Verbessern Sie die UX mit Mikrokopien: bewährte Verfahren und Beispiele

Mikrokopie mag klein sein, aber sie kann einen großen Einfluss auf die Benutzererfahrung haben. Sehen Sie sich diese 15 Beispiele an und fangen Sie an, großartige UX-Mikrotexte zu schreiben.
Wann haben Sie das letzte Mal online ein Formular ausgefüllt, einen Newsletter abonniert oder auch nur auf eine Schaltfläche geklickt? Es ist sicher, dass Sie heute mindestens eines davon getan haben und wenn ja, dann haben Sie mit Mikrokopie interagiert. Die Sache ist die, dass Sie es vielleicht nicht einmal bemerkt haben.
Entwerfen und prototypisieren Sie mit Justinmind effektiven Mikrotext für Ihre Web- und Mobilanwendungen

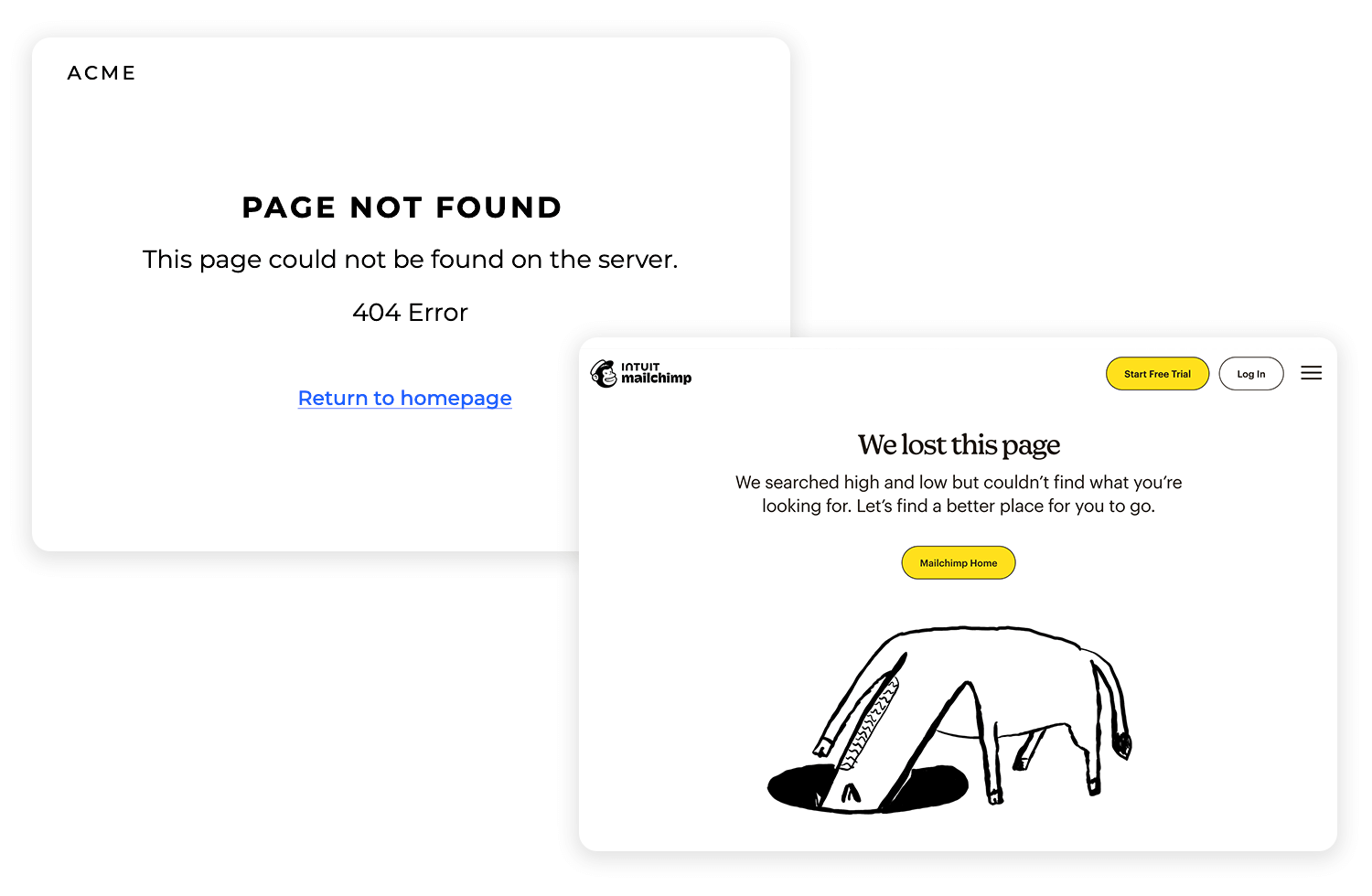
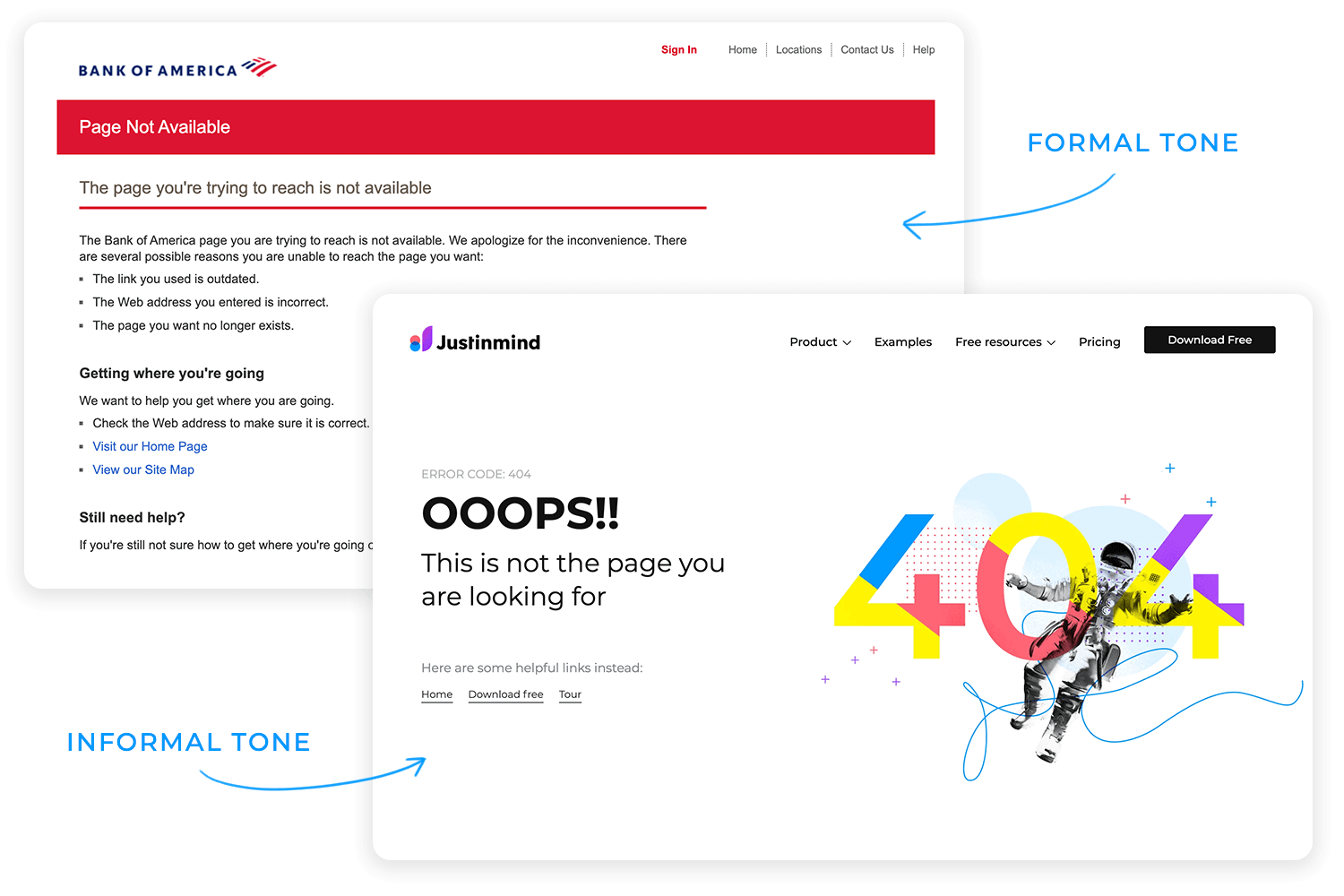
Gute Mikrotexte – diese Textfetzen, die Sie durch eine Benutzeroberfläche führen – sind oft (aber nicht immer) unaufdringlich und lehrreich. Ein Satz oder sogar nur ein einziges Wort, das Ihre Interaktion mit der Schnittstelle und Ihre Einstellung zu ihr verändert und beides positiver macht. Denken Sie darüber nach – Sie landen auf einer 404-Fehlermeldung. Was bietet Ihnen ein besseres Benutzererlebnis?

Ganz genau. Und das ist gute Mikrokopie.
Trotz ihres geringen Umfangs kann das Verfassen großartiger Mikrokopien eine wirksame Taktik sein, um Ihre Benutzer zu fesseln: Sie stoßen sie nicht nur entlang des Benutzerströmeaber es ermöglicht auch eine bessere Interaktion mit den Benutzern. Sicherlich sind Marketingtexte wichtig, um den Dialog mit Ihren Nutzern oder potenziellen Nutzern zu beginnen, aber genauso wichtig ist es, sie über Monate und Jahre hinweg an Ihr Produkt zu binden.
Als Designer neigen wir dazu, über UI, Abläufe, Schriftarten, Animationen und Interaktionen nachzudenken, aber manchmal gibt es nichts Besseres, als tatsächlich eins zu eins mit Ihrem Benutzer zu sprechen. Oder ihnen zumindest das Gefühl zu geben, dass Sie es tun.
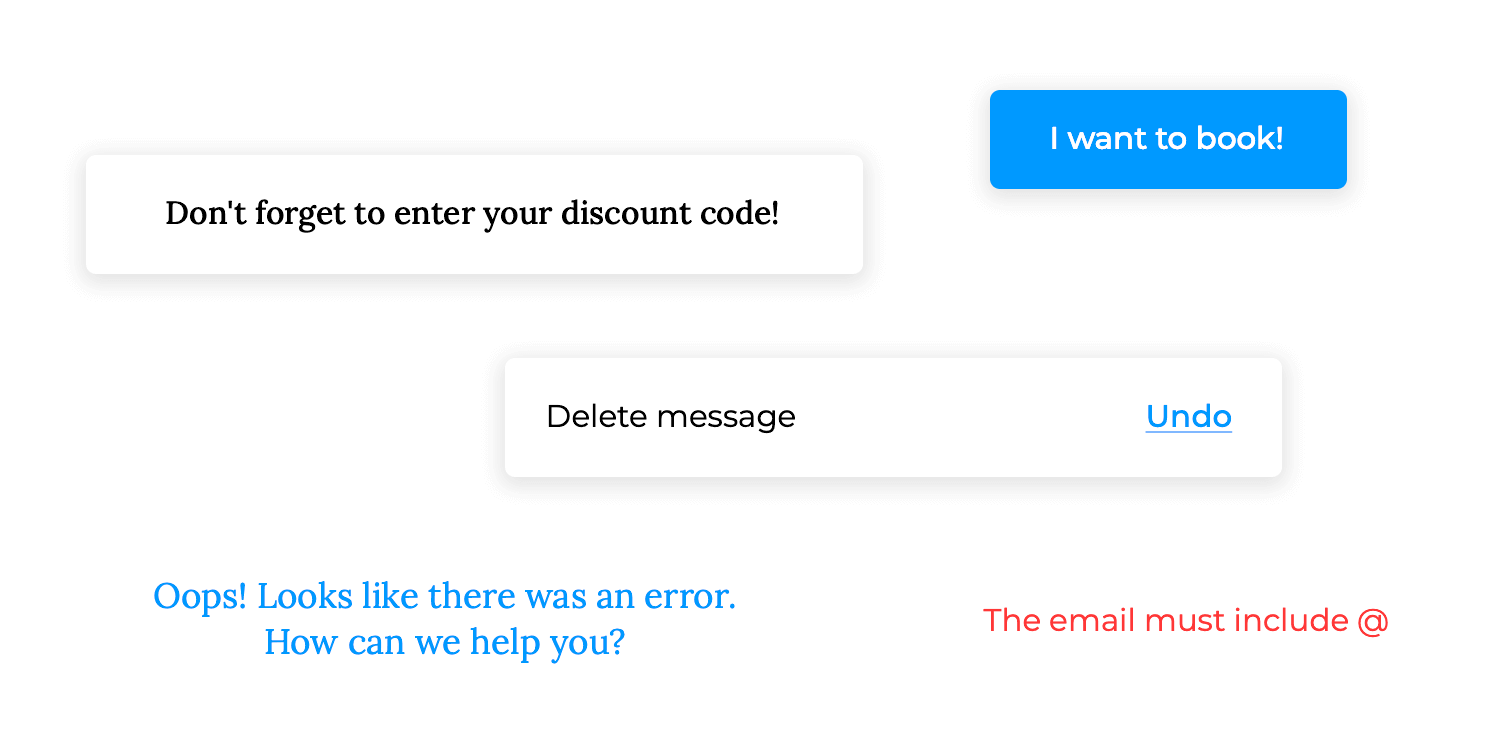
Die Mikrokopie ist der unbesungene Held der digitalen Erlebnisse. Es sind diese winzigen Textfetzen, die in Apps, Websites und digitalen Produkten verstreut sind, wie die Wörter auf Schaltflächen, die Hinweise in Formularen und sogar die Meldungen, die auftauchen, wenn etwas schief läuft. Diese kleinen Schriftstücke mögen wie Hintergrundgeräusche erscheinen, aber sie leisten eine Menge Arbeit. Sie leiten die Benutzer an, beruhigen sie und erfreuen sie manchmal sogar, so dass sich das ganze Erlebnis menschlicher anfühlt.
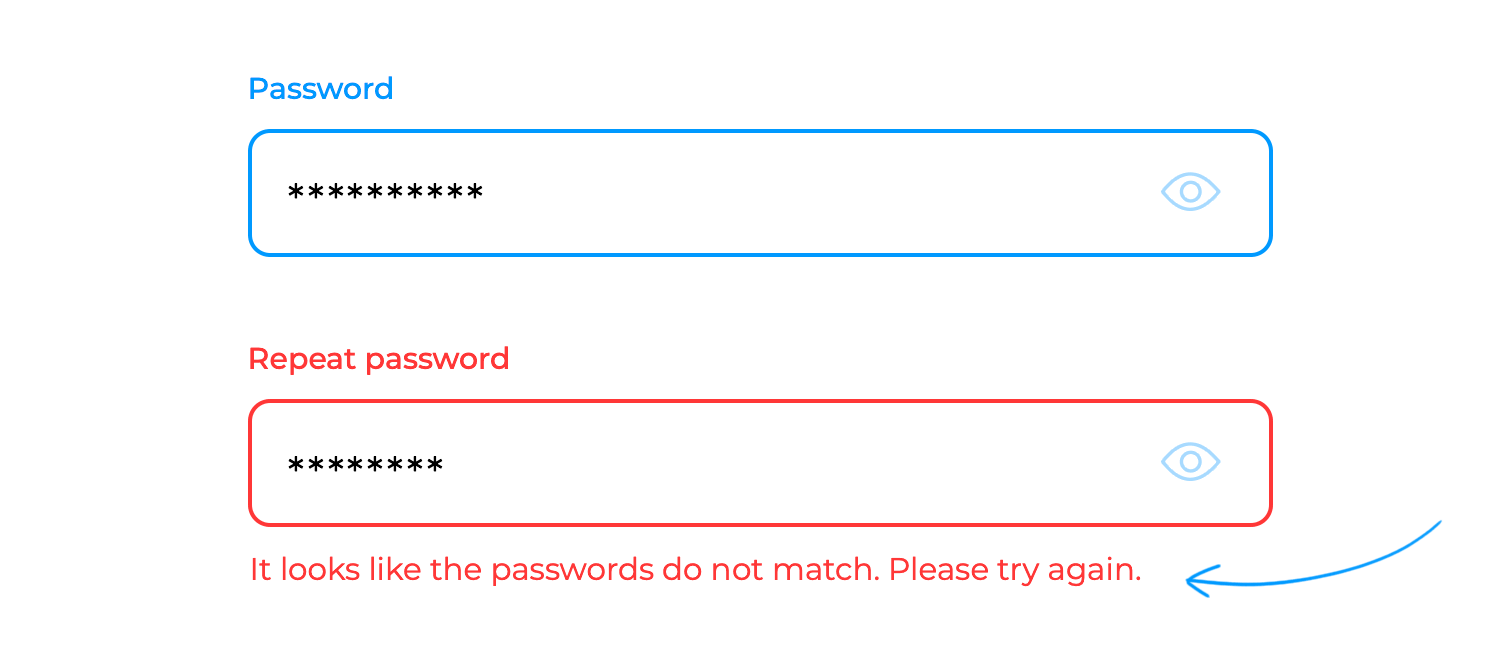
Betrachten Sie die Mikrokopie als die Stimme des Produkts, die in den Momenten, in denen Klarheit oder Ermutigung am nötigsten ist, direkt zum Benutzer spricht. Anstelle eines kalten „Passwort ungültig“ könnte die Mikrokopie zum Beispiel sagen: „Hoppla! Das Passwort stimmt nicht überein. Brauchen Sie Hilfe, um es zurückzusetzen?“ Plötzlich fühlt sich die Nachricht weniger wie ein Schimpfwort und mehr wie eine helfende Hand an.

Mikrokopie arbeitet hinter den Kulissen, um digitale Interaktionen nahtlos zu gestalten. Sie stellt sicher, dass die Benutzer wissen, wohin sie gehen, was sie tun und warum es wichtig ist. Sie ist der beruhigende Anstoß zum Weitermachen oder der spielerische Kommentar, der eine 404-Fehlerseite weniger wie eine Sackgasse und mehr wie einen Insider-Witz erscheinen lässt.
Mikrokopie mag klein sein, aber ihre Wirkung ist enorm. Sie vereinfacht komplexe Interaktionen, indem sie Aufgaben, die überwältigend sein könnten, wie das Ausfüllen eines Formulars oder das Navigieren durch eine mehrstufige Kasse, so gestaltet, dass sie sich leicht verständlich anfühlen. Sie übersetzt Fachsprache in etwas, das die Benutzer sofort verstehen, und verringert so Reibung und Frustration. Wie der Unterschied zwischen „Ich gebe auf“ und „Ich schaffe das“.
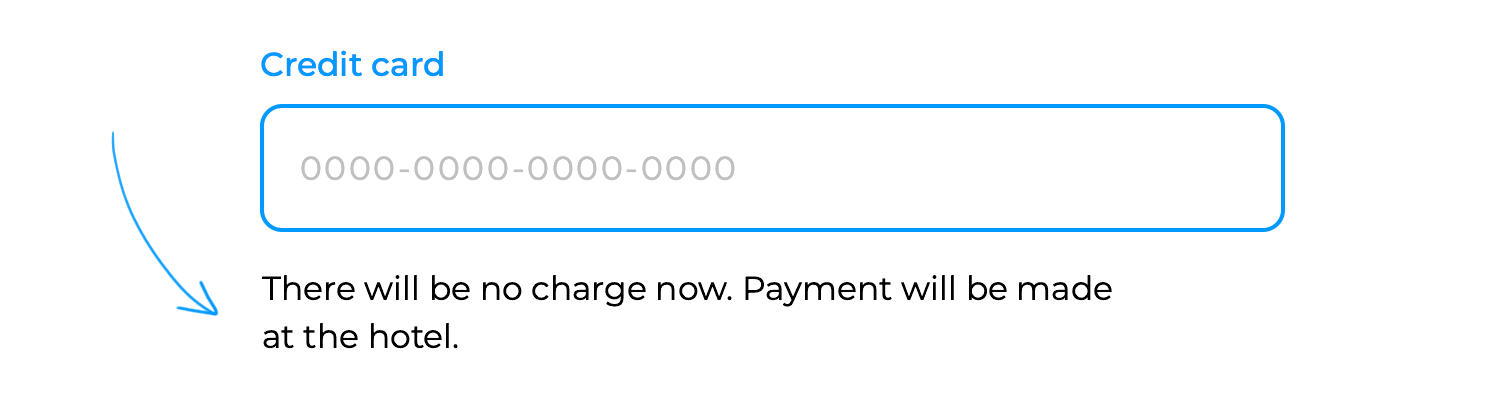
Aber Mikrokopie kann natürlich mehr als nur aufklären, sie schafft auch Vertrauen. Stellen Sie sich vor, Sie sind dabei, Ihre Kreditkartendaten einzugeben, und eine Textzeile beruhigt Sie: „Wir werden Sie erst nach dem Ende Ihrer kostenlosen Testphase belasten“. Dieser winzige Satz wirkt wahre Wunder. Er beruhigt Ängste, beantwortet unausgesprochene Fragen und ermutigt zum Handeln. Vertrauen ist online zerbrechlich, aber die Mikrokopie wirkt wie eine ruhige Hand, die die Nutzer durch die Unsicherheit führt.
Sie ist auch der Klebstoff, der das Erlebnis zusammenhält. Ohne durchdachte Mikrokopie können selbst die visuell beeindruckendsten Designs verpuffen. Stellen Sie sich vor, Sie stoßen auf eine Fehlermeldung, die lautet: „Fehler 104“. Was soll das bedeuten? Stellen Sie sich stattdessen vor: „Hmm, wir konnten das nicht verarbeiten. Versuchen Sie es noch einmal oder kontaktieren Sie uns, wenn das Problem weiterhin besteht.“ Das verwandelt Verwirrung in Klarheit und gibt dem Benutzer das Gefühl, dass das Produkt auf seiner Seite ist.

Die Schönheit der Mikrokopie liegt in ihrer Kürze. Sie braucht nicht zu schreien, um gehört zu werden. Ein einziges Wort wie „Absenden“ statt „Los geht’s!“ kann den Ton einer Interaktion von roboterhaft zu unterhaltsam verändern. Diese kleinen Änderungen lassen ein Produkt lebendig und zugänglich erscheinen, so als ob es nicht nur für die Benutzer, sondern mit ihnen im Kopf entwickelt wurde.
Mikrokopie erleichtert nicht nur den Weg des Benutzers, sondern verbessert ihn. Sie verwandelt gewöhnliche Interaktionen in Momente der Verbundenheit. Sie beruhigt, wenn etwas schief läuft, sie feiert, wenn etwas gut läuft, und sie bringt sogar ein bisschen Humor hinein, um die Stimmung aufzuhellen. Es geht nicht nur um das Schreiben, es ist eine Erfahrung für sich. Und auch wenn es nur ein kleiner Teil ist, so ist es doch die Mikrokopie, die den Benutzern das Gefühl gibt, dass sie durch ein Produkt navigieren, das nur für sie entworfen wurde.
Entwerfen und prototypisieren Sie mit Justinmind effektiven Mikrotext für Ihre Web- und Mobilanwendungen

Beim Erstellen effektiver Mikrotexte geht es nicht nur um das Schreiben, sondern auch darum, Ihre Nutzer, Ihre Marke und den Moment zu verstehen. Ganz gleich, ob Sie jemandem beim Ausfüllen eines Formulars helfen oder ihn durch einen kniffligen Fehler leiten, diese Praktiken garantieren, dass Ihre Mikrotexte klar, wirkungsvoll und benutzerfreundlich sind.
Seien Sie klar und prägnant: wenn es um Mikrokopien geht, ist weniger mehr. Die Nutzer suchen keinen Roman, sondern eine Anleitung. Ein kurzer, direkter Satz wie „Erstellen Sie Ihr Konto“ ist viel effektiver als eine wortreiche Erklärung. Jedes Wort sollte seinen Platz haben und den Nutzer leiten, ohne ihn zu überfordern.
Bleiben Sie konsistent mit Ihrer Marke: Die Mikrokopie ist Ihre Marke, die mit dem Benutzer spricht, also stellen Sie sicher, dass sie immer nach Ihnen klingt. Egal, ob Ihr Tonfall freundlich, professionell oder verspielt ist, halten Sie ihn bei allen Interaktionen konsistent. Das schafft Vertrauen und gibt den Nutzern die Gewissheit, dass sie bei Ihnen richtig sind. Verstehen Sie die Bedürfnisse der Benutzer: Gute Mikrokopie löst Probleme, bevor sie entstehen. Wenn Sie in einem Formular nach einer Telefonnummer gefragt werden, fügen Sie eine Zeile wie „Wir verwenden diese Nummer nur für Bestellungsaktualisierungen“ hinzu. Wenn Sie unausgesprochene Fragen im Voraus klären, fühlen sich die Benutzer gut aufgehoben und sicher.

Testen und iterieren Sie: Mikrokopie ist keine einmalige Angelegenheit. Testen Sie verschiedene Optionen, um zu sehen, was bei den Nutzern gut ankommt. Funktioniert zum Beispiel „Anmelden“ besser als „Loslegen“? Das Nutzerverhalten wird Ihnen zeigen, was am besten funktioniert.
Schreiben Sie positive Fehlermeldungen: Fehler passieren, aber sie müssen das Erlebnis nicht verderben. Eine hilfreiche Fehlermeldung wie „Sieht nach einem Tippfehler aus, versuchen Sie es noch einmal!“ ist viel besser als ein stumpfes „Ungültige Eingabe“. Nutzen Sie diese Momente, um zu ermutigen und zu helfen.

Seien Sie inklusiv und zugänglich: Gute Mikrotexte sind für alle da. Verwenden Sie eine einfache Sprache, vermeiden Sie Fachjargon und stellen Sie sicher, dass sie auch für Benutzer mit Behinderungen zugänglich ist. Ein einladendes Produkt ist ein Produkt, das alle seine Benutzer klar anspricht.
Passen Sie sich an Ihre Branche an: nicht jeder Ton funktioniert überall. Ein verspieltes „Ups!“ mag perfekt für eine Mode-App sein, wirkt aber auf einer Finanzplattform fehl am Platz. Passen Sie Ihre Mikrotexte an Ihr Publikum und Ihre Branche an, damit sie relevant und effektiv bleiben.

Selbst mit den besten Absichten kann die Mikrokopie manchmal die Benutzer verwirren, anstatt ihnen zu helfen. Hier sind einige häufige Fehltritte, auf die Sie achten sollten, und wie Sie sie vermeiden können:
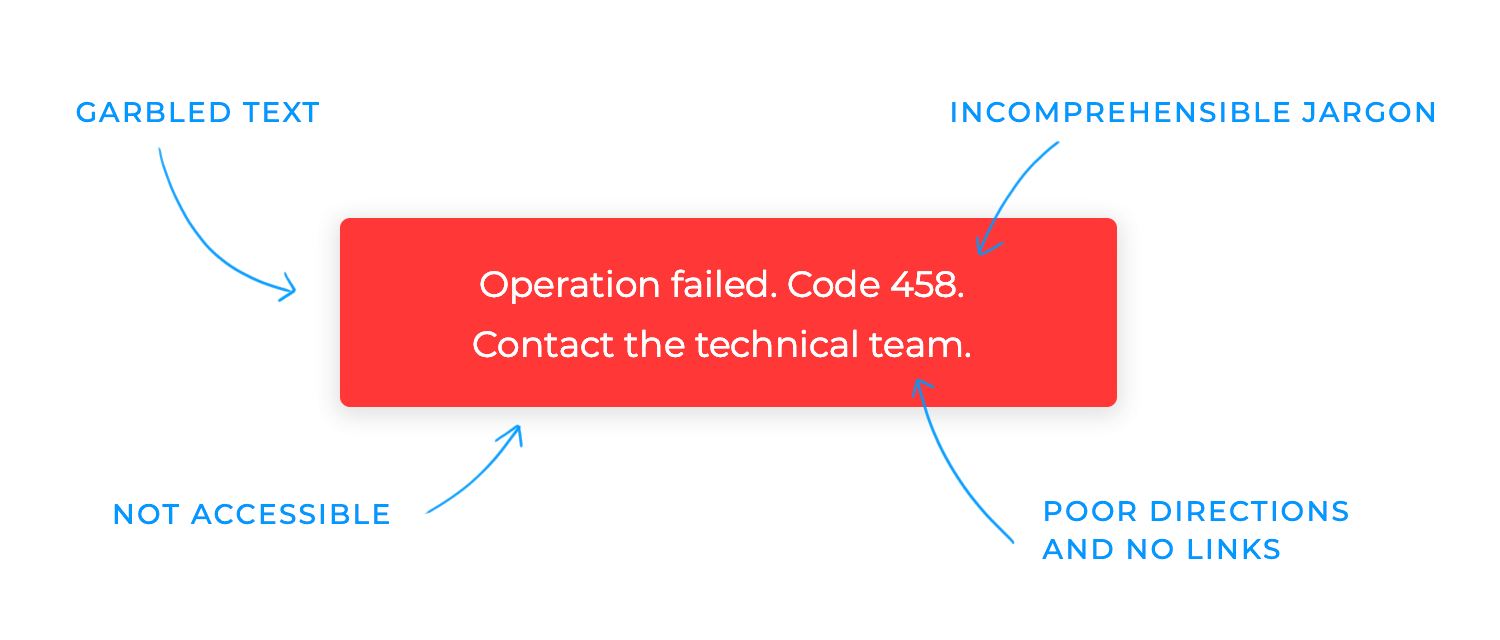
- Unklarer oder verwirrender Schreibstil: ienn Ihre Mikrokopie die Benutzer ratlos zurücklässt, erfüllt sie ihre Aufgabe nicht. Stellen Sie sich vor, Sie sehen „Vorgang fehlgeschlagen: Code 458“ und wissen nicht, was Sie als nächstes tun sollen. Halten Sie es einfach, klar und auf den Punkt gebracht. Die Benutzer werden es Ihnen danken.
- Verwendung von komplexer oder technischer Sprache: Jargonist wie ein geheimer Händedruck, den nur wenige verstehen. Wenn eine Nachricht so klingt, als gehöre sie in ein Entwicklerhandbuch, ist es Zeit, sie zu überdenken. Tauschen Sie „Authentifizierungstoken ungültig“ gegen etwas Menschliches aus, wie z.B. „Sieht aus, als gäbe es ein Problem mit Ihrer Anmeldung, versuchen Sie es erneut.“

- Vergessen Sie die Zugänglichkeit: microcopy sollte für jeden funktionieren, nicht nur für diejenigen, die die Benutzeroberfläche auf die gleiche Weise sehen und mit ihr interagieren wie Sie selbst. Sätze wie „Klicken Sie auf die grüne Schaltfläche“ lassen Benutzer, die auf Bildschirmlesegeräte oder andere Hilfsmittel angewiesen sind, außen vor. Denken Sie immer inklusiv.
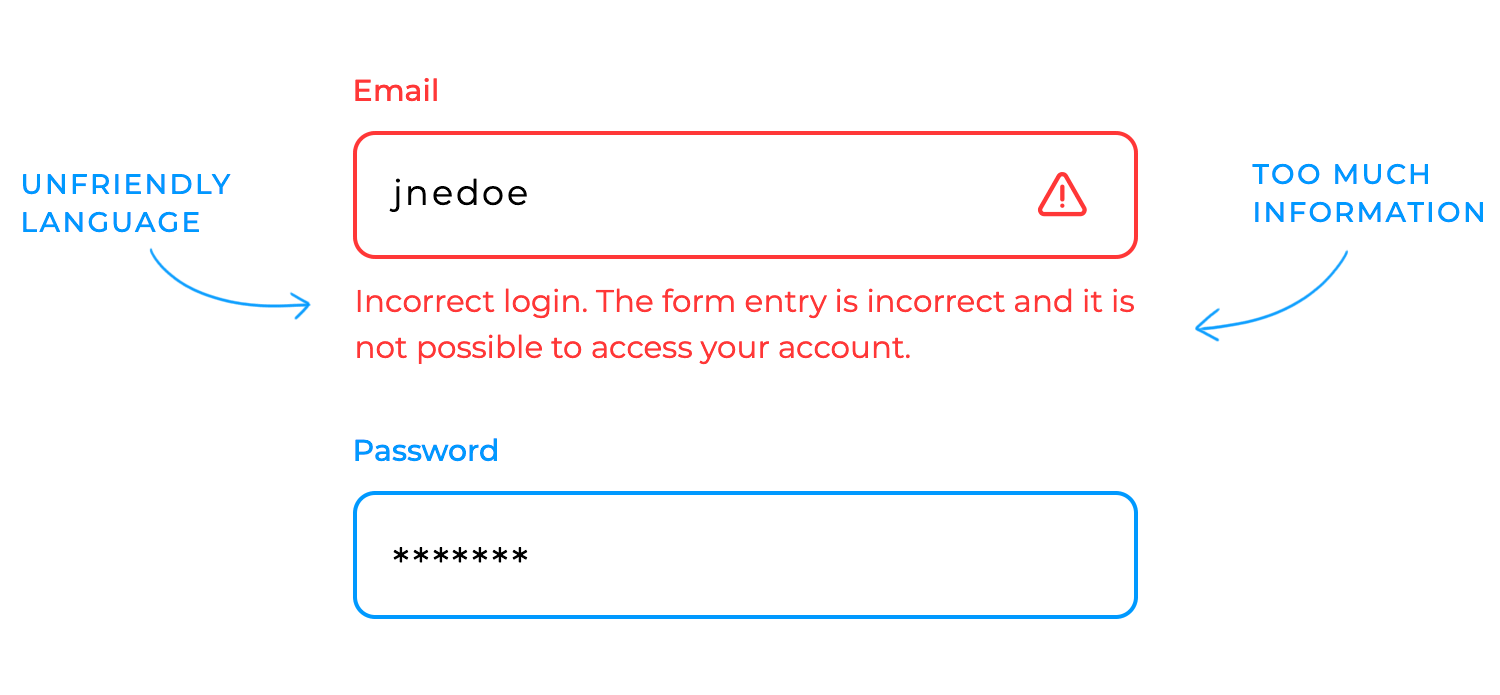
- Zu viele Informationen auf einmal geben: eHaben Sie schon einmal versucht, ein Formularetikett zu lesen, das praktisch ein Absatz ist? Es ist überwältigend. Die Mikrokopie soll den Benutzer leiten und ihn nicht in Details ertränken. Konzentrieren Sie sich auf das, was im Moment am wichtigsten ist.
- Harte oder unfreundliche Sprache: Fehler passieren, und Benutzer sollten sich nicht schlecht fühlen, wenn sie einen machen. „Sie haben es falsch gemacht“ ist nicht hilfreich. Ein sanfterer Stupser wie „Ups! Das hat nicht geklappt. Versuchen wir es noch einmal“, kann den Unterschied ausmachen.

- Uneinheitlich im Ton oder Stil: iStellen Sie sich vor, dass eine lustige, verspielte App plötzlich eine roboterhafte Fehlermeldung ausspuckt. Das ist unangenehm. Halten Sie den Tonfall konstant und bleiben Sie Ihrer Marke treu, damit die Benutzer das Gefühl haben, dass sie sich auf vertrautem Terrain befinden.
- Auslassen von Tests: Was sich in Ihrem Kopf gut anhört, kommt bei echten Benutzern möglicherweise nicht an. Wenn Sie das Testen auslassen, ist das so, als ob Sie eine Generalprobe auslassen würden; Sie riskieren Überraschungen. Testen Sie Ihre Mikrotexte, optimieren Sie sie und entwickeln Sie sie auf der Grundlage des Feedbacks weiter.
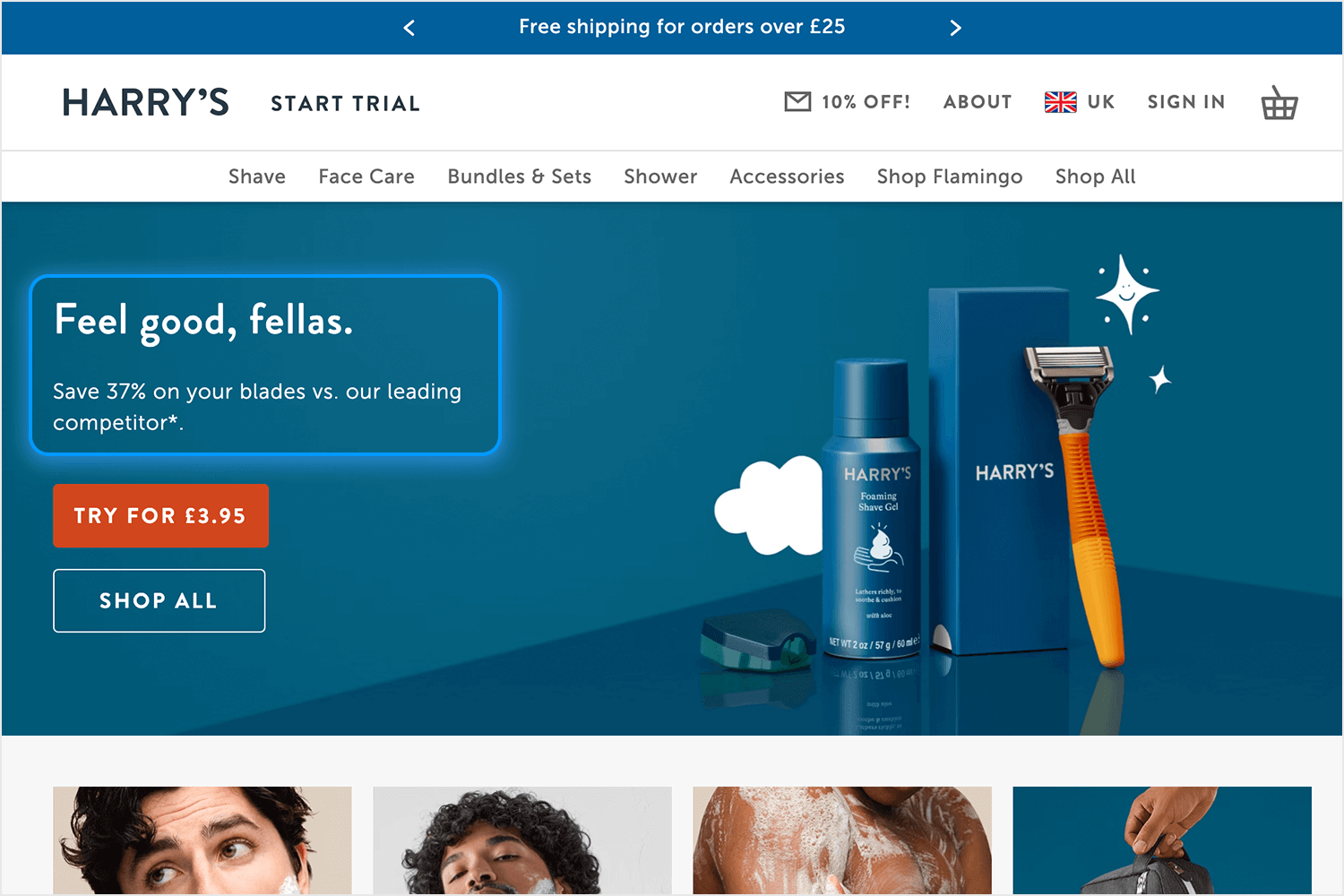
Harry’s beherrscht die Kunst der ansprechenden Mikrokopie mit „Fühlt euch wohl, Leute“. Sie ist einfach, locker und einladend, wie ein Freund, der Ihnen einen Schubs in die richtige Richtung gibt. Anstatt den Nutzer mit einer allzu förmlichen Sprache zu bombardieren, setzt diese Überschrift einen entspannten Ton und ist gleichzeitig perfekt auf die Marke abgestimmt. Die Fortsetzung „Sparen Sie 37% bei Ihren Klingen im Vergleich zu unserem führenden Konkurrenten“ ist direkt und praktisch und bietet einen unmittelbaren Nutzen, um die freundliche Einführung zu untermauern.
Und dann ist da noch die Aufforderung zum Handeln: „Versuchen Sie es für 3,95 €.“ Das ist nicht nur eine Schaltfläche, sondern eine Aufforderung, die erreichbar und risikoarm erscheint. Der Text schafft ein Gleichgewicht zwischen einem sympathischen Tonfall und einem Gefühl der Vertrauenswürdigkeit, das mögliche Zögerer beruhigt und gleichzeitig leicht und ermutigend wirkt.

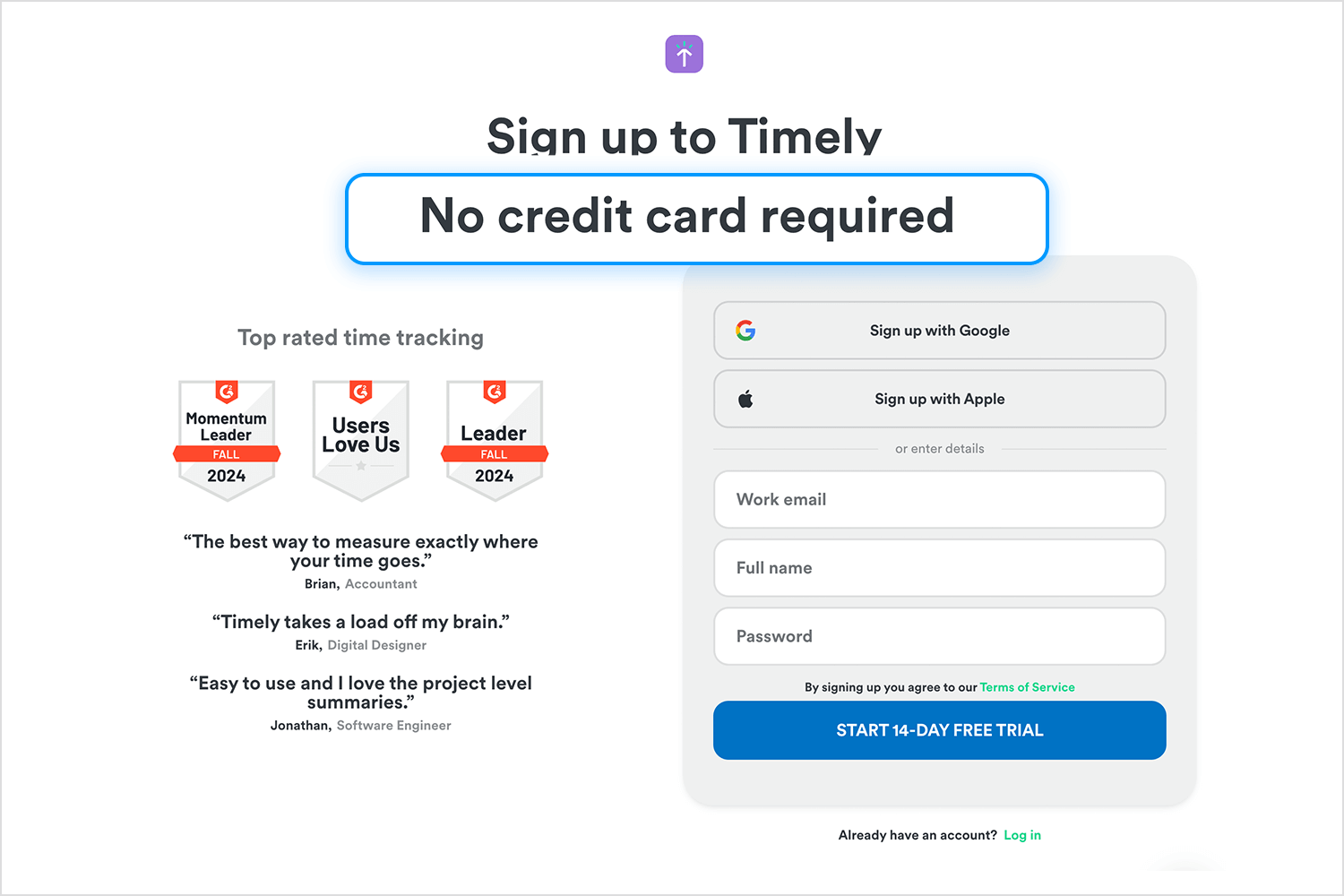
Timely’s Anmeldeseite ist ein großartiges Beispiel dafür, wie Mikrokopie die Benutzer sofort beruhigen kann. Mit dem einfachen Versprechen, dass keine Kreditkarte erforderlich ist, werden Barrieren abgebaut und der Prozess wird als angenehm empfunden. Diese Art von durchdachter Mikrokopie führt die Benutzer nicht nur, sondern schafft auch Vertrauen auf eine Weise, die sich mühelos und menschlich anfühlt. Sie ist der Beweis dafür, dass die richtigen Worte den Unterschied ausmachen können.

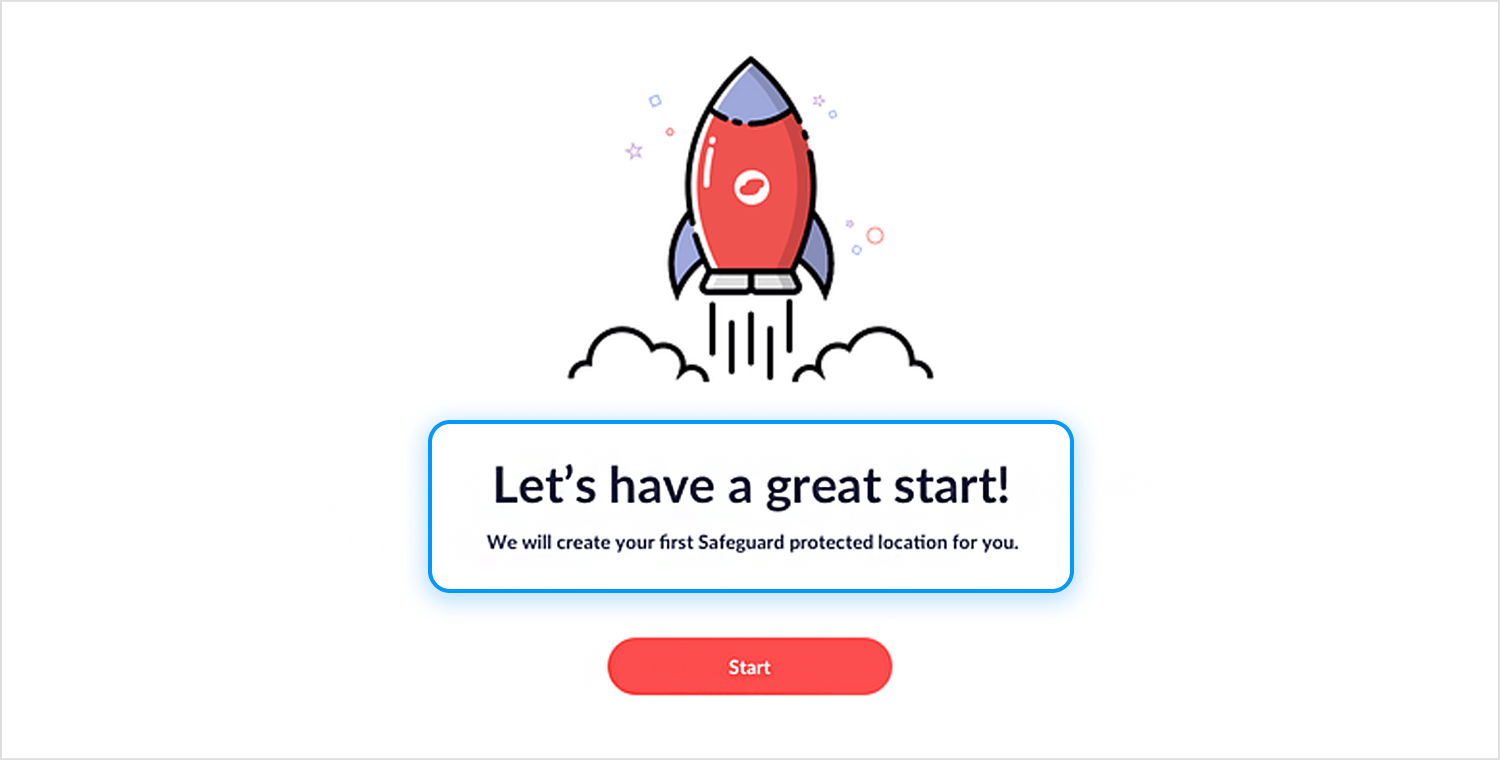
Dieser Onboarding-Bildschirm, entdeckt auf Dribbbleist eine großartige Ergänzung zu unserer Liste von Mikrokopie-Beispielen, die die Sorgen der Nutzer wirklich lindern. Mit einer warmen und einladenden Botschaft wie „Lassen Sie uns einen großartigen Start haben!“ wird sofort ein positives Gefühl vermittelt. Die Folgezeile „Wir erstellen Ihren ersten geschützten Safeguard-Standort für Sie“ nimmt dem Nutzer das Rätselraten über das, was als Nächstes kommt, und lässt ihn wissen, dass er in guten Händen ist.
Es ist eine einfache, freundliche Geste, die die Benutzer beruhigt und die Voraussetzungen für ein reibungsloses Erlebnis schafft. Eine gute Erinnerung daran, dass kleine, durchdachte Mikrotexte so viel dazu beitragen können, Vertrauen zu schaffen.

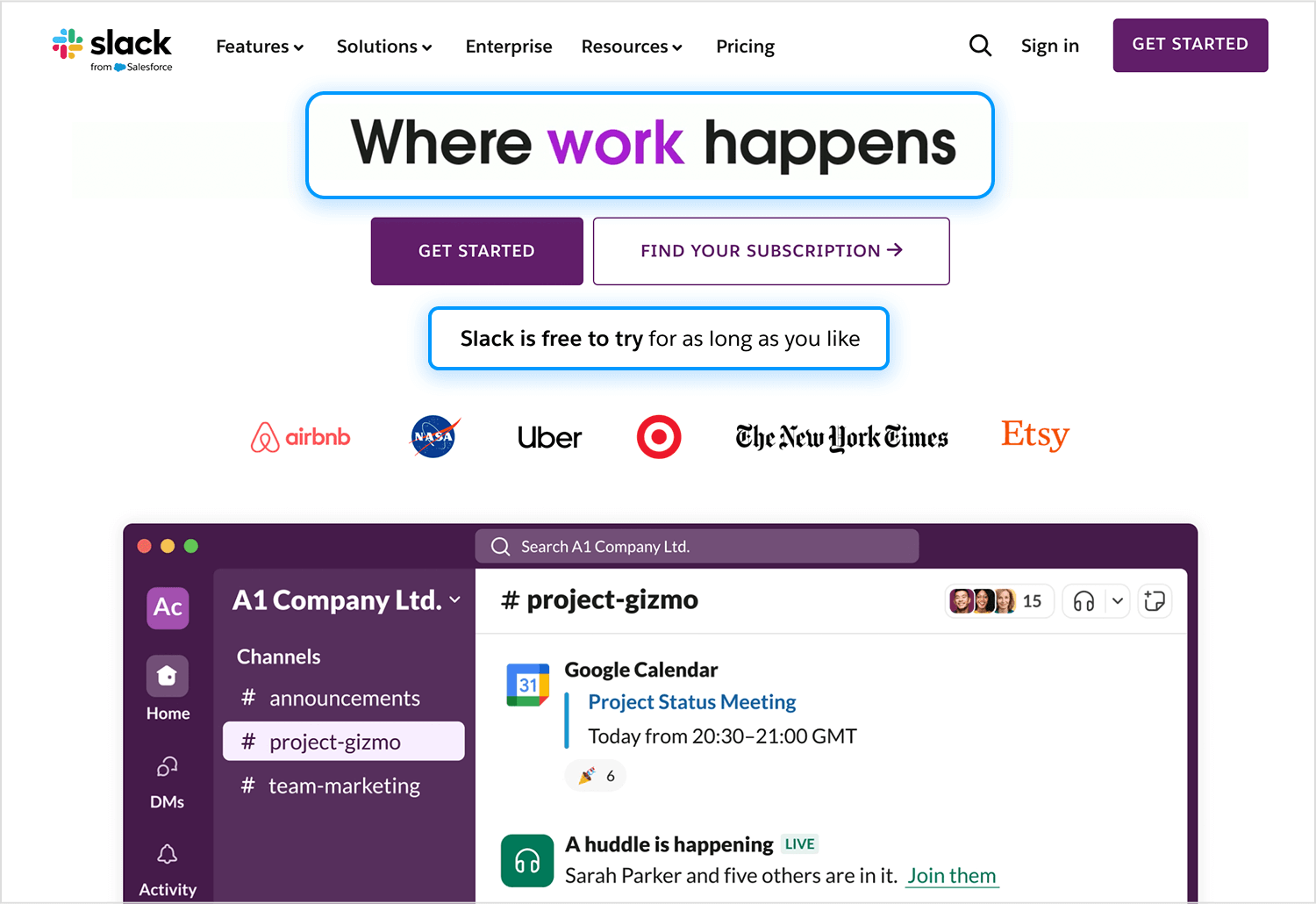
Wir lieben dieses Beispiel, weil es so viel Persönlichkeit mit so wenigen Worten einfängt. „Wo Arbeit passiert“ ist nicht nur eine Tagline, sondern ein Versprechen. Es sagt Ihnen genau, worum es bei Slack geht, ohne zu viel zu erklären. Die einfache Zusicherung „Sie können Slack so lange kostenlos testen, wie Sie möchten“ wirkt freundlich und transparent und nimmt Ihnen die Scheu vor dem Einstieg.

Es sind diese kleinen Feinheiten der Mikrokopie, die Slack sich ansprechbar und vertrauenswürdig fühlen. Die Worte sind nicht nur funktional, sie spiegeln eine Marke wider, die ihr Publikum versteht und weiß, wie man es anspricht. So sieht der Aufbau einer Marke durch Mikrokopie aus.
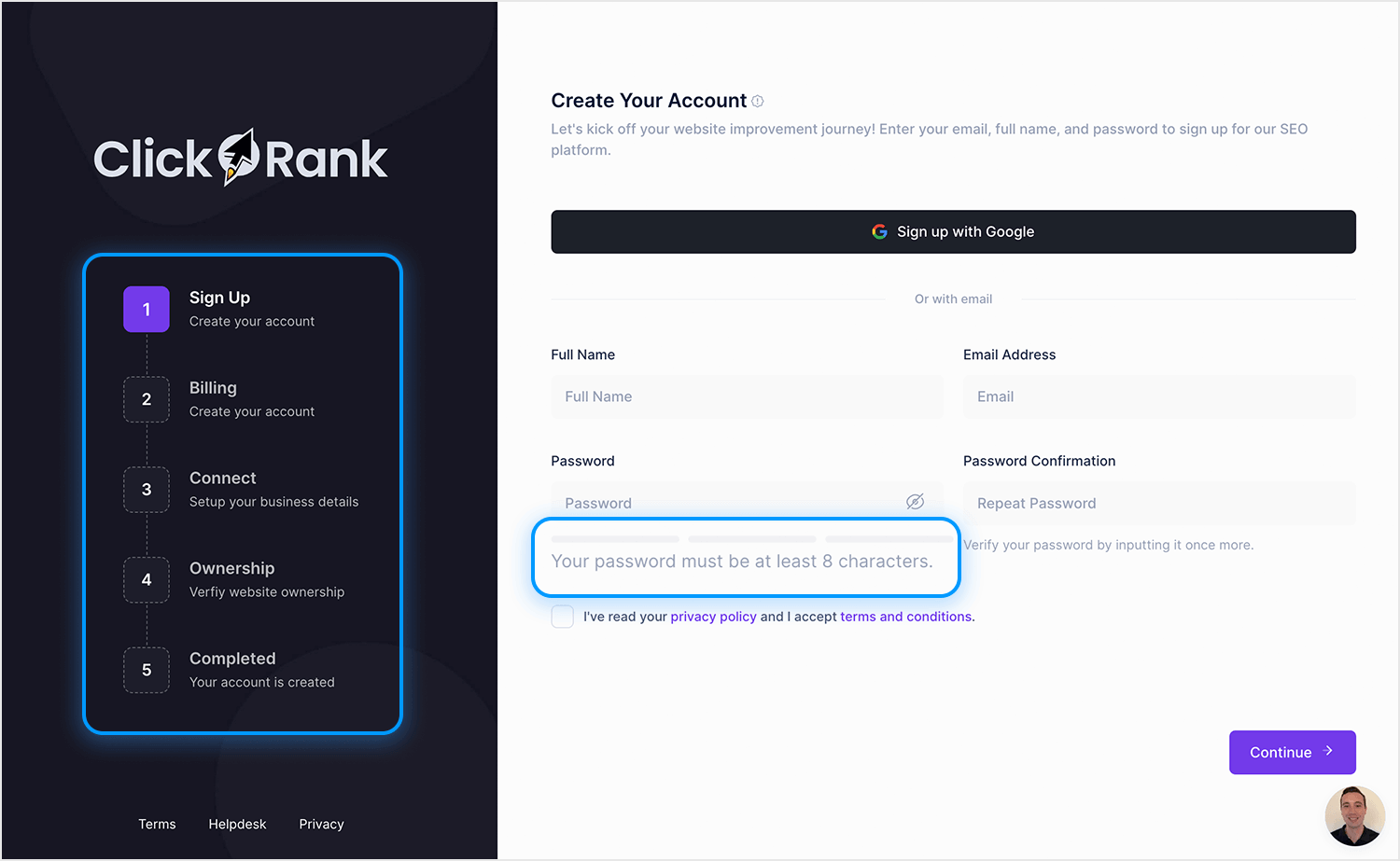
ClickRank’s Der Anmeldevorgang ist eine großartige Mikrokopie, um Zweifel zu minimieren, indem die Dinge klar und einfach gehalten werden. Die Schritt-für-Schritt-Seitenleiste zeigt genau, was zu erwarten ist, so dass die Benutzer nicht im Unklaren gelassen werden, was als nächstes kommt.
Kleine Details, wie der Hinweis unter dem Passwortfeld über die Zeichenanforderungen, machen den Prozess einfach und frustrationsfrei. Und der Link zur Datenschutzrichtlinie sorgt für zusätzliche Transparenz, so dass Sie sich keine Sorgen über die Verwendung Ihrer Daten machen müssen. Es geht darum, den Vorgang reibungslos und sorgenfrei zu gestalten.

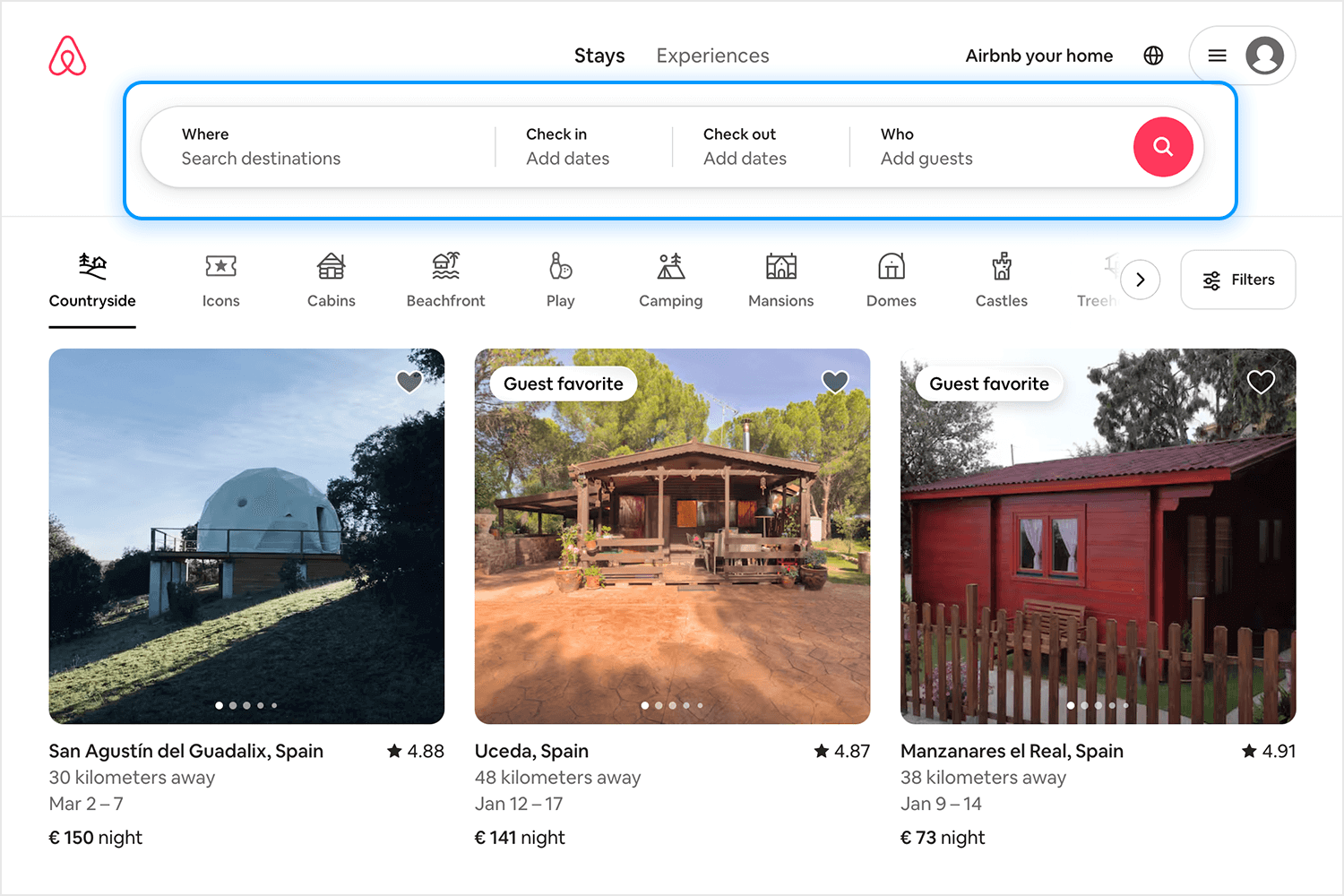
Airbnb’s Suchleiste ist ein großartiges Beispiel für mikroskopisch einfache Benutzerführung. Anstatt die Leiste leer zu lassen, gibt sie klare Hinweise, damit die Benutzer genau wissen, wie sie ihre Suche beginnen können, ohne sich überfordert zu fühlen. Sie ist intuitiv, ansprechend und sorgt für ein nahtloses Erlebnis.

Diese Art von Mikrokopie funktioniert, weil sie intuitiv ist. Sie überwältigt Sie nicht mit Anweisungen oder unnötigen Details. Stattdessen fühlt es sich an wie eine freundliche Hand, die Sie in die richtige Richtung lenkt. Sie ist der Beweis dafür, dass selbst die kleinsten Details die Navigation auf einer Plattform mühelos gestalten können.
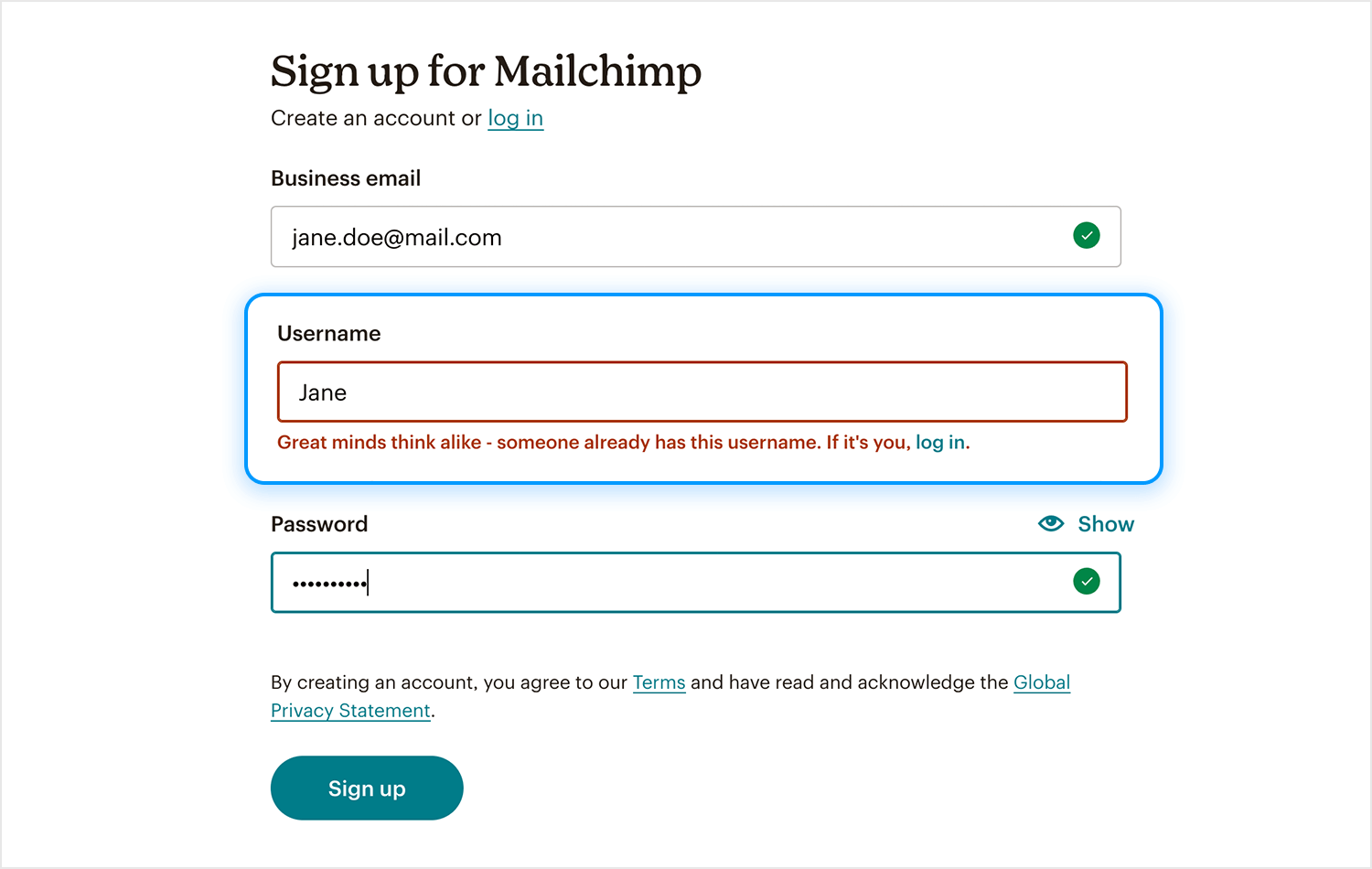
In diesem Mikrokopie-Beispiel, Mailchimp bleibt freundlich, wenn die Dinge nicht so laufen wie geplant. Wenn ein Benutzername bereits vergeben ist, erhalten Sie nicht nur eine kalte „Fehlermeldung“. Stattdessen heißt es: „Große Geister denken ähnlich, jemand hat diesen Benutzernamen bereits. Wenn Sie das sind, melden Sie sich an.“ Das ist freundlich, klar und sogar ein bisschen clever.

Diese Art von Mikrokopie funktioniert, weil sie nicht nur darauf hinweist, was falsch gelaufen ist, sondern den Schlag abmildert und Ihnen einen sofortigen nächsten Schritt anbietet. Ob Sie nun aufgefordert werden, sich einzuloggen oder einen anderen Benutzernamen auszuprobieren, das Erlebnis bleibt reibungslos und menschlich. Kleine Details wie diese zeigen, wie sehr man sich Gedanken gemacht hat, um die Interaktion so schmerzlos wie möglich zu gestalten.
Entwerfen und prototypisieren Sie mit Justinmind effektiven Mikrotext für Ihre Web- und Mobilanwendungen

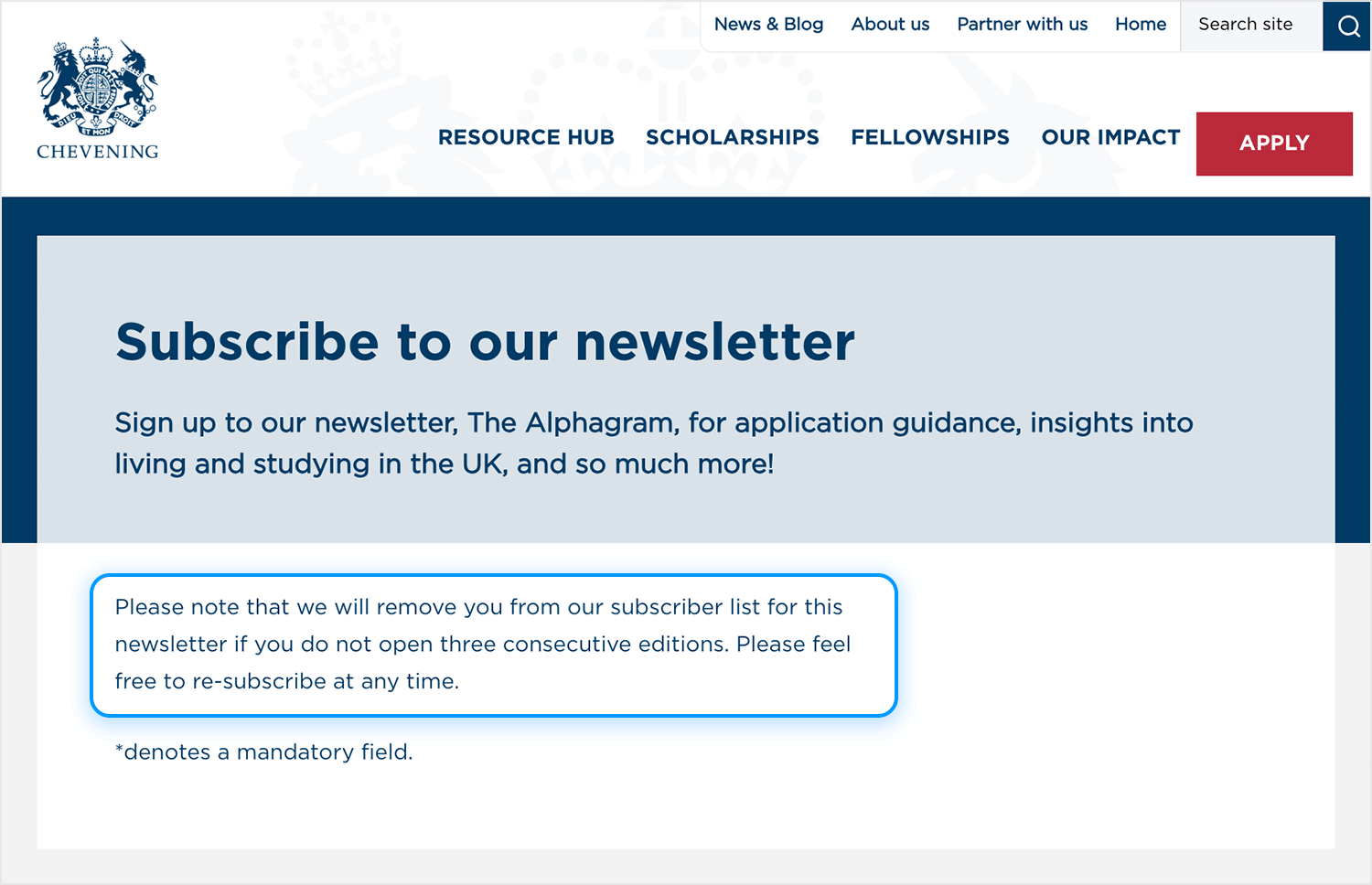
Dies ist ein gutes Beispiel für Erwartungen setzen auf eine klare und respektvolle Weise. Die Mikrokopie erklärt: „Wir werden Sie aus unserer Abonnentenliste entfernen, wenn Sie drei aufeinanderfolgende Ausgaben nicht öffnen“, was sowohl transparent als auch rücksichtsvoll ist. Der Nutzer erfährt genau, wie die Dinge ablaufen, ohne dass es zu Überraschungen kommt, und erhält gleichzeitig die Gewissheit, dass er das Abonnement jederzeit wieder abschließen kann. Das ist unkompliziert, kein Druck und ehrlich – genau so, wie sich gute Mikrokopie anfühlen sollte.

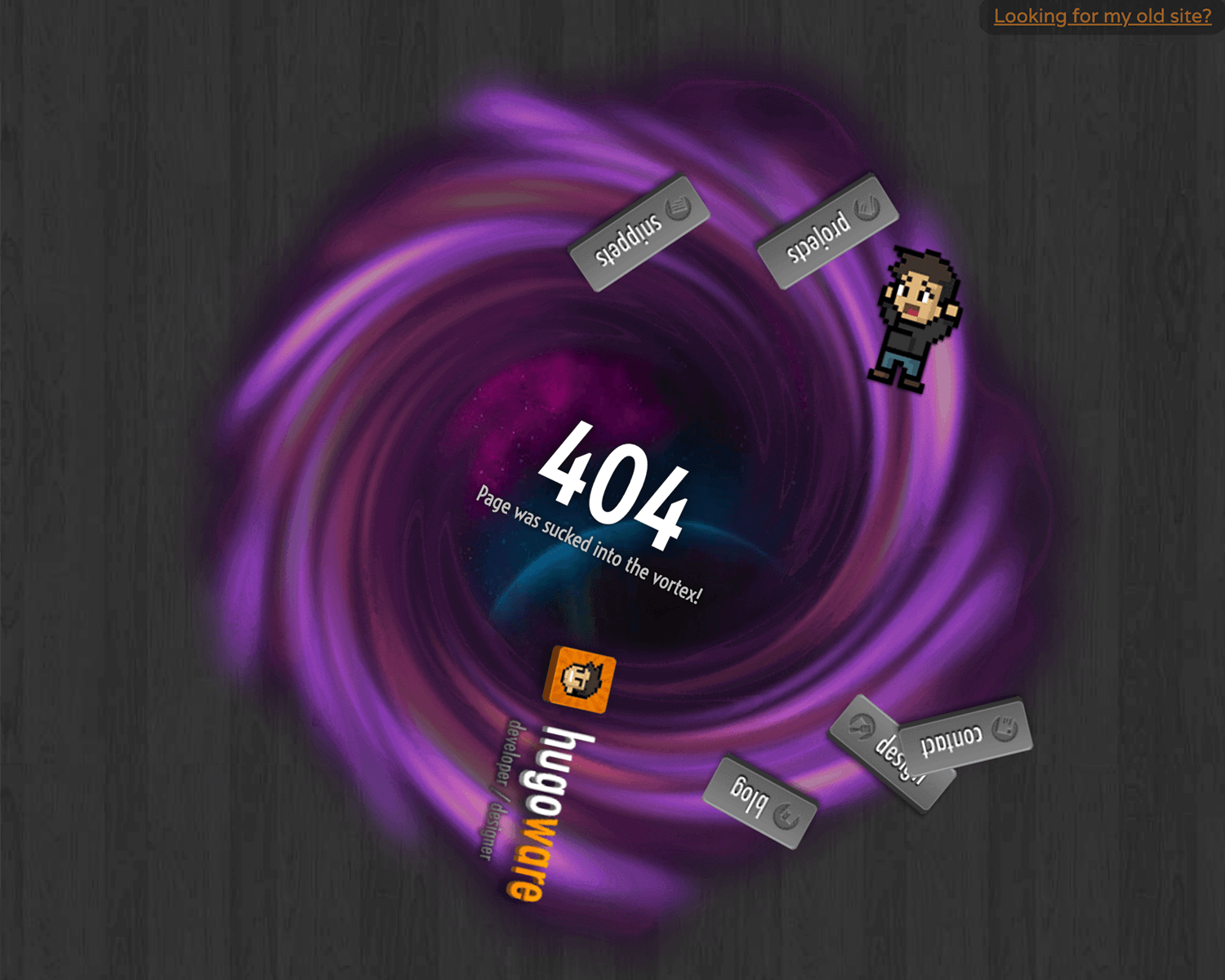
Das ist eine sehr witzige Interpretation einer 404-Seite. Anstatt einfach nur zu sagen, dass die Seite nicht verfügbar ist, wird der Moment mit „Die Seite wurde in den Strudel gesaugt! Hugoware hat hier gute Arbeit geleistet. Die visuelle Gestaltung in Kombination mit der schrulligen Nachricht bringt Sie zum Lächeln, anstatt Sie zu verärgern. Es ist eine großartige Erinnerung daran, dass selbst ein Fehler eine Gelegenheit sein kann, den Benutzer zu überraschen und zu erfreuen, damit das Erlebnis leicht und ansprechend bleibt.

Es ist eine gute Erinnerung daran, dass 404-Seitengepaart mit durchdachter Mikrokopie einen Fehler in ein denkwürdiges und sogar erfreuliches Erlebnis verwandeln können.
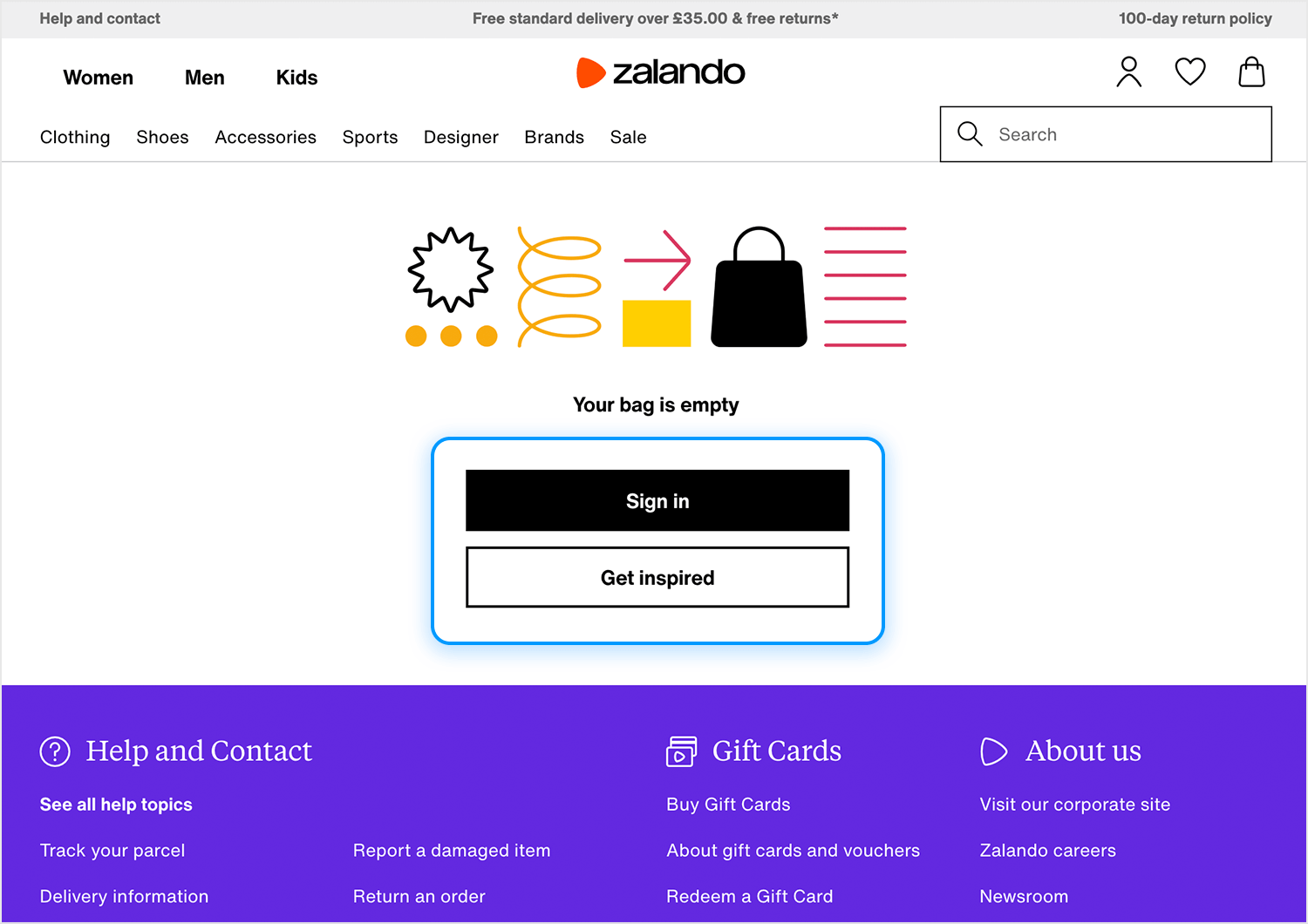
Ein leerer Einkaufswagen muss sich nicht wie eine Sackgasse anfühlen, und Zalando beweist es. Anstatt die Benutzer hängen zu lassen, bieten sie zwei klare und einladende Aktionen an: „Anmelden“, um dort weiterzumachen, wo Sie aufgehört haben, oder „Lassen Sie sich inspirieren“, um mehr zu erfahren. Das ist nicht aufdringlich, sondern einfach nur hilfreich, und es ermutigt die Benutzer auf eine Weise, die sich natürlich anfühlt, weiterzumachen.

Diese Mikrokopie funktioniert, weil sie einen ansonsten statischen Moment als Gelegenheit zur erneuten Kontaktaufnahme nutzt. Indem sie den Nutzern einen sanften Anstoß gibt, ohne sie zu überfordern, hält sie das Erlebnis im Fluss und macht den Nutzer neugierig auf das, was als nächstes kommt.
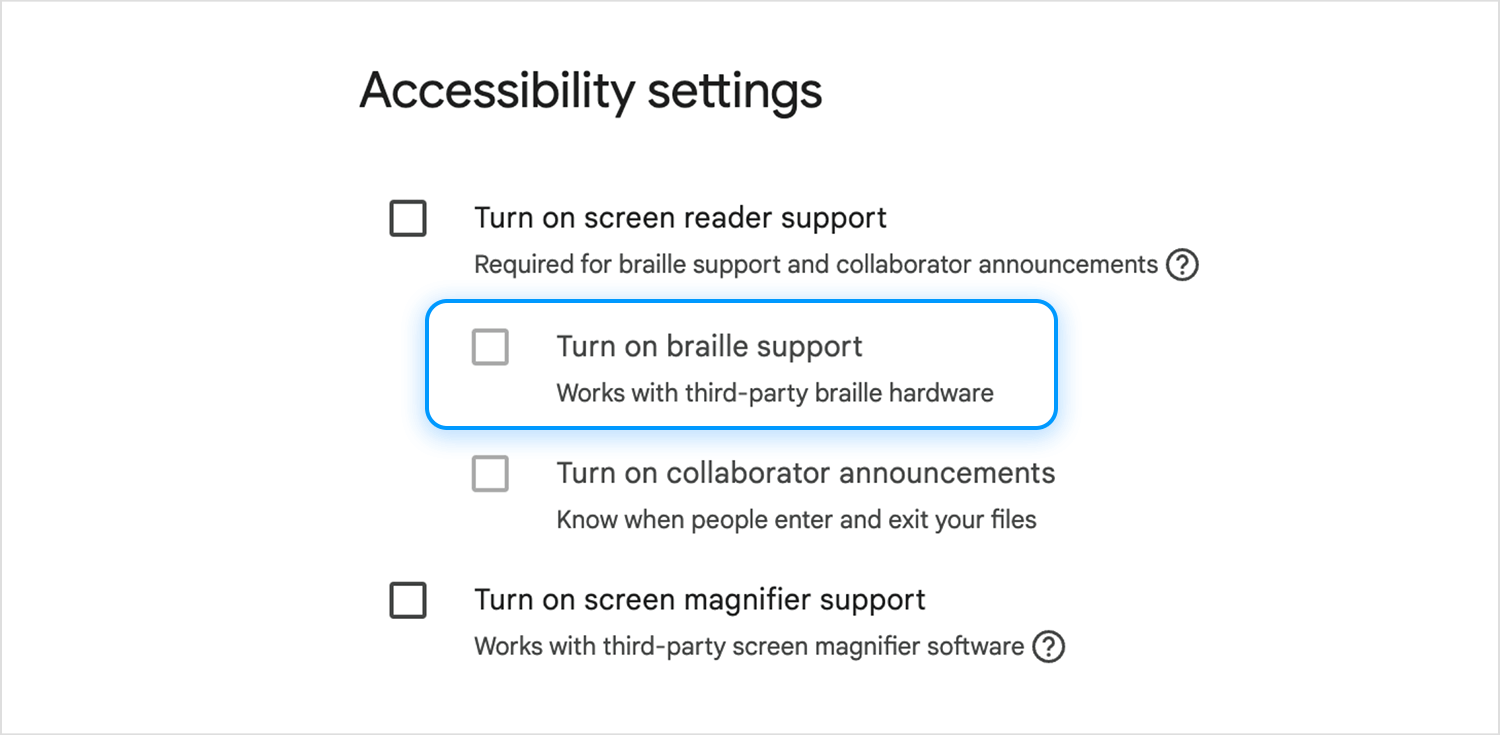
Dieses Beispiel aus Google DocsDie Zugänglichkeitseinstellungen sind einfach und benutzerorientiert. Zu jeder Funktion gibt es eine kurze Erklärung, die Ihnen genau sagt, was sie bewirkt, ohne Sie mit Details zu überfrachten, und die Beschreibungen sind klar und direkt auf den Punkt gebracht.

Das Tolle daran ist, wie natürlich sich die Mikrokopie in die Benutzeroberfläche einfügt. Sie wirkt wie ein sanfter Anstoß, der den Benutzern hilft, ihren Arbeitsbereich zugänglicher zu machen. Sie versucht nicht, zu viel zu erklären, sondern gibt gerade genug Informationen, um Ihnen zu helfen, selbstbewusste Entscheidungen zu treffen. Es ist eine Erinnerung daran, dass es bei guter Zugänglichkeit nicht nur um Funktionen geht, sondern auch darum, dass diese Funktionen einfach zu verstehen und zu verwenden sind.
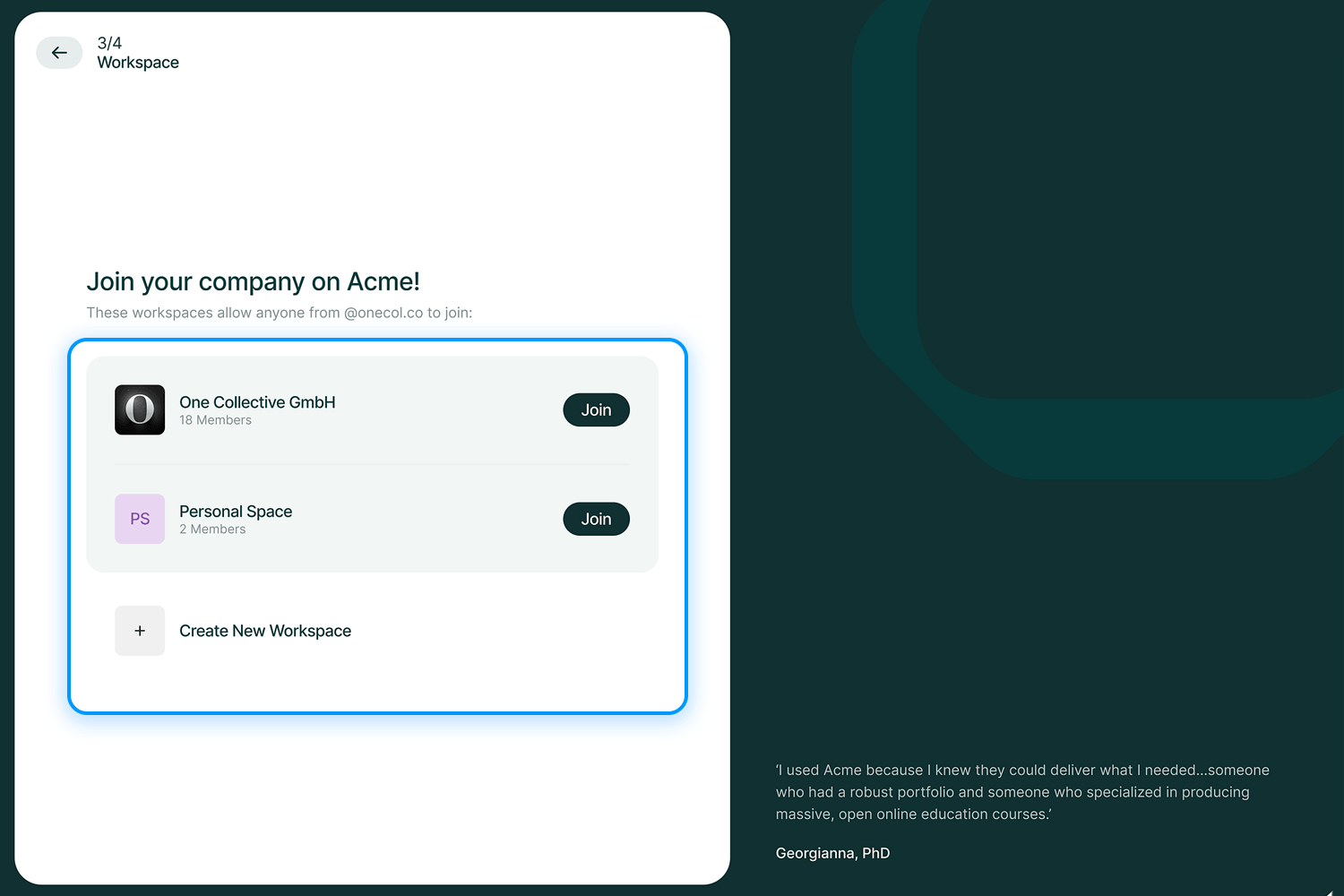
Dieser Einführungsbildschirmdie Sie auf Dribbble entdeckt haben, ist ein großartiges Beispiel dafür, wie man Benutzer nahtlos in ihren Arbeitsablauf einführt. Mit einer freundlichen Überschrift und klaren Optionen wirkt der Prozess unkompliziert und zugänglich.

Eine gute Onboarding-Mikrokopie wie diese ist klar, umsetzbar und einfach zu verstehen. Sie bietet gerade genug Kontext, wie z. B. die Erklärung, dass Arbeitsbereiche an die Domäne des Benutzers gebunden sind, ohne ihn zu überwältigen. Es ist die Art von durchdachtem Design, die neuen Benutzern das Gefühl gibt, sich sicher zu fühlen und bereit zu sein, loszulegen.
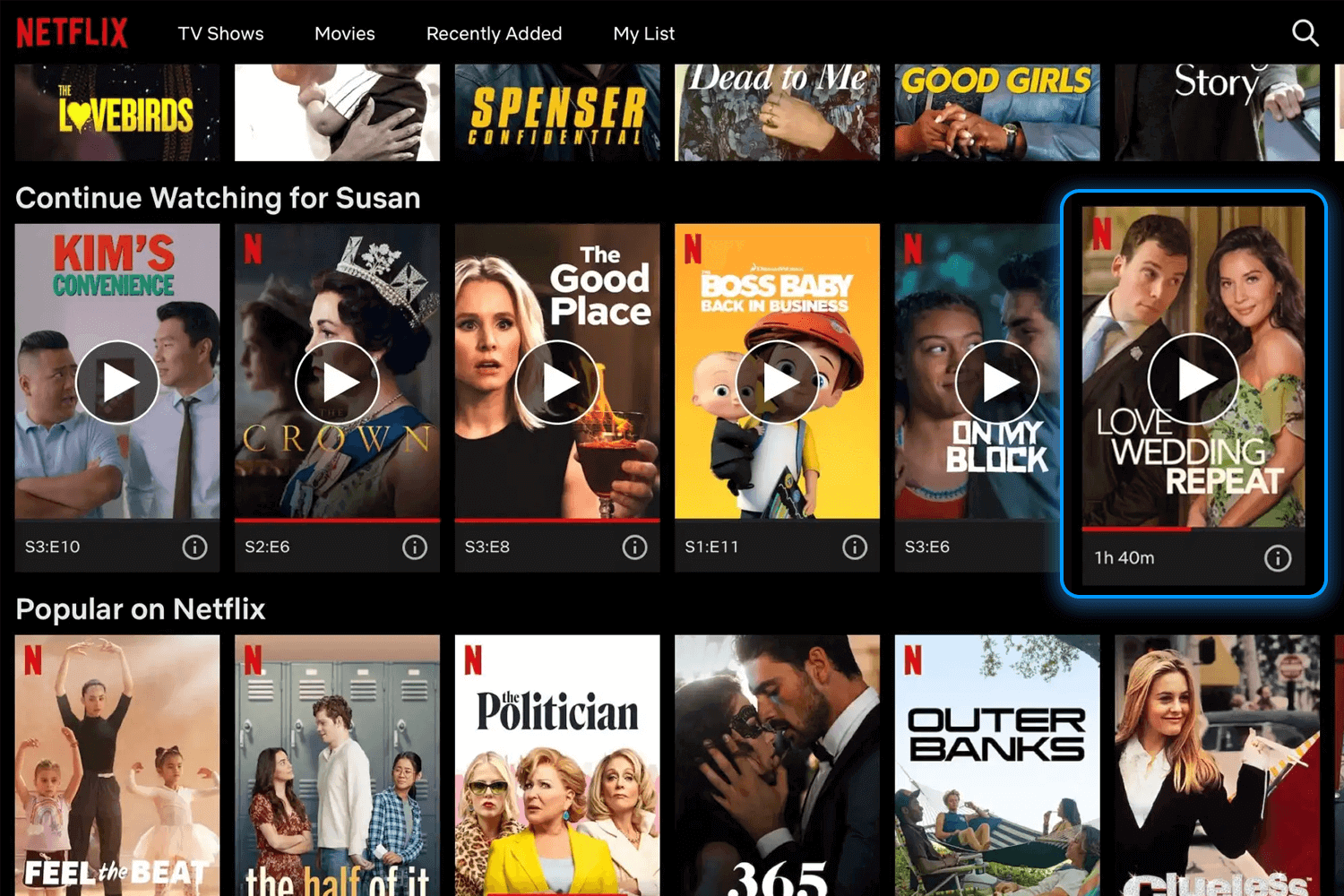
Netflix’s Die Funktion „Weitersehen“ ist der perfekte Weg, um die Nutzer bei der Stange zu halten, ohne dass sie sich dafür anstrengen müssen. Es ist wie eine freundliche Erinnerung an die Stelle, an der sie aufgehört haben, und macht es einfach, zu ihren Lieblingssendungen oder -filmen zurückzukehren.

Was hier so gut funktioniert, ist, wie unaufdringlich es ist. Es gibt keinen Druck oder übermäßige Erklärungen, nur einen subtilen Anstoß, der sich intuitiv und mühelos anfühlt. Es ist ein kleines Detail, das die Nutzer bei der Stange hält und sie wiederkommen lässt und ihre Beziehung zur Plattform auf eine Weise stärkt, die sich völlig natürlich anfühlt.
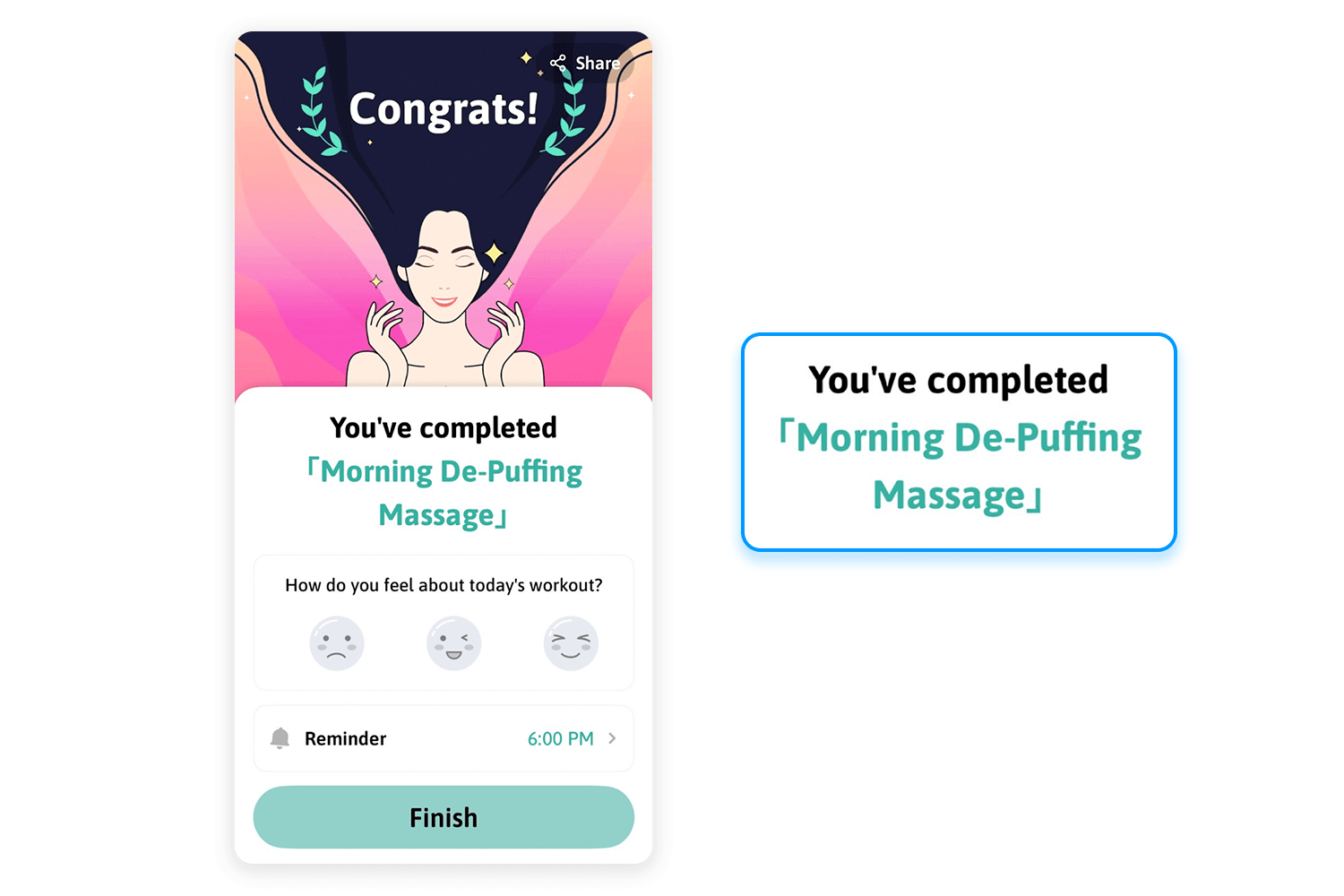
Unser letztes Beispiel ist dieser Bildschirm von Gesicht Yoga zeigt, wie Mikrokopie eine kleine Errungenschaft in etwas Bedeutendes verwandeln kann. Indem der Erfolg des Benutzers auf eine leichte, aufmunternde Art und Weise gefeiert wird, wird der Moment als lohnend empfunden, ohne übertrieben zu wirken.

Das Raffinierte daran ist die Ausgewogenheit. Es geht nicht nur um Anerkennung, sondern auch darum, den Schwung aufrechtzuerhalten. Es ermutigt die Benutzer, über ihre Fortschritte nachzudenken und sie gleichzeitig sanft zum nächsten Schritt zu führen. Das ist der perfekte Weg, um bei den Benutzern ein positives und motivierendes Gefühl zu hinterlassen.
Beim effektiven Einsatz von Mikrokopien in Ihrem UX design geht es nicht darum, clevere Phrasen am Ende einzustreuen. Es geht darum, sie von Anfang an in Ihre Arbeitsabläufe zu integrieren. Die Mikrokopie sollte wie jedes andere UX-Element Hand in Hand mit Ihrer Forschung, Ihrem Design und Ihren Tests arbeiten.
Beginnen Sie mit der Recherche. Bevor Sie ein einziges Wort schreiben, nehmen Sie sich die Zeit, Ihre Benutzer zu verstehen. Was sind ihre Probleme? Was verwirrt oder frustriert sie? Mikrotexte können keine Probleme lösen, die Sie nicht vollständig verstehen. Deshalb beginnt die eigentliche Arbeit erst, wenn Sie sich mit Benutzerfeedback, Interviews und Testdaten beschäftigen.
Der nächste Punkt ist die Zusammenarbeit. Redakteure, Designer und Entwickler bringen alle unterschiedliche Perspektiven ein, und die Mikrokopie liegt genau an der Schnittstelle zwischen allen dreien. Vielleicht sieht ein Designer eine Möglichkeit für einen Tooltip, oder ein Entwickler merkt an, wie die Zeichenbegrenzung für eine Schaltfläche den Wortlaut verändern könnte. Wenn Sie frühzeitig zusammenarbeiten, wird die Mikrokopie Teil des Designs und nicht ein nachträglicher Gedanke.

Mikrokopie mag klein sein, aber ihre Wirkung ist gewaltig. Sie führt die Benutzer, schafft Vertrauen, mildert Sorgen und bringt sogar ein wenig Freude in die Erfahrung. Von der Gestaltung der Markenidentität bis hin zur Erklärung von Fehlern oder dem Abbau von Zweifeln ist sie ein wesentlicher Bestandteil eines guten UX-Designs. Aber gute Mikrokopie entsteht nicht einfach so, sie ist das Ergebnis von Forschung, Zusammenarbeit, Tests und einem tiefen Verständnis Ihrer Nutzer.
Wenn Sie es mit Bedacht tun, verwandelt es alltägliche Interaktionen in etwas Intuitives, Ansprechendes und Menschliches. Es ist eine Erinnerung daran, dass selbst die kleinsten Worte den größten Unterschied machen können.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read

