Low-Fidelity-Prototyp oder High-Fidelity-Wireframes? Welchen sollten Sie wählen und wann? Alle Antworten und tolle Beispiele!
Das Spektrum der Wiedergabetreue für Wireframes und Prototypen ist groß. Der Arbeitsablauf beim UX Design umfasst in der Regel Skizzen auf Papier, einfache Wireframes mit geringem Detailgrad und/oder interaktive Wireframes oder Prototypen mit hohem Detailgrad.
Mit dem Aufschwung intelligenter Technologien in der digitalen Sphäre bieten High Fidelity Wireframes Designern leistungsstarke visuelle und interaktive Eigenschaften, um ihre Designs zum Leben zu erwecken. Aber das bedeutet nicht, dass Papier tot ist. Low Fidelity Wireframes sind nach wie vor ein schneller, effektiver und praktischer Weg des Designs – und das skurriles Video zeigt uns, warum Papier niemals vernachlässigt werden sollte.
Gibt es also einen idealen Weg zur Verwendung eines Website wireframe im UX design Prozess? In diesem Beitrag erläutern wir den Unterschied zwischen Low Fidelity und High Fidelity Wireframes und warum eine Kombination aus beiden Ihr UI/UX Design verbessern kann.
Erstellen Sie mit Justinmind Low- und High-Fidelity-Wireframes. Es ist kostenlos!

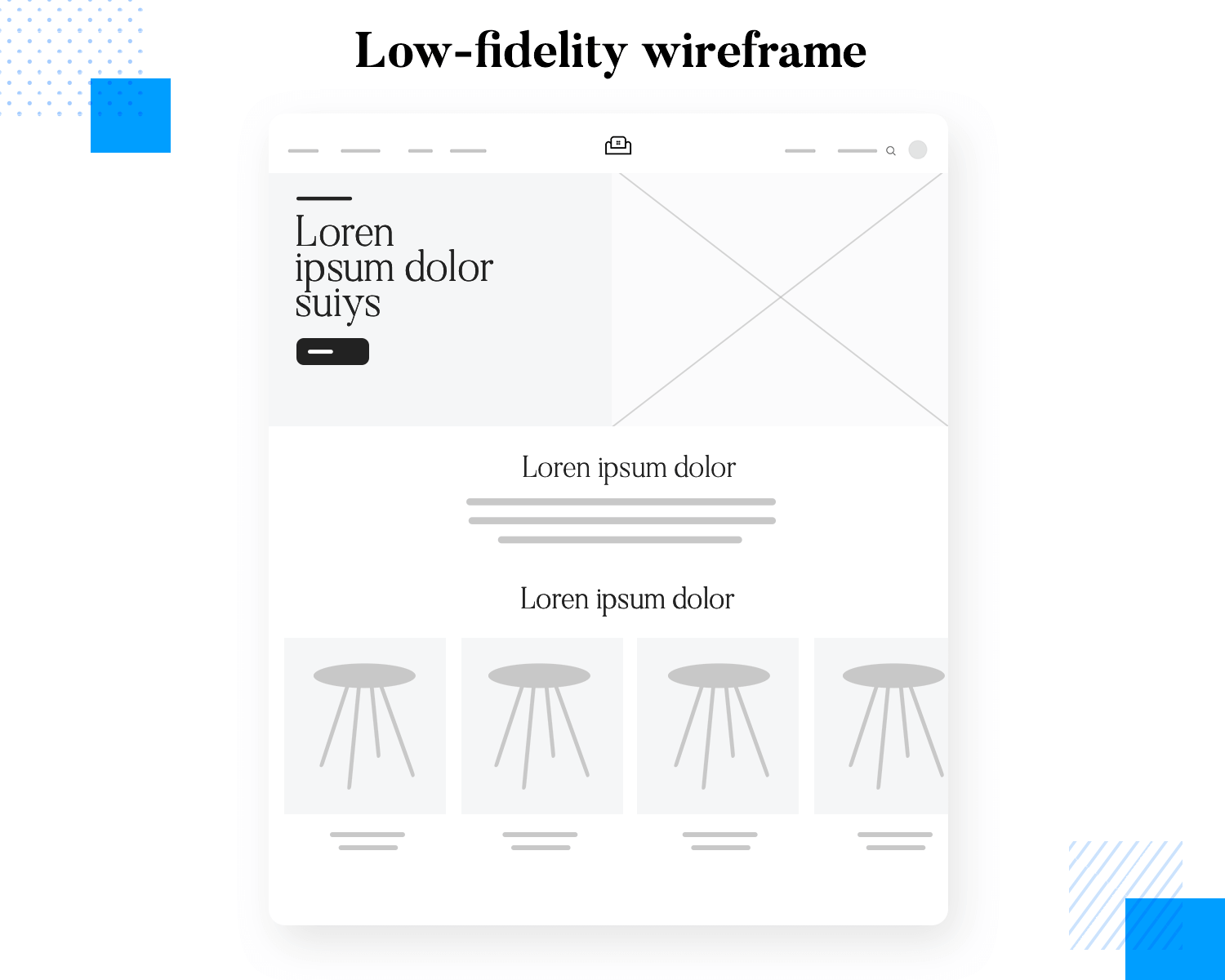
Ein Low-Fidelity Wireframe ist eine einfache Skizze einer Benutzeroberfläche, die Ihnen hilft, die grundlegende Struktur und das Layout einer Website oder App zu planen. Diese Wireframes verwenden einfache Formen wie Rechtecke und Kreise, um Elemente wie Schaltflächen, Textfelder und Bilder darzustellen, ohne sich um Details wie Farben oder Schriftarten zu kümmern.

Das Hauptziel ist es, sich darauf zu konzentrieren, wie alles organisiert ist und wie die Benutzer damit interagieren werden. Sie sind schnell zu erstellen, oft mit Stift und Papier oder einfachen digitalen Werkzeugen, und sie enthalten Notizen, die erklären, was die verschiedenen Teile tun sollen.
Sie sollten Wireframes mit geringem Detaillierungsgrad bereits zu Beginn Ihres Designprozesses verwenden, z. B. beim Brainstorming oder wenn Sie Feedback von Ihrem Team oder Ihren Kunden einholen. Sie eignen sich perfekt für Workshops und erste Benutzertests, da Sie damit verschiedene Layouts ausprobieren und schnell Feedback einholen können, ohne sich in Details zu verzetteln. Das macht sie zu einer kostengünstigen Möglichkeit, Ihre Ideen zu testen und zu verfeinern, bevor Sie mit den visuellen Designelementen beginnen.
Sie sollten Wireframes mit geringer Realitätsnähe gleich zu Beginn Ihres Designprozesses verwenden, insbesondere wenn Sie Ideen sammeln. Mit diesen Wireframes können Sie schnell verschiedene Konzepte und Layouts skizzieren, ohne sich auf ein bestimmtes Design festzulegen. Dies hilft Ihnen, eine Vielzahl von Ideen zu entwickeln und verschiedene Möglichkeiten zu erkunden, ohne zu viel Zeit auf jede einzelne zu verwenden.
Low-fidelity wireframes sind auch nützlich, um Feedback von Ihrem Team oder Ihren Kunden zu erhalten. Da sie einfach und leicht verständlich sind, fällt es anderen leichter, Beiträge zur Gesamtstruktur und Funktionalität zu liefern. Dieses Feedback lässt sich schnell und einfach einholen und hilft Ihnen, notwendige Anpassungen frühzeitig vorzunehmen.
Diese wireframes eignen sich perfekt für erste Benutzertests, da Sie damit verschiedene Layouts ausprobieren und sehen können, wie die Benutzer mit ihnen interagieren. Sie können die grundlegende Navigation und Benutzerfreundlichkeit testen, ohne sich in visuellen Details zu verzetteln. Auf diese Weise können Sie alle größeren Probleme mit der Struktur oder dem Fluss des Designs erkennen, bevor Sie Zeit in die detaillierte Designarbeit investieren.
Die Verwendung von Low-Fidelity-Wireframes ist eine kostengünstige Möglichkeit, Ihre Ideen zu testen und zu verfeinern. Da sie schnell zu erstellen und zu ändern sind, können Sie Änderungen auf der Grundlage von Feedback und Testergebnissen vornehmen, ohne viel Zeit oder Ressourcen zu investieren. Dieser iterative Prozess stellt sicher, dass die Struktur und die Funktionalität Ihres Designs solide sind, bevor Sie mit den visuellen Designelementen beginnen.

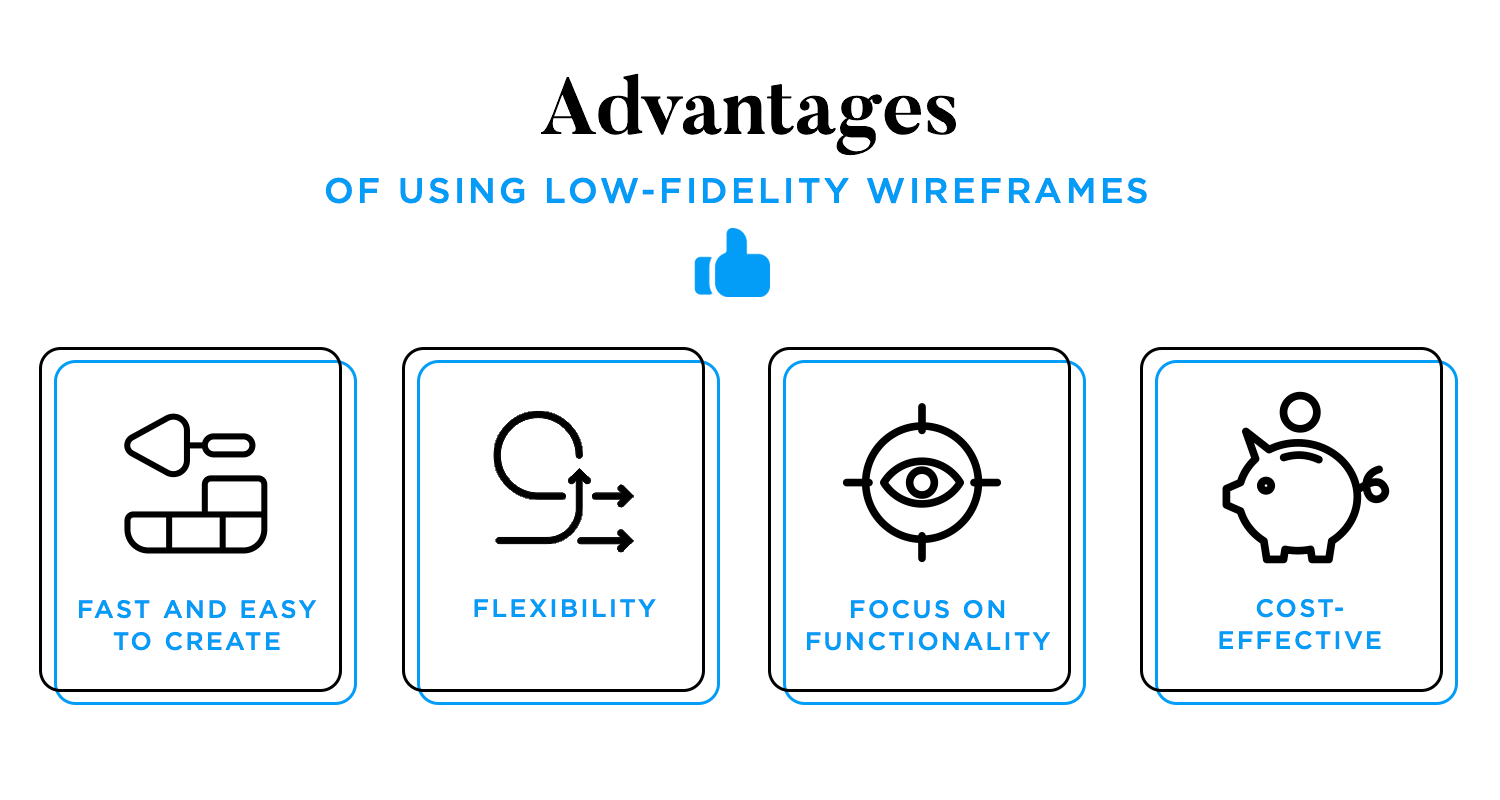
Low-fidelity wireframes können schnell von Hand oder mit einfachen digitalen Tools gezeichnet werden, so dass Sie schnell verschiedene Ideen skizzieren können. Dank dieser Geschwindigkeit können Sie eine Vielzahl von Konzepten und Layouts ausprobieren, ohne zu viel Zeit auf ein einzelnes zu verwenden. Wenn eine Idee nicht funktioniert, können Sie sie einfach verwerfen und mit einer anderen weitermachen.
Dank ihrer Einfachheit sind Low-Fidelity-Wireframes äußerst anpassungsfähig. Sie können sie auf der Grundlage des Feedbacks von Teammitgliedern oder Interessengruppen schnell überarbeiten. Diese Flexibilität ist besonders in den frühen Phasen des Designs wichtig, in denen die Ideen noch im Fluss sind und sich ändern können.
Durch das Weglassen detaillierter Designelemente helfen Ihnen Low-Fidelity-Wireframes, sich auf die Kernfunktionalität und das Benutzererlebnis zu konzentrieren. Sie können sich darauf konzentrieren, wie die Benutzer mit der Oberfläche interagieren und sicherstellen, dass das grundlegende Layout und die Navigation intuitiv und effektiv sind.
Die Erstellung von Low-Fidelity-Wireframes erfordert im Vergleich zu High-Fidelity-Wireframes oder Prototypen weniger Ressourcen. Sie benötigen keine spezielle Software und keinen großen Zeitaufwand, was sie zur idealen Wahl für die ersten Entwicklungsphasen macht, in denen die Budgets und Zeitpläne oft knapp bemessen sind.

Die Verwendung von Low-Fi-Zeichnungen für die Gestaltung Ihrer UI in der Anfangsphase bringt einige Einschränkungen mit sich. Da es sich im Grunde um ein skizzenhaftes Storyboard handelt, bleibt viel der Fantasie überlassen. Damit Sie sich von den Ergebnissen eines Low-Fidelity-Prototyps nicht entmutigt oder demotiviert fühlen, lesen Sie weiter, um zu erfahren, welche Einschränkungen Sie erwarten können.
Low-fidelity wireframes sind von Natur aus einfach und enthalten keine detaillierten visuellen Designelemente. Dies kann es den Beteiligten erschweren, sich das Aussehen des Endprodukts vorzustellen, was zu Missverständnissen über die Ästhetik des Designs und die Gesamtwirkung führen kann.

Da sie sich in erster Linie auf das Layout und die Grundstruktur konzentrieren, können Wireframes mit geringem Realitätsgrad das Benutzererlebnis zu sehr vereinfachen und feinere Details und Nuancen der Benutzerinteraktion übersehen. Dies kann dazu führen, dass wichtige Aspekte des Designs in der Anfangsphase übersehen oder unterbewertet werden, was später im Prozess weitere Überarbeitungen erforderlich macht.
Diesen wireframes fehlt es oft an interaktiven Elementen, so dass es schwieriger ist, den Benutzerfluss und die Navigation vollständig zu testen und zu verstehen. Ohne Interaktivität ist es schwierig, Probleme im Zusammenhang mit der Benutzererfahrung und der Funktionalität zu erkennen, die sich erst dann zeigen, wenn die Benutzer mit klickbaren Prototypen arbeiten können.
Wenn Designteams diese Stärken und Schwächen kennen, können sie Low-Fidelity-Prototypen effektiv nutzen, um später verfeinerte und nutzerzentrierte High-Fidelity-Designs zu erstellen.
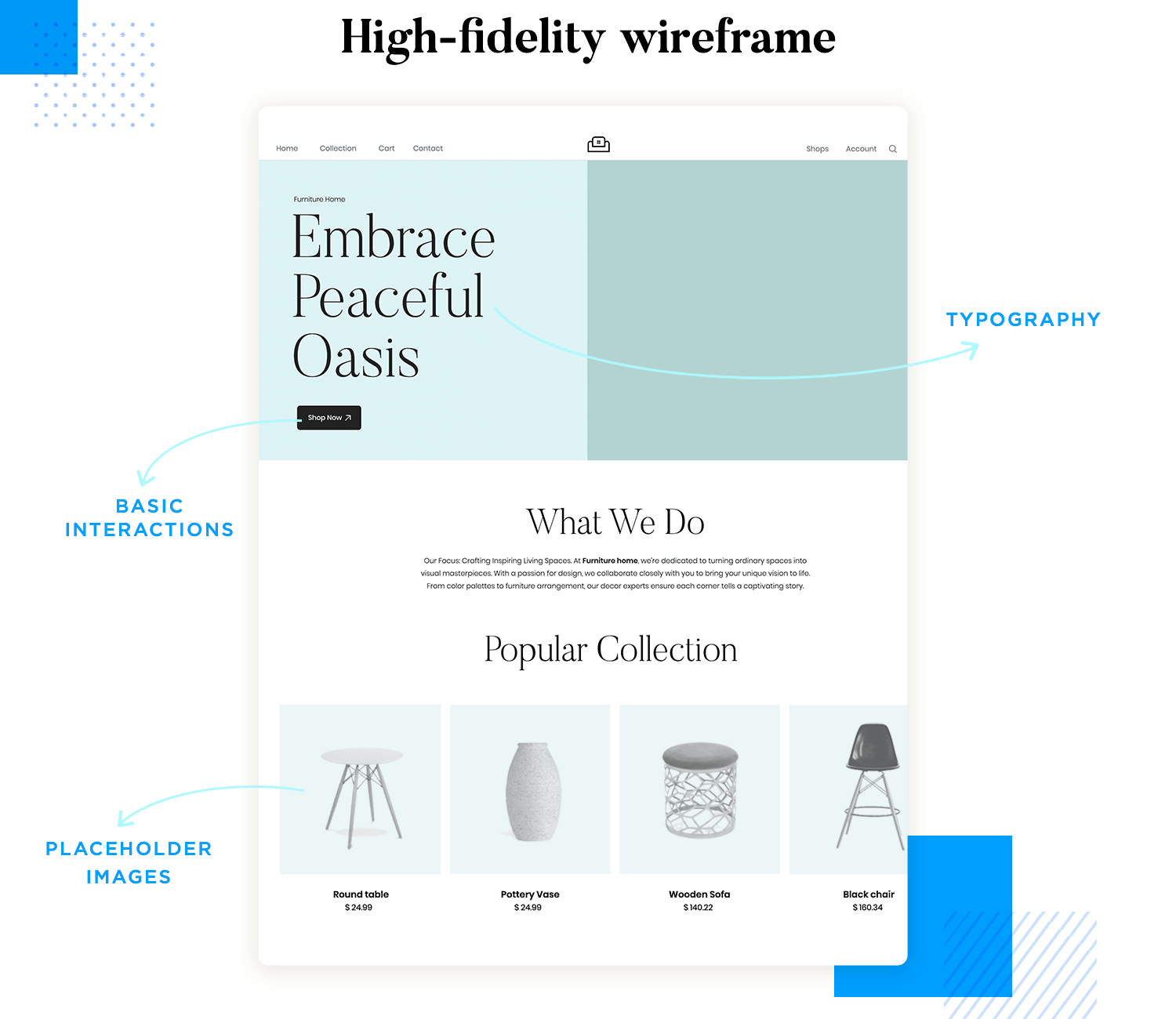
High-Fidelity Wireframes sind fortgeschrittene Mockups, die eine realistische Darstellung der Benutzeroberfläche einer Website oder Anwendung bieten. Sie enthalten komplizierte Details wie spezifische Typografie, Farbschemata, Bilder und interaktive Elemente wie Schaltflächen und Menüs. High-fidelity wireframes simulieren oft das tatsächliche Benutzererlebnis, einschließlich Hover-Status, anklickbarer Elemente und dynamischer Inhalte. Dieser Detaillierungsgrad hilft dabei, das Endprodukt genauer zu visualisieren und ermöglicht gründliche Tests von Design und Funktionalität.
High-fidelity wireframes sind in den späteren Phasen des Designprozesses unerlässlich, wenn Sie die Feinheiten des Layouts und der Benutzeroberfläche ausarbeiten müssen. Sie helfen bei der Verfeinerung des Designs, um sicherzustellen, dass es den gewünschten Standards und Anforderungen entspricht, indem sie die genauen Abmessungen, Farbschemata, Typografie und die Platzierung der Inhalte festlegen.

Bei der Präsentation vor Kunden oder Interessenvertretern bieten High-Fidelity Wireframes eine klare, detaillierte und realistische Vorstellung davon, wie das Endprodukt aussehen wird. Dieser Detaillierungsgrad hilft bei der effektiven Vermittlung der Design-Vision und des Benutzererlebnisses und macht es für Kunden und Interessengruppen einfacher, das Endergebnis zu verstehen und zu visualisieren.
Erstellen Sie mit Justinmind Low- und High-Fidelity-Wireframes. Es ist kostenlos!

Im Gegensatz zu Low-Fidelity-Wireframes enthalten sie detaillierte Designelemente und Interaktionen, die das Endprodukt genau nachahmen. Dies ermöglicht ein genaueres Testen von Benutzerinteraktionen, Navigationsabläufen und visuellen Elementen. Die Tester können Feedback zu bestimmten Aspekten wie der Platzierung von Schaltflächen, Farbkontrasten und der allgemeinen Benutzerfreundlichkeit geben.
High-fidelity wireframes spielen eine entscheidende Rolle bei der Übergabe des Designs an das Entwicklungsteam. Sie enthalten alle notwendigen Details, wie z. B. genaue Abmessungen, Schriftarten, Farben und interaktive Elemente, und stellen sicher, dass die Entwickler eine klare und präzise Blaupause haben, an der sie sich orientieren können. Dadurch wird das Risiko von Fehlinterpretationen und Fehlern während der Entwicklungsphase verringert.

High-Fidelity-Wireframes bieten eine detaillierte und realistische Ansicht des Endprodukts und helfen Interessengruppen und Teammitgliedern, sich das Design genau vorzustellen. Diese Klarheit trägt zu einer besseren Entscheidungsfindung und zur Ausrichtung auf die Projektziele bei.
Sie ermöglichen umfassende Usability-Tests, einschließlich spezifischer Interaktionen, Benutzerströme und visuellem Feedback. Dadurch wird sichergestellt, dass alle Probleme mit der Benutzerfreundlichkeit frühzeitig erkannt und angegangen werden, was zu einem benutzerfreundlicheren Produkt führt.
Diese wireframes helfen bei der effektiven Vermittlung detaillierter Designelemente an Kunden, Interessengruppen und Entwickler. So wird sichergestellt, dass alle Beteiligten ein klares Verständnis der Design-Vision haben und die Wahrscheinlichkeit von Missverständnissen verringert wird.
High-Fidelity wireframes helfen bei der Verfeinerung des Designs und stellen sicher, dass alle Elemente präzise positioniert und so gestaltet sind, dass sie den Projektanforderungen entsprechen. Dieser Detailgrad führt zu einem ausgefeilten und professionellen Endprodukt.
High-Fidelity wireframes helfen bei der Verfeinerung des Designs und stellen sicher, dass alle Elemente präzise positioniert und so gestaltet sind, dass sie den Projektanforderungen entsprechen. Dieser Detailgrad führt zu einem ausgefeilten und professionellen Endprodukt.

Sie erfordern oft fortschrittliche Design-Tools und Software sowie erfahrene Designer. Das macht sie im Vergleich zu Wireframes mit geringerem Realitätsgrad ressourcenintensiver und erhöht möglicherweise die Kosten.
Änderungen an High-Fidelity-Wireframes können schwieriger und zeitaufwändiger sein, da das Design detaillierter und komplexer ist. Das kann es schwieriger machen, auf der Grundlage von Feedback schnell zu iterieren.
Wenn sie nicht ordnungsgemäß verwaltet werden, besteht die Gefahr von Missverständnissen zwischen dem Design- und dem Entwicklungsteam. Wenn die Wireframes nicht detailliert genug oder in ihren Spezifikationen nicht klar genug sind, kann es bei der Implementierung zu Unstimmigkeiten kommen.
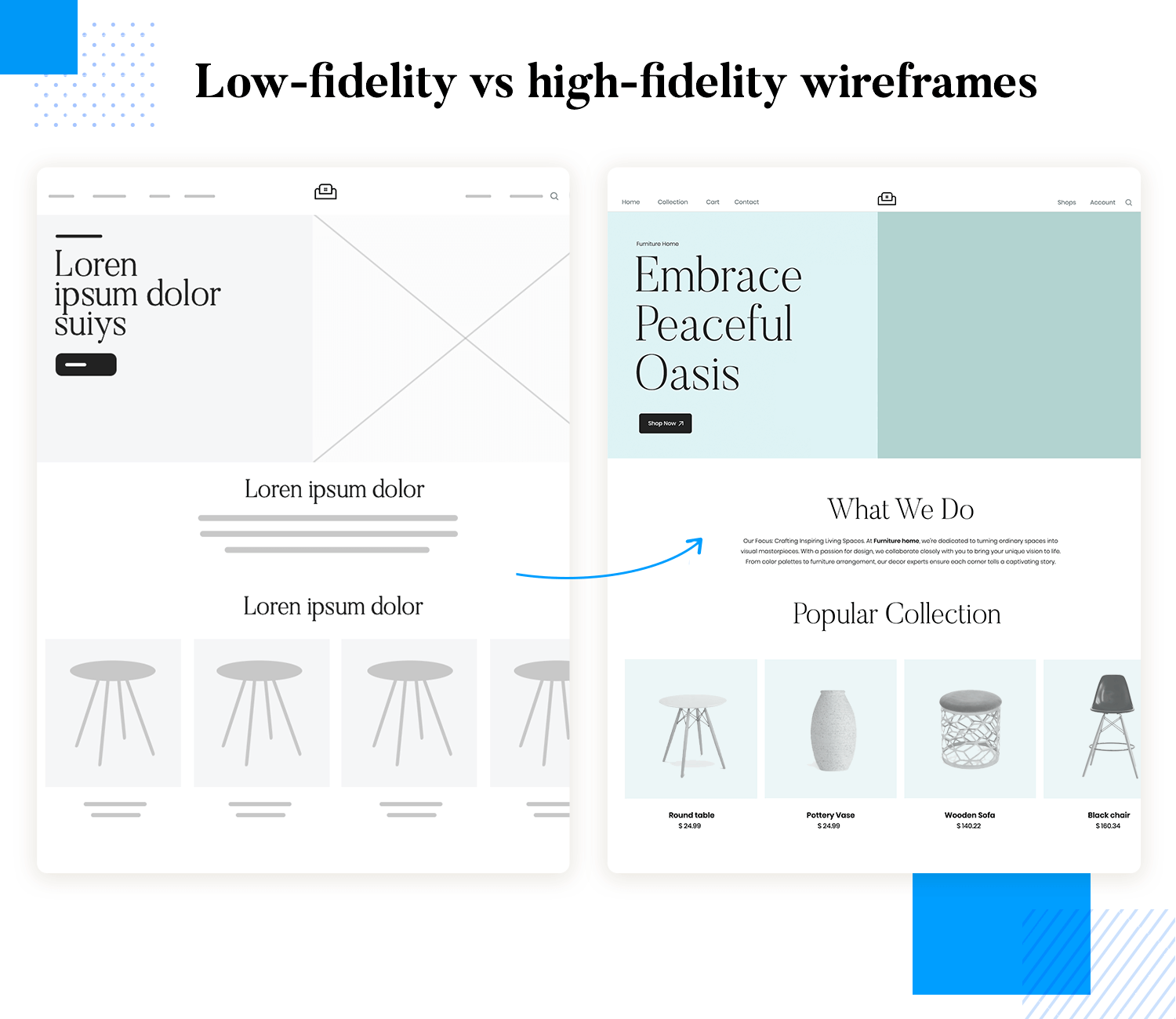
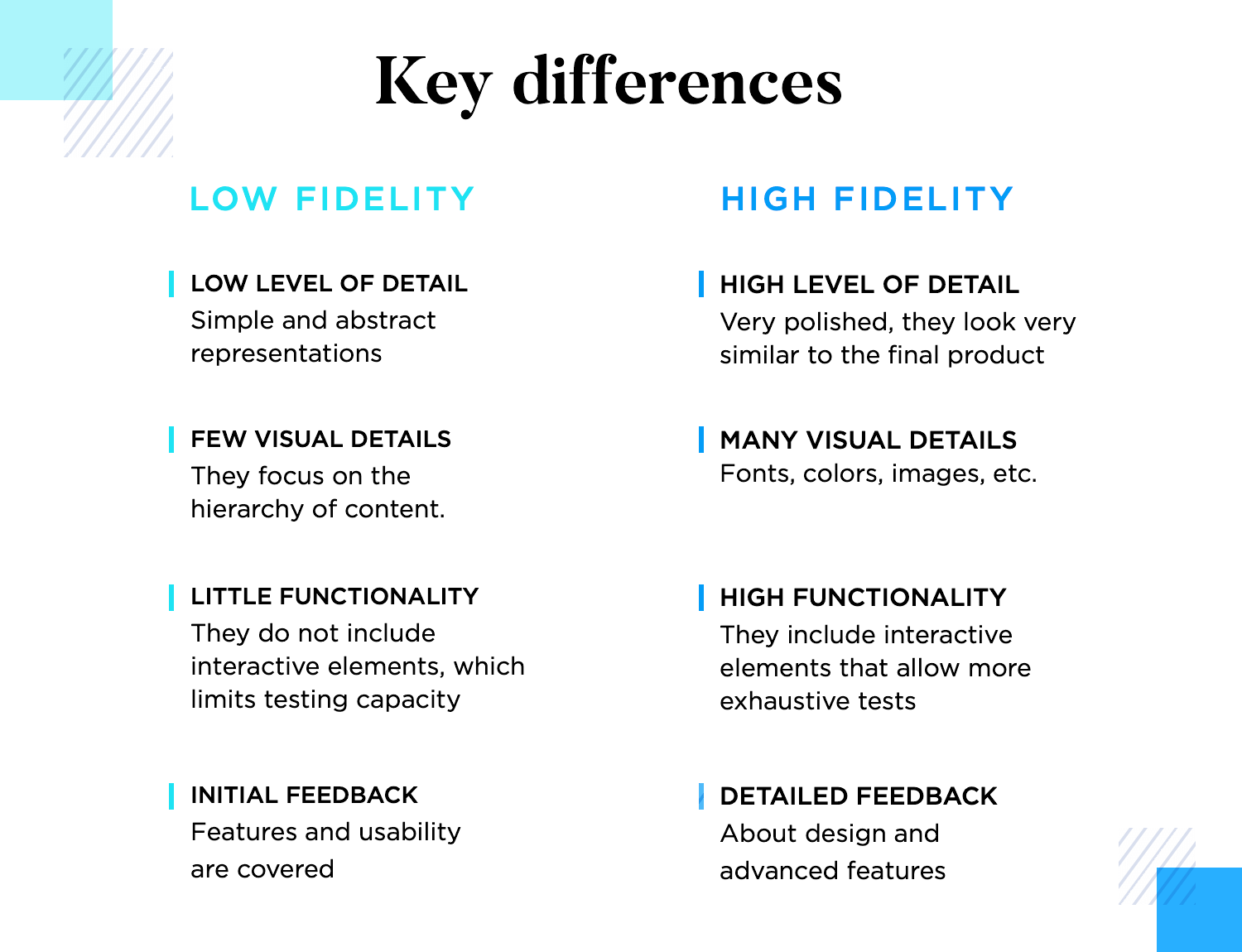
Low Fidelity wireframes auf einer detaillierten Ebene sind einfache, abstrakte Darstellungen des Designs (denken Sie an Skizzen), die sich auf das grundlegende Layout und die Struktur ohne detaillierte Elemente konzentrieren. Sie verwenden Platzhalter für Text und Bilder und stellen einen groben Entwurf der Benutzeroberfläche dar. High Fidelity wireframes hingegen sind detailliert und ausgefeilt und ähneln dem Endprodukt sehr stark. Sie enthalten bestimmte Schriftarten, Farben, Bilder und interaktive Elemente und bieten einen umfassenden Überblick über das Design.

Bei den Low Fidelity wireframes fehlen visuelle Details und Ästhetik. Sie konzentrieren sich stattdessen auf die Anordnung und Hierarchie der Inhalte. Diese Einfachheit trägt dazu bei, dass der Schwerpunkt auf der Funktionalität und dem Benutzererlebnis liegt, ohne dass Sie durch Designdetails abgelenkt werden. High Fidelity Wireframes hingegen weisen einen hohen Grad an visuellen Details auf, einschließlich Designelementen wie Typografie, Farbschemata und Bildmaterial. Sie bieten eine realistische Vorschau auf das Endprodukt und machen es den Beteiligten leichter, sich das Endergebnis vorzustellen.
Low-fidelity wireframes enthalten in der Regel keine interaktiven Elemente, was die Möglichkeit einschränkt, Benutzerabläufe und Navigation gründlich zu testen. Sie eignen sich am besten für die anfängliche Konzeptualisierung und die grundlegende Layoutplanung. High-Fidelity-Wireframes hingegen enthalten häufig interaktive Komponentenund ermöglichen so umfassendere Tests von Benutzerinteraktionen und -abläufen. Sie können simulieren, wie der Benutzer mit dem Endprodukt interagieren wird, und erhalten so ein umfassenderes Verständnis der Funktionalität.
Die Einfachheit von Wireframes mit geringem Realitätsgrad fördert ein frühzeitiges Feedback zu den Kernfunktionen und der Benutzerfreundlichkeit. Stakeholder und Benutzer lassen sich weniger durch visuelle Details ablenken und können sich so auf das Gesamterlebnis und die Struktur konzentrieren. High-Fidelity-Wireframes ermöglichen auch detailliertes Feedback zu Design und Funktionalität. Sie eignen sich jedoch eher für spätere Phasen des Designprozesses, wenn es an der Zeit ist, die Details und Interaktionen auf der Grundlage umfassender Nutzer- und Stakeholder-Eingaben zu verfeinern.
Erstellen Sie mit Justinmind Low- und High-Fidelity-Wireframes. Es ist kostenlos!

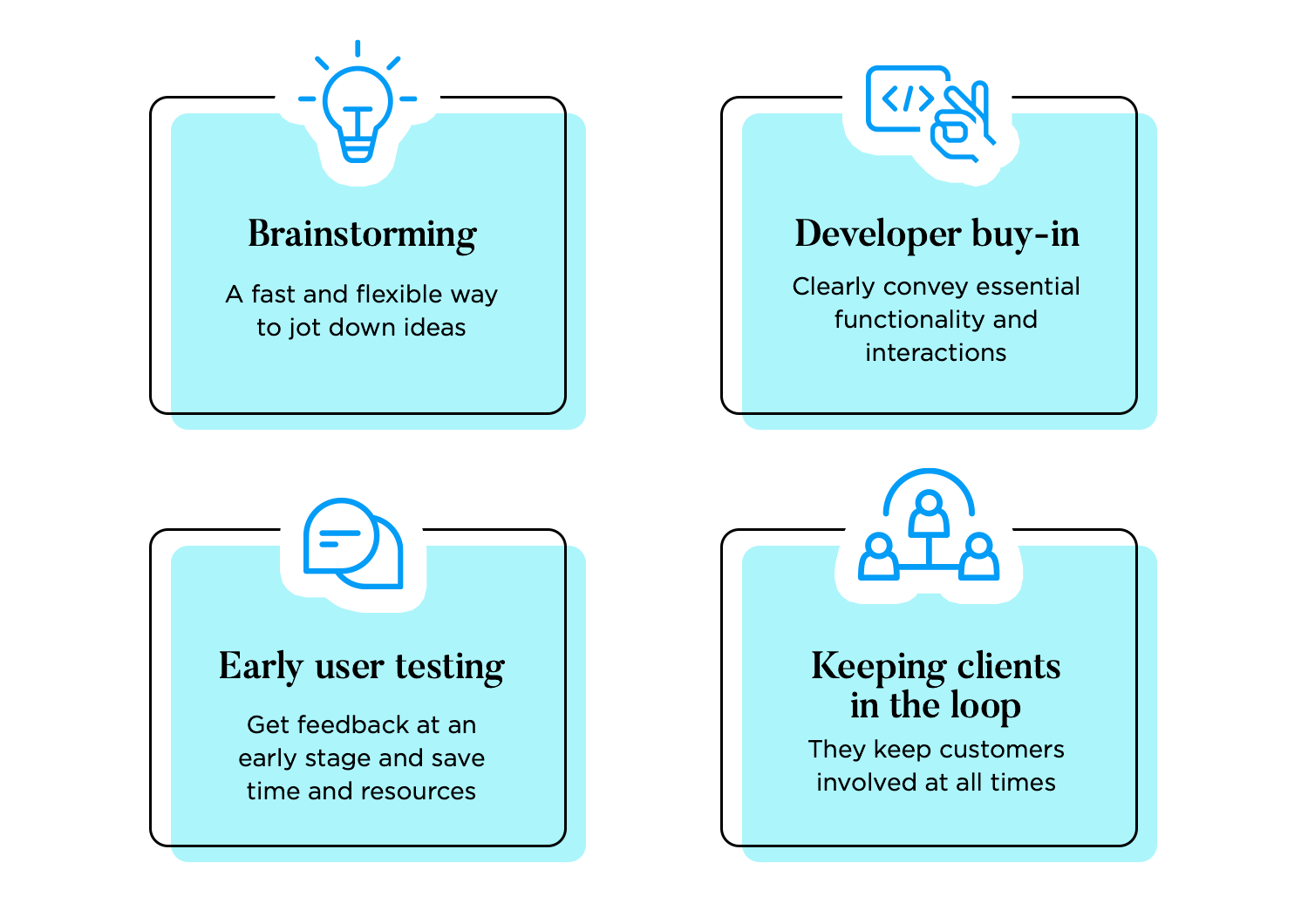
- Brainstorming: Low-fidelity wireframes eignen sich hervorragend für Brainstorming-Sitzungen, da sie eine schnelle und flexible Möglichkeit bieten, Design-Ideen zu erkunden. Ihre Einfachheit ermöglicht es Designern, sich auf die Kernkonzepte zu konzentrieren, ohne sich in Details zu verzetteln, was die Kreativität fördert und eine schnelle Iteration erleichtert.

- Beteiligung der Entwickler: Sie können dazu beitragen, dass die Entwickler das Produkt annehmen, indem sie einen grundlegenden Entwurf der Funktionalität und des Layouts des Produkts liefern. Sie sind zwar nicht so detailliert wie High-Fidelity-Wireframes, vermitteln aber dennoch die wesentlichen Elemente und Interaktionen und ermöglichen es den Entwicklern, den Projektumfang und die technischen Anforderungen frühzeitig zu verstehen.
- Frühe Benutzertests: Diese frühen Wireframes ermöglichen es Designern, Feedback zu grundlegenden Aspekten der Benutzerfreundlichkeit zu sammeln, bevor sie viel Zeit und Ressourcen investieren. Ihr minimalistisches Design konzentriert sich auf die Funktionalität und den Fluss, was es einfacher macht, potenzielle Probleme zu erkennen und die Benutzererfahrung iterativ zu verfeinern.
- Halten Sie Ihre Kunden auf dem Laufenden: Sie haben sich als nützlich erwiesen, um die Kunden während des gesamten Designprozesses zu informieren und einzubeziehen. Durch die Präsentation vereinfachter Darstellungen von Designkonzepten können Kunden ihren Beitrag leisten und Entscheidungen auf der Grundlage von Funktionalität und Struktur treffen, ohne sich von der visuellen Ästhetik ablenken zu lassen, wodurch die Übereinstimmung mit ihren Zielen und Vorlieben gewährleistet wird.
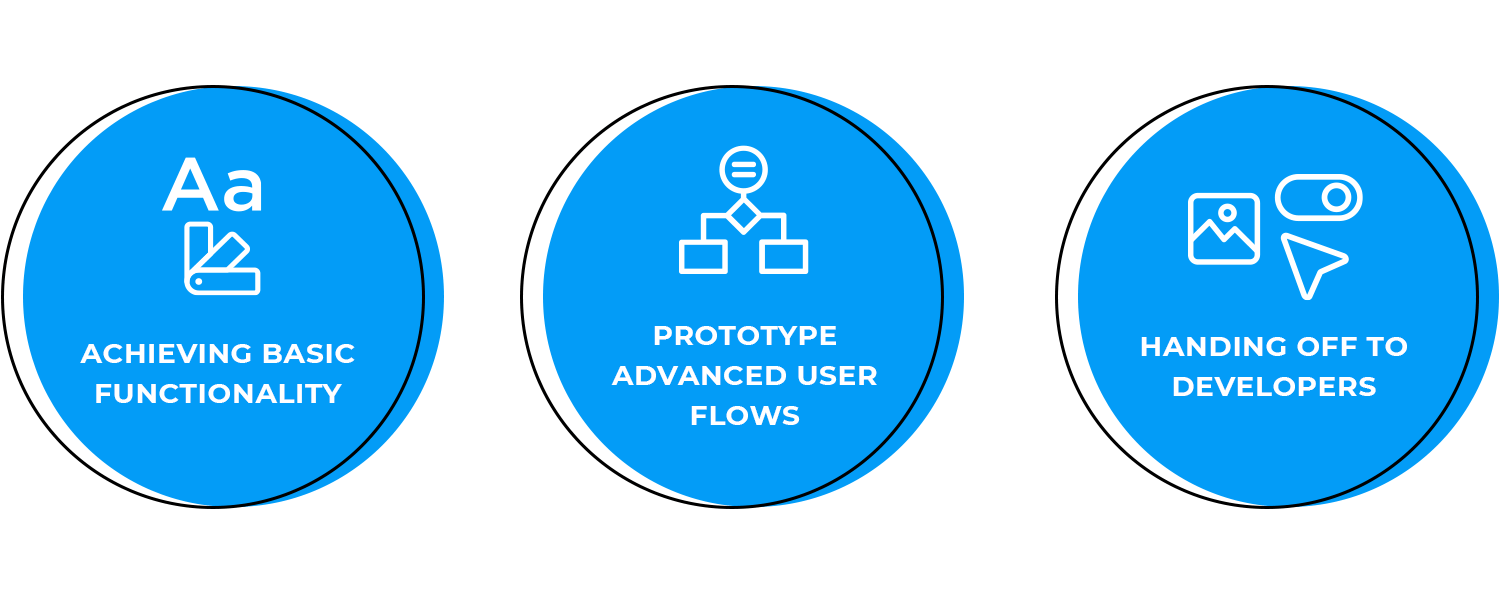
- Erreichen der Grundfunktionalität: Verwenden Sie High-Fidelity-Wireframes, sobald die Grundfunktionalität des Designs feststeht. Diese detaillierten wireframes enthalten spezifische UI-Elemente und verfeinerte Layouts, so dass Sie besser verstehen, wie das Endprodukt aussehen und funktionieren wird.

- Testen fortgeschrittener Interaktionen: Sie sind ideal, um fortgeschrittene Interaktionen und Benutzerabläufe zu testen. High Fidelity Wireframes bieten eine realistische Darstellung der Benutzeroberfläche und ermöglichen es den Designern, präzises Feedback über die Benutzerfreundlichkeit und Funktionalität der interaktive Elemente.
- Übergabe des Designs an die Entwickler: Diese wireframes enthalten detaillierte Spezifikationen, visuelle Elemente und Interaktionsrichtlinien, so dass den Entwicklern ein umfassender und genauer Entwurf zur Verfügung steht, an dem sie sich in der Entwicklungsphase orientieren können.
Das Low Fidelity wireframe ist einfach gehalten und besteht aus einfachen Formen und Linien. Es konzentriert sich darauf, wohin die Dinge gehen, und nicht auf komplizierte Details, wie es bei Designs im Frühstadium üblich ist. Dieses Bild zeigt eine in Arbeit befindliche Route auf einer Karte, auf der die Haltestellen markiert und die Zeiten genau angegeben sind.
Dieses Beispiel für einen Papierprototyp demonstriert eine einfache, aber effektive Methode zur Visualisierung und zum Testen von Benutzeroberflächendesigns in einem Low-Fidelity-Format, das eine schnelle Iteration und das Sammeln von Feedback in den frühen Phasen des Designprozesses ermöglicht.
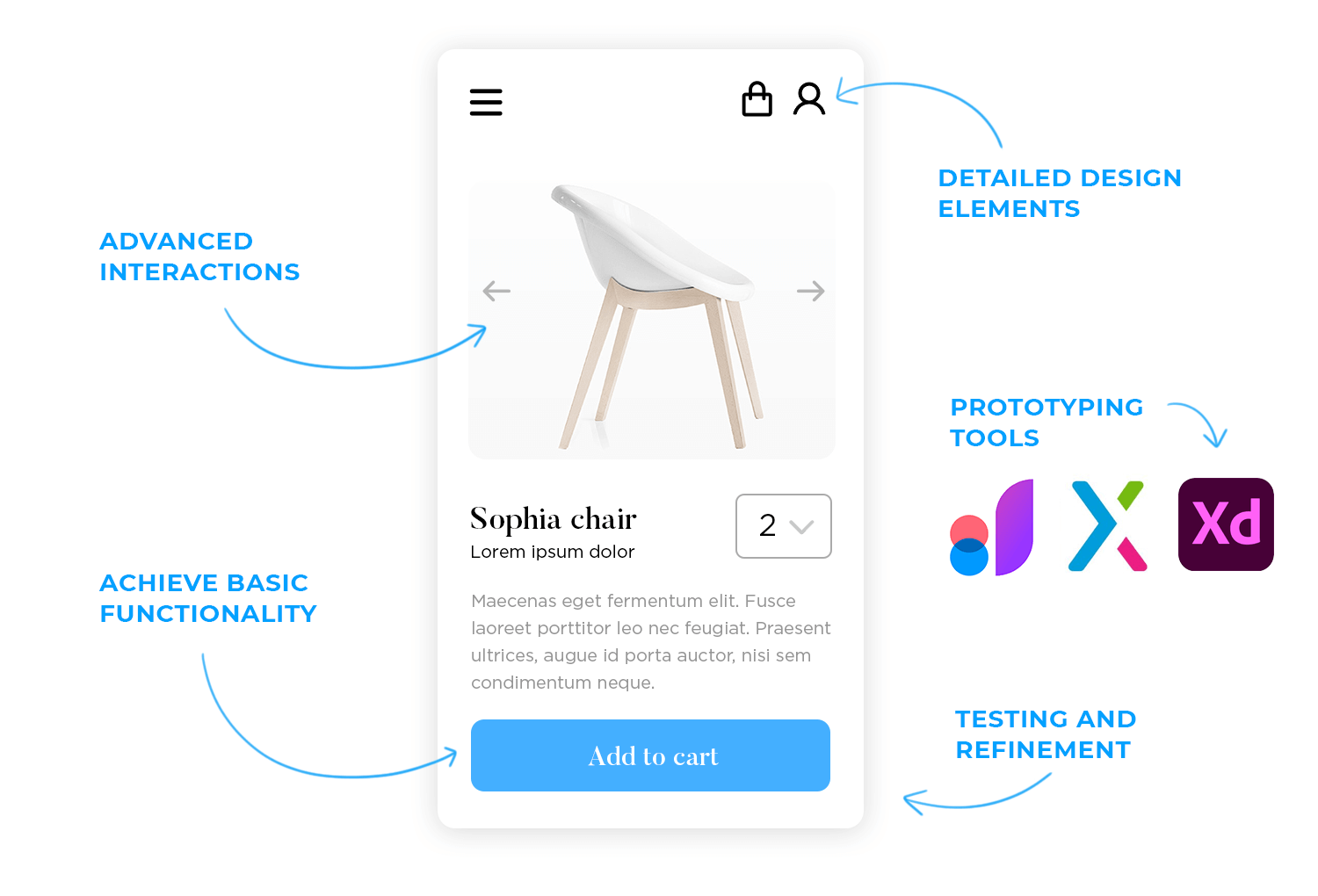
Das Design dieses realitätsnahen wireframes verwendet leuchtende Farben, klare Typografie und Symbole, um die visuelle Hierarchie zu verbessern und das Verständnis der Benutzer zu fördern. Die Verwendung realistischer Daten und Inhalte deutet außerdem darauf hin, dass der Schwerpunkt auf der Simulation realer Nutzungsszenarien liegt. Insgesamt zeigt der Wireframe eine ausgefeilte und detaillierte Darstellung des UI-Designs eines digitalen Produkts.
Dieser realitätsnahe Prototyp scheint eine E-Commerce-Auktionsplattform zu simulieren. Das Design zeichnet sich durch ein klares und modernes Layout mit verschiedenen interaktiven Elementen wie Dropdown-Menüs, Schaltflächen und Kontrollkästchen aus, die darauf hindeuten, dass die Benutzer mit den Daten auf der Oberfläche interagieren und diese manipulieren können.
Entwerfen Sie mit Justinmind Wireframes mit niedrigem und hohem Realitätsgrad. Es ist kostenlos!


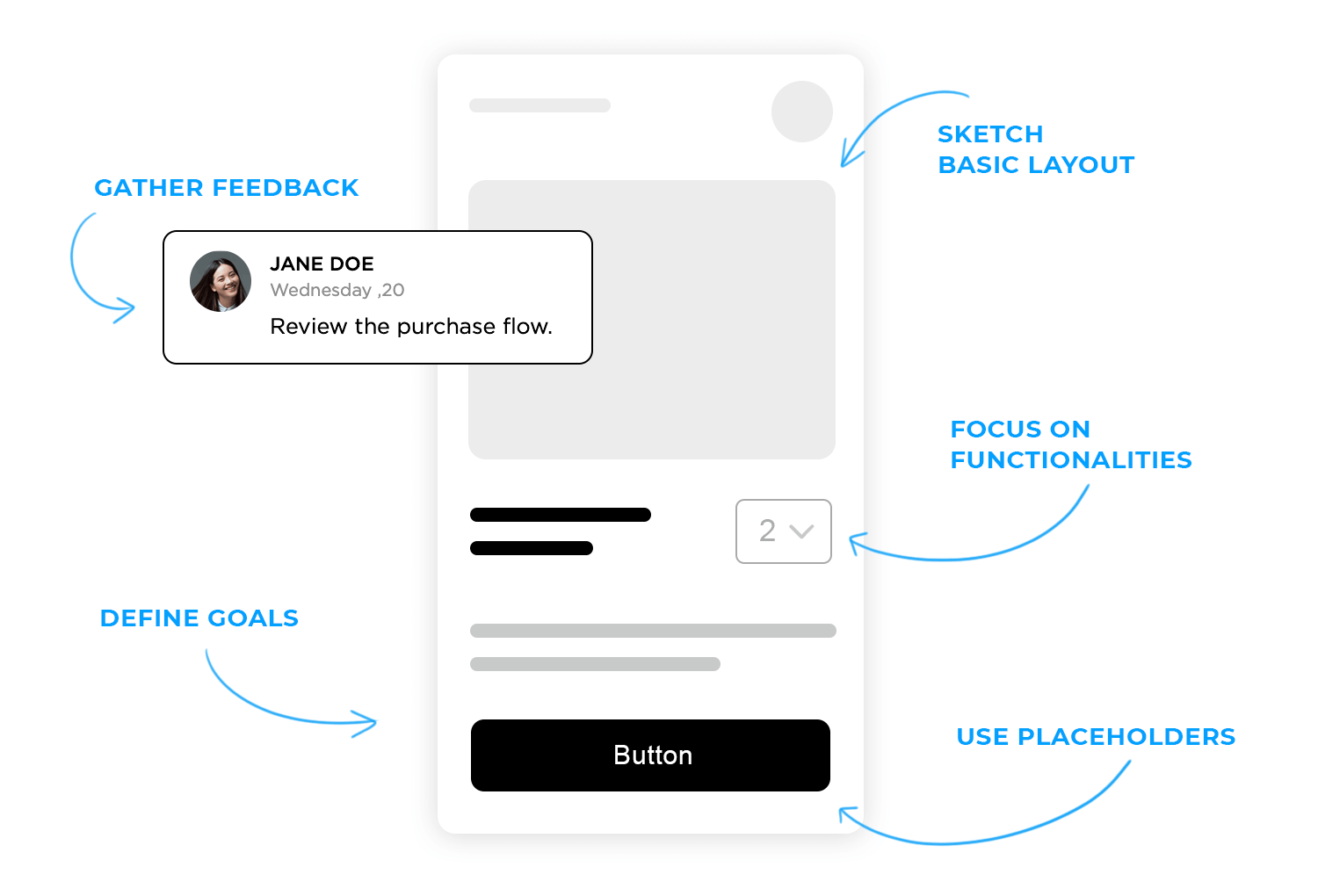
- Definieren Sie den Zweck: Bestimmen Sie die Hauptziele des wireframes. Wollen Sie Ideen sammeln, ein erstes Feedback einholen oder die Grundstruktur skizzieren?
- Skizzieren Sie grundlegende Layouts: Beginnen Sie mit einfachen Skizzen auf Papier oder mit einem digitalen Werkzeug. Konzentrieren Sie sich auf das Gesamtlayout und die Anordnung der Elemente, ohne auf Details einzugehen.
- Platzhalter verwenden: Verwenden Sie Platzhalter für Bilder und Text, um darzustellen, wo diese Elemente positioniert werden sollen, ohne sich auf den Inhalt zu konzentrieren.
- Fokus auf Funktionalität: Stellen Sie die Kernfunktionen und die wichtigsten Benutzerinteraktionen heraus, um sicherzustellen, dass der grundlegende Ablauf verstanden wird.
- Feedback einholen: Teilen Sie Ihre Low-Fidelity-Wireframes mit den Beteiligten, um ein erstes Feedback einzuholen und notwendige Anpassungen vorzunehmen.

- Basisfunktionalität erreichen: Sobald die Grundstruktur und die Funktionalität festgelegt sind, ist es an der Zeit, weitere Details hinzuzufügen.
- Detaillierte Elemente des Designs: Beginnen Sie mit der Umwandlung von Platzhaltern in tatsächlichen Inhalt. Fügen Sie Typografie, Farbschemata, Bilder und detaillierte UI-Elemente hinzu.
- Erweiterte Interaktionen: Integrieren Sie fortschrittlichere Interaktionen und Animationen. Stellen Sie sicher, dass diese Interaktionen intuitiv sind und das Benutzererlebnis verbessern.
- Prototyping Tools: Verwenden Sie Prototyping-Tools, die Wireframes mit hoher Wiedergabetreue unterstützen, um interaktive Prototypen zu erstellen, die ein gründlicheres Testen und Feedback ermöglichen.
- Testen und Verfeinern: Führen Sie Usability-Tests mit den High-Fidelity-Wireframes durch, um detailliertes Feedback zu sammeln. Verfeinern Sie das Design auf der Grundlage dieses Feedbacks, um sicherzustellen, dass es den Bedürfnissen und Erwartungen der Benutzer entspricht.
Kurz gesagt: Low Fidelity wireframes sind einfache, abstrakte Darstellungen, die sich auf Layout und Struktur konzentrieren und Platzhalter für Inhalte verwenden. Sie werden verwendet, um Ideen für das Design zu sammeln, erstes Feedback einzuholen, die Zustimmung der Entwickler zu sichern, frühe Benutzertests durchzuführen und die Kunden über das Grundkonzept zu informieren.
High Fidelity wireframes hingegen sind detaillierte, realistische Darstellungen. Sie enthalten spezifische UI-Elemente, tatsächliche Inhalte und visuelle Details und ermöglichen erweiterte Interaktionstests.
High Fidelity wireframes werden verwendet, wenn die Grundfunktionalität erreicht ist, um erweiterte Interaktionen zu testen und das Design an die Entwickler zu übergeben.
Bei der Entscheidung über die zu verwendende Fidelity-Stufe sollten Sie Ihre die Anforderungen und Designziele Ihres Projekts. Low-fidelity wireframes eignen sich am besten für frühe Phasen des Designs, in denen es auf Flexibilität und Geschwindigkeit ankommt. Sie helfen bei der schnellen Iteration von Ideen und beim Sammeln von breitem Feedback. High-fidelity wireframes eignen sich für spätere Phasen, in denen detailliertes Feedback, präzise Tests der Benutzerinteraktion und ein klarer Leitfaden für die Entwicklung erforderlich sind. Durch die Wahl des richtigen Fidelity-Levels können Sie ein Gleichgewicht zwischen Geschwindigkeit, Kosten und Qualität herstellen, um Ihre Designziele zu erreichen.
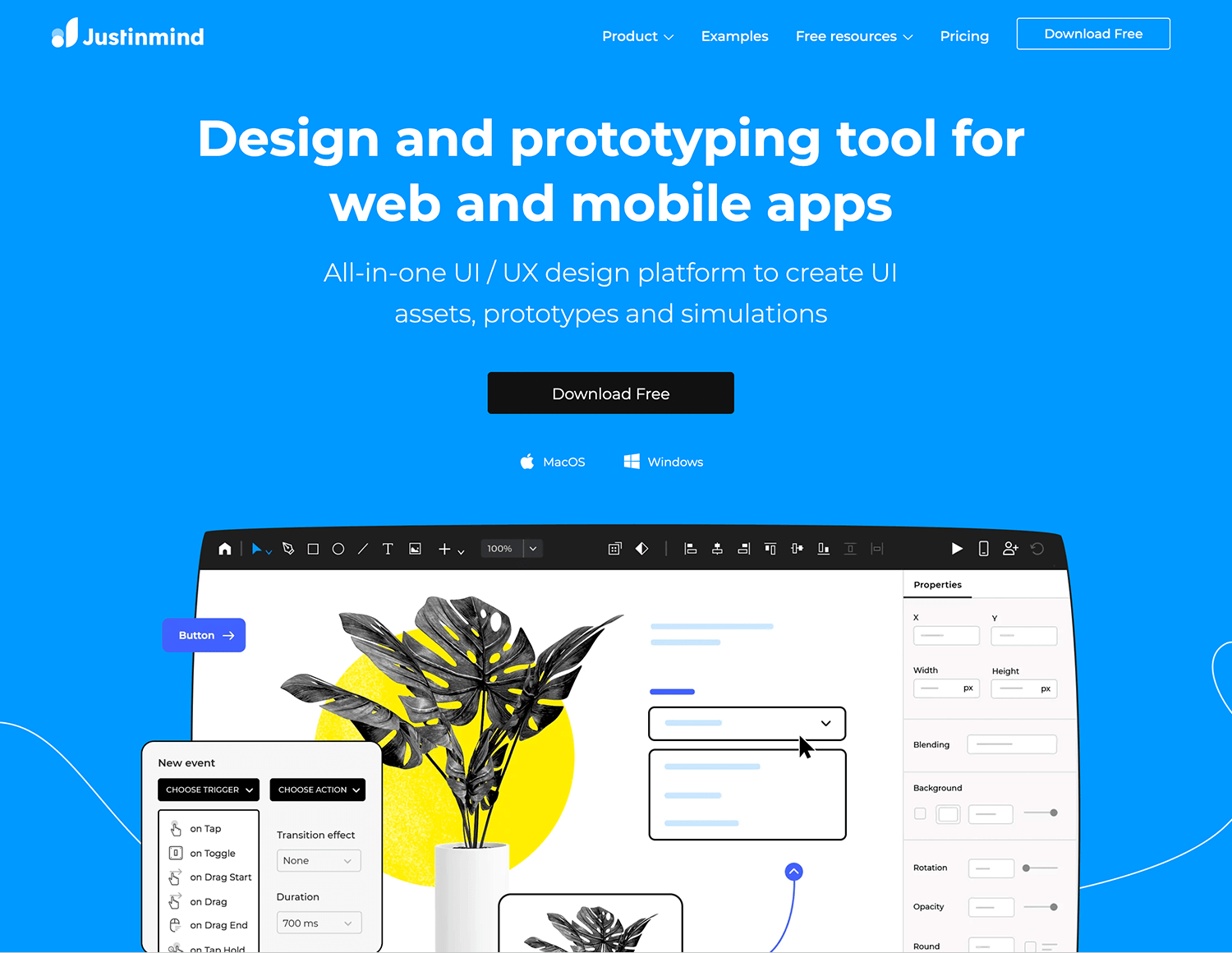
Treffen Sie JustinmindJustinmind, Ihr Tool für Wireframing und Prototyping! Ganz gleich, ob Sie an Low-Fidelity- oder High-Fidelity-Designs arbeiten, Justinmind bietet Ihnen eine breite Palette an UI-Elementen, interaktiven Komponenten und praktischen Vorlagen, um Ihre Projekte auf den Weg zu bringen. Zu den herausragenden Funktionen gehören interaktive Prototypen, Wireframes für Mobil- und Webanwendungen, Tools für die Zusammenarbeit, umfangreiche Widget-Bibliotheken und Funktionen für Usability-Tests. Perfekt für Designer und Entwickler, die ein umfassendes Tool zur Erstellung detaillierter, interaktiver Wireframes und Prototypen benötigen.

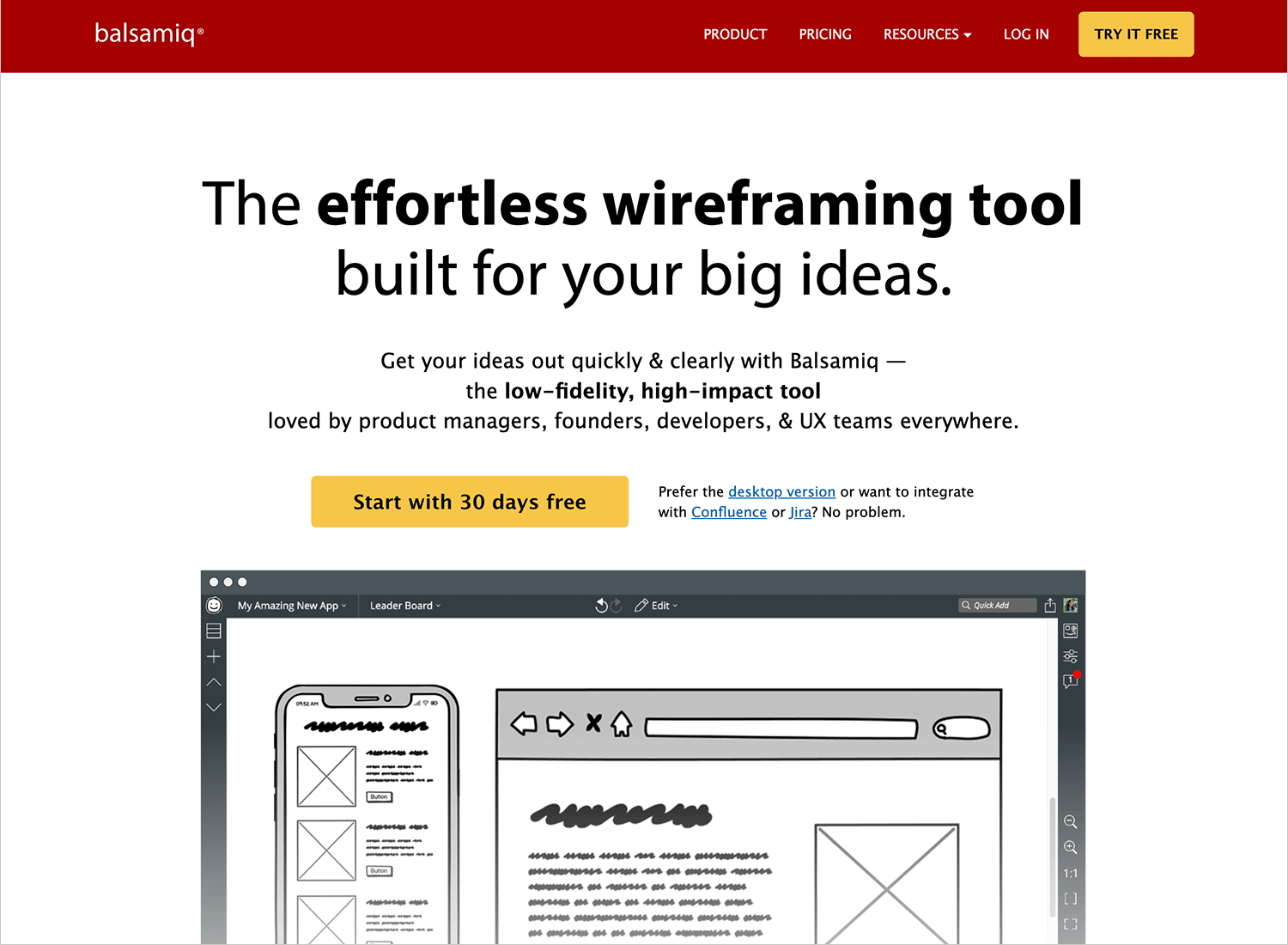
Balsamiq ist das perfekte Tool für die Erstellung von Low-Fidelity wireframes im Handumdrehen! Mit Balsamiq macht das Brainstorming und Iterieren von Designs Spaß und ist einfach, ohne sich in Details zu verlieren. Genießen Sie die Einfachheit von Drag-and-Drop, skizzenartige Elemente, Funktionen für die Zusammenarbeit und die Möglichkeit, Ihre wireframes als PDFs oder Bilder zu exportieren. Es ist die ideale Wahl für Teams und Einzelpersonen, die ein unkompliziertes Tool zum schnellen Brainstorming und zur Überarbeitung von UI-Designs benötigen.

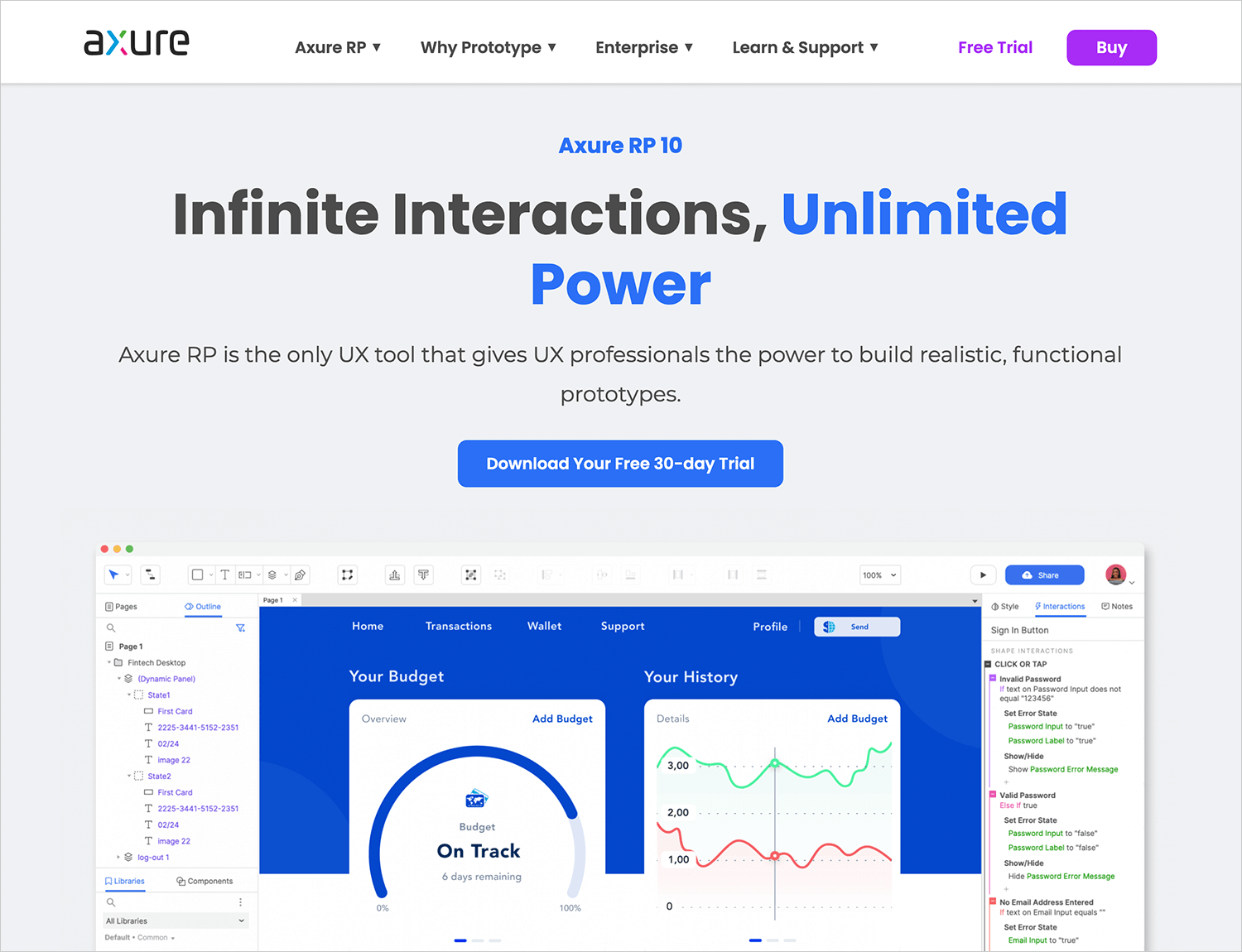
Axure RP ist wie ein Schweizer Taschenmesser für Wireframing und Prototyping, perfekt für Low- und High-Fidelity-Designs. Es ist vollgepackt mit leistungsstarken Funktionen, mit denen Sie mühelos komplexe, dynamische Prototypen erstellen können. Stellen Sie sich interaktive Prototypen, bedingte Logik, dynamische Panels, fortschrittliche Animationen, Tools für die Zusammenarbeit und eine detaillierte Dokumentation vor – alles auf Knopfdruck. Das macht Axure RP zu einer fantastischen Wahl für Fachleute, die detaillierte und interaktive Prototypen mit erweiterten Funktionen und Benutzerinteraktionen erstellen müssen.

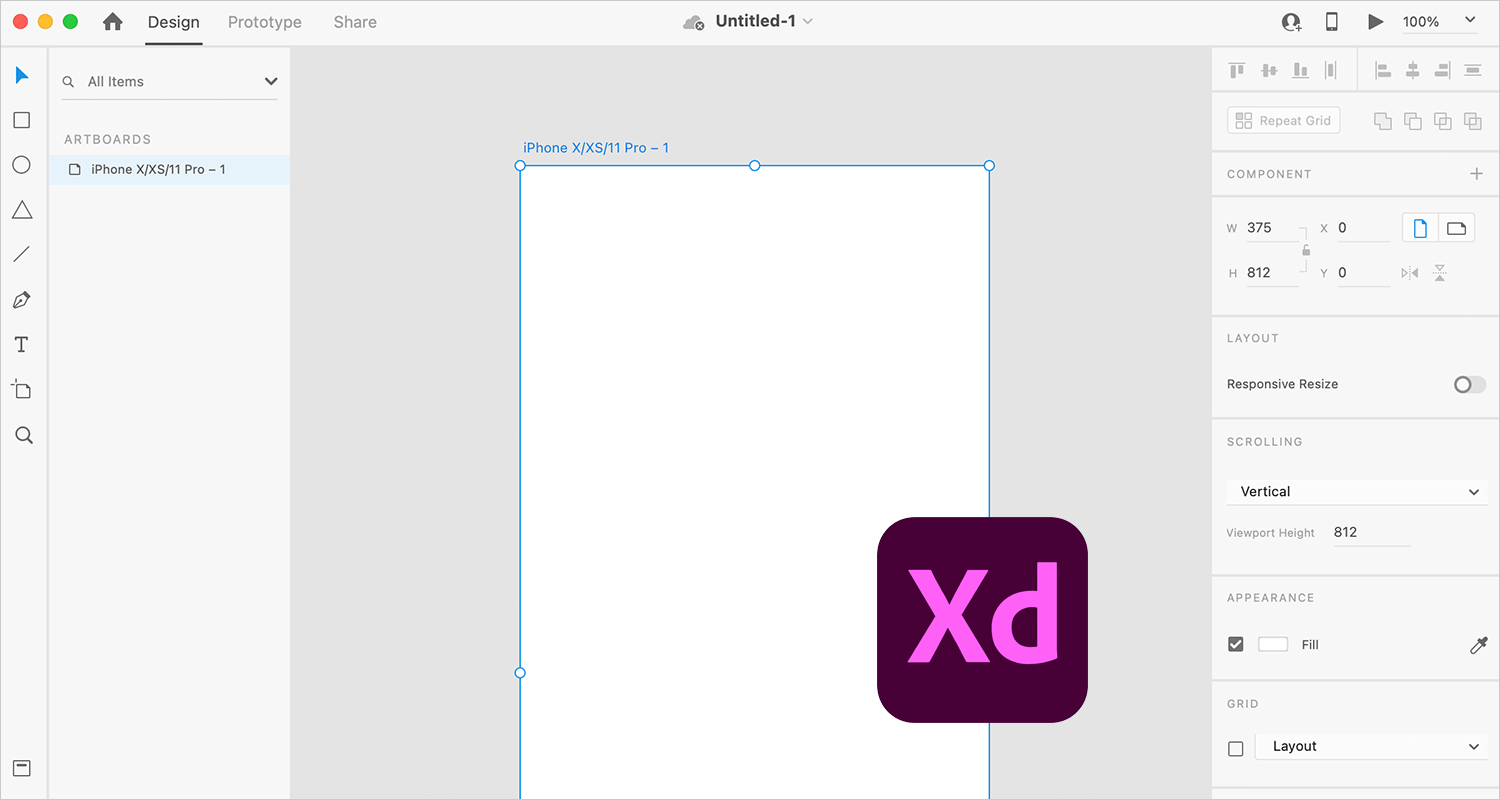
Adobe XD von Adobe ist Ihr freundliches, vielseitiges Design-Tool, das vom wireframing bis zum High-Fidelity-Design alles kann. Adobe XD ist nahtlos mit anderen Adobe Creative Cloud-Produkten integriert und bietet vektorbasierte Zeichenwerkzeuge, interaktives Prototyping, Sprachsteuerung und Plugins für erweiterte Funktionen. Ganz gleich, ob Sie einfache wireframes oder detaillierte visuelle Designs erstellen, mit Adobe XD sind Sie bestens gerüstet. Es ist perfekt für Designer, die ein vielseitiges Werkzeug suchen, das sich hervorragend mit ihrem bestehenden Adobe-Toolkit kombinieren lässt.

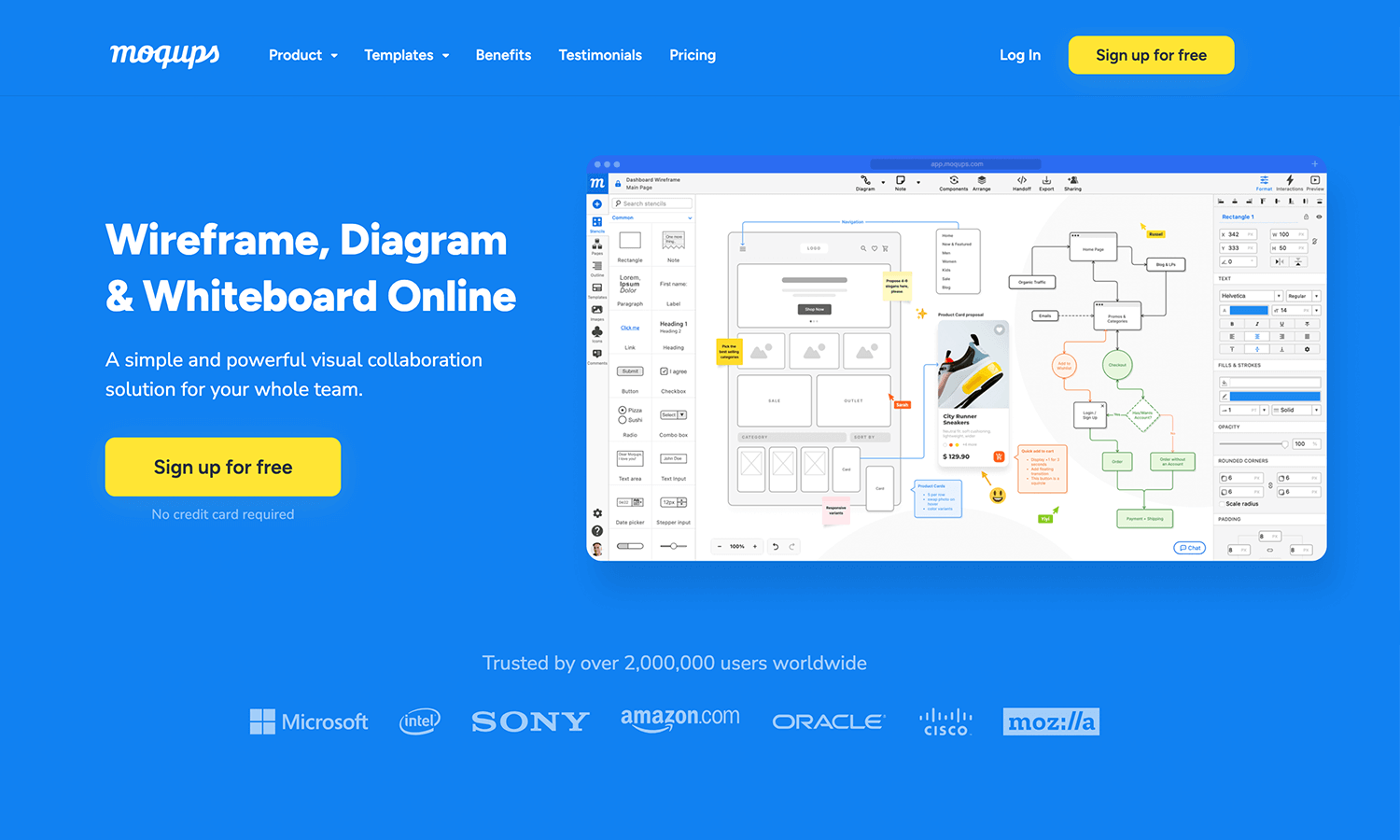
Treffen Sie Moqupsist Ihr benutzerfreundlicher, webbasierter Begleiter für die Erstellung von Wireframes, Mockups und Prototypen. Moqups erleichtert Ihnen das Design mit seiner intuitiven Drag-and-Drop-Oberfläche, den integrierten Schablonen und den Funktionen für die Zusammenarbeit in Echtzeit. Sie können sogar die Versionskontrolle verwalten und sowohl Low- als auch High-Fidelity-Designs nahtlos erstellen. Ideal für Teams, die ein einfaches, kollaboratives Tool suchen, das den gesamten Designprozess vom Wireframing bis zum Prototyping unterstützt.

Der eigentliche Unterschied zwischen Low-Fidelity- und High-Fidelity-Prototypen ist lediglich der Grad der Detaillierung. Anstatt sich darauf zu konzentrieren, wie detailliert ein Prototyp sein sollte, um High oder Low Fidelity zu sein, ist es hilfreicher und praktischer, darüber nachzudenken, welche Ziele in jeder Phase des Designprozesses erreicht werden müssen.
Beim Web- und App-Design müssen Sie zunächst grundlegende Funktionen und Bildschirme, Benutzerabläufe und Bildschirmlayouts festlegen, bevor Sie sich dem fortgeschrittenen UI-Design und der Interaktion zuwenden. Anstatt also zwischen Low Fidelity und High Fidelity zu wählen, ist es hilfreicher, sie einfach als verschiedene Phasen des Designprozesses zu betrachten. Ähnlich wie beim Schreiben, wo Sie mit dem ersten Entwurf beginnen und diesen dann in späteren Überarbeitungen verfeinern.