Gute UX setzt voraus, dass alle Informationen logisch und in Reichweite sind. Schauen Sie sich diesen vollständigen Leitfaden an und lassen Sie keinen Benutzer verloren zurück!
Beginnen Sie mit dem wireframing Ihrer Informationsarchitektur. Es ist kostenlos!

Jedes Mal, wenn wir eine Website oder eine mobile App nutzen, werden wir mit einer Oberfläche konfrontiert, die uns die Informationen so präsentiert, wie wir sie brauchen oder suchen. Daran sind wir alle gewöhnt – die meisten Benutzer bemerken nicht einmal, dass der gesamte Inhalt der Website sorgfältig für sie organisiert wurde.
Die Organisation und Aufteilung von Inhalten wird als Informationsarchitektur (IA) bezeichnet und ist ein entscheidender Aspekt des UX-Designs. Ohne die richtige Sortierung würden sich die meisten Benutzer bei der Navigation auf Ihrer Website oder in Ihrer App verirren und verwirrt sein – und damit den eigentlichen Wert Ihres Produkts zunichte machen. Denn was nützt eine großartige Funktion, wenn die Benutzer sie nicht finden können?
Damit Sie sicherstellen können, dass Ihre Inhalte gut strukturiert sind und den Nutzern bereits in der wireframe-Phase der Website optimal präsentiert werden, haben wir hier bei Justinmind beschlossen, Ihnen einen Leitfaden für IA zu geben. Sehen Sie ihn sich an.
Informationsarchitektur kann überraschend schwierig zu definieren sein. Das liegt zum Teil daran, dass sich andere Themen wie das Schreiben von Inhalten auf eine bestimmte Berufsbezeichnung – den Autor – eingrenzen lassen, während sich der Bereich der Informationsarchitektur über viele Berufe erstreckt. In Wahrheit wendet jeder, der an der Produktentwicklung beteiligt ist, irgendwann einmal Methoden der Informationsarchitektur an – sei es in einem wireframe oder in einer Mindmap.

Bei den meisten Websites und Apps müssen die Inhalte in verschiedene Teile aufgeteilt werden, damit sie von den Benutzern schnellverstanden werden können und damit der Benutzer alle Funktionen des Produkts finden kann. Manchmal geht dies so reibungslos vonstatten, dass die Benutzer gar nicht darüber nachdenken, wie die Informationen für sie organisiert sind.
Das gilt auch für Websites wie Google Drive oder Medium, die sich genau überlegen müssen, wie sie dem Benutzer Informationen präsentieren – oder sie riskieren, dass mehrere Funktionen in einem Meer von zufälligen Schaltflächen und Links untergehen, denen die Benutzer nie folgen oder die ihnen nicht gefallen.
In anderen Fällen können Sie sehen, dass die Verwendung von Architektur in Informationen extrem und deutlich spürbar ist – und auch sehr schwierig zu bewerkstelligen. So etwas erfordert ein ausgeklügeltes Design, ein gutes Wireframe-Tool und ständiges Testen.
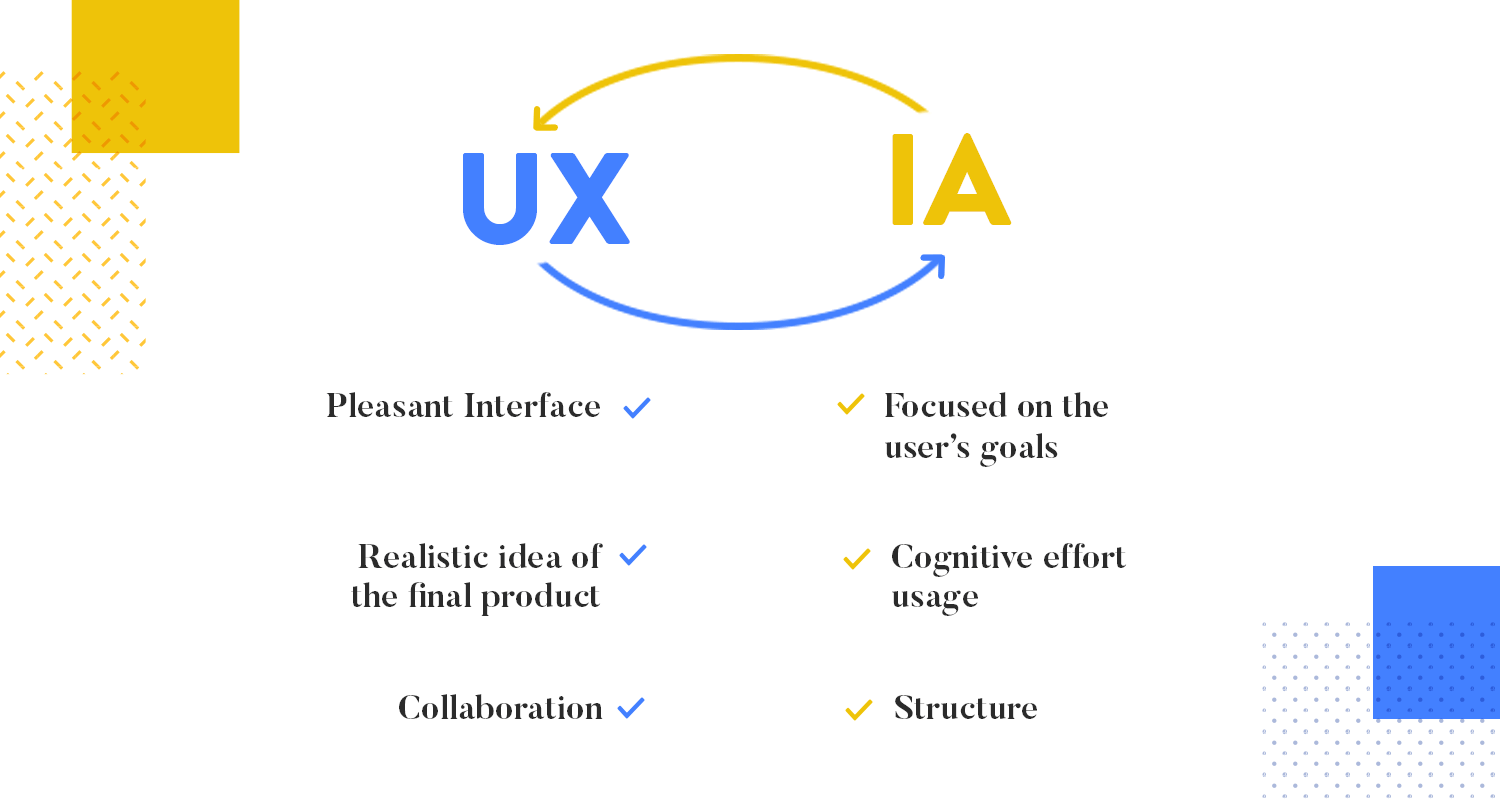
Nein. Es gibt eine starke Verbindung zwischen den beiden, aber obwohl UX viel mit Informationsarchitektur zu tun hat, sind die beiden nicht genau dasselbe.
UX ist viel breiter angelegt und umfasst mehrere Aspekte der Benutzererfahrung, die von der Informationsarchitektur nicht berührt werden – wie z. B. die Sicherstellung, dass die Benutzeroberfläche angenehm ist und bestimmten psychologischen Bedürfnissen des Benutzers entspricht. Im Gegensatz dazu ist die Informationsarchitektur viel stärker auf die Ziele des Benutzers und den kognitiven Aufwand ausgerichtet.

Die beiden Konzepte sind eng miteinander verbunden: Ohne eine gute IA gibt es keine logische und effektive Benutzererfahrung. Sie dient als Grundlage, auf der die Benutzeroberfläche entwickelt werden kann und öffnet die Tür zu all den anderen Aspekten des UX design, die wir alle kennen und lieben.
Wir sollten hier jedoch einen kleinen Unterschied machen. IA muss eine solide Basis sein, auf der Sie das Benutzererlebnis aufbauen können, aber sie kann nicht das ganze Projekt ausmachen. Sobald Sie wissen, wie Sie den Benutzer an die Hand nehmen können, um Ihr Produkt kennenzulernen, müssen Sie sich um andere Dinge kümmern, z. B. um das Interaktionsdesign, das in Kombination mit Ihrer IA ein erstaunliches Erlebnis bieten kann.
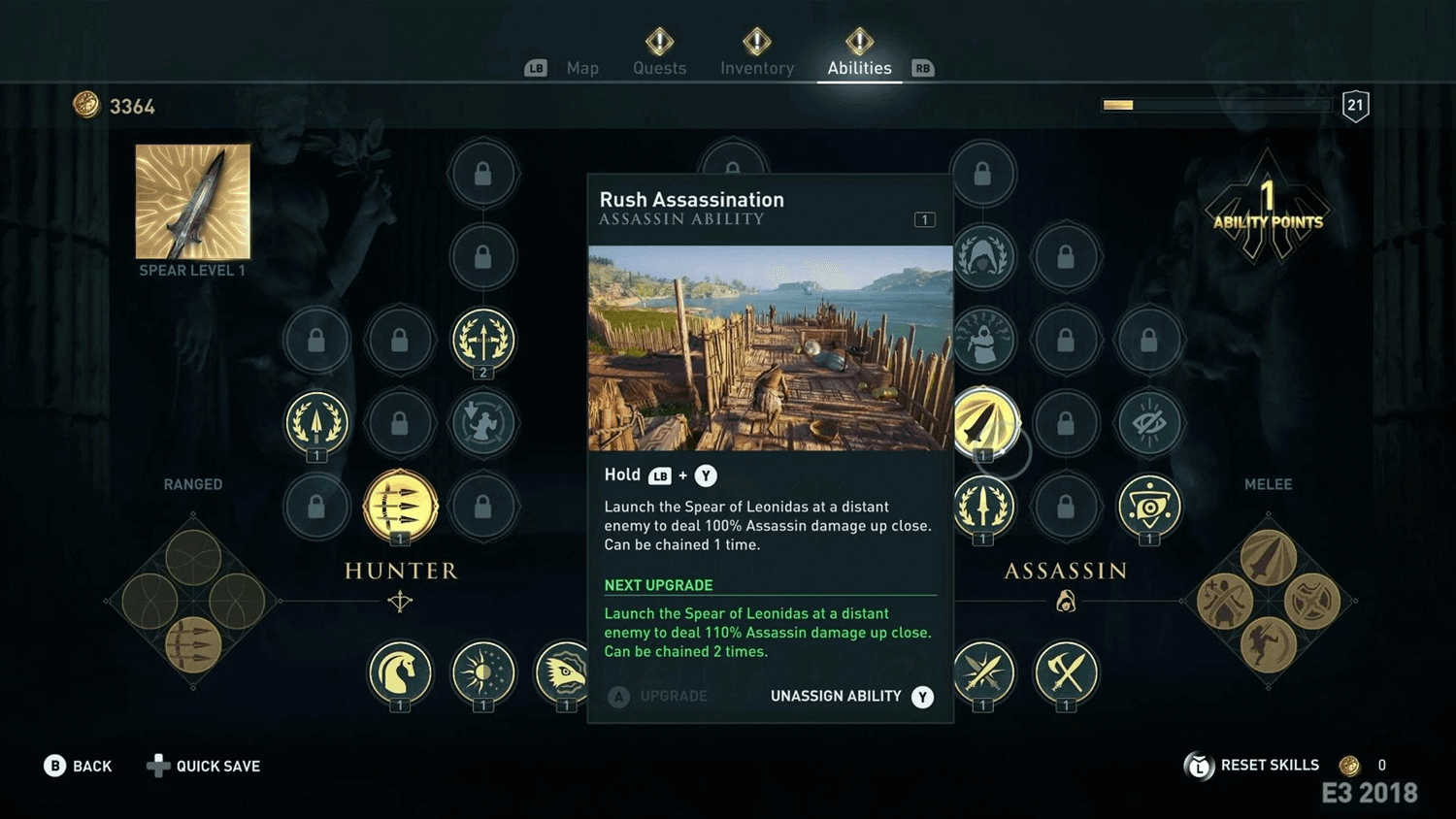
Die Informationsarchitektur macht die Nutzung Ihres Produkts erst möglich – und dies könnte nicht deutlicher sein als bei Videospielen, in denen es eine völlig neue Welt mit eigenen Regeln und einer eigenen Geschichte gibt. Das bedeutet, dass den Benutzern eine große Menge an Informationen über dieses Universum zur Verfügung gestellt werden muss, wenn sie im Spiel vorankommen wollen.
Sie werden jedoch feststellen, dass all diese Informationen nie auf einmal, sondern eher in kleinen Häppchen präsentiert werden, während Sie im Spiel vorankommen. Zunächst gibt es eine Einführung, die den Rahmen absteckt und in der Regel die Hauptfigur und ein wenig Hintergrundgeschichte vorstellt. Von da an werden neue Informationen in kleinen Häppchen präsentiert, so dass der Spieler diese Welt langsam entdeckt. Dies bezeichnen wir als progressive Offenlegung.

Ubisoft's Assassin's Creed.
Diese kleinen Dialog-/Inhaltsboxen, die den Benutzer mit neuen Informationen versorgen, sobald ein bestimmtes Level erreicht oder eine Aktion ausgeführt wird, sind IA vom Feinsten. Aber wie entscheiden wir, was wir dem Benutzer von Anfang an mitteilen? Wie geben wir die richtige Menge an Informationen, so dass die Neugier des Benutzers gestillt, aber nicht überwältigt wird?
Beginnen Sie mit dem wireframing Ihrer Informationsarchitektur. Es ist kostenlos!

Diese acht Grundprinzipien können jedem UX-Designer als Leitfaden dienen, wenn er versucht, sein Produkt sinnvoll zu gestalten. Ursprünglich vom Gründer von EightShape , Dan Brown, entwickelt, besagen diese Prinzipien, dass Informationsarchitektur an sich die Praxis des Designs von Strukturen ist – und geben Ihnen ein paar Hinweise, wie Sie das tun können. Sehen Sie sie sich an.
Dieses Prinzip betrifft die Art und Weise, wie Sie Ihre Inhalte sehen. Brown sagt, dass Sie Ihre Inhalte nicht als etwas Steifes und Lebloses, wie ein Objekt, betrachten sollten, sondern als etwas Lebendiges – mit einem eigenen Lebenszyklus, Verhalten und Eigenschaften.
Der Grund, warum dies ein wichtiges Prinzip in der Informationsverarbeitung ist, liegt darin, dass es Ihnen ermöglicht, Ihre Inhalte mit der nötigen Flexibilität zu behandeln. Wenn Sie Ihre Inhalte als eigenständiges Wesen betrachten, fällt es Ihnen leichter, mögliche Beziehungen zwischen diesen Inhalten und anderen Daten zu erkennen und verschiedene Möglichkeiten zu finden, wie Sie diese Inhalte dem Benutzer präsentieren können.

Eine nützliche Eigenschaft dieses Prinzips ist, dass es den Lebenszyklus von Inhalten in Ihre Architektur einbettet und Sie auf Zeiten vorbereitet, in denen diese Inhalte boomen und dann reifen – dies geschieht erstaunlich oft bei Inhalten, die saisonal stärker nachgefragt werden.
Brown gibt uns das Beispiel einer Rezept-Website, auf der sich Rezepte als Ergänzung zueinander verhalten können oder zu bestimmten Zeiten relevanter werden (wie Rezepte für Truthahnfüllungen um Thanksgiving).
Brown bezieht sich auf das epische Werk der Psychologie „The paradox of choices“ von B. Schwartz – in dem wir lernen, dass die Menschen die Illusion haben, dass sie so viele Wahlmöglichkeiten wie möglich haben wollen. Die meisten UX-Designer werden wissen, dass das nicht stimmt – und Schwartz und Brown stimmen zu.
Wenn Sie Ihren Nutzern viele Auswahlmöglichkeiten bieten, ist das so eine Sache: Je mehr Auswahlmöglichkeiten wir haben, desto mehr kognitive Leistung brauchen wir, um diese Entscheidung zu treffen. Das kann sogar Angst auslösen.

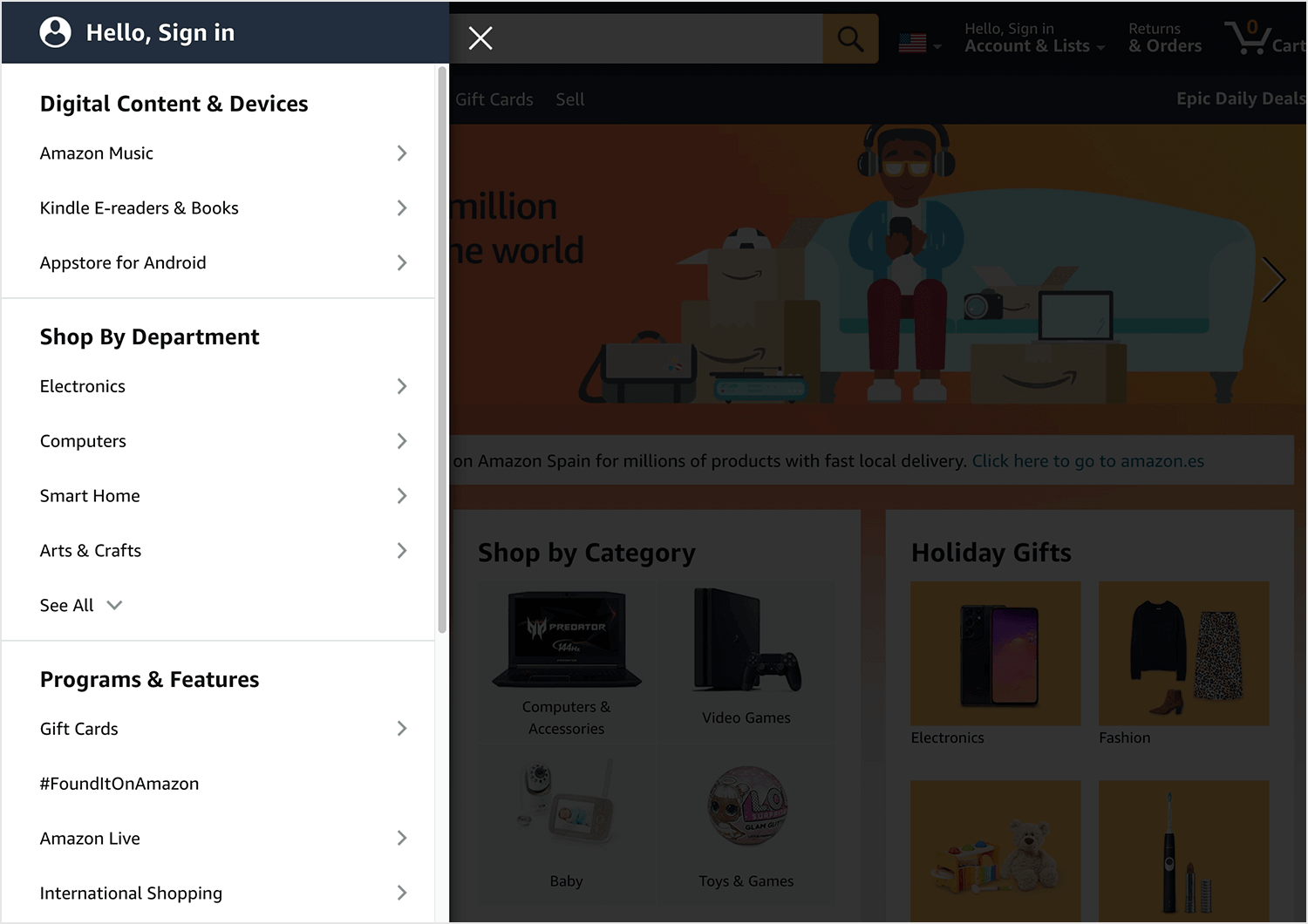
Brown nennt das Beispiel eines Firmen-Intranets, in dem es bei großen Unternehmen üblich ist, große Mengen an Informationen anzuzeigen, ohne auf die Kategorisierung der Inhalte oder die Informationsarchitektur im Allgemeinen zu achten.
Das Ergebnis ist, dass die Benutzer viel Zeit damit verschwenden, nach den wenigen Daten zu suchen, die sie eigentlich brauchen, oder sie geben die Nutzung des Intranets ganz und gar auf.
Das klingt nicht gerade nach etwas, das Sie für Ihr Produkt wünschen, oder? Das ist genau das, was IA vermeiden will.
Es wird empfohlen, dass Sie Ihre Listen (alle!) kürzer gestalten, insbesondere auf den höheren Hierarchieebenen. Das sollten Sie auch berücksichtigen, wenn Sie eine Matrixstruktur für Ihre Inhalte entwerfen – die Benutzer können nur aus einer bestimmten Anzahl von Optionen wählen, bevor sie aufhören, sich zu amüsieren, und anfangen, sich aktiv um die Nutzung Ihres Produkts zu bemühen.
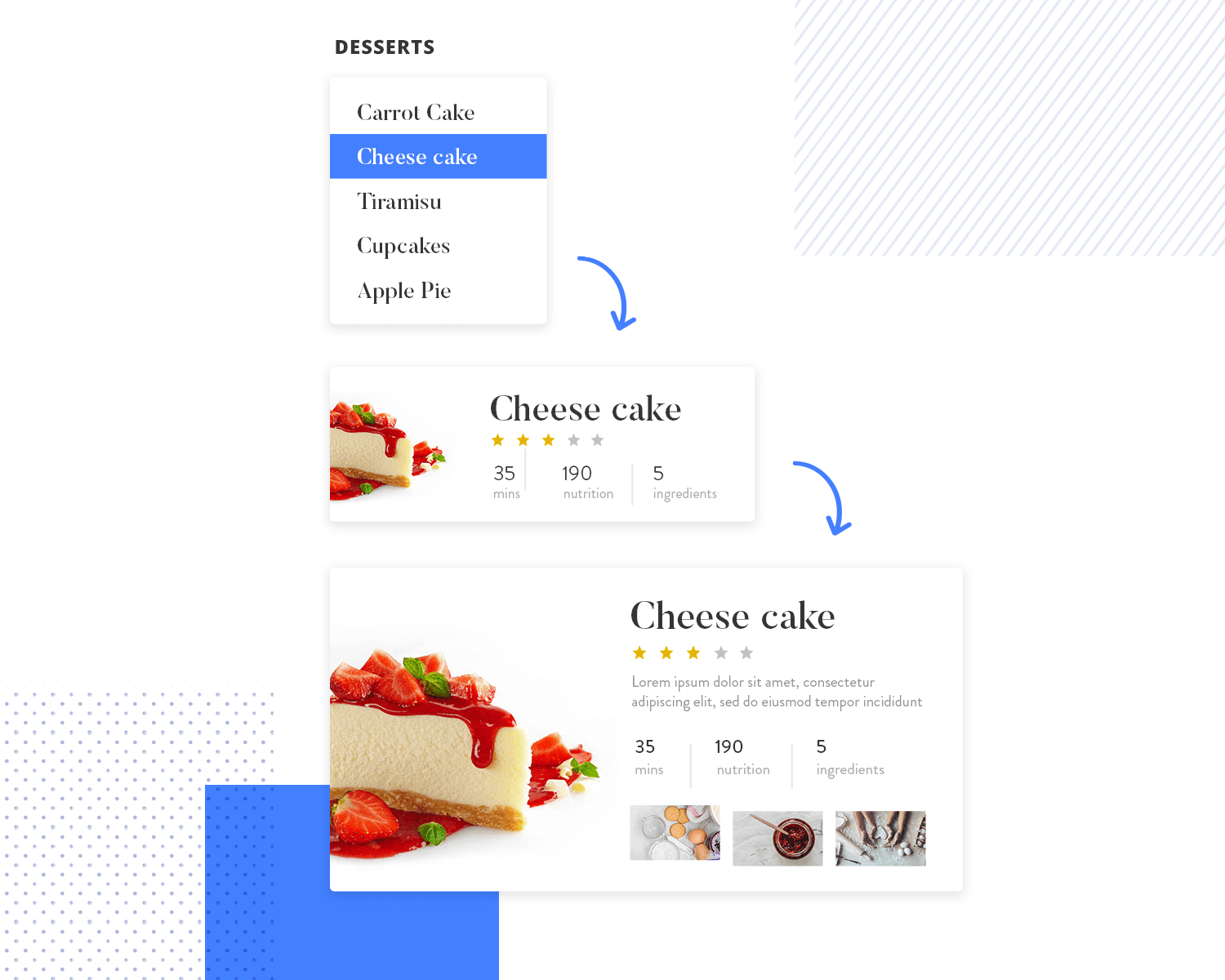
Bei diesem Prinzip geht es um die Tatsache, dass Menschen neue Informationen nur auf eine bestimmte Weise verarbeiten können. Was wir damit meinen, ist, dass Menschen nicht gut mit unerwarteten oder unerwünschten Informationen umgehen können – dieses Konzept nennt man progressive Offenlegung.
Das bedeutet, dass Sie in Ihrer Informationsarchitektur Ihre Daten so organisieren müssen, dass die Benutzer sie nicht nur in normaler Geschwindigkeit aufnehmen können, sondern dass sie weitere Informationen vorwegnehmen können, bevor sie präsentiert werden. Für Ihr UX design bedeutet dies, dass Sie über die kurzen Informationen nachdenken müssen, die Sie in jeder Art von Liste oder Raster, das als Tor zu den detaillierten Inhalten dient, weitergeben.

Kehren wir zu dem Beispiel von Browns Rezept-Website zurück. Sie können nicht hoffen, dass Sie das gesamte Rezept auf allen Seiten anzeigen können, durch die die Benutzer navigieren. Aber wie entscheiden Sie, was angezeigt werden soll, wenn Sie die möglichen Rezepte auflisten?
Die Art der Küche ist ein guter Indikator für das Gericht, aber sie reicht nicht aus, um dem Benutzer ein klares Bild von dem zu vermitteln, was er in diesem Rezept erwarten kann. Ihr Design sollte gerade so viele Informationen auswählen, dass der Benutzer entscheiden kann, ob er auf das Rezept klicken möchte oder nicht.
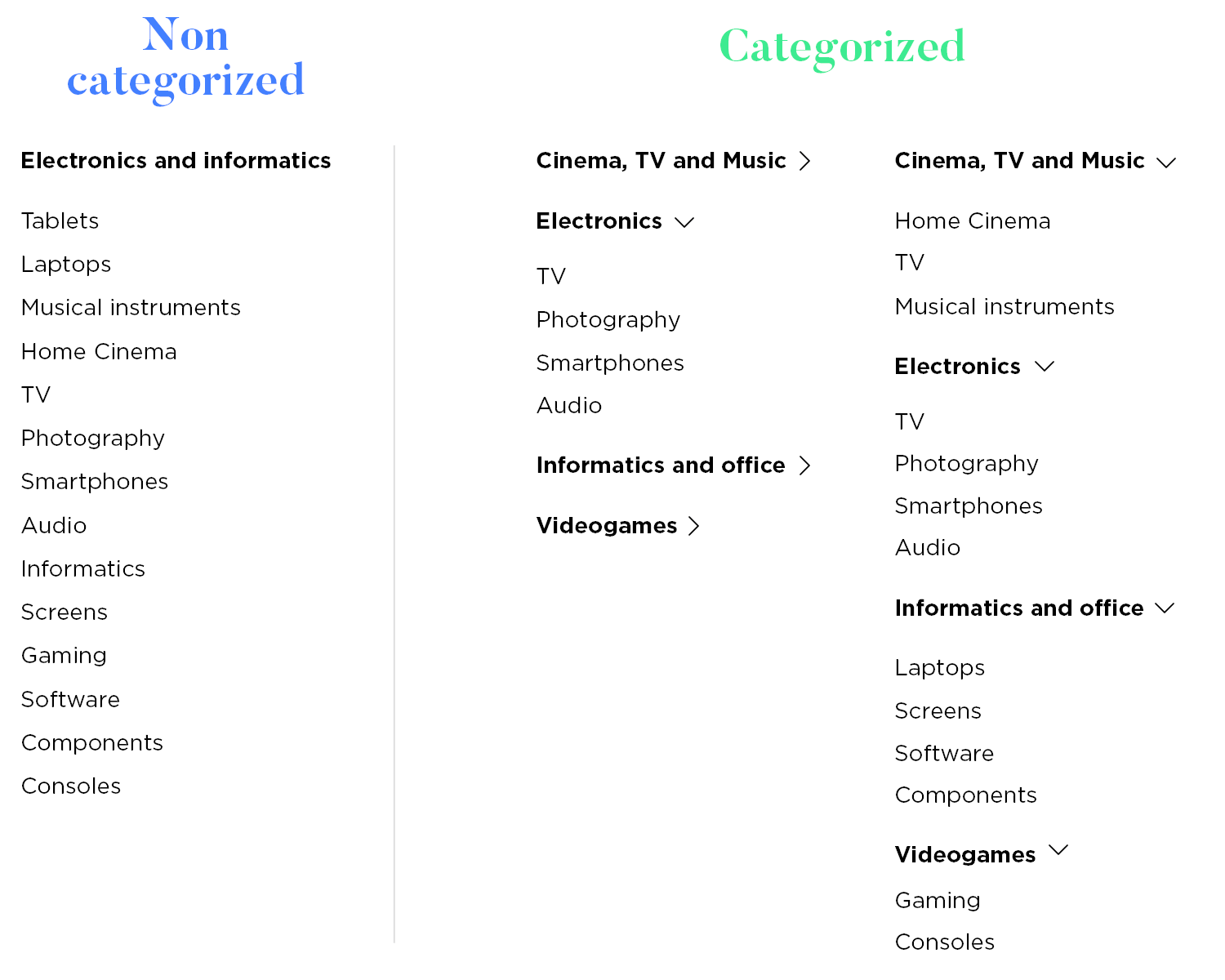
Dieses Prinzip bezieht sich auf die Psychologie, wie Menschen Dinge kategorisieren. Letztendlich sind wir in der Lage, Konzepte zu kategorisieren, indem wir eine Liste von Beispielen erstellen, die uns helfen, verschiedene Konzepte zu gruppieren, unabhängig von den Kriterien, die hinter dieser Gruppierung stehen.

Wenn Sie dies auf Ihre Informationsarchitektur anwenden möchten, denken Sie an die Art und Weise, wie Sie Kategorielisten in Ihrer App oder auf Ihrer Website anzeigen. Jede Kategorie braucht ein Beispiel für die Art von Inhalt, die in dieser Kategorie enthalten ist – Sie können die größten, am häufigsten verwendeten Unterkategorien verwenden.
Brown sagt, dass es für jeden Designer klug ist, davon auszugehen, dass die Besucher Ihre Website über eine andere Seite als Ihre Homepage erreichen werden.
Dies kann überraschende Folgen für das Design Ihrer Webseite haben, weniger jedoch für das Design einer mobilen App – die Idee, dass Ihre Webseite mehrere Türen hat, durch die die Benutzer kommen können. Dies veranlasst Brown dazu, zwei wichtige Empfehlungen für Ihre Informationsarchitektur zu geben:
Sagen Sie den Besuchern immer, wo sie sind. Ihre Website wird so viele Zielseiten haben, dass Besucher über fast jede von ihnen kommen können. Daher ist es wichtig, dass Sie die Website-Map an einer für den Benutzer sichtbaren Stelle wiedergeben. Wenn Sie also gerade einem Link von Google zu einem Blogbeitrag gefolgt sind, sollten Sie sehen können, welcher Kategorie dieser Blogbeitrag angehört und welche ähnlichen Inhalte es gibt.
Dies ist wichtig, um neuen Benutzern eine Vorstellung von der Logik innerhalb einer großen Struktur zu vermitteln, im Gegensatz zu einem großen See voller kleiner Inhalte, von denen jeder auf seine eigene Weise zufällig ist.

Ihre Homepage sollte nicht die ganze Website ausmachen. Der Unterschied zwischen einer Homepage, die zu lang ist und versucht, alles zu tun, und einer guten Homepage ist einfach. Eine gute Homepage sollte dem Benutzer ein klares Gefühl für Ihren Zweck vermitteln, für die Dinge, die auf Ihrer Website insgesamt zu finden sind, aber sie sollte nicht versuchen, dem Benutzer alle verfügbaren und detaillierten Informationen zu zeigen.
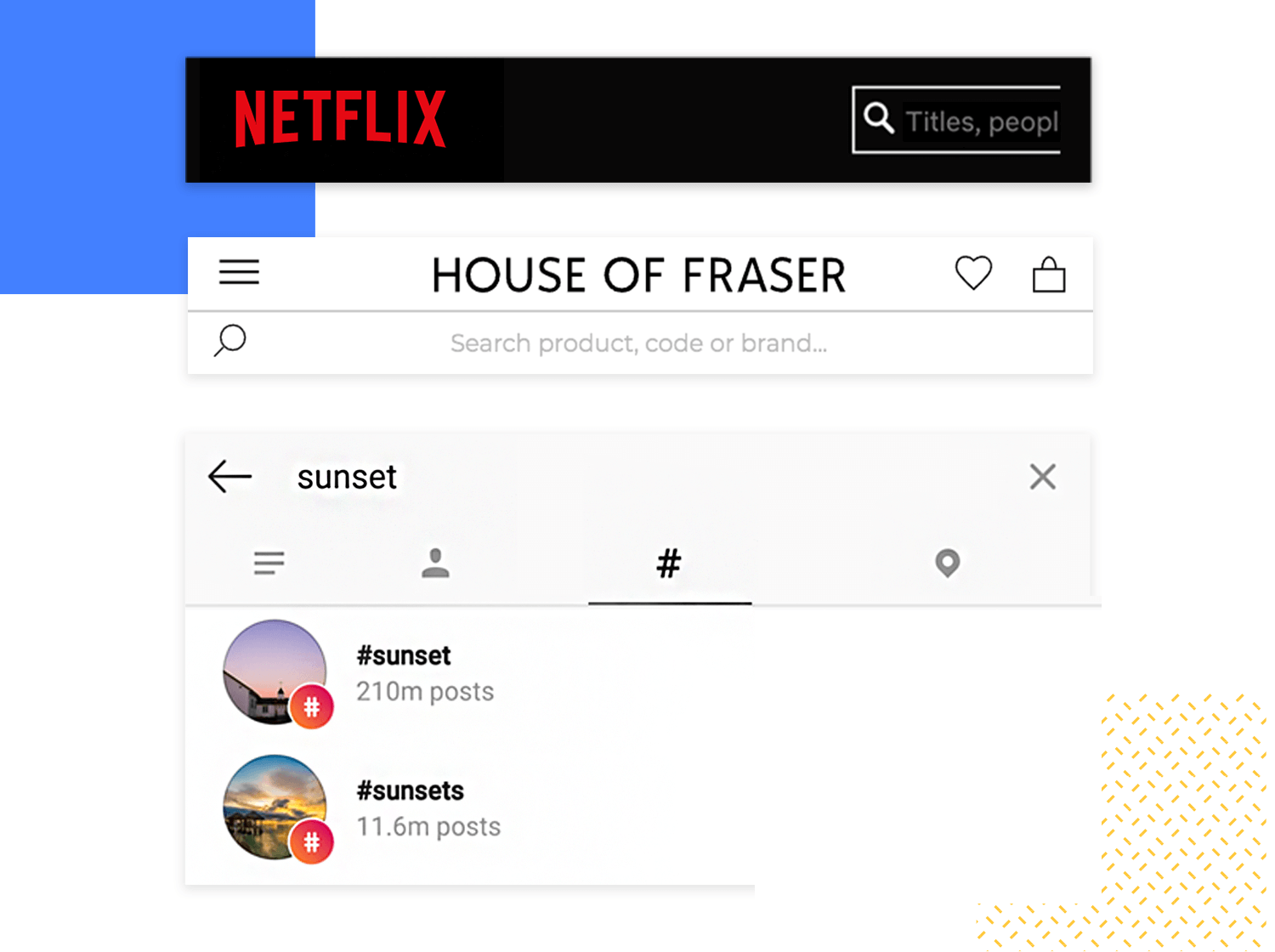
Das liegt daran, dass selbst in einer kleinen Gruppe ähnlicher Personen die Menschen auf unterschiedliche Weise nach Informationen suchen. Manche Leute geben das allgemeine Thema der gesuchten Daten ein (wie z.B. Strandbekleidung), während andere natürlich nach der Art der Daten suchen, die sie suchen (wie z.B. Bikinis).
Dies ist wichtig für Ihr Design und Ihre Benutzeroberfläche, denn Sie müssen dies in Ihrem Suchsystem berücksichtigen. Das ist ein schmaler Grat, denn die Sache hat einen Haken: Je mehr Möglichkeiten Sie den Nutzern bieten, Informationen zu finden, desto wahrscheinlicher ist es, dass sie überwältigt oder abgelenkt werden.
Brown erklärt, dass Ihre Navigation nicht einfach alle Inhalte Ihrer Website umfassen sollte. Viele Designteams lassen sich dazu hinreißen, überall auf der Website Navigationsmenüs einzufügen, wodurch das Menü selbst unlogisch erscheint. Und bei der Informationsarchitektur dreht sich alles um die Logik der Benutzererfahrung.

Brown empfiehlt Ihnen stattdessen, eine Strategie für Ihre Menüs zu verfolgen und nach Möglichkeit verschiedene Menüs für unterschiedliche Arten von Informationen zu haben. Ein Menü für Blogpost-Themen und ein separates Marketing-Menü (in dem Sie die Dienstleistungen auflisten, die das Unternehmen anbietet) zum Beispiel.
Dies wird die Benutzerfreundlichkeit Ihrer Website verbessern, auch wenn dadurch eine Schaltfläche entfernt wird, die direkt zur Kontaktseite führt.
Denken Sie daran, dass es bei der IA darum geht, die Dinge nach ihrer richtigen Kategorie zu trennen, damit der Benutzer genau weiß, wo er sich befindet und wo er die gewünschten Informationen finden kann – und nicht darum, ein Netz von Links zu erstellen, das jedes kleine Stückchen Information mit der Homepage verbindet.
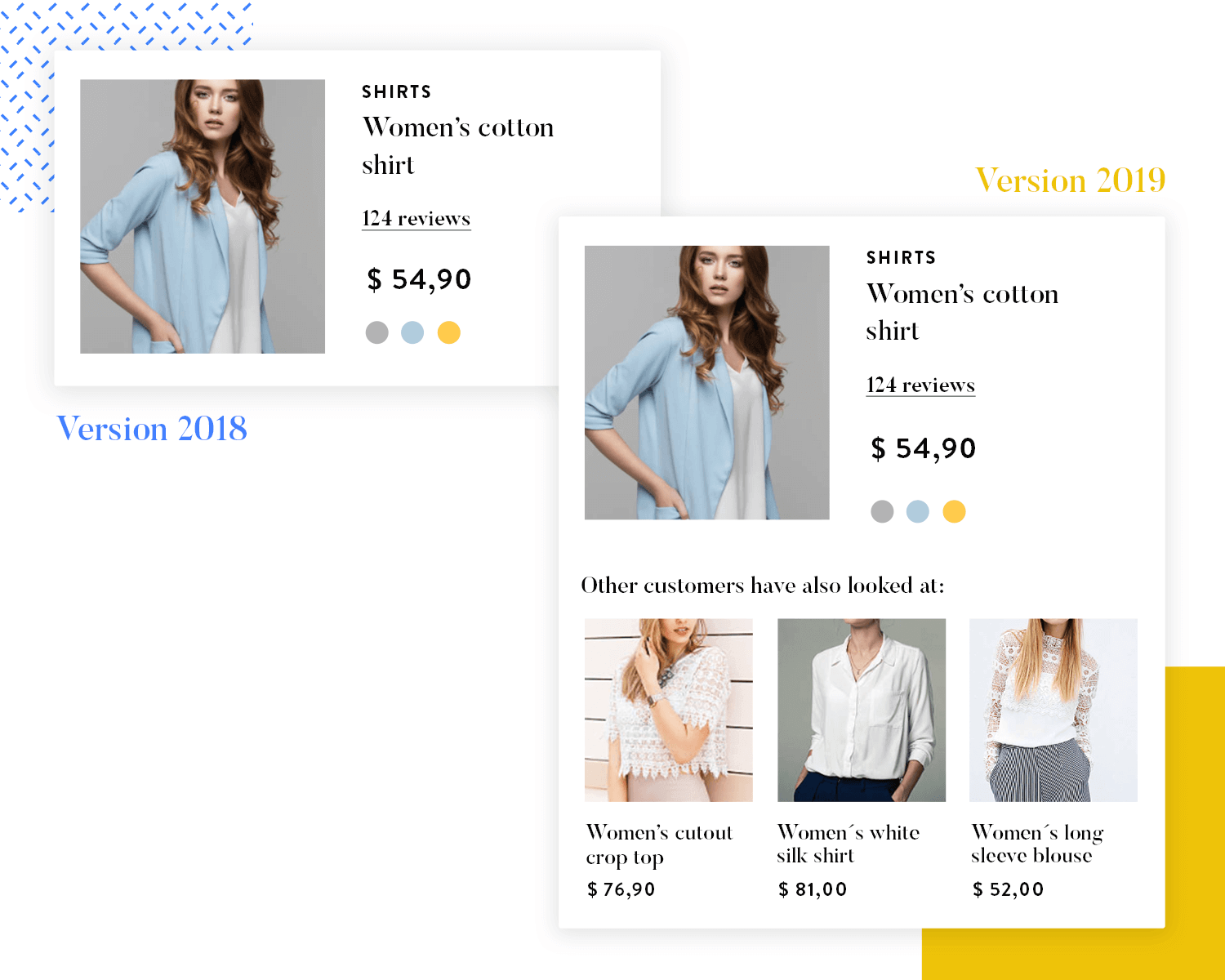
Dies ist eine Regel, die jeder, der mit Inhalten arbeitet, im Hinterkopf behalten sollte: Die Menge der Inhalte in Ihrem Produkt wird mit der Zeit wahrscheinlich wachsen.

Es ist ziemlich logisch – die Veröffentlichung von Inhalten im Internet wird immer billiger. Insgesamt nehmen die digitalen Inhalte jedes Jahr exponentiell zu, und Sie sollten davon ausgehen, dass Ihre Inhalte in dieselben Fußstapfen treten werden.
Beginnen Sie mit dem wireframing Ihrer Informationsarchitektur. Es ist kostenlos!

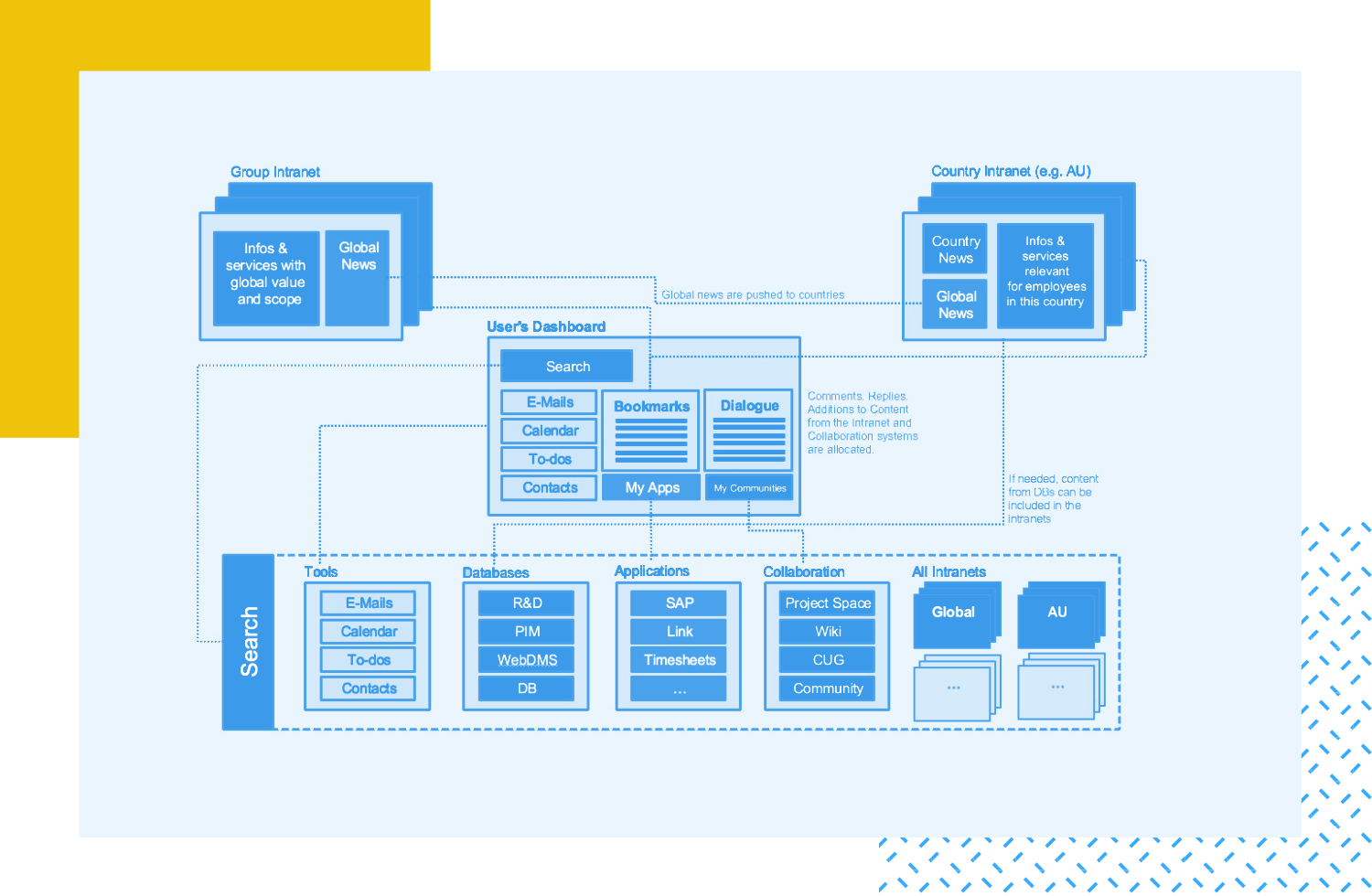
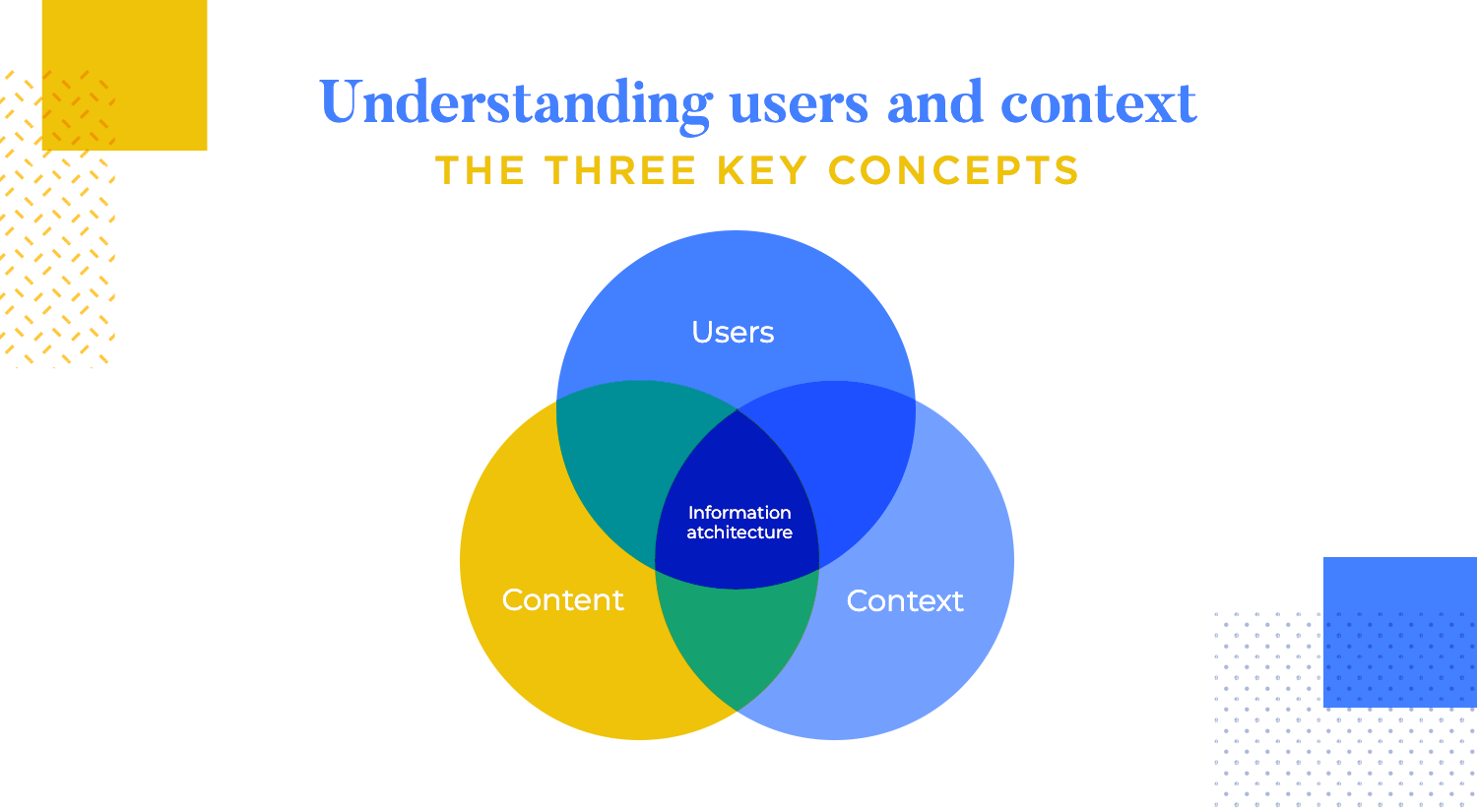
Bevor Sie sich mit der Informationsarchitektur befassen, müssen Sie unbedingt das „Wer“ und das „Wo“ verstehen: die Benutzer und den Kontext, in dem sie mit den Informationen interagieren. Im Folgenden finden Sie eine Aufschlüsselung der drei Schlüsselkonzepte:

Benutzerforschung ist wie Detektivarbeit für die Welt des Designs. Es geht darum, das Wer, Was und Warum hinter Ihrer Zielgruppe aufzudecken. Es gibt mehrere Werkzeuge in diesem investigativen Werkzeugkasten, die Ihnen helfen, Ihre user personas. In ausführlichen Einzel- oder Gruppeninterviews können Sie sich gezielt mit den Nutzern unterhalten und ihre Ziele, Frustrationen und Denkprozesse ergründen.
Für eine umfassendere Datenerhebung werfen Umfragen ein größeres Netz aus und erreichen durch Online-Fragebögen eine größere Stichprobe. Diese Umfragen können wertvolle quantitative Daten über die Vorlieben und das Verhalten der Benutzer liefern.
Nachdem Sie diese Benutzerdaten gesammelt haben, können Sie sie schließlich in personas umwandeln. Dabei handelt es sich um fiktive Charaktere, die Ihre Zielbenutzergruppen repräsentieren. Sie helfen den Designern dabei, in die Schuhe der realen Benutzer zu schlüpfen und Empathie für deren Bedürfnisse und Motivationen zu entwickeln.
Mit dieser Mischung aus Methoden der Nutzerforschung können Sie ein umfassendes Verständnis Ihrer Zielgruppe gewinnen und so nutzerzentrierte Designentscheidungen treffen.
Das Aufdecken von Benutzerbedürfnissen ist der Eckpfeiler einer benutzerzentrierten Informationsarchitektur. Mit Hilfe der Benutzerforschung können Sie die Hauptgründe ergründen, warum Benutzer mit Ihren Informationen interagieren. Diese Forschung konzentriert sich auf drei Schlüsselbereiche: Benutzerziele, Benutzerverhalten und Schmerzpunkte.
Wenn Sie verstehen, was die Benutzer mit den Informationen erreichen wollen (ihre Ziele) und wie sie typischerweise danach suchen (ihr Verhalten), können Sie Ihre IA auf ihren natürlichen Prozess der Informationssuche abstimmen.
Die Nutzerforschung bringt auch Licht ins Dunkel der Frustrationen (Schmerzpunkte), auf die Nutzer bei der Suche stoßen. Wenn Sie diese Hindernisse erkennen, können Sie sie aus der IA entfernen und so eine reibungslosere und zufriedenere Benutzererfahrung schaffen.
Denken Sie nicht nur an die Informationen selbst, sondern auch an den Kontext der Nutzung. Dies bezieht sich auf die Umgebung und die Umstände, unter denen Benutzer auf Ihre Informationen zugreifen werden. Stellen Sie sich einen Benutzer in einem überfüllten Zug vor, der versucht, auf seinem Handy durch eine komplexe Website zu navigieren – nicht ideal!
Es ist wichtig, die Geräte zu kennen, mit denen die Benutzer arbeiten werden. Desktops und Laptops bieten mehr Bildschirmfläche für komplexe Informationen, während Mobiltelefone einen prägnanteren und benutzerfreundlicheren Ansatz erfordern.
Auch die Umgebung spielt eine Rolle. Befinden sich die Benutzer in einem ruhigen Raum, in dem sie sich auf detaillierte Informationen konzentrieren können, oder in einem lauten Café, in dem sie schnell nach wichtigen Punkten suchen müssen?
Indem Sie diese kontextbezogenen Faktoren während des IA-Designprozesses berücksichtigen, können Sie sicherstellen, dass Ihre Informationen auf eine Weise präsentiert werden, die für die Umgebung und das Gerät, in dem sich die Benutzer befinden, optimiert ist und die Zugänglichkeit und das Verständnis maximiert.
Informationsarchitektur (IA) ist die Kunst und Wissenschaft, Informationen so zu organisieren, dass sie für Benutzer leicht zu finden, zu verstehen und zu navigieren sind. Sie ist die Grundlage für eine großartige User Experience (UX). Hier finden Sie eine detaillierte Aufschlüsselung der wichtigsten Best Practices, um Ihre IA zu verbessern:

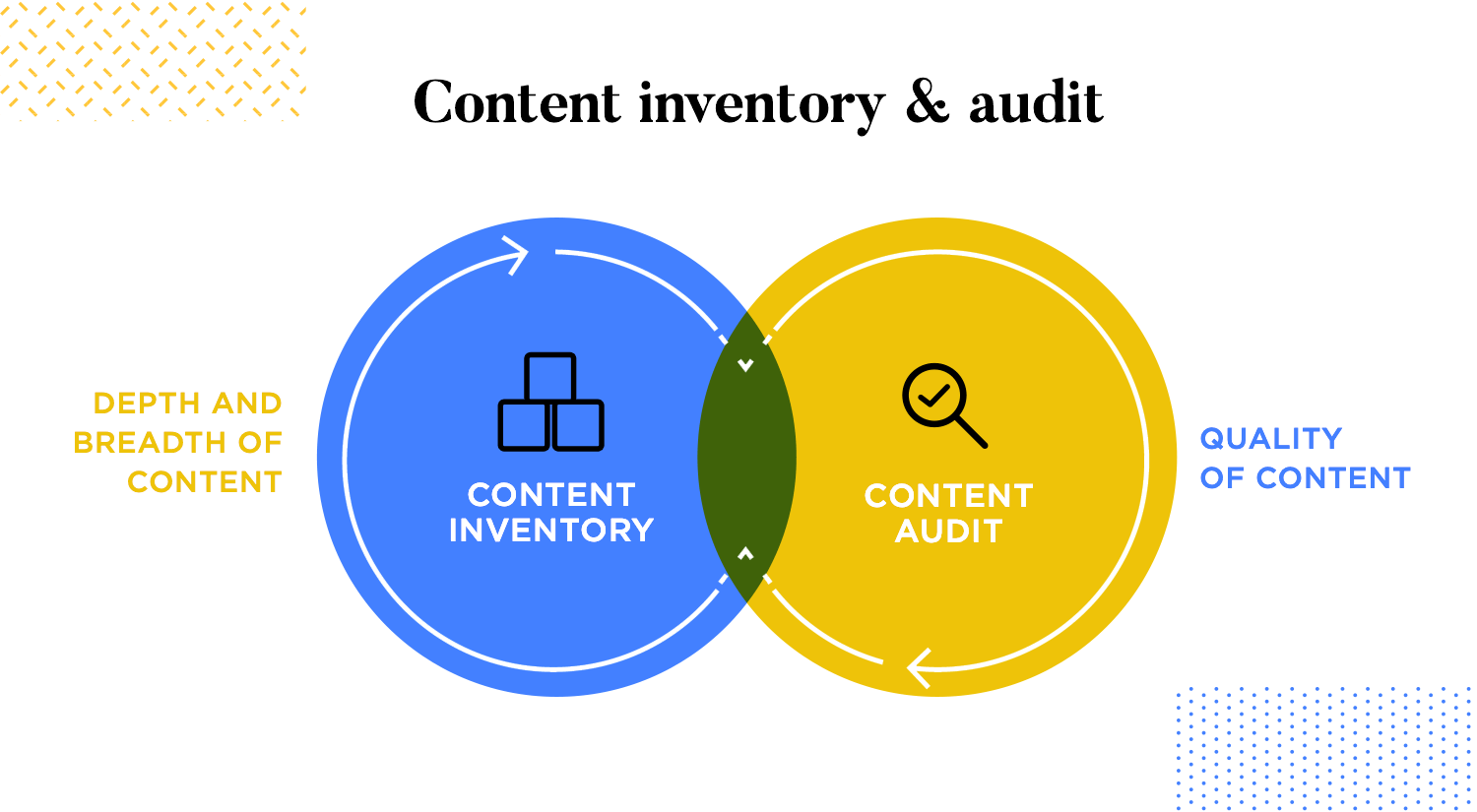
Bevor Sie Ihre Informationsarchitektur aufbauen, ist es wichtig, dass Sie Ihre vorhandenen Inhalte verstehen. Hier ist ein zweistufiger Ansatz zur Bestandsaufnahme:
- Sammeln Sie alle Inhalte: Dies ist ein umfassender Überblick über alles, was Sie anbieten. Dazu gehören Website-Seiten, Artikel, Dokumente, Videos, Bilder und alle anderen Informationen, auf die Benutzer zugreifen können. Vergessen Sie nicht herunterladbare Inhalte wie White Paper oder Fallstudien.
- Auflisten und kategorisieren: Erstellen Sie eine Masterliste mit allen Inhalten. Enthalten Sie Details wie Titel, Format (Text, Video usw.), Erstellungsdatum und eine kurze Beschreibung des Zwecks des Inhalts.
- Tabellenkalkulationen oder CMS verwenden: Organisieren Sie Ihr Inventar für einfachen Zugriff und Bearbeitung. Tabellenkalkulationen können für kleinere Projekte hilfreich sein, während Content Management Systeme (CMS) robuste Funktionen für die Verwaltung und Veröffentlichung großer Mengen von Inhalten bieten.
- Bewerten Sie die Qualität: Bewerten Sie die Genauigkeit, Vollständigkeit und Aktualität Ihrer Inhalte. Entsprechen sie den aktuellen Branchenstandards und bewährten Verfahren? Sind Ihre Artikel zum Beispiel gut recherchiert und sachlich korrekt? Sind Ihre Videos hochwertig und aktuell?
- Relevanz prüfen: Ist der Inhalt für Ihr Zielpublikum und dessen Bedürfnisse relevant? Würden sie ihn für wertvoll halten? Analysieren Sie die Daten zum Nutzerverhalten, um zu sehen, welche Inhalte gut ankommen und welche nicht.
- Identifizieren Sie Redundanz: Gibt es doppelte Inhalte, die zusammengeführt, konsolidiert oder entfernt werden können? Die Straffung Ihrer Inhalte verringert die Verwirrung der Benutzer und verhindert, dass sie auf veraltete Informationen stoßen.
- Analysieren Sie die Leistung: Achten Sie auf Kennzahlen wie Benutzerbindung (Verweildauer auf der Seite, Anzahl der Scrollvorgänge) und Absprungraten (Prozentsatz der Benutzer, die eine Seite sofort verlassen), um leistungsschwache Inhalte zu identifizieren. Inhalte mit geringer Beteiligung oder hohen Absprungraten müssen möglicherweise überarbeitet oder entfernt werden.
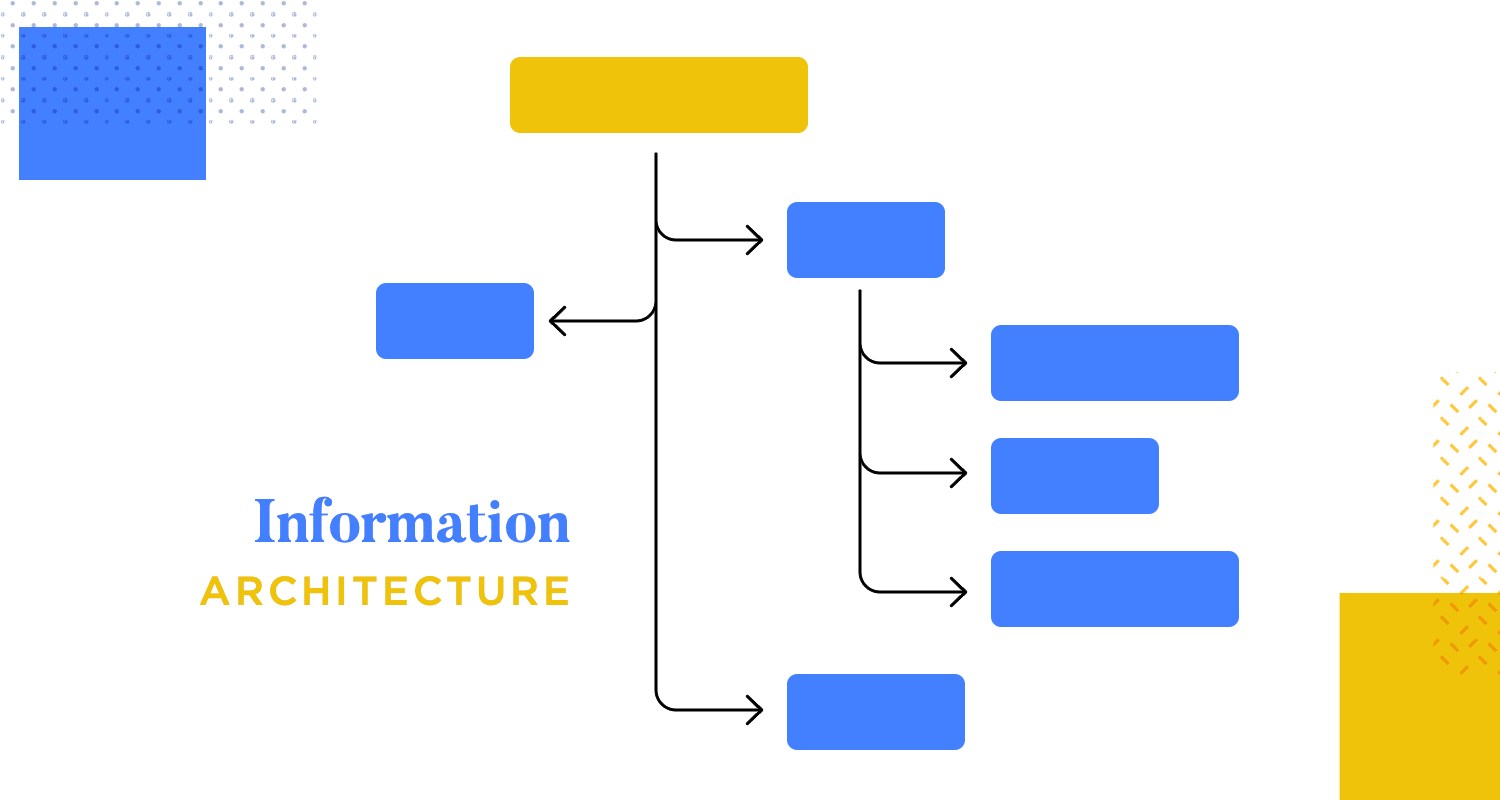
Sobald Sie wissen, welche Inhalte Sie haben, ist es an der Zeit, diese so zu organisieren, dass sie für die Benutzer intuitiv sind. Hier kommt die Hierarchie ins Spiel:

Stellen Sie sich eine Informationspyramide vor. An der Spitze befinden sich allgemeine Kategorien, wie die Hauptabschnitte einer Website. Diese Kategorien verzweigen sich dann in spezifischere Unterkategorien, wie Unterseiten innerhalb einer Rubrik. Diese hierarchische Struktur ermöglicht es den Benutzern, schrittweise von allgemeinen Themen zu detaillierteren Informationen zu navigieren.
- Beginnen Sie mit den Hauptkategorien: Bestimmen Sie die allgemeinen Kategorien, die alle Ihre Inhalte umfassen. Diese Kategorien sollten klar, prägnant und für Ihr Zielpublikum leicht verständlich sein. Eine E-Commerce-Website könnte zum Beispiel Hauptkategorien wie „Produkte“, „Über uns“ und „Hilfe“ haben.
- Mit Unterkategorien verfeinern: Unterteilen Sie die Hauptkategorien in kleinere, spezifischere Unterkategorien. Behalten Sie einen logischen Fluss zwischen Kategorien und Unterkategorien bei. Zum Beispiel könnte die Kategorie „Produkte“ Unterkategorien für „Kleidung“, „Elektronik“ und „Haushaltswaren“ haben. Jede Unterkategorie könnte dann eine eigene Reihe von Unterkategorien für noch spezifischere Produkttypen haben.
- Begrenzen Sie die Anzahl der Hauptkategorien: Bemühen Sie sich um 5-7 Hauptkategorien, um die Benutzer nicht zu überfordern.
- Konsistenz beibehalten: Verwenden Sie auf Ihrer gesamten Website oder Anwendung die gleiche hierarchische Struktur.
- Testen Sie Ihre Hierarchie: Führen Sie Benutzertests um zu sehen, ob die Benutzer die gesuchten Informationen leicht finden können.
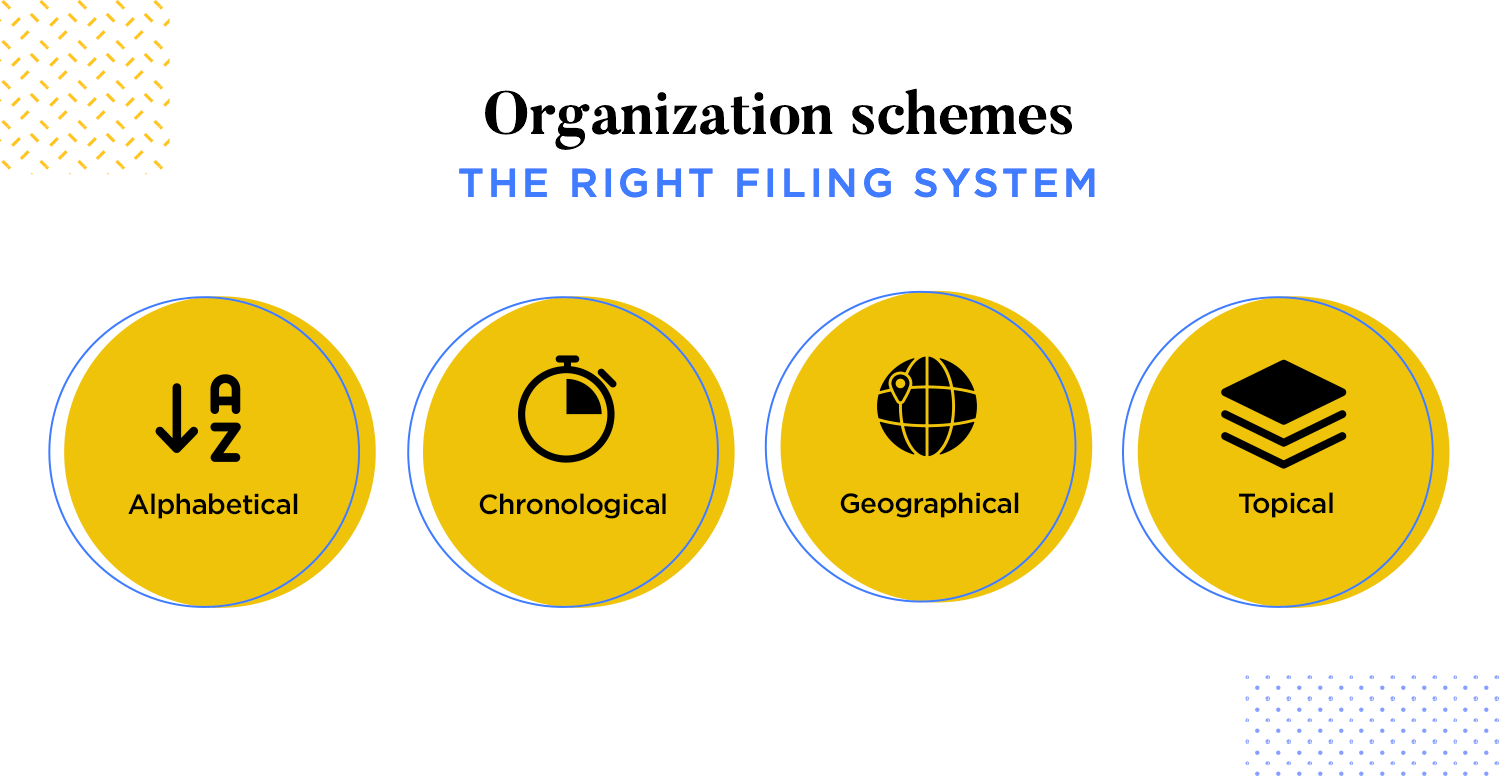
Jetzt, wo Sie Ihre hierarchische Struktur haben, müssen Sie entscheiden, wie Sie Ihre Informationen innerhalb der einzelnen Ebenen kategorisieren wollen. An dieser Stelle kommen Organisationsschemata ins Spiel. Dabei handelt es sich um verschiedene Methoden zur Gruppierung von Inhalten in Kategorien und Unterkategorien. Die Wahl des richtigen Schemas hängt von der Art Ihrer Informationen und den Bedürfnissen der Benutzer ab:
Alphabetisch
Das alphabetische Organisationsschema eignet sich hervorragend für kurze Listen oder Glossare, bei denen der Benutzer einen bestimmten Begriff im Kopf hat. Seine Stärke liegt im schnellen und effizienten Auffinden. Stellen Sie sich ein Telefonbuch vor – Sie können den Eintrag einer bestimmten Person sofort finden, indem Sie zu dem entsprechenden Buchstabenabschnitt gehen. Die Vertrautheit mit der alphabetischen Reihenfolge erleichtert die Navigation und das Auffinden von Informationen ohne besondere Schulung.
Es ist jedoch wichtig, dass Sie die Einschränkungen beachten. Die alphabetische Anordnung ist nicht ideal für das Durchsuchen oder sehr lange Listen. Querverweise auf Synonyme oder verwandte Begriffe können für Benutzer hilfreich sein, die den gesuchten Begriff nicht genau kennen.
Chronologisch
Das chronologische Organisationsschema eignet sich hervorragend für die Darstellung von Informationen, die sich in einer bestimmten Reihenfolge entfalten, so dass der Benutzer die Entwicklung von Ereignissen, Konzepten oder Produktiterationen nachvollziehen kann. Stellen Sie sich eine historische Zeitleiste vor – sie stellt die Vergangenheit klar dar, indem sie die wichtigsten Ereignisse in chronologischer Reihenfolge auflistet. Dieses Schema ist auch intuitiv für Informationen, die auf natürliche Weise einem Zeitstrahl folgen, wie Software-Updates oder Produktversionen. Die Benutzer können Änderungen leicht nachvollziehen und sehen, wie sich die Dinge entwickelt haben.
Wenn Sie wissen, dass die Informationen chronologisch aufgelistet sind, können Sie außerdem voraussehen, wo Sie bestimmte Details finden. Wer zum Beispiel nach dem neuesten Software-Update sucht, kann erwarten, dass er es am Anfang einer chronologisch geordneten Liste findet. Bedenken Sie jedoch, dass dieses Schema stark von klaren und genauen Datumsangaben abhängt. Wenn Datumsangaben fehlen oder unklar sind, kann es für den Benutzer schwierig sein, sich zurechtzufinden und die gewünschten Informationen zu finden.

Geographisch
Das geografische Organisationsschema eignet sich hervorragend für ortsbezogene Inhalte, die es dem Benutzer ermöglichen, Informationen auf der Grundlage seines aktuellen Standorts oder seines gewünschten Ziels zu erkunden. Stellen Sie sich eine Reiseführer-App vor – mit ein paar Fingertipps können Benutzer anhand ihrer GPS-Koordinaten Sehenswürdigkeiten, Restaurants oder Hotels in der Nähe entdecken. Diese geografische Organisation ermöglicht es den Nutzern, fundierte Entscheidungen zu treffen, indem sie die Optionen innerhalb eines bestimmten Ortes vergleichen können.
Auf einer geografisch gegliederten Website für Immobilienangebote können Nutzer beispielsweise verfügbare Immobilien in ihrer bevorzugten Umgebung sehen. Es ist auch wichtig zu bedenken, dass dieses System oft auf die Standortdaten der Nutzer angewiesen ist. Nutzer, die auf ihre Privatsphäre bedacht sind oder sich in Gegenden mit eingeschränktem GPS-Empfang befinden, könnten Schwierigkeiten haben, Informationen zu finden.
Aktuell
Das thematische Organisationsschema ist in seiner Vielseitigkeit unübertroffen. Es kategorisiert nahtlos fast jede Art von Inhalt, von Nachrichtenartikeln bis hin zu Bildungsressourcen, und macht das Durchsuchen und Entdecken für die Benutzer zu einem Kinderspiel. Dieses Schema entspricht genau der Art und Weise, wie Menschen über Informationen denken, und sorgt für eine intuitive und benutzerfreundliche Erfahrung.
Darüber hinaus ermöglicht seine Flexibilität eine einfache Erweiterung und Verfeinerung, wenn Ihr Inhalt wächst. Neue Unterthemen und Kategorien können hinzugefügt werden, damit Ihre Informationsarchitektur relevant und skalierbar bleibt. Es ist jedoch wichtig, die Konsistenz Ihrer Informationsarchitektur zu wahren. Eine inkonsistente Beschriftung mit Themenkategorien und Unterkategorien kann Benutzer verwirren und ihre Navigation behindern.
Bei der Organisationsstruktur geht es darum, Ihrem Inhalt einen Sinn zu geben. Dabei markieren Sie die Verbindung zwischen verschiedenen Informationen und versuchen, einen Rahmen zu schaffen, der dem Benutzer hilft, alle Verbindungen zwischen den Informationen in Ihrem Produkt zu verstehen.
Sobald der Rahmen implementiert ist, ist es für den Benutzer leichter vorhersehbar, wo sich bestimmte Informationen befinden werden, da es eine Logik für die Verteilung aller Inhalte gibt – ein klassischer Aspekt eines jeden Usability-Tests. In ihrem Buch stellen Morville und Rosenfeld drei verschiedene Rahmen vor, die Sie für Ihre Informationsarchitektur verwenden können.
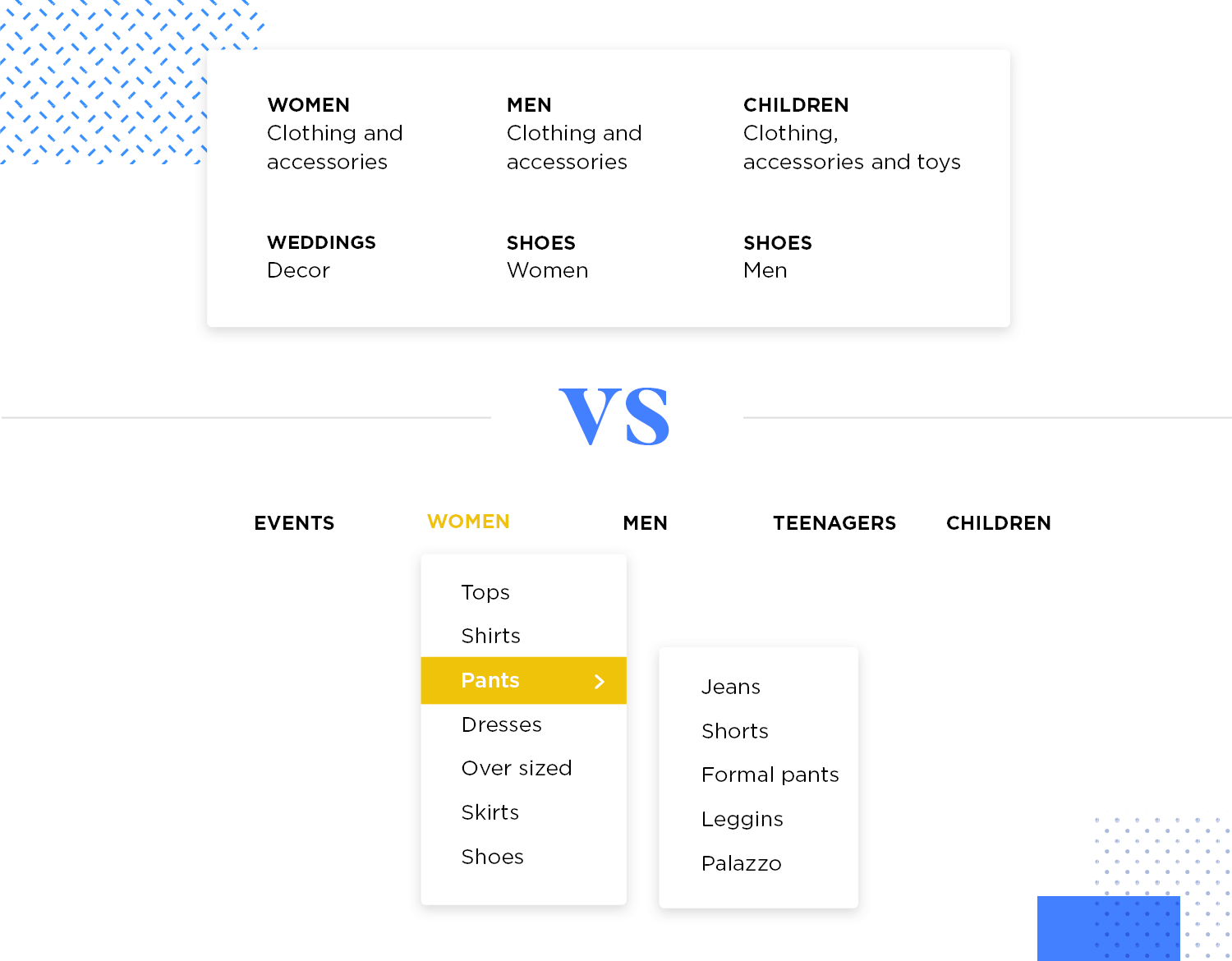
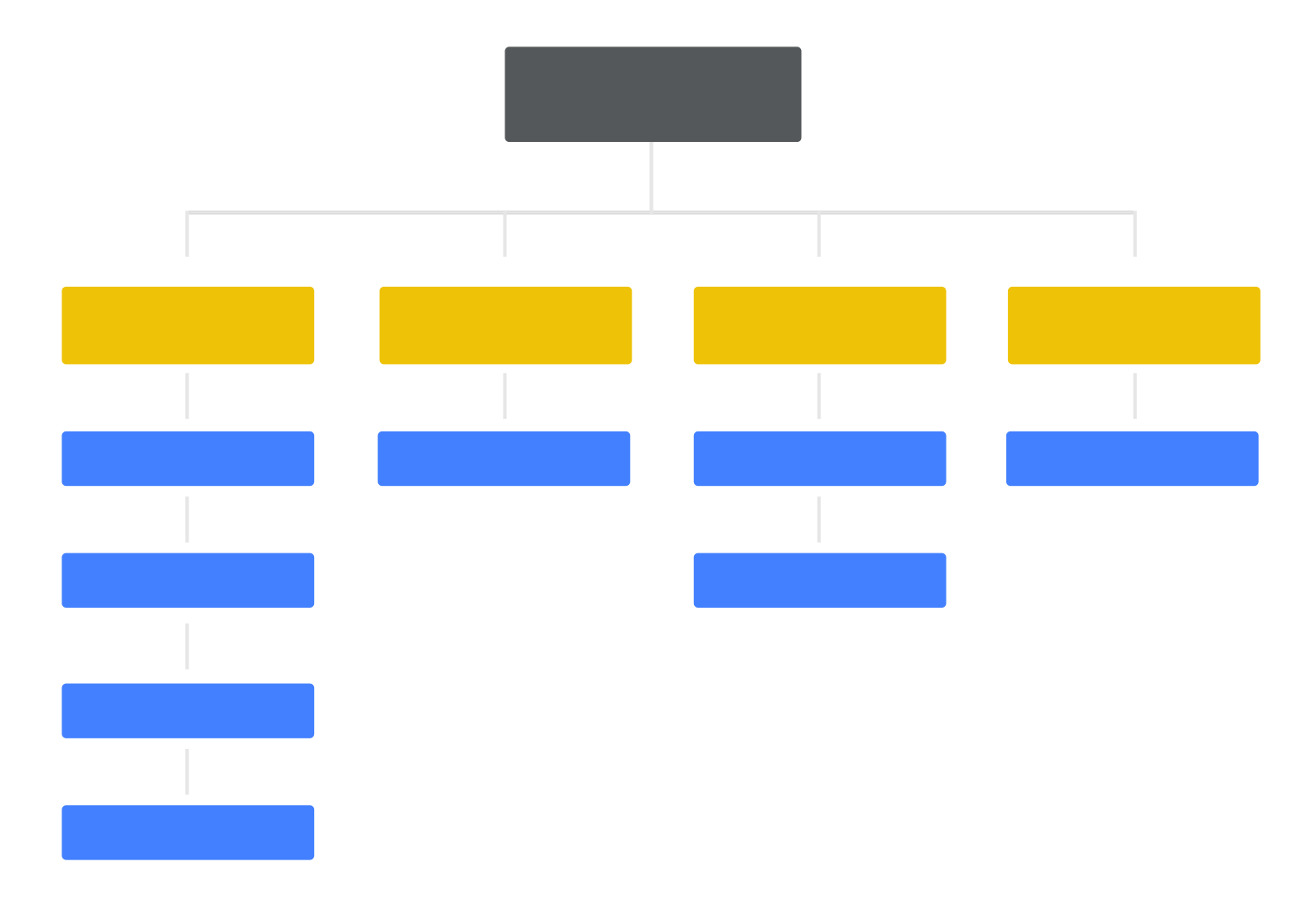
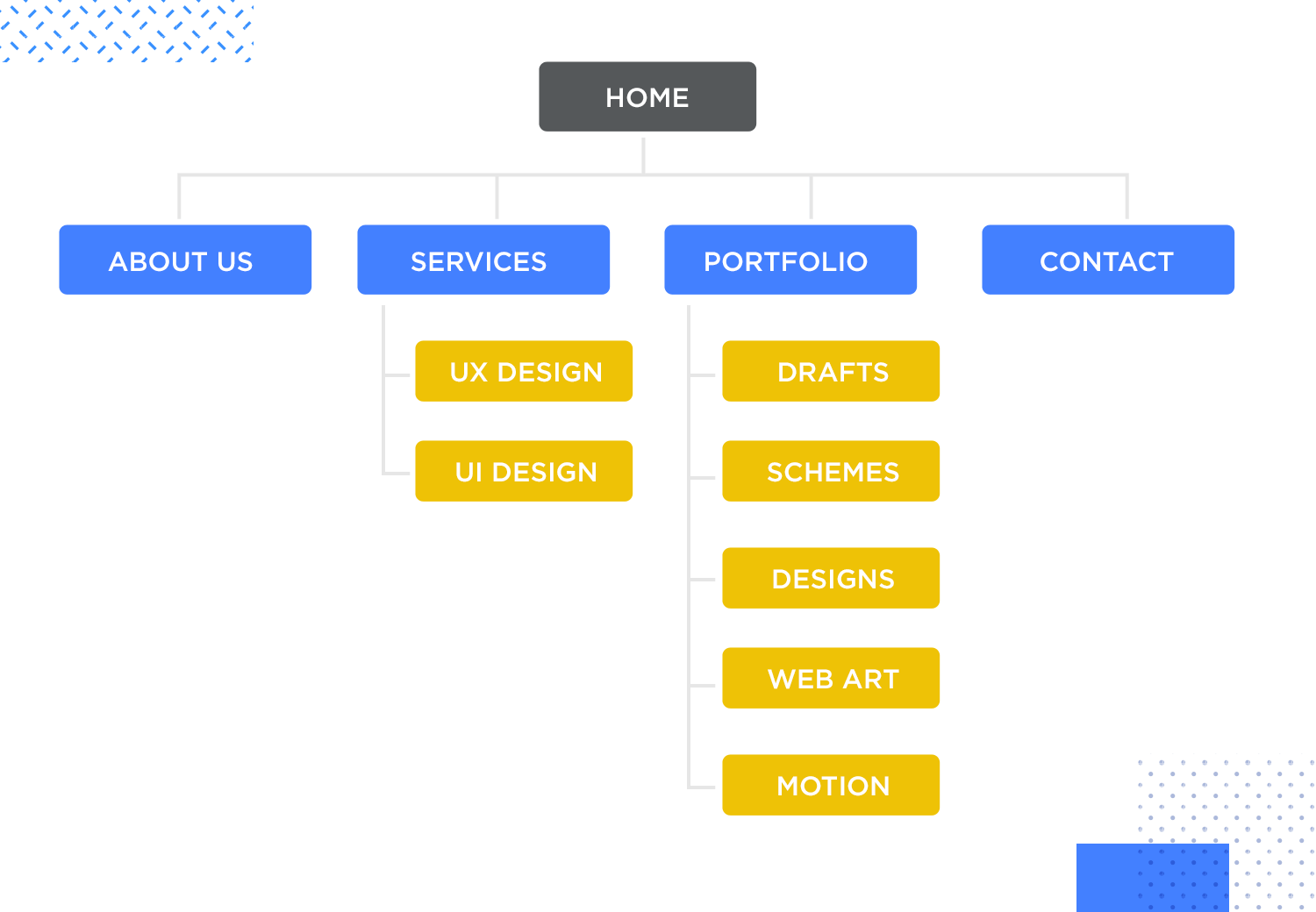
Hierarchische Strukturen
Auch bekannt als Baumstrukturen, würde dies bedeuten, dass Sie einen Trickle-Down-Effekt verwenden, bei dem Sie breite Kategorien an der Spitze und spezifischere und kleinere Unterkategorien verwenden, durch die der Benutzer navigieren kann.

Visualization of a hierarchical structure.
Diese visuelle Hierarchie eignet sich gut, um die Wichtigkeit der verschiedenen Informationen zu vermitteln, da sie in einer Rangfolge angezeigt werden.
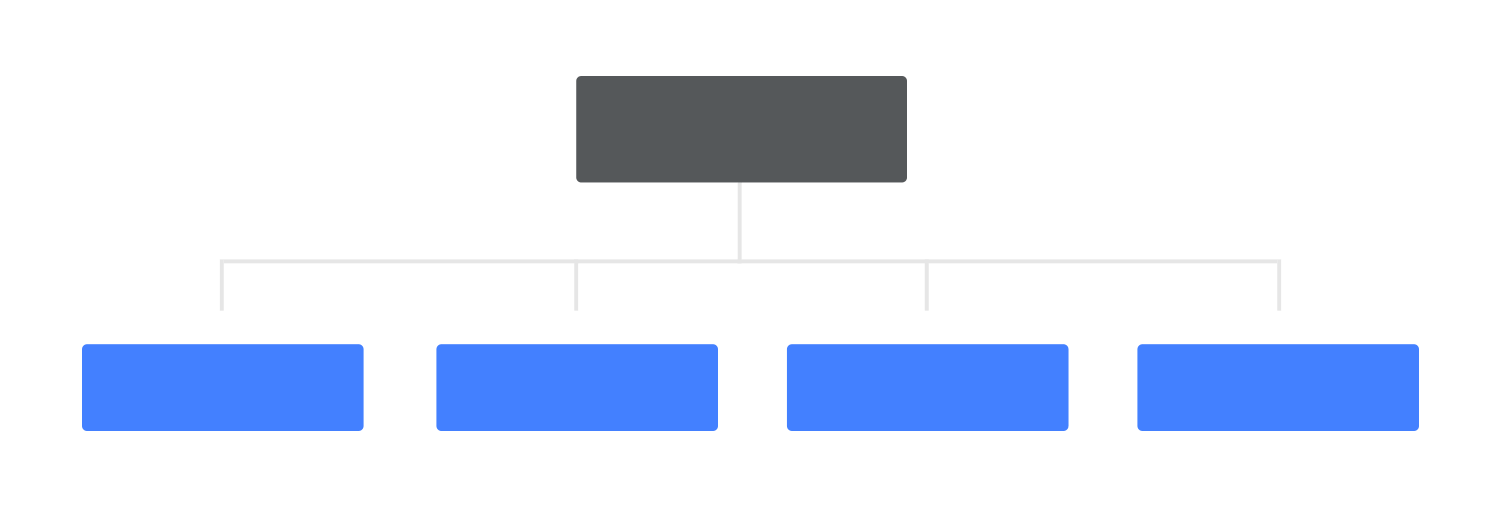
Sequentielle Strukturen
Bei dieser Form der Informationsarchitektur werden Ihre Inhalte so organisiert, dass ein bestimmter Pfad für den Benutzer entsteht. Das bedeutet, dass der Benutzer bestimmten Schritten folgen muss und nur die Informationen aufnimmt, die ihm in diesem Moment präsentiert werden.

Auf diese Weise wird vermieden, dass die Benutzer zu viele Auswahlmöglichkeiten haben und von der Vielzahl der Möglichkeiten frustriert oder überfordert sind.
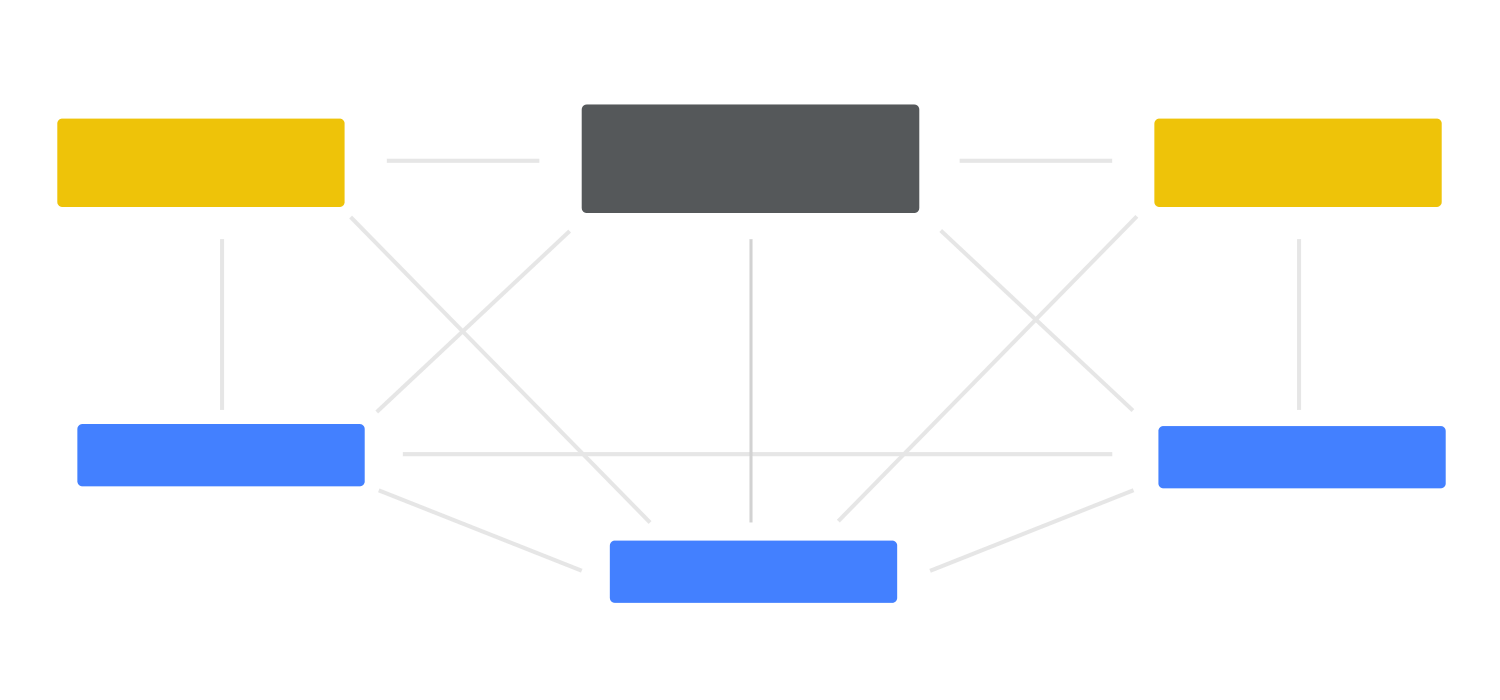
Matrix-Strukturen
Dies steht im Gegensatz zur sequentiellen Strukturierung. Während die sequentielle Gliederung darauf abzielt, den Benutzer an der Hand durch eine Reihe von festgelegten Schritten zu führen, lässt die Matrixstruktur dem Benutzer die Wahl der bevorzugten Navigationsmethode. Das bedeutet, dass Sie dem Benutzer alle Informationen in Form von Links und Schaltflächen zur Verfügung stellen und ihn selbst entscheiden lassen.

Man könnte sagen, dass die Matrixstruktur es dem Benutzer ermöglicht, seinen eigenen Weg in Ihrem Produkt zu finden, indem sie ihm alle möglichen Richtungen und Funktionen bietet.
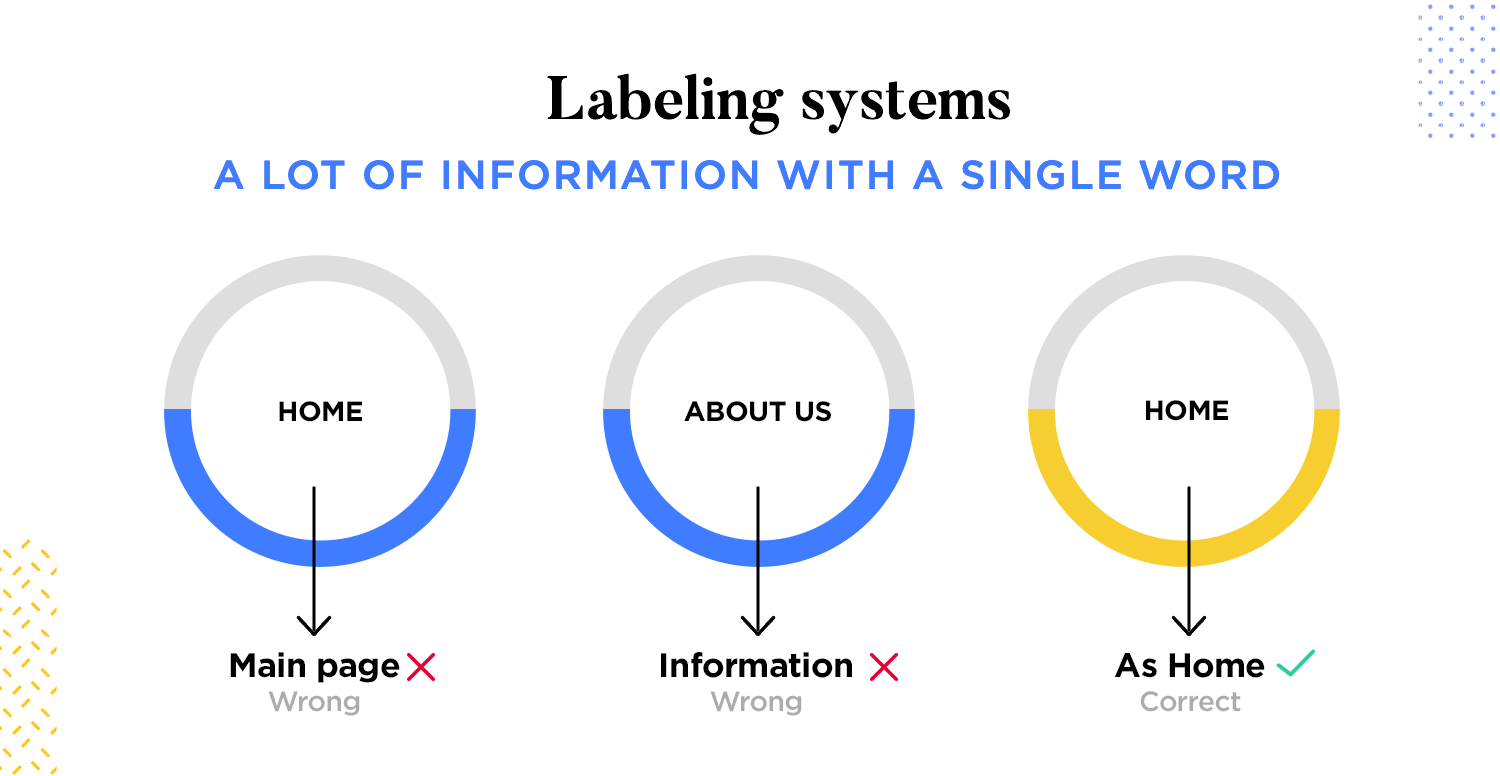
Ihr Beschriftungssystem ist eine Möglichkeit, mit einem einzigen Wort viele Informationen zu vermitteln. Der Grund, warum wir überhaupt ein Beschriftungssystem haben, ist, dass es den Nutzern hilft, Inhalte nach Konzepten zu finden, anstatt durch Ihr ganzes Produkt zu navigieren, um die gewünschte Information zu finden.
Denken Sie an eine normale kommerzielle Website. Wenn Sie nach Möglichkeiten suchen, dieses Unternehmen zu kontaktieren, könnten Sie nach einer ganzen Reihe verschiedener Informationen suchen. Suchen Sie nach der Telefonnummer? Die E-Mail-Adresse oder die tatsächliche Adresse? All diese Informationen finden Sie unter demselben Label auf der Website-Oberfläche: der Kontaktseite.

Eine konsistente Beschriftung ist für eine nahtlose Benutzererfahrung auf Ihrer gesamten Website oder Anwendung unerlässlich. Das bedeutet, dass Sie überall die gleichen Begriffe für die gleichen Konzepte verwenden. Verwirren Sie die Benutzer nicht, indem Sie Synonyme oder Jargon austauschbar verwenden – stellen Sie sich eine Website vor, die zwischen „Warenkorb“ und „Einkaufskorb“ für die Kasse hin und her springt! Konsistenz gilt auch für Sprache und Tonfall. Wollen Sie formell oder informell sein? Spielerisch oder ernst?
Die Beibehaltung eines einheitlichen Tons sorgt für ein reibungsloses und kohärentes Erlebnis für die Benutzer. Und schließlich verbindet die visuelle Konsistenz alles miteinander. Verwenden Sie einheitliche Formatierungs- und Designelemente wie Schriftgröße und Farbe für Ihre Etiketten. Dies schafft ein Gefühl der Ordnung und erleichtert es den Benutzern, die benötigten Informationen zu scannen und zu identifizieren.
Klarheit ist der Schlüssel zu effektiven Etiketten. Bemühen Sie sich um Etiketten, die kristallklar sind und keinen Raum für Fehlinterpretationen lassen. Verzichten Sie auf Fachjargon und übermäßig komplexe Sprache. Konzentrieren Sie sich stattdessen auf klare, prägnante und leicht verständliche Begriffe. Verwenden Sie zum Beispiel statt der Formulierung „Nutzen Sie die Suchfunktion“ die einfachere Formulierung „Suchen Sie nach dem, was Sie brauchen“. Denken Sie daran, dass Ihre Beschriftungen auf den Inhalt abgestimmt sein sollten, den sie repräsentieren.
Vermeiden Sie generische Bezeichnungen, die auf alles Mögliche zutreffen könnten. Verwenden Sie stattdessen klare und prägnante Formulierungen, die den beschriebenen Inhalt genau wiedergeben. Und schließlich sollten Sie einen benutzerzentrierten Ansatz verfolgen. Berücksichtigen Sie Ihre Zielgruppe und die Sprache und Terminologie, mit der sie vertraut ist. Bezeichnungen, die dem Verständnis Ihrer Benutzer entsprechen, führen sie mühelos zu den gesuchten Informationen.
Neben Klarheit und Konsistenz sollten Sie auch Konventionen einbeziehen, um Ihre Etikettierungsstrategie zu verbessern. Wenn möglich, folgen Sie den etablierten Beschriftungspraktiken in Ihrer Branche. E-Commerce-Websites beispielsweise verwenden in der Regel Standardbegriffe wie „In den Warenkorb“ und „Zur Kasse“. Diese Vertrautheit sorgt für eine reibungslosere Benutzererfahrung. Barrierefreiheit ist ebenfalls entscheidend. Halten Sie sich an die bewährten Praktiken für Barrierefreiheit, indem Sie beschreibende Alt-Texte für Bilder verwenden und für einen ausreichenden Farbkontrast für sehbehinderte Benutzer sorgen.
Schließlich sind Benutzertests von unschätzbarem Wert. Führen Sie Tests durch, um zu sehen, ob Ihre Etiketten klar und verständlich sind. Fragen Sie die Benutzer, ob sie die Beschriftungen interpretieren und die benötigten Informationen finden können. Dieses Feedback kann Ihnen dabei helfen, Ihre Beschriftungsstrategie für optimale Klarheit zu verfeinern und sicherzustellen, dass Ihre Informationsarchitektur wirklich benutzerfreundlich ist.
Bei der Informationsarchitektur geht es beim Navigationssystem weniger um eine großartige Benutzeroberfläche als vielmehr darum, wie der Benutzer sich durch Inhalte oder Informationen bewegen kann. Es ist wichtig, immer daran zu denken, dass es bei der Informationsarchitektur darum geht, Wege zu finden, die dem Benutzer helfen, durch die Informationen zu navigieren, um sein Ziel zu erreichen.

Ihr Navigationssystem sollte in gewisser Weise das Gegenteil von Ihrem Inhalt sein. Sie wollen reichhaltige Inhalte, die komplex sein können, solange sie für den Benutzer nützlich und angenehm sind. Das Design Ihrer Navigation sollte immer so einfach und übersichtlich wie möglich sein und den Benutzer dennoch zu allen gewünschten Informationen führen.
Die globale Navigation, der allgegenwärtige Wegweiser auf Ihrer Website oder in Ihrer Anwendung, sorgt dafür, dass sich die Benutzer leicht zurechtfinden. Diese Navigationselemente, die sich in der Regel oben (horizontal) oder an der Seite (vertikal) Ihrer Benutzeroberfläche befinden, erscheinen einheitlich auf allen Webseiten.
Für ein effektives globales Navigationssystem legen Sie Wert auf Klarheit und Konsistenz. Verwenden Sie klare und prägnante Bezeichnungen für die Navigationselemente und sorgen Sie dafür, dass diese Bezeichnungen auf Ihrer gesamten Website einheitlich bleiben.
Auch eine Priorisierung ist wichtig. Legen Sie die Reihenfolge der Navigationsdesign auf die Bedürfnisse des Benutzers und die Ziele der Website ab und stellt sicher, dass die wichtigsten Abschnitte oder Funktionen leicht zugänglich sind.
Und schließlich sollten Sie die Navigation so gestalten, dass sie leicht durchsuchbar ist. Begrenzen Sie die Anzahl der Optionen und verwenden Sie klare visuelle Hinweise, um zwischen ihnen zu unterscheiden, so dass die Benutzer das Gewünschte auf einen Blick finden können.
Mehr über die Erstellung eines guten Navigationssystems finden Sie in Karafilis’ Beitrag auf Smashing Magazine.
Stellen Sie sich vor, Sie sind auf einer Autoreise. Die globale Navigation ist wie das Autobahnsystem, das Sie effizient zu den großen Städten (den Hauptbereichen Ihrer Website oder Anwendung) bringt. Sobald Sie jedoch die Autobahn verlassen und eine Stadt betreten, benötigen Sie eine detailliertere Karte, um sich auf den Straßen zurechtzufinden. Hier kommt die lokale Navigation ins Spiel, die Ihnen diese feinkörnige Orientierung in bestimmten Bereichen bietet.
Die lokale Navigation konzentriert sich auf die Wegfindung innerhalb dieser Abschnitte und bietet gezieltere Navigationsoptionen, die für den aktuellen Kontext des Benutzers relevant sind. Auf der Produktkategorieseite einer E-Commerce-Website könnten Unternavigationsmenüs erscheinen, die mit Unterkategorien oder verwandten Produkten gefüllt sind. Auf der Politikseite einer Nachrichtenwebsite könnte eine lokale Navigationsleiste Unterkategorien wie „US News“, „World News“ oder „Op-Eds“ anzeigen. Diese kontextbezogene Relevanz hilft den Nutzern, tiefer einzutauchen und verwandte Informationen zu erkunden, ohne sich auf einer riesigen Website verloren zu fühlen.
Die Schönheit der lokalen Navigation liegt in ihrer Fähigkeit, die Auffindbarkeit zu verbessern. Durch die Bereitstellung gezielterer, auf den aktuellen Bereich zugeschnittener Navigationsoptionen können Benutzer die gesuchten Informationen leicht finden.
Die lokale Navigation verringert auch die kognitive Belastung. Durch die Präsentation relevanter und übersichtlicher Navigationsoptionen innerhalb eines bestimmten Abschnitts müssen sich die Benutzer nicht durch ein Labyrinth allgemeiner Navigationsmenüs wühlen.
Die kontextbezogene Navigation geht über statische Menüs hinaus, indem sie die Bedürfnisse des Benutzers vorhersieht und relevante Inhalte oder Funktionen vorschlägt. Sie analysiert das Benutzerverhalten und den aktuellen Kontext, z. B. die Seite, auf der sich ein Benutzer befindet, oder seinen Browserverlauf.
So können Inhalte empfohlen werden, die den potenziellen Interessen des Benutzers entsprechen. Stellen Sie sich vor, Sie sehen auf einer Reise-Website kuratierte Vorschläge für Unternehmungen oder Übernachtungsmöglichkeiten, die auf Ihrem gewählten Reiseziel basieren.
Diese gut getimten Vorschläge können die Neugier des Benutzers wecken und ihn dazu ermutigen, die Seite tiefer zu erkunden, was zu einer fesselnden und zufriedenstellenden Reise führt. Außerdem kann die kontextbezogene Navigation den Nutzern helfen, versteckte Perlen oder Inhalte zu entdecken, die sie sonst vielleicht nicht gefunden hätten.
Eine E-Commerce-Website könnte zum Beispiel ergänzende Produkte zu Ihrer aktuellen Auswahl vorschlagen, um den Entdeckungsprozess zu vereinfachen und den Nutzern zu helfen, genau das zu finden, was sie brauchen. Durch die Vorwegnahme der Benutzerbedürfnisse und die Personalisierung des Erlebnisses verwandelt die kontextbezogene Navigation Ihre Website oder Anwendung in eine dynamische Plattform, die das Erforschen und Entdecken fördert.
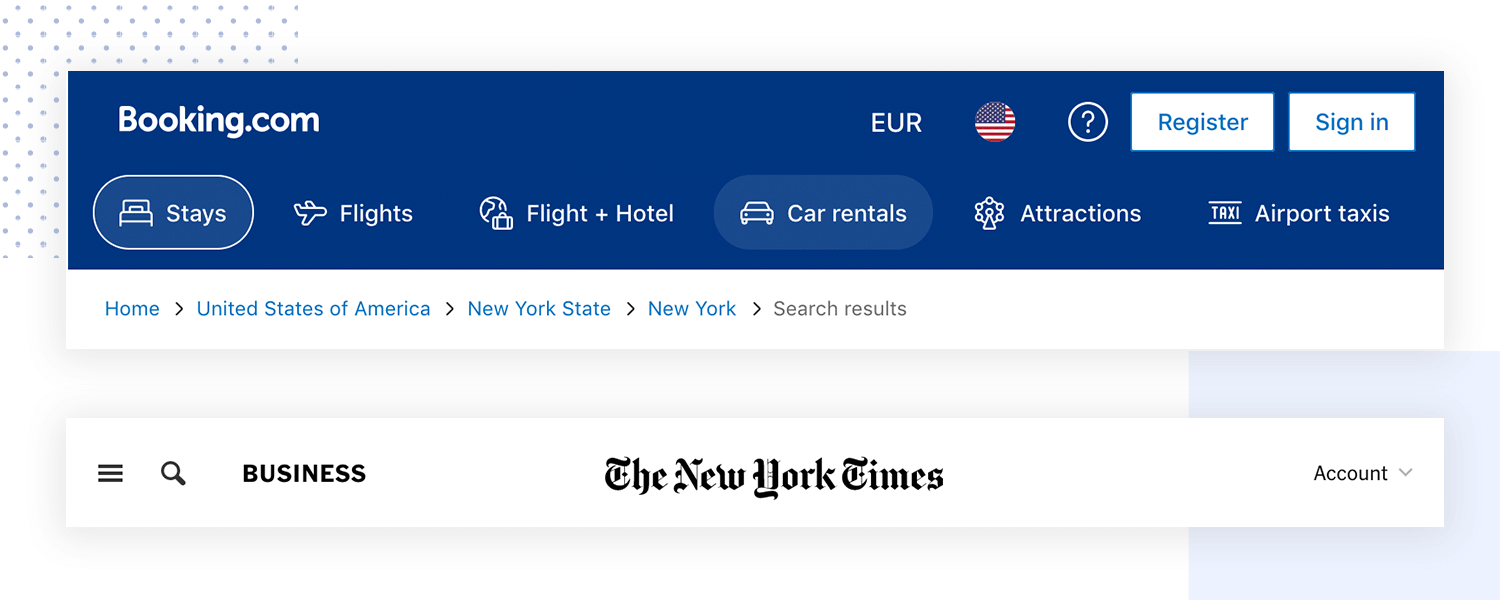
Brotkrümel sind ein benutzerfreundliches Navigationselement, das nicht nur dazu dient, den Benutzer an sein Ziel zu bringen. Sie funktionieren wie eine Landkarte, die den Nutzern einen visuellen Anhaltspunkt bietet, um ihre aktuelle Position innerhalb der Informationsarchitektur der Website zu verstehen.
Dies ist besonders bei komplexen Websites mit verschachtelten Inhaltsebenen von Vorteil. Anhand der „Brotkrümel“ können die Benutzer nachvollziehen, wie sie auf die aktuelle Seite gelangt sind und in welchem größeren Zusammenhang die Informationen stehen, die sie gerade sehen.
Brotkrümel geben dem Benutzer auch ein Gefühl der Kontrolle über seine Navigation. Sie können leicht sehen, wo sie sich in der Hierarchie der Website befinden, und bei Bedarf zu früheren Abschnitten zurückkehren. So müssen sie sich nicht mehr ausschließlich auf die Zurück-Schaltfläche des Browsers verlassen, was besonders für Benutzer hilfreich sein kann, die sich tief in den Inhalt der Website vertiefen.
Diese Transparenz sorgt für ein benutzerfreundlicheres und intuitiveres Erlebnis, das Frustrationen reduziert und die Benutzer bei der Stange hält.
Wie nicht anders zu erwarten, kann ein Suchsystem sehr nützlich sein, wenn Sie viele Daten in Ihrem Produkt haben. Genau wie bei Ihrem Etikettierungssystem gibt es auch bei der Suche verschiedene Aspekte zu berücksichtigen, an die Sie vielleicht nicht sofort denken.
Stellen wir uns eine Website für Ihr normales E-Commerce-Geschäft vor. Ihr erster Impuls könnte sein, einfach eine Suchleiste zu erstellen, die alle möglichen Daten enthält. Diesem Impuls müssen Sie unbedingt widerstehen.

Ein effektives Suchsystem stellt sicher, dass Benutzer schnell und effizient die gesuchten Informationen auf Ihrer Website oder in Ihrer Anwendung finden können. Hier finden Sie eine Aufschlüsselung der wichtigsten Elemente:
Die wahre Kraft hinter der erfolgreichen Suche eines Benutzers liegt im Suchalgorithmus, der unsichtbaren Maschine, die den Inhalt Ihrer Website durchsucht. Ein effektiver Suchalgorithmus stellt die Relevanz in den Vordergrund und sorgt dafür, dass die relevantesten Ergebnisse ganz oben stehen.
Dabei geht es nicht nur um den Abgleich von Schlüsselwörtern, sondern auch um Faktoren wie die Ähnlichkeit von Inhalten und sogar die Absicht des Benutzers. Um die Suchgenauigkeit weiter zu verbessern, sollte der Algorithmus Synonyme und verwandte Begriffe erkennen. So wird sichergestellt, dass Benutzer die gewünschten Informationen finden, auch wenn ihre Formulierung nicht mit den exakten Schlüsselwörtern auf einer Seite übereinstimmt.
Schließlich sollte der Algorithmus Hand in Hand mit Filtern und Facetten arbeiten, so dass Benutzer ihre Suchergebnisse anhand bestimmter Kriterien verfeinern können. Auf diese Weise können Nutzer ihre Optionen eingrenzen und genau das finden, wonach sie suchen.
Filter und Facetten sind die Werkzeuge, mit denen Benutzer ihre Suche nach der ersten Anfrage verfeinern können. Mit diesen Funktionen können die Benutzer die Ergebnisse aufschlüsseln und genau das finden, was sie brauchen.
- Um eine optimale Benutzerfreundlichkeit zu gewährleisten, sollten Sie die Filter- und Facettenbeschriftungen klar und prägnant halten und eine Terminologie verwenden, die der natürlichen Denkweise der Benutzer über die gesuchten Informationen entspricht.
- Zwingen Sie sie nicht, einen Code zu entschlüsseln! Eine logische Organisation ist ebenfalls wichtig. Strukturieren Sie die Filter und Facetten so, dass sie Sinn machen und es den Nutzern ermöglichen, ihre Suche auf der Grundlage verschiedener Kriterien in einer hierarchischen Weise zu navigieren und zu verfeinern.
- Und schließlich sind visuelle Anhaltspunkte Ihr Freund. Verwenden Sie Symbole, Kontrollkästchen oder Dropdown-Menüs, um zwischen den Filteroptionen zu unterscheiden. Eine klare visuelle Darstellung erleichtert es den Benutzern, die Optionen zur Verfeinerung der Suche auf einen Blick zu erfassen.
Sobald Sie Ihre Inhalte gesammelt, strukturiert und beschriftet haben, ist es an der Zeit, Ihre Informationsarchitektur durch Diagramme und wireframes greifbar zu machen. Dieser Schritt überträgt Ihre gut durchdachte Struktur in ein visuelles Format und stellt sicher, dass das, was auf dem Papier Sinn macht, mit dem übereinstimmt, was die Benutzer auf dem Bildschirm sehen werden.
Betrachten Sie Diagramme als eine Art Fahrplan für Ihre Website oder App. Es ist eine Möglichkeit, die Beziehungen zwischen verschiedenen Abschnitten, Seiten und Inhalten darzustellen. Beginnen Sie mit Ihren Hauptkategorien an der Spitze und verzweigen Sie zu Unterkategorien und Unterseiten. So entsteht eine visuelle Hierarchie, die auf einen Blick leicht zu verstehen ist. Tools wie Flussdiagramm-Software oder sogar einfache Whiteboard-Skizzen können Ihnen helfen, diese Verbindungen klar darzustellen.
Achten Sie bei der Erstellung von Diagrammen auf Einfachheit. Zu viele sich überschneidende Pfade oder komplizierte Strukturen können nicht nur Sie, sondern auch Ihre Benutzer überfordern. Jede Linie und jeder Kasten sollte einen klaren Zweck haben und die Benutzer durch logische Pfade führen. Denken Sie daran, dass dieses Diagramm nicht nur für Sie gedacht ist, sondern für Ihr gesamtes Team, damit es sich darauf einstellen kann, wie die Benutzer durch den Inhalt navigieren werden. Je klarer Ihre Karte ist, desto reibungsloser wird der Entwicklungs- und Designprozess verlaufen.
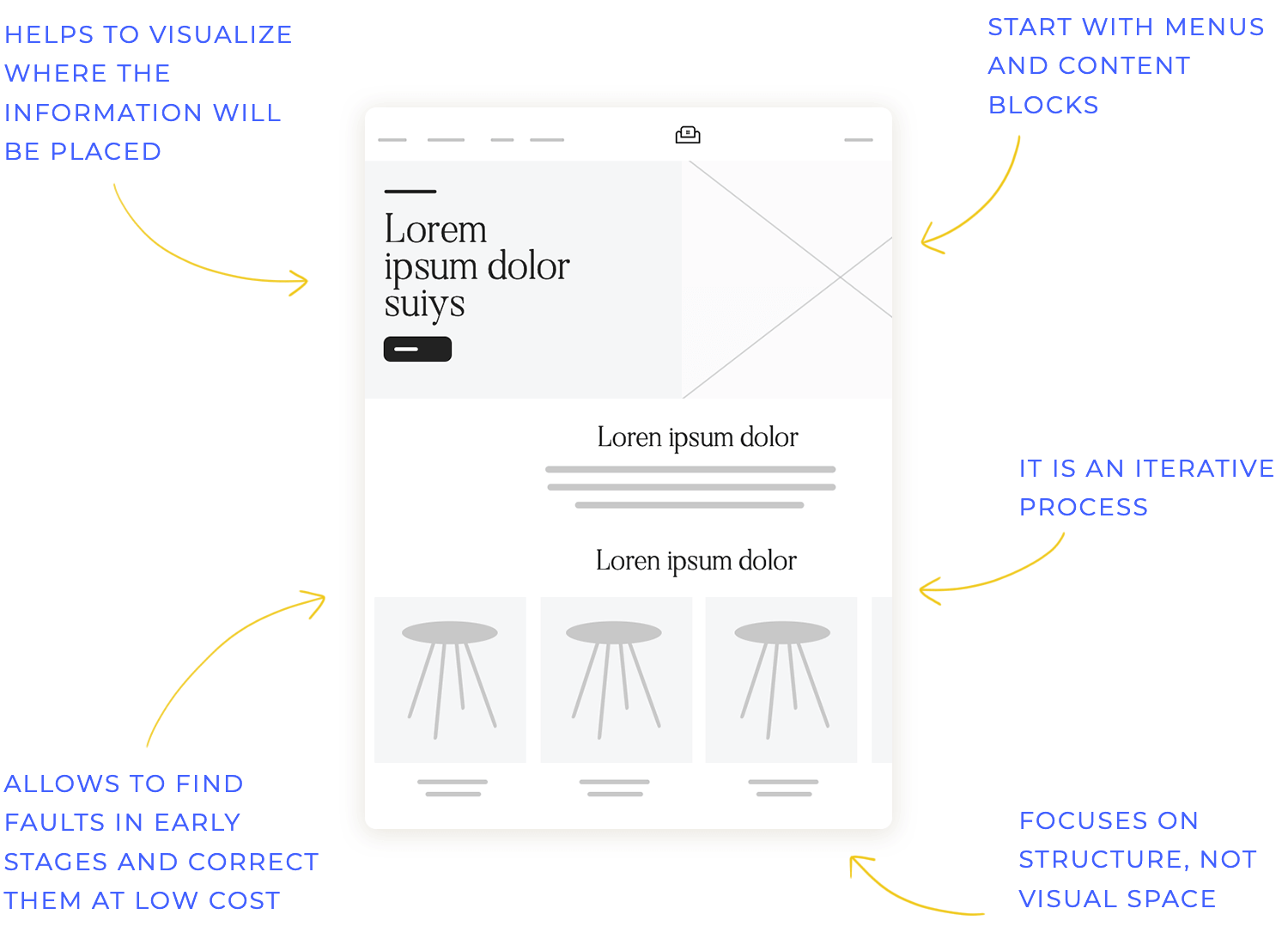
Wireframes sind wie Entwürfe für Ihre Webseiten oder Bildschirme. Sie helfen Ihnen dabei, sich vorzustellen, wo Informationen und Elemente platziert werden sollen, ohne dass Farben oder detailliertes Design davon ablenken. Stellen Sie sich das so vor, als würden Sie das Layout Ihres Wohnzimmers skizzieren, bevor Sie sich für Farben oder Dekorationen entscheiden. Hier geht es darum, die Platzierung und den Fluss der Inhalte zu priorisieren.

Beginnen Sie beim wireframing mit den Hauptelementen, die mit Ihrer Benutzerführung übereinstimmen, wie z.B. Navigationsmenüs, Breadcrumbs oder Inhaltsblöcke. So können Sie sicherstellen, dass Ihre Struktur der Benutzernavigation nahtlos hilft. Tools wie Justinmind, Figma oder sogar einfache Skizzen auf Papier sind gute Ausgangspunkte. Das Ziel ist es, einen Raum zu schaffen, in dem die Benutzer intuitiv finden können, was sie brauchen, wobei Ihre IA als Rückgrat für diese Platzierungen dient.
Wenn Sie Ihre wireframes verfeinern, denken Sie daran, dass es sich um einen iterativen Prozess handelt. Holen Sie Feedback ein, optimieren Sie die Platzierung und testen Sie, wenn möglich, immer mit Benutzern. Dieser Schritt hilft Ihnen, die Kluft zwischen theoretischer Planung und praktischer Benutzererfahrung zu überbrücken und sicherzustellen, dass Ihre IA nicht nur gut organisiert, sondern auch in der Praxis benutzerfreundlich ist.
Mit einem klaren Diagramm und gut durchdachten wireframes visualisieren Sie nicht nur Ihre IA – Sie hauchen ihr Leben ein und bereiten Ihr Projekt auf die nächsten Phasen des Designs und der Entwicklung vor. Dies bringt uns zum nächsten wichtigen Schritt: die Validierung Ihrer IA durch Benutzertests.
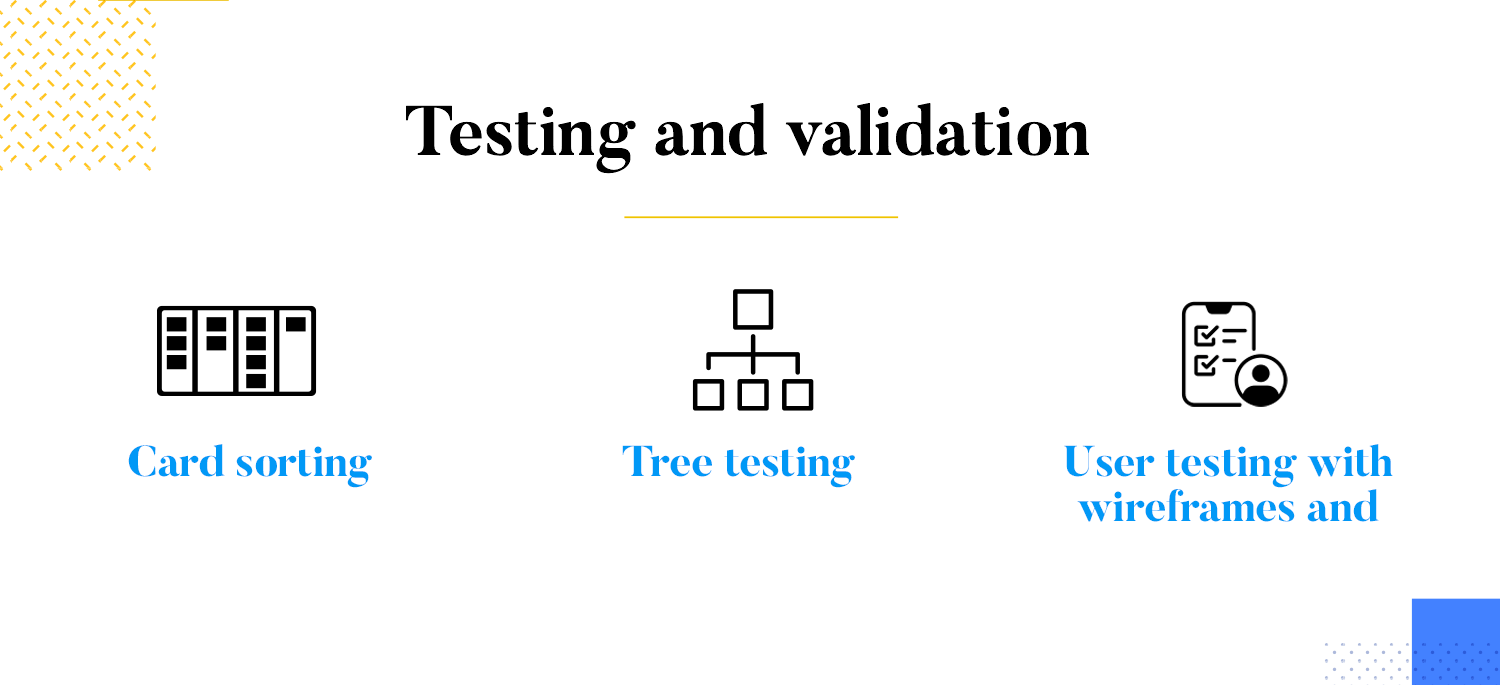
Beim Testen können Sie beobachten, ob die Benutzer intuitiv durch die Struktur navigieren können, um die benötigten Informationen zu finden. Die Auffindbarkeit von Informationen ist ein weiterer wichtiger Aspekt. Beim Testen werden alle Probleme aufgedeckt, die Benutzer beim Auffinden bestimmter Inhalte innerhalb der IA-Hierarchie haben könnten. Und nicht zuletzt helfen Benutzertests, die allgemeine Benutzerfreundlichkeit Ihrer IA zu beurteilen. Lesen Sie weiter, um herauszufinden, welche die besten Methoden für Benutzertests sind:

Die Karten-Sortierung Technik hilft Ihnen zu verstehen, wie Benutzer Informationen kategorisieren. Den Benutzern werden Karten mit Beschriftungen für verschiedene Inhaltselemente vorgelegt und sie werden gebeten, diese so zu gruppieren, dass es für sie Sinn macht. Die sich daraus ergebenden Gruppierungen können Ihre IA-Entscheidungen über die Organisation und Kennzeichnung von Inhalten beeinflussen.
Diese Methode bewertet die Auffindbarkeit von Informationen innerhalb Ihrer IA-Hierarchie. Den Benutzern wird eine baumartige Struktur präsentiert, die die Navigation Ihrer Website darstellt, und sie werden gebeten, Aufgaben zu erledigen, indem sie bestimmte Informationen finden. Der Zeitaufwand und die Schwierigkeiten, auf die sie stoßen, zeigen mögliche Schwachstellen in Ihrer IA-Organisation auf.
Dazu gehört die direkte Beobachtung der Benutzer bei der Interaktion mit Ihren wireframes und Prototypen. Beobachten Sie, wie sie durch die Benutzeroberfläche navigieren, identifizieren Sie verwirrende Bereiche und sammeln Sie ihr Feedback zur gesamten Informationsarchitektur.
Beginnen Sie mit dem wireframing Ihrer Informationsarchitektur. Es ist kostenlos!

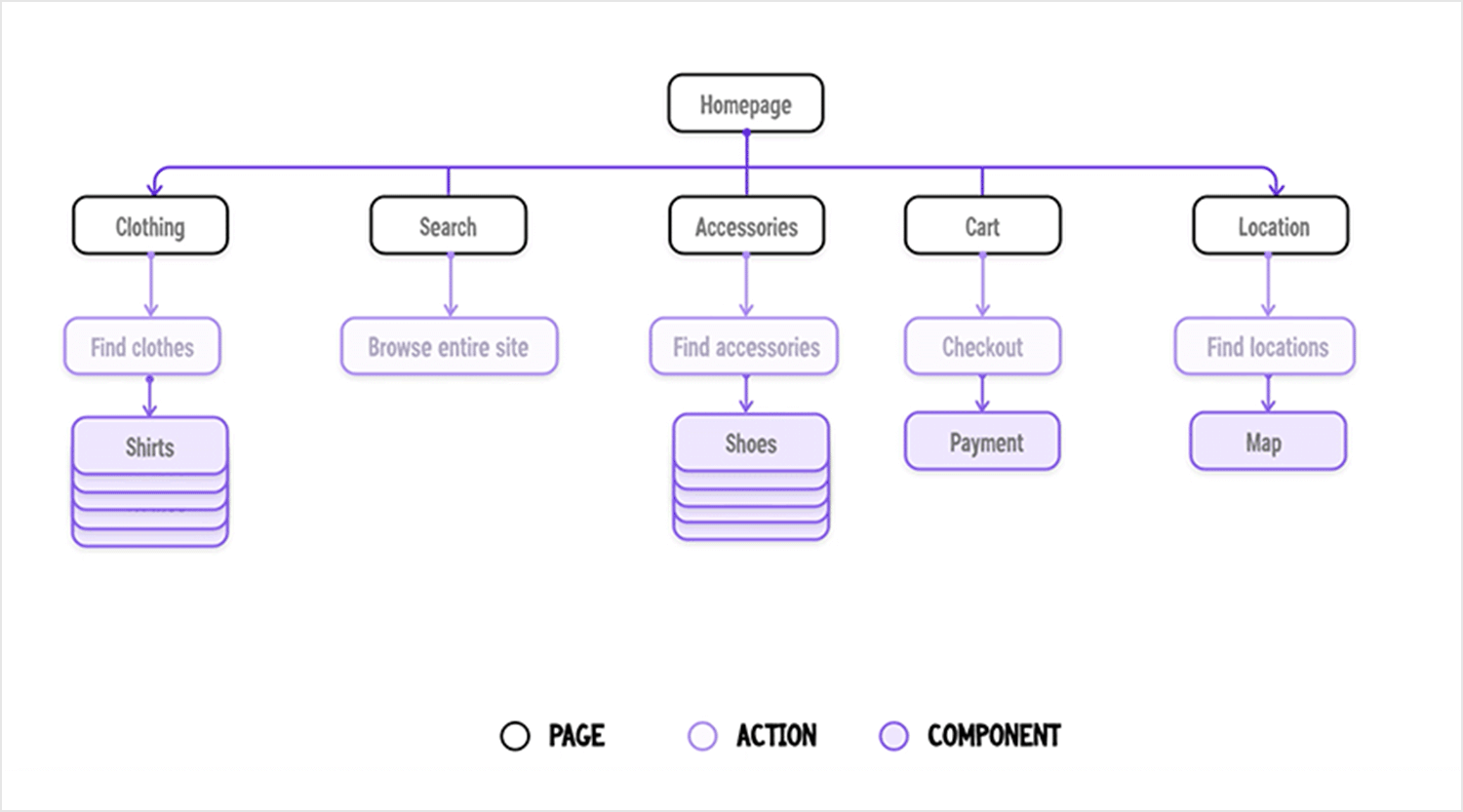
Dieses E-Commerce Beispiel für eine Informationsarchitektur geht es nicht nur darum, Ihnen Produkte unterzujubeln. Der Schwerpunkt liegt auf einer benutzerfreundlichen Erfahrung (UX) mit einem super klaren Layout, das für jede Art von Browser geeignet ist. Betrachten Sie die Startseite als Ihren Hauptknotenpunkt, mit klaren Kategorien wie „Kleidung“ und „Accessoires“, die sich für Leute, die genau wissen, was sie wollen, verzweigen.
Mit der Suchleiste können Sie die Navigation überspringen und in Sekundenschnelle genau das finden, wonach Sie suchen. Diese IA liest im Grunde Ihre Gedanken und bietet Ihnen mehrere Möglichkeiten, das zu finden, was Sie brauchen. Außerdem verfügt sie über Abschnitte wie „Standorte finden“ und „Warenkorb“, die das Handeln nahtlos machen.

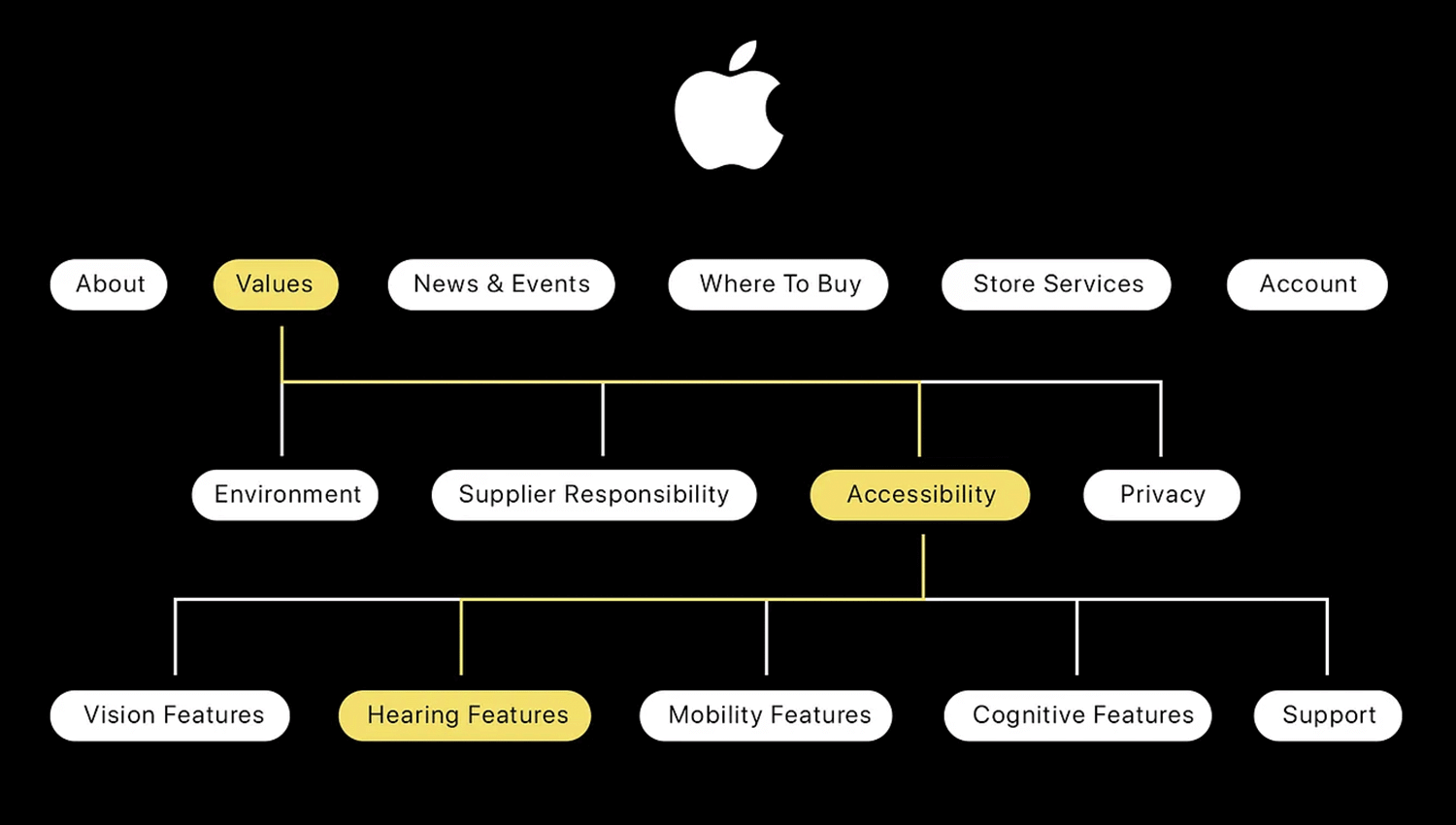
Vergessen Sie kryptische Website-Layouts – diese ia für Apfel ist im Grunde ein schlanker Organisationsplan für eine Apple Produkt-Website. Stellen Sie sich die Seite als eine Art Mind Map für alles, was Apple betrifft, vor. Beginnen Sie mit dem zentralen Knotenpunkt „Über“, der wahrscheinlich einen Überblick über das Unternehmen und das Leitbild bietet.
Von dort aus verzweigt sich die Sitemap, je nachdem, wonach die Benutzer suchen. Benötigen Sie Informationen zu einem Produkt? Tauchen Sie direkt in Abschnitte wie „iPhone“, „Mac“ oder „iPad“ ein, um die Funktionen und technischen Daten zu erkunden. Diese Produktbereiche führen wahrscheinlich zu noch tieferen Informationen für Technikbegeisterte.

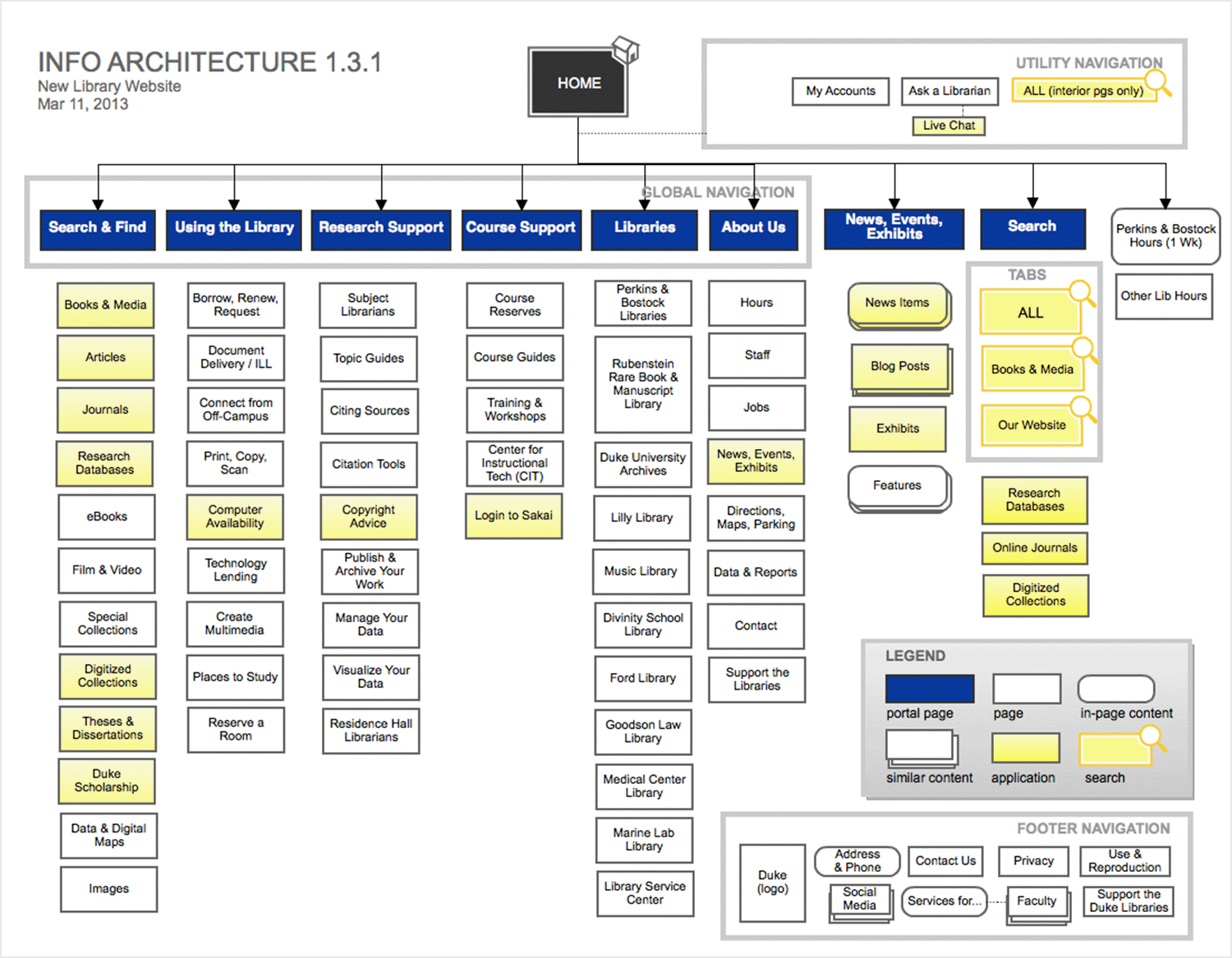
Vergessen Sie endlose Bibliotheksstapel – das ist nicht die Art und Weise, wie Ihr Großvater Informationen gesucht hat. Dieses Beispiel einer Informationsarchitektur für ein Website der modernen Bibliothek ist ein sehr hilfreicher Leitfaden für die Navigation in der Schatzkammer des Wissens der Bibliothek.
Die IA priorisiert die Bedürfnisse der Benutzer mit Kategorien wie „Bibliothek finden und nutzen“, „Unterstützung bei der Recherche“ und „Unterstützung bei Kursen“. So ist es für Studenten ein Kinderspiel, genau das zu finden, was sie brauchen, egal ob sie gerade erst mit ihrer Recherche beginnen oder in einem bestimmten Kurs versinken.

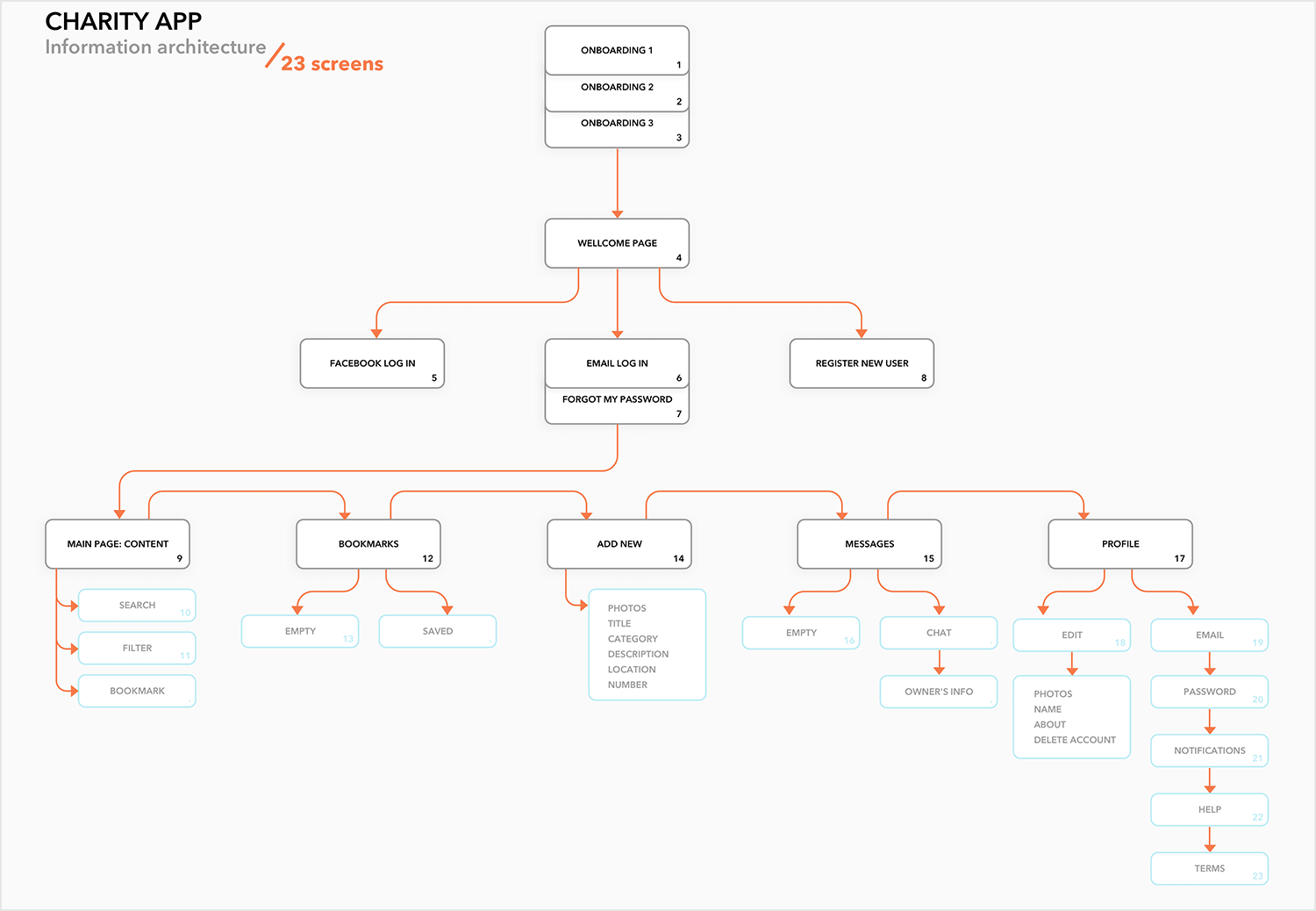
Betrachten Sie diese Wohltätigkeitsorganisation als Beispiel für eine Informationsarchitektur, die die Nutzer mit den Ursachen verbindet, die ihnen wichtig sind. Die „Hauptseite Inhalt“ fungiert als zentraler Knotenpunkt und bietet einen Überblick über die Funktionen der App und die Wohltätigkeitsorganisationen, denen sie hilft. Von dort aus können die Nutzer direkt in Aktion treten. Die Suchfunktion hilft ihnen, bestimmte Wohltätigkeitsorganisationen zu finden, während Lesezeichen es ihnen ermöglichen, interessante Organisationen für später zu speichern.
Aber es geht nicht nur ums Stöbern. Wenn Sie tiefer eintauchen, können Sie Abschnitte wie „Fotos“ und „Beschreibungen“ erkunden, um ein besseres Verständnis für die Mission und die Wirkung der einzelnen Wohltätigkeitsorganisationen zu erhalten. Noch cooler ist, dass Funktionen wie „Neu hinzufügen“ es Nutzern ermöglichen könnten, unentdeckte Wohltätigkeitsorganisationen hinzuzufügen, während „Nachrichten“ sie möglicherweise direkt mit den Organisationen selbst in Verbindung bringen könnte.

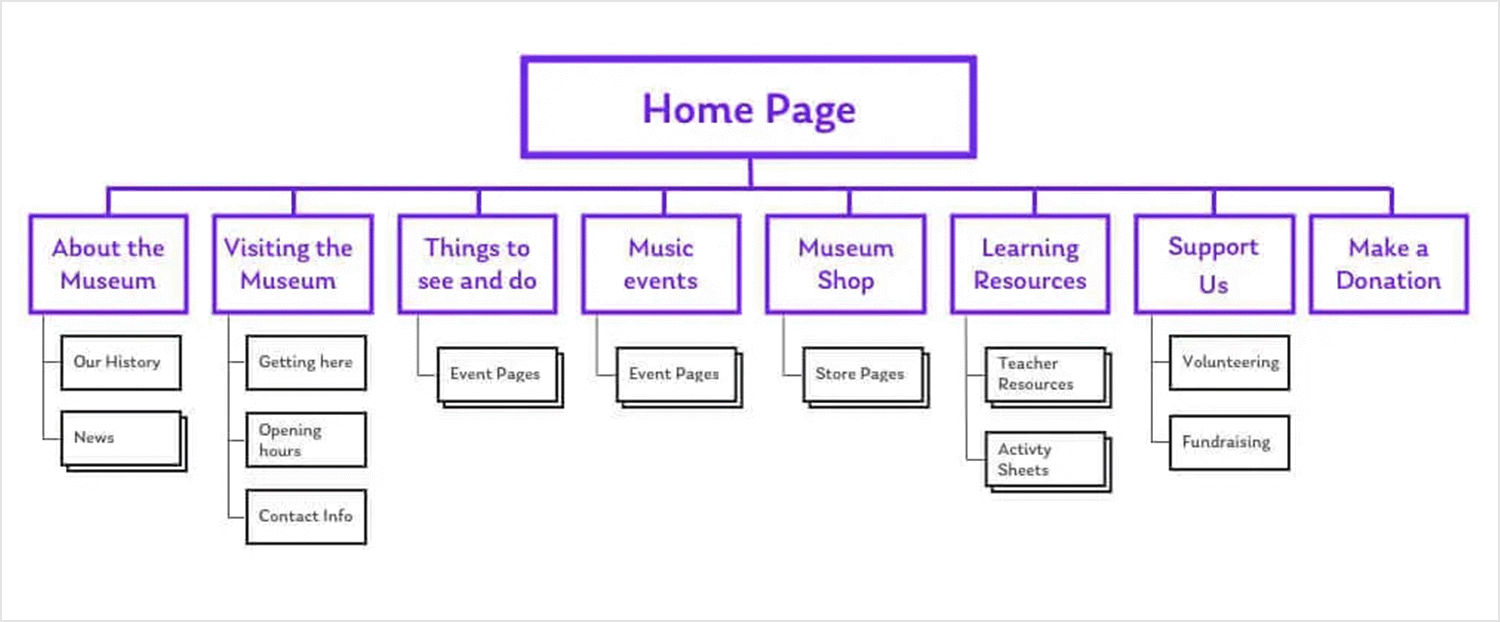
Für Besucher, die genau wissen, was sie sehen wollen, ist das Museum IA Beispiel bietet Rubriken wie „Ausstellungen“ und „Sammlungen“. Diese Rubriken sind wahre Fundgruben, in denen Sie bestimmte Ausstellungen erkunden oder in die ständigen Sammlungen des Museums nach Kategorien eintauchen können. Finden Sie Ihr Meisterwerk, das Sie unbedingt sehen müssen, oder stöbern Sie in einer bestimmten Kunstepoche – Sie haben die Wahl!
Aber was, wenn Sie sich abenteuerlustiger fühlen? Das ist kein Problem! Die IA bietet auch etwas für neugierige Wanderer. Rubriken wie „Veranstaltungskalender“ und „Nachrichten“ informieren Sie über bevorstehende Ausstellungen, Vorträge oder besondere Veranstaltungen. Vielleicht stoßen Sie auf ein verstecktes Juwel oder entdecken eine neue Kunstrichtung, von der Sie gar nicht wussten, dass sie existiert.

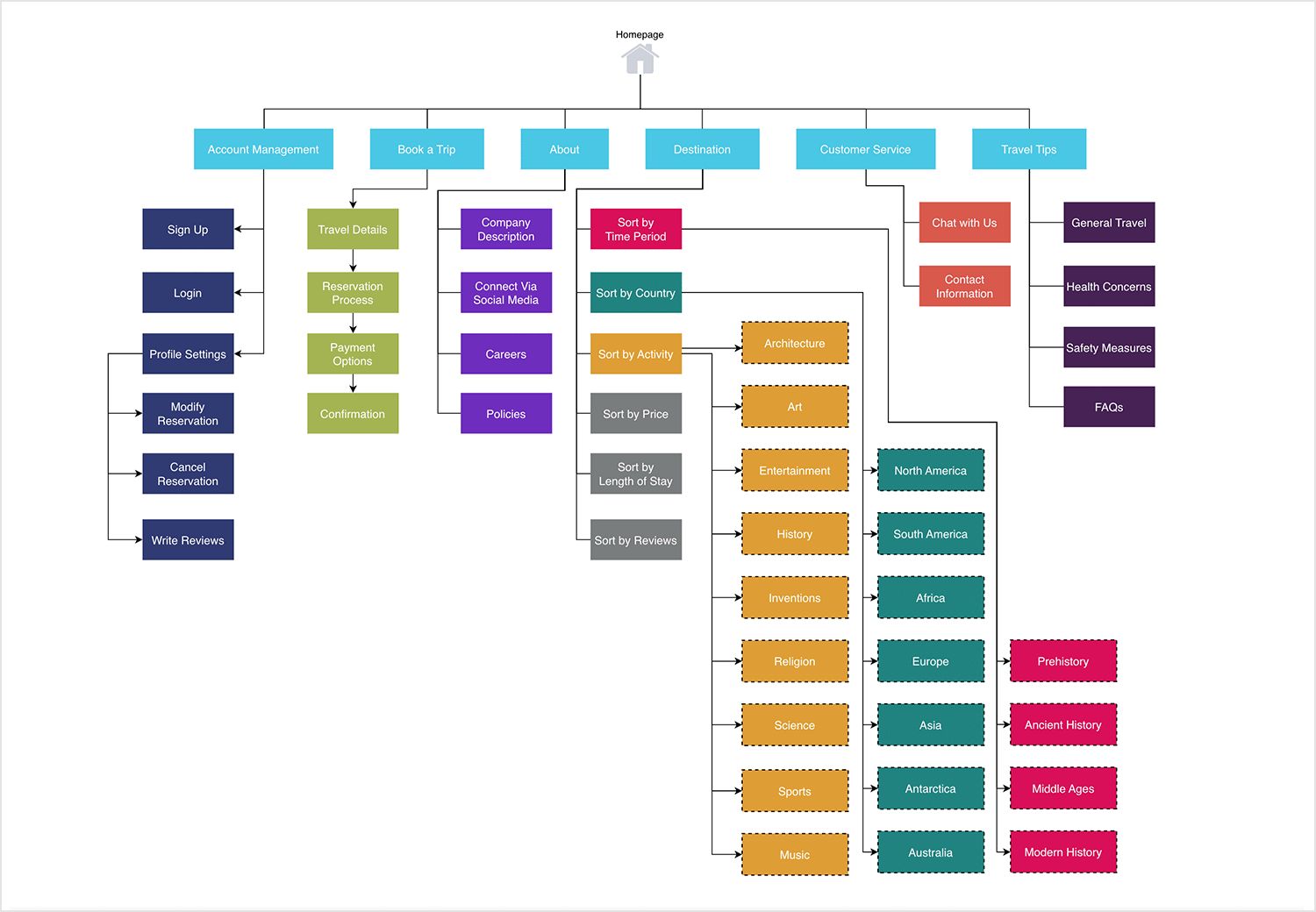
Dieses Beispiel zeigt sehr gut, wie eine Reise-Website kann so organisiert werden, dass die Navigation einfach ist. Sie beginnt mit allgemeinen Kategorien, die von der Startseite aus verzweigt sind und jeweils zu detaillierteren Unterkategorien führen, die den Benutzer Schritt für Schritt durch die Website führen. Ein Bereich befasst sich zum Beispiel mit der Kontoverwaltung, die es dem Benutzer leicht macht, alles von der Anmeldung bis zur Anpassung seines Profils zu erledigen. Ein anderer Bereich führt die Nutzer durch die Planung einer Reise und stellt sicher, dass sie von der Auswahl der Reisedetails bis zur Bestätigung ihrer Buchung reibungslos vorankommen.
Was hier gefällt, ist das durchdachte Design, das die Erkundung unterstützt, egal ob die Benutzer Reisetipps durchsuchen, Buchungen verwalten oder Hilfe anfordern möchten. Das Layout zeigt, wie die Aufteilung von Informationen in klare, zusammenhängende Teile ein Benutzererlebnis schaffen kann, das sich intuitiv und hilfreich anfühlt.

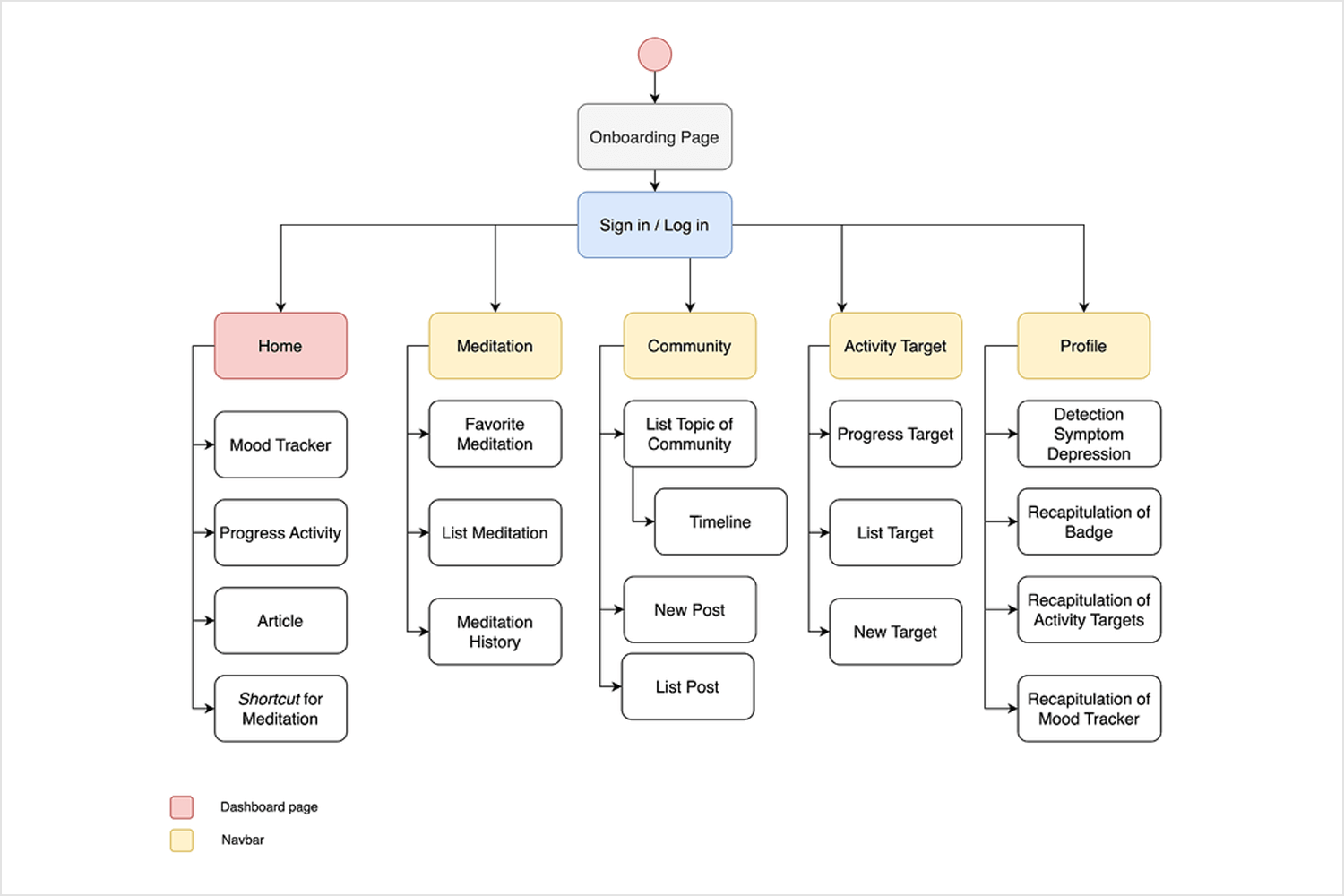
Wenn Sie sich diesen Aufbau ansehen, können Sie leicht erkennen, wie die Benutzer sich durch eine Wellness-App mühelos. Alles beginnt mit einer Onboarding-Seite, die auf natürliche Weise zur Anmeldung/Login führt und die Bühne für alles andere bereitet. Von dort aus können die Benutzer wichtige Bereiche wie Home erkunden, der als Hauptknotenpunkt mit Stimmungsüberwachung und Artikeln dient. Der Meditationsbereich ist perfekt für diejenigen, die ihre Favoriten wieder besuchen oder ihre Meditationshistorie verfolgen möchten.
Der Community-Bereich wirkt einladend, mit Optionen zur Beteiligung durch Beiträge und einer Zeitleiste, die alle miteinander verbindet. Das Aktivitätsziel motiviert die Nutzer, indem es ihnen ermöglicht, ihre Fortschritte zu verfolgen und neue Ziele zu setzen, während der Profilbereich alles zusammenfasst und Einblicke in den Gesundheitszustand und Fortschrittsberichte bietet.
Diese Art von Layout stellt sicher, dass die Benutzer problemlos navigieren können und das finden, was sie brauchen, um ihrem Wohlbefinden zu helfen und in Verbindung zu bleiben.

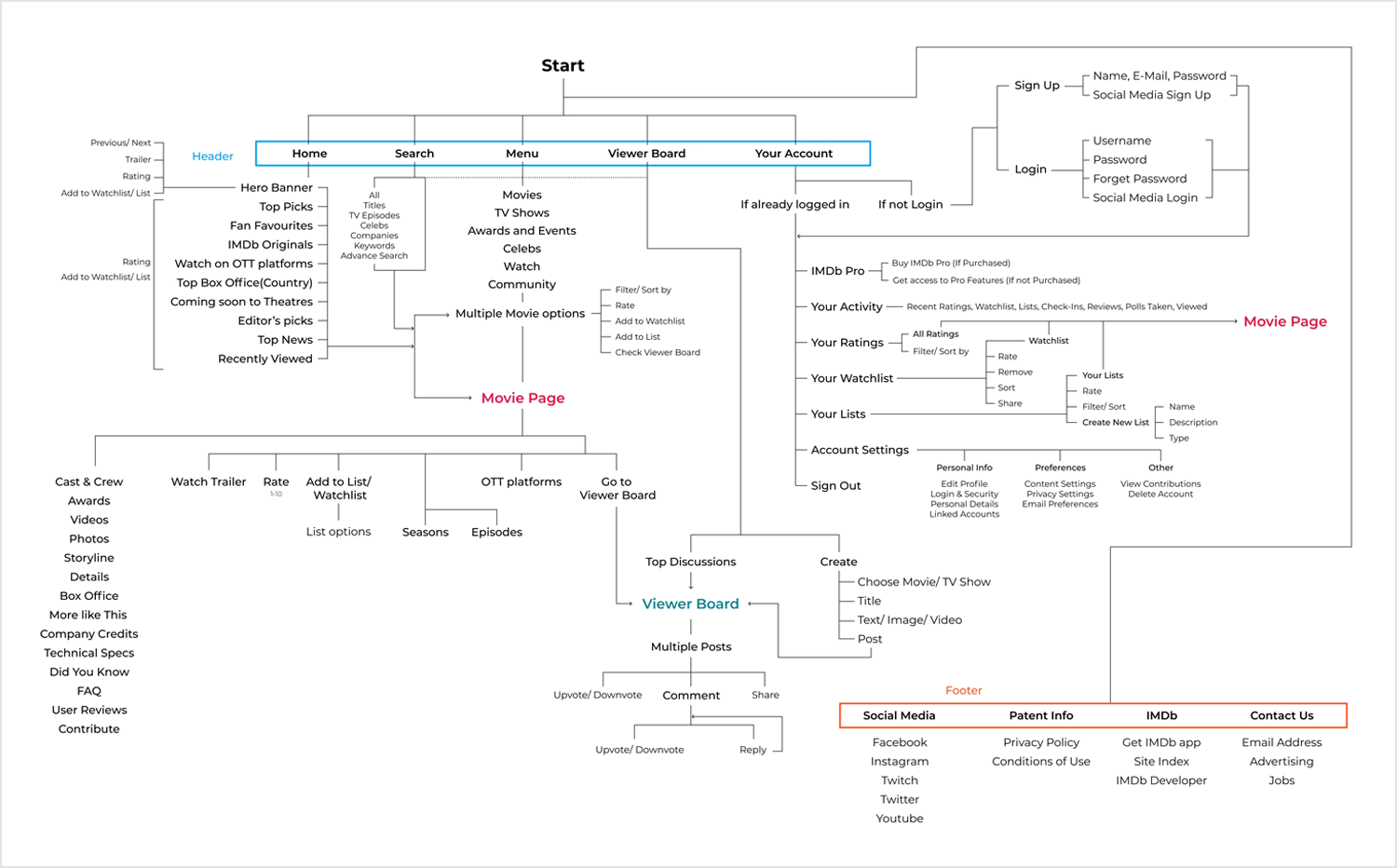
Dieses Diagramm zeigt auf, wie die größte Filmdatenbank der Welt – IMDb – organisiert seinen Inhalt für eine einfache Navigation. Es beginnt mit Hauptbereichen wie Home, Suche, Menü, Viewer Board und Ihr Konto. Jeder dieser Bereiche verzweigt in spezifischere Abschnitte. Home bietet zum Beispiel Top-Tipps und Neuerscheinungen, während Menu detaillierte Suchoptionen für Filme und Fernsehsendungen bietet.
Im Zuschauerforum dreht sich alles um die Interaktion zwischen den Nutzern, d.h. um Beiträge und Diskussionen, während Ihr Konto personalisierte Funktionen wie Watchlists und Bewertungen verwaltet. So finden die Nutzer schnell, was sie brauchen, egal ob sie nach etwas suchen, das sie sich ansehen möchten, oder ihr Konto verwalten wollen. Es geht um die Balance zwischen Erkundung und Personalisierung.

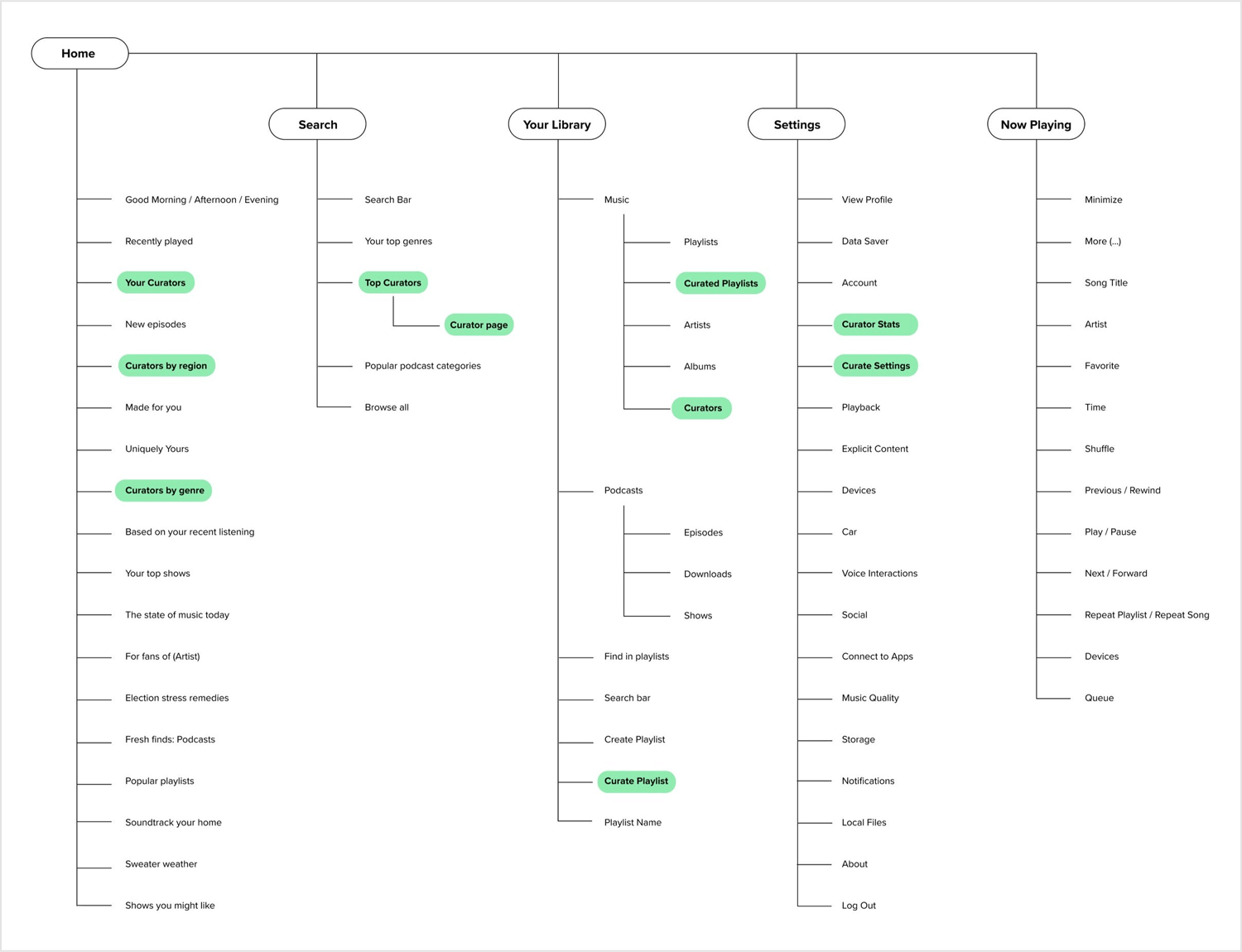
So geht’s Spotifys Informationsarchitektur zusammenkommt. Die Plattform beginnt mit der Startseite und der Suche, die personalisierte Vorschläge und kuratierte Wiedergabelisten bietet, damit das Entdecken Spaß macht und einfach ist. In Ihrer Bibliothek können Sie schnell auf Ihre gespeicherte Musik und Podcasts zugreifen, und zwar auf eine Weise, die sich intuitiv anfühlt. Die Einstellungen decken das Wesentliche ab, z. B. die Wiedergabe und die Geräteeinstellungen, und Now Playing verbindet alles mit Tools für ein nahtloses Hörerlebnis – denken Sie an die Optionen für Zufallswiedergabe, Überspringen und Warteschlangen.
Das Layout von Spotify ist darauf ausgerichtet, dass die Benutzer problemlos navigieren und ihre Musik ohne Probleme genießen können.

Quelle: Allison Myers
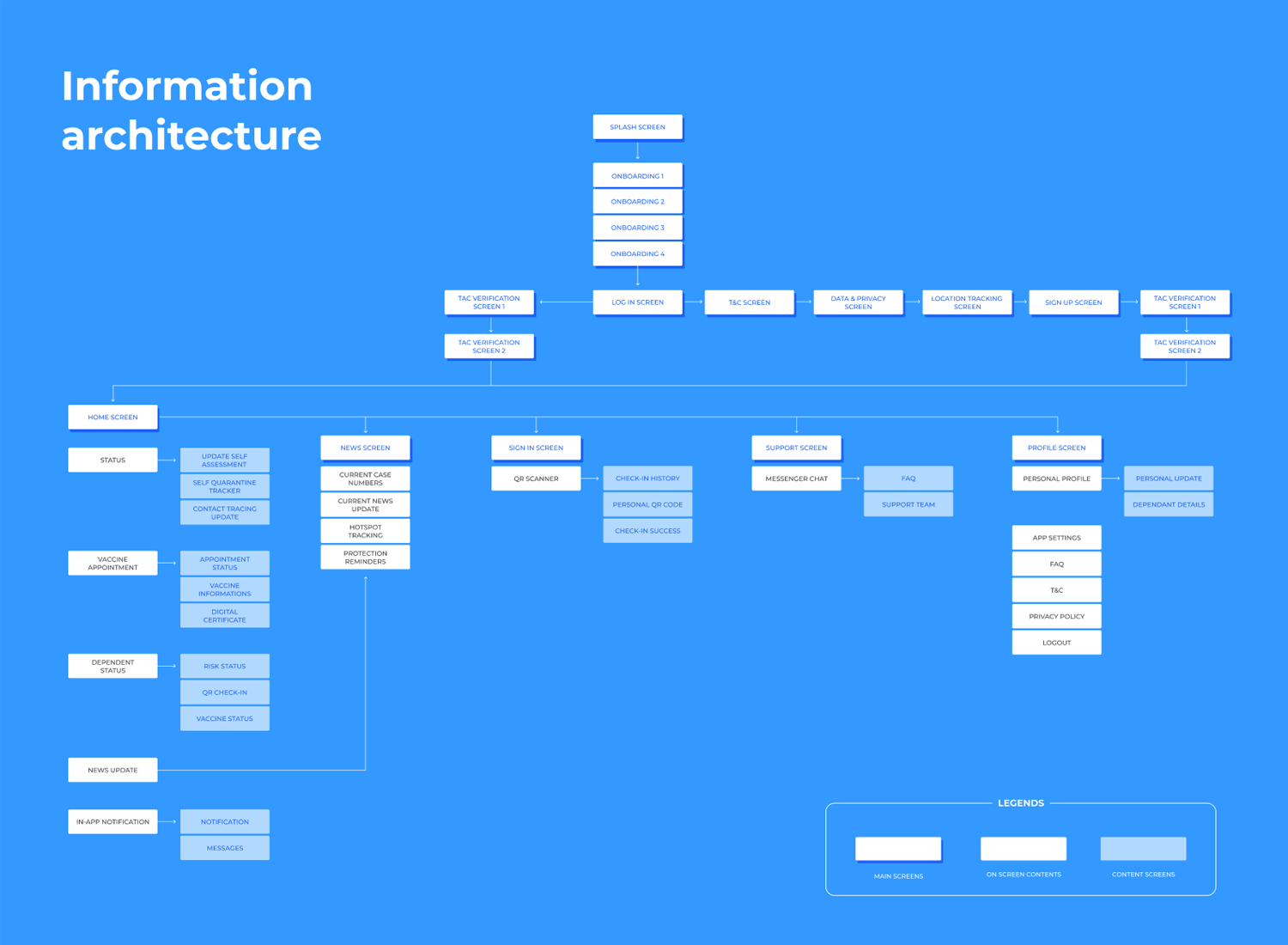
Und als letztes auf unserer Liste haben wir die Informationsarchitektur einer App, die aussieht wie eine App zur Überwachung der öffentlichen Gesundheitdie möglicherweise für COVID-19 oder ähnliche Gesundheitszwecke entworfen wurde. Diese Struktur beginnt mit dem Startbildschirm und führt den Benutzer durch die Einführungsphase, die Anmeldung und die wichtigsten Einrichtungsbildschirme wie Geschäftsbedingungen und Datenschutzvereinbarungen. Danach verzweigt sich die App in Hauptbereiche wie den Startbildschirm, der Tools zur Selbsteinschätzung, Impftermine und Statusaktualisierungen enthält.
Der Bereich Nachrichten hält die Benutzer mit den neuesten Updates und Schutzerinnerungen auf dem Laufenden, während der Bereich Anmelden ein schnelles QR-Scannen für einfache Check-Ins ermöglicht. Außerdem gibt es einen Support-Bereich, in dem Sie Hilfe per Chat und FAQs erhalten, und einen Profilbereich, in dem Sie persönliche Daten und App-Einstellungen verwalten können.
Bei dieser Architektur geht es darum, Gesundheitsinformationen zugänglich und benutzerfreundlich zu machen und sicherzustellen, dass von Aktualisierungen bis hin zur Hilfe alles nur ein paar Fingertipps entfernt ist.

Die Informationsarchitektur ist von entscheidender Bedeutung, wenn Sie wollen, dass die Benutzer Ihr Produkt so gut verstehen, dass sie es genießen können. Sie möchten eine Struktur schaffen, die Ihre Benutzer nicht nur verstehen, sondern auch vorhersehen können – damit sie sich bei der Suche nach Informationen nicht im Kreis drehen müssen und sich leicht in Ihrem Produkt zurechtfinden können.
Denken Sie daran, dass eine gute Informationsarchitektur und ein gutes UX-Design Hand in Hand gehen – sei es bei der Bereitstellung eines Blogbeitrags für einen Leser oder bei der Eingewöhnung eines neuen Spielers in Ihrem Open-World-Videospiel.
Faustformel: Achten Sie auf die Details und bombardieren Sie Ihre Benutzer nicht mit mehr Informationen oder mehr Entscheidungen, als sie verkraften können.
Die Verwendung Ihres Produkts sollte sich natürlich anfühlen und nicht so, als würden Sie einen Marathon laufen oder im Haus nach einem Ladegerät suchen, das Sie seit zwei Tagen nicht mehr gesehen haben. Nutzen Sie jede Gelegenheit, um Ihre Informationsarchitektur im Rahmen von Benutzertests zu testen – stellen Sie sicher, dass die Benutzer durch die Art und Weise, wie ihnen die Informationen präsentiert werden, nicht verwirrt oder frustriert werden.
Wenn Sie eine große Menge an Informationen haben, kann es sehr schwierig sein, all diese Informationen so zu präsentieren, dass sie Sinn ergeben. Aber die Menschen haben schon immer Wege gefunden, Informationen sinnvoll zu nutzen, und mit der richtigen Planung sollten Sie in der Lage sein, dies in Ihrem Design widerzuspiegeln – also keine Panik!
Atmen Sie durch und kehren Sie zum Ursprung von allem zurück: Was ist das Ziel des Benutzers zu einem bestimmten Zeitpunkt? Wie können Sie dem Benutzer helfen, dieses Ziel auf möglichst einfache Weise zu erreichen?