Ein UX-Audit befasst sich eingehend mit Benutzerfreundlichkeit, Zugänglichkeit, Design und Inhalt, um herauszufinden, was funktioniert und - noch wichtiger - was nicht funktioniert.
Haben Sie jemals ein Geschäft betreten und sich sofort verloren oder frustriert gefühlt? Vielleicht konnten Sie nicht finden, wonach Sie gesucht haben, das Layout war verwirrend oder der Kassiervorgang war ein Alptraum. Das ist ein schlechtes Benutzererlebnis, und genau das können Sie mit einem UX-Audit für Ihre Website oder App vermeiden.
Entwerfen Sie Wireframes und Prototypen mit Justinmind.

Betrachten Sie es als einen umfassenden Gesundheitscheck für das UX design Ihres Produkts. Dabei wird alles untersucht, von der einfachen Navigation bis zur Klarheit Ihrer Inhalte. Legen Sie los!
Ein UX-Audit ist mehr als nur ein flüchtiger Blick; es ist ein strukturierter Prozess, der eine Vielzahl von Untersuchungsmethoden einsetzt. Das Ergebnis ist ein detaillierter Bericht, in dem Verbesserungsmöglichkeiten aufgezeigt werden und der Ihrem Team einen klaren Fahrplan für die Schaffung einer gesünderen, erfolgreicheren Online-Präsenz bietet.
Warum sollten Sie sich also die Mühe machen, diesen „Gesundheitscheck“ durchzuführen? Weil ein positives Benutzererlebnis der Grundstein für den Online-Erfolg ist. Wenn die Benutzer Ihr Produkt gerne nutzen, bleiben sie eher dabei, erkunden es und konvertieren schließlich – egal, ob sie einen Kauf tätigen, sich für einen Newsletter anmelden oder sich einfach mit Ihren Inhalten beschäftigen.

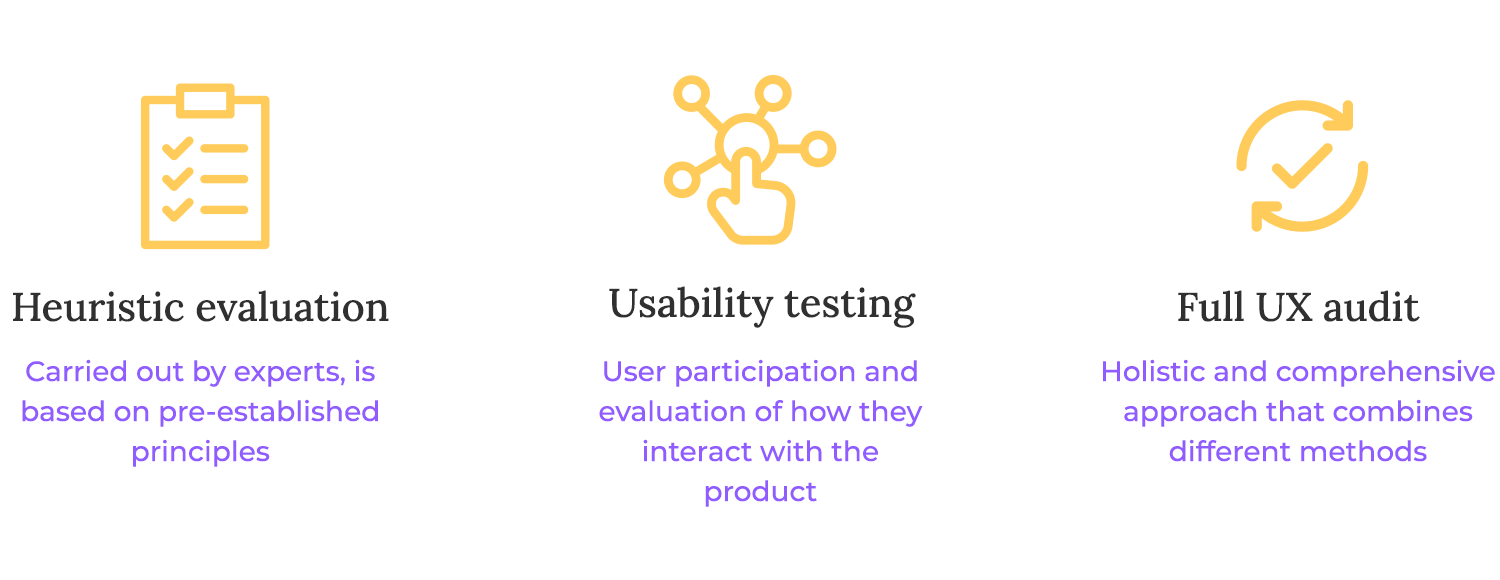
Der Unterschied zwischen einer heuristischen Bewertung, Usability-Tests und einem vollständigen UX-Audit
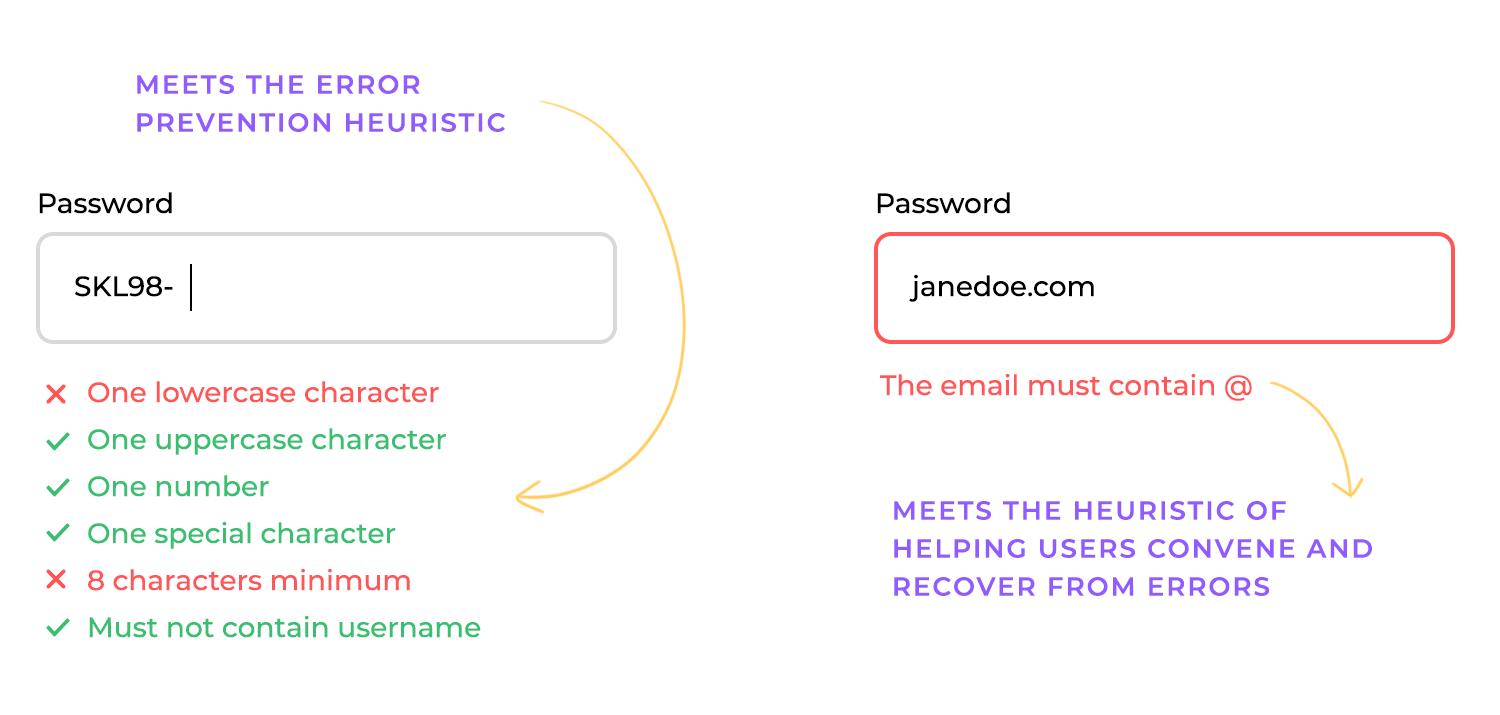
Die erste der drei wichtigsten UX-Bewertungsmethoden ist die heuristische Bewertung. Da sie sich auf Expertenwissen und nicht auf das Feedback der Benutzer stützt, ist eine heuristische Bewertung eine relativ schnelle und kostengünstige Methode, um offensichtliche Mängel in der Benutzerfreundlichkeit zu erkennen, vor allem in einer frühen Phase des Designprozesses. Sie ist ein großartiges Instrument, um die niedrig hängenden Früchte zu finden und sicherzustellen, dass Ihr Produkt den etablierten Best Practices entspricht.
Diese Experten, bewaffnet mit etablierten Usability-Prinzipien (Heuristiken), untersuchen die Benutzeroberfläche Ihres Produkts. Sie suchen vor allem nach den üblichen roten Fahnen: Ist die Navigation verwirrend? Ist die Sprache klar? Sind wichtige Elemente leicht zu finden?
Als Nächstes führen wir Usability-Tests durch. Hier bringen wir die “Patienten” – echte Benutzer – dazu, mit Ihrem Produkt zu interagieren. Stellen Sie sich vor, Sie beobachten Menschen, die versuchen, Aufgaben auf Ihrer Website oder in Ihrer App zu erledigen.
Wo stolpern sie? Was verwirrt sie? Usability-Tests bieten unschätzbare Einblicke in die tatsächliche Nutzung Ihres Produkts durch die Menschen und zeigen Schmerzpunkte auf, die selbst den erfahrensten Designern entgehen könnten.

Sie ist zwar ressourcenintensiver als eine heuristische Bewertung, aber das direkte Feedback der Benutzer macht sie unglaublich leistungsfähig, wenn es darum geht, bestimmte Verbesserungsbereiche zu identifizieren. Es ist, als ob Sie einen detaillierten Bericht von den Menschen erhalten, die am wichtigsten sind: Ihren Benutzern.
Schließlich haben wir noch das vollständige UX-Audit. Dabei handelt es sich um den umfassendsten Ansatz, der Elemente der heuristischen Bewertung und des Usability-Tests mit anderen Forschungsmethoden wie Nutzerumfragen, analytischen Analysen und Wettbewerbsanalysen kombiniert. Bei einem UX-Audit wird das gesamte Benutzererlebnis ganzheitlich betrachtet, d.h. es werden alle Aspekte von der Benutzerfreundlichkeit und Zugänglichkeit bis hin zu Design, Inhalt und sogar die gesamte Benutzerreise untersucht.
Aufgrund seines Umfangs erfordert ein UX-Audit eine große Investition an Zeit und Ressourcen. Das Ergebnis ist jedoch ein detaillierter Fahrplan für signifikante UX-Verbesserungen, der sich perfekt als Grundlage für größere Umgestaltungen oder strategische Produktentscheidungen eignet. Es ist das Äquivalent eines Ganzkörperscans, der nicht nur oberflächliche Probleme, sondern auch tiefer liegende, systemische Verbesserungsmöglichkeiten aufdeckt.
Bei einem UX-Audit wird sorgfältig untersucht, wie die Benutzer Ihr Produkt nutzen, es werden Usability-Tests durchgeführt (bei denen wir echte Benutzer in Aktion sehen!) und Ihr Produkt mit den besten Praktiken der Branche verglichen. Es zeigt genau auf, wo Benutzer Schwierigkeiten haben, sich verwirrt fühlen oder sogar aufgeben könnten.
Dank dieses tiefgreifenden Verständnisses ihrer Probleme können wir die spezifischen Bereiche ermitteln, die verbessert werden müssen, sei es ein schwer verständliches Navigationssystem, ein etwas umständlicher Bestellvorgang oder ein Inhalt, der klarer sein könnte.

Sobald wir diese verbesserungswürdigen Bereiche identifiziert haben, können wir sie strategisch angehen, um die Benutzerführung reibungsloser und angenehmer zu gestalten. Ein intuitiveres Erlebnis ermutigt die Nutzer natürlich dazu, Ihr Produkt zu erkunden, seinen Nutzen zu verstehen und schließlich die gewünschte Aktion durchzuführen – was auch immer das sein mag!
Kosten- und Zeitersparnis durch das frühzeitige Erkennen von UX-Problemen im Vergleich zu einer nachträglichen Einführung
Wenn Sie UX-Probleme schon früh im Designprozess erkennen und angehen, sparen Sie viel Zeit und Kosten im Vergleich zur Behebung von Problemen nach dem Start. Stellen Sie sich vor, Sie versuchen, ein Haus zu renovieren, nachdem das Fundament bereits gelegt wurde – das ist viel teurer und störender als Änderungen in der ersten Planungsphase vorzunehmen. Das gleiche Prinzip gilt für UX.
Außerdem kann die Behebung von UX-Problemen nach der Markteinführung unglaublich zeitaufwändig sein und Ihrem Ruf schaden. Sie müssen nicht nur erhebliche Ressourcen in die Neugestaltung und Entwicklung investieren, sondern riskieren auch, Ihre Nutzer zu frustrieren, negative Bewertungen zu erhalten und möglicherweise Kunden zu verlieren.

Grundsätzlich ist die frühzeitige Durchführung eines UX-Audits eine gute Möglichkeit, Zeit, Geld und Ärger zu sparen. Es hilft Ihnen, ein starkes Produkt auf den Markt zu bringen und teure Nachbesserungen zu vermeiden. Lassen Sie uns darüber sprechen, wie Sie ein solches Audit planen!
Überlegen Sie bei der Festlegung Ihres Prüfungsumfangs, welche Produktbereiche, Benutzerströme oder Plattformen für Ihre Geschäftsziele am wichtigsten sind. Nehmen wir zum Beispiel an, Ihr Hauptziel ist es, die Konversionsrate auf Ihrer E-Commerce-Website zu erhöhen. In diesem Fall könnten Sie sich bei Ihrer Prüfung auf den Kassiervorgang und die damit verbundenen Benutzerabläufe konzentrieren, z. B. das Hinzufügen von Artikeln zum Warenkorb und die Verwaltung von Benutzerkonten.
Wenn Sie eine neue mobile App auf den Markt bringen, könnten Sie auch die mobile Plattform und die wichtigsten Benutzerabläufe innerhalb der App in den Vordergrund stellen. Wenn Sie die zu prüfenden Bereiche strategisch auswählen, maximieren Sie den Wert Ihres UX-Audits und stellen sicher, dass es Ihre dringendsten Bedürfnisse anspricht.
Ein wichtiger Teil der Definition des Umfangs ist die Festlegung klarer Grenzen für die Tiefe Ihres Audits. Werden Sie die gesamte Website oder Anwendung evaluieren oder werden Sie sich auf bestimmte wichtige Trichter konzentrieren?
Die Prüfung einer gesamten Website bietet einen umfassenden Überblick, kann aber ressourcenintensiv sein. Wenn Sie sich auf die wichtigsten Trichter konzentrieren, wie z.B. den Checkout-Prozess oder das Onboarding, können Sie die kritischsten Benutzerströme genauer unter die Lupe nehmen.
Die Wahl des richtigen Maßes an Tiefe hängt von Ihren Zielen, Ressourcen und Ihrem Zeitplan ab. Wenn Sie sich einen umfassenden Überblick über Ihre UX verschaffen möchten, könnte ein Audit der gesamten Website angemessen sein.
Wenn Sie jedoch in einem bestimmten Bereich mit besonderen Herausforderungen konfrontiert sind, z. B. mit einem Rückgang der Konversionen während der Kaufabwicklung, wird die Konzentration auf diesen Trichter höchstwahrscheinlich mehr verwertbare Erkenntnisse bringen.

Wenn Sie jetzt klare Grenzen festlegen, verhindern Sie, dass die Prüfung über das erforderliche Maß hinausgeht, und stellen sicher, dass Sie das meiste für Ihr Geld bekommen.
Bevor Sie mit dem eigentlichen Audit beginnen, müssen Sie klare Ziele und Erfolgsmetriken festlegen. Dazu gehört, dass Sie Ihre Geschäftsziele ausdrücklich mit spezifischen UX-Zielen verknüpfen.
Nehmen wir an, Ihre oberste Priorität ist die Bekämpfung von Warenkorbabbrüchen – eine häufige Herausforderung für Online-Unternehmen. Ein intelligentes UX-Audit kann Ihre Geheimwaffe sein! Es sollte sich auf den Checkout-Prozess konzentrieren und wie ein Detektiv agieren, um die lästigen Reibungspunkte aufzudecken, die Benutzer dazu bringen, ihre Einkäufe abzubrechen.
Stellen Sie sich vor, dass Sie jeden Schritt der Kaufabwicklung sorgfältig prüfen, vom Hinzufügen der Artikel zum Warenkorb bis zum letzten Klick auf die Schaltfläche „Kaufen“. Gibt es verwirrende Formulare? Ist der Vorgang zu lang oder zu kompliziert? Gibt es unerwartete Kosten oder versteckte Gebühren, die in letzter Minute auftauchen?
Diese Art von strategischem Fokus ist entscheidend, denn er stellt sicher, dass es bei Ihren UX-Verbesserungen nicht nur darum geht, die Dinge schön aussehen zu lassen (obwohl das auch wichtig ist!). Es geht darum, Änderungen vorzunehmen, die tatsächlich etwas bewirken und Ihnen helfen, Ihre Geschäftsziele zu erreichen.

Die Definition dieser Zusammenhänge liefert einen klaren Zweck für das UX-Audit und hilft Ihnen, Ihre Bemühungen zu priorisieren. So können Sie sich auf die UX-Elemente konzentrieren, die den größten Einfluss auf Ihre Geschäftsergebnisse haben – eine Win-Win-Situation!
Sobald Sie Ihre Geschäfts- und UX-Ziele miteinander verknüpft haben, ist es an der Zeit, die spezifischen Key Performance Indicators (KPIs) und Metriken zu definieren, mit denen Sie Ihre Fortschritte verfolgen können. Diese Metriken liefern quantifizierbare Maße für Ihre UX-Leistung und ermöglichen es Ihnen, die Auswirkungen Ihrer Verbesserungen zu bewerten. Wenn es beispielsweise Ihr Ziel ist, die Zahl der abgebrochenen Einkäufe zu verringern, könnten Sie die Abbruchrate als Schlüsselkennzahl verfolgen.
Andere gängige UX-Kennzahlen, die Sie vielleicht verfolgen möchten, sind:
- Konversionsraten: Prozentsatz der Besucher, die einen Kauf tätigen.
- Erfolgsraten für Aufgaben: Prozentsatz der Benutzer, die eine bestimmte Aufgabe erfolgreich abgeschlossen haben.
- Net Promoter Score (NPS): Messung der Kundentreue.
- Zeit für eine Aufgabe: wie lange die Benutzer brauchen, um eine bestimmte Aufgabe zu erledigen.
- Fehlerraten: wie oft Benutzer bei der Interaktion mit Ihrem Produkt Fehler machen.
- Bewertungen der Benutzerzufriedenheit: Messung der Zufriedenheit der Benutzer mit ihren Erfahrungen.
Die von Ihnen ausgewählten Metriken sollten in direktem Zusammenhang mit Ihren UX-Zielen stehen und verwertbare Erkenntnisse liefern. Die Verfolgung der Bearbeitungszeit kann Ihnen beispielsweise dabei helfen, Bereiche zu identifizieren, in denen Benutzer Schwierigkeiten haben oder verwirrt sind, während die Überwachung der Konversionsraten die Auswirkungen von UX-Änderungen auf Ihr Endergebnis aufzeigen kann.
Ein reibungsloses und produktives UX-Audit hängt von der Teamarbeit ab. Der erste Schritt besteht darin, alle Beteiligten einzubeziehen und alle wichtigen Interessengruppen in Ihrem Unternehmen zu identifizieren.
Dazu gehören in der Regel die Produktverantwortlichen, die die Produktvision und die Roadmap festlegen. Abhängig von der Struktur Ihres Unternehmens gehören dazu auch Designer, Marketing, Kundenbetreuung, Vertrieb und – nicht zu vergessen – die Geschäftsführung.
Nachdem wir die Beteiligten identifiziert haben, können wir nun die Voraussetzungen für eine reibungslose Prüfung schaffen, indem wir den Zweck, den Umfang, die Methoden, die erwarteten Ergebnisse und den Zeitplan klar definieren.

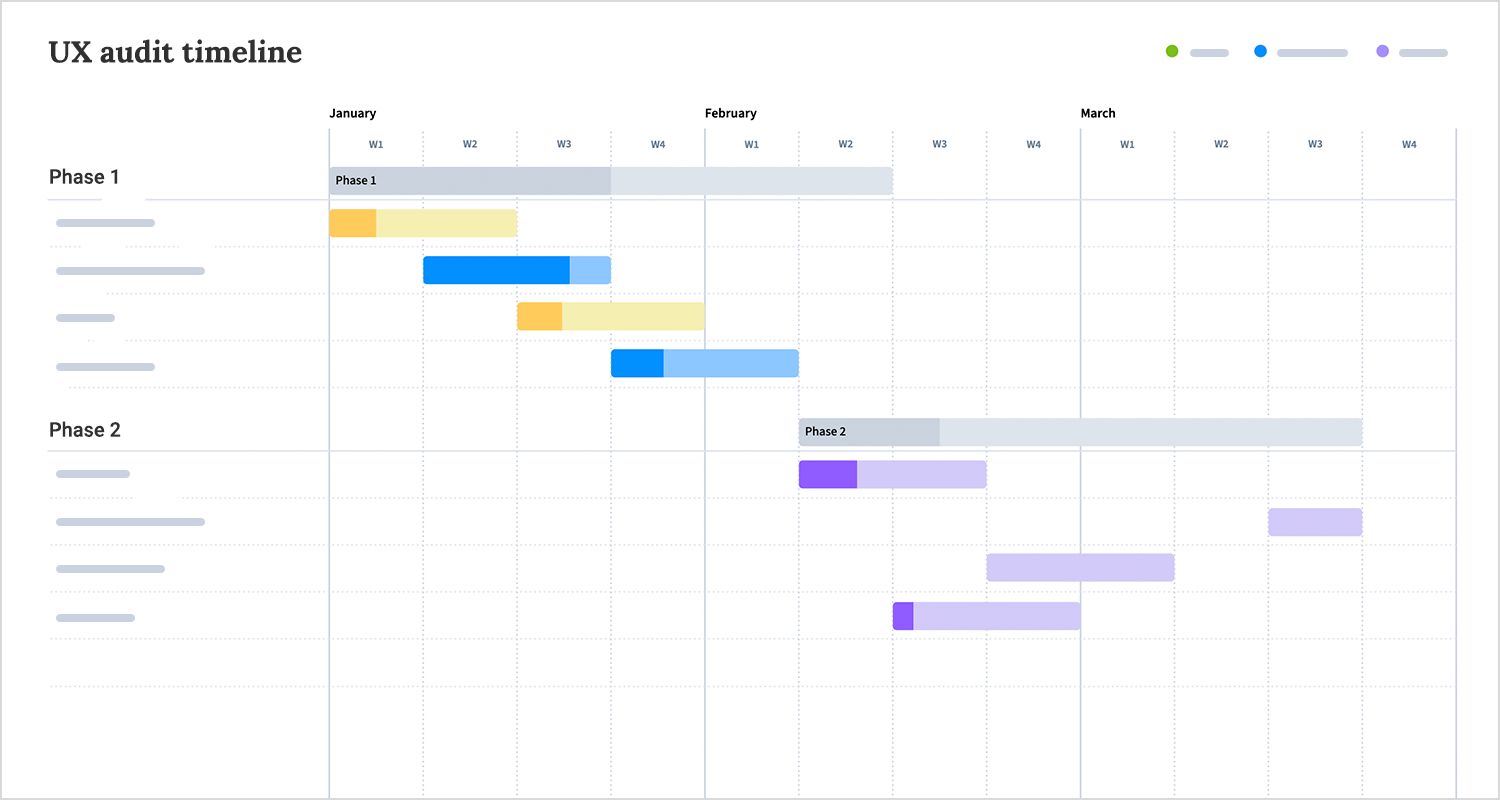
Die Festlegung realistischer Zeitpläne für jede Phase des Audits, von der Planung und Recherche bis hin zur Analyse und Berichterstattung, hilft, das Projekt auf Kurs zu halten, und stellt sicher, dass die Beteiligten sich über den Gesamtzeitplan einig sind.
Eine offene Kommunikation und regelmäßige Aktualisierungen während des gesamten Prozesses sind unerlässlich, um Erwartungen zu steuern und die Zusammenarbeit zwischen den Beteiligten zu fördern.
Ein umfassendes UX-Audit erfordert oft ein vielfältiges Team mit speziellen Fähigkeiten, um alle Aspekte der Bewertung abzudecken. Welche Rollen im Einzelnen benötigt werden, hängt vom Umfang und der Komplexität des Audits ab, aber zu den üblichen Rollen gehören:
- UX-Forscher: Führt Nutzerforschung durch, einschließlich Usability-Tests, Nutzerbefragungen, Umfragen und Wettbewerbsanalysen. Sie sind wichtig, um Einblicke in das Verhalten, die Bedürfnisse und die Probleme der Benutzer zu gewinnen.
- UX Designer: Bewertet das Design der Benutzeroberfläche und der Benutzererfahrung und sucht nach Verbesserungsmöglichkeiten in den Bereichen Benutzerfreundlichkeit, Zugänglichkeit und Ästhetik. Sie können auch an der Entwicklung von Design-Empfehlungen auf der Grundlage der Audit-Ergebnisse beteiligt sein.
- Datenanalyst: Analysiert Website- oder App-Analysedaten, um Muster im Benutzerverhalten zu erkennen, z. B. Absprungpunkte, beliebte Funktionen und Bereiche mit hohem Engagement. Sie helfen dabei, die Auswirkungen von UX-Problemen zu quantifizieren und die Wirksamkeit von UX-Verbesserungen zu verfolgen.
- UX-Autor/Content-Stratege: Bewertet die Klarheit, Effektivität und Konsistenz der Inhalte und stellt sicher, dass sie mit den Bedürfnissen der Benutzer und den Unternehmenszielen übereinstimmen. Sie können auch Inhaltsempfehlungen entwickeln, um das Verständnis und die Beteiligung der Benutzer zu verbessern.
- Projektleiter: Überwacht den gesamten Prüfungsprozess und verwaltet Zeitpläne, Ressourcen und die Kommunikation zwischen den Beteiligten. Sie sorgen dafür, dass die Prüfung auf Kurs bleibt und wertvolle Ergebnisse liefert.
Manchmal, insbesondere in kleineren Organisationen oder bei einfacheren Prüfungen, kann eine Person mehrere Aufgaben übernehmen. Aber für größere, komplexere Projekte ist es oft am besten, ein engagiertes Team mit speziellen Fähigkeiten hinzuzuziehen, um sicherzustellen, dass wir gründlich und effektiv arbeiten.
Unser Ziel ist es, ein Team mit der richtigen Mischung aus Fachwissen zusammenzustellen, um alle Bereiche abzudecken und uns solide, umsetzbare Empfehlungen zu geben.
Entwerfen Sie Wireframes und Prototypen mit Justinmind.

Quantitative Daten bieten messbare Einblicke in das Nutzerverhalten und die Leistung. Sie beantworten Fragen wie „wie viele“, „wie oft“ und „wie lange“.
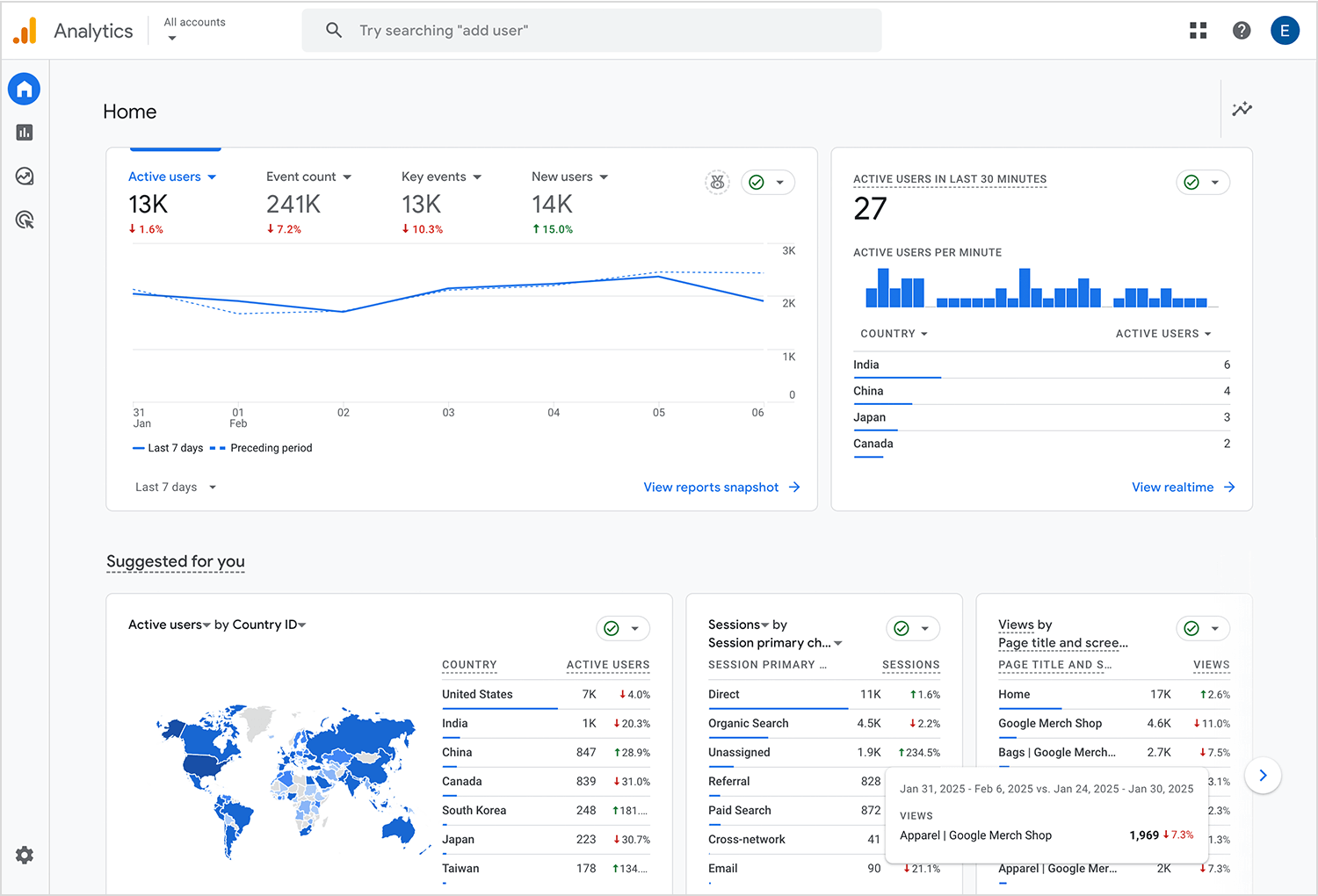
Web-Analytik
Tools wie Google Analytics sind unglaublich hilfreich, um zu verstehen, wie Ihre Website oder App genutzt wird. Sie liefern uns harte Daten darüber, woher die Besucher kommen, welche Seiten sie sich ansehen und wie gut sie konvertieren.
Diese Daten können Problembereiche aufzeigen, z. B. Seiten mit hohen Absprungraten oder niedrigen Konversionsraten für bestimmte Benutzergruppen. Mit Hilfe von Analytics können wir auch sehen, wie die Benutzer auf Ihrer Website navigieren, so dass wir eventuelle Hindernisse erkennen können. Diese Informationen sind wichtig, um herauszufinden, wo etwas schief läuft und um zu sehen, ob unsere UX-Verbesserungen tatsächlich funktionieren.

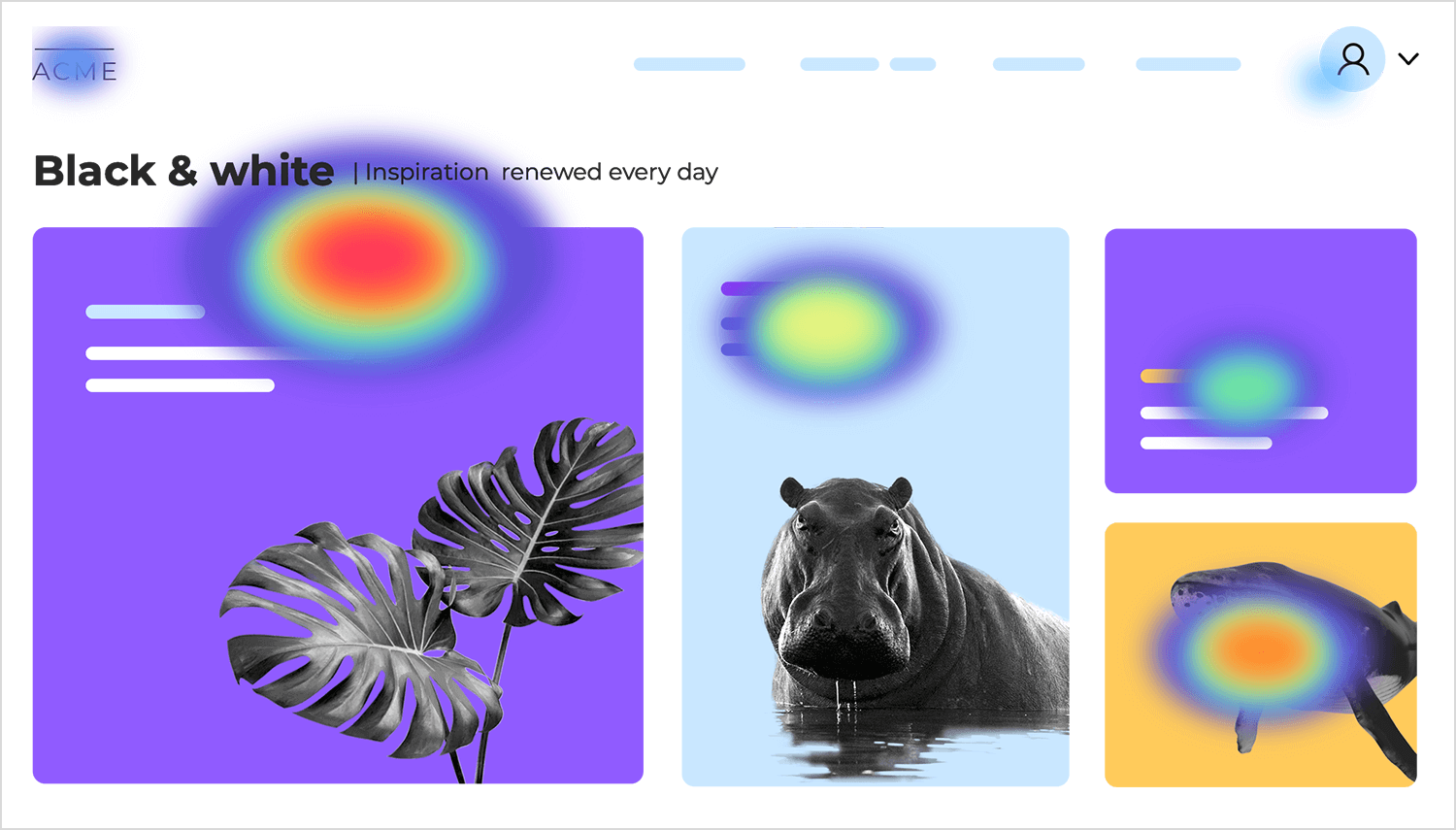
Heatmaps und Klickverfolgung
Heatmaps und Click-Tracking-Tools geben Ihnen einen visuellen Überblick darüber, wie Ihre Website genutzt wird. Heatmaps zeigen Ihnen, wo Benutzer klicken, ihre Maus bewegen und scrollen. Sie heben die “heißen” Bereiche hervor, in denen sie am aktivsten sind, und die “kalten” Bereiche, die sie ignorieren.
Die Klickverfolgung zeigt Ihnen speziell, worauf die Besucher klicken, so dass Sie sehen können, welche Elemente beliebt sind und welche übersehen werden. Diese Tools sind hervorragend geeignet, um zu verstehen, wie Benutzer mit bestimmten Teilen Ihrer Seiten interagieren.
Eine Heatmap könnte zum Beispiel zeigen, dass Nutzer auf ein Banner klicken, aber Ihre Hauptnavigation ignorieren – ein Zeichen dafür, dass das Banner zu auffällig ist. Die Klickverfolgung kann Ihnen zeigen, welche Links in Ihrer Navigation am beliebtesten sind oder welche Schaltflächen in Ihren Formularen am effektivsten sind (und welche nicht).

Konversionstrichter und Ereignisverfolgung
Conversion Funnels verfolgen die Schritte, die ein Benutzer unternimmt, um eine gewünschte Aktion auszuführen, z. B. einen Kauf zu tätigen, sich für einen Newsletter anzumelden oder ein Formular auszufüllen. Die Visualisierung der Benutzerreise durch diese Schritte hilft Ihnen dabei, herauszufinden, wo Benutzer abspringen und wo es Reibungspunkte im Konversionsprozess gibt. Wenn Sie beispielsweise zwischen den Schritten „In den Warenkorb legen“ und „Zur Kasse gehen“ einen deutlichen Abbruch feststellen, wissen Sie, dass es wahrscheinlich ein Problem mit dem Kassiervorgang gibt.
Mit der Ereignisverfolgung können Sie bestimmte Benutzerinteraktionen auf Ihrer Website oder App nachverfolgen, z. B. Schaltflächenklicks, Formulareingaben, Videowiedergaben und Dateidownloads. Diese detaillierten Daten geben Aufschluss darüber, wie die Benutzer mit Ihren Inhalten und Funktionen umgehen.
So können Sie durch das Verfolgen von Schaltflächenklicks herausfinden, welche Aufrufe zum Handeln am effektivsten sind, und durch das Verfolgen von Formularübermittlungen können Sie Probleme mit der Benutzerfreundlichkeit von Formularen erkennen.
Lassen Sie uns darüber sprechen, wie wir die so wichtigen qualitativen Erkenntnisse für Ihr UX-Audit gewinnen können. Das ist der Punkt, an dem wir über die Zahlen hinausgehen und beginnen, das Warum hinter dem Nutzerverhalten zu verstehen. Stellen Sie sich vor, Sie lernen Ihre Nutzer auf einer tieferen Ebene kennen, verstehen ihre Motivationen, Frustrationen und was sie wirklich bewegt. Wir tun dies durch einige wichtige Methoden, die jeweils eine einzigartige Perspektive bieten.
Benutzerinterviews, Umfragen und Fokusgruppen
Der erste Schritt sind Benutzerinterviews, die wie ein persönliches Gespräch mit Ihren Benutzern sind. Diese Gespräche ermöglichen es Ihnen, die Erfahrungen der Benutzer genau zu untersuchen, ihre Bedürfnisse und Probleme zu erforschen und die Gründe für ihre Handlungen zu erfahren. Es ist eine fantastische Möglichkeit, verborgene Informationen zu entdecken und ein besseres Verständnis der Benutzerperspektive zu erlangen, vor allem, wenn Sie sich mit komplexen Themen beschäftigen oder versuchen, die Nuancen bestimmter Benutzergruppen zu verstehen. Stellen Sie sich das wie einen freundlichen Kaffeeklatsch vor, bei dem Sie einen guten alten Freund um Rat fragen können, der Ihre Feinheiten kennt.

Dann haben wir Umfragen. Umfragen können zwar auch quantitative Fragen enthalten, aber in den offenen Fragen liegt das qualitative Gold. Diese offenen Antworten ermöglichen es den Nutzern, ihre Gedanken und Gefühle in ihren eigenen Worten mitzuteilen. So erhalten Sie wertvolle Einblicke in bestimmte Aspekte der Nutzererfahrung und können Trends bei den Nutzerpräferenzen erkennen. Betrachten Sie Umfragen als ein weites Netz, um ein breites Spektrum an Meinungen zu sammeln und gemeinsame Themen zu identifizieren.
Und schließlich haben wir Fokusgruppen, die kleine Gruppen repräsentativer Benutzer zu geführten Diskussionen zusammenbringen. Diese Sitzungen ermöglichen es Ihnen, die Interaktionen der Benutzer zu beobachten und Feedback in einer natürlicheren, gesprächigen Umgebung zu sammeln.
Fokusgruppen können besonders hilfreich sein, um die Meinungen der Nutzer zu erkunden und neue Ideen zu entwickeln. Es ist wie eine Brainstorming-Sitzung mit Ihrer Zielgruppe, bei der Sie beobachten können, wie diese mit Ihrem Produkt und untereinander interagiert. Auch wenn die Durchführung von Fokusgruppen etwas schwieriger sein kann, bieten sie eine einzigartige Gelegenheit, reichhaltige qualitative Daten zu sammeln und wertvolle Einblicke in die Nutzerperspektiven zu gewinnen.
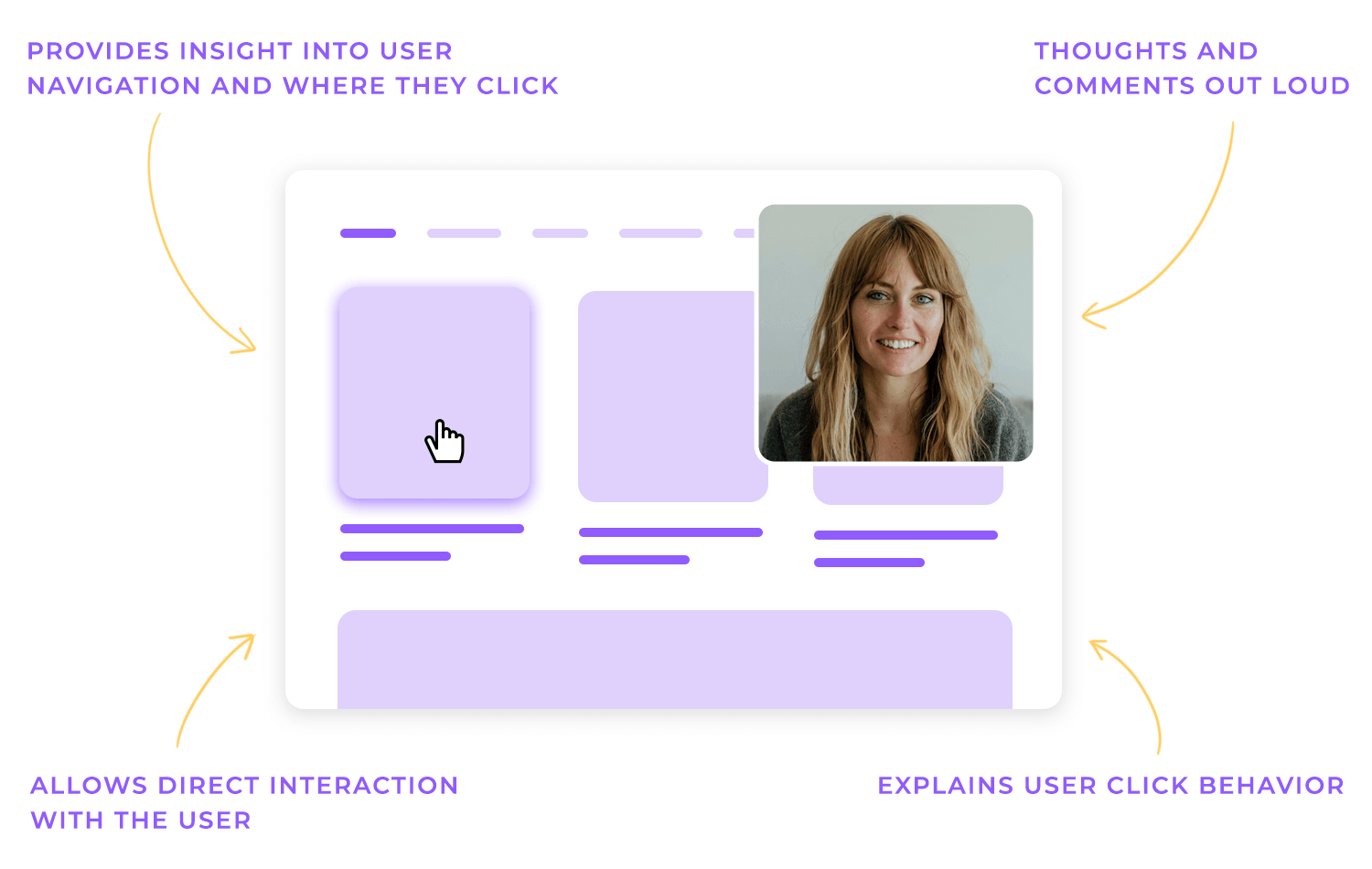
Sitzungsaufzeichnungen, Bildschirmfreigabe oder Benutzertagebücher
Neben Interviews, Umfragen und Fokusgruppen gibt es noch andere hervorragende Möglichkeiten, um qualitative Daten für Ihr UX-Audit zu sammeln. Sitzungsaufzeichnungen zum Beispiel sind wie eine Videowiederholung der Interaktion eines Benutzers mit Ihrer Website oder App. Sie können beobachten, wie sie navigieren, wohin sie klicken und wie sie mit verschiedenen Elementen interagieren. Sie bieten eine weniger aufdringliche, aber dennoch aufschlussreiche Möglichkeit, das Nutzerverhalten zu verstehen. Es ist wie eine Fliege an der Wand, die echte Benutzerinteraktionen in Echtzeit (oder besser gesagt, in aufgezeichneter Zeit) beobachtet.
Die gemeinsame Nutzung von Bildschirmen geht noch einen Schritt weiter und ermöglicht es Ihnen, die Benutzer bei der Interaktion mit Ihrem Produkt zu beobachten und gleichzeitig ihre Gedanken und Kommentare zu hören. Dieser „Think-Aloud“-Ansatz liefert wertvollen Kontext für ihre Aktionen und hilft Ihnen, die Gründe für ihre Klicks und Bewegungen zu verstehen.

Und nicht zuletzt die Nutzertagebücher. Sie bieten eine einzigartige Perspektive, indem sie es den Benutzern ermöglichen, ihre Erfahrungen im Laufe der Zeit zu dokumentieren. Die Benutzer können ihre Gedanken, Gefühle und Herausforderungen aufzeichnen, während sie mit Ihrem Produkt im Alltag interagieren. Diese Längsschnittdaten können Muster und Trends aufzeigen, die in einer einzelnen Sitzung vielleicht nicht erkennbar sind.
Tickets für die Kundenhilfe, Feedback-Formulare und Erwähnungen in den sozialen Medien
Tickets für den Kundensupport sind eine Fundgrube für Informationen über Probleme und Frustrationen von Benutzern. Jedes Ticket steht für einen Benutzer, der ein Problem hatte und um Hilfe gebeten hat. Die Analyse dieser Tickets kann wiederkehrende Probleme, häufige Schmerzpunkte und Bereiche, in denen Benutzer Schwierigkeiten haben, aufdecken.
Feedback-Formulare, ob sie nun auf Ihrer Website eingebettet sind oder nach einem Kauf verschickt werden, sind eine weitere großartige Quelle für qualitative Daten. Diese Formulare ermöglichen es den Nutzern, ihre Gedanken und Meinungen auf eine strukturiertere Weise mitzuteilen. Es ist, als würden Sie Ihre Nutzer direkt um ihr Feedback bitten und ihnen eine Plattform geben, um ihre Gedanken mitzuteilen und Ihnen zu helfen, sich zu verbessern.

Vergessen Sie die sozialen Medien nicht! Sie können zwar ein wenig unberechenbar sein, aber sie sind eine Goldgrube für ungefiltertes Feedback. Wenn Sie die Erwähnungen Ihres Produkts oder Ihrer Marke im Auge behalten, können Sie herausfinden, was die Leute wirklich über ihre Erfahrungen denken – die guten, die schlechten und die verrückten.
Dies kann Ihrem UX-Audit einen wertvollen Kontext verleihen und Ihnen zeigen, wie Ihr Produkt in der realen Welt wahrgenommen wird. Stellen Sie sich vor, Sie lauschen Gesprächen über Ihr Produkt – Sie hören, was die Leute sagen, wenn sie denken, dass niemand zuhört.
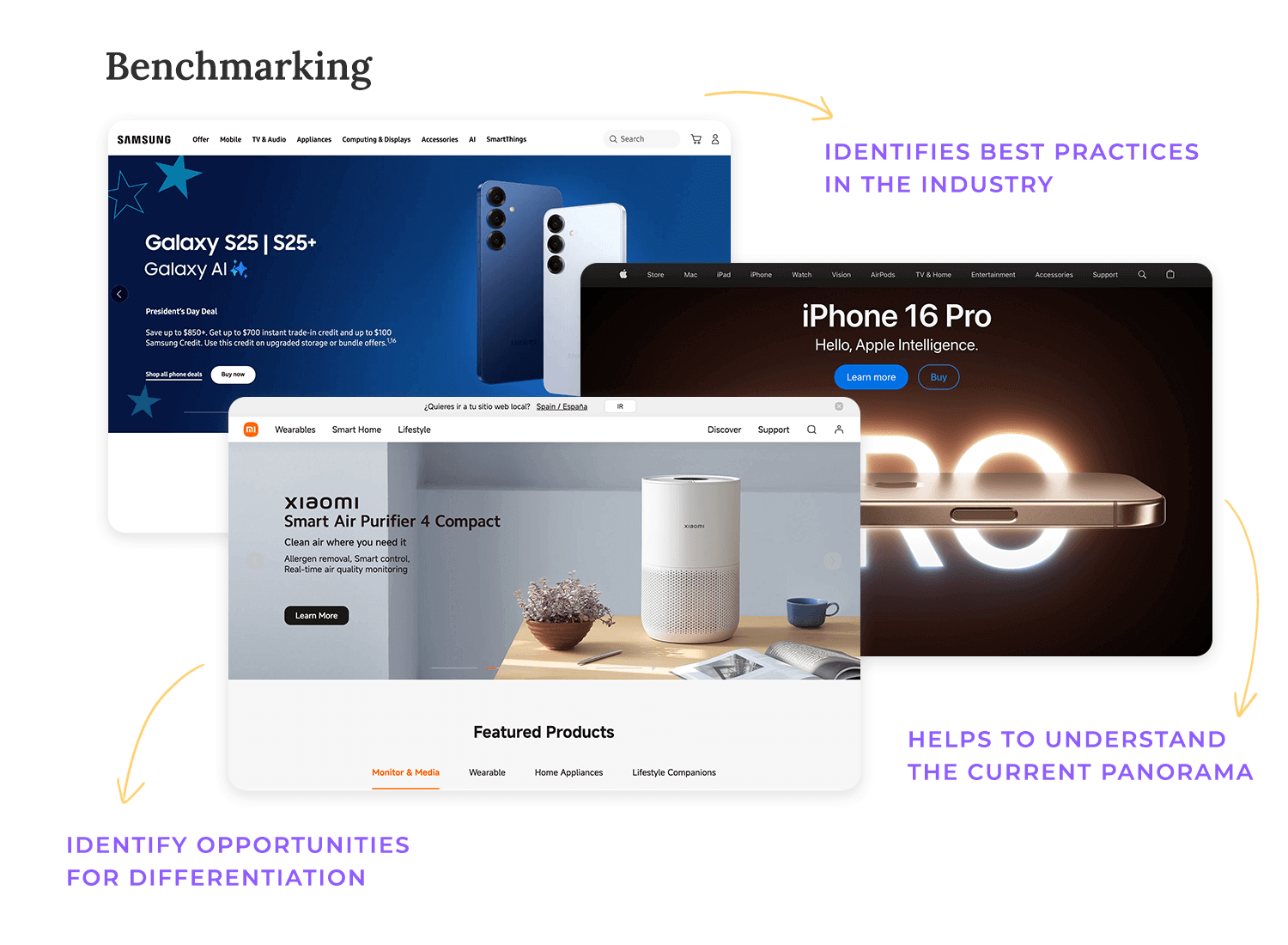
Benchmarking mit Industriestandards und Funktionen der Konkurrenz
Möchten Sie wissen, wo Sie stehen? Das Benchmarking in Ihrem UX-Audit ermöglicht es Ihnen, die Benutzerfreundlichkeit Ihres Produkts mit den Besten der Branche zu vergleichen und so Möglichkeiten für einen Wettbewerbsvorteil aufzudecken.
Was machen Ihre Konkurrenten gut? Was können Sie von deren Erfolgen (und Misserfolgen) lernen? Wenn Sie deren Funktionen und Benutzerabläufe studieren, gewinnen Sie wertvolle Erkenntnisse und vermeiden es, das Rad neu zu erfinden.
Identifizierung von Best Practices und Unterscheidungsmerkmalen
Bei der Wettbewerbsanalyse geht es nicht nur darum, zu kopieren, was Ihre Konkurrenten tun. Es geht darum, die besten Praktiken zu ermitteln und, was noch wichtiger ist, Möglichkeiten zur Differenzierung zu entdecken.

Wenn Sie Ihre Konkurrenten studieren, können Sie von deren Erfolgen lernen und bewährte Praktiken in Ihr Produkt einbauen. Dazu kann die Übernahme einer effektiven Navigation, vertrauter UI-Muster oder wichtiger UX-Designprinzipien gehören.
Der wahre Erfolg liegt jedoch in der Differenzierung. Suchen Sie nach Gelegenheiten, etwas Einzigartiges anzubieten, sei es eine bestimmte Funktion, ein besonderer Benutzerfluss oder ein neuartiger Ansatz zur Lösung eines Benutzerproblems.
Verwendung anerkannter Heuristiken zur Benutzerfreundlichkeit
Heuristische Bewertungen im UX-Audit stützen sich auf etablierte Usability-Prinzipien oder Heuristiken, die als Rahmen für die Analyse dienen. Betrachten Sie diese Heuristiken als eine Reihe von Best Practices oder Richtlinien für gutes User Interface Design. Sie bieten eine gemeinsame Sprache und einen strukturierten Ansatz für Experten zur Bewertung der Benutzerfreundlichkeit eines Produkts.
Es gibt mehrere Heuristiken zur Benutzerfreundlichkeit, aber einige der bekanntesten und am häufigsten verwendeten sind die von Jakob Nielsen und Donald Norman entwickelten. Nielsens 10 allgemeine Prinzipien für das Interaktionsdesign decken ein breites Spektrum von Überlegungen zur Benutzerfreundlichkeit ab, von der Sichtbarkeit des Systemstatus und der Übereinstimmung zwischen System und realer Welt bis hin zur Fehlervermeidung und Hilfedokumentation. Diese Heuristiken bieten eine umfassende Checkliste für Bewerter zur Beurteilung der Benutzeroberfläche.

Identifizierung kritischer Usability-Probleme durch Expertenbewertungen
Heuristische Bewertungen werden von UX-Experten durchgeführt, die die Benutzeroberfläche des Produkts unter Anwendung der gewählten Heuristiken prüfen. Diese Experten, häufig UX-Designer oder Forscher, untersuchen das Produkt aus der Sicht des Benutzers und suchen nach Bereichen, in denen die Benutzeroberfläche gegen etablierte Usability-Prinzipien verstößt. Sie simulieren im Wesentlichen die Benutzererfahrung und identifizieren potenzielle Hindernisse oder Verwirrungspunkte.
Ziel ist es, kritische Probleme bei der Benutzerfreundlichkeit aufzudecken – die Probleme, die sich am ehesten negativ auf die Benutzerfreundlichkeit auswirken. Dazu gehören z.B. verwirrende Navigation, unklare Beschriftungen, inkonsistentes Design oder unzugängliche Funktionen. Die Experten arbeiten in der Regel unabhängig voneinander, bewerten das Produkt anhand der Heuristik und notieren alle potenziellen Probleme, auf die sie stoßen.
Anschließend fassen sie ihre Ergebnisse in einem Bericht zusammen, wobei sie die Probleme häufig nach ihrem Schweregrad und ihren potenziellen Auswirkungen einstufen. Dieses Expertenverfahren bietet eine wertvolle, relativ schnelle und kostengünstige Möglichkeit, wichtige Probleme bei der Benutzerfreundlichkeit bereits in einem frühen Stadium des Design- oder Entwicklungsprozesses zu erkennen und anzugehen. Es ist, als ob ein Team von erfahrenen Detektiven Ihr Produkt auf Hinweise für eine bessere Benutzerfreundlichkeit untersucht.

Wichtige Wege aufzeichnen
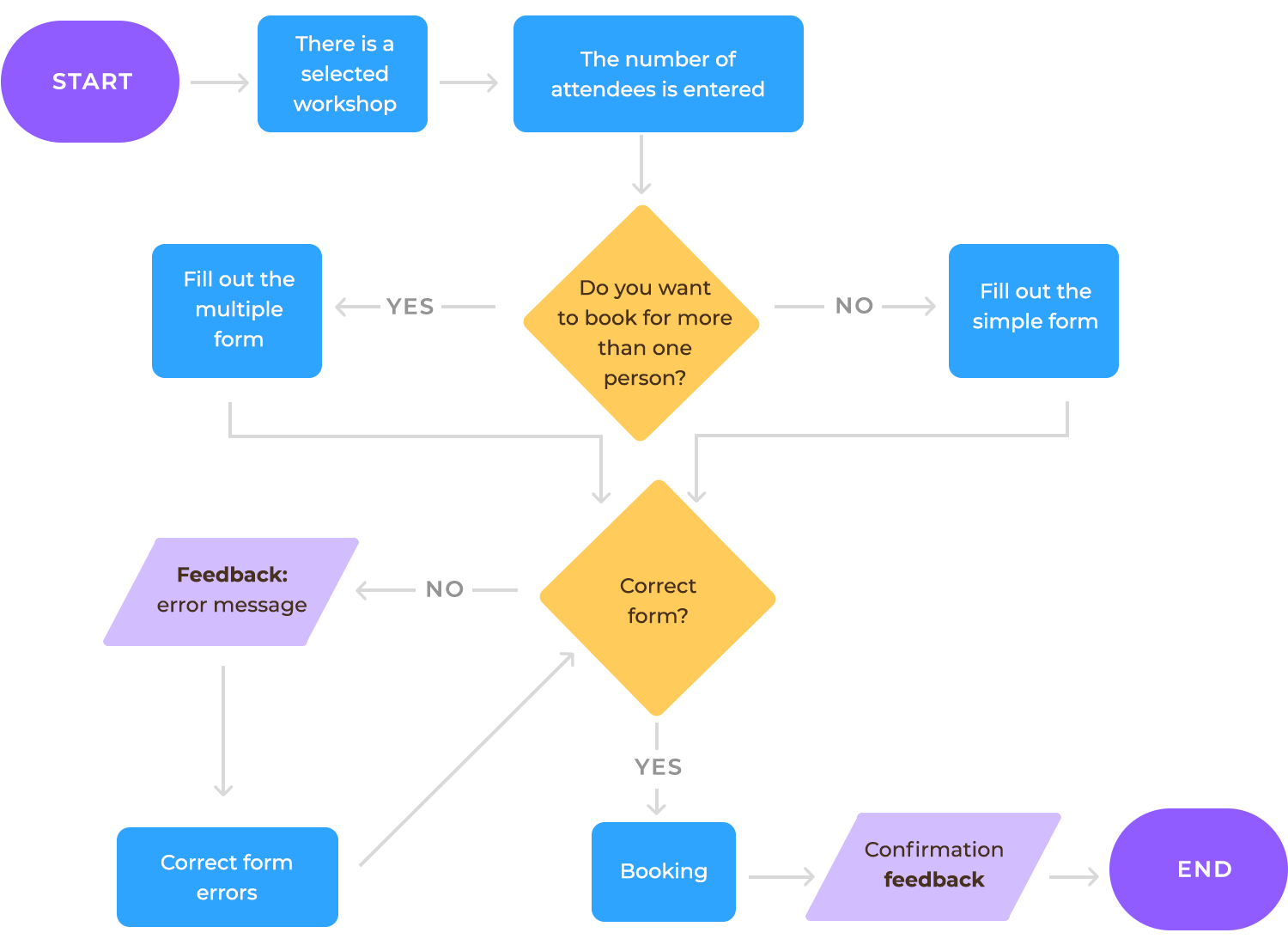
Aufgabenanalysen und Benutzerabläufe sind wichtige Instrumente, um zu verstehen, wie Benutzer mit Ihrem Produkt interagieren, und um potenzielle Reibungspunkte zu identifizieren. Dabei werden die Schritte aufgezeichnet, die der Benutzer unternimmt, um bestimmte Aufgaben zu erledigen, z. B. sich für ein Konto anzumelden, einen Kauf abzuschließen oder Inhalte zu entdecken. Dieser Mapping-Prozess hilft dabei, die User Journey zu visualisieren und präventiv alles zu identifizieren, was die UX behindern könnte.
Benutzerabläufe beginnen in der Regel mit dem ursprünglichen Auslöser oder Ziel des Benutzers und umreißen dann jeden Schritt, den er unternimmt, um dieses Ziel zu erreichen. Ein Benutzerfluss für die Anmeldung könnte zum Beispiel folgende Schritte umfassen: Ankunft auf der Anmeldeseite, Ausfüllen des Formulars, Verifizierung der E-Mail-Adresse und Einrichten des Profils.
Die Aufgabenanalyse bietet eine detailliertere Aufschlüsselung jedes einzelnen Schritts innerhalb des Benutzerflusses und untersucht die spezifischen Aktionen und Entscheidungen, die Benutzer an jedem Punkt treffen. Die Aufgabenanalyse könnte zum Beispiel ergeben, dass Benutzer aufgrund einer schlecht designten Kalenderoberfläche zu viel Zeit mit der Auswahl eines Liefertermins verbringen, was ein spezifisches Usability-Problem innerhalb des Bestellvorgangs darstellt.

Bewertung von Reibungspunkten, Fehlern oder unnötigen Schritten
Sobald Sie die wichtigsten Benutzerabläufe festgelegt haben, müssen Sie diese kritisch auf Reibungspunkte, Fehler und unnötige Schritte überprüfen. Dies sind die Elemente, die die Benutzerreise unterbrechen, die Benutzer frustrieren und schließlich zum Abbruch führen können. Reibungspunkte sind alle Hindernisse oder Schwierigkeiten, auf die Benutzer stoßen, wenn sie versuchen, eine Aufgabe zu erledigen. Das können Dinge sein wie ein verwirrendes Navigationsmenü, ein kompliziertes Formular, das ausgefüllt werden muss, oder eine langsam ladende Seite. Fehler treten auf, wenn Benutzer bei der Interaktion mit dem Produkt Fehler machen, z. B. falsche Informationen eingeben oder auf die falsche Schaltfläche klicken.
Diese Fehler können für die Benutzer frustrierend sein und dazu führen, dass sie ihre Aufgabe aufgeben. Unnötige Schritte sind Aktionen, die nicht zum Ziel des Benutzers beitragen und den Weg des Benutzers komplizierter machen können. Diese zusätzlichen Schritte können den Prozess länger und mühsamer machen, was die Wahrscheinlichkeit erhöht, dass der Benutzer frustriert ist und die Suche abbricht.
Dabei können Sie Fragen stellen wie: Ist dieser Schritt klar und einfach zu verstehen? Gibt es mögliche Verwirrungspunkte? Gibt es unnötige Schritte, die eliminiert werden könnten?
Bevor Sie in die Phase der Datensammlung und -analyse Ihres UX-Audits eintauchen, müssen Sie unbedingt die Anforderungen erfassen. Dabei handelt es sich um Dokumentationen, die sich auf Ihr Produkt und seine Benutzer beziehen. Dieser Vorbereitungsschritt schafft die Voraussetzungen für einen fundierten und effizienten Audit-Prozess. Stellen Sie sich vor, dass Sie alle Hintergrundinformationen zusammenstellen, bevor Sie mit einer Untersuchung beginnen. Diese Dokumentation kann wertvolle Informationen liefern und Ihnen helfen, die Ziele des Produkts, die Zielgruppe und die beabsichtigte Benutzererfahrung zu verstehen.
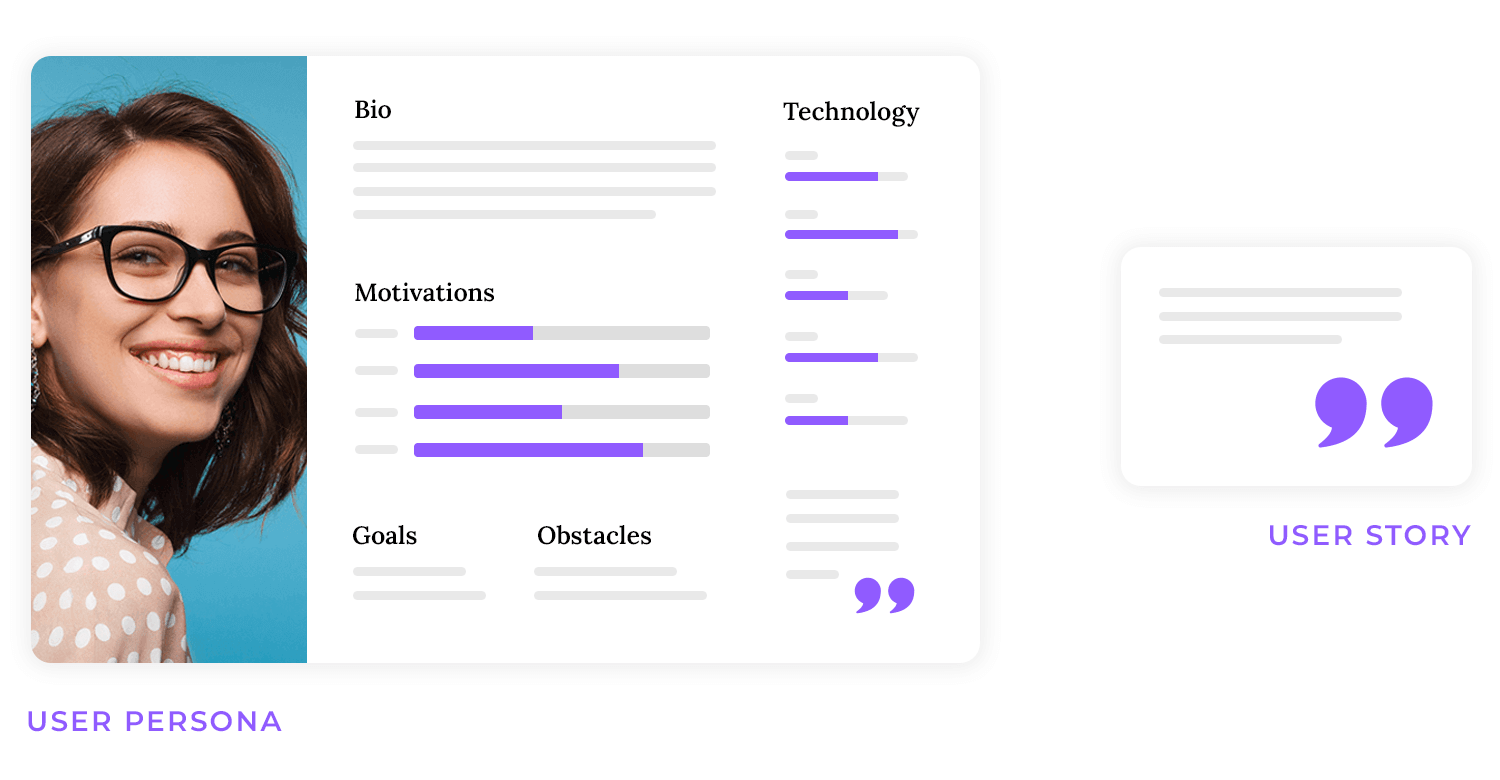
User personas, falls vorhanden, bieten eine Darstellung Ihrer idealen Benutzer, einschließlich ihrer Demographie, Bedürfnisse, Ziele und Frustrationen. Die Überprüfung dieser Personas kann Ihnen helfen, Ihr Audit auf die spezifischen Bedürfnisse Ihrer Zielgruppe auszurichten. User Stories, in denen beschrieben wird, wie Benutzer mit dem Produkt interagieren, um bestimmte Ziele zu erreichen, können wertvolle Einblicke in die Benutzerabläufe und potenzielle Schmerzpunkte liefern.

Designrichtlinien, Style Guides und andere Dokumentationen, die sich auf das Design des Produkts beziehen, können Ihnen helfen, die Konsistenz und Benutzerfreundlichkeit der Benutzeroberfläche zu beurteilen.
Sobald Sie die vorhandene Dokumentation gesammelt haben, ist es an der Zeit, sich auf die Phase der aktiven Datenerfassung vorzubereiten. Dazu gehört häufig die Einrichtung von Analyse-Dashboards, um wichtige Kennzahlen zu überwachen und sicherzustellen, dass Sie die erforderlichen Daten erfassen. Wenn Sie Webanalyseplattformen verwenden, stellen Sie sicher, dass Ihre Dashboards so konfiguriert sind, dass sie die für Ihr Audit relevanten Metriken wie Konversionsraten, Absprungraten und Benutzerströme verfolgen.
Das Sortieren und Organisieren vorhandener Daten, wie z.B. Kundenfeedback oder Support-Tickets, kann ebenfalls ein wertvoller vorbereitender Schritt sein. Dadurch wird es einfacher, die Informationen später zu analysieren und Trends oder Muster zu erkennen.
Wenn Ihr Audit Benutzertests beinhaltet, ist es jetzt an der Zeit, mit der Planung und Terminierung dieser Sitzungen zu beginnen. Dazu gehört, dass Sie Teilnehmer rekrutieren, die Ihre Zielgruppe repräsentieren, Testaufgaben entwickeln und die Testumgebung einrichten. Die richtige Planung ist entscheidend, um sicherzustellen, dass Ihre Benutzertests produktiv sind und wertvolle Erkenntnisse liefern.
Entwerfen Sie Wireframes und Prototypen mit Justinmind.

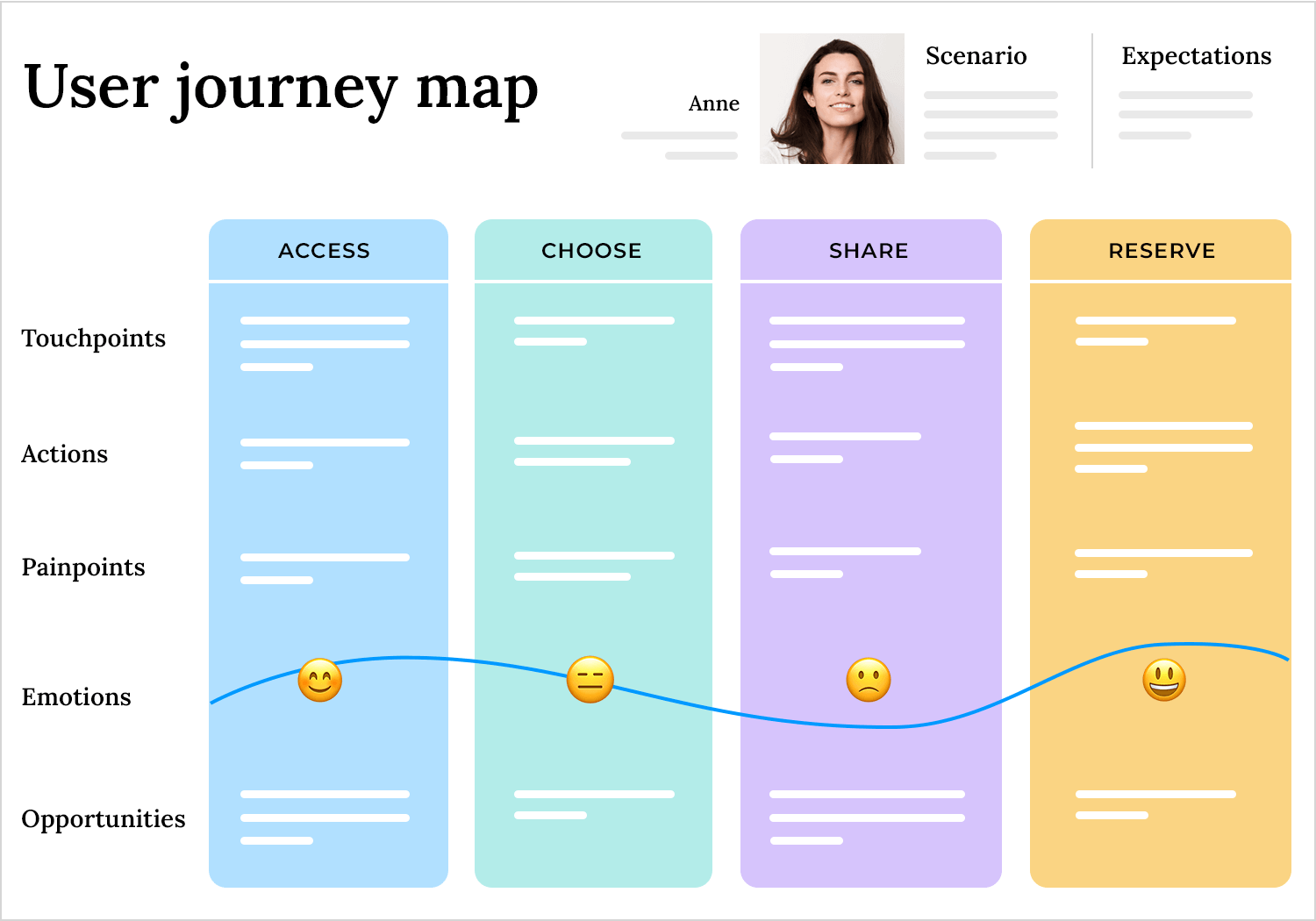
Ein wesentlicher Bestandteil eines UX-Audits ist eine gründliche Bewertung der User Journey. Dazu gehört die Überprüfung der wichtigsten Wege, die der Benutzer von seinem ersten Einstiegspunkt bis zum erfolgreichen Abschluss seines Ziels zurücklegt. Stellen Sie sich vor, Sie folgen den Schritten des Benutzers durch Ihr Produkt, von dem Moment, in dem er ankommt, bis zu dem Moment, in dem er sein Ziel erreicht. Diese End-to-End-Analyse bietet einen ganzheitlichen Blick auf das Benutzererlebnis und zeigt alle Reibungspunkte oder Hindernisse auf, die den Fortschritt des Benutzers behindern könnten.
Diese Überprüfung sollte sich auf alle kritischen User Journeys erstrecken, z. B. die Anmeldung für ein Konto, einen Kauf, die Suche nach Informationen oder die Erledigung einer bestimmten Aufgabe. Zeichnen Sie für jede Reise die einzelnen Schritte auf, vom ersten Auslöser, der den Benutzer dazu auffordert, die Reise zu beginnen, bis zur abschließenden Bestätigung oder Erfolgsmeldung.

Achten Sie genau darauf, wie Benutzer zwischen verschiedenen Seiten oder Bildschirmen navigieren, wie sie mit verschiedenen Elementen interagieren und wie sie den Gesamtablauf wahrnehmen.
Bei der Überprüfung dieser User Journeys ist es wichtig, dass Sie Ihre Beobachtungen akribisch festhalten. Notieren Sie alles, was verwirrend, ineffizient oder frustrierend erscheint. Achten Sie darauf, wie Benutzer mit den verschiedenen Elementen interagieren, wo sie zögern und welche verbalen oder nonverbalen Hinweise auf Verwirrung oder Frustration hinweisen. Diese qualitativen Daten liefern einen wertvollen Kontext für die quantitativen Daten, die Sie sammeln werden.
Zusätzlich zu den qualitativen Beobachtungen sollten Sie auch wichtige quantitative Metriken verfolgen. Die Zeit für eine Aufgabe misst, wie lange die Benutzer brauchen, um eine bestimmte Aufgabe zu erledigen. Längere Bearbeitungszeiten können auf Probleme mit der Benutzerfreundlichkeit oder Ineffizienzen im Prozess hinweisen.
Fehler treten auf, wenn Benutzer bei der Interaktion mit dem Produkt Fehler machen. Die Verfolgung der Häufigkeit und der Arten von Fehlern kann Bereiche aufzeigen, in denen die Benutzer Schwierigkeiten haben. Abbruchpunkte sind die Punkte in der User Journey, an denen die Benutzer frustriert sind und den Prozess abbrechen, was auf die Bereiche hinweist, in denen Sie Verbesserungen vornehmen müssen.
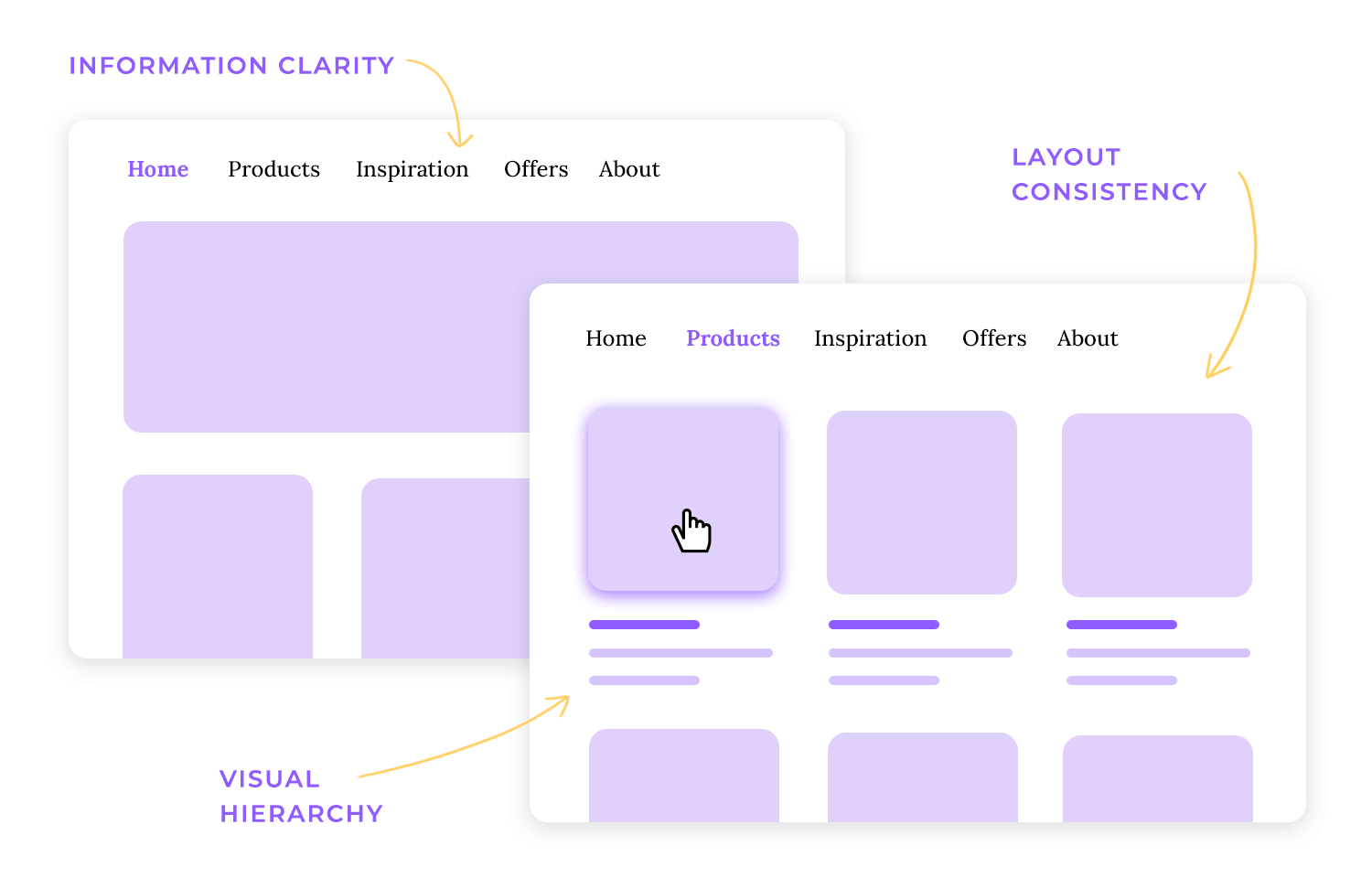
Ein wichtiger Aspekt eines UX-Audits ist eine gründliche Bewertung des Designs und der Interaktionselemente Ihres Produkts. Dabei wird untersucht, wie die Informationen präsentiert werden, wie die Benutzer mit der Benutzeroberfläche interagieren und ob das gesamte Design die Benutzer effektiv leitet und ihnen bei ihren Zielen hilft. Drei wichtige Bereiche, auf die Sie sich konzentrieren sollten, sind die visuelle Hierarchie, die Konsistenz des Layouts und die Klarheit der Informationen.
Visuelle Hierarchie
Dies bezieht sich auf die Anordnung der Elemente auf einer Seite, die das Auge des Benutzers lenkt und wichtige Informationen hervorhebt. Eine starke visuelle Hierarchie nutzt Größe, Kontrast, Farbe und Abstände, um einen klaren Schwerpunkt zu setzen und die Aufmerksamkeit des Benutzers auf die wichtigsten Elemente zu lenken. Beurteilen Sie während des Audits, ob die visuelle Hierarchie die relative Bedeutung der verschiedenen Elemente effektiv vermittelt. Sind die Aufforderungen zum Handeln gut sichtbar? Sind die wichtigsten Informationen leicht zu scannen? Hilft das visuelle Design den Aufgaben und Zielen des Benutzers?
Layout-Konsistenz
Ein konsistentes Layout über verschiedene Seiten und Bildschirme hinweg ist wichtig, um ein vorhersehbares und benutzerfreundliches Erlebnis zu schaffen. Die Benutzer sollten in der Lage sein, durch Ihr Produkt zu navigieren, ohne die Benutzeroberfläche auf jeder neuen Seite neu erlernen zu müssen. Achten Sie auf eine einheitliche Platzierung von Navigationsmenüs, Schaltflächen, Formularfeldern und anderen wichtigen Elementen. Ein einheitliches Layout erleichtert es den Benutzern, die Funktionsweise der Benutzeroberfläche zu verstehen, und verringert die kognitive Belastung.
Klarheit der Informationen
Eine klare und prägnante Kommunikation ist für ein positives Benutzererlebnis von größter Bedeutung. Prüfen Sie die in Ihrem Produkt verwendete Sprache und stellen Sie sicher, dass sie leicht verständlich, frei von Fachjargon und für Ihr Zielpublikum geeignet ist. Achten Sie auf die Klarheit von Etiketten, Anweisungen, Fehlermeldungen und anderen Textelementen. Vergewissern Sie sich, dass die Informationen logisch und übersichtlich dargestellt werden, so dass die Benutzer leicht finden, was sie brauchen. Beurteilen Sie, ob die Informationsarchitektur Ihres Produkts intuitiv ist und dem mentalen Modell des Benutzers hilft. Ist es für die Benutzer einfach, die gesuchten Informationen zu finden?

Neben den visuellen Elementen sollte ein UX-Audit auch die Interaktionsdesign Ihres Produkts. Dabei geht es darum, wie Benutzer mit der Benutzeroberfläche interagieren und ob diese Interaktionen intuitiv, effizient und zufriedenstellend sind. Zu den wichtigsten zu untersuchenden Bereichen gehören das Verhalten von Schaltflächen, Navigationsbeschriftungen und Feedback-Status.
Verhalten der Schaltfläche
Schaltflächen sind wesentliche interaktive Elemente, und ihr Verhalten sollte klar und vorhersehbar sein. Sind die Schaltflächen leicht als anklickbar zu erkennen? Geben sie ein visuelles Feedback, wenn sie angeklickt werden (z.B. eine Veränderung der Farbe oder des Aussehens)? Ist die Aktion, die mit jeder Schaltfläche verbunden ist, klar und unmissverständlich? Inkonsistentes Verhalten von Schaltflächen kann Benutzer verwirren und zu Fehlern führen. Stellen Sie sicher, dass die Schaltflächen die richtige Größe und den richtigen Abstand haben, damit sie leicht angeklickt werden können, insbesondere auf mobilen Geräten.
Navigation Etiketten
Klare und prägnante Navigationsbeschriftungen sind entscheidend dafür, dass die Benutzer sich in Ihrem Produkt zurechtfinden. Sind die Navigationsbeschriftungen leicht zu verstehen und frei von Fachjargon? Geben sie den Inhalt oder die Funktionalität, auf die sie verweisen, genau wieder? Zweideutige oder irreführende Navigationsbeschriftungen können zu Frustration und Zeitverschwendung führen.
Feedback Staaten
Die Benutzer brauchen eine klare Rückmeldung vom System, um die Ergebnisse ihrer Aktionen zu verstehen. Geben Schaltflächen eine Rückmeldung, wenn sie angeklickt werden? Gibt das System eine Rückmeldung, wenn ein Formular abgeschickt oder ein Prozess abgeschlossen wird? Sind die Fehlermeldungen klar und hilfreich? Fehlendes Feedback kann dazu führen, dass sich Benutzer fragen, ob ihre Aktionen erfolgreich waren, was zu Unsicherheit und Frustration führt. Stellen Sie sicher, dass Ihr Produkt zeitnahes und informatives Feedback liefert, damit die Benutzer informiert bleiben und die Kontrolle behalten.
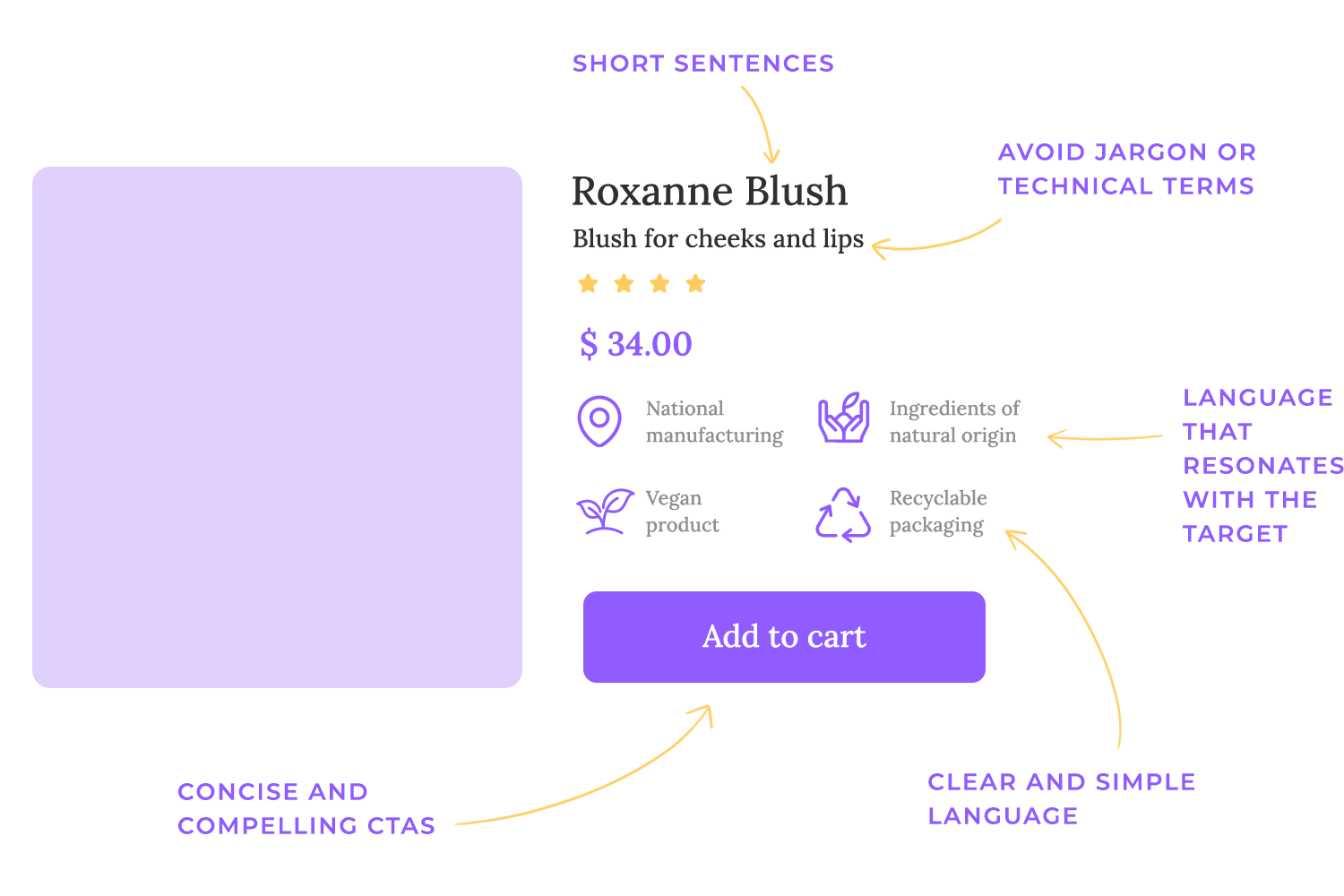
Lassen Sie uns über die Worte auf Ihrer Website oder App sprechen – die Texte. Sie sind nicht nur Füllmaterial, sondern ein entscheidender Teil des Benutzererlebnisses. Ein gutes UX-Audit umfasst immer auch eine Überprüfung der Texte, um sicherzustellen, dass Ihre Inhalte ihre Aufgabe effektiv erfüllen. Betrachten Sie es als Feinabstimmung der Sprache, um eine echte Verbindung mit Ihren Nutzern herzustellen.
Ihr Text muss vor allem eines sein prägnant. Seien wir ehrlich, niemand möchte sich durch Textmauern wühlen. Die Benutzer sind beschäftigt und wollen schnell Informationen erhalten. Fassen Sie sich also kurz, kommen Sie direkt auf den Punkt und streichen Sie unnötige Floskeln. Stellen Sie sich vor, dass Sie Ihre Botschaft mit laserartigem Fokus übermitteln und sicherstellen, dass jedes Wort zählt. Eine klare und einfache Sprache ist hier das A und O. Vermeiden Sie Fachjargon oder übermäßig technische Begriffe, es sei denn, Ihr Publikum benötigt sie ausdrücklich.
Klarheit ist ebenso wichtig. Ihre Texte sollten leicht zu verstehen und frei von Zweideutigkeiten sein. Niemand sollte sich die Mühe machen müssen, Ihre Botschaft zu entziffern. Verwenden Sie eine einfache Sprache, vermeiden Sie komplexe Satzstrukturen und stellen Sie sicher, dass Ihre Bedeutung kristallklar ist. Achten Sie besonders auf Anweisungen, Fehlermeldungen und Handlungsaufforderungen – diese müssen absolut unmissverständlich sein. Stellen Sie sich vor, dass Sie Ihre Benutzer mit einer klaren und selbstbewussten Sprache leiten und ihnen eine reibungslose und mühelose Reise ermöglichen.
Schließlich sollten Ihre Texte immer auf die Erwartungen der Benutzer abgestimmt sein. Verwenden Sie eine Sprache, die bei Ihrer Zielgruppe Anklang findet und deren Bedürfnisse und Motivationen anspricht. Vergewissern Sie sich, dass Ihre Texte genau wiedergeben, was Ihr Produkt leistet, und klare Erwartungen an das Nutzererlebnis stellen. Vermeiden Sie irreführende oder übertriebene Formulierungen, da dies das Vertrauen schnell untergraben kann.

Jargon ist zwar manchmal für ein spezielles Publikum notwendig, kann aber für viele Benutzer ein großes Hindernis darstellen. Wenn Ihre Texte voller Fachbegriffe oder branchenspezifischer Sprache sind, die Ihr Zielpublikum nicht versteht, werden Sie es wahrscheinlich verwirren und frustrieren. Identifizieren Sie bei der Überprüfung der Texte im Rahmen Ihres UX-Audits alle Stellen, an denen Jargon vorkommt, und überlegen Sie, ob Sie diese durch eine einfachere, leichter verständliche Sprache ersetzen können. Wenn Jargon unvermeidlich ist, geben Sie klare Definitionen oder Erklärungen, um sicherzustellen, dass alle Benutzer Ihre Botschaft verstehen können.
Unklare Handlungsaufforderungen können ebenfalls ein großes Problem darstellen. Ihre Handlungsaufrufe sollten klar, prägnant und überzeugend sein und den Nutzern genau sagen, was sie tun sollen. Unklare oder zweideutige Aktionsaufrufe können dazu führen, dass die Nutzer nicht wissen, was sie als nächstes tun sollen. Überprüfen Sie Ihre Handlungsaufrufe und stellen Sie sicher, dass sie spezifisch, handlungsorientiert und visuell auffällig sind.
Prüfen Sie schließlich, ob Inhalte fehlen. Gibt es wichtige Informationen, nach denen die Nutzer suchen, die sie aber nicht finden können? Haben Sie alle potenziellen Fragen oder Bedenken der Nutzer berücksichtigt? Fehlende Inhalte können dazu führen, dass sich die Benutzer frustriert und uninformiert fühlen, was sie möglicherweise dazu veranlasst, Ihr Produkt zu verlassen oder anderweitig nach Informationen zu suchen.
Überprüfen Sie Ihre Texte und stellen Sie sicher, dass sie vollständig und umfassend sind und den Nutzern alle Informationen liefern, die sie benötigen, um fundierte Entscheidungen zu treffen.
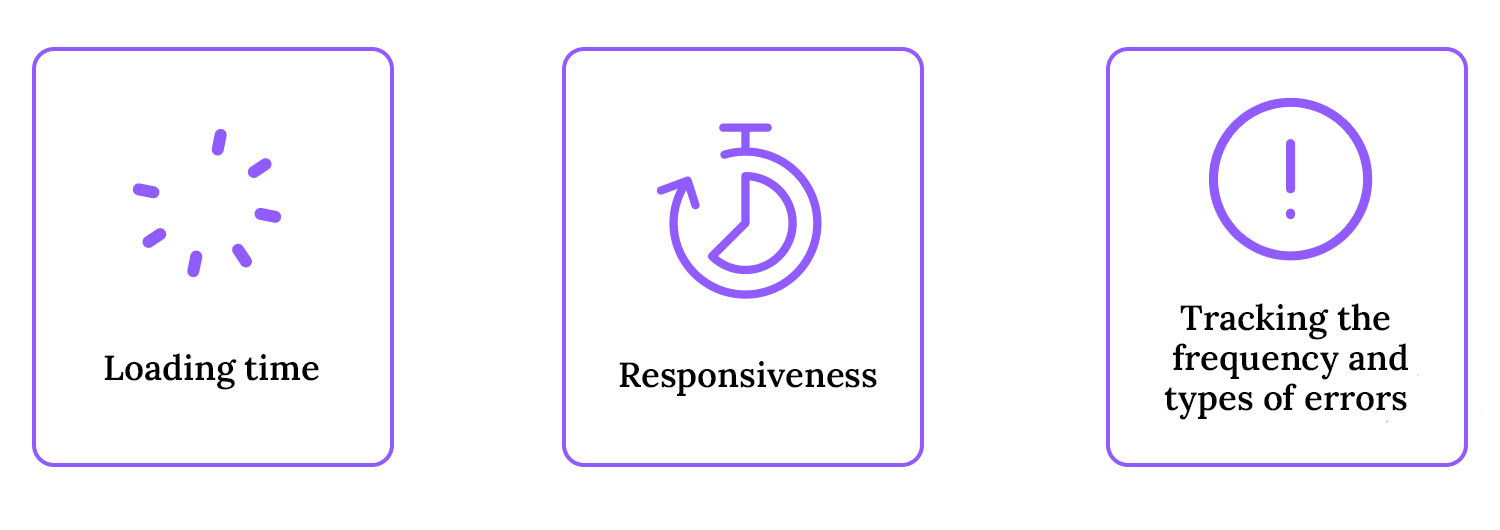
Ein schönes Design und eine intuitive Benutzeroberfläche bedeuten nichts, wenn Ihre Website oder App langsam, klobig oder fehleranfällig ist. Die Benutzer erwarten ein reibungsloses und effizientes Erlebnis, und technische Probleme können ihre Wahrnehmung Ihres Produkts schnell beeinträchtigen. Deshalb werden bei einem gründlichen UX-Audit immer auch die technischen Grundlagen untersucht.

Der erste Punkt ist die Ladezeit der Seite. Denken Sie einmal darüber nach: Wie schnell lädt Ihre Website? Niemand starrt gerne auf ein sich drehendes Rad, und langsame Ladezeiten sind eine der Hauptursachen für Frustration. Messen Sie bei Ihrem UX-Audit, wie lange die wichtigsten Seiten zum Laden brauchen, und spüren Sie Engpässe auf, die das Laden verlangsamen könnten. Es gibt einige großartige Tools wie Google PageSpeed Insights und GTmetrix, die Ihnen helfen können, die Leistung Ihrer Website zu analysieren und konkrete Empfehlungen für Verbesserungen zu geben.
Als nächstes haben wir die Reaktionsfähigkeit. Hier geht es darum, wie schnell und reibungslos Ihr Produkt auf Benutzereingaben reagiert. Reagiert die Benutzeroberfläche sofort, wenn eine Schaltfläche angeklickt wird? Sind die Animationen glatt und flüssig? Eine verzögerte Benutzeroberfläche kann dazu führen, dass Ihr Produkt amateurhaft und frustrierend wirkt. Testen Sie also die Reaktionsfähigkeit Ihres Produkts auf verschiedenen Geräten und Browsern und achten Sie genau darauf, wie es sich unter verschiedenen Netzwerkbedingungen verhält.
Schließlich müssen wir noch über Fehler sprechen. Fehler, egal ob die Benutzer sie sehen oder ob sie im Hintergrund passieren, können das Benutzererlebnis ernsthaft beeinträchtigen. Behalten Sie im Auge, wie oft und welche Arten von Fehlern bei Benutzerinteraktionen auftreten. Stoßen Benutzer auf defekte Links? Treten bei Formularen Validierungsfehler auf? Schauen Sie sich Ihre Fehlerprotokolle und das Feedback der Benutzer an, um häufige Fehlermuster zu erkennen. Die Behebung dieser Fehler ist für den Aufbau eines zuverlässigen und vertrauenswürdigen Produkts unerlässlich. Stellen Sie sich vor, Sie beseitigen diese lästigen Bugs und sorgen dafür, dass Ihr Produkt stabil ist und ein reibungsloses, fehlerfreies Erlebnis bietet.
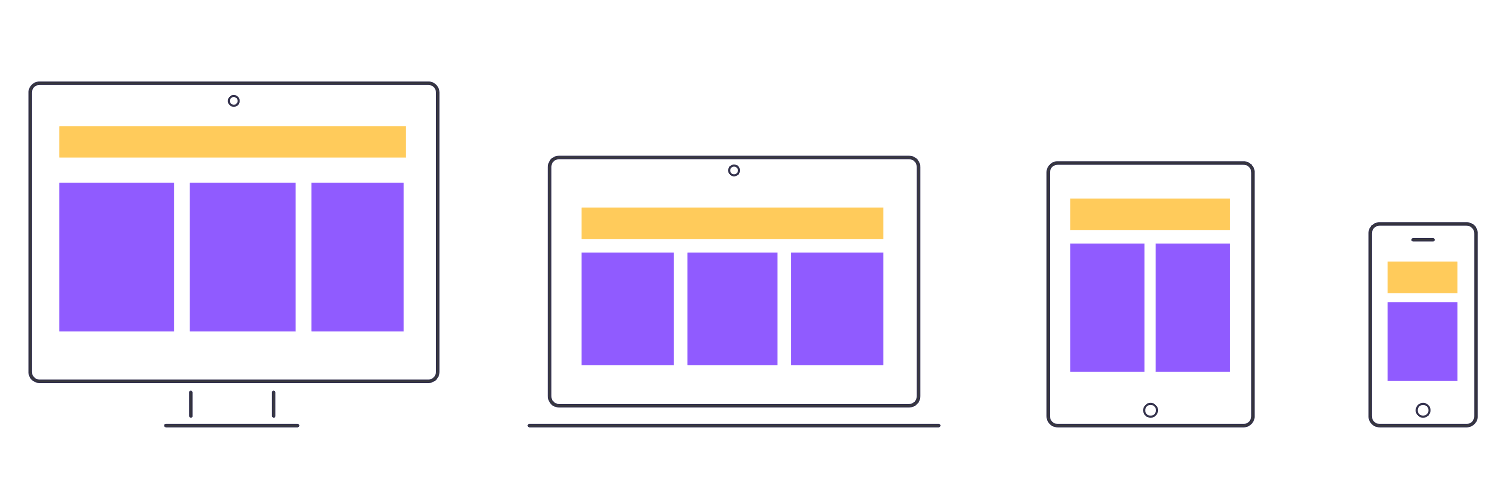
Ein modernes UX-Audit muss einfach die Handyfreundlichkeit und die Cross-Browser-Kompatibilität berücksichtigen. In der heutigen vielfältigen digitalen Landschaft greifen Benutzer von einer Vielzahl von Geräten und Browsern auf Produkte zu, und Ihr Produkt muss auf all diesen Geräten eine konsistente und hochwertige Erfahrung bieten. Wenn Sie diese Faktoren nicht berücksichtigen, können Sie einen beträchtlichen Teil Ihrer Nutzerschaft ausschließen und den Erfolg Ihres Produkts ernsthaft beeinträchtigen.
Ein mobilfreundliches Design ist kein „Nice-to-have“ mehr – es ist eine grundlegende Voraussetzung. Ihr Produkt sollte responsiv sein und sich nahtlos an verschiedene Bildschirmgrößen und -ausrichtungen anpassen. Das bedeutet, dass Sie sicherstellen müssen, dass der Inhalt leicht zu lesen ist, die Navigation auf Touchscreens intuitiv ist und interaktive Elemente in der richtigen Größe und mit dem richtigen Abstand für mobile Geräte angezeigt werden. Testen Sie Ihr Produkt auf einer Vielzahl von mobilen Geräten und achten Sie darauf, wie es sich auf verschiedenen Bildschirmgrößen und Betriebssystemen verhält. Betrachten Sie dies als Optimierung Ihres Produkts für die mobile Welt, um sicherzustellen, dass es auch unterwegs zugänglich ist und Spaß macht.
Browserübergreifende Kompatibilität ist ebenso wichtig. Benutzer greifen auf das Internet mit einer Vielzahl von Browsern zu, darunter Chrome, Firefox, Safari und Edge. Ihr Produkt sollte in allen wichtigen Browsern korrekt und konsistent funktionieren. Testen Sie Ihr Produkt auf verschiedenen Browsern und achten Sie darauf, wie es dargestellt wird und funktioniert. Beheben Sie alle browserspezifischen Probleme, um ein einheitliches Erlebnis für alle Benutzer zu gewährleisten, unabhängig von deren Browserpräferenz. So stellen Sie sicher, dass Ihr Produkt universell zugänglich ist und jedem ein konsistentes und zuverlässiges Erlebnis bietet.

Ein UX-Audit ist nicht nur ein einmaliges Ereignis, sondern ein Prozess, der zu spürbaren Verbesserungen führen sollte. Ein entscheidender letzter Schritt ist die Festlegung klarer Erfolgskennzahlen, die Sie nach der Implementierung verfolgen können. So können Sie die Wirksamkeit der Änderungen, die Sie auf der Grundlage der Ergebnisse des Audits vornehmen, messen und die Rentabilität Ihrer UX-Bemühungen nachweisen. Ohne diese Metriken nehmen Sie im Grunde genommen Änderungen im Dunkeln vor, ohne zu wissen, ob sie tatsächlich eine positive Wirkung haben.
Es ist wichtig, dass Sie diese Erfolgskennzahlen festlegen, bevor Sie Änderungen vornehmen. Diese Kennzahlen sollten direkt mit den Zielen verknüpft sein, die Sie für Ihr UX-Audit festgelegt haben. Wenn Ihr Ziel beispielsweise darin besteht, die Konversionsraten zu erhöhen, könnte Ihr Erfolgsmaßstab die prozentuale Steigerung der Konversionen nach der Umsetzung der Änderungen sein. Weitere gängige Erfolgsmetriken sind die Erledigungsrate von Aufgaben, die Zeit für die Bearbeitung von Aufgaben, die Fehlerrate, die Benutzerzufriedenheit, der Net Promoter Score (NPS) und das Volumen der Support-Tickets.
Sobald Sie Ihre Erfolgskennzahlen definiert haben, sollten Sie eine Ausgangsbasis schaffen, indem Sie diese Kennzahlen vor der Implementierung von Änderungen messen. Diese Basisdaten dienen als Maßstab, mit dem Sie Ihre Ergebnisse nach der Implementierung vergleichen können. Nachdem Sie die Änderungen vorgenommen haben, verfolgen Sie diese Messwerte im Laufe der Zeit weiter.
So können Sie die Auswirkungen Ihrer UX-Verbesserungen sehen und gegebenenfalls Anpassungen vornehmen. Stellen Sie sich vor, Sie führen ein Experiment durch, bei dem Sie die Wirksamkeit Ihrer UX-Interventionen messen.
Kombinieren Sie Analysen mit Benutzerfeedback
Die Krönung eines UX-Audits ist die Synthese aller gesammelten Daten. Dazu müssen Sie sowohl die quantitativen als auch die qualitativen Erkenntnisse, die Sie gesammelt haben, zusammenführen, um ein umfassendes Verständnis der Benutzererfahrung zu erhalten. Stellen Sie sich vor, Sie setzen alle Teile eines Puzzles zusammen, um ein vollständiges Bild zu erhalten. Quantitative Daten, wie z.B. Analysen und Leistungskennzahlen, sagen Ihnen, was passiert – zum Beispiel eine hohe Absprungrate auf einer bestimmten Seite. Qualitative Daten, wie Benutzerfeedback und Beobachtungen, sagen Ihnen, warum dies geschieht – zum Beispiel, dass Benutzer die Seite verlassen, weil der Inhalt unklar oder der Aufruf zum Handeln verwirrend ist.
Identifizierung von wiederkehrenden Mustern oder Anomalien
Wenn Ihre Analysen zum Beispiel eine hohe Absprungrate auf Ihrer Preisseite zeigen, ist das ein Warnsignal. Aber erst wenn Sie dies mit dem Feedback der Nutzer kombinieren, z. B. mit Kommentaren über verwirrende Preispläne oder das Fehlen eines klaren Nutzenversprechens, verstehen Sie das Problem wirklich.
Ähnlich verhält es sich, wenn Sie bei Benutzertests feststellen, dass Benutzer Schwierigkeiten haben, eine bestimmte Aufgabe zu erledigen, und Ihre Analysen eine hohe Fehlerquote oder eine lange Verweildauer bei dieser Aufgabe aufzeigen: Das ist ein deutlicher Hinweis auf ein wiederkehrendes Usability-Problem.

Probleme nach Schweregrad kategorisieren
Sobald Sie eine Reihe von UX-Problemen identifiziert haben, ist es wichtig, diese nach ihrem Schweregrad zu priorisieren. Nicht alle Benutzerfreundlichkeitsprobleme sind gleich. Einige Probleme sind vielleicht nur ein kleines Ärgernis, während andere die Benutzer völlig daran hindern können, ihre Ziele zu erreichen. Ein gängiger Ansatz besteht darin, Probleme nach Schweregrad zu kategorisieren:
- Kritisch (Blockieren): Dies sind die schwerwiegendsten Probleme, die Benutzer daran hindern, wichtige Aufgaben zu erledigen oder auf wichtige Funktionen zuzugreifen. Sie blockieren den Weg des Benutzers und führen oft zu Frustration und Abbruch. Diese Probleme erfordern sofortige Aufmerksamkeit. Denken Sie an einen fehlerhaften Checkout-Prozess auf einer E-Commerce-Website – dies ist ein kritisches, blockierendes Problem.
- Hoch: Diese Probleme beeinträchtigen das Benutzererlebnis erheblich und machen es für die Benutzer schwierig oder frustrierend, Aufgaben zu erledigen, selbst wenn sie schließlich eine Lösung finden. Sie können zu einer geringeren Benutzerzufriedenheit und niedrigeren Konversionsraten führen. Diese Probleme sollten umgehend angegangen werden. Ein Beispiel dafür ist eine verwirrende Navigationsstruktur, die es den Benutzern schwer macht, die benötigten Informationen zu finden.
- Medium: Diese Probleme wirken sich spürbar auf das Benutzererlebnis aus, aber sie hindern die Benutzer nicht daran, ihre Aufgaben zu erledigen. Sie können zu leichter Frustration oder Ineffizienz führen. Diese Probleme sollten zeitnah behoben werden. Ein etwas unübersichtliches Seitenlayout kann beispielsweise ein Problem mittleren Ausmaßes sein.
- Niedrig: Dabei handelt es sich um kleinere Probleme mit der Benutzerfreundlichkeit, die nur minimale Auswirkungen auf das Benutzererlebnis haben. Es kann sich dabei um ästhetische Mängel oder kleinere Unstimmigkeiten handeln, die die Aufgaben des Benutzers nicht wesentlich behindern. Es ist zwar gut, diese Probleme irgendwann anzugehen, aber sie sollten nicht gegenüber schwerwiegenderen Problemen bevorzugt werden. Ein leicht falsch ausgerichtetes Symbol kann beispielsweise ein Problem mit geringem Schweregrad sein.
Abschätzung der Auswirkungen auf Geschäftsziele und Benutzerzufriedenheit
Neben dem Schweregrad müssen Sie bei der Priorisierung von Problemen auch deren Auswirkungen auf die Geschäftsziele und die Benutzerzufriedenheit abschätzen. Ein sehr schwerwiegendes Problem, das nur eine kleine Anzahl von Benutzern betrifft, ist möglicherweise weniger wichtig, um sofort behoben zu werden, als ein Problem mittleren Schweregrades, das eine große Anzahl von Benutzern betrifft und sich direkt auf die Konversionsraten auswirkt. Überlegen Sie, wie sich jedes Problem auf die wichtigsten Geschäftskennzahlen auswirkt. Welche Probleme werden am ehesten zu den größten Verbesserungen in diesen Bereichen führen?
Bedenken Sie auch die Auswirkungen auf die Benutzerzufriedenheit. Selbst wenn sich ein Problem nicht direkt auf die Geschäftsziele auswirkt, kann es bei den Benutzern zu erheblicher Frustration führen und den Ruf Ihrer Marke schädigen. Die Priorisierung von Problemen auf der Grundlage der geschäftlichen Auswirkungen und der Benutzerzufriedenheit stellt sicher, dass Sie Ihre Bemühungen auf die Bereiche konzentrieren, die den größten Nutzen bringen.
Die Identifizierung eines UX-Problems ist nur der erste Schritt. Um das Problem wirklich zu lösen, müssen Sie tiefer eindringen und die Grundursache warum das Problem auftritt. Stellen Sie sich das so vor, als würde ein Arzt eine Krankheit diagnostizieren – die Behandlung der Symptome reicht nicht aus, um die Ursache zu beseitigen.
Wenn Sie zum Beispiel festgestellt haben, dass Benutzer Schwierigkeiten haben, Informationen auf Ihrer Website zu finden, könnte das oberflächliche Problem „verwirrende Navigation“ sein. Die eigentliche Ursache könnte jedoch tiefer liegen, z. B. in einer falsch ausgerichteten Informationsarchitektur, inkonsistenter Beschriftung oder einem Mangel an klaren Suchfunktionen.

Prüfen, ob das Problem technischer, designbezogener oder inhaltlicher Natur ist
Wenn Sie eine Ursachenanalyse durchführen, ist es hilfreich, das Problem als technisch, designbezogen oder inhaltlich zu kategorisieren. Auf diese Weise können Sie den Bereich ermitteln, in dem das Problem seinen Ursprung hat, und das richtige Team für die Lösung des Problems bestimmen.
Zum Beispiel sind Verzögerungen bei der Leistung oft ein technisches Problem, das mit den Reaktionszeiten des Servers oder ineffizientem Code zusammenhängt. Eine falsch ausgerichtete Navigation kann ein Designproblem sein, das mit der Informationsarchitektur oder dem Design der Benutzeroberfläche zusammenhängt. Unklare Beschriftungen sind eindeutig ein inhaltliches Problem.
Hervorhebung der Stellen, an denen der Benutzer abbricht oder verwirrt wird
Sobald Sie UX-Probleme identifiziert und priorisiert haben, besteht der nächste wichtige Schritt darin, sie direkt den entsprechenden User Journeys zuzuordnen. Dies beinhaltet die genaue Bestimmung der genauer Standort innerhalb des Benutzerflusses, wo Benutzer auf diese Probleme stoßen. Stellen Sie sich vor, Sie erstellen eine detaillierte Karte der Reise des Benutzers und markieren jedes „X“, an dem er auf einen Reibungspunkt stößt, verwirrt ist oder schließlich abbricht. Dieser Mapping-Prozess liefert den entscheidenden Kontext, um die Auswirkungen jedes Problems zu verstehen und Lösungen zu priorisieren. So können Sie erkennen, wie diese einzelnen Probleme zum Gesamterlebnis des Benutzers beitragen und welche Teile der Reise am problematischsten sind.
Kontext für jeden Reibungspunkt bereitstellen
Einfach nur zu sagen, dass es ein „Problem mit dem Anmeldeformular“ gibt, reicht nicht aus. Sie müssen für jeden Reibungspunkt einen spezifischen Kontext angeben. An welcher Stelle des Anmeldeprozesses stoßen die Benutzer auf Schwierigkeiten? Liegt es an einem bestimmten Formularfeld? Sind sie durch die Anweisungen verwirrt? Brechen sie den Prozess bei einem bestimmten Schritt ab?
Diese Detailgenauigkeit ist wichtig, um die wahren Auswirkungen des Problems zu verstehen und gezielte Lösungen zu entwickeln. Dasselbe Prinzip gilt auch für andere User Journeys, wie z.B. den Checkout-Prozess, die Suche nach Inhalten oder jeden anderen wichtigen Ablauf.
Die Zusammenfassung ist der erste Abschnitt des Berichts und sollte einen Überblick über die wichtigsten Ergebnisse und Empfehlungen der Prüfung geben. Dieser Abschnitt ist für vielbeschäftigte Interessengruppen gedacht, die möglicherweise keine Zeit haben, den gesamten Bericht zu lesen. Er sollte kurz und prägnant sein, die wichtigsten Punkte zusammenfassen und die wichtigsten Empfehlungen hervorheben.
Betrachten Sie ihn als eine Art „Elevator Pitch“ für Ihr Audit – eine kurze, aber überzeugende Zusammenfassung, die das Wesentliche Ihrer Ergebnisse zusammenfasst und die Beteiligten zum Handeln motiviert. Sie sollte den Zweck des Audits, die wichtigsten festgestellten Probleme und die empfohlenen Lösungen klar darlegen und sich dabei auf die möglichen Auswirkungen auf die Geschäftsziele und die Zufriedenheit der Benutzer konzentrieren.

Nach der Zusammenfassung sollte der Bericht eine detaillierte Aufschlüsselung jedes identifizierten Problems enthalten. Für jedes Problem sollte der Bericht Folgendes enthalten:
- Eine klare Beschreibung des Problems: Erläutern Sie das Problem im Detail und geben Sie gegebenenfalls konkrete Beispiele und Screenshots an.
- Unterstützende Daten: Legen Sie die Daten vor, die der Existenz und dem Schweregrad des Problems helfen. Dazu gehören z.B. Nutzerfeedback aus Interviews oder Umfragen, Analysedaten wie Absprungraten oder Verweildauer, Ergebnisse von Usability-Tests oder heuristische Auswertungsergebnisse. Stellen Sie eine klare Verbindung zwischen den Daten und dem beschriebenen Problem her.
- Analyse der Ursachen: Erklären Sie die zugrunde liegende Ursache des Problems. Warum tritt dieses Problem auf? Handelt es sich um ein technisches Problem, einen Design-Fehler oder ein inhaltliches Problem?
- Vorgeschlagene Lösungen: Bieten Sie spezifische und umsetzbare Empfehlungen zur Lösung des Problems an. Diese Lösungen sollten auf bewährten Verfahren, Nutzerforschung und einem tiefen Verständnis der Ursache des Problems basieren. Stellen Sie für jede Lösung die potenziellen Vorteile, die geschätzten Kosten und den Aufwand für die Umsetzung sowie mögliche Kompromisse dar.
Entwerfen Sie Wireframes und Prototypen mit Justinmind.

Design-Verbesserungen sind oft ein wichtiger Bestandteil von UX-Änderungen. Diese können von kleineren Verbesserungen, wie der Anpassung der Schaltflächengestaltung oder der Verbesserung der Mikrokopie, bis hin zu umfangreicheren Überarbeitungen, wie der Aktualisierung ganzer Seitenlayouts oder der Neugestaltung wichtiger Benutzerabläufe, reichen. Wenn Sie Designverbesserungen vorschlagen, ist es wichtig, konkret zu sein und klare visuelle Beispiele zu liefern. Das bringt uns zum nächsten Punkt.
Um Designvorschläge wirklich zum Leben zu erwecken und ihre Wirkung zu demonstrieren, sind interaktive Prototypen und überarbeitete Benutzerabläufe von unschätzbarem Wert. Anstatt die Änderungen einfach nur zu beschreiben, sollten Sie den Beteiligten zeigen, wie die vorgeschlagenen Lösungen das Benutzererlebnis verbessern werden. Interaktive Prototypen ermöglichen es den Nutzern (und Interessenvertretern), die Änderungen aus erster Hand zu erleben und die tatsächliche Produktinteraktion zu simulieren.
Auf diese Weise lassen sich die vorgeschlagenen Verbesserungen viel besser verstehen als mit statischen Mockups oder Wireframes. Die Benutzer können sich durch den Prototyp klicken, mit den Elementen interagieren und den Fluss des neuen Designs erleben. Dies hilft nicht nur den Beteiligten, die Änderungen zu visualisieren, sondern ermöglicht auch wertvolle Benutzertests. bevor die Entwicklung beginnt, um alle verbleibenden Probleme der Benutzerfreundlichkeit frühzeitig zu erkennen.
“Vorher-Nachher”-Benutzerabläufe sind ein weiteres leistungsfähiges Instrument zur Veranschaulichung der Auswirkungen von vorgeschlagenen Änderungen. Diese “Vorher-Nachher”-Diagramme sollten die spezifischen Schritte hervorheben, die hinzugefügt, entfernt oder geändert wurden, damit die Beteiligten die Gründe für die Änderungen und ihre möglichen Auswirkungen leicht verstehen können.

Wenn die Prüfung zum Beispiel einen umständlichen Checkout-Prozess ergeben hat, könnte der überarbeitete Benutzerfluss zeigen, wie die vorgeschlagenen Änderungen den Prozess vereinfachen, die Anzahl der erforderlichen Schritte reduzieren und es den Benutzern erleichtern, ihre Einkäufe abzuschließen.
Selbst eine schöne und intuitive Benutzeroberfläche kann vernachlässigt werden, wenn sie von technischen Problemen geplagt ist. Langsame Ladezeiten, instabiler Code und andere technische Probleme können die Benutzer frustrieren und sie vertreiben.
Deshalb sollte ein gutes UX-Audit auch Empfehlungen für technische Verbesserungen enthalten. Dazu gehören beispielsweise die Optimierung von Bildern, die Minimierung von HTTP-Anfragen oder die Verbesserung der Server-Antwortzeiten, um das Laden zu beschleunigen.
Die Prüfung kann auch Code-Instabilitäten aufdecken und Möglichkeiten zur Verbesserung der Zuverlässigkeit vorschlagen. Und es können Caching-Strategien empfohlen werden, um die Leistung zu steigern. Diese technischen Empfehlungen sollten spezifisch und umsetzbar sein und den Entwicklern klare Anweisungen geben, was zu tun ist.
Anstatt einfach nur zu sagen: „Verbessern Sie die Ladezeiten“, könnte der Bericht beispielsweise spezielle Bildkomprimierungstechniken oder Optimierungen von Datenbankabfragen vorschlagen.
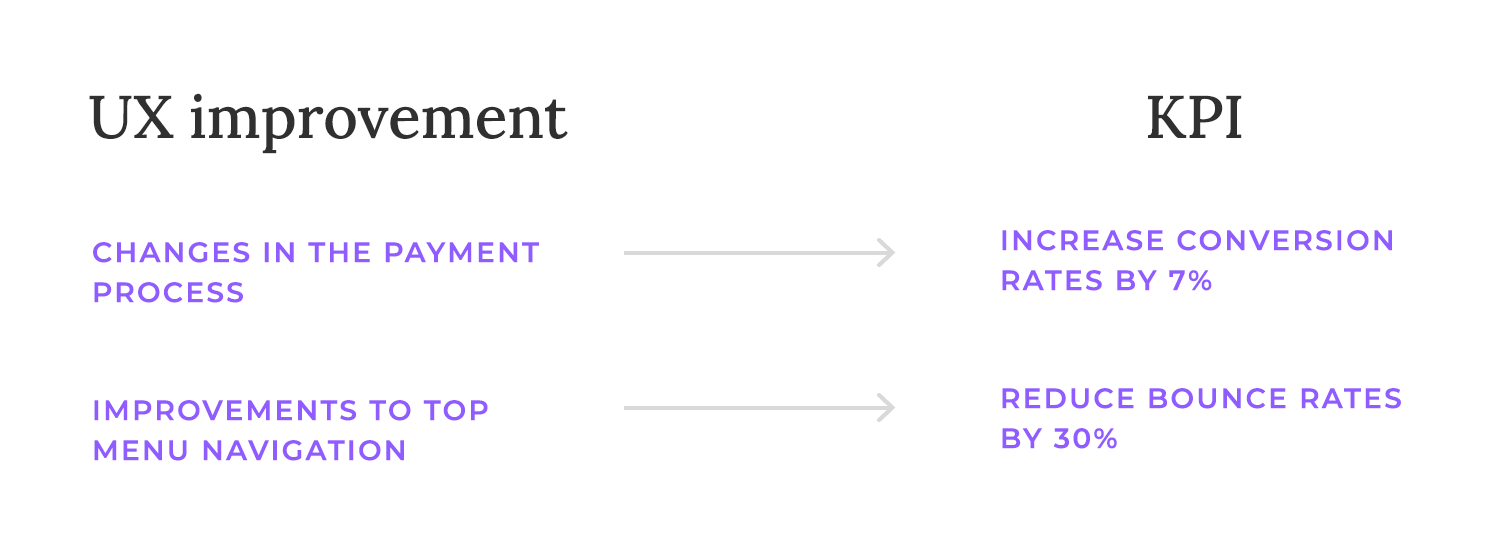
Um den Wert Ihrer UX-Arbeit wirklich zu zeigen, sollte jede Empfehlung in Ihrem Audit-Bericht mit einer potenziellen Verbesserung Ihrer wichtigsten Leistungsindikatoren (KPIs) verbunden sein. Dies hilft den Stakeholdern, die Rentabilität ihrer Investition zu erkennen.
Wenn Sie z.B. Änderungen am Bestellvorgang vorschlagen, könnten Sie darauf abzielen, die Konversionsraten zu erhöhen. Wenn Sie Verbesserungen an der Navigation vorschlagen, könnten Sie eine Verringerung der Absprungraten oder eine Erhöhung der Verweildauer auf der Website anstreben.

Die Verknüpfung Ihrer UX-Empfehlungen mit KPIs zeigt nicht nur, warum es klug ist, in UX zu investieren, sondern ermöglicht es Ihnen auch, Ihre Fortschritte zu verfolgen und datengestützte Entscheidungen über zukünftige Verbesserungen zu treffen. Wenn Sie die potenziellen Auswirkungen der einzelnen Empfehlungen beziffern, wird Ihr Bericht überzeugender und Sie können herausfinden, welche Änderungen Sie zuerst in Angriff nehmen sollten.
Jede UX-Audit-Empfehlung auf einmal in Angriff zu nehmen, kann überwältigend sein. Ein besserer Ansatz ist die Aufteilung in überschaubare Schritte. Beginnen Sie mit den wichtigsten Problemen und führen Sie die Aktualisierungen in Sprints oder Phasen durch. So können Sie die größten Probleme zuerst angehen und Feedback einholen, bevor Sie zu weniger dringenden Punkten übergehen.
Wenn Sie Prioritäten setzen, ist sichergestellt, dass Sie die Hindernisse angehen, die den Benutzern und Ihrem Unternehmen am meisten schaden. Sprints oder Phasen sorgen für eine reibungslosere Implementierung. Anstelle einer einzigen großen Veröffentlichung nehmen Sie Änderungen in kleineren, überschaubaren Abschnitten vor. So ist es einfacher, den Fortschritt zu verfolgen, unerwartete Probleme zu erkennen und Anpassungen vorzunehmen. Außerdem können Sie das Feedback der Benutzer zu den vorgenommenen Änderungen einholen, bevor Sie die nächste Phase in Angriff nehmen.
Es ist Zeit, Ihre UX-Verbesserungen auf den Prüfstand zu stellen! Es ist wichtig, dass echte Benutzer das aktualisierte Produkt ausprobieren. Das ist der beste Weg, um zu sehen, ob Ihre Änderungen tatsächlich etwas bewirken. Verwenden Sie die gleichen Testmethoden wie zuvor (Usability-Tests, Interviews, Umfragen usw.), um einen klaren Vergleich zu erhalten. Behalten Sie Dinge wie die Erledigungsquote, die Verweildauer bei der Aufgabe und die Zufriedenheit der Benutzer im Auge, um festzustellen, wie sich Ihre Änderungen auf die Benutzererfahrung ausgewirkt haben.

Bei Benutzertests geht es nicht nur um die Bestätigung von Erfolgen, sondern auch um die Identifizierung neuer Probleme, die durch die Änderungen entstanden sein könnten. Manchmal können gut gemeinte Änderungen unbeabsichtigte Folgen haben, die zu neuen Problemen bei der Benutzerfreundlichkeit führen oder sogar bestehende Funktionen zerstören.
Sobald die Änderungen in Kraft getreten sind, müssen Sie unbedingt Ihre Analyse-Dashboards aktualisieren, um die KPIs, die Sie als Erfolgsmetriken identifiziert haben, gezielt zu überwachen. So können Sie die Auswirkungen Ihrer UX-Verbesserungen in der Praxis verfolgen und sehen, ob sie die gewünschten Ergebnisse erzielen.
Überprüfen Sie diese Dashboards regelmäßig, um Trends zu erkennen, unerwartete Änderungen festzustellen und zu verstehen, wie die Benutzer mit dem aktualisierten Produkt interagieren. Dieser datengesteuerte Ansatz liefert wertvolle Erkenntnisse für die weitere Optimierung.
Keine Lösung ist perfekt, und selbst bei gründlichen Tests können neue Daten oder Rückmeldungen von Benutzern Bereiche aufzeigen, die weiter verfeinert werden müssen. Seien Sie darauf vorbereitet, Ihre Lösungen immer wieder zu überarbeiten, wenn neue Informationen verfügbar werden.
Das kann bedeuten, dass Sie kleine Änderungen am Design vornehmen, die Texte anpassen oder sogar die zugrunde liegende Architektur überdenken. Machen Sie sich eine Kultur der kontinuierlichen Verbesserung zu eigen und erkennen Sie an, dass UX ein fortlaufender Prozess des Lernens und der Anpassung ist.
Um ein hohes Maß an UX-Qualität aufrechtzuerhalten, sollten Sie einen regelmäßigen Zeitplan für UX-Audits oder heuristische Bewertungen einführen. Ob vierteljährlich, nach größeren Veröffentlichungen oder in einem anderen Rhythmus – diese regelmäßigen Überprüfungen helfen Ihnen, aufkommende Probleme zu erkennen, die Konsistenz mit Best Practices zu gewährleisten und Ihr Produkt mit den sich entwickelnden Erwartungen der Benutzer in Einklang zu bringen.

Regelmäßige Audits helfen Ihnen, proaktiv statt reaktiv zu bleiben und potenzielle Probleme anzugehen, bevor sie die Benutzererfahrung erheblich beeinträchtigen.
Und schließlich sollten Sie eine Kultur des Wissensaustauschs und der funktionsübergreifenden Zusammenarbeit fördern. UX liegt nicht nur in der Verantwortung des Design-Teams, sondern ist eine gemeinsame Aufgabe des gesamten Unternehmens. Ermutigen Sie Designer, Entwickler, Produktmanager und andere Beteiligte, ihre Erkenntnisse auszutauschen und gemeinsam an UX-Verbesserungen zu arbeiten.
Dieser kollaborative Ansatz stellt sicher, dass alle Beteiligten an der Schaffung eines positiven Benutzererlebnisses beteiligt sind und dass UX-Überlegungen in alle Aspekte der Produktentwicklung integriert werden.
Ein UX-Audit ist ein leistungsfähiges Instrument zum Verständnis und zur Verbesserung der Benutzerfreundlichkeit. Indem Sie Ihr Produkt systematisch bewerten, Daten aus verschiedenen Quellen sammeln und Probleme anhand ihrer Auswirkungen priorisieren, können Sie einen Fahrplan für die Entwicklung eines benutzerfreundlicheren und effektiveren Produkts erstellen.
Denken Sie daran, dass UX ein fortlaufender Prozess ist. Regelmäßige Audits, Benutzertests und die Verpflichtung zur kontinuierlichen Verbesserung sind unerlässlich, um sicherzustellen, dass Ihr Produkt die Bedürfnisse Ihrer Benutzer erfüllt und Ihre Geschäftsziele erreicht. Jetzt, da Sie ein UX-Audit-Profi sind, können Sie noch heute mit Ihrem Audit beginnen!
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read