Ist es Zeit für eine Neugestaltung Ihrer Website? Es geht nicht nur darum, das Aussehen zu aktualisieren - es geht darum, die Benutzerfreundlichkeit und die Leistung zu verbessern und sicherzustellen, dass Ihre Website sowohl die Geschäftsziele als auch die Bedürfnisse der Benutzer erfüllt.
Aber wo fangen Sie an? Und wie vermeiden Sie die üblichen Fallstricke, die ein Redesign eher frustrierend als effektiv machen können?
Kostenloses UX-Prototyping-Tool für die Neugestaltung Ihrer Website.

Dieser Leitfaden führt Sie Schritt für Schritt durch den Prozess, von der Definition klarer Ziele bis hin zur Optimierung von Best Practices im Webdesign. Ganz gleich, ob Sie Schlüsselelemente auffrischen oder eine komplette Überarbeitung vornehmen, Sie werden lernen, wie Sie eine Website erstellen, die nicht nur besser aussieht, sondern auch besser funktioniert.
Bei einer Neugestaltung sollte es nicht nur um Ästhetik gehen, sondern darum, sie besser zu machen – funktional, visuell und strategisch. Manchmal bedeutet das eine komplette Überarbeitung, von der Struktur über das Erscheinungsbild bis hin zur Funktionalität. In anderen Fällen handelt es sich um eine strategische Auffrischung, bei der Sie das Layout überarbeiten, die Navigation verfeinern oder den Inhalt aktualisieren, um ihn besser auf die Bedürfnisse Ihrer Zielgruppe abzustimmen.
Stellen Sie sich das vor wie die Renovierung eines Hauses. Sie würden ja auch nicht einfach die Wände neu streichen, wenn das Fundament rissig ist, oder? Ein gutes Redesign geht tiefer, um Probleme mit der Benutzerfreundlichkeit zu beheben, die Leistung zu optimieren und sicherzustellen, dass Ihre Website den Benutzern tatsächlich hilft, das zu tun, was sie tun wollten.
Ihre Website ist oft der erste Eindruck, den Menschen von Ihrer Marke bekommen. Wenn sie also veraltet, verwirrend oder langsam ist, werden die Besucher nicht bleiben. Ein gut ausgeführtes Redesign kann:
- Verbessern Sie das UX design, damit Besucher leichter finden, was sie brauchen.
- Steigern Sie Engagement und Konversionen, indem Sie das Nutzerverhalten optimieren.
- Halten Sie Ihre Marke mit einem frischen, modernen Design aktuell.
- Vergewissern Sie sich, dass Ihre Website den aktuellen Webstandards entspricht, einschließlich Mobilfreundlichkeit und Barrierefreiheit.
Ein ausgefeiltes Design ist großartig, aber was wirklich zählt, ist, wie gut die Website Ihren Benutzern dient. Sonst ist es nur eine Veränderung um der Veränderung willen.

Bevor Sie sich in eine Neugestaltung stürzen, sollten Sie einen Schritt zurücktreten. Ein neues Design wird die tieferen Probleme nicht beheben, wenn Sie sie nicht zuerst angehen. Hier ist, woran Sie denken sollten:
- Warum gestalten Sie Ihre Website um? Konvertiert Ihre Website nicht? Veraltet? Schwer zu navigieren? Ermitteln Sie die wahren Probleme, bevor Sie versuchen, sie zu lösen.
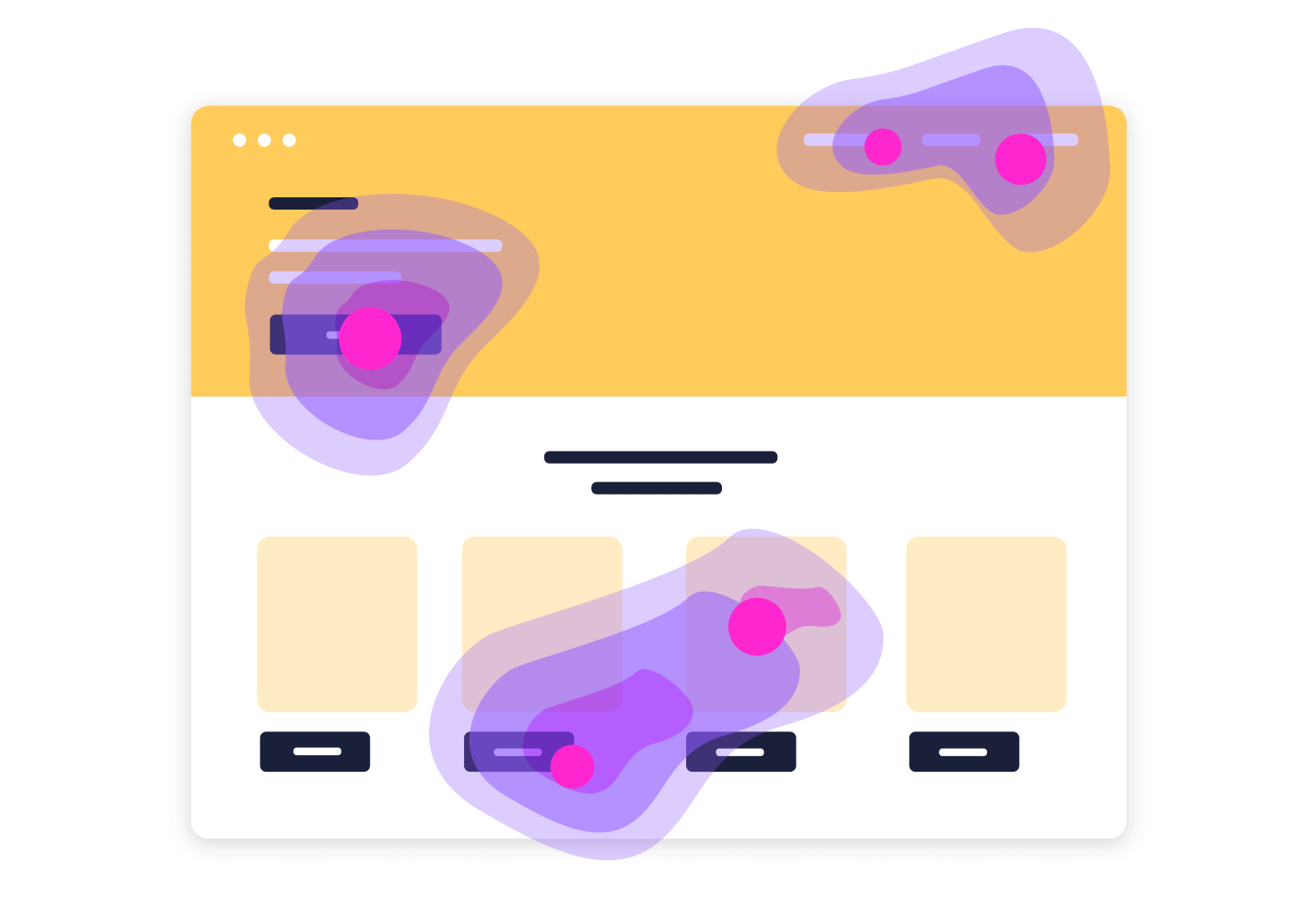
- Was funktioniert (und was nicht)? Analysieren Sie Benutzerdaten, Heatmaps und Feedback, um zu verstehen, was die Benutzer lieben und was sie frustriert. Nicht alles muss verschwinden.
- Wer ist Ihr Publikum? Wenn sich Ihre Besucher im Laufe der Zeit verändert haben, sollte sich Ihre Website mit ihnen weiterentwickeln. Richten Sie sich nach ihren Bedürfnissen, nicht nur nach der Ästhetik.
- Sind Ihre Ziele klar? Eine Neugestaltung sollte mit den Geschäftszielen übereinstimmen. Mehr Leads? Bessere Suchmaschinenoptimierung? Schnellere Leistung? Definieren Sie den Erfolg, bevor Sie beginnen.
- Wie hoch sind Ihr Budget und Ihr Zeitplan? Eine großartige Neugestaltung erfordert Zeit und Ressourcen. Setzen Sie realistische Erwartungen für beides.
Über die Ästhetik hinaus sollte eine Neugestaltung die Funktionen der Website verbessern, die Benutzer ansprechen und die Unternehmensziele erfüllen.
Kostenloses UX-Prototyping-Tool für die Neugestaltung Ihrer Website.

Die Neugestaltung einer Website ist keine Sache, in die Sie sich blindlings stürzen. Sobald Sie den Bedarf an Veränderungen erkannt, klare Ziele gesetzt und Ihre Zielgruppe verstanden haben, ist es an der Zeit, mit dem eigentlichen Prozess zu beginnen. Hier erfahren Sie, wie Sie Schritt für Schritt an eine Neugestaltung herangehen können – von der Überprüfung Ihrer aktuellen Website bis hin zur Einführung und Verfeinerung.
Bevor Sie etwas ändern, sollten Sie einen Schritt zurücktreten und herausfinden, was tatsächlich funktioniert und was nicht. Eine Neugestaltung der Website sollte nicht auf Annahmen beruhen, sondern sich am tatsächlichen Nutzerverhalten und an Daten orientieren.

Schauen Sie sich an, wie Ihre Besucher derzeit mit Ihrer Website interagieren. Was gefällt ihnen? Was bringt sie dazu, wiederzukommen? Vielleicht ist es ein reibungsloser Bestellvorgang, hilfreiche Blog-Inhalte oder ein sauberes, intuitives Layout. Andererseits: Was frustriert sie? Springen sie von bestimmten Seiten ab? Haben sie Schwierigkeiten, wichtige Informationen zu finden? Stoßen sie auf langsame Ladezeiten oder eine unübersichtliche Navigation?
Um ein klares Bild zu erhalten, verwenden Sie Tools wie Google Analytics, um den Datenverkehr und den Benutzerfluss zu verfolgen, Hotjar, um Heatmaps und Sitzungsaufzeichnungen zu sehen, und PageSpeed Insights, um zu prüfen, ob langsame Ladezeiten die Besucher vertreiben. Aber Zahlen sagen nur einen Teil der Geschichte. Führen Sie einen Usability-Test durch, um zu sehen, wie echte Benutzer durch Ihre Website navigieren. Wenn Sie sehen, wo sie zögern, zurückgehen oder stecken bleiben, werden Sie Probleme entdecken, die Sie sonst vielleicht nicht bemerkt hätten.
Bei einem Website-Audit geht es nicht darum, das Bestehende zu kritisieren, sondern zu verstehen, was erhaltenswert ist und was verbessert werden muss. Sobald Sie diese Einsicht gewonnen haben, können Sie mit einer Neugestaltung fortfahren, die tatsächlich einen Unterschied macht.
Bevor Sie Änderungen am Design vornehmen, sollten Sie sich darüber im Klaren sein, was Sie erreichen wollen. Eine Neugestaltung der Website sollte einen Zweck haben, der über die Ästhetik hinausgeht, sei es die Steigerung des Umsatzes, die Generierung von mehr Leads, die Verbesserung des Engagements oder die Verbesserung der SEO-Leistung.
Schauen Sie sich an, wo Ihre aktuelle Website zu kurz kommt. Brechen die Besucher ab, bevor sie einen Kauf tätigen? Steigen die Besucherzahlen, aber die Konversionsraten bleiben gleich? Haben Benutzer Schwierigkeiten, sich zurechtzufinden oder wichtige Informationen zu finden? Wenn Sie diese Probleme erkennen, können Sie gezielte, messbare Ziele festlegen.
Statt allgemeiner Ziele wie „mehr Besucher“ sollten Sie etwas Konkretes anstreben: „Steigerung des organischen Besucheraufkommens um 20 % in sechs Monaten“ oder „Verringerung der Absprungrate auf Produktseiten um 15 %“. Klare Ziele sind die Richtschnur für Design-Entscheidungen und helfen Ihnen zu messen, ob das Redesign tatsächlich funktioniert.

Bei einer erfolgreichen Website geht es nicht nur darum, was gut aussieht, sondern auch darum, was für die Benutzer der Website funktioniert. Bevor Sie Design-Entscheidungen treffen, sollten Sie sich die Zeit nehmen, um zu verstehen, wer Ihre Zielgruppe ist, was sie braucht und wie sie mit Ihrer Website interagiert.
Beginnen Sie mit der Erstellung von user personas, detaillierten Profilen Ihrer typischen Besucher. Dabei handelt es sich nicht nur um demografische Daten wie Alter oder Standort, sondern um echte Einblicke in die Ziele, Probleme und Verhaltensweisen Ihrer Besucher. Sind sie auf der Suche nach schnellen Informationen oder benötigen sie ein ausführlicheres Erlebnis? Sind sie technikaffin oder bevorzugen sie ein einfaches, schnörkelloses Layout?
Sobald Sie ein klares Bild von Ihren Nutzern haben, zeichnen Sie deren Customer Journey auf. Wie landen sie auf Ihrer Website? Welche Schritte durchlaufen sie, bevor sie einen Kauf tätigen, sich anmelden oder sich melden? Die Identifizierung von Reibungspunkten, an denen Benutzer abspringen oder zögern, hilft Ihnen, ein Design zu entwerfen, das sie reibungslos zum Ziel führt.
Es lohnt sich auch, die Websites Ihrer Konkurrenten anzuschauen. Nicht um sie zu kopieren, sondern um zu sehen, was sie gut (oder schlecht) machen. Bieten sie ein besseres mobiles Erlebnis? Haben sie klarere Aufforderungen zum Handeln? Wenn Sie Lücken in deren Design entdecken, können Sie etwas schaffen, das sich abhebt.
Je besser Sie Ihre Zielgruppe verstehen, desto effektiver wird Ihre Neugestaltung sein, denn eine großartige Website sieht nicht nur gut aus, sondern lässt sich auch mühelos nutzen.
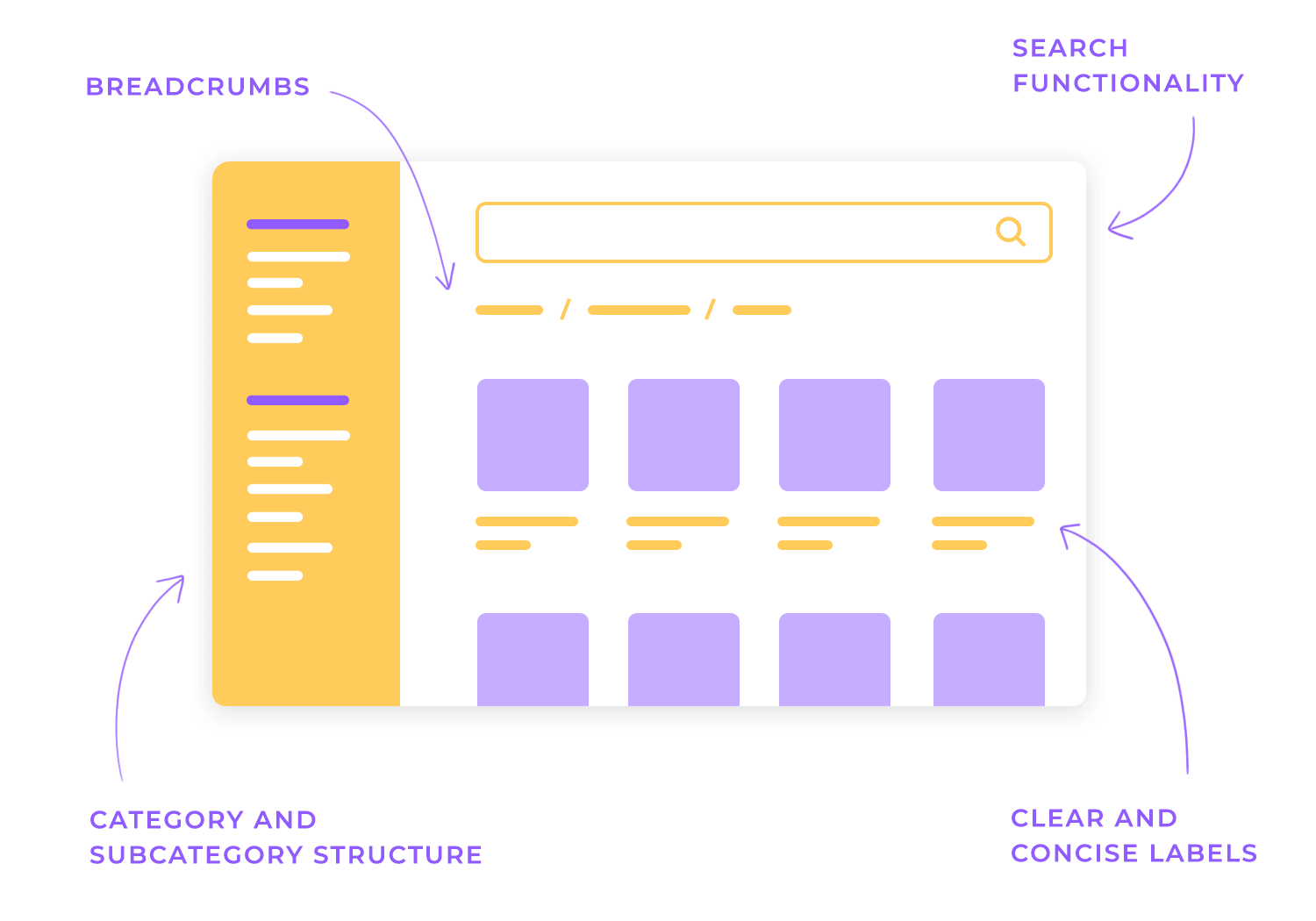
Sobald Sie wissen, wer Ihre Benutzer sind und wie sie auf Ihrer Website navigieren, besteht der nächste Schritt darin, diese Reise so reibungslos wie möglich zu gestalten. Eine klare Struktur verbessert nicht nur die Benutzerfreundlichkeit, sondern führt die Besucher nahtlos zu dem, was sie brauchen.
Beginnen Sie damit, eine Sitemap zu erstellen, eine visuelle Übersicht über die Struktur Ihrer Website. So können Sie sicherstellen, dass alles seinen logischen Platz hat und dass die wichtigsten Seiten nicht unter einer Vielzahl unnötiger Klicks begraben sind. Wenn Ihre aktuelle Website unübersichtlich oder schwer zu navigieren ist, ist dies Ihre Chance, sie zu vereinfachen.
Apropos Einfachheit: Die Navigation sollte klar und intuitiv sein. Besucher sollten nicht raten müssen, wo sie Informationen finden. Halten Sie die Menüs überschaubar, begrenzen Sie die Anzahl der Links auf der obersten Ebene und setzen Sie Prioritäten für das, was für Ihr Publikum am wichtigsten ist.
Und schließlich sollten Sie die Inhalte logisch organisieren, damit die Benutzer die Seiten ohne Probleme durchsuchen und das Gesuchte finden können. Fassen Sie verwandte Themen zusammen, verwenden Sie klare Beschriftungen und stellen Sie sicher, dass jede Seite einen Zweck erfüllt. Je einfacher es ist, sich auf Ihrer Website zu bewegen, desto wahrscheinlicher ist es, dass die Besucher bleiben, sich umsehen und etwas unternehmen.
Mit einer gut durchdachten Struktur stellen Sie sicher, dass Ihre Neugestaltung erfolgreich ist und Sie vom ersten Klick an mühelos arbeiten können.

Wenn die Struktur Ihrer Website steht, ist der nächste Schwerpunkt der Inhalt. Eine gut organisierte Website ist nicht effektiv, wenn die Informationen auf ihr veraltet, unklar oder für Ihre Zielgruppe irrelevant sind. Ihr Inhalt sollte mit Ihrem Design zusammenarbeiten, um die Benutzer zu führen, ihre Fragen zu beantworten und ihnen zu helfen, aktiv zu werden.
Beginnen Sie damit, Ihre vorhandenen Inhalte zu überprüfen. Stellen Sie fest, was noch wertvoll ist, was aktualisiert werden muss und was keinen Zweck mehr erfüllt. Schauen Sie sich die Analysen an, um zu sehen, welche Seiten gut besucht sind und welche von den Nutzern ignoriert werden oder nicht mehr besucht werden. Alles, was veraltet oder überflüssig ist, sollte verbessert oder entfernt werden.
Sobald Sie wissen, was bleibt und was geht, schreiben Sie neue Inhalte, die auf die Absicht der Benutzer abgestimmt sind. Besucher landen nicht einfach nur so auf Ihrer Website, sondern sie haben ein Ziel vor Augen. Ganz gleich, ob es darum geht, etwas zu lernen, ein Problem zu lösen oder einen Kauf zu tätigen, Ihre Inhalte sollten ihnen dabei helfen, dies auf einfache Weise zu tun. Halten Sie sie klar, relevant und auf den Punkt gebracht.
Optimieren Sie schließlich für die Suchmaschinenoptimierung, damit die richtigen Leute Ihre Inhalte finden können. Verwenden Sie Schlüsselwörter auf natürliche Weise, strukturieren Sie die Seiten mit Überschriften, die das Scannen erleichtern, und stellen Sie sicher, dass alles auf allen Geräten lesbar ist. Bei der Suchmaschinenoptimierung geht es nicht nur um Suchmaschinen, sondern auch darum, Inhalte für echte Nutzer zugänglicher und nützlicher zu machen.
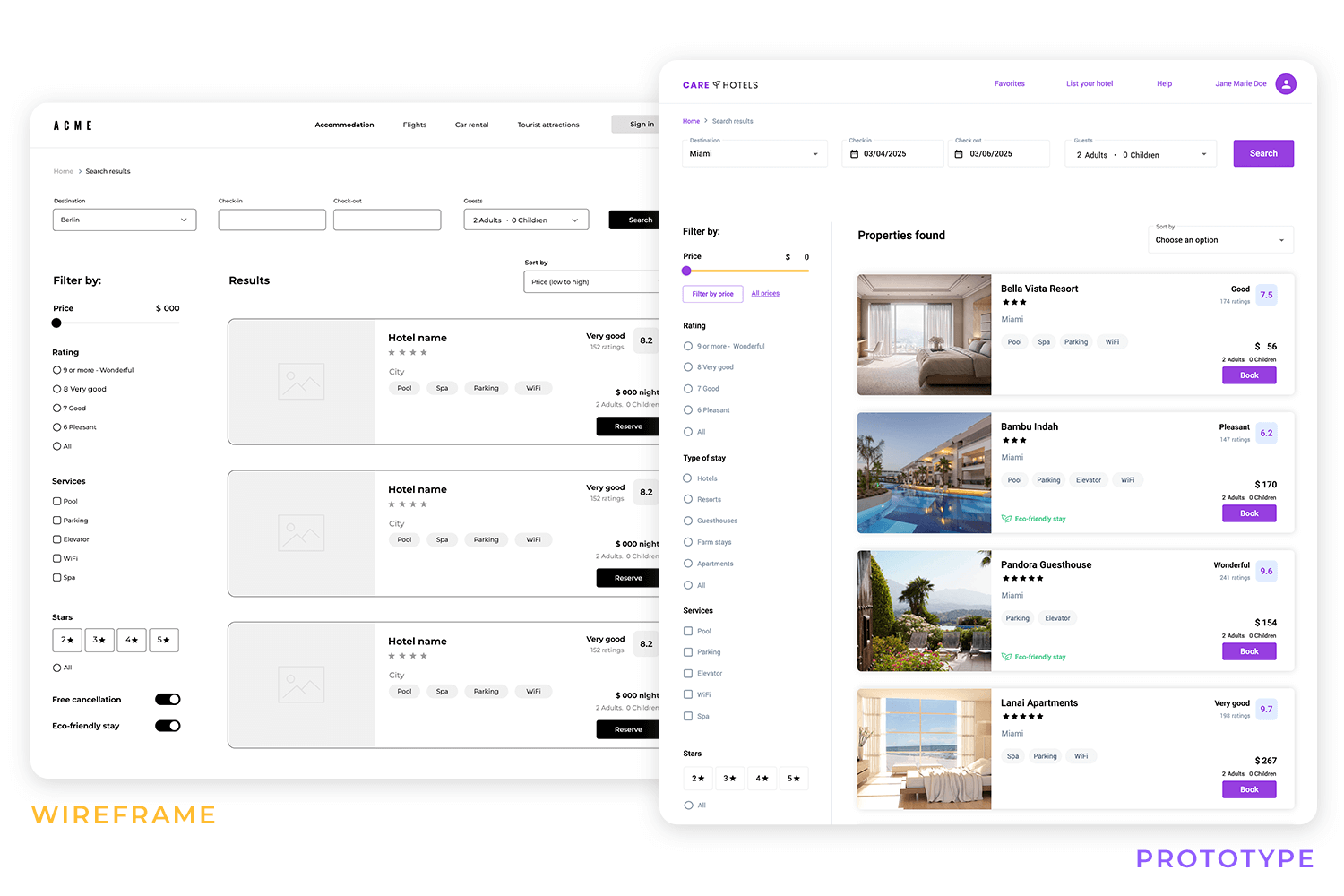
Wenn Ihre Inhaltsstrategie feststeht, ist es an der Zeit, Struktur und Funktionalität zum Leben zu erwecken. Anstatt direkt mit dem endgültigen Design zu beginnen, sollten Sie mit Wireframing und Prototyping beginnen . Dieser Prozess hilft Ihnen, das Layout, die Navigation und die Interaktionen zu verfeinern, bevor die Entwicklung beginnt.
Beginnen Sie mit Low-Fidelity-Wireframes, d.h. einfachen, skizzenhaften Layouts, die sich eher auf die Struktur als auf die Ästhetik konzentrieren. Sie helfen Ihnen herauszufinden, wo die Elemente hingehören, wie die Benutzer navigieren werden und ob der Ablauf sinnvoll ist, ohne dass Sie sich von Farben oder Bildern ablenken lassen.

Sobald Sie über eine solide Grundlage verfügen, holen Sie das Feedback Ihres Teams ein oder testen Sie mit Benutzern. Schon in diesem frühen Stadium können kleine Usability-Tests Reibungspunkte aufdecken, die dem Design-Team vielleicht nicht auffallen. Es ist viel einfacher (und billiger), jetzt Änderungen vorzunehmen als nach Beginn der Entwicklung.
Wenn Ihre Ideen Gestalt annehmen, gehen Sie zu High-Fidelity-Prototypen über, die den tatsächlichen Inhalt, das Branding und interaktive Elemente enthalten. Anhand dieser Prototypen können Stakeholder und Testnutzer die Website so erleben, wie sie funktionieren wird. So lassen sich letzte Feinheiten leichter identifizieren, bevor Sie sie zur Entwicklung freigeben.
Eine großartige Website ist nicht nur optisch ansprechend, sie sollte auch für jeden leicht zu bedienen sein. Wenn Sie der Benutzerfreundlichkeit (UX) und der Barrierefreiheit Vorrang einräumen, können Sie sicher sein, dass Ihre Neugestaltung nicht nur funktional, sondern auch inklusiv ist.
Beginnen Sie mit der Lesbarkeit. Der Text sollte klar, gut strukturiert und leicht zu lesen sein. Vermeiden Sie winzige Schriftarten, kontrastarme Farben oder lange Textwände, die den Benutzer überfordern. Ziel ist es, dass die Besucher das, was sie brauchen, mühelos finden können.
Als nächstes sollten Sie die Schaltflächen und die Navigation intuitiv gestalten. Jede Aktion, sei es das Klicken auf eine Schaltfläche, das Ausfüllen eines Formulars oder der Wechsel zwischen Seiten, sollte sich mühelos anfühlen. Verwenden Sie klare Beschriftungen, machen Sie die Schaltflächen groß genug, um sie auf dem Handy anzutippen, und stellen Sie sicher, dass die Navigation einem logischen Fluss folgt.

Am wichtigsten ist, dass Sie Ihre Website für Benutzer mit Behinderungen zugänglich machen. Das bedeutet, dass Sie geeignete Überschriftenstrukturen verwenden, Alt-Text für Bilder hinzufügen, für einen guten Farbkontrast sorgen und die Tastaturnavigation ermöglichen. Tools wie WAVE, Axe oder Lighthouse können Ihnen helfen, die Einhaltung der Zugänglichkeitsstandards (WCAG) zu überprüfen.
Wenn Sie sich auf UX und Barrierefreiheit konzentrieren, geht es nicht nur um die Einhaltung von Richtlinien, sondern auch darum, ein reibungsloseres Erlebnis für alle Benutzer zu schaffen und Ihre Website benutzerfreundlicher, einladender und effektiver zu gestalten.
Sobald das Design fertiggestellt ist, ist es an der Zeit, die Wireframes und Prototypen in eine voll funktionsfähige Website zu verwandeln. In dieser Phase geht es nicht nur um den Aufbau, sondern auch darum, sicherzustellen, dass vor dem Start alles reibungslos funktioniert.
Arbeiten Sie zunächst eng mit den Entwicklern zusammen, um sicherzustellen, dass das Design wie vorgesehen umgesetzt wird. Klare Kommunikation ist hier der Schlüssel. Was in einem Prototyp gut aussieht, muss in der Entwicklung möglicherweise technisch angepasst werden. Bleiben Sie involviert, geben Sie Feedback und arbeiten Sie gemeinsam an der Lösung aller auftretenden Probleme.

Wenn die Website Gestalt annimmt, testen Sie alles. Klicken Sie auf jede Schaltfläche, füllen Sie jedes Formular aus und prüfen Sie, ob die Seiten sowohl auf dem Desktop als auch auf dem Handy schnell geladen werden. Die Navigation sollte reibungslos funktionieren, die Interaktionen sollten sich natürlich anfühlen, und kein Element sollte kaputt sein oder nicht reagieren. Führen Sie Leistungstests durch, um langsam ladende Seiten oder potenzielle Hindernisse zu erkennen.
Führen Sie A/B-Tests für Schlüsselelemente wie Call-to-Action-Schaltflächen, Überschriften oder Layouts durch, um das Erlebnis zu optimieren. Durch das Testen verschiedener Versionen können Sie herausfinden, was bei den Nutzern am besten ankommt und sicherstellen, dass das endgültige Design nicht nur auf Annahmen, sondern auf dem tatsächlichen Nutzerverhalten basiert.
Gründliches Testen jetzt verhindert spätere frustrierende Probleme und stellt sicher, dass Ihre neu gestaltete Website nicht nur live, sondern auch ausgefeilt, funktionell und einsatzbereit ist.
Nach all der Planung, dem Design und den Tests ist es an der Zeit, live zu gehen. Aber der Start einer Website ist nicht die Ziellinie, sondern nur der Anfang der laufenden Verbesserungen.

Sobald die neue Website online ist, überwachen Sie die Leistung mit Analytics. Verwenden Sie Tools wie Google Analytics, Search Console und Heatmaps, um das Besucherverhalten zu verfolgen. Finden die Besucher, was sie brauchen? Bleiben sie bei der Sache oder brechen sie schnell wieder ab? Diese Erkenntnisse helfen Ihnen, Probleme frühzeitig zu erkennen und das Erlebnis zu verbessern.
Behalten Sie gleichzeitig die SEO-Rankings im Auge. Eine Neugestaltung kann sich manchmal auf die Suchleistung auswirken. Verfolgen Sie daher die Keyword-Rankings, den organischen Traffic und die Indexierung der Website. Wenn sich die Rankings verschlechtern, suchen Sie nach fehlenden Metadaten, defekten Links oder strukturellen Problemen, die die Sichtbarkeit beeinträchtigen könnten.
Am wichtigsten ist, dass Sie auf Ihre Benutzer hören. Sammeln Sie Feedback durch Umfragen, Anfragen an den Support und Usability-Tests. Was gefällt ihnen? Was ist verwirrend? Selbst die am besten geplante Neugestaltung profitiert von den Anregungen aus der Praxis. Seien Sie also bereit, auf der Grundlage der gewonnenen Erkenntnisse Änderungen und Optimierungen vorzunehmen.
Eine Website ist nie wirklich „fertig“. Durch kontinuierliche Überwachung und Verfeinerung stellen Sie sicher, dass sie auch lange nach dem Start effektiv und benutzerfreundlich bleibt und Ihren Zielen entspricht.
Kostenloses UX-Prototyping-Tool für die Neugestaltung Ihrer Website.

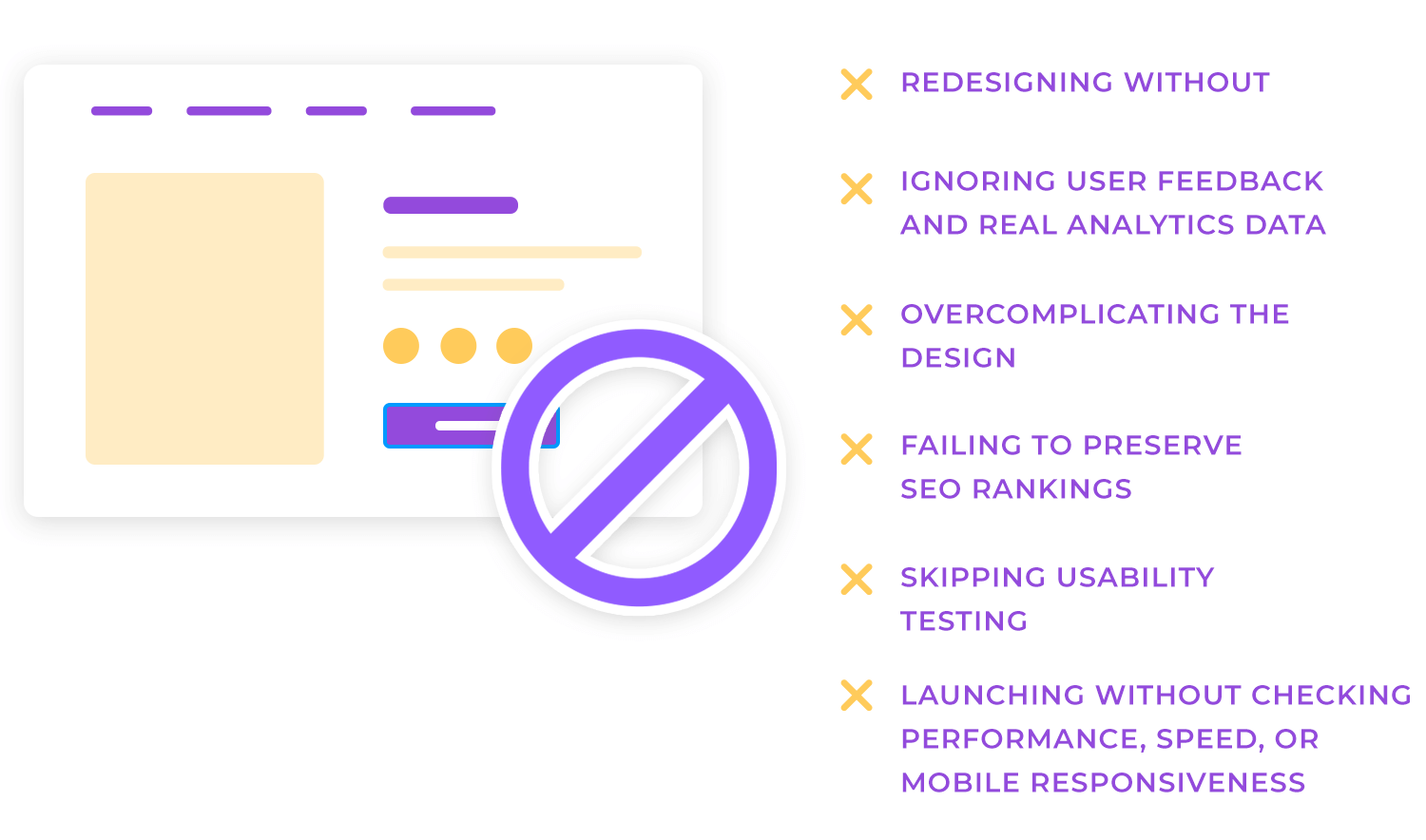
Ein gut geplantes Redesign kann Ihre Website verändern, aber wenn Sie nicht aufpassen, können auf dem Weg dorthin leicht neue Probleme entstehen. Nach all der Mühe, die in den Aufbau einer besseren Website fließt, ist das letzte, was Sie wollen, vermeidbare Fehler zu machen, die der Leistung, der Benutzerfreundlichkeit oder der Suchmaschinenoptimierung schaden. Hier sind einige häufige Fallstricke, auf die Sie achten sollten:

- Umgestalten ohne klare Ziele: ein neuer Look ist nicht genug. Wenn Sie nicht definieren, wie der Erfolg aussieht, ob es sich um höhere Konversionsraten, ein besseres Engagement oder eine verbesserte Navigation handelt, laufen Sie Gefahr, Änderungen vorzunehmen, die weder Ihrem Unternehmen noch Ihren Benutzern wirklich helfen.
- Ignorieren von Benutzerfeedback und echten Analysedaten: Das Verhalten Ihrer Zielgruppe verrät Ihnen, was funktioniert und was sie frustriert. Wenn Sie die Nutzerforschung und die Datenanalyse auslassen, könnten Sie Funktionen entfernen, auf die sie sich verlassen, oder bestehende Probleme nicht beheben.
- Das Design zu sehr verkomplizieren: eine elegante, moderne Website ist großartig, aber nicht auf Kosten der Benutzerfreundlichkeit. Zu viele Animationen, unübersichtliche Layouts oder trendige Elemente, die keinen Zweck erfüllen, können das Erlebnis verwirrend statt intuitiv machen.
- Das Versäumnis, SEO-Rankings zu erhalten: eine Neugestaltung kann sich ungewollt negativ auf das Suchranking auswirken, wenn Sie gut funktionierende Seiten entfernen, URLs ohne korrekte Weiterleitung ändern oder SEO-Grundlagen vernachlässigen. Wenn organischer Traffic wichtig ist, sollten Sie SEO von Anfang an mit einplanen.
- Überspringen von Usability-Tests: was in einem Mockup großartig aussieht, ist in der Realität nicht unbedingt ein reibungsloses Erlebnis. Ohne Usability-Tests riskieren Sie eine Website, die die Benutzer frustriert, anstatt ihnen zu helfen.
- Starten ohne Überprüfung der Leistung, Geschwindigkeit oder mobilen Reaktionsfähigkeit: eine neue Website mag auf dem Desktop perfekt aussehen, aber was ist mit mobilen Geräten? Langsame Ladezeiten, fehlerhafte Layouts oder nicht reagierende Elemente können Besucher schnell vergraulen. Testen Sie immer, bevor Sie online gehen, um sicherzustellen, dass das Design responsive ist.
Jede Änderung sollte Reibungsverluste beseitigen und nicht noch mehr Hindernisse hinzufügen. Wenn Sie diese häufigen Fehler vermeiden, stellen Sie sicher, dass Ihre neue Website nicht nur optisch ansprechend, sondern auch funktional, benutzerfreundlich und für den Erfolg optimiert ist.
Wir haben 5 Websites ausgewählt, die einem Redesign unterzogen wurden. Wir werfen einen Blick darauf, wie sie vor der Umgestaltung aussahen und wie sie jetzt aussehen.
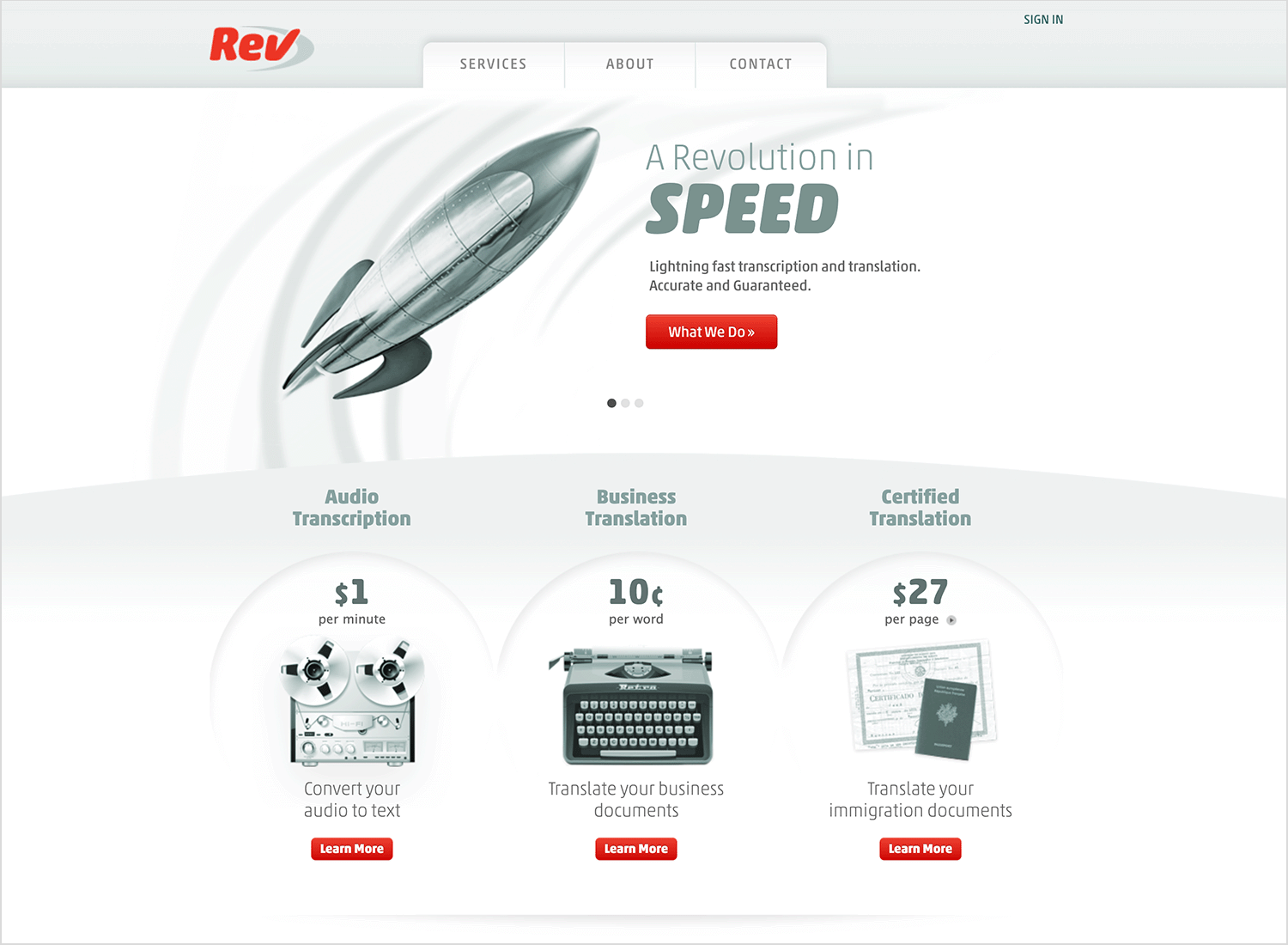
Vor
Rev.com wechselte von einem veralteten Design mit einem zentralen Karussell und Retro-Grafiken zu einem modernen, übersichtlichen Layout, das klare Wertangebote und eine intuitive Navigation betont.

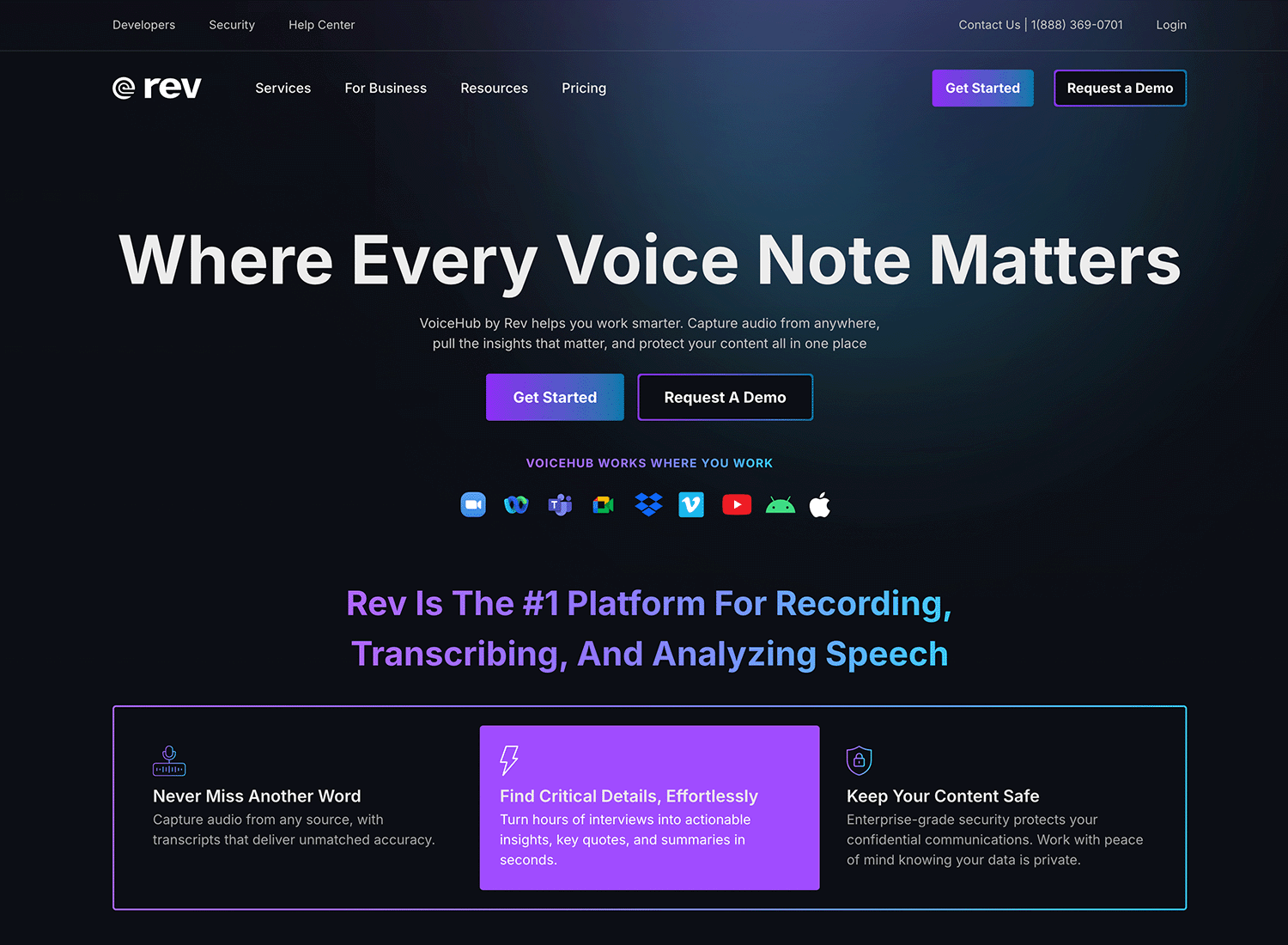
Aktuelles design
Heute präsentiert sich Rev.com mit einer sauberen und minimalistischen Oberfläche. Die Homepage hebt die wichtigsten Dienstleistungen mit klaren, prägnanten Beschreibungen und auffälligen Schaltflächen hervor, die zum Handeln auffordern. Die Navigation ist geradlinig, und die Verwendung von Leerraum, ergänzt durch subtile Animationen, führt die Benutzer nahtlos durch die Website.

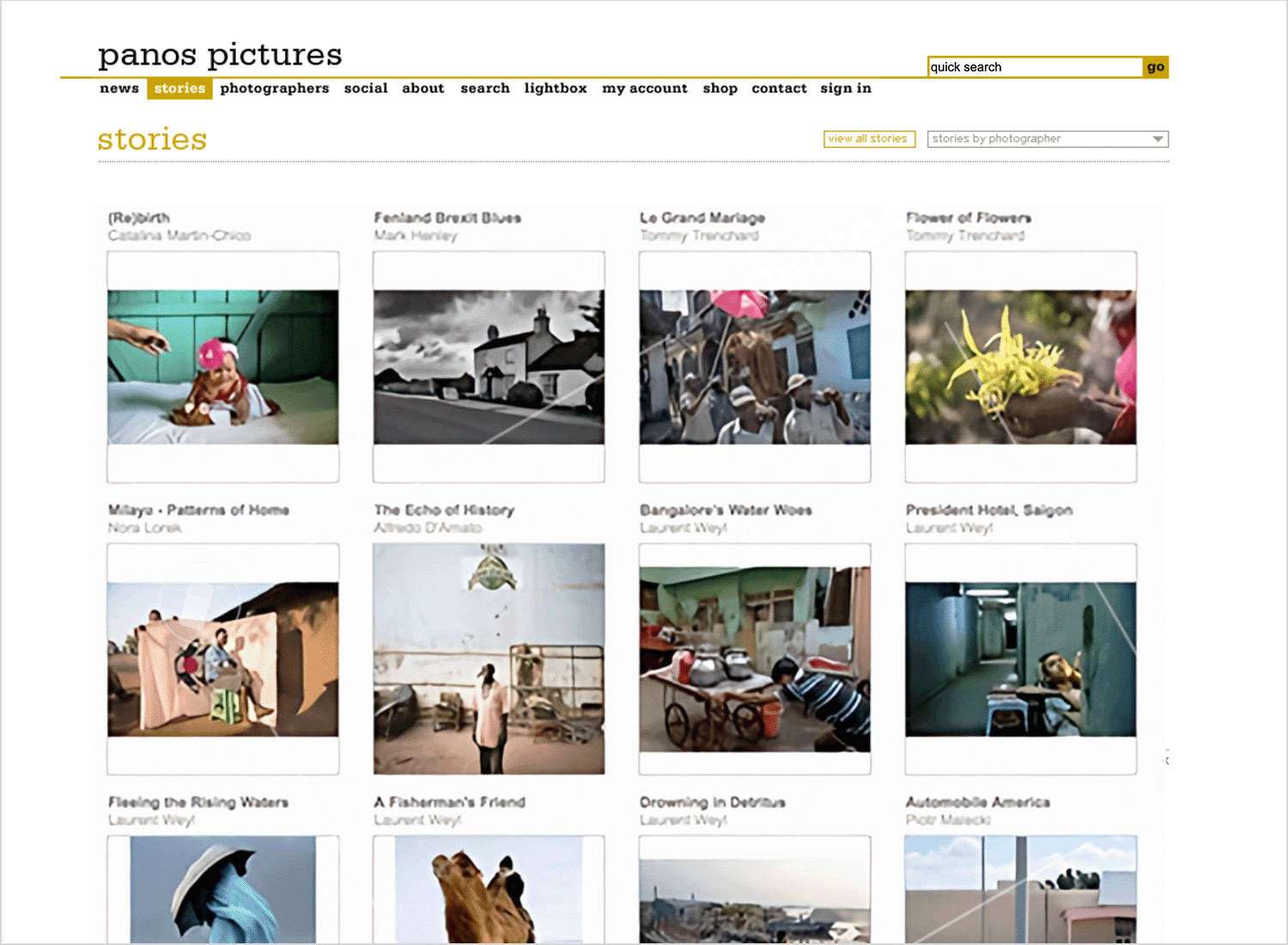
Vor
Panos Pictures hatte ein nicht responsives Design mit eingeschränkter Navigation, so dass es für die Nutzer schwierig war, die reichhaltigen fotografischen Inhalte effektiv zu erkunden.

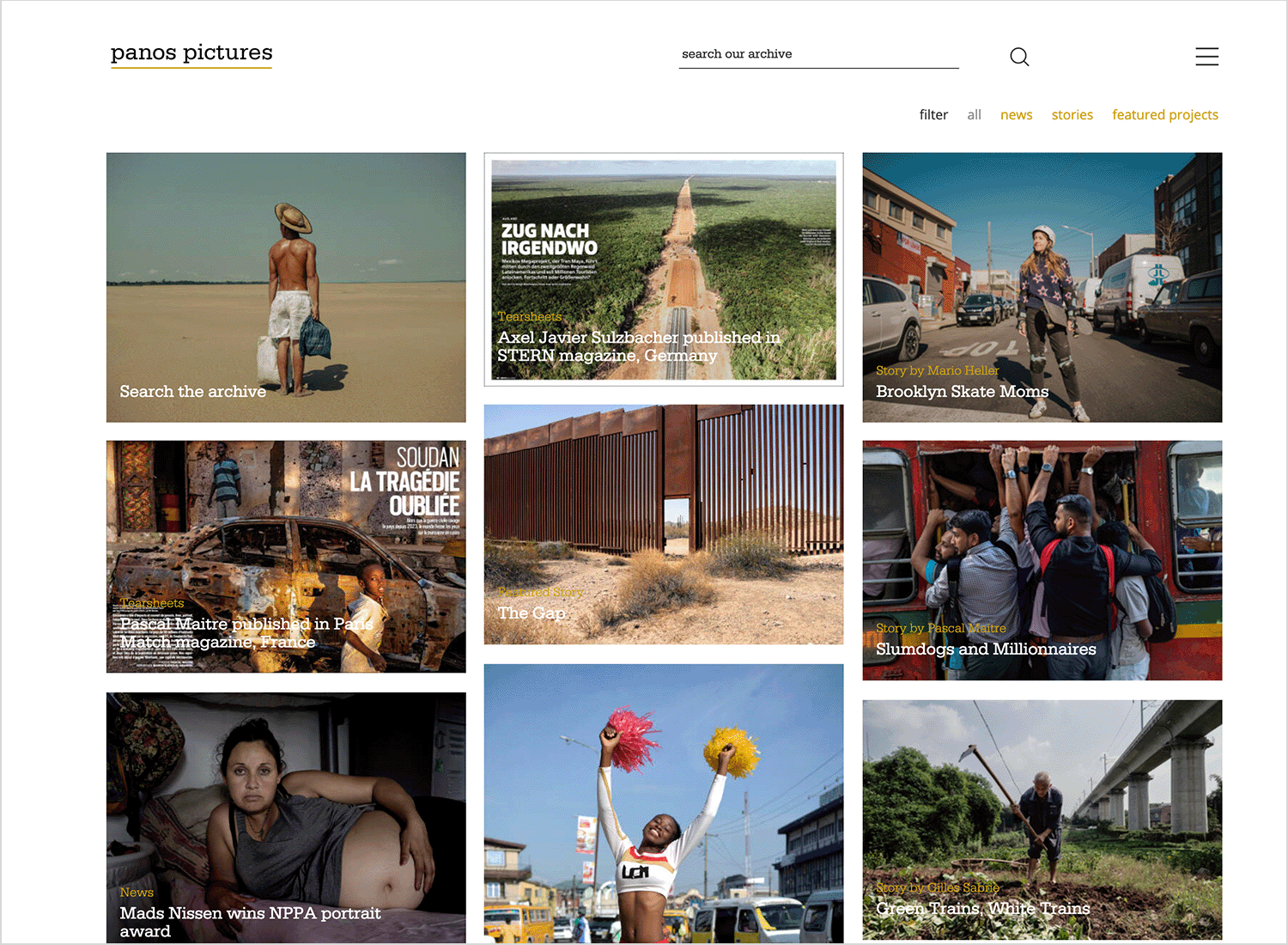
Aktuelles design
Die aktualisierte Website von Panos Pictures ist vollständig responsiv und bietet ein dynamisches, rasterbasiertes Layout, das sich an verschiedene Bildschirmgrößen anpasst. Hochauflösende Bilder werden an prominenter Stelle angezeigt und interaktive Elemente ermöglichen es den Nutzern, sich intensiv mit den Fotostorys zu beschäftigen. Die intuitive Navigation mit klaren Kategorien und Filtern erleichtert das Auffinden von Inhalten.

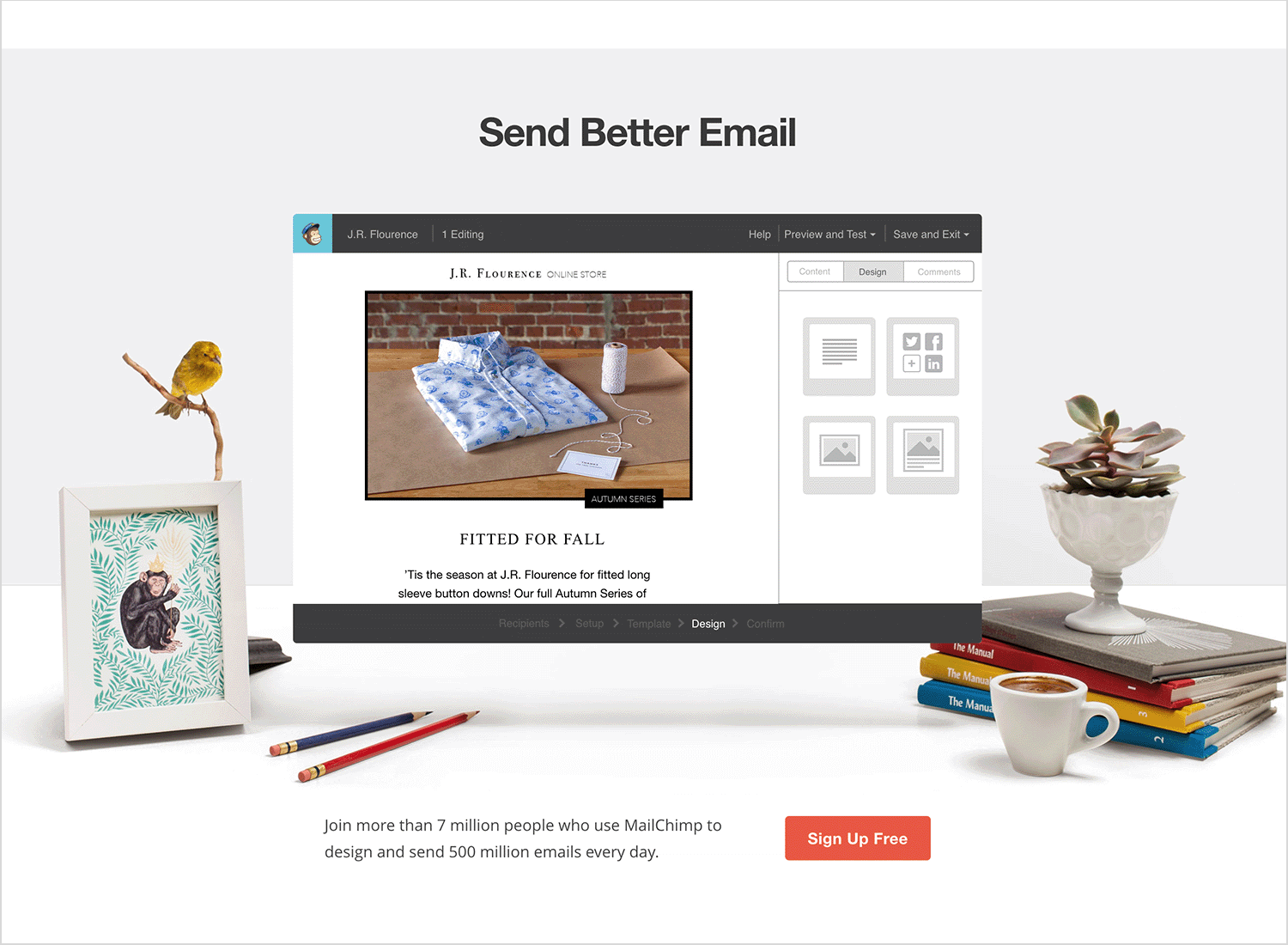
Vor
Mailchimp wurde ein umfassendes Rebranding durchgeführt, bei dem eine Serifenschrift, ein überarbeitetes Logo und ein leuchtend gelbes Farbschema eingeführt wurden, begleitet von skurrilen Illustrationen.

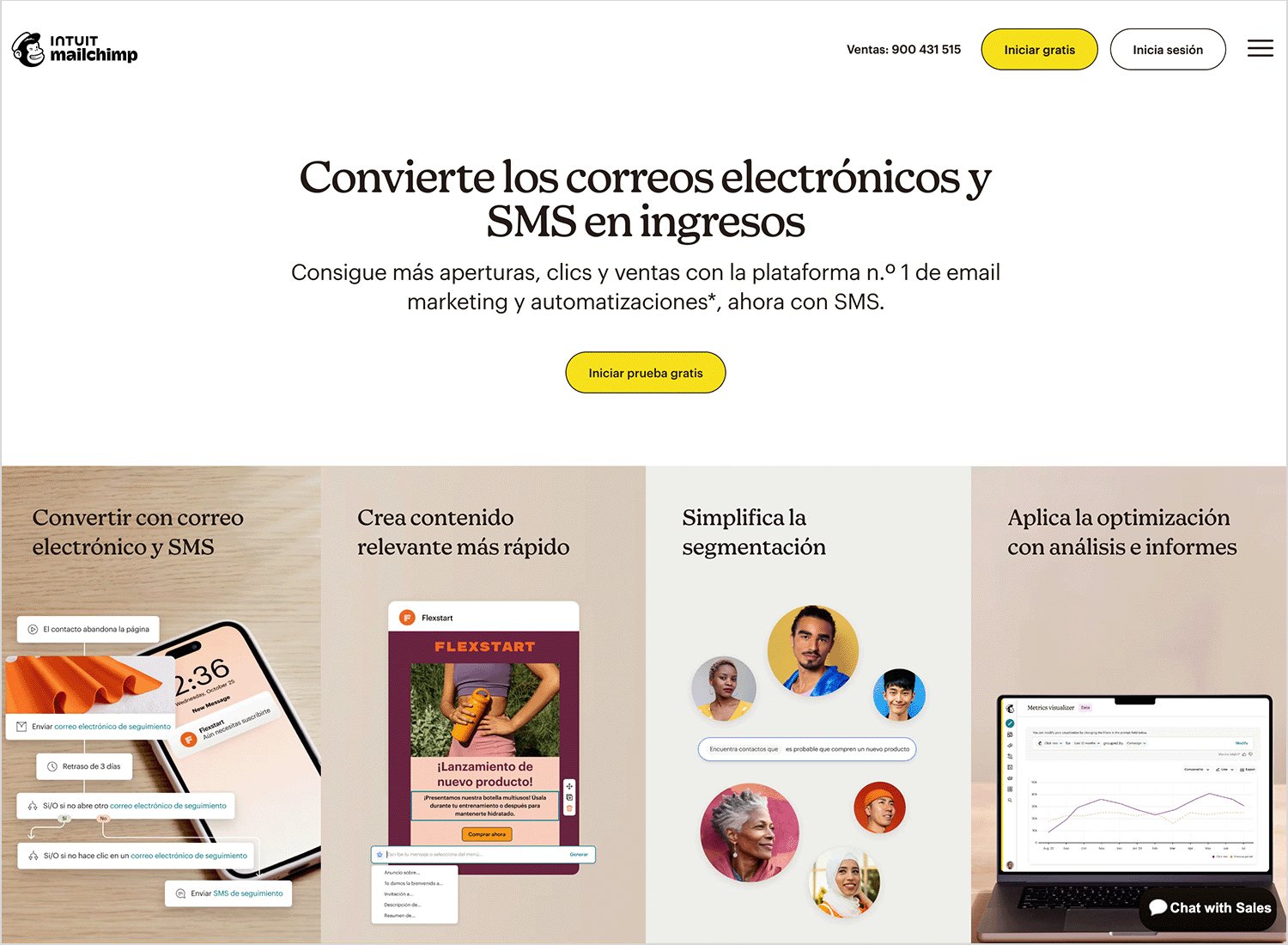
Aktuelles design
Das aktuelle Design von Mailchimp baut auf dem Rebranding von 2018 auf und beinhaltet personalisierte Benutzererfahrungen. Die Homepage nutzt KI-gesteuerte Inhaltsempfehlungen, interaktive Tutorials und ein modulares Design, das sich an die Präferenzen der Nutzer anpasst. Die Ästhetik bleibt spielerisch und doch professionell, mit aktualisierten Illustrationen und Animationen, die das Engagement erhöhen.

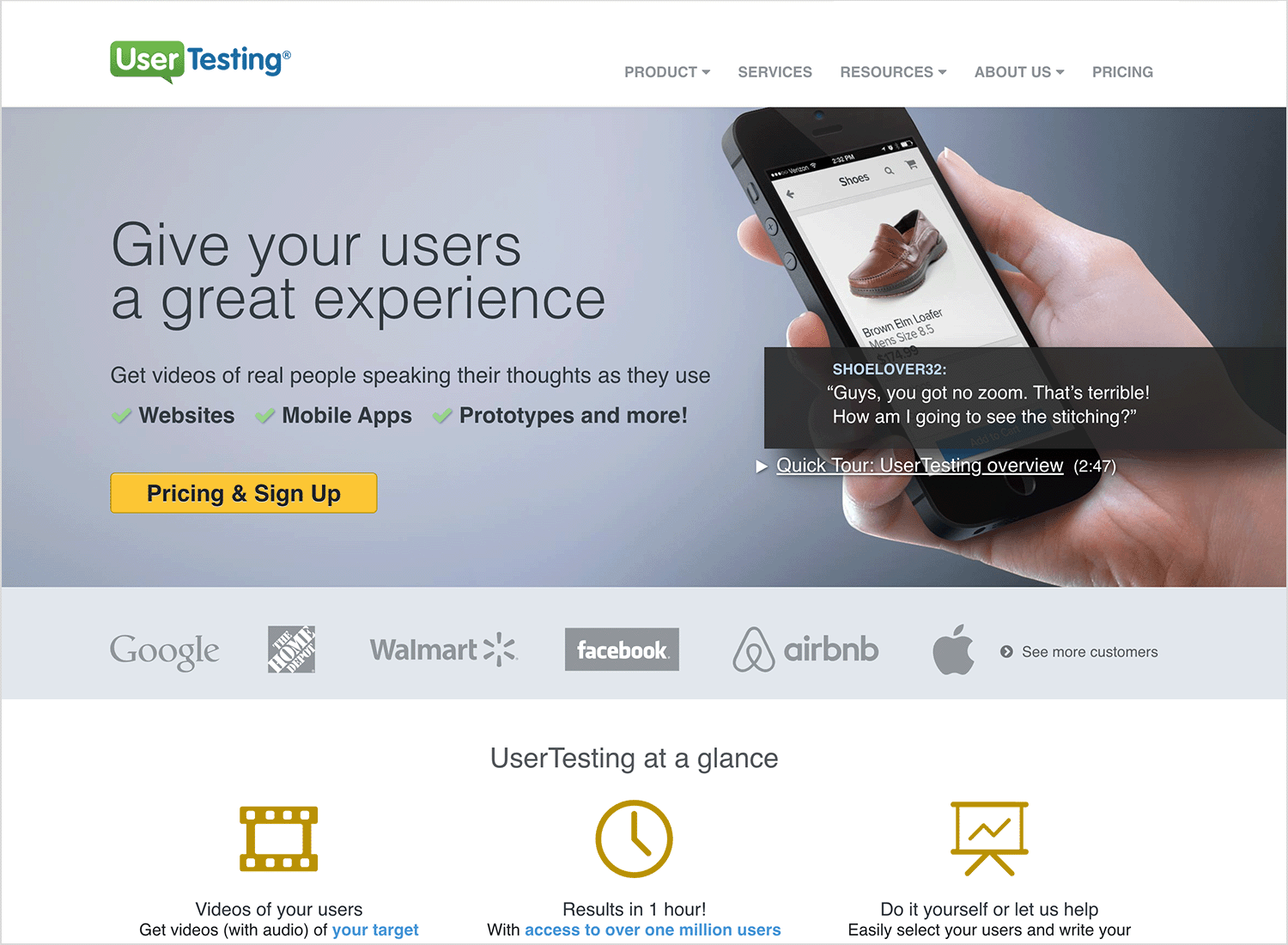
Vor
Das Design von UserTesting Das frühere Design war unübersichtlich, mit einem Karussell und einem etwas unübersichtlichen Layout, das es schwer machte, den Kernwert auf einen Blick zu erfassen.

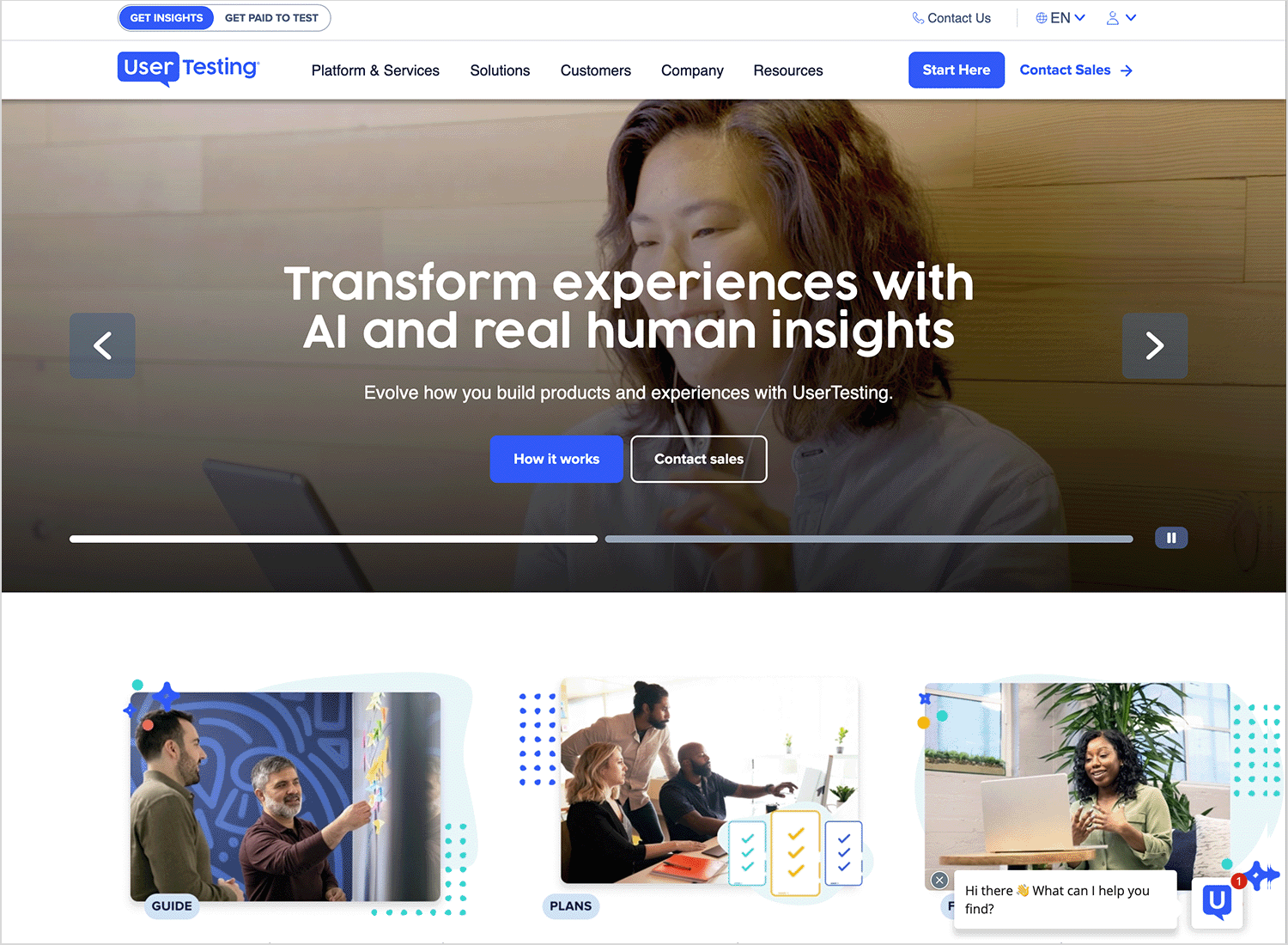
Aktuelles design
Die Website von UserTesting ist jetzt datenorientiert und präsentiert Echtzeit-Analyse-Dashboards, Erfolgsgeschichten von Kunden und interaktive Demos. Das Design ist klar und konzentriert sich auf die Funktionalität, so dass die Benutzer die Vorteile der Plattform schnell verstehen und zu den relevanten Ressourcen navigieren können.

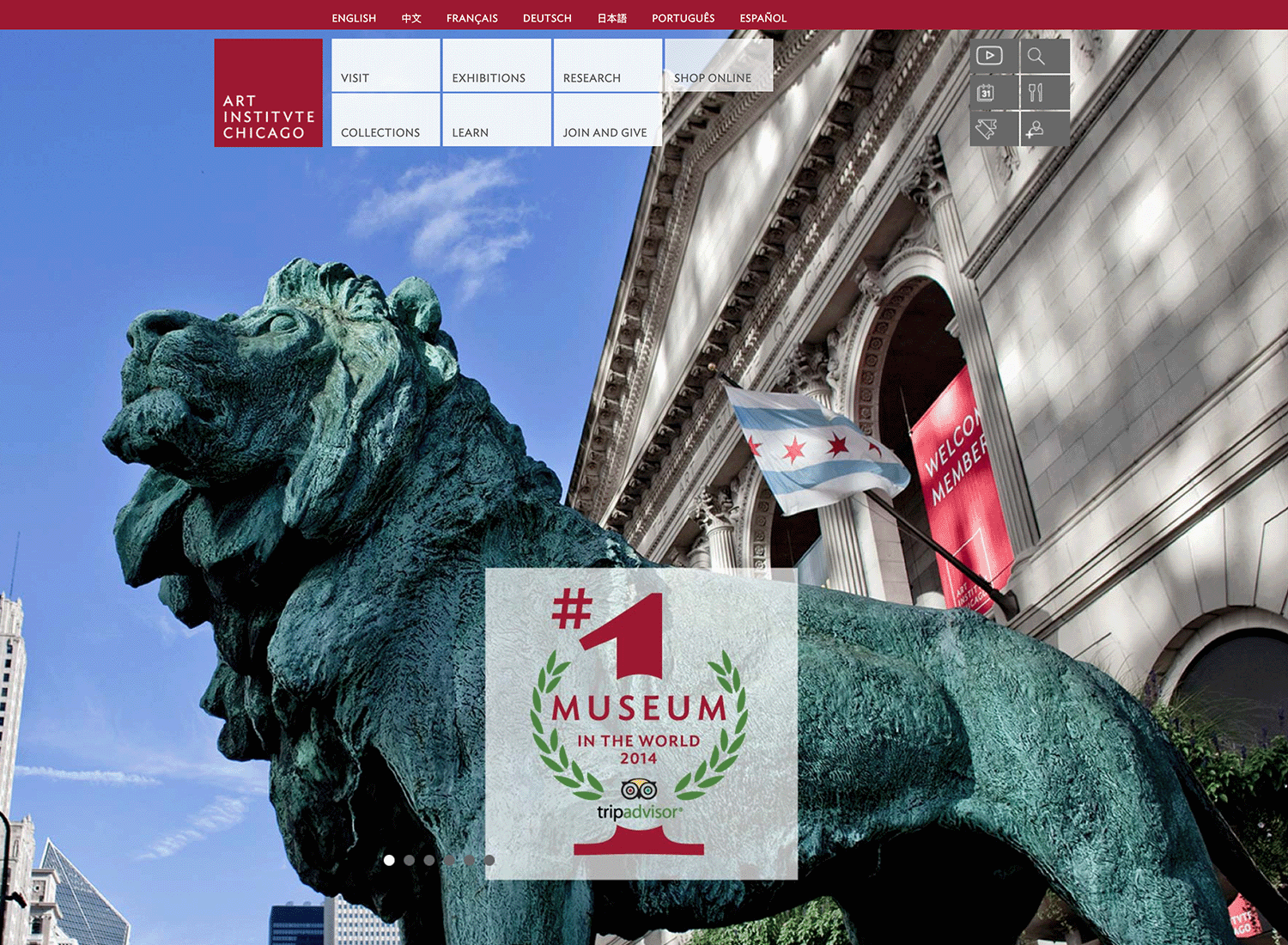
Vor
Die Website des Museums hatte ein Design mit fester Breite und problematischen Karussells, was die Benutzerfreundlichkeit und Zugänglichkeit einschränkte.

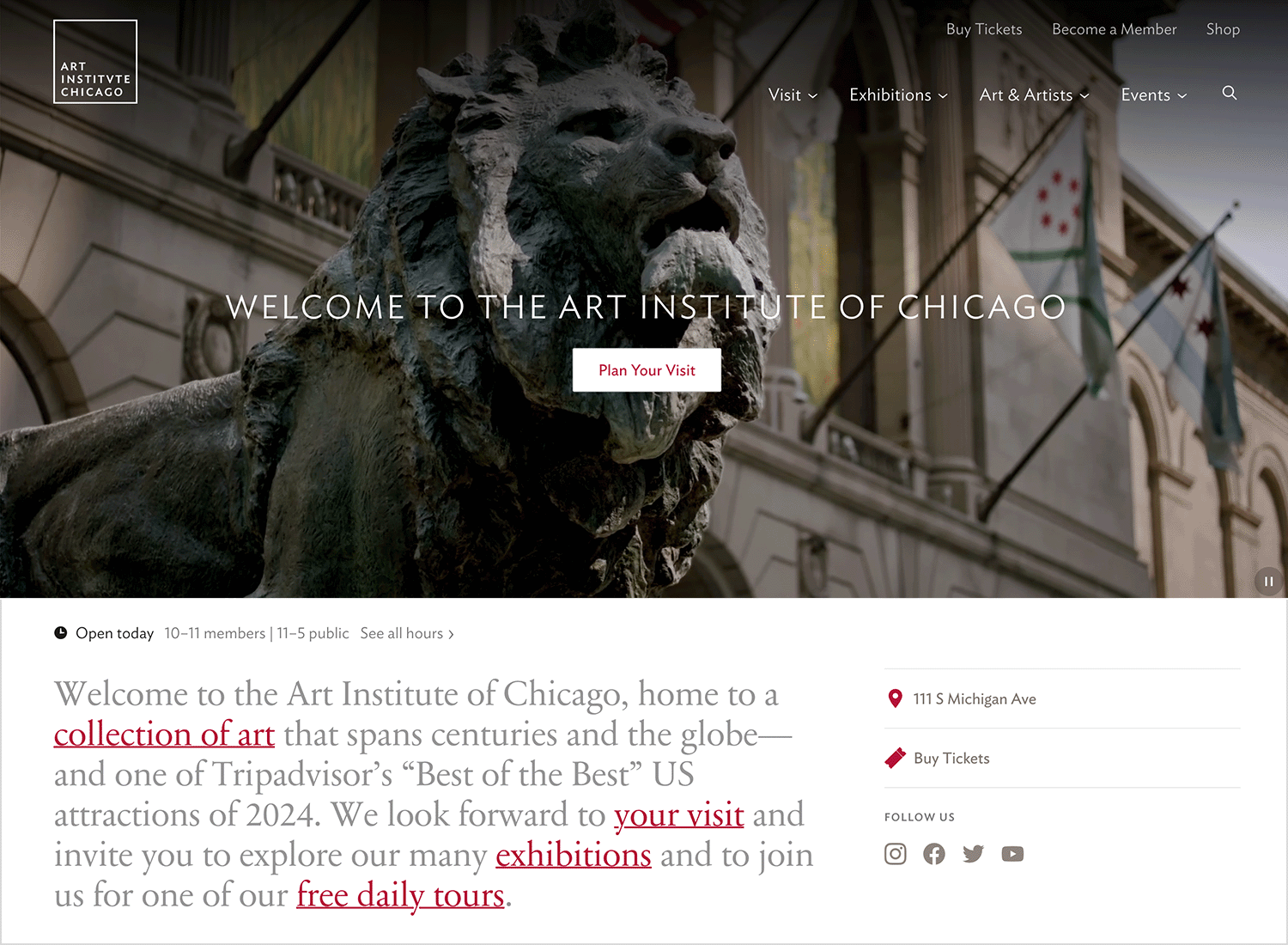
Aktuelles design
Die Ausstellung des Art Institute of Chicago Website bietet ein immersives virtuelles Erlebnis, bei dem die Benutzer die Sammlungen durch interaktive Galerien und Augmented-Reality-Funktionen erkunden können. Verbesserte Suchfunktionen und personalisierte Empfehlungen machen die Entdeckung von Kunst intuitiv. Das Design ist visuell reichhaltig und spiegelt die vielfältige Sammlung des Museums wider, während es gleichzeitig Zugänglichkeit und Benutzerfreundlichkeit gewährleistet.

Diese Umgestaltungen zeigen eine klare Verlagerung hin zu einem benutzerzentrierten Design, das den Schwerpunkt auf Reaktionsfähigkeit, intuitive Navigation und personalisierte Erlebnisse legt. Indem sie ihre digitale Präsenz an zeitgemäßen Designprinzipien und den Erwartungen der Nutzer ausrichteten, haben diese Organisationen sowohl die Funktionalität als auch das Engagement auf ihren Plattformen verbessert.
Kostenloses UX-Prototyping-Tool für die Neugestaltung Ihrer Website.

Bei einer erfolgreichen Neugestaltung einer Website geht es nicht nur um Kreativität, sondern auch darum, fundierte Entscheidungen zu treffen, die auf echten Daten und Tests basieren. Glücklicherweise gibt es eine Vielzahl von Tools, die Ihnen in jeder Phase helfen können, vom Verständnis der Interaktion der Benutzer mit Ihrer aktuellen Website bis hin zur Optimierung der endgültigen Version für Leistung und Konversionen. Hier sind einige der nützlichsten davon:
Bevor Sie Änderungen vornehmen, müssen Sie wissen, wo Ihre Website steht. Ein UX-Audit hilft Ihnen, Problembereiche zu erkennen, seien es langsam ladende Seiten, eine verwirrende Navigation oder Seiten, auf denen die Benutzer zum Abbrechen neigen.
- HotjarHotjar: visualisiert das Nutzerverhalten durch Heatmaps, Sitzungsaufzeichnungen und Umfragen.
- Google Analytics: bietet tiefe Einblicke in Datenverkehr, Benutzerfluss und Engagement-Metriken.
- PageSpeed Insights: analysiert die Ladezeiten und schlägt Leistungsverbesserungen vor.
Diese Tools geben Ihnen ein klares Bild davon, was funktioniert und was verbessert werden muss, so dass Sie nicht blindlings umgestalten.
Sobald Sie eine bessere Struktur entworfen haben, ist der nächste Schritt das Prototyping, d.h. die Erstellung von Wireframes und interaktiven Mockups, um zu testen, wie das neue Design funktionieren wird, bevor es vollständig umgesetzt wird.
- Justinmind: ideal für detailgetreue Prototypen mit interaktiven Elementen.
- Adobe XD: ein vielseitiges Tool zum Designen und Testen von UI/UX-Layouts.
- Figma: ermöglicht die Zusammenarbeit in Echtzeit bei Design und Prototyping.
Das Prototyping hilft dabei, das Benutzererlebnis frühzeitig zu verfeinern, so dass Sie Probleme erkennen können, bevor sie zu teuren Reparaturen führen.
Auch nach dem Start gibt es immer Raum für Verbesserungen. Mit A/B-Tests können Sie verschiedene Versionen einer Seite oder eines Elements wie CTAs, Überschriften oder Layouts vergleichen, um zu sehen, was bei den Nutzern am besten ankommt.
- Google Optimize: ein kostenloses Tool zur Durchführung von A/B-Tests direkt in Google Analytics.
- Optimizely: eine leistungsstarke Plattform für Split-Tests und Personalisierung.
- VWO (Visual Website Optimizer): hilft bei der Durchführung von Experimenten und der Verbesserung von Konversionen.
Durch das Testen von Variationen können Sie datengestützte Entscheidungen treffen, anstatt zu raten, was funktioniert.
Eine Neugestaltung Ihrer Website ist eine Gelegenheit, die Funktionsweise Ihrer Website zu verbessern, die Interaktion mit den Nutzern zu optimieren und Ihren Zielen besser zu helfen. Es handelt sich nicht nur um ein Facelifting, sondern um ein strategisches Update, das die Benutzerfreundlichkeit, die Leistung und das Engagement verbessert.
Jeder Schritt des Prozesses, von der Überprüfung der aktuellen Website bis zum Prototyping, Testen und Optimieren, spielt eine Rolle bei der Schaffung eines besseren Erlebnisses. Das Verständnis Ihrer Zielgruppe, die Definition klarer Ziele und die Verwendung von Daten zur Entscheidungsfindung stellen sicher, dass die Änderungen nicht nur ästhetisch sind, sondern auch wirklich etwas bewirken.
Ein erfolgreiches Redesign endet nicht mit dem Start. Kontinuierliches Überwachen, Testen und Verfeinern helfen dabei, die Website im Laufe der Zeit effektiv zu halten und auf die Bedürfnisse der Benutzer abzustimmen. Indem Sie sich auf Klarheit, Zugänglichkeit und Leistung konzentrieren, schaffen Sie eine Website, die nicht nur frisch aussieht, sondern auch für alle Besucher besser funktioniert.
Kostenloses UX-Prototyping-Tool für die Neugestaltung Ihrer Website.

Related Content
 Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read
Einseitiges Design vs. mehrseitiges Design - alles, was Sie brauchen, um das richtige Design für den Inhalt Ihrer Website zu wählen19 min Read Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read
Website-Hintergründe können ein mächtiges Werkzeug sein, um ein Erlebnis zu schaffen. Aber welche Art von Erlebnis können Sie vermitteln und wie? Wir haben den kompletten Durchlauf für Sie!14 min Read- Sehen Sie sich die Macht von Testimonials an, um das Vertrauen und den sozialen Beweis auf einer Website zu erhöhen, mit diesen großartigen Beispielen, zusammen mit einigen Top-Tipps.10 min Read