Was sind Web-Animationen? Wie machen sie Websites interaktiver und unterhaltsamer? Hier finden Sie alles, was Sie wissen müssen
Haben Sie jemals eine Website besucht, auf der sich alles flüssiger und lebendiger anfühlt? Das ist die Magie von Web-Animationen bei der Arbeit. Ob es sich nun um eine Schaltfläche handelt, die die Farbe wechselt, wenn Sie mit dem Mauszeiger darüber fahren, oder um einen coolen Übergang zwischen den Seiten – Animationen sind das, was eine Website interaktiv und ansprechend.
Entwerfen Sie mit Justinmind Webanimationen und erstellen Sie Prototypen.

Aber Animationen sehen nicht nur gut aus, sie spielen eine wichtige Rolle bei der Benutzerführung und der Verbesserung des Gesamterlebnisses. Von einem Fortschrittsbalken, der zeigt, wie weit Sie gekommen sind, bis hin zu einer Mikro-Interaktion, die Ihre Aktion bestätigt, machen Animationen Website-Navigation einfacher, intuitiver und es macht definitiv mehr Spaß, sie zu erkunden.
In diesem Beitrag gehen wir darauf ein, was Web-Animationen so wirkungsvoll macht. Wir zeigen Ihnen einige Beispiele der besten Web-Animationen, die es gibt, und wie Sie sie nutzen können, um Ihr eigenes Design aufzuwerten.
Webanimationen hauchen einer Website Leben ein. Sie können so subtil sein wie eine Schaltfläche, die ihre Farbe ändert, wenn man mit dem Mauszeiger darüber fährt, oder so dynamisch wie sanfte Seitenübergänge oder ansprechende Ladeanimationen. Aber Animationen sehen nicht nur gut aus, sie sind ein wichtiges Hilfsmittel, um die Interaktion mit einer Website zu verbessern.
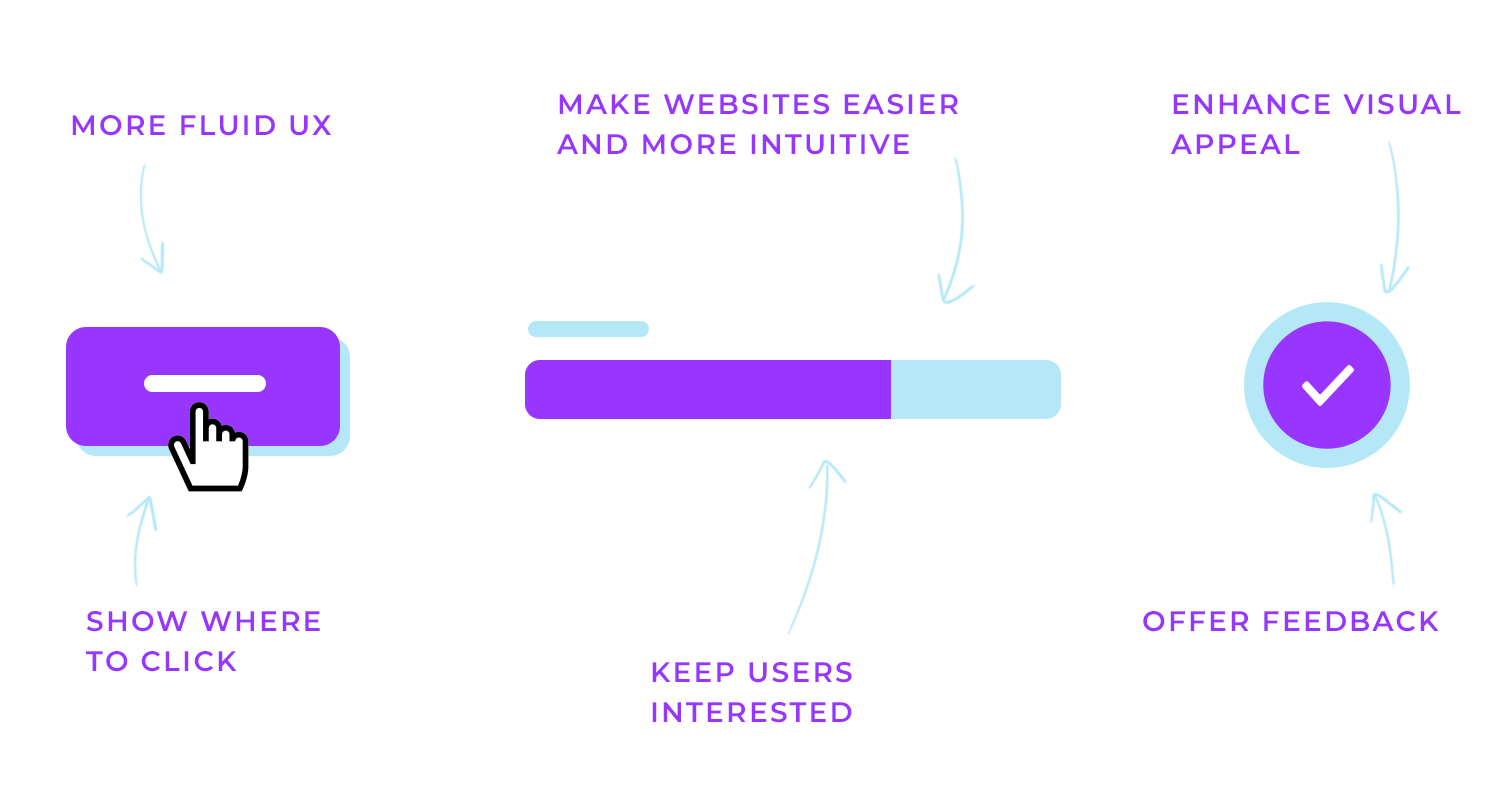
In Bezug auf UX designAnimationen helfen bei der Benutzerführung. Sie können zum Beispiel zeigen, wohin Sie klicken müssen, bestätigen, dass eine Aktion erfolgreich war, oder helfen Ihnen zu verstehen, was gerade passiert, z. B. wenn eine Seite geladen wird. Dies macht Websites benutzerfreundlicher und intuitiver.

Auch Animationen spielen eine große Rolle, wenn es darum geht, die Benutzer bei der Stange zu halten. Eine Website, die interaktiv und lebendig wirkt, ist interessanter zu erkunden. Außerdem können Animationen wichtige Informationen hervorheben oder die Aufmerksamkeit des Benutzers auf eine Weise lenken, die sich natürlich anfühlt und das Gesamterlebnis reibungsloser macht.
Animationen steigern auch die visuelle Anziehungskraft der Website, lassen sie ausgefeilt und professionell wirken und verleihen ihr gleichzeitig Persönlichkeit. Wenn sie durchdacht eingesetzt werden, verbessern Animationen nicht nur die Funktionalität, sondern machen auch die Reise des Benutzers zu einem angenehmeren und unvergesslichen Erlebnis.
Beim Design von Web-Animationen geht es vor allem darum, dass sie das Benutzererlebnis verbessern und gleichzeitig optisch ansprechend sind.
Wenn es darum geht Prototyping und Testen Ihrer Animationen geht, können Sie mit Tools wie Justinmind interaktive Prototypen mit animierten Interaktionen. So können Designer Animationen in realen Szenarien testen und sicherstellen, dass sie vor der endgültigen Erstellung wie vorgesehen funktionieren.
Lassen Sie uns die wichtigsten Prinzipien einer effektiven Animation erkunden, die Ihnen helfen können, dieses Gleichgewicht zu erreichen.
Zielgerichtete Animationen
Animationen sollten immer einen Zweck haben. Sie müssen den Benutzer führen, ihm Feedback geben oder wichtige Aktionen hervorheben. Eine Schaltfläche, die sich subtil verändert, wenn man mit dem Mauszeiger darüber fährt, lädt den Benutzer zur Interaktion ein, während ein leichtes Schütteln eines Fehlerfeldes schnell signalisiert, dass etwas schief gelaufen ist. Das Wichtigste ist, dass jede Animation funktional und nicht nur dekorativ ist.
Klarheit und Einfachheit
Animationen funktionieren am besten, wenn sie einfach und klar sind. Zu viele auffällige Effekte können ablenken, daher ist es wichtig, die Dinge sauber zu halten. Ein sanfter Hover-Effekt oder eine sanfte Einblendung kann das Benutzererlebnis verbessern, ohne die Seite zu überladen. Die Einfachheit sorgt dafür, dass die Benutzer sich auf den Inhalt konzentrieren und nicht auf die Effekte.
Timing und Erleichterung
Das Timing einer Animation ist entscheidend dafür, dass sie natürlich wirkt. Wenn eine Animation zu schnell ist, kann sie störend wirken; wenn sie zu langsam ist, verlieren die Benutzer möglicherweise die Geduld. Die Verwendung von Lockerungsfunktionen, bei denen eine Animation langsam beginnt, sich beschleunigt und dann wieder verlangsamt, trägt dazu bei, dass eine flüssige, fließende Erfahrung entsteht, die die Bewegung in der realen Welt nachahmt.
Konsistenz
Animationen sollten sich wie ein natürlicher Teil der Website anfühlen. Wenn Sie auf Ihrer gesamten Website denselben Animationsstil verwenden, entsteht ein kohärenteres Erlebnis. Egal, ob es sich um Seitenübergänge, Schaltflächeninteraktionen oder Ladeanzeigen handelt, einheitliche Animationen tragen dazu bei, dass das Design zusammenhängend und durchdacht wirkt.
Zugänglichkeit
Es ist wichtig, Animationen mit Blick auf die Barrierefreiheit zu designen. Einige Benutzer reagieren möglicherweise empfindlich auf Bewegungen. Wenn Sie also die Möglichkeit haben, Animationen zu reduzieren oder zu deaktivieren, bleibt Ihre Website für alle Benutzer nutzbar. Dieser Ansatz stellt sicher, dass alle Benutzer, unabhängig von ihren Bedürfnissen, eine komfortable Erfahrung machen können.
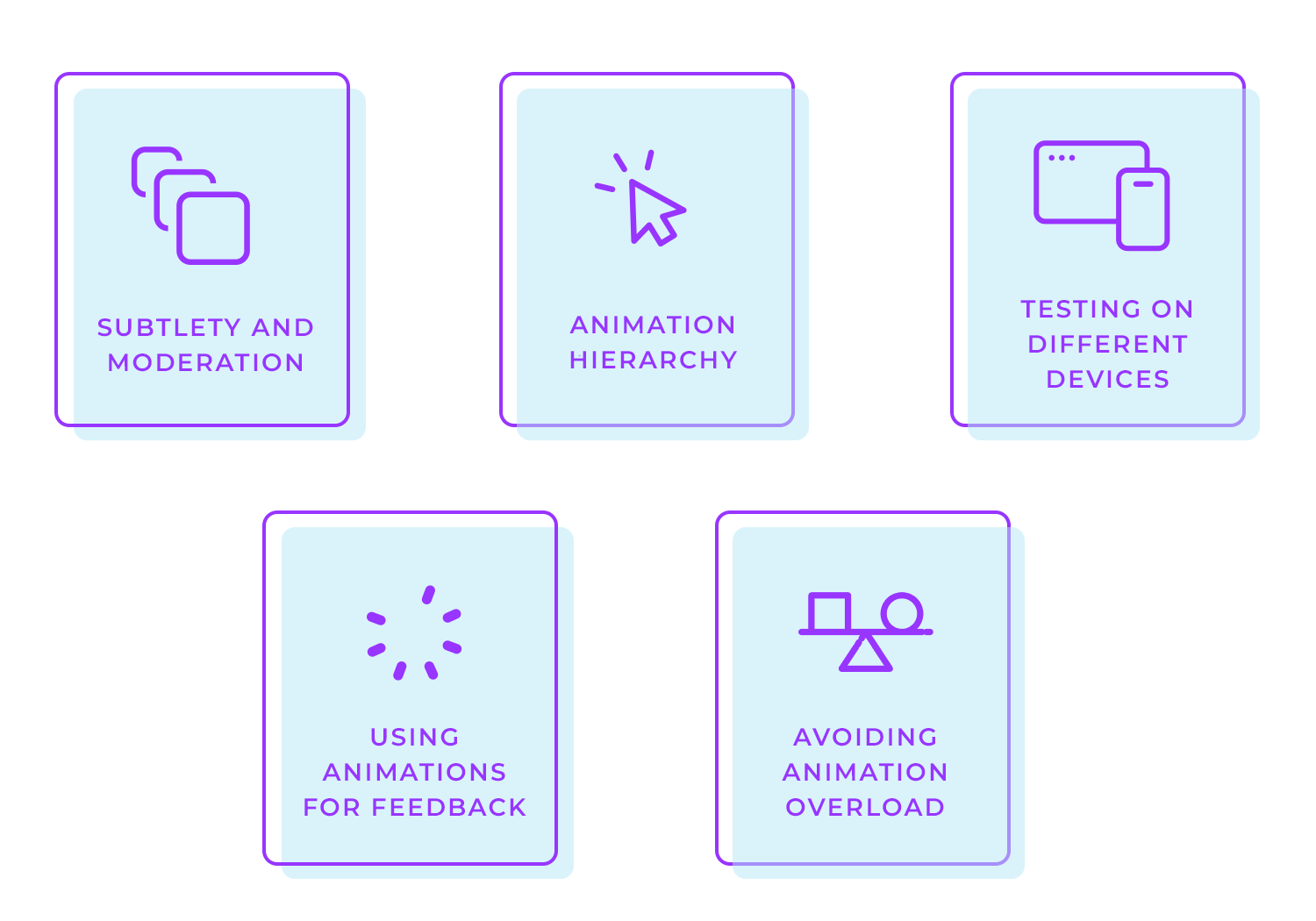
Subtilität und Zurückhaltung: Achten Sie darauf, dass sich Animationen natürlich in das Design einfügen und nicht in den Mittelpunkt rücken. Eine einfache, zurückhaltende Animation ist oft effektiver als eine zu auffällige oder ablenkende Animation.

Hierarchie der Animation: nicht alle Animationen sollten die gleiche Bedeutung haben. Konzentrieren Sie sich auf diejenigen, die das Benutzererlebnis verbessern, z. B. Übergänge oder die Hervorhebung wichtiger Schaltflächen, und lassen Sie diese stärker hervortreten als rein dekorative Animationen.
Testen auf verschiedenen Geräten: Prüfen Sie immer, ob Ihre Animationen auf Desktops, mobilen Geräten und Tablets gut funktionieren. Was auf einer Plattform reibungslos funktioniert, sieht auf einer anderen möglicherweise anders aus oder funktioniert anders. Daher ist das Testen auf verschiedenen Geräten der Schlüssel zu einem konsistenten Benutzererlebnis.
Verwenden Sie Animationen für Feedback: Animationen können dem Benutzer wertvolles Feedback geben. So kann beispielsweise eine schnelle Animation beim Drücken einer Schaltfläche bestätigen, dass eine Aktion abgeschlossen wurde, während ein leichtes Schütteln bei einem Fehlerfeld auf ein Problem hinweisen kann, das behoben werden muss.
Vermeiden Sie eine Überladung mit Animationen: Animationen können eine Website zwar ansprechender machen, aber zu viele davon können die Benutzer überfordern oder die Website verlangsamen. Es ist wichtig, das richtige Gleichgewicht zu finden, Animationen zu verwenden, um das Erlebnis zu verbessern, aber sich nicht zu sehr darauf zu verlassen.
Die Art und Weise, wie sich Animationen bewegen, kann den Unterschied ausmachen, wie flüssig und natürlich sie sich anfühlen. Es geht nicht nur darum, etwas zu bewegen oder zu verändern, sondern darum, dies auf eine Weise zu tun, die sich für den Benutzer richtig anfühlt.
Hier kommen die Lockerungsfunktionen ins Spiel. Sie sorgen dafür, dass Animationen lebensechter wirken. Anstatt sich mit einer konstanten Geschwindigkeit zu bewegen, können Sie die Geschwindigkeit ändern, was sich natürlicher anfühlt.

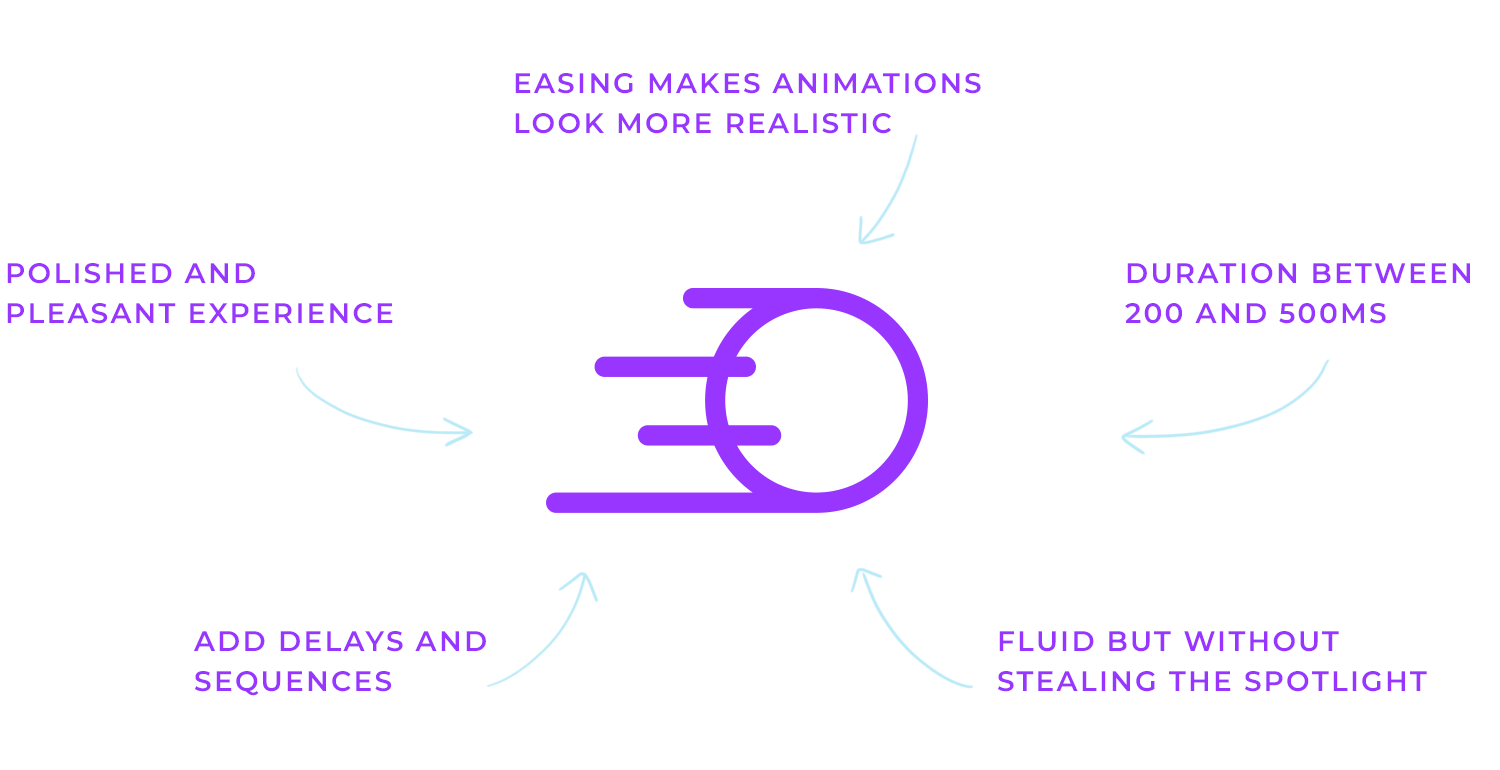
Eine Animation kann zum Beispiel langsam beginnen und dann schneller werden, oder sie kann langsam enden, indem sie am Ende langsamer wird. Es gibt auch ein „ease-in-out“, bei dem die Animation langsam beginnt, in der Mitte schneller wird und dann wieder langsamer wird. Diese Variationen sorgen dafür, dass sich die Bewegung viel realistischer anfühlt als in der realen Welt.
Auch das Timing und die Dauer von Animationen sind wichtig. Für die meisten Animationen auf der Benutzeroberfläche ist es eine gute Regel, sich an einen Wert zwischen 200 und 500 Millisekunden zu halten. Wenn eine Animation zu schnell ist, wirkt sie gehetzt und störend. Wenn sie zu langsam ist, kann der Benutzer frustriert warten. Sie sollten den Sweet Spot treffen, bei dem die Animation flüssig wirkt, aber nicht das Rampenlicht stiehlt.
Das Hinzufügen von Verzögerungen und Sequenzen kann Ihre Animationen aufwerten. Zum Beispiel kann eine kleine Verzögerung zwischen Aktionen oder die Anordnung von Animationen in einer bestimmten Reihenfolge die Aufmerksamkeit des Benutzers auf eine durchdachte Weise lenken. Stellen Sie sich vor, ein Element gleitet hinein, und gerade wenn es zu Ende ist, erscheint ein anderes.
Letztendlich sorgt das richtige Timing und die richtige Abfolge dafür, dass Ihre Animationen natürlich ablaufen und das Gesamterlebnis ausgefeilt und angenehm ist.
Entwerfen Sie mit Justinmind Webanimationen und erstellen Sie Prototypen.

Das sind die kleinen, zielgerichteten Animationen, die dem Benutzer eine Rückmeldung geben, wenn er mit Elementen interagiert, z. B. wenn er auf eine Schaltfläche klickt oder einen Kippschalter betätigt. Mikro-Interaktionen machen die Benutzeroberfläche reaktionsschneller und ansprechender, indem sie dem Benutzer zeigen, dass seine Aktionen registriert wurden.
Werfen wir einen Blick auf einige großartige Beispiele für Mikro-Interaktionen in Aktion:
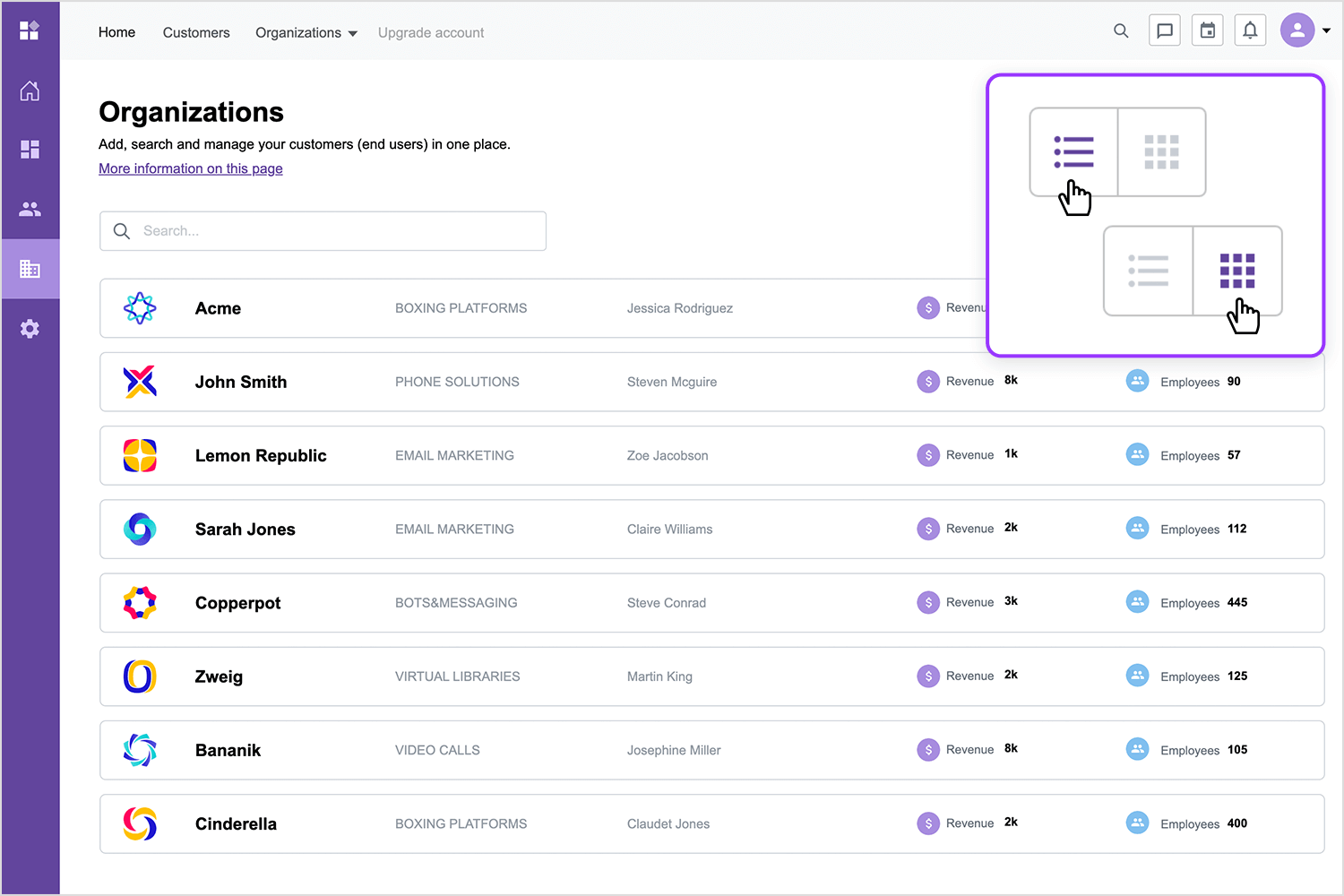
Umschalttaste für Listen-/Rasteransicht
Mit dieser einfachen Umschalttaste können Benutzer ganz einfach zwischen einer Listen- und einer Gitteransicht wechseln. Wenn Sie auf die Schaltfläche klicken, wechselt sie fließend zwischen den beiden Optionen und gibt Ihnen durch die Änderung des Symbols sofortiges Feedback.
Diese Mikro-Interaktion hilft den Nutzern zu kontrollieren, wie sie die Inhalte sehen, und macht das Erlebnis persönlicher und reaktionsfähiger.

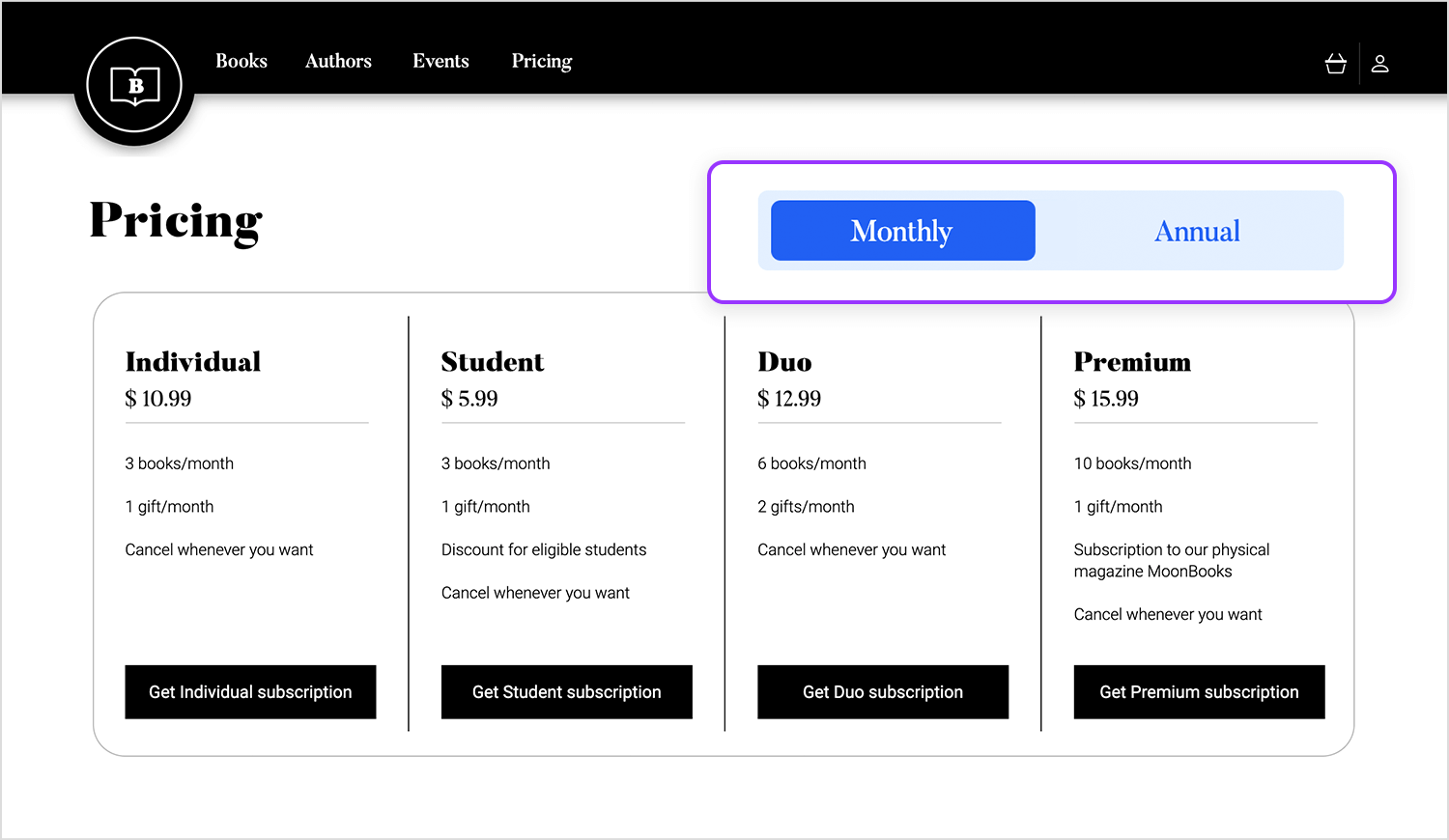
Interaktive Navigationsschaltflächen
Mit diesen Schaltflächen können Sie ganz einfach zwischen den Abschnitten wechseln. Mit einem Klick bieten sie ein schnelles Feedback und einen sanften Schiebeeffekt, der den Benutzer zum nächsten oder vorherigen Abschnitt führt. So bleibt die Navigation übersichtlich und die Benutzer wissen, wo sie sich befinden und was sie als nächstes tun müssen.

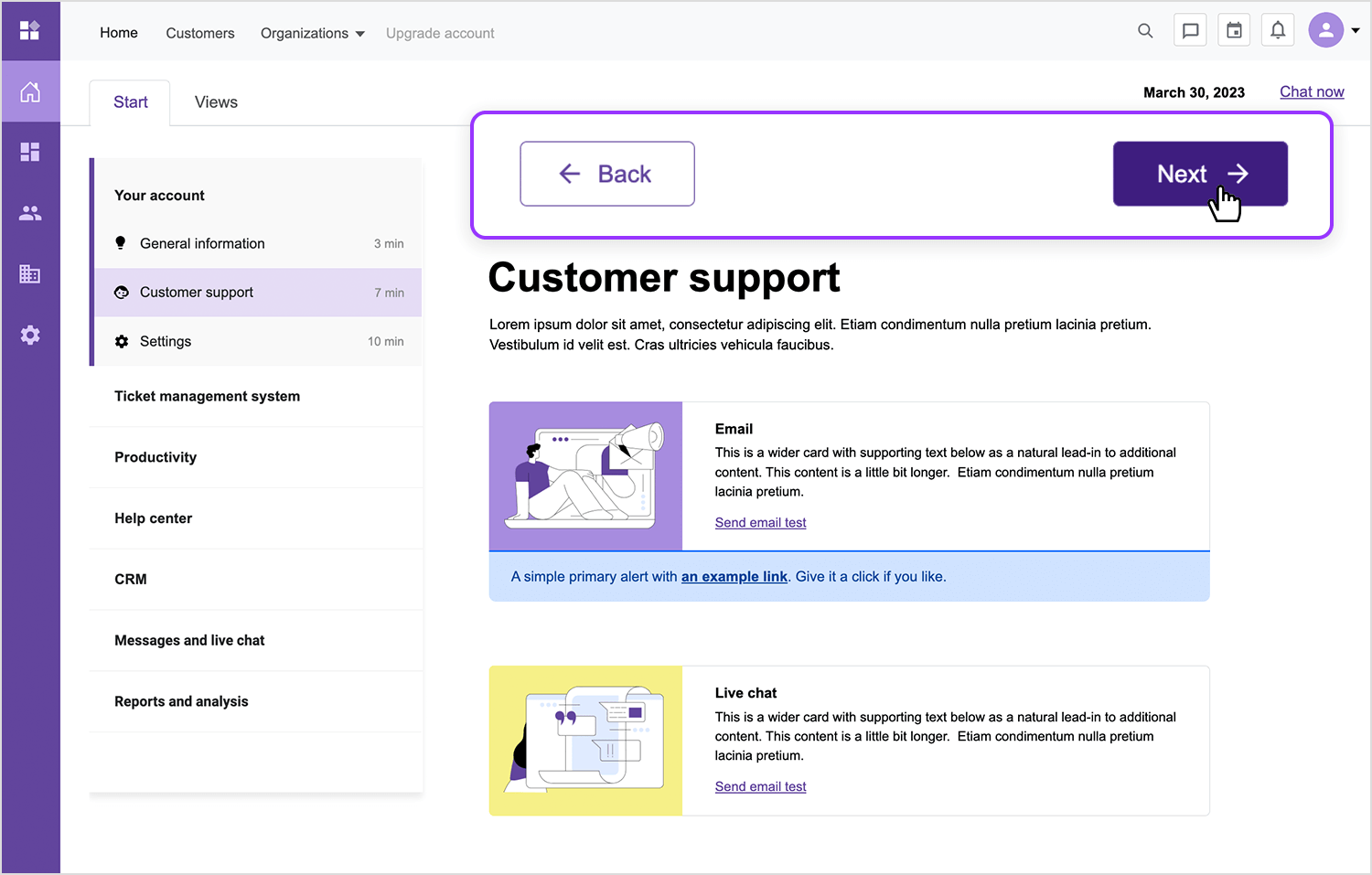
Schaltflächen Zurück und Weiter für die Navigation
Mit diesen Schaltflächen können Sie ganz einfach zwischen den Abschnitten navigieren. Wenn Sie auf die Schaltflächen klicken, erhalten Sie eine sofortige Rückmeldung, indem sie subtil hervorgehoben werden und der Benutzer nahtlos zum nächsten oder vorherigen Abschnitt übergeht. Dies erleichtert die Navigation und gibt dem Benutzer das Gefühl, die Kontrolle zu haben, während er sich ohne Unterbrechungen durch den Inhalt bewegt.

Wenn Benutzer darauf warten, dass Inhalte geladen werden, können Sie sie mit Ladeanimationen wie Spinnern oder Fortschrittsbalken beschäftigen, um die Wartezeit zu verkürzen. Diese Animationen tragen dazu bei, Frustration zu vermeiden und das Erlebnis nahtlos zu gestalten.
Lassen Sie uns einige Beispiele sehen.
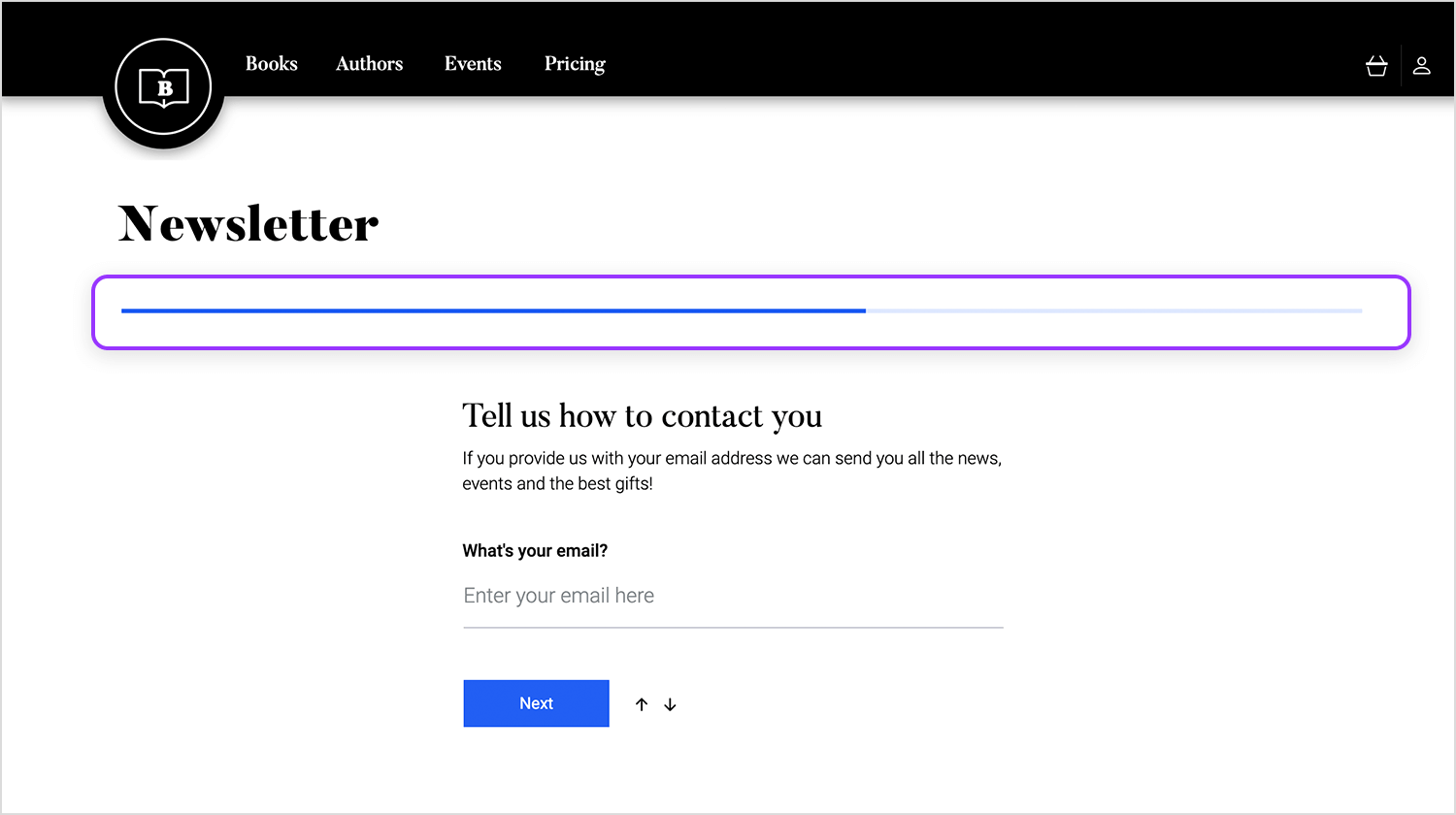
Fortschrittsbalken in einem mehrstufigen Formular
In diesem Formular wird ein Fortschrittsbalken am oberen Rand zeigt Ihnen, wie weit Sie gekommen sind und wie viele Schritte noch ausstehen. Wenn Sie Ihre Präferenzen auswählen und sich vorwärts bewegen, füllt sich der Balken und gibt ein klares visuelles Feedback über Ihren Fortschritt.
Diese einfache, aber wirkungsvolle Animation motiviert und beruhigt die Benutzer beim Durcharbeiten des Formulars und sorgt dafür, dass sich der Prozess reibungslos und unkompliziert anfühlt.

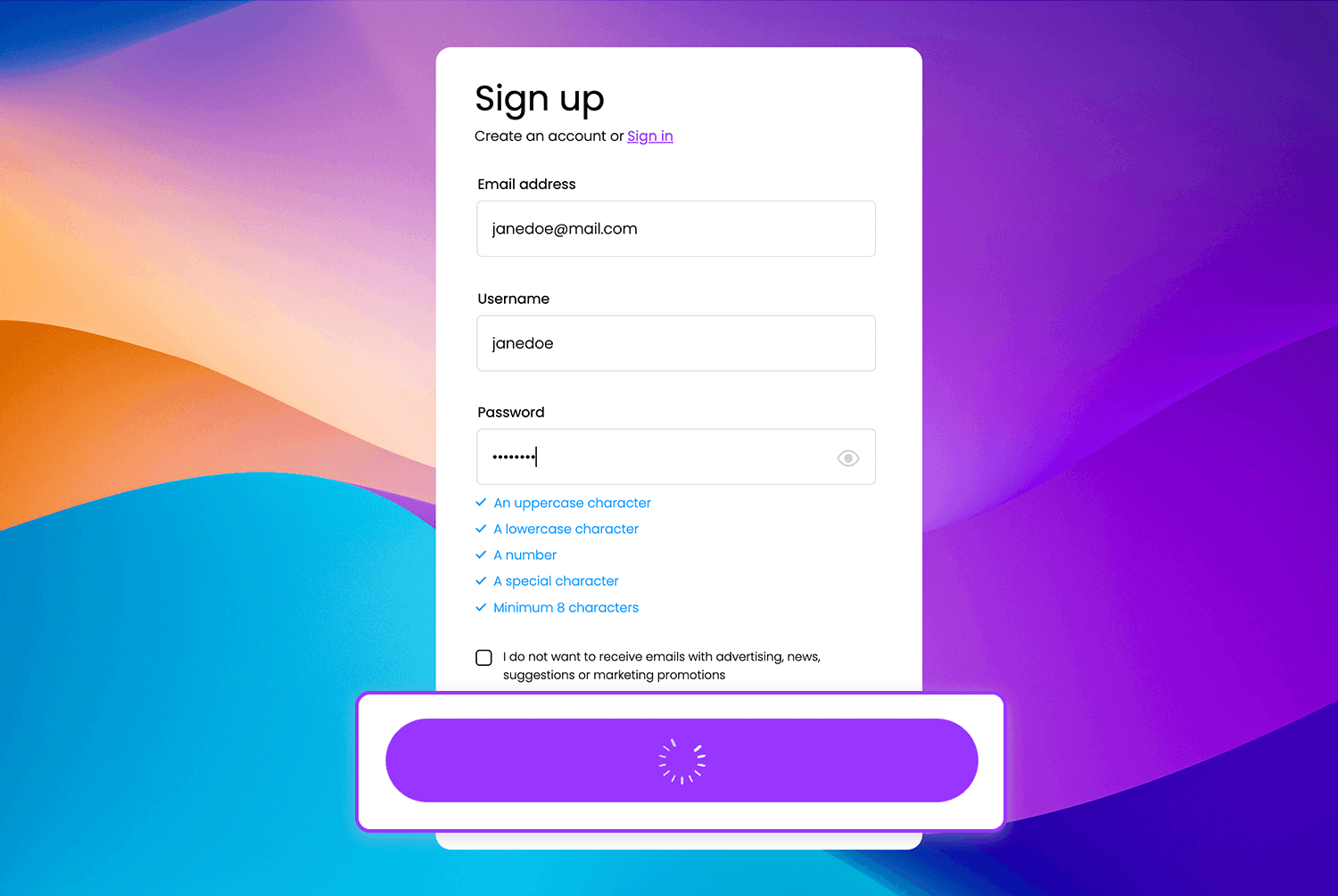
Einladen von Anmeldeformularen
In diesem Anmeldeformular erscheint in dem Moment, in dem der Benutzer auf die Schaltfläche klickt, um seine Daten zu übermitteln, eine kleine Animation auf der Schaltfläche. Diese kleine Animation zeigt nicht nur an, dass etwas passiert, sondern hilft auch, die Erwartungen des Benutzers zu erfüllen, während er auf den Abschluss des Vorgangs wartet. Eine kleine Aufmerksamkeit, die für ein reibungsloses Erlebnis sorgt und Verwirrung verhindert.

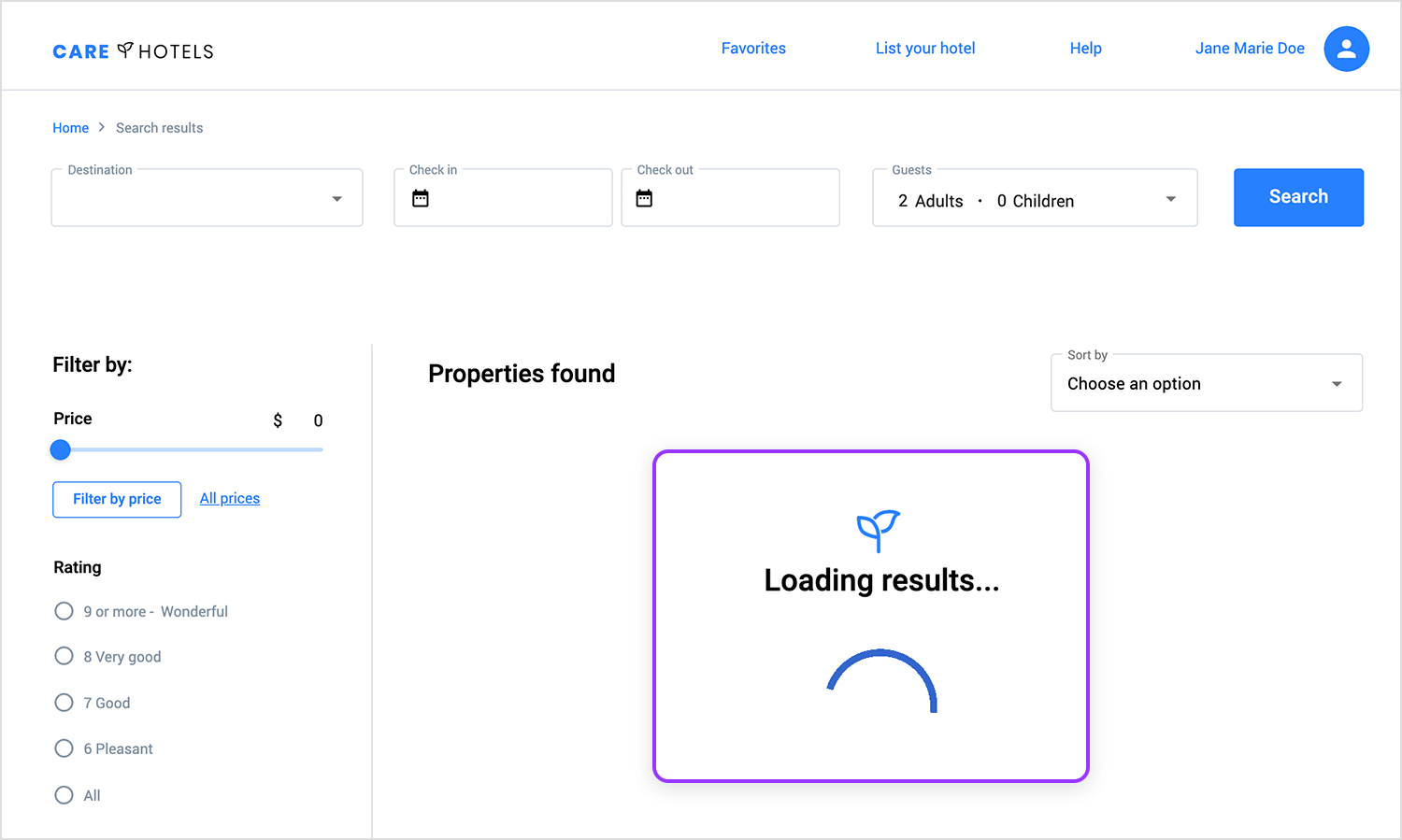
Ladeanzeige für die Suche
Diese Ladeanzeige gibt den Nutzern ein sofortiges Feedback, wenn sie eine Suche durchführen. Während des Wartens auf Ergebnisse beruhigt die subtile Animation die Benutzer, dass das System funktioniert und verhindert so Frustration während der Wartezeit. Diese Mikrointeraktion hilft, die Erwartungen der Benutzer zu erfüllen, indem sie den Fortschritt auf klare und visuell ansprechende Weise zeigt.

Seitenübergänge sorgen für einen reibungslosen Ablauf, wenn Benutzer von einem Teil der Website zu einem anderen wechseln. Anstelle eines abrupten Sprungs von einer Seite zur nächsten führen Übergänge den Benutzer durch die Seite und machen die Navigation flüssiger.
Werfen wir einen Blick auf einige Beispiele.
Nahtloser Seitenübergang
Bei diesem Übergang fühlt sich der Wechsel zwischen den Bildschirmen glatt und natürlich an. Die Animation fließt ohne abrupte Sprünge, so dass sich die Navigation mühelos anfühlt. Sie sorgt für ein flüssiges Benutzererlebnis und stellt sicher, dass jeder Schritt der Interaktion klar und intuitiv ist.

Reibungsloser Seitenübergang
Ein weiteres Beispiel für einen guten Seitenübergang finden Sie auf der Website von Bottle on the Table. In diesem Fall fühlt sich der Übergang von einem Abschnitt zum nächsten fließend und ohne Unterbrechung an, so dass der Benutzer bei seiner Erkundung ein Gefühl des Flusses bekommt. Die Übergänge sind nicht nur optisch ansprechend, sondern sorgen auch dafür, dass sich die Navigation intuitiv und kohärent anfühlt, und verbessern das Surferlebnis, ohne zu auffällig zu sein.

Nahtlos gleitender Übergang
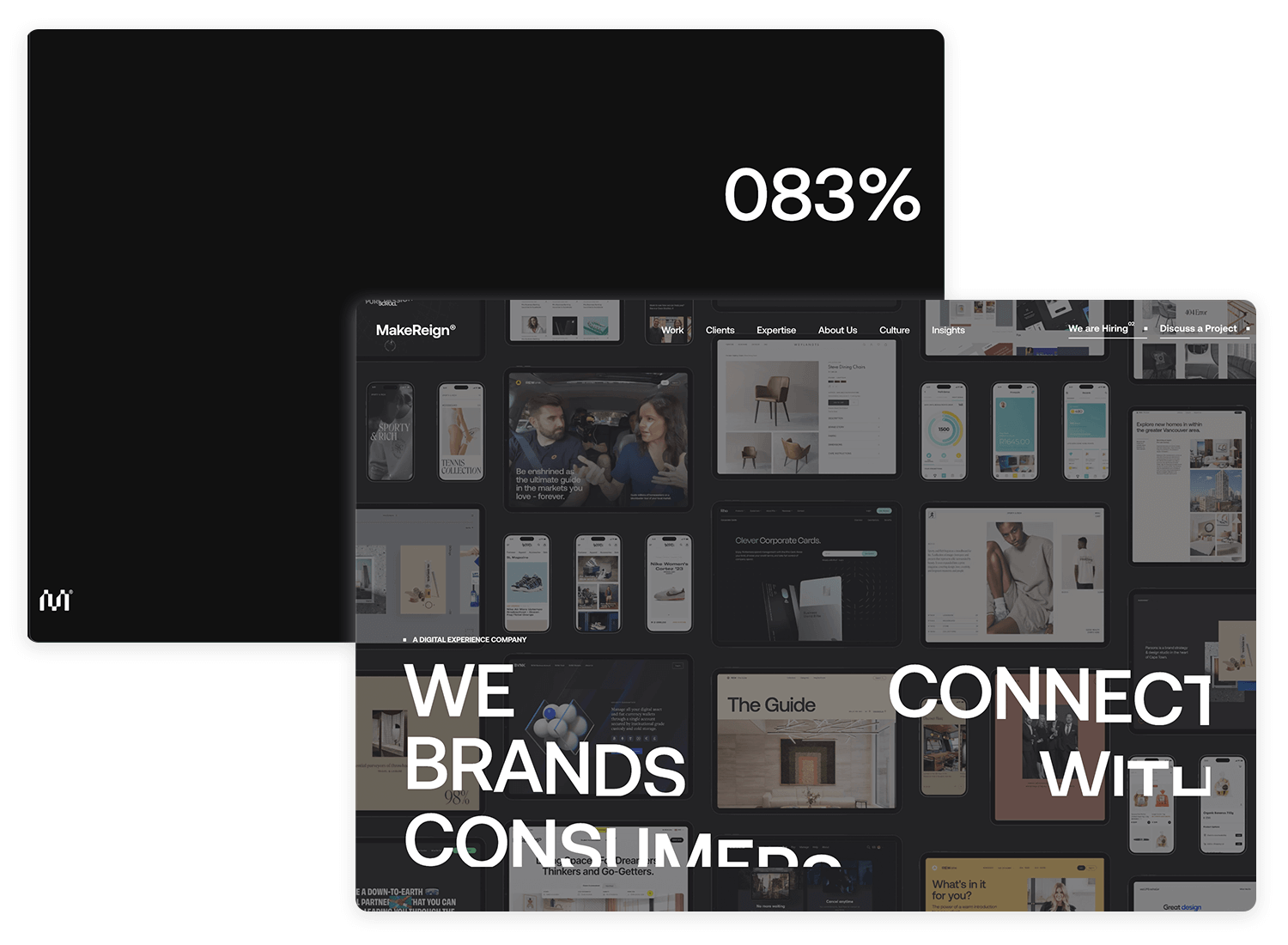
Ein großartiges Beispiel für animierte Seitenübergänge finden Sie auf der MakeReign Website. Wenn Sie zwischen verschiedenen Abschnitten oder Seiten wechseln, werden die Übergänge mit subtilen Überblendungen und Schiebeeffekten animiert. Die Animationen sind sanft und fließend und sorgen für ein beeindruckendes Erlebnis, bei dem die Inhalte nahtlos in den Vordergrund treten und wieder verschwinden, was der Website einen modernen und ansprechenden Charakter verleiht.

Scrolling-Animationen werden ausgelöst, wenn Benutzer eine Seite nach unten scrollen. Parallaxe-Effekte oder Enthüllungsanimationen erwecken den Inhalt zum Leben, während der Benutzer die Seite erkundet. Das verleiht der Seite mehr Tiefe und macht sie dynamischer.
Hier sind einige Beispiele.
Beispiel für Parallaxe
In diesem Beispiel für Parallaxe gleiten Text und Bilder beim Herunterscrollen der Seite fließend in die Ansicht. Dies verleiht dem Inhalt ein schönes, fließendes Gefühl und macht die Seite unterhaltsamer und ansprechender. Anstatt alles auf einmal zu sehen, werden die Elemente beim Scrollen nach und nach eingeblendet, was Ihre Aufmerksamkeit lenkt und Sie neugierig auf das macht, was als nächstes kommt.

Geschichtetes parallaxes Scrollen
Dieses Beispiel baut auf den sanften Effekten von zuvor auf und hebt die Parallaxe auf die nächste Stufe. Wenn Sie scrollen, wird der Hintergrund von BGSPROD bewegt sich langsamer als der Text und die Bilder, wodurch ein mehrschichtiger 3D-Effekt entsteht. Dadurch wirkt die Seite interaktiver und erhält zusätzliche Tiefe.
Durch die unterschiedlichen Geschwindigkeiten der Ebenen wirkt das Scrollen dynamischer und visuell aufregender, so dass die Benutzer beim Erkunden der Website bei der Stange gehalten werden.

Parallaxes Scrollen
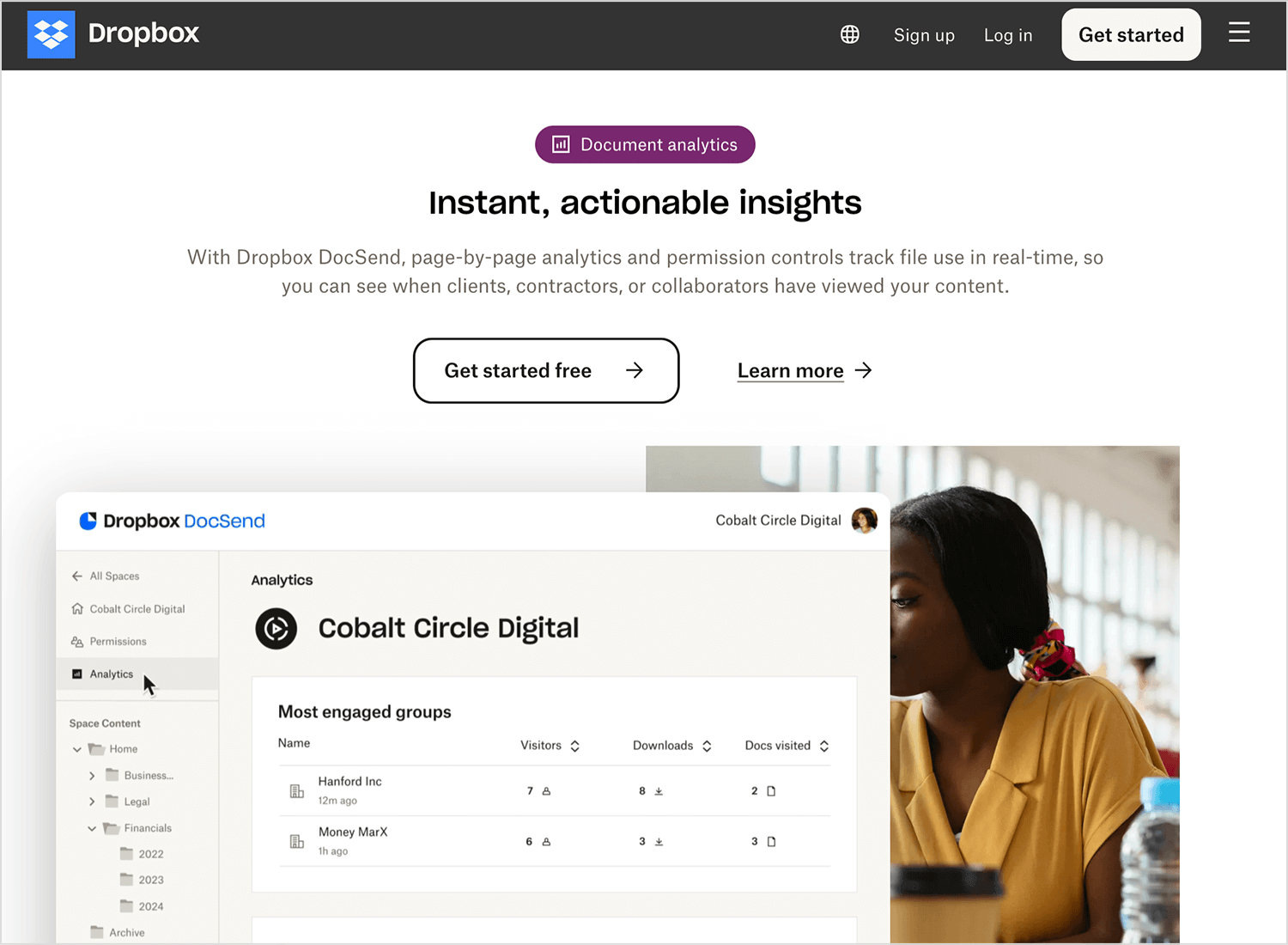
In diesem Beispiel von Dropboxbewegen sich die überlagerten Elemente beim Scrollen durch die Homepage in unterschiedlichen Geschwindigkeiten, wodurch ein subtiler Parallaxen-Effekt entsteht.

Dies verleiht dem Inhalt mehr Tiefe und ein intensiveres Gefühl, so dass das Erlebnis visuell ansprechend ist, ohne von den wichtigen Informationen auf der Seite abzulenken.
Entwerfen Sie mit Justinmind Webanimationen und erstellen Sie Prototypen.

Diese Animationen bieten eine sofortige Rückmeldung, wenn Benutzer mit dem Mauszeiger über interaktive Elemente wie Schaltflächen oder Links fahren oder sich darauf konzentrieren. Ein Hover-Effekt kann ein Element hervorheben, um deutlich zu machen, dass es anklickbar ist, und um die gesamte Interaktion zu verbessern.
Sehen wir uns ein paar Beispiele dafür an, wie Hover- und Fokus-Animationen Interaktionen intuitiver und ansprechender machen können.
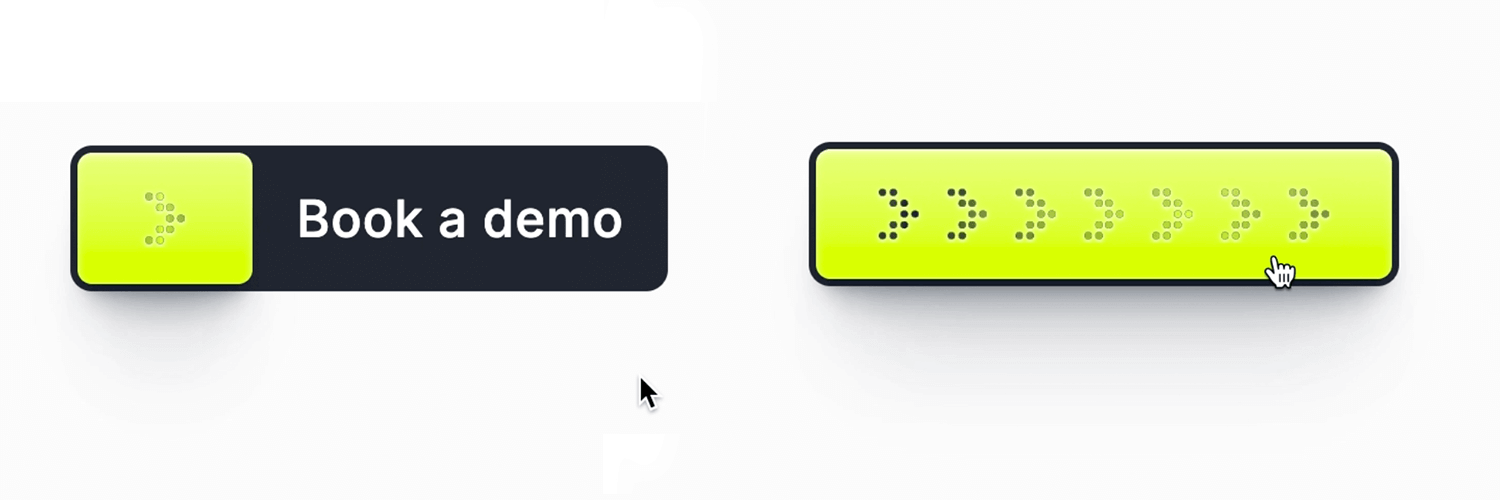
Schwebeeffekt der Schaltfläche Demo buchen
Wenn Sie den Mauszeiger über die Schaltfläche „Demo buchen“ in diesem Beispiel von Dribbbleleuchtet sie mit einem Glüheffekt auf und macht deutlich, dass sie anklickbar ist. Die Schaltfläche wird lebendiger, lenkt die Aufmerksamkeit auf sie und ermutigt die Benutzer, etwas zu unternehmen.

Hover-Effekt bei scrollenden Karten
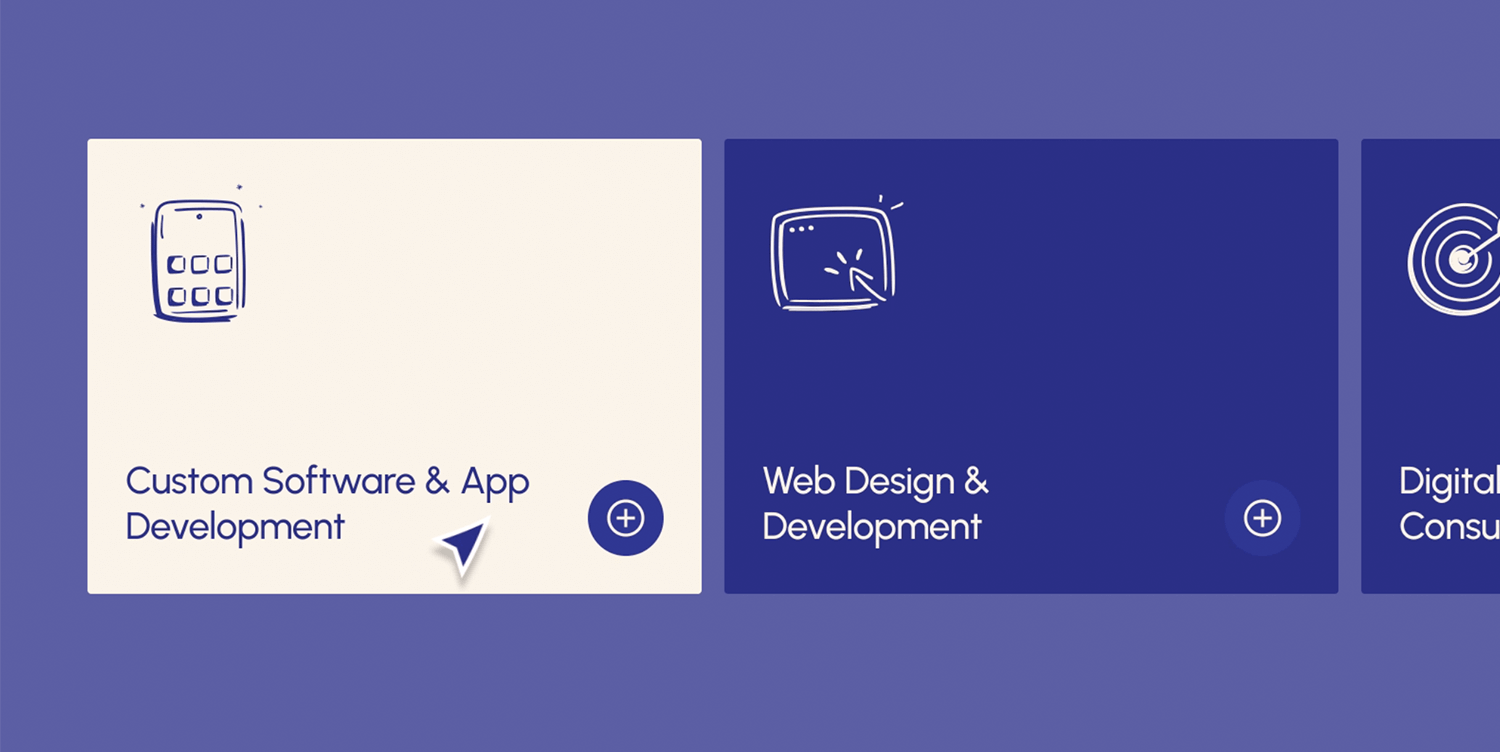
In diesem Dribbble Beispiel von Abron Studio: Wenn Sie mit dem Mauszeiger über die einzelnen Karten fahren, hebt und senkt sich der Inhalt leicht und gibt so ein unmittelbares visuelles Feedback. Der fließende Übergang macht deutlich, dass die Karte interaktiv ist, und verbessert das Gesamterlebnis für den Benutzer, indem er der Interaktion einen subtilen, ansprechenden Touch verleiht.

Subtile Hover-Animationen auf einer Landing Page
Ein weiteres kreatives Beispiel auf Dribbble ist diese von Leon Abramovic, die zeigt, wie eine Landing Page Hover-Animationen verwendet, um Elemente zum Leben zu erwecken. Wenn Benutzer mit dem Mauszeiger über verschiedene Abschnitte fahren, verschieben sich Text oder Bilder sanft oder leuchten auf und sorgen so für subtile Bewegung. Diese Animationen ziehen nicht nur die Aufmerksamkeit auf sich, sondern verleihen der Seite auch ein ausgefeiltes, interaktives Gefühl, ohne das Design zu erdrücken.

Animationen können auch verwendet werden, um einer Website durch bewegte Illustrationen und Symbole mehr Persönlichkeit zu verleihen. Diese Animationen lassen das Design lebendiger und ansprechender wirken und helfen, die Aufmerksamkeit des Benutzers zu gewinnen.
Hier finden Sie einige Beispiele dafür, wie animierte Illustrationen das Visuelle ansprechender machen können.
Animierte 3D-Illustrationen
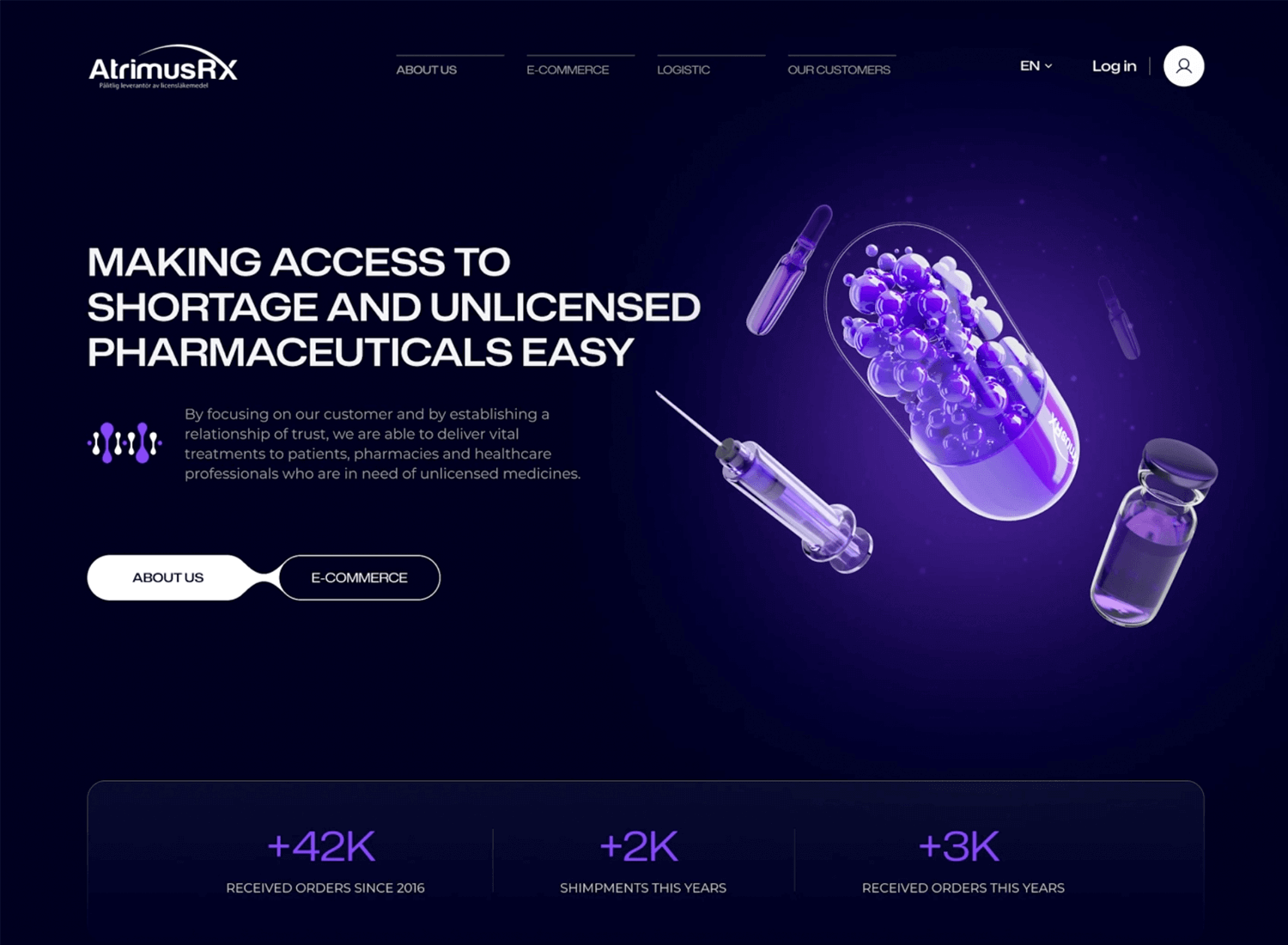
In diesem Beispiel von DribbbleDie 3D-Illustrationen werden durch sanfte Animationen zum Leben erweckt. Die subtilen Bewegungen verleihen den Bildern mehr Tiefe und machen sie ansprechender. Sie helfen dabei, eine Geschichte zu erzählen oder ein Konzept auf leicht verständliche Weise zu erklären. Diese Art von Animationen ist perfekt, um die Aufmerksamkeit zu wecken und den Inhalt dynamischer zu gestalten.

Atomare Animation in Bewegung
Hier ist ein weiteres großartiges Beispiel von Dribbble wo Spencer Gabor eine Illustration mit einfachen, fließenden Bewegungen zum Leben erweckt. Die Animation verleiht dem Design Energie und macht es ansprechender, ohne den Benutzer zu überwältigen. Es ist eine unterhaltsame Art, Informationen zu präsentieren und das Interesse der Benutzer zu wecken.

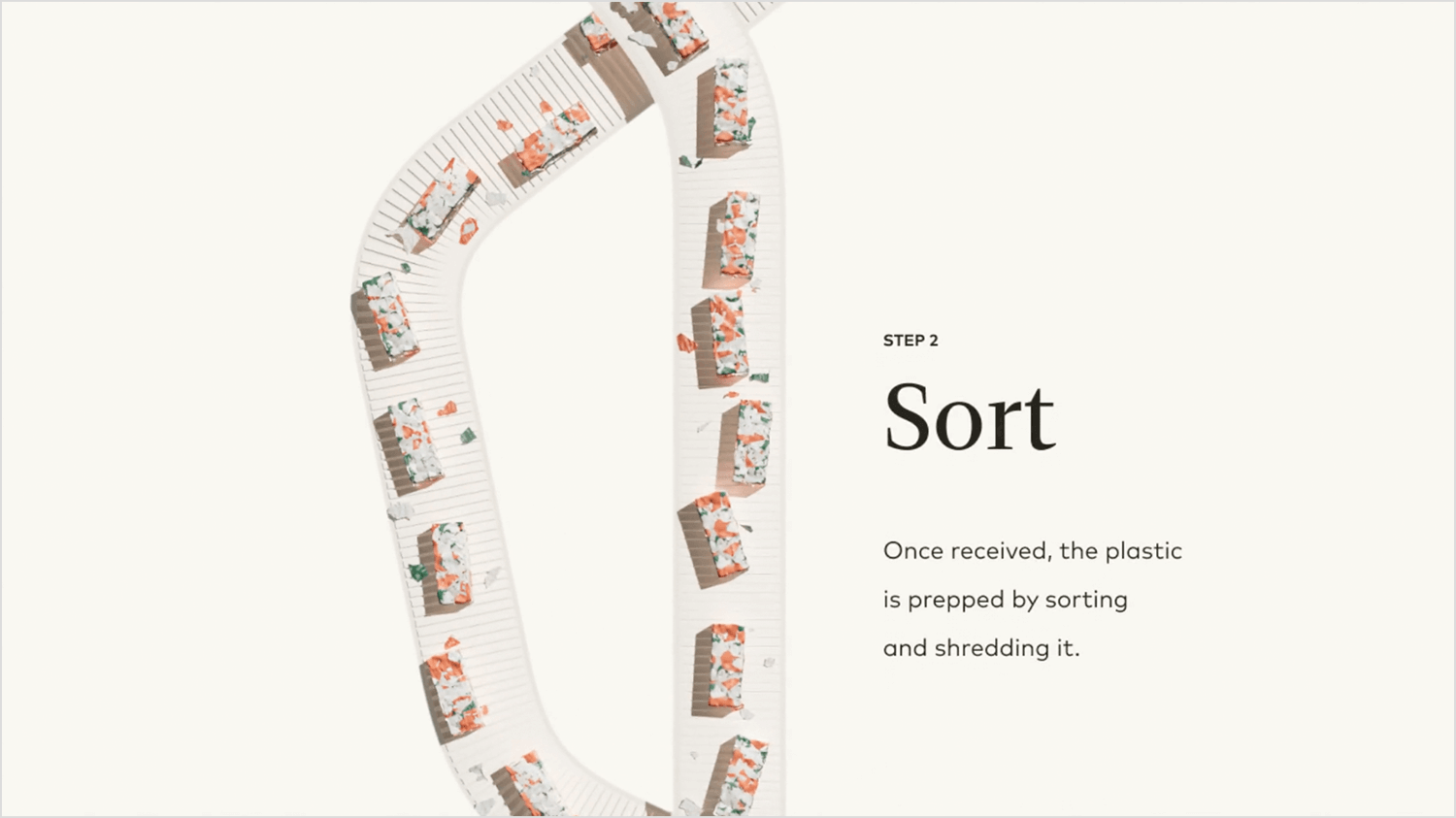
Recycling in Bewegung
Denken Sie daran, wie viel einfacher es ist, etwas zu verstehen, wenn es sich bewegt. Das ist genau das, was dieses Beispiel aus Andreas für Zajno auf Dribbble zeigt. Durch die Animation des Recyclingprozesses wird jeder Schritt zum Leben erweckt, so dass er klar und einfach zu verfolgen ist. Es verwandelt ein grundlegendes Konzept in eine ansprechende visuelle Reise.

Diese Animationen sind nicht nur zur Dekoration da, sondern haben eine klare Funktion. Ganz gleich, ob sie den Benutzer durch ein Formular führen oder ihm bei der Navigation durch eine komplexe Benutzeroberfläche helfen, zweckgerichtete Animationen dienen der Verbesserung der Benutzerfreundlichkeit.
Im Folgenden finden Sie einige Beispiele von bekannten Marken.
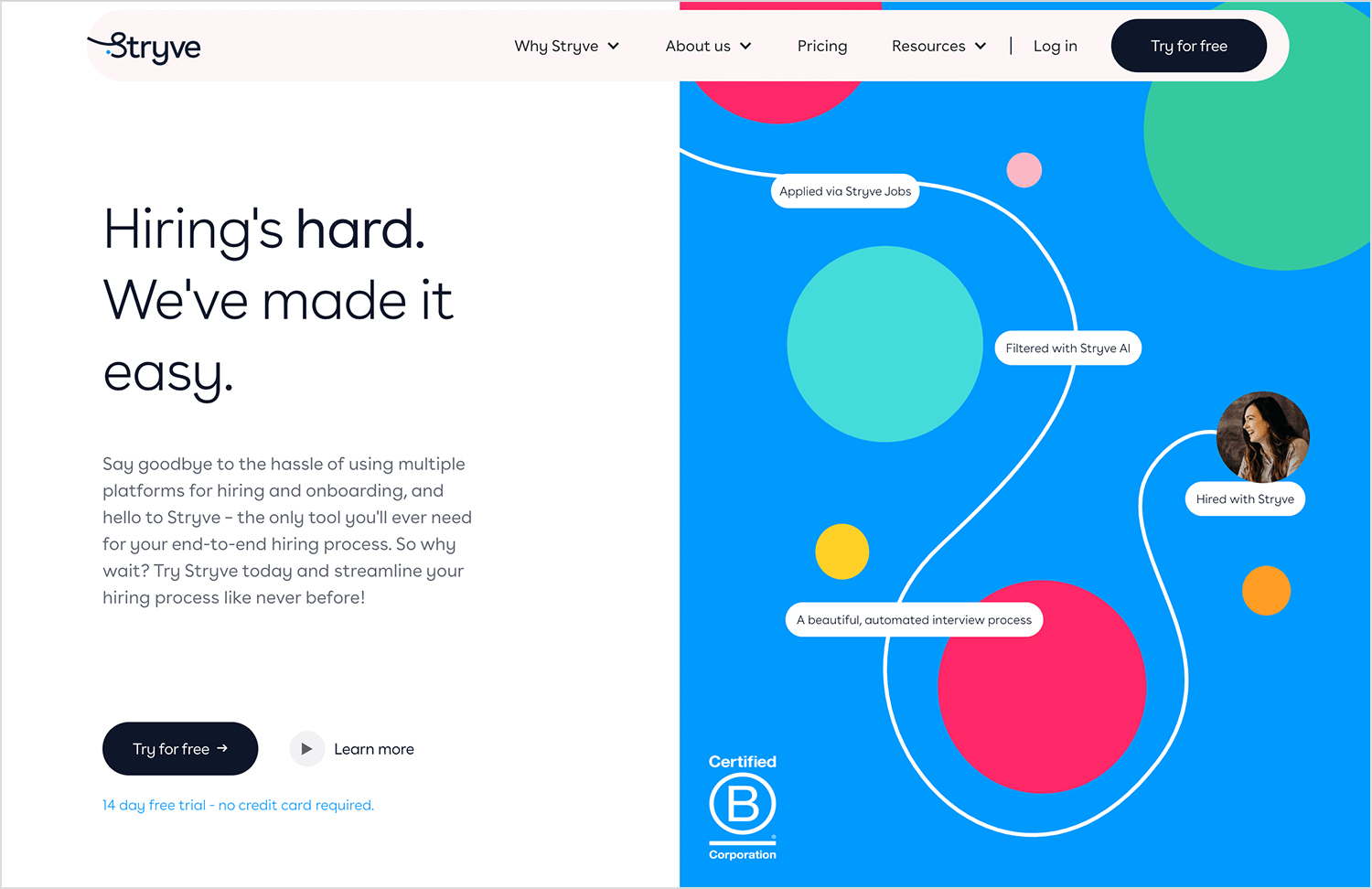
Stryve
Stryve verwendet zielgerichtete Animationen, um das Benutzererlebnis zu verbessern, indem es die Besucher reibungslos durch die Website führt. Subtile Animationen heben wichtige Abschnitte hervor und helfen den Nutzern bei der einfachen Navigation durch den Inhalt. Diese Animationen dienen nicht nur der Ästhetik, sondern bieten ein klares Feedback, verbessern die Benutzerfreundlichkeit und machen das Gesamterlebnis intuitiver und ansprechender.

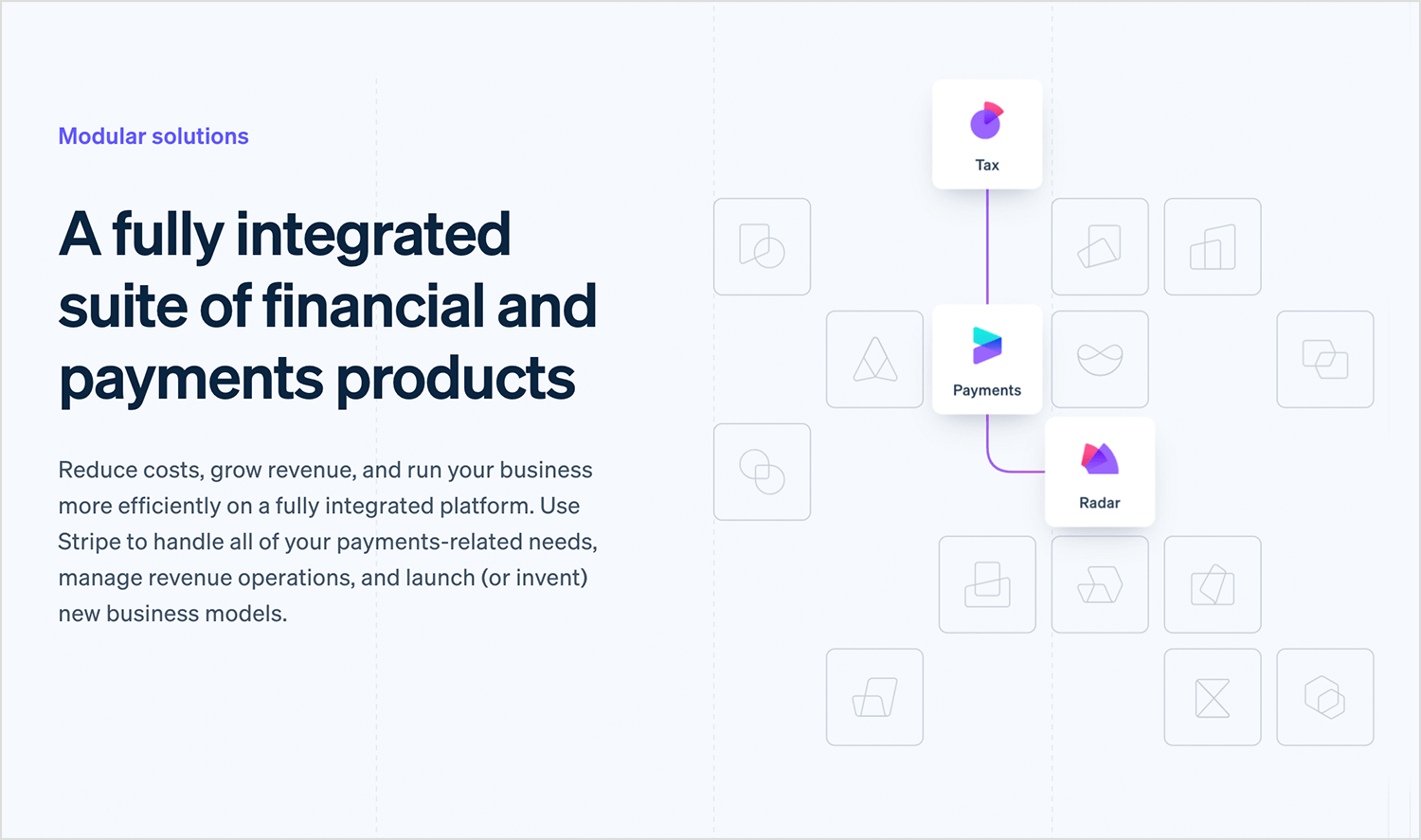
Streifen
Auf Website von StripeAnimationen werden verwendet, um komplexe Informationen zur Zahlungsabwicklung aufzuschlüsseln. Während Sie scrollen, erscheinen verschiedene Abschnitte, die Sie Schritt für Schritt durch die Funktionen von Stripe führen. Auf diese Weise können Sie alles auf einfache Weise verstehen, ohne sich überfordert zu fühlen.

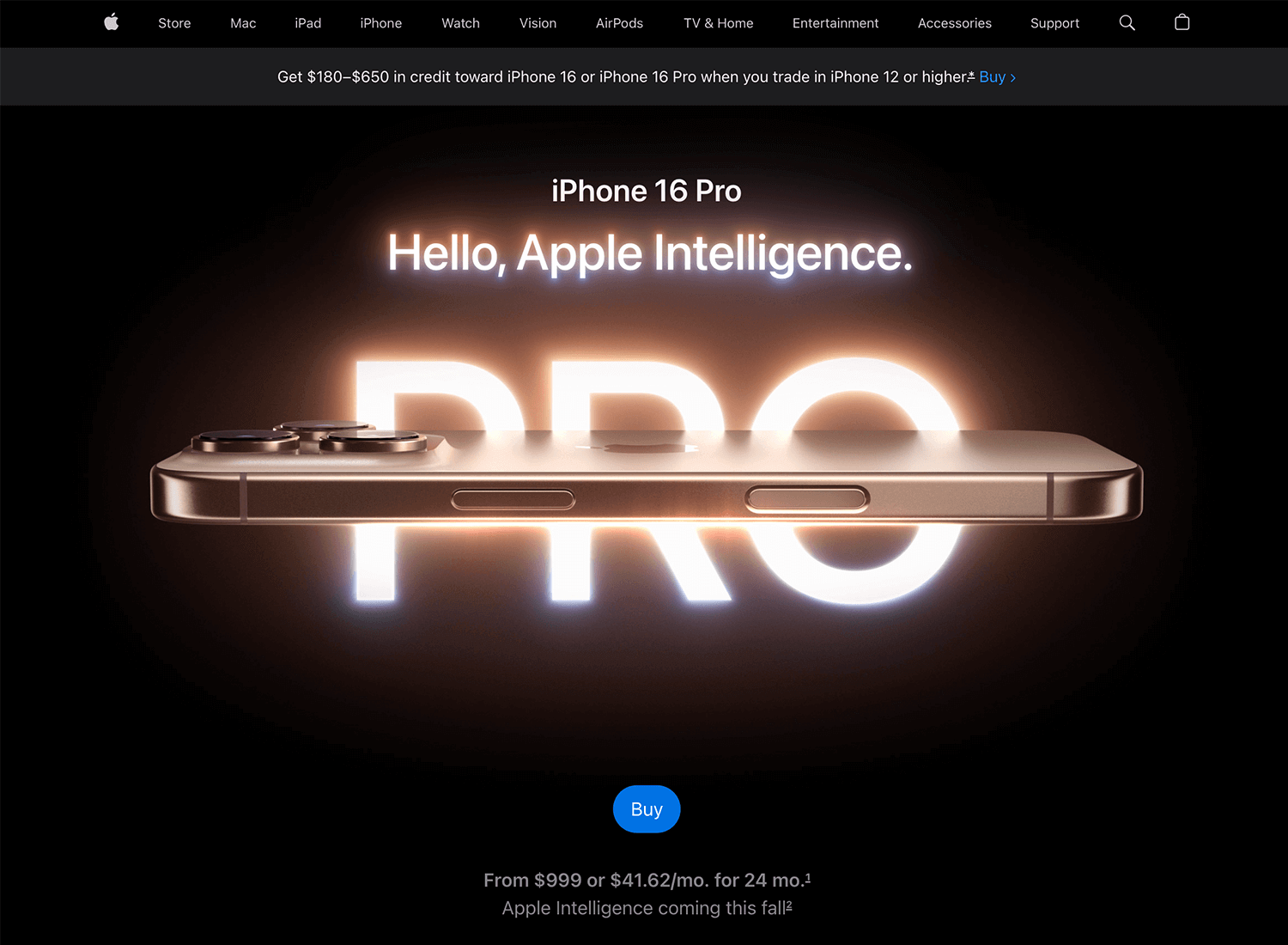
Apfel
Apple’s Produktseiten sind mit eleganten Animationen gefüllt, die beim Scrollen die Funktionen präsentieren. Diese Animationen dienen nicht nur der Show, sondern helfen dem Benutzer, die Produkte zu erkunden, ohne dass viel Text erforderlich ist. Auf diese Weise lernen Sie auf sanfte und ansprechende Weise, was Apple zu bieten hat.

Nachdem Sie die verschiedenen Arten von Animationen kennengelernt haben, ist es wichtig, den Unterschied zwischen JavaScript- und CSS/SVG-Animationen zu verstehen und zu wissen, wann Sie beide verwenden sollten.
JavaScript und CSS/SVG bieten beide Möglichkeiten, Animationen zu Ihrer Website hinzuzufügen, aber sie sind für unterschiedliche Situationen geeignet.
- Stellen Sie sich CSS/SVG-Animationen wie die schnellen, einfachen Bewegungen auf einer Website vor, perfekt für kleinere Aufgaben. JavaScript ist wie der Muskel hinter den Kulissen, der die schwere Arbeit übernimmt, wenn Sie komplexere, interaktive Animationen benötigen.
- JavaScript ist Ihre erste Wahl für komplexere Animationen, die auf die Aktionen der Benutzer reagieren. Ganz gleich, ob Sie auf eine Schaltfläche klicken oder eine Seite nach unten scrollen, mit JavaScript können Sie Animationen erstellen, die interaktiver und individueller sind.
JavaScript glänzt, wenn es um ereignisgesteuerte Animationen geht. Dabei handelt es sich um Animationen, die auf das reagieren, was der Benutzer tut, sei es ein Bildlauf, ein Klick oder der Mauszeiger über einem Element. So kann beispielsweise ein Abschnitt animiert werden und erst dann sichtbar werden, wenn der Benutzer zu ihm hinunter scrollt. Diese Art von Animation trägt dazu bei, dass sich die Benutzererfahrung interaktiver und dynamischer anfühlt.
Animationen sind nicht nur für große Elemente geeignet, sondern wirken auch bei Logos, Icons und Illustrationen Wunder. Das Hinzufügen subtiler Animationen zu diesen kleineren visuellen Elementen kann eine große Wirkung haben. So können animierte Logos einer Marke Persönlichkeit verleihen, während animierte Icons die Interaktionen intuitiver machen können. Ganz gleich, ob Sie CSS oder JavaScript verwenden, diese Animationen erwecken Ihre visuellen Elemente zum Leben und machen das Erlebnis interessanter, ohne den Benutzer zu überwältigen.
Entwerfen Sie mit Justinmind Webanimationen und erstellen Sie Prototypen.

Der durchdachte Einsatz von Animationen kann die Art und Weise, wie Benutzer Ihre Website erleben, wirklich verändern. Von Mikrointeraktionen, die den Benutzer leiten, bis hin zu komplexeren ereignisgesteuerten Animationen können die richtigen Animationen die Benutzerfreundlichkeit verbessern und die Benutzer bei der Stange halten. Ganz gleich, ob Sie CSS, JavaScript oder SVG verwenden, wichtig ist, dass Ihre Animationen einem bestimmten Zweck dienen und das Gesamterlebnis verbessern, ohne das Design zu erdrücken.
Wenn Sie also das nächste Mal ein Design entwerfen, sollten Sie darüber nachdenken, wie Animationen die Reise für Ihre Benutzer reibungsloser und angenehmer gestalten können.
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read