Beste Beispiele für responsive Websites und Best Practices für das Design

Responsive Webdesign hilft, nahtlose Benutzererlebnisse auf allen Plattformen und Geräten zu schaffen. Hier finden Sie die besten Praktiken und 50 Beispiele für responsive Websites.
Responsives Design sollte für UX-Designer zur Standardpraxis gehören. Das Design von großartigen Benutzererlebnissen für Ihre Benutzer bedeutet, dass Sie ein nahtloses Erlebnis bieten müssen, das ihren Bedürfnissen entspricht – und diese Bedürfnisse können sich je nach Gerät, das sie verwenden, ändern.
Entwerfen und prototypisieren Sie responsive Websites. Es ist kostenlos!

Deshalb kann die Beschäftigung mit dem Thema responsives Webdesign Sie dazu inspirieren, bessere Designs für die Menschen zu entwerfen, die am wichtigsten sind: Ihre Benutzer.
Wir stellen Ihnen 40 großartige Beispiele für responsives Website-Design vor, die Sie dazu inspirieren sollen, Ihre eigenen Prototypen zu erstellen. Außerdem gehen wir auf einige bewährte Verfahren ein, die Sie beim Design mit Ihrem Prototyping-Tool beachten sollten.
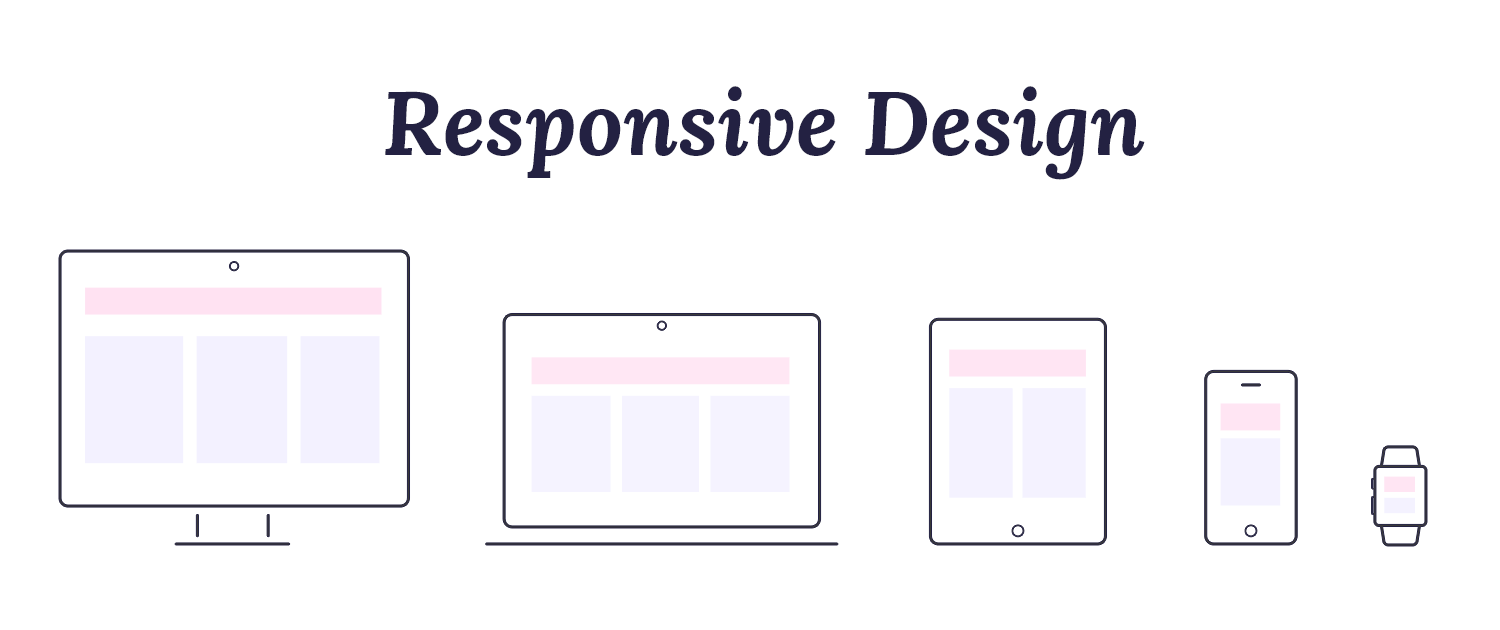
Responsive Design ist eine Antwort (entschuldigen Sie das Wortspiel) auf die Vielzahl von Bildschirmen und Geräten, auf die wir im 21. Jahrhundert zunehmend angewiesen sind. Responsive Design zielt zumindest darauf ab, das Problem der verschiedenen Bildschirmgrößen zu lösen und ein einheitliches System für alle Arten von Geräten zu schaffen, egal ob es sich um einen herkömmlichen Desktop oder ein winziges Smartphone handelt.

Das bedeutet, dass Sie eine konsistente Benutzererfahrung haben müssen, unabhängig davon, mit welchem Gerät Sie die Website betrachten. Ganz gleich, ob Sie eine Website auf Ihrem iPhone oder Ihrem Laptop aufrufen, Sie sollten in der Lage sein, auf die gewünschten Inhalte zuzugreifen, die Ihren Bedürfnissen in diesem Moment entsprechen.
Es sind die UX-Designer, die sich mit diesen Einschränkungen auseinandersetzen müssen, damit sie in der Lage sind, ein angemessenes Design zu entwerfen – eine Vernachlässigung dieses Aspekts kann das Benutzererlebnis Ihrer Website oder Ihrer mobilen App stark beeinträchtigen.
Stellen Sie sich vor, Sie surfen mit Ihrem Handy auf Ihrer Lieblingswebsite, und die Elemente sind über den ganzen Bildschirm verstreut, die Aufforderungen zum Handeln befinden sich an der falschen Stelle oder die Typografie ist viel zu groß. Das macht keinen Spaß, oder? Responsive design ist die Lösung für diese häufigen Probleme.
Kurz gesagt, bedeutet responsives Design, dass Ihre Webseite gut aussehen, einfach zu bedienen sein und auf jedem Gerät mit jeder Auflösung funktionieren sollte.
Entwerfen und prototypisieren Sie responsive Websites. Es ist kostenlos!

Der Aufstieg des responsiven Designs hat in vielerlei Hinsicht mit dem Aufstieg der mobilen Geräte zu tun. Die Menschen wechseln heute ohne zu zögern vom großen Bildschirm eines Laptops zum kleinen Bildschirm eines Smartphones. Bei mehr als 3 Milliarden Smartphones, die weltweit im Einsatz sind, ist es klar, dass Designer mobilfreundlichen Websites Priorität einräumen müssen.
Auch hier spielt Google eine große Rolle. Unabhängig davon, wo Sie sich befinden, verwenden Sie wahrscheinlich Google, um Dinge online zu finden. Für die meisten Websites ist Google der Weg, wie Menschen Produkte entdecken. Deshalb ist es für Designer wichtig, sich auf ein mobilfreundliches Design zu konzentrieren – Googles Mobile-First-Indexierung bedeutet, dass die mobile Version Ihrer Website der Schlüssel zum Suchranking ist.
Kurz gesagt, eine responsive Website ist nicht nur schön, sondern notwendig, um Nutzer zu erreichen und bei Google gut zu ranken.
Richtig. Jetzt wissen wir, warum responsives Design so wichtig ist. Lassen Sie uns nun einige Merkmale durchgehen, die responsive Produkte auszeichnen.
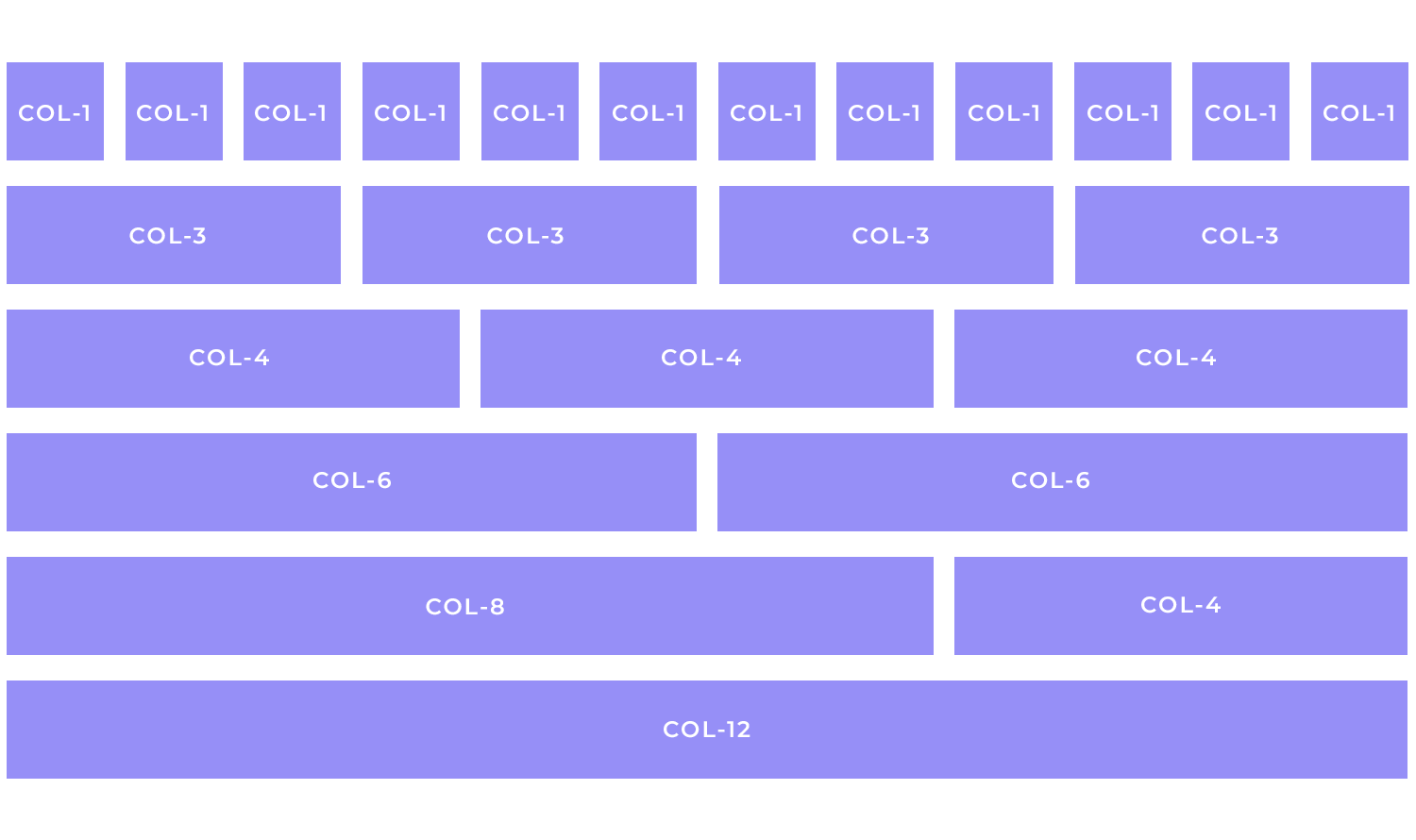
Fließende Raster sind ein grundlegendes Konzept im responsiven web design. Sie ermöglichen es, dass sich Layouts nahtlos an unterschiedliche Bildschirmgrößen und Auflösungen anpassen. Der Schlüssel zur Erstellung flüssiger Layouts liegt in der Verwendung relativer Einheiten (z.B. Prozentwerte) anstelle von festen Einheiten (z.B. Pixel).

Relative Einheiten wie Prozentwerte ermöglichen fließende, reaktionsfähige Layouts, die sich an unterschiedliche Bildschirmgrößen anpassen. Wenn Sie die Breite von Elementen als Prozentsatz ihres übergeordneten Containers definieren, können sich Layouts proportional ausdehnen oder zusammenziehen und so eine optimale Lesbarkeit und visuelle Attraktivität gewährleisten.
Dieser Ansatz macht Designs auch zukunftssicher, da sie sich automatisch an neue Geräte und Auflösungen anpassen. Letztendlich verbessern relative Einheiten die Benutzerfreundlichkeit durch nahtlose Übergänge, verbesserte Navigation und optimale Lesbarkeit auf verschiedenen Bildschirmgrößen.
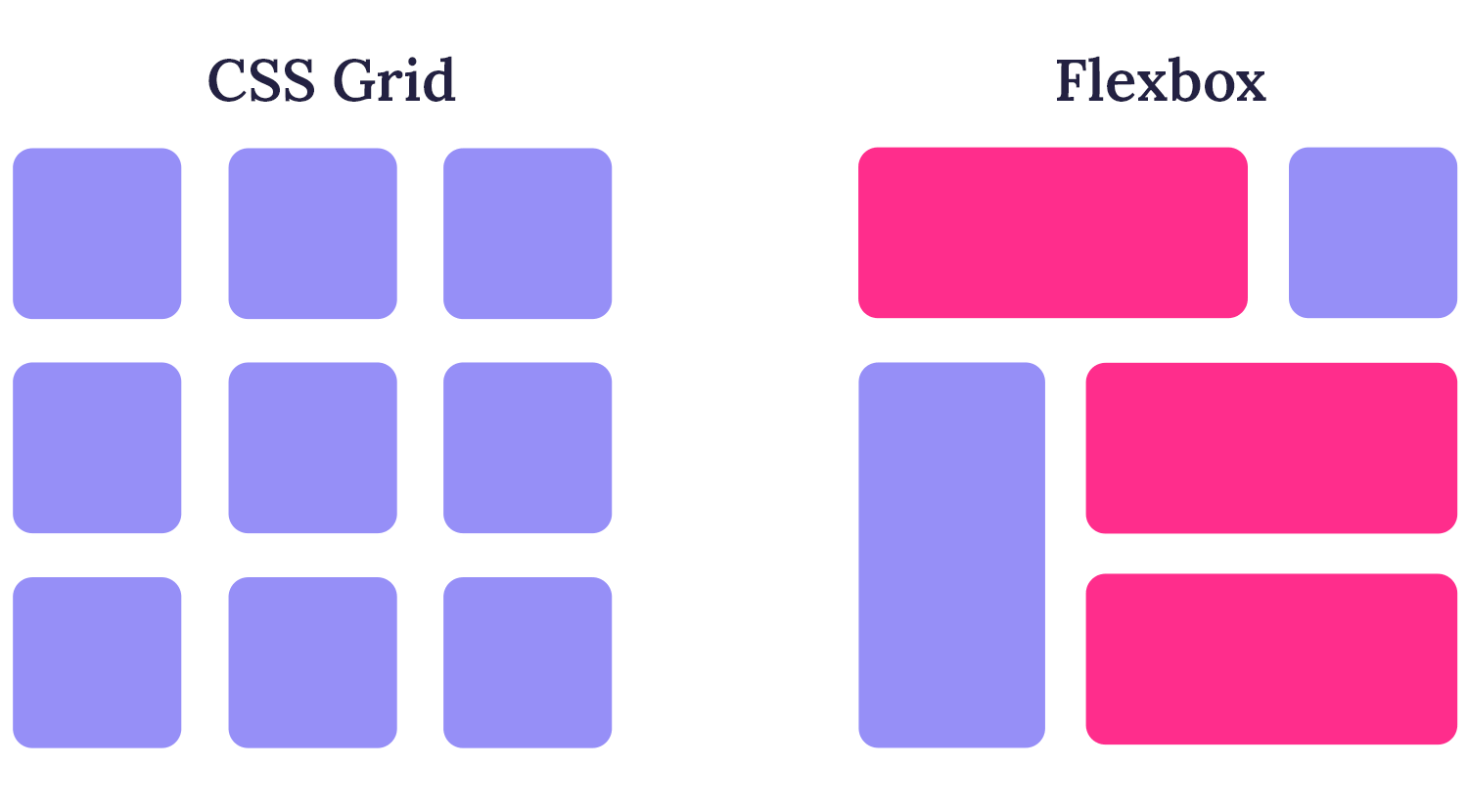
CSS Grid Layout ist ein entscheidender Vorteil für Webdesigner, denn es bietet eine unvergleichliche Kontrolle über die Komplexität des Layouts. Sie können die Position und Größe von Gitterelementen innerhalb der Zellen genau bestimmen, indem Sie einen Gittercontainer und seine Linien definieren.
Dieses leistungsstarke Tool übertrifft traditionelle Methoden wie Floats und Tabellen und ermöglicht flexible und reaktionsfähige Designs.
Flexbox ist ein unglaubliches Werkzeug, mit dem Sie Elemente auf einer Seite anordnen können. Es ist wie ein flexibler Container, der Ihre Navigationselemente aufnehmen kann. Sie können Flexbox anweisen, diese Elemente in einer Reihe oder einer Spalte anzuordnen, und Sie können sogar bestimmen, wie viel Platz zwischen ihnen ist.
Sie können auch dafür sorgen, dass sie alle die gleiche Größe haben oder dass sie so viel Platz wie möglich einnehmen. Es ist ein vielseitiges Werkzeug, das Ihnen viel Kontrolle darüber gibt, wie Ihre Elemente auf der Seite angezeigt werden.

Bei der Auswahl eines Tools zur Strukturierung Ihrer Website sollten Sie die Komplexität Ihres Designs berücksichtigen. Für einfache Layouts sind CSS Grid oder Flexbox leistungsstarke Tools, die Ihnen direkte Kontrolle geben.
Für komplexere Designs können Frameworks wie Bootstrap oder Foundation hilfreich sein. Sie bieten vorgefertigte Komponenten und Stile, die die Entwicklung beschleunigen können.
Wenn Sie ein sehr individuelles Design benötigen, sollten Sie Ihr eigenes CSS-Rastersystem erstellen oder ein Framework verwenden, das umfangreiche Anpassungsmöglichkeiten bietet.
Denken Sie daran, die Auswirkungen des von Ihnen gewählten Tools auf die Leistung zu berücksichtigen. Einige Frameworks können Ihre Website zusätzlich belasten, daher ist es wichtig, sie mit Bedacht auszuwählen.
Denken Sie schließlich auch an die Lernkurve. Einige Tools sind leichter zu erlernen als andere. Wählen Sie ein Tool, das zu den Fähigkeiten Ihres Teams und dem Zeitplan des Projekts passt.

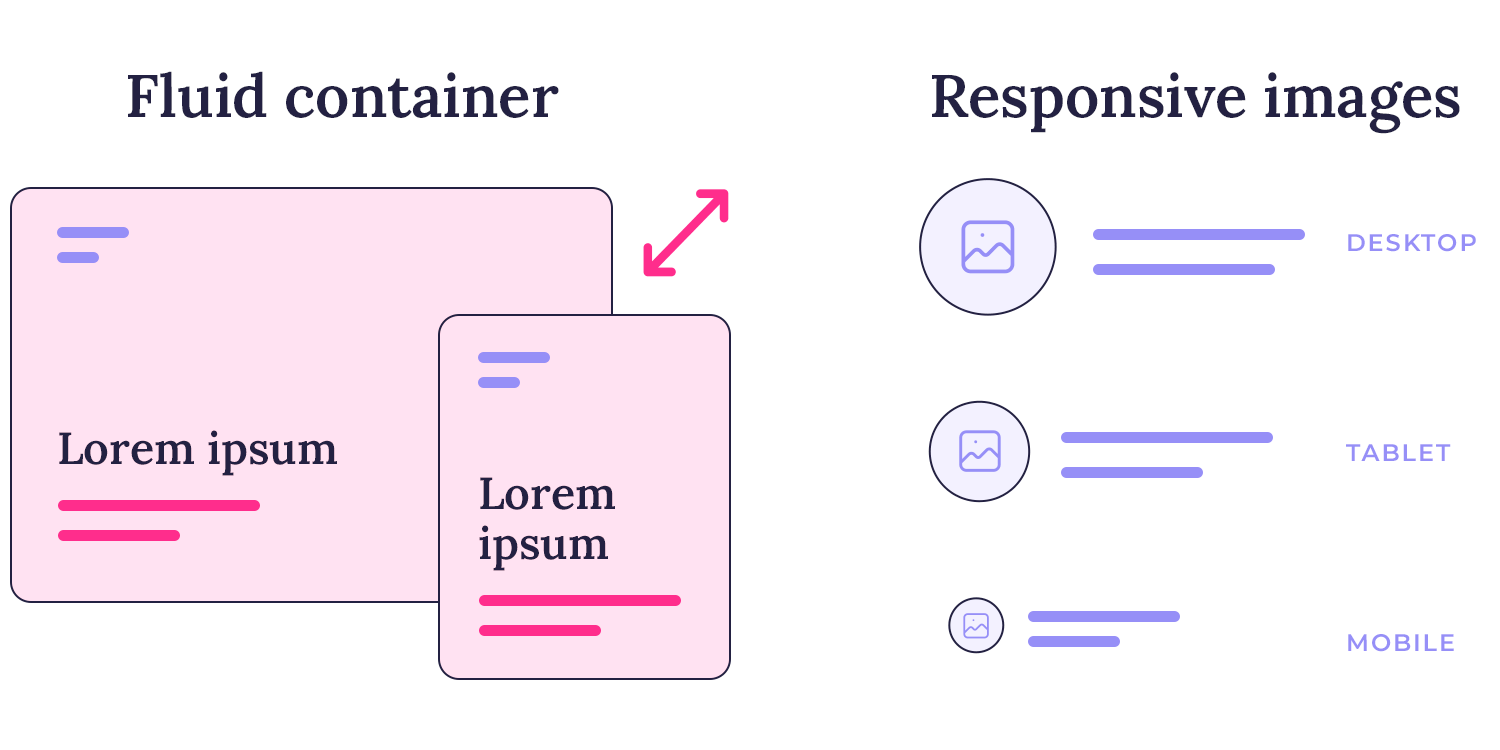
Eine wichtige Technik ist die Verwendung von flüssigen Containern. Stellen Sie sich einen Container als eine Box vor, die den Inhalt Ihrer Website enthält. Ein flüssiger Container ist ein Kasten, der seine Größe je nach Bildschirm ändern kann. Wenn Sie also ein kleines Handy benutzen, ist der Container kleiner, und auf einem großen Computerbildschirm ist er größer.
Eine weitere Technik ist die Verwendung von responsiven Bildern. Das bedeutet, dass Sie unterschiedliche Bildgrößen für verschiedene Bildschirme verwenden. Zum Beispiel ein kleineres Bild für ein Telefon und ein größeres Bild für einen Computer. Dadurch wird die Website schneller geladen und sieht auf jedem Gerät besser aus.
Schließlich sorgt die responsive Typografie dafür, dass der Text auf der Website auf jeder Bildschirmgröße gut zu lesen ist. Die Schriftgröße und Zeilenlänge passen sich automatisch an, so dass der Inhalt bequem zu lesen ist, egal ob Sie ein Telefon oder ein Tablet benutzen.

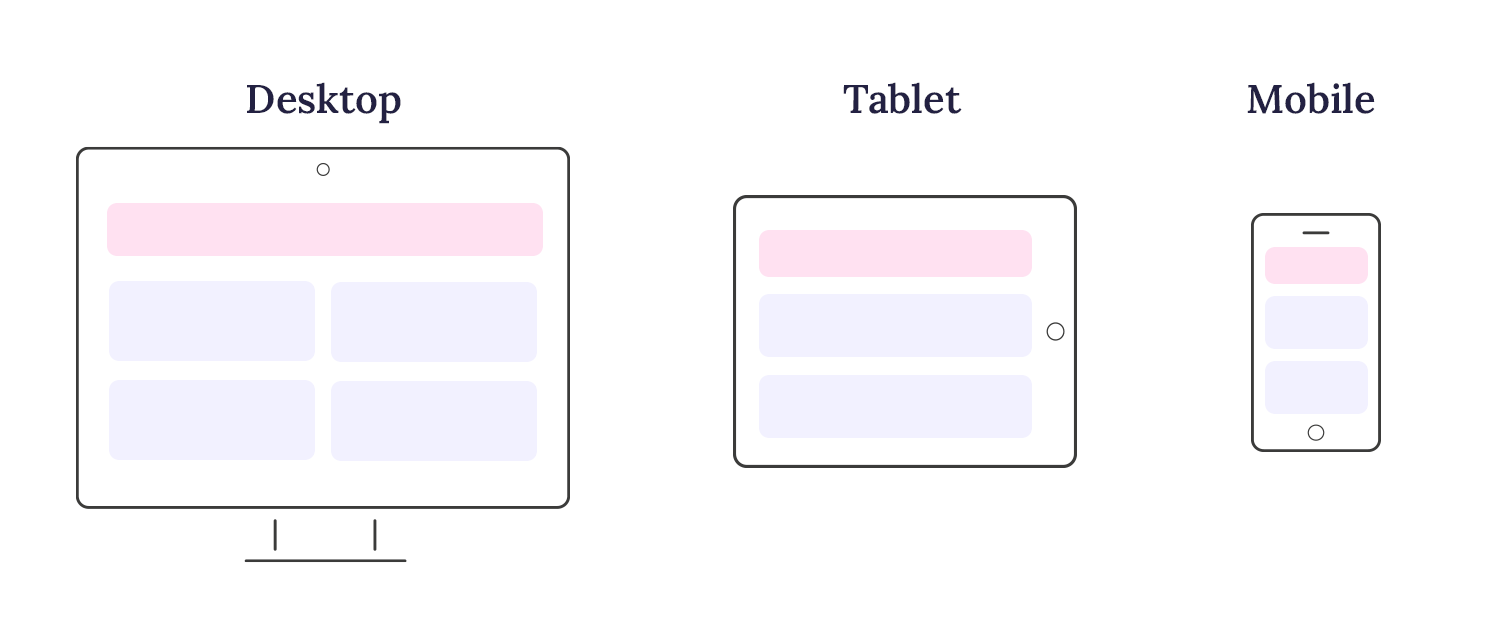
Um das Konzept der fließenden Container weiter zu veranschaulichen, stellen Sie sich eine Website mit einem Hauptinhaltsbereich und einer Seitenleiste vor. Die Verwendung von Prozentsätzen für die Breite dieser Elemente gewährleistet, dass sie sich proportional an die Bildschirmgröße anpassen. Auf einem größeren Bildschirm könnte der Inhaltsbereich 70 % der Breite einnehmen, während die Seitenleiste 30 % der Breite einnimmt. Auf einem kleineren Bildschirm könnte der Inhaltsbereich auf 80% und die Seitenleiste auf 20% schrumpfen. Diese Flexibilität sorgt dafür, dass das Layout unabhängig vom Gerät ausgewogen und lesbar bleibt.
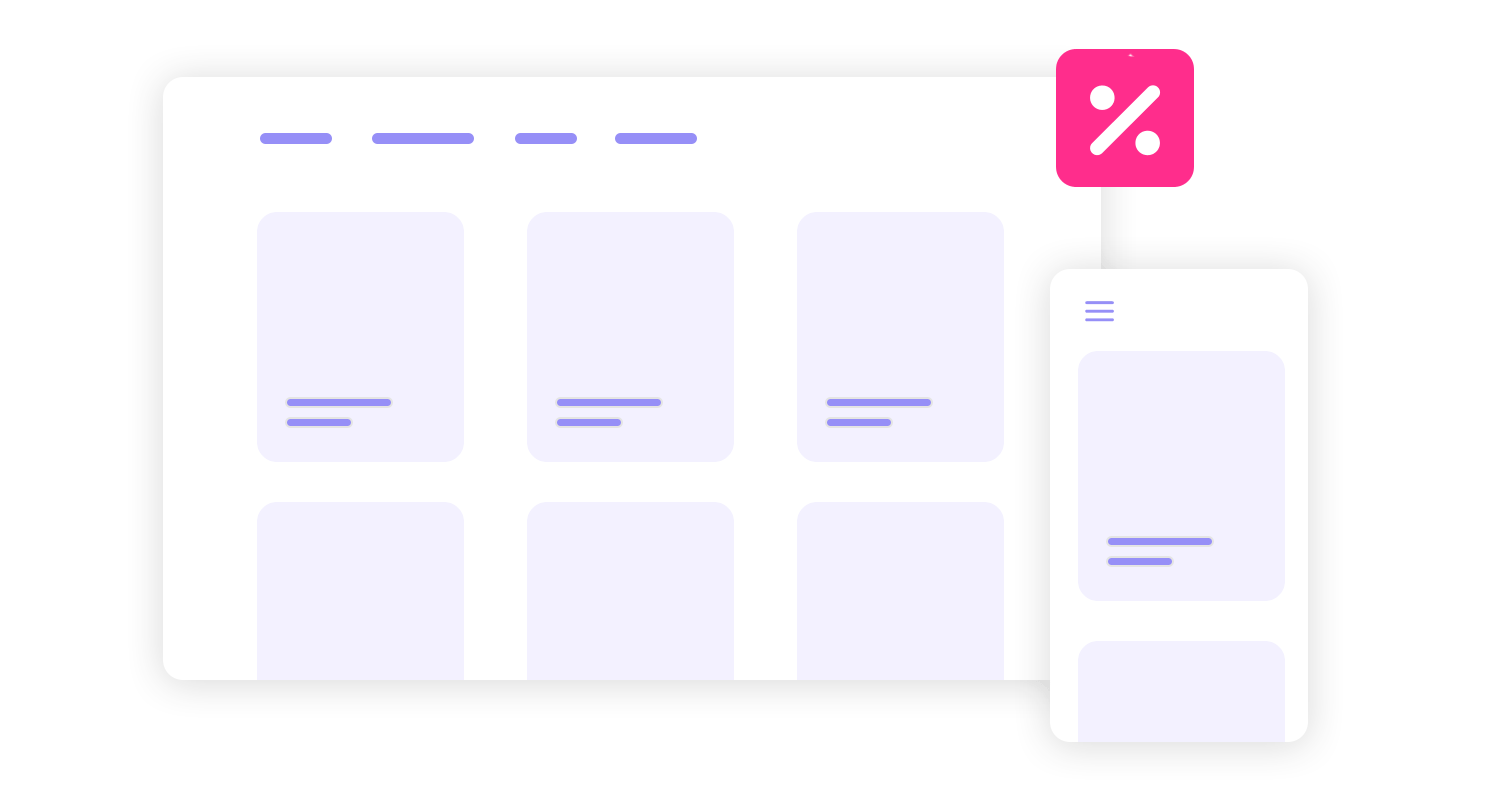
Stellen Sie sich vor, Sie designen eine Website mit einem Hauptinhaltsbereich und einer Seitenleiste. Sie möchten ein Layout erstellen, bei dem der Inhaltsbereich und die Seitenleiste auf größeren Bildschirmen nebeneinander, auf kleineren Bildschirmen jedoch übereinander angeordnet sind.
CSS Grid ist das perfekte Werkzeug dafür. Sie können ein Raster mit zwei Spalten erstellen: eine für den Inhaltsbereich und eine für die Seitenleiste. Bei größeren Bildschirmen können Sie festlegen, dass sich der Inhaltsbereich über zwei Zeilen erstreckt, während die Seitenleiste eine Zeile einnimmt. Auf kleineren Bildschirmen können Sie das Raster so anpassen, dass der Inhaltsbereich und die Seitenleiste vertikal gestapelt werden.
Flexbox kann auch für diese Art von Layout verwendet werden. Sie können einen Flexcontainer erstellen und den Inhaltsbereich und die Seitenleiste als Flexelemente platzieren. Mit der Eigenschaft „flex-direction“ können Sie je nach Bildschirmgröße zwischen einem Zeilenlayout und einem Spaltenlayout wechseln.
Media Queries sind für die Steuerung des Layouts je nach Bildschirmgröße unerlässlich. Sie können Media Queries verwenden, um unterschiedliche CSS-Stile auf verschiedene Bildschirmgrößen anzuwenden. Sie können zum Beispiel eine Media Query verwenden, um zwischen dem Grid- und dem Flexbox-Layout zu wechseln oder die Breite und Höhe der Elemente anzupassen.

Stellen Sie sich vor, Sie designen eine Website mit einem Hero-Bereich, der eine große Überschrift und eine Schaltfläche enthält. Sie möchten, dass die Überschrift und die Schaltfläche mittig auf der Seite platziert werden und etwas Platz zwischen ihnen haben.
Relative Einheiten: Sie können em Einheiten verwenden, um die Schriftgröße der Überschrift relativ zur Basisschriftgröße festzulegen. Dadurch wird sichergestellt, dass die Größe der Überschrift proportional zur Gesamtschriftgröße der Seite skaliert.
Ansichtsfenster-Einheiten: Sie können vh-Einheiten verwenden, um die Höhe des Hero-Abschnitts relativ zur Höhe des Ansichtsfensters festzulegen. Dadurch wird sichergestellt, dass der Hero-Abschnitt unabhängig von der Bildschirmgröße gleich viel Platz auf dem Bildschirm einnimmt.
CSS Grid und Flexbox: Sie können CSS Grid verwenden, um ein einfaches zweispaltiges Layout für den Heldenbereich zu erstellen. Die Überschrift kann sich über beide Spalten erstrecken, während die Schaltfläche in der zweiten Spalte platziert werden kann. Flexbox kann innerhalb des Schaltflächen-Containers verwendet werden, um den Text und das Symbol der Schaltfläche zu zentrieren.
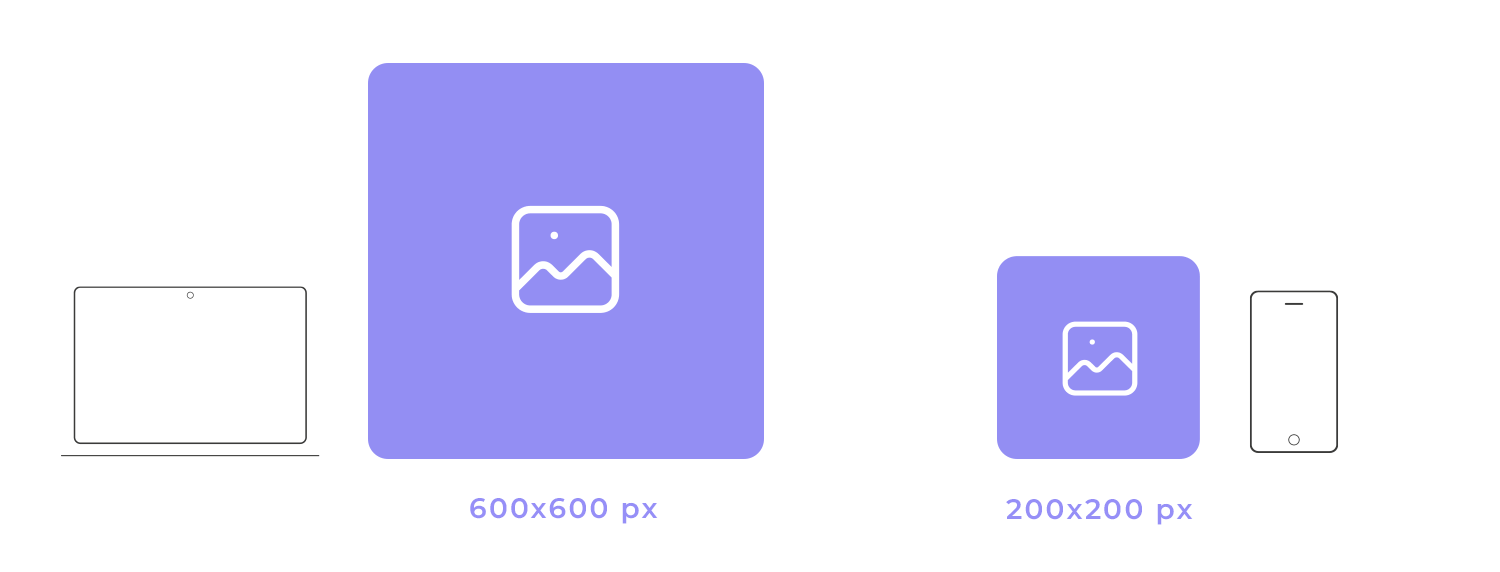
Flexible Bilder und Medien sind wichtig, um ein nahtloses Anzeigeerlebnis auf verschiedenen Geräten zu gewährleisten. Durch den Einsatz von Techniken wie srcset und Bildelementen können Designer mehrere Bildauflösungen bereitstellen und so die Leistung und visuelle Qualität optimieren.
Mit dem Element „srcset“ können Sie mehrere Bildversionen mit unterschiedlichen Auflösungen bereitstellen: z.B. eine kleine Version für Telefone und eine größere Version für Desktops. Der Browser wählt dann automatisch die passende Version auf der Grundlage der Bildschirmgröße aus.

Sie können noch einen Schritt weiter gehen und das Element „Bild“ verwenden, um verschiedene Bildquellen für bestimmte Medienbedingungen zu definieren. So können Sie beispielsweise ein hochauflösendes Bild für Geräte mit hoher Pixeldichte und ein niedrigauflösendes Bild für Geräte mit geringerer Pixeldichte angeben. Dadurch wird sichergestellt, dass das Bild schnell geladen wird und auf allen Geräten gut aussieht.
Die Eigenschaft background-size bietet eine präzise Kontrolle darüber, wie Hintergrundbilder innerhalb eines Containers angezeigt werden. Sie können aus mehreren Werten wählen, um verschiedene visuelle Effekte zu erzielen:
Cover: Dieser Wert skaliert das Bild so, dass es den gesamten Container abdeckt. Dabei wird das Bild gegebenenfalls beschnitten, um das Seitenverhältnis beizubehalten.
enthalten: Dieser Wert skaliert das Bild so, dass es in den Container passt, wobei das Seitenverhältnis erhalten bleibt und möglicherweise Leerraum um das Bild herum bleibt.
anfänglich: Dieser Wert setzt die Eigenschaft background-size auf ihren Standardwert.
erben: Dieser Wert erbt den Wert für die Hintergrundgröße vom übergeordneten Element.
Eine bestimmte Länge oder ein bestimmter Prozentsatz: Sie können eine feste Breite und Höhe für das Hintergrundbild angeben.
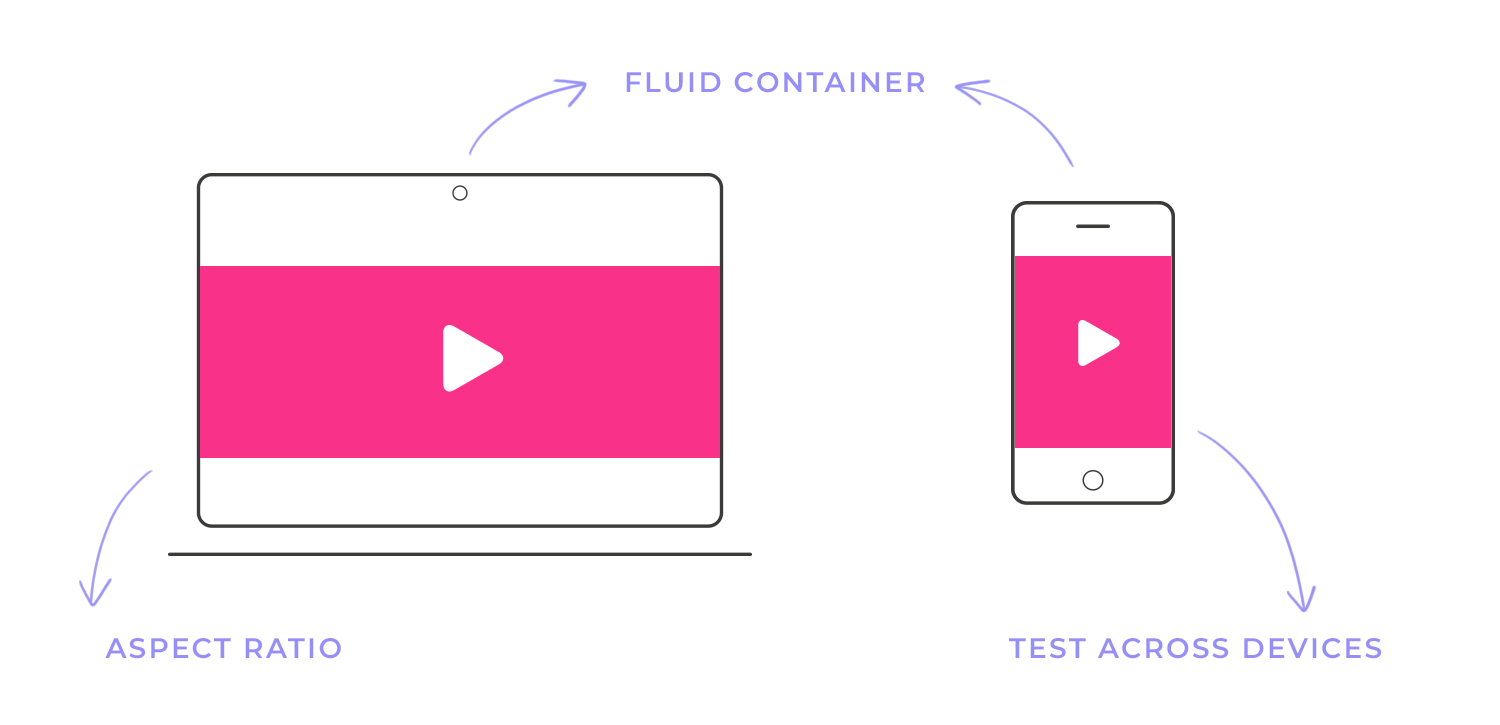
Um sicherzustellen, dass Ihre Videos auf jedem Gerät gut aussehen, sollten Sie sie responsiv gestalten. Das bedeutet, dass sie ihre Größe und Form an den Bildschirm anpassen sollten, auf dem sie betrachtet werden.
Für Videos, die Sie direkt auf Ihrer Website hosten, verwenden Sie die <video> tag. Sie können die Attribute Breite und Höhe auf bestimmte Pixelwerte setzen, aber es ist oft besser, Prozentwerte zu verwenden. Auf diese Weise wird das Video proportional zu seinem Container skaliert.

Für Videos von Plattformen wie YouTube oder Vimeo können Sie einen