Was ist der Parallaxen-Effekt beim Website-Design? Ist er die Zeit und die Investition wert? Finden Sie es mit diesen Beispielen heraus!
Wir können den Parallaxeneffekt bis ins alte Griechenland zurückverfolgen. Oder zumindest das Wort „Parallaxe“. Im Griechischen bedeutet „Parallaxis“ „Veränderung“ und das ist das Rückgrat des Parallaxeneffekts. Aber was wird verändert? In der Physik bezieht sich der Parallaxeneffekt darauf, wie sich die Position von Objekten, die Sie betrachten, in Abhängigkeit von der Position, in der Sie sich als Beobachter befinden, ändert.
Entwerfen Sie mit Justinmind Parallaxen-Websites und erstellen Sie Prototypen. Es ist kostenlos. Unbegrenzte Projekte!

Ein Beispiel aus dem wirklichen Leben: Stellen Sie sich vor, Sie fahren durch die Landschaft – nein, entspannter – Sie sind Beifahrer, lehnen sich zurück und blicken auf die Zäune am Straßenrand, die blitzschnell vorbeiziehen. Ein paar Felder weiter, am Horizont, sehen Sie einen Wald. Die Position des Waldes ändert sich langsamer als die des Zauns, der sich näher am Auto befindet. Das ist der Parallaxen-Effekt im wirklichen Leben!
In diesem Beitrag sehen wir uns den Parallaxen-Effekt in Aktion im Webdesign als Scrolling-Funktion sowie einige Best Practices und einige radikale Beispiele an. Vergessen Sie nicht, dass Sie mit dem Prototyping-Tool von Justinmind Ihre eigenen unglaublichen Parallaxen-Produkte entwerfen können. Viel Spaß!
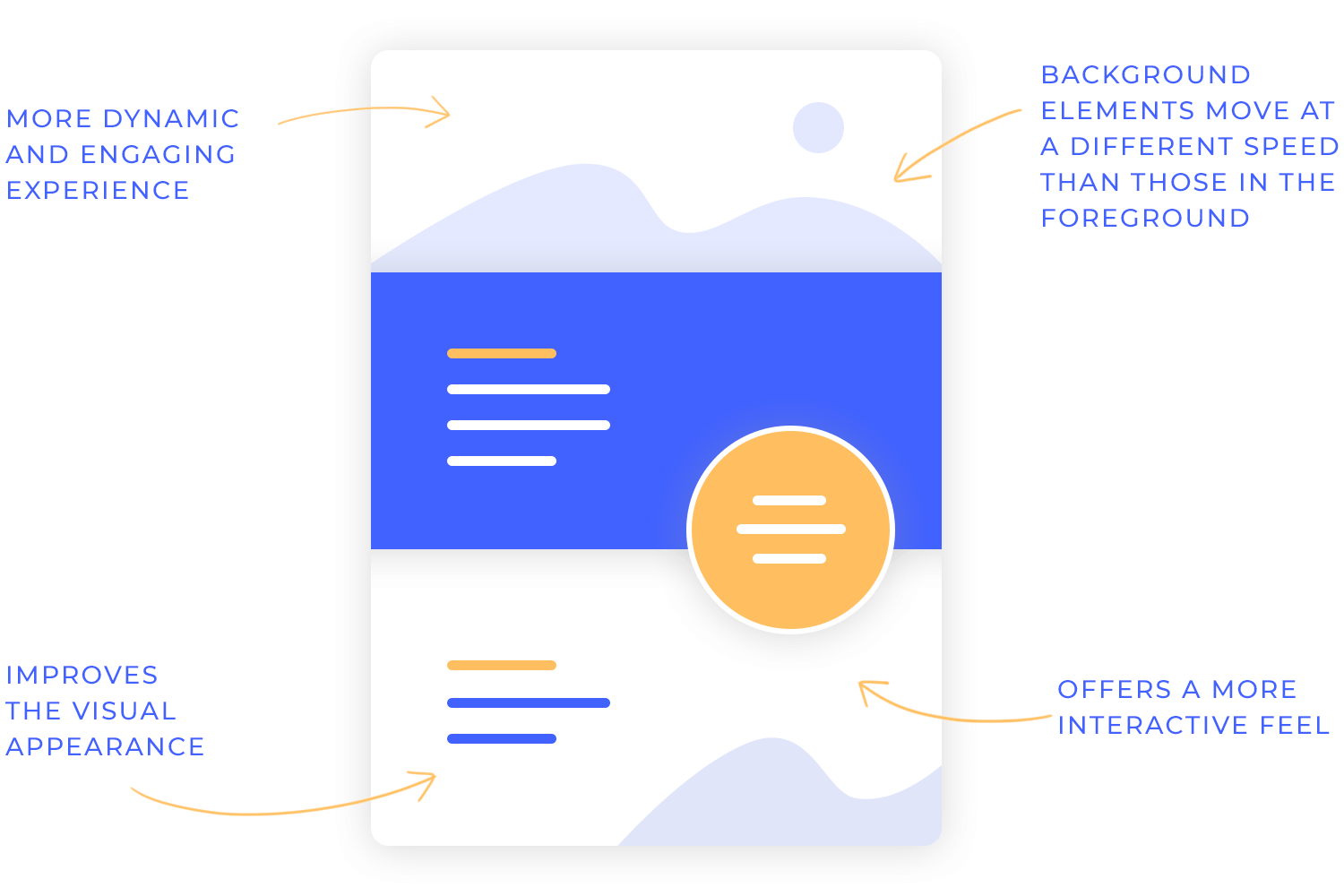
Der Parallaxen-Effekt im Webdesign ist eine Technik, bei der sich Hintergrundelemente mit einer anderen Geschwindigkeit bewegen als Vordergrundelemente, wenn Sie durch eine Website scrollen. Dadurch entsteht ein Gefühl von Tiefe und Bewegung, was das Erlebnis dynamischer und visuell ansprechender macht. In Kombination mit durchdachten UX-Designprinzipien kann dies das gesamte Benutzererlebnis verbessern, indem Besucher intuitiv durch den Inhalt geführt werden und gleichzeitig das Interesse der Besucher aufrechterhalten wird.
Ursprünglich von Animationstechniken in Videospielen inspiriert, haben sich Parallaxen-Effekte zu einem beliebten Mittel entwickelt, um den erzählerischen Aspekt von Websites zu verbessern. Sie geben den Besuchern ein interaktives Gefühl, indem sie ihre Aufmerksamkeit auf bestimmte Bereiche lenken, sie durch den Inhalt führen oder dem Design einfach einen “Wow”-Faktor verleihen.

Bei einer Website mit Parallaxen-Effekt werden Sie feststellen, dass sich Bilder oder Text beim Scrollen subtil verschieben, fast so, als ob Sie Schichten des Designs abziehen würden. Das ist mehr als nur eine Augenweide – es kann auch das Benutzererlebnis verbessern, indem es einen natürlichen Fluss schafft oder komplexe Informationen leichter verdaulich macht.
Ob es sich um eine subtile Hintergrundverschiebung oder eine gewagte Animation handelt, beim Design von Parallaxen-Effekten geht es darum, Kreativität mit Funktionalität zu verbinden. Aber wie bei jedem anderen Trend im Webdesign ist es wichtig, ihn mit Bedacht einzusetzen, um die Benutzer nicht zu überwältigen oder die Website zu verlangsamen.
Nachdem wir nun herausgefunden haben, was Parallaxen-Effekte sind, sehen wir uns die verschiedenen Arten an, die Sie im Web-Design finden können. Jede Variante hat ihren eigenen Geschmack und ihre eigene Funktionalität und ermöglicht es Designern, einzigartige und unvergessliche Erlebnisse zu schaffen.
Dies ist die häufigste Art des Parallaxen-Effekts. Hier bewegt sich der Hintergrund langsamer als der Vordergrund, wenn der Benutzer scrollt, und erzeugt so ein subtiles, aber eindringliches Gefühl von Tiefe. Er eignet sich perfekt, um die Aufmerksamkeit auf wichtige Abschnitte zu lenken oder eine Geschichte zu erzählen.
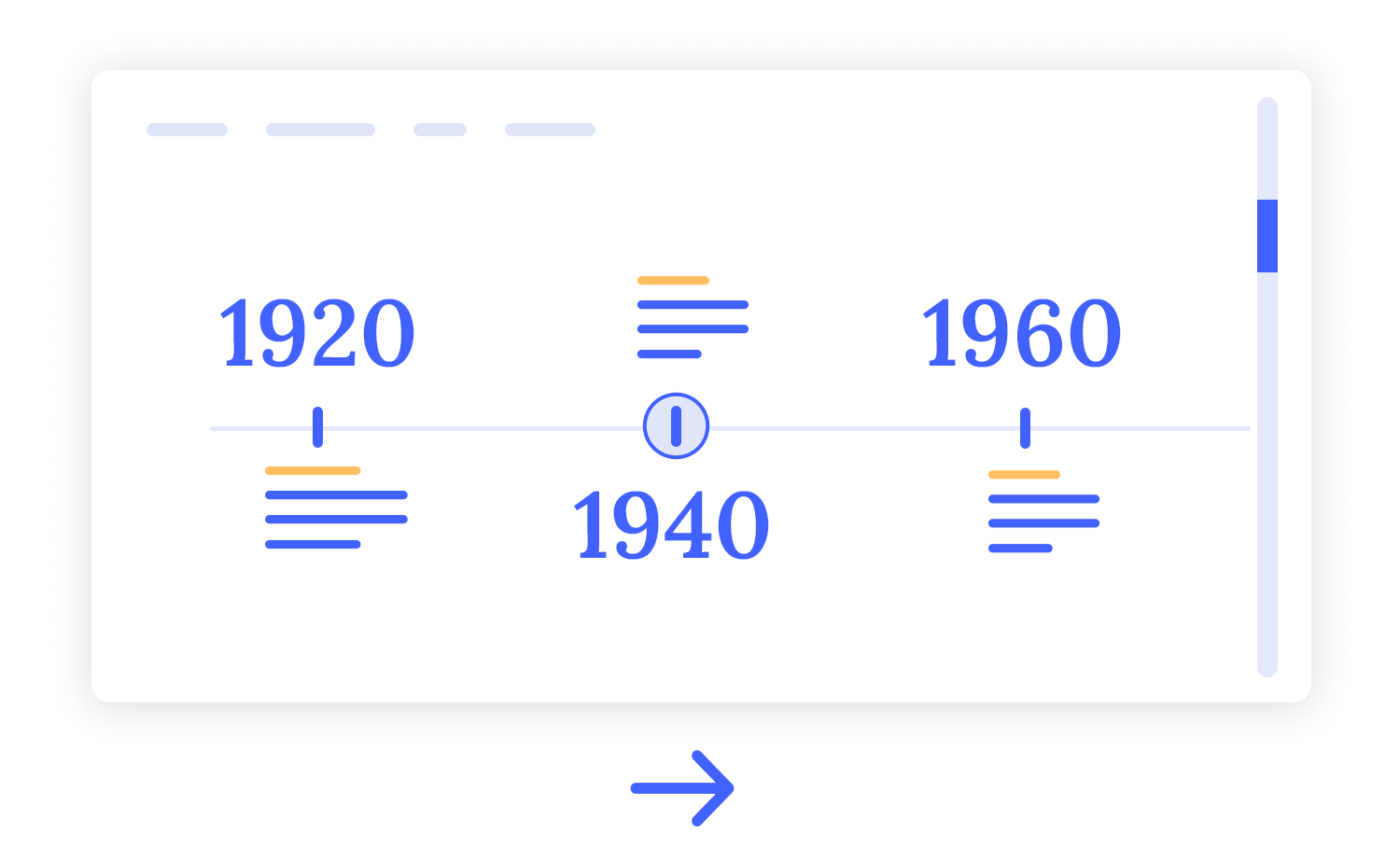
Im Gegensatz zum traditionellen vertikalen Scrollen beinhaltet die horizontale Parallaxe eine Bewegung von Seite zu Seite, die entweder durch vertikales oder horizontales Scrollen ausgelöst wird. Diese Art von Design mit Parallaxen-Effekten kann besonders eindrucksvoll sein, wenn es darum geht, breite Bilder zu präsentieren, z. B. Panoramabilder oder Timelines.

Dieser interaktive Ansatz reagiert auf die Mausbewegungen des Benutzers. Die Elemente verschieben und neigen sich, wenn sich der Mauszeiger bewegt, so dass das Erlebnis dynamisch und reaktionsschnell wirkt. Mausbasierte Parallax-Effekte eignen sich hervorragend, um ein Design spielerisch zu gestalten, ohne dass Sie scrollen müssen.
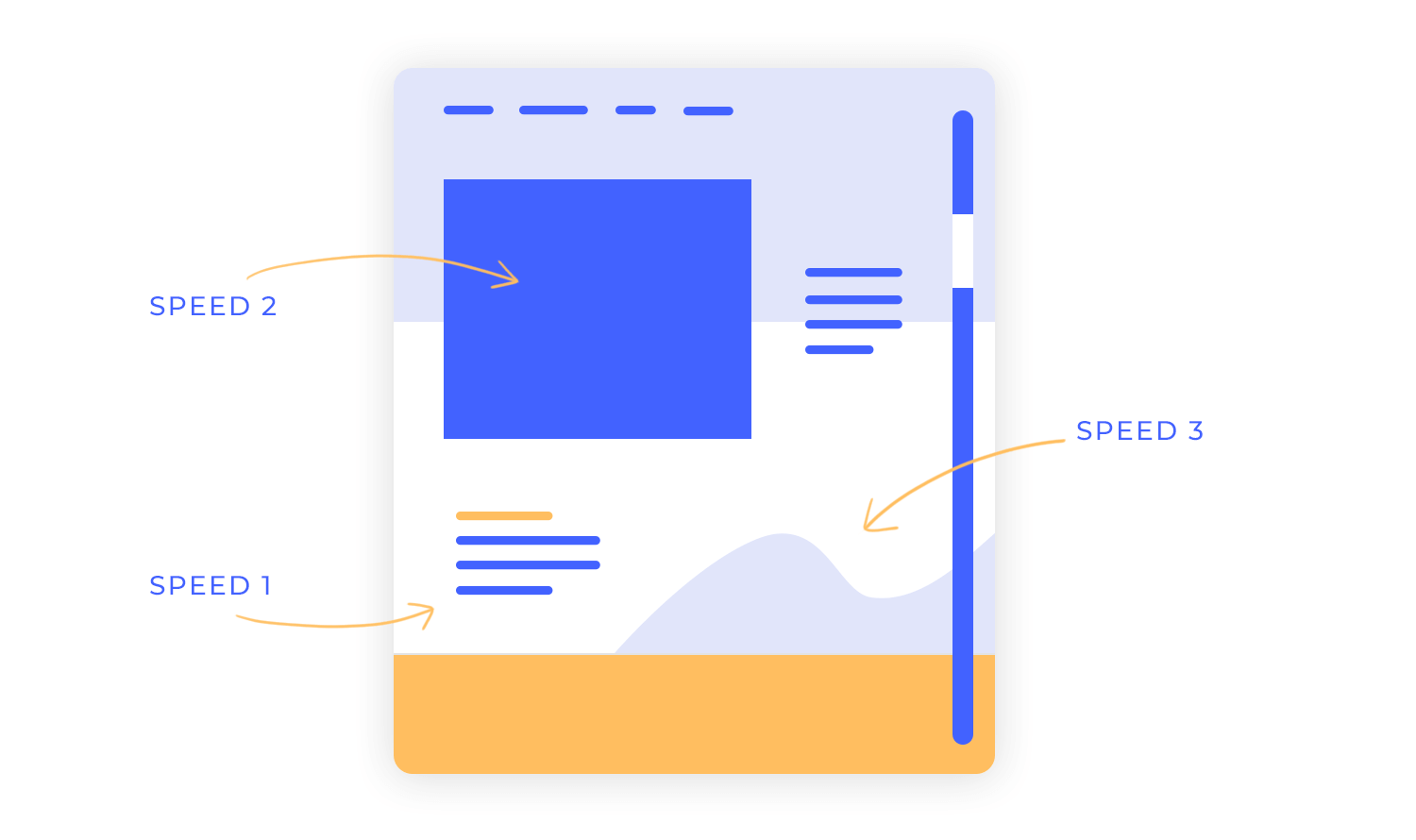
Bei der Ebenen-Parallaxe werden mehrere Bilder oder Elemente übereinander gelegt, die sich jeweils mit einer anderen Geschwindigkeit bewegen. So entsteht ein reichhaltiges, 3D-ähnliches Erlebnis, bei dem jede Ebene zum Gesamteffekt beiträgt. Es ist ideal für das Erzählen von Geschichten oder das Hinzufügen von Komplexität zu Websites mit Parallaxen-Effekt.
Diese Variante konzentriert sich auf die Anpassung der Bildlaufgeschwindigkeit verschiedener Elemente, um dramatische visuelle Effekte zu erzeugen. Ob es sich um Text handelt, der schnell vorbeizieht, oder um Bilder, die sich gemächlich bewegen, die geschwindigkeitsbasierte Parallaxe kann dazu beitragen, die Aufmerksamkeit der Benutzer auf einen bestimmten Inhalt zu lenken, und zwar auf unterhaltsame und ansprechende Weise.
Jedes dieser Designbeispiele für Parallaxen-Effekte erfüllt einen bestimmten Zweck. Die Wahl des richtigen Effekts hängt von den Zielen Ihrer Website und der Art des Erlebnisses ab, das Sie vermitteln möchten. Wenn sie mit Bedacht eingesetzt werden, können sie Ihr Design aufwerten und einen bleibenden Eindruck hinterlassen.

Parallaxen-Effekte können Ihrer Website ein Gefühl von Tiefe und Faszination verleihen. Wenn Sie sie jedoch effektiv einsetzen, müssen Sie das richtige Gleichgewicht zwischen beeindruckender Optik und Benutzerfreundlichkeit finden. Um sicherzustellen, dass Ihr Design das Benutzererlebnis verbessert und nicht beeinträchtigt, finden Sie hier ein paar praktische Tipps, die Sie beachten sollten.
Es ist leicht, sich zu kühnen Animationen hinreißen zu lassen, aber weniger ist oft mehr, wenn es um Parallaxe geht. Allzu dramatische Bewegungen können nicht nur ablenken, sondern auch Unbehagen hervorrufen. Konzentrieren Sie sich stattdessen auf sanfte, subtile Übergänge, die Ihr Design aufwerten, ohne den Inhalt in den Schatten zu stellen.
Auch wenn auffällige Bilder Ihnen die Show stehlen können, muss Ihr Inhalt immer im Vordergrund stehen. Bewegte Hintergründe oder Elemente sollten die Klarheit Ihres Textes nicht beeinträchtigen. Um das richtige Gleichgewicht zu finden, achten Sie auf einen hohen Kontrast und großzügige Abstände, damit die Nutzer Ihre Botschaft mühelos aufnehmen können.

Was auf einem großen Bildschirm wunderbar funktioniert, lässt sich auf kleineren Geräten möglicherweise nicht gut umsetzen. Parallaxen-Effekte können sich auf mobilen Geräten unvorhersehbar verhalten, daher ist es wichtig, Ihr Design auf verschiedenen Bildschirmgrößen zu testen. Ein reaktionsfähiger, anpassungsfähiger Ansatz wird dazu beitragen, ein reibungsloses und angenehmes Erlebnis für alle Benutzer zu gewährleisten.
Nicht jeder findet Bewegungseffekte angenehm – oder erträglich. Für Besucher, die empfindlich auf Bewegungen reagieren, kann es einen großen Unterschied machen, wenn Sie die Möglichkeit haben, Parallaxen abzuschalten. Diese kleine Geste fördert nicht nur die Inklusion, sondern zeigt auch, dass man sich Gedanken über die unterschiedlichen Bedürfnisse der Nutzer gemacht hat.
Bei der Gestaltung von Parallaxen-Ebenen kommt die Kreativität voll zum Tragen. Sie können ein visuell beeindruckendes und immersives Erlebnis schaffen, indem Sie Elemente strategisch schichten und animieren.
Bevor Sie sich an die Animationen machen, sollten Sie einen detaillierten wireframe ist wichtig, um zu visualisieren, wie Vorder- und Hintergrundelemente effektiv interagieren werden.
Die Grundlage für jeden Parallaxen-Effekt ist die Entscheidung, welche Elemente in den Vordergrund und welche in den Hintergrund gehören. Elemente im Vordergrund bewegen sich in der Regel schneller, um die Aufmerksamkeit auf sich zu ziehen, während Elemente im Hintergrund sich langsamer bewegen, um Tiefe zu erzeugen. Ein gut durchdachter Geschwindigkeitskontrast hilft dabei, die Aufmerksamkeit der Benutzer zu lenken und gleichzeitig eine reibungslose visuelle Hierarchie aufrechtzuerhalten.
Die Schaffung von Tiefe im Parallaxen-Design beginnt damit, dass Sie verstehen, wie man Elemente strategisch überlagert. Bevor Sie sich den visuellen Elementen zuwenden, sollten Sie ein Prototyping können Sie mit der Bewegung und den Interaktionen der verschiedenen Ebenen experimentieren.
Das Hinzufügen von Bild- oder Textebenen mit unterschiedlichen Geschwindigkeiten erzeugt einen 3D-ähnlichen Tiefeneffekt. So können sich beispielsweise Hintergrundebenen nur minimal verschieben, während sich nähere Ebenen deutlicher bewegen. Diese tiefenbasierte Schichtung verleiht Ihrem Design mit Parallaxen-Effekt einen natürlichen, fesselnden Fluss, der die Benutzer zum Scrollen anhält.

Hochwertiges Bildmaterial ist für jede Website mit Parallaxen-Effekt unerlässlich, aber es sollte auch mit Ihrer Gesamtstrategie für das UI-Design übereinstimmen. Leichtgewichtige Bilder sorgen für einen reibungslosen Bildlauf, ohne Ihre Website zu verlangsamen. Vermeiden Sie übermäßig komplexe Bilder, die mit dem Gesamtdesign kollidieren oder von Ihrer Botschaft ablenken könnten.
Transparenzen können Ebenen auf natürliche Weise ineinander übergehen lassen, so dass Übergänge nahtlos wirken. Subtile Überblendungen oder Überlagerungen sorgen dafür, dass Elemente fließend ineinander übergehen und verhindern harte Trennungen, die den Effekt stören könnten. Dieser Ansatz eignet sich gut für Designs mit mehreren Ebenen oder tiefenbasierten Parallaxen.
Diese Prinzipien helfen Ihnen, Designbeispiele für Parallaxen-Effekte zu erstellen, die beeindruckend aussehen und eine reibungslose, angenehme Benutzererfahrung bieten. Effektive Layering-Techniken sorgen dafür, dass Ihre Website auffällt und gleichzeitig funktional und benutzerfreundlich bleibt.
Wenn Sie sich fragen, wie Sie Parallaxen-Effekte für Ihre eigene Website erstellen können, finden Sie auf der Parallaxen-Hilfeseite von Justinmind alle Schritte, die Sie benötigen, um Ihre Ideen zum Leben zu erwecken. Entdecken Sie, wie Sie Animationen einrichten, Ebenen anpassen und Scroll-Effekte mit einer leicht verständlichen Anleitung verfeinern können.
Entwerfen Sie mit Justinmind Parallaxen-Websites und erstellen Sie Prototypen. Es ist kostenlos. Unbegrenzte Projekte!

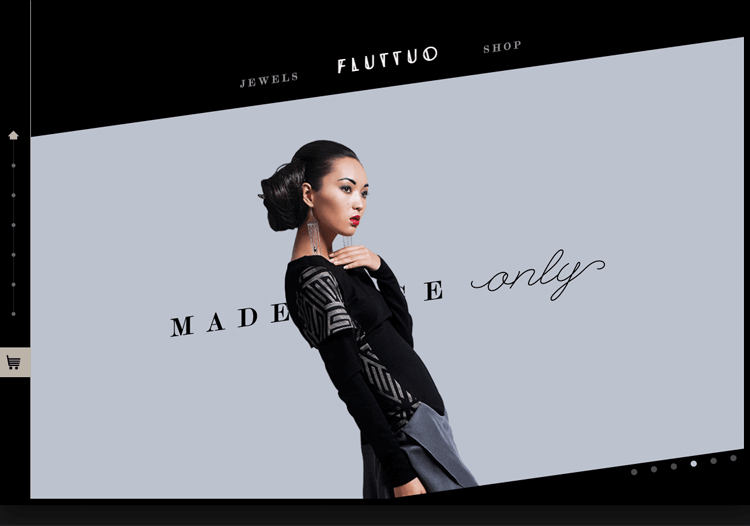
Schlanke Animationen, eine saubere Benutzeroberfläche, kontrastreiche nudefarbene und dunkle Farben und eine Mischung aus verschnörkelten und schweren Schrifttypen heben Fluttuo aus der Masse der eCommerce-Produkte hervor. Der Parallaxen-Effekt in der Tasche sorgt für ein einzigartiges und umfassendes Online-Shopping-Erlebnis.

Der Parallaxen-Effekt besteht darin, dass sich die oberste Ebene über den Hintergrund schiebt. Während der Betrachter scrollt, nimmt er den Kontext und den Stil der Schmuck-Website über die Hintergrundästhetik auf, während die obere Ebene die Produktdetails und die Hauptgeschichte liefert.
Der sanfte Scroll-Parallax-Effekt wird von schwebenden Abschnittsüberschriften und Mini-Karussells begleitet. Dies ist ein hochgradig interaktives UI und passt zu der Marke, die stets „mit neuen Materialien und innovativen Designs experimentiert“.
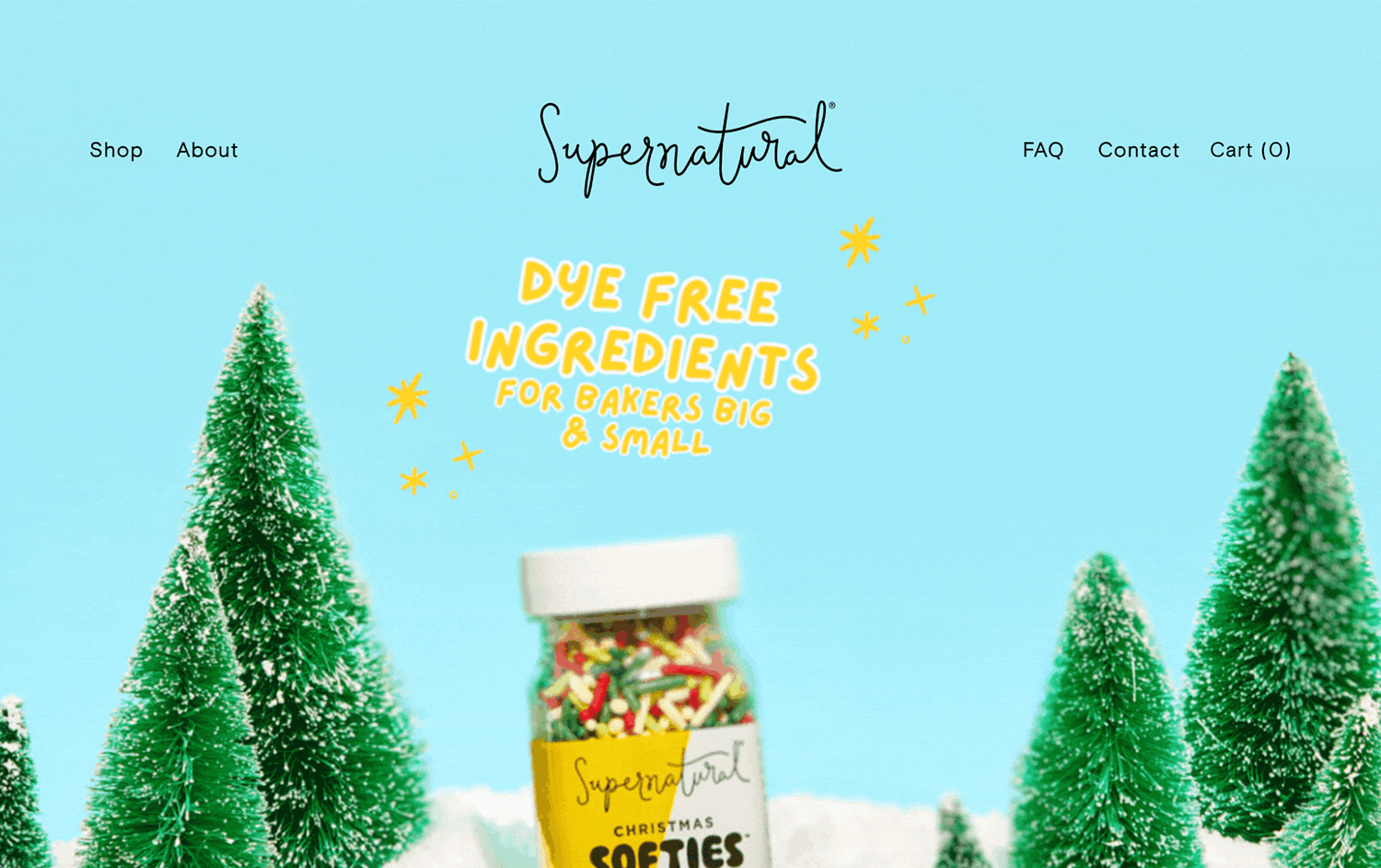
Dieses Design von Übernatürliche Küche Website zeigt, wie Parallaxen-Effekte das visuelle Storytelling verbessern können, indem sie sich auf kleine, wirkungsvolle Details konzentrieren. Elemente wie tiefenbasierte Überlagerungen und optimierte Materialien bewegen sich natürlich, während Sie navigieren, und schaffen so ein Gefühl der Immersion, ohne den Benutzer zu überwältigen.

Das Zusammenspiel von Überblendungen und hochwertigen Grafiken sorgt dafür, dass sich die Übergänge fließend und gewollt anfühlen, und fügt gerade genug Bewegung hinzu, um die Dinge dynamisch zu halten. Es ist ein durchdachter Ansatz, der sowohl Stil als auch Leistung in den Vordergrund stellt und das Erlebnis fesselnd und nahtlos macht.
Die Parallaxen-Website-Demo von Dave Gamache ist ideal für alle, die sich gerade erst mit Parallaxen-Effekten vertraut machen. Wenn Sie in der Website-Demo von Dave Gamache nach unten scrollen, zeigt er uns, wie man Elemente beim Scrollen ein- und ausblendet, wie man Ebenen anheftet und wie man ein mobiles Gerät mit einem horizontalen Schiebeeffekt auf dem mobilen Bildschirm dreht. Fantastisch!

Daves beste Tipps für Parallaxen-Scrolling:
Machen Sie es allen Browsern leicht, Ihre Website mit Parallaxen-Effekt zu animieren. Konzentrieren Sie sich auf die wichtigsten Eigenschaften der Parallaxen-Effekt-Animation, einschließlich Skalierung, Drehung und Deckkraft.
Animieren Sie nur Elemente mit fester Position, und tun Sie dies sparsam.
Übertreiben Sie es nicht mit der Größenanpassung von Bildern – die Browser können das nicht immer gut.
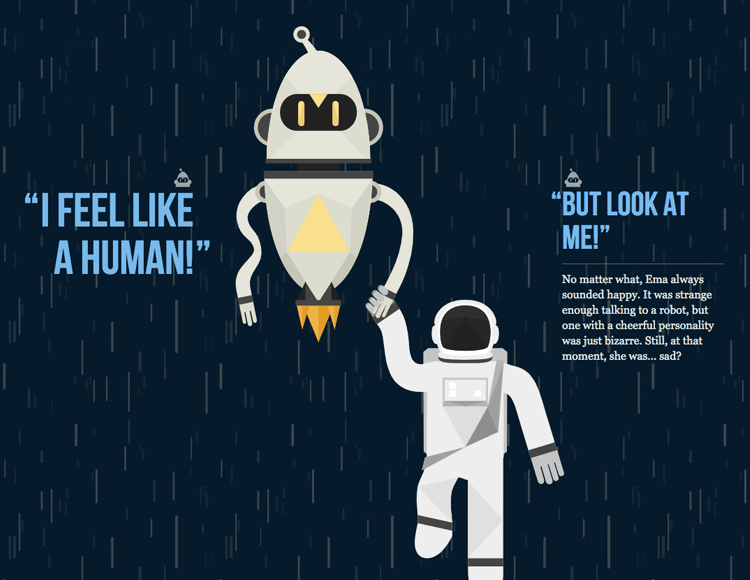
NASA Prospect ist ein interaktives Erlebnis, das die Geschichte von Planetenprospektoren erzählt. Die NASA hat sie ausgesandt, um das wiederzuentdecken, was die Menschheit nach einer globalen Katastrophe über das Sonnensystem verstreut hinterlassen hat.

Einfach, interaktiv, reizvoller Einsatz des Parallaxen-Effekts. Der Ton trägt wirklich dazu bei, die Szene in Szene zu setzen und ist eine bezaubernde Ergänzung des Designs.
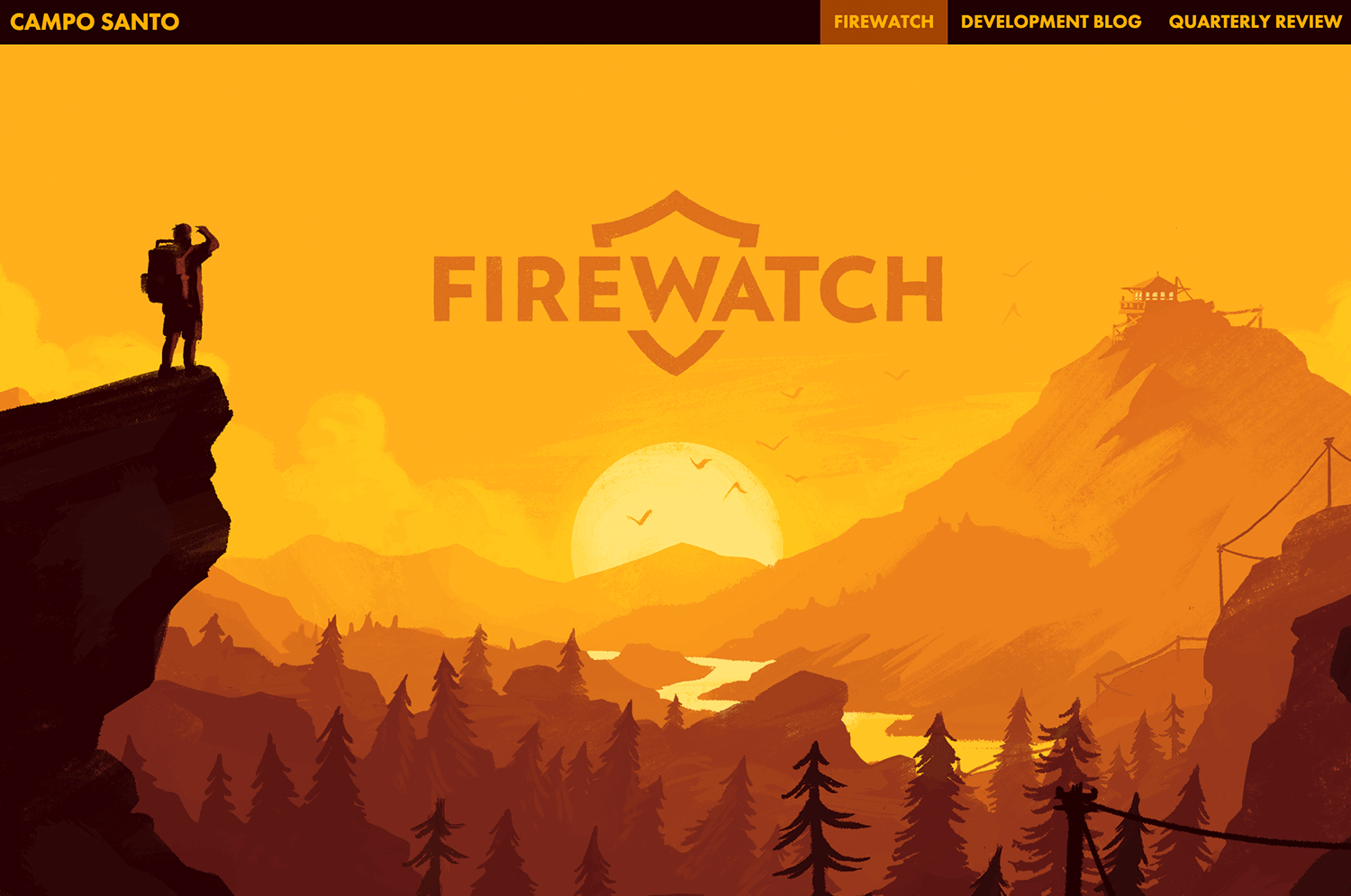
Die Website von Firewatch lässt die Benutzer durch eine atemberaubende Parallaxe-Erfahrung in die Wildnis des Spiels eintauchen, das von einer Geschichte handelt. Die Website spiegelt die ruhige und doch geheimnisvolle Atmosphäre des Spiels wider, indem sie mit Hilfe von Parallaxen-Scrolling Tiefe in den weitläufigen Waldlandschaften erzeugt.

Jedes Bild lädt Sie dazu ein, tiefer in die Welt einzutauchen, mit dramatischen Lichteffekten und einer warmen, erdigen Farbpalette, die die Umgebung zum Leben erweckt. Subtile Animationen und interaktive Elemente verleihen dem Spiel einen abenteuerlichen Touch und setzen den Ton für die Erzählung, ohne die Nutzung zu erdrücken.
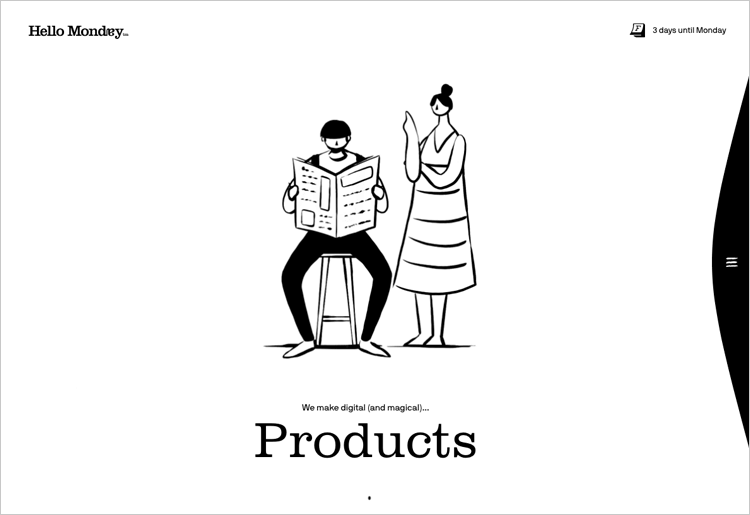
Hello Monday verfügt über einen 3D-Parallaxen-Effekt auf dem geteilten Bildschirm. Auf der einen Seite des Bildschirms sehen Sie die Design-Fälle und auf der anderen Seite die dazugehörige Beschreibung und die Falldetails. Jedes Design hat sein eigenes Aussehen und Gefühl.

Das Design der Website verwendet eine Auswahl an ansprechenden Übergangseffekten, die zusammen mit einem sauberen Raster zu einem nahtlosen Benutzerfluss beitragen. Dazu kommt eine Mischung aus hellen Farben, schönen Bildern und kräftiger Typografie.
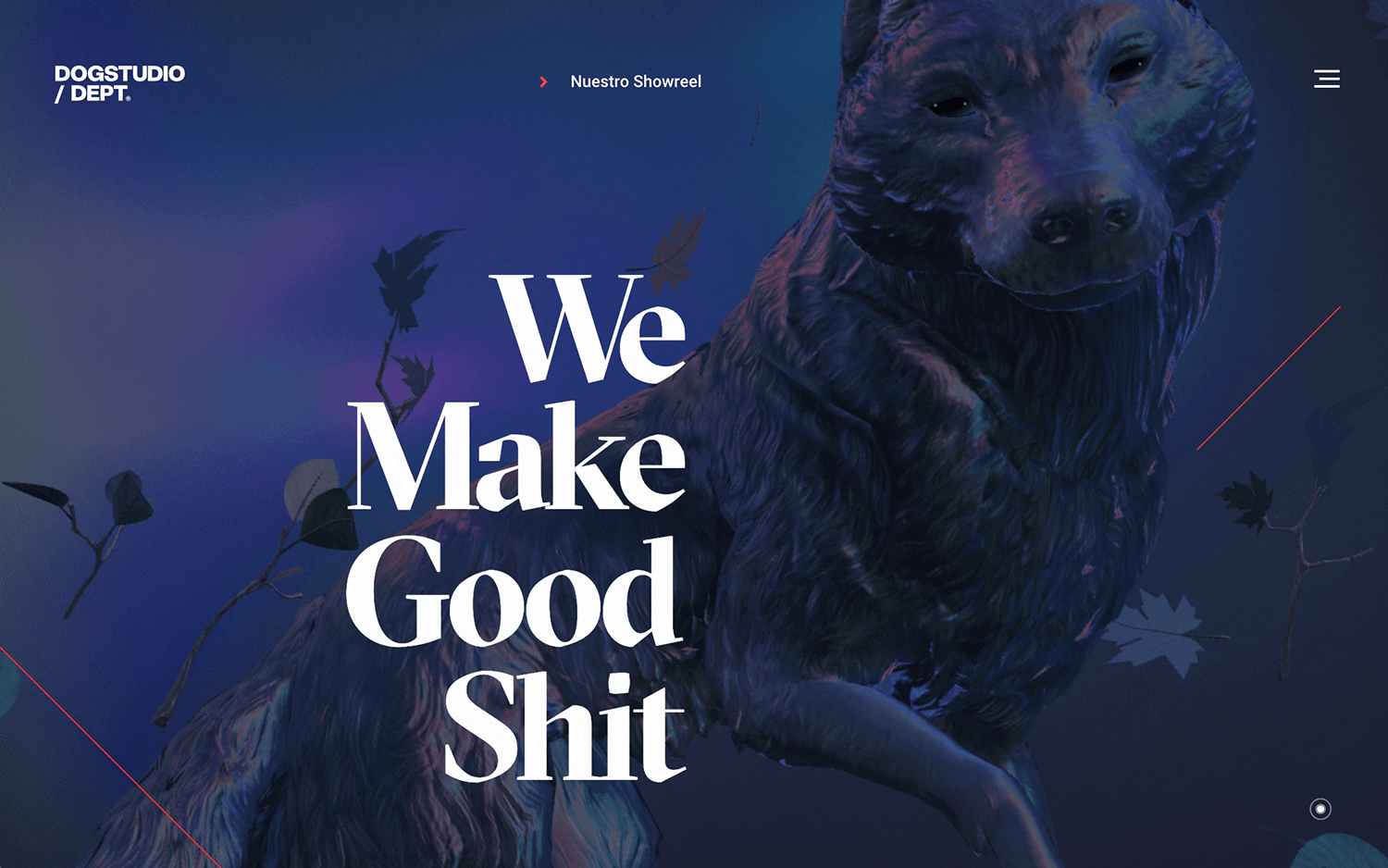
Wir lieben, wie Hundestudio zieht Sie mit seinem kreativen Herzstück in seinen Bann – einem 3D-Hund, der sich beim Scrollen und Erkunden lebendig anfühlt. Es macht nicht nur Spaß, ihn anzuschauen. Die Art und Weise, wie die Animationen auf Ihre Aktionen reagieren, hält Sie beschäftigt und neugierig.

Die Bildlaufeffekte sorgen dafür, dass sich der Hund bewegt und verschiebt, was ihm ein echtes Gefühl von Tiefe verleiht. Sogar wenn Sie mit dem Mauszeiger über die Projekttitel fahren, ändert sich die Beleuchtung des Hundes, was alles auf clevere Weise miteinander verbindet. Dies ist ein großartiges Beispiel dafür, wie Parallaxen-Effekte eine einfache Interaktion in etwas Unvergessliches verwandeln können.
Wir sind beeindruckt, wie Rekapitulation nach Gebrauch verbindet minimalistisches Design mit ansprechender Interaktivität. Die Website öffnet sich mit einem eleganten Schwarz-Weiß-Thema, das einen Stift zeigt, der sich beim Scrollen öffnet und wieder schließt, was dem Benutzererlebnis eine spielerische Note verleiht.

Während Sie durch das Portfolio navigieren, erwecken subtile Parallaxen-Effekte jedes Projekt zum Leben. Wenn Sie mit dem Mauszeiger über ein Projekt fahren, werden die Umrisse mit Details gefüllt und das Bild wird verschoben, wodurch es dreidimensional wirkt. Dieser durchdachte Einsatz von Parallaxen-Effekten steigert das Engagement des Benutzers, ohne die klare Ästhetik zu erdrücken, und ist damit ein herausragendes Beispiel für effektives Web-Design.
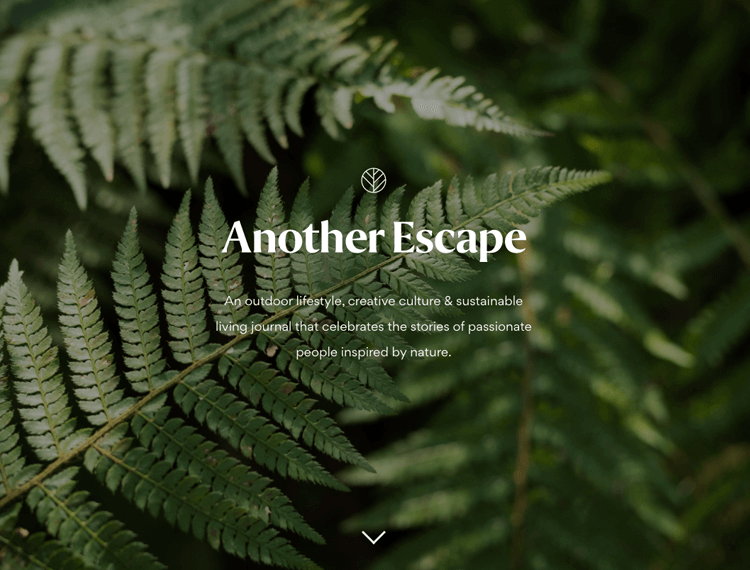
Das Outdoor-Lifestyle-Magazin Another Escape hat eine tolle Website. Sie nutzt den Parallaxen-Effekt, um die verschiedenen Abschnitte der Website voneinander zu trennen, aber auch, um uns die wichtigsten Themen der aktuellen Ausgabe zu präsentieren. So wird der Leser schon in die aktuelle Ausgabe des Magazins einbezogen, bevor er überhaupt das Magazin erhält.

Das klare Design lässt dem Benutzer die Freiheit, sich auf die kraftvollen Bilder zu konzentrieren, die jeden ansprechen, der sich nach der Freiheit der einsamen Natur sehnt. Das ist fast genug, um uns alle dazu zu bringen, das Büro einzupacken und in einen Wald in Bayern zu ziehen!
„Wir erzählen wirklich gerne Geschichten, die die Menschen berühren, um die Emotionen anzusprechen.“
Durch die Verwendung des Parallaxen-Effekts und von Drehungen vermittelt die Website von Immersive Gardendie Illusion von Tiefe, 3D und Eintauchen in die Szenen, ohne tatsächlich 3D-Technologie zu verwenden. Auch wenn die Benutzeroberfläche minimalistisch ist, ist sie doch visuell und intuitiv.

Die Website besteht aus vielen kurzen Videosequenzen, die, sobald sie geladen sind, vom Benutzer abgespielt, pausiert und neu gestartet werden können.
Eines der interessantesten Dinge auf dieser Website ist der organische Cursor. Immersive Garden hat eine Vielzahl von Geschwindigkeits-, Skalierungs- und Vergrößerungseffekten eingesetzt, um ihn reaktiv und lebendig zu gestalten.
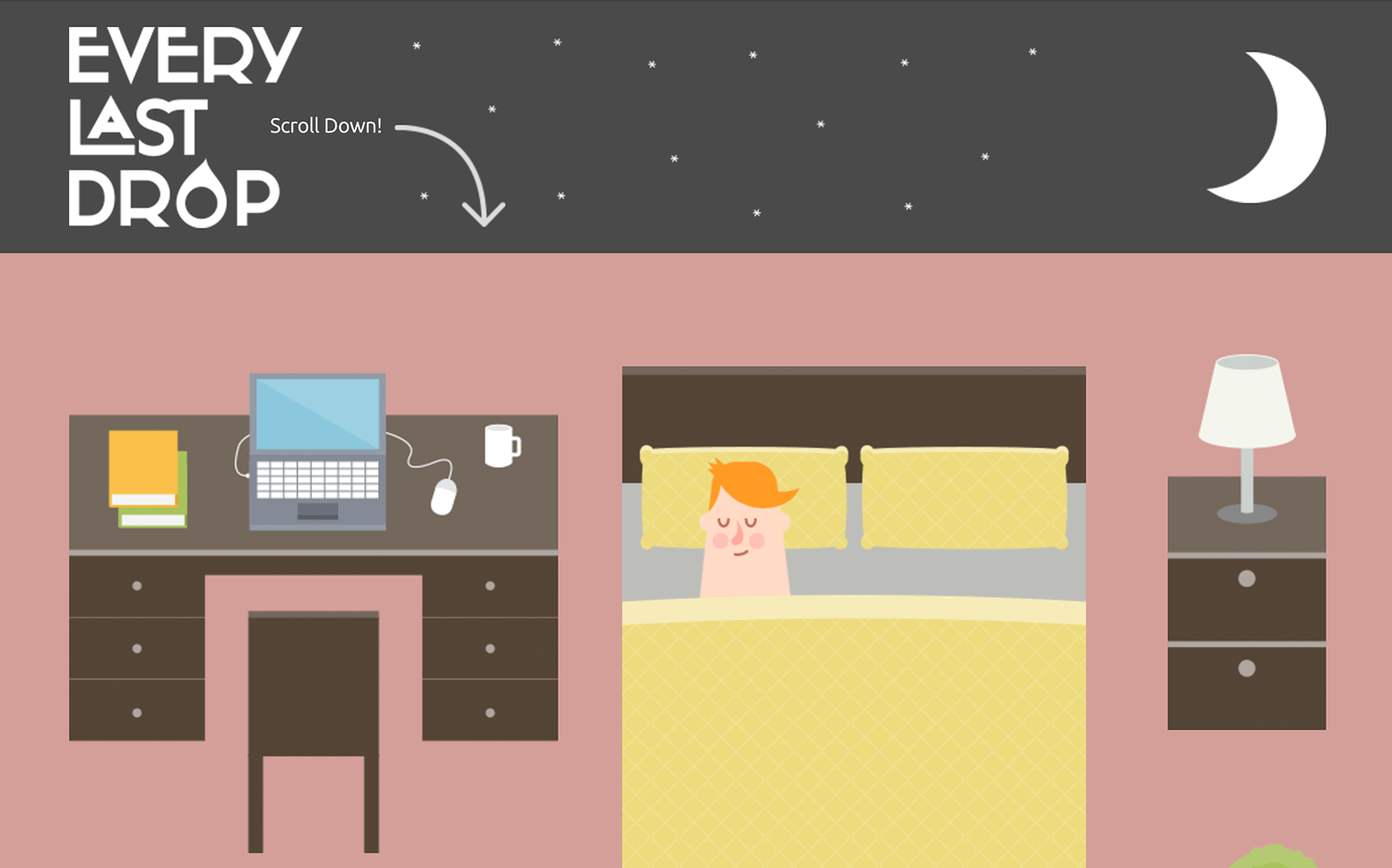
Jeder letzte Tropfen bietet eine fesselnde Reise durch unseren täglichen Wasserverbrauch. Während Sie scrollen, führt Sie eine charmante Figur durch alltägliche Aktivitäten und enthüllt die versteckten Wasserkosten, die hinter jeder Aktivität stecken.

Das Parallaxen-Design erzeugt ein Gefühl der Tiefe und macht das Erlebnis sowohl informativ als auch fesselnd. Es ist ein cleverer Weg, um die Bedeutung des Wassersparens hervorzuheben und macht aus einem einfachen Scrollen ein augenöffnendes Abenteuer.
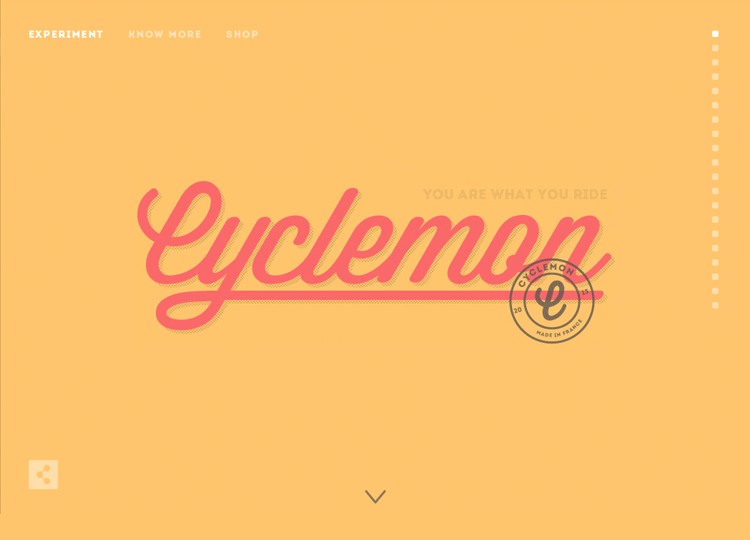
Und zu guter Letzt: Cyclemon. Diese Website ist der Traum eines jeden Radfahrers. Wenn Sie auf der Seite nach unten scrollen, werden Sie mit einer ganzen Reihe von Fahrrädern in verschiedenen Umgebungen konfrontiert. Sie werden auch sehen, dass jedes Fahrrad einen Titel hat, der beschreibt, was für ein Fahrertyp der Benutzer sein könnte. Dies hilft, dem Betrachter einen Kontext zu geben und ihn hoffentlich zum Umstieg zu bewegen – so könnte man meinen.

Tatsächlich handelt es sich hier gar nicht um einen Online-Fahrradhändler. Nein, es handelt sich um eine Website, die zwei Grafikern gehört, die ihre Kunstwerke verkaufen. Dies ist ein perfektes Beispiel dafür, wie verlockend der Parallaxen-Effekt sein kann.
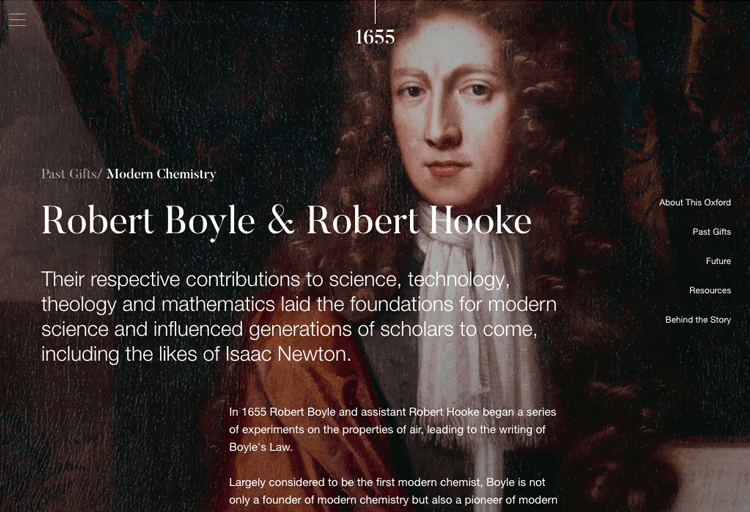
Diese Website konzentriert sich auf die wissenschaftliche Brillanz der Stadt Oxford, Großbritannien. Die Website nutzt den Parallaxen-Effekt mit einer Unterteilung in Abschnitte – die vergangenen Erfindungen, die in der Stadt entstanden sind, und die aktuelle vielversprechende Forschung, die in Zukunft zu Innovationen führen wird.

Die Parallaxe ist auf intelligente Weise implementiert, so dass der Benutzer die Illusion von Tiefe hat, wenn sich der Text in einem anderen Tempo als das Hintergrundbild bewegt. Kein Durcheinander, kein Aufhebens.
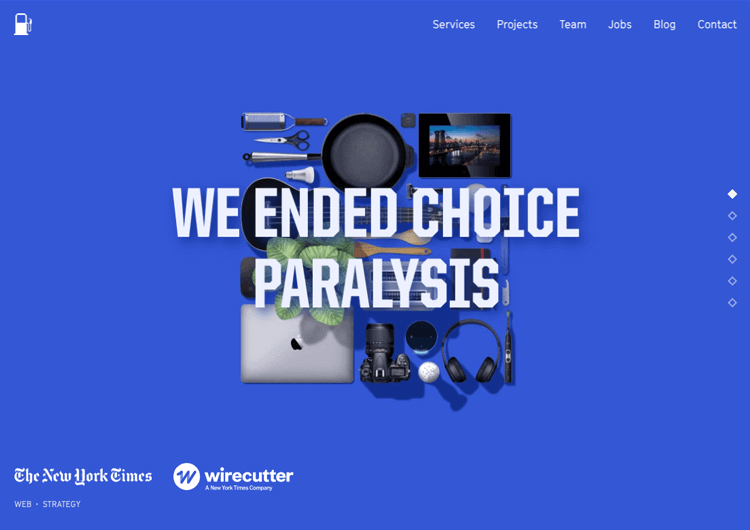
Die Agentur für mobiles Design und Entwicklung, Fueled, hat eine unglaubliche Website. Der Einsatz von Parallaxen-Effekten in Kombination mit den kräftigen Farben trägt zu einer einzigartigen Website bei, die die Agentur perfekt repräsentiert.

Wir haben uns in den mittleren Teil der Homepage verliebt, in dem wir beim Scrollen von einem Telefonbildschirm begrüßt werden, der einige der Top-Projekte der Agentur anzeigt. Aber jetzt kommt der Clou: Während Sie scrollen, sehen Sie, dass intensive Farbwechsel mit Parallaxe-Scrolling verschiedene Projekte anzeigen, wobei die Projekte auf der gleichen, sich nicht verändernden Telefonoberfläche dargestellt werden. Kreativ und einprägsam!
Sie können gar nicht anders, als die leichte und verspielte Atmosphäre der Minna’s Website wenn Sie durch die Seiten blättern. Die Parallaxen-Effekte sind subtil, funktionieren aber sehr gut – sie führen Ihre Augen auf natürliche Weise über den Bildschirm, ohne dass sie sich gezwungen fühlen.

Es macht Spaß zu sehen, wie das Design die erfrischenden Tees der Marke widerspiegelt, mit weichen Bewegungen und klaren Bildern, die perfekt zur Geschichte des Produkts passen. Es ist einfach, glatt und fühlt sich einfach frisch an – genau das, was Sie von einer Marke wie dieser erwarten würden.
Entwerfen Sie mit Justinmind Parallaxen-Websites und erstellen Sie Prototypen. Es ist kostenlos. Unbegrenzte Projekte!

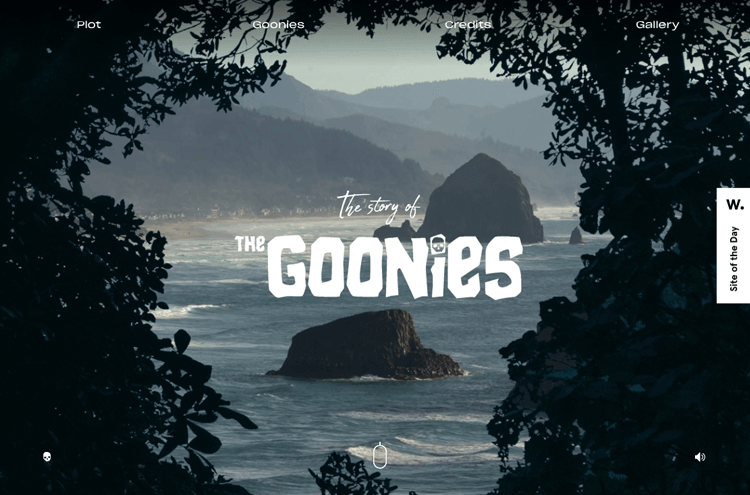
Diese Goonies-Fan-Website bemüht sich, den Benutzer in eine gruselige Stimmung zu versetzen, denn gleich beim Betreten der Seite ertönt gruselige Musik, die die Atmosphäre sofort einfängt.
Das erste, was der Benutzer sieht, ist ein Hintergrundbild der Goon Docks aus den Bäumen in der Ferne. Wenn Sie weiter nach unten scrollen, zoomt die Kamera heran, als ob Sie die Docks ausspähen würden. Wenn der Benutzer weiter scrollt, dehnt sich ein vertikaler Balken nach unten aus, um den Fortschritt des Scrollens anzuzeigen. Wenn Sie weiter scrollen, fliegen Sie an acht Teilen vorbei, die sich im Gleichschritt drehen.

Allerdings fängt die Handlung gut an, wird aber nicht fortgesetzt, so dass der Rest dieser einseitigen Website mit wenig mehr als dem Abspann, der Galerie und den Biografien der Goonie-Charaktere dünn ist. Mit ein wenig mehr Arbeit könnte diese Website die ultimative Goonie-Fanseite und ein brillantes Beispiel für visuelles Storytelling mit Parallax-Effekten sein.
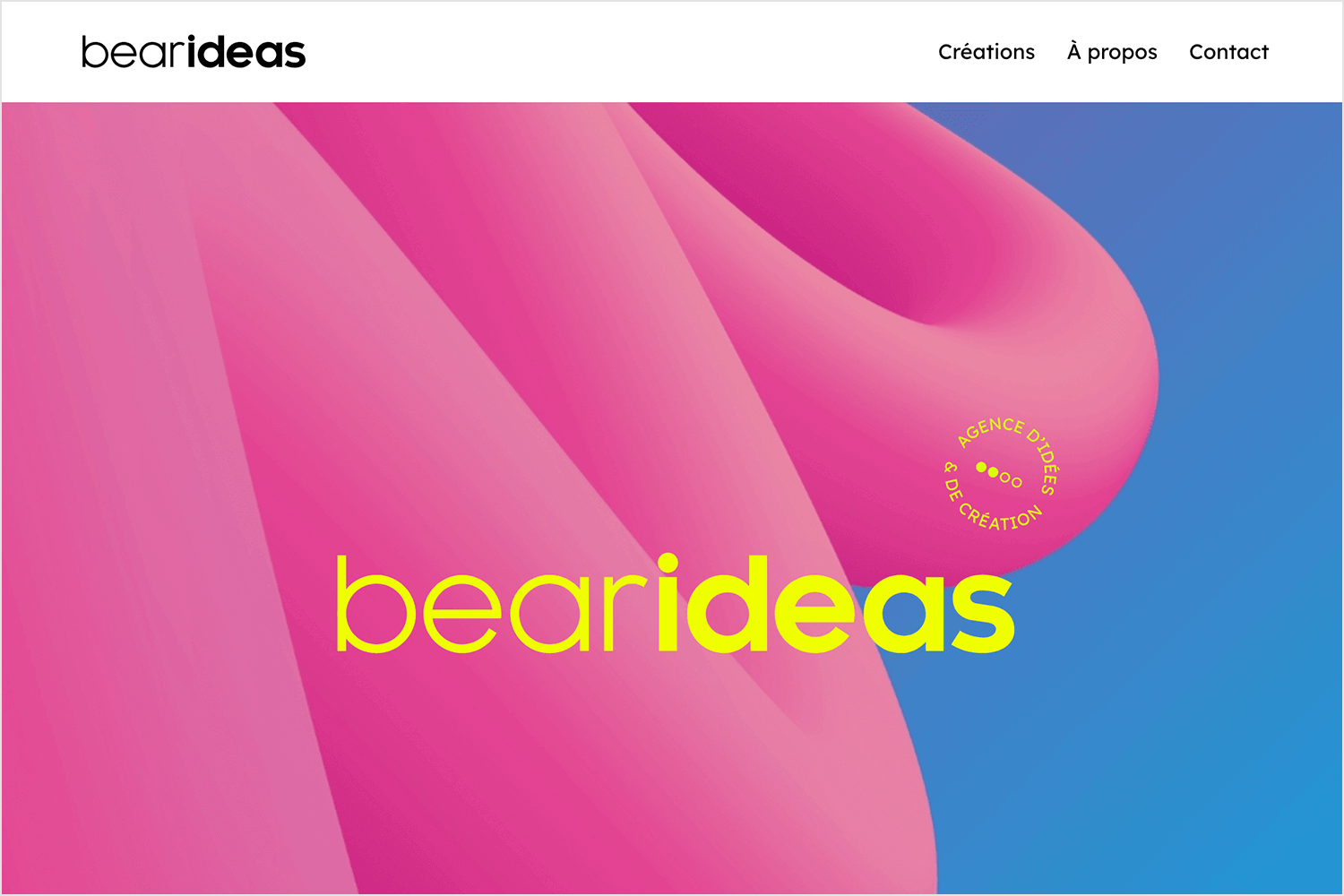
Bearideas ist ein Beispiel für die effektive Nutzung des einfachen Parallaxen-Scrollings, um ein dynamisches und ansprechendes Benutzererlebnis zu schaffen. Wenn Sie durch die Website navigieren, bewegen sich die Hintergrundbilder langsamer als die Inhalte im Vordergrund, was ein subtiles, aber wirkungsvolles Gefühl der Tiefe erzeugt.

Diese Technik steigert nicht nur die visuelle Attraktivität, sondern lenkt auch die Aufmerksamkeit des Benutzers sanft durch die vorgestellten Projekte und Informationen. Die zurückhaltende Anwendung von Parallaxen-Effekten stellt sicher, dass der Inhalt im Mittelpunkt bleibt und sorgt für ein intuitives und angenehmes Browsing-Erlebnis.
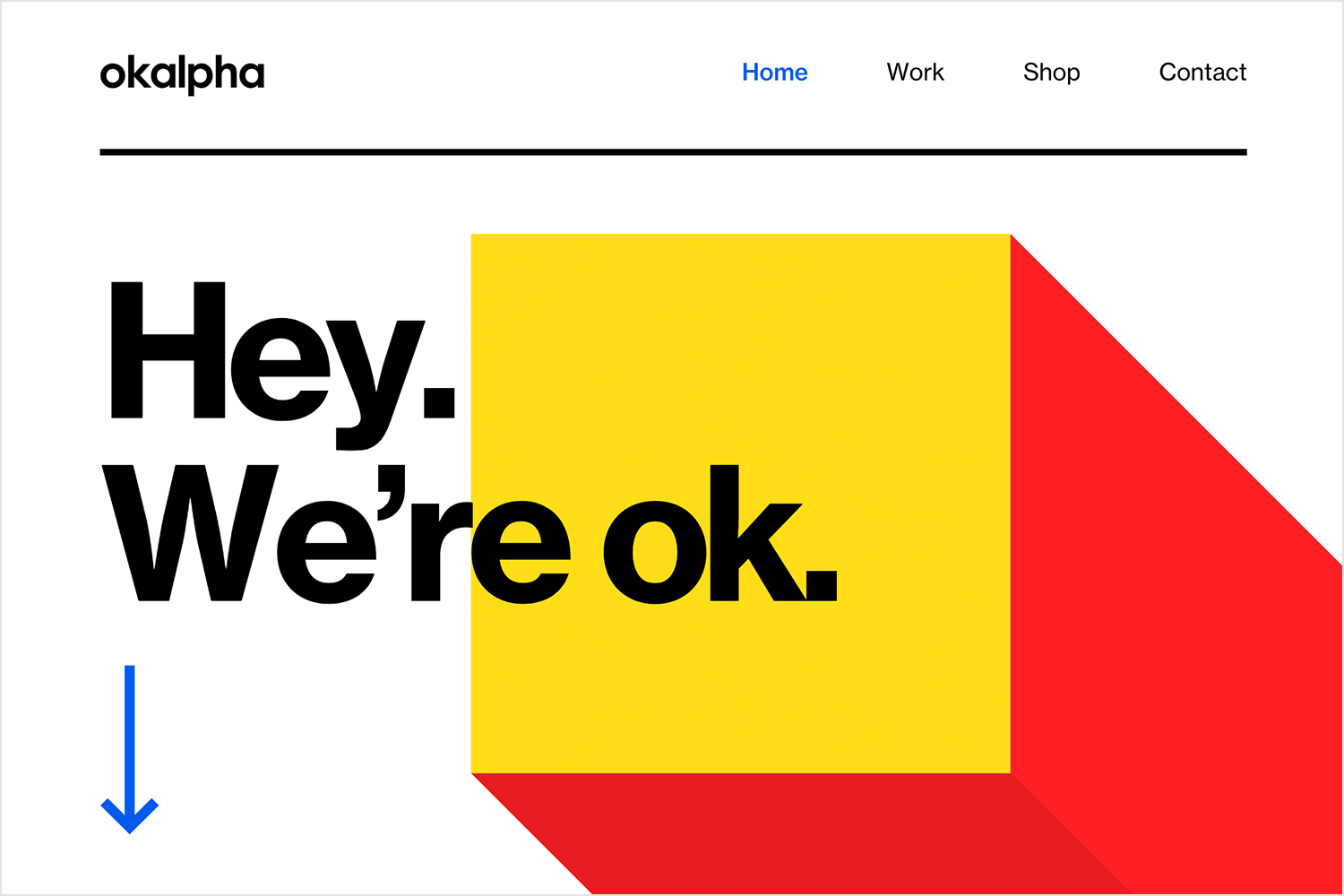
Es hat etwas Fesselndes an sich, wie Okalpha verwendet das mehrstufige Parallaxen-Scrolling, um seiner Website Tiefe und Bewegung zu verleihen. Beim Scrollen scheinen die Elemente in verschiedenen Geschwindigkeiten zu tanzen, wodurch ein lebendiges Gefühl von Raum und Dimension entsteht.

Die Übergänge wirken fließend und zielgerichtet und lenken Ihre Aufmerksamkeit auf wichtige Punkte, ohne Sie zu überwältigen. Es ist ein großartiges Beispiel dafür, wie Parallaxe über die Ästhetik hinausgehen kann, um das Geschichtenerzählen und die Benutzererfahrung zu verbessern.
Dockyard Social zieht Sie mit seinem lebendigen Design und der cleveren Nutzung des einfachen Parallaxen-Scrollings in seinen Bann. Während Sie blättern, verschiebt sich der Hintergrund langsamer als der Inhalt im Vordergrund. So entsteht genau die richtige Tiefe, um das Ganze visuell interessant zu halten.

Der Parallaxen-Effekt sieht nicht nur großartig aus – er hilft Ihnen, sich nahtlos und natürlich durch das Angebot zu bewegen und spiegelt perfekt die lebendige Energie des Glasgower Street Food Hub wider.
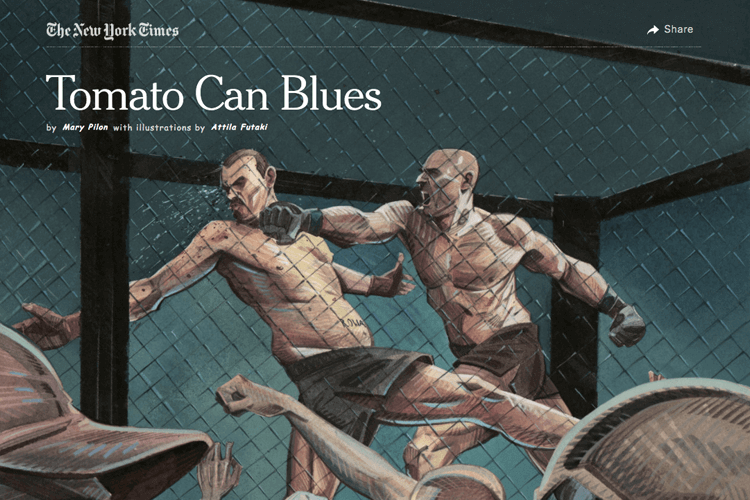
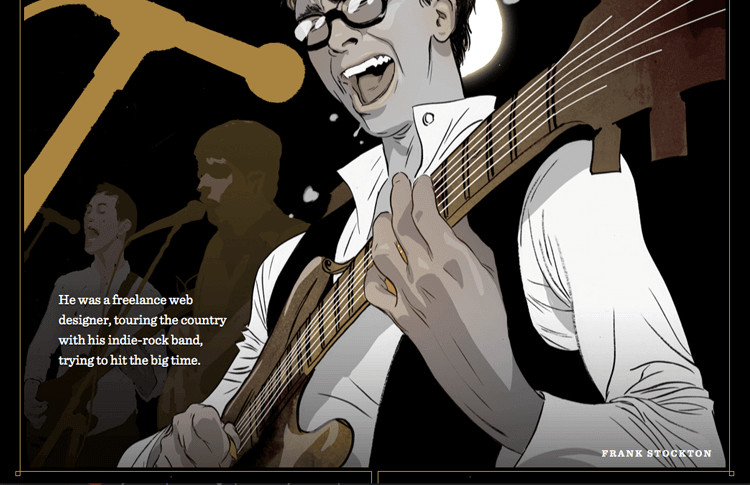
Tomato Can Blues ist zwar keine Website, aber ein Artikel in der New York Times, der die frühen Amateur-Käfigkämpfe vor der Geburt von MMA dokumentiert.
Das Beeindruckendste an dieser Seite sind die ikonischen, gezeichneten Illustrationen von Attila Futaki, die zeigen, wie die Hauptfigur, die der Autor verfolgt, Rowan, in einen Käfig geboxt wird. Wenn der Benutzer unterhalb des Falzes nach unten scrollt, bewegt sich das Publikum in Richtung des Bildschirms, so dass es so aussieht, als würde es sich vom Kampf in den Text zurückziehen.

Dieser Parallaxen-Scroll-Effekt ist eine großartige Möglichkeit, das Interesse des Lesers zu wecken und ihn zu überzeugen, den Text zu lesen!
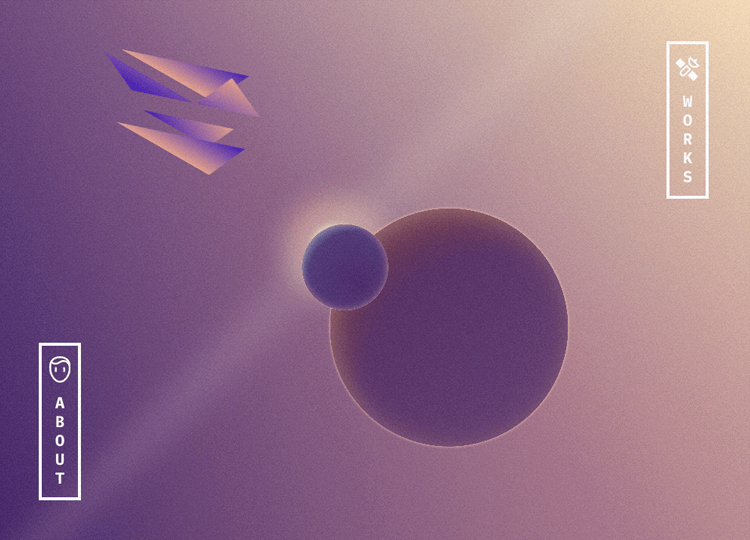
Alex Dram ist ein Designer einer Agentur namens Finsweet. Sein Website-Portfolio zeichnet sich durch einen verblüffenden Parallaxen-Effekt aus – wenn der Benutzer nach unten scrollt, öffnet sich das Logo-Design zu einem kurzen Absatz eines Intros.
Sie werden dann mit zwei Schaltflächen begrüßt: „Über“ und „Arbeiten“ an beiden Enden der Seite.
Es ist ästhetisch ansprechend und zeigt einen Planeten in einem lilafarbenen Raum, der Funkfrequenzen aussendet, und ein Hüllenelement, das einem Papierflugzeug ähnelt, das dem Cursor auf dem Bildschirm folgt.

Diese Website erhält Bestnoten für ihr schönes, ästhetisches Design. Das einzige Problem, das wir mit ihr haben, ist, dass beim ständigen Blinken des Donners und der Radiofrequenzen nicht sofort klar ist, ob dies eine Reaktion auf das Scrollen des Benutzers ist oder ob es einfach automatisch geschieht. Wie sich herausstellt, ist es automatisch. Es gibt keinen Hinweis darauf, wann Sie in der Fußzeile ankommen, d.h. es kann zu einem übermäßigen Scrollen kommen, bevor der Benutzer es bemerkt.
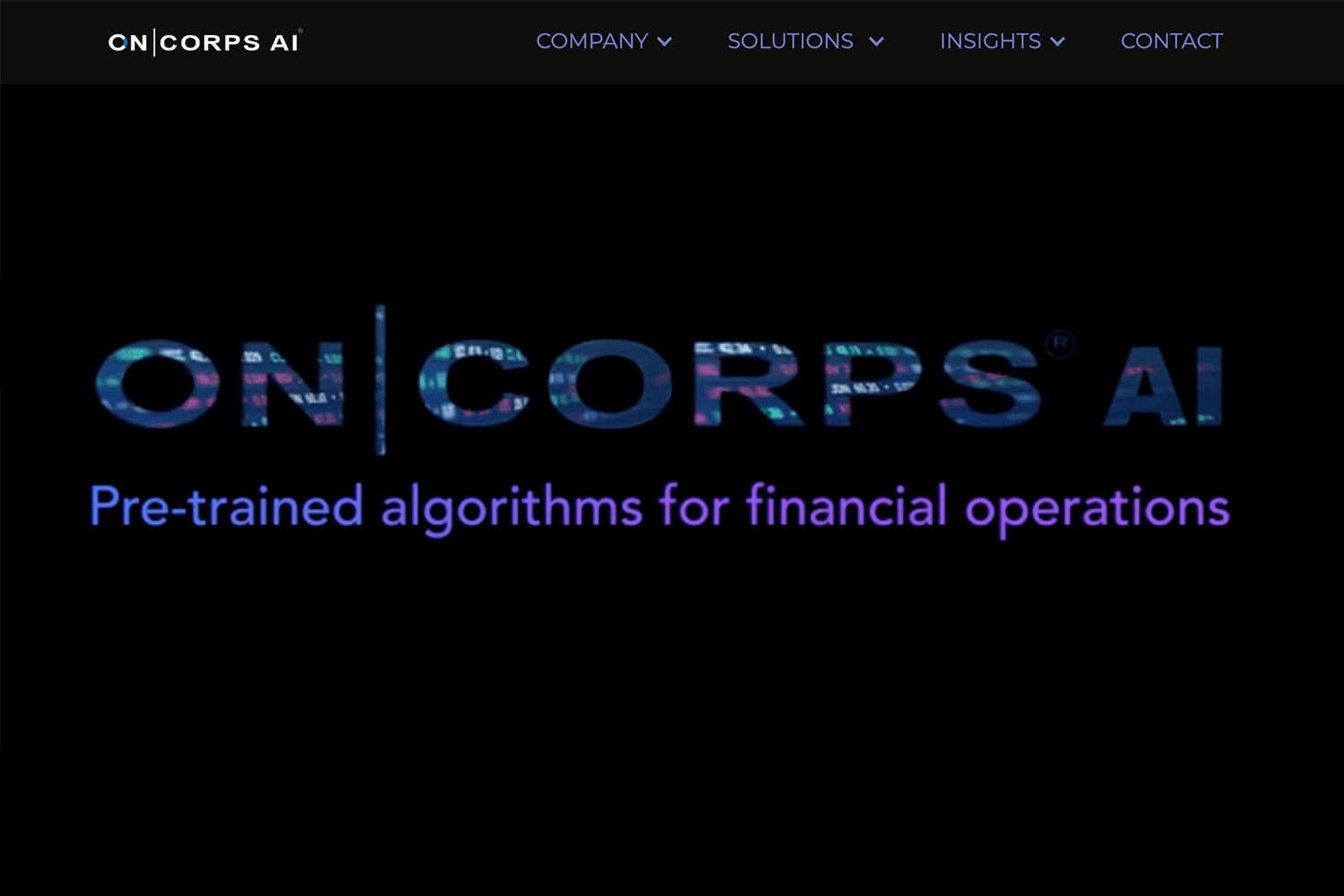
OnCorps integriert überlagerte Parallaxen-Effekte, um ein sauberes, professionelles Erscheinungsbild mit genau dem richtigen Maß an Bewegung zu schaffen. Während Sie scrollen, verschieben sich die Punkte und geometrischen Muster in unterschiedlichen Geschwindigkeiten und verleihen dem Design eine subtile Tiefe.

Dieser Ansatz sorgt dafür, dass die Website visuell ansprechend bleibt, ohne den Benutzer zu überwältigen, und zeigt, wie Parallaxe den Fokus verbessern und die Einfachheit erhalten kann.
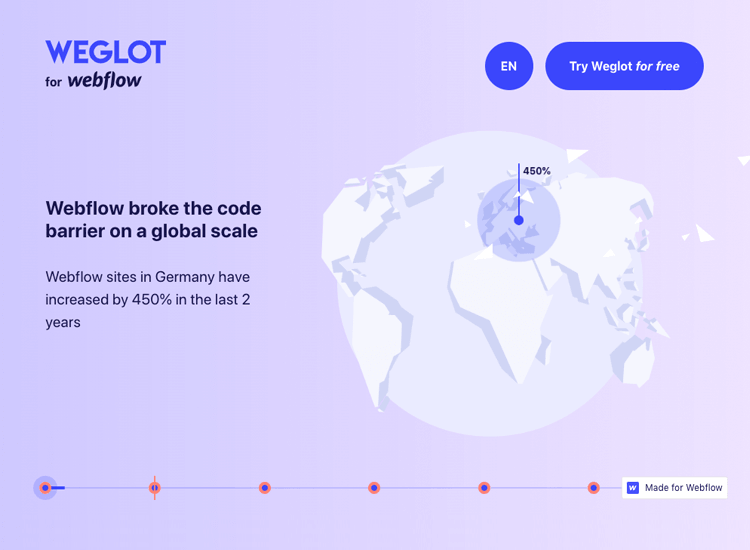
Was uns an Weglot gefällt, ist die Intuitivität der Parallaxen-Scrollfunktion. Sobald der Benutzer auf der Seite landet, wird er aufgefordert, nach unten zu scrollen, und es wird ein Fortschrittsbalken angezeigt, der angibt, wie weit er auf der Seite ist.

Das Design ist ästhetisch gewagt und zeigt Ihnen eine weiße Erde vor einem beruhigenden pastellfarbenen Hintergrund, aus dem beim Herunterscrollen der Website Wachstumsfiguren auf verschiedenen Kontinenten sprießen. Wenn der Benutzer weiter scrollt, wird ein großer Text auf dem Bildschirm eingeblendet, der den Benutzer darüber informiert, dass es eine große Sprachbarriere gibt, und ihm ein Meißel angeboten wird, um die Barriere zu durchbrechen.
Diese Parallax-Website ist auf jeden Fall einen Blick wert, auch wenn Sie die Dienste des Unternehmens nicht in Anspruch nehmen wollen.
Jomor design besticht durch den cleveren Einsatz von überlagertem Parallaxen-Scrolling. Während Sie scrollen, bewegen sich die Elemente in unterschiedlichen Geschwindigkeiten, wodurch ein Gefühl von Tiefe entsteht, das sich sowohl immersiv als auch sanft anfühlt.

Auf diese Weise lenken sie die Aufmerksamkeit auf wichtige Details und sorgen gleichzeitig für ein sauberes und ausgefeiltes Design. Die Animationen sind subtil, aber effektiv und verbessern das Gesamterlebnis des Benutzers, ohne den Inhalt zu erdrücken. Es ist ein durchdachtes Beispiel dafür, wie man Parallaxe einsetzt, um die Benutzer zu fesseln.
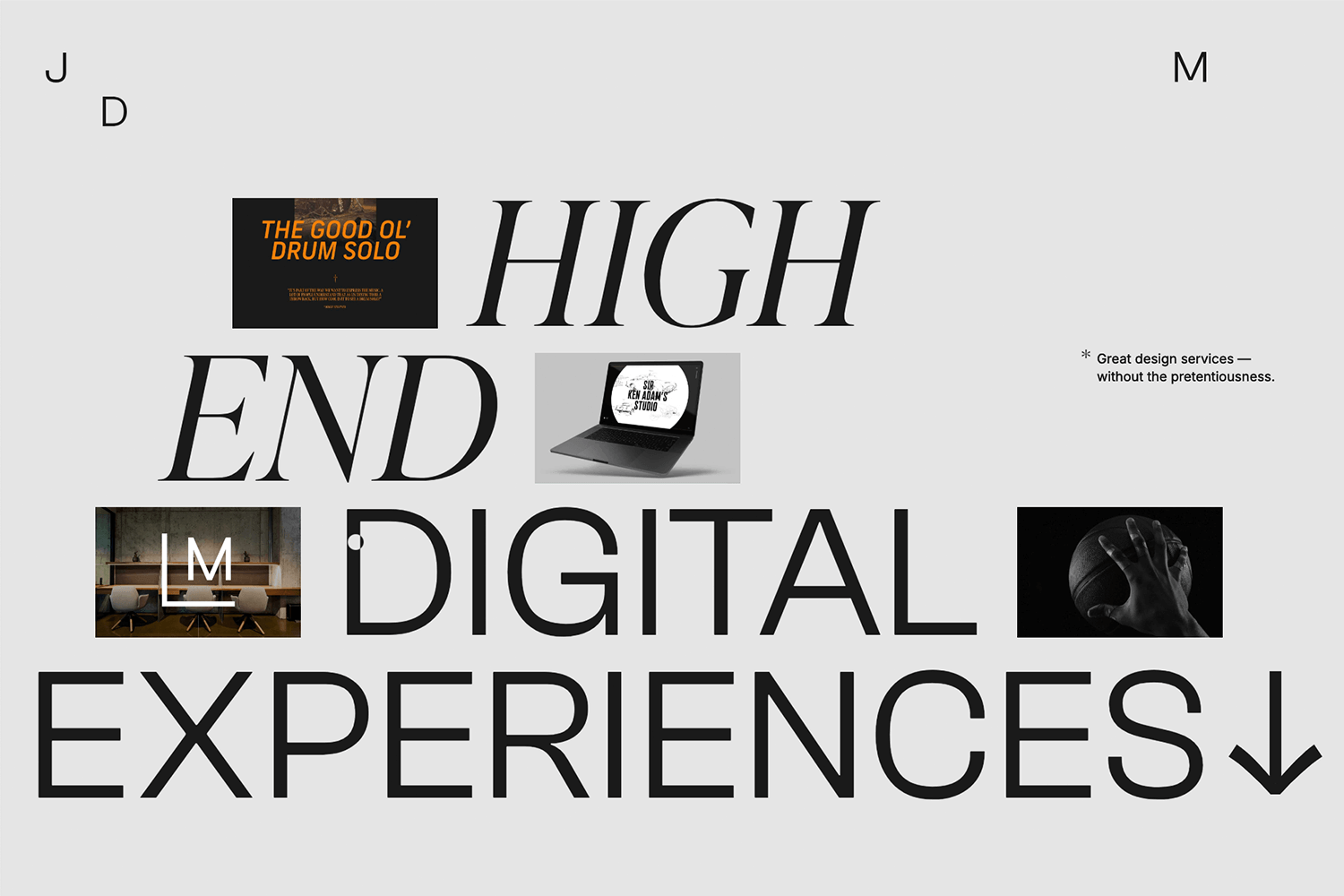
Das Ziel von Sychronized Studiowar es, einen glitzernden Parallaxen-Effekt mit fetten weißen Buchstaben vor einem dunklen Hintergrund zu schaffen, zusammen mit ein paar hellen, kräftigen Farben.
Zunächst einmal, was gefällt uns nicht? Was die Zugänglichkeit betrifft, so lässt das automatisch scrollende Banner am oberen Rand ein wenig zu wünschen übrig. Es führt Sie zu einem Archiv mit digitalen Studiobildern. Wir verstehen, dass dies ein wichtiges Schaufenster ist, aber es gibt andere Möglichkeiten, die Aufmerksamkeit auf einen Bereich zu lenken, ohne dass anfällige Benutzer eine Migräne bekommen, weil das Banner so schnell scrollt, dass es schwierig ist, die Worte zu lesen.

Außerdem ist diese Seite zwar eine beeindruckende Weiterentwicklung des Geschichtenerzählens, aber diejenigen, die zu Reisekrankheit neigen, werden den erschütternden Effekt der sich kreisförmig bewegenden hellen Schriftarten und der sich mit unterschiedlichen Geschwindigkeiten bewegenden Ebenen vielleicht nicht zu schätzen wissen. Der ganze Effekt ist wie bei einer Achterbahnfahrt, nur ohne den Nervenkitzel und ohne die Reisekrankheit.
Ein seltsam hilfreicher Aspekt ist die neongrüne Markierungslinie, die dem Cursor durch den Ort folgt und mit den Hintergrundfarben kollidiert, so dass sie leicht von allem anderen zu unterscheiden ist.
Wir konnten nicht umhin, dieses Beispiel aufzunehmen. Blättern Sie durch Das Boot fühlt sich an, als würden Sie eine Geschichte lesen, die zum Leben erwacht. Durch den Einsatz von horizontalem Parallaxen-Scrolling nimmt die Website Sie mit auf eine Reise, bei der Text und Bilder nahtlos nebeneinander fließen.

Diese Technik zieht Sie wirklich in die Geschichte hinein, so dass Sie das Gefühl haben, Teil der jeweiligen Szene zu sein. Dies ist ein großartiges Beispiel dafür, wie Parallaxen-Effekte eine Geschichte zum Leben erwecken können, ohne dass sie zu sehr ablenken.
Was ist das Besondere an Dope Gut ist die Verwendung des einfachen Parallaxen-Scrollings, um ein nahtloses Gefühl des Flusses zu erzeugen. Während Sie scrollen, verschiebt sich der Hintergrund langsamer als der Vordergrund, was dem Design eine natürliche Tiefe verleiht.

Dieser subtile Effekt sorgt dafür, dass der Fokus auf den Produkten bleibt, während er gerade genug Bewegung hinzufügt, um das Erlebnis dynamisch zu gestalten. Es ist ein sauberer, gut ausgeführter Ansatz, der die Benutzerfreundlichkeit und den visuellen Reiz der Website verbessert, ohne die Dinge übermäßig zu verkomplizieren.
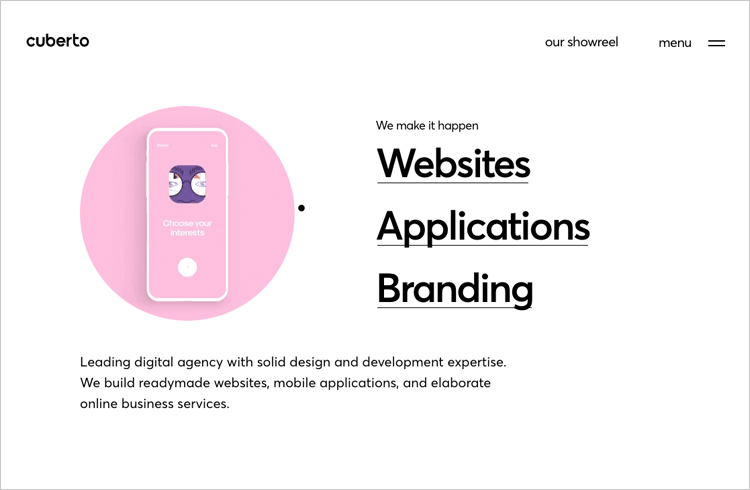
Cuberto geht mit seinen mausbasierten Parallaxen-Effekten aufs Ganze und macht das Erlebnis zu etwas wirklich Interaktivem und Ansprechendem. Wenn Sie Ihren Mauszeiger bewegen, reagieren die Elemente mit subtilen Verschiebungen und verleihen dem klaren, modernen Design eine dynamische Ausstrahlung.

Diese Interaktion verleiht der Website eine lebendige Energie und macht die Navigation zu einem echten Erlebnis. Die fließenden, kontrollierten Bewegungen sorgen dafür, dass die visuelle Gestaltung die Benutzerfreundlichkeit verbessert und die richtige Balance zwischen Kreativität und Funktionalität findet.
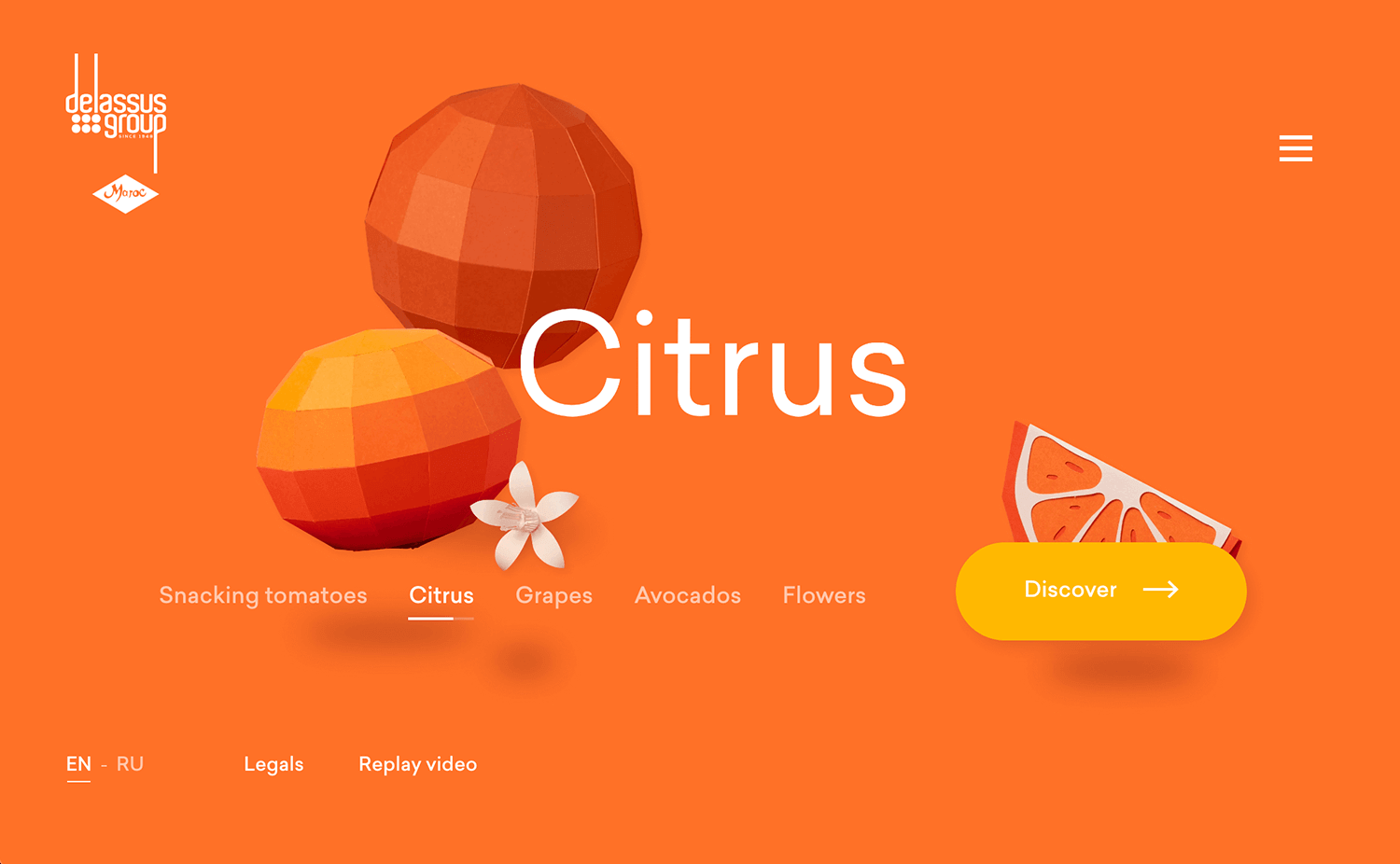
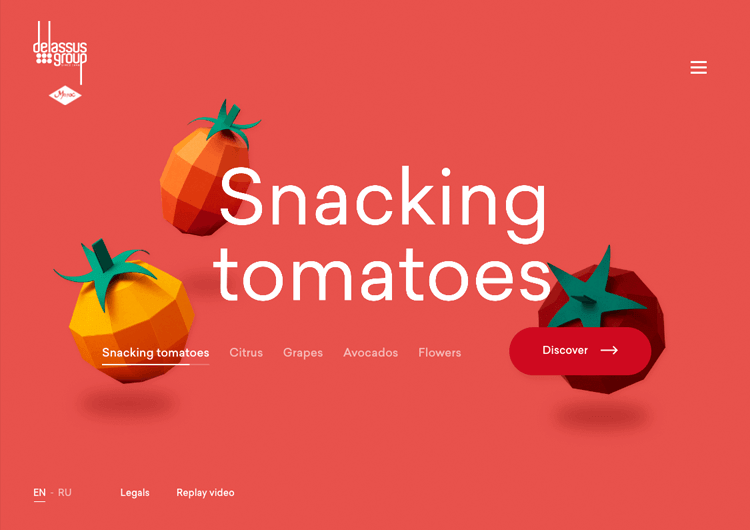
Die Delassus Group, ein Obst- und Blumenproduzent in Marokko, hat es geschafft, den Parallaxen-Effekt auf seine Grundlagen zurückzuführen, ohne dass er dabei in irgendeiner Weise einfach aussieht.
Sobald der Benutzer auf der Website landet, wird er sofort von den kräftigen Farben und den großen gepixelten Früchten angezogen, die die wichtigsten Produkte des Unternehmens darstellen: Zitrusfrüchte, Trauben, Avocados und Blumen. Die Parallaxe zeigt sich in der subtilen Bewegung der Früchte und des Textes, der die Bilder überlagert, wenn der Benutzer scrollt oder seinen Cursor bewegt. Dadurch entsteht ein illusorischer 3D-Effekt, der die Website aufwertet und lebendig werden lässt.

Durch die lebendigen Farben und die Bewegung wird der Benutzer dazu verleitet, mehr über jede Frucht und die Geschichte hinter dem Produkt oder die Geschichte von Delassus zu lesen.
Dies ist ein Beispiel dafür, dass sich der Parallaxen-Effekt nicht direkt auf die Erzählung der Website auswirkt, aber er trägt irgendwie zum Erlebnis der Erzählung bei. Er gibt dem Benutzer das Gefühl, die Kontrolle zu haben, da sich seine Bildlauf- und Cursorbewegungen auf die Position der Früchte und des Textes auswirken.
Jess & Russ ist eine einseitige Parallax-Website, die die Geschichte zweier Designer erzählt, die sich kennen und lieben gelernt haben, ohne dabei zu sehr nach einem Tom Petty-Song zu klingen. Der Sinn der Website besteht darin, den Gästen die Möglichkeit zu geben, ihre Einladungen zu einer Hochzeitsfeier zu beantworten.

Es ist die perfekte Art und Weise, die farbenfrohe Geschichte, auf der ihre Beziehung aufbaut, darzustellen und ist ein fabelhaftes Beispiel für visuelles Storytelling mit dem Parallax-Effekt.
Jedes Bild enthält bewegliche Komponenten, wenn der Benutzer nach unten zur Fußzeile scrollt, gefolgt von einem kleinen Textabschnitt, der schnell und humorvoll jedes ihrer Leben in einem bestimmten Jahr beschreibt. Es lohnt sich zu lesen!
Entwerfen Sie mit Justinmind Parallaxen-Websites und erstellen Sie Prototypen. Es ist kostenlos. Unbegrenzte Projekte!

Qode Interaktiv zieht Sie mit einem reibungslosen und nahtlosen Browsing-Erlebnis in seinen Bann. Beim Scrollen der Seite entsteht ein natürlicher Fluss, der die sorgfältig ausgewählten Designs hervorhebt.

Die Bewegung fühlt sich zielgerichtet an und lenkt Ihre Augen auf wichtige Abschnitte, ohne sie zu überwältigen. Es ist ein raffinierter Ansatz, der die Einfachheit und Klarheit betont und den Inhalt hervorhebt, während die Interaktion angenehm und intuitiv bleibt.
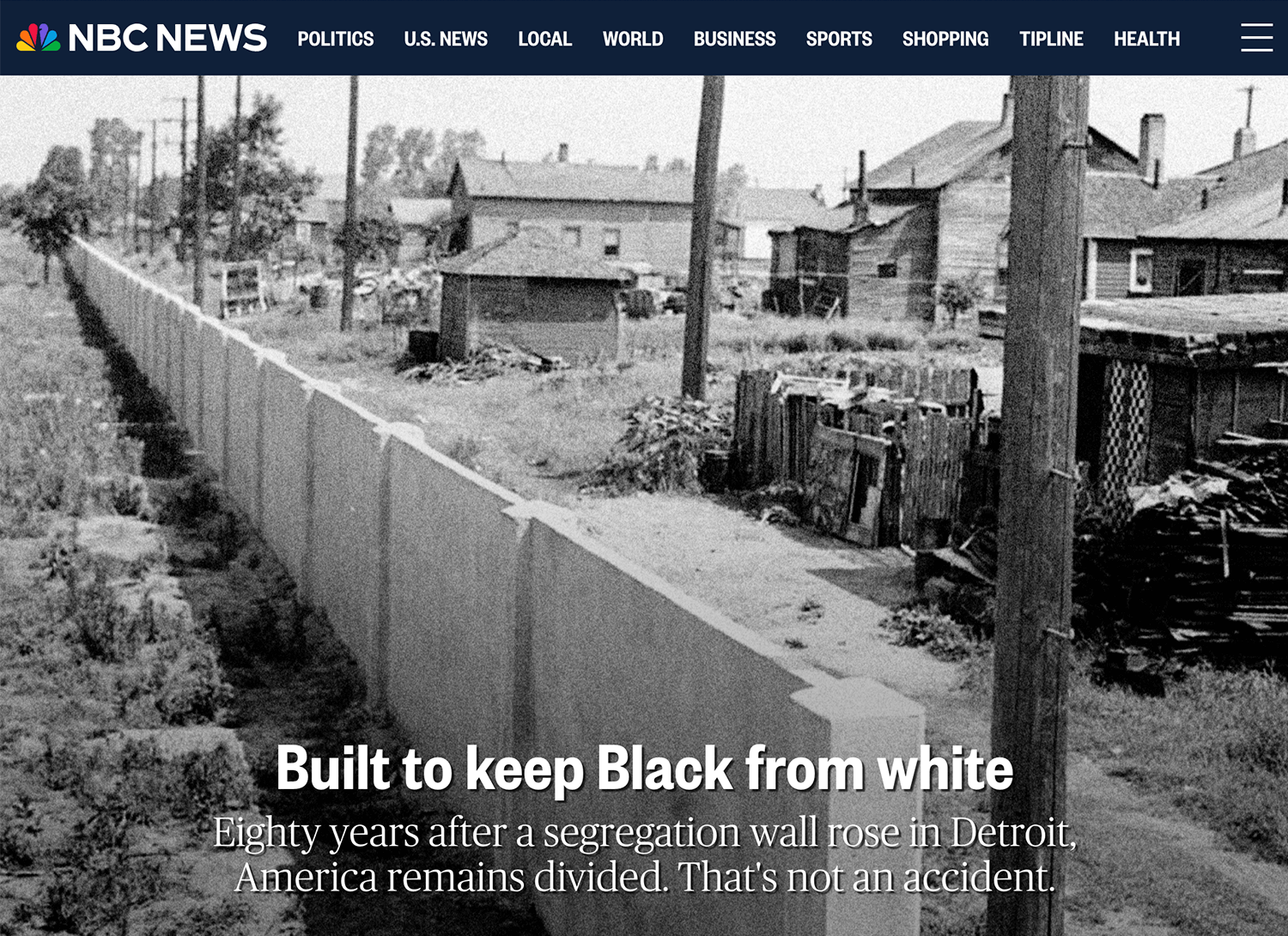
Die NBC Nachrichten über die Mauer der Rassentrennung in Detroit nutzt Parallaxen-Effekte, um eine eindrucksvolle Geschichte zu erzählen. Während Sie scrollen, bewegen sich die Bilder und der Text auf eine Art und Weise, die Sie fesselt und auf die Botschaft aufmerksam macht.

Diese Website mit Parallaxen-Effekt zeigt, wie Design eine Geschichte noch eindrucksvoller machen kann. Die Bewegungen sind fließend und helfen, Sie durch die Geschichte zu führen, ohne dass Sie überwältigt werden. Ein einfaches, aber wirkungsvolles Beispiel für Storytelling mit Design.
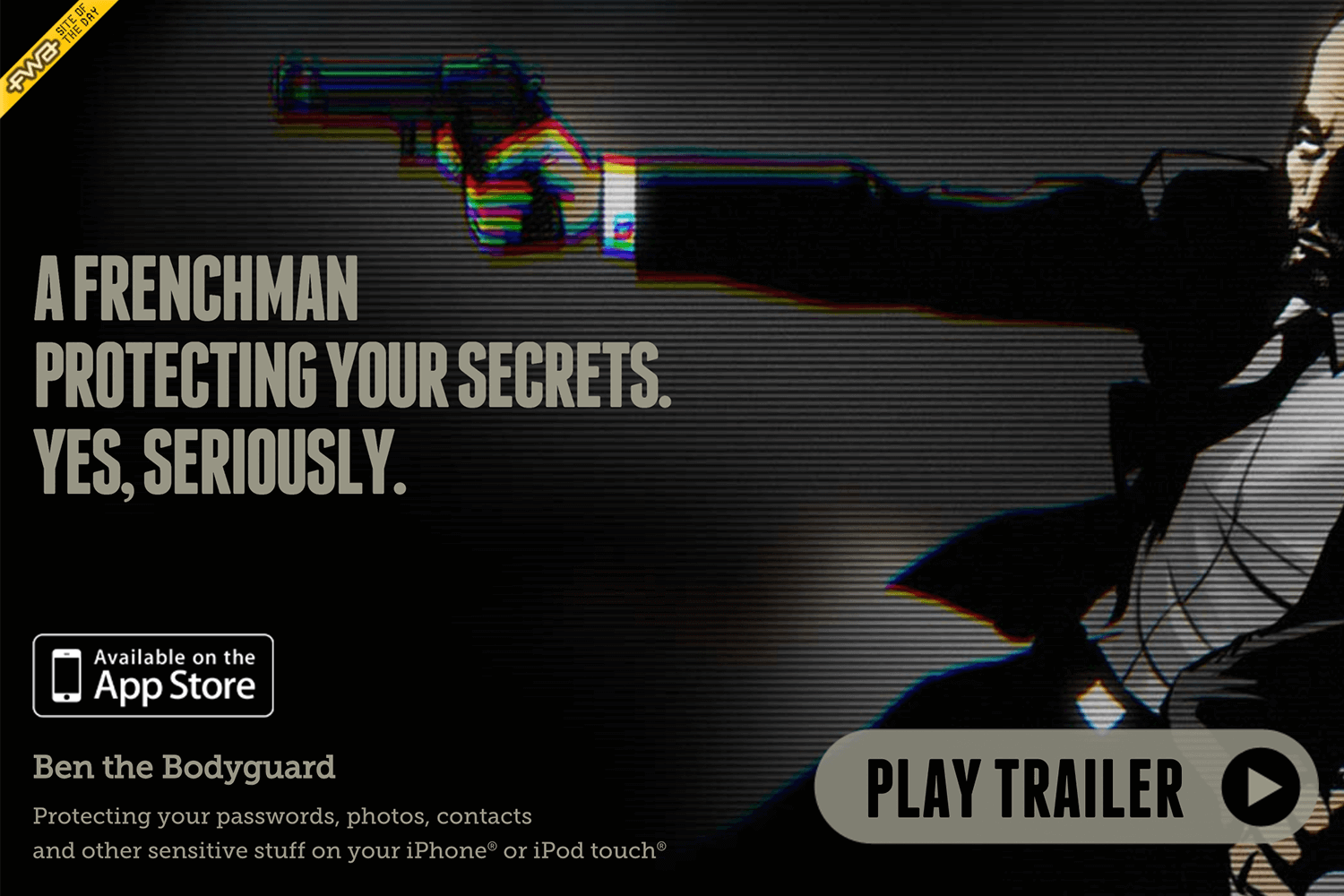
Uns gefällt sehr, wie Ben der Leibwächter verwandelt das Scrollen in eine interaktive Geschichte. Mithilfe eines vertikalen Parallaxen-Effekts folgt die Website Ben, während er durch eine Stadt schlendert, und enthüllt dabei auf unterhaltsame und fesselnde Weise Informationen über die App.

Der Effekt fühlt sich an wie ein geführtes Abenteuer, das Sie in die Erzählung hineinzieht und gleichzeitig den Fokus auf das Produkt legt. Es ist ein cleverer und einprägsamer Einsatz von Parallaxe, der auf natürliche Weise Storytelling mit Funktion verbindet.
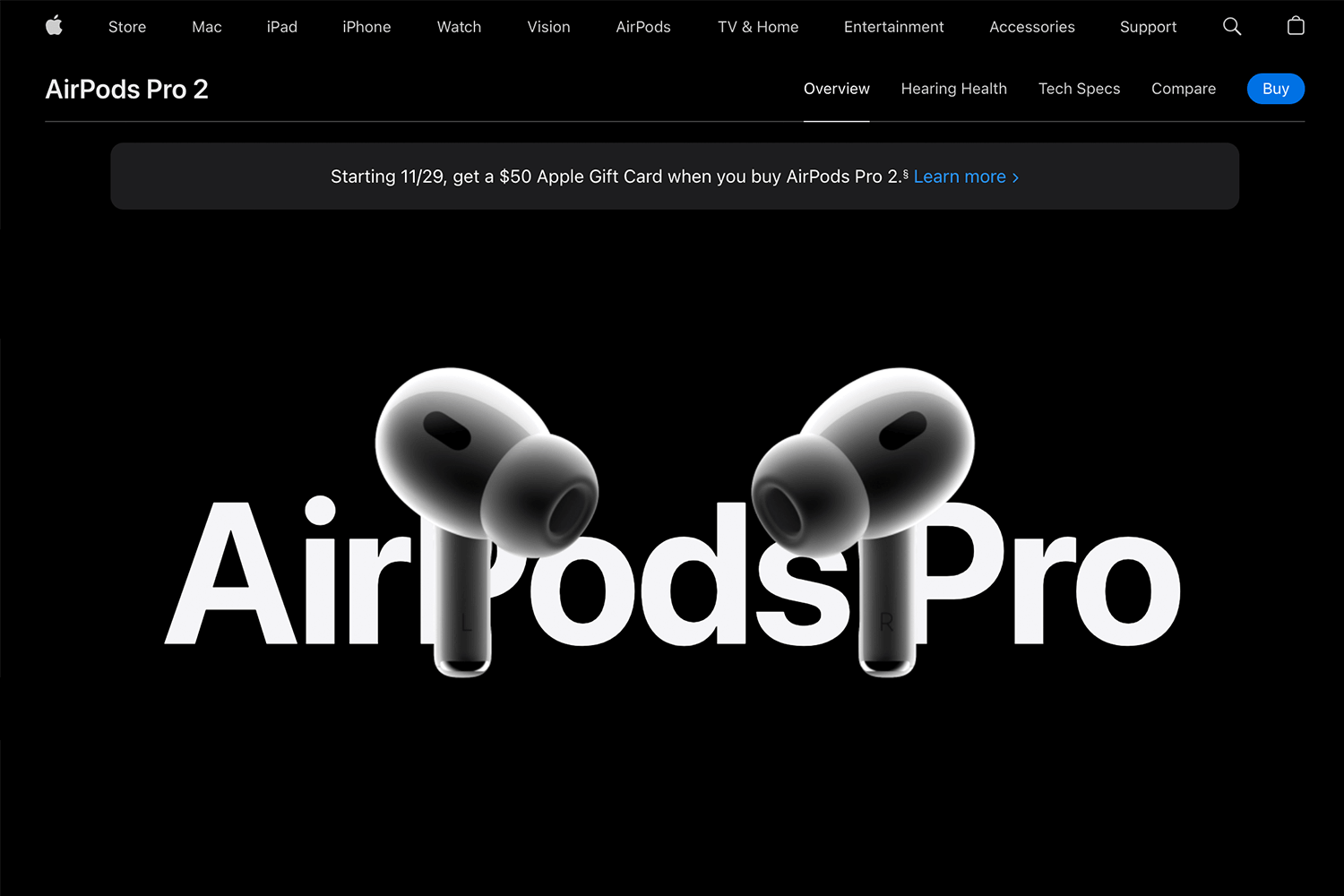
Apples AirPods Pro Seite nutzt Parallaxen-Effekte, um die Seite interessant zu gestalten. Wenn Sie scrollen, erscheinen die Funktionen und Designdetails fließend und lenken Ihre Aufmerksamkeit, ohne Sie zu erdrücken.

Die Bewegungen fühlen sich sauber und leicht nachvollziehbar an und lassen die Seite modern aussehen, während alles einfach zu verstehen ist. Es ist ein großartiges Beispiel dafür, wie das Design von Parallaxen-Effekten eine Produktseite hervorheben kann.
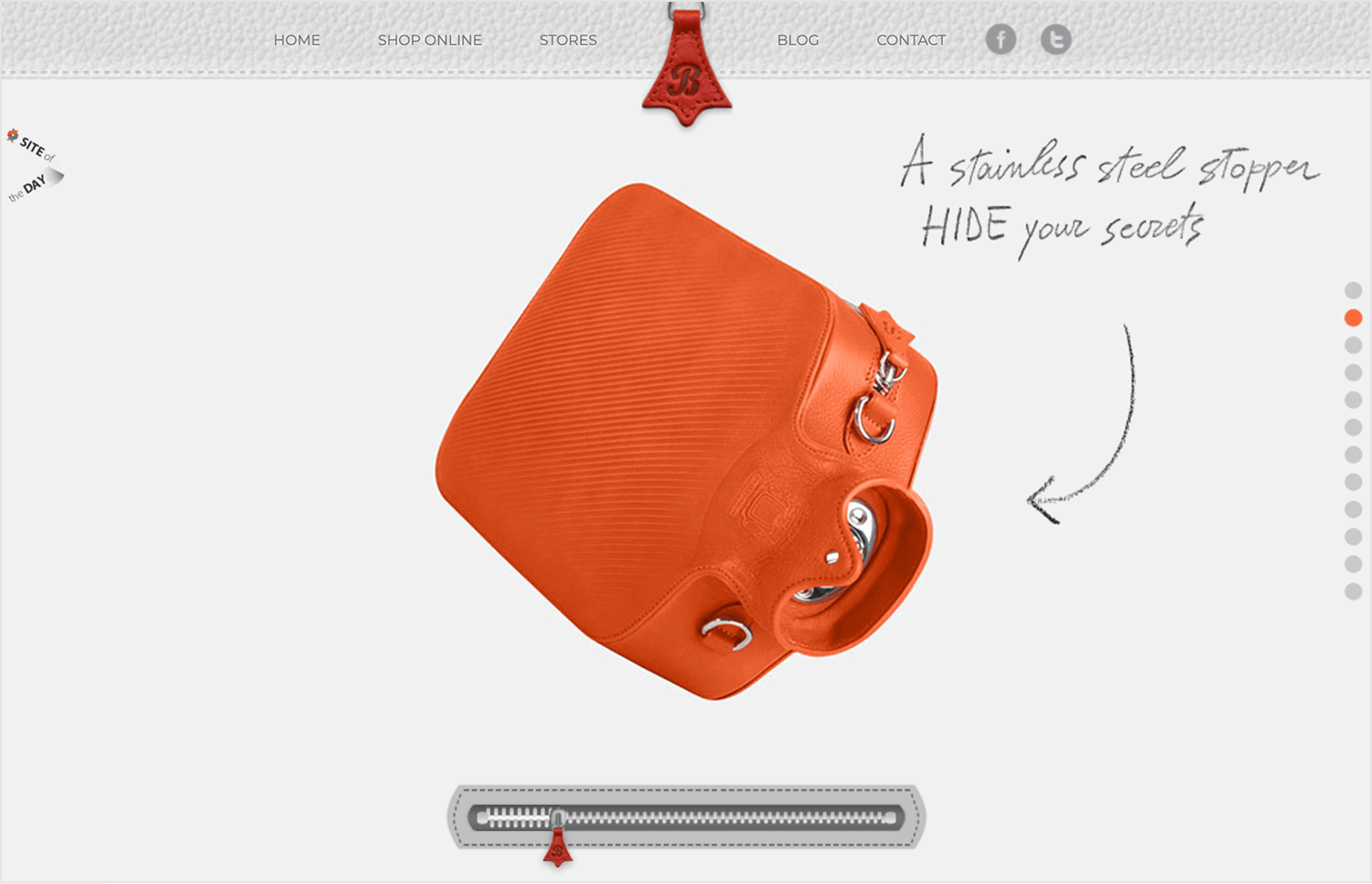
In diesem Designbeispiel mit Parallaxen-Effekt, Bagigia nutzt diesen Effekt, um ein elegantes und fesselndes Erlebnis zu schaffen. Während Sie scrollen, bewegen sich die Produktdetails und Bilder mit fließenden Übergängen und heben die Handwerkskunst und die einzigartigen Eigenschaften der Designs hervor.

Die Bewegung fühlt sich natürlich an und verleiht der Seite ein Gefühl von Tiefe, wodurch sie visuell interessant wird, ohne übermäßig kompliziert zu sein. Es ist ein großartiges Beispiel dafür, wie Parallaxen-Effekte das Storytelling verbessern und gleichzeitig den Fokus auf das Produkt legen können.
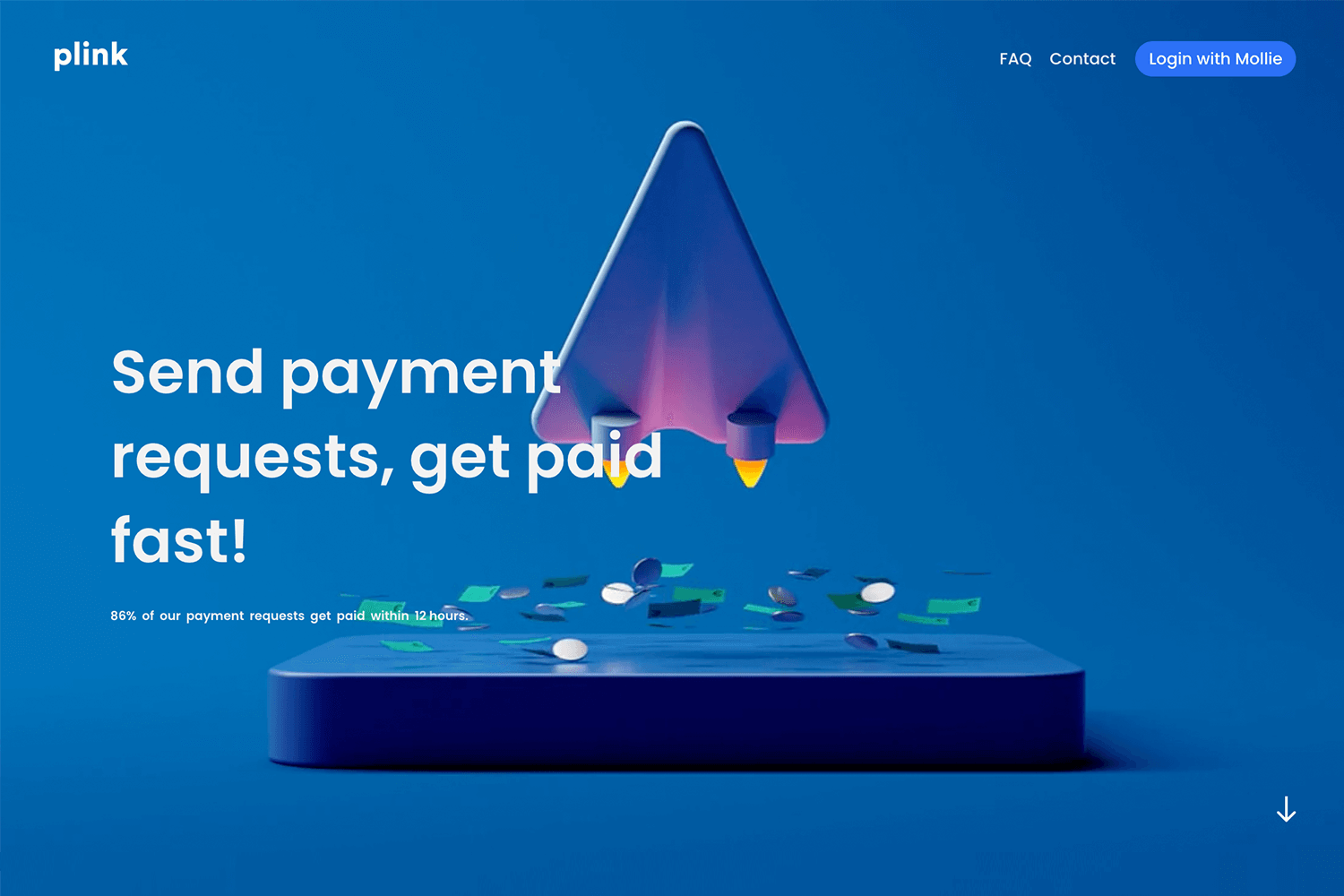
Plink wird mit seinen Parallaxen-Effekten kreativ und macht die Website nicht nur ansprechend, sondern auch einfach zu navigieren. Während Sie scrollen, heben die Animationen nahtlos die wichtigsten Funktionen hervor und fließen perfekt mit dem Inhalt zusammen.

Das Design wirkt dynamisch, ohne übertrieben zu sein. Es lenkt den Fokus auf das Produkt und verleiht ihm gleichzeitig einen modernen, polierten Touch. Es ist ein gutes Beispiel dafür, wie das Design mit Parallaxen-Effekten die Benutzererfahrung verbessern kann.
Das digitale Backen nutzt das Parallaxen-Scrolling, um seinem klaren, modernen Design ein Gefühl der Bewegung zu verleihen. Geometrische Formen gleiten über den Bildschirm, während Sie scrollen, und schaffen so einen sanften und ansprechenden visuellen Fluss.

Das schlichte Design sorgt dafür, dass alles leicht zu verstehen ist und trotzdem dynamisch wirkt. Es ist eine kluge Art, Bewegung zu nutzen, um die Aufmerksamkeit zu erregen und das Erlebnis frisch und interessant zu halten.
Ein weiteres beeindruckendes Beispiel für einen überlagerten Parallaxen-Effekt ist die Sputnik Design Team’s Website für die Art und Weise, wie sie für Tiefe und Bewegung sorgen. Während Sie scrollen, bemerken Sie, wie sich die verschiedenen Elemente in ihrem eigenen Tempo bewegen, so dass sich das ganze Erlebnis lebendig anfühlt.

Die Art und Weise, wie sie es gemacht haben, sieht nicht nur gut aus – sie hilft Ihnen wirklich, den Blick durch ihr Portfolio zu lenken. Es ist die Art von Design, die sich interaktiv anfühlt und Sie neugierig macht, ohne zu viel zu sein.
Diese Seite, Margrete, Königin des Nordensverfolgt mit dem einfachen Parallaxen-Scrolling einen erzählerischen Ansatz, der ein Gefühl der Bewegung erzeugt, das Sie an den Inhalt bindet. Während Sie scrollen, entfalten sich Text und Bilder auf natürliche Weise und ziehen Sie in die Erzählung hinein, ohne dass Sie sich gezwungen fühlen.

Das Design ist einfach, aber wirkungsvoll, denn es nutzt diesen Effekt, um Ihre Aufmerksamkeit zu lenken und subtile Tiefe zu erzeugen. Es ist ein gutes Beispiel dafür, wie selbst einfache Parallaxen-Effekte eine Geschichte fesselnder und interessanter machen können.
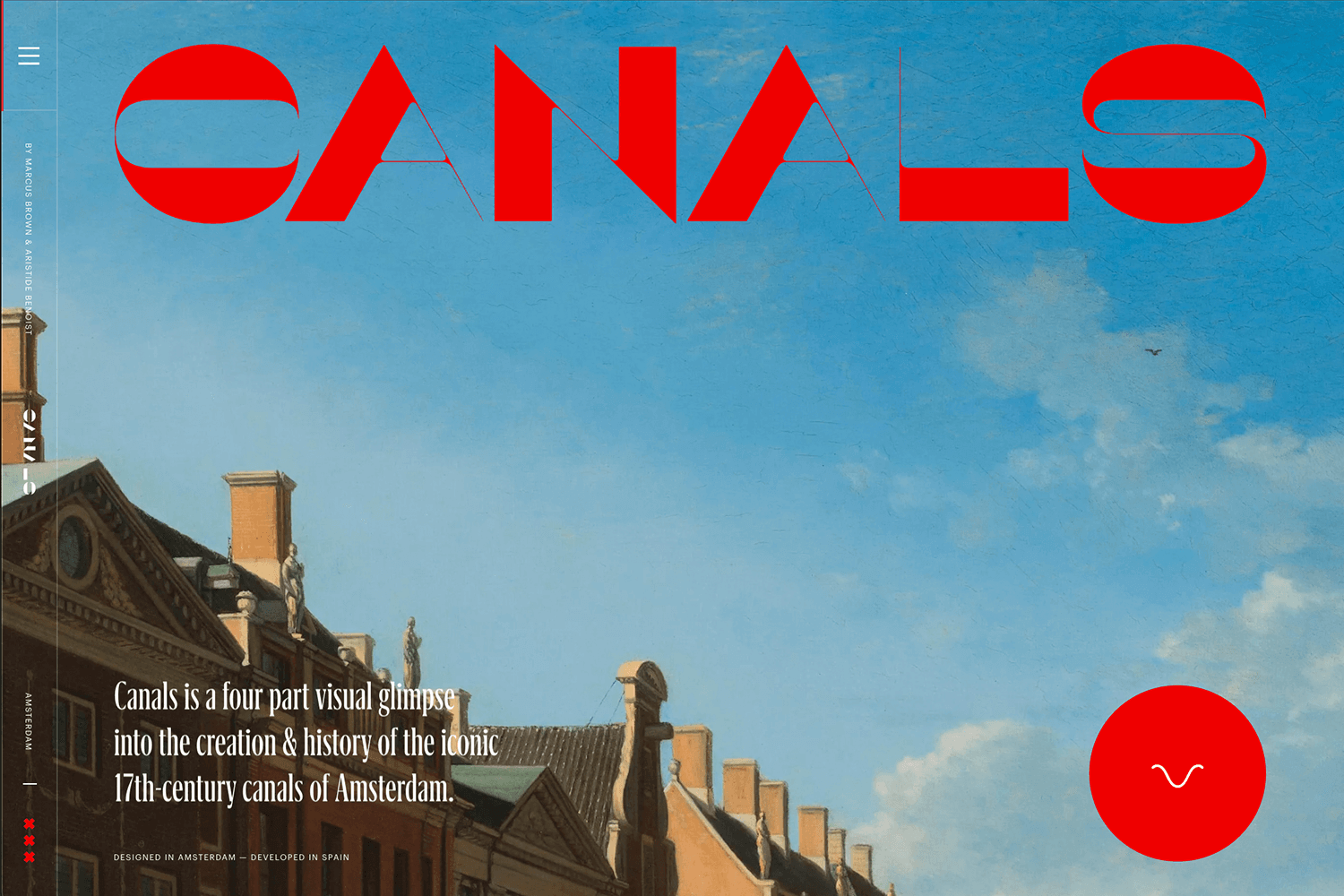
Zum Abschluss unserer Liste, die Grachten von Amsterdam Website zeigt eine fantastische Anwendung des horizontalen Parallaxen-Scrollings. Anstelle der üblichen vertikalen Bewegung nimmt diese Website Sie mit auf eine Reise von Seite zu Seite durch die ikonischen Amsterdamer Grachten.

Wenn Sie horizontal scrollen, gehen Bilder und Text fließend ineinander über, so dass es sich anfühlt, als würden Sie selbst auf den Kanälen treiben. Dieser einzigartige Ansatz macht das Erlebnis sowohl fesselnd als auch perfekt auf das Thema der Website abgestimmt. Es ist ein passendes Beispiel, um unsere Erkundung des Designs von Parallaxen-Effekten abzuschließen.
Entwerfen Sie mit Justinmind Parallaxen-Websites und erstellen Sie Prototypen. Es ist kostenlos. Unbegrenzte Projekte!

Hat der Parallaxen-Effekt einen positiven Einfluss auf Ihre Website? Die Antwort lautet: Das hängt von der Art des Inhalts Ihrer Website ab.
Was wir wissen, ist, dass der Parallaxen-Effekt, wenn er richtig eingesetzt wird, die Fähigkeit Ihrer Website erhöhen kann, die Aufmerksamkeit der Benutzer zu erregen und die Absprungrate zu verringern. Ob Sie den Parallaxen-Effekt letztendlich in Ihrem Website-Design verwenden, überlassen wir Ihrem Urteilsvermögen.
Wenn Sie sich für den Parallaxen-Effekt entscheiden, sollten Sie dem Inhalt und dem Storytelling oberste Priorität einräumen.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read