Kostenloses MUI-Kit: für schnelleres und einfacheres Web- und Mobile-App-Prototyping

Das kostenlose MUI UI-Kit von Justimind bietet eine umfassende und einfach zu verwendende Komponentensammlung, die Sie für jedes App-Design, das Ihnen vorschwebt, abdeckt!
Dank seiner Einfachheit erfreut sich React zunehmender Beliebtheit bei der Erstellung dynamischer Mobil- und Webanwendungen, und das Design Ihres eigenen Projekts war noch nie so einfach! Unser kostenloses MUI UI Kit ist jetzt live und es scheint, dass es sich auf der Favoritenliste etabliert.
Wie nicht anders zu erwarten, basiert unser Kit auf dem neuesten MUI-Framework, so dass Sie schnell und effizient Bildschirme und Prototypen für jede Art von App entwerfen können, wobei Sie sich an den besten Praktiken für das Design von Benutzeroberflächen orientieren.
Sehen Sie, wie Sie sofort mit dem Design von MUI-App-UIs beginnen können!
Unsere MUI-Bibliothek ist ein komplettes UI-Kit, das auf dem neuesten Material UI basiert. Es enthält vorgefertigte Komponenten, mit denen Designer Designs für Web- und mobile Anwendungen erstellen können. Die aktuellen UI-Komponenten von Justinmind bieten Ihnen eine solide Grundlage für den Einstieg.
Alle Komponenten wurden so konzipiert, dass sie flexibel und anpassbar sind, so dass Sie einzigartige Benutzeroberflächen unter Einhaltung der Material-Design-Prinzipien erstellen können.
Diese große Auswahl an intuitiven UI-Elementen wird Ihnen helfen, ein konsistentes Erscheinungsbild und eine kohärente Benutzererfahrung für alle Designprojekte zu schaffen.

MUI ist ein Open-Source-Projekt, das die Material Design-Richtlinien von Google umsetzt. Mit einer kompletten Sammlung gebrauchsfertiger Komponenten, die Sie anpassen können, ermöglicht es Benutzern, ihr eigenes Designsystem schneller zu erstellen.
Mit anderen Worten: Mit Material UI können Sie neue Produkte schneller erstellen oder neue Funktionen zu Ihren Produkten hinzufügen, ohne auf Benutzerfreundlichkeit und Stil verzichten zu müssen.
Für Designer bedeutet dies, dass Sie mehr Zeit haben, großartige Benutzererlebnisse zu designen, anstatt UI-Komponenten von Grund auf zu erstellen und zu testen.
Bei der Erstellung dieses Kits von UI-Komponenten war es für uns von höchster Priorität, Material UI für Designer leicht zugänglich zu machen – und zwar von Beginn des Designprozesses an.
Als Ergebnis erhalten Sie eine Reihe von hochgradig anpassbaren Komponenten, die Ihnen helfen, in kürzester Zeit hochwertige und natürlich schöne Erlebnisse für Ihre Benutzer zu schaffen.
Natürlich wurden diese UI-Komponenten für das Design von MUI-basierten Apps entwickelt, aber dank ihrer Vielseitigkeit können sie für jedes Web- oder App-Design verwendet werden.
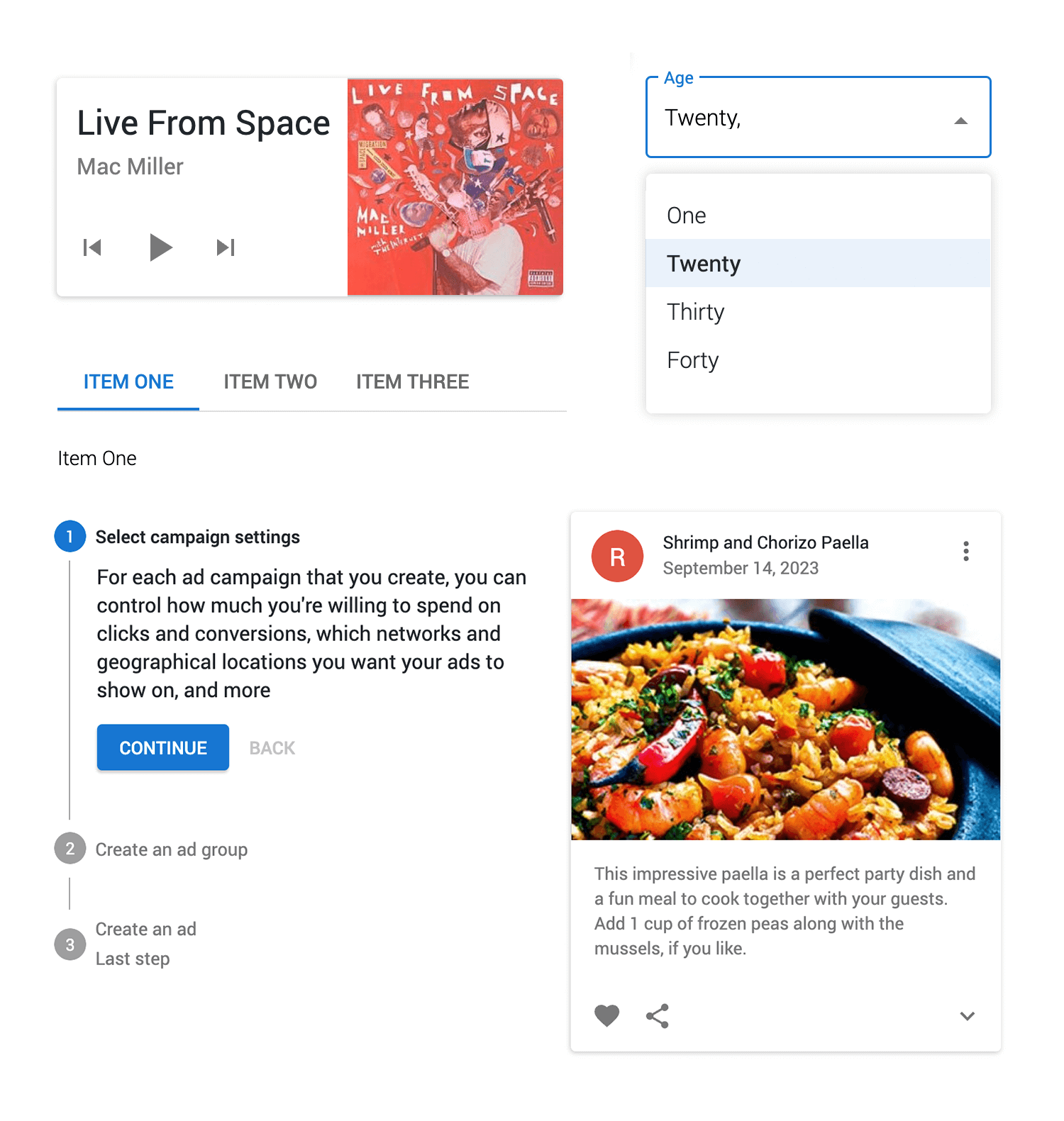
Unser Drag-and-Drop-MUI-Komponenten-Kit hilft Ihnen beim Design benutzerfreundlicher und visuell ansprechender Anwendungen. Von Schaltflächen, Formularen und Symbolen bis hin zu gebrauchsfertigen Karten und Modals, einschließlich vorgefertigter Animationen, die einen reibungslosen und effizienten Designprozess gewährleisten.
Hier finden Sie eine Liste der UI-Komponenten:

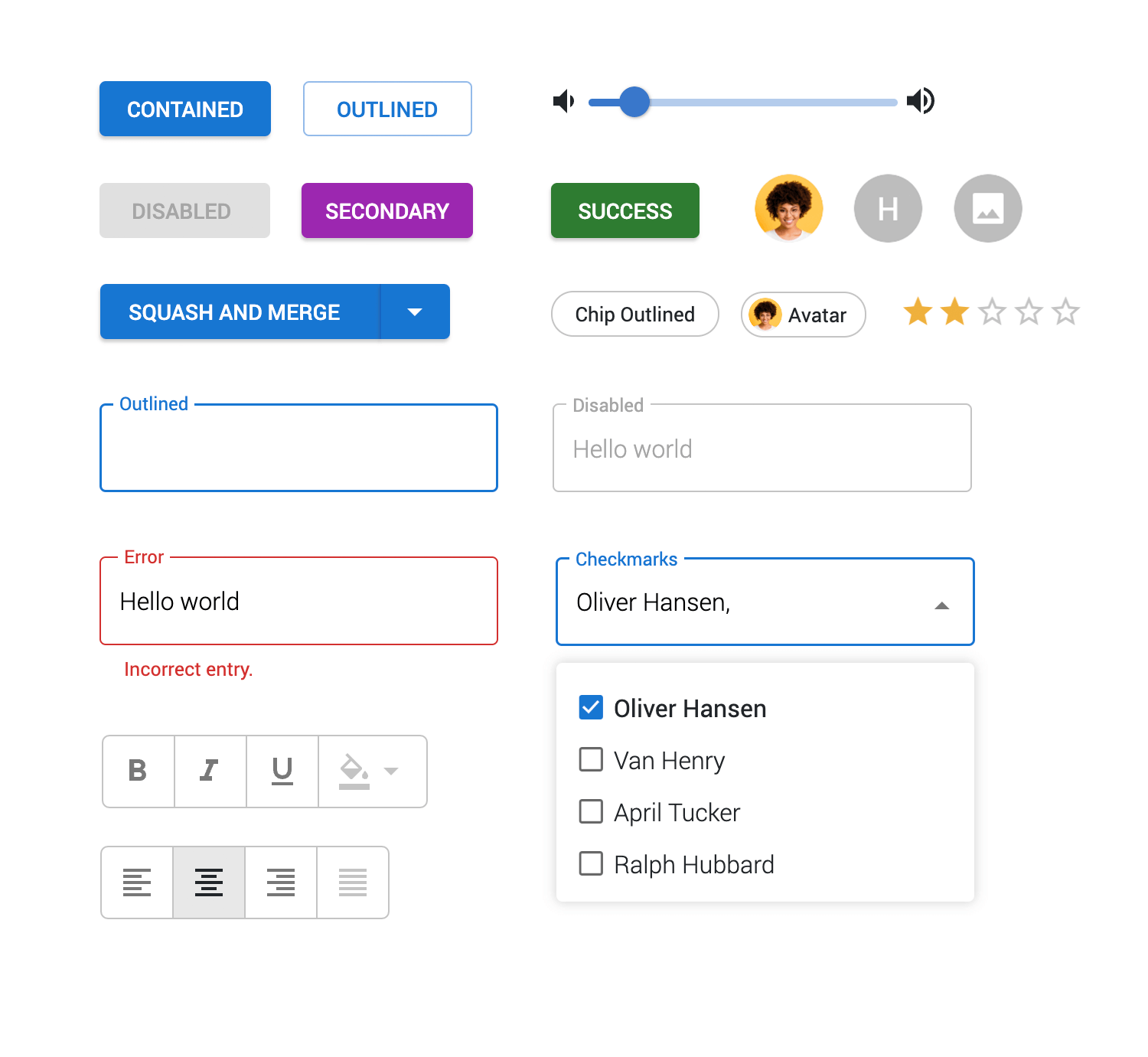
- Texte und Schaltflächen: In jeder Kategorie finden Sie dementsprechend eine Vielzahl von vorgefertigten Typografiestilen sowie Schaltflächenstile wie primäre, sekundäre und umrissene Gruppenschaltflächen.
- Formulare: Unverzichtbar für jede Benutzereingabe. Diese Kategorie bietet Ihnen eine Vielzahl von Texteingabefeldern für die Anmeldung, das Login, die Suche usw. Dazu gehören auch Inline-Validierung und funktionierende Zahlenkombinationen.
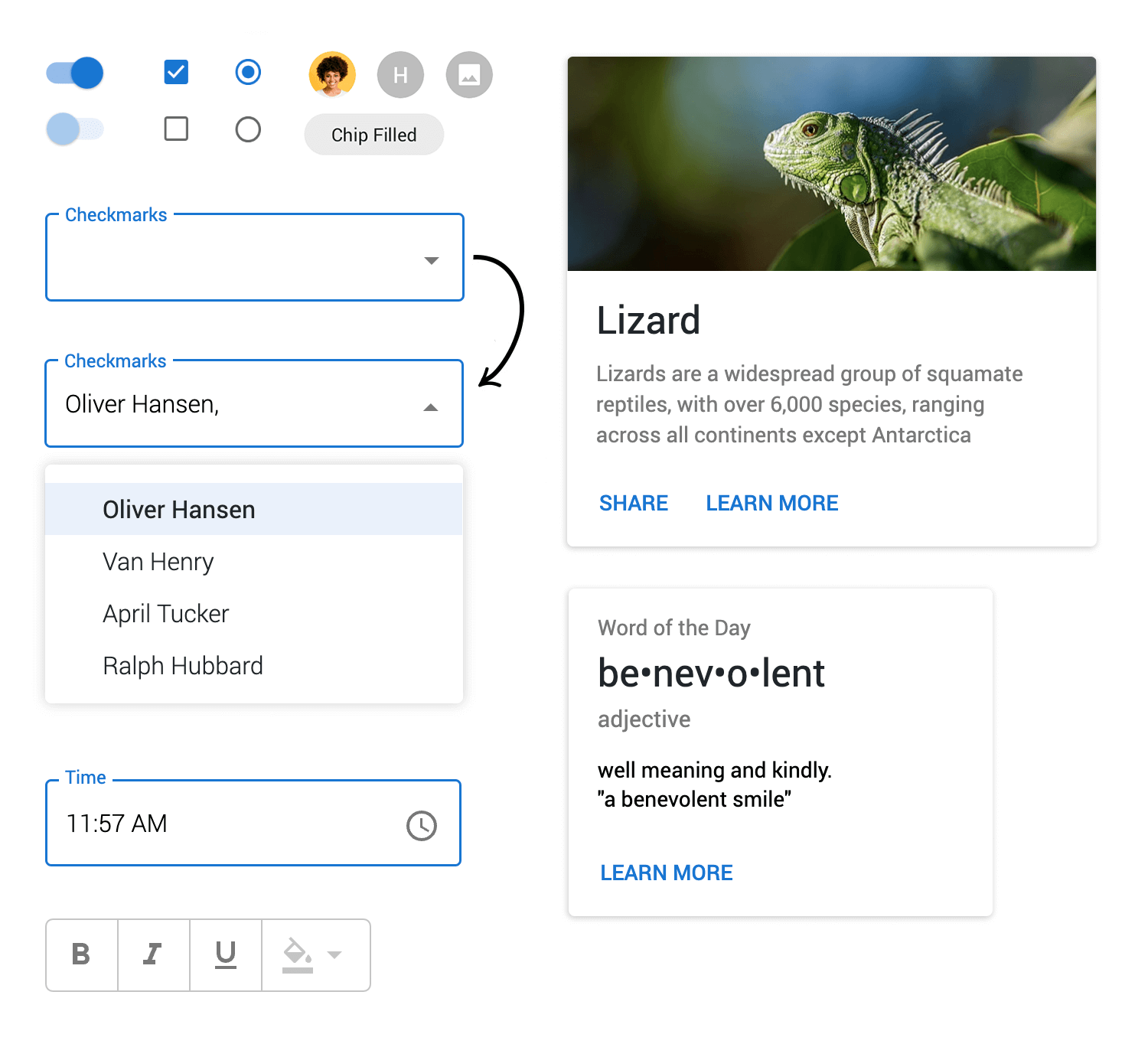
- Auswahlen: Hier finden Sie eine Auswahl an vorgefertigten Auswahlmenüs, darunter Dropdowns für eine einzelne Auswahl und mehrere Auswahlen. Alle lassen sich leicht an das Aussehen Ihrer App anpassen.
- Listen und Steuerelemente: Die in diesen Kategorien verfügbaren UI-Komponenten haben bereits alle grundlegenden Interaktionen eingebaut, die Sie durch Klicken auf „Simulieren“ ausprobieren können. Die Listen reichen von einfachen bis zu erweiterten Übergabelisten und Kontrollkästchenlisten. Zu den Steuerkomponenten gehören die beliebtesten Datums- und Zeitauswahlen sowie verschiedene Bewertungs-Widgets und Einzel- und Mehrfachauswahl-Toggles.
- Navigation: Hier finden Sie eine Vielzahl von Navigationskomponenten, die Ihnen helfen, den Weg des Benutzers durch Ihr App-Design einfach und intuitiv zu gestalten. Von einfachen Navigationsmenüs bis hin zu fortschrittlicheren Optionen können Sie sich für eine klassische Tab-Navigationsleiste entscheiden oder dem Benutzer mit horizontalen oder vertikalen Steppern helfen, Aufgaben zu erledigen.

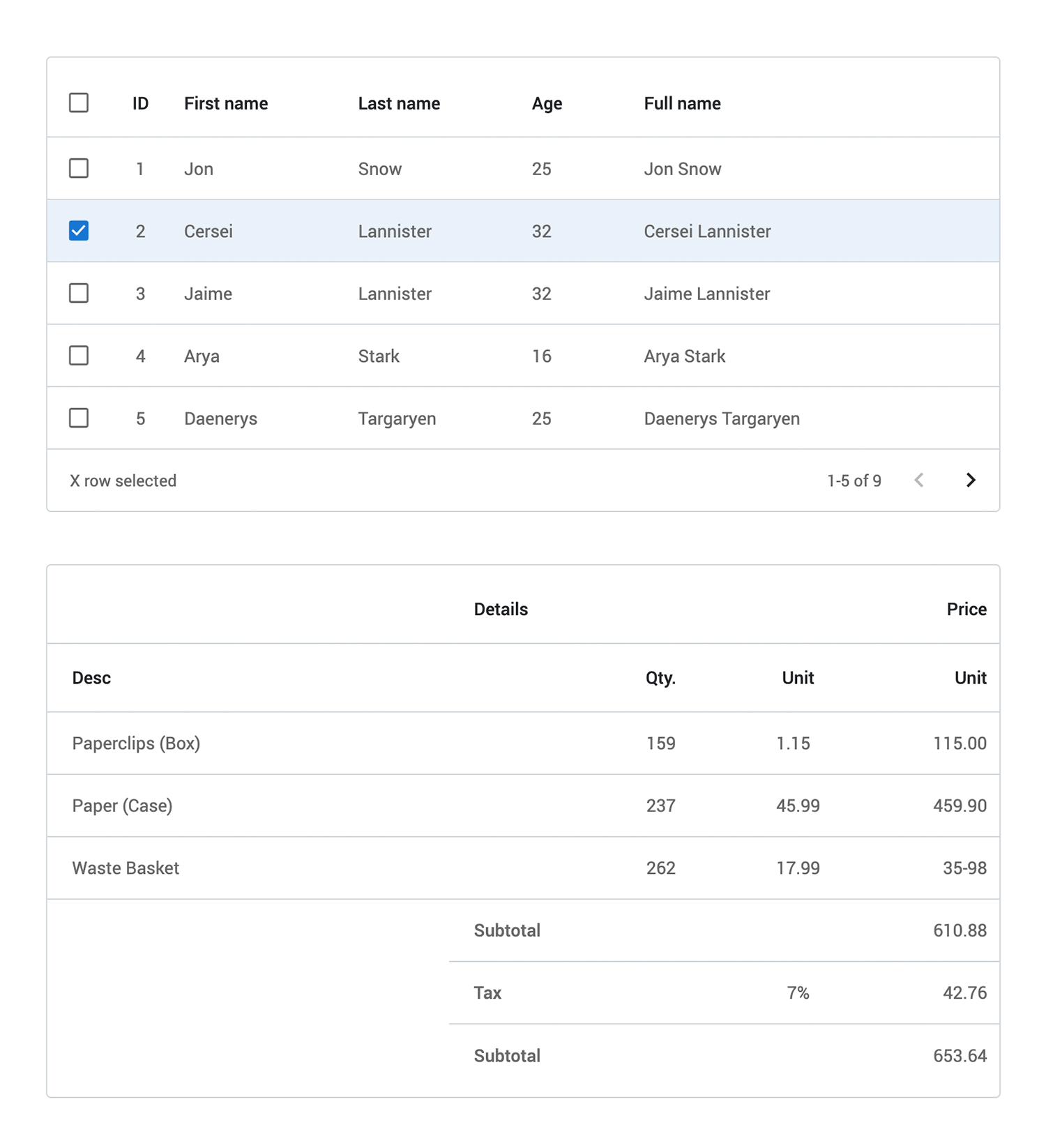
- Datentabellen: Datentabellen können, wenn sie richtig verwendet werden, eine effiziente Möglichkeit sein, Dateninformationen zu organisieren und die Benutzerfreundlichkeit zu maximieren. Sie finden eine Tabelle für jede Art und Menge von Daten oder deren Verwendungszweck. Zu den Tabellenkomponenten gehören Optionen wie eine Sortiertabelle, um bestimmte Elemente zu finden, oder übergreifende Tabellen, um das Layout Ihrer Daten anzupassen.
- Datenanzeige und Feedback: Zu diesen Kategorien gehören alle primären, sekundären, Umriss- und Symbolchip-Schaltflächen und Tooltips, die im Materialdesign verfügbar sind. Außerdem alle Warnkomponenten wie Erfolgs-, Warn- und Fehlermeldungen, die für die Kommunikation mit den Benutzern wichtig sind.
- Karten und Dialoge: Kartenkomponenten sind nützlich, um Informationen anzuzeigen und zu strukturieren. Deshalb haben wir verschiedene Kartendesigns und Modale integriert, die Sie einfach per Drag & Drop verschieben können.
- Schublade: Ähnlich wie bei Modals können Sie mit Schubladen zusätzliche Inhalte und Funktionen anzeigen, während Sie auf der gleichen Seite bleiben. Wenn Sie komplexere Inhalte anzeigen möchten, finden Sie in dieser Kategorie sicher eine Option für Ihr Design.

Mit unserem Kit können Sie im Handumdrehen selbstbewusst und effizient UIs für MUI-Anwendungen designen.
Um mit unserem kostenlosen MUI UI-Kit eine bessere App zu designen, müssen Sie zunächst das Prototyping-Tool Justinmind herunterladen, falls Sie das noch nicht getan haben. Folgen Sie den nachstehenden Schritten und beginnen Sie mit dem Design.
- Laden Sie das kostenlose MUI-Kit von unserer UI-Kits-Seite herunter
- Justinmind wird auf Ihrem Desktop geöffnet
- Navigieren Sie zur Palette Bibliotheken, wo Sie die Bibliothek sehen sollten
- Blättern, auswählen und ziehen und ablegen!
Wie auf der MUI-Website erklärt wird, besteht die Vision von MUI darin, „eine elegante React-Implementierung der Material Design-Richtlinien zu bieten, die vollständig an Ihre Marke angepasst werden kann.“
Das Design einer Website oder App, die diesen Richtlinien entspricht, muss nicht kompliziert sein. Hier sind einige Tipps zur Optimierung Ihres Designs.
Jetzt, wo Sie mit Material UI vertraut sind und eine zuverlässige Auswahl an Komponenten zur Verfügung haben, sollten Sie sich diese genau ansehen und erkunden, um eine Vorstellung davon zu bekommen, wie und welche Komponenten am besten zu Ihrem Designprojekt passen. Dies wird Ihnen helfen, effizienter zu designen.
Unsere MUI-Bibliothek bietet Ihnen zwar viele Komponentenoptionen und gebrauchsfertige Karten und Modals, die sich leicht anpassen lassen, aber es ist wichtig, dass Sie sich auf die Benutzerfreundlichkeit und eine einfache und angenehme Benutzererfahrung konzentrieren. Vermeiden Sie überflüssige Elemente oder übertriebene Farben und typografische Stile.
Bei einer so großen Auswahl an Komponenten sollten Sie die Funktionalitäten und den visuellen Stil Ihres Produkts oder Ihrer Marke berücksichtigen und die Komponenten auswählen, die für Ihren Prototyp geeignet sind und Ihren Designzielen am besten entsprechen oder sich an diese anpassen. So können Sie Ihre UI-Komponenten viel schneller gestalten und gleichzeitig die Richtlinien für das Materialdesign.
Material UI konzentriert sich auf die Schaffung eines einheitlichen Benutzererlebnisses. Das heißt, Sie sollten eine einheitliche Struktur und Hierarchie der Informationen auf allen Seiten sowie in allen Browsern und auf allen Geräten. Und denken Sie daran, dass Sie mit dem Prototyping-Tool von Justinmind das Feedback der Benutzer testen und nutzen können, um Ihr Design zu verfeinern.
Unser MUI Ui Kit ist der perfekte Baustein, um interaktive Benutzeroberflächen zu designen, die Sie mit Benutzern testen und an Entwickler weitergeben können. Sobald Sie die kostenlose Bibliothek im Justinmind-Editor aktiviert haben, sind Sie bereit, eine nahtlose Erfahrung von Anfang bis Ende zu schaffen!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Justinmind 10.7 ist da, mit der iOS 18 UI-Bibliothek, neuen Geräterahmen wie iPhone 16 und Pixel 9 und integrierten Designvorlagen für nahtloses Prototyping. Erleben Sie reibungslosere Arbeitsabläufe und intuitives Design.3 min Read
Justinmind 10.7 ist da, mit der iOS 18 UI-Bibliothek, neuen Geräterahmen wie iPhone 16 und Pixel 9 und integrierten Designvorlagen für nahtloses Prototyping. Erleben Sie reibungslosere Arbeitsabläufe und intuitives Design.3 min Read Justinminds bahnbrechende Innovationen in der Prototyping-Technologie haben dem Unternehmen den prestigeträchtigen Proddy Award für das beste Prototyping-Produkt des Jahres 2024 eingebracht.4 min Read
Justinminds bahnbrechende Innovationen in der Prototyping-Technologie haben dem Unternehmen den prestigeträchtigen Proddy Award für das beste Prototyping-Produkt des Jahres 2024 eingebracht.4 min Read Justinmind hat soeben eine leistungsstarke neue Funktion eingeführt: das Benutzerflussdiagramm-Tool. Sie können jetzt die gesamte Benutzererfahrung direkt in Ihren Projekten abbilden. Dies erweitert die Möglichkeiten von Justinmind über Prototyping und Design hinaus und bietet eine umfassendere Lösung.4 min Read
Justinmind hat soeben eine leistungsstarke neue Funktion eingeführt: das Benutzerflussdiagramm-Tool. Sie können jetzt die gesamte Benutzererfahrung direkt in Ihren Projekten abbilden. Dies erweitert die Möglichkeiten von Justinmind über Prototyping und Design hinaus und bietet eine umfassendere Lösung.4 min Read

