Kostenloses Web Wireframing UI Kit: für schnelles, funktionales Wireframing

Ihr Wireframe-Tool wurde gerade noch besser. Justinminds neuestes kostenloses Web Wireframing UI Kit - laden Sie es jetzt herunter!
Mit dem Web Wireframing UI Kit von Justinmind können Sie das Layout und die Benutzerführung Ihrer Website wie nie zuvor planen und darstellen. Wireframes sind unverzichtbar, bevor Sie zu den feineren Details wie Bildern und Interaktion übergehen, und das Design eines Wireframes war noch nie so praktisch.
Unser Web Wireframing Bausatz ist ein unverzichtbares Werkzeug für jeden, der eine großartige Website erstellen möchte. Mit der vorgefertigten UI von Justinmind Komponenten und der Drag & Drop-Technologie können Sie UI wireframes in wenigen Minuten erstellen! Unser kostenloses wireframe-Tool hilft Ihnen, schnell das perfekte Layout zu erstellen.
Wenn Sie also Ihren Design-Workflow verbessern und bessere Websites erstellen möchten, ist dieses Wireframe-Tool genau das Richtige für Sie. Laden Sie das Web Wireframing Kit jetzt herunter und lesen Sie weiter, um alles über unser neuestes Must-Have-Kit zu erfahren. Es ist vollgepackt mit tollen Web-Icons, Layouts und gebrauchsfertigen Vorlagen, die Ihrem Design auf die Sprünge helfen.
- Was ist das Web Wireframing UI Kit von Justinmind?
- Was beinhaltet das kostenlose Web Wireframing Kit von Justinmind?
- Erste Schritte mit dem Web Wireframe UI Kit
- Wireframing einer Website mit dem Web UI Kit von Justinmind
- Mapping der Bildschirme Ihres UI wireframes
- Informationen zur Preisgestaltung für Ihr UI wireframe
- Warum Sie ein Wireframe-Kit brauchen
- Die Vorteile von wireframing
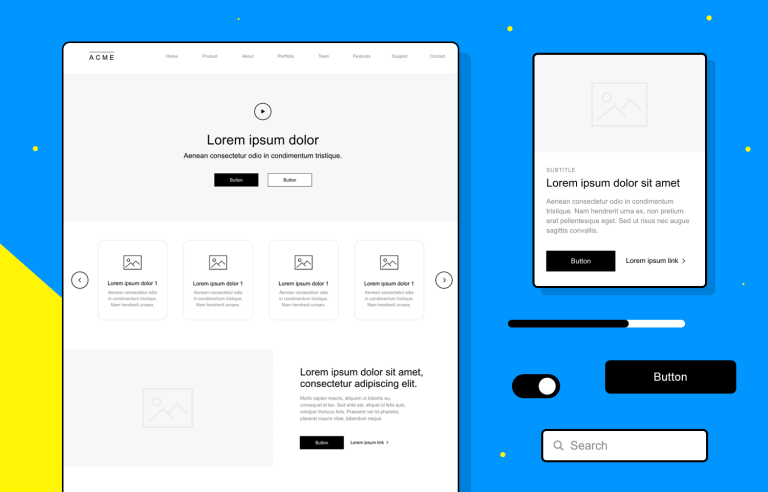
Das Web Wireframing UI Kit von Justinmind besteht aus einer Sammlung von UI wireframe Komponenten, Karten und Layouts. Alle wurden sorgfältig zusammengestellt, um Ihnen die hochwertigsten Ressourcen für Ihre Webprojekte zu bieten.

Unser UI-Kit wurde speziell entwickelt, um Ihnen beim Mockup der Bildschirme Ihrer Website zu helfen und alle Ihre Ideen an einem Ort festzuhalten, bevor Sie sie feinabstimmen. Erstellen Sie statische Wireframes oder Click-Through-Wireframes, ganz gleich, was Sie brauchen, um das Bildschirm- und Navigationsdesign Ihrer Website zu testen. Und mit unserer Simulationsfunktion können Sie Ihr wireframe in jeder Phase des Projektsdeutlich visualisieren .
Werfen wir einen Blick auf den Inhalt des Kits!
Unser Web Wireframing UI Kit enthält mehr als 200 wireframe Elemente und Icons, sowie Layouts, Vorlagen und vollständige Beispiele.

Wie alle unsere UI-Bibliotheken ist auch das Web Wireframing UI Kit in Kategorien unterteilt, damit Sie alles, was Sie brauchen, leicht finden können. Hier finden Sie eine Liste der Kategorien der Bibliothek und was sie beinhalten:
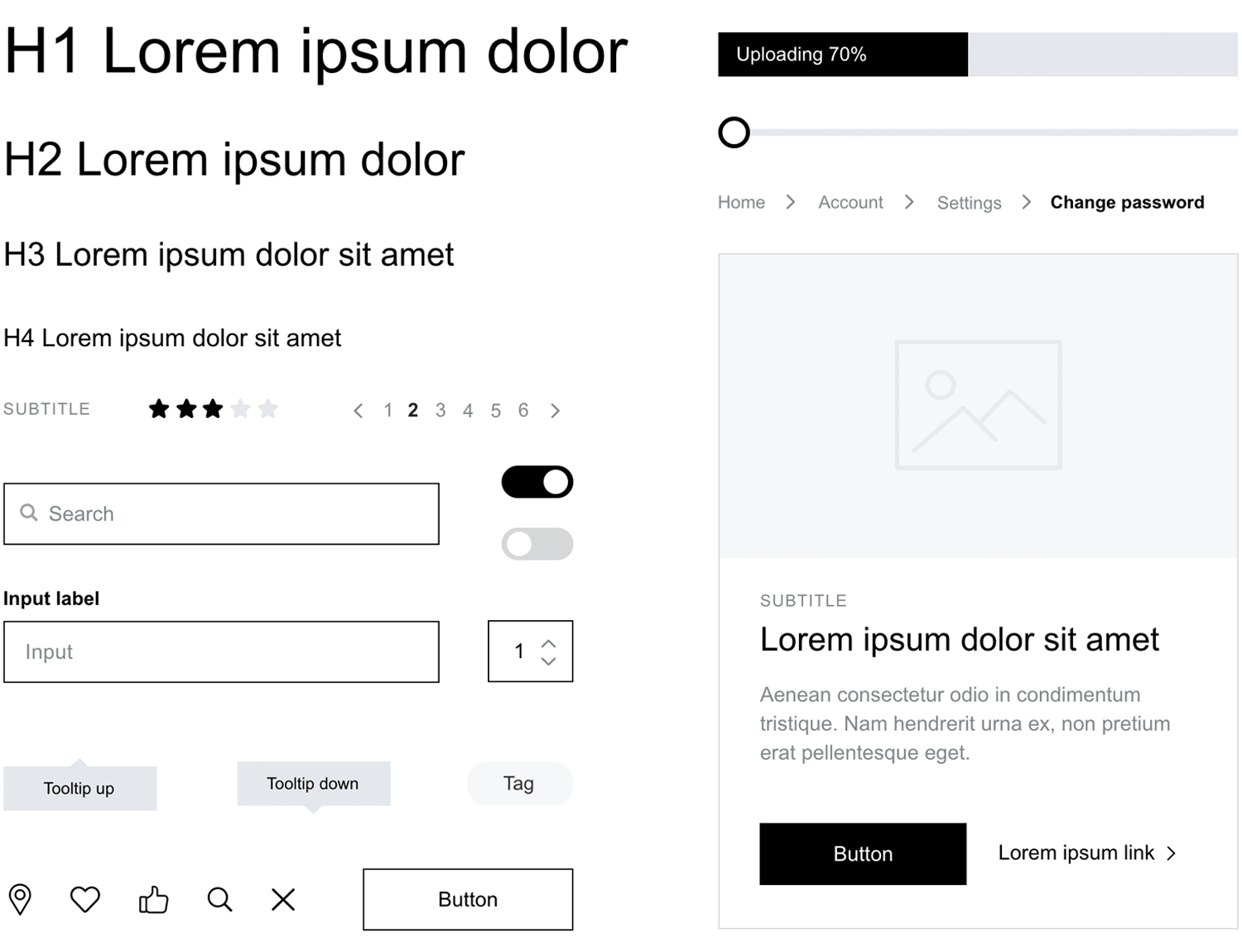
- Basics: die am häufigsten verwendeten Komponenten in unserem Web wireframe kit. Diese Kategorie enthält eine einfache Schaltfläche und ein Menü sowie ein Dropdown-Menü und verschiedene Überschriftenoptionen.
- Menüs: Hier finden Sie alle Arten von gebrauchsfertigen Menüs, einschließlich, aber nicht beschränkt auf ein erweitertes Menü, ein Schiebe-Menü, ein Dropdown-Menü und natürlich eine Vielzahl von responsiven Menüs.
- Formulare und Steuerelemente: alle Komponenten, die Sie für einen effizienten Arbeitsablauf benötigen, wie z.B. Suchleisten, Eingabefelder mit Inline-Validierung, Tooltips, Fortschrittsbalken, Schaltflächen, usw.
- Symbole: Spezielle Symbole und Symbole wie Hamburger-Menü, Symbole für soziale Netzwerke, Wiedergabe-Schaltflächen, Standort-Pins, E-Mail-Symbole und Symbole für Gefällt mir und Gefällt mir nicht.
- Überschriften: unterschiedlich große Überschriften für Titel und Untertitel.
- Karten und Artikel: Mit den verschiedenen Karten-Widgets, die hier zur Verfügung stehen, können Sie Artikel auflisten oder sie in verschiedenen Rastersystemen anordnen. Sie können sie auch verwenden, um Funktionen und Inhaltsblöcke anzuzeigen.
- Schaltflächen und Navigationsleisten: eine Auswahl an Schaltflächen, darunter auch Schaltflächen für die Anmeldung in sozialen Medien und Mediensteuerungen. Zu den Navigationskomponenten gehören Breadcrumb- und Paginierungs-Widgets sowie Karten mit Navigationsreitern.
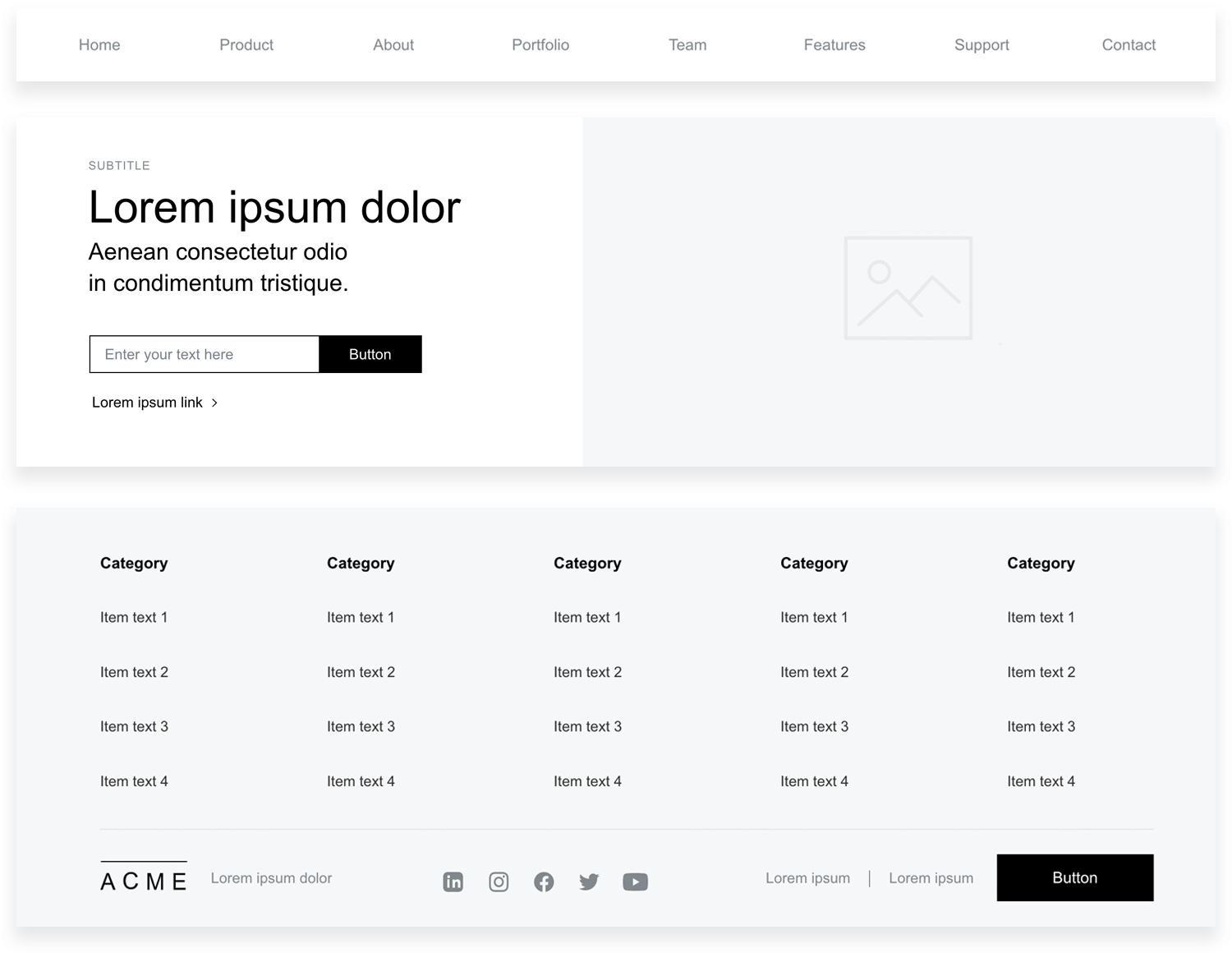
- Kopf- und Fußzeilen: Web-Kopf- und -Fußzeilen, die von einfachen Anzeigen bis hin zu größeren Layouts mit Suchoptionen und verschiedenen Ausrichtungen reichen.

- Karussells und Inhaltsmodule: Karten und Blöcke zur Anzeige von Funktionen und Bildern sowie Karussells und verschiedene Anzeigen für Inhaltsblöcke
- Banner und CTA: die 4 meistgenutzten Banner mit CTA-Schaltfläche zur Anzeige von Schlüsselinformationen.
- Testimonials: eine Auswahl an Layouts für Bewertungen und Vorlagen für Testimonials-Seiten
Mit diesem UI-Kit sind die Möglichkeiten des Designs endlos. Entwerfen Sie das komplette UI-Layout Ihrer Wireframes und definieren Sie die Informationsarchitektur Ihrer Website bereits in einem frühen Stadium des Designprozesses.
Mit über 200 Komponenten zur Auswahl können Sie verschiedene Symbole, Layouts und vorgefertigte Bildschirme kombinieren, um Ihre Ideen kraftvoll und klar zu vermitteln. Passen Sie sie an Ihre Designanforderungen an, indem Sie Größe, Füllungen, Farbverläufe, Linienstile und Textformatierung anpassen.
Führen Sie dann einige Benutzertests Ihres wireframes direkt in Justinmind durch, um die grundlegenden Funktionen und UI-Muster zu überprüfen und die richtigen Benutzer anzusprechen.
Folgen Sie diesen 4 Schritten, um mit dem Web Wireframing UI Kit von Justinmind zu beginnen:
1. Laden Sie das Wireframe-Tool von Justinmind herunter
2. Öffnen Sie Justinmind und starten Sie einen neuen Webprototyp
3. Links von der Leinwand finden Sie eine Palette Bibliotheken
4. Beginnen Sie mit dem Ziehen und Ablegen von Widgets aus dem Bereich Web!
Und los geht’s! Jetzt ist es an der Zeit, mit Ihren wireframes kreativ zu werden. Denken Sie daran, dass Sie mit unserem Wireframe UI Kit jede Art von Website wireframen können, die Sie sich vorstellen können!
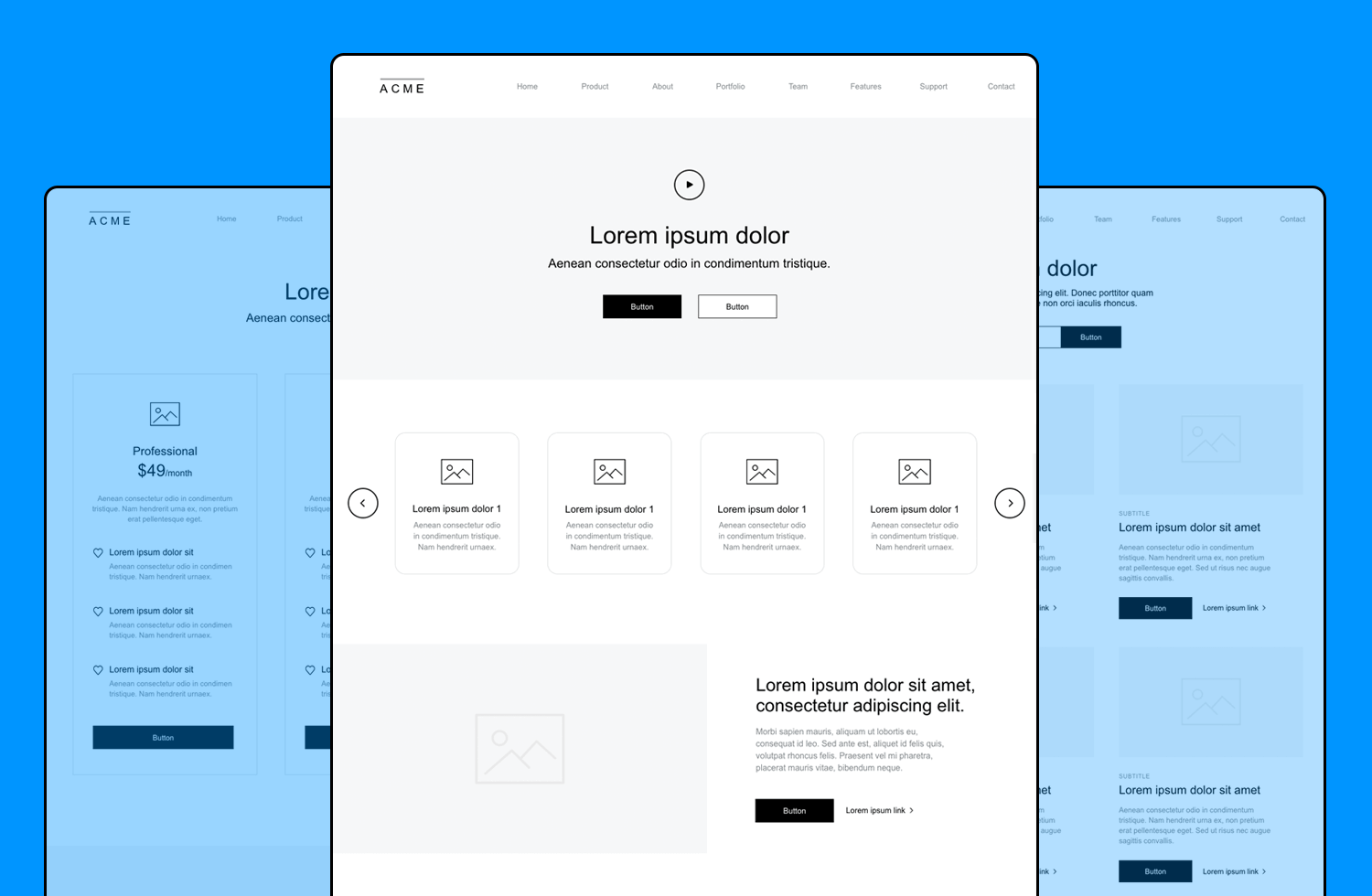
Wenn Sie jedoch ein wenig Inspiration brauchen, haben wir die Lösung für Sie. Lesen Sie weiter, um zu sehen, wie wir mit dem Web Wireframing Kit unser eigenes Wireframe erstellt haben. In unserem Beispiel erfahren Sie, wie Sie eine Website zur Dateifreigabe, ähnlich wie Dropbox oder WeTransfer, mit vier Bildschirmen (Homepage, Funktionen, Preise und Kasse) erstellen.
Das Wichtigste zuerst: Lassen Sie uns das Gesamtlayout für unser wireframe erstellen.
Gehen Sie in einem neuen Web-Prototyp zur Palette Bildschirme im Editor von Justinmind. Beachten Sie, dass standardmäßig ein Bildschirm für Sie erstellt wurde. Klicken Sie auf das Symbol ‚+‘ und erstellen Sie drei weitere Bildschirme. Benennen Sie Ihre Bildschirme wie folgt :
- Homepage
- Eigenschaften
- Preisgestaltung
- Zur Kasse

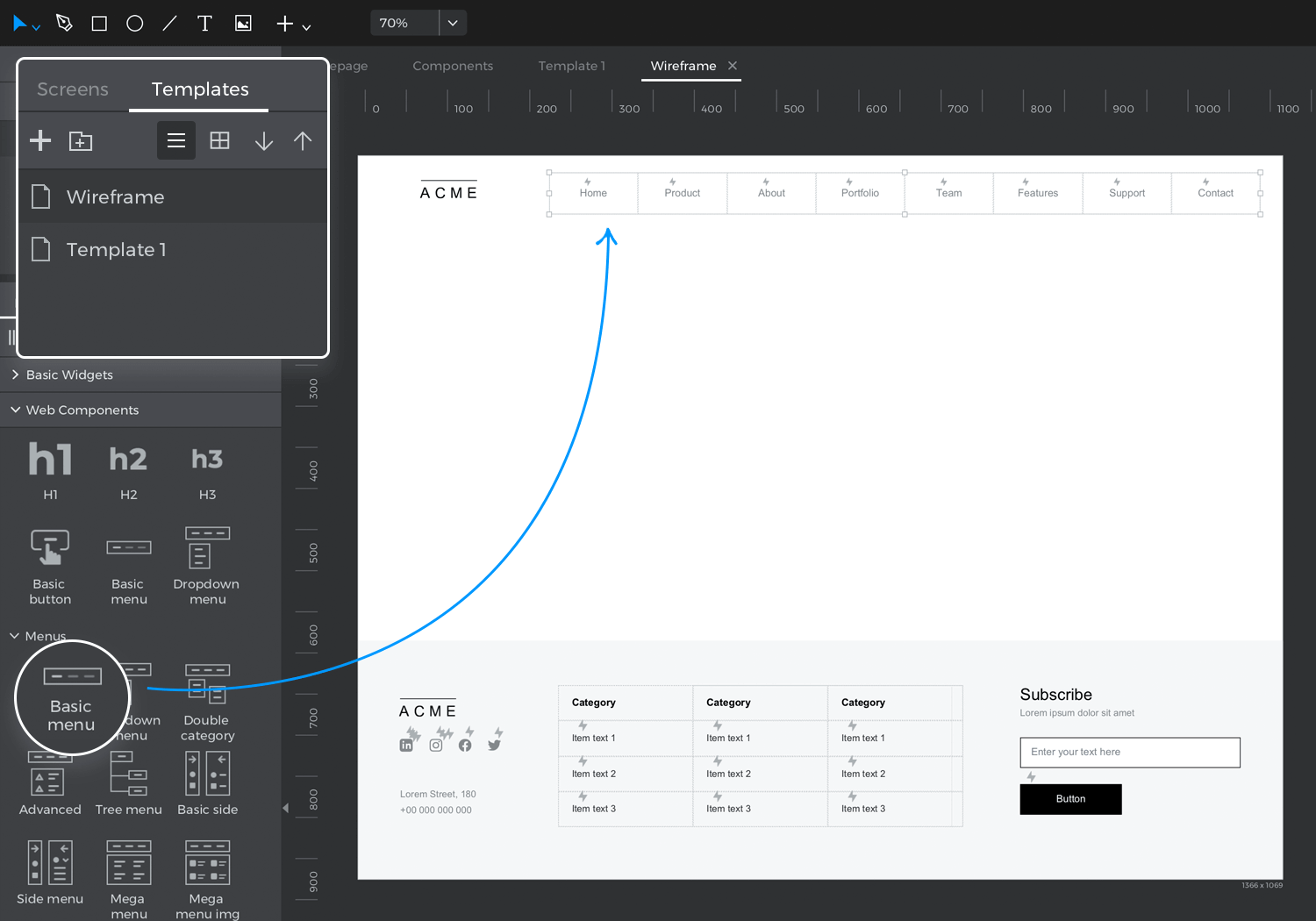
Als Nächstes erstellen wir eine Vorlage mit allen Inhalten, die auf jedem Bildschirm der Website erscheinen werden. Gehen Sie dazu zur Palette Vorlagen. Falls Sie diese Palette noch nicht aktiviert haben, können Sie dies im Hauptmenü unter ‚Paletten‘ nachholen. Ziehen Sie eine Kopfzeile aus der Kategorie Menüs in der Webkomponenten-Bibliothek und platzieren Sie sie auf der Leinwand im Bildschirm Vorlage. Wir haben die Option „Einfaches Menü“ verwendet. Wir haben auch ein Bild auf der linken Seite für das Logo hinzugefügt.
Ihre Homepage braucht auch eine Fußzeile. In der Bibliothek der Webkomponenten steht Ihnen eine große Auswahl an Fußzeilen zur Verfügung. Wenn Sie ein minimalistisches Design für die Fußzeile wünschen, empfehlen wir Ihnen die „einzeilige Fußzeile“. Wenn Sie etwas mit etwas mehr Schwung bevorzugen, wählen Sie vielleicht die mittlere oder große Option. In unserem Beispiel haben wir „Fußzeile mit Eingabe“ verwendet. Ziehen Sie die von Ihnen gewählte Fußzeile auf die Leinwand, um sie Ihrer Vorlage hinzuzufügen.
Ihre Kopf- und Fußzeile wird in allen Bildschirmen Ihres wireframes angezeigt.
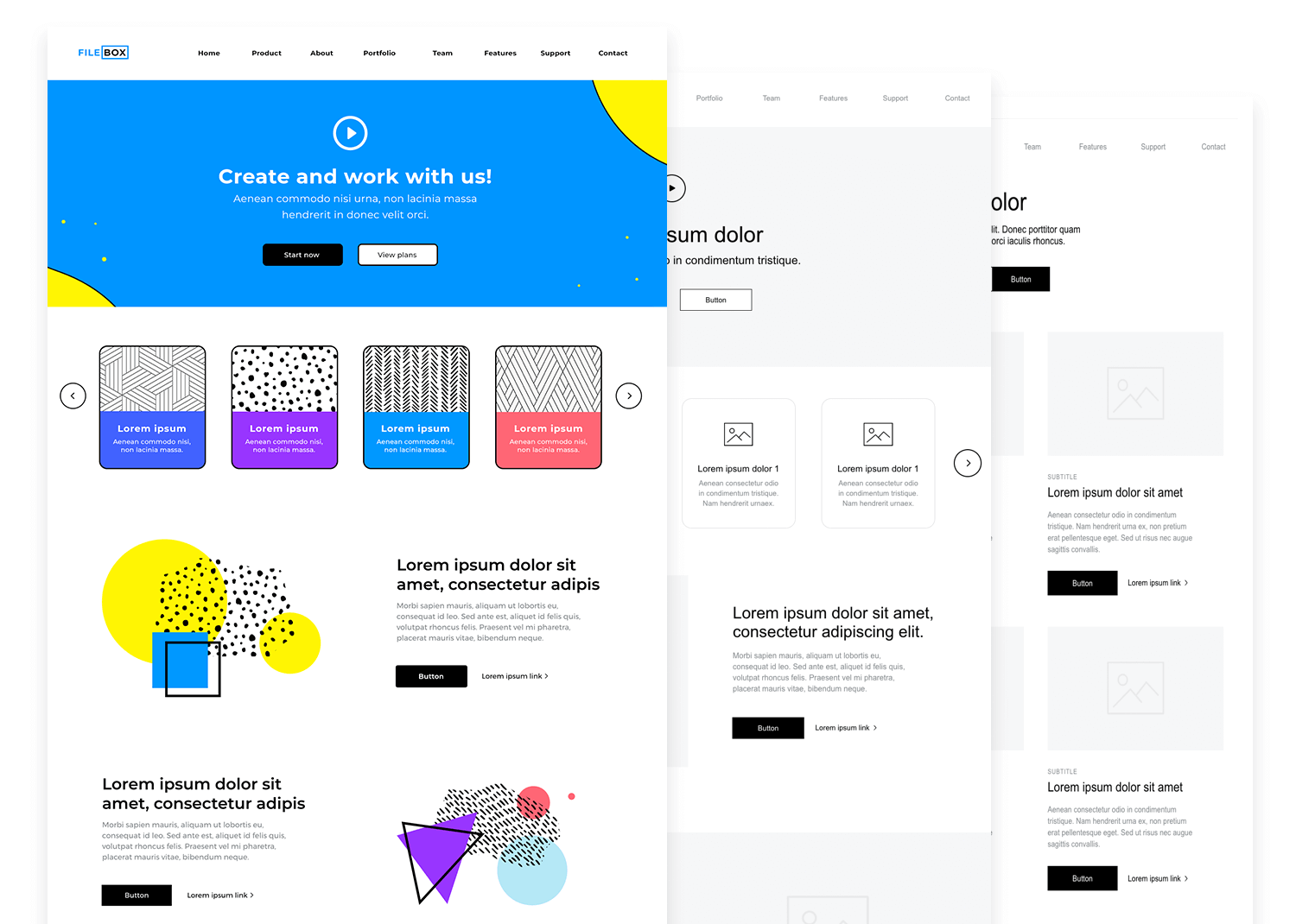
Jetzt ist es an der Zeit, die Homepage Ihrer Website zu designen.

Wechseln Sie zur Palette Bildschirme und wählen Sie die Homepage, um dort zu arbeiten. Beachten Sie, dass die Kopf- und Fußzeile, die wir für unser wireframe erstellt haben, auch in diesem Bildschirm erscheinen.
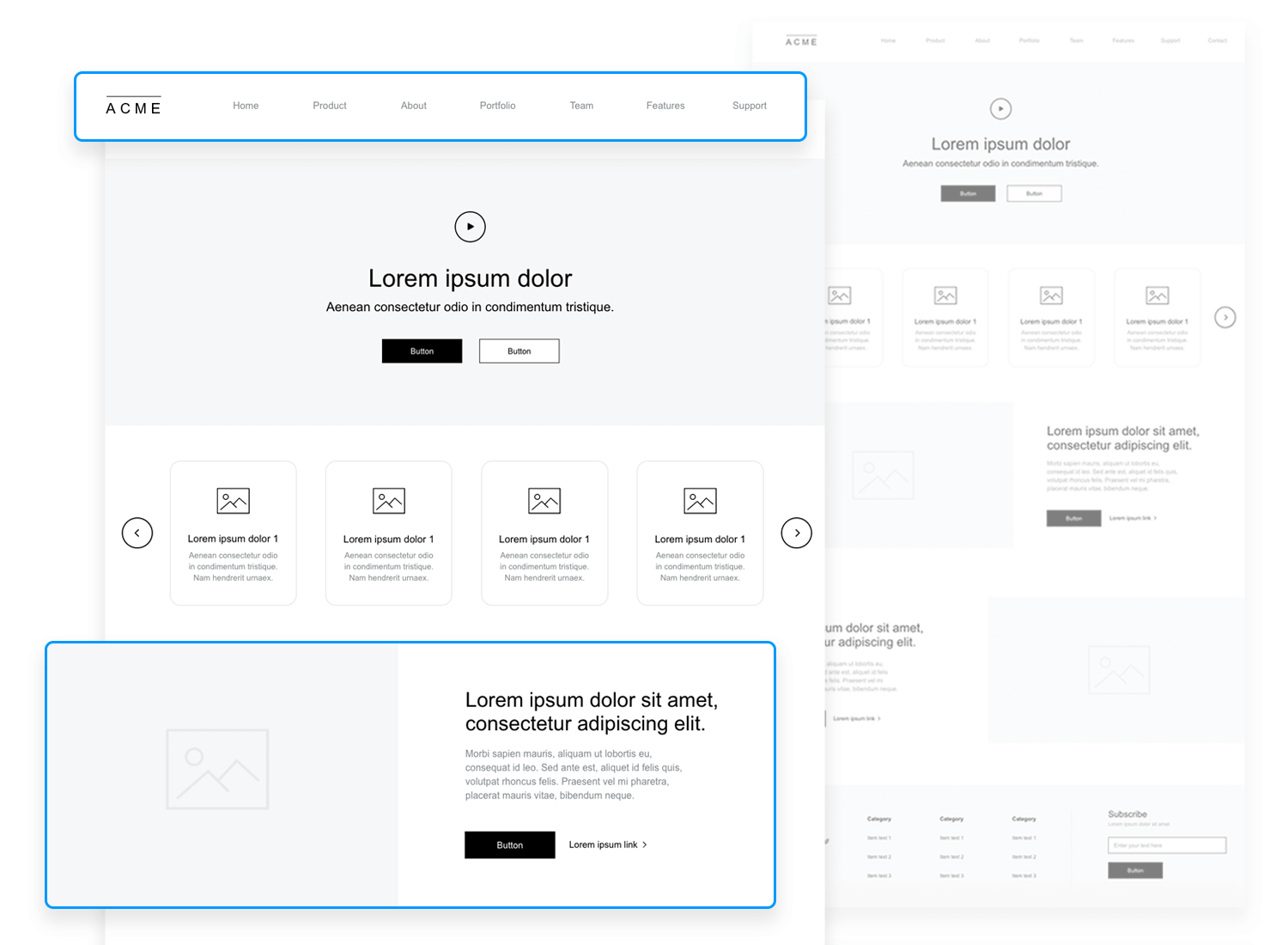
Um unsere Homepage zu reproduzieren, ziehen Sie eine Kopfzeile auf die Leinwand. Wir haben die Kopfzeile ‚Zentriert ausrichten‘ verwendet. Dies ist der Ort, an dem der erste Inhaltsblock der Homepage erscheinen wird.
Für den weiteren Teil des Bildschirms haben wir ein Karussell und zwei Inhaltsmodule hinzugefügt. In unserem Beispiel haben wir „Karussell 1“ und die Inhaltsmodule „Rechts ausrichten“ und „Links ausrichten“ verwendet. Alternativ können Sie auch aus einer Auswahl an fertigen Karten und Inhaltsblöcken im Webkomponenten-Kit wählen.
Diese verschiedenen Inhalte können eine großartige Navigationsquelle sein und Ihnen helfen, die Informationsarchitektur Ihrer Website zu ordnen.
Gehen Sie nun auf die Seite Funktionen (in der Palette Bildschirme).

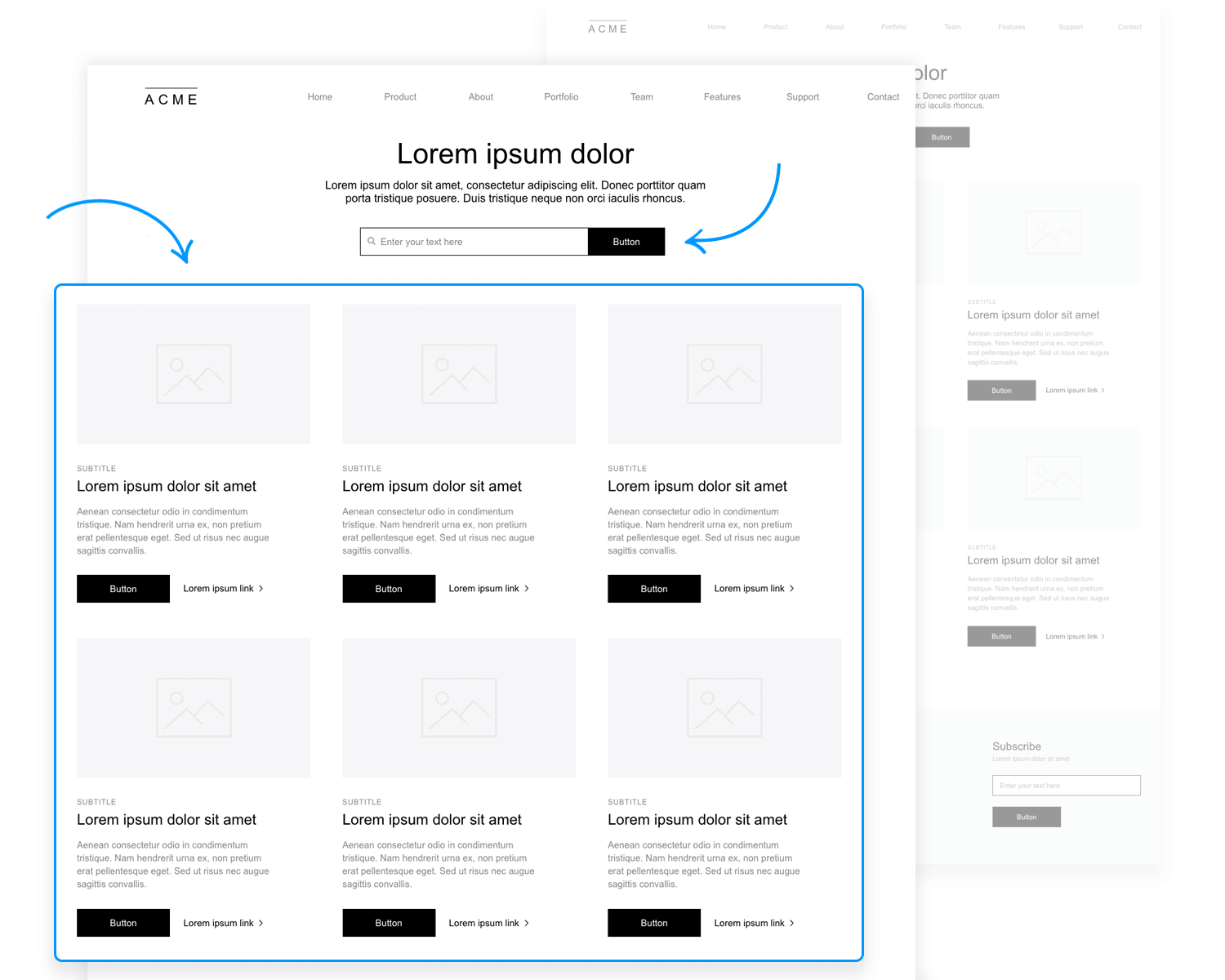
Lassen Sie uns zunächst einen schönen Suchbereich erstellen, damit die Benutzer nach Funktionen und anderen nützlichen Informationen auf unserer Website suchen können. Ziehen Sie dazu zwei Überschriften, eine H1 und eine H4 mit erweitertem Text, gefolgt von einer Suchleiste aus der Kategorie Formulare und Steuerelemente. In diesem Beispiel haben wir uns für die Option ‚Eingabe mit Schaltfläche‘ entschieden.
Als nächstes haben wir für den Inhalt ein 3-Spalten-Gitter aus der Kategorie Karten und Artikel gewählt. Schließlich haben wir die zweite Zeile aus dem Spaltenraster kopiert, um eine dritte Inhaltszeile hinzuzufügen. Außerdem fügten wir die Komponente ‚Paginierung‘ aus der Kategorie Navigation hinzu, damit mehr Inhalte auf dem Bildschirm angezeigt werden können und um dem Benutzer die Navigation auf der Website zu erleichtern.

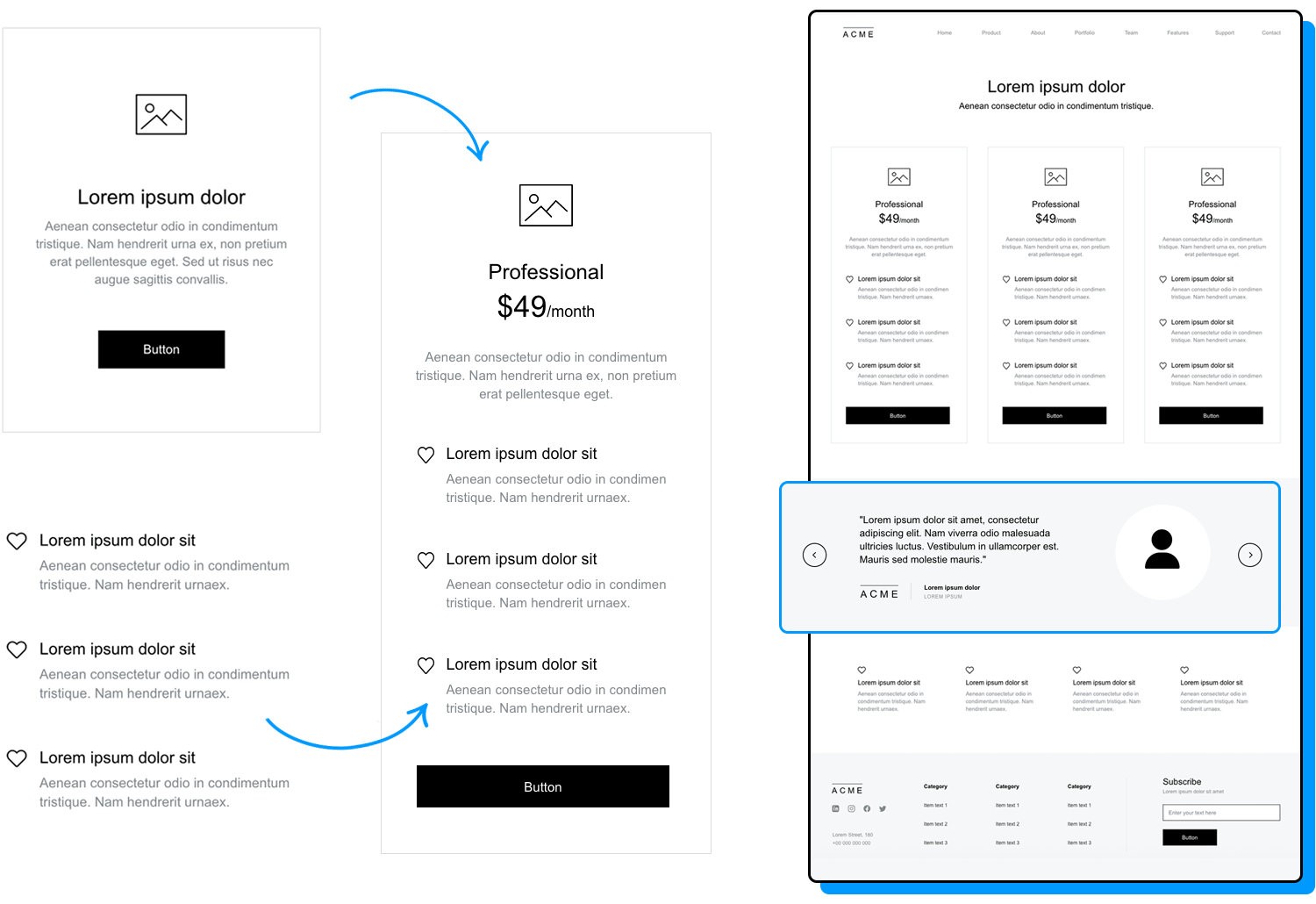
Kommen wir zum Bildschirm mit den Preisen. Zunächst fügen wir eine Kopfzeile unter dem Menü hinzu. In diesem Beispiel wäre das eine modifizierte Kopfzeile „Zentriert ausrichten“ (wir belassen nur die H1- und Textkomponenten). Um fortzufahren, haben wir eine Preiskarte erstellt, indem wir eine „zentrierte Karte“ und eine „Artikelliste“ aus der Kategorie Karten und Artikel zusammengefügt haben.
Eine große CTA-Schaltfläche direkt unter Ihren Preisoptionen sorgt für Ordnung und Übersichtlichkeit. Wir haben die Karte zwei weitere Male für die 3 Preisoptionen dupliziert.
Als letztes haben wir einen Erfahrungsbericht eingefügt. Erfahrungsberichte und Kundenrezensionen sind ein wichtiger Teil der Kaufentscheidung und werden oft auf Seiten mit Preisen verwendet, um potenziellen Nutzern einen Einblick in die Kundenzufriedenheit zu geben. Sie finden eine Auswahl an Optionen in der Kategorie Zeugnisse, hier haben wir die ‚Navigationszitate‘ verwendet.

Wichtig! Die Kaufabwicklung auf Ihrer Website kann über das Gesamterlebnis des Benutzers entscheiden und kann entweder eine Hilfe oder ein Hindernis für die Konversion sein. Wie Kissmetrics uns daran erinnert, ist die Checkout-Erlebnis sollte die Benutzerführung reibungslos und so einfach wie möglich sein.
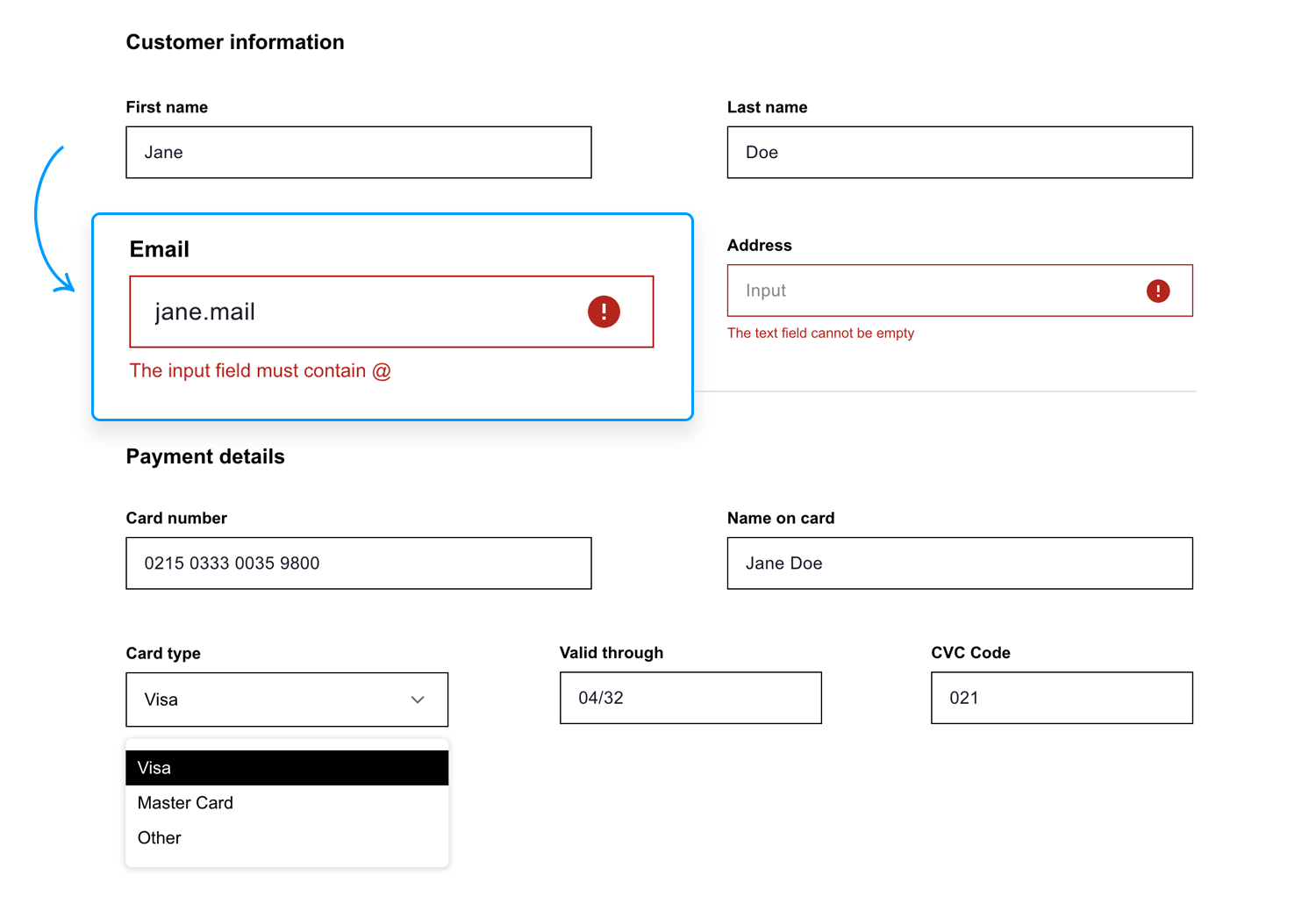
Zum Glück können Sie mit dem Web Wireframing UI Kit ein großartiges Kassenerlebnis schaffen. Für diesen letzten Bildschirm müssen wir zunächst die gleiche Kopfzeile wie bei den vorherigen Bildschirmen hinzufügen. Dann eine H4-Überschrift für den Titel ‘Kundeninformationen’ und eine weitere für den Titel ‘Zahlungsdetails’, die die 2 Hauptabschnitte in diesem Bildschirm sein werden.
Tipp: Wenn Sie Ihre Kaufabwicklung interaktiv gestalten möchten, damit die Benutzer sie testen können, fügen Sie dem Bildschirm Ihres wireframes einen Data Master hinzu. Sie können sogar echte Daten importieren, um das Erlebnis so realistisch wie möglich zu gestalten.
Beide Abschnitte werden wie folgt aufgebaut: Ziehen Sie aus der Kategorie Formulare und Steuerelemente die Komponente ‘Fehlermeldung’ x3 und machen Sie dann das vierte Eingabefeld zu einer ‘E-Mail’-Komponente.
Und für den Abschnitt ‘Zahlungsdetails’ haben wir ein fünftes Feld hinzugefügt, das ein Dropdown-Feld für die Art der Karte ist. Dazu müssen Sie eine Textkomponente für den Titel und ein Auswahlfeld gruppieren. Für letzteres haben wir die Option ‘Auswählen’ in der Kategorie Interaktive Eingabefelder aus Ihrer Basic Widgets-Bibliothek gewählt!
Sobald Sie Ihren Zahlungsbildschirm fertiggestellt haben, haben Sie den kompletten Benutzerfluss für Ihre Shop-Website. Klicken Sie oben rechts im Justinmind-Editor auf “Simulieren”, um sich Ihr fertiges wireframe anzusehen. Hallo, wunderschön!

Denken Sie daran, dass alle Widgets, die Sie in dieser wireframe-Bibliothek finden, vektorbasiert und zu 100% anpassbar sind – so haben Sie immer die Kontrolle über Ihre Designs. Um eine Komponente anzupassen , ziehen Sie sie einfach auf die Arbeitsfläche von Justinmind und rufen Sie die Palette Eigenschaften auf.
Sie können die Größe, die Farbe, die Position auf der Leinwand, den Text, die Polsterung, die Ränder und den Rahmen sowie den Schatten anpassen.
Wenn Sie einen vorgefertigten Bildschirm oder einen Inhaltsblock, der aus mehreren Widgets besteht, ändern möchten, wählen Sie ihn auf der Arbeitsfläche aus und wechseln Sie zur Palette Ebenen. Von hier aus können Sie einzelne UI-Elemente auswählen, um sie anzupassen.
Die meisten gängigen UI-Komponentenbibliotheken sind im Justinmind-Editor vorinstalliert; es gibt jedoch noch viele weitere benutzerdefinierte, kostenlose UI-Bibliotheken, die Sie herunterladen können. Das Hinzufügen verschiedener Widget-Bibliotheken (z.B. Android, iOS und Bootstrap) zu Ihrem Prototyping-Arbeitsbereich ist einfach und schnell und ermöglicht es Ihnen, das Beste aus allen UI-Assets von Justinmind zu machen.
Über die Bedeutung des wireframes gibt es ein Hin und Her. Obwohl der Web-Wireframe (in abgespeckter Form und als Skelett) weniger vollständig ist als sein Gegenstück, der High-Fidelity-Wireframe, spielt er doch eine wichtige Rolle im Designprozess.
Die Verwendung einer Wireframing-Bibliothek beim Design eines UI-Wireframes wird Ihren Prozess beschleunigen, so dass Sie sich auf die Entwicklung großartiger Ideen konzentrieren können, anstatt sich um die Details zu kümmern.
Mit dem Web Wireframing UI Kit von Justinmind können Sie:
- Wireframing schneller und effizienter
- Passen Sie alles an das Aussehen und die Stimmung Ihrer Idee an
- Gestalten Sie Ihr Design klar und interaktiv
Und sobald alle Beteiligten auf derselben Seite stehen, können Sie mit der Erstellung von Wireframes beginnen und diese grundlegenden Bildschirme in funktionierende Prototypen verwandeln.
Wireframing ist der erste Schritt im Designprozess, bevor Sie einen realitätsgetreuen Wireframe erstellen. Wireframing sollte zur Definition Ihres Produkts verwendet werden, wenn die größten Änderungen an der Konzeption vorgenommen werden.
- Informationsarchitektur (obligatorisch). Dazu gehören Informationen zur Ästhetik der UI-Elemente der einzelnen Bildschirme Ihrer Website oder App
- Der Inhalt und die Kopie der einzelnen Bildschirme (optional). Wenn Sie keinen Inhalt einfügen möchten, können Sie lorem ipsum Text als Platzhalter verwenden. (Wir haben einige großartige lorem ipsum-Alternativen, wenn Sie sich abenteuerlich fühlen)
- Links (optional). Wir sind der Meinung, dass es oft nützlich ist, den Navigationsfluss zwischen den Hauptbildschirmen Ihres wireframes zu definieren, um die effektivsten Wege für die Benutzer zu finden, sich zwischen den Bildschirmen zu bewegen – und um Ihnen und Ihrem Team eine Karte Ihrer Website an die Hand zu geben, an der Sie in Definitionssitzungen arbeiten können.
- Das endgültige grafische design. Es ist unnötig, dies in die Definitionsphase einzubeziehen, da das Ziel des wireframings nicht darin besteht, Ihr Produkt mit user personas zu validieren oder mit dem Entwicklungsteam zu kommunizieren.
- Interaktionsdesign wird notwendig sein, wenn Sie fortgeschrittene Benutzertests durchführen, aber nicht in dieser Phase des Designprozesses.
Wireframing ist eine wichtige UX-Design-Praxis, die Ihnen dabei hilft, Ihrem Team, Ihren Benutzern und Stakeholdern die wichtigsten Aspekte Ihres Designs zu vermitteln. Ganz gleich, ob Sie das Wireframing-Konzept noch nicht kennen oder bereits beherrschen, wir haben das einzige Wireframing-Tool, das Sie brauchen, für Sie. Das kostenlose Wireframe-Tool von Justinmind nimmt Ihnen die Arbeit ab und vereinfacht den gesamten Designprozess und Arbeitsablauf – vom grundlegenden Wireframe bis hin zu Ihrem endgültigen High-Fidelity-Prototyp.
Laden Sie unser Web Wireframing UI Kit herunter und beginnen Sie Ihr Webprojekt jetzt mit dem besten und vollständigsten Wireframe-Tool.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Justinmind 10.7 ist da, mit der iOS 18 UI-Bibliothek, neuen Geräterahmen wie iPhone 16 und Pixel 9 und integrierten Designvorlagen für nahtloses Prototyping. Erleben Sie reibungslosere Arbeitsabläufe und intuitives Design.3 min Read
Justinmind 10.7 ist da, mit der iOS 18 UI-Bibliothek, neuen Geräterahmen wie iPhone 16 und Pixel 9 und integrierten Designvorlagen für nahtloses Prototyping. Erleben Sie reibungslosere Arbeitsabläufe und intuitives Design.3 min Read Justinminds bahnbrechende Innovationen in der Prototyping-Technologie haben dem Unternehmen den prestigeträchtigen Proddy Award für das beste Prototyping-Produkt des Jahres 2024 eingebracht.4 min Read
Justinminds bahnbrechende Innovationen in der Prototyping-Technologie haben dem Unternehmen den prestigeträchtigen Proddy Award für das beste Prototyping-Produkt des Jahres 2024 eingebracht.4 min Read Justinmind hat soeben eine leistungsstarke neue Funktion eingeführt: das Benutzerflussdiagramm-Tool. Sie können jetzt die gesamte Benutzererfahrung direkt in Ihren Projekten abbilden. Dies erweitert die Möglichkeiten von Justinmind über Prototyping und Design hinaus und bietet eine umfassendere Lösung.4 min Read
Justinmind hat soeben eine leistungsstarke neue Funktion eingeführt: das Benutzerflussdiagramm-Tool. Sie können jetzt die gesamte Benutzererfahrung direkt in Ihren Projekten abbilden. Dies erweitert die Möglichkeiten von Justinmind über Prototyping und Design hinaus und bietet eine umfassendere Lösung.4 min Read

