20 wichtige UX design Prinzipien für ein großartiges Benutzererlebnis

UX design ist ein vielfältiges Feld mit vielen Faktoren, die es zu berücksichtigen gilt. Deshalb haben wir diese Liste von UX-Designprinzipien zusammengestellt, um das Produktdesign in seiner ganzen Pracht zu präsentieren!
UX design ist ein so weites Feld. Es gibt Dinge, die wir alle kennen und lieben, wie niedliche kleine Herzsymbole, die sich rot färben, wenn man sie anklickt oder antippt. Aber unter der Oberfläche verbirgt sich eine ganze Struktur von Arbeit und Mühe, die UX Designer in ihre Arbeit stecken.
Kostenloses UX Design Tool für Einzelpersonen und Teams

Was sind also die Faktoren, mit denen sich UX-Designer auseinandersetzen müssen, wenn sie ein neues Erlebnis für die Benutzer schaffen? Welches sind die Spielregeln, die ein gutes Produkt von einem schlechten unterscheiden? Wir haben diese Liste von UX Design Prinzipien zusammengestellt, die zeigen, was für Helden UX Designer wirklich sind und wie vielfältig die Welt der UX wirklich ist. Probieren Sie es aus!
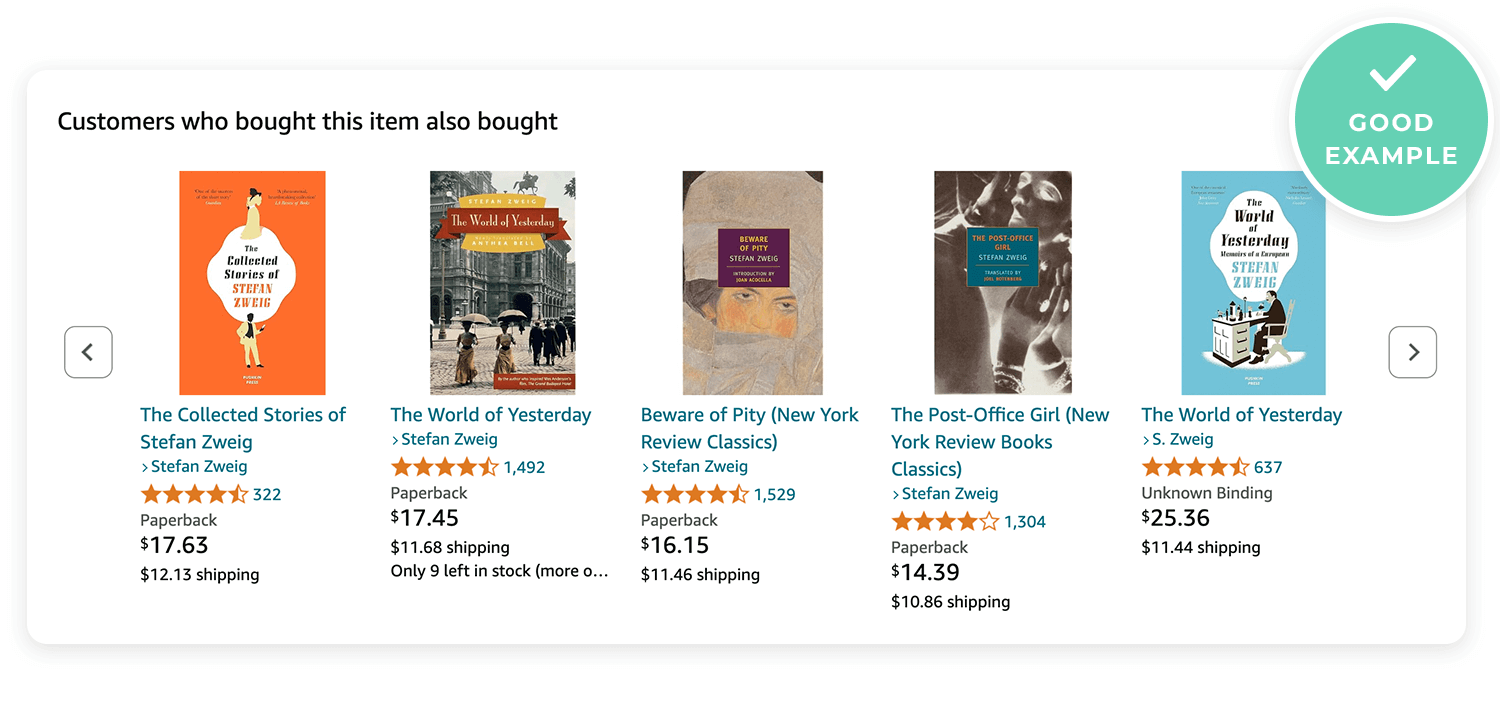
Benutzerzentriertes design beginnt mit dem Benutzer. Es geht darum, seine Bedürfnisse und Vorlieben zu verstehen, und nicht nur darum, was der Designer für das Beste hält. Sie müssen Ihre Benutzer wirklich kennen lernen, um etwas zu schaffen, das sie lieben werden.
Die personalisierten Empfehlungen von Amazon erleichtern das Einkaufen, indem sie Produkte vorschlagen, die der Nutzer zuvor gekauft oder angesehen hat.

Eine Musik-App, die zufällige Genres vorschlägt, ohne zu berücksichtigen, was der Benutzer normalerweise hört, kann frustrierend und irrelevant sein.
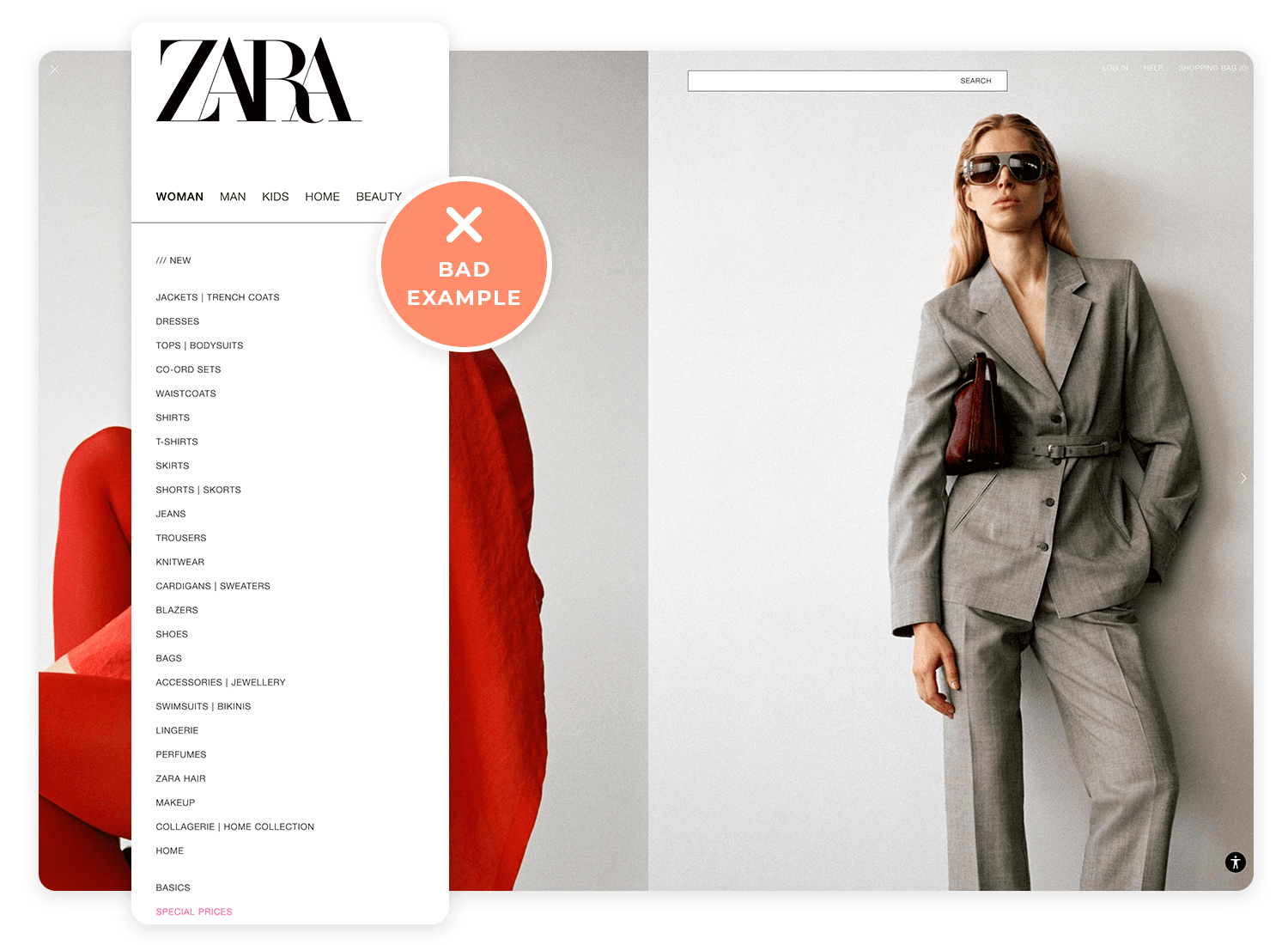
Denken Sie an Informationsarchitektur als die Blaupause für Ihr Design. So organisieren Sie die Inhalte, damit die Benutzer finden, was sie brauchen, ohne sich zu verirren.
Das übersichtliche und einfache Suchlayout von Google hilft Nutzern, schnell zu finden, was sie suchen.
Eine Website mit unübersichtlichen Menüs und zu vielen Optionen kann die Benutzer überwältigen, so dass sie sich nur schwer zurechtfinden.

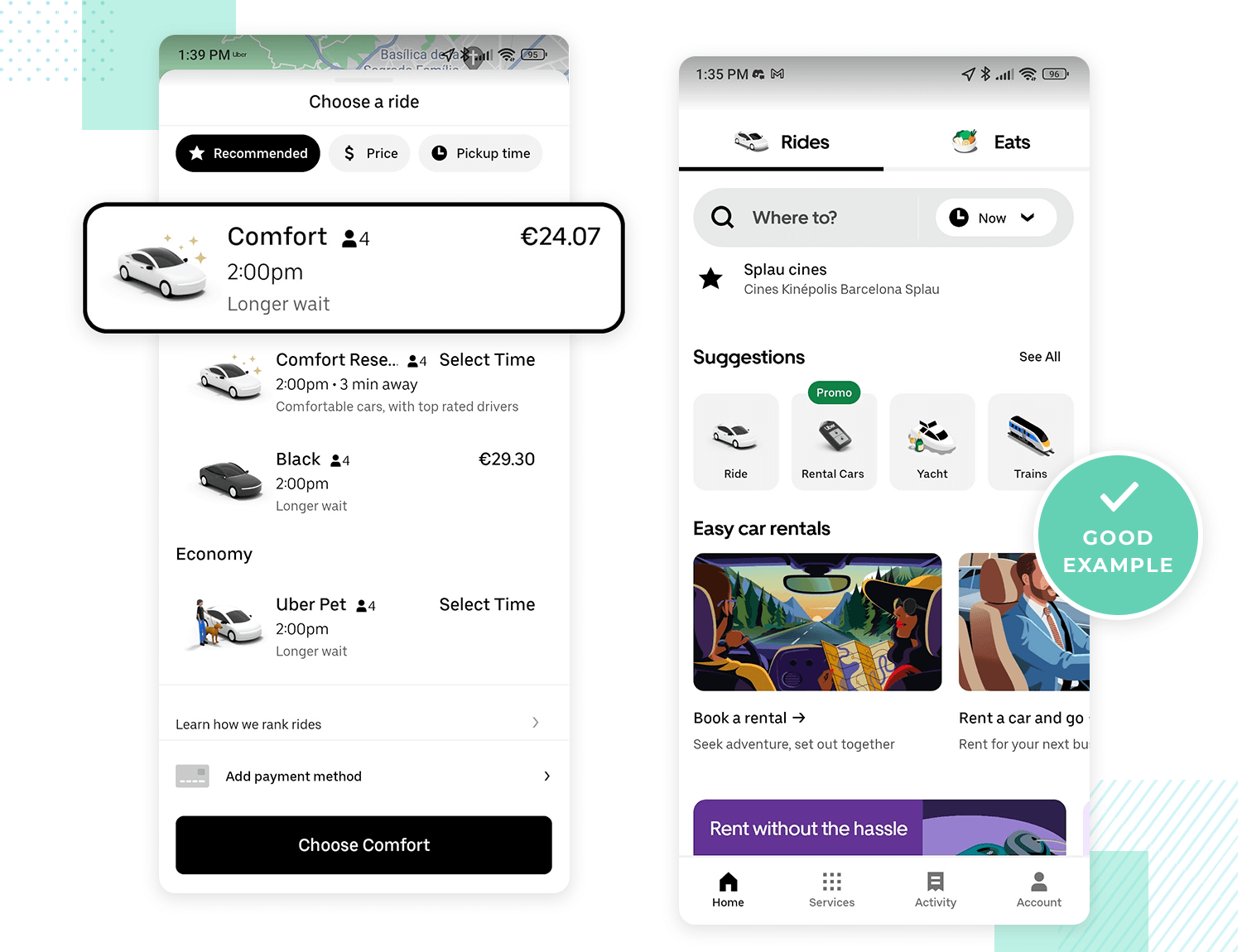
Es ist wichtig, die Situation zu verstehen, in der Ihr Design verwendet wird. Ob auf einem mobilen Gerät in einer belebten Umgebung oder zu Hause auf dem Desktop, der Kontext beeinflusst, wie Benutzer mit Ihrem Design interagieren.
Das Design der Uber App ist ideal für Nutzer, die unterwegs sind, und macht es einfach, schnell eine Fahrt zu buchen. Die App nutzt effektive Mikrointeraktionendie den Benutzer nahtlos durch den Prozess führen, so dass dieser selbst in der größten Eile intuitiv ist.

Eine Website, die für den Desktop entworfen wurde und sich nicht gut an das Mobiltelefon anpasst, kann für Benutzer, die versuchen, über ihr Telefon darauf zuzugreifen, frustrierend sein. Schlechte Formular design auf Mobiltelefonen kann die Benutzerfreundlichkeit besonders beeinträchtigen, da es umständlich und weniger benutzerfreundlich ist.
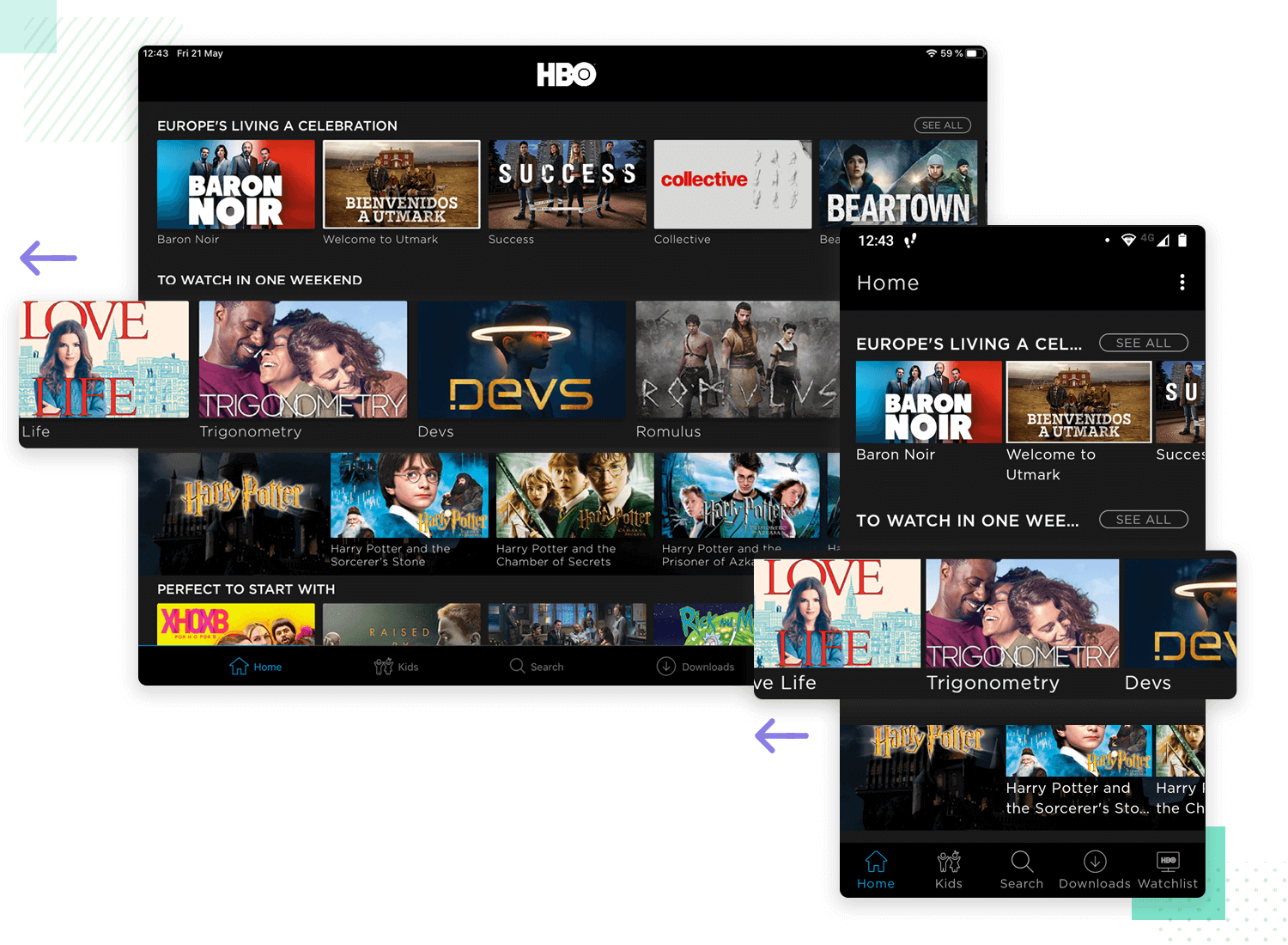
Konsistenz hilft den Nutzern, die Verwendung Ihres Produkts schneller zu erlernen. Wenn alles überall gleich aussieht und funktioniert, ist es für die Benutzer einfacher, sich zurechtzufinden, was den Gesamteindruck verbessert. Lernfähigkeit des Designs.
Das einheitliche Design von HBO für alle Geräte macht es den Nutzern leicht, zwischen einem Tablet und einem Telefon zu wechseln. Das vertraute Aussehen und die Navigation helfen den Nutzern, sich wohl zu fühlen, egal welches Gerät sie verwenden.

Eine App, bei der Schaltflächen und Symbole von Bildschirm zu Bildschirm Stil und Funktion ändern, kann Benutzer verwirren und verlangsamen.
Kostenloses UX Design Tool für Einzelpersonen und Teams

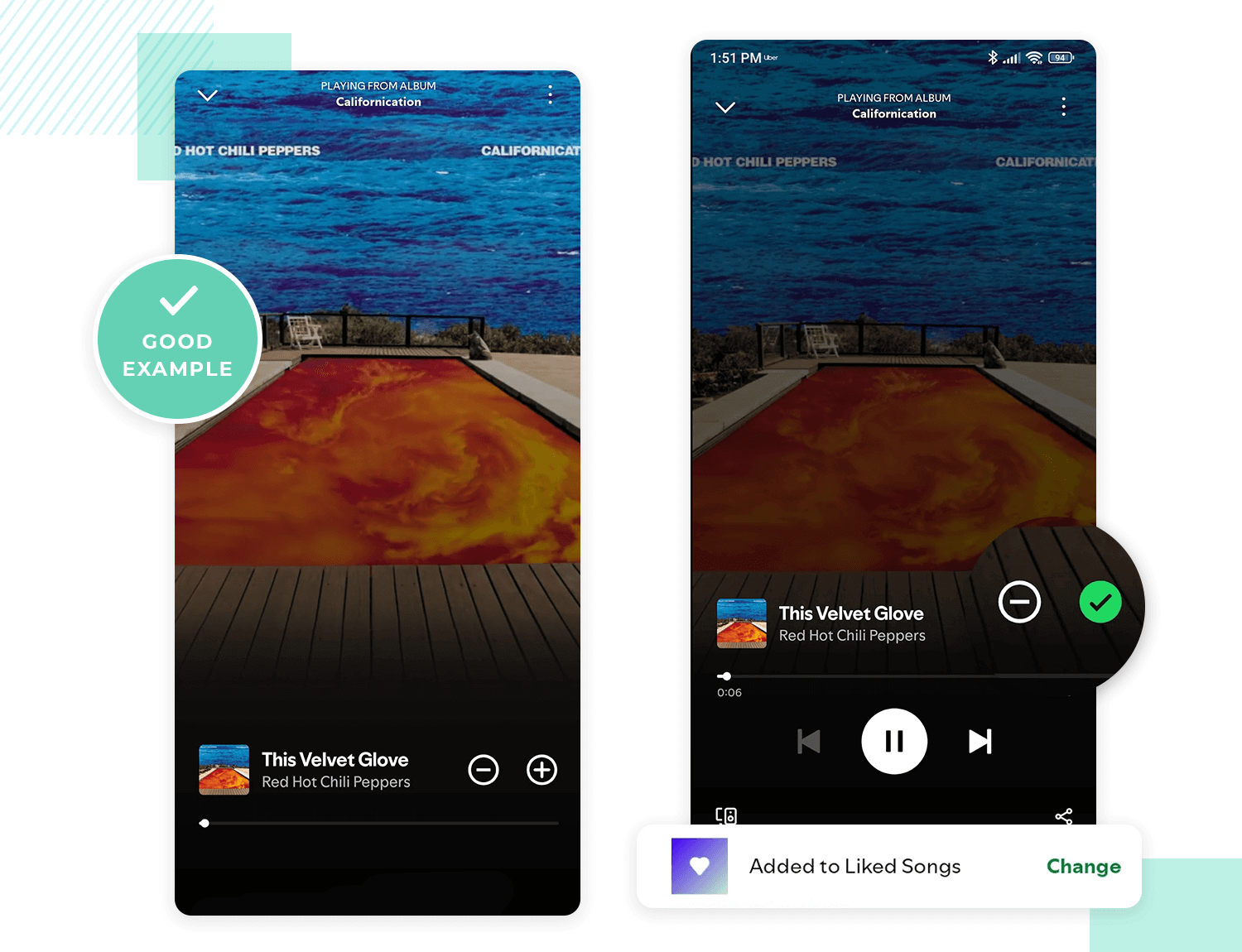
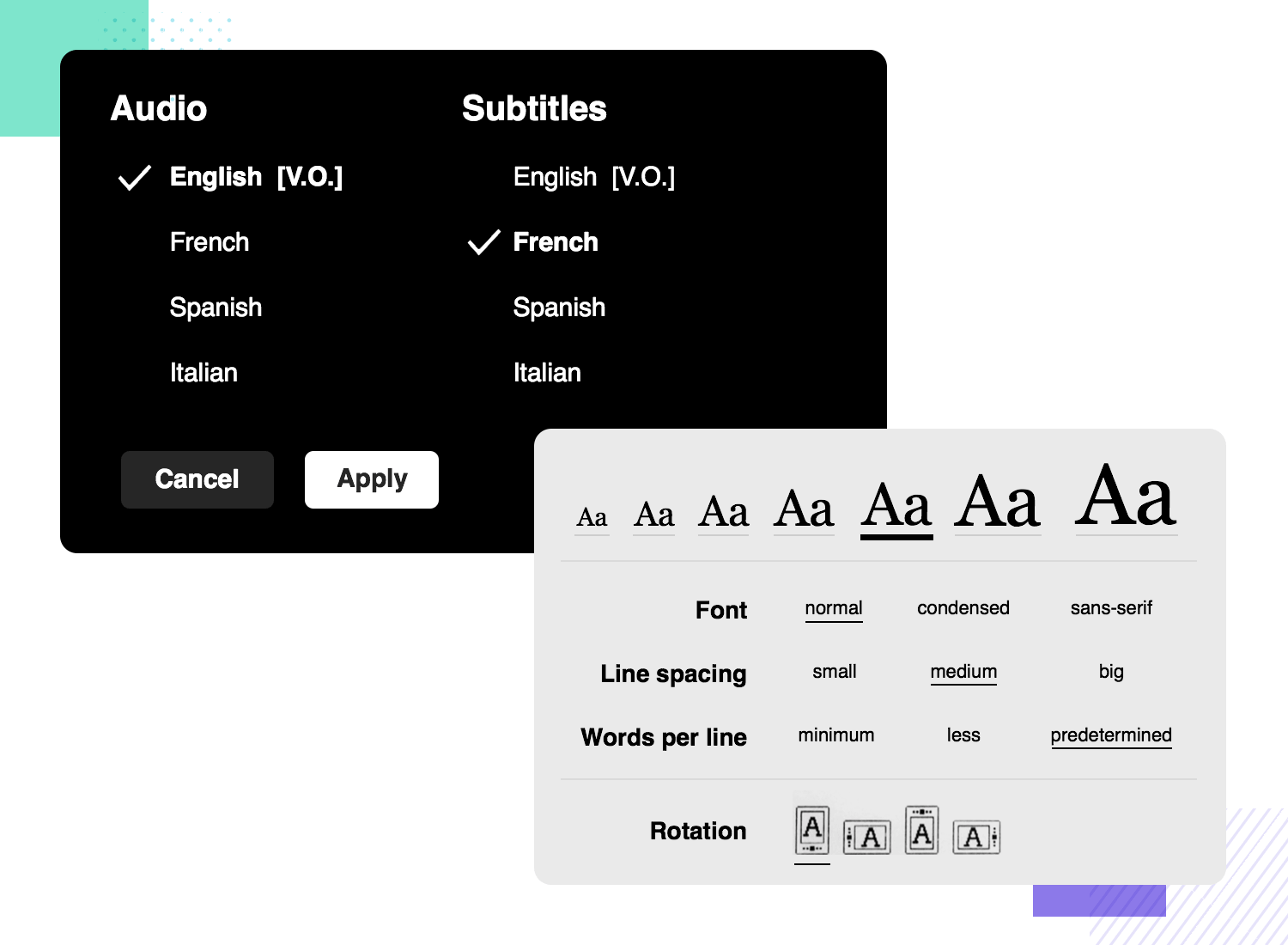
Benutzer möchten das Gefühl haben, die Kontrolle zu haben, aber zu viele Auswahlmöglichkeiten können sie überfordern. Der Trick besteht darin, genug Optionen anzubieten, damit sie sich befähigt fühlen, aber nicht so viele, dass sie sich verloren fühlen. Techniken wie progressive Offenlegung kann helfen, dieses Gleichgewicht zu halten.
Mit den einfachen Steuerelementen von Spotify können Sie ganz einfach Wiedergabelisten erstellen und verwalten, ohne überfordert zu werden.

Eine Website, die dem Benutzer zu viele Anpassungsmöglichkeiten bietet, kann dazu führen, dass er sich verloren fühlt und nicht weiß, was er tun soll.
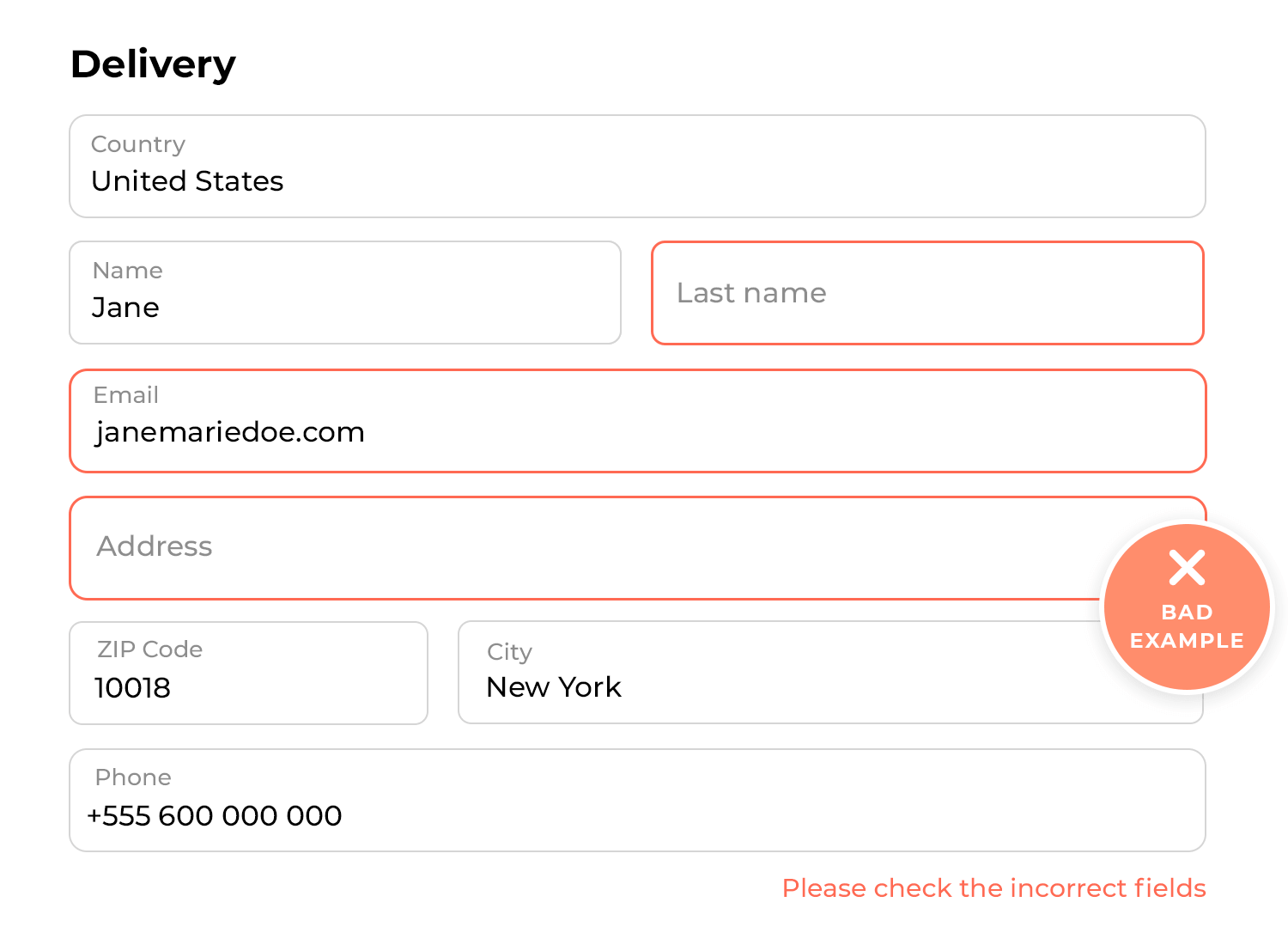
Benutzerfreundlichkeit ist die Grundlage für gutes Design. Es geht darum, sicherzustellen, dass die Benutzer Dinge einfach erledigen können. Wenn Ihr Design nicht benutzbar ist, spielt es keine Rolle, wie gut es aussieht.
Die Benutzeroberfläche von Google Mail ist intuitiv und ermöglicht die schnelle Verwaltung von E-Mails mit hilfreichen Shortcuts.
Ein schlecht beschriftetes Formular ohne Fehlermeldungen kann Benutzer frustrieren und es ihnen schwer machen, es auszufüllen.

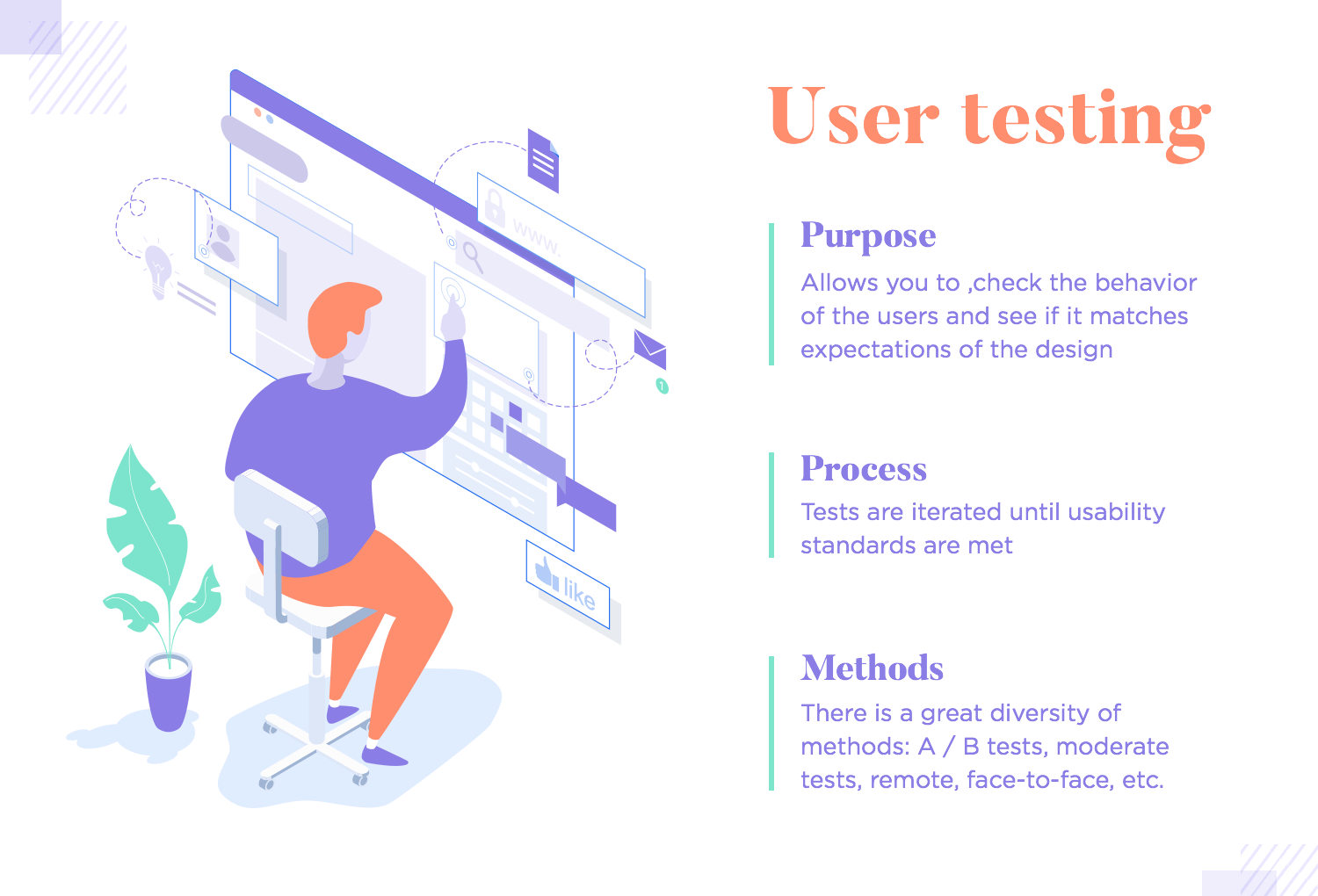
Testen Sie Ihr Design mit echten Benutzern ist der beste Weg, um zu sehen, was funktioniert und was nicht. So können Sie Probleme frühzeitig erkennen und vor dem Start Verbesserungen vornehmen. Techniken wie A/B-Tests können besonders effektiv sein, um verschiedene Design-Optionen zu vergleichen und die Vorlieben der Benutzer zu verstehen.

Microsoft testet regelmäßig neue Funktionen mit Anwendern, um sicherzustellen, dass sie einfach zu bedienen sind und ihren Bedürfnissen entsprechen.
Wenn Sie eine Funktion einführen, ohne sie zu testen, kann dies zur Frustration der Benutzer und zu negativem Feedback führen.
Ein einfaches Design funktioniert oft am besten. Zu viele Funktionen oder visuelle Elemente können Ihre Benutzeroberfläche unübersichtlich machen und die Benutzer verwirren. Wenn Sie sich auf das Wesentliche konzentrieren, kann Ihr Design effektiver sein.
Die minimalistische Startseite von Google ist ein gutes Beispiel dafür. Die Suchleiste befindet sich vorne und in der Mitte, so dass sie leicht zu bedienen und nicht mit unnötigen Informationen überladen ist.
Eine Nachrichtenseite voller Werbung und Pop-ups kann die Nutzer von den Inhalten ablenken, die sie lesen wollten, was das Erlebnis frustrierend und weniger angenehm macht.

Bei der visuellen Hierarchie geht es darum, die Aufmerksamkeit der Benutzer zu lenken, indem bestimmte Teile Ihres Designs stärker hervorgehoben werden als andere. So können Benutzer schnell erkennen, was wichtig ist.
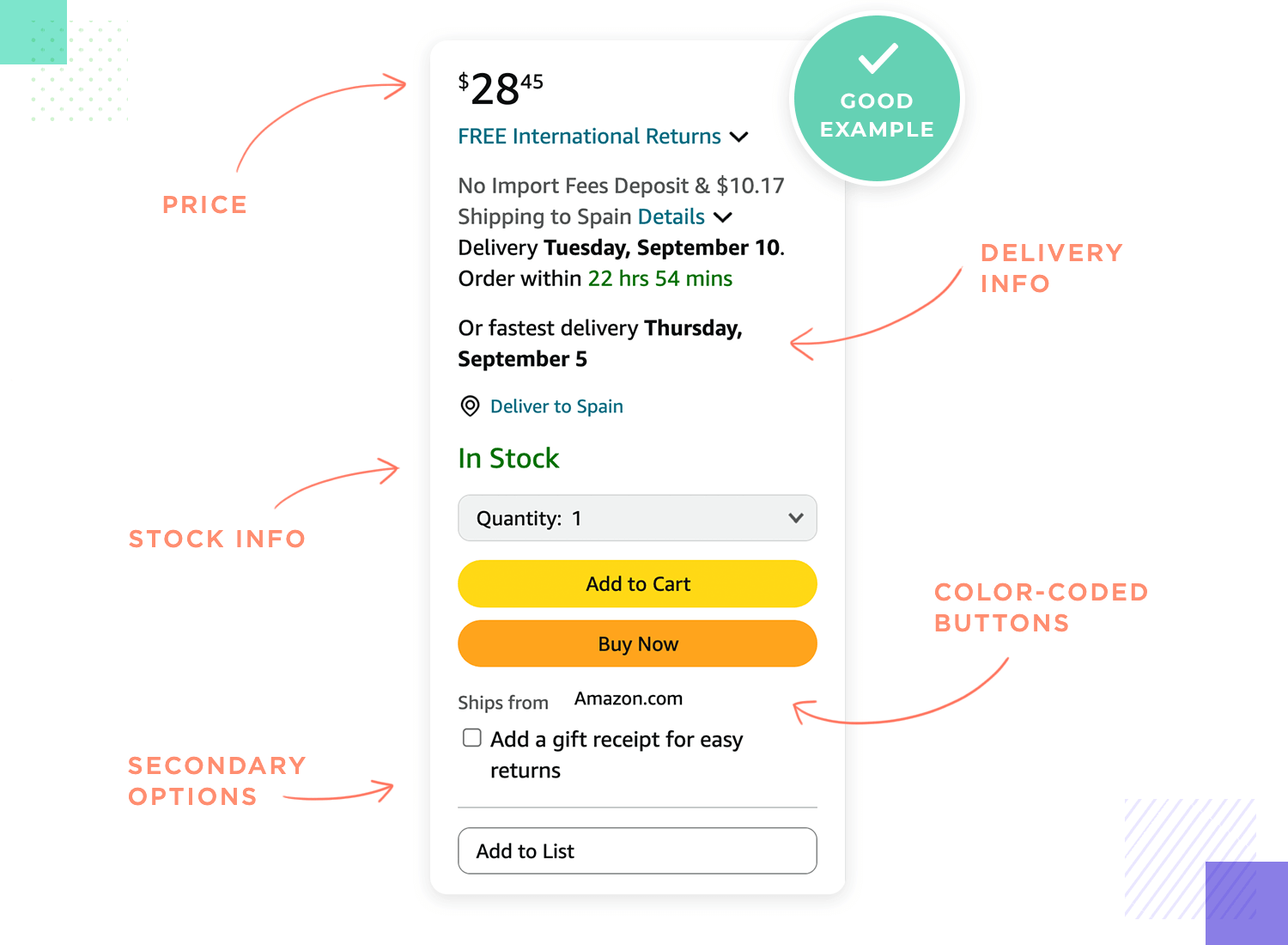
Bei Amazon sind der Produktname, der Preis und die Schaltfläche „In den Warenkorb“ leicht zu erkennen und helfen dem Nutzer, schnell eine Entscheidung zu treffen.

Eine Website, auf der alles gleich aussieht, kann Benutzer verwirren, weil sie nicht wissen, worauf sie sich konzentrieren sollen.
Kostenloses UX Design Tool für Einzelpersonen und Teams

Mentale Modelle sind die Vorstellungen und Erwartungen, die Benutzer aufgrund ihrer bisherigen Erfahrungen darüber haben, wie etwas funktionieren sollte. Wenn Ihr Design diesen Erwartungen entspricht, ist es für die Benutzer einfacher und intuitiver zu bedienen.
Die Kartensortierung kann Ihnen helfen, diese Erwartungen zu verstehen, indem sie zeigt, wie die Benutzer Informationen gruppieren, und Ihnen hilft, das Design so zu gestalten, dass es sich für sie richtig anfühlt.

Die Wischgesten von Apple sind ein gutes Beispiel dafür. Die meisten Benutzer sind bereits mit Wischgesten auf ihren Geräten vertraut, so dass sich die Verwendung dieser Gesten in Apps natürlich und einfach anfühlt.
Eine Banking-App, die unbekannte Symbole für gängige Aktionen wie Geldüberweisungen verwendet, kann Benutzer verwirren und zu Fehlern führen. Hätten die App-Designer eine Kartensortierung vorgenommen, hätten sie herausfinden können, wie die Nutzer die Darstellung dieser Aktionen erwarten und so Verwirrung vermeiden können.
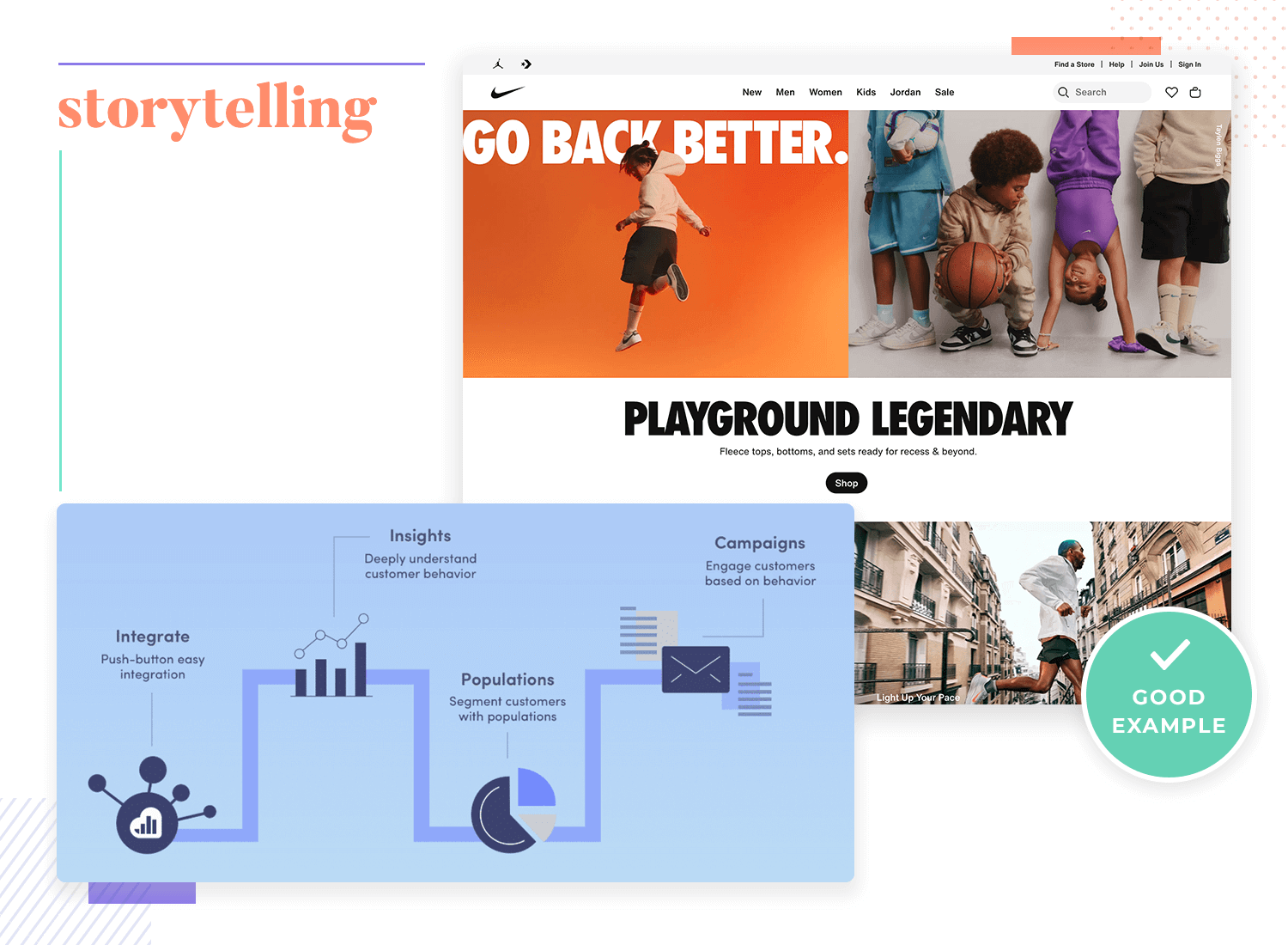
Storytelling im Design ist wie das Erzählen einer Geschichte durch Ihr Produkt. Es hält die Benutzer bei der Stange und macht das Erlebnis unvergesslich. Visuelles Geschichtenerzählen spielt hier eine große Rolle – mit Bildern, Farben und Layout schaffen Sie eine Erzählung, die bei den Nutzern ankommt.
Dieser Ansatz ist auch wichtig in Bereichen wie dashboard design und Benutzereinführungwo klare und ansprechende Grafiken den Benutzern helfen, die Daten zu verstehen und sich leicht in Ihrem Produkt zurechtzufinden.
Die Website von Nike verwendet aussagekräftige Bilder und Geschichten, um die Nutzer zu inspirieren und sie mit der Marke zu verbinden.

Ein verwirrendes Produkttutorial, das hin und her springt, kann Benutzer frustrieren und es ihnen schwer machen, die Verwendung des Produkts zu verstehen.
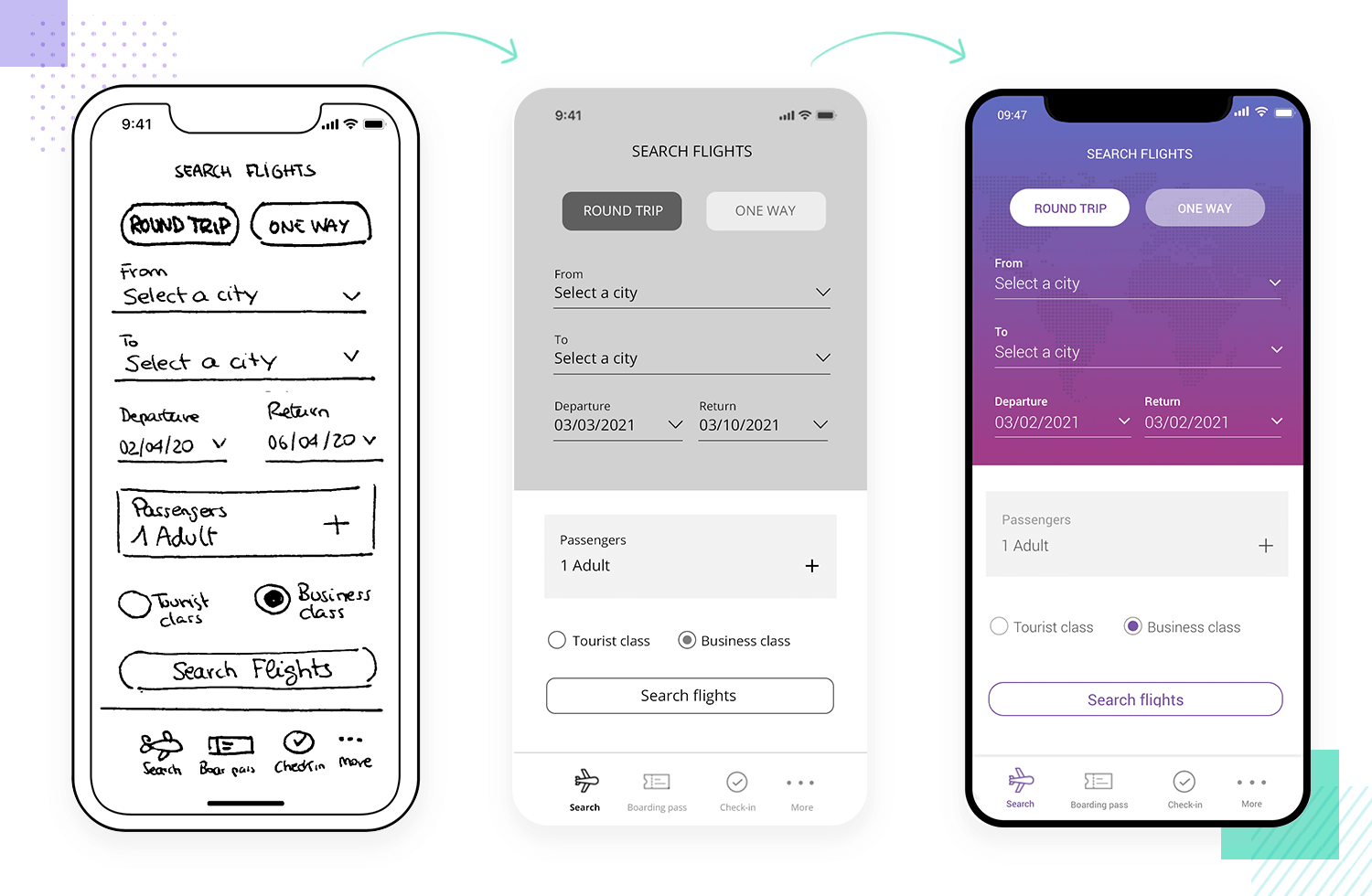
Jeder erfahrene Designer weiß, dass der Sprung zu einem detaillierten Prototyp ohne zu testen, ist ein Fehler. Es ist verlockend, sich sofort auf das Endprodukt zu stürzen, aber es ist klüger, einfach anzufangen. Beginnen Sie mit Skizzen und einfachen wireframes um Ideen zu testen und Änderungen vorzunehmen, bevor Sie alle Details hinzufügen. Auf diese Weise sparen Sie Zeit und vermeiden später große Kopfschmerzen.

Ein Team beginnt mit groben Skizzen und einfachen wireframes, um verschiedene Ideen frühzeitig zu testen. So können sie das Design Stück für Stück optimieren und sicherstellen, dass alles reibungslos funktioniert, bevor sie die endgültige, detaillierte Version erstellen.
Wenn Sie sofort mit einem ausgefeilten Prototyp loslegen, ohne ihn zu testen, kann das zu Zeitverschwendung führen, wenn er nicht den Bedürfnissen der Benutzer entspricht. Am Ende haben Sie vielleicht etwas, das toll aussieht, aber nicht gut funktioniert, was zu großen Verzögerungen und einer Menge Nacharbeit führt.
Tests zur Barrierefreiheit ist wichtig, um sicherzustellen, dass jeder, auch Menschen mit Behinderungen, Ihr Produkt bequem nutzen können. Es geht nicht nur darum, Kästchen anzukreuzen – es geht darum, dass Ihr Produkt für jeden einladend und einfach zu benutzen ist.
Eine Website, die nahtlos mit Screenreadern zusammenarbeitet und vollständig mit einer Tastatur navigiert werden kann, ist ein großartiges Beispiel für integratives Design. Sie stellt sicher, dass Menschen mit visuellen oder motorischen Beeinträchtigungen genauso leicht auf alles zugreifen können wie alle anderen auch.

Ein Formular, das nur mit Farbe anzeigt, welche Felder erforderlich sind, kann für farbenblinde Benutzer sehr frustrierend sein. Ohne andere Hinweise erkennen sie möglicherweise nicht, was erforderlich ist, was zu Fehlern und einer schlechten Erfahrung führen kann. Kleine Details wie diese können einen großen Unterschied machen, ob Ihr Produkt zugänglich ist oder nicht.
Wir wissen inzwischen, dass ein einheitliches Design dazu beiträgt, dass sich die Benutzer wohlfühlen und weniger Zeit benötigen, um sich mit Ihrem Produkt vertraut zu machen. Auch die Prinzipien des UI-Designs spielen eine entscheidende Rolle, wenn es darum geht, diese Konsistenz über alle Plattformen hinweg zu erreichen.
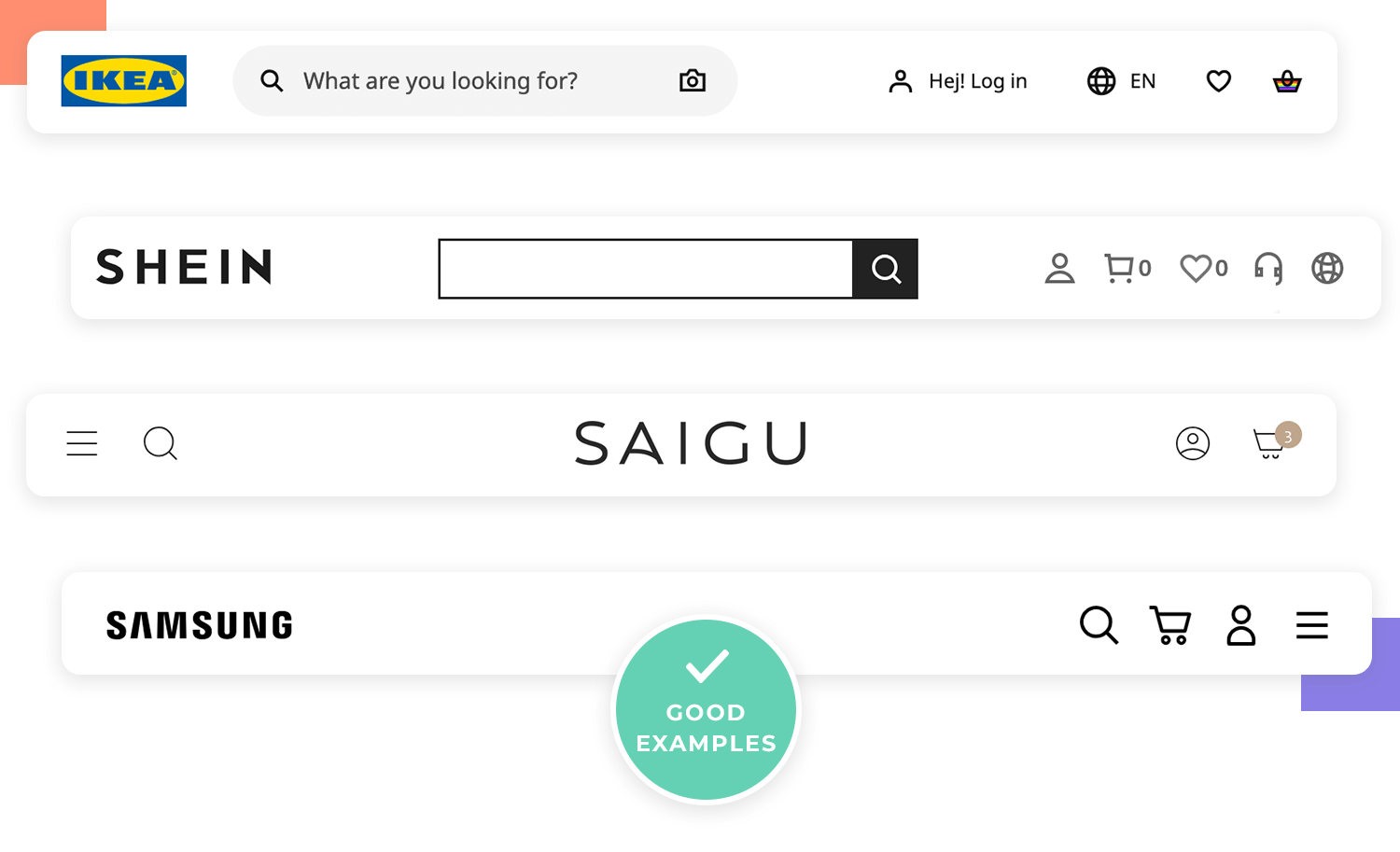
Es gibt zum Beispiel bestimmte UI-Komponenten, die die meisten Benutzer sofort erkennen. Das bedeutet, dass sie instinktiv wissen, was diese Komponente tun wird und wie sie sich mehr oder weniger verhält. Klassische Beispiele sind die Hamburger-Menü Symbol oder Optionsschaltflächen.
Die meisten Websites platzieren das Einkaufswagen-Symbol in der oberen rechten Ecke, wo die Benutzer es erwarten.

Eine neue App, die gewöhnliche Symbole an ungewöhnlichen Stellen platziert, kann Benutzer verwirren, die daran gewöhnt sind, sie anderswo zu finden.
Kostenloses UX Design Tool für Einzelpersonen und Teams

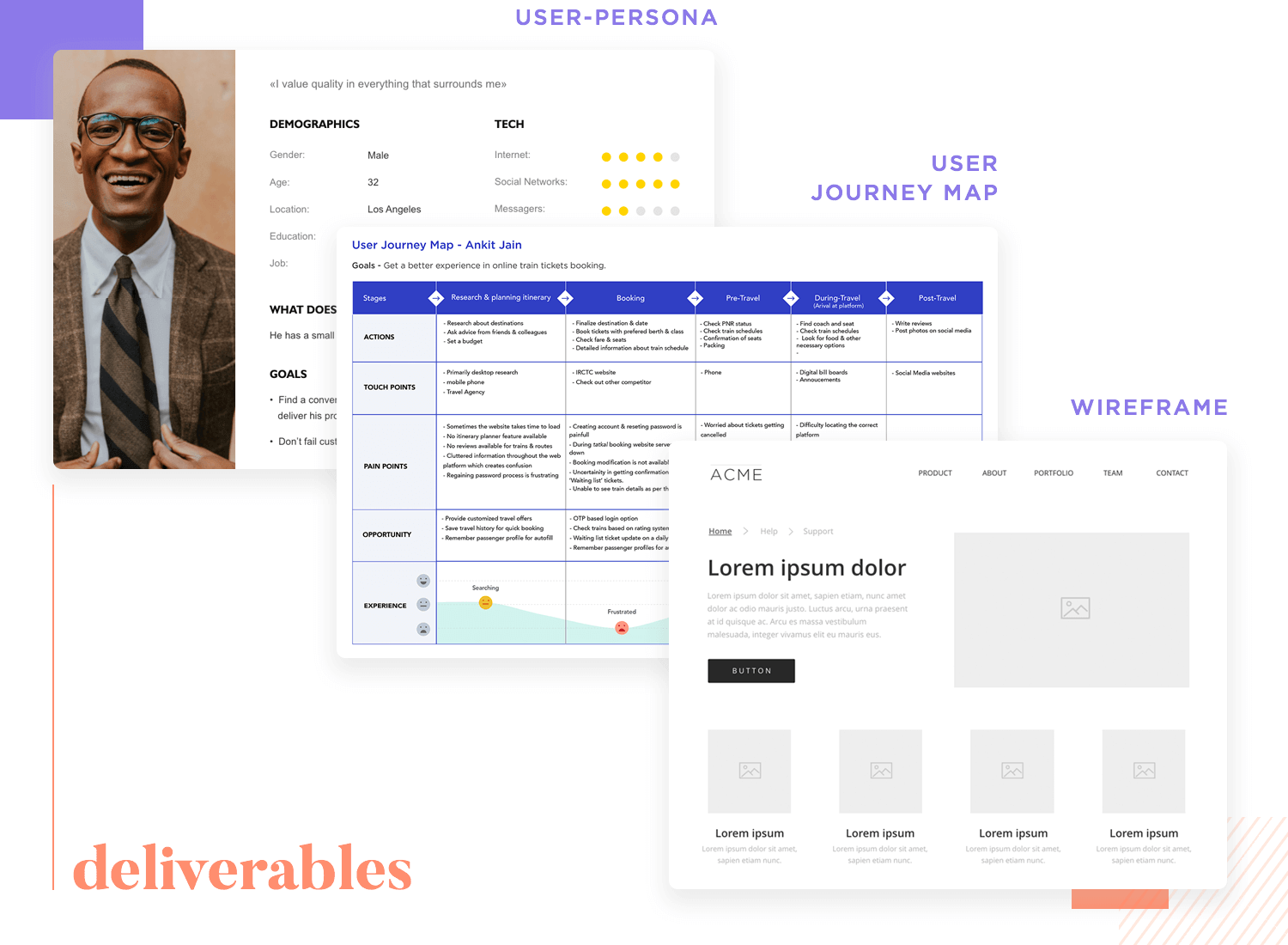
UX-Leistungen, wie Personas, wireframes, User Journey Mapsund Prototypen sind wichtige Werkzeuge, um Ideen auszutauschen und den Designprozess zu steuern. Sie sorgen dafür, dass alle an einem Strang ziehen und sich darauf konzentrieren, etwas zu schaffen, das die Benutzer lieben werden.
Erstellen von user personas hilft dem Designteam, sich darüber klar zu werden, für wen es entwirft. Es ist einfacher, Entscheidungen zu treffen, wenn Sie genau wissen, was Ihr Zielpublikum braucht und will.
Der Verzicht auf eine Sitemap kann dazu führen, dass eine Website unübersichtlich und schwer zu navigieren ist. Ohne einen klaren Plan haben die Benutzer möglicherweise Schwierigkeiten, das zu finden, was sie suchen, was zu einer frustrierenden Erfahrung führt.

Mit einem soliden Prototyping-Tool ist entscheidend für das schnelle Erstellen, Testen und Verfeinern Ihrer Designs. Es hilft Ihnen, Ideen in etwas Greifbares zu verwandeln und ermöglicht Ihnen, Anpassungen auf der Grundlage von Benutzerfeedback vorzunehmen.

Verwendung eines UX design tool wie Justinmind ermöglicht es Teams, in Echtzeit zusammenzuarbeiten, so dass es einfach ist, Designs anzupassen und sie sofort mit Benutzern zu testen. Dies beschleunigt den Designprozess und stellt sicher, dass alle Beteiligten auf das gleiche Ziel hinarbeiten.
Wenn Sie sich beim Prototyping auf einfache Zeichentools verlassen, kann dies den Fortschritt stark verlangsamen. Diesen Tools fehlen oft die notwendigen Funktionen, um Ihr Design vollständig zu testen, was zu Problemen führen kann, die später schwerer zu beheben sind.
Den Überblick darüber zu behalten, was getan werden muss, ist äußerst wichtig, um bei Ihrem Projekt auf Kurs zu bleiben. Durch regelmäßiges Anforderungsmanagement stellen Sie sicher, dass alles Wichtige abgedeckt ist und das Projekt auf seine Ziele ausgerichtet bleibt.

Eine klare und regelmäßig aktualisierte Liste der zu erledigenden Aufgaben hilft dem Team, sowohl die Bedürfnisse der Benutzer als auch die Projektziele im Auge zu behalten. Dieser organisierte Ansatz vermeidet Missverständnisse und sorgt für einen reibungslosen Ablauf.
Wenn die technischen und design Anforderungen nicht übereinstimmen, könnten Sie am Ende ein Produkt erhalten, das gut aussieht, aber nicht richtig funktioniert. Diese Nichtübereinstimmung kann zu großen Verzögerungen und teuren Nacharbeiten führen.
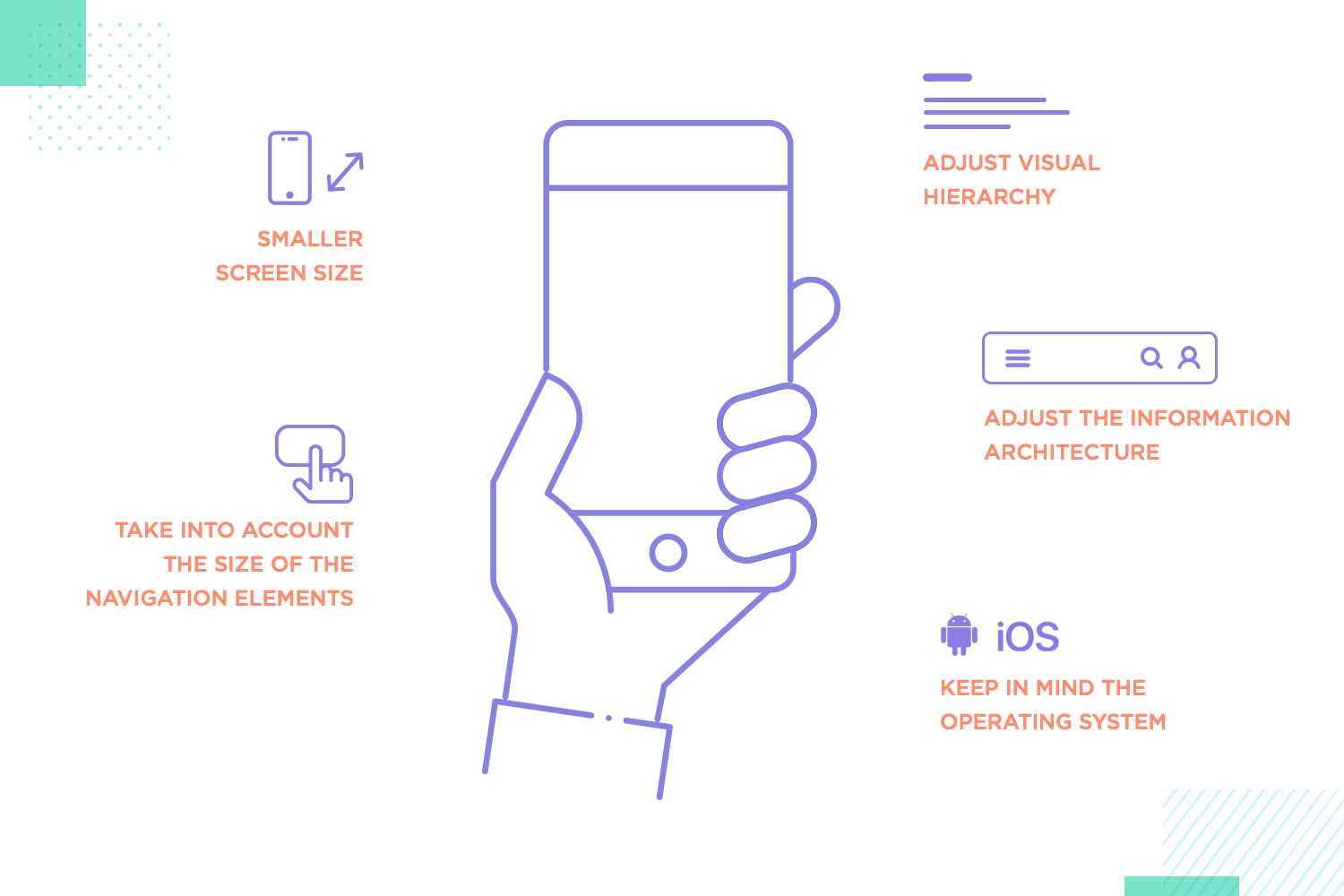
Wie wir bereits erwähnt haben, ist das Design für Mobiltelefone und für das Internet nicht dasselbe. Unterschiedliche Bildschirmgrößen und die Art und Weise, wie Menschen diese Geräte nutzen, bedeuten, dass Sie anders designen müssen, um sicherzustellen, dass alles gut funktioniert.
Eine mobile Banking-App mit großen Schaltflächen und klaren Symbolen macht es den Benutzern leicht, auf einem kleinen Bildschirm zu navigieren und Dinge zu erledigen. Diese Art von Design berücksichtigt die besonderen Bedürfnisse mobiler Nutzer und sorgt für ein reibungsloses und einfaches Erlebnis.
Eine mobile Website, die nur eine verkleinerte Version der Desktop-Website ist, kann frustrierend sein, insbesondere wenn sie nicht gut mit Touchscreens oder kleinen Displays funktioniert. Dies kann zu einer schlechten Erfahrung für mobile Benutzer führen.

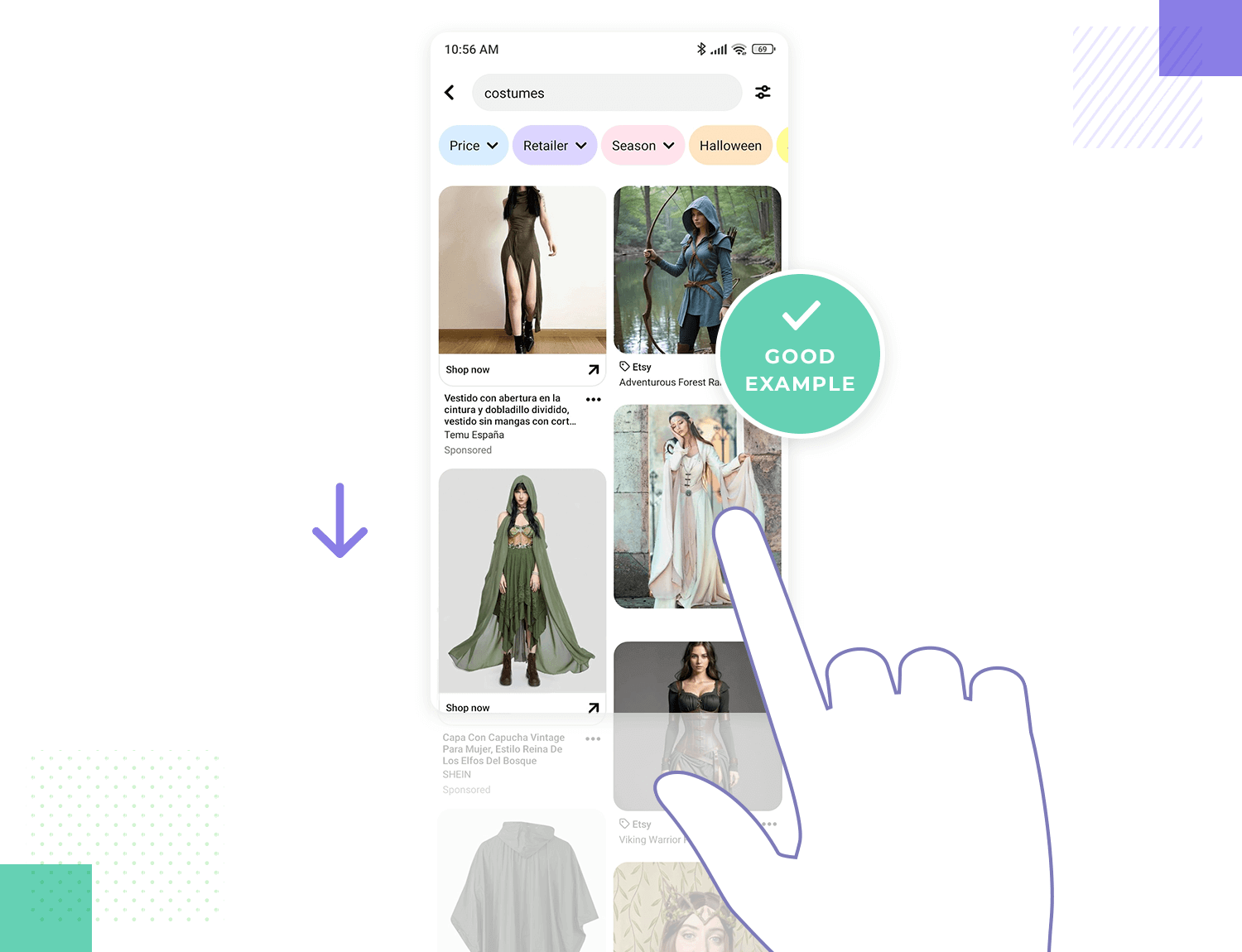
UX Design-Muster sind bewährte Lösungen für häufige Design-Probleme. Mit diesen Mustern können Sie Zeit sparen und sicherstellen, dass Ihr Produkt einfach zu benutzen ist, da sie auf dem basieren, was bereits gut funktioniert hat.
Das Hinzufügen eines „unendlichen Scrollens“ in einer Social Media App hält die Nutzer bei der Stange, da sie immer wieder neue Inhalte entdecken können, ohne anzuhalten. Dieses Muster macht das Erlebnis nahtlos und hält die Nutzer bei der Stange. Wenn das unendliche Scrollen jedoch nicht sorgfältig umgesetzt wird, kann es zu Frustration führen.

Wenn Sie etablierte Design-Muster übergehen, um etwas völlig Neues zu schaffen, kann Ihr Produkt schwieriger zu benutzen sein. Die Benutzer verbringen möglicherweise mehr Zeit damit, herauszufinden, wie es funktioniert, anstatt es zu genießen.
Für das UX design ist es immer besser, die richtigen Tools zu haben. Mit den richtigen Tools ist es einfacher, Prototypen zu erstellen, zu testen und zusammenzuarbeiten, was zu einem besseren Benutzererlebnis führt.
Die Verwendung einer Mischung aus Tools für Prototypen, Tests und Zusammenarbeit trägt dazu bei, dass der Designprozess von Anfang bis Ende reibungslos verläuft. Auf diese Weise können Teams ihre Ideen zum Leben erwecken und sie auf der Grundlage von Feedback verbessern.
Die Verwendung veralteter oder eingeschränkter Tools kann die Kreativität und das Projekt verlangsamen, so dass es schwieriger wird, Fristen einzuhalten und ein Qualitätsprodukt zu liefern. Die richtigen Tools halten die Dinge in Bewegung und tragen zu großartigen Ergebnissen bei.

UX design ist eine eigene Welt. Es hat etwas Magisches, wie viele verschiedene Bereiche und Themen UX design Teams berühren und bearbeiten. Es ist eine schnelle, aufregende und methodische Arbeit, die berauschend sein kann. Wir haben diese kleine Liste von UX design Prinzipien zusammengestellt, in der Hoffnung, Ihnen einen Überblick über den Sektor zu geben, aber selbst wir wissen, dass dies nur an der Oberfläche kratzt.
Die Wurzeln des UX-Designs reichen weit in die Zeit vor den digitalen Produkten zurück und niemand weiß, wohin es uns in Zukunft führen wird. Wir wissen jedoch, dass alles, was es uns bringt, auf jeden Fall interessant sein wird.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read

