Bei Lean UX geht es darum, den Fokus zu ändern und beim Design eine neue Perspektive zu gewinnen - aber warum ist es so beliebt? Was bedeutet es in der Praxis? Lesen Sie weiter und finden Sie es heraus!
Lean ist eine UX-Design-Methode, die Produktentwicklung, Design und Geschäft auf eine Weise vereint, die eine kontinuierliche Entwicklung, ständige Iteration und Validierung fördert. Dieser Prozess, bei dem ein Prototyping-Tool zum Einsatz kommt, hilft Ihnen dabei, schneller als die meisten anderen Methoden zu bauen, zu messen, zu lernen und sich einem umwerfenden Benutzererlebnis zu nähern.
Kostenloses UX design tool zum Erstellen von Wireframes, Prototypen und Benutzeroberflächen

Lean UX-Techniken können angewendet werden, um einen traditionellen UX-Prozess zu verbessern und ihn sowohl leistungsfähiger als auch effizienter zu machen. Lassen Sie uns also einen genaueren Blick auf eine viel diskutierte, aber missverstandene Methodik werfen: Lean UX.
- Was ist Lean UX?
- Grundsätze von Lean UX
- Der Lean UX Prozess
- Experimentieren und Testen von Hypothesen in Lean UX
- Iteratives design und Feedback-Schleifen
- Wie die Lean UX Leinwand funktioniert - Q&A mit Jeff Gothelf
- Aufbau schlanker UX-Teams
- Design mit Minimum Viable Products (MVPs)
- Integration von Lean UX mit Agile
- Herausforderungen bei der Umsetzung von Lean UX
Lean UX ist ein dynamischer Design-Ansatz, der das Beste aus Lean- und Agile-Methoden miteinander verbindet. Er legt den Schwerpunkt auf Zusammenarbeit, Iteration und einen starken Fokus auf die Bedürfnisse der Benutzer. Mit dem Schwerpunkt auf Effizienz und Experimentierfreude hilft der Lean UX Designprozess Ihnen und Ihrem Team, schnell und effektiv hochwertige Produkte zu entwickeln.
Dieser Designprozess entstand als Lösung für die Einschränkungen der traditionellen Prozesse. Inspiriert von den Prinzipien der schlanken Produktion und der agilen Softwareentwicklung, zielt der Prozess des Lean UX design darauf ab, Verschwendung zu reduzieren, den Wert zu maximieren und eine Kultur der kontinuierlichen Verbesserung zu fördern.
Die Kombination aus iterativer Entwicklung, Zusammenarbeit mit dem Kunden und einem unerbittlichen Fokus auf die Benutzererfahrung, die das Lean UX design nutzt, versetzt Sie in die Lage, innovative und benutzerorientierte Produkte zu entwickeln, die den Markt erobern.
Lean UX design bietet eine zunehmend überzeugende Alternative zu traditionellen UX-Methoden und bietet eine ganze Reihe von Vorteilen, die Ihrem Produkt den Zauber der Innovation verleihen können:
Kurz gesagt, der Lean UX Design-Prozess hilft Design-Teams wie dem Ihren, superschnell zu arbeiten! Er legt den Schwerpunkt auf schnelle Iterationen und Experimente. So können Sie Ideen schnell validieren, potenzielle Probleme identifizieren und Ihre Designs verfeinern.

Dadurch werden unnötige Schritte vermieden und Sie können sich auf die wesentlichen Aktivitäten konzentrieren. All dies bedeutet, dass die Art und Weise, wie der Lean UX Design-Prozess aufgebaut ist, den Produktentwicklungszyklus beschleunigt und dazu beiträgt, dass Produkte schneller auf den Markt kommen.
Lean UX stellt den Benutzer in den Mittelpunkt des Geschehens. Die Einbeziehung der Benutzer in den Designprozess durch Techniken wie Benutzerforschung und Usability-Tests hilft bei der Entwicklung von Produkten, die die Benutzer wirklich ansprechen und ihre Bedürfnisse und Erwartungen erfüllen.
Der Lean UX-Prozess soll Ihnen helfen, intelligenter zu arbeiten, nicht härter. Er konzentriert sich darauf, Verschwendung und Ineffizienz zu beseitigen, indem Sie Aktivitäten durchführen, die direkt zum Wert des Produkts beitragen.
Auf diese Weise vermeiden Sie unnötige Arbeit, senken die Kosten und verbessern die Gesamteffizienz Ihres Produkts. Außerdem ermöglicht der iterative Ansatz von Lean UX eine kontinuierliche Verbesserung und verringert das Risiko, kostspielige Fehler zu machen, die Sie bereuen.
Kostenloses UX design tool zum Erstellen von Wireframes, Prototypen und Benutzeroberflächen

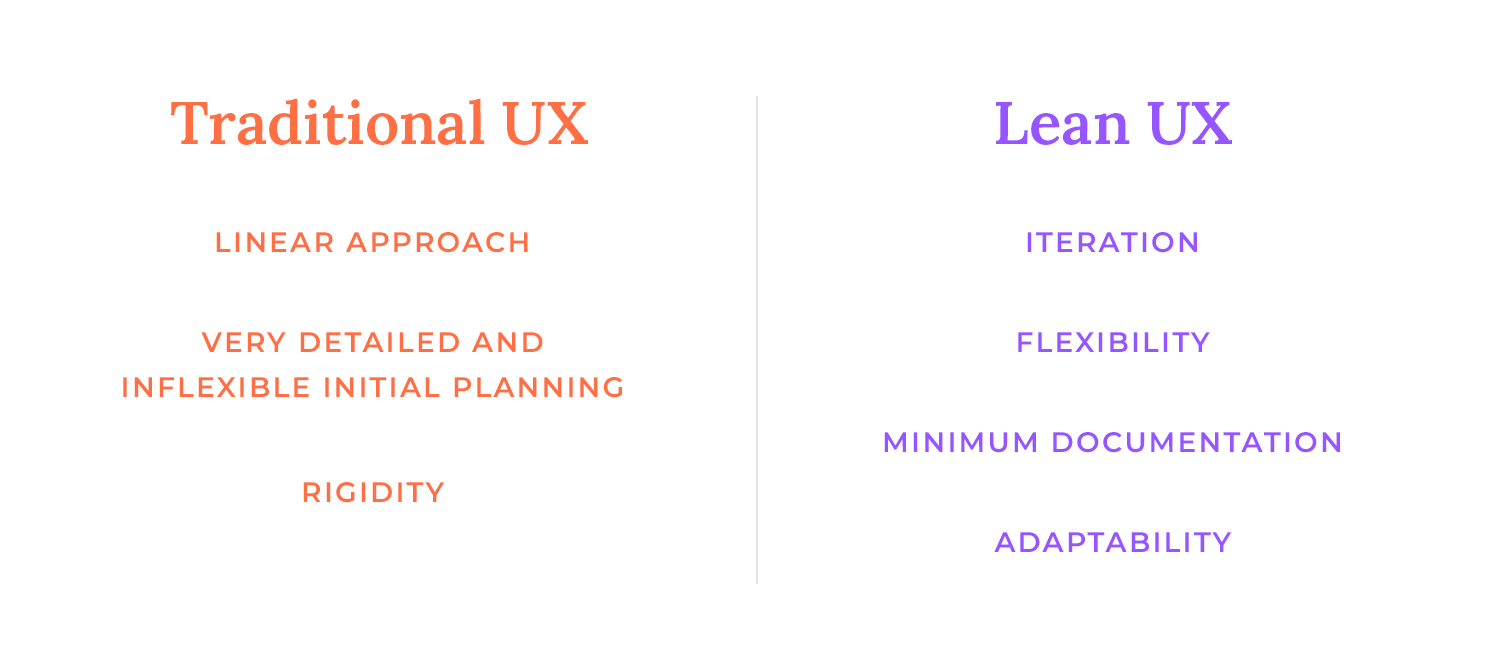
Als UX-Designer sind Sie wahrscheinlich mit dem traditionellen, wasserfallartigen Ansatz beim Design vertraut. Es handelt sich dabei um einen linearen Prozess, der oft eine umfangreiche Planung im Vorfeld, eine detaillierte Dokumentation und einen starren Zeitplan beinhaltet. Dieser Ansatz kann zwar für bestimmte Projekte effektiv sein, aber er kann auch zeitaufwändig, unflexibel und anfällig für eine Ausweitung des Projektumfangs sein.
Lean UX bietet eine erfrischende Alternative. Es handelt sich um einen agilen und iterativen Ansatz, bei dem Experimente, schnelles Prototyping und kontinuierliches Feedback im Vordergrund stehen. Durch die Konzentration auf eine minimale Dokumentation und die Betonung des Ergebnisses gegenüber der Lieferung kann der Lean UX Designprozess schneller und effektiver hochwertige Produkte liefern.

Dieser agile Ansatz ermöglicht eine größere Flexibilität und Anpassungsfähigkeit, so dass Sie schnell auf sich ändernde Anforderungen und Benutzerbedürfnisse reagieren können.
Darüber hinaus fördert Lean UX die funktionsübergreifende Zusammenarbeit zwischen Designern, Entwicklern, Produktmanagern und anderen Beteiligten, wodurch Silos aufgebrochen werden und ein gemeinsames Verständnis der Produktvision gefördert wird.
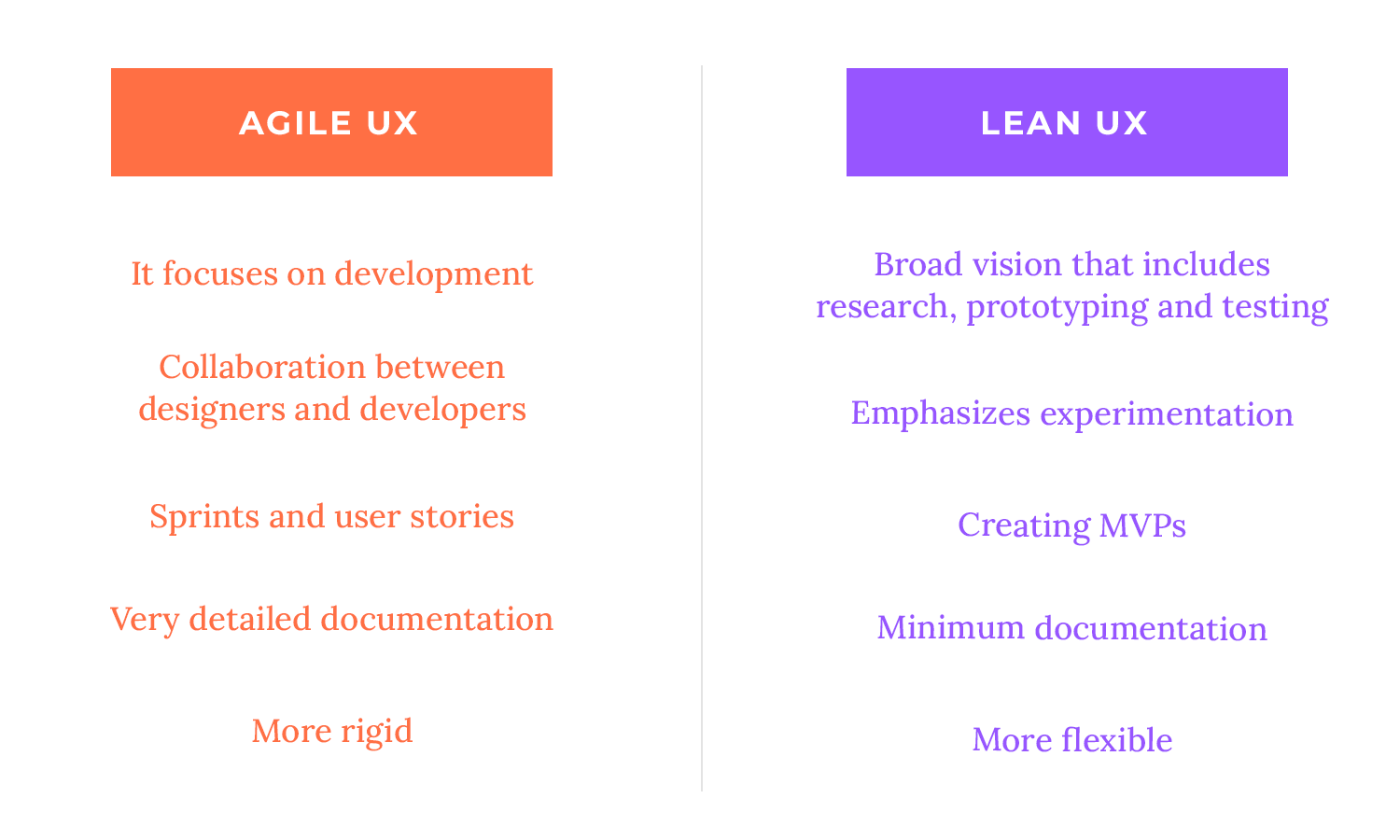
Obwohl Lean UX und Agile UX einige Gemeinsamkeiten aufweisen, haben sie unterschiedliche Schwerpunkte. Agile UX konzentriert sich in erster Linie auf die Entwicklungsseite und stellt sicher, dass das Design in den agilen Rahmen passt. Lean UX hingegen betrachtet den gesamten Designprozess, einschließlich Forschung, Prototyping und Testen, aus einem breiteren Blickwinkel.
Agile UX konzentriert sich auf die Zusammenarbeit zwischen Designern und Entwicklern, um einen reibungslosen Entwicklungsprozess zu gewährleisten. Dabei werden häufig User Stories und Sprints verwendet, um die Arbeit in kleinere Teile zu zerlegen.
Der Lean UX-Prozess ist zwar ebenfalls kollaborativ, legt aber den Schwerpunkt auf Experimente, Lernen und schnelle Iterationen, wobei häufig MVPs eingesetzt werden, um Ideen zu validieren und Feedback zu sammeln.
Was die Dokumentation betrifft, so erfordert Agile UX oft eine detailliertere Dokumentation, wie z.B. User Stories und Abnahmekriterien. Lean UX hingegen priorisiert Ergebnisse vor Leistungen und konzentriert sich auf eine minimale Dokumentation. Dies ermöglicht eine größere Flexibilität und Anpassungsfähigkeit, da es Ihnen hilft, schnell auf veränderte Anforderungen und Benutzerbedürfnisse zu reagieren.

Während Agile UX dafür sorgt, dass das Design mit dem agilen Entwicklungsprozess übereinstimmt, verfolgt Lean UX einen ganzheitlicheren Ansatz für den gesamten Designprozess und legt den Schwerpunkt auf Benutzerzentrierung, Experimentieren und schnelle Iteration.
Im Bereich der schlanken UX verlagert sich der Schwerpunkt von der Erbringung bestimmter Leistungen auf das Erreichen der gewünschten Ergebnisse. Anstatt sich mit der Erledigung von Aufgaben oder der Erstellung von Artefakten zu beschäftigen, konzentrieren sich Lean UX-Experten auf die Auswirkungen, die diese Bemühungen auf das Benutzererlebnis haben.
Anstatt sich auf die Erstellung detaillierter Design-Spezifikationen oder umfassender Dokumentationen zu fixieren, ermutigt Sie der Lean UX-Prozess dazu, das Endziel zu betrachten: Wie werden diese Bemühungen die Erfahrung des Benutzers verbessern?
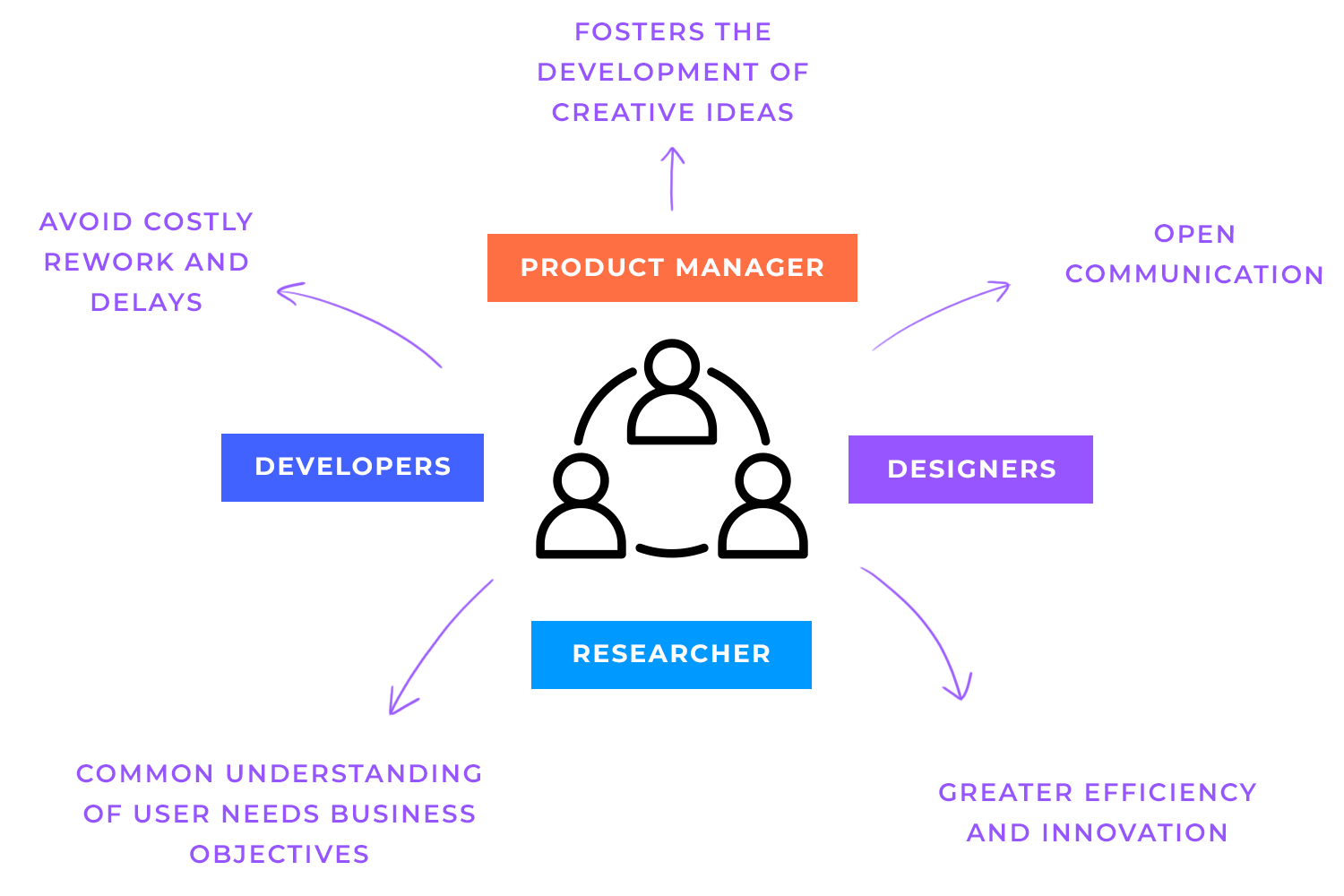
Zusammenarbeit ist das Lebenselixier von Lean UX. Funktionsübergreifende Teams, bestehend aus Designern, Entwicklern, Produktmanagern und anderen relevanten Interessengruppen, arbeiten während des gesamten Designprozesses nahtlos zusammen. Dies bricht Silos auf und fördert eine offene Kommunikation, die für Teams unerlässlich ist, um mehr Effizienz, Innovation und Benutzerzufriedenheit zu erreichen.
Die funktionsübergreifende Zusammenarbeit stellt sicher, dass alle am Projekt Beteiligten ein gemeinsames Verständnis der Produktvision, der Benutzeranforderungen und der Geschäftsziele haben. Dieses gemeinsame Verständnis verringert das Risiko von Missverständnissen, Verzögerungen und kostspieligen Nacharbeiten.

Außerdem können Teams, die von Anfang an zusammenarbeiten, potenzielle Herausforderungen frühzeitig erkennen und kreative Lösungen entwickeln.
Beim Lean UX design Prozess dreht sich alles um das Experimentieren und Lernen. Sie können fundierte Entscheidungen treffen und Ihre Designs ständig verbessern, indem Sie neue Dinge ausprobieren und das Feedback der Benutzer einholen. Es ist vergleichbar mit einem unterhaltsamen wissenschaftlichen Experiment, nur dass Sie dabei großartige Produkte entwickeln!
Frühzeitiges und häufiges Prototyping und Testen ermöglicht es Ihnen, Probleme und Lösungen zu erkennen. Mit dem Feedback der Benutzer können Sie besser verstehen, was die Benutzer wirklich wollen, so als könnten Sie ihre Gedanken lesen. Es ist verrückt!
Schlanke UX design Teams können vermeiden, Produkte zu entwickeln, die niemand will, indem sie eine experimentelle Denkweise annehmen. Dies fördert eine innovative Kultur, in der neue Konzepte geschätzt und untersucht werden. Letztendlich können Lean UX-Teams Produkte entwickeln, die den Menschen gefallen und Unternehmen erfolgreich machen, indem sie das Experimentieren und Lernen in den Vordergrund stellen.

Eines der Grundprinzipien des Lean UX design ist das unerbittliche Streben nach der Beseitigung von Verschwendung. Dazu gehört die Reduzierung von sinnlosen Besprechungen, Dokumentationen und Verfahren, die keinen unmittelbaren Mehrwert für das Endergebnis bringen. Sie können die Produktivität steigern, die Kosten senken und die Zeit bis zur Markteinführung verkürzen, indem Sie sich auf Aufgaben konzentrieren, die dem Benutzer zugute kommen.
Umfangreicher Papierkram, einschließlich umfassender Designanforderungen und langwieriger Berichte, ist häufig Teil der traditionellen Designverfahren. Trotz ihrer offensichtlichen Notwendigkeit können diese Dokumente zeitaufwendig sein und das Endergebnis nicht unbedingt wesentlich verbessern.
Der Lean UX design Prozess hingegen legt mehr Wert auf Ergebnisse als auf Leistungen. Er hilft Ihnen, sich von sinnlosem Papierkram fernzuhalten und sich auf Aufgaben zu konzentrieren, die das Endprodukt direkt beeinflussen, indem Sie sich auf die beabsichtigte Benutzererfahrung konzentrieren.
Der Lean UX-Prozess ist durch einen kontinuierlichen Zyklus von Entwickeln, Messen und Lernen gekennzeichnet. Dieser iterative Ansatz ermöglicht es Ihnen, Hypothesen schnell zu validieren, Benutzerfeedback zu sammeln und datengestützte Entscheidungen zu treffen. Schauen wir uns einmal genauer an, was das bedeutet.
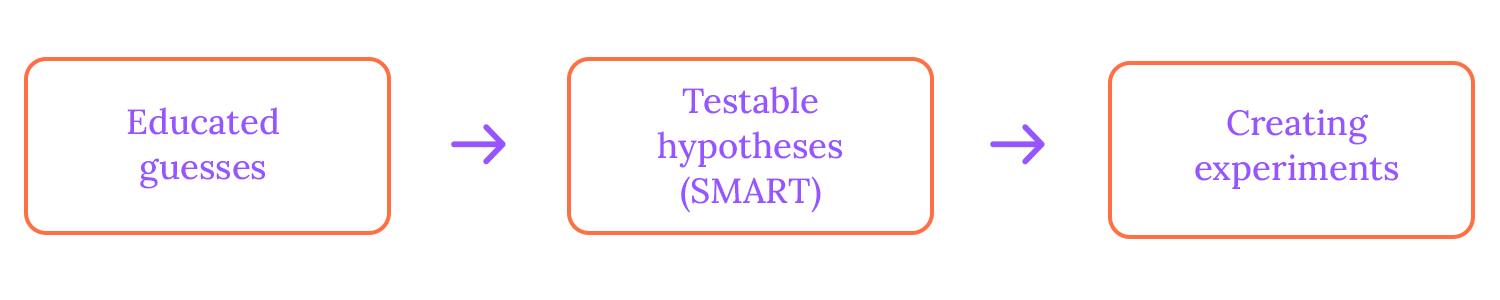
Anstatt sich auf Annahmen oder Bauchgefühle zu verlassen, können Sie überprüfbare Hypothesen formulieren, an denen Sie Ihre Arbeit ausrichten können. Beim Lean UX-Prozess der Hypothesenbildung beginnen Sie mit Vermutungen darüber, wie sich die Benutzer verhalten könnten oder welche Funktionen ihnen gefallen werden.
Anschließend verwandeln Sie diese Vermutungen in überprüfbare Hypothesen, wie z.B. „Wenn wir eine neue Funktion hinzufügen, werden die Nutzer mehr Zeit in unserer App verbringen.“

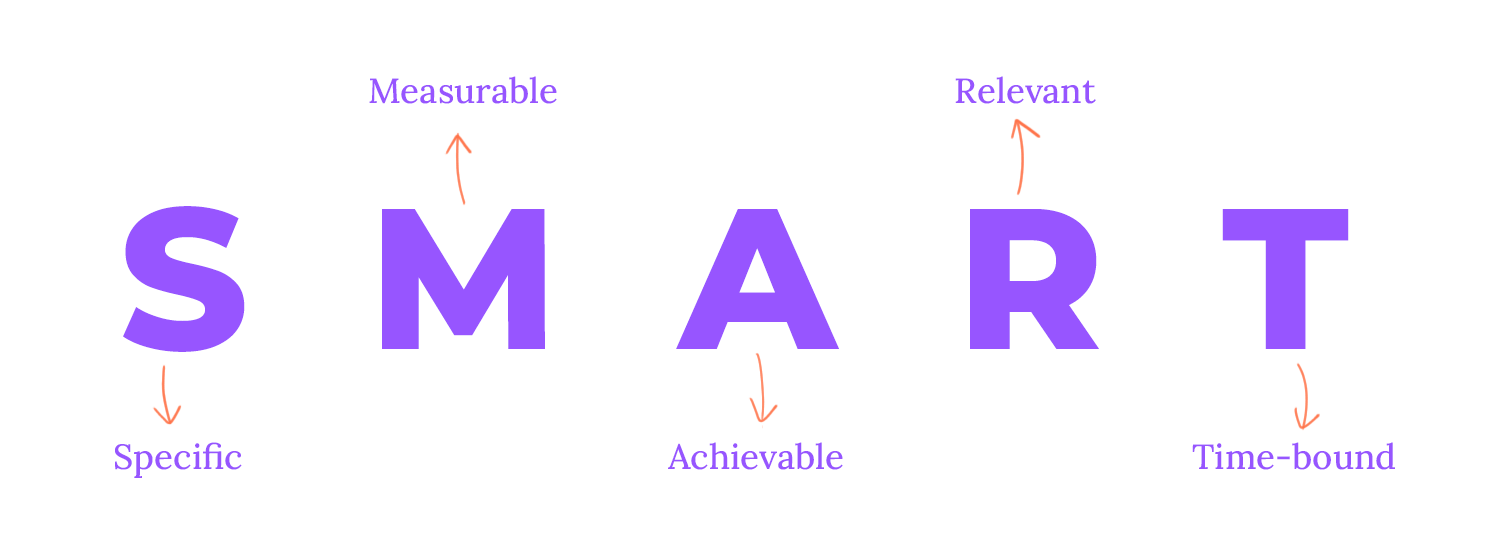
Diese Hypothesen sind spezifische, messbare, erreichbare, relevante und zeitgebundene (SMART) Aussagen, die einen bestimmten Aspekt des Produkts oder der Benutzererfahrung betreffen.
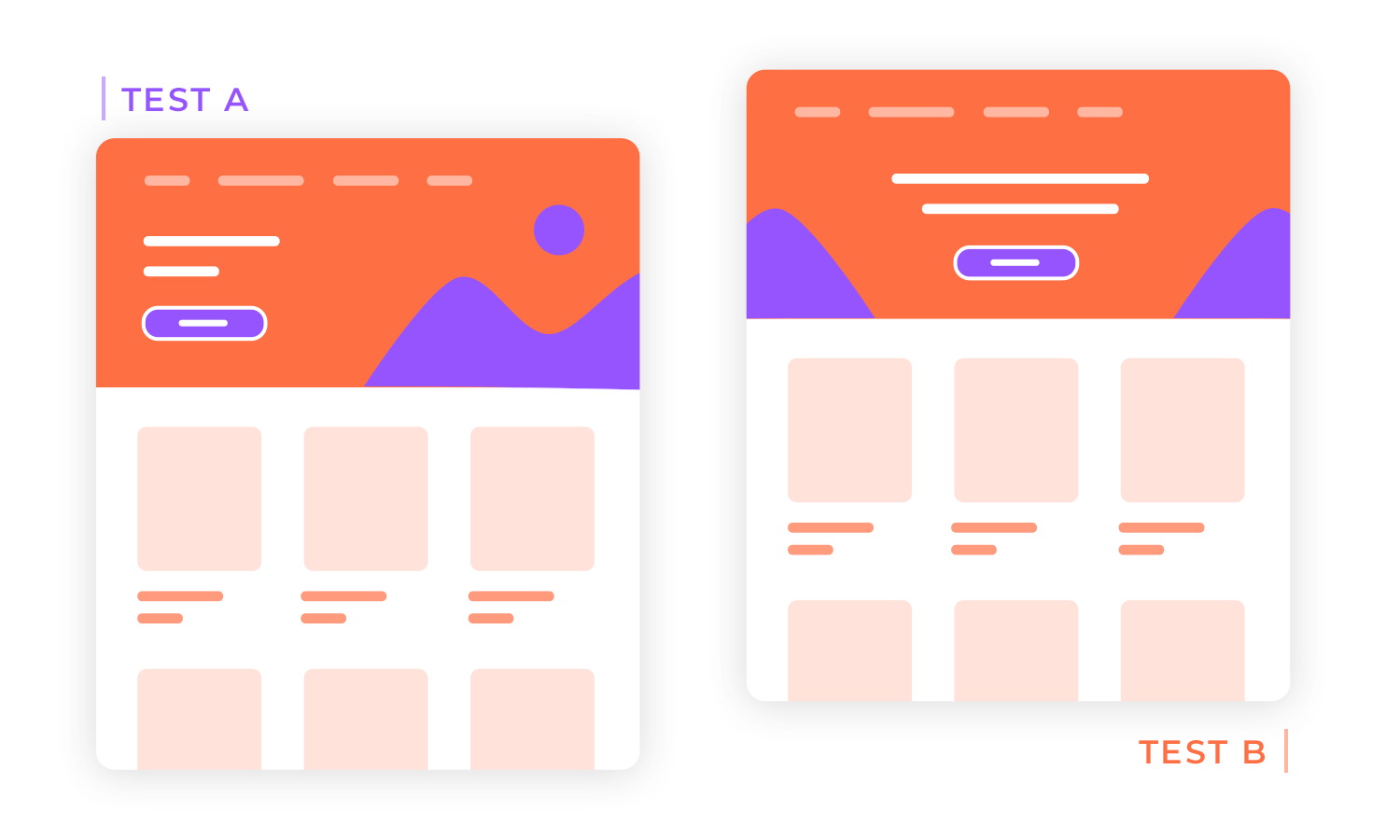
Um diese Theorien zu testen, können Sie Experimente durchführen, z. B. A/B-Tests oder Benutzerumfragen. Auf diese Weise können Sie feststellen, was funktioniert und was nicht, indem Sie die Ergebnisse untersuchen und dann Ihre Designs entsprechend anpassen.
Eine Schlüsselkomponente des Lean UX design Prozesses sind iterative Feedbackschleifen. Durch schnelles Testen und Feedback kann Ihr Team Verbesserungen und Änderungen vornehmen, die letztendlich das Benutzererlebnis verbessern.
Dieser Zyklus aus Entwickeln, Messen, Lernen und Ausprobieren ist der Schlüssel, um sicherzustellen, dass sich die Produkte ständig weiterentwickeln und den Bedürfnissen der Verbraucher entsprechen.
Um effektive Hypothesen zu formulieren, sollten Sie unbedingt die SMART-Methode anwenden, um sicherzustellen, dass Ihre Hypothese klar und fokussiert ist, und um vage oder zu weit gefasste Aussagen zu vermeiden. Definieren Sie spezifische Metriken, um die Auswirkungen Ihres Experiments zu messen, z. B. Konversionsraten, Nutzerbindung oder Zufriedenheitswerte.

Ihre Hypothese sollte eine konkrete Maßnahme vorschlagen, die zum Testen der Hypothese ergriffen werden kann, z. B. die Neugestaltung einer Seite oder das Hinzufügen einer neuen Funktion. Außerdem sollte die Hypothese mit Ihren Produktzielen übereinstimmen und den Bedürfnissen der Benutzer entsprechen. Legen Sie schließlich einen klaren Zeitrahmen für den Test Ihrer Hypothese fest, um zeitnahe Ergebnisse und iterative Verbesserungen zu gewährleisten.
Beispiel-Hypothesen
- Merkmal Hypothese:
„Wir glauben, dass wir die Konversionsrate für mobile Nutzer um 15% steigern können, wenn wir eine Funktion zur schnellen Kaufabwicklung hinzufügen.“
- Design-Hypothese:
„Wir glauben, dass wir die Klickraten bei Erstbesuchern um 20% steigern können, wenn wir die Homepage mit einem prominenteren Call-to-Action neu gestalten.“ - Hypothese zur Benutzererfahrung:
„Wir glauben, dass wir die Benutzerbindung neuer Benutzer um 10 % erhöhen können, wenn wir die Anzahl der Schritte im Onboarding-Prozess um 30 % reduzieren.“
Um Hypothesen zu validieren und Verbesserungen zu beschleunigen, setzt der Lean UX-Prozess eine Vielzahl von Testmethoden ein. A/B-Tests ermöglichen es Ihnen, zwei Versionen eines Designs oder einer Funktion zu vergleichen, um den effektivsten Ansatz zu ermitteln.
Bei Usability-Tests werden die Benutzer bei der Interaktion mit einem Produkt beobachtet, um Schmerzpunkte und Usability-Probleme zu identifizieren. Umfragen und Fragebögen liefern wertvolle quantitative und qualitative Daten über die Präferenzen und die Zufriedenheit der Benutzer. Kartensortierung und Baumtests helfen zu verstehen, wie Benutzer Informationen kategorisieren und navigieren.
Stellen Sie sich vor, Sie beobachten jemanden, der versucht, Ihre Website oder App zu benutzen. Sie wären überrascht, über welche Kleinigkeiten die Leute stolpern können! Genau das können wir mit Usability-Tests tun. Wir können Probleme erkennen und Dinge einfacher und angenehmer gestalten, indem wir beobachten, wie echte Benutzer mit unseren Produkten interagieren. Das ist wie ein Blick hinter die Kulissen, um zu sehen, wie sich die Benutzer fühlen, und es ist unglaublich wertvoll für die Entwicklung großartiger Benutzererlebnisse.
Bei Websites und Apps ist das A/B-Testing vergleichbar mit einem wissenschaftlichen Experiment. Wir erstellen zum Beispiel zwei Versionen einer Schaltfläche oder einer Überschrift und vergleichen ihre Leistung. Wir können herausfinden, was für die Nutzer am besten funktioniert, indem wir Metriken wie Klicks und Konversionen überwachen. Das ist eine fantastische Methode, um unsere Ideen zu verbessern und datengestützte Entscheidungen zu treffen.

Ähnlich wie beim A/B-Test werden beim Split-Test mehrere Varianten eines Designs oder einer Funktion verglichen. Diese Technik ist besonders nützlich, um komplexere Änderungen zu testen, z. B. unterschiedliche Seitenlayouts oder Inhaltsstrukturen.
Sie können die beste Strategie ermitteln und Ihre Designs anpassen, indem Sie den Erfolg mehrerer Varianten auswerten. Dies ermöglicht ein noch differenzierteres Verständnis der Benutzerpräferenzen!
Insbesondere in der frühen Phase des Designs und der schnellen Iteration werden im Lean UX-Prozess häufig leichtgewichtige Testverfahren eingesetzt, um schnelles Feedback zu erhalten und Annahmen zu überprüfen. Eine solche Technik ist das Guerilla-Testing, bei dem Ihr Prototyp oder Ihr Produkt in der Öffentlichkeit von zufällig ausgewählten Personen getestet wird. Sie können schnell und einfach nützliche Erkenntnisse gewinnen, indem Sie die Benutzer bitten, Ihr Produkt zu benutzen und Feedback zu geben.
Schnelle Benutzerfeedback-Sitzungen sind eine weitere effiziente, leichtgewichtige Testtechnik. Eine kleine Gruppe von Benutzern wird für diese kurzen, inoffiziellen Sitzungen zusammengerufen, um ihre Meinung zu einer bestimmten Funktion oder einem Design abzugeben. Durch Beobachtung des Benutzerverhaltens und gezielte Fragen können Sie mögliche Probleme und Entwicklungsbereiche erkennen.
Diese leichtgewichtigen Testmethoden sind unglaublich wertvoll, wenn es darum geht, Nutzerfeedback zu sammeln und Designentscheidungen zu validieren. Sie sind relativ kostengünstig, einfach zu implementieren und können umfangreiche Erkenntnisse liefern, die in den Designprozess einfließen.
Im Prozess des Lean UX design ist die schnelle Analyse von Testergebnissen entscheidend für schnelle Iterationen und Verbesserungen. Anstelle von langwierigen Berichten können Sie sich darauf konzentrieren, die wichtigsten Erkenntnisse und umsetzbaren Ergebnisse zu ermitteln.
Zu den Strategien für eine effiziente Analyse gehört es, zu bestimmen, welche Kennzahlen für Ihre Hypothese am wichtigsten sind, und sich auf die Analyse dieser Kennzahlen zu konzentrieren. Wenn Sie beispielsweise ein neues Design für eine Schaltfläche testen, könnten Sie die Klick- und Konversionsrate in den Vordergrund stellen.

Sie können Daten auch mit Hilfe von Diagrammen, Schaubildern und Heatmaps visualisieren. Visuelle Darstellungen machen es einfacher, Muster und Anomalien zu erkennen. Außerdem ist es sehr hilfreich, kurze Interviews mit einigen Nutzern zu führen, um deren unmittelbares Feedback zu den Testergebnissen zu erhalten. Dies kann dazu beitragen, unerwartete Erkenntnisse aufzudecken und Ihre Ergebnisse zu validieren.
Und schließlich sollten Sie daran denken, Tools zu verwenden, die die Zusammenarbeit und Diskussion zwischen den Teammitgliedern in Echtzeit erleichtern, um wichtige Erkenntnisse zu ermitteln und die nächsten Schritte zu priorisieren.
Kostenloses UX design tool zum Erstellen von Wireframes, Prototypen und Benutzeroberflächen

Stellen Sie sich einen Sprint vor – nur für Design! Lean UX design sprints sind kurze, konzentrierte Workshops, in denen Teams zusammenarbeiten, um bestimmte Herausforderungen zu lösen. Es ist wie ein Ausbruch von Kreativität und Problemlösung, die alle darauf abzielen, Ihr Produkt zu verbessern. Diese kurzen, konzentrierten Workshops dienen dazu, spezifische Design-Herausforderungen zu bewältigen und innovative Lösungen zu entwickeln.
Ein typischer Design Sprint folgt einem strukturierten Ansatz:
Definieren Sie zunächst klar das Problem oder die Gelegenheit, die sie angehen möchten. Als Nächstes entfesseln Sie Ihre Kreativität durch Skizzieren und Brainstorming, um eine Vielzahl möglicher Lösungen zu entwickeln.
Dann können Sie diese Lösungen sorgfältig auf ihre Machbarkeit, Wünschbarkeit und Realisierbarkeit hin bewerten und die vielversprechendste auswählen. Sie können die Lösung mit einem Prototyping-Tool zum Leben erwecken, mit dem Sie eine einfache UI-Skizze, ein Wireframe oder ein klickbares Mockup erstellen können.

Sammeln Sie schließlich das Feedback der Benutzer durch Usability-Tests oder andere Methoden, um das Design zu validieren und Verbesserungsmöglichkeiten zu identifizieren.
Design-Sprints fördern die Zusammenarbeit, die Kreativität und die Konzentration auf die Bedürfnisse der Benutzer und sind damit ein unschätzbares Werkzeug für jedes Lean UX-Team.
Der Ansatz des Lean UX design ist ein kontinuierlicher Verbesserungszyklus, bei dem Sie regelmäßig das Feedback der Benutzer einholen und entsprechend anpassen. Er funktioniert ähnlich wie eine Feedback-Schleife und hält unsere Produkte frisch und spannend.
Durch regelmäßiges Feedback von Benutzern können Sie Schmerzpunkte, Probleme mit der Benutzerfreundlichkeit und verbesserungswürdige Bereiche identifizieren. Dazu stehen Ihnen verschiedene Methoden zur Verfügung, wie z.B. Benutzertests, Umfragen und Analysen.
Zusätzlich zum Benutzerfeedback ist es wichtig, eine Kultur des offenen und ehrlichen Feedbacks innerhalb des Teams zu fördern. Regelmäßige Team-Retrospektiven können ein wertvolles Instrument sein, um über vergangene Projekte zu reflektieren, gelernte Lektionen zu identifizieren und Ziele für zukünftige Iterationen zu setzen.
Wenn Sie Feedback erhalten, sollten Sie es sorgfältig analysieren, um wichtige Trends und Erkenntnisse zu ermitteln. Diese Informationen können Sie nutzen, um Anpassungen am Design vorzunehmen, z. B. das UI-Design zu verfeinern, die Benutzerfreundlichkeit zu verbessern oder neue Funktionen hinzuzufügen.
Rückmeldungen können gelegentlich auf ein ernsthaftes Design-Problem oder eine Veränderung der Anforderungen des Benutzers hinweisen. In bestimmten Situationen müssen Sie vielleicht den Kurs ändern und einen neuen Weg einschlagen. Lean UX ist bekannt für seine Agilität, die es Ihnen ermöglicht, schnell auf veränderte Bedingungen zu reagieren.
In der schnelllebigen Welt von Lean UX ist es entscheidend, ein Gleichgewicht zwischen effektiver Dokumentation und Effizienz herzustellen. Wie wir bereits erwähnt haben, konzentriert sich eine schlanke Dokumentation darauf, die wesentlichen Erkenntnisse und umsetzbaren nächsten Schritte zu erfassen und unnötigen Overhead zu minimieren.

Sie können den Dokumentationsprozess beschleunigen und mehr Zeit für das iterative Design und Testen aufwenden, indem Sie den wesentlichen Komponenten wie Design-Entscheidungstagebüchern, Berichten über Usability-Tests und Benutzerpfadkarten Priorität einräumen.
Diese prägnanten Dokumente fassen das Wesentliche des Benutzerfeedbacks und der Designentscheidungen zusammen und stellen sicher, dass die Erkenntnisse effizient weitergegeben werden.
Ein leichtgewichtiger Dokumentationsansatz steht im Einklang mit den Grundsätzen von Lean UX, da er unnötige Bürokratie vermeidet und die Handlungsorientierung fördert. Außerdem hilft Ihnen die Straffung des Dokumentationsprozesses, die Dynamik aufrechtzuerhalten und qualitativ hochwertige Produkte effizienter zu liefern.
Im Lean UX Designprozess sind visuelle Darstellungen ein leistungsstarkes Werkzeug für die Kommunikation und Zusammenarbeit. Sie sind intuitiver und leichter zu verstehen als langwierige schriftliche Dokumente und eignen sich daher ideal für die schnelle Iteration von Designs und die Einbindung von Interessengruppen.
Wireframes, Prototypen, Flussdiagramme und Storyboards sind die visuellen Werkzeuge, die Sie und Ihr Team verwenden können, um Feedback zu sammeln und komplizierte Konzepte effizient zu vermitteln.
Lassen Sie uns ein wenig erkunden, was diese Tools eigentlich tun. Beim Prototyping zum Beispiel können Benutzer mit einem Produkt interagieren, bevor es vollständig entwickelt ist. Das hilft, Probleme mit der Benutzerfreundlichkeit zu erkennen und notwendige Anpassungen vorzunehmen.

Wireframes und Flussdiagramme bieten einen klaren Überblick über die User Journey und die Informationsarchitektur und tragen so zu einem nahtlosen Benutzererlebnis bei. Storyboards hingegen können verwendet werden, um Benutzerszenarien zu visualisieren und verschiedene Designmöglichkeiten zu erkunden.
Kostenloses UX design tool zum Erstellen von Wireframes, Prototypen und Benutzeroberflächen

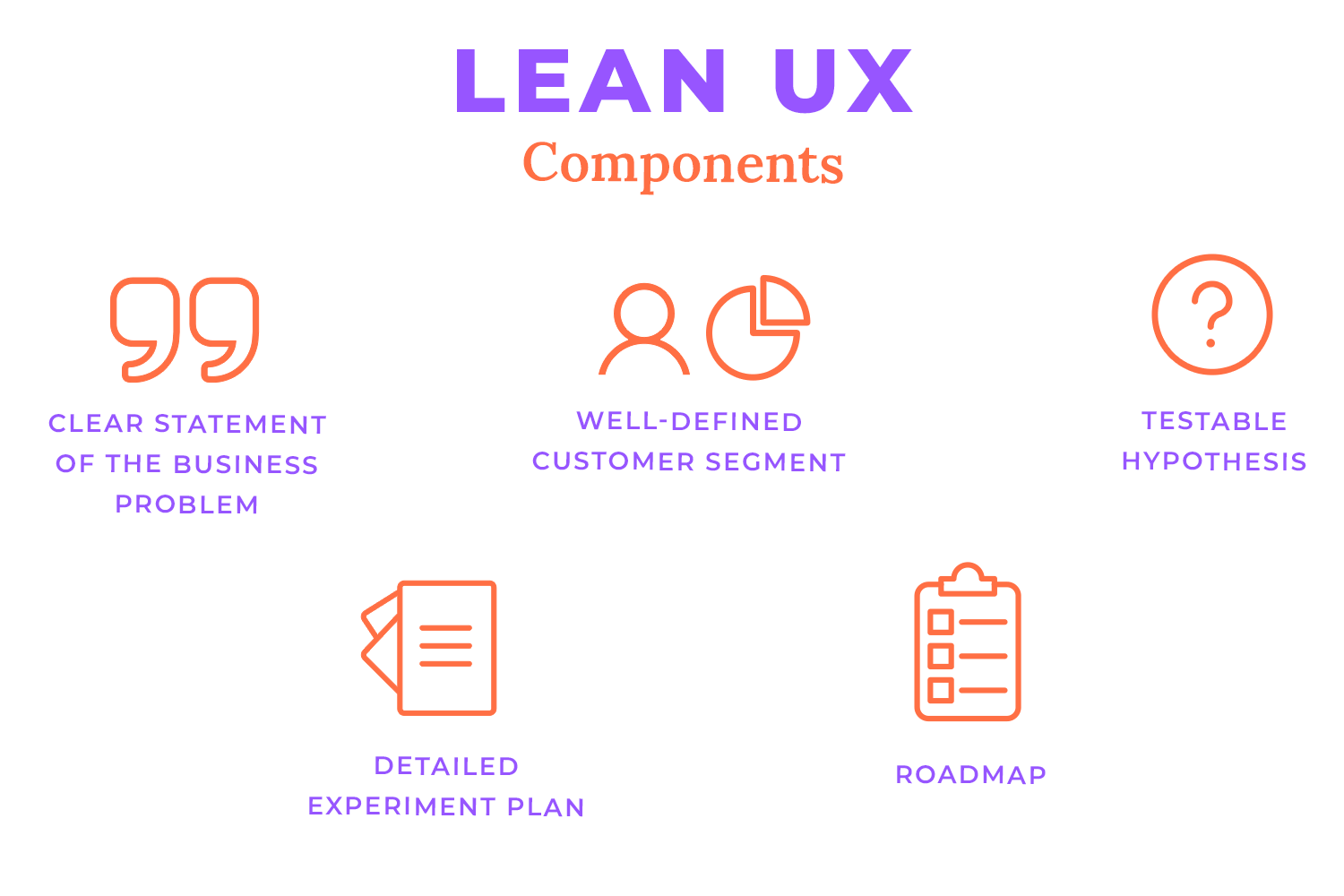
Das Lean UX Canvas ist ein leistungsstarkes Werkzeug, das Ihnen hilft, sich auf das „Warum“ hinter ihrer Arbeit zu konzentrieren. Es führt Teams durch einen strukturierten Prozess der Definition eines Geschäftsproblems, der Identifizierung von Benutzerbedürfnissen und der Entwicklung von Hypothesen zum Testen.
Zu den wichtigsten Komponenten des Lean UX Canvas gehören eine klare Beschreibung des Geschäftsproblems, ein klar definiertes Kundensegment, eine testbare Hypothese, ein detaillierter Experimentierplan und eine Roadmap für die nächsten Schritte.
Teams können das Lean UX Canvas verwenden, um Hypothesen zu priorisieren, sich auf das Thema zu konzentrieren, schnell zu iterieren und das Team zusammenzubringen. Mit diesem nützlichen Tool senken Sie das Risiko und beschleunigen die Entwicklung, um schneller auf den Markt zu kommen.
Als Co-Autor von Lean UX: Applying Lean Principles to Improve User Experience hat Jeffs hypothesenbasierter Ansatz für das Design von Benutzererfahrungen in den letzten zehn Jahren dazu beigetragen, die Produktentwicklung zu revolutionieren.

In dem Buch kombinieren er und Josh Seiden Lean-Ideen mit Design und Strategie, um Prozesse aufzubauen, die kollaborativer, iterativer und offener sind. Das Ergebnis? Bessere Teamarbeit, bessere Transparenz und letztendlich bessere Produkte. Produkte, die die Menschen tatsächlich nutzen wollen.
Im Jahr 2016 sprachen wir mit Jeff über Lean UX, seine Auswirkungen auf Unternehmen und seine Tipps für den Aufbau eines nutzerzentrierten Designprozesses. Oh, und er erzählte uns auch von der Zeit, als er weglief, um dem Zirkus beizutreten. Nein, wirklich.
Können Sie in Ihren eigenen Worten erklären, was Lean UX ist?
Um es kurz zu erklären: Lean UX ist die Art und Weise, wie wir User Experience und Design in die agile Produktentwicklung integrieren. Es handelt sich dabei um einen Ansatz, der den Kunden konsequent in den Mittelpunkt des Gesprächs stellt, und zwar in einer funktionsübergreifenden Zusammenarbeit mit Kollegen aus den Bereichen Technik, Produktmanagement, Marketing und Qualitätssicherung.
Dabei geht es darum, unsere Ideen gemeinsam im Team zu erleben, so dass wir ein gemeinsames Verständnis dafür entwickeln, was funktioniert und was nicht. Anstatt darüber zu debattieren, ob das funktioniert oder Sinn macht, kommen wir zu dem Teil, der bei der Entwicklung von Produkten und Dienstleistungen am meisten Spaß macht, nämlich herauszufinden, wie wir Probleme lösen können. Ich denke, das ist der größte Vorteil von Lean UX.
Geben Sie uns ein Beispiel dafür, wie ein schlanker UX-Produktentwicklungsprozess aussieht und wo er sich mit Agile vereinbaren lässt
Wenn Sie Agile so betrachten, wie es heute angewandt wird – was sich von der ursprünglichen Absicht unterscheidet – aber wenn Sie es so betrachten, wie es von den meisten Unternehmen angewandt wird, dann konzentriert sich Agile darauf, die Geschwindigkeit der Softwarebereitstellung zu erhöhen. Die Agile-Leute nennen das ‚Velocity‘ – wie man mehr Dinge schneller auf den Markt bringen kann.
Was dabei scheitert, ist, dass es den Teams nicht hilft zu bestimmen, woran sie eigentlich arbeiten sollten, und es hilft den Teams nicht zu verstehen, was „fertig“ eigentlich bedeutet. Wenn Sie die Geschwindigkeit optimieren, bedeutet „fertig“ „es funktioniert, wir haben es ausgeliefert“. Das sagt aber nichts darüber aus, ob die Kunden es nutzen, ob es einen Mehrwert bringt, ob es unser Geschäft erfolgreicher macht usw.
Lean UX fügt also ein Gehirn, einen Entscheidungsmechanismus in den agilen Softwareentwicklungsprozess ein.
Wir tun dies, indem wir gemeinsam herausfinden, woran wir arbeiten sollten. Wir sehen uns an, womit wir beauftragt sind, und versuchen, das geschäftliche Problem zu verstehen, das wir zu lösen versuchen. In dieses Geschäftsproblem sind in der Regel eine ganze Reihe von Annahmen darüber eingebettet, wer der Kunde ist, welchen Nutzen er aus einem Produkt oder einer Funktion ziehen könnte usw.
Lassen Sie uns also diese Annahmen extrahieren und dann anhand dieser Annahmen Hypothesen aufstellen – überprüfbare Aussagen, die uns helfen, darüber nachzudenken, wie wir dieses Geschäftsproblem möglicherweise lösen können.
Dann beginnen wir mit Experimenten rund um diese Hypothesen, um ein Gefühl dafür zu bekommen, ob sie gültig sind. Diese Experimente können viele Formen annehmen – Landing Page-Tests oder Feature-Fakes zum Beispiel – aber noch vor diesen Tests können Sie viele designbasierte Tests wie Prototyping, Papierskizzen oder Kundenbefragungen durchführen.

Auf diese Weise können Sie einen Dialog mit den Leuten aufbauen, für die Sie Produkte entwickeln, um herauszufinden, ob Sie tatsächlich etwas bauen, das diese Leute wollen oder nicht.
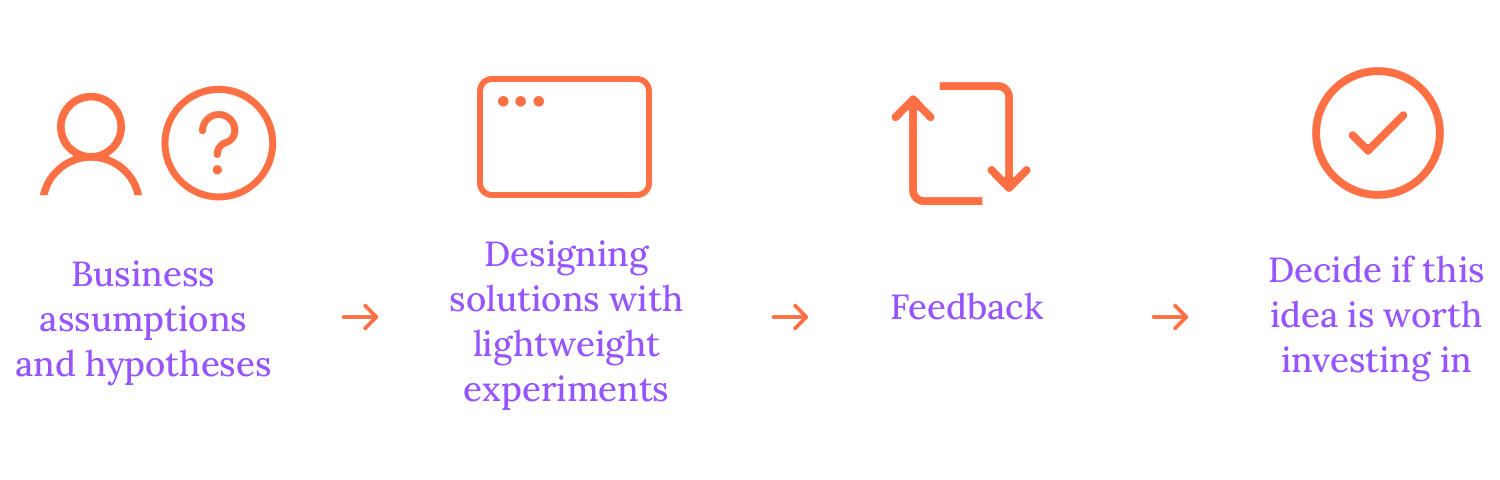
Um die Schritte eines Lean UX-Prozesses zu skizzieren: Wir nehmen ein funktionsübergreifendes Team, lassen es seine geschäftlichen Annahmen darlegen und Hypothesen aufstellen; wir beginnen, gemeinsam einige Lösungen zu entwerfen, um herauszufinden, wie wir leichtgewichtige Experimente gegen diese Entwürfe aufbauen können; dann nutzen wir dieses Feedback, um zu entscheiden, ob dies immer noch eine gute Idee ist und ob wir in ihre Entwicklung investieren sollten.
Wir bewegen uns weg von der Funktion als Maßstab für den Erfolg und schlagen eine Änderung im Kundenverhalten, ein Ergebnis, als Maßstab für den Erfolg vor.
Erzählen Sie uns eine wahre Geschichte, die veranschaulicht, warum große Unternehmen in UX investieren sollten, und wie sie das tun sollten?
Es gibt mehrere Fallstudien in dem Buch. Eines meiner Lieblingsbeispiele ist PayPal. Wir haben vor 4 Jahren angefangen, mit ihnen zusammenzuarbeiten. Als wir anfingen, mit ihnen zu arbeiten, schrieben sie 30-seitige Spezifikationen, um eine Zeile auf der Website zu ändern, und es dauerte 2 Monate, um sie umzusetzen.
Jetzt haben sie bei der Modernisierung ihrer Prozesse, der Integration von Design, Front-End-Engineering und Produktmanagement einen gewaltigen Schritt nach vorne gemacht. Sie haben eine technische Umgebung geschaffen, die es ihnen ermöglicht, experimentelle Prototypen zu bauen, und wenn diese erfolgreich sind, können sie nahtlos vom Prototyp zur Produktion übergehen.
Die Integration ihrer verschiedenen Disziplinen hat sie von schwerfälligen Dokumenten und Arbeitsergebnissen weggebracht, die sie lange Zeit daran gehindert haben, mit einer gewissen Geschwindigkeit voranzukommen.
Ein weiteres Beispiel ist AutoTrader UK. Das Unternehmen hat erkannt, dass die Umsetzung von Lean UX kein alleiniger Königsweg ist. Es hat die Ideen hinter Lean UX aufgegriffen und funktionsübergreifende Teams gebildet, deren Aufgabe es ist, das Kundenverhalten zu ändern.
Sie sind sich bewusst, dass dies auch ein kultureller Wandel ist. Deshalb ändern sie die Art und Weise, wie die Teams incentiviert und am Erfolg gemessen werden, und sie ändern die Art und Weise, wie sie den Teams Arbeit zuweisen.
Eine der größten Herausforderungen bei der Produktentdeckung oder bei Lean UX ist, dass Sie häufig etwas entdecken, das im Widerspruch zu dem steht, womit Sie beauftragt wurden. Das passiert häufig, weil das, womit wir beauftragt wurden, auf Annahmen beruht, und wenn wir da reingehen und anfangen, diese Annahmen zu testen, stellen wir vielleicht fest, dass diese Aufgabe das Falsche ist, was wir machen sollten.
In vielen Unternehmen ist das kein sehr angenehmes oder sicheres Gespräch. Nur wenige Menschen fühlen sich wohl dabei, zu ihrem Chef zu gehen und zu sagen: „Das ist eine schlechte Idee, wir sollten das nicht tun“. AutoTrader UK hat also eine Kultur geschaffen, in der Beweise Trumpf sind: Sie können zu uns kommen, die Beweise vorlegen und sie als Rechtfertigung dafür verwenden, eine Sache statt einer anderen zu tun.

Das ist ein kultureller Wandel, der notwendig ist, um dieser Arbeitsweise zu helfen. Es ist eine große Umstellung für Unternehmen, diese Art zu denken und zu arbeiten zu übernehmen.
Die besten Tipps für den Aufbau eines starken UX-Teams in einem Unternehmen?
Ich denke, das Beste, was Sie tun können, ist, sich so regelmäßig und konsequent wie möglich mit den Kunden auseinanderzusetzen und so viele Menschen wie möglich in das Gespräch einzubeziehen. Je mehr wir unsere Mitarbeiter mit den Kunden in Kontakt bringen, desto mehr Demut bringen wir in die Organisation und der Widerstand gegen Lean UX, Produktentdeckung und ergebnisorientiertes Management beginnt zu schwinden. Das ist der Schlüssel.
Jared Spool spricht über Exposure-Stunden – die Mindeststunden pro Monat, die Mitarbeiter mit Kunden verbringen müssen – und Unternehmen, die Exposure-Stunden vorschreiben, bauen erfolgreichere Produkte. Das ist bei weitem die erfolgreichste Taktik.
Der zweite Tipp ist der Aufbau kleiner, engagierter, funktionsübergreifender Teams. Bilden Sie diese Pods aus Produkt, Design und Technik, die über einen längeren Zeitraum gemeinsam an einem Projekt arbeiten (wenn sie verteilt sind, stellen Sie zumindest sicher, dass sie sich in der gleichen oder in einer sehr nahen Zeitzone befinden).
Sie wollen, dass diese Leute sich kennenlernen, Vertrauen aufbauen, eine gemeinsame Sprache sprechen und sich gut verstehen. Durch die gemeinsame Zeit, die sie miteinander verbringen, beginnen sie, verschiedene Arbeitsweisen zu prüfen und die Meinungen der anderen zu respektieren. Sie fangen an, sich als eine Einheit zu sehen, die gemeinsam gewinnt oder verliert.
Wenn Sie bereits in einem Unternehmen arbeiten und versuchen, diese Arbeitsweise durchzusetzen, finden Sie die eine Führungskraft, die sich bereits von der Idee überzeugt hat. Es gibt Führungskräfte in Ihrem Unternehmen, die alle Lean-Bücher gelesen haben. Finden Sie diese Führungskraft und bitten Sie sie, eine Art Pilotinitiative zu unterstützen.
Einer der wichtigsten Punkte, um diese Arbeitsweise durchzusetzen, ist die Transparenz: Die Menschen fürchten Veränderungen, sie fürchten um ihren Job, ihren Bonus, ihr Gehalt, und wenn Sie versuchen, Dinge zu schnell zu ändern, ohne ihnen zu sagen, warum, werden sie sich wehren.
Je transparenter Sie sagen können, warum Sie versuchen, etwas zu verändern und wie diese Veränderung aussieht, desto wahrscheinlicher ist es, dass Sie in Ihrem Unternehmen etwas bewirken können.
Sie haben über Amazon als eine Art Vorbild in der Softwareentwicklung gesprochen – was machen sie, das funktioniert?
Ich habe in der Vergangenheit schon über Amazon gesprochen – im Guten wie im Schlechten! Es gibt Dinge, die in ihrer Unternehmenskultur genau zu dieser Denkweise passen. Sie stellen den Kunden an die erste Stelle, lösen echte Kundenprobleme, liefern einen Mehrwert für den Kunden und warten darauf, dass sich daraus ein geschäftlicher Nutzen ergibt, anstatt nur auf kurzfristige Geschäftsgewinne zu schielen.
Amazon hatte schon immer eine kundenorientierte Sichtweise, aber auf der anderen Seite haben sie auch einen CEO/Gründer, der sehr klug und eigensinnig ist, und der manchmal einige dieser kundenorientierten Mantras vergisst. Schauen Sie sich das Fire-Telefon an – das war ein von Bezos vorangetriebenes Projekt, das sich ausschließlich darauf konzentrierte, mit Apple zu konkurrieren, das keine Annahmen über den Kundennutzen berücksichtigte und das ein Produkt lieferte, das nicht funktionierte.

Das Unternehmen hat eine sehr wertvolle und teure Lektion gelernt. Wenn Sie Bezos heute darüber sprechen hören, sagt er: „Wir sind ein riesiges Unternehmen, wir sind ein großes Risiko eingegangen, und wir können nur dann weiter wachsen und als Unternehmen besser werden, wenn wir diese Risiken eingehen“.
Nur sehr wenige Unternehmen erreichen die Größenordnung von Amazon, aber das Eingehen kleiner Risiken, das Durchführen von Experimenten und Tests gibt Aufschluss darüber, wie es mit Produkten und Dienstleistungen weitergehen soll. Lean Start-Up, Agile, Lean UX, Product Discovery – all diese Dinge sind Taktiken zur Risikominderung. Das war’s.
Wenn Sie die Risikominderung zu einem sexy Buchtitel machen könnten, könnten Sie es einfach so verkaufen. Sie reduzieren das Risiko, Dinge zu produzieren, die die Leute nicht wollen.
Im Oktober erscheint die zweite Auflage Ihres Buches, das Sie gemeinsam mit Josh Seiden geschrieben haben. Welche Aktualisierungen haben Sie vorgenommen, und wie hat sich die Lean UX-Landschaft seit Ihrer ersten Veröffentlichung verändert?
Es ist jetzt 4 Jahre her, dass wir das Manuskript eingereicht haben: In diesen 4 Jahren hat sich Agile noch schneller durchgesetzt, es gibt viel mehr Menschen, die Lean UX praktizieren, und unser Denken über das, was wir ursprünglich geschrieben haben, hat sich weiterentwickelt.
Wir wollten das Buch aktualisieren, um neue Fallstudien, explizite Gespräche über Design-Sprints, das Konzept von zweigleisigem Agile und zweigleisigem Scrum aufzunehmen und das Denken wirklich zu aktualisieren, um strategischer zu sein.
Das Buch ist zwar immer noch praktisch und taktisch, aber als wir es ursprünglich schrieben, war es ein sehr taktisches Gespräch von Designer zu Designer, und wir wollten strategischer sein, weil die Fragen, die wir heutzutage sehen, in diese Richtung gehen.
Die Leute wollen wissen, wie man diese Arbeitsweise durchsetzt, wie man sie in Roadmaps und Planungen einbaut und wie man Daten zur Entscheidungsfindung nutzt. Wir haben viele dieser Elemente in das Buch aufgenommen und es modernisiert, und offen gesagt haben wir es einfach ein bisschen besser geschrieben. Wir sind einfach bessere Autoren als noch vor 4 Jahren!

UX-Designer und Designer im Allgemeinen sehnen sich nach einer Beteiligung am strategischen Planungsprozess. In den meisten Unternehmen wird Designern dieses Privileg nicht zuteil. Diese Arbeitsweise trägt dazu bei, den Designprozess transparenter zu machen und hoffentlich auch für die Leute, die strategische Entscheidungen treffen, verständlicher. Design und UX sind bei diesen strategischen Gesprächen von entscheidender Bedeutung.
Stimmt es, dass Sie nach Ihrem Abschluss weggelaufen sind und sich dem Zirkus angeschlossen haben? Was haben Sie daraus gelernt? Welchen ungewöhnlichen Rat würden Sie jungen Hochschulabsolventen geben, die eine Karriere im Bereich UX anstreben?
Es ist wahr! Ich war in der letzten Woche meines Studiums und war mir nicht sicher, was ich tun sollte. Ich hatte zum Teil Musik und zum Teil Medienproduktion studiert. Der Zirkus kam in die Stadt und sie brauchten einen Tontechniker.
Es war ein Auftritt, der mehr Geld einbrachte, als ich jemals in meinem Leben verdient hatte. Also machte ich am Samstag meinen Abschluss und trat am Montag dem Zirkus bei, mit dem ich 6 Monate lang die Ostküste auf und ab reiste. Es war verrückt und ich hasste es eine Zeit lang, dann lernte ich es irgendwie zu lieben.
Mein Rat ist: Machen Sie diesen verrückten Scheiß. Ich erzähle seit 20 Jahren Zirkusgeschichten und ich hätte diese Geschichten nicht, wenn ich diese verrückte Sache nicht gemacht hätte. Ich habe eine Menge über eine Welt gelernt, von der ich nicht wusste, dass sie existiert, und im Nachhinein würde ich es gegen nichts eintauschen wollen. Wenn sich so etwas Verrücktes ergibt, gehen Sie das Risiko ein.
Ich werde immer wieder gefragt, was ein guter Weg ist, um in das Design oder die schlanke UX einzusteigen. Meine Antwort lautet: Fangen Sie einfach an, etwas zu tun – Sie müssen nicht alles machen oder ein Unternehmen oder eine Abteilung von Grund auf umgestalten, aber suchen Sie sich eine Sache aus, die Ihnen am Herzen liegt, eine Aktivität, von der Sie glauben, dass sie einen Mehrwert bringt, und ergreifen Sie die Initiative, um sie voranzutreiben – gehen Sie das Risiko ein.
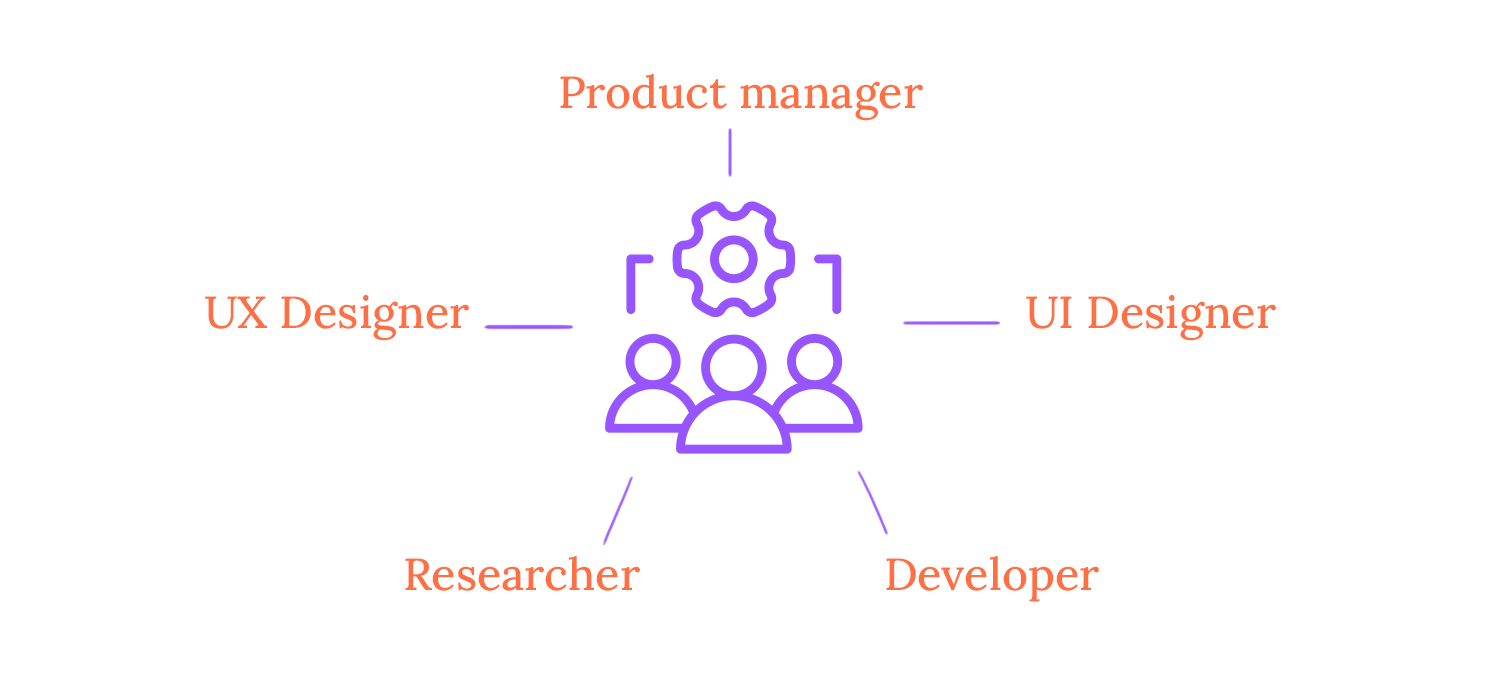
Zu einem abgerundeten Lean UX-Team gehören idealerweise ein Produktmanager, der die Produktvision definiert und die strategischen Ziele festlegt, ein UX-Designer, der sich auf die Bedürfnisse der Benutzer konzentriert und benutzerzentrierte Designs entwirft, ein UI-Designer, der visuell ansprechende und intuitive Benutzeroberflächen gestaltet, ein Entwickler, der die Designs in funktionalen Code umsetzt, und ein UX-Forscher, der die Benutzerforschung durchführt und die Designentscheidungen unterstützt.

Je nach den spezifischen Anforderungen des Projekts können zusätzliche Rollen wie Content-Strategen oder UX-Autoren hinzukommen. Die Zusammenstellung eines Teams mit unterschiedlichen Fähigkeiten und Perspektiven hilft Unternehmen, ein kollaboratives und innovatives Umfeld zu schaffen.
Effektive Kommunikation ist für den Erfolg eines Lean UX-Teams unerlässlich. Regelmäßige Besprechungen, wie z.B. tägliche Stand-ups und wöchentliche Retrospektiven, helfen dabei, alle Beteiligten auf dem gleichen Stand zu halten und über den Fortschritt des Projekts zu informieren.
Außerdem erleichtert die Verwendung gemeinsamer Tools und Plattformen wie Justinmind, Jira und Slack die Zusammenarbeit und stellt sicher, dass alle Beteiligten auf derselben Seite stehen.
Um eine Kultur der offenen und ehrlichen Kommunikation zu fördern, ist es wichtig, einen sicheren Raum zu schaffen, in dem sich die Teammitglieder wohl fühlen, wenn sie ihre Ideen und Bedenken mitteilen. Aktives Zuhören und konstruktives Feedback sind ebenfalls entscheidend für den Aufbau starker Beziehungen und die Lösung von Konflikten.
In einem Lean UX Team sind klare Rollen und Verantwortlichkeiten für eine effektive Zusammenarbeit und einen effizienten Arbeitsablauf unerlässlich. Auch wenn die spezifischen Rollen je nach Projekt variieren können, gehören zu den üblichen Rollen Product Owner, UX-Designer, UI-Designer, Entwickler und UX-Forscher.
Product Owner sind für die Produktvision und -strategie verantwortlich, während UX-Designer sich darauf konzentrieren, die Bedürfnisse der Benutzer zu verstehen und benutzerzentrierte Designs zu erstellen.
UI-Designer erwecken die Designs zum Leben und konzentrieren sich auf die visuellen Aspekte des Produkts. Entwickler setzen die Designs in funktionalen Code um, und UX Researcher führen Nutzerforschung durch, um Designentscheidungen zu treffen.
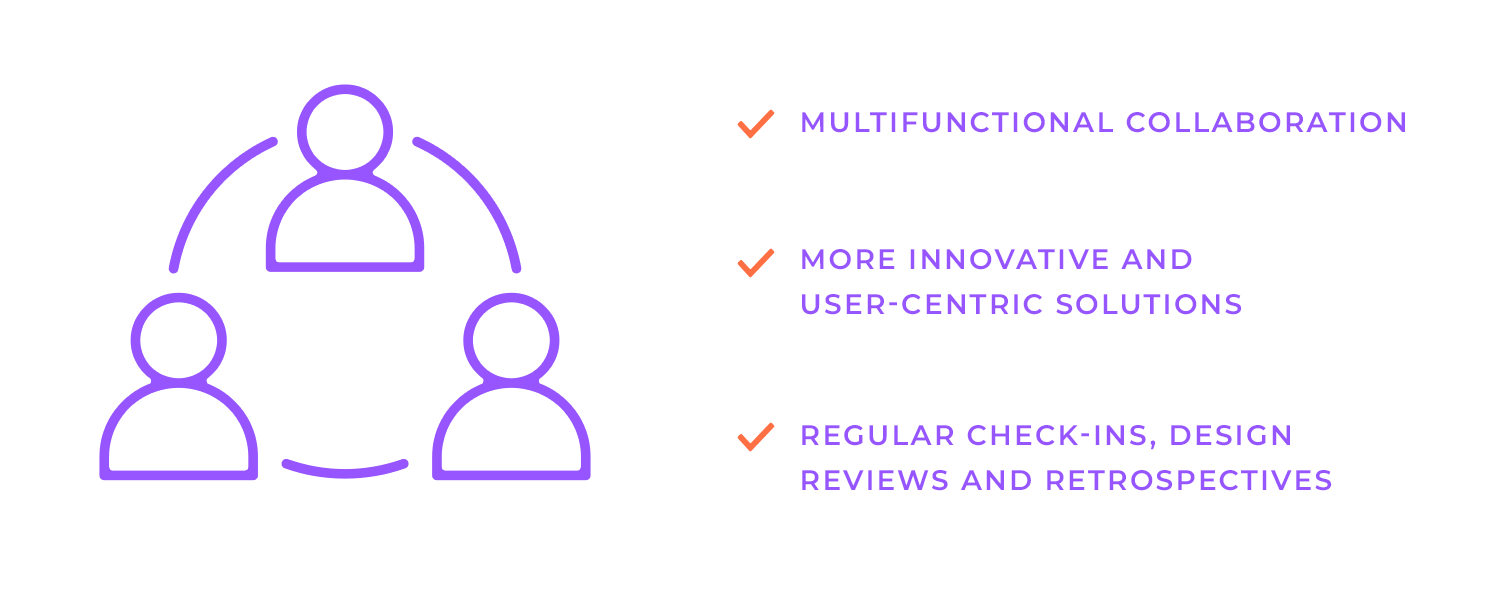
Auch wenn jede Rolle ihren eigenen Schwerpunkt hat, ist es wichtig, ein kollaboratives Umfeld zu schaffen, in dem die Teammitglieder über Funktionsgrenzen hinweg zusammenarbeiten und zu verschiedenen Aspekten des Projekts beitragen können. Diese funktionsübergreifende Zusammenarbeit kann zu innovativeren und nutzerzentrierten Lösungen führen. Regelmäßige Check-Ins, Design-Reviews und Retrospektiven sind wichtig, um die Abstimmung zu gewährleisten und eventuell auftretende Probleme zu lösen.

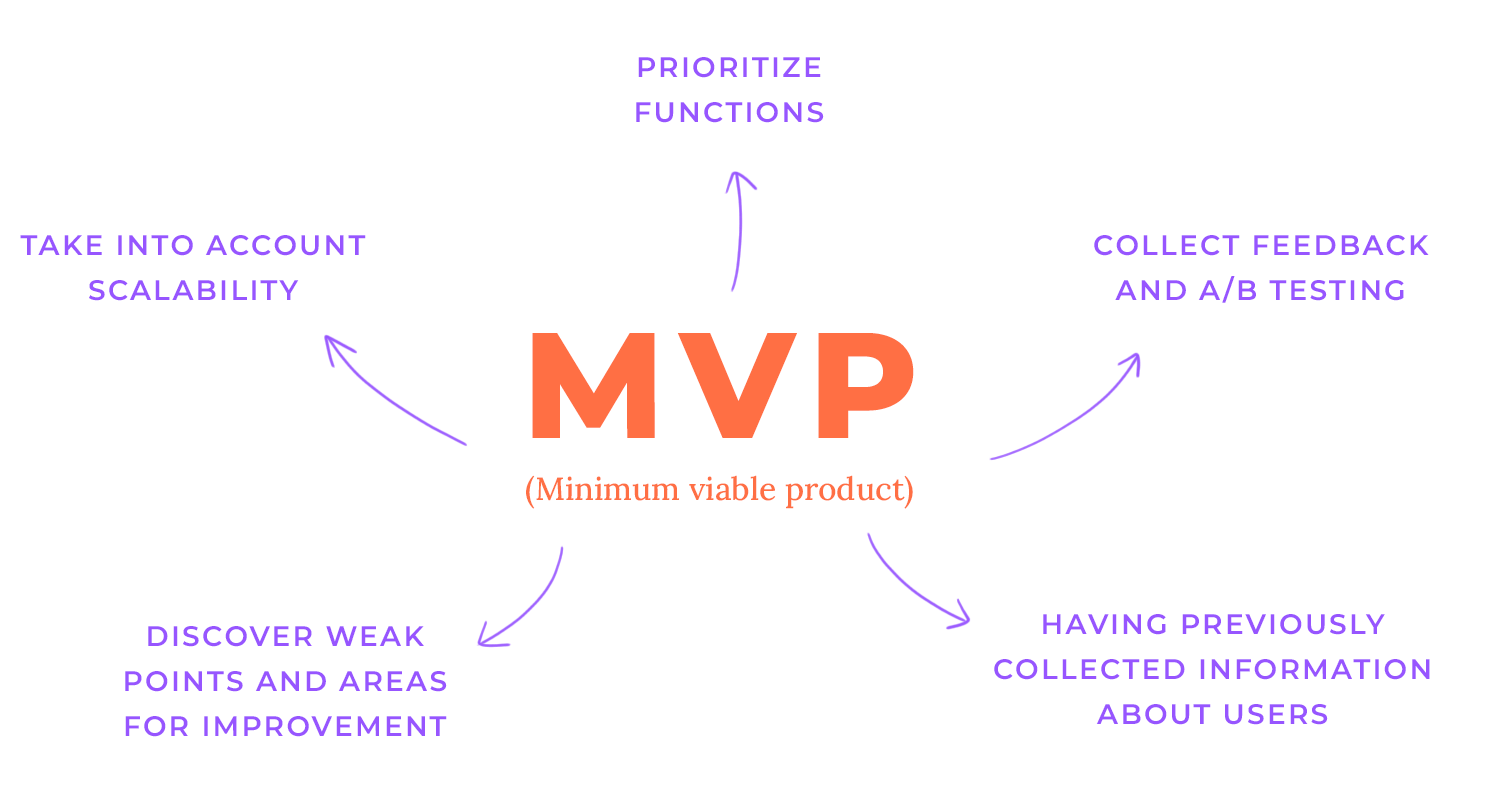
Ein MVP ist eine Version eines Produkts mit gerade genug Funktionen, um frühe Anwender anzulocken und eine Produktidee zu validieren. Im Kontext von Lean UX ist der MVP nicht dasselbe wie das Konzept des MVP im Sport (wertvollster Spieler), aber er ist ein wertvolles Instrument, um frühzeitig im Entwicklungsprozess Benutzerfeedback zu sammeln.
Durch den Start einer Minimalversion des Produkts können die Teams ihre Annahmen schnell testen und mögliche Probleme erkennen. Dieser iterative Ansatz ermöglicht schnelles Lernen und Verbesserungen und stellt sicher, dass das Endprodukt den Bedürfnissen der Benutzer entspricht.
Um ein erfolgreiches MVP zu erstellen, ist es wichtig, die Funktionen zu priorisieren, die das Kernproblem oder die Chance adressieren. Vermeiden Sie die schleichende Entwicklung von Funktionen – was oft geschieht, wenn zusätzliche Funktionen hinzugefügt werden, ohne deren Auswirkungen auf die Kernfunktionalität zu berücksichtigen – und konzentrieren Sie sich auf die Bereitstellung einer einfachen, intuitiven Benutzererfahrung.
Sammeln Sie durch Forschung und Tests Erkenntnisse über die Benutzer, um sicherzustellen, dass das MVP den Bedürfnissen und Erwartungen der Benutzer entspricht.
Sobald das MVP auf den Markt kommt, ist es wichtig, Feedback zu sammeln und das Nutzerverhalten zu analysieren. Führen Sie A/B-Tests durch, um verschiedene Designvarianten zu vergleichen und den effektivsten Ansatz zu ermitteln. Außerdem können Usability-Tests dazu beitragen, Schmerzpunkte und verbesserungswürdige Bereiche aufzudecken.
Künftiges Wachstum und Skalierbarkeit sind entscheidende Faktoren, die bei der Erstellung eines MVP berücksichtigt werden müssen. Der Aufbau einer flexiblen Grundlage, die zukünftige Änderungen und Ergänzungen aufnehmen kann, hilft Teams, kostspielige Umgestaltungen und Re-Engineering-Aufwände zu vermeiden.
Verfolgen Sie schließlich Key Performance Indicators (KPIs), um den Erfolg Ihres MVP zu messen. Nutzen Sie datengestützte Erkenntnisse, um künftige Iterationen und Produktverbesserungen vorzunehmen.

Die iterative MVP-Entwicklung ist ein leistungsstarker Ansatz, der es Ihnen ermöglicht, in schnellen Zyklen zu bauen, zu messen und zu lernen. Zu den wichtigsten Schritten der iterativen MVP-Entwicklung gehören:
- Erster Start: Veröffentlichen Sie das MVP mit den wichtigsten Funktionen, um frühes Benutzerfeedback zu sammeln.
- Sammeln Sie Benutzer-Feedback: Führen Sie Benutzertests und Umfragen durch und analysieren Sie Daten zum Benutzerverhalten.
- Identifizieren Sie Bereiche für Verbesserungen: Analysieren Sie das Feedback und identifizieren Sie Möglichkeiten zur Verbesserung.
- Priorisieren Sie die Funktionen: Bestimmen Sie, welche Funktionen für die nächste Iteration auf der Grundlage der Benutzerbedürfnisse und Geschäftsziele priorisiert werden sollen.
- Iterieren und relaunchen: Aktualisieren Sie das Produkt mit neuen Funktionen und Verbesserungen und führen Sie es erneut ein, um weiteres Feedback einzuholen.
Kostenloses UX design tool zum Erstellen von Wireframes, Prototypen und Benutzeroberflächen

Die Abstimmung der UX-Design-Aktivitäten auf die Entwicklungssprints ist für einen reibungslosen Übergang zwischen Lean UX und Agile unerlässlich. Diese Synchronisierung garantiert, dass das UX-Design ein wesentlicher Bestandteil des Entwicklungsprozesses ist und ermöglicht einen nahtlosen Arbeitsfluss.
Zu den wichtigsten Strategien gehören die Erstellung eines gemeinsamen Produkt-Backlogs, die frühzeitige Durchführung von Nutzerforschung und Design sowie die Durchführung von Mini-Design-Sprints in jedem Agile Sprint. Mit diesen Strategien können Teams die Lücke zwischen Design und Entwicklung erfolgreich schließen und hochwertige Produkte produzieren.
Um UX-Design in die zweiwöchigen Sprints von Agile einzupassen, müssen wir strategisch vorgehen. Prioritätensetzung ist der Schlüssel. Wir sollten uns auf die wichtigsten Funktionen konzentrieren, die für die Benutzer den größten Nutzen bringen.
Durch die Aufteilung der Aufgaben in überschaubare Teile, die Konzentration auf hochwertige Funktionen und die Zuweisung spezifischer Zeitrahmen kann die Designarbeit auf den Zeitplan des Sprints abgestimmt werden, so dass ein stetiger Arbeitsfluss und die rechtzeitige Lieferung hochwertiger Designs gewährleistet sind. Mit diesem Ansatz lässt sich das UX design nahtlos in den agilen Entwicklungsprozess integrieren.

Teams können ihre Arbeitsabläufe verbessern und noch bessere Ergebnisse erzielen, indem sie auf frühere Sprints zurückblicken und die daraus gezogenen Lehren erkennen. Dank dieses iterativen Prozesses wird das UX-Design mit den sich ändernden Anforderungen des Produkts und seiner Benutzer in Einklang gebracht.
Agile und Lean UX betonen beide die kontinuierliche Entwicklung. Wir können bessere Produkte herstellen, indem wir Designs iterieren und kontinuierlich Kundenfeedback einholen. A/B-Tests erleichtern die datengestützte Entscheidungsfindung, und Low-Fidelity-Prototypen ermöglichen das schnelle Testen von Ideen und das Sammeln von Feedback.
Wenn also alles, was es braucht, ein wenig Lean Startup-Magie ist, warum verwenden dann nicht alle Unternehmen diesen Ansatz? Für große Unternehmen ist es nicht immer einfach, den Ansatz des schlanken UX-Designs zu verfolgen. Lassen Sie uns besprechen, warum das so ist.
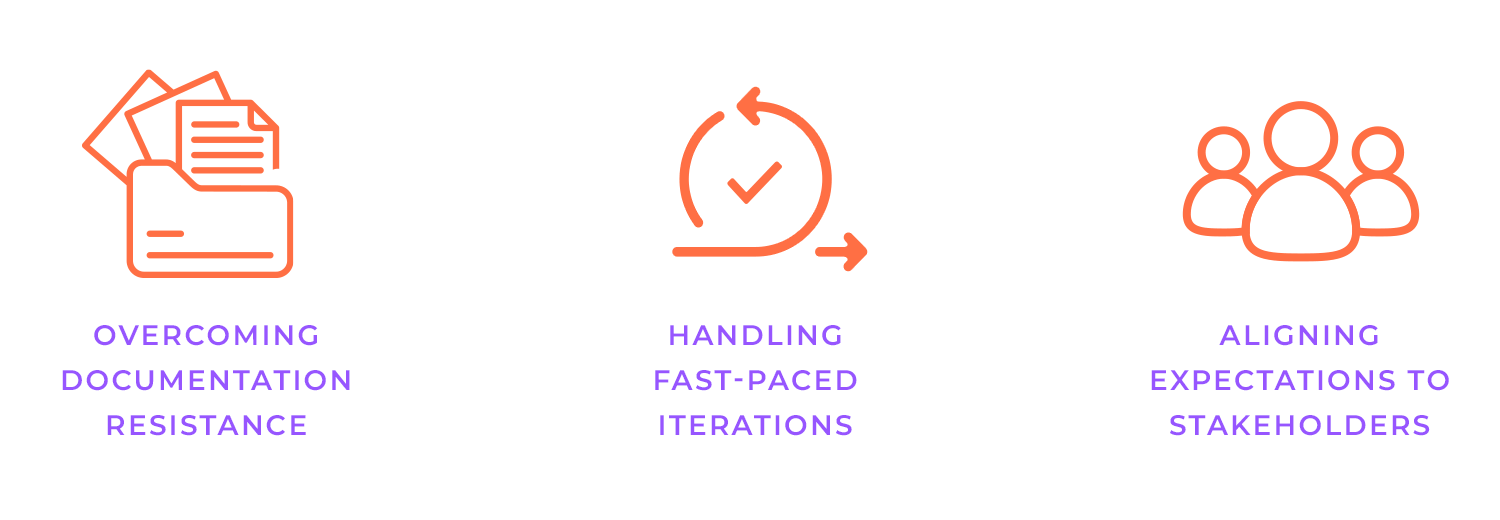
Eine große Herausforderung bei der Anwendung von Lean UX besteht darin, dass manche Leute gerne viel Papierkram sammeln. Aber bei Lean UX geht es um das Tun, nicht um das Dokumentieren. Um dieses Problem zu lösen, können die Teams die wesentlichen Dokumentationen priorisieren, visuelle Tools einsetzen und eine Kultur des gemeinsamen Verständnisses fördern, um Silos aufzubrechen und sicherzustellen, dass alle an einem Strang ziehen.
Wie wir Ihnen immer wieder einbläuen, geht es bei Lean UX vor allem um Schnelligkeit und Agilität. Aber manchmal kann ein zu schnelles Vorgehen zu Qualitätsproblemen führen. Um Geschwindigkeit und Qualität in Einklang zu bringen, können Sie Techniken wie automatisierte Tests und kontinuierliche Integration einsetzen.
Diese Tools helfen uns, Fehler frühzeitig zu erkennen und sicherzustellen, dass unser Produkt immer wie erwartet funktioniert. Außerdem helfen sie, klare Qualitätsstandards festzulegen, die eine solide Grundlage für das Produkt bilden.

Stakeholder, die an traditionelle, wasserfallartige Entwicklungsprozesse gewöhnt sind, haben möglicherweise Schwierigkeiten, sich an den iterativen Charakter des Lean UX Designprozesses anzupassen. Sie bevorzugen vielleicht detaillierte Pläne und umfangreiche Dokumentationen, anstatt den flexibleren und anpassungsfähigeren Ansatz von Lean UX.
Sie können die Beteiligten in den Prozess einbeziehen, um alle für Lean UX zu gewinnen. Sie können sie nach und nach für sich gewinnen, indem Sie ihnen die Vorteile von Lean UX erläutern, wie z.B. schnellere Veröffentlichungstermine und zufriedenere Benutzer. Es kommt darauf an, zusammenzuarbeiten und die Vorteile dieser Strategie zu demonstrieren.
Um immer einen Schritt voraus zu sein, sollten Lean UX-Teams ständig lernen und sich anpassen. Regelmäßige Team-Retrospektiven, Sitzungen zum Wissensaustausch und Experimente sind der Schlüssel, um die Dinge frisch zu halten. Die Teams können sicherstellen, dass ihre Produkte immer auf dem neuesten Stand der Technik sind, indem sie sich über die neuesten Entwicklungen bei Technologien und Trends auf dem Laufenden halten.
Um die erfolgreiche Umsetzung von Lean UX zu gewährleisten, sollten Sie außerdem die folgenden Tipps beachten: Bauen Sie starke Beziehungen auf, geben Sie der Benutzerforschung Vorrang, sehen Sie Misserfolge als Lernchance an, feiern Sie Erfolge und bleiben Sie flexibel!
Wir hoffen, dass wir so ziemlich alles angesprochen haben, was Sie wissen müssen, um Ihre Reise zum Lean UX design zu beginnen. Wenn Sie bis zum Ende gelesen haben, dann haben Sie offensichtlich den Willen zu lernen und das Blatt an Ihrem Arbeitsplatz zu wenden! Das wird eine Entscheidung sein, die Sie nicht bereuen werden, glauben Sie uns.
Viel Glück für Sie!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read


