Kostenloses Vuetify UI-Kit: Optimieren Sie die Art und Weise, wie Sie Ihre digitalen Produkte prototypisieren

Das kostenlose Vuetify UI Kit von Justinmind ist jetzt verfügbar! Schauen Sie es sich an und sehen Sie, wie Sie die Art und Weise, wie Sie Ihre digitalen Produkte prototypisieren, verbessern können.
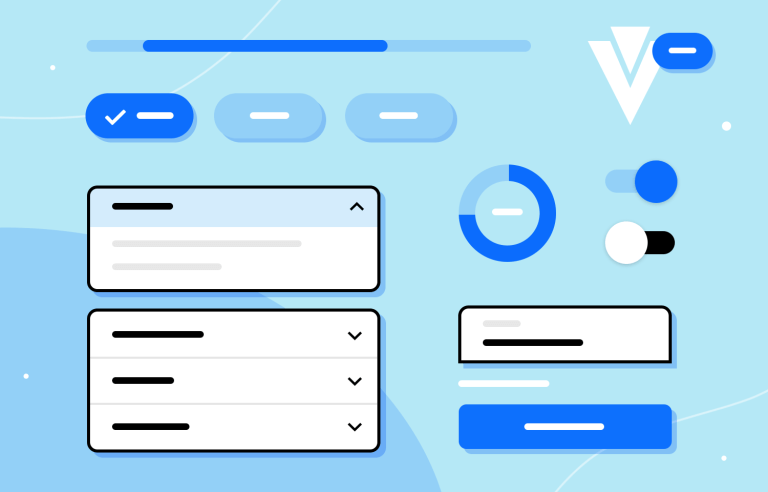
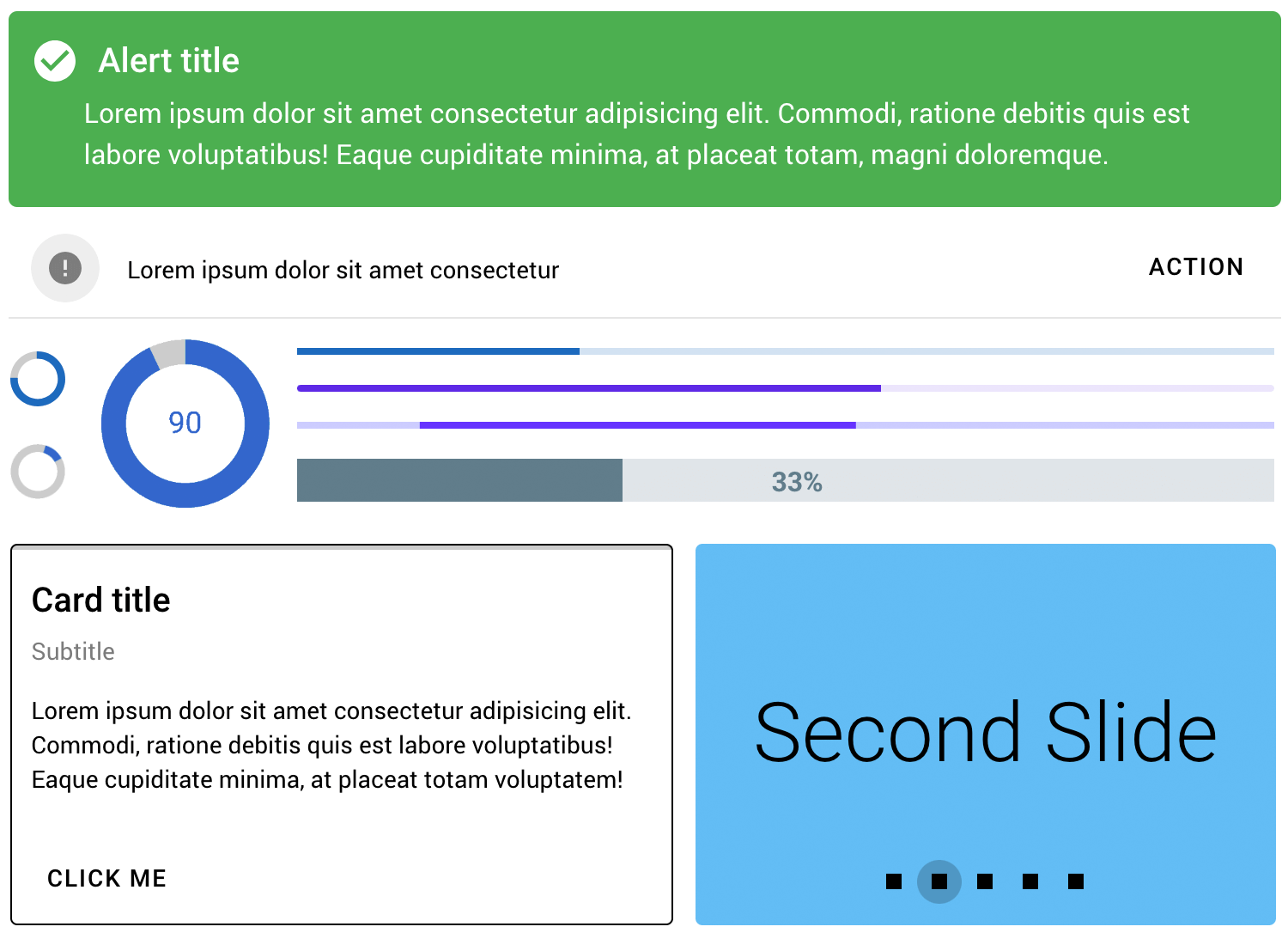
Das kostenlose Vuetify UI-Kit von Justinmind bietet eine Reihe von Komponenten, mit denen Sie Ihre Designkonzepte in atemberaubende UIs mit benutzerfreundlichen Erfahrungen verwandeln können. Unsere Vuetify-Komponenten bieten elegante Designkomponenten mit umfangreichen integrierten Interaktionen und unvergleichlicher Flexibilität, damit Sie herausragende Benutzeroberflächen wie nie zuvor erstellen können.
Was also hebt Vuetify von der Masse ab? Die Verwendung von Vuetify stellt sicher, dass Sie die Leistung von Vue.js und seine reaktiven Fähigkeiten nutzen können und gleichzeitig von der umfangreichen Komponentenbibliothek von Vuetify profitieren. Die Kombination dieser beiden Komponenten bildet eine solide Grundlage für Ihre Prototypen für Web- und mobile Anwendungen. Außerdem basiert es auf den Prinzipien von Googles Material Design!
Ganz gleich, ob Sie für dieses oder ein anderes Framework entwerfen, unser UI-Kit ist die beste Option, um ein modernes und visuell ansprechendes Produkt- oder Markendesign zu gewährleisten, das die Benutzer fesselt. Sowohl erfahrene als auch enthusiastische Designer können von diesem Kit profitieren und mühelos mit dem Prototyping besserer Produkte beginnen.

Diese umfassende, vorgefertigte Bibliothek bietet eine große Auswahl an Vuetify UI-Komponenten, die von Schaltflächen, Formularen und Navigationsmenüs bis hin zu einfachen und erweiterten Datentabellen, Symbolleisten, Karten und Listen alles abdecken. Mit den über 280 UI-Komponenten, die Ihnen zur Verfügung stehen, können Sie Ihre Web- und App-Designs im Handumdrehen zum Leben erwecken und funktionale, schöne digitale Erlebnisse schaffen.
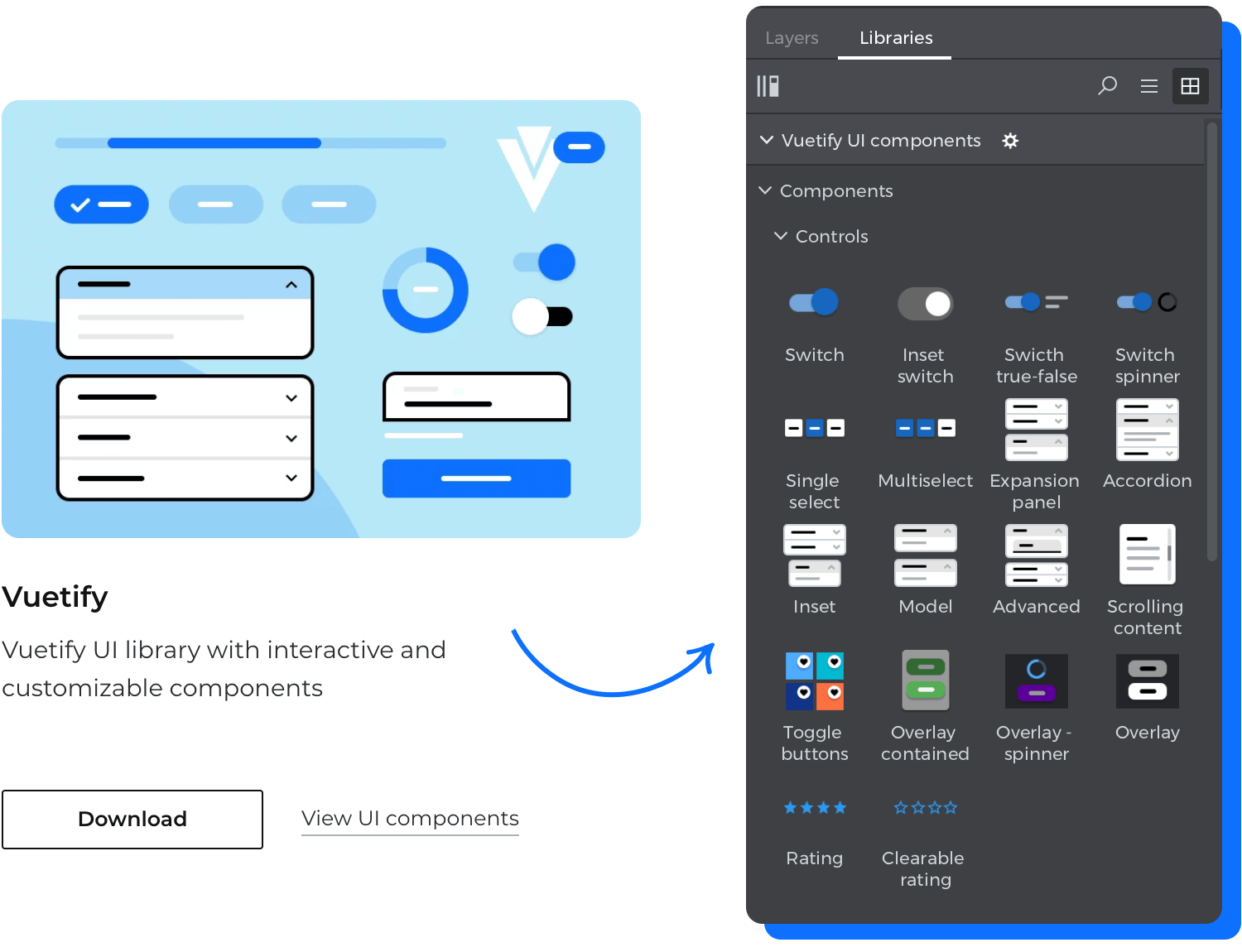
Das kostenlose Vuetify UI-Kit von Justinmind besteht aus einer Sammlung vorgefertigter UI-Komponenten, die Sie sofort verwenden können. Sie wurden alle von den Profis hier bei Justinmind sorgfältig von Grund auf neu erstellt, damit Sie eine Abkürzung nehmen und Ihren Designprozess beschleunigen können.
Mit einer Vielzahl von Drag & Drop-Komponenten, die sich an den Material Design-Richtlinien orientieren, sorgt dieses Kit dafür, dass Ihre Anwendungen gut aussehen, eine gute Benutzerfreundlichkeit aufweisen, konsistent sind und klaren Richtlinien folgen. Es hilft Ihnen dabei, ein digitales Produkt zu designen, das aus den richtigen Gründen heraussticht.

Wenn Sie dieses UI-Kit oder eines der anderen kostenlosen Justinmind UI-Kits nutzen, die Ihnen zur Verfügung stehen, können Sie frühzeitig einen Vorsprung erzielen und ein vollständiges und skalierbares Benutzererlebnis auf der Grundlage der neuesten Vuetify-Stilrichtlinien und Themes erstellen. Und das alles rechtzeitig und im Rahmen Ihres Budgets!
Schauen wir mal, was alles enthalten ist.
Von einfachen Elementen bis hin zu mehreren interaktiven Karten und einschließlich aller Varianten von Vuetify versteht dieses UI-Kit die Bedeutung der Anpassung und gibt Ihnen die vollständige Kontrolle über jeden Aspekt der UI-Komponenten, so dass Sie die Komponenten auf Ihre spezifischen Projektanforderungen abstimmen und anpassen können.
Hier finden Sie eine Liste der UI-Komponenten:

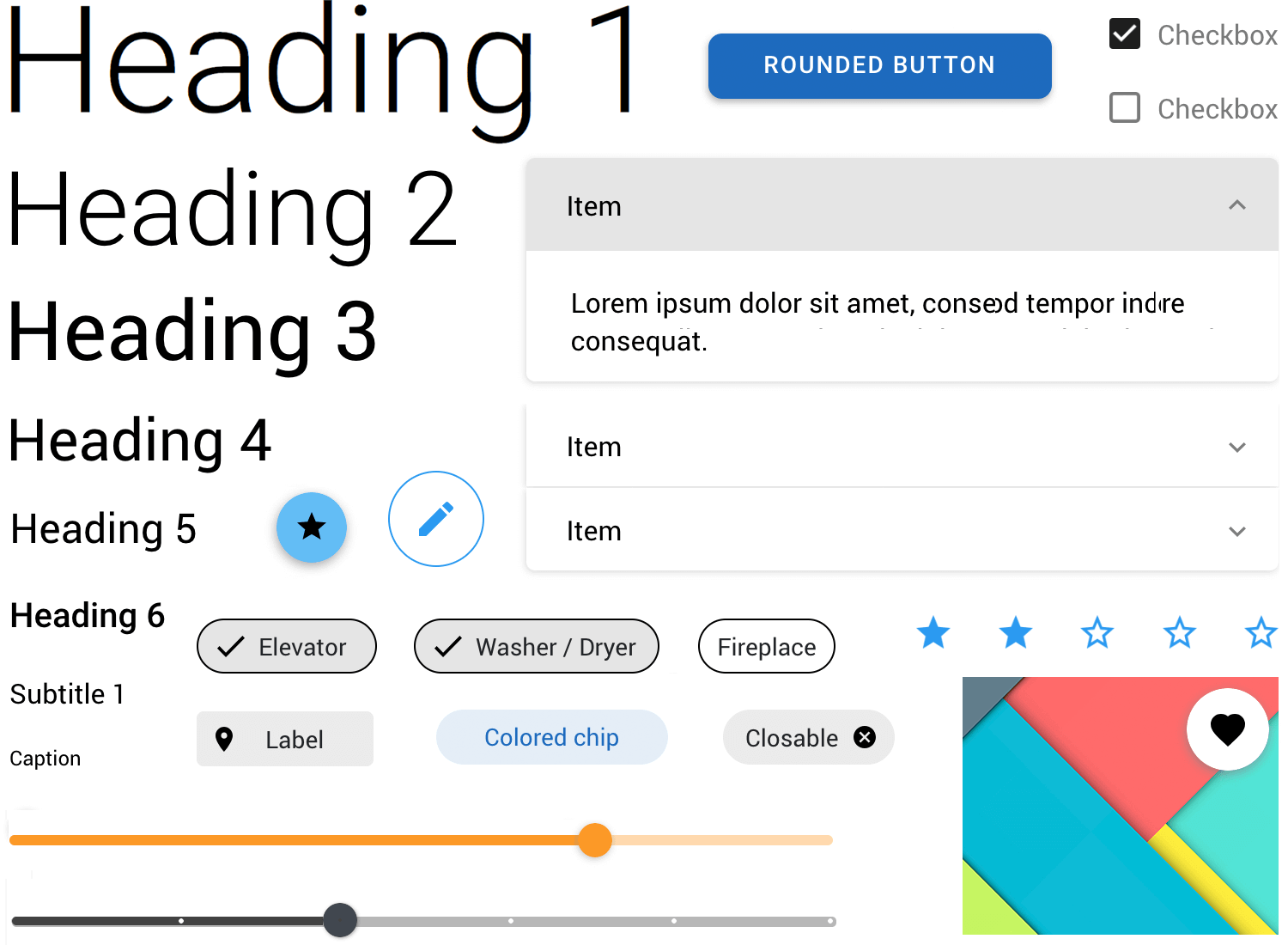
Text: Hier finden Sie eine breite Palette von Typografieoptionen für jede Art von Textinhalt.
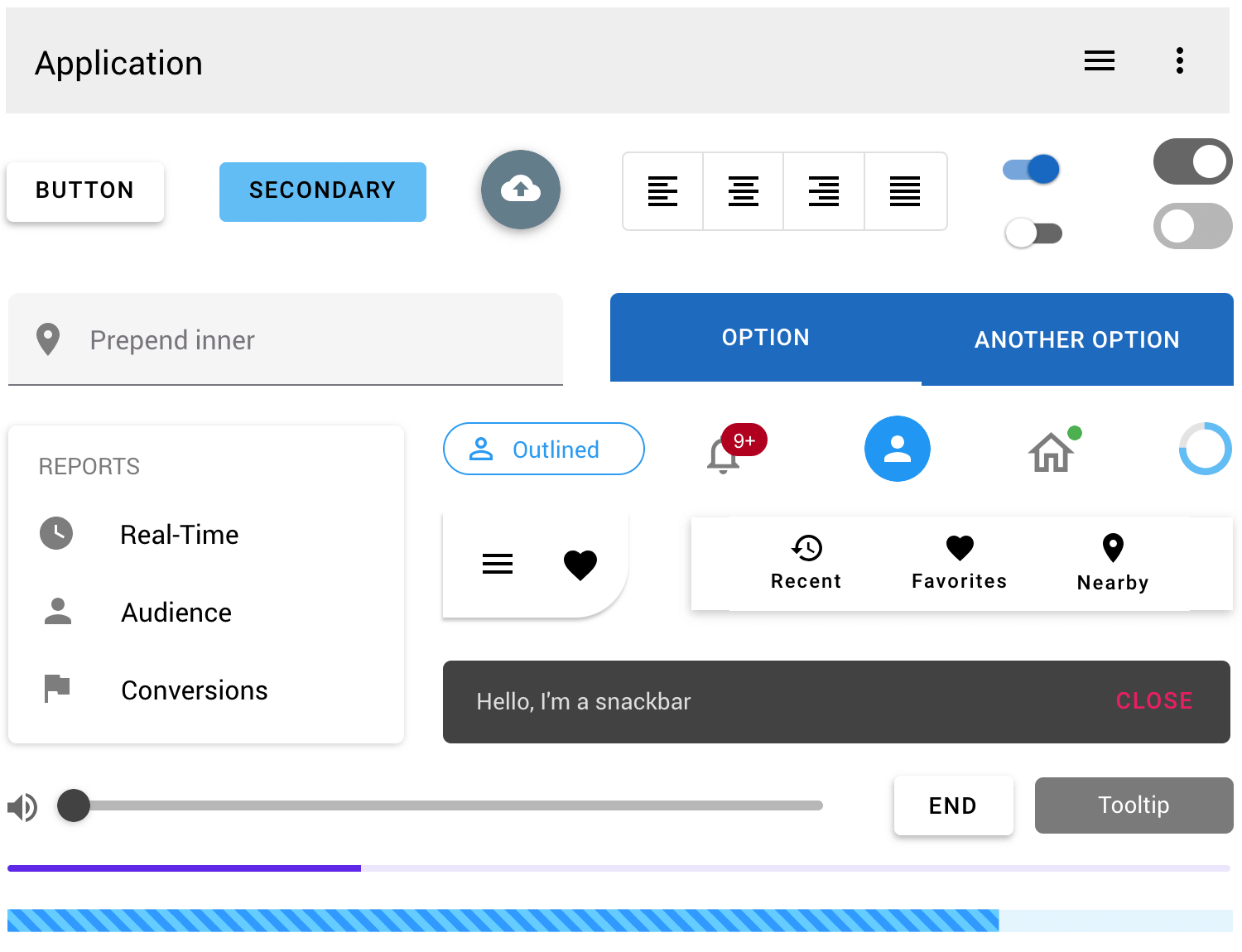
Schaltflächen: Diese Kategorie enthält alle wichtigen Schaltflächen mit eingebauten Interaktionen in allen Varianten.
Schaltflächen: alle häufig verwendeten Schaltflächen, einschließlich Mehrfachauswahl und reaktivem Text, um einen effizienten Arbeitsablauf zu ermöglichen.
Formulare: Hier finden Sie eine breite Palette von Eingabefeldern, die von einfach bis fortgeschritten reichen und für verschiedene Aufgaben geeignet sind. Es gibt Kontrollkästchen, Optionsfelder und Eingabefelder mit unterschiedlichem Feedback.
Auswahlen: Diese Kategorie enthält die beliebtesten Auswahlmenüs zur Anzeige von Optionen.
Listen: Die Komponenten in dieser Kategorie helfen Ihnen, Daten in verschiedenen Listenformaten anzuzeigen, z.B. Standardlisten, Listen mit gruppierten Elementen oder Untergruppen sowie mit Zwischenüberschriften; alle Optionen verfügen über integrierte Interaktionen.
Steuerelemente: Hier finden Sie eine Reihe von Akkordeon- und Erweiterungsfeldern, sowie verschiedene Overlay-Komponenten, Kippschalter und Bewertungselemente.
Chips: Alle Chip-Varianten, die Sie benötigen, damit Benutzer Informationen eingeben, eine Auswahl treffen, Ergebnisse filtern oder Aktionen durchführen können. Sie finden hier Komponenten, die von einfachen Chipvarianten bis hin zu Filterlisten mit Chips reichen.
Schieberegler: Hier finden Sie eine Auswahl von Schiebereglern, mit denen Sie eine Reihe von Werten anzeigen können, die der Benutzer auswählen kann. Sie sind ideal, um einen einzelnen Wert auszuwählen, der in der Regel eine Intensitätsstufe von Minimum bis Maximum widerspiegelt.

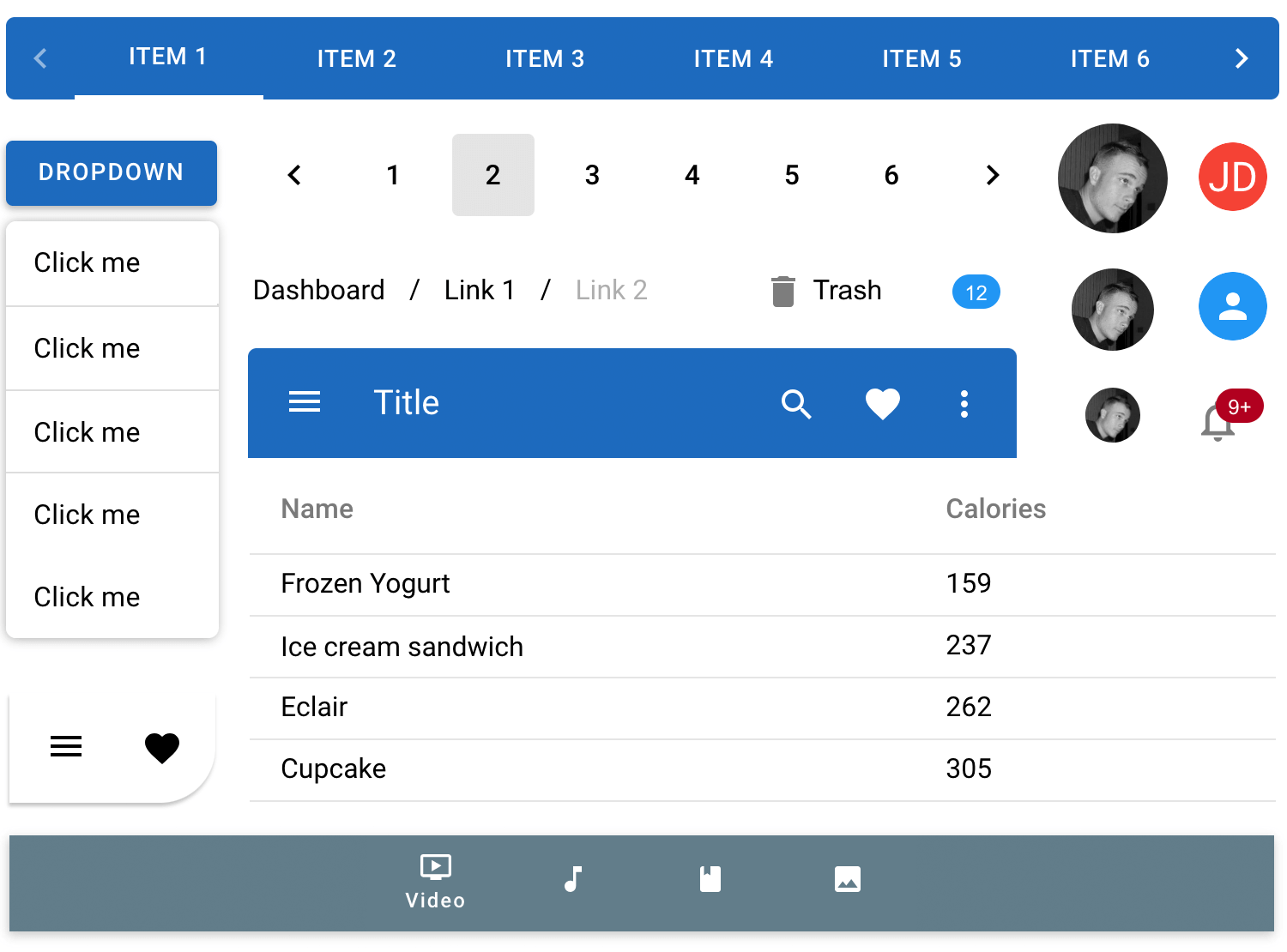
Menüs: Diese Kategorie enthält die beliebtesten Menüs von Vuetify, von einfachen Menüs oben, unten und am Ende bis hin zu erweiterten Menüs, Hover- und Popover-Menüs, alle mit integrierten Interaktionen und sofort einsatzbereit.
Symbolleisten: Als Dreh- und Angelpunkt der Navigation auf Ihrer Website, über den Sie die häufigsten Operationen schnell ausführen können, ist die Symbolleiste ein wichtiger Bestandteil Ihres Designs. In dieser Kategorie finden Sie eine Auswahl der besten gebrauchsfertigen Symbolleisten, die Sie leicht an Ihr Projekt oder Ihre Marke anpassen können.
Navigation und App-Navigation: Hier finden Sie eine Auswahl an Navigationskomponenten, darunter verschiedene Breadcrumb- und Paginierungsoptionen sowie eine Reihe von Navigationsschubladen und Registerkarten. Die App-Navigation umfasst eine Reihe von Anwendungsleisten, die speziell entwickelt wurden, um den Nutzern das Navigieren in Apps zu erleichtern.
Fußzeile: Die Komponenten in dieser Kategorie umfassen eine Vielzahl von Fußzeilen, von einfachen und einfachen bis hin zu mehrzeiligen Fußzeilen mit Symbolen und Farbe.
Tabellen: Diese Kategorie hilft Ihnen, Daten in Gruppen oder Hierarchien anzuzeigen und zu organisieren. Sie finden hier eine Auswahl der gebräuchlichsten Tabellenstile, wie z.B. Basic, Dark Mode und Scrolling Tables, um nur einige zu nennen.
Datenanzeige: Hier finden Sie Komponenten, die zusätzliche Informationen zu jedem Element in Ihrem Layout bereitstellen, seien es Bilder, Benachrichtigungen oder Statusmeldungen. Dazu gehören eine Vielzahl von Avataren, Symbolen und Abzeichen.

Feedback: Diese Kategorie enthält UI-Komponenten, die dem Benutzer schnelle Informationen anzeigen. Einige der Komponenten, die Sie hier finden, sind Tooltips, Banner, Snackbars und Warnmeldungen in verschiedenen Varianten von Vuetify.
Fortschrittsbalken: In dieser Kategorie finden Sie eine komplette Sammlung linearer und kreisförmiger Komponenten, die sich hervorragend eignen, um Benutzern visuelles Feedback zum Fortschrittsstatus zu geben.
Karten und Raster: Diese Kategorie enthält eine Reihe von Karten und Rastern für die Anzeige verschiedener Arten von Inhaltsblöcken und Daten. Außerdem finden Sie hier einsatzbereite Datei- und Symbolleisten-Ladekarten.
Dialoge: Hier finden Sie alle verschiedenen Dialoge, die in Vuetify verfügbar sind, so dass Sie auswählen können, wie Sie Dialoge am besten in Ihr Design einfügen. Sie können alle ganz einfach bis ins kleinste Detail an Ihren Inhalt angepasst werden – von einfachen bis hin zu großen überlaufenden Dialogen mit und ohne Scrollfunktion.
Karussells: Die Komponenten in dieser Kategorie umfassen eine Reihe von interaktiven Diashows, die sich durch visuelle Inhalte drehen. Sie lassen sich per Drag & Drop verschieben und enthalten alle integrierten Interaktionen, die Sie an Ihre Designziele anpassen können.
Zeitleisten: die eleganteste Art, Informationen in chronologischer Reihenfolge anzuzeigen. Diese Kategorie enthält eine Vielzahl von Zeitleisten-Komponenten, von einfach bis fortgeschritten, und in verschiedenen Stilen, Farben und Layouts.
Sie können unser Kit nutzen, um neue Design-Ideen zu erforschen oder um Ihr digitales Produktdesign sicher und effizient zum Leben zu erwecken, indem Sie sich an bewährte Designverfahren und Richtlinien halten.
Um loszulegen, müssen Sie zunächst das Prototyping-Tool Justinmind herunterladen, falls Sie das nicht schon getan haben. Folgen Sie den unten stehenden Schritten und beginnen Sie mit dem Design.
- Laden Sie das kostenlose Vuetify UI Kit von unserer UI Kits Seite herunter
- Justinmind wird auf Ihrem Desktop geöffnet
- Navigieren Sie zur Palette Bibliotheken, wo Sie dieses Kit sehen sollten
- Blättern Sie, ziehen Sie und passen Sie es an!

Falls Sie auf der Suche nach Inspiration sind oder nicht wissen, wie Sie anfangen sollen, sind wir für Sie da. Sehen Sie sich diese umfassenden Sammlungen der besten App- und Web-App-Beispiele!
Wenn die Verwendung einer Bibliothek mit vorgefertigten UI-Komponenten Ihnen bei einem Designprojekt einige bis mehrere Stunden Arbeit ersparen kann, dann empfehlen wir Ihnen dringend, alle Ihre bevorzugten und angepassten Komponenten zu speichern, damit Sie sie in zukünftigen Projekten wiederverwenden oder an Ihr Designteam weitergeben können. In unserem Lernbereich erfahren Sie mehr darüber, wie Sie den Designprozess durch die Erstellung Ihrer eigenen benutzerdefinierten Bibliothek rationalisieren können .
Auf diese Weise sparen Sie nicht nur Zeit und Geld, sondern sorgen auch für Konsistenz, so dass sich Ihre Anwendungen nahtlos an verschiedene Bildschirmgrößen und Geräte anpassen und ein optimales Benutzererlebnis auf Desktops, Tablets und Smartphones garantieren.
Die Bibliotheken von Justinmind bieten einen unvergleichlichen Komfort bei der Erstellung von Prototypen für Ihr Web- und Mobile-Design, die nicht nur ästhetisch ansprechend sind, sondern auch eine benutzerfreundliche Erfahrung bieten. Außerdem ermöglicht Justinmind einen nahtlosen Übergang vom Design zur Entwicklung.
Das Vuetify Kit für Justinmind ist eine großartige Option, um gut dokumentierte digitale Produkte und digitale Erlebnisse zu entwerfen – vom Konzept bis zum endgültigen Design!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Justinmind 10.7 ist da, mit der iOS 18 UI-Bibliothek, neuen Geräterahmen wie iPhone 16 und Pixel 9 und integrierten Designvorlagen für nahtloses Prototyping. Erleben Sie reibungslosere Arbeitsabläufe und intuitives Design.3 min Read
Justinmind 10.7 ist da, mit der iOS 18 UI-Bibliothek, neuen Geräterahmen wie iPhone 16 und Pixel 9 und integrierten Designvorlagen für nahtloses Prototyping. Erleben Sie reibungslosere Arbeitsabläufe und intuitives Design.3 min Read Justinminds bahnbrechende Innovationen in der Prototyping-Technologie haben dem Unternehmen den prestigeträchtigen Proddy Award für das beste Prototyping-Produkt des Jahres 2024 eingebracht.4 min Read
Justinminds bahnbrechende Innovationen in der Prototyping-Technologie haben dem Unternehmen den prestigeträchtigen Proddy Award für das beste Prototyping-Produkt des Jahres 2024 eingebracht.4 min Read Justinmind hat soeben eine leistungsstarke neue Funktion eingeführt: das Benutzerflussdiagramm-Tool. Sie können jetzt die gesamte Benutzererfahrung direkt in Ihren Projekten abbilden. Dies erweitert die Möglichkeiten von Justinmind über Prototyping und Design hinaus und bietet eine umfassendere Lösung.4 min Read
Justinmind hat soeben eine leistungsstarke neue Funktion eingeführt: das Benutzerflussdiagramm-Tool. Sie können jetzt die gesamte Benutzererfahrung direkt in Ihren Projekten abbilden. Dies erweitert die Möglichkeiten von Justinmind über Prototyping und Design hinaus und bietet eine umfassendere Lösung.4 min Read

