Shopify UI Kit: schnelles und einfaches kostenloses Prototyping

Mit dem Shopify UI-Kit können Sie einfach und schnell Prototypen für Online-Shops erstellen! Sehen Sie sich alle Komponenten an, mit denen wir spielen können.
Shopify ist eine der größten E-Commerce-Plattformen, die es gibt. Sie ist einfach zu bedienen und hilft Menschen auf der ganzen Welt, ihre Artikel in einem individuellen Online-Shop zu verkaufen. Kombinieren Sie diese Tatsache mit den wettbewerbsfähigen Preisen, und wir haben einen echten Gewinner im E-Commerce-Sektor.
Es macht also Sinn, dass Designer überall ihre eigene Version von Shopify UI entwerfen wollen.
Shopify trägt seinen Teil dazu bei und bietet zahlreiche kostenlose und kostenpflichtige Vorlagen, die Sie (bis zu einem gewissen Grad) anpassen können. Aber ob Sie sich nun auf eine bessere Benutzerfreundlichkeit bei der Verwaltung von Bestellungen konzentrieren oder visuelle Darstellungen erstellen, die die Artikel hervorheben – manchmal müssen Sie es selbst tun. Und mit dem Shopify UI Kit von Justinmind können Sie das. Ganz einfach.

Shopify wurde 2004 gegründet, als die drei Gründer von den Möglichkeiten, die der Markt für die Erstellung eines Online-Shops bot, schwer enttäuscht waren. Das Produkt, das wir kennen und lieben, wurde 2006 auf den Markt gebracht und hat sich seitdem stark weiterentwickelt. Heute kann so gut wie jeder einen Online-Shop erstellen und im Handumdrehen mit dem Verkauf von Produkten beginnen.
Das UI-Kit selbst steht auf der Seite Justinmind UI Kits zur Verfügung, die Sie einfach herunterladen und zu jeder Bibliothek hinzufügen können. Bei dem UI-Kit geht es darum, den Designern die Macht in die Hand zu geben und ihnen die Werkzeuge an die Hand zu geben, die sie benötigen, um zeitnah Fortschritte zu erzielen. Deshalb sind alle UI-Komponenten des UI-Kits bereits mit grundlegenden Interaktionen ausgestattet. Verschwenden Sie keine Zeit mehr mit der Animation von Dropdowns!

Es gibt eine Vielzahl von Möglichkeiten, die Designer mit dem Kit nutzen können. Von der Erstellung eigener Grafiken für einen Kunden, der den richtigen Shopify-Look braucht, bis hin zur Erstellung einer Vorlage, die auf den Markt kommen soll. Mit dem Prototyping-Tool von Justinmind kommen Designer schneller ans Ziel.
Das Shopify UI-Kit bietet einige entscheidende Arten von Komponenten, von denen einige einzeln geliefert werden, während andere bereits mit einer Grundstruktur geliefert werden. Das Beste daran? Alles im UI-Kit kann an Ihre speziellen Projektanforderungen angepasst werden. Schauen wir uns die wichtigsten davon an.
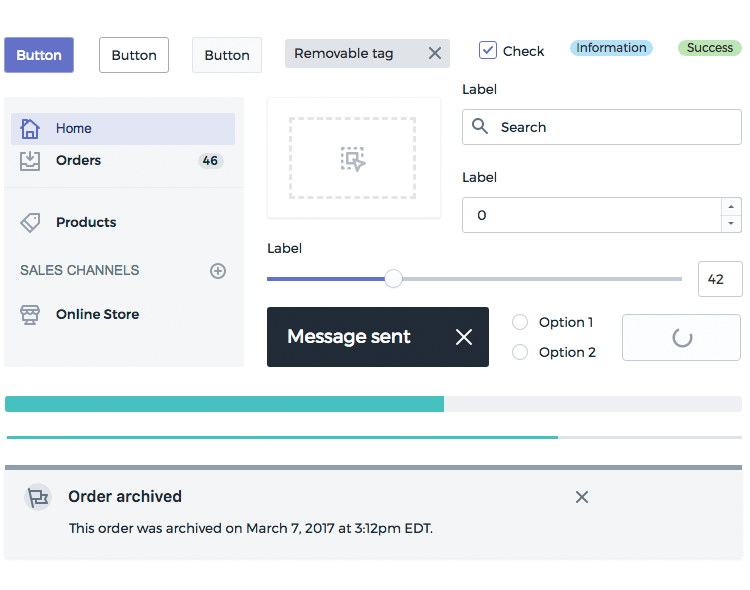
Diese Shopify UI-Komponenten gibt es in vielen verschiedenen Farben und Größen. Ein großer Vorteil dieses UI-Kits ist, dass es sowohl normale Navigationsschaltflächen als auch kleinere Schaltflächen, deaktivierte Schaltflächen und CTAs enthält. Jede Schaltfläche verfügt bereits über grundlegende Interaktionen, wie z.B. das Ändern des Schaltflächenstatus.
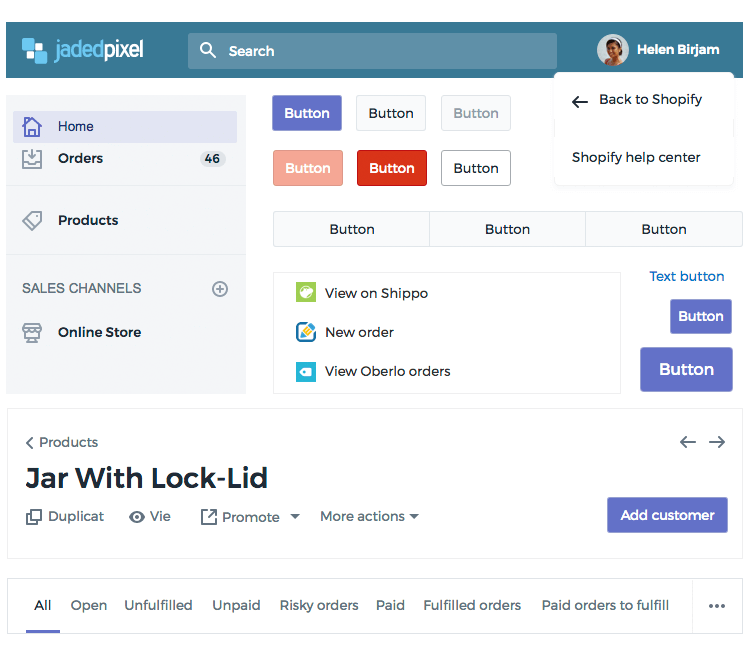
Das Shopify UI Kit enthält auch Gruppen von Schaltflächen, die in Widgets angeordnet sind. Zum Beispiel eine horizontale Navigationsleiste, die aus mehreren Schaltflächen besteht. Sie ist bereits mit einem beweglichen Schieberegler ausgestattet, der den Bereich der Leiste hervorhebt, in dem sich der Benutzer befindet. Weitere navigationsorientierte UI-Komponenten sind eine vertikale Navigationsleiste mit Symbolen und wechselnden Zuständen, die anzeigen, wo sich der Benutzer befindet.

Andere grundlegende Strukturen, die bereits vormontiert sind, umfassen den Kopfbereich von Produktseiten, komplett mit Aktionssteuerungen, Symbolen und interaktiven Schaltflächen. Designern stehen außerdem eine vertikale Aktionsleiste und eine separate horizontale Suchleiste zur Verfügung.
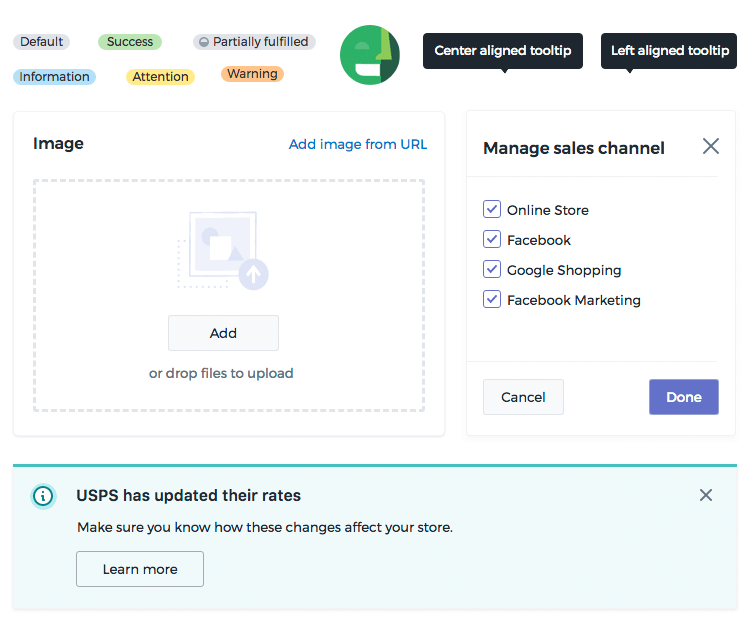
Shopify-Shops benötigen alle Arten von Schlüsselelementen, um den Benutzern bei der Verwaltung ihrer Leistung und ihres Bestands zu helfen. Die Badges, die eine ähnliche Funktion wie Tags haben, gibt es in allen möglichen Farben und Arten – von einem klassischen Erfolgs-Badge bis hin zu einem Warn-Badge. Designer können auch Badges mit integrierten Symbolen verwenden.
Zu den einzelnen Komponenten gehören auch Icons mit Initialen für Kunden, Avatare und Miniaturbilder.

Darüber hinaus bietet Justinmind weitere Gruppen von Komponenten, die auf lange Sicht Zeit sparen. Dazu gehören mehrere Varianten von Dropzones für Bild-Uploads, die in drei verschiedenen Größen erhältlich sind. Weitere nützliche Gruppen von Komponenten sind Benachrichtigungsbanner und horizontale Produktkarten.
Das Shopify UI-Kit enthält sogar ein vollständiges modales Fenster mit funktionalen Formulareingaben, Kontrollkästchen und Schaltflächen.
Nicht alles kann aus lustigen Bildern und auffälligen Schaltflächen bestehen. Manchmal müssen Sie mehrere verschiedene Bestellungen organisieren und einen Shop sinnvoll führen. Wenn es um die Shopify UI geht, bedeutet das viele Datentabellen und Listen!
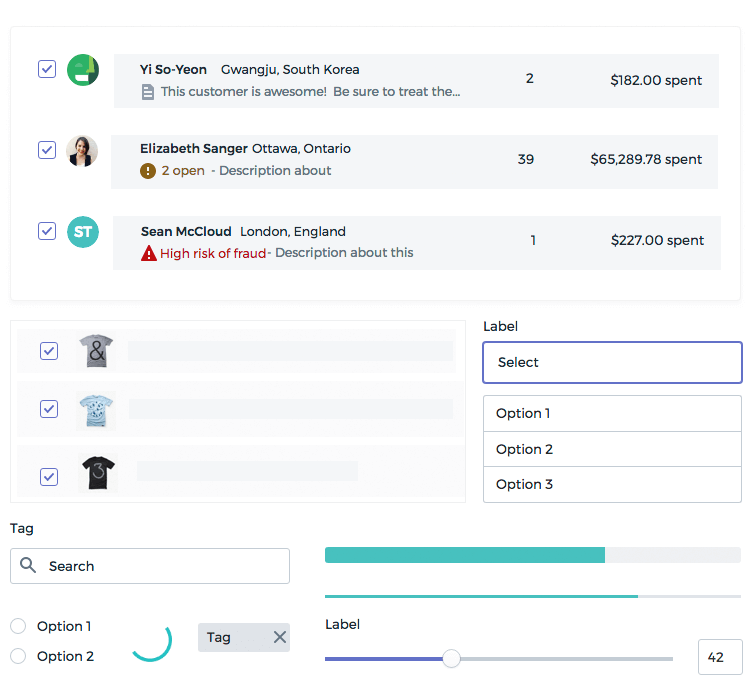
Zunächst haben die Designer eine gute alte Datentabelle. Für das bequeme Prototyping ist die Tabelle bereits mit fünf verschiedenen Spalten ausgestattet, die alle klassischen Daten enthalten, die für die Bestandsverwaltung benötigt werden. Die Tabelle im Shopify UI-Kit verfügt über eine integrierte grundlegende Interaktion. Bei der anderen Form der Datentabelle geht es weniger um das Inventar und mehr um die Kunden: Sie enthält Kontrollkästchen, Avatare und Symbole sowie Beobachtungen zu jedem Kunden.

Was die Listen betrifft, so bietet das UI-Kit eine breite Palette von Listen, die jede Bestandsverwaltung im Backend erleichtern. Designern steht eine Beschreibungsliste zur Verfügung, die sich auf die schriftliche Beschreibung von Artikeln konzentriert. Andere Listen enthalten mehr visuelle Komponenten, wie z.B. ein Bild des Artikels für eine schnelle Verwaltung.
Für die Gruppe der Shopify UI-Komponenten erhalten Designer einen funktionalen Bildschirm zum Filtern von Ressourcenlisten, komplett mit entfernbaren Tags und einer Suchleiste. Das UI-Kit enthält auch eine Gruppe von Komponenten für Bulk-Aktionen in der Ressourcenliste, die sich auf die Verwendung von Kontrollkästchen konzentriert, um Zeit zu sparen.
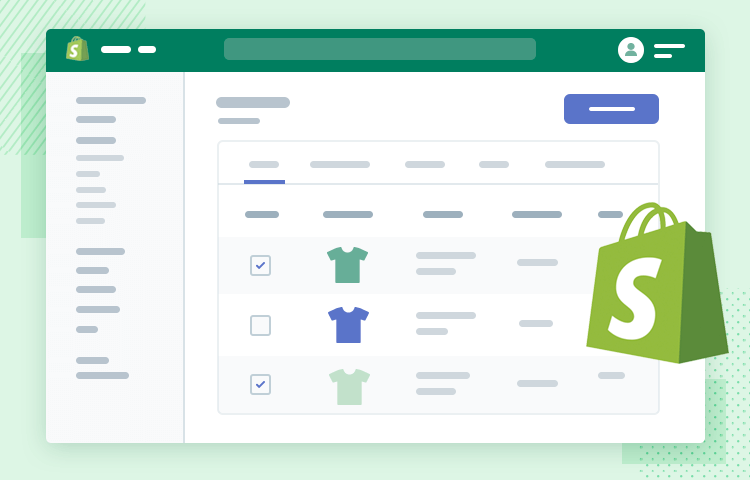
Wir wissen, dass der Anfang manchmal der schwierigste Teil ist. Deshalb haben wir für Sie ein Beispiel dafür zusammengestellt, wie ein Shopify UI-Design aussehen könnte. Konzentrieren wir uns mehr auf den Backend-Aspekt von Shopify, bei dem es unweigerlich um die Verwaltung des Shops geht. Das bedeutet viel Bestands- und Kundenverwaltung.

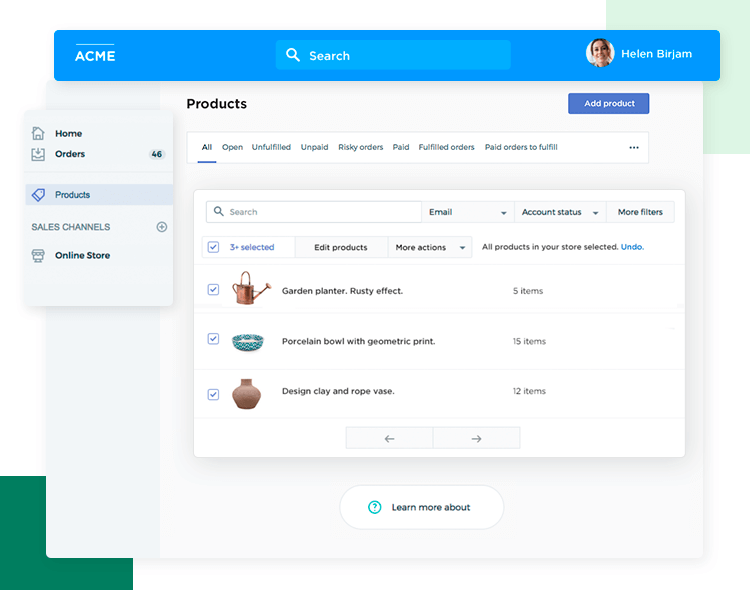
Die Produktlistenseite selbst sollte einen einfachen und geradlinigen Stil haben, so dass der Fokus des Benutzers ausschließlich auf den Produkten und Artikeln liegt.
Um das allgemeine Layout und die Struktur der Seite zu erstellen, verwenden wir die vertikale Navigationsleiste auf der linken Seite, eine leicht modifizierte obere Leiste. Als Nächstes können wir mit der horizontalen Schaltflächengruppe einfach eine zweite Navigationsleiste hinzufügen. Auf diese Weise finden sich die Benutzer in den Bestellungen, Rechnungen und anderen wichtigen Bereichen zur Verwaltung des gesamten Shops zurecht!

Der untere Teil der Seite besteht aus der Ressourcenliste Bulk Action, was bedeutet, dass Benutzer die Kontrollkästchen und die sekundäre Navigation verwenden können, um im Grunde das gesamte Inventar auszuführen. Die Liste selbst ist bereits mit grundlegenden Interaktionen ausgestattet, z. B. mit einem Kontrollkästchen, das auf Benutzeraktionen reagiert – sie enthält außerdem Schaltflächen für lange Listen.
Darunter befindet sich eine einfache Fußzeile mit einem Link zur Hilfe-Seite von Shopify. So entsteht ein einfaches, aber effektives Shopify UI, das Sie in Justinmind in wenigen Minuten erstellen können. Von da an geht es nur noch darum, die Details auf Ihre Bedürfnisse abzustimmen!
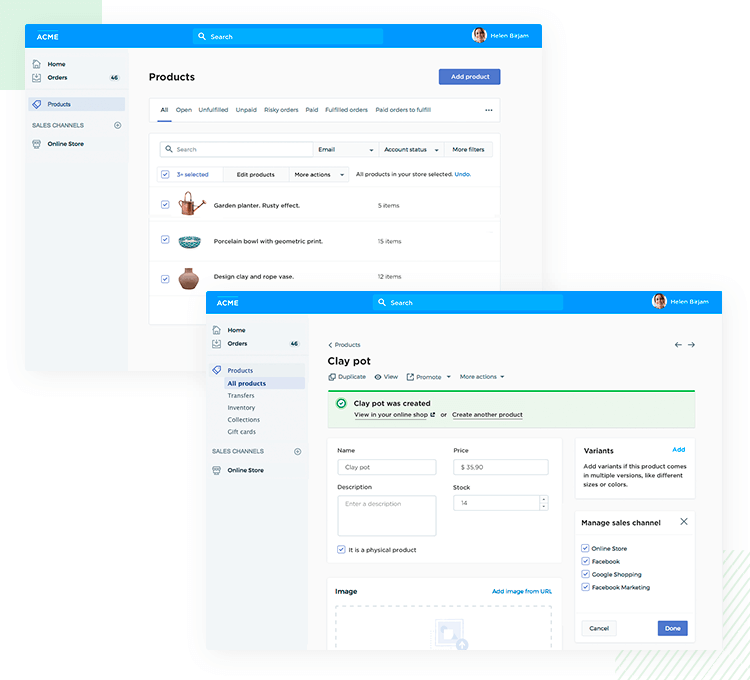
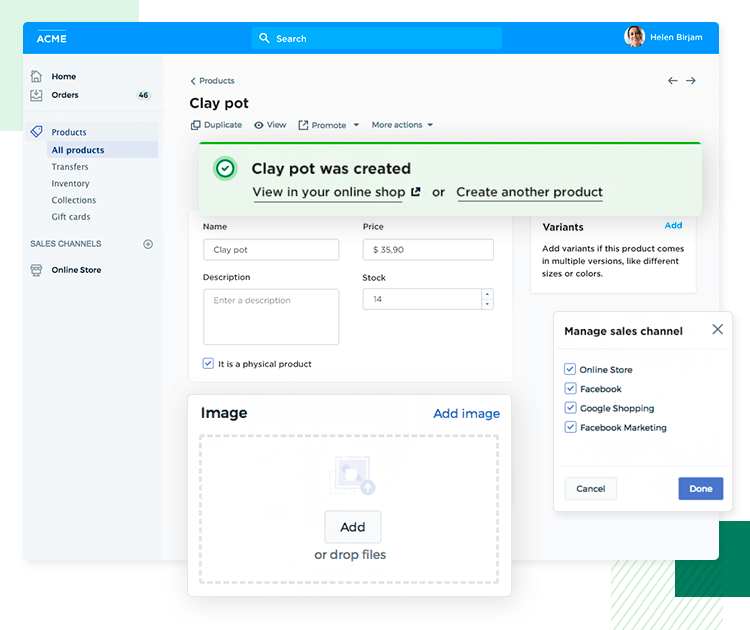
Für diesen Bildschirm werden wir die vertikale Navigationsleiste auf der linken Seite und die obere Leiste beibehalten. Als Kopfzeile des Bildschirms verwenden wir die Komponentengruppe Seite mit Steuerelementen. Diese Gruppe von Elementen ist bereits für Produktlisten vorgefertigt und verfügt bereits über Schaltflächen für grundlegende Aktionen unterhalb des Titels des Artikels.
Unter dem Kopfbereich der Shopify UI können wir ein einfaches Benachrichtigungsbanner einfügen. Das Banner selbst verfügt bereits über zwei verfügbare Links, die für die allgemeine Benutzerfreundlichkeit der Seite Wunder bewirken können.

Unter dem Banner sehen wir vier Hauptbereiche der Seite:
- Eine Karte, auf der wir die Besonderheiten des Artikels finden und definieren, wie z.B. den Preis
- Eine Karte, der wir bei Bedarf Varianten hinzufügen können
- Eine Karte zur Verwaltung von Vertriebskanälen
- Eine Dropzone zum Hinzufügen von Bildern des Artikels
Alles in allem ist dies eine weitere Seite, die ein einfaches und geradliniges Design zeigt. Sie ist funktional und zeigt, dass ein UI-Kit viel bewirken kann – selbst bei so etwas Langweiligem wie der Bestandsverwaltung!
Das Design einer Shopify UI muss kein langer und mühsamer Prozess sein. Justinmind will Ihnen das Leben leichter machen, indem es Ihnen alle notwendigen Tools an die Hand gibt, um großartige Shopify UIs zu erstellen, die ihre Aufgabe erfüllen!
Es ist also an der Zeit, das Prototyping-Tool Justinmind hervorzuholen und neue Shopify UIs zu designen. Mit dem Shopify UI-Kit wird das ein Kinderspiel sein.