Microsoft Office Fabric UI-Kit: für codefreies Design

Entwerfen Sie Office UI Fabric Prototypen für Microsoft Office und Office 365 mit Justinmind. Es ist super einfach und völlig codefrei.
Das Microsoft Office Fabric UI-Kit von Justinmind ist unser Mobile-First-Framework für das Prototyping von Office- und Office 365-Webanwendungen. Mit unserem UI-Kit haben Sie vollen Zugriff auf das komplette Office UI Fabric-Benutzeroberflächen-Kit. Damit können Sie ganz einfach und ohne Programmierkenntnisse umfangreiche Office UI Fabric-Erlebnisse für Microsoft Office-Anwendungen erstellen.
Das vom OneDrive und SharePoint Design Studio entworfene Office UI Fabric Framework ermöglicht es Entwicklern, Office Add-Ins und Office 365 Webanwendungen zu erstellen, die sich nahtlos in Office integrieren. Es ist wie Bootstrap für Office.
Aber für die Designer da draußen, die Web- und Mobil-Erlebnisse rund um Office und Office 365 erstellen möchten, bietet Justinmind eine codefreie Lösung. Der erste Schritt ist ein Prototyp. In diesem Beitrag sehen Sie sich das Office Fabric UI-Kit von Justinmind an und erfahren, wie Sie mit dem UI-Kit ein Microsoft SharePoint-Intranet erstellen.
Bevor Sie beginnen, stellen Sie sicher, dass Sie das Prototyping-Tool Justinmind heruntergeladen haben.
Microsoft Office UI Fabric ist Microsofts offizielles UI-Framework für die Erstellung von Frontend-Erlebnissen, die Office und Office 365 ergänzen.
Office UI Fabric wurde mit React-Komponenten erstellt, die Teil des Open-Source-Pakets Fabric Core elements sind. Die React-Komponenten haben wiederverwendbare Muster und konzentrieren sich auf das Styling anstelle von JavaScript.
"Fabric React ist eine reaktionsschnelle, auf Mobilgeräte ausgerichtete Sammlung robuster Komponenten, mit denen Sie schnell und einfach Web-Erlebnisse mit der Office Design Language erstellen können." NPM
Viele React UI-Komponenten werden in Office-Webprodukten verwendet, um die Markenausrichtung zu verbessern, eine konsistente Funktionalität über verschiedene Browser hinweg zu gewährleisten und einen Bezugspunkt für die sich entwickelnden Office- und Office 365-Produkte zu schaffen.

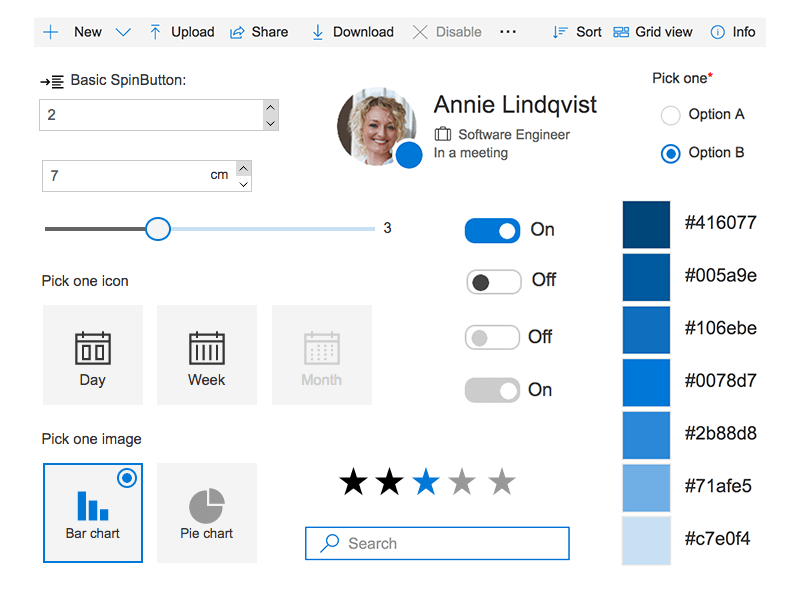
Das Office UI Fabric Kit von Justinmind basiert auf dem Design und Layout der robusten, aktuellen Komponenten des Office UI Fabric Frameworks. Werfen Sie einen Blick auf die Bausteine, die im Fabric UI Kit von Justinmind zur Verfügung stehen. Dazu gehören Input-Container wie Button, TextField und Checkboxes, Layout-Elemente wie die CommandBar-, Dialog-, ContextualMenu-, Callout- und Panel-Widgets und Navigationselemente wie Breadcrumb-, Dropdown- und Slider-Funktionen – die alle den Stil und die Funktionalität von Office übernehmen.
Hier finden Sie eine Liste aller visuellen und interaktiven Komponenten, die in Justinminds UI Fabric Kit verfügbar sind:
- Brotkrümel
- Schaltfläche
- Aufrufen
- Kontrollkästchen
- ChoiceGroup
- ColorPicker
- ComboBox
- CommandBar
- ContextualMenu
- DatePicker
- DetailsListe
- Dialog
- Dokumentenkarte
- Dropdown
- Facepile
- GruppierteListe
- Bild
- Etikett
- Ebene
- Link
- Liste
- MessageBar
- Modal
- Nav
- Overlay
- Panel
- Persona
- Pflücker
- PeoplePicker
- Pivot
- ProgressIndicator
- Bewertung
- SearchBox
- Schieberegler
- Spinner
- SpinButton
- SwatchColorPicker
- TextFeld
- Umschalten
- Versorgungsunternehmen

Das UI-Kit von Justinmind enthält auch Fabric-Themen, damit Designer die Stile in ihren Office-Prototypen beibehalten können. Benutzer können sowohl Web-Prototypen für die Simulation in Webbrowsern, Windows- und Mac-Desktops als auch für mobile Geräte einschließlich iOS auf dem iPad erstellen.
Werfen Sie einen Blick auf das vollständige UI-Kit.
Es ist ganz einfach, das Office UI Fabric Kit in Ihre Justinmind Web- und Mobilprototypen zu integrieren. Folgen Sie einfach diesen einfachen Schritten:
- Laden Sie das Prototyping-Tool Justinmind herunter
- Laden Sie Office Fabric von unserer UI-Kits-Seite herunter
- Öffnen Sie Justinmind und erstellen Sie einen neuen Webprototyp
- Importieren Sie das UI-Kit in Justinmind
- Viel Spaß beim Design von Microsoft Office Fabric-Anwendungen!
Office Fabric hilft Designern, den Designprozess zu beschleunigen und die Designkonsistenz bei der Entwicklung von Office-Produkten mit einer umfangreichen Sammlung vorgefertigter UI- und Navigationskomponenten zu wahren. Designer können mit Office UI Fabric überzeugende Anwendungen und Websites erstellen, die benutzerfreundlich und nützlich sind und eine ansprechende UX für jedes der folgenden Microsoft-Produkte bieten:
- Büro 365
- Ausblick
- OneDrive
- SharePoint
- Büro-Mix
- Projekt
- Tauchen Sie ein
- Microsoft Dynamics
- Visual Studio Online
Durch das Prototyping dieser Erlebnisse mit Justinmind erstellen Designer virtuelle Benutzeroberflächen. Diese Modelle sind reich an visuellen Eingaben und anpassbaren UI-Elementen sowie an Interaktion, wenn sie mit dem Eventsystem von Justinmind kombiniert werden. Das Office UI Fabric Kit von Justinmind ermöglicht es Designern, das Aussehen, das Gefühl und das Verhalten von Office-Produkten schnell und einfach zu reproduzieren und in Echtzeit zu testen.
Designer können die Form ihrer Office-Wireframes mit dem Office UI Fabric Kit erstellen und sie mit den interaktiven Drag-and-Drop-Komponenten zu klickbaren High-Fidelity-Prototypen mit realistischem Verhalten ausbauen.
Die Microsoft SharePoint-Plattform wird in erster Linie von Entwicklern verwendet, um Intranets mit eigenen Landing Pages, benutzerdefinierten Inhalten und Navigation sowie Schulungsmaterialien zu erstellen. Sie kann auch als Content Management System (CMS), System für die Zusammenarbeit von Teams oder als Business Intelligence (BI)-Plattform verwendet werden. Durch die Integration von Office Fabric helfen die Navigationsfunktionen und das Layout von SharePoint den Mitarbeitern, über Unternehmensnachrichten, Veranstaltungen und Dokumentation auf dem Laufenden zu bleiben.

Da Intranetportale häufig Unternehmensinformationen und Ressourcen wie Lernmaterialien bereitstellen, müssen UX-Designer sicherstellen, dass die Portale zugänglich und einfach zu bedienen sind. Mit dem UI Fabric Kit von Justinmind können Sie einen Prototyp für ein SharePoint-Intranet entwerfen, das visuell ansprechend und einfach zu navigieren ist.
In diesem Teil unseres Beitrags zeigen wir Ihnen, wie Sie ein SharePoint-Intranet in einem Justinmind-Prototyp mit UI Fabric Komponenten und Stilen designen können. Keine Angst, Designer, Sie brauchen dafür keine Programmierkenntnisse!

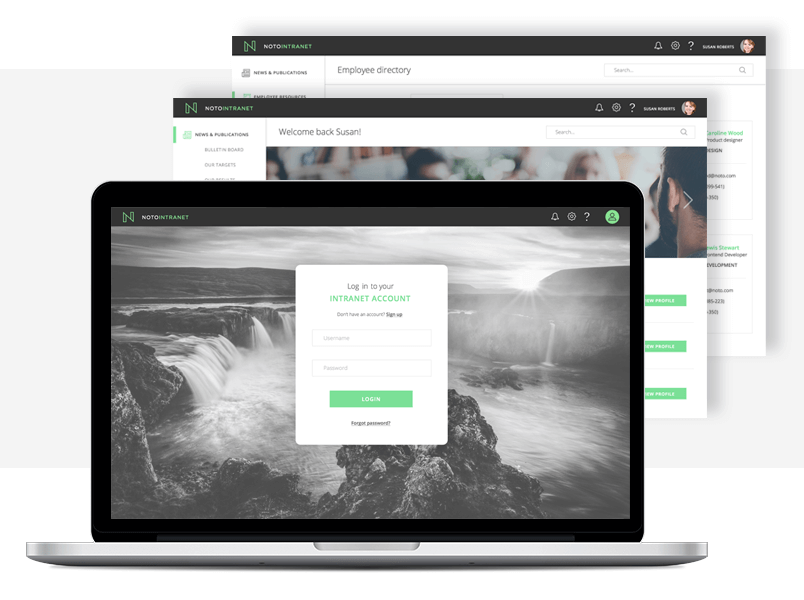
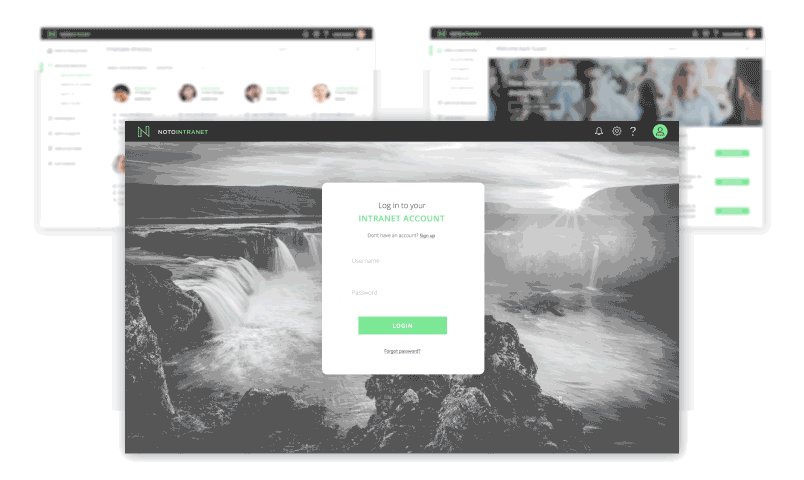
In unserem Beispiel erstellen wir eine Anmeldeseite für das Intranet-Portal, eine Homepage mit Scroll-Effekten und einen Bereich für ein Mitarbeiterverzeichnis mit interaktiven Optionen.
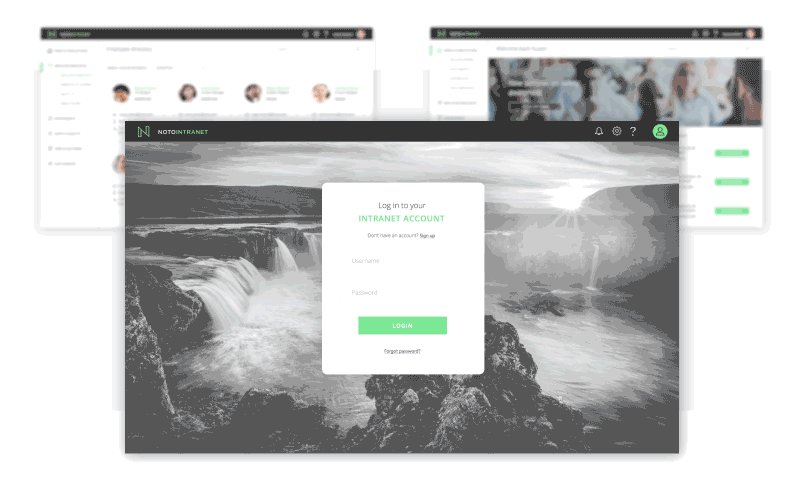
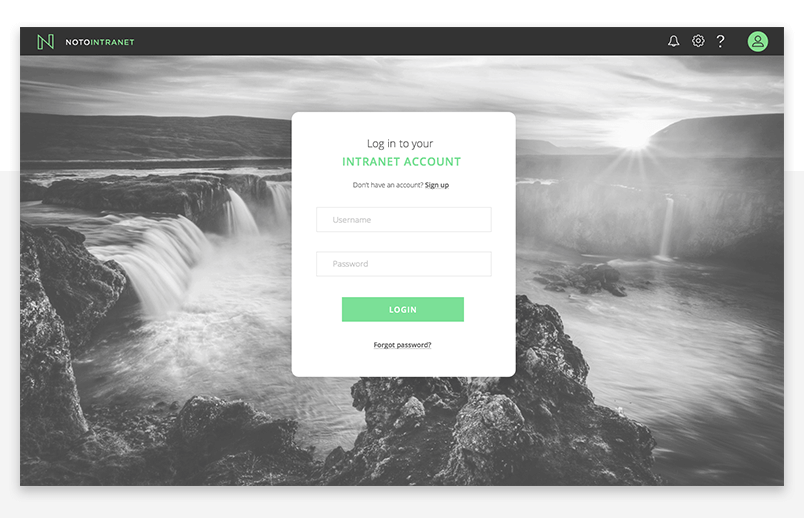
Lassen Sie uns mit der Anmeldeseite beginnen. Beachten Sie, dass eine Landing Page, wie z.B. die Anmeldeseite, ein wesentliches Rädchen im Onboarding-Rad ist und ihr Design eine gewisse Liebe zum Detail erfordert. Aus diesem Grund ist das Prototyping sehr hilfreich, um Ideen vom Papier in ein interaktives Tool wie Justinmind zu übertragen.
- Um loszulegen, öffnen Sie Justinmind und erstellen Sie einen neuen Web-Prototyp mit den vordefinierten Spezifikationen. Erstellen Sie einen zweiten Bildschirm – dies wird der Startbildschirm sein, auf den der Benutzer gelangt, sobald er sich eingeloggt hat. Nennen Sie den ersten Bildschirm ‚Login‘ und den zweiten ‚Homepage‘.
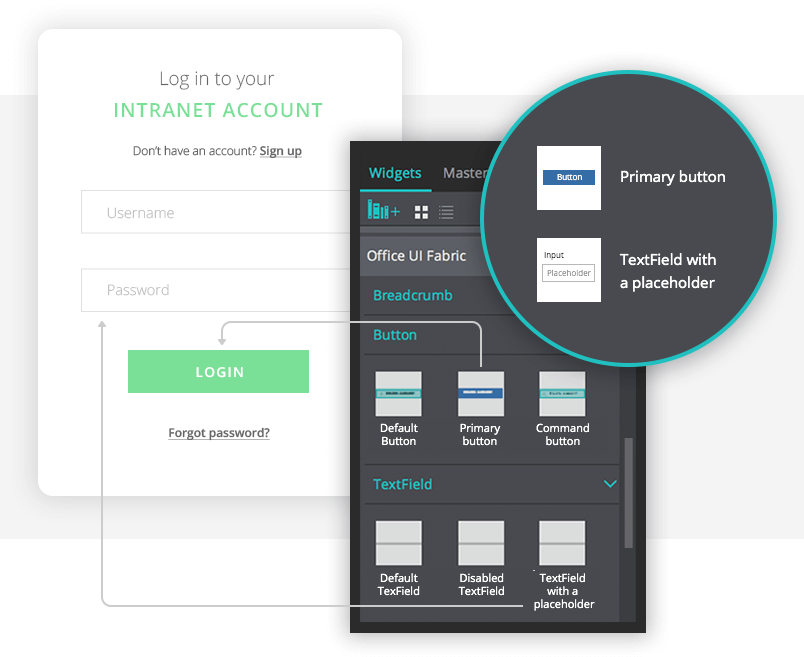
- Fügen Sie aus der Fabric Widget-Bibliothek TextField-Widgets für die Eingabefelder Benutzername und Passwort zum ersten Bildschirm hinzu.

Im Fabric-Framework ermöglicht die Komponente TextField dem Benutzer die Eingabe von Text in eine App. Wir empfehlen, das Textfeld mit einem Platzhalter zu verwenden. So können Sie den Textfeldern eine Beschriftung hinzufügen, damit die Benutzer wissen, was sie eingeben sollen.
- Tipp: Ändern Sie den Typ auf der Registerkarte Eigenschaften in ‚Passwort‘, damit das Passwort verschlüsselt wird, wenn der Benutzer es eingibt.
- Fügen Sie eine primäre Schaltfläche aus dem Fabric Kit am unteren Ende Ihres Anmeldeformulars hinzu und benennen Sie sie in ‚Login‘ um. Es sollte eine primäre Schaltfläche sein, da sie Ihre wichtigste Handlungsaufforderung (CTA) darstellt.
- Passen Sie den zweiten Bildschirm Ihres Prototyps nach Belieben an. Stellen Sie sicher, dass der Benutzer weiß, dass er sich erfolgreich angemeldet hat, indem Sie z.B. den Dialog oder die Success MessageBar von Fabric verwenden.
- Sie haben gerade das Layout für Ihr Anmeldeformular erstellt. Erwecken wir es mit den interaktiven Ereignissen und Bedingungen von Justinmind zum Leben.
- Kehren Sie zum ersten Bildschirm zurück und fügen Sie der Schaltfläche „Login“ ein Ereignis „Bei Klick“ + „Link zu“ hinzu. Verknüpfen Sie es mit dem zweiten Bildschirm.
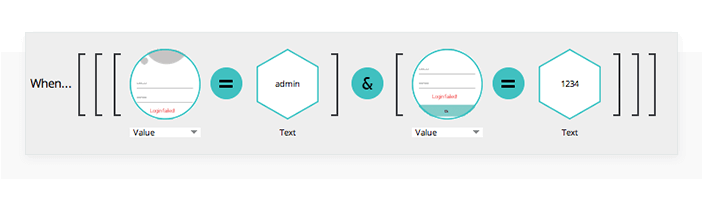
- Fügen Sie dann eine Bedingung zu dem Ereignis hinzu, indem Sie links neben dem Ereignis auf ‚Bedingung hinzufügen‘ klicken. Fügen Sie den folgenden Ausdruck in der Ausdruckserstellung hinzu:

Wenn der Benutzer nun auf die Schaltfläche klickt, wird er zur Homepage weitergeleitet.
Bonus: Fügen Sie ein ProgressIndicator- oder Spinner-Widget hinzu, um den Abschlussstatus des Anmeldevorgangs anzuzeigen, wenn dieser voraussichtlich länger als 2 Sekunden dauern wird.

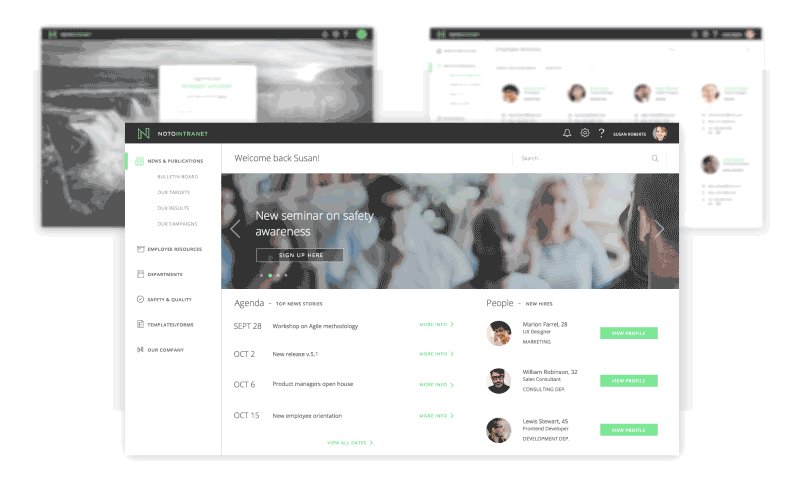
Das erste, was Ihre Homepage braucht, ist ein solides Navigationssystem. Laut den Experten von Kissmetrics sollte die Navigation kohärent und konsistent sein, damit die Leser die Botschaft Ihres Unternehmens verstehen und entsprechend handeln.
Zum Glück bietet das UI Fabric Kit einen kompletten Satz vorgefertigter Navigationselemente, damit Sie die Navigation in Ihrem Intranet-Prototyp optimal nutzen können. Zu den Navigationselementen, die Ihnen zur Verfügung stehen, gehören ein Dropdown-Menü, ein Breadcrumb (der die Position der aktuellen Seite innerhalb einer Hierarchie anzeigt), ein Suchfeld, ein Kontrollkästchen (mit dem der Benutzer zwischen zwei sich gegenseitig ausschließenden Optionen wechseln kann), ein Pivot (für die Navigation häufig aufgerufener Seiten) und eine Befehlsleiste (die typischerweise in Microsoft Office Excel, Outlook und Word verwendet wird).
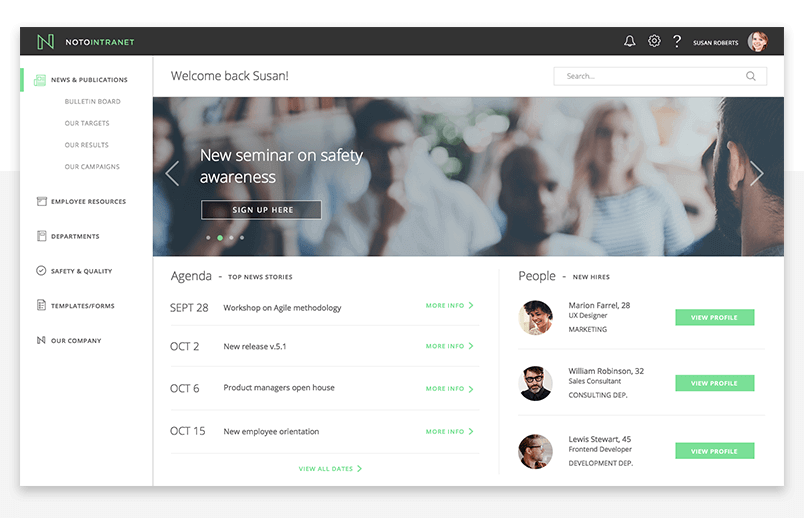
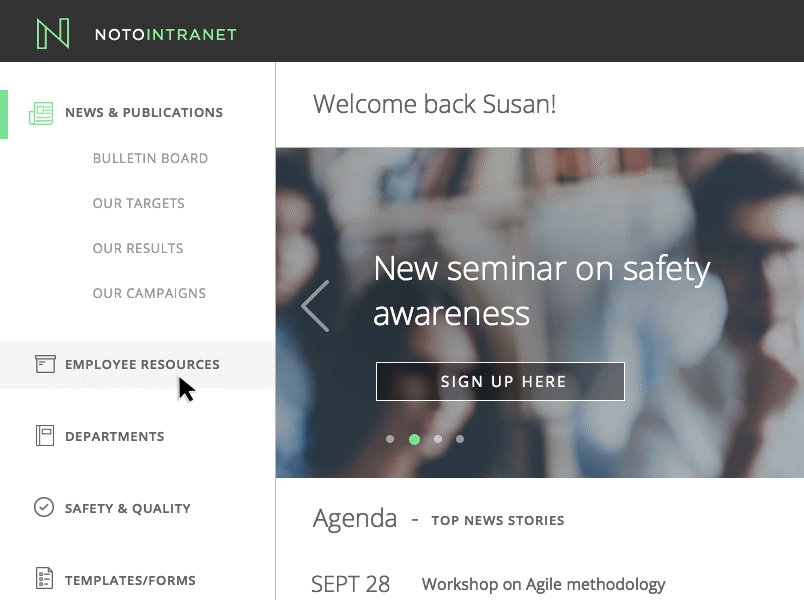
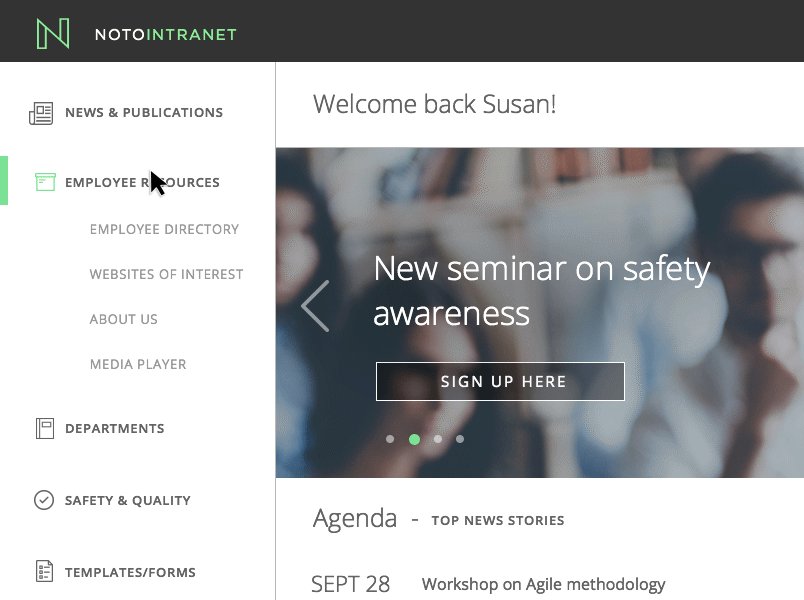
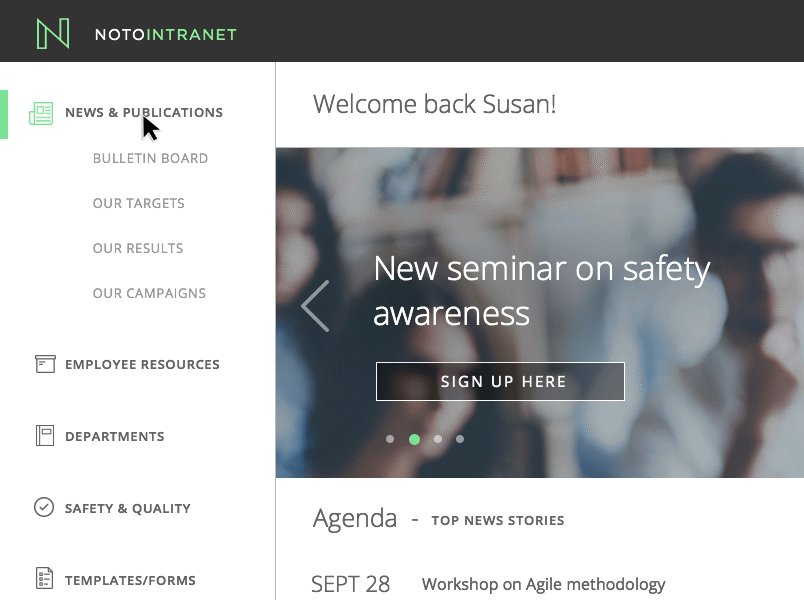
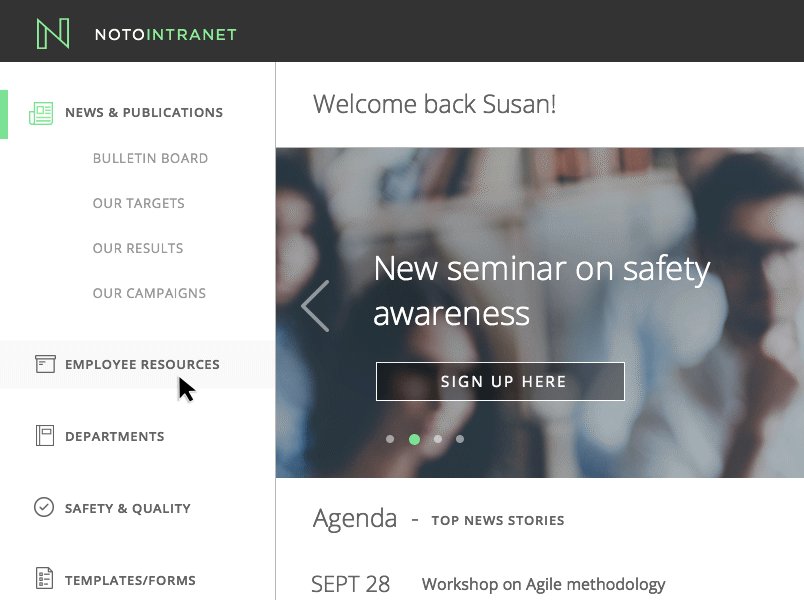
Auf unserer Intranet-Homepage fügen wir ein vertikales Dropdown-Menü hinzu (eine Liste, in der das ausgewählte Element immer sichtbar ist und die anderen bei Bedarf durch Anklicken einer Dropdown-Schaltfläche sichtbar werden). Ziehen Sie aus dem UI Fabric-Kit das Basic-Dropdown-Widget auf den Canvas – fügen Sie die entsprechende Anzahl dieser Widgets zur Gesamtzahl der Hauptmenüoptionen auf Ihrer Homepage hinzu. Platzieren Sie diese vertikal auf der linken Seite des Canvas.

In unserem Beispiel haben wir 6 Hauptmenüoptionen (Nachrichten & Publikationen, Mitarbeiterressourcen, Abteilungen, Sicherheit & Qualität, Vorlagen/Formulare und unser Unternehmen), also haben wir 6 dieser Widgets verwendet. Passen Sie Ihr Dropdown-Menü nach Belieben an.
Sie müssen für jede Zielseite aus der Dropdown-Liste einen neuen Bildschirm hinzufügen und Verknüpfungsereignisse hinzufügen, um Ihre Seiten miteinander zu verbinden. Sie können Übergangseffekte verwenden, um Ihr Menü noch interaktiver zu gestalten. Denken Sie daran, Ihre Navigation konsistent zu halten, indem Sie sie mit einem festen Menü von jedem Punkt der Website aus zugänglich machen (siehe unten).
Erfahren Sie mehr über das Prototyping eines Dropdown-Menüs.
Tipp: Laut der Nielsen Norman Group bevorzugen die Menschen eine rollenbasierte Personalisierung gegenüber unternehmensweiten Portalen. Das bedeutet, dass Sie für verschiedene Personas designen müssen: Manager, Mitarbeiter, C-Level usw. Berücksichtigen Sie dies beim Design Ihres Prototyps und denken Sie daran, dass Ihr Office Fabric UI Kit genau zu diesem Zweck vollständig anpassbar ist!
Jetzt machen wir unser Menü klebrig, damit der Benutzer es sehen und damit interagieren kann, egal wie weit unten auf der Seite er sich befindet.
Ziehen Sie aus dem UI-Kit Parallax-Elemente von Justinmind (standardmäßig auf der Registerkarte Widgets verfügbar) die “Angeheftete Ebene” auf die Leinwand. Ordnen Sie die Elemente des Dropdown-Menüs so an, dass sie sich innerhalb der angehefteten Ebene befinden. Die Interaktion beim Scrollen ist im Parallax-Element vordefiniert. Lesen Sie auch unsere Anleitung zum Anpassen von Sticky Scrolling.
Alternativ können Sie die Welt der Prototypen für Bildlauffunktionen mit Justinmind erkunden.
Die Personalisierung der visuellen Komponenten Ihres Justinmind-Prototyps ist dank des Fabric-Frameworks wirklich einfach:
- Alle UI-Bildelemente sind nach Größe und Ausrichtung gekennzeichnet, so dass die Positionierung auf der Leinwand und die Messung des Leerraums einfach ist.
- Für Ihre Homepage sollten Sie ein Logo und möglicherweise ein Bild, z.B. ein Hero-Bild, als Kopfzeile oder Hintergrundelement verwenden.
- Wählen Sie Farben aus dem Fabric Theme Widget aus, um Ihr Branding auf Vordermann zu bringen.
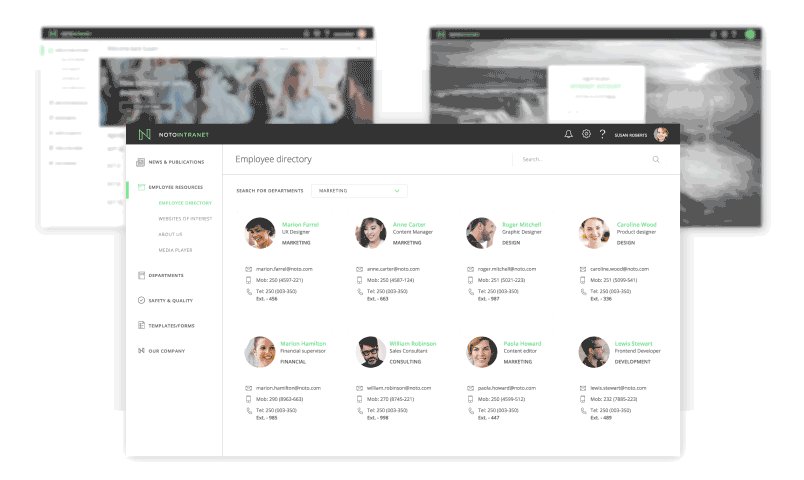
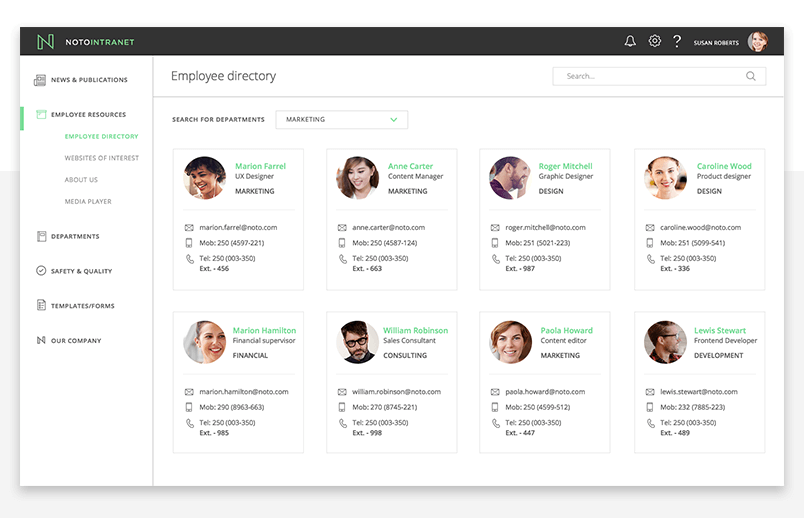
Als nächstes erstellen wir ein Mitarbeiterverzeichnis für unseren Bereich Mitarbeiterressourcen. In diesem Bereich werden die Kontaktinformationen der Abteilungen angezeigt.

Es gibt mehrere Möglichkeiten, ein Mitarbeiterverzeichnis mit dem Office UI Fabric Kit von Justinmind zu erstellen. Sie können den PeoplePicker verwenden, der in der Regel dazu dient, eine oder mehrere Entitäten wie Personen oder Gruppen auszuwählen, sowie die Persona-Funktion, um den Avatar und die Präsenz einer Person darzustellen. Dies ist eine großartige Option, wenn Sie Details zu mehreren Mitarbeitern anzeigen und speichern müssen.
Wenn Sie jedoch nur eine kleine Anzahl von Kontakten haben, sollten Sie lieber die Gitterstruktur verwenden. Das Raster ist eine großartige Möglichkeit, Kontakte visuell darzustellen, indem es die Elemente unterteilt und automatisch zusätzliche Seiten für sie erstellt.
Ziehen Sie das Raster auf die Leinwand und passen Sie es mit den Avataren der Kontakte und deren Informationen an. Platzieren Sie es in einem dynamischen Panel und fügen Sie weitere Panels für jeden neuen Kontakt hinzu. Fügen Sie dann Ereignisse ‘Bei Klick’ + ‘Aktives Panel einstellen’ hinzu und wählen Sie jedes Mal das entsprechende Panel aus, damit der entsprechende Kontakt angezeigt wird, wenn der Benutzer auf seinen Avatar klickt.
Sie können auch ein Suchfeld und einen Schieberegler-Filter aus dem Fabric UI Kit hinzufügen, um die Navigation persönlicher zu gestalten.
Schauen Sie sich unser Tutorial an, wenn Sie Ihre Liste mit Optionen wie Bearbeiten, Favorisieren oder Teilen von Kontaktinformationen anpassen möchten.