Webdesign ist eine schnelllebige Welt, und um am Ball zu bleiben, müssen Sie Tools finden, die den neuesten Trends und Benutzeranforderungen gerecht werden.
Vorbei sind die Zeiten, in denen es nur eine einzige Software gab, die für alle geeignet war. Die Designer von heute brauchen ein robustes UX- und UI-Design-Tool, das komplizierte Interaktionen, nahtlose Integrationen und datengesteuerte Designentscheidungen bewältigen kann.
Entwerfen Sie Ihre Website und Webanwendungen mit Justinmind

Von Rapid-Prototyping-Plattformen bis hin zu vollwertigen Entwicklungsumgebungen werden wir uns mit den Stärken und Schwächen jeder Option befassen. Ganz gleich, ob Sie Ihre Arbeitsabläufe rationalisieren, die Zusammenarbeit verbessern oder einfach nur neue Design-Möglichkeiten erkunden möchten, dieser Überblick wird Ihnen das nötige Wissen vermitteln, um fundierte Entscheidungen zu treffen.
Wenn Sie an ein Web-Design-Tool denken, stellen Sie sich vor, dass Sie damit eine digitale Vision zum Leben erwecken können. Diese Tools helfen Ihnen dabei, verschiedene Teile des Webdesign-Prozesses in Angriff zu nehmen, von der Gestaltung des anfänglichen Aussehens einer Website bis hin zur Verwaltung der Inhalte, mit denen sie gefüllt wird. Ganz gleich, ob Sie Layouts skizzieren, komplizierte Interaktionen entwerfen oder dafür sorgen, dass Ihre Inhalte glänzen – Webdesign-Tools bieten Ihnen die Hilfe, die Sie brauchen, um die Arbeit reibungslos zu erledigen.
Im Kern geht es beim Webdesign darum, ein Erlebnis zu schaffen, das ebenso funktional wie visuell ansprechend ist. Dieser Teil des Prozesses umfasst alles von der Erstellung von wireframes bis hin zum Prototyping detaillierter Interaktionen, die den Benutzer nahtlos durch eine Website führen. Tools wie Justinmind eignen sich perfekt für diese Aufgaben, denn sie ermöglichen es Designern, ihre Ideen zu prototypisieren, zu testen und zu verfeinern, ohne sie zu programmieren. Das Ziel? Ein Web-Erlebnis zu schaffen, das gut aussieht und sich intuitiv anfühlt.
Aber es geht nicht nur um Wireframes und interaktive Prototypen. Um eine Website zu vervollständigen, benötigen Sie hochwertige Assets wie Bilder, Videos und herunterladbare PDFs, die der Website Tiefe und Wert verleihen. Hier kommen die Tools zur Erstellung von Assets ins Spiel. Mit ihnen können Sie visuelle Inhalte designen, Bilder bearbeiten und sogar Videos erstellen, die die Aufmerksamkeit auf sich ziehen und Ihre Geschichte erzählen. Denken Sie an Tools wie Canva für schnelles grafisches Design oder Adobe Photoshop für eine detailliertere Bildbearbeitung. Diese Tools für das Design von Websites helfen bei der Umsetzung von Ideen in visuelle Inhalte, die Ihre Seiten zum Leben erwecken.

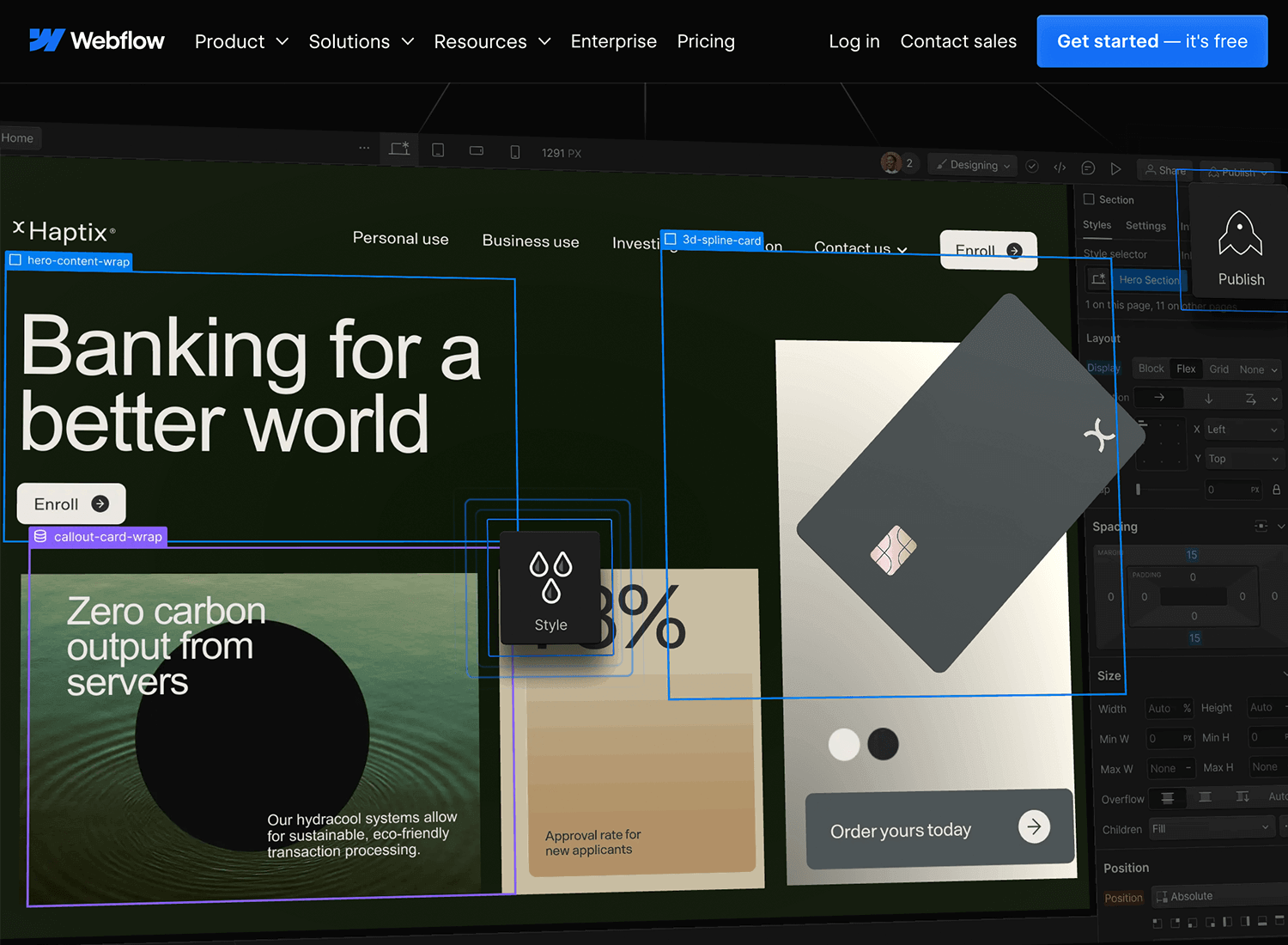
Um all diese Inhalte zu verwalten und zu präsentieren, kommen Content Management Systeme (CMS) und Website-Ersteller ins Spiel. Diese Plattformen ermöglichen es Ihnen, Ihre Website zu designen und zu erstellen, Inhalte hinzuzufügen und sie zu aktualisieren – und das alles, ohne eine Zeile Code anzufassen. Tools wie WordPress, Squarespace und Webflow sind großartige Beispiele für Website-Design-Tools, die die Erstellung schöner und funktionaler Websites vereinfachen. Sie sind ideal für jeden, der schnell online gehen möchte, egal ob Sie einen persönlichen Blog betreiben, Ihr Portfolio präsentieren oder ein Unternehmen gründen wollen.
Kurz gesagt: Webdesign-Tools erleichtern Ihnen die Planung, das Design und die Pflege Ihrer Website und setzen Ihre Ideen mit wenigen Klicks in die Tat um. Ganz gleich, ob Sie Wireframes skizzieren, ansprechende visuelle Inhalte erstellen oder das Layout und die Aktualisierungen Ihrer Website verwalten – mit den besten Webdesign-Tools wird jeder Schritt effizienter und angenehmer.
Webdesign-Tools gibt es in verschiedenen Formen, die jeweils auf bestimmte Bedürfnisse innerhalb des Webdesign-Prozesses zugeschnitten sind. Um den Überblick zu behalten, sollten wir die Funktionen dieser Tools in drei Hauptkategorien unterteilen: Design-Tools für Prototypen und Layouts, Tools zur Erstellung von Assets für Bildmaterial und Medien sowie Content-Management-Systeme (CMS) und Website-Ersteller.
Wenn Sie bei Null anfangen und Ihre Ideen skizzieren müssen, sind Prototyping- und Layout-Tools Ihre erste Wahl. Mit diesen Tools, wie Justinmind und anderen, können Sie Konzepte ganz einfach in klickbare, interaktive Vorschauen verwandeln, die sich wie die Realität anfühlen.
- Wireframing und Prototyping: Stellen Sie sich den Entwurf Ihrer Website vor, bei dem Sie den Fluss und die Struktur visualisieren können, bevor Sie mit der Programmierung beginnen.
- Interaktive Elemente: Fügen Sie Animationen und klickbare Elemente hinzu, um zu testen, wie sich Ihr Design in der realen Welt anfühlen würde.
- Funktionen für die Zusammenarbeit: Laden Sie Ihr Team ein, sich einzubringen, Feedback auszutauschen und alles an Ort und Stelle zu verbessern.

Diese Tools sorgen dafür, dass Ihre frühen Ideen nicht nur auf dem Papier bleiben, sondern sich zu etwas Greifbarem und Benutzerfreundlichem entwickeln.
Eine Website ist nur so attraktiv wie der Inhalt, den sie enthält. Bei den Tools zur Asset-Erstellung geht es um die Gestaltung der visuellen Elemente und Medien, die Ihre Website zum Leben erwecken. Denken Sie an Tools wie Canva, Adobe Photoshop und Piktochart – jedes hat einzigartige Funktionen, die auf unterschiedliche Bedürfnisse zugeschnitten sind:
- Grafik- und Bildbearbeitung: Erstellen Sie Bilder und passen Sie sie an, egal ob Sie ein Foto für eine Hero-Rubrik bearbeiten oder eigene Icons entwerfen.
- Videoerstellung und -bearbeitung: Tools wie Animoto und Kapwing helfen bei der Erstellung von auffälligen Videos für alles, von Produktdemos bis hin zu Hintergrundinhalten.
- Vorlagen und schnelle Design-Funktionen: Vorgefertigte Vorlagen machen es jedem, unabhängig von seinem Kenntnisstand, leicht, in Minutenschnelle ein ausgefeiltes Bildmaterial zu erstellen.

Diese Tools sorgen dafür, dass Ihre Webinhalte nicht nur funktional, sondern auch ansprechend und einprägsam sind. Von Infografiken, die komplexe Ideen vereinfachen, bis hin zu Videos, die fesseln, verleihen sie Ihrem Webauftritt Tiefe.
Sobald Sie Ihr Design und Ihre Assets fertig haben, ist es an der Zeit, alles mit CMS und Website-Erstellern wie WordPress, Squarespace und Webflow zusammenzubringen. Diese Plattformen machen die Erstellung und Pflege Ihrer Website einfach, auch wenn Sie kein Technikprofi sind.
- Drag-and-Drop-Editoren: Erstellen und ändern Sie das Layout Ihrer Website ganz einfach mit intuitiven Drag-and-Drop-Funktionen. Es ist so einfach wie Klicken und Anordnen.
- Anpassbare Vorlagen: Wählen Sie aus einer Vielzahl von vorgefertigten Vorlagen, die Sie an das Erscheinungsbild Ihrer Marke anpassen können.
- SEO- und Analysetools: Optimieren Sie Ihre Website für Suchmaschinen und verfolgen Sie die Leistung mit integrierten Tools, die Ihnen helfen, Ihr Publikum zu erreichen und zu verstehen.
- E-Commerce-Funktionen: Plattformen wie Shopify und Wix bieten integrierte E-Commerce-Lösungen, mit denen Sie ganz einfach einen Online-Shop einrichten und verwalten können.

Diese Tools für das Design von Websites ermöglichen es den Benutzern, ihre Websites nicht nur zu erstellen, sondern auch zu pflegen und mit der Zeit zu erweitern. Ob es um die Verwaltung von Blogbeiträgen, die Aktualisierung von Produktlisten oder die Analyse von Besucherdaten geht, sie sorgen dafür, dass hinter den Kulissen alles reibungslos läuft.
Entwerfen Sie Ihre Website und Webanwendungen mit Justinmind

Der Aufbau einer erfolgreichen Website oder Webanwendung erfordert eine solide Grundlage. Hier kommen die Design-Tools ins Spiel. Von der anfänglichen Konzeption des UX-Designs bis hin zum Endprodukt sind diese Tools unerlässlich, um intuitive und visuell ansprechende digitale Erlebnisse zu schaffen.
Wir werden alles von der Erstellung eines einfachen wireframes bis zum Design komplexer Interaktionen erkunden. Tauchen Sie ein und entdecken Sie die besten Tools, die Ihren Web-Design-Prozess auf ein neues Niveau heben können.
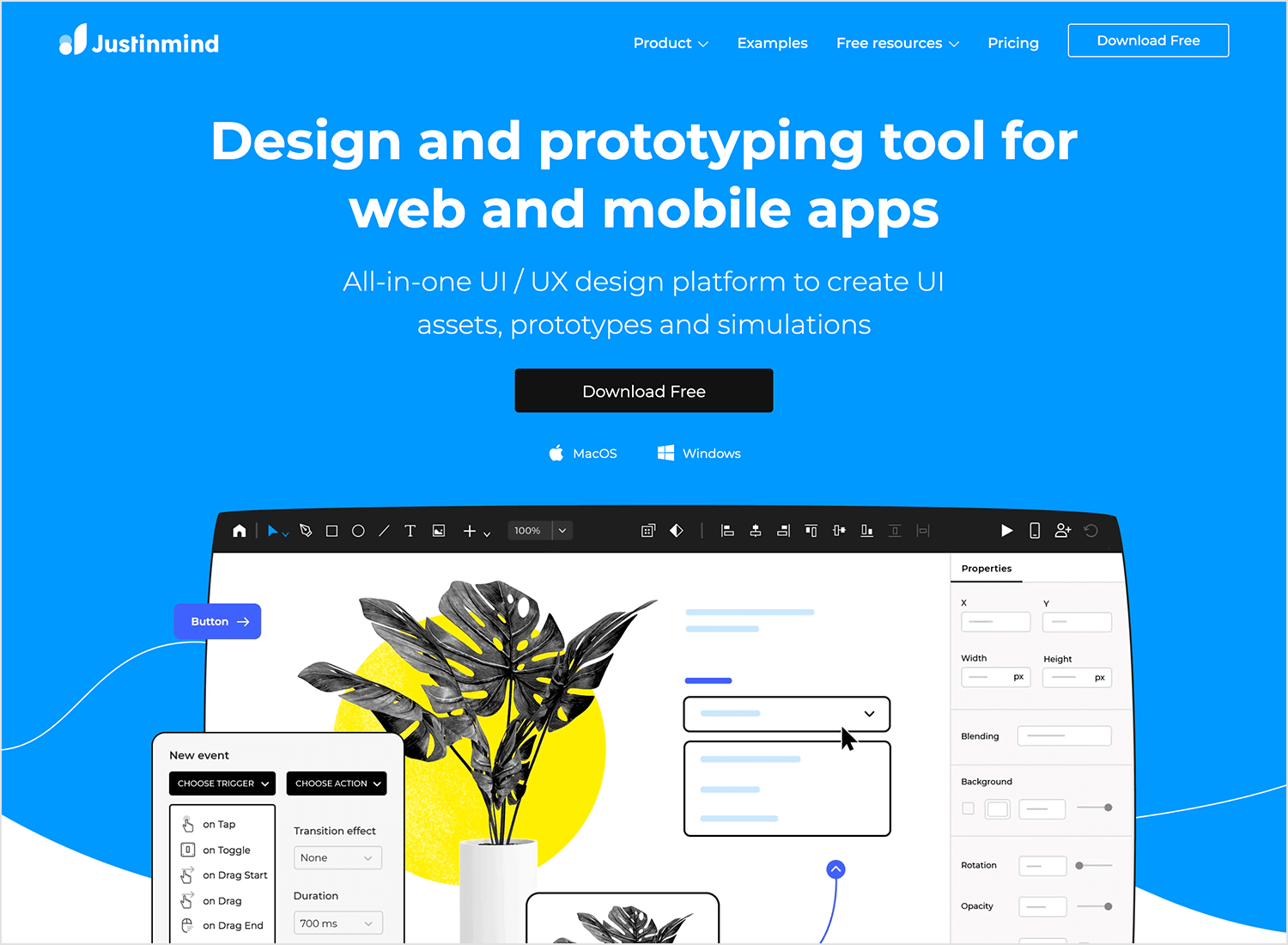
Justinmind macht es Ihnen leicht, Ihre Ideen in interaktive Prototypen zu verwandeln, ohne dass Sie dafür Code schreiben müssen. Es ist ein Tool, mit dem Sie experimentieren, bauen und Ihre Designs verfeinern können, während Sie mit Ihrem Team oder Ihren Kunden zusammenarbeiten und Feedback einholen.

Wesentliche Merkmale
- Einfaches Drag-and-Drop-Design.
- Fügen Sie Animationen und Übergänge hinzu, um lebensechte Prototypen zu erstellen.
- Testen Sie Ihre Designs, um zu sehen, wie sie funktionieren, bevor Sie weitermachen.
- Teilen und sammeln Sie effizient Feedback.
Vorteile
Justinmind ist für Anfänger zugänglich, aber leistungsstark genug für fortgeschrittene Benutzer, um Teams zu helfen, komplexe Interaktionen zum Leben zu erwecken. Es rationalisiert die Zusammenarbeit und das Feedback und macht die Teamarbeit effizienter.
Benachteiligungen
Es braucht vielleicht etwas Übung, um alle fortgeschrittenen Funktionen zu beherrschen, aber die Grundlagen sind leicht zu erlernen.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Tarife beginnen bei $9/Monat und werden jährlich abgerechnet.
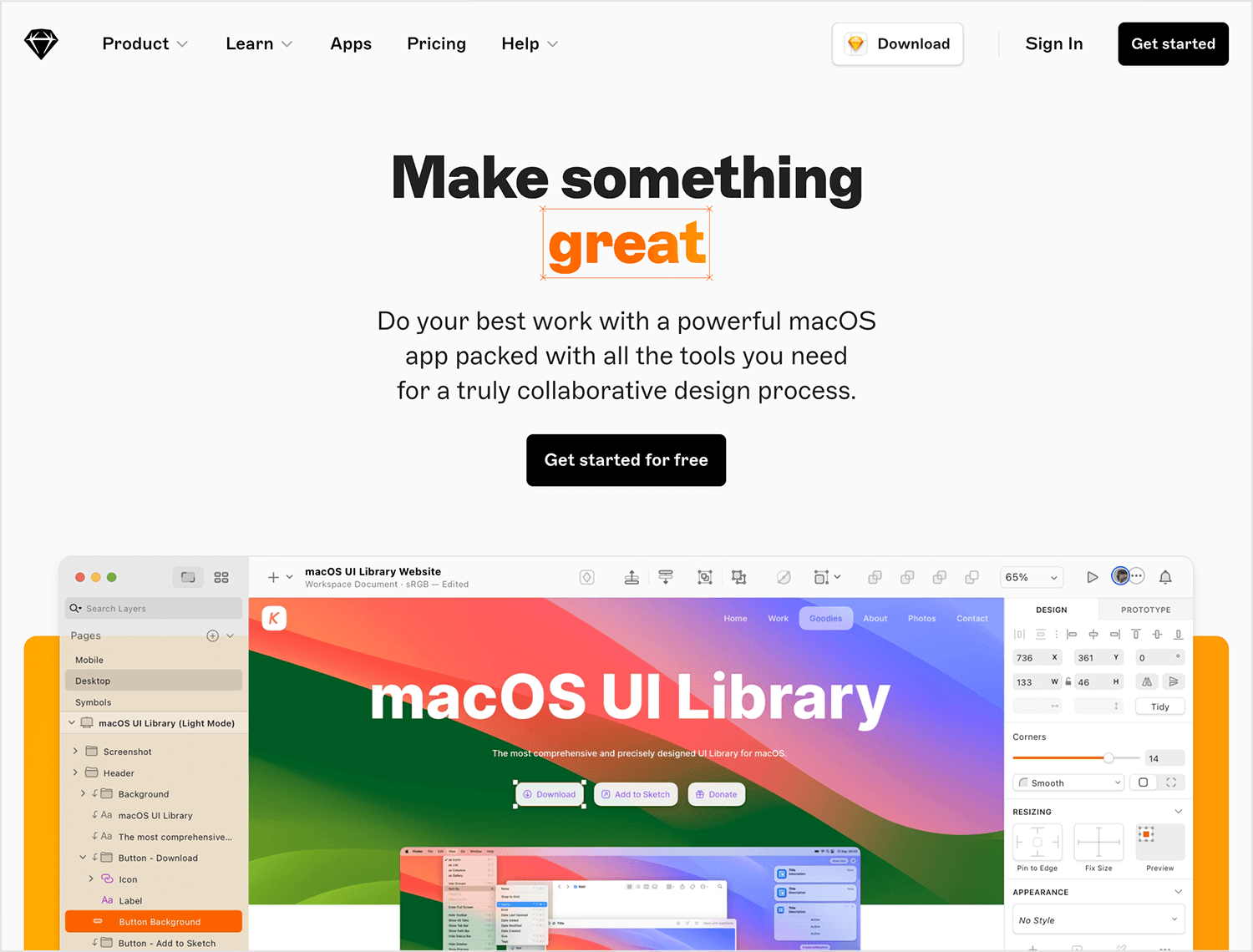
Skizze ist bei vielen Designern wegen seiner übersichtlichen Oberfläche und seiner Geschwindigkeit sehr beliebt. Es eignet sich hervorragend für die Erstellung präziser, hochwertiger und skalierbarer Designs, von einfachen Wireframes bis hin zu detaillierten Mockups.

Wesentliche Merkmale
- Vektorbasiertes Design für skalierbare Elemente.
- Plugins, die seine Kernfunktionen erweitern.
- Einfache Exportoptionen für verschiedene Dateiformate.
Vorteile
Es ist dafür bekannt, dass es benutzerfreundlich ist und eine Vielzahl von Plugins bietet, mit denen Sie Ihren Arbeitsablauf anpassen können. Designer wissen zu schätzen, wie effizient und stromlinienförmig es sich anfühlt.
Benachteiligungen
Sketch ist nur für macOS verfügbar, was die Zugänglichkeit für manche einschränkt. Außerdem ist es nicht so funktionsreich wie All-in-One Design-Suiten.
Preis
Ab $10/Monat, jährliche Abrechnung.
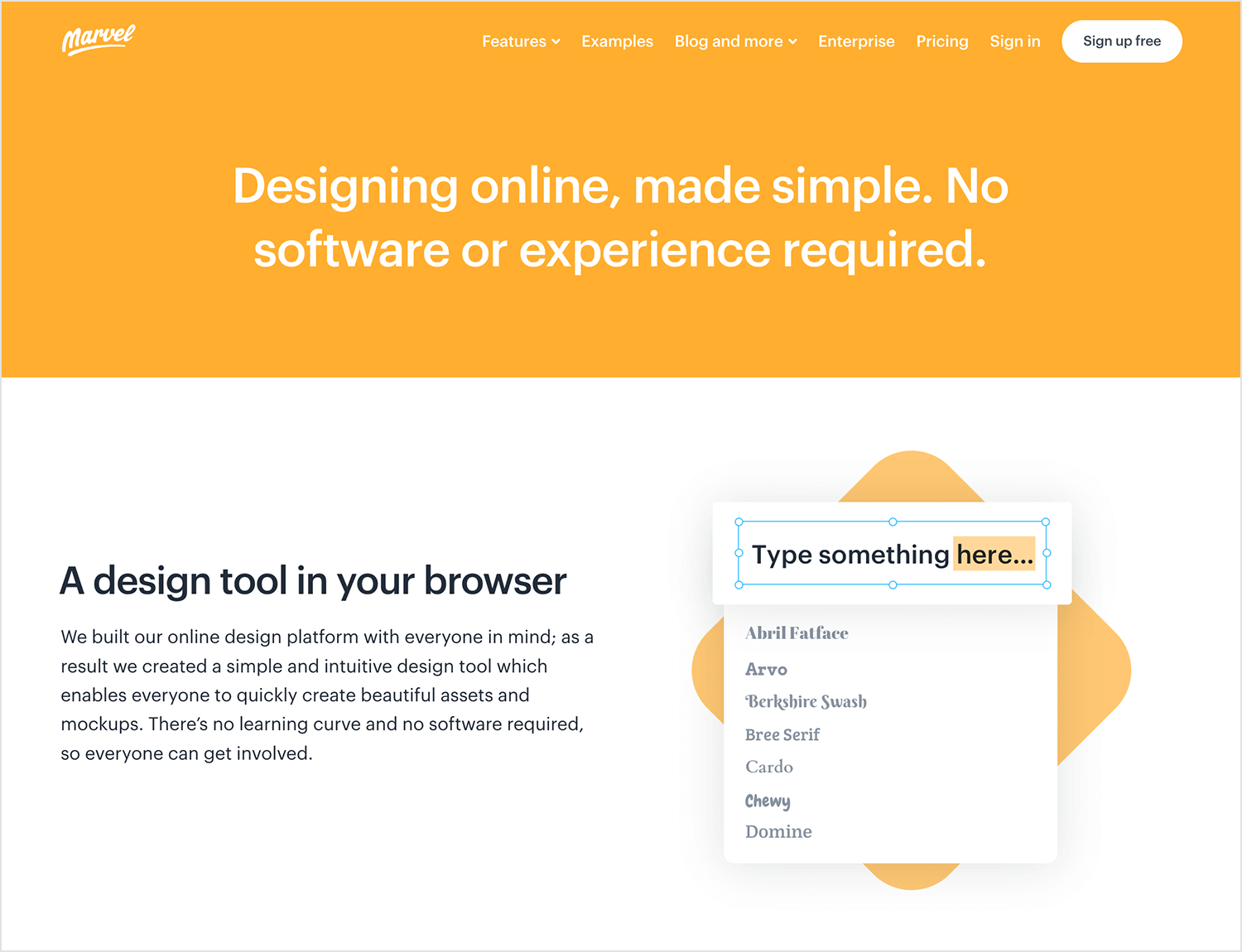
Ein weiteres einfaches Tool, das Ihre Skizzen schnell in interaktive Prototypen verwandelt, ist Marvel. Es ist ideal, um neue Ideen auszuprobieren und zu sehen, wie die Leute darauf reagieren, bevor Sie sich an die Entwicklung machen.

Wesentliche Merkmale
- Verwandeln Sie Skizzen in interaktive Prototypen.
- Benutzertests, um Feedback zu sammeln.
- Integration mit anderen Design-Tools.
Vorteile
Marvel ist ideal für Schnelligkeit und frühes Feedback. Es hilft Ihnen, Ideen zu testen und sie auf der Grundlage echter Nutzerreaktionen zu verfeinern, so dass Sie potenzielle Probleme frühzeitig erkennen können.
Benachteiligungen
Es ist nicht so leistungsfähig für komplexere Interaktionen, so dass für größere Projekte möglicherweise zusätzliche Tools erforderlich sind.
Preis
Kostenloser Plan mit eingeschränkten Funktionen. Kostenpflichtige Tarife beginnen bei $12/Monat.
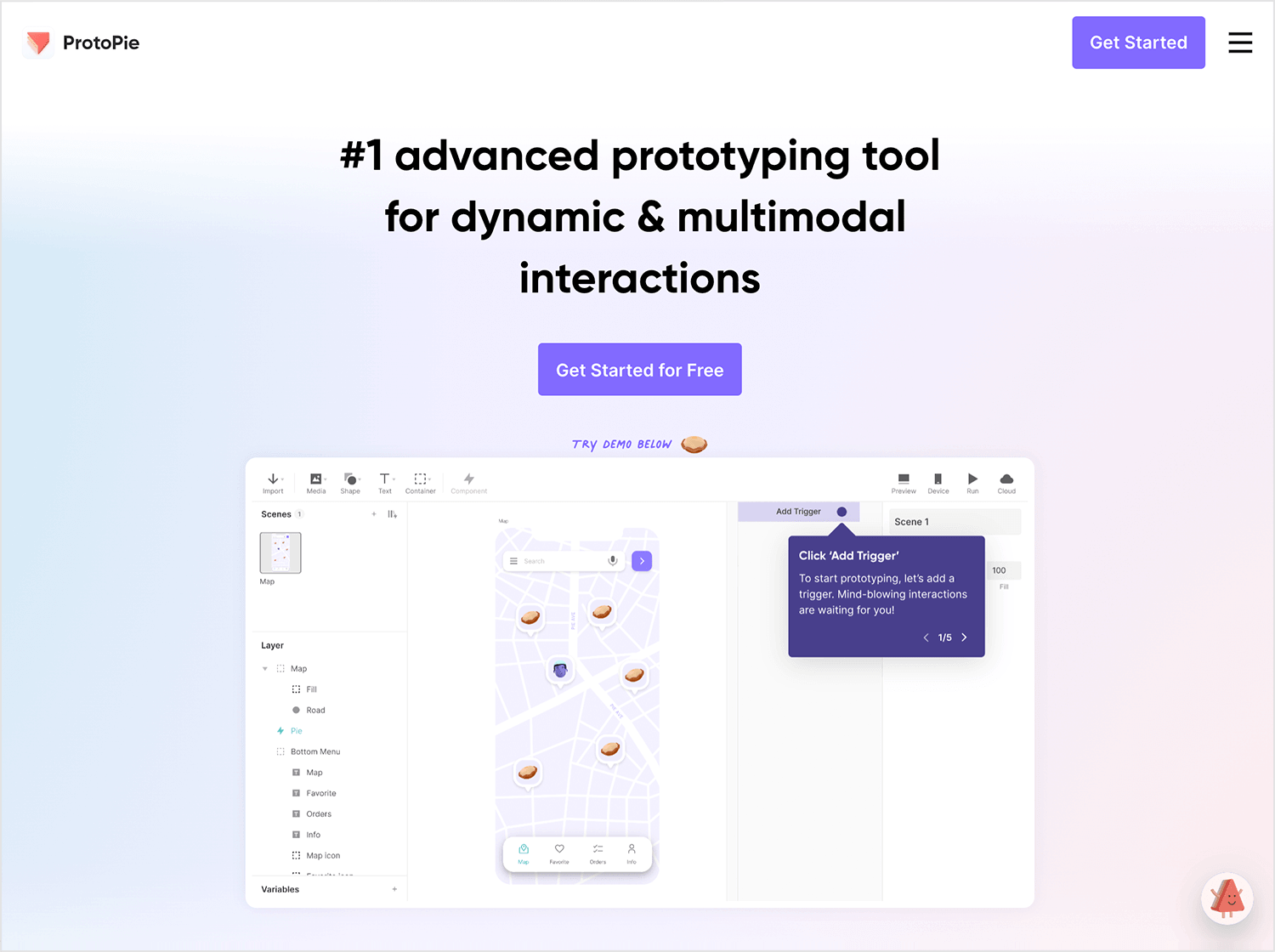
ProtoPie wurde für diejenigen entwickelt, die ihre interaktiven Designs noch weiter ausbauen möchten. Sie können damit detaillierte Animationen und Interaktionen erstellen, die Prototypen lebensecht wirken lassen und für den Einsatz in der realen Welt bereit sind.

Wesentliche Merkmale
- Erweiterte Animationen und Gesten.
- Testen und passen Sie Ihre Prototypen vor Ort an.
- Importieren Sie Designs aus anderen Tools wie Sketch und Figma.
Vorteile
Die Stärke von ProtoPie liegt darin, wie realistisch und interaktiv Ihre Prototypen sein können. Es gibt Ihnen die Flexibilität, Details abzustimmen und Erlebnisse zu schaffen, die natürlich aussehen und sich natürlich verhalten.
Benachteiligungen
Die fortgeschrittenen Funktionen sind mit einer Lernkurve verbunden, und komplexe Prototypen können ressourcenintensiv sein.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Tarife beginnen bei $25/Monat und werden jährlich abgerechnet.
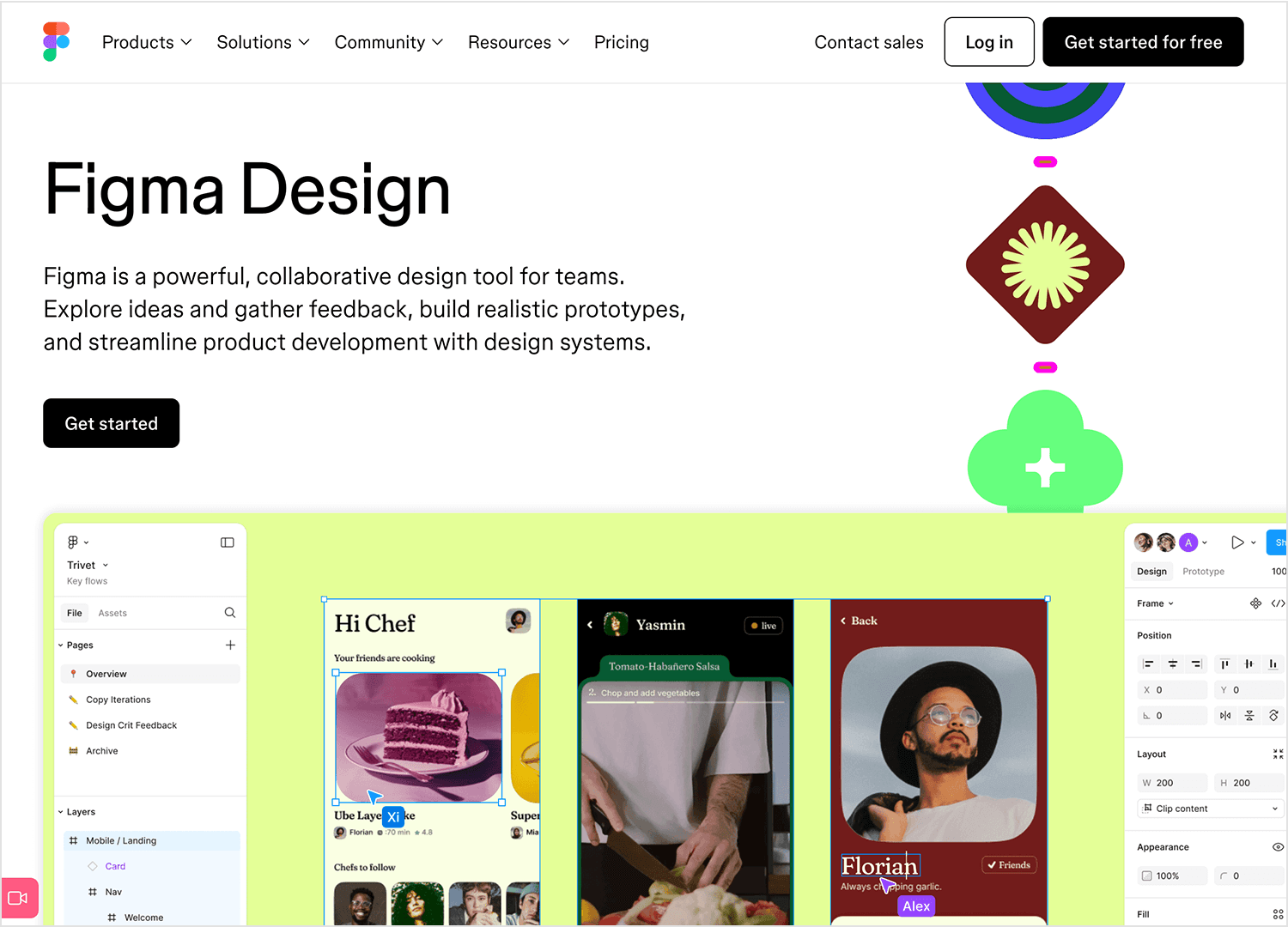
Figma steht ganz im Zeichen von Teamarbeit und Flexibilität. Es eignet sich perfekt für die Zusammenarbeit in Echtzeit, so dass Ihr gesamtes Team gemeinsam an einem Designprojekt arbeiten kann. Von ersten Skizzen bis hin zu ausgefeilten Schnittstellen passt sich Figma an die verschiedenen Phasen des Designprozesses an.

Wesentliche Merkmale
- Zusammenarbeit und Feedback in Echtzeit.
- Werkzeuge für alles, vom Entwurf bis zum endgültigen Design.
- Interaktive Prototypen zur Vorschau von Benutzerinteraktionen.
- Wiederverwendbare Elemente zur Beschleunigung Ihres Arbeitsablaufs.
Vorteile
Figma zeichnet sich dadurch aus, dass es Teams eine reibungslose Zusammenarbeit ermöglicht, unabhängig davon, wo sie sich befinden. Es ist anpassungsfähig und verfügt über ein robustes Plugin-Ökosystem für zusätzliche Anpassungen.
Benachteiligungen
Sie benötigen eine zuverlässige Internetverbindung, um das Programm zu nutzen, und es kann einige Zeit dauern, bis Sie sein volles Potenzial kennen.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Tarife beginnen bei $12/Monat und werden jährlich abgerechnet.
Entwerfen Sie Ihre Website und Webanwendungen mit Justinmind

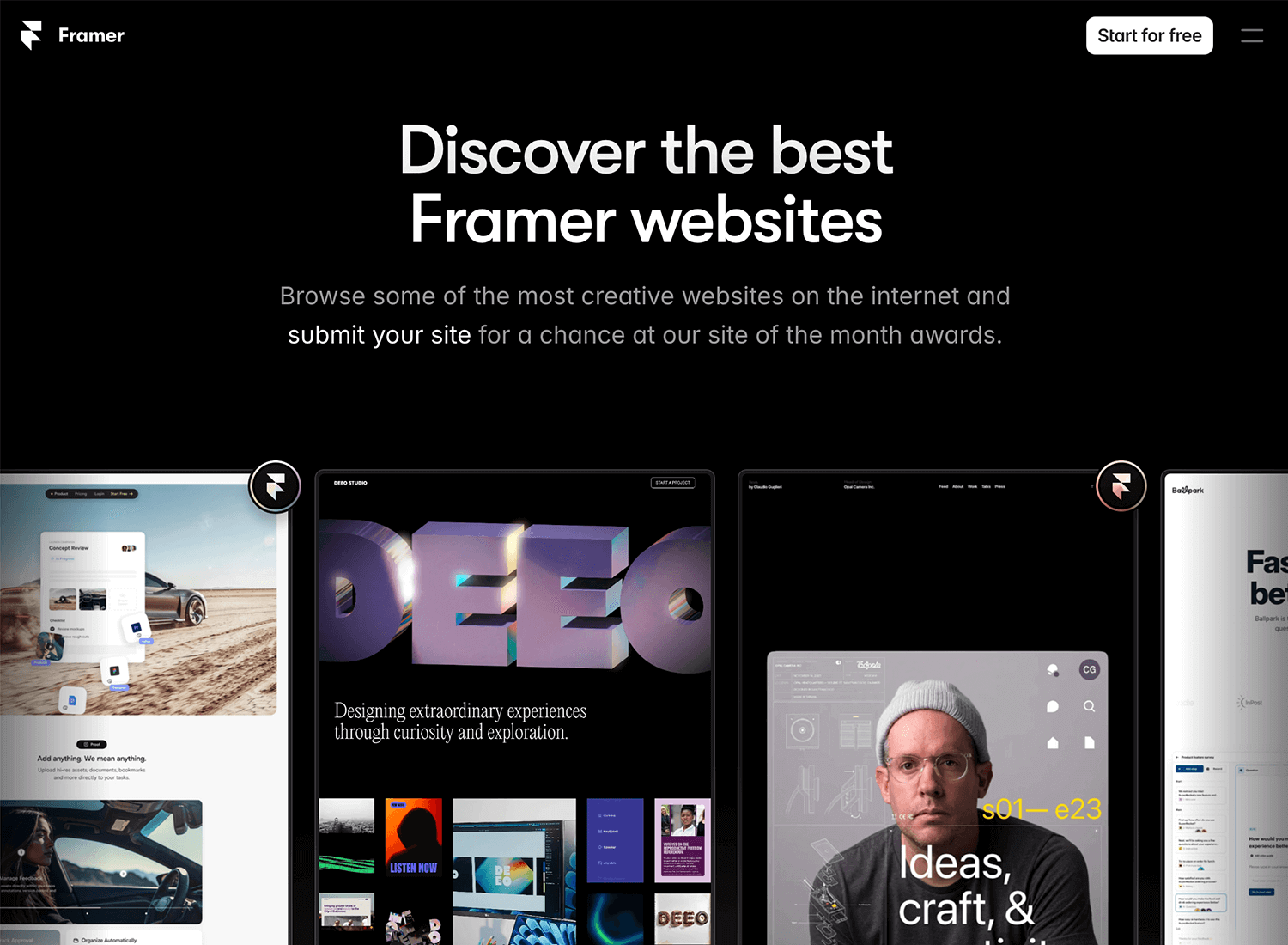
Mit Framertreffen Design und Entwicklung aufeinander. Sie können damit High-Fidelity-Prototypen und sogar produktionsreife Websites an einem Ort erstellen. Es ist perfekt für Teams, die sicherstellen möchten, dass ihre Designs funktional und ausgefeilt sind.

Wesentliche Merkmale
- Erstellen Sie reaktionsfähige, interaktive Prototypen.
- Exportieren Sie Code für eine nahtlose Übergabe an die Entwicklung.
- Zusammenarbeit in Echtzeit für Teamprojekte.
- Erstellen Sie wiederverwendbare Komponenten für konsistente Designs.
Vorteile
Mit Framer ist es einfach, vom Design zu einem funktionalen Produkt zu gelangen. Sein Fokus auf Details und interaktive Elemente hilft Teams bei der Erstellung moderner, benutzerfreundlicher Designs.
Benachteiligungen
Die Lernkurve kann für diejenigen, die neu im Umgang mit fortgeschrittenen Design-Tools sind, schwierig sein, und es ist im Vergleich zu anderen Optionen weniger weit verbreitet.
Preis
Ein kostenloser Plan ist verfügbar; der Mini-Plan beginnt bei $5/Monat, der Basic-Plan bei $15/Monat.
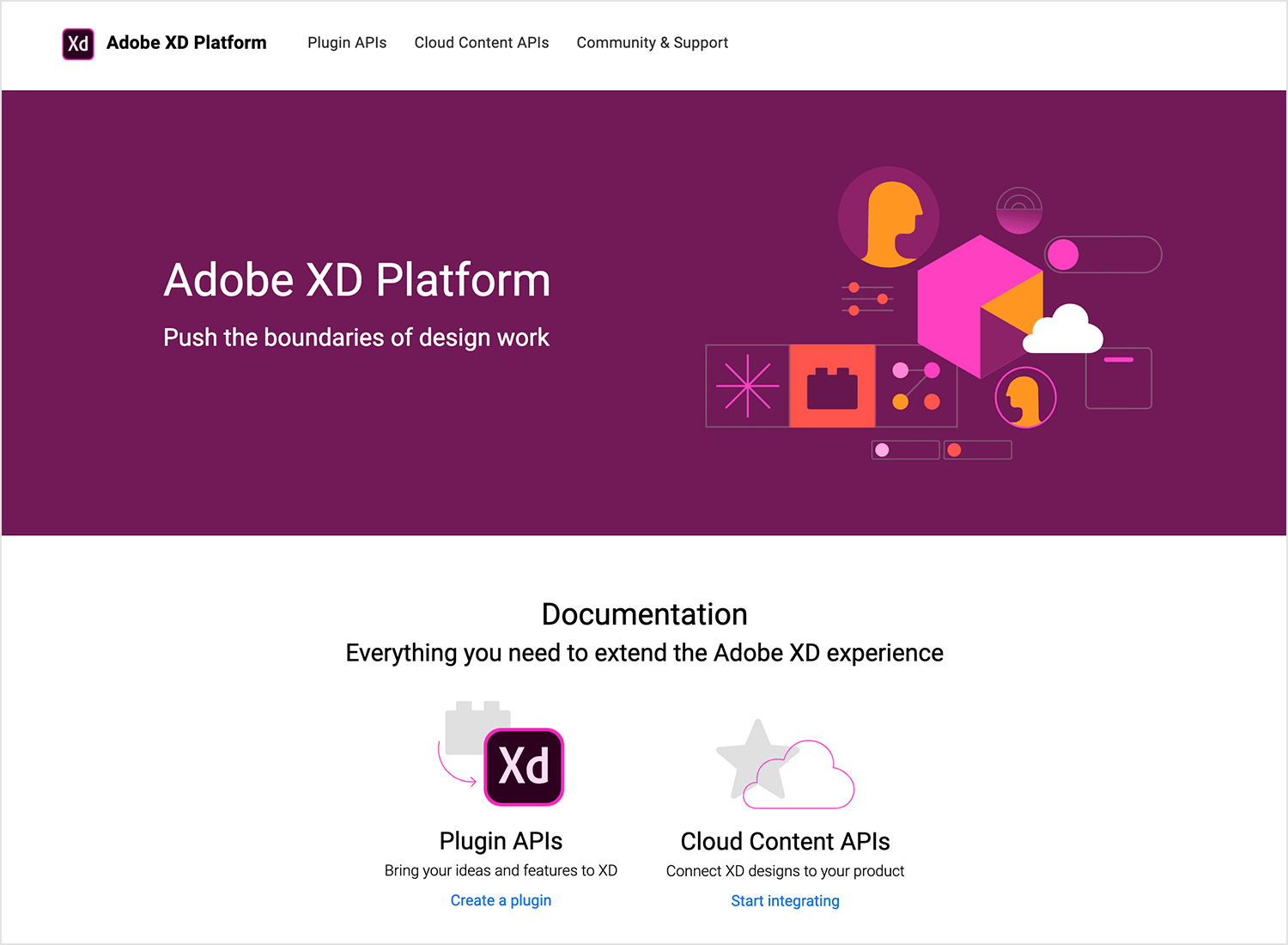
Adobe XD ist ein vertrauter Name für diejenigen, die mit der Adobe Suite vertraut sind. Dieses Tool kombiniert Design und Prototyping und macht es einfach, interaktive Designs von Anfang bis Ende zu erstellen. Es ist eine ausgezeichnete Wahl für Teams, die während des Designprozesses in Verbindung bleiben möchten.

Wesentliche Merkmale
- Entwerfen Sie, erstellen Sie Prototypen und teilen Sie diese nahtlos.
- Unterstützt Animationen, Übergänge und Sprachinteraktionen.
- Lässt sich problemlos mit anderen Adobe Creative Cloud-Applikationen integrieren.
Vorteile
Adobe XD ist ein zuverlässiges All-in-One-Tool für Projekte, vor allem, wenn Sie bereits Adobe-Produkte verwenden. Es bietet eine einfache Benutzeroberfläche, die Anfängern den Einstieg erleichtert und gleichzeitig auch fortgeschrittenen Design-Anforderungen gerecht wird.
Benachteiligungen
Seine fortschrittlichen Funktionen können möglicherweise nicht mit denen anderer spezialisierter Tools mithalten, und es kann sich begrenzt anfühlen, wenn Sie stark angepasste Funktionen benötigen.
Preis
Kostenloses Einsteigerpaket verfügbar. Kostenpflichtige Tarife beginnen bei $9,99/Monat.
Balsamiq konzentriert sich auf schnelles wireframing und hilft Ihnen, Ideen zu skizzieren, ohne sich in Details zu verlieren. Es ist ideal für die frühe Phase des Designs, wenn Sie Konzepte skizzieren und sehen müssen, wie sie zusammenpassen.

Wesentliche Merkmale
- Drag-and-Drop-Schnittstelle für Wireframing.
- Bibliothek mit vorgefertigten UI-Komponenten.
- Kollaborationsfunktionen für Feedback und Iterationen.
Vorteile
Dieses Tool ist einfach gehalten und eignet sich perfekt für Brainstorming und die schnelle Erstellung von Layouts. Es ist benutzerfreundlich und eignet sich daher hervorragend für Teams, die ihre ersten Ideen schnell auf den Tisch bringen möchten.
Benachteiligungen
Da es für Wireframes mit geringer Wiedergabetreue entwickelt wurde, ist es nicht die erste Wahl für die Erstellung detaillierter oder detailgetreuer Prototypen.
Preis
Die Tarife beginnen bei $9/Monat für ein einzelnes Projekt.
Axure RP ist bekannt für seine Leistungsfähigkeit bei der Erstellung detaillierter, interaktiver Prototypen, die über das Visuelle hinausgehen. Es ist ideal für komplexe Projekte, bei denen die Logik und die Bedingungen für eine klare Entwicklungsübergabe dargestellt werden müssen.

Wesentliche Merkmale
- Fortschrittliches Prototyping mit interaktiven Funktionen.
- Die Fähigkeit, Bedingungen und Variablen zu verwenden.
- Eingebaute Werkzeuge für Dokumentation und Notizen.
Vorteile
Axure zeichnet sich aus, wenn Sie vermitteln müssen, wie alles funktioniert und nicht nur, wie es aussieht. Es ist die erste Wahl für Projekte, die ein höheres Maß an Interaktion und Details erfordern.
Benachteiligungen
Für Anfänger kann es einschüchternd sein, es zu erlernen, und seine Tiefe kann für einfachere Designaufgaben überwältigend sein.
Preis
Kostenpflichtige Tarife beginnen bei $29/Monat und werden jährlich abgerechnet.
InVision Studio ist Ihre erste Wahl für die Erstellung von Prototypen, die Animationen und interaktive Elemente enthalten. Es hilft Ihnen bei der Erstellung von Designs, die sich dynamisch und ansprechend anfühlen, und lässt sich nahtlos in die breitere InVision-Plattform für Feedback und Zusammenarbeit integrieren.

Wesentliche Merkmale
- Tools für responsives Design und Animation.
- Integriert mit der InVision Plattform für die Zusammenarbeit im Team.
- Prototyping-Funktionen zum Testen von Benutzerinteraktionen.
Vorteile
Die Stärke von InVision Studio sind die Funktionen für Motion Design, mit denen Sie ganz einfach realistische Prototypen erstellen können. Die Kollaborationstools der Plattform helfen außerdem, das Feedback des Teams zu organisieren.
Benachteiligungen
Es deckt möglicherweise nicht so viele Aspekte ab wie andere Tools, so dass Sie es für einen vollständigen Arbeitsablauf möglicherweise mit anderen Tools kombinieren müssen.
Preis
Kostenloser Plan verfügbar. Kostenpflichtige Tarife beginnen bei $15/Monat.
Entwerfen Sie Ihre Website und Webanwendungen mit Justinmind

Die Erstellung von ansprechenden und effektiven Webinhalten erfordert mehr als nur gute Texte. Mit den richtigen Web-Design-Tools können Sie Ihre Arbeitsabläufe rationalisieren, die Zusammenarbeit verbessern und sicherstellen, dass Ihre Inhalte maximale Wirkung entfalten. In diesem Abschnitt stellen wir Ihnen eine Reihe von Tools vor, mit denen Sie außergewöhnliche digitale Erlebnisse schaffen können.
Adobe Photoshop muss nicht vorgestellt werden. Es ist zwar in erster Linie für die fortschrittliche Fotobearbeitung bekannt, eignet sich aber auch perfekt für die Erstellung individueller Grafiken, Illustrationen und einzigartiger visueller Elemente, die Ihre Website von anderen abheben.

Wesentliche Merkmale
- Passen Sie Farben an, retuschieren Sie Fotos und erstellen Sie komplexe Kompositionen.
- Arbeiten Sie effizient mit mehreren Ebenen und Elementen.
- Erstellen Sie Grafiken, Illustrationen und Mockups.
- Nahtlose Zusammenarbeit mit anderen Adobe-Anwendungen.
Vorteile
Adobe Photoshop ist der Industriestandard für die Bildbearbeitung und bietet einen umfangreichen Werkzeugkasten für die Erstellung und Bearbeitung von Bildern. Seine Vielseitigkeit geht über die Fotobearbeitung hinaus und ermöglicht es Benutzern, verschiedene Designaufgaben zu bewältigen.
Benachteiligungen
Die Beherrschung von Photoshop erfordert eine erhebliche Zeitinvestition. Als Teil der Adobe Creative Cloud ist es kostenpflichtig und kann für ältere Computer sehr ressourcenintensiv sein.
Preis
$22.99/Monat für die Vollversion von Photoshop, plus Adobe Express Premium Plan.
Affinity Photo ist ein preisgünstiges und dennoch leistungsstarkes Bildbearbeitungsprogramm, das professionelle Funktionen bietet, ohne dass Sie ein Abonnement abschließen müssen.

Wesentliche Merkmale
- Vollständige Palette an Bearbeitungswerkzeugen für Retuschen und Bildverbesserungen.
- Hilft bei komplexen mehrschichtigen Kompositionen.
- Nicht-destruktive Live-Filter und Anpassungen.
- Sowohl für Mac als auch für Windows verfügbar.
Vorteile
Affinity Photo kann einmalig erworben werden, was es zu einer attraktiven Alternative zu abonnementbasierten Tools macht. Es ist vollgepackt mit Funktionen, die mit teurerer Software vergleichbar sind.
Benachteiligungen
Es fehlen einige fortschrittliche Plugins und Integrationen, die in etablierterer Software wie Photoshop zu finden sind.
Preis
Einmalige Zahlung von $54.99.
DaVinci Resolve ist die erste Wahl für Video-Editoren, die neben Farbkorrekturen und visuellen Effekten auch hochwertige Bearbeitungswerkzeuge benötigen.

Wesentliche Merkmale
- Professionelle Videobearbeitung mit Hilfe einer mehrspurigen Timeline.
- Erweiterte Werkzeuge für die Farbkorrektur.
- Integrierte Audio-Nachbearbeitungsfunktionen.
- Fusion für visuelle Effekte und Grafikanimationen.
Vorteile
Mit diesem All-in-One-Tool können Sie alles von der einfachen Bearbeitung bis hin zur Postproduktion auf Hollywood-Niveau auf einer einzigen Plattform erledigen.
Benachteiligungen
Die Benutzeroberfläche kann für Anfänger überwältigend sein, und für eine optimale Leistung ist eine starke Computereinrichtung erforderlich.
Preis
Kostenlose Version verfügbar; Studio-Version für $295 einmalig erhältlich.
Für Mac-Benutzer, Final Cut Pro eine robuste Lösung für den Videoschnitt, die schnell, zuverlässig und funktionsreich ist.

Wesentliche Merkmale
- Magnetische Zeitleiste für einfache Bearbeitung und Neuanordnung.
- Erweiterte Farbkorrektur und HDR-Hilfe.
- Nahtlose Integration mit anderer Apple Software und Hardware.
- 360-Grad-Videobearbeitungsfunktionen.
Vorteile
Die intuitive Benutzeroberfläche von Final Cut Pro erleichtert den Einstieg und die für den Mac optimierte Leistung sorgt für ein reibungsloses Schneiderlebnis.
Benachteiligungen
Exklusiv für macOS, was es für Windows-Benutzer unzugänglich macht. Die Kosten könnten für Gelegenheitsnutzer zu hoch sein.
Preis
Einmaliger Kauf von $299.99.
Ein weiteres Web-Design-Tool für Designer ist CoreIDRAWein vielseitiges Tool für das Design von Vektorgrafiken, mit dem Sie Logos, Illustrationen und detaillierte Layouts erstellen können.

Wesentliche Merkmale
- Vektorielle Illustrationswerkzeuge für skalierbares Design.
- Erweiterte Typografie- und Layout-Optionen.
- Kollaborationstools für Teamprojekte.
- Bitmap-zu-Vektor-Verfolgungswerkzeug.
Vorteile
CorelDRAW ist bekannt für seine benutzerfreundliche Oberfläche und eignet sich ideal für Designer, die präzise Vektorarbeiten und komplexe Seitenlayouts benötigen.
Benachteiligungen
Es ist vielleicht nicht so weit verbreitet wie andere Tools wie Illustrator, was zu einem kleineren Pool an Tutorials und Hilfe durch die Community führt.
Preis
Ab $249/Jahr oder als einmalige Kaufoption erhältlich.
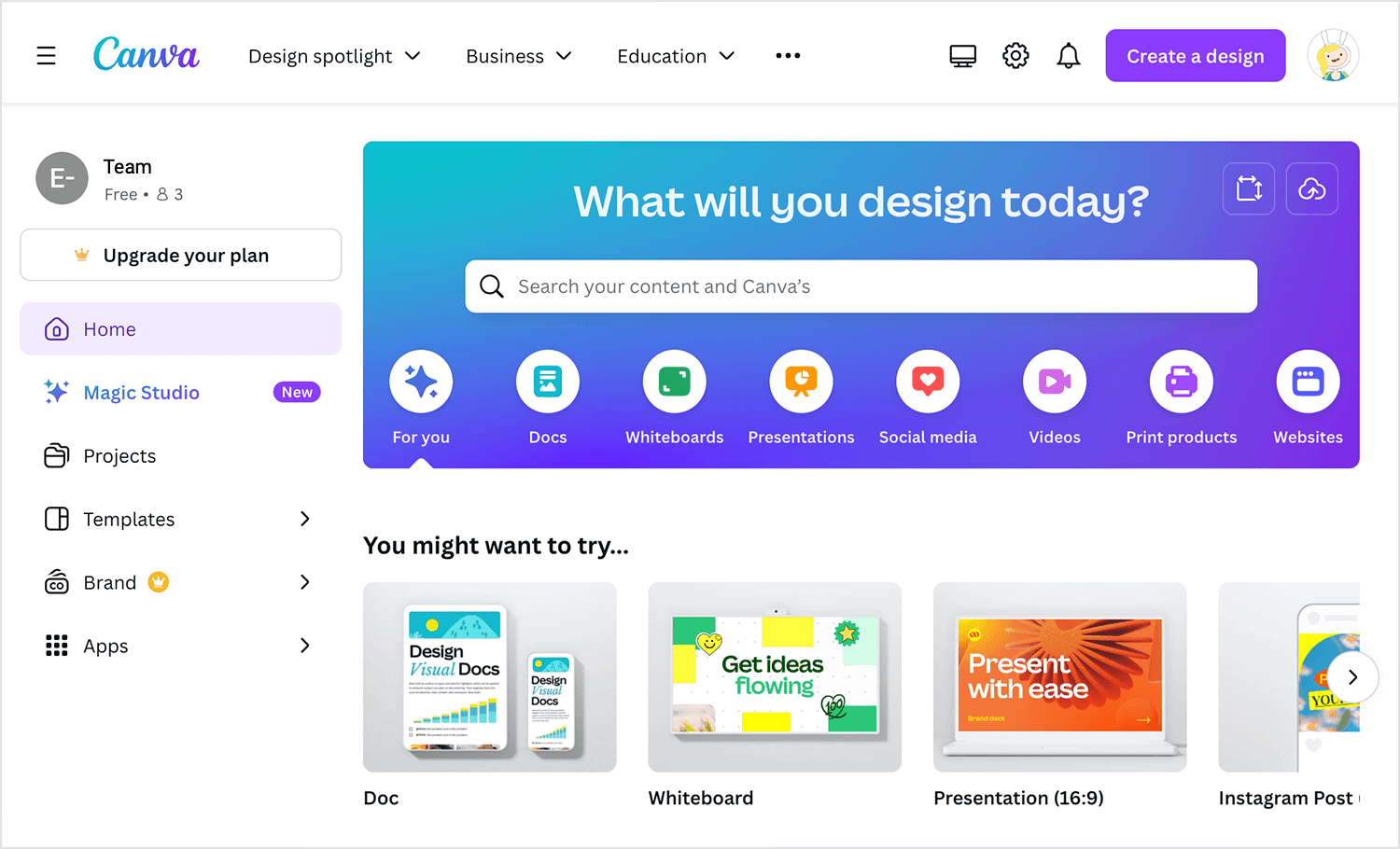
Canva ist das Äquivalent eines Zauberstabs in der Welt des Designs. Mit einem einfachen Wink zaubern Sie atemberaubende Grafiken für alles, was mit Inhalten zu tun hat, einschließlich einfacher Website-Layouts. Es ist, als hätten Sie das Auge eines erfahrenen Designers und den Geist eines Heimwerkers in einer einzigen benutzerfreundlichen Plattform vereint.

Ganz gleich, wie gut Sie im Design sind, mit Canva können Sie Grafiken in professioneller Qualität erstellen, ohne die Bank zu sprengen oder unzählige Stunden mit dem Erlernen komplexer Designsoftware zu verbringen.
Wesentliche Merkmale
- Erstellen Sie Designs ohne jegliche Designkenntnisse mit der einfachen Drag-and-Drop-Funktion.
- Wählen Sie aus unzähligen vorgefertigten Design-Vorlagen.
- Greifen Sie auf eine große Sammlung von Archivbildern zu.
- Arbeiten Sie gemeinsam mit Ihrem Team an Designs.
Vorteile
Die benutzerfreundliche Oberfläche von Canva macht die Plattform für jeden zugänglich, unabhängig von seinen Designkenntnissen. Mit der kostenlosen Version können Sie die Plattform ausprobieren, bevor Sie sich für ein kostenpflichtiges Abonnement entscheiden. Außerdem ermöglicht die Vielseitigkeit von Canva die Erstellung verschiedener Arten von Designs.
Benachteiligungen
Die Tatsache, dass Canva auf Vorlagen angewiesen ist, kann jedoch die kreative Freiheit einschränken und zu Designs führen, denen es an Originalität fehlt. Die Popularität der Plattform kann dazu führen, dass Sie häufiger auf ähnliche Designs stoßen.
Preis
Ein kostenloser Plan ist verfügbar, kostenpflichtige Pläne beginnen bei $119/Jahr für Canva Pro.
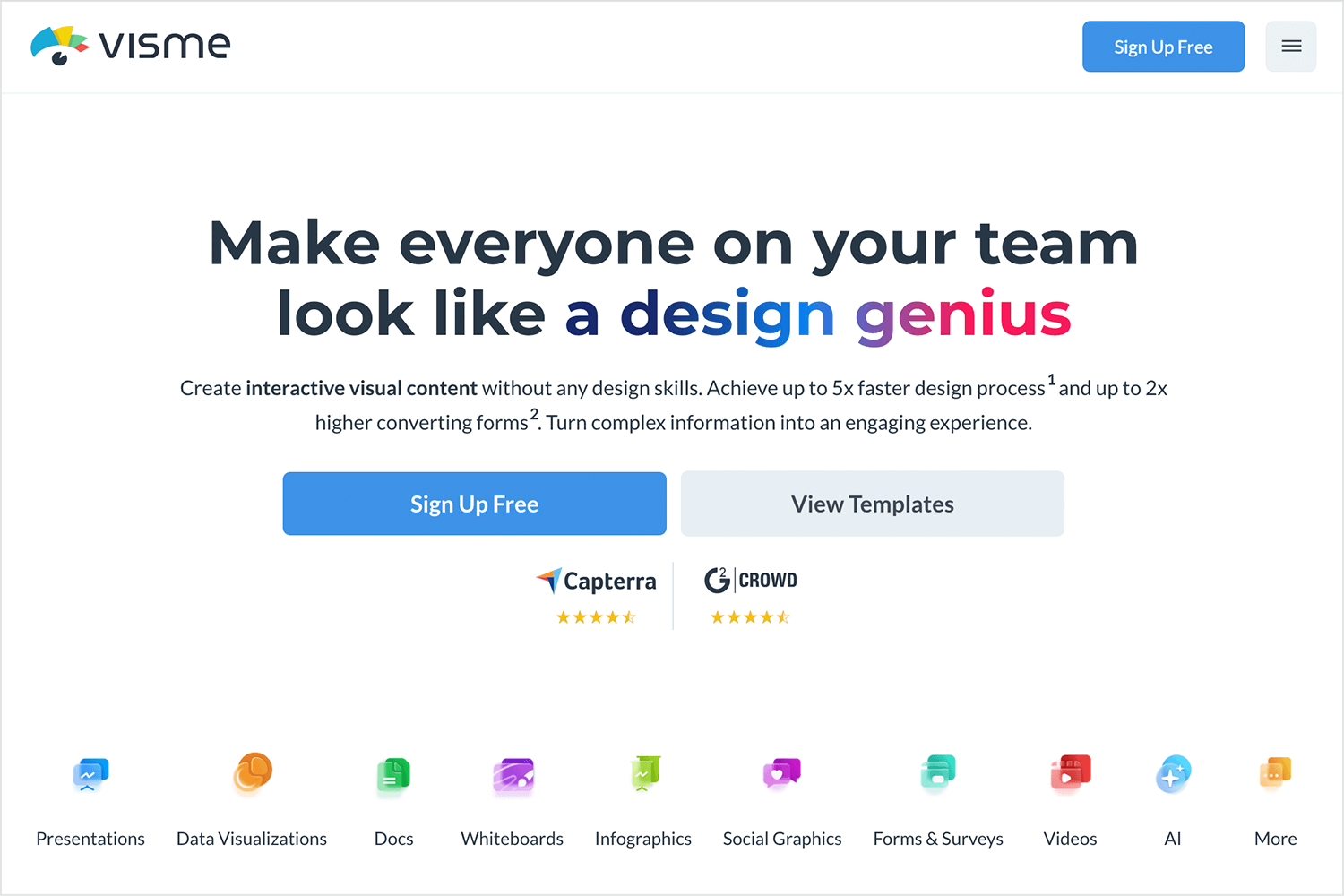
Visme eignet sich perfekt für das Design von Präsentationen, Berichten und interaktiven Inhalten, die sich von anderen abheben. Ganz gleich, ob Sie ansprechendes Bildmaterial für Ihren Blog oder herunterladbare Ressourcen für Ihr Publikum benötigen, Visme hat alles für Sie.

Wesentliche Merkmale
- Vorlagen für Präsentationen, Infografiken und Beiträge für soziale Medien.
- Interaktive Design-Optionen, die den Betrachter ansprechen.
- Eine Bibliothek mit Fotos, Symbolen und Animationen.
- Kollaborationstools für die Arbeit mit einem Team.
Vorteile
Visme zeichnet sich dadurch aus, dass es über einfache statische Designs hinausgeht. Sie können interaktive Elemente hinzufügen, die Ihre Inhalte ansprechender und dynamischer machen – ideal für Präsentationen oder Berichte, die die Aufmerksamkeit auf sich ziehen müssen.
Benachteiligungen
Die fortgeschrittenen interaktiven Funktionen sind vielleicht etwas gewöhnungsbedürftig, vor allem, wenn Sie mit ihnen nicht vertraut sind. Aber mit ein wenig Übung ist das kein Problem.
Preis
Ein kostenloser Plan ist verfügbar; Pro-Pläne beginnen bei $12,25/Monat und werden jährlich abgerechnet.
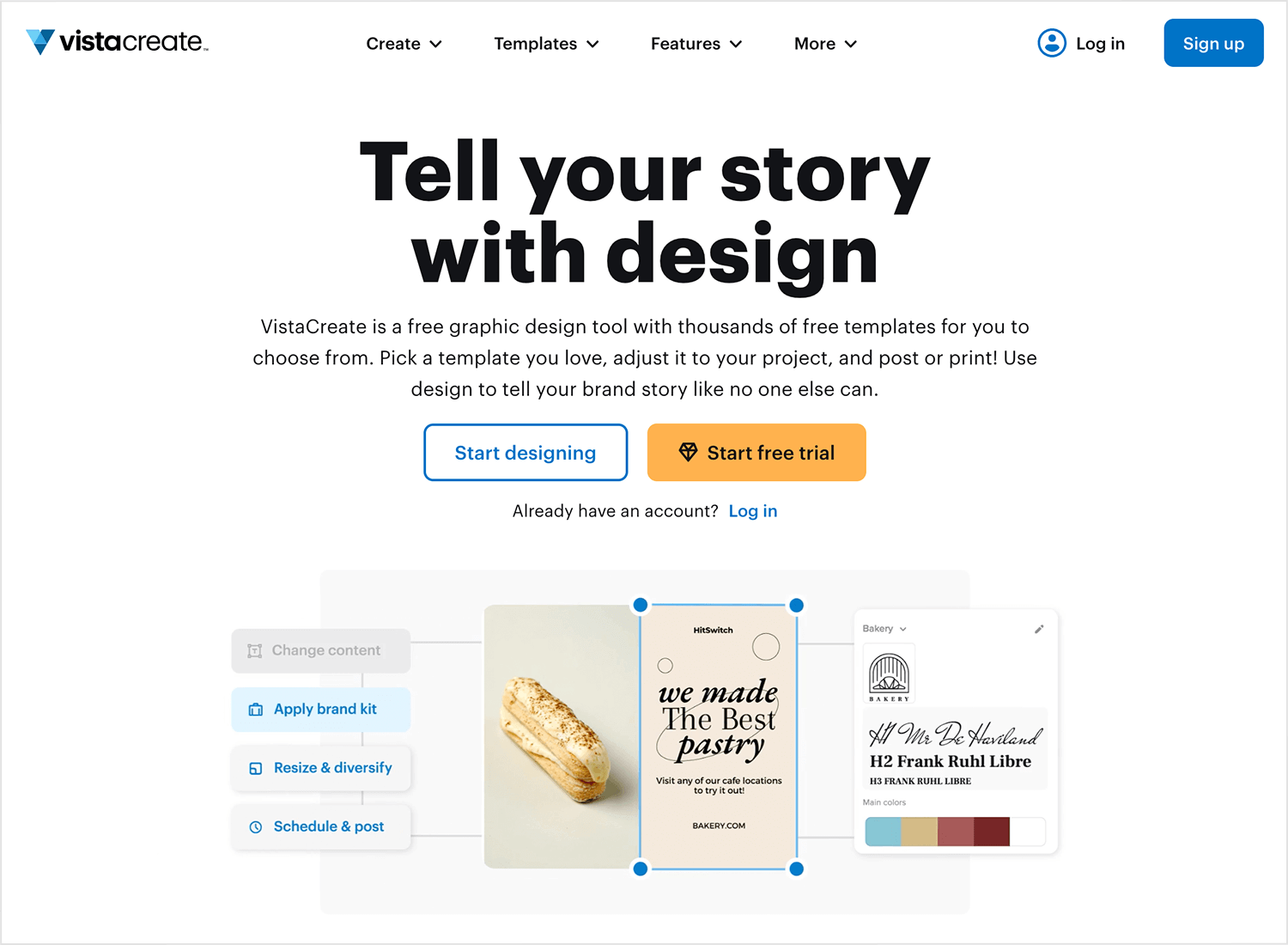
VistaCreate ist eine benutzerfreundliche Design-Plattform, die sich auf die Erstellung von auffälligem Bildmaterial für soziale Medien und Marketingmaterialien spezialisiert hat.

Es bietet eine umfangreiche Bibliothek mit Vorlagen, Bildern und Grafiken, mit denen Sie auch ohne fortgeschrittene Designkenntnisse professionelle Designs erstellen können.
Wesentliche Merkmale
- Umfangreiche Vorlagenbibliothek: Vorgefertigte Vorlagen für verschiedene Social Media-Plattformen und Marketingmaterialien.
- Drag-and-Drop-Schnittstelle: Einfaches und intuitives Designverfahren.
- Animierte Grafiken: Fügen Sie Ihren Designs Bewegung hinzu, um Aufmerksamkeit zu erregen.
- Archivmedien: Zugang zu einer großen Auswahl an Bildern, Videos und Symbolen.
- Integration sozialer Medien: Teilen Sie Ihre Designs direkt auf sozialen Plattformen.
Vorteile
VistaCreate ist der wahr gewordene Traum eines jeden Designers, wenn es um Geschwindigkeit und Effizienz geht. Dank der benutzerfreundlichen Oberfläche und der umfangreichen Vorlagenbibliothek kann jeder in wenigen Minuten professionell aussehende Designs erstellen. Die erschwinglichen Preise der Plattform machen sie für eine Vielzahl von Nutzern zugänglich.
Benachteiligungen
Die Abhängigkeit von Vorlagen kann jedoch die kreative Freiheit einschränken, und das Potenzial für ein homogenes Design ist aufgrund seiner Popularität nicht zu unterschätzen. Es eignet sich zwar hervorragend für Grafiken für soziale Medien und einfache Designs, ist aber möglicherweise nicht die beste Wahl für komplexe oder sehr individuelle Projekte.
Preis
Kostenloser Startplan verfügbar.
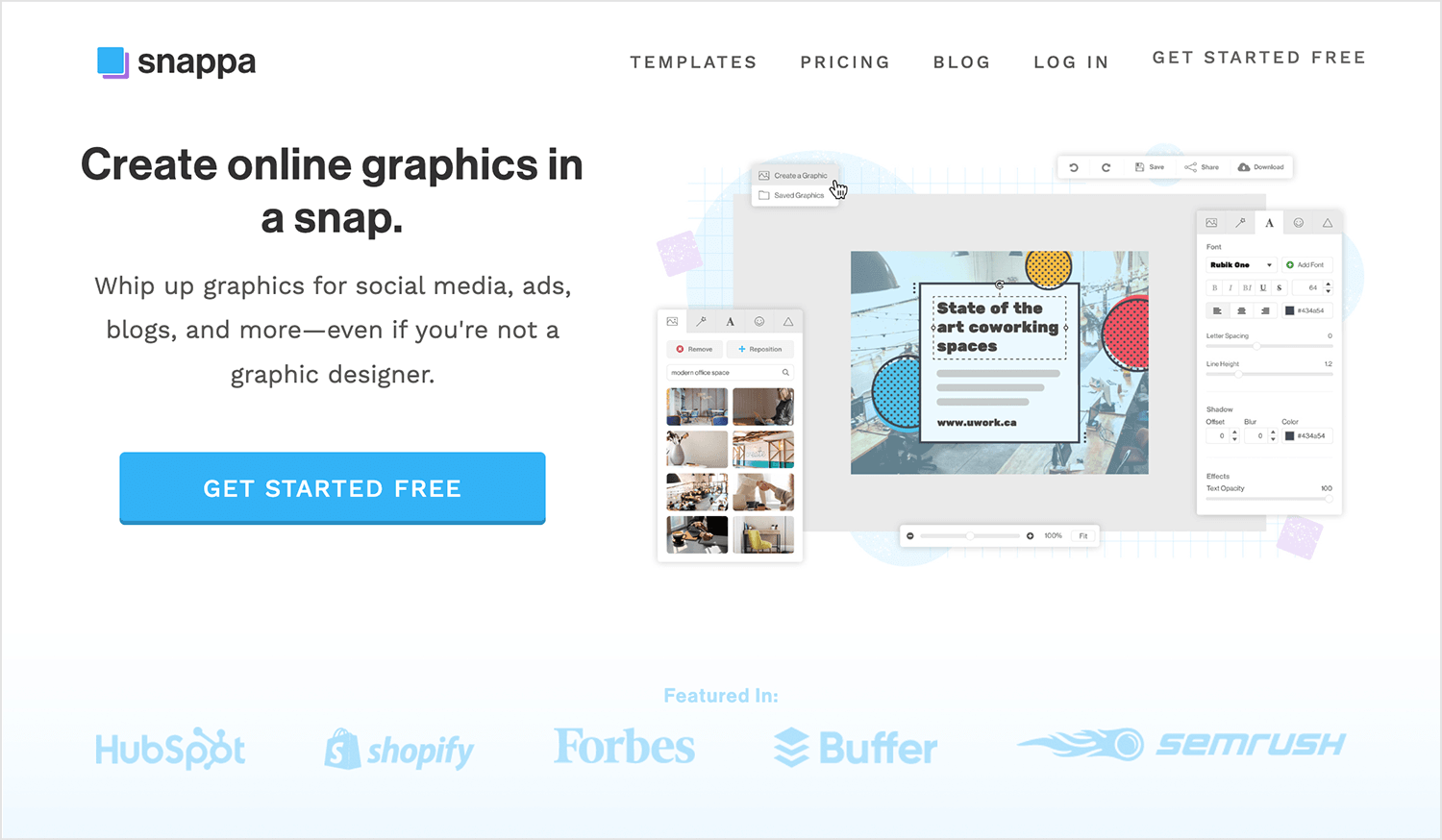
Unsere Liste der Tools für das Design von Inhalten wird abgerundet durch SnappaSnappa ist die erste Adresse für alle, die schnell und ohne großen Lernaufwand hochwertige Grafiken erstellen möchten. Ganz gleich, ob Sie ein Banner designen, Beiträge für soziale Medien erstellen oder eine Infografik für Ihren Blog entwerfen möchten – die Drag-and-Drop-Plattform von Snappa macht den Prozess ganz einfach.

Wesentliche Merkmale
- Vorgefertigte Vorlagen, die sich perfekt für das Internet und soziale Medien eignen.
- Zugang zu einer Bibliothek mit vielen Stockfotos und Symbolen.
- Einfach zu bedienende Bearbeitungswerkzeuge zum Anpassen von Text, Formen und Hintergründen.
- Direkte Integration zum Teilen Ihrer Kreationen in den sozialen Medien.
Vorteile
Snappa nimmt dem Grafikdesign die Einschüchterung. Es ist ein Favorit unter Bloggern und Autoren von Inhalten, die professionell aussehende Grafiken ohne den Aufwand komplexer Software wünschen.
Benachteiligungen
Für kompliziertere Projekte könnte sich Snappa in Bezug auf erweiterte Anpassungen eingeschränkt fühlen. Außerdem ist die Anzahl der Downloads beim kostenlosen Tarif begrenzt, was für diejenigen, die mehr Design benötigen, eine Einschränkung darstellen kann.
Preis
Kostenloser Plan verfügbar; Pro-Pläne beginnen bei $15/Monat.
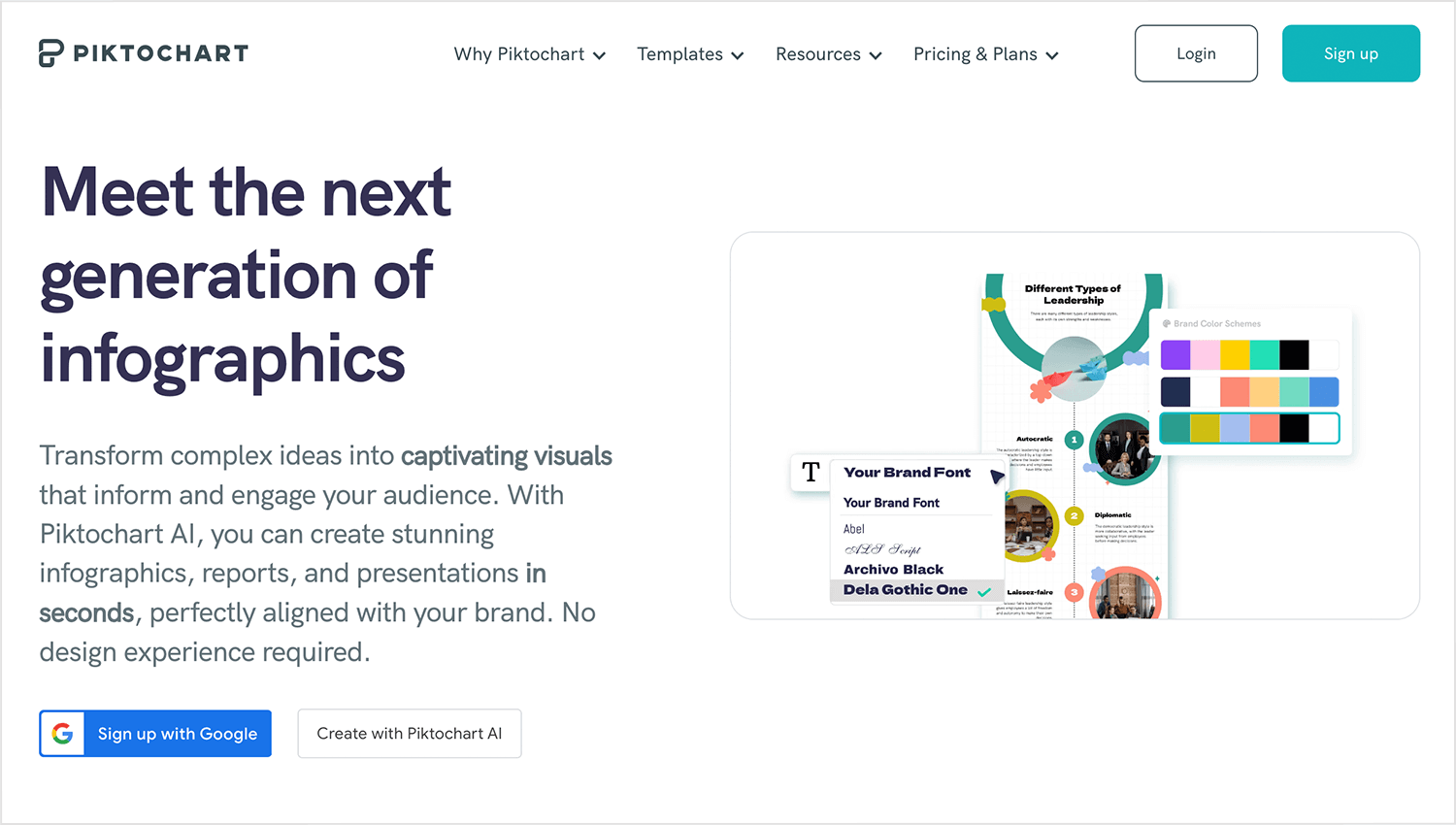
Wenn Ihr Inhalt Daten enthält oder Sie Infografiken hinzufügen möchten, Piktochart ist der richtige Weg. Es verwandelt komplexe Informationen in leicht verdauliche Grafiken, die sich nahtlos in Ihren Blog oder Ihre Website einfügen.

Wesentliche Merkmale
- Datenvisualisierung: Erstellen Sie Diagramme, Schaubilder und Karten, um Daten effektiv darzustellen.
- Infografik-Vorlagen: Verschiedene Vorlagen für unterschiedliche Themen zur Auswahl.
- Anpassungsmöglichkeiten: Passen Sie die Designs an Ihre Marke und Ihren Stil an.
- Erstellung von Präsentationen: Erstellen Sie Präsentationen mit Folien und interaktiven Elementen.
- Kollaboration: Teilen und bearbeiten Sie Designs mit Teammitgliedern.
Vorteile
Piktochart zeichnet sich durch die Umwandlung komplexer Daten in visuell ansprechende und leicht verständliche Formate aus. Dank seiner Vielseitigkeit können Benutzer eine Vielzahl von visuellen Inhalten erstellen, von Infografiken bis hin zu Präsentationen.
Benachteiligungen
Da ist sie wieder, die lästige Lernkurve. Die fortgeschrittenen Funktionen von Piktochart erfordern einige Anstrengungen, um sie zu erlernen. Außerdem könnte die Konzentration auf die Datenvisualisierung die Verwendung für Designprojekte einschränken, die keine Daten enthalten.
Preis
Kostenloser Plan verfügbar, Pro-Pläne ab £14 pro Mitglied/Monat, jährliche Abrechnung.
Die richtigen Tools sind zwar für die Erstellung beeindruckender Inhalte unerlässlich, aber der Zugang zu hochwertigen Design-Ressourcen kann Ihre Arbeit auf ein ganz neues Niveau heben. Ganz gleich, ob Sie eine Website erstellen, eine Präsentation entwerfen oder Ihre Beiträge in den sozialen Medien aufwerten möchten – diese Ressourcen für Vorlagen, Symbole und Bilder machen den Unterschied:
- Vorlage Monster: Ihre Anlaufstelle für eine große Auswahl an Website-Vorlagen, E-Mail-Vorlagen und mehr. Es ist eine umfassende Anlaufstelle für alle, die Zeit sparen möchten, ohne Kompromisse bei der Qualität einzugehen.
- Flaticon: Sie brauchen die perfekte Ikone für Ihr Design? Flaticon verfügt über eine enorme Bibliothek von Icons, die unzählige Designbedürfnisse abdecken.
- Iconfinder: Diese Plattform bietet sowohl kostenlose als auch anpassbare Premium-Symbole, so dass Sie ganz einfach die perfekte Lösung für jedes Projekt finden können.
- Unsplash: Unsplash ist bekannt für seine große Auswahl an hochwertigen, lizenzfreien Bildern und eignet sich perfekt, um Ihren Inhalten visuellen Reiz und Professionalität zu verleihen.
- Pexels: Pexels ist eine ausgezeichnete Quelle für kostenlose, hochauflösende Bilder und Videos und hilft Ihnen dabei, das Bildmaterial zu finden, das Sie brauchen, um Ihre Projekte zum Leuchten zu bringen.

Um Ihre Projekte auf die nächste Stufe zu heben, bietet Justinmind eine Reihe von exklusiven Ressourcen, die Ihren Designprozess vereinfachen:
- Justinmind UI-Kits und Vorlagen: perfekt für die Erstellung interaktiver Prototypen und schlüssiger Designs.
- Kuratierte Sammlungen: Erkunden Sie unsere maßgeschneiderten Listen wie kostenlos Android und iOS-App-Symbole, UI-Schaltflächenund wireframe-Vorlagen, um Ihre Designarbeit zu rationalisieren.
Neben Tools und Ressourcen brauchen Sie manchmal vor allem den Funken der Inspiration, um Ihre Kreativität anzukurbeln. Wenn es an der Zeit ist, ein Brainstorming zu veranstalten oder Ihre Vision zu verfeinern, sind diese Plattformen ausgezeichnete Orte, um nach neuen Ideen für Ihr Webdesign zu suchen:
- Dribbble: eine lebendige Community, in der Designer ihre Portfolios, UI/UX-Konzepte und innovative visuelle Ideen vorstellen. Es ist der perfekte Ort, um die neuesten Trends und Techniken zu entdecken.
- Awwwards: Sie suchen nach Websites, die die Grenzen der Kreativität überschreiten? Awwwards zeigt preisgekrönte Websites, die den Standard für außergewöhnliches Design setzen.
- Behance: stürzen Sie sich in eine vielfältige Sammlung kreativer Projekte, die die neuesten Trends und Techniken aufzeigen. Vom Webdesign bis hin zu umfassenden Branding-Projekten – hier gibt es keinen Mangel an Ideen.
- Pinterest: ist ideal, um eine Reihe von Designstilen zu durchstöbern, Ideen zu sammeln und Ihre eigene Inspirationstafel zusammenzustellen. Es ist eine großartige Möglichkeit, Konzepte zu visualisieren und Ihre Gedanken zum Design zu ordnen.

Werfen Sie einen Blick auf unsere kuratierten Artikel, die das Beste aus dem modernen Web-Design und Beispiele für kreativen Website-Designs um Ihre Ideen frisch und inspiriert zu halten.
Entwerfen Sie Ihre Website und Webanwendungen mit Justinmind

In diesem Abschnitt tauchen wir in die Welt der Website-Ersteller und Content-Management-Systeme (CMS) ein. Diese leistungsstarken Tools haben die Art und Weise revolutioniert, wie Privatpersonen und Unternehmen ihre Online-Präsenz aufbauen und verwalten. Wir werden das Spektrum der verfügbaren Optionen erkunden, von benutzerfreundlichen Drag-and-Drop-Buildern bis hin zu hochentwickelten Plattformen für Entwickler.
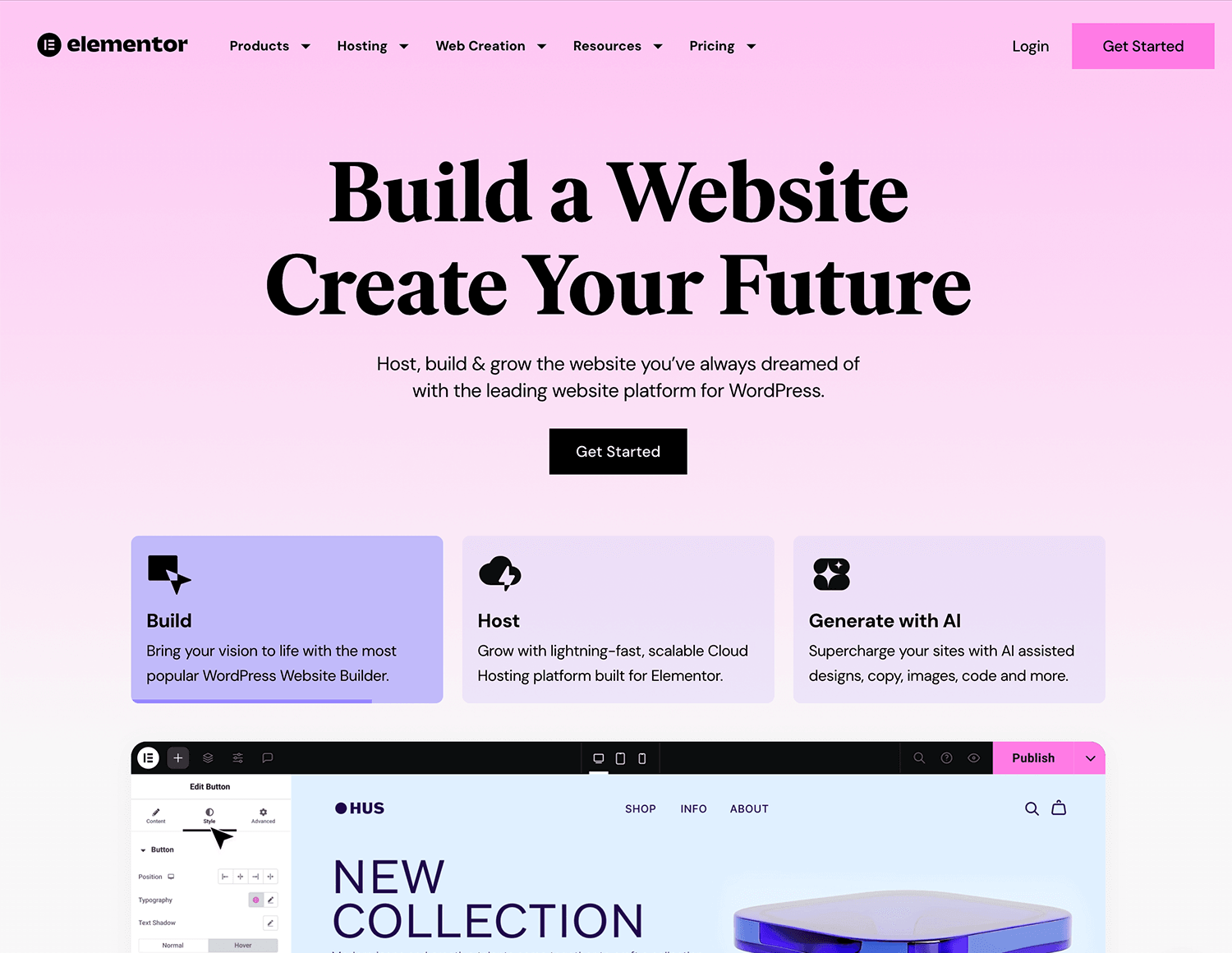
Elementor ist ein beliebter WordPress Page Builder, der aufgrund seiner benutzerfreundlichen Oberfläche und seiner umfangreichen Design-Funktionen sehr beliebt ist. Mit Elementor können Sie visuell beeindruckende Websites erstellen, ohne dass Sie über Programmierkenntnisse verfügen müssen.

Mit dem Schwerpunkt auf Drag-and-Drop-Funktionalität bietet Elementor eine große Auswahl an vorgefertigten Vorlagen und anpassbaren Elementen, um den Designprozess zu beschleunigen.
Wesentliche Merkmale
- Intuitive Drag-and-Drop-Oberfläche für die einfache Erstellung von Websites.
- Umfangreiche Bibliothek mit vordefinierten Vorlagen und Elementen.
- Live-Vorschau für Design-Anpassungen in Echtzeit.
- Responsive design für eine optimale Darstellung auf verschiedenen Geräten.
- Integration mit verschiedenen WordPress-Plugins und Themes.
Vorteile
Die Benutzerfreundlichkeit und Vielseitigkeit von Elementor machen es zur ersten Wahl sowohl für Anfänger als auch für erfahrene Designer. Die große Community und die umfangreichen Hilfe-Ressourcen bieten wertvolle Unterstützung. Die Möglichkeit, komplexe Layouts und Designs innerhalb der WordPress-Umgebung zu erstellen, ist ein großer Vorteil.
Benachteiligungen
Elementor bietet zwar einen robusten Funktionsumfang, aber seine Abhängigkeit von WordPress könnte die Flexibilität für Benutzer außerhalb des WordPress-Ökosystems einschränken. Außerdem könnte die Lernkurve für fortgeschrittene Anpassungsoptionen für manche Benutzer steiler sein als erwartet.
Preis
Der Lite-Tarif von Elementor Hosting kostet $2,99/Monat und wird jährlich abgerechnet, während die Pro Pläne beginnen bei $4,92 pro Monat.
Das weltweit führende Content Management System, WordPress können Sie alles erstellen, von einem einfachen Blog bis hin zu einer umfassenden E-Commerce-Website. Sein Open-Source-Charakter und seine umfangreiche Plugin-Bibliothek bieten unübertroffene Anpassungsmöglichkeiten.

Wesentliche Merkmale
- Verwalten Sie die Inhalte und Einstellungen Ihrer Website ganz einfach über das intuitive Dashboard.
- Entdecken Sie eine riesige Auswahl an Themen, um die perfekte visuelle Grundlage für Ihr Projekt zu finden.
- Erweitern Sie die Funktionalität mit über 50.000 Plugins, von SEO-Optimierung bis hin zu Kontaktformularen.
- Profitieren Sie von einer großen Community, die zu laufenden Updates und Verbesserungen beiträgt.
- Werden Sie in Suchmaschinen mit einer SEO-optimierten Plattform entdeckt.
Vorteile
WordPress bietet unvergleichliche Flexibilität und Anpassungsmöglichkeiten. Mit der umfangreichen Bibliothek an Themes und Plugins können Sie Websites erstellen, die auf Ihre speziellen Bedürfnisse zugeschnitten sind – von einfachen Blogs bis hin zu komplexen Online-Shops. Die aktive Community der Plattform sorgt für eine Fülle an Hilfe und Ressourcen.
Benachteiligungen
Allerdings kann die schiere Anzahl von Themes und Plugins für Anfänger überwältigend sein. Außerdem erfordert die Aufrechterhaltung der Sicherheit Ihrer Website aufgrund der Popularität der Plattform und der möglichen Schwachstellen in schlecht entwickelten Themes oder Plugins Wachsamkeit.
Preis
Kostenlos mit zusätzlichen Kosten
Eine weitere beliebte All-in-One-Plattform, mit der Sie schöne Websites erstellen können, ohne Programmierkenntnisse zu benötigen, ist Squarespace. Es wurde mit Blick auf die Ästhetik entworfen und bietet eine Reihe von stilvollen Vorlagen zur Auswahl. Diese Vorlagen dienen als solide Grundlage und bieten einen visuell ansprechenden Ausgangspunkt, der an jede Marke oder persönliche Ästhetik angepasst werden kann.

Wesentliche Merkmale
- Eine benutzerfreundliche Oberfläche, die einfach zu navigieren ist, hilft Ihnen beim Aufbau Ihrer Website.
- Atemberaubende Vorlagen, professionell designt für verschiedene Branchen.
- Verkaufen Sie Produkte und Dienstleistungen direkt über Ihre Website.
- Integrierte Tools zur Verbesserung der Sichtbarkeit in Suchmaschinen.
- Mobile Responsiveness sorgt dafür, dass Ihre Website auf allen Geräten gut aussieht.
Vorteile
Squarespace zeichnet sich durch die Erstellung optisch ansprechender Websites mit minimalem Designaufwand aus. Die benutzerfreundliche Oberfläche und die E-Commerce-Funktionen machen es zu einer beliebten Wahl für Unternehmen und Privatpersonen gleichermaßen. Ein starker Fokus auf die Optimierung für Mobilgeräte sorgt für ein nahtloses Benutzererlebnis auf allen Geräten.
Benachteiligungen
Allerdings sind die Anpassungsmöglichkeiten von Squarespace für diejenigen, die eine sehr individuelle Website wünschen, möglicherweise begrenzt. Außerdem kann die Preisstruktur im Vergleich zu anderen Website-Buildern höher sein, und es ist möglicherweise nicht die ideale Plattform für extrem komplexe Projekte.
Preis
Tarife ab $16/Monat
Wix macht die Erstellung von Websites mit seinem einfachen Drag-and-Drop-Editor für jedermann zugänglich. Er ist äußerst flexibel und bietet vorgefertigte Vorlagen und eine breite Palette von Apps zur Erweiterung der Funktionalität.

Wesentliche Merkmale
- Einfacher Drag-and-Drop-Editor.
- Hunderte von Vorlagen für verschiedene Branchen.
- Eingebaute SEO-Tools.
- App-Markt zum Hinzufügen verschiedener Funktionen zu Ihrer Website.
Vorteile
Wix glänzt mit seiner benutzerfreundlichen Oberfläche und Flexibilität, die es jedem leicht macht, eine Website ohne viel Aufwand zu erstellen und anzupassen. Das umfangreiche Angebot an Vorlagen und der Drag-and-Drop-Editor machen die Website-Erstellung auch für Anfänger zugänglich.
Benachteiligungen
Obwohl Wix für die meisten Benutzer geeignet ist, kann es sich für diejenigen, die fortgeschrittene Anpassungen benötigen, als einschränkend erweisen, und der Wechsel von Vorlagen, nachdem eine Website live geschaltet wurde, kann sich als schwierig erweisen, so dass möglicherweise ein Neuaufbau der Website erforderlich ist.
Preis
Kostenloser Plan verfügbar; Premium-Pläne beginnen bei $14/Monat.
Webflow ist ein hybrides Tool, das sowohl die Flexibilität des Designs als auch die Möglichkeit bietet, produktionsreife Websites zu erstellen. Es ist perfekt für Designer, die kreative Kontrolle wünschen, aber eine visuelle Schnittstelle der Programmierung vorziehen.

Wesentliche Merkmale
- Visueller Editor mit Drag-and-Drop-Funktionen.
- Benutzerdefinierte Animationen und Interaktionen.
- Vollständige CMS-Funktionen für dynamische Inhalte.
- Erweiterte SEO-Kontrollen.
Vorteile
Webflow schließt die Lücke zwischen traditionellen Website-Baukästen und manueller Programmierung und bietet mehr Kontrolle über Design und Struktur.
Benachteiligungen
Die Lernkurve ist steiler als bei anderen Drag-and-Drop-Buildern, so dass es sich eher für Benutzer mit etwas Design-Erfahrung eignet.
Preis
Ein kostenloser Plan ist verfügbar; kostenpflichtige Pläne beginnen bei $12/Monat und werden jährlich abgerechnet.
Entwerfen Sie Ihre Website und Webanwendungen mit Justinmind

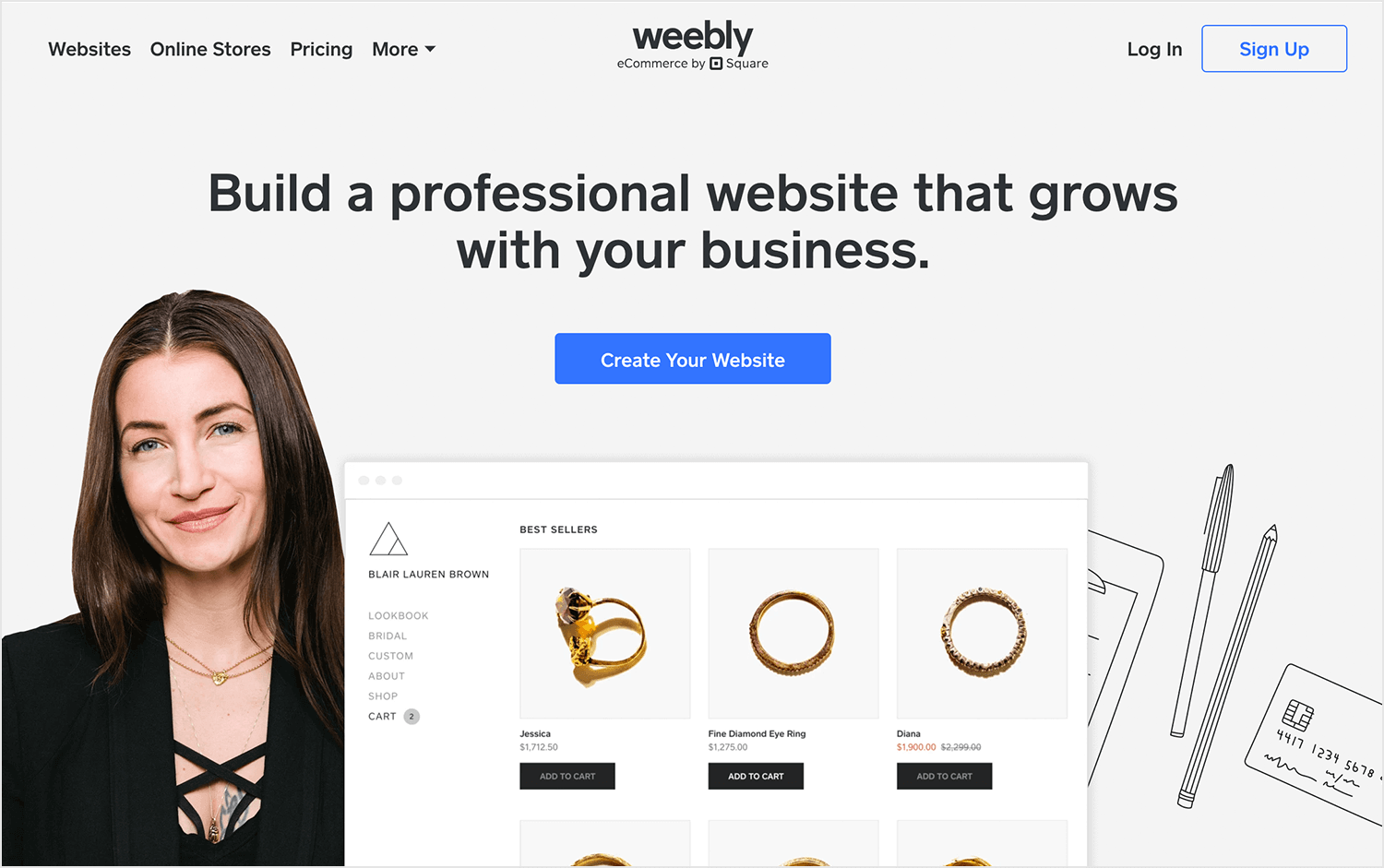
Weebly bietet eine einfache, unkomplizierte Plattform für die Erstellung von Websites, insbesondere für kleine Unternehmen und persönliche Projekte. Mit Drag-and-Drop-Funktionen und anpassbaren Vorlagen ist die Erstellung einer Website ein müheloser Prozess.

Wesentliche Merkmale
- Benutzerfreundlicher Editor mit Drag-and-Drop-Funktionalität.
- Eingebaute E-Commerce-Tools.
- Mobile-responsive Themen.
- Inklusive SEO- und Analysetools.
Vorteile
Weebly ist ideal für Anfänger, die Einfachheit und Zuverlässigkeit suchen. Es deckt alles Wesentliche für eine einfache Website oder einen Online-Shop ab.
Benachteiligungen
Komplexere Anpassungsmöglichkeiten sind begrenzt, und fortgeschrittenen Benutzern fehlt es möglicherweise an Flexibilität.
Preis
Ein kostenloser Plan ist verfügbar; Premium-Pläne beginnen bei $6/Monat und werden jährlich abgerechnet.
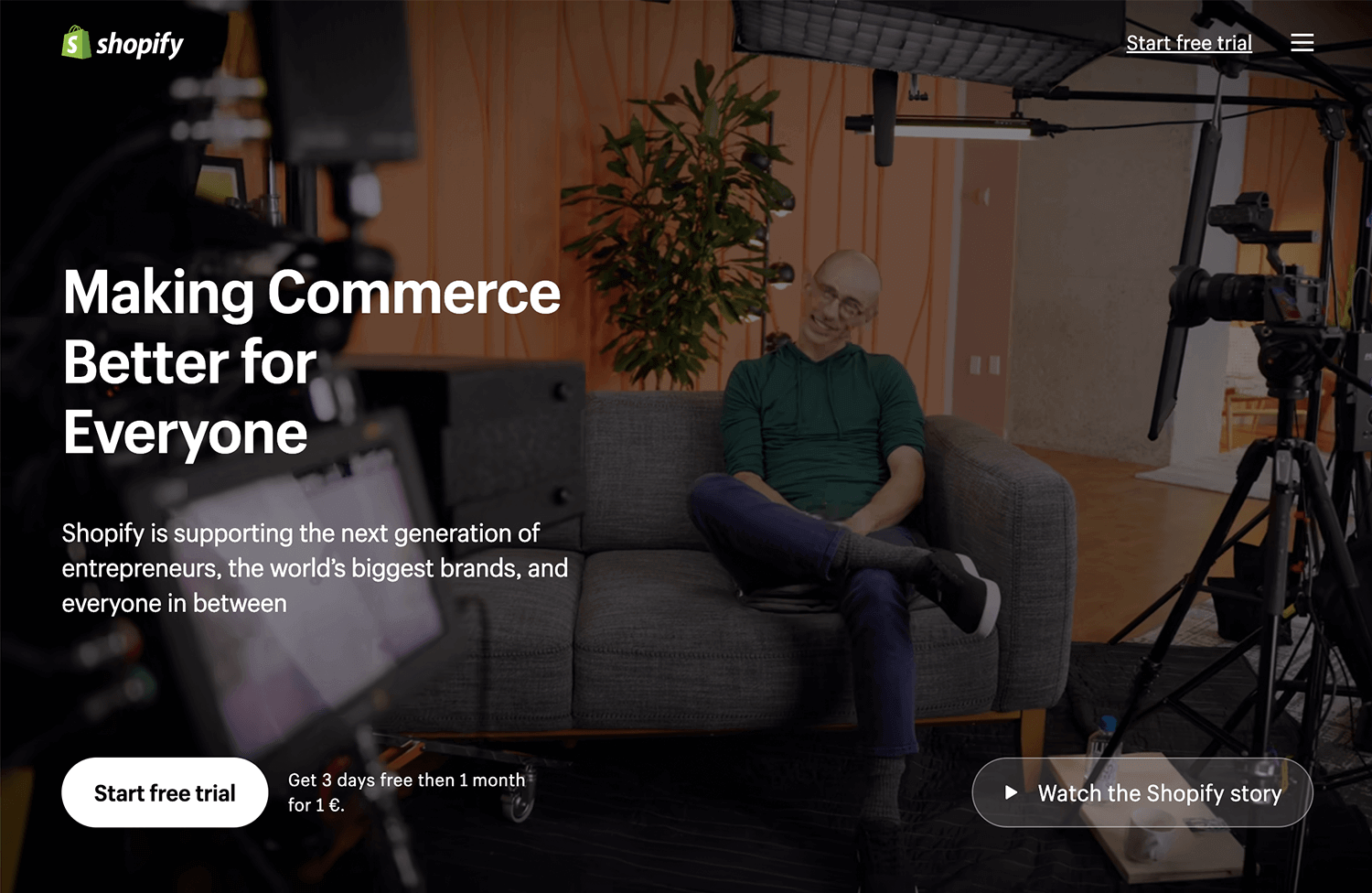
Wenn Ihr Ziel die Einrichtung eines Online-Shops ist, Shopify ist Ihre bevorzugte Plattform. Shopify ist bekannt für seine robusten E-Commerce-Funktionen und macht es Ihnen leicht, ein Schaufenster zu erstellen, das gut aussieht und nahtlos funktioniert.

Wesentliche Merkmale
- Online-Shop-Erstellung: Erstellen Sie einen professionell aussehenden Online-Shop ohne Programmierkenntnisse.
- Produktverwaltung: Einfaches Hinzufügen, Bearbeiten und Organisieren von Produkten.
- Zahlungsabwicklung: Akzeptieren Sie verschiedene Zahlungsarten sicher.
- Versand und Abfertigung: Verwalten Sie Bestellungen, Versand und Inventar.
- Marketing-Tools: Nutzen Sie die integrierten Marketingfunktionen, um Kunden zu erreichen.
- App-Store: Erweitern Sie die Funktionalität mit Tausenden von Drittanbieter-Apps.
Vorteile
Shopify ist eine benutzerfreundliche Plattform, mit der die Einrichtung eines Online-Shops ein Kinderspiel ist. Seine Skalierbarkeit ermöglicht es Unternehmen, ohne technische Hürden zu wachsen, und die robuste Zahlungsabwicklung gewährleistet sichere Transaktionen. Das umfangreiche App-Ökosystem bietet unendlich viele Möglichkeiten zur Anpassung.
Benachteiligungen
Allerdings können die Transaktionsgebühren von Shopify und die Einschränkungen bei der Anpassung des Designs für manche ein Nachteil sein. Außerdem sind die monatlichen Abonnementkosten eine laufende Ausgabe, die Sie berücksichtigen müssen.
Preis
Tarife ab $29/Monat mit jährlicher Abrechnung.
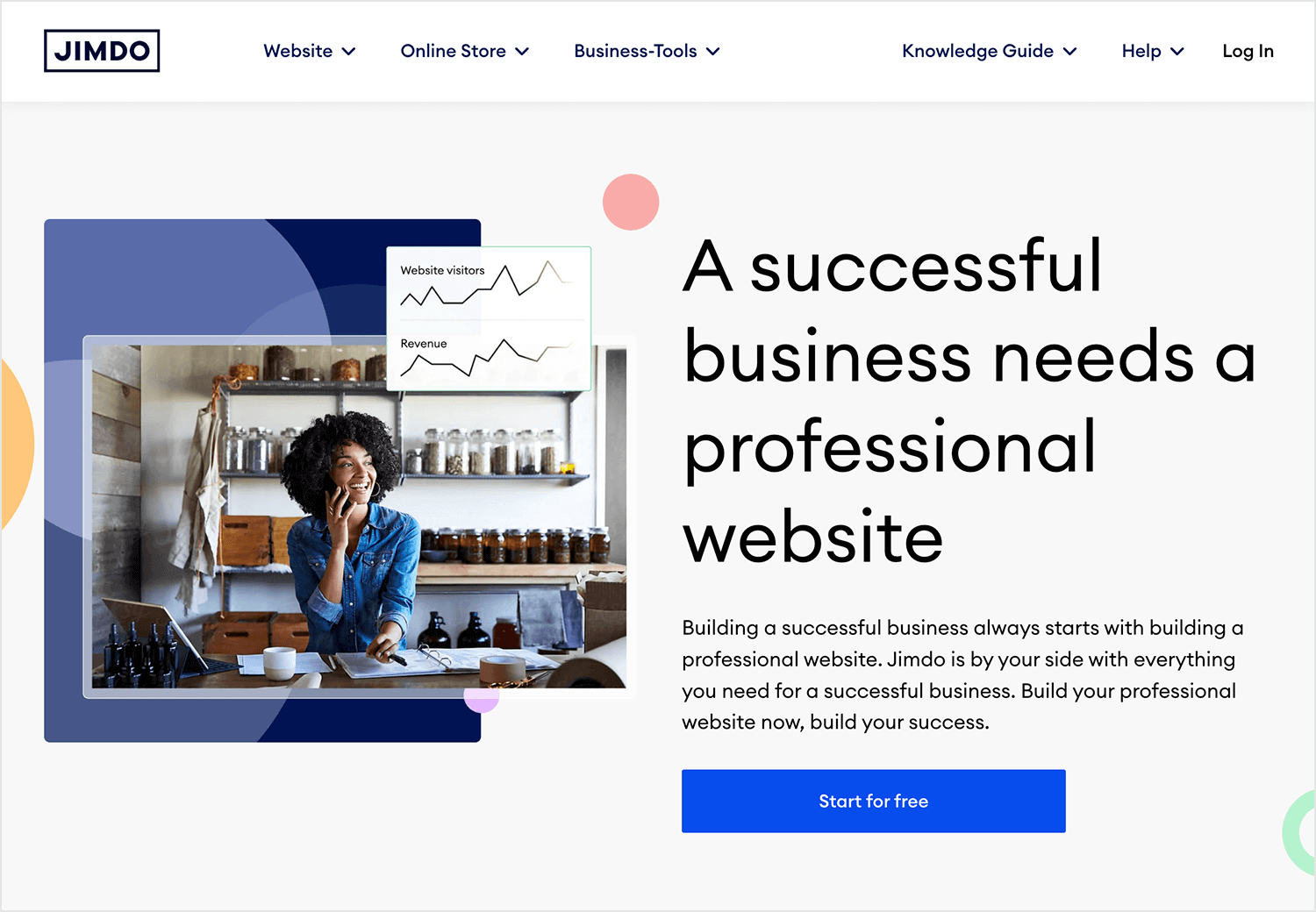
Für alle, die eine einfache und schnelle Einrichtung wünschen, Jimdo bietet eine schnörkellose Erfahrung bei der Erstellung von Websites. Es eignet sich hervorragend für kleine Websites und persönliche Projekte und bietet unkomplizierte Vorlagen und geführte Anpassungen.

Wesentliche Merkmale
- Geführte Website-Erstellung mit einem KI-gesteuerten Builder.
- Anpassbare Vorlagen.
- Mobile-responsive design.
- Grundlegende E-Commerce-Funktionen verfügbar.
Vorteile
Jimdo zeichnet sich durch seine einfache und unkomplizierte Einrichtung aus und ist damit perfekt für schnelle, kleine Projekte geeignet. Dank des benutzerfreundlichen Konzepts können Sie Ihre Website im Handumdrehen einrichten und in Betrieb nehmen.
Benachteiligungen
Jimdo ist zwar ideal für einfache Projekte, aber die begrenzten Funktionen und Anpassungsmöglichkeiten von Jimdo entsprechen möglicherweise nicht den Bedürfnissen derjenigen, die an größeren oder komplexeren Websites arbeiten, die mehr Flexibilität erfordern.
Preis
Kostenloser Plan verfügbar; Premium-Pläne beginnen bei $9/Monat.
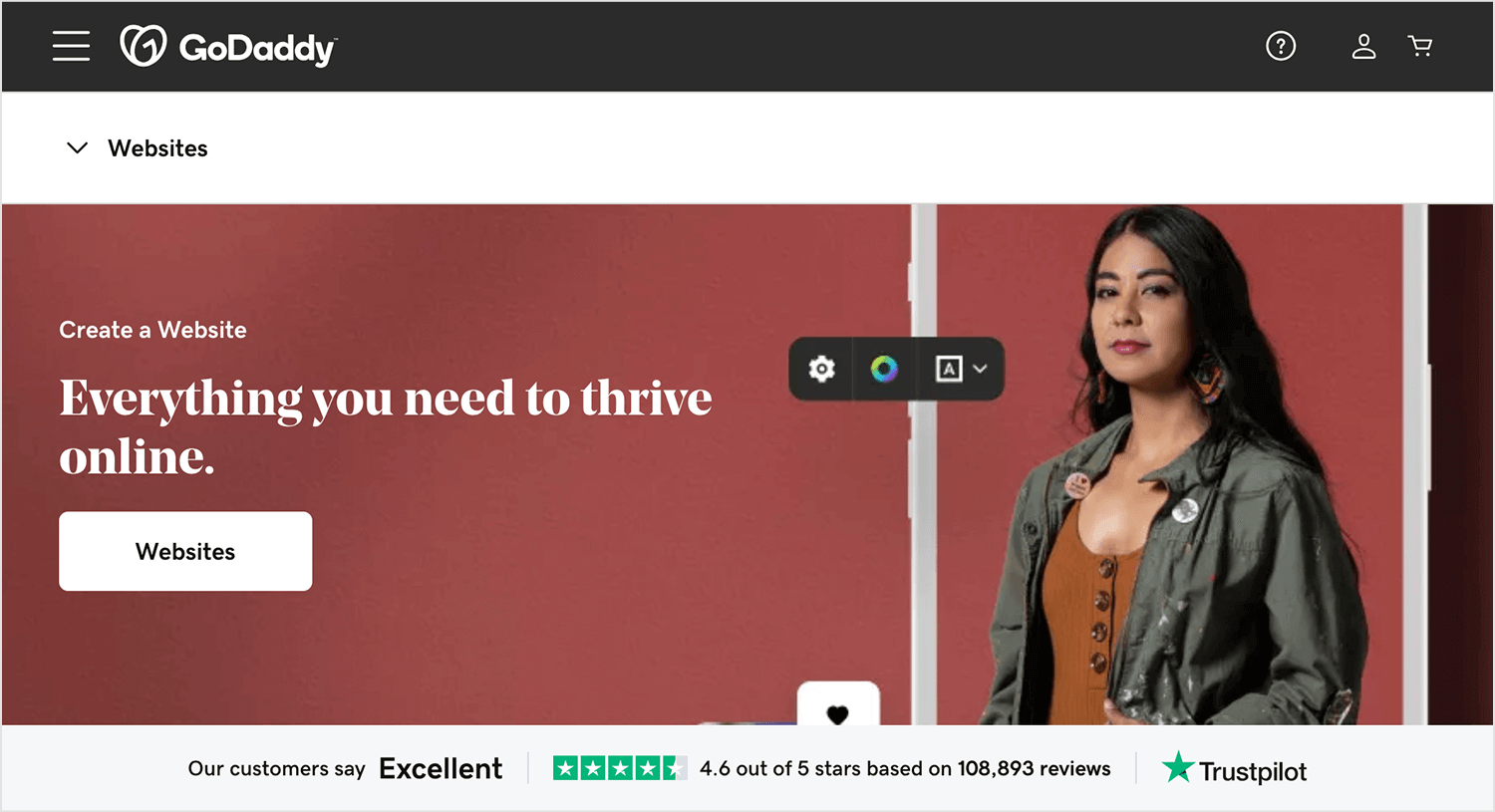
GoDaddy Website Builder ist ein vielseitiges Tool für die schnelle Erstellung von Websites. Es ist besonders interessant für kleine Unternehmen und Privatpersonen, die bereits die Hosting-Dienste von GoDaddy nutzen.

Wesentliche Merkmale
- Drag-and-Drop-Builder für die einfache Erstellung von Websites.
- Integrierte SEO- und Marketing-Tools.
- Vorgefertigte Vorlagen für verschiedene Geschäftstypen.
- Mobil-optimiertes design.
Vorteile
Der GoDaddy-Builder ist einfach zu bedienen und lässt sich gut mit den anderen Diensten von GoDaddy integrieren, was ihn zu einer bequemen Wahl für diejenigen macht, die bereits im GoDaddy-Ökosystem sind.
Benachteiligungen
Die Anpassungsmöglichkeiten sind etwas begrenzt, was ein Nachteil für Benutzer sein könnte, die mehr Kontrolle über ihr Design wünschen.
Preis
Die Tarife beginnen bei $9,99/Monat und werden jährlich abgerechnet.
Der letzte auf unserer Liste ist CarrdCarrd ist die erste Wahl für die Erstellung einfacher, responsiver einseitiger Websites. Wenn Sie auf der Suche nach einer unkomplizierten Plattform sind, die sich perfekt für persönliche Websites, Landing Pages oder Projektvorstellungen eignet, ist Carrd genau das Richtige für Sie. Es wurde für Benutzer entwickelt, die eine professionell aussehende Website ohne komplexe Einstellungen oder umfangreiche Designkenntnisse erstellen möchten.

Wesentliche Merkmale
- Einfach zu bedienender Drag-and-Drop-Editor.
- Anpassbare Vorlagen für den Start Ihres Designs.
- Vollständig responsive Designs, die auf jedem Gerät gut aussehen.
- Integrationen für Formulare und Tools von Drittanbietern.
Vorteile
Die Stärke von Carrd liegt in seiner Einfachheit und Kosteneffizienz. Es ist eine hervorragende Option für Benutzer, die schnell eine elegante, einseitige Website erstellen möchten, ohne eine steile Lernkurve oder ein großes Budget.
Benachteiligungen
Da sich Carrd auf einseitige Websites konzentriert, erfüllt es möglicherweise nicht die Anforderungen von Benutzern, die mehrseitige Funktionen oder eine fortgeschrittene Anpassung wünschen.
Preis
Kostenloser Plan verfügbar; Premiumpläne beginnen bei $9/Jahr.
Die digitale Landschaft bietet eine riesige Auswahl an Top-Webdesign-Tools, mit denen Sie Ihre Online-Vision zum Leben erwecken können. Von benutzerfreundlichen Media-Editoren bis hin zu robusten Content-Management-Systemen gibt es für jeden Bedarf und jedes Niveau eine passende Lösung. Wenn Sie die Stärken und Schwächen der verschiedenen Plattformen kennen, können Sie fundierte Entscheidungen darüber treffen, welche Tools Ihren Zielen am besten helfen.
Denken Sie daran, dass Sie mit dem idealen Web-Design-Tool eine Website erstellen können, die nicht nur gut aussieht, sondern auch Ihre Botschaft effektiv vermittelt und Ihr Publikum anspricht.
Machen Sie weiter. Experimentieren Sie, erkunden Sie und finden Sie die perfekte Lösung für Ihr Online-Projekt!
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read