Expertenratschläge, die Ihnen helfen, beeindruckende UX-Flussdiagramme zu erstellen, mit deren Hilfe Sie herausfinden können, was Benutzer brauchen und wie Sie es ihnen geben können
Was hat es mit den UX Flussdiagrammen auf sich?
Ein UX-Flussdiagramm hilft Ihnen, die Schritte zu visualisieren, die ein Benutzer durchläuft, um eine Aufgabe zu erledigen oder ein Ziel auf Ihrer Website oder App zu erreichen (der Benutzerfluss). Wenn Sie erkennen und darüber nachdenken, wie Benutzer durch Ihre Website navigieren, können Sie ihre Bedürfnisse effizienter erfüllen.
Beginnen Sie noch heute mit neuen UX Flussdiagrammen. Unbegrenzte Projekte.

Wie bei allem, was mit UX zu tun hat, gilt auch hier: Je besser Ihr Flussdiagramm designt ist, desto näher sind Sie daran, ein Produkt zu entwickeln, das die Benutzer gerne benutzen. Wenn Sie noch keine Flussdiagramme designen, brauchen Sie nicht in Panik zu geraten.
Im heutigen Beitrag erfahren Sie alles, was Sie brauchen, um das perfekte UX Flussdiagramm zu designen. Wir zeigen Ihnen, wie Sie anfangen, was Sie einbeziehen und welche Tools Sie verwenden sollten, und wie Sie mögliche Fallstricke vermeiden können. Wenn Sie also in der Welt des nutzerzentrierten Designs auf dem Laufenden bleiben wollen, ist es an der Zeit, sich mit dem Design von UX-Flussdiagrammen zu beschäftigen!
Ein UX-Flussdiagramm ist eine einfache Karte, die die Schritte zeigt, die ein Benutzer auf Ihrer Website oder in Ihrer App durchläuft. Es ist wie ein Leitfaden, der Ihnen dabei hilft, zu sehen, wie sich die Benutzer durch Ihr Produkt bewegen, um ihr Ziel zu erreichen.
Die Erstellung eines UX Flussdiagramms ist einfach. Zunächst sehen Sie sich an, wie Benutzer Ihre Website nutzen könnten. Dann zeichnen Sie jede Aktion ein, die sie ausführen, wie das Klicken auf Schaltflächen oder das Ausfüllen von Formularen. Auf diese Weise können Sie erkennen, wo etwas schief gehen könnte, damit Sie das Erlebnis verbessern können.
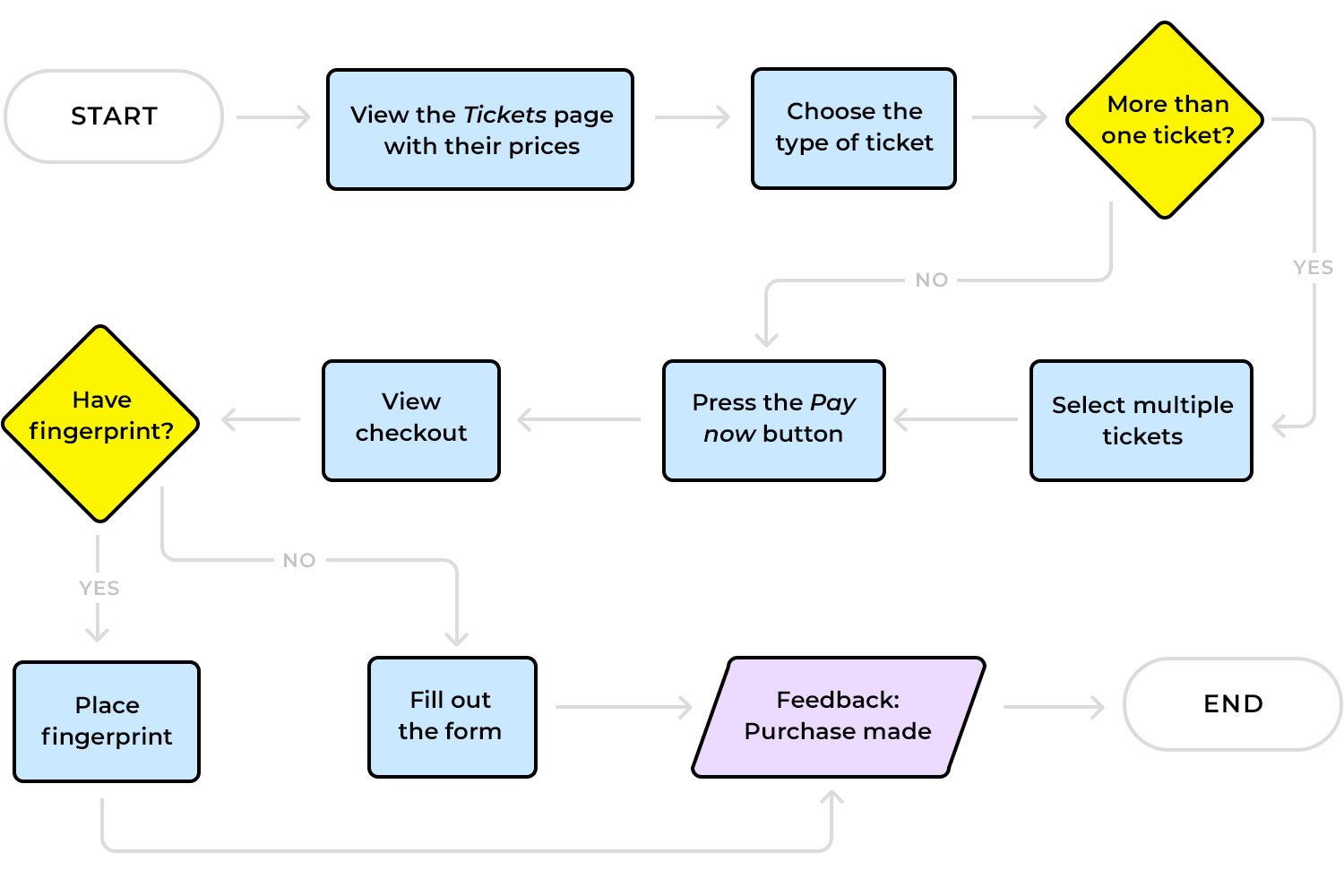
Sie können Flussdiagramme mit Stift und Papier erstellen oder Design-Tools verwenden.

Flussdiagramme können mit einfachen Mitteln wie Stift und Papier oder digitaler Software erstellt werden. Das Wichtigste ist, dass die Dinge klar und einfach zu verfolgen sind. Ein gut gestaltetes UX-Flussdiagramm hilft Ihnen, Ihr Produkt mit den Augen des Benutzers zu sehen und stellt sicher, dass der Weg dorthin reibungslos und angenehm ist.
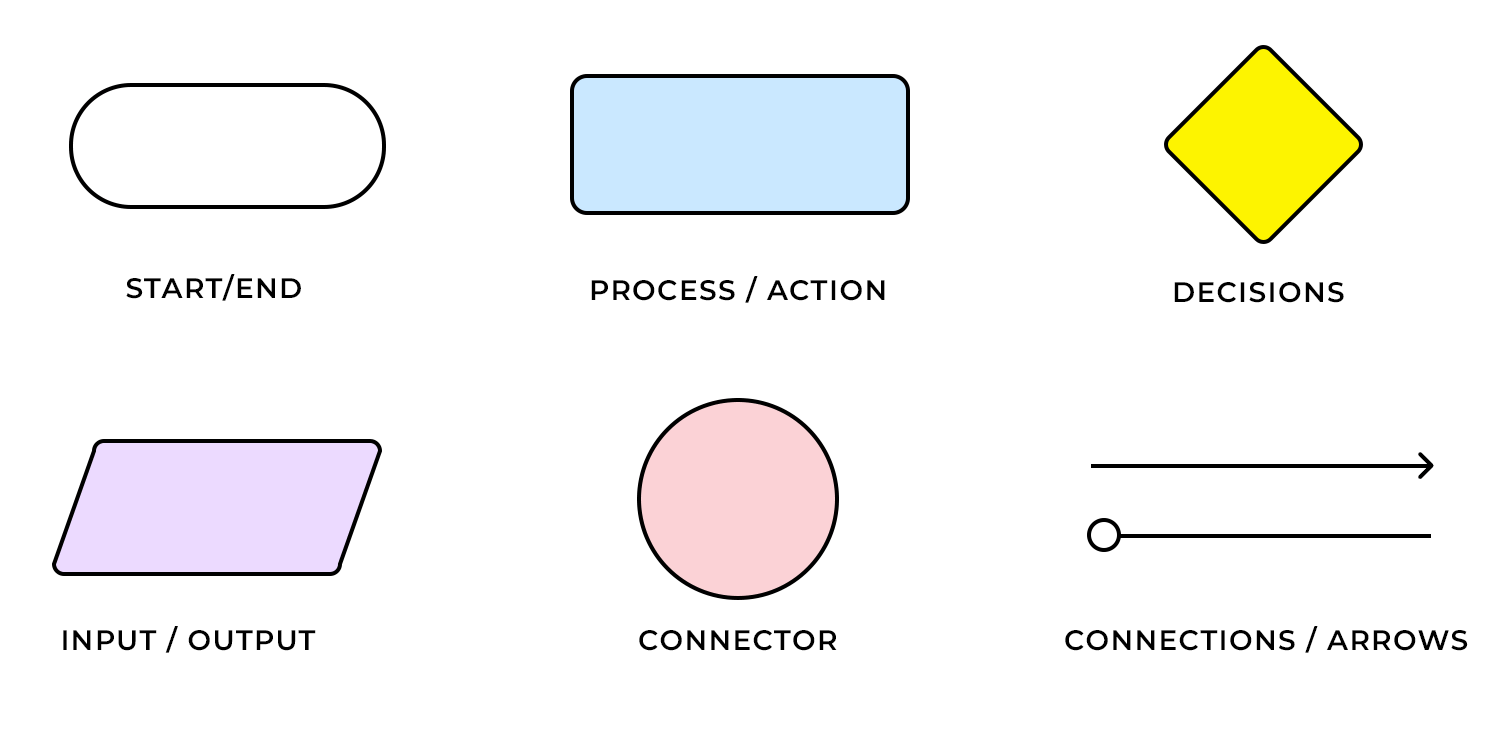
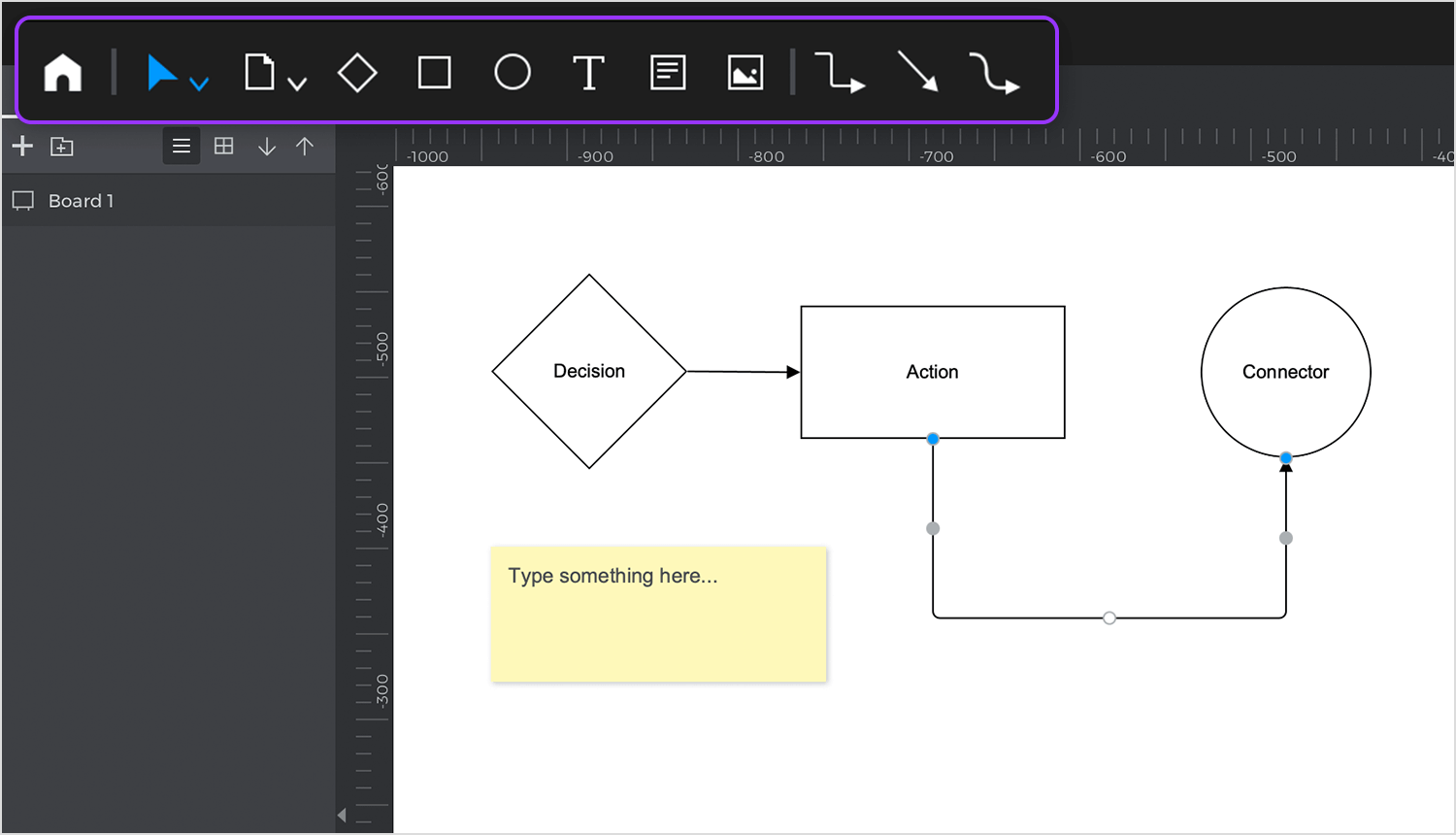
Da wir nun wissen, was ein UX Flussdiagramm ist, sehen wir uns an, wie man eines erstellt. Genau wie eine Karte verwendet ein Flussdiagramm Symbole, um jeden Schritt auf dem Weg des Benutzers darzustellen. Diese Symbole machen es einfach zu verstehen, was an jedem Punkt passiert. Schauen wir uns einige der wichtigsten Elemente an, die Sie für das Design eines klaren UX Flussdiagramms benötigen.
Startpunkt: hier beginnt die Reise des Benutzers. Das könnte sein, wenn er Ihre App öffnet, auf Ihrer Homepage landet oder auf einen Link klickt. In den meisten Flussdiagrammen wird der Startpunkt als eine einfache ovale Form dargestellt. Er ist sozusagen der erste Schritt auf dem Weg des Benutzers.
Handlungen: Aktionen sind das, was der Benutzer tut, z. B. auf eine Schaltfläche klicken, ein Formular ausfüllen oder eine Menüoption auswählen. Diese werden normalerweise als Rechtecke dargestellt. Jede Aktion bringt den Benutzer näher an sein Ziel.
Entscheidungspunkte: diese Symbole sind wie Weggabelungen. Sie stehen für Momente, in denen der Benutzer eine Entscheidung treffen muss, z. B. „Ja“ oder „Nein“, „Akzeptieren“ oder „Ablehnen“. Wir verwenden Rauten, um diese Entscheidungspunkte darzustellen und zu verdeutlichen, dass der Benutzer verschiedene Wege einschlagen kann.
Pfeile: Pfeile sind die Verbindungselemente, die den Benutzer von einem Schritt zum nächsten führen. Sie zeigen den Fluss der Aktionen und Entscheidungen und helfen jedem, zu verstehen, wie die einzelnen Teile der Reise miteinander verbunden sind.
Endpunkt: Hier endet die Reise des Benutzers. Das kann der Abschluss eines Kaufs sein, eine Anmeldung oder einfach eine Bestätigungsseite. Wie der Startpunkt wird auch der Endpunkt oft in Form eines Ovals dargestellt. Er signalisiert, dass das Ziel erreicht wurde.

Verwenden Sie diese Symbole, um ein klares und leicht verständliches Flussdiagramm zu erstellen. Denken Sie daran, dass Sie die Reise des Benutzers so reibungslos wie möglich gestalten möchten, also halten Sie Ihre Symbole einfach und Ihr Diagramm übersichtlich.
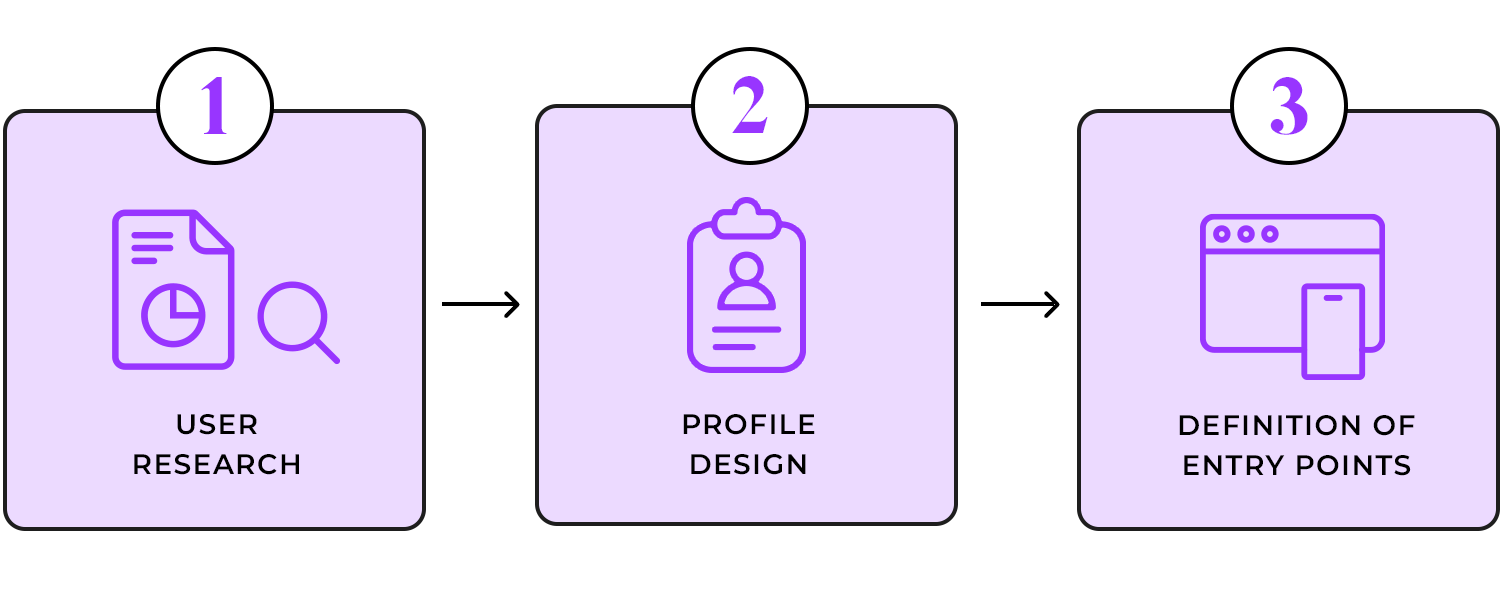
Das Design eines effizienten UX-Flussdiagramms beginnt mit tder Benutzer. Wer wird das System benutzen? Beginnen Sie mit der Durchführung von Nutzerforschung und dem Design von user personas, denn so können Sie Ihre Zielgruppe und deren Bedürfnisse definieren.
Als nächstes überlegen Sie, wie die Benutzer auf Ihr Produkt zugreifen werden. Dies ist der Zeitpunkt, an dem die Einstiegspunkte eingeführt werden. Ein Einstiegspunkt ist der Weg, über den ein Benutzer zuerst auf eine Website/App kommt (z.B. durch eine organische Suche in seinem Browser), so dass er durch die Website zu seinem endgültigen Ziel fließen kann. Werfen Sie einen Blick auf das folgende Beispiel eines Benutzerflusses und dessen Einstiegspunkt:

Beachten Sie, dass ein Produkt, das mehr als einen Zielbenutzer hat, wahrscheinlich mehrere Einstiegspunkte hat. Wenn Sie Ihre Einstiegspunkte definiert haben, können Sie mit einem UX-Flussdiagramm untersuchen, wie die Benutzer durch Ihre Website navigieren. Dabei können Sie sich an den bewährten Methoden von UX design.
Es gibt viele Möglichkeiten, Ihr Flussdiagramm zu erstellen – mit Stift und Papier, mit digitalen Flussdiagramm-Tools wie Lucidchart und sogar mit einem Wireframe-Tool wie Justinmind. Einer der Hauptvorteile der Erstellung eines digitalen Flussdiagramms (im Gegensatz zu einem Diagramm auf Papier) ist jedoch, dass es online eine Menge kostenloser UI-Kits und Ressourcen gibt, die den Prozess beschleunigen. Flussdiagramm-Neulinge sollten jedoch ihre groben Ideen zunächst auf Papier ausarbeiten, bevor sie sie auf den Bildschirm übertragen.
Wenn Sie Ihr digitales Flussdiagramm erstellen, ist es wichtig, dass Sie sich an die Standardverfahren für Flussdiagramme halten. Dadurch wird sichergestellt, dass Ihr Design klar ist und die Symbole jedem vertraut sind, der es liest. Wenn Sie gerade erst anfangen, lohnt sich ein Blick auf Literatur zum Geschäftsprozessmodell um sich mit den Standardkomponenten und -stilen vertraut zu machen. Die Komponente „Startereignis“ zeigt zum Beispiel an, wo der Ablauf beginnt, während die Komponente „Ablauf“ die Richtung angibt, die ein Benutzer einschlagen muss, um sein Ziel zu erreichen.

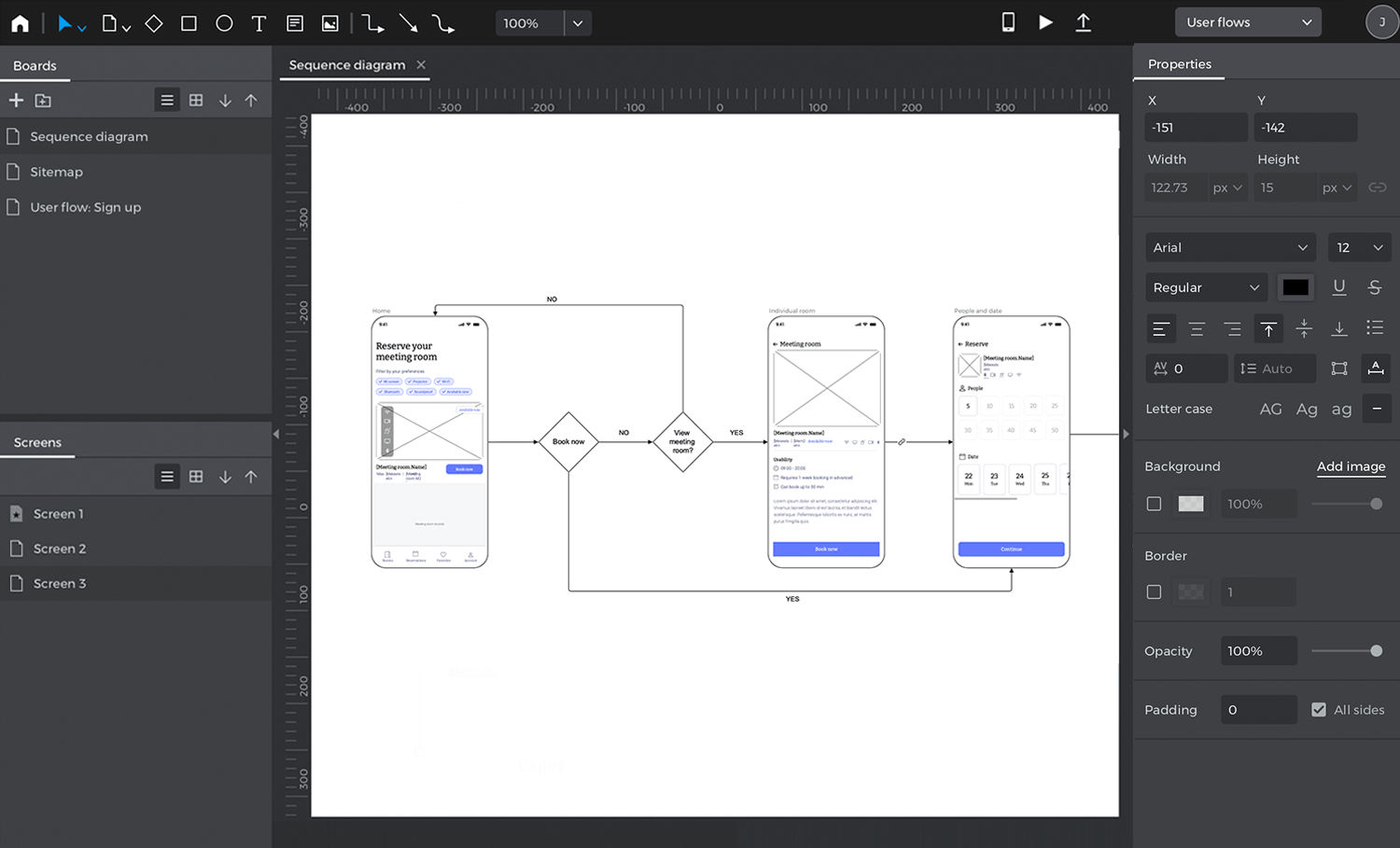
Justinminds Benutzerströme Feature ist ein großartiges Beispiel für die Einhaltung dieser Standards. Sie enthält alle Schlüsselelemente, wie Entscheidungen, Verbindungen, Aktionen und Verbindungen (Pfeile). Sie können sogar Notizen und Bilder hinzufügen, um den Ablauf zu ergänzen. Diese Flexibilität hilft Ihnen, ein klares und umfassendes Flussdiagramm zu erstellen, das den Design-Standards entspricht.
Laut IDF helfen die Designprinzipien den Denkprozess zu reduzieren indem sie Verwirrung beseitigen und die Benutzererfahrung verbessern.
Die gleichen Prinzipien die Sie beim Design einer Benutzeroberfläche befolgen, können und sollten auch beim Design eines UX Flussdiagramms angewendet werden. Hier sind unsere drei wichtigsten Grundsätze für das UI design:
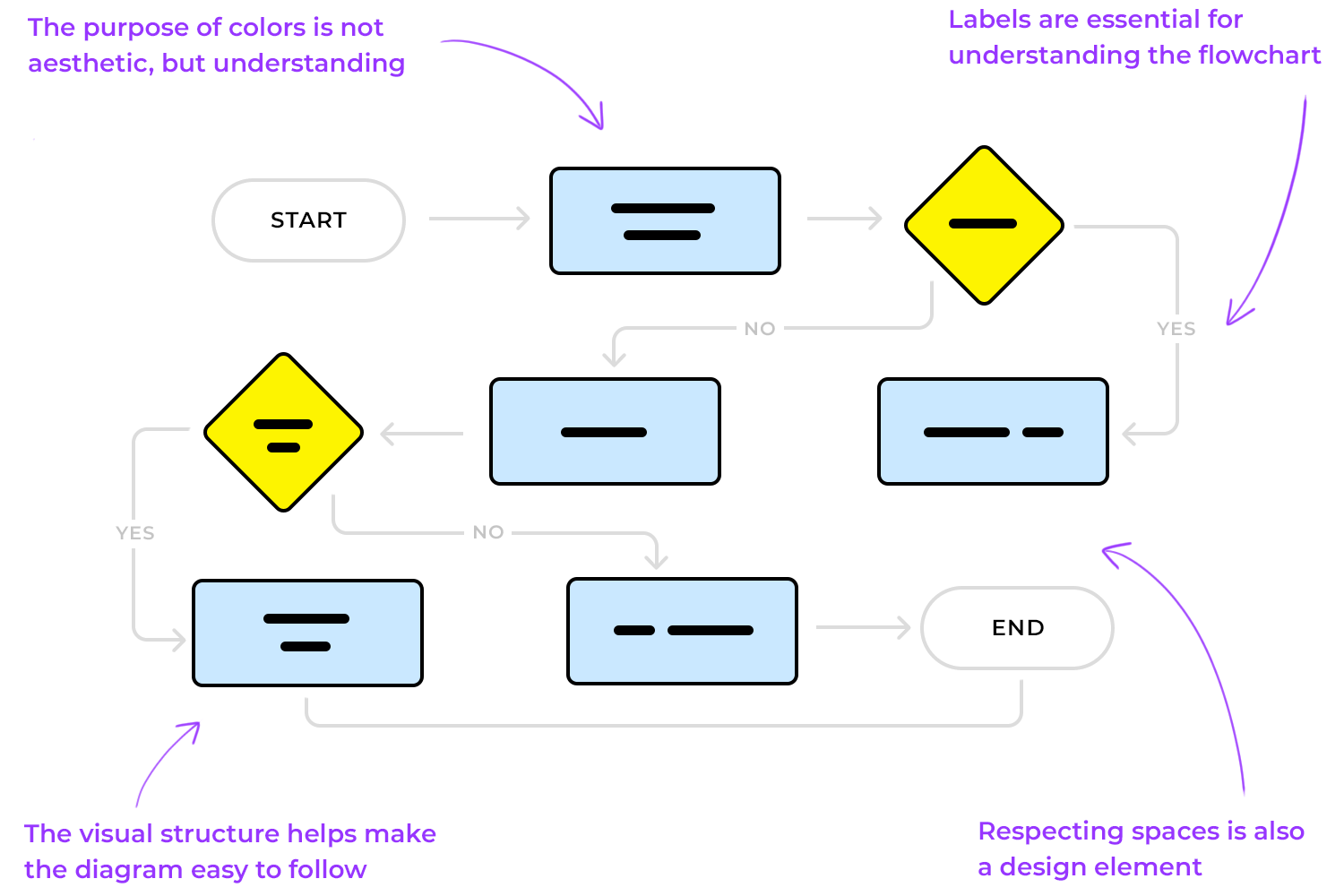
Beschriftungen sind die Lebenshilfe des Lesers, da sie ihn durch den Benutzerfluss führen. Die wichtigste Beschriftung ist der Titel des Flussdiagramms. Versuchen Sie, einen Titel zu verwenden, der genau beschreibt, was der Benutzerfluss darstellt. Wenn Sie sich nicht sicher sind, ob dies der Fall ist, lassen Sie es von einem Kollegen durchlesen. Wenn dieser Ihnen nicht sagen kann, wofür das Flussdiagramm gedacht ist, sollten Sie es noch einmal überarbeiten. Vermeiden Sie außerdem die Feststelltaste in Beschriftungen, da dies nachweislich die Lesbarkeit beeinträchtigt.
Der Hauptzweck von Farbe in einem UX Flussdiagramm ist es, dem Leser zu helfen, Ressourcen zu identifizieren und zu gruppieren sowie wichtige Benutzeraktionen hervorzuheben (Farbcodierung), und nicht nur das Styling. In den Benutzerabläufen von Justinmind sind alle Komponenten anpassbar. Sie können Maße, Textstile und sogar die Farben von Rahmen und Hintergründen an Ihr Design anpassen.

Wenn Sie Ihre visuelle Struktur konsistent halten, können Sie sicherstellen, dass Ihr UX Flussdiagramm leicht zu verstehen ist und nicht in die Irre führt. So sollten beispielsweise Formen und Linienelemente immer wie vorgesehen verwendet werden (gemäß den BPM-Standards).
Berücksichtigen Sie den Platz in Ihrem Designtool; positionieren Sie die Elemente logisch, um ein übersichtliches Design zu erhalten. Die meisten Design-Tools, darunter auch das Wireframe-Tool von Justinmind, verfügen über Lineale und Raster, mit denen Sie die Elemente ausrichten können.
Ähnlich wie bei der Erstellung eines Prototyps sorgt die Verwendung von Geräte-Skins in Ihrem Flussdiagramm für mehr Kontext. Eine Gerätehülle stellt die Hülle eines Geräts dar (der Teil, der den Bildschirm umschließt).
Nehmen wir zum Beispiel an, Sie erstellen Flussdiagramme für einen eCommerce-Einkaufswagen für das Web und für mobile Geräte. Wenn Sie Geräte-Skins für jedes Gerät verwenden, kann der Leser das Diagramm intuitiver mit den einzelnen Abläufen in Verbindung bringen.
Das Prototyping-Tool von Justinmind enthält eine umfangreiche Auswahl an Geräte-Skins für Web und Mobile – einschließlich iPhone X.

Wie wir bereits erwähnt haben, ist es wichtig, die Abläufe zu Beginn des Designprozesses zu definieren. Beim Design von Wireframes und Prototypen entwerfen wir jeden Bildschirm, den unser Web- oder Mobilprodukt enthalten wird.
Laut SmartDraw ist es jedoch eine gute Praxis, Flussdiagramme auf eine Seite zu beschränken. So kann sich der Leser den Ablauf von Anfang bis Ende so einfach und bequem wie möglich vorstellen. Wenn der Leser durch mehrere Bildschirme blättern muss, ist die Wahrscheinlichkeit größer, dass er abgelenkt wird und den Schwung verliert.
Wenn Ihr Benutzerfluss besonders lang oder komplex ist, kann es natürlich sein, dass Sie ihn nicht auf eine einzige Seite beschränken können. In diesem Fall müssen Sie möglicherweise mehrere Seiten vorsehen oder den Ablauf vereinfachen.
Eine Möglichkeit, dies zu tun, besteht darin, es in Teilabläufe aufzugliedern. Wie BreezeTree vorschlägt, erstellen Sie jedes Mal, wenn ein Abschnitt eines Flussdiagramms mehr Details erfordert, einen separaten Fluss für diesen Teilprozess und verlinken Sie ihn.
Ein Produkt zum Leben zu erwecken ist eine Angelegenheit, die verschiedene Arten von Fachleuten erfordert. UI-Designer, Informationsarchitekten, Programmierer und Entwickler – jeder hat eine Rolle im UX-Spiel zu spielen. Und es ist nicht einfach, alle auf dieselbe Seite zu bringen, da jeder von ihnen unterschiedliche Informationen benötigt, um verschiedene Ziele bei der Produktentwicklung zu erreichen.
Denken Sie an UI-Designer. Ihr Hauptaugenmerk liegt auf dem Benutzer und darauf, wie sie etwas entwerfen können, das dem Benutzer wie sein Lieblingspullover passt – sie konzentrieren sich auf die Bedürfnisse, Wünsche und Vorlieben des Benutzers. Aber wie hilft das den Entwicklern? Entwickler müssen einen anderen Überblick über das Produkt haben, um das Innenleben des Systems zu verstehen – was die Navigation, die Interaktionen und Reaktionen des Systems usw. betrifft.
Wenn Sie Ihr UX-Flussdiagramm als Kommunikationsmittel verwenden, können Sie das Produkt so darstellen, dass jeder im Team es versteht und dazu beitragen kann. Wenn Sie möchten, dass das Flussdiagramm für alle Teammitglieder hilfreich ist, sollten Sie sich nicht auf visuelle Designdetails konzentrieren, sondern darauf, wie sich das System in Abhängigkeit von den Aktionen des Benutzers verhält. Sie sollten die Interaktionen und die Art und Weise, wie sich die Benutzer durch das Produkt bewegen, sowie die bereits erwähnten Einstiegspunkte und die wichtigen Entscheidungspunkte im Design berücksichtigen.
Ihr UX Flussdiagramm ist vielleicht ein Schritt vor dem Testen der Benutzer, aber es ist eine großartige Gelegenheit, ein zugänglichkeitsorientiertes design. Ein zugängliches UX-Flussdiagramm ermöglicht es jedem, das Diagramm zu verstehen, wodurch seine Verwendung erleichtert wird.
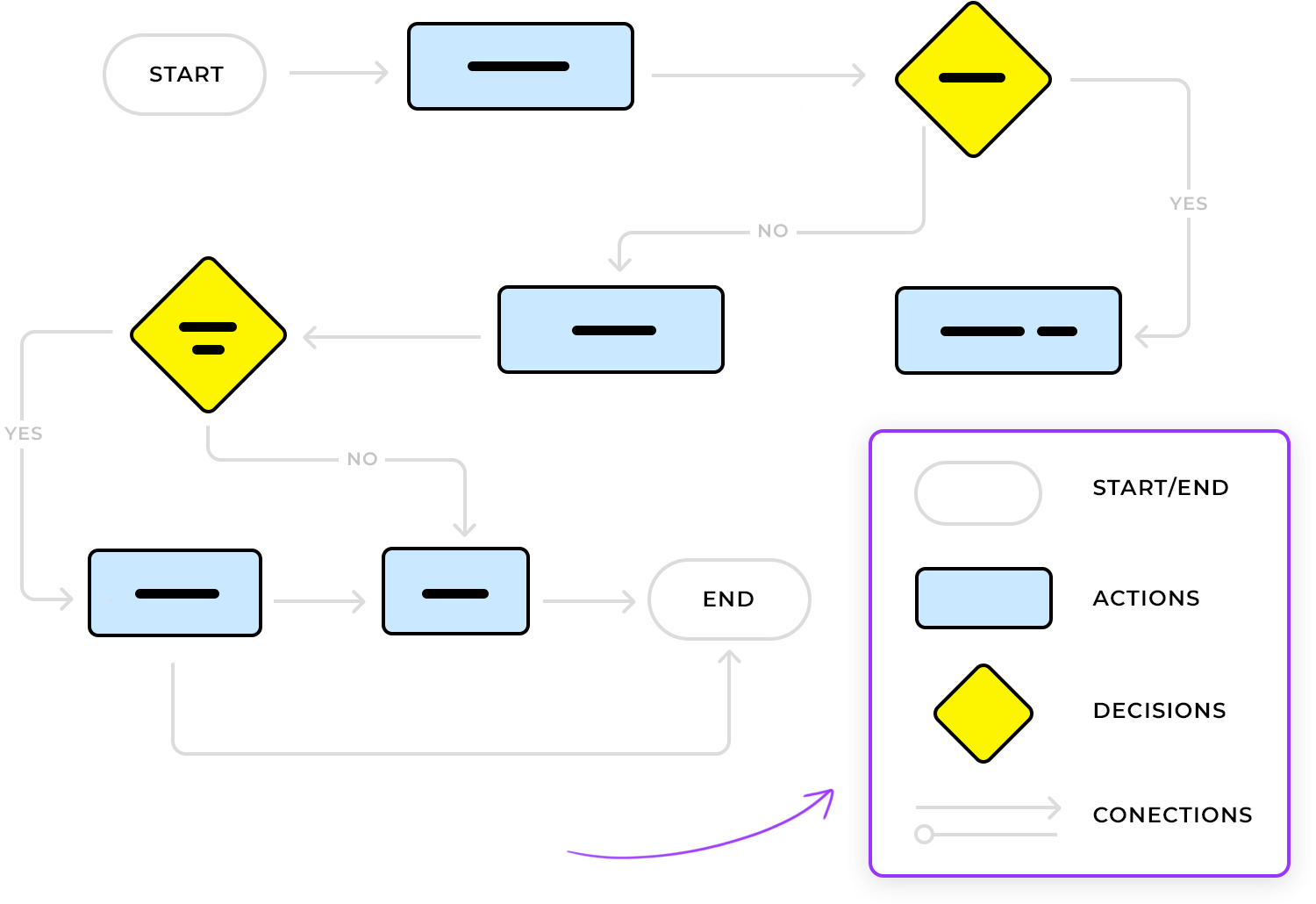
Aussagekräftige Beschriftungen sind ein Konzept, das bei der grundlegenden Designwahrnehmung hilft, aber auch anderen Personen und Teammitgliedern die Kernaussage des UX Flussdiagramms verständlich macht. Abgesehen von den Beschriftungen empfehlen wir Ihnen, eine Legende mit allen im Design des Flussdiagramms verwendeten Elementen zu erstellen. Dazu gehören alle Pfeile und Verbindungen, die die Navigation darstellen, die Bedeutung der Farbkodierung und alle anderen Komponenten Ihres UX Flussdiagramms.

UX Flussdiagramme sind sehr nützlich, aber vergessen Sie nicht, dass sie eine Menge Informationen enthalten. Es gibt Ein- und Ausstiegspunkte, User Personas, Aktionen, Reaktionen, Entscheidungspunkte, Navigation… Das Flussdiagramm führt all diese verschiedenen Teile zusammen, und das kann ziemlich komplex werden.
Aus diesem Grund sollte Ihr Flussdiagramm einfach und leicht zu verstehen sein. Klare Beschriftungen, eine praktische Legende und die konsistente Verwendung von Farben und Formen tragen dazu bei, dass sich jeder auf die wichtigsten Ideen konzentriert, die Ihr UX Flussdiagramm darstellen soll.
Stellen Sie sicher, dass Ihr UX-Flussdiagramm für alle klar ist, für Designer, Entwickler und Produktmanager. Das Hinzufügen von Swimlanes kann die visuelle Klarheit verbessern, indem verschiedene Funktionen oder Rollen voneinander getrennt werden. Dies kann ein entscheidender Faktor sein, insbesondere wenn Sie mehrere user personas. Es hilft, sich auf bestimmte Teile des Designs zu konzentrieren und erleichtert das Überfliegen der gesamten Tabelle.
Legen Sie Ihr Flussdiagramm immer von links nach rechts und von oben nach unten an. Das ist ein einfacher Tipp, der aber oft übersehen wird, wenn Sie versuchen, komplexe Ideen zu ordnen. Wenn Sie dies tun, können Sie den Leseprozess wirklich vereinfachen, insbesondere für das westliche Publikum, da die Informationen auf eine Weise präsentiert werden, die sich natürlicher anfühlt.
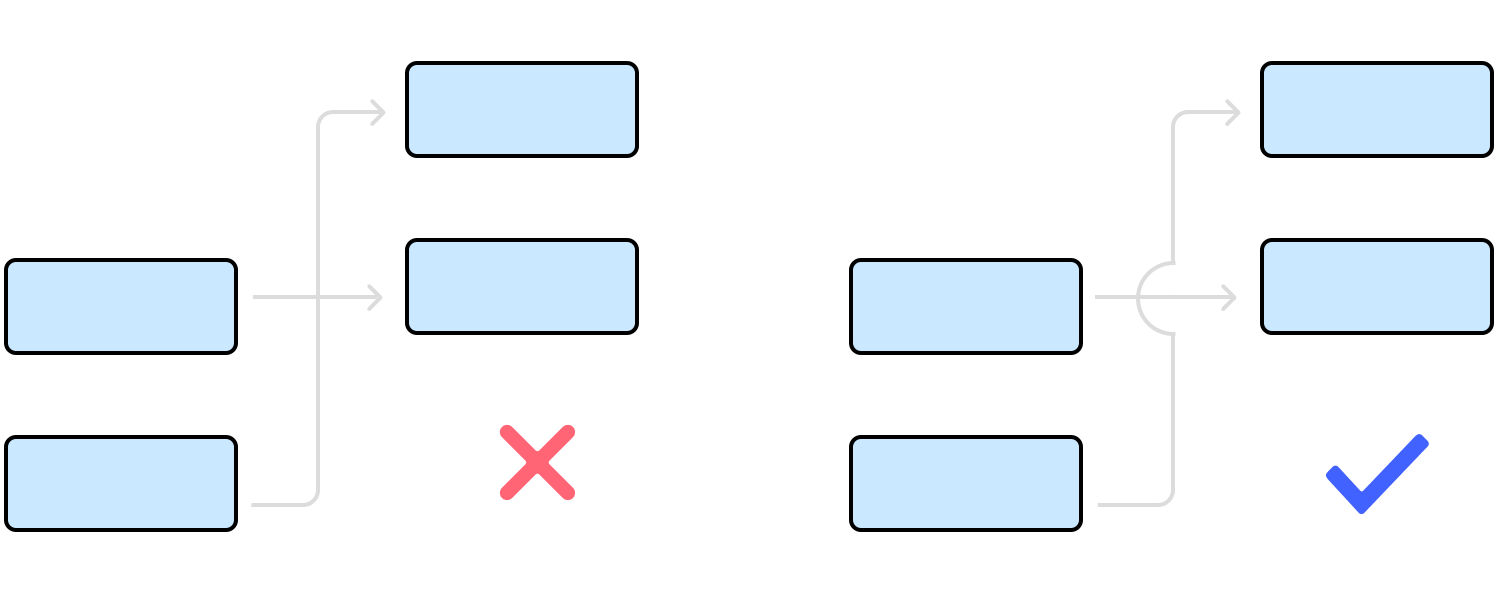
Und hier noch ein kleines, aber wichtiges Detail: Achten Sie auf Überschneidungen in Ihrem Flussdiagramm. Linien, die sich überschneiden, können leicht Verwirrung stiften. Wenn Sie Liniensprünge verwenden, wird der Fluss zwischen den Bildschirmen und Aktionen klarer dargestellt. Diese kleine Änderung kann einen großen Unterschied ausmachen. Ihr Team kann sich auf das konzentrieren, was das Diagramm darstellt, anstatt zu versuchen, sein Layout zu verstehen.
Ist der Weg eines jeden Pfeils völlig klar? Führt Schritt 1 zu Schritt 2 oder Schritt Y? Sie möchten keine Verwirrung unter Ihren Kollegen stiften, genauso wenig wie Sie Zeit damit verbringen möchten, diese Details Ihren Teammitgliedern zu erklären. Ihre Kollegen werden wahrscheinlich verstehen, dass Schritt 1 zu Schritt 2 führt, aber es wird Zeit vergeudet, während sie auf das Diagramm starren und versuchen, den Ablauf zu verstehen.

Fangen Sie stattdessen an, Liniensprünge zu verwenden, um Verwirrung über den Fluss und die Verbindungen zwischen Bildschirmen und Aktionen zu vermeiden. Je mehr Sie das Diagramm verdeutlichen, desto mehr kann sich das gesamte Team darauf konzentrieren, was das Diagramm darstellt – und nicht darauf, die Darstellung der Informationen zu verstehen.
Beginnen Sie noch heute mit neuen UX Flussdiagrammen. Unbegrenzte Projekte.

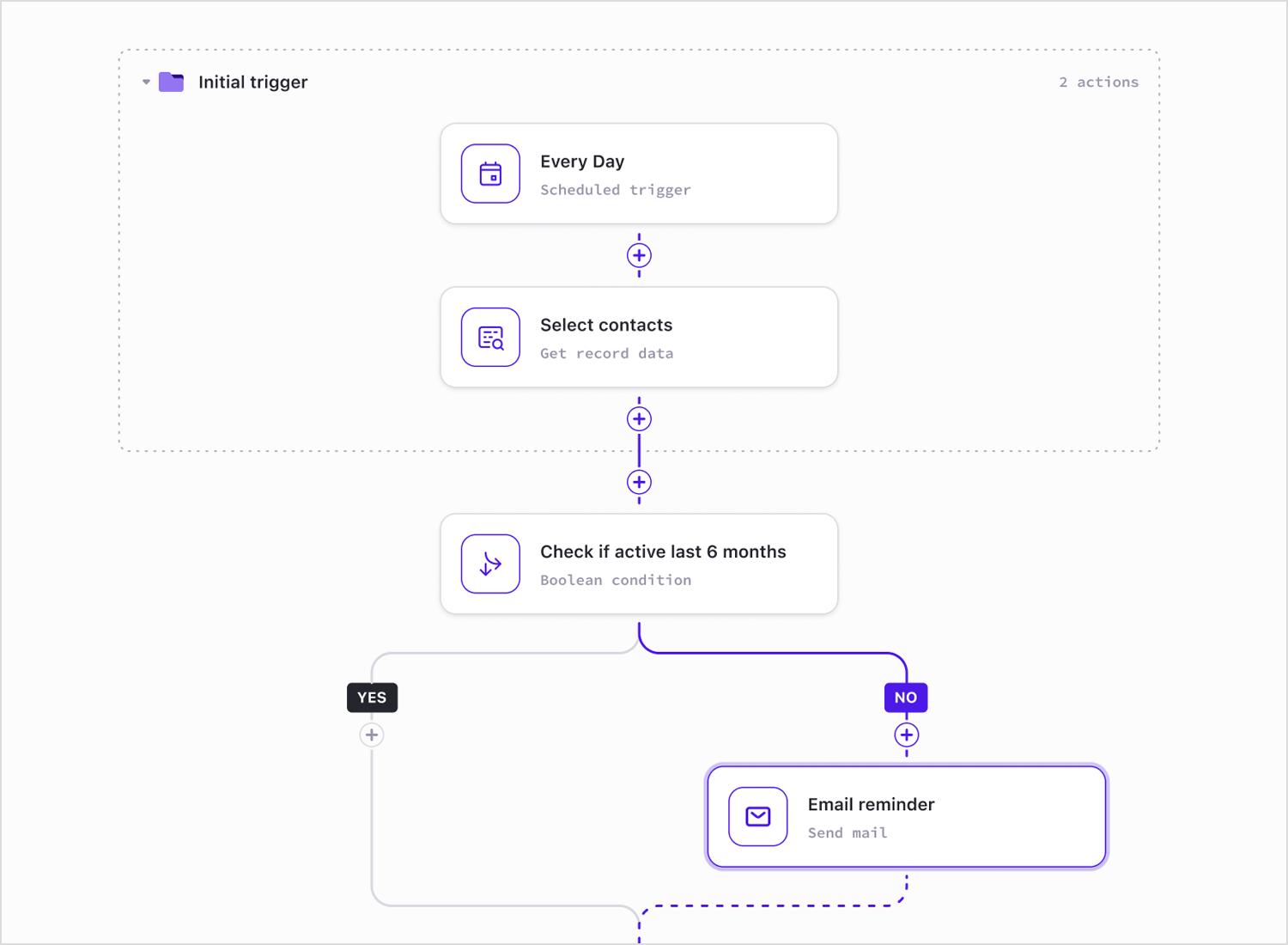
Dieses UX-Beispiel mit Flussdiagramm zeigt Ihnen, wie Sie automatisch Erinnerungen senden an inaktive Benutzer. Es beginnt mit einem täglichen Auslöser, der die Kontakte aus der Datenbank abholt. Dann wird geprüft, ob der Benutzer in den letzten 6 Monaten aktiv war.
Wenn sie es getan haben, ist das großartig und der Fluss endet hier. Wenn nicht, schickt es eine kurze E-Mail-Erinnerung. Das ist eine sehr praktische Methode, um die Aktivitäten der Benutzer zu verfolgen und ihnen bei Bedarf einen kleinen Anstoß zu geben.

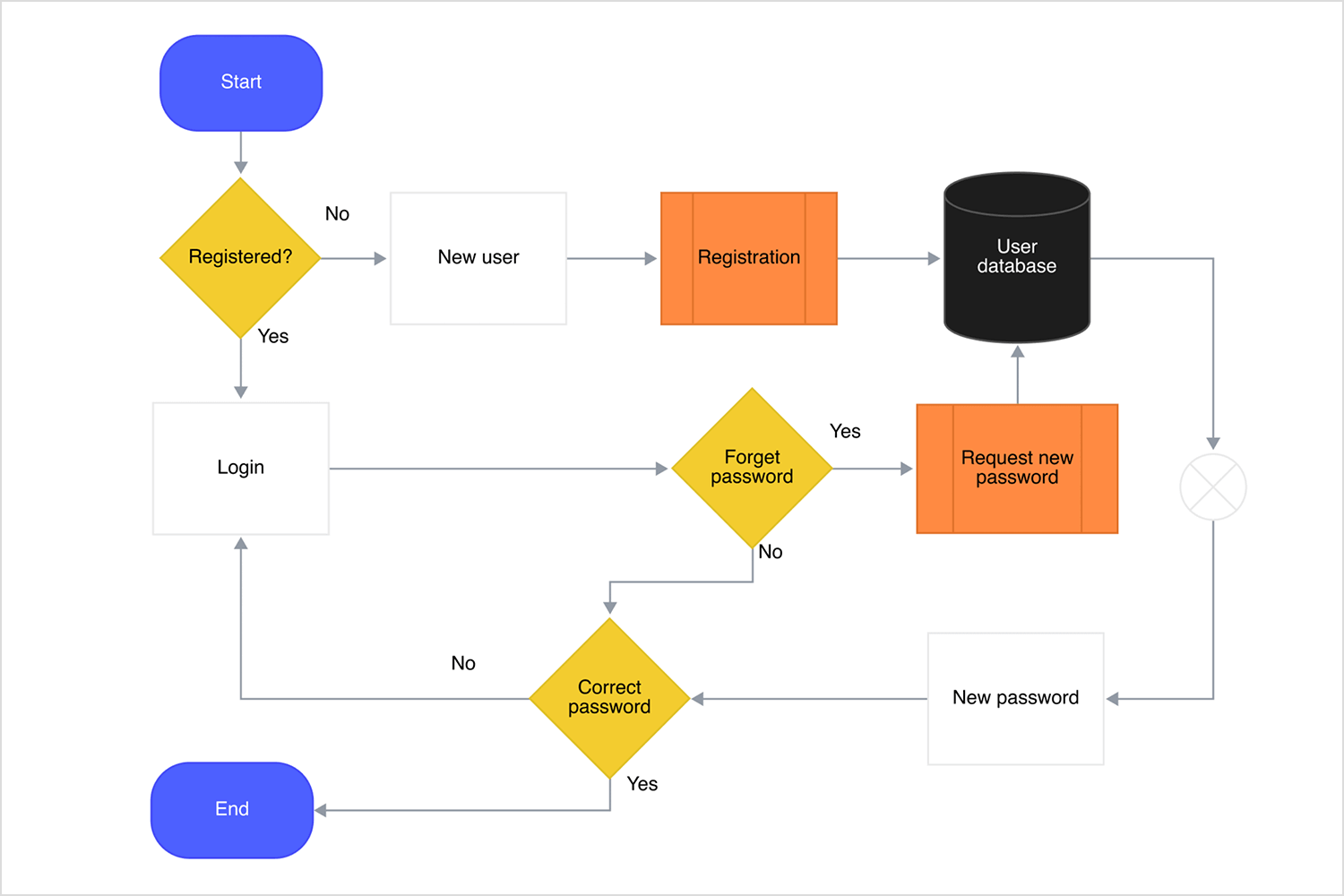
Stellen Sie sich vor, ein Benutzer landet auf Ihrer App oder Website. Zunächst prüft das System, ob er sich bereits registriert hat. Wenn dies nicht der Fall ist, durchläuft er den Prozess für neue Benutzer und gibt seine Daten ein, um ein Konto zu erstellen. Die Daten werden dann der Datenbank hinzugefügt, so dass sie für zukünftige Anmeldungen zur Verfügung stehen. Wenn die Person bereits registriert ist, wird sie versuchen, sich anzumelden.
Aber was, wenn sie ihr Passwort vergessen haben? Keine Sorge, der Ablauf lässt sie ein neues anfordern. Im letzten Schritt wird überprüft, ob sie das richtige Passwort eingegeben haben. Wenn es richtig ist, sind sie drin, wenn nicht, können sie es erneut versuchen. Es ist ein einfacher Ablauf der Anmeldung und Registrierungt, der alle möglichen Szenarien für den Benutzer abdeckt.

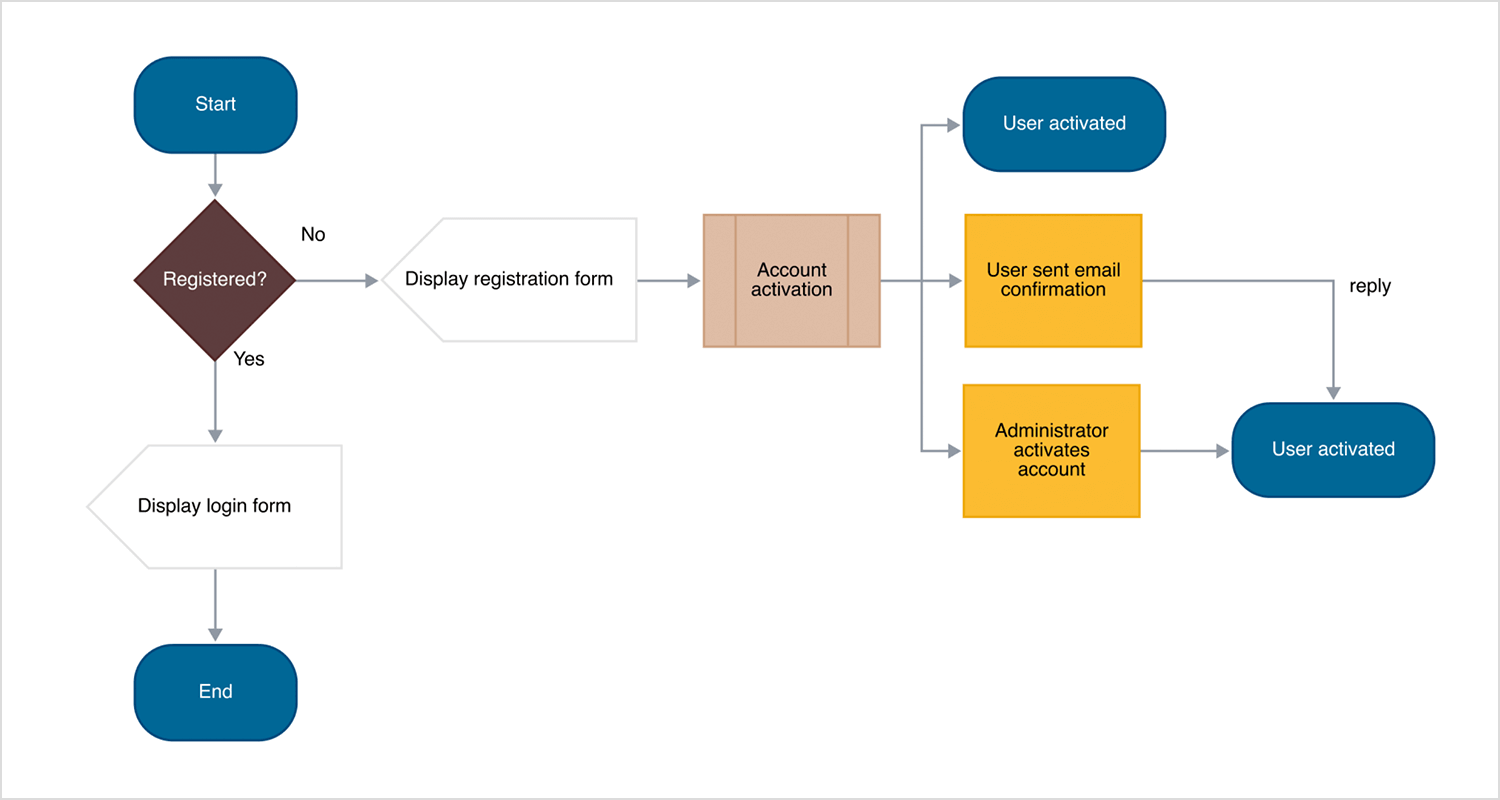
In diesem Beispiel nehmen wir an, ein neuer Benutzer kommt auf Ihre Website. Zunächst prüft das System, ob er bereits registriert ist. Ist dies nicht der Fall, erscheint ein Registrierungsformular, das der Benutzer ausfüllen muss. Als Nächstes muss das Konto aktiviert werden, und das kann auf zwei Arten geschehen: Der Benutzer erhält eine E-Mail zur Bestätigung seines Kontos, oder ein Administrator schaltet es manuell frei.
Sobald einer dieser Schritte durchgeführt wurde, ist der Benutzer aktiviert und einsatzbereit. Diese Flussdiagramm zur E-Mail-Bestätigung macht es einfach zu sehen, wie die verschiedenen Registrierungswege zusammenkommen.

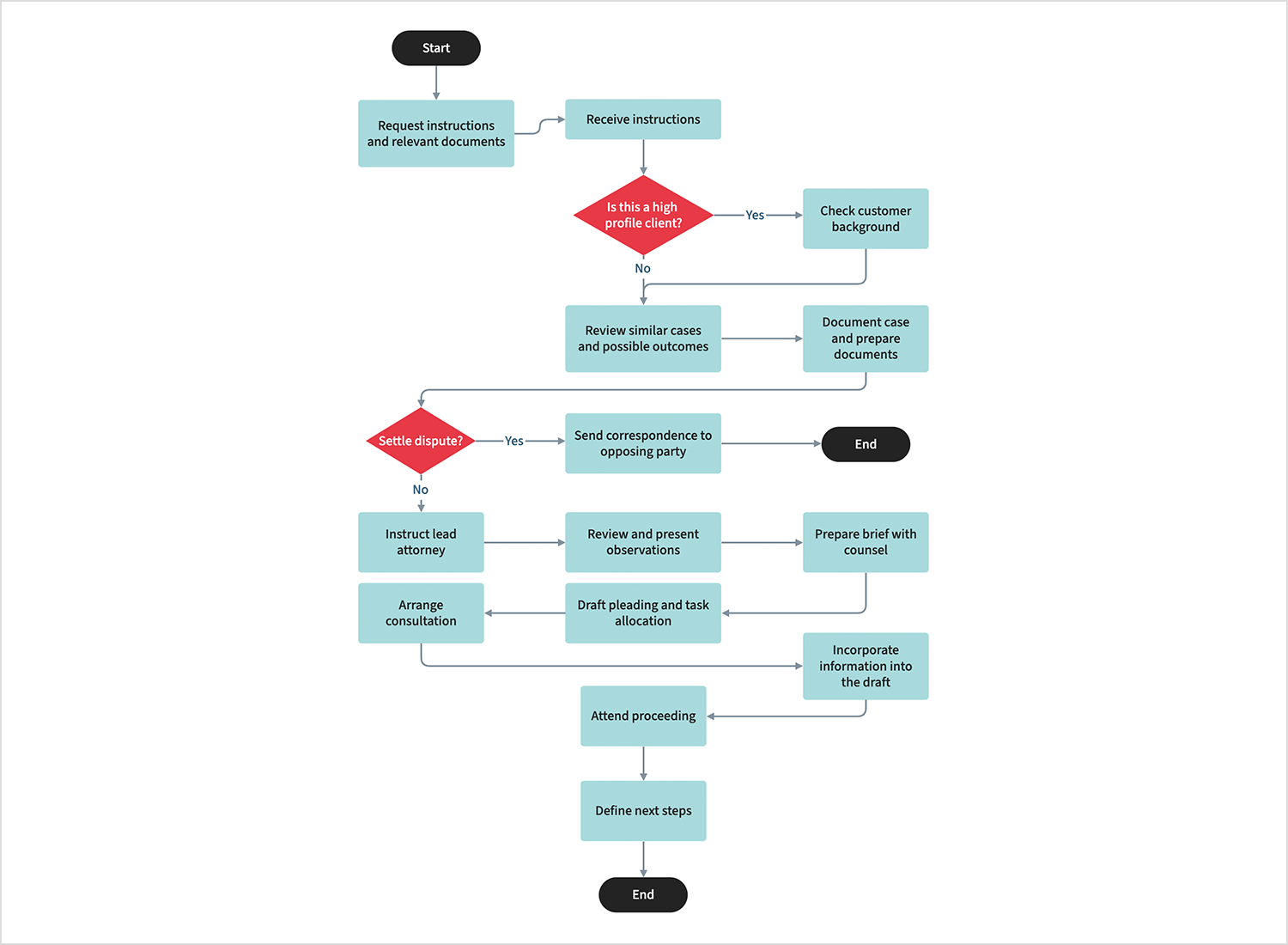
Hier haben wir eine Fallbearbeitung Flowchart UX, das mit dem Sammeln von Anweisungen und Dokumenten beginnt. Dann wird geprüft, ob der Kunde ein hohes Ansehen genießt. Ist dies der Fall, erfolgt als nächstes eine Hintergrundprüfung. Wenn nicht, prüfen wir ähnliche Fälle, um mögliche Ergebnisse zu finden. Danach ist es an der Zeit, den Fall zu dokumentieren und den Papierkram in Ordnung zu bringen.
Es stellt sich die große Frage: Können wir die Sache beilegen? Wenn ja, wird eine Nachricht an die andere Partei geschickt, und das war’s dann. Wenn nicht, schaltet sich ein federführender Anwalt ein, prüft alles und bereitet einen Schriftsatz vor. Das ist einfach, klar und deckt alle wichtigen Schritte ab.

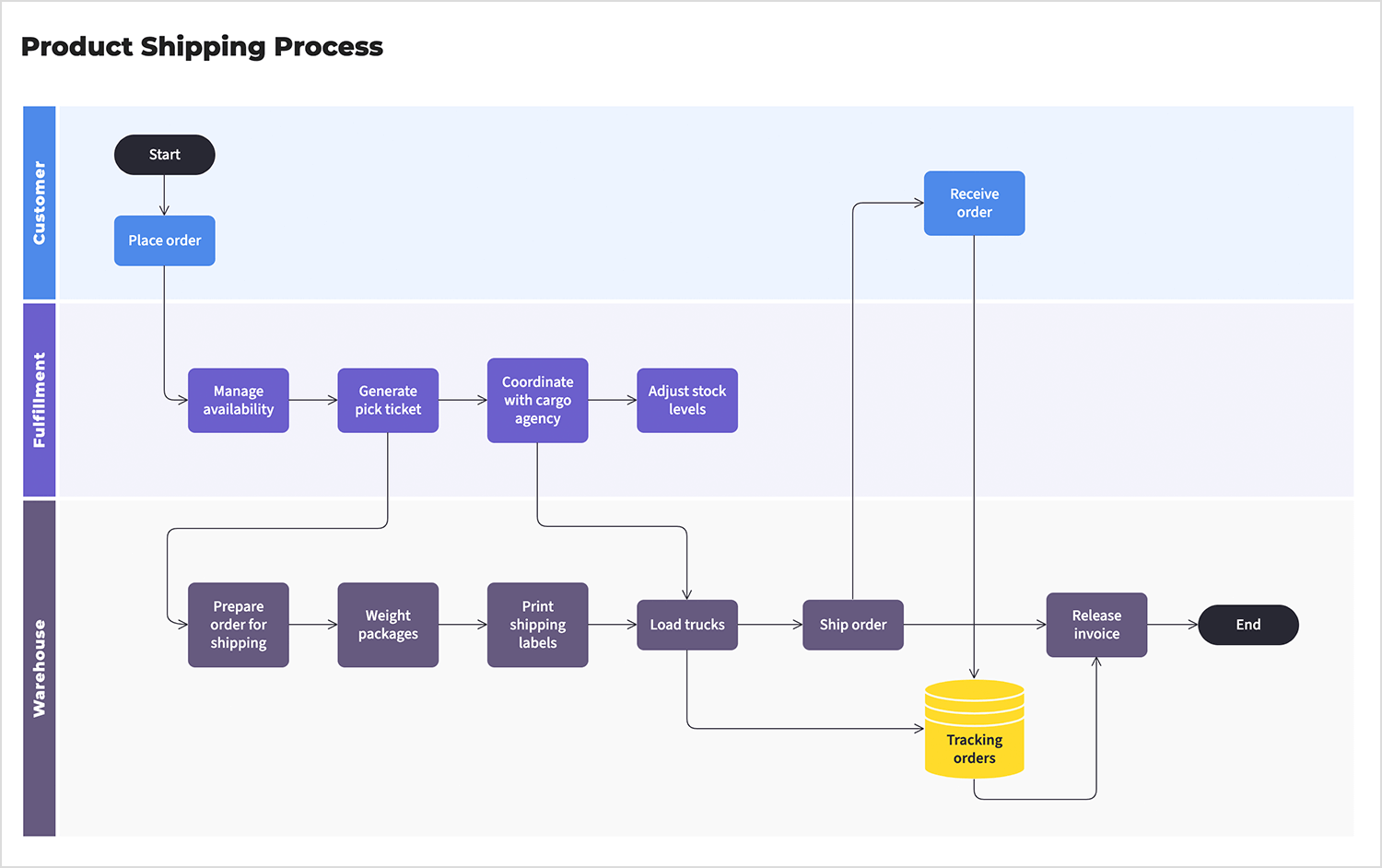
Hier sehen Sie, wie eine Bestellung das System durchläuft. Es beginnt damit, dass der Kunde eine Bestellung aufgibt. Dann wird die Verfügbarkeit geprüft und ein Kommissionierschein erstellt. Dann erfolgt die Abstimmung mit dem Spediteur und die Aktualisierung des Bestands.
Im Lager wird die Bestellung vorbereitet, gewogen, etikettiert und für den Versand auf LKWs verladen. Nach dem Versand wird die Bestellung nachverfolgt und die Rechnung freigegeben. Es ist ein einfaches und klares Lieferprozess Flussdiagramm, um sicherzustellen, dass jede Bestellung reibungslos abgewickelt wird.

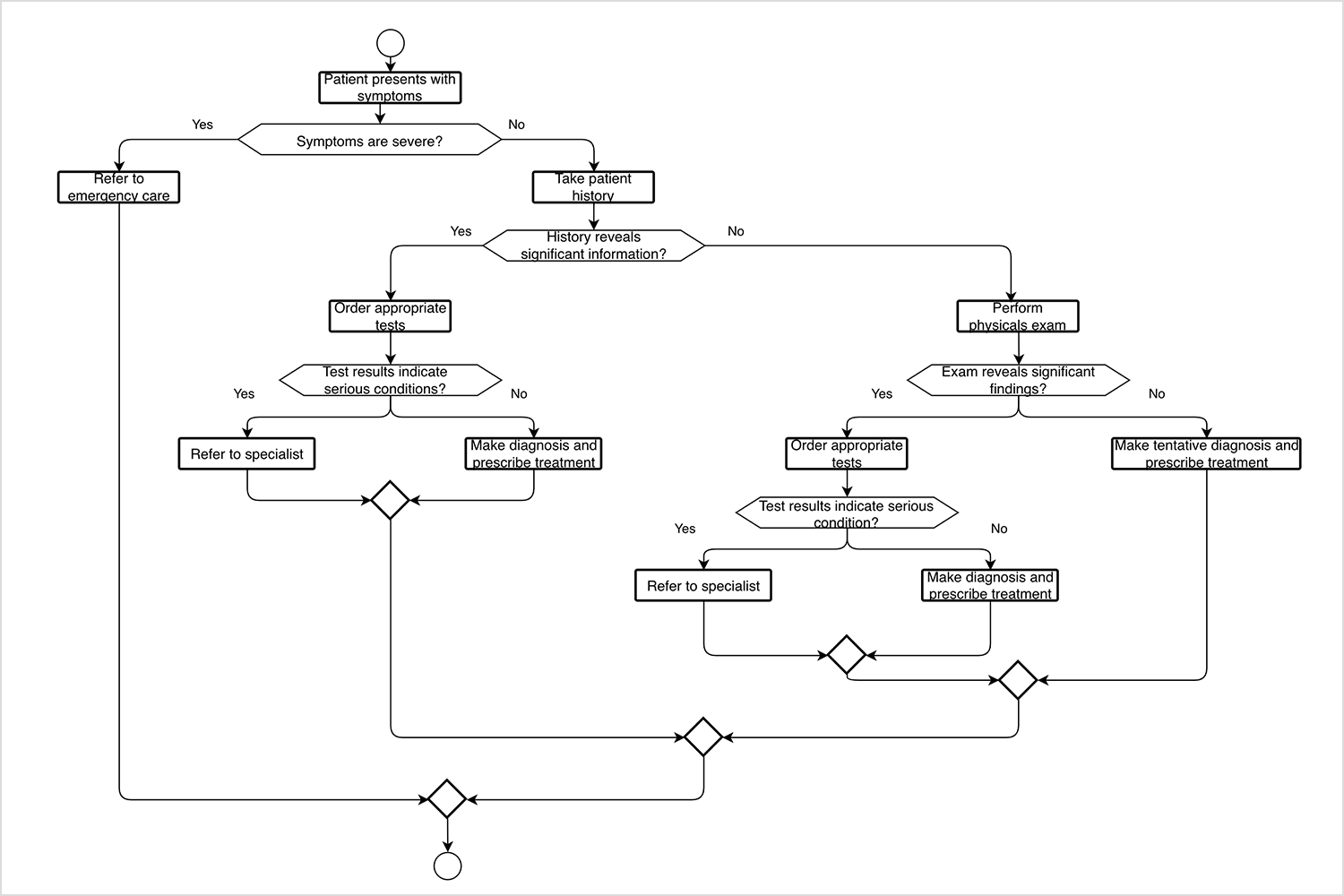
Hier haben wir eine Patienten-Diagnose Flussdiagramm, das beginnt, wenn ein Patient Symptome zeigt. Die erste Frage: Sind die Symptome schwerwiegend? Wenn ja, wird der Patient an den Notdienst überwiesen. Wenn nicht, besteht der nächste Schritt darin, die Krankengeschichte des Patienten zu erheben.
Je nachdem, was gefunden wird, werden entsprechende Tests angeordnet. Wenn die Tests eine ernsthafte Erkrankung ergeben, wird der Patient zu einem Spezialisten geschickt. Andernfalls wird eine Diagnose gestellt und eine Behandlung verordnet. Der Prozess ist gründlich und deckt verschiedene Szenarien ab, um sicherzustellen, dass der Patient bei jedem Schritt die richtige Behandlung erhält.

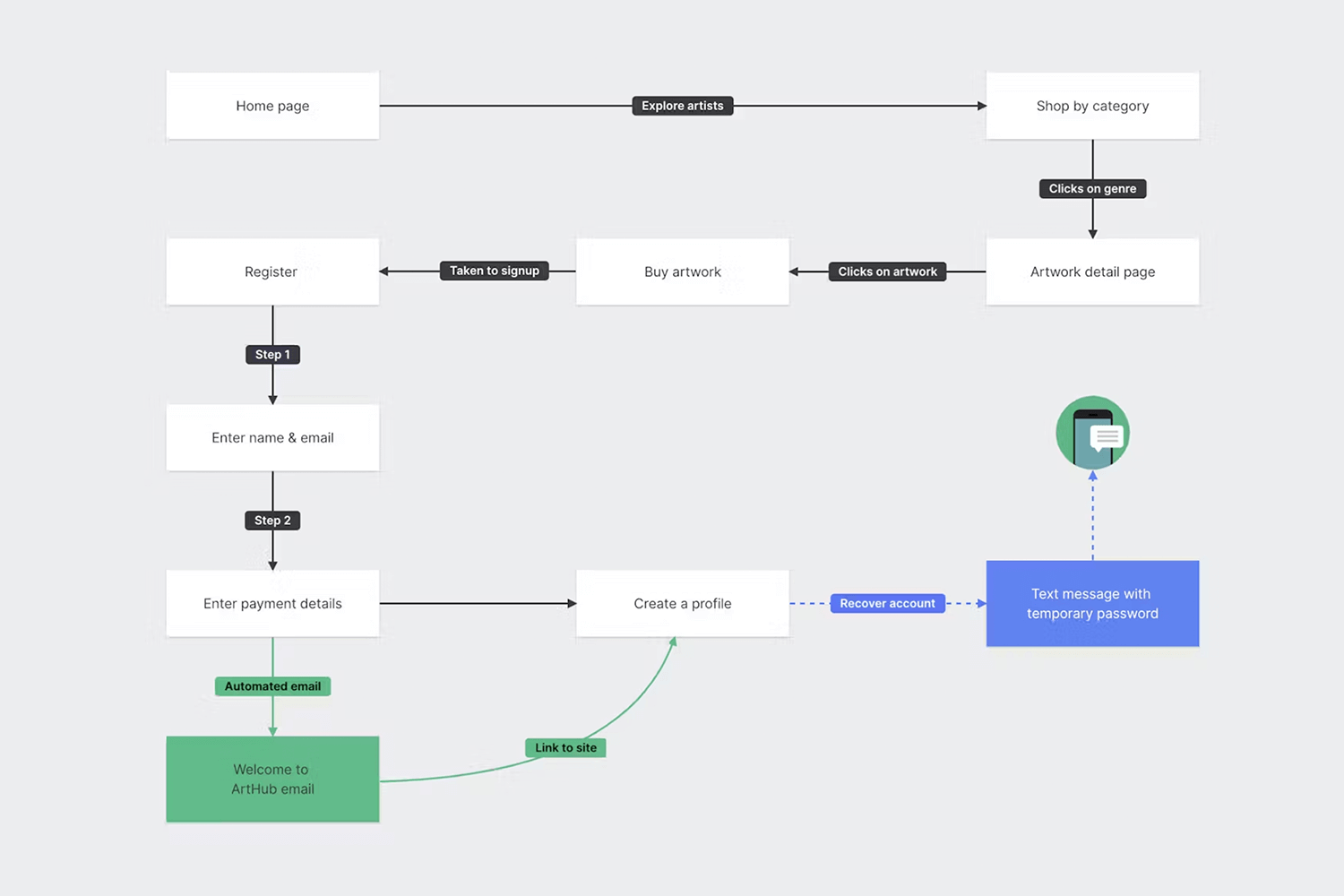
Diese Benutzerreise Flussdiagramm zeigt, wie sich ein Benutzer durch einen Kunstmarktplatz bewegt. Alles beginnt auf der Startseite, wo Sie Künstler entdecken oder nach Kategorien einkaufen können. Wenn sie ein Kunstwerk finden, das ihnen gefällt, klicken sie darauf und beginnen den Anmeldeprozess.
Zuerst geben sie ihren Namen und ihre E-Mail-Adresse ein und fügen dann ihre Zahlungsdaten hinzu. Danach erstellen Sie ein Profil und erhalten eine Willkommens-E-Mail. Wenn sie ihr Konto wiederherstellen müssen, erhalten sie eine SMS mit einem temporären Passwort. Dies ist ein weiteres Beispiel für einen klaren und einfachen Weg, dem die Benutzer folgen können.

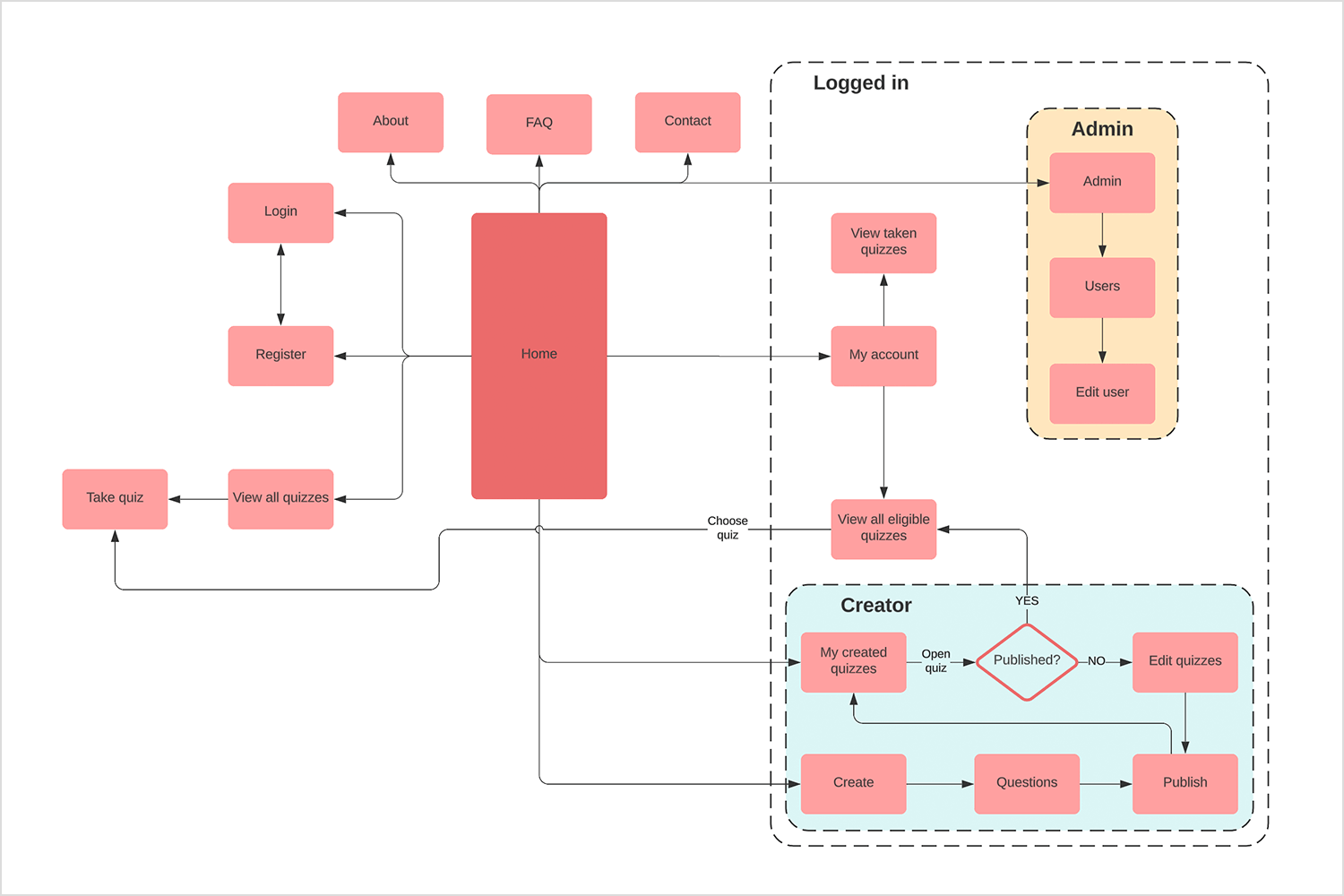
Schauen wir uns das Flussdiagramm für dieses Beispiel an Quiz-Plattform. Die Benutzer beginnen auf der Startseite und können sich anmelden, registrieren oder die FAQs durchsuchen. Sobald sie eingeloggt sind, können sie auf ihre Quiz zugreifen oder nach neuen Quiz suchen. Administratoren haben weitere Optionen, wie die Verwaltung von Quiz und die Bearbeitung von Benutzerdetails.
Ersteller können ihre Quizze erstellen, bearbeiten und veröffentlichen. Mit diesem UX-Beispiel in Form eines Flussdiagramms bleibt alles klar und einfach für jeden Benutzertyp.

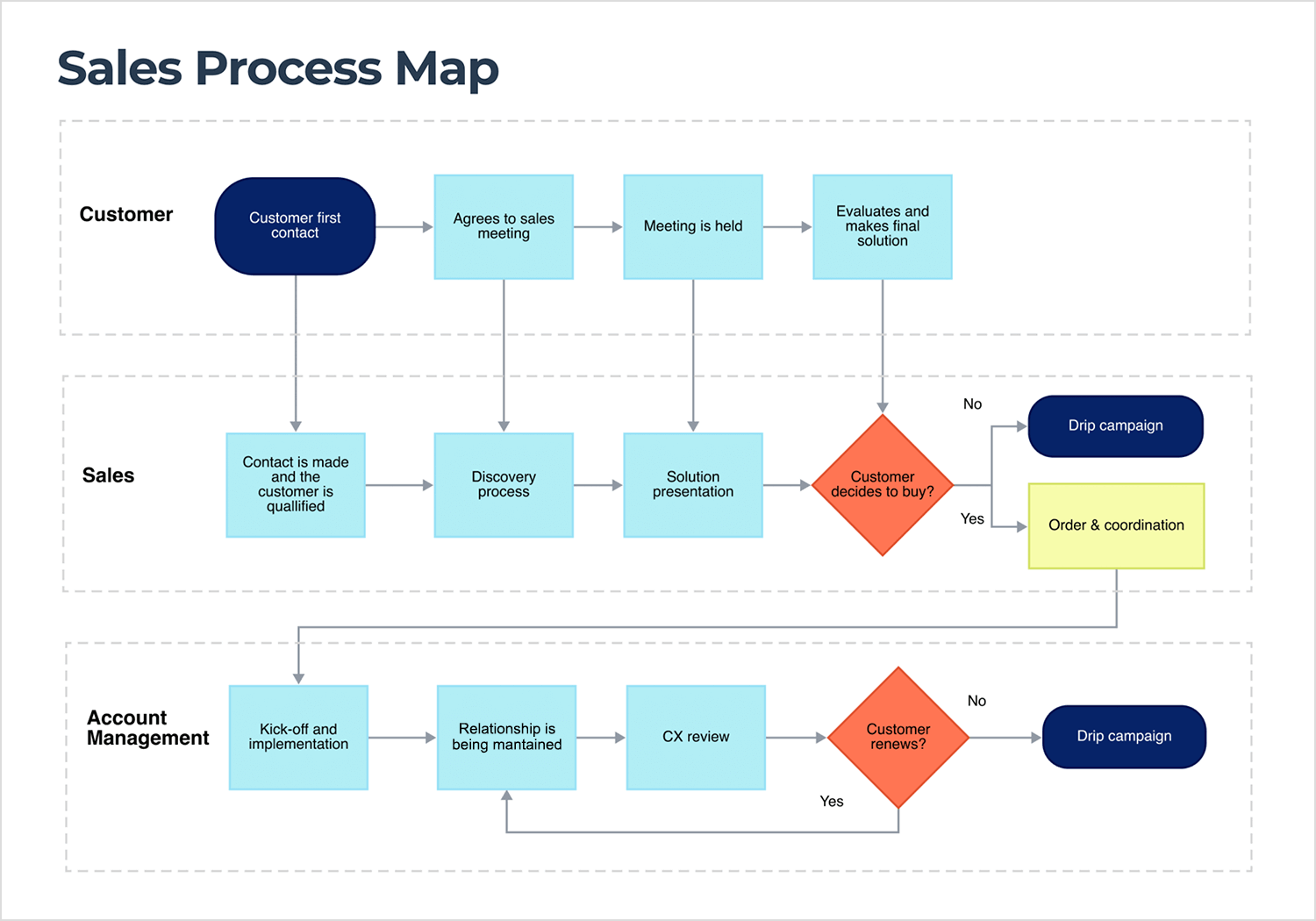
Hier ist unser letztes Beispiel mit diesem Vertriebs-Flussdiagramm die die Customer Journey abdeckt, beginnend mit dem ersten Kontakt. Wenn sie einem Treffen zustimmen, präsentiert das Verkaufsteam eine Lösung. Der Kunde entscheidet dann, ob er kaufen möchte oder nicht. Wenn ja, wird der Bestellvorgang eingeleitet. Wenn nicht, wird eine Drip-Kampagne gestartet.

Nach dem Verkauf kümmert sich das Account Management um die Implementierung und pflegt die Beziehung. Sie schauen später nach, ob der Kunde seinen Vertrag verlängert. Wenn ja, großartig! Wenn nicht, geht es zurück zur Drip-Kampagne. Ein vollständiger Überblick über die Kundeninteraktionen, ganz einfach.
Beginnen Sie noch heute mit neuen UX Flussdiagrammen. Unbegrenzte Projekte.

Nachdem wir nun eine gute Vorstellung davon haben, was UX-Flussdiagramme sind und wie sie funktionieren, wollen wir uns nun einige Tools ansehen, mit denen Sie Ihre eigenen erstellen können. Es gibt viele davon, und jedes hat seine eigenen Funktionen, die das Design von Benutzerabläufen erleichtern. Hier ist eine Liste, die Ihnen den Einstieg erleichtert.
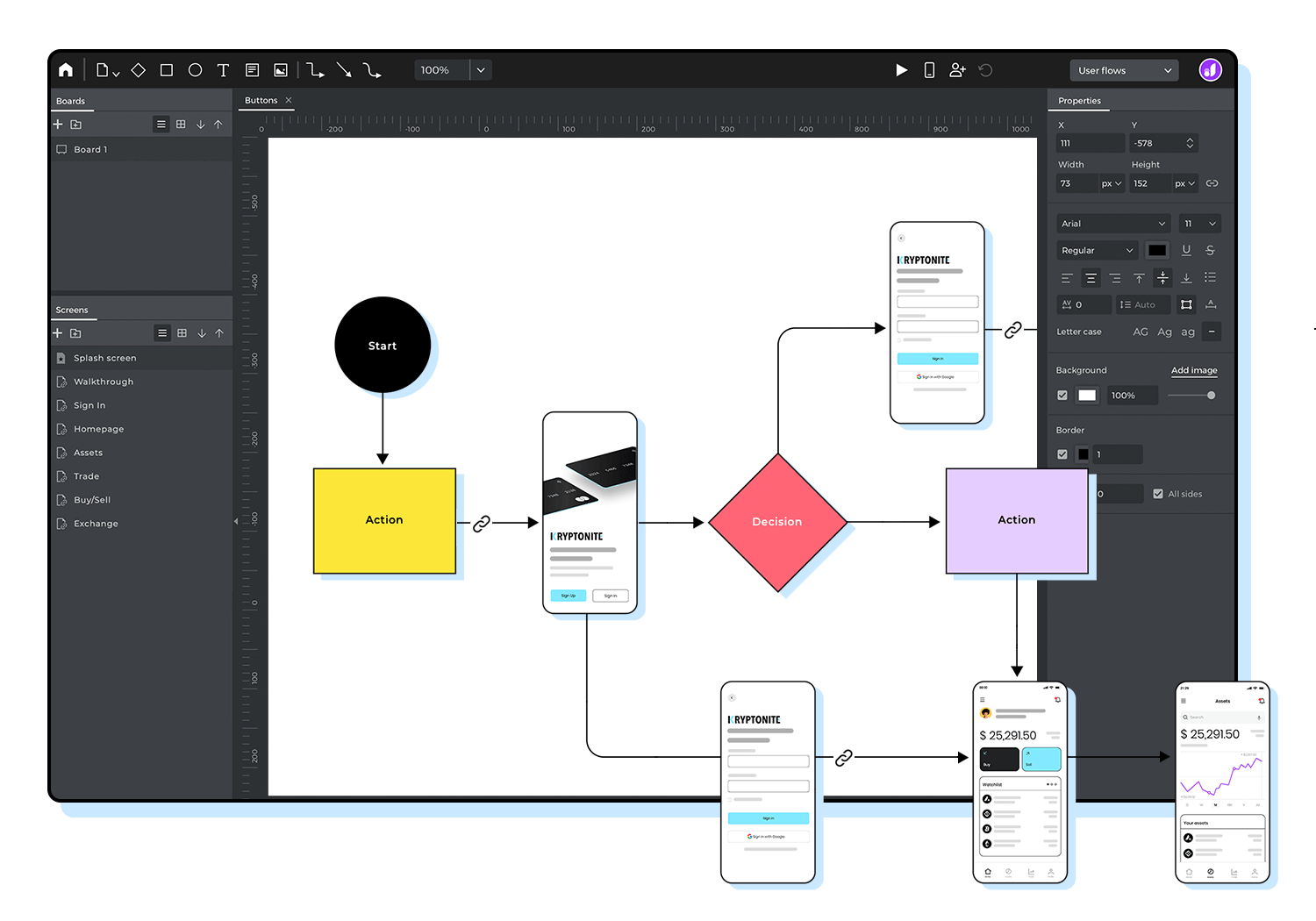
Der erste ist Justinmind. Es ist ein vielseitiges auch der Benutzerflussl, das die Erstellung von Benutzerabläufen zu einem Kinderspiel macht. Mit den integrierten UI-Kits und den Drag-and-Drop-Funktionen können Sie schnell detaillierte Flussdiagramme designen. Außerdem verfügt es über eine interaktive Funktion “User Flows”, mit der Sie die Reise des Benutzers durch Ihre App oder Website simulieren können. Auf diese Weise erhalten Sie ein klares Bild davon, wie alles zusammenhängt.

Lucidchart ist eine weitere gute Option. Es handelt sich um ein webbasiertes Tool mit Vorlagen und Flussdiagrammsymbolen, mit denen Sie die Benutzerpfade abbilden können. Und das Beste daran? Es ist einfach, mit Ihrem Team in Echtzeit zusammenzuarbeiten, was es perfekt für gemeinsame Projekte macht.

Für alle, die ein flexibles, digitales Whiteboard wünschen, Miro ist eine gute Wahl. Es ist einfach zu bedienen und ermöglicht die Erstellung von Flussdiagrammen in freier Form. Sie können ganz einfach Haftnotizen, Formen und Verbindungen hinzufügen, um Ihre Benutzerabläufe visuell zu gestalten.

Wenn Sie ein Skizze Benutzer können Sie Plugins verwenden, um UX Flussdiagramme zu designen. Obwohl Sketch für die Erstellung von Wireframes und Mockups konzipiert ist, können Sie mit den richtigen Plugins mühelos Flussdiagrammelemente zu Ihrem Design hinzufügen.

FlowMapp wurde speziell für die Erstellung von UX-Flussdiagrammen entwickelt. Es verfügt über eine intuitive Benutzeroberfläche, mit der Sie ganz einfach Flussdiagramme und Sitemaps erstellen können. Sein Fokus auf UX-Design macht es zu einem idealen Tool für die Erstellung detaillierter User Journeys.

Für ein kostenloses und einfaches Tool, Zeichnen.io ist eine solide Option. Es ist webbasiert und bietet eine Vielzahl von Formen und Konnektoren zur Erstellung detaillierter Flussdiagramme. Es hat vielleicht nicht den ganzen Schnickschnack, aber es erfüllt seine Aufgabe.

OmniGraffle ist ideal für detailliertere und technische Flussdiagramme. Es bietet leistungsstarke Funktionen für die Erstellung komplexer Diagramme, ideal, wenn Sie mehr Kontrolle über Ihre Designelemente benötigen.

Figma ist nicht nur für UI-Design, sondern auch für die Erstellung von UX-Flussdiagrammen geeignet. Mit seinen Drag-and-Drop-Elementen und zahlreichen von der Community entwickelten Plugins können Sie saubere und interaktive Benutzerabläufe direkt in dem Design-Tool erstellen, das Sie bereits verwenden.

Microsoft Visio ist ein Klassiker für die Erstellung von Diagrammen und Flussdiagrammen. Es ist vollgepackt mit Vorlagen, Formen und Symbolen, mit denen Sie detaillierte Benutzerabläufe erstellen können. Wenn Sie bereits mit Microsoft Office-Tools arbeiten, lässt sich Visio nahtlos integrieren und erleichtert so die Zusammenarbeit mit Ihrem Team.

Cacoo ist ein weiteres webbasiertes Tool, mit dem sich Flussdiagramme ganz einfach erstellen lassen. Es wird mit einer Vielzahl von Vorlagen geliefert, und seine Drag-and-Drop-Oberfläche ist perfekt für die Erstellung von Benutzerabläufen. Außerdem können Sie mit Ihrem Team in Echtzeit zusammenarbeiten und während der Arbeit Kommentare und Bearbeitungen hinzufügen.

Das Design von Abläufen mit einem UX-Flussdiagramm ist eine großartige Möglichkeit, sich in die Lage des Benutzers zu versetzen und sicherzustellen, dass Ihr Produkt dessen Bedürfnissen Priorität einräumt. Die Erstellung eines Flussdiagramms zu Beginn des Designprozesses verringert auch das Risiko von Missverständnissen über Design-Spezifikationen und die Notwendigkeit von Nacharbeiten.
„Der Benutzerfluss war so komplex, dass ohne ein Diagramm niemand den Fehler gefunden hatte oder in der Lage war, ihn zu beheben. Dieser Fehler war zwar nicht kritisch, aber wenn die Anmeldung mit einem soliden Benutzerfluss erstellt worden wäre, wäre der Fehler vielleicht nie aufgetreten. Und wir hätten eine Handvoll verärgerter Kunden vermeiden können.“ Lucidchart
Nachdem Sie nun unsere besten Tipps für das Design von UX Flussdiagrammen gelesen haben, ist es an der Zeit, Ihr eigenes zu erstellen. Wenn Sie auf der Suche nach dem perfekten Tool sind, empfehlen wir Ihnen, das App-Prototyping-Tool von Justinmind auszuprobieren. Mit unseren UI-Widgets für die Drag-and-Drop-Diagrammerstellung haben Sie im Handumdrehen Ihr erstes Flussdiagramm erstellt.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read