Die besten Beispiele für Mikro-Interaktionen im Internet und Richtlinien für 2025

Was sind Mikro-Interaktionen? Wie fesseln sie die Nutzer und wie können Sie sie nutzen? Hier finden Sie alles, was Sie wissen müssen
Haben Sie schon einmal das Sprichwort “Weniger ist manchmal mehr” gehört? Bei Mikro-Interaktionen könnte diese Aussage nicht zutreffender sein. Sie fallen unter den Begriff Interaktionsdesign und es geht dabei um die kleinen Details – subtile Interaktionen, wenn der Benutzer etwas tut, wie z.B. eine Geste in einer App oder einen Klick auf einer Website. Sei es ein kleines Herz, das pulsiert, wenn es gedrückt wird, oder ein Daumen-hoch-Symbol, das blau wird, wenn es ausgewählt wird.
Mikrointeraktionen sind allgegenwärtig, denn sie verbessern das Benutzererlebnis. Meistens bemerken Sie nicht einmal, dass Sie eine Interaktion erleben, es sei denn, Sie sind UX-Designer. Doch diese kleinen Interaktionen prägen das Benutzererlebnis, halten uns bei der Stange, sorgen für Klarheit und bringen uns manchmal sogar zum Lächeln.
In diesem Beitrag sehen wir uns einige großartige Beispiele dafür an, was Mikrointeraktionen erreichen können, wenn sie richtig gemacht werden, und wie man Mikrointeraktionen in einem Prototyping-Tool designt.
- Was sind Mikro-Interaktionen?
- Komponenten einer Mikro-Interaktion
- Rückmeldung
- Designprinzipien und bewährte Verfahren für Mikro-Interaktionen
- Animation und Timing bei Mikro-Interaktionen
- Beste Beispiele für Mikro-Interaktionen
- Dateneingabe und Formular-Mikrointeraktionen
- Häufige Fallstricke beim Design von Mikro-Interaktionen
Stellen Sie sich vor, wie viel besser die Welt wäre, wenn jede Interaktion, und sei sie noch so klein, Freude und Vergnügen bereiten würde? So kann es sein, zumindest im digitalen Bereich! Mikro-Interaktionen sind diese subtilen Momente, die oft übersehen werden, sei es der befriedigende Klick auf eine Schaltfläche oder eine subtile Animation, die eine erfolgreiche Aktion anzeigt. Mikrointeraktionen sind die unbesungenen Helden des UX design.
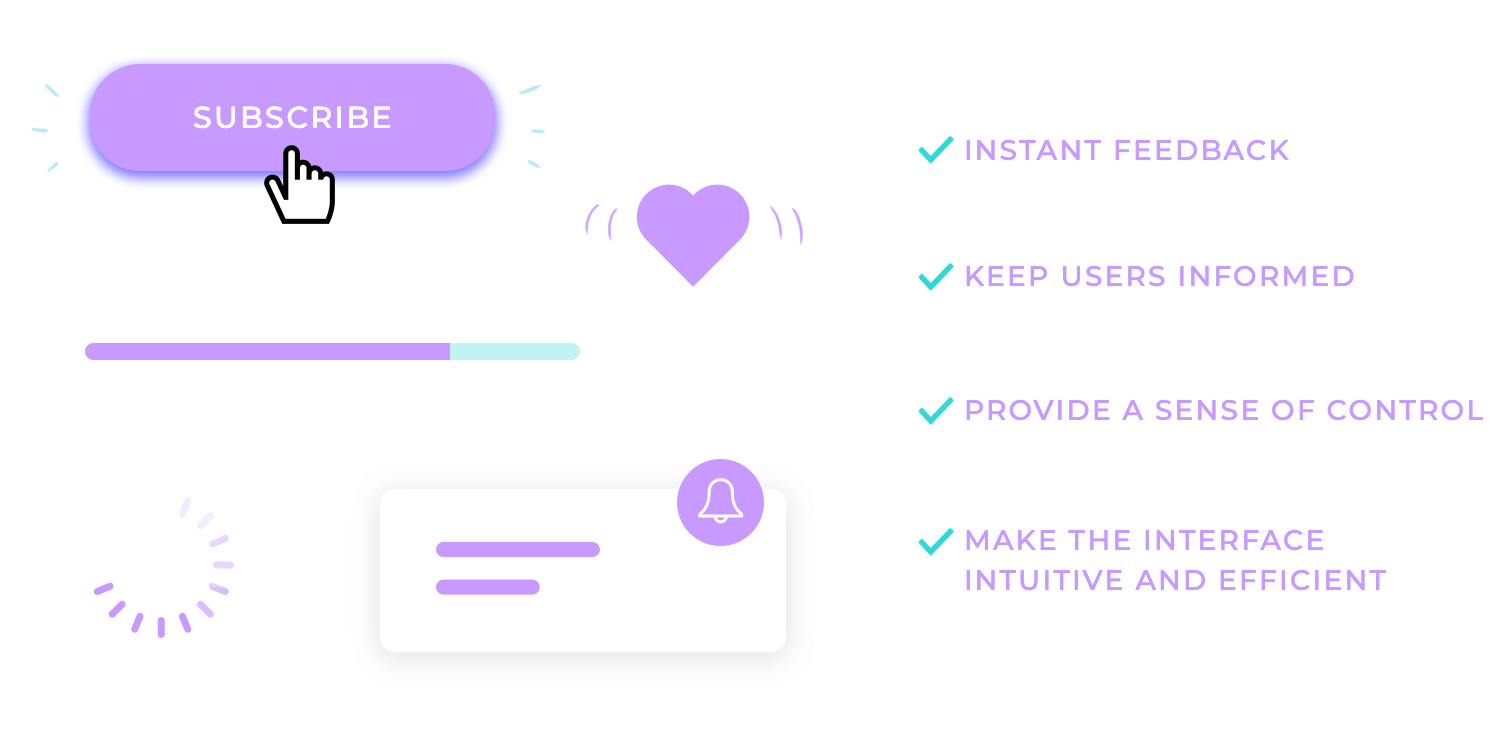
Mikrointeraktionen sind nicht nur eine Augenweide, sondern dienen, wie die meisten Elemente im UI design, auch einem praktischen Zweck. Sie geben sofortiges Feedback und halten den Benutzer auf dem Laufenden und unter Kontrolle.

Sie können auch ein Gefühl der Freude erzeugen, indem sie dem Benutzer das Gefühl geben, wertgeschätzt und geschätzt zu werden. Sorgfältig ausgearbeitete Mikrointeraktionen können alltägliche Aufgaben wie das Abhaken einer To-Do-Liste in eine gute Zeit verwandeln.
Mikrointeraktionen finden Sie überall, wenn Sie genau hinschauen, von Schaltflächen und Formularen bis hin zu Ladeanzeigen und Benachrichtigungen. Darüber hinaus verbessern sie auch die Benutzerfreundlichkeit von Schnittstellen und machen sie intuitiver und effizienter.
Benutzerfrustration beim UX design ist eine große Sache. Es ist das größte Problem. Eine gut gestaltete Ladeanzeige zum Beispiel kann die Frustration der Benutzer lindern und sie bei der Stange halten.
Ebenso kann eine verspielte Animation auf einer Schaltfläche einen Hauch von Persönlichkeit verleihen und die Interaktion angenehmer machen.
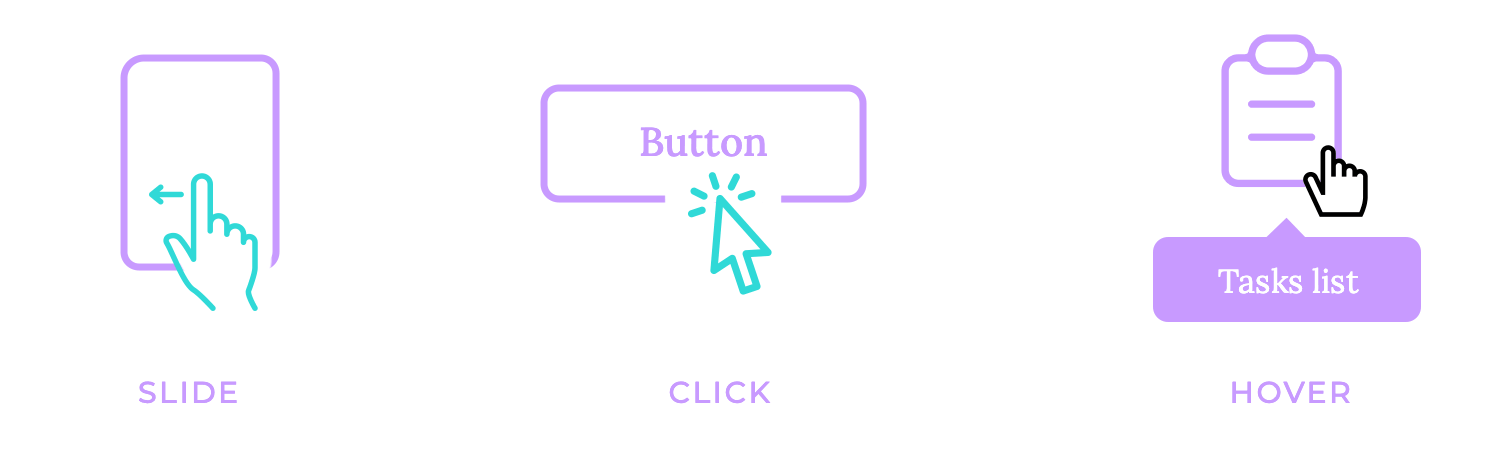
Das Herzstück jeder Mikro-Interaktion ist der Auslöser, der Katalysator, der die Interaktion in Gang setzt. Auslöser können viele Formen annehmen, von einem einfachen Klick auf eine Schaltfläche bis hin zu einem subtilen Wischen auf einem Touchscreen.
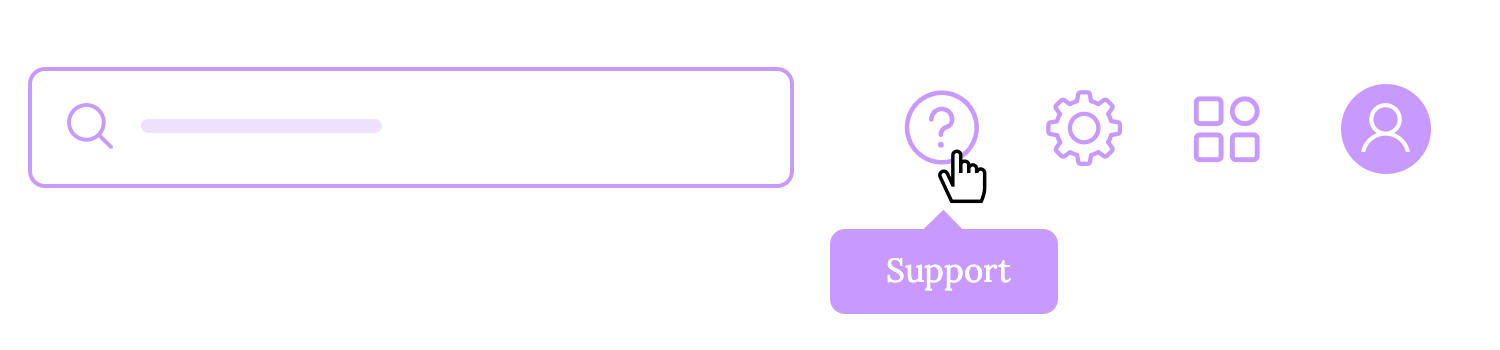
Die Wahl des Auslösers hängt vom Kontext und dem gewünschten Benutzererlebnis ab. Ein Tooltip, der durch den Mauszeiger ausgelöst wird, könnte beispielsweise zusätzliche Informationen liefern, ohne den Fluss des Benutzers zu unterbrechen, ähnlich wie ein hilfreicher Bühnenarbeiter, der einem Schauspieler einen schnellen Vorschlag macht.

Eine Animation, die durch einen Klick ausgelöst wird, könnte zum Beispiel eine befriedigende und amüsante Bestätigung einer Aktion bieten. Der Auslöser ist im Grunde der Startpunkt, der Funke, der die Mikro-Interaktion zündet.
Regeln sind das Rückgrat der Mikrointeraktionen, denn sie sorgen für die Struktur und Logik, die ihr Verhalten steuern. Sie sind wie der Dirigent eines Orchesters, der dafür sorgt, dass jedes Element seine Rolle in Harmonie spielt. So wie Regeln in einem Klassenzimmer für Ordnung sorgen, stellen Regeln in Mikrointeraktionen sicher, dass die Interaktion wie vorgesehen abläuft.
Eine Schaltfläche kann zum Beispiel die Farbe ändern, wenn Sie den Mauszeiger bewegen, aber nur, wenn der Benutzer noch nicht darauf geklickt hat. Diese Regel verhindert, dass die Schaltfläche aktiviert erscheint, wenn sie es nicht ist, und sorgt so für Konsistenz und Vorhersehbarkeit.
Diese Regeln dienen dazu, das Verhalten der Benutzer zu steuern und sicherzustellen, dass sie mit dem Gesamtkonzept des Designs übereinstimmen.
Wie furchtbar fühlt es sich an, wenn Ihr Handeln unbemerkt bleibt und Ihre Bemühungen nicht belohnt werden? Das ist die Leere, die das Feedback füllt. Feedback ist das Echo der Interaktion, die Reaktion, die auf den Benutzer zurückfällt, nachdem er eine Aktion durchgeführt hat. Es ist die Bestätigung, die Anerkennung, die Belohnung.
Ob es sich um eine subtile Änderung der Farbe einer Schaltfläche oder den komplizierten Tanz einer Animation handelt, Feedback ist eine wichtige Verbindung zwischen dem Benutzer und der digitalen Welt. Es informiert, es leitet an, es beruhigt.

Effektives Feedback ist wie ein freundliches Nicken, ein Schulterklopfen oder ein warmer Händedruck. Es lässt den Benutzer wissen: „Man hat Sie gehört. Ihre Aktion wurde gewürdigt.“
Bei Feedback geht es nicht nur darum, zu informieren, sondern es geht darum, zu begeistern. Es schafft ein Gefühl der Erfüllung, ein Gefühl der Zufriedenheit. Wenn ein Benutzer sieht, wie sich ein Fortschrittsbalken füllt oder ein zufriedenstellendes Klicken hört, weiß er, dass er Fortschritte macht und dass seine Aktionen etwas bewirken.
Dieses Engagement hält die Benutzer bei der Stange und motiviert sie, weiter mit der digitalen Welt zu interagieren. Im Grunde ist das Feedback die Brücke, die die Aktionen des Benutzers mit den Reaktionen des Systems verbindet.
Es ist die Kommunikation, die den Nutzern hilft, die Konsequenzen ihrer Entscheidungen zu verstehen und sich sicher in der digitalen Landschaft zu bewegen.
Stellen Sie sich die Schleife und den Modus als den Rhythmus und das Tempo einer Mikro-Interaktion vor. Sie bestimmen, wie lange die Interaktion dauert und ob es sich um ein einmaliges Ereignis oder eine wiederkehrende Performance handelt.
Einige Interaktionen, wie das Klicken auf eine Schaltfläche oder das Erscheinen einer QuickInfo, werden nur einmal ausgelöst und verschwinden dann. Sie sind wie kurze musikalische Phrasen, die gespielt und dann vergessen werden.

Andere Interaktionen, wie z.B. Ladeanzeigen oder Umschalttasten, sind dauerhafter vorhanden. Sie können in einer Endlosschleife laufen, wie ein Ohrwurm, der immer wieder abgespielt wird, oder sie können einfach zwischen verschiedenen Zuständen wechseln.
Die Wahl der Schleife und des Modus hängt von der Art der Interaktion und dem gewünschten Erlebnis ab. Eine Ladeanzeige, die in einer Endlosschleife läuft, hält den Benutzer über den Fortschritt einer Aufgabe auf dem Laufenden, während eine Umschalttaste, die zwischen zwei Zuständen wechselt, dem Benutzer einen klaren visuellen Hinweis zum Ändern der Einstellungen gibt.
Eine gut designte Mikro-Interaktion sollte für den Benutzer sofort verständlich sein. Sie sollten als klarer Wegweiser dienen, der ihn durch die digitale Landschaft führt.
Vermeiden Sie Zweideutigkeit, die zu Verwirrung führt und den Weg des Benutzers verstellt.
Verwenden Sie eine einfache Sprache, wie ein freundlicher Führer, der Ihnen den Weg zeigt. Verwenden Sie auch klare visuelle Hinweise, wie gut beleuchtete Orientierungspunkte, um sicherzustellen, dass die Benutzer sich nicht verirren.

Klarheit beugt Zweifeln und Zögern vor, fördert das Vertrauen und sorgt dafür, dass sich die Benutzer in der digitalen Welt leicht zurechtfinden.
Mikro-Interaktionen sollten prägnant, konzentriert und nicht aufdringlich sein. Genau wie ein gut formuliertes Haiku sollten Mikro-Interaktionen mit wenigen, gut gewählten Worten eine große Wirkung erzielen.
Vermeiden Sie langwierige Animationen oder komplexe Interaktionen, die den Benutzer von seiner eigentlichen Aufgabe ablenken könnten. Denken Sie daran, dass Mikro-Interaktionen als Hilfe dienen sollen, nicht als Hauptattraktion. Sie sollten das Benutzererlebnis verbessern, ohne es zu überschatten.
Halten Sie die Interaktion konzentriert und auf den Punkt. Vermeiden Sie unnötige Schnörkel oder Ablenkungen. Eine einfache, wirksame Mikrointeraktion ist weitaus wertvoller als eine, die übermäßig komplex und verwirrend ist.

Die Seele von Mikro-Interaktionen ist die Kürze. Indem sie kurz und unaufdringlich gehalten werden, können Designer Interaktionen schaffen, die sowohl effektiv als auch unterhaltsam sind.
In einem Symphonieorchester spielt jeder Musiker sein Instrument, aber alle folgen demselben Dirigenten und spielen die gleichen Noten. So entsteht eine harmonische und zusammenhängende Aufführung. In der Welt der Mikro-Interaktionen spielt die Konsistenz eine ähnliche Rolle.
Mikrointeraktionen sollten mit dem allgemeinen Designsystem und den Erwartungen der Benutzer übereinstimmen. Wie Musiker in einem Orchester sollten alle Mikrointeraktionen demselben Dirigenten folgen, dem Designsystem.
Verwenden Sie einheitliche visuelle Elemente, Animationen und Sounds, um ein kohärentes und vertrautes Erlebnis zu schaffen. Das ist so, als ob alle Musiker die gleichen Instrumente spielen und das gleiche Tempo einhalten würden.
Konsistenz trägt dazu bei, dass sich die Benutzer bei der Navigation durch die Benutzeroberfläche wohl und sicher fühlen. Es ist, als ob man einen vertrauten Raum betritt, in dem alles an seinem Platz ist.
Wenn Benutzer auf konsistente Mikro-Interaktionen stoßen, wissen sie, was sie zu erwarten haben, sie fühlen sich kontrolliert und können sich auf ihre Aufgaben konzentrieren, ohne durch ungewohnte Elemente abgelenkt zu werden.
Mikro-Interaktionen sollten spürbar, aber nicht überwältigend sein. Sie sollten Feedback geben, ohne übermäßige Aufmerksamkeit zu erregen. Betrachten Sie sie als sanfte Erinnerungen, nicht als laute Proklamationen.
Verwenden Sie subtile Animationen, Farbänderungen oder haptisches Feedback, um das Ergebnis der Interaktion anzuzeigen.

Eine subtile Animation kann eine visuelle Bestätigung liefern, ohne den Benutzer abzulenken. Ein Farbwechsel kann einen Statuswechsel signalisieren, ohne die Benutzeroberfläche zu überladen.
Haptisches Feedback kann ein taktiles Gefühl vermitteln, das den visuellen Hinweis verstärkt. Das Ziel ist es, Feedback zu geben, ohne den Fluss des Benutzers zu unterbrechen. Mikro-Interaktionen sollten wie ein hilfeleistender Kumpel sein. Denken Sie an Robin, der seine Rolle spielt, ohne Batman das Rampenlicht zu stehlen.
In einer Welt, in der die Nutzer immer die Kontrolle haben, können sie nach Belieben anhalten, zurück- oder vorspulen. Ihr Erlebnis hat Priorität.
Deshalb ist es wichtig, dem Benutzer die Möglichkeit zu geben, die Mikrointeraktion zu steuern oder abzubrechen, falls erforderlich. Ein Ladeindikator, den der Benutzer abschalten kann, ein Tooltip, der geschlossen werden kann, oder ein Kippschalter, der ausgeschaltet werden kann – das sind Beispiele für die Kontrolle des Benutzers in Aktion.

Wenn Sie den Nutzern die Kontrolle überlassen, fördert dies das Gefühl der Handlungsfähigkeit. Die Benutzer fühlen sich verantwortlicher, selbstbewusster und engagierter.
Wenn die Benutzer die Möglichkeit haben, eine Mikro-Interaktion abzubrechen oder zu ändern, wissen sie, dass sie nicht dem System ausgeliefert sind, sondern den Stier bei den Hörnern packen.
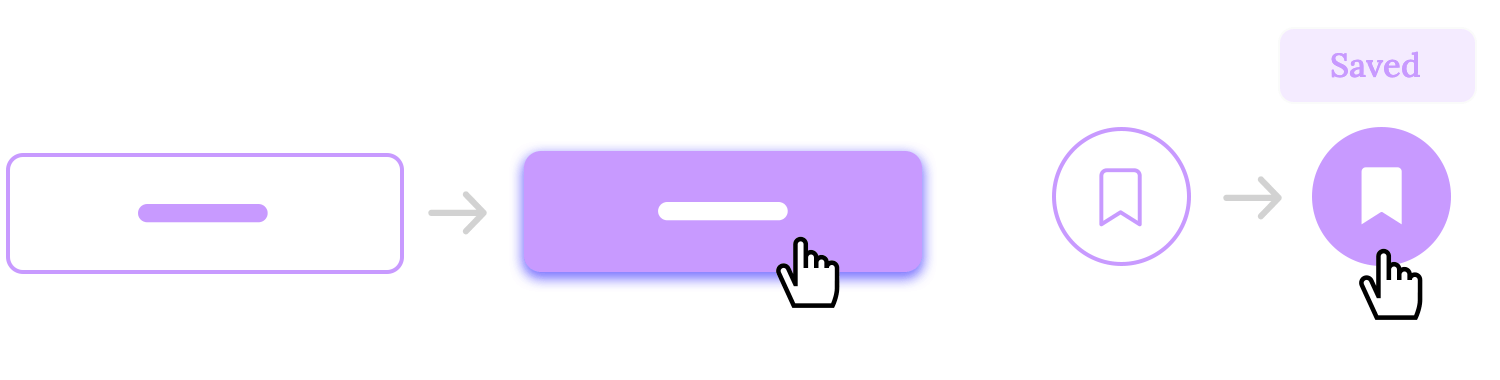
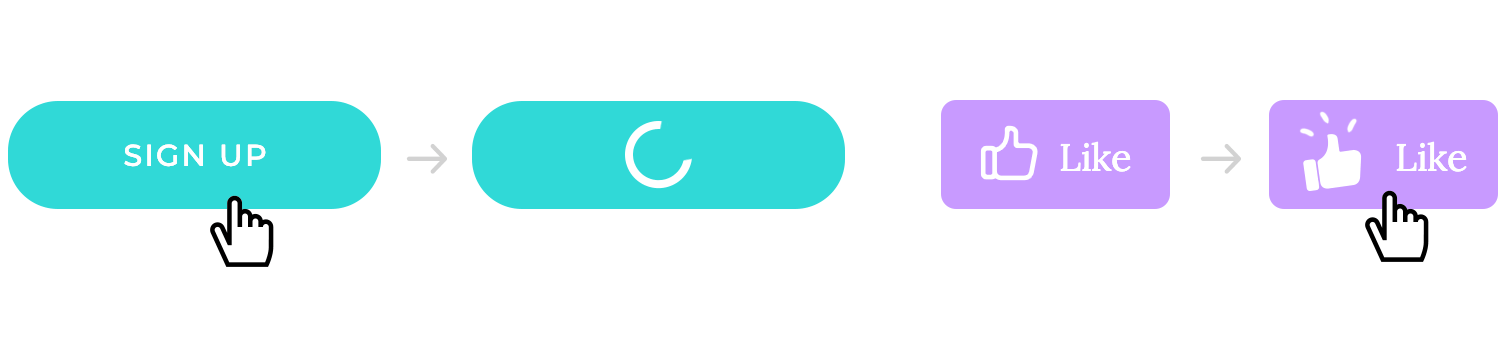
Wie langweilig wäre es, wenn Schaltflächen nur leblose, statische Elemente auf einem Bildschirm wären? Animationen von Schaltflächen verleihen der Benutzererfahrung einen Hauch von Leben und einen Hauch von Freude.
Ein leichtes Hüpfen, ein Farbwechsel, ein subtiles Leuchten – diese Animationen sind wie der Applaus, der auf eine gut vorgetragene Zeile folgt. Sie bestätigen die Aktion des Benutzers und bieten einen zufriedenstellenden visuellen Hinweis, der besagt: „Ihre Eingabe ist angekommen.“
Auch Animationen von Schaltflächen können helfen, versehentliche Klicks zu vermeiden. Eine subtile Animation kann darauf hinweisen, dass die Schaltfläche gleich aktiviert wird, und dem Benutzer die Möglichkeit geben, es sich noch einmal zu überlegen. Es ist wie ein sanfter Stupser, eine freundliche Erinnerung, die sagt: „Sind Sie sicher, dass Sie das tun wollen?“

Schaltflächenanimationen sind ein kleines, aber mächtiges Werkzeug im Werkzeugkasten des Designers, aber es ist ratsam, sie mit Bedacht einzusetzen.
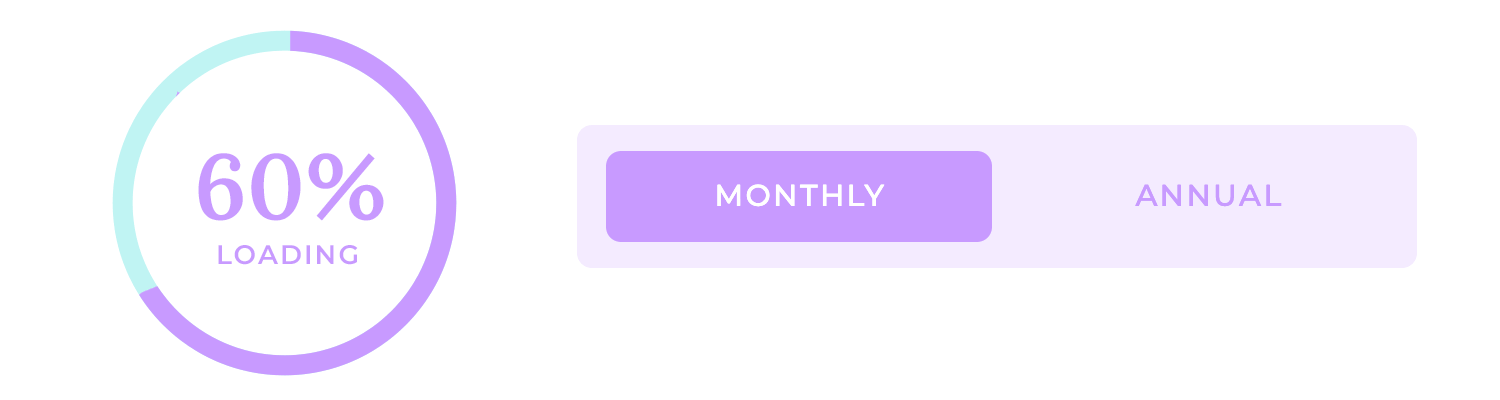
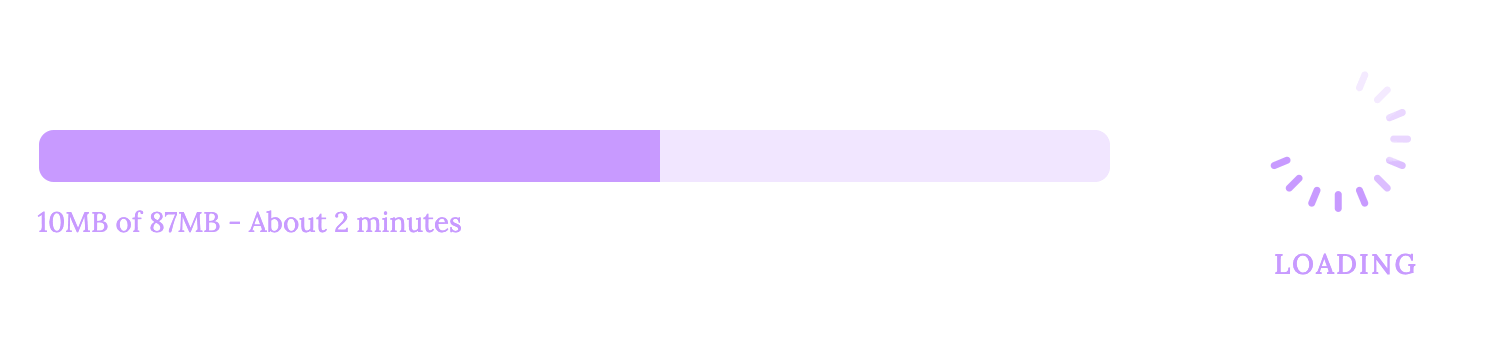
Ladeindikatoren, wie ein Fortschrittsbalken, sind wie ein Countdown-Timer. Sie helfen, die Spannung zu verringern. Sie sagen Ihnen: „Sie kommen der Sache näher“.
Ladeindikatoren zeigen den Status eines Vorgangs an und lassen die Benutzer wissen, dass das System funktioniert und ihre Anfrage bearbeitet wird. Dies hilft, die Frustration der Benutzer zu verringern und sie bei der Stange zu halten.

Wählen Sie passende Animationen oder Fortschrittsbalken für den jeweiligen Kontext. Ein einfaches sich drehendes Rad kann anzeigen, dass das System beschäftigt ist, während ein Fortschrittsbalken den Prozentsatz der Fertigstellung anzeigen kann.
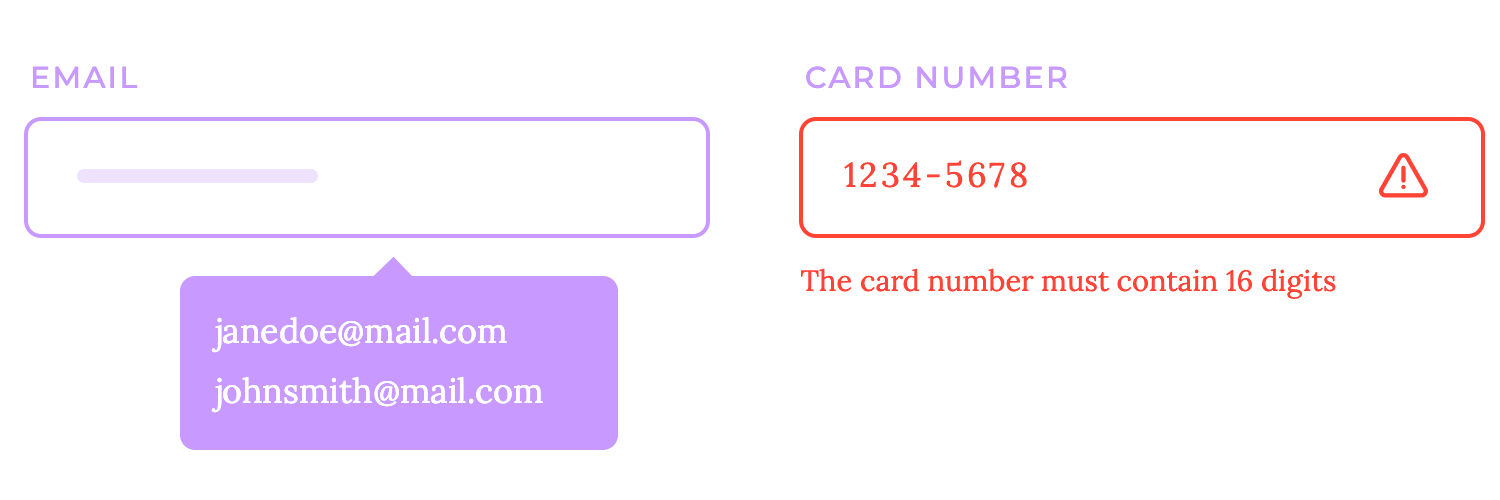
Stellen Sie sich vor, Sie füllen ein Formular aus und werden bei jedem Schritt vom System begleitet, das Sie auf Fehler hinweist, die richtigen Eingaben vorschlägt und sogar Felder für Sie ausfüllt. Das ist die Leistung von Formularfeld-Interaktionen.
Die Bereitstellung von Echtzeit-Feedback in Formularfeldern kann das Benutzererlebnis erheblich verbessern. Eine Farbänderung oder ein Tooltip kann sofort anzeigen, ob eine Eingabe gültig oder ungültig ist, was dem Benutzer Zeit und Frustration erspart. Funktionen wie Autofill und Autocomplete können den Prozess des Ausfüllens von Formularen rationalisieren und ihn schneller und genauer machen. Es ist, als hätten Sie einen persönlichen Assistenten, der Ihnen beim Ausfüllen von Formularen hilft und sicherstellt, dass alles korrekt und pünktlich erledigt wird.

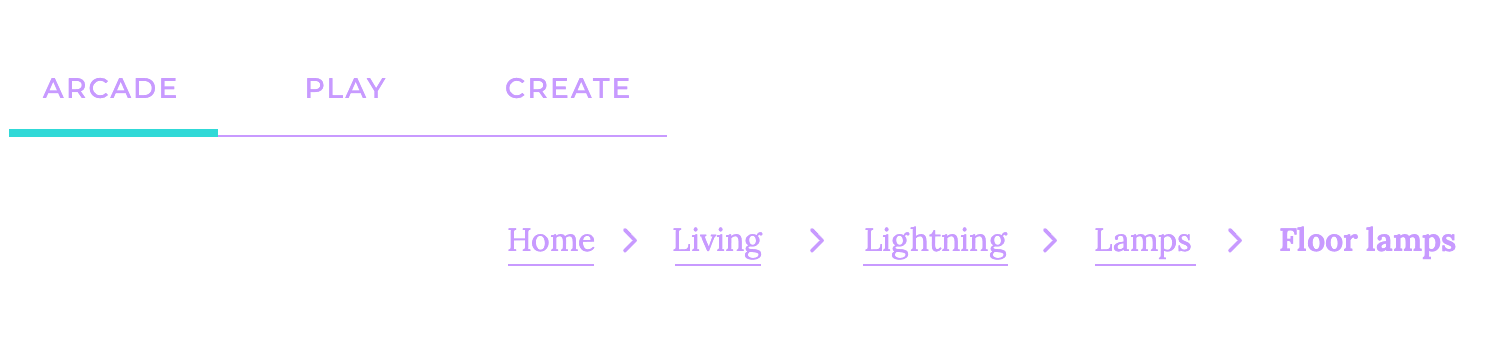
Die Erkundung eines labyrinthischen Waldes ohne Karte wäre desorientierend, nicht wahr? Deshalb ist das Navigationsfeedback in der digitalen Welt so wichtig. Es ist wie die Brotkrumen, die Hänsel und Gretel hinterlassen haben, um den Weg nach Hause zu finden.
Ein klares Navigationsfeedback hilft den Benutzern, ihre aktuelle Position und die verfügbaren Optionen zu verstehen. Hover-Effekte, aktive Zustände und Breadcrumbs sind wie Wegweiser, die den Benutzer durch die digitale Landschaft führen. Mit Hover-Effekten können Menüpunkte oder Links hervorgehoben werden, wenn der Benutzer mit dem Mauszeiger darüberfährt, während aktive Zustände die aktuell ausgewählte Seite oder Registerkarte anzeigen können.

Brotkrümel, wie die Krümel von Hänsel und Gretel, zeigen den Weg des Benutzers durch die Website und ermöglichen es ihm, leicht zu früheren Seiten zurück zu navigieren.
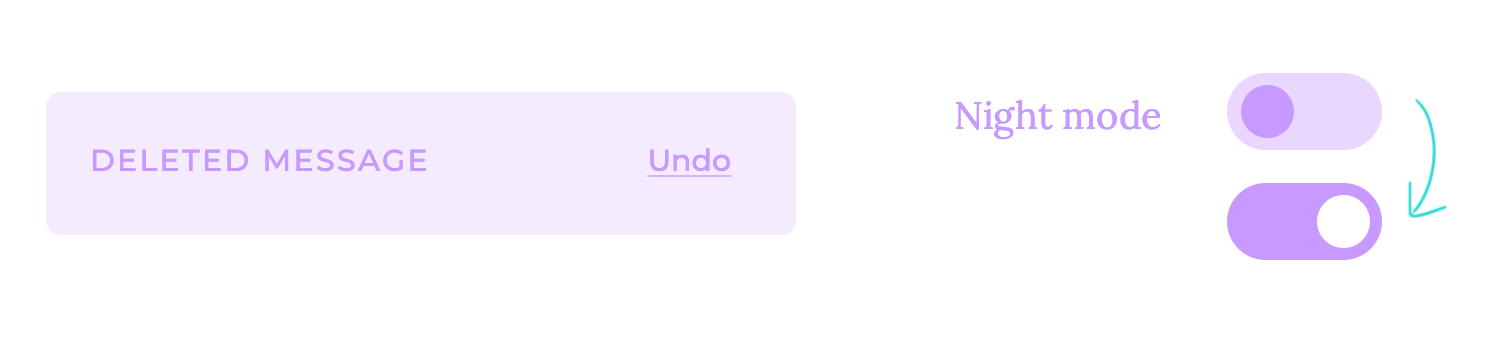
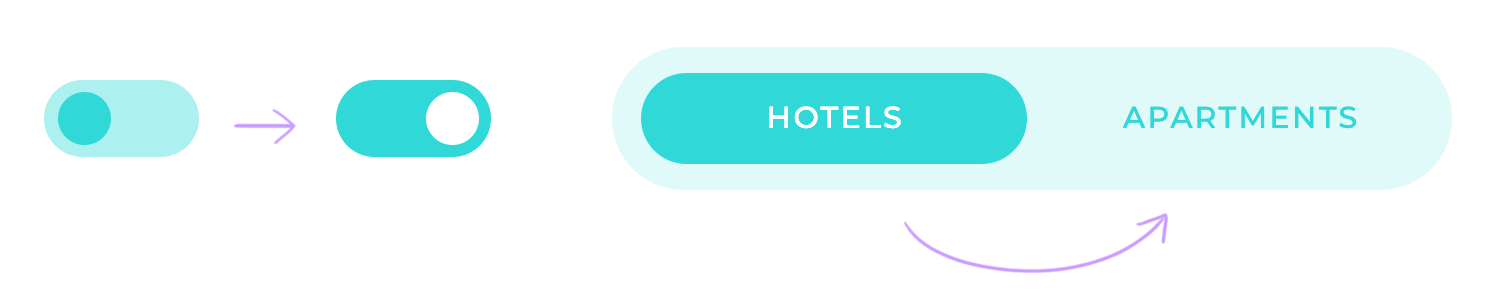
Wenn sich ein Lichtschalter nahtlos in die Wand einfügt, wäre es schwierig zu erkennen, ob er ein- oder ausgeschaltet ist, nicht wahr? Deshalb müssen Kippschalter eine klare visuelle Rückmeldung geben.
Kippschalter sollten ihr Aussehen ändern, um ihren aktuellen Zustand anzuzeigen. Ein einfacher Farbwechsel kann effektiv sein, z.B. grün, wenn er aktiviert ist und grau, wenn er deaktiviert ist. Alternativ kann ein Kippschalter auch seine Ausrichtung ändern, indem er von der Horizontalen in die Vertikale wechselt oder umgekehrt.

Diese visuelle Rückmeldung hilft dem Benutzer, den Zustand des Schalters auf einen Blick zu erkennen, um Verwirrung und Fehler zu vermeiden. Es ist wie eine Ampel, die deutlich anzeigt, ob Sie losfahren oder anhalten können.
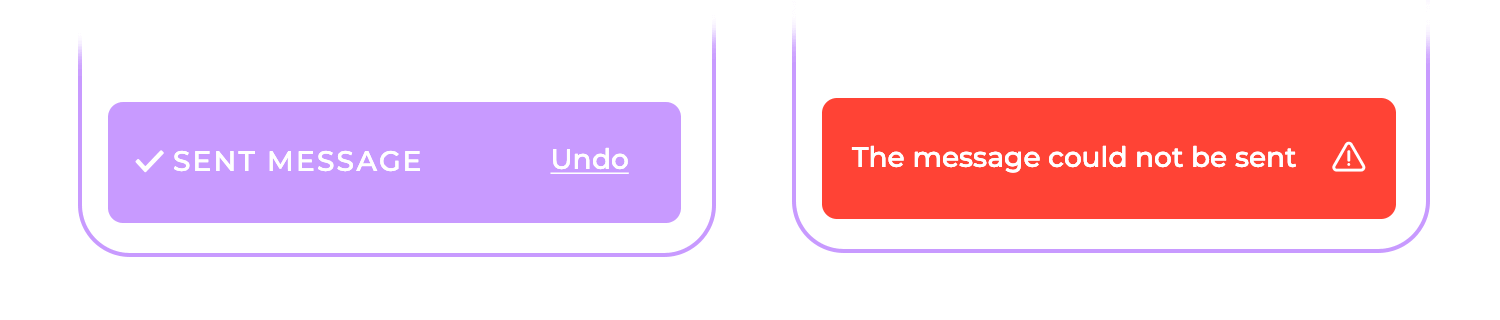
Es ist so frustrierend, wenn Sie eine Textnachricht erhalten, die so lang und verworren ist, dass Sie sie mehrmals durchblättern müssen, nur um das Wesentliche zu verstehen! Das ist genau der Grund, warum Fehler- und Erfolgsmeldungen klar und deutlich sein sollten.
Wenn Benutzer auf Fehler stoßen oder erfolgreiche Aktionen durchführen, müssen Sie ihnen die nötigen Informationen zur Verfügung stellen. Vermeiden Sie zu aufdringliche Meldungen, die den Benutzer ablenken oder verärgern könnten, und konzentrieren Sie sich auf die wesentlichen Informationen: was schief gelaufen ist, was richtig gelaufen ist und was der Benutzer als nächstes tun sollte.

Eine gut formulierte Fehlermeldung kann Benutzern helfen, Probleme schnell zu erkennen und zu lösen. Eine Benachrichtigung über eine erfolgreiche Aktion kann ein Gefühl der Erfüllung vermitteln und zu weiterem Engagement anregen.
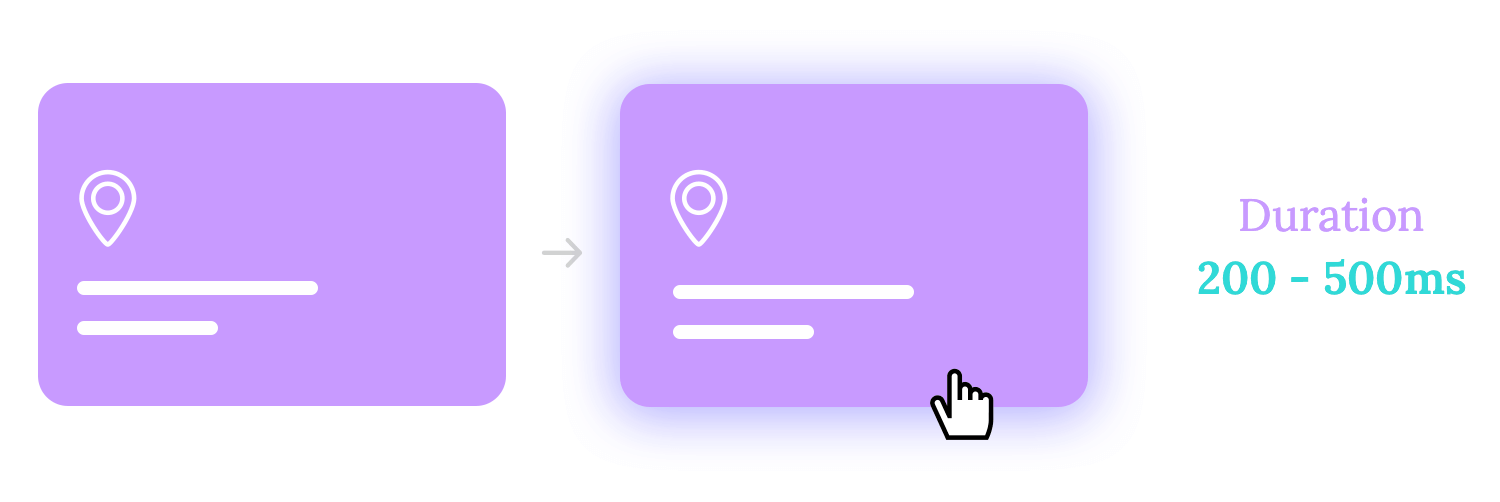
Wie bei einer perfekt choreographierten Tanzroutine sollten auch die Mikrointeraktionen präzise getaktet sein. Wären die Tänzer zu langsam, würde sich die Aufführung in die Länge ziehen; wären sie zu schnell, würde sie chaotisch wirken. Timing ist alles.
Die Dauer der Animationen sollte sorgfältig gewählt werden, um dem Benutzer ein Feedback zu geben, ohne ihn abzulenken. Im Allgemeinen sollten Animationen zwischen 200 und 500 Millisekunden dauern.
Kürzere Dauern können sich abrupt anfühlen, wie ein plötzlicher Ruck, während längere Dauern als langsam und frustrierend empfunden werden können.

Easing-Funktionen helfen dabei, natürlich wirkende Animationen zu erstellen, indem sie die Beschleunigung und Verlangsamung der Bewegung steuern. Im Grunde ist es so, als ob Sie der Interaktion einen Hauch von Finesse verleihen.
- Einschwingen: Diese Funktion beginnt langsam und beschleunigt, so dass die Animation sanft beginnt. Wie ein Läufer, der allmählich sein Tempo steigert.
- Abbremsen: Diese Funktion startet schnell und verlangsamt sich, so dass die Animation sanft endet. Es ist wie ein Auto, das langsam zum Stehen kommt.
- Ease-in-out: Diese Funktion kombiniert beide Effekte, indem sie langsam beginnt, beschleunigt und dann wieder verlangsamt. Es ist wie bei einem Läufer, der langsam beginnt, sprintet und dann mit einem gemächlichen Jogging endet.
Eine kurze Verzögerung kann dem Benutzer einen Moment Zeit geben, um die erste Aktion zu verarbeiten, bevor die Animation beginnt, damit er sich nicht überfordert fühlt. Aber auch die Dauer der Animation ist wichtig.
Wenn sie zu lang ist, könnte der Benutzer die Aufmerksamkeit verlieren und das Thema verfehlen. Wenn sie zu kurz ist, könnte die Animation abrupt und störend wirken. Eine gut getimte Dauer stellt sicher, dass die Animation abgeschlossen ist, bevor die Aufmerksamkeit des Benutzers abschweift.
Das richtige Gleichgewicht zwischen Verzögerung und Dauer zu finden ist wie die Suche nach dem perfekten Rezept für ein Gericht. Zu viel von einer Zutat kann den Geschmack ruinieren, aber die richtige Kombination kann ein Meisterwerk schaffen.
Es ist wichtig, bei der Einbindung von Animationen zurückhaltend zu sein. Eine Überfrachtung des Benutzers mit Animationen kann ablenkend und überwältigend sein. Denken Sie daran, dass Mikrointeraktionen das Benutzererlebnis verbessern und nicht davon ablenken sollen. Konzentrieren Sie sich darauf, Animationen dort einzusetzen, wo sie einen Mehrwert bieten, wo sie klären, informieren oder erfreuen.
Wählen Sie Animationen, die für die Interaktion relevant sind und die im Kontext Sinn machen. Vermeiden Sie auffällige Animationen, nur um der Sache willen.
Subtilität ist oft effektiver als offenkundige Darstellungen. Und am wichtigsten ist, dass Sie Animationen wählen, die leicht zu verstehen sind. Vermeiden Sie komplexe Animationen, die Benutzer verwirren oder frustrieren können.
In diesem Abschnitt werden wir einige der besten Beispiele für Mikrointeraktionen untersuchen, die in verschiedenen digitalen Produkten umgesetzt wurden. Diese Beispiele zeigen, wie durchdachtes Design und Liebe zum Detail gewöhnliche Interaktionen in einprägsame und ansprechende Erlebnisse verwandeln können. Von subtilen Animationen bis hin zu haptischem Feedback werden wir uns mit den Techniken befassen, die Designer und Entwickler einsetzen, um ansprechende und effektive Mikrointeraktionen zu schaffen.
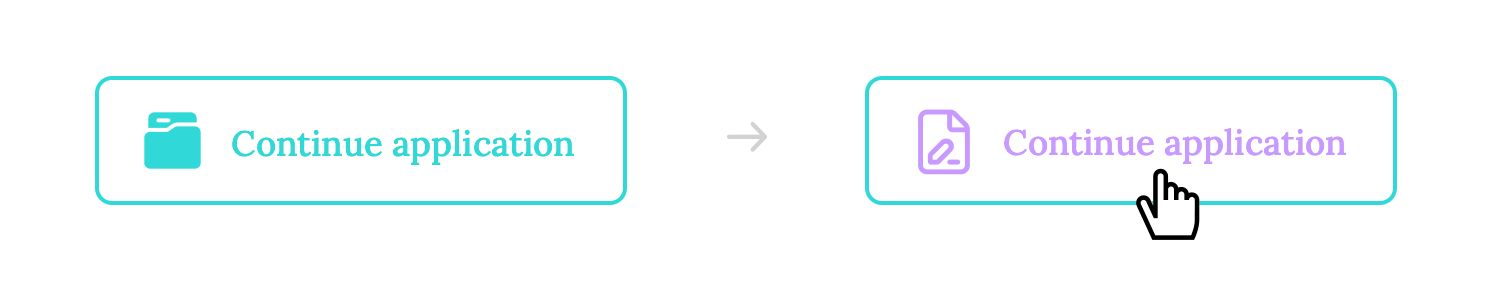
Wenn es um interessantes UX/UI design geht, sind wir heutzutage nie weit von Inspiration entfernt. Dieses Beispiel für eine Mikrointeraktion mit Schaltflächen zeigt ein interessantes Konzept für Benutzer, die auf eine Schaltfläche klicken, um mit dem Ausfüllen ihrer Bewerbung fortzufahren, für was auch immer sie sich bewerben möchten.

Es wird auf die nächste Stufe gehoben, indem ein Element auf der linken Seite hinzugefügt wird, das aus einem dynamischen Symbol besteht, das sich von einem Ordner in ein Formular verwandelt, wenn der Benutzer den Mauszeiger über die Schaltfläche bewegt. Es zeigt nicht nur an, dass die Schaltfläche anklickbar ist, sondern verwandelt auch eine langweilige Schaltfläche in einen Mikro-Moment der Freude.
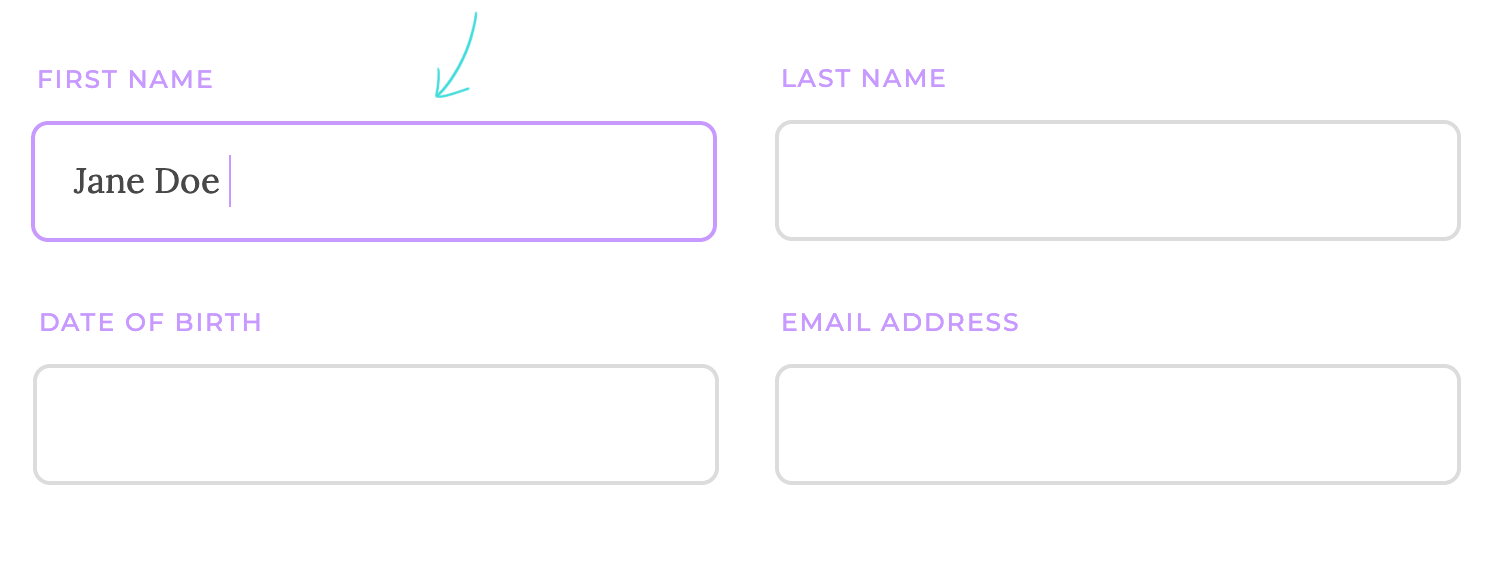
Dieses Beispiel für eine Mikrointeraktion in einem Formular zeigt, wie einfache kleine Details das Ausfüllen eines Formulars ein wenig intuitiver machen können. Zum Beispiel ist das derzeit aktive Formular, in das der Benutzer Text eingibt, leicht hervorgehoben und seine Ränder sind blau gefärbt.

Die Hervorhebung der Felder auf diese Weise ist eine großartige Möglichkeit, um zu bestätigen, dass ein Feld aktiv ausgewählt und bereit zum Eintragen ist. Dies kann bereits durch die blinkende Linie bestätigt werden, aber in einem Formular mit vielen Feldern ist es umso besser, je mehr Klarheit, Hilfe und Feedback Sie dem Benutzer geben können.
Eine subtile Vibration oder körperliche Empfindung auf einem mobilen Gerät kann dem Benutzer ein unmittelbares Feedback geben, auch ohne visuelle Hinweise. Dies kann besonders in Situationen nützlich sein, in denen visuelles Feedback nur schwer wahrgenommen werden kann oder ablenkt.
Wenn Sie eine Textnachricht auf Ihrem Telefon erhalten, spüren Sie eine subtile Vibration in Ihrer Hand. Dieses haptische Feedback macht Sie auf die eingehende Nachricht aufmerksam, ohne dass Sie auf Ihr Display schauen müssen. Das ist besonders nützlich, wenn Sie sich in einer lauten Umgebung befinden oder wenn Sie diskret nach einer Nachricht suchen möchten.
Ein gut gewählter Soundeffekt kann ein sofortiges auditives Feedback liefern, das einen visuellen Hinweis verstärkt oder eine bestimmte Emotion vermittelt. Wenn jemandem Ihr Instagram-Post gefällt, hören Sie einen zufriedenstellenden „Gefällt mir“-Soundeffekt. Diese akustische Rückmeldung verstärkt den visuellen Hinweis des Herzsymbols, das sich füllt, und sorgt so für ein umfassenderes und zufriedenstellenderes Erlebnis.
Der Soundeffekt ist so gestaltet, dass er angenehm und unaufdringlich ist und der Interaktion einen Hauch von Freude verleiht, ohne überwältigend zu sein. Es ist eine subtile, aber effektive Methode, um das Benutzererlebnis zu verbessern und die App interessanter zu machen.
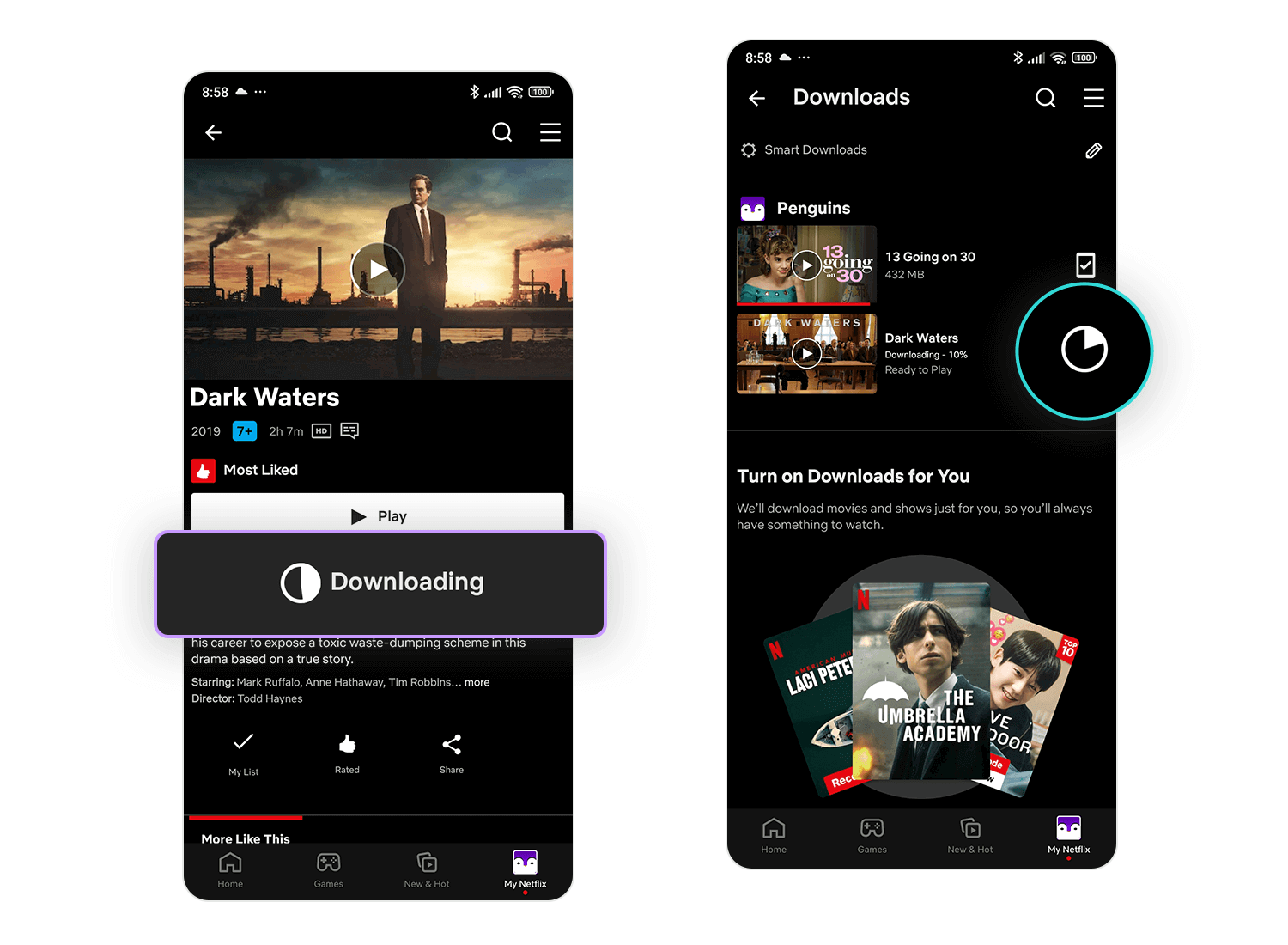
Wenn Sie eine Netflix-Serie herunterladen, um sie offline zu sehen, sehen Sie einen Fortschrittsbalken – in diesem Fall einen lustigen kleinen Fortschrittskreis, der anzeigt, wie viel Prozent der Serie bereits heruntergeladen wurden.

So können Sie den Fortschritt des Downloads verfolgen und das vorzeitige Schließen der App vermeiden. Sobald der Download abgeschlossen ist, können Sie die Serie offline ohne Internetverbindung genießen.
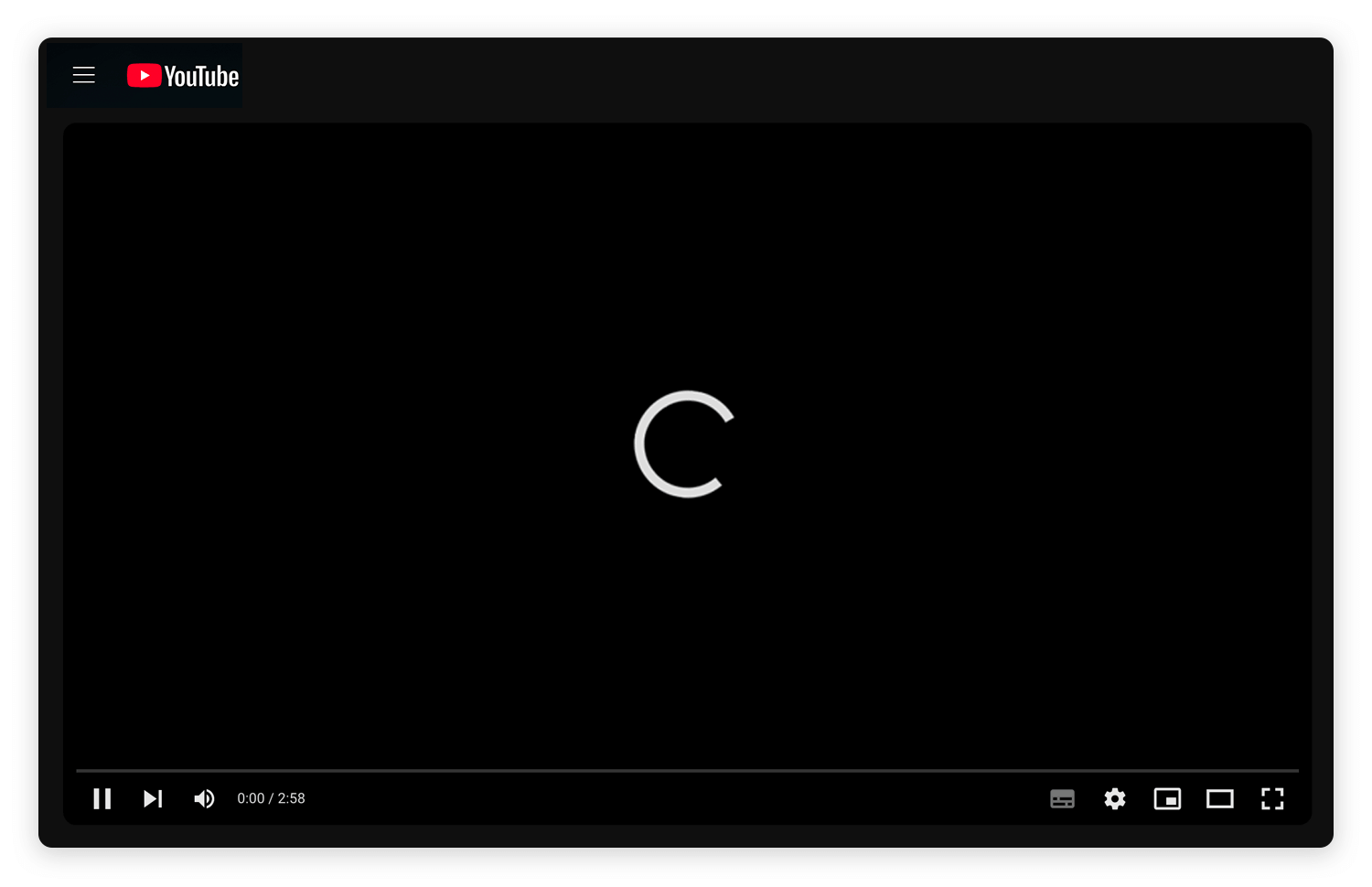
Die kreisförmige Ladeanzeige von YouTube ist ein vertrauter Anblick für Millionen von Nutzern weltweit. Diese einfache, aber effektive Animation gibt visuelles Feedback und zeigt an, dass die Plattform daran arbeitet, die angeforderten Inhalte abzurufen und anzuzeigen. Während sich der Spinner dreht, versichert er den Nutzern, dass ihre Anfrage bearbeitet wird und der Inhalt in Kürze verfügbar sein wird.

Das Design des kreisförmigen Ladedrehers ist sowohl visuell ansprechend als auch informativ. Seine kontinuierliche Drehung erzeugt ein Gefühl von Bewegung und Aktivität und suggeriert, dass das System aktiv am Ladevorgang beteiligt ist. Die neutrale Farbe und das schlichte Design des Spinners verhindern, dass der Benutzer von den Hauptinhalten abgelenkt wird.
eBay ist ein beliebter Online-Marktplatz, der häufig Countdown-Timer einsetzt, um ein Gefühl der Dringlichkeit zu erzeugen und zum Bieten auf Auktionsartikel anzuregen.
Wenn Sie beispielsweise ein Auktionsobjekt betrachten, können Sie einen Countdown-Timer sehen, der anzeigt, wie viel Zeit bis zum Ende der Auktion verbleibt. Dies kann Bieter dazu motivieren, ihre Gebote schnell abzugeben, bevor die Auktion endet.
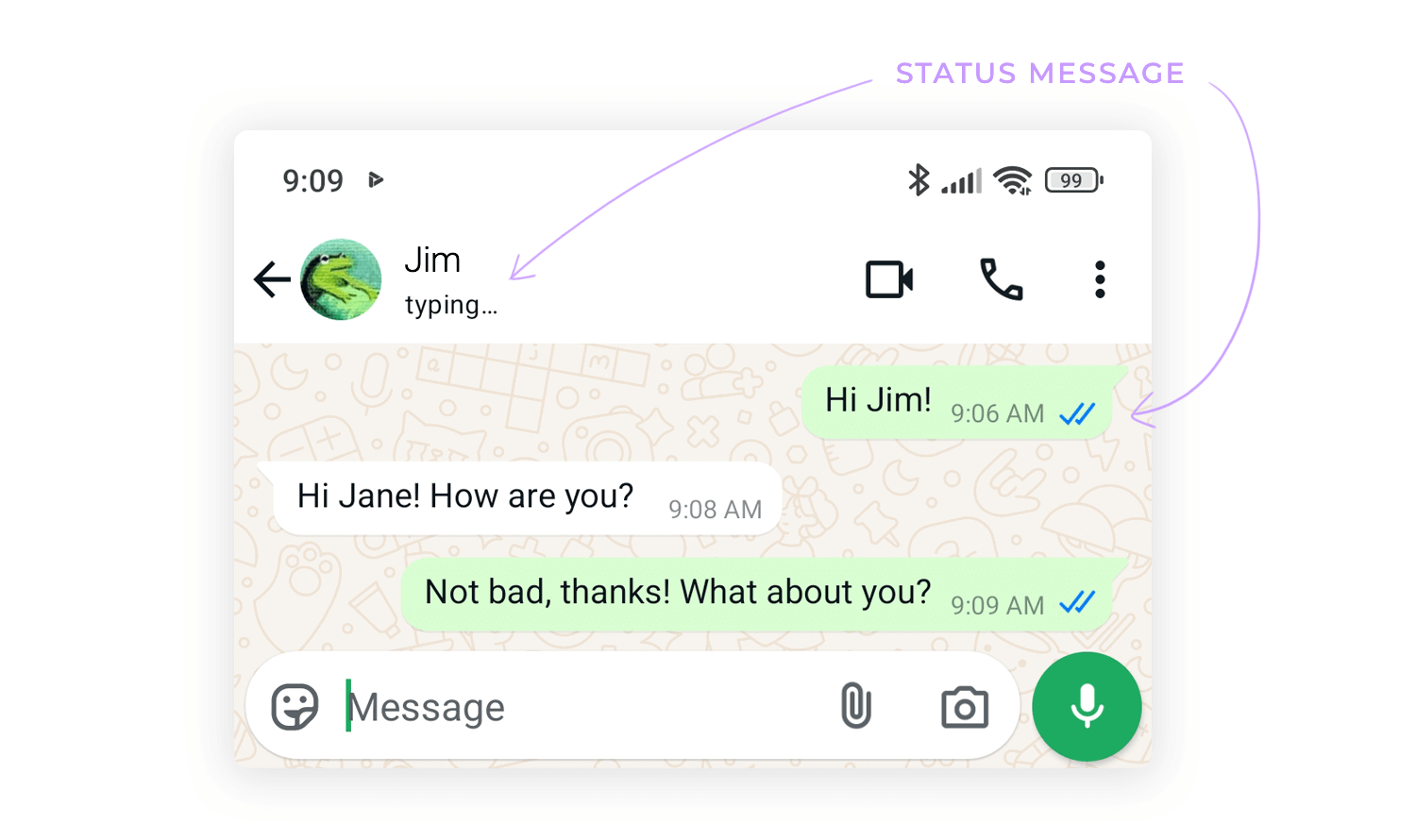
Die Liste wäre nicht vollständig, ohne die Mikro-Interaktionen vieler Messaging-Apps wie WhatsApp, Slack, Discord und Skype zu erwähnen, die anzeigen, dass einer unserer Kontakte uns schreibt oder auf eine Nachricht antwortet.
Der Grund dafür ist, dass dies ein großartiges Beispiel für System-Feedback ist, da es den Benutzer wissen lässt, dass er bald eine Nachricht von dieser Person erwarten sollte, so dass er nicht in der Schwebe bleibt, ob seine Nachricht beantwortet wurde.

Eine weitere Mikro-Animation, die manche Nutzer entweder lieben oder hassen, ist die blaue Doppelkontrolle von WhatsApp, die bestätigt, ob ein Kontakt Ihre Nachricht gesehen hat oder nicht. Es ist ein weiteres brillantes Beispiel für das System-Feedback von WhatsApp und gibt uns die Gewissheit, ob die Person unsere Nachricht gelesen hat oder nicht, so dass wir wissen können, dass sie den Inhalt der Nachricht gesehen hat, auch wenn sie in diesem Moment nicht antwortet.
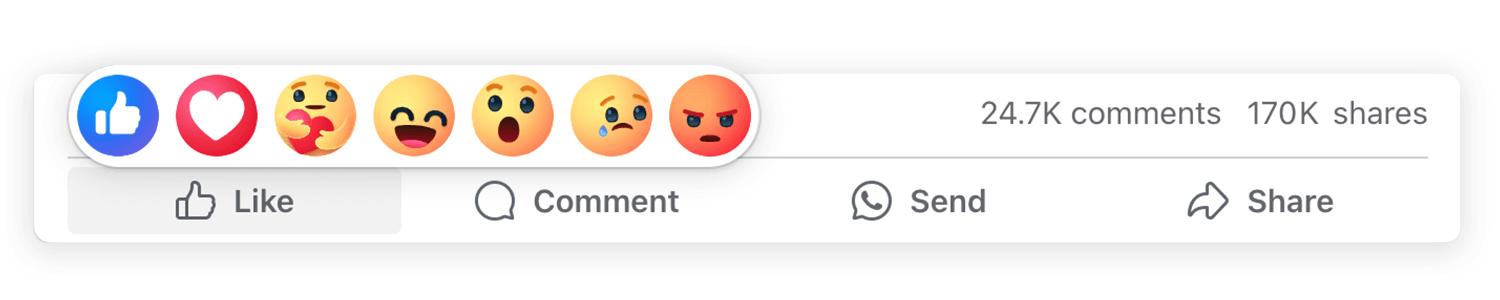
Bei Facebook haben Sie beispielsweise die Wahl, ob Sie auf die ursprüngliche Schaltfläche „Daumen hoch“ tippen, um etwas zu mögen, oder auf das gleiche Symbol, das schon immer da war, um Beiträge und Kommentare zu mögen, oder ob Sie tippen und halten, um eine vollständige Liste der Interaktionen zu erhalten.

Und um diesen Moment noch ein wenig angenehmer zu gestalten, sind die Emojis animiert und bewegen sich in Echtzeit, wobei das lachende Emoji tatsächlich lacht. Das Tippen und Halten dauert etwas länger als ein Tippen, also belohnt Facebook den Nutzer mit einer Liste lustiger, animierter Emojis.
Wenn Sie mit dem Mauszeiger über ein Produktbild auf Amazon fahren, erscheint oft ein Tooltip mit einer kurzen Beschreibung des Produkts. Dieser Tooltip bietet zusätzliche Informationen, ohne dass Sie auf das Produkt klicken und eine neue Seite öffnen müssen. Auf diese Weise können Sie schnell mehr über ein Produkt erfahren, bevor Sie sich entscheiden, ob Sie sich die Details ansehen möchten.
Nudges sind subtile Aufforderungen, die den Benutzer zu einer bestimmten Aktion bewegen. Sie können zum Beispiel eine kleine Benachrichtigung oder eine Schaltfläche mit einer Handlungsaufforderung einblenden, um den Nutzer zu ermutigen, sich für einen Newsletter anzumelden oder eine neue Funktion auszuprobieren.
Auf vielen Websites erscheint ein Popup-Fenster, in dem Besucher aufgefordert werden, sich für den Newsletter anzumelden. Dies ist ein üblicher Anstoß, der die Benutzer dazu ermutigt, sich anzumelden und sich über die neuesten Nachrichten oder Angebote zu informieren.
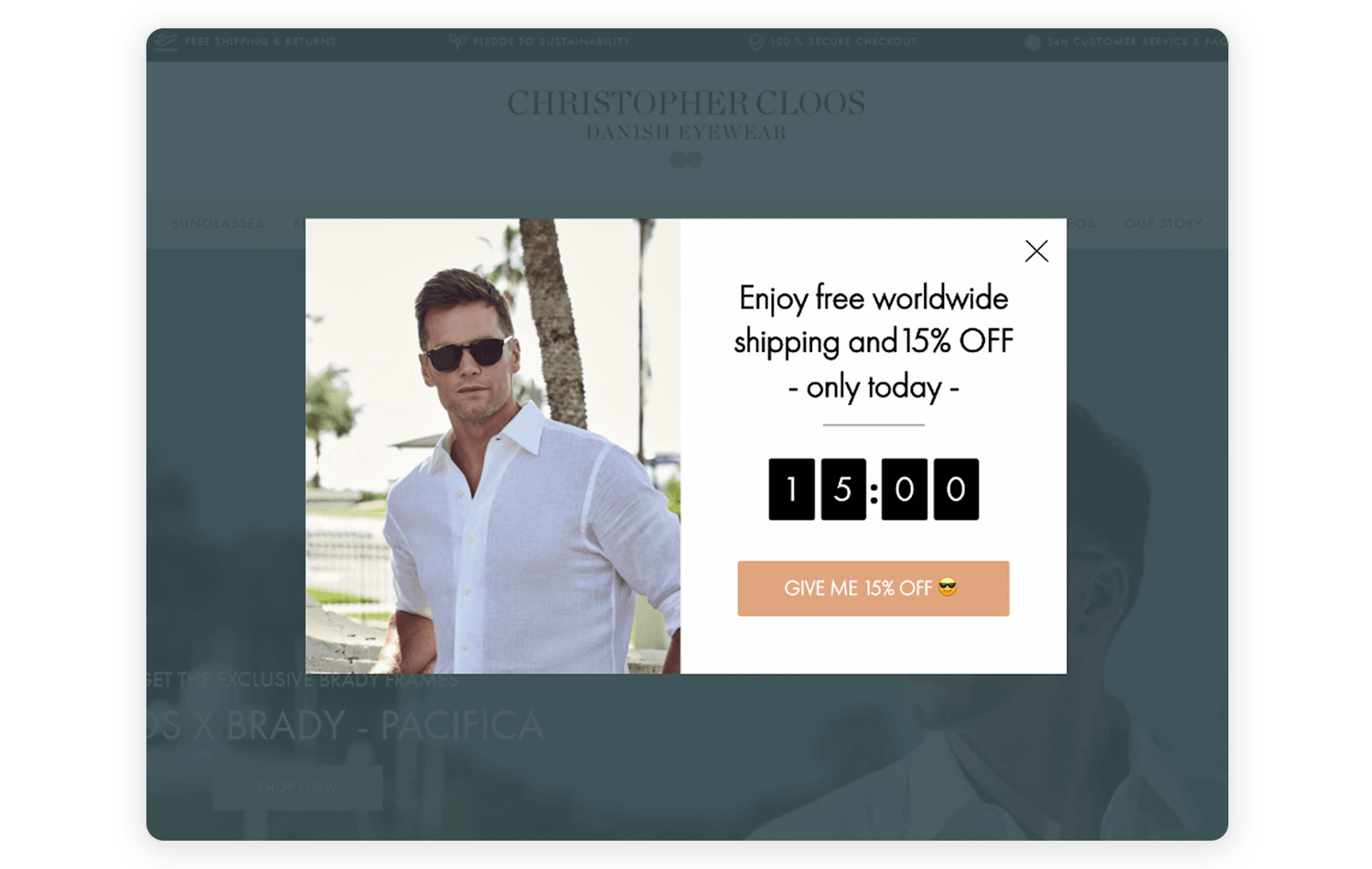
Zeitlich begrenzte Angebote und Deals sind ein wirkungsvolles Instrument, um ein Gefühl der Dringlichkeit zu erzeugen und Nutzer zum Handeln zu motivieren. Vor allem ein Countdown-Timer kann ein äußerst effektiver psychologischer Auslöser sein. Er ist wie eine tickende Uhr, die den Nutzer dazu drängt, den Moment zu nutzen, bevor es zu spät ist.
Eine Website könnte beispielsweise eine Meldung wie „Das Angebot endet bald“ zusammen mit einem Countdown-Timer anzeigen, der die verbleibenden Stunden und Minuten des Angebots anzeigt. Diese Kombination erzeugt ein Gefühl der Dringlichkeit und ermutigt die Benutzer, einen Kauf zu tätigen, bevor die Gelegenheit verstreicht.

Autofill-Vorschläge können Benutzern helfen, Formulare schnell und genau auszufüllen, indem sie mögliche Werte auf der Grundlage ihrer vorherigen Eingaben oder anderer Daten vorschlagen.
Wenn Sie ein Google-Formular ausfüllen, werden Sie oft feststellen, dass das Formular mögliche Werte vorschlägt, die auf Ihren vorherigen Eingaben oder anderen Daten basieren. Wenn Sie zum Beispiel bereits Formulare mit Ihrer Adresse ausgefüllt haben, schlägt Google Forms möglicherweise Ihre Stadt, Ihr Bundesland und Ihre Postleitzahl vor, sobald Sie mit der Eingabe beginnen. So können Sie Zeit sparen und Fehler vermeiden, insbesondere beim Ausfüllen sich wiederholender Formulare.
SurveyMonkey ist eine beliebte Online-Umfrageplattform, bei der die Befragten mit Hilfe von Kontrollkästchen ihre Antworten auswählen können.
Wenn Sie auf ein Kästchen klicken, erscheint daneben ein Häkchen, das anzeigt, dass Ihre Wahl registriert wurde. Diese eindeutige visuelle Rückmeldung hilft, versehentliche Auswahlen zu vermeiden und stellt sicher, dass Ihre Antworten korrekt erfasst werden.
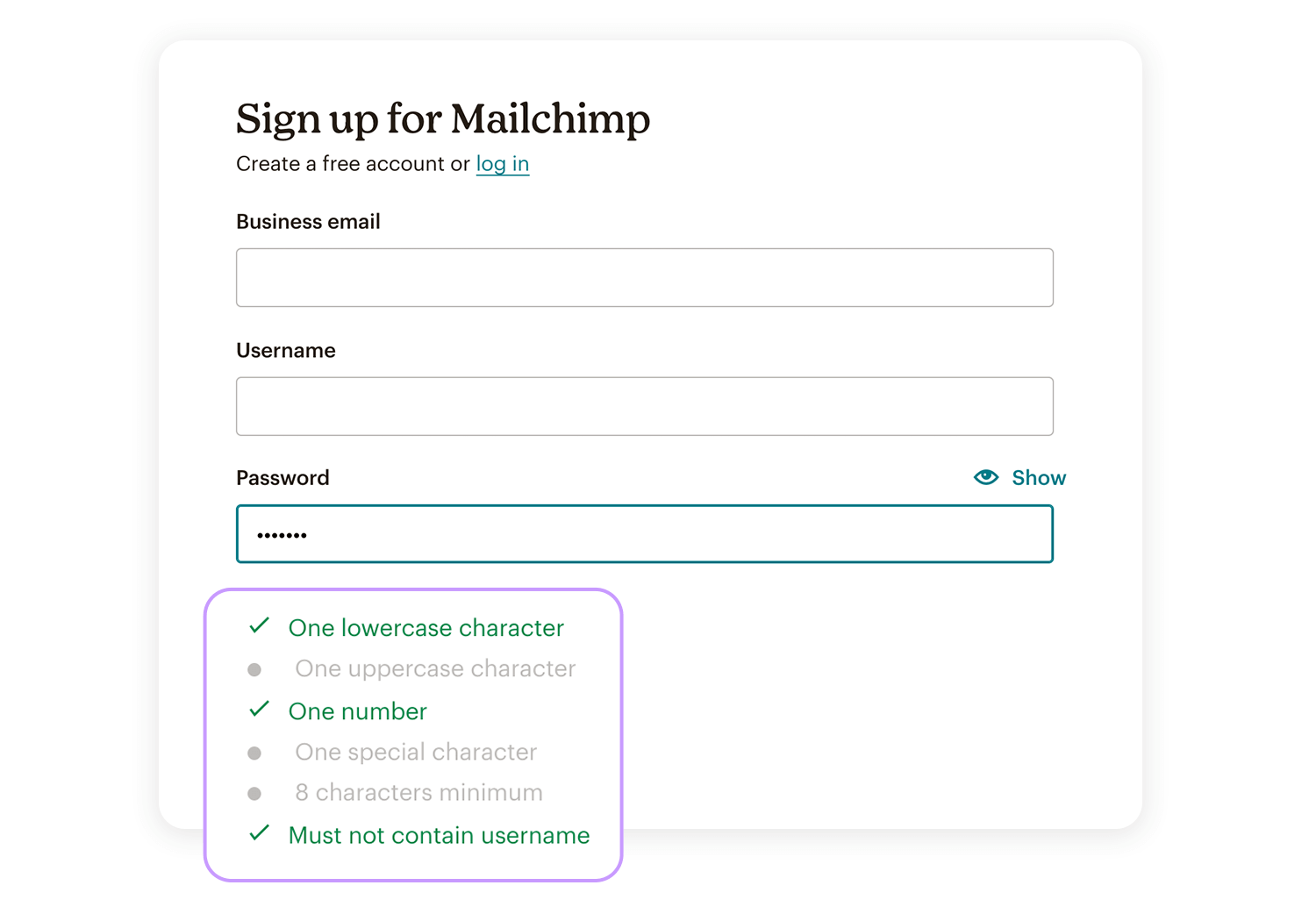
Diese Mikrointeraktion von Mailchimp zum Passwortfehler hat es auf die Liste geschafft, weil sie ein hervorragendes Beispiel dafür ist, wie man den Benutzer auf subtile und nicht aufdringliche Weise darauf hinweist, dass er etwas falsch gemacht hat.

Sobald der Benutzer mit der Eingabe seines Kennworts beginnt, erscheint eine zufriedenstellende Checkliste. Nach und nach wechselt die Farbe von grau zu grün, wenn jedes Element im Passwort enthalten ist. Dies ist nicht nur eine großartige Methode, um sicherzustellen, dass die Passwörter Ihrer Benutzer sicher sind, sondern es hat auch eine positive Ausstrahlung, da die gefürchtete Farbe Rot nicht vorkommt.
Google Forms ist ein leuchtendes Beispiel dafür, wie man Formulare mit Blick auf Barrierefreiheit designt. Die Plattform geht über die grundlegenden Anforderungen hinaus und bietet eine umfassende Reihe von Funktionen, die sich an Nutzer mit unterschiedlichen Bedürfnissen richten.
Eine der herausragenden Eigenschaften von Google Forms ist die klare und präzise Beschriftung. Jedes Formularelement hat eine klare und beschreibende Beschriftung, die seinen Zweck erklärt, so dass die Nutzer leicht verstehen können, welche Informationen erforderlich sind. Außerdem hilft Google Forms bei der Navigation mit der Tastatur, so dass die Nutzer mit Tastaturkürzeln statt mit der Maus durch das Formular navigieren können. Dies ist besonders hilfreich für Nutzer mit motorischen Einschränkungen.
Die Gestaltung fesselnder Benutzererlebnisse erfordert ein empfindliches Gleichgewicht zwischen visueller Attraktivität und funktionaler Klarheit. Ein Übermaß an Animationen kann eine ansprechende Benutzeroberfläche schnell in ein chaotisches Spektakel verwandeln, das die Benutzer überwältigt und sie daran hindert, ihre Aufgaben zu erledigen.
Animationen sollten mit Bedacht eingesetzt werden und für Momente reserviert sein, die das Erlebnis wirklich verbessern. Bevorzugen Sie subtile, relevante und leicht verständliche Animationen, die sich nahtlos in das Gesamtdesign einfügen. Denken Sie daran, dass das Hauptziel darin besteht, die Benutzer mühelos durch die Benutzeroberfläche zu führen, und nicht, sie mit unnötigen Schnörkeln zu blenden.
Eine unübersichtliche Oberfläche mit vielen ablenkenden Animationen kann schnell die Konzentration des Benutzers beeinträchtigen und zu Frustration führen. Bemühen Sie sich um eine harmonische Mischung aus visuellem Reiz und übersichtlicher Navigation und sorgen Sie dafür, dass Animationen das Erlebnis verbessern und nicht davon ablenken. Wenn Sie sich an diese Grundsätze halten, schaffen Sie Benutzeroberflächen, die den Benutzer fesseln und einen bleibenden positiven Eindruck hinterlassen.
Um ein tolles Benutzererlebnis zu schaffen, müssen Sie das Timing der Rückmeldungen und die Geschwindigkeit der Animationen sorgfältig berücksichtigen. Eine verzögerte Rückmeldung kann dazu führen, dass Benutzer frustriert sind und nicht wissen, wie ihre Aktionen ausgehen.

Es ist wichtig, die Eingaben des Benutzers rechtzeitig zu bestätigen, um das Gefühl der Reaktionsfähigkeit und Kontrolle zu verstärken. Umgekehrt können zu schnelle Animationen das Verständnis erschweren und dazu führen, dass Details übersehen werden.
Es kommt darauf an, ein Gleichgewicht zu finden und Animationsgeschwindigkeiten zu wählen, die auf den Kontext und die Fähigkeiten des Geräts des Benutzers abgestimmt sind.
Konsistenz ist der Schlüssel zu einem harmonischen Benutzererlebnis. Visuelle Unstimmigkeiten können den Fluss und die Vertrautheit der Benutzeroberfläche stören, so dass die Benutzer das Gefühl haben, orientierungslos zu sein.
Die Einhaltung eines einheitlichen visuellen Stils und die Verwendung von konsistenten Farben, Schriftarten und Animationen tragen dazu bei, eine kohärente und einladende Umgebung zu schaffen.
Funktionale Unstimmigkeiten hingegen können zu Verwirrung und Frustration führen. Wenn Sie dafür sorgen, dass sich Mikrointeraktionen vorhersehbar verhalten, z. B. dass Schaltflächen konsistent auf Klicks reagieren und Tooltips an der gleichen Stelle erscheinen, können sich die Benutzer sicher auf der Oberfläche bewegen.
Denken Sie daran, dass ein konsistenter Ansatz sowohl bei den visuellen als auch bei den funktionalen Elementen das Gefühl von Vertrauen und Vertrautheit fördert.
Das Design von Mikrointeraktionen unter Berücksichtigung der Barrierefreiheit ist entscheidend für die Schaffung inklusiver Erlebnisse. Barrieren wie unzugängliche Animationen oder Soundeffekte können die Benutzerfreundlichkeit von Schnittstellen für Benutzer mit Behinderungen erheblich beeinträchtigen.
Die Gewährleistung der Kompatibilität mit unterstützenden Technologien wie Bildschirmlesegeräten und Tastaturnavigation hilft Nutzern mit unterschiedlichen Bedürfnissen, effektiv mit Ihren Designs zu interagieren.
Inklusives Design geht über die bloße Einhaltung von Vorschriften hinaus. Es geht darum, die besonderen Anforderungen aller Benutzer zu berücksichtigen und Elemente zu vermeiden, die für die Wahrnehmung schwierig sind.
Alles in allem sollten Sie Web-Mikrointeraktionen als den besten Freund eines UX-Designers betrachten, und es lohnt sich, den Beteiligten ihre Bedeutung zu vermitteln. Sie sind eine fast unsichtbare Möglichkeit, die Qualität der Benutzererfahrung zu verbessern, und wenn sie richtig eingesetzt werden, sind sie nur selten im Weg. Es ist wichtig zu wissen, wie und wann Sie diese subtilen Interaktionen nutzen können.
Achten Sie auf Klarheit, Kürze, Konsistenz, Subtilität und Benutzerkontrolle. Und vermeiden Sie häufige Fallstricke wie den übermäßigen Einsatz von Animationen, schlecht getimtes Feedback, inkonsistentes Design und Vernachlässigung der Barrierefreiheit.
Sie haben es bis zum Ende geschafft! Das ist gut für Sie. Das ist so ziemlich alles, was Sie über Mikro-Interaktionen im Web wissen müssen. Jetzt ist es an der Zeit, ihre Macht zu nutzen und herausragende digitale Erlebnisse zu schaffen, die die Nutzer dazu bringen, immer wieder zurückzukommen!