Der ultimative Leitfaden für User Journey Mapping: Tools und Beispiele

User Journey Maps helfen uns, durch die manchmal unruhigen Gewässer des UX-Designs zu navigieren, um schneller ein brauchbares Produkt zu erhalten. Entdecken Sie in diesem Beitrag, wie sie für Sie arbeiten können!
Stellen Sie sich vor, Sie hätten ein UX-Design-GPS, das die Zufriedenheit der Benutzer beim Prototyping anzeigt. Klingt gut, oder? Genau hier kommen gut durchdachte User Journey Maps ins Spiel!
Beginnen Sie noch heute mit dem Prototyping neuer Anwendungen. Genießen Sie unbegrenzte Projekte!

Heutzutage haben digitale Produkte in Bezug auf die Benutzerfreundlichkeit einen langen Weg zurückgelegt. UX-Experten verbringen oft unermesslich viel Zeit mit gründlicher Benutzerforschung, bevor sie überhaupt mit dem Prototyping beginnen.
User Journey Maps sind eine Art Fahrplan, um zu verstehen, wie Ihre Benutzer mit Ihrem Produkt interagieren. Sie helfen Ihnen, sich in die Lage des Benutzers zu versetzen und das Erlebnis aus seiner Perspektive zu sehen, nicht aus Ihrer.
Lassen Sie es uns auf den Punkt bringen: Bevor Sie das Problem eines Benutzers lösen können, müssen Sie definieren, was dieses Problem eigentlich ist. Das bedeutet, dass Sie tief in seine Schmerzen, Motivationen und Ziele eintauchen müssen. Betrachten Sie es als Detektivarbeit. Sie finden heraus, was sie antreibt, was sie frustriert und was sie letztendlich erreichen möchten.

Sobald Sie das Ziel des Nutzers fest im Blick haben, beginnt die eigentliche Magie. Eine Journey Map zeigt alle Schritte auf, die der Kunde unternimmt, um sein Ziel zu erreichen – von dem Moment an, in dem er erkennt, dass er etwas braucht, bis er Ihr Produkt entdeckt, es benutzt und (hoffentlich!) sein Ziel damit erreicht. Es geht nicht nur darum, was passiert, wenn der Kunde Ihr Produkt benutzt, sondern um die gesamte Erfahrung, noch bevor er weiß, dass es Sie gibt.
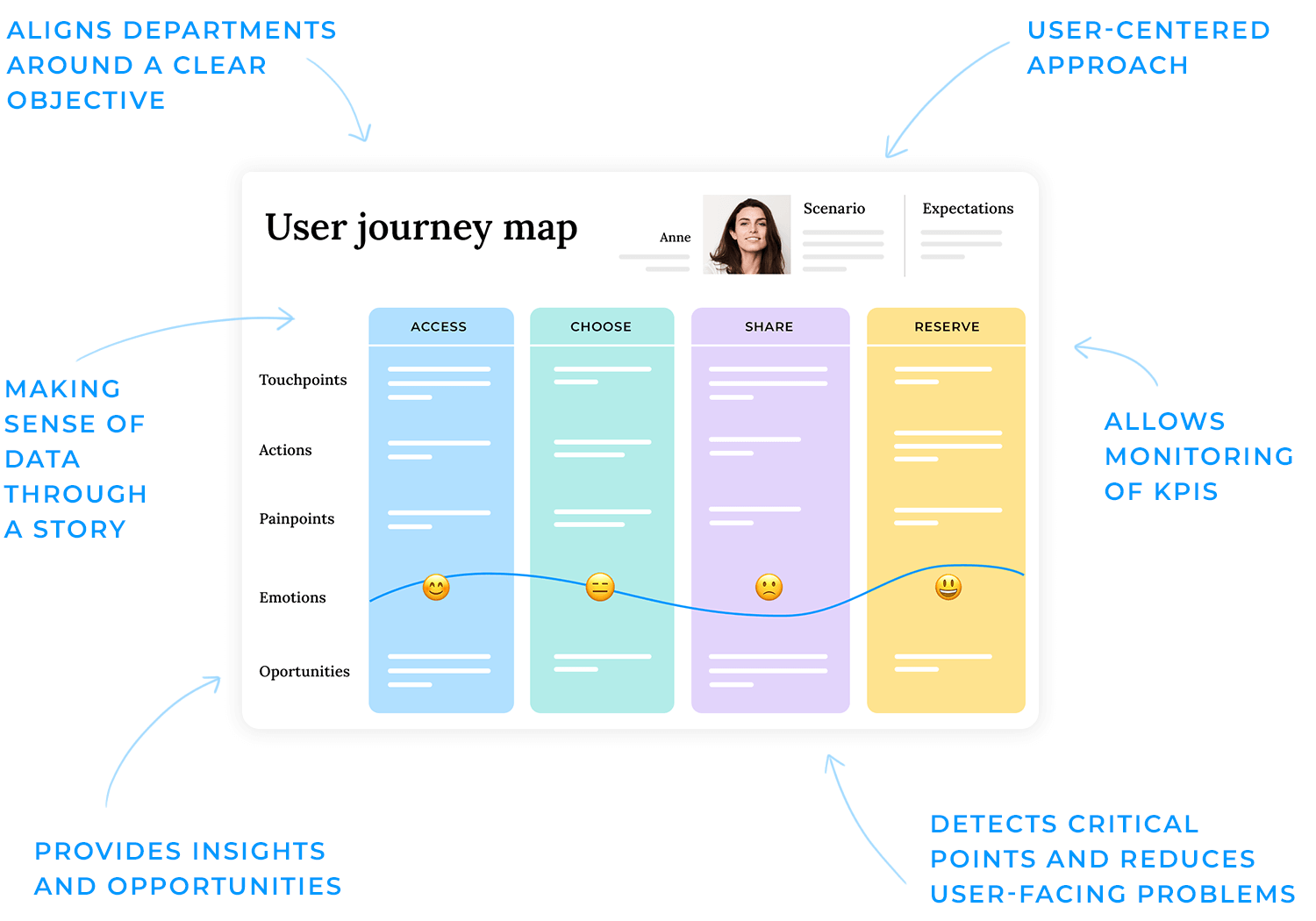
User Journey Maps verwenden verschiedene Tools und Komponenten, um diesen Prozess zum Leben zu erwecken. Zum Beispiel:
- Zeitpläne: die Abfolge von Benutzeraktionen. Zum Beispiel der Besuch einer Homepage oder das Hinzufügen eines Produkts zum Warenkorb.
- Touchpoints: die Punkte, an denen Benutzer mit Ihrem Produkt oder Ihrer Dienstleistung interagieren.
- Emotionale Kurven: die Hochs und Tiefs, die die Benutzer während ihrer Reise empfinden.
- Möglichkeiten: Ideen für Verbesserungen, die an wichtigen Punkten der Reise gefunden wurden. Wenn Benutzer zum Beispiel während der Kaufabwicklung frustriert sind, könnten Sie den Prozess vereinfachen oder ihnen Hilfe anbieten.
Kurz gesagt, eine User Journey Map kombiniert diese Elemente, um ein vollständiges Bild der Erfahrung des Benutzers zu vermitteln. Sie ist Ihr Schlüssel zum Design eines Produkts, das sich intuitiv anfühlt und echte Probleme löst.
Um ein Problem für den Benutzer zu lösen, muss man zunächst verstehen, was das Problem aus der Sicht des Benutzers ist.
Aus diesem Grund besteht die erste Frage nicht darin, wie man einem Benutzer hilft, sein Ziel zu erreichen, sondern darin, dieses Ziel selbst zu definieren – etwas, das Forschung erfordert. Und zwar eine Menge davon. Wenn Sie die Schmerzen und Motivationen der Benutzer ermitteln, können Sie deren Ziele besser verstehen.
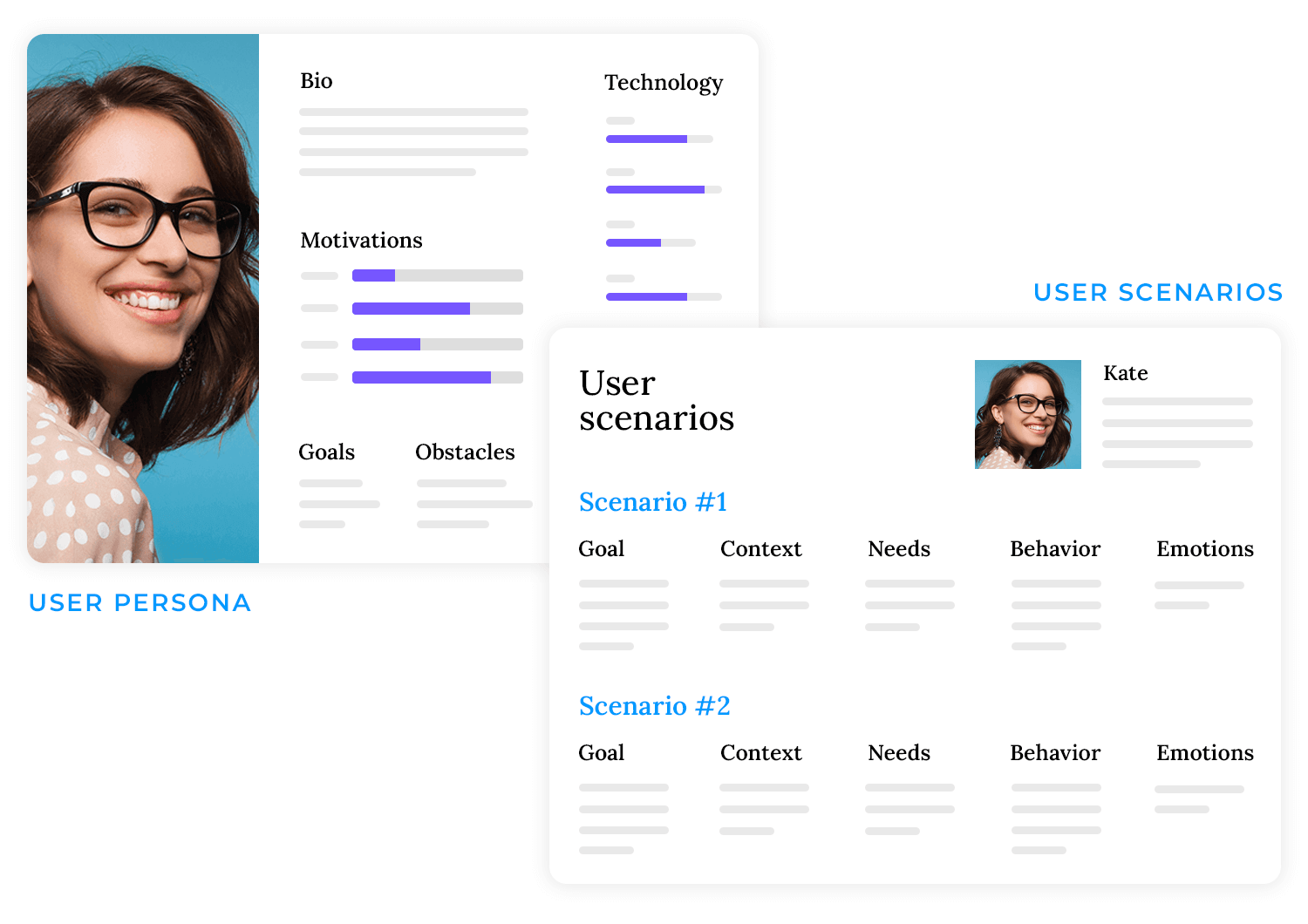
User personas und Szenarien machen diese Karten benutzerorientiert. Personas spiegeln wider, wer Ihre Benutzer sind, während Szenarien sie in einen realen Kontext stellen und zeigen, wie sie mit Ihrem Produkt interagieren, um bestimmte Herausforderungen zu lösen.
User Personas sind fiktive, aber realistische Darstellungen Ihrer Zielbenutzer. Sie werden anhand von Daten aus Interviews, Umfragen und Beobachtungen erstellt und sind ein wertvolles Instrument, um zu verstehen, wer Ihre Benutzer sind. Eine Persona kann Details über den Hintergrund, die Ziele, die Frustrationen und die Motivationen eines Benutzers enthalten. Diese Personas helfen Ihnen, sich in den Benutzer hineinzuversetzen, so dass Sie beim Design seine Bedürfnisse und Verhaltensweisen berücksichtigen können.

Szenarien sind sozusagen die Geschichten, die diese Personas in bestimmte Situationen versetzen. Sie beschreiben den Kontext, in dem ein Benutzer mit Ihrem Produkt interagiert, während er versucht, ein Problem zu lösen oder ein Ziel zu erreichen. Die Szenarien konzentrieren sich auf das, was der Benutzer zu erreichen versucht, auf die Herausforderungen, denen er sich gegenübersieht, und darauf, wie Ihr Produkt in diese Reise passt.
Zusammen garantieren User Personas und Szenarien, dass die User Journey Maps auf der Realität beruhen. Sie vermitteln ein klares, nachvollziehbares Bild von den Menschen, die Ihr Produkt nutzen, und den Kontexten, in denen sie es tun. Das macht sie zu unverzichtbaren Werkzeugen für die Entwicklung von Designs, die den Bedürfnissen und Erwartungen der Benutzer wirklich gerecht werden.
Beginnen Sie noch heute mit dem Prototyping neuer Anwendungen. Genießen Sie unbegrenzte Projekte!

Nachdem wir uns nun damit beschäftigt haben, wie Zeitleisten den Ablauf der Nutzererfahrung erfassen, sollten Sie wissen, dass es mehr als eine Möglichkeit gibt, eine Journey Map zu erstellen. Unterschiedliche Situationen erfordern unterschiedliche Ansätze. Werfen wir also einen Blick auf einige gängige Arten und darauf, wann Sie sie verwenden sollten.
Karten des aktuellen Stands der Reise: konzentrieren Sie sich auf das, was jetzt gerade passiert. Wenn Sie z.B. eine E-Commerce-Website haben und herausfinden möchten, warum Kunden ihre Warenkörbe abbrechen, können Sie mit einer Karte des aktuellen Zustands jeden Schritt des Bestellvorgangs hervorheben. Sie zeichnet ein klares Bild von der Echtzeit-Erfahrung des Benutzers und hilft Ihnen, die Stolpersteine zu erkennen.

Landkarten für den zukünftigen Zustand: geht es um die Vorstellung von Möglichkeiten. Vielleicht plant Ihr Produktteam die Einführung einer neuen Funktion, wie z. B. personalisierte Empfehlungen. Mit einer Karte des zukünftigen Zustands können Sie visualisieren, wie sich diese Funktion in die Routine des Benutzers einfügen könnte, noch bevor Sie sie entwickeln, so dass Sie mögliche Fallstricke frühzeitig erkennen können.
Karten für einen Tag im Leben: einen weiteren Blickwinkel einnehmen und zeigen, wie ein Produkt in den typischen Tagesablauf eines Benutzers passt. Wenn Sie zum Beispiel eine Produktivitäts-App designen, sehen Sie, wie Ihr Tool während des Frühstücks, während des Pendelns und bei der Planung am späten Abend um Aufmerksamkeit konkurriert. Diese umfassendere Perspektive hilft Ihnen, Chancen zu entdecken, die Sie vielleicht übersehen, wenn Sie nur die Interaktionen mit Ihrer App isoliert betrachten.
Service Blueprint Journey Maps: hinter die Kulissen schauen. Nehmen wir an, Sie betreiben einen Abo-Box-Service und möchten sehen, wie die Bestellungen der Nutzer ausgeführt werden. Diese Karten verfolgen nicht nur die Aktionen der Nutzer, sondern zeigen auch interne Prozesse wie die Bestandsverwaltung oder die Arbeitsabläufe bei der Kundenhilfe auf und bieten so ein vollständiges Bild des Ökosystems Ihres Dienstes.
Karten der emotionalen Kurve: die Höhen und Tiefen der Erfahrung eines Benutzers in den Mittelpunkt stellen. Stellen Sie sich eine Spiele-App vor, in der die Spieler sowohl den Rausch des Aufsteigens als auch die Frustration des Verlierens eines Spiels spüren. Wenn Sie diese emotionalen Spitzen und Täler aufzeichnen, sehen Sie deutlich, wann die Nutzer am stärksten involviert sind und wann sie eher abspringen. So erhalten Sie klare Ziele für Verbesserungen.
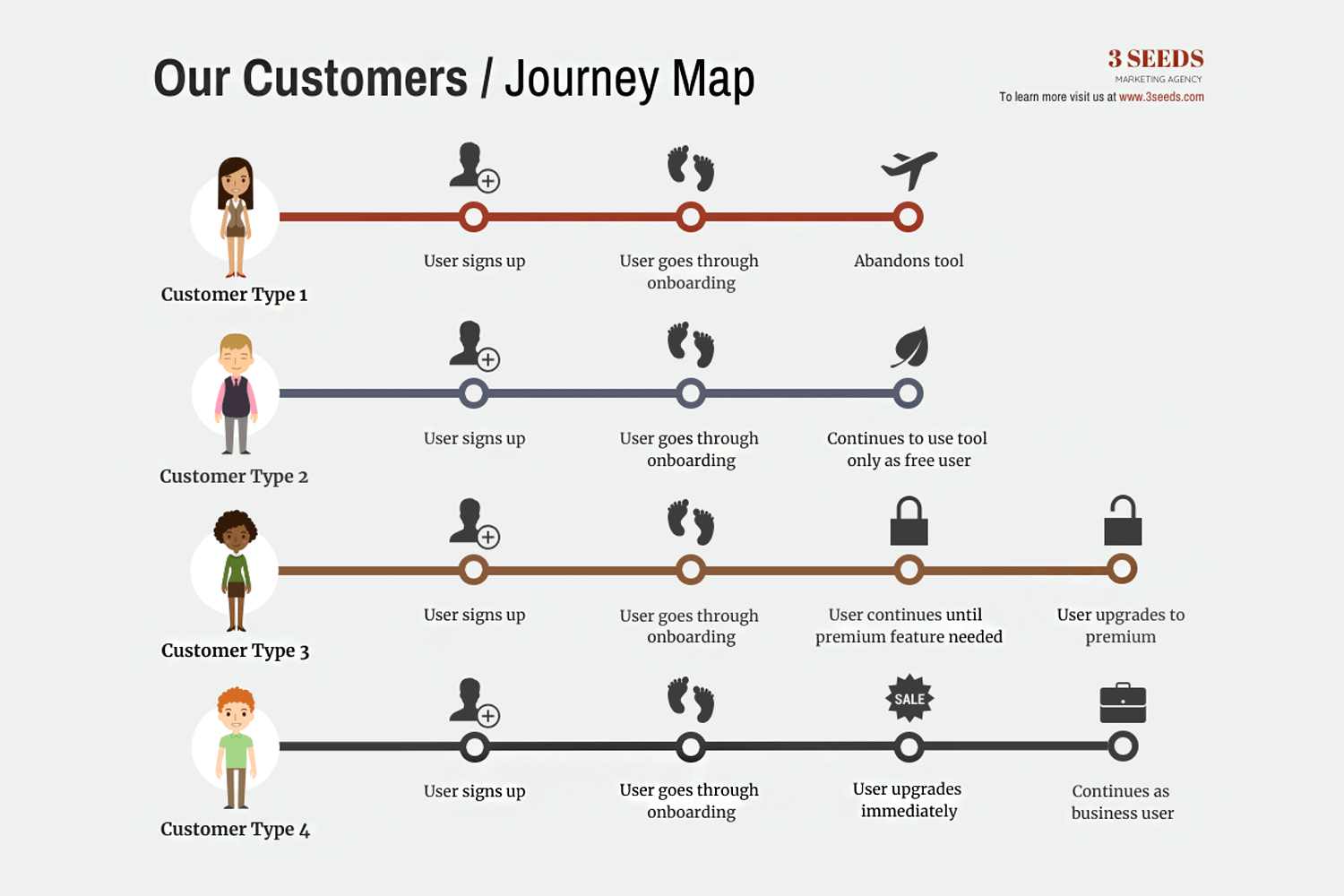
Chronologische Reisekarten: Lassen Sie uns schließlich über chronologische Journey Maps sprechen, die einfachste Art von Journey Maps. Diese konzentrieren sich ausschließlich auf die Abfolge der Benutzeraktionen (was passiert wann), ohne auf Emotionen oder Motivationen einzugehen.

Siehe zum Beispiel in der Bild wie es verschiedene Kundentypen auf ihrem Weg durch die Reise verfolgt:
- Kundentyp 1 meldet sich an, schließt das Onboarding ab, verlässt aber das Tool.
- Kundentyp 2 bleibt nach dem Onboarding ein kostenloser Benutzer.
- Kundentyp 3 Upgrades, wenn Premium-Funktionen erforderlich werden.
- Kundentyp 4 führt sofort ein Upgrade durch und bleibt weiterhin ein Geschäftskunde.
Diese einfache Struktur konzentriert sich auf die schrittweise Abfolge der Benutzeraktionen und hilft Ihnen, bestimmte Prozesse wie Onboarding oder Checkout zu verfeinern. Jede Art von Karte dient einem bestimmten Zweck. Entscheidend ist, dass Sie die Karte auswählen, die am besten zu der Frage passt, die Sie über Ihre Nutzer und die Reise, die sie mit Ihrem Produkt oder Ihrer Dienstleistung unternehmen, beantworten möchten.
Beginnen Sie noch heute mit dem Prototyping neuer Anwendungen. Genießen Sie unbegrenzte Projekte!

Ohne den Benutzer gäbe es kein Produkt. Das würde es geben, sagen Sie? Dann lassen Sie es mich anders ausdrücken: Wenn wir ein Produkt ohne die Benutzer designen, designen wir im Grunde ein Produkt, das keine Benutzer haben wird! Deshalb sind User Journey Maps so wertvoll: Sie verwandeln Unmengen von Forschungsergebnissen und Rohdaten in eine fesselnde, visuelle Erzählung, die den Benutzer in den Mittelpunkt stellt. Lassen Sie uns herausfinden, wie sie das tun.
Verstehen Sie die Daten
Haben Sie schon einmal versucht, sich seitenlange Statistiken oder dichte Forschungsnotizen zu merken? Das ist schwierig. Das menschliche Gehirn kann mit Geschichten besser umgehen als mit Listen von Fakten. Das ist das Schöne an User Journey Maps: Sie verdichten und organisieren komplexe Benutzerinformationen in einer Geschichte, die für Ihr Projekt relevant ist.
Das ist der Unterschied zwischen dem Durchblättern von Tabellenkalkulationen und dem Blick auf ein klares Bild davon, wo Benutzer sich abmühen, Erfolg haben oder abspringen. Und nur zur Klarstellung: User Journey Maps sind nicht dasselbe wie User Stories. Während Journey Maps einen Überblick über die Erfahrungen und Gefühle der Benutzer bieten, sind User Stories technischer und gehen detaillierter auf jeden Teil des UI-Designs ein.
Bieten Sie Einblicke und Möglichkeiten
User Journey Maps vereinfachen nicht nur die Daten, sondern helfen Ihnen auch, Möglichkeiten zur Produktverbesserung zu erkennen. Gleichen Sie das Nutzerverhalten und die Schmerzpunkte mit der von Ihnen vorgeschlagenen Lösung ab, egal ob es sich um eine App, eine Website oder einen Service handelt, um zu sehen, was funktioniert, Lücken zu identifizieren und neue Funktionen zu entdecken, die Ihre Nutzer auf unerwartete Weise begeistern könnten.
Beibehaltung eines benutzerzentrierten Ansatzes
User Journey Maps stellen die Perspektive des Benutzers in den Mittelpunkt jeder Diskussion. Anstatt zu raten, was der Benutzer wollen könnte, haben Sie konkrete Erkenntnisse, die jede Designentscheidung untermauern. Das hilft allen – Designern, Interessenvertretern und Kundendienstmitarbeitern – sich darauf zu konzentrieren, was der Benutzer tatsächlich braucht, und nicht darauf, was wir annehmen.

- Information der Benutzerströme: Journey Maps erfassen jeden Schritt des Benutzerpfads und helfen Ihnen, die Bildschirme und Interaktionen entsprechend den Erwartungen der Benutzer zu strukturieren, so dass Sie nie raten müssen, welche Seite als nächstes kommt.
- Ausrichtung der Prototypen an den Zielen: Wenn Sie genau wissen, was ein Benutzer in jeder Phase möchte, ist es einfacher, Schnittstellen zu designen, die diese Bedürfnisse erfüllen (und hoffentlich übertreffen). So bleibt der Prototyp zielgerichtet und relevant.
- Barrieren aufdecken: snchmal kann ein verwirrender Checkout-Fluss oder ein zu komplexes Formular Ihre Benutzer abschrecken. Journey Maps machen Sie frühzeitig auf diese Probleme aufmerksam, so dass Sie sie vor dem Start beheben können.
- Erleichterung der Kommunikation mit Interessengruppen: pRototypen, die von Journey Maps unterstützt werden, erzählen eine klare Geschichte und machen es einfacher, Designentscheidungen zu erklären. Die Beteiligten können genau sehen, wo die Benutzer stecken bleiben oder sich aufregen, so dass das Feedback produktiv und benutzerorientiert bleibt.

Im Grunde genommen verwandeln User Journey Maps Rohdaten in eine Designrichtung. Sie zeigen Ihnen, worauf Sie sich konzentrieren müssen und wie Sie potenzielle Probleme angehen können, wobei die Erfahrung des Benutzers immer im Mittelpunkt steht. Wenn Sie also mit dem Prototyping beginnen, bauen Sie nicht nur etwas, das gut aussieht, sondern etwas, das wirklich nützlich ist.
Beginnen Sie noch heute mit dem Prototyping neuer Anwendungen. Genießen Sie unbegrenzte Projekte!

Sie haben gesehen, warum User Journey Maps wichtig sind, und jetzt lassen Sie uns darüber sprechen, wie Sie eine solche Karte erstellen können. Hier ist ein einfacher Plan, der Sie durch den Prozess führt.
Bevor Sie beginnen, sollten Sie sicherstellen, dass das Team den Zweck einer User Journey Map versteht. Zeigen Sie ihnen, wie sie Forschung in umsetzbare Erkenntnisse umwandelt, wie sie dafür sorgt, dass sich alle auf den Benutzer konzentrieren, und wie sie den reibungslosen Ablauf des Projekts unterstützt. Ein kurzes Gespräch oder eine kurze Präsentation reichen in der Regel aus, um die Vorteile zu verdeutlichen und die Mitarbeiter für die Zusammenarbeit zu begeistern.
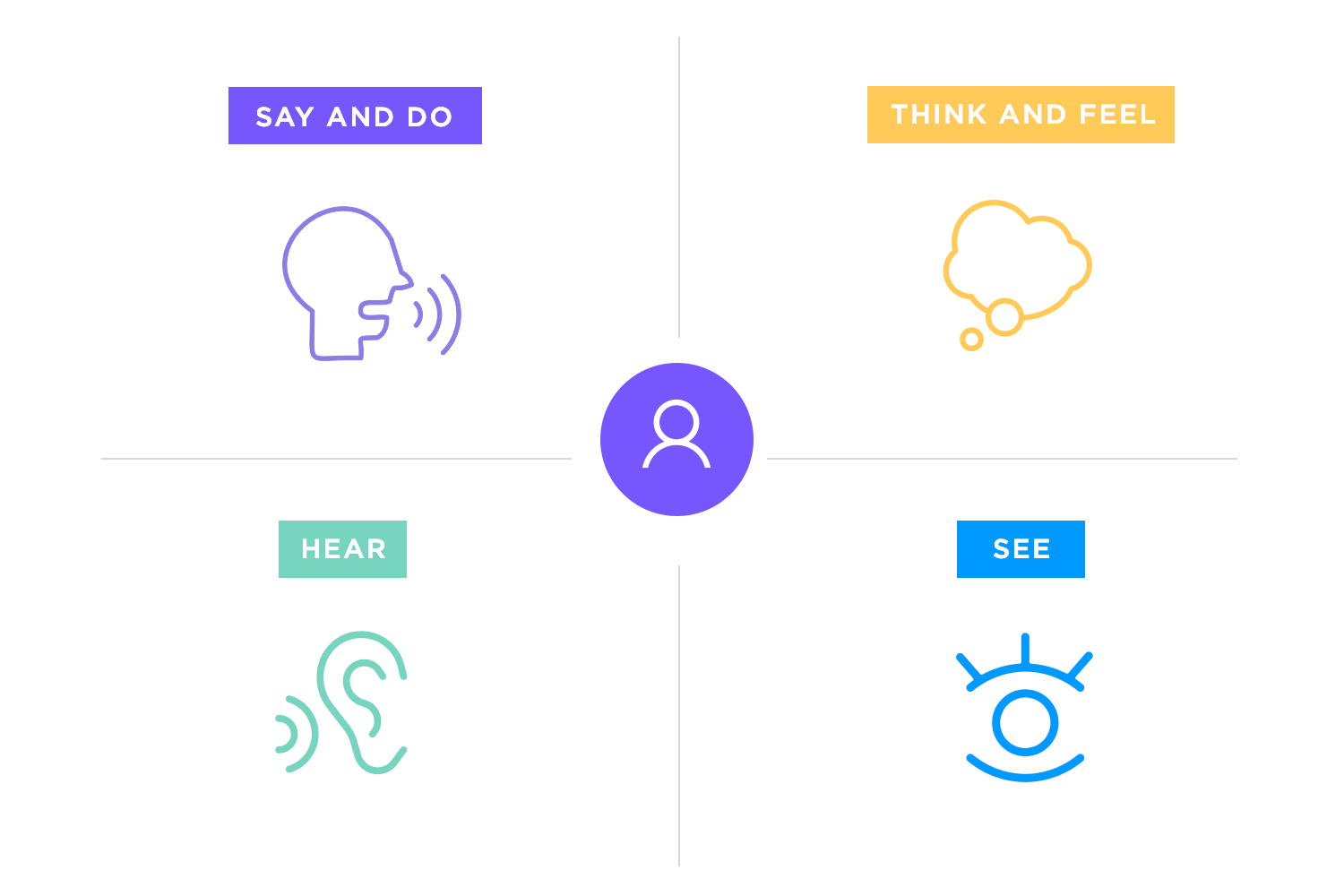
Sobald alle Beteiligten sich einig sind, besteht der nächste Schritt darin, zu erfassen, wer Ihre Benutzer wirklich sind. Dies ist der Punkt, an dem Empathie-Karten kommen. Dabei handelt es sich um visuelle Tools, mit denen Sie Benutzerdaten, z. B. was Menschen sagen, tun, denken und fühlen, in einem einfachen Layout organisieren können. Im Gegensatz zu detaillierten Tabellenkalkulationen zeigt eine Empathiekarte die emotionale und verhaltensbezogene Seite Ihrer Zielgruppe. Mit dieser Vogelperspektive stellen Sie sicher, dass Sie sich auf echte Nutzeranliegen konzentrieren und nicht auf abstrakte Zahlen.

Nachdem Sie Empathiekarten erstellt haben, fassen Sie ähnliche Ergebnisse zusammen und erstellen user personas: fiktive, aber datengestützte Darstellungen Ihrer Benutzer. Jede Persona hat eine Hintergrundgeschichte, Motivationen, Frustrationen und Ziele.
Verknüpfen Sie nun diese Personas mit Ihrer User Journey Map. Nehmen wir an, Sie haben zwei Personas: Maire (eine Studentin) und Paul (ein Hausmann). Beide wollen beim Einkaufen Geld sparen, haben aber unterschiedliche Kontexte und Erwartungen. Anstatt beide in eine Journey Map zu zwingen (was zu Unklarheiten führen kann), geben Sie jeder Persona ihre eigene Karte.
Auf diese Weise können Sie klar erkennen, wo sich Maire und Paul in Bezug auf ihre Motivationen, Erfahrungen und Berührungspunkte unterscheiden. Sie können dann separate Pfade oder Funktionen designen, die direkt auf ihre Bedürfnisse eingehen.

Die Befolgung dieser Schritte, die Abstimmung des Teams, der Aufbau von Empathie und die Verknüpfung von Personas mit eindeutigen Journey Maps, führt zu einer klaren Roadmap, die reale Benutzererfahrungen widerspiegelt. Dieser Ansatz garantiert, dass Design-Entscheidungen auf echten Nutzererkenntnissen beruhen und nicht auf Vermutungen.
Es ist leicht, User Journey Maps und User Flows zu verwechseln Benutzerströme denn beide konzentrieren sich darauf, wie Menschen mit Ihrem Produkt interagieren. Sie dienen jedoch unterschiedlichen Zwecken.
- User Journey Maps betrachten die gesamte Geschichte. Sie erfassen die gesamte Erfahrung eines Benutzers, von der Entdeckung eines Bedürfnisses bis zum Erreichen eines Ziels. Sie zeigen die emotionalen Höhen und Tiefen, den Kontext und die Motivationen auf. Alles, was dazu beiträgt, wie ein Benutzer Ihr Produkt empfindet.
- Benutzerabläufe konzentrieren sich auf die spezifischen Bildschirme und Pfade innerhalb Ihres Produkts. Sie zeigen genau, wie ein Benutzer von einer Seite oder Funktion zur nächsten navigiert. Das macht sie unglaublich nützlich, wenn es an der Zeit ist, Prototypen zu erstellen oder tatsächliche Schnittstellen zu entwickeln.
- Beim User Story Mapping geht es darum, die Produktfunktionen in kleinere, umsetzbare Schritte aus der Sicht des Benutzers aufzuschlüsseln. Es hebt die Aufgaben hervor, die die Benutzer ausführen, um ihre Ziele zu erreichen, und hilft bei der Festlegung der Prioritäten, welche Funktionen zuerst entwickelt werden sollen.

Stellen Sie sich das so vor: User Journey Maps helfen Ihnen, den Wald zu sehen (das Gesamterlebnis), User Flows helfen Ihnen, die Bäume zu sehen (die detaillierten Pfade in Ihrer Benutzeroberfläche), und User Story Mapping zoomt auf die Aktionen, die die Benutzer benötigen, um ihre Reise abzuschließen.
- Verwirrende Tools: Versuchen Sie nicht, User Journey Maps und User Flows als austauschbar zu betrachten. Sie ergänzen sich gegenseitig, bieten aber unterschiedliche Einblicke.
- Überspringen Sie die Benutzerforschung: sowohl Journey Maps als auch Flows beruhen auf echten Nutzerdaten. Wenn Sie sie ohne angemessene Nutzerforschung erstellen, führt dies oft zu Annahmen, die nicht den tatsächlichen Bedürfnissen entsprechen.
- Übersehene Randfälle in Benutzerströmen: Denken Sie daran, alle möglichen Pfade zu berücksichtigen, auch die, die Benutzer nur gelegentlich nutzen. Wenn Sie diese Randfälle nicht berücksichtigen, kann Ihr Design in eine frustrierende Sackgasse führen.
- Überkomplizierte Journey Maps: eine Journey Map sollte klar, prägnant und leicht verständlich sein. Wenn Sie zu viele Details hinzufügen, kann das für Ihr Team überwältigend und weniger umsetzbar sein.
Beginnen Sie noch heute mit dem Prototyping neuer Anwendungen. Genießen Sie unbegrenzte Projekte!

Hier finden Sie einige großartige Vorlagen für User Journey Maps, um den Prozess in Gang zu bringen. Wir haben eine Reihe von Vorlagen zusammengestellt, damit Sie selbst entscheiden können, wie Sie Ihre Nutzerforschung am besten darstellen wollen. Sie können aber auch Ihre eigene Karte erstellen, indem Sie sich von diesen Vorlagen inspirieren lassen.
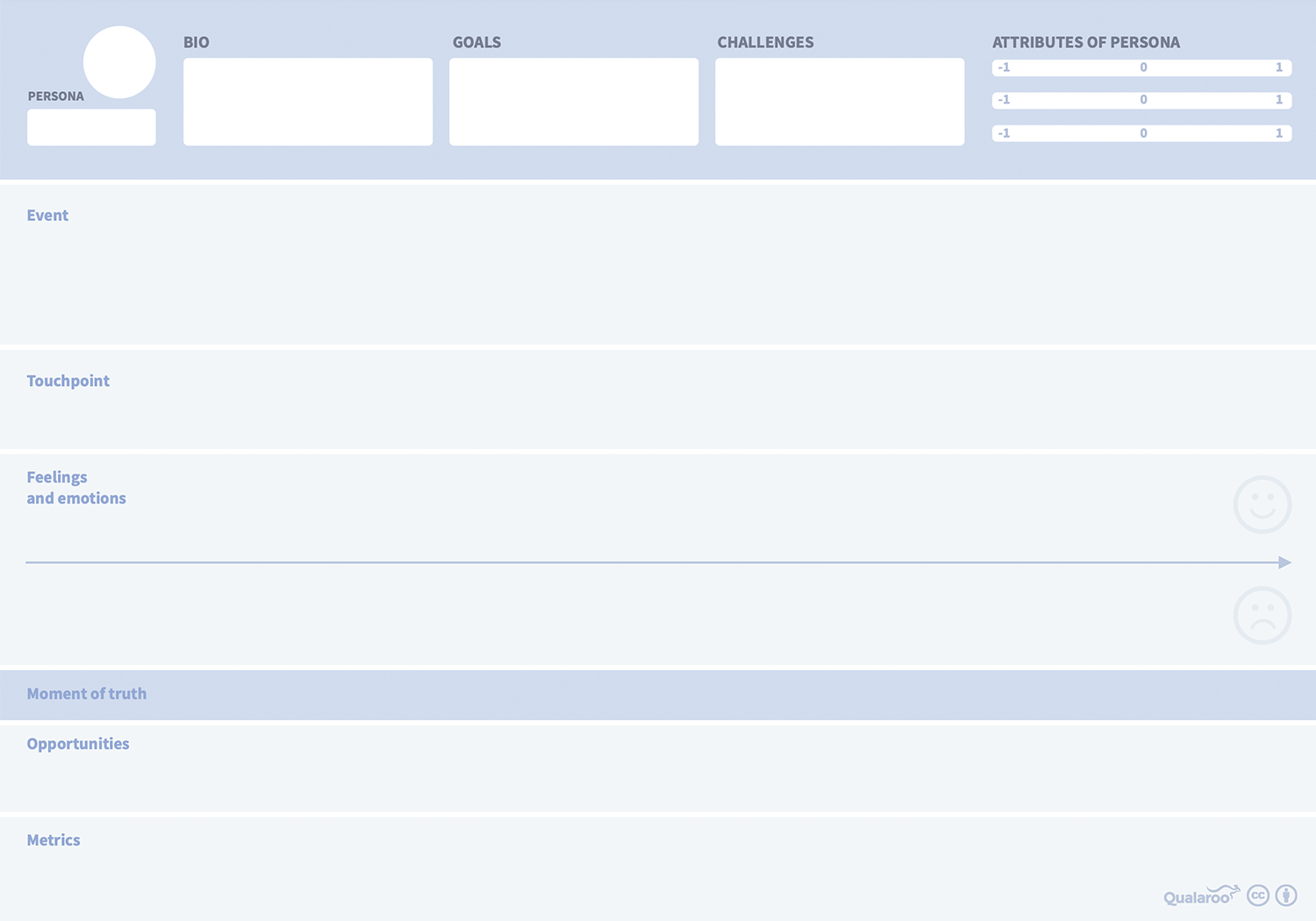
Qualaroo bietet eine visuell einfache, aber ansprechende und vollständige Vorlage für eine User Journey Map, die Sie kostenlos herunterladen können.
In der Kopfzeile werden alle grundlegenden Informationen über den Akteur zusammengefasst, z. B. die Biografie der user persona, die Herausforderungen (Schmerzen), mit denen er konfrontiert ist, sowie einige Attribute, z. B. technisch versiert und geduldig. Die Ereignisse (Phasen), Berührungspunkte und Emotionen sind in horizontalen Zeilen gruppiert, so dass Sie leicht ein Storyboard erstellen können.

Wenn Sie noch nie eine User Journey Map erstellt haben, ist die Qualaroo-Vorlage ein hervorragender Einstieg, weil sie so einfach ist.
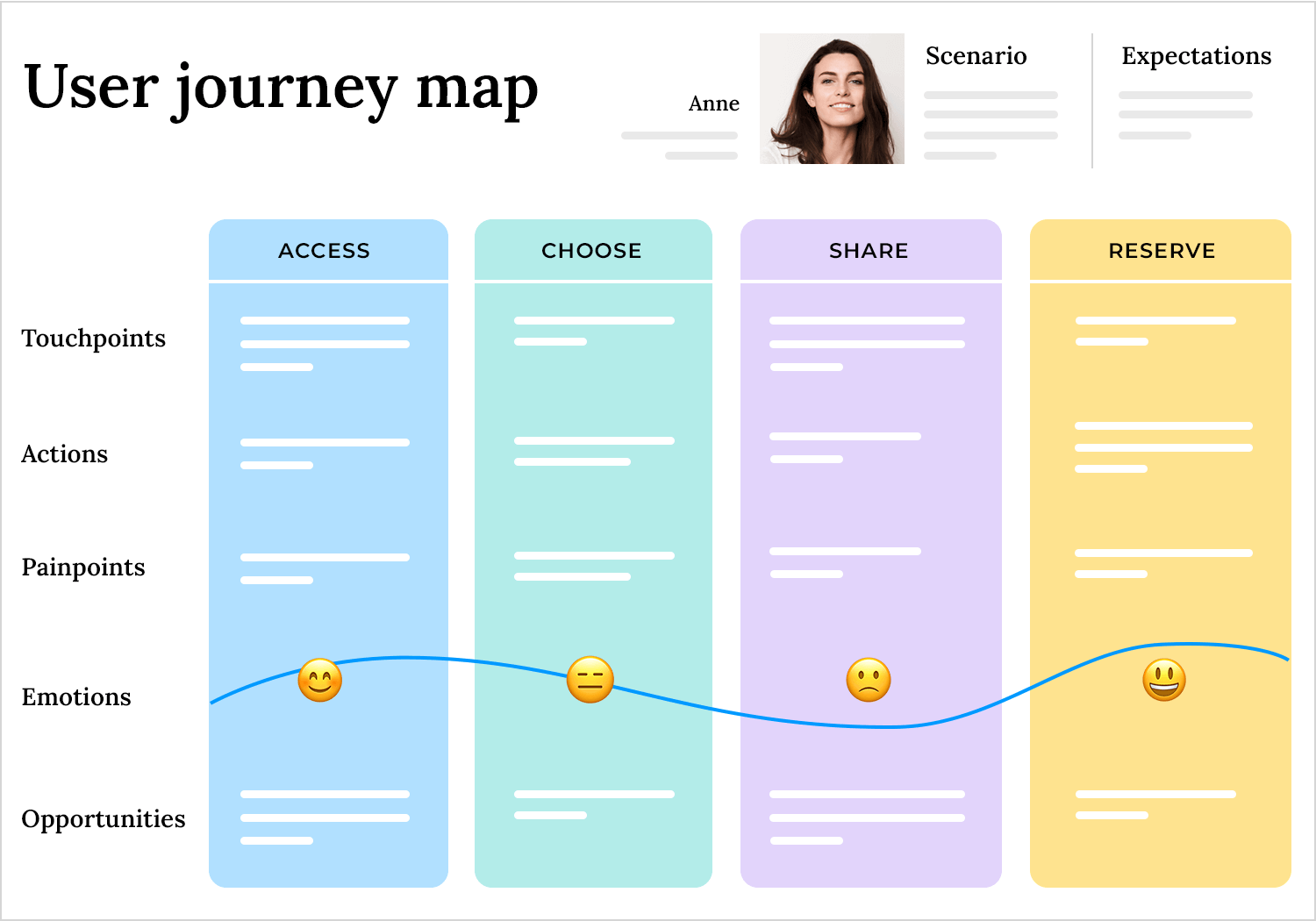
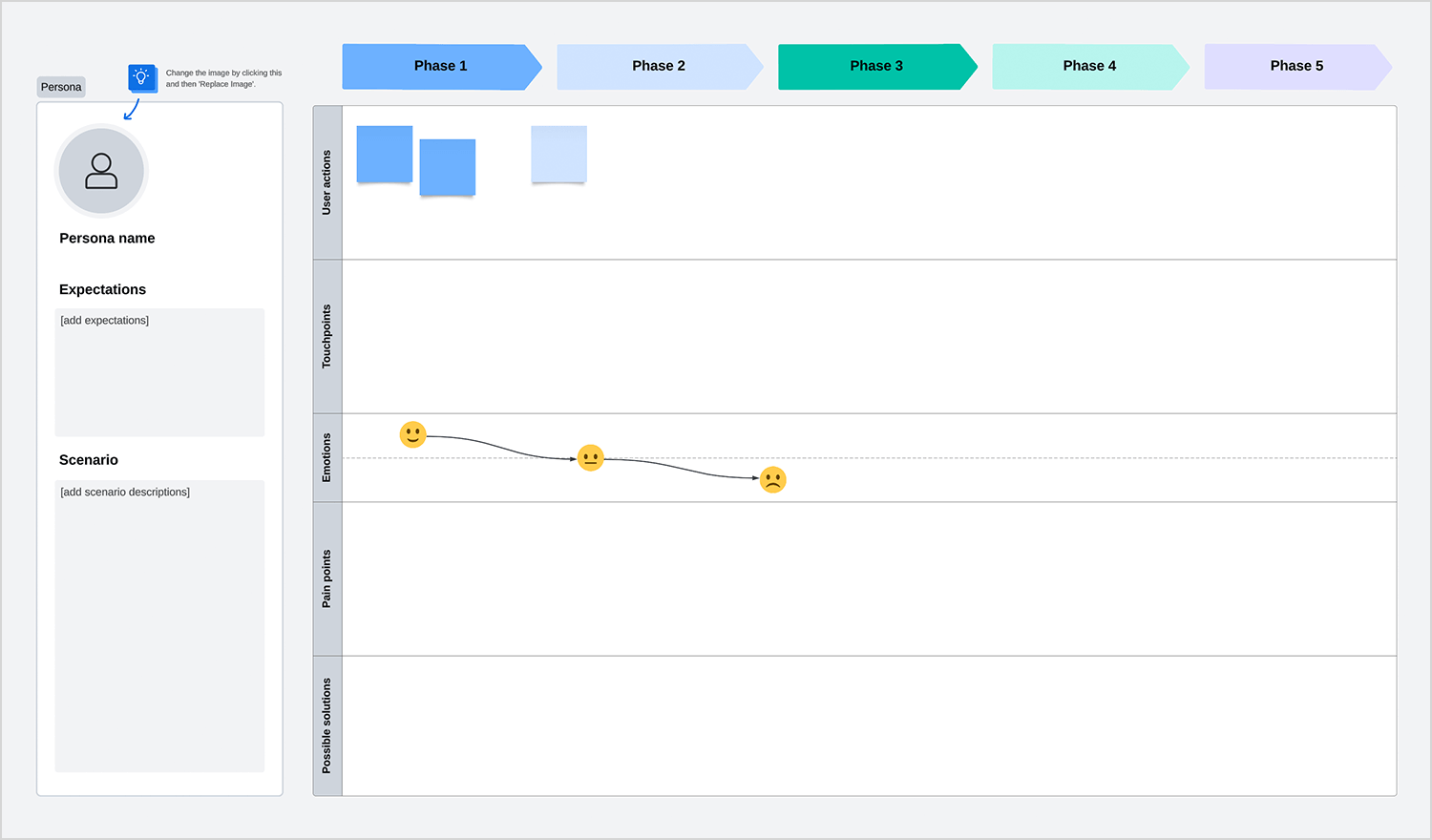
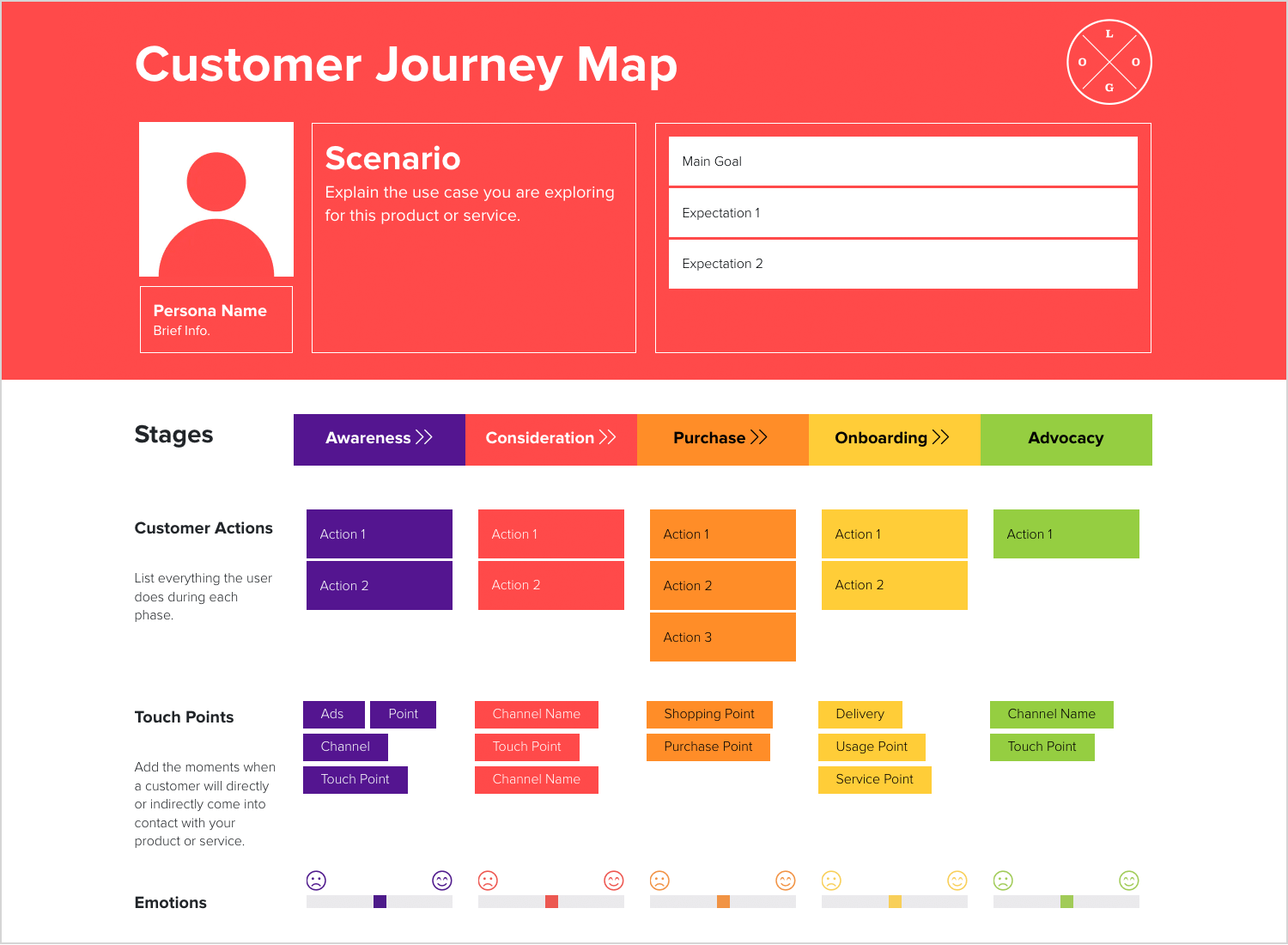
Moqups bietet eine gut strukturierte Vorlage für eine User Journey Map, die sich perfekt eignet, um das gesamte Benutzererlebnis in klare, umsetzbare Phasen zu unterteilen.

Diese User Journey Map UX zeichnet sich durch eine detaillierte Segmentierung der Handlungen, Erwartungen und Emotionen in den einzelnen Phasen aus. Die emotionale Kurve hilft Ihnen, die Höhen und Tiefen der Reise Ihrer Benutzer zu verstehen, von Momenten der Neugier bis zur Überwindung von Schwierigkeiten und dem Aufbau von Vertrauen. Es ist eine ausgezeichnete Wahl für Teams, die Verbesserungsmöglichkeiten identifizieren und dabei die Perspektive des Nutzers im Auge behalten wollen.
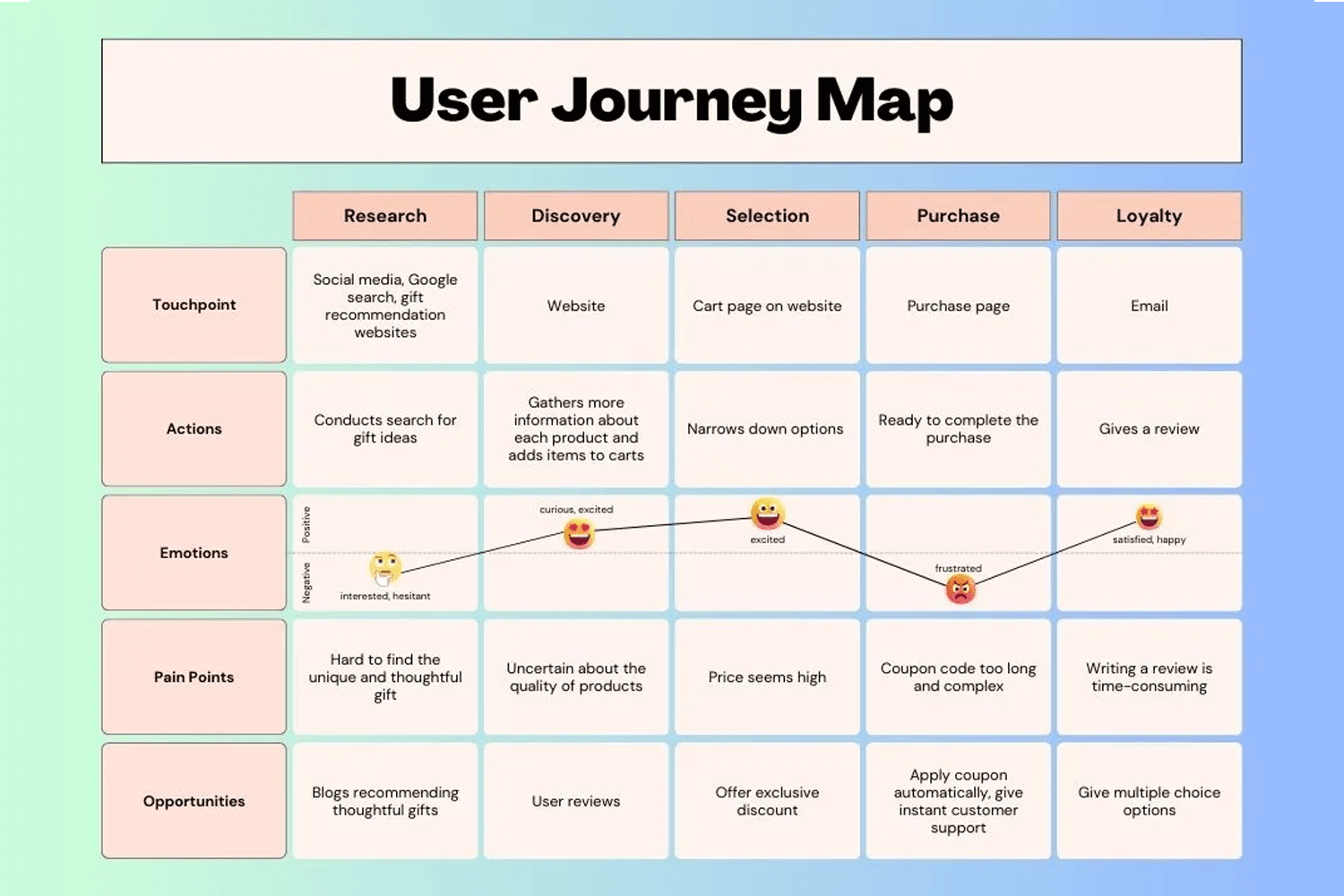
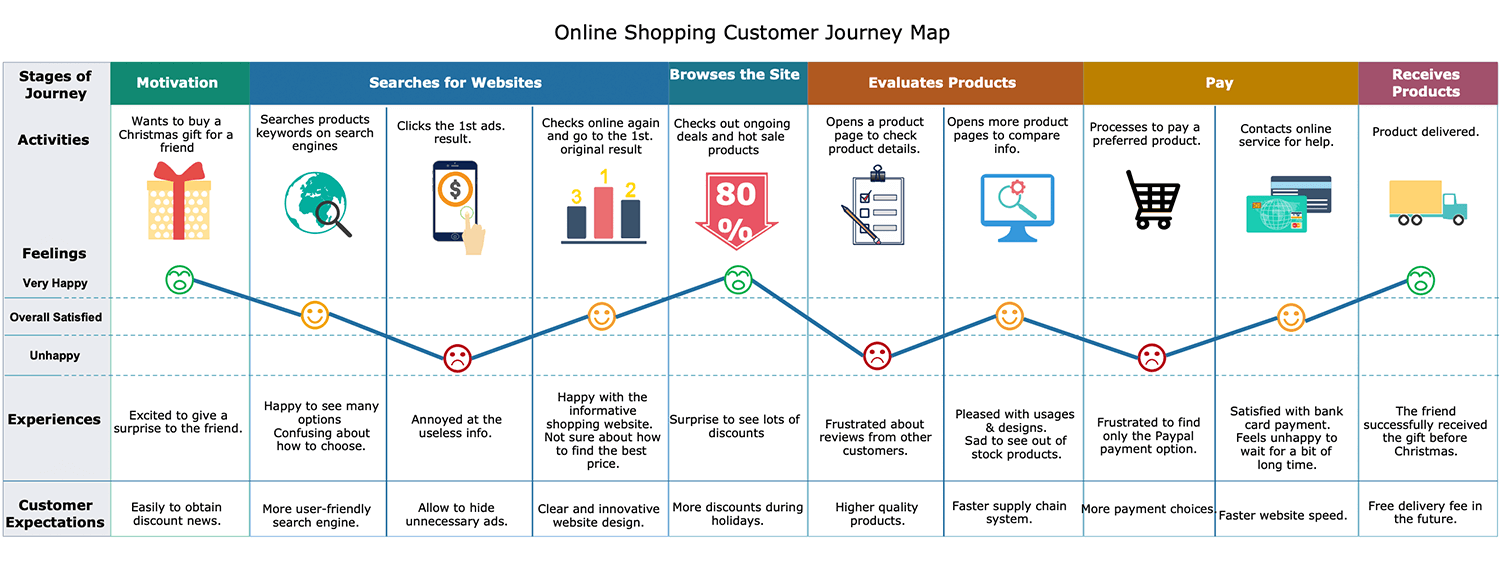
Wenn Sie nach einer detaillierteren Vorlage für eine User Journey-Karte suchen, die gleichzeitig sehr visuell ist, Edraw eine hervorragende kostenlose Vorlage, die Sie als PDF herunterladen und später in ein Word-Dokument umwandeln können.

Was uns an dieser User Journey Map gefällt, ist, dass sie in jeder Phase so viele Einblicke gewährt. Sie enthält auch Bilder und eine Grafik mit Emojis, die die Informationen auf einen Blick verständlich machen. Außerdem bietet sie Platz für viele Details zu den einzelnen Phasen, damit Sie sich eingehender damit beschäftigen können.
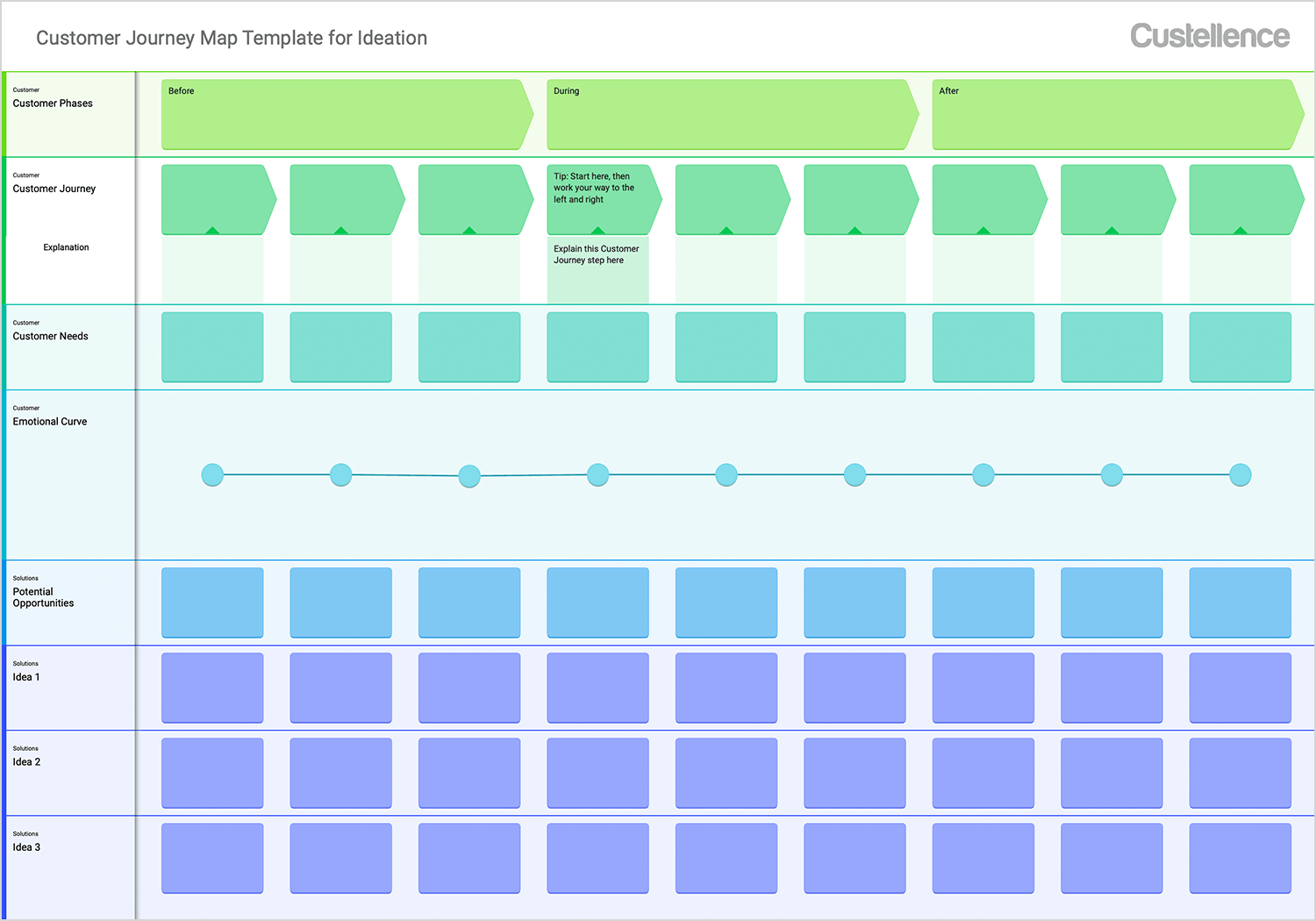
CustellenceDie Vorlage für die Customer Journey Map ist eine großartige Möglichkeit, um neue Lösungen für bestehende Probleme zu finden und neue Möglichkeiten zu erkunden. Sie eignet sich auch gut für eine Customer Journey von Anfang bis Ende.

Die Phasen werden in drei Hauptgruppen eingeteilt: vorher, während und nachher. Es ist ein idealer Weg, um sich ein vollständiges Bild von der Erfahrung Ihres Benutzers zu machen, auch wenn er Ihr Produkt nicht benutzt. Es enthält auch eine emotionale Kurve, um die Emotionen des Benutzers in jeder Phase auf einen Blick zu erfassen – etwas, das für einen UXer immer hilfreich ist.
Lucidspark’s User Journey-Vorlage enthält eine emotionale Kurve, mit der Sie schnell und einfach visualisieren können, wie sich der Benutzer während seiner Reise fühlt. Ganz gleich, ob der Benutzer zu Beginn zufrieden ist oder später auf Probleme stößt, diese Kurve zeigt genau, wo Verbesserungen erforderlich sind. Sie ist besonders nützlich für das Brainstorming von Lösungen, da Sie spezifische Schmerzpunkte in Echtzeit mit umsetzbaren Ideen verbinden können.

Das Layout von Lucidspark ist einfach und doch umfassend. Es ist eine großartige Option für Teams, die zusammenarbeiten möchten, um die User’s Journey zu verstehen und zu verbessern.
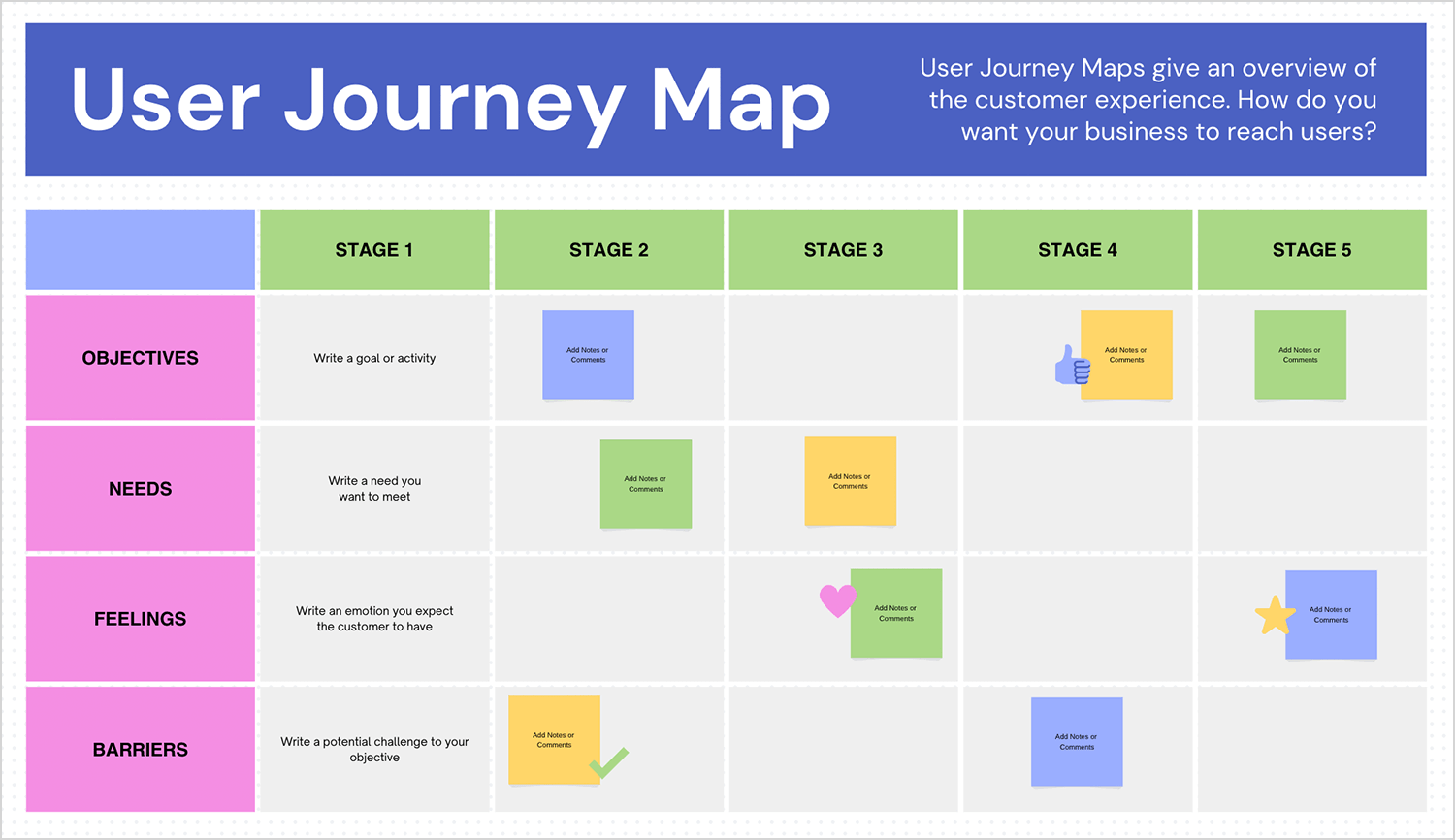
Canva ist eine weitere gute Quelle für Beispiele von User Journey Maps. Diese Vorlage ist hell, farbcodiert und lässt sich leicht in Echtzeit anpassen. Ideal, wenn Sie eine klare, visuelle Art und Weise bevorzugen, Ihre Gedanken zu organisieren. Jede Zeile und Spalte fühlt sich wie ein eigener Haftnotizbereich an, so dass Sie schnell Ziele, Bedürfnisse oder emotionale Barrieren hinzufügen und sie verschieben können, wenn sich Ihre Ideen weiterentwickeln.

Es ist wie ein digitales Whiteboard, das alle Beteiligten auf dem gleichen Stand hält, ohne dass sie sich in übermäßig komplexen Diagrammen verheddern.
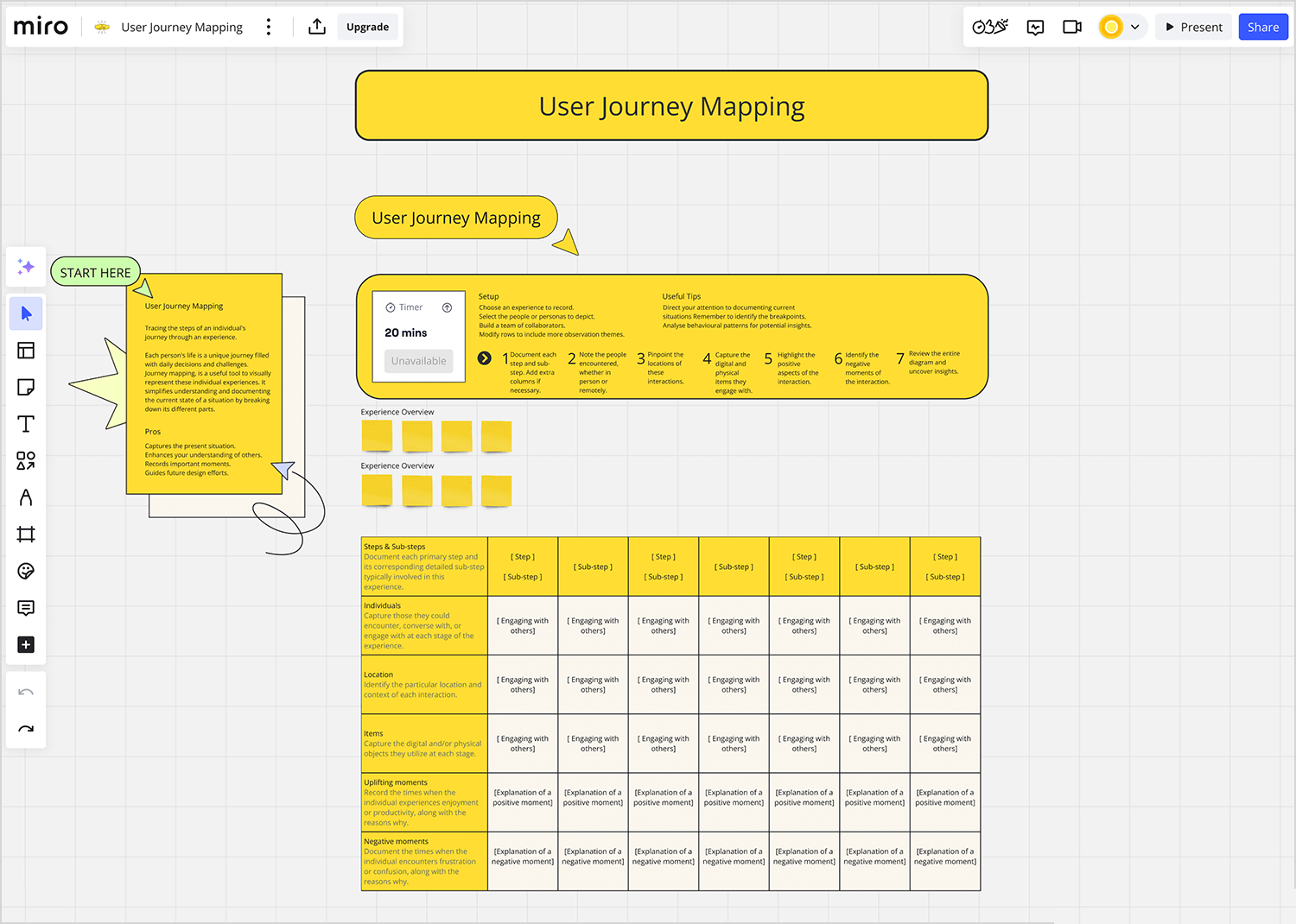
Wenn Sie auf der Suche nach etwas mehr Zusammenarbeit sind, Miro’s Beispiel für ein User Journey Mapping ist vielleicht genau das Richtige für Sie. Es ist wie ein digitales Whiteboard aufgebaut, komplett mit Haftnotizen und Schritt-für-Schritt-Anweisungen, die Sie durch jede Interaktion im Erlebnis des Benutzers führen.

Das Tolle daran ist, dass sich mehrere Teammitglieder in Echtzeit beteiligen können. Das ist perfekt, um neue Ideen zu entwickeln oder Probleme spontan zu beheben. Es schafft ein Gleichgewicht zwischen Struktur und Flexibilität, so dass Sie jedes Detail erfassen können, ohne sich eingeengt zu fühlen.
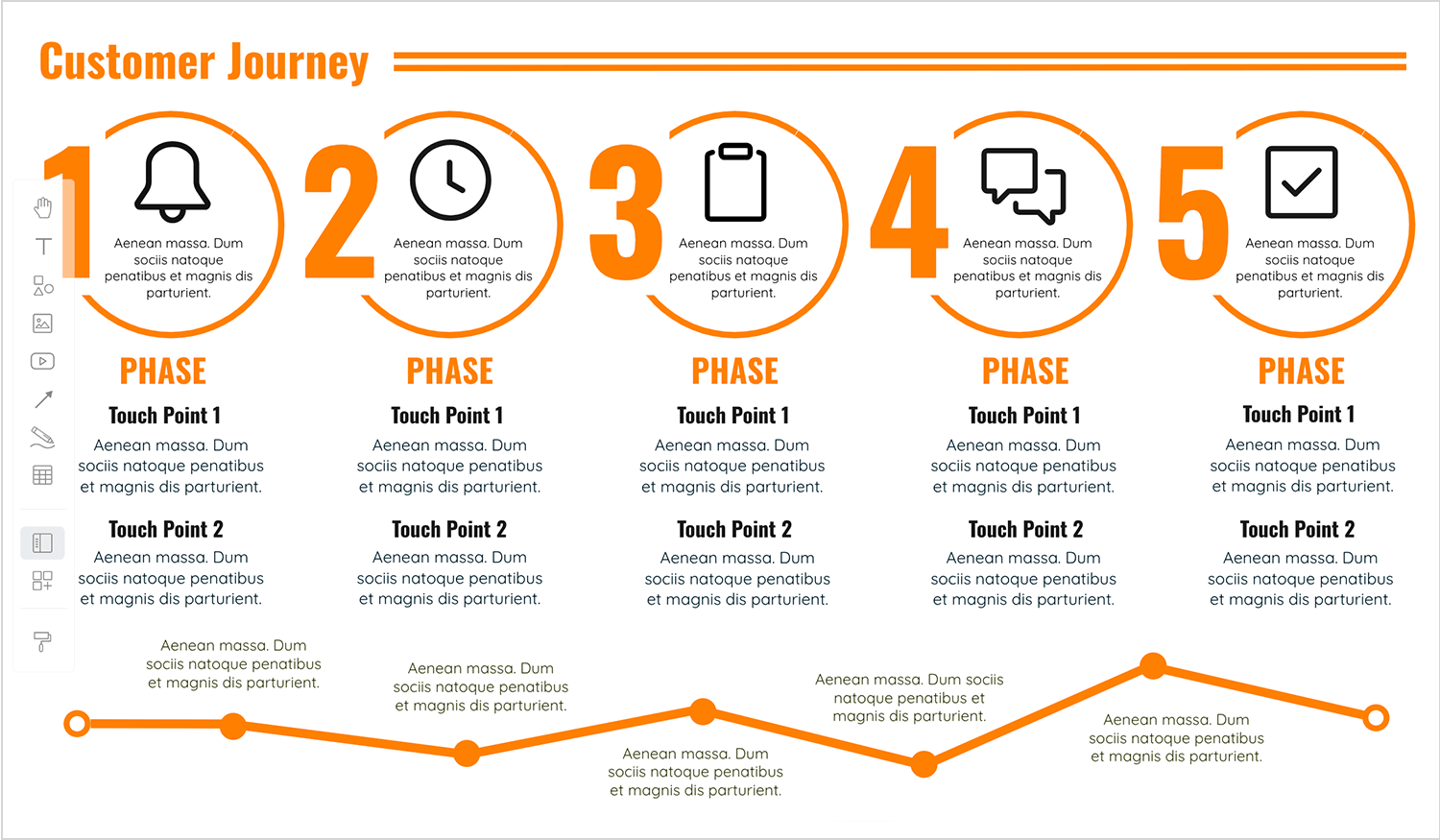
Wenn Sie auf der Suche nach etwas Geradlinigem und einfach zu Befolgendem sind, Visuelles Paradigma ist einfach und klar gehalten. Stellen Sie sich eine schrittweise Anleitung für die Reise des Benutzers vor, bei der jede Phase der Reihe nach mit fetten Symbolen und kurzen Beschreibungen dargestellt wird.

Es ist perfekt, wenn Sie eine saubere, unkomplizierte Möglichkeit brauchen, um zu zeigen, was an den einzelnen Berührungspunkten passiert. Ganz gleich, ob Sie eine Präsentation vor einem Team halten oder einfach nur Ihre eigenen Gedanken ordnen möchten, dieses Beispiel für eine User Journey macht es Ihnen leicht, sich auf das Wesentliche zu konzentrieren, ohne sich zu überfordern.
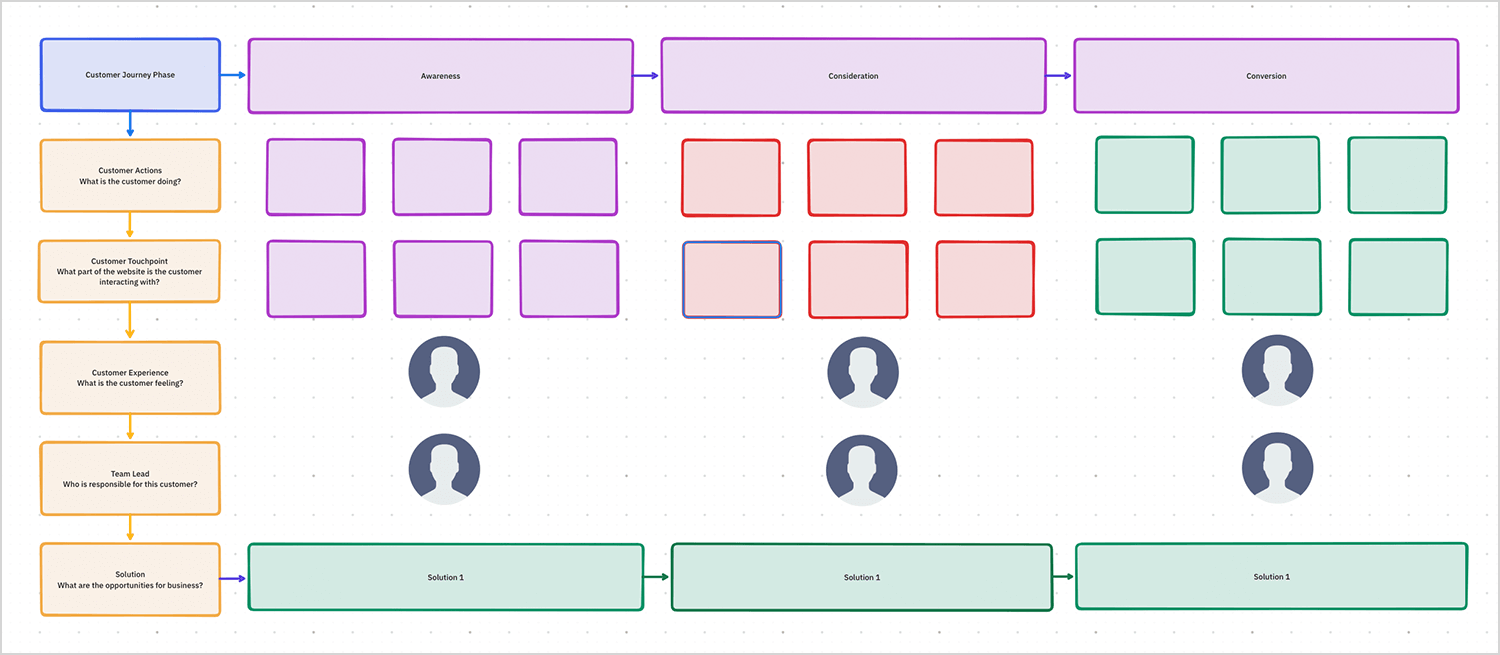
Dieses Mal von ClickUphaben wir eine der besten User Journey Maps für Teams, die gerade erst anfangen oder an unkomplizierten Projekten arbeiten. Sie gliedert die User Journey in klare Phasen und bietet gleichzeitig Platz für die Erfassung spezifischer Details wie Kundenaktionen, Touchpoints und Emotionen.

Das Tolle an dieser Vorlage ist, wie sehr sie die Teamarbeit betont. Es geht nicht nur darum, zu verfolgen, was der Kunde tut oder fühlt, sondern auch darum, wer für die einzelnen Schritte verantwortlich ist und wo das Unternehmen wachsen kann. Es ist eine gute Balance zwischen der Betrachtung der Customer Journey und der Sicherstellung, dass das Team aufeinander abgestimmt ist. Das Layout ist übersichtlich und farbenfroh, was die Arbeit damit sehr einfach macht.
Um unsere Liste der besten Beispiele für User Journey Mapping zu vervollständigen, ist das Beispiel von Xtensio ist übersichtlich, flexibel und lässt sich einfach mühelos bearbeiten. Es gibt Ihnen Raum, um Ihre Persona, ihre Ziele und die wichtigsten Phasen zu skizzieren, ohne die Dinge zu kompliziert zu machen.

Es ist ziemlich anpassbar, so dass Sie es an Ihr Projekt anpassen können. Außerdem sieht es toll aus, was immer ein Vorteil ist, wenn Sie es mit Ihrem Team teilen.
Mit Venngage können Sie ein kostenloses Konto mit Gmail oder Facebook erstellen. Anschließend können Sie den kostenlosen Editor nutzen, um User Journey Maps zu erstellen. Es stehen unzählige Vorlagen zur Verfügung. Im Editor können Sie den Text bearbeiten, die Schriftart ändern, aus über hundert Symbolen auswählen und eine Vorschau für einen Screenshot erstellen.

Wenn Sie Ihre User Journey Map als PDF weitergeben und verteilen möchten, müssen Sie die Premium-Option erwerben, die 19 $ monatlich für eine Einzelperson und 49 $ für den Business-Plan kostet.
Creately ist ein kostenloses Web-Software-Tool, mit dem Sie die Vorlagen für Customer Journey Mapping kostenlos bearbeiten und Ihre Customer Journey Map als Bilddatei exportieren können. Wenn Sie die Karte als Dokument oder PDF herunterladen möchten, müssen Sie sich für den persönlichen Plan anmelden, der $5 pro Monat kostet, oder für den Team-Plan, der Sie $25 kostet.

Mit diesem Tool haben Sie außerdem Zugriff auf eine Vielzahl von Symbolen, die Sie in Ihrer User Journey Map verwenden können, sowie auf grundlegende Textbearbeitungsfunktionen.
Lucidchart bietet einen großartigen kostenlosen Editor für User Journey Maps mit einer Fülle von Formen und Texteditor-Funktionen, die Ihnen bei der Bearbeitung Ihrer Vorlage helfen.

Ihre Vorlage enthält die Biografie des Akteurs sowie eine Tabelle, in der die verschiedenen Phasen wie Bewusstsein und Bewertung aufgeführt sind. Die vertikalen Beschriftungen enthalten Aspekte, die typisch für die Empathiekarte sind, wie Denken, Fühlen und Handeln, aber auch für Chancen.
Ein weiterer netter Aspekt ist, dass Sie mit den verfügbaren Formen, Pfeilen und Linien Flussdiagramme oder viele andere mögliche Designs erstellen können.
Mit der kostenlosen Version von UXPRESSIA können Sie die Vorlage für eine User Journey Map bearbeiten. Was uns an dieser Vorlage und dem Editor gefällt, ist die einfache und visuell ansprechende Art der Bearbeitung.
Der Prozess, mit dem Sie das Dokument bearbeiten können, ist intuitiv. Sie können auf eines der „neutralen“ Emojis in der Emotionskurve klicken, um die Emotionen in „Freude“ oder „Gelassenheit“ zu ändern (wenn Sie mit einem UI-Design Gelassenheit erreichen können, dann ist das sehr gut!). Es gibt ein Flussdiagramm, mit dem Sie jede Phase Ihrer User Journey mit einem Symbol kennzeichnen können.

Das Beste daran ist, dass Sie mit diesem Tool eine Reisekarte erstellen können, die eine Fülle von Informationen vermittelt, ohne dass diese überwältigend sind, so dass Sie kostenlos ein einprägsames PNG für Ihre Interessengruppen erstellen können.
Smaply ist ein user persona-Tool, das Sie bis zu 14 Tage lang kostenlos nutzen können, ohne dass Sie Ihre Kreditkartendaten eingeben müssen.
Das Format der Vorlage für die User Journey Map ist relativ einfach – Sie sehen drei Überschriften: Pre-Service, Service, Post-Service sowie mehrere Reihen von Registerkarten. Zu diesen Registerkarten können Sie Titel, Beschreibungen und Bilder hinzufügen.

Was uns an diesem Tool gefällt, ist die geringe Lernkurve, die erforderlich ist, um schnell eine User Journey Map zu erstellen.
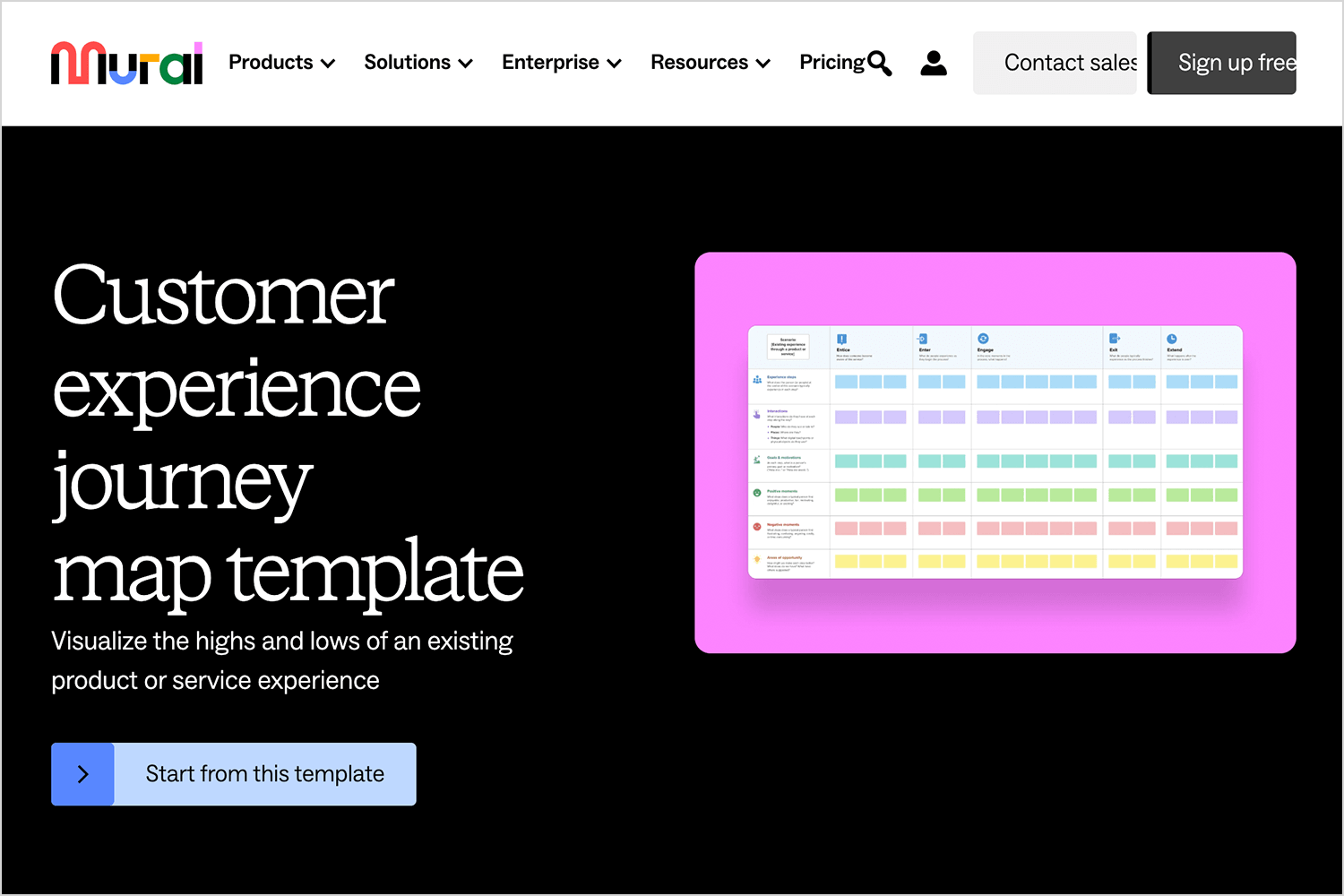
MURAL ist ein Online-Whiteboard, mit dem Teams gemeinsam brainstormen und visuelle Karten erstellen können. Es bietet Vorlagen für User Journey Maps und ermöglicht es Benutzern, Haftnotizen, Symbole und Diagramme in Echtzeit hinzuzufügen.

Es ist besonders nützlich für Remote-Teams, die gemeinsam an der interaktiven Abbildung der Benutzererfahrung arbeiten möchten.
Wenn Sie auf der Suche nach etwas Einfachem und leicht zu Benutzendem sind, Gliffy könnte genau das sein, was Sie brauchen. Es ist ein unkompliziertes Tool, mit dem Sie die User Journey mit sauberen Drag-and-Drop-Visualisierungen darstellen können. Sie können schnell Berührungspunkte hinzufügen, Schritte verbinden und alles organisieren, ohne die Dinge übermäßig zu verkomplizieren. Außerdem arbeitet es nahtlos mit Tools wie Confluence und Jira zusammen, was es zu einer guten Wahl für Teams macht, die bereits in einer agilen Umgebung arbeiten.

FlowMapp ist nicht nur für den Benutzerfluss gedacht, sondern auch ein großartiges Tool für die Erstellung von User Journey Maps. Es gibt Ihnen alles an die Hand, was Sie brauchen, um jeden Schritt des Benutzererlebnisses, von den Berührungspunkten bis hin zu den Emotionen, auf eine Weise darzustellen, die leicht zu verstehen ist und die Sie mit Ihrem Team teilen können.

Das Tolle daran ist, dass es sich nahtlos mit anderen Funktionen wie Personas und Sitemaps verbinden lässt und Ihnen ein vollständiges Bild der User Journey vermittelt. Es ist einfach, intuitiv und perfekt für Teams, die das Nutzerverhalten tiefer ergründen möchten, ohne den Prozess zu kompliziert zu machen.
UserTesting ist zwar kein traditionelles Journey Mapping-Tool, aber es ist perfekt geeignet, um reale Erkenntnisse für Ihre Karte zu sammeln. Dank der Möglichkeit, Live-Feedback und Nutzerverhalten zu erfassen, können Sie die Daten direkt von den Nutzern übernehmen und eine Journey Map erstellen, die die realen Erfahrungen widerspiegelt.

Sie eignet sich hervorragend, um Schmerzpunkte zu identifizieren, Annahmen zu überprüfen und sicherzustellen, dass Ihre Journey Map auf der Realität basiert. Betrachten Sie es als eine Art Forschungsphase, die einfach und umsetzbar ist.
Und schließlich, um unsere Liste abzurunden, Skurrile ist eine großartige Option für Teams, die Wert auf Geschwindigkeit und Einfachheit legen. Es ist ein leichtgewichtiges, visuelles Tool, mit dem das Skizzieren von User Journey Maps mühelos gelingt. Sie können schnell Phasen skizzieren, Berührungspunkte hinzufügen und alles auf eine saubere, organisierte Weise miteinander verbinden.

Das Schöne an Whimsical ist, dass es so einfach ist, Ideen zu sammeln und Änderungen vorzunehmen, ohne sich in komplizierten Funktionen zu verlieren. Es ist die perfekte Wahl, wenn Sie etwas Schnelles, Klares und Gemeinsames brauchen.
Beginnen Sie noch heute mit dem Prototyping neuer Anwendungen. Genießen Sie unbegrenzte Projekte!

Die Erstellung einer User Journey Map ist, wie wir bereits zu Beginn dieses Beitrags sagten, so, als würden Sie sich in die Lage Ihrer Benutzer versetzen. Sie hilft Ihnen und Ihrem Team zu verstehen, was funktioniert, was nicht funktioniert und wo Sie etwas verbessern können. Es geht nicht nur darum, Fehler zu vermeiden. Es geht darum, etwas zu entwickeln, das sich für die Menschen, die es tatsächlich nutzen werden, richtig anfühlt.
Wenn Sie bereits eine user persona erstellt haben, lohnt es sich, den zusätzlichen Schritt zu machen und die Reise des Benutzers aufzuzeichnen. Es wird Sie durch den Designprozess leiten, alle Beteiligten auf einer Wellenlänge halten und Ihnen helfen, ein Produkt zu entwickeln, das nicht nur funktioniert, sondern sich auch gut anfühlt. Letztendlich geht es darum, das Erlebnis für Sie und Ihre Benutzer nahtlos und lohnend zu gestalten.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read

