Die besten UI- und UX-Design-Tools für Ihre Web- und Mobilprojekte
Die Welt der UI/UX-Design-Tools hat sich in den letzten Jahren explosionsartig entwickelt und bietet Designern aller Qualifikationsstufen eine breite Palette von Optionen.
Denn die Wahl des richtigen UI/UX-Design-Tools ist entscheidend für die Schaffung ansprechender und benutzerfreundlicher digitaler Erlebnisse. Vom wireframe design bis zu Prototyping-Tools gibt es für jeden Bedarf das passende Tool. In diesem Artikel stellen wir Ihnen einige der bekanntesten Design-Tools vor und untersuchen ihre wichtigsten Funktionen und Zielgruppen.
Kostenloses UX-Design-Tool für Web und mobile Anwendungen.

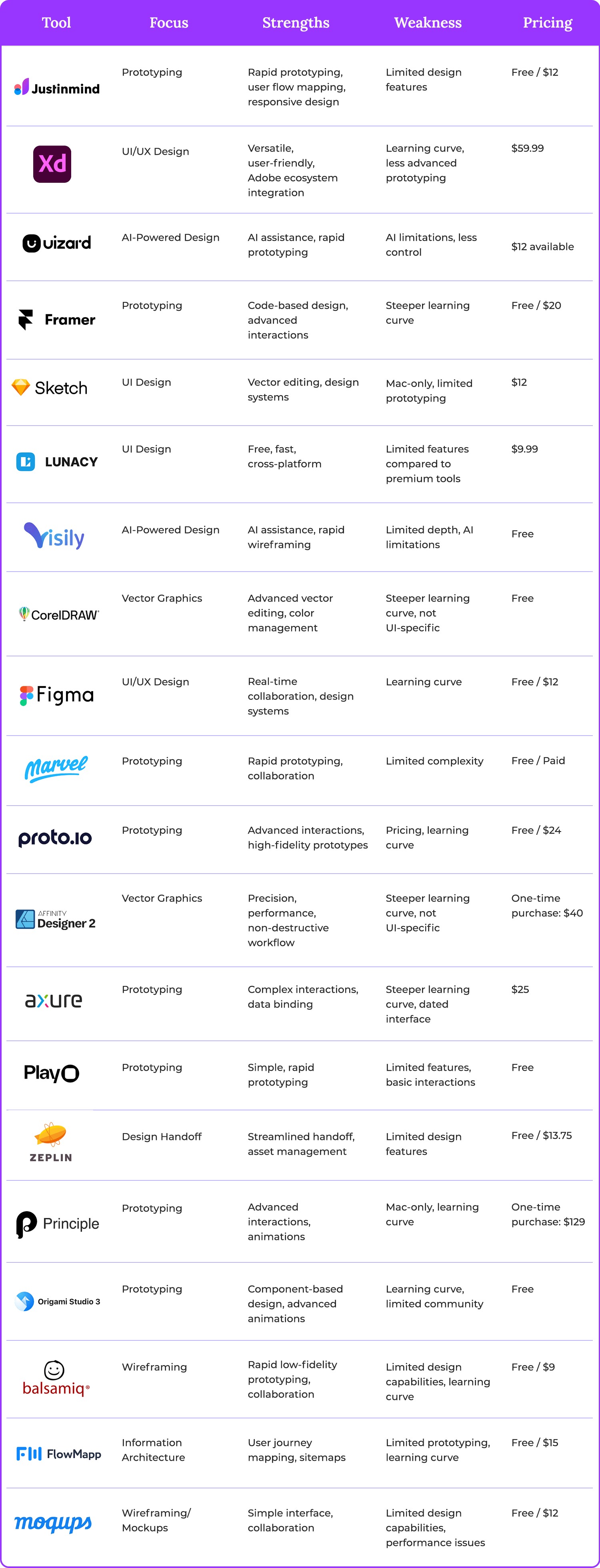
In diesem Leitfaden erläutern wir, worauf sich die einzelnen Tools konzentrieren und warum und wann Sie als Designer sie verwenden sollten. Um Ihnen die Arbeit zu erleichtern, haben wir außerdem eine Liste der besten UX- und UI-Design-Tools für verschiedene Designaufgaben zusammengestellt, damit Sie Ihren Designprozess rationalisieren und Ihre Projekte zum Strahlen bringen können. Los geht’s!
UI/UX design tools sind Ihre erste Wahl, wenn es darum geht, intuitive und visuell ansprechende digitale Erlebnisse zu gestalten. Diese Softwareanwendungen ermöglichen es Designern, erste Konzepte zu skizzieren, interaktive Prototypen zu erstellen und jedes visuelle Detail abzustimmen.
Vom wireframing grundlegender Layouts bis hin zum Design pixelgenauer Oberflächen ermöglichen diese Tools die nahtlose Zusammenarbeit mit Teams, das Sammeln von wertvollem Benutzerfeedback und schließlich die Entwicklung von Produkten, die die Benutzer begeistern.
Im heutigen digitalen Zeitalter ist das Verständnis der wichtigsten Funktionen von UI/UX-Design-Tools von entscheidender Bedeutung, um das beste Tool für Ihr nächstes Projekt auswählen zu können. Lassen Sie uns einen genaueren Blick darauf werfen, worauf Sie bei beiden Tools achten sollten:
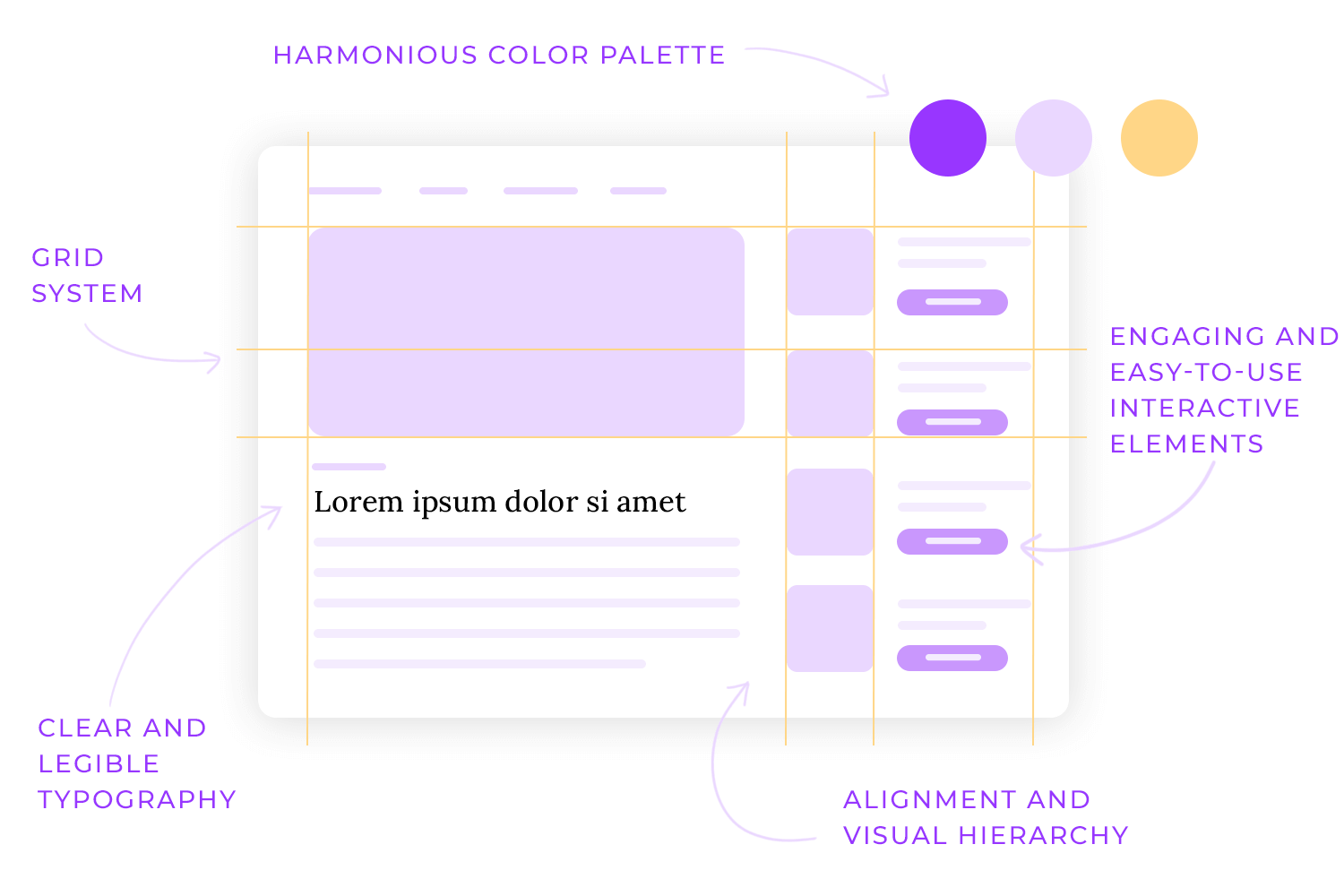
UI design ist die Kunst, digitale Schnittstellen zu schaffen, die nicht nur optisch ansprechend, sondern auch intuitiv und effizient sind. Durch die sorgfältige Berücksichtigung von Layout, Farbpalette, Typografie und interaktiven Elementen können Designer Benutzererfahrungen schaffen, die sowohl ansprechend als auch funktional sind.

Ein gut strukturiertes Layout ist die Grundlage eines jeden erfolgreichen UI-Designs. Rastersysteme bieten einen Rahmen für die Organisation von Elementen in einer visuell ansprechenden und konsistenten Weise. Die richtige Ausrichtung und die richtigen Abstände vermitteln ein Gefühl von Ordnung und Professionalität. Indem sie wichtige Elemente durch eine visuelle Hierarchie in den Vordergrund stellen, können Designer die Aufmerksamkeit der Benutzer auf wichtige Informationen lenken.
Farbe und Typografie spielen eine wichtige Rolle bei der Gestaltung der Gesamtästhetik einer UI. Eine harmonische Farbpalette kann bestimmte Emotionen hervorrufen und den Wiedererkennungswert einer Marke erhöhen. Eine klare und gut lesbare Typografie sorgt dafür, dass der Inhalt leicht zu lesen und zu verstehen ist. Interaktive Elemente wie Schaltflächen und Formulare sollten so gestaltet sein, dass sie sowohl visuell ansprechend als auch einfach zu bedienen sind.
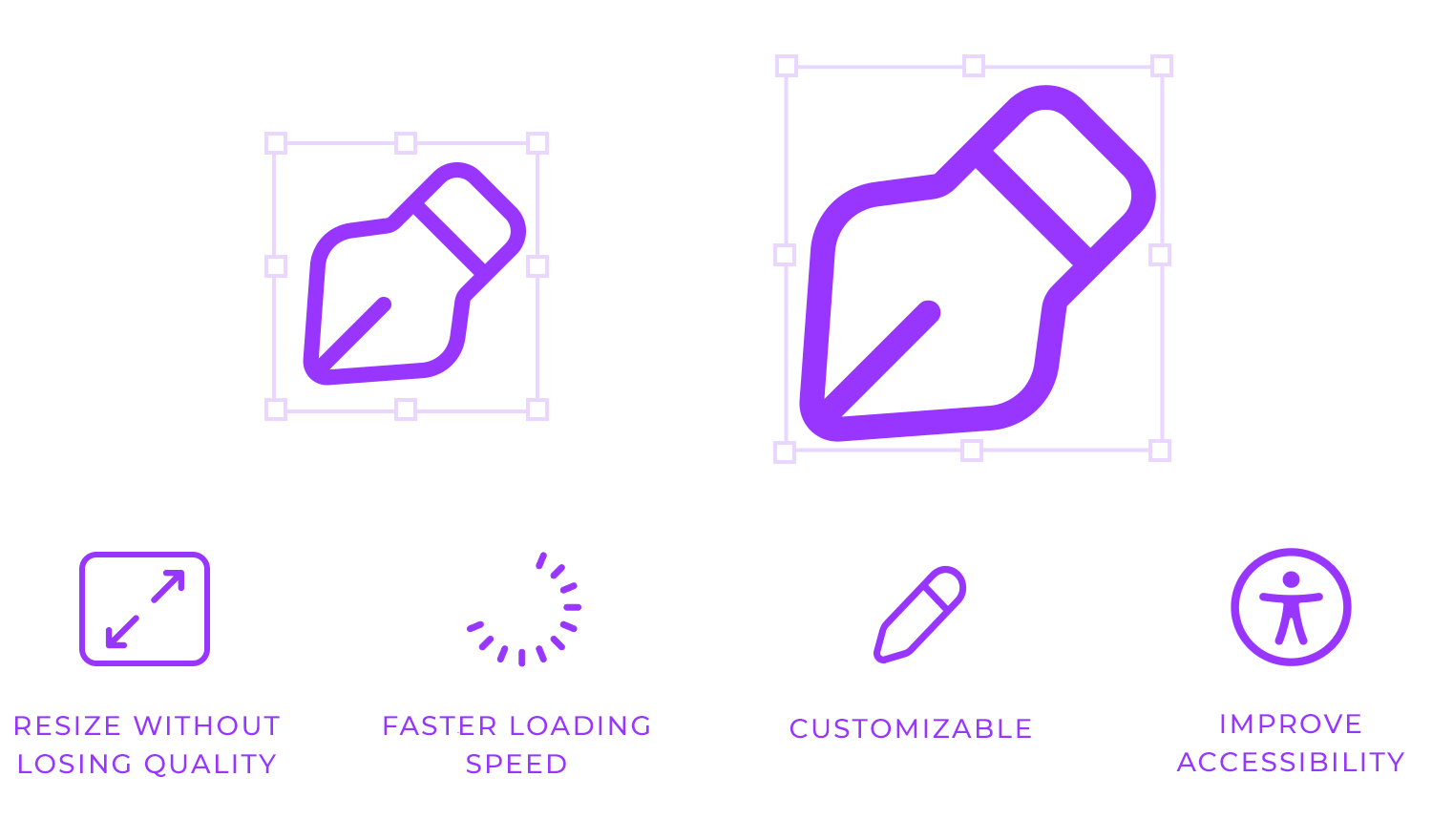
SVG (Scalable Vector Graphics) haben das UI design grundlegend verändert. Im Gegensatz zu herkömmlichen Rasterbildern, die bei einer Größenänderung unscharf werden, basieren SVGs auf mathematischen Gleichungen und sind daher unbegrenzt skalierbar. Dies führt zu gestochen scharfen Symbolen, Logos und Illustrationen, die auf jeder Bildschirmgröße einwandfrei aussehen, von winzigen Mobiltelefonen bis hin zu riesigen Desktops – perfekt für Responsive Design!

Aber SVGs bieten mehr als nur Skalierbarkeit. Sie sind unglaublich leicht, d. h. sie werden schneller geladen, was zu einem reibungsloseren Benutzererlebnis führt. Außerdem lassen sie sich mit CSS leicht anpassen und animieren, was dynamische und interaktive Oberflächen ermöglicht. Auch die Barrierefreiheit ist ein Pluspunkt, denn Screenreader können problemlos auf die im SVG-Code eingebetteten Informationen zugreifen. Kurz gesagt: SVGs sind die vielseitigen Superhelden des UI-Designs!
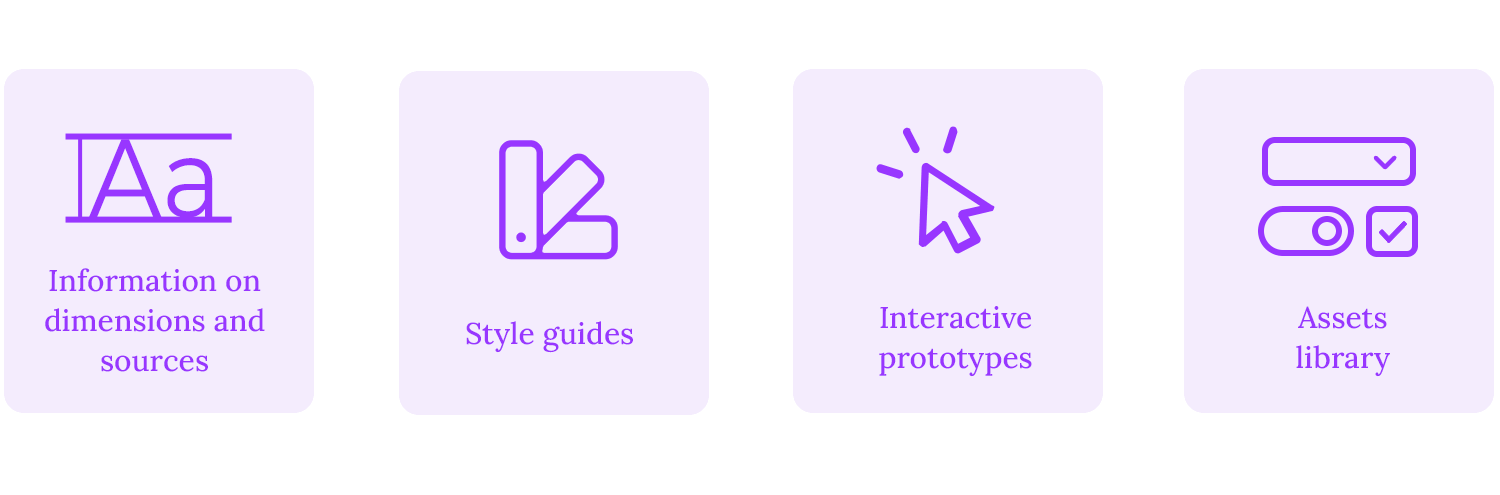
Eine erfolgreiche Übergabe an die Entwickler ist die Brücke zwischen Design und Entwicklung und stellt sicher, dass das Endprodukt mit der ursprünglichen Vision übereinstimmt. Um diesen Prozess zu rationalisieren, müssen Designer den Entwicklern umfassende Dokumentation und Assets zur Verfügung stellen.
Eine klare und prägnante Design-Dokumentation ist die Grundlage für eine reibungslose Übergabe. Dazu gehören detaillierte Spezifikationen für jedes UI-Element, wie Abmessungen, Farben und Typografie. Indem sie den Entwicklern einen klaren Entwurf zur Verfügung stellen, können die Designer das Risiko von Fehlinterpretationen minimieren und sicherstellen, dass das Endprodukt die gewünschten Qualitätsstandards erfüllt.

Style Guides dienen als lebendiges Styleguide für ein Projekt, in dem die visuelle Identität der Marke, die Farbpalette, die Typografie und die Verwendung von Komponenten beschrieben werden. Diese Leitfäden helfen dabei, die Konsistenz im gesamten Designsystem aufrechtzuerhalten. Interaktive Prototypen hingegen bieten den Entwicklern eine greifbare Darstellung des Benutzererlebnisses und zeigen, wie die verschiedenen Elemente interagieren und fließen. Indem sie das beabsichtigte Verhalten der Benutzeroberfläche verstehen, können die Entwickler das Design genauer umsetzen.
Eine gut organisierte Asset-Bibliothek ist für eine effiziente Entwicklung unerlässlich. Designer sollten den Entwicklern alle notwendigen Design-Assets zur Verfügung stellen, einschließlich hochwertiger Bilder, Schriftarten und Symbole. Durch die Bereitstellung eines vollständigen Satzes von Assets können Designer die Entwickler in die Lage versetzen, das Produkt schnell und präzise zu erstellen und einen nahtlosen Übergang vom Design zur Entwicklung zu gewährleisten.
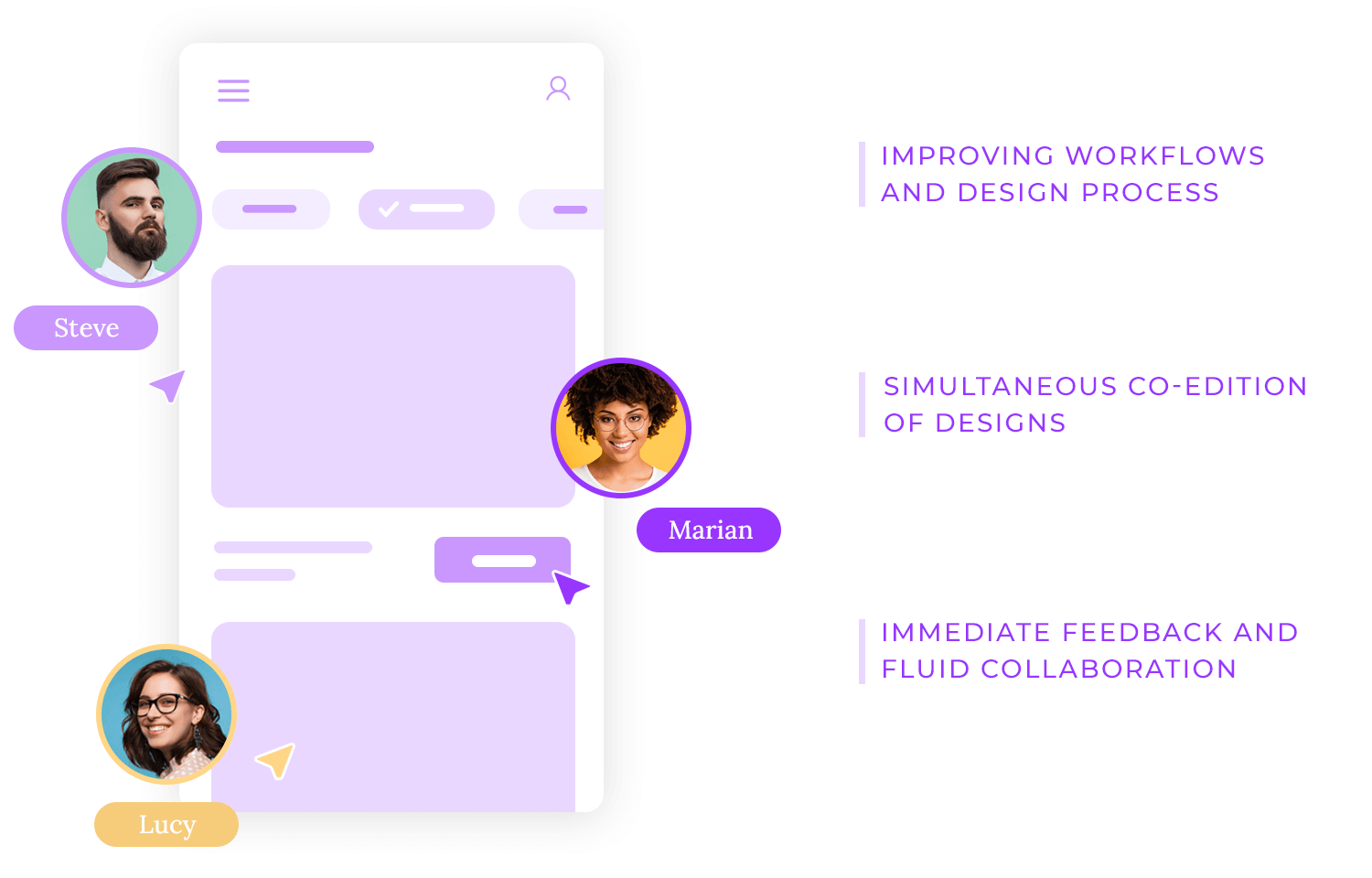
Collaboration-Tools haben die Art und Weise, wie Teams zusammenarbeiten, verändert und bieten eine Vielzahl von Vorteilen. Durch die Erleichterung der Kommunikation in Echtzeit, die Straffung von Arbeitsabläufen und die Förderung des Wissensaustauschs steigern diese Tools die Produktivität und Effizienz.

Teams können unabhängig von ihrem geografischen Standort nahtlos zusammenarbeiten, was zu schnelleren Entscheidungen und besseren Projektergebnissen führt. Darüber hinaus fördern Collaboration-Tools das Gefühl der Gemeinschaft und Zugehörigkeit, was die Arbeitsmoral und das Engagement der Mitarbeiter stärkt.
Plattformen für die Zusammenarbeit im Bereich Design, wie Justinmind, ermöglichen es Designern und Entwicklern, ihre Designs gleichzeitig zu bearbeiten und sofortiges Feedback zu geben, so dass die Teams schnell auf Ideen zurückgreifen, Probleme lösen und fundierte Entscheidungen treffen können.
UX design ist der Prozess der Steigerung der Benutzerzufriedenheit durch die Verbesserung der Benutzerfreundlichkeit, der Zugänglichkeit und des Gesamterlebnisses eines Produkts. Hier sind einige wichtige Merkmale, die ein außergewöhnliches UX design ausmachen:
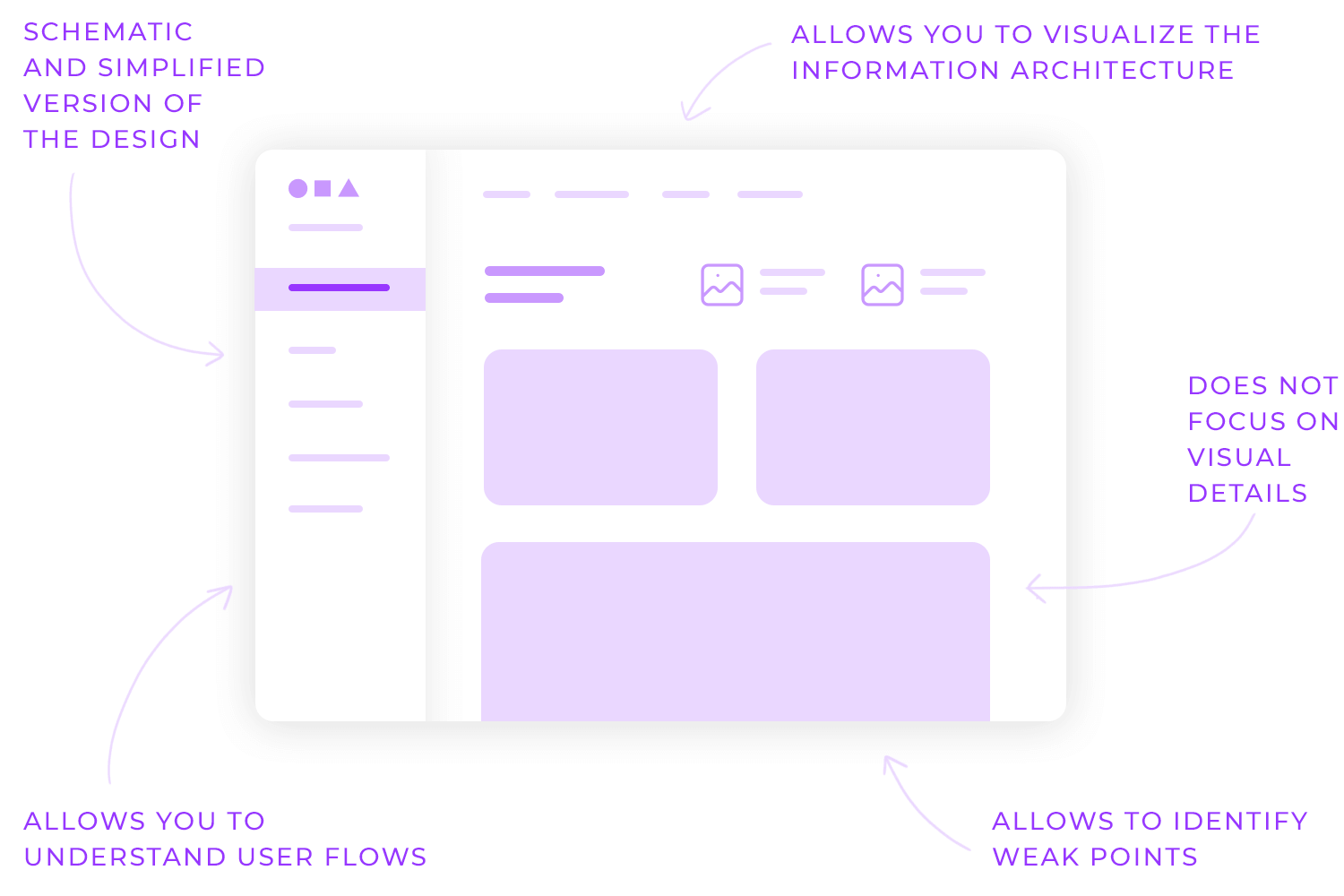
Wireframing ist ein grundlegender Schritt im Designprozess und dient als Blaupause für Benutzeroberflächen. Die Erstellung vereinfachter, skelettartiger Versionen des Layouts eines Produkts hilft Designern, die Informationsarchitektur und den Benutzerfluss besser zu visualisieren, ohne sich in visuellen Details zu verzetteln.
Mithilfe von wireframes können Designer effektiv vermitteln, wie die Informationen auf dem Bildschirm organisiert und dargestellt werden. Dies trägt dazu bei, dass die Inhalte leicht zu finden und zu verstehen sind. Außerdem sind Wireframes von unschätzbarem Wert, wenn es darum geht, den Weg des Benutzers durch die Benutzeroberfläche abzubilden und potenzielle Schwachstellen und Bereiche zu identifizieren, in denen das Benutzererlebnis ins Stocken geraten könnte.

Wireframes erleichtern auch die Zusammenarbeit zwischen Designern, Entwicklern und Beteiligten. Durch die gemeinsame Nutzung einer vereinfachten visuellen Darstellung des Designs können die Designer schon früh im Entwicklungsprozess Feedback einholen und fundierte Entscheidungen treffen. Dieser kollaborative Ansatz trägt dazu bei, die Erwartungen abzustimmen und sicherzustellen, dass das Endprodukt sowohl die Bedürfnisse der Benutzer als auch die Unternehmensziele erfüllt.
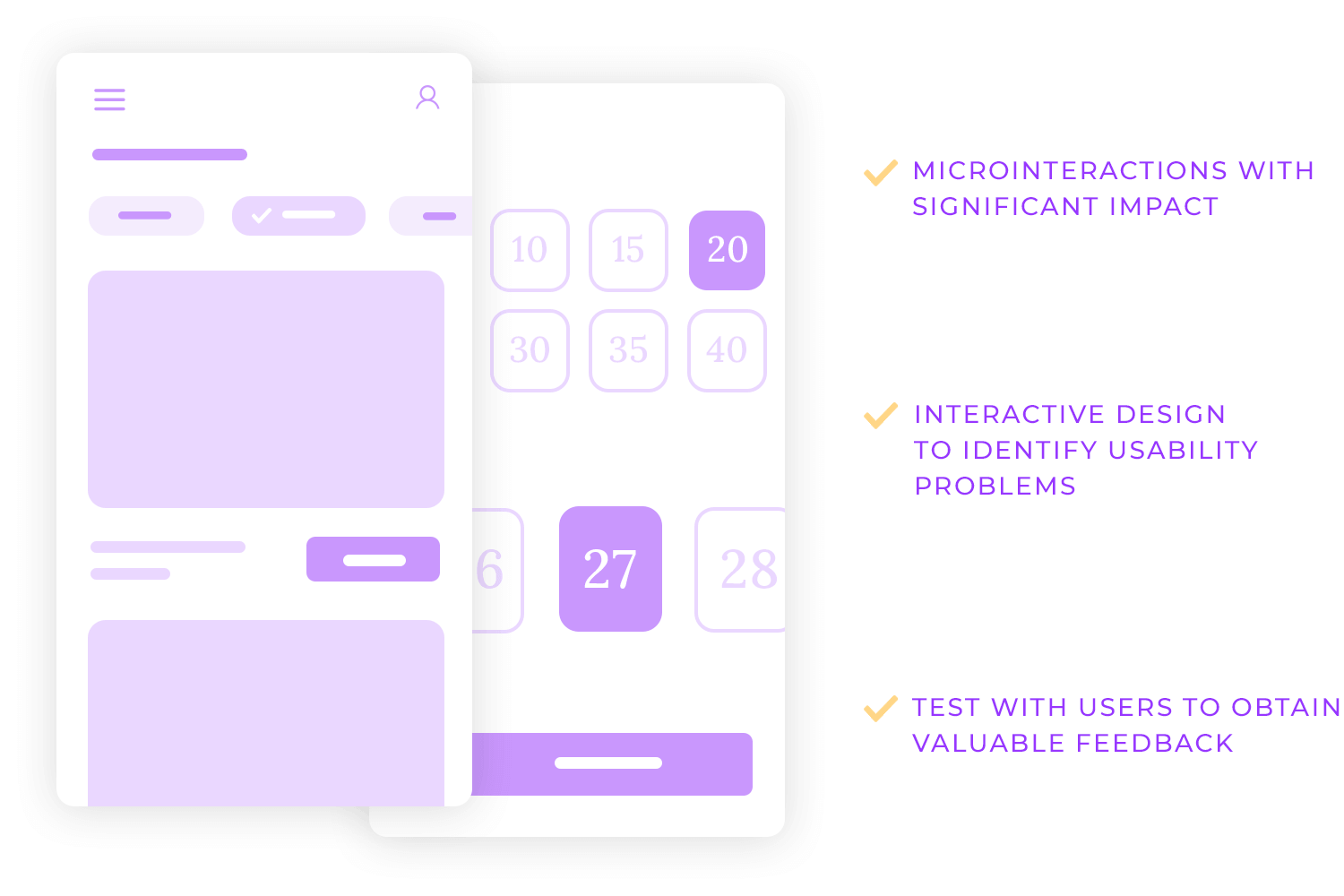
Prototyping ist wie die Erstellung eines groben Entwurfs für ein Produkt, nur dass es sich dabei nicht um Worte auf Papier handelt, sondern um eine interaktive Erfahrung. Designer nutzen es, um ihre Ideen zum Leben zu erwecken und zu sehen, wie echte Menschen mit ihnen interagieren.
Stellen Sie sich vor, Sie erstellen ein klickbares Mockup einer Website oder App. Sie können es mit Benutzern testen, um zu sehen, ob sie das Gewünschte leicht finden können, ob die Schaltflächen intuitiv sind und ob das Erlebnis insgesamt angenehm ist. Auf diese Weise können Sie eventuelle Probleme erkennen und Verbesserungen vornehmen, bevor das endgültige Produkt fertig ist.

Mikro-Interaktionen sind wie die kleinen Überraschungen, die einen großen Unterschied machen. Es sind die winzigen Animationen, Töne und Vibrationen, die Ihren digitalen Erlebnissen einen Hauch von Magie verleihen. Zum Beispiel kann der zufriedenstellende Klick auf eine Schaltfläche oder der sanfte Übergang zwischen Bildschirmen den Unterschied ausmachen, wie Sie eine App oder Website empfinden.
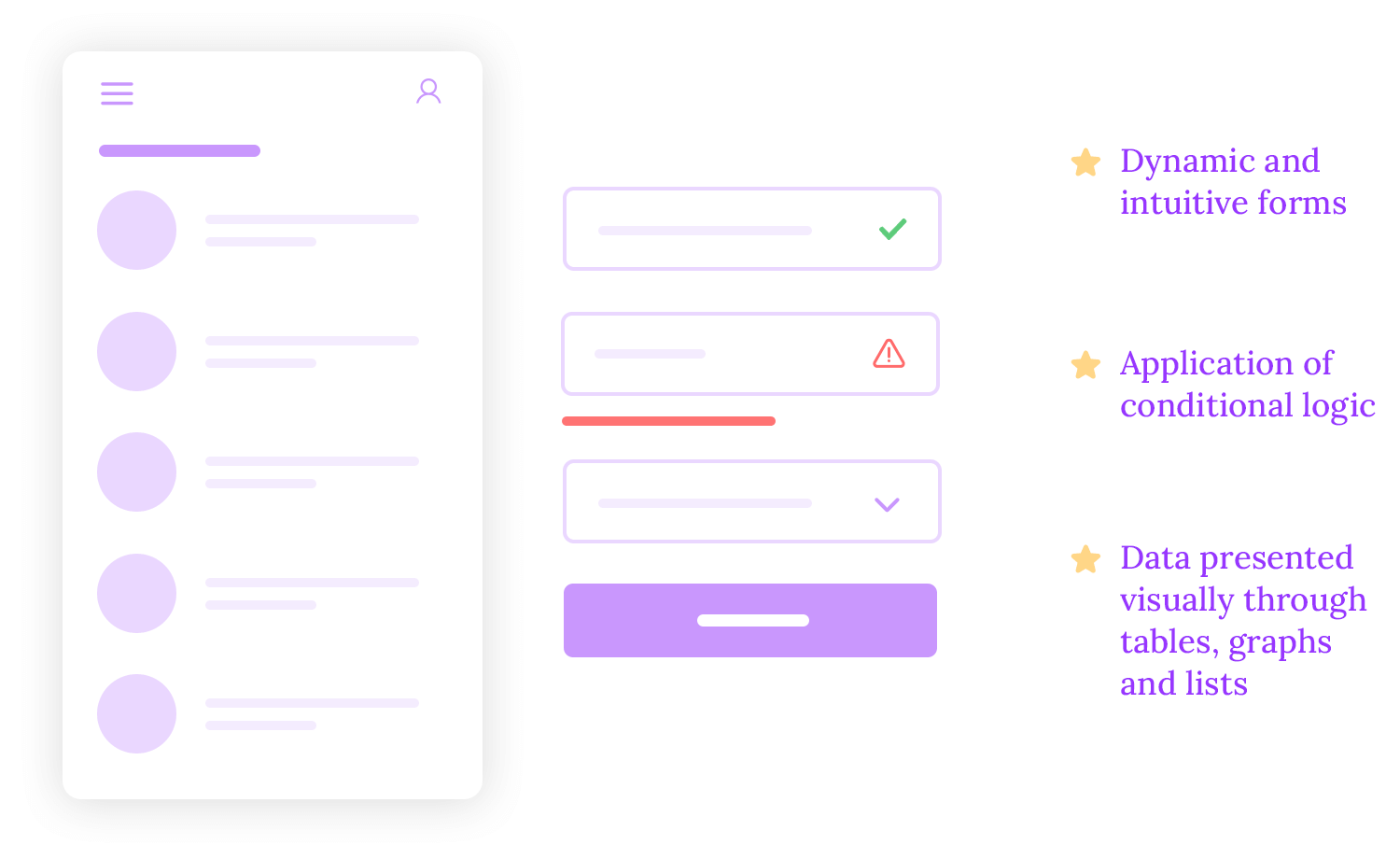
UX design tools sind von unschätzbarem Wert für die Erstellung dynamischer und interaktiver Formulare, die sich leicht in digitale Produkte integrieren lassen. Sie erleichtern das Ziehen und Ablegen von Elementen wie Textfeldern, Schaltflächen und Dropdowns, um schnell ein Formular zu erstellen. Sie können sogar testen, wie Benutzer mit Ihrem Formular interagieren, um zu sehen, ob es leicht zu verstehen und zu benutzen ist.
Das Tolle an diesen Tools ist, dass sie oft bedingte Logik helfen, d.h. sie können Formulare intelligenter machen. Sie können Ihr Formular beispielsweise so einrichten, dass es komplexere Verhaltensweisen zulässt, wie das Ein- oder Ausblenden bestimmter Fragen auf der Grundlage der vorherigen Antwort eines Benutzers. Dies hilft, das Formular auf den Benutzer auszurichten und für ihn relevant zu halten.

Fortschrittliche Simulationen in UX design tools haben die Art und Weise revolutioniert, wie wir digitale Produkte erstellen und testen. Designer können wertvolle Einblicke in das Nutzerverhalten gewinnen, indem sie Funktionen wie interaktive Formulare mit Feedback, Datenerfassung, Geschäftslogik und dynamische Inhalte einbeziehen.
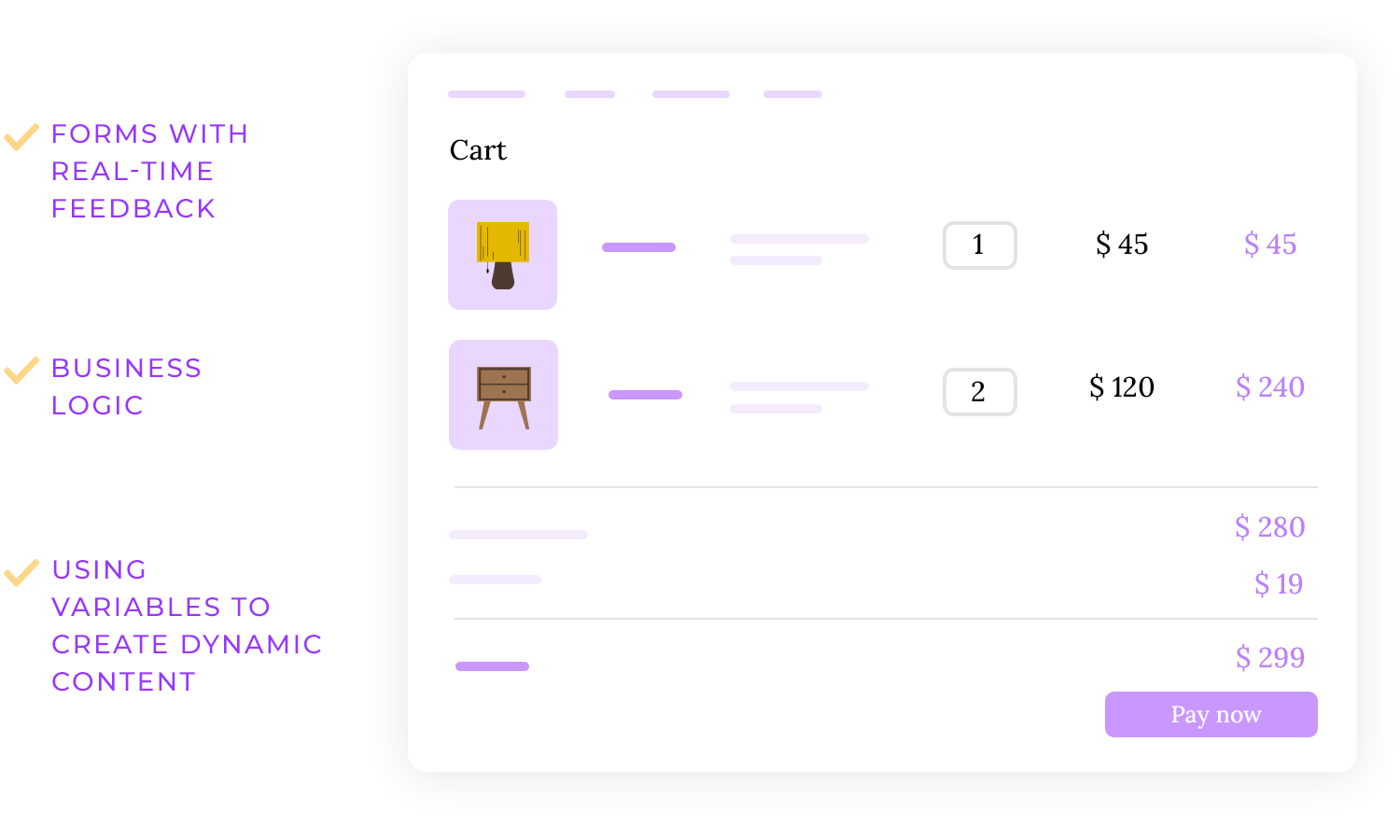
Einer der Hauptvorteile von fortschrittlichen Simulationen ist die Möglichkeit, interaktive Formulare mit Echtzeit-Feedback zu erstellen. Das bedeutet, dass die Designer testen können, wie die Benutzer mit den Formularen interagieren, potenzielle Schwachstellen identifizieren und das Benutzererlebnis entsprechend verbessern können.
Darüber hinaus können Designer mit fortgeschrittenen Simulationen Geschäftslogik implementieren und Variablen verwenden, um dynamische Inhalte zu erstellen. Dies ermöglicht die Erstellung komplexerer und realistischerer Prototypen, die reale Szenarien simulieren können.

Nehmen wir an, Sie designen ein E-Commerce-Möbelgeschäft. Mit fortschrittlichen Simulationen können Sie einen Prototyp erstellen, der es Benutzern ermöglicht, Artikel in den Warenkorb zu legen und zu sehen, wie der Gesamtbetrag in Echtzeit angepasst wird.
Auf diese Weise können Sie testen, wie die Benutzer mit dem Filtersystem interagieren, und feststellen, in welchen Bereichen sie auf Schwierigkeiten stoßen könnten.
Anwendungsfälle sind wie ein Fahrplan, um zu verstehen, wie Benutzer durch Ihr Produkt navigieren. Sie helfen Ihnen, die Reise des Benutzers zu visualisieren und mögliche Hindernisse zu identifizieren. Sie beschreiben bestimmte Szenarien, in denen Benutzer mit einem System interagieren, um ein bestimmtes Ziel zu erreichen.
Die Definition dieser Szenarien ermöglicht ein klares Verständnis der Motivationen des Benutzers, seiner Handlungen und der gewünschten Ergebnisse. Dieses Wissen ist entscheidend, um potenzielle Probleme zu identifizieren und sicherzustellen, dass das Design den Bedürfnissen der Benutzer entspricht.

Benutzerabläufe hingegen bieten eine visuelle Darstellung der Schritte, die ein Benutzer unternimmt, um eine Aufgabe zu erledigen. Sie zeigen die verschiedenen Wege auf, die ein Benutzer einschlagen kann, und heben Entscheidungspunkte und mögliche Hindernisse hervor. Indem sie den Weg des Benutzers visualisieren, können Designer Verbesserungsmöglichkeiten erkennen und sicherstellen, dass die Benutzeroberfläche einfach zu navigieren ist.
Die Grenzen zwischen UI- und UX-Design verschwimmen immer mehr, und das ist gut so! Diese beiden Seiten des Designs sind immer stärker miteinander verwoben, und moderne Design-Tools helfen dabei, die Lücke zu schließen.
Einheitliche Designplattformen entwickeln sich zu leistungsstarken Werkzeugen, die eine nahtlose Zusammenarbeit zwischen verschiedenen Teams, darunter Produktmanager, UI-Designer, UX-Designer und UX-Forscher, ermöglichen.
Diese Tools bieten eine zentrale Anlaufstelle für alle am Designprozess Beteiligten und erleichtern den Austausch von Ideen, die Verfolgung des Fortschritts und die Gewährleistung der Konsistenz. Dies führt zu einem effizienteren Designprozess, weniger Fehlern und einer besseren Produktqualität.
Außerdem enthalten einheitliche UI/UX-Design-Tools häufig Funktionen wie Versionskontrolle, Zusammenarbeit in Echtzeit und automatisierte Tests, was die Effizienz und Produktivität weiter steigert.

KI verändert definitiv das Spiel für Designer! Sie automatisiert Aufgaben wie die Generierung von Designvarianten und die Erstellung von Styleguides. So haben Designer mehr Zeit, sich auf die kreativen und strategischen Aspekte ihrer Arbeit zu konzentrieren.
KI-gestützte Tools können sogar Benutzerdaten analysieren, um personalisierte Design-Empfehlungen zu geben. Das macht es einfacher, Produkte zu entwickeln, die bei den Benutzern wirklich ankommen.
Designsysteme sind ein weiteres leistungsstarkes Werkzeug zur Rationalisierung des Designprozesses. Durch die Bereitstellung eines zentralen Speichers für wiederverwendbare Komponenten, Stile und Richtlinien können Designsysteme die Konsistenz zwischen Produkten und Plattformen sicherstellen. Dies beschleunigt die Entwicklung, senkt die Kosten und verbessert die Produktqualität insgesamt.
Sprachassistenten werden zu einem Teil unseres täglichen Lebens, und Designer arbeiten hart daran, sie so benutzerfreundlich wie möglich zu gestalten. Durch die Kombination von Sprache, visuellen Elementen und sogar Berührungseingaben können Designer ansprechende und eindringliche Erlebnisse schaffen.
Es ist auch wichtig, dass diese Sprachassistenten für jeden zugänglich sind. Die Designer arbeiten daran, dass auch Menschen mit Behinderungen diese Technologien problemlos nutzen können.
Kostenloses UX-Design-Tool für Web und mobile Anwendungen.

Justinmind ist Ihr bevorzugtes UI/UX design tool mit einem Schwerpunkt auf Prototyping. Es wurde entwickelt, um die Erstellung von interaktiven Erlebnissen zu beschleunigen. Es bietet ein UI-Toolkit für die schnelle Entwicklung und Iteration von Prototypen, so dass sich die Designer auf den Benutzerfluss und das Interaktionsdesign konzentrieren können.

Wir wollen uns nicht selbst loben, aber Justinmind ermöglicht es Teams, mehrere Designkonzepte effizient zu untersuchen. Der Schwerpunkt liegt auf User Journey Mapping und interaktiven Elementen, die das Testen von Benutzern und das Sammeln von Feedback in einem frühen Stadium erleichtern. Kein Wunder, dass wir uns als eines der Top-Tools für UX- und UI-Design auf dieser Liste sehen!
Wesentliche Merkmale
- Schnelles Prototyping: Erstellen Sie hochgradig interaktive Prototypen ganz einfach per Drag-and-Drop.
- User Flow Mapping: Visualisieren Sie User Journeys und erstellen Sie komplexe Interaktionen.
- Reaktionsfähiges design: Effizientes Design für verschiedene Geräte und Bildschirmgrößen.
- Kollaboration: Teilen Sie Prototypen mit Interessengruppen für Feedback und Überprüfung.
- Komponenten-Bibliothek: Wiederverwendung von Designelementen zur Beschleunigung des Prototyping-Prozesses.
Vorteile
Justinmind zeichnet sich durch seine Fähigkeit aus, interaktive Prototypen schnell und effizient zu erstellen. Es ist ideal für Teams, die Wert auf schnelle Iterationen und frühe Benutzertests legen. Dank der Konzentration auf das Prototyping können sich die Designer auf das Benutzererlebnis konzentrieren, ohne sich von Designdetails ablenken zu lassen.
Benachteiligungen
Justinmind eignet sich zwar hervorragend für die Erstellung von Prototypen, doch fehlen ihm möglicherweise einige der fortschrittlichen Design-Funktionen, die in umfassenden Design-Tools zu finden sind. Designer, die auf pixelgenaue Präzision Wert legen, werden feststellen, dass es für die Erstellung von originalgetreuen Mockups weniger geeignet ist.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Tarife beginnen bei $9.
Kostenloses UX-Design-Tool für Web und mobile Anwendungen

Adobe XD ist im Grunde das Schweizer Taschenmesser des UI-Designs. Es ist ein umfassendes Tool, das den gesamten Designprozess vom Wireframing bis zu interaktiven Prototypen abdeckt. Stellen Sie sich das Tool wie einen digitalen Skizzenblock vor, in dem Sie Ihre Design-Ideen schnell notieren und dann in detailgetreue Mockups umwandeln können.

Aber das ist noch nicht alles. Mit XD können Sie Ihre Designs mit interaktiven Prototypen zum Leben erwecken, so dass Sie ein realistisches Gefühl dafür bekommen, wie Ihr Produkt funktionieren wird. Deshalb schafft es Adobe XD auf den zweiten Platz unserer Liste der besten UI design tools!
Wesentliche Merkmale
- Vektor design: Erstellen Sie präzise und skalierbare Designs mit robusten Vektorbearbeitungswerkzeugen.
- Schnelles Prototyping: Erstellen Sie schnell interaktive Prototypen mit intuitiven Drag-and-Drop-Funktionen.
- Reaktionsfähiges design: Gestalten Sie mühelos für verschiedene Bildschirmgrößen mit responsiver Größenanpassung und Autolayout.
- Zusammenarbeit in Echtzeit: Teilen Sie Designs und Prototypen mit Ihrem Team für effizientes Feedback und Zusammenarbeit.
- Integration mit Adobe Ecosystem: Nahtlose Integration mit anderen Adobe Creative Cloud-Applikationen für einen einheitlichen Design-Workflow
Vorteile
Adobe XD zeichnet sich durch seine benutzerfreundliche Oberfläche aus, die es Designern aller Kenntnisstufen zugänglich macht. Die Integration mit anderen Adobe-Tools bietet einen optimierten Arbeitsablauf für Designer, die an das Adobe-Ökosystem gewöhnt sind. Die Funktionen für responsives Design und die Zusammenarbeit in Echtzeit verbessern die Effizienz und die Teamarbeit.
Benachteiligungen
Adobe XD verfügt zwar über einen umfangreichen Funktionsumfang, aber für manche Benutzer ist die Lernkurve im Vergleich zu anderen Design-Tools steiler. Außerdem bietet es zwar eine Vielzahl von Design- und Prototyping-Funktionen, verfügt aber möglicherweise nicht über die gleiche Tiefe an Anpassungsmöglichkeiten wie spezialisierte Prototyping-Tools.
preise
Abonnements beginnen bei $59.99.
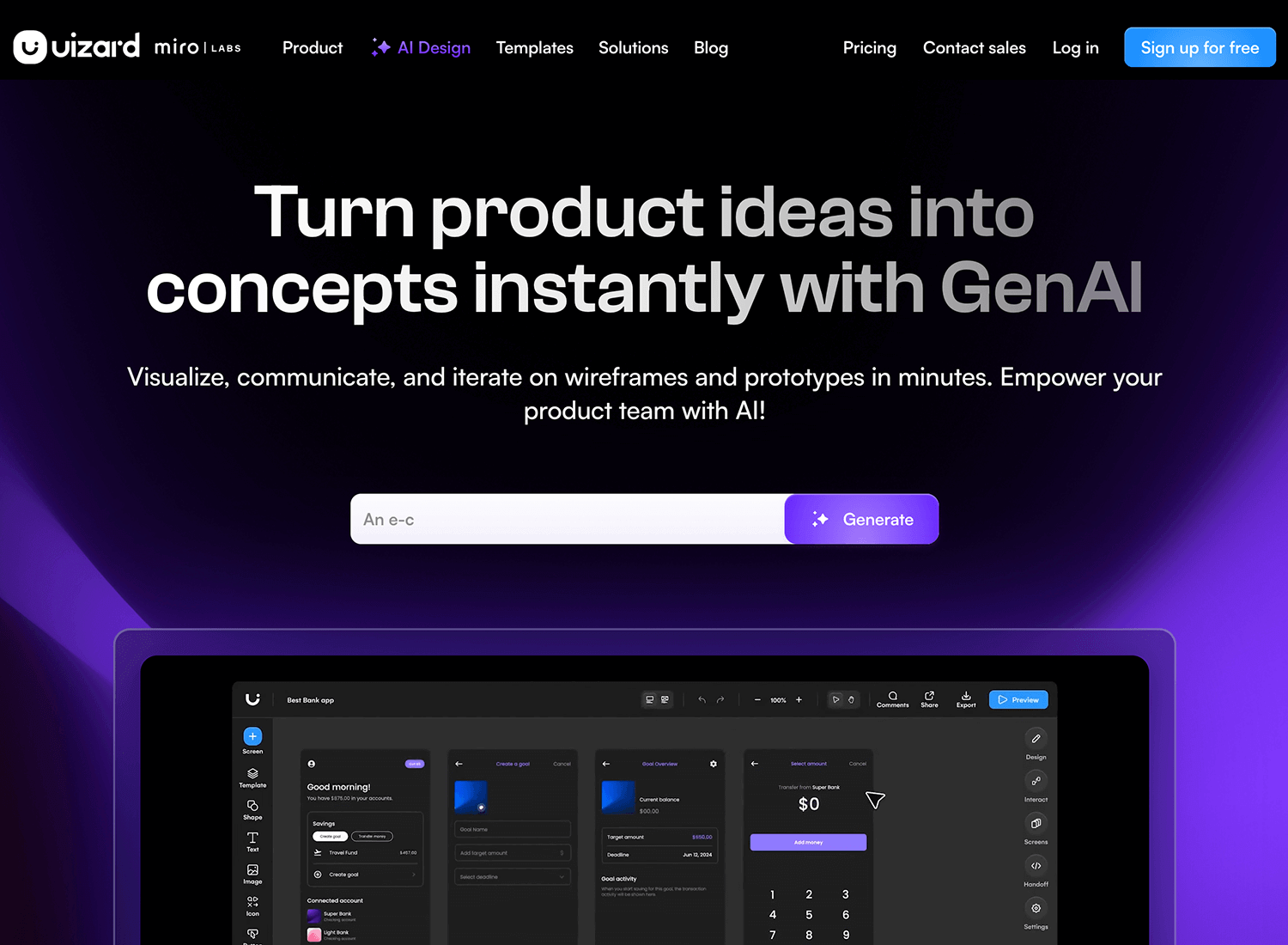
Uizard ist, als hätten Sie einen Junior-Designer, der wirklich gut darin ist, Anweisungen zu befolgen. Sie beschreiben Ihre Idee, und er verwandelt Ihre Worte auf magische Weise in ein visuelles Design. Es ist im Grunde ein KI-gesteuerter Design-Assistent, der Ihre groben Skizzen oder sogar nur Textbeschreibungen in ausgefeilte Designs verwandeln kann.

Stellen Sie sich das Programm als eine verbesserte Version der frühen UI-Design-Tools vor, bei denen Sie Elemente per Drag & Drop verschieben konnten. Aber anstatt stundenlang mit dem Anordnen von Dingen zu verbringen, übernimmt die KI von Uizard die schwere Arbeit und bietet Ihnen eine solide Grundlage, auf der Sie arbeiten können. Es ist kein Ersatz für Ihre Designfähigkeiten, aber es kann Ihren Prozess erheblich beschleunigen und Ihnen den Rücken freihalten, um sich auf das große Ganze zu konzentrieren.
Wesentliche Merkmale
- KI-gestütztes Design: Generieren Sie Designs aus Skizzen, Bildern oder Textbeschreibungen.
- Schnelles Prototyping: Erstellen Sie schnell interaktive Prototypen aus Ihren Designs.
- Kollaboration: Teilen Sie Designprojekte mit Ihrem Team und arbeiten Sie gemeinsam daran.
- Komponenten des Designs: Greifen Sie auf eine Bibliothek mit vorgefertigten Designkomponenten zu, um Ihren Arbeitsablauf zu beschleunigen.
Vorteile
Die KI-Funktionen von Uizard machen Design für jedermann zugänglich. Seine Geschwindigkeit und Effizienz sind unübertroffen, so dass Sie schnell iterieren und mehrere Designoptionen ausprobieren können. Die Plattform hilft auch, die Lücke zwischen Design und Entwicklung mit ihren Code-Generierungsfunktionen zu schließen.
Benachteiligungen
Uizard ist zwar beeindruckend, aber es steckt noch in den Kinderschuhen und die KI erzeugt vielleicht nicht immer genau das, was Sie sich vorstellen. Wenn Sie sich zu sehr auf die KI verlassen, könnte das die Kreativität mancher Designer einschränken.
preise
Die Pläne beginnen bei $12.
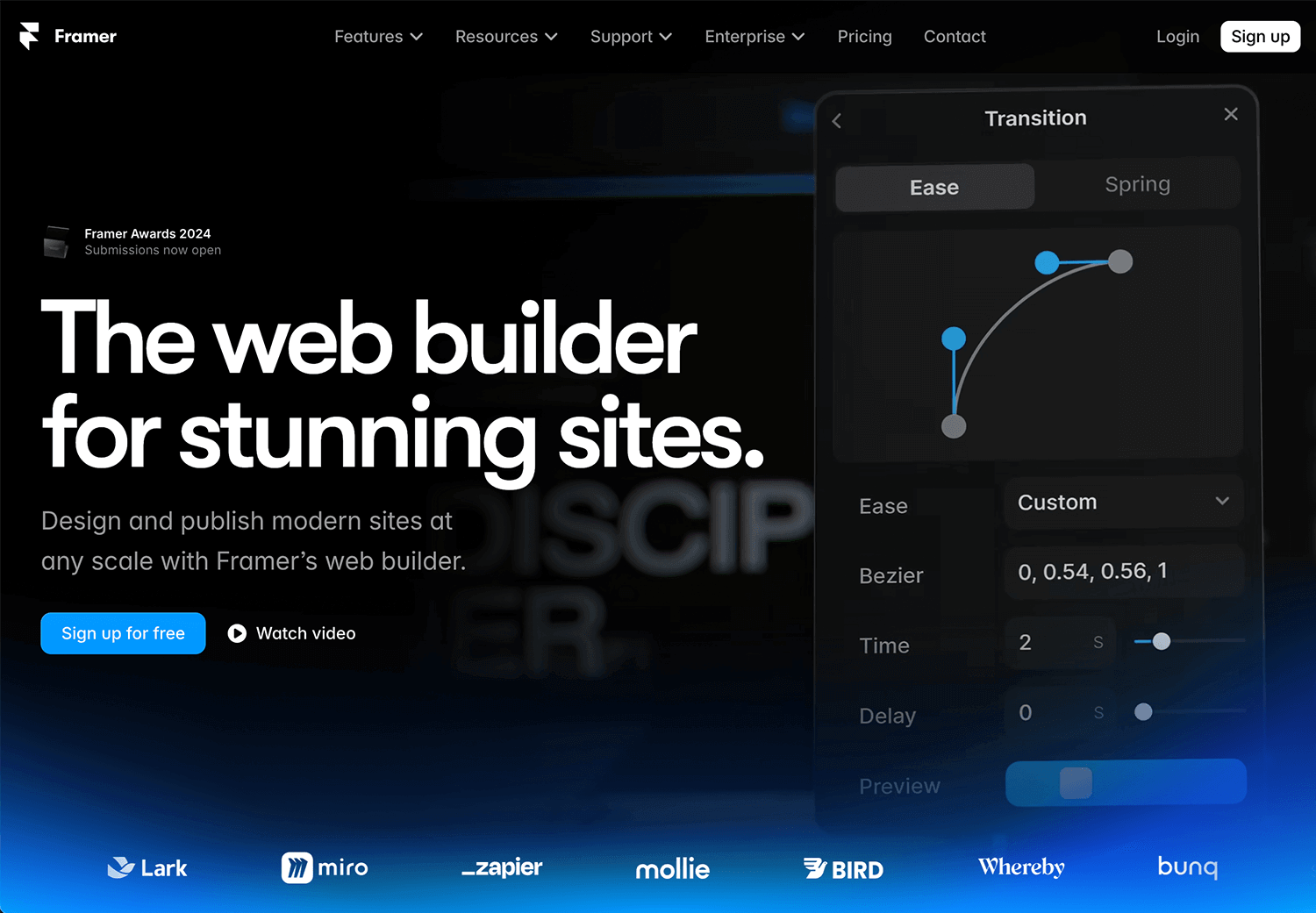
Vergessen Sie die mühsame Präzision herkömmlicher UI-Design-Tools; Framer geht es um schnelle Iteration und dynamischen Ausdruck. Es ist der Skizzenblock für den modernen Designer, in dem Ideen schnell Gestalt annehmen.

Betrachten Sie Framer als eine schnelle, agile Baustelle für UI-Design. Sie können blitzschnell interaktive Prototypen erstellen und sich dabei auf die Kernschnittstelle konzentrieren, anstatt auf pixelgenaue Perfektion. Es geht darum, die Essenz einer Idee zu erfassen und sie mit interaktiven Elementen und dynamischen Verhaltensweisen zum Leben zu erwecken. Wir sind überzeugt, dass Framer diesen Platz auf unserer Liste der besten UI design tools verdient hat.
Wesentliche Merkmale
- Schnelles Prototyping: Erstellen Sie interaktive Prototypen in unglaublicher Geschwindigkeit und konzentrieren Sie sich dabei auf die wichtigsten Benutzerabläufe.
- Codebasiertes design: Nutzen Sie den Code für erweiterte Anpassungen und komplexe Interaktionen.
- Komponentengesteuerte Entwicklung: Erstellen Sie wiederverwendbare Komponenten, um den Designprozess zu beschleunigen.
- Zusammenarbeit in Echtzeit: Arbeiten Sie nahtlos mit Ihrem Team zusammen, um Designs zu iterieren und zu verfeinern.
- Animation & Bewegung: Erwecken Sie Ihre Designs mit flüssigen Animationen und Übergängen zum Leben.
Vorteile
Framer eignet sich hervorragend für das schnelle Prototyping und die Erforschung komplexer Interaktionen. Es ist perfekt für alle, die Wert auf Geschwindigkeit, Flexibilität und die Möglichkeit legen, mit verschiedenen Designansätzen zu experimentieren. Der codebasierte Charakter von Framer ermöglicht es fortgeschrittenen Benutzern, hochgradig angepasste und leistungsfähige Prototypen zu erstellen.
Benachteiligungen
Während Framer sich durch Geschwindigkeit und Interaktivität auszeichnet, könnte es bei der pixelgenauen Präzision hapern. Designer, die absolute Kontrolle über jedes visuelle Detail haben möchten, könnten den Fokus von Framer auf codebasiertes Design als Herausforderung empfinden. Um das Potenzial des Tools voll ausschöpfen zu können, ist es außerdem von Vorteil, wenn Sie die Grundlagen des Programmierens beherrschen.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Pläne beginnen bei $20.
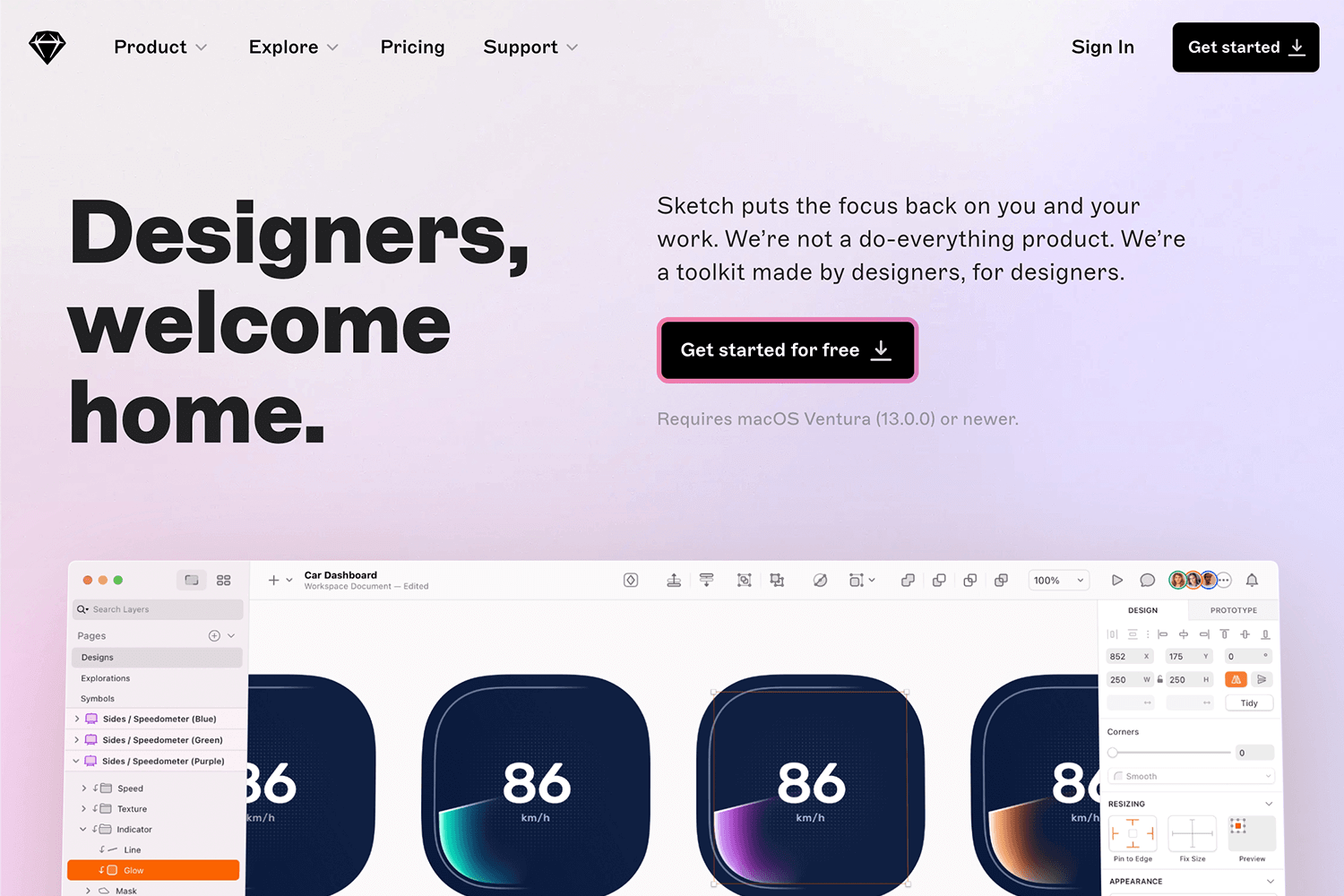
Skizze ist so etwas wie der treue Pinsel im Werkzeugkasten eines UI-Designers. Es ist eine schlanke, vektorbasierte Design-Plattform, bei der es vor allem um Effizienz und Flexibilität geht. Betrachten Sie es als eine leere Leinwand, auf der Sie Ihre Ideen schnell skizzieren und in ausgefeilte Designs verwandeln können.

Es wurde speziell für Designer entwickelt und bietet eine übersichtliche Oberfläche und leistungsstarke Werkzeuge für die Erstellung von einfachen Symbolen bis hin zu komplexen Oberflächen. Sketch ist wie ein erfahrener Künstler, der genau weiß, wie man Farben und Formen mischt, um etwas wirklich Außergewöhnliches zu schaffen. Wir empfehlen Ihnen dieses UI design tool für Ihr nächstes Projekt!
Wesentliche Merkmale
- Präzise Vektorbearbeitung: Nutzen Sie fortschrittliche Vektorwerkzeuge und boolesche Operationen für flexibles und iteratives Design.
- Skalierbarer Arbeitsbereich für Design: Unendliche Arbeitsfläche mit anpassbaren Zeichenflächen, anpassbaren Rastern und responsiver Größenanpassung für nahtloses plattformübergreifendes Design.
- Beschleunigter Arbeitsablauf: Rationalisierter Designprozess durch Steno-Eingabe und mathematische Berechnungen.
- Typografische Kontrolle: Umfassende Schriftverwaltung mit Hilfe von variablen und OpenType-Schriften.
- Zusammenarbeit in Echtzeit: Effiziente Teamzusammenarbeit und Feedback durch plattformübergreifende Integration.
Vorteile
Sketch bietet eine übersichtliche und intuitive Benutzeroberfläche, die es für Designer aller Niveaus zugänglich macht. Der Fokus auf Geschwindigkeit und Effizienz ist dank Funktionen wie Tastenkombinationen und Symbolen ein großes Plus. Die Flexibilität der Plattform ermöglicht es, eine breite Palette von Design-Herausforderungen zu bewältigen, von einfachen wireframes bis hin zu komplexen UI-Elementen. Eine florierende Community sorgt für einen ständigen Nachschub an Plugins, Ressourcen und Inspiration.
Benachteiligungen
Sketch ist zwar ein leistungsstarkes Tool, aber seine Exklusivität für macOS kann für Designer auf anderen Plattformen eine Einschränkung darstellen. Auch wenn die Kernfunktionen intuitiv sind, kann die Beherrschung fortgeschrittener Techniken eine steilere Lernkurve erfordern als bei einigen anderen Tools.
Preis
30 Tage kostenlose Testversion. Die Tarife beginnen bei $12.
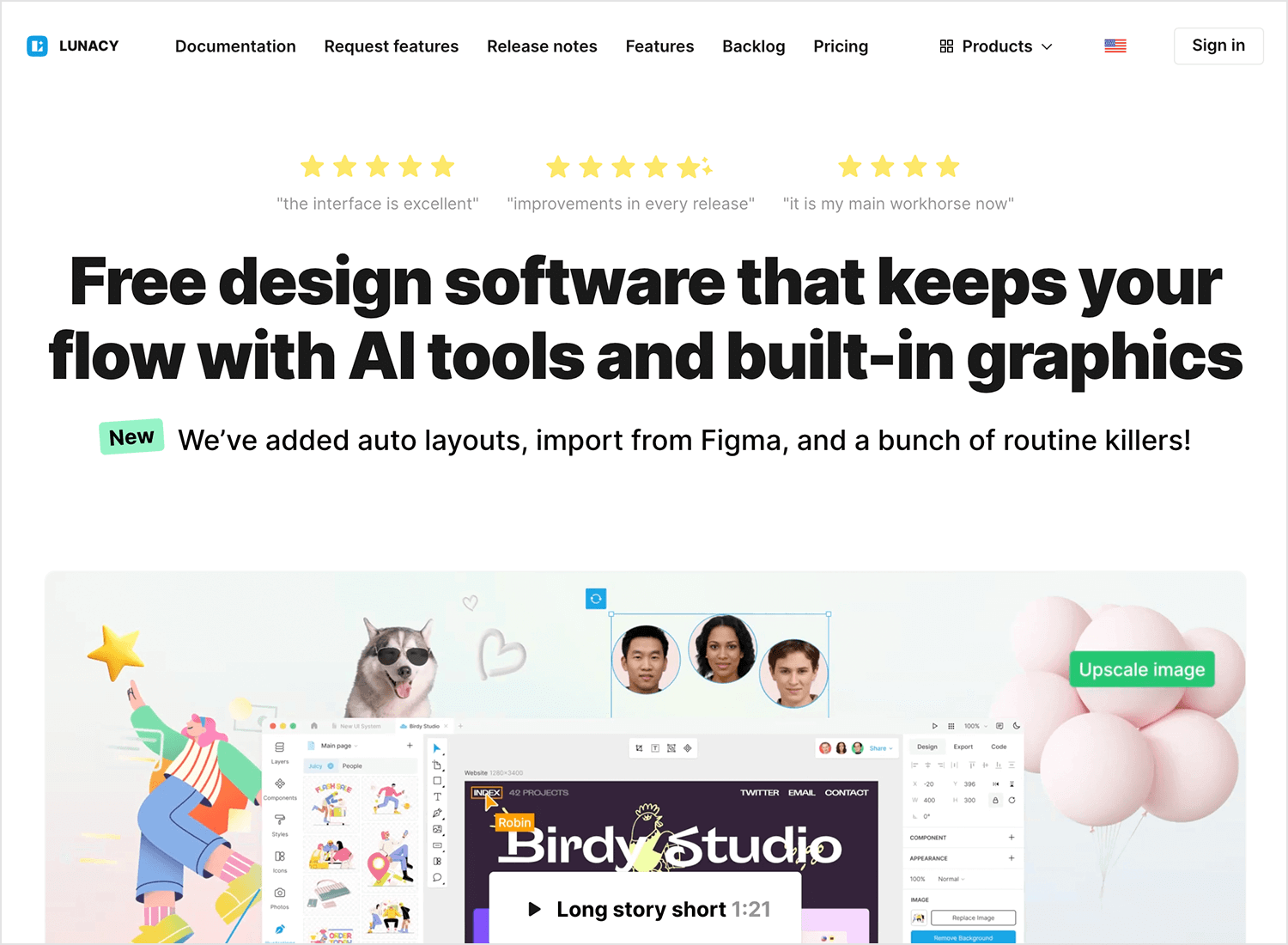
Wahnsinn ist wie die Entdeckung eines versteckten Juwels in der Welt der UI/UX design tools. Es ist ein unerwartetes Werkzeug, das es in sich hat. Mit seinem Fokus auf Geschwindigkeit, Effizienz und einem nüchternen Ansatz ist Lunacy für viele Designer ein frischer Wind.

Stellen Sie sich ein Design-Tool vor, das Ihnen nicht nur aus dem Weg geht, sondern Ihnen tatsächlich hilft, schneller zu arbeiten. Das ist Lunacy. Es bietet alles Wesentliche, von der Vektorbearbeitung bis zum Prototyping, aber es sind die kleinen Dinge – wie das intelligente automatische Layout und die integrierten Asset-Bibliotheken – die es zu einem echten Highlight machen.
Wesentliche Merkmale
- Vektor-Grafiken: Erstellen und bearbeiten Sie mit Leichtigkeit präzise Vektorformen.
- UI design: Design für Desktop und Mobile mit dem Schwerpunkt auf Benutzerfreundlichkeit.
- Schnelle Leistung: Genießen Sie ein flottes Design-Erlebnis ohne Verzögerung.
- Plattformübergreifende Kompatibilität: Funktioniert unter Windows, macOS oder Linux.
- Frei und quelloffen: Nutzen Sie ein leistungsstarkes Design-Tool, ohne die Bank zu sprengen.
Vorteile
Dass Lunacy kostenlos und quelloffen ist, ist ein großer Vorteil für Designer mit kleinem Budget. Der Fokus auf Geschwindigkeit und Leistung macht die Verwendung zu einem Vergnügen. Außerdem ist die Fähigkeit, auf verschiedenen Betriebssystemen zu arbeiten, ein großer Vorteil.
Benachteiligungen
Lunacy ist zwar vollgepackt mit Funktionen, aber es fehlen möglicherweise einige der fortgeschrittenen Prototyping-Funktionen von speziellen Prototyping-Tools. Außerdem sind die Community und das Plugin-Ökosystem möglicherweise nicht so umfangreich wie bei etablierteren Design-Plattformen.
preise
Pläne beginnen bei $9.99.
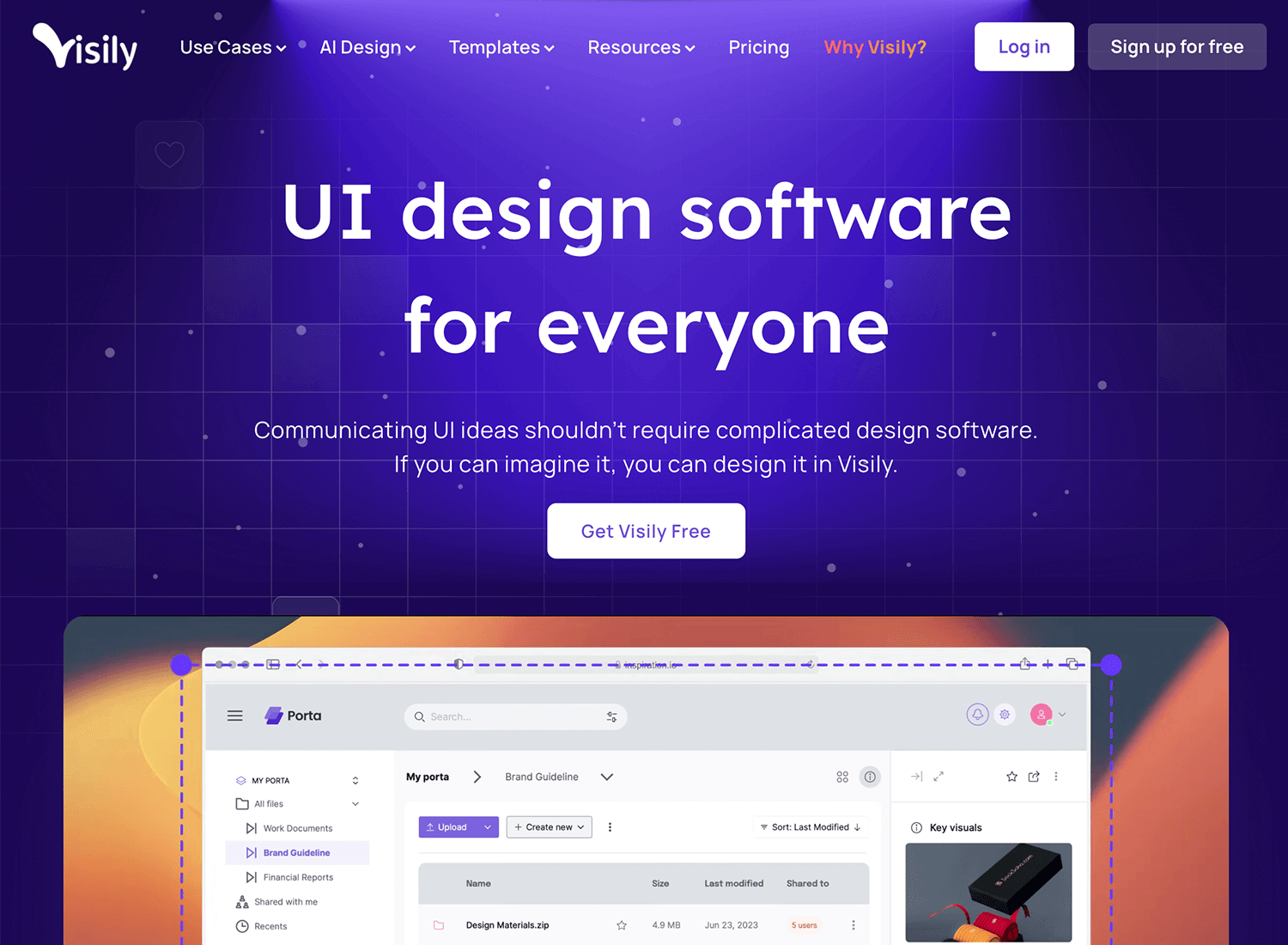
Visuell ist wie ein Co-Pilot für das Design. Es ist ein KI-gesteuertes UI-Design-Tool, das Ihnen die Arbeit abnimmt, damit Sie sich auf die kreativen Aspekte konzentrieren können. Mit Visily können Sie grobe Ideen in Rekordzeit in ausgefeilte Designs verwandeln.

Dank der KI-Funktionen können Sie bei Null anfangen, eine Skizze hochladen oder sogar einen Screenshot importieren, und Visily erstellt eine solide Designgrundlage. Visily ist perfekt, wenn Sie schnell iterieren oder mehrere Designrichtungen ausprobieren möchten, ohne stundenlange manuelle Arbeit investieren zu müssen.
Wesentliche Merkmale
- KI-gestütztes Design: Generieren Sie Designelemente und Layouts mit KI-Unterstützung.
- Schnelles wireframing: Erstellen Sie mühelos einfache Wireframes und Mockups.
- Kollaboration: Tauschen Sie Designs aus und holen Sie sich Feedback von Ihrem Team.
- Vorlage Bibliothek: Greifen Sie auf vorgefertigte Vorlagen zu, um Ihren Designprozess in Gang zu bringen.
Vorteile
Visily ist perfekt für Teams, die schnell iterieren müssen. Die KI-Funktionen sind ein großer Vorteil, insbesondere für diejenigen, die keine Erfahrung mit Design haben. Es ist einfach zu bedienen und eignet sich hervorragend für Brainstorming-Sitzungen.
Benachteiligungen
Visily zeichnet sich zwar durch seine Schnelligkeit aus, verfügt aber nicht über die Tiefe und die Anpassungsmöglichkeiten fortschrittlicherer Design-Tools. Für komplexe Designs oder detailgetreue Prototypen sollten Sie sich nach einer anderen Lösung umsehen.
Preis
Kostenlos
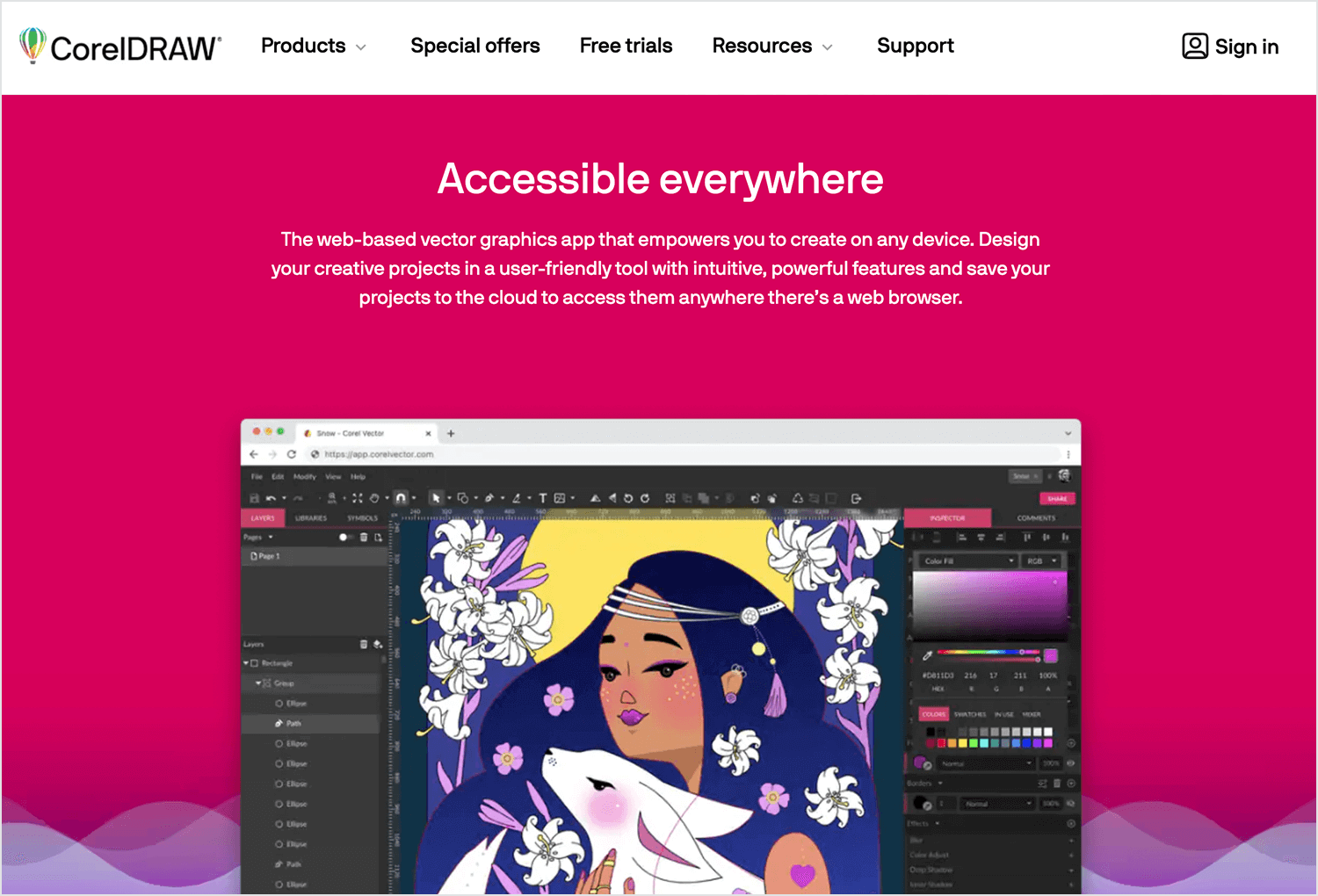
Corel Vektor hat im Grunde einen UI/UX-Design-Werkzeuggürtel voller Möglichkeiten. Es handelt sich um eine vielseitige Design-Plattform, die eine Reihe robuster Funktionen für die Erstellung von einfachen Grafiken bis hin zu komplexen Illustrationen bietet.

Corel Vector verfügt zwar nicht über die gleiche elegante, moderne Benutzeroberfläche wie einige neuere Tools, aber das macht es durch seine Tiefe und Leistungsfähigkeit wieder wett. Es ist ein Werkzeug, das denjenigen belohnt, der sich die Zeit nimmt, seine Fähigkeiten zu beherrschen, und das unvergleichliche Kontroll- und Anpassungsmöglichkeiten bietet.
Wesentliche Merkmale
- Erweiterte Vektor-Tools: Präzises Zeichnen, Bearbeiten und Manipulieren von Vektoren mit Bézier-Kurven, Knoten und Formwerkzeugen.
- Farbmanagement: Umfassende Farbmanagement-Tools, einschließlich CMYK-, RGB- und Pantone-Farbräumen, für eine präzise Farbwiedergabe.
- Bildbearbeitung: Grundlegende Bildbearbeitungsfunktionen zur Verbesserung von Rasterbildern im Rahmen des Design-Workflows.
- Layout und Typografie: Vielseitige Layout-Werkzeuge, erweiterte Typografie-Kontrollen und Hilfe für mehrseitige Dokumente.
- Dateikompatibilität: Importieren und exportieren Sie verschiedene Dateiformate, darunter AI, EPS, PDF und PSD.
Vorteile
Corel Vector bietet einen umfassenden Funktionssatz für die Erstellung und Bearbeitung von Vektorgrafiken. Die starke Konzentration auf das Farbmanagement sorgt für eine präzise Farbausgabe in verschiedenen Medien. Die Vielseitigkeit der Software macht sie für eine Vielzahl von Design-Projekten geeignet.
Benachteiligungen
Corel Vector bietet zwar ein breites Funktionsspektrum, ist aber möglicherweise nicht so spezialisiert wie Software, die auf bestimmte Designdisziplinen wie Illustration oder CAD ausgerichtet ist. Die Benutzeroberfläche und der Arbeitsablauf sind möglicherweise nicht so schlank wie bei einigen neueren Design-Tools.
Preis
Kostenlos
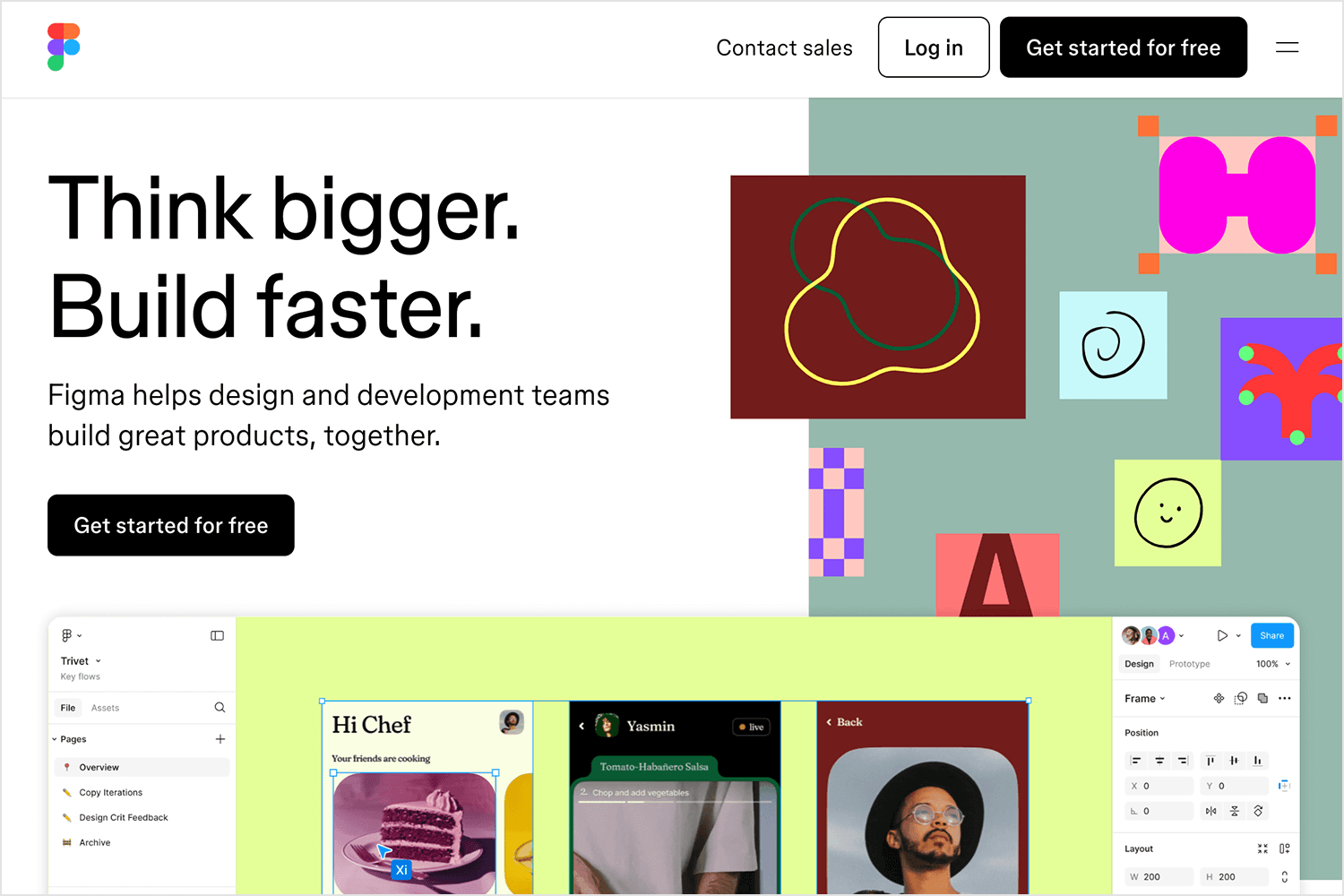
Figma ist ein weiteres UI/UX-Design-Tool, mit dem Sie und Ihr Team in Echtzeit zusammenarbeiten und designen können. Vergessen Sie das Hin- und Herschicken von Dateien oder den Umgang mit veralteten Versionen. Mit Figma sind alle auf derselben Seite, buchstäblich.

Es ist, als hätten Sie ein gemeinsames Whiteboard, auf dem Sie gemeinsam Brainstorming betreiben, Skizzen anfertigen und tolle Designs entwerfen können. Lassen Sie uns diese Plattform für Sie näher erläutern:
Wesentliche Merkmale
- Vektor design: Erstellen Sie präzise und skalierbare Designs mit fortschrittlichen Vektorbearbeitungsfunktionen.
- UI design: Entwerfen Sie Benutzeroberflächen und -erlebnisse mit dem Schwerpunkt auf Benutzerfreundlichkeit und benutzerzentriertem Design.
- Prototyping: Erstellen Sie interaktive Prototypen, um Benutzerabläufe zu testen und Feedback zu sammeln.
- Zusammenarbeit in Echtzeit: Arbeiten Sie gleichzeitig mit Ihrem Team an derselben Design-Datei und ermöglichen Sie so effiziente Zusammenarbeit und Feedback.
- Systeme designen: Erstellen und pflegen Sie Designsysteme für Konsistenz und Effizienz.
Vorteile
Figma unterscheidet sich durch seinen cloudbasierten Charakter und seine Funktionen zur Zusammenarbeit in Echtzeit von herkömmlicher Design-Software. Es fördert die effiziente Teamarbeit und ermöglicht es mehreren Designern, gleichzeitig an einem Projekt zu arbeiten. Die Plattform bietet außerdem eine breite Palette von Plugins und Integrationen zur Erweiterung ihrer Funktionalität.
Benachteiligungen
Figma ist zwar ein leistungsfähiges Tool, kann aber im Vergleich zu anderen Design-Softwareprogrammen eine steilere Lernkurve aufweisen. Darüber hinaus bietet es zwar grundlegende Prototyping-Funktionen, aber spezielle Prototyping-Tools können auch fortgeschrittenere Funktionen bieten.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Pläne beginnen bei $12.
Kostenloses UX-Design-Tool für Web und mobile Anwendungen.

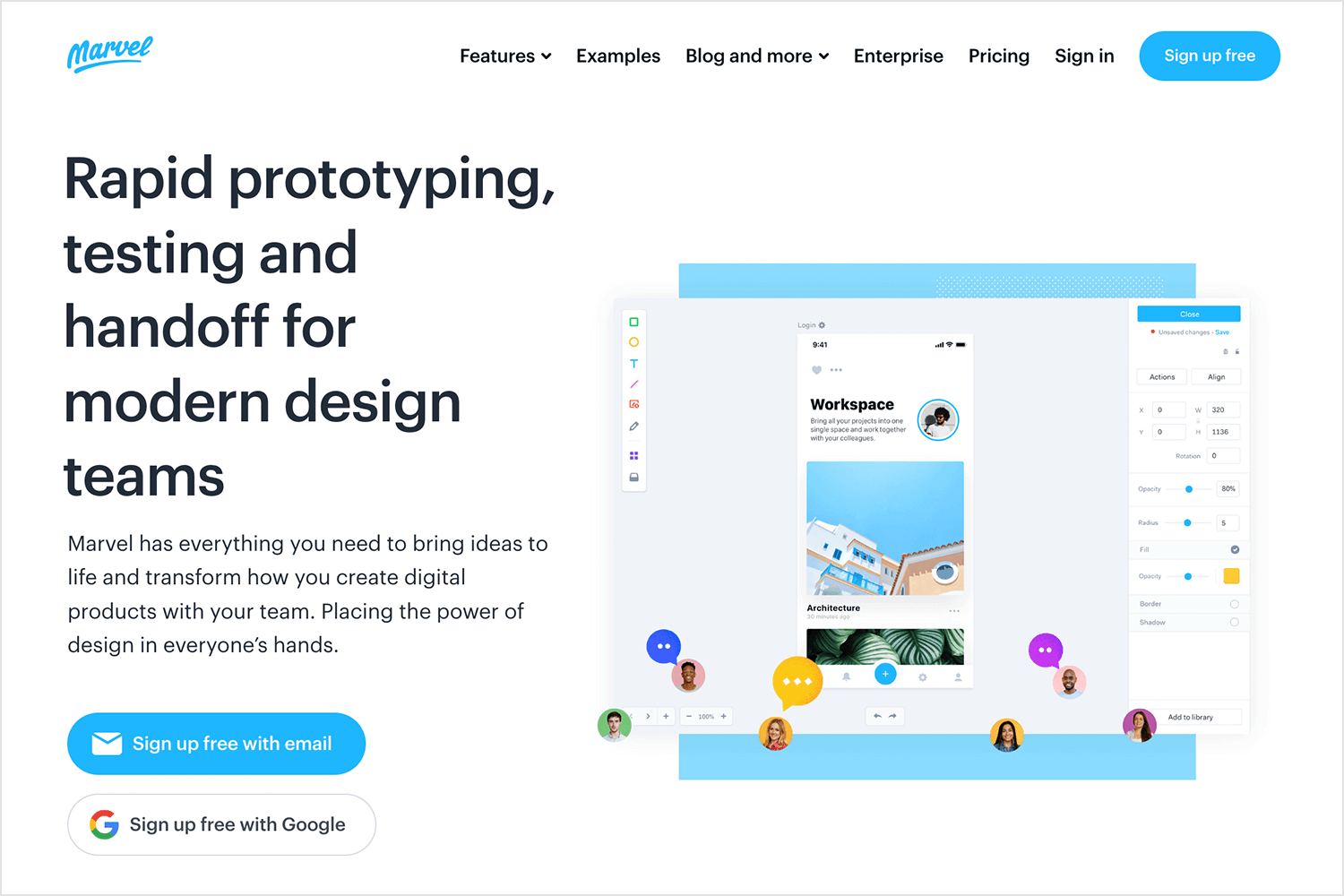
Marvel ist eine optimierte Plattform, mit der Sie Ideen schnell in interaktive Prototypen umwandeln können. Es ist wie ein Assistent für Design-Sprints, der Ihnen hilft, Ihre Konzepte blitzschnell zu iterieren und zu verfeinern.

Die Stärke von Marvel liegt in seiner Einfachheit und dem Fokus auf Zusammenarbeit. Es ist perfekt, wenn Sie ein Konzept schnell vermitteln oder Feedback von Beteiligten einholen müssen. Es bietet zwar nicht das gleiche Maß an pixelgenauer Kontrolle wie einige andere Tools, aber es eignet sich hervorragend, um grobe Skizzen in ansprechende Erlebnisse zu verwandeln.
Wesentliche Merkmale
- Schnelles Prototyping: Verwandeln Sie statische Designs schnell in interaktive Prototypen mit einfachen Interaktionen und Übergängen.
- Design importieren: Importieren Sie mühelos Designdateien aus verschiedenen Designtools, um den Prototyping-Prozess zu starten.
- Kollaboration: Erleichtern Sie die Echtzeit-Zusammenarbeit und den Austausch von Feedback zwischen Design-Teams.
- Übergabe des Designs: Generieren Sie Design-Spezifikationen und Assets für eine nahtlose Übergabe an die Entwickler.
Vorteile
Die Hauptstärke von Marvel liegt in seiner Fähigkeit, statische Designs schnell in interaktive Prototypen umzuwandeln. Diese Agilität ist besonders in den frühen Phasen des Designprozesses von Vorteil, wenn Exploration und Iteration im Vordergrund stehen. Die Konzentration auf die Kernfunktionen gewährleistet ein unkompliziertes Benutzererlebnis.
Benachteiligungen
Marvel ist zwar effizient für das Rapid Prototyping, bietet aber möglicherweise nicht die Tiefe und Komplexität, die für sehr detaillierte oder komplizierte Prototypen erforderlich ist. Erweiterte Interaktionen und Animationen können im Vergleich zu spezialisierten Prototyping-Tools eingeschränkt sein.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Pläne variieren je nach Teamgröße und spezifischen Anforderungen.
Proto.io ist mehr als nur statische Mockups. Genau wie bei einer Performance-Bühne können Sie mit diesem Desktop-basierten UI/UX-Design-Tool Ihren Oberflächen Leben einhauchen. Sie können High-Fidelity-Prototypen erstellen, die vom Endprodukt praktisch nicht zu unterscheiden sind.

Stellen Sie sich vor, Sie könnten interaktive Abläufe erstellen, realistische Animationen hinzufügen und sogar Benutzergesten wie Tippen und Streichen simulieren. Auf diese Weise können Sie die Benutzerfreundlichkeit Ihres Designs testen, noch bevor eine einzige Zeile Code geschrieben wurde.
Wesentliche Merkmale
- Schnelles Prototyping: Erstellen Sie Wireframes bis hin zu High-Fidelity-Prototypen, ohne eine einzige Zeile Code zu schreiben.
- Drag-and-Drop-Oberfläche: Erstellen Sie mühelos interaktive Elemente und Benutzerabläufe mit einer intuitiven Drag-and-Drop-Oberfläche.
- Erweiterte Animationen und Interaktionen: Mit der Hilfe von komplexen Animationen und Benutzerinteraktionen können Sie Ihren Prototypen Leben einhauchen und mehr als nur einfache Klicks und Taps.
- Wiederverwendbare Komponenten: Optimieren Sie Ihren Arbeitsablauf, indem Sie vorgefertigte Design-Komponenten für verschiedene Prototypen erstellen und wiederverwenden.
- Zusammenarbeit & Feedback: Arbeiten Sie nahtlos mit Ihrem Team zusammen und sammeln Sie wertvolles Benutzerfeedback durch Echtzeitfreigabe und Anmerkungswerkzeuge.
- Umfangreiche Design-Bibliothek: Greifen Sie auf eine umfangreiche Bibliothek mit vorgefertigten UI-Komponenten und -Assets zu, um den Prototyping-Prozess zu beschleunigen.
Vorteile
Proto.io eignet sich hervorragend für Rapid Prototyping und ermöglicht es Designern, ihre Ideen schnell zu iterieren und zu testen. Die benutzerfreundliche Oberfläche macht es sowohl für Anfänger als auch für erfahrene Designer zugänglich. Der Fokus der Plattform auf interaktive Elemente und Animationen ermöglicht die Erstellung von sehr ansprechenden Prototypen, die dem Endprodukt sehr nahe kommen. Die Möglichkeit, in Echtzeit zusammenzuarbeiten und Feedback einzuholen, vereinfacht den Designprozess zusätzlich.
Benachteiligungen
Proto.io bietet zwar eine Reihe robuster Funktionen, ist aber im Vergleich zu speziellen Prototyping-Tools möglicherweise nicht so gut für komplexe, umfangreiche Projekte geeignet. Einige Benutzer könnten die preise als restriktiv empfinden, insbesondere für Teams oder größere Unternehmen. Außerdem ist die Design-Bibliothek zwar umfangreich, enthält aber nicht immer die spezifischen Komponenten, die für jedes Projekt benötigt werden.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Pläne beginnen bei $24.
Affinity Designer ist die digitale Leinwand, auf der Kunst und Technik aufeinandertreffen. Für alle, die sich nach pixelgenauer Präzision und unvergleichlicher Kontrolle sehnen, ist es eines der besten UI/UX-Design-Tools, die es gibt! Hier werden Designträume akribisch Strich für Strich in atemberaubende visuelle Meisterwerke verwandelt. es.

Stellen Sie sich ein Studio vor, in dem jeder Pinsel, jeder Stift und jedes Lineal ein digitales Werkzeug ist, das Sie mit Ihren Fingerspitzen bedienen können. Affinity Designer bietet Ihnen dieses Maß an Kontrolle und Flexibilität. Es geht nicht nur darum, schöne Bilder zu erstellen, sondern auch darum, sie mit chirurgischer Präzision zu modellieren.
Wesentliche Merkmale
- Vektor- und Rasterwerkzeuge: Wechseln Sie nahtlos zwischen Vektor- und Rasterarbeitsbereichen für ultimative Flexibilität.
- Nicht-destruktiver Arbeitsablauf: Bearbeiten und verfeinern Sie Ihre Designs, ohne die Originaldaten zu beeinträchtigen.
- Erweiterte Typografie: Erstellen Sie beeindruckende typografische Designs mit präziser Kontrolle über jeden Buchstaben.
- Veröffentlichen und exportieren: Bereiten Sie Ihre Designs mühelos für den Druck oder andere Medien vor.
- Leistung: Verarbeiten Sie komplexe Dokumente mit Geschwindigkeit und Effizienz.
Vorteile
Affinity Designer zeichnet sich durch die Erstellung hochwertiger Grafiken mit außergewöhnlichen Details aus. Sein Fokus auf Präzision, Leistung und einen nicht-destruktiven Arbeitsablauf macht ihn zu einem Favoriten unter den Profis. Die Fähigkeit, nahtlos sowohl mit Vektor- als auch mit Rasterformaten zu arbeiten, bietet eine unvergleichliche Vielseitigkeit.
Benachteiligungen
Affinity Designer ist zwar ein leistungsfähiges Tool, aber im Vergleich zu anderen benutzerfreundlichen Design-Softwareprogrammen kann es eine steilere Lernkurve aufweisen. Außerdem fehlen ihm möglicherweise einige fortgeschrittene Prototyping-Funktionen, die in speziellen UI-Design-Tools zu finden sind.
Preis
Einmaliger Kauf von $40.
Axure ist ein robustes UI design tool, mit dem Sie sehr detaillierte und interaktive Prototypen erstellen können. Es bietet eine Fülle von Funktionen für die Gestaltung komplexer Benutzererlebnisse. Sie sind hier nicht nur auf statische Mockups beschränkt.

Mit Axure können Sie dynamische Interaktionen, bedingte Logik und sogar datengesteuerte Inhalte erstellen. Es ist, als würden Sie eine Miniaturversion Ihres Produkts erstellen, komplett mit Benutzerabläufen und Mikrointeraktionen. Diese Detailtreue ist von unschätzbarem Wert, um die Benutzerfreundlichkeit zu testen und die Zustimmung der Beteiligten zu erhalten.
Wesentliche Merkmale
- Fortgeschrittenes Prototyping: Erstellen Sie hochgradig interaktive Prototypen mit komplexer Logik und Bedingungen.
- Design-Spezifikationen: Erstellen Sie detaillierte Design-Spezifikationen für Entwickler.
- Kollaboration: Teilen Sie Prototypen mit Ihrem Team und arbeiten Sie gemeinsam daran.
- Wiederverwendbare Komponenten: Erstellen Sie Design-Komponenten und verwenden Sie sie wieder, um effizient zu arbeiten.
- Datenbindung: Füllen Sie Prototypen dynamisch mit Daten aus der realen Welt.
Vorteile
Axure eignet sich hervorragend für die Erstellung sehr detaillierter und funktionaler Prototypen. Seine fortschrittlichen Funktionen wie Datenbindung und komplexe Interaktionen machen es zu einem Favoriten für Teams, die komplizierte Benutzererlebnisse entwickeln. Die Möglichkeit, Design-Spezifikationen direkt aus den Prototypen zu generieren, vereinfacht die Übergabe an die Entwicklung.
Benachteiligungen
Axure kann im Vergleich zu einigen anderen Prototyping-Tools eine steilere Lernkurve aufweisen. Die Benutzeroberfläche kann im Vergleich zu neueren, optisch ansprechenderen Optionen veraltet wirken.
preise
Kostenpflichtige Pläne beginnen bei $25.
Spielen ist wie ein digitaler Sandkasten, in dem Sie nach Herzenslust experimentieren und iterieren können. Es ist ein UI design tool, das die Kreativität und die schnelle Entwicklung fördert. Betrachten Sie es als einen Ort, an dem Sie schnell Ideen skizzieren, verschiedene Layouts testen und Ihre Designs mit interaktiven Elementen zum Leben erwecken können.

Mit Play erstellen Sie nicht nur statische Mockups, sondern auch dynamische Erlebnisse. Sie möchten verschiedene Benutzerabläufe testen? Das ist kein Problem. Sie müssen komplexe Interaktionen simulieren? Play hat alles, was Sie brauchen. Es ist das beste UI/UX-Design-Tool für die Momente, in denen Sie Ihr Konzept schnell visualisieren und Feedback von Ihrem Team oder Ihren Kunden einholen müssen.
Wesentliche Merkmale
- Drag-and-Drop-Schnittstelle: Erstellen Sie Prototypen, ohne Code zu schreiben.
- Vorgefertigte Komponenten: Greifen Sie auf eine Bibliothek mit vorgefertigten Elementen zu, um das Design zu beschleunigen.
- Einfache Interaktionen: Fügen Sie einfache Interaktionen wie Tippen, Streichen und Übergänge hinzu.
- Kollaboration: Teilen Sie Prototypen und holen Sie Feedback von Ihrem Team ein.
- Cloud-basiert: Greifen Sie von jedem Gerät mit einer Internetverbindung auf Ihre Projekte zu.
Vorteile
Die intuitive Benutzeroberfläche von Play und der No-Code-Ansatz machen es zu einem großartigen Tool für Anfänger und diejenigen, die nach einer schnellen Prototyping-Lösung suchen. Der Fokus auf Einfachheit ermöglicht eine schnelle Iteration und das Testen von Design-Ideen.
Benachteiligungen
Play eignet sich zwar hervorragend für einfache Prototypen, aber für komplexe Interaktionen und High-Fidelity-Designs fehlen ihm möglicherweise die Tiefe und die Anpassungsmöglichkeiten. Fortgeschrittene Benutzer könnten die Einschränkungen des Tools frustrierend finden.
preise
Kostenloser Plan verfügbar.
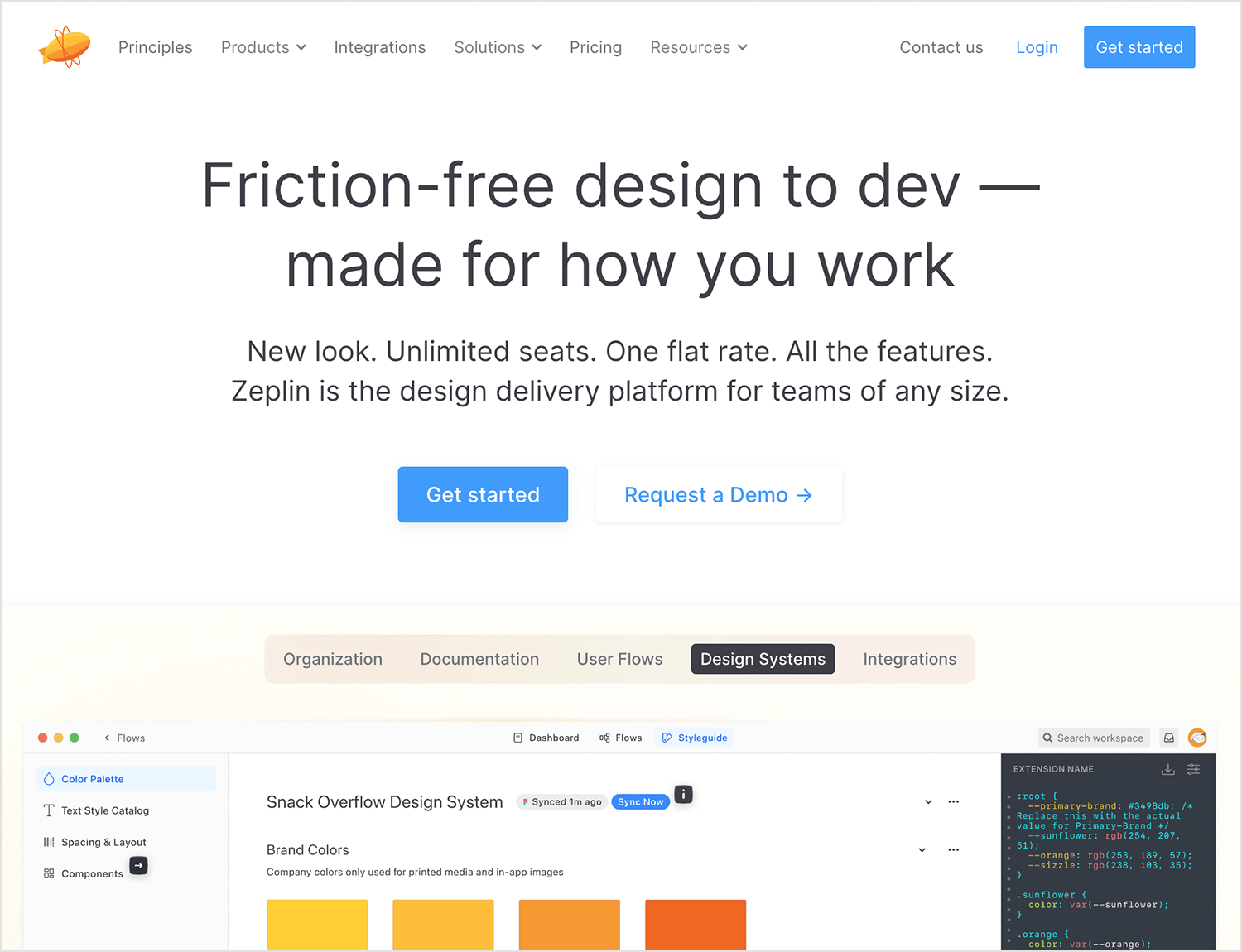
Zeplin verbindet die Welten des Designs und der Entwicklung. Es ist der effiziente Übersetzer, der schöne Designs in präzisen Code umwandelt. Stellen Sie sich ein harmonisches Orchester vor, in dem UI-Designer und Entwickler dank Zeplins Dirigentenrolle perfekt zusammenarbeiten.

Es zentralisiert Design-Assets, erstellt detaillierte Spezifikationen und rationalisiert die Kommunikation. Kein Hin und Her von E-Mails oder endlose Meetings mehr; Zeplin bietet eine einzige Quelle der Wahrheit für alle, die am Produktentwicklungsprozess beteiligt sind. Wir lieben dieses UI design tool!
Wesentliche Merkmale
- Design-Import: Nahtlose Integration mit gängigen Design-Tools wie Figma, Sketch und Adobe XD.
- Asset-Verwaltung: Erzeugt automatisch Assets, Spezifikationen und Codeschnipsel.
- Kollaboration: Tauschen Sie Designs aus und geben Sie Entwicklern und anderen Beteiligten Feedback.
- Versionskontrolle: Verfolgen Sie Designänderungen und verwalten Sie verschiedene Versionen.
- Stilrichtlinien: Erstellen und pflegen Sie Style Guides für ein konsistentes Design.
Vorteile
Zeplin eignet sich hervorragend zur Rationalisierung des Prozesses vom Design bis zur Entwicklung. Durch die Automatisierung der Erstellung von Assets und Spezifikationen sparen Designer und Entwickler wertvolle Zeit. Die Plattform fördert außerdem die effektive Zusammenarbeit und stellt sicher, dass alle Beteiligten auf derselben Seite stehen.
Benachteiligungen
Zeplin ist zwar ein leistungsstarkes Tool, aber es konzentriert sich in erster Linie auf den Übergabeprozess und nicht auf die Erstellung von Designs. Für komplexes Prototyping oder fortgeschrittene Designfunktionen müssen Sie möglicherweise zusätzliche Design-Tools verwenden.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Pläne beginnen bei $13.75.
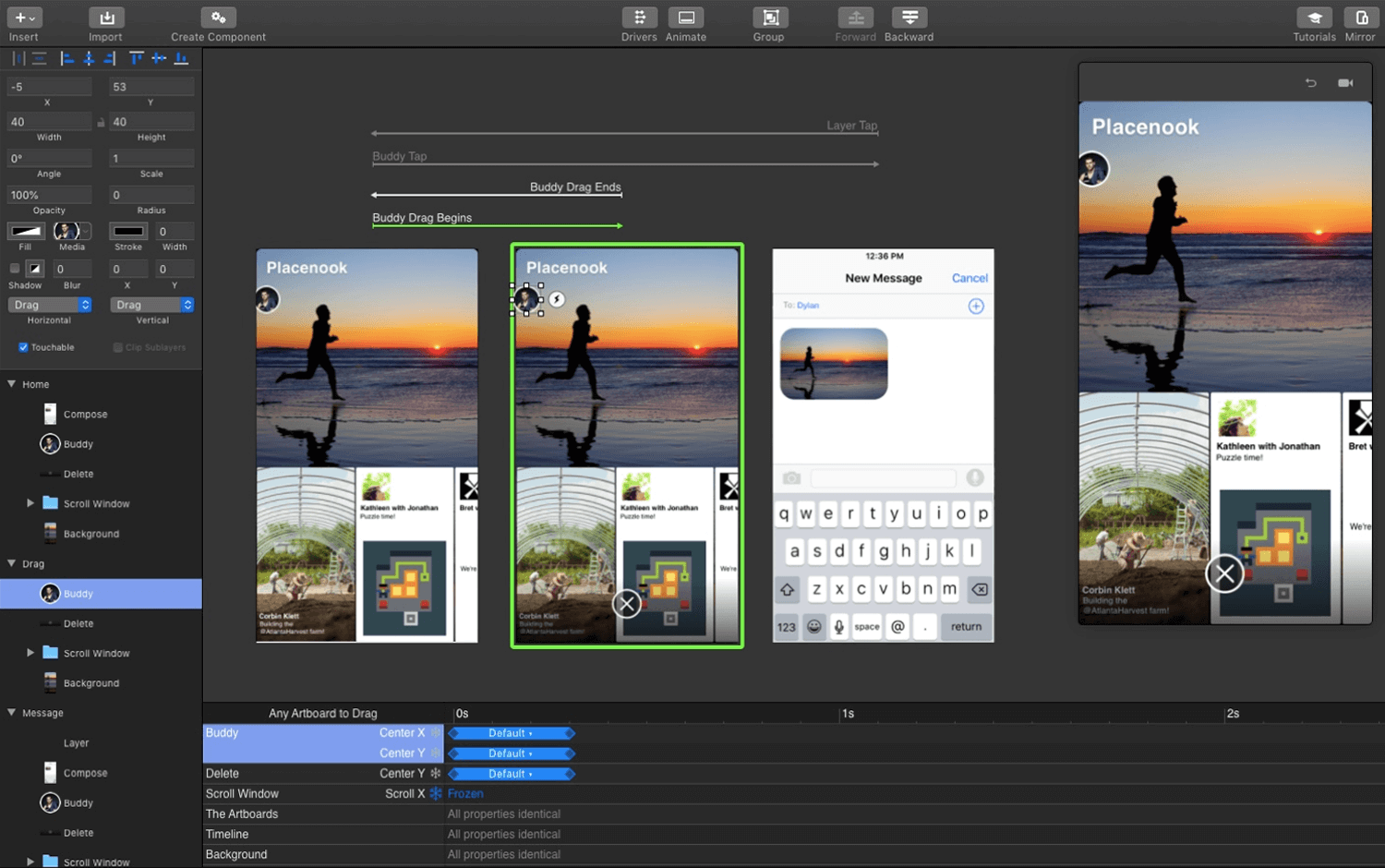
Das Prinzip ist ein leistungsstarkes Werkzeug zur Erstellung dynamischer und interaktiver Prototypen. Es ermöglicht Designern, ihren statischen Designs Leben einzuhauchen, indem sie ansprechende Animationen und Übergänge hinzufügen. Mit seiner benutzerfreundlichen Oberfläche wird die Erstellung komplexer Interaktionen und Mikro-Animationen zum Kinderspiel.

Durch den Import von Designs aus Tools wie Sketch können Designer ihre statischen Mockups schnell in interaktive Prototypen umwandeln. So können sie Benutzerabläufe testen, Feedback einholen und das Benutzererlebnis verfeinern, bevor die Entwicklung beginnt. Die Fähigkeit von Principle, High-Fidelity-Prototypen zu erstellen, trägt dazu bei, dass das Endprodukt mit der ursprünglichen Vision des Designs übereinstimmt.
Wesentliche Merkmale
- Intuitive Schnittstelle: Eine benutzerfreundliche Oberfläche, die das Erstellen und Bearbeiten von Prototypen erleichtert.
- Reichhaltige Design-Möglichkeiten: Eine große Auswahl an Designelementen, darunter Text, Formen, Bilder und Symbole.
- Fortgeschrittenes Prototyping: Erstellen Sie komplexe Interaktionen, Animationen und Übergänge.
- Zusammenarbeit in Echtzeit: Arbeiten Sie nahtlos mit Ihrem Team in Echtzeit zusammen.
- Systemintegration des Designs: Importieren und verwalten Sie ganz einfach Designsysteme.
Vorteile
Principle ermöglicht es Designern, in kürzester Zeit beeindruckende High-Fidelity-Prototypen zu erstellen. Die intuitive Benutzeroberfläche, die Zusammenarbeit in Echtzeit und die nahtlose Integration mit Designsystemen rationalisieren den Designprozess und fördern die effiziente Teamarbeit, was letztlich zu außergewöhnlichen Benutzererlebnissen führt.
Benachteiligungen
Principle ist nur auf macOS verfügbar, nicht für Windows-Benutzer. Außerdem kann es für Anfänger etwas schwierig zu erlernen sein. Außerdem ist es möglicherweise nicht so gut für komplexe Benutzerabläufe und Informationsarchitekturen geeignet. Für ein umfassenderes User Experience Design sind möglicherweise zusätzliche Tools erforderlich.
Preisgestaltung
Kostenlose Testversion verfügbar. Einmaliger Kauf für $129.
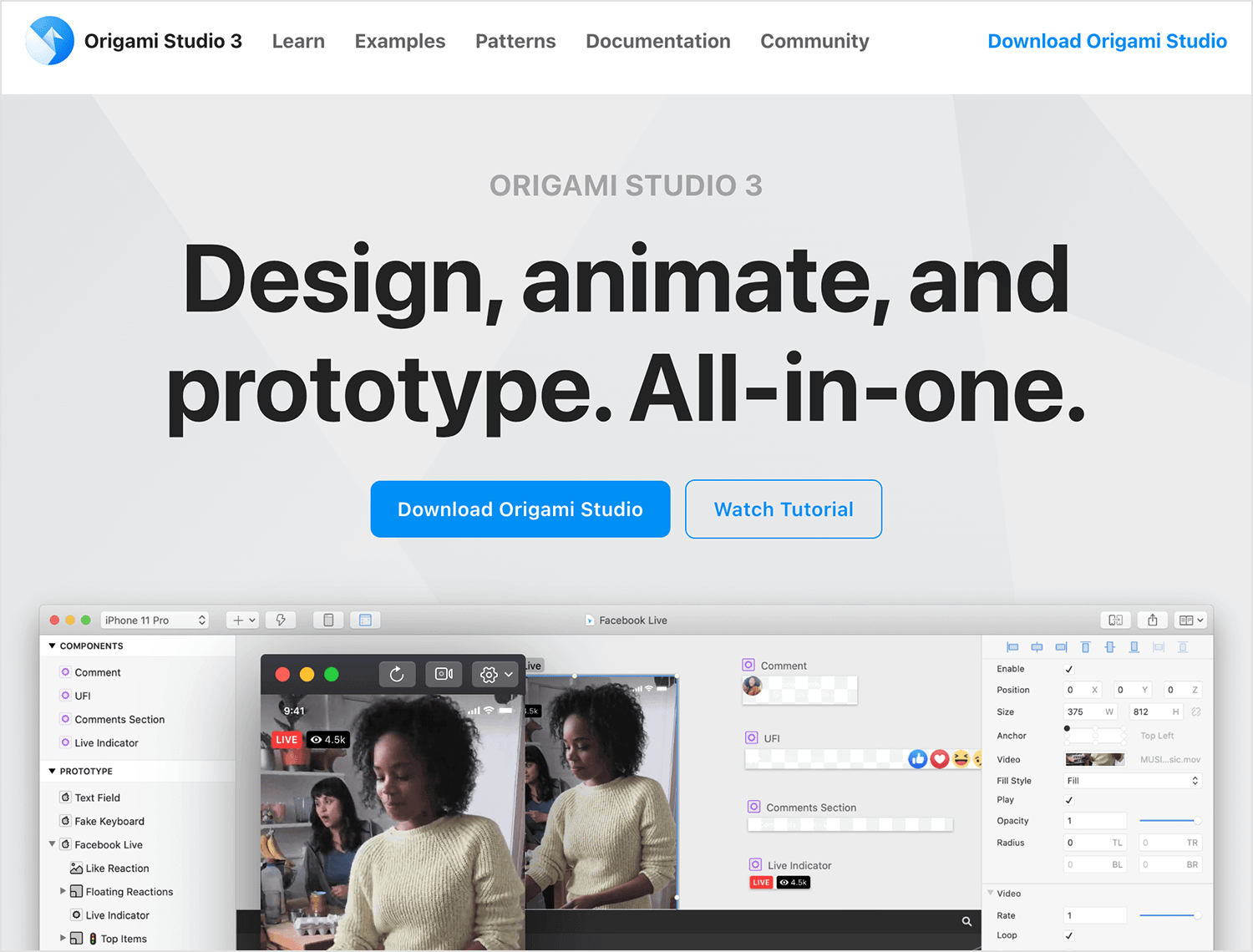
Origami Studio, ein von Facebook entwickeltes Tool, ist eine leistungsstarke Plattform für die Erstellung interaktiver Prototypen. Es ermöglicht Designern, ihre Designs mit fortschrittlichen Animationen und Übergängen zum Leben zu erwecken. Durch die Verwendung eines komponentenbasierten Ansatzes können Designer Design-Elemente effizient erstellen und wiederverwenden und so den Prototyping-Prozess rationalisieren.

Mit Origami Studio können Designer nahtlos mit ihren Teams zusammenarbeiten und Prototypen in Echtzeit austauschen und überarbeiten. Dieser kollaborative Ansatz stellt sicher, dass alle an der Design-Vision beteiligt sind und während des gesamten Design-Prozesses wertvolles Feedback geben können.
Wesentliche Merkmale
- Komponentenbasiertes design: Erstellen Sie wiederverwendbare Komponenten, um den Designprozess zu rationalisieren und Konsistenz zu gewährleisten.
- Erweiterte Animationen: Erstellen Sie komplexe Animationen und Übergänge, um das Benutzererlebnis zu verbessern.
- Zusammenarbeit in Echtzeit: Arbeiten Sie nahtlos mit Ihrem Team in Echtzeit zusammen.
- Geräte- und Browser-Vorschau: Testen Sie Ihre Designs auf verschiedenen Geräten und Browsern.
Profis
Origami Studio ist ein leistungsstarkes Werkzeug für die Erstellung hochdetaillierter und interaktiver Prototypen. Sein komponentenbasiertes Designsystem ermöglicht ein effizientes und konsistentes Design, während seine fortschrittlichen Animationsfunktionen die Erstellung von fesselnden und immersiven Benutzererlebnissen ermöglichen. Funktionen für die Zusammenarbeit in Echtzeit erleichtern die nahtlose Teamarbeit und beschleunigen den Designprozess.
Nachteile
Origami Studio ist zwar ein leistungsfähiges Tool, aber es kann eine steile Lernkurve haben, insbesondere für Anfänger. Außerdem ist es möglicherweise nicht so weit verbreitet wie andere Prototyping-Tools, was die Verfügbarkeit von Hilfe und Ressourcen der Community einschränken könnte.
Preise
Kostenlos zu benutzen.
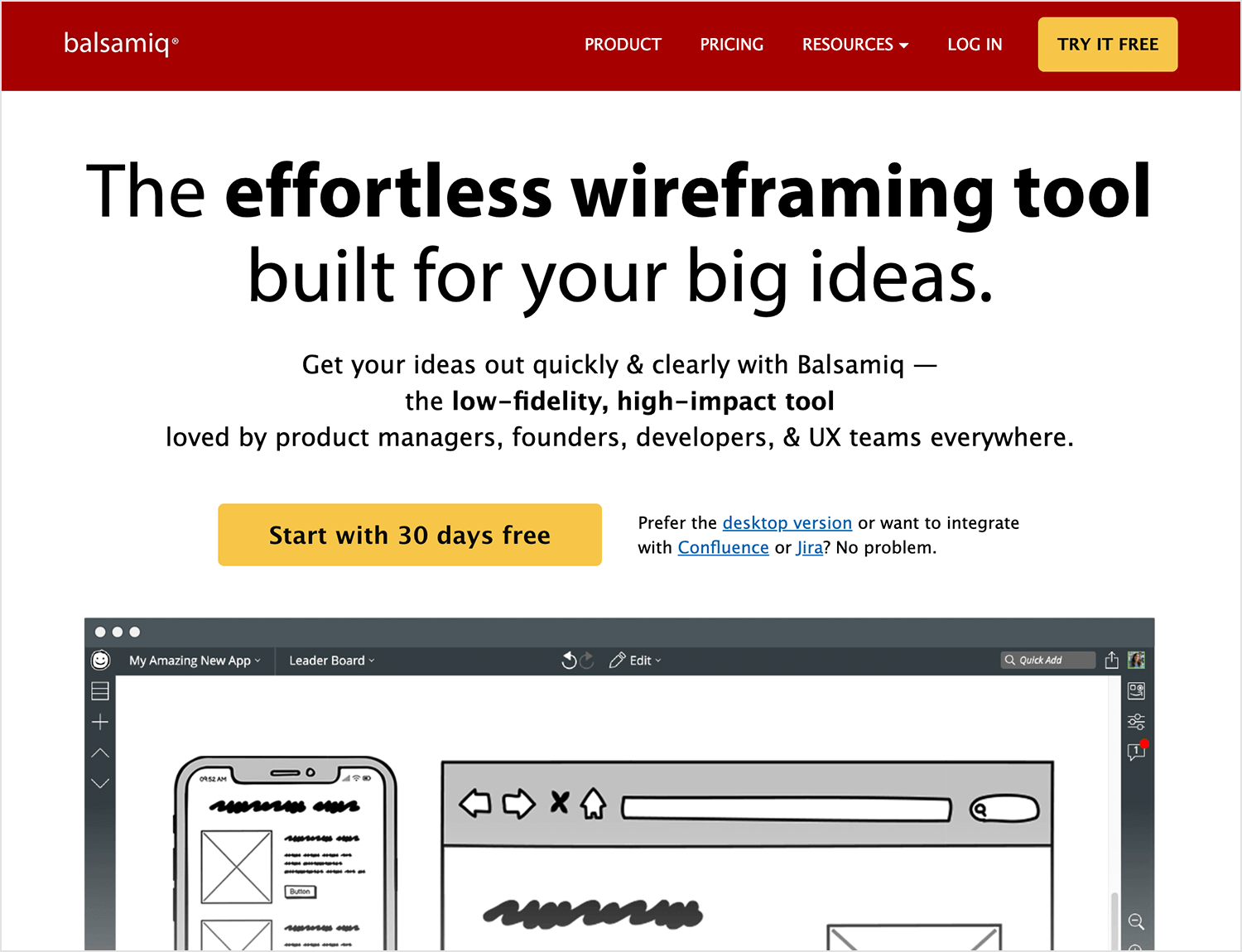
Balsamiq ist ein beliebtes UX-Design-Tool, das speziell für das Wireframing mit geringem Detaillierungsgrad entwickelt wurde. Es wurde entwickelt, um die frühen Phasen des Designprozesses zu vereinfachen, und konzentriert sich auf schnelles Prototyping und Zusammenarbeit. So können Teams Ideen schnell iterieren, ohne sich in pixelgenauen Details zu verzetteln.

Wesentliche Merkmale
- Handgezeichnete Ästhetik: Der handgezeichnete Stil von Balsamiq ahmt das Skizzieren auf Papier nach und macht es einfach, schnelle und schmutzige Wireframes zu erstellen.
- Drag-and-Drop-Schnittstelle: Eine einfache Drag-and-Drop-Schnittstelle ermöglicht ein schnelles Prototyping ohne technische Vorkenntnisse.
- Tools für die Zusammenarbeit: Funktionen für die Zusammenarbeit in Echtzeit ermöglichen es Teams, effizient zusammenzuarbeiten.
- Versionskontrolle: Verfolgen Sie Änderungen und kehren Sie bei Bedarf zu früheren Versionen zurück.
Profis
Balsamiq legt den Schwerpunkt auf Geschwindigkeit und Einfachheit. Die handgezeichnete Ästhetik und die Drag-and-Drop-Oberfläche erleichtern die schnelle Erstellung von Wireframes und Mockups, so dass sich die Teams auf die Kernfunktionen und den Benutzerfluss konzentrieren können.
Nachteile
Es ist möglicherweise nicht die beste Wahl für High-Fidelity-Prototypen, die ein detailliertes visuelles Design erfordern. Aufgrund der begrenzten Design-Funktionen kann es schwierig sein, komplexe Interaktionen und Animationen zu erstellen. Außerdem kann die Lernkurve des Tools für Benutzer, die neu im Prototyping sind oder erweiterte Funktionen benötigen, steiler sein.
Preisgestaltung
Kostenlose 30-Tage-Testversion. Tarife beginnen bei $9.
FlowMapp ist ein leistungsstarkes Tool zum Verstehen und Verbessern von Benutzererlebnissen. Es ermöglicht Designern und Produktmanagern, User Journeys und Sitemaps zu visualisieren und so einen klaren Überblick darüber zu erhalten, wie Benutzer mit einem Produkt interagieren. Durch die Identifizierung potenzieller Schmerzpunkte und Engpässe können die Teams das Benutzererlebnis optimieren und einen reibungslosen Ablauf gewährleisten.

Die intuitive Benutzeroberfläche und die kollaborativen Funktionen von FlowMapp machen es Teams leicht, zusammenzuarbeiten und Design-Entscheidungen zu wiederholen.
Wesentliche Merkmale
- User Journey Mapping: Erstellen Sie detaillierte Benutzerströme, um die Reise des Benutzers von Anfang bis Ende zu verstehen.
- Sitemaps: Stellen Sie die Struktur einer Website oder App visuell dar.
- Karte sortieren: Ordnen Sie Informationen und Inhalte in logische Kategorien ein.
- Kollaboration: Arbeiten Sie mit Ihrem Team zusammen, um Benutzerabläufe und Sitemaps zu verfeinern und zu verbessern.
Profis
FlowMapp hilft Designern und Produktmanagern, User Journeys und Sitemaps mit Klarheit und Präzision zu visualisieren. Dank der intuitiven Benutzeroberfläche lassen sich diese Diagramme leicht erstellen und weitergeben, was die Zusammenarbeit und ein effektives Feedback fördert. Die nahtlose Integration von FlowMapp in gängige UX- und UI-Design-Tools wie Figma und Sketch erhöht seine Vielseitigkeit und rationalisiert den Designprozess.
Nachteile
FlowMapp eignet sich zwar hervorragend für die Erstellung von User Flows und Sitemaps, ist aber möglicherweise nicht die beste Wahl für die Erstellung interaktiver Prototypen. Sein Schwerpunkt auf Visualisierung und Informationsarchitektur schränkt seine Möglichkeiten in diesem Bereich ein. Außerdem erfordern einige der fortgeschrittenen Funktionen von FlowMapp eine steilere Lernkurve, insbesondere für Benutzer, die das Tool noch nicht kennen.
Preisgestaltung
Kostenloser Plan verfügbar. Kostenpflichtige Pläne beginnen bei $15.
Moqups ist ein weiteres vielseitiges UX-Design-Tool für Wireframing und Mockups. Moqups bietet eine benutzerfreundliche Oberfläche und eine Reihe von Funktionen für Wireframing, Mockups und Diagramme. Es ist webbasiert, so dass Sie von überall aus darauf zugreifen können.

Wesentliche Merkmale
- Drag-and-Drop-Schnittstelle: Erstellen Sie Wireframes und Mockups, indem Sie vorgefertigte UI-Elemente einfach per Drag-and-Drop verschieben.
- Anpassbare Elemente: Eine große Auswahl an anpassbaren Elementen für verschiedene Design-Anforderungen.
- Zusammenarbeit in Echtzeit: Arbeiten Sie mit Teammitgliedern in Echtzeit zusammen, um Feedback einzuholen und Entwürfe zu überarbeiten.
- Cloud-basierter Speicher: Greifen Sie von jedem Gerät mit Internetanschluss auf Ihre Designs zu.
Profis
Die einfache Benutzeroberfläche von Moqups ist auch für Anfänger leicht zu erlernen und zu verwenden. Die Drag-and-Drop-Funktionalität ermöglicht ein schnelles Prototyping, so dass Designer ihre Ideen schnell überarbeiten und Feedback einholen können. Funktionen für die Zusammenarbeit in Echtzeit erleichtern die Teamarbeit und rationalisieren den Designprozess, während die Cloud-basierte Speicherung einen einfachen Zugriff auf die Designs von überall aus ermöglicht.
Nachteile
Moqups ist zwar ein großartiges Tool für grundlegendes Wireframing und Prototyping, eignet sich aber nicht unbedingt für die Erstellung komplexer High-Fidelity-Designs. Außerdem kann es bei großen und komplexen Projekten zu Leistungsproblemen kommen, insbesondere bei der Zusammenarbeit in Echtzeit.
Preisgestaltung
Kostenloser Plan verfügbar. Kostenpflichtige Pläne beginnen bei $12.

PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read

