Der UX-Designprozess bietet viel Spielraum, um ihn so anzugehen, wie es uns am besten passt - aber was sind die Konstanten? Lesen Sie weiter, um die wichtigsten Meilensteine zu erfahren!
Der Prozess des UX Designs kann auf unterschiedliche Weise angegangen werden. Einige Teams orientieren sich einfach an etablierten Rahmenwerken, wie dem Design Thinking-Prozess. Andere versuchen, ihren eigenen, maßgeschneiderten Prozess zu entwickeln, der besser zu ihrem Team passt, indem sie mehrere Schritte entwickeln, die den Prozess in viel kleinere Teile zerlegen. Beide Ansätze haben ihre Berechtigung, und Designteams auf der ganzen Welt schaffen unglaubliche Erlebnisse, die die Benutzer fesseln.
Entwerfen Sie Wireframes und Hi-Fi-Prototypen mit Justinmind - kostenlos. Unbegrenzte Projekte!

Wie auch immer, es gibt bestimmte Aspekte des Designprozesses, die für alle gelten. Ganz gleich, was Sie designen oder wie Ihr Team aussieht, bestimmte Dinge lassen sich einfach nicht vermeiden und eine bestimmte Reihenfolge der Schritte wird immer eingehalten. Werfen wir also einen Blick auf den allgemeinen UX-Designprozess, den die meisten Designer bei ihrer Arbeit anwenden, sowie auf einige der wichtigsten Meilensteine.
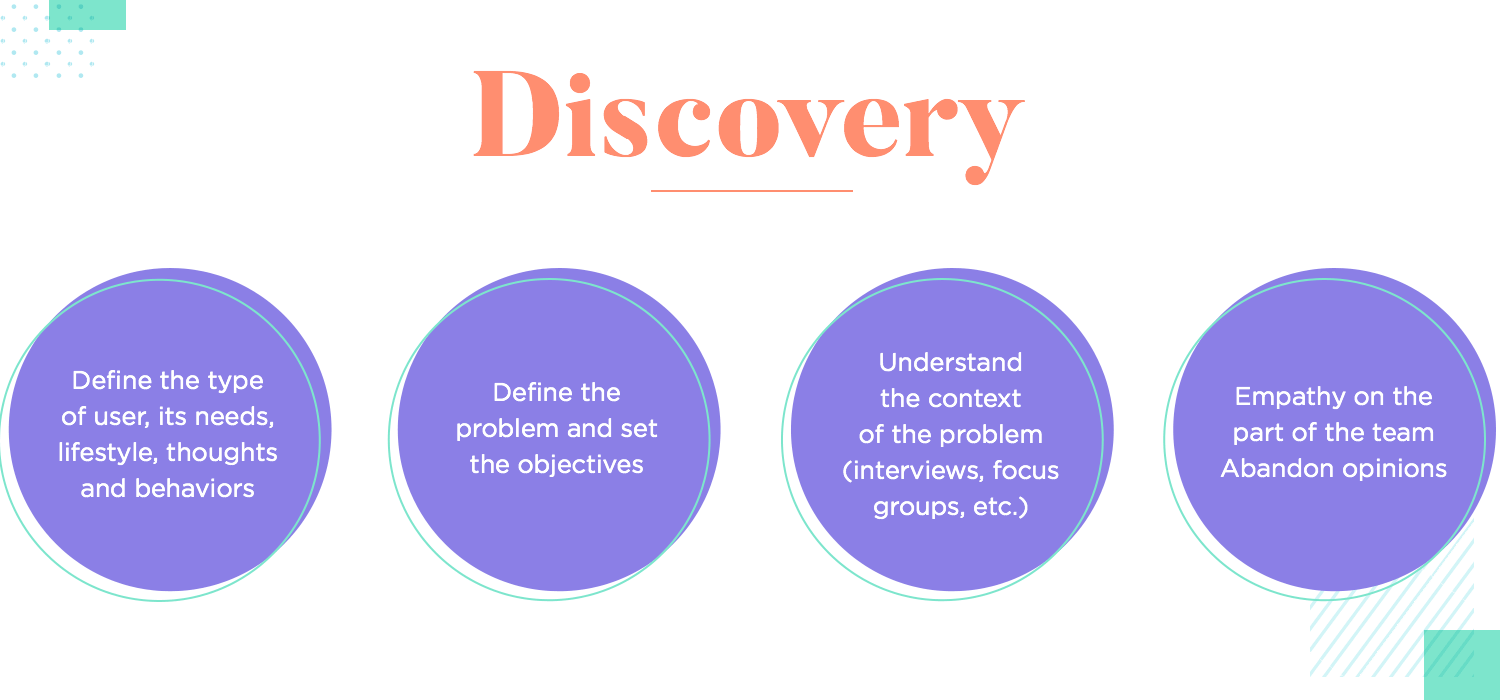
Manche Teams bezeichnen dies als Verstehen oder Erforschen, aber in Wahrheit geht es in dieser ersten Phase des UX design Prozesses um Benutzerforschung. Es geht darum, das Projekt, die Menschen und den Kontext, der sie beide umgibt, kennen zu lernen.
Einige Teams unterteilen diesen Prozess gerne in zwei Teile: zuerst die Erkundung des Projektpitches und dann die Erkundung der Benutzer, die die Lösung nutzen werden. Es ist zwar kein Problem, den Prozess in kleinere Schritte aufzuteilen, aber viele Teams ziehen es vor, diese Phase des UX Design-Prozesses als eine allgemeine Erforschung des Lebens der Benutzer und der Lösung zu behandeln – sie sehen beide als zwei gleichwertige Teile derselben Gleichung.

Letztendlich müssen sich alle Design-Teams die Zeit nehmen, tief in die Materie einzutauchen und den Kontext des Problems und der Lösung sehr gut zu verstehen. Dies ist der richtige Zeitpunkt, um mehrere Interviews mit Nutzern und anderen Beteiligten zu führen, die Nutzer in ihrem Alltag zu beobachten, Schmerzpunkte zu erkennen und die zugrunde liegenden Wünsche und Bedürfnisse der Menschen zu verstehen, für die Sie designen. Zu den Forschungsmethoden gehören Interviews, Fokusgruppen und sogar Tests der Benutzerfreundlichkeit eines Konkurrenzprodukts.
Bei echtem benutzerzentrierten Design liegt der Schwerpunkt auf dem Verständnis des Benutzers und des Problems, das er hat. Alle Design-Teams investieren viel Zeit und Geld, um genau herauszufinden, wer der Benutzer ist und wie sein Leben aussieht.
Dies erfordert ein hohes Maß an Einfühlungsvermögen, denn jeder von uns kann seine eigenen Probleme und Wünsche in das Projekt einbringen – was das Wasser trübt und zu einem Design führt, das den Benutzer nicht widerspiegelt. Es erfordert viel Mühe, sich selbst aus der Gleichung herauszunehmen und die Dinge aus der Sicht des Benutzers zu sehen.
Im Laufe der Recherche erhält das Team ein immer klareres Bild davon, wer der Benutzer ist und welche Probleme er hat. All diese Informationen müssen prägnant in Materialien zusammengefasst werden, auf die das Designteam während des gesamten Projekts immer wieder zurückgreifen kann.
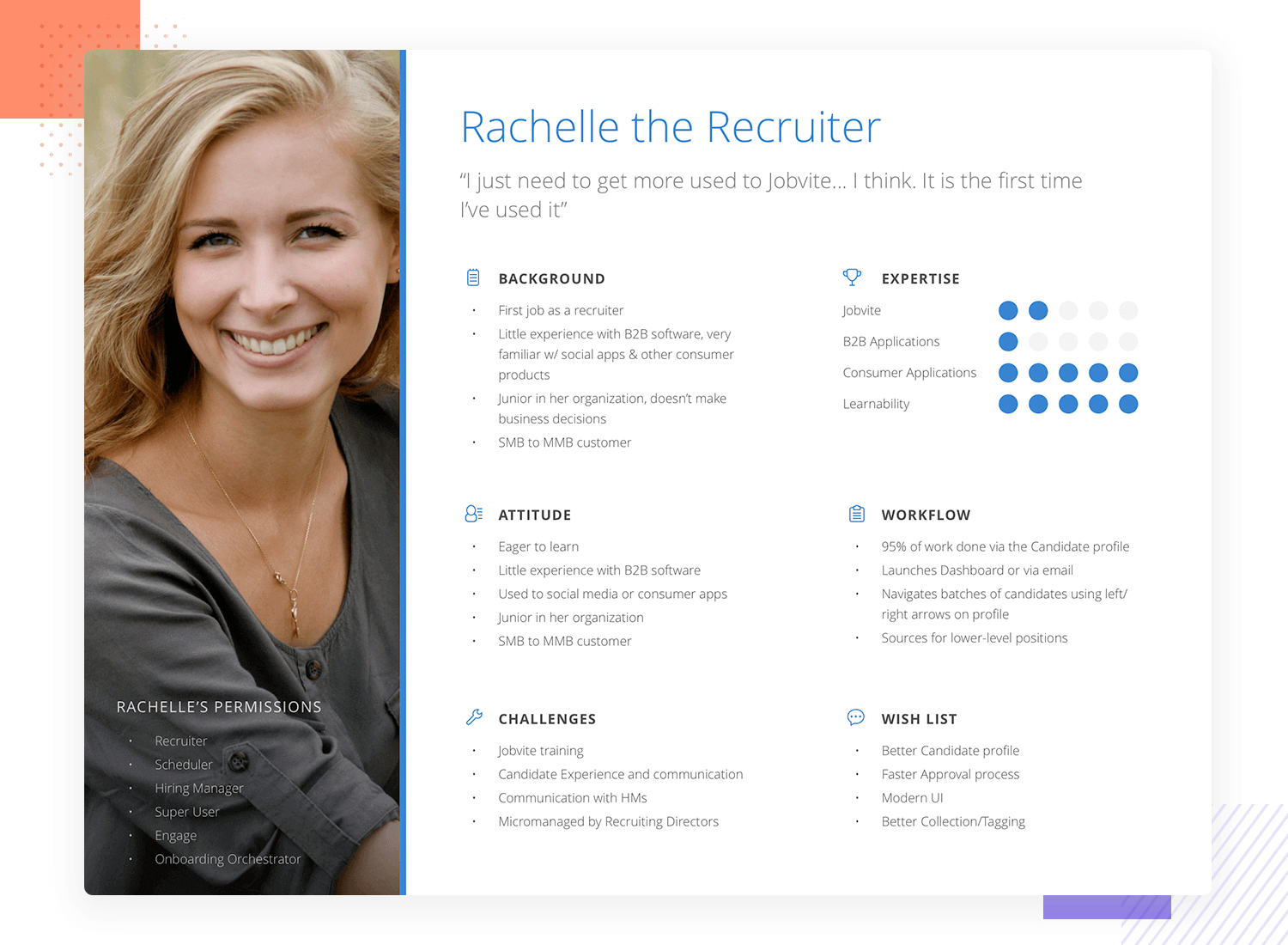
Zu diesen lieferbaren Materialien gehören UX-Design-Klassiker wie user personas. Die user persona ist im Grunde eine Manifestation des idealen Benutzers für die Lösung, in der Regel mit einem Bild und einigen wichtigen Details über sein Leben.
Am Ende übersetzen all diese Ergebnisse die Arbeit der UX-Forscher in greifbare und verdauliche Informationen. Mit diesen Materialien können UX-Designer Ideen entwickeln und eine Lösung zusammenstellen, die die wahren Bedürfnisse des Benutzers widerspiegelt. Die user persona hilft den Designern, den Benutzern ein Gesicht zu geben und ermutigt sie, sich in die Lage des Benutzers zu versetzen. Sie dient den Designern als Leitfaden, der sie wieder auf sicheres Terrain führt.
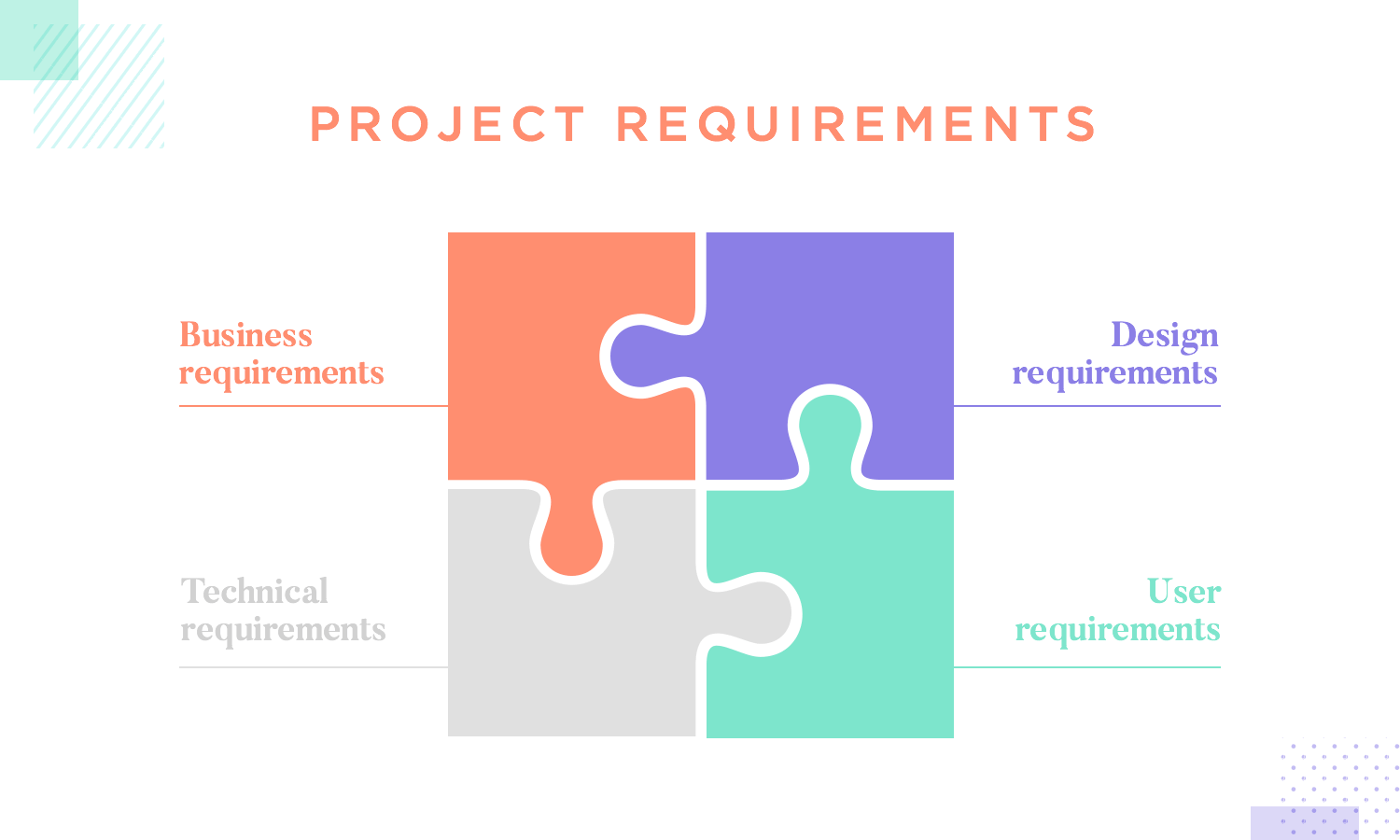
Es ist nur logisch, dass das Designteam, sobald es das Hauptproblem, die beteiligten Faktoren und die Auswirkungen auf die Benutzer verstanden hat, die Anforderungen an die Lösung zu erfassen beginnt. Das Sammeln von Anforderungen ist ein weiterer Weg, um die UX-Forschung in konkrete Aspekte zu übersetzen, die die Lösung benötigt.

Diese Phase des UX design Prozesses beinhaltet auch einen zusätzlichen Schritt, nämlich den Abgleich der Anforderungen. Dieser Schritt mag auf den ersten Blick unnötig erscheinen, aber glauben Sie uns – er ist sehr wichtig. Vor allem, weil Ihre Anforderungen nicht nur Design- oder Funktionsmerkmale umfassen. Sie umfassen alles, von den wichtigsten Funktionen bis hin zur finanziellen Tragfähigkeit des Produkts. Das Anforderungsdokument enthält Designanforderungen, Geschäftsanforderungen und Benutzeranforderungen.
Daher ist es oft notwendig, sich etwas Zeit zu nehmen, um sicherzustellen, dass keine dieser Anforderungen im Widerspruch zueinander stehen. Es ist eine Tatsache, dass manchmal geschäftliche Anforderungen aus irgendeinem Grund im Widerspruch zu Design-Anforderungen stehen können.
Das ist etwas, womit sich das Designteam befassen muss, damit es später keine Überraschungen gibt, wenn ein Großteil des Produkts bereits designt ist und massive Änderungen erforderlich sind. Die Abstimmung aller Anforderungen trägt zu einem reibungslosen Projekt als Ganzes bei und verleiht dem Kern des Produkts Stabilität.

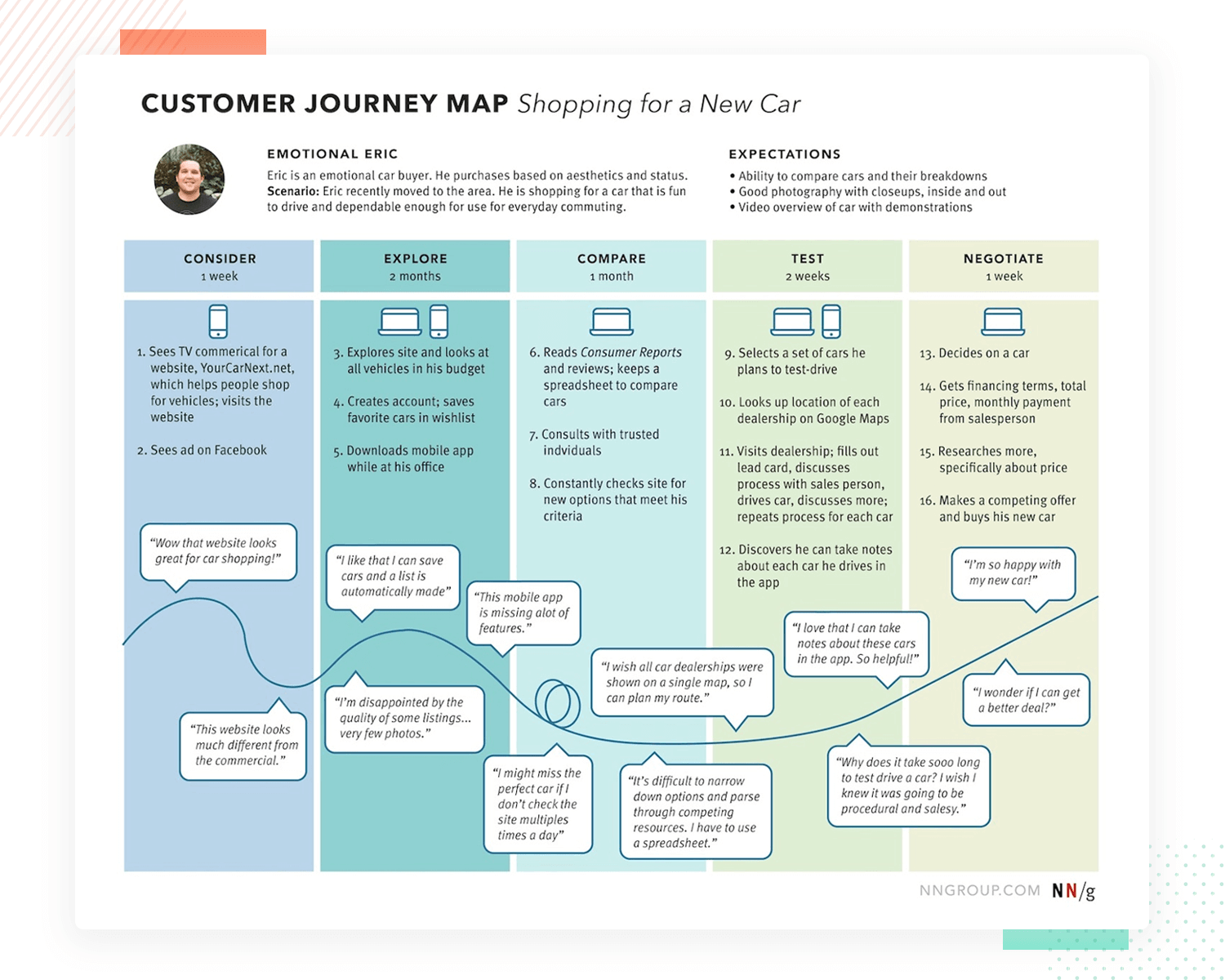
User journey map by the Norman Nielsen Group.
Zum Anforderungsmanagement gehört auch die Analyse des Materials, das wir in der Discovery-Phase des UX design-Prozesses erhalten haben. Es kommen neue Materialien ins Spiel, wie z.B. User Journeys, Use Cases und Stories, aber auch Dinge wie eine Konkurrenzanalyse und relevante mentale Modelle. Diese Materialien leiten sich aus der anfänglichen Forschung ab und bringen das Projekt einen weiteren Schritt voran.
User Journey Maps zum Beispiel sind eine theoretische Aufschlüsselung jedes kleinen Schritts, den der Benutzer machen muss, um sein Ziel zu erreichen oder eine Aufgabe zu erfüllen. Das mag zunächst albern klingen, aber es ist ein Werkzeug, das uns hilft zu verstehen, was der Benutzer tut, will und fühlt, wenn er die Lösung benutzt. Das ist enorm wichtig, denn wirklich gute UX akzeptiert die Emotionen der Menschen und versucht, negative Gefühle zu minimieren.
Entwerfen Sie Wireframes und Hi-Fi-Prototypen mit Justinmind - kostenlos. Unbegrenzte Projekte!

An diesem Punkt des UX-Designprozesses weiß das Designteam, für wen es entwirft, was das Problem ist und was die Lösung leisten muss. Jetzt, da auch der Kontext, in dem die Lösung agieren wird, klar ist, kann das Team damit beginnen, sich vorzustellen, wie die Lösung aussehen und funktionieren wird. Dies ist der Zeitpunkt, an dem das richtige UX design tool eine große Rolle spielt.
Es ist kein Geheimnis, dass es beim UX-Design viel Spielraum für Designteams gibt, die diese Phase auf ihre eigene Weise angehen. Einige von ihnen trennen den Ideenfindungsprozess vom Wireframing und Prototyping, andere akzeptieren einfach den gesamten Prozess als Zeit, um ihre Ideen zum Leben zu erwecken. Unabhängig davon hat die Ideenfindungsphase in jedem UX design Prozess einen bescheidenen Anfang.
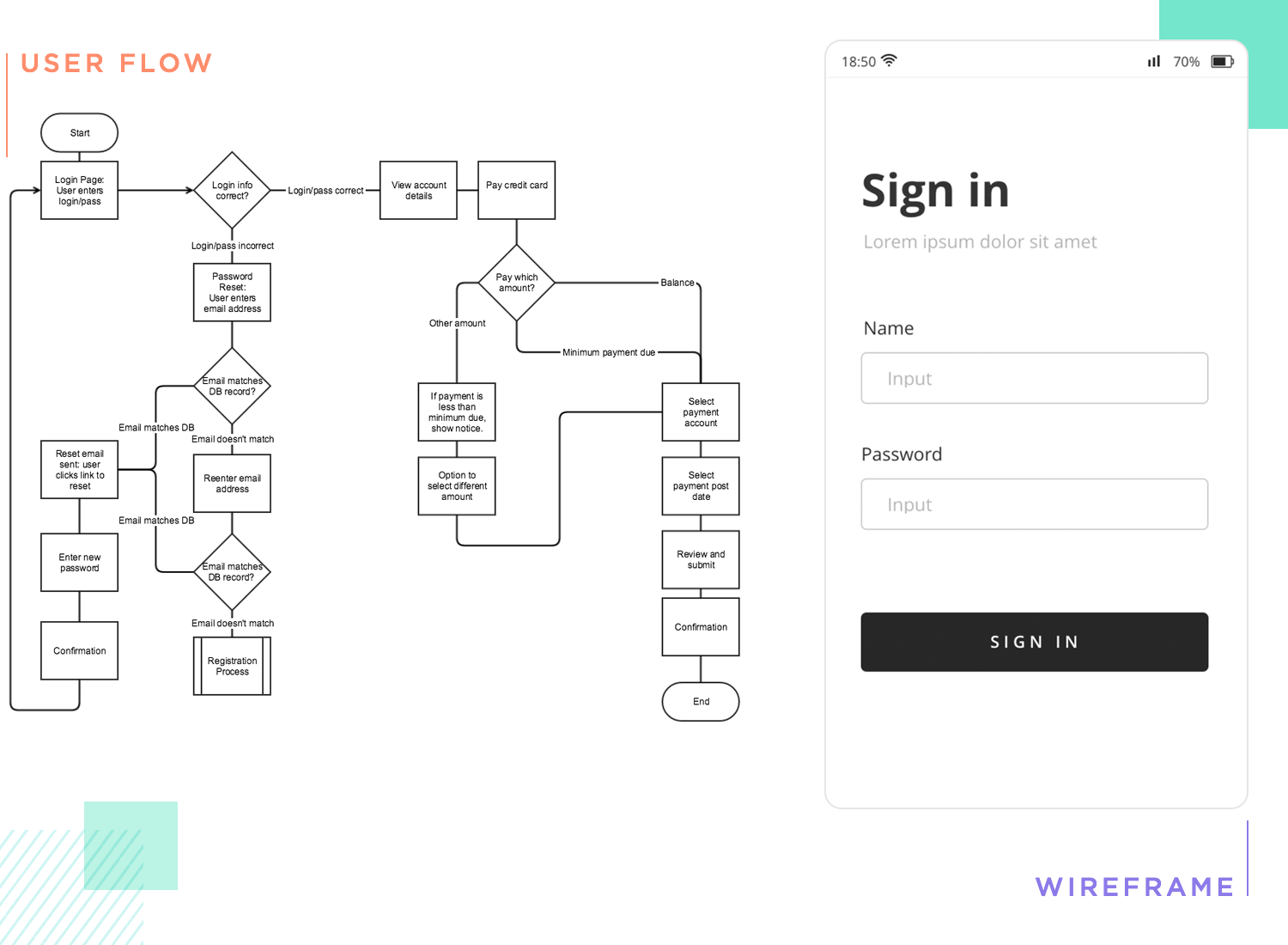
Bevor das schicke Prototyping-Tool zum Einsatz kommt, konzentrieren sich die meisten Teams auf die Funktionalität des theoretischen Produkts und verwenden Diagramme und Papierzeichnungen für die ersten Ideen. Wichtige Schritte sind z. B. die Definition der Informationsarchitektur oder der allgemeinen Navigation, was dem Team hilft, seine Bemühungen zu lenken, wenn es an der Zeit ist, die nackten Knochen des Produkts zu wireframen. Dies führt auch zu einem besseren Arbeitsablauf für den gesamten UX design Prozess.

User task flow from the Norman Nielsen Group.
Sobald die Zeit gekommen ist, alles in einen digitalen wireframe zu packen, kann sich das Team darauf konzentrieren, eine greifbare und konkrete Darstellung ihrer auf Papier gezeichneten Ideen zu erstellen. Der Wireframe konzentriert sich auf die eher visuellen Funktionalitäten, wie das Layout und die visuelle Hierarchie der Elemente. Nach und nach baut das Designteam auf diesem wireframe auf und fügt Details hinzu, sowohl visuelle als auch verhaltensbezogene. Letztendlich entsteht aus dem Wireframe ein Prototyp, der den Weg für eine realitätsnahe Darstellung des fertigen Designs ebnet.
Sobald das Designteam über einen greifbaren und konkreten Wireframe oder Prototyp verfügt, kann es damit beginnen, diesen mit echten Benutzern zu testen. Dies ist ein weiterer Aspekt, bei dem es von Team zu Team große Unterschiede gibt, wenn es darum geht, wann der richtige Zeitpunkt für Tests im Rahmen des UX-Designprozesses ist.
Die einen sind der Meinung, dass das Testen eines Wireframes mit geringem Realitätsgrad mehr schadet als nützt, da sich die Benutzer nicht realistisch verhalten, wenn sie nur einen Haufen Kästchen und lorem ipsum sehen. Für die anderen ist es von großem Wert zu sehen, wie die Benutzer auf den Wireframe reagieren, insbesondere wenn es um wichtige Säulen wie die Informationsarchitektur und das primäre Navigationssystem geht. Obwohl beide Seiten ihre Berechtigung haben, entscheiden sich die meisten Teams für einen Mittelweg: Sie testen die Wireframes, nehmen die Ergebnisse aber mit Vorsicht zur Kenntnis.
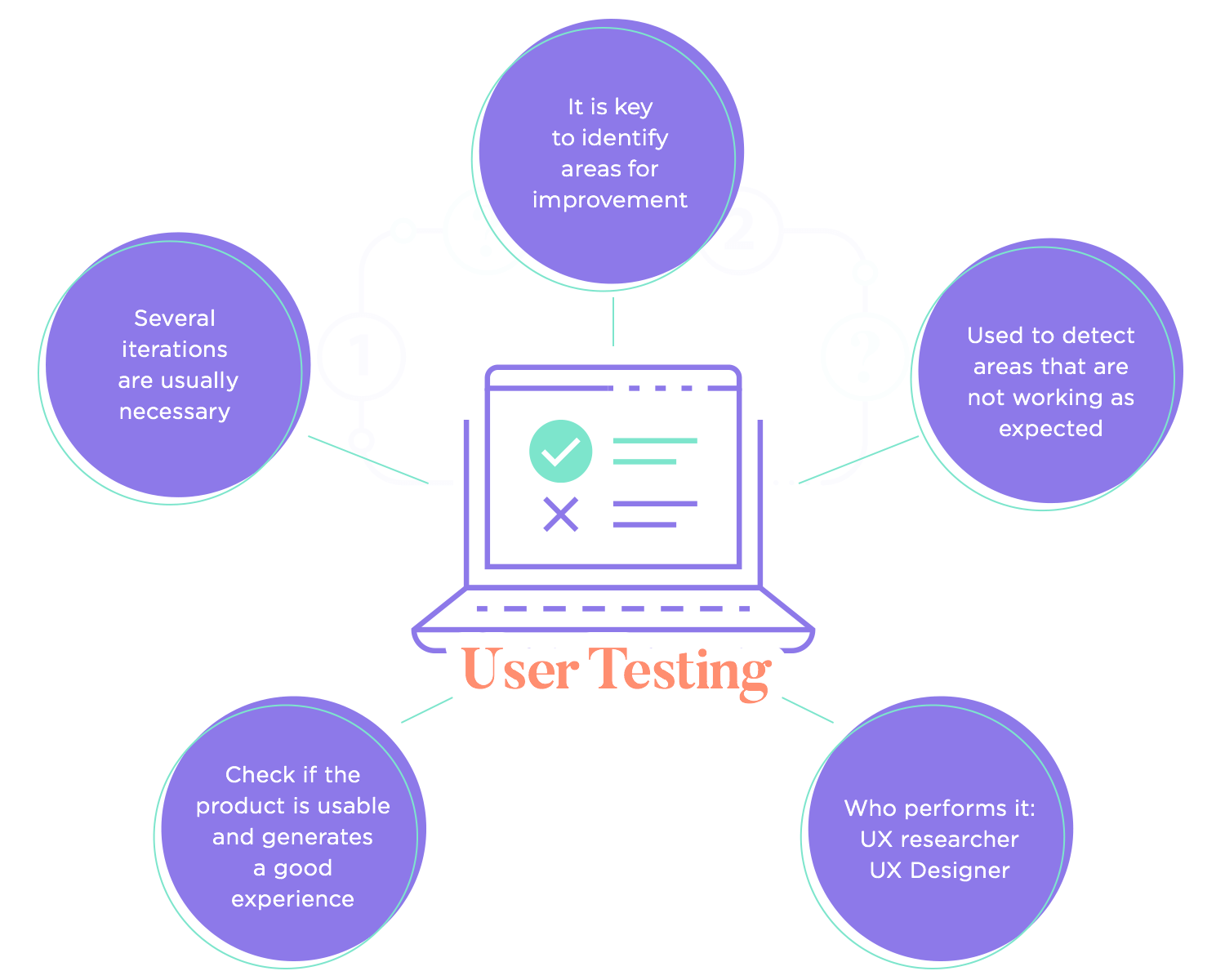
Eines ist jedoch wahr: Benutzertests des Designs sind nicht verhandelbar. Selbst bei all der Arbeit, die das Team in die anfängliche Entdeckungs- und Anforderungsphase investiert hat, ist es nahezu unmöglich, beim ersten Versuch ein perfektes Produkt zu designen. Der Mensch ist ein komplexes Wesen und um etwas zu schaffen, das den Benutzern wie angegossen passt, bedarf es einiger Versuche. Die Benutzertests sind der Schlüssel zur Identifizierung von Bereichen, die verbessert werden können, sowie von Bereichen, die einfach nicht so funktionieren, wie das Team es erwartet hat.

Auch hier kann sich die Frage, wer die Tests durchführt und interpretiert, je nach Designteam ändern. Größere Teams neigen dazu, die Verantwortung für das Testen dem UX-Forscher zu übertragen, während sich kleine Teams auf die UX-Designer verlassen, die den gesamten UX-Designprozess anführen. Unabhängig davon, wer die Verantwortung trägt, stellt das Testen des Designs einen entscheidenden Meilenstein dar. Es ist der Moment der Wahrheit, der Tag des Urteils, wenn es um Produktdesign geht. Denn was nützt ein Produkt, wenn es den Benutzern nicht gefällt oder sie es nicht benutzen können?
Es gibt so viele Methoden und Tools für Usability-Tests, dass Designteams durchaus den richtigen Weg finden können, um an das Testen und Validieren ihrer Arbeit heranzugehen. Es kommt darauf an, um welche Art von Produkt es sich handelt, welche Ressourcen in die Tests investiert werden können und wie viel Zeit dafür zur Verfügung steht. Ob moderierte oder unmoderierte Tests, ob mit 10 Personen oder Tausenden – Usability-Tests sind oft augenöffnend und können unsere Sichtweise auf das Design verändern.
Entwerfen Sie Wireframes und Hi-Fi-Prototypen mit Justinmind - kostenlos. Unbegrenzte Projekte!

Sobald Sie Ihr Produkt echten Nutzern vorgestellt haben und die Testergebnisse vorliegen, ist es an der Zeit, diese Ergebnisse zu interpretieren und in konkrete Maßnahmen zur Verbesserung der Nutzererfahrung umzusetzen. Es gibt viele Dinge, die bei einem Design schief gehen können, von fehleranfälligen Formularen bis hin zu Misserfolgen bei der Konvertierung von Geschäften – Designer sind oft überrascht, wie die Menschen auf das Design reagieren.
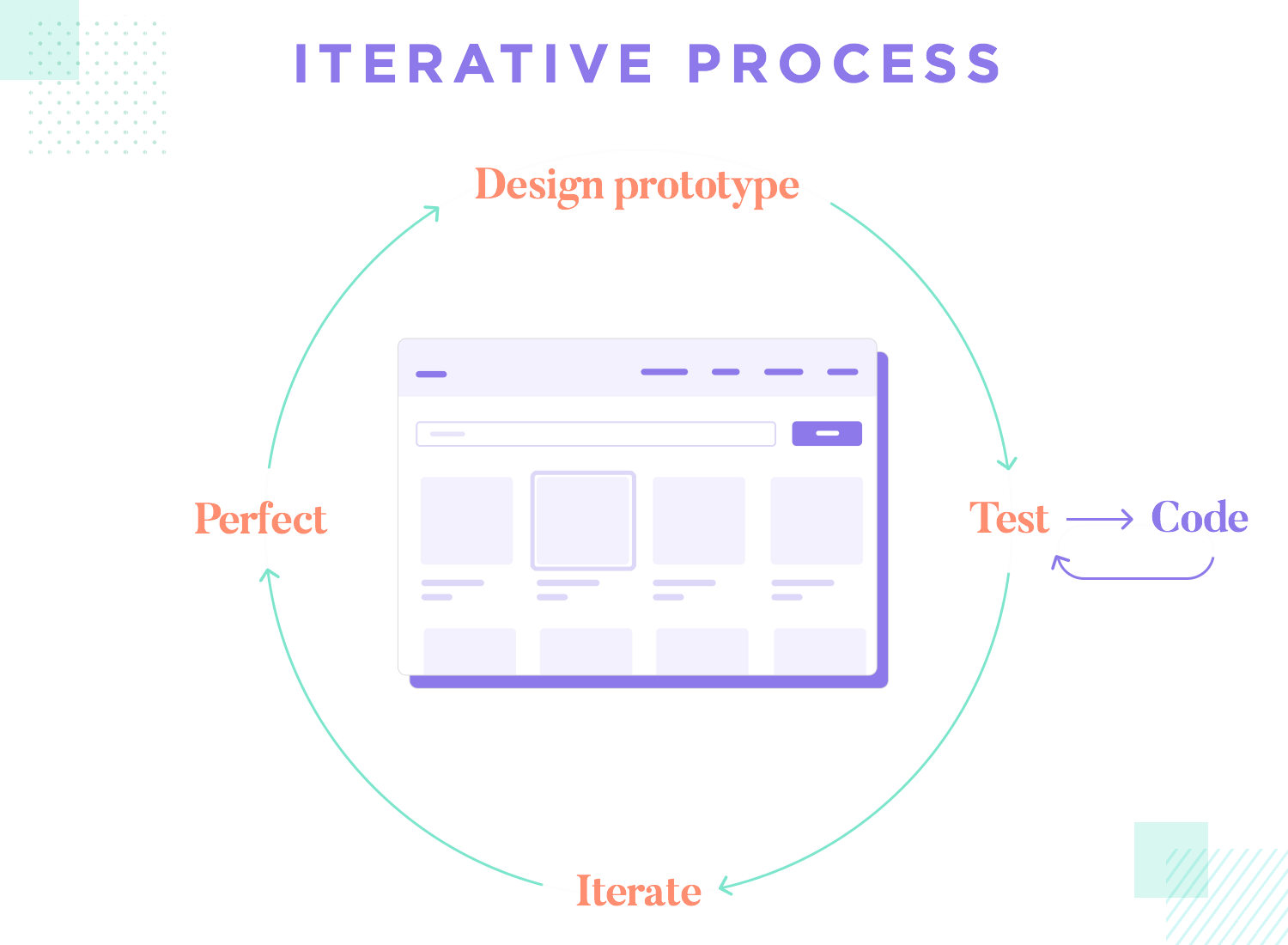
Die letzte Phase des UX design Prozesses kann für Neulinge im UX Spiel etwas verwirrend sein – vor allem, weil sie in der Regel nicht das Ende eines linearen Prozesses ist. Sie ist vielmehr ein Schritt in einem Zyklus. Die meisten erfahrenen Designer werden Ihnen sagen, dass ein Produkt in vielen Wellen getestet und designt wird, bevor das eigentliche Projekt abgeschlossen ist. Designer entwickeln Ideen und Prototypen. Das Design wird auf die Probe gestellt, und das Ergebnis ist, dass die Umsetzung von Änderungen am Design weitere Tests erfordert, um das Ganze zu validieren.

Dieser Prozess der Wiederholung und Iteration kann sinnlos erscheinen und sich wie eine Zeitverschwendung anfühlen, aber nichts könnte weiter von der Wahrheit entfernt sein. Iteration ist der Schlüssel zum UX design Prozess. Mit jeder neuen Version des Designs werden Verbesserungen vorgenommen und das gesamte Produkt wird aufgewertet. Deshalb raten erfahrene Designer Neulingen, jede Iteration als einen Schritt vorwärts zu betrachten, nicht als einen zurück.
Sobald alle Beteiligten mit der Leistung des Designs zufrieden sind, können wir mit Sicherheit sagen, dass der Designprozess abgeschlossen ist. An diesem Punkt erfolgt die Übergabe vom Designteam an das Entwicklungsteam, das den Prototyp und andere Ergebnisse nutzt, um das Produkt zu programmieren. Es stimmt, dass viele Designteams den Zyklus des Testens und Verbesserns des Produkts noch lange nach der Übergabe fortsetzen, sogar nach der Markteinführung des Produkts.
Wenn Sie wissen möchten, wie das im wirklichen Leben funktioniert, sehen Sie sich unseren UX-Vortrag mit den Leuten von UserZoom an. In dem Vortrag “ UX-Forschung bei UserZoom“ geht es um die Nutzung von Tests und Daten, um das Produkt mit neuen Updates zu verbessern, die den Benutzern gefallen. Das ist großartig.
Ein fesselndes Erlebnis zu schaffen, geht nicht ohne Anstrengung. Glücklicherweise haben sich UX-Designer auf der ganzen Welt einen bestimmten Designprozess angeeignet, der es ihnen ermöglicht, ihre Arbeit zu priorisieren und ihre Bemühungen effizient zu steuern.
Der UX-Designprozess kann verändert und an die meisten Designteams und Projekte angepasst werden, denn er gibt die Richtung vor und bleibt gleichzeitig flexibel. Ja, alle Projekte müssen mit dem Kennenlernen des Benutzers und des Problems beginnen – aber Designteams können sehr kreativ sein, wie sie diese Phase angehen. Und das ist zum Teil das Schöne am UX design Prozess. Er ist für jeden geeignet.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read