SAP Fiori UI Kit: für brillante UX im Unternehmen

Finden Sie heraus, wie das SAP Fiori UI-Kit Ihre Benutzererfahrung verbessern kann - testen Sie Ihre Lösungen in einem Justinmind-Prototyp vor der Produktion
Möchten Sie intuitive und ansprechende Web- und Mobilanwendungen für Ihr Team designen und gleichzeitig die UX in Ihrem Unternehmen verbessern? Das SAP Fiori UI Kit von Justinmind ist Ihre Antwort.
Die Verbesserung der internen Benutzererfahrung ermutigt Teams, mit einem benutzerzentrierten Ansatz an ihre Aufgaben heranzugehen. Dank der Ausrichtung von SAP Fiori auf die Benutzererfahrung ist es einfacher, Web- und Mobilanwendungen zu designen, die die Produktivität steigern, weniger Fehler in Projekte einbringen und die Kosten für den Support senken. Lesen Sie weiter, um zu erfahren, wie Sie dies mit unserem Prototyping-Tool erreichen können!
Sap Fiori ist das primäre Design-Framework für SAP-Software und -Anwendungen. SAP Fiori-Apps wurden entwickelt, um Unternehmen dabei zu helfen, die Produktivität und Transparenz zu erhöhen und die Benutzerzufriedenheit zu verbessern, indem untersucht wird, wie Teams arbeiten und wie Benutzer Funktionen und Aufgaben priorisieren.
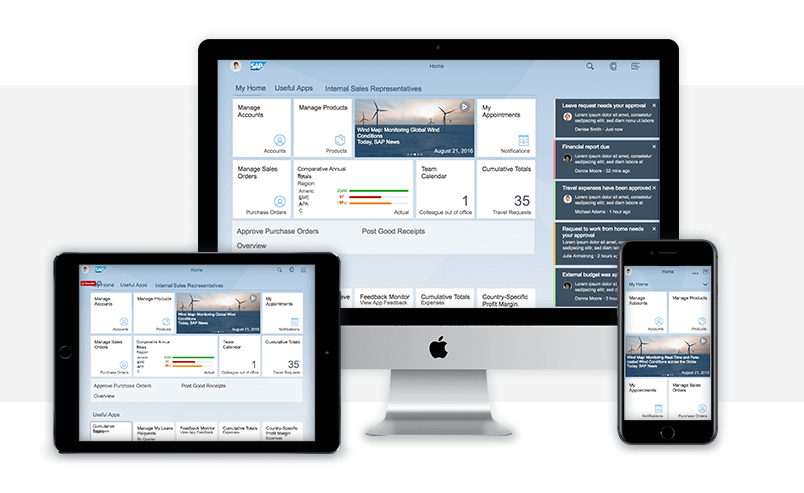
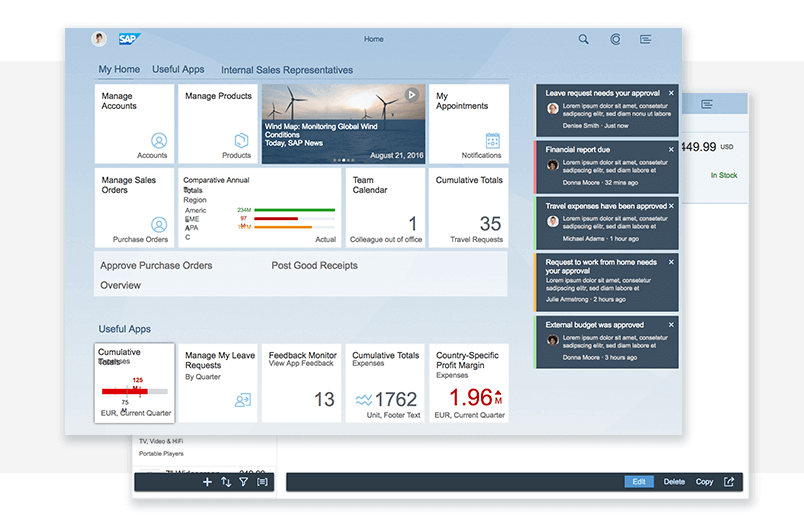
Das SAP Fiori Launchpad hat mehr als 300 Apps an Deck. Im Mittelpunkt steht das Mobile-First-Design. Die Apps sind responsive – also für Desktop, Tablet und Handy verfügbar.

Es gibt 3 Arten von Apps, mit denen Sie Fiori erleben können: transaktionale (zur Durchführung von SAP-Übergängen in mobilen Apps und auf dem Desktop, z. B. zur Beantragung von Urlaub), Faktenblätter (z. B. zur Anzeige von Verträgen des Zentraleinkaufs) und analytische (zur Anzeige von Leistungskennzahlen).
Das Prototyping Ihrer Anwendungen vor der Entwicklung sollte eine bewährte Praxis sein. Stellen Sie sich vor, Sie erstellen eine App, führen sie in Ihrem Unternehmen ein und sie schlägt fehl. Sie scheitert nicht nur, sondern die schlechte Benutzererfahrung verlangsamt Ihr Team und mindert dessen Produktivität. „Eine schlechte UX beeinträchtigt die Produktivität eines Teams in jeder Stunde des Tages“, sagt Martin Wilson, Direktor von Bright Interactive.
Das Prototyping ermöglicht es Ihnen, vor der Entwicklung mit Lösungen zu experimentieren, so dass nur die beste Lösung zustande kommt. Durch das Prototyping Ihres Fiori-Designs mit Justinmind können Sie die SAP-Architektur von Anfang an implementieren und sie mit Ihrem Team testen, ohne in dessen tatsächliche Arbeitsabläufe, Prozesse oder Tools einzugreifen.
Die Erstellung der SAP Fiori-Benutzererfahrung in einem Justinmind-Prototypen ist super einfach. Durch die Kombination der Grundrisse, Frameworks und UI-Elemente der Fiori-App mit den interaktiven und responsiven Funktionen von Justinmind können Sie das SAP-Erlebnis in Ihren Prototypen mit minimalem Aufwand zum Leben erwecken.
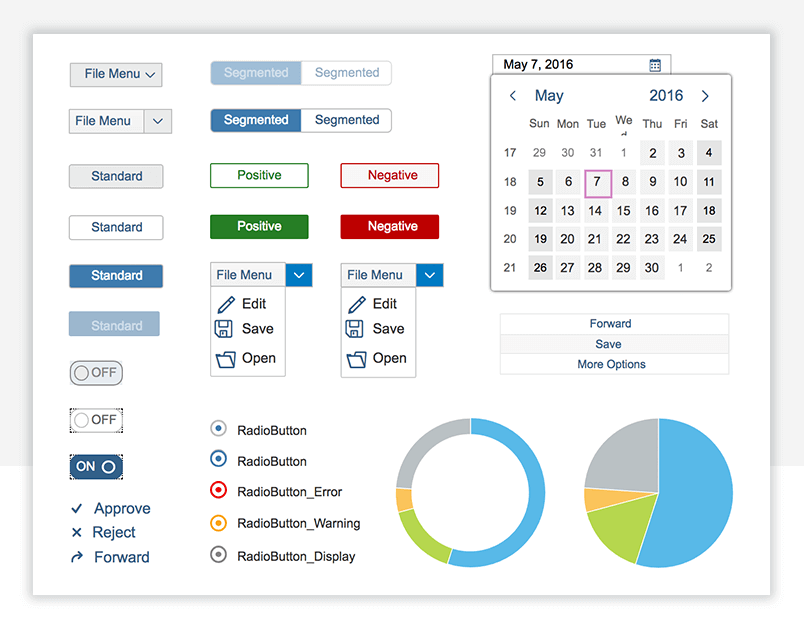
Die UI-Elemente von SAP Fiori wurden entwickelt, um Design und Markenkonsistenz zwischen SAP Fiori-Anwendungen zu gewährleisten. Sie entsprechen den am häufigsten verwendeten Anwendungsmustern innerhalb des SAP Fiori Frameworks.
Die UI-Elemente, Design-Schablonen und Symbol-Schriftarten von Fiori sind gebrauchsfertige Vorlagen für die SAP Fiori Layouts oder Grundrisse (siehe unten). Verwenden Sie sie, um das komplette SAP-Benutzererlebnis in Ihren Justinmind App-Prototypen zu visualisieren. Die Design-Schablonen wurden mit Blick auf responsives Design erstellt und sind in drei Varianten erhältlich: Desktop (L), Tablet (M) und Mobile (S).

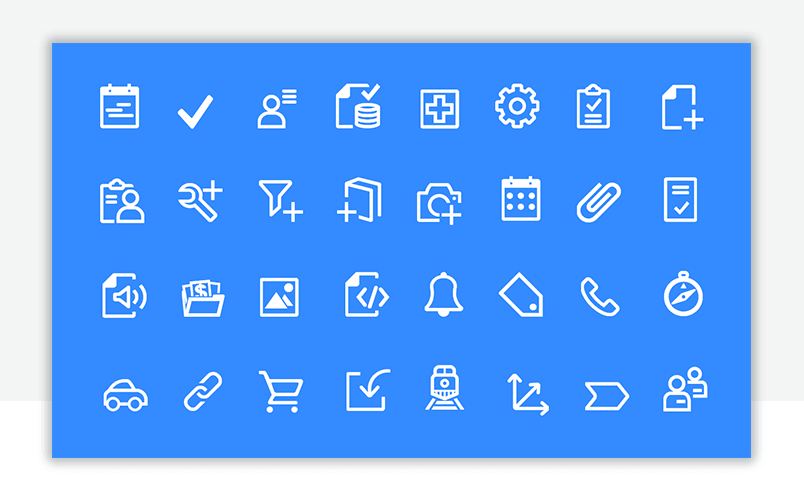
Das UI-Kit für Fiori von Justinmind ist intuitiv und vermittelt Ihnen bei der Erstellung Ihres App-Prototyps einen realistischen Eindruck von Ihrem endgültigen SAP Fiori-Design. Sie finden alle SAP Fiori UI-Elemente und -Symbole im Abschnitt ‚SAP_icons‘ des UI-Kits in Justinmind. Wählen Sie aus über 200 visuellen und interaktiven Widgets, darunter:
- Action UI-Elemente, die Sie verwenden können, um Ihren App-Prototypen Interaktion hinzuzufügen. Mit Aktionsblättern können Sie eine Liste von Elementen erstellen, mit denen der Benutzer Aufgaben erledigen kann, z. B. einen Newsletter an eine Liste potenzieller Marketing-Leads senden. Kombinieren Sie die große Auswahl an Schaltflächen mit den Ereignissen von Justinmind, um Ihre Prototypen interaktiv zu gestalten.

Tipp: Sehen Sie sich die datengesteuerten Prototyping-Funktionen von Justinmind an, mit denen Sie echte Daten in Ihren Fiori-App-Prototypen simulieren können. So können Sie beim Testen von Prototypen realistische, genaue Daten präsentieren.
- Mit Containern können Sie mehrere UI-Elemente gruppieren und gemeinsam anzeigen, z. B. in einem Karussell oder Panel. Verwenden Sie sie, wenn Sie zusätzliche Informationen ein- oder ausblenden möchten.
- Benachrichtigungselemente eignen sich hervorragend, um dem Benutzer Feedback zu seinen Aktionen innerhalb der UI zu geben. Dazu gehören Popups, Warn- und Fehlermeldungen.
- Symbolleisten helfen bei der Markenkonsistenz in verschiedenen Anwendungen. Verwenden Sie die Kopf- und Fußzeilen-Symbolleisten in Ihren responsiven SAP Fiori-Apps, für Desktop, Tablet und Mobile.
Das SAP Fiori Launchpad ist die Startseite Ihrer Fiori-App. Das Launchpad ist der Ort, an dem Benutzer landen, sobald sie sich angemeldet haben. Es verfügt über ein app-übergreifendes Standarddesign und vordefinierte Inhalte – dies trägt dazu bei, Implementierungsprozesse zu rationalisieren und Benutzer mit Fiori vertraut zu machen. Das Launchpad kann sowohl auf dem Desktop als auch auf dem Handy verwendet werden, da es das Responsive Design Framework nutzt.

Floorplan ist ein Oberbegriff, der die verschiedenen Layouttypen, die Struktur der verwendeten Steuerelemente und die Handhabung verschiedener Anwendungsfälle umfasst. Eine Anwendung besteht in der Regel aus mehreren Seiten, wobei jede Seite einen einzelnen Floorplan zeigt.
Mit Floorplans können Sie verschiedene Bildschirme und UI-Sitzungslayouts sowie die Struktur der Steuerelemente für verschiedene Anwendungsfälle prototypisieren. Das UI-Kit von Justinmind enthält die Floorplans für die Objektseite, die Einstiegsseite, den Listenbericht, den Assistenten und die Arbeitsliste von SAP Fiori. Hier sehen Sie, was Sie mit jedem dieser Elemente tun können:
Objektseiten-Grundrisse ermöglichen es dem Benutzer, ein Objekt anzuzeigen, zu erstellen oder zu ändern. Der Grundriss enthält flexible Kopfzeilen und eine Navigation mit Ankern sowie Registerkarten. Sein flexibles responsives Layout ermöglicht es Ihnen, Ihr Design an jede Art von SAP Fiori-Bildschirmgröße (klein, mittel oder groß) und damit an verschiedene Benutzerszenarien anzupassen. Kombinieren Sie den Objektseiten-Grundriss mit der Breadcrumb-Navigation von Justinmind für einen hierarchischen Eltern-Kind-Drilldown. Verwenden Sie den Objektseiten-Grundriss für eine eCommerce-Website, auf der der Benutzer das Produkt vor dem Kauf prüfen muss.
Die Grundrisse der Einstiegsseite sollten als Leitfaden verwendet werden, um den Benutzer zu einem Objekt zu führen und/oder es zu ändern – dieser Grundriss sollte nur zur Anzeige eines Objekts verwendet werden (verwenden Sie den Listenbericht-Grundriss für mehrere Objekte). Verwenden Sie den Grundriss der Einstiegsseite für eine App zum Scannen von Barcodes, wobei bei jedem Scan ein neues Objekt und die Informationen zu den einzelnen Eingabefeldern angezeigt werden.
Grundrisse für Listenberichte helfen dem Benutzer, zu einer Seite mit mehreren Objekten zu navigieren. Von diesem Grundriss aus konzentriert sich der Benutzer auf das Filtern von Daten, um eine Liste zu erstellen. Verwenden Sie den Listenbericht Floorplan für eine Online-Lebensmittel-App, bei der jeder Einkauf ein Objekt ist, das nach Bedarf sortiert werden kann.
Die Arbeitsliste zeigt eine Liste an, die vom Benutzer bearbeitet werden muss. Der Benutzer wird in der Regel jedes Element in der Liste überprüfen und Maßnahmen ergreifen. Verwenden Sie den Arbeitsvorratsplan, um eine Reihe von Anforderungen zu Beginn des Projekts zu organisieren.
Assistentenpläne sind Komplettlösungen, die den Benutzer durch langwierige oder unbekannte Aufgaben führen, indem sie die Aufgabe in kleinere, mundgerechte Häppchen aufteilen und ihm helfen, durch jedes Häppchen zu navigieren. Sobald der Durchgang abgeschlossen ist, erscheint eine Übersichtsseite mit allen Informationen, die im schreibgeschützten Modus angezeigt werden. Dieser Grundriss kann sowohl im Vollbildmodus als auch im geteilten Bildschirm verwendet werden.
Verwenden Sie den Wizard-Grundriss, um einen Fragebogen auszufüllen oder einen neuen Drucker auf einem PC zu installieren.
In SAP Fiori gibt es zwei Arten von Frameworks, die sich auf die Benutzererfahrung konzentrieren:
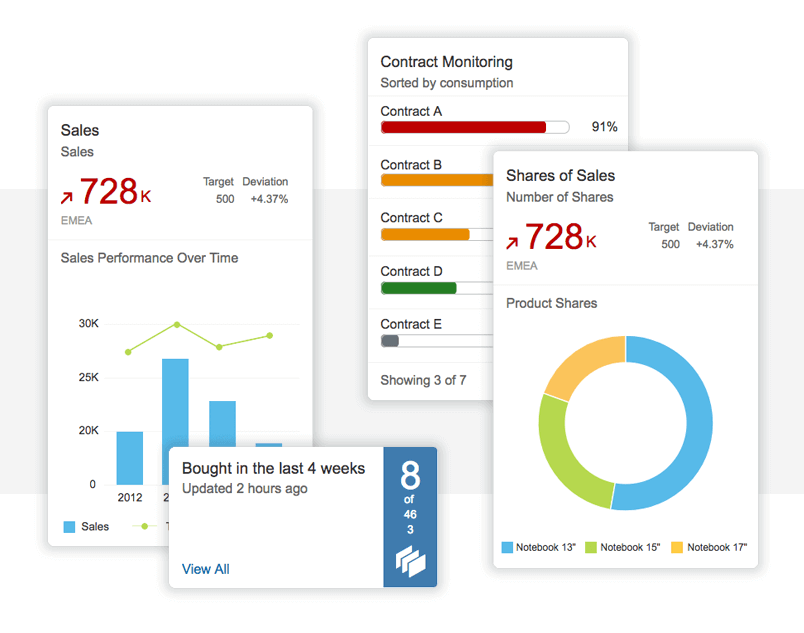
Das Analysis Path Framework (APF) ist ein Fiori-App-Framework, das interaktives und analytisches Drilldown für chartorientierte Apps ermöglicht. Als konfigurierbares Framework ist es die ideale SAP-Erfahrung für die Anzeige und Analyse von Key Performance Indicators, ähnlich wie das Google Analytics dashboard.
Dank des sehr visuellen Layouts des APF können die Benutzer jeden Schritt ihres Ziels leicht erkunden und die Informationen anschließend filtern. So kann der Benutzer seinen eigenen flexiblen Analysepfad erstellen.
APF-basierte Fiori-Apps sind responsiv und tragen daher zu einer konsistenten SAP-Benutzererfahrung auf Desktop- und Tablet-Geräten bei. APF-Seiten bestehen aus einem Kopfbereich, einem Übersichtsbereich (der Anzeige des Analysepfads), einem Detailbereich (der Anzeige der Analyseschritte) und der Fußleiste.
Das SAP Smart Business Drilldown Framework ist eine analytische Fiori-App. Dieses Framework ermöglicht es dem Benutzer, die Daten eines einzelnen Key Performance Indicators (im Gegensatz zu mehreren wie beim APF) anzuzeigen und zu analysieren.
Genau wie APF-basierte Apps ist auch das Smart Business Framework responsive und kann auf Desktop und Tablet verwendet werden. Das Layout besteht aus einer Kopfzeile und Diagrammbereichen.

Kombinieren Sie diese Anwendungen mit dem datengesteuerten Prototyping von Justinmind, um einen äußerst leistungsfähigen und analytischen Web- oder App-Prototyp zu erstellen.
Der Einstieg in das Design funktionaler Anwendungen mit dem Justinmind SAP Fiori UI Kit ist ein Kinderspiel. Alles, was Sie tun müssen, ist diesen einfachen Schritten zu folgen:
- Laden Sie das Prototyping-Tool Justinmind herunter
- Laden Sie SAP Fiori von unserer UI Kits Seite herunter
- Öffnen Sie Justinmind und erstellen Sie einen neuen Webprototyp
- Importieren Sie das UI-Kit in Justinmind
- Viel Spaß beim Design von SAP Fiori-Anwendungen!
Mit Justinmind können Sie sehr realistische SAP Fiori App-Prototypen erstellen, ohne dass Sie Code eingeben müssen. So sparen Sie Zeit, Ressourcen und Stress.
Als Erstes müssen Sie eine Vorstellung davon haben, was Sie erstellen möchten und welche Designelemente und Daten Sie für den Prototyp benötigen. Als Beispiel werden wir ein durchsuchbares Online-Personalverzeichnis erstellen. Dazu benötigen wir eine Liste mit den Namen der einzelnen Mitarbeiter, ihrer Berufsbezeichnung und ihrem Standort, die wir später in Justinmind importieren werden.
Im Einklang mit der SAP-Erfahrung sollte Ihre App rollenbasiert sein. Das bedeutet, dass Sie sich überlegen müssen, wer Ihre Benutzer sind und welche Bedürfnisse sie haben. Die Erstellung von user personas hilft Ihnen dabei, Ihren Prototyp zu kontextualisieren und sich ein Bild von Ihrer Hauptzielgruppe zu machen. Überlegen Sie, wer dieses Verzeichnis nutzen wird und wofür.
Wenn Sie Ihre user persona gefunden haben, müssen Sie sich entscheiden, wie groß der Prototyp sein soll, den Sie erstellen wollen. Wird er für Desktop, Tablet oder Handy sein? Mit Justinmind und SAP Fiori können Sie ganz einfach responsive arbeiten und für alle drei Formate designen.
Sobald Sie die Elemente Ihres Prototyps definiert haben, ist es an der Zeit, mit dem Wireframing zu beginnen. Als Erstes müssen Sie die Seiten Ihrer App wireframing, d. h. für jede Seite einen anderen Bildschirm in Justinmind erstellen.
Als Nächstes können Sie zu jedem Bildschirm einen Fiori Floorplan hinzufügen. Sie könnten zum Beispiel einen Listenbericht verwenden, um alle Mitarbeiter aufzulisten, die der Benutzer sortieren kann.
Jetzt ist es an der Zeit, unserem wireframe ein paar Details hinzuzufügen und es zum Leben zu erwecken. Das SAP Fiori UI-Kit in Justinmind bietet eine beeindruckende Sammlung von UI-Elementen, mit denen Sie Ihr Wireframe visuell aufwerten können.
Verwenden Sie Aktionsblätter, um eine Liste von Mitarbeitern zu erstellen. Der Benutzer kann die Einträge nach Bedarf hinzufügen, löschen und duplizieren. Kümmern Sie sich jetzt noch nicht um das Ausfüllen der Einträge – dazu kommen wir gleich noch.
Verwenden Sie das Steuerelement Upload-Sammlung, um Avatare zu den Personaleinträgen hinzuzufügen, eine Filterleiste, um dem Benutzer beim Sortieren der Einträge zu helfen, oder sogar einen Baum, um die Hierarchie einer Abteilung anzuzeigen.
Nutzen Sie datengesteuertes Prototyping, um echte Daten in Ihre SAP Fiori Anwendung zu importieren. Stellen Sie sich vor, der Benutzer möchte sehen, wie viele Mitarbeiter im Unternehmen eine Schulung in Microsoft Excel absolviert haben. Sie könnten ihm helfen, dies innerhalb des App-Prototyps zu visualisieren, indem Sie ein Fiori Smart Business Framework verwenden und Rohdaten aus einer Datenbank in dieses importieren.
Wenn Sie Ihrem App-Prototyp Ereignisse hinzufügen, erwecken Sie Ihr SAP-Erlebnis zum Leben. Wählen Sie aus Hunderten von Animationen, Übergangseffekten und mobilen Gesten. Simulieren Sie dann Ihren Prototyp und sehen Sie sich die Ereignisse in Echtzeit an.
Sap Fiori hilft Unternehmen, die Benutzerfreundlichkeit in Teams und Abteilungen zu verbessern, indem Informationen, Tools und Prozesse zentralisiert und die Transparenz erhöht werden.
Beim Design von Lösungen zur Optimierung des Benutzererlebnisses sollte das Prototyping eine zentrale Aktivität sein. Das Entwerfen Ihrer SAP Fiori-Anwendungen mit einem Justinmind-Prototyp hilft Ihnen, Ihre Design-Annahmen zu validieren und kostspielige UX-Fehler im Nachhinein zu vermeiden.