Bei einem perfekten Webdesign-Portfolio geht es darum, sich im besten Licht zu präsentieren. Sehen Sie sich diese Richtlinien, Beispiele und praktischen Vorlagen an!
Wie gehen Designer bei der Erstellung ihres Web-Design-Portfolios vor? Was sind die entscheidenden Details, die Sie nicht übersehen dürfen? Einige Designer haben wirklich einzigartige und unvergessliche Portfolios erstellt, die mit Preisen und Aufträgen belohnt werden. Es ist kein Geheimnis, dass ein überzeugendes Portfolio alles verändern kann.
Werfen wir also einen Blick auf die Grundlagen dessen, was Portfolios enthalten müssen und warum diese Details wichtig sind. Wir haben auch einige wunderbar inspirierende Webdesign-Portfolio-Beispiele sowie einige praktische Portfolio-Vorlagen, die Ihnen den Einstieg erleichtern können.
Bei der Erstellung Ihres Webdesign-Portfolios geht es vor allem darum, zu vermitteln, wer Sie sind und welche Fähigkeiten Sie mitbringen. Das bezieht sich auf Ihre Designfähigkeiten, aber auch auf alle anderen Fähigkeiten, die Sie für wertvoll halten, wie gute Kommunikationsfähigkeiten oder ein Verständnis für Psychologie.

Es ist auch eine großartige Gelegenheit, Ihre Persönlichkeit darzustellen, wie ein kleiner Einblick in die Person, die Sie sind. Sind Sie formell oder leger? Nehmen Sie die Dinge lieber ernst oder bevorzugen Sie leichten Humor? Sind Sie ein Teamplayer?
Die Schwierigkeit besteht darin, all dies in einem einzigen Portfolio darzustellen, ohne dass es zu einem konzeptionellen Durcheinander wird. Glücklicherweise muss das Portfolio selbst nicht hochkomplex sein. Es kann eine kleine Website mit nur wenigen Seiten sein, die sich nicht in viele Inhalte oder Kategorien und Seiten auf niedriger oder hoher Ebene hineinsteigert.
Fangen wir ganz von vorne an. Bei einem Portfolio für Webdesign geht es vor allem darum, Ihre besten Arbeiten zu präsentieren. Das bedeutet, dass Sie sich frühere Projekte ansehen und nur die besten auswählen sollten, die, auf die Sie am stolzesten sind.
Wenn Sie nicht wissen, wie Sie das beste Projekt auswählen sollen, denken Sie an den Wert, den es für Sie und für den Kunden hat. Hat dieses Projekt das Spiel für den Kunden verändert? War es ein Meilenstein für dieses Unternehmen? Und was ist mit Ihnen? Haben Sie dabei etwas gelernt? Hat es Sie vor eine schwierige Herausforderung gestellt, die Sie gemeistert haben?
Der wahre Wert eines Projekts kann ein wenig abstrakt sein. Deshalb sollten Sie die einzelnen Projekte objektiv betrachten. Manchmal kann die Darstellung eines schwierigen Problems, das Sie gelöst haben, für den Arbeitgeber von großem Wert sein – Webdesign ist in gewisser Weise eine Übung in Problemlösung. In anderen Fällen sollten Sie sich auf die harten Ergebnisse konzentrieren, die das Projekt erbracht hat, ohne sich zu sehr darauf zu konzentrieren, was es für Sie bedeutet hat.

Letztendlich ist dies ein sehr subjektives Thema. Sie sollten darüber nachdenken, wie Sie diese vergangenen Projekte sehen und was sie bedeutet haben. Es gibt nicht die eine richtige Antwort, die für jeden passt. Letztendlich wollen Sie die Dinge, auf die Sie stolz sind, im bestmöglichen Licht präsentieren.
Das ideale Web-Design-Portfolio zeichnet sich durch ein gesundes Gleichgewicht zwischen Bildern und Text aus. Warum Text, werden Sie sich fragen? Wenn es hier um Webdesign geht, warum sollten Sie sich nicht auf die beeindruckenden Bilder konzentrieren und diese für sich selbst sprechen lassen?
Hier gibt es viele Faktoren zu berücksichtigen. Der erste und vielleicht wichtigste davon ist, dass es bei Design im Allgemeinen nicht nur um hübsche Optik geht. Bei wirklich gutem Design geht es darum, Probleme zu lösen, den Kontext eines Problems zu verstehen und das Design zur Lösung des Problems einzusetzen.
Dieser Prozess ist für diejenigen, die sich einfach nur an einer schönen Farbpalette erfreuen oder sich auf eine komplizierte Illustration konzentrieren, oft nicht erkennbar. In diesen Bildern steckt eine Menge Arbeit, die für einen Außenstehenden nicht offensichtlich ist.

Sie möchten Ihre Arbeit in einem gewissen Kontext präsentieren. Warum war dies ein gutes Projekt? Warum lieben Sie es? Wie schwierig war es für Sie? Was war Ihr Denkprozess? Dies sind Informationen, die dem Leser zeigen, wie Sie an Projektdefinitionen herangehen, wie Sie mit Herausforderungen umgehen.
Der zweite Faktor, der eine Rolle spielt, ist der Leser selbst. Es ist möglich, dass die Person, die Ihr Portfolio liest, ein Webdesigner ist, der all die Mühe zu schätzen weiß, die in diese Kreationen geflossen ist. Es ist jedoch viel wahrscheinlicher, dass es sich um einen Personalverantwortlichen, einen Marketingmanager, einen CEO oder sogar jemanden aus der Personalabteilung handelt. Wenn der Leser keine Erfahrung im Bereich Design hat, ist die ganze Arbeit, die Sie investiert haben, für ihn verloren.
Da wir über Webdesign-Portfolios sprechen, wie wichtig ist das Design der Portfolio-Website? Wir würden sagen: sehr. Die Website selbst kann eine großartige Gelegenheit sein, Ihre Fähigkeiten und Ihre Persönlichkeit zu vermitteln. Designer sind sehr geschickt darin, ohne Worte zu kommunizieren, weshalb dies den meisten erfahrenen Leuten in der Branche leicht fällt.
Jedes kleine Detail zählt. Das Layout, die Ladegeschwindigkeit – das alles ist wichtig. Schaffen Sie einen Raum, in dem Besucher vollständig in Ihre Arbeit eintauchen können. Wir leben in einer Welt der sofortigen Befriedigung, also sorgen Sie dafür, dass Ihre Website schneller lädt als ein Gepard. Und seien wir ehrlich, die meisten Menschen surfen auf ihren Handys. Ihr Portfolio muss auf einem kleinen Bildschirm genauso gut aussehen wie auf einem Desktop.

Aber eine schöne Website ist nicht genug. Sie müssen diese Besucher in Kunden verwandeln. Hier kommt der entscheidende Aufruf zum Handeln ins Spiel. Machen Sie deutlich, wie man mit Ihnen zusammenarbeiten kann, und geben Sie den Besuchern einen Grund, sich für Sie und nicht für die Konkurrenz zu entscheiden. Bieten Sie etwas Zusätzliches an – vielleicht ein kostenloses Angebot – um das Geschäft zu versüßen. Denken Sie daran, dass alle Elemente Ihres Portfolios zusammenarbeiten sollten, um ein nahtloses Erlebnis zu schaffen, das nicht nur Ihr Talent zeigt, sondern auch dazu führt, dass Sie eingestellt werden.
Wir haben die oben genannten Punkte zusammengefasst und ein paar hinzugefügt, um Sie durch den Prozess der Erstellung Ihres Portfolios von Anfang bis Ende zu führen. Wir gehen auf alles ein, von der Auswahl des richtigen Publikums bis hin zur Bedeutung starker CTAs, während Sie Ihre besten Arbeiten auf überzeugende Weise präsentieren.
- Definieren Sie Ihr Zielpublikum: Finden Sie heraus, mit wem Sie zusammenarbeiten möchten, und sorgen Sie dafür, dass Ihr Portfolio deren Sprache spricht. Berücksichtigen Sie deren Vorlieben, Branche und Designgeschmack.
- Stellen Sie Ihre besten Arbeiten zusammen: Zeigen Sie Ihre Bandbreite mit Projekten, die Ihre Fähigkeiten und Problemlösungskompetenz hervorheben.
- Bauen Sie ein starkes Fundament: Wählen Sie eine Plattform, die zu Ihnen und Ihren Fähigkeiten passt, und erstellen Sie dann einen übersichtlichen, leicht zu navigierenden Bereich mit einem einheitlichen Look and Feel.
- Verfassen Sie überzeugende Projektbeschreibungen: Erzählen Sie eine fesselnde Geschichte über jedes Projekt. Was war das Ziel, welche Hürden gab es, und wie hat Ihr Design-Zauber das alles gelöst? Vergessen Sie nicht, ein wenig über Ihre Rolle bei diesem Erfolg zu prahlen.
- Präsentieren Sie Ihren Designprozess: Zeigen Sie Ihren Design-Denkprozess mit Wireframes, Moodboards und anderen Dingen hinter den Kulissen. Zeigen Sie den Leuten, wie Sie Probleme angehen und großartige Lösungen finden.
- Optimieren Sie für Suchmaschinen: Steigern Sie Ihre Online-Sichtbarkeit, indem Sie Schlüsselwörter verwenden, nach denen Menschen tatsächlich suchen, und indem Sie Ihre Bilder und Seitenbeschreibungen optimieren.
- Erstellen Sie einen starken CTA: Machen Sie es Ihren Kunden leicht, mit Ihnen in Kontakt zu treten, indem Sie Ihre Kontaktinformationen und ein einfaches Kontaktformular einfügen. Und wenn Sie schon dabei sind, laden Sie sie ein, sich in Ihre E-Mail-Liste einzutragen oder Ihnen in den sozialen Medien zu folgen, um weitere gute Designs zu erhalten.
Es gibt alle möglichen Arten von Portfolio-Websites da draußen. Einige sind ausgefallen und laut, mit blinkenden Farben und fetten Schriftarten. Andere sind einzigartig, weil sie wie ein Spiel funktionieren und den Leser dazu bringen, mit dem Design zu interagieren, um die ausgestellten Projekte zu sehen. Es gibt auch schlichte Portfolios, die sich für einen minimalistischen Ansatz entscheiden, so dass sich der Leser ganz auf den Inhalt und nicht auf das Design der Website konzentrieren kann.
All das ist großartig. Es gibt hier einen großen Spielraum, um einzufangen, wer Sie sind, um einen Teil von Ihnen mit dem Look and Feel des Portfolios selbst widerzuspiegeln. Alles, was wir sagen können, ist, dass Sie der Struktur und der Darstellung der Inhalte Priorität einräumen sollten, damit sie so einfach wie möglich zu finden und zu lesen sind.
Wir haben ein paar der Vorlagen aufgelistet, die wir für die interessantesten, kreativsten und einprägsamsten hielten:
Diese Homepage bietet eine großartige visuelle Hierarchie und eignet sich hervorragend als Startseite für ein Webdesign-Portfolio. Mit weichen Linien und einem modernen Design können Designer einfach weitere Seiten erstellen, um ihre bisherigen Arbeiten zu zeigen und sie mit dieser Homepage zu verbinden.
Die Struktur selbst kann an nahezu jede Art von Portfolio angepasst werden, selbst wenn die Vorlage mit einem Bild im Vordergrund erstellt wurde.

Das UI-Muster des geteilten Bildschirms ist im Webdesign sehr beliebt. Es erzeugt eine visuelle Wirkung, die dennoch eine gute Benutzerfreundlichkeit garantiert, was es zu einer großartigen Option für eine Homepage für ein Web-Design-Portfolio macht. Jede Seite des Bildschirms ist für Inhalte vorgesehen, was eine gute Gelegenheit ist, Ihre Stärken gemeinsam zu präsentieren.

Sie können sich auch einfach nur vorstellen und die rechte Seite für ein Verkaufsgespräch nutzen – etwas, das beschreibt, wer Sie sind oder was Sie tun.
Diese Vorlage ist eine wunderbare Option für freiberufliche Webdesigner und bietet eine wunderbare Struktur für die Homepage eines Portfolios. Obwohl sie für eine Reise-Website erstellt wurde, können Designer die Inhaltsstruktur leicht anpassen, um frühere Arbeiten zu präsentieren, Referenzen anzuzeigen und die angebotenen Dienstleistungen darzulegen.

Unter dem Kopfbereich befindet sich eine Gitterstruktur, in der frühere Arbeiten angezeigt werden können und die als zentrale Station fungiert, an der der Leser alle Fallstudien und Bildmaterial finden kann. Unterhalb des Gitters befindet sich ein Bereich für Erfahrungsberichte, in dem Sie Zitate von Kunden, Managern oder Mitarbeitern anzeigen können, die ihre Erfahrungen mit Ihnen weitergeben.
Die Homepage bietet eine einfache, aber praktische Navigation, mit einem Top-Menü und einer Fußzeile, in der Sie alle Ihre Plattformen wie Dribbble, Twitter, Linkedin usw. verlinken können.
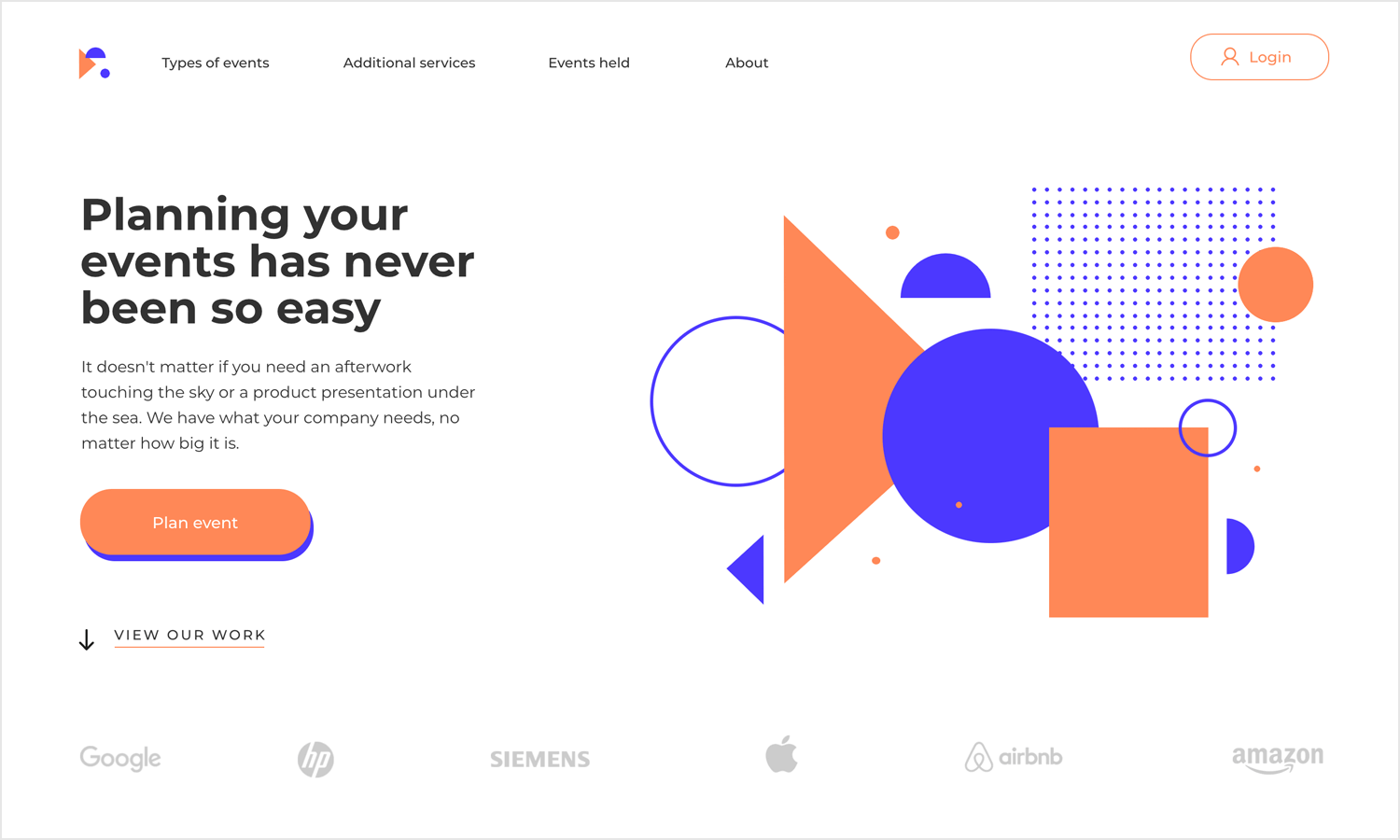
Diese Vorlage bringt uns den Kopfbereich einer klassischen Homepage. Der Stil ist einfach und sehr anpassungsfähig, mit geschriebenem Inhalt auf der linken Seite und einer Vektorillustration auf der rechten Seite. Die Navigation folgt einem Menü am oberen Rand des Bildschirms, mit einer Aufforderung zum Handeln auf der rechten Seite. Von hier aus können Sie das Design des Portfolios in jede beliebige Richtung lenken: auffällige Interaktionen und Animationen, komplizierte individuelle Illustrationen und so weiter.

Uns gefällt, dass die Vorlage, obwohl sie sich auf einen Teil der Homepage beschränkt, sehr gut für Webdesign-Portfolios geeignet ist. Erstellen Sie einfach die anderen Seiten, auf denen Sie Ihr Bildmaterial und Ihre Fallstudien präsentieren werden, und verwenden Sie die Vorlage, um die Homepage aus dem Weg zu räumen.
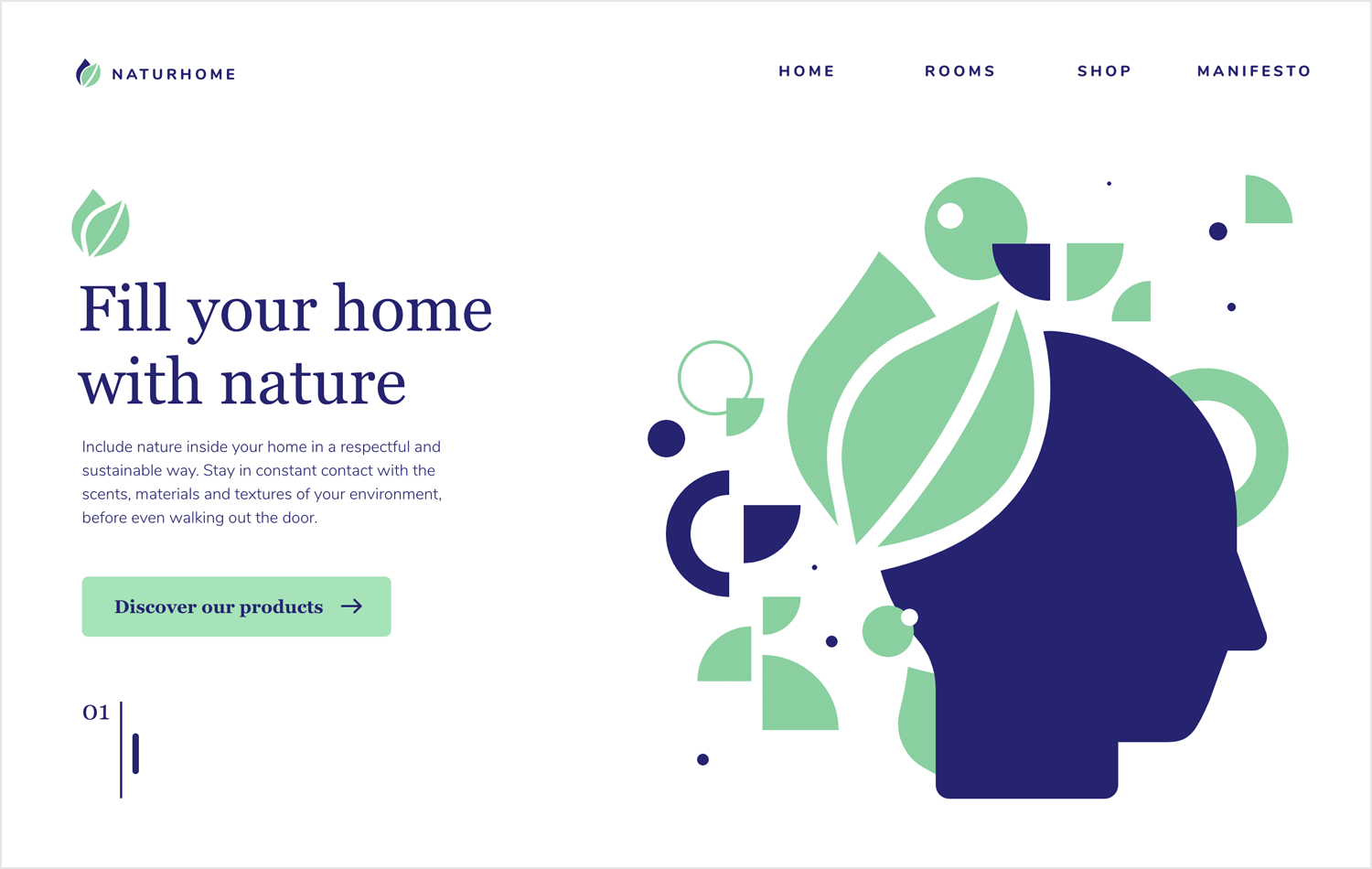
Eine weitere wunderbar praktische Homepage-Vorlage, auf der Sie Ihre visuellen Fähigkeiten mit einem sauberen Look und einer lässigen Ausstrahlung präsentieren können. Dies ist ein großartiger Ausgangspunkt für eine Homepage für ein Web-Design-Portfolio. Die Navigation am oberen Rand des Bildschirms ist perfekt für die wichtigsten Teile Ihres Webdesign-Portfolios und macht es einfach, die richtigen Inhalte zu finden.

Uns gefällt der nummerierte Inhalt am unteren Rand, der leicht erweitert werden kann, um Ihre Dienstleistungen oder Ihren Designprozess zu präsentieren.
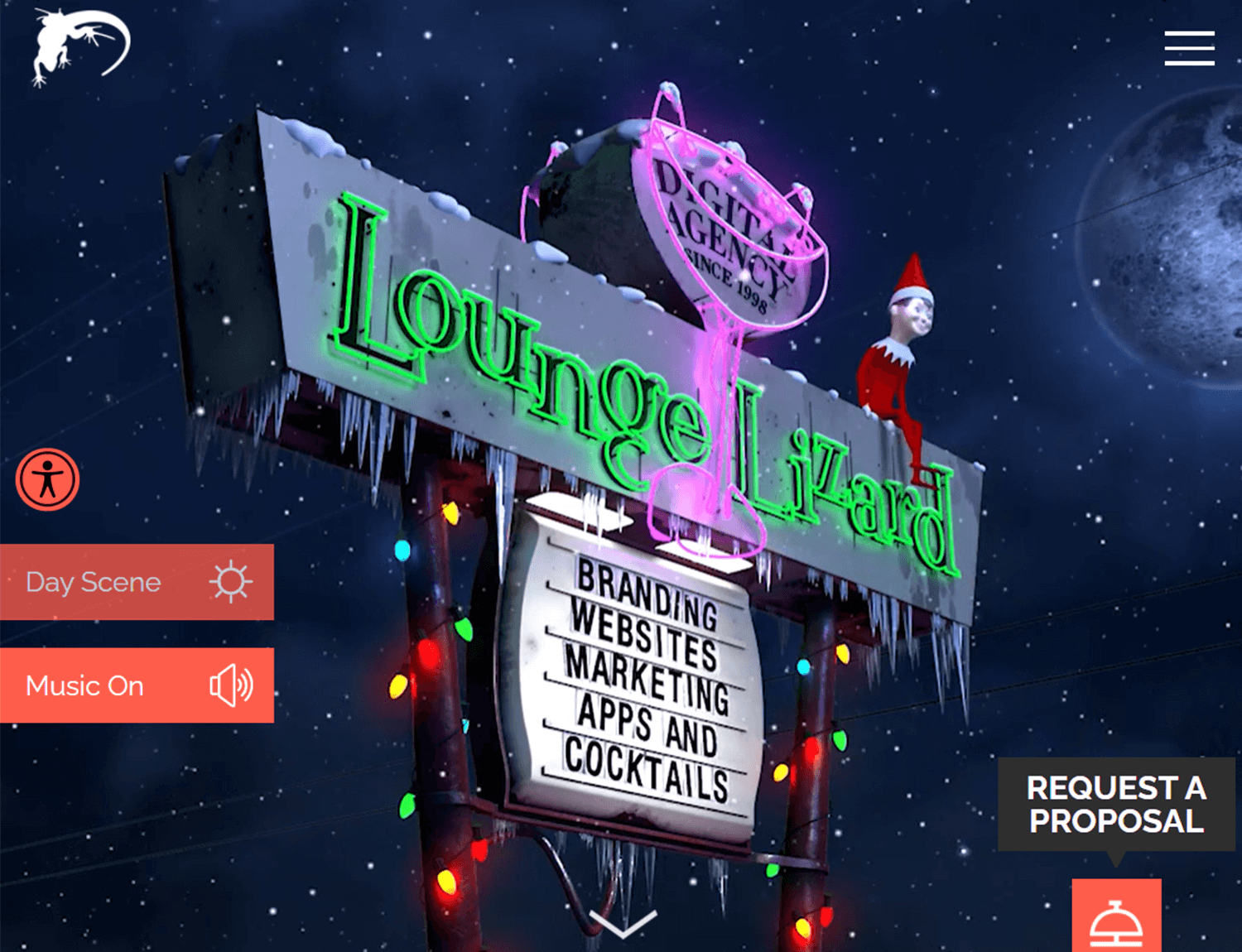
Wir lieben die Ausstrahlung der Lounge Lizard Website. Sie fängt den Geist der Agentur perfekt ein und macht sie für Leser und potenzielle Kunden zu einer jungen, lebendigen und unterhaltsamen Erfahrung. Auch die Fallstudien sind wunderbar aufbereitet und erläutern den Kontext des Projekts sowie den Designprozess, der dabei zum Einsatz kam. Es stimmt, dass es eine große Anzahl von Fallstudien gibt, aber wenn man bedenkt, dass es sich um ein Portfolio für eine ganze Agentur und nicht für einen einzelnen Designer handelt, funktioniert es.

Zugegeben, diese Website ist kein Portfolio im eigentlichen Sinne des Wortes. Es handelt sich um eine Website, auf der die bisherige Arbeit und die Dienstleistungen einer Design-Agentur vorgestellt werden – aber das reicht schon aus. Die Website selbst zeichnet sich durch einen mutigen Einsatz von Animationen aus, mit auffälligen Bildern und Mikrointeraktionen, die eine hohe Benutzerfreundlichkeit bieten.
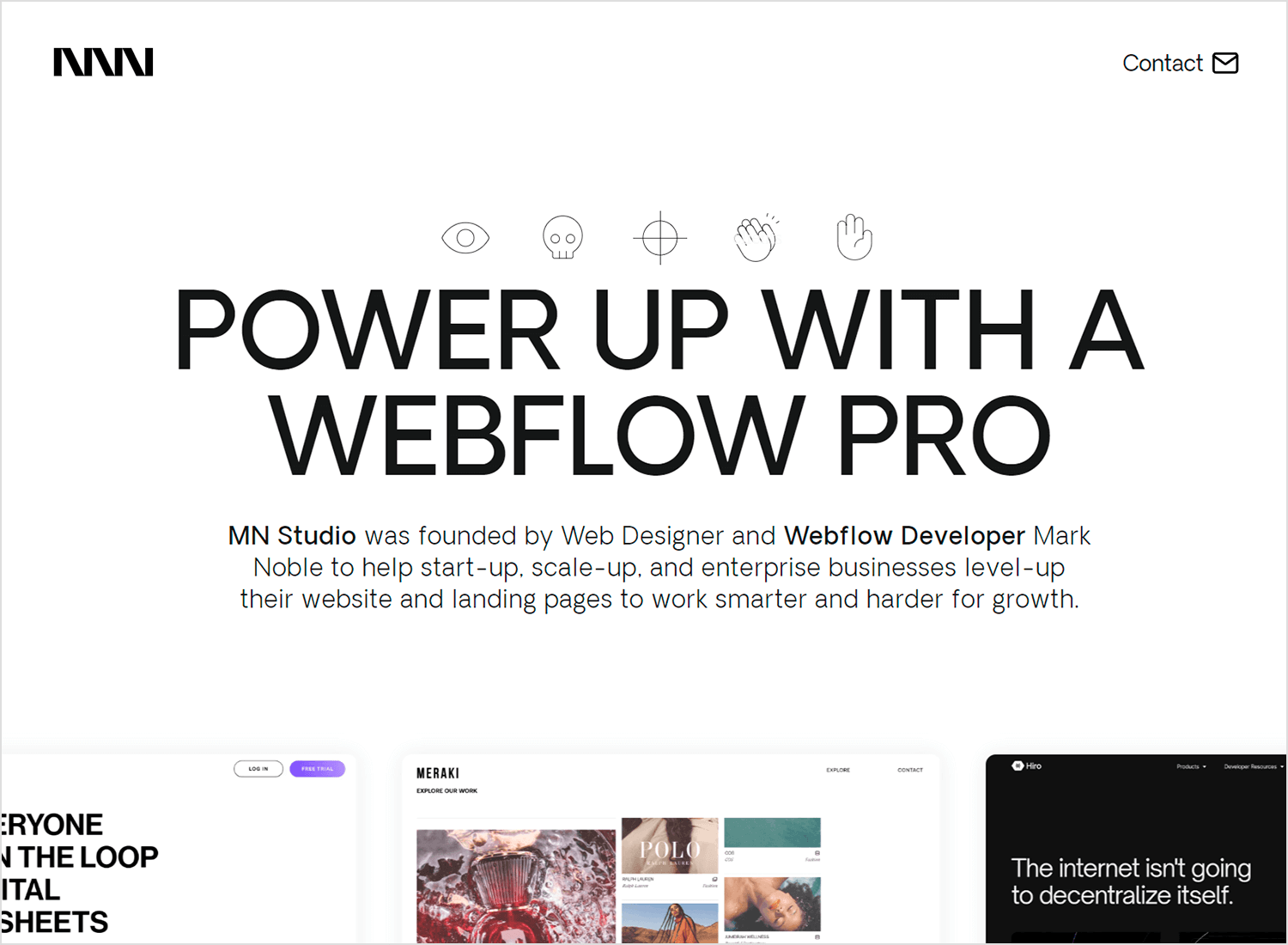
Das Portfolio von MN STUDIOist ein dynamisches Schaufenster für die Expertise des Gründers Mark Noble im Bereich Motion Design und Webentwicklung. Der Fokus des Studios auf Projekte, die Animation und Bewegung beinhalten, ist auf der gesamten Website ersichtlich. Potenzielle Kunden werden sofort von diesem visuell-zentrierten Ansatz angezogen.

Interaktive Elemente sind das Herzstück des Portfolios. Wenn Besucher scrollen und den Mauszeiger bewegen, gleiten frühere Projekte über den Bildschirm und laden zur Erkundung ein. Dieses ansprechende Format hebt die Kompetenzen der Agentur effektiv hervor. Jede Seite ist von Bewegung durchdrungen, vom subtil gleitenden Text bis hin zu aufspringenden Bildern und interaktiven Funktionen. Indem der Betrachter in den Inhalt eintaucht, maximiert die Website die Möglichkeiten, die Fähigkeiten von MN STUDIO zu präsentieren und eine überzeugende Argumentation für ihre Dienstleistungen aufzubauen.
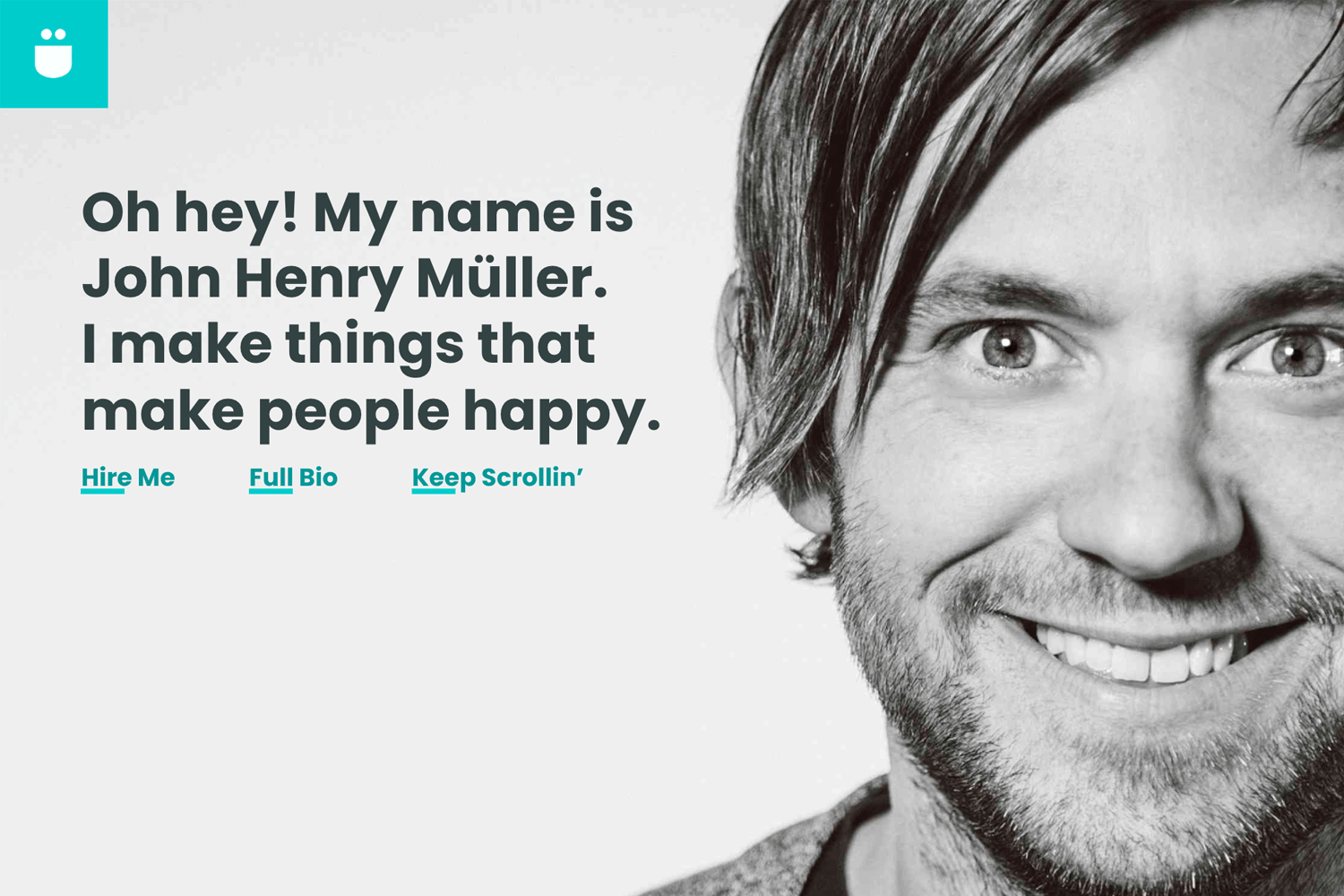
John Henry Muller hat ein wirklich einzigartiges Web-Design-Portfolio erstellt. Sein Schwerpunkt lag nicht so sehr auf den Fallstudien früherer Arbeiten, sondern darauf, zu vermitteln, wer er ist und worum es ihm geht. Als Leser erfahren wir die Geschichte seiner Arbeit, den Weg, den er eingeschlagen hat und warum er ihn gegangen ist. Es ist eine wahre Lektion in der Vermittlung von Persönlichkeit durch Website-Design, sowohl im UI selbst als auch in den Inhalten, die er darin untergebracht hat (insbesondere das Testimonial seiner Mutter).

Uns gefällt, wie persönlich sein Portfolio ist. Darauf kommt es schließlich an. Keiner von uns hier bei Justinmind hat John getroffen, aber wir mögen ihn bereits. Das ist an sich schon ein großer Erfolg, wenn es um die Erstellung eines Webportfolios geht.
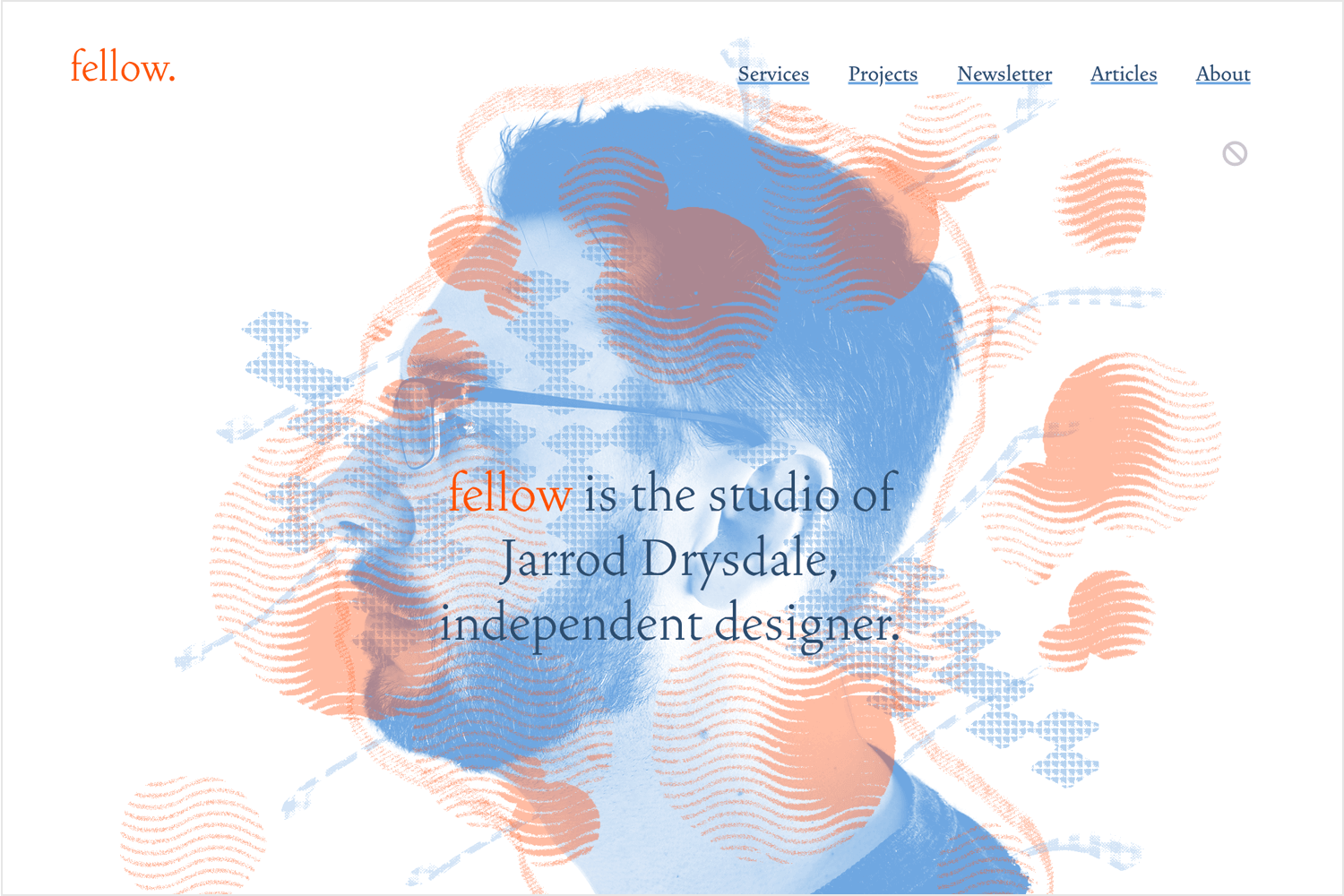
Jarrod Drysdale hat ein Web-Design-Portfolio erstellt, das sehr reaktiv und prägnant ist. Für uns ist eines der besten Dinge an diesem Portfolio, dass Jarrod eine wunderbare Balance zwischen starken visuellen Elementen und verständlichen Texten gefunden hat.

Auf der visuellen Seite finden wir, dass die reaktiven Bilder und Formen das gesamte Erlebnis sehr dynamisch machen. Noch beeindruckender ist, dass dieses reaktive Design den Leser nicht überfordert, wie es manchmal bei Bildern der Fall ist, die auf die Bewegung des Cursors reagieren und sich entsprechend verschieben. In dieser Hinsicht hat sich Jarrod wirklich sehr zurückgehalten – und das hat sich absolut gelohnt.
Was die Texte betrifft, so haben wir festgestellt, dass Jarrod nur wenige Worte verwendet hat, die aber alle richtig waren. Es ist eine kurze Art von Text, der auch Persönlichkeit ausstrahlt. Es fühlt sich nicht wie eine förmliche Lektüre an und lässt Jarrod wie eine echte Person erscheinen, die ein Gespräch führt. Es ist leicht und unterhaltsam. Seine früheren Projekte werden ohne Fallstudien vorgestellt, sondern mit ein oder zwei Zeilen, in denen das Projekt beschrieben wird.
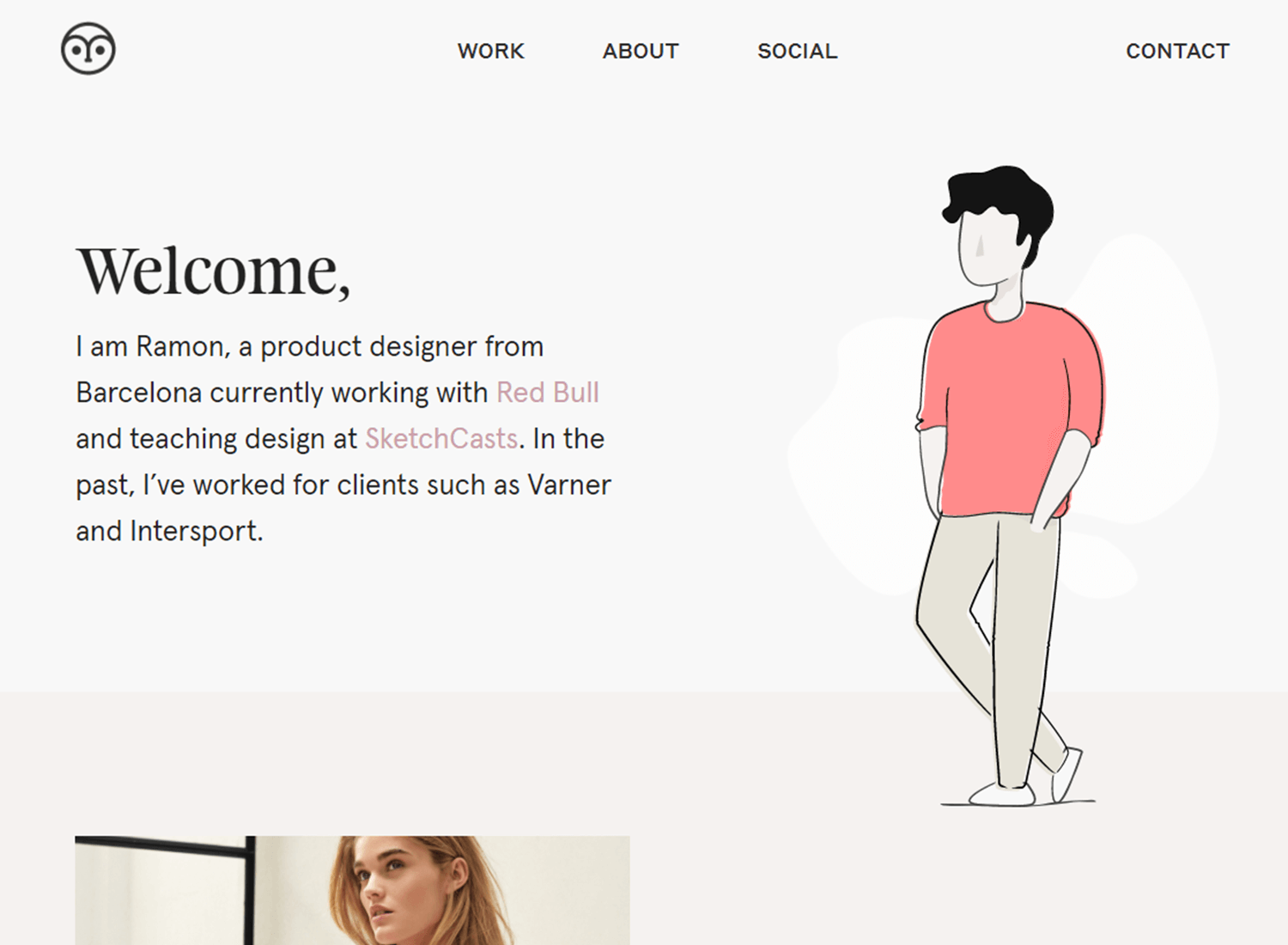
Der in Barcelona ansässige Ramon Gilabert hat ein wunderbares Web-Design-Portfolio erstellt. Es ist ruhig, freundlich und lässig. Mit klaren Linien und viel Leerraum zeigt Ramon wahre Fähigkeiten, wenn es um visuelle Hierarchie und Informationsarchitektur geht. Die Verwendung von Weißraum, klarer Typografie und einer logischen Inhaltshierarchie sorgt für ein nahtloses Benutzererlebnis, während die interaktiven Elemente wie Links zu sozialen Medien strategisch platziert sind, um den Zugriff zu erleichtern.

Das Design spiegelt die berufliche Identität von Ramon wider und verbindet Schlichtheit mit einem persönlichen, ansprechenden Ton, der die emotionale Bindung fördert. Insgesamt ist es ein gelungenes Gleichgewicht zwischen Ästhetik und Funktionalität, das es den Nutzern leicht macht, mit Ramon in Kontakt zu treten und sich mit ihm zu verbinden.
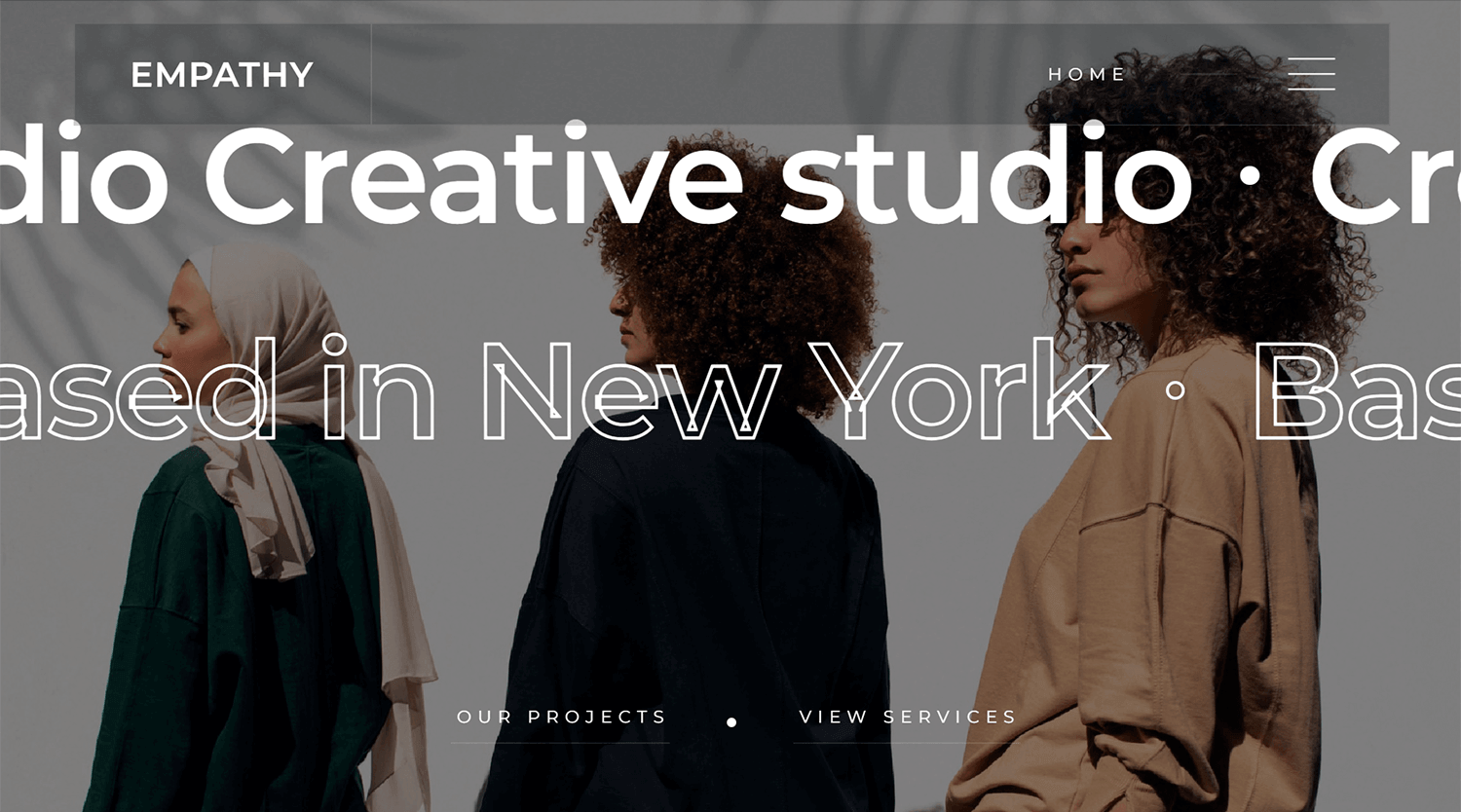
Empathy, ein von Ty Hughey entworfenes Framework, bietet eine solide Grundlage für die Erstellung überzeugender Agentur- oder Studio-Portfolios. Die konsistente Struktur und der Mobile-First-Ansatz ermöglichen die Erstellung von visuell beeindruckenden und professionellen Websites.

Das Design der Vorlage legt den Schwerpunkt auf die Präsentation von hochwertigem Bildmaterial. Jedes Bild kann mit einem beschreibenden Text und einem Titel versehen werden. So haben Sie die Möglichkeit, Projektdetails hervorzuheben und potenzielle Kunden anzusprechen.
Mit speziellen Abschnitten für Projekte und Dienstleistungen lässt sich Empathy leicht an die Präsentation individueller Portfolios anpassen und ermöglicht so ein hohes Maß an Individualisierung.
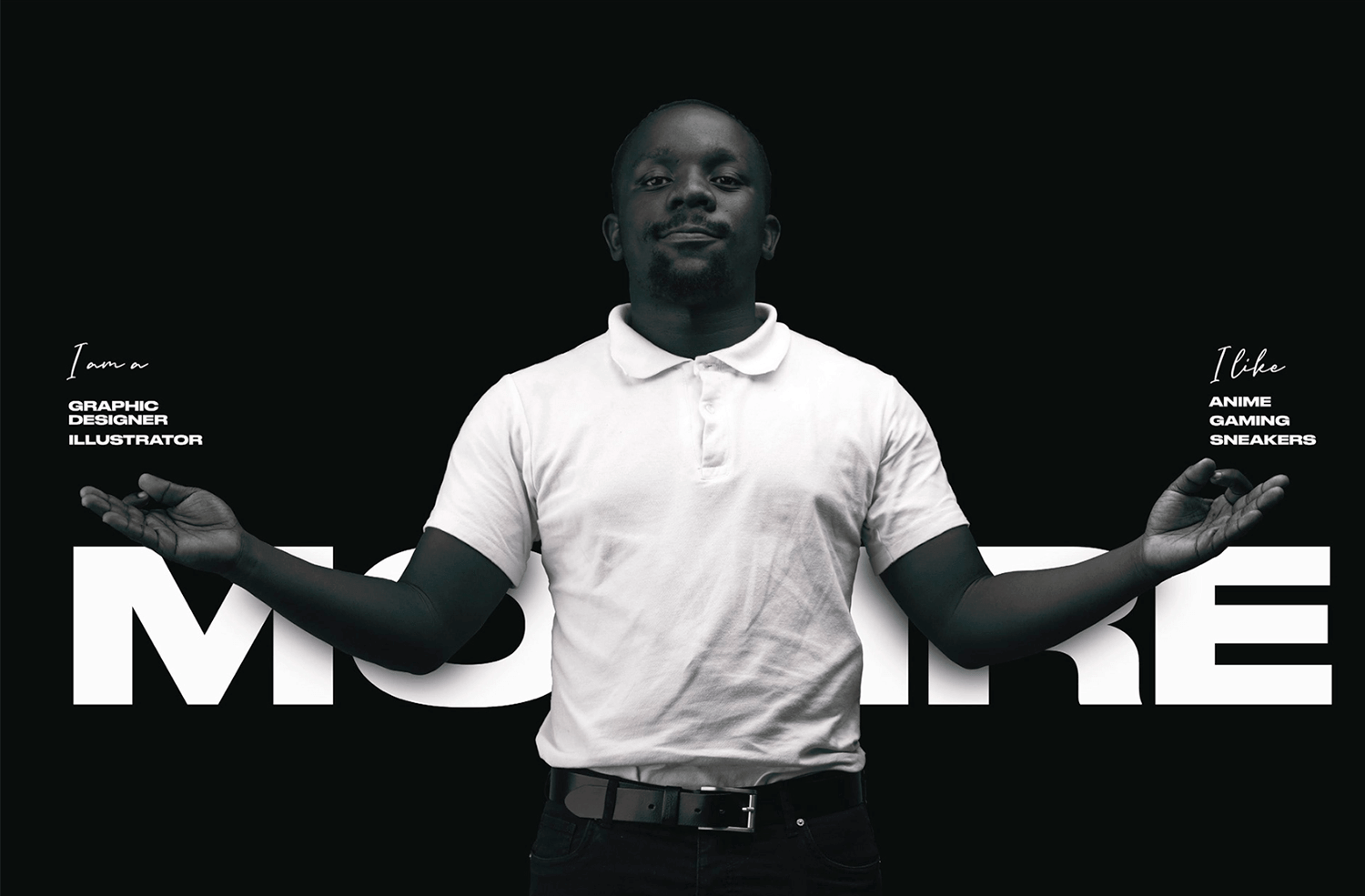
Das Portfolio von Andrew Mogire zeigt ein starkes Engagement für Minimalismus und visuelle Klarheit. Die ersten Seiten stellen den Designer und seine Fähigkeiten effektiv vor und schaffen eine einheitliche Ästhetik. Der schwarze Hintergrund mit weißem Text schafft eine anspruchsvolle und konzentrierte Atmosphäre.

Während die ersten paar Seiten eine solide Grundlage bieten, liegt die wahre Stärke des Portfolios wahrscheinlich in den nachfolgenden Seiten. Das minimalistische Design wird beibehalten, aber ohne den strengen schwarzen Hintergrund, so dass sich der Fokus ganz auf die präsentierten Arbeiten verlagert. Dieser Ansatz deutet auf einen Designer hin, der von seinen Fähigkeiten überzeugt ist und seine Arbeit für sich selbst sprechen lassen möchte.
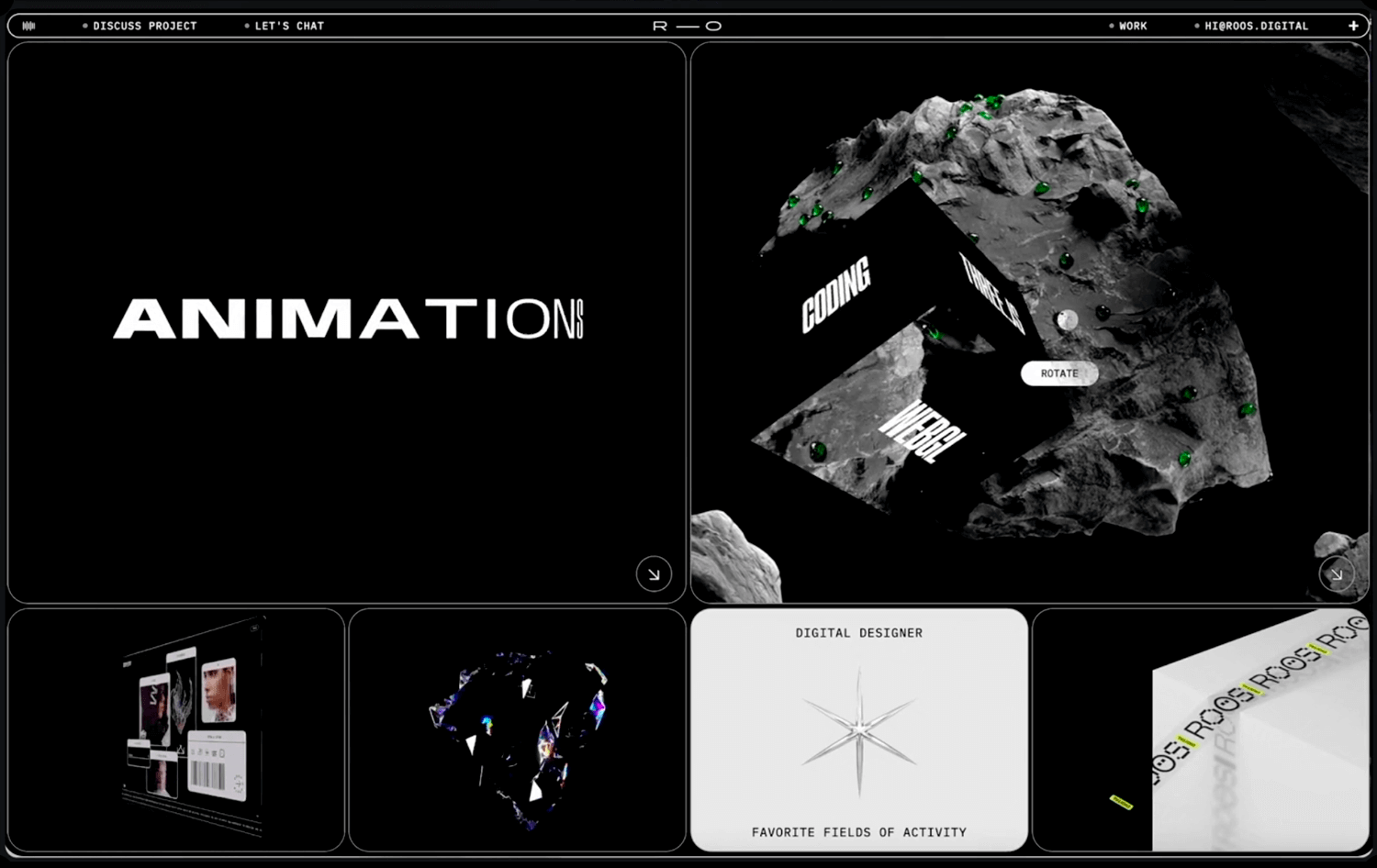
Diese Website ist ein Portfolio für einen digitalen Designer namens Roman Osypenko. Sie bietet einen Überblick über seine Fähigkeiten und Erfahrungen in verschiedenen Bereichen des Designs, darunter Branding, UX/UI-Design, Interaktionsdesign, Webentwicklung und 3D-Modellierung.

Besucher können mehr über Romans Arbeit erfahren, indem sie sich sein Portfolio und seine Fallstudien ansehen. Sie können sich auch mit ihm in Verbindung setzen, um mögliche Kooperationen oder freiberufliche Projekte zu besprechen. Insgesamt stellt die Website Romans Talent und Expertise als multidisziplinärer Designer wirkungsvoll zur Schau.
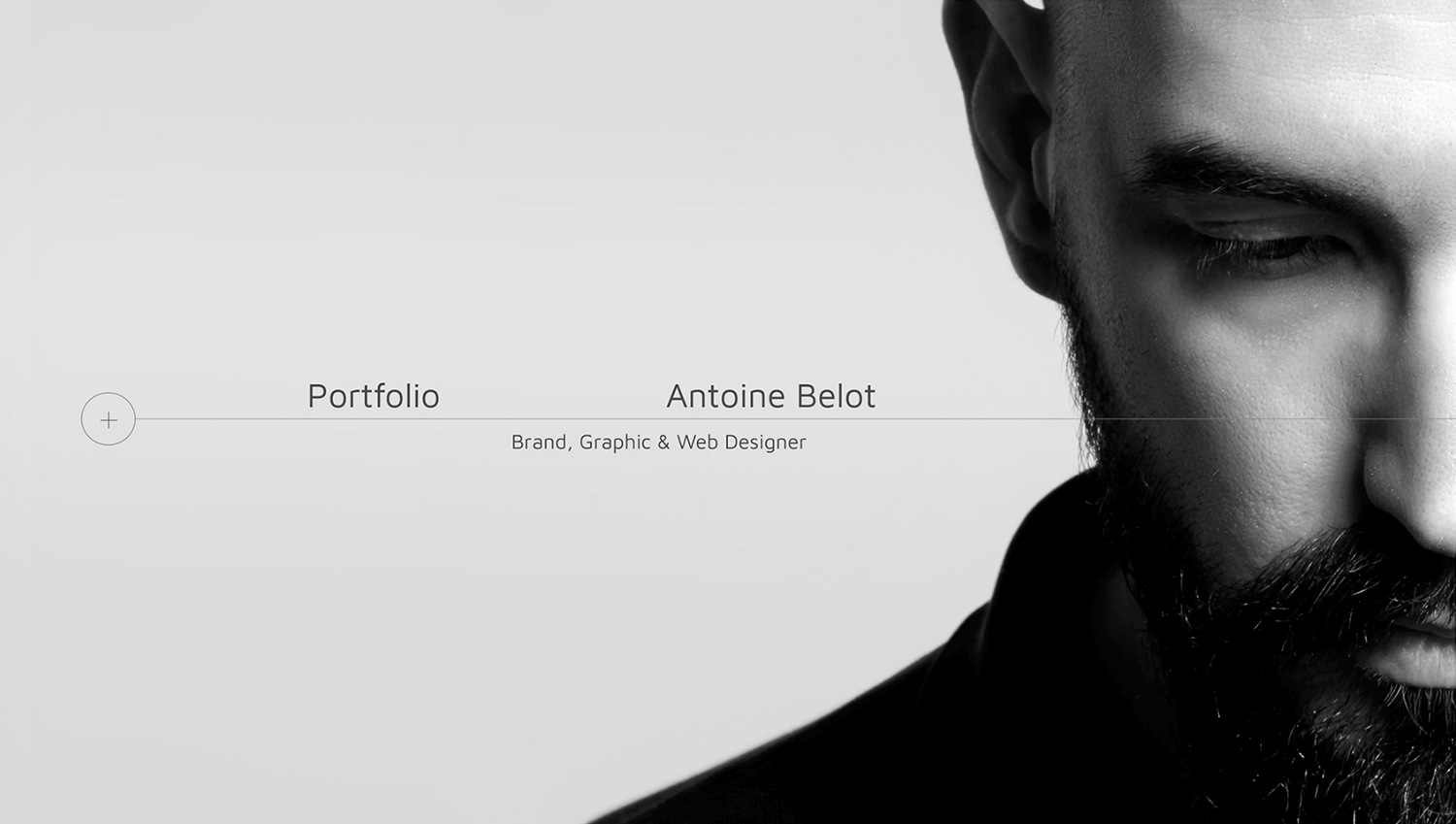
Das Portfolio von Antoine Belotzeichnet sich durch ein starkes Engagement für Minimalismus und visuelle Klarheit aus. Die konsequente Verwendung einer klaren, serifenlosen Schrift und einer überwiegend weißen Farbpalette schafft eine professionelle und moderne Ästhetik. Das Layout ist gut strukturiert, mit einer klaren Hierarchie der Informationen, die die Lesbarkeit verbessert.

Der Designer beweist ein ausgeprägtes Verständnis für visuelle Kommunikation, indem er Informationen durch den strategischen Einsatz von Typografie, Farbe und Abständen effektiv vermittelt. Während der minimalistische Ansatz ein konsistentes Erscheinungsbild aufrechterhält, gibt es die Möglichkeit, durch den Einsatz von Bildern und interaktiven Elementen mehr visuelles Interesse und Persönlichkeit einzubringen.
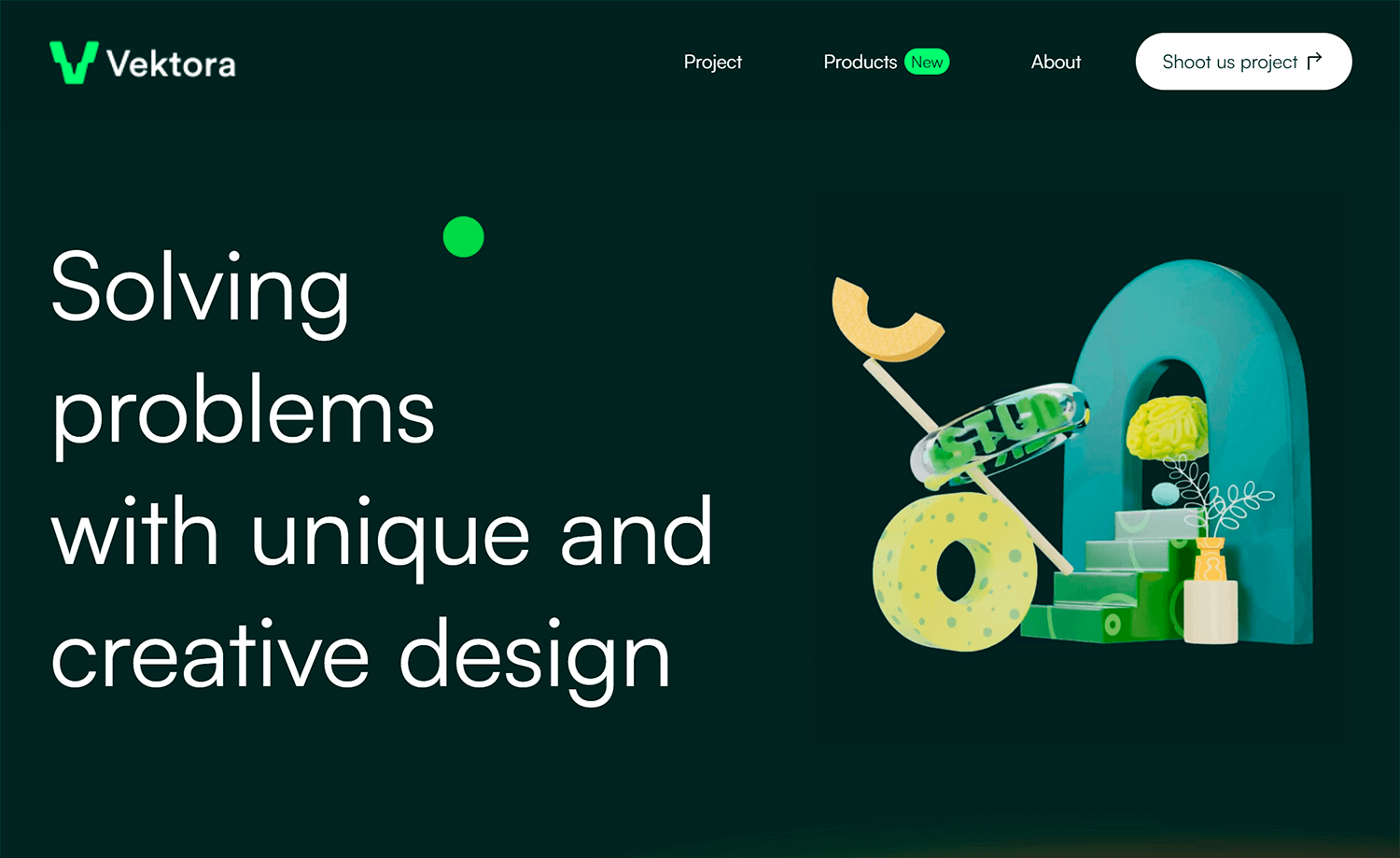
Die Website von Vektora Studio hat eine klare, moderne Ästhetik, die sowohl visuell ansprechend als auch benutzerfreundlich ist. Das Design ist geradlinig und effektiv, mit einer guten Balance zwischen Weißraum und Inhalt. Es ist zwar nicht bahnbrechend, aber auf jeden Fall ein solides Beispiel für zeitgemäßes Web-Design.

Die Farbpalette ist professionell und zurückhaltend, und die Typografie ist klar und gut lesbar. Alles in allem ist es eine gut gemachte Website, die die Marke des Unternehmens effektiv kommuniziert.
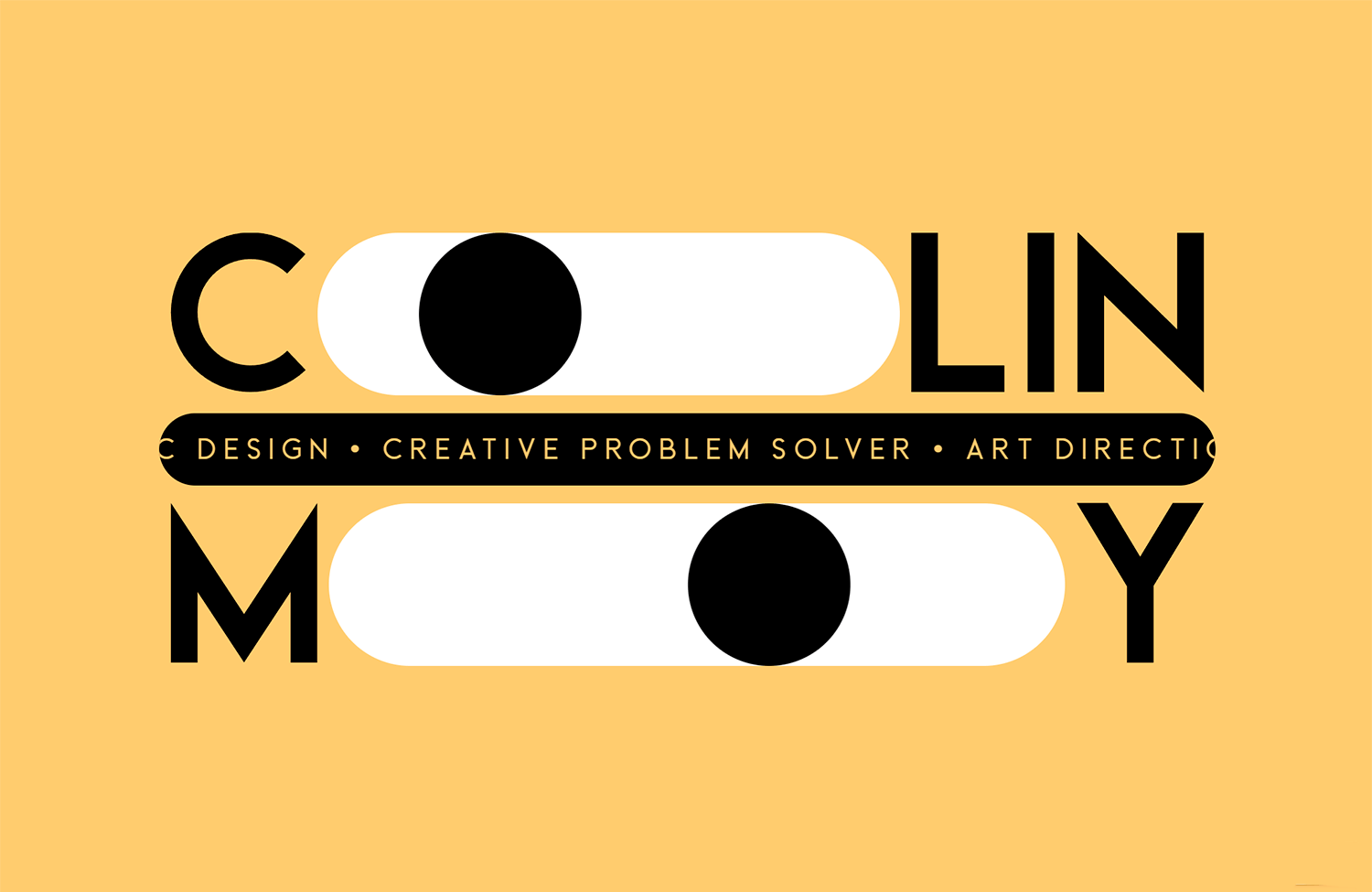
Das Online-Portfolio von Colin Moy ist ein dynamisches Schaufenster seiner Design-Fähigkeiten. Die Website selbst dient als lebendiges Beispiel für seine Arbeit und lädt den Betrachter ein, die Feinheiten zu erkunden. Moys Portfolio besticht durch ein spielerisches visuelles Element: Augen, die die Buchstaben seines Namens ersetzen. Dieses interaktive Detail zieht nicht nur die Aufmerksamkeit auf sich, sondern fungiert auch als einzigartiger Umschalter für den dunklen Modus, der von einer fesselnden Animation begleitet wird.

Das Motiv setzt sich auf der gesamten Website fort und verwandelt Buchstaben in anklickbare Abschnitte, die zusätzliche Inhalte offenbaren. Dieser innovative Ansatz führt die Besucher effektiv durch das Portfolio und regt zur Erkundung und Interaktion an.
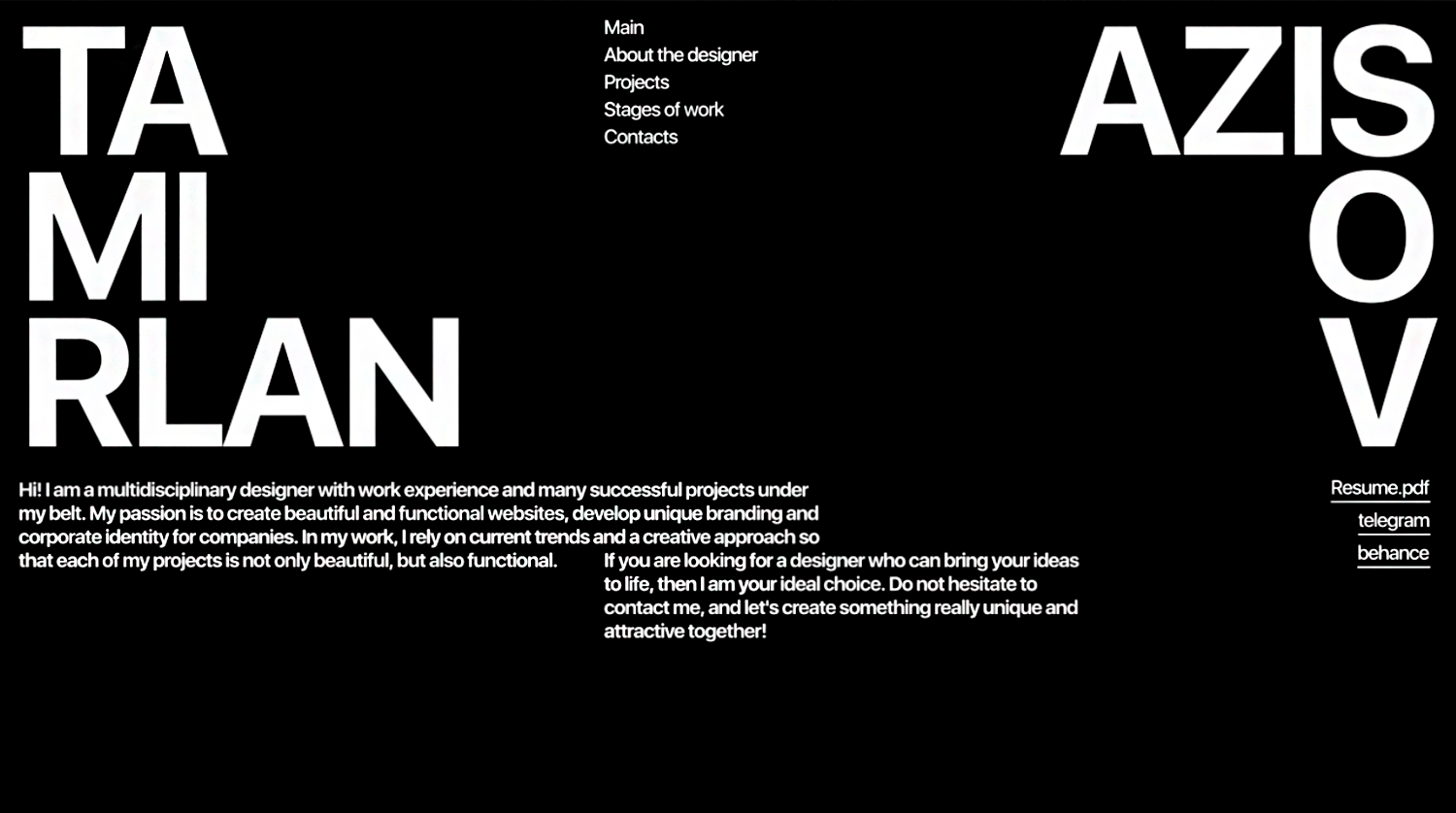
Das Portfolio von Tamirlan Azisov zeichnet sich durch ein starkes Engagement für Minimalismus und visuelle Wirkung aus. Die konsequente Verwendung eines dunklen Hintergrunds und einer kräftigen Typografie schafft eine auffällige und einprägsame Ästhetik. Der Designer nutzt den Weißraum effektiv, um den Fokus auf Schlüsselelemente, wie den Namen des Designers und die Projektvorstellungen, zu verstärken.

Das Portfolio zeigt ein klares Verständnis der visuellen Hierarchie, wobei die Informationen auf logische und leicht verständliche Weise präsentiert werden. Die konsequente Verwendung eines minimalistischen Ansatzes sorgt für eine kohärente Markenidentität auf der gesamten Website. Die Einbindung subtiler visueller Elemente oder die Variation der Typografie könnten dem gesamten Design jedoch noch mehr Tiefe und Interesse verleihen.
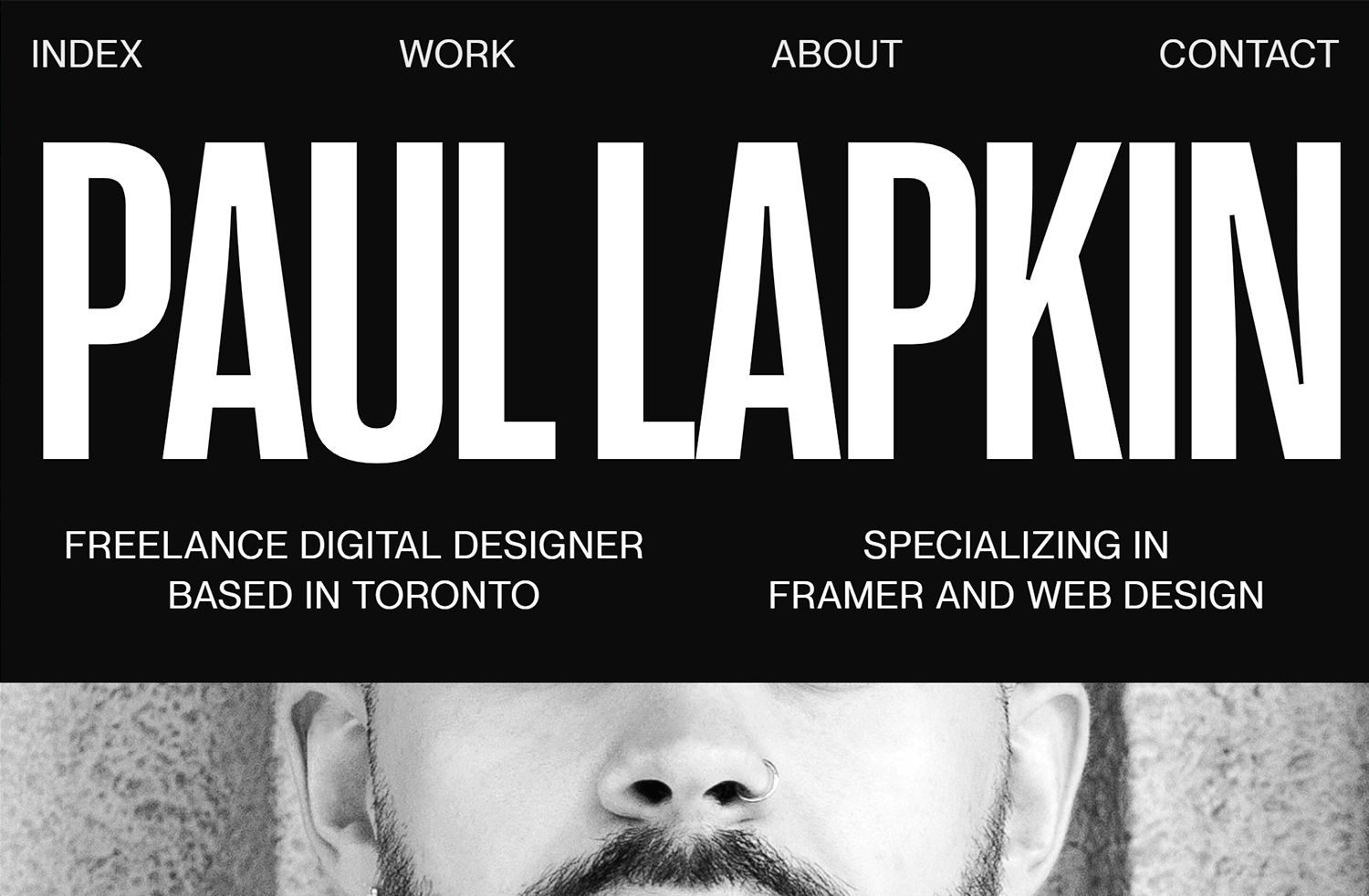
Das Portfolio von Paul Lapkin ist ein klares, modernes Schaufenster seiner Design-Fähigkeiten. Die Website schafft ein Gleichgewicht zwischen Minimalismus und visueller Wirkung und bietet so ein professionelles und ansprechendes Benutzererlebnis. Die Verwendung von weißem Raum und einer zurückhaltenden Farbpalette ermöglicht es, den Fokus auf die Qualität der Designarbeit zu legen. Das Portfolio vermittelt Lapkins Expertise im digitalen Design, insbesondere in den Bereichen Framer und Webentwicklung.

Die Gesamtästhetik passt gut zu seiner erklärten Leidenschaft für Typografie und Raster und beweist ein ausgeprägtes Verständnis für Designprinzipien. Der minimalistische Ansatz ist zwar konsistent, aber die Einbeziehung subtiler interaktiver Elemente oder Animationen könnte das Engagement des Benutzers möglicherweise erhöhen. Insgesamt ist das Portfolio eine gute Darstellung von Lapkins Designfähigkeiten und dient als effektive Plattform, um seine Arbeit zu präsentieren.
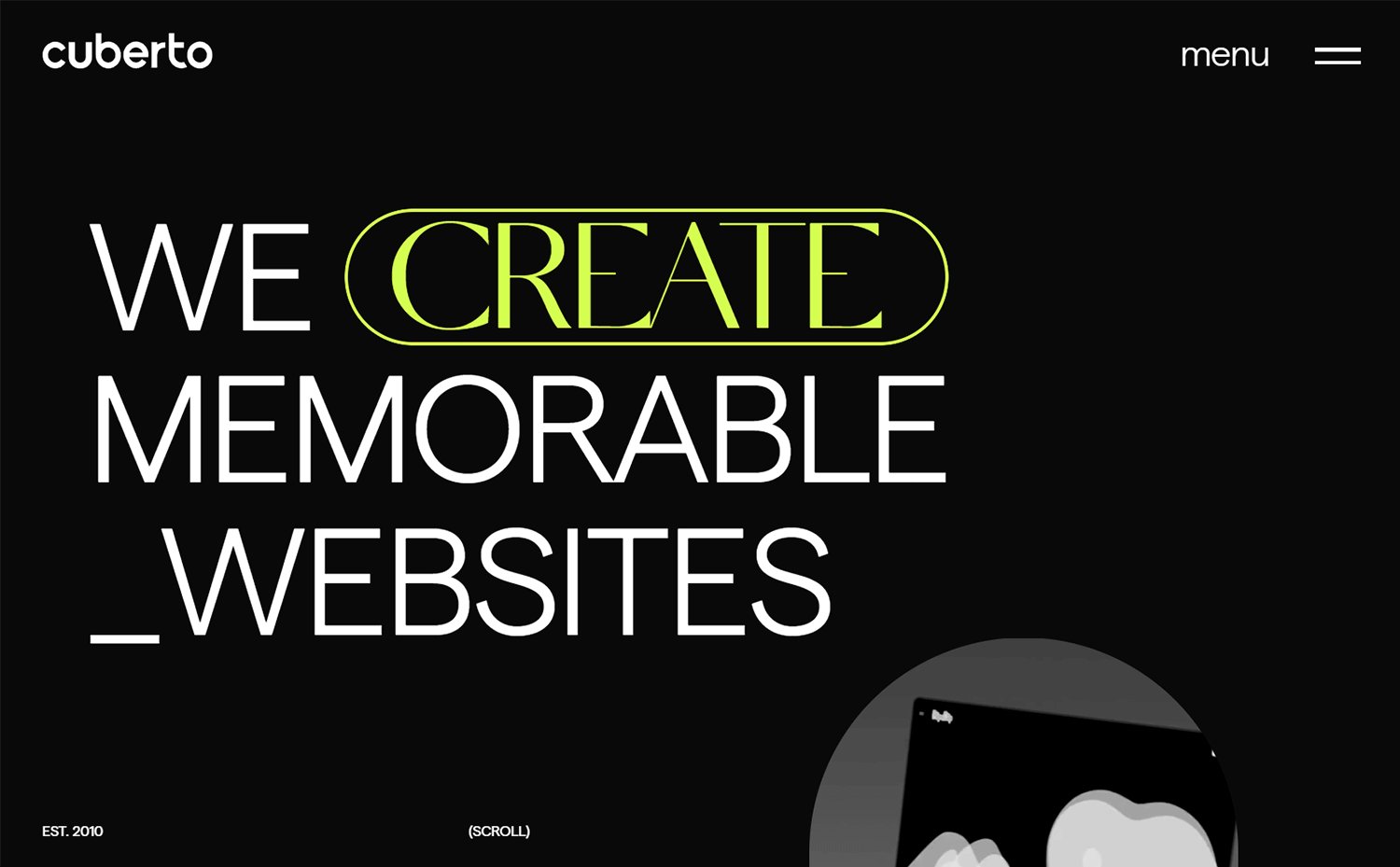
Das Portfolio von Cuberto legt Wert auf Klarheit und Professionalität. Das minimalistische Design schafft ein konzentriertes Benutzererlebnis, das es den Besuchern ermöglicht, die Kernangebote des Unternehmens schnell zu erfassen. Während die Verwendung von Weißraum und einer zurückhaltenden Farbpalette lobenswert ist, könnte das Design von zusätzlichem visuellen Interesse profitieren, um das Engagement zu erhöhen.

Das Portfolio vermittelt effektiv die Kompetenz von Cuberto im Bereich des digitalen Produktdesigns, obwohl eine aussagekräftigere Präsentation früherer Projekte den Ruf des Unternehmens weiter festigen würde. Das aktuelle Design bietet eine solide Grundlage für die Marke, aber die Einbeziehung subtiler visueller Elemente und eines umfassenderen Projektportfolios könnte die Gesamtwirkung erhöhen.
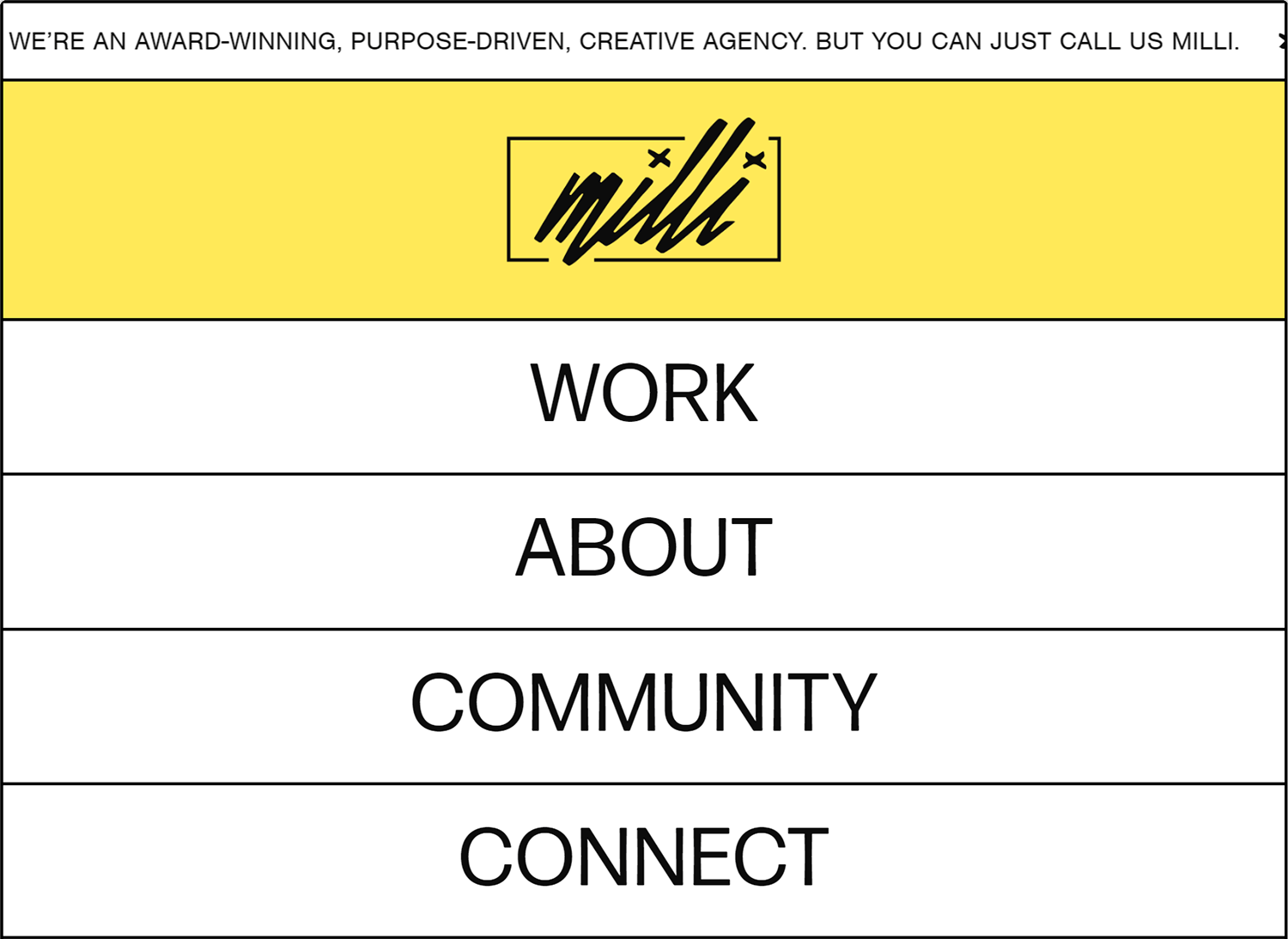
Die Milli Creative Agency bietet ein unverwechselbares digitales Erlebnis. Ihr Portfolio ist eine dynamische Komposition sich überlappender Rechtecke, die jeweils einzigartige Inhalte enthalten. Die Persönlichkeit der Agentur kommt durch verspielte Textplatzierungen und unerwartete Nebeneinanderstellungen von Inhalten zum Vorschein.

Die interaktiven Elemente des Portfolios verbessern das Benutzererlebnis. Wichtige Rubriken wie Work, Connect, About und Community werden durch eine leuchtend gelbe Hervorhebung und eine Vergrößerung des Textes beim Bewegen des Mauszeigers hervorgehoben und laden den Besucher ein, sich näher damit zu beschäftigen. Dieser innovative Ansatz bringt Millis kreatives Flair wirkungsvoll zur Geltung und regt zum Engagement an.
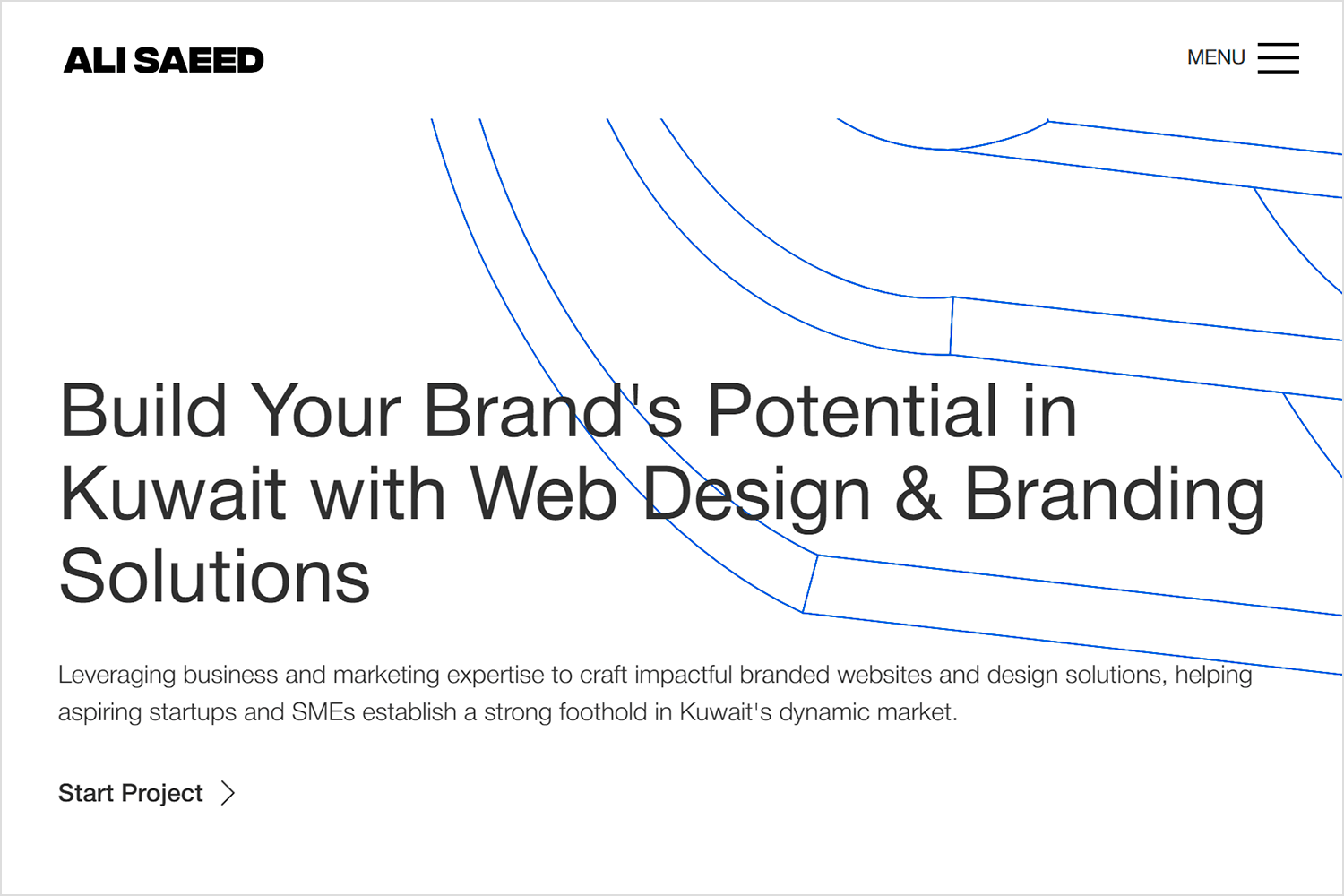
Ali Saeed, ein in Kuwait ansässiger Designer, hat sich auf die Entwicklung digitaler Lösungen für Startups und Unternehmen spezialisiert. Sein Portfolio zeigt seine Kompetenz in den Bereichen Webdesign, Branding und Präsentationsentwicklung in einem klaren und interaktiven Layout.

Die Homepage präsentiert eine kuratierte Sammlung von Fallstudien und Einblicken, Seite an Seite. Saeeds Design-Einfallsreichtum zeigt sich in den subtilen, aber fesselnden Animationen, die in jeder Projektvorschau eingesetzt werden. Wenn der Benutzer mit dem Mauszeiger über diese interaktiven Elemente fährt, verändern sich Farbverläufe, Farben und subtile Bewegungen, die die Aufmerksamkeit auf sich ziehen und zur Erkundung und tieferen Beschäftigung mit seiner Arbeit anregen.
Das Portfolio von Eve Kayser bietet eine visuell auffällige Einführung mit einer markanten Farbpalette und Farbverläufen. Eine dynamische Navigationsfunktion führt den Besucher durch den Abschnitt „Über mich“ und enthüllt nach und nach Details.

Der Abschnitt „Arbeit“ zeigt eine bunte Palette von Projekten für einen vielfältigen Kundenkreis, wobei die Ästhetik des Portfolios mit dem allgemeinen Farbschema übereinstimmt. Dieser strategische Ansatz unterstreicht effektiv Kaysers Designvielfalt und bewahrt gleichzeitig eine starke visuelle Identität.
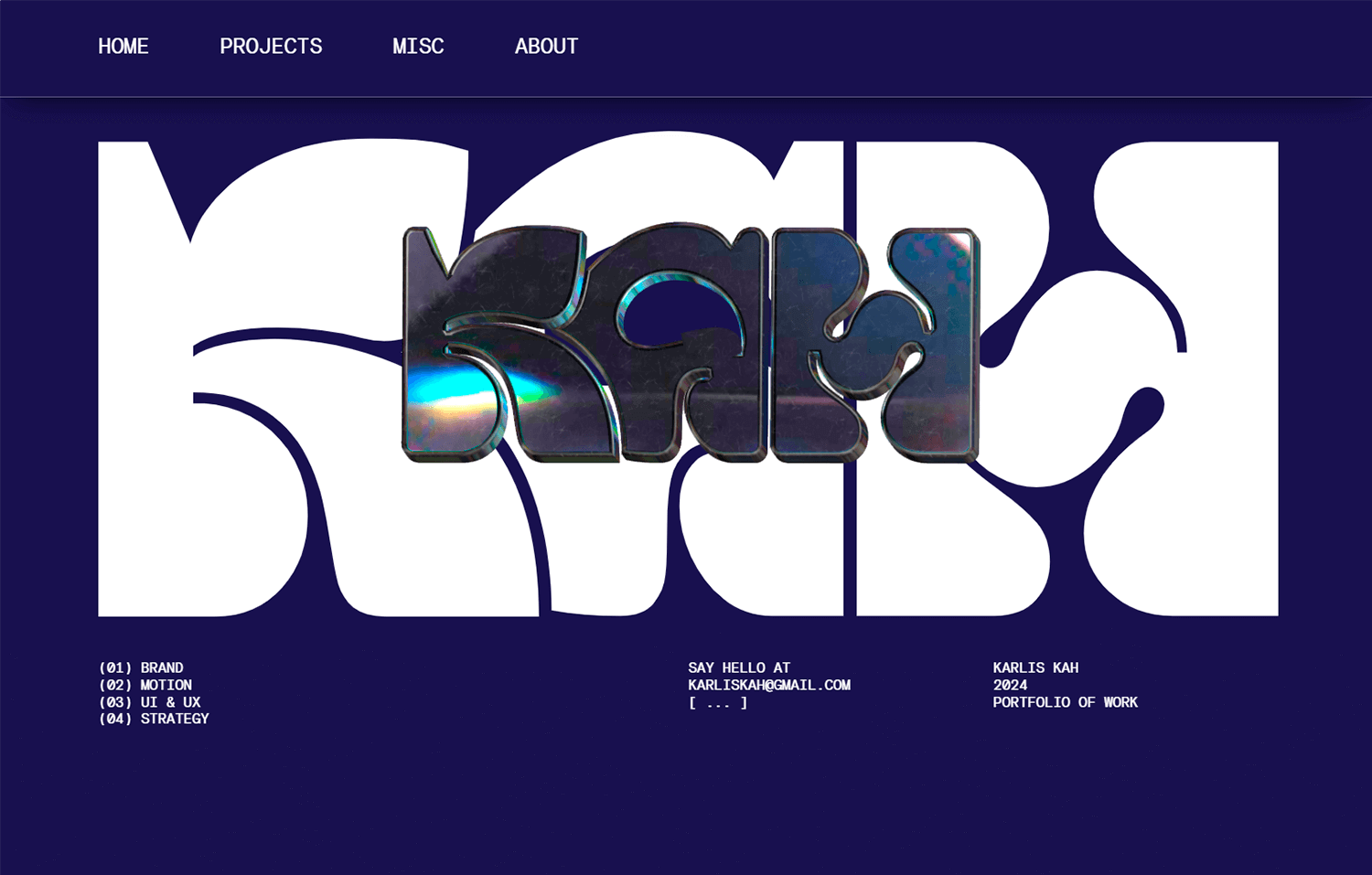
Das Portfolio von Karlis Kah zeigt sofort, dass sein Schwerpunkt auf interaktivem, animiertem und bewegtem Design liegt. Die Homepage bietet einen auffälligen Kontrast zwischen einem minimalistischen weißen „KAH“ und einem geprägten 3D-Gegenstück, was einen visuell ansprechenden Einstieg schafft.

Das Portfolio geht nahtlos in einen prägnanten Abschnitt „Über mich“ über, bevor eine herausragende Sammlung von Projekten präsentiert wird. Jedes Projekt wird durch eine quadratische Animation dargestellt, die sich beim Hovern vergrößert und so eine dynamische Vorschau bietet, ohne das Design zu erdrücken. Diese visuelle Sprache findet sich auch in der Rubrik „Verschiedenes“ wieder, wo ein Moodboard mit bunten Quadraten die Designästhetik von Kah unterstreicht.
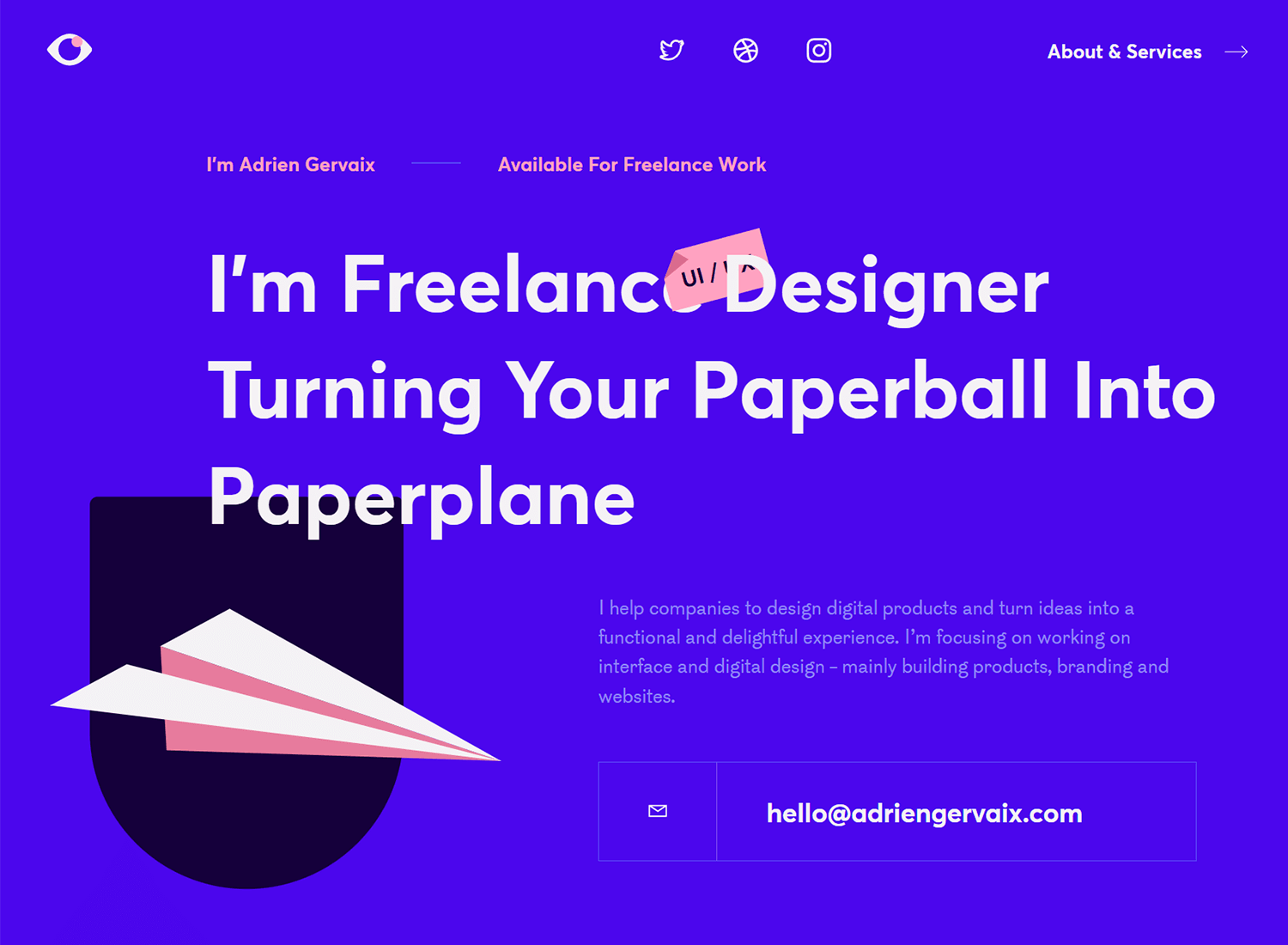
Das Portfolio von Adrien Gervaix setzt die Prinzipien des minimalistischen Designs effektiv um. Durch die Betonung klarer Linien, großer weißer Flächen und eines starken Fokus auf den Inhalt erhält das Portfolio eine moderne und professionelle Ästhetik. Dieser minimalistische Ansatz verbessert die Benutzerfreundlichkeit, da die Website einfach zu navigieren und visuell ansprechend ist.

Gervaix beweist ein solides Verständnis von UX/UI Best Practices. Die klare Informationshierarchie des Portfolios, die intuitive Navigation und die angemessene Verwendung von Weißraum tragen zu einer positiven Benutzererfahrung bei. Die Betonung der Darstellung des Designprozesses deutet auf einen nutzerzentrierten Ansatz hin, der ein Eckpfeiler eines effektiven UX-Designs ist.
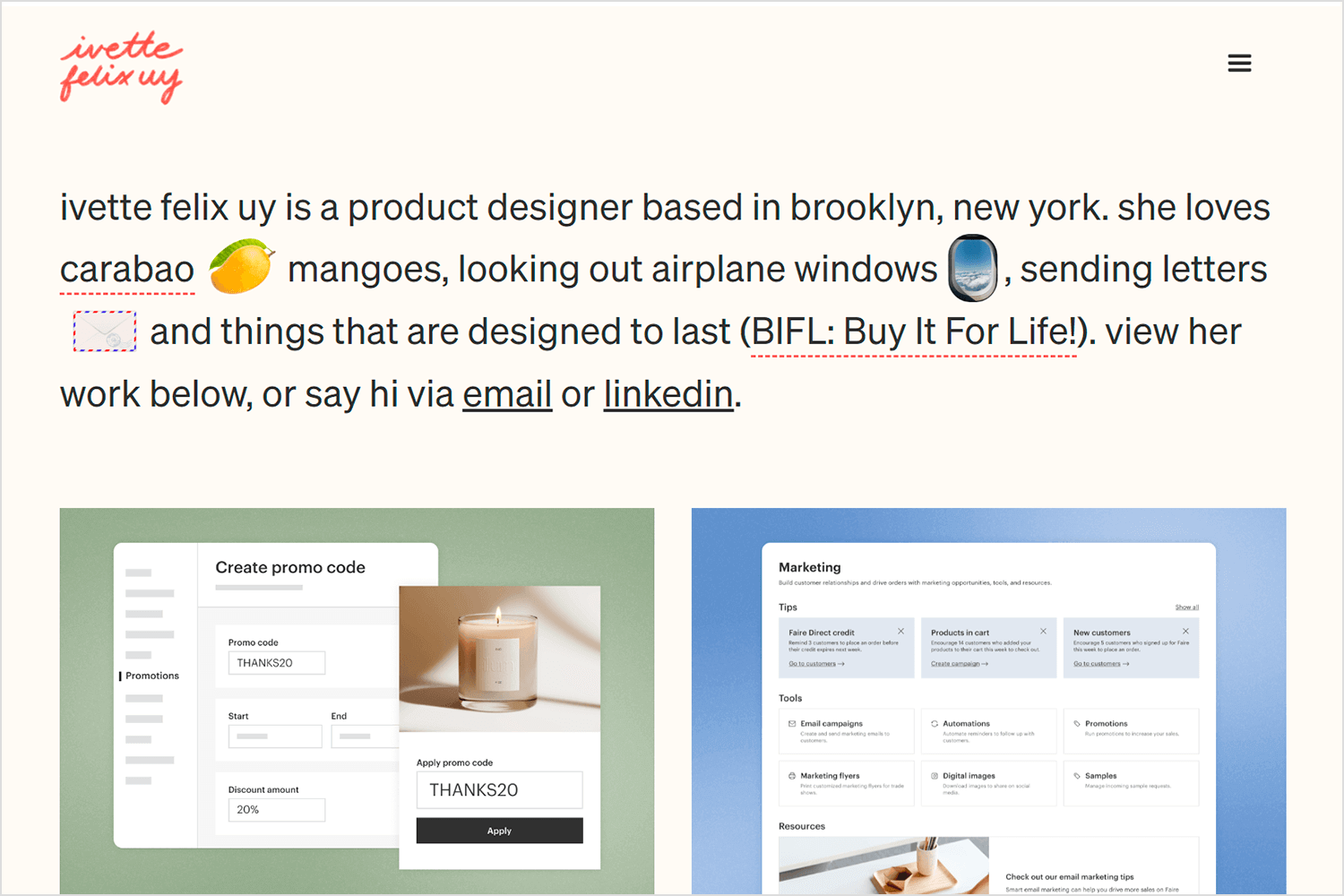
Ivette Felix Uy, eine Produktdesignerin aus Brooklyn, präsentiert auf ihrer Landing Page ein konzentriertes Portfolio. Indem sie sechs Schlüsselprojekte in den Mittelpunkt stellt, präsentiert sie effektiv ihre speziellen Fähigkeiten. Der klare, cremefarbene Hintergrund unterstreicht die lebendigen Bilder in ihren Fallstudien.

Dieses Format richtet sich sowohl an Gelegenheitsbesucher als auch an diejenigen, die tiefer gehende Informationen suchen. Ein schnelles Durchblättern bietet einen klaren Überblick über das Angebot von Uy, während engagierte Betrachter sich tiefer in jedes Projekt vertiefen können.
Die Suche nach der perfekten Plattform zur Präsentation Ihres Web-Design-Portfolios kann überwältigend sein. In diesem Abschnitt stellen wir Ihnen zehn beliebte Portfolioseiten für Webdesign vor, um Ihnen die Entscheidung zu erleichtern, wo Sie Ihre kreative Arbeit präsentieren möchten. Von einsteigerfreundlichen Optionen bis hin zu fortgeschrittenen Plattformen für erfahrene Designer haben wir für Sie alles dabei. Lassen Sie uns das ideale Zuhause für Ihr digitales Meisterwerk finden!
Behance ist eine beliebte Plattform für Kreative, um ihre Arbeit zu präsentieren. Mit einer großen Community bietet sie verschiedene Kategorien, um Ihre Projekte zu präsentieren. Es ist ein großartiger Ort, um Inspiration zu finden und mit potenziellen Kunden in Kontakt zu treten.

Dribbble ist eine Plattform für UI/UX-Designer und Grafiker, die sich vor allem auf Design konzentrieren. Durch die Betonung der visuellen Attraktivität ist es ideal, um Ihren Designprozess und Ihre Endprodukte zu präsentieren.

Carbonmade ist bekannt für seine eleganten und minimalistischen Vorlagen und eignet sich perfekt für die Erstellung professioneller Portfolios. Es bietet eine übersichtliche Oberfläche und Anpassungsoptionen, um Ihre Arbeit wirkungsvoll in Szene zu setzen.

Squarespace ist zwar in erster Linie ein Website-Baukasten, eignet sich aber auch hervorragend für die Erstellung beeindruckender Portfolios. Die große Auswahl an Vorlagen und das flexible Design ermöglichen es Ihnen, eine einzigartige Online-Präsenz zu gestalten.

Adobe Portfolio ist eine kostenlose Option für Nutzer der Adobe Creative Cloud und bietet vorgefertigte Vorlagen, die für die Präsentation Ihrer kreativen Arbeit optimiert sind. Es ist eine schnelle und einfache Möglichkeit, ein professionelles Portfolio zu erstellen.

Webflow ist eine leistungsstarke Plattform zur Erstellung individueller, interaktiver Websites ohne Programmierkenntnisse. Es ist ideal für die Erstellung anspruchsvoller Portfolios, die Ihre Arbeit auf einzigartige und ansprechende Weise präsentieren. Mit der Drag-and-Drop-Oberfläche und den flexiblen Design-Tools können Sie beeindruckende Grafiken und komplexe Interaktionen erstellen, um potenzielle Kunden zu beeindrucken.

Portfoliobox ist auf die Erstellung von Online-Portfolios ausgerichtet und bietet benutzerfreundliche Tools und Anpassungsoptionen. Es ist eine gute Wahl für diejenigen, die sich ausschließlich auf die Präsentation ihrer Arbeit konzentrieren möchten, ohne die Komplexität einer vollständigen Website.

Format legt Wert auf Einfachheit und Geschwindigkeit. Es ermöglicht Ihnen, mit minimalem Aufwand visuell ansprechende Portfolios zu erstellen. Wenn Sie ein sauberes und geradliniges Design bevorzugen, ist Format eine Überlegung wert.

ArtStation wurde für Künstler und Designer in der Spiele-, Film- und Animationsbranche entwickelt und ist eine Plattform, auf der Sie Ihre 3D-Modelle, Illustrationen und Konzeptkunst präsentieren können.

Cargo bietet einen einzigartigen Ansatz für die Erstellung von Portfolios. Der Schwerpunkt liegt auf sauberem Design und Flexibilität, so dass Sie individuelle Layouts und Erlebnisse für Ihre Besucher erstellen können. Es ist eine beliebte Wahl unter Designern und Fotografen, die ihre Arbeit auf kreative und interaktive Weise präsentieren möchten.

Es ist nicht leicht, Menschen zu sagen, wie sie ihre Portfolios gestalten sollen. Vieles davon hängt von der Persönlichkeit, dem Geschmack und der persönlichen Erfahrung ab. Jeder Designer hat seine eigene Geschichte zu erzählen, seine eigenen Errungenschaften zu teilen. Am Ende des Tages ist ein gutes Portfolio dasjenige, das wirklich vermittelt, wer Sie sind.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read
Sie möchten eine Website neu gestalten? Erfahren Sie, wie Sie es richtig machen, von der Planung und dem Prototyping bis hin zum Testen und Starten, damit Ihre Website gut aussieht und noch besser funktioniert.21 min Read