Webdesign zieht immer mehr Menschen an, aber was machen Webdesigner eigentlich? Was studieren sie für ihre Arbeit? Lesen Sie weiter und finden Sie es heraus!
Webdesign ist ein Bereich, der sich ständig weiterentwickelt. Die Nachfrage nach Designern steigt von Jahr zu Jahr, da immer mehr digitale Produkte benötigt werden. Aber was machen Webdesigner eigentlich? Wie sind sie zu professionellen Designern geworden?
Kostenloses Design-Tool für Websites und Webanwendungen

Nehmen wir uns heute einen Moment Zeit, um die Welt des Webdesigns zu erkunden. Von dem, was es ist, über seine Beziehung zur UX bis hin zu wichtigen Elementen wie der Typografie – in diesem Leitfaden finden Sie alles. Halten Sie Ihr UI design tool in Bereitschaft, denn Sie werden sich bestimmt zu neuen Dingen inspiriert fühlen.
Beim Webdesign geht es darum, das Aussehen einer Website oder eines digitalen Produkts zu gestalten. So stellen wir sicher, dass eine Website nicht nur gut aussieht, sondern auch für jeden Benutzer gut funktioniert. Von Farben und Schriftarten bis hin zu Layouts und Bildern – Webdesigner bringen all diese Elemente zusammen, um ein ansprechendes Erlebnis zu schaffen.
Einfach ausgedrückt, ist Webdesign die Mischung aus Kunst und Funktionalität in einem digitalen Raum. Es geht darum, wie wir Websites erstellen, die nicht nur optisch ansprechend, sondern auch nützlich und für die Besucher leicht zu navigieren sind.
Web-Design und Web-Entwicklung werden oft verwechselt, aber sie sind sehr unterschiedlich. Beim Webdesign geht es darum, wie eine Website aussieht und wie sie sich anfühlt, d.h. es geht um die Optik, das Layout und die Benutzerfreundlichkeit. Bei der Webentwicklung hingegen geht es um die Erstellung und Kodierung des Designs und darum, dass alles hinter den Kulissen funktioniert.

Gutes Web-Design beginnt damit, dass man weiß, wer die Website nutzen wird. Was wollen sie? Welche Probleme versuchen sie zu lösen? Die Verwendung einer Leitfaden zur Informationsarchitektur kann Ihnen dabei helfen, die Struktur Ihrer Website so zu gestalten, dass das Design genau auf Ihre Kunden zugeschnitten ist und sie das Gesuchte leichter finden können.
Wenn wir unsere Benutzer wirklich verstehen, können wir Designentscheidungen treffen, die ihren Bedürfnissen und Erwartungen entsprechen. Das bringt uns zum benutzerzentrierten Design, bei dem wir den Benutzer in den Mittelpunkt stellen und Websites erstellen, die sich natürlich und einfach bedienen lassen.
Benutzerzentriertes designsagen wir, es ist eine schicke Art zu sagen, dass wir die Benutzer immer an die erste Stelle setzen. Das bedeutet, dass wir bei jeder Entscheidung für unser Design, von den Farben bis zu den Schaltflächen, den Benutzer im Blick haben. Auf diese Weise sorgen wir dafür, dass die Website nicht nur schön, sondern auch intuitiv und einfach zu bedienen ist.
Bevor wir uns in das Design stürzen, ist es wichtig, dass wir recherchieren. Dies hilft uns, unsere Benutzer noch besser zu verstehen. Erstellen von user personas – kleine Profile typischer Benutzer – ermöglichen es uns, mit Blick auf echte Menschen zu designen und sicherzustellen, dass das Endprodukt ihren Bedürfnissen und Erwartungen entspricht.

Beim Web-Design geht es nicht nur darum, dass es hübsch aussieht. Die Verwendung der richtigen web design software kann Ihnen dabei helfen, die wichtigsten Prinzipien anzuwenden, die uns dabei helfen, etwas zu schaffen, das sowohl funktionell als auch attraktiv ist. Lassen Sie uns diese Grundprinzipien aufschlüsseln:
1. Einfachheit: Weniger ist oft mehr. Ein einfaches Design hilft den Nutzern, sich auf das Wesentliche zu konzentrieren, und macht es ihnen leichter, das zu finden, was sie brauchen. Klare Layouts, gut lesbare Schriftarten und genau die richtige Menge an Farbe machen den Unterschied aus.
2. Konsistenz: Wenn Sie auf Ihrer gesamten Website für Konsistenz sorgen, müssen Sie dieselben Schriftarten, Farben und Schaltflächenstile verwenden. Auf diese Weise fühlen sich die Benutzer wohler und sicherer, wenn sie durch Ihre Website navigieren.
3. Visuelle Hierarchie: nicht alles auf Ihrer Website hat die gleiche Bedeutung. Visuelle Hierarchie bedeutet, dass Sie den Inhalt so anordnen, dass die wichtigsten Elemente hervorstechen. Denken Sie daran, größere Schriftarten für Überschriften, kräftige Farben für Call-to-Action-Schaltflächen und Bilder zu verwenden, um die Aufmerksamkeit auf wichtige Bereiche zu lenken.
4. Mobilfreundlichkeit: Heutzutage müssen Websites auf jedem Gerät gut aussehen, ganz gleich, ob es sich um einen großen Desktop-Bildschirm oder ein kleines Smartphone handelt. Ein responsives Design sorgt dafür, dass sich Ihre Website schön anpasst, egal, wo sie betrachtet wird.
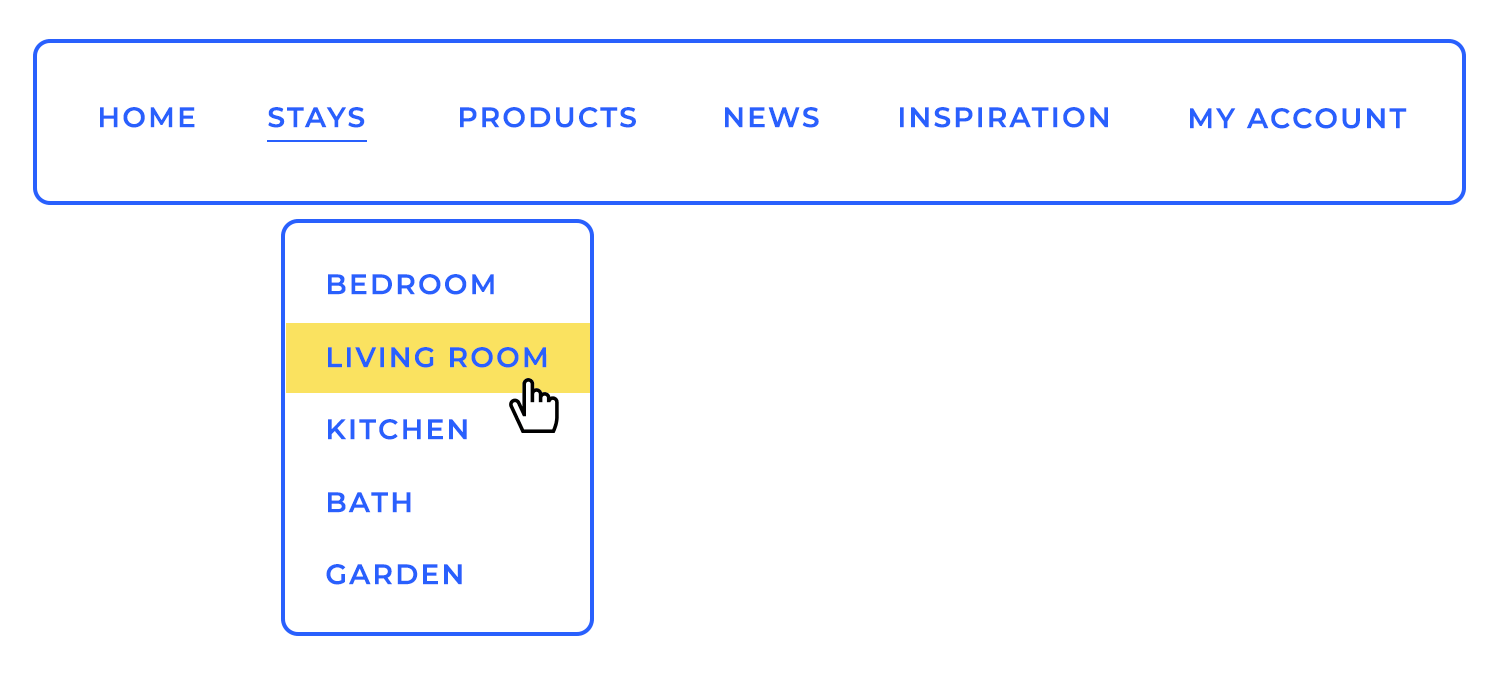
5. Einfache Navigation: Eine gute Navigation hilft Benutzern, sich auf Ihrer Website zurechtzufinden, ohne sich zu verirren. Halten Sie die Menüs einfach, verwenden Sie klare Bezeichnungen und bieten Sie immer eine Möglichkeit, zur Startseite zurückzukehren.
6. Ladegeschwindigkeit: niemand wartet gerne. Wenn Ihre Website zu lange braucht, um zu laden, verlassen die Besucher sie vielleicht schon wieder, bevor sie Ihren Inhalt überhaupt gesehen haben. Optimieren Sie Bilder und reduzieren Sie unnötige Elemente, damit alles schnell und reibungslos läuft.
7. Zugänglichkeit: ein großartiges web design ist eines, das jeder nutzen kann, unabhängig von seinen Fähigkeiten. Das bedeutet, dass bei der Gestaltung Funktionen wie Alt-Text für Bilder, klare Kontraste und eine tastaturfreundliche Navigation berücksichtigt werden müssen, damit alle Benutzer eine gute Erfahrung machen können.
8. Feedback und Interaktion: Benutzer schätzen kleine Hinweise, die zeigen, dass ihre Aktionen erkannt werden. Ob es sich nun um eine Schaltfläche handelt, die die Farbe ändert, wenn sie angeklickt wird, oder um eine Ladeanzeige – diese kleinen Hinweise machen das Erlebnis interaktiver.
9. Benutzerorientiertes design: Entwerfen Sie immer mit Blick auf Ihre Benutzer. Verstehen Sie deren Bedürfnisse, Vorlieben und Verhaltensweisen, damit Ihre Website wie für sie gemacht ist. Auf diese Weise schaffen Sie ein ansprechendes Erlebnis, das Ihre Kunden zum Wiederkommen bewegt.
10. Testen und Iterieren: Die besten Designs entstehen nicht über Nacht. Testen und iterieren bedeutet, dass Sie regelmäßig überprüfen, wie Ihr Design funktioniert, und Verbesserungen vornehmen, um es zu verbessern. Dieser kontinuierliche Prozess trägt dazu bei, dass Ihre Website im Laufe der Zeit effektiv und benutzerfreundlich bleibt.

Diese Prinzipien führen zu Websites, die nicht nur schön anzusehen sind, sondern auch super einfach und angenehm zu bedienen sind. Wenn wir uns an diese Grundlagen erinnern, schaffen wir Designs, die bei den Menschen wirklich ankommen.
Wenn es um Webdesign geht, ist das Layout so etwas wie das Rückgrat Ihrer Seite. Es hilft, den Inhalt zu organisieren, die Benutzer zu führen und alles sauber und ausgewogen aussehen zu lassen. Schauen wir uns die wichtigsten Aspekte an.
Es gibt verschiedene Arten von Layouts, aber sie alle haben ein gemeinsames Ziel: den Inhalt so anzuordnen, dass er leicht zu verstehen und zu navigieren ist. Manche Layouts sind einfach und geradlinig, während andere komplexer sind, aber sie alle spielen eine Rolle dabei, wie Benutzer eine Webseite erleben.
Raster sind eine der beliebtesten Möglichkeiten, ein Layout zu strukturieren. Aber was genau ist ein Raster? Nun, stellen Sie sich ein unsichtbares Gerüst vor, das aus Zeilen und Spalten besteht. Es hilft dabei, den Inhalt ordentlich zu organisieren und stellt sicher, dass alles ausgerichtet ist und professionell aussieht.

Raster sind sehr praktisch, denn sie sorgen dafür, dass Ihr Design konsistent und ausgewogen wirkt, auch wenn Sie mit vielen verschiedenen Elementen arbeiten. Wenn Sie zum Beispiel Bilder, Text und Schaltflächen auf Ihrer Seite haben, hilft ein Raster dabei, sie in einer Linie zu halten, so dass nichts fehl am Platz aussieht.
Beispiele für die Nutzung des Netzes:
- Zeitschriften verwenden häufig Raster, um Text und Bilder sauber und übersichtlich anzuordnen.
- E-Commerce-Websites setzen auf Raster, um Produkte übersichtlich zu präsentieren und den Benutzern das Stöbern zu erleichtern.
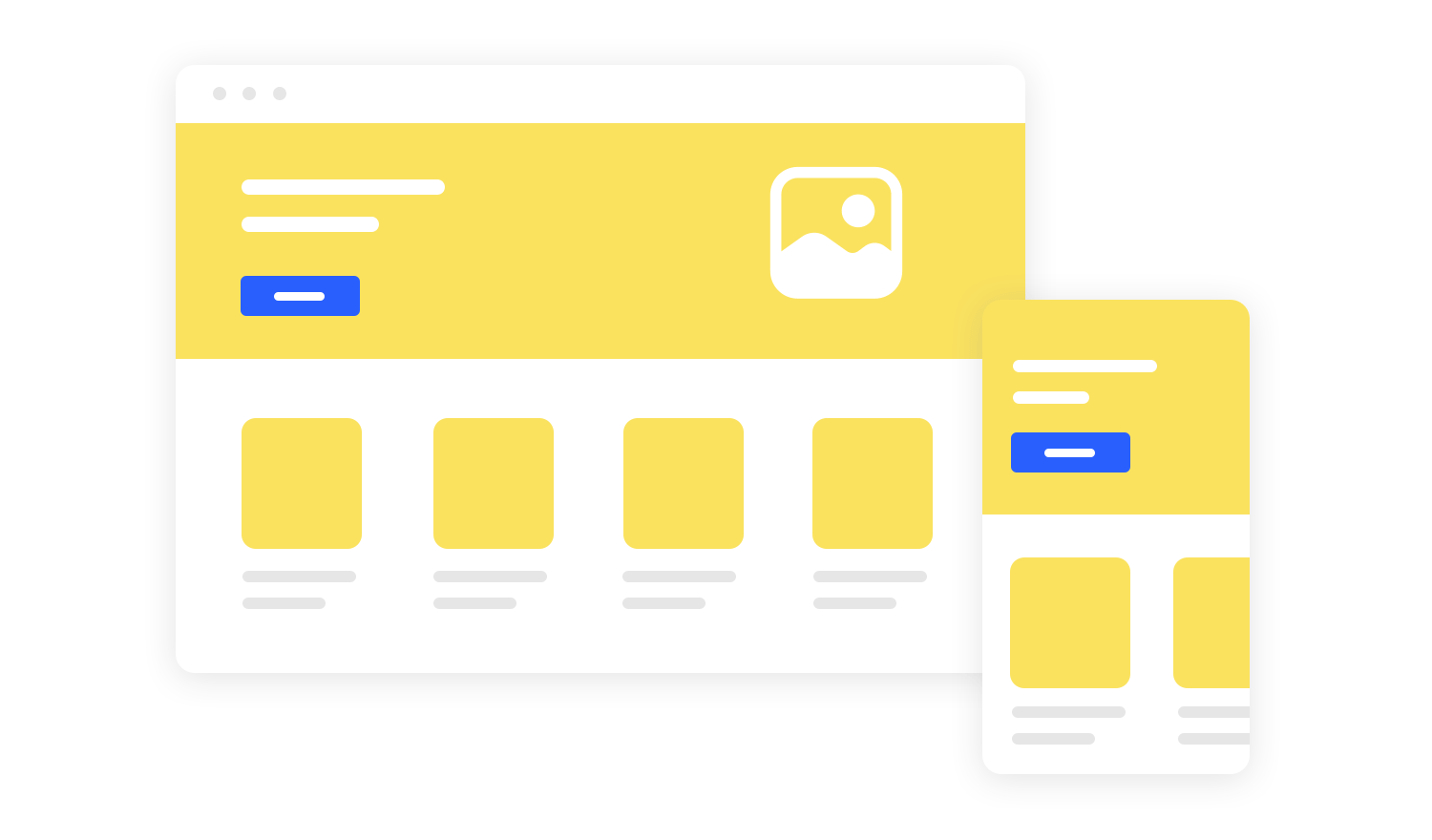
Heutzutage besuchen die Menschen Websites auf allen möglichen Geräten – von großen Desktop-Bildschirmen bis hin zu winzigen Smartphone-Displays. Hier kommen das responsive und adaptive Design ins Spiel.
Reaktionsfähiges design bedeutet, dass sich Ihr Layout fließend an jede Bildschirmgröße anpasst. Stellen Sie sich vor, Ihre Website ist wie Wasser, das die Form des Behälters (des Geräts) annimmt, in dem es sich befindet. Das ist großartig, denn es sorgt für ein reibungsloses Erlebnis für die Benutzer, egal auf welchem Gerät sie sich befinden.
Bei adaptivem Design hingegen werden feste Layouts für verschiedene Bildschirmgrößen erstellt. Anstatt sich anzupassen, erkennt die Website die Bildschirmgröße des Benutzers und wählt das am besten geeignete Layout aus. Das ist so, als ob man mehrere Outfits für verschiedene Anlässe bereithält.
Wann Sie sie verwenden sollten:
- Verwenden Sie responsives Design, wenn Sie ein Layout wünschen, das sich nahtlos an alle Geräte anpasst – das ist für die meisten Websites heutzutage perfekt.
- Entscheiden Sie sich für adaptives Design, wenn Sie mehr Kontrolle darüber haben möchten, wie Ihre Website auf bestimmten Bildschirmgrößen aussieht, insbesondere wenn Sie erwarten, dass die Benutzer von verschiedenen Geräten mit sehr unterschiedlichen Bildschirmgrößen kommen.

Wenn Sie Layouts entwerfen, ist es klug, mit „mobile-first“ zu beginnen. Und warum? Weil die mobilen Bildschirme die kleinsten sind, und wenn Ihr Design dort funktioniert, ist es viel einfacher, es für größere Bildschirme zu erweitern. Hier erfahren Sie, wie Sie sicherstellen können, dass Ihr Mobile-first design glänzt:
- Halten Sie es einfach: Konzentrieren Sie sich auf wesentliche Inhalte und Funktionen für kleinere Bildschirme. Überfordern Sie die Benutzer nicht mit zu vielen Informationen.
- Bevorzugen Sie berührungsfreundliche Elemente: Machen Sie die Schaltflächen groß genug, um sie leicht antippen zu können, und lassen Sie genug Platz um sie herum, um versehentliche Klicks zu vermeiden.
- Optimieren Sie Bilder: Verwenden Sie kleinere Bildgrößen, um die Ladezeiten kurz zu halten und ein reibungsloses Erlebnis für mobile Benutzer zu gewährleisten.
Lassen Sie uns nun über den Weißraum sprechen, der auch als Negativraum bezeichnet wird. Dies ist der leere Raum um die Elemente auf Ihrer Seite. Manche mögen denken, dass er einfach nur „leer“ ist, aber er ist tatsächlich ein mächtiges Werkzeug.
Verbessern Sie die Lesbarkeit und den Fokus: Leerraum gibt Ihrem Inhalt Raum zum Atmen und macht ihn für die Benutzer leichter lesbar und verständlich. Er lenkt die Aufmerksamkeit auf die wichtigsten Teile Ihrer Seite und lenkt die Augen der Nutzer dorthin, wo Sie sie haben möchten.
Ein Gleichgewicht zwischen Inhalt und Leerraum: es geht darum, das richtige Gleichgewicht zu finden. Zu viel Inhalt kann unübersichtlich wirken, während zu viel Leerraum leer wirken kann. Wenn Sie es richtig anstellen, trägt Weißraum zu einem sauberen, professionellen und benutzerfreundlichen Design bei.
Kostenloses Design-Tool für Websites und Webanwendungen

Nachdem wir uns mit den Layouts beschäftigt haben, wollen wir nun einen weiteren wichtigen Aspekt des Webdesigns betrachten – die visuellen Elemente. Diese Elemente sind eng verbunden mit UI design und sind die Details, die Ihre Website zum Leben erwecken, wie Typografie, Farben, Bilder und Videos.
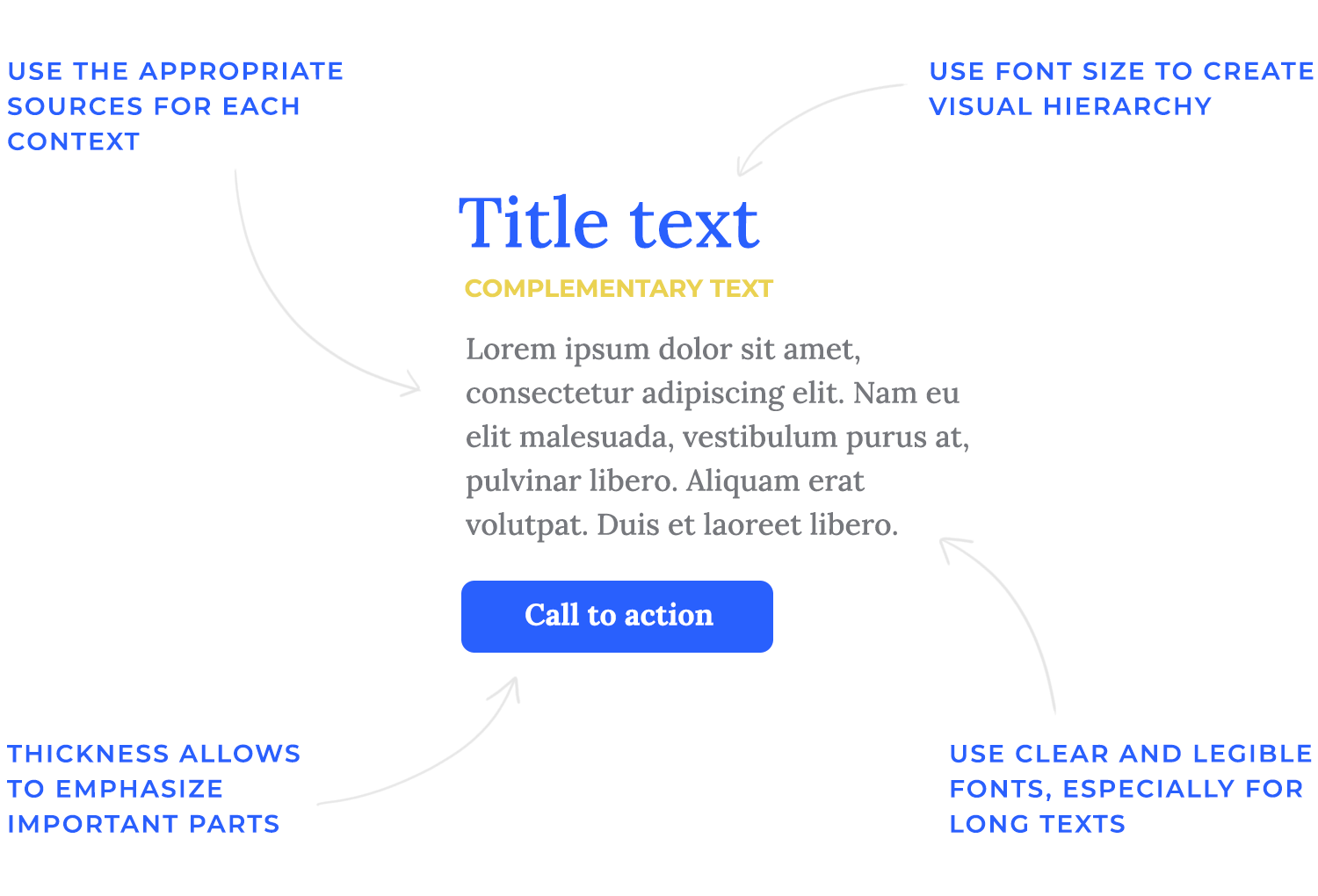
Auswahl von lesbaren und geeigneten Schriftarten: Schriftarten spielen eine große Rolle dabei, wie Menschen Ihre Website erleben. Das Wichtigste ist, dass Sie Schriftarten wählen, die leicht zu lesen sind und zur Persönlichkeit Ihrer Marke passen. Eine fette, verspielte Schriftart könnte beispielsweise perfekt für eine Kinderwebsite sein, während eine saubere, professionelle Schriftart besser für eine Geschäftsseite geeignet ist. Es geht nur darum, den goldenen Mittelweg zwischen Stil und Lesbarkeit zu finden.

Erstellen einer typografischen Hierarchie: Betrachten Sie die typografische Hierarchie als eine Möglichkeit, Ihre Leser durch Ihren Inhalt zu führen. Es ist wie bei einer Wegbeschreibung: Der größte und fetteste Text ist in der Regel der wichtigste (z. B. Überschriften), während kleinere Schriftarten für weniger wichtige Details vorgesehen sind. Indem Sie verschiedene Schriftgrößen, -schnitte und -stile verwenden, schaffen Sie einen klaren Pfad, der den Nutzern hilft zu verstehen, was sie als erstes, zweites usw. lesen sollen.
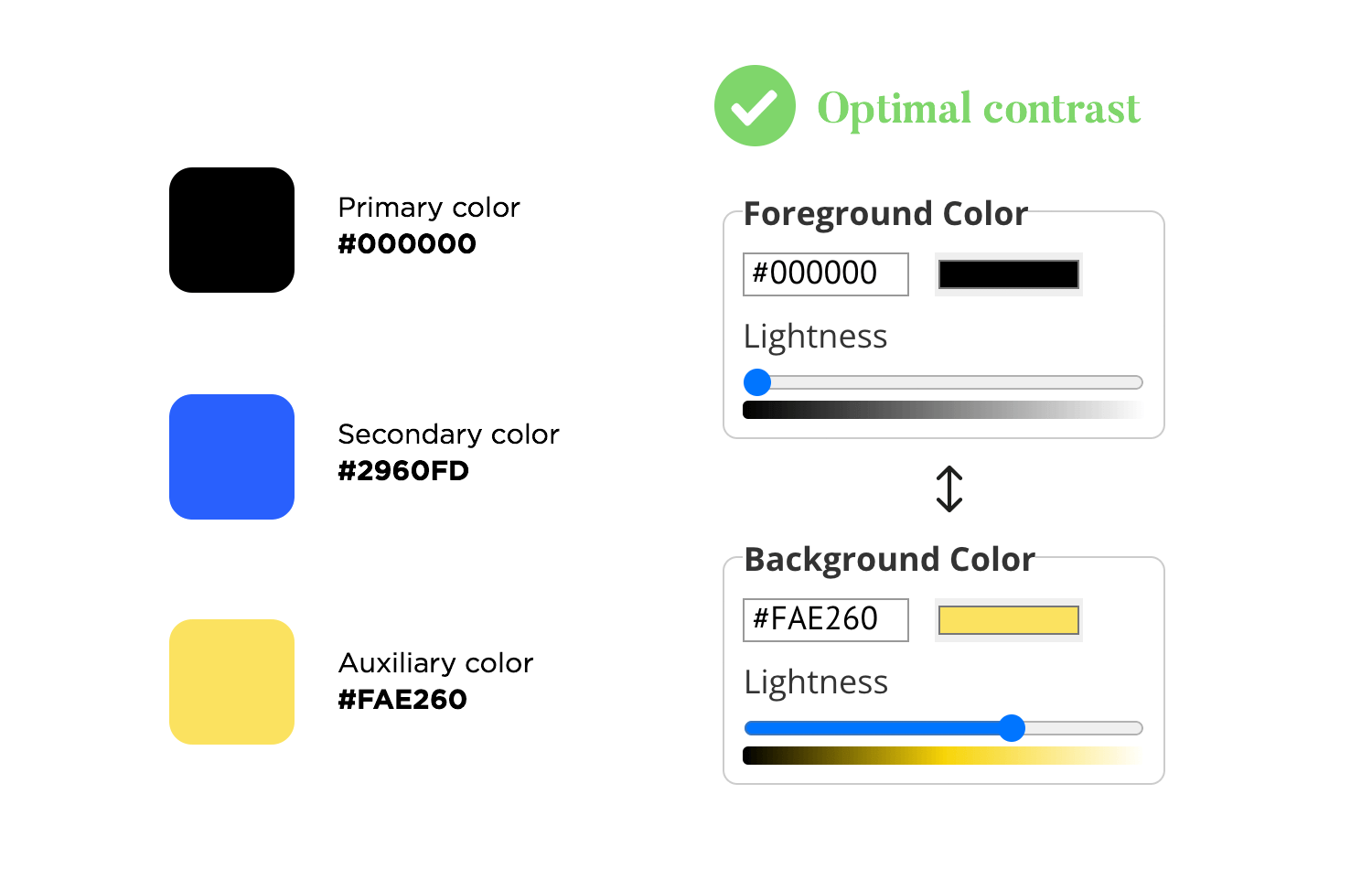
Bei der Wahl der richtigen Farben geht es um mehr als nur darum, dass Ihre Website gut aussieht – es geht auch darum, die richtige Stimmung zu erzeugen und Ihren Inhalt leicht verständlich zu machen.
Bewährte Praktiken für Farben:
- Halten Sie es einfach: Halten Sie sich an einige wenige Hauptfarben, um Ihre Benutzer nicht zu überwältigen.
- Sorgen Sie für einen guten Kontrast: Stellen Sie sicher, dass sich Ihr Text vom Hintergrund abhebt, damit er gut lesbar ist.
- Bleiben Sie konsistent: Verwenden Sie dieselben Farben für ähnliche Elemente (wie Schaltflächen oder Links), damit alles ordentlich und übersichtlich aussieht.
- Farbschema: Es gibt verschiedene Möglichkeiten, ein Farbschema für Ihre Website auszuwählen. Sie können sich für Komplementärfarben (Farben, die sich auf dem Farbkreis gegenüberliegen), analoge Farben (nebeneinander) oder ein monochromes Schema (verschiedene Schattierungen einer einzigen Farbe) entscheiden. Jede Wahl erzeugt eine andere Stimmung, also wählen Sie eine, die zu Ihrer Marke und Ihrer Botschaft passt.

Hochwertiges Bildmaterial kann auf Ihrer Website einen großen Unterschied machen. Auf Stockfoto-Websites wie Unsplash oder Pexels können Sie leicht großartige Bilder finden. Wenn Sie auf der Suche nach etwas Einzigartigem sind, können Sie Bilder mit Hilfe von KI-Tools erstellen oder mit einem Grafikdesigner zusammenarbeiten, um eine persönliche Note zu erhalten, die zu Ihrer Marke passt.
Große Dateien können jedoch Ihre Website verlangsamen, was die Benutzerfreundlichkeit beeinträchtigt. Um dies zu vermeiden, sollten Sie Ihre Bilder und Videos komprimieren, bevor Sie sie hochladen. Auf diese Weise erhalten Sie das Beste aus beiden Welten – atemberaubendes Bildmaterial, das die Leistung Ihrer Website nicht beeinträchtigt.
Lassen Sie uns nun darüber nachdenken, wie die Benutzer tatsächlich mit Ihrer Website interagieren werden. Bei der User Experience (UX) geht es darum, dass Ihre Website einfach zu navigieren ist, dass sie Spaß macht und dass sie gut funktioniert.
Die Navigation ist wie der Fahrplan Ihrer Website – sie hilft den Benutzern, sich zurechtzufinden. Menüs und Links sind hier die wichtigsten Hilfsmittel, die die Besucher zu den verschiedenen Bereichen oder Seiten führen. Ein klares, einfaches Menü macht es den Besuchern leicht zu wissen, wohin sie gehen müssen, egal ob sie nach Ihrer Kontaktseite suchen oder sich über Ihre Dienstleistungen informieren möchten.

Barrierefreiheit ist ein wichtiger Bestandteil von guten Navigationsdesigns. Das bedeutet, dass Sie dafür sorgen müssen, dass jeder, auch Menschen mit Behinderungen, Ihre Website ohne Probleme nutzen können. Wenn Sie beispielsweise Menülinks mit beschreibenden Bezeichnungen versehen oder größere Schaltflächen verwenden, kann das für Menschen, die auf Bildschirmlesegeräte angewiesen sind oder motorische Schwierigkeiten haben, einen großen Unterschied machen.
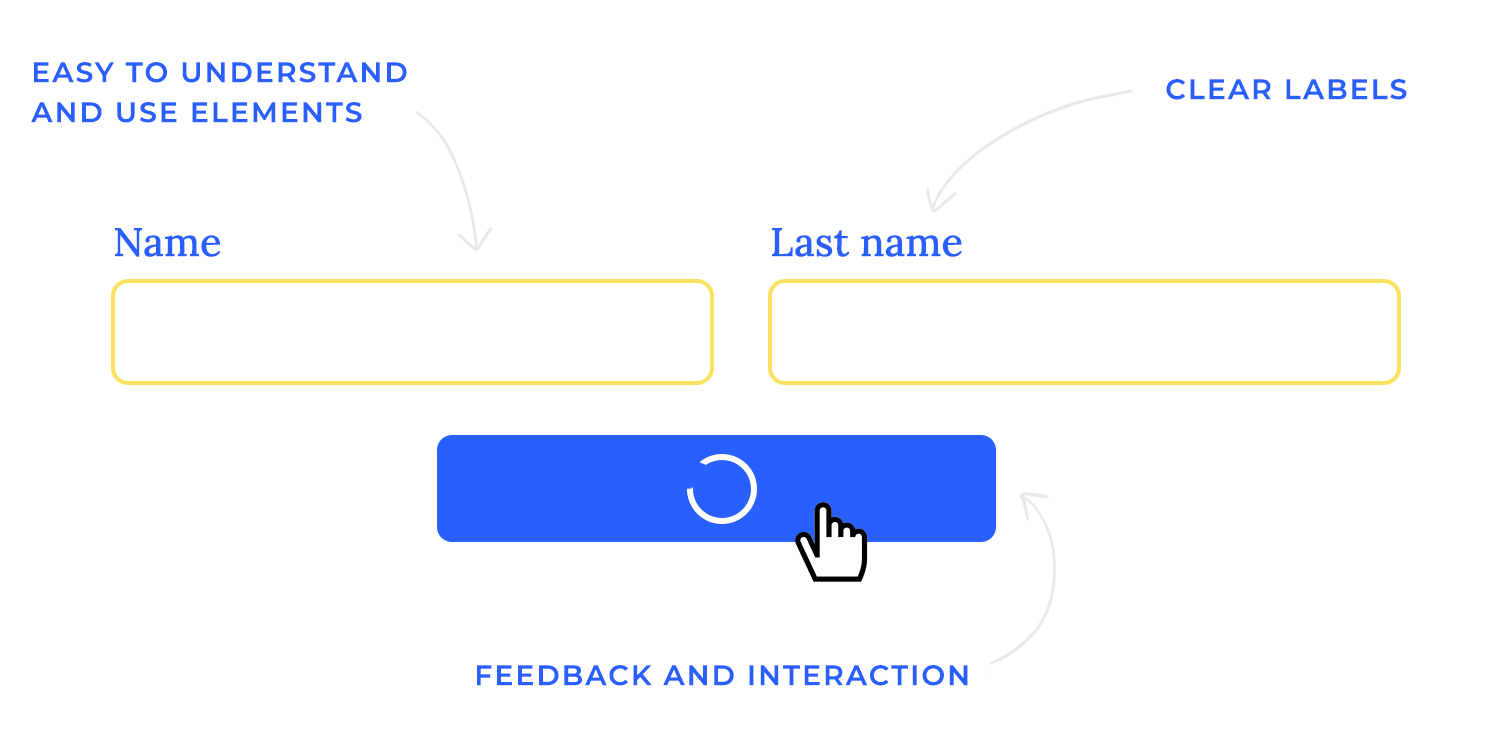
Interaktive Komponenten sind die Elemente, auf die Benutzer klicken, tippen oder mit denen sie sich auf Ihrer Website beschäftigen – Dinge wie Schaltflächen, Formulare und andere interaktive Funktionen. Sie lassen Ihre Website zum Leben erwachen.
Achten Sie beim Design dieser Komponenten immer darauf, dass sie leicht zu verstehen und zu benutzen sind. Schaltflächen sollten zum Beispiel anklickbar sein und Formulare sollten einfach und mit klaren Anweisungen gestaltet sein.
Ein klares Feedback und klare Antworten sind ebenfalls sehr wichtig. Angenommen, jemand klickt auf eine Schaltfläche – dann sollte er eine Veränderung sehen, z. B. dass sich die Farbe der Schaltfläche ändert oder eine Ladeanzeige erscheint. So weiß der Benutzer, dass seine Aktion erkannt wurde, und hat die Gewissheit, dass die Dinge wie erwartet funktionieren.

Niemand mag eine langsame Website. Die Ladegeschwindigkeit ist ein wichtiger Faktor für die Benutzerfreundlichkeit, denn sie entscheidet darüber, wie lange Besucher bei Ihnen bleiben. Wenn Ihre Seiten zu lange brauchen, um zu laden, könnten die Besucher frustriert sein und die Seite verlassen, bevor sie überhaupt Ihren Inhalt gesehen haben.
Warum ist das wichtig? Eine schnell ladende Website hält die Benutzer bei Laune, verbessert die Platzierung in den Suchmaschinen und steigert das allgemeine Engagement. Mit anderen Worten: eine schnellere Website bedeutet ein besseres Erlebnis für alle.
Einige Techniken zur Leistungsoptimierung:
- Komprimieren Sie Bilder: Verwenden Sie kleinere Dateigrößen für Bilder, um die Ladezeiten zu verkürzen.
- Code minimieren: Entfernen Sie jeden unnötigen Code von Ihrer Website, damit sie schneller lädt.
- Verwenden Sie ein Content Delivery Network (CDN): Damit können Sie die Dateien Ihrer Website auf mehrere Server verteilen und den Zugriff für Benutzer an verschiedenen Standorten beschleunigen.
Kostenloses Design-Tool für Websites und Webanwendungen

Wenn Ihr Design und Ihr Benutzererlebnis stehen, ist es an der Zeit, sich Gedanken über den Inhalt zu machen. Eine starke Content-Strategie sorgt dafür, dass Ihre Website nicht nur optisch ansprechend, sondern auch informativ, ansprechend und auf Ihre Ziele ausgerichtet ist.
Das Schreiben für das Internet unterscheidet sich von anderen Formen des Schreibens. Er muss klar und prägnant sein und schnell auf den Punkt kommen. Benutzer überfliegen oft eher, als dass sie jedes Wort lesen. Daher ist es wichtig, dass Ihre Inhalte leicht verdaulich sind.
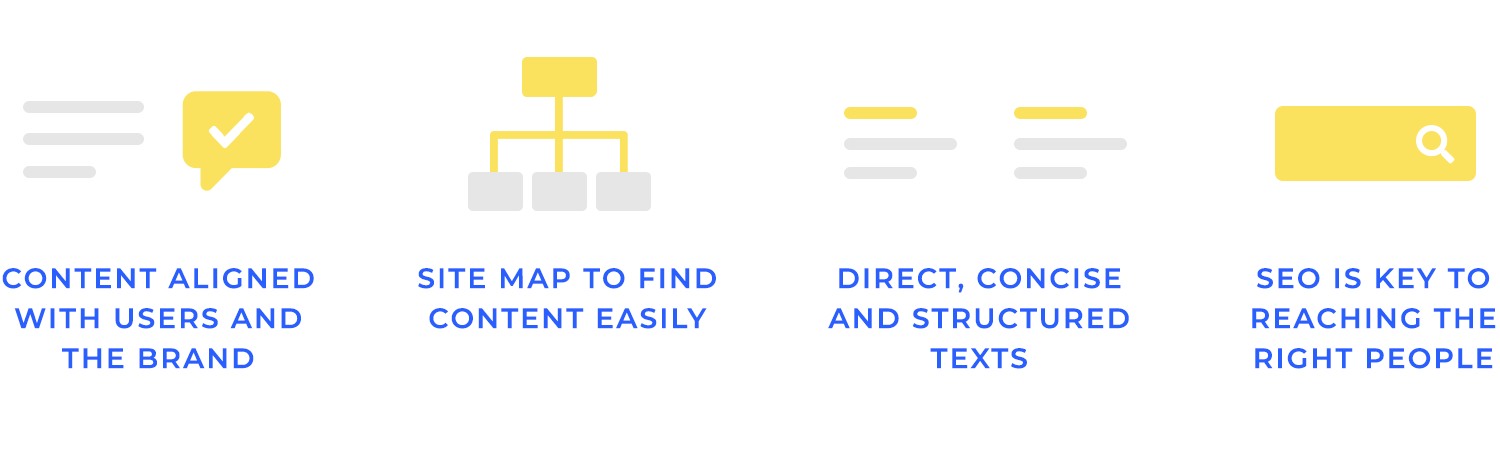
Beginnen Sie damit, zu verstehen, was Ihre Nutzer brauchen und was Ihr Unternehmen erreichen will. Ihre Inhalte sollten die Kluft zwischen beiden überbrücken und wertvolle Informationen liefern, die Ihr Publikum ansprechen und gleichzeitig Ihren Geschäftszielen helfen.
Eine Bestandsaufnahme der Inhalte hilft Ihnen, zu organisieren, was Sie bereits haben und was Sie brauchen. Erstellen Sie daraufhin eine Sitemap – eine Übersicht über die Struktur Ihrer Website. So stellen Sie sicher, dass alle Ihre Inhalte an der richtigen Stelle stehen und für die Benutzer leicht zu finden sind.

Achten Sie darauf, dass Ihr Text einfach ist und auf den Punkt kommt. Gliedern Sie den Text mit Überschriften, Aufzählungspunkten und kurzen Absätzen, um ihn besser lesbar zu machen. Und bemühen Sie sich um einen freundlichen, einnehmenden Ton, der bei Ihrem Publikum ankommt.
Um sicherzustellen, dass Ihre Inhalte die richtigen Leute erreichen, ist SEO (Search Engine Optimization) unerlässlich. Wenn Sie in Ihren Texten relevante Schlüsselwörter verwenden, können Suchmaschinen besser verstehen, worum es auf Ihrer Website geht, und potenzielle Besucher finden Sie leichter. Denken Sie daran, dass die Schlüsselwörter in Ihrem Inhalt natürlich und nicht erzwungen wirken sollten.
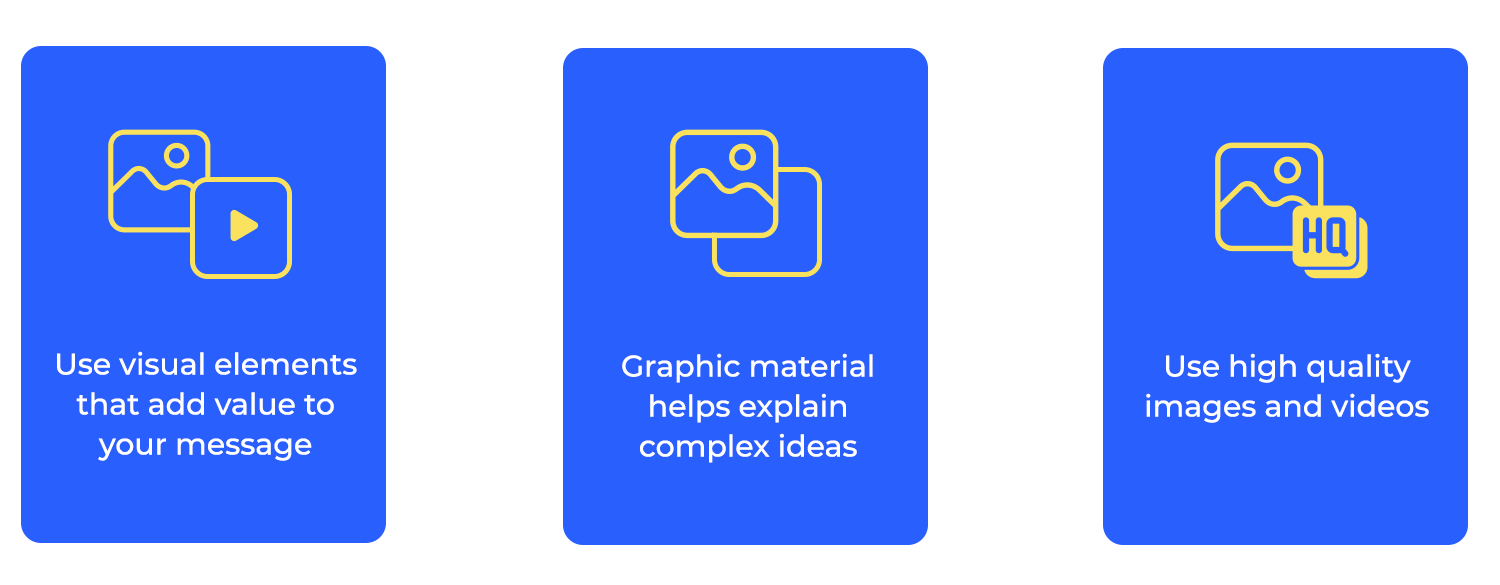
Worte sind nicht die einzige Möglichkeit, Ihre Botschaft zu vermitteln. Visuelle Inhalte wie Bilder, Infografiken und Videos können Ihre Website ansprechender machen und helfen, komplexe Ideen zu erklären.
Verwenden Sie visuelle Elemente, die Ihren Text ergänzen und Ihrer Botschaft einen Mehrwert verleihen. Infografiken können beispielsweise Daten in ein leichter verdauliches Format umwandeln, während Videos Produkte präsentieren oder Geschichten auf dynamische Weise erzählen können.

Beim visuellen Storytelling geht es um mehr als nur um das Hinzufügen schöner Bilder. Es geht darum, mit Hilfe von Bildern eine Geschichte zu erzählen, die den Nutzer durch Ihre Inhalte führt. Achten Sie darauf, dass Ihr Bildmaterial hochwertig und relevant ist und der Geschichte, die Sie erzählen, hilft, ein intensives und unvergessliches Erlebnis zu schaffen.
Es ist wichtig, dass Ihre Website gut aussieht, aber genauso wichtig ist es, dafür zu sorgen, dass jeder sie nutzen kann, unabhängig von seinen Fähigkeiten. Hier kommt die Barrierefreiheit ins Spiel.
Bei inklusivem Design geht es darum, dass Ihre Website für alle Menschen funktioniert, unabhängig davon, ob sie eine Behinderung haben oder nicht. Es bedeutet, dass Sie sich Gedanken darüber machen, wie verschiedene Menschen Ihre Website erleben könnten, und dafür sorgen, dass sie für jeden leicht zu navigieren und zu verstehen ist.
Ein guter Anfang ist die Beachtung der Web Content Accessibility Guidelines (WCAG). Diese Richtlinien sind wie eine praktische Checkliste, mit der Sie sicherstellen können, dass Dinge wie Farbkontrast, Alt-Text für Bilder und einfache Navigation vorhanden sind.

Es gibt spezielle Tools, die Menschen mit Behinderungen bei der Nutzung von Websites helfen, und es ist wichtig, sicherzustellen, dass Ihre Website gut mit ihnen funktioniert. Manche Menschen verwenden zum Beispiel Bildschirmlesegeräte, die den Inhalt laut vorlesen, während andere nur mit einer Tastatur statt mit einer Maus navigieren. Wenn Sie sicherstellen, dass Ihre Website diese Hilfsmittel unterstützt, können mehr Menschen die von Ihnen erstellten Inhalte genießen.
Es ist großartig, barrierefrei zu designen, aber es ist auch wichtig, es zu testen. Sie können Tools zum Testen der Barrierefreiheit verwenden, um Ihre Website zu überprüfen, oder – noch besser – Sie holen sich das Feedback von Menschen ein, die diese Tools tatsächlich nutzen. Auf diese Weise können Sie eventuelle Probleme erkennen und sicherstellen, dass Ihre Website für jeden leicht zu nutzen ist.
Sobald Ihr Design fertig ist, ist es an der Zeit zu sehen, wie es sich in der realen Welt verhält. Testen ist ein wichtiger Teil des Prozesses, um sicherzustellen, dass Ihr Design wie beabsichtigt funktioniert und die bestmögliche Erfahrung bietet.
Benutzer-Tests geht es darum, echte Menschen mit Ihrer Website interagieren zu lassen und zu sehen, wie sie reagieren. Das hilft Ihnen, Probleme zu erkennen und zu verstehen, was gut funktioniert.
Durchführung von Tests mit echten Benutzern
Laden Sie ein paar Personen aus Ihrer Zielgruppe ein, Ihre Website auszuprobieren. Beobachten Sie, wie sie navigieren, stellen Sie Fragen zu ihren Erfahrungen und notieren Sie sich die Bereiche, in denen sie verwirrt sind oder nicht weiterkommen.
Feedback einholen und Verbesserungen vornehmen
Das Feedback, das Sie bei Nutzertests erhalten, ist pures Gold. Nutzen Sie sie, um herauszufinden, was korrigiert oder angepasst werden muss, und scheuen Sie sich nicht, Änderungen vorzunehmen, die auf dem basieren, was echte Benutzer Ihnen mitteilen. Es geht darum, das Erlebnis Schritt für Schritt zu verbessern.
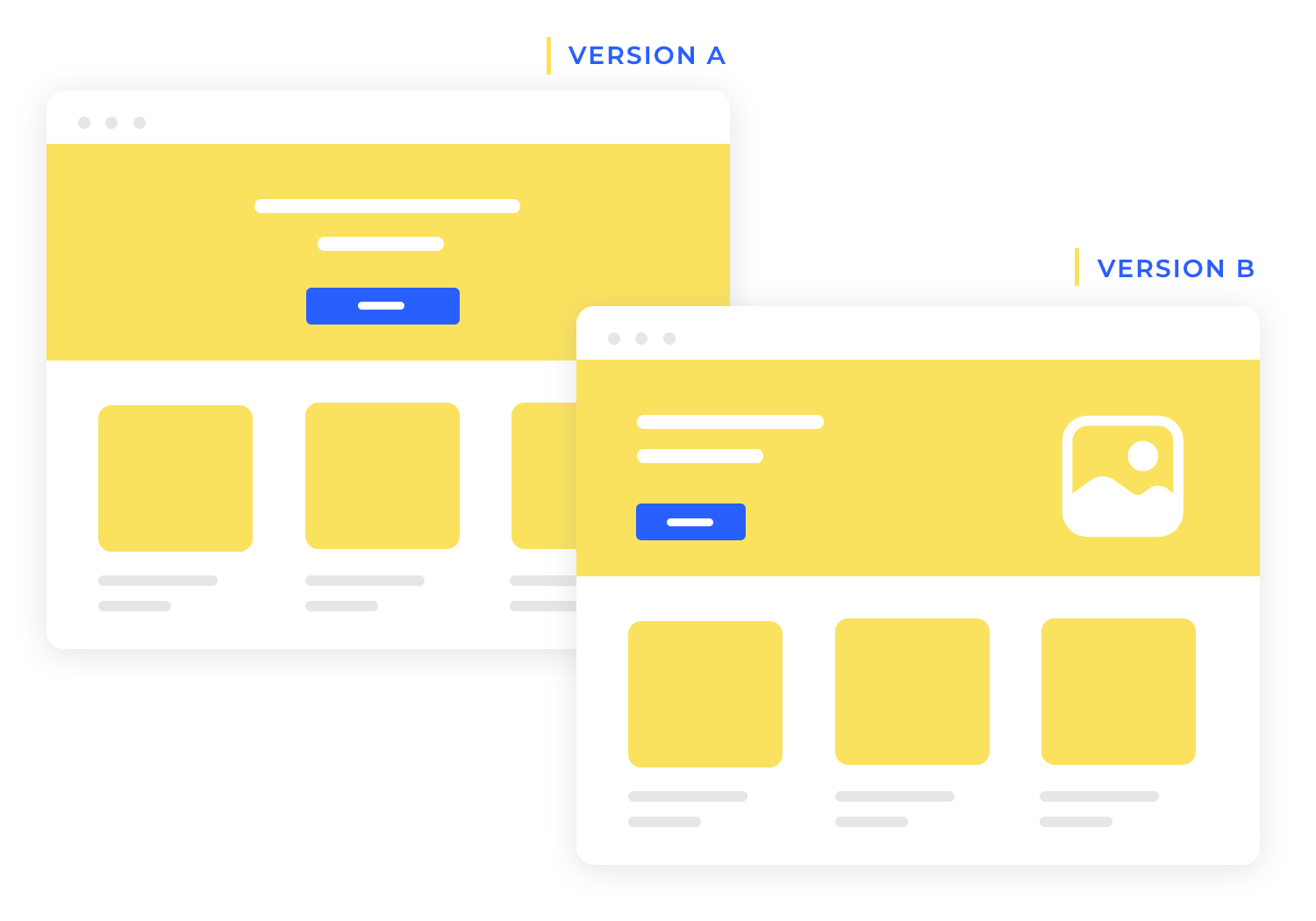
A/B-Tests ist so etwas wie ein Experiment, bei dem Sie zwei Versionen Ihres Designs vergleichen, um zu sehen, welche besser abschneidet.

Die Bedeutung des Testens von Variationen
Manchmal können schon kleine Änderungen – wie die Farbe einer Schaltfläche oder die Platzierung einer Überschrift – einen großen Unterschied machen. Mit A/B-Tests können Sie diese Variationen ausprobieren, um herauszufinden, was bei Ihrer Zielgruppe am besten ankommt.
Tools und Techniken für A/B-Tests
Es gibt eine Vielzahl von Tools, die Ihnen bei der Durchführung von A/B-Tests helfen, wie Google Optimize oder Optimizely. Mit diesen Tools können Sie verschiedene Versionen Ihrer Seite einrichten und verfolgen, wie die Nutzer mit den einzelnen Versionen interagieren, so dass Sie sehen können, welche Version die besten Ergebnisse erzielt.
Das Testen Ihrer Web-Designs mit echten Menschen und die Verwendung von A/B-Tests hilft Ihnen, Ihre Website zu verbessern und sie für alle besser funktionieren zu lassen.
Kostenloses Design-Tool für Websites und Webanwendungen

Wenn Sie bereit sind, in das Webdesign einzusteigen, gibt es viele Möglichkeiten, es zu lernen – von Online-Tutorials über intensive Bootcamps bis hin zu umfassenden Kursen. Hier ist ein Leitfaden, der Ihnen den Einstieg erleichtert.
Online-Tutorials sind eine gute Möglichkeit, sich in Ihrem eigenen Tempo in das Thema Webdesign einzuarbeiten. Hier sind einige beliebte Optionen.
1. freeCodeCamp: mit Millionen von Abonnenten bietet freeCodeCamp eine Vielzahl kostenloser Web-Design-Tutorials, die perfekt für Anfänger sind. Die Tutorials sind detailliert und decken alles von HTML und CSS bis hin zu fortgeschrittenen Themen ab.

Envato Tuts+: dieses ausführliche Video-Tutorial von Envato Tuts+ behandelt die Grundlagen des responsiven Webdesigns und zeigt Ihnen, wie Sie flexible Layouts erstellen können, die auf jedem Gerät gut aussehen.

Flux Academy: diese anfängerfreundliche Anleitung führt Sie durch alle Grundlagen des Webdesigns. Dieser 3-stündige Kurs ist perfekt, wenn Sie mit Webdesign beginnen und das Wesentliche in einem Rutsch lernen möchten.

Wenn Sie nach einer intensiveren Lernerfahrung suchen, können Bootcamps eine gute Wahl sein. Hier finden Sie einige der besten Bootcamps in den USA und Europa.
Noble Desktop: bietet eine Reihe von Web-Design-Bootcamps an, von Anfängern bis zu Fortgeschrittenen. Nobel Desktop deckt alles von HTML und CSS bis hin zu UX/UI design ab und bietet praktische Erfahrung mit echten Projekten, um Ihr Portfolio aufzubauen.

Skillcrush: dies kostenlose Bootcamp gibt Ihnen einen Vorgeschmack auf das Webdesign, ideal für Anfänger, die herausfinden möchten, ob Webdesign das Richtige für sie ist. Er deckt die Grundlagen ab, von HTML und CSS bis hin zu einigen Design-Prinzipien, und ist eine großartige Möglichkeit, ohne Kosten einzusteigen.

BrainStation: Die Kurse BrainStation Angebote sind perfekt, wenn Sie Webdesign von Grund auf lernen möchten. Sie lernen alles, von den Grundlagen bis hin zu fortgeschrittenen Fertigkeiten, mit vielen praktischen Projekten, die Ihnen helfen, den Dreh rauszukriegen.

Ironhack (verschiedene Standorte): bietet Web-Design-Bootcamps in Großstädten wie Berlin, Madrid und Amsterdam. Die Kurse sind praxisorientiert und rasant, ideal für alle, die schnell in die Branche einsteigen wollen.

Barcelona Code Schule: die reaktionsfähiges web design Kurs lernen Sie, wie Sie moderne, responsive Webdesigns mit CSS3 erstellen können. Er ist perfekt für alle, die lernen möchten, wie man Websites erstellt, die auf jedem Gerät gut aussehen, mit praktischen Projekten, die Ihnen helfen, Techniken des responsiven Designs zu beherrschen.

Generalversammlung – London, UK: Bei diesem Bootcamp der Generalversammlung sich nicht ausschließlich auf Webdesign konzentriert, sondern auch die grundlegenden Fähigkeiten abdeckt, die Sie benötigen, wie HTML, CSS und Responsive Design. Sie erhalten praktische Erfahrungen in einer freundlichen, persönlichen Umgebung, die perfekt ist, um Ihre Fähigkeiten auszubauen und andere zu treffen, die auf dem gleichen Weg sind.

Wenn Sie es vorziehen, in Ihrem eigenen Tempo zu lernen, gibt es auch einige großartige Online-Kurse, die Ihnen dabei helfen können, Ihre Reise in das Webdesign zu beginnen, egal ob Sie ein absoluter Anfänger sind oder nur Ihre Kenntnisse auffrischen möchten.
Coursera: dieser Online-Kurs für Web-Design ist perfekt, wenn Sie ganz neu anfangen. Es deckt alles ab, von HTML bis zur Erstellung von responsiven Designs, alles in mundgerechten Lektionen. Ideal, um in Ihrem eigenen Tempo zu lernen.

Generalversammlung: diese Web-Design-Kurs bietet Ihnen eine solide Einführung in das Webdesign, die die Grundlagen auf eine freundliche und einfache Art und Weise vermittelt. Es ist super einsteigerfreundlich und ein großartiger erster Schritt, wenn Sie neugierig auf Web-Design sind.

Ellak.gr: ein unkomplizierter Kurs, der perfekt für Anfänger ist und Ihnen die Grundlagen des Web-Designs mit leicht verständlichen Lektionen. Es ist eine großartige Möglichkeit, in das Web-Design einzutauchen, ohne sich überfordert zu fühlen.

Und wenn Sie noch tiefer in die Materie des Webdesigns eintauchen möchten, sind diese Bücher eine fantastische Quelle. Sie führen Sie durch alles, was Sie wissen müssen, egal ob Sie gerade erst anfangen oder Ihre Fähigkeiten verbessern wollen.
Bringen Sie mich nicht zum Nachdenken von Steve Krug: ein klassischer, leicht zu lesender Leitfaden für das Web Benutzerfreundlichkeit, das Ihnen hilft zu verstehen, wie man benutzerfreundliche Designs erstellt. Es ist vollgepackt mit praktischen Tipps und Erkenntnissen, die jeder Web-Designer kennen sollte.

Web design lernen: A Beginner’s Guide to HTML, CSS, JavaScript, and Web Graphics von Jennifer Niederst Robbins: Dieser umfassende Leitfaden für Web-Design von Jennifer Niederst führt Sie auf leicht verständliche Weise durch alle Aspekte des Web-Designs, von den Grundlagen bis hin zu fortgeschrittenen Konzepten. Das Buch ist perfekt für Anfänger, die die Grundlagen des Webdesigns kennenlernen möchten.

The Principles of Beautiful Web Design von Jason Beaird und James George: ein großartiges Web-Design-Buch das Sie durch die Grundlagen des Web-Designs führt und Layout, Farbtheorie, Typografie und Bildsprache behandelt. Es ist perfekt, wenn Sie sich ein solides Design-Fundament schaffen wollen.

Responsive Web Design mit HTML5 und CSS von Ben Frain: Dieses Buch ist ideal für alle, die sich mit responsivem Design beschäftigen. responsive web design Buch bietet praktische Techniken für die Erstellung flexibler, anpassungsfähiger Websites, die auf jedem Gerät gut aussehen.

Design mit dem Verstand im Kopf von Jeff Johnson: Dieses Design-Buch bietet Einblicke in die Psychologie des Webdesigns und hilft Ihnen, Websites zu erstellen, die sich für die Benutzer intuitiv und einfach anfühlen. Es ist eine fantastische Lektüre, wenn Sie das ‚Warum‘ hinter gutem Design verstehen wollen.

Webdesign ist eine faszinierende Mischung aus Kreativität, Strategie und Funktionalität und spielt eine große Rolle dabei, wie wir die digitale Welt heute erleben. Wie Sie in diesem Leitfaden gesehen haben, geht es nicht nur darum, die Dinge hübsch aussehen zu lassen, wie wir bereits erwähnt haben, sondern darum, ein Webdesign zu schaffen, das einfach zu bedienen ist, Spaß macht und auf die Bedürfnisse Ihrer Zielgruppe zugeschnitten ist. Vom Verständnis der Grundlagen bis hin zur Erforschung von Webdesign-Prinzipien wie Layout, Typografie und Responsive Design – jedes Element wirkt zusammen, um ein nahtloses Erlebnis für die Nutzer zu schaffen.
Ganz gleich, ob Sie gerade erst anfangen oder Ihre Kenntnisse vertiefen möchten, es gibt eine Vielzahl von Ressourcen, von Tutorials und Bootcamps bis hin zu Online-Kursen und Büchern. Machen Sie also den nächsten Schritt auf Ihrem Weg zum Webdesign, üben Sie weiter und denken Sie daran, dass der Schlüssel zum Erfolg im Webdesign darin liegt, immer den Benutzer im Auge zu behalten. Mit der richtigen Einstellung und ein wenig Kreativität werden Sie im Handumdrehen beeindruckende Webdesigns entwerfen, die sich von anderen abheben und eine echte Verbindung zu Ihrem Publikum herstellen. Viel Spaß beim Designen!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read