Großartiges UX design kann in vielen Formen auftreten. Sehen Sie sich diese 30 unglaublichen Beispiele für UX-Design an, die ein einzigartiges Erlebnis bieten!
UX design ist eine ziemlich vielfältige Kunst. Benutzer und Designer haben alle einen großen Spielraum, um Produkte zu finden, die begeistern, helfen, lösen, organisieren und sogar verwirren. Aber was macht ein wirklich gutes Beispiel für UX design aus?
Kostenloses UX Design Tool für Web und mobile Anwendungen. Testen Sie es jetzt!

Für uns hier bei Justinmind kann ein großartiges Beispiel für UX design nach vielen Dingen aussehen. Es kann ein wunderschön gestaltetes Formular sein, ein kreatives Navigationssystem oder eine effiziente Nutzung des Bildschirmplatzes. Letztlich gibt es so viele Fälle, in denen Design-Teams Produkte geschaffen haben, die wirklich mit den Benutzern kommunizieren und unzähligen Menschen um uns herum helfen.
Deshalb haben wir eine Liste mit 30 wundervollen Beispielen erstellt, bei denen das UX-Design auf den Punkt gebracht wurde. Halten Sie Ihr Lieblingswerkzeug für UX design zur Hand – Sie werden sich inspirieren lassen!
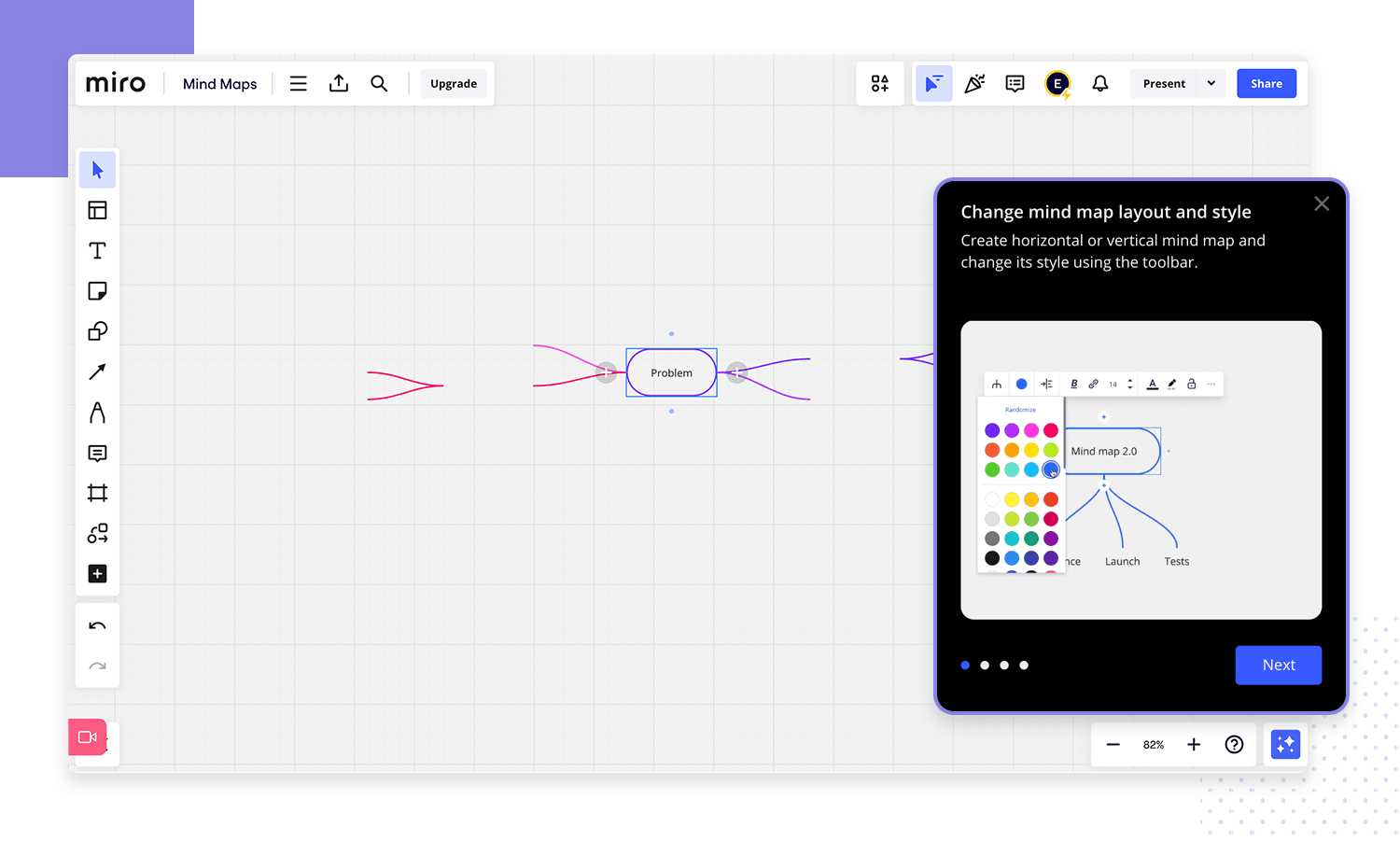
Miro verwendet Popup-Banner während des Einführungsprozesses, um neuen Benutzern hilfreiche Ratschläge zu geben. Diese zusätzliche Hilfe kann die anfängliche Erfahrung des Benutzers erheblich verbessern und ihm helfen, das Beste aus der Plattform herauszuholen.

Diese Pop-ups, die oft auch als Banner bezeichnet werden, ermöglichen es Ihnen, Nutzern auf der Grundlage ihrer Aktionen innerhalb der Benutzeroberfläche gezielte Nachrichten zukommen zu lassen. Stellen Sie sich vor, ein Nutzer stößt auf eine neue Funktion in Ihrer App. Ein gut gestaltetes Banner kann genau in diesem Moment erscheinen und eine kurze Anleitung anbieten oder wichtige Funktionen hervorheben. Dieser „in-the-moment“-Ansatz stellt sicher, dass die Informationen für den Benutzer möglichst relevant und hilfreich sind. Dieses Beispiel für UX design ist es wert, in Ihrer Inspirationsdatei gespeichert zu werden.
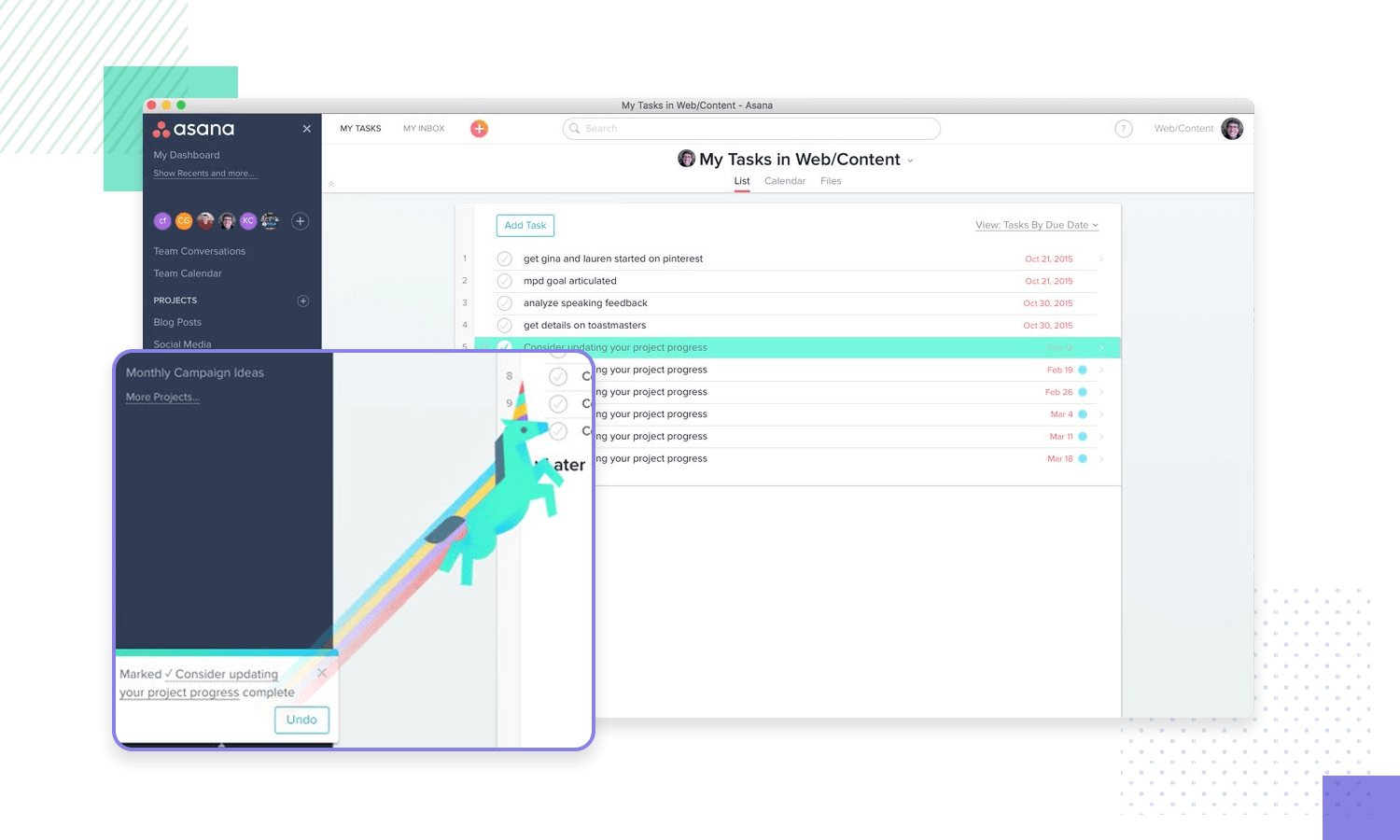
Die Umwandlung alltäglicher Aufgaben in fesselnde Erlebnisse ist eine leistungsstarke Strategie, die als Gamification bekannt ist. Bei diesem Ansatz werden spielähnliche Elemente wie Checklisten, Bestenlisten, Abzeichen und Fortschrittsstufen eingesetzt, um Benutzer zu motivieren und ihr Engagement zu steigern. Gamification kann einen doppelten Zweck erfüllen: Es kann die Benutzer unterhalten und gleichzeitig ihre Leistungen innerhalb des Produkts würdigen.

Nehmen Sie das UX design von Asana zur Motivation als Beispiel. Wenn ein Benutzer eine Aufgabe abschließt, kann eine spielerische Animation erscheinen, z. B. ein feierliches Einhorn, das den Bildschirm überquert. Dieser Hauch von Skurrilität sorgt für ein angenehmes Überraschungsmoment und motiviert die Benutzer, immer wieder zurückzukommen und noch mehr zu erreichen. Wir leben dafür!
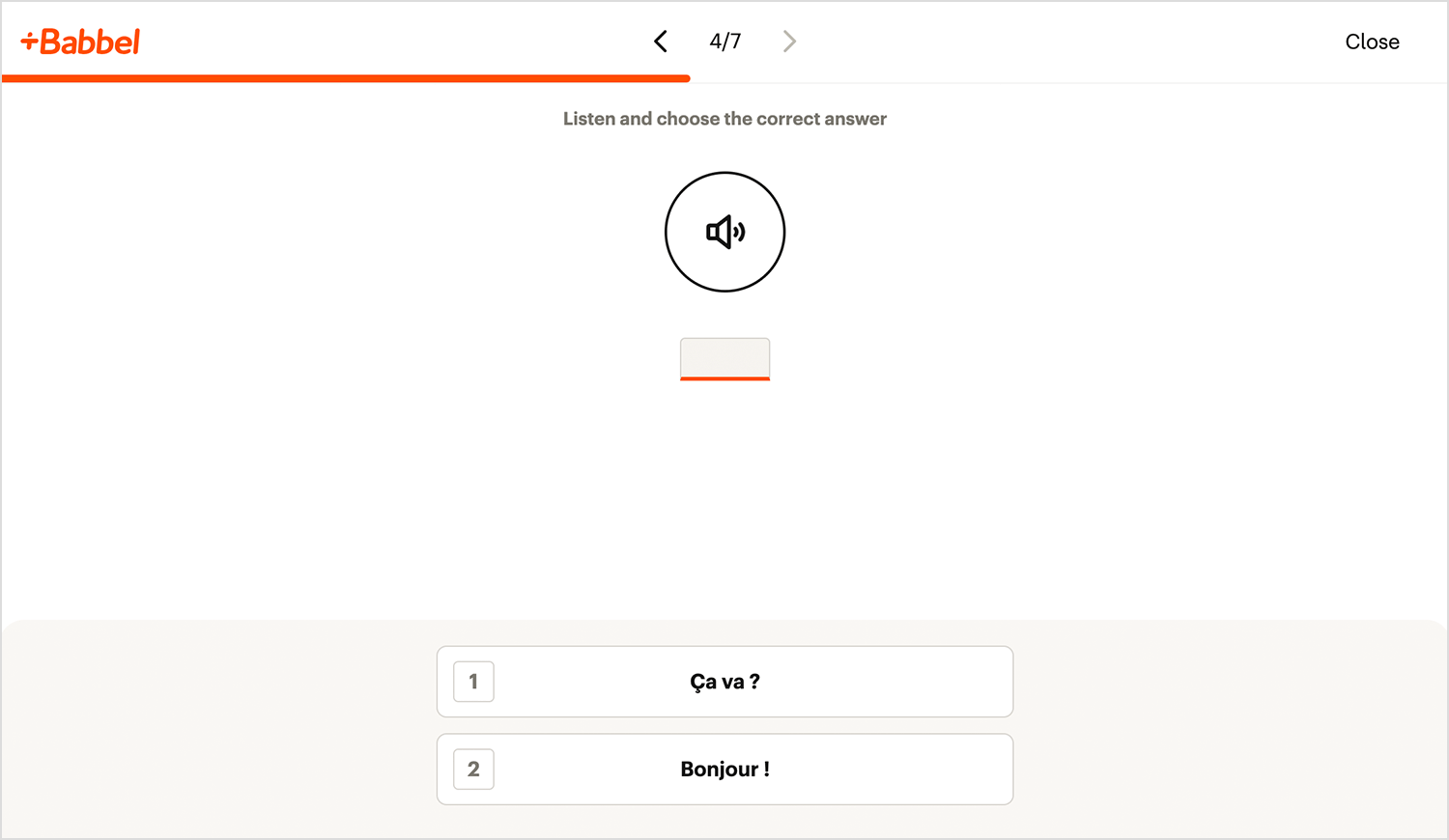
Babbel optimiert die Benutzeroberfläche für das Sprachenlernen, um den Fokus der Nutzer zu schärfen. Von der ersten Interaktion an zielt die App darauf ab, die Lernenden in einen Flow-Zustand zu versetzen, der ein effektives Lernen ermöglicht. Dieser Fokus auf die Bedürfnisse der Nutzer beruht auf einer Mischung aus Bildungsforschung und Nutzerfeedback. Das Ergebnis?

Eine ablenkungsfreie, bildschirmfüllende Lernumgebung, die schriftliche, visuelle und akustische Elemente nahtlos kombiniert, um das Engagement des Benutzers aufrechtzuerhalten und Langeweile zu vermeiden. Lernen wird zu einem Spiel! Babbel enthält spielerische Elemente und belohnt die Nutzer mit Punkten und positiver Verstärkung. Die Lektionen sind sorgfältig kalibriert, um eine zufriedenstellende Herausforderung zu bieten, damit die Benutzer motiviert bleiben und nicht entmutigt werden. Dieses UX design Beispiel von Babble gefällt uns sehr!
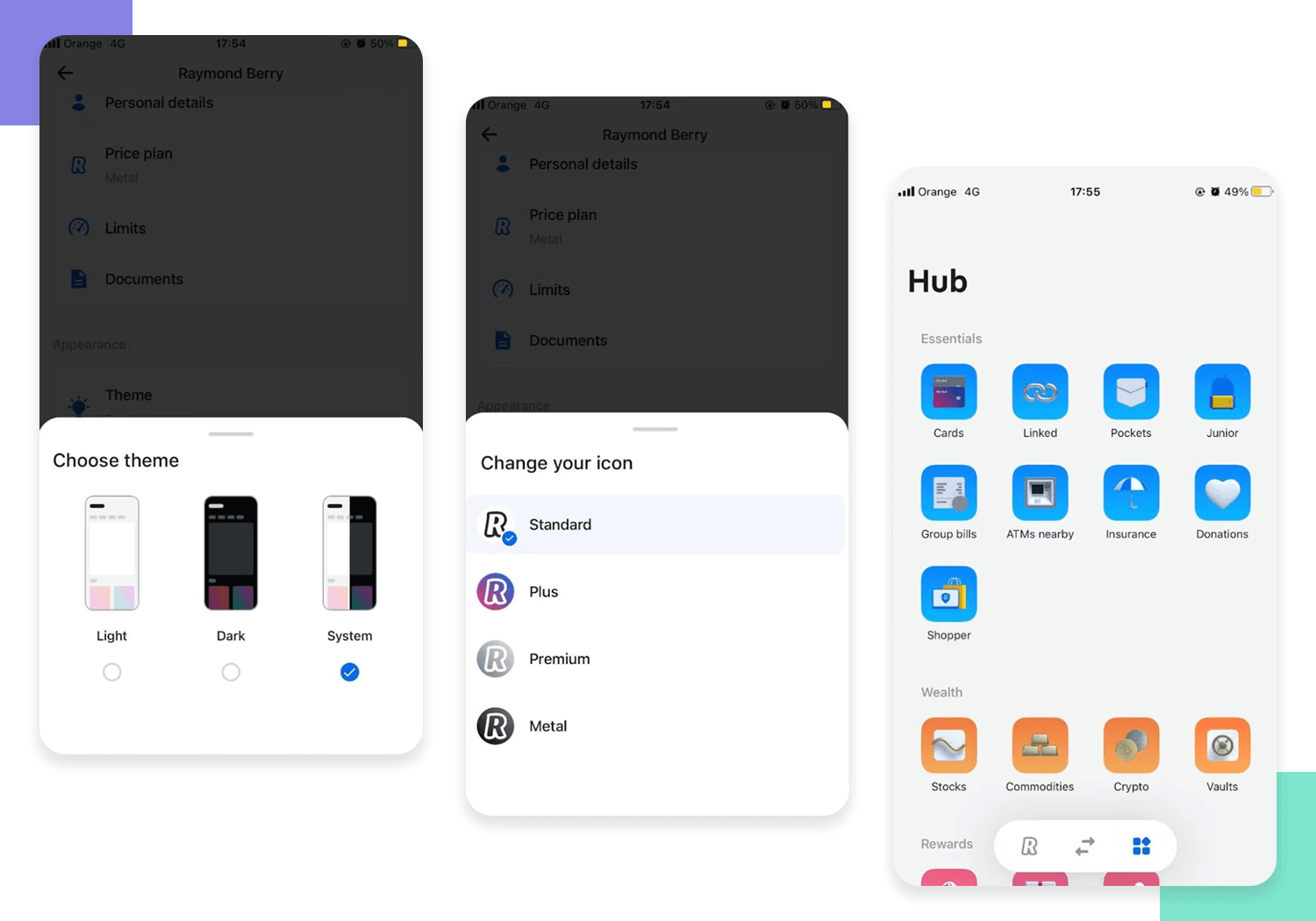
Revolut weiß, dass sich die Verwaltung Ihres Geldes nicht wie eine lästige Pflicht anfühlen sollte. Aus diesem Grund hat Revolut die Benutzerfreundlichkeit in den Vordergrund gestellt und bietet eine stark anpassbare App-Oberfläche. So wie Babbel sich an unterschiedliche Lernstile anpasst, ermöglicht Revolut Ihnen, die App an Ihre finanziellen Vorlieben anzupassen.

Stellen Sie sich einen Startbildschirm vor, der die von Ihnen am häufigsten genutzten Funktionen anzeigt, mit einer klaren Grafik und einer intuitiven Navigation. Vorbei sind die Zeiten, in denen Sie sich durch irrelevante Informationen wühlen mussten. Revolut überlässt Ihnen die Kontrolle und ermöglicht es Ihnen, Ihr Erlebnis zu personalisieren und Ihr Finanzmanagement zu optimieren.
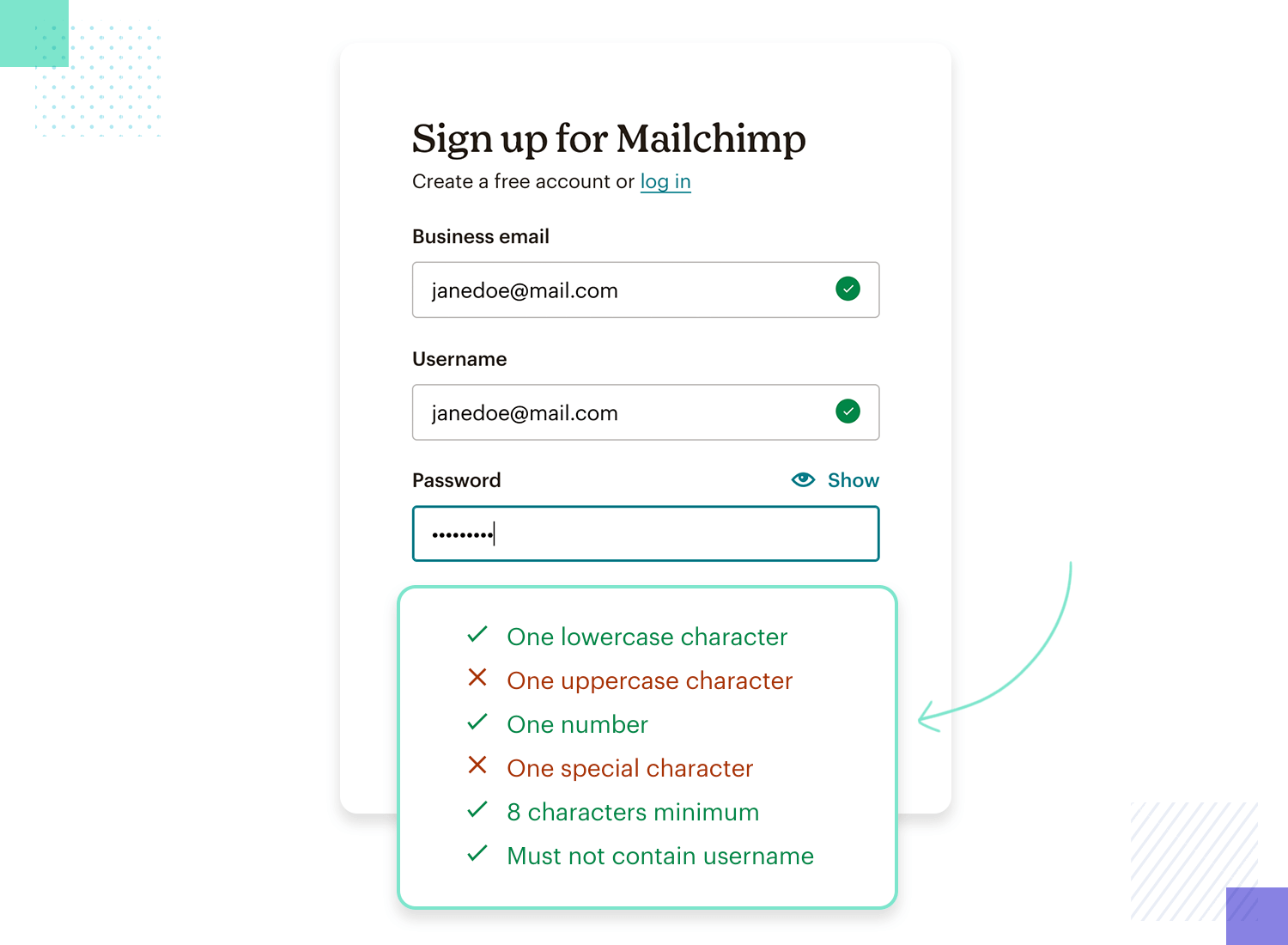
Ein hervorragendes Beispiel für UX-Design ist das Willkommensformular von Mailchimp, das einen freundlichen und frustrationsfreien Ansatz für die Sicherheit bietet. Die Checkliste färbt sich grün, wenn Sie die erforderlichen Zeichen in Ihr Kennwort eingeben, und bietet so ein sehr erfreuliches und unmittelbares Feedback für Anpassungen, um Sie besser zu führen.

Und für den Fall, dass Sie sich nicht die Mühe machen können, Ihr eigenes Passwort zu erstellen, übernimmt ein eingebauter Generator diese Aufgabe für Sie. Und selbst wenn Sie Ihr Login einmal vergessen sollten, können Sie es mit einer intuitiven Rücksetzfunktion mühelos wiederherstellen!
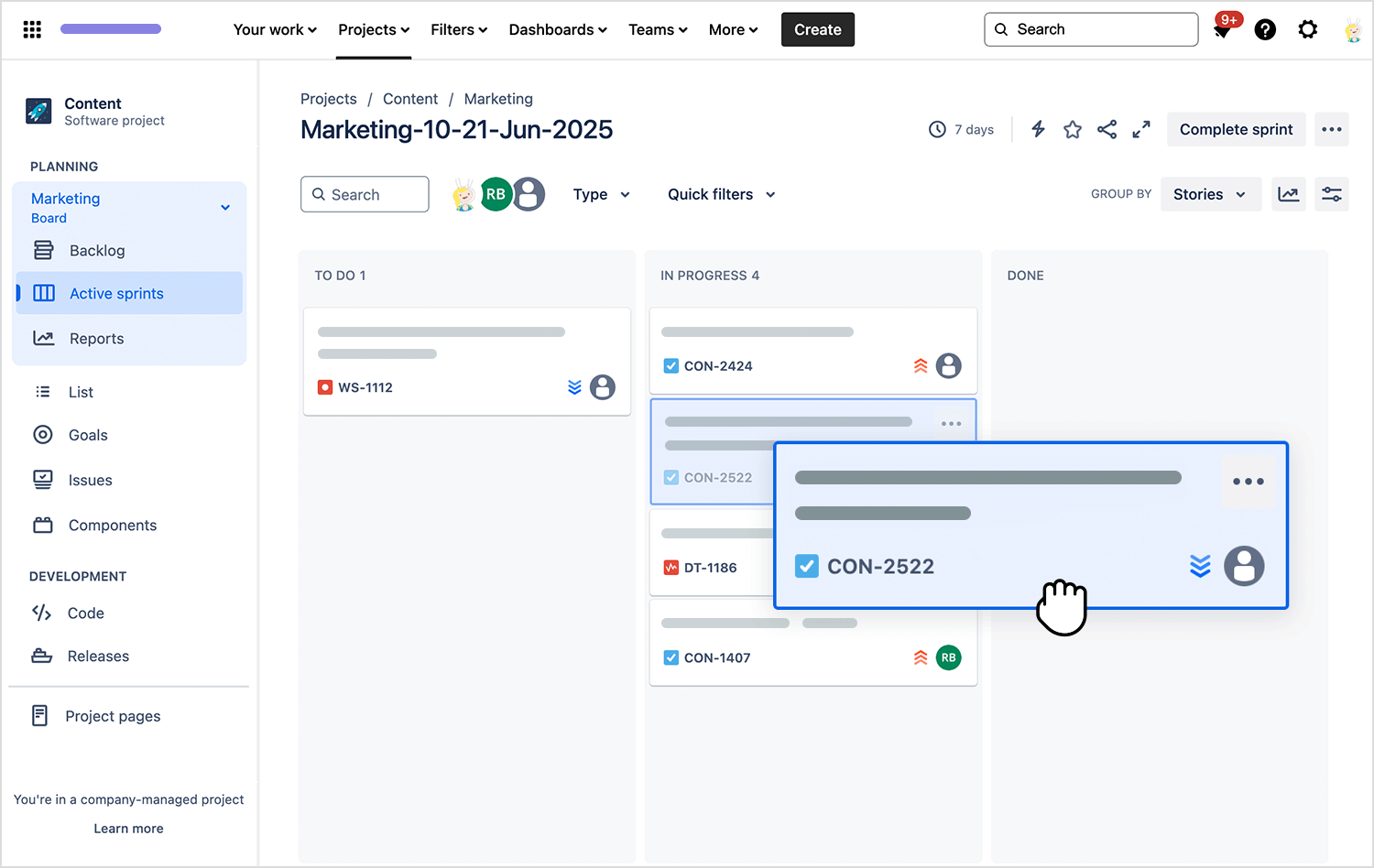
Bei Jira, dem Kraftpaket für die Arbeitsverwaltung, geht es nicht nur um leistungsstarke Funktionen – es geht darum, dass sich diese Funktionen mühelos anfühlen. Mit der Aufgabenpriorisierung zum Beispiel können Benutzer Aufgaben mit zwei einfachen Bewegungen organisieren: Ziehen und Ablegen.

Mit dieser intuitiven Superkraft können Sie die Reihenfolge der Aufgaben auf der Grundlage von Dringlichkeit oder Abhängigkeiten im Handumdrehen anpassen. Kein Fachchinesisch, kein Ringen mit verwirrenden Schnittstellen – nur eine klare visuelle Darstellung Ihres Projektablaufs, die Sie mit Leichtigkeit anpassen können. Jeder liebt ein gutes Drag-and-Drop!
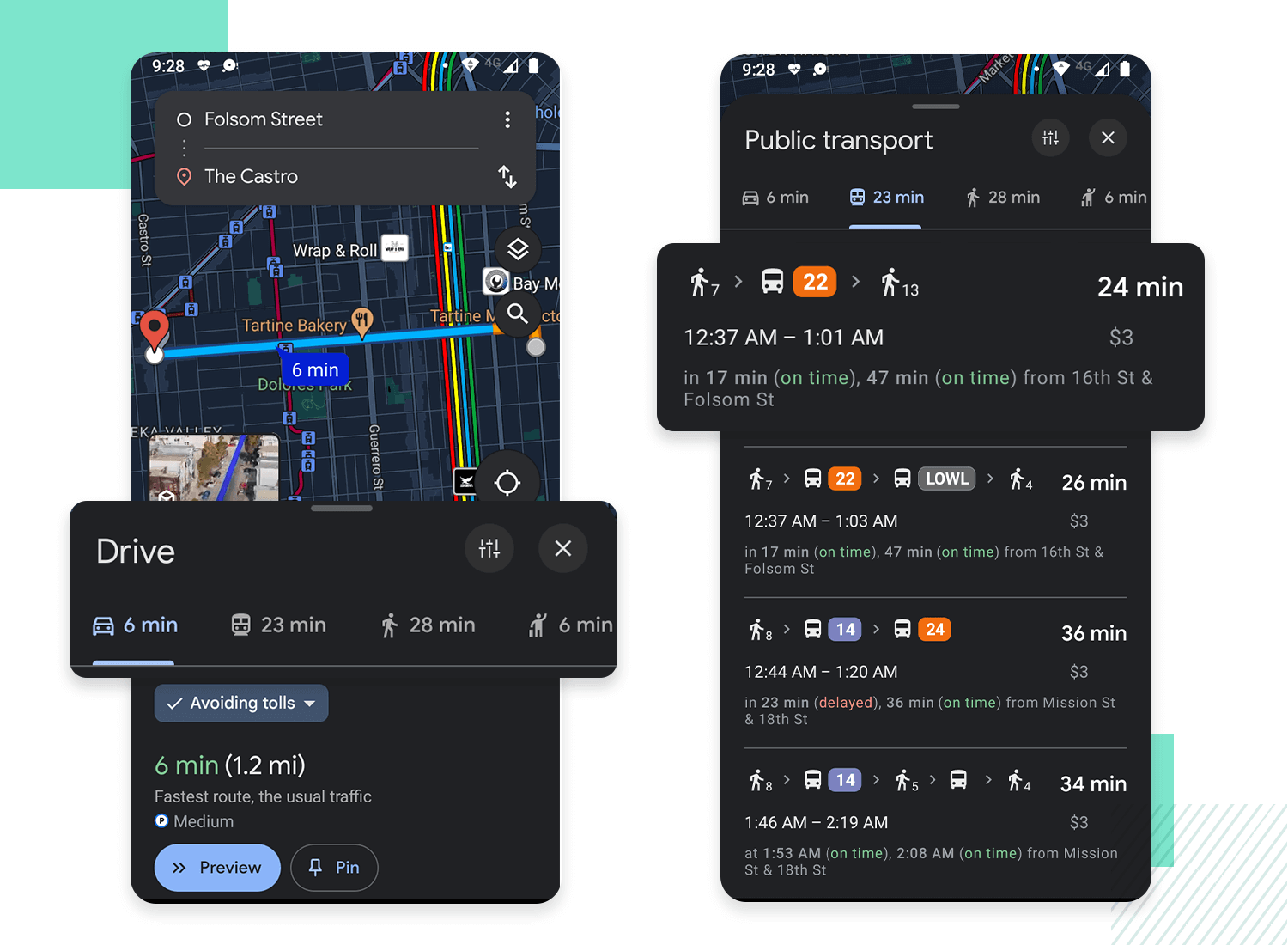
Vergessen Sie das Jonglieren mit verschiedenen Apps für Fußgänger, Radfahrer oder öffentliche Verkehrsmittel. Google Maps verfügt über eine Superheldenfunktion: die multimodale Routenplanung. Dieses innovative UX design Beispiel vereinfacht die Erkundung Ihrer Reisemöglichkeiten, egal ob Sie ein begeisterter Radfahrer oder ein Profi der öffentlichen Verkehrsmittel sind.

Geben Sie einfach Ihr Ziel ein und lassen Sie sich von Google Maps die perfekte Route für Ihre gewählte Reiseart erstellen. Das erspart Ihnen das lästige Wechseln zwischen verschiedenen Apps und sorgt für eine reibungslose, frustrationsfreie Reise – und das alles auf einer einzigen, benutzerfreundlichen Oberfläche. Google, Sie können einfach nicht aufhören, uns Gründe zu geben, Sie zu lieben, nicht wahr?
Kostenloses UX Design Tool für Web und mobile Anwendungen. Testen Sie es jetzt!

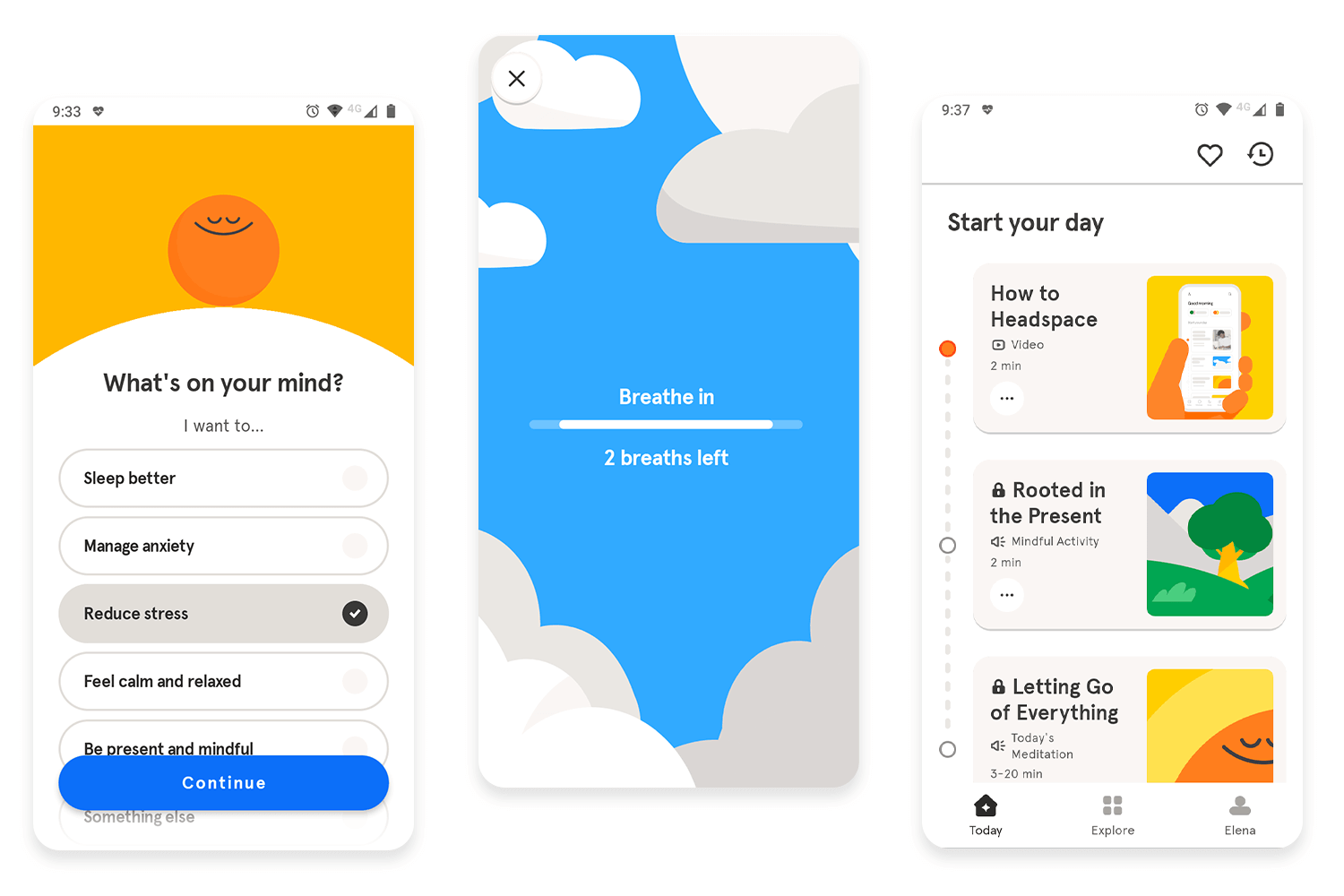
Headspace ist sich bewusst, dass die Benutzer die App häufig nutzen, um Stress und Ängste zu bewältigen und den Schlaf zu verbessern. Daher legt Headspace großen Wert auf eine Benutzererfahrung, die ebenso reibungslos und beruhigend ist wie die Meditationen selbst.

Ein Aspekt, den wir besonders interessant finden, ist der Einsatz von Gamification zur Förderung der Benutzerbindung. Ähnlich wie Duolingo bringt auch Headspace einen Hauch von freundschaftlichem Wettbewerb in die Welt der Selbstverbesserung. Die App enthält Zielvorgaben und ein tägliches Streifensystem, das die Nutzer sanft dazu anspornt, ihre Meditationspraxis konsequent beizubehalten und die langfristigen Vorteile zu erfahren. Wir lieben dieses gelungene Beispiel für gutes UX design!
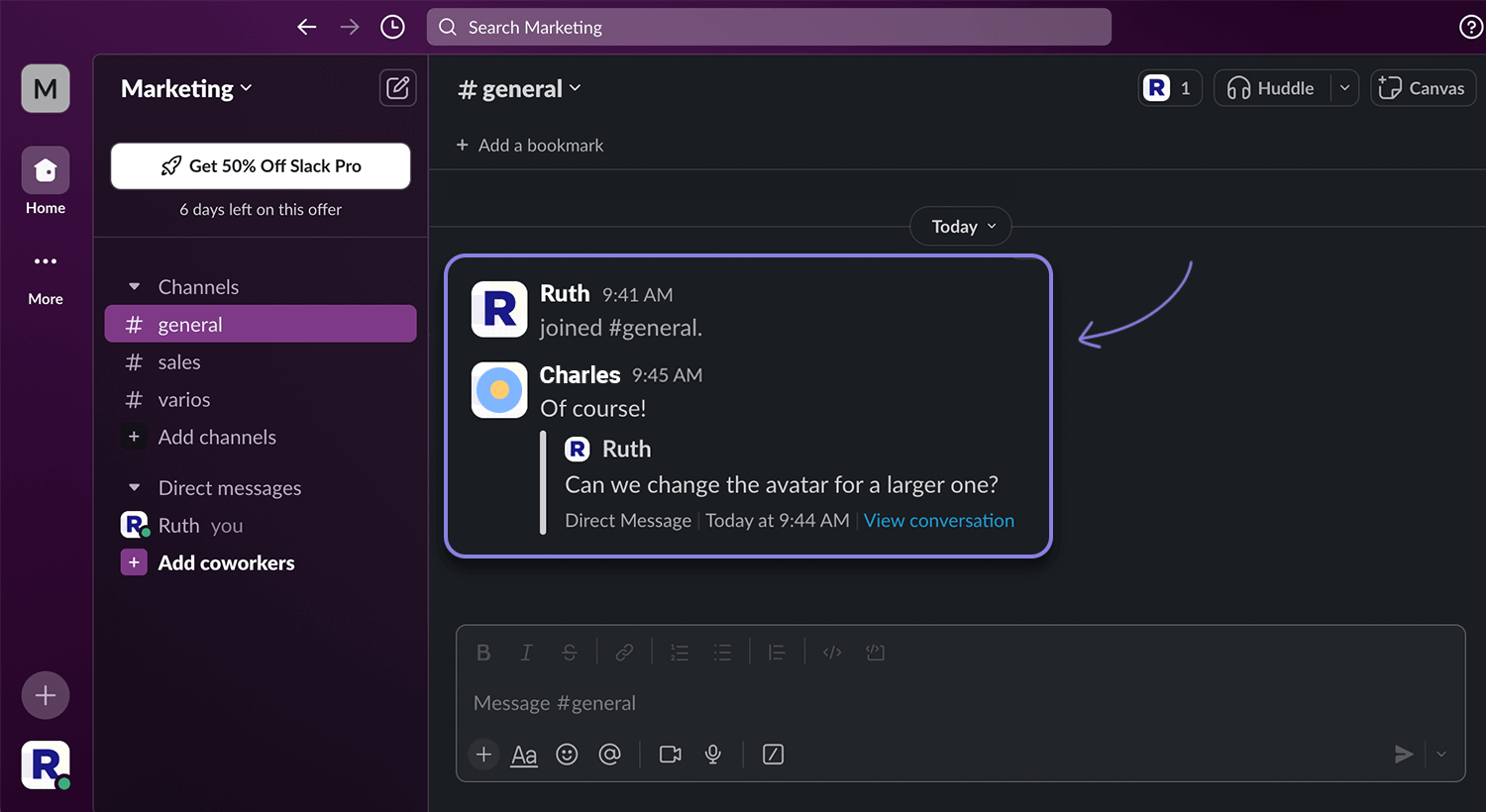
Mit Millionen von Nutzern, die sich für die tägliche Kommunikation auf Slack verlassen, weiß Slack, wie wichtig klare und organisierte Unterhaltungen sind. Und genau hier glänzt die Funktion für Unterhaltungen mit Threads. Es ist noch gar nicht so lange her, dass wir Foren und Chaträume hatten, die mit Nachrichten zu verschiedenen Themen überfüllt waren. Herkömmliche Chatformate können überwältigend sein und es schwierig machen, bestimmten Diskussionen zu folgen.

Die Threaded Conversations von Slack gehen dieses Problem frontal an. Benutzer können direkt auf bestimmte Nachrichten antworten und so einen verzweigten Konversationsbaum erstellen, der für Ordnung sorgt. Damit gehört Slack zu den Top 10 unserer 30 UX design Beispiele, die Sie inspirieren werden!
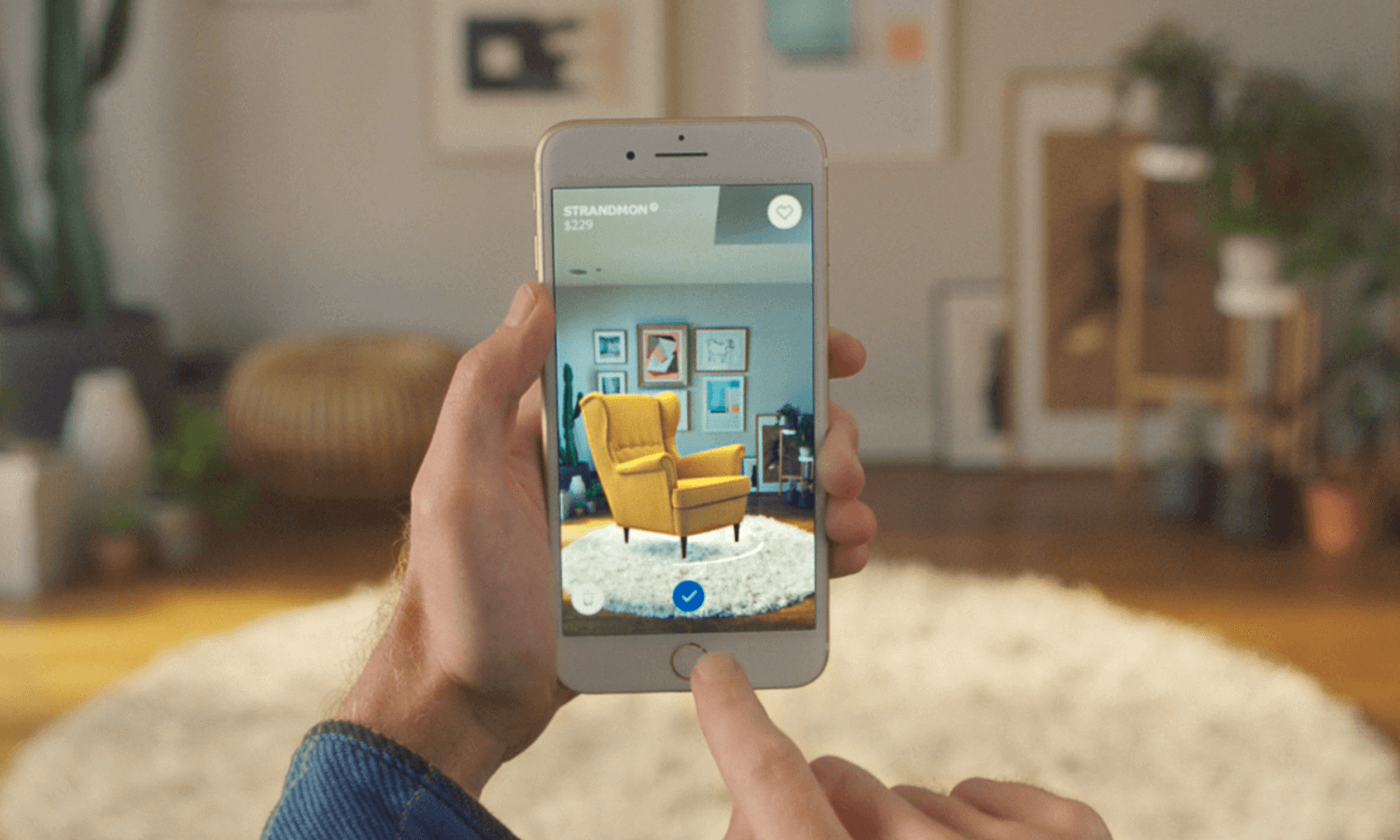
Vergessen Sie endlose Fahrten zum Möbelhaus mit dem Maßband in der Hand. Die IKEA Place App nutzt modernste Augmented Reality (AR), um Ihr Möbelkauferlebnis zu verändern. Mit diesem innovativen UX-Schmuckstück können Sie mit der Kamera Ihres Smartphones virtuell Möbelmodelle direkt in Ihrem Zuhause platzieren. Stellen Sie sich Sofas, Tische und Bücherregale vor, die nahtlos in Ihren Wohnraum integriert sind – und das alles, bevor Sie Ihre Kreditkarte durchziehen.

Hier geht es nicht nur um das Durchsuchen von Bildern, sondern um die Visualisierung von Maßstab, Stil und Layout in Echtzeit. Die Tatsache, dass der Benutzer an erster Stelle steht, macht diese IKEA Place App zu einem überzeugenden Beispiel für UX-Design. Die App gibt Ihnen die Möglichkeit, fundierte Entscheidungen zu treffen und sicherzustellen, dass Ihre neuen Möbelstücke perfekt zu Ihrer vorhandenen Einrichtung passen.
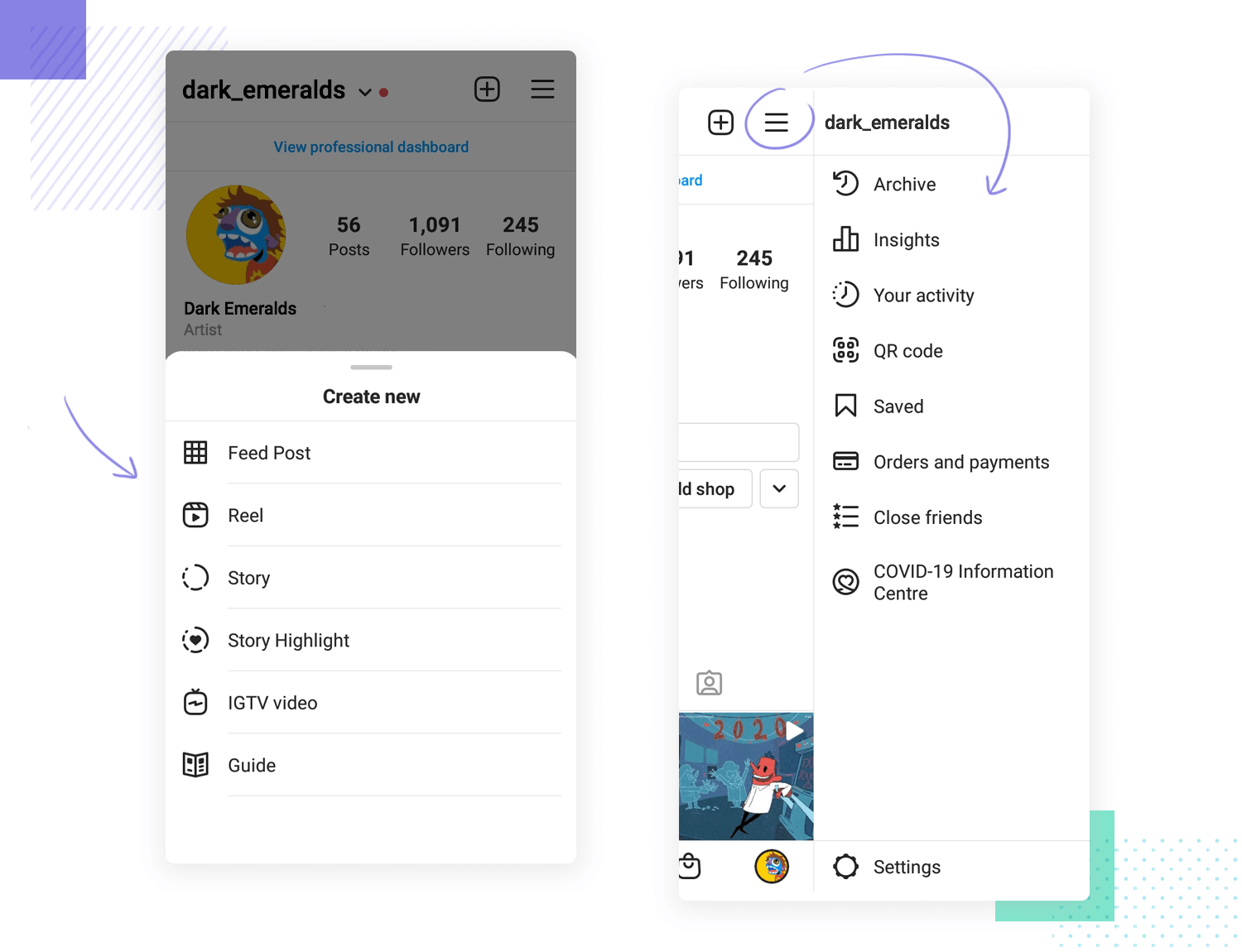
Instagram ist eine so beliebte App geworden. Das Design macht es den Nutzern leicht, stundenlang durch den endlosen Strom visueller Inhalte zu scrollen, ohne dass die Nutzer in irgendeiner Weise überwältigt werden. Die visuelle Hierarchie und Ausgewogenheit auf Instagram hat tatsächlich etwas Wunderbares an sich, auch wenn die meisten Nutzer nicht genau sagen können, was es ist.
Aufgrund der visuellen Natur der Inhalte auf Instagram ist es keine Überraschung, dass der größte Teil des Bildschirms den von den Nutzern geposteten Inhalten gewidmet ist. Das zeigt, dass das allgemeine Layout der Bildschirme von Instagram sorgfältig geplant wurde, um die Inhalte zu präsentieren und ein wenig Platz für andere Funktionen zu schaffen. Es gibt kein visuelles Rauschen, keine unnötigen Elemente.

Instagram ist ein hervorragendes Beispiel für ein User Experience Design, das den verfügbaren Platz optimal ausnutzt. Die App macht auch keine Kompromisse bei ihren Funktionen und Einstellungen, um diesen schönen visuellen Minimalismus zu erhalten. Stattdessen hat das Design-Team großartige Möglichkeiten gefunden, diese Optionen so zu verstauen, dass sie nicht im Weg, sondern in Reichweite sind. Mit vertrauten Gesichtern wie dem Hamburger-Menü bietet die App den Nutzern eine komfortable Möglichkeit, Instagram und alle seine Funktionen zu genießen.
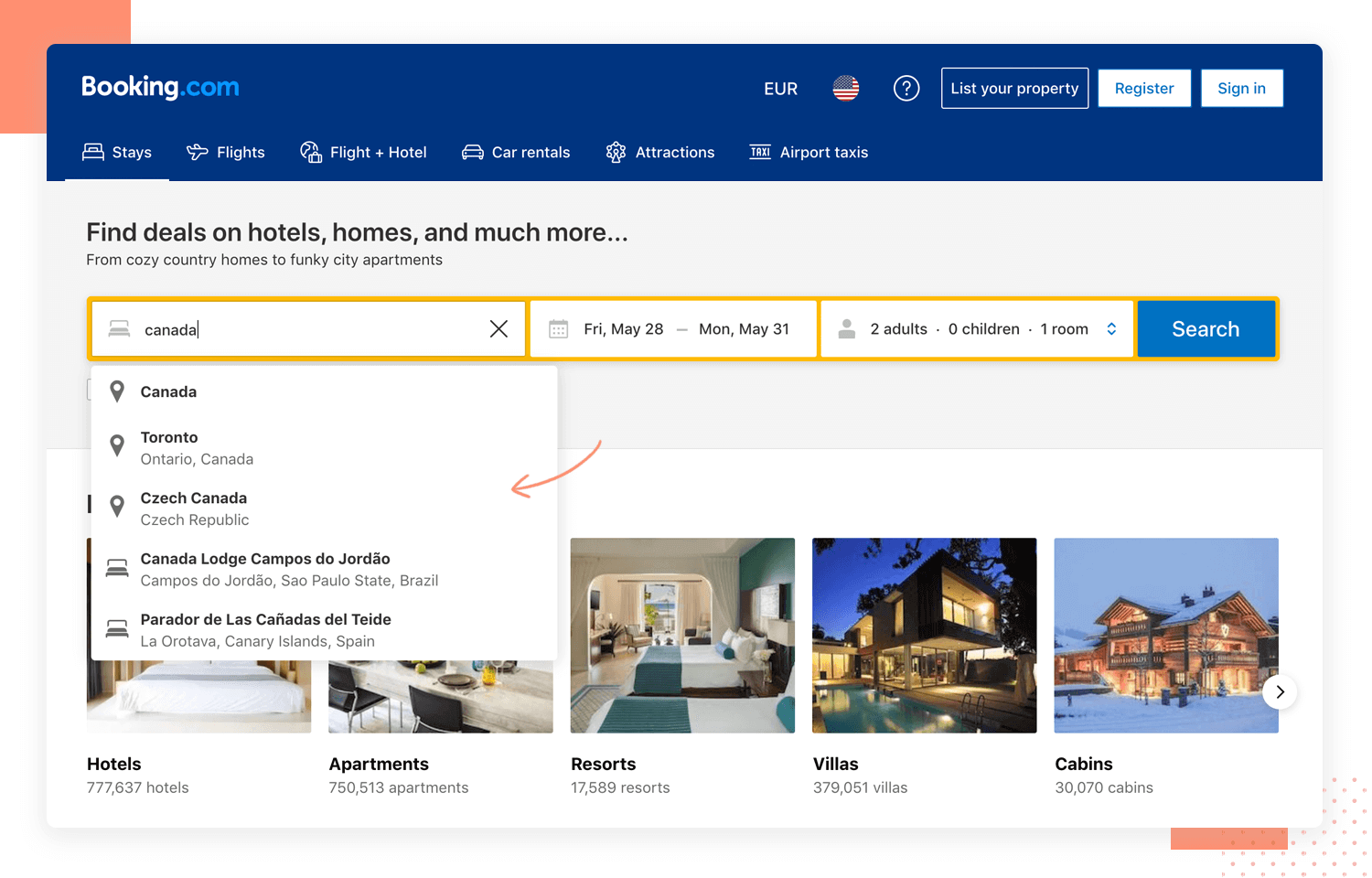
Booking.com ist ein weiterer großer Name in der Reisebranche. Die Website wurde sorgfältig zusammengestellt, um den Benutzern nicht nur die Suche nach Tausenden von Unterkünften, sondern auch die Buchung zu erleichtern. Wir haben sie in diese Liste von UX design Beispielen aufgenommen, weil sie so effizient gestaltet wurde – insbesondere die Formulare.

Zunächst einmal lieben wir die Suchleiste. Sie ist schnell und effizient und hilft dem Benutzer mit Vorschlägen, die von Ländern über Städte bis hin zu Gebieten reichen. Das ist das Design-Muster von Lazy Format in seiner schönsten Form. In ähnlicher Weise ist der gesamte Checkout-Prozess reibungslos und erfordert vom Benutzer nur sehr wenig Aufwand. Unter den großartigen UX design Beispielen auf dieser Liste nimmt Booking zu Recht neben Amazon einen der besten Checkout-Prozesse im UX-Bereich ein.
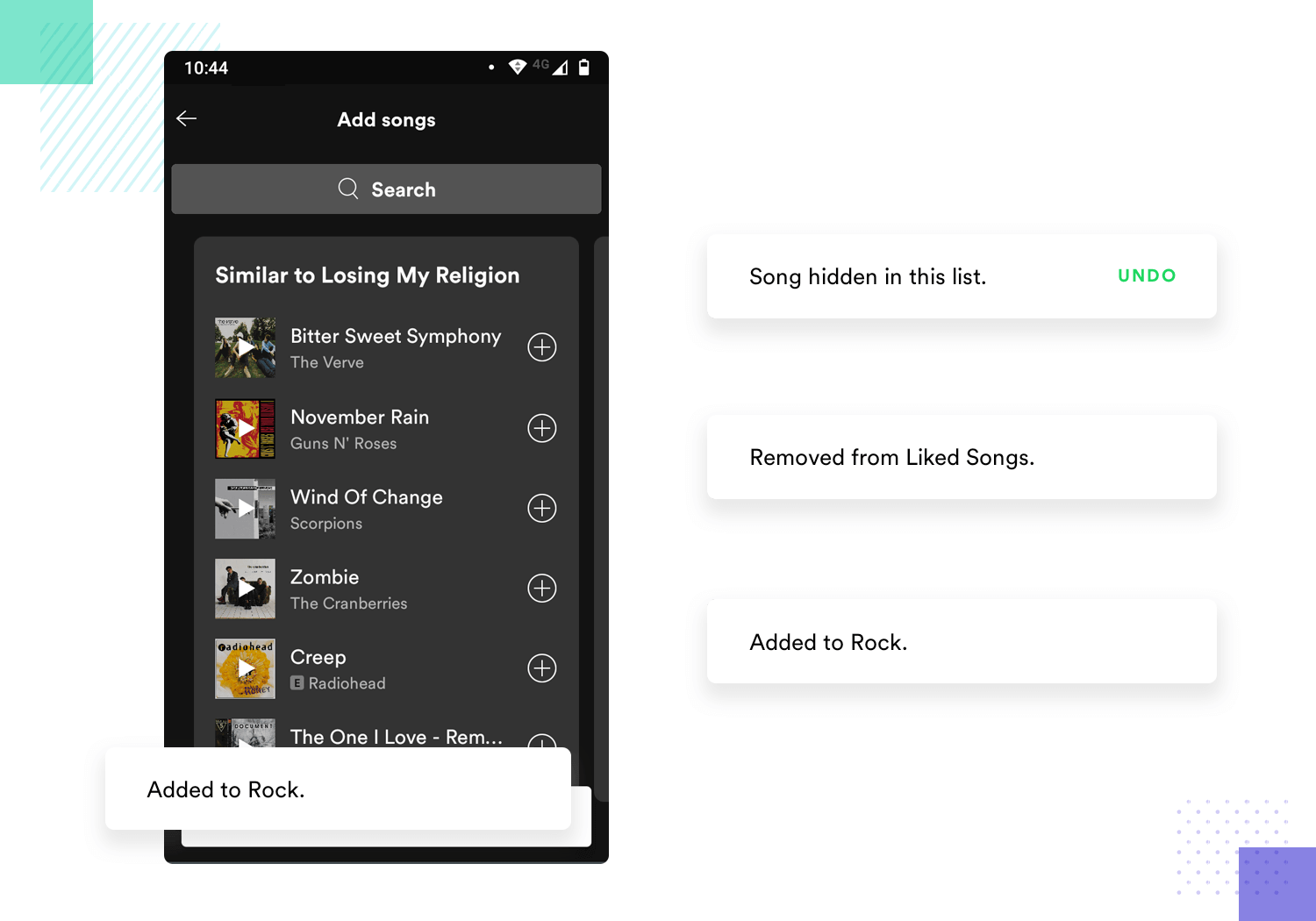
Spotify gehört zu den Nutzererlebnissen, die die Gemüter spalten können. Für die einen ist die allgemeine UX überbewertet und bietet viel Raum für Verbesserungen. Für die anderen hat die App einen gut durchdachten Ablauf, der den Nutzern hilft, neue Musik zu entdecken. Unabhängig davon, was Sie von der allgemeinen Erfahrung halten, lässt sich nicht leugnen, dass Spotify über ein wirklich großartiges UX-Design verfügt.
Für uns hier bei Justinmind dreht sich alles um die Details. Wir lieben es, dass jedes kleine Detail in diesem UX design Beispiel einer konsistenten Spur von Verhalten und Aussehen folgt. Ganz gleich, ob ein Benutzer einen Song ausblenden, einen Song zu einer Wiedergabeliste hinzufügen oder einen Song mögen möchte – die App verhält sich durchgehend konsistent.

Das macht es für neue Benutzer einfacher, sich in der App zurechtzufinden, denn sobald sie das Verhalten der App als Reaktion auf eine Benutzeraktion gesehen haben, war es das. Sie müssen sich nicht mit anderen Reaktionen und Verhaltensweisen der App vertraut machen – was die Lernkurve erheblich verkürzt. Das Ergebnis ist eine App, die leicht zu verstehen ist und nur sehr wenig kognitiven Aufwand erfordert.“
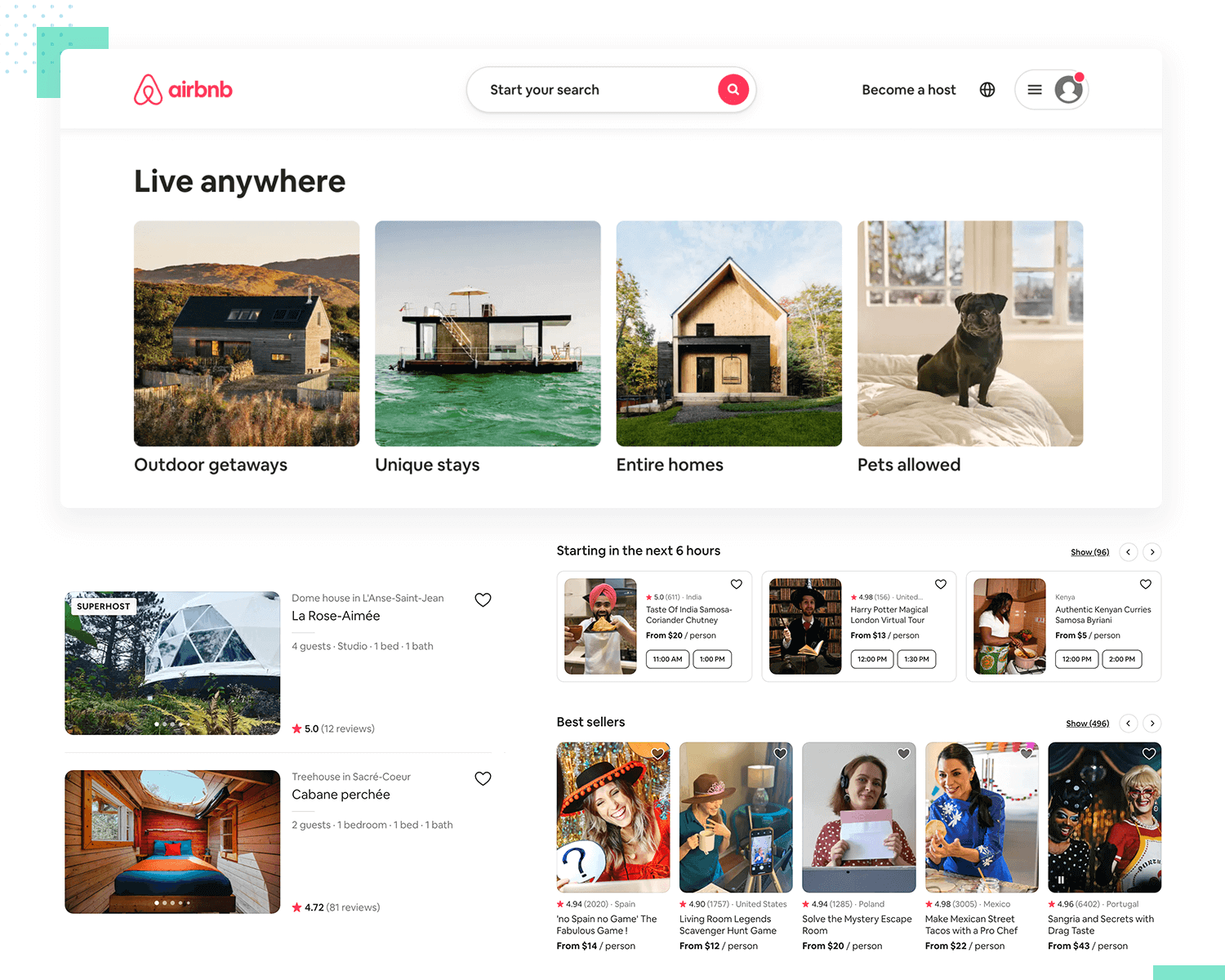
Es ist kein Geheimnis, dass Airbnb sein UX design sehr ernst nimmt. Das Unternehmen hat seine eigene Schriftart, Cereal, entwickelt, die selbst für eine junge und lustige Identität steht. Die eigentliche Magie liegt jedoch im Interface Design der Website und der App.
Zunächst einmal ist der Minimalismus der allgemeinen Benutzeroberfläche ziemlich beeindruckend. Das liegt vor allem daran, dass Airbnb es schafft, eine klare und minimale Oberfläche zu schaffen und trotzdem eine riesige Menge an Informationen anzuzeigen – was kein Zuckerschlecken ist. Zweitens gibt es die gleiche Konsistenz, für die wir Spotify gelobt haben. Sowohl in Bezug auf das Verhalten als auch auf die visuellen Hinweise macht Airbnb es dem Benutzer leicht, seine Reaktionen vorherzusagen, und erfordert daher nur sehr wenig Aufwand.

Dieses UX design Beispiel zeigt auch eine wirklich wunderbare Verwendung von Karten. UI-Karten sind eine gute Möglichkeit, Informationen auf eine Weise darzustellen, die sowohl reaktionsschnell als auch effektiv ist. Die Benutzer können sie leicht erkennen und die auf jedem Bildschirm angebotenen Informationen verarbeiten. Es ist flüssig, leicht zu erfassen und bietet eine wunderbare Lesbarkeit.
Kostenloses UX Design Tool für Web und mobile Anwendungen. Testen Sie es jetzt!

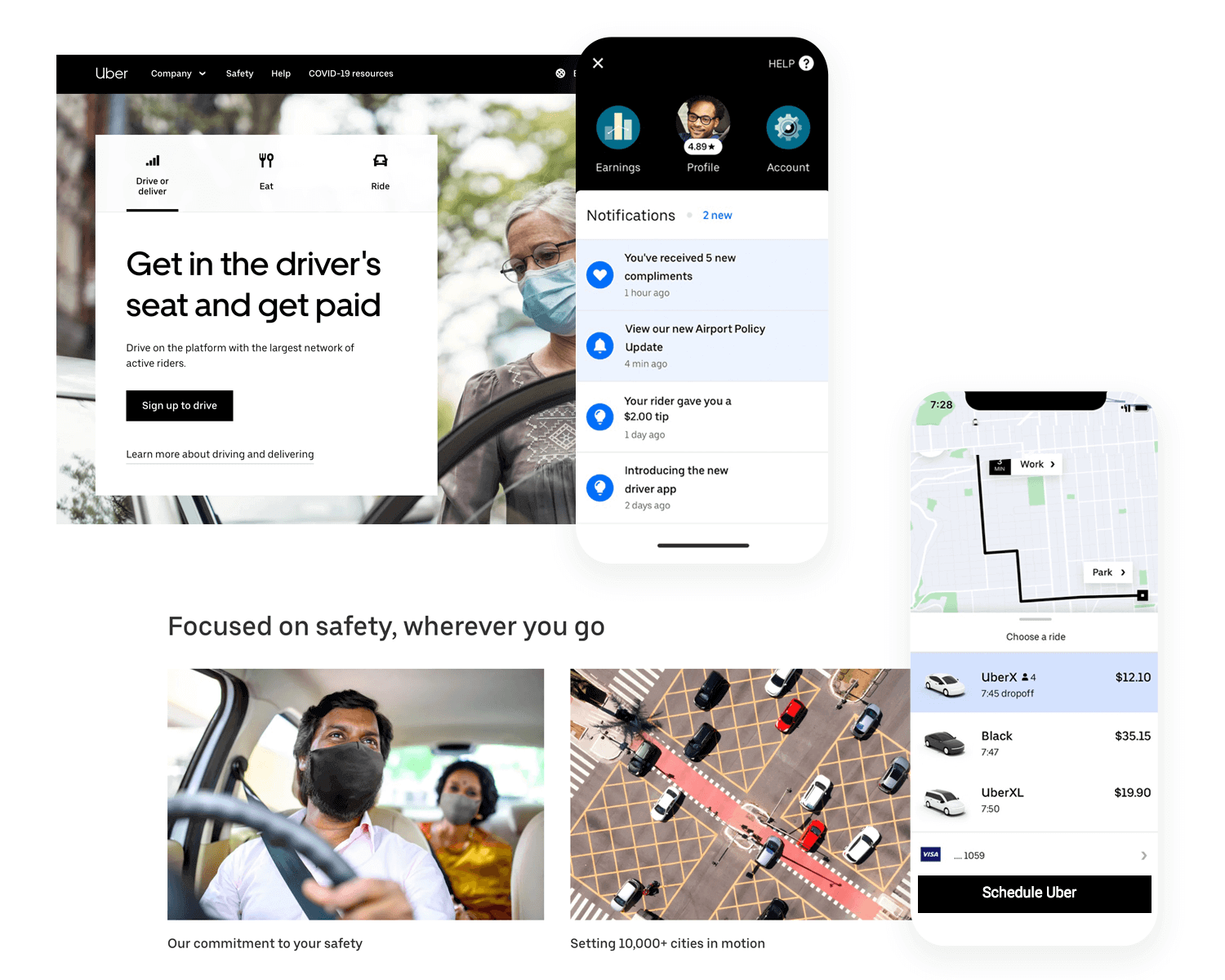
Uber ist ein Paradebeispiel für UX-Design bei einem Produkt, das fast in der Mitte gespalten ist. Uber muss in Wahrheit zwei Seiten derselben Medaille bedienen: die Fahrer und die Fahrer. Diese Situation macht es erforderlich, zwei grundlegend verschiedene Arten von Benutzern zu verstehen – jeder mit seinen eigenen Zielen und Vorstellungen.

Und das ist es zum Teil, was wir hier bei Justinmind an Uber lieben. Jeder UX-Designer kann Ihnen sagen, dass das Verständnis des mentalen Modells und der Persona eines Nutzers eine komplexe Angelegenheit sein kann. Uber macht es mit zwei – und zwar sehr gut. Wir finden es toll, dass die App es versteht, beiden Nutzern ein effektives und praktisches Erlebnis zu bieten und die Benutzerfreundlichkeit für beide Hauptnutzer zu festigen. Diese Art des Denkens ist die Grundlage der Sharing-Branche, wie wir sie kennen.
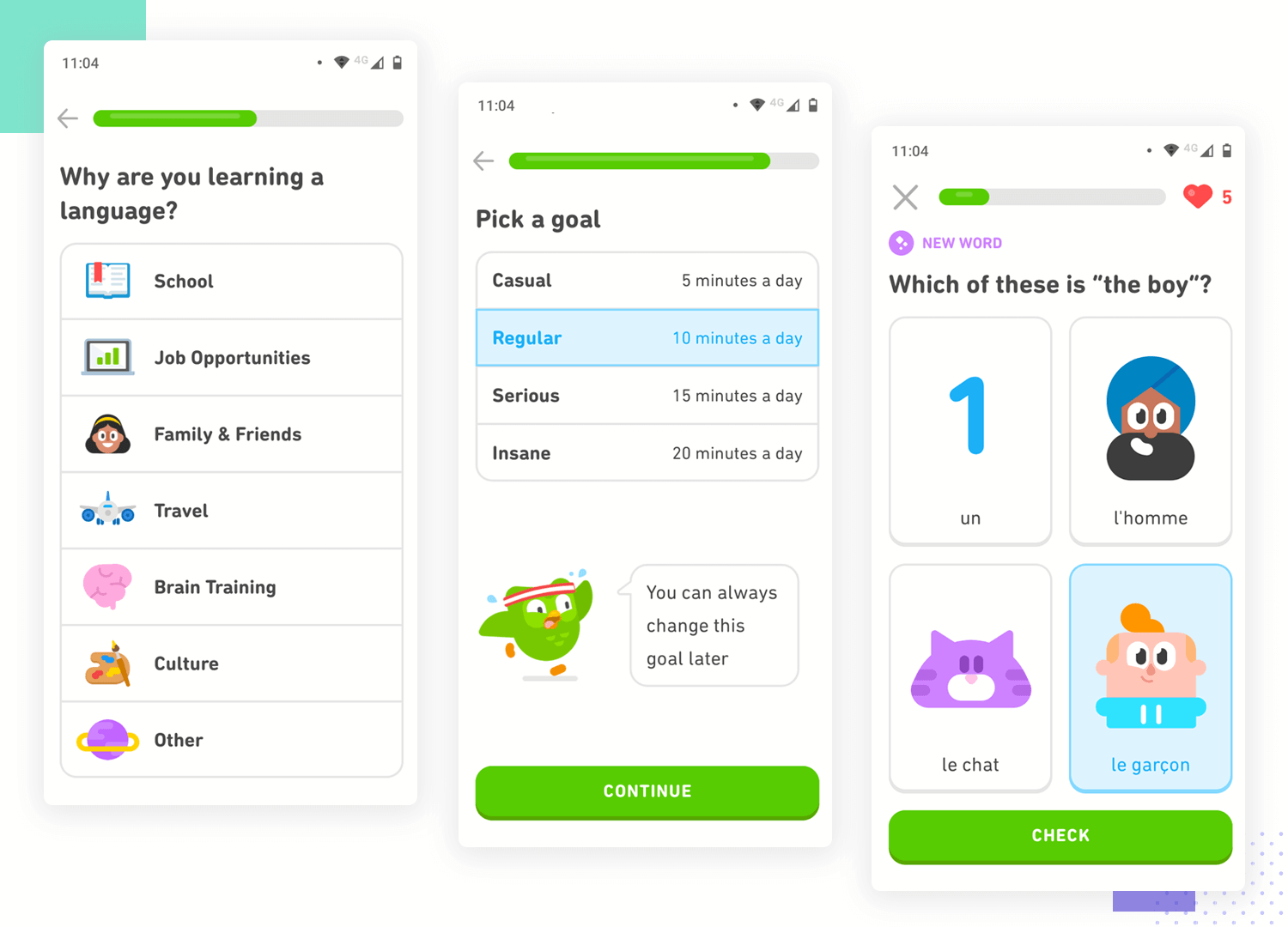
Duolingo hat das Leben vieler Menschen da draußen verändert. Die Möglichkeit, eine Sprache ganz allein in ihrem eigenen Gerät zu üben, hat während der Pandemie einen enormen Popularitätsschub erfahren. Und wenn es um ein wunderbares Beispiel für UX-Design geht, ist es leicht zu erkennen, warum Duolingo so populär geworden ist.
Es zerlegt komplizierte Themen in kaubare Stücke und vereinfacht das gesamte Lernerlebnis durch UX design. Hier gibt es zwei große Teile des UX-Puzzles: die Aufteilung eines langen Prozesses in kleine Teile und die visuelle Hierarchie.

Duolingo hält alles einfach, indem es eine Frage nach der anderen stellt, wodurch die Klarheit erhalten bleibt und die kognitive Belastung reduziert wird. Das bedeutet, dass die Benutzer nicht überwältigt werden und nicht den Fokus auf das eigentliche Thema verlieren. Auf der anderen Seite schafft es das UI design von Duolingo, mit vielen Elementen zu spielen und Dinge wie das Gesetz der Nähe zu nutzen, indem es klare Fragen anbietet und den Blick des Nutzers lenkt.
Das zeigt sich sogar schon zu Beginn der Benutzererfahrung, wenn die Benutzer ihre Präferenzen und Sprachziele festlegen. Ein Formular, das sonst lang und langweilig wäre, wird mit UX design vom Feinsten schnell und einfach.
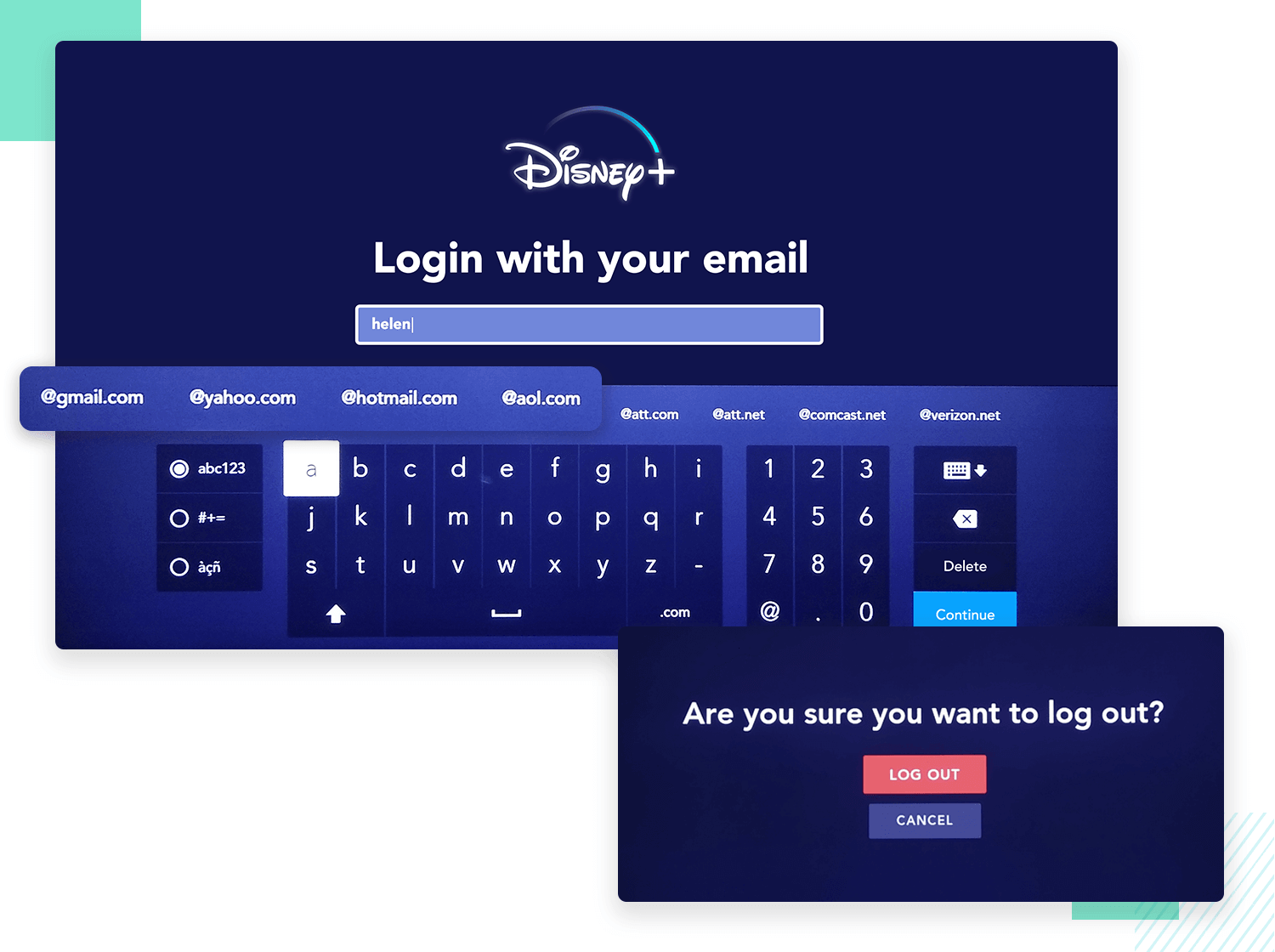
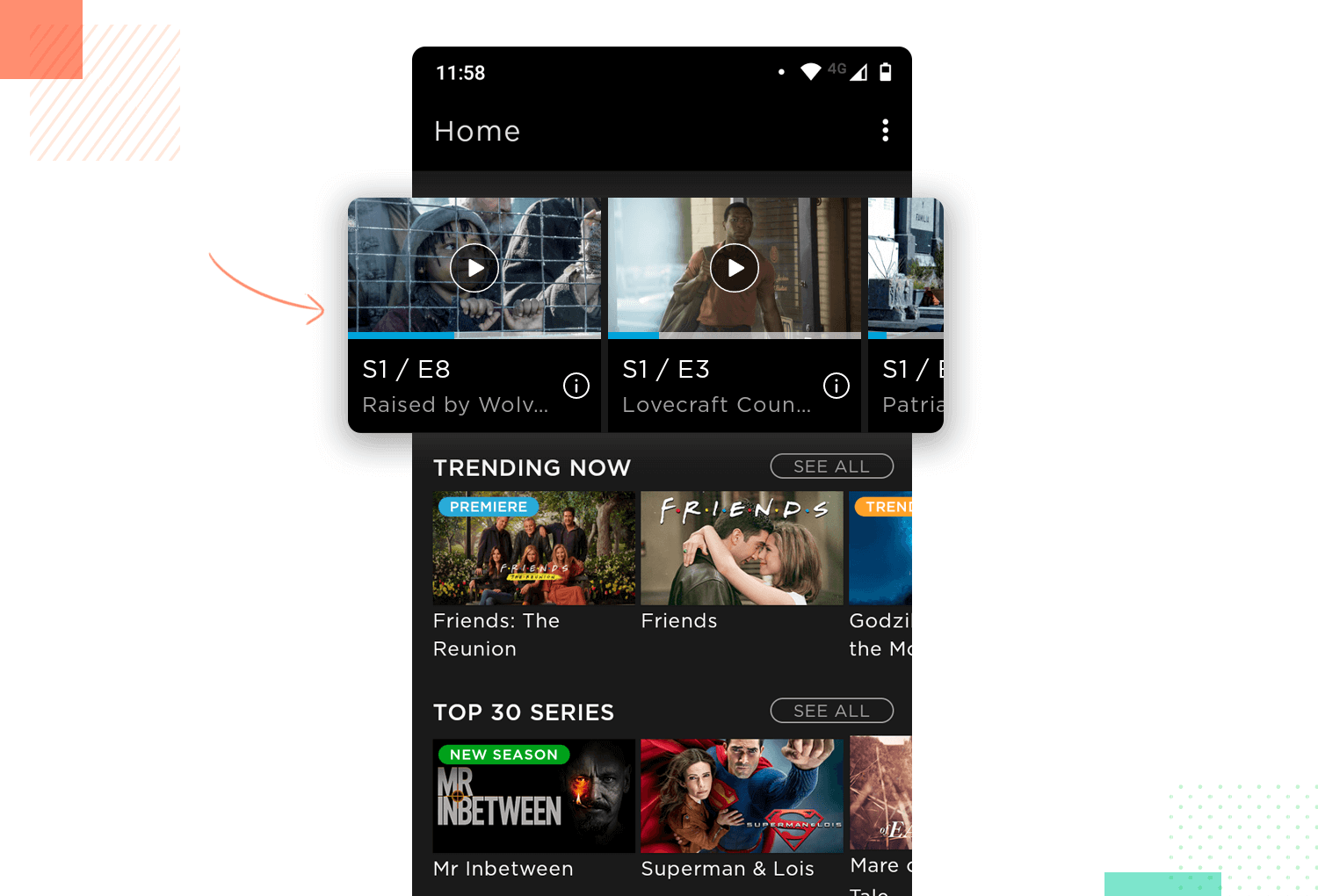
Disney+ hat seit seinem Debüt in der Welt der Streaming-Inhalte für Furore gesorgt. Es stimmt, dass das UX-Design einen etwas holprigen Start hatte, aber Änderungen und Aktualisierungen haben das Benutzererlebnis zum Besseren verändert. Es gibt einen Aspekt der Benutzerfreundlichkeit, der unserer Meinung nach bei diesem UX design Beispiel absolut richtig ist: Fehlervermeidung.
Kein Benutzer nimmt sich gerne die Zeit, um Informationen einzugeben. Dies gilt insbesondere für Nutzer eines Smart-TVs, die für die gesamte Interaktion mit der App auf die Fernbedienung angewiesen sind.

Disney hat diese einfache Tatsache verstanden und Maßnahmen ergriffen, die den Nutzern helfen, weniger zu tippen und mehr Fortschritte zu machen. Dinge wie das Eintippen Ihrer E-Mail werden dadurch erleichtert, dass die App die gängigsten E-Mail-Anbieter vorschlägt, z. B. „@gmail.com“ als Vorschlag für Benutzer, die sich anmelden oder registrieren. Das mag unbedeutend erscheinen, aber für die Benutzer macht es einen echten Unterschied. Eine weitere Möglichkeit, mit der Disney Fehler minimiert, sind Bestätigungsmeldungen, wenn Aufgaben erfolgreich erledigt wurden.
Es stimmt, dass einige der UX design Beispiele auf dieser Liste auffälligere Funktionen haben, aber die Vermeidung von Fehlern durch den Benutzer kann ziemlich komplex sein. Es geht darum, dass die Benutzer schneller zum Ende der Formulare gelangen und gleichzeitig häufige Fehler wie „gnail“ oder „hmail“ vermeiden können. Indem die App einfach das Richtige vorschlägt, können die Benutzer ohne Reibung und Stress weiterarbeiten. Hut ab!
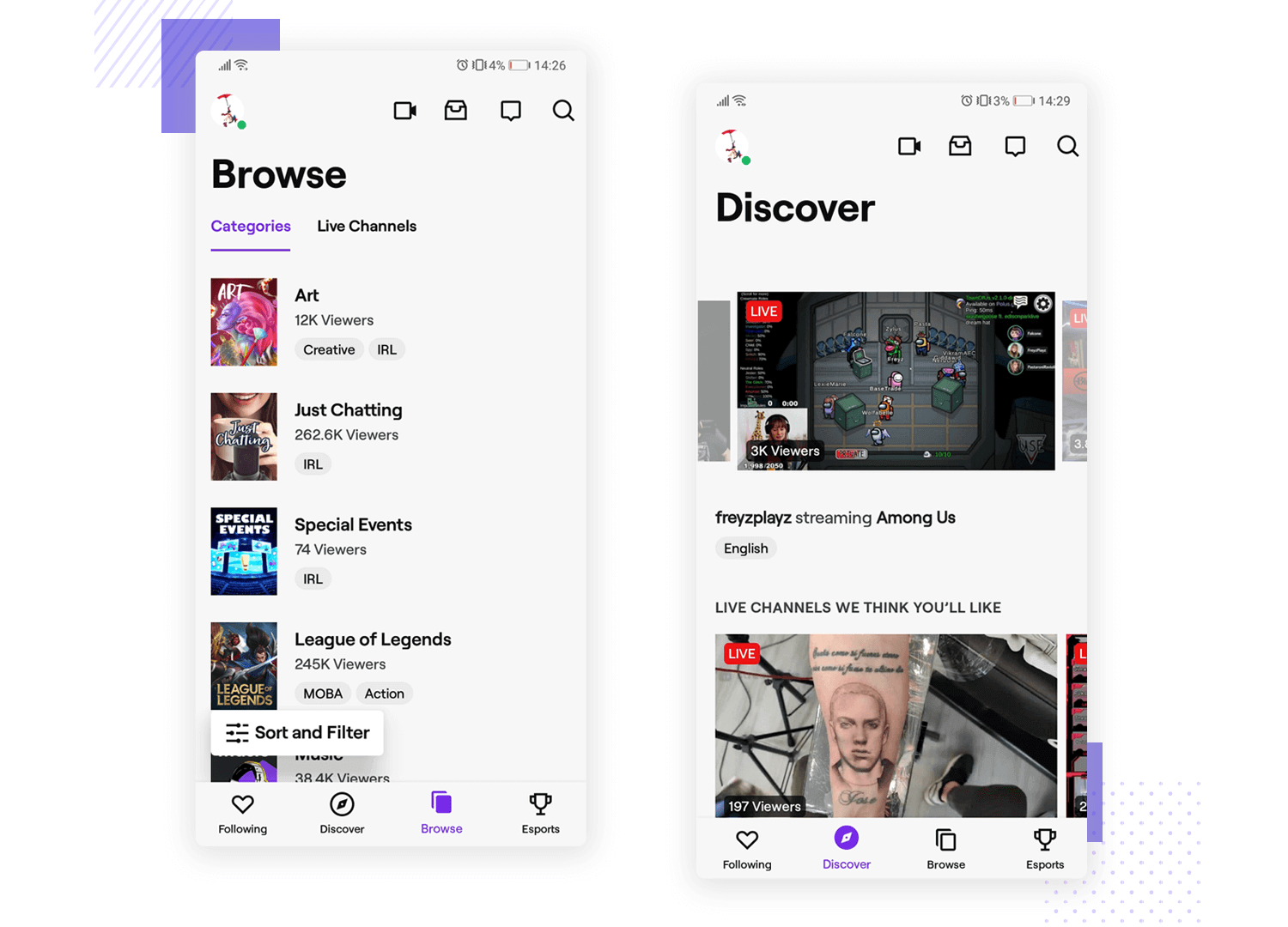
Twitch ist ein großer Name in der Spielebranche. Die Plattform konzentriert sich auf das Live-Streaming von Videospielen, darunter auch E-Sport-Events wie große Wettbewerbe. Sie ist auch ein hervorragendes Beispiel für UX-Design für UX-Designer da draußen.

Wenn Benutzer einen Stream mit ihrem mobilen Gerät ansehen, war Twitch ein Pionier darin, es so zu gestalten, dass Benutzer die App verlassen können und das Video auf dem Bildschirm aktiv bleibt. Bei den meisten Videostreaming-Apps müssen die Nutzer in der App bleiben, aber Twitch ging einen Schritt weiter. Jetzt können die Nutzer sogar ihr Telefon sperren und das Video ist immer noch da, wenn sie es entsperren. Es geht darum, das Nutzererlebnis aufrechtzuerhalten, indem die reale Welt das Erlebnis unterbricht, aber nicht ganz abbricht.
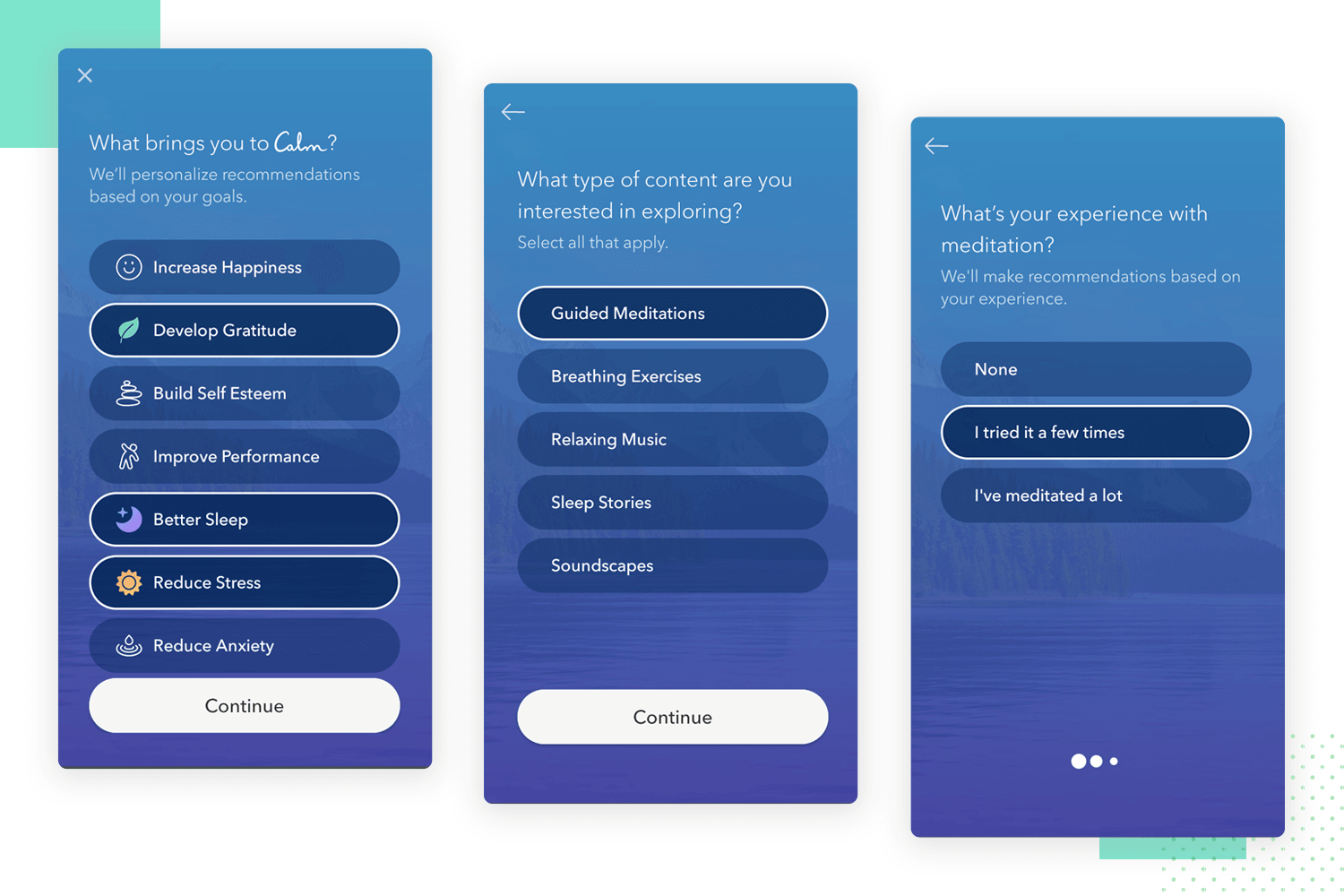
Calm ist eine weitere App, die als Beispiel für ein UX design dient, das lange Formulare vereinfacht. Die App beginnt mit einem sorgfältig geplanten Formular in einer Reihe von Bildschirmen und bietet einen Aufbau, der keine große kognitive Anstrengung erfordert.

Es macht einen wunderbaren ersten Eindruck, weil es eine einfache und unkomplizierte Beziehung zum Benutzer herstellt. Diese Art von Design führt in der Regel zu einer geringeren Abbruchquote und zu Produkten, die der Benutzer ohne großen Aufwand nutzen kann. Es vermittelt neuen Benutzern die Botschaft, dass die Benutzererfahrung hier unkompliziert, intuitiv und komfortabel sein wird.
Kostenloses UX Design Tool für Web und mobile Anwendungen. Testen Sie es jetzt!

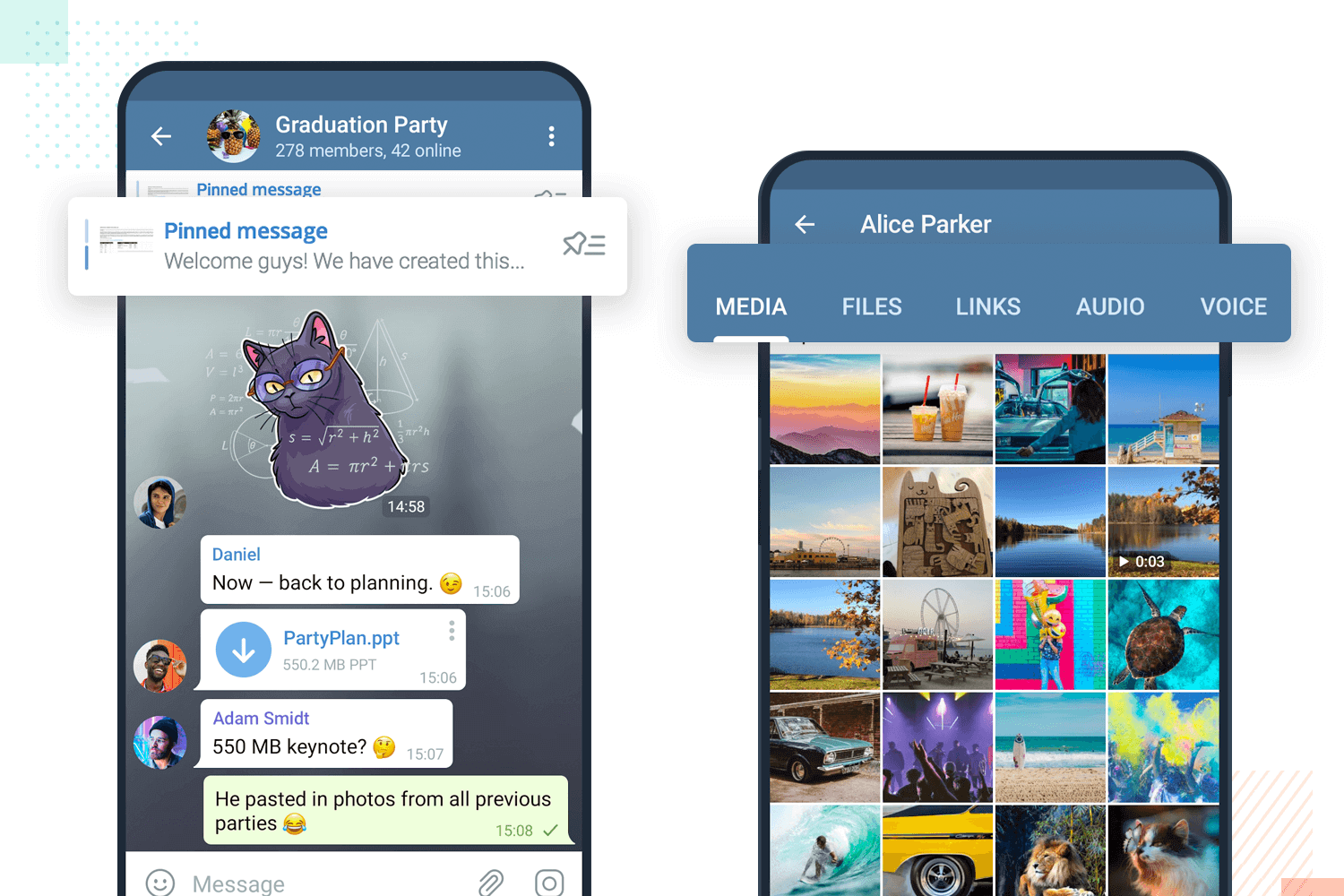
Telegram ist vielleicht nicht ganz so beliebt wie sein Erzfeind Whatsapp. Es lässt sich jedoch nicht leugnen, dass sein UX-Design ein durchdachtes Erlebnis bietet, das auf die kleinen Dinge achtet – ein klassisches Merkmal für ein gutes UX-Designbeispiel.
Erstens gibt es ein geniales Registerkartensystem, mit dem die Benutzer ihre hochgeladenen Dateien verwalten können. Zweitens gibt es die wunderbare Option, dass die Besitzer von Gruppenchats Nachrichten im Chat anheften können, damit sie von jedem Benutzer im Chat leicht gefunden werden können.

Diese beiden Funktionen zusammen zeigen uns, dass das Design-Team von Telegram viel Mühe darauf verwendet hat, den Benutzern die Kontrolle zu geben und ein effizientes Produkt zu schaffen.
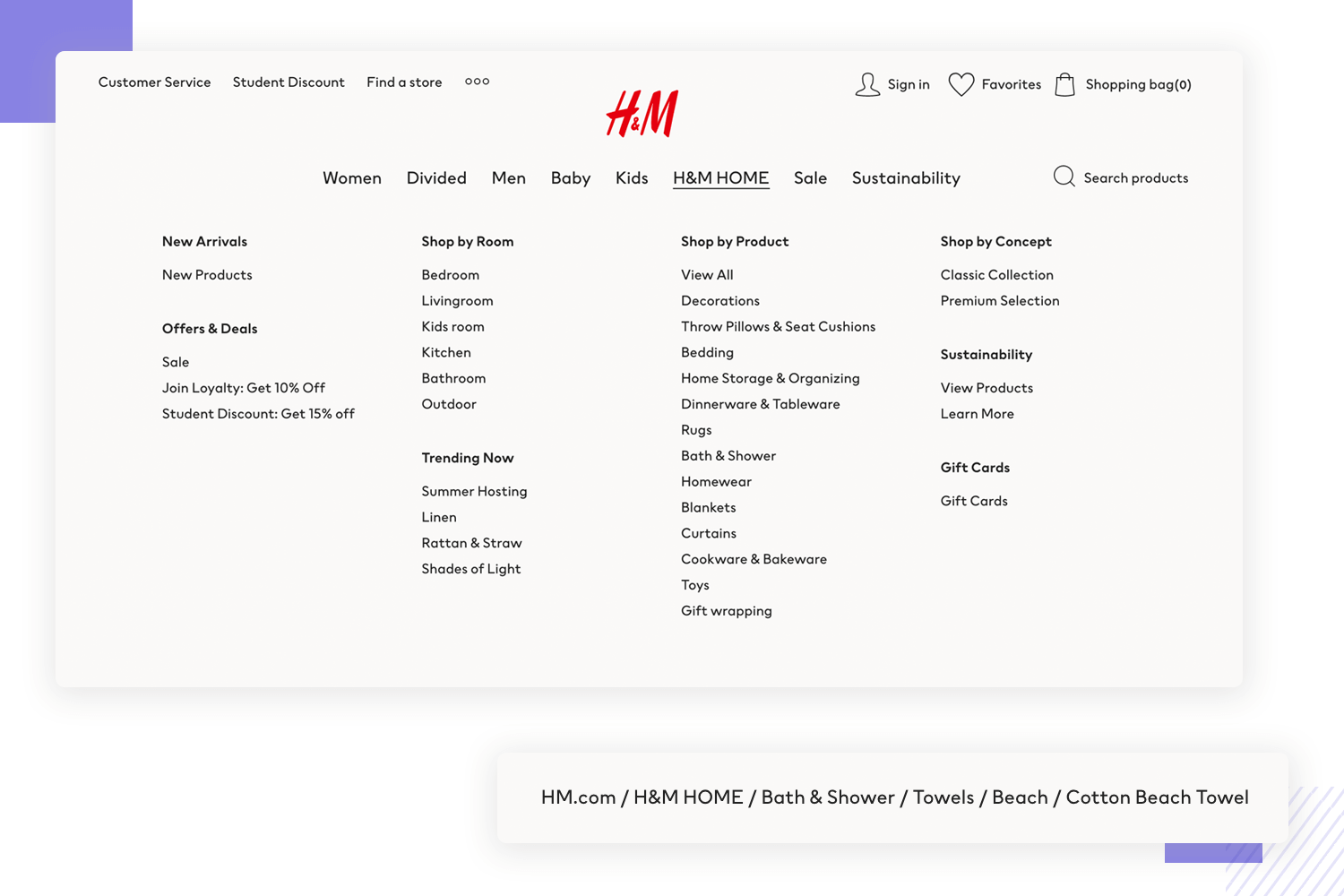
H&M ist ein klassisches Beispiel für UX design, das mit einer riesigen Menge an Inhalten umgehen muss. Das Geschäft selbst bietet seinen Kunden eine große Auswahl an Artikeln, so dass ein außergewöhnliches Navigationsdesign erforderlich ist, das alles miteinander verbindet.
Für das Design-Team von H&M ist das alles in einem Mega-Menü vereint. Das gesamte Menü ist riesig und öffnet sich, um fast jede Ecke des Ladens zu zeigen. Wir lieben es, denn es schafft es, alles übersichtlich zu halten und zeigt eine hervorragende Informationsarchitektur und Beschriftung der Artikel.

Eine weitere Sache, die wir an der Website von H&M lieben, ist die Breadcrumb-Navigation. Sie ist so gestaltet, dass sie zwar auffällt, aber nicht ins Auge sticht. Sie bietet den Nutzern die Möglichkeit, zwischen den Kategorien und Ebenen des Shops zu wechseln. Es geht darum, den Nutzern zu zeigen, wo sie sich gerade befinden, und ihnen zu helfen, das gewünschte Ziel zu finden – eine wunderbare sekundäre Form der Navigation.
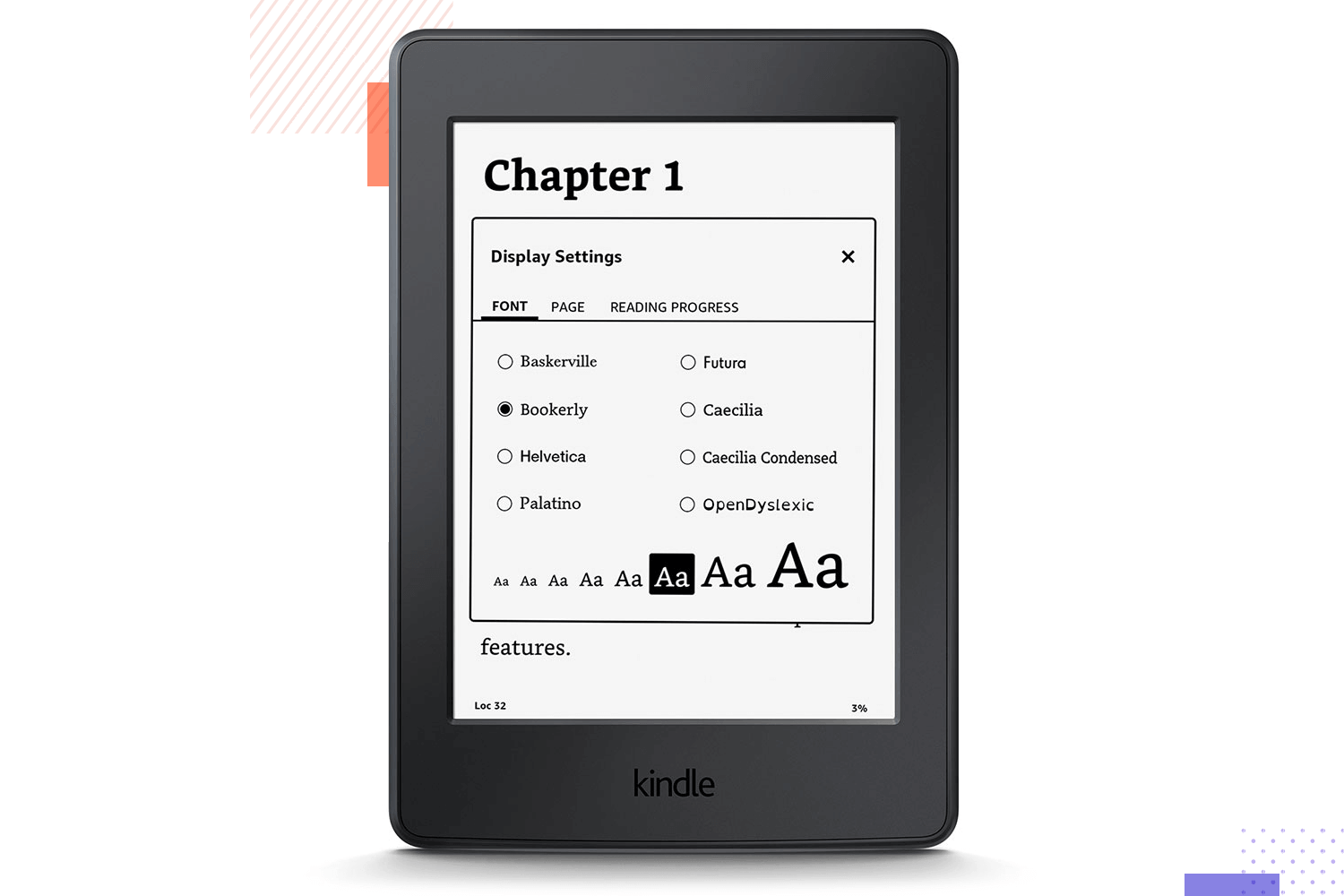
Amazon Kindle ist nun schon seit langer Zeit im eBook-Geschäft tätig. Seit seinen Anfängen hat er sich zu einem riesigen Markt entwickelt, der alle Arten von Menschen umfasst. Es sollte daher nicht überraschen, dass Amazon große Anstrengungen unternommen hat, um den Kindle zugänglich zu machen.

Der Kindle von Amazon unterstützt seine Benutzer sogar mit seiner eigenen Hilfstechnologie VoiceOver. Außerdem verfügt er über eine Reihe von Einstellungen, die nicht nur das Lesen angenehm machen, sondern auch Nutzern mit leichten Sehschwächen das Lesen erleichtern sollen. Wenn Sie dann noch Funktionen wie ein Leselineal hinzufügen, auf das sich die Benutzer verlassen können, um ihr Auge zu führen, haben Sie ein sehr zugängliches Produktdesign. Ein schönes Beispiel für UX-Design, das allen gerecht wird!
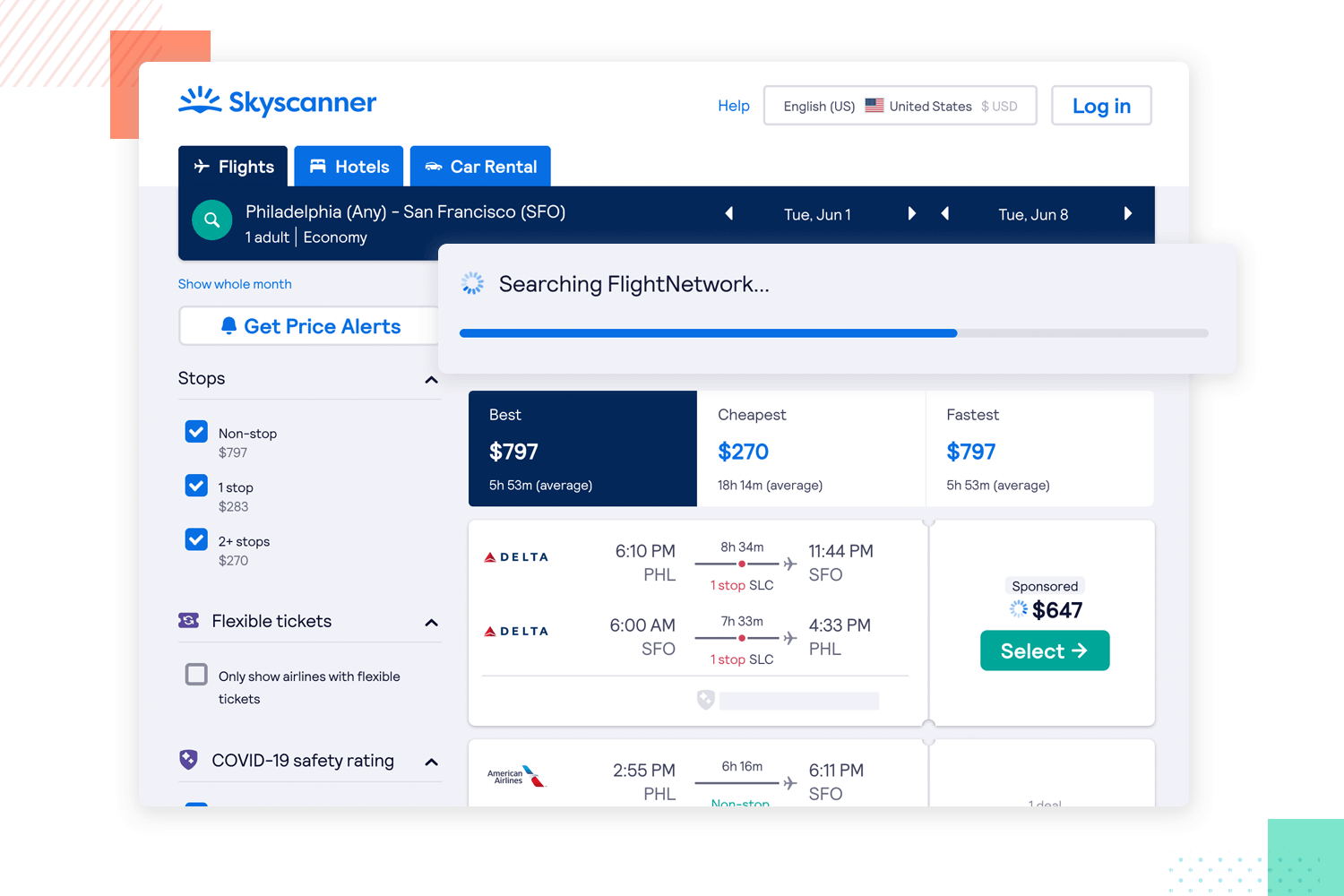
Skyscanner ist für viele Menschen die bevorzugte Wahl, wenn es um Flugreisen geht. Die Website selbst verfügt über viele Funktionen, die die meisten UX-Designer zu schätzen wissen, von ihrem konsistenten visuellen Design bis hin zu ihrer visuellen Hierarchie in den Suchergebnissen.
Es gibt jedoch einen Aspekt, den wir hier bei Justinmind sehr schätzen. Skyscanner teilt den Benutzern immer mit, was vor sich geht. Ein gutes Beispiel dafür ist, wenn ein Benutzer eine Suche mit bestimmten Anforderungen durchführt, was einige Augenblicke dauern kann. Während dieser Wartezeit wird dem Benutzer versichert, dass die Suche durchgeführt wird und dass die Wartezeit nicht auf einen Fehler im System zurückzuführen ist.

Das Ergebnis dieser Feinarbeit ist, dass die Benutzer ruhig bleiben und nicht frustriert oder verwirrt werden. Das schafft Vertrauen, dass die Plattform funktioniert, und die Abbruchrate wird gesenkt.
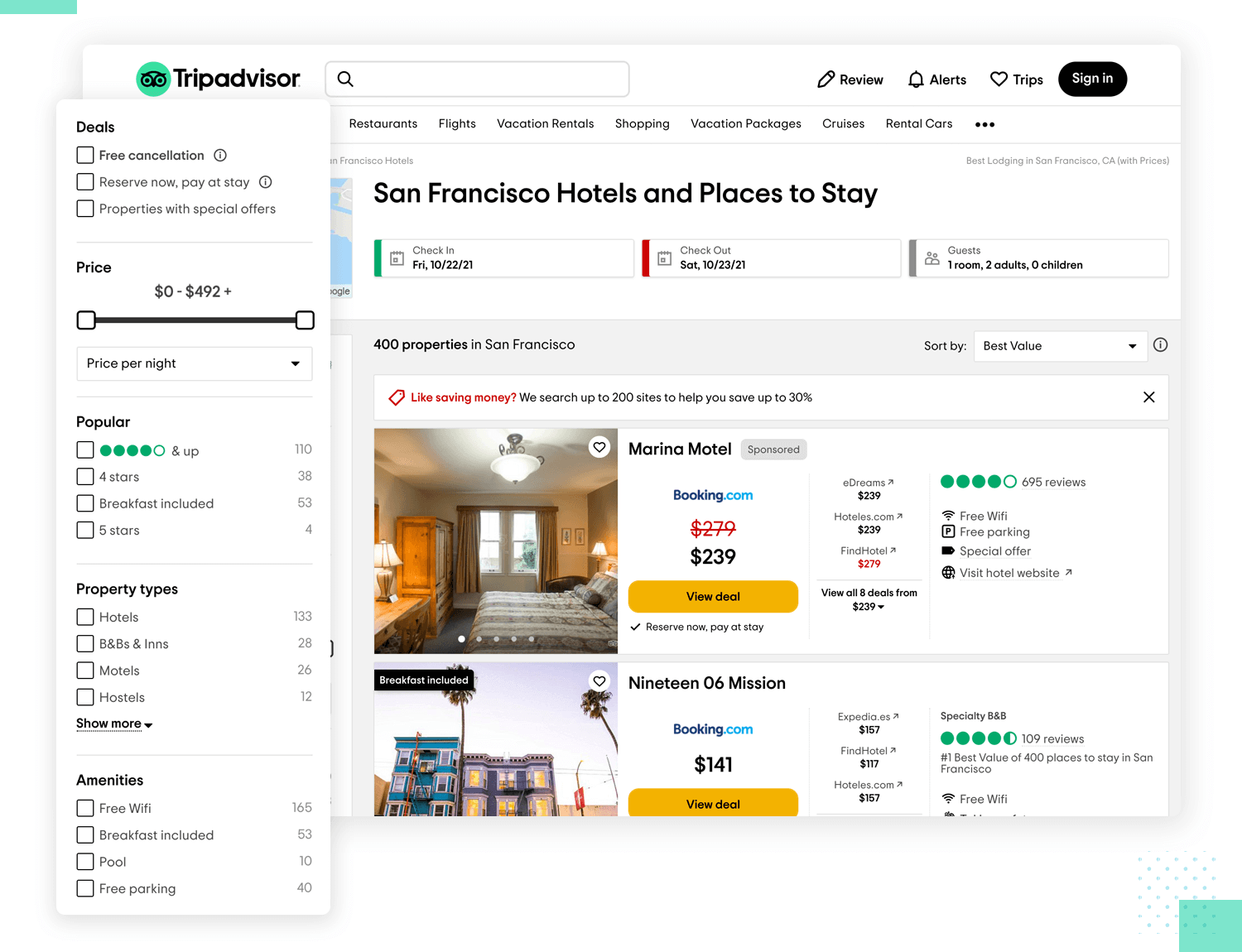
Tripadvisor weiß, dass die meisten Menschen sehr spezifische Anforderungen an ihren bevorzugten Aufenthalt auf einer Reise haben. Von grundlegenden Dingen wie der Anzahl der Gäste bis hin zu feinen Details wie Frühstück oder Poolpräferenzen bietet die Website den Nutzern alles.

Dies ist ein großartiges Beispiel für UX-Design, das es Nutzern ermöglicht, ihre Suche perfekt anzupassen. Mithilfe eines intelligenten vertikalen Systems ermöglicht Tripadvisor seinen Nutzern, alle erdenklichen Präferenzen hinzuzufügen. Durch den Einsatz der richtigen UI-Elemente gelingt der Website eine sehr klare Kommunikation mit den Nutzern, sei es bei der Auswahl des Stils des Hotels oder der Gegend, die sie erkunden möchten.
Kostenloses UX Design Tool für Web und mobile Anwendungen. Testen Sie es jetzt!

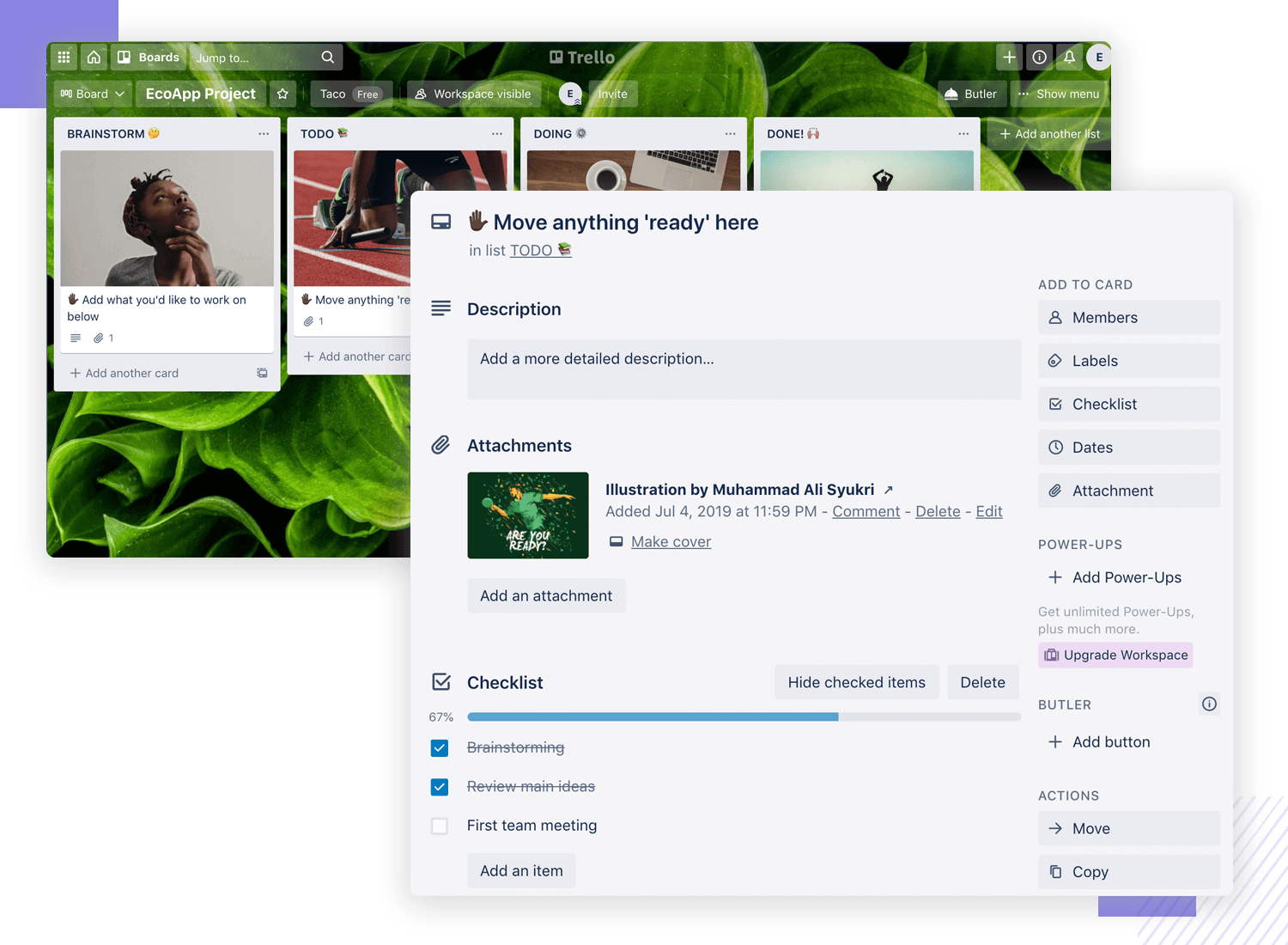
Trello ist eines dieser Beispiele für UX design, das die Kontrolle über den Benutzer auf eine ganz neue Ebene gebracht hat. Sowohl die App als auch die Web-App gehen viel weiter als die Konkurrenz, wenn es darum geht, die Benutzer tun zu lassen, was sie wollen.

Letztlich kann es eine Herausforderung sein, ein Produkt zu entwickeln, das Menschen bei ihrer täglichen Arbeit helfen soll. Arbeitsabläufe, Aufgaben und Zuständigkeiten ändern sich von Team zu Team drastisch – und genau deshalb lieben wir Trello so sehr. Da die Benutzer die vollständige Kontrolle über ihre Boards und Benutzerrechte haben, fügt sich die App reibungslos in den Arbeitsablauf des Benutzers ein.
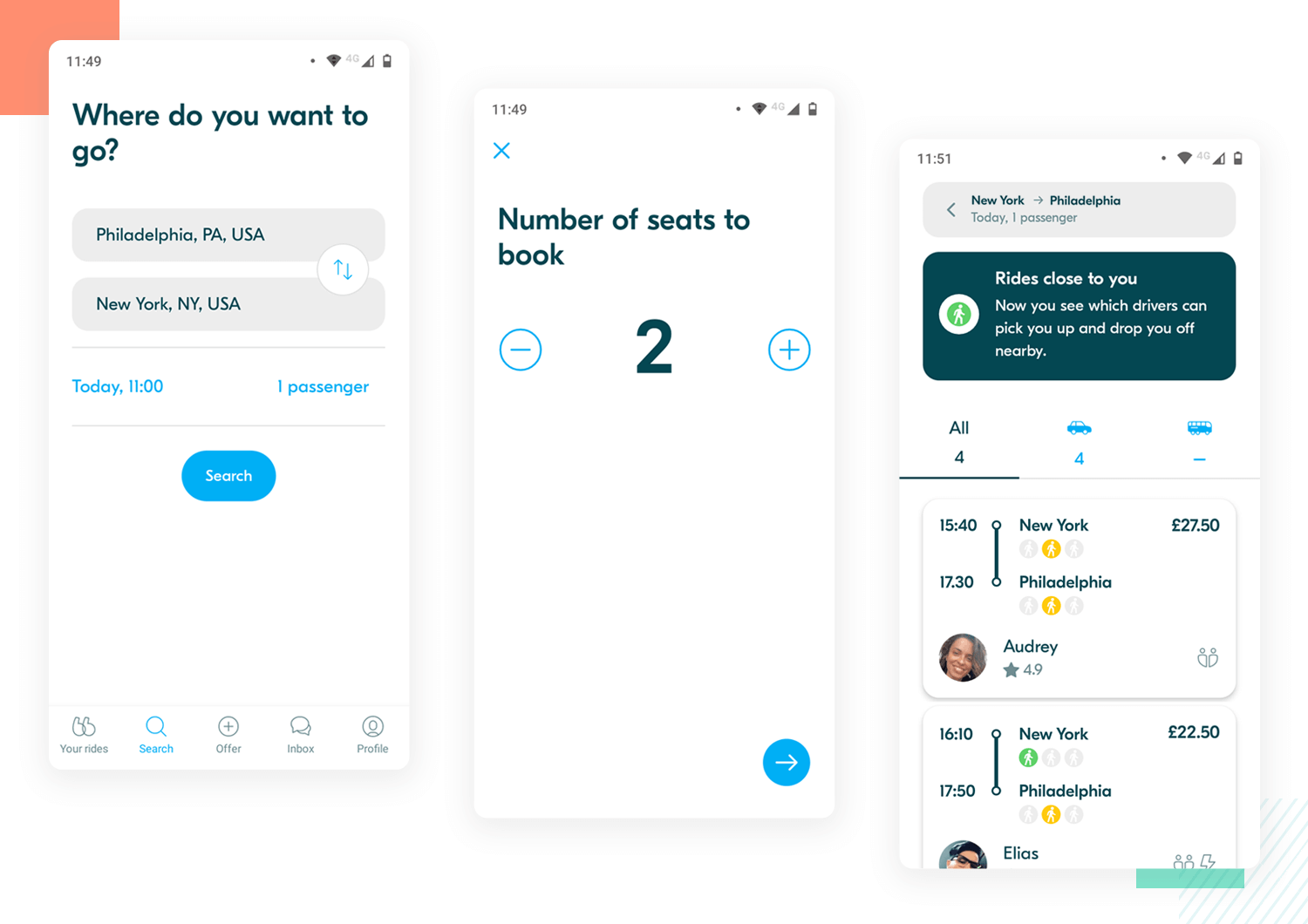
Bla Bla Car ist ein großartiges Beispiel für UX-Design, wenn es um visuelle Ausgewogenheit und Minimalismus auf der Benutzeroberfläche geht. Das Design der App ist von einer gewissen Schlichtheit geprägt, die sich auf einige wenige Schlüsselelemente beschränkt, damit der Benutzer die Funktionen sofort zur Hand hat. Das sorgt für eine Benutzererfahrung, die frei von jeglichem visuellen Rauschen ist und es den Benutzern ermöglicht, sich auf die anstehende Aufgabe zu konzentrieren.

Eine weitere Sache, die wir an Bla Bla Car lieben, ist, dass die App die Informationen in kleine Häppchen aufteilt, ähnlich wie Duolingo. Trotz der Menge an Informationen, die die App mit den Nutzern teilen muss, bleibt alles einfach, weil diese Informationen nicht auf einmal gegeben werden.
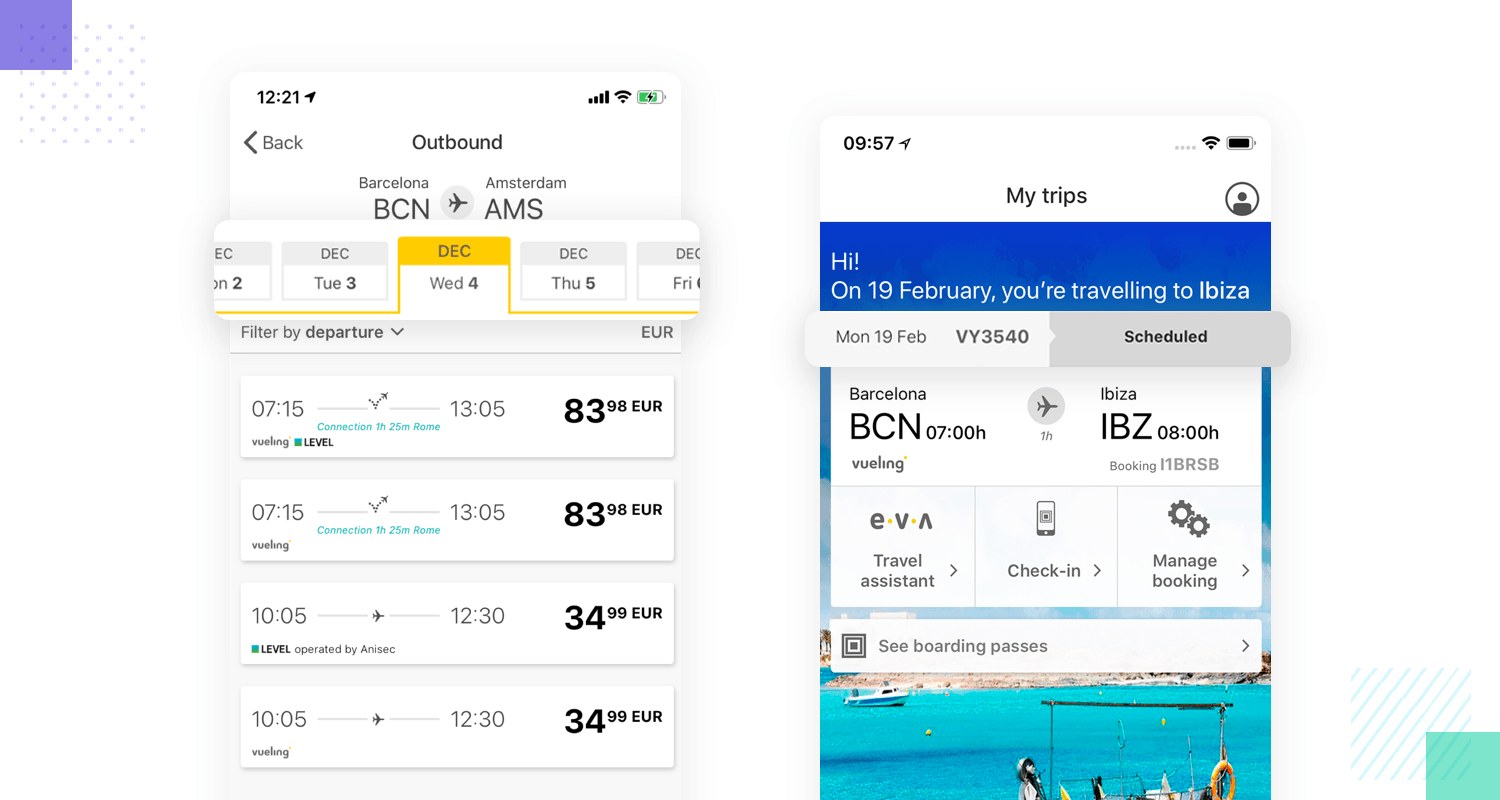
Vueling ist ein Paradebeispiel für ein UX design, das die Registerkarten-Navigation auf den Punkt gebracht hat. Wir hier bei Justinmind sind große Fans eines gut gestalteten Registerkartensystems – denn es kann überraschend schwierig sein, es richtig zu machen und einen großen Einfluss auf das Benutzererlebnis zu haben.

Kein Wunder also, dass wir Vueling in diese Liste von UX design Beispielen aufgenommen haben. Das Registerkartensystem erfüllt alle Kriterien. Es ist konsistent, visuell ansprechend und hat eine vernünftige Größe. Die Registerkarten sind so angeordnet, dass sie Sinn machen und die Benutzer sich mit nichts anderem als ihrer Intuition darin bewegen können.
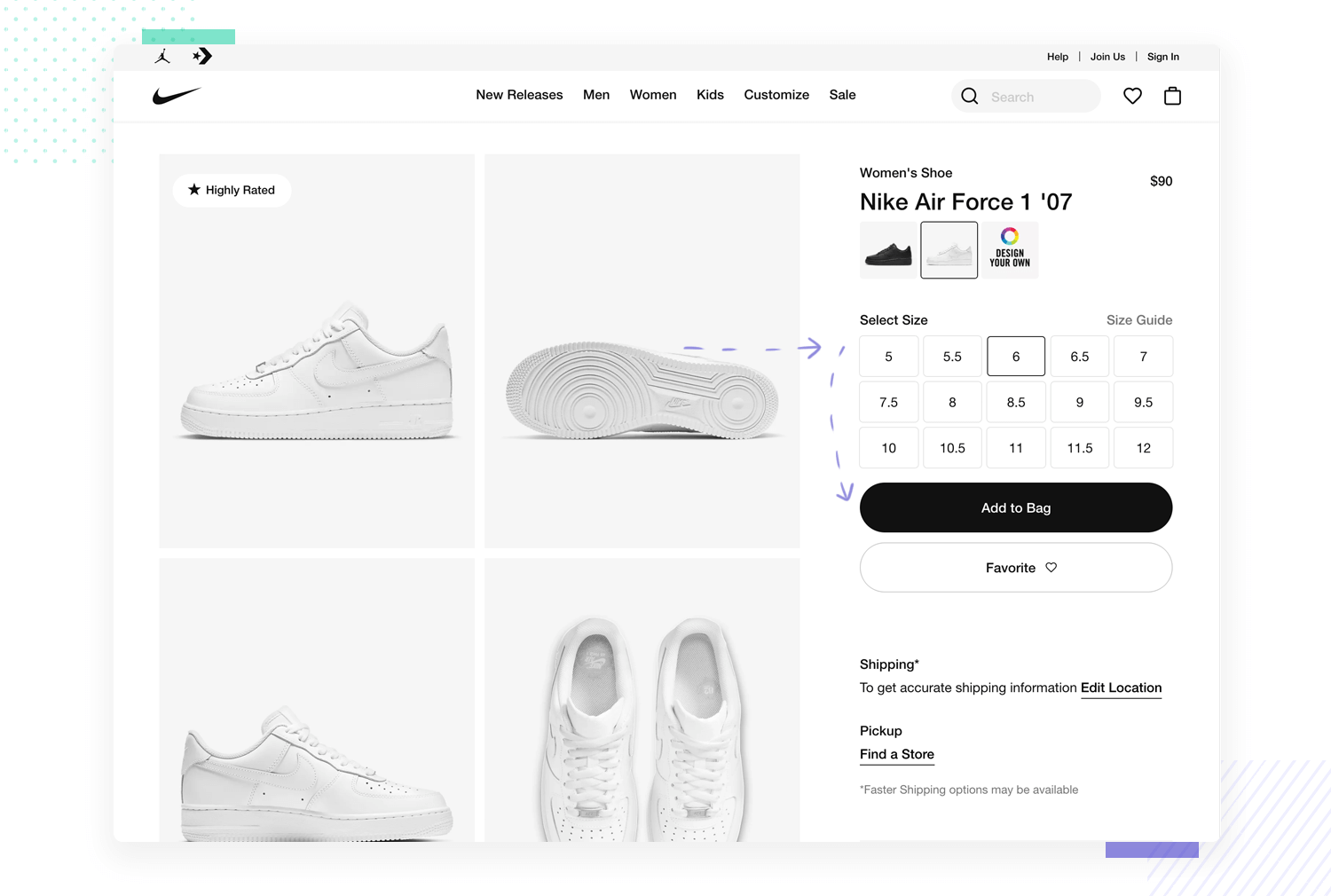
Die Website von Nike versteht, wie Nähe und visuelle Hinweise eine große Rolle für das Benutzererlebnis spielen. Daraus können Design-Teams überall eine Lehre ziehen: Hierarchie und Nähe können Artikel verkaufen. In diesem Fall sind die einzelnen Produktseiten von Nike ein wunderbares Beispiel für UX-Design, das überzeugt.

Insbesondere das Verhältnis und die Nähe zwischen den Größen der Artikel, den Produktbildern und der Schaltfläche „In den Warenkorb“ gefällt uns. Das bedeutet, dass die Benutzer ihren Cursor und ihre Augen kaum bewegen müssen, um die Entscheidung zu treffen, ob sie den Artikel kaufen wollen oder nicht. Es geht darum, Menschen zum Kauf zu ermutigen, sowohl durch die Art und Weise, wie das Design die Produkte präsentiert, als auch durch die Tatsache, dass es dem Benutzer keinen Widerstand bietet. Es ist so einfach, Artikel in den Warenkorb zu legen – man könnte sagen, es ist sogar verlockend!
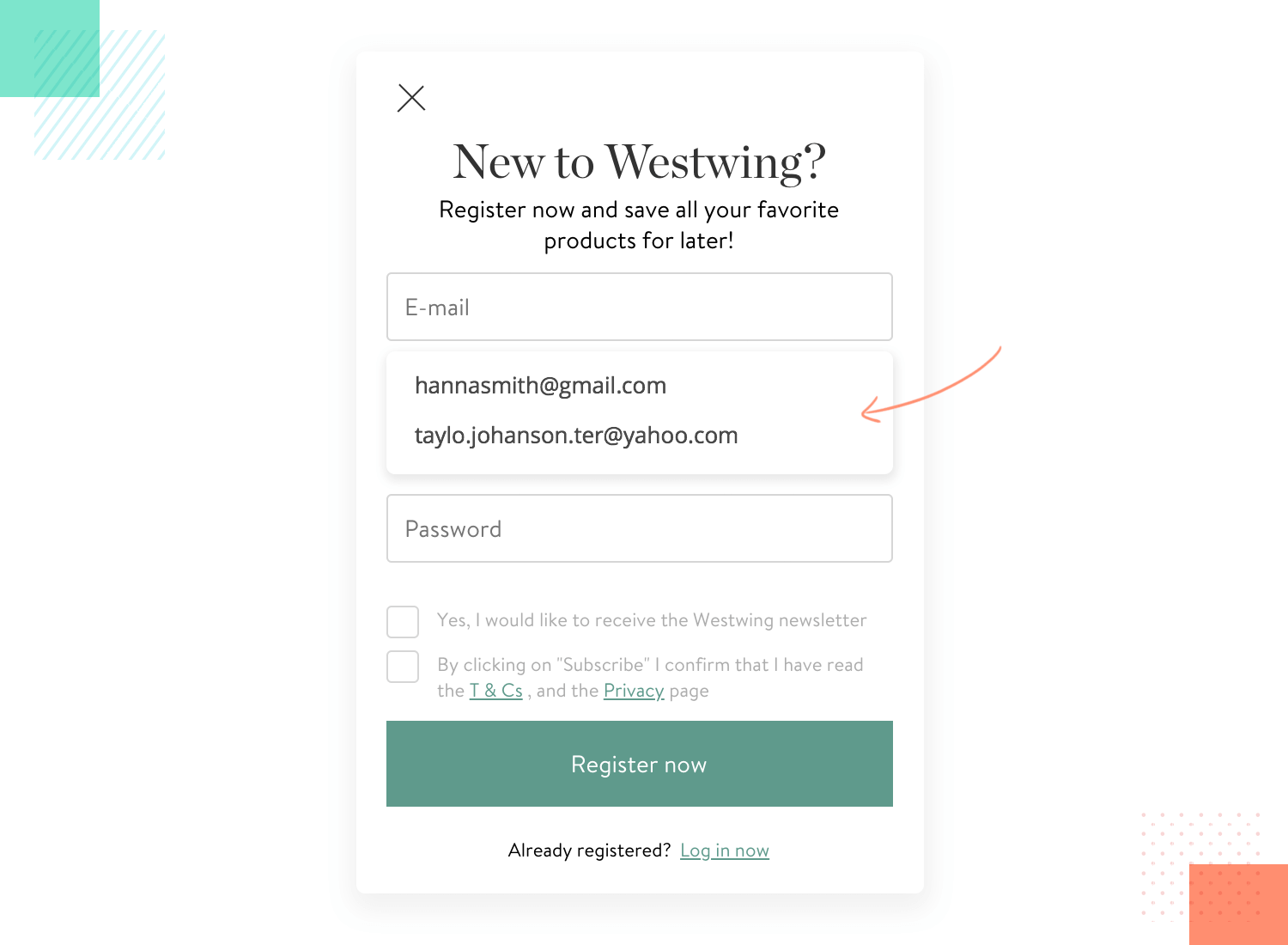
WestWing ist ein weiteres Beispiel für UX design für ein System, das effizient arbeitet. Ähnlich wie Disney+ arbeitet diese Website daran, die Zeit zu verkürzen, die die Benutzer mit der Eingabe von Daten verbringen müssen. Wenn es darum geht, sich bei WestWing zu registrieren oder anzumelden, müssen die Benutzer kaum Mühe investieren. Das Formular selbst ist kurz und bündig, und die Website ist darauf ausgerichtet, dass die Benutzer so schnell und effizient wie möglich einkaufen.

Wer liebt HBO nicht? Wir hier bei Justinmind lieben es sowohl für die großartigen Serien als auch für sein durchdachtes UX-Design. Es ist jetzt klar, dass HBO einige Hinweise von Veteranen im Streaming-Service-Geschäft wie Netflix erhalten hat.

Die Benutzer können immer sehen, was mit dem System passiert und wissen genau, wo die Dinge aufgehört haben. Die Sichtbarkeit des Systemstatus funktioniert gut mit der HBO-App, da sie den Benutzern immer mitteilt, wann das System arbeitet, um auf eine Benutzeraktion zu reagieren – ähnlich wie Skyscanner hält HBO die Benutzer ruhig.
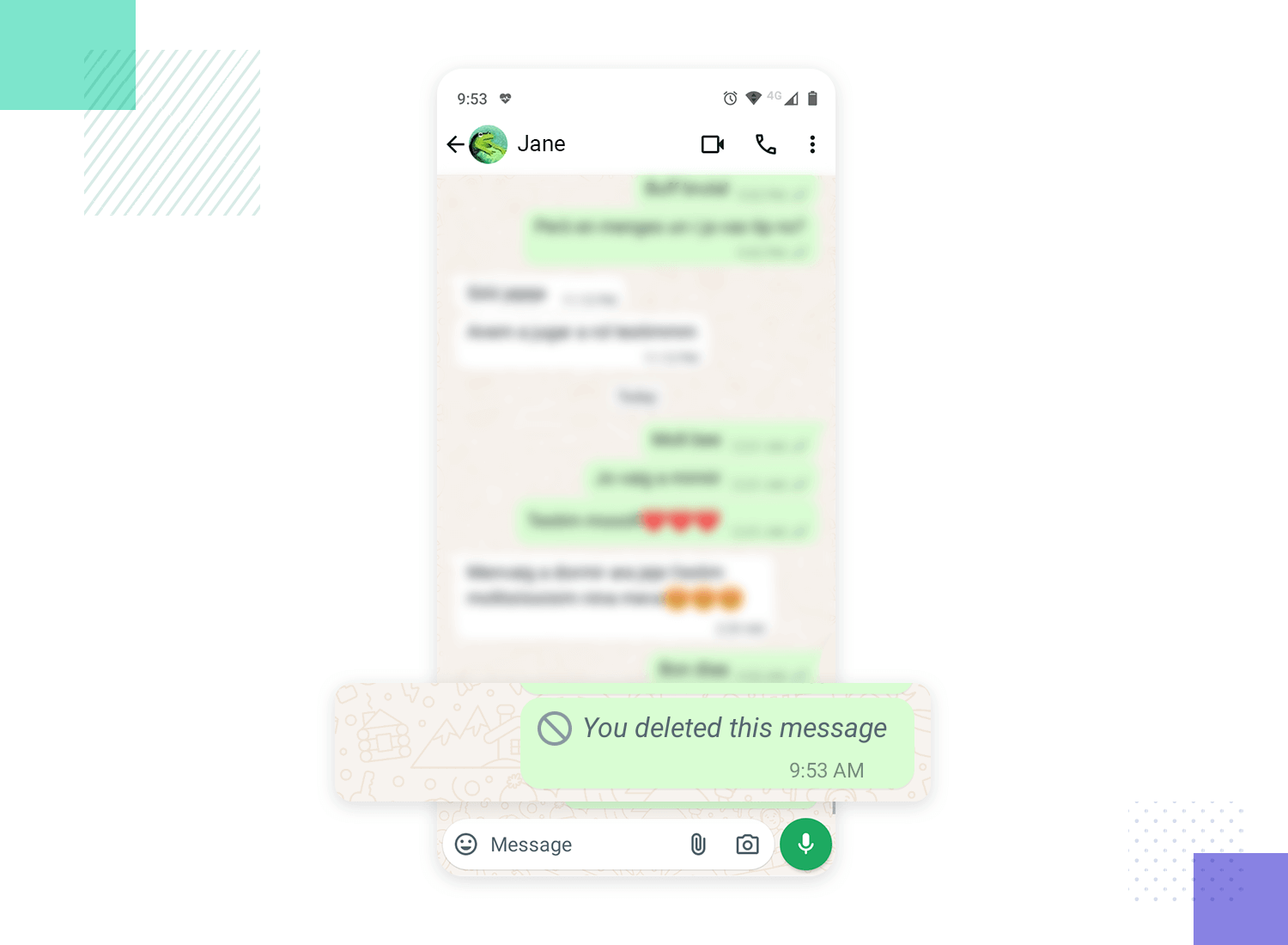
Auf dem ersten Platz der UX design Beispiele, auf die die Welt verzichten kann, steht WhatsApp. Die Funktion „Nachricht löschen“ von WhatsApp leidet unter einem kritischen UX-Fehler. Sie soll den Nutzern zwar die Kontrolle über gesendete Nachrichten geben, geht aber oft nach hinten los. Wenn eine Nachricht gelöscht wird, sieht der Empfänger eine Benachrichtigung, die besagt: „Diese Nachricht wurde gelöscht“. Das sorgt für Verwirrung und Frustration – der Empfänger weiß, dass eine Nachricht existiert hat, kann aber nicht auf ihren Inhalt zugreifen.

Eine bessere Lösung wäre eine echte „Löschen für alle“-Option mit einem begrenzten Zeitfenster. Dieses Zeitfenster würde es Absendern ermöglichen, versehentlich gesendete Nachrichten zu löschen, ohne eine verwirrende Spur zu hinterlassen, wie bei den DMs von Instagram oder der Option „Löschen“ von Gmail.
Kostenloses UX Design Tool für Web und mobile Anwendungen. Testen Sie es jetzt!

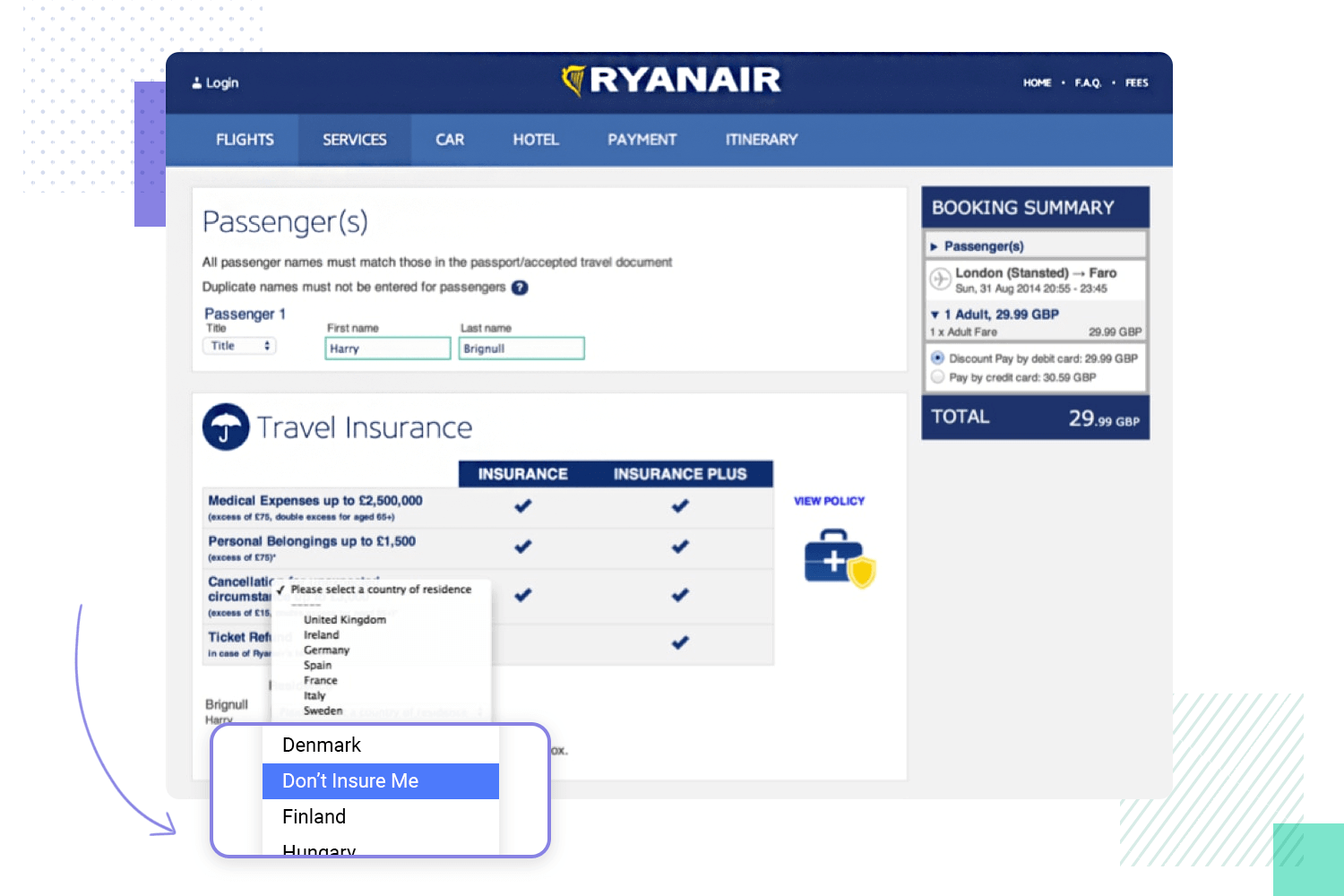
Vor nicht allzu langer Zeit hätten Ihnen Vielflieger von Ryanair vielleicht gesagt, dass sich die Buchung einer einfachen Reise wie ein Irrgarten anfühlt. Diese Frustration rührte von der Verwendung dunkler UX-Muster durch die Plattform her. Dunkle UX-Muster bezeichnen Design-Entscheidungen, die das Benutzererlebnis absichtlich verschleiern oder verkomplizieren. Stellen Sie sich vor, Sie suchen nach einem preisgünstigen Urlaub und stoßen dann auf einen Buchungsprozess, der mit versteckten Kosten gespickt ist. Wichtige Optionen, wie z.B. die Option, die Reiseversicherung abzuschließen, sind in nicht miteinander verbundenen Menüs versteckt, so dass sie nur schwer zu finden sind, wie in dem folgenden Beispiel für UX-Design.

Bei diesem Ansatz wurde der Gewinn des Unternehmens über die Benutzerfreundlichkeit gestellt. Anstelle einer klaren und benutzerfreundlichen Plattform wurden dunkle UX-Muster verwendet, um die Benutzer zu verwirren und zu verleiten, Entscheidungen zu treffen, die dem Unternehmen zugute kommen, was oft zu unbeabsichtigten (und unerwünschten) zusätzlichen Ausgaben führte. Zum Glück hat sich das Unternehmen inzwischen für sauberere UX-Praktiken entschieden, bei denen der Benutzer im Vordergrund steht. Gut gemacht, Ryan Air!
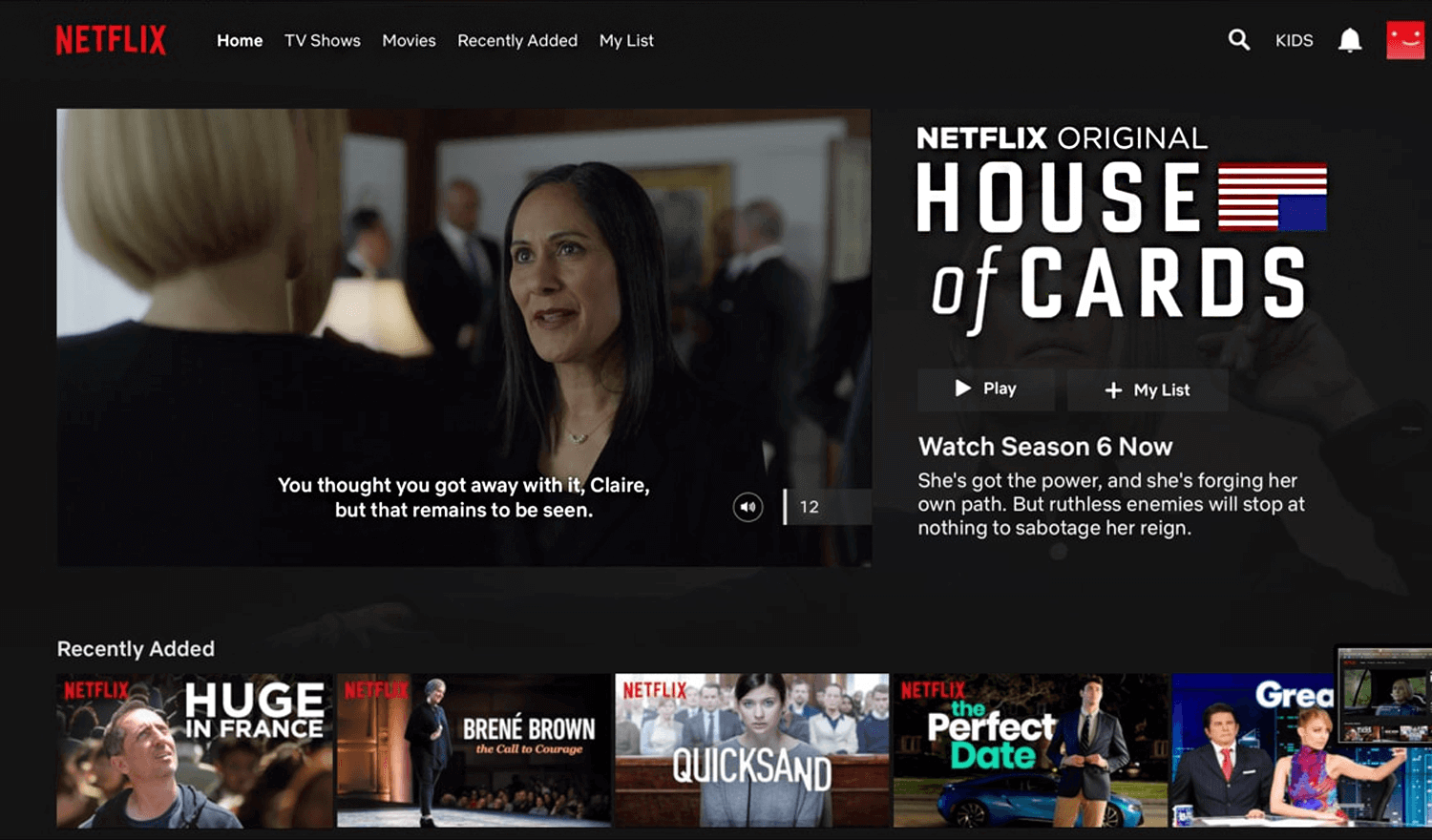
Automatische Funktionen können ein zweischneidiges Schwert sein. Sie sind zwar dazu gedacht, das Benutzererlebnis zu optimieren, können aber auch nach hinten losgehen, wenn sie nicht mit Bedacht eingesetzt werden. Stellen Sie sich vor, Sie besuchen eine Website und werden mit automatisch abgespielten Sounds bombardiert, auf unerwartete Seiten umgeleitet oder es werden Dateien ohne Ihre Zustimmung heruntergeladen. Dieser Mangel an Benutzerkontrolle kann sich aufdringlich anfühlen und Ihr Surferlebnis stören – ein perfektes Beispiel für schlechtes UX design.

Nehmen Sie z.B. die automatische Wiedergabefunktion für Trailer von Netflix. Sie soll das Interesse der Nutzer wecken und spielt automatisch eine Vorschau ab, wenn Sie mit dem Mauszeiger über ein Filmposter fahren. Viele Nutzer empfinden dies jedoch als störend und ziehen es vor, selbst zu entscheiden, wann sie einen Trailer sehen möchten.
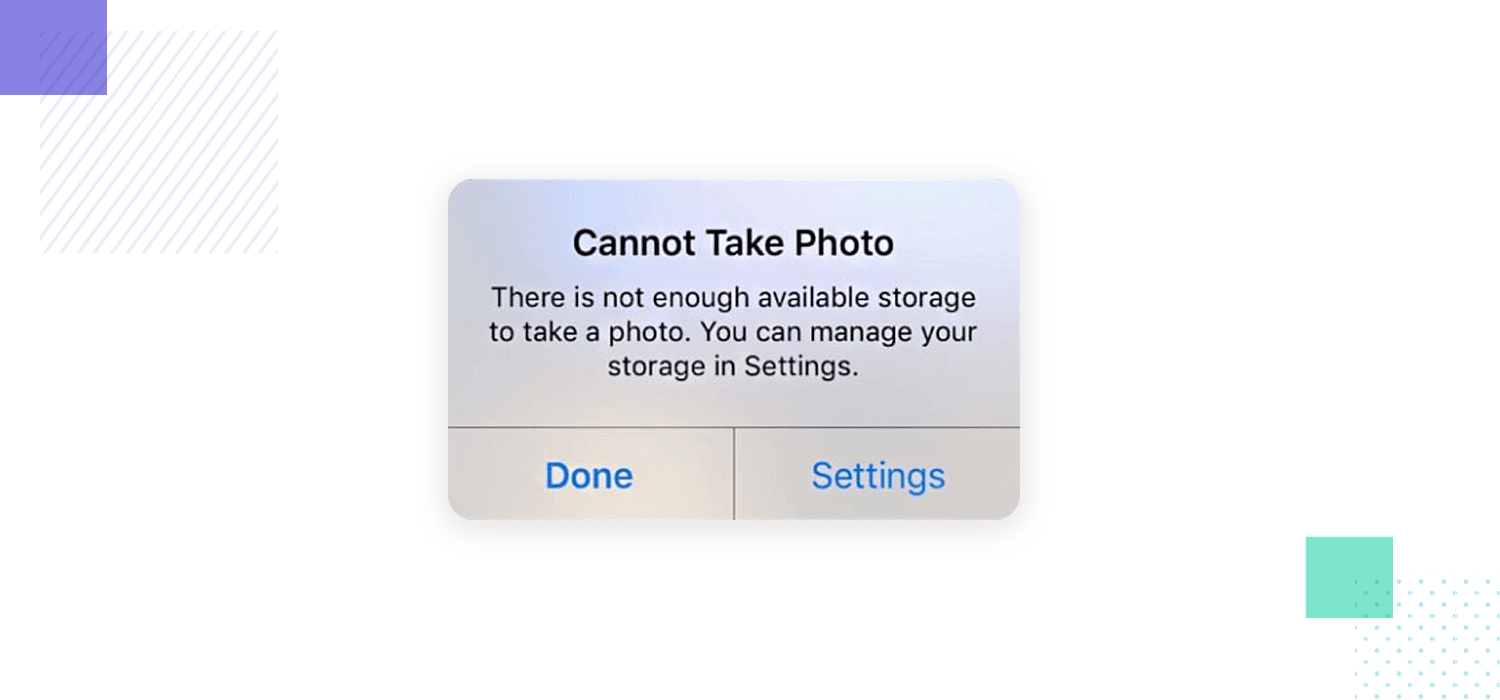
Apple ist stolz auf sein benutzerfreundliches Design, aber sein Speicherverwaltungssystem stolpert, wenn es um klare Kommunikation geht, so dass es einen Platz auf dieser Liste für schlechte UX-Design-Beispiele verdient hat. Es ist nicht schwer, sich die Frustration vorzustellen, die entsteht, wenn Sie ein Foto mit Ihrem iPhone aufnehmen und dann eine kryptische Meldung erhalten: „Speicher fast voll“. Diese Benachrichtigung gibt keine Hinweise darauf, wie viel Speicherplatz freigegeben werden muss oder welche Maßnahmen Sie ergreifen können. Dieser Mangel an Informationen lässt die Benutzer ratlos und frustriert zurück. Sollen sie wertvolle Fotos löschen? Selten genutzte Apps deinstallieren? Die Benachrichtigung bietet keine Anhaltspunkte und zwingt die Benutzer, auf der Suche nach Lösungen durch die Einstellungen zu navigieren.

Ein benutzerfreundlicher Ansatz wäre es, in der Benachrichtigung selbst handlungsfähige Schritte anzubieten. Stellen Sie sich vor, die Benachrichtigung lautet: „Speicher fast voll. Löschen Sie 10 Fotos, um Speicherplatz freizugeben“ oder „Speicheraufteilung anzeigen und Apps verwalten“. So können die Benutzer das Problem sofort mit klaren und umsetzbaren Schritten angehen.
UX design ist ein Beruf, der viele Formen annimmt. Das macht zum Teil den Reiz der Branche aus. Ein Produkt, das in das Leben der Benutzer passt und ihre Aufmerksamkeit erregt, hat etwas wahrhaft Meisterhaftes an sich. Ich hoffe, dieser Beitrag hat Sie dazu inspiriert, Ihre eigenen unglaublichen Erlebnisse für Benutzer zu schaffen!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read