Kostenloses Windows 10 UI-Kit: Prototypen für Apps und Software

Wie können Sie Apps für das beliebteste Betriebssystem der Welt designen? Die Antwort lautet: mit dem Windows 10 UI Kit von Justinmind!
Aufgrund der großen Beliebtheit des Betriebssystems Windows 10 haben unsere Designer hier bei Justinmind beschlossen, ein kostenloses Windows 10 UI Kit in unser Repository aufzunehmen.
Wir haben unser Kit auf dem Vater des Windows 10 Betriebssystems aufgebaut – Microsoft Fluent Design, damit Sie schnell und effizient Bildschirme und Prototypen für Windows Apps, Plugins und Add-ons designen können.
Sehen Sie, wie Sie noch heute mit dem Design von Windows 10 App UIs beginnen können!
Mit unserem kostenlosen Windows 10 UI Kit können Sie schnell interaktive Windows 10 App-Prototypen designen, um UI-Bildschirme und Funktionen zu demonstrieren.

Diese Prototypen können für das Windows 10-Betriebssystem selbst oder für alles Mögliche sein, von Web-Apps, die mit Windows 10 verschmolzen sind, bis hin zu App-Add-ons. Sie können auch native Windows 10-Apps für iOS- und Android-Geräte designen!
Das Windows 10 UI Kit ist vielfältig und alle Apps, die Sie damit designen, können auf jedem Gerät oder Betriebssystem gut funktionieren. Das liegt vor allem an der Vielseitigkeit des Designsystems, auf dem es basiert: Microsoft Fluent Design.
Microsoft hat Fluent Design als Überarbeitung der früheren Microsoft Design Language 2 eingeführt, die in Windows 8 und auf Windows Phone verwendet wurde.
Sie haben Fluent Design mit der Idee entwickelt, eine konsistentere Benutzererfahrung über mehrere Kanäle zu schaffen. Fluent orientiert sich auch an anderen Design-Systemen, wie den Human Interface Guidelines von Apple und dem Material Design von Google.

In der Tat hat Fluent Design viele Ähnlichkeiten mit letzterem, da beide von der natürlichen Physik der Bewegung und Tiefe inspiriert sind, aber dennoch auf einem Flat UI basieren. Windows 10 Apps sind in der Lage, subtile Veränderungen in ihrer flachen Ikonographie zu erzeugen, indem sie ein Gefühl von Tiefe vermitteln, indem sie Licht, Schatten und Transluzenz verwenden.
Tipp: Die besten Ergebnisse erzielen Sie, wenn Sie das Windows 10 UI Kit mit dem Windows 10 Icons UI Kit kombinieren!
Schauen Sie sich unten an, was Sie in unserem Windows 10 UI-Kit finden, mit dem Sie im Handumdrehen Windows 10 UIs designen können!
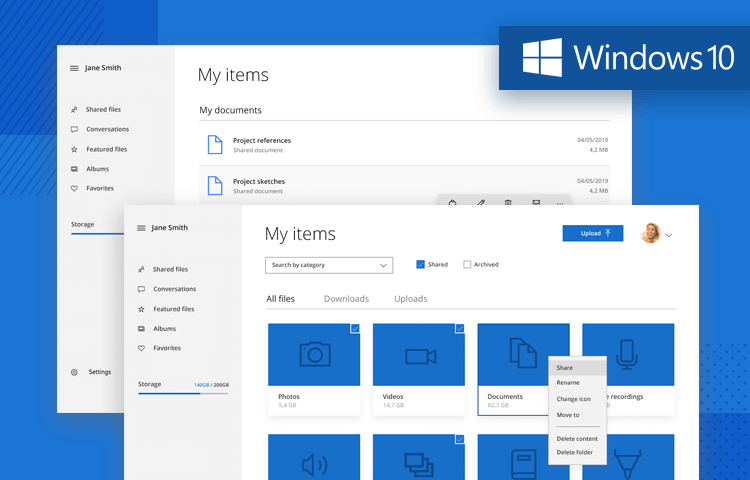
Das Windows 10 UI-Kit von Justinmind hat zwei Hauptabschnitte für den hellen und den dunklen Modus, d.h. Sie können jetzt eine Windows 10-App designen, die für beide Modi kompatibel ist.
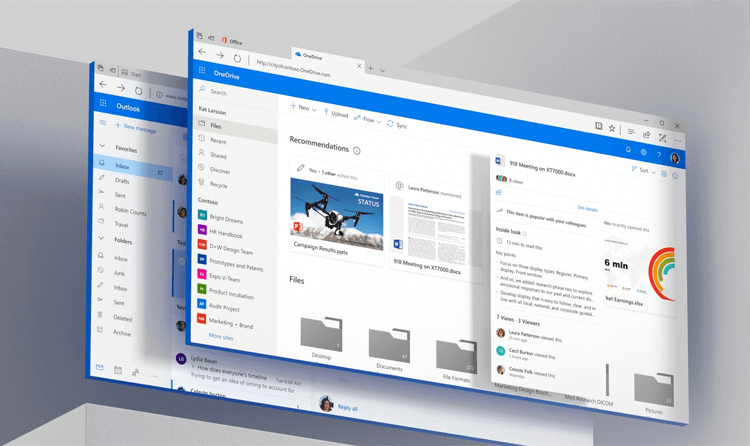
Das ist eigentlich nur passend, denn es war Windows Phone, das den heute immer beliebter werdenden Trend zum dunklen Modus ins Leben gerufen hat! Dieser Trend wird sich wahrscheinlich fortsetzen, da er sich angeblich positiv auf die Gesundheit der Augen, das Energieniveau und die Schlafqualität auswirkt.

In unserem Kit finden Sie eine umfassende Auswahl an interaktiven Elementen und Komponenten, mit denen Sie im Handumdrehen einen Windows 10-Prototyp erstellen können!
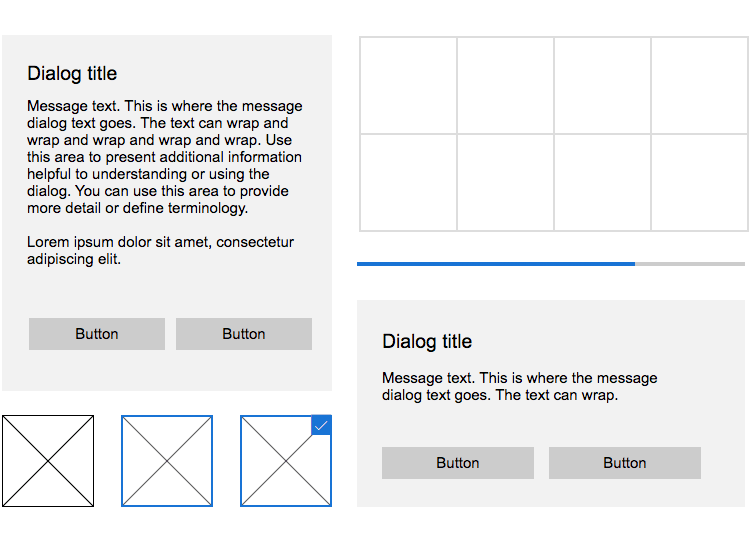
In der Kategorie Basiskomponenten finden Sie einige der wichtigsten Grundlagen für die Erstellung von Windows 10 UIs, z. B. Rasterfelder, in die Sie die maßgeschneiderten Kacheln einfügen können.
Alles, was Sie mit diesen vorgefertigten Feldern tun müssen, ist, sie per Drag & Drop auf Ihre Leinwand zu ziehen und zu duplizieren, um die für Ihr UI erforderliche Anzahl von Feldern zu erzeugen. Anschließend können Sie Elemente für das Mehrfachauswahlraster hinzufügen, sowohl mit als auch ohne Kontrollinteraktionen für Mehrfachauswahlen.

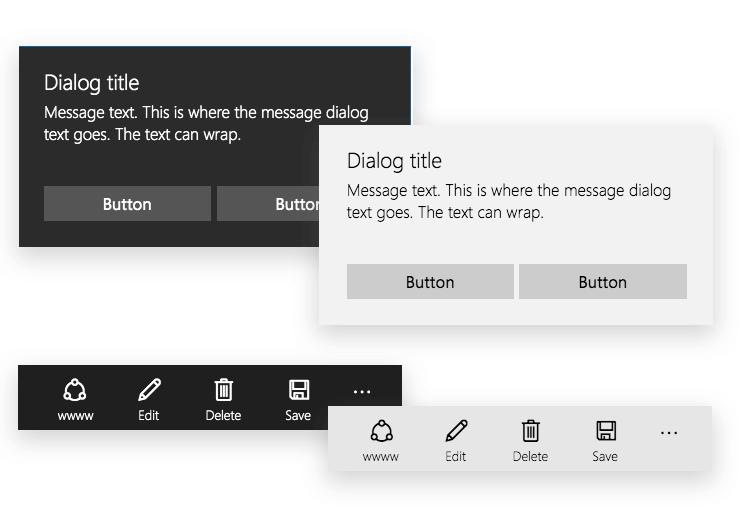
In dieser Kategorie finden Sie auch einen Fortschrittsbalken, ein Teil- und ein Vollbild-Dialogfeld.
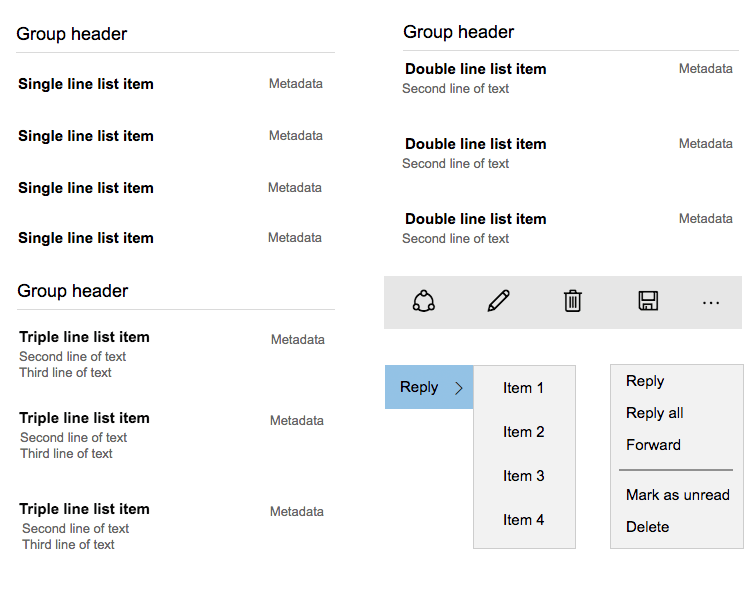
In der Kategorie Listen und Menüs finden Sie eine große Auswahl an Listenkomponenten, die speziell für Windows 10 entworfen wurden. Das Beste an diesen Listen ist, dass sie bereits alle grundlegenden Interaktionen eingebaut haben, die Sie sehen können, indem Sie einfach auf „Simulieren“ klicken. Das bedeutet, dass Sie nur noch Text hinzufügen und sie mit anderen Bildschirmen oder Elementen verknüpfen müssen.

Die Listen reichen von einzeiligen, zweizeiligen und dreizeiligen Ansichten. Außerdem finden Sie verschiedene Arten von Kontext- und Kaskadenmenüs sowie Befehlsleisten mit verschiedenen Symbolen, die im Windows 10 Betriebssystem häufig verwendet werden.
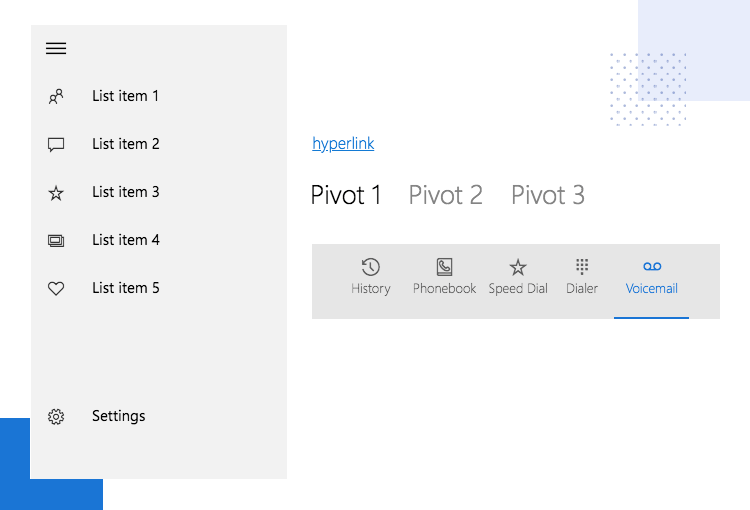
In der Kategorie Navigation finden Sie ein allgemeines Navigationsfeld, das Optionen für viele häufig verwendete Symbole wie ein Hamburger-Menü und ein Einstellungssymbol enthält. Sie können diese Komponente links neben dem UI-Bildschirm platzieren, den Sie designen, indem Sie sie einfach auf die Arbeitsfläche ziehen.

Darüber hinaus finden Sie eine Tabellierungskomponente mit interaktiven Symbolen sowie Hyperlinks und ein Pivot-Element.
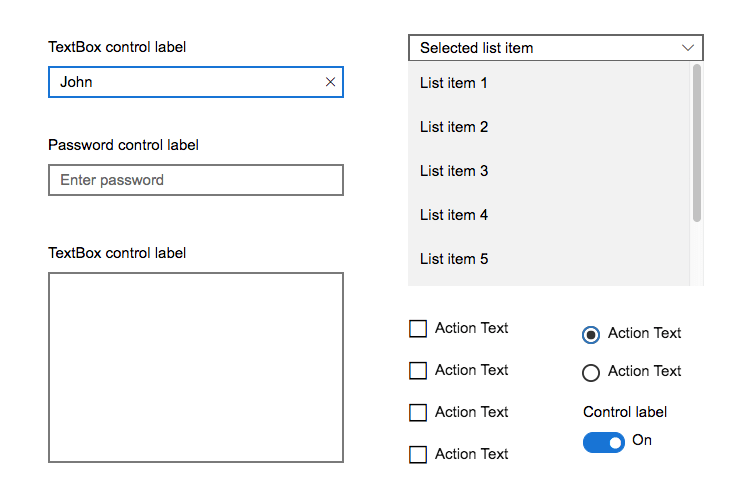
Ein gut designtes Formular hat einen großen Einfluss auf das Benutzererlebnis. Wenn Sie sie designen, sollten Sie immer berücksichtigen, woran die Benutzer am meisten gewöhnt sind. Die Formularelemente und Komponenten im Windows UI-Kit spiegeln die Felder und Symbole wider, die in Windows 10-Apps häufig verwendet werden, zusätzlich zu den Einstellungsoptionen auf dem Windows 10-Desktop.

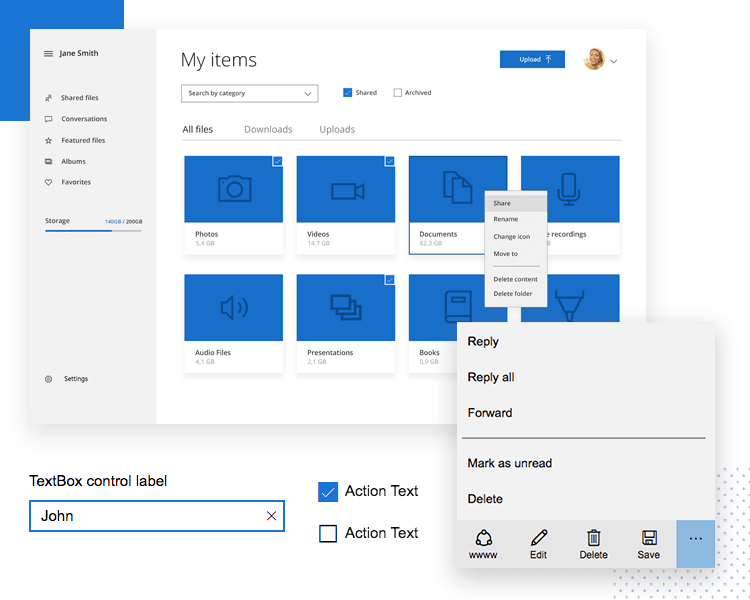
In dieser Kategorie finden Sie auch Text- und Kennwortfelder, mehrzeilige Textfelder, Kombinationsfelder für Klick- und Berührungsinteraktionen, Kontrollkästchen, Kontrollkästchenlisten und einen Kippschalter sowie Optionsfelder.
Aufgrund der Konsistenz und des relativ einfachen Designs von Windows 10-Apps finden Sie in dieser Kategorie nur drei Hauptschaltflächen, die Sie in Ihren Designs verwenden können.

Hier finden Sie sowohl eine helle und eine dunkle Standardtaste als auch eine deaktivierte Taste mit ausgegrautem Text sowie eine Umschalttaste.
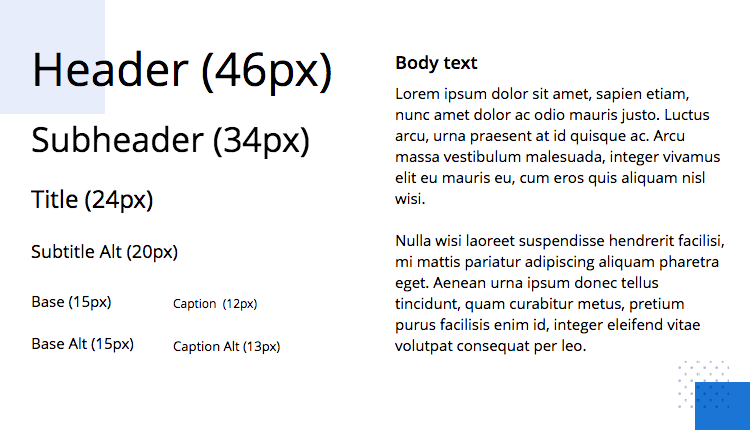
Text war eine wichtige Neuerung im neuen Fluent Design System und daher ist unser Windows 10 UI Kit nicht anders, als diese neuen Texte widerzuspiegeln.

In dieser Kategorie finden Sie eine Reihe verschiedener Textgrößen und -anordnungen aus der Segoe Sans Serif-Reihe. Dazu gehören Kopf-, Zwischenüberschriften- und Titeltexte in den entsprechenden Größen, ein Untertiteltext sowie Basis-, Überschriften- und Fließtexte.
Um mit dem Design Ihrer Windows 10-Prototypen zu beginnen, müssen Sie als Erstes unser Prototyping-Tool herunterladen! Dann folgen Sie einfach den folgenden kurzen und einfachen Schritten:
- Laden Sie das Windows 10 UI Kit von unserer UI Kits Seite herunter
- Entpacken Sie die Version (hell oder dunkel), die Sie verwenden möchten, in einen Ordner auf Ihrem Computer
- Öffnen Sie Justinmind auf Ihrem Desktop
- Navigieren Sie zu den Widgets in der Menüleiste
- Wählen Sie “Bibliotheken hinzufügen/entfernen”.
- Scrollen Sie unter “Standardbibliotheken” nach unten, bis Sie das Windows 10 Hell/Dunkel-Design sehen.
- Klicken Sie auf “Zu Widgets hinzufügen”.
- Viel Spaß beim Designen Ihrer Bildschirme!
Werfen wir einen Blick darauf, was Sie mit unserem Windows 10 UI Kit tun können. Alles, was wir tun müssen, ist Justinmind auf dem Desktop zu öffnen und einen neuen Webprototyp auszuwählen. Wenn wir dann das Windows UI-Kit wie oben beschrieben hinzugefügt haben, kann es losgehen.
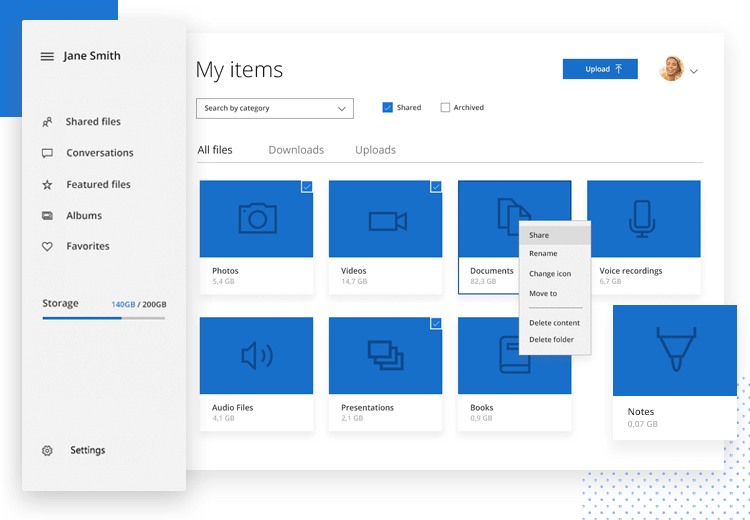
In diesem Beispiel werden wir ein persönliches Dashboard für eine Medienverwaltungs-App erstellen. Diese App bietet dem Benutzer eine Oberfläche, mit der er alle Arten von Medien und Dateien auf seinem Desktop einfach verwalten und teilen kann. Für den Anfang fügen wir links einen Navigationsbereich mit verschiedenen Optionen wie Alben und Favoriten ein.

Als Nächstes ziehen wir den Fortschrittsbalken aus der Kategorie Basiskomponenten, um zu zeigen, wie viel Speicherplatz unsere dateihungrigen Benutzer verbraucht haben! Anschließend fügen wir eine der Überschriften aus unserer Textkategorie hinzu und nennen sie „Meine Artikel“.
Im nächsten Schritt experimentieren wir ein wenig, indem wir das UI-Kit für Windows 10-Symbole ebenfalls hinzufügen. Mit diesem Kit fügen wir auf der rechten Seite einen Avatar hinzu. Dann fügen wir noch eine Upload-Schaltfläche und ein interaktives Dropdown-Menü aus der Kategorie Formulare hinzu.
Im letzten Teil fügen wir eines dieser typischen Windows-Panels ein, damit wir unsere Miniaturansichten mit Symbolen aus dem Windows Icons UI Kit einfügen können, die den Benutzer zu einer Liste der einzelnen Medientypen führen. Beachten Sie, dass Sie Panels mit Kontrollkästchen und ohne auswählen können, um die Funktion der Mehrfachauswahl in Ihrem Windows 10 Prototyp zu demonstrieren!

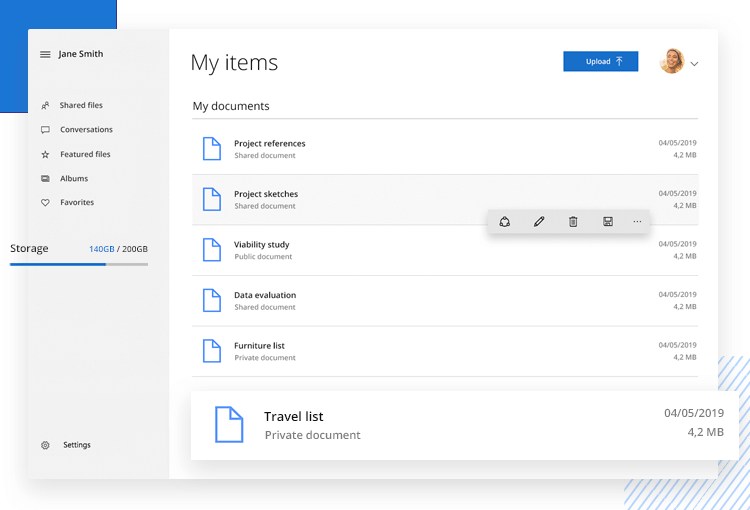
Für unseren zweiten Bildschirm kopieren wir das Seitenmenü, die H1-Überschrift, die Upload-Schaltfläche und den Avatar und haben dieses Mal nur eine H2: „Meine Dokumente“. Dies zeigt, dass der Benutzer auf die freigegebenen oder vorgestellten Dokumente im Seitenmenü geklickt hat und dies nun der folgende Bildschirm ist, zu dem er führt.
Für diesen Bildschirm werden wir eine Liste mit den Dokumentensymbolen aus dem Windows 10 UI Kit erstellen. Wenn der Benutzer den Mauszeiger über die einzelnen Listenelemente bewegt, fügen wir rechts eine Interaktion ein, um eine Taskleiste mit den Bearbeitungsoptionen für jedes Dokument anzuzeigen. Zur Sicherheit fügen wir noch ein Symbol zum Teilen, Speichern, Löschen und Bearbeiten hinzu!
Jetzt, da wir die Hauptfunktionalität demonstriert haben, müssen wir nur noch die restlichen Bildschirme hinzufügen und sie miteinander verknüpfen, bevor wir einen vollständig interaktiven Windows 10-Prototyp haben, der zum Testen und Codieren bereit ist!
Inspiriert von seinem Vorgänger, dem Metro Design, basiert das Fluent Design auf einer flachen Oberfläche, aber mit besonderem Augenmerk auf Licht, Tiefe, Bewegung und Transparenz.
Hier erfahren Sie, wie Sie das Windows 10 UI-Kit nutzen können, um eine App nach den Fluent Design-Prinzipien von Microsoft zu designen:
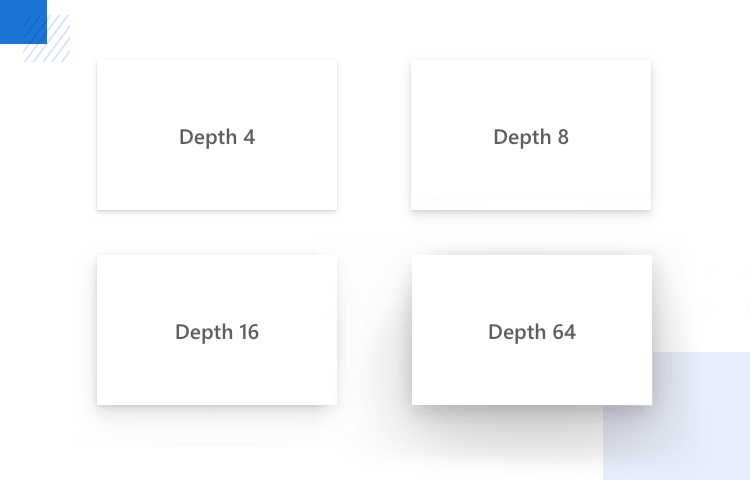
Tiefe erweckt Ihre Windows 10-Apps zum Leben und steht im Einklang mit den Fluent-Richtlinien, wenn Sie sie richtig einsetzen. Verwenden Sie hellere Schatten für Elemente wie Kacheln.

Um den Fokus auf isolierte Bereiche wie Dialogfelder, Dropdowns und Befehlsleisten zu lenken, sollten Sie etwas stärkere Schatten verwenden.
Der Trick bei der Entwicklung einer App für Windows 10 ist, es mit der Farbe nicht zu übertreiben. Wenn Sie sie doch verwenden, dann nur für Kopfzeilen, Befehle, Umrisse und Status.
Für Hintergründe und Bedienelemente, die sich in einem interaktiven Zustand befinden, sollten Sie neutrale Grautöne verwenden.
Bewegung und Animation sind wichtig, solange sie einen Zweck erfüllen. Wie bei den meisten modernen Designsystemen soll die Bewegung mit dem Benutzer kommunizieren und ihm Feedback zu seinen Aktionen geben.
Verwenden Sie in Ihrem Windows 10 App-Design nach Möglichkeit Bewegungen als Reaktion auf bestimmte Klicks oder Gesten, die der Benutzer ausführt.
Die besten Ergebnisse erzielen Sie, wenn Sie versuchen, die Bewegung so natürlich wie möglich wirken zu lassen, so als ob sich das Element, das sich bewegt, wie in der realen Welt verhält.
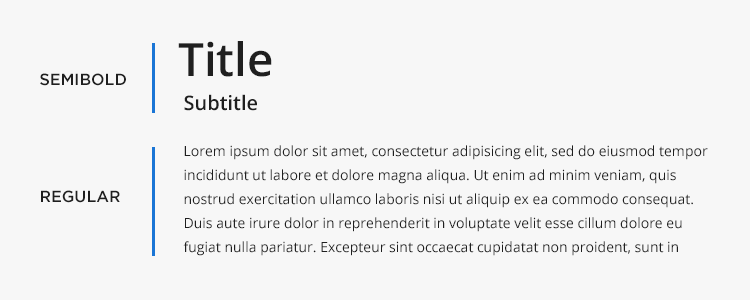
Die Typografie ist in Windows 10 einfach gehalten. Die besten Ergebnisse erzielen Sie, wenn Sie eine Mischung aus Regular und Semibold verwenden, um den optimalen Schriftkontrast in Ihrer UI zu erreichen.

Verwenden Sie z. B. Semibold für Überschriften und Zwischenüberschriften und Regular für normalen Text oder Absatztext.
Die Auswahl an Typografien in unserem Windows 10 UI-Kit sollte Ihnen helfen, schnelle Entscheidungen zu treffen und das typografische Design Ihrer UI zu vereinfachen.
Mit Justinmind ist es ganz einfach, interaktive Windows 10 Prototypen zu designen. Es dauert nur ein paar Minuten, bis Sie die Elemente aus unserem Kit verwenden, um die Bildschirme zu designen, die Sie für Ihre neue Windows 10 Web-App, Desktop-App oder App-Add-on benötigen.
Worauf warten Sie noch? Probieren Sie das Kit noch heute aus und sehen Sie, was Sie damit erreichen können!