Ihre 404-Seite ist eine Landing Page, auf der niemand landen möchte. Aber wenn die Nutzer ohnehin dort landen, warum sollten Sie nicht das Beste daraus machen? Wir zeigen Ihnen, wie.
Sie kennen das Gefühl. Sie klicken auf einen interessant aussehenden Link zu einem Blogpost, den Sie lesen möchten, und Bam! 404. Seite nicht gefunden. Das ist automatisch eine ärgerliche und negative Erfahrung. Aber wie spricht diese 404-Seite mit Ihnen? Ist sie hilfreich? Sogar erfreulich?
Entwerfen Sie mit Justinmind 404-Seiten und erstellen Sie Prototypen. Laden Sie es kostenlos herunter!

Stellen Sie sich 404 im Wesentlichen als eine Landing Page vor, wenn auch eine Landing Page, auf der niemand wirklich landen möchte. Und denken Sie daran, wie viel mehr Arbeit in einer normalen Landing Page steckt als in einer Fehlerseite. Eine gut gestaltete 404-Seite kann einen großen Unterschied in der Wahrnehmung einer Marke durch den Benutzer ausmachen. Eine schlechte Seite ist eine verpasste Gelegenheit.
Aber was macht eine gute 404-Seite aus? Worauf sollten Sie achten oder was sollten Sie einbauen, wenn Sie die Seite in Ihrem bevorzugten wireframe-Tool zusammenstellen? Machen Sie sich keine Sorgen! Wir haben hier eine ausführliche Anleitung für Sie sowie einige der besten 404-Seiten aus dem Internet, damit Sie sich inspirieren lassen können.
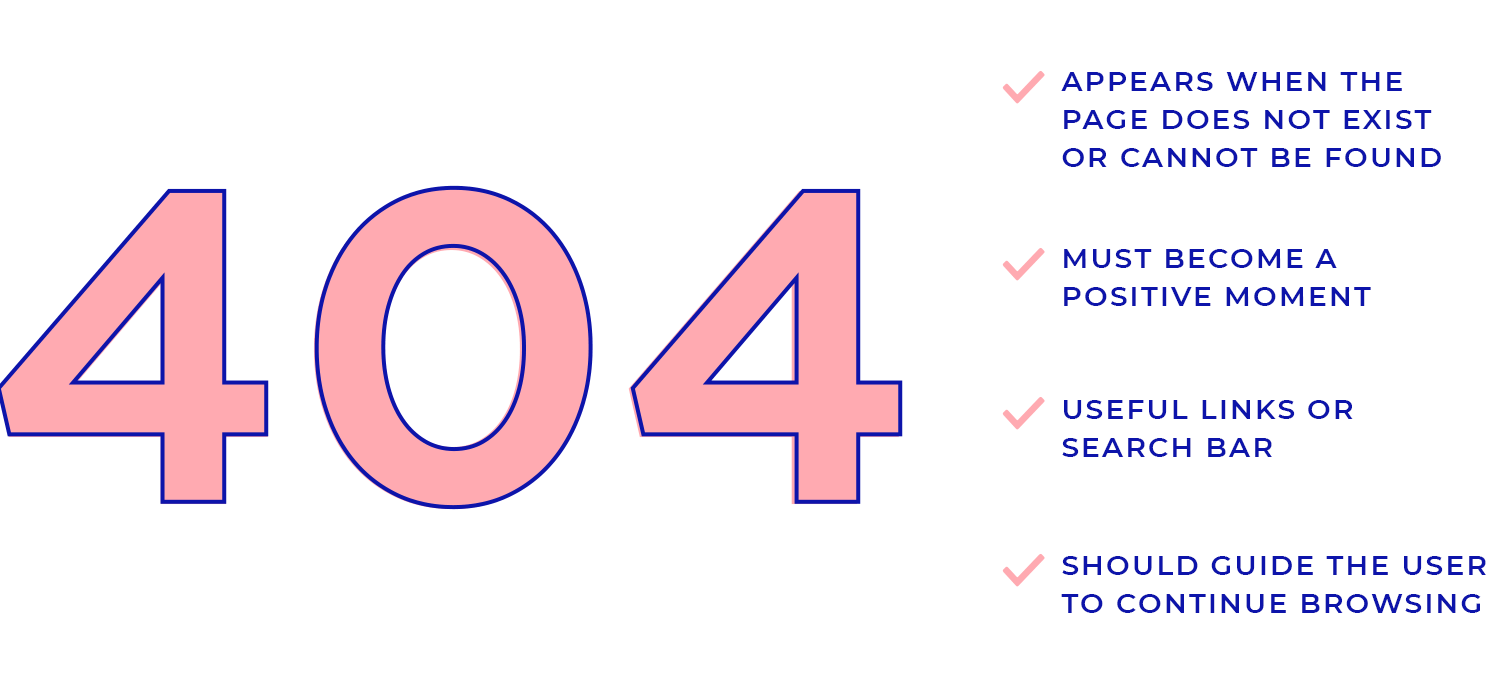
Eine 404-Seite sehen Sie, wenn Sie versuchen, eine Webseite zu besuchen, die nicht existiert oder nicht gefunden werden kann. Das passiert, wenn der Link, den Sie angeklickt oder eingegeben haben, zu einem Fehler führt. Betrachten Sie es als eine höfliche Art, zu sagen: „Hoppla! Diese Seite ist nicht verfügbar.“ Auch wenn es technisch klingt, ist eine 404-Seite nur ein einfacher Hinweis darauf, dass der von Ihnen gesuchte Inhalt nicht vorhanden ist.
Die besten 404-Seiten belassen es nicht bei der Fehlermeldung, sondern verwandeln sie in einen positiven Moment für den Benutzer. Ein gutes 404-Seitendesign konzentriert sich darauf, die Dinge leicht zu halten und die Besucher zurück zur Hauptwebsite zu leiten, indem es hilfreiche Links oder eine Suchleiste anbietet, damit sie finden können, was sie brauchen. Anstatt sich frustriert zu fühlen, kann eine gut gestaltete 404-Seite den Benutzer zum Lächeln bringen und ihn dazu bringen, sich mit Ihrer Website zu beschäftigen.

Viele Websites gehen die Extrameile mit kreativen 404-Seitenbeispielen, die Humor, Markenelemente und nützliche Navigationstools verwenden. Diese durchdachten Designs zeigen den Nutzern, dass die Marke auch dann noch für sie da ist, wenn etwas schief läuft. Von witzigen Illustrationen bis hin zu Links zu beliebten Inhalten – bei den besten 404-Seiten geht es darum, einen kleinen Fehler in eine Chance für ein besseres Benutzererlebnis zu verwandeln.
Eine standardmäßige 404-Seite gibt den Benutzern nur eine Möglichkeit: Sie müssen zurückgehen, von wo aus sie gekommen sind. Was für ein Wermutstropfen. Sie sollten 404-Seiten so gestalten, dass die Benutzer zu anderen Teilen Ihrer Website, z.B. zur Startseite oder zu den Features, weitergehen können.
Und geben Sie ihnen nicht nur Links. Fügen Sie der 404-Seite ein Suchfeld hinzu, um den Nutzern ein Gefühl der Kontrolle über ihre Erfahrung zurückzugeben und den Erfolg der Aufgabe zu erleichtern.
Den Benutzer mit einer 404-Seite zu überwältigen, die mit Links zu jedem Winkel Ihrer Website vollgestopft ist, ist ein todsicherer Weg, einen bereits frustrierten Benutzer kognitiv zu überfordern. Und wie die NN Group-Guru Kathryn Whitenton klarstellt, passen kognitive Überlastung und Benutzerfreundlichkeit nicht zusammen.
Es empfiehlt sich, eine 404-Seite mit einer Handvoll wichtiger Links zu designen. Dazu gehört auch ein Link zur Startseite, der Nutzern, die noch nicht wissen, wonach sie suchen, einen einfachen Ausweg bietet. Weitere Optionen könnten ein Blog, Produktmerkmale oder die Seite Über uns sein.
Für viele Benutzer kann eine 404-Seite die allererste Interaktion sein, die sie mit einer Marke haben. Das ist eine Menge Druck für eine kleine Fehlerseite. Befolgen Sie grundlegende Best Practices, wie z. B. die Sicherstellung, dass die Ästhetik der Seite zum Rest der Website passt. Vergewissern Sie sich, dass die Mikrotexte den Ton der gesamten Seite widerspiegeln und dass die Symbole und visuellen Elemente mit anderen Websites oder Produkten übereinstimmen.
Entwerfen Sie mit Justinmind 404-Seiten und erstellen Sie Prototypen. Laden Sie es kostenlos herunter!

Ihre 404-Seite kann je nach Ihrer Marke variieren, aber es gibt ein paar wesentliche Elemente, die jede Fehlerseite haben sollte:
Eine Fehlermeldung: Ihre Benutzer müssen sofort wissen, dass sie auf einer Fehlerseite gelandet sind. Machen Sie es klar und deutlich, damit es keine Verwirrung gibt.
Erscheinungsbild der Marke: stellen Sie sicher, dass Ihre 404-Seite das Gesamtdesign Ihrer Website widerspiegelt. Behalten Sie dasselbe Logo, dieselben Farben und denselben Stil bei, damit sie sich wie ein Teil der Website und nicht wie ein Fehler anfühlt.
Eine leichte Berührung: Ein bisschen Humor oder eine heitere Nachricht kann die Frustration für den Benutzer verringern. Achten Sie nur darauf, dass Sie es nicht übertreiben.
Verlinken Sie auf Ihre besten Inhalte: bieten Sie 3 oder 4 Links zu beliebten oder interessanten Teilen Ihrer Website. Dies kann dazu beitragen, verirrte Besucher umzuleiten und sie zu binden, anstatt Ihre Website zu verlassen.
Aufruf zum Handeln: Da Ihre 404-Seite wie eine Landing Page funktioniert, sollten Sie einen CTA (Call to Action) einfügen. Das kann eine Schaltfläche für die Anmeldung, ein Download-Link oder zumindest ein Suchfeld sein, damit die Benutzer leicht finden können, was sie suchen.
Bei der Gestaltung einer 404-Seite geht es nicht nur darum, einen Fehler zu beheben, sondern es ist auch eine Gelegenheit, einen guten Eindruck zu hinterlassen. Hier finden Sie einige bewährte Verfahren, die Sie beachten sollten.

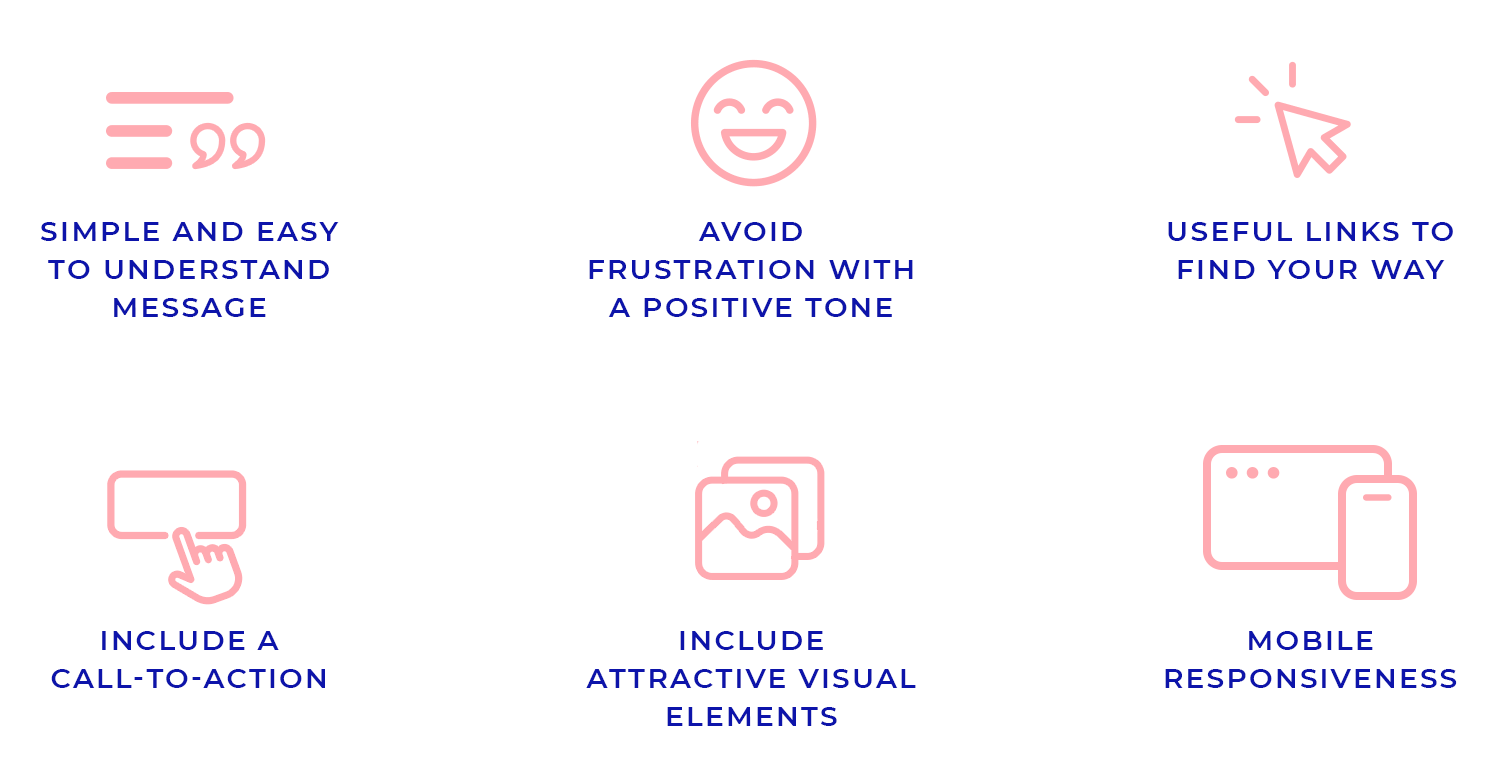
Stellen Sie zunächst sicher, dass Ihre Fehlermeldung einfach und leicht zu verstehen ist. Anstatt Fachjargon zu verwenden, wählen Sie eine freundliche Sprache, die Ihre Benutzer anspricht. Sie können sogar ein wenig Persönlichkeit oder Humor einfließen lassen, wenn es sich anbietet, um das Gefühl zu mildern, auf einer Fehlerseite zu landen.
Es ist wichtig, den Ton positiv zu halten. Geben Sie den Benutzern nicht das Gefühl, dass sie einen Fehler gemacht haben, sondern versichern Sie ihnen, dass alles in Ordnung ist. Eine schnell ladende Seite hilft, weitere Frustration zu vermeiden, und das Angebot, andere Teile Ihrer Website zu erkunden, kann sie bei der Stange halten. Das Ziel ist es, zu verhindern, dass die Benutzer das Gefühl haben, nicht weiterkommen zu können, und sie zu ermutigen, weiterzusurfen.
Machen Sie es den Benutzern leicht, den Weg zurück zu finden. Bieten Sie Links zur Startseite, zu beliebten Seiten oder zu den letzten Beiträgen an. Eine Suchleiste kann ein hilfreiches Werkzeug für Nutzer sein, die schnell das finden wollen, wonach sie gesucht haben. Wenn Sie diese Optionen anbieten, können Sie sie auf den richtigen Weg zurückführen, ohne ihre Reise zu sehr zu unterbrechen.
Ihre 404-Seite kann mehr als nur eine Sackgasse sein. Schlagen Sie hilfreiche Aktionen wie „Zurück zur Startseite“ oder „Produkte durchsuchen“ vor. Mit eindeutigen CTA-Schaltflächen geben Sie den Nutzern eine Richtung vor, der sie folgen können, sei es, um Ihre Website zu erkunden oder um Ihre Hilfe in Anspruch zu nehmen.
Vergessen Sie nicht, Ihre 404-Seite visuell ansprechend zu gestalten. Ansprechende Grafiken, Illustrationen oder sogar subtile Animationen können das Nutzererlebnis verbessern. Achten Sie nur darauf, dass das Bildmaterial zum Ton Ihrer Marke passt und den Rest Ihrer Website ergänzt.
Da so viele Nutzer die Seite von mobilen Geräten aus besuchen, ist es wichtig, dass Ihre 404-Seite für kleinere Bildschirme optimiert ist. Achten Sie auf ein responsives Design, das sicherstellt, dass alles – vom Text bis zum Bild – auf jedem Gerät gut aussieht und reibungslos funktioniert.
Entwerfen Sie mit Justinmind 404-Seiten und erstellen Sie Prototypen. Laden Sie es kostenlos herunter!

Hier sind ein paar Websites, die mit ihren 404-Seiten alles richtig gemacht haben. Sei es in Form von intelligentem Branding oder ansprechendem Humor, jede der folgenden Seiten ist uns aufgrund der Erfahrung, die sie den Nutzern bieten, aufgefallen. Schauen wir sie uns an!
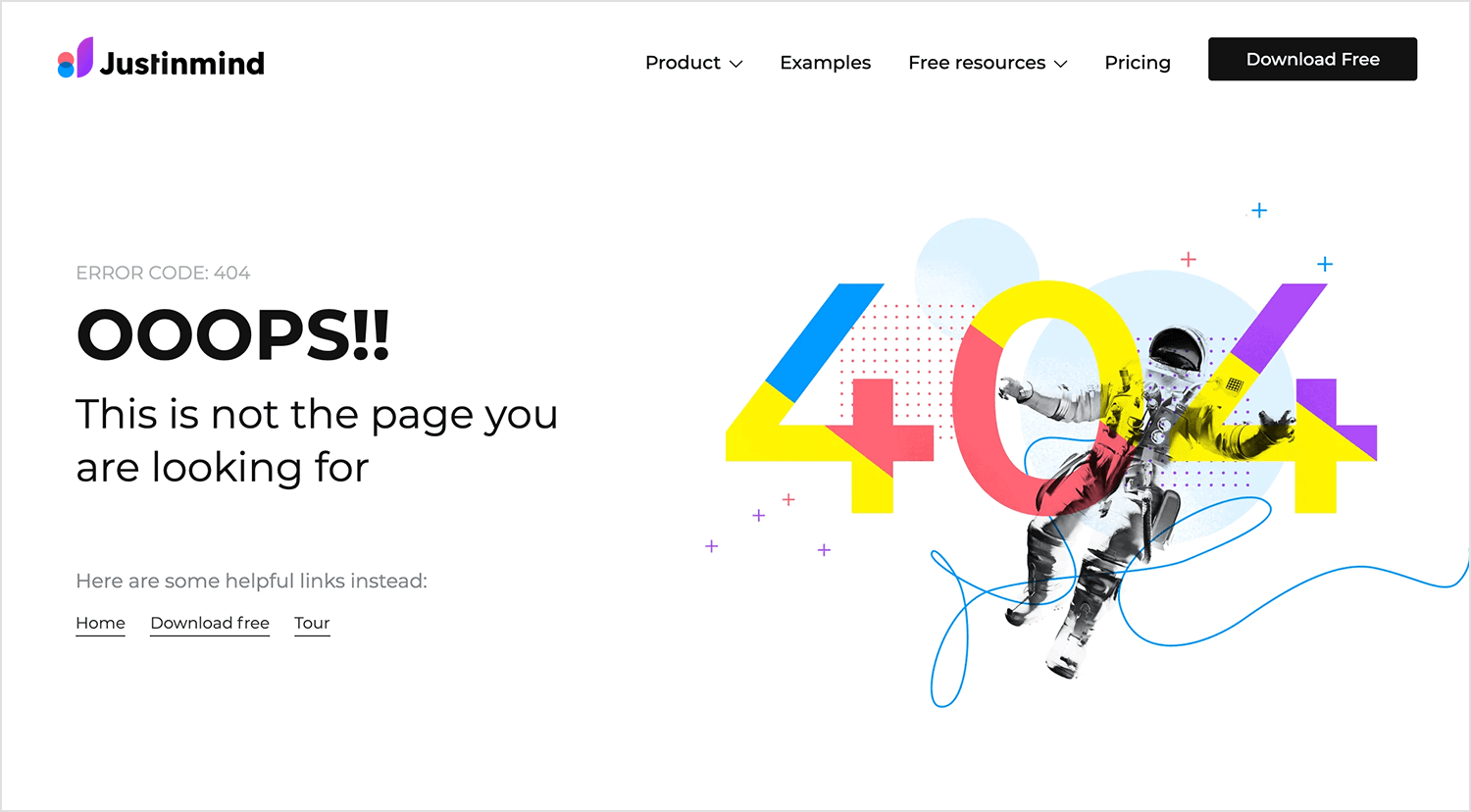
Justinmind’s Die 404-Seite vermittelt mit ihrem lebhaften Astronautendesign eine lustige, vom Weltraum inspirierte Stimmung. Sie verwandelt einen einfachen Fehler in ein ansprechendes Erlebnis und bietet eine einfache Navigation zurück mit hilfreichen Links.

Der verspielte Ton und die auffällige Grafik zeigen die kreative Seite von Justinmind und machen diese 404-Seite sowohl einprägsam als auch benutzerfreundlich.
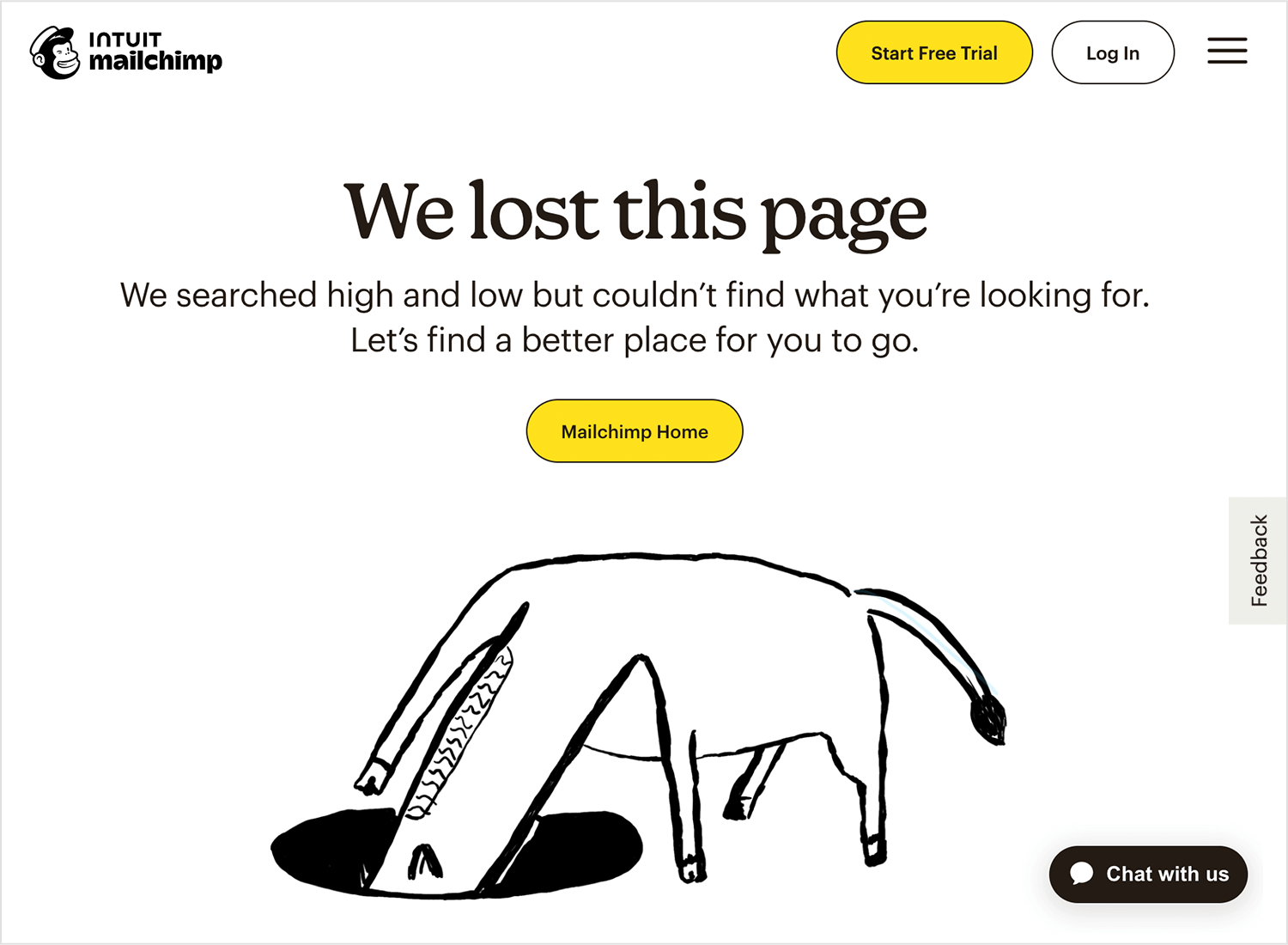
Mailchimp ist einer der Namen, den die meisten Menschen heutzutage wiedererkennen werden. Bei ihrer Website dreht sich alles um Branding und Persönlichkeit, und die 404-Seite liefert das gleiche Ergebnis! Wir finden es toll, dass Mailchimp eine kurze Erklärung abgibt, warum die Seite, nach der der Benutzer gesucht hat, nicht gefunden werden konnte, sowie das Branding der Illustration.

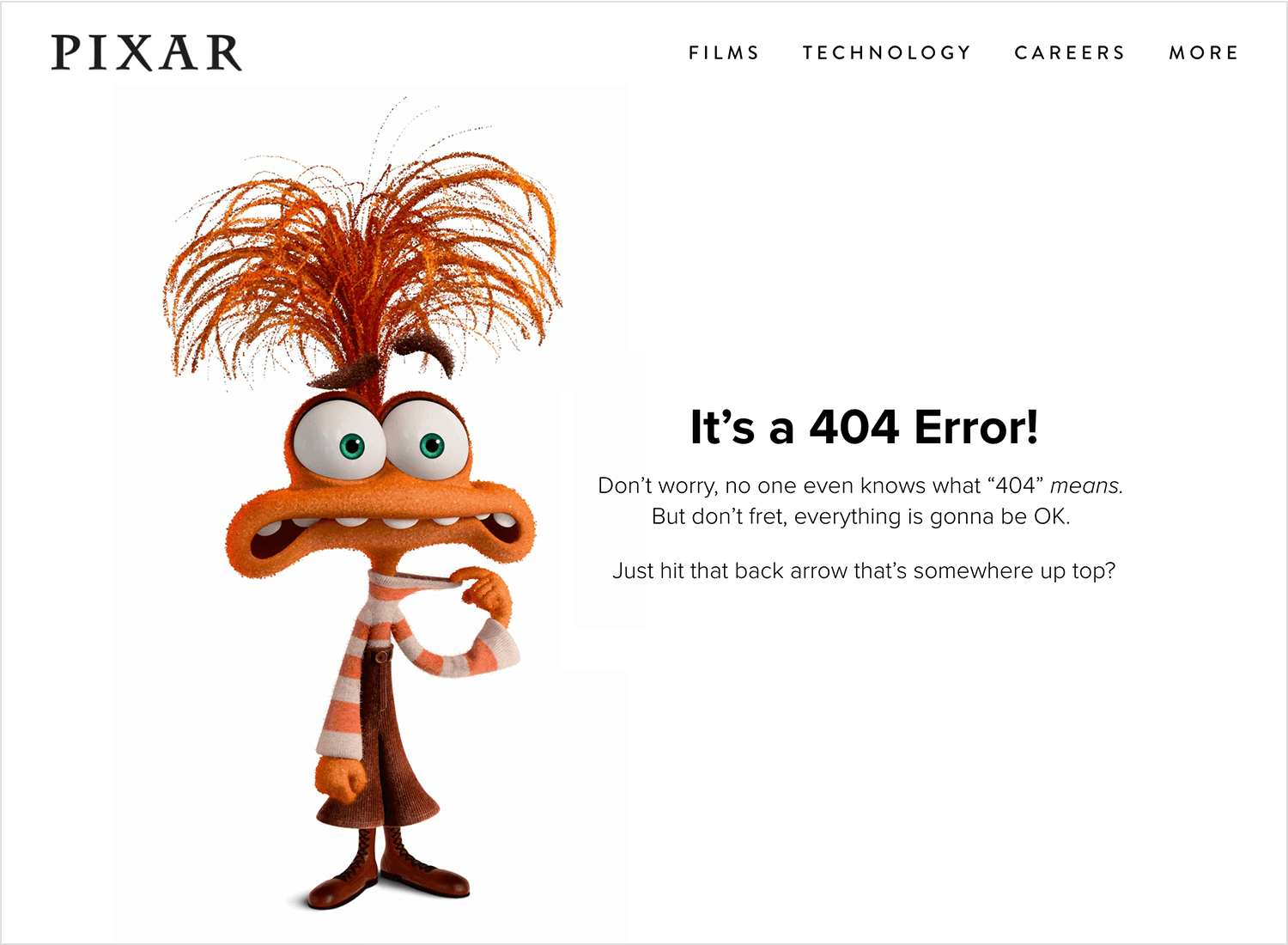
Pixar’s Die 404-Seite hat ihren ganz eigenen Charme und Humor. Die alberne Figur und die witzige Nachricht lockern die Stimmung sofort auf. Sie geben spielerisch zu, dass „niemand weiß, was ‚404‘ bedeutet“, versichern Ihnen aber, dass alles in Ordnung sein wird.

Der Vorschlag, „einfach auf den Zurück-Pfeil zu klicken“, unterstreicht die lockere, unbeschwerte Atmosphäre. Dies ist ein großartiges Beispiel dafür, wie das Design einer 404-Seite die Persönlichkeit einer Marke widerspiegeln und gleichzeitig die Dinge für die Benutzer einfach und unterhaltsam halten kann.
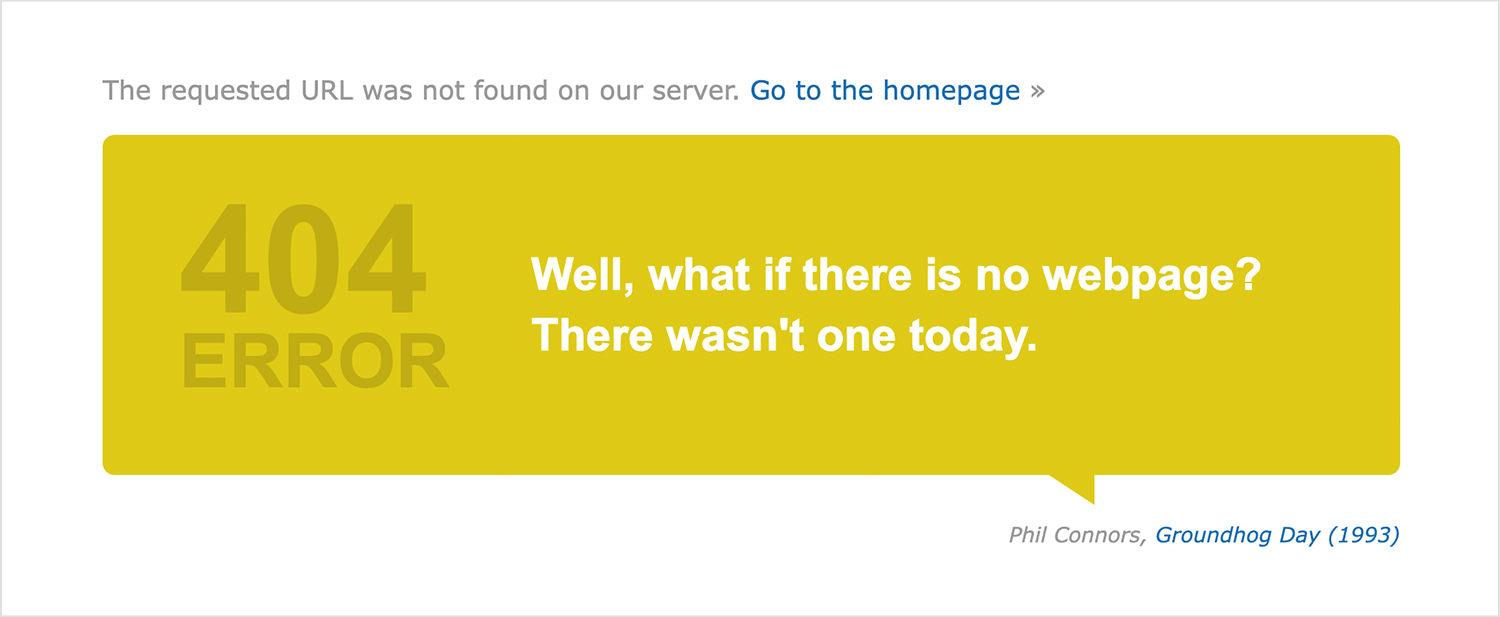
Dies ist ein eigenartiges 404-Seiten-Design. Es gibt kein Logo, keine schicke Illustration. Stattdessen haben wir einen einfachen Link zur Homepage und einen unverwechselbaren Kasten mit Zitaten aus berühmten Filmen – leicht modifiziert, damit sie auf die 404-Seite passen.

Uns gefällt, dass das Branding subtil ist, da IMDb Die Benutzer kennen sich mit Kino aus und werden die Zitate mit großer Wahrscheinlichkeit wiedererkennen. Die Seite ist witzig und unterhaltsam – für eine 404-Seite ist das ein Erfolg.
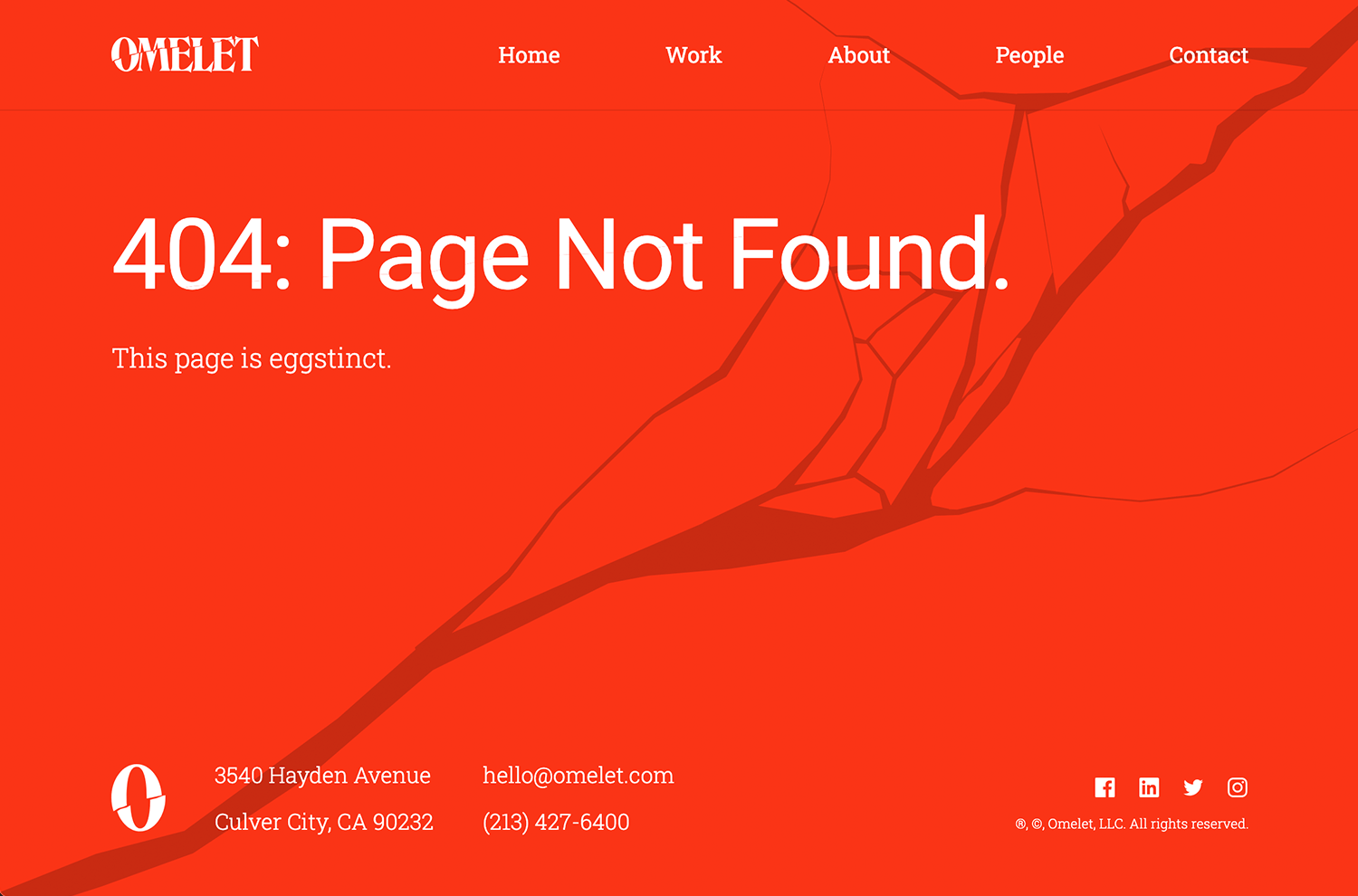
Omelett ist eine Kreativagentur, die verschiedene Dienstleistungen anbietet, vom Social Media Management bis hin zu Filmproduktionen. Es sollte also nicht überraschen, dass ihr 404-Seiten-Design ein großer Gewinner ist.

Die kräftige Farbgebung sorgt für Aufsehen, während das Navigationsmenü ausreichend in die Seite integriert ist, so dass es keine zusätzlichen Links benötigt. Und dann ist da noch dieser wunderbare Text, der den Benutzer fesselt und überrascht. Wir lieben es!
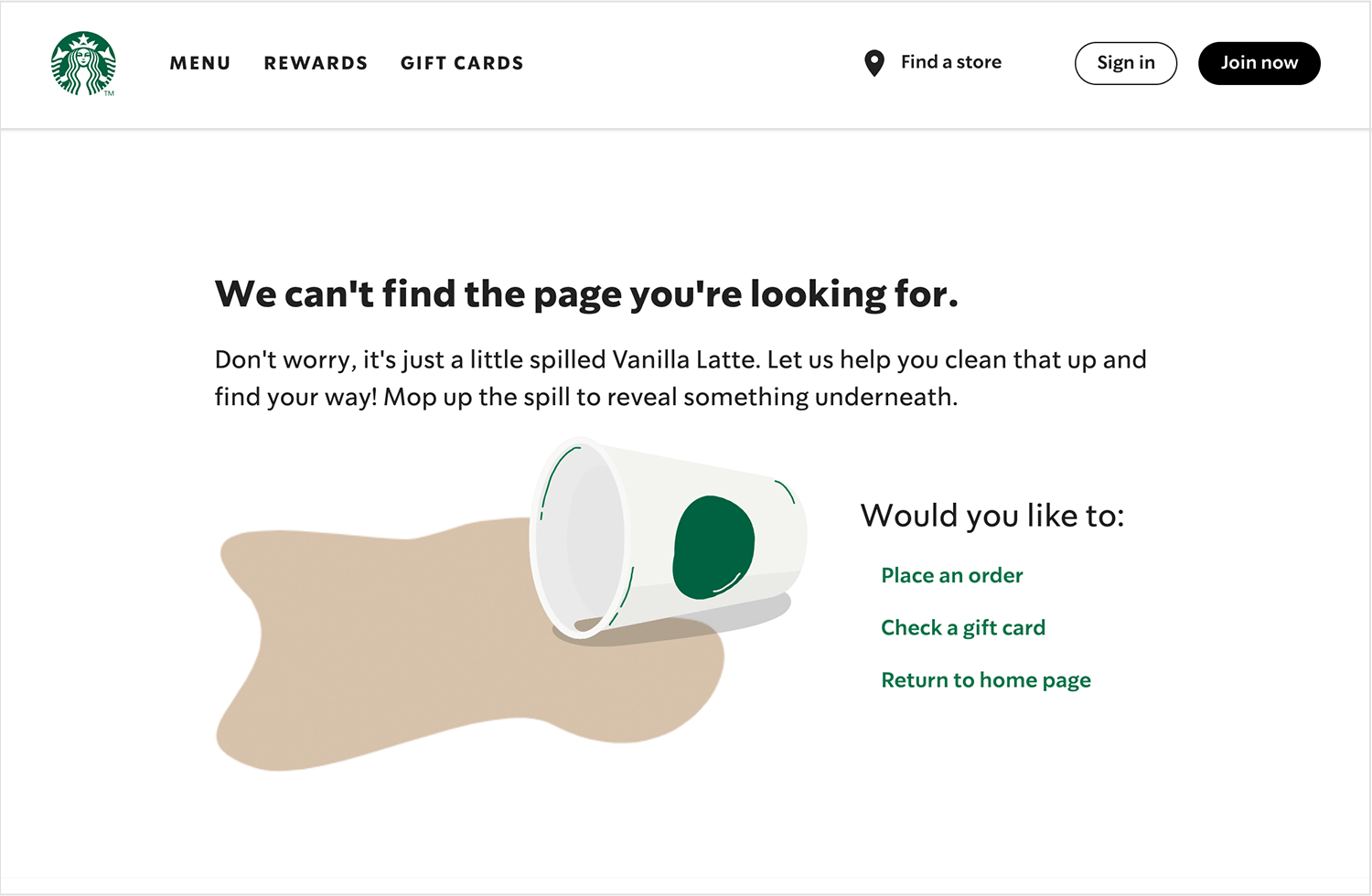
Der Kaffeeriese, den wir alle kennen, Starbuckshat mit dem Design der 404-Seiten hervorragende Arbeit geleistet. Die Seitendesigns bieten den Benutzern eine Erklärung, warum sie auf eine Fehlerseite gestoßen sind, sowie ein paar wichtige Links zur Homepage, zur Kontaktseite und zur Sitemap.

Wir lieben diese kreative Note. Die Illustration mit der verschütteten Kaffeetasse verleiht der fehlenden Seite eine spielerische Note und verbindet subtiles Branding mit Humor auf eine Art und Weise, wie es nur Starbucks kann!
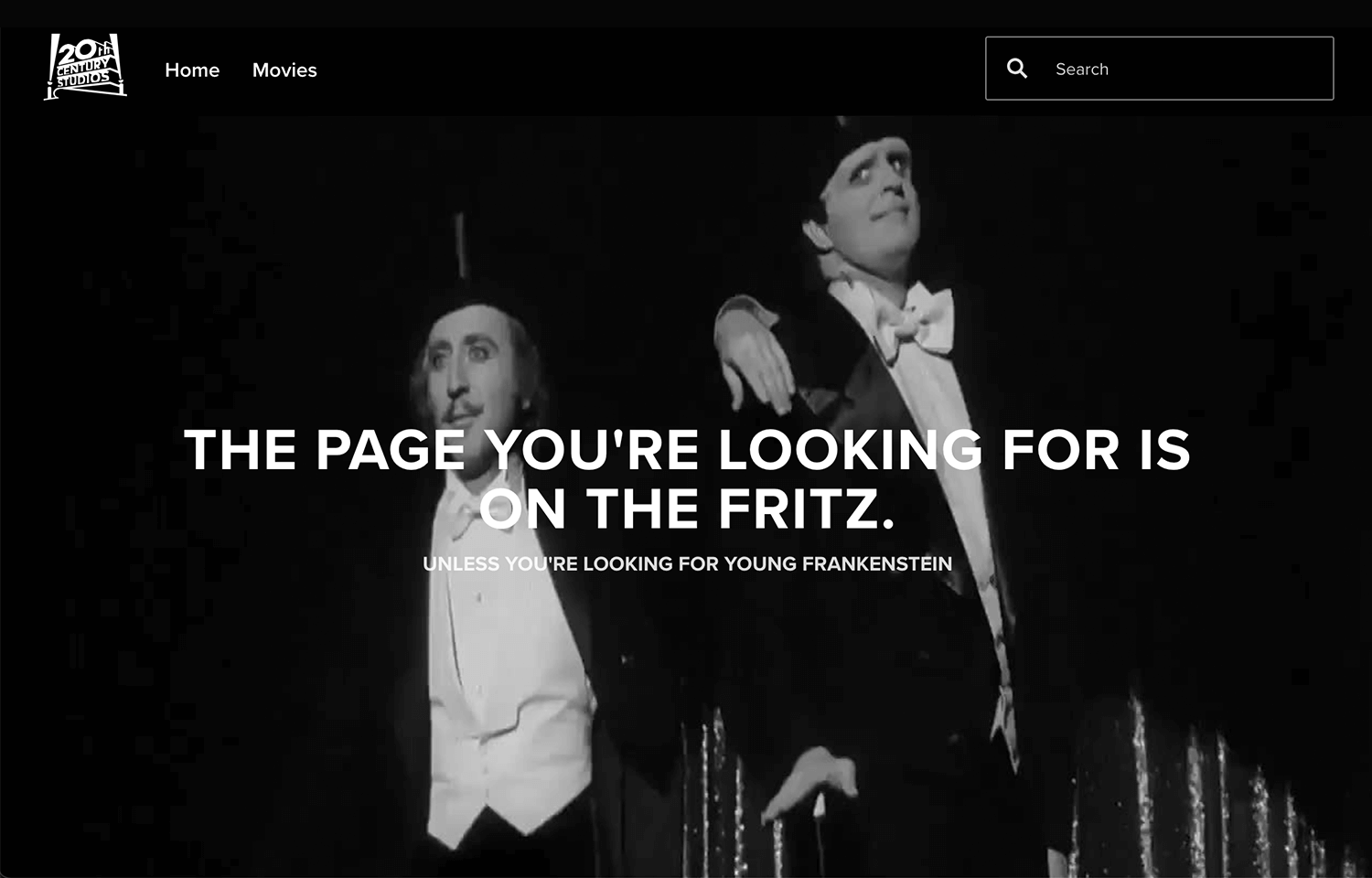
20th Century Studios hat sich ebenfalls für eine Filmreferenz auf seiner 404-Seite entschieden – und für ein großartiges Branding. Sie enthält einen Hintergrund mit einer ikonischen Szene aus einem ihrer Filme sowie ein Zitat. Wir finden es toll, dass die große weiße Schrift einen großen Eindruck macht und die Lesbarkeit erhalten bleibt, während sich die Farben im Hintergrund mit dem Video bewegen.

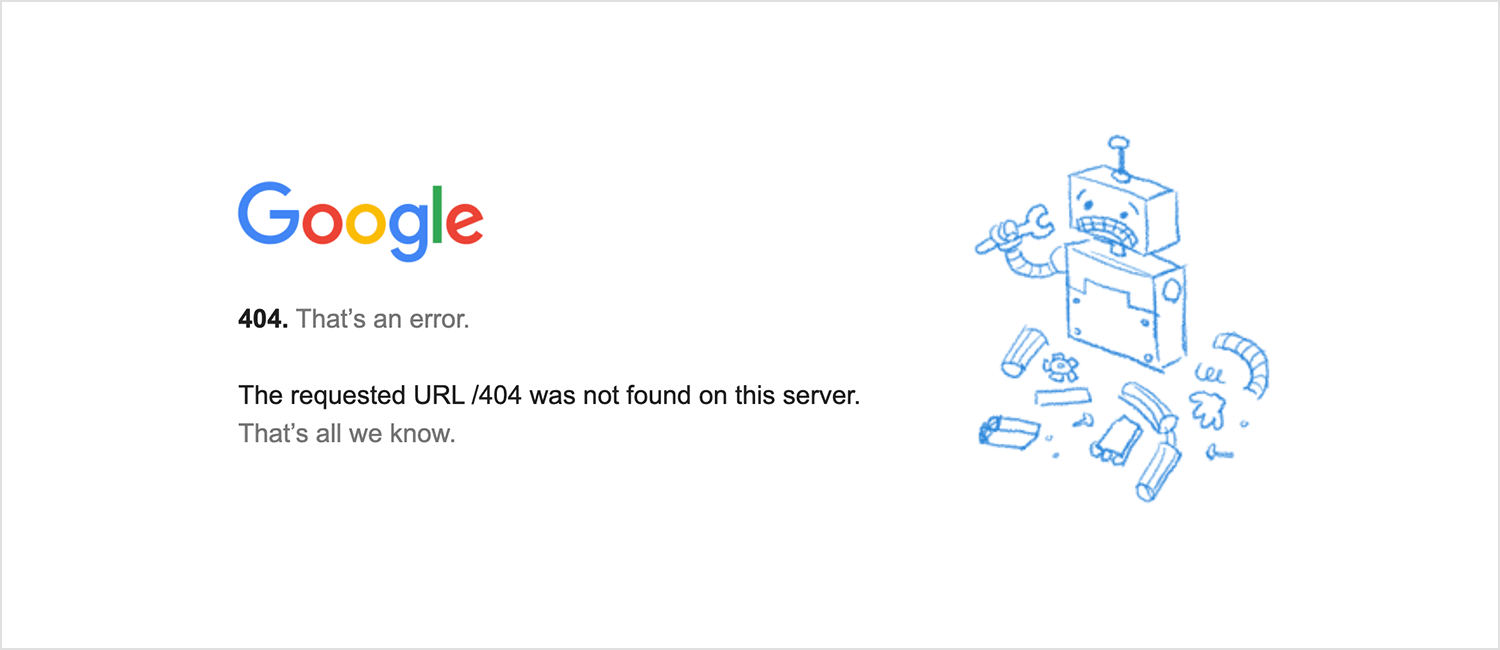
Google hält seine 404-Seite kurz und bündig, mit einer einfachen Meldung: „Das ist ein Fehler.“ Die Seite erklärt, dass die angeforderte URL nicht gefunden wurde, und das ist alles, was sie wissen. Der minimalistische Text, gepaart mit einer niedlichen Illustration eines kaputten Roboters, hält den Ton leicht und funktional.

Das Design dieser 404-Seite ist genau so, wie Sie es von Google erwarten würden: schnörkellos, mit gerade genug Charme, um die Nutzer zum Lächeln zu bringen, bevor sie weitergehen.
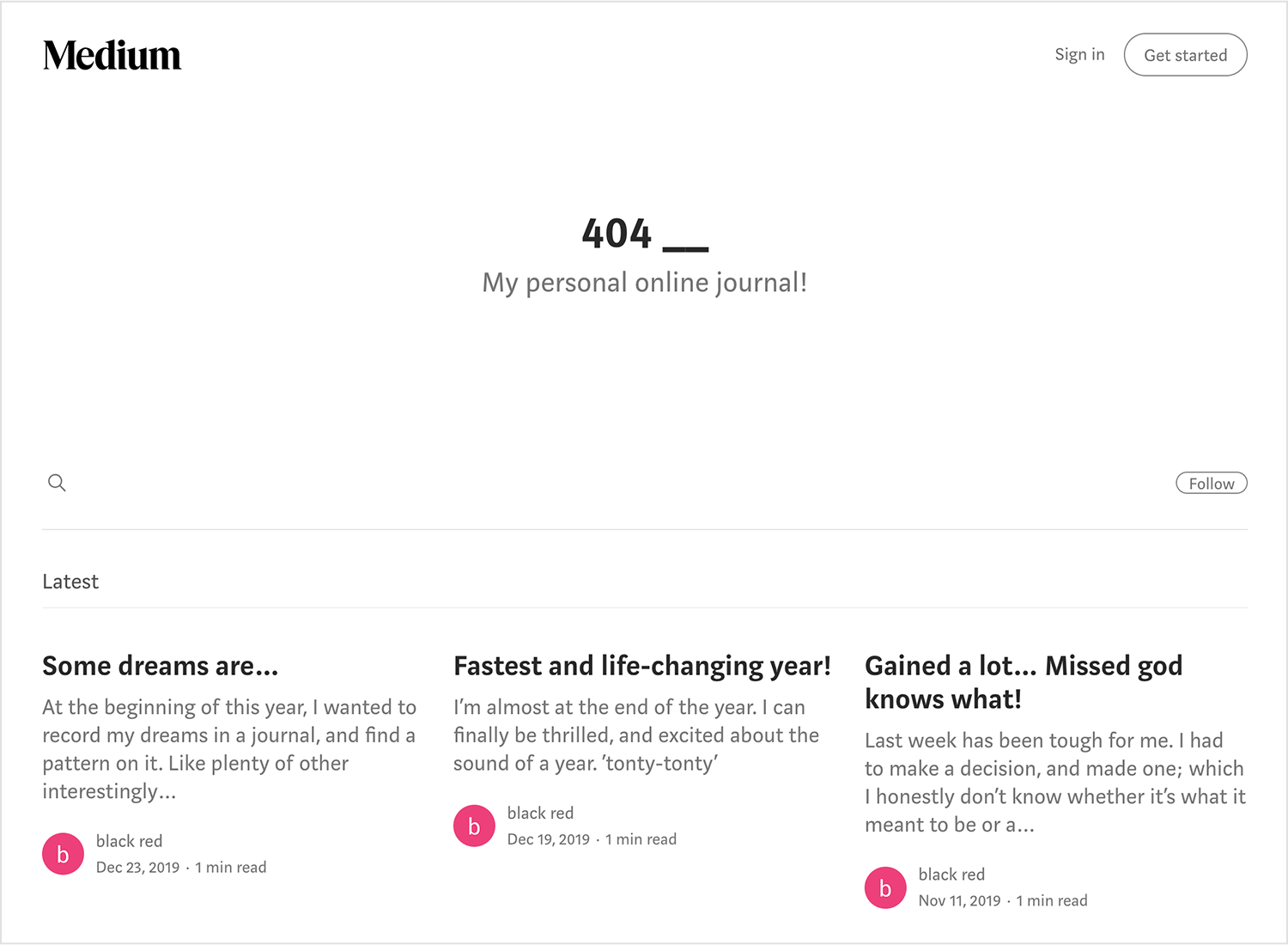
Medium hält die Dinge super einfach, was perfekt zu ihrem Stil passt. Statt auffälliger Bilder setzen sie auf klaren Text und eine leichte Botschaft: „Mein persönliches Online-Tagebuch“. Das ist unaufdringlich, vermittelt aber dennoch die richtige Ausstrahlung. Und die praktische Suchleiste direkt darunter ermutigt Sie, weiter zu stöbern, ohne sich verloren zu fühlen.

Es ist ein minimalistischer Ansatz, aber er passt perfekt zur Marke Medium und sorgt für ein reibungsloses und einfaches Nutzungserlebnis.
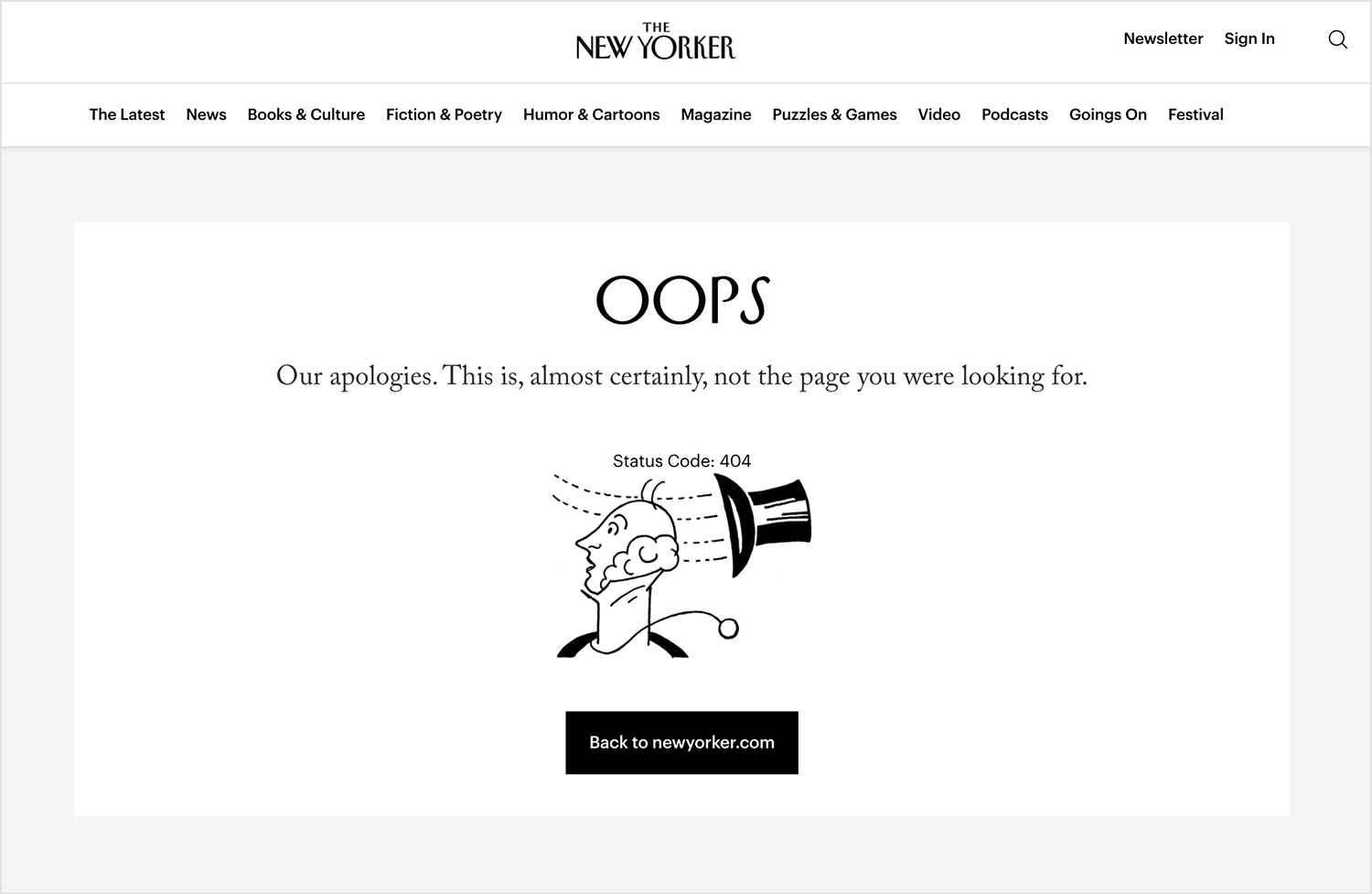
The New Yorker’s Die 404-Seite ist so stilvoll, wie Sie es erwarten würden. Mit einer einfachen „Oops“-Meldung wird der Fehler mit Humor und Charme quittiert. Die Illustration, ein Zylinder, der einer Person vom Kopf fliegt, passt perfekt zum charakteristischen Stil von The New Yorker und verleiht ihr eine clevere Note. Es gibt eine Schaltfläche, mit der Sie schnell zur Startseite zurückkehren können. So bleiben die Dinge einfach und bleiben gleichzeitig der einzigartigen Persönlichkeit der Marke treu.

Das ist eine einfache, aber effektive Methode, um eine fehlende Seite zu behandeln.
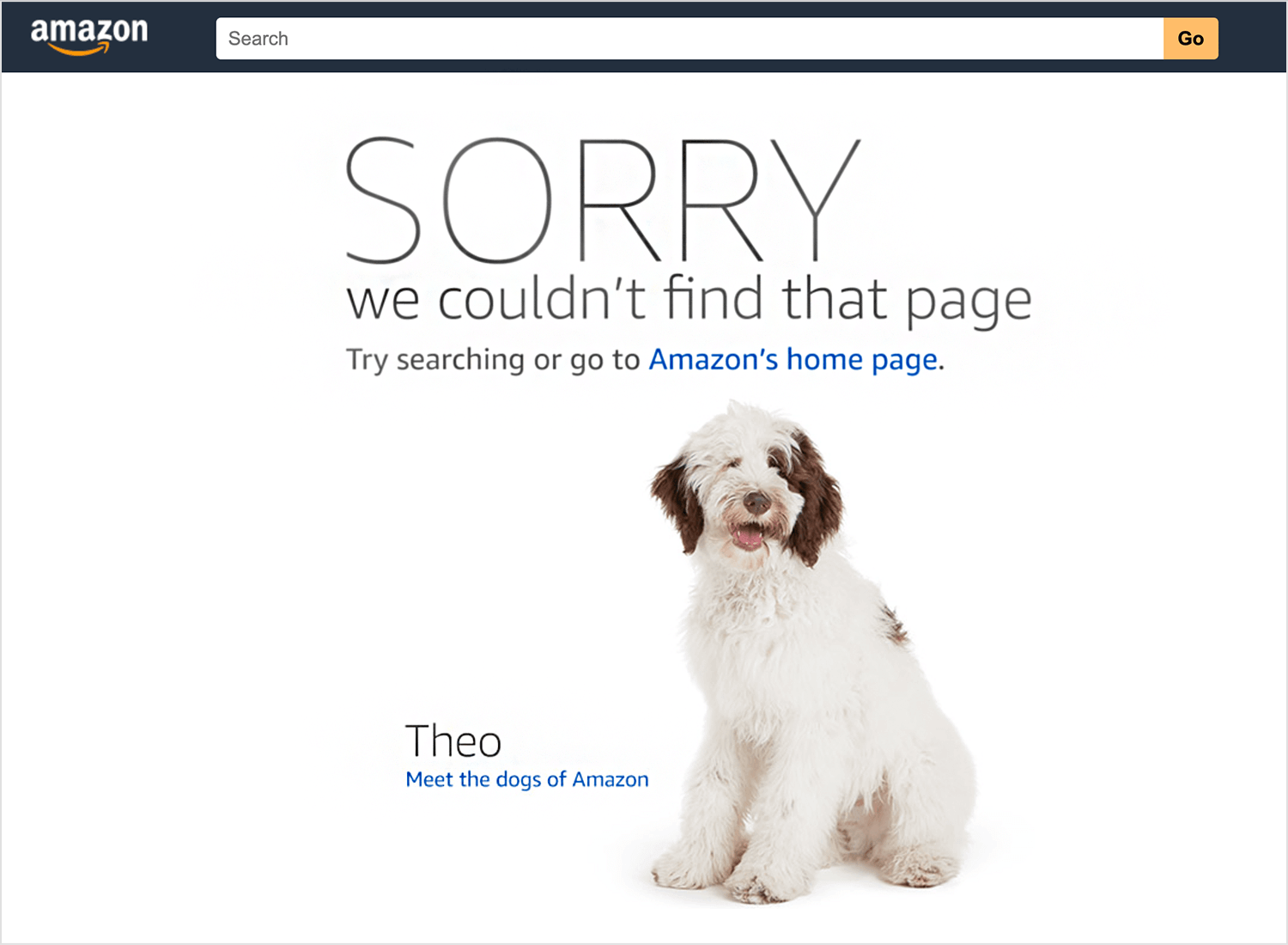
Wer könnte sich über eine fehlende Seite ärgern, wenn er von Rocky begrüßt wird, einem der Amazons liebenswerte Bürohunde? Die 404-Seite von Amazon verbindet eine aufrichtige Entschuldigung mit dem liebenswerten Gesicht von Rocky und mildert so den Schlag, wenn Sie nicht finden, wonach Sie gesucht haben.

Mit der einfachen Option, erneut zu suchen oder zur Startseite zurückzukehren, verleiht dieses Design der 404-Seite eine persönliche Note, die einen Fehler eher wie einen warmen, freundlichen Umweg erscheinen lässt.
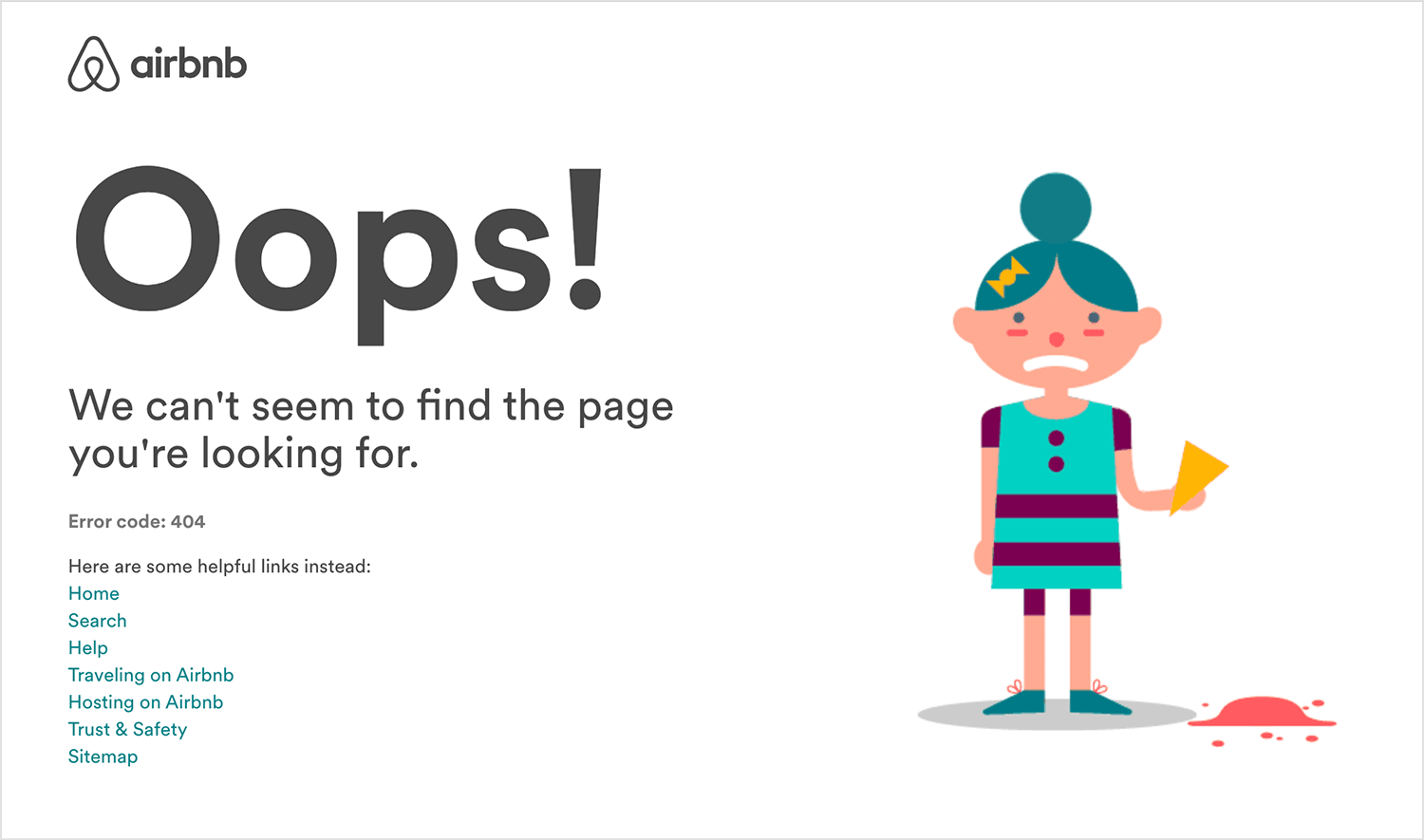
Airbnb hat die ganze Sache mit der Markenpersönlichkeit durchdacht. Sie haben sogar ihre eigene Schriftart: Müsli. Und so ist es keine Überraschung, dass ihre 404-Seite ein weiterer Hit ist. Das Gif auf der rechten Seite des Bildschirms stellt auf großartige Weise dar, wie sich die Benutzer auf einer 404-Seite fühlen – es verleiht einer ansonsten einfachen Seite sowohl Humor als auch Flair.

Die 404-Seite enthält außerdem 7 Links zu ihrer Homepage und anderen wichtigen Seiten ihrer Website. Wie wir bereits erwähnt haben, kann die Verwendung von 7 Links für manche ein wenig übertrieben wirken – aber Airbnb schafft es.
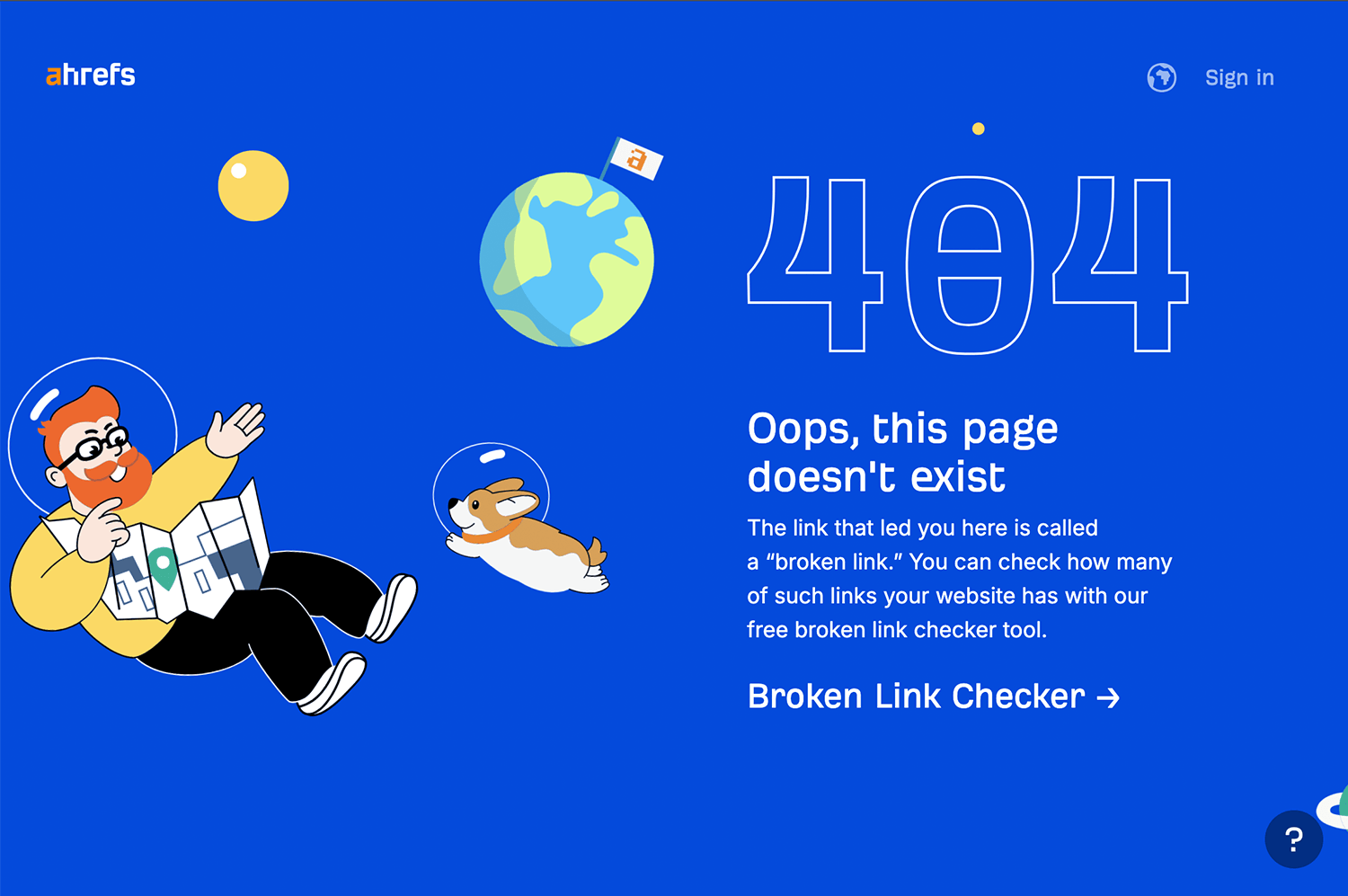
Ahrefs gibt seiner 404-Seite eine spielerische Note mit einem hellen, weltraumtauglichen Design, das eine schwebende Figur und einen Astronautenhund zeigt. Die Nachricht ist heiter und informativ zugleich. Sie erklärt das Konzept eines „defekten Links“ und bietet ein hilfreiches Tool, um nach weiteren Informationen zu suchen.

Mit plakativem Bildmaterial und einem direkten Link zur Überprüfung defekter Links verwandelt Ahrefs einen Fehler in eine Gelegenheit, die Nutzer einzubinden und gleichzeitig eine praktische Lösung anzubieten. Dies ist ein großartiges Beispiel dafür, wie das Design einer 404-Seite sowohl Spaß machen als auch funktional sein kann.
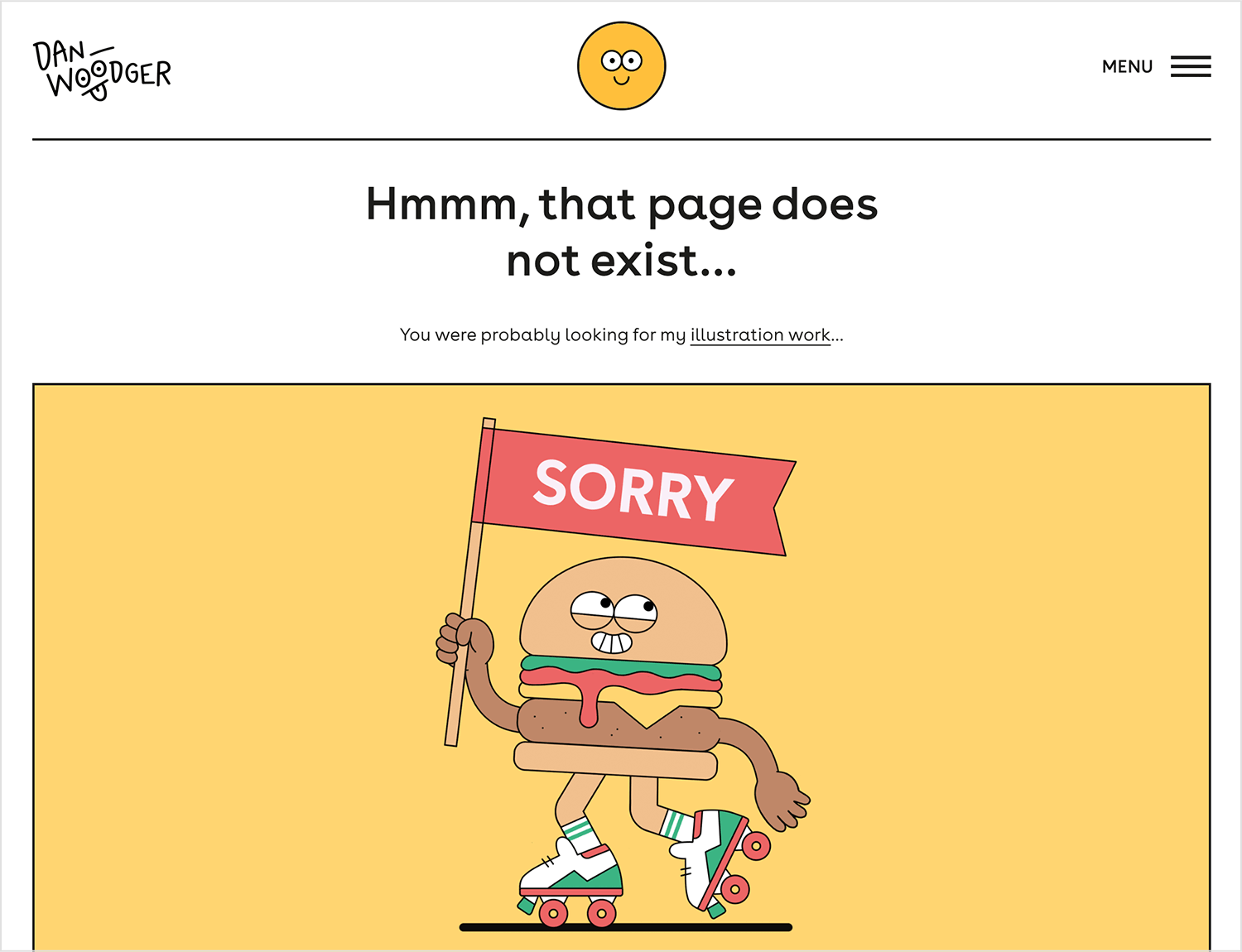
Dan Woodger ist ein Illustrator und Grafikdesigner, der bereits für große Unternehmen wie McDonald’s, Bloomberg’s und die New York Times gearbeitet hat. Wir lieben es, dass sein 404-Seiten-Design lustig und lässig ist, mit wenigen Dingen außer der Illustration eines Hamburgers, der sich für die fehlende Seite entschuldigt. Manchmal ist das alles, was Sie brauchen.

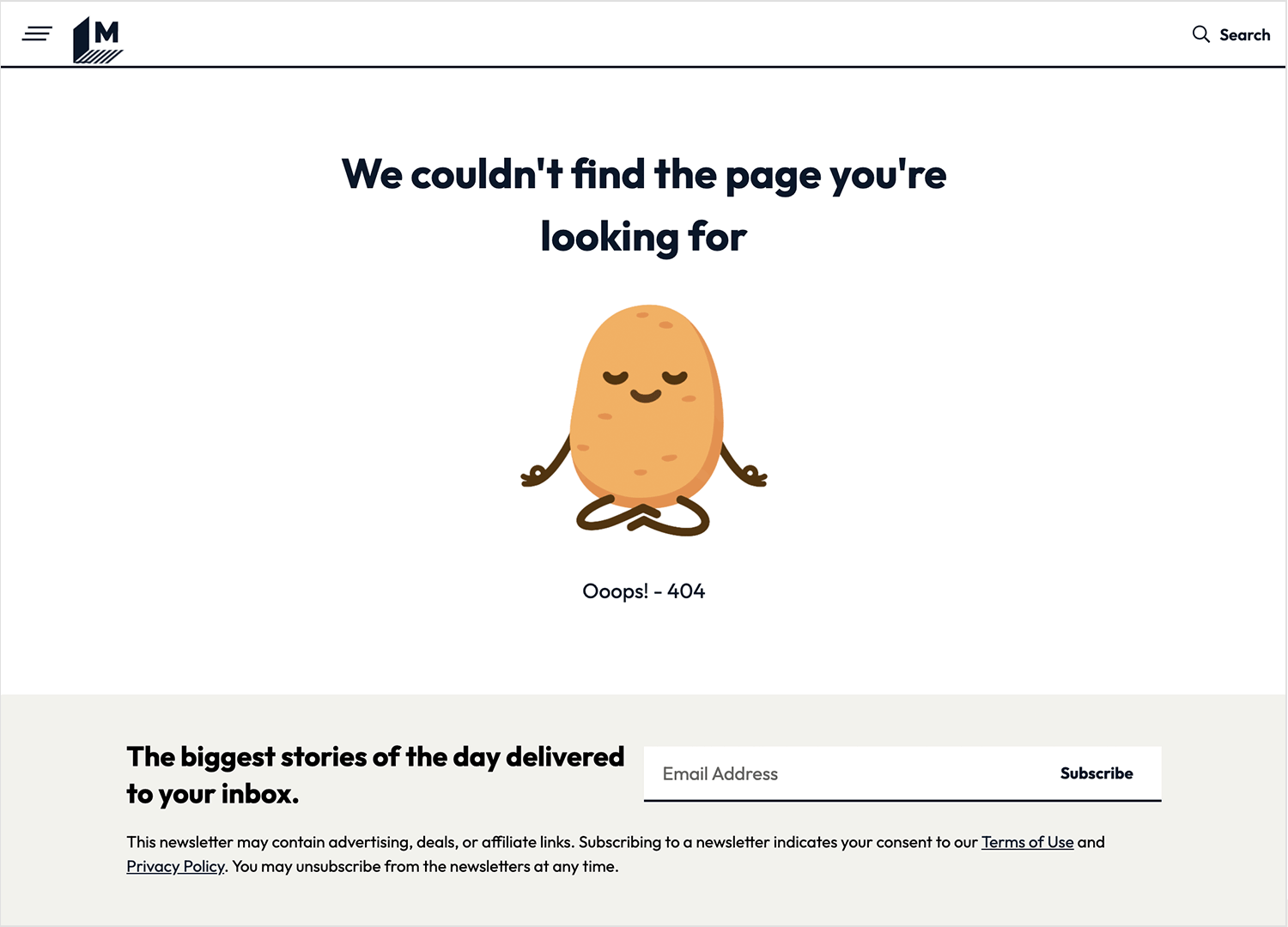
404 von Mashable Seite hält die Dinge leicht und unterhaltsam mit einer spielerischen Wendung. Anstatt den Benutzer zu überwältigen, zeigt sie eine meditierende Kartoffelfigur mit einer ruhigen Botschaft: „Wir konnten die Seite, nach der Sie suchen, nicht finden“. Das ist eine tolle Erinnerung daran, dass auch eine 404-Seite Spaß machen kann. Das skurrile Design und das freundliche „Ooops! – 404“ machen diese Seite zu einer der besten 404-Seiten, die einen einfachen Fehler in ein heiteres Erlebnis verwandelt.

Dies ist ein perfektes Beispiel für das richtige Design einer 404-Seite, das die Stimmung auflockert und den Benutzern ein Lächeln entlockt.
Entwerfen Sie mit Justinmind 404-Seiten und erstellen Sie Prototypen. Laden Sie es kostenlos herunter!

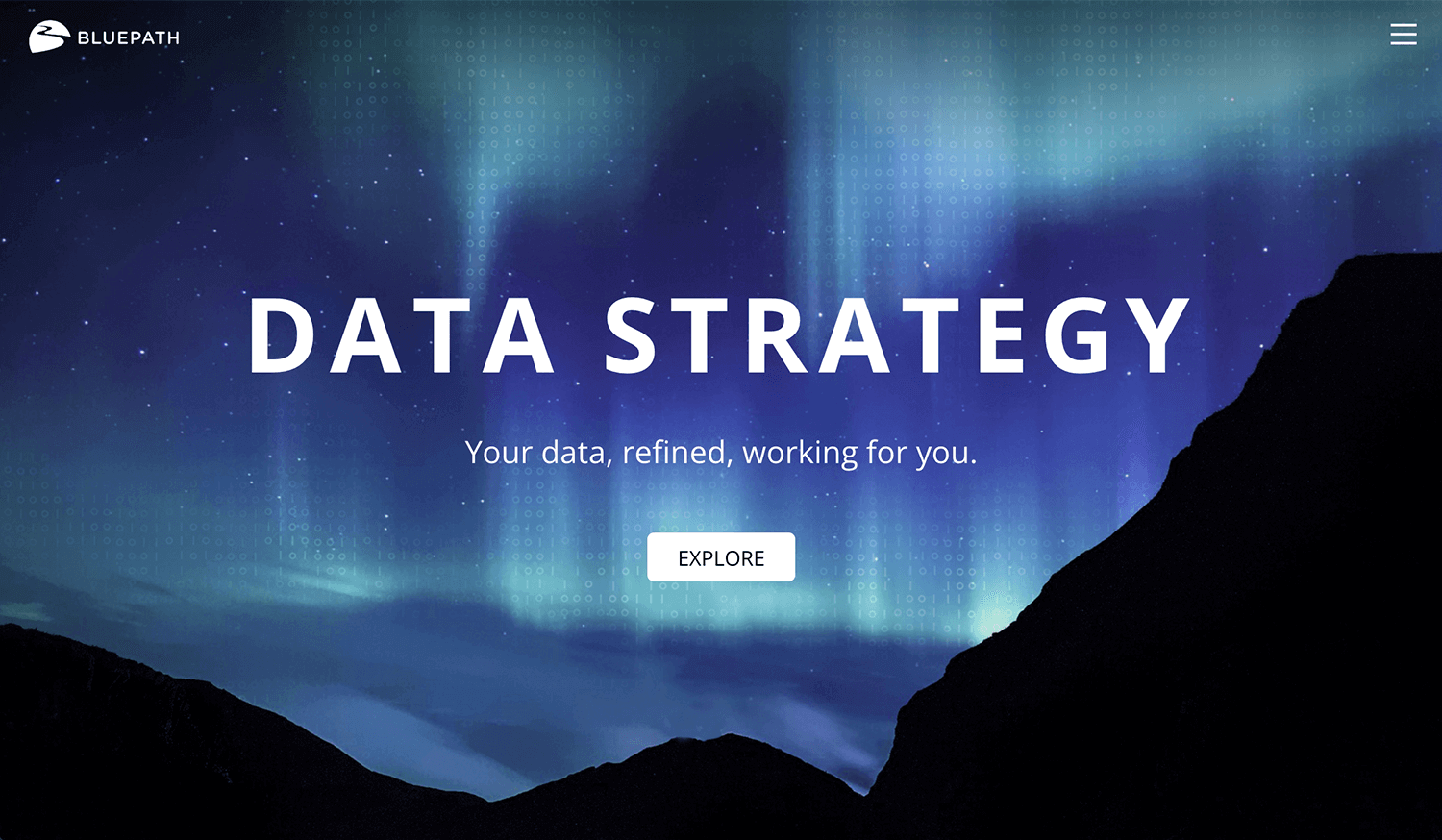
Blauer Pfad ist ein Data Science-Beratungsunternehmen, das seinen Benutzern eine großartige 404-Seite bietet. Die Seite ist großartig wegen ihres Humors und der einfachen Grafiken, die alle aus Text und einem Diagramm bestehen. Der Humor, eine Karte links zu platzieren und dem Benutzer zu signalisieren, dass er weit von dieser Karte entfernt ist, nämlich rechts? Tolle Analogie!

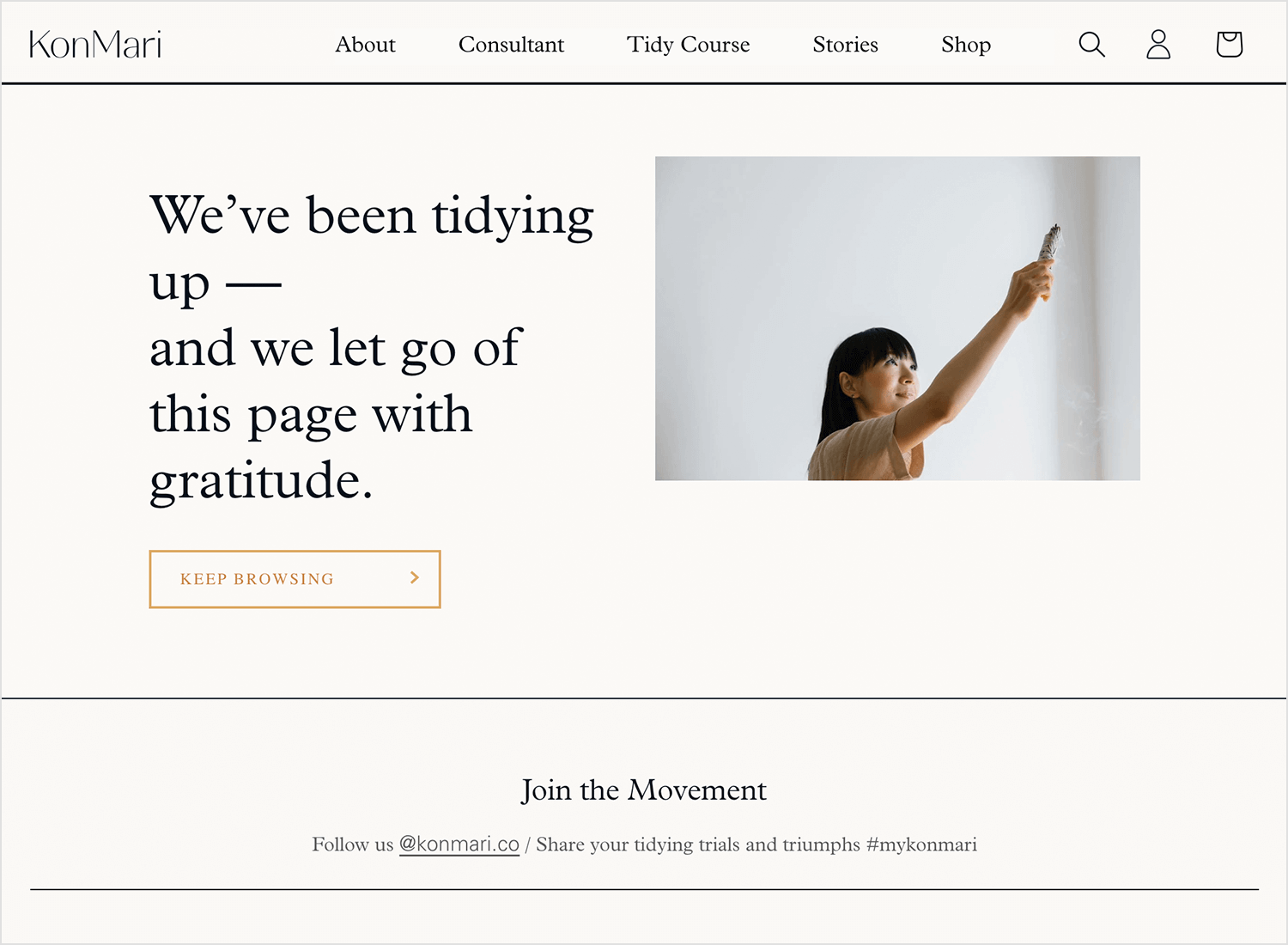
KonMari’s Die 404-Seite bleibt ihrer Botschaft der Einfachheit und Achtsamkeit treu. Mit einem beruhigenden Bild und einem sanften Hinweis auf das „Aufräumen“ der Website lässt diese Seite die Benutzer auf anmutige Weise wissen, dass der Inhalt nicht mehr verfügbar ist, ähnlich wie man Dinge mit Dankbarkeit loslässt.

Die Schaltfläche „Weiterblättern“ ermutigt die Besucher, ihre Entdeckungen fortzusetzen und sorgt für ein ruhiges und markengerechtes Erlebnis. Dies ist ein großartiges Beispiel für ein durchdachtes und elegantes 404-Seiten-Design, das perfekt zur KonMari-Philosophie passt.
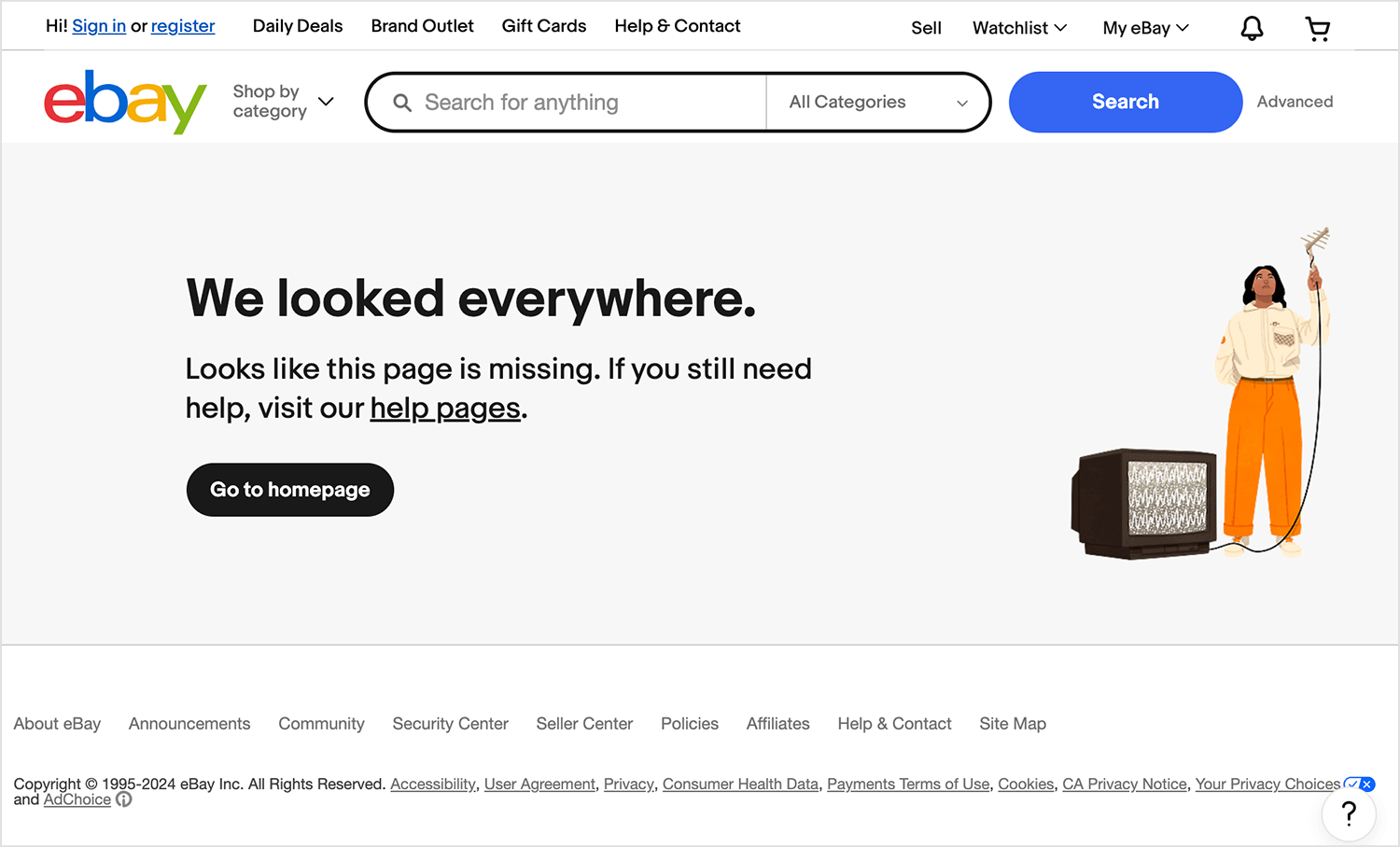
Wenn eBay sagt: „Wir haben überall gesucht“, dann wissen Sie, dass sie es ernst meinen. Mit einer skurrilen Illustration und einer einfachen Botschaft bestätigt diese 404-Seite den Schluckauf und führt den Benutzer schnell zu den Hilfeseiten oder zur Homepage.

Es ist effizient, auf den Punkt gebracht und hält das Einkaufserlebnis in Gang und beweist, dass eBay Ihnen den Rücken freihält, selbst wenn etwas fehlt.
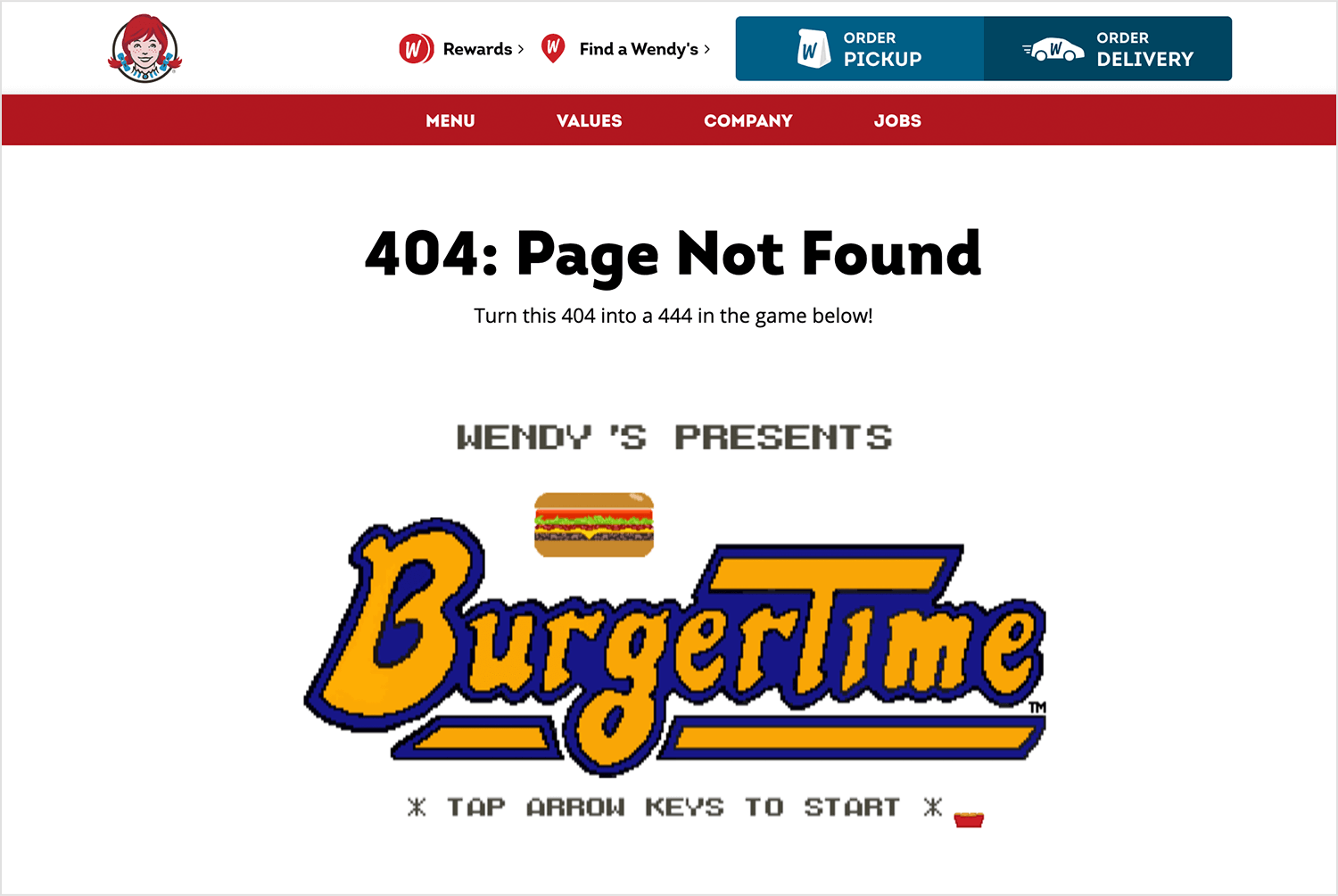
Wendy’s verwandelt eine 404-Seite in ein Retro-Spielerlebnis! Anstatt Ihnen nur mitzuteilen, dass die Seite fehlt, laden sie Sie zu einem Spiel ein und verwandeln einen frustrierenden Fehler in eine lustige Herausforderung. Mit ihrem verpixelten Design und ihrer verspielten Ausstrahlung geht diese 404-Seite über eine einfache Meldung hinaus und ermöglicht es den Benutzern, „eine 404 in eine 444 zu verwandeln“, indem sie Burger aufstapeln.

Es ist eine kreative, interaktive Methode, um die Benutzer zu beschäftigen und gleichzeitig den spielerischen Geist der Marke zu unterstreichen.
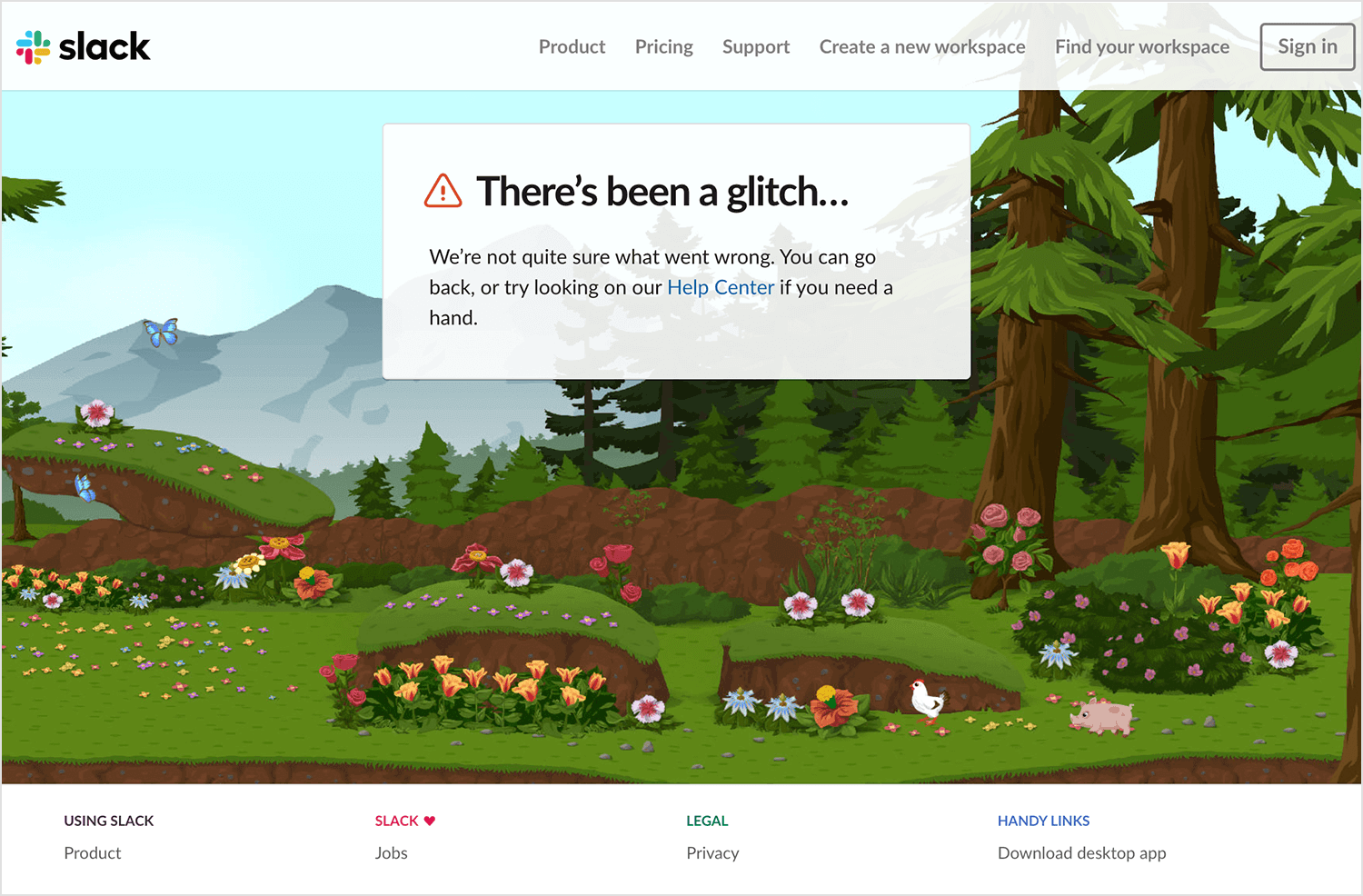
Slacks Die 404-Seite bietet den für sie typischen freundlichen Ton mit einer Nachricht, die sowohl unbeschwert als auch hilfreich wirkt. Die schwebenden Inseln und die farbenfrohe Landschaft verleihen der Fehlerseite einen skurrilen Touch und machen sie visuell ansprechend. Anstatt den Benutzer frustriert zurückzulassen, bietet die Seite klare Optionen, um entweder zurückzugehen oder das Hilfezentrum aufzusuchen, um Unterstützung zu erhalten.

Dieser spielerische und zugleich praktische Ansatz für das Design der 404-Seiten zeigt, dass Slack sich für ein benutzerfreundliches Erlebnis einsetzt, selbst wenn etwas schief geht.
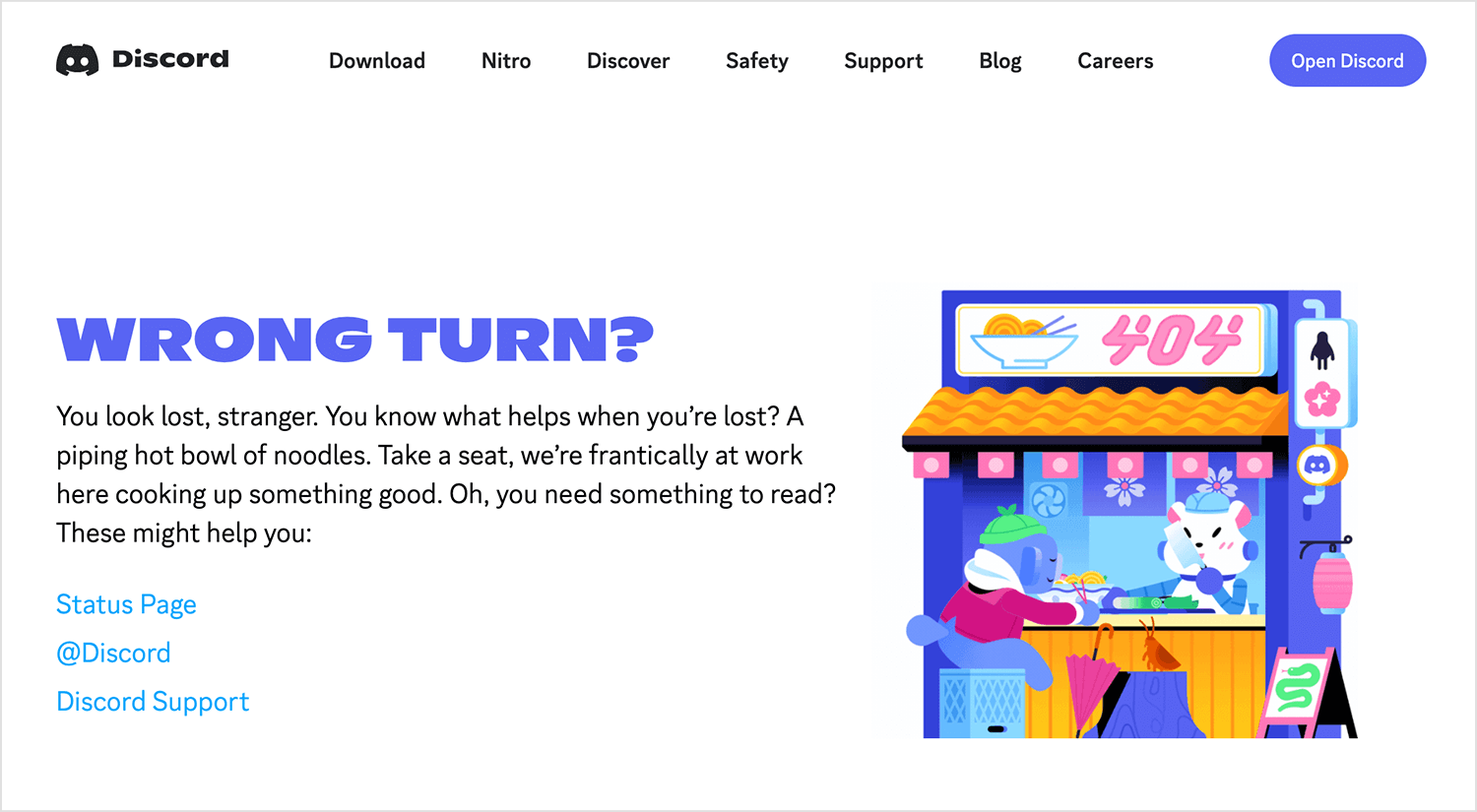
Verloren? Kein Problem! Discord’s 404-Seite fühlt es sich an, als wären Sie in einen gemütlichen Nudelladen gegangen. Mit einer witzigen „Wrong Turn?“-Meldung und einer herzlichen Einladung, sich mit einer Schüssel virtueller Nudeln zurückzulehnen, verwandelt sie eine Sackgasse in einen reizvollen Umweg.

Das verspielte Design und die hilfreichen Links zu Support- und Statusseiten sorgen für ein leichtes und benutzerfreundliches Erlebnis, das beweist, dass auch Fehler unvergesslich sein können.
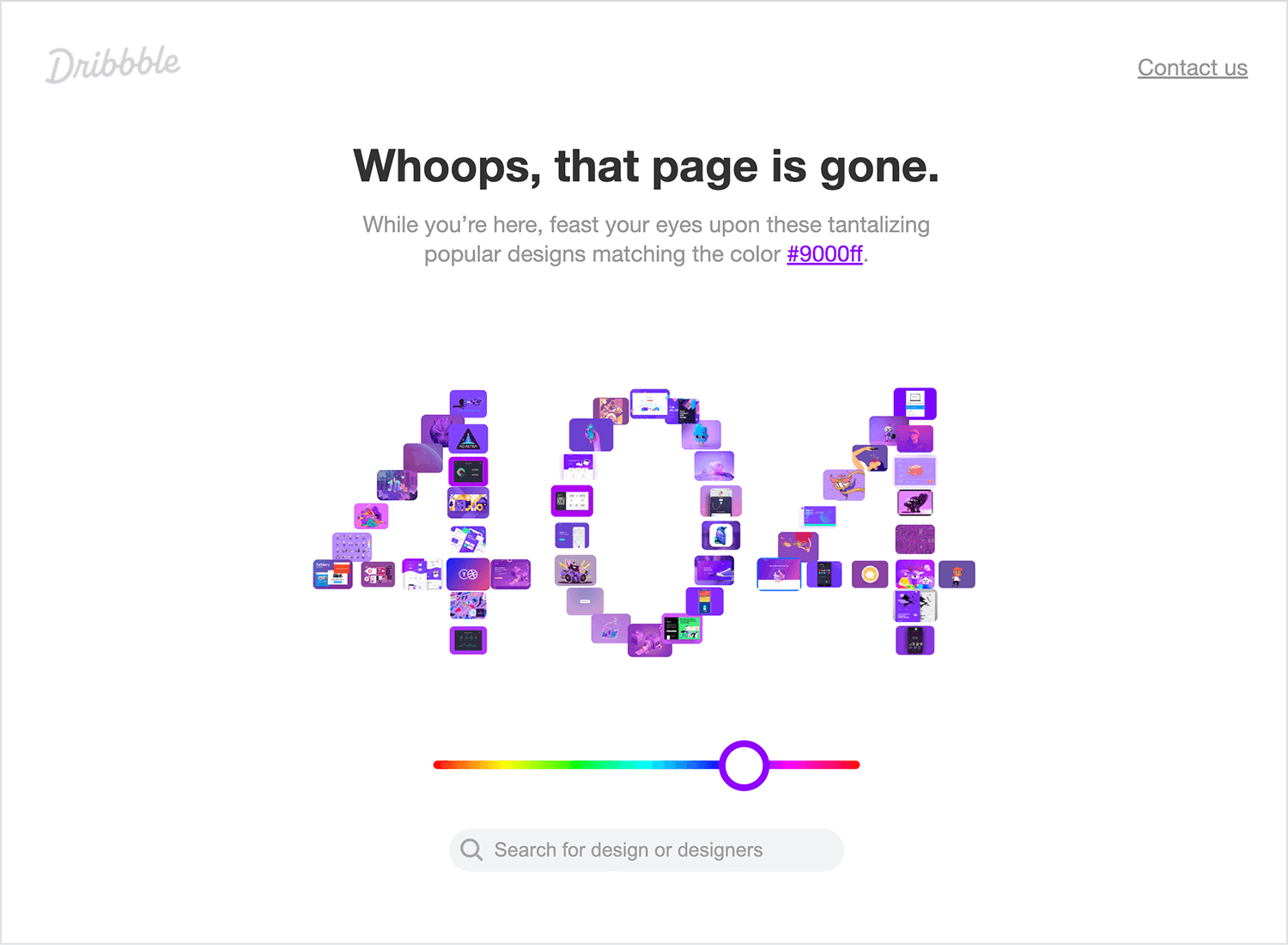
Dribbble verwandelt eine fehlende Seite in ein farbenfrohes, kreatives Schaufenster. Die 404-Seite ist ein visueller Leckerbissen mit einer lebendigen Darstellung von Designs, die die Zahlen „404“ bilden. Auch wenn Sie sich verlaufen haben, können Sie auf Dribbble beliebte Designs entdecken, die mit der Farbe #fa0ff übereinstimmen, und so den Nutzern etwas Inspirierendes bieten.

Es ist ein großartiges Beispiel dafür, wie man einen einfachen Fehler in einen Moment der Entdeckung verwandelt und dabei seiner künstlerischen Gemeinschaft treu bleibt.
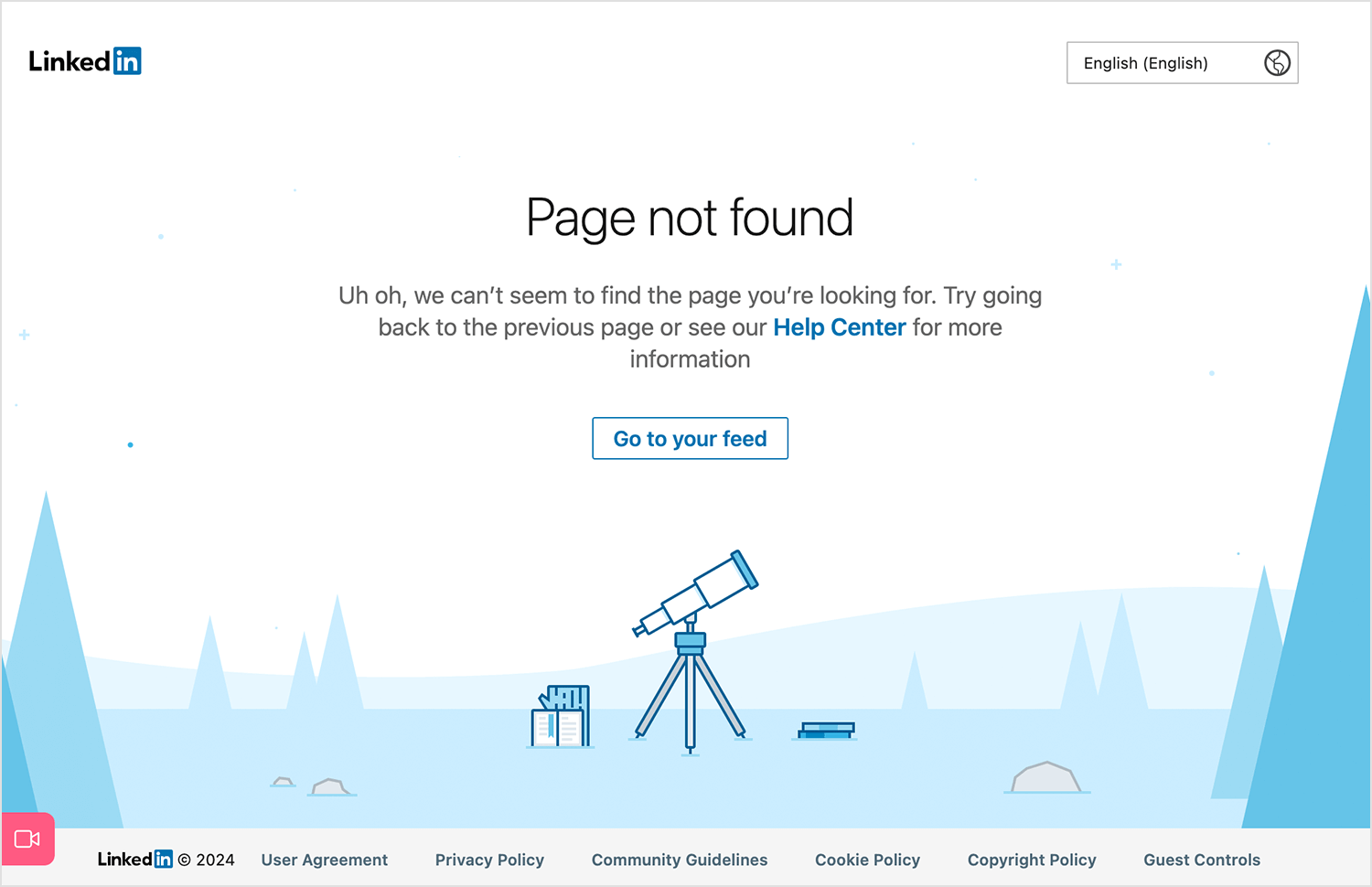
LinkedIn‘Die 404-Seite ist ruhig und professionell, genau wie ihre Marke. Mit einer klaren „Seite nicht gefunden“-Meldung und einer ruhigen blauen Illustration mit einem Teleskop werden die Nutzer dazu aufgefordert, entweder zu ihrem Feed zurückzukehren oder das Hilfe-Center zu besuchen, um Hilfe zu erhalten. Dies ist eine saubere und effiziente Methode, um die Nutzer auf dem richtigen Weg zu halten und ihnen ohne viel Aufhebens zu helfen.

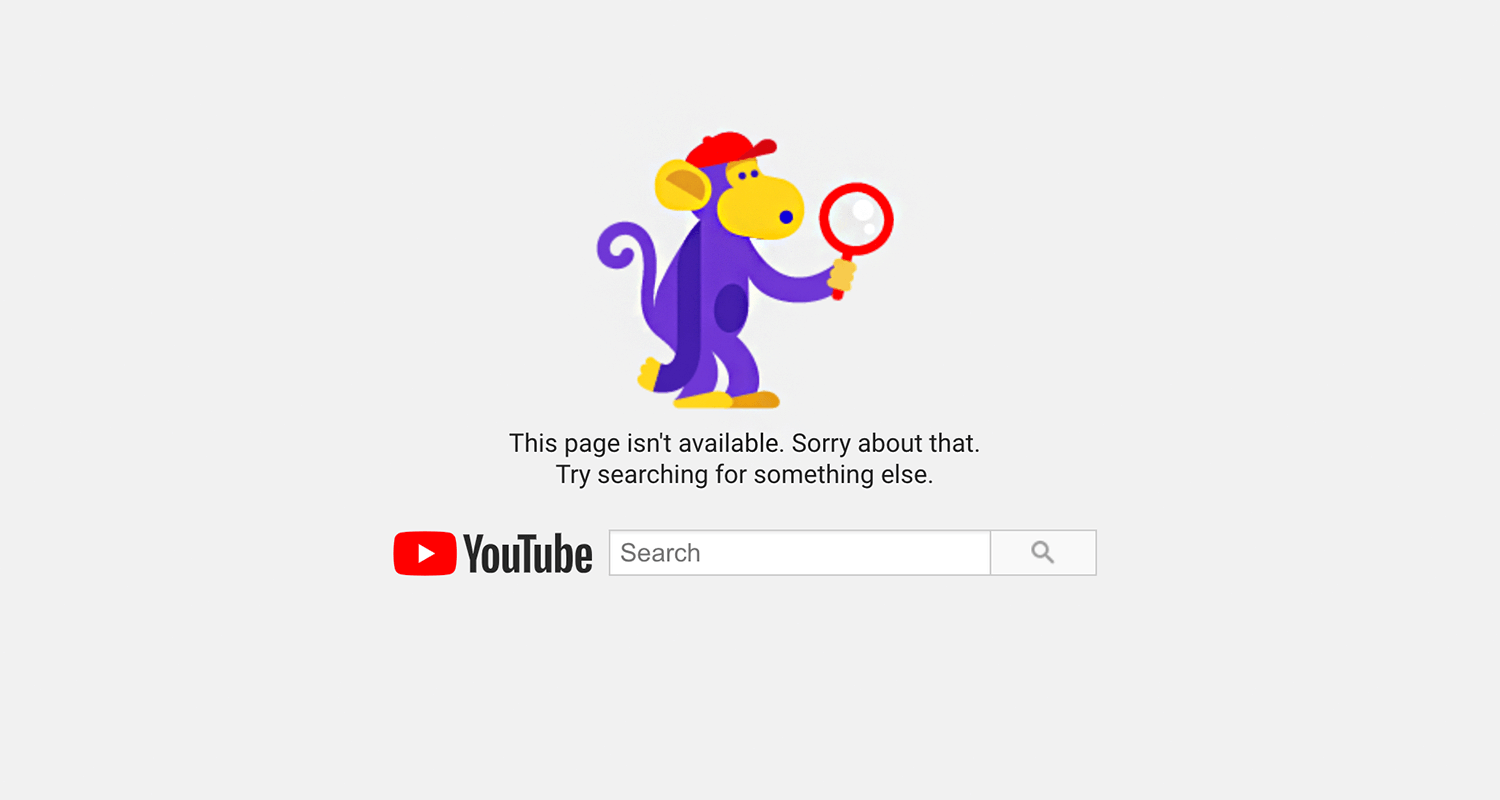
YouTube’s Die 404-Seite macht es sich leicht mit einem freundlichen lila Affen, der ein Vergrößerungsglas hält, als ob er nach dem fehlenden Inhalt Ausschau hält. Die Nachricht ist einfach und entschuldigend: „Diese Seite ist nicht verfügbar. Das tut uns leid.“

Mit der Suchleiste, die sich praktischerweise darunter befindet, werden die Benutzer ermutigt, nach etwas anderem zu suchen. Dieses spielerische und doch praktische Design sorgt dafür, dass das Erlebnis Spaß macht und einfach ist, selbst wenn etwas schief geht.
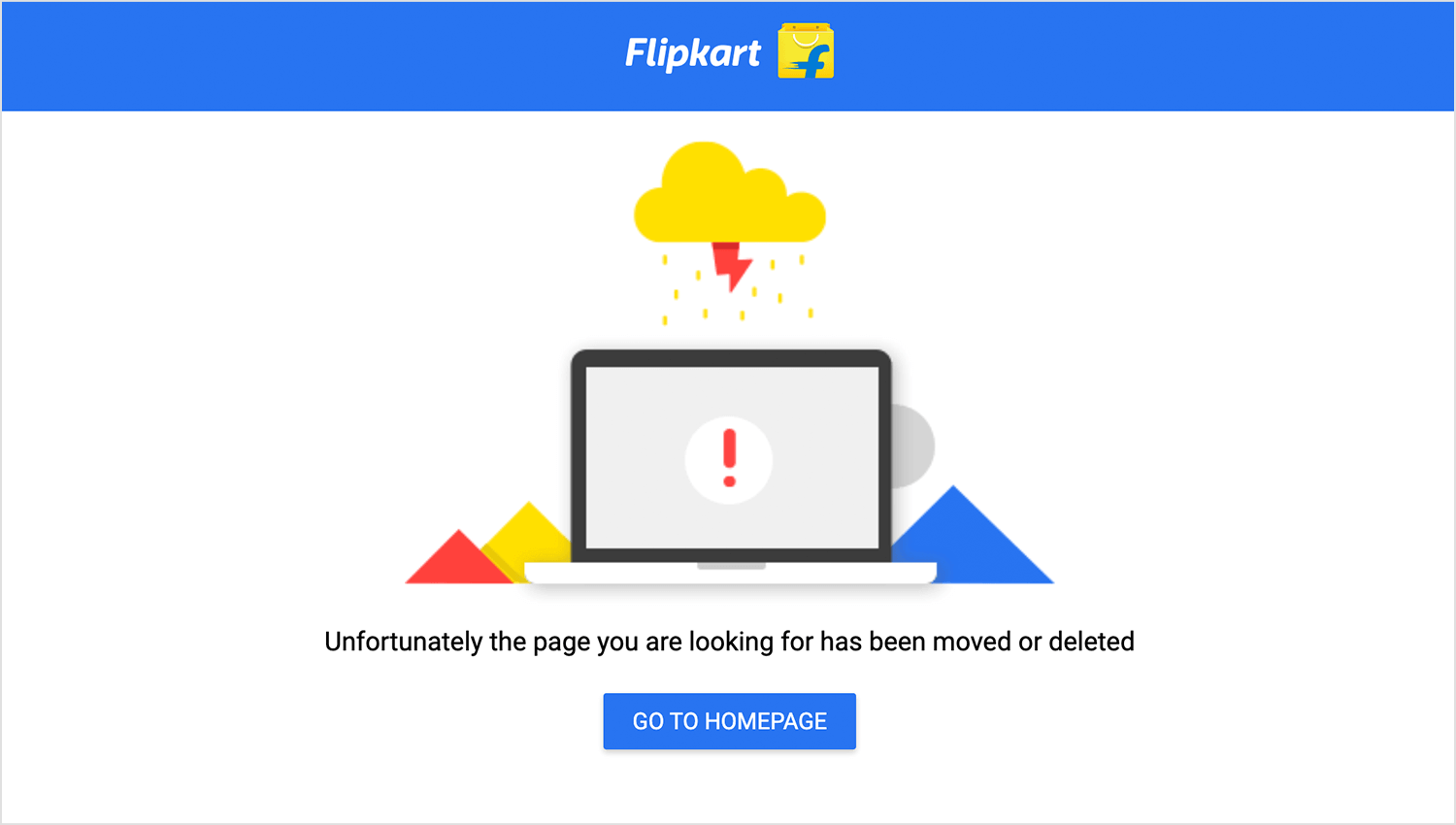
Sieht aus wie Flipkart’s hat eine kleine Regenwolke über dieser Seite! Mit einer einfachen Illustration einer Gewitterwolke und einem Symbol für eine fehlende Seite kommt die 404-Seite direkt auf den Punkt. Die Nachricht lässt den Benutzer wissen, dass die Seite entweder verschoben oder gelöscht wurde, aber die helle Schaltfläche „Zur Homepage“ sorgt dafür, dass Sie nur einen Klick entfernt sind. Diese Seite ist sauber, klar und effizient und erfüllt ihre Aufgabe mit Leichtigkeit.

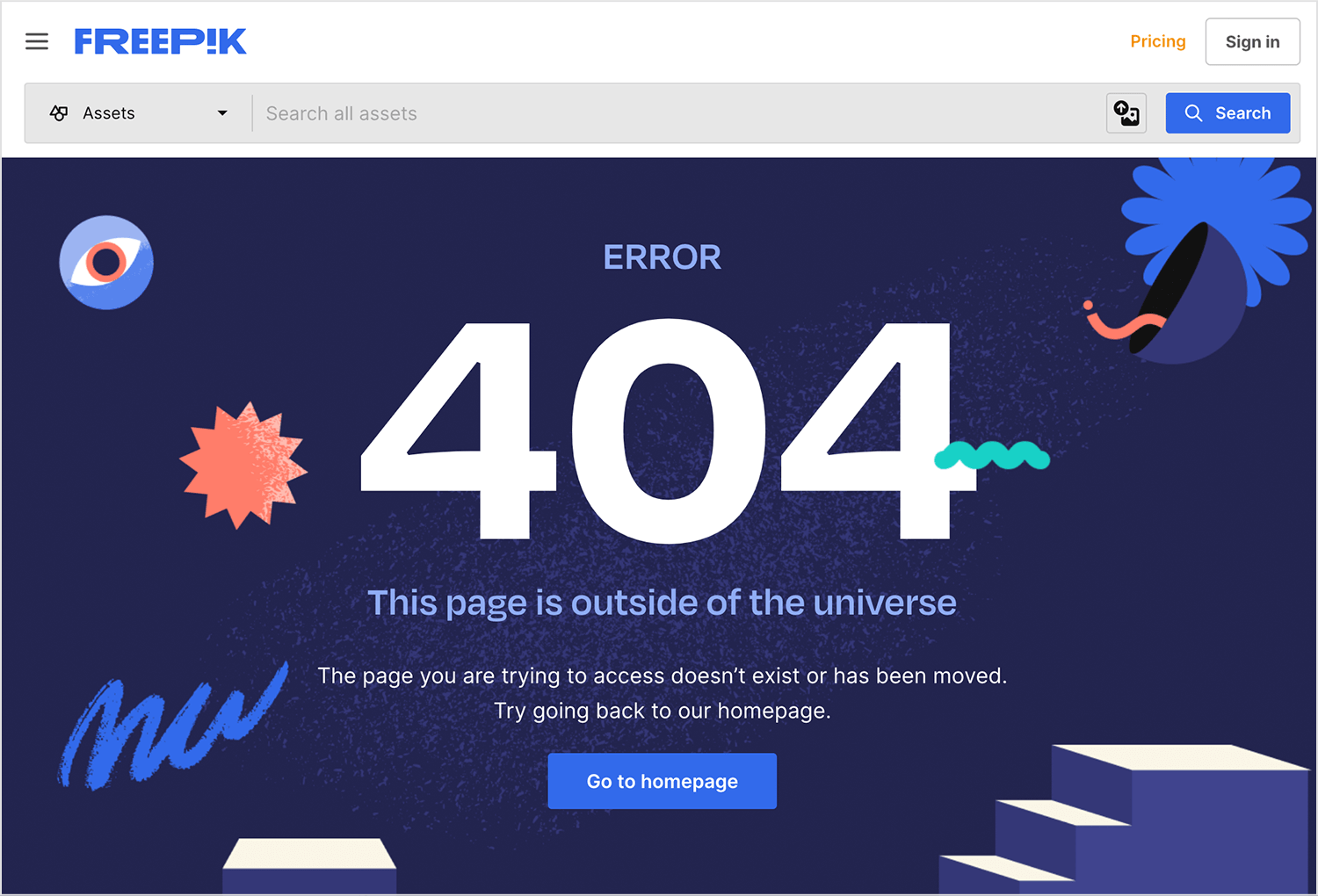
Sieht so aus, als hätten Sie den äußeren Rand des Internets erreicht! Freepik’s Die 404-Seite teilt dem Benutzer auf humorvolle Weise mit, dass die Seite „außerhalb des Universums“ liegt. Mit fetter Typografie und verspielten Elementen leitet diese Fehlerseite den Benutzer dennoch mit einer eindeutigen Call-to-Action-Schaltfläche zurück auf die Homepage.

Es ist eine lustige Art, den Benutzern mitzuteilen, dass etwas schief gelaufen ist, während die Navigation reibungslos und unterhaltsam bleibt.
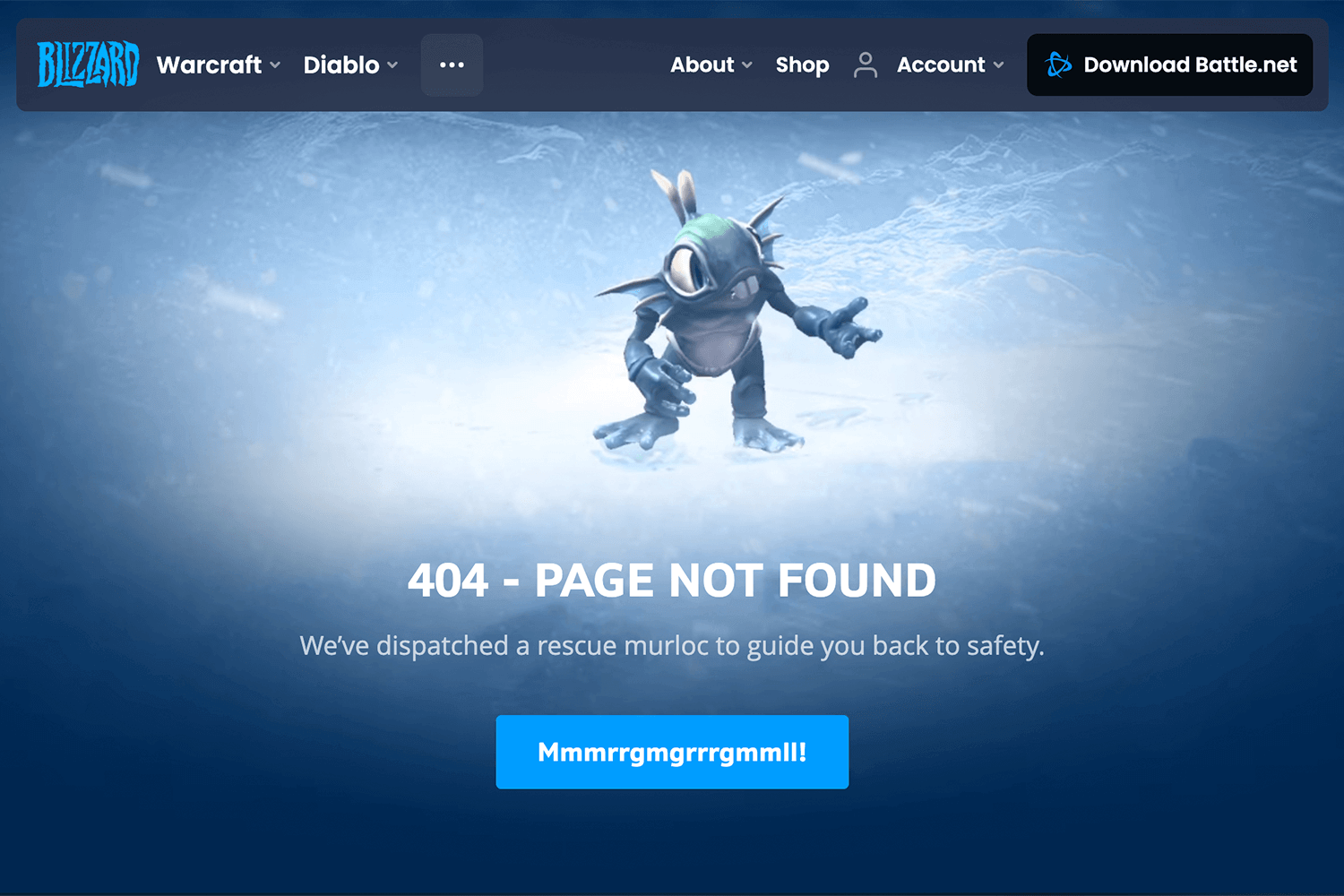
Wenn Sie über Blizzard’s 404-Seite werden Sie von einem vertrauten Gesicht begrüßt: dem rettenden Murloc. Mit einer skurrilen Note schickt diese Seite den Murloc aus, um Sie wieder in Sicherheit zu bringen. Der verspielte Soundeffekt-Button sorgt für Humor und passt gleichzeitig zum Warcraft-Universum. Es ist eine unterhaltsame und fesselnde Erfahrung, die eine falsche Abzweigung in ein Abenteuer verwandelt.

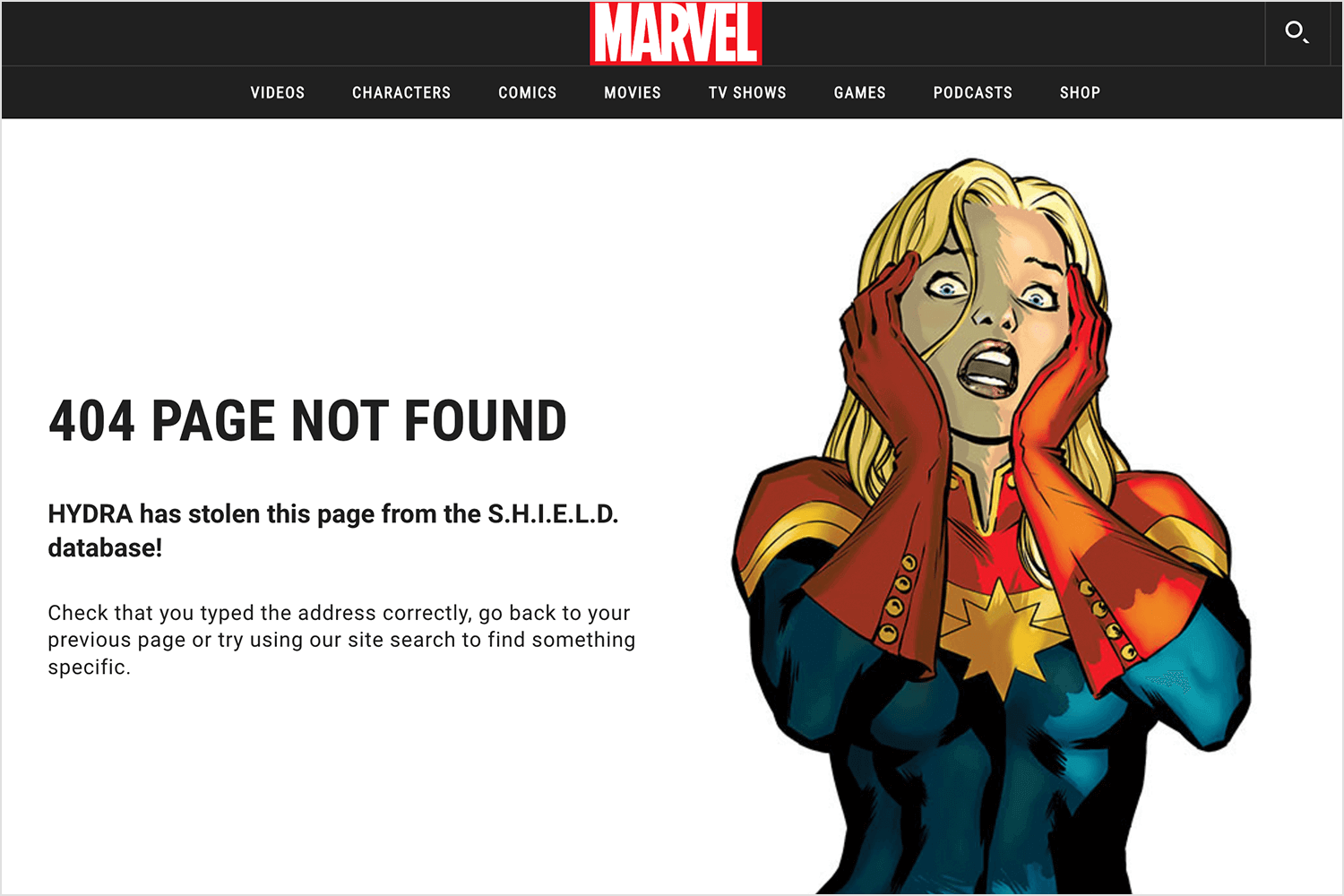
Marvel’s 404 Seite hält sich nicht zurück und zeigt Deadpool, wie er mit seiner gewohnt frechen Art ein Roboterchaos in Ordnung bringt. Der verspielte Text fängt den Humor des Superhelden perfekt ein. Mit dieser 404-Seite macht sich Marvel seine schrullige Marke zu eigen und bringt Sie zum Schmunzeln, selbst wenn Sie an der falschen Stelle gelandet sind.

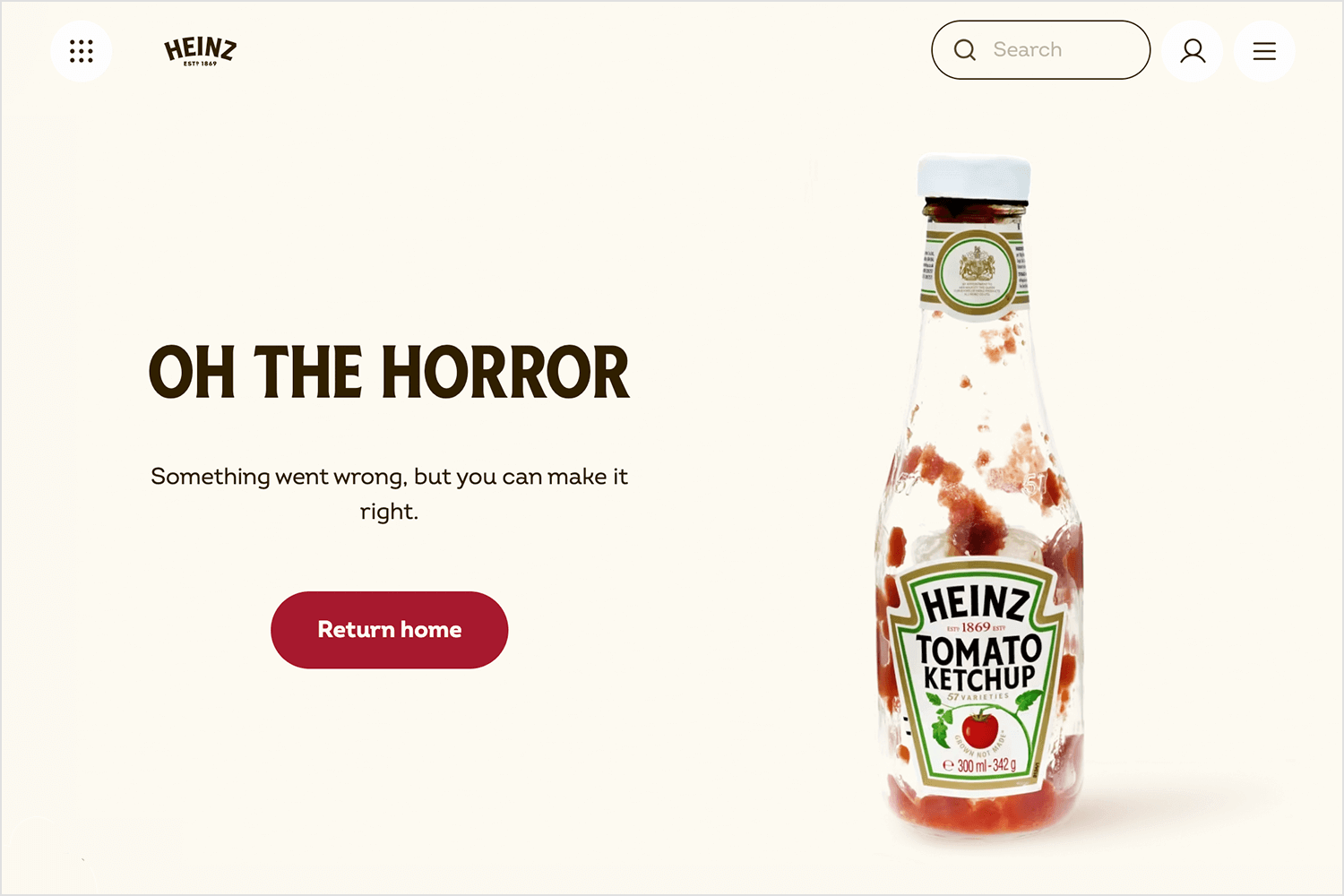
Heinz bringt Humor und einen Hauch von Dramatik auf seine 404-Seite mit der Phrase „Oh, der Horror“, begleitet von einer fast leeren Ketchup-Flasche. Die Bildsprache zieht sofort die Aufmerksamkeit auf sich, denn sie spielt mit dem Gefühl der Panik, wenn der berühmte Ketchup leer ist.

Die einfache, aber clevere Nachricht versichert den Nutzern, dass zwar etwas schief gelaufen ist, sie es aber mit einem Klick auf „Zurück nach Hause“ leicht wieder gut machen können. Das ist eine spielerische und markenrelevante Art, mit einer Fehlerseite umzugehen und einen frustrierenden Moment in eine Gelegenheit zum Lächeln zu verwandeln.
Und zum Abschluss unserer Liste haben wir noch QuillBot’s 404 Seite! Das QuillBot-Maskottchen sitzt in einer meditativen Pose und vermittelt eine ruhige, fast zen-artige Stimmung. Die Botschaft „Sie scheinen sich verlaufen zu haben… Lassen Sie sich von QuillBot den Weg zeigen“ ist leicht und beruhigend.

Gepaart mit sanften, warmen Farben, nimmt dieses Design den Stress, auf einer 404-Seite zu landen, ganz einfach weg. Mit nur einem Klick sind Sie wieder auf dem richtigen Weg. Einfach, friedlich und ganz im Stil von QuillBot.
Entwerfen Sie mit Justinmind 404-Seiten und erstellen Sie Prototypen. Laden Sie es kostenlos herunter!

Ihre 404-Fehlerseite ist eine Gelegenheit, etwas Kreativität zu zeigen und den Benutzer auf Ihren Weg zu bringen. Etwas ist schief gelaufen, aber alles ist in Ordnung. Behandeln Sie diese Seite als eine Art Landing Page und sie könnte am Ende dazu beitragen, Ihre Marke zu stärken und Konversionen zu erzielen.
Dies ist der Moment, in dem Sie einen Moment, der normalerweise mit Frustration und Negativität gefüllt ist, in etwas Gutes verwandeln. Machen Sie ihn aus den richtigen Gründen unvergesslich!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read