US Web Design Standards UI kit: für barrierefreie Regierungswebsites

Justinminds UI-Kit US Web Design Standards - das beste kostenlose UI-Kit, um barrierefreie Websites der US-Regierung zu designen
Wenn Sie eine Website für eine US-Regierungsbehörde oder eine öffentlich finanzierte Organisation entwerfen, müssen Sie sicherstellen, dass sie effizient ist und das Vertrauen der amerikanischen Benutzer gewinnt.
Sie können dies tun, indem Sie das US Web Design System (USWDS) befolgen. Das USWDS ist ein Design-Repository und eine Reihe von Standards, die von der US-Bundesregierung entwickelt wurden, um die Konsistenz und Benutzerfreundlichkeit aller ihrer digitalen Dienste und Websites zu gewährleisten.
Mit dem kostenlosen UI-Kit US Web Design Standards von Justinmind können Sie ganz einfach eine Website nach den USWDS-Standards designen. Mit unserem Kit können Sie schnell und einfach eine benutzbare Website für ein amerikanisches Publikum entwerfen, die dem Design einer bundesweiten Website entspricht.
In diesem Beitrag führen wir Sie durch unsere umfassende Liste der USWDS-Elemente und -Komponenten, die Ihnen in unserem UI-Kit US Web Design Standards zur Verfügung stehen. Außerdem erläutern wir, was USWDS genau ist und wie es Ihnen und Ihren Benutzern das Leben erleichtern kann!
Das Justinmind US Web Design Standards UI Kit basiert auf USWDS. Im Jahr 2015 machte sich eine Gruppe von Designern von 18F und dem US Digital Service daran, USWDS zu entwickeln:
- Aufbau einer wiedererkennbaren digitalen Marke für die US-Regierung
- Bessere Benutzerfreundlichkeit für Amerikaner, die auf die Dienste zugreifen
Daher besteht USWDS aus einem visuellen Styleguide sowie einer Reihe von gemeinsamen UI-Komponenten, Elementen, Mustern und Designprinzipien.

Der visuelle Styleguide der USWDS enthält eine Reihe von Anweisungen und Empfehlungen für das Design von Websites mit einem hohen Maß an Lesbarkeit und Wirkung auf den Benutzer.
Darüber hinaus betont der Styleguide die Bedeutung der Barrierefreiheit, weshalb Typografie- und Farbempfehlungen auf der Einhaltung von Section 508 basieren.
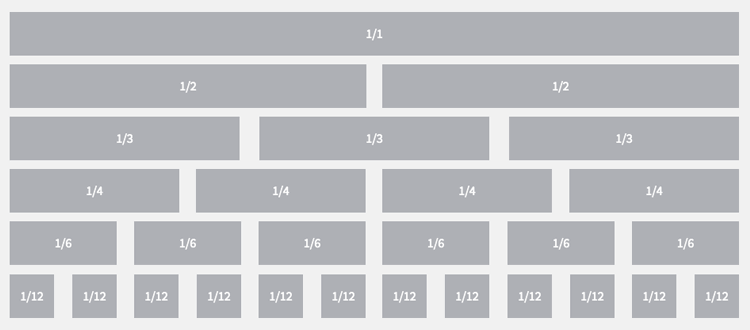
Um wirklich für jeden zugänglich zu sein, müssen Websites auch responsiv sein. Deshalb arbeiten Designer, die USWDS verwenden, in der Regel mit einem 12-Spalten-Raster, ähnlich wie beim Bootstrap-Designsystem.
Jeder, der mit dem Bootstrap-System vertraut ist, weiß, dass sich das 12-Spalten-Raster hervorragend für das Design von responsiven, mobilfreundlichen Websites eignet.

Die USWDS hat zwei Hauptziele:
- Vereinfachung des Web-Designs von Behörden für Designer und Entwickler im ganzen Land
- Die kollektive amerikanische Benutzererfahrung verbessern
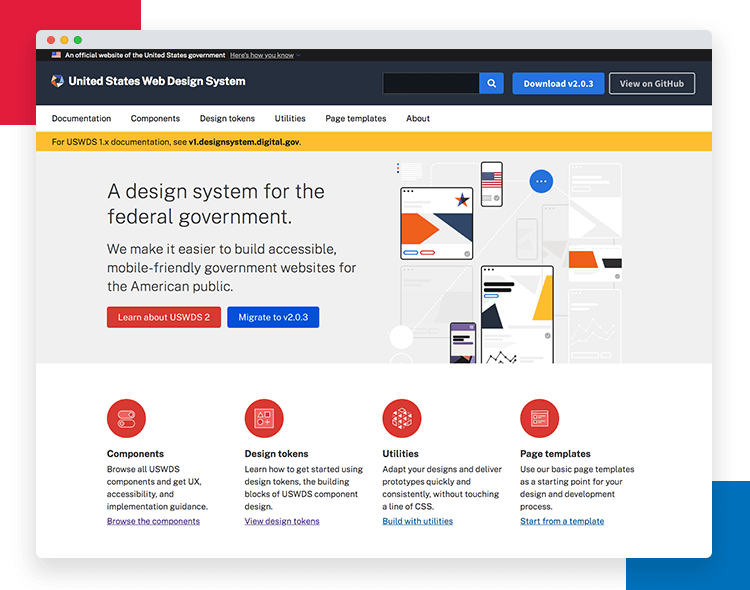
Der erste Ort, an dem das Design-Team der US-Regierung nach einem besseren Benutzererlebnis suchte, war ihre eigene Website. Die Website richtet sich an Designer und Entwickler, die zufällig auch Benutzer sind.
Daher führte das Team zahlreiche Interviews und Usability-Tests mit diesen Gruppen von Fachleuten durch, um das jetzige Design-System zu erhalten.
Note: "...ein ausgeprägt amerikanischer Geschmack mit eingebauter Anpassungsfähigkeit."
Sie ließen sich auch vom privaten Sektor inspirieren, arbeiteten mit externen Agenturen zusammen und holten Feedback ein. Dies wiederum ermöglichte es der US-Regierung, ein einheitliches Designsystem zu schaffen, das die Behörden an ihre eigenen Programme und Stile anpassen können.

Wie viele Design-Systeme ist auch USWDS ein nie endendes Projekt, das sich im Laufe der Jahre ständig weiterentwickelt. Es wird ständig erweitert, behält aber immer das einzigartige Gefühl der US-Regierung bei, um das Vertrauen des Benutzers zu gewinnen.
Wie die USWDS auf ihrer Website zusammenfassen, hat ihr Designsystem „einen ausgeprägt amerikanischen Geschmack mit eingebauter Anpassungsfähigkeit.“
Der Designprozess der USWDS basiert auf einer iterativen Entwicklung auf der Grundlage öffentlicher Nutzerforschung. Daher ist alles, von der Farbgestaltung bis hin zu den einfachsten Elementen, durch eingehende empirische Nutzerforschung innerhalb und außerhalb der US-Regierung inspiriert.
Daher spiegelt jedes Element und jede Komponente in unserem US Web Design Standards UI Kit diese umfangreiche Forschung wider.
Unser US Web Design Standards UI-Kit bietet Ihnen eine umfassende Liste aktueller UI-Elemente, Komponenten und Seitenvorlagen, die ausschließlich auf den USWDS basieren. Darüber hinaus enthält jedes Element und jede Komponente bei Bedarf bereits integrierte Interaktionen.

Darüber hinaus enthalten die UI-Elemente und -Vorlagen im US Web Design Standards UI-Kit Hinweise darauf, wo sie hingehören und wofür sie verwendet werden sollten, sowie darauf, welchen Teil der Website-Hierarchie sie bilden sollten.
Laden Sie einfach die UI-Kit-Widget-Bibliothek der US Web Design Standards von unserer UI-Kits-Seite herunter, importieren Sie sie in Justinmind und schon können Sie loslegen.
Sobald Sie das UI-Kit der US Web Design Standards heruntergeladen haben, können Sie aus den folgenden Kategorien Elemente und Komponenten auswählen, die Sie in Ihrem responsiven Webdesign verwenden möchten:
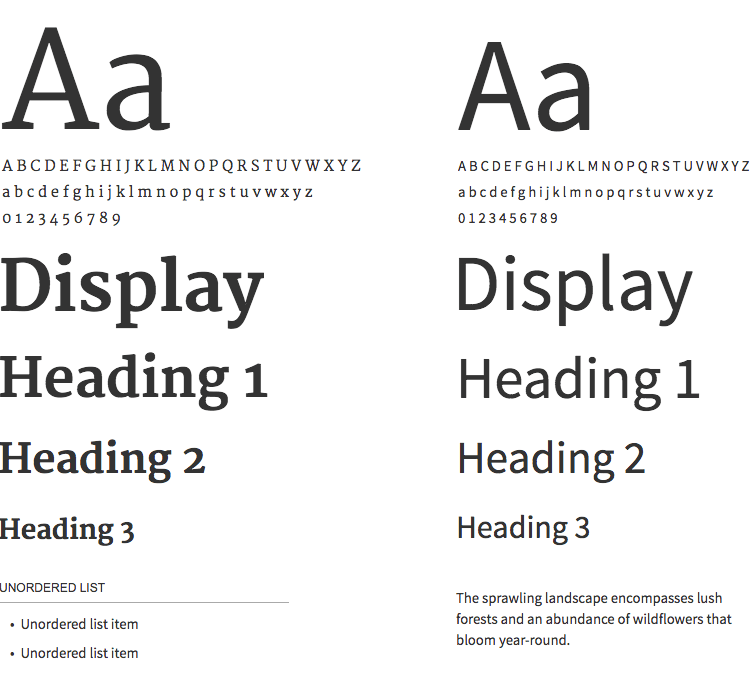
Die Kategorie Typografie unseres US Web Design Standards UI-Kits enthält die beiden wichtigsten Standardschriften, die typisch für die USWDS sind: Source Sans Pro und Merriweather. Diese Schriften eignen sich hervorragend für alles, von Marketingtexten bis hin zu inhaltslastigen Webseiten.
Sie können Source Sans Pro verwenden, um klare, gut lesbare Textkörper und Überschriften zu erstellen. Sie zeichnet sich durch offene, schlanke Buchstaben aus und läuft besonders gut unter Windows.

Merriweather hingegen ist für das Lesen auf dem Bildschirm und für inhaltsintensivere Seiten mit großen Textblöcken entworfen worden. Es bietet eine hervorragende Lesbarkeit auf einer Vielzahl von Bildschirmen.
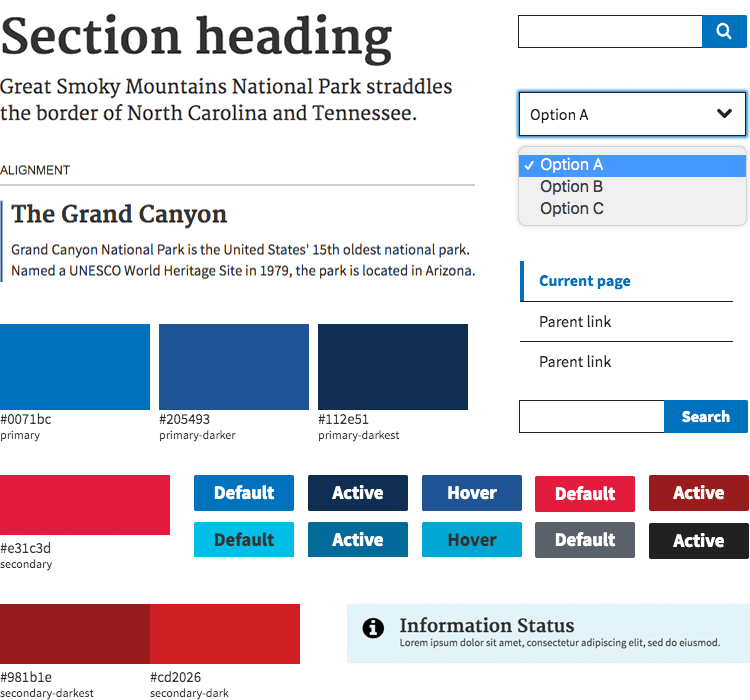
In dieser Kategorie finden Sie auch Überschriften, Abschnittsschriften und Textausrichtungen, die Ihnen helfen, die Hierarchie Ihrer Website zu strukturieren.
Die Verwendung offizieller staatlicher Farbschemata kann Ihnen dabei helfen, eine koschere, authentisch aussehende Website zu erstellen, der Ihre Benutzer vertrauen werden.
In dieser Kategorie Farben und Barrierefreiheit unseres UI-Kits US Web Design Standards finden Sie außerdem Farbverläufe in verschiedenen Farben, die Ihnen helfen, Kontraste in Ihren Webdesigns zu schaffen, sowie Vorlagen für Kombinationen von Text und farbigem Hintergrund und umgekehrt. Alles, was Sie tun müssen, ist, den Stil des Farbschemas für die Hintergrund- oder Textfarbe zu kopieren.

Die Kategorie Raster und Tabellen in unserem US Web Design Standards UI Kit enthält Raster sowie Tabellen mit und ohne Rahmen. Sie helfen Ihnen dabei, eine Vorstellung davon zu bekommen, wie Sie die Informationen auf Ihrer USWDS-Website strukturieren können.
Diese Komponenten können besonders nützlich sein, wenn Sie lokale oder historische Informationen, Orte und Sehenswürdigkeiten oder Finanzinformationen präsentieren möchten.
Die Kategorie Schaltflächen und Beschriftungen bietet Ihnen eine Reihe von Schaltflächen im USWDS-Stil mit voreingestellten Hintergrund- und Textfarben.
Wir haben auch einige grundlegende Interaktionen eingebaut, wie z.B. Hervorhebung bei Hover und bei Klick, d.h. Sie können sie einfach verknüpfen und loslegen. Sie können diese Schaltflächen auch in unserem UI-Kit US Web Design Standards nach Belieben bearbeiten.
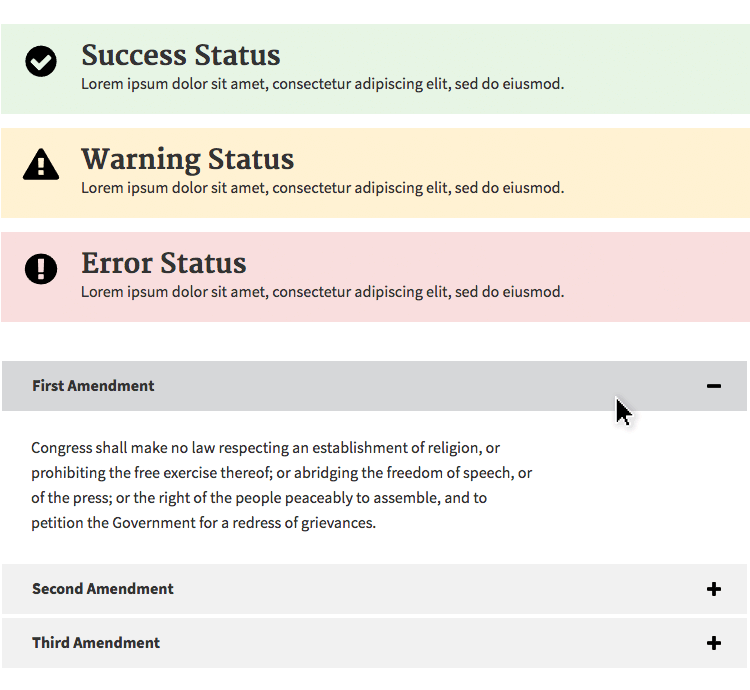
Jede Art von Alarm-, Erfolgs-, Warn-, Informations- oder Fehlermeldung, die Sie benötigen, steht Ihnen in der Kategorie Alerts and Accordions unseres US Web Design Standards UI-Kits zur Verfügung.
Jede Komponente verfügt bereits über eine voreingestellte Farbe, eine empfohlene Größe und eine Open Sans-Schriftart sowie über entsprechende Symbole für die jeweilige Situation. Wie bei den Schaltflächen können Sie auch diese nach Belieben bearbeiten.

Als nächstes folgen die Akkordeons. Sie sind in unserem UI-Kit US Web Design Standards sowohl mit als auch ohne Rahmen erhältlich und bereits mit Beschriftungen und Textabschnitten versehen.
Der wirklich geniale Teil ist, dass die Interaktionen bereits hinzugefügt sind, d.h. Sie müssen nur auf die Plus- und Minus-Symbole in einer Simulation klicken und das Akkordeon öffnet den entsprechenden Abschnitt. Jetzt müssen Sie nur noch den Inhalt eingeben.
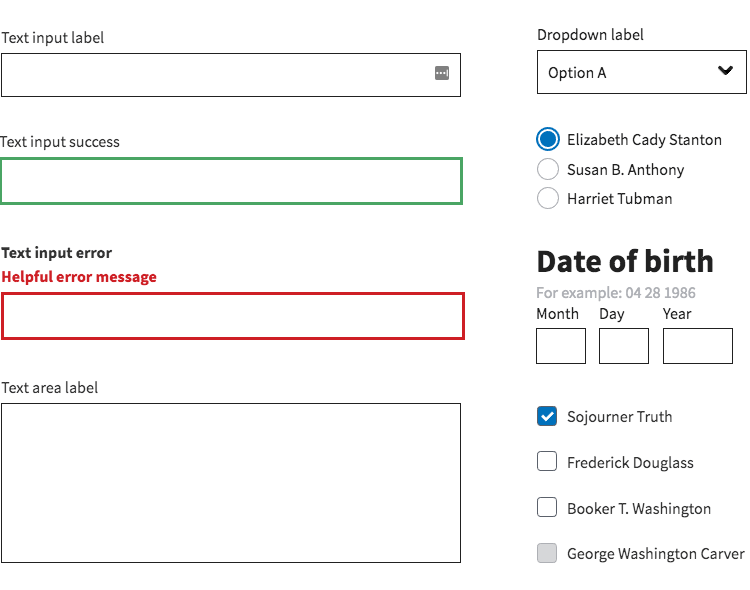
Um die relevanten Daten und Fakten aus Ihren Benutzern herauszuholen, ist ein gutes Formulardesign von entscheidender Bedeutung. Das Design von Formularen kann weniger einfach sein, als Sie vielleicht denken. Denn ein schlecht designtes Formular kann Ihre Benutzer verärgern, frustrieren oder schlichtweg langweilen.
In unserem UI-Kit US Web Design Standards finden Sie übersichtliche Formularkomponenten und Elemente, die mit Blick auf eine gute Benutzerfreundlichkeit entworfen wurden. Das Tolle an diesen Komponenten ist, dass Sie sie sofort in Ihrem Design testen können, da wir die entsprechenden Textbearbeitungs- und Schaltflächeninteraktionen bereits eingebaut haben.

Unser UI-Kit für US Web Design Standards enthält Formulare für Texteingaben, Kontrollkästchen, Dropdown-Labels, Datumseingaben im US-Format, Formulare für die Anmeldung und Passworteingabe und vieles mehr.
Die Kategorie Suchleiste und Seitennavigation bietet Ihnen alles, was Sie brauchen, um ein strukturiertes Navigationssystem in Ihre Website der US-Regierung einzubauen. Es gibt kleine, mittlere und große Suchleisten mit den entsprechenden Texteingaben und Schaltflächeninteraktionen.
Sie können auch die Vorteile der seitlichen Navigationskomponenten nutzen. Das Tolle an diesen Komponenten ist, dass das hierarchische System bereits eingerichtet ist, so dass Sie nur noch die Reihenfolge Ihrer Inhalte festlegen müssen.
Auf der Grundlage der USWDS-Standards haben wir die Seitennavigationshierarchie in unserem US Web Design Standards UI-Kit wie folgt organisiert: Großeltern-Links, Eltern-Links und Kind-Links.
In der Kategorie Kopf- und Fußzeilen stehen Ihnen vorgefertigte Kopf- und Fußzeilen zur Verfügung, die jeder Webseite ein offizielles, US-amerikanisches Aussehen verleihen.

In unserem UI-Kit US Web Design Standards finden Sie einfache Kopfzeilen, erweiterte Kopfzeilen, Kopfzeilen mit Megamenüs sowie mittlere und große Fußzeilen.
Diese Kopf- und Fußzeilen wurden mit Blick auf eine klare Navigation entworfen. Sie enthalten Links, deren Farbe sich beim Hovern und Klicken ändert, sowie editierbare Textfelder und Breadcrumb-Navigationselemente, die sich zu breiteren Menüs öffnen.
Wir haben den Bereich der Seitenvorlagen für vielbeschäftigte Designer entworfen, um die Planung von Seiten zu vereinfachen. In diesem Teil des UI-Kits von US Web Design Standards finden Sie eine Landing Page und eine Dokumentationsseite.
Jede Seite verfügt über die typischen Inhalte, die mit Seiten ihres Typs verbunden sind, wie z.B. eine Hero-Sektion mit einer Call-to-Action-Schaltfläche, Taglines, Inhaltsabsätze, Breadcrumb-Navigation, grafische Überschriften, Fußzeilen und vieles mehr.
Das Design von barrierefreien Websites mit dem UI-Kit der US Web Design Standards ist ein Kinderspiel! Alles, was Sie tun müssen, ist diese einfachen Schritte zu befolgen:
- Laden Sie das Prototyping-Tool Justinmind herunter
- Laden Sie Office Fabric von unserer UI-Kits-Seite herunter
- Öffnen Sie Justinmind und erstellen Sie einen neuen Webprototyp
- Importieren Sie das UI-Kit in Justinmind
- Viel Spaß beim Design von Microsoft Office Fabric-Anwendungen!
Das Design einer Website für eine Regierungsbehörde auf der Grundlage des USWDS ist ein Kinderspiel. Mit dem UI-Kit US Web Design Standards von Justinmind können Sie eine Website designen, die die lokale Regierung und das Programm der Behörde widerspiegelt, und zwar in einem Stil, der auch die landesweite digitale Marke der US-Regierung repräsentiert.
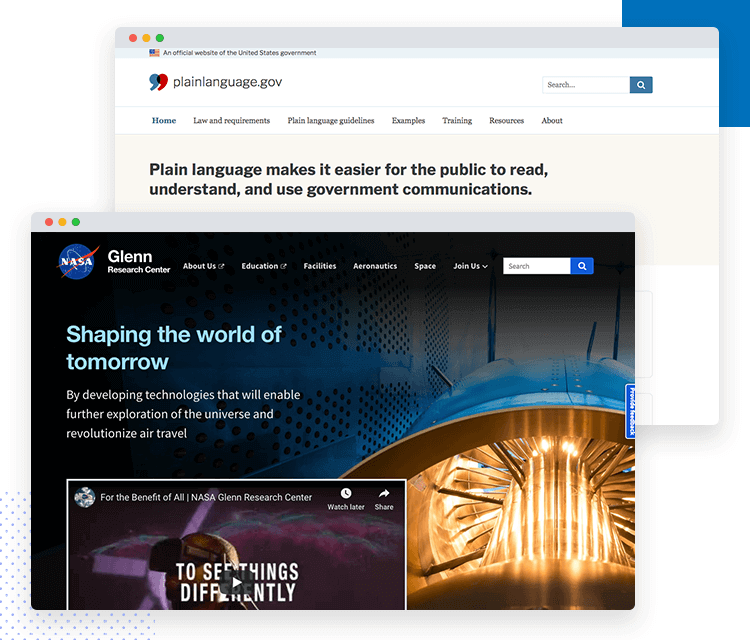
Das Ergebnis wird auch sein, dass Ihre Benutzer Ihre Website eher als zur US-Regierung gehörend erkennen und der Quelle des Inhalts eher vertrauen werden. Möglicherweise sind sie schon einmal auf Websites gestoßen, die mit USWDS designt wurden. Dies wiederum wird die Benutzerfreundlichkeit Ihrer Website verbessern.
Wir zeigen Ihnen, wie Sie die Design-Muster des USWDS wie Schriftarten, Farben und UI-Elemente ganz einfach nutzen können, indem Sie das US Web Design Standards UI-Kit von Justinmind einsetzen.

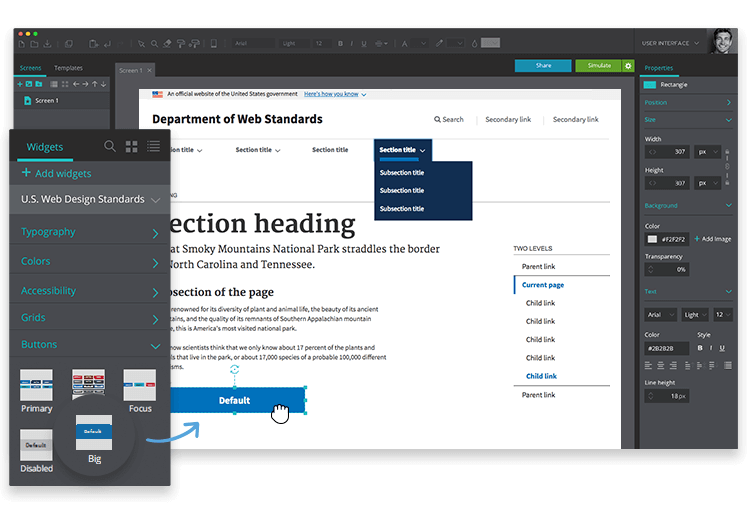
Sobald Sie das UI-Kit in Justinmind importiert haben, starten Sie einfach einen neuen Prototyp. Gehen Sie dann zum Bedienfeld Widgets auf der linken Seite und wählen Sie das Kit US Web Design Standards.
Um Ihre Website für eine US-Behörde zu designen, ziehen Sie einfach Elemente und Komponenten aus dem Kit auf die Leinwand und bearbeiten sie nach Bedarf.
In unserem Beispiel oben haben wir eine einfache Homepage designt. Für die Fußzeile haben wir eine erweiterte Header-Komponente mit einer Breadcrumb-Navigation auf den Canvas gezogen. Später können wir den Breadcrumb-Schaltflächen Interaktionen hinzufügen, um auf nachfolgende Seiten zu verweisen oder um zu einer übergeordneten Website zu navigieren.
Nun zum Hauptinhalt der Seite. In unserem Beispiel haben wir uns für Sans Source Pro entschieden, da der Inhalt der Homepage etwas weniger dicht sein wird.
Anstatt mehrere Sans Source Pro-Elemente übereinander zu ziehen, haben wir uns für die Komponente Typografie mit Satzspiegeln, Überschriften und Seitenabschnitten entschieden. So müssen wir uns nicht mehr um die Struktur des Inhalts unserer Homepage kümmern. Alles, was wir tun müssen, ist, den Inhalt hinzuzufügen.
Zum Schluss haben wir eine zweistufige Seitennavigationskomponente mit über- und untergeordneten Links aus dem UI-Kit gezogen. Damit wird die Informationshierarchie unserer Website dargestellt. Wenn das UI-Design fertig ist, müssen Sie diese nur noch mit anderen Seiten Ihrer Website verknüpfen.
Alle oben genannten Schritte dauerten nur wenige Sekunden, bis wir mit dem UI-Kit der US Web Design Standards den Entwurf unserer Website für die US-Regierung erstellt hatten.
Dan Williams von der General Services Administration hat auf Youtube eine Präsentation gehalten, in der er die Schritte zur Verwendung des USWDS-Farbschemas und zur Beherrschung des Schriftsystems erläuterte.
Er betont, dass die wichtigsten Punkte der visuellen Design-Bausteine von USWDS Farbe, Schriftart und Schriftgröße sowie Abstände sind.
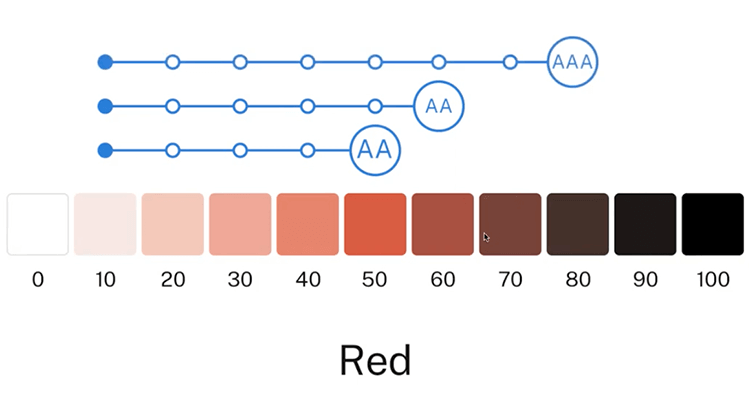
Das Farbschema der USWDS basiert auf einem Rad, das in 22 Farbsätze mit 9 verschiedenen Abstufungen von 0-90 unterteilt ist, wobei einige davon recht lebhafte Varianten aufweisen.

Die Designer von USWDS haben jede Farbskala auf einen ganz bestimmten Leuchtdichtebereich normalisiert, um sinnvolle Farbkontraste zu erzielen. In seinem Video zeigt uns Dan, wie Sie diese Farbskala nutzen können, um einen optimalen Kontrast auf einer Website zu erzielen:
- Wenn Sie zwei Farben mit einem Unterschied von 40 Punkten wählen, erreichen Sie einen so genannten AA-Kontrast.
- Die Wahl von Farben mit einem Abstand von 50 Punkten oder mehr führt zu einem Farbkontrast von AA+, der bei Farbenblindheit hilft.
- 70 oder mehr hilft Ihnen, einen AAA-Kontrast für optimale Sehschärfe zu erhalten.
- Vermeiden Sie die Verwendung von rein schwarzem Text auf weißem Hintergrund, um Menschen mit Legasthenie, Autismus und Lichtempfindlichkeit zu helfen.
Dan betont, wie wichtig es ist, dieses Zahlensystem zu verwenden, wenn Sie vorhaben, farbige Schrift vor einem schwarzen Hintergrund einzusetzen, denn der Schwerpunkt von USWDS liegt auf der Leuchtdichte in Bezug auf Farbe.
Was die Schriftart betrifft, so weist er darauf hin, dass USWDS alle Schriftarten oberhalb der Originalvorgaben unterstützt. Was die Größe betrifft, empfiehlt er jedoch nichts unter der Schriftgröße 4 für langes Lesen auf mobilen Geräten zu verwenden.
Die Einhaltung der USWDS beim Design einer staatlichen oder öffentlich finanzierten Website ist aus einer Reihe von Gründen eine gute Idee.
Auf diese Weise schaffen Sie ein Design, das im ganzen Land einheitlich ist. Das wiederum erhöht die Benutzerfreundlichkeit Ihrer Websites und mobilen Apps, da amerikanische Benutzer mit dem Design besser vertraut sind. Außerdem verwenden Sie ein Designsystem, das auf empirischer Forschung und Usability-Tests basiert.
Und schließlich ist das Design einer Website mit Justinmid ganz einfach. Die Verwendung unseres UI-Kits für die US Web Design Standards mit vielen Tipps und Erklärungen, wie Sie den USWDS-Stil perfekt imitieren und gleichzeitig Ihre eigene Marke beibehalten können, ist wahrscheinlich der einfachste und schnellste Weg, eine USWDS-Website zu designen. Jetzt müssen Sie sie nur noch an Ihren Benutzern testen.