Bei der progressiven Offenlegung geht es darum, das Engagement der Benutzer Schritt für Schritt zu steigern und Komplexität nur dann einzuführen, wenn sie erforderlich ist. Es ist ein intelligenter, nutzerorientierter Weg, um komplexe Funktionen in Angriff zu nehmen. Lassen Sie uns herausfinden, wie es funktioniert!
Jeder Benutzer möchte ein Produkt, das ihm hilft, seine Ziele zu erreichen und Aufgaben effizient zu erledigen. Sie sehnen sich nach einem Gefühl der Kontrolle, nach der Freiheit, zu navigieren und Entscheidungen zu treffen – bis zu einem gewissen Grad. Zu viel Freiheit kann jedoch schnell überwältigend werden. Das Paradoxon der Auswahl erinnert uns daran, dass mehr nicht immer besser ist; manchmal ist Einfachheit der Schlüssel zu einem großartigen Erlebnis.
Design und Prototyping der progressiven Offenlegung für Web und Mobile

Deshalb ist die progressive Offenlegung ein so bewährtes Werkzeug im Design. Sie erkennt an, dass es nicht funktioniert, den Benutzern zu viel auf einmal zu bieten. Das ist überwältigend, frustrierend und nicht die Art von Erfahrung, die man schaffen möchte. Indem man die Dinge aufschlüsselt und die Informationen Schritt für Schritt vorstellt, können die Benutzer die Informationen in ihrem eigenen Tempo erkunden, so dass sich die Reise intuitiv und lohnend anfühlt.
Beginnend mit einem gut durchdachten wireframe kann Designern helfen, zu visualisieren und zu verfeinern, wie sich die progressive Offenlegung in ihrem Produkt entfaltet. Aber wie bringen Sie diesen Ansatz in Ihren Designs zum Leben? Gehen wir der Sache auf den Grund.
Im UX design Welt ist es kein Geheimnis, dass Benutzer Macht wollen. Nicht nur die Macht, das zu tun, was sie tun müssen, sondern auch die Macht, es auf ihre eigene Weise zu tun. Gleichzeitig sehnen sich die Benutzer nach Einfachheit und Klarheit. Dieses Gleichgewicht ist besonders wichtig beim responsiven Webdesign, wo die Navigation übersichtlich und die Funktionen auf allen Geräten intuitiv bleiben müssen.
Die besten Produkte sind so designt, dass sie dem Benutzer zwar viel bieten, ihn aber nicht mit endlosen Optionen überfordern. Es geht darum, dieses Gleichgewicht zu finden und sicherzustellen, dass Sie die Benutzer nicht überfordern.

Die schrittweise Offenlegung sorgt für Einfachheit, ohne die Funktionalität zu beeinträchtigen, indem sie Aufgaben aufschlüsselt und weniger wichtige Informationen zunächst verbirgt. Dieser Ansatz ermöglicht es den Benutzern, sich Schritt für Schritt und in ihrem eigenen Tempo mit den Funktionen auseinanderzusetzen. Es begann alles in den 80er Jahren, als IBM eine Studie über hochtechnische Spezifikationen durchführte. Die Schlussfolgerung war einfach, aber bahnbrechend: Das Verschweigen komplexer Details, bis die Benutzer bereit waren, machte den Unterschied aus. Und so wurde die progressive Offenlegung geboren.
Denken Sie darüber nach: Niemand möchte auf Anhieb mit einer Flut von Optionen und Informationen überhäuft werden. Mit der progressiven Offenlegung können Benutzer die Dinge Schritt für Schritt angehen, so dass die Benutzeroberfläche übersichtlich bleibt und das Erlebnis angenehm ist. Egal, ob es sich um erweiterbare Menüs oder abgestufte Einstellungen handelt, sie helfen den Benutzern, in ihrem eigenen Tempo voranzukommen, reduzieren den Stress und machen komplexe Produkte einfacher zu bedienen.
Die progressive Offenlegung ist jedoch kein Einheitsmodell. Im Laufe der Jahre haben Designer clevere Wege gefunden, um sie auf unterschiedliche Bedürfnisse zuzuschneiden. Ein Beispiel dafür ist die stufenweise Offenlegung, bei der die Benutzer Schritt für Schritt durch die Aufgaben geführt werden, so als würden sie einem freundlichen Assistenten folgen, der dafür sorgt, dass sie sich nie verloren fühlen. Schauen wir uns einmal genauer an, wie das funktioniert.

Eine andere Art von UX mit progressiver Offenlegung ist die stufenweise Offenlegung. Dies bedeutet, dass dem Benutzer eine lineare Schritt-für-Schritt-Anleitung gezeigt wird. Stellen Sie sich das wie einen „Assistenten“ vor, der die Benutzer durch Aufgaben wie die Einrichtung von responsiven Websites oder die Erstellung eines neuen Justinmind-Prototyps führt. Die schrittweise Offenlegung ist eine großartige Möglichkeit, um sicherzustellen, dass die Benutzer konzentriert bleiben und ihre Ziele ohne unnötige Verwirrung erreichen.
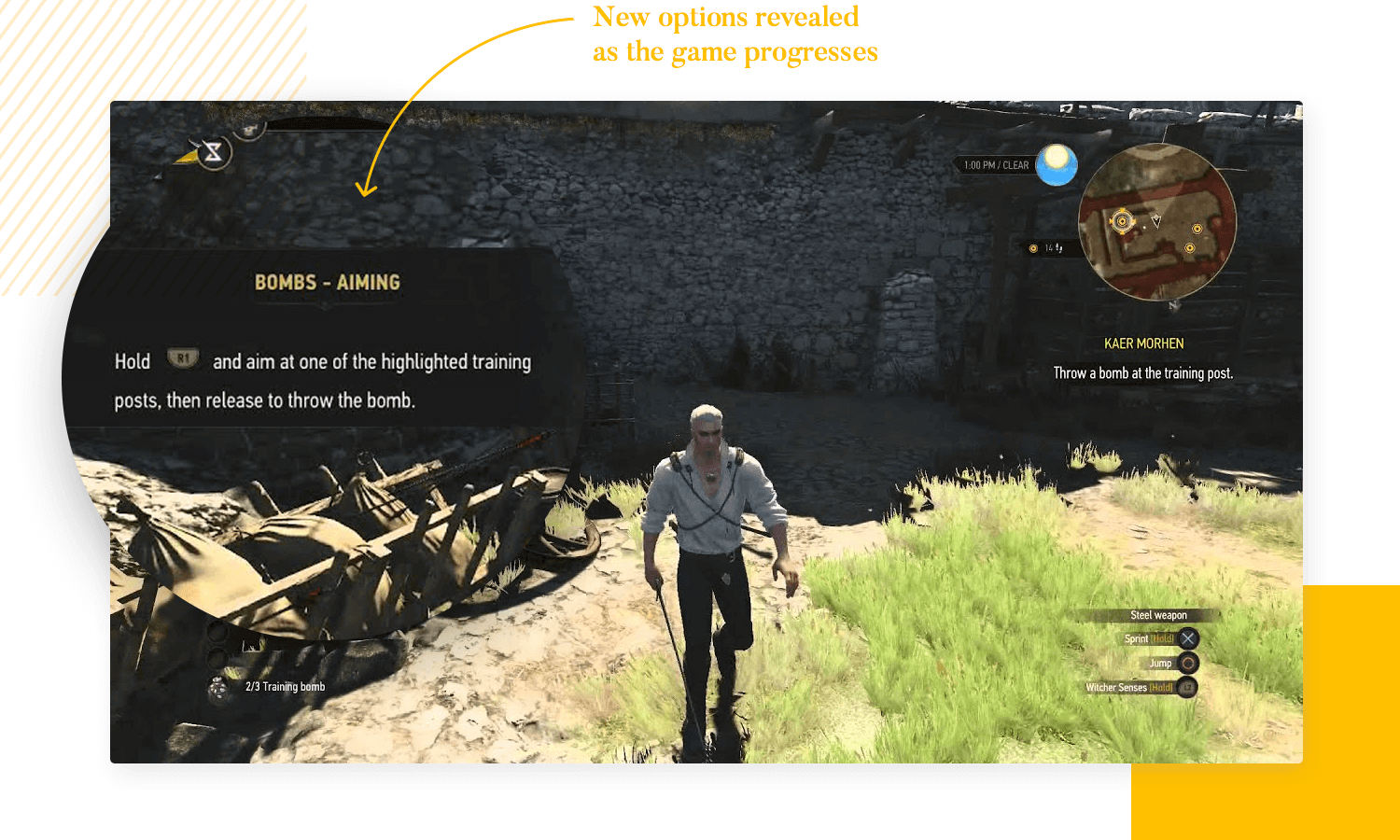
Stellen Sie sich ein aufwändiges Videospiel vor, das den Benutzer in ein völlig neues Universum versetzt. Dieses Universum wird seine eigenen Merkmale, Regeln und Besonderheiten haben. Das zeigt, dass es eine Katastrophe wäre, dem Benutzer all diese Informationen aufzudrängen. Die Benutzer wären von so vielen Details überwältigt, von so vielen Dingen, die sie im Auge behalten müssen – und das würde das Spielerlebnis beeinträchtigen.
Es ist kein Zufall, dass so viele dieser komplexen Spiele Informationen nach und nach preisgeben. Indem wir die Informationen nach und nach preisgeben, können wir es den Benutzern ermöglichen, sich auf das Spiel einzulassen, bevor sie das Wesentliche erfahren. Das gilt nicht nur für aufwendige Videospiele, sondern für alle Arten von UX-Produkten.

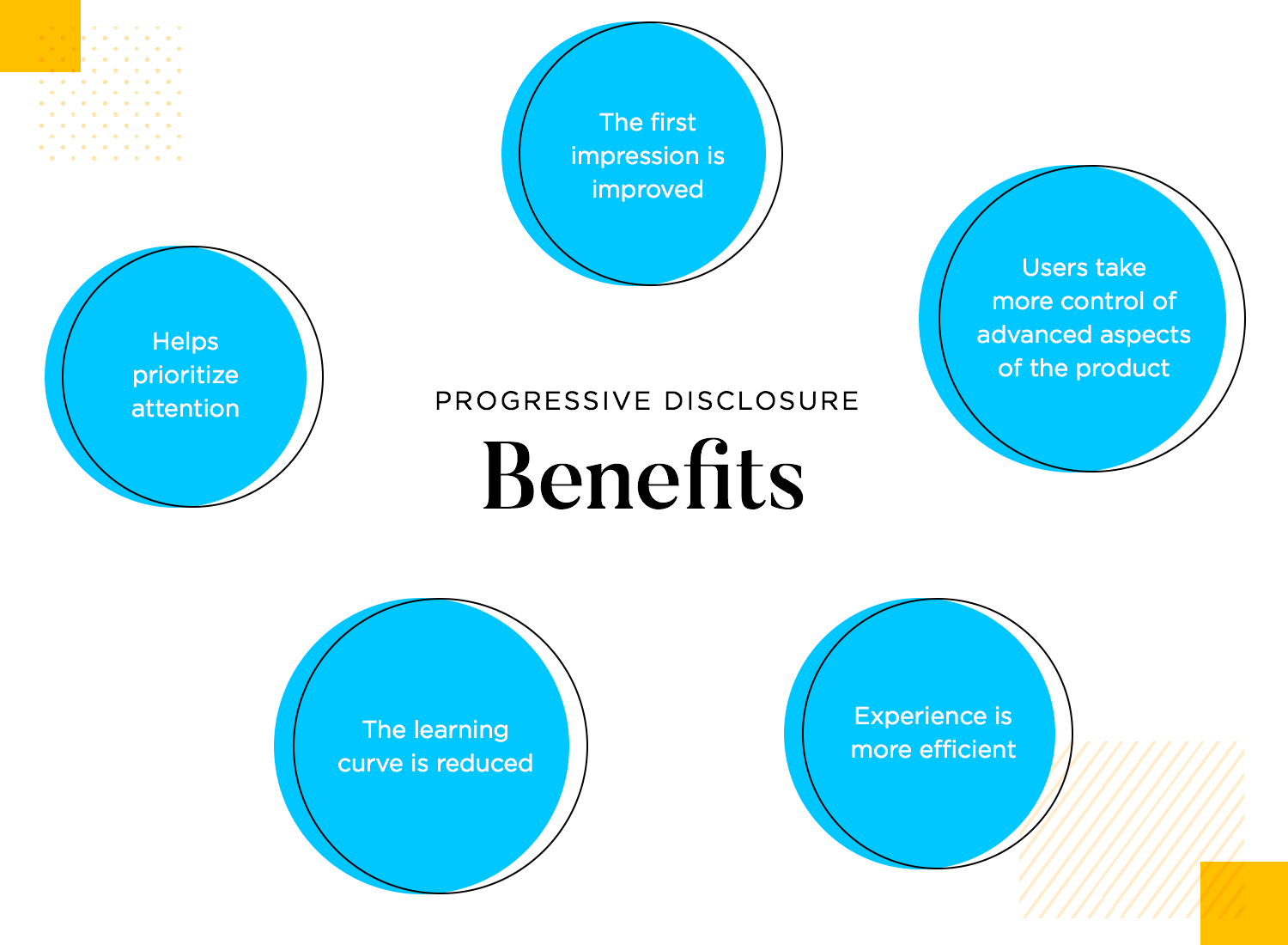
Für brandneue Benutzer hilft die progressive Offenlegung als Muster, ihre Aufmerksamkeit zu priorisieren. Sie haben genügend Zeit, um sich mit den Grundlagen des Designs vertraut zu machen, bevor sie zu komplexeren Funktionen oder Aufgaben übergehen. Im Hinblick auf die Benutzerfreundlichkeit macht dies das gesamte Produkt einfacher zu erkunden und verbessert die Lernfähigkeit.
Die progressive Offenlegung verbessert den ersten Eindruck eines Designs, indem sie den Benutzern hilft, die Lernkurve zu bewältigen. Dieser Ansatz vereinfacht das Erlebnis und macht es für alle Benutzer effizienter.
Design und Prototyping der progressiven Offenlegung für Web und Mobile

Progressive Offenlegung funktioniert, weil sie die Zeit und Aufmerksamkeit des Benutzers respektiert. Durch die Priorisierung der Informationen und die Vereinfachung der Schnittstellen wird ein Benutzererlebnis geschaffen, das intuitiv und nicht überwältigend ist. Aber wie funktioniert das wirklich? Lassen Sie es uns aufschlüsseln:
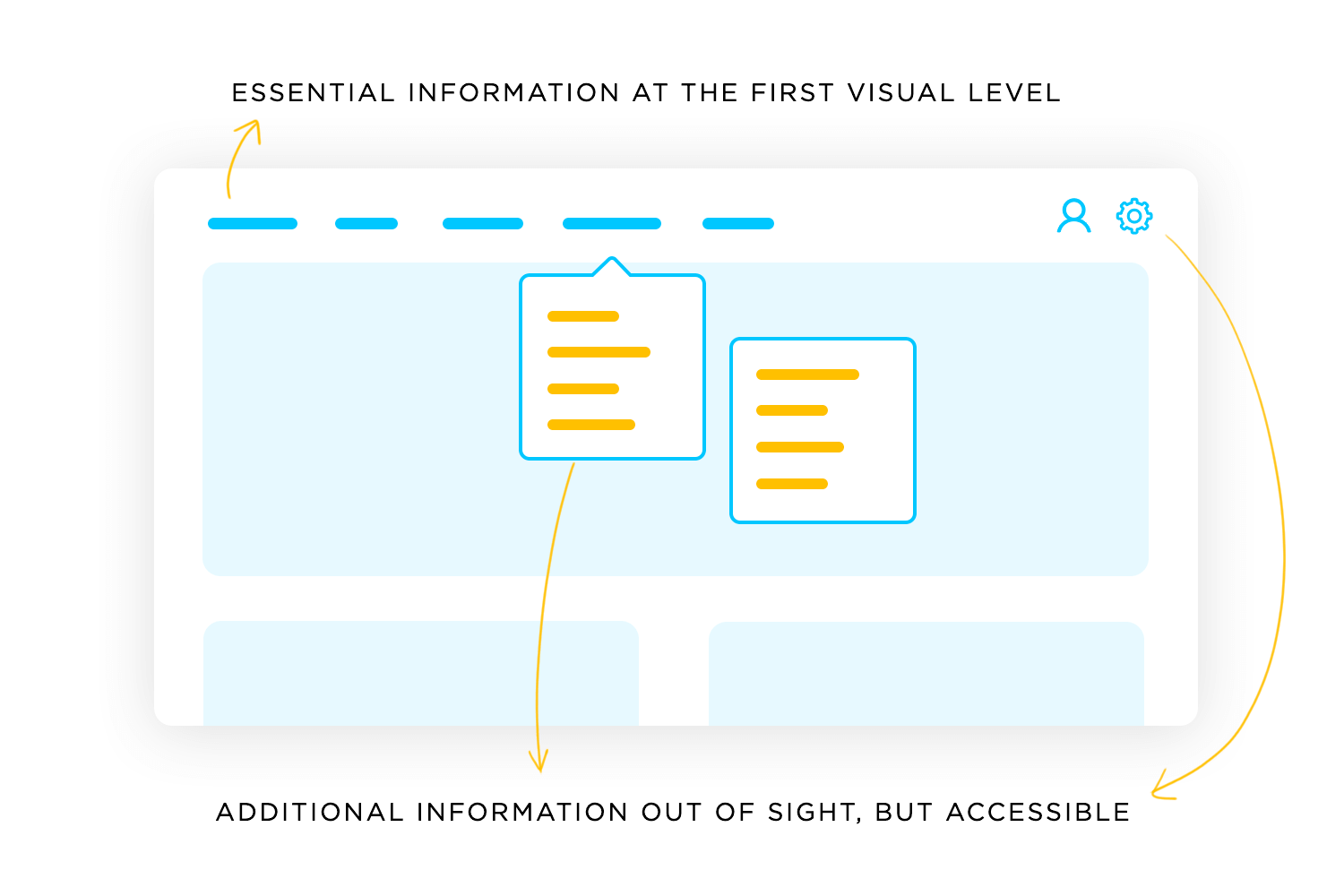
Im Kern geht es bei der progressiven Offenlegung darum, den Benutzern das zu zeigen, was sie brauchen, wenn sie es brauchen. Das bedeutet, mit den wichtigsten Informationen zu beginnen und zusätzliche Details in Reichweite zu halten. Ein gut UI design kann diesen Prozess reibungsloser gestalten und dafür sorgen, dass die richtigen Informationen zur richtigen Zeit präsentiert werden, ohne den Benutzer zu überfordern.
Bei responsivem Webdesign kann eine übersichtliche Homepage beispielsweise die wichtigsten Funktionen zeigen, während sekundäre Optionen in erweiterbaren Menüs oder unter “erweiterte Einstellungen” versteckt sind. Es geht darum, den Nutzern zu helfen, sich auf das zu konzentrieren, was im Moment am wichtigsten ist.

Die Menschen möchten das Gefühl haben, die Kontrolle über ihre Erfahrungen zu haben. Mit der progressiven Offenlegung können sie entscheiden, wann und wie sie sich mit zusätzlichen Informationen beschäftigen. Egal, ob es um die Anpassung von Einstellungen geht oder darum, tiefer in erweiterte Funktionen einzutauchen, Benutzer schätzen es, die Wahl zu haben. Bei responsiven Websites geschieht dies oft in Form von ausklappbaren Abschnitten oder klar gekennzeichneten Links, die dem Benutzer Flexibilität bieten, ohne die Benutzeroberfläche zu überladen.
Die besten Designs lassen den Benutzer nicht zu viel nachdenken. Durch die Vereinfachung der Benutzeroberfläche wird sichergestellt, dass die Benutzer nicht durch zu viele Optionen oder irrelevante Details behindert werden. Beispiele für responsive Websites wie Duolingo oder Noom zeichnen sich dadurch aus, dass sie die Funktionen nach und nach auf eine Art und Weise enthüllen, die sich natürlich anfühlt und das Erlebnis leicht und angenehm macht.

Natürlich ist kein Ansatz perfekt, und die progressive Offenlegung bringt eine Reihe von Herausforderungen mit sich. Damit es funktioniert, müssen Designer das richtige Gleichgewicht finden:
- Potenzielle Überbeanspruchung: Ein häufiger Fehler ist es, zu viele Informationen zu verstecken oder sie schwer auffindbar zu machen. Das Ziel ist zwar, die Unübersichtlichkeit zu reduzieren, aber die Benutzer sollten nicht nach wichtigen Details suchen müssen. Wenn wichtige Aktionen versteckt sind, können selbst die ausgefeiltesten responsiven Websites die Benutzer frustrieren.
- Benutzerfrustration: Eine progressive Offenlegung erfordert eine durchdachte Ausführung. Wenn Benutzer nicht einfach auf die gewünschten Informationen zugreifen können, fühlen sie sich möglicherweise verwirrt oder verärgert. So sollten zum Beispiel erweiterte Einstellungen klar gekennzeichnet und mit minimalem Aufwand erreichbar sein und sich nicht hinter mehreren Klicks oder vagen Bezeichnungen verstecken.
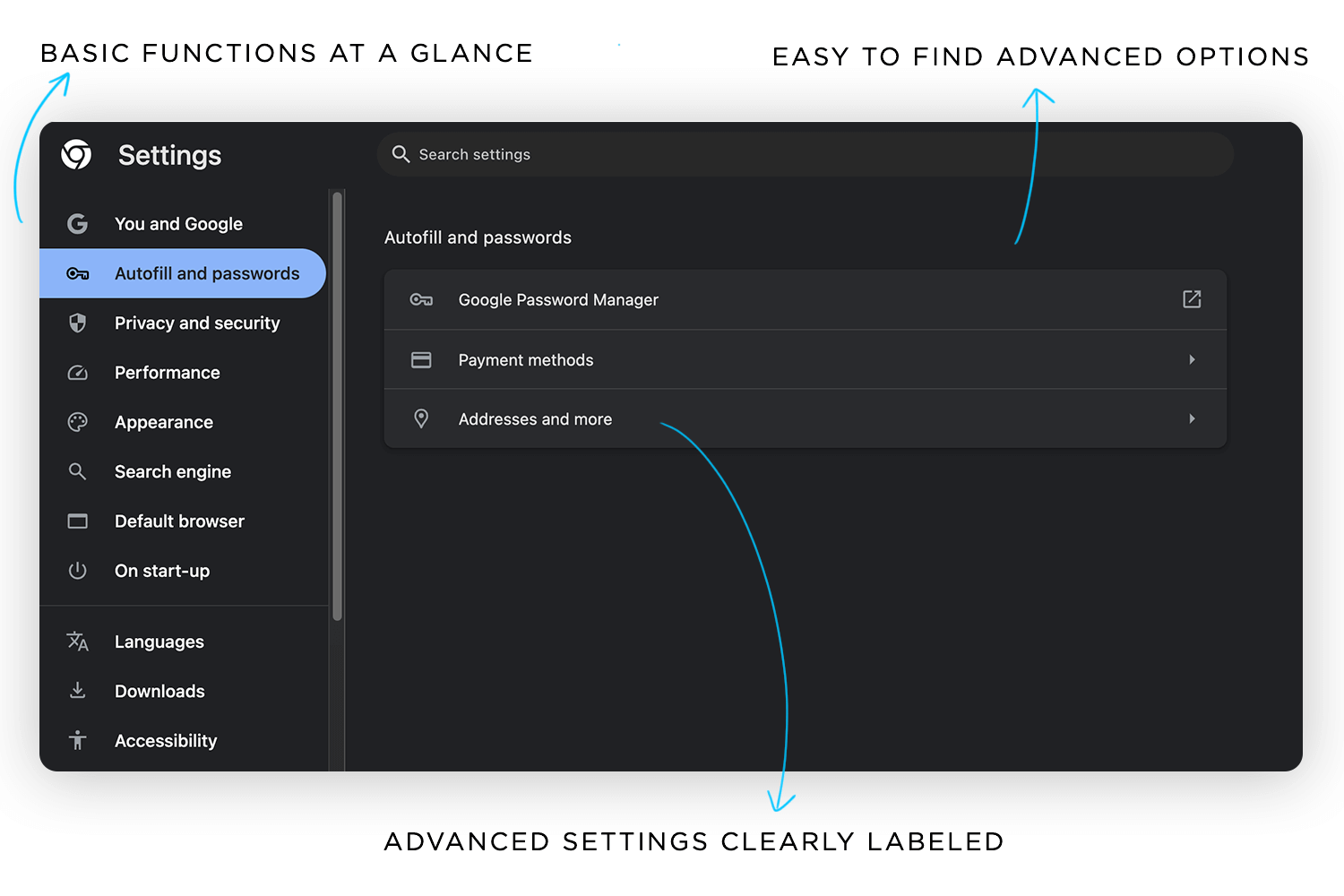
- Ausgleich zwischen den Erfahrungsstufen der Benutzer: Nicht alle Benutzer sind gleich. Einige sind Anfänger, die eine Anleitung benötigen, während andere Experten sind, die schnellen Zugriff auf fortgeschrittene Tools wünschen. Die Herausforderung besteht darin, ein Erlebnis zu designen, das beiden Gruppen gerecht wird. Beispiele für Responsive Webdesign, wie die erweiterten Einstellungen von Google Chrome, schaffen dieses Gleichgewicht, indem sie die grundlegenden Funktionen im Vordergrund präsentieren, während die erweiterten Optionen nur einen Klick entfernt sind.

Die schrittweise Offenlegung bietet zwar zahlreiche Vorteile, ist aber auch nicht ohne Herausforderungen. Es ist wichtig, das richtige Gleichgewicht zu finden, um Frustration beim Benutzer oder versteckte Informationen zu vermeiden. Zum Glück gibt es verschiedene Arten der progressiven Offenlegung, die Designern dabei helfen können, diesen Ansatz so zu gestalten, dass er den Bedürfnissen der Nutzer gerecht wird.
Design und Prototyping der progressiven Offenlegung für Web und Mobile

Progressive Offenlegung ist keine Einheitslösung. Je nach Design und den Bedürfnissen der Nutzer kann sie verschiedene Formen annehmen, die jeweils darauf zugeschnitten sind, das Erlebnis zu vereinfachen und gleichzeitig die Nutzer zu binden. Schauen wir uns einige der gängigsten Formen an und wie sie funktionieren.
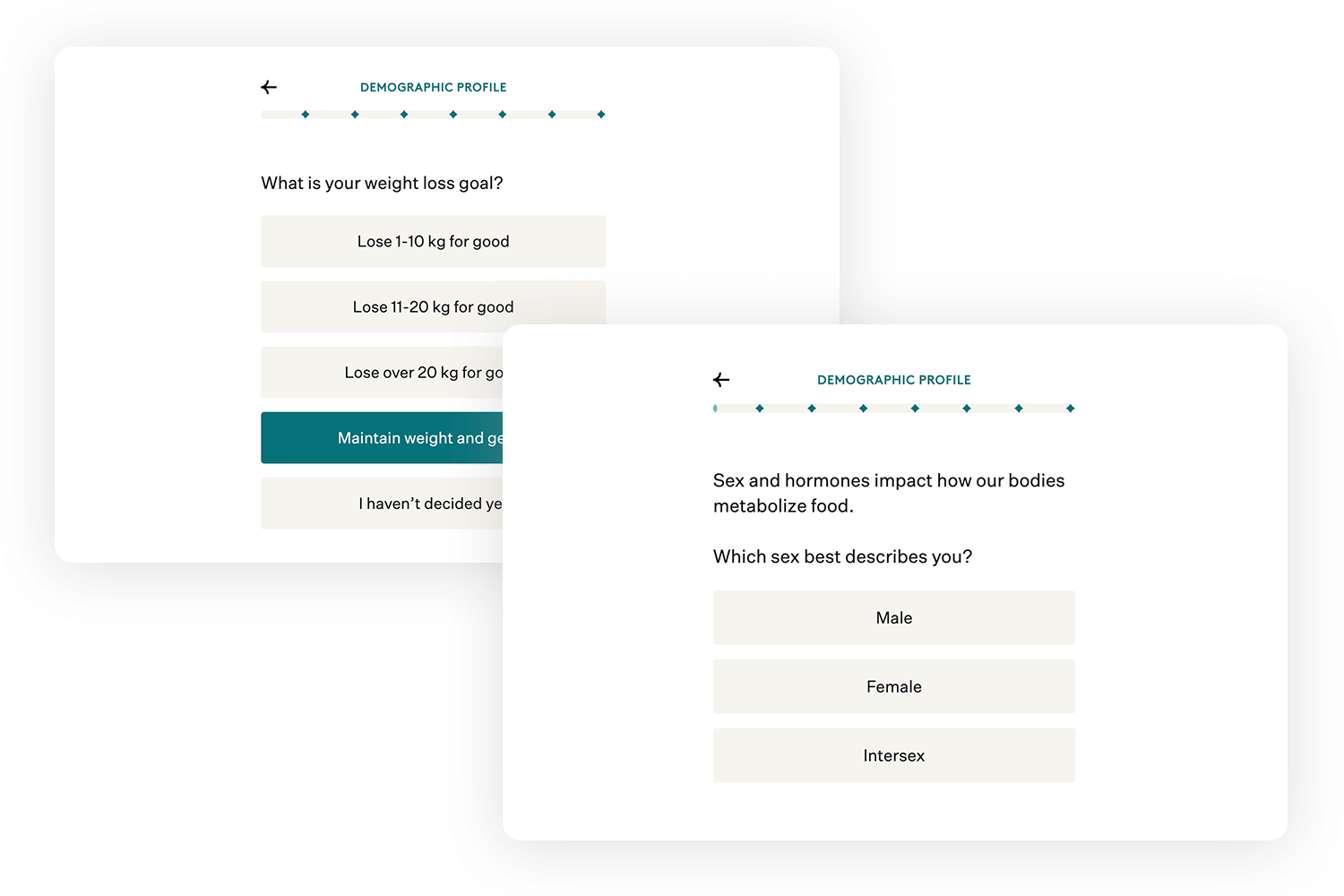
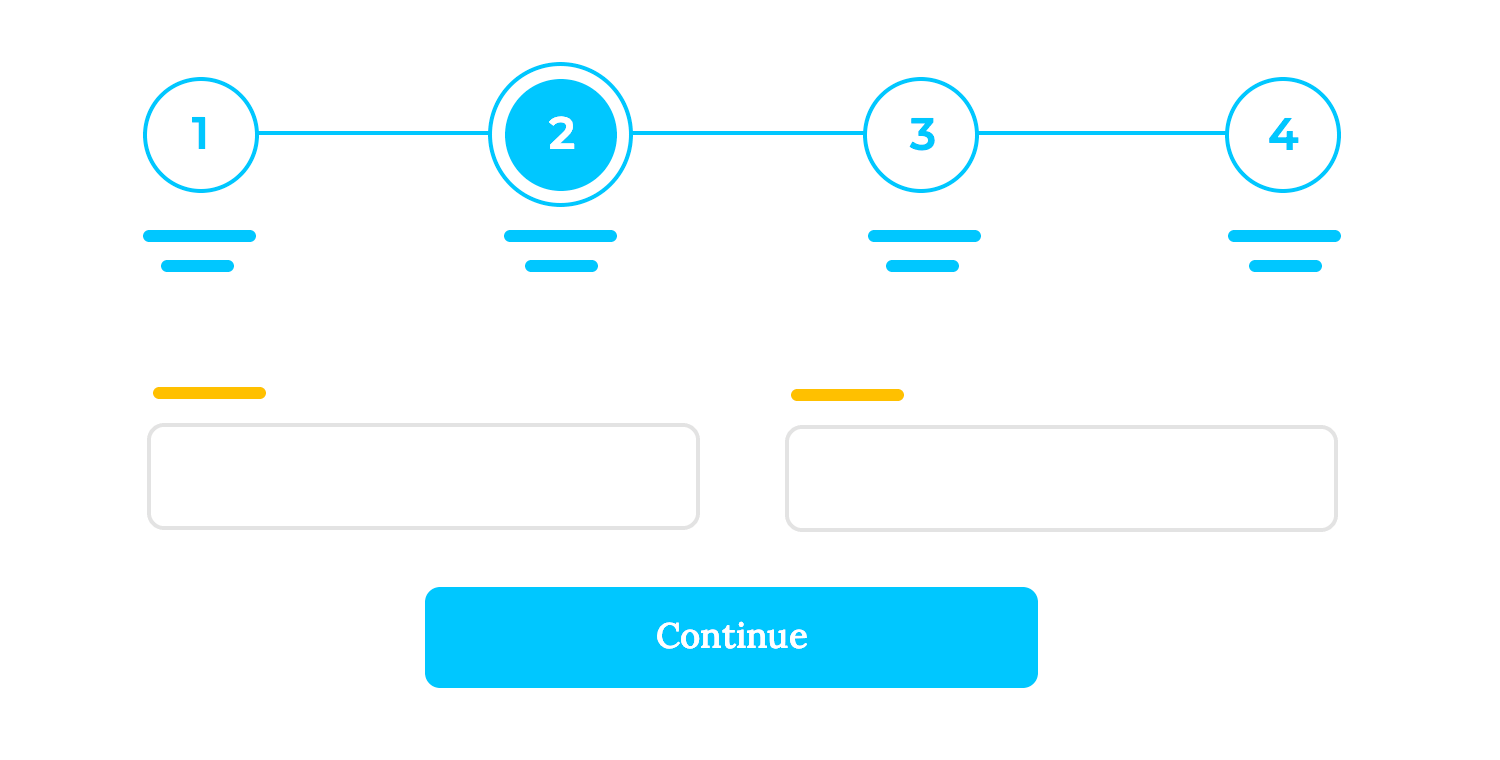
Wenn Benutzer vor einer komplexen Aufgabe stehen, kann eine Unterteilung in kleinere, überschaubare Schritte den Prozess weniger einschüchternd machen. Denken Sie an Assistenten oder mehrstufige Formulare, die den Benutzer durch einen Abschnitt nach dem anderen führen. Zum Beispiel bei der Erstellung eines Prototyp oder ein Profil auf einer responsiven Website einrichten, wird dem Benutzer nur der aktuelle Schritt angezeigt, während jeder weitere Schritt nach und nach angezeigt wird. So bleiben die Benutzer konzentriert und werden nicht überfordert.

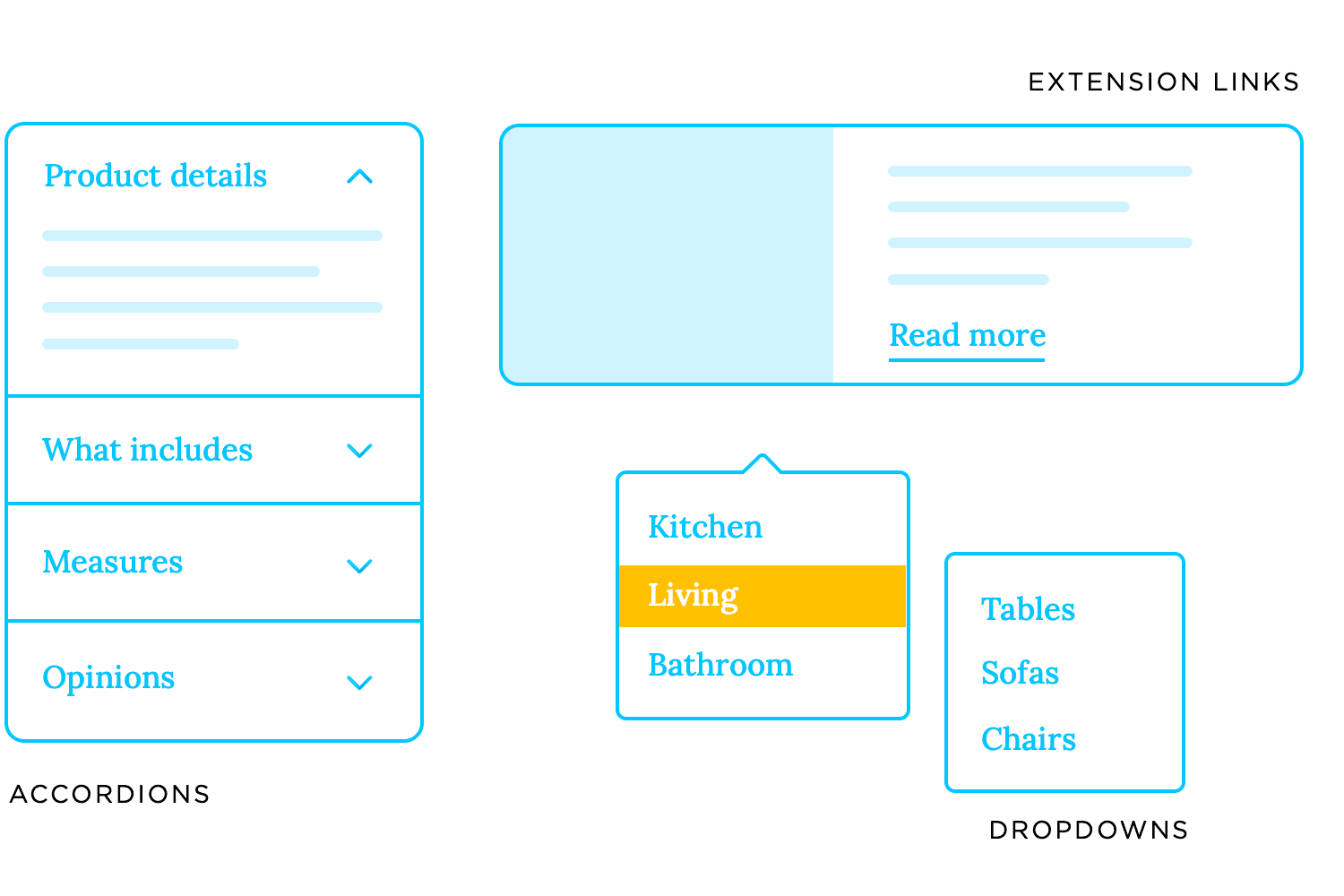
Manchmal brauchen Benutzer nur ein paar zusätzliche Details, wenn sie sie brauchen. Erweiterbare Abschnitte wie Dropdowns, „Mehr lesen“-Links oder Akkordeons ermöglichen es Benutzern, auf zusätzliche Informationen zuzugreifen, ohne die Benutzeroberfläche zu überladen. Dies ist besonders effektiv bei responsivem Webdesign, wo der Platz auf dem Bildschirm begrenzt ist und saubere Layouts entscheidend sind. Betrachten Sie es als eine Möglichkeit, mehr Tiefe zu bieten, ohne dabei auf Einfachheit zu verzichten.

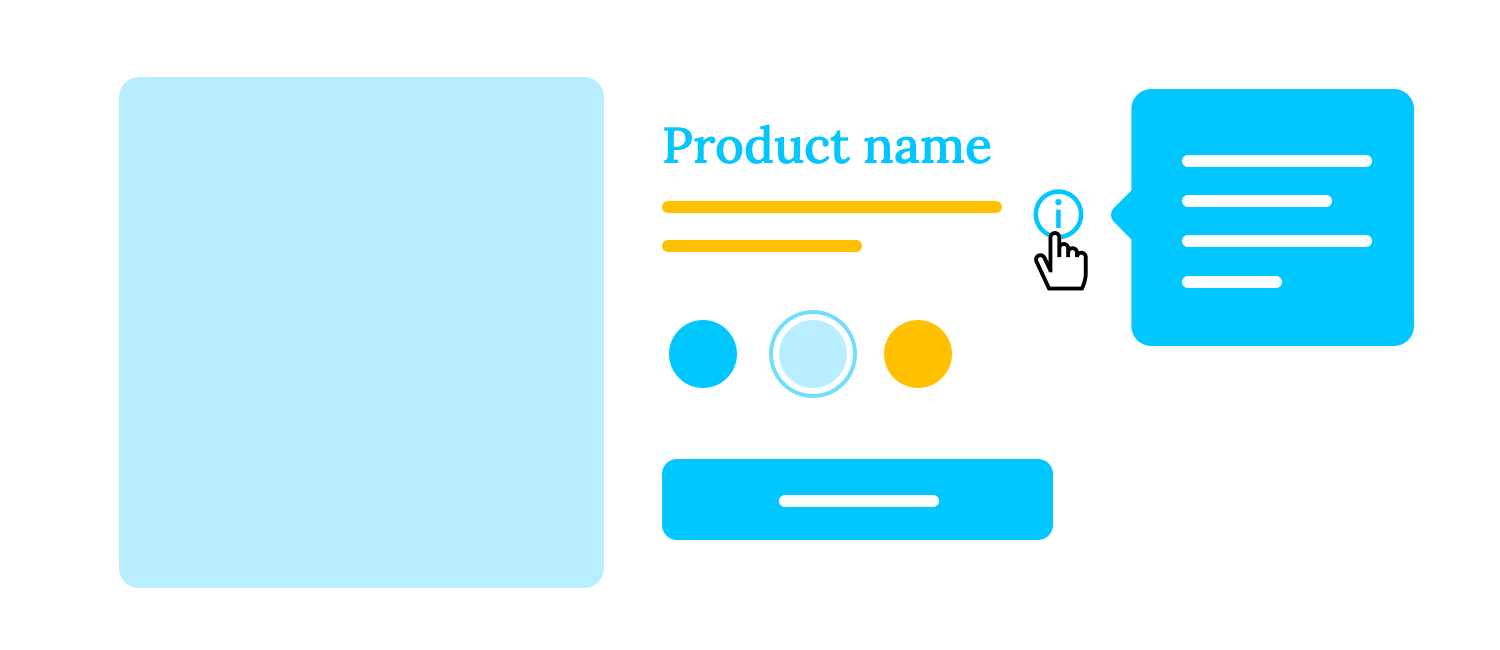
Tooltips und Popups, die beim Hovern oder Klicken erscheinen, eignen sich hervorragend, um Kontext zu liefern, ohne die Benutzeroberfläche zu überladen. Eine Preistabelle auf einer responsiven Website könnte zum Beispiel ein Symbol neben jeder Funktion enthalten. Wenn Sie darauf klicken oder mit dem Mauszeiger darüber fahren, wird eine Erklärung angezeigt, die dem Benutzer hilft, fundierte Entscheidungen zu treffen, ohne ihn mit Text zu überfordern.

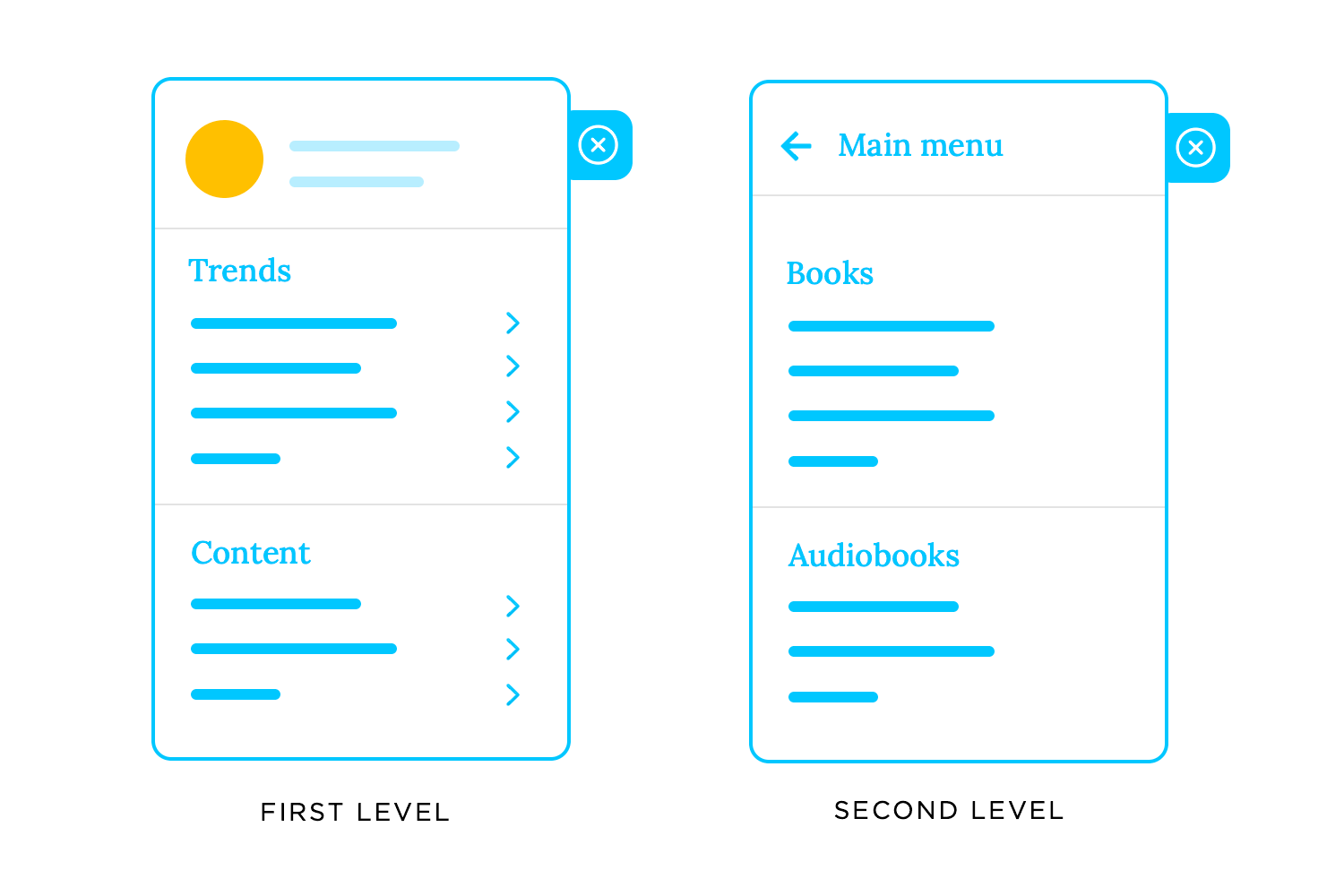
Menüs, die mit zunehmender Tiefe mehr Optionen bieten, sind ein weiteres klassisches Beispiel für progressive Offenlegung. Beginnen Sie mit den Hauptkategorien, und während der Benutzer die Seite erkundet, werden ihm Unterkategorien oder zusätzliche Ebenen von Optionen angezeigt. Einige der besten responsiven Websites verwenden diesen Ansatz, um die Navigation intuitiv zu halten und sicherzustellen, dass die Benutzer das finden, was sie brauchen, ohne durch unnötige Details abgelenkt zu werden.

Nachdem wir nun die Arten der progressiven Offenlegung behandelt haben, wollen wir sehen, wie man eine solche Offenlegung designt, die das Benutzererlebnis wirklich verbessert. Es geht nicht nur darum, Informationen zu verstecken, sondern sie auf eine Art und Weise zu präsentieren, die logisch und intuitiv ist und bei der die Benutzer die Kontrolle behalten. Ein erfolgreiches responsives Webdesign schafft ein perfektes Gleichgewicht zwischen Einfachheit und Funktionalität und leitet die Benutzer, ohne sie zu überfordern.
Der erste Schritt bei der Gestaltung einer effektiven progressiven Offenlegung ist zu wissen, was wichtig ist und was warten kann. Die Kernfunktionen, die Benutzer sofort benötigen, sollten im Vordergrund stehen. Fortgeschrittene Funktionen hingegen können in den Hintergrund treten und werden erst angezeigt, wenn die Benutzer bereit sind, tiefer einzutauchen.
Denken Sie zum Beispiel an responsive Websites, die sich sowohl an Anfänger als auch an Experten richten. Die Hauptnavigation könnte grundlegende Tools hervorheben, während erweiterte Anpassungsoptionen in einem Einstellungsmenü versteckt sind. Dieser Ansatz stellt sicher, dass neue Benutzer nicht eingeschüchtert werden, aber Power-User trotzdem Zugang zu allem haben, was sie brauchen.
Die Art und Weise, wie Sie Informationen visuell strukturieren, ist genauso wichtig wie das, was Sie zeigen möchten. Klare visuelle Hierarchien, wie z. B. größere Schaltflächen für Hauptaktionen oder Symbole, die auf zusätzliche Optionen hinweisen, helfen dem Benutzer, sich auf natürliche Weise durch die Benutzeroberfläche zu bewegen.
In Beispielen für responsives Webdesign können subtile Animationen oder sich erweiternde Abschnitte Hinweise geben, ohne den Fluss zu unterbrechen. Ein klares Dropdown-Menü oder eine Schaltfläche „Mehr erfahren“ signalisiert den Nutzern, dass es noch mehr zu entdecken gibt, ohne dass sie ihre Aufmerksamkeit im Voraus einfordern müssen.
Bei der progressiven Offenlegung geht es darum, den Weg des Benutzers zu vereinfachen, aber nicht auf Kosten der wichtigsten Funktionen. Die Herausforderung besteht darin, sicherzustellen, dass Ihre Benutzeroberfläche ansprechend ist, ohne wichtige Funktionen wegzulassen.
Apps wie Duolingo oder Noom, die wir bereits erwähnt haben, sind nach wie vor großartige Beispiele für eine gelungene progressive Offenlegung. Ihr responsives Design bietet Anfängern eine übersichtliche, leicht zugängliche Benutzeroberfläche und führt nach und nach fortgeschrittene Tools ein, wenn die Benutzer sicherer werden. Dieses Gleichgewicht stellt sicher, dass die Benutzer mit dem Produkt wachsen können, ohne sich jemals überfordert oder festgefahren zu fühlen.
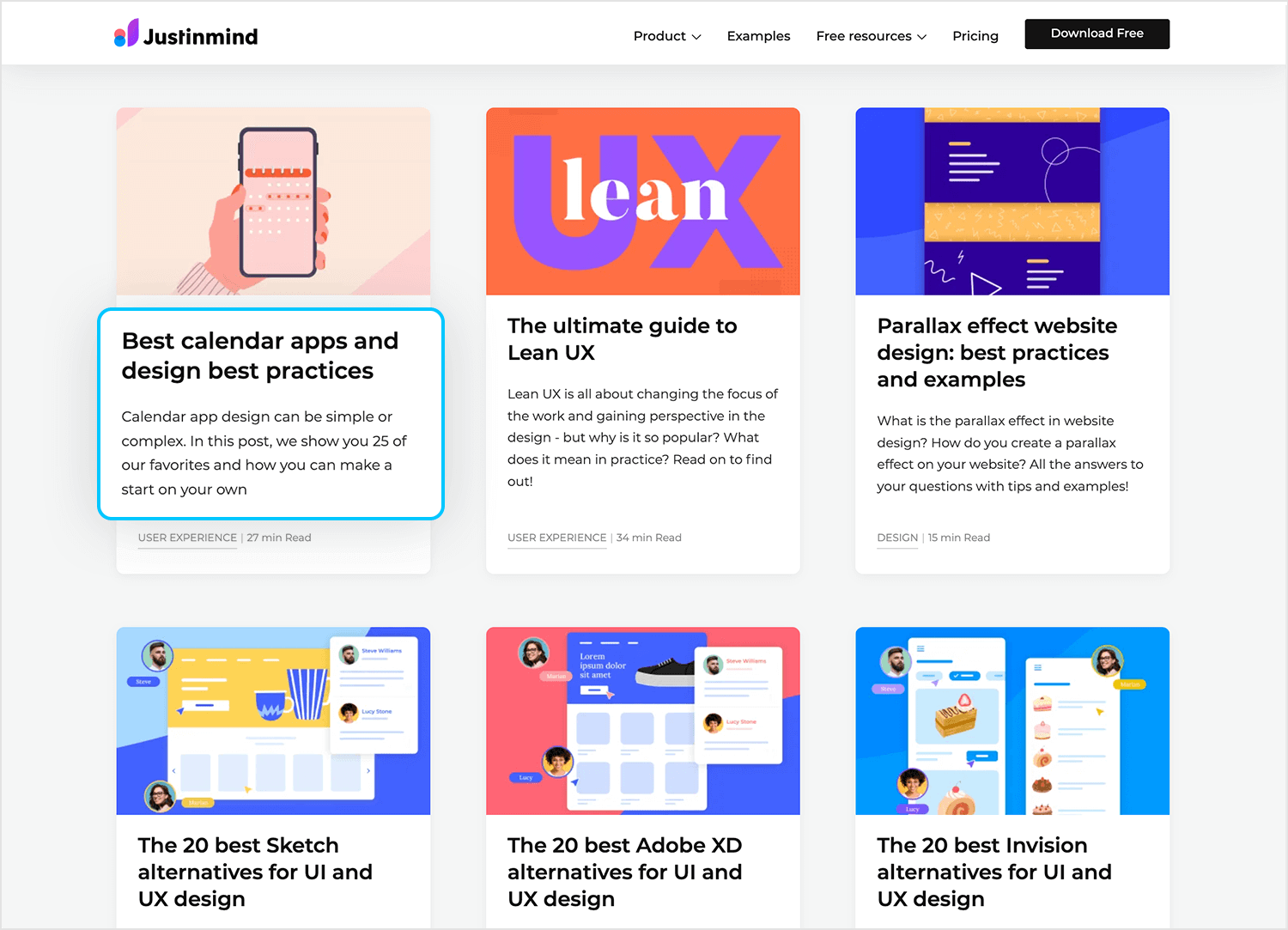
Unser Blog auf Justinmind macht sich die progressive Offenlegung zunutze und gibt den Lesern eine kurze Vorschau auf jeden Beitrag mit kurzen Auszügen direkt auf der Startseite. Auf diese Weise können Sie entscheiden, ob ein Beitrag Ihre Zeit wert ist, bevor Sie sich durchklicken, und seien wir ehrlich, wer schätzt nicht ein wenig Orientierung?

Jetzt fragen Sie sich vielleicht: „Warum sollten Sie sich die Mühe machen, wenn Sie einfach auf die Startseite zurückklicken können?“ Es geht nicht nur um Bequemlichkeit, sondern auch darum, dass Sie Inhalte finden, die Sie wirklich ansprechen. Diese Vorschaubilder wirken wie ein Filter, der den Lesern hilft, das zu finden, was sie wirklich interessiert, und der ihnen ein besseres Gesamterlebnis bietet. Das ist die Magie der progressiven Offenlegung bei der Arbeit!
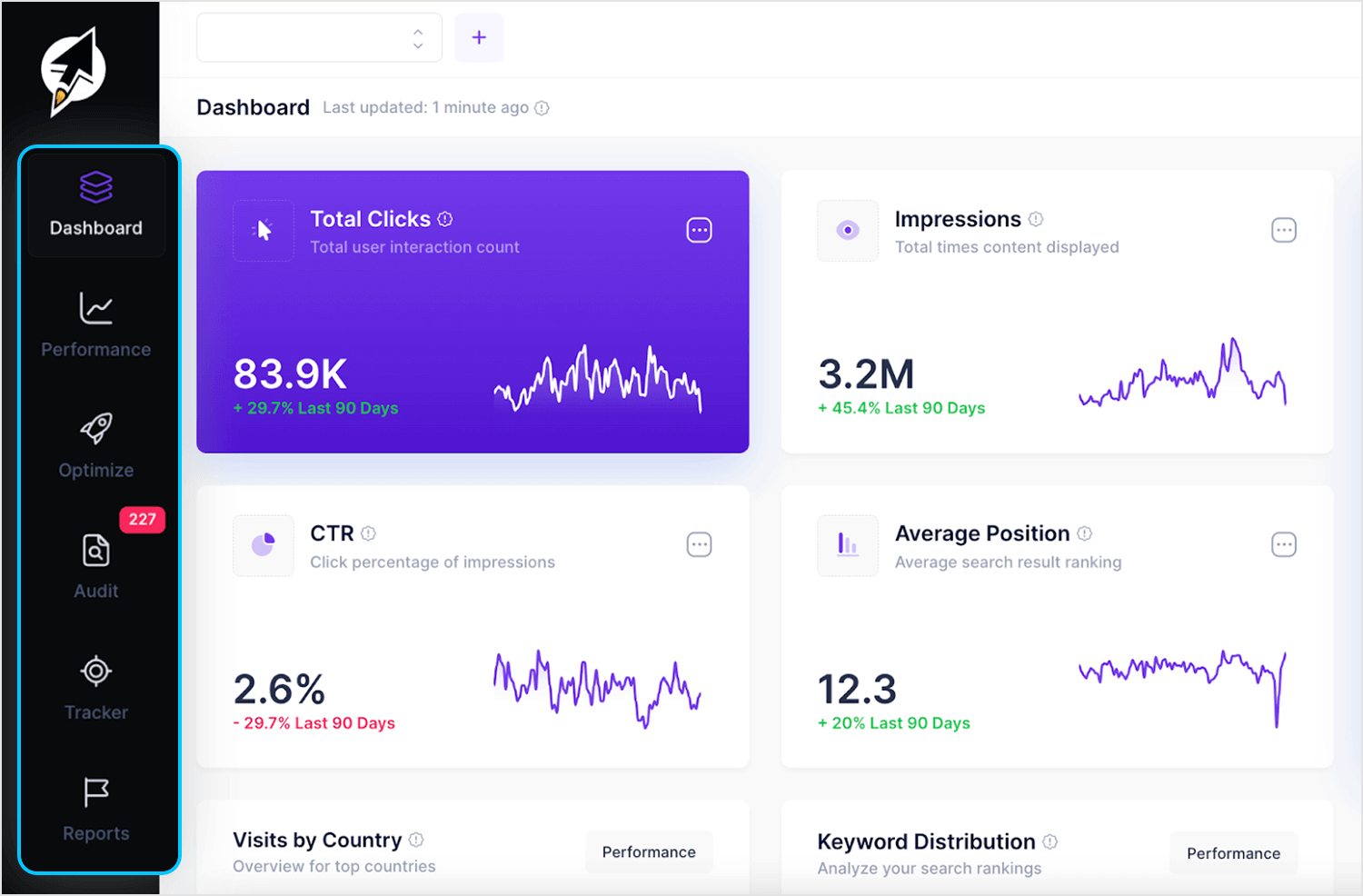
ClickRank ist ein Beispiel dafür, wie die progressive Offenlegung komplexe Tools zugänglicher machen kann. Das Dashboard vereinfacht die Benutzererfahrung, indem es die wichtigsten Kennzahlen wie Gesamtklicks, Impressionen und CTR in übersichtlichen Karten darstellt. Andere Details bleiben zugänglich, aber außer Sichtweite, bis sie benötigt werden. So wird sichergestellt, dass die Benutzeroberfläche fokussiert und nicht erdrückend wirkt.

Die Stärke des Designs liegt in seiner intuitiven Navigation. Eine ausklappbare Seitenleiste kategorisiert die Funktionen logisch, so dass der Benutzer sie in seinem eigenen Tempo und ohne Unordnung erkunden kann. Egal, ob Sie sich Leistungsdaten ansehen oder tiefere Einblicke in die Optimierung gewinnen möchten, das Layout passt sich den aktuellen Bedürfnissen des Benutzers an. ClickRank zeigt, wie die fortschreitende Offenlegung detaillierte Prozesse in etwas Klares und einfach zu Handhabendes verwandeln kann.
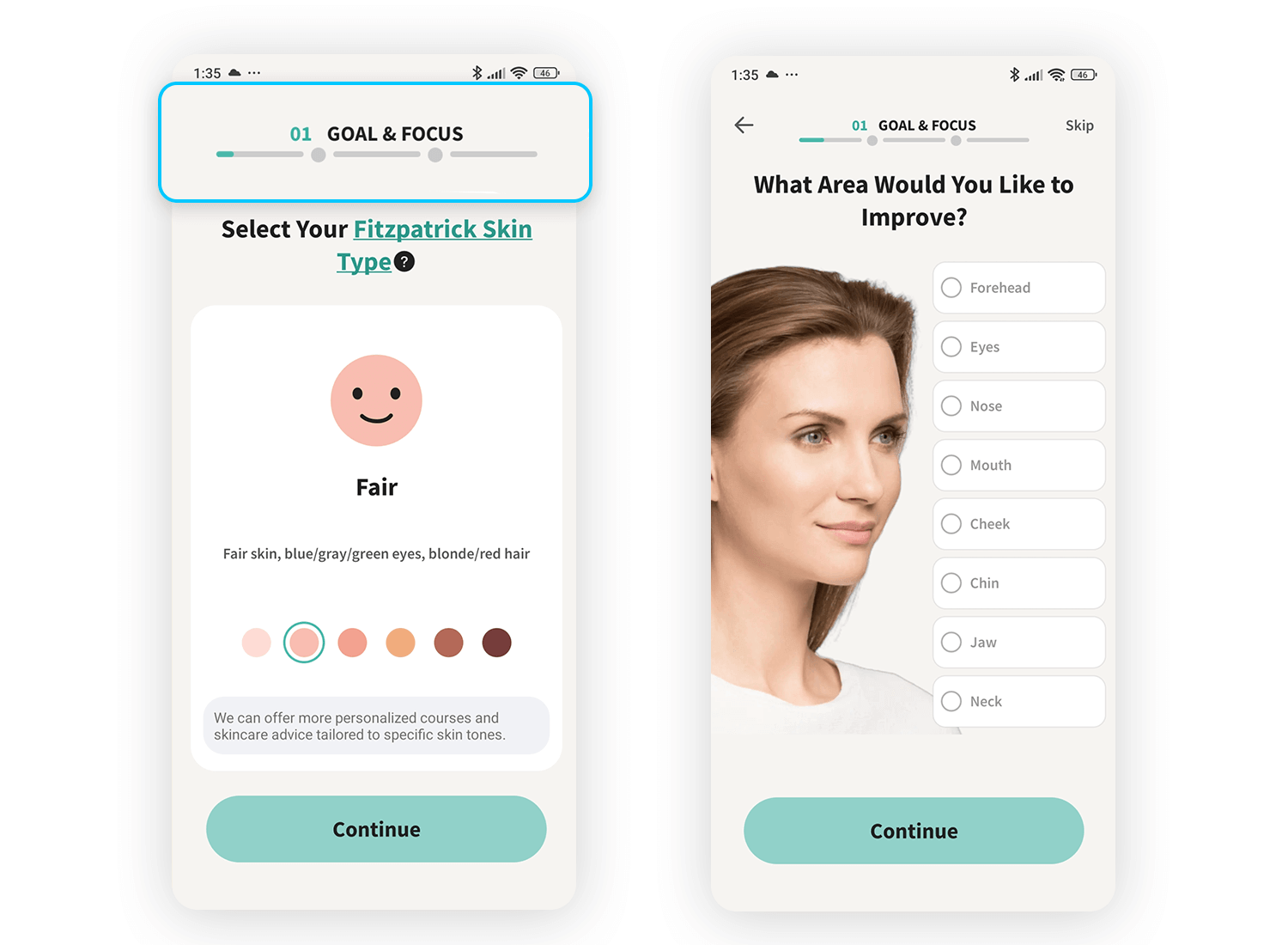
Gesicht Yoga ist ein großartiges Beispiel für eine Schritt-für-Schritt-Anleitung gepaart mit erweiterbaren Details, um das Erlebnis intuitiv zu halten. Von dem Moment an, in dem der Benutzer die App öffnet, fühlt sie sich zugänglich an, ohne lange Listen von Funktionen oder verwirrende Menüs. Das Design ist einfach gehalten und enthüllt fortgeschrittene Tools ganz natürlich, wenn Sie die App weiter erkunden.

Dieses durchdachte Design ermöglicht es den Nutzern, sich in ihrem eigenen Tempo zu engagieren, und schafft den Spagat zwischen Einfachheit und Funktionalität, der ein Markenzeichen der progressiven Offenlegung ist.
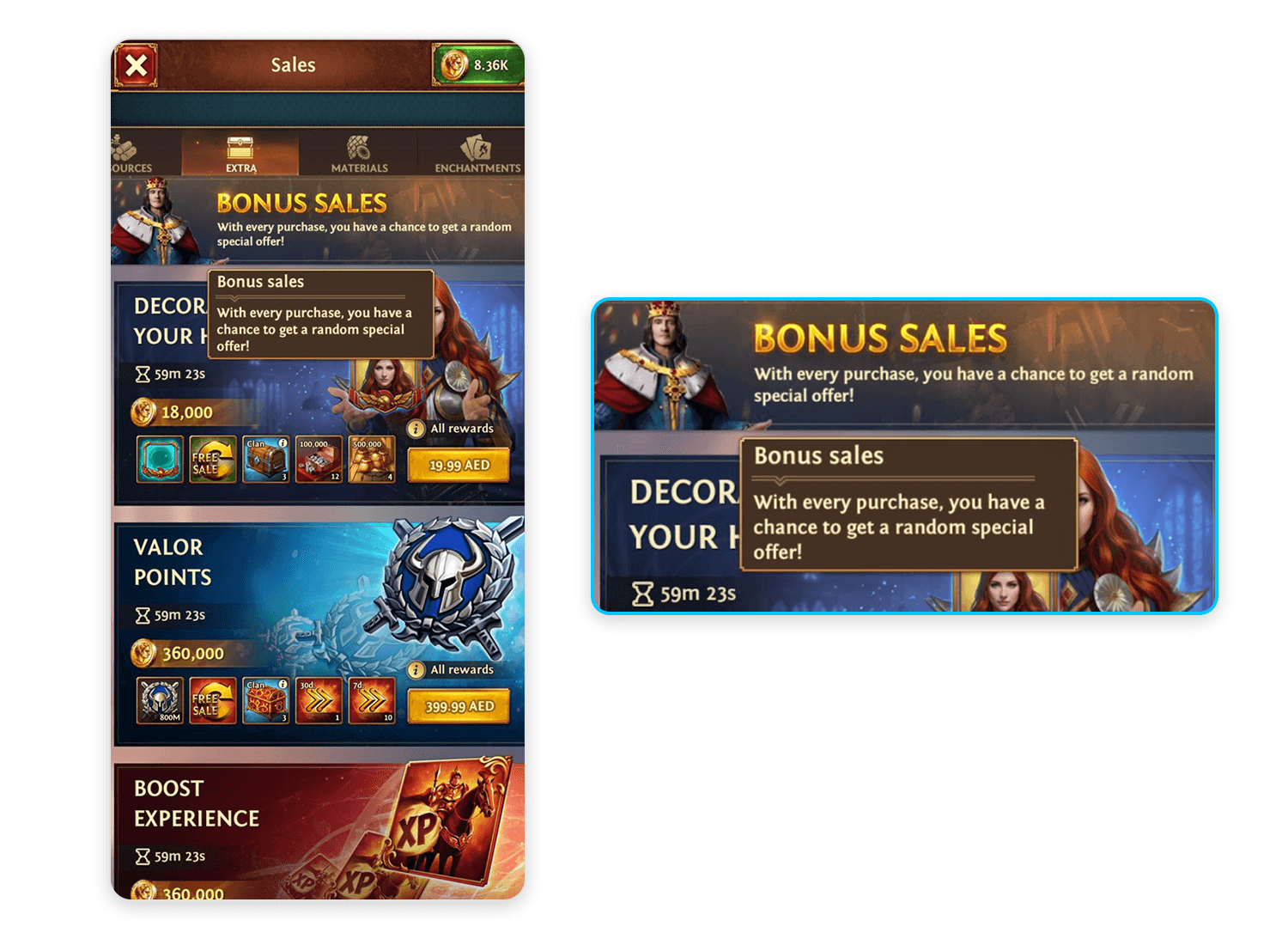
Dieses Design aus Total Battle die Details durch Anklicken auf so unkomplizierte Weise aufdeckt. Anstatt die Spieler mit jedem einzelnen Bonus oder jeder einzelnen Prämie auf einmal zu überfordern, können sie sich auf das große Ganze, wie die Hauptangebote, konzentrieren und haben die Möglichkeit, die feineren Details, wie Prämien und Boni, nur zu erkunden, wenn sie neugierig sind.

Es ist ein durchdachter Ansatz, der sich intuitiv anfühlt, weil Sie nur dann tiefer eintauchen, wenn Sie dazu bereit sind. Perfekt für ein Spiel, in dem es bereits so viel zu verarbeiten gibt!
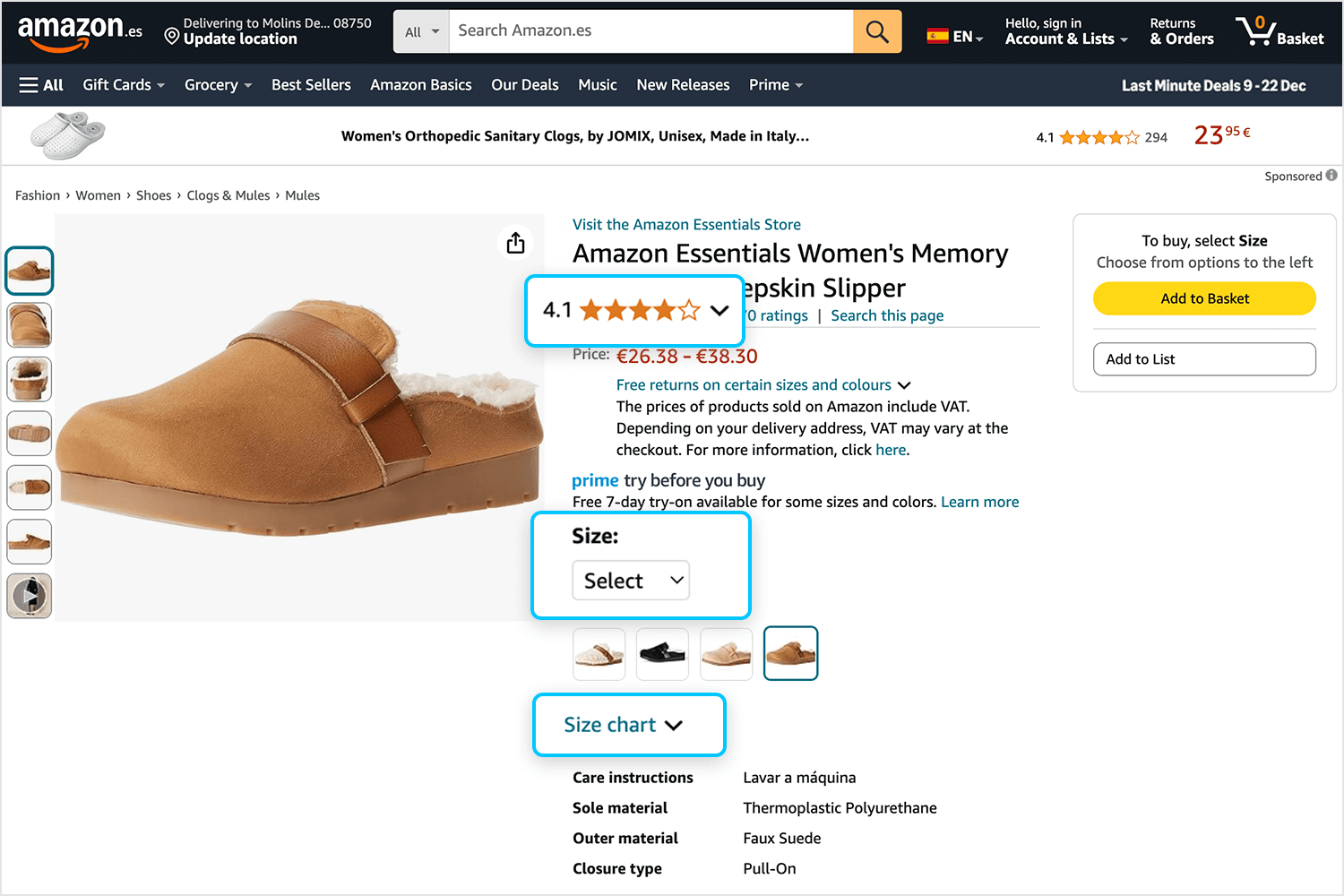
Hier haben wir eine weitere Art der progressiven Offenlegung in Form von erweiterbaren Abschnitten, und sie ist perfekt ausgeführt. Die Produktseiten von Amazon priorisieren das Wesentliche, wie Produktname, Bilder, Preis und Schlüsseloptionen wie Größe und Farbe, ganz oben auf der Seite. Dies hilft den Nutzern, die wichtigsten Details schnell zu finden.

Wenn Sie nach unten scrollen, finden Sie Abschnitte mit tieferen Informationen, aber nur, wenn Sie tiefer eintauchen möchten. Durch diese Aufteilung der Inhalte stellt Amazon sicher, dass das Design übersichtlich und benutzerfreundlich bleibt und dennoch alle Details enthält, die für eine Kaufentscheidung erforderlich sind. Es ist ein intelligentes, skalierbares Design, das für Millionen von Nutzern täglich funktioniert.
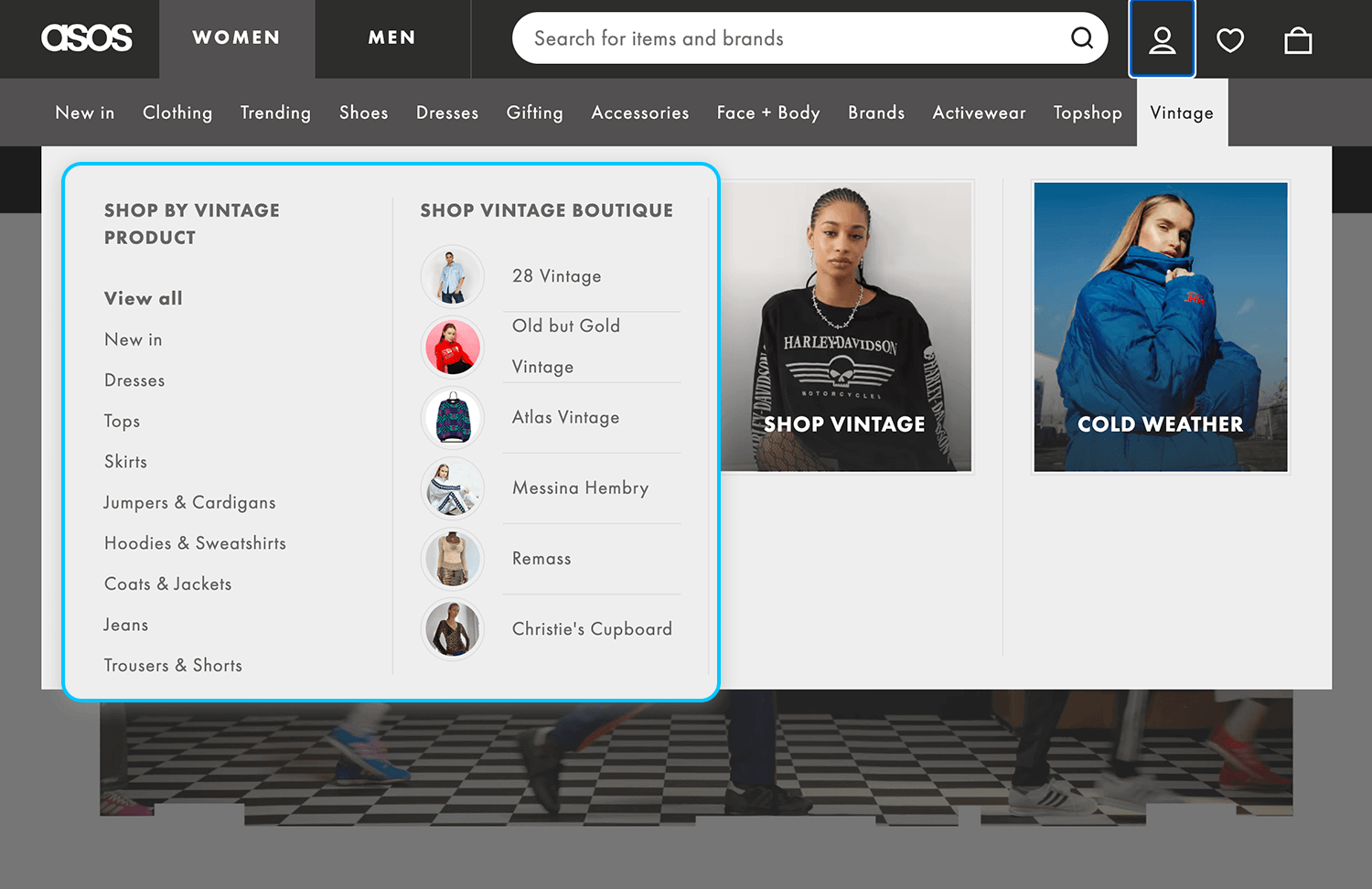
Auf ASOSfinden Sie dank der progressiven Offenlegung mühelos, was Sie lieben. Die Navigation gleicht weniger einer Suche als vielmehr einer Führung. Beginnen Sie in der Rubrik „Vintage“ und Sie werden gerade genug sehen, um sich zu orientieren. Je mehr Sie erforschen, desto mehr entdecken Sie, und das alles auf eine einfache Art und Weise.

Das responsive Design der Website sorgt für ein unkompliziertes und angenehmes Einkaufserlebnis, bei dem Sie in Ihrem eigenen Tempo stöbern können, während alles klar und übersichtlich bleibt. ASOS versteht es wirklich, das Surfen zu einem Kinderspiel zu machen.
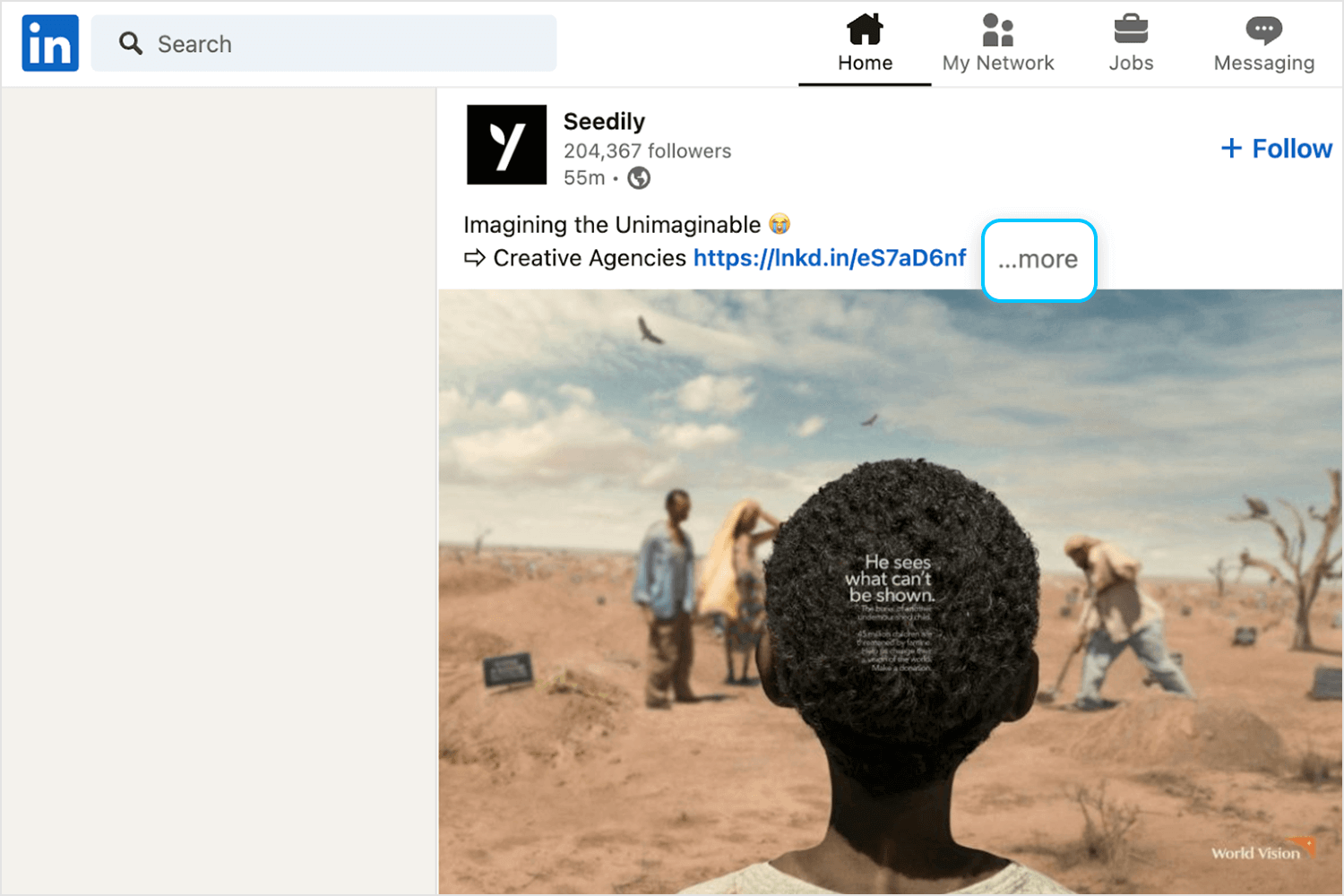
Diese LinkedIn Beitrag ist ein perfektes Beispiel für Click-to-Reveal-Details, eine Art progressive Offenlegung. Lange Beiträge werden zunächst gekürzt und zeigen nur den interessantesten Teil, um die Aufmerksamkeit des Lesers zu wecken. Wenn die Nutzer neugierig geworden sind, können sie auf „Mehr sehen“ klicken, um den gesamten Inhalt zu sehen.

Dieses Design sorgt dafür, dass der Feed übersichtlich und durchsuchbar bleibt, so dass sich die Nutzer auf das konzentrieren können, was sie interessiert, und gleichzeitig die Möglichkeit haben, tiefer in die Beiträge einzutauchen, die sie interessieren. Es ist ein klarer, aber effektiver Weg, um ein Gleichgewicht zwischen Informationsdichte und Benutzerkontrolle herzustellen. LinkedIn macht es mit diesem durchdachten Ansatz richtig.
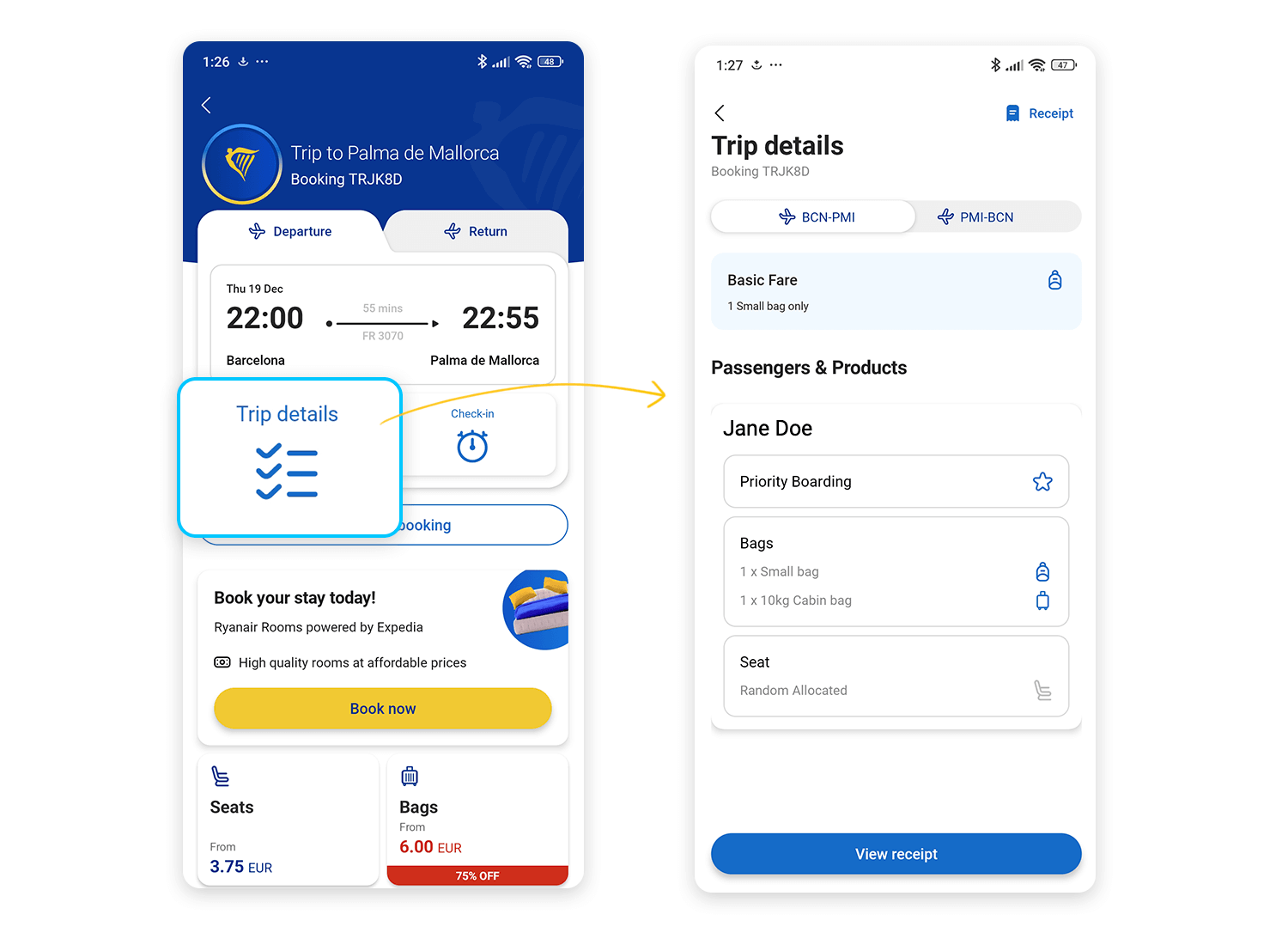
Ryanair’s Buchungsseite ist ein großartiges Beispiel für progressive Offenlegung in Aktion. Sie informiert Sie sofort über das Wesentliche: Ihre Flugzeit, Ihr Reiseziel und die Buchungsdetails. Aber Sie werden nicht gleich mit allem anderen überrannt.

Brauchen Sie mehr Informationen? Sie können auf „Reisedetails“ oder „Einchecken“ tippen, um Einzelheiten wie Fluganweisungen oder weitere Schritte für Ihre Reise zu erfahren. Möchten Sie weitere Extras wie Sitzplätze oder Gepäck hinzufügen? Diese Optionen sind ebenfalls vorhanden, aber sie bleiben kompakt und zeigen nur die Preise an, bis Sie darauf klicken, um weitere Informationen zu erhalten.
Dieses Design sorgt dafür, dass alles einfach zu finden und zu navigieren ist, während Sie dennoch Zugang zu allen Optionen haben, die Sie benötigen. So können sich Reisende auf das Wesentliche konzentrieren, ohne dass die Seite unübersichtlich wirkt. Klassische Ryanair-Effizienz.
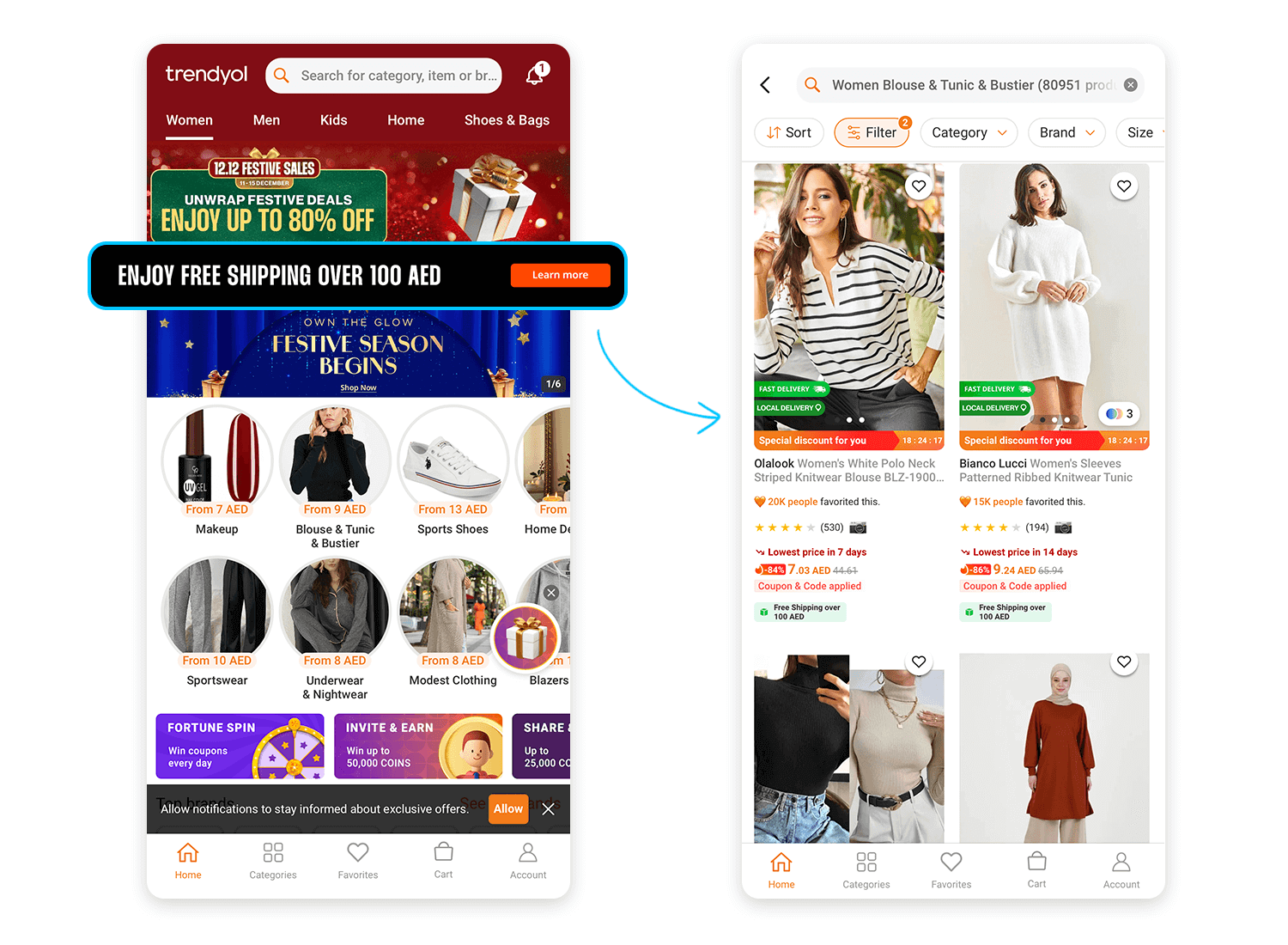
Blättern Sie durch Trendyol fühlt sich mühelos und ansprechend an. Anstatt Sie mit allem auf einmal zu überhäufen, werden Festtagsangebote, Angebote mit kostenlosem Versand und Kategorien mit gerade genug Details, wie z.B. Startpreisen, hervorgehoben, um Ihr Interesse zu wecken.

Wenn Sie bereit sind zu stöbern, können Sie durch Tippen auf eine Kategorie weitere Optionen öffnen und so ohne Unordnung tiefer stöbern. Das ist eine unkomplizierte, intuitive Art, Ordnung zu schaffen und gleichzeitig sicherzustellen, dass Sie genau das finden, was Sie brauchen. Trendyol schafft die perfekte Balance zwischen Spannung und Einfachheit.
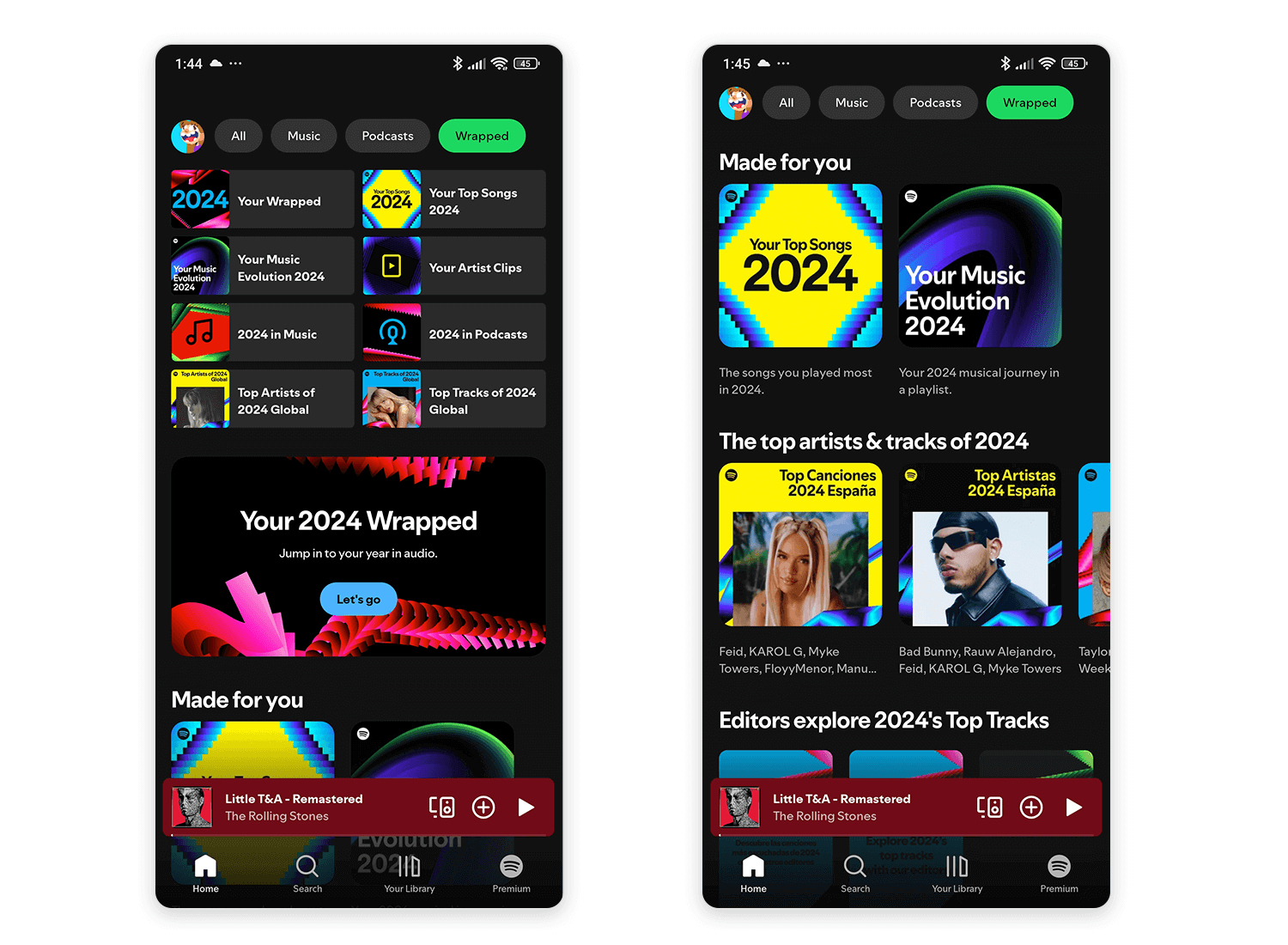
Spotify weiß, wie man die Erkundung spannend macht, und die Rubrik Wrapped ist ein großartiges Beispiel für progressive Offenlegung. Sie werden mit einer Vorschau der Wiedergabelisten begrüßt, aber die Details bleiben verborgen, bis Sie bereit sind, einzutauchen.

Wenn Sie auf „Ihre Geschichten“ oder „Ihr Feed“ tippen, erhalten Sie mehr personalisierte Statistiken und Highlights Ihres Musikjahres. Das ist spielerisch und übersichtlich und ermöglicht es Ihnen, in Ihrem eigenen Tempo mehr zu entdecken. Spotify macht die Entdeckung zu einem interaktiven, benutzerfreundlichen Erlebnis, das genau auf Sie zugeschnitten ist.
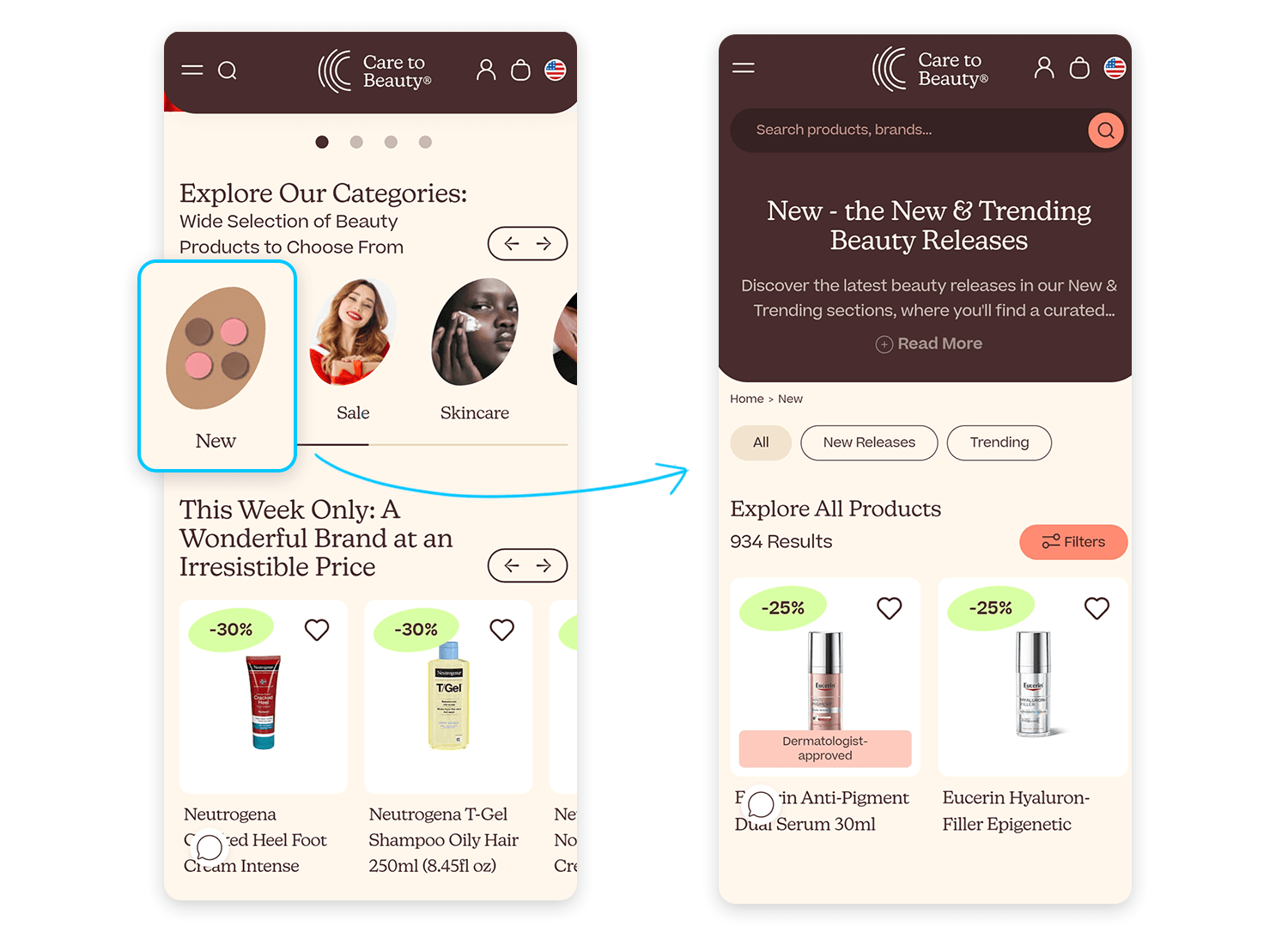
Pflege zur Schönheit verwendet Click-to-Reveal-Details und eine Karussell-Navigation, um das Browsen intuitiv zu gestalten. Im Bereich „Kategorien“ werden zunächst einige Optionen angezeigt. Weitere Optionen werden ausgeblendet, bis Sie wischen oder tippen.

Auf diese Weise bleibt alles übersichtlich und erreichbar, so dass Sie erst dann mehr entdecken können, wenn Sie bereit sind. Es ist ein durchdachter Einsatz von progressiver Offenlegung, der die Erkundung von Schönheitsprodukten zu etwas Einfachem macht.
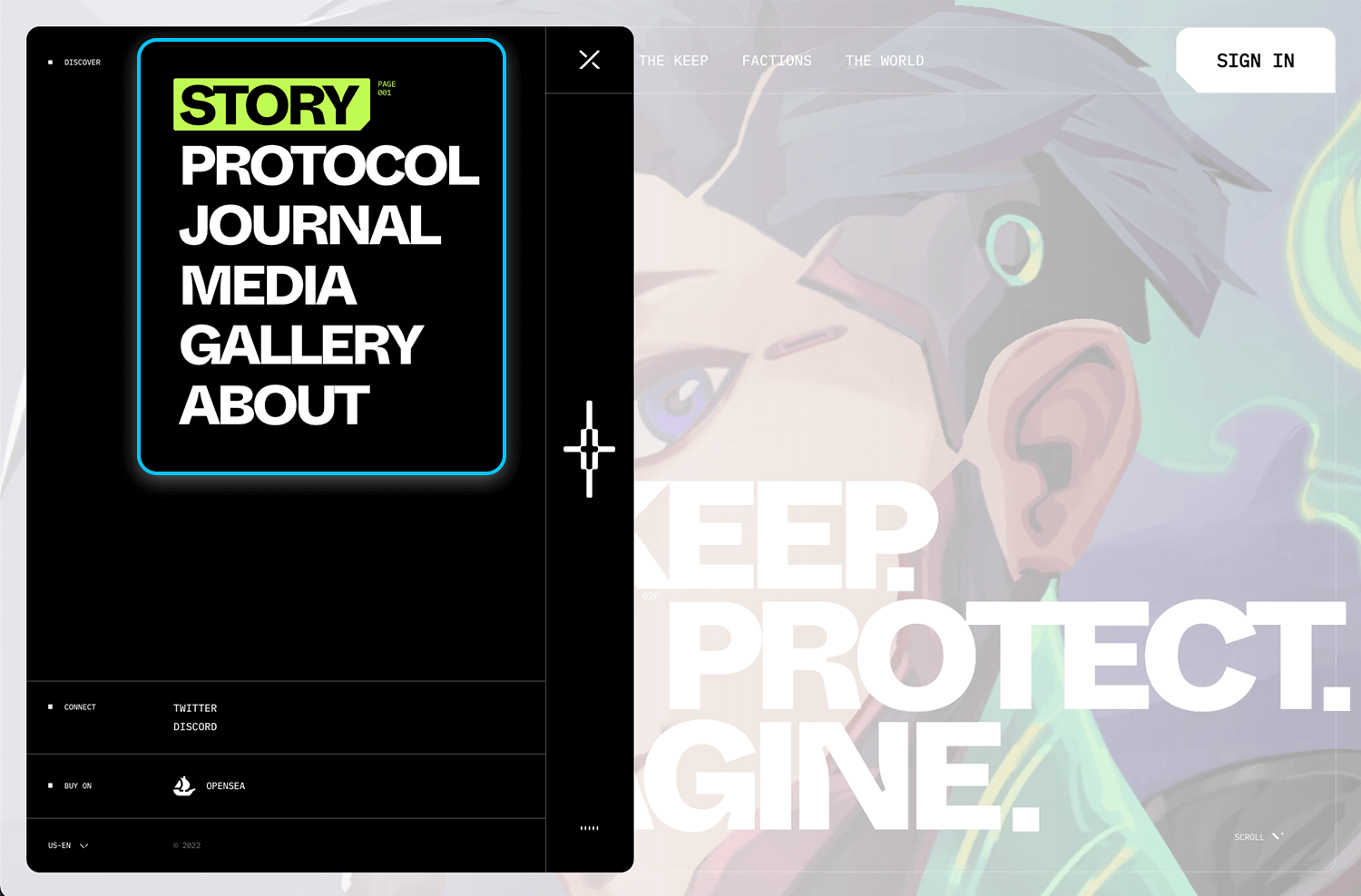
Wir lieben dieses Beispiel, weil es ein Gleichgewicht zwischen kühnem Design und Funktionalität schafft. Diese Benutzeroberfläche nutzt responsives Webdesign durch eine fortschrittliche Navigation und Details zum Anklicken, um ein sauberes und dennoch ansprechendes Erlebnis zu schaffen.
Das Navigationsmenü bleibt ausgeblendet, bis Sie mit dem Symbol interagieren und die Optionen in einem fettgedruckten, visuell auffälligen Layout enthüllen. Auf diese Weise bleibt der Hauptbildschirm auf den Inhalt fokussiert, so dass die Benutzer erst dann auf Entdeckungsreise gehen können, wenn sie bereit sind.

Es ist eine großartige Erinnerung daran, wie die fortschreitende Offenlegung die Benutzerfreundlichkeit verbessern kann, während die Dinge übersichtlich bleiben und dennoch bei Bedarf Tiefe und Entdeckung bieten. Die Der Ansatz von KPR Der Ansatz macht die Schnittstelle sowohl funktional als auch visuell beeindruckend.
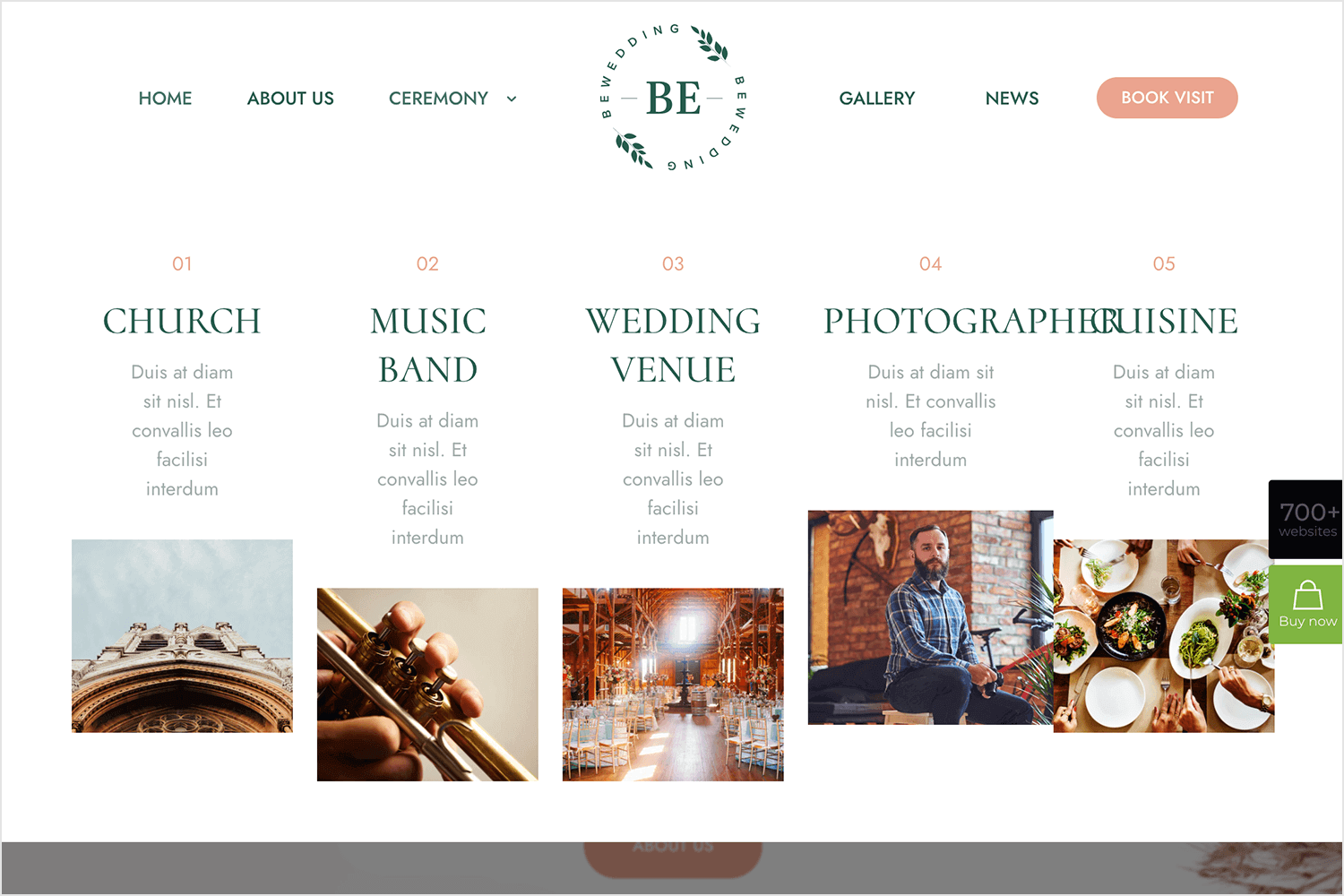
Dieses Layout von Be Wedding’s Website ist es gelungen, die Dinge minimalistisch zu halten und dennoch viele Details zu bieten, wenn Sie diese wünschen. Jeder Bereich bietet Ihnen eine kurze Einführung mit einem schönen Bild. Aber es ist nicht überwältigend. Sie können mehr über jeden Bereich erfahren, indem Sie auf die einzelnen Seiten klicken, um tiefer einzutauchen.

Die schrittweise Offenlegung von Details per Mausklick ist großartig, so dass Sie sich auf die Details konzentrieren und diese in Ihrem eigenen Tempo erkunden können. Alles ist übersichtlich und leicht zu navigieren, was genau das ist, was Sie wollen, wenn Sie etwas so Großes wie eine Hochzeit planen.
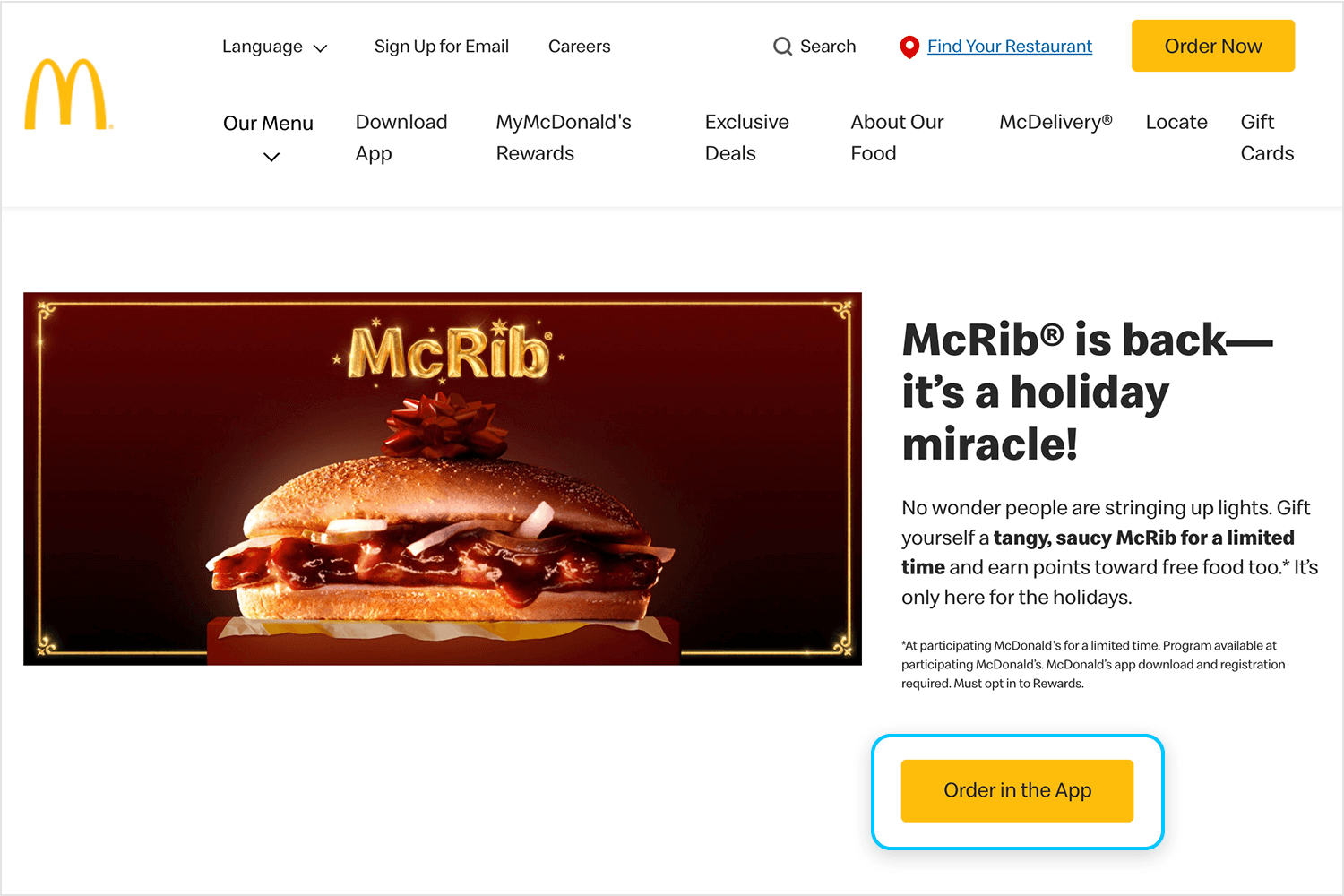
McDonald’s weiß, wie man Aufmerksamkeit erregt und gleichzeitig einfach bleibt. Die Seite hebt die wichtigsten Sonderangebote hervor, wie die Rückkehr des McRib und einen Cheeseburger für 0,50 $, ohne Sie mit Details zu überhäufen. Stattdessen enthält jedes Angebot einen klaren nächsten Schritt wie „In der App bestellen“, mit dem Sie bei Interesse tiefer eintauchen können.

Die Verwendung von Click-to-Reveal-Details als fortschreitende Offenlegung sorgt für ein klares und konzentriertes Erlebnis, das die Benutzer zu den benötigten Informationen führt, während die Seite optisch ansprechend und einfach zu erkunden ist. Dies ist ein effektiver Weg, um Spannung und Benutzerfreundlichkeit in Einklang zu bringen.
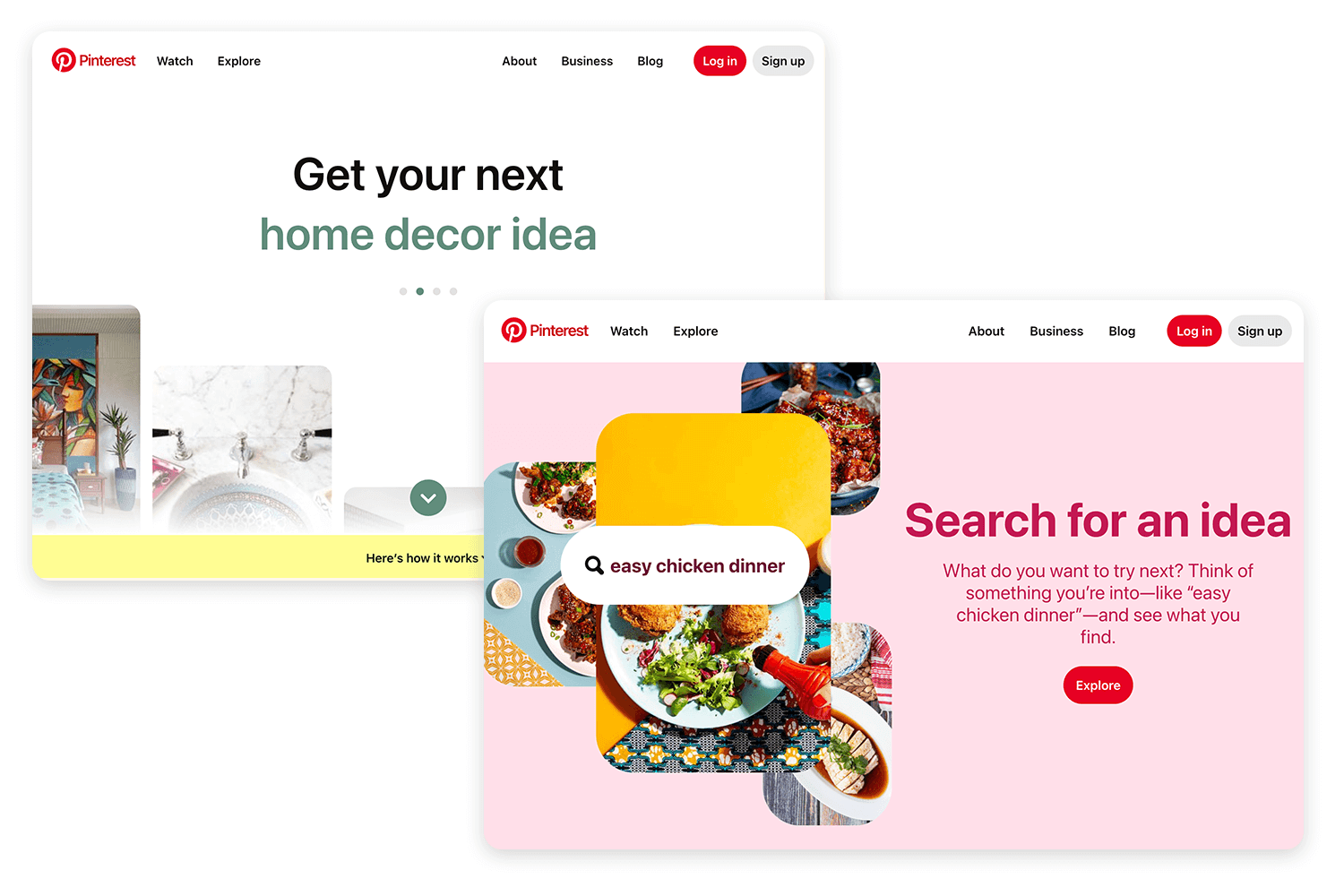
Und hier haben wir das letzte in unserer Liste – ein großartiges Beispiel für responsives Webdesign von Pinterest. Diese Seite nutzt perfekt die progressive Offenlegung mit Karussell-Navigation und Click-to-Reveal-Details, um die Dinge inspirierend und einfach zu halten.
Das Banner wechselt zwischen den verschiedenen Ideen und stellt jeweils eine davon vor, um den Fokus klar und ansprechend zu halten. Darunter lädt Sie der Abschnitt „So funktioniert es“ dazu ein, zu klicken und mehr zu erfahren, wobei zusätzliche Details nur dann angezeigt werden, wenn Sie sie wünschen.

Ein wunderschönes minimalistisches Design, das Kreativität und Benutzerfreundlichkeit in Einklang bringt und unsere Liste mit einem Hauch von Inspiration abschließt. Pinterest macht das Entdecken von Ideen mühelos und macht Spaß!
Design und Prototyping der progressiven Offenlegung für Web und Mobile

Bei der progressiven Offenlegung geht es darum, die Benutzer zu verstehen und Erlebnisse zu designen, die sich natürlich anfühlen, nicht erzwungen. Es geht nicht nur darum, die Komplexität zu verstecken, sondern die Benutzer Schritt für Schritt durch die Komplexität zu führen. Indem Sie die richtigen Informationen zum richtigen Zeitpunkt preisgeben, schaffen Sie ein Produkt, das sich intuitiv, einladend und bequem durchsuchen lässt.
Die wahre Schönheit des responsiven Webdesigns liegt in seiner Vielseitigkeit. Ganz gleich, ob Sie responsive Websites, eine funktionsreiche App oder sogar eine Lernplattform entwerfen, dieser Ansatz sorgt dafür, dass die Benutzer nicht überfordert werden. Anfänger können sich sicher fühlen, während fortgeschrittene Benutzer immer noch die Tools haben, die sie brauchen, um tiefer einzutauchen.
Letztendlich hilft Ihnen die progressive Offenlegung dabei, das empfindliche Gleichgewicht zwischen Einfachheit und Funktionalität zu finden. Es ist nicht nur ein Design-Muster, sondern eine Philosophie, die den Benutzer in den Mittelpunkt stellt und es ihm ermöglicht, die Kontrolle über seine Erfahrungen zu übernehmen, während die Dinge klar und konzentriert bleiben. Wenn es richtig gemacht wird, verwandelt es komplexe Systeme in leicht zugängliche, unterhaltsame Tools. Das ist die Macht des durchdachten Designs.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read