Prototyping von SAP ERP-Produkten mit dem UI-Kit von Justinmind

SAP hilft Unternehmen seit Jahrzehnten bei der Verwaltung von Ressourcen. Mit dem kostenlosen SAP ERP UI Kit können Sie jetzt Ihr eigenes System erstellen!
Die Entwicklung einer Software, die Unternehmen bei der Verwaltung ihrer Ressourcen helfen kann. Das klingt nach einem Schlüsselelement für jedes große oder mittelgroße Unternehmen, das z.B. bei der Verwaltung von Lagerbeständen und dem Einkauf von Verbrauchsmaterialien hilft. Es klingt aber auch kompliziert.
So kompliziert, dass es kein Wunder ist, dass SAP eine Konstante in vielen verschiedenen Branchen geblieben ist. Von Automobilherstellern bis hin zu Bekleidungshändlern kann so gut wie jedes Unternehmen vom UX-Design von SAP profitieren.
Bei all diesem Erfolg und dieser Beliebtheit musste das Prototyping-Tool von Justinmind ein SAP UI-Kit für alle erstellen, die mutig genug sind, ihr eigenes Ressourcenmanagement-Tool zu designen. Werfen wir einen Blick darauf, was das UI-Kit ist und was Sie damit machen können.

SAP wurde 1972 in Deutschland von Informatikern gegründet, die IBM verließen. Bei SAP SE dreht sich alles um die Intentionen und Aufgaben der Benutzer, die aus verschiedenen Abteilungen des Unternehmens kommen und mit dem System arbeiten.
Was als Finanztool begann, hat sich zu einem Tool mit allen möglichen Funktionen und Daten entwickelt. Nach und nach erweiterte die SAP SE ihr Tool um wichtige Aspekte der Unternehmensführung, wie z.B. die Produktionsplanung und die Materialverwaltung. All dies gipfelt in der neuesten Version ihres Ressourcenmanagement-Tools: SAP ERP 6.0.

SAP ERP hilft Anwendern, ihre Aufgaben effizient zu erledigen und dabei den Überblick über so ziemlich alles zu behalten. Es ist die Art von System, die viele verschiedene Funktionen hat, je nachdem, was jede Abteilung braucht, und die mit großen Datenmengen umgeht.
Eine der größten Stärken von SAP ist jedoch wahrscheinlich ihre UX-Strategie. Das Unternehmen ist stolz auf seine Tools (und wir können es ihnen nicht verdenken), aber es gibt den Benutzern auch die Möglichkeit, ihre eigenen SAP-Erfahrungen zu designen. SAP ermutigt die Designer, vereinfachte Versionen ihrer Tools zu entwickeln und so maßgeschneiderte Software für bestimmte Unternehmen zu schaffen. Und genau hier kommt unser UI-Kit ins Spiel.
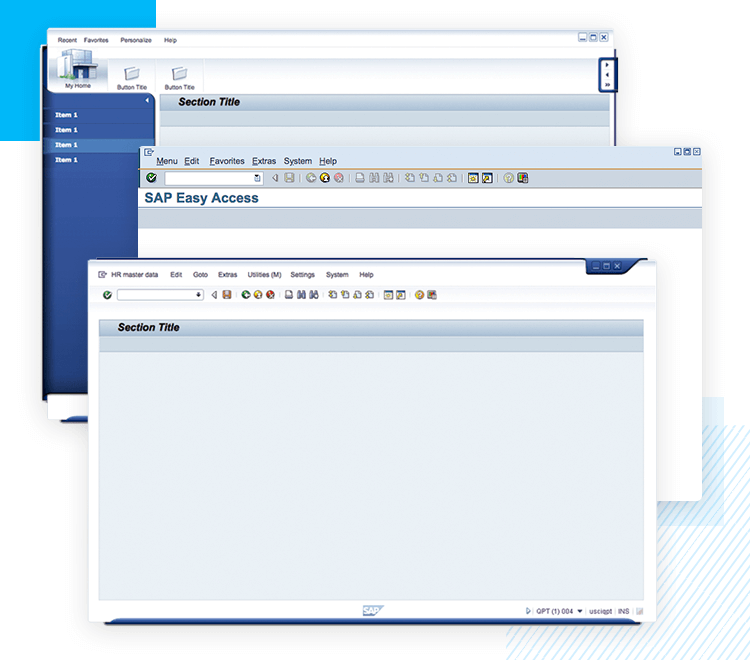
Unser SAP ERP UI-Kit ermöglicht es Designern, das perfekte Ressourcenmanagement-Tool für ihre Kunden zu entwerfen. Designer können aus dem Kit gleich einen klassischen Startbildschirm auswählen, der das SAP UI perfekt repräsentiert.
Die Seite kann die Hauptstruktur der Homepage von Anfang an übernehmen und bietet bereits zwei horizontale Navigationsleisten am oberen Rand sowie eine dritte, vertikale Navigationsleiste auf der linken Seite. Designer können das Hauptlayout von der Seite übernehmen und es als Baustein für ihr Design verwenden, indem sie Abschnitte nach den Bedürfnissen des Kunden hinzufügen.

Das SAP UI-Kit enthält auch einen zweiten vorgefertigten Bildschirm, der nach Belieben des Designers angepasst werden kann. In diesem zweiten Bildschirm finden Sie das Hauptmenü, das sich horizontal am oberen Rand der Seite befindet. Direkt darunter befindet sich eine Leiste mit Steueraktionen, die durch klassische Symbole dargestellt werden. Die Aktionen umfassen Dinge wie Kopieren/Einfügen oder Löschen, können aber in nahezu alles geändert werden.
Der dritte vorgefertigte Bildschirm ist ähnlich aufgebaut wie der zuvor erwähnte Bildschirm, trägt jedoch den für die SAP-Zusammenfassungsbildschirme typischen Titel „Leichter Zugang“. Dies ist der perfekte Bildschirm, um alle wichtigen Links zu den Hauptfunktionen zu platzieren. Normalerweise ist dies der Bildschirm, auf dem die Benutzer alle Aufgaben ihrer täglichen Arbeit finden, wie eine massive Abkürzung zu den wichtigsten Ecken des gesamten Systems.
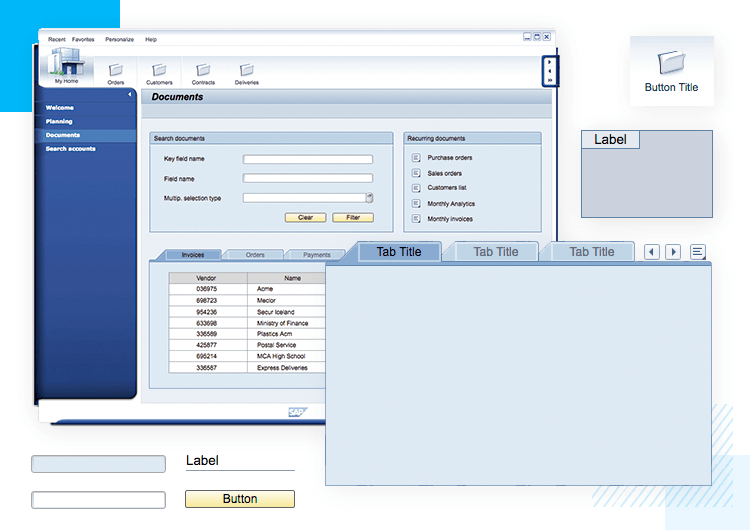
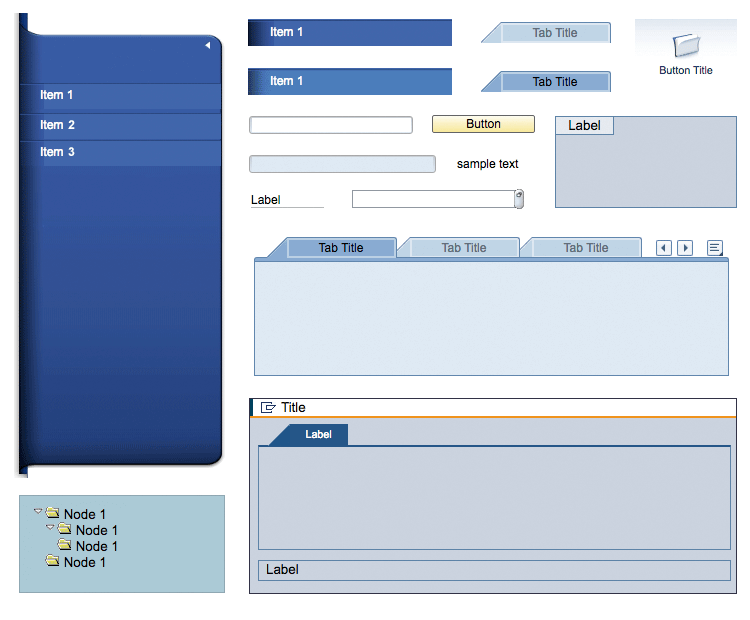
Neben den Bildschirmen mit der grundlegenden SAP UI-Struktur enthält unser kostenloses UI-Kit auch eine Reihe von losen Komponenten, mit denen Designer nahezu jede Art von SAP-System gestalten können. Diese SAP UI-Komponenten reichen von einfachen Eingabefeldern bis hin zu Schaltflächen, Navigationsleisten und Registerkarten.
Bei den Basiskomponenten können Designer die Eingabefelder entweder in Weiß oder in Blau genießen. Viele SAP UI-Komponenten sind sogar in zwei Farben erhältlich, wie z.B. die Registerkarten und Eingabefelder. Es ist auch erwähnenswert, dass diese Komponenten alle innerhalb des Justinmind-Tools weiter bearbeitet werden können.

Andere Komponenten sind in Gruppen zusammengefasst. Das ist der Fall bei den Registerkartenmodulen, die über mehrere Registerkarten und grundlegende Interaktionen verfügen, wie z.B. das Ändern des Status je nach Navigation zwischen den Registerkarten. Das SAP UI-Kit enthält zwei Optionen für Registerkarten, wobei die Entscheidung über den Stil den Designern überlassen wird.
Ein weiteres gutes Beispiel für vorgefertigte Interaktionen ist die Ordnerstruktur, die mehrere Ebenen von Ordnern enthält, die in einer Baumstruktur organisiert sind. Die Ordner öffnen und schließen sich je nach Benutzeraktion.
Weitere SAP UI-Komponenten sind Schaltflächen, einzelne Registerkarten, Etiketten und Symbole. Zusammen decken sie die grundlegenden Aspekte einer jeden SAP-Oberfläche ab und öffnen die Tür zu einem maßgeschneiderten SAP-System, von dem viele Unternehmen träumen.
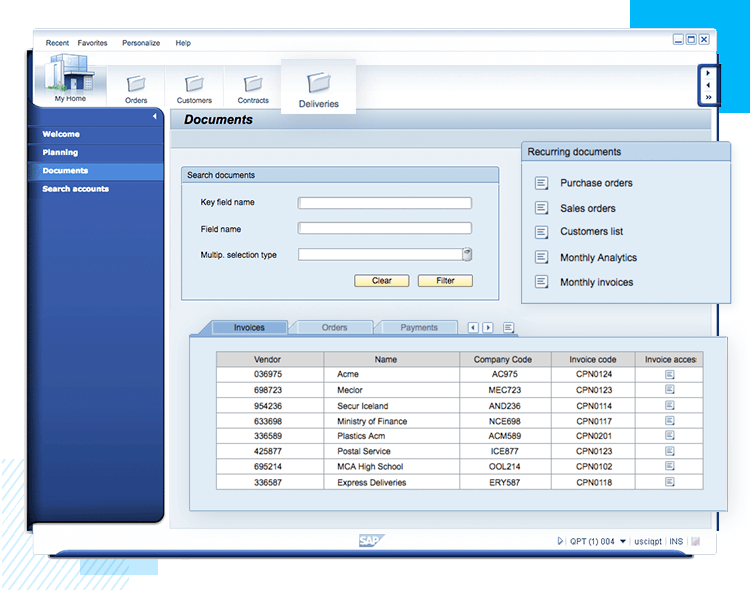
Unser Beispiel für die SAP UI ist eine Dokumentenseite. Wie Sie sehen können, folgt das allgemeine Layout der Seite der Basis, die bereits mit dem UI-Kit geliefert wird. Das heißt, zwei horizontale Leisten für die Steuerelemente und die Navigation am oberen Rand sowie eine vertikale Navigationsleiste auf der linken Seite.

Um den allgemeinen Inhalt der Seite zu erstellen, verwenden wir drei verschiedene Boxen aus dem SAP UI Kit. Die erste besteht aus der SAP UI-Komponentenbox mit Titel. Innerhalb dieser Box werden wir einfachen Text, Eingabefelder und eine Schaltfläche verwenden. Für die zweite Box verwenden wir dieselben Boxkomponenten. Darin fügen wir Text und Symbole ein, die als Links fungieren.
Der untere Teil der UI des Bildschirms wird von einem größeren Feld dominiert. Wir werden das Registerkartenfeld verwenden, um durch die Registerkarten zu navigieren und alle Kassenbewegungen wie Rechnungen und Bestellungen zu verwalten. Da das Registerkartenfeld bereits über eine grundlegende Interaktion verfügt, müssen wir nur noch eine Datentabelle in die erste Registerkarte einfügen und uns um die Visualisierung der Daten kümmern.
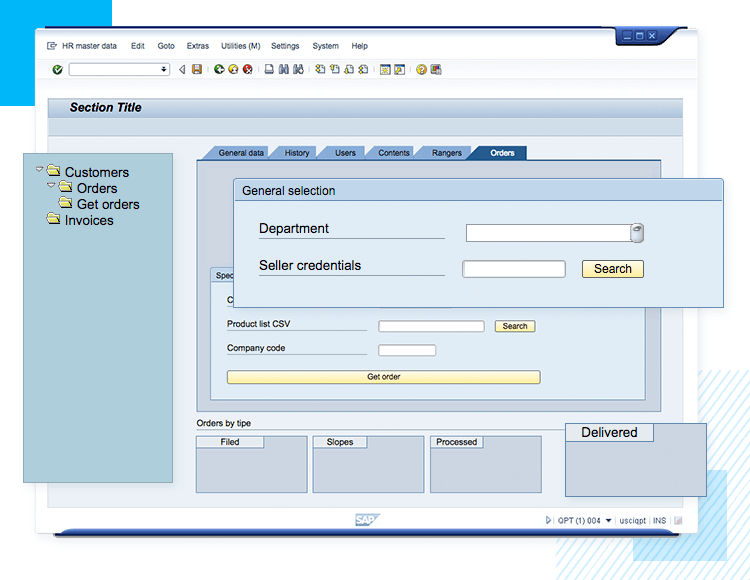
Für dieses SAP UI-Beispiel nehmen wir eine der vorgefertigten Seiten, die mit dem SAP UI-Kit geliefert werden. Das heißt, die Seite selbst hat zwei horizontale Kontrollleisten am oberen Bildschirmrand, unter denen sich der Seitentitel befindet.
Auf der linken Seite des Bildschirms verwenden wir die SAP UI Komponente Ordnerbaum. Das ist eine wunderbare Möglichkeit, dem Benutzer eine Vielzahl von Optionen für den Zugriff auf bestimmte Informationen zu bieten und gleichzeitig die Hierarchie der Dateien zu verdeutlichen.

In der Mitte der Seite befindet sich ein großes Registerkartenfeld mit Registerkarten, die den Benutzer zu den wichtigsten Punkten der Auftragsverwaltung führen. Innerhalb des Registerkartenfelds teilen wir den Raum in zwei Bereiche mit separaten Feldern auf: eines für die allgemeine Suche und eines für die spezifische Suche. Beide Boxen enthalten grundlegende lose SAP UI-Komponenten, wie Eingabefelder, Text- und Aktionsschaltflächen.
Um die Seite abzuschließen, fügen wir einfach vier kleine Kästen am unteren Rand ein. Jedes Kästchen hat eine eigene Beschriftung und ist der perfekte Ort für Abkürzungen und andere wichtige Daten.
Die Entwicklung von Software für jedes Unternehmen zur Verwaltung seiner Ressourcen ist harte Arbeit. SAP ERP hat Unternehmen aller Branchen bei der Verwaltung geholfen und wird in absehbarer Zeit nicht verschwinden.
Mit dem kostenlosen SAP UI Kit können Sie sich ganz auf die Funktionen und die Benutzerfreundlichkeit Ihres Systems konzentrieren. Die UI-Komponenten dienen als Bausteine, und unser Prototyping-Tool hilft Ihnen bei der Umsetzung Ihrer Ideen – so entsteht die nächste Generation des Ressourcenmanagements. Zeit, mit dem Prototyping zu beginnen!