Wie man ein UX design Portfolio erstellt: Richtlinien und Beispiele

UX design portfolios sind Ihre Chance, Ihre besten Fähigkeiten und Arbeiten zu präsentieren. Schauen Sie sich diesen Beitrag mit tollen Portfolio-Beispielen und Websites an!
UX design ist eine wachsende Branche, die immer mehr Menschen anzieht. Es ist eine wunderbare Mischung aus der Arbeit mit Daten und dem Spielraum für viel Kreativität, die den Designsektor für viele attraktiv macht. Wie stellen Designer ihre Arbeit vor und wie präsentieren sie sich den Personalverantwortlichen?
UX Design Tool für Web und mobile Anwendungen. Testen Sie es kostenlos!

Die Antwort ist das geliebte und gefürchtete UX design Portfolio. Hier präsentieren Designer ihre Fähigkeiten und ihre Erfahrung und teilen die wichtigsten Dinge über sich mit. Von beeindruckenden Bildern bis hin zu ernsthaften Fähigkeiten im Umgang mit einem UX Design-Tool – Designer können sich hier wirklich von den anderen abheben. Einige Designer erstellen komplizierte und filigrane Websites für ihre Portfolios, während andere sich auf den Punkt bringen und sich für schnörkellose Portfolios entscheiden. Welcher von ihnen sind Sie? Lesen Sie weiter und finden Sie es heraus!
Die Jobsuche ist eine der stressigsten Erfahrungen, die wir machen können. Die Ungewissheit in Kombination mit dem Druck, zumindest Rückrufe zu erhalten, kann erdrückend sein. Designer auf der ganzen Welt investieren viel Schweiß in die Suche nach dem perfekten UX-Portfolio – daher dachten wir, wir könnten ihnen ein wenig unter die Arme greifen.
Deshalb haben wir Kristine Yuen, Design Managerin, und Ulrika Andersson, Senior UX Designer, zu einem Gespräch eingeladen. Wir wollten wissen, worauf sie bei einem UX-Portfolio eines Kandidaten achten und was sie davon halten, wie Designer es richtig machen können.
Das Ergebnis war ein erhellender UX-Vortrag, der unsere Zuhörer in Atem hielt, mit Stiften in der Hand, um sich Notizen zu machen. Schauen wir es uns an!
LinkedIn erklärt, wie man ein großartiges UX Design Portfolio erstellt.
Sie können das Deck hier herunterladen https://www.slideshare.net/slideshow/embed_code/key/g1irAUBNoYZwZ7
Ein UX design Portfolio besteht aus einer Reihe von Fallstudien zu früheren Projekten. Diese sollen zeigen, wie Sie den UX-Prozess angehen und wer Sie als Designer sind. Unsere Referenten waren sehr darauf bedacht zu vermitteln, wie wichtig diese Fallstudien sind, denn Personalverantwortliche achten nicht nur auf Ihre Designleistungen. Sie interessieren sich auch dafür, wie Sie denken.
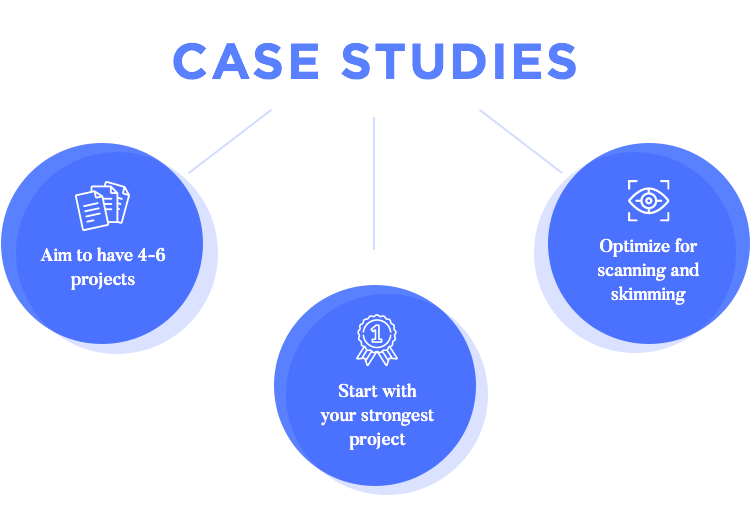
Es gibt viele Möglichkeiten, wie Designer ihr Portfolio erstellen können – und viele verschiedene Elemente, die darin enthalten sein können. Kristine nimmt uns mit auf einen Spaziergang durch die häufigsten Elemente, die ein Designer-Portfolio ausmachen.
Den größten Teil Ihres Portfolios werden wahrscheinlich Ihre Fallstudien ausmachen. Kristine empfiehlt, 4-6 Fallstudien aufzunehmen – es sollte eine schöne und gleichmäßige Anzahl sein, die einen Überblick über Ihre Fähigkeiten ermöglicht. Sie können jederzeit mehr als 6 Fallstudien einfügen, aber Sie laufen Gefahr, den Personalverantwortlichen zu überfordern und Ihre Stärken zu verwässern.

Eine der allgemeinen Empfehlungen von Kristine ist, dass Sie Ihren stärksten, umfassendsten Fall zuerst präsentieren sollten. So machen Sie einen guten ersten Eindruck und verringern das Risiko, dass sich die Personalverantwortlichen nur Ihren ersten Fall ansehen. Manche ziehen es vor, ihren jüngsten Fall zuerst zu präsentieren, aber Sie wollen diesen ersten Eindruck wirklich potenzieren.
Es ist auch wichtig, dass Sie die Fälle für das Scannen optimieren, denn die meisten Personalverantwortlichen haben eine lange Liste von Kandidaten und nur wenig Zeit, um jedes Portfolio zu analysieren – aber dazu kommen wir später noch.
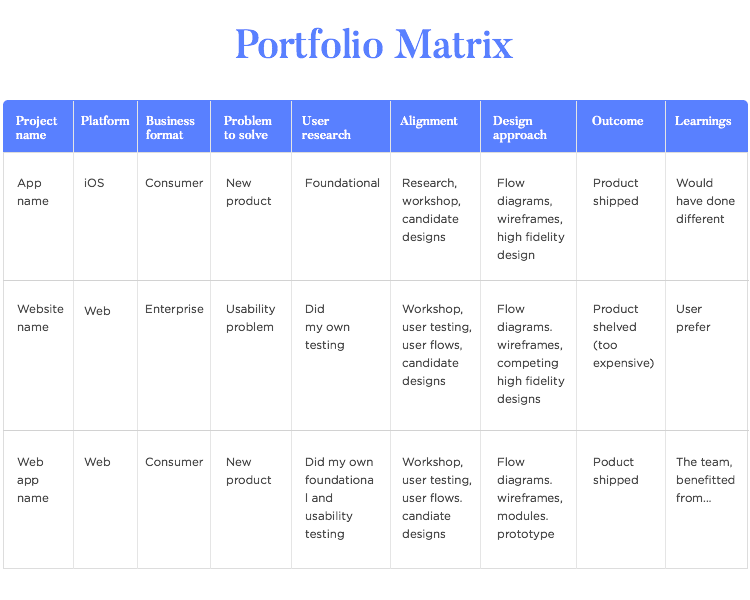
Als UX-Designer haben Sie wahrscheinlich mehr als 4 oder 6 Projekte auf dem Buckel. Wie entscheiden Sie also, welche Sie aufnehmen sollen? Glücklicherweise hat unsere Referentin Ulrika die Portfolio-Matrix entwickelt – und wir sind sehr froh darüber.
Die Idee ist, dass Sie Ihre Projekte auflisten und sie nach einer Gruppe von Parametern analysieren. Hier sind die von Ulrika empfohlenen Parameter:
- Name des Projekts
- Plattform
- Geschäftsformat
- Zu lösendes Problem
- Benutzerforschung
- Ausrichtung
- Design Ansatz
- Ergebnis
- Learnings
Wenn Sie alle auflisten und auch die entsprechenden Informationen, werden Sie anfangen, Stärken zu erkennen. Das kann so einfach sein wie viele verschiedene Projekte, die sich auf die Lösung von Problemen der Benutzerfreundlichkeit konzentriert haben, oder viel Erfahrung mit verbraucherorientierten Produkten.

Diese Matrix hilft Ihnen bei der Auswahl der richtigen Projekte für Ihr Portfolio, denn wenn Sie sich diese Stärken (und auch die Schwächen) ansehen, können Sie sie ausgleichen. Indem Sie die richtigen Projekte auswählen, können Sie alle Ihre besten Fähigkeiten zur Geltung bringen und die weniger ausgeprägten abmildern.
Dieser Abschnitt ist ein persönlicher Favorit unserer Referentin Kristine. Hier können Sie wirklich zeigen, wer Sie als Person sind und nicht nur als Angestellter. Sie können sich einen Spaß daraus machen und versuchen, einen Schnappschuss Ihrer Persönlichkeit einzufügen, z. B. was Sie motiviert, was Sie zum Design gebracht hat oder was Ihre Leidenschaften sind.
Dies sollte keine Wiederholung Ihres Lebenslaufs sein. Diese Informationen können leicht an anderer Stelle gefunden werden und sind eine verpasste Gelegenheit, sich auf einer persönlicheren Ebene vorzustellen. Dies ist ein großartiger Bereich, um sich und Ihr Portfolio menschlich darzustellen – Personalverantwortliche mögen es, ein Gefühl für die Persönlichkeit hinter dem Design zu bekommen.
Es ist leicht, sich in diesem Abschnitt zu verzetteln. Schließlich sind Menschen komplexe Wesen und es kann schwierig sein, zu definieren, welchen Teil von Ihnen man hier vermitteln soll. Angesichts dieser Herausforderung empfiehlt Kristine, mit einer einfachen Gliederung zu beginnen.
Bevor Sie versuchen, die Einzelheiten zu Papier zu bringen, sollten Sie auf einer höheren Ebene in Kategorien denken. Anstatt also zu überlegen, ob Sie Ihre Liebe zur Fotografie oder zur Malerei angeben sollen, denken Sie einfach daran, dass Sie eine Kategorie „Leidenschaften“ haben werden. Andere mögliche Kategorien sind Erfahrungen oder Fähigkeiten.
Sobald Sie die Hauptkategorien festgelegt haben, ist es einfacher zu entscheiden, was in die einzelnen Kategorien – und in Ihr Portfolio – passt.
Der zweite Schritt ist der Beginn Ihrer Erzählung. Wenn Sie darüber nachdenken, was Sie sagen werden und wie Sie es sagen werden, versuchen Sie, Ihre früheren Erfahrungen mit einzubeziehen – besonders, wenn Sie ein Quereinsteiger sind. So wie Kristine selbst, die in der Betriebswirtschaft angefangen hat, bevor sie zum Design wechselte, gibt es viele, die in ihrer Karriere eine andere Richtung einschlagen.

In diesen Fällen ist es wunderbar, die Geschichte hinter dieser Veränderung zu erzählen. Sie gibt einen guten Einblick in Ihre Person und einen interessanten Abschnitt Ihres Lebens – aber sie bietet Ihnen auch eine Chance. Indem Sie in Ihren früheren Beruf zurückkehren, können Sie die übertragbaren Fähigkeiten, die Sie aus diesem Beruf mitgenommen haben, im Design einsetzen.
Kristine gibt das Beispiel einer Krankenschwester, die zur Designerin wurde. Beide Positionen erfordern ein hohes Maß an Einfühlungsvermögen: Verständnis für die Schmerzen, Beschwerden und Probleme der Menschen. Mit dieser Unterscheidung zeigen Sie, dass Sie Fähigkeiten mitbringen, die andere Bewerber vielleicht nicht haben.
Dieser Abschnitt muss glaubwürdig sein. Versuchen Sie, die korrekte Sprache der Designbranche zu verwenden, persönliche Erfahrungen einzubeziehen und dafür zu sorgen, dass der Leser das Gefühl hat, Sie hinterher ein wenig besser zu kennen. Der Faktor übertragbare Fähigkeiten kann Ihre Geschichte zum Beispiel für Menschen, die ähnliche Erfahrungen gemacht haben, sehr glaubwürdig machen.
Dies sollte bei weitem der einfachste Teil des Portfolios sein. Der Schlüssel zum Erfolg liegt in der Platzierung: Personalverantwortliche sollten nie nach Ihren Kontaktdaten suchen müssen. Kristine empfiehlt, Ihre Informationen in der Fußzeile eines jeden Bildschirms zu platzieren. Wichtig ist auch, dass Sie überprüfen, ob Ihre Informationen auf dem neuesten Stand sind und ob es defekte Links gibt.
Kristine erzählt, dass sie oft nach der richtigen Plattform für Designer gefragt wird und ob sie ihre Portfolios selbst programmieren sollten. Das bleibt ganz dem Designer überlassen, aber sie weist darauf hin, dass die Programmierung zwar ein echtes Plus sein kann, wenn Sie für Ihre Programmierkenntnisse bekannt sein wollen, aber keine wirkliche Voraussetzung oder Notwendigkeit ist.
Das liegt zum Teil daran, dass den Designern zahlreiche Tools zur Verfügung stehen, die sich um die Programmierung kümmern, während die Designer die Freiheit haben, sich um das eigentliche Design zu kümmern. Hier sind die wichtigsten Plattformen, für die Sie sich entscheiden können.

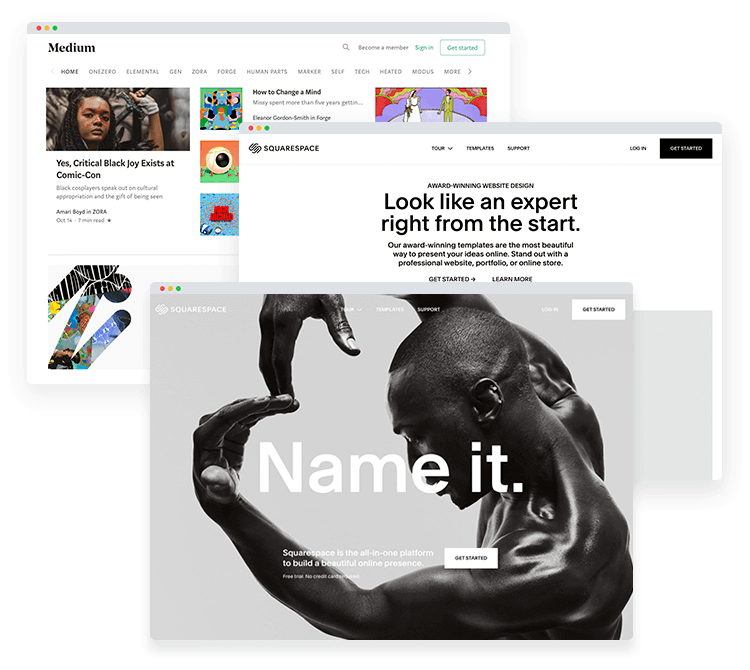
Dazu gehören Tools wie Wix oder SquareSpace. Sie sind die beliebtesten Plattformen für Portfolios. Sie sind vor allem deshalb so beliebt, weil sie Vorlagen anbieten, die bereits für Portfolios strukturiert sind und die Sie an Ihren Stil anpassen können.
Diese Art von Plattform eignet sich besser für längere Inhalte, wie z.B. Portfolios, die eher forschungsorientiert sind. Dazu gehören WordPress und Medium. Sie sind eine gute Plattform, wenn Sie Ihre schriftstellerischen Fähigkeiten hervorheben möchten.
Plattformen wie Behance und Dribbble sind eher visueller Natur und können für UX design Portfolios verwendet werden. Auf diesen Plattformen kann es jedoch schwieriger sein, Kontext zu bieten und die vollständigen Fallstudien zu formulieren. Sie werden für Grafik- oder visuelle Designer empfohlen.
Kristine schlägt vor, dass Designer bei der Erstellung ihres Portfolios wie bei einem neuen UX-Projekt vorgehen. Das bedeutet, dass Sie vor der eigentlichen Erstellung des Portfolios eine Skizze anfertigen sollten. Das sollte Ihnen helfen, sich klarer darüber zu werden, welche Inhalte und Informationen jede Fallstudie enthalten und wie sie aussehen soll.
Es ist empfehlenswert, sich nach dieser Skizze nach einer Vorlage umzusehen. Wie Kristine uns mitteilte, ist es nicht ungewöhnlich, dass Designer eine Vorlage auswählen und viel Zeit damit verbringen, sie an ihr Portfolio anzupassen – nur um dann festzustellen, dass sie nicht geeignet ist. Es ist gefährlich, sich auf eine Vorlage festzulegen, wenn Sie sich nicht sicher sind, welche Art von Struktur Ihre Fallstudien benötigen.
Kostenloses UX Design Tool für Web und mobile Anwendungen. Unbegrenzte Projekte!

Eine Fallstudie sollte eine gemeinsame Geschichte Ihrer Führungsqualitäten sein, sagt unsere Referentin Ulrika – und wir stimmen ihr voll zu. Ihre Fallstudien sollten die Geschichte erzählen, wie Sie Ihren früheren Stakeholdern geholfen haben, eine Lösung für ein Problem zu finden.
Wie die meisten erfahrenen Designer wissen, wissen UX-Teams zu Beginn in der Regel nicht, was sie eigentlich designen oder entwickeln werden. Es ist eine Menge Arbeit, das Problem zu definieren und eine lange Liste möglicher Lösungen zu erstellen – dieser Prozess kann sowohl anspruchsvoll als auch verwirrend sein.
„Ich suche nach Anzeichen dafür, dass Sie eine Führungsrolle übernehmen können, dass Sie das Team mitreißen können.“
Ulrika Andersson – Senior UX Designer bei Linkedin
Wie können Sie also Ihre Rolle in diesem Prozess veranschaulichen? Ulrika verrät Ihnen einige der wichtigsten Informationen, die Sie in Ihre Fallstudien aufnehmen müssen, um zu zeigen, welche Rolle Sie bei der Suche nach der richtigen Lösung gespielt haben.

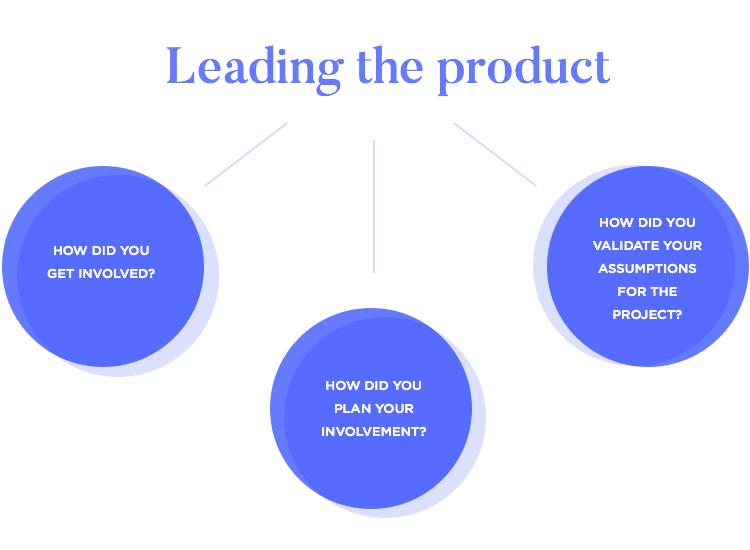
Wie sind Sie dazu gekommen?
Wenn Sie darauf hinweisen, dass Ihnen ein Problem aufgefallen ist und Sie einen Lösungsvorschlag gemacht haben, macht das einen guten Eindruck. Auch die Angabe, dass Sie mit der Aufgabe betraut wurden, ist durchaus akzeptabel.
Wie haben Sie Ihr Engagement geplant?
So können Sie zeigen, wie Sie das Projekt strukturiert und geplant haben. Dinge wie die Erstellung von Zeitplänen, die Planung zukünftiger Leistungen und die Festlegung von Meilensteinen sind allesamt positive Punkte.
Wie haben Sie Ihre Annahmen für das Projekt validiert?
Für Ulrika geht es hier um Ihre Argumentation und Ihr Denken. Sie sollten zeigen, wie Sie im Laufe des Projekts Entscheidungen getroffen haben. Dinge wie die Analyse von Mitbewerbern, die Suche nach schriftlichen Studien, die Beschaffung quantitativer Daten und Tests sind allesamt gute Argumente.
Wie Ulrika weise sagt, ist das Team das wichtigste Kapital, das Sie haben können. Eine gute Führungskraft nutzt die Erfahrungen und Fähigkeiten der Teammitglieder und macht sie zu ihrem Kapital. Das hat viele Konsequenzen, z.B. die, dass er dem Team die Freiheit gibt, bei jedem Schritt des Designprozesses mitzuwirken.

Auch wenn Sie nicht der Teamleiter waren, können Sie Ihre Führungsqualitäten unter Beweis stellen. Wie haben Sie zum Beispiel dem Manager geholfen, die Aufgabe zu erfüllen? Wie hat sich der Manager damit abgefunden, Ihnen die Freiheit zu geben, zu designen und nach Antworten zu suchen?
Sie können auch einen Einblick in die Rolle geben, die Deliverables im Team gespielt haben. Zum Beispiel eine Leistung, die dazu beigetragen hat, das Team auszurichten. Es könnte sich auch um mehrere Varianten desselben Designs handeln, mit einer Erklärung, wie das Team das beste Design ausgewählt hat – was uns zum nächsten Punkt bringt.
Deliverables können eine gute Möglichkeit sein, Iterationen und Teamdynamik zu zeigen. Die Darstellung von Variationen desselben Designs ist großartig, denn so können Sie dem Personalverantwortlichen die Denkweise des Teams näher bringen. Wie sind alle Beteiligten zu dem Schluss gekommen, dass es die beste Alternative ist? Welche Parameter wurden bei der Entscheidungsfindung verwendet?

Kristine weist auch darauf hin, dass Sie darauf vorbereitet sein sollten, diese in einem Vorstellungsgespräch mündlich zu erläutern. Personalverantwortliche können sich für die Gründe interessieren, die hinter dem Design stehen, und möchten vielleicht darüber sprechen, warum Sie sich für das eine oder das andere entschieden haben.
Ulrika teilt uns mit, dass Quereinsteiger ihren früheren Beruf nutzen wollen, um zu zeigen, dass sie als Designer geeignet sind. Ähnlich wie beim Beispiel der Krankenschwester, die zum Designer wurde, gibt es viele verschiedene Hintergründe, die Ihre Fähigkeiten als Designer verbessern können.
Denken Sie daran, dass Personalverantwortliche nur 2-3 Minuten Zeit für Ihr UX-Portfolio haben. Wenn Sie also zwei Karrieren haben, sollten Sie dem Personalverantwortlichen helfen, Ihre Erfahrung, Ihre Geschichte zu interpretieren. Sie müssen die wichtigsten Vorteile, die Sie in den Bereich des Designs mitgenommen haben, kurz und bündig darstellen.

Das heißt aber nicht, dass Sie Ihre bisherige Karriere komplett aufgeben müssen. Wenn Sie eine umfassendere Sicht auf Ihre beiden Karrieren präsentieren möchten, ist das völlig in Ordnung. Ulrika empfiehlt Ihnen, zwei Portfolios zu erstellen: eines für die Karriere, die Sie hatten, und eines für die Karriere, die Sie anstreben.
Auf diese Weise erstellen Sie zwei prägnante Portfolios, die die Aufmerksamkeit des Personalverantwortlichen auf sich ziehen und Ihre UX-Geschichte besser erzählen. Wenn Sie ein Portfolio erstellen, das alles abdecken soll, riskieren Sie, dass Ihr Portfolio keinen klaren Fokus hat oder zu dicht ist.
Dies kann für UX-Designer, die nicht nur als visuelle Designer wahrgenommen werden wollen, ein wenig schwierig sein. Auch wenn Sie sich mehr auf das Experience Design konzentrieren möchten, ist ein starkes visuelles Erscheinungsbild ein Muss.

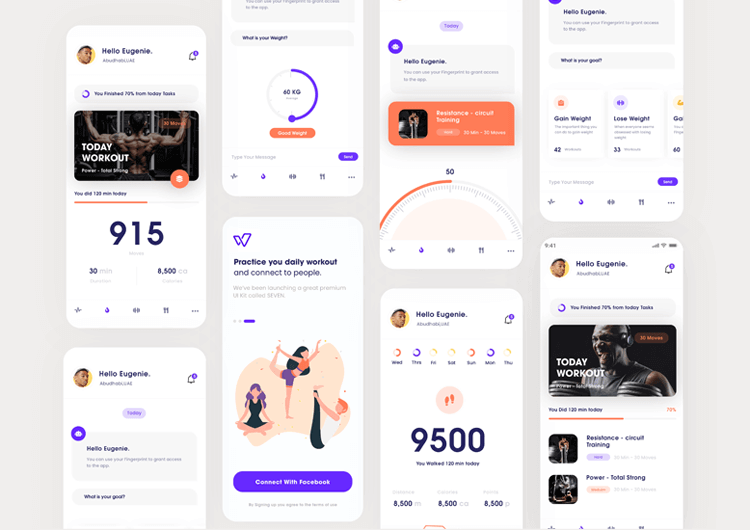
Design by Hesham Mohamed.
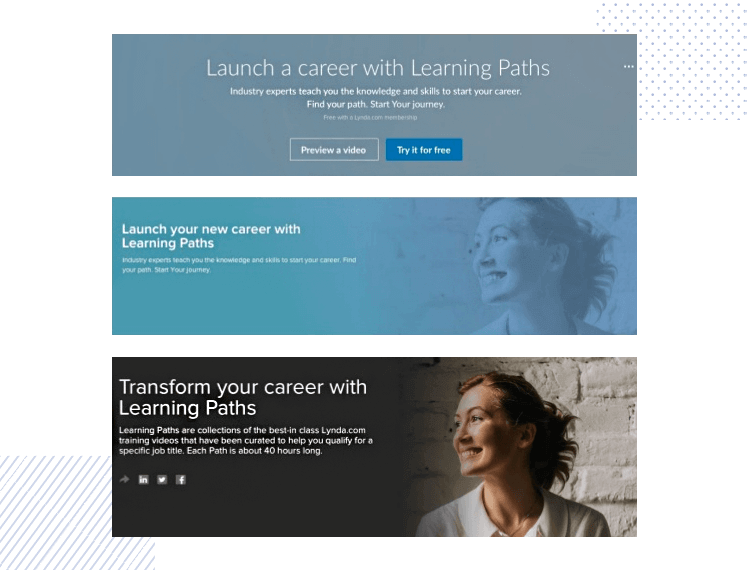
Starkes Bildmaterial ist für den ersten Eindruck Ihres UX-Portfolios von großer Bedeutung. Kristine räumt ein, dass Sie mit starken Bildern leicht einen Fuß in die Tür bekommen – aber es sollte nicht der einzige Grund sein, warum Sie den Job bekommen. Sorgen Sie dafür, dass Ihr erster Eindruck ein guter ist, und erzählen Sie dann, wer Sie sind und warum Sie gut zu uns passen.
Ihr UX-Portfolio muss ausgewogen sein. Auf der einen Seite wollen Sie starke Bilder und Ihre bisherige Arbeit zur Schau stellen. Andererseits möchten Sie auch erklären, wer Sie sind, welche Fähigkeiten Sie haben und welche Vorteile Sie mitbringen. Übertreiben Sie es jedoch nicht.
Möglicherweise haben Sie noch weiteres Bildmaterial, das Sie einfügen möchten, oder vielleicht einen Text, der Ihre Recherchen vertieft. In diesen Fällen empfiehlt Kristine eine separate Datei, in die die Personalverantwortlichen bei Bedarf Einsicht nehmen können.
Sie möchten ein Gleichgewicht herstellen, wenn Sie all dies den Personalverantwortlichen präsentieren. Schließlich lesen die meisten von ihnen nicht den gesamten Inhalt oder schauen sich die Details an – was uns zum nächsten Punkt führt.
Noch einmal, damit wir es nicht vergessen: Personalvermittler haben einen Überschuss an Bewerbern und nicht genug Zeit, um sich jeden einzelnen von ihnen genau anzusehen. Daher muss Ihr UX-Portfolio von den Personalverantwortlichen mit einem Blick gescannt werden können.

Kristine empfiehlt Ihnen, alle Werkzeuge zur Verbesserung der Lesbarkeit aus Ihrem Werkzeugkasten zu holen. Zu den Klassikern gehören die Unterteilung des Inhalts in Abschnitte mit Überschriften, die Verwendung von Fettdruck zur Hervorhebung von Schlüsselwörtern und die intelligente Nutzung von Leerraum. Generell sollten Sie auf die Betonung achten und dem Auge immer etwas Erleichterung verschaffen.
Kostenloses UX Design Tool für Web und mobile Anwendungen. Unbegrenzte Projekte!

Für Personalverantwortliche ist es wichtig, ein Gefühl dafür zu bekommen, wie Sie Ihre Entscheidungen treffen und wie Sie an Probleme herangehen. Daher sollten Sie versuchen, die Gründe für jede Entscheidung in Ihrem UX-Portfolio darzulegen.
Der Prozess des UX-Designs kann lang und komplex sein. Das bedeutet, dass sich Personalverantwortliche nicht hinsetzen können, um Ihr gesamtes Abenteuer aus früheren Projekten zu lesen. Ihr UX-Portfolio sollte nur das Wichtigste enthalten, z. B. entscheidende Wendepunkte, wichtige Erkenntnisse oder die Faktoren, die das Design in eine bestimmte Richtung gelenkt haben.
Die Fallstudien in Ihrem Portfolio können nicht ewig weitergehen – Sie müssen sich kurz fassen.
Es ist gar nicht so ungewöhnlich, ein komplexes Projekt mit vielen verschiedenen Ebenen zu haben – z.B. ein Projekt, das eine Filiale und eine weitere mobile Filiale umfasst. Es ist sinnvoll, diese in zwei separate Fallstudien aufzuteilen und die Auswirkungen beider auf das Portfolio zu maximieren. Auf diese Weise können Sie die richtigen Informationen präsentieren, ohne die Personalverantwortlichen zu überwältigen.
Die Sperrung des gesamten Portfolios ist für Personalverantwortliche entmutigend. Kristine selbst sagt, dass sie sich bei einem gesperrten Portfolio wohl kaum die Mühe machen wird, sich Zugang zu verschaffen – nicht bei einer langen Reihe von Bewerbern, die bereit sind, ihre Arbeit zu präsentieren.

Es ist in Ordnung, die Teile Ihres Portfolios zu sperren, die Sie nicht offen teilen können. Selbst bei einem teilweise gesperrten Portfolio ist es eine schwierige Entscheidung, die Sie treffen müssen. Die Verwendung eines teilweise gesperrten Portfolios kann einige Rückschläge mit sich bringen, z. B. wenn Personalverantwortliche zum nächsten Bewerber in der Reihe übergehen.
Wenn Sie jedoch bereit sind, dieses Risiko einzugehen, sollten Sie dafür sorgen, dass Ihre Kontaktdaten leicht zugänglich sind, damit die Personalverantwortlichen Sie nach dem Zugangscode fragen können.
Hier ein sehr wichtiger Tipp, damit Ihr UX-Portfolio ein Erfolg wird: Lassen Sie niemals den Kontext aus. Er ist ein wichtiger Teil des Geschichtenerzählens. Schließlich ist eine Lösung nur so beeindruckend wie das Problem – und ohne die wichtigsten Grundlagen fallen Ihre Fallstudien möglicherweise flach.
Ein Design in einer Fallstudie, das cool aussieht, reicht nicht aus. In Wahrheit werden Personalverantwortliche die Bedeutung des Designs oder des Projekts als Ganzes ohne einige Schlüsselinformationen nicht verstehen können. Vergessen Sie also nicht, dass der Text prägnant und überschaubar sein muss!
Welche Art von Informationen brauchen Personalverantwortliche also? Versuchen Sie es mit den Klassikern: wer, was und warum.
Auch wenn Ihr Hauptarbeitsbereich nicht die Forschung war, ist es dennoch wichtig, sie in die Fallstudien einzubeziehen. Es zeigt, dass Sie verstehen, welche Rolle die Forschung beim UX design spielt. Wenn Sie es richtig anstellen, zeigt Ihr Forschungsteil in der Fallstudie, dass Sie die Verbindung zwischen UX-Forschung und nutzerorientiertem Design verstehen.

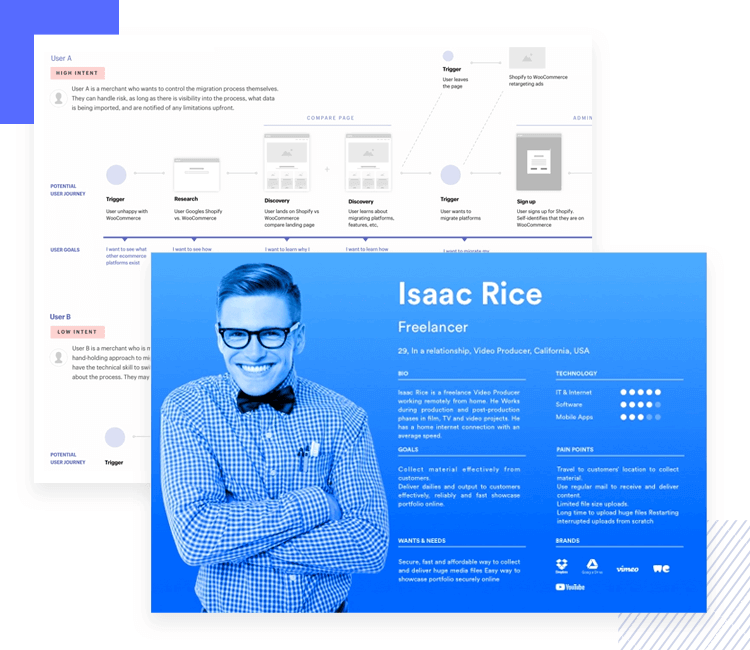
User Journey map by Janna Hagan and user persona by Mohamed Boumaiza.
Versuchen Sie darzustellen, wer die Nutzer waren, welche Methoden bei der Forschung angewandt wurden und was Sie damit zu erreichen hofften. Nennen Sie auch andere, die mit Ihnen an der Studie gearbeitet haben. UX design ist oft eine Teamleistung!
Dieser Teil kann innerhalb des Forschungsteils der Fallstudien oder als eigenständiger Teil stehen – beides ist in Ordnung. Achten Sie darauf, dass Sie diesen Teil nicht zu sehr ausschmücken, denn die Recherche wird Ihnen wahrscheinlich viele Einblicke in das Projekt geben.
Der Schlüssel dazu ist das Fazit: Welche Erkenntnisse haben Sie gewonnen und wie haben sie das Design beeinflusst? Wie haben Sie den Sprung von der Erkenntnis zur Entscheidung über das Design geschafft?
Sie möchten den Personalverantwortlichen zeigen, dass Sie die Ergebnisse der Forschung analysieren und korrekt in konkrete Änderungen am Produkt umsetzen können. Dieser Abschnitt sollte Ihre Denk- und Argumentationsfähigkeiten zeigen – und sollte eng mit Ihrer Validierung und Iteration verbunden sein.
Es ist wichtig zu zeigen, dass der Designprozess in einer Fallstudie nicht geradlinig verläuft – es gibt oft viele plötzliche Wendungen. Die Darstellung von Iterationen ist eine großartige Sache, denn sie veranschaulicht, wie Sie Ihre Arbeit optimieren. Es ist ein greifbares Ergebnis all Ihrer Nachforschungen und zeigt die tatsächlichen Auswirkungen all der Rückmeldungen, die Sie zum Design erhalten haben.
Kristine ist ein großer Fan davon, zu sehen, wie die Kandidaten ihr Design verbessert haben und welche Dinge sie auf dem Weg gelernt haben.
Die Wahl der richtigen Art und Weise, die endgültige Lösung zu präsentieren, hängt von Ihnen ab. Es gibt kein Patentrezept für die Präsentation der Arbeit – das ist eine Frage der Vorliebe. Kristine zum Beispiel hat sich dafür entschieden, die Lösung an das Ende der Fallstudie zu stellen. Das gibt ihr die Möglichkeit, dem Leser zuerst die Situation, das Projekt und alle notwendigen Zusammenhänge vorzustellen.

Es ist auch eine gute Idee, einen Ausschnitt des fertigen Projekts an den Anfang zu stellen und die detaillierte Ansicht am Ende der Fallstudie zu lassen. Auf diese Weise vermitteln Sie dem Personalverantwortlichen eine Vorstellung davon, wohin das Ganze führen wird, ohne zu sehr auf die wichtigsten Bereiche des Designs einzugehen.
Letzten Endes, sagt Kristine, tun Sie einfach das, womit Sie sich wohl fühlen. Es gibt kein Schwarz und Weiß, sondern viele Grautöne, so dass Sie die Lösung auf Ihre eigene Weise präsentieren können.
Sie können die End-to-End-Abläufe einbeziehen, die einen guten Eindruck von der harten Arbeit vermitteln, die Sie in die Planung der Lösung gesteckt haben. Es ist nicht nötig, alle möglichen Benutzerpfade zu präsentieren – wählen Sie die Ihrer Meinung nach besten aus. Es ist immer besser, eine realitätsnahe Darstellung Ihrer Lösung zu präsentieren!
Kristine ist ein Fan der Verwendung von GIFs, um ihre Lösungen zu zeigen. Sie werden in einer Schleife abgespielt und vermindern das Risiko, dass Recruiter ein Video nicht abspielen. Und nicht nur das, Sie können damit auch Ihre Animationsfähigkeiten unter Beweis stellen!
Das Einbinden von Videos ist durchaus akzeptabel, solange das Video vollständig auf die UI fokussiert bleibt. Kristine weist außerdem darauf hin, dass es wichtig ist, dass die Videos keinen Ton haben und automatisch abgespielt werden.
Ja, aber es muss perfekt sein. Mit einem Prototyp können Personalverantwortliche bis ins kleinste Detail prüfen, ob alles richtig gemacht wurde, und so selbst kleinste Fehler erkennen.
Kleiner Tipp: Für wirklich realitätsnahe Prototypen reichen visuelle Editoren nicht aus. Entscheiden Sie sich für einen professionellen Prototyping-Tool stattdessen.
Selbst kleine Fehler können den ersten Eindruck zerstören, den Sie mit dem Design des UX Portfolios so sehr zu vermitteln versucht haben. Außerdem erwecken sie den Eindruck, als hätten Sie sich nicht besonders viele Gedanken über die Lösung gemacht.
Design ist ein nie endender Prozess. Es bedeutet ständiges Lernen, und die Bereitschaft zum Lernen ist ein großer Vorteil für jeden Designer. Daher eignet sich dieser Aspekt hervorragend für einen Abschnitt in den Fallstudien: Was haben Sie aus diesem Projekt gelernt?

Das kann alles sein, was Sie über sich selbst, über UX im Allgemeinen oder über Benutzer gelernt haben. Sie könnten erzählen, wie ein bestimmtes Projekt Ihre Sichtweise verändert hat oder vielleicht eine harte Lektion gelernt haben.
Es ist nichts falsch daran, Fehler einzugestehen und mitzuteilen, was genau Sie daraus gelernt haben. Man könnte sogar argumentieren, dass Sie, indem Sie zu Ihren Fehlern stehen, zeigen, dass Sie diese Fehler als Lernchancen und nicht als Peinlichkeiten betrachten. Das ist in so gut wie jedem Beruf ein wichtiger Charakterzug!
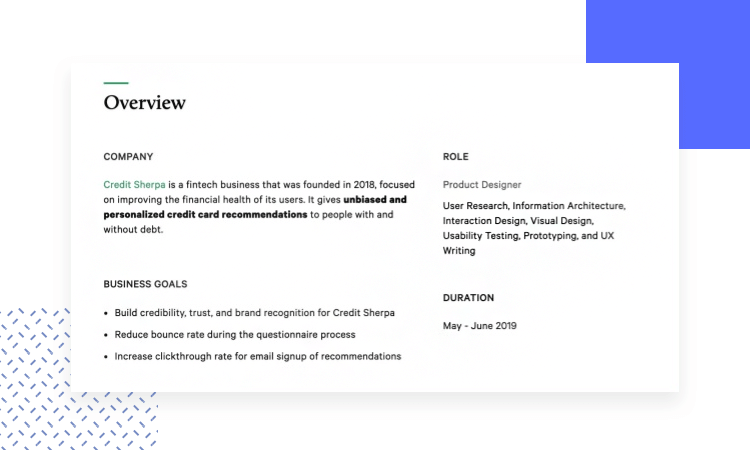
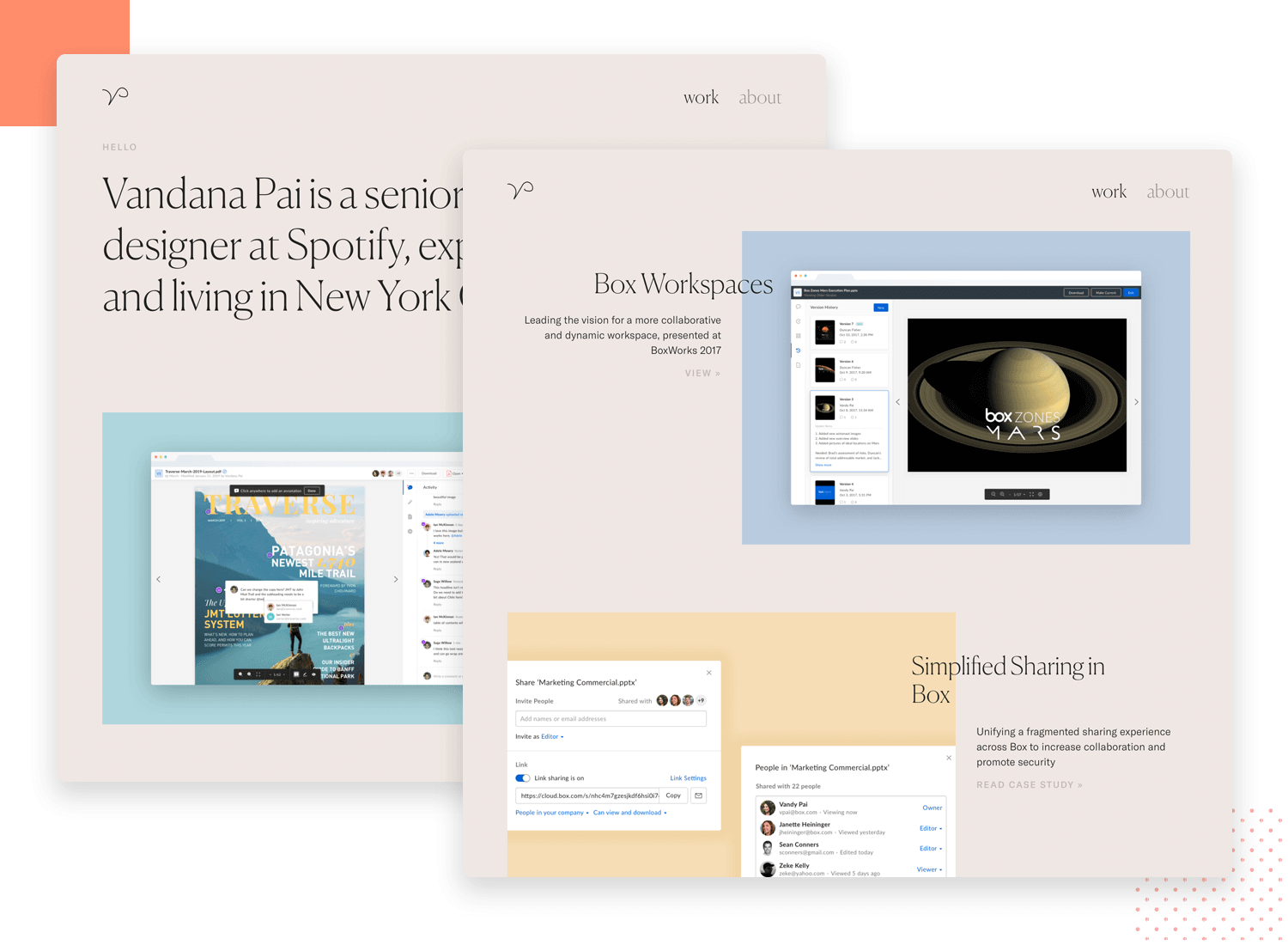
Dieses UX design portfolio wurde als einfache Website gestaltet, die das Portfolio selbst und eine Über-Seite bietet. Das Ganze ist leicht zu entdecken und bietet einen ansprechenden visuellen Stil. Vandana Pai hat Interaktionen geschaffen, die kurz, aber wunderschön sind, wobei die visuelle Hierarchie der Elemente hervorragend ist.

Wir lieben es, dass das UX-Portfolio selbst sowohl den visuellen als auch den schriftlichen Teil ins Spiel bringt. So können wir die visuellen Designfähigkeiten von Vandana sehen und schätzen. Die Fallstudien selbst gehen jedoch weit über das Visuelle hinaus und zeigen das Beste von Vandana als kompetente Problemlöserin.
Jede Fallstudie geht sehr in die Tiefe und gibt uns den Kontext des Problems, den gewählten Ansatz und einen Überblick über die gefundene Lösung. Die Informationen sind gut aufgeteilt und organisiert, was es dem Leser leicht macht, all diese Informationen aufzunehmen. Die Art und Weise, wie Vandana wichtige Details getrennt vom Hauptteil des Textes anbietet, hat etwas sehr Gekonntes an sich, so dass man die Grundzüge verstehen kann, ohne die gesamte Fallstudie lesen zu müssen.
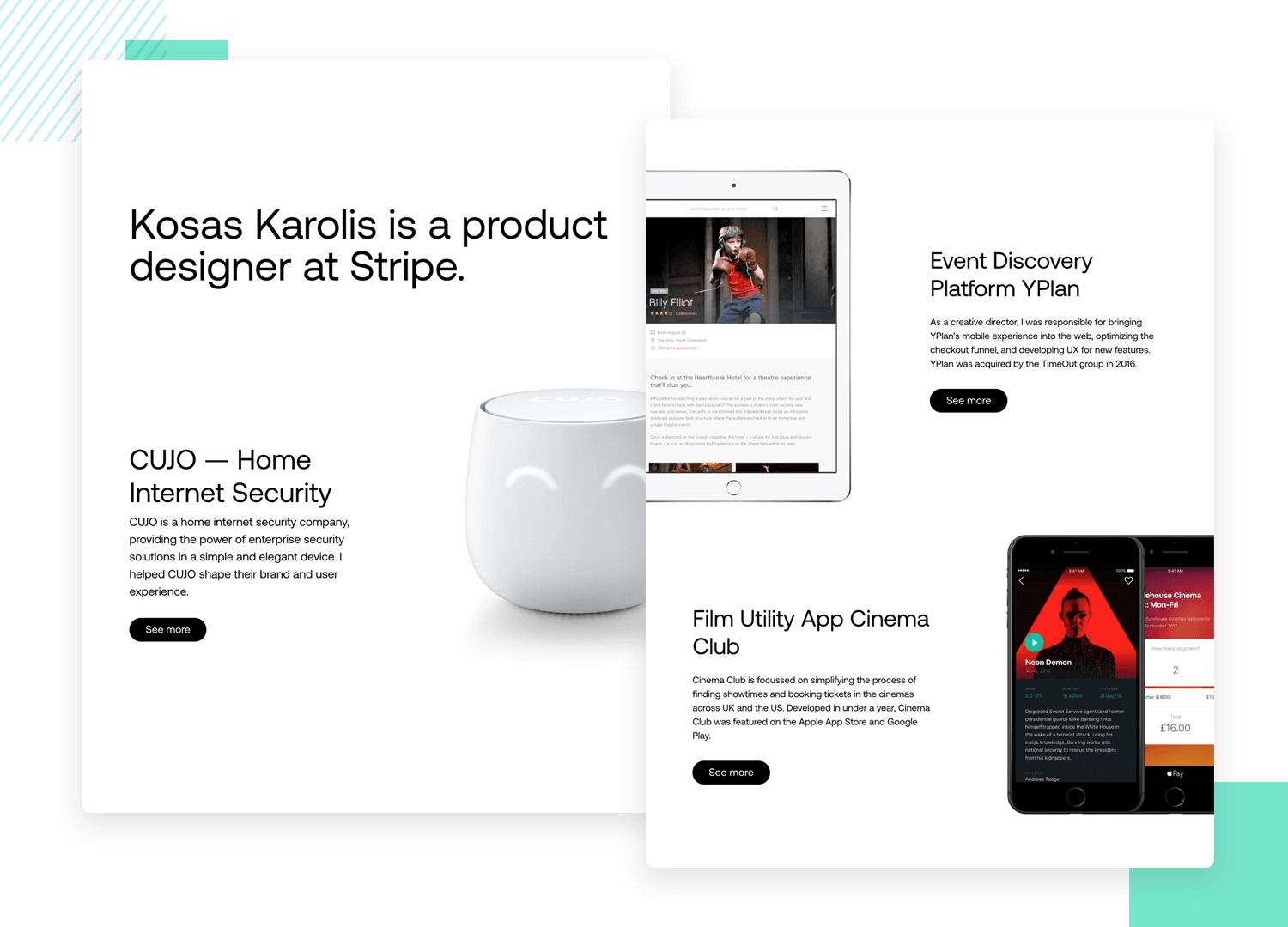
Dieses UX design Portfolio wirkt viel moderner und minimalistischer als unser vorheriges Portfolio-Beispiel. Karolis Kosas hat eine Website erstellt, die nicht die übliche Über-Seite enthält, sondern sich ganz auf die Designs konzentriert.
Die Anzahl der Fallstudien und Designbeispiele ist größer als bei einigen anderen auf dieser Liste, aber die Art und Weise, wie jede Fallstudie präsentiert wird, ist wunderbar. Der ausführliche Inhalt wird nie langweilig oder erdrückend. Große Textabschnitte werden in ein Gleichgewicht gebracht, das die Lesbarkeit des gesamten UI-Portfolios der Website verbessert.

Das schriftliche Element hilft uns, den Kontext, die Herausforderungen und die Faktoren zu verstehen, mit denen sich der Designer auseinandersetzen musste – was uns einen Einblick in sein Denken und seine Überlegungen gibt. Was das visuelle Element anbelangt, so hat dieser Designer die Ergebnisse der einzelnen Projekte vorgestellt und Dinge wie den Benutzerfluss und einige der fertigen Bildschirme gezeigt. Wunderbar.
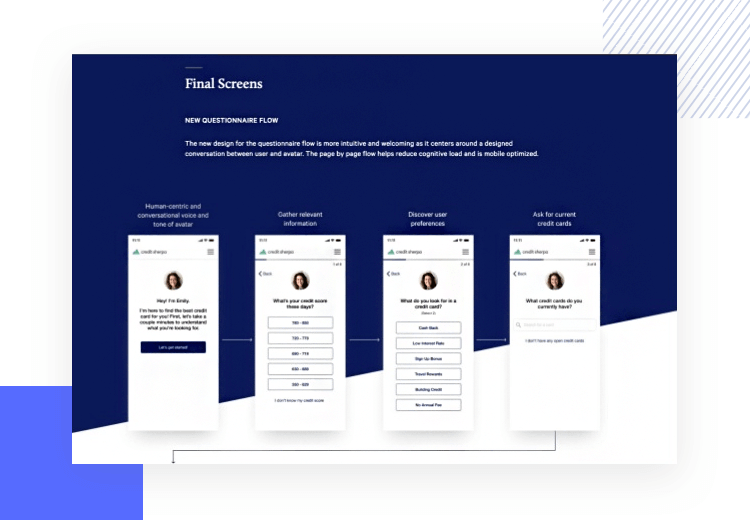
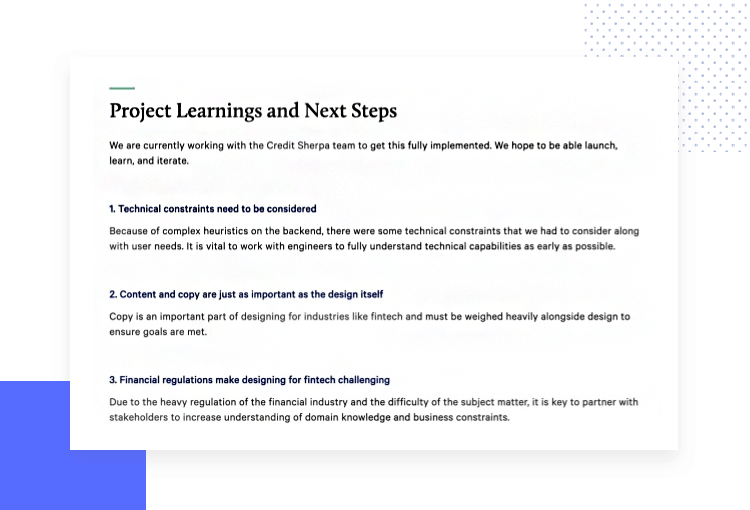
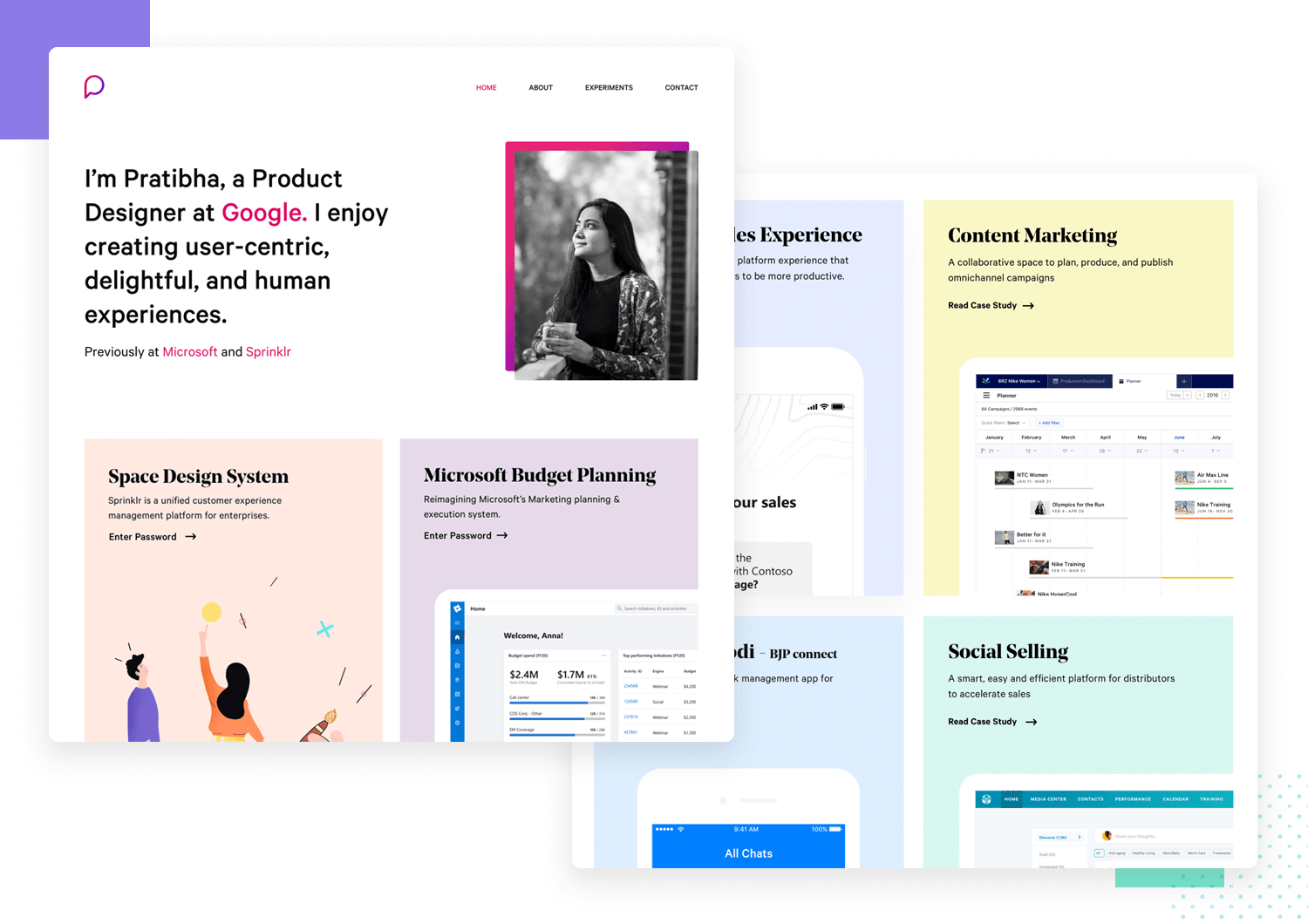
Dies ist ein Beispiel für ein UX design Portfolio, das lässig und sehr aussagekräftig wirkt. Pratibha Joshi, die derzeit als Designerin bei Google arbeitet, hat eine Website erstellt, die wie ein Gespräch mit der Designerin selbst wirkt. Sie verfügt über die klassischen Seiten, darunter eine Über-Seite, eine Kontakt-Seite und eine Startseite, auf der sich das Portfolio selbst befindet.
Wir lieben die Seite Über uns. Sie fühlt sich persönlich an, als ob sie über die einfachen Designfähigkeiten hinausgeht, sondern auch darauf eingeht, wie sie tickt, was sie inspiriert und wie ihr Leben die Designerin geformt hat, die sie geworden ist.

Was das Design-Portfolio selbst betrifft, so hat Pratibha die eigentlichen Fallstudien von den eher visuell ausgerichteten Prototypen getrennt. Die Prototypen für neue Techniken und unterhaltsame Sequenzen befinden sich auf der Seite Experimente, auf der sie auf unterhaltsame Weise ihr scharfes Auge und ihre Leidenschaft für Interaktionen zeigt.
Das Interessante an den Fallstudien in diesem UX-Portfolio-Beispiel ist, dass sie nicht für die Allgemeinheit zugänglich sind. Das mag widersprüchlich erscheinen, aber es ist ein kluger Weg, mit der Herausforderung umzugehen, Details von Projekten zu teilen, die Arbeitgeber vielleicht nicht im Internet sehen wollen. Indem er sie mit einem Passwort schützt, stellt der Designer sicher, dass nur Personalverantwortliche die Details sehen können, und hat viel mehr Kontrolle darüber, was veröffentlicht wird.
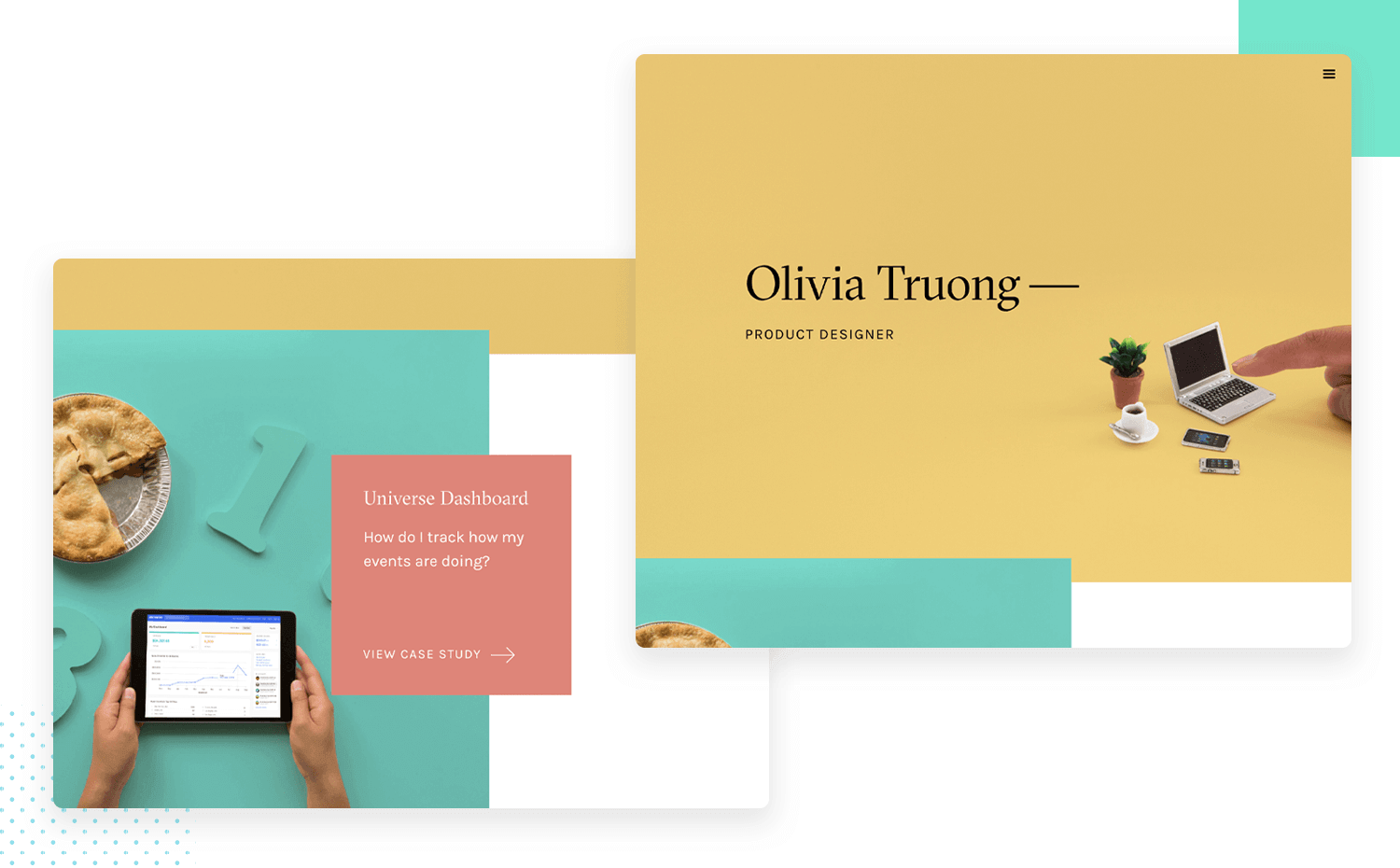
Olivias UX design Portfolio ist bunt und voller Leben. Ihre Portfolio-Website bietet mehrere Fallstudien sowie eine Über- und eine Kontaktseite. Ihre Fallstudien sind öffentlich zugänglich, und jede einzelne bietet viele Details zu dem Projekt.

Die Fallstudien sind ein wunderbares Beispiel für das Geschichtenerzählen in UX-Portfolios. Sie erzählen eine Geschichte und verwenden visuelle Anhaltspunkte, um das Lesen zu erleichtern und sogar Spaß zu machen. Wenn wir eine einzelne Fallstudie lesen, können wir sehen, wie sie an Probleme herangeht und wie ihre Kreativität ihre Arbeit prägt.
Wir finden es toll, dass Olivia Truong am Ende der Fallstudien einige Fragen aufwirft, die sie noch entdecken möchte, und Dinge, die sie gerne vertiefen würde. Das zeigt, dass die Arbeit für sie nie wirklich zu Ende ist, denn UX design ist eine ständige Weiterentwicklung, an der wir alle beteiligt sind. Das gibt uns einen guten Einblick in ihre Arbeit als Designerin.
Kostenloses UX Design Tool für Web und mobile Anwendungen. Unbegrenzte Projekte!

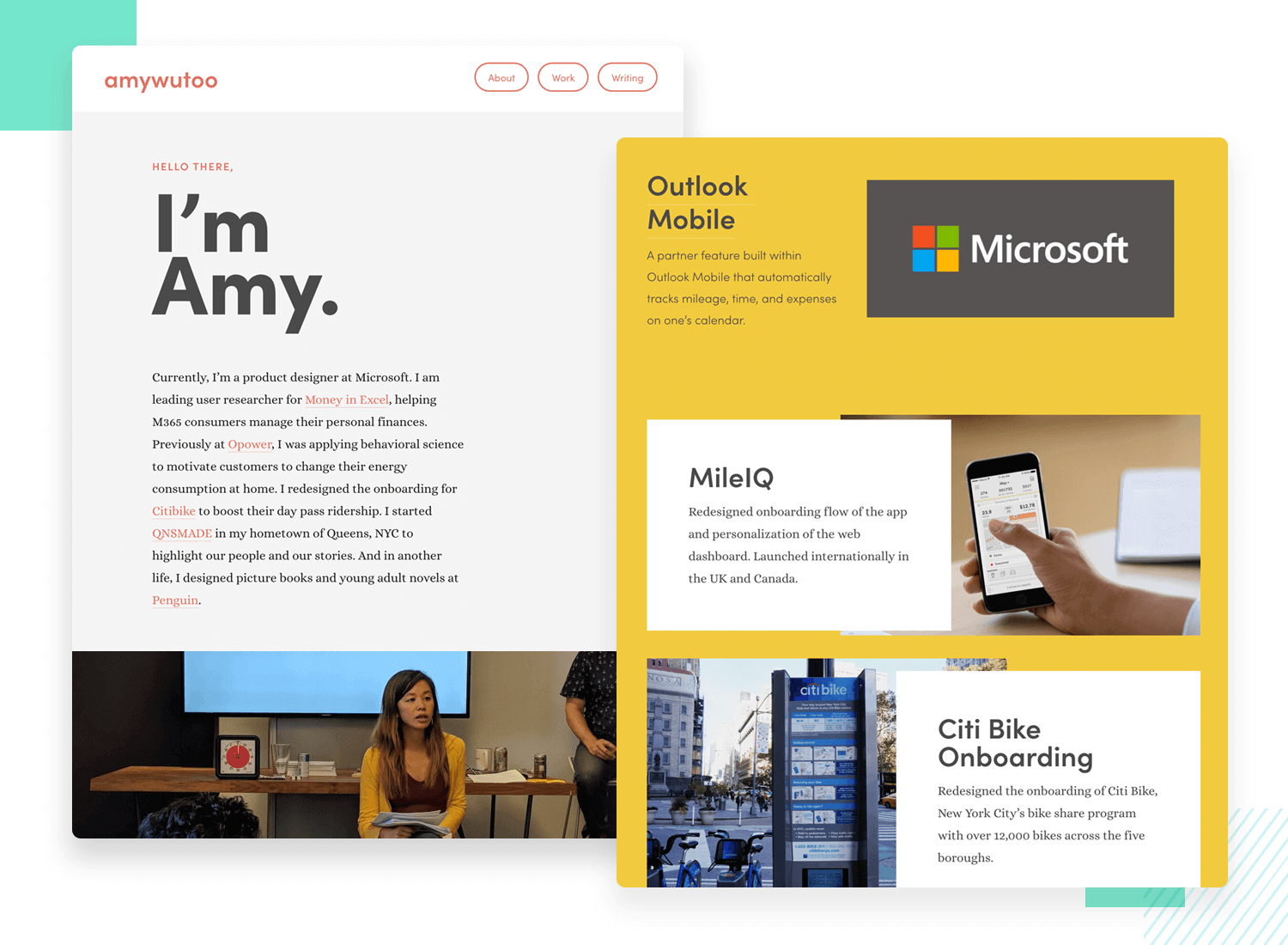
Amy Wu hat eine wunderschöne Website für ihr UX design Portfolio erstellt. Sie erfüllt alle Anforderungen, verfügt über eine wunderbare Rubrik „Über“ und weist sogar auf ihre Fähigkeiten als Autorin und Designerin hin.
Ihr UI design Portfolio enthält Fallstudien, die öffentlich zugänglich sind, sowie einige, die passwortgeschützt sind. Wir finden es toll, dass sich die Fallstudien auf die visuellen Ergebnisse des Projekts konzentrieren und uns durch die entscheidenden Highlights führen, indem sie Dinge wie den Benutzerfluss und sogar die visuelle Darstellung von Hypothesen zeigen.

Das zeigt: Auch wenn Sie keine Lust haben, lange Texte zu schreiben, gibt es eine Möglichkeit, Ihre Geschichte zu erzählen. Es geht darum, ein fesselndes Erlebnis zu schaffen, die wichtigen Details mitzuteilen und Ihre Arbeit im bestmöglichen Licht zu zeigen. Amy zeigt uns, dass ihre Problemlösungs- und Denkfähigkeiten auf dem Punkt sind, ohne dass sich lange Absätze in die Länge ziehen. Dies wäre eine beeindruckende Leistung für einen UI-Designer, bei der das UI design Portfolio selbst schon einiges an Können beweist.
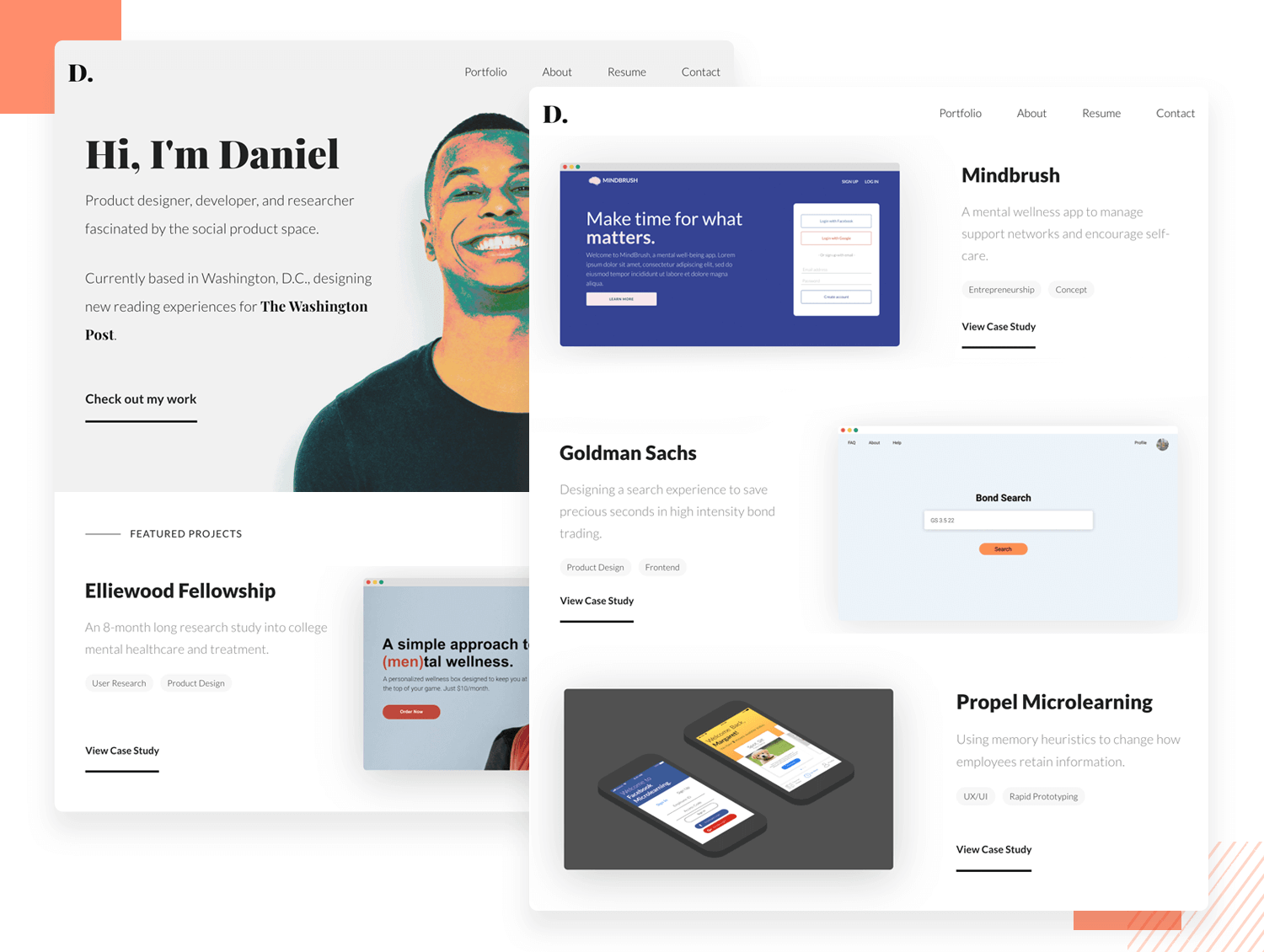
Daniel Autry hat eine Website erstellt, die ein weiteres wunderbares Beispiel für ein UX design Portfolio darstellt. Die gesamte Website wirkt fließend, mit viel freiem Raum und einem klar definierten visuellen Fokus. Alle Details wurden sorgfältig geplant, von der ausgewogenen Farbpalette bis hin zu den Mikrointeraktionen überall auf der Website.

Wir lieben die Art und Weise, wie Daniel seine Fallstudien präsentiert. Wie bei anderen UI design Portfolio-Beispielen hat dieser Designer offensichtlich Zeit und Mühe investiert, um lange Absätze zu vermeiden und stattdessen kurze Sätze und mehr visuelle Hinweise zu verwenden.
Wir finden es toll, dass Daniel Farben verwendet hat, um eine klare Trennung der Abschnitte zu schaffen, und dass er Typografie verwendet, um wichtige Informationen hervorzuheben. Darüber hinaus verwendet Daniel viele Illustrationen, um die Fallstudien dynamischer zu gestalten und dennoch die entscheidenden Details zu vermitteln.
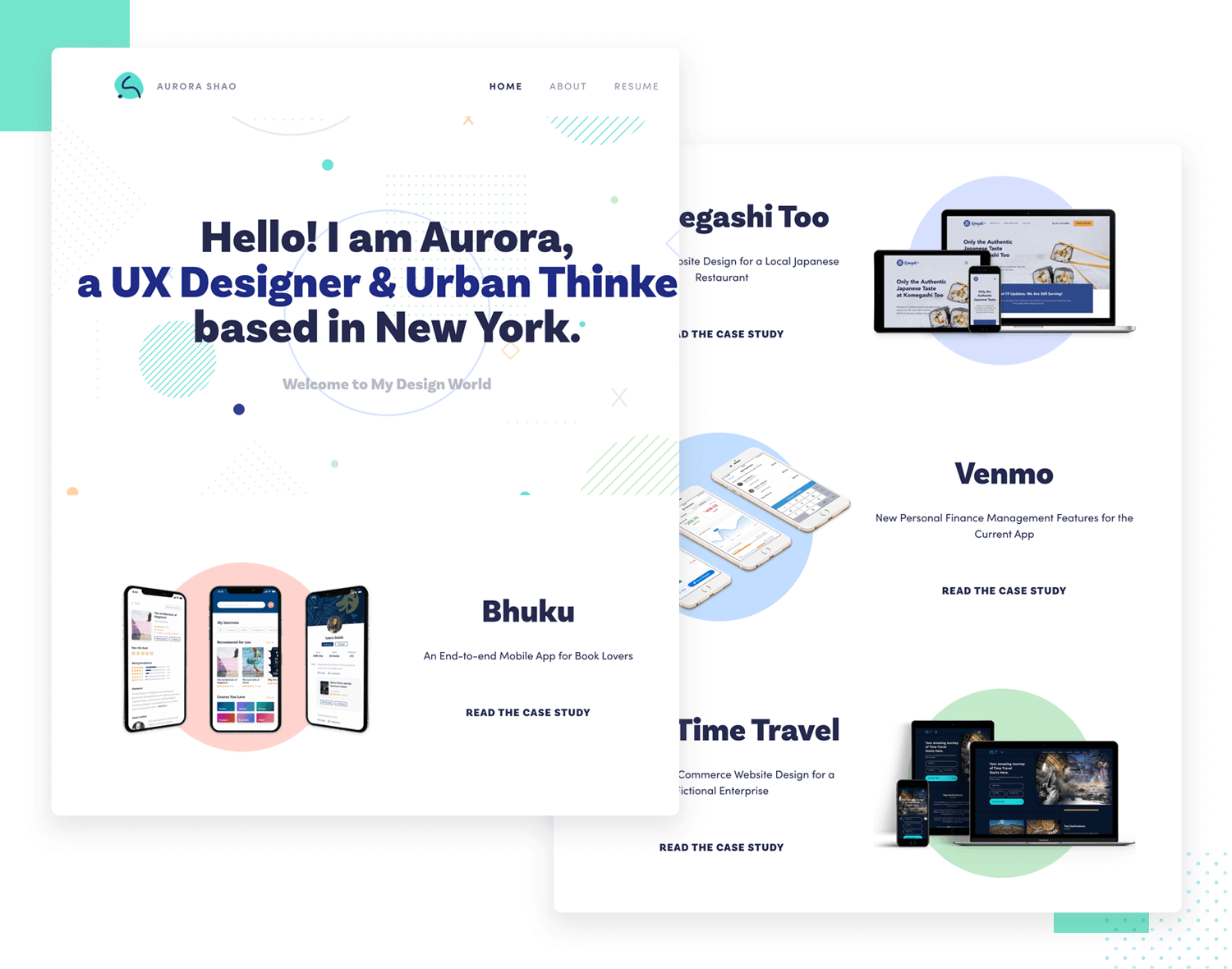
Aurora Shao hat ein UX design Portfolio erstellt, das jung und lebendig wirkt. Auf der Website selbst dreht sich alles um schöne Arrangements von visuellen Elementen, die eine einzigartige visuelle Identität schaffen. Das sollte Sie vielleicht nicht überraschen.

In ihren Fallstudien zeigt Aurora auf wunderbare Weise, wie vielfältig ihre Fähigkeiten wirklich sind. Auf der einen Seite können wir eine klare Fähigkeit zur Problemlösung und zur Vereinfachung komplexer Informationen erkennen. Es ist kein Geheimnis, dass diese beiden Fähigkeiten in der Welt der UX hoch geschätzt werden. In ihren Fallstudien nimmt die Designerin die wichtigsten Herausforderungen unter die Lupe und zeigt dabei analytisches und kritisches Denken.
Auf der anderen Seite zeigt dieses UX design Portfolio auch ein sehr scharfes Auge für visuelle Ausgewogenheit. Aurora teilt Aufgaben wie das Design von Benutzeroberflächen, die Schaffung eines visuellen Stils für neue Projekte oder die Schaffung der Grundlagen für ein Designsystem. Zusammen mit dem UI-Design der Portfoliowebsite selbst ergibt sich so ein klares Bild eines vielseitigen UX-Designers, der die richtigen Voraussetzungen mitbringt.
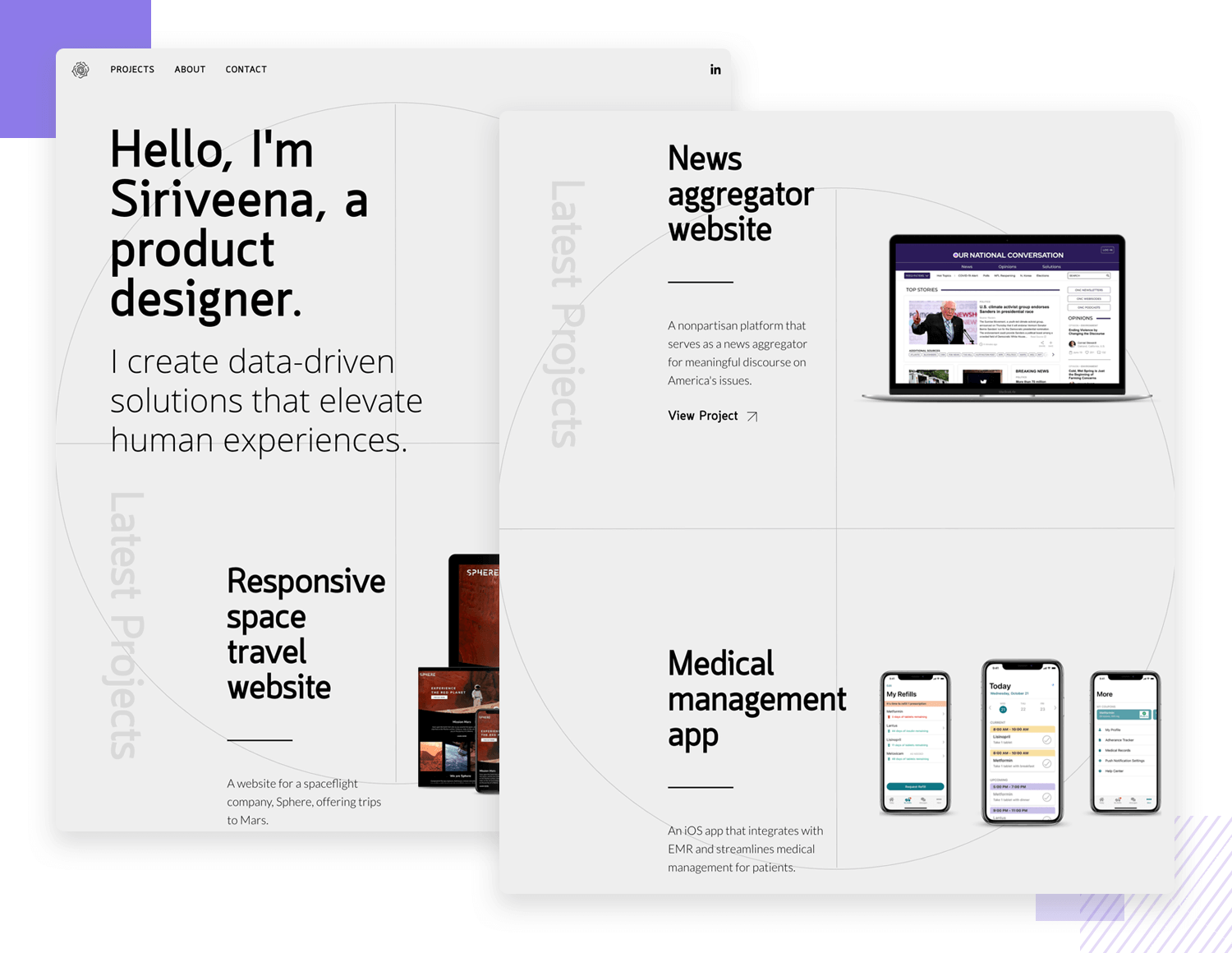
Dieses Beispiel für ein UX design Portfolio unterscheidet sich von den anderen in dem Sinne, dass es wie eine eher technisch orientierte und moderne Website wirkt. Siriveena Nandam hat einen Hintergrund in Psychologie, wo sie sich auf eine eher klinische und analytische Arbeit über den menschlichen Geist konzentrierte, was vielleicht ein Faktor für die visuelle Identität des UI design portfolio ist.

Jede der Fallstudien geht sehr in die Tiefe, sowohl was den Kontext des Projekts als auch was die spezifischen Aufgaben und Wendepunkte betrifft. Wir sind begeistert, dass es Siriveena trotz des großen Textumfangs gelungen ist, eine sehr lesbare Fallstudie zu erstellen, die in mehrere Abschnitte unterteilt ist, was die Lektüre des Ganzen erleichtert.
Es werden viele Ergebnisse gezeigt, von den user personas und den Benutzerströmen bis hin zur Informationsarchitektur, wireframes und Prototypen. So entsteht eine sehr detaillierte Fallstudie, die einen fähigen und analytischen Designer vorstellt, der die kreative Freiheit des UX-Designs genießt. Wenn dies ein UI design Portfolio wäre, wäre es ein wunderbares Portfolio.
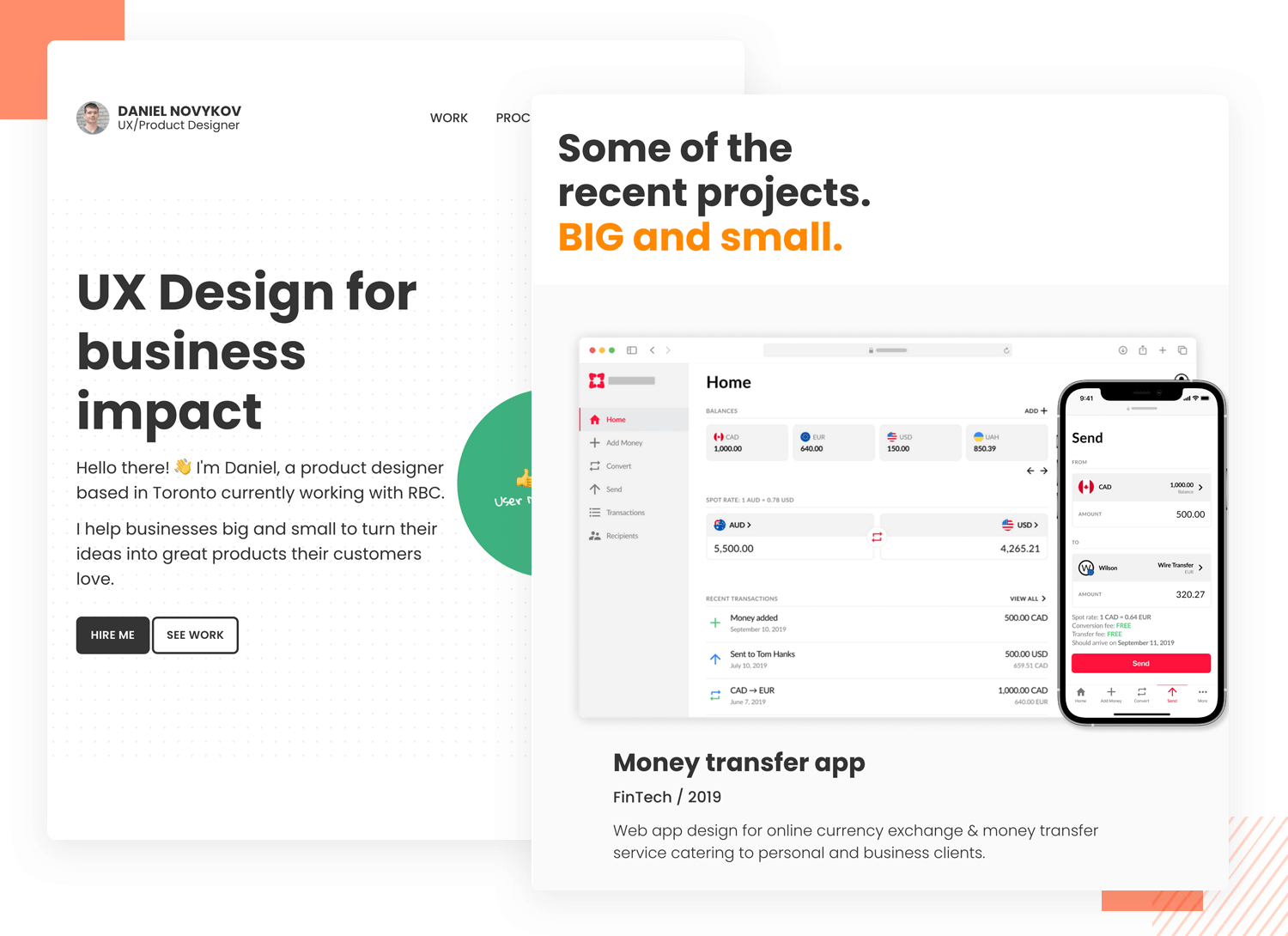
Daniel Novykov präsentiert uns dieses äußerst dynamische UX design Portfolio. Die Website selbst wirkt jung, freundlich und lebendig. Uns gefällt, dass Daniel einen abgerundeten visuellen Stil geschaffen hat, der verschiedene Grautöne im Hintergrund mit hellen Farbtupfern kombiniert. Es ist ein sehr interaktives und lebendiges Erlebnis.

Wenn es um Fallstudien geht, beweist Daniel ein großes Talent sowohl für schriftliche Inhalte als auch für Web-Design. Die Fallstudien sind in die klassischen Phasen eines UX-Projekts unterteilt, von der Entdeckung bis zur Markteinführung – und gehen an jedem wichtigen Eckpfeiler dazwischen vorbei. Der Text enthält Absätze, die sich wie ein Artikel anfühlen und die Kommunikation zwanglos halten, während sie die Besonderheiten des jeweiligen Projekts erforschen.
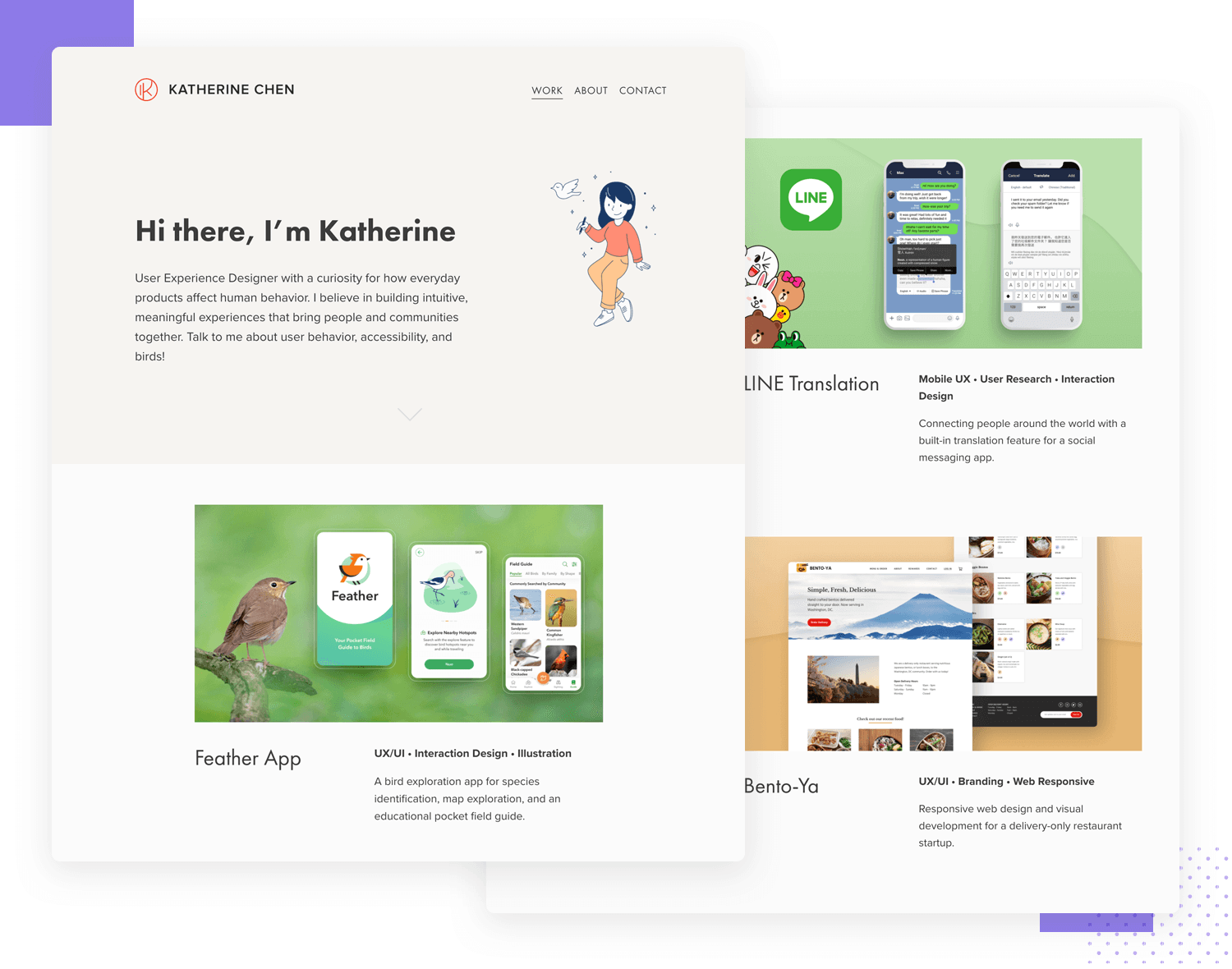
Das UX design Portfolio von Katherine Chenist wie einige andere Beispiele auf dieser Liste so, als würde man die Designerin selbst kennenlernen. Die Website wirkt lässig und einfach, mit schönen Illustrationen rundherum. Wir finden es toll, dass sie trotz des wunderbaren UI-Designs auf ihrer Portfolio-Website den Inhalt der Fallstudien hell erstrahlen lässt, ohne dass es zu Flusen oder Ablenkungen kommt.

In den Fallstudien ist ihr Text kraftvoll und auf den Punkt gebracht. Wir finden es toll, dass Katherine uns nicht nur in das Projekt und den Kontext einführt, sondern auch mit uns teilt, wie die Überlegungen das Design vorangebracht haben.
Sicher, Dinge wie die Erstellung einer user persona sieht man oft in UX-Portfolios. Katherine ging jedoch noch einen Schritt weiter und half uns zu verstehen, wie ihre Logik funktionierte, wie sie den Kontext und die Forschungsergebnisse nutzte, um Schlussfolgerungen zu ziehen. Diese Art der Problemlösung und des kritischen Denkens kann in einer Fallstudie schwer zu vermitteln sein, was diese Designerin absolut richtig gemacht hat.
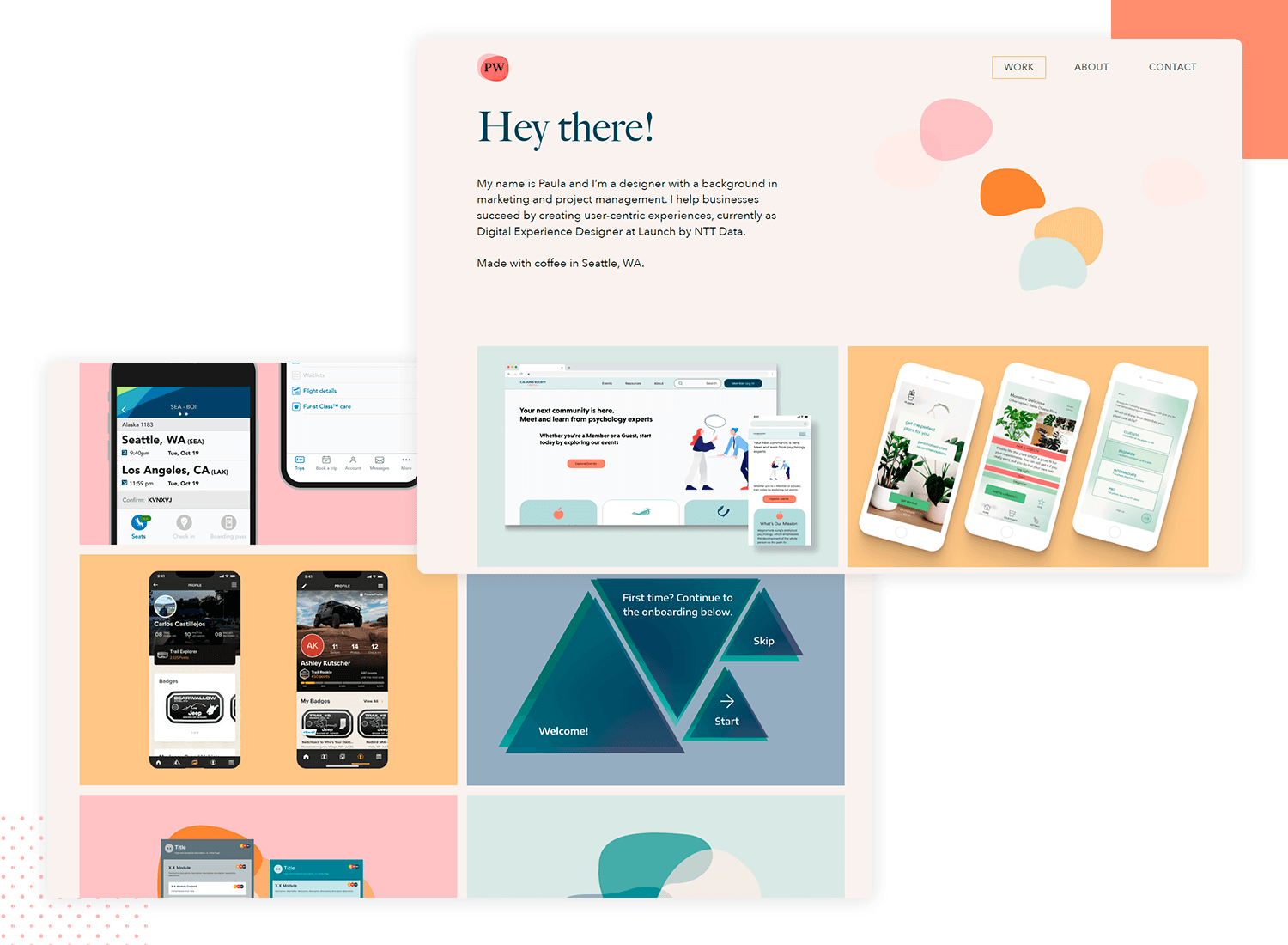
Paula Wrzecionowska’s UX design portfolio ist ein großartiges Beispiel dafür, wie man Dinge einfach und ansprechend halten kann. Ihre Projekte zeigen, dass sie ein Händchen für benutzerfreundliche Designs hat, die gut aussehen und noch besser funktionieren.

Alles in diesem UX design Portfolio ist leicht zu verstehen und macht deutlich, dass Paula weiß, wie man mit Benutzern in Kontakt tritt. Für alle, die neugierig auf UX-Portfolio-Designer sind oder nach Portfolio-Beispielen suchen, ist Paulas Arbeit ein gutes Beispiel dafür, wie man Design und Benutzerfreundlichkeit in Einklang bringt.
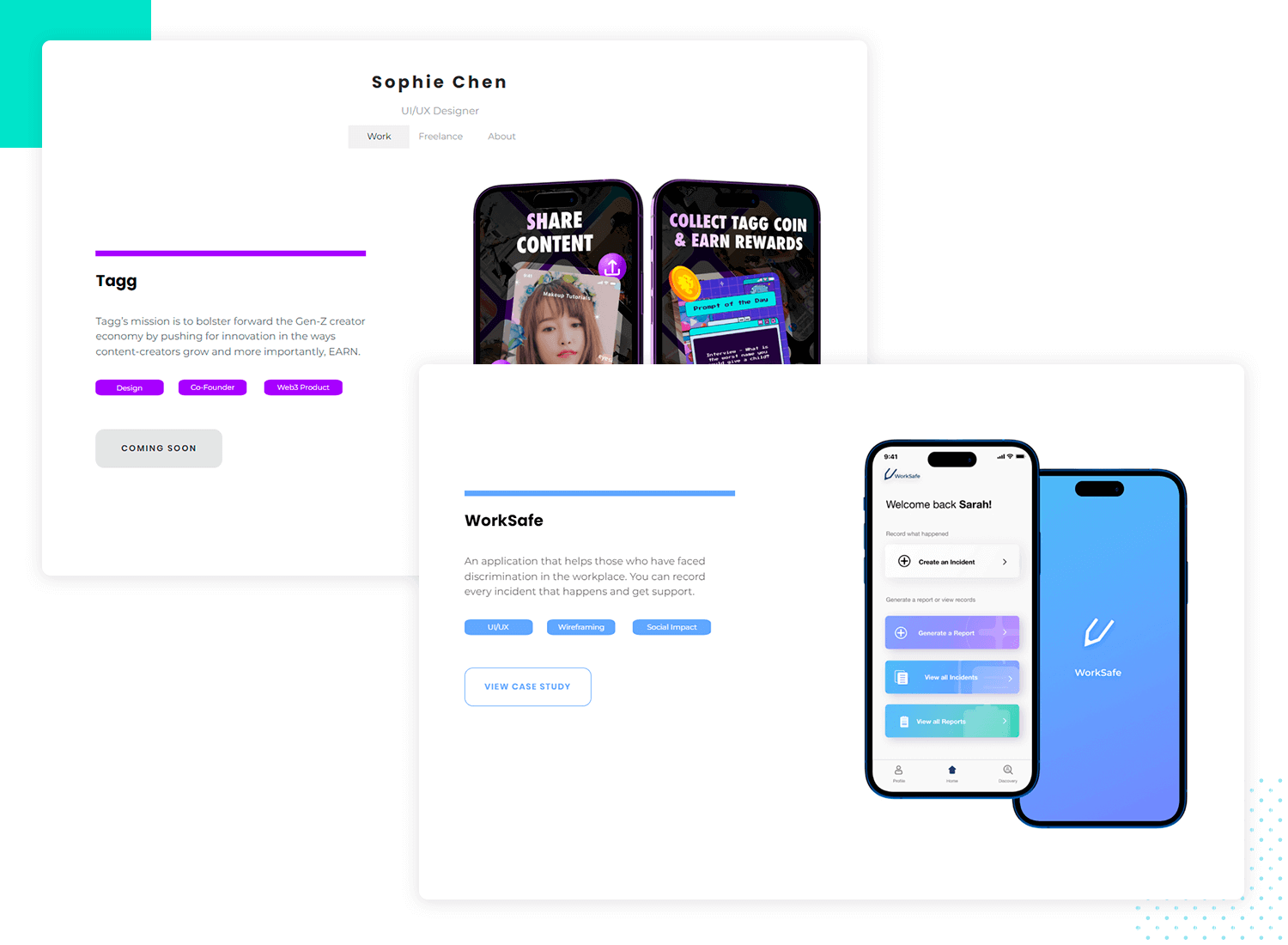
Hier ist ein weiteres großartiges Beispiel dafür, wie man Dinge kreativ und einfach gestalten kann. Sophie Chen’s UX Portfolio Beispiel ist leicht zu folgen und gut organisiert, so dass es einfach ist, ihre Fähigkeiten in Aktion zu sehen. Sophie fügt auch eine persönliche Note hinzu, indem sie erklärt, wie sie gelernt hat, zu programmieren, um ihre Designs zu verbessern. So geht es in ihrem Portfolio nicht nur um die Arbeit, sondern auch um ihre Entwicklung als Designerin.

Kostenloses UX Design Tool für Web und mobile Anwendungen. Unbegrenzte Projekte!

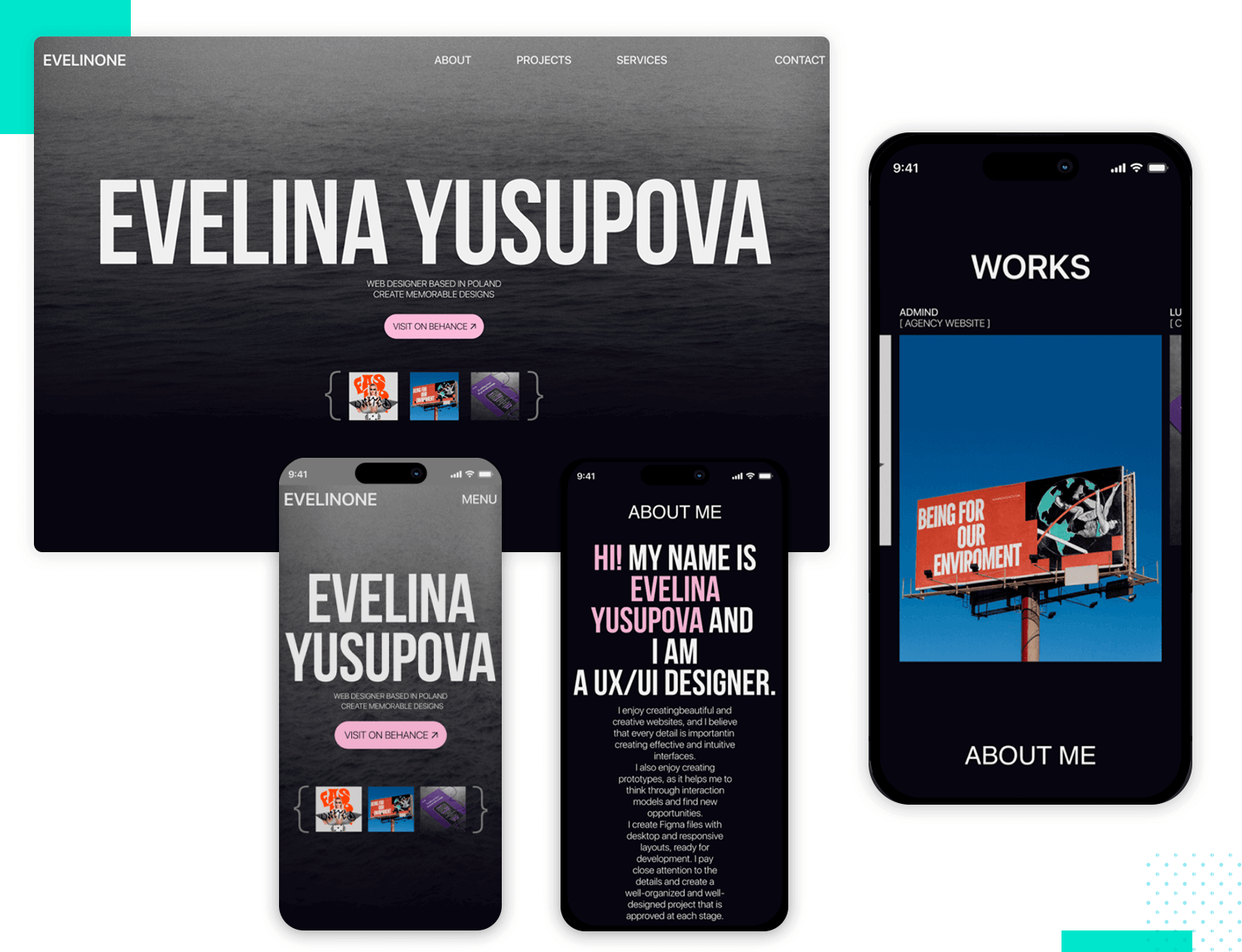
Diese Behance Portfolio ist ein großartiges Beispiel für UX/UI-Design, das sowohl einfach als auch modern ist. Die Website ist einfach zu bedienen und eignet sich perfekt, um die Arbeit des Designers zu präsentieren. Sie bietet ein ausgewogenes Verhältnis zwischen sauberem Design und Benutzerfreundlichkeit, so dass die Besucher schnell finden, was sie brauchen. Wenn Sie auf der Suche nach einer unkomplizierten Möglichkeit sind, Ihr eigenes Portfolio einzurichten, ist dieses Beispiel definitiv einen Blick wert.

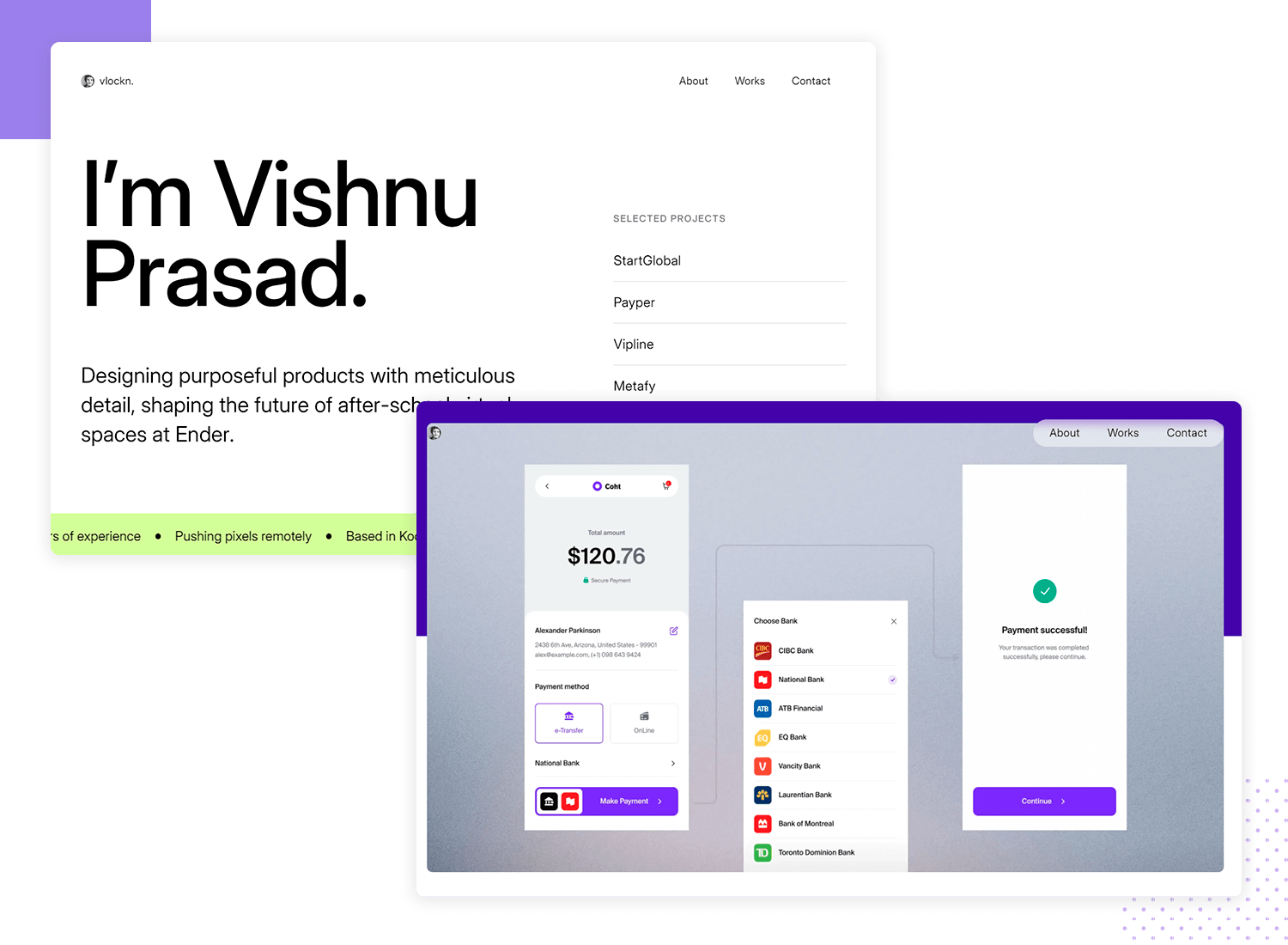
Vishnu Prasad’s portfolio example ist leicht zu erkennen und zu verstehen. Das Design ist einfach, erregt aber sofort Ihre Aufmerksamkeit. Seine Arbeit wird klar dargestellt und zeigt seine Fähigkeiten bei der Erstellung detaillierter digitaler Produkte.
Die Projekte sind gut organisiert, so dass Sie sie leicht finden und erkunden können. Wenn Sie geradliniges Design mögen, das auf den Punkt kommt, sollten Sie sich dieses Portfolio unbedingt ansehen.

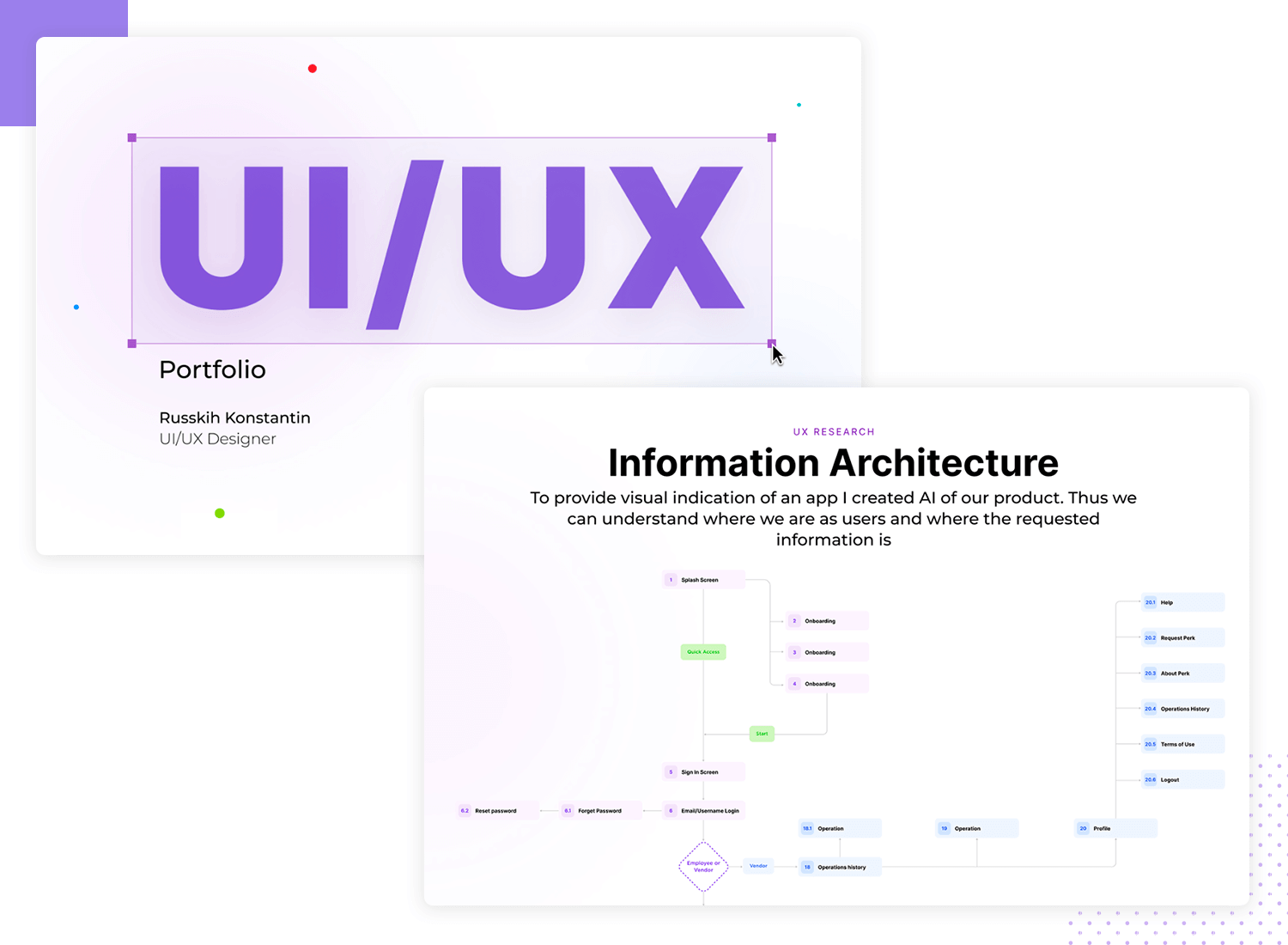
Schließlich haben wir Konstantin Russkih’s Portfolio. Es ist geradlinig und voller Persönlichkeit. Konstantin teilt seine Liebe für UX und wie er Menschen versteht, um großartige Lösungen zu schaffen.
Das Design ist übersichtlich, und alle seine Fähigkeiten, Erfahrungen und Kontaktinformationen sind leicht zu finden. Es ist eine gute Mischung aus professionell und persönlich und zeigt, wer er ist und was er am besten kann. Wenn Sie ein einfaches, aber effektives Portfolio suchen, sollten Sie sich dieses ansehen.

UXfolio ist ein Website-Editor, der speziell für die Aufnahme von Designer-Portfolios entwickelt wurde. Das Tolle an dieser Portfolio-Plattform ist, dass sie schnell eingerichtet ist und sogar die Website selbst erstellt werden kann. Das macht sie zu einer attraktiven Option für Designer, die ihre Portfolios einfach veröffentlichen möchten, ohne viel Zeit mit der Einrichtung zu verschwenden. Es ist perfekt für ein UI design Portfolio geeignet.

Einige Designer behaupten jedoch, der Website-Editor sei einfach nicht anpassbar genug. Vielleicht sollte uns das nicht überraschen – wenn es eine Gruppe gibt, die wählerisch ist, was ihre UX angeht, dann sind es UX-Designer. Einige sagen, dass die Erstellung eines Portfolios mit UXfolio ihre Kreativität einschränkt und sie daran hindert, das zu schaffen, was sie sich vorgestellt haben.
Es lässt sich jedoch nicht leugnen, dass UXfolio ein paar sehr attraktive Funktionen hat. Zum Beispiel ist die Möglichkeit für Designer, Fallstudien in jeder beliebigen Form zu erstellen, sehr leistungsfähig und macht es einfach, den Inhalt auf günstige Weise darzustellen. Eine weitere gute Funktion ist die Möglichkeit, einige Fallstudien mit einem Passwort zu sperren, wie einige der Designer, die wir in diesem Beitrag erwähnt haben. Wenn Ihr UI design Portfolio sensible Informationen enthält, die vielleicht nicht in die Öffentlichkeit gehören, kann diese Plattform die praktischste Lösung sein.
Kostenloses UX Design Tool für Web und mobile Anwendungen. Unbegrenzte Projekte!

Dribbble ist in der Web-Design-Community sehr beliebt. Tausende von UX-Designern auf der ganzen Welt nutzen die Plattform, um ihre Arbeiten zu präsentieren und ein Online-UX-Portfolio zu erstellen. Es ist kostenlos, einfach und macht Spaß, Ihr UX design Portfolio auf diese Weise zu erstellen – aber es gibt Leute, die sagen, dass dies allein für Personalverantwortliche nicht ausreicht.

Auch wenn die Präsentation Ihrer schönen Entwürfe für die Design-Community eine Reihe von Vorteilen mit sich bringt, dürfen wir nie die wahre Natur des UX-Designs vergessen. Es geht nicht darum, schöne Oberflächen oder großartige Illustrationen zu entwerfen – es geht darum, Probleme zu lösen und Lösungen zu schaffen. Deshalb stellen viele Designer ihre Arbeit auf Dribbble aus, haben aber auch eine eigene UX-Portfolio-Website, auf der sie Fallstudien anbieten, die weitere wichtige Details wie Ihre Herangehensweise an Herausforderungen enthalten.
Gerade wegen dieser Begrenzung der Informationen, die geteilt werden können, ist Dribbble noch besser für UI design Portfolios geeignet, die sich auf das Visuelle konzentrieren wollen. UI-Designer können auf der Plattform mehrere Bilder ihrer früheren Arbeiten zeigen und so ihr Können unter Beweis stellen.
Nach all dem kann Dribbble eine großartige Option sein, um mit anderen Designern in Kontakt zu treten. Es gibt eine sehr aktive Community, in der man seinen Horizont erweitern und echte Inspiration finden kann. Vielleicht ist das allein schon ein guter Grund, dieser Social Media-Plattform beizutreten.
Behance wird oft mit Dribbble verglichen, da es sich ebenfalls um eine Social Media-Plattform handelt, auf der die Design-Community ihre Arbeiten teilt. Wir finden, dass Behance viele der gleichen Vorteile wie Dribbble hat, insbesondere wenn es um die Speicherung und den Austausch Ihrer Arbeiten geht. Auch hier gilt, dass diese Art von Plattform möglicherweise besser für UI design Portfolios geeignet ist als für UX Portfolios.

Wenn Sie Ihr UX-Portfolio an einem Ort wie Behance präsentieren, haben Sie zwar nicht allzu viel Freiheit, das Aussehen der Website zu bestimmen, aber es lässt sich sehr schnell und einfach zusammenstellen. Es ist kostenlos und bringt auch das Element mit sich, Teil einer Gemeinschaft zu werden und Ihre Arbeit einem größeren Publikum zugänglich zu machen.
Wie bei Dribbble können Sie Ihre Beiträge nicht mit einem Passwort schützen. Das bedeutet, dass Sie für sensible Designs möglicherweise eine andere Plattform benötigen, um sie mit den richtigen Personen zu teilen. Alles in allem ist es eine großartige Möglichkeit, Ihr Bildmaterial zu präsentieren und ein UI design Portfolio zu erstellen.
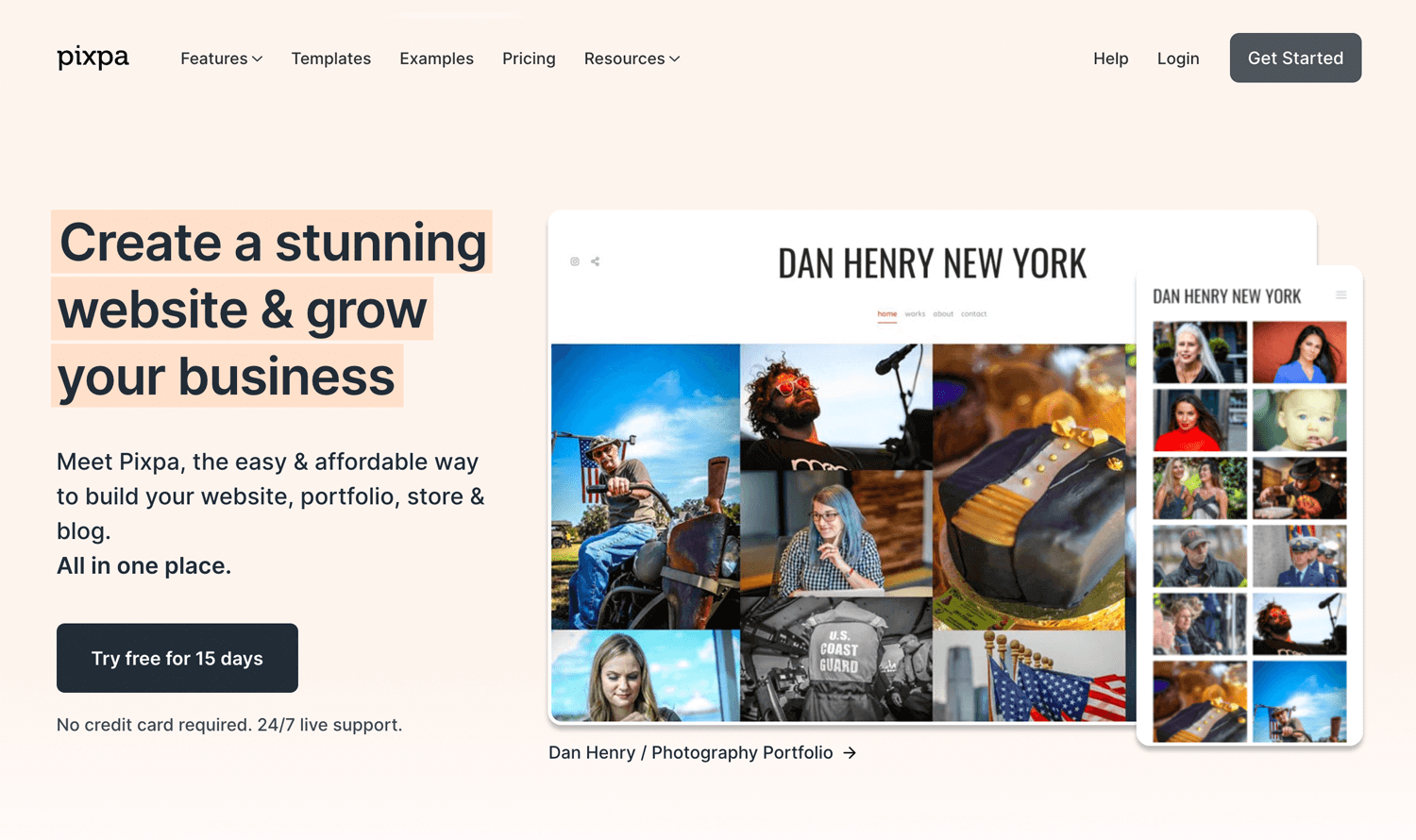
Pixpa ist ein beliebter Website-Builder, der oft für seine Fähigkeit gelobt wird, E-Commerce-Shops schnell zum Laufen zu bringen. Der Builder verfügt über eine Vielzahl von Vorlagen, die einen modernen Look haben, aber auch viel Raum, um etwas Einzigartiges und Individuelles für Ihre Website zu erstellen. Das bedeutet, dass Sie viel Spielraum haben, um ein hervorragendes UI design Portfolio zu erstellen.

Tatsächlich schreckt diese Gestaltungsfreiheit die Leute oft von dem Produkt ab, besonders wenn sie nur etwas Einfaches suchen, das online gehen und ein paar Verkäufe machen kann. Es gibt zu viele Optionen für benutzerdefinierte Elemente, was für die meisten Benutzer ein wenig überwältigend sein kann. Designer hingegen genießen diese Anpassungsmöglichkeiten und nutzen die Plattform häufig für ihre UX design Portfolios.
Zu den besten Funktionen für Designer gehören die einfache Verknüpfung mit anderen Social-Media-Profilen, einfache responsive Funktionen für alle Websites sowie eine Funktion, die Benutzern hilft, eine SEO-freundliche Website zu erstellen. Alles in allem ist dies eine großartige Alternative für diejenigen, die die volle Kontrolle über ihre Portfolio-Website haben möchten.
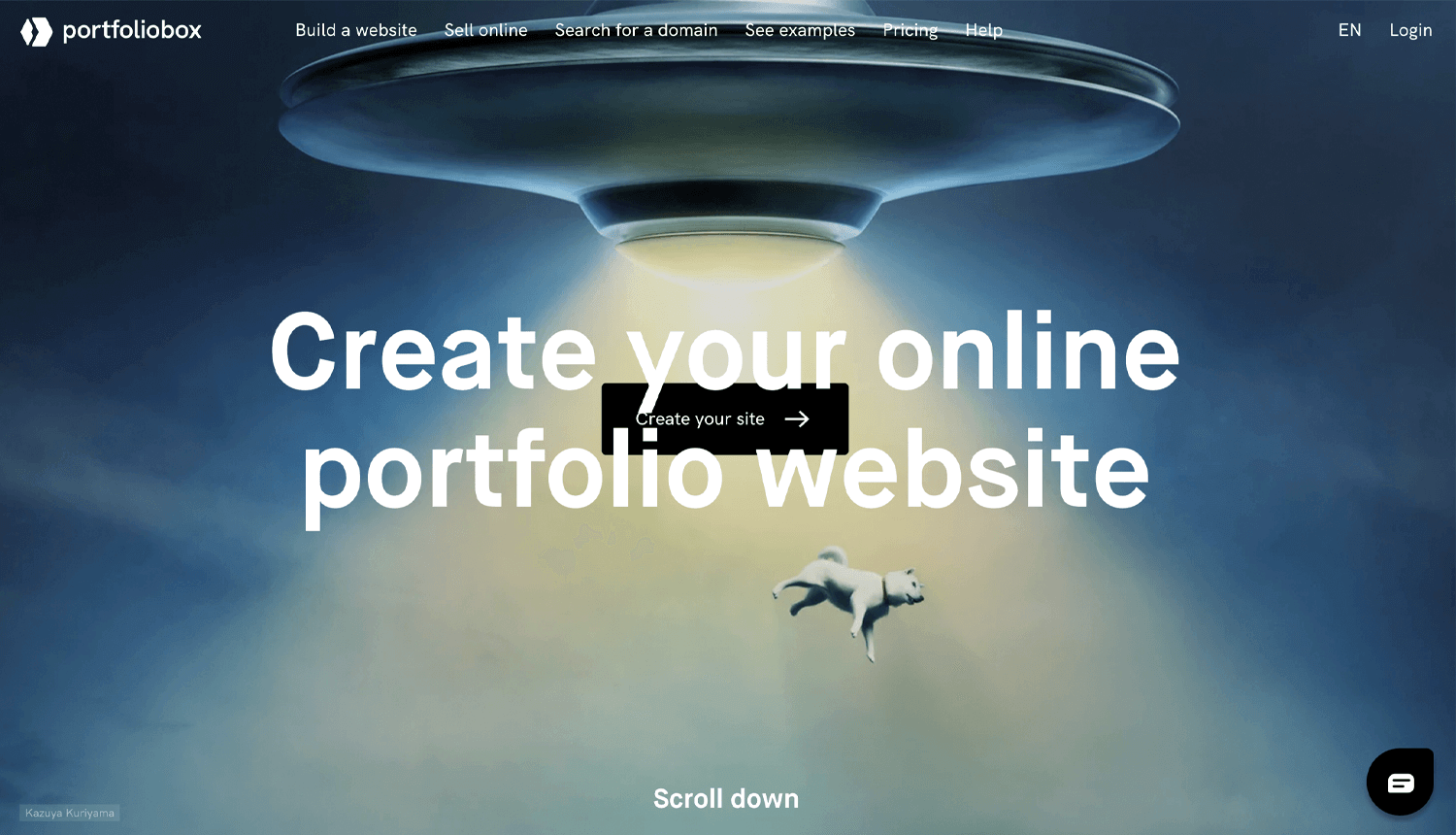
Eine weitere Plattform, die speziell für Inhalte künstlerischer Natur entwickelt wurde. Bei PortfolioBox geht es darum, den Nutzern die Freiheit und Kontrolle über ihre Arbeit zu geben und die beste Art und Weise zu wählen, wie sie ihre Designs präsentieren. Aufgrund der sehr visuellen Natur des Website-Builders ist dies eine beliebte Option für Musiker, Fotografen und andere Kreative, die sich nicht mit Code beschäftigen möchten. Es ist sowohl für UI design Portfolios als auch für UX Portfolios perfekt geeignet.

PortfolioBox ist vollständig online, ohne dass Sie etwas herunterladen müssen. Die angebotenen Vorlagen sind alle sehr modern und übersichtlich und bieten Ihnen eine hervorragende Grundlage für Ihre Arbeit. Der Website-Builder gibt Ihnen auch die Freiheit, etwas völlig Neues zu erstellen. Er bietet eine sehr intuitive Benutzeroberfläche, die in wenigen Augenblicken erlernt werden kann.
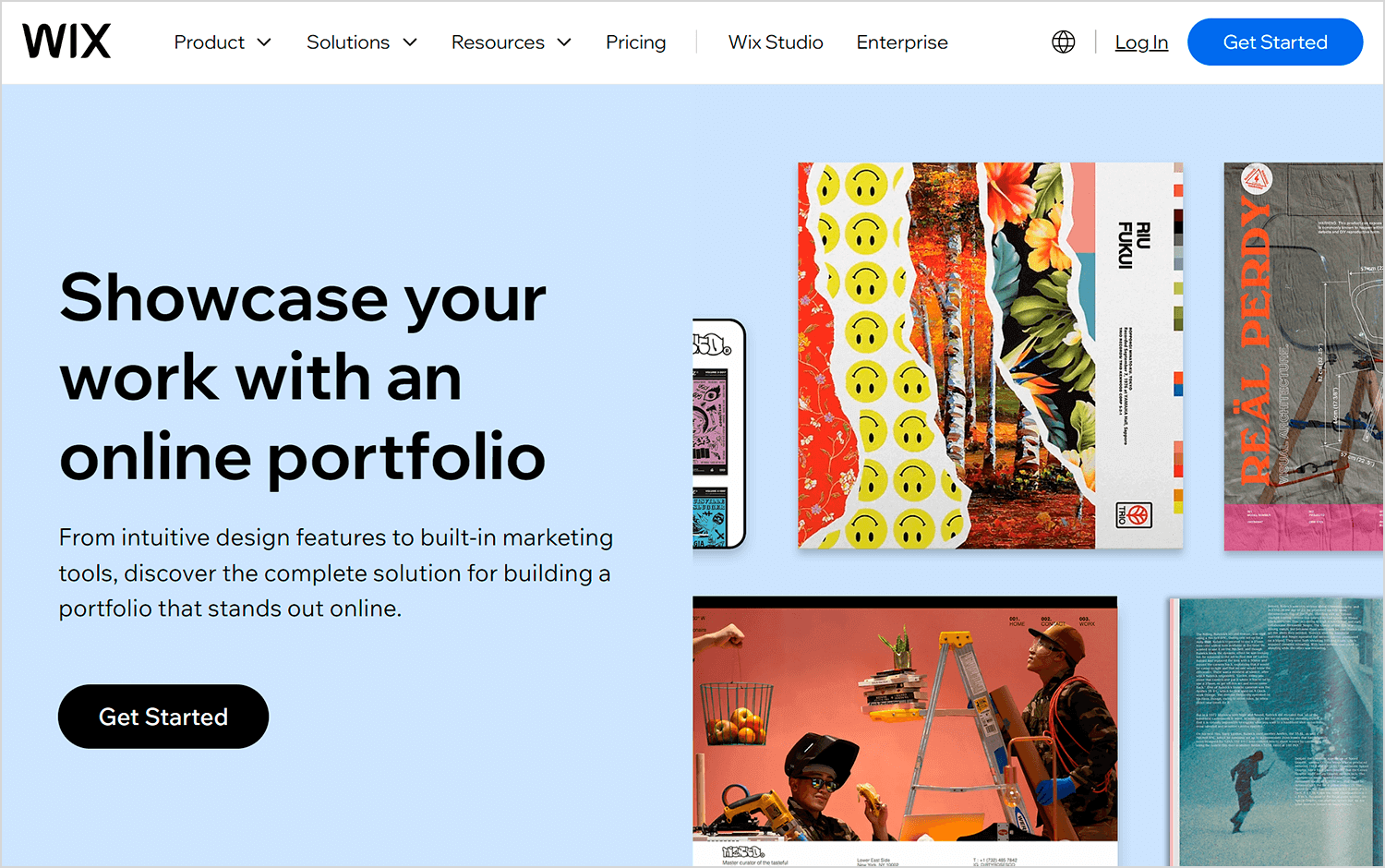
Wix ist ein benutzerfreundlicher Website-Builder, der perfekt ist, wenn Sie ein stilvolles und professionelles UX-Portfolio erstellen möchten, ohne Programmierkenntnisse zu benötigen. Er bietet eine Vielzahl wunderschön gestalteter Vorlagen, die Sie an Ihren persönlichen Stil anpassen können.

Mit Wix können Sie Elemente per Drag & Drop verschieben, um ein einzigartiges Layout zu erstellen, das Ihr Portfolio hervorhebt. Außerdem können Sie Funktionen wie Kontaktformulare hinzufügen oder Ihre Profile in den sozialen Medien einbinden, damit Sie mühelos mit potenziellen Kunden oder Arbeitgebern in Kontakt treten können.
Lassen Sie uns nun über Folgendes sprechen Squarespace. Wenn Sie darüber nachdenken, was Sie mit Ihrer Website tun möchten, sei es Ihre Arbeit zu präsentieren, Dienstleistungen anzubieten oder sogar Produkte zu verkaufen, können Sie mit Squarespace Ihre Vision ganz einfach zum Leben erwecken.

Es ist, als hätten Sie einen freundlichen Berater an Ihrer Seite, der Ihnen hilft, eine Website zu erstellen, die perfekt auf Ihre Bedürfnisse zugeschnitten ist. Und das Beste daran? Sie müssen sich nicht um Programmierung oder technische Dinge kümmern, sondern können einfach auswählen, was Sie wollen, es per Drag & Drop einfügen und es zu Ihrem eigenen machen. Mit Squarespace können Sie sich auf das konzentrieren, was Ihnen am Herzen liegt, sei es Ihre Arbeit zu präsentieren oder mit Ihrem Publikum in Kontakt zu treten, ohne sich in Details verzetteln zu müssen.
Carbonmade ist eine großartige Option, wenn Sie nach einem Ort suchen, an dem Sie Ihre Arbeit zeigen können. Die Plattform ist einfach zu bedienen und bietet eine Fülle von Funktionen, so dass Sie ein UX design Portfolio erstellen können, das sich wirklich von anderen abhebt.

Ganz gleich, ob Sie sich für 3D-Kunst, Grafikdesign oder UX-Design interessieren, Carbonmade bietet Ihnen alle Optionen, um Ihr Spezialgebiet zu präsentieren. Und mit mehr als 2 Millionen Portfolios, die bereits auf der Website zu finden sind, ist es klar, dass viele Kreative ihre Arbeit auf der Website präsentieren. Wenn Sie eine einfache und gleichzeitig leistungsstarke Plattform suchen, ist Carbonmade definitiv eine Überlegung wert.
Wenn Sie eine Plattform suchen, die Ihnen die Freiheit gibt, Ihre kreativen Grenzen zu erweitern, Cargo ist eine fantastische Wahl. Es wurde für Menschen entworfen, die ihr Portfolio so einzigartig gestalten möchten wie sie selbst.

Die Plattform ist sehr flexibel und ermöglicht es Ihnen, fast jeden Aspekt Ihrer Website anzupassen. Das ist perfekt, wenn Sie eine klare Vorstellung davon haben, wie Sie Ihre Arbeit präsentieren möchten. Und keine Sorge – der Einstieg ist ganz einfach. Erkunden Sie einfach die Optionen, und Sie werden schnell sehen, wie einfach es ist, etwas zu erstellen, das ganz Ihren Vorstellungen entspricht. Ganz gleich, ob Sie es kühn und leuchtend oder schlicht und minimalistisch mögen, mit Cargo können Sie es schaffen.
Lassen Sie uns abschließend über Folgendes sprechen Webflow. Wenn Sie ein wirklich individuelles Portfolio erstellen möchten, könnte Webflow die perfekte Lösung sein. Es ist eine Plattform, die Ihnen die Möglichkeiten eines professionellen Designers bietet, ohne dass Sie programmieren müssen. Damit ist sie ideal für die Erstellung eines einzigartigen und ausgefeilten UX design Portfolios.

Mit Webflow können Sie Tausende von Websites, die von der Webflow-Community erstellt wurden, erkunden und sogar klonen. Das ist eine fantastische Möglichkeit, sich inspirieren zu lassen oder mit einer Vorlage zu beginnen, die sich bereits bewährt hat. Als unsere letzte Empfehlung zeichnet sich Webflow durch seine Fähigkeit aus, Ihnen die Kontrolle über jedes Detail Ihres Portfolios zu geben und dabei trotzdem benutzerfreundlich zu bleiben. Wenn Sie etwas aufbauen möchten, das wirklich Ihnen gehört, ist Webflow definitiv einen Versuch wert.
Wir haben es verstanden. Wenn Sie zum ersten Mal ein Portfolio erstellen, kann das eine Menge Arbeit bedeuten, aber es kann auch sehr lohnend sein. Sie erstellen eine Darstellung von allem, was Sie geworden sind, eine kurze Momentaufnahme Ihres bisherigen Weges. Das ist die Art von Dingen, die Sie selbst überraschen können, wenn Sie über Ihre Prioritäten nachdenken und darüber, was Sie dahin gebracht hat, wo Sie heute sind. Es ist der perfekte Zeitpunkt, um sich selbst zu reflektieren und ehrlich zu sich selbst zu sein.
Und so kann die Erstellung Ihres Portfolios eine wahrhaft wunderbare Erfahrung sein, bei der Sie sich darüber klar werden, wie weit Sie gekommen sind. Dies ist der richtige Zeitpunkt, um zu definieren, was Ihre besten Fähigkeiten sind und wie Sie sie erworben haben, um Ihren Kommunikationsstil zu präsentieren und wie Sie über Design an sich denken. Mit ein wenig Zeit, Mühe und dem richtigen Werkzeug können Sie etwas schaffen, das Sie mit Stolz online präsentieren können. Etwas, das sowohl Ihre Karriere als auch das Potenzial, das in Ihnen steckt, widerspiegelt.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read

