Mobile Wireframing UI Kit: Beginnen Sie Ihre App-Designs auf die richtige Weise

Unsere kostenlosen Ressourcen - Justinminds kostenlose Bibliothek für mobile UI wireframes - erleichtern Ihnen die Arbeit!
Wir bei Justinmind wissen, dass Wireframing ein wesentlicher Aspekt des Designs von mobilen Apps ist. Gute mobile wireframes können Zeit und Geld sparen und sorgen dafür, dass Ihre Nutzer beim Design der App im Vordergrund stehen.
Beim wireframing Ihrer mobilen App ist eine UI-Komponentenbibliothek mit vorgefertigten Symbolen und Bildschirmen ein wahrer Lebensretter. Deshalb freuen wir uns, Ihnen unsere UI-Bibliothek für das Mobile Wireframing vorstellen zu können!
Diese Bibliothek enthält über 150 UI-Elemente, die für mobile Geräte geeignet sind und nur darauf warten, in Ihr nächstes App-Projekt integriert zu werden. In unserem heutigen Beitrag zeigen wir Ihnen, wie Sie mit dem Design mobiler Wireframes beginnen können – egal, ob Sie das Justinmind wireframe tool bereits verwenden oder ob Sie ganz neu in der App sind!
Fangen wir an!
- Warum wireframing für Mobiltelefone?
- Was ist die Mobile Wireframing UI-Bibliothek von Justinmind?
- Was enthält die UI-Bibliothek für mobiles Wireframing von Justinmind?
- Erste Schritte mit Ihrer neuen mobilen UI-Bibliothek
- Verwendung der UI-Bibliothek von Justinmind für das Mobile Wireframing zum wireframing einer mobilen Anwendung
Wireframing beschleunigt Ihren Designprozess und hilft Ihnen bei der Visualisierung von Bildschirmlayouts und UI-Elementen, beabsichtigten Benutzeraktionen, Beziehungen zwischen Bildschirmen und visuellen Markenelementen und der Priorisierung von Inhalten.
Aber wie unterscheidet sich die Erstellung eines wireframe für Ihre mobile App von der Erstellung eines wireframe für Ihre Website? Denken Sie daran, dass Web- und App-Design nicht austauschbar sind, und dass Designer von Mobilgeräten eine Menge beachten müssen.
So müssen Designer für mobile Endgeräte beispielsweise genau auf die UX ihres App-Designs und die Informationshierarchie achten, damit die Nutzer die wichtigsten Inhalte nicht übersehen. Möglicherweise müssen sie auch Inhalte für verschiedene Betriebsplattformen (iOS oder Android) erstellen – was im Vergleich zum wireframing einer Website doppelt so viel Arbeit bedeuten kann.
Darüber hinaus müssen die Designer von Mobilgeräten verstärkt über die Geschwindigkeit der Seiten nachdenken, da Google diese zu einem wichtigen Faktor bei der mobilen Suche gemacht hat. Designer müssen die Größe der Bilddateien gering halten, ohne dass die Qualität darunter leidet, und die Menge der Inhalte auf jedem Bildschirm im Auge behalten.

Die Erstellung eines Wireframes mit einem UI-Framework, das speziell für mobile Geräte entwickelt wurde, hilft Ihnen, all diese Probleme zu lösen, ohne Zeit zu verlieren.
Für den Anfang enthält Justinminds Mobile Wireframing UI-Bibliothek mobile UI-Elemente, die sowohl für iOS als auch für Android verwendet werden können. Alle UI-Komponenten in dieser Bibliothek wurden mit Blick auf mobile Geräte designt und speziell für kleinere Bildschirmgrößen entwickelt. Die Icons, Schiebe-Menüs, Dialoge, Schaltflächen usw. sind alle für mobile Geräte geeignet und wurden gemäß dem gängige mobile UI-Muster und Schnittstellenrichtlinien.
Das bedeutet auch, dass Sie keine Web-Elemente anpassen müssen, um den Prototyp Ihrer mobilen App zu erstellen. Im Gegensatz zu anderen UI-Frameworks für Mobilgeräte, die von den Web-Entsprechungen herunterskaliert wurden, wurde Ihr Mobile Wireframing UI-Designsystem von Grund auf mit Standardmaßen entwickelt. Sie brauchen sich keine Gedanken darüber zu machen, wie die Webelemente auf den Bildschirmen mobiler Geräte neu angeordnet oder die Bilder skaliert werden!
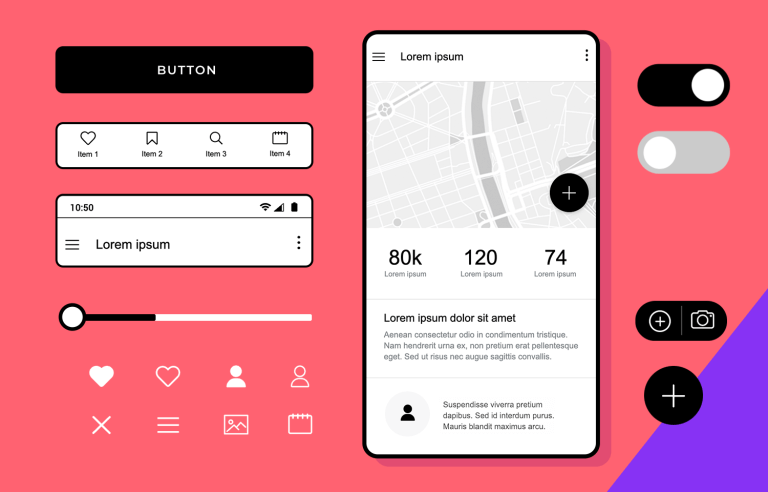
Die Mobile Wireframing UI-Komponentenbibliothek von Justinmind ist eine Sammlung vorgefertigter, mobilfähiger UI wireframing Elemente, Icons, Layouts und Vorlagen. Alle diese Elemente wurden speziell für mobile Geräte entwickelt. Egal, ob Sie für iOS, Android oder beides designen, dieses mobile UI-Framework wird Ihnen helfen, den richtigen Einstieg zu finden.

Werfen wir einen Blick auf die Elemente in unserer neuesten UI-Bibliothek.
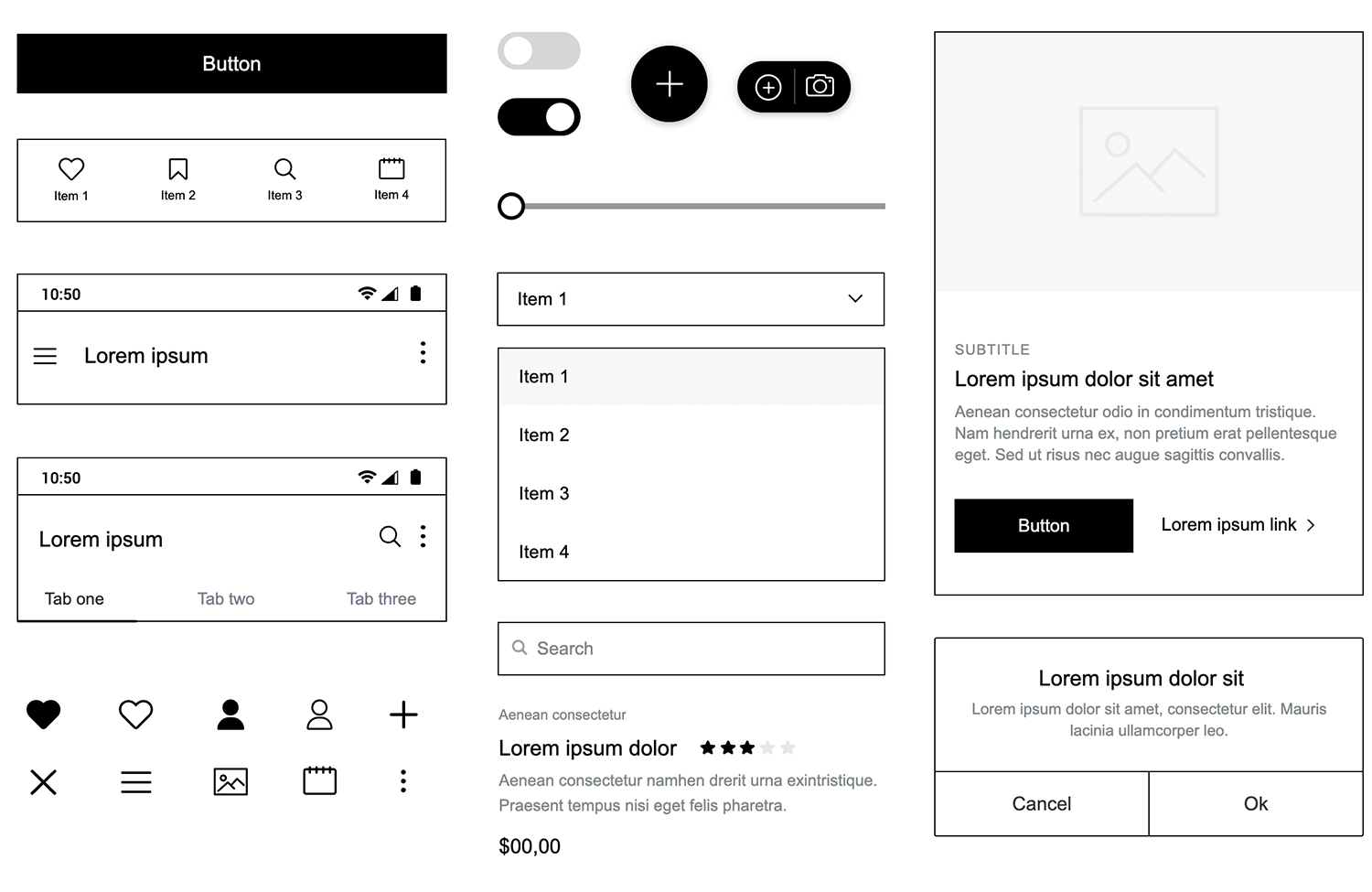
Unsere Mobile Wireframing UI-Bibliothek besteht aus über 150 Icons, UI-Komponenten, Kopf- und Fußzeilen, Inhaltsblöcken, Navigationsmenüs und Layouts, Vorlagen und vollständigen Beispielen.

Ihre Mobile Wireframing UI-Bibliothek ist in Kategorien unterteilt, so dass Sie alles, was Sie brauchen, leicht finden können.
Hier finden Sie eine Liste der Kategorien der Bibliothek undalles, was in diesem UI design system enthalten ist:
- Grundlegende Komponenten: die beliebtesten Überschriften, Schaltflächen, Schiebe-Menüs, Karussellkarten, Kopfzeilen und Navigationsleisten.
- Überschriften: unterschiedlich große Überschriften für Titel und Untertitel.
- Schaltflächen: erweiterte Beschriftungen und Schaltflächen, z. B. dunkle und helle Schaltflächen, Schaltflächen für die Anmeldung bei sozialen Medien und andere Schaltflächen für bestimmte Layouts
- Formulare und Steuerelemente: Anmelde- und Registrierungsformulare. Suchfelder, Kippschalter, verschiedene Arten von Auswahlfeldern, Schiebebalken und ein Karten-Widget sowie voll funktionsfähige, beliebte Karten, die Sie so verwenden können, wie sie sind, oder die Sie leicht an Ihr Design anpassen können.
- Kopf- und Fußzeilen: mobile Kopf- und Fußzeilen, die von Daten-Dashboards und einfachen Anzeigekopfzeilen bis hin zu größeren Kopfzeilen mit Suchoptionen und zusätzlichen Funktionen reichen.
- Menüs: eine Reihe von Menüs, u.a. Schiebe-Menüs, Dropdowns und Listen.
- Navigation: eine Reihe von Navigationsleisten und Inhaltsregisterkarten
- Karten, Listen und Raster: Karten und Blöcke zur Anzeige von Funktionen sowie verschiedene Listenoptionen für beliebige Listenelemente. Vorgefertigte Bildschirme mit Bildern und Schaltflächen und einem Bildschirm mit Funktionen
- Banner und Karussells: eine Reihe von Diashows und Karussells mit Interaktionen
- Bewertungen, Benachrichtigungen und Dialoge: Bewertungselemente, eine Reihe von Benachrichtigungsanzeigen, Dialoge und Popups
- Chats: Chatboxen zum Erstellen von Chat-Bildschirmen für mobile Apps
- Icons: die am häufigsten verwendeten mobilen Icons und Symbole wie Hamburger-Menüs, Symbole für soziale Netzwerke, Like-Buttons, Suchsymbole usw.
Kombinieren Sie verschiedene UI-Elemente, Layouts und Screens, um mit diesem UI-Framework die perfekte mobile App zu wireframen. Denken Sie daran, dass diese UI-Bibliothek Ihnen beim wireframing von Apps für alle mobilen Plattformen helfen wird.

Alle Komponenten der Mobile Wireframing UI-Bibliothek sind zu 100% anpassbar. Sie wurden mit atomaren Designelementen erstellt, so dass Sie sie je nach Ihren Designvorgaben und dem mobilen Gerät, für das Sie entwerfen, zerlegen und wieder aufbauen können.
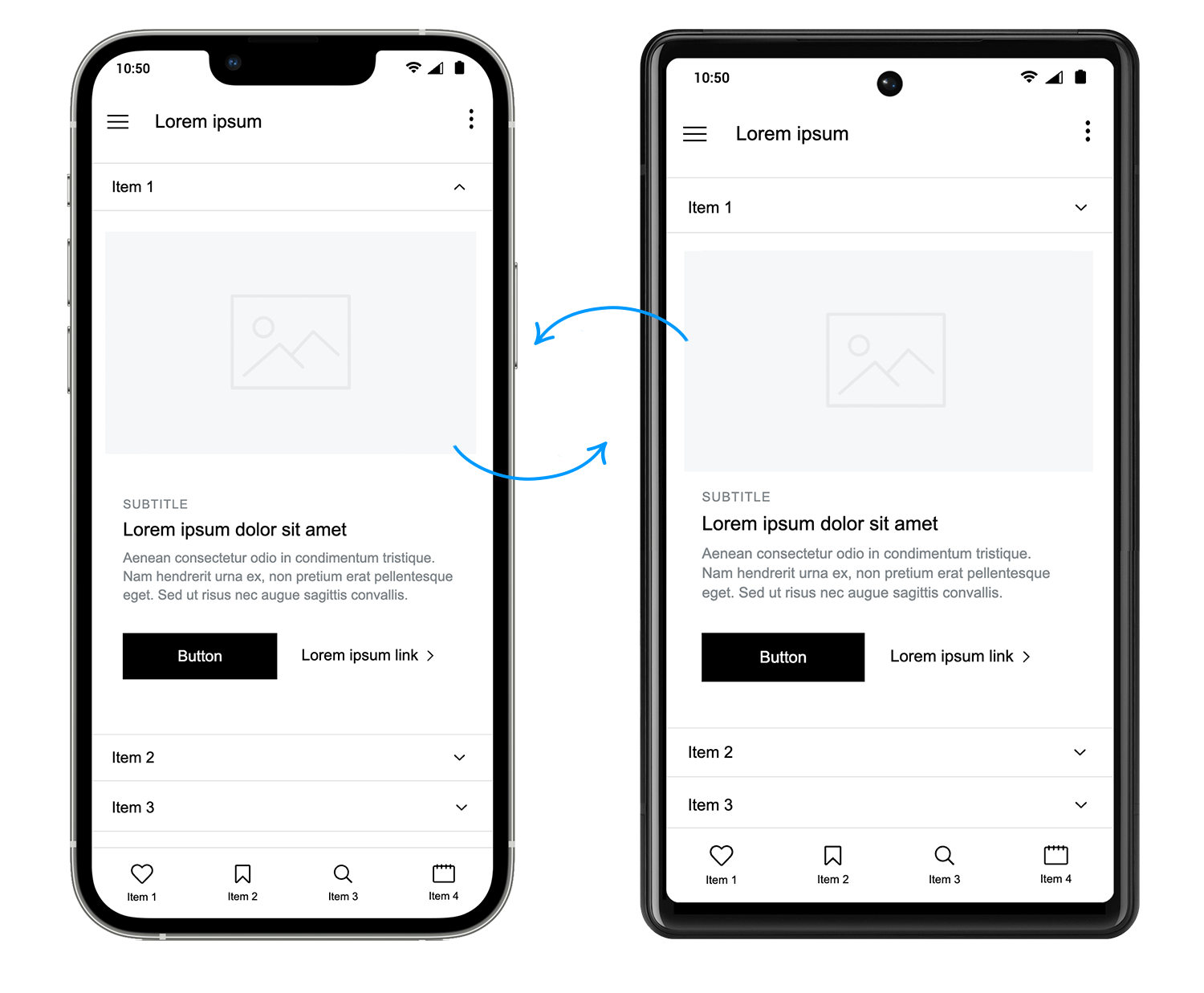
Um die Icons und UI-Elemente so standardisiert und anpassbar wie möglich zu halten, haben wir diese UI-Bibliothek mit den Abmessungen des iPhone 11 Pro erstellt. Anstatt das überlebensgroße iPhone X oder die vergleichsweise kleineren Android-Spezifikationen zu verwenden, haben wir uns für das iPhone 11 Pro entschieden, das sich je nach Betriebssystem, mit dem Sie arbeiten, leicht vergrößern oder verkleinern lässt.
Im zweiten Teil dieses Beitrags zeigen wir Ihnen, wie Sie mit dem Mobile UI Framework von Justinmind Ihre eigene mobile App wireframen können. Folgen Sie diesen 4 Schritten, um mit der Mobile Wireframing-Bibliothek von Justinmind zu beginnen:
- Laden Sie die Mobile Wireframe UI-Bibliothek von unserer Seite für kostenlose interaktive UI-Komponenten herunter
- Öffnen Sie Justinmind und erstellen Sie einen neuen mobilen Prototyp
- Importieren Sie die UI-Bibliothek in Justinmind
- Viel Spaß beim Design Ihrer Wireframes für mobile Anwendungen!
Verwendung der UI-Bibliothek von Justinmind für das Mobile Wireframing zum wireframing einer mobilen Anwendung
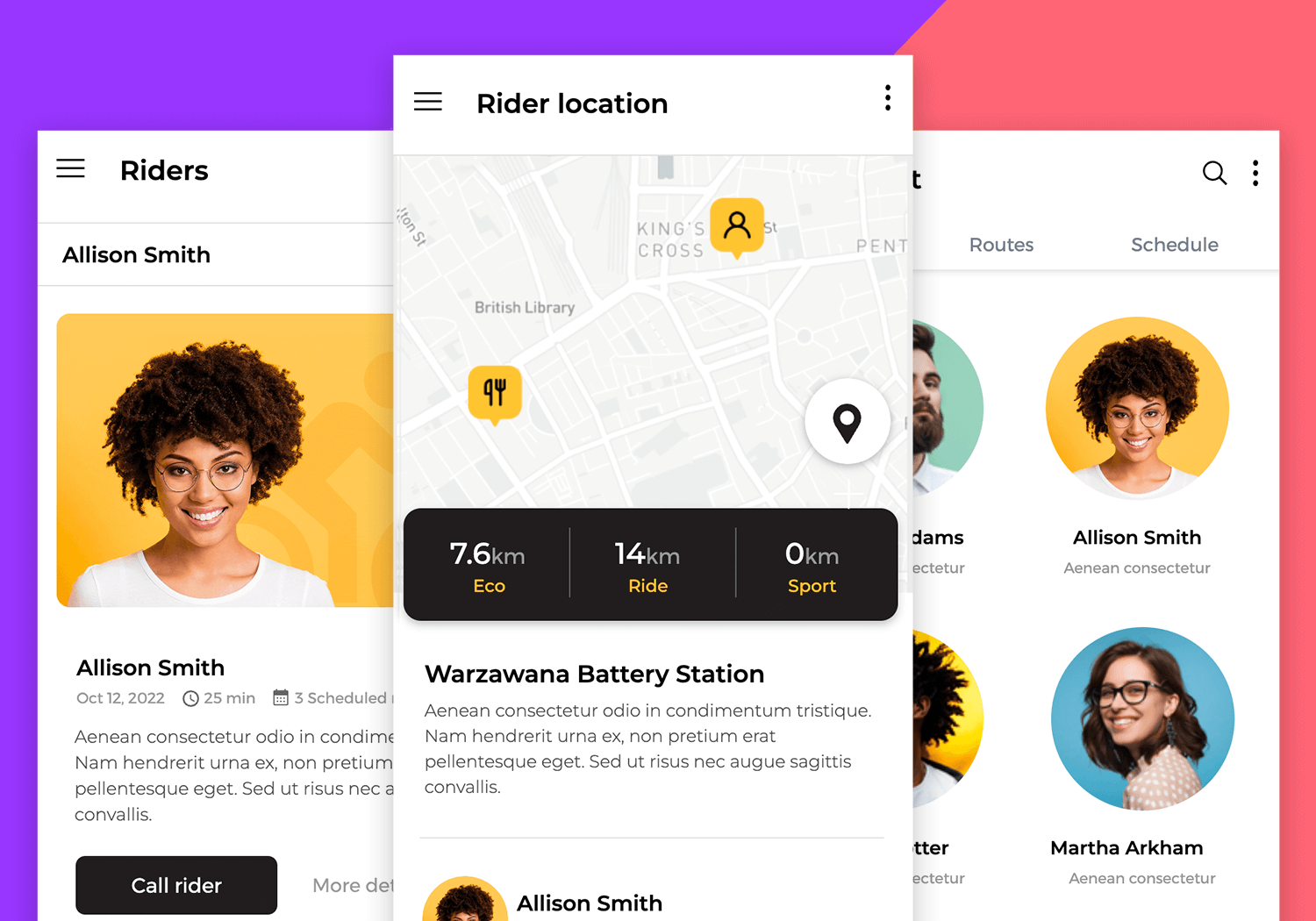
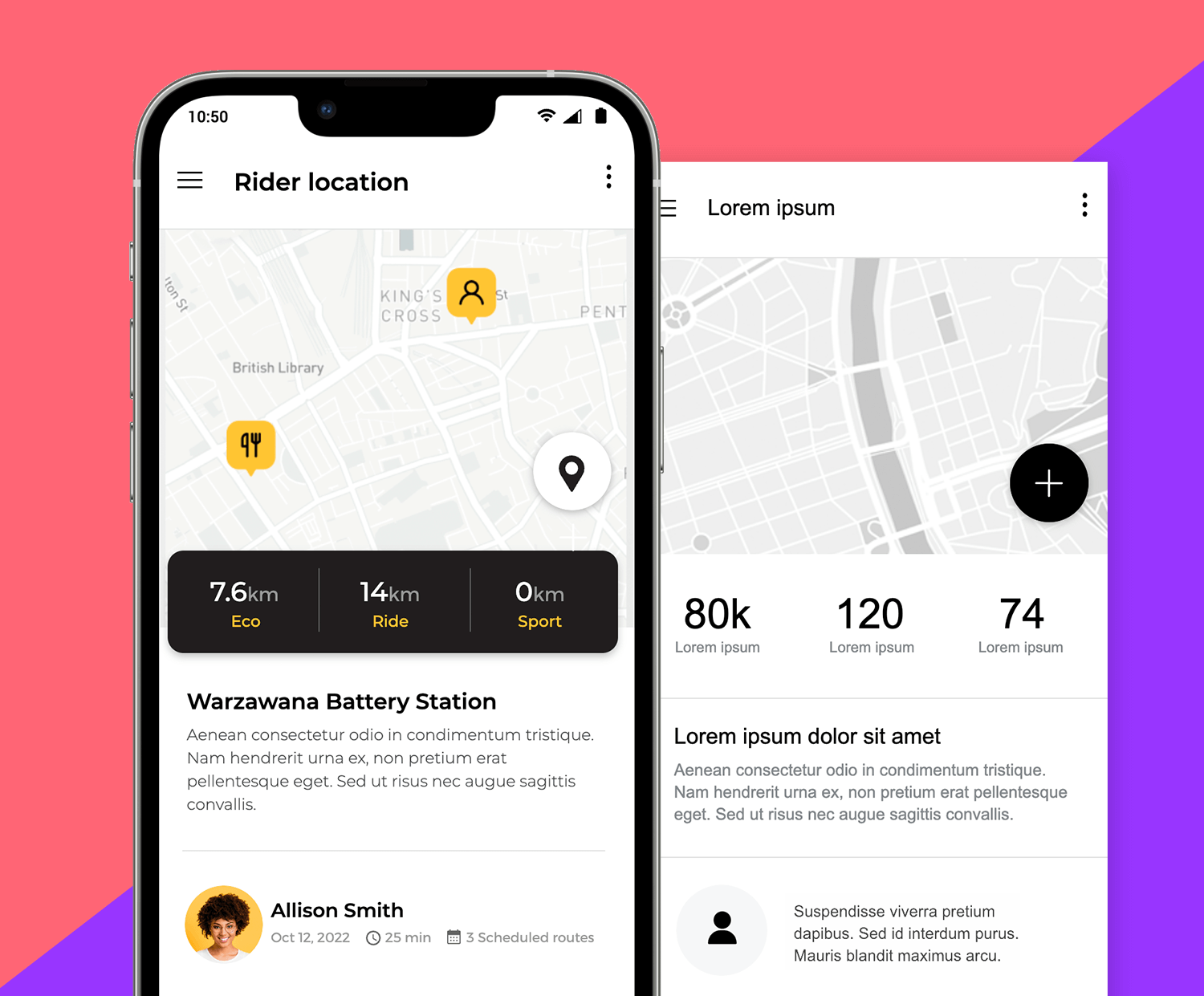
In unserem Beispiel werden wir ein wireframe für eine Social Riders App erstellen, mit der Benutzer ihre Aktivitäten verfolgen, aufzeichnen und mit anderen Fahrern teilen können.
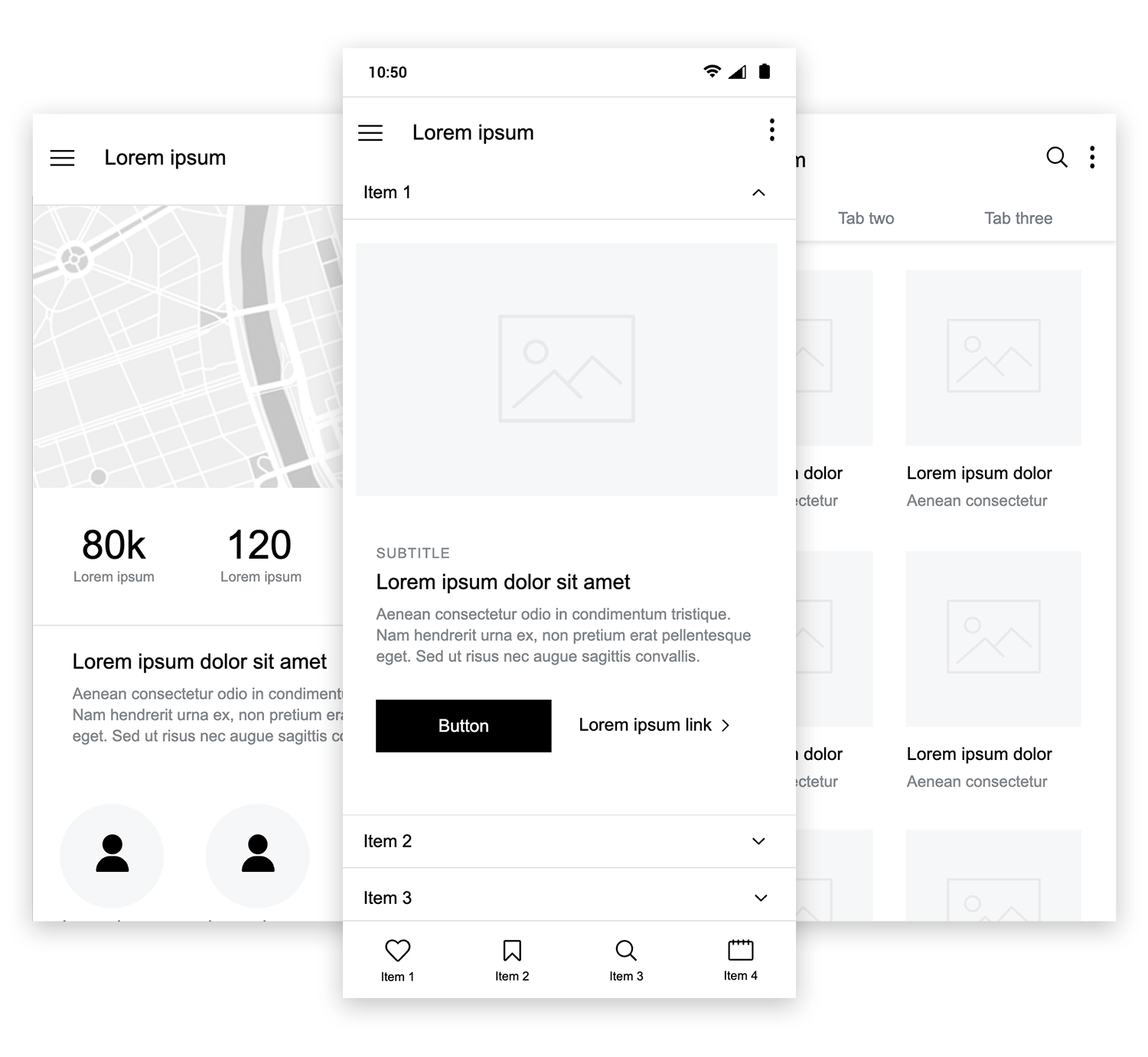
Hier sehen Sie eine Idee, wie der Prototyp der App nach der Fertigstellung aussehen könnte:

Unser Wireframe für die iPhone App besteht aus drei Bildschirmen: einem Dashboard, das eine Zusammenfassung des Standorts und der Aktivitäten des Benutzers zusammen mit einer Karte anzeigt, einem Bildschirm mit dem Benutzerprofil und einem abschließenden Bildschirm, der es dem Benutzer ermöglicht, sich mit anderen App-Benutzern zu verbinden.
Beachten Sie, dass wir in unserem Beispiel ein Wireframe für das iPhone 11 Pro verwendet haben. Wenn Sie jedoch Ihr Wireframe erstellen, können Sie aus einer der in Justinmind verfügbaren Gerätevorlagen wählen oder Ihre eigenen Geräteabmessungen eingeben.

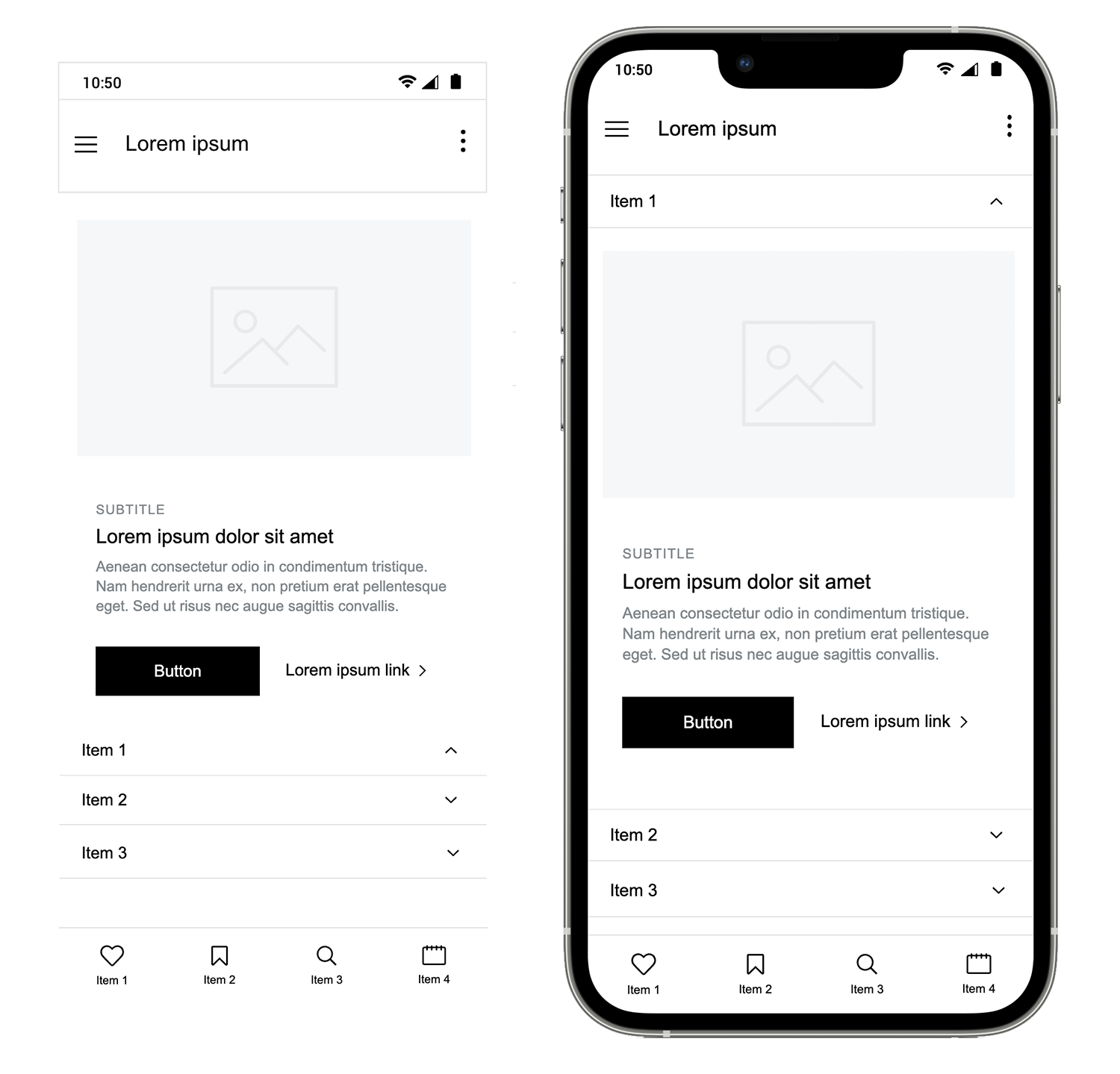
Beginnen wir mit der mobilen Kopfzeile und der Navigationssymbolleiste. Die Mobile Wireframing UI Bibliothek enthält eine Auswahl an Kopfzeilen und Navigationsleisten, aus denen Sie wählen können. Um unserem Beispiel zu folgen, verwenden Sie die Widgets „Kopfzeile 1“ und „Navigationsleiste 4“, die Sie in den Kategorien Kopfzeilen und Navigation der Mobile Wireframing UI Bibliothek finden.
Beachten Sie, dass diese Kopfzeile ein Hamburger-Menü-Symbol enthält, das ein Schiebe-Menü einleiten würde – werfen Sie also unbedingt einen Blick auf die Menüoptionen in dieser UI-Bibliothek.
Ziehen Sie die von Ihnen gewählte Kopfzeile an den oberen Rand des Canvas und die Navigationsleiste an den unteren Rand des Canvas. Beachten Sie, dass die UI-Elemente sowohl in der Kopfzeile als auch in der Navigationsleiste geändert werden können, je nachdem, wie Ihre App aussehen soll.
Um ein UI-Element zu entfernen oder zu ersetzen, wählen Sie es einfach in der Komponente aus und klicken Sie auf „Löschen“ auf Ihrer Tastatur oder klicken Sie mit der rechten Maustaste, um es zu löschen. Sie können dann ein anderes Widget aus der Palette Bibliotheken auswählen, um es bei Bedarf zu ersetzen.
Um den Inhalt dieses Bildschirms zu erstellen, haben wir eine Kombination aus einem Listenfeld Auswählen (in der Kategorie Formulare und Steuerelemente) und einer einfachen Karte (in der Kategorie Autos und Gitter) verwendet. Ziehen Sie sie einfach per Drag & Drop auf die Leinwand und positionieren Sie sie so, dass sie zu unserem Beispiel passen.

Für diesen zweiten Bildschirm können Sie die Kopfzeile und die Navigationsleiste wieder hinzufügen, da wir die gleiche Mischung aus Kopfzeile und Navigationsleiste wie im ersten Bildschirm verwenden werden.
Tipp: Wenn Sie sich entscheiden, eine Kombination von UI-Elementen in mehreren Bildschirmen Ihres mobilen wireframes zu verwenden, können Sie Zeit sparen, indem Sie eine Vorlage erstellen. Elemente, die Sie in Ihre Vorlage aufnehmen, erscheinen in jedem neuen UI wireframe-Bildschirm, den Sie erstellen. Erfahren Sie hier mehr über Wireframing mit Vorlagen.
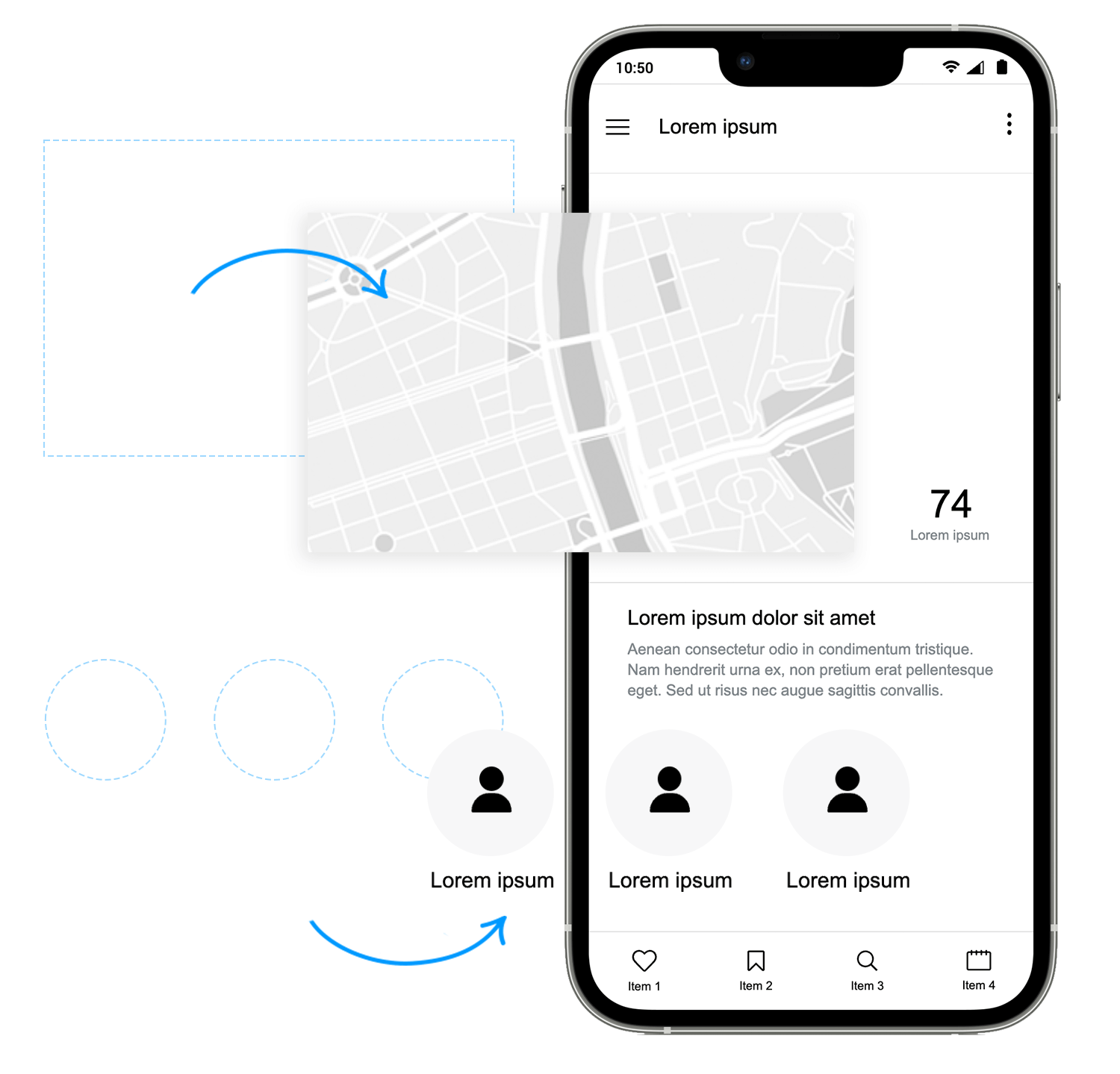
Dieser Bildschirm enthält eine Karte, mit der der Benutzer seine Reise visualisieren kann. Um unserem Beispiel zu entsprechen, ziehen Sie die Komponente “Karte” aus der Kategorie Formulare und Steuerelemente auf den Canvas und platzieren sie unter der Kopfzeile.
Ziehen Sie dann eine “Horizontale Karte” und ein “Benutzer-Karussell”-Widget, um den Inhalt für die Anzeige des Fahrerstandorts zu erstellen. Als nächstes ziehen Sie das “Data dashboard”, das Sie in der Kategorie “Headers” finden, und löschen die Textelemente oben, so dass nur die Daten übrig bleiben, und ändern die Größe.
Ziehen Sie schließlich das “Hinzufügen”-Widget aus der Kategorie Schaltflächen und platzieren Sie es auf der Karte , um eine schwebende Aktionsschaltfläche zu erstellen. Sie können auch so viele Symbole wie nötig auf der Karte hinzufügen, um die Standorte von Restaurants oder anderen Nutzern zu kennzeichnen – sieht jemand, dass sich das Materialdesign einschleicht?
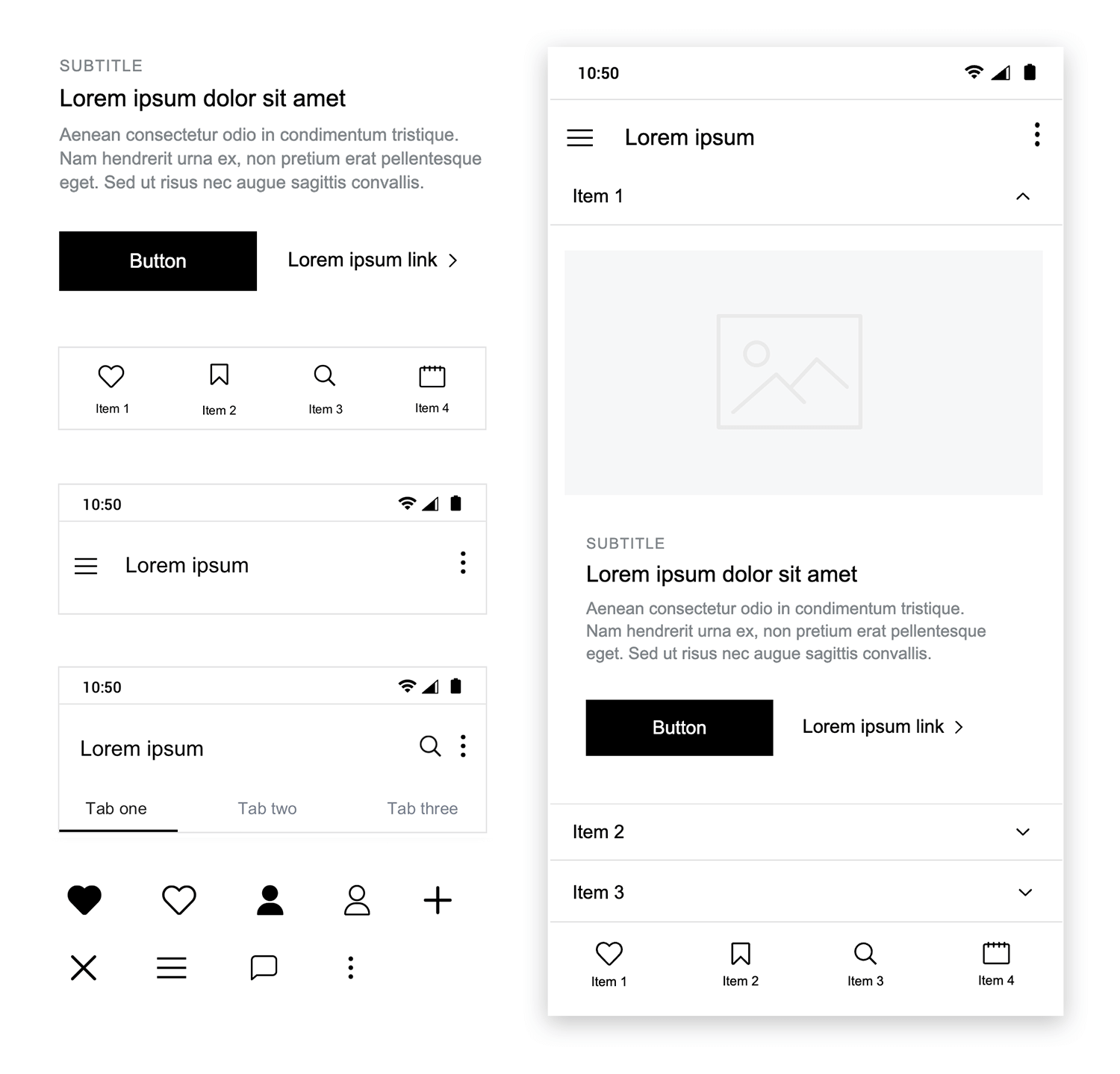
Ihr Bildschirm sollte ungefähr so aussehen wie das Bild unten links. Das Bild auf der rechten Seite ist eine Vorschau darauf, wie Ihr wireframe aussehen könnte, wenn Sie ein High-Fidelity wireframe Ihres Designs erstellt haben.


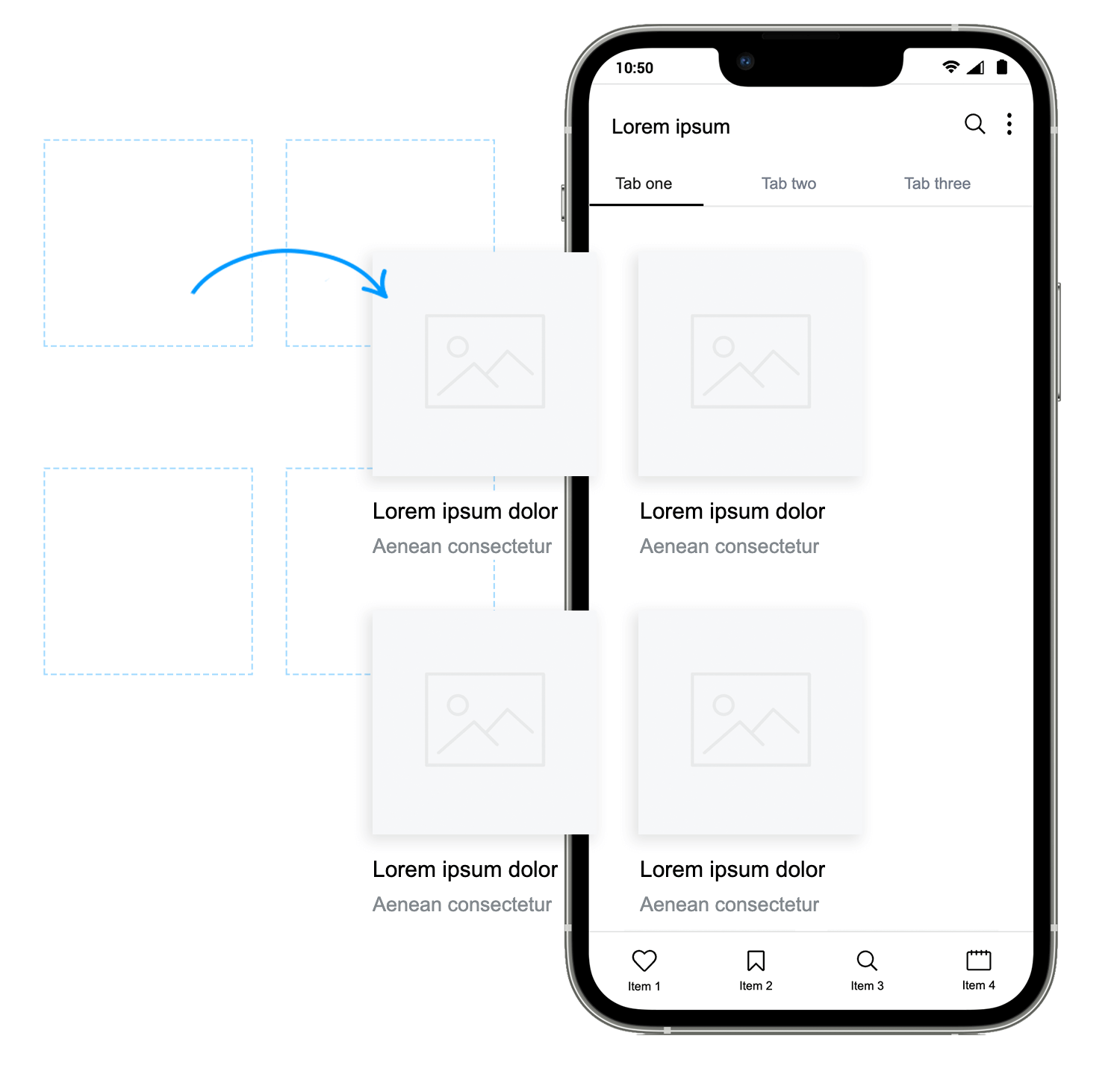
Lassen Sie uns nun den letzten Bildschirm erstellen, der es dem Benutzer ermöglicht, sich mit anderen App-Nutzern zu verbinden und Aktivitäten zu planen und zu entdecken.
Für diesen Bildschirm haben wir eine “Kopfzeile mit Registerkarten” und unsere vorherige Navigationsleiste verwendet. Dann haben wir ein “Einfaches Raster” aus der Kategorie Karten und Raster der Mobile Wireframing UI-Bibliothek hinzugefügt, um jedes Benutzerprofil zu erstellen.
Und das war’s! Sie können es noch verfeinern und leicht anpassen, aber Sie sehen, wie einfach es ist, Ihre App mit der Mobile Wireframing-Bibliothek von Justinmind zu wireframen und wie Bibliotheken Ihnen helfen können, die Wireframing-Zeit erheblich zu verkürzen.
Wenn Sie mehr darüber erfahren möchten, wie Sie ein Dashboard designen, lesen Sie diesen Beitrag.
Das Wireframing Ihrer mobilen App mit unserem kostenlosen UI-Framework ist eine gute Möglichkeit, einen schnellen, fehlerfreien Designprozess zu gewährleisten.
Probieren Sie unsere kostenlosen, sofort einsetzbaren UI-Elemente und Komponenten aus, um hochwertige Wireframes für Apps zu erstellen und dabei Zeit und Ressourcen zu sparen. Laden Sie unsere Mobile Wireframing UI-Bibliothek herunter und beginnen Sie Ihr mobiles Projekt mit dem besten Wireframe-Tool!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Justinmind 10.7 ist da, mit der iOS 18 UI-Bibliothek, neuen Geräterahmen wie iPhone 16 und Pixel 9 und integrierten Designvorlagen für nahtloses Prototyping. Erleben Sie reibungslosere Arbeitsabläufe und intuitives Design.3 min Read
Justinmind 10.7 ist da, mit der iOS 18 UI-Bibliothek, neuen Geräterahmen wie iPhone 16 und Pixel 9 und integrierten Designvorlagen für nahtloses Prototyping. Erleben Sie reibungslosere Arbeitsabläufe und intuitives Design.3 min Read Justinminds bahnbrechende Innovationen in der Prototyping-Technologie haben dem Unternehmen den prestigeträchtigen Proddy Award für das beste Prototyping-Produkt des Jahres 2024 eingebracht.4 min Read
Justinminds bahnbrechende Innovationen in der Prototyping-Technologie haben dem Unternehmen den prestigeträchtigen Proddy Award für das beste Prototyping-Produkt des Jahres 2024 eingebracht.4 min Read Justinmind hat soeben eine leistungsstarke neue Funktion eingeführt: das Benutzerflussdiagramm-Tool. Sie können jetzt die gesamte Benutzererfahrung direkt in Ihren Projekten abbilden. Dies erweitert die Möglichkeiten von Justinmind über Prototyping und Design hinaus und bietet eine umfassendere Lösung.4 min Read
Justinmind hat soeben eine leistungsstarke neue Funktion eingeführt: das Benutzerflussdiagramm-Tool. Sie können jetzt die gesamte Benutzererfahrung direkt in Ihren Projekten abbilden. Dies erweitert die Möglichkeiten von Justinmind über Prototyping und Design hinaus und bietet eine umfassendere Lösung.4 min Read

