Die besten UX-Lösungen entstehen nicht, wenn man alle Antworten kennt, sondern wenn man die richtigen Fragen stellt.
Design Thinking ist eine Möglichkeit, genau das zu tun. Es geht nicht darum, zu erraten, was die Benutzer wollen, sondern darum, echte Probleme aufzudecken und kreative Wege zu deren Lösung zu testen.
Beginnen Sie noch heute mit dem Prototyping innovativer Anwendungen. Unbegrenzte Projekte!

Die wertvollsten Produkte, unabhängig von ihrer Branche, lösen in der Regel Probleme für Menschen. Das ist ein grundlegendes Konzept, das in den meisten Wirtschaftsschulen gelehrt wird: Menschen sind bereit, Geld dafür zu zahlen, dass ihre Probleme für sie gelöst werden. Auf der UX-Seite des Designs können Sie ein Werkzeug schaffen, das den Menschen hilft, ihr Leben in vollen Zügen und mit so wenig Stress wie möglich zu leben.
Die Design Thinking-Methode ist ein Mittel zu diesem Zweck. Es ist ganz natürlich, dass UX-Designer die Probleme der Menschen lösen wollen, was auch immer das sein mag – aber Probleme zu lösen kann eine Herausforderung sein. Denn wie können wir Probleme im Alltag der Menschen überhaupt erkennen? Das kann schwieriger sein als gedacht, vor allem im 21. Jahrhundert, wo wir bereits Lösungen für fast alles haben.
Design Thinking ist ein Problemlösungsansatz, der UX-Designern hilft, komplexe, mehrdeutige Herausforderungen zu bewältigen, indem sie den Menschen in den Mittelpunkt des Prozesses stellen. Im Kern geht es darum, die Benutzer zu verstehen, Probleme neu zu definieren und kreative, praktische Lösungen zu finden, die das Leben tatsächlich verbessern.

Das Konzept geht zurück auf The Sciences of the Artificial (1969) von Herbert A. Simon, aber im Laufe der Jahre hat es sich zu einer weit verbreiteten Methode entwickelt, wobei das Hasso-Plattner Institute of Design in Stanford (auch bekannt als die d.school) einer der größten Verfechter ist.
Im Gegensatz zu traditionellen Problemlösungsmethoden, bei denen Probleme isoliert betrachtet werden, ist Design Thinking praxisorientiert und testet, optimiert und verfeinert Ideen in einem kontinuierlichen Zyklus. Die Teams werden dazu angehalten, zu experimentieren, zu testen und ihre Ideen in einem iterativen Prozess zu verfeinern. Das Ziel? Innovationen zu schaffen, die nicht nur funktional, sondern auch sinnvoll, intuitiv und erstrebenswert sind.
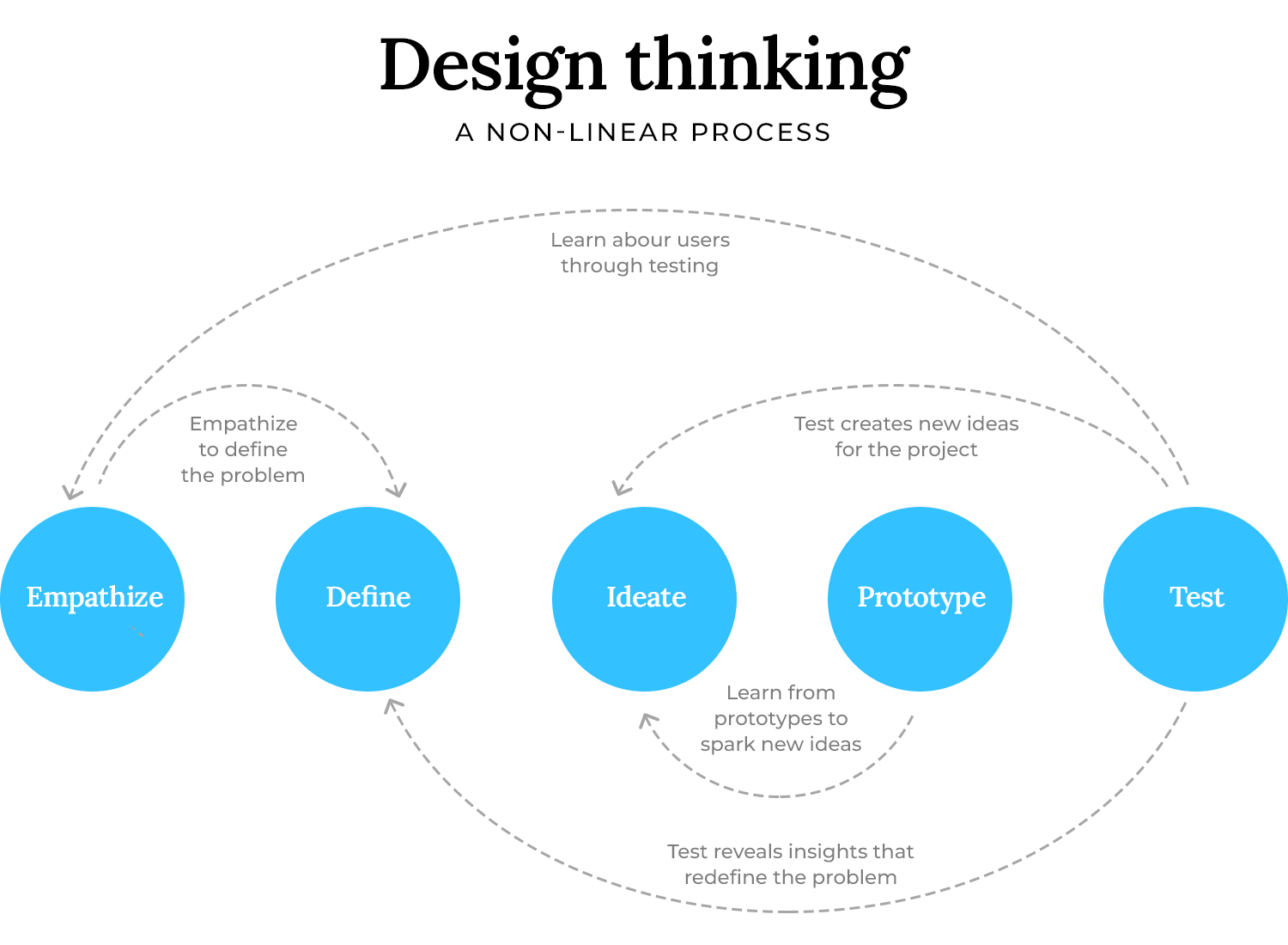
Da Design Thinking flexibel ist, haben verschiedene Teams und Branchen ihre eigenen Varianten davon entwickelt. Die Grundprinzipien bleiben zwar dieselben: Einfühlen, Definieren, Ideensammeln, Prototyping und Testen, aber es gibt viel Spielraum, um den Prozess an die jeweiligen Bedürfnisse anzupassen.
Letztendlich ist Design Thinking nicht nur etwas für Designer, sondern für jeden, der durchdachte, nutzerzentrierte Lösungen schaffen möchte, die echte Probleme auf eine Weise lösen, die sich natürlich und mühelos anfühlt.
Beim Design Thinking geht es nicht darum, eine strenge Checkliste zu befolgen. Es ist eine Denkweise, die den Benutzer in den Mittelpunkt der Produktentwicklung stellt. Um diese Denkweise in die Tat umzusetzen, haben wir einen flexiblen fünfstufigen Prozess entwickelt, der Designern hilft, vom Verständnis eines Problems zu einer echten Lösung zu gelangen.
Jede Phase geht in die nächste über, und es ist selten ein gerader Weg nach vorne. Vielleicht entdecken Sie beim Testen etwas, das Sie dazu veranlasst, das Problem erneut zu definieren, oder Sie überarbeiten einen Prototyp nach einer unerwarteten Erkenntnis aus einem Benutzerinterview. Das ist das Schöne am Design Thinking: Es entwickelt sich weiter, während Sie lernen.
Lassen Sie uns jeden Schritt anhand von UX-Beispielen aus der Praxis aufschlüsseln, um zu sehen, wie alles zusammenhängt.
Jedes großartige UX design beginnt mit Einfühlungsvermögen. Bevor Sie über Lösungen nachdenken, müssen Sie sich in die Welt des Benutzers versetzen und herausfinden, was er wirklich braucht. Das bedeutet, dass Sie mit ihnen sprechen, ihr Verhalten beobachten und Schmerzpunkte identifizieren müssen, derer sie sich vielleicht nicht einmal bewusst sind.
Beispiel aus der Praxis: Stellen Sie sich vor, Sie designen eine Fitness-App für Anfänger. Anstatt davon auszugehen, was die Nutzer wollen, führen Sie Befragungen durch und beobachten, wie sie mit den vorhandenen Trainings-Apps interagieren. Sie stellen fest, dass sich die meisten von zu vielen Funktionen überfordert fühlen und sich einfach nur eine einfache, strukturierte Methode wünschen, um konsistent zu bleiben. Diese Erkenntnis prägt Ihre Herangehensweise und stellt sicher, dass Ihr Design auf die tatsächlichen Probleme der Nutzer eingeht und nicht auf die angenommenen.
Sobald Sie Erkenntnisse gesammelt haben, ist es an der Zeit, das Kernproblem zu definieren. Anstatt sich auf die Unternehmensziele zu konzentrieren, geht es in dieser Phase darum, die Bedürfnisse der Benutzer so zu formulieren, dass die Designentscheidungen davon geleitet werden.

Beispiel für ein UX-Projekt: Nach einer Recherche stellen Sie fest, dass das Problem nicht nur darin besteht, dass es Anfängern an Motivation fehlt, sondern auch darin, dass sie nicht wissen, wo sie anfangen sollen. Anstelle einer vagen Problemstellung wie „Wir müssen eine Fitness-App für Anfänger entwickeln“, lautet ein besserer Ansatz „Fitness-Neulinge brauchen eine strukturierte und dennoch einfache Möglichkeit, um konsistente Trainingsgewohnheiten aufzubauen, ohne sich überfordert zu fühlen.“ So steht der Nutzer im Mittelpunkt und es wird klar, was Ihre Lösung leisten soll.
Mit einem klar definierten Problem ist es nun an der Zeit, Ideen zu entwickeln. Das Ziel ist hier eher Quantität als Perfektion. Erfassen Sie so viele potenzielle Lösungen wie möglich, bevor Sie sie eingrenzen.
Beliebte Techniken:
- Crazy 8s: Jedes Teammitglied skizziert acht verschiedene Ideen in acht Minuten und zwingt so zu schnellem, kreativem Denken.
- Mind Mapping: Beginnen Sie mit dem Problem im Zentrum und verzweigen Sie sich mit möglichen Lösungen.
- Schlechteste Idee: Brainstorming von absichtlich schlechten Ideen, um konventionelles Denken zu durchbrechen und unerwartete Lösungen zu finden.
Bei der Fitness-App könnten die verrückten 8er zu Ideen wie einem einfachen „Streak-Tracker“ für Konsistenz, einer KI-Funktion, die je nach Stimmung Workouts vorschlägt, oder einem kurzen täglichen Trainingsplan führen, der das Gefühl vermittelt, erreichbar zu sein. In diesem Stadium wird nichts verworfen, sondern es geht darum, verschiedene Blickwinkel zu erforschen und die besten Ideen zu verfeinern.
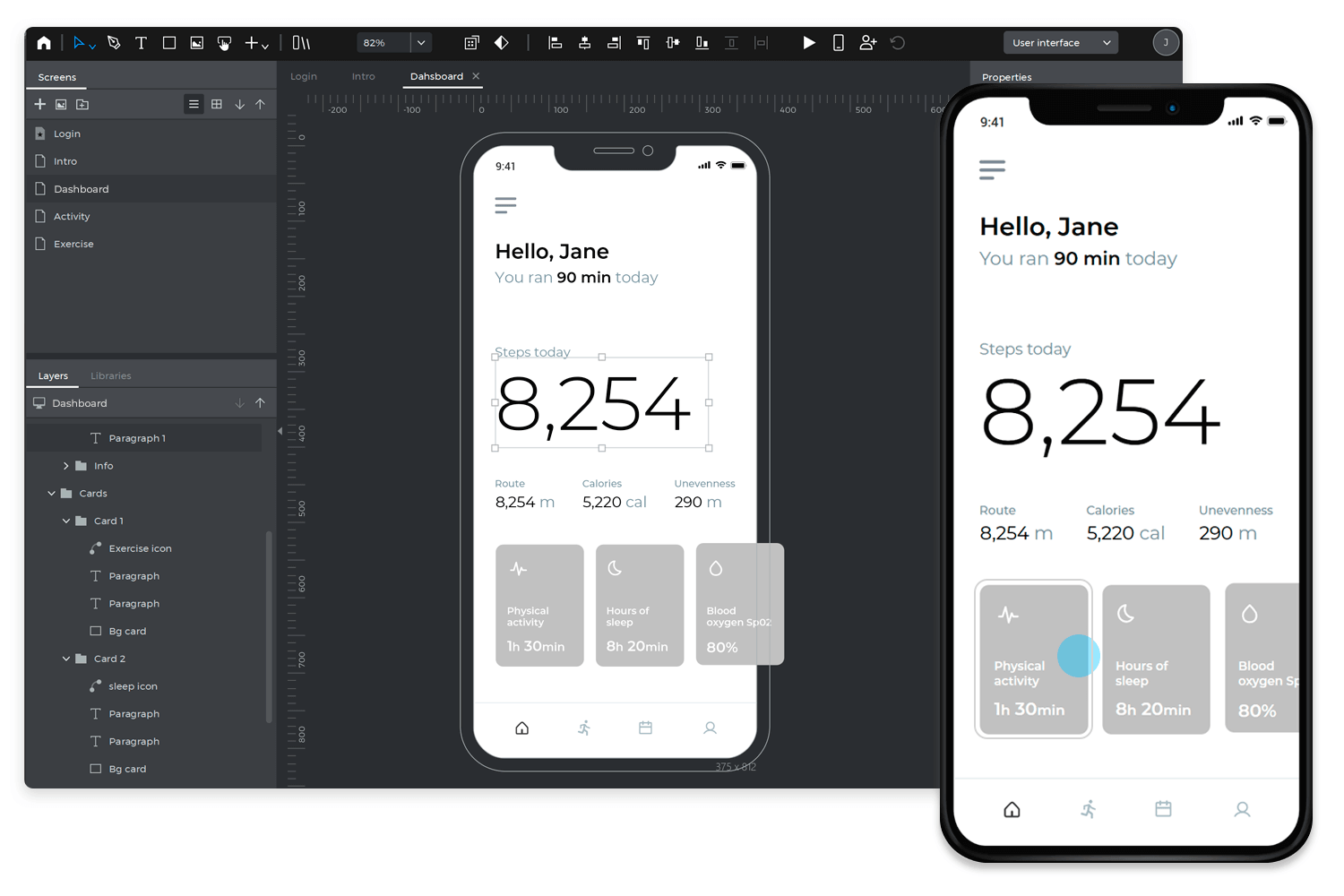
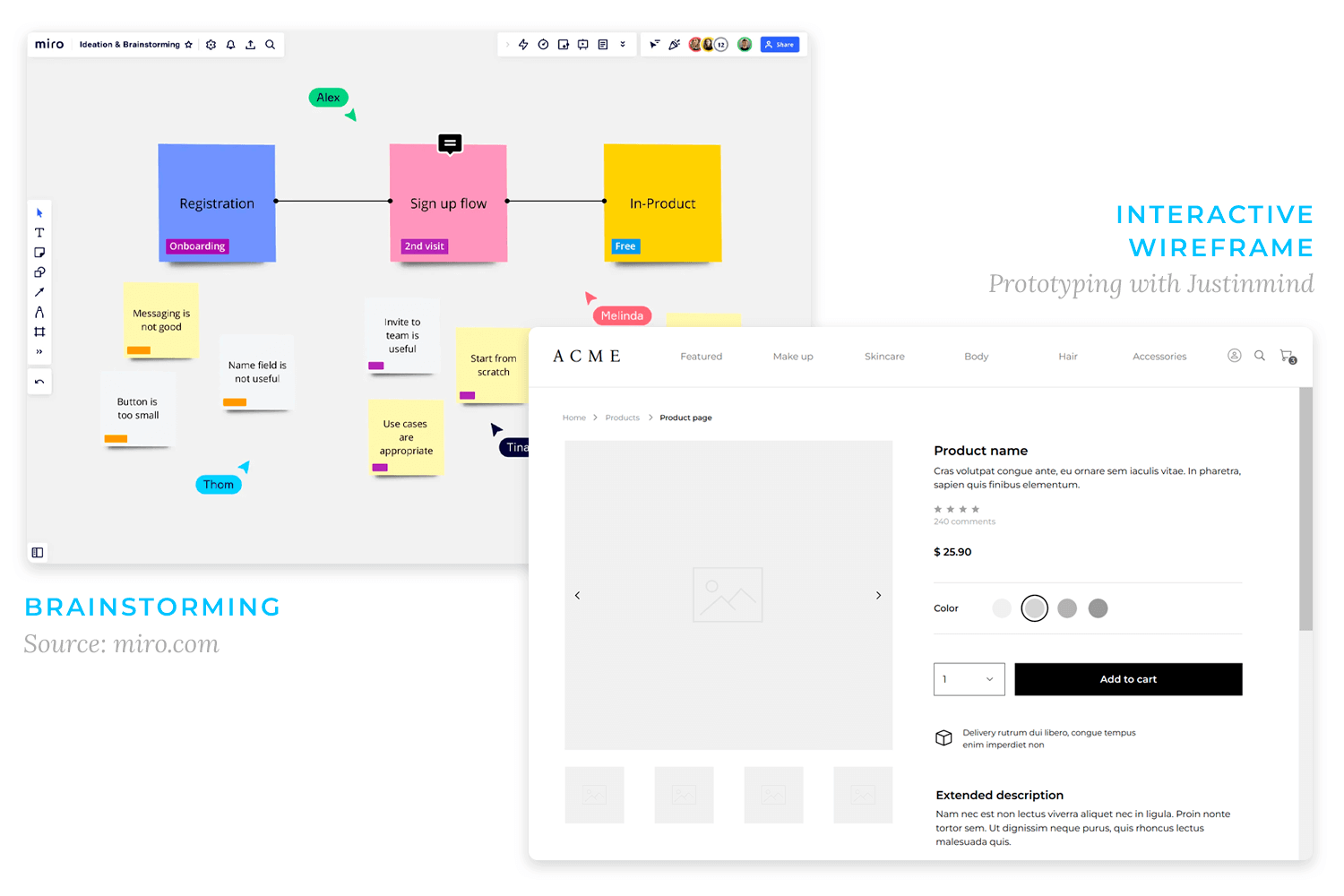
Ein Prototyp verwandelt eine Idee in etwas Reales. Es muss kein originalgetreues Produkt sein, sondern nur so viel, dass die Benutzer damit interagieren und Feedback geben können. Prototypen können alles sein, von Skizzen auf Papier bis zu interaktiven Mockups, die mit einem Tool wie Justinmind erstellt werden.

Für die Fitness-App beschließt Ihr Team, eine Funktion zur Verfolgung von Gewohnheiten zu prototypisieren. Anstatt eine vollständige App zu programmieren, verwenden Sie Justinmind, um ein klickbares Wireframe zu erstellen. Auf diese Weise können die Benutzer eine simulierte Erfahrung machen und herausfinden, was funktioniert, bevor Sie sich für die vollständige Entwicklung entscheiden. Der Schlüssel dazu ist, flexibel zu bleiben. Prototypen sollen sich weiterentwickeln und nicht von Anfang an perfekt sein.
Benutzertests zeigen, wie gut ein Design in der Praxis funktioniert. Anstatt die Benutzer nur zu fragen, ob ihnen ein Design „gefällt“, geht es darum, ihre Interaktionen zu beobachten und Reibungspunkte aufzudecken.
Tipps für effektive Benutzertests:
- Lassen Sie die Benutzer ohne Anleitung entdecken. Wenn sie ständig Erklärungen benötigen, ist das Design nicht intuitiv genug.
- Stellen Sie offene Fragen wie „Was haben Sie erwartet, was hier passiert?“ statt Ja/Nein-Fragen.
- Suchen Sie nach Mustern. Wenn mehrere Benutzer mit demselben Element Schwierigkeiten haben, deutet dies auf ein Design-Problem hin.
Beim Testen stellen Sie fest, dass die Benutzer die Funktion zur Verfolgung von Gewohnheiten zwar mögen, aber Schwierigkeiten haben, sie in der Navigation der App zu finden. Das ist ein Problem der Benutzerfreundlichkeit, das vor der weiteren Entwicklung verbessert werden kann. Testen ist kein einmaliger Schritt, sondern ein kontinuierlicher Prozess des Lernens, Optimierens und Verbesserns auf der Grundlage des echten Benutzerfeedbacks.
Beginnen Sie noch heute mit dem Prototyping innovativer Anwendungen. Unbegrenzte Projekte!

Testen bringt wertvolle Erkenntnisse, aber was passiert danach? Design Thinking hört nicht bei der Verfeinerung eines Prototyps auf, sondern strebt nach immer besseren, intuitiveren Erfahrungen. Das macht es zu einem so mächtigen Werkzeug im UX design. Es ist nicht nur ein Prozess, sondern eine Denkweise, die den Teams dabei hilft, über Annahmen hinauszugehen, echte Benutzerbedürfnisse zu erkennen und Lösungen zu entwickeln, die sich nahtlos anfühlen.
Gute UX ist kein glücklicher Zufall. Sie ist das Ergebnis eines bewussten, iterativen Ansatzes, bei dem Benutzerforschung, Zusammenarbeit und kreative Problemlösung zusammenwirken. Genau dafür ist der Design Thinking-Prozess gedacht.
- Benutzerzentrierte Lösungen: Viele Produkte verfehlen ihr Ziel, weil sie auf Annahmen beruhen und nicht auf echten Erkenntnissen der Nutzer. Design Thinking kehrt dies um, indem es sich zunächst auf die Forschung konzentriert: beobachten, zuhören und herausfinden, was die Menschen wirklich brauchen. Beispiel: Das Team einer Budgetierungs-App geht davon aus, dass die Nutzer detaillierte finanzielle Aufschlüsselungen wünschen, und investiert daher in komplexe Analysen. Untersuchungen haben jedoch gezeigt, dass die meisten Menschen nur eine einfache Möglichkeit wünschen, ihre Ausgaben zu verfolgen. Das ändert den Design-Ansatz und gibt der Benutzerfreundlichkeit den Vorrang vor Funktionen, die sie überfordern könnten.
- Förderung der teamübergreifenden Zusammenarbeit: Großartige UX entsteht nicht in einem Vakuum. Designer, Entwickler, Produktmanager und Stakeholder bringen alle unterschiedliche Prioritäten mit ein. Wenn sie sich nicht frühzeitig abstimmen, kommt es zu Änderungen in letzter Minute, Verzögerungen und verpassten Chancen. Design Thinking hilft, indem es von Anfang an Raum für Zusammenarbeit schafft, durch Workshops, Brainstorming und Prototyping.

Beispiel: Ein Team, das eine E-Commerce-Kasse neu gestaltet, bindet von Anfang an Entwickler, Designer und Geschäftsleiter ein. Anstatt sich später über widersprüchliche Ziele zu streiten, erarbeiten sie gemeinsam eine Lösung, die optisch ansprechend, technisch machbar und konversionsfreundlich ist.
- Treibt Innovation und Kreativität an: die besten Ideen entstehen oft durch Versuch und Irrtum. Design Thinking ermutigt Teams dazu, Ideen zu testen, sie zu optimieren und über offensichtliche Lösungen hinauszugehen. Beispiel: Das anfängliche Wachstum von Airbnb war langsam und das traditionelle Marketing funktionierte nicht. Anstatt einfach nur die Anzeigen anzupassen, wurde das Problem neu formuliert: Die Leute buchten nicht, weil die Fotos der Angebote von schlechter Qualität waren. Ihre Lösung? Sie schickten professionelle Fotografen zu den Gastgebern. Diese eine Entscheidung half ihnen, ihr Geschäft zu verändern.
- Der Wert des Denkens über Funktionen hinaus: ein großartiges Produkt ist nicht nur funktional, sondern fühlt sich auch mühelos an. Design Thinking hilft Teams, flexibel zu bleiben, Ideen zu erforschen und Erfahrungen zu verfeinern, bis alles natürlich passt. Der Prozess ist nicht starr oder linear, und genau das ist der Punkt. Je mehr Teams sich auf Iterationen einlassen, desto besser werden ihre Produkte, nicht nur in Bezug auf die Benutzerfreundlichkeit, sondern auch in Bezug darauf, wie sie wirklich in das Leben der Menschen passen.
Um Design Thinking in reale Projekte einzubringen, muss man nicht nur den Prozess verstehen, sondern auch flexibel sein, zusammenarbeiten und bereit sein, sich anzupassen. Auf dem Weg dorthin tauchen immer wieder Herausforderungen auf, wie z.B. der Spagat zwischen Forschung und knappen Fristen oder die Ausrichtung der Teams auf eine gemeinsame Vision.
Hier sind einige häufige Hindernisse und Möglichkeiten, sie zu überwinden:
Design Thinking ermutigt zu tiefgreifender Benutzerforschung, aber in schnelllebigen Projekten ist die Zeit oft begrenzt. Der Trick besteht darin, zu wissen, wann man in die Tiefe gehen und wann man schnell vorgehen sollte. Konzentrieren Sie sich auf das Wesentliche, anstatt sich in endlosen Recherchen zu verlieren: Was sind die größten Schmerzpunkte der Benutzer? Welche Annahmen müssen jetzt bestätigt werden?
Schnelle Prototypen, Low-Fidelity wireframes und kleine Usability-Tests können erste Erkenntnisse liefern, ohne die Arbeit zu verlangsamen. Wenn Sie z.B. eine Website neu gestalten, testen Sie zuerst die Navigation und die wichtigsten Call-to-Actions, bevor Sie die einzelnen Seitenlayouts verfeinern. Auf diese Weise lernen Sie ständig dazu, ohne den Fortschritt zu verzögern.
Nicht jeder in einem Unternehmen wird den Wert von Design Thinking sofort erkennen. Einige Stakeholder sind vielleicht skeptisch und sehen es eher als ein „Nice-to-have“ denn als geschäftliche Priorität. Versuchen Sie nicht, sie mit Theorie zu überzeugen, sondern lassen Sie sie es aus erster Hand erfahren.
Laden Sie Stakeholder zu Benutzertests ein und lassen Sie sie erleben, wie echte Benutzer mit einem Produkt zu kämpfen haben. Erzählen Sie Geschichten und Daten, die die Bedürfnisse der Benutzer mit den Geschäftszielen verbinden, z. B. wie ein optimierter Kaufprozess die Konversionsrate erhöhen kann oder wie die Verbesserung des Onboarding die Kosten für den Kundendienst senkt. Zahlen sind hilfreich, aber nichts ist besser als die Beobachtung eines frustrierten Benutzers in Echtzeit, um die Argumente für ein besseres Design zu liefern.

Ein sehr wichtiger Hinweis zu dieser Phase des Design Thinking-Prozesses ist, dass der Designer der Versuchung widerstehen muss, Annahmen über die Benutzer zu treffen.
Das ist schwieriger, als manche denken, denn es liegt in der menschlichen Natur, Dinge über Menschen anzunehmen. Sie müssen vorsichtig sein, denn Annahmen können Ihr Produkt von einer echten Lösung wegführen und in den Bereich nutzloser hübscher Produkte führen, die die Benutzer nicht hassen, aber auch nicht brauchen.
Benutzerforschung kann sich manchmal überwältigend anfühlen, vor allem, wenn verschiedene Benutzer unterschiedliche Dinge sagen. Der eine liebt eine Funktion, der andere findet sie verwirrend, was tun Sie also?
Der Schlüssel ist das Erkennen von Mustern. Wenn eine Person Probleme mit der Platzierung einer Schaltfläche hat, ist das vielleicht keine große Sache. Aber wenn acht von zehn Nutzern den Bereich “Hilfe” nicht finden können, ist das ein echtes Problem. Prioritäten setzen ist das A und O. Konzentrieren Sie sich darauf, die Probleme zu lösen, die die meisten Benutzer betreffen. Und wenn interne Meinungen aufeinanderprallen? Lassen Sie die Daten entscheiden.
Jedes Projekt ist anders, und Design Thinking ist keine starre Formel. Ein kleines Startup verlässt sich vielleicht auf schnelle Guerilla-Tests und krakelige Prototypen, während ein größeres Unternehmen vielleicht in gründliche Forschung und Usability-Labore investiert. Der Prozess sollte sich an das Projekt anpassen, nicht umgekehrt.
Bei komplexen Unternehmensanwendungen müssen Sie möglicherweise mehr Zeit in der „Definieren“-Phase verbringen, um die Arbeitsabläufe vollständig zu verstehen, bevor Sie mit der Ideenfindung beginnen. Bei einer schnelllebigen Verbraucheranwendung haben die schnelle Iteration und das Testen unter realen Bedingungen möglicherweise Vorrang. Die besten Teams wissen, wann sie den Prozess an das jeweilige Problem anpassen müssen.
Beginnen Sie noch heute mit dem Prototyping innovativer Anwendungen. Unbegrenzte Projekte!

Die Anwendung des Design Thinking-Prozesses erfordert die richtigen Tools, um Erkenntnisse zu sammeln, Ideen zu erforschen und Lösungen zu verfeinern. Von der Erforschung der Benutzerbedürfnisse bis zum Testen von Prototypen helfen diese Tools den Teams, Informationen zu organisieren, effektiv zusammenzuarbeiten und mit Zuversicht zu iterieren. Im Folgenden finden Sie eine Auswahl von Tools, die nach ihrer Rolle im Designprozess geordnet sind.
Das Verständnis der Benutzer geht über das Sammeln von Daten hinaus. Es geht darum, Motivationen, Frustrationen und reale Verhaltensweisen aufzudecken. Mit diesen Tools können Teams Erkenntnisse über Benutzer sammeln, organisieren und interpretieren, um eine solide Grundlage für Design-Entscheidungen zu schaffen.
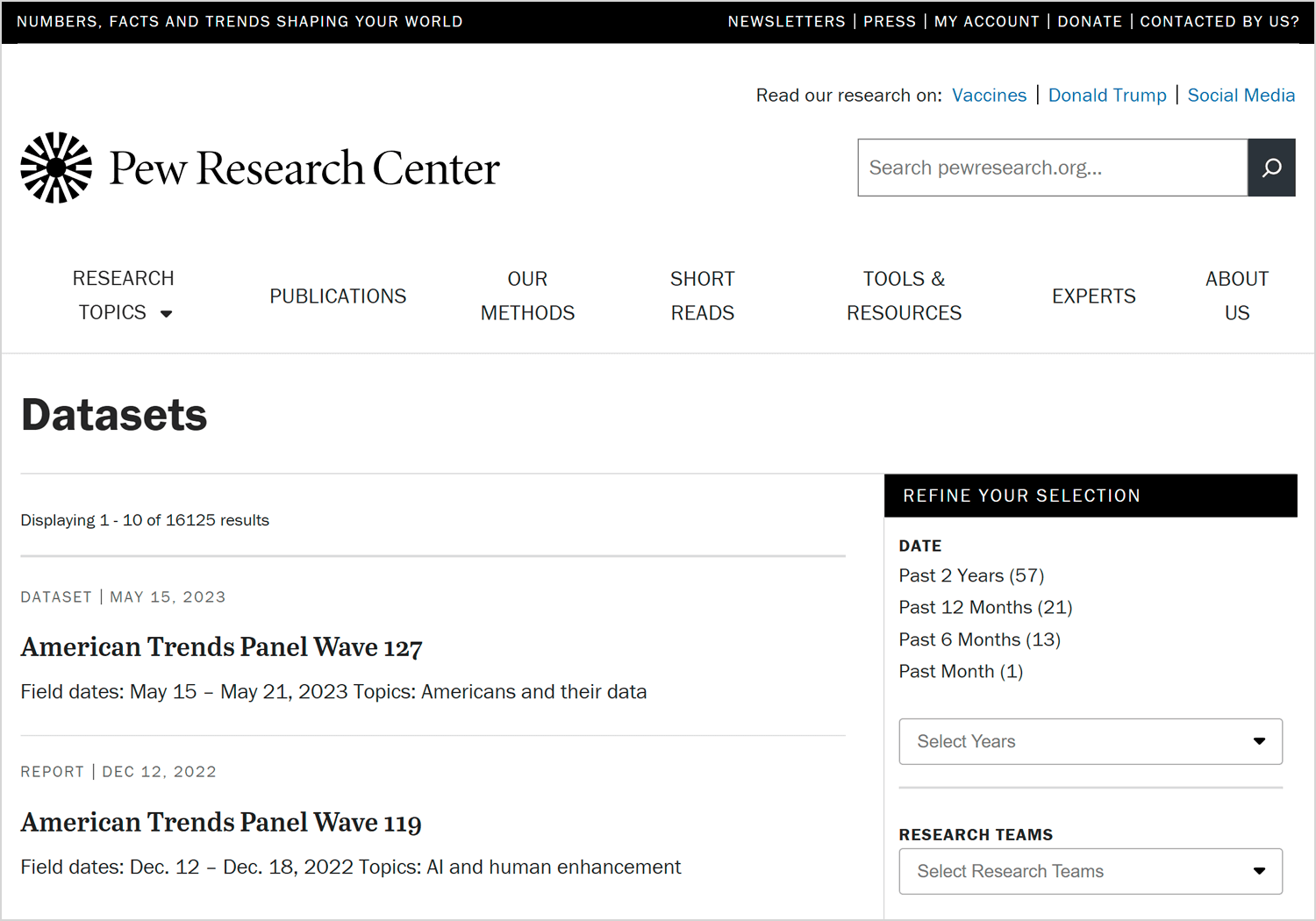
Eine wertvolle Ressource für Markttrends und Verbraucherverhalten, die Teams hilft, allgemeinere Muster zu verstehen, bevor sie in die spezifische Nutzerforschung einsteigen. Es liefert zwar keine hochspezifischen Nutzerdaten, Pew Research Center kann allgemeine Trends in den Bereichen Technologie, Internetnutzung und Verbraucherstimmung aufzeigen.
Kosten: kostenlos

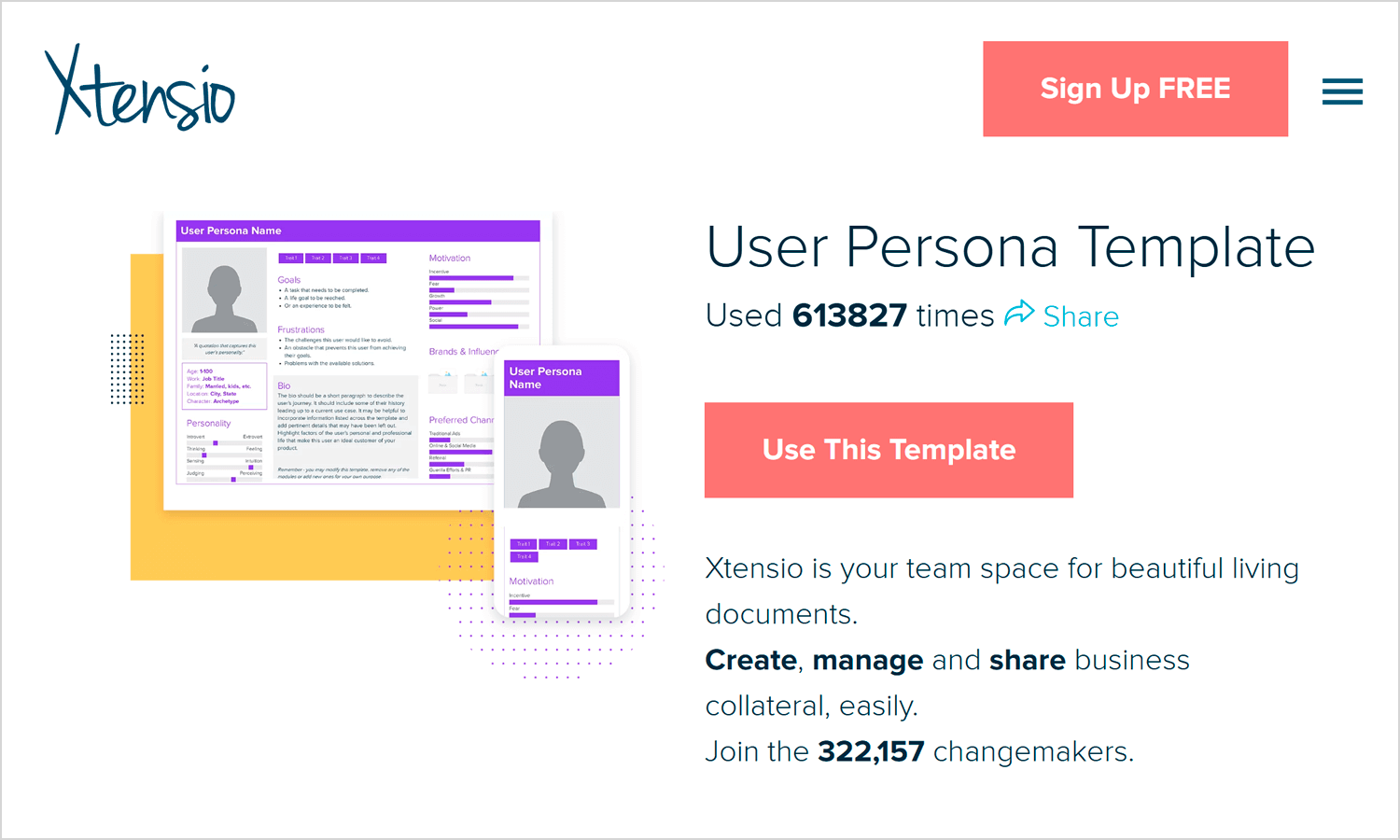
Xtensio hilft Designern bei der Erstellung von user personas, die auf realen Daten und nicht auf Annahmen beruhen. Es bietet strukturierte Vorlagen, in denen Teams Motivationen, Frustrationen und Persönlichkeitsmerkmale detailliert beschreiben können. Die kostenlose Version erlaubt bis zu fünf Personas, was es zu einem nützlichen Tool für kleinere Teams macht.
Kosten: kostenlos, ein kostenpflichtiges Upgrade ist verfügbar

Ein beliebtes Tool zum Entwerfen von Umfragen, um große Mengen an Benutzerdaten zu sammeln. Mit anpassbaren Vorlagen, Typeform ermöglicht es Teams, strukturiertes Feedback zu sammeln und gleichzeitig eine ansprechende Benutzererfahrung zu garantieren.
Kosten: kostenloser Basisplan, kostenpflichtige Pläne beginnen bei $25/Monat

Manchmal ist der beste Weg, Benutzer zu verstehen, das direkte Gespräch. Zoom macht Interviews aus der Ferne ganz einfach und ermöglicht es Teams, mit Benutzern auf der ganzen Welt zu sprechen und ihre Probleme aus erster Hand zu erfahren.
Kosten: kostenlos

Es kann schwierig sein, das Problem zu definieren, unter dem die Benutzer leiden und das Ihr Produkt löst. Diese Tools helfen Teams, Erkenntnisse zu strukturieren, Herausforderungen zu verfeinern und komplexe Probleme in umsetzbare Lösungen zu zerlegen.
Indem Sie die Schritte aufzeichnen, die Benutzer durchlaufen, Smaply hilft Designern, Schmerzpunkte zu visualisieren und Motivationen, Frustrationen und Bedürfnisse zu verstehen. Es ist ein nützliches Tool zur Verfeinerung von Problemstellungen und zur Abstimmung von Teams auf die Herausforderungen der Benutzer.
Kosten: Die Preise beginnen bei $25/Monat

Miro bietet Teams die Möglichkeit, gemeinsam Ursache-Wirkungs-Diagramme zu erstellen, die ihnen helfen, Probleme in ihre Grundursachen zu zerlegen. Der Fishbone Diagram Maker macht es einfach, die zugrunde liegenden Probleme auf strukturierte Weise zu identifizieren.
Kosten: Kostenloser Plan verfügbar, Teampläne beginnen bei $40/Monat

Ein einfaches, aber effektives Tool zur Erstellung von Diagrammen, um problembezogene Daten zu organisieren. Gliffy ermöglicht es mehreren Teammitgliedern, zusammenzuarbeiten, Kommentare hinzuzufügen und Ergebnisse in ein strukturiertes visuelles Format zu integrieren.
Kosten: Verfügbare Pakete beginnen bei $7.99/Monat

Zeichnen.io ist ein praktisches, in die Cloud integriertes Diagramm-Tool mit einer einfachen Benutzeroberfläche. Es ermöglicht Teams die Visualisierung von Benutzereinblicken, Arbeitsabläufen und Problembereichen und erleichtert es, den Überblick über alle gesammelten Daten zu behalten.
Kosten: kostenlos

Dies ist die Phase, die den meisten UX Designern am meisten Spaß macht, denn hier nehmen die Ideen Gestalt an. Diese Tools helfen beim Erfassen, Organisieren und Verfeinern kreativer Lösungen und stellen sicher, dass kein wertvolles Konzept übersehen wird.
Murally fungiert als digitales Whiteboard und bietet Teams die Möglichkeit, Haftnotizen, Textfelder und Diagramme hinzuzufügen, um Ideen festzuhalten. Es fördert die freie Kreativität und hält alles visuell zusammen.
Kosten: Starterpaket erhältlich für $12/Monat

Ein flexibles Mind-Mapping-Tool, mit dem Teams Ideen visuell strukturieren, relevante Daten anhängen und Brainstorming-Sitzungen in Echtzeit verfolgen können. Die Fähigkeit von Lucidchart Fähigkeit, Live-Daten zu verknüpfen, macht es besonders nützlich für sich entwickelnde Ideen.
Kosten: kostenlose Version verfügbar, Basisplan ab $11,95/Nutzer/Monat

Xmind ermöglicht es Teams, mehrere Visualisierungstypen – Zeitleisten, Matrizen und Fischgrätdiagramme – in einer einzigen Journey Map zu kombinieren. Diese Flexibilität macht es zu einem großartigen Werkzeug für die Strukturierung komplexer Ideen.
Kosten: Verfügbare Optionen beginnen bei $4.50/Monat

Ein professionelles Diagrammwerkzeug, das verschiedene vorgefertigte Vorlagen zum Organisieren und Strukturieren von Ideen bietet. SmartDraw lässt sich mit anderen Tools integrieren und bietet eine kostengünstige Alternative zu teureren Lösungen.
Kosten: $9.95 pro Monat für einen einzelnen Benutzer.

Ein Prototyp sagt mehr als eine Million Worte. Er macht Ideen zu etwas Greifbarem, das Teams erleben und testen können. Mit diesen Tools können Sie interaktive Darstellungen von Designkonzepten erstellen.
Justinmind ist ein funktionsreiches Prototyping-Tool mit vorinstallierten UI-Kits und Funktionen zur Zusammenarbeit. Es ermöglicht Designern, mehrere Prototypen zu erstellen und Details zu verfeinern, während sie sich zu einem High-Fidelity-Design entwickeln.
Kosten: kostenlose Version für immer, Pro-Version für $19/Monat

Entwickelt für Rapid Prototyping, Mockplus bietet einen einfachen, codefreien Ansatz für Wireframing und Interaktionsdesign. Es ist ideal, um Ideen schnell zu iterieren, bevor Sie zu Higher-Fidelity-Designs übergehen.
Kosten: Preise variieren

Ein Werkzeug, das sich auf Navigation und Diagrammerstellung konzentriert, Omnigraffle ist besonders nützlich für die frühe Phase der Informationsarchitektur und das Flow Mapping.
Kosten: ab $99.99/Jahr für Mac-Benutzer.

Flinto ist auf interaktive Animationen spezialisiert und ermöglicht es, realistische Übergänge und Gesten zu designen. Es ist zwar etwas gewöhnungsbedürftig, aber für Teams, die Bewegung in ihre Prototypen bringen wollen, ist es sehr nützlich.
Kosten: einmalige Zahlung von $99

In der Testphase validieren die Teams ihre Ideen, identifizieren Probleme mit der Benutzerfreundlichkeit und verfeinern das Produkt auf der Grundlage echter Interaktionen. Diese Tools vereinfachen das Sammeln von Benutzerfeedback.
UserTesting ermöglicht es Teams, Demografien zu definieren, Teilnehmer zu rekrutieren und Usability-Tests aus der Ferne durchzuführen. Die Möglichkeit, Feedback in Echtzeit zu sammeln, macht es zu einem wertvollen Werkzeug für die UX-Forschung.
Kosten: Preise auf Anfrage erhältlich.

Schleife11 bietet schnelle Usability-Tests, für die kein Programmieren erforderlich ist. Damit können Teams das Benutzerverhalten beobachten, die Erledigungsraten von Aufgaben analysieren und das Design auf der Grundlage der Ergebnisse verfeinern.
Kosten: ab $69/Monat.

Verrücktes Ei Tool, das Benutzerinteraktionen durch farbcodierte Heatmaps visualisiert und Teams hilft, Bereiche mit hohem Engagement und potenzielle Abbruchpunkte zu identifizieren.
Kosten: Die Preise variieren.

UserZoom ermöglicht groß angelegte Usability-Tests mit einem riesigen Teilnehmerpool. Es bietet fortschrittliche Analysen und ermöglicht es Teams, mehrere Studien gleichzeitig durchzuführen.
Kosten: Preise auf Anfrage erhältlich.

Design Thinking lebt von den richtigen Werkzeugen, die Teams helfen, Erkenntnisse zu gewinnen, Ideen zu testen und Lösungen zu verfeinern. Von der Forschung bis zum Prototyping spielt jedes Tool eine Rolle dabei, den Prozess reibungsloser und effektiver zu gestalten. Der Schlüssel ist, flexibel zu bleiben, sich anzupassen und den Weg zu besseren, nutzerzentrierten Designs durch Iterationen zu ebnen.
Beginnen Sie noch heute mit dem Prototyping innovativer Anwendungen. Unbegrenzte Projekte!

Eine Idee zum Leben zu erwecken ist selten ein gerader Weg. Es gibt Wendungen, Rückschläge und Momente der Einsicht, die alles neu formen. Design Thinking beseitigt die Ungewissheit nicht, sondern macht sie sich zu eigen und führt die Teams durch den Prozess des Testens, Lernens und Verfeinerns.
Die richtigen Werkzeuge sind hilfreich, aber echte Durchbrüche geschehen in den unerwarteten Momenten, wenn eine falsche Abzweigung eine bessere Richtung aufzeigt oder eine kleine Erkenntnis zu einer spielverändernden Verbesserung führt. Am Ende sind die besten Produkte nicht nur gut designt, sie fühlen sich auch mühelos an, als ob sie schon immer dazu bestimmt gewesen wären.