Da User Experience Design immer beliebter und gefragter wird, liegt es auf der Hand, dass Sie Ihre Fähigkeiten diversifizieren müssen. Hier sind die wichtigsten Fähigkeiten für UX-Designer
Kein ernsthafter UX-Designer möchte ein Tausendsassa sein, der nichts beherrscht. Aber es gibt eine Reihe von UI-UX-Designer-Fähigkeiten, die jedem angehenden Designer zum Erfolg verhelfen werden.
Kostenloses UX- und UI-Design-Tool für Web und mobile Anwendungen

Von der Verwendung eines Wireframing-Tools wie Justinmind bis hin zum Verständnis der Verhaltenspsychologie – beim User Experience Design ist für jeden etwas dabei. Manchmal hilft es, wenn man seine Finger in allen Bereichen hat.
Abgesehen von den Analogien zu Lebensmitteln ist UI-UX design eine vielfältige Branche und es ist nicht ungewöhnlich, dass es Menschen gibt, die sich auf verschiedene Kompetenzen spezialisiert haben. Das kann zu einer gewissen Verwirrung führen, vor allem, wenn Sie gerade erst in das UX Design einsteigen und nicht wissen, welche Kenntnisse Sie brauchen, um erfolgreich zu sein.
Wenn Sie sich also gefragt haben: Welche Fähigkeiten braucht man, um ein guter UX-Designer zu sein? Suchen Sie nicht weiter. Hier sind die wichtigsten Fähigkeiten für UX-Designer, in keiner bestimmten Reihenfolge.
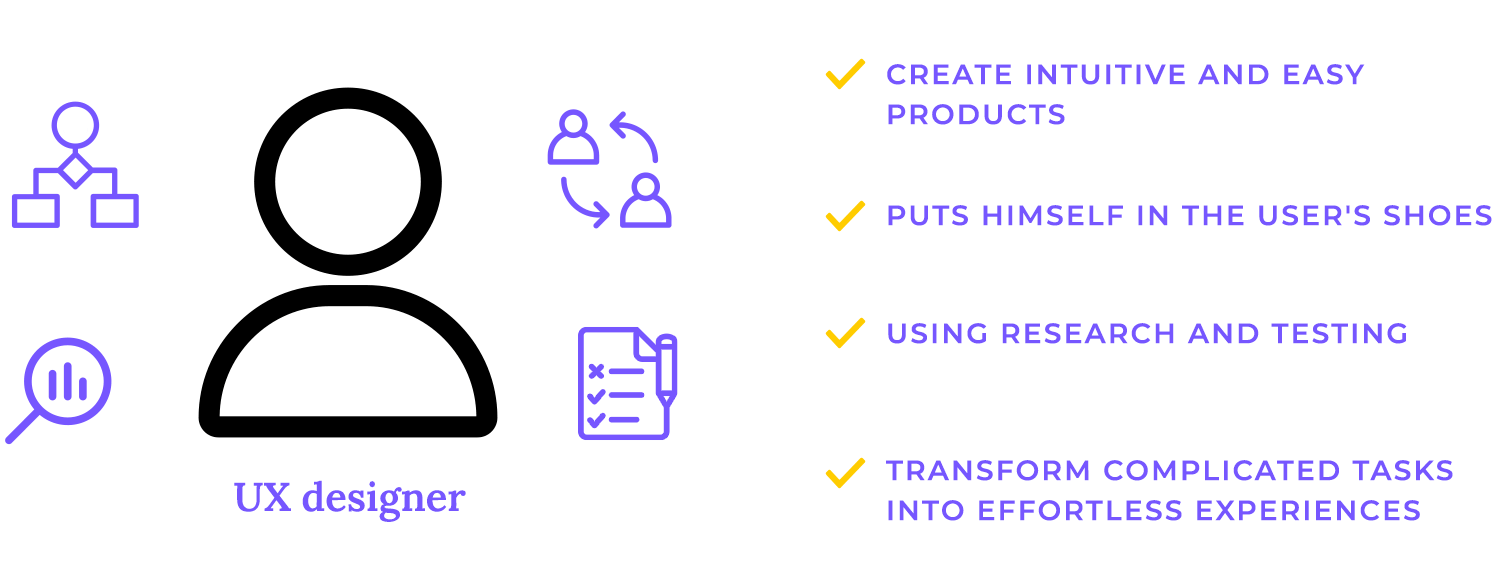
Ein UX-Designer (User Experience) konzentriert sich auf die Entwicklung von Produkten, die den Nutzern ein großartiges Erlebnis bieten. Erinnern Sie sich an eine Zeit, in der Sie eine App oder eine Website benutzt haben, die sich so intuitiv und einfach anfühlte, dass Sie nicht einmal darüber nachdenken mussten, was Sie als nächstes tun sollten. Das ist die Arbeit eines erfahrenen UX-Designers.
Eine der wichtigsten Fähigkeiten von UX-Designern ist es, sich in die Lage des Benutzers zu versetzen und seine Bedürfnisse, Ziele und sogar Frustrationen zu verstehen. Sie stellen sich ständig Fragen wie „Wie kann ich diesen Prozess reibungsloser gestalten?“ oder „Was würde die Navigation auf dieser Seite erleichtern?“ Mit diesen UX-Fähigkeiten designen sie Layouts, Schaltflächen und Abläufe, die dem Benutzer die Reise so angenehm wie möglich machen.

Aber es geht nicht nur darum, die Dinge schön aussehen zu lassen. Ein UX-Designer geht tiefer, er forscht und testet, um sicherzustellen, dass sich jeder Schritt richtig anfühlt. Sie arbeiten oft mit anderen zusammen, z. B. mit UI-Designern, die die visuellen Elemente zum Leben erwecken. Während sich der UX-Designer auf das Gesamterlebnis konzentriert, geht es bei einem UI-Designer eher um die visuellen und interaktiven Aspekte.
Einfach ausgedrückt, kombiniert ein UX-Designer eine Mischung aus UX- und UI-Design-Fähigkeiten, um komplizierte Aufgaben in mühelose Erlebnisse zu verwandeln, wobei er immer sicherstellt, dass die Bedürfnisse des Benutzers im Mittelpunkt des Designs stehen.
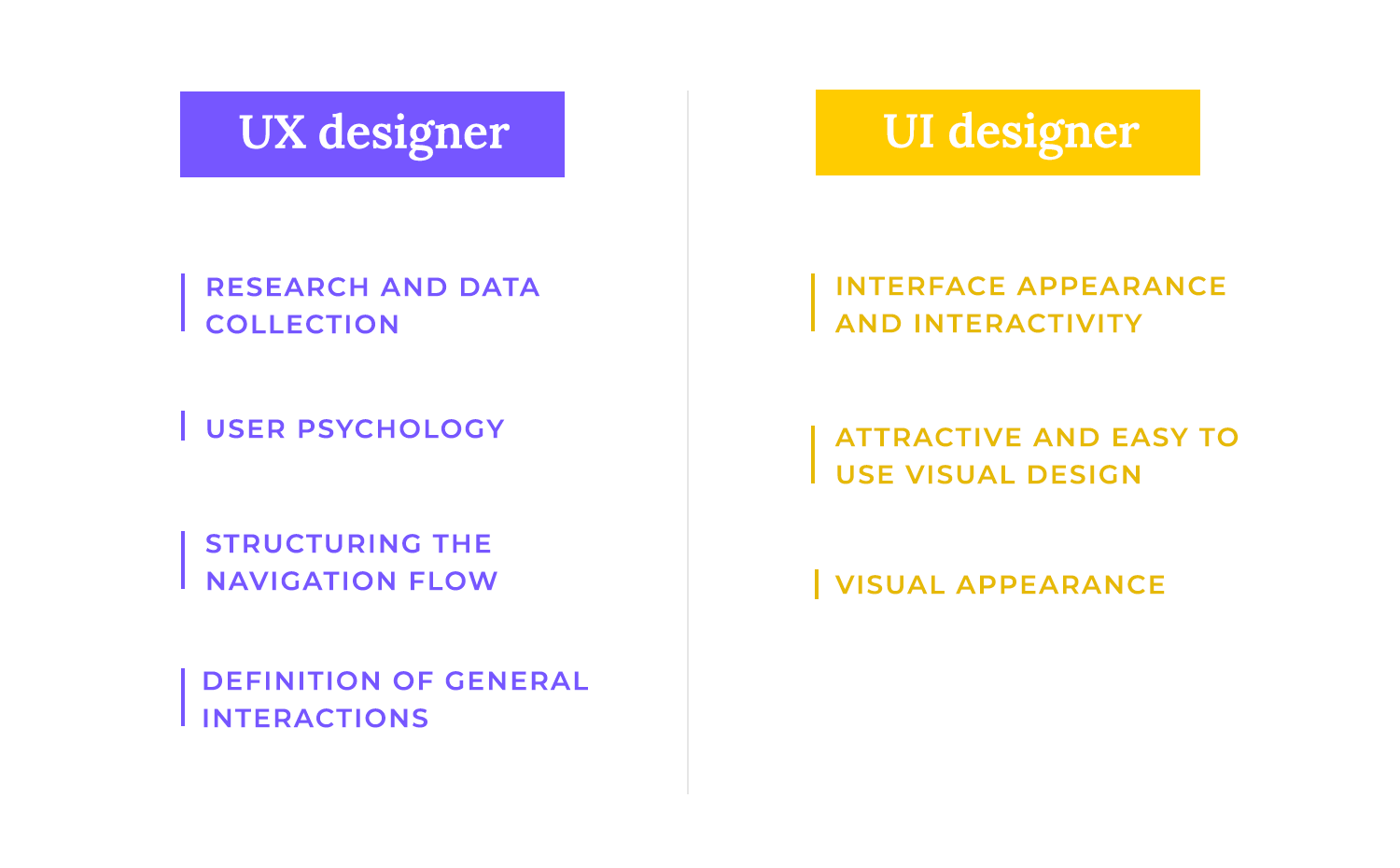
Je nach Unternehmen oder Projekt ist der Grat zwischen UX- und UI-Designern manchmal sehr schmal. UI-Designer. So dünn, dass viele sogar beide Rollen einnehmen. Es ist jedoch wichtig zu verstehen, dass beide Rollen zwar darauf abzielen, das allgemeine Benutzererlebnis zu verbessern, sich aber auf unterschiedliche Aspekte des Designs konzentrieren. UX-Designer konzentrieren sich darauf, das bestmögliche Benutzererlebnis für ihr Produkt, in der Regel eine App oder eine Website, zu schaffen.
Andererseits sind UI-Designer auch darauf bedacht, dem Benutzer das bestmögliche Erlebnis zu bieten und es fesselnd zu gestalten. Klingt ähnlich, oder? Das ist so, denn sie sind es.

Wenn wir uns jedoch mit den technischen Unterschieden zwischen den beiden Rollen befassen, enden die Gemeinsamkeiten dort. UX-Designer konzentrieren sich eher auf die Forschung und die Psychologie des Nutzerverhaltens und versuchen, den gesamten Ablauf und die Interaktionen zu strukturieren. UI-Designer hingegen konzentrieren sich mehr auf das Aussehen, die Haptik und die Interaktivität der Benutzeroberfläche selbst, um sicherzustellen, dass sie visuell ansprechend und einfach zu bedienen ist.
Kurz gesagt, UX-Designer konzentrieren sich eher auf das Sammeln, Quantifizieren und Verstehen von Daten aus der Benutzerforschung. Sie konzentrieren sich mehr auf die analytische und psychologische Seite. Die Arbeit eines UI-Designers liegt eher im Bereich des Look and Feel.
Wenn Sie als UX-Designer ernst genommen werden wollen, müssen Sie wirklich gut werden in Benutzerforschung. Das ist eine der wichtigsten Fähigkeiten eines UX-Designers, denn die besten Designs basieren nicht auf Vermutungen, sondern auf echten Fakten und Erkenntnissen.
Die Benutzerforschung ist das Rückgrat des UX design. So lernen Sie Ihre Benutzer kennen, was sie wollen, wie sie denken und wie sie sich verhalten. Das Verständnis der Verhaltenspsychologie spielt dabei eine große Rolle. Indem Sie lernen, wie Menschen denken, fühlen und Entscheidungen treffen, können Sie Erlebnisse designen, die natürlich zu ihrem Verhalten passen. Diese Mischung aus Psychologie und Design hilft UX-Designern, reibungslose, intuitive Benutzererlebnisse zu schaffen, die sich einfach richtig anfühlen. Und so funktioniert es:
- Durchführung von Benutzerinterviews und Umfragen: Hier chatten Sie mit echten Menschen. Indem Sie ihnen Fragen stellen oder sie bitten, Umfragen auszufüllen, beginnen Sie zu verstehen, was sie brauchen und was sie am meisten stört. Interviews eignen sich hervorragend für tiefgründige Gespräche, während Umfragen Ihnen helfen, die Meinung vieler Menschen einzuholen.
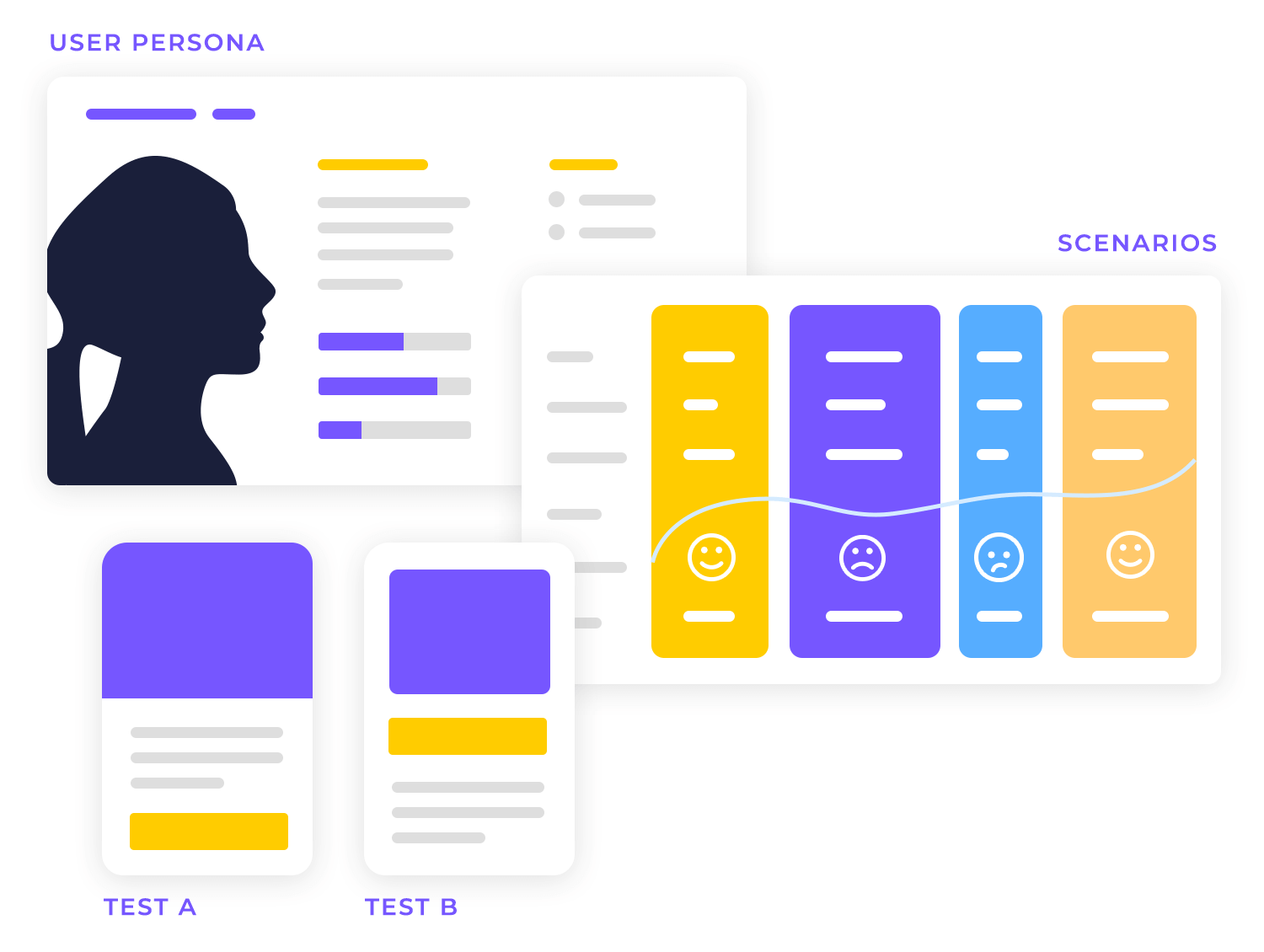
- Personas, User Journeys und Szenarien: Sobald Sie all diese Informationen gesammelt haben, erstellen Sie user personasdie wie Profile Ihrer typischen Benutzer sind. Sie stellen auch dar, wie diese Ihr Produkt verwenden würden (User Journeys) und erstellen kleine Geschichten (Szenarien), die zeigen, wie sie im wirklichen Leben mit dem Produkt interagieren würden. Das hilft Ihnen, etwas zu designen, das sich genau richtig für sie anfühlt.
- Usability-Tests und A/B-Tests: Das ist der unterhaltsame Teil, bei dem Sie sehen, wie die Menschen Ihr Design tatsächlich nutzen. Beim Usability-Test können Sie beobachten, wie die Benutzer mit Ihrem Prototyp interagieren, um eventuelle Probleme zu erkennen, während Sie beim A/B-Test zwei Versionen miteinander vergleichen, um zu sehen, welche am besten funktioniert. Es geht darum, sicherzustellen, dass sich alles für Ihre Benutzer reibungslos anfühlt.
- Datenanalyse und Synthese der Nutzererkenntnisse: Nach all den Recherchen ist es nun an der Zeit, die Daten sinnvoll zu nutzen. Sie suchen nach Mustern und machen sich Notizen darüber, was den Benutzern gefiel, was ihnen nicht gefiel oder was sie verwirrte. So können Sie intelligente Änderungen vornehmen, die das Design wirklich verbessern.

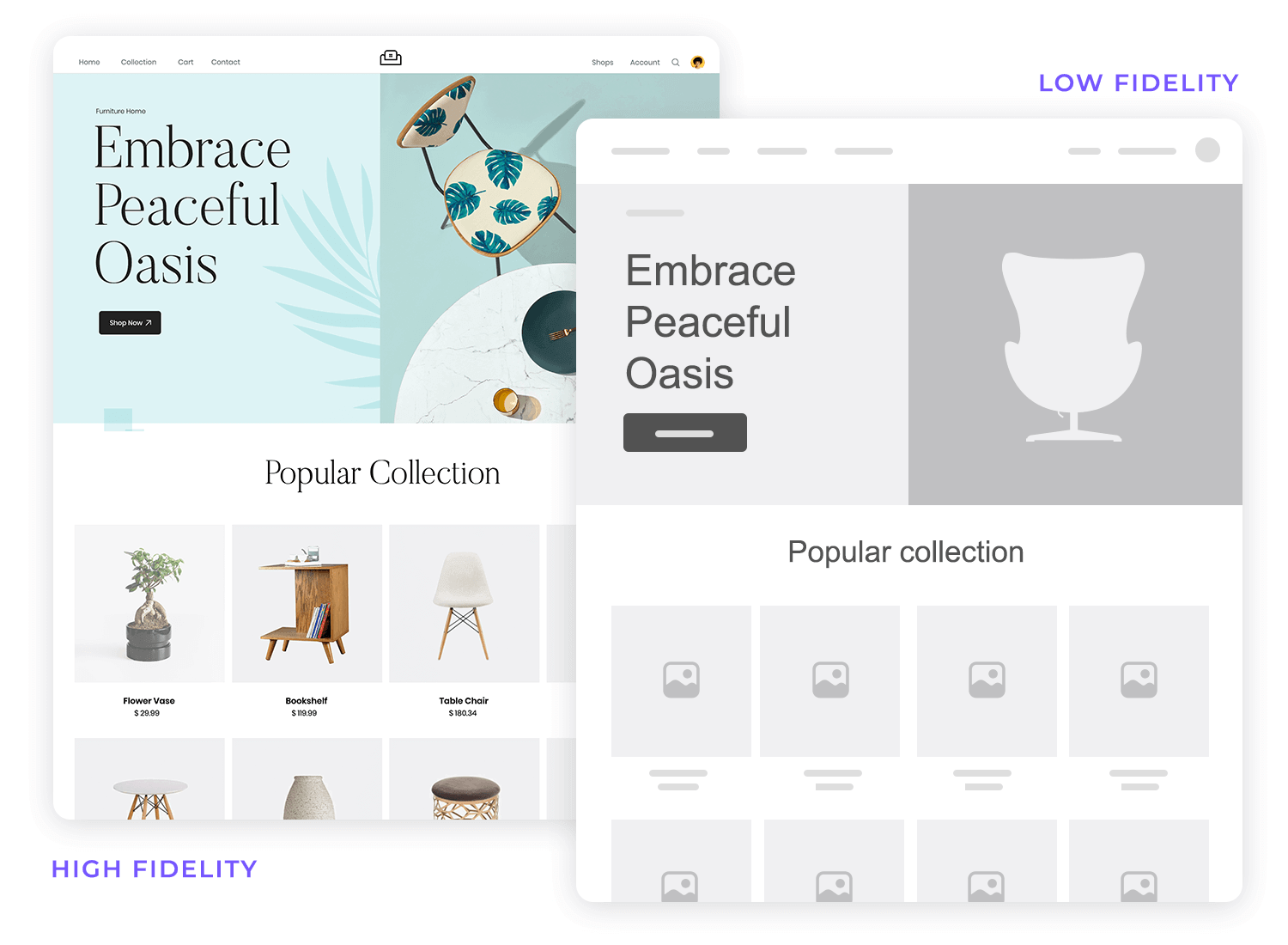
Wenn Sie Ihre UX-Fähigkeiten unter Beweis stellen möchten, wireframing und Prototyping sind ein Muss. Sie sind das Rückgrat eines jeden guten Designs und helfen Ihnen, Ihre Ideen zum Leben zu erwecken, bevor sie vollständig umgesetzt werden.
- Low-fidelity vs. High-fidelity Prototypen: Denken Sie an Low-Fidelity-Prototypen als schnelle Skizzen. Sie sind sehr einfach und helfen Ihnen, die Hauptstruktur Ihres Designs zu erkennen. High-Fidelity-Prototypen hingegen sind detaillierter und kommen dem Endprodukt näher. Beide haben ihre Berechtigung, und zusammen helfen sie Ihnen, frühzeitig zu erkennen, was funktioniert und was nicht.
- Interaktive Prototyping-Techniken: Mit interaktiven Prototypen können Sie testen, wie Ihr Design im wirklichen Leben funktionieren wird. Es ist wie ein Vorgeschmack auf die Realität und hilft Ihnen, alle kleinen Details zu testen, bevor Sie Zeit und Geld in die Entwicklung investieren.

Prototyping-Toolswie Justinmind machen es Ihnen leicht, Ihre nächtlichen Ideen zum Leben zu erwecken und zu sehen, wie alles zusammenpasst. Es ist eine großartige Möglichkeit, Ihre Ideen zu testen, anderen zu zeigen, was Sie denken, und sogar die Zustimmung von Managern und Stakeholdern einzuholen. Außerdem ist es viel einfacher (und billiger), Fehler in dieser Phase zu erkennen, als sie später zu beheben, wenn die Codierung bereits begonnen hat.
Informationsarchitektur geht es darum, sicherzustellen, dass alles auf Ihrer Website oder App so organisiert ist, dass es für die Benutzer Sinn macht. Dies ist eine der wichtigsten Fähigkeiten von UX-Designern, denn ohne eine klare Struktur könnten sich die Benutzer verirren oder verwirrt werden, was nie gut ist.
- Organisation von Informationen für die Benutzerfreundlichkeit: Stellen Sie sich vor, Sie betreten ein Geschäft, in dem alles verstreut ist. Es wäre schwierig, das zu finden, was Sie brauchen, oder? Das Gleiche gilt für Ihr Design. Als UX-Designer müssen Sie dafür sorgen, dass alle Inhalte logisch angeordnet sind, damit die Benutzer leicht finden können, was sie suchen. Das bedeutet, dass Sie ähnliche Elemente gruppieren und klare Beschriftungen verwenden müssen, damit alles intuitiv erscheint.
- Erstellen von Sitemaps und Navigationsstrukturen: Eine Sitemap ist wie eine Blaupause für Ihre Website, die zeigt, wie alle Seiten miteinander verbunden sind. Sie hilft Ihnen, das große Ganze zu sehen und stellt sicher, dass die Benutzer von einer Seite zur anderen navigieren können, ohne sich zu verirren. Das Design einer klaren Navigationsstruktur, wie z. B. Menüs und Links, macht es den Benutzern leicht, sich zurechtzufinden und das zu finden, was sie brauchen.

Die Informationsarchitektur ist ein wichtiger Bestandteil sowohl der UX- als auch der UI-Design-Fähigkeiten. Sie trägt dazu bei, eine reibungslose und angenehme Erfahrung zu schaffen, so dass die Benutzer finden können, was sie brauchen, ohne sich zu verirren. Wenn der Inhalt gut organisiert ist, entsteht ein nahtloses Erlebnis, das es den Benutzern ermöglicht, mühelos und ohne Frustration durch Ihr Produkt zu navigieren.
Kostenloses UX- und UI-Design-Tool für Web und mobile Anwendungen

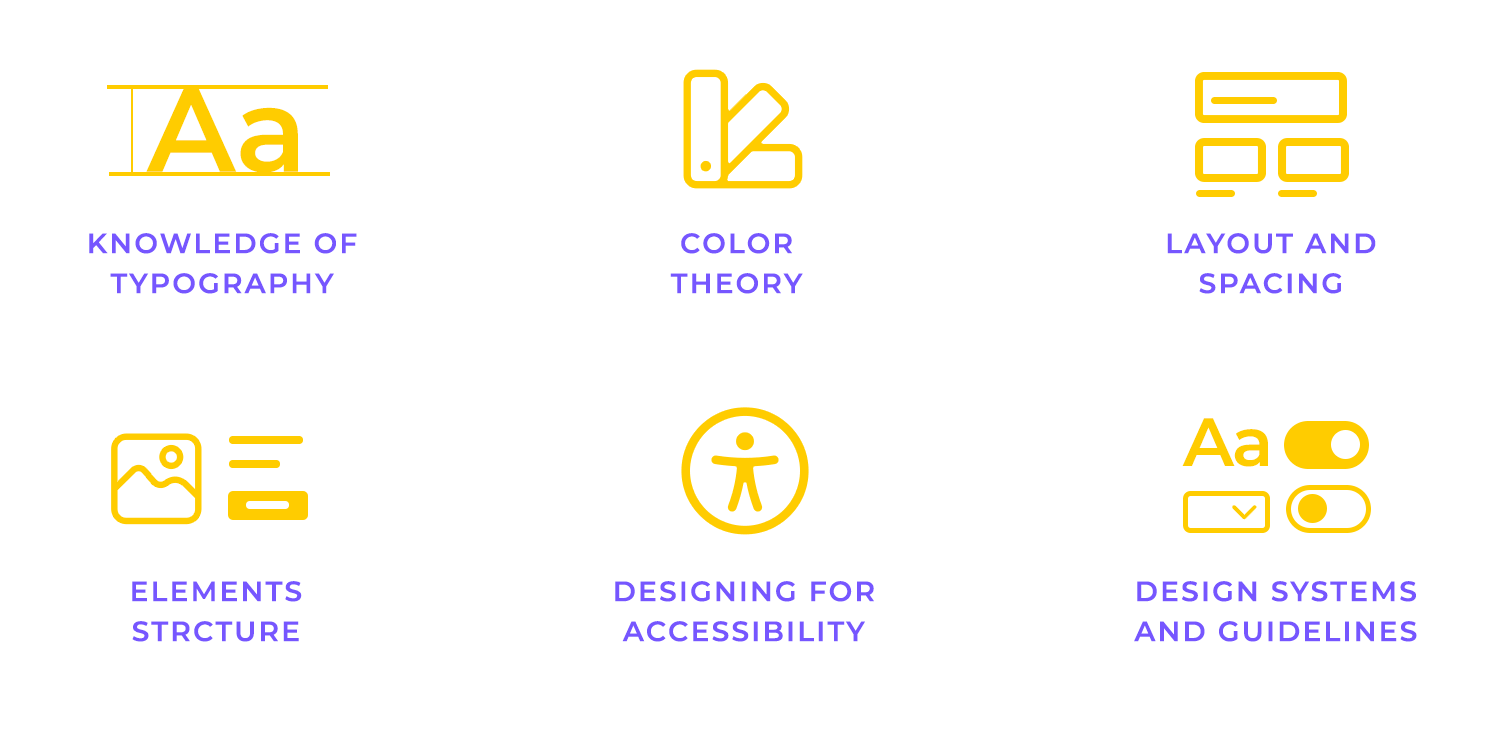
Visuelles design ist eine Kernkompetenz des UI-Designers, die das Aussehen und die Bedienung Ihrer Website oder App bestimmt. Es geht darum, sicherzustellen, dass Ihr Design nicht nur attraktiv, sondern auch einfach zu bedienen ist. Schauen wir uns die wichtigsten Elemente an:
- Kenntnisse in Typografie: Typografie ist mehr als nur die Auswahl einer Schriftart. Es geht darum, Schriften zu wählen, die klar und lesbar sind und zur Persönlichkeit der Marke passen. Ein erfahrener UI-Designer weiß, wie man verschiedene Schriftstile, -größen und -gewichte mischt, um eine visuelle Hierarchie zu schaffen, die es dem Benutzer leicht macht, das Wichtigste zu verstehen.
- Farbtheorie: Farben machen mehr, als nur schön auszusehen. Sie bestimmen die Stimmung und lenken die Aufmerksamkeit des Benutzers. Zu verstehen, wie Farben zusammenwirken, welche Emotionen sie vermitteln und wie sie eingesetzt werden können, um Kontraste oder Harmonie zu schaffen, ist eine wichtige Fähigkeit im UI design.
- Layout und Abstände: die Art und Weise, wie die Elemente auf einer Seite angeordnet sind, ist entscheidend für ein gutes Design. Ein sauberes Layout mit den richtigen Abständen hilft den Benutzern, sich auf das Wesentliche zu konzentrieren, während überladene Designs sie überfordern können. Wenn Sie ein Experte für Layout und Abstände sind, müssen Sie wissen, wie Sie alles so ausbalancieren, dass es übersichtlich und angenehm für die Augen ist.
- Elemente strukturieren: Dies beinhaltet die Anordnung von UI-Schaltflächen-DesignsBilder, Symbole und andere Elemente auf eine Weise, die Sinn macht. Es geht darum, sicherzustellen, dass jedes Teil seinen Platz hat, und einen Fluss zu schaffen, der die Benutzer mühelos durch das Design führt.
- Design für Barrierefreiheit: Ein guter UI-Designer sorgt dafür, dass sein Design von allen genutzt werden kann, auch von Menschen mit Behinderungen. Das bedeutet, dass er sich Gedanken über den Farbkontrast und die Textgröße macht und dafür sorgt, dass interaktive Elemente leicht zu erreichen und zu verstehen sind. Das ist ein wesentlicher Bestandteil eines wirklich benutzerfreundlichen Designs.
- Verwendung von Designsystemen und Style Guides: Konsistenz ist der Schlüssel zum UI-Design. Die Verwendung von Design-Systemen und Style Guides hilft dabei, ein einheitliches Erscheinungsbild für das gesamte Produkt zu erhalten. Diese Tools stellen Regeln für die Verwendung von Elementen wie Schaltflächen, Farben und Typografie auf und sorgen dafür, dass alles zusammengehört.

Starke Fähigkeiten im Bereich UI-Design und visuelles Design tragen dazu bei, ein ausgefeiltes, benutzerfreundliches Erlebnis zu schaffen, das Ihr Produkt von anderen abhebt.
Interaktionsdesign geht es darum, wie Benutzer mit Ihrem Produkt umgehen. Es ist eine wichtige Fähigkeit des UI-Designers, denn sie sorgt dafür, dass sich jede Interaktion reibungslos, natürlich und sogar angenehm anfühlt. Schauen wir uns an, was diese Fähigkeit so wichtig macht:
- Design von interaktiven Elementen (z.B. Schaltflächen, Menüs): Wenn Benutzer auf eine Schaltfläche klicken oder ein Menü öffnen, erwarten sie, dass sich dies mühelos anfühlt. Als UI-Designer ist es Ihre Aufgabe, diese Elemente klar und einfach zu bedienen zu gestalten. Das bedeutet, dass Sie Schaltflächen entwerfen müssen, die anklickbar sind, Menüs, die einfach zu navigieren sind, und interaktive Teile, die auf sinnvolle Art und Weise reagieren.
- Animation und Mikro-Interaktionen: das sind die kleinen Details, die einen großen Unterschied machen. Denken Sie daran, wie sich die Farbe einer Schaltfläche ändert, wenn Sie mit dem Mauszeiger darüber fahren, oder wie sich ein Menü sanft öffnet. Diese kleinen Animationen und Mikrointeraktionen erwecken Ihr Design zum Leben und zeigen dem Benutzer, was er als nächstes tun soll. Sie tragen dazu bei, dass Ihre Website ansprechender und intuitiver wird.
- Responsive und mobile Design-Prinzipien: Heutzutage interagieren Benutzer mit Produkten auf allen möglichen Geräten, von Desktops bis zu Smartphones. Eine wichtige UX-Fähigkeit besteht darin, sicherzustellen, dass Ihr Design unabhängig von der Bildschirmgröße gut aussieht und funktioniert. Das bedeutet, dass Sie Ihre interaktiven Elemente so anpassen müssen, dass sie auf einem mobilen Gerät genauso einfach zu bedienen sind wie auf einem Computer.

Gutes Interaktionsdesign bedeutet, dafür zu sorgen, dass alles für den Benutzer reibungslos funktioniert, egal ob er klickt, tippt oder streichelt. Das ist es, was ein Design ansprechend macht und dafür sorgt, dass Menschen es benutzen.
Grafisches Design ist ein weiterer wichtiger Bestandteil, um Ihr Produkt gut aussehen zu lassen. Es geht darum, Bilder, Videos und Symbole zu verwenden, um das Auge des Benutzers zu fesseln und das Erlebnis interessanter zu gestalten. Diese visuellen Elemente tragen dazu bei, Ihr Design aufregender zu gestalten.
Wenn Sie mit Grafikdesign arbeiten, wählen Sie vielleicht die richtigen Bilder aus, fügen hier und da ein Video ein oder erstellen individuelle Grafiken, die zu Ihrem Stil passen. Diese Elemente erwecken Ihr Design zum Leben und verleihen ihm mehr Dynamik.
Wenn Sie über gute Fähigkeiten im Grafikdesign verfügen, können Sie sicherstellen, dass alles nicht nur gut aussieht, sondern sich auch richtig anfühlt. Auf diese Weise wird Ihr Design zum Vergnügen und ist für die Menschen einfach zu benutzen.

So wie Grafikdesign das Visuelle zum Leben erweckt, bringen Zusammenarbeit und Teamwork das gesamte Projekt zusammen. Als UX- oder UI-Designer werden Sie nicht allein arbeiten. Ihre Aufgabe besteht oft darin, mit anderen zusammenzuarbeiten, um sicherzustellen, dass alles reibungslos abläuft.
- Zusammenarbeit mit Entwicklern, Produktmanagern und anderen Beteiligten: Designer müssen eng mit Entwicklern zusammenarbeiten, die das Design in funktionale Produkte umsetzen, sowie mit Produktmanagern, die die Richtung des Projekts vorgeben. Wenn Sie in der Lage sind, Ihre Ideen klar und deutlich zu kommunizieren, können Sie sicherstellen, dass alle Beteiligten auf derselben Seite stehen und dass das endgültige Design der Vision entspricht.
- Funktionsübergreifende Kommunikation und Zusammenarbeit: Es geht nicht nur darum, mit Menschen zu reden, sondern auch darum, ihre Perspektiven zu verstehen und Wege zur Zusammenarbeit zu finden. Das bedeutet, offen für Feedback zu sein, Ideen auszutauschen und sich bei Bedarf anzupassen. Eine gute Zusammenarbeit sorgt dafür, dass jeder Teil des Designprozesses reibungslos abläuft und das Endprodukt das bestmögliche ist.

Die Fähigkeit zur Zusammenarbeit erleichtert die Erstellung von Designs, die nicht nur gut aussehen, sondern auch für alle am Projekt Beteiligten gut funktionieren.
Einfühlungsvermögen ist eine der wichtigsten UX/UI Soft Skills für jeden Designer. Es geht darum, sich in die Lage des Benutzers zu versetzen und wirklich zu verstehen, was er braucht und wie er sich fühlt. Wenn Sie sich die Zeit nehmen, die Bedürfnisse der Benutzer und den Kontext, in dem sie Ihr Produkt verwenden, zu verstehen, beginnen Sie, die Dinge aus ihrer Perspektive zu sehen. Das hilft Ihnen dabei, Designs zu entwerfen, die tatsächlich die Probleme der Kunden lösen und ihre Erfahrungen verbessern.
Die Einbeziehung von Prinzipien des Behavioral Design ist hier von entscheidender Bedeutung, da sie den Designern hilft, vorherzusagen, wie Benutzer in bestimmten Situationen wahrscheinlich reagieren oder sich verhalten werden. Dieses tiefere Verständnis ermöglicht durchdachtere Design-Entscheidungen, die den Benutzer ohne Reibungsverluste zu den gewünschten Aktionen führen.
Einfühlungsvermögen bedeutet auch, dass Sie sich das Feedback verschiedener Personen anhören müssen. Es geht nicht nur darum, sich anzuhören, was die Benutzer zu sagen haben, sondern auch darum, die Ansichten Ihres Teams zu berücksichtigen, z. B. die von Entwicklern, Produktmanagern und sogar Stakeholdern. Wenn Sie die Dinge aus verschiedenen Blickwinkeln betrachten, können Sie Ihr Design stärker und umfassender gestalten.

Letztendlich hilft Ihnen Einfühlungsvermögen dabei, sich mit den Menschen zu verbinden, die Ihr Design verwenden werden, und sicherzustellen, dass Sie etwas schaffen, das wirklich für sie funktioniert.
Das Verständnis der Benutzer durch Einfühlungsvermögen ist ein guter Anfang, aber bei der Problemlösung geht es darum, dieses Verständnis in echte Lösungen umzusetzen.
Als UX- oder UI-Designer sind Sie ständig mit der Lösung von Problemen beschäftigt. Jedes Projekt bringt seine eigenen Herausforderungen mit sich, die Sie am besten mit Kreativität angehen. Manchmal liegt die Antwort nicht auf der Hand, und dann hilft es, über den Tellerrand zu schauen. Ganz gleich, ob Sie ein kniffliges Navigationsproblem lösen oder ein Layout überarbeiten, das sich nicht ganz richtig anfühlt – mit Kreativität finden Sie intelligente Lösungen, die für die Benutzer funktionieren und die Ziele des Projekts erfüllen.
Flexibilität ist ebenso wichtig. Designs funktionieren selten beim ersten Mal perfekt, so dass iteratives Design ein wichtiger Bestandteil des Prozesses ist. Sie testen, sammeln Feedback und nehmen Verbesserungen vor. Bleiben Sie offen für Änderungen und passen Sie Ihr Design laufend an, damit es immer besser wird.

Wenn Sie Probleme mit Kreativität und Flexibilität angehen, können Sie alle Design-Herausforderungen meistern und ein Produkt schaffen, das für alle funktioniert.
Kommunikation ist auch für UX- und UI-Designer entscheidend. Sie müssen Ihre Ideen klar und deutlich erklären, vor allem, wenn Sie mit verschiedenen Teams sprechen oder Ihre Designs den Interessengruppen vorstellen. Wenn Sie Ihre Designs präsentieren, teilen Sie nicht nur mit, wie die Dinge aussehen, sondern Sie erklären auch, warum Sie bestimmte Entscheidungen getroffen haben und wie diese den Benutzern helfen. Eine klare Kommunikation hilft allen, Ihre Designentscheidungen zu verstehen und ihnen zu helfen.
Es ist auch hilfreich, Ihre Design-Entscheidungen aufzuschreiben. Wenn Sie festhalten, warum Sie bestimmte Entscheidungen getroffen haben und welches Feedback Sie erhalten haben, bleibt das gesamte Team informiert. Das macht es einfacher, Dinge zu erklären, wenn später Änderungen erforderlich sind, und hilft, Verwirrung zu vermeiden.
Eine gute Kommunikation stellt sicher, dass alle Beteiligten Ihr Design verstehen und damit einverstanden sind – von der ersten Idee bis zum Endprodukt.
Analytik ist eine weitere wichtige Fähigkeit für UX- und UI-Designer. Sie hilft Ihnen zu verstehen, wie Ihre Designs tatsächlich genutzt werden. Anhand von Daten, z.B. wie lange die Benutzer auf einer Seite bleiben oder wo sie am häufigsten klicken, können Sie erkennen, was gut funktioniert und was verbessert werden muss. Aber bei der Analyse geht es nicht nur darum, zu sehen, was im Moment funktioniert, sondern auch darum, die Leistung im Laufe der Zeit zu verfolgen. Auf diese Weise können Designer ihre Designs kontinuierlich verbessern und sicherstellen, dass sie auch bei sich änderndem Nutzerverhalten effektiv bleiben.
Die Verwendung von Analysen ermöglicht es Ihnen, Entscheidungen auf der Grundlage des tatsächlichen Nutzerverhaltens zu treffen und nicht nur auf der Grundlage von Vermutungen. Sie können nachverfolgen, mit welchen Funktionen die Benutzer am meisten interagieren oder mit welchen Teilen Ihres Designs sie Schwierigkeiten haben könnten. Durch regelmäßige Analysen können Sie Trends erkennen und langfristige Verbesserungen vornehmen, die Ihr Design relevant und benutzerfreundlich halten. Auf diese Weise können Sie sich auf die Bereiche konzentrieren, die die meiste Aufmerksamkeit benötigen.
Kurz gesagt, die Analytik gibt Ihnen die Werkzeuge an die Hand, mit denen Sie Ihre Designs kontinuierlich verbessern und ein besseres Erlebnis für die Benutzer schaffen können.
Kostenloses UX- und UI-Design-Tool für Web und mobile Anwendungen

Wenn Sie neu im Bereich UX-Design sind oder einfach nur Ihre Fähigkeiten verbessern möchten, sind diese Bücher ein guter Einstieg. Jedes von ihnen bietet eine einzigartige Sichtweise auf UX und vermittelt Ihnen ein solides Verständnis dafür, wie man mit Blick auf die Benutzer designt.
Das Design der alltäglichen Dinge – Don Norman: ties ist nicht umsonst ein Klassiker. Don Norman erklärt, wie gutes Design dafür sorgt, dass alltägliche Dinge einfach zu benutzen sind, von Türgriffen bis hin zu digitalen Produkten. Es ist eine großartige Lektüre, die Ihnen hilft, darüber nachzudenken, wie Menschen mit ihrer Umwelt interagieren und wie Sie dieses Denken auf Ihre eigenen Designs anwenden können.

Prioritäten bei der Web-Benutzbarkeit – Jakob Nielsen und Hoa Loranger: ienn Sie Websites designen wollen, die einfach zu bedienen sind, ist dies das richtige Buch für Sie. Nielsen und Loranger zeigen, wie sich echte Benutzer online verhalten und was eine Website intuitiv macht. Es ist vollgepackt mit praktischen Tipps zur Verbesserung der Navigation, des Layouts und der allgemeinen Benutzerfreundlichkeit.

Über Face 3: Die Grundlagen des Interaktionsdesigns – Alan Cooper: tIn diesem Buch dreht sich alles um die Gestaltung von Benutzeroberflächen, die die Benutzer einfach lieben. Alan Cooper deckt alles ab, vom Design von user personas bis hin zur Entwicklung benutzerfreundlicher Oberflächen. Es ist eine großartige Quelle, um sich in die Denkweise Ihrer Benutzer hineinzuversetzen und Produkte zu designen, die für sie Sinn machen.

Design kommunizieren – Dan M. Brown: ein Ein großer Teil des UX-Designs besteht darin, anderen Ihre Ideen zu erklären. In diesem Buch hilft Ihnen Dan M. Brown, Ihre Designs anhand von Dokumenten wie Wireframes, Sitemaps und Personas klar zu kommunizieren. Es ist sehr hilfreich für die Arbeit mit Teams und stellt sicher, dass alle auf derselben Seite stehen.

Ein Projektleitfaden für UX-Design – Russ Unger: tDieses Buch ist eine Schritt-für-Schritt-Anleitung für UX-Projekte von Anfang bis Ende. Russ Unger führt Sie durch alles – von der Recherche über Wireframes bis hin zu Usability-Tests. Es ist perfekt für jeden, der lernen möchte, wie man UX-Projekte verwaltet und nutzerzentrierte Designs in die Tat umsetzt.

UX und UI design werden mit der Zeit immer wichtiger. Der Einstieg in eine UX-Karriere kann sich wie eine Herausforderung anfühlen, aber er ist auch unglaublich lohnend, wenn Sie erst einmal Ihre Fähigkeiten aufgebaut haben. Und wenn Sie den Problemlösungsfokus von UX mit der visuellen Kreativität von UI zusammenbringen, erhalten Sie eine leistungsstarke Kombination.
Diese beiden Aufgaben gehen wirklich Hand in Hand, vor allem wenn es darum geht, reibungslose, angenehme Benutzererlebnisse zu schaffen. Ganz gleich, ob Sie gerade erst anfangen oder Ihre Fähigkeiten ausbauen, das Erlernen von UX und UI wird Ihnen helfen, in der Welt des Designs erfolgreich zu sein.