60+ wireframe Beispiele, die Ihnen beim Design von Web- und Mobilanwendungen helfen

Werfen Sie einen Blick auf unsere beliebtesten wireframing-Beispiele, die Ihnen helfen, die ultimativen Web- und Mobile-App-Designs zu erstellen
Sind Sie auf der Suche nach Inspiration für Ihr UX design? Wir haben sie für Sie! Wir haben das Internet nach den kreativsten Beispielen für Wireframes durchforstet.
Beginnen Sie mit Justinmind mit dem wireframing von Web- und Mobilanwendungen. Es ist kostenlos!

Wir haben Beispiele für Wireframes von Websites für Banken, Beauty und Gesundheitswesen bis hin zu Wireframes für mobile Apps für Reisen, Freizeit und Wetter. Sehen Sie sie sich unten an!
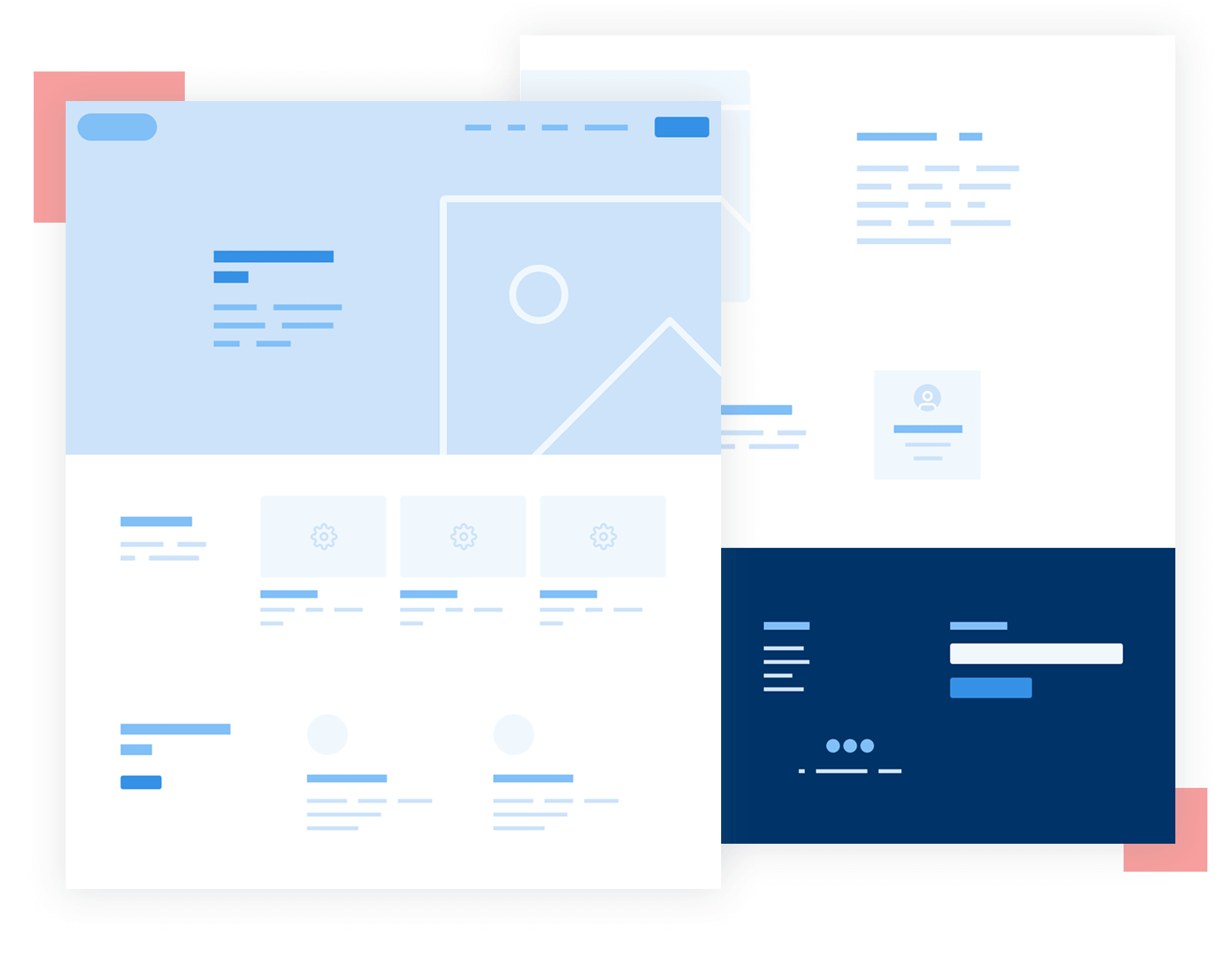
Das wireframe von Justinmind für einen Webshop ist eine leere Leinwand, die vor Potenzial nur so strotzt. Der minimalistische Ansatz ermöglicht es den Designern, sich auf die Kernfunktionalität und die Navigation zu konzentrieren und so eine solide Grundlage für zukünftiges Wachstum zu schaffen.

Durch die Priorisierung der Gesamtstruktur und des Benutzerflusses bietet dieses wireframe einen flexiblen Rahmen, der leicht mit spezifischen Produktdetails und visuellen Elementen angepasst werden kann. Es ist ein Ausgangspunkt, der zu Kreativität und Innovation einlädt und die Voraussetzungen für ein erfolgreiches Online-Shopping-Erlebnis schafft.
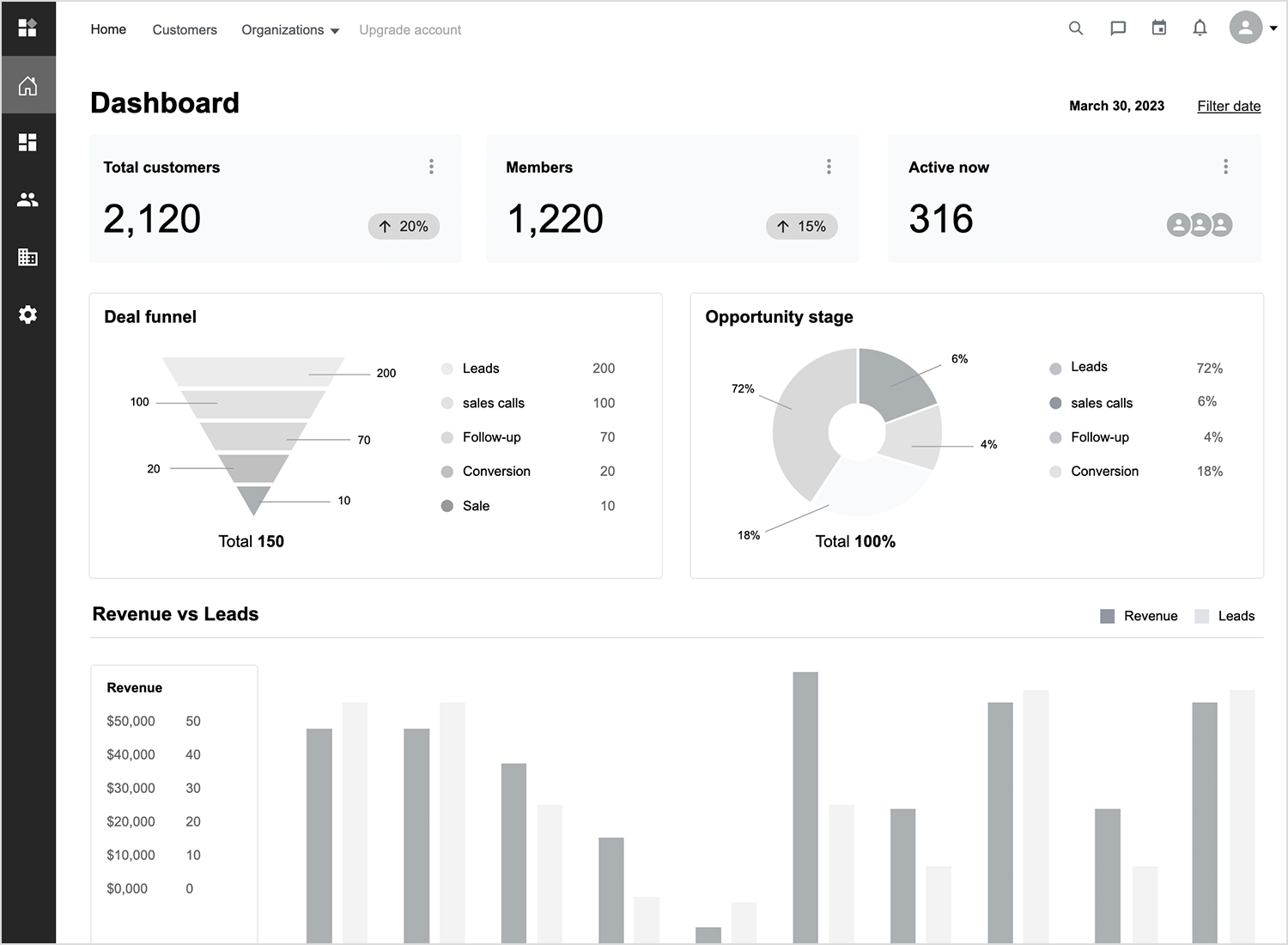
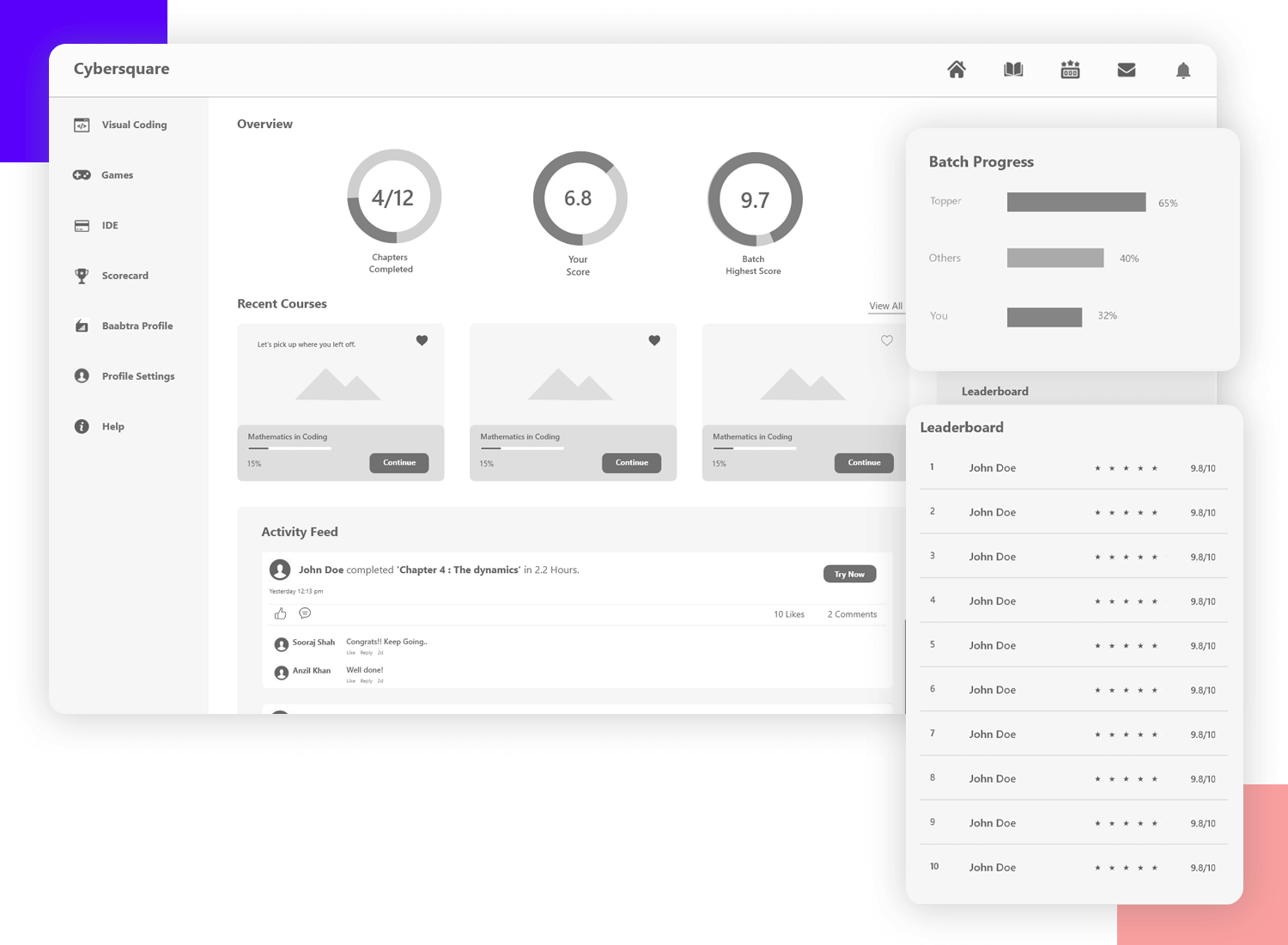
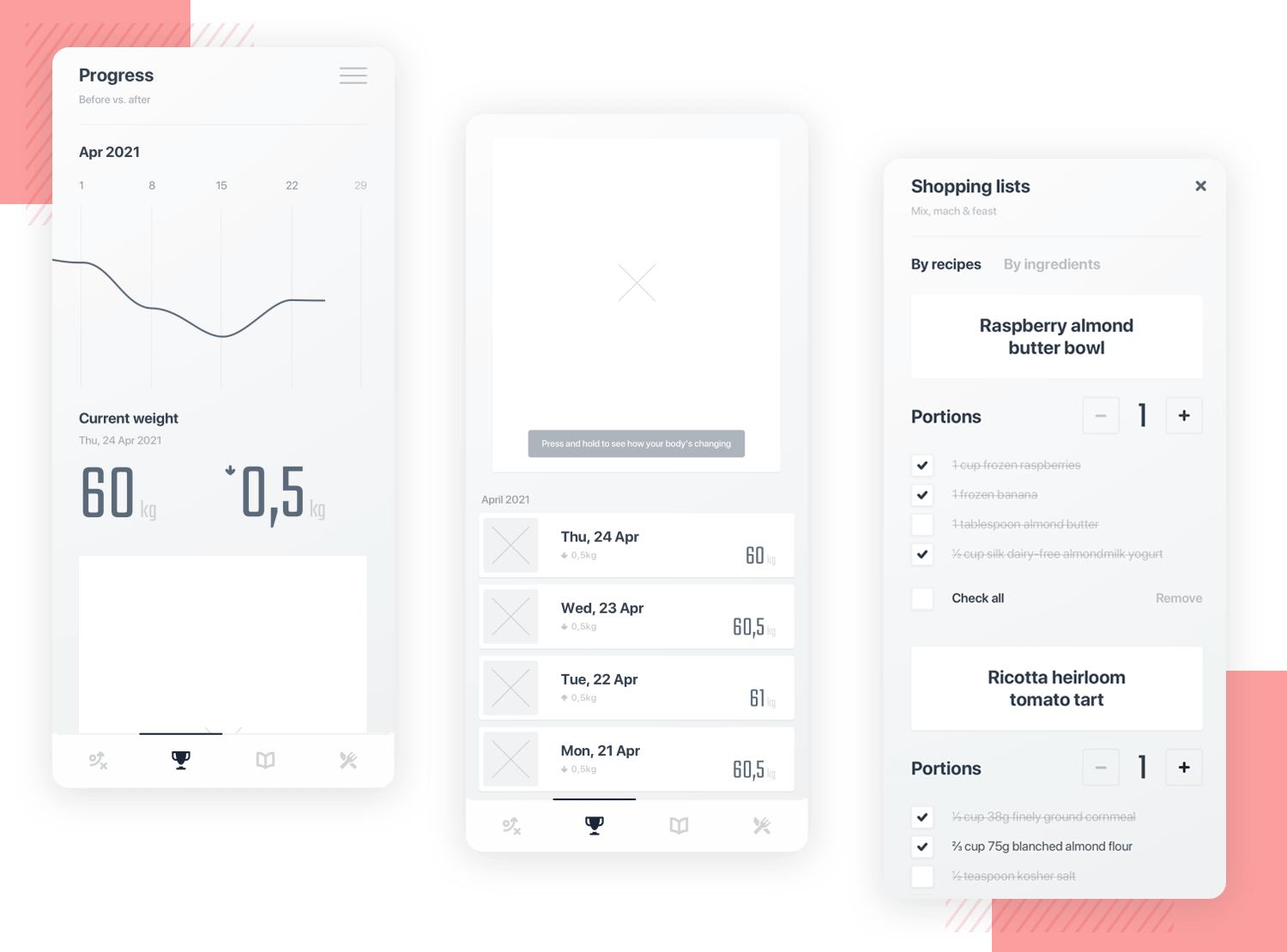
Ein gutes Dashboard ist nicht nur ein Werkzeug, es ist ein strategischer Partner. Das Dashboard wireframing von Justinmind bietet genau das und mehr. Mit seinem sauberen und intuitiven Design bietet dieses Dashboard einen klaren und präzisen Überblick über die wichtigsten Leistungsindikatoren (KPIs) und ermöglicht es den Benutzern, fundierte Entscheidungen zu treffen und das Wachstum voranzutreiben.

Auf einen Blick können die Benutzer Trends erkennen, Verbesserungsmöglichkeiten aufzeigen und Meilensteine feiern. Das Dashboard konzentriert sich auf wichtige Kennzahlen, wie die Gesamtzahl der Kunden, Mitglieder und aktiven Nutzer, und liefert eine Momentaufnahme der Gesundheit und Vitalität des Unternehmens.
Stellen Sie sich ein Make-up-Geschäft vor, das sowohl optisch ansprechend als auch einfach zu navigieren ist. Das wireframe von Justinmind für dieses Konzept bietet einen Einblick in diese Vision. Das Design der Homepage befindet sich zwar noch im Platzhalter-Stadium, lässt aber bereits auf ein visuell beeindruckendes und einladendes Erlebnis schließen.

Die klaren Navigationselemente und die durchdacht zusammengestellten Produktkarten deuten auf eine reibungslose und angenehme Einkaufsreise hin. Das konsistente Design und das intuitive Layout zeigen das Potenzial für eine gut organisierte und benutzerfreundliche Oberfläche.
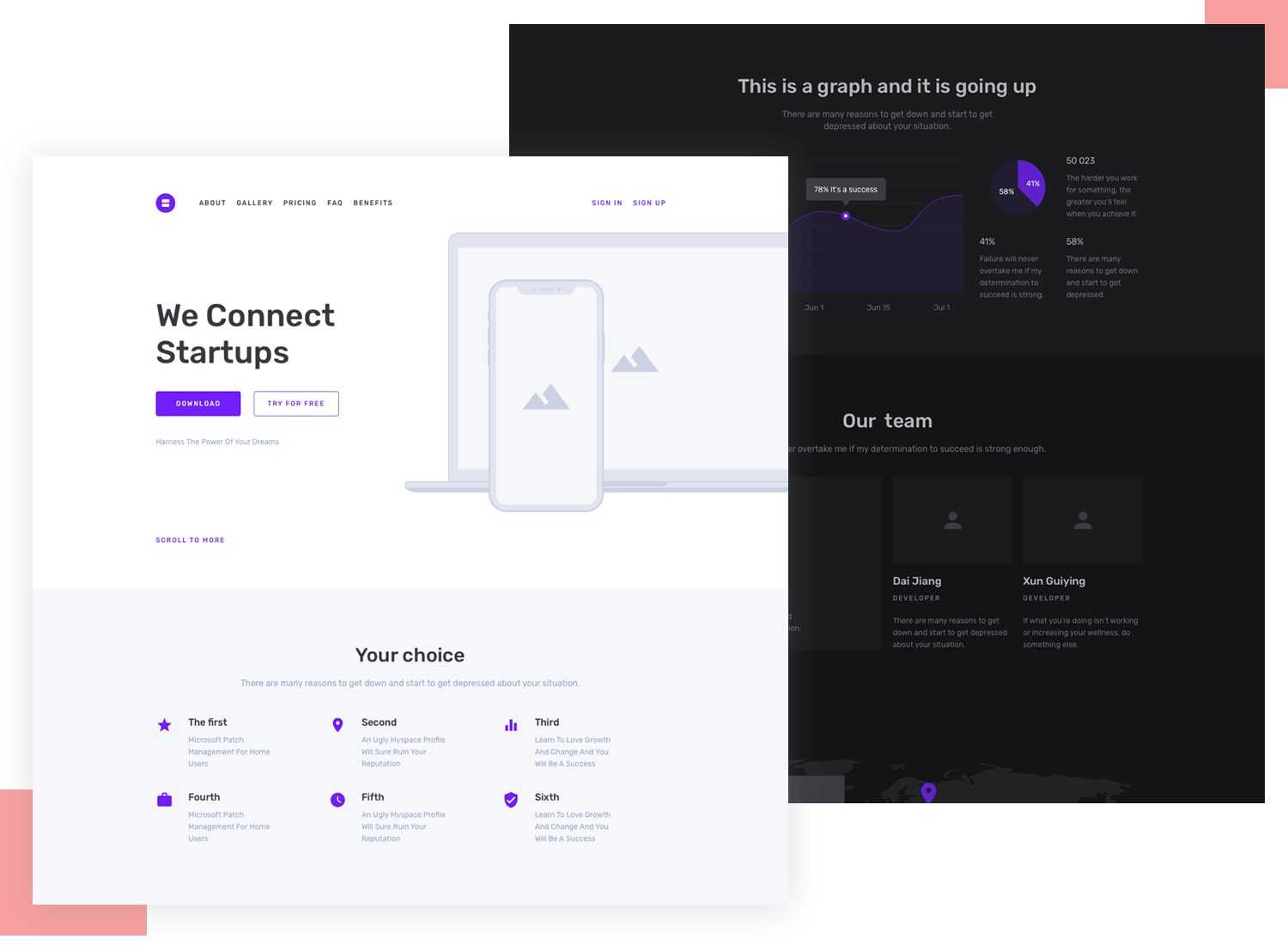
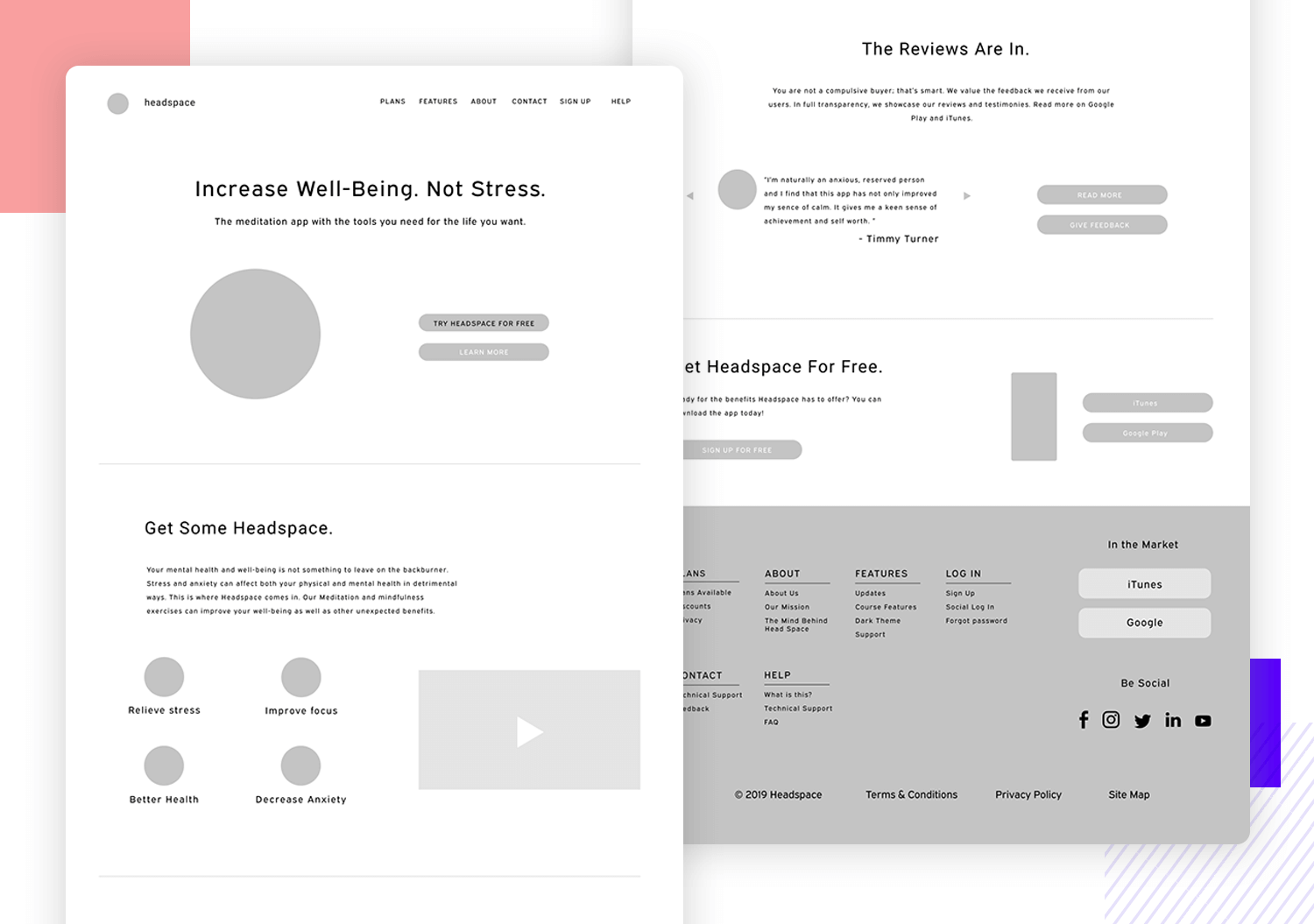
Dieses von unseren Designern erstellte Wireframe-Beispiel für eine Landing Page ist eine fesselnde Leinwand für die Geschichte Ihrer Marke. Das klare, minimalistische Design zieht die Blicke auf sich und vermittelt gleichzeitig eine klare und prägnante Botschaft. Die prominente Überschrift und der unterstützende Text sind strategisch platziert, um das Interesse zu wecken und zum Handeln anzuregen.

Der Platzhalter für das Heldenbild bietet eine leere Tafel für die visuelle Identität Ihrer Marke, während die vorgestellten Logos und Slogans für Glaubwürdigkeit sorgen und die Partnerschaften Ihrer Marke präsentieren.
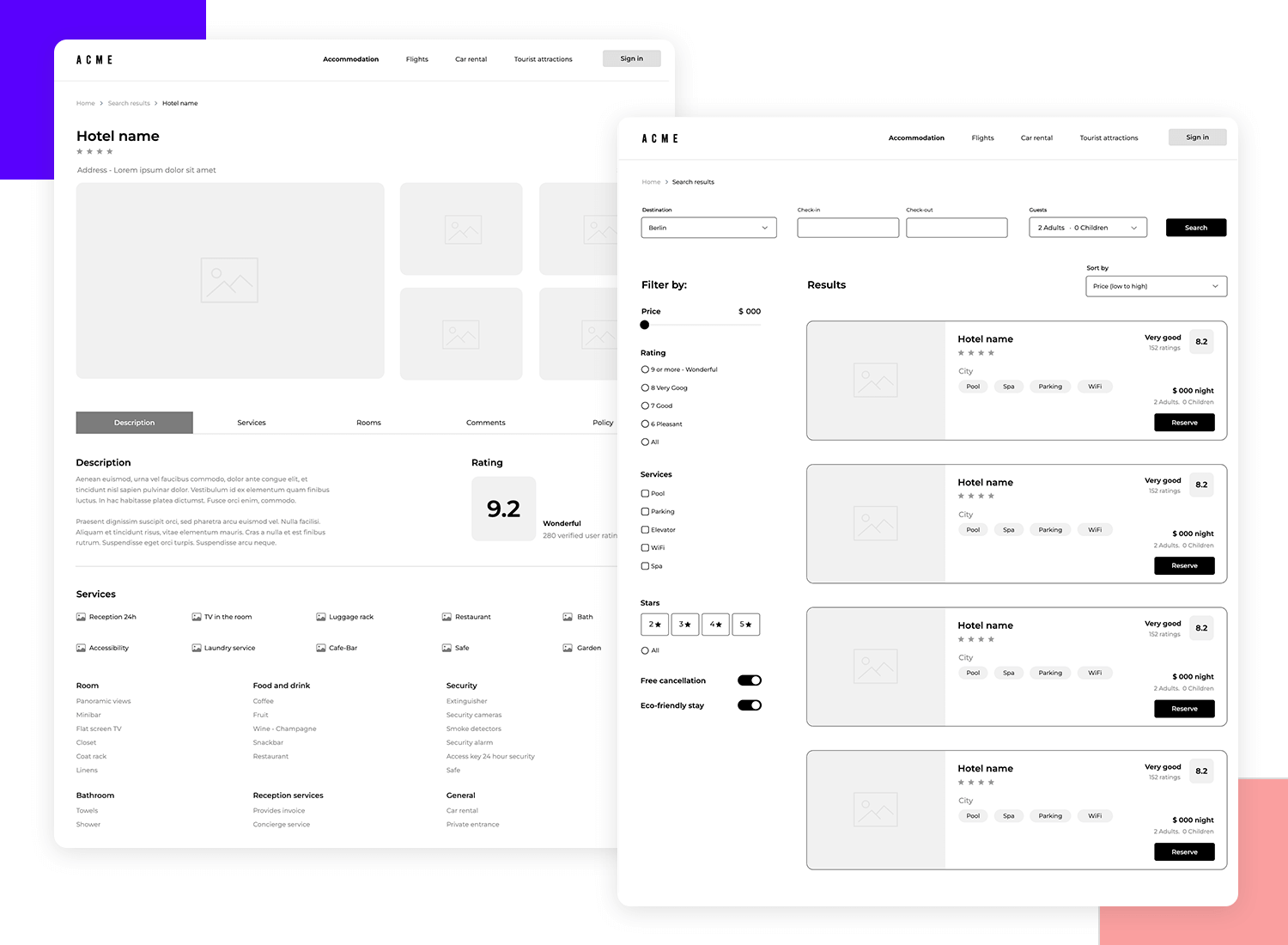
Stellen Sie sich eine Reiseplanungsplattform vor, die so intuitiv ist wie Ihre Lieblings-App. Das Wireframe für die Buchung von Justinmind bietet genau das. Es zeigt eine übersichtliche Benutzeroberfläche mit einer klaren Suchleiste, die die Eingabe Ihres Reiseziels, des Check-in- und Check-out-Datums und der Anzahl der Gäste erleichtert.

Der Abschnitt „Suchergebnisse“ zeigt eine kuratierte Liste von Hotels mit den wichtigsten Informationen wie Hotelname, Stadt, Preis pro Nacht und einer Schaltfläche „Mehr anzeigen“ für detaillierte Informationen. Der Abschnitt „Services“ bietet einen umfassenden Überblick über zusätzliche Angebote, wie z.B. Transport oder Aktivitäten, um das Reiseerlebnis Ihrer Nutzer zu verbessern.
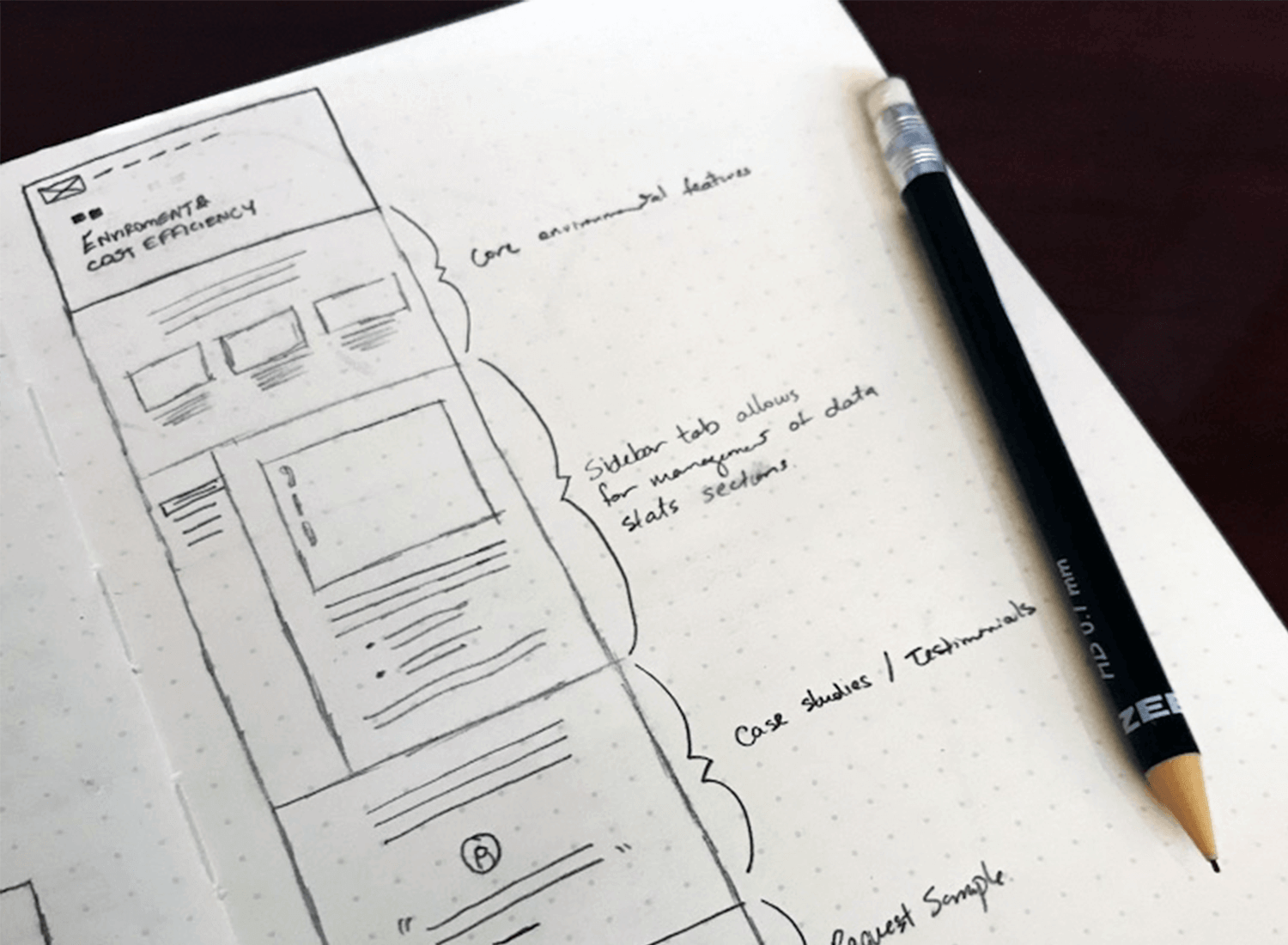
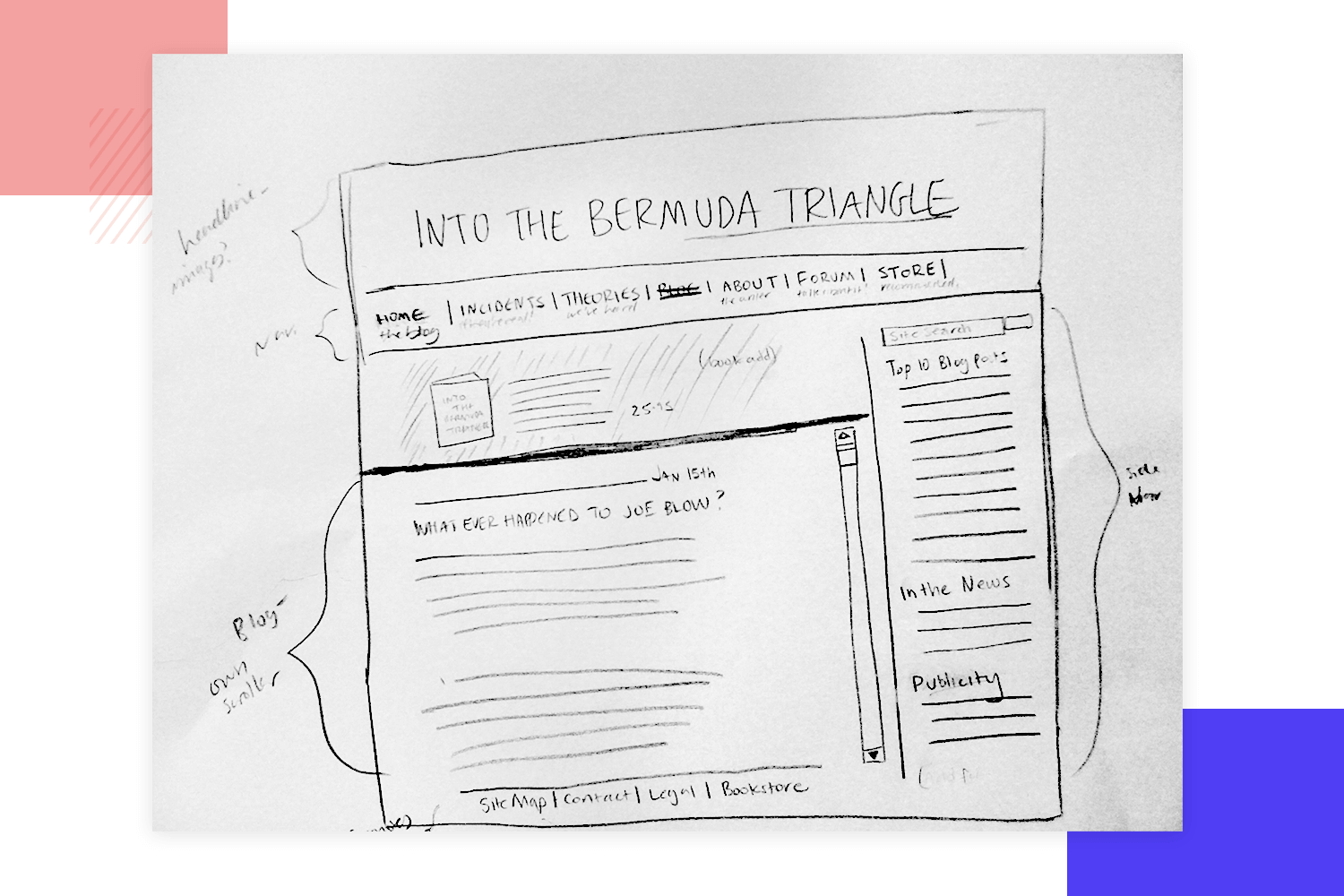
Die Wireframe-Skizze von Tim Knight veranschaulicht perfekt die ersten Phasen des UX-Designs auf dem Papier. Sie veranschaulicht effektiv die strategische Planung und die Bedeutung der Abstimmung des Designs mit den Projektzielen und zeigt den Denkprozess des Designers hinter jedem Abschnitt der Website. Bemerkenswert ist die Verwendung von Weißraum, der jedes Element atmen lässt und das Layout leicht nachvollziehbar macht.

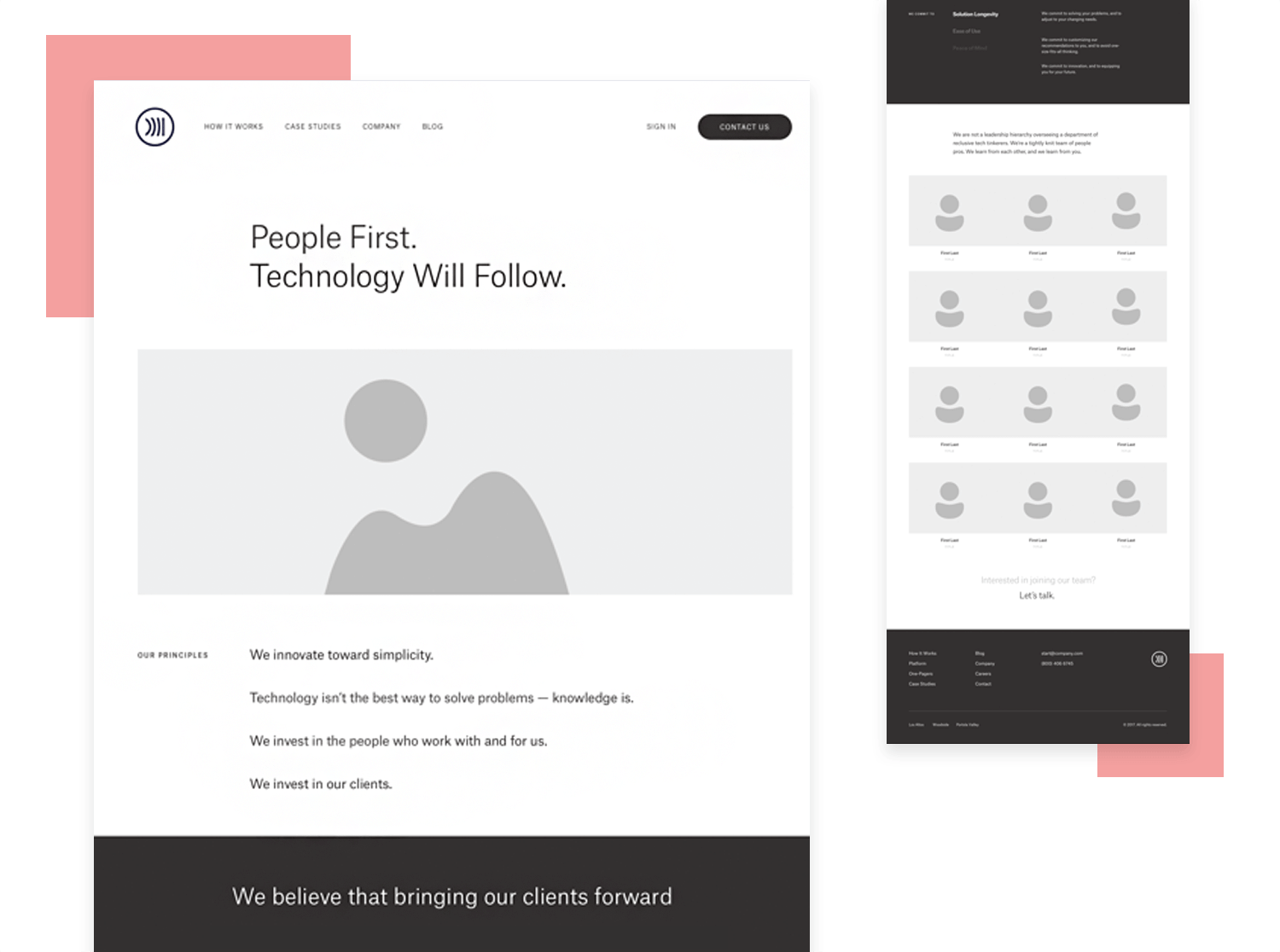
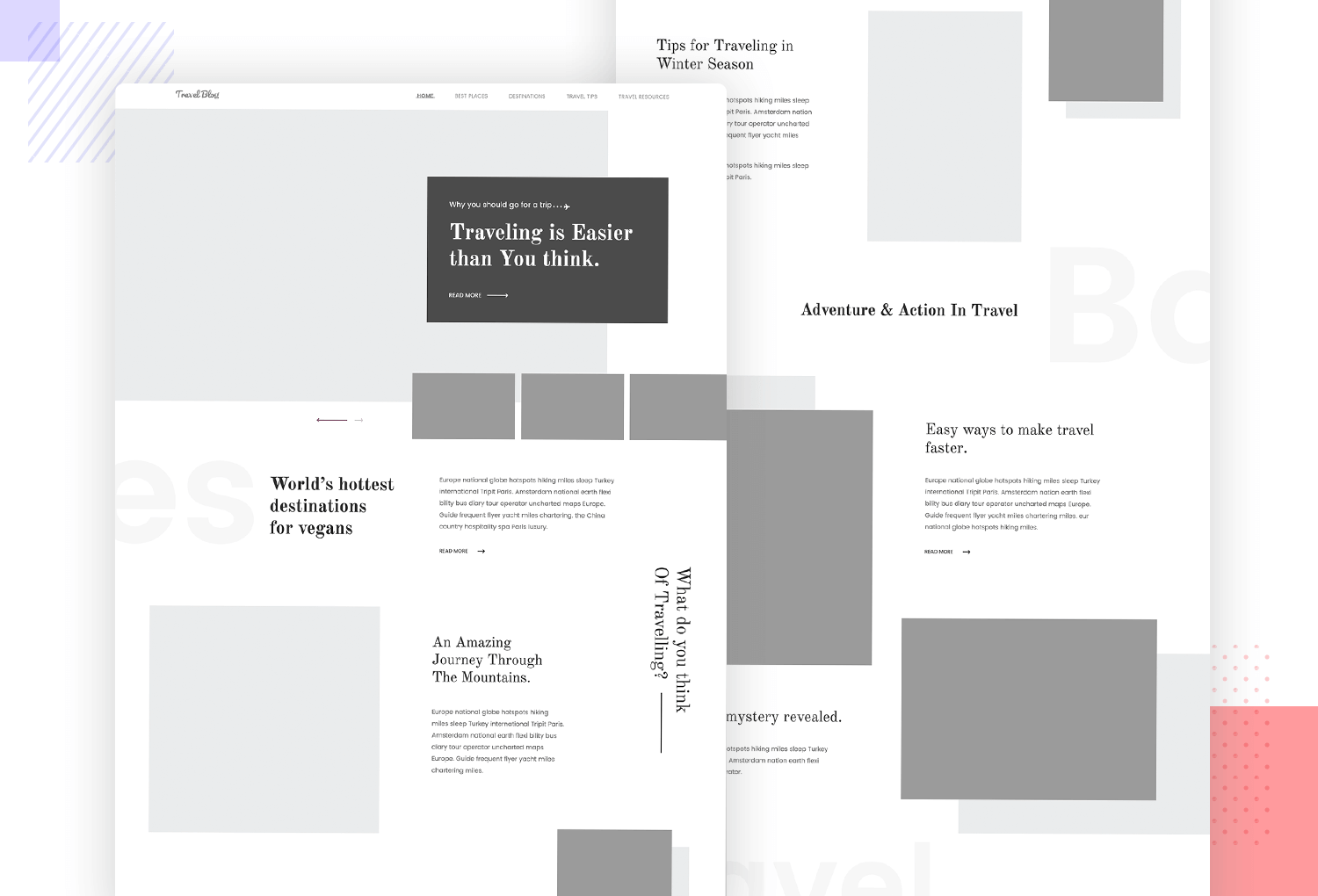
Dies ist ein wunderbares Wireframe-Beispiel, denn es zeigt einen Aspekt des UX-Designs, der oft übersehen oder missverstanden wird. Der Designer, JT Grauke, erzählt, dass der Wireframe in enger Zusammenarbeit mit den Verantwortlichen für Content-Strategie und Copywriting erstellt wurde.

Es zeigt, dass Wireframing auch dazu dienen kann, den Inhalt in seiner ganzen Pracht zu zeigen und zu fördern. Natürlich sind auch andere Dinge wie die visuelle Hierarchie in diesem wireframe wunderschön umgesetzt und zeigen uns das Beste aus beiden Welten!
Hier ist ein bemerkenswertes Wireframe für den elektronischen Handel, das sich hervorragend für die Verwaltung datenintensiver Elemente eines Online-Shops eignet. Wir sind begeistert von der gut durchdachten Informationsarchitektur, die den Bestellvorgang intuitiv und einfach gestaltet. Dieses Wireframe wurde uns von Albert Girfanov zur Verfügung gestellt und kann auf der Website des Unternehmens erworben werden.

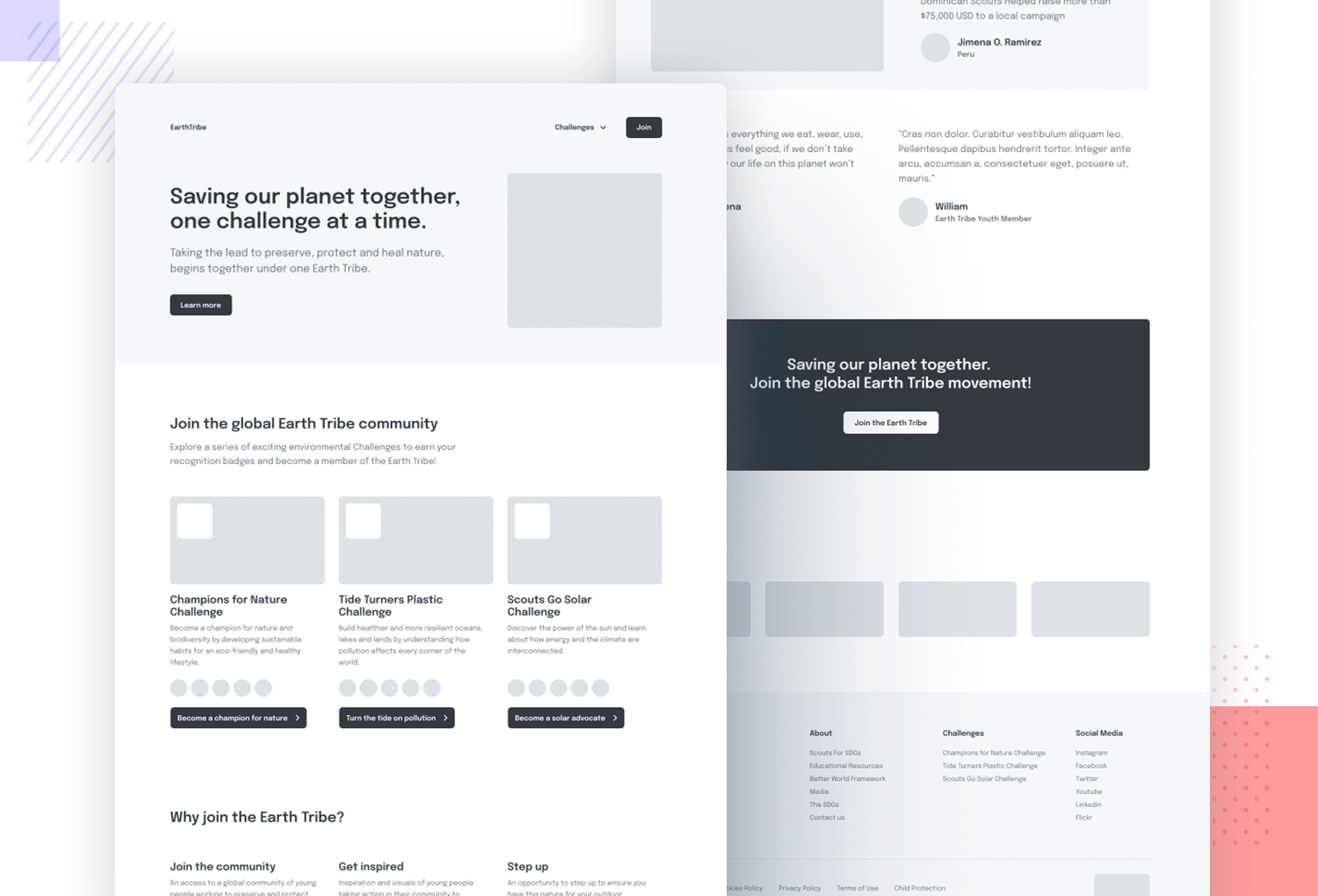
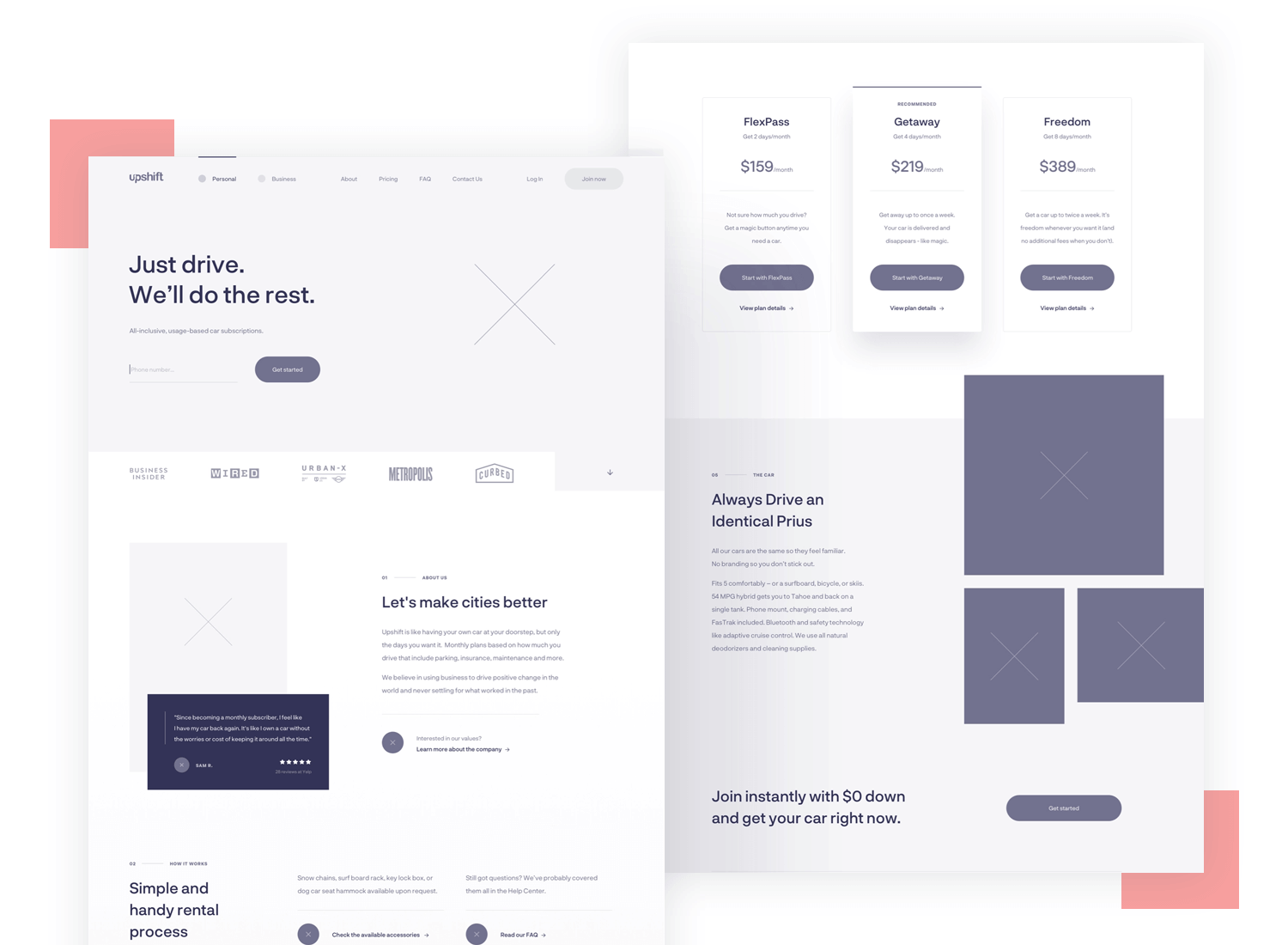
Dieses wireframe von Adam Kalin ist ein Paradebeispiel für die effiziente Nutzung des verfügbaren Platzes. Mit einer klaren Trennung der Abschnitte sowie der Verwendung von Karten und einem Raster ist das Earth Tribe Wireframe zeigt uns den besten Aspekt des wireframing. Uns gefällt, dass die Struktur viel leeren Raum lässt und dem Auge ein wenig Ruhe gönnt.

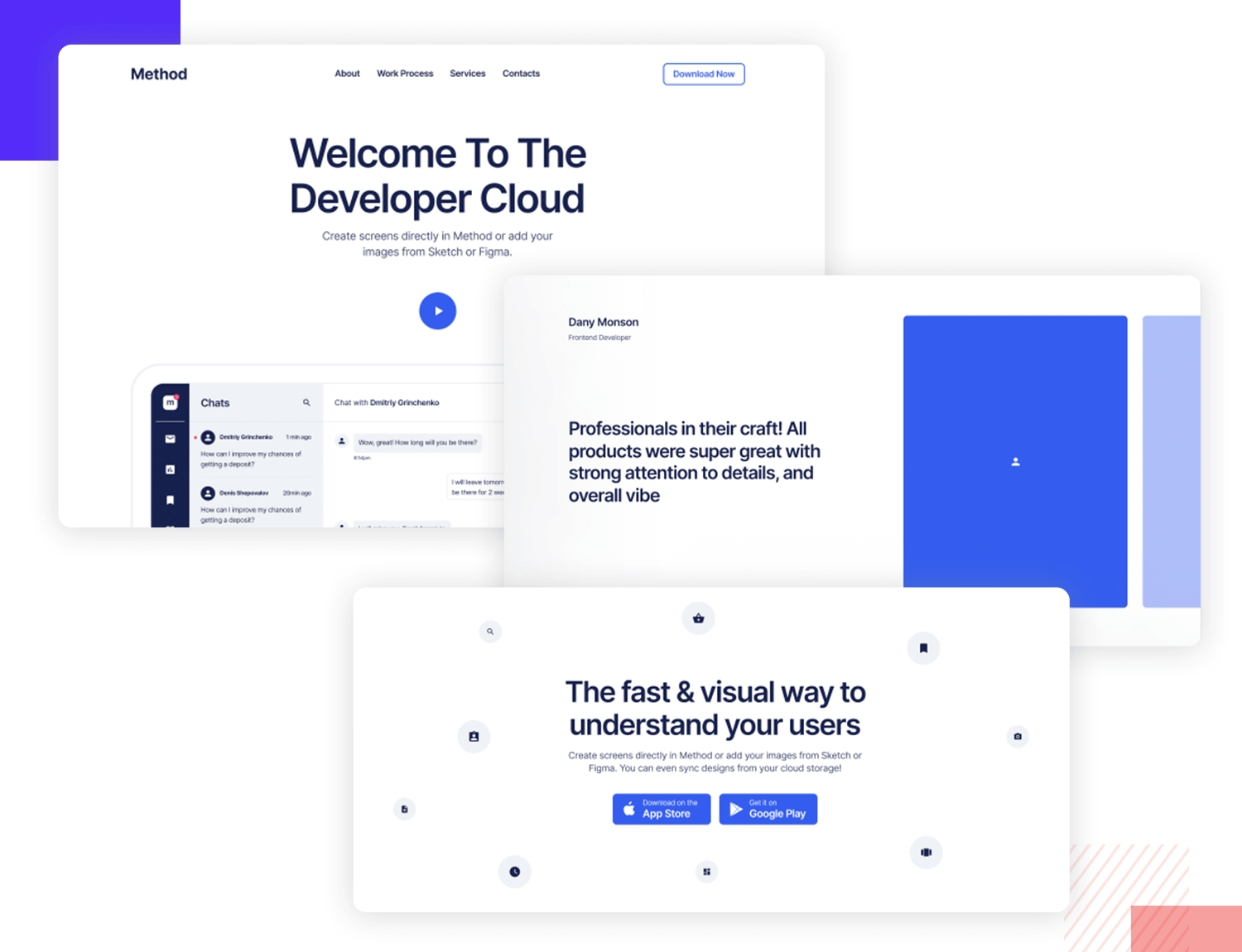
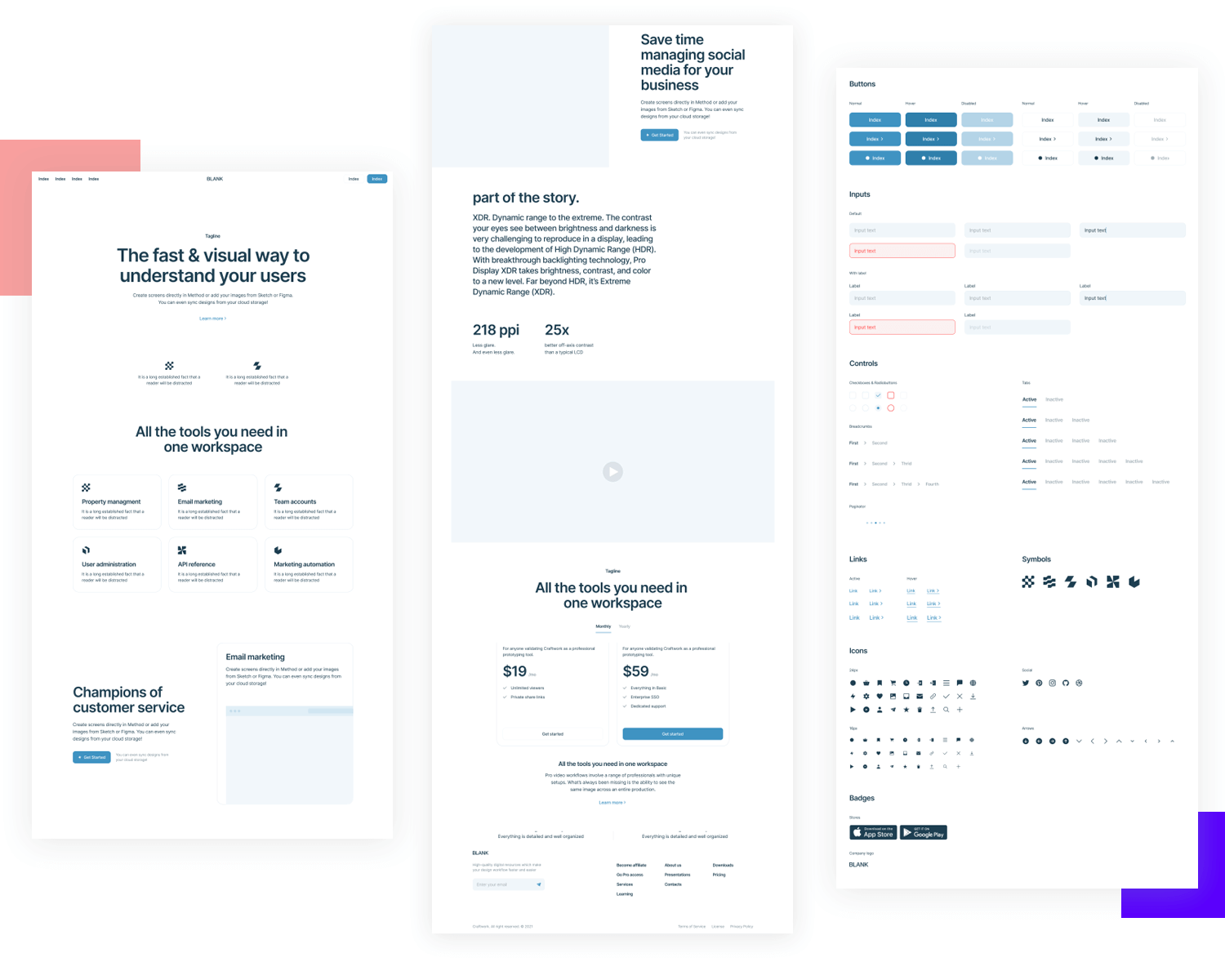
Dieser realitätsnahe wireframe enthält alle wichtigen visuellen Elemente und nutzt den Platz effizient. Die Methode 4 reagieren wireframe enthält mehrere Bildschirme einer Website, die leicht an jede E-Commerce- oder Service-Website angepasst werden kann. Das Beste von allem? Dieses wireframe von Craftwork Studio können Sie auf Dribbble kaufen und in Ihrem nächsten Projekt verwenden.

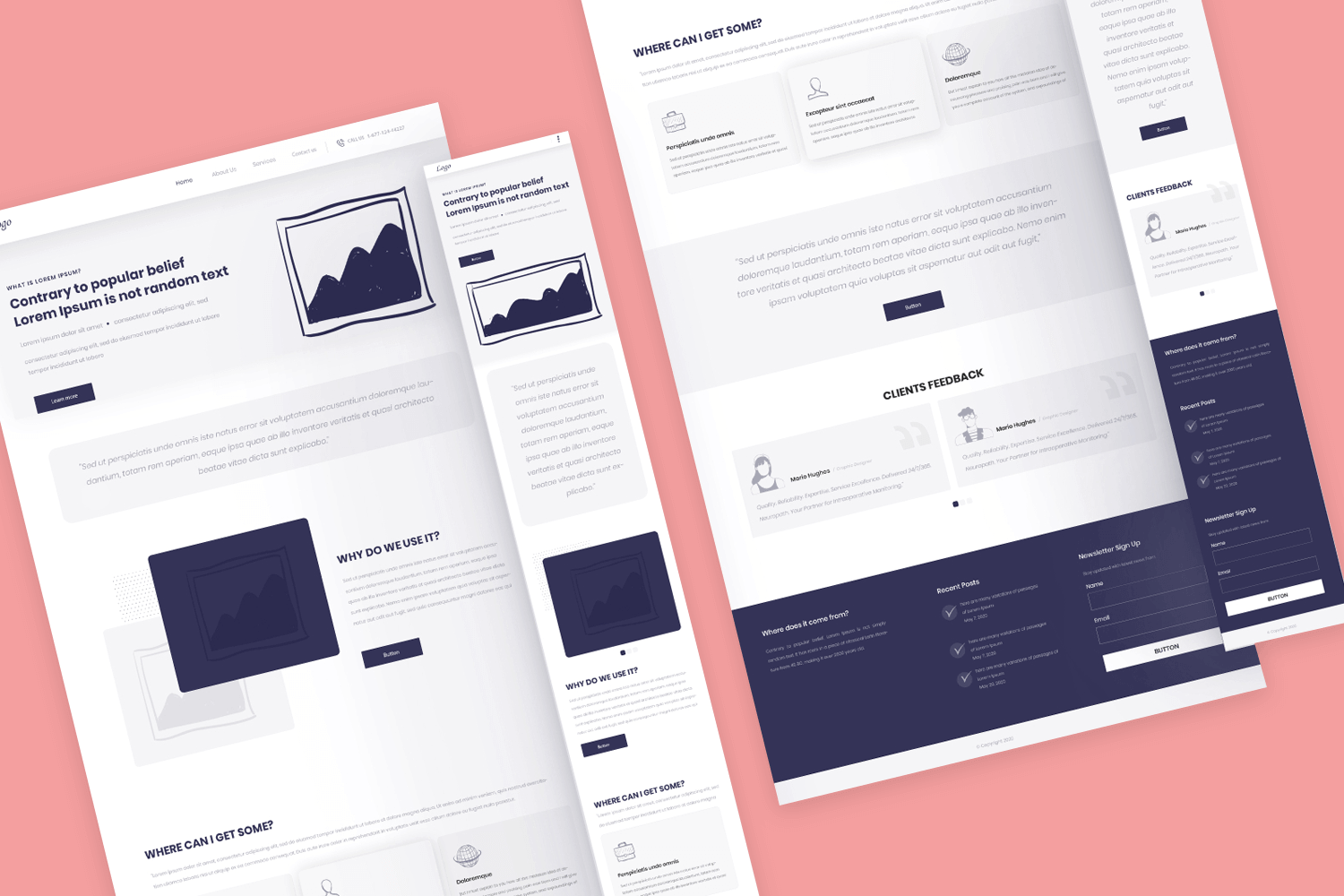
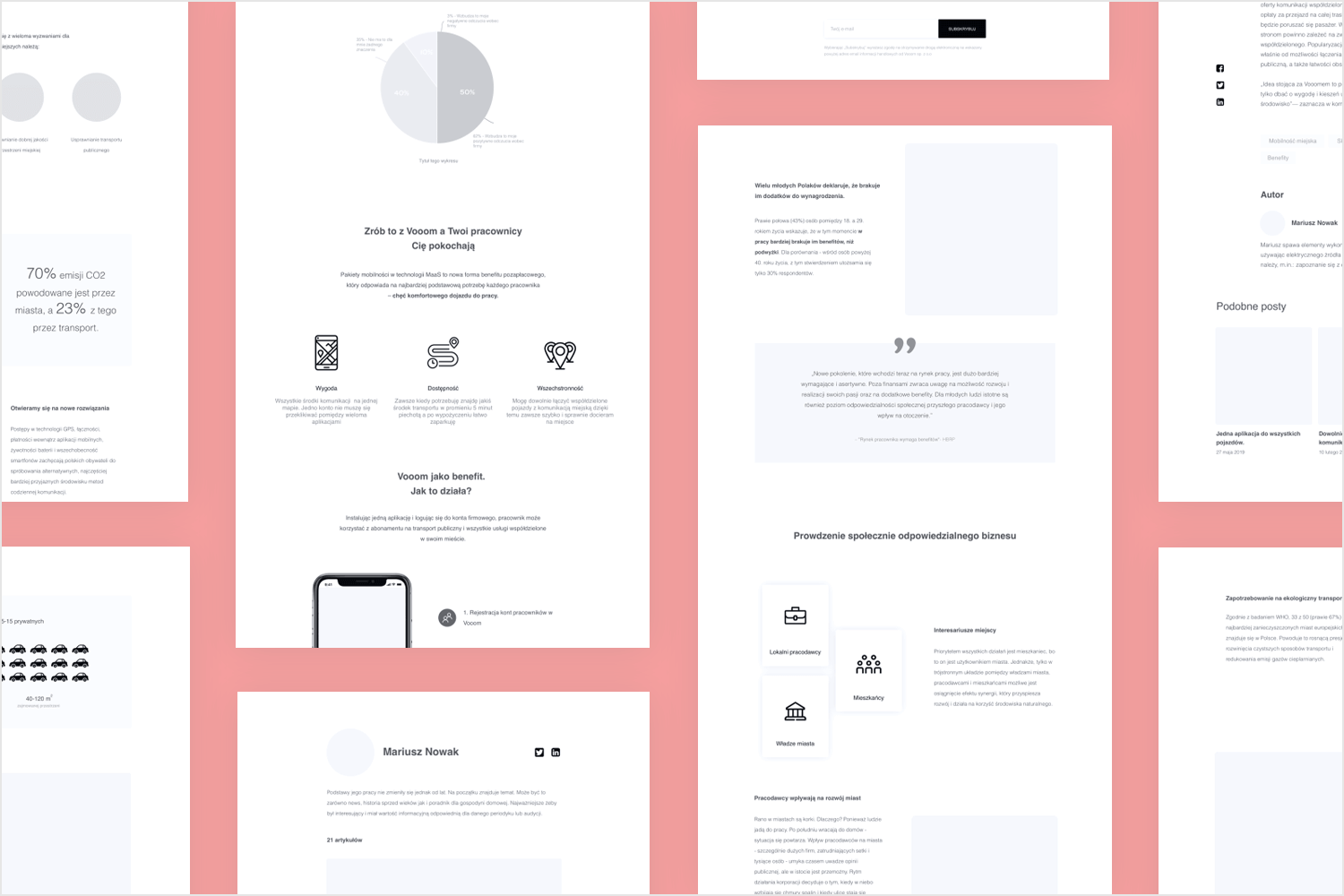
Diese low-fidelity layout design zeigt uns die Stärke der Inhaltsstrukturierung. Die Bildschirmfläche ist gut aufgeteilt, mit klaren Abschnitten, die vom Auge des Benutzers leicht verarbeitet werden können. Sahil Bajaj verwendete den Zick-Zack-Ansatz, bei dem sich Module abwechseln, die den Inhalt links und dann rechts platzieren.

Trotz der Tatsache, dass dieses wireframe nur einen geringen Wiedererkennungswert hat, schätzen wir die Verwendung von echten schriftlichen Inhalten. Auch ohne die Bilder ist es einfach zu erkennen, wie das fertige Erlebnis aussehen würde. Das zeigt, dass es immer eine gute Idee ist, den endgültigen Inhalt (oder einen, der ihm so nahe wie möglich kommt) zu verwenden.
Beginnen Sie mit Justinmind mit dem wireframing von Web- und Mobilanwendungen. Es ist kostenlos!

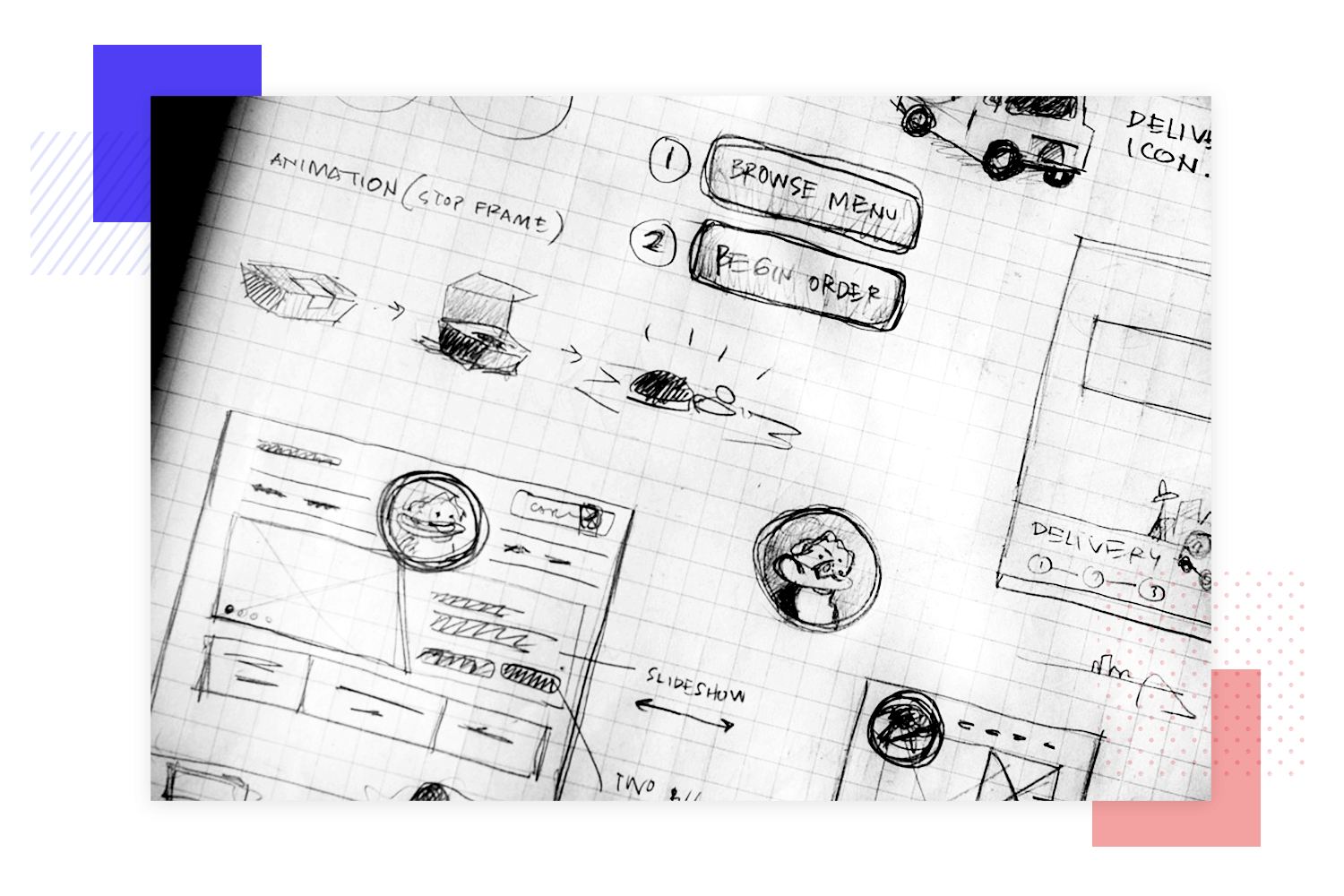
Eingefangen in einem lebendigen Flickr-Bild von LookatLao, diese Skizze veranschaulicht die Anfangsphase einer Website, die sich auf interaktive Medien konzentriert. Das Layout enthält ausgewiesene Bereiche für Multimedia-Elemente, interaktive Menüs und die Integration sozialer Netzwerke, was auf eine äußerst ansprechende Benutzeroberfläche hindeutet.

Die Verwendung verschiedener Schattierungstechniken zur Hervorhebung verschiedener Abschnitte ermöglicht es uns, die Hierarchie und den Fluss der Benutzerinteraktion zu visualisieren. Diese Skizze ist ein hervorragendes Beispiel für diejenigen, die komplexe Funktionen effizient in ein kohärentes Design integrieren möchten.
Diese Skizze bietet einen Einblick in das Layout einer E-Commerce-Website, wie sie auf Flickr von Vince Welter zu sehen ist. Sie skizziert eine strukturierte, benutzerfreundliche Oberfläche, die ein klares Einkaufserlebnis bietet.

Produktkategorien, eine Suchleiste und Werbeflächen sind detailliert dargestellt und veranschaulichen ihre strategische Platzierung. Handgezeichnete Anmerkungen heben die Funktionalität und die Interaktionen der Benutzer hervor und machen dieses Skizze einer E-Commerce-Website ein wertvolles Werkzeug, um zu verstehen, wie Designprinzipien eine ansprechende Online-Einkaufsumgebung schaffen können. Es ist besonders nützlich für Designer, die den Weg des E-Commerce vom Surfen bis zur Kasse optimieren möchten.
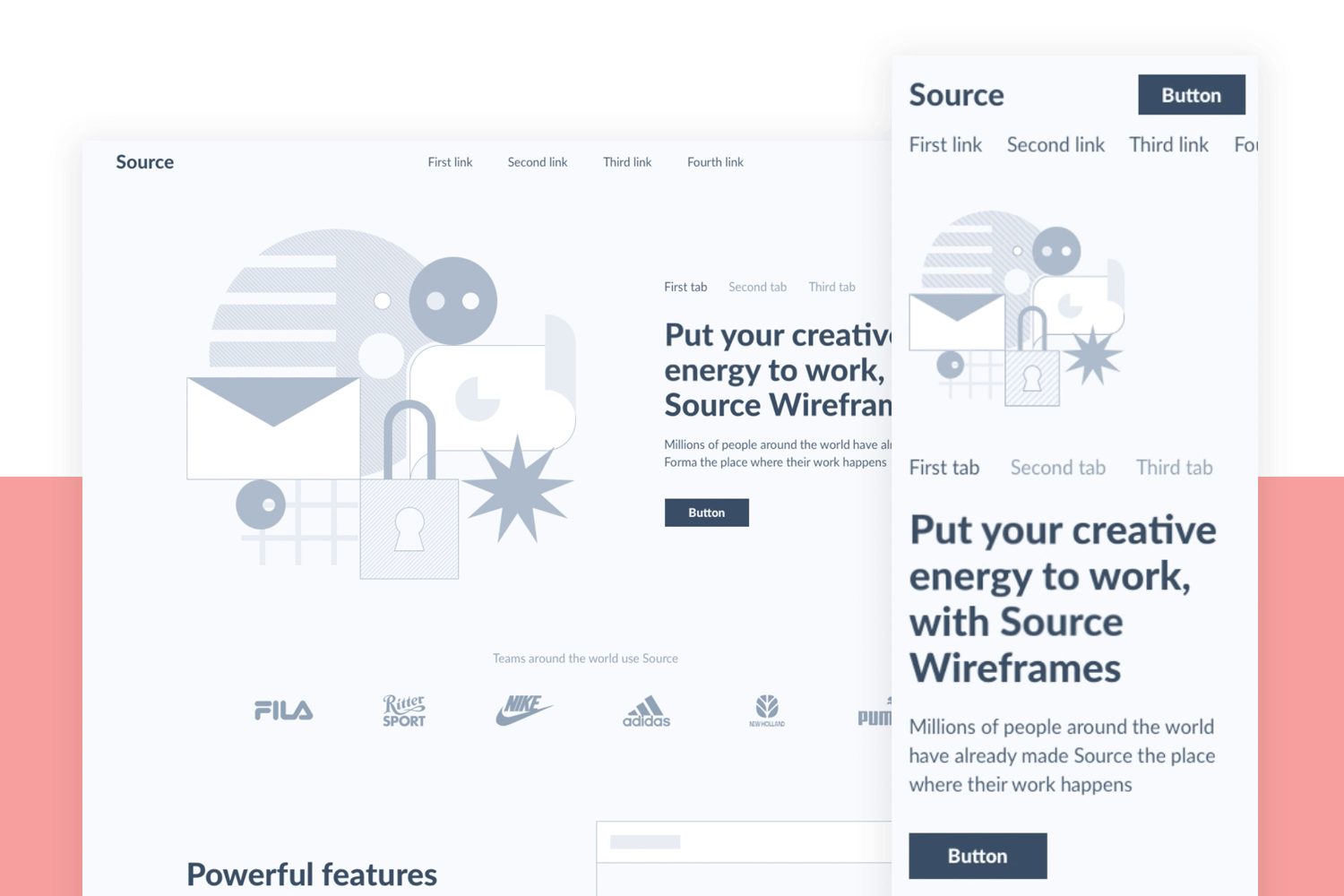
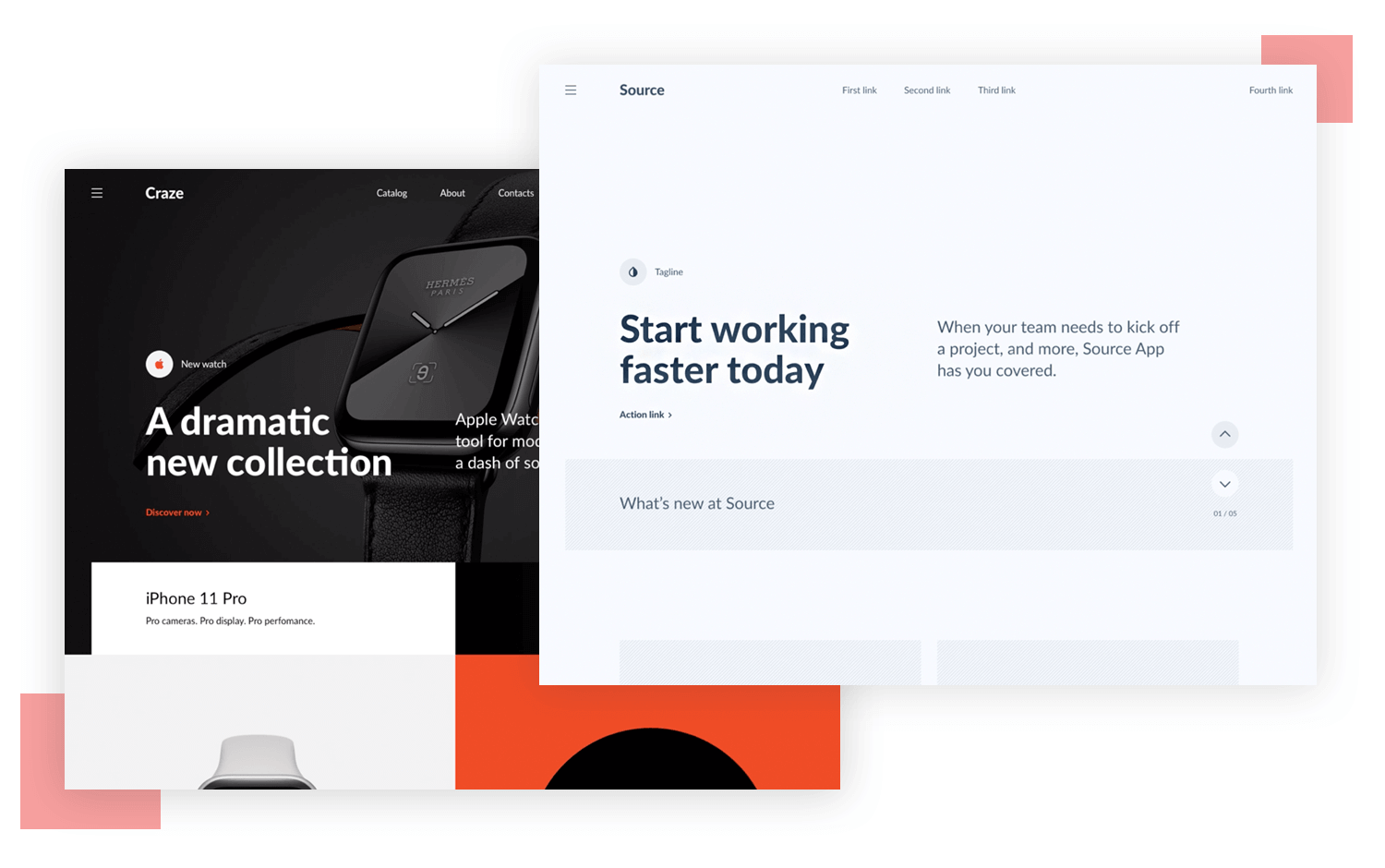
Dieses Wireframe-Beispiel von Max Schneider ist eine wunderbar praktische Ressource, die Sie immer zur Hand haben sollten. Es lenkt den Blick auf die Kopfzeile und nutzt eine sehr gut geplante Aufteilung des Bildschirmbereichs. Mit einem Navigationsmenü oben rechts ist das Design ein klassisches Beispiel für eine Homepage. Und das Beste daran? Das Source Wireframe können Sie zum günstigen Preis von $69,95 erwerben.

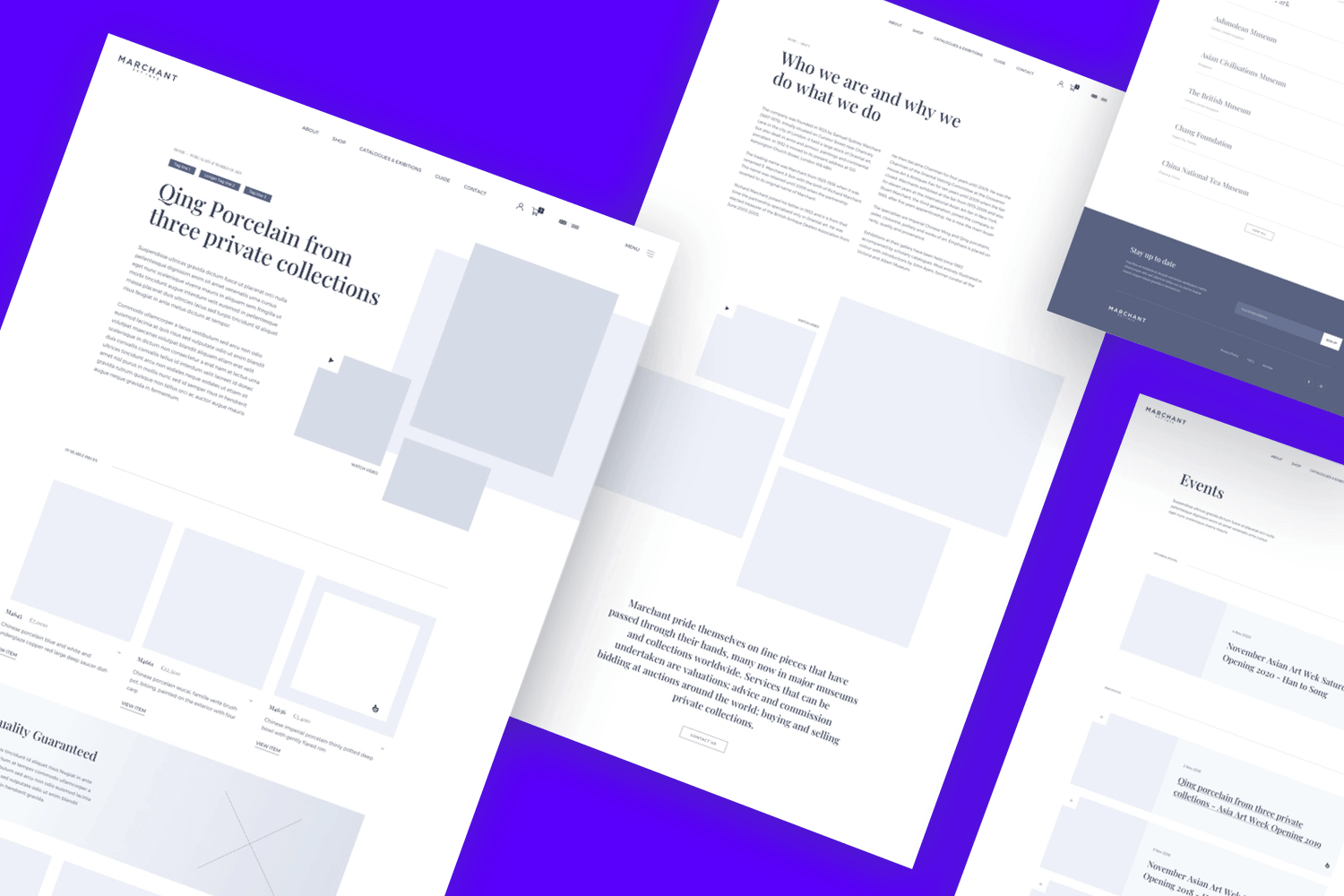
Im e-commerce website wireframevon Rafal Cyrnek sehen wir eine großartige Idee für die Strukturierung von Inhalten. Das Design bietet viel Platz für auffällige Bilder und die dazugehörigen Verkaufsargumente. Uns gefällt die Verwendung von Weißraum, der das gesamte wireframe übersichtlich erscheinen lässt. In dieser einzigen Aufnahme können wir die unterschiedliche Herangehensweise an verschiedene Arten von Inhalten erkennen, von der Homepage bis hin zu einer Veranstaltungsseite.

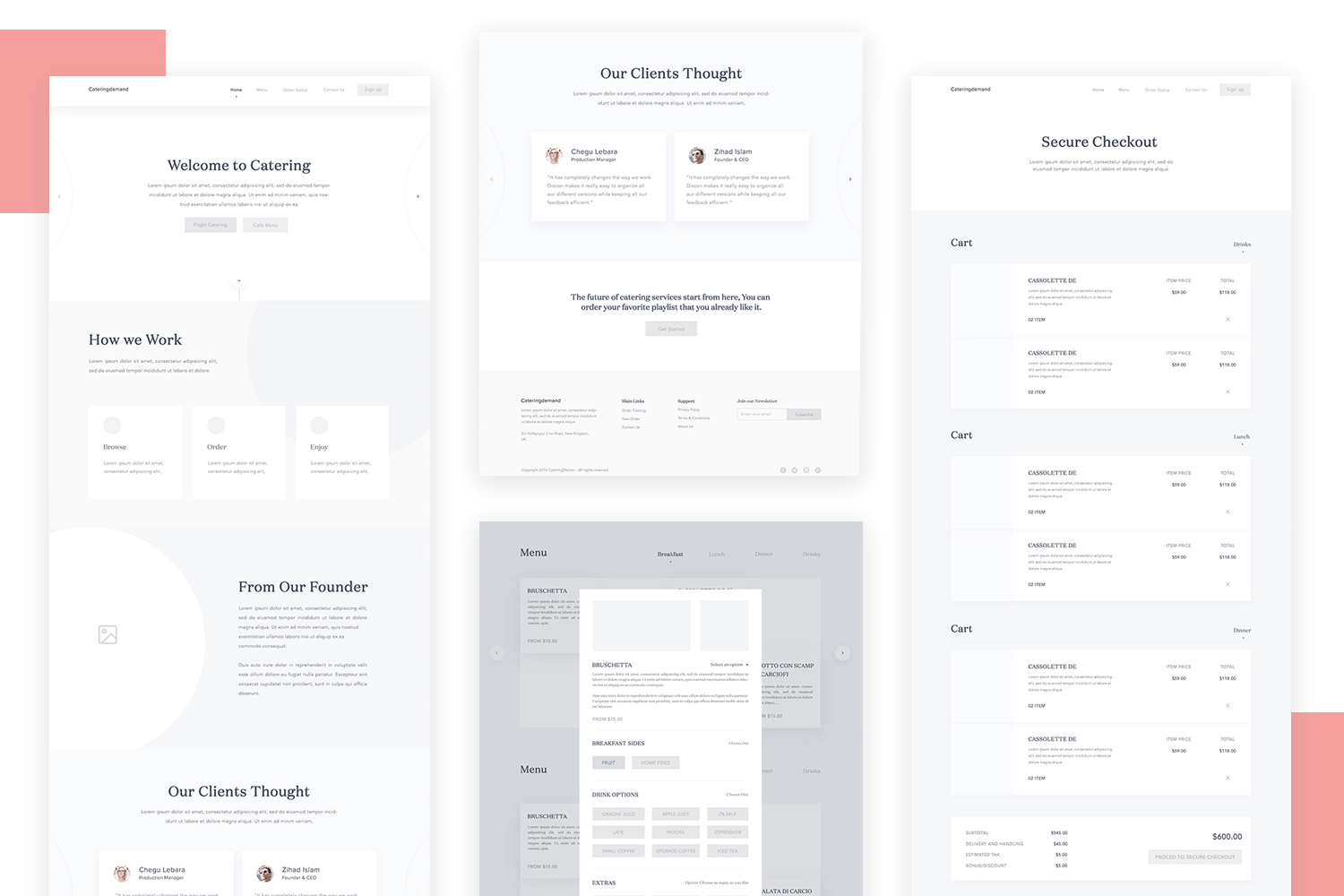
Wenn Ihr Kunde irgendeine Art von Dienstleistung anbietet, könnte dieses wireframe das perfekte Material für Design-Inspiration sein. Entworfen von Masadur Rahman für ein Catering-ServiceDieses realitätsnahe wireframe design zeigt uns die Macht der Einfachheit und des Weißraums.

Beachten Sie, wie unterschiedliche Farben die Bildschirme trennen, auf denen verschiedene Informationen angezeigt werden, z. B. die Unternehmensdaten oder die angebotenen Dienstleistungen. Die einfache Navigationsleiste am oberen Rand sorgt für eine gute Zugänglichkeit.
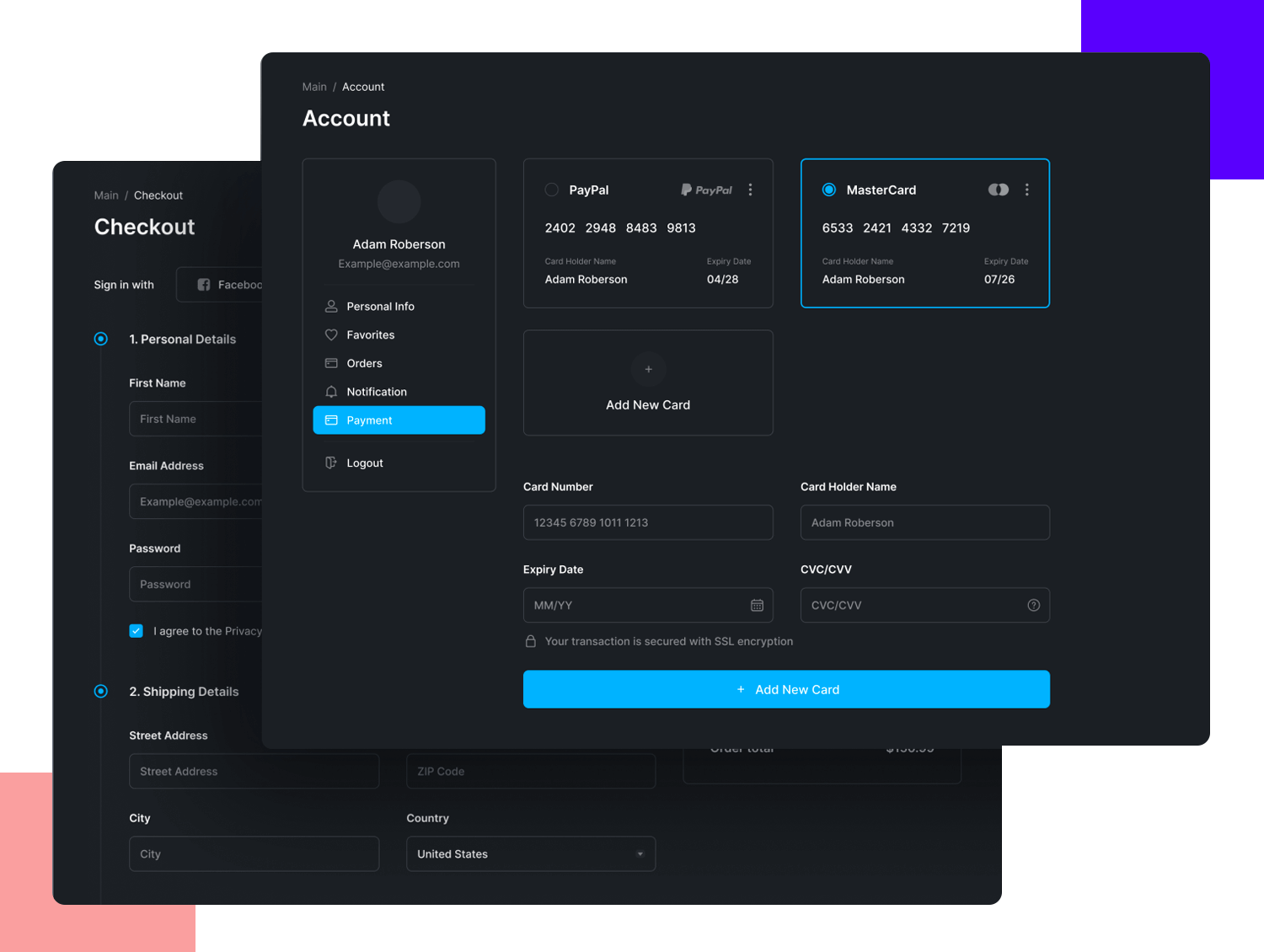
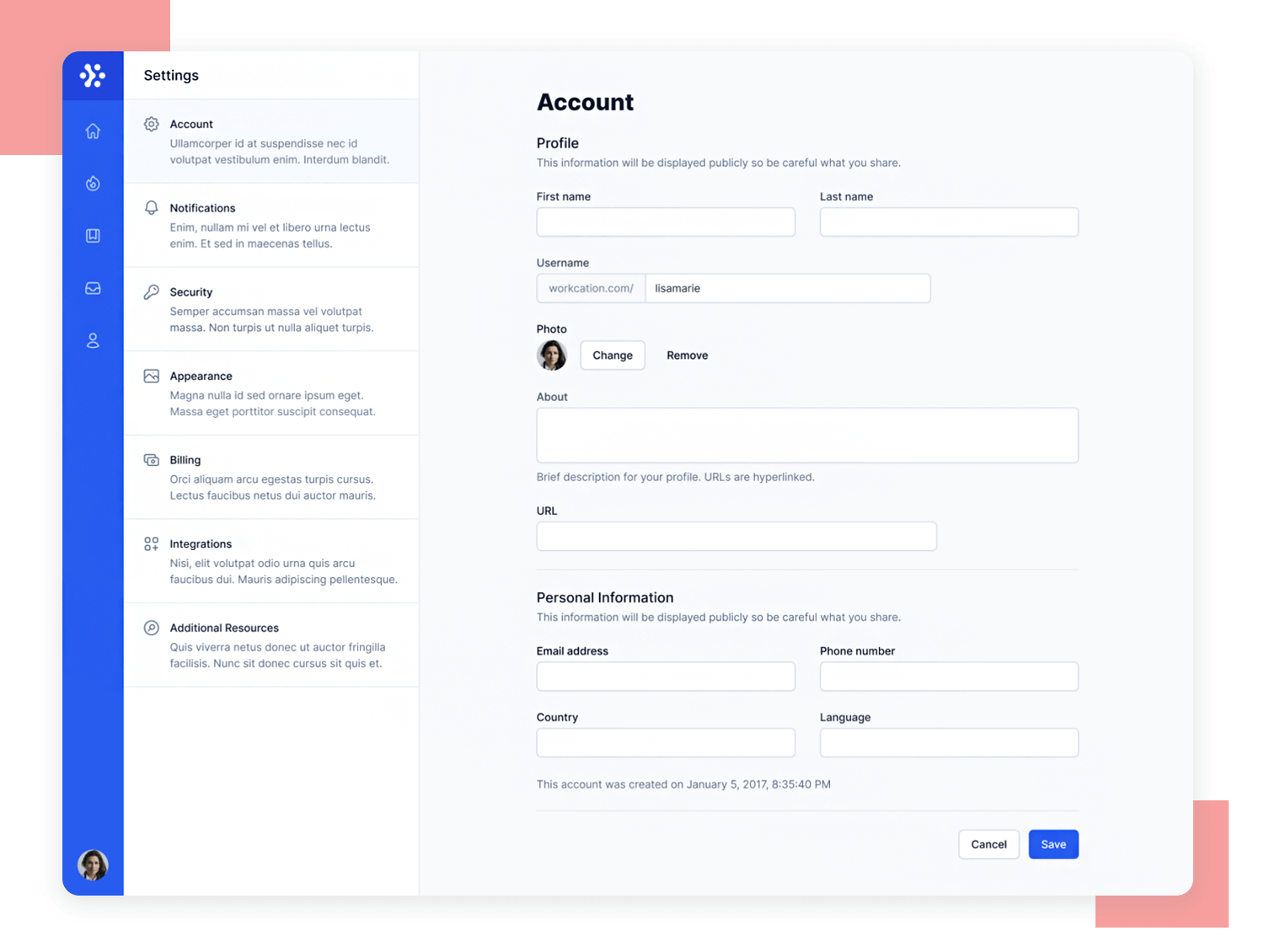
Dieses wireframe ist ein klassisches Beispiel für die effektive Verwaltung und Darstellung umfangreicher Informationen. In diesem Fall haben wir eine Einstellungen page design. Wir finden es toll, wie Steve Schoger all diese Informationen geordnet hat, sowohl in den Einstellungskategorien auf der linken Seite als auch in den Inhalten selbst auf der rechten Seite. Wie wir sehen können, gibt es in jeder Einstellungskategorie nicht nur ein Symbol, sondern auch eine Beschreibung, damit die Benutzer das Gesuchte leichter finden.

Auch das Formular auf der Seite Konto ist ein Beispiel für ein gutes wireframe design. Es gibt viel Platz zwischen den Elementen, um eine visuelle Hierarchie zu ermöglichen, und die Beschriftungen sind beschreibend und leicht zu verstehen.
Der Designer Zahid Hasan Zisan hat dieses wunderbare wireframe entworfen, das ein stromlinienförmigen Design-Ansatz – hat sie noch keine visuellen Elemente. Aber dank der Einfachheit des wireframes können wir die intelligente Strukturierung der Landing Page voll und ganz schätzen.

Mit einem Navigationsmenü am oberen Rand der Seite und der geschickten Positionierung verschiedener Komponenten wie z.B. Textboxen ist dieses wireframe ein großartiges Beispiel dafür, wie man den verfügbaren Platz auf dem Bildschirm optimal nutzen kann. Sie werden feststellen, dass viel Weißraum vorhanden ist, der unser Auge durch das wireframe führt und uns von den Informationen auf dem Bildschirm entlastet. Ziemlich flüssig, oder?
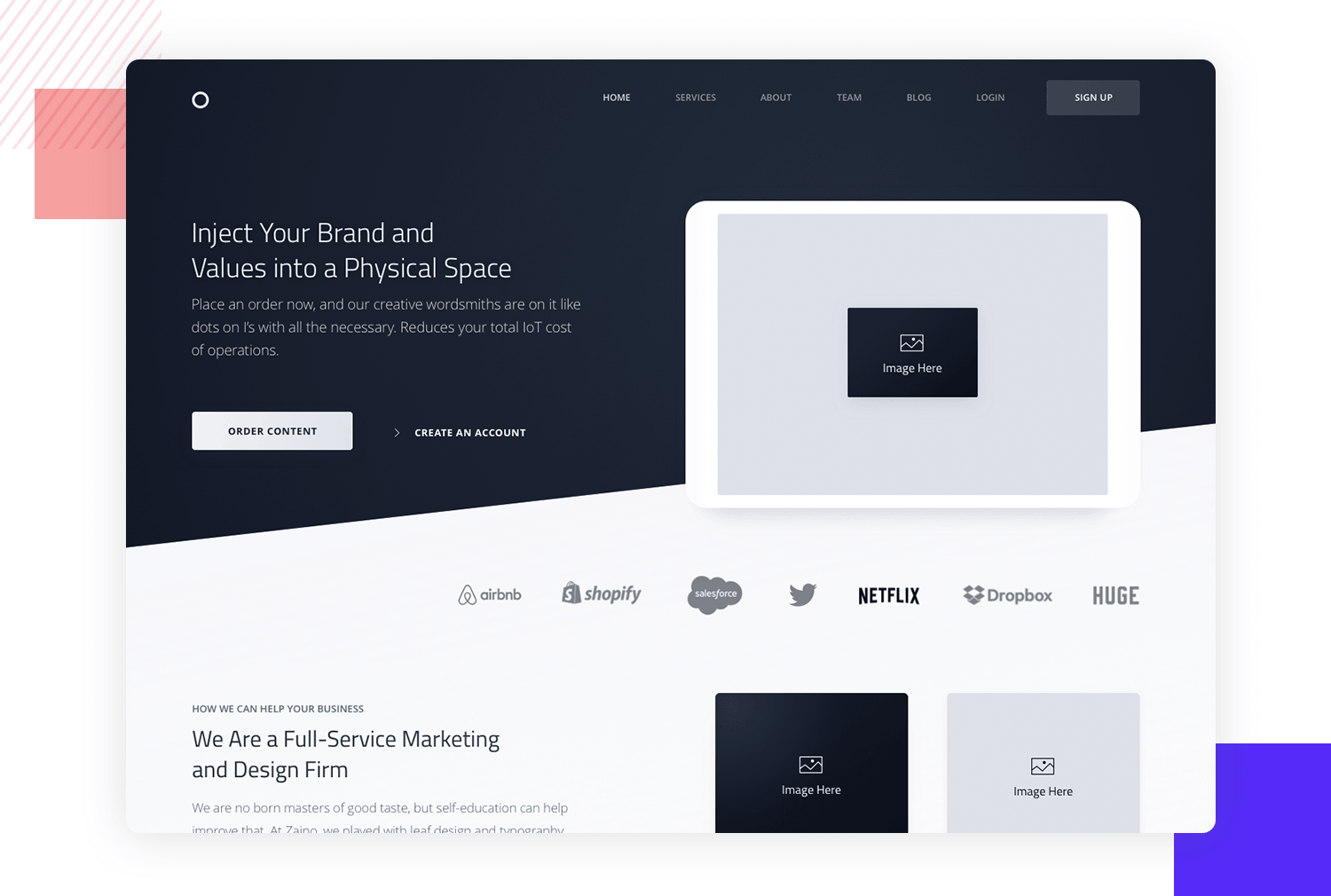
Der UX-Designer Sergei Pikin hat dieses wunderbare wireframe auf Dribbble geteilt – es handelt sich um eine Homepage, die für eine Agentur für digitales Marketing design. Sie werden feststellen, dass das Design bereits den eigentlichen Inhalt und einige visuelle Elemente wie Icons und Logos enthält.

Das Design verwendet Farben, um ein Gefühl der Organisation und der Trennung von Bereichen zu vermitteln. Die echten Bilder fehlen und wurden höchstwahrscheinlich in einer späteren Phase des Produktentwicklungsprozesses hinzugefügt.
Die Navigationsleiste am oberen Rand gibt uns einen Einblick in die Informationsarchitektur und den Navigationsfluss der gesamten Website – und das alles, ohne das Auge zu überfordern. Beeindruckend!
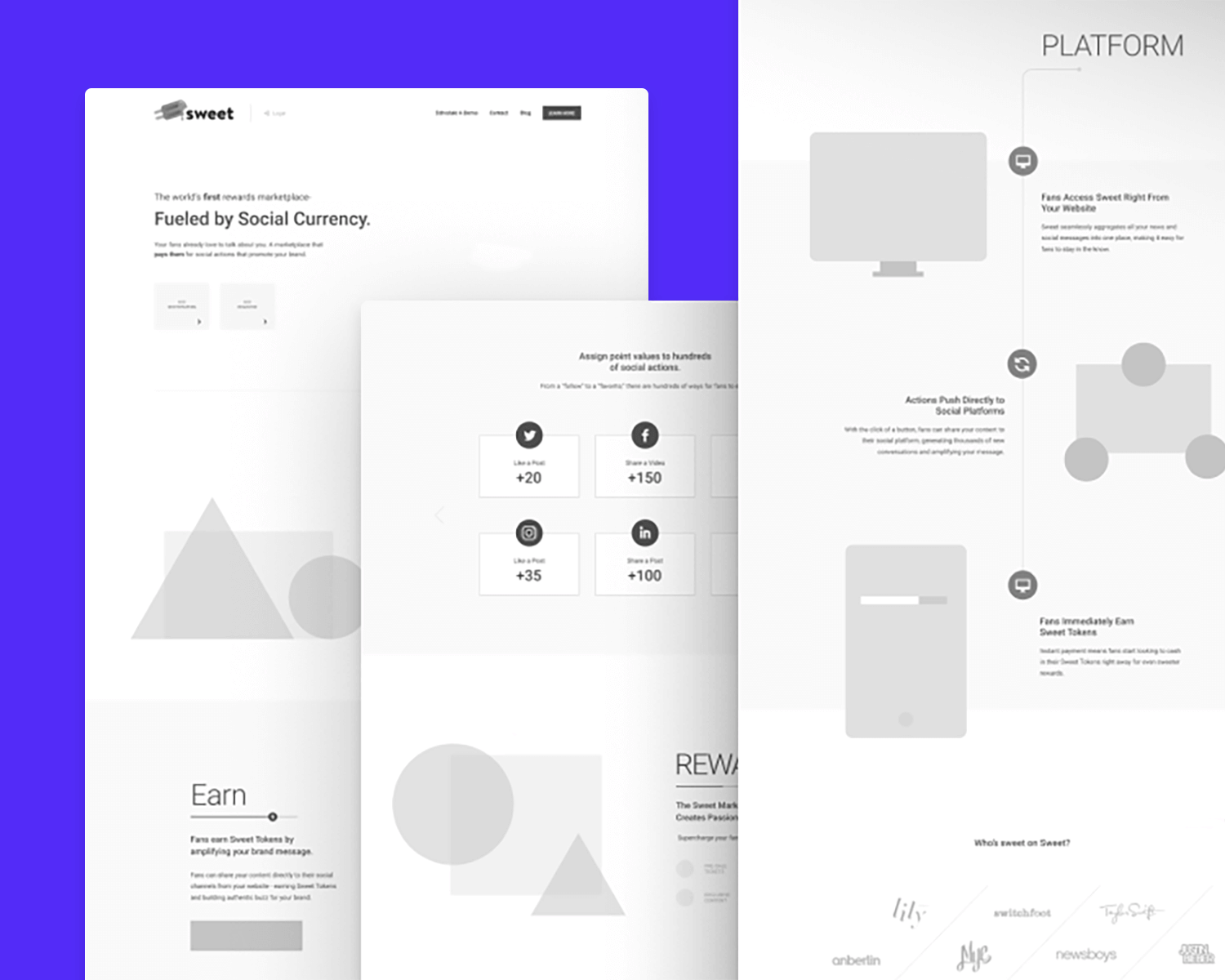
Dieses wireframe ist ein intuitiver Design-Ansatz die das Skelett von Sweet.io zeigt, einem Tool zur Verwaltung sozialer Medien, das von David Kovalev entworfen wurde. Beachten Sie die Verwendung echter Inhalte und sogar einiger grundlegender visueller Komponenten, die uns einen Einblick in das endgültige Design geben.

Dies ist ein interessantes Beispiel für ein wireframe, denn es ist modularen Charakters design. Die Idee ist, dass Denis Abdullin mehrere Module erstellt hat, die für jede einzelne Seite auf die bequemste Weise angeordnet werden können. Das wireframe Beispiel, das wir sehen, ist einfach eine Kombination aus vielen möglichen.

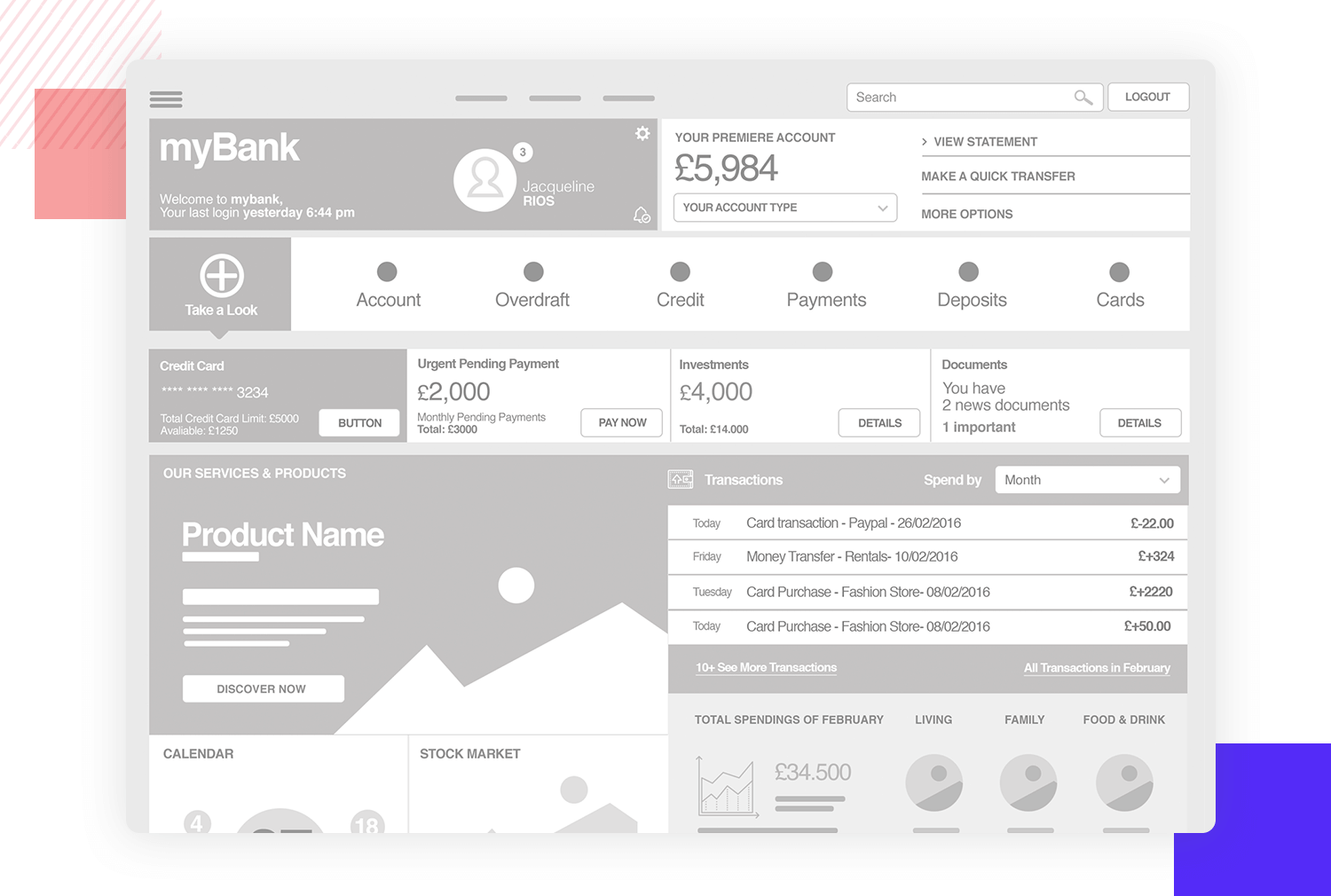
Dieses Dashboard wireframe von Seçil Kalem geht viel mehr ins Detail und enthält komplexe Daten, wie Sie es von einer Bankplattform erwarten würden. Dieses wireframe design ist beeindruckend, gerade weil diese komplexen Daten in einem logischen und gut organisiertes Layout für den Benutzer.

Wie es sich für ein gutes Dashboard gehört, kann der Benutzer alle wichtigen Informationen auf einen Blick sehen. Durch die Verwendung echter schriftlicher Inhalte können wir ein echtes Gefühl für das fertige Produkt bekommen. Dieses Beispiel eines realitätsnahen wireframes ist ein hervorragender Anhaltspunkt dafür, wie man viele Informationen auf demselben Bildschirm in kohärenter Weise darstellen kann.
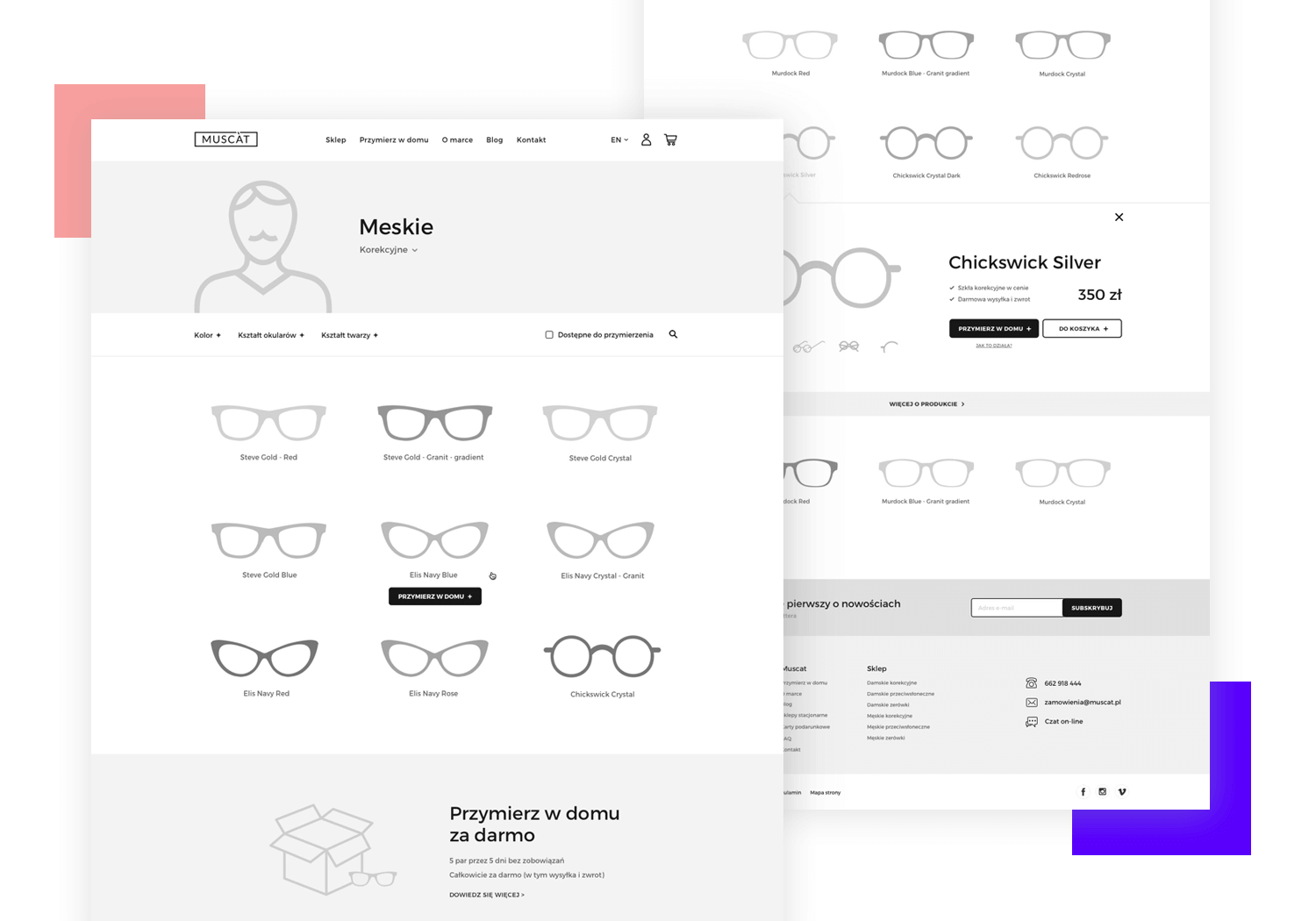
Dieses wireframe hat es auf die Liste geschafft, weil es den Weißraum wunderbar nutzt und ein starkes Verkaufsargument enthält. Ja, wir haben sehr wenig Text und der größte Teil des Erlebnisses wird den visuellen Elementen überlassen – aber das ist in Ordnung. Manchmal kann Online-Shopping in der Tat ein visuelles Erlebnis sein, und dieses wireframing design hat das Potential dazu. Manchmal kann ein einfaches design kann mächtig sein, wie in diesem Muscat wireframe Beispiel von Emil Gleguła.

Dieses wireframe design ist nicht sehr detailgetreu, bietet aber dennoch eine ganze Reihe von Details. Wir schätzen die Verwendung von Komponenten und Elementen zur klaren Unterteilung des Raums, wodurch merkliche Abschnitte auf der Seite entstehen. Es gibt viel Raum zum Atmen und bietet dennoch eine Menge visueller und schriftlicher Inhalte.
Noch interessanter ist, dass der Designer auch die mobile Version desselben wireframes beigefügt hat. Hier können wir sehen, wie die Elemente priorisiert und komprimiert werden, um das gleiche Benutzererlebnis zu bieten. Es ist eine großartige adaptives layout design für Sie zusammengestellt von Craftwork Studio.

Es stimmt, dass es sich hier eher um einen Baukasten als um ein wireframe Beispiel handelt. Aber es lehrt uns dennoch etwas über die Kunst des wireframing von Inhalten. Selbst mit einer kleinen Menge an Inhalten, mit denen er spielen konnte, ist es Denis Abdullin gelungen, eine Hierarchie zu erstellen und ein gutes Layout zu entwerfen. Dieses Kit dient als exzellentes foundation design das mühelos erweitert werden kann.

Dies ist ein weiterer Fall, in dem Designer UI-Kits für ihre Wireframes erstellen. Ihr Beispiel-Wireframe steht auf dieser Liste. In diesem Fall gefällt uns besonders dieses effektive Umwandlung des Layouts die Max Schneider gewählt hat, um seine Arbeit zu zeigen. Zunächst sehen wir den Low-Fidelity wireframe, der die Grundlagen enthält, sich aber hauptsächlich auf das Layout konzentriert. Dann sehen wir das fertige Design, das alle Details und visuellen Elemente enthält. Das zeigt, dass ein wirklich gutes Layout-Design eine praktische Ressource sein kann, die man für eine Vielzahl von Websites zur Hand hat.

Dieses Wireframe-Beispiel für eine Website, das Ihnen von Michał Roszyk zur Verfügung gestellt wird, enthält ein mittlerem Schwierigkeitsgrad, einschließlich eines Teils des Inhalts, aber nicht des gesamten Bildmaterials. Wir schätzen die Aufteilung des Platzes mit einem Layout, das separate Abschnitte auf der Seite schafft. Der Kopfbereich eignet sich perfekt für jede Art von eindrucksvollem Bildmaterial, wie z.B. ein überzeugendes Verkaufsargument oder einen vorgestellten Artikel. Uns gefällt die Verwendung von Weißraum, der es jedem kleinen Element ermöglicht, sich zu entfalten, ohne das Auge des Benutzers zu überfordern.

In diesem wireframe Beispiel können wir die Verwendung von Abständen und die klare visuelle Hierarchie der Komponenten erkennen. Das wireframe hat ein Zickzack-Layout, das es dem Benutzer leicht macht, den Inhalt mit minimaler kognitiver Anstrengung zu überfliegen. Diese Layout design wird Ihnen präsentiert von Karol Woźniak.

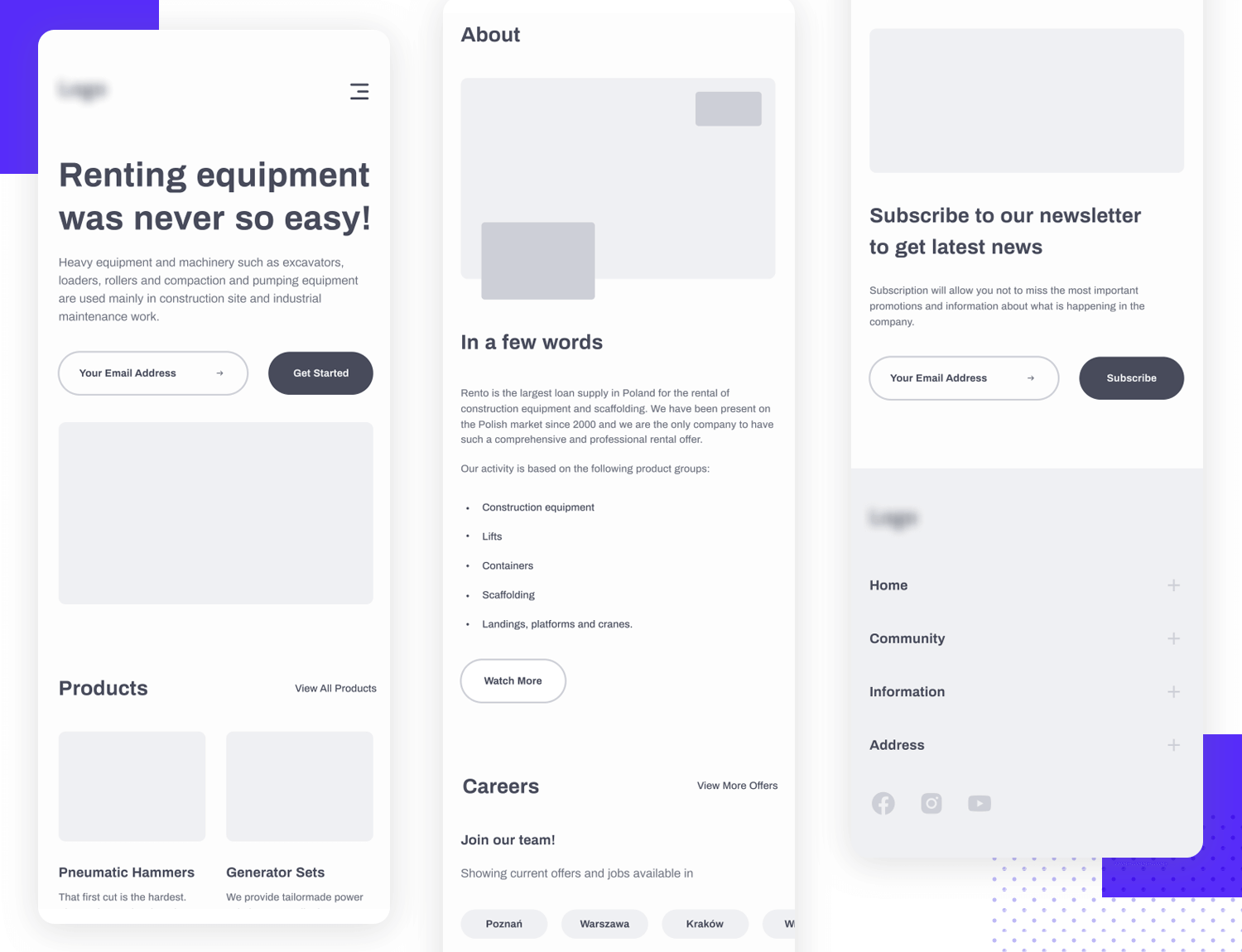
Ein weiteres wireframe-Beispiel, bei dem sich alles um Layout und Raumaufteilung dreht. Die Bauunternehmen Wireframes zeigt uns, dass die Erstellung eines definierten Kopfbereichs uns helfen kann, auf Anhieb ein schlagkräftiges Argument zu liefern.

Das wireframe von Mathijs Lemmers folgt der klassischen Anordnung, bei der die Navigationslinks links und das Branding rechts angeordnet sind. Uns gefällt die Einfachheit dieses wireframes, denn wir wissen, dass es sehr aufschlussreich sein kann, die Platzaufteilung ohne Ablenkungen zu analysieren.
Beginnen Sie mit dem wireframing von Web- und Mobilanwendungen mit Justinmind. Es ist kostenlos

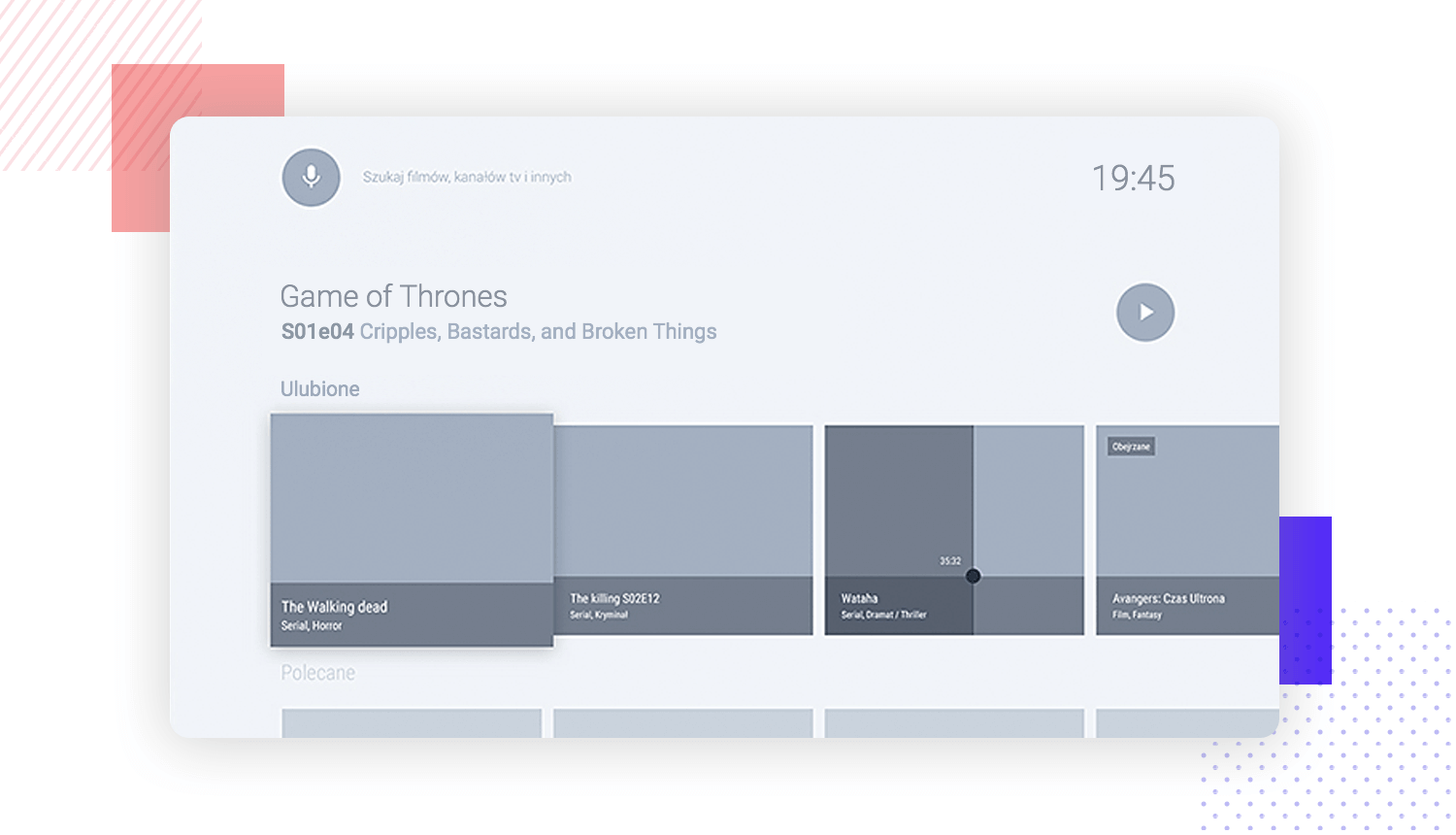
Dieser wireframe ist das perfekte Beispiel für den ersten wireframe zur Erstellung einer neuen Smart TV-Schnittstelle für das Streaming von Filmen. Es passt sich an große Fernsehbildschirme an und bietet verschiedene Möglichkeiten, mit den verfügbaren Inhalten zu interagieren. Das Projekt stammt von Andrew Mialszygrosz, den Sie auf seiner Dribbble-Seite finden können.

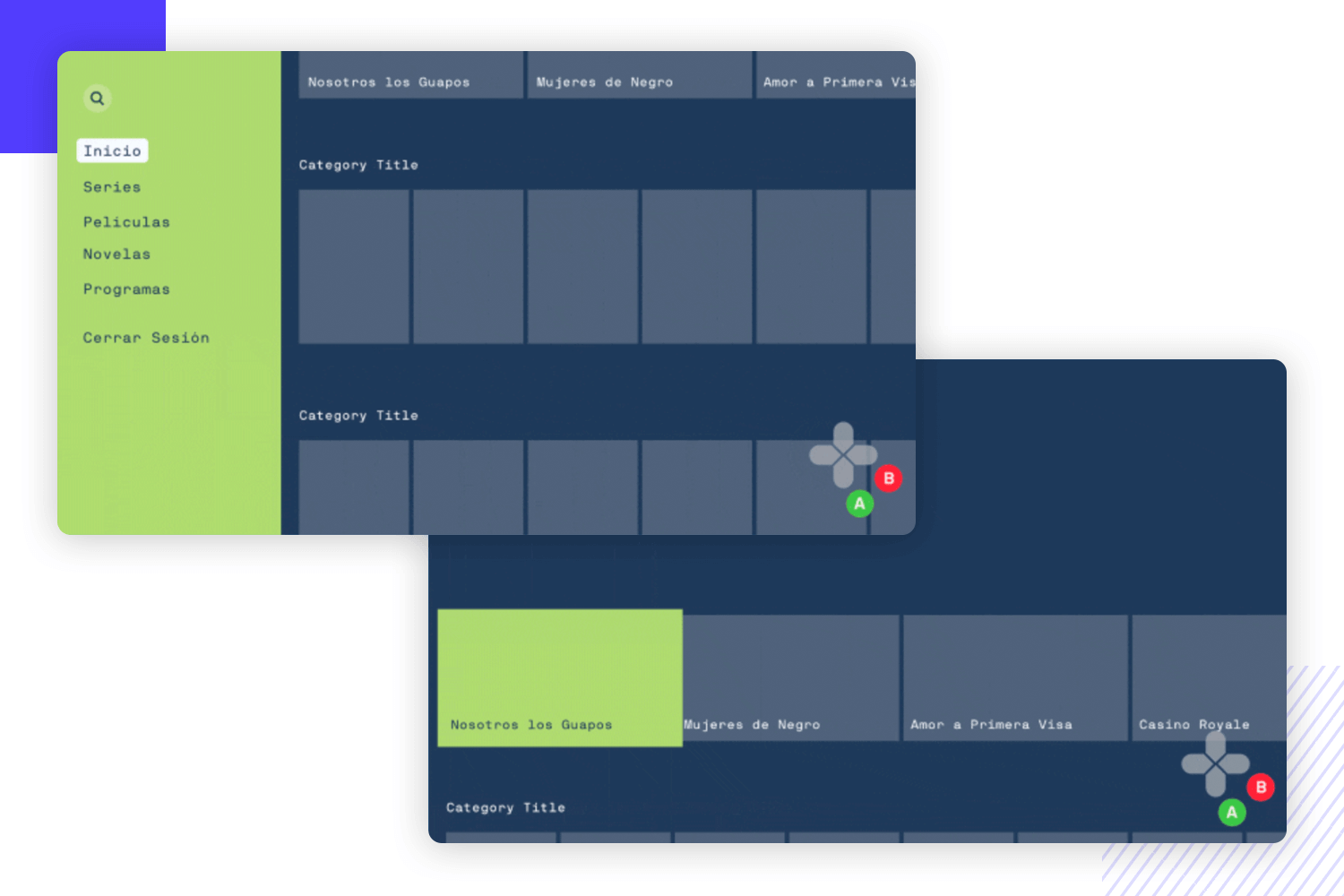
Dieser wireframe Prototyp enthält alle wichtigen visuellen Elemente und Interaktionen. Es zeigt ein einfaches Design-Layout, das für den Endbenutzer klar und effizient ist. Dieser Wireframe von Emannuel Rojas ist ein hervorragender Anhaltspunkt für alle, die ein detailgetreues Wireframe-Design für ihre TV-Webanwendung erstellen möchten.

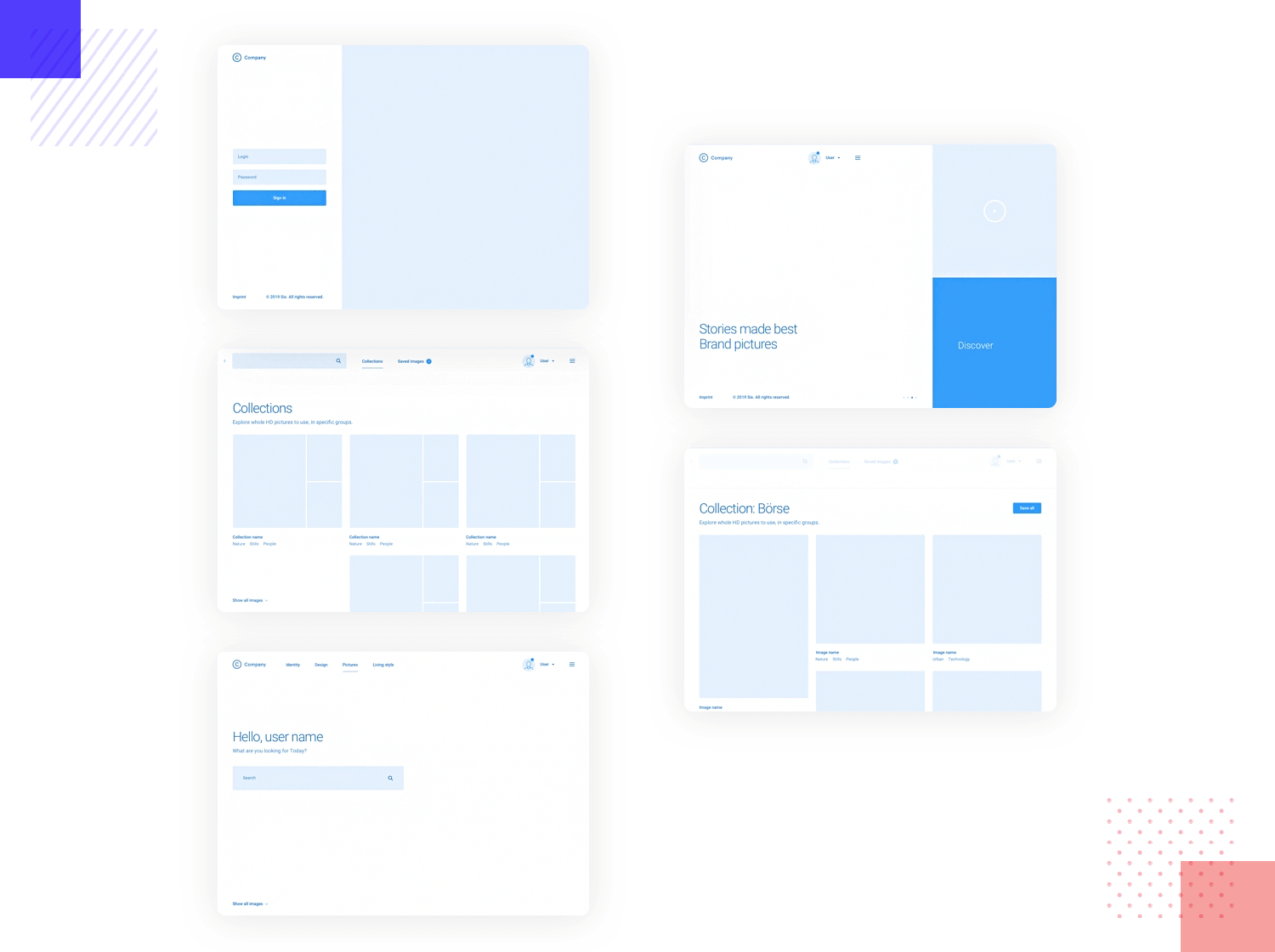
Dieses Beispiel von Piotr Kaźmierczak zeigt eine vollständige Low Fidelity Website wireframe, das einfach und leicht zu analysieren ist. Mit klaren Inhaltsblöcken und klar umrissenen Funktionen ist es der perfekte Ausgangspunkt für die Erstellung eines Wireframes für jede Art von Website und für die Darstellung des grundlegenden Erscheinungsbildes der Marke oder des Designprojekts.

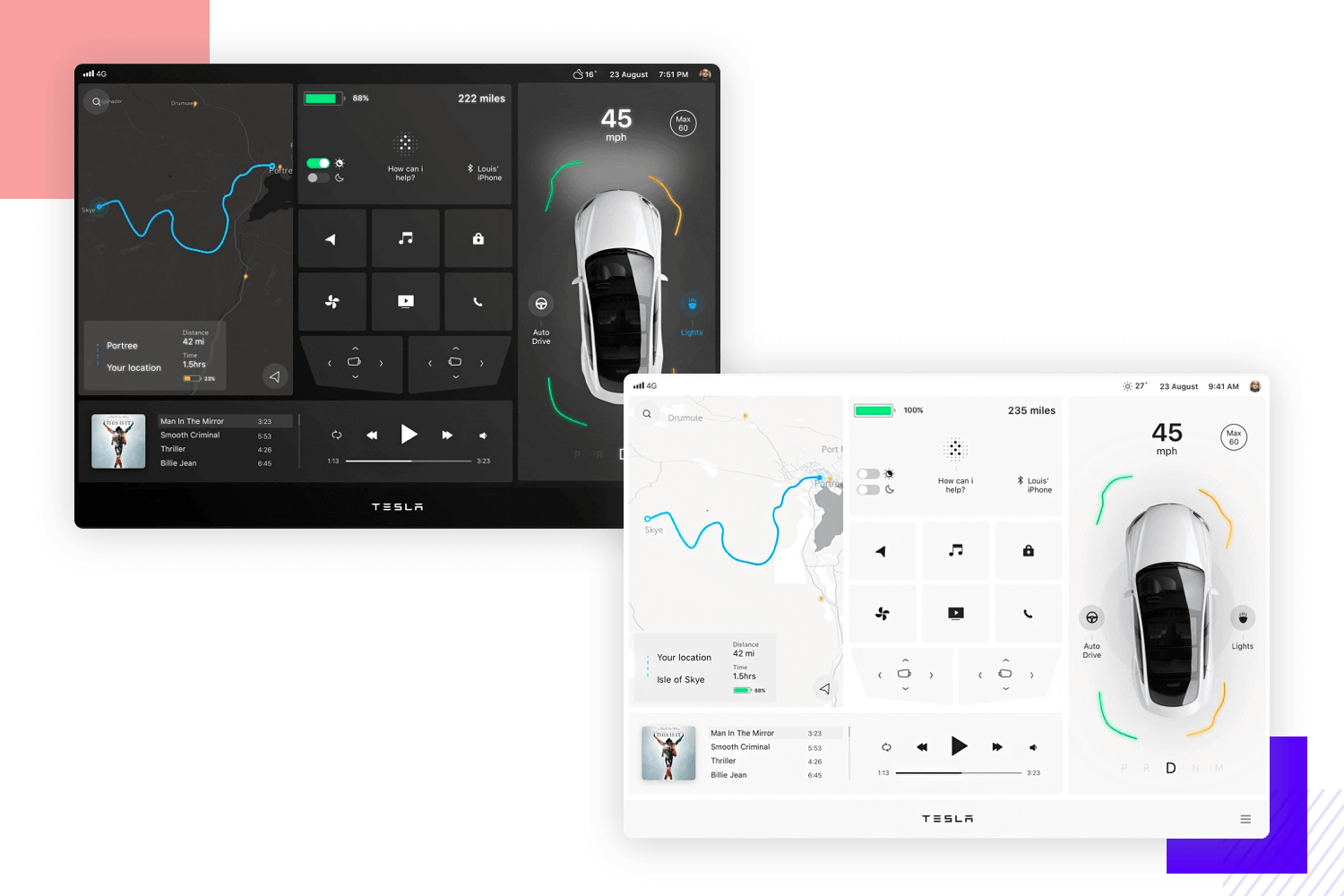
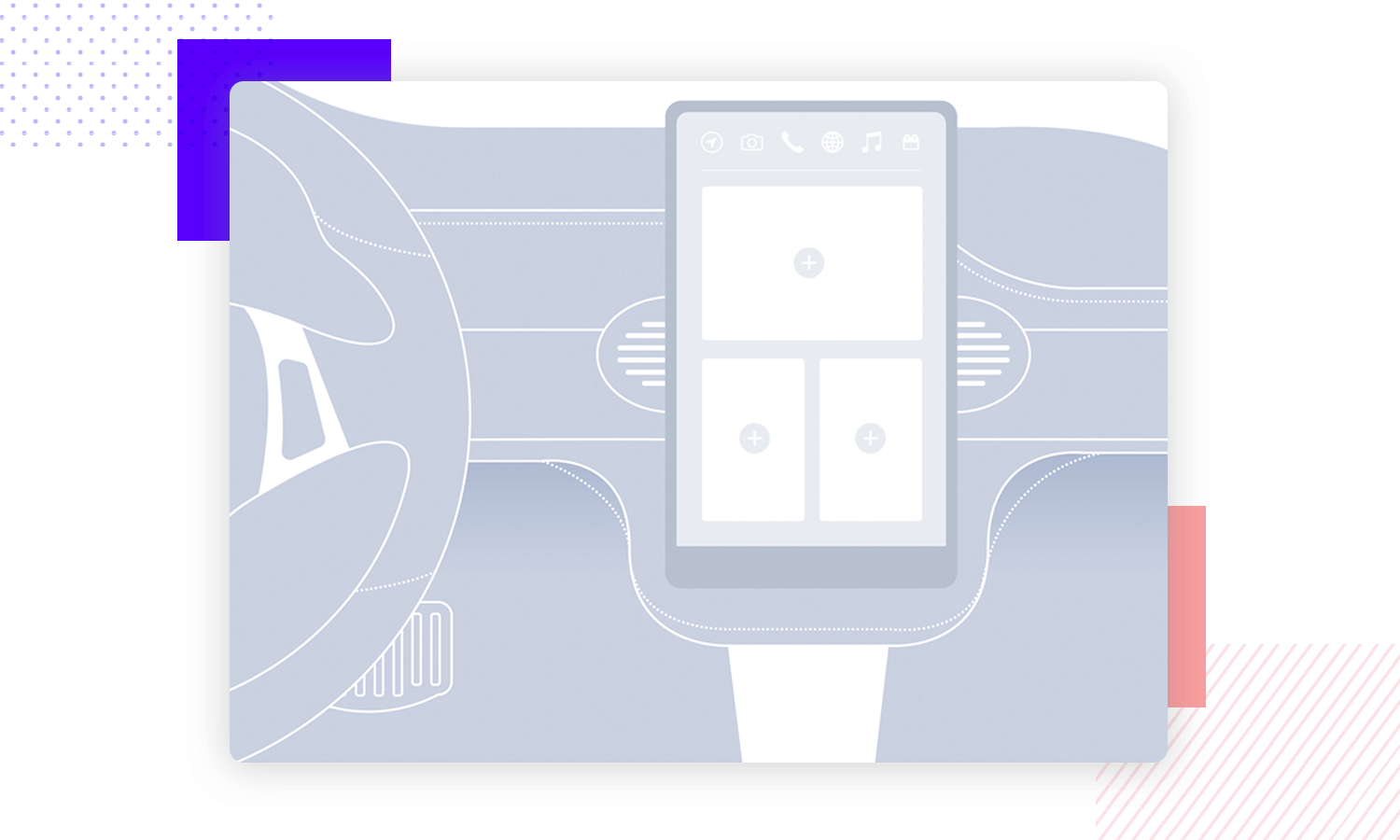
Wenn es um das Design eines smart car dashboardsind funktionale und klare Schnittstellen ein Muss. Wir lieben dieses Beispiel für ein Dashboard, auf dem fahrer- und fahrzeugbezogene Informationen klar und deutlich angezeigt werden und das nur ein Minimum an Aufmerksamkeit seitens des Fahrers erfordert. Dieses Wireframe, das uns von Louis zur Verfügung gestellt wurde, zeigt uns eine großartige Nutzung des Bildschirmraums und die Anordnung der Funktionen.

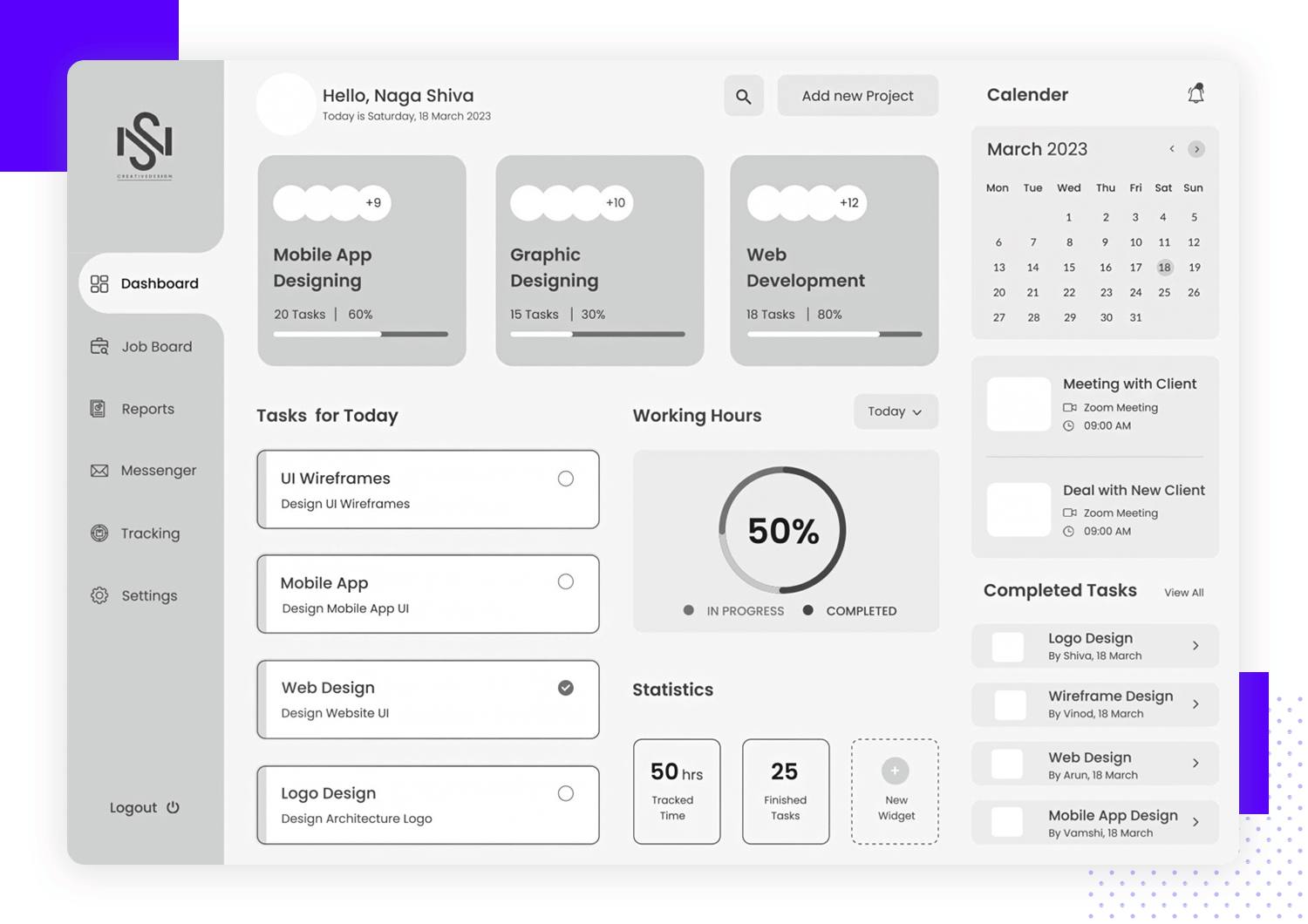
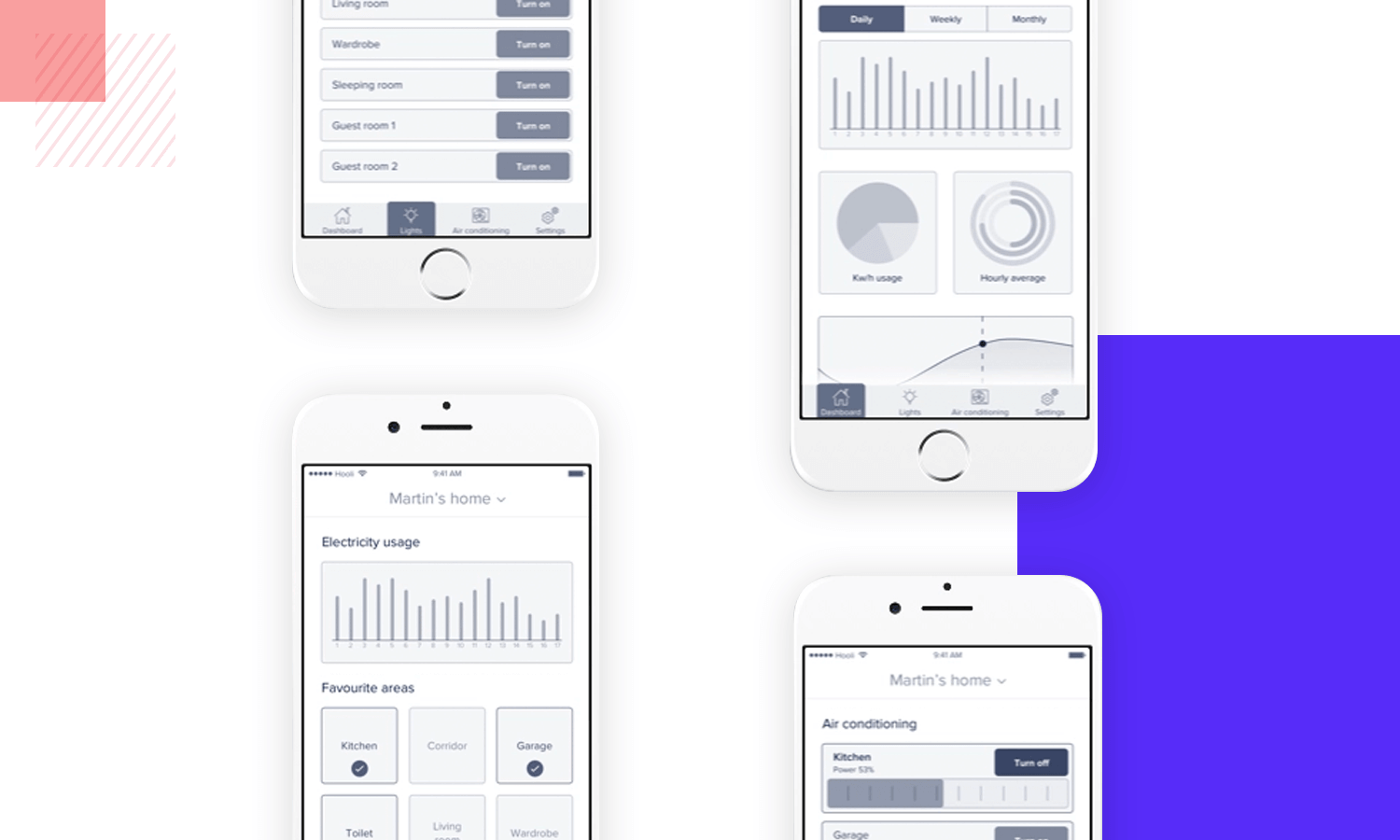
Dieses schlanke Dashboard zu Hause Beispiel von Naga Shiva zeigt uns eine effektive Inhaltsstruktur mit klaren Abschnitten, um alle Informationen, die uns gegeben werden, zu organisieren. Es enthält ein Navigationsmenü auf der linken Seite mit Kategorien und zeigt die entsprechenden Informationen auf der rechten Seite in Abschnitten an, so dass der Benutzer leicht findet, wonach er sucht.

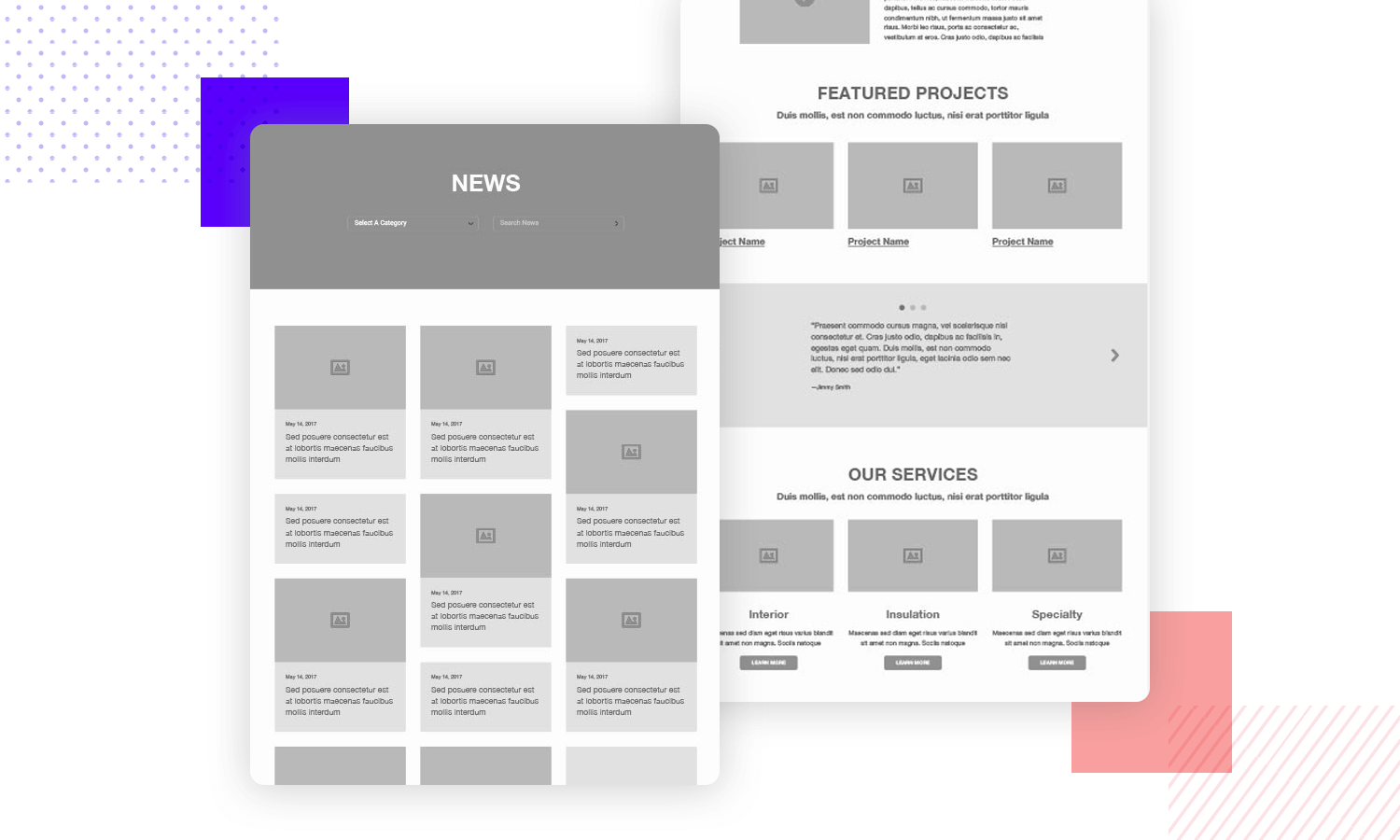
Dieses originalgetreue wireframe ist Teil einer Graustufen-Serie von Wireframes, die von Gobi B. entworfen wurden. Dieses Beispiel zeigt ein sehr detailliertes Design, das die wichtigsten Inhalte des Designs ausfüllt. So erhalten wir eine genaue Vorstellung davon, wie das Endprodukt strukturiert sein wird und wie der Benutzer und der Aufgabenablauf aussehen werden.

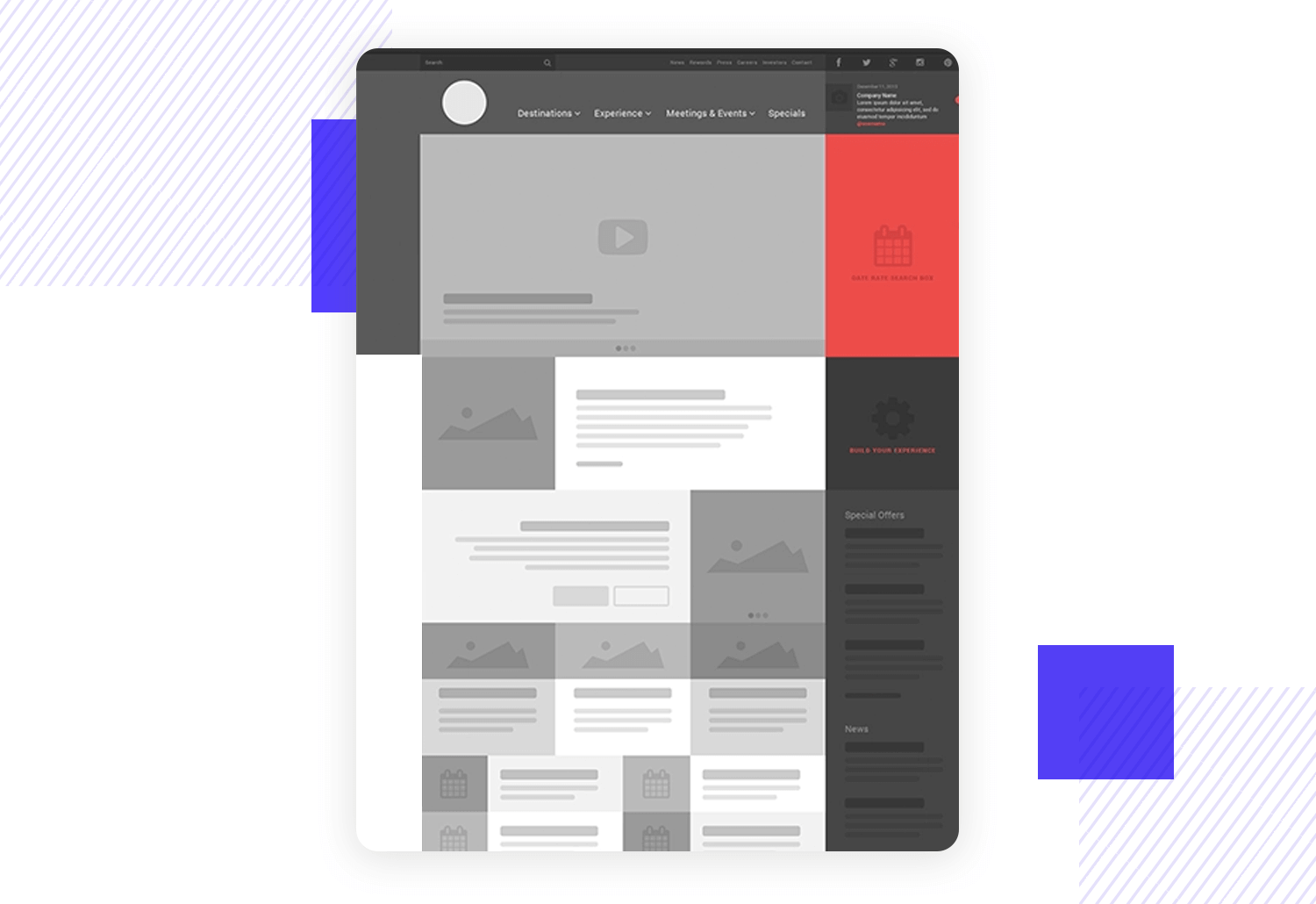
Diese Website der Hotelmarke wireframe von Sean Taylor kann als Wireframe mit mittlerem Detaillierungsgrad betrachtet werden. Er konzentriert sich auf die inhaltliche Struktur und den Fluss der Seite und enthält Notizen an den Rändern für eine zusätzliche Detailstufe.

Die Datenvisualisierung ist der Schlüssel für jedes Dashboard-Projekt, in diesem lehrreichen dashboard Beispiel von Aufait UX haben sie es geschafft, alle wichtigen Daten in ihrem dashboard effektiv darzustellen, indem sie es in Abschnitte gegliedert haben. Dieses High Fidelity Wireframe hat eine klare Struktur und definiert die Art der Daten und Bilder, die in jeden Abschnitt gehören.

Dieses Redesign von Mario Yepez präsentiert die Webversion der bekannten Meditations-App Headspace in einem originalgetreuen Layout. Das wireframe zeigt den Inhalt der App auf einer hohen Ebene, wobei die Persönlichkeit der Marke erhalten bleibt. Es ist ein großartiges Beispiel dafür, wie wichtig die Nutzung von Raum und Immobilien für ein Design sein kann.

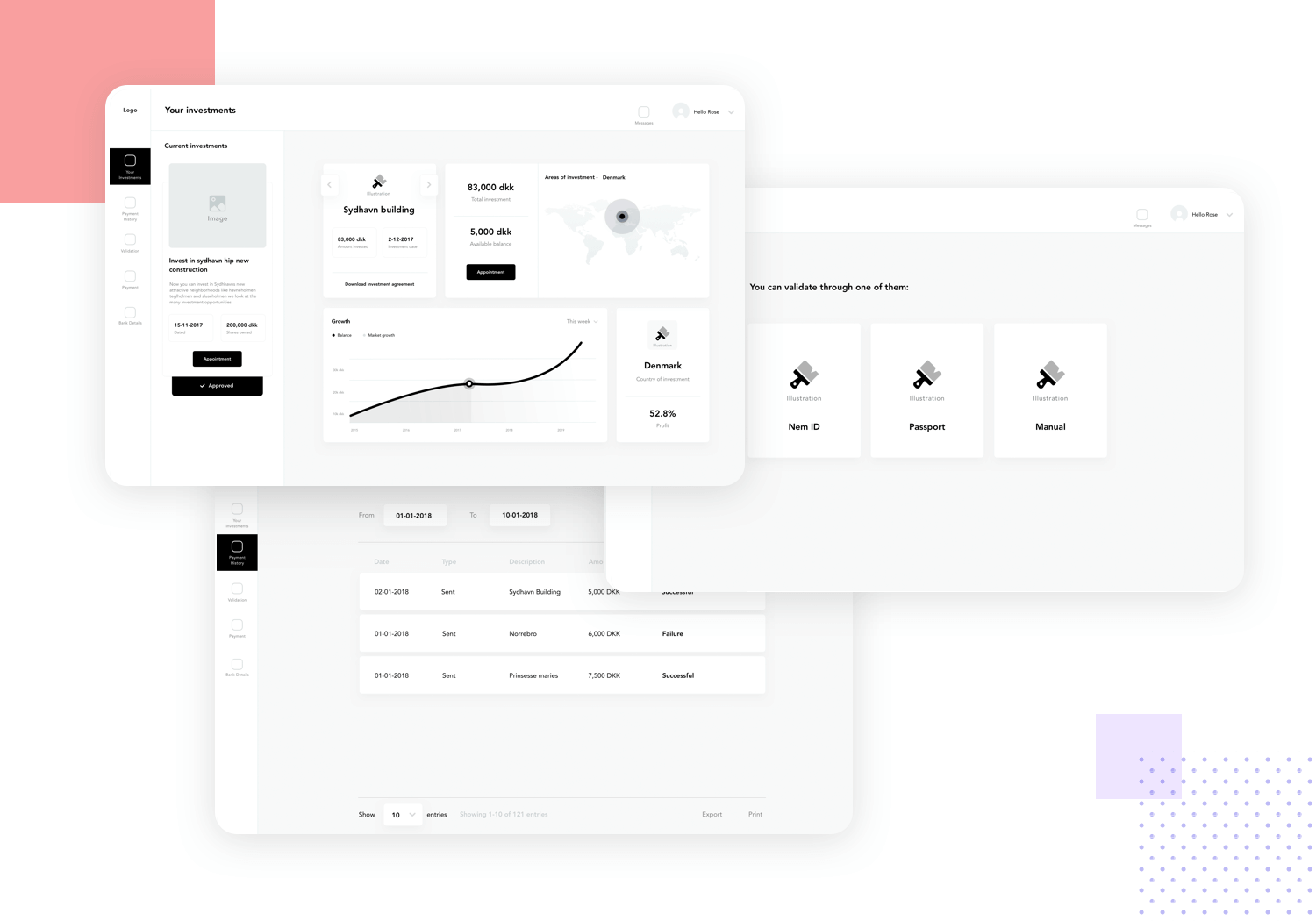
Dies mehrere Bildschirme wireframe design von Prakhar Neel Sharma ist das perfekte Beispiel für ein sauberes Design, das direkt auf den Punkt kommt. Die Grundstruktur ist nach Abschnitten gegliedert, wobei die Größe der Abschnitte und Elemente proportional zu ihrer Bedeutung ist. Obwohl dieses wireframe ursprünglich für eine Immobilieninvestition entworfen wurde, eignet es sich hervorragend als Vorlage für jedes Dashboard, da es leicht an jede Markenidentität oder jedes Projekt angepasst werden kann.

Nachdem wir uns nun mit verschiedenen Beispielen für Website-Wireframes beschäftigt haben, wenden wir uns nun den Wireframes für mobile Anwendungen zu. Mobile Apps erfordern aufgrund ihrer einzigartigen Benutzerinteraktionen und Bildschirmgrößen oft einen anderen Ansatz. Hier sind einige Beispiele für Wireframes für mobile Anwendungen, die Sie bei Ihrem nächsten Projekt inspirieren werden.
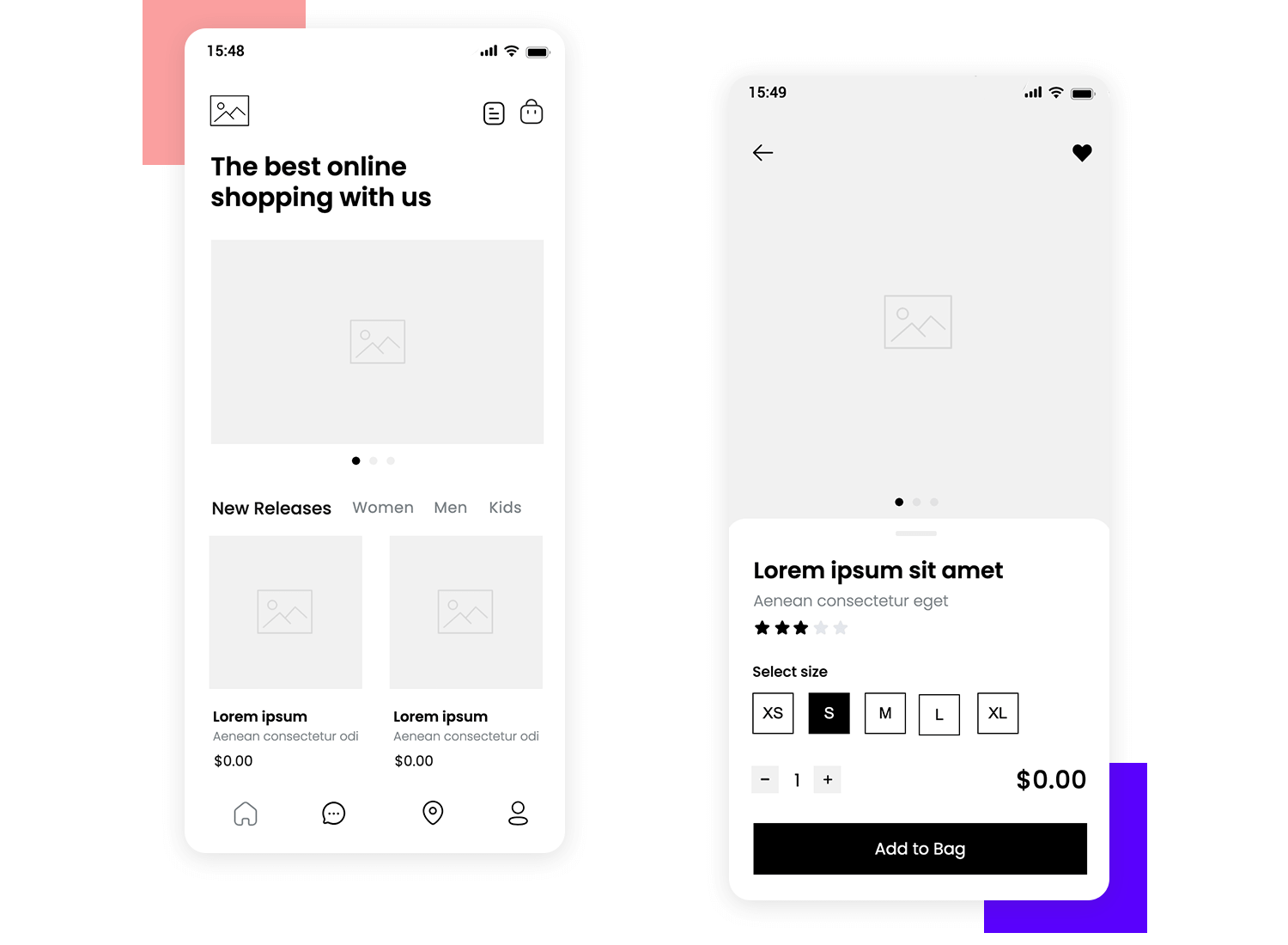
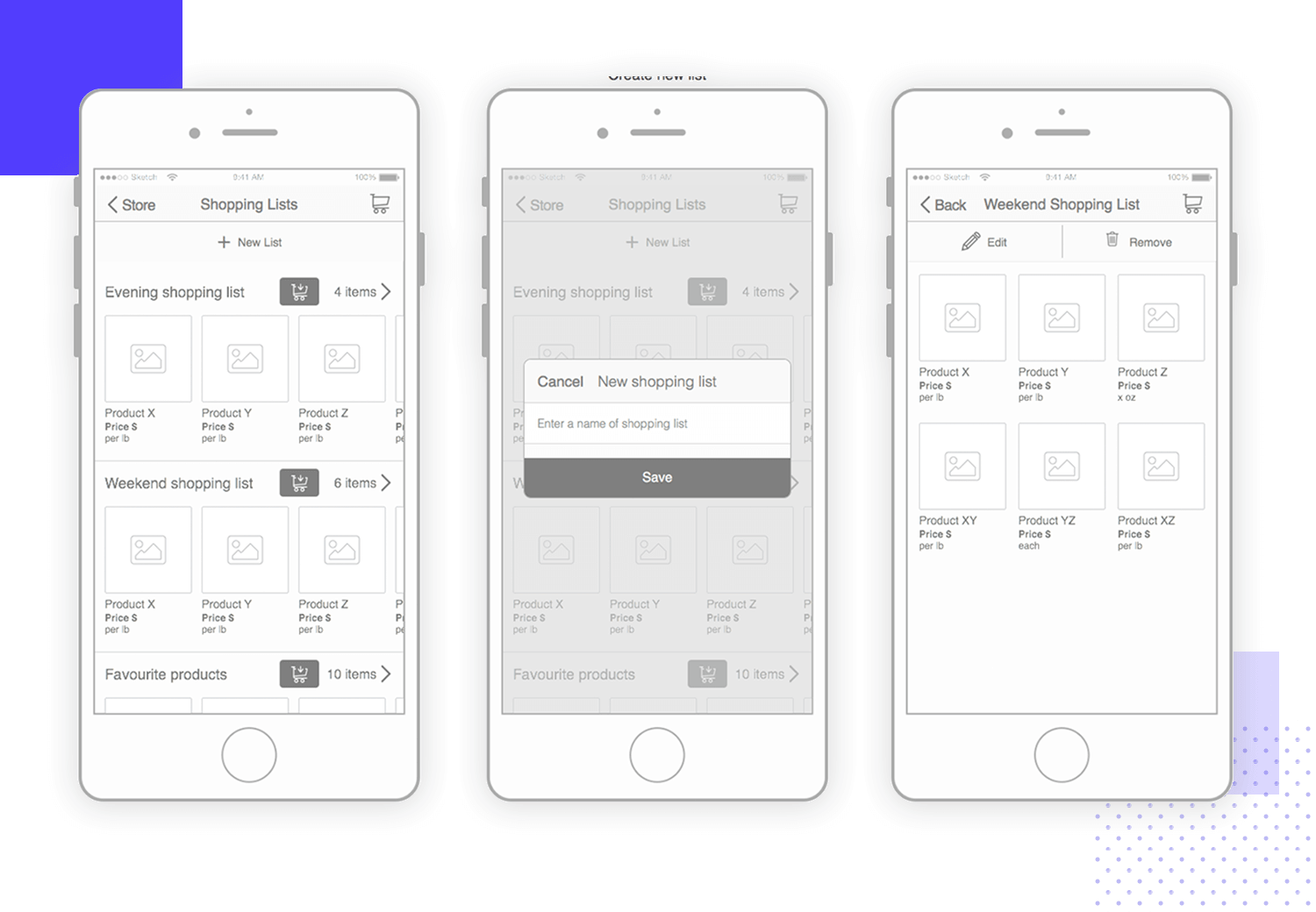
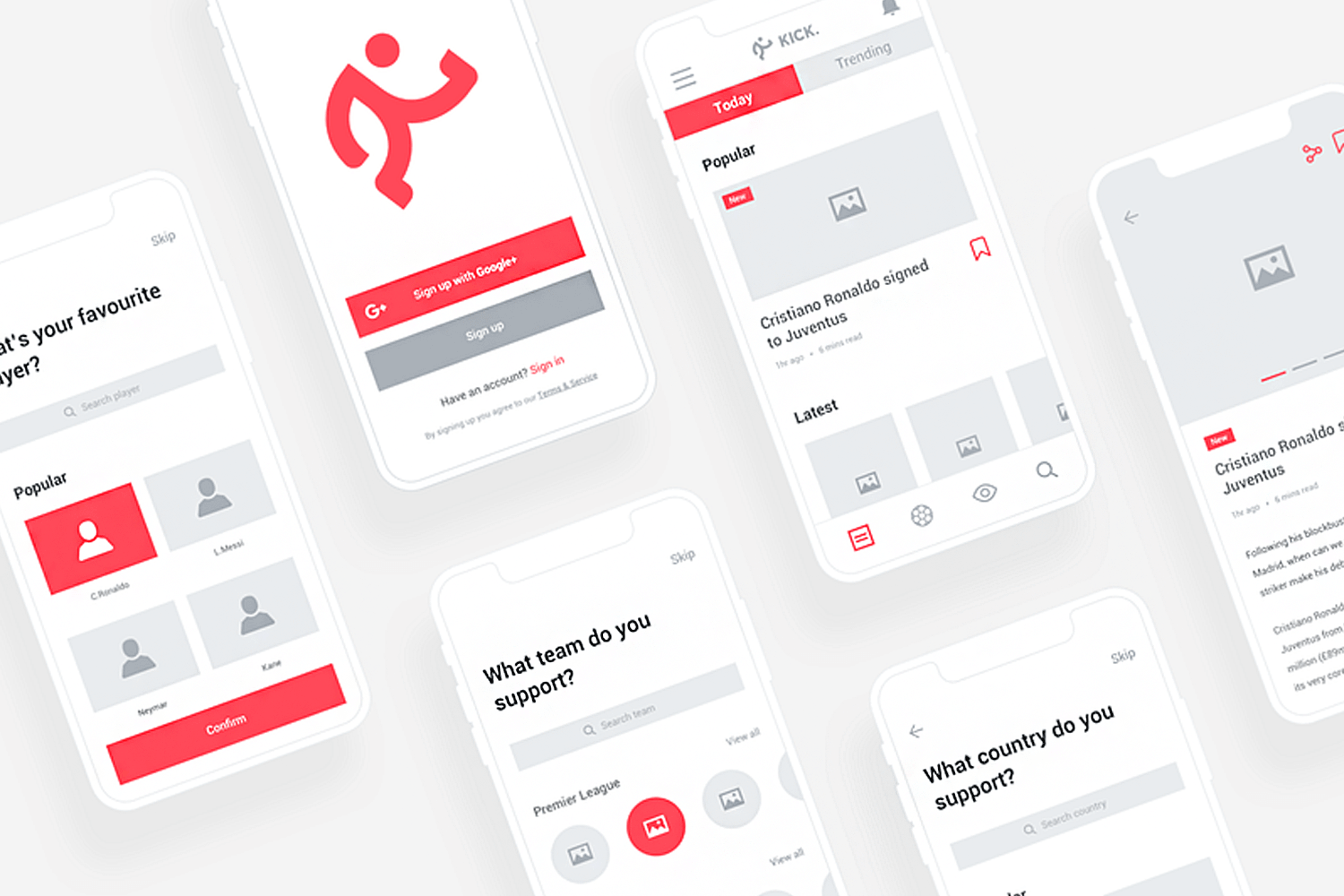
Justinminds wireframe Beispiel für eine App für einen mobilen Laden ist ein Tor zum mühelosen Einkaufen direkt an Ihren Fingerspitzen. Das schlanke und intuitive Design der App macht die Navigation zum Vergnügen, mit Funktionen wie einer übersichtlichen Navigationsleiste und einem visuell ansprechenden Produktkarussell.

Dank der benutzerfreundlichen Oberfläche und der intuitiven Kategorie-Registerkarten können Ihre Benutzer die neuesten Trends entdecken und mühelos das perfekte Produkt finden. Die Produktkarten bieten wichtige Informationen auf einen Blick und inspirieren die Nutzer zum Stöbern und Treffen fundierter Entscheidungen.
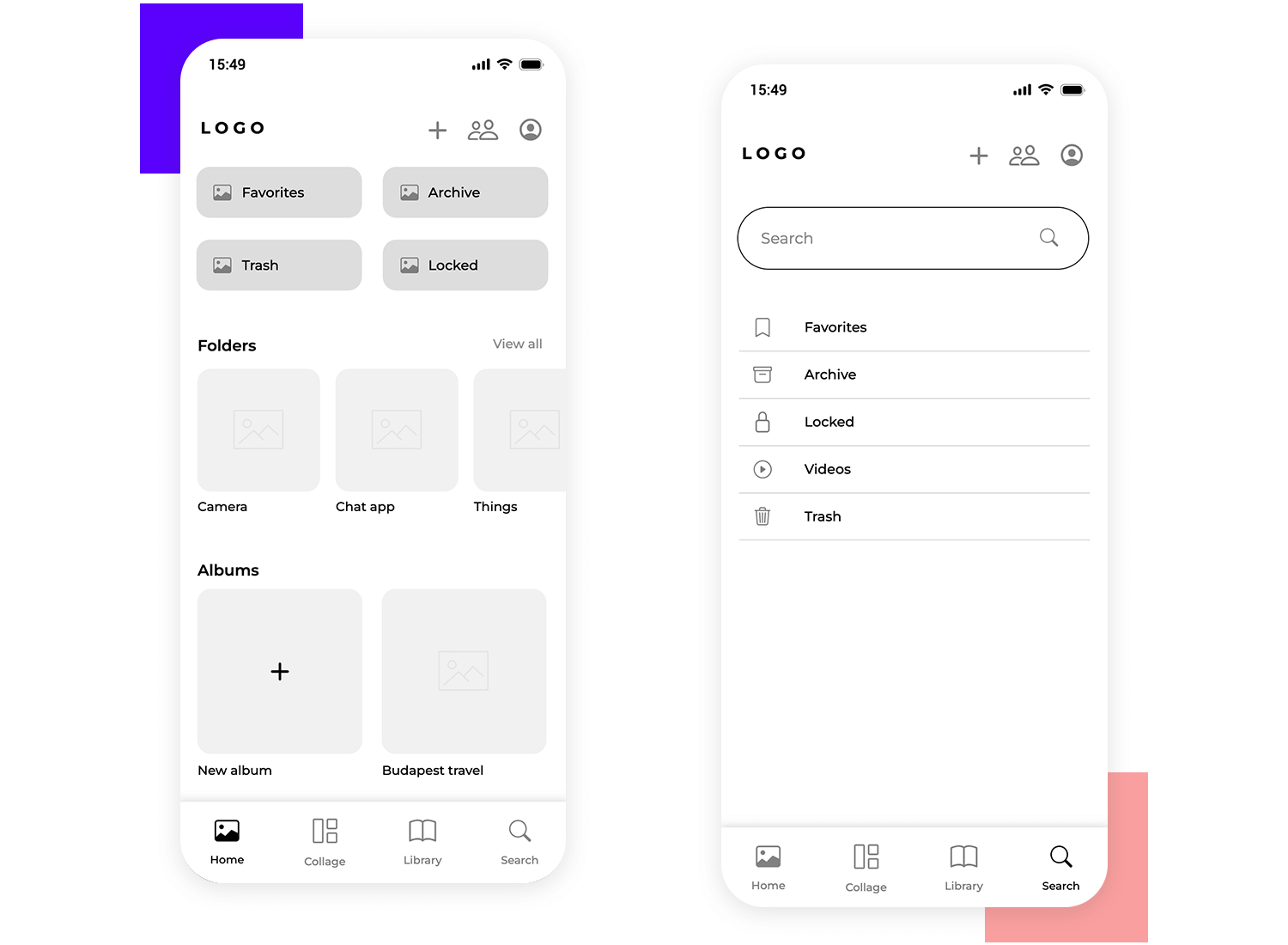
Dieses Beispiel eines Wireframes für eine Foto-App, ebenfalls von Justinmind, ist ein visueller Organizer, der die Erinnerungen Ihrer Nutzer auf Knopfdruck bereitstellt. Dank der übersichtlichen und intuitiven Benutzeroberfläche war die Verwaltung einer Fotobibliothek noch nie so einfach.

Organisieren Sie Ihre Fotos ganz einfach mit den anpassbaren Ordnern und Alben der App. Halten Sie Ihre Favoriten griffbereit, archivieren Sie alte Fotos und sperren Sie sensible Bilder sicher (wir verraten es nicht). Das wireframe design erlaubt es Ihnen, sich auf das Wesentliche zu konzentrieren: Ihre Fotos.
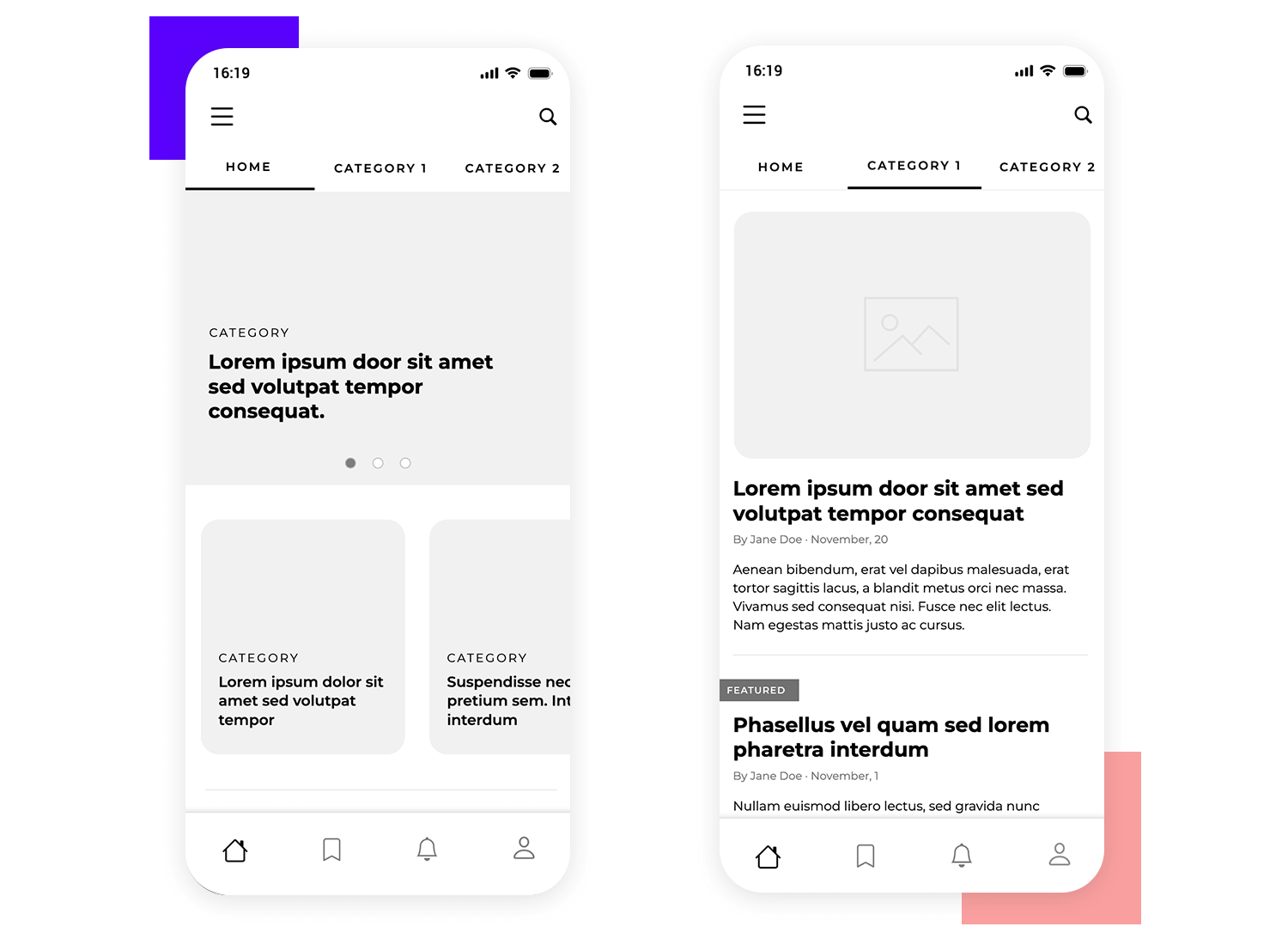
Die Artikel-App von Justinmind verfügt über eine übersichtliche Benutzeroberfläche und eine intuitive Navigation, die es Ihnen leicht macht, aufschlussreiche Artikel über Designtrends, Best Practices und Branchennachrichten zu entdecken und zu konsumieren.

Mit Funktionen wie einer übersichtlichen Navigationsleiste und einer gut organisierten Artikelliste können Sie mühelos durch die Inhalte blättern und die Informationen finden, die Sie benötigen. Die untere Navigationsleiste der App bietet schnellen Zugriff auf wichtige Funktionen. So können Sie Artikel für später speichern, Benachrichtigungen verfolgen und Ihr Konto verwalten.
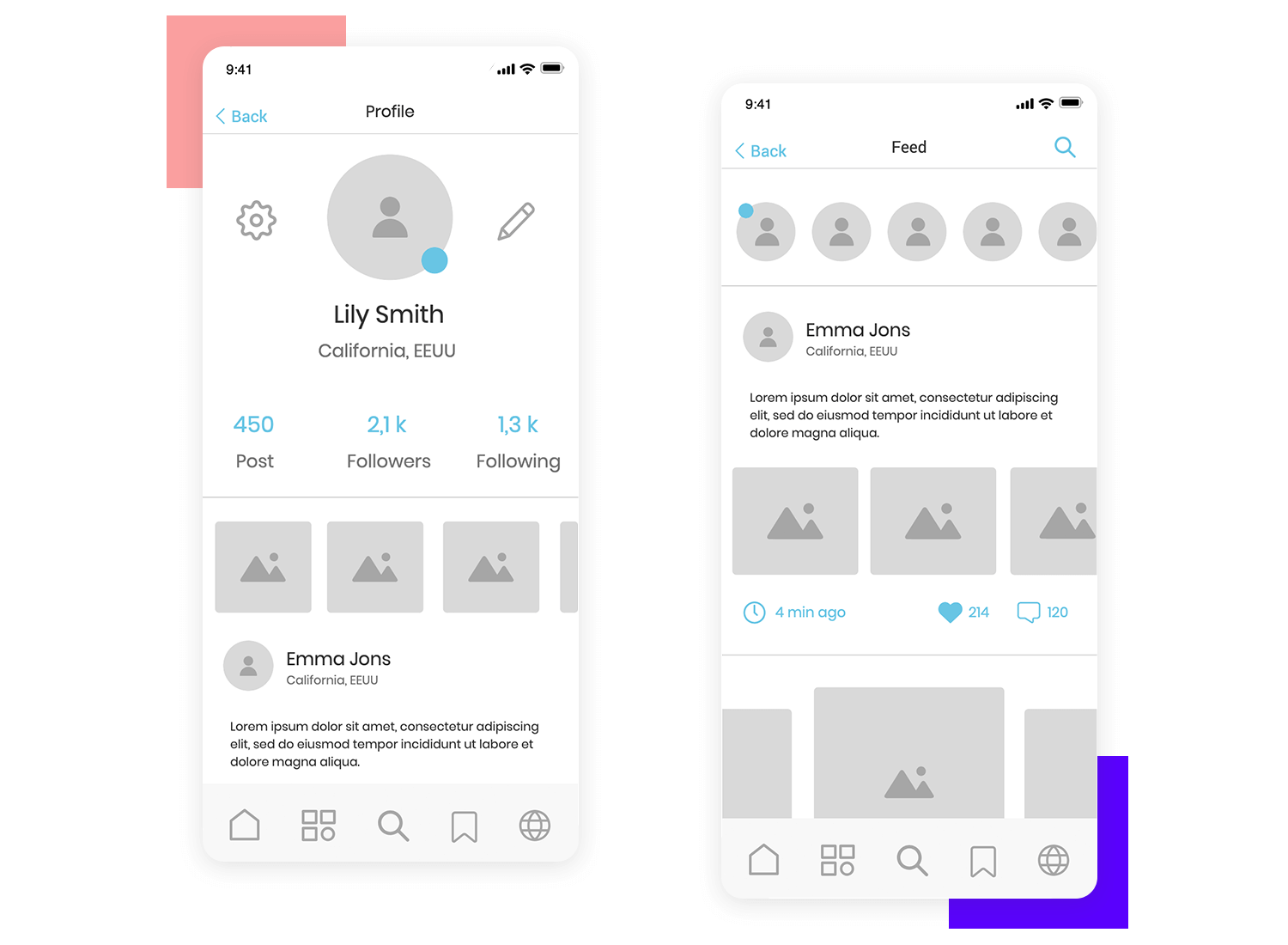
Das Wireframe des mobilen Community-Hubs von Justinmind bietet einen Einblick in eine potenzielle Plattform für soziale Netzwerke. Das schlanke und intuitive Design deutet auf ein benutzerfreundliches Erlebnis hin, während das klare Layout und die Navigationselemente auf eine nahtlose Interaktion hindeuten.

Die Profilseite, die sich noch im Platzhalterstadium befindet, verspricht einen Raum, in dem die Nutzer ihre Identität präsentieren und sich mit anderen verbinden können. Der Feed-Bereich mit seinen Platzhalter-Posts soll einen dynamischen Raum für das Teilen von und die Auseinandersetzung mit Inhalten bieten. Die untere Navigationsleiste ist in ihrer jetzigen Form zwar einfach, bietet aber eine Grundlage für eine einfache Navigation und den Zugang zu wichtigen Funktionen.
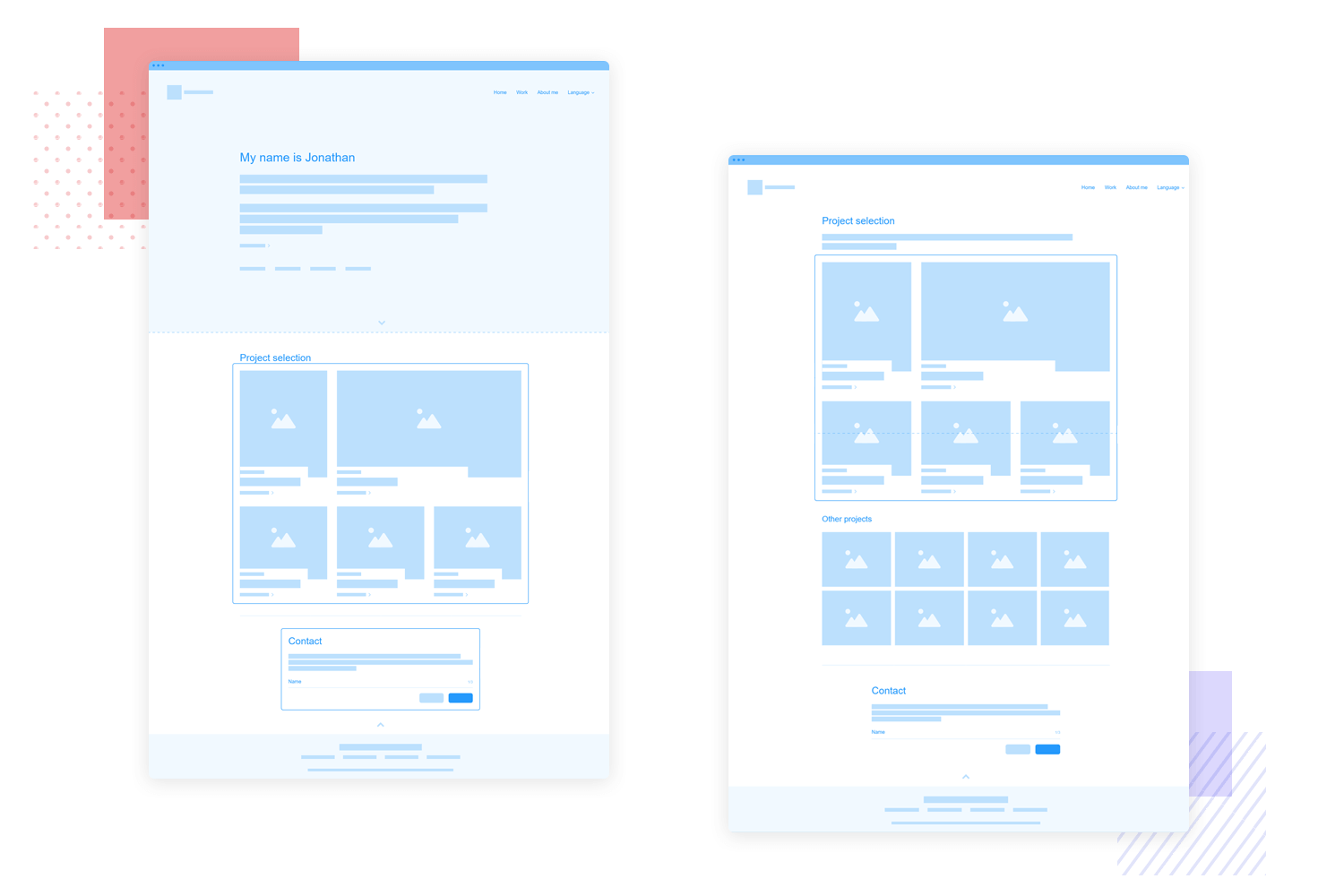
Diese mobile App wireframe gibt uns auch einen Einblick, wie eng Wireframing mit anderen Aspekten des UX-Designs verknüpft werden kann. Wie bei einigen unserer vorherigen Beispiele dreht sich auch beim Wireframe des Portfolios alles um die Verbindung von Wireframing mit Benutzerführung und Informationsarchitektur. Für uns ist dies ein wunderbares und praktisches Beispiel dafür, wie UX design mit einem ganzheitlichen Ansatz die besten Ergebnisse liefert. Von Jonathan Centeno.

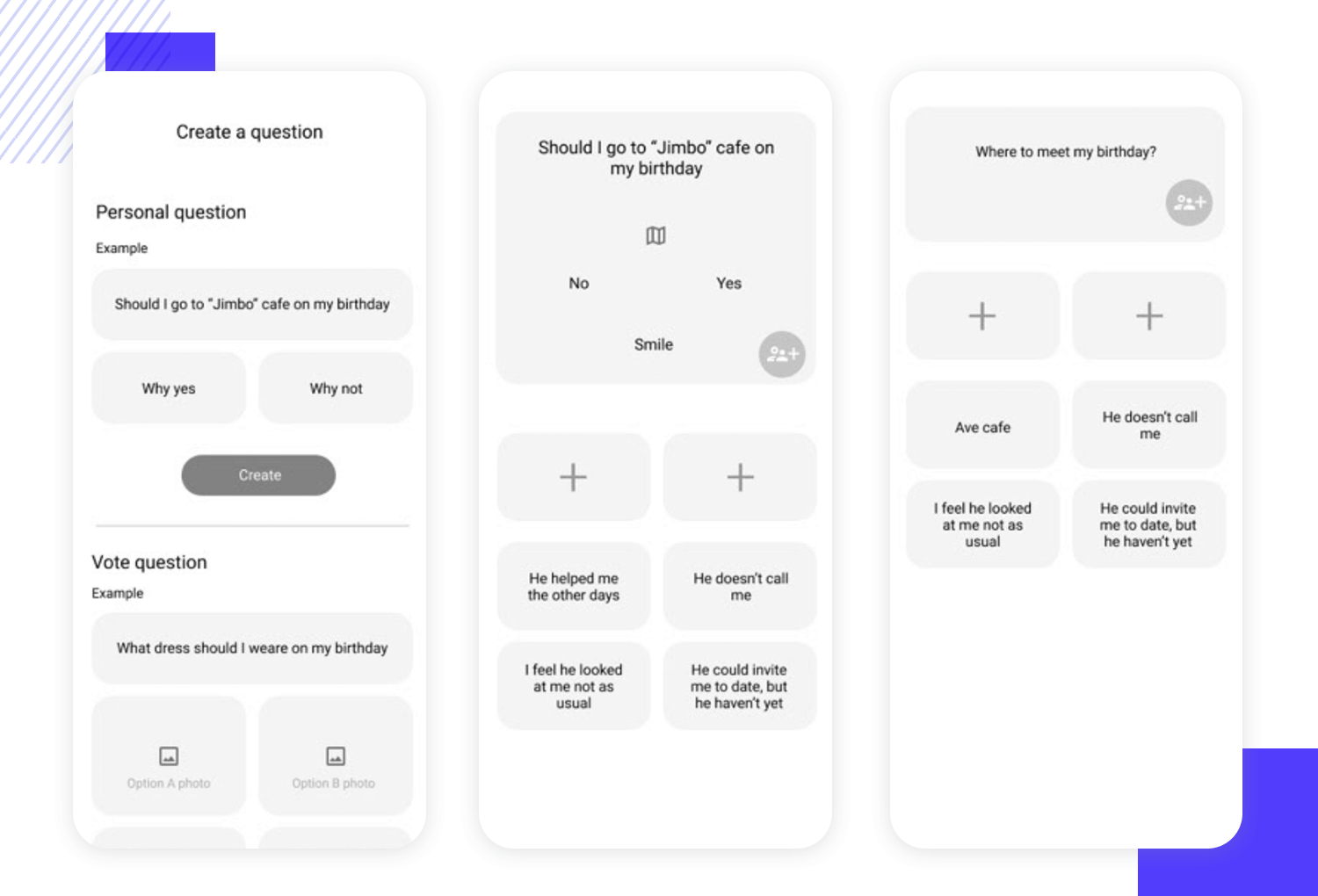
Dieser wireframe ist eigentlich Teil eines ganzen Projekts, das auf Behance veröffentlicht wurde, komplett mit Benutzerströmen und dem fertigen High-Fidelity-Prototyp. Die Yes of No wireframe von Havrykdesign .com ist selbst nicht gerade optisch ansprechend – aber das müssen wireframes auch nicht sein. Sie müssen funktional sein, und das ist dieses wireframe definitiv. Es ist eine unkomplizierte Darstellung des Grundgerüsts und hilft uns zu verstehen, wie das endgültige Design auf dem wireframe aufbaut.

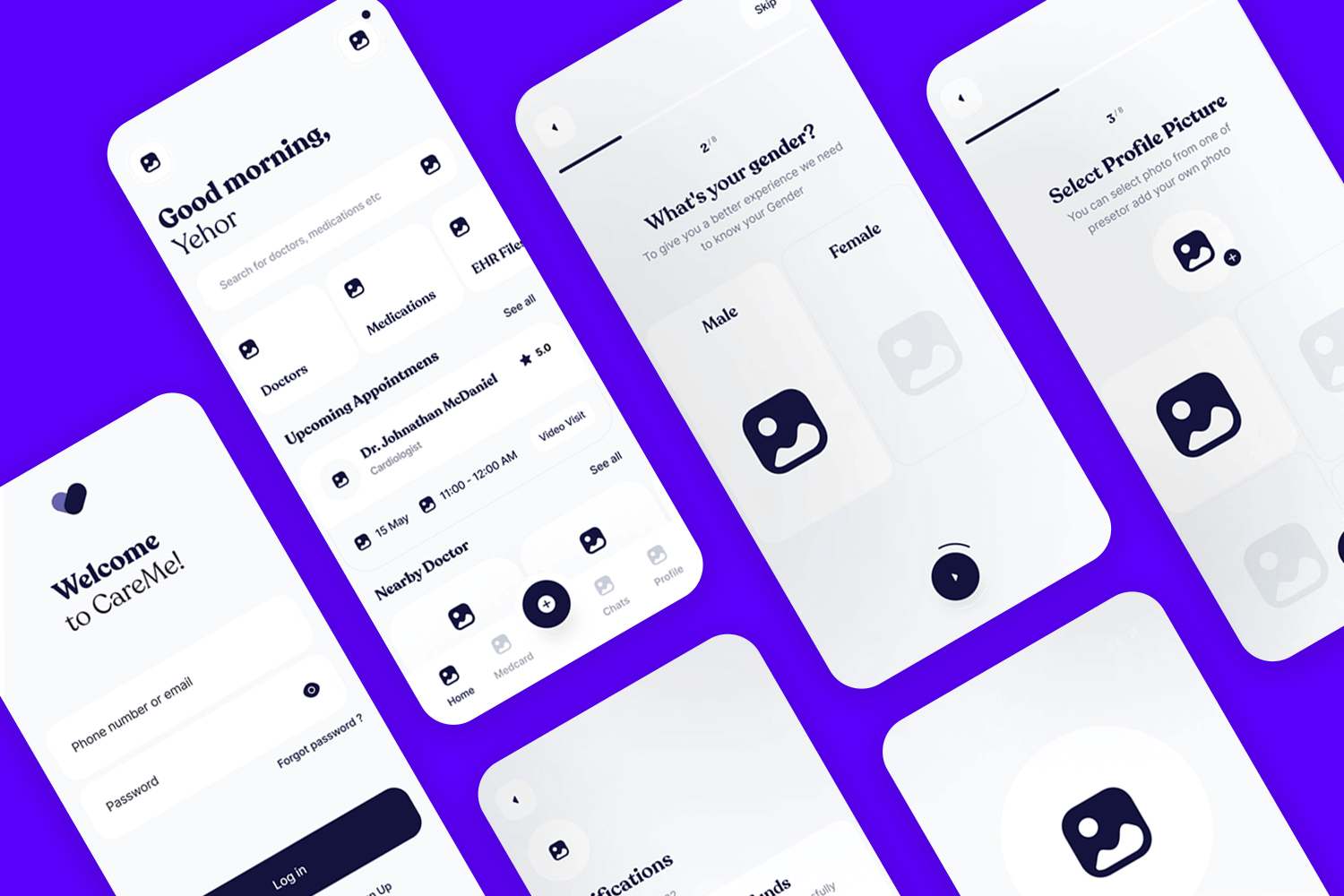
Dies ist ein weiteres gutes Beispiel für einen Gesundheitsdienste Ein mobiles wireframe, das es versteht, den begrenzten Platz optimal zu nutzen. Wir lieben die Verwendung eines Rastersystems, das dazu beiträgt, dass der Bildschirm mehr Informationen bietet und gleichzeitig die kognitive Belastung gering hält. Die visuelle Hierarchie ist in diesem Beispiel eines Wireframes für Mobiltelefone sehr gut umgesetzt. Die Elemente stehen in einer klaren Beziehung zueinander, so dass das gesamte Wireframe und der Benutzerfluss auf den ersten Blick leicht zu verstehen sind. Von Yehor Haiduk.

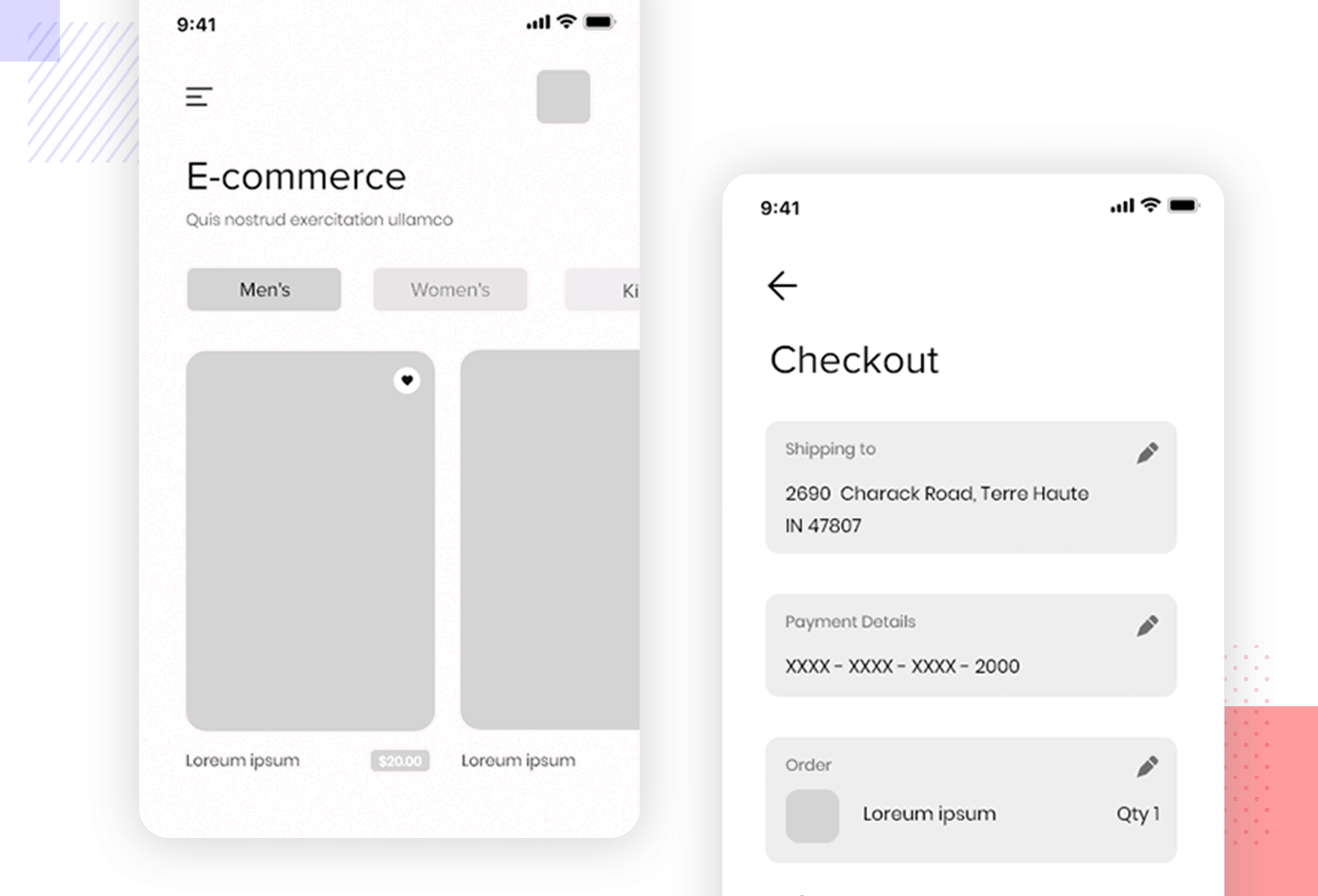
Dies ist ein weiteres großartiges Beispiel für den elektronischen Handel. Die realitätsnahes wireframe von Sahil Bajaj zeigt uns mehrere Bildschirme einer E-Commerce-App, vom Anmeldebildschirm bis hin zur Kasse, die alle eine wunderbare visuelle Ausgewogenheit aufweisen. Wir finden es toll, dass die Wireframes die richtigen UI-Elemente verwenden, um die einzelnen Schritte des Einkaufserlebnisses optimal zu nutzen.

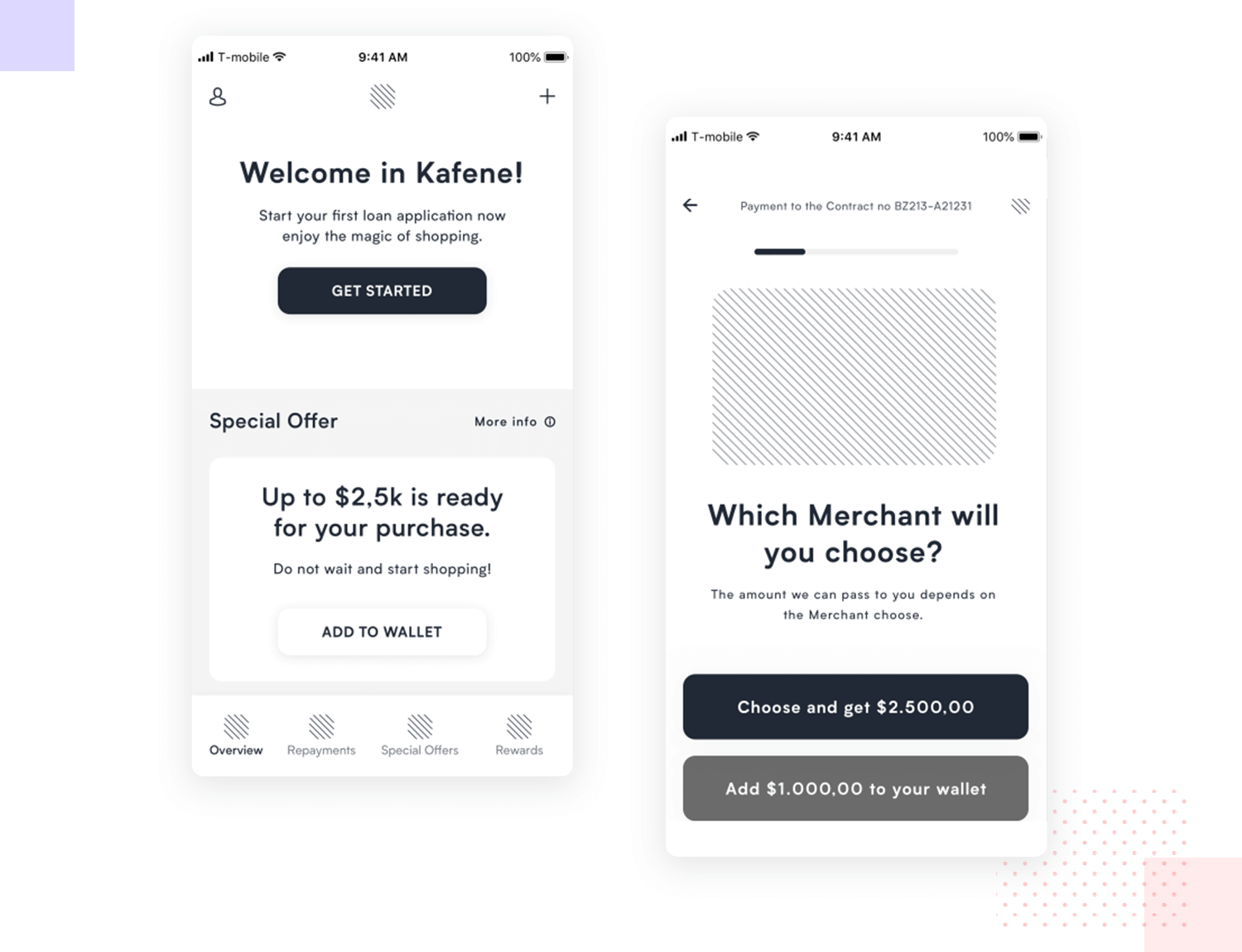
Wie wir bereits erwähnt haben, kann es sehr schwierig sein, harte Daten und Zahlen in ein verdauliches Design zu übersetzen. Die Vereinfachung komplexer Dinge ist einer der sichersten Wege, um UX-Designer wirklich zu testen – und dieser hier hat ohne Probleme bestanden.

Die Kredit-App wireframevon Ryszard Cz geht es darum, den Menschen mundgerechte Daten zur Verfügung zu stellen, um die gesamte Erfahrung der Kreditaufnahme zu erleichtern. Es geht auch darum, der ganzen Situation ein Gefühl der Sicherheit zu geben und den Nutzern den mentalen Stress des Kredits zu nehmen.
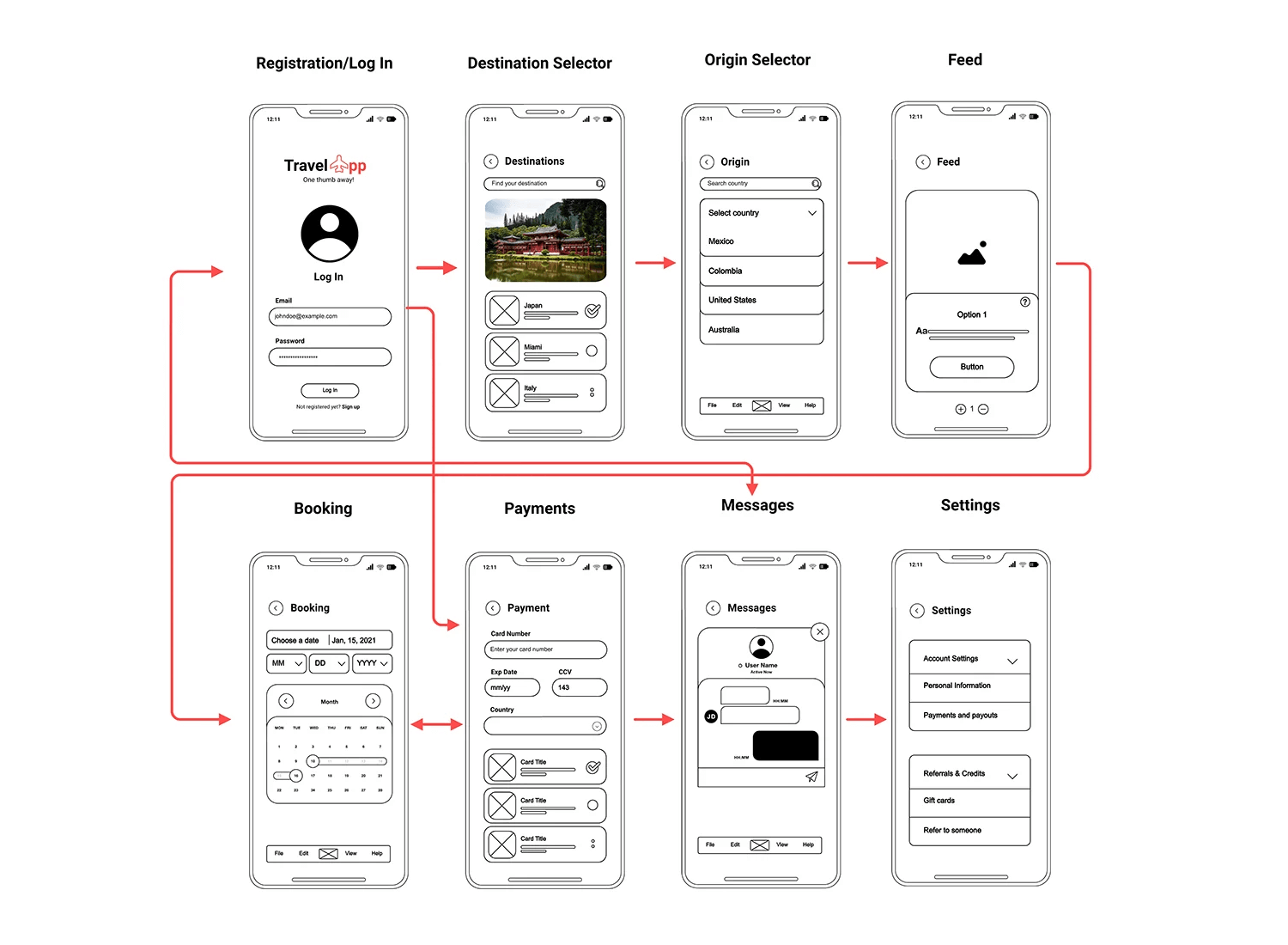
Die Wireframe-Vorlage für die Reise-App von Visme ist ein fantastisches Beispiel für ein schlankes Design einer Reise-App. Dieses wireframe bietet einen klaren und benutzerfreundlichen Ablauf von der Anmeldung, der Auswahl von Reisezielen und -orten, der Anzeige des Feeds und dem Fortschreiten durch Buchung, Zahlungen, Nachrichten und Einstellungen.

Die Benutzer beginnen mit einem Anmeldebildschirm, wählen dann ihr Reiseziel und ihren Abfahrtsort aus und können anschließend einen personalisierten Feed durchsuchen. Zu den weiteren Funktionen gehören ein intuitiver Buchungskalender, sichere Zahlungsoptionen, Nachrichtenfunktionen und umfassende Einstellungen.
Der digitale Lebensmitteleinkauf hat in den letzten Jahren einen rasanten Aufschwung erlebt und die mühsame und unbequeme Suche in den Geschäften überflüssig gemacht. Das bedeutet aber auch, dass die Websites, auf denen wir einkaufen, schnell und einfach zu bedienen sein müssen.
Auf der Grundlage von UX-Forschung und -Tests ist das Wireframe der mobilen App von Volodymyr Melnyk für den Online-Einkauf von Lebensmitteln und den Lieferservice sehr beeindruckend.

Volodymyr Melnyk's UX wireframe for mobile app of online grocery shopping & delivery service on Behance
Mit hilfreichen Funktionsbeschreibungen auf der Startseite, einem intelligenten Seitenmenü, einem schnellen Anmeldesystem über soziale Medien und den neuesten Suchoptionen sieht dieses wireframe so aus, als könnte es mit vielen der derzeit existierenden Online-Lebensmittelgeschäfte konkurrieren.
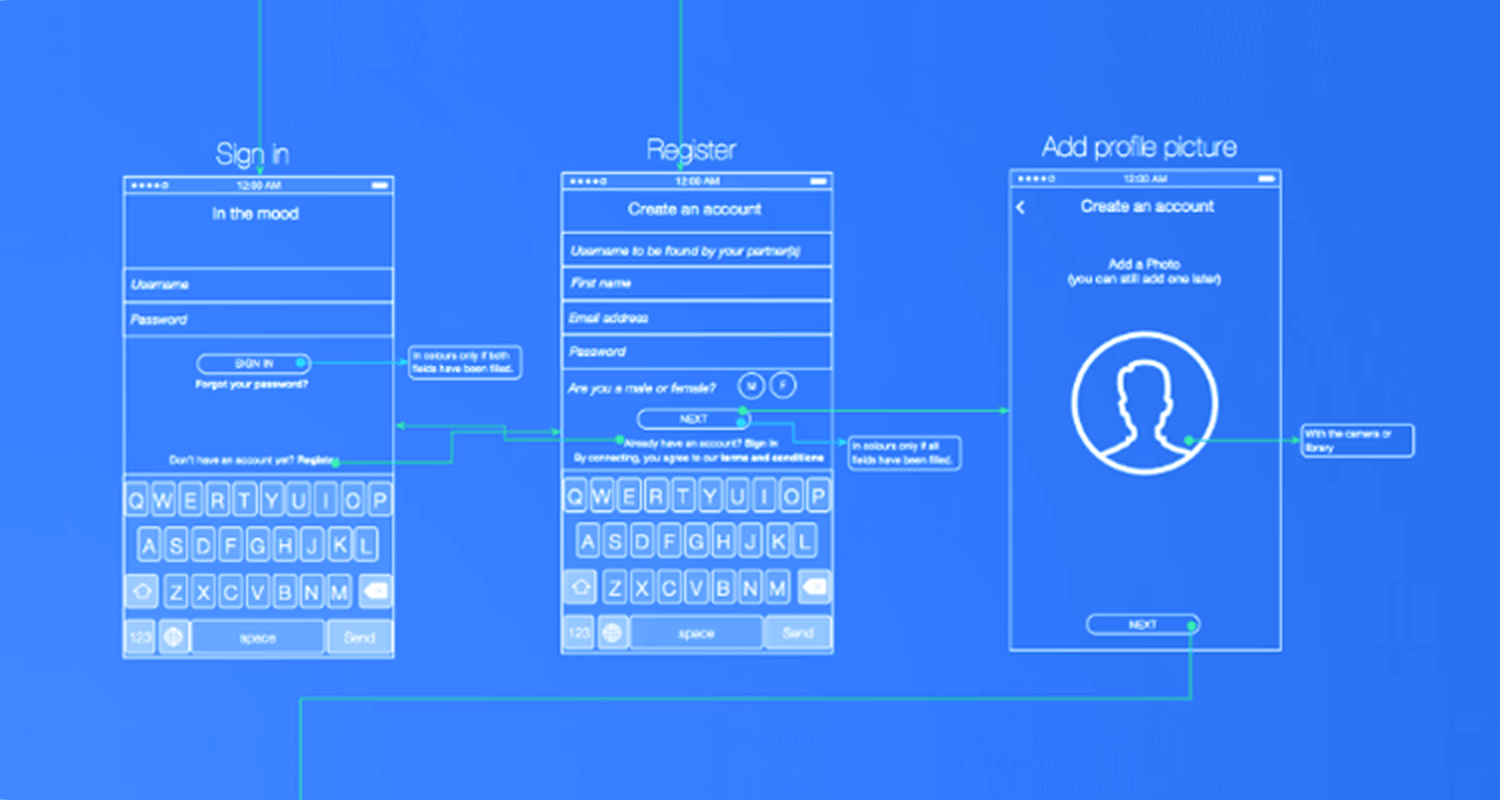
ResMed Senior Visual Interaction Designer, Marc Caldwell präsentiert sein sinnliches ‚Logic ’n‘ flow‘ Online-Dating wireframe, und es ist genau so, wie wir es uns erhofft haben. Seine Designs sind vollständig und leicht nachvollziehbar, mit Formularen, Beschriftungen und Platzhaltern für Inhalte, die zusätzliche – wenn auch etwas anzügliche! – Hinweise für den Benutzer.

Marc Caldwell's Logic 'n' Flow wireframe series on Dribbble
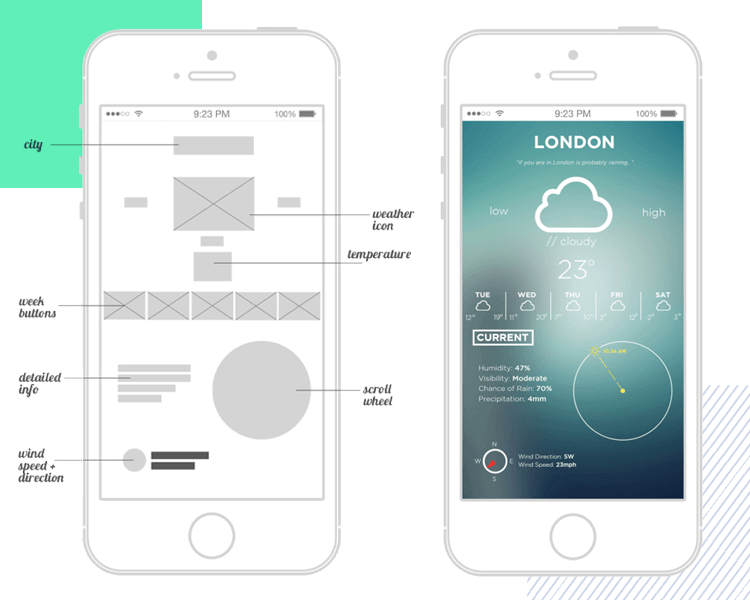
Wie wäre es mit einer intelligenten Wetter-App mit der Sie anschauliche Wetterdaten wie Temperatur, Luftdruck und Luftfeuchtigkeit anzeigen lassen können.
In diesem Wireframe-Beispiel für eine mobile App, das von Matt Sclanrandis designt wurde, können wir jede Funktion, die die endgültige Wetter-App enthalten wird, deutlich visualisieren. Hilfreiche Statistiken, Grafiken und Verlaufsdiagramme können ebenso wie interaktive Karten und die Vorhersage für Ihr Gebiet eingefügt werden.

Matt Sclarandis's Weather App Wireframe on Behance
Wenn Sie Kollegen oder Interessenvertretern eine Wetter-App präsentieren, empfehlen wir, ihnen ein klickbares wireframe oder einen Mid- bis High-Fidelity-Prototyp zu zeigen, damit sie sowohl die Funktionalität als auch die visuelle Struktur und die Attribute verstehen. Das Wetter ist ziemlich interaktiv!
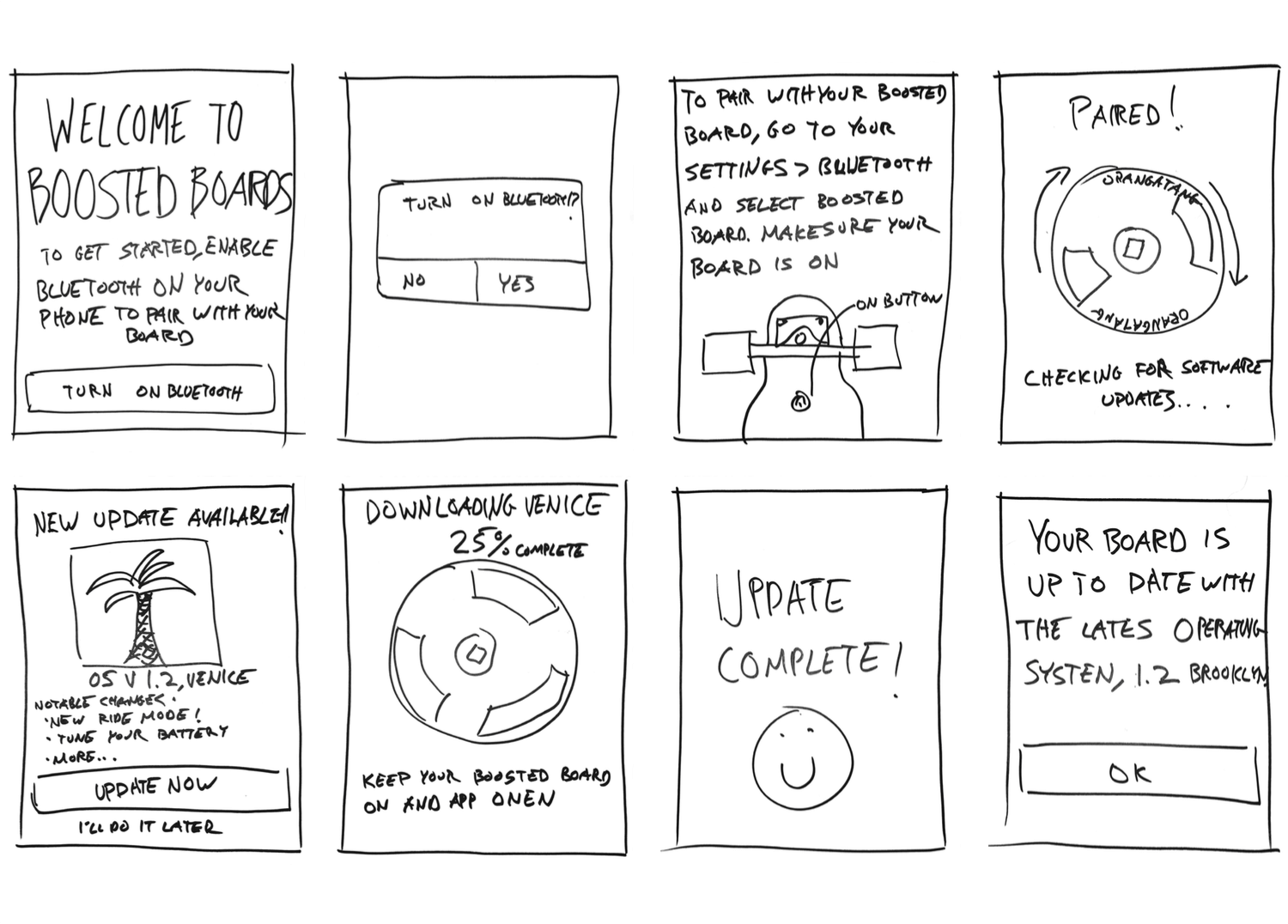
Falls Sie das Unternehmen noch nicht kennen: Boosted aus San Francisco stellt Skateboards mit leichten und leistungsstarken Elektromotoren her. Das Team hat Justinmind letztes Jahr für das Wireframe und den Prototyp seiner mobilen iOS-App verwendet, und das Feedback war großartig!
“Ich schließe die Lücke zwischen meinen einfacheren wireframes und interaktiven Prototypen. Ich habe mich für Justinmind entschieden, weil es ein Gleichgewicht herstellt und genau das bietet, was ich beim Prototyping brauche ”
Emilio Gonzalez - Senior UX Designer von Boosted Board
In enger Zusammenarbeit mit dem Produktentwicklungsteam erstellten die Designer eine Reihe von Wireframes auf Papier, bevor sie es „in die Pixel brachten“. Danach erstellte das Team wireframes mit detaillierten Navigationsabläufen. Diese halfen ihnen, jedes Designelement vollständig zu definieren und sicherzustellen, dass alle – einschließlich der Softwareingenieure – auf derselben Seite standen.

In unserer Fallstudie über Boosted Boards können Sie mehr über die Reise des Unternehmens und die Entwicklung des endgültigen App-Prototyps lesen.
Beginnen Sie mit dem wireframing von Web- und Mobilanwendungen mit Justinmind. Es ist kostenlos

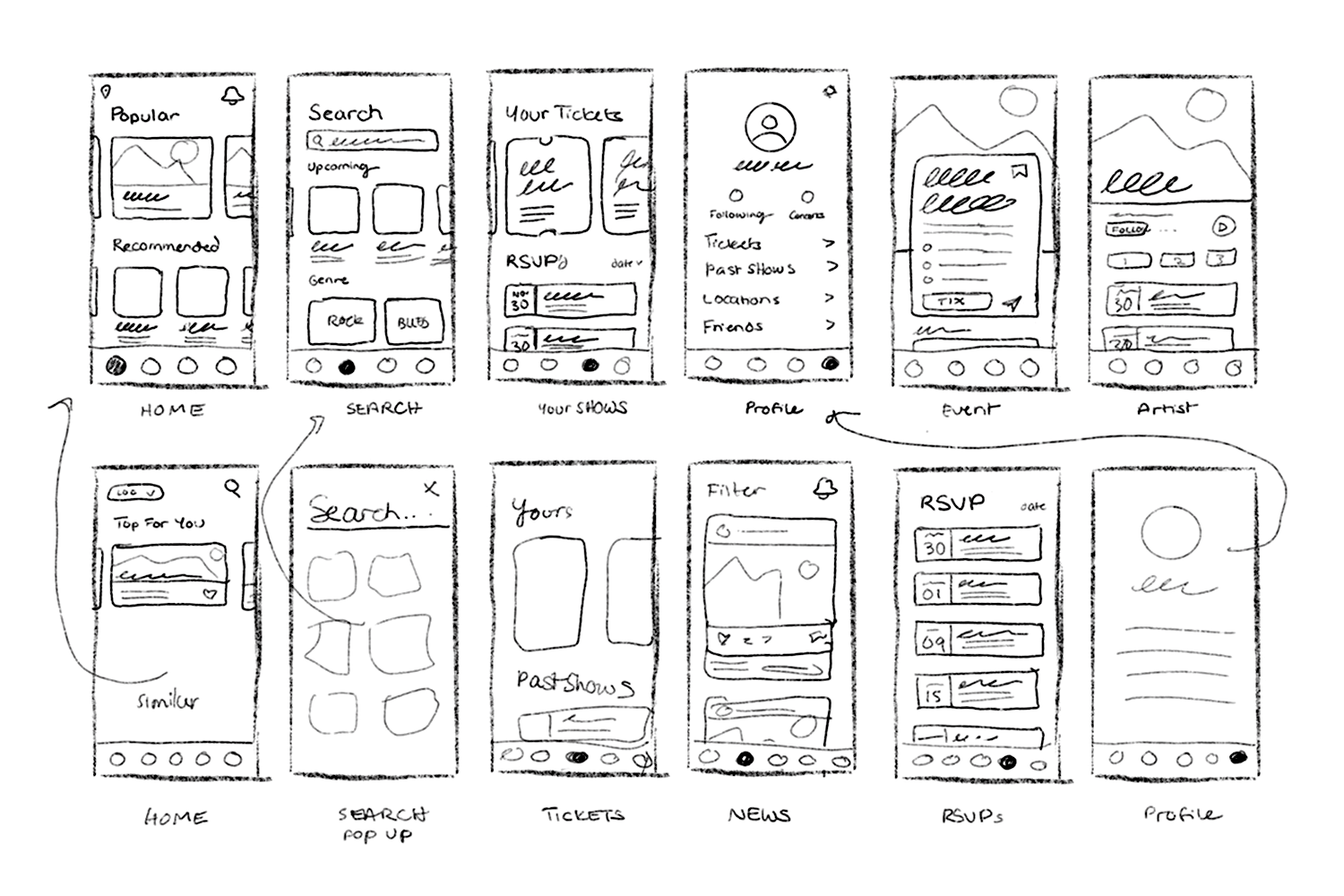
Alexandra Davis‘ Low-Fidelity wireframe bietet einen umfassenden Einblick in die Neugestaltung der Bandsintown-App. Diese detaillierte Skizze umreißt die wichtigsten Funktionen der App, einschließlich des Startbildschirms, der Suchfunktion, der Benutzerprofile und der Veranstaltungslisten. Ihr Fokus auf eine klare Navigation und Interaktion macht diesen wireframe zu einem hervorragenden Werkzeug, um die Struktur der App ohne die Ablenkung durch visuelle Elemente zu verstehen.

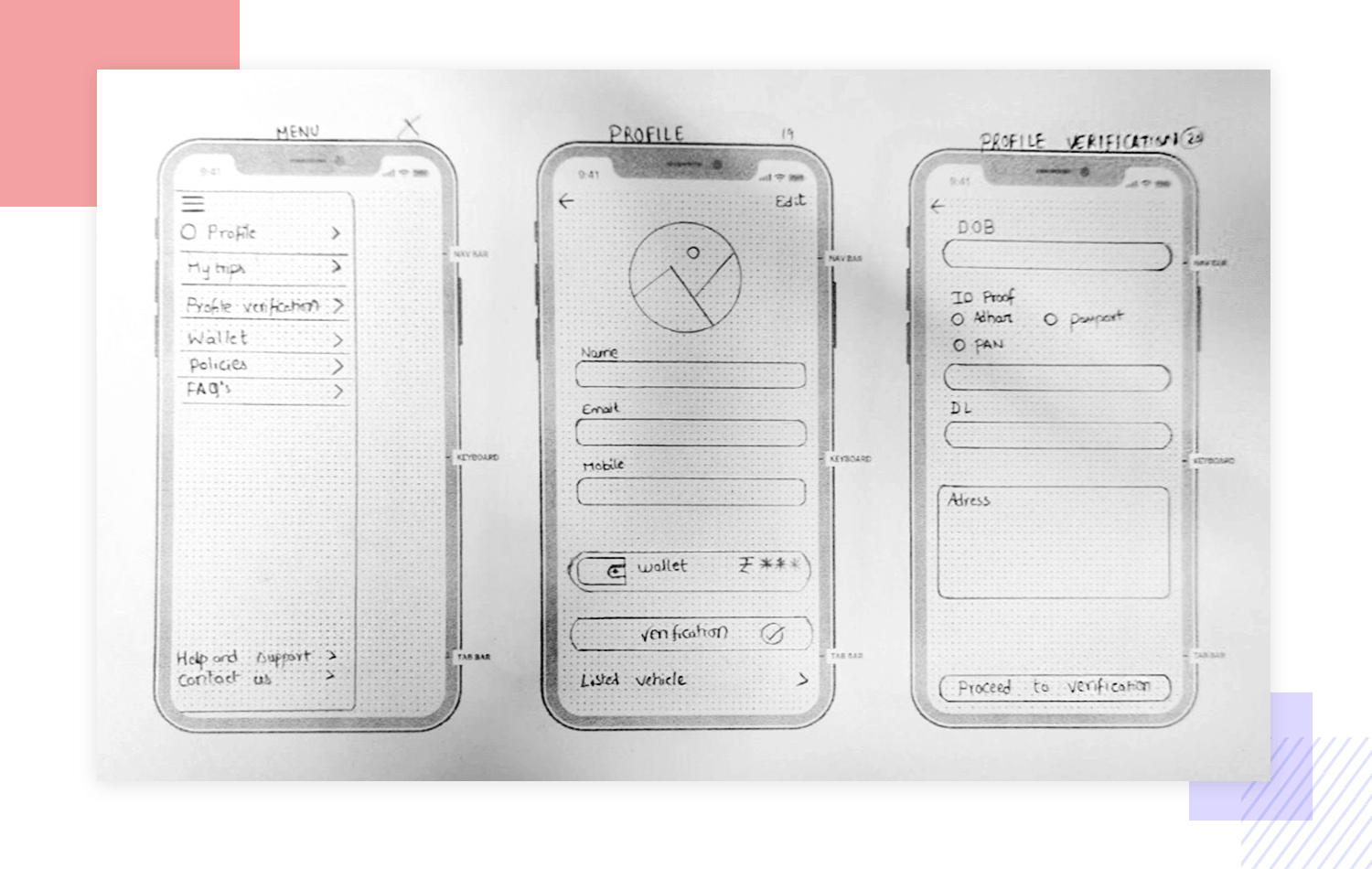
Möchten Sie sehen, wie Sie Ihr App-Design rationalisieren können? Dheeraj D_Ru’s wireframing Prozess für die Car Mate Mitfahr-App auf Behance ist ein großartiges Beispiel. Er kombiniert geschickt Low- und High-Fidelity-Wireframes – einfache Skizzen für schnelle Ideen, dann Raster für einen ausgefeilteren Look. Perfekt für Designer, die ihre Konzepte schnell ausarbeiten und dann die Details verfeinern möchten.

Erleben Sie den faszinierenden Übergang vom Konzept zur Fertigstellung mit dem wireframe GIF von Marko Peric. Diese visuelle Reise führt Sie von den anfänglichen Low-Fidelity-Skizzen über die Mid- und High-Fidelity-Phasen bis hin zum ausgefeilten Ergebnis, vollständig designte App-Website.

Das GIF veranschaulicht, wie jede Phase nach und nach mehr Details wie Fotos, Schriftarten und Farben einbezieht und schließlich in einer visuell reichhaltigen und funktionalen Anwendung gipfelt. Perics Kreation zeigt nicht nur den sorgfältigen Prozess, der hinter großartigem Produktdesign steht, sondern unterstreicht auch die entscheidende Rolle gut strukturierter wireframes bei der Umsetzung von Ideen in beeindruckende Realitäten.
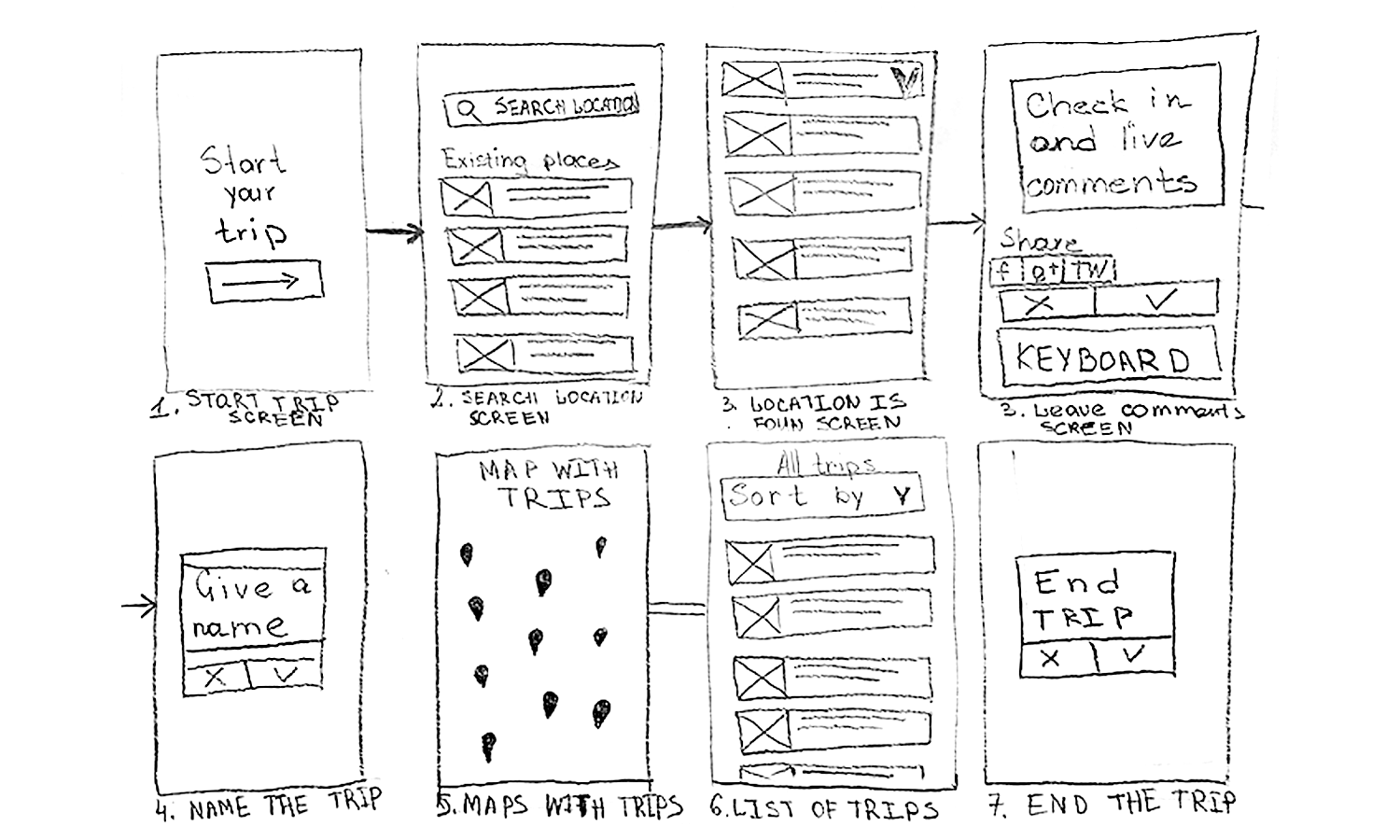
Diese vorläufigen Skizzen für die Trip Tracker-App veranschaulichen die ersten Schritte des Designs und konzentrieren sich auf Elemente der User Journey, wie z.B. das Starten und Beenden einer Reise. Diese einfachen, aber funktionalen Wireframes erleichtern die ersten Diskussionen, indem sie die wichtigsten Funktionen und Benutzerinteraktionen skizzieren. Sie eignen sich ideal zur Vereinfachung des Feedback-Prozesses und bilden die Grundlage für die Verfeinerung detaillierter Wireframes. Sie zeigen die praktische Anwendung grundlegender Formen, um eine benutzerfreundliche mobile App zu definieren.

Die Fallstudie von Anami Chan über die Sundayz-App zeigt ihren detaillierten Designprozess von den ersten Skizzen bis zum Endprodukt. Die Entwicklung dieser wireframe-Beispiele zeigt die Umwandlung von einfachen Layouts in ausgefeilte Benutzeroberflächen, mit besonderem Augenmerk auf Elementen wie Anmeldebildschirmen und Benutzereinstellungen.

Chans methodischer Ansatz unterstreicht die Bedeutung jeder einzelnen Entwicklungsphase bei der Erstellung einer intuitiven und visuell ansprechenden App.
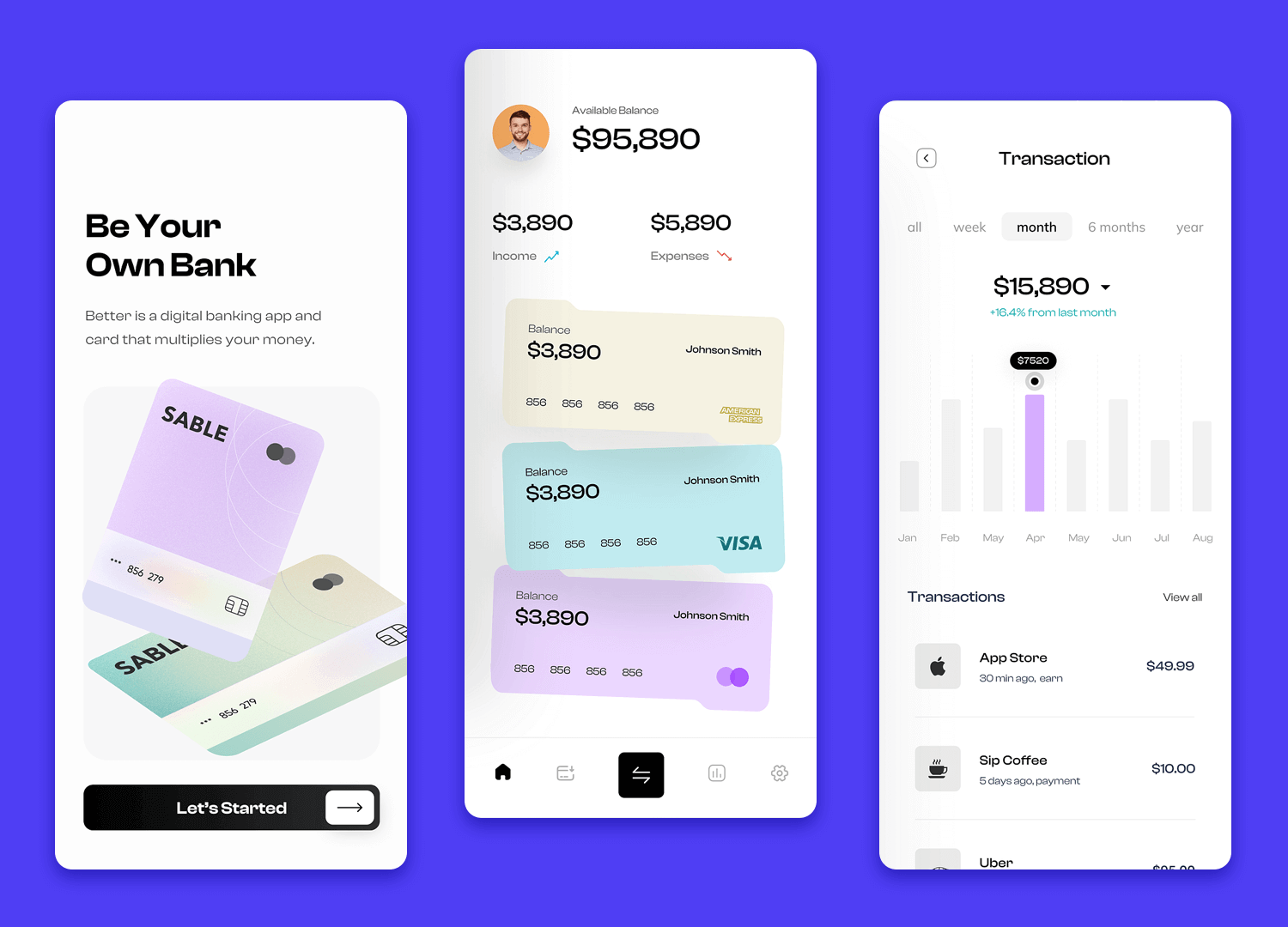
Dieses wireframe Beispiel für eine Banking-App für die Better Banking App zeigt eine klare, schrittweise Entwicklung von grundlegenden Layouts zu detaillierten Benutzeroberflächen. Diese wireframes konzentrieren sich auf wesentliche Funktionen wie Saldenübersichten und Transaktionsverfolgung und betonen die funktionale Einfachheit und das Engagement der Benutzer. Der minimalistische Ansatz beim Design sorgt für Klarheit und Benutzerfreundlichkeit und führt die Benutzer effektiv vom Konzept zum ausgefeilten Endprodukt.

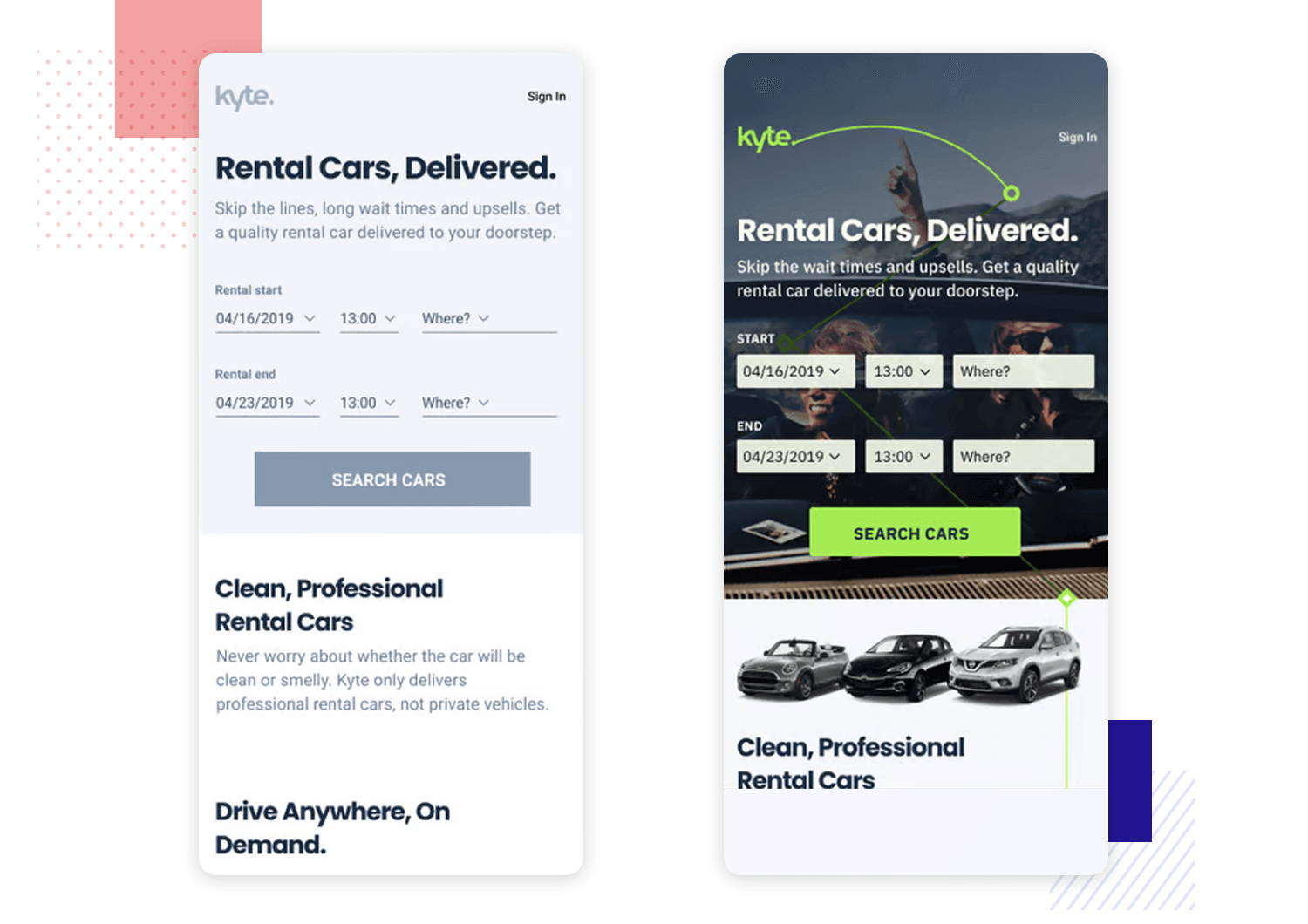
Dieses Wireframe-Beispiel von Jamal Nichols bietet einen detaillierten Einblick in den Kyte Autovermietungs-App einen detaillierten Einblick in den Design-Prozessund der endgültigen Benutzeroberfläche gegenübergestellt. Nichols verwendet einen inhaltszentrierten Ansatz, der klar beschreibt, wie Benutzer mit der App interagieren, von der Auswahl eines Fahrzeugs bis zur Buchung einer Fahrt.

Dieser Ansatz verbessert nicht nur die Benutzerfreundlichkeit der App, sondern unterstreicht auch die Bedeutung des UX-Schreibens für die Gestaltung des Benutzererlebnisses. Die parallele Darstellung von Wireframes und dem endgültigen Design veranschaulicht die Entwicklung vom Konzept bis zur Fertigstellung und zeigt, wie strategische Textinhalte das gesamte Design beeinflussen und verfeinern können.
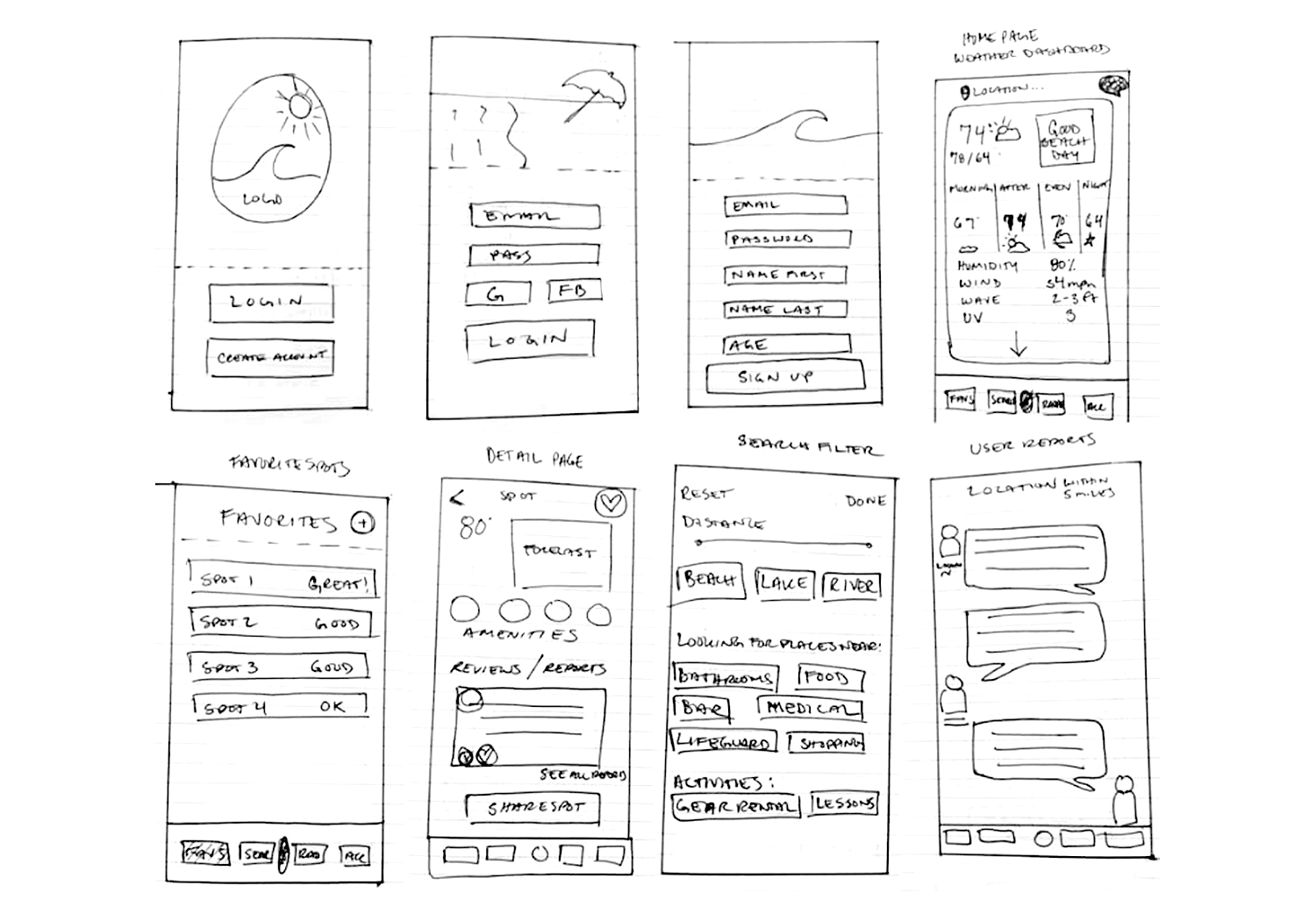
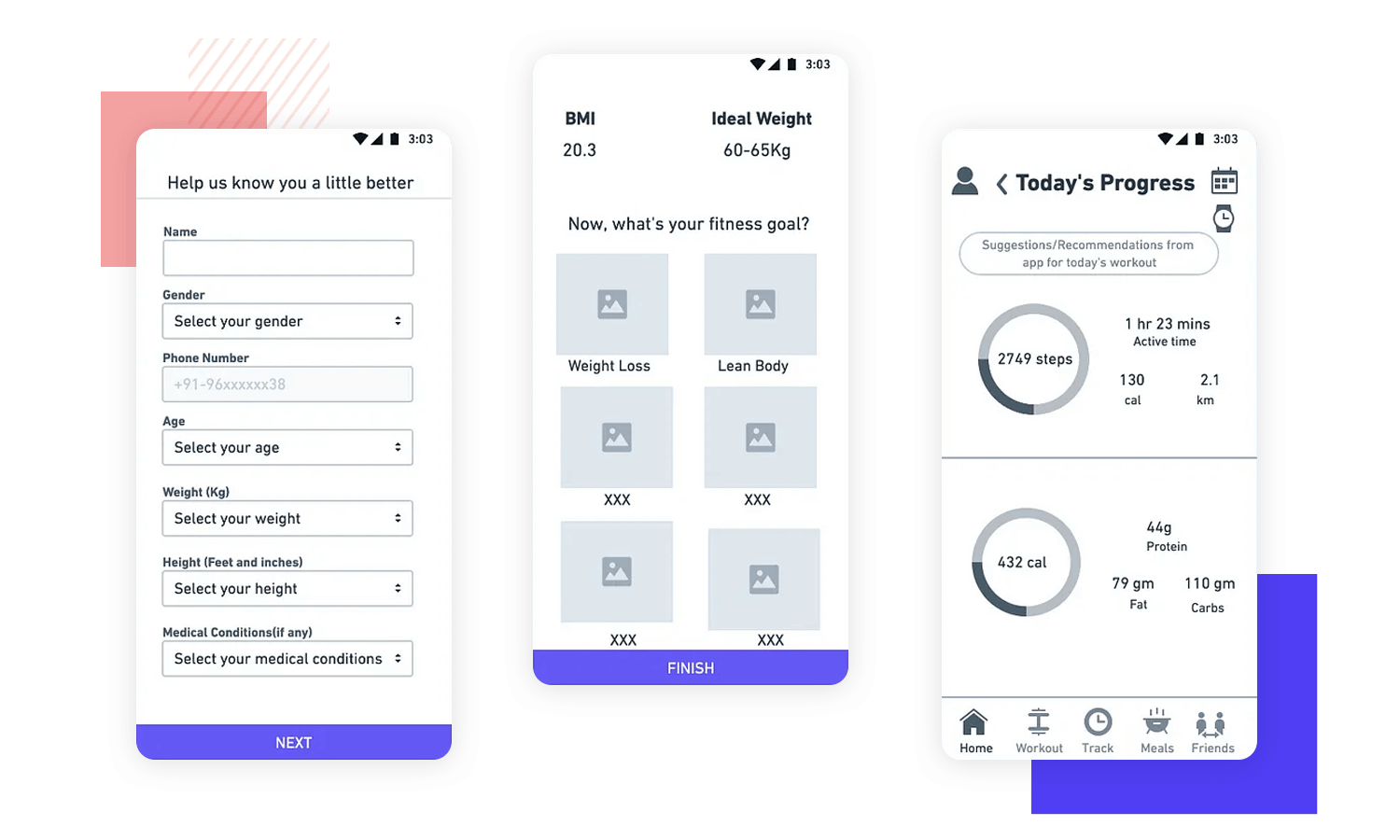
Kritika Pasricha’s wireframe Beispiele für eine mobile App für Gesundheit und Wellness zeigen, wie Sie die Struktur einer App effektiv skizzieren können. Mit dem Tool Whimsical werden in diesen wireframes wichtige Bildschirme wie Login/Signup, Persönliche Details und Fitnessziele dargestellt. Dieses frühe Design dient als Grundgerüst, das für die Entwicklung detaillierterer Wireframing-Beispiele für Websites und mobile Apps entscheidend ist. Diese grundlegenden Wireframes bilden die Grundlage für die Hinzufügung visueller Details und interaktiver Elemente und zeigen deutlich, wie sich das Design von einfachen Wireframes für Apps zu detaillierten Funktionen für mobile Apps entwickelt.

Diese originalgetreue wireframe hat bereits die wichtigsten Animationen des fertigen Produkts. Mit einem einfachen Design, das die visuellen Komponenten, aber nicht das Farbschema enthält, können wir die Einfachheit und Zweckmäßigkeit des Produkts schätzen.

Dieses Wireframe wurde von Alyoop entworfen und sogar für Benutzertests verwendet. Was kann man daran nicht lieben, oder?
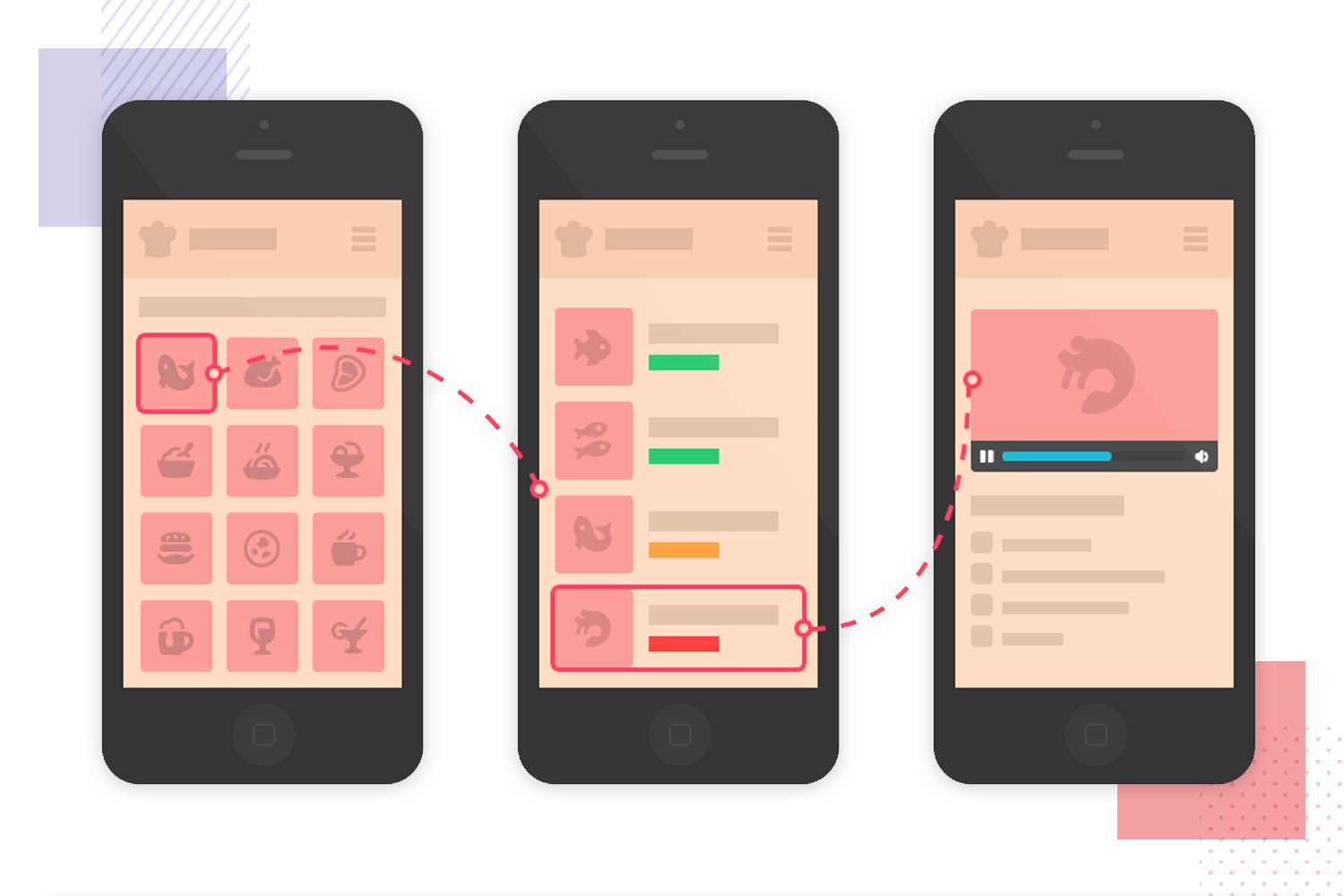
Dieses Wireframe-Beispiel für eine Koch-App präsentiert eine symbolbasierte Navigation, die die Rezeptsuche optimiert. Sie beginnt mit einem Raster aus kulinarischen Symbolen, die den Benutzer zu einer detaillierten Rezeptansicht führen.

Diese Methode verbessert das Benutzererlebnis durch die Kombination von intuitiver Navigation und umfassender Inhaltspräsentation und ist damit eine herausragende Wahl unter den Wireframe-Beispielen für mobile Apps, insbesondere für kulinarische Anwendungen. Dieser Ansatz vereinfacht nicht nur die Benutzerführung, sondern dient auch als hervorragende Referenz für Wireframes von Apps und Websites für diejenigen, die die Funktionalität und das visuelle Engagement in ihren Designs verbessern möchten.
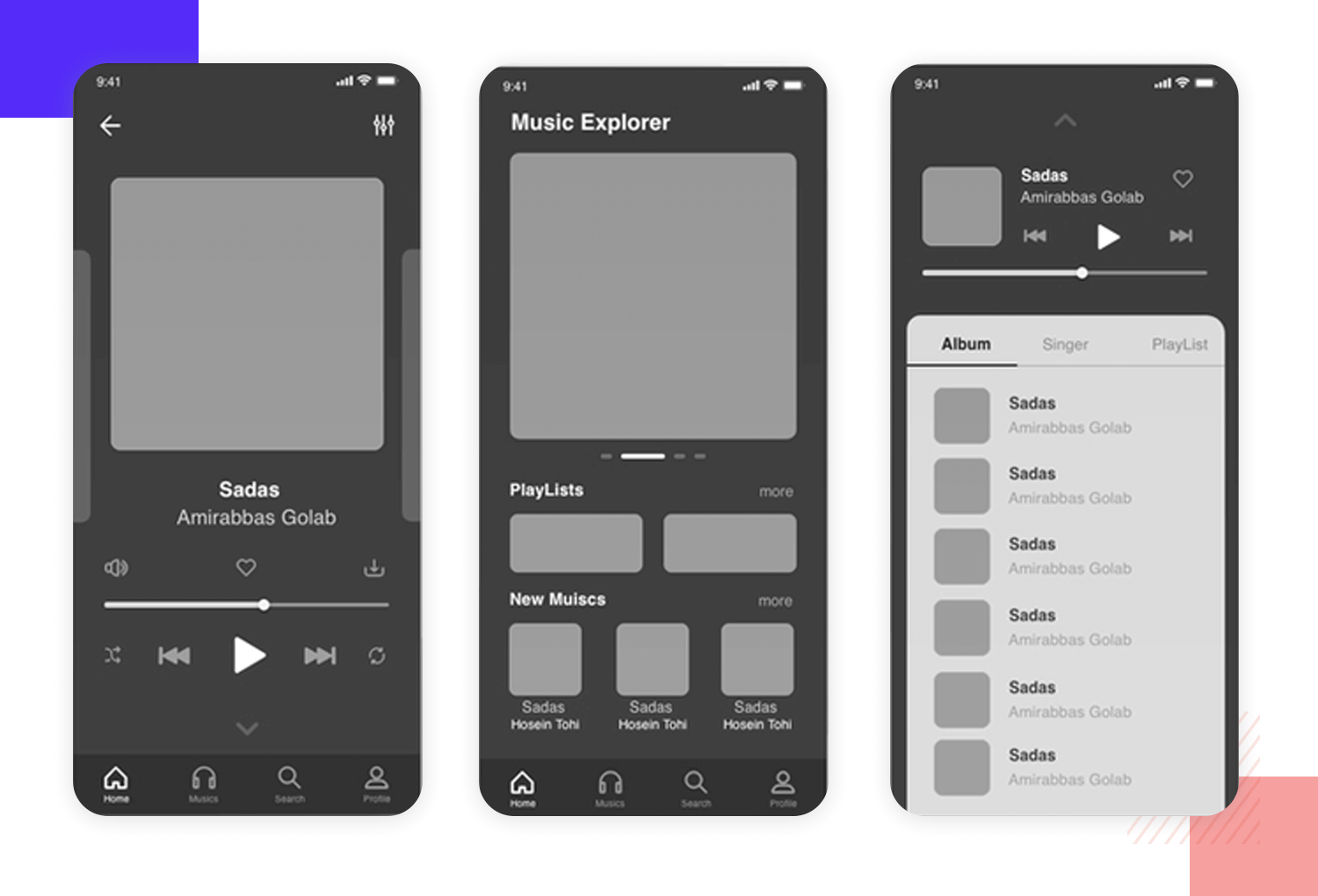
Diese Musik-Handy-App wireframe von Afshin Mohammadi ist ein einfaches und leistungsstarkes Design, das die praktische Funktionalität des Produkts zur Geltung bringt. Es zeigt, wie Musik angezeigt wird und wie Benutzer mit dem Produkt neue Arten von Musik entdecken können.

Designer Reiss hat dieses realitätsnahe wireframe für eine mobile Sport-App die sich mit allen Dingen rund um den Fußball beschäftigt. Die Wireframes, die wir unten sehen, sind ein großartiges Beispiel dafür, wie wir echte Inhalte verwenden und sogar etwas Farbe in die Wireframes bringen können, bevor wir sie zum Prototyp machen.

In dem wireframe können wir die Navigationskomponenten und die verschiedenen Aspekte des Produkts erkennen. Einfach und geradlinig – genau so, wie wir es mögen!
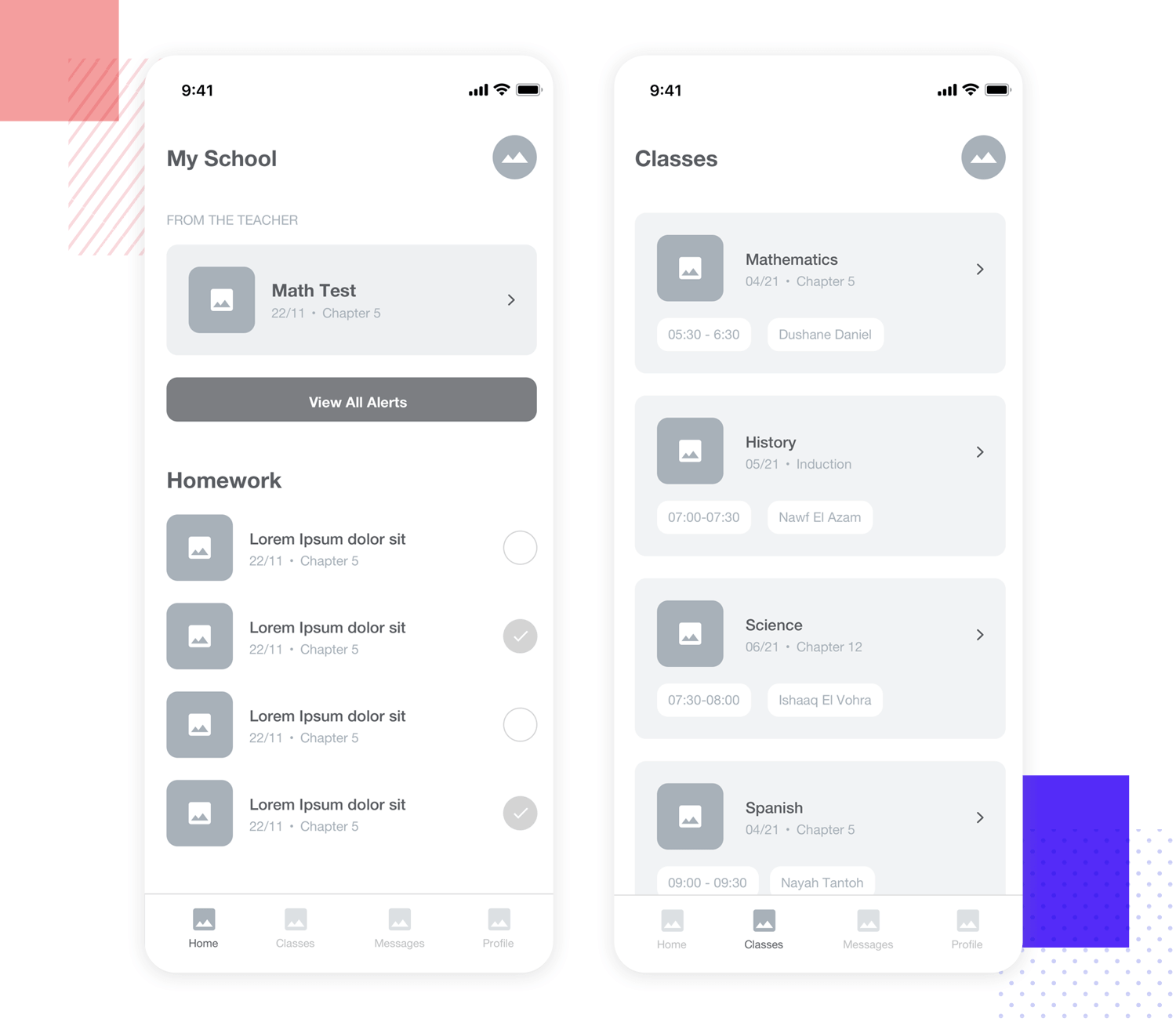
Ein weiteres großartiges wireframe-Beispiel von Kishore – dieses Mal geht es um eine mobile App, die Eltern hilft, über die Schularbeiten ihrer Kinder auf dem Laufenden zu bleiben. Wir lieben die Navigationsleiste am unteren Rand der Seite, die uns die wichtigsten Funktionen der App zeigt.

Beginnen Sie mit dem wireframing von Web- und Mobilanwendungen mit Justinmind. Es ist kostenlos

Dieses wireframe Beispiel ist als low-fidelity wie es manche Designer tun. Es ist frei von jeglichem visuellen Schnickschnack oder winzigen Details. Das ist zum Teil der Grund, warum es einen Platz auf dieser Liste der wireframe-Beispiele erhalten hat. Wenn wir von allen Details befreit sind, können wir uns auf die tatsächliche Struktur des Inhalts und die Aufteilung des Platzes konzentrieren.
Der Bildschirm eines Mobiltelefons verfügt nur über sehr wenig Platz, aber dieses Design sorgt dafür, dass die wichtigsten Elemente ihren Platz haben. Dieses wireframe wurde von Anton Tkachev erstellt.

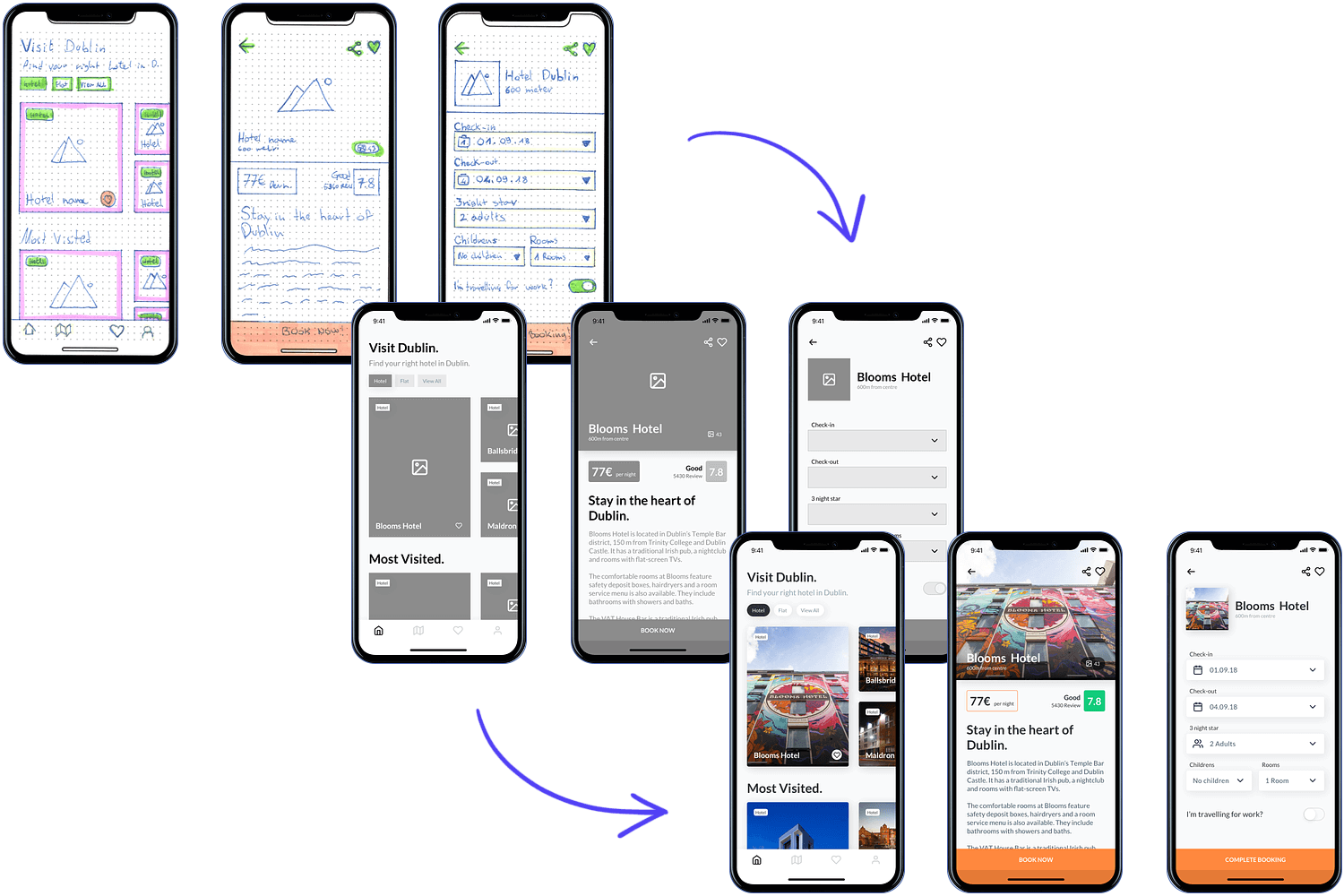
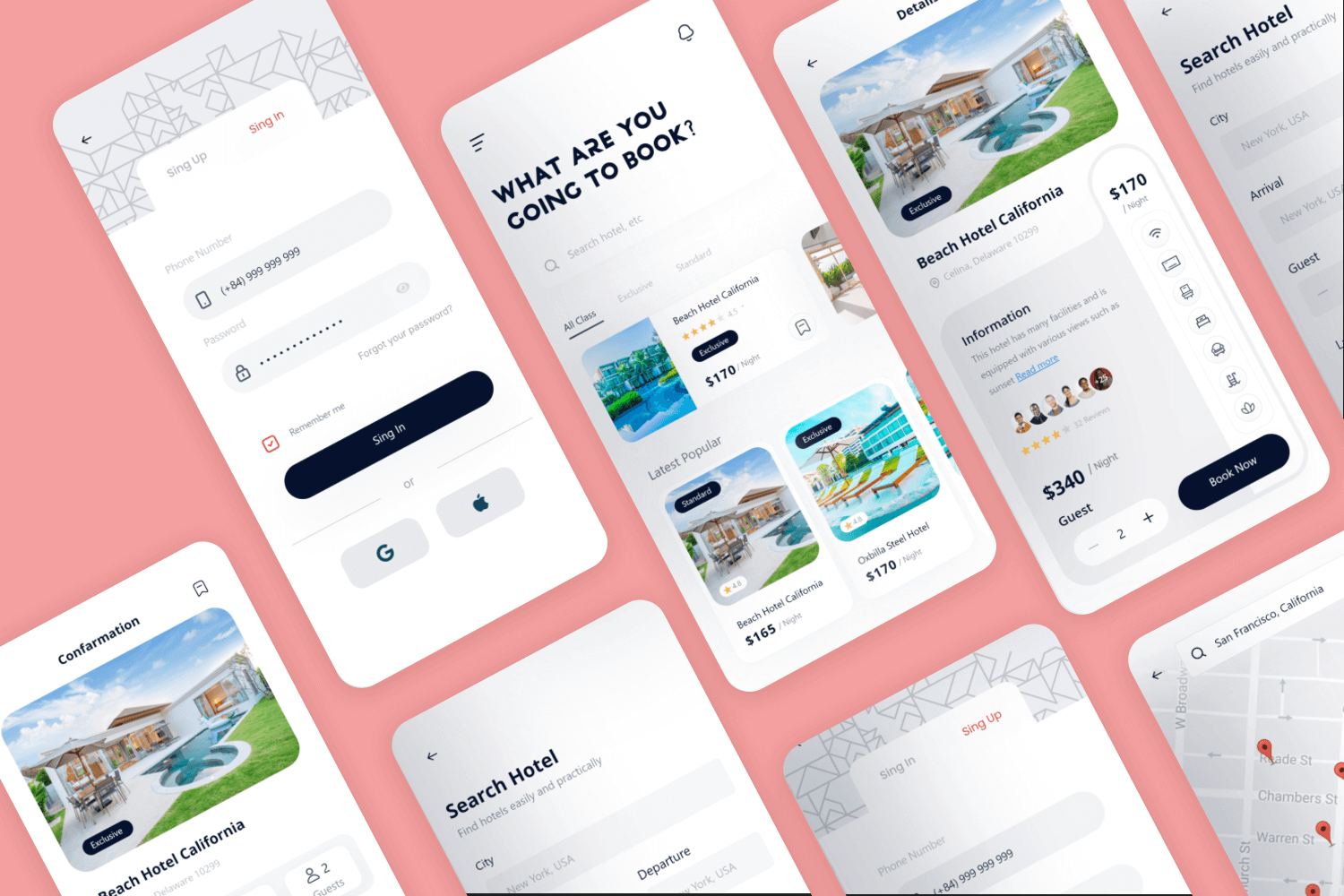
Dieser Wireframe-Plan für eine Hotelbuchungs-App zeigt ein Tool zur Buchung von Unterkünften, das sowohl einfach zu bedienen als auch schön anzuschauen ist. Die Schritte des Wireframes zeigen, wie sich das Tool von einer einfachen Idee zu einem ausgefeilten Endprodukt entwickelt. Jeder Schritt, den der Benutzer durchläuft, von der Anmeldung bis zur Suche und Buchung einer Unterkunft, wird klar und einfach dargestellt. Schon die ersten Design-Ideen deuten darauf hin, wie einfach das Tool zu bedienen sein wird, was beweist, dass gute Planung zu einem großartigen Endprodukt führt.
Dieses Beispiel mit seinen detaillierten Bildern zeigt, wie das Nachdenken über die Erfahrung des Benutzers von Anfang an zu einem Tool führt, das sowohl schön ist als auch gut funktioniert.

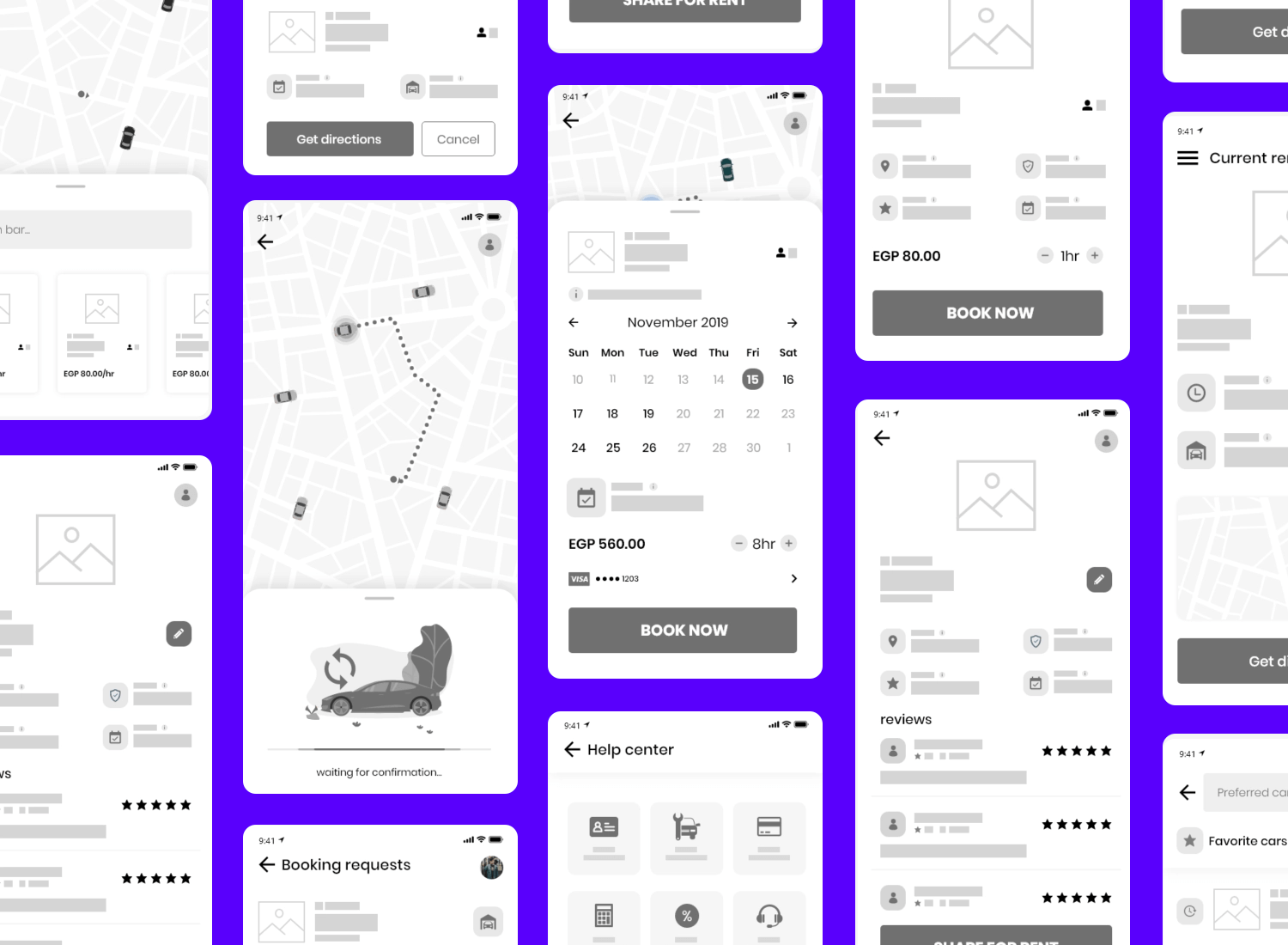
Mit diesem Wireframe von Andrew J. für eine mobile Autovermietungs-App, die von Dashboards zu Apps übergeht, wird der begrenzte Platz auf dem Handy optimal genutzt. Jeder Bildschirm ist so detailliert, dass er für alle am Designprozess Beteiligten leicht verständlich ist. Dank dieser Klarheit kann die Design-Idee effektiv an alle Beteiligten kommuniziert werden, was die notwendigen Iterationen erleichtert, bevor die nächste Phase beginnt.

Dieser realitätsnahe wireframe von Andrew.J für eine mobile App für Autovermietungen zeigt, wie Sie den begrenzten Platz auf dem Handy optimal nutzen können. Jeder der verschiedenen Bildschirme ist sehr detailliert, so dass er für alle am Designprozess Beteiligten verständlich ist. So können Sie die Design-Idee allen Beteiligten leicht vermitteln und die notwendigen Iterationen vornehmen, bevor Sie zur nächsten Phase übergehen.

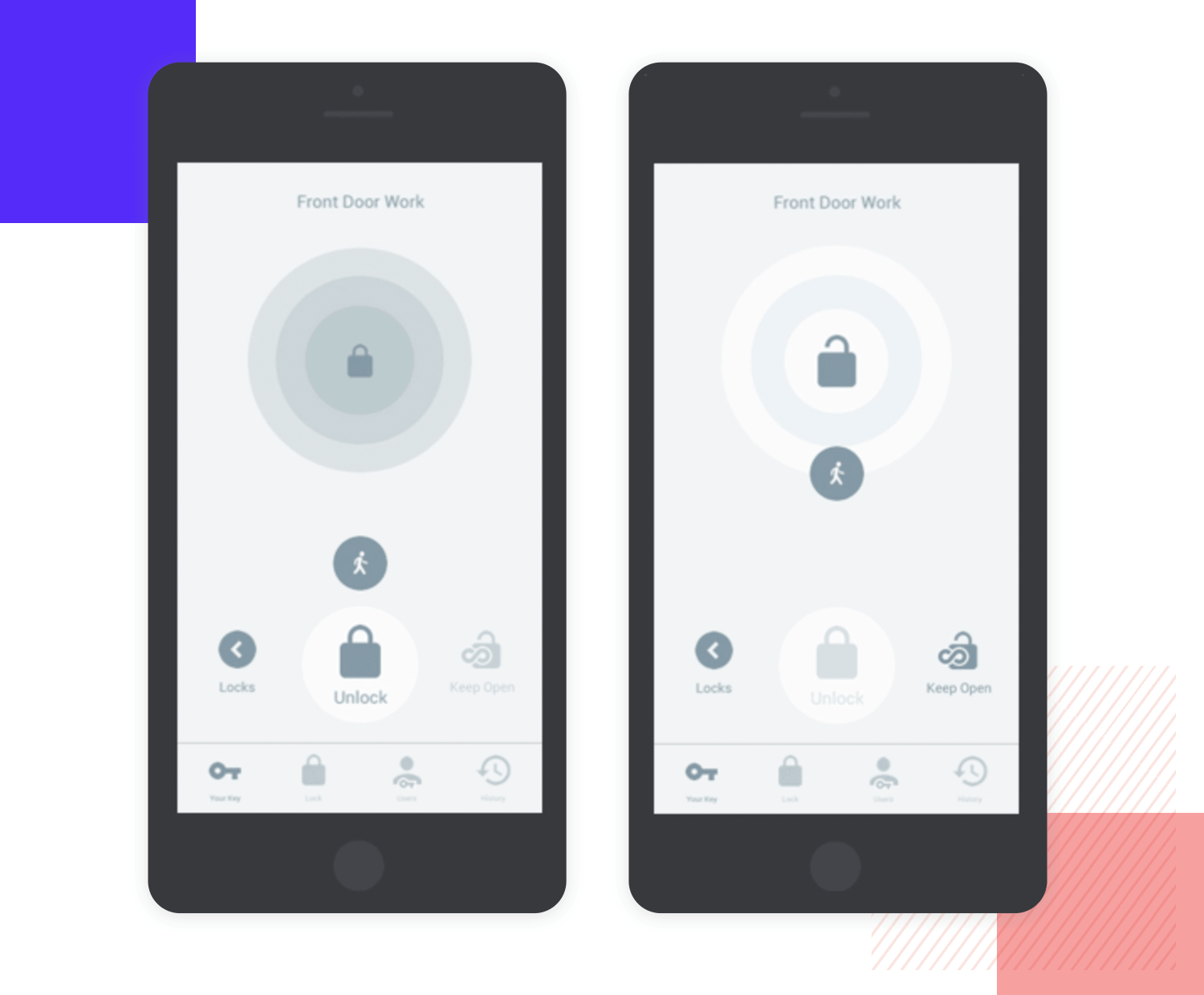
Dies ist eine weitere großartige mobile Smart Home App wireframe Beispiel. Was uns daran gefällt, ist, dass es den Platz auf dem mobilen Bildschirm optimiert und einfache Formen und Diagramme zur Darstellung von Inhalten verwendet. Der wireframe von Marcin Janas verwendet die richtigen UI-Komponenten, um zu zeigen, wie die App verschiedene IoT-Geräte über die mobile App steuern würde.

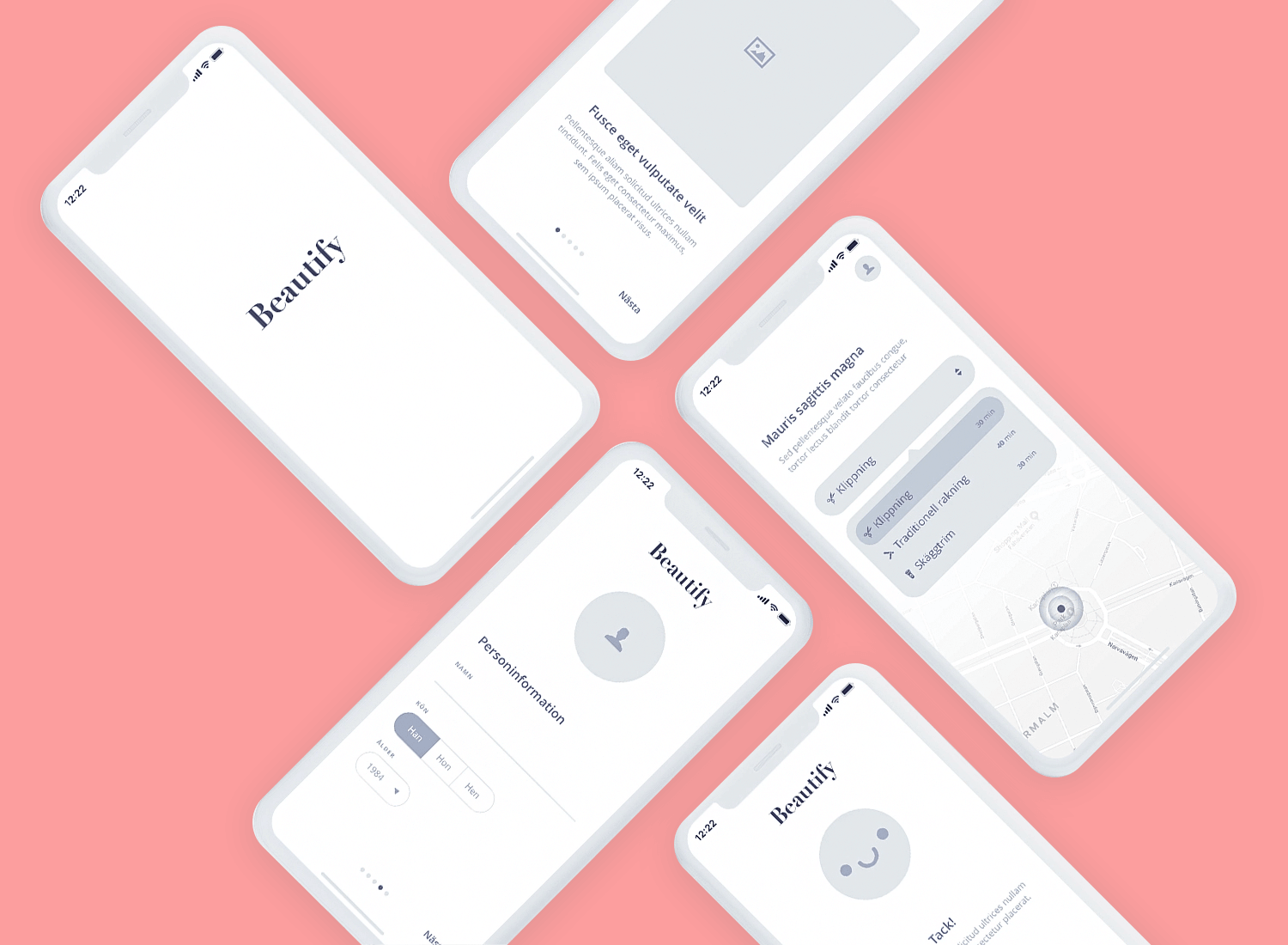
Die Friseur-App wireframe von Ricardo Arroyo steht ganz im Zeichen von Ästhetik und klarer Struktur. Das Wireframe für diese mobile App-Plattform zeigt einen persönlichen zentralen Knotenpunkt, an dem die Nutzer ganz einfach ihre Schönheitstermine buchen können. Mit einer klaren Aufgabenstellung und einem klaren Nutzerfluss ermöglicht dieses Wireframe die Visualisierung der gesamten Nutzerreise.

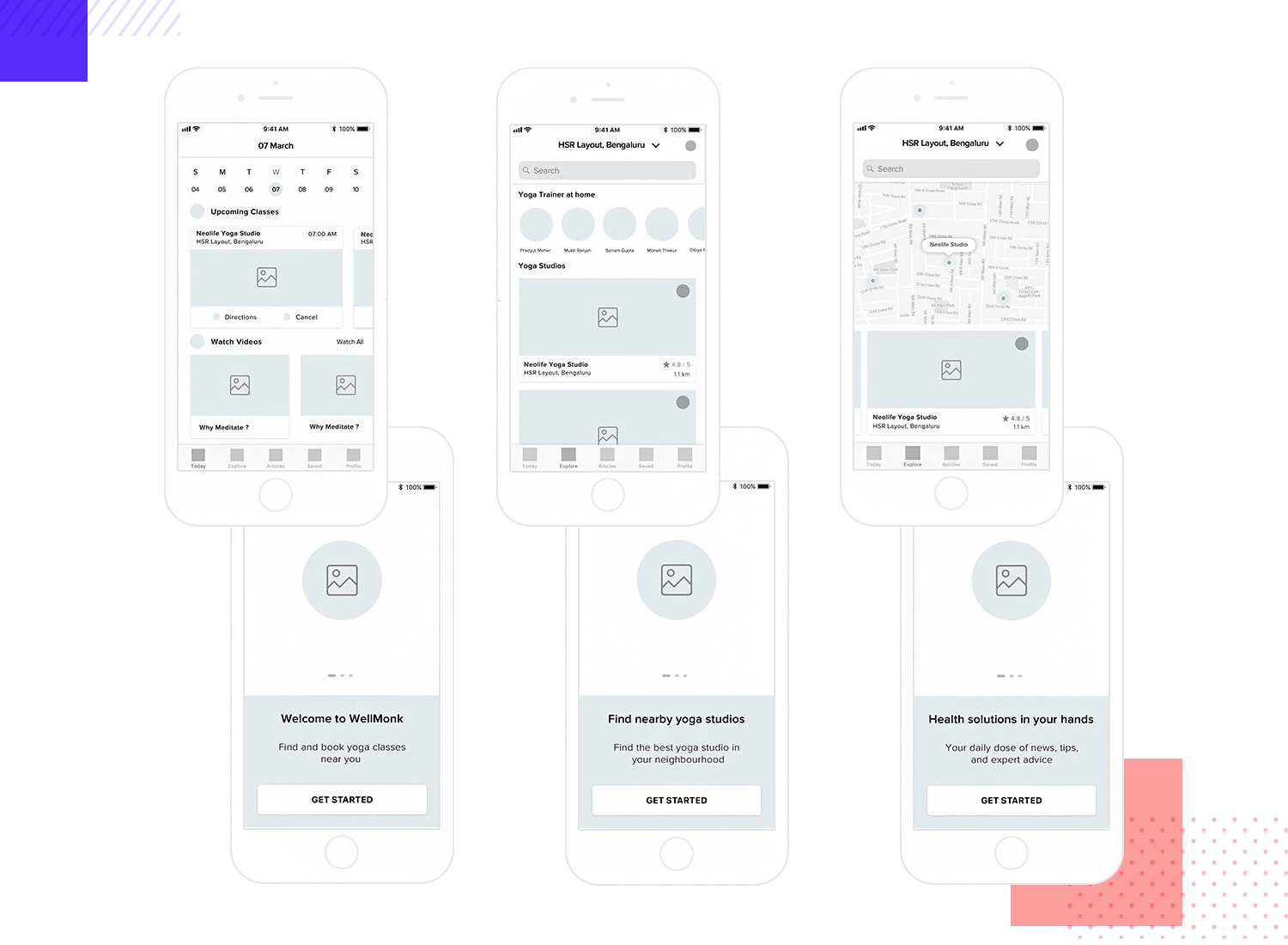
Pradyut Meher hat ein großartiges mobiles wireframe erstellt für Buchung von Yoga-Kursen. Dieses High Fidelity-Beispiel ist komplett mit einer Informationsarchitektur und einem klaren Bildschirmlayout ausgestattet. Es enthält die üblichen Anmeldebildschirme und bietet darüber hinaus weitere App-Funktionen wie Standort und Videos, um sicherzustellen, dass die wichtigsten Ziele von den Benutzern leicht erreicht werden können.

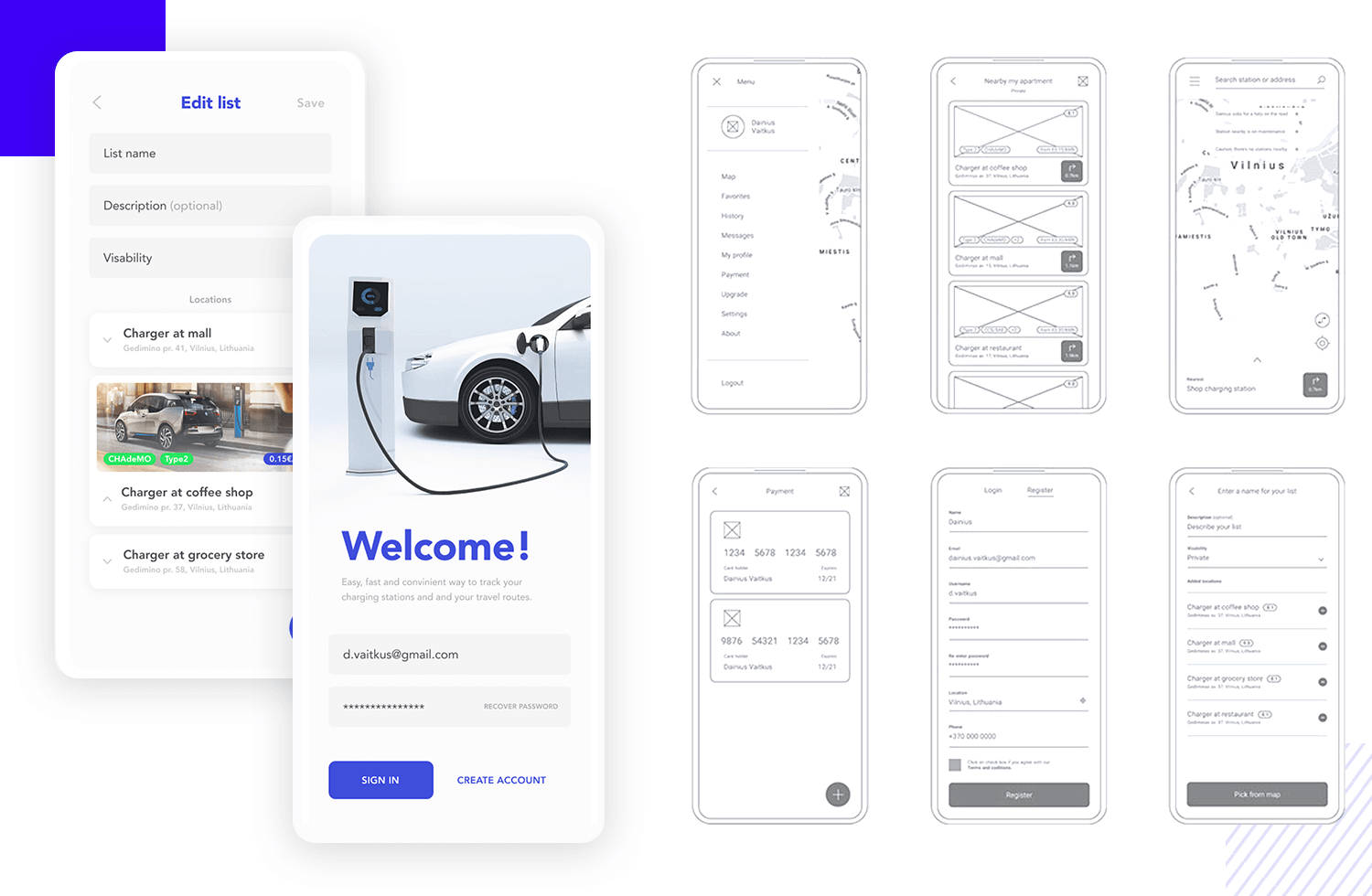
Elektroautos sind in letzter Zeit auf dem Vormarsch, und der Standort von Ladestationen ist für aktuelle und zukünftige Nutzer von Elektroautos von entscheidender Bedeutung. Diese App zum Laden von Elektroautos von Tadas Neverdauskis versucht, dieses Problem mit diesem Wireframe zu lösen, das den gesamten Weg des Benutzers von der Suche nach einer Ladestation bis zur Bezahlung abbildet, ohne dass Sie die App verlassen müssen.

Sehen wir uns nun ein wireframe in Graustufen von Patryk Moskot an. Hier werden die wichtigsten Funktionen auf jedem Bildschirm gut dargestellt. Es ist ein perfektes Beispiel dafür, wie man eine Website auf die Größe eines Mobiltelefons schrumpfen kann, ohne dass ihre wichtigsten Elemente verloren gehen. Das Wireframe sorgt dafür, dass das Erscheinungsbild auf allen Bildschirmen konsistent ist und die Marke stark bleibt.

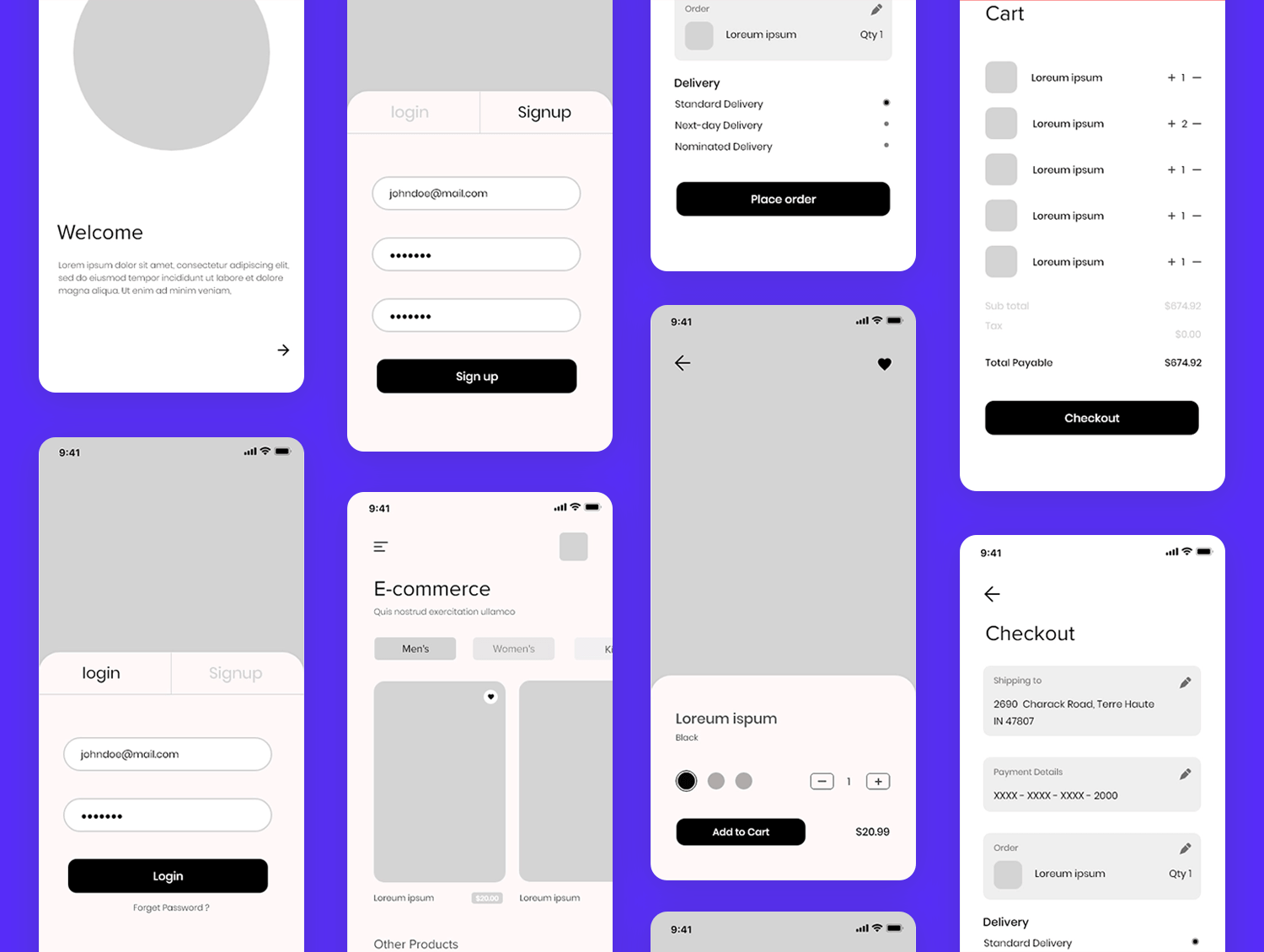
Dieses Wireframe von Sahil Bajaji ist ein einfaches und geradliniges Design, das die Funktionen und die Funktionalität des Produkts zur Geltung bringt. Vom Anmeldebildschirm bis zum Kassenbildschirm – dieses Low Fidelity Shopping-App wireframe zeigt die Benutzerfreundlichkeit durch einen klaren Benutzerfluss.

Dieser Wireframe für eine Gesundheits-App von Karina Tarhoni ist ein großartiges Beispiel dafür, wie man Kernfunktionen und Schlüsseldaten auf dem begrenzten Platz eines mobilen Geräts darstellen kann. Mit klaren Abschnitten, die Grafiken und verschiedene Schriftgrößen enthalten, ist die Informationsarchitektur durchdacht gestaltet, um die Daten leicht verdaulich und für den Benutzer zugänglich zu machen.

Da wir uns weiterhin auf benutzerfreundliches Design konzentrieren, ist dieses realitätsnahe wireframe von Fernando Aleta zeigt ein vollständiges wireframe für eine App, die Podcasting mit sozialen Medien kombiniert. Es verwendet einfache Formen und Symbole, um die Hauptstruktur des Produkts darzustellen und die Aktionen zu zeigen, die der Benutzer durchführen kann. Der Inhalt ist in Abschnitte gegliedert und folgt einem einheitlichen Layout für einen klaren Benutzerfluss.

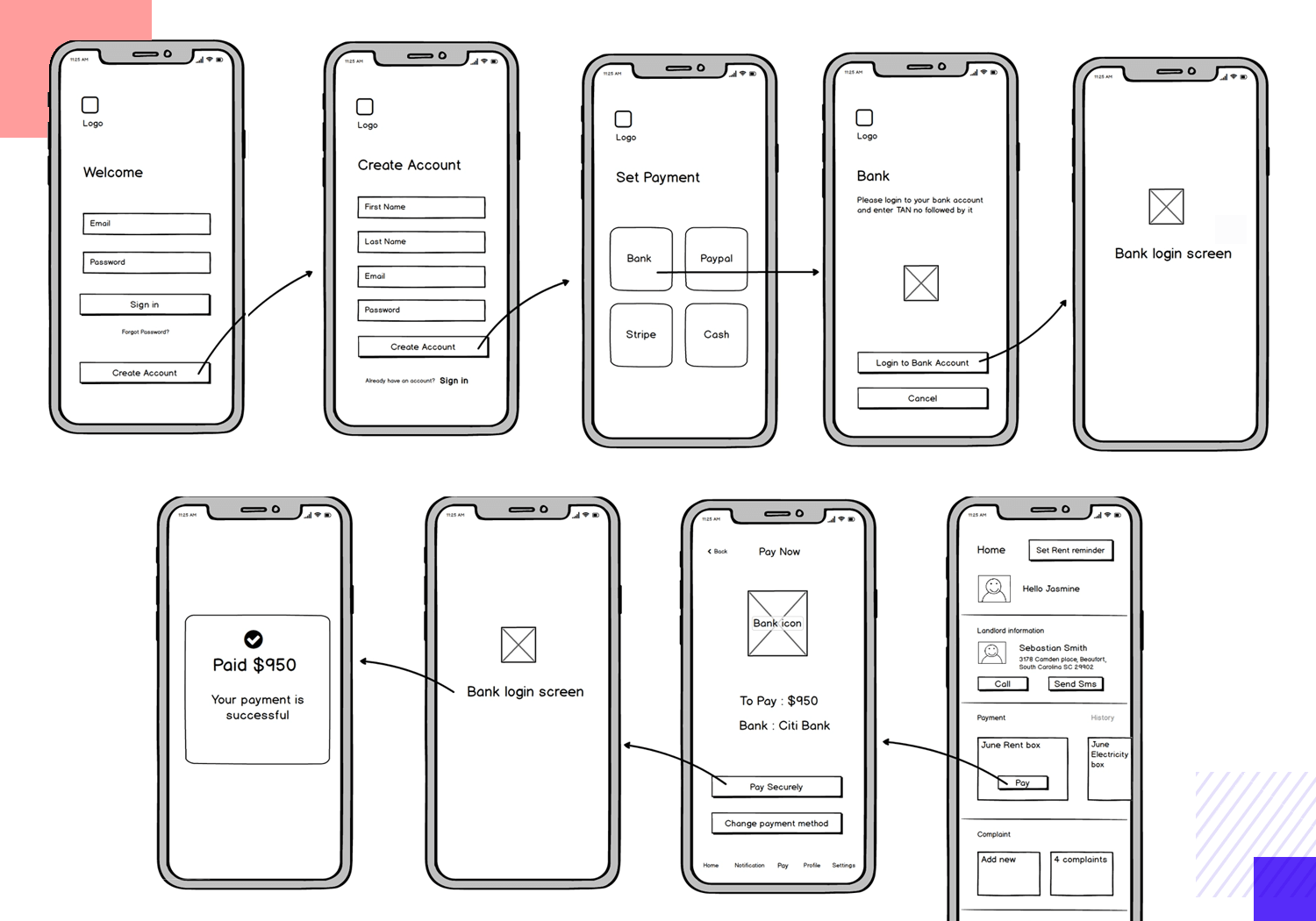
In der Mieter-App wireframe-Bildschirme sehen wir, wie Designer einen mobilen Bildschirm mit vielen Informationen und Inhalten gestalten können, ohne den Dingen die Luft zum Atmen zu nehmen. Hier ist eine großartige visuelle Hierarchie im Spiel, mit Elementen, die die richtige Trennung zwischen sich haben, um die richtige Interpretation zu ermöglichen.
Wir sehen insgesamt 8 Bildschirme, darunter einen Willkommensbildschirm, einen Anmelde-/Login-Bildschirm und einen Bildschirm für die Zahlungsmethode. Prakhar Neel Sharma hat Ihnen auch die Bildschirmabläufe zur Veranschaulichung der Funktionen und der Funktionsweise der App zur Verfügung gestellt.

Für eine detaillierte Untersuchung des Designs effektiver Website-Wireframes, einschließlich schrittweiser Prozesse und wichtiger Überlegungen, lesen Sie unseren umfassenden Website Wireframe Design Leitfaden.
Zum Abschluss unserer Erkundung verschiedener Wireframe-Beispiele für Web und Mobile möchten wir Ihnen zeigen, wie ein Tool wie Justinmind Ihren Wireframing-Prozess rationalisieren und verbessern kann. Die Erstellung eines stabilen Wireframes von Anfang an ist der Schlüssel, um potenzielle Designfehler zu erkennen und zu beheben, bevor sie zu großen Kopfschmerzen führen.
Bei Justinmind geht es nicht nur darum, wireframes zu erstellen, sondern sie zu perfektionieren. Unsere weit verbreiteten UI-Kits sind sowohl für Web- als auch für mobile Projekte geeignet und enthalten über 500 UI-Komponenten. Wir sprechen von Schaltflächen, Datenlisten, Schiebereglern und sogar Preistabellen – im Grunde alles, was Sie brauchen, um schnell und schön komplette Wireframes für Websites und mobile Anwendungen zu erstellen.
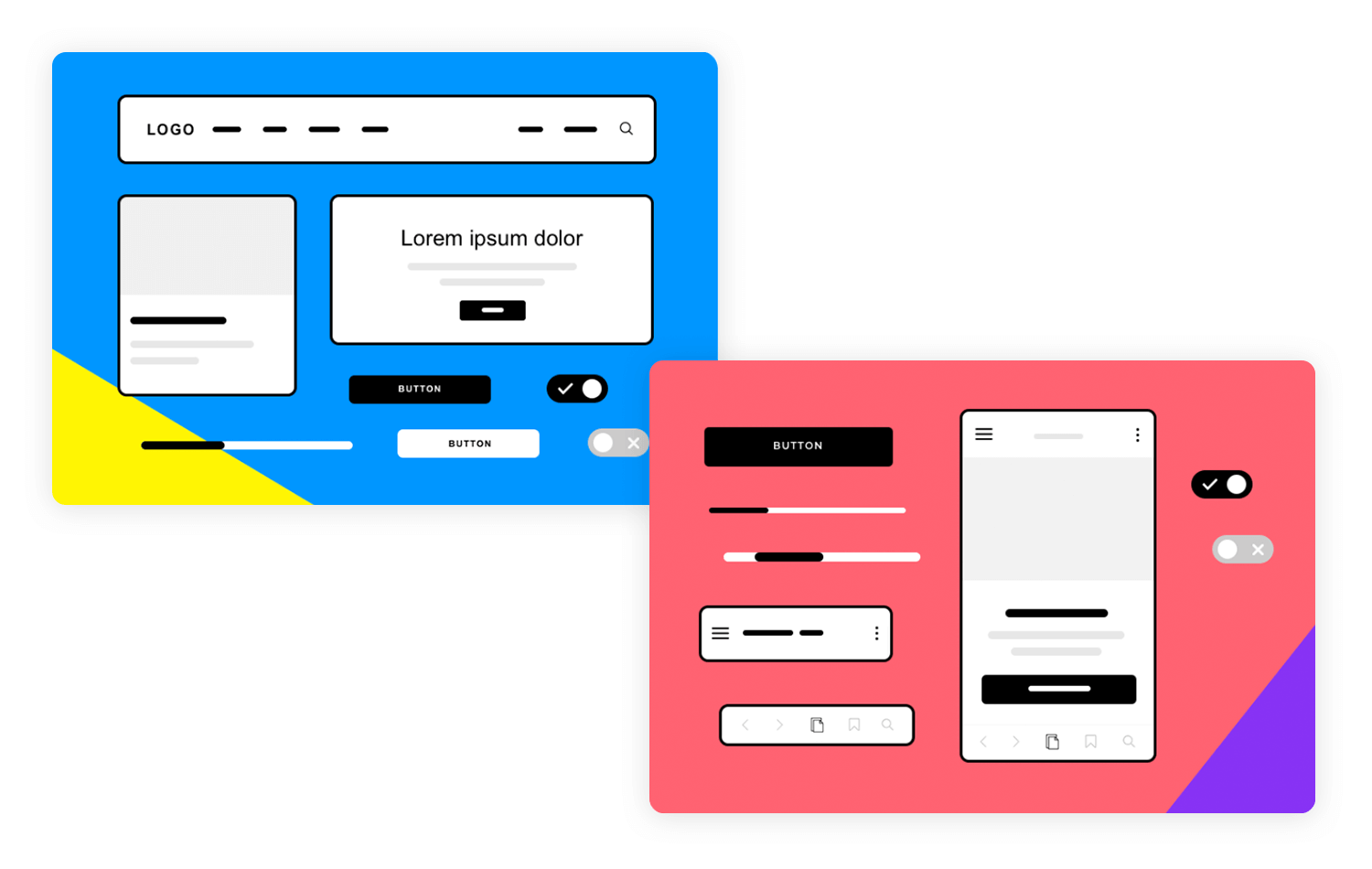
Das Web wireframing UI-Bausatz ist umfangreich, mit über 500 verschiedenen UI-Komponenten. Von verschiedenen Arten von Schaltflächen, Datenlisten und vorgefertigten Schiebereglern bis hin zu Preistabellen ist alles dabei. Es ist ein One-Stop-Shop für alles, was Sie für die Erstellung Ihrer wireframing auf die schnellste und praktischste Weise.
Die Mobile wireframing UI-Bausatz dient dem gleichen Zweck, konzentriert sich aber auf Elemente, die besser für mobile Geräte geeignet sind. Sie finden hier alles von Symbolen, Benachrichtigungskomponenten, numerischen Tastaturen bis hin zu Karten.

Justinmind macht die Erstellung eines wireframes so einfach wie möglich. Abgesehen von den UI-Kits bietet das Website Wireframe-Tool verschiedene andere fortschrittliche Funktionen, die Ihr Design auf die nächste Stufe heben können:
Erstellen Sie realitätsnahe, interaktive wireframes: Sie können die Genauigkeit Ihres wireframes erhöhen und sogar die Grenze zum Prototyping überschreiten, indem Sie die wichtigsten Interaktionen des Produkts hinzufügen. Mit Justinmind können Sie ganz einfach auf Ihrem Wireframe aufbauen und einen voll funktionsfähigen Prototyp für eine Website oder eine mobile Anwendung erstellen.
Verwenden Sie das parallaxe Scrollen: Parallaxe-Layouts können Ihrem Design ein Gefühl von Tiefe verleihen, indem sie unterschiedliche Geschwindigkeiten für den Hintergrund und den Vordergrund verwenden. Verwenden Sie angeheftete Elemente, um feste Komponenten des Designs zu schaffen, die an einer bestimmten Stelle bleiben, wenn der Benutzer scrollt.
Verwenden Sie datengesteuertes Design: Einige Designs müssen simulieren, wie sich das Produkt bei verschiedenen Datentypen verhalten würde. Verwenden Sie dynamische Datenlisten und Raster, um die Bedingungen zu replizieren – und erhalten Sie Formulare, die sich wie das fertige Produkt verhalten.
Nutzen Sie die Widget-Bibliothek für Ihre Zwecke: Genau wie die oben erwähnten UI-Kits verfügt Justinmind über zahlreiche weitere gebrauchsfertige UI-Baukästen – die alle kostenlos sind und sorgfältig auf Ihre Bedürfnisse zugeschnitten sind. Enthält sowohl Komponenten für das mobile als auch für das Web-Design.
Es ist immer eine gute Idee, den Zeh in den Teich des wireframing zu tauchen, bevor Sie kopfüber in den tiefen Pool des Prototyping springen. Wir wissen, dass es manchmal schwer sein kann, die Inspiration aufzubringen, um den Ball ins Rollen zu bringen. Aber wir hoffen, dass Sie mit diesen wunderbaren Beispielen für Wireframes für Web- und mobile Anwendungen die eine oder andere Idee für Ihr nächstes Projekt haben werden!