Hatten Sie schon einmal eine brillante Idee für eine mobile App, wussten aber nicht, wo Sie anfangen sollten? Da sind Sie nicht allein! Mit Wireframes zu beginnen ist der perfekte Weg, um Ihr App-Konzept zum Leben zu erwecken.
Stellen Sie sich Wireframes als einfache Skizzen vor, die die Struktur und die Funktionen Ihrer App darstellen. Sie helfen Ihnen, das Layout und den Ablauf zu visualisieren, ohne sich in Design-Details zu verzetteln.
Erstellen Sie Wireframes und Benutzeroberflächen für Ihre Anwendung

In diesem Leitfaden führen wir Sie durch die Erstellung effektiver Wireframes für mobile Apps, die eine reibungslose Benutzererfahrung gewährleisten und den gesamten Prozess einfacher und übersichtlicher gestalten.
- Was ist ein Wireframe für eine mobile Anwendung?
- Aufgaben vor dem wireframing des UI Ihrer Anwendung
- UI-Elemente für den Wireframe Ihrer mobilen Anwendung
- Spezifische Dinge, die bei einer wireframe App zu beachten sind
- Einige App wireframe Vorlagen
- Test und Feedbackschleife durch das Wireframe der App
- App-Wireframes mit Justinmind designen
Stellen Sie sich vor, Sie bauen ein Haus. Bevor Sie die Farben aussuchen oder sich für die Möbel entscheiden, brauchen Sie einen Bauplan. Dieser Plan zeigt, wo alle Räume sein werden, wo die Türen und Fenster liegen und wie alles miteinander verbunden ist. In der Welt der mobilen App-Entwicklung wird dieser Entwurf als wireframe bezeichnet.
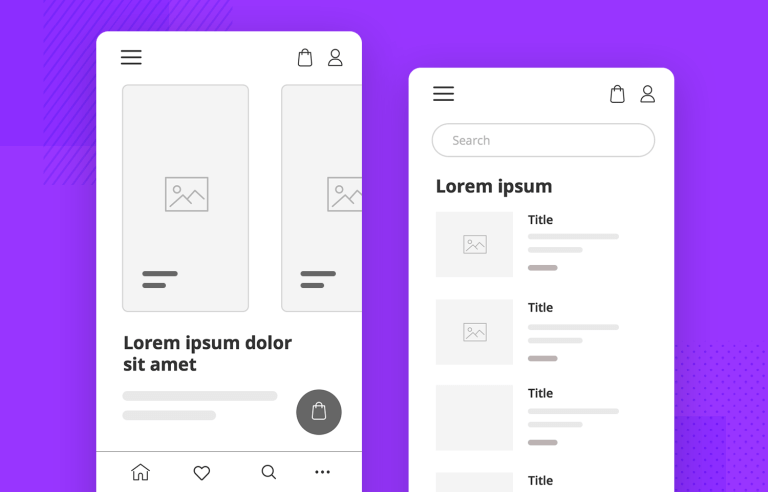
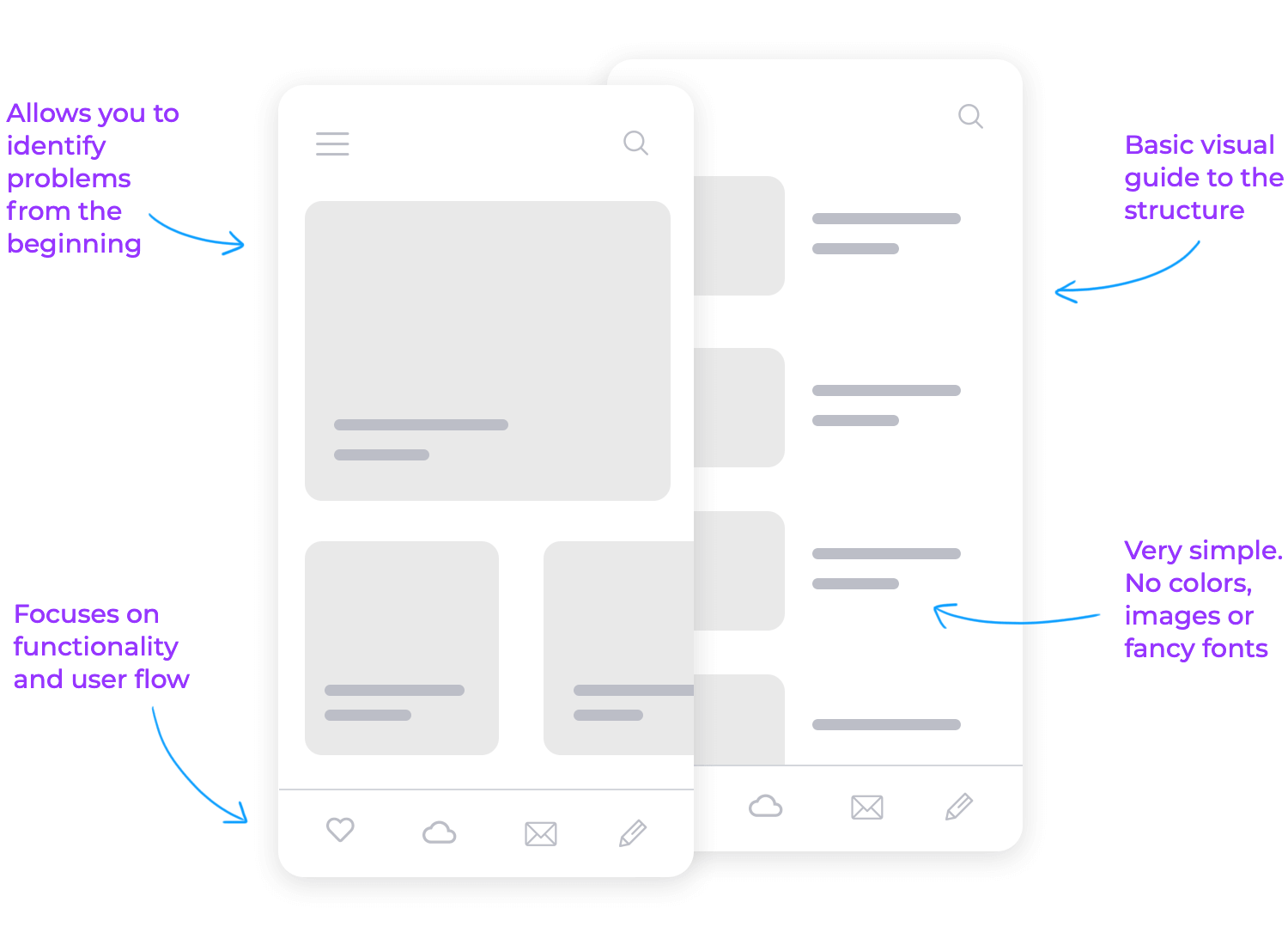
Ein Wireframe für eine mobile App ist ein einfacher visueller Leitfaden, der die Struktur und das Layout Ihrer App skizziert. Es ist wie eine grobe Skizze, die zeigt, wo sich alle wichtigen Elemente befinden werden, z. B. Schaltflächen, Menüs und Inhaltsbereiche. Anstatt sich jedoch auf die Details des Designs zu konzentrieren, werden die Funktionalität und der Benutzerfluss in den Mittelpunkt gestellt. So kann jeder, der an dem Projekt beteiligt ist, sehen, wie die App funktionieren wird und wie die Benutzer mit ihr interagieren werden.
Wireframes sind in der Regel recht einfach. Sie sind oft in Schwarz-Weiß gehalten und enthalten keine Farben, Bilder oder ausgefallenen Schriftarten. Diese Einfachheit ist eigentlich eine gute Sache, denn sie trägt dazu bei, dass der Schwerpunkt auf der Funktion der App liegt und nicht auf ihrem Aussehen. Sie können sich das so vorstellen, als würden Sie das Fundament legen, bevor Sie mit der Dekoration beginnen.
Die Erstellung eines wireframes für Ihre mobile App ist ein wichtiger Schritt. Damit können Sie das Benutzererlebnis planen und testen, bevor Sie sich an die detaillierte Designarbeit machen. Indem Sie die wichtigsten Bildschirme und Benutzerinteraktionen skizzieren, können Sie mögliche Probleme frühzeitig erkennen und sicherstellen, dass die App einfach und intuitiv zu bedienen ist.

Ganz gleich, woran Sie arbeiten, mit einem wireframe für eine mobile App zu beginnen, kann Ihnen später eine Menge Kopfzerbrechen ersparen. Es geht darum sicherzustellen, dass die Struktur solide und die Benutzererfahrung reibungslos ist, bevor Sie sich an die Feinheiten des Designs machen.
Bevor Sie sich an die spannende Aufgabe machen, ein wireframe für eine mobile App zu erstellen, müssen Sie einige wichtige Schritte unternehmen. Diese vorbereitenden Aufgaben tragen dazu bei, dass Ihr wireframe effektiv und benutzerfreundlich ist. Schauen wir uns die wichtigsten Aufgaben an: Nutzerforschung, Nutzerströme und App-Navigation.
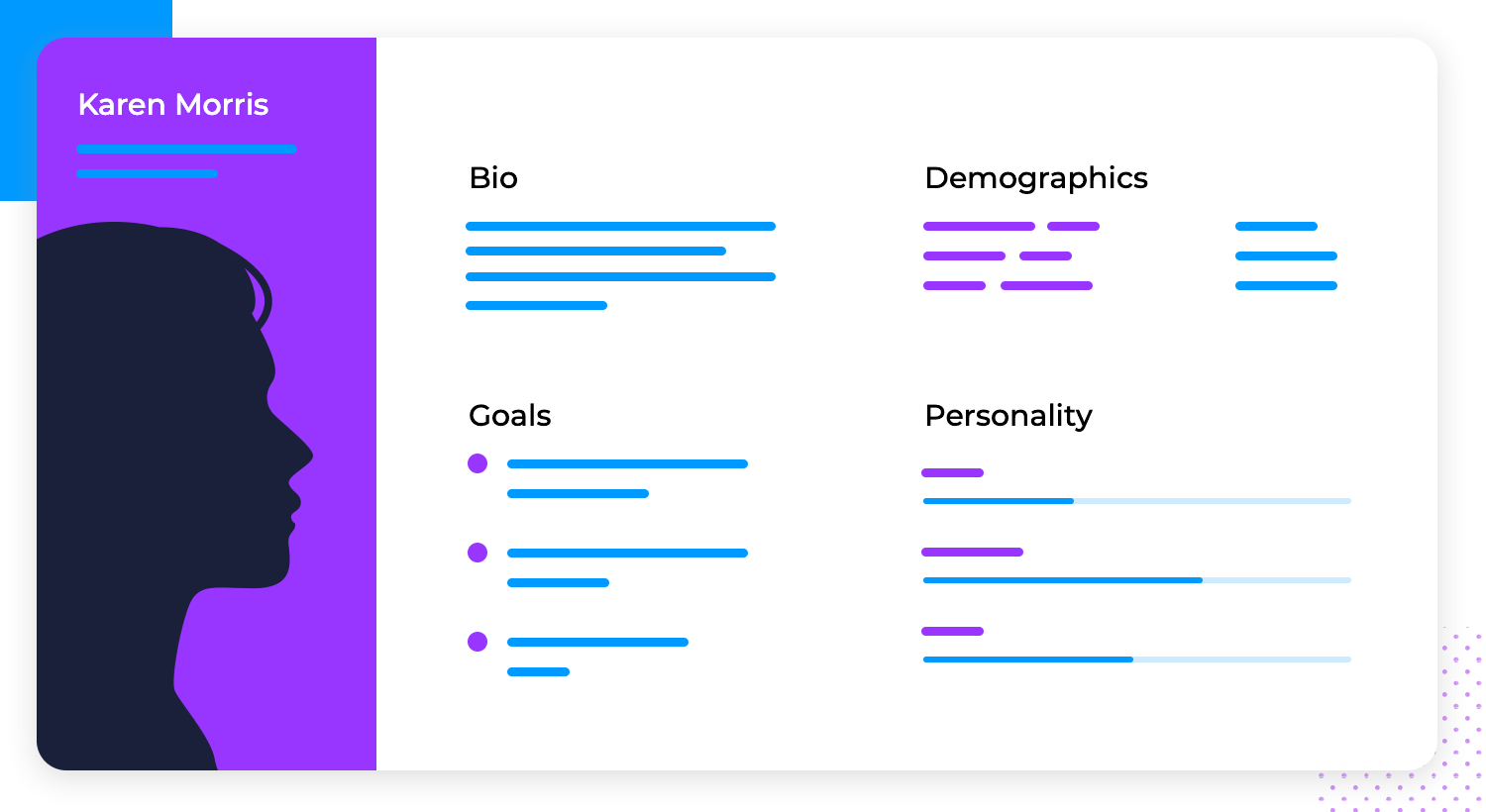
Als Erstes müssen Sie verstehen, wer Ihre App nutzen wird und was er braucht. Dies ist der Punkt, an dem Nutzerforschung eintritt. Betrachten Sie es so, dass Sie Ihre Zielgruppe kennenlernen, bevor Sie etwas für sie designen. Sie können Informationen durch Umfragen, Interviews oder die Analyse vorhandener Daten sammeln.
Benutzerforschung hilft bei der Beantwortung wichtiger Fragen wie:
- Wer sind die Hauptnutzer Ihrer App?
- Welche Probleme müssen Sie mit Ihrer App lösen?
- Welche Gewohnheiten und Vorlieben haben sie bei der Nutzung mobiler Apps?
Wenn Sie Ihre Benutzer wirklich kennen, können Sie eine App entwickeln, die perfekt auf ihre Bedürfnisse zugeschnitten ist und die sie lieben werden.

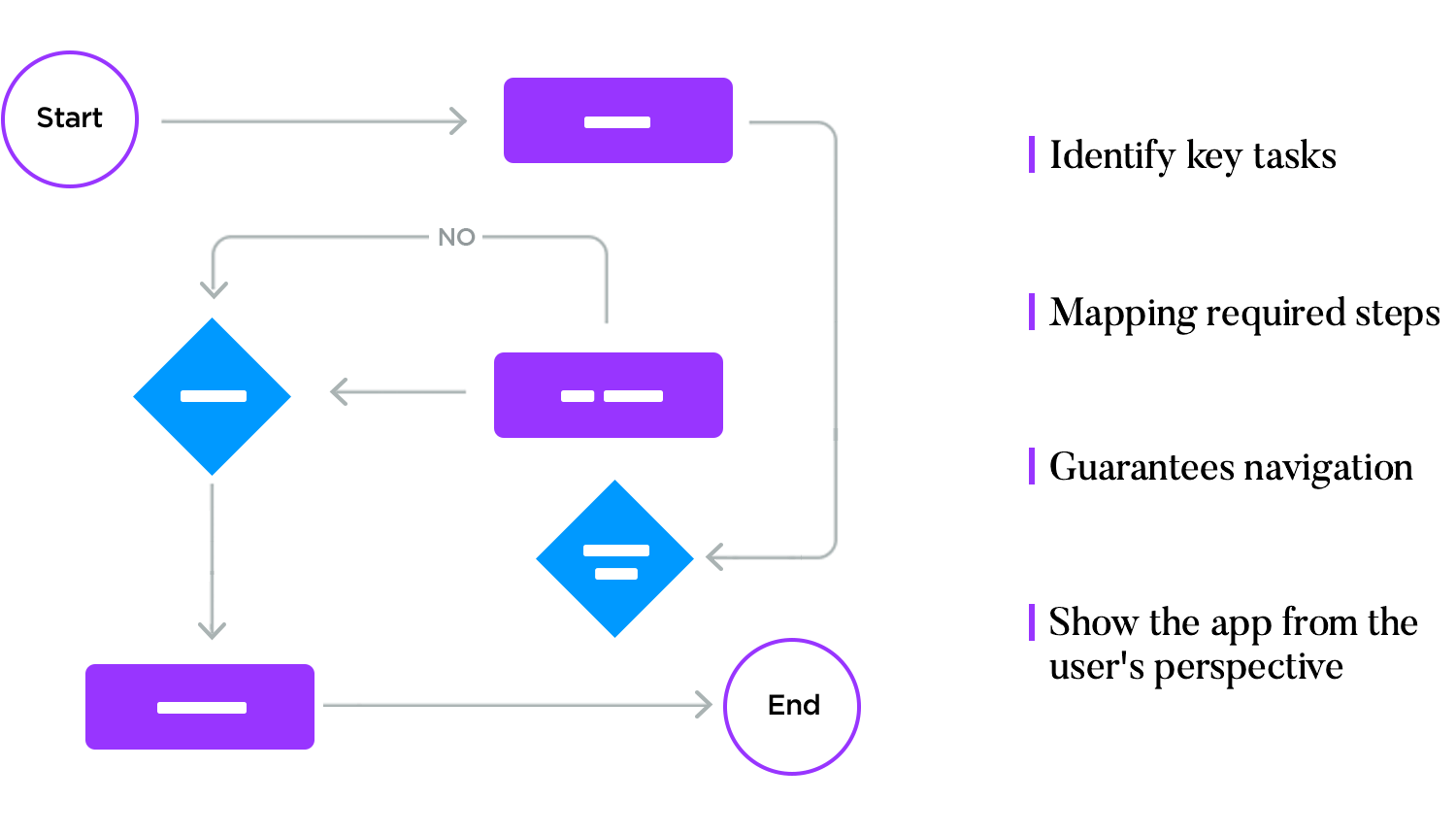
Sobald Sie wissen, wer Ihre Nutzer sind, besteht der nächste Schritt darin, ihre Wege innerhalb Ihrer App zu beschreiben. Dies geschieht durch Erstellen von Benutzerströmen. A Benutzerfluss ist eine visuelle Darstellung der Schritte, die ein Benutzer durchläuft, um bestimmte Aufgaben in Ihrer App zu erledigen.
Das Erstellen von Benutzerströmen beinhaltet:
- Identifizieren Sie die wichtigsten Aufgaben, die Benutzer erledigen müssen (sich anmelden, einen Kauf tätigen oder Inhalte teilen).
- Erstellen Sie eine Übersicht über die Schritte, die zur Erledigung jeder Aufgabe erforderlich sind.
- Stellen Sie sicher, dass jeder Schritt nach dem vorherigen einen Sinn ergibt und Sie zum nächsten führt.
Benutzerströme helfen Ihnen dabei, die App aus der Perspektive des Benutzers zu sehen und sicherzustellen, dass die Navigation reibungslos und intuitiv ist.

Nachdem die Nutzerforschung und die Nutzerströme abgeschlossen sind, ist es an der Zeit, darüber nachzudenken, wie sich die Nutzer durch Ihre App bewegen werden. Eine gute Navigation für mobile Apps Design macht es den Benutzern leicht, das zu finden, was sie brauchen, ohne sich zu verirren oder zu frustrieren.
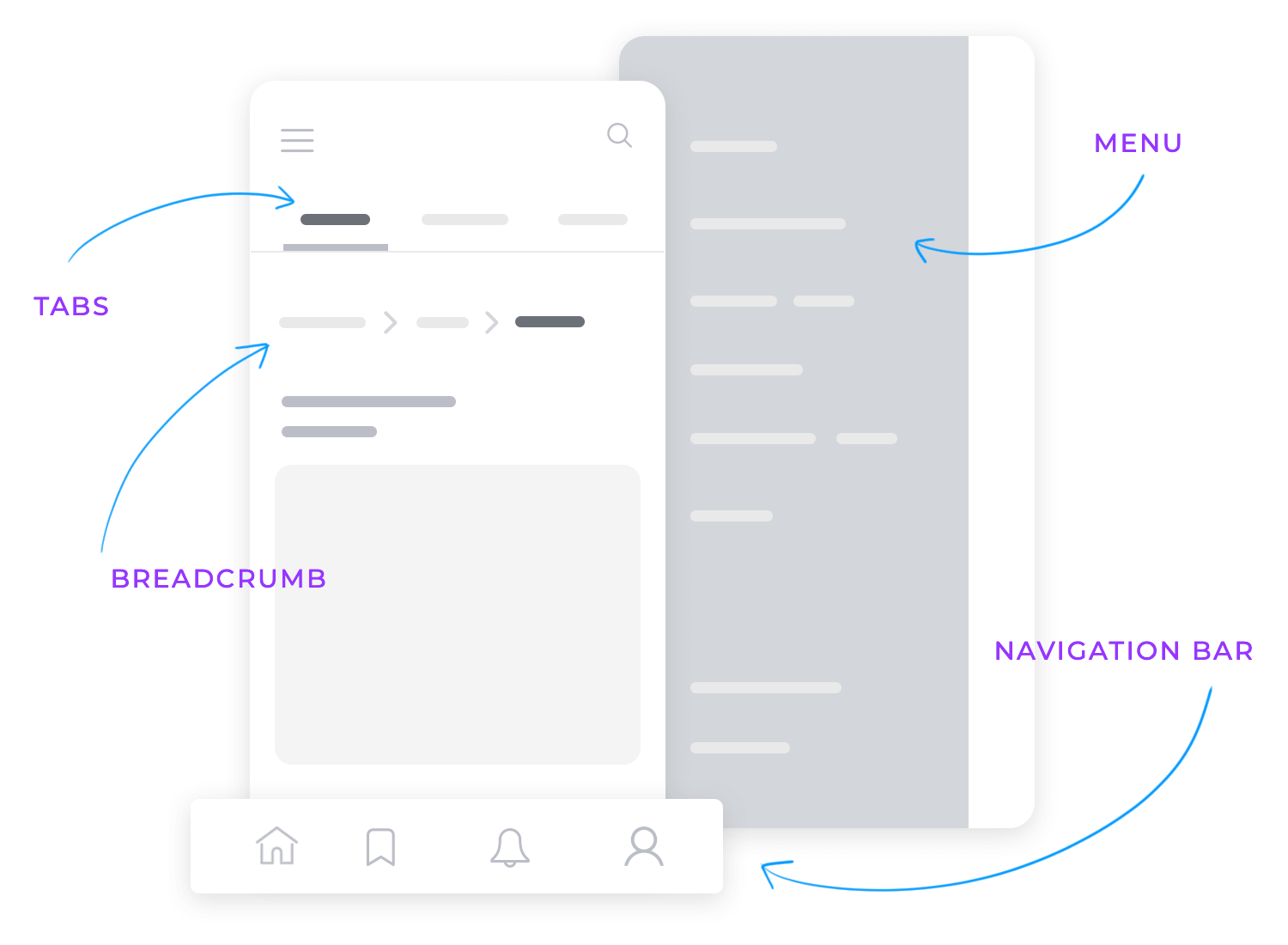
Behalten Sie diese Elemente im Hinterkopf, wenn Sie die App-Navigation designen:
- Navigationsleiste: Diese Leiste befindet sich in der Regel am unteren oder oberen Rand des Bildschirms und enthält die wichtigsten Bereiche der App.
- Menüs und Symbole: Diese ermöglichen es Benutzern, schnell auf verschiedene Teile der App zuzugreifen.
- Brotkrümel: Diese zeigen den Benutzern, wo sie sich innerhalb der App befinden und wie sie dorthin gelangt sind.
- Registerkarten: werden verwendet, um schnell zwischen verschiedenen Ansichten oder Abschnitten innerhalb der App zu wechseln. Sie befinden sich in der Regel am oberen oder unteren Rand des Bildschirms und helfen bei der Einteilung der Inhalte in Kategorien oder Funktionen.
Eine effektive Navigation sorgt dafür, dass die Benutzer einfach und nahtlos von einem Bildschirm zum anderen wechseln können.

Bevor Sie mit der Skizzierung Ihrer App beginnen, sollten Sie einige wichtige Schritte unternehmen. Zunächst recherchieren Sie Ihre Nutzer, um deren Bedürfnisse zu verstehen. Als Nächstes planen Sie die Schritte, die sie unternehmen, um Ihre App zu nutzen, und wie sie durch die App navigieren werden. So wird Ihr wireframe benutzerfreundlich und übersichtlich.
Wenn Sie diese Aufgaben jetzt erledigen, sparen Sie später Zeit und erstellen eine besser designte App, die den Bedürfnissen der Benutzer entspricht. Wenn Sie Ihre Nutzer, ihre Wege und die Art und Weise, wie sie sich durch Ihre App bewegen, verstehen, sind Sie auf dem besten Weg zum Erfolg.
Erstellen Sie Wireframes und Benutzeroberflächen für Ihre Anwendung

Unter Justinmind’s mobile wireframing UI Bibliothek haben wir eine umfassende Sammlung vorgefertigter, mobilfähiger UI wireframes, Icons, Layouts und Vorlagen. Diese Elemente wurden speziell für mobile Geräte entwickelt, so dass Sie unabhängig davon, ob Sie ein Design für iOS, Androidoder beideshaben Sie die richtigen Tools, um Ihr Projekt effizient zu starten.
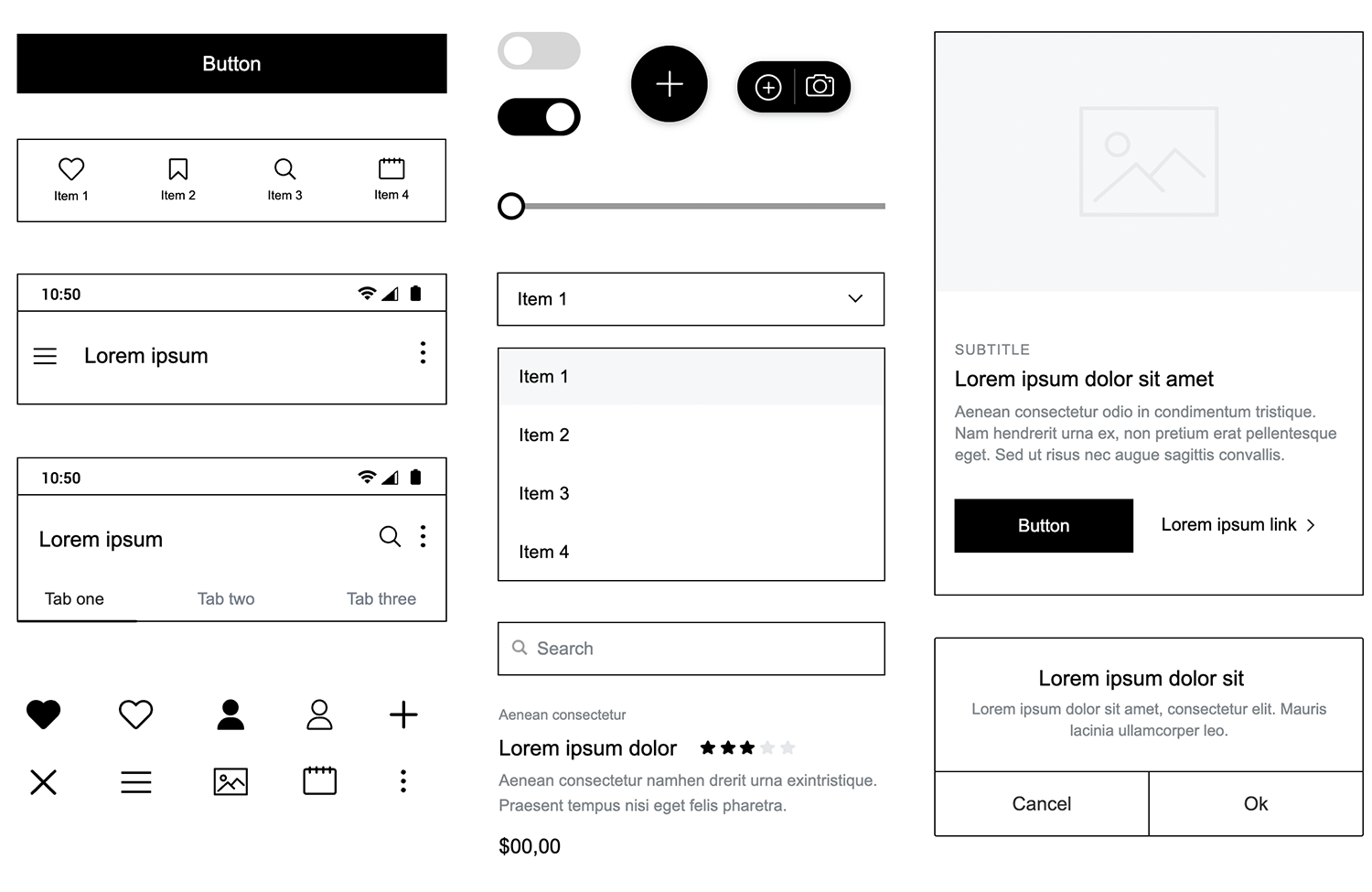
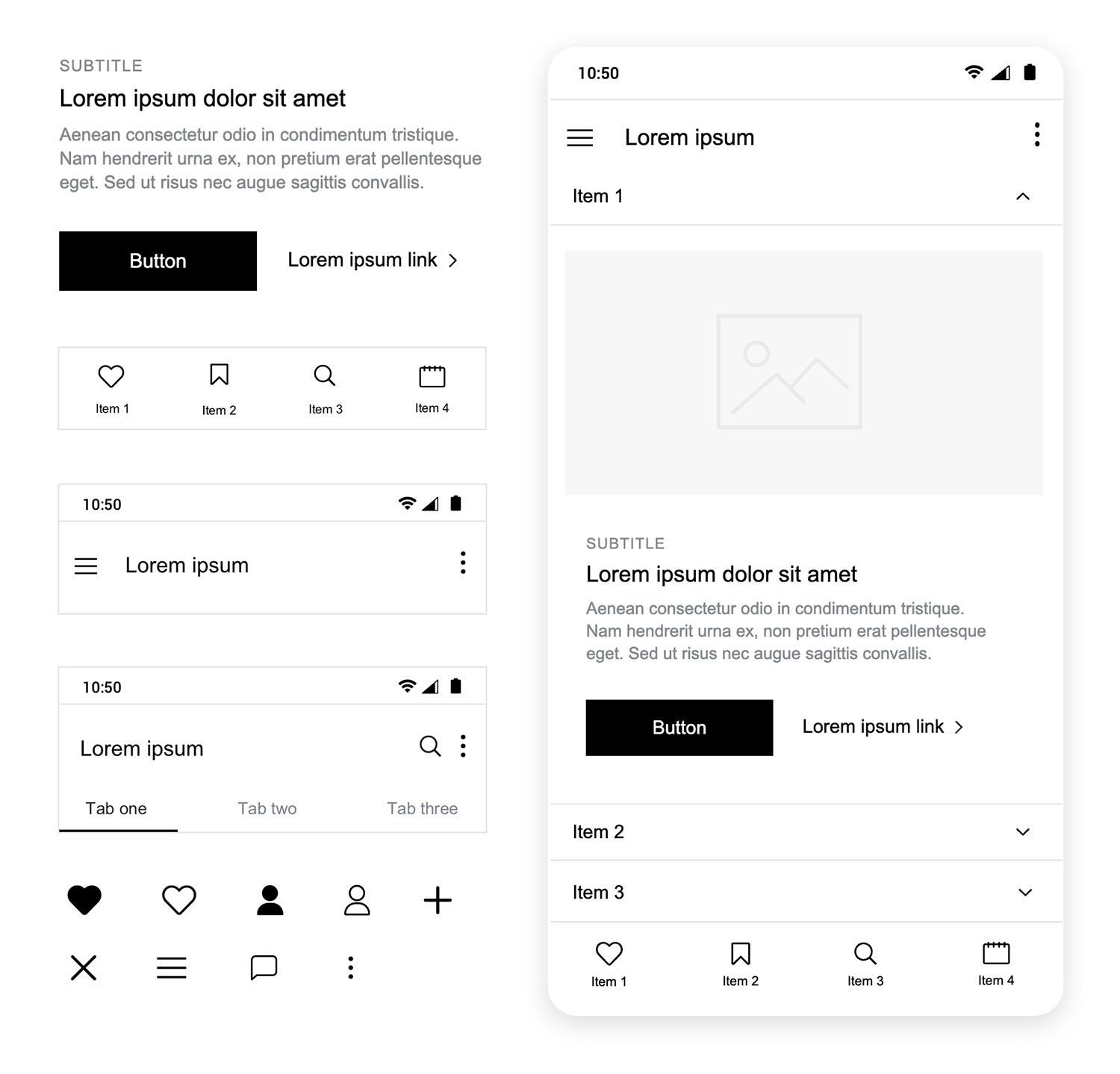
Unsere Bibliothek umfasst über 150 UI-Komponenten, Kopf- und Fußzeilen, Inhaltsblöcke, Navigationsmenüs, Layouts, Vorlagen und vollständige Beispiele. Jede Komponente wurde mit Blick auf mobile Geräte designt und folgt gängigen mobilen UI-Mustern und Schnittstellenrichtlinien. Dieser Fokus auf mobilspezifische Elemente bedeutet, dass Sie die Komponenten nicht für die mobile Nutzung anpassen müssen, was Zeit und Mühe spart.

Die Bibliothek ist in verschiedene Kategorien unterteilt, so dass Sie genau das finden können, was Sie brauchen:
- Grundlegende Komponenten: Beliebte Überschriften, Schaltflächen, Schiebe-Menüs, Karussellkarten, Kopfzeilen und Navigationsleisten.
- Überschriften: verschiedene Größen für Titel und Untertitel.
- Schaltflächen: eine Vielzahl von Schaltflächen, darunter dunkle und helle Optionen, Schaltflächen für die Anmeldung bei sozialen Medien und Schaltflächen, die für bestimmte Layouts zugeschnitten sind.
- Formulare und Steuerelemente: Anmeldeformulare, Registrierungsformulare, Suchfelder, Kippschalter, verschiedene Arten von Auswahlfeldern, Schiebebalken und ein Karten-Widget sowie voll funktionsfähige beliebte Karten, die Sie sofort verwenden oder anpassen können.
- Kopfzeilen und Fußzeilen: eine Reihe von mobilen Kopf- und Fußzeilen, von einfachen Anzeigekopfzeilen bis hin zu größeren Kopfzeilen mit Suchoptionen und zusätzlichen Funktionen.
- Menüs: verschiedene Menütypen, einschließlich Schiebe-Menüs, Dropdowns und Listen.
- Navigation: Verschiedene Navigationsleisten und Inhaltsregisterkarten.
- Karten, Listen und Raster: Karten und Blöcke für die Anzeige von Funktionen, Listenoptionen für verschiedene Listenelemente und vorgefertigte Bildschirme, die Bilder und Schaltflächen enthalten.
- Banner und Karussells: Diashows und Karussells mit Interaktionen.
- Bewertungen, Benachrichtigungen und Dialoge: Bewertungselemente, Benachrichtigungsanzeigen, Dialoge und Popups.
- Chats: Chatboxen für die Erstellung von Chat-Bildschirmen in mobilen Anwendungen.
- Symbole: Häufig verwendete mobile Symbole und Symbole wie Hamburger-Menüs, Symbole für soziale Netzwerke, Like-Buttons und Suchsymbole.
Mit dieser umfangreichen Bibliothek können Sie verschiedene UI-Elemente, Layouts und Bildschirme mischen und anpassen, um das perfekte wireframe für Ihre mobile App zu erstellen. Sie hilft beim wireframing für alle mobilen Plattformen und sorgt so für Vielseitigkeit und Benutzerfreundlichkeit.
Alle Komponenten in der Mobile Wireframing UI-Bibliothek sind zu 100% anpassbar. Sie werden nach atomaren Designprinzipien erstellt, d.h. Sie können sie in kleinere Teile zerlegen und je nach Ihren spezifischen Designanforderungen und dem mobilen Gerät, für das Sie entwerfen, wieder zusammensetzen. Diese Flexibilität ermöglicht präzise und maßgeschneiderte Designs, die für verschiedene Bildschirmgrößen und Betriebssysteme geeignet sind.

Um Standard- und anpassbare Symbole und UI-Elemente beizubehalten, wurde die Bibliothek in den Abmessungen des iPhone 11 Pro erstellt. Diese Wahl sorgt für eine ausgewogene Größe, die je nach Betriebssystem, mit dem Sie arbeiten, einfach nach oben oder unten skaliert werden kann, egal ob es sich um ein größeres Gerät wie das iPhone X oder ein kleineres Android-Gerät handelt.
Mit der UI-Bibliothek für mobiles Wireframing von Justinmind stellen Sie sicher, dass Ihre Wireframes von Anfang an für die mobile Nutzung optimiert sind, um einen effizienteren und effektiveren Designprozess zu gewährleisten.
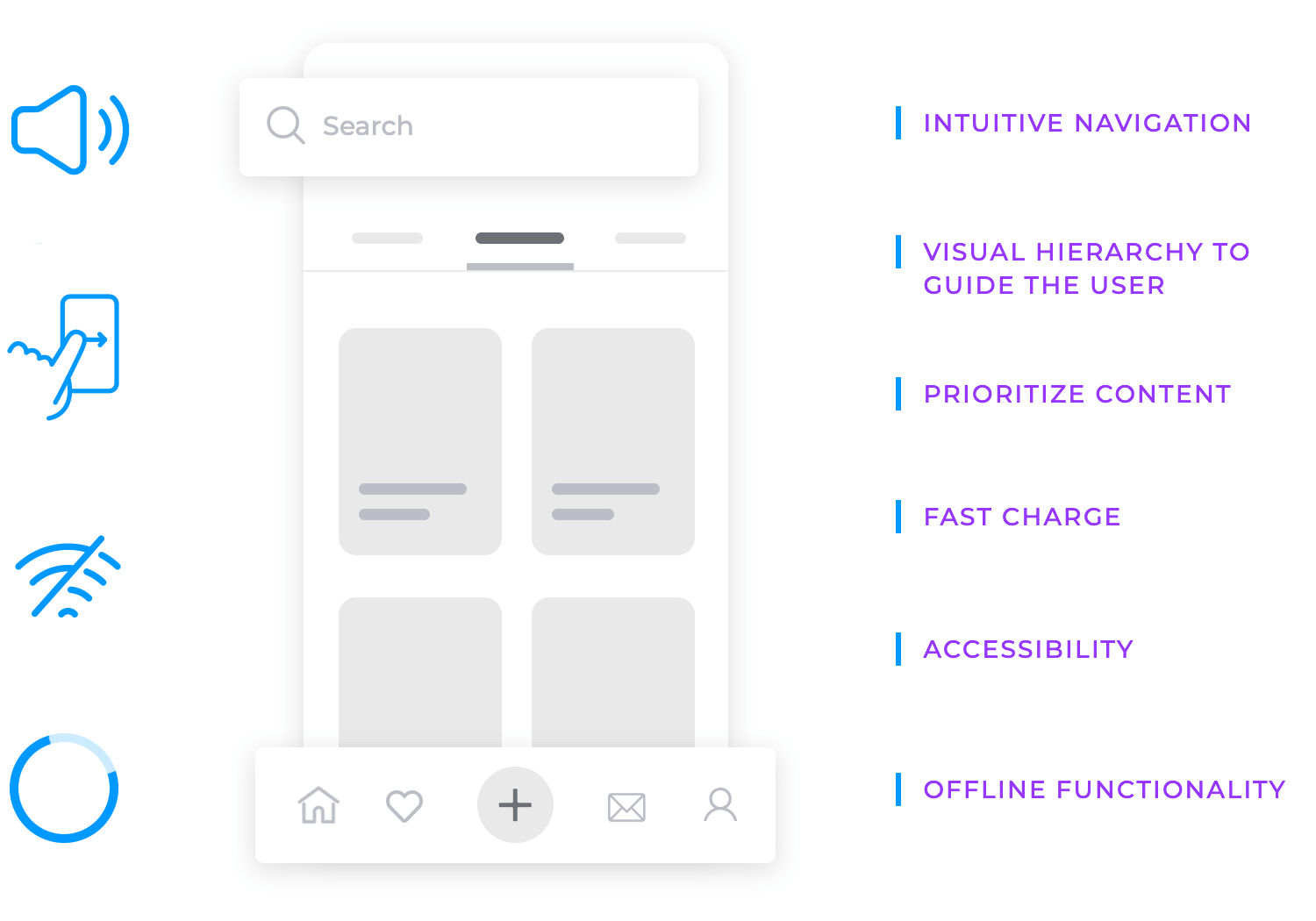
Nachdem wir nun die Grundlagen des Wireframing für mobile Anwendungen behandelt haben, lassen Sie uns über einige spezifische Dinge sprechen, die Sie beachten sollten, damit Ihr Design wirklich benutzerfreundlich und effektiv. Hier sind ein paar wichtige Punkte, die Sie beachten sollten.
Mobile Geräte gibt es in allen Formen und Größen, vom kleinen Smartphone bis zum großen Tablet. Ihr wireframing muss sich an diese verschiedenen Bildschirmgrößen anpassen. Achten Sie darauf, dass Ihr Layout flexibel und reaktionsfähig ist, damit es auf jedem Gerät gut aussieht und gut funktioniert. Die Verwendung fließender Raster und flexibler Bilder kann dazu beitragen, dass die Website auf verschiedenen Bildschirmgrößen einheitlich aussieht.
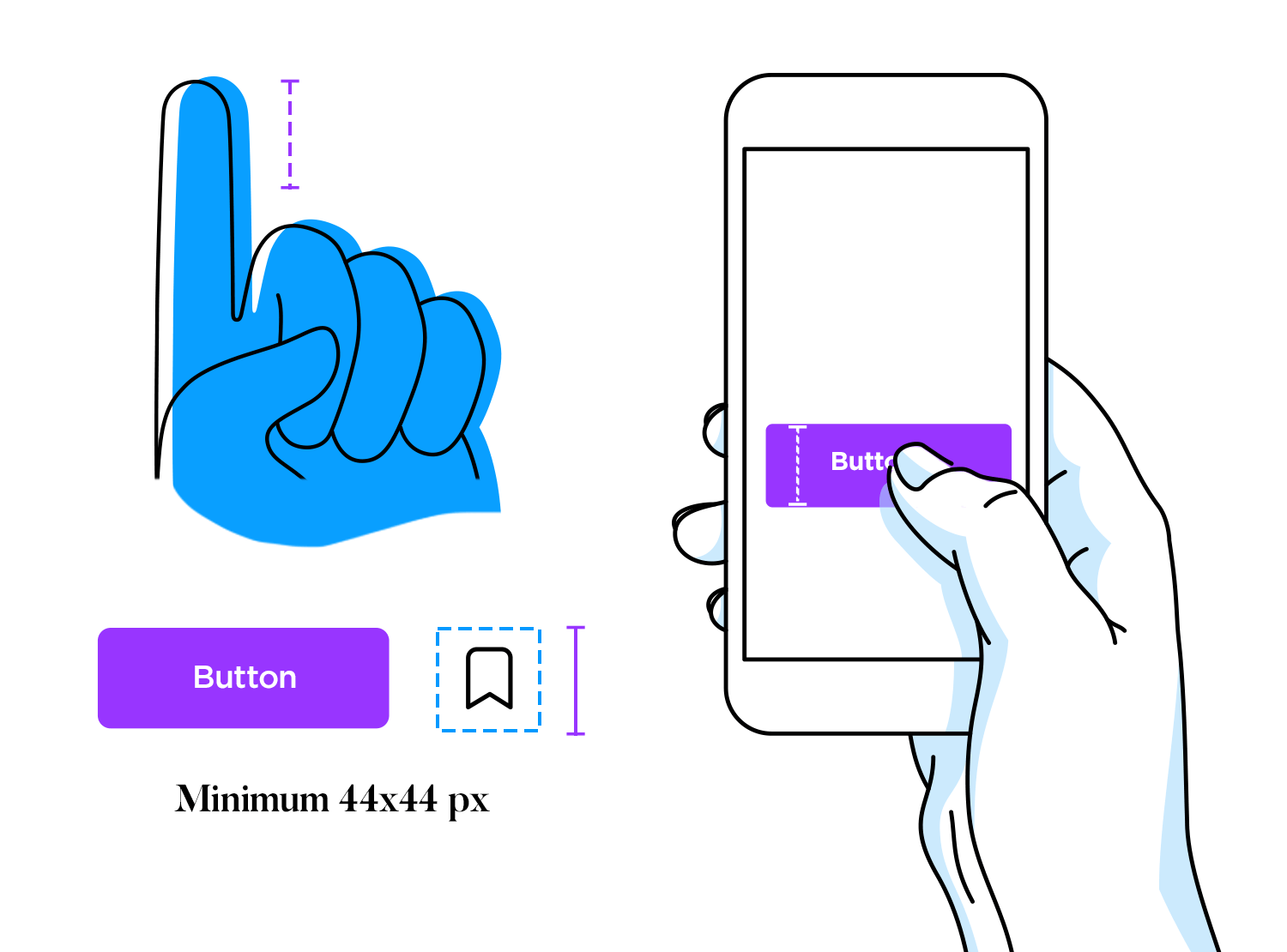
Da Benutzer mit mobilen Anwendungen durch Berührung interagieren, ist es sehr wichtig, sicherzustellen, dass Berührungsziele (wie interaktive Schaltflächen und Links) sind groß genug, um sie leicht antippen zu können. Eine gute Faustregel ist, dass Touch-Ziele mindestens 44×44 Pixel groß sein sollten. Dies hilft, frustrierende Fehleingaben zu vermeiden und verbessert das allgemeine Benutzererlebnis.

Da der Bildschirmplatz auf mobilen Geräten begrenzt ist, ist eine intuitive Navigationsdesign ist der Schlüssel. Denken Sie über die Verwendung von Navigationsleisten, Hamburger-Menüs oder Registerkartenleisten nach, um den Benutzern die Orientierung in Ihrer App zu erleichtern. Stellen Sie sicher, dass diese Navigationselemente leicht zugänglich und in der gesamten App einheitlich platziert sind.
Aufgrund der geringen Bildschirmgröße ist es wichtig, die wichtigsten Inhalte und Funktionen in den Vordergrund zu stellen. Verwenden Sie klare visuelle Hierarchien, um die Aufmerksamkeit der Nutzer auf die wichtigsten Elemente zu lenken. Dies kann durch den strategischen Einsatz von Größe, Farbe und Platzierung erreicht werden.
Niemand mag eine langsame App. Optimieren Sie Ihr wireframe für Leistung, indem Sie mit Blick auf schnelle Ladezeiten designen. Verwenden Sie kleinere Bildgrößen und minimieren Sie die Anzahl der Elemente, die geladen werden müssen. Eine schnellere App sorgt für zufriedene und engagierte Benutzer.

Überlegen Sie, wie Ihre App ohne Internetverbindung funktionieren wird. Das Design von wireframes mit Offline-Funktionen stellt sicher, dass Benutzer auch dann auf die Kernfunktionen zugreifen können, wenn sie offline sind. Dazu könnten lokale Speicheroptionen und die Synchronisierung von Daten gehören, wenn das Gerät wieder eine Verbindung herstellt.
Mobile Geräte helfen bei einer Vielzahl von Gesten wie Streichen, Auf- und Zuziehen und Tippen. Integrieren Sie diese Gesten-Interaktionen in Ihr wireframe ein, um die App intuitiver zu gestalten. Stellen Sie sicher, dass die Gesten einfach auszuführen sind und den gängigen Praktiken für mobile Apps entsprechen.
Ein barrierefreies Design ist wichtig, um sicherzustellen, dass alle Benutzer, auch Menschen mit Behinderungen, Ihre App nutzen können. Berücksichtigen Sie Merkmale wie hohe Kontrastverhältnisse, lesbare Schriftgrößen und Kompatibilität mit Voice-over-Funktionen. Wenn Sie diese Elemente in Ihren wireframes berücksichtigen, können Sie eine barrierefreie App erstellen.
Erstellen Sie Wireframes und Benutzeroberflächen für Ihre Anwendung

Mit den Grundlagen des Wireframing für mobile Apps im Hinterkopf wollen wir uns nun einige praktische Beispiele ansehen, um Ihnen den Einstieg zu erleichtern. Hier finden Sie einige beliebte Wireframe-Vorlagen für Apps, die Ihnen als Inspiration für Ihre eigenen Projekte dienen können.
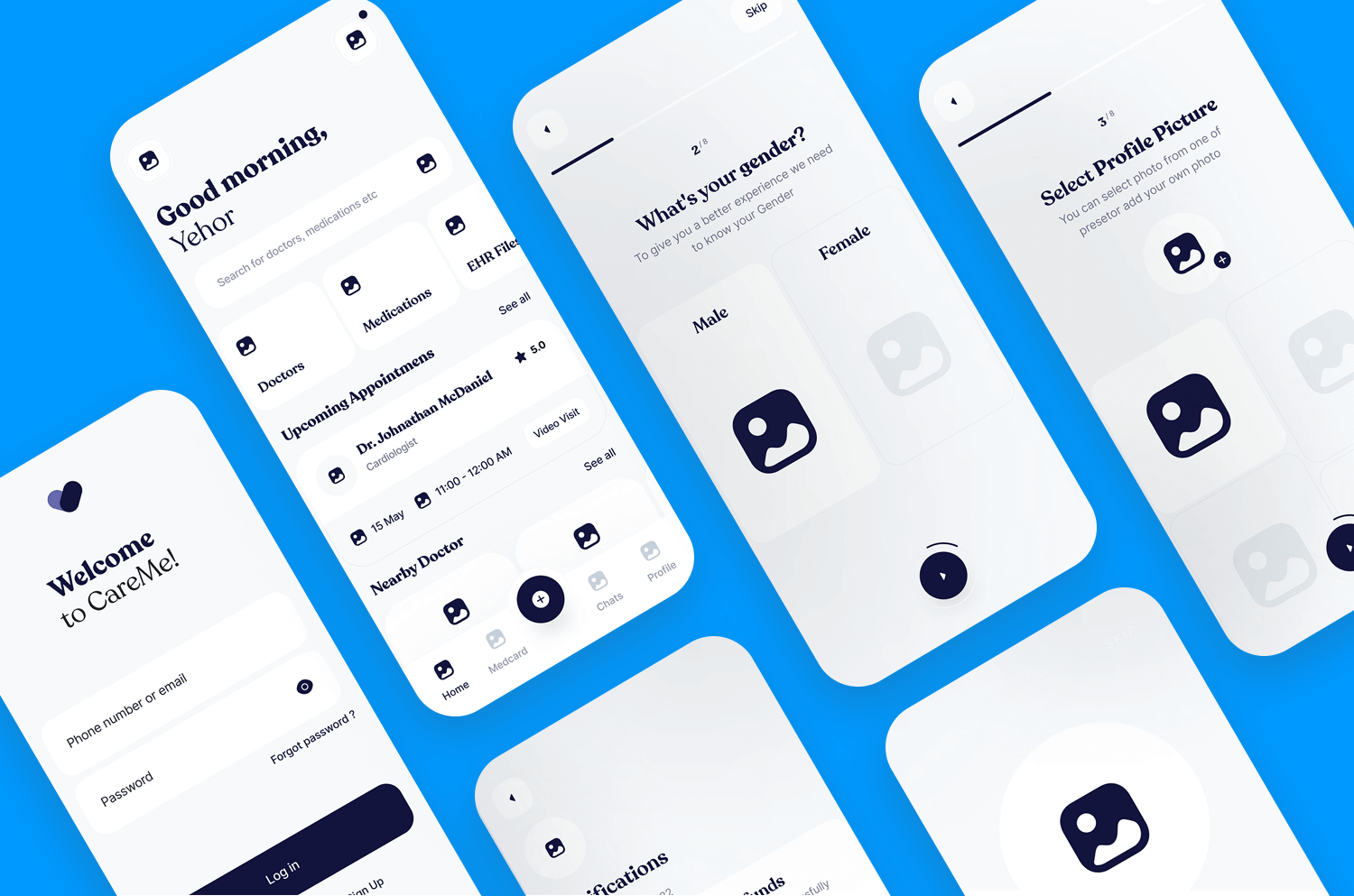
Wenn Sie an einer App für das Gesundheitswesen arbeiten, ist diese Gesundheitsdienste mobil wireframe ist ein fantastisches Beispiel. Es maximiert den begrenzten Platz auf dem Bildschirm mit einem intelligenten Rastersystem, das sicherstellt, dass wichtige Informationen gut organisiert und einfach zu navigieren sind.

Die klare visuelle Hierarchie macht die Benutzerführung intuitiv und hilft den Benutzern, mühelos Termine zu buchen, auf Patientenakten zuzugreifen und Gesundheitstipps zu erhalten. Diese Vorlage eignet sich perfekt, um komplexe Gesundheitsinformationen auf benutzerfreundliche Weise zu präsentieren.
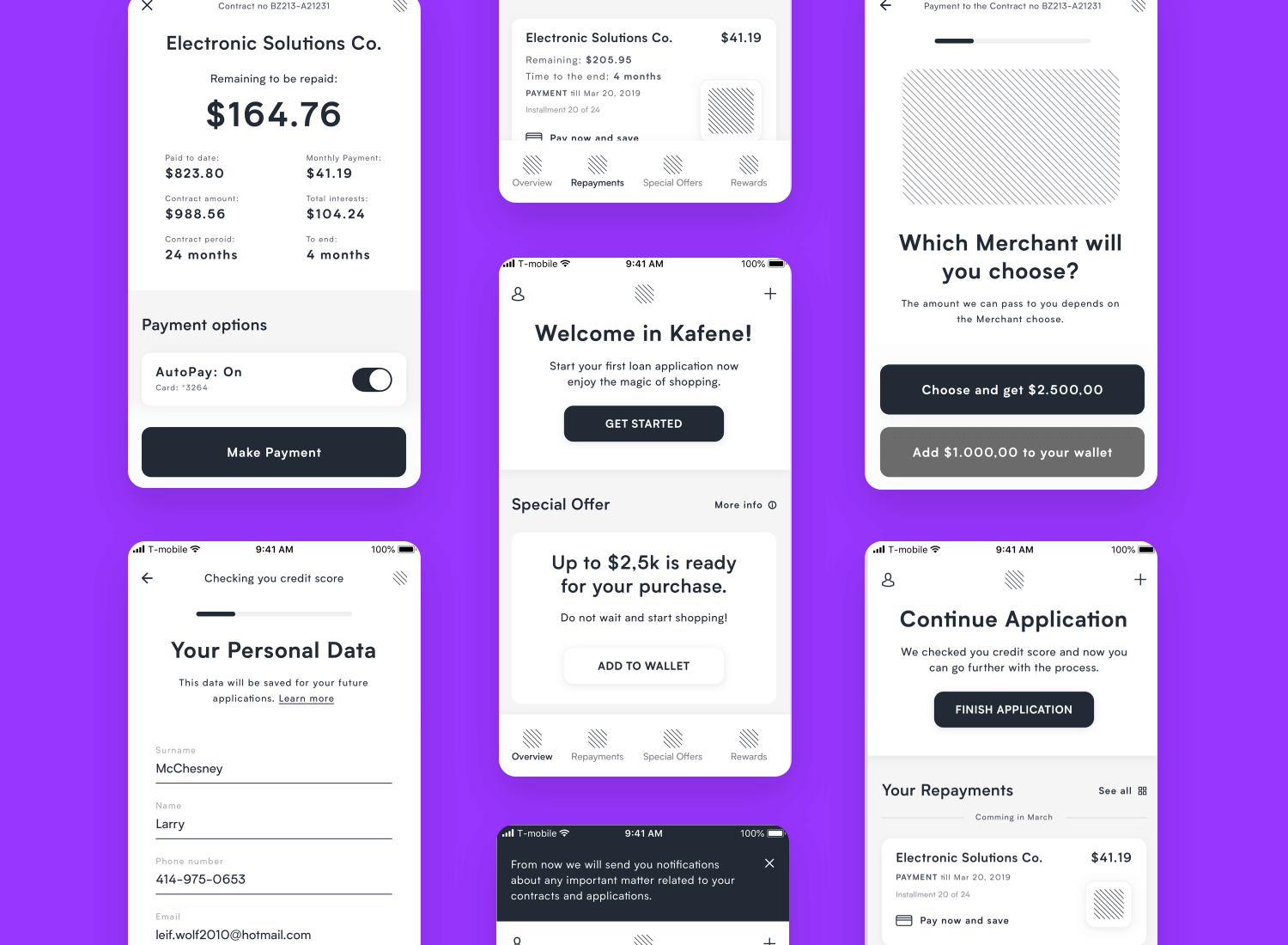
Wenn Ihr nächstes Projekt mit Finanzdienstleistungen zu tun hat, werfen Sie einen Blick auf diese Kredit-App wireframe. Es macht komplexe Daten leicht verständlich, indem es sie in kleine, überschaubare Teile zerlegt. Dieses wireframe eignet sich hervorragend, um die Benutzer bei der Navigation durch Kreditanträge, Zahlungen und die Nachverfolgung zu unterstützen. Sein klares und einfaches Design trägt dazu bei, dass die Nutzer die Kontrolle behalten und sich auf ihrem finanziellen Weg sicher fühlen.

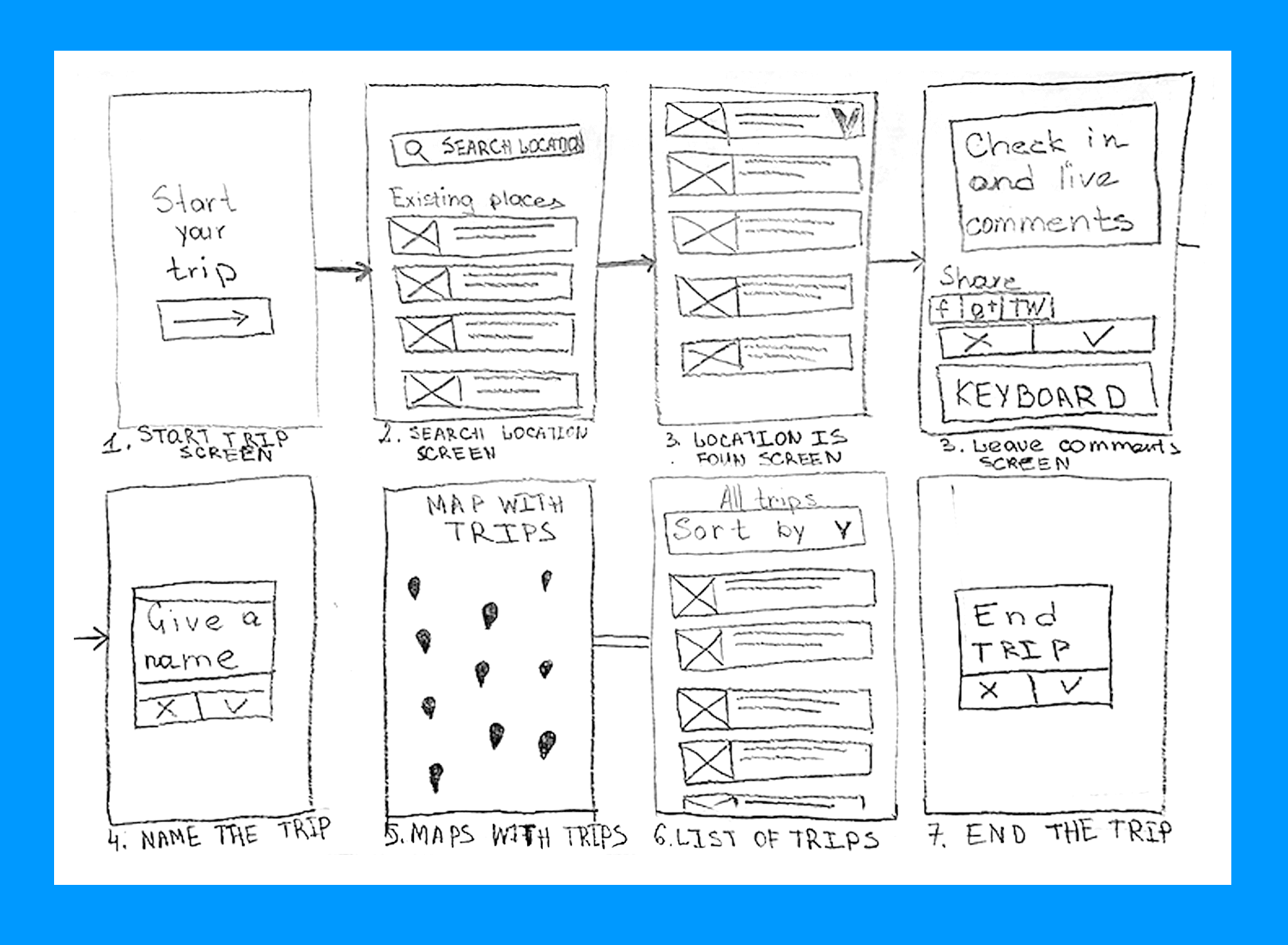
Für ein Projekt, das sich auf Reisen konzentriert, ist die Reise-Tracker-App Skizzen sind ein guter Ausgangspunkt. Diese ersten Skizzen konzentrieren sich auf die Reise des Benutzers, vom Beginn und Ende einer Reise bis zu allem, was dazwischen liegt. Sie sind einfach und funktional und eignen sich perfekt für erste Diskussionen, um die wichtigsten Funktionen und Interaktionen zu skizzieren.
Anhand dieser Skizzen lassen sich die Kernfunktionen und Benutzerinteraktionen von Anfang an leicht erkennen. Durch die Verwendung einfacher Formen und geradliniger Designs können Sie eine benutzerfreundliche App erstellen, die den Benutzer reibungslos durch seine Reiseerlebnisse führt.

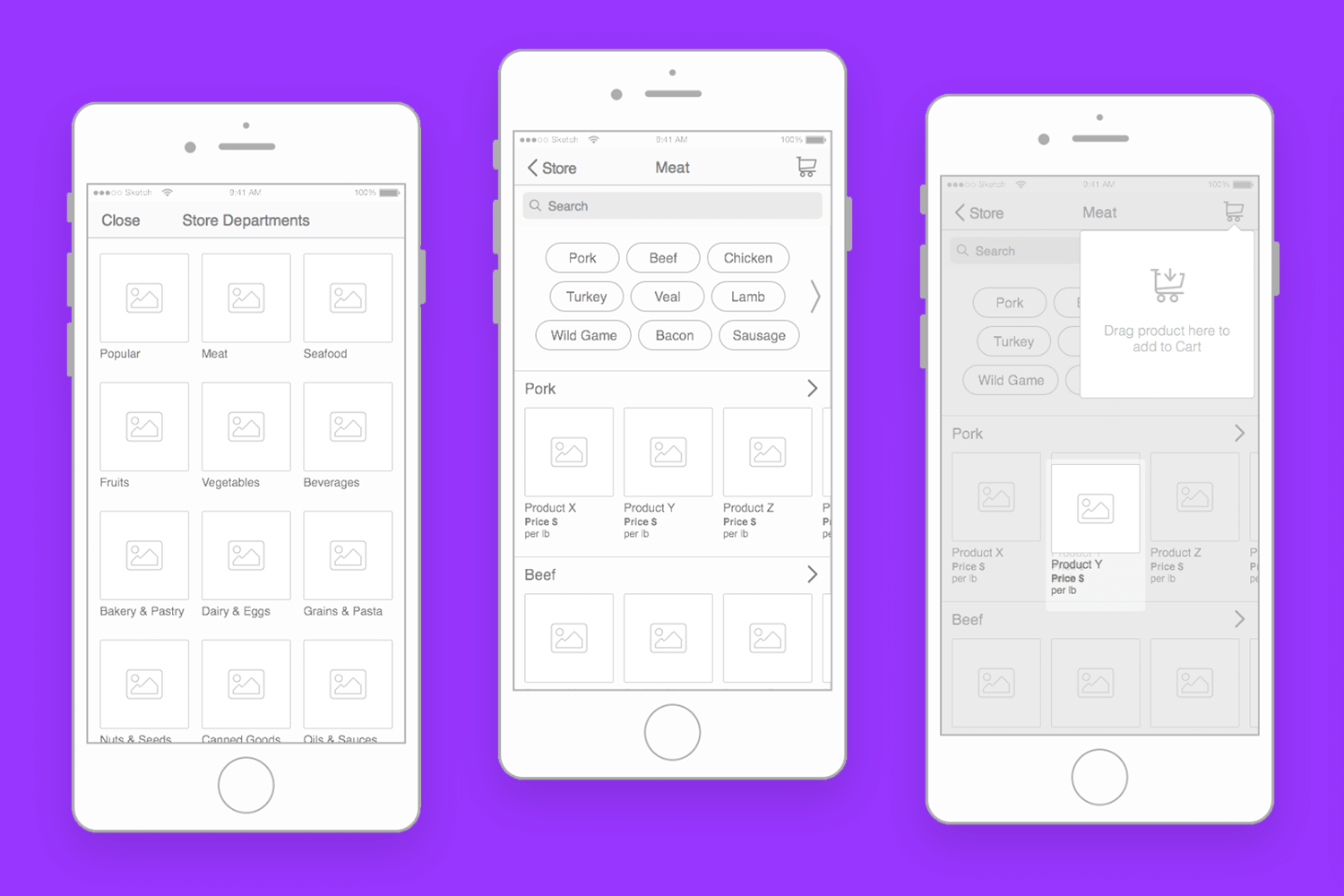
Für diejenigen, die an einer Online App zum Lebensmitteleinkaufist dieses wireframe Beispiel eine hervorragende Wahl. Es setzt einen hohen Standard in Sachen Funktionalität und Benutzerfreundlichkeit. Es enthält hilfreiche Homepage-Beschreibungen, ein intelligentes Seitenmenü, eine schnelle Anmeldung bei sozialen Medien und effiziente Suchoptionen.

Diese Vorlage eignet sich hervorragend zur Vereinfachung des Lebensmitteleinkaufs und bietet den Nutzern eine einfache Navigation und schnellen Zugriff auf ihre Lieblingsprodukte. Sie wurde so designt, dass sie mit vielen bestehenden Online-Lebensmittelgeschäfts-Apps konkurriert und das Gesamterlebnis für den Benutzer verbessert.
Wenn Sie mehr Inspiration und eine größere Auswahl an Vorlagen suchen, sehen Sie sich unsere Auswahl an wireframe Beispiele. Hier finden Sie eine umfangreiche Sammlung von Wireframe-Vorlagen und Prototypen, mit denen Sie Ihr App-Design zum Leben erwecken können.
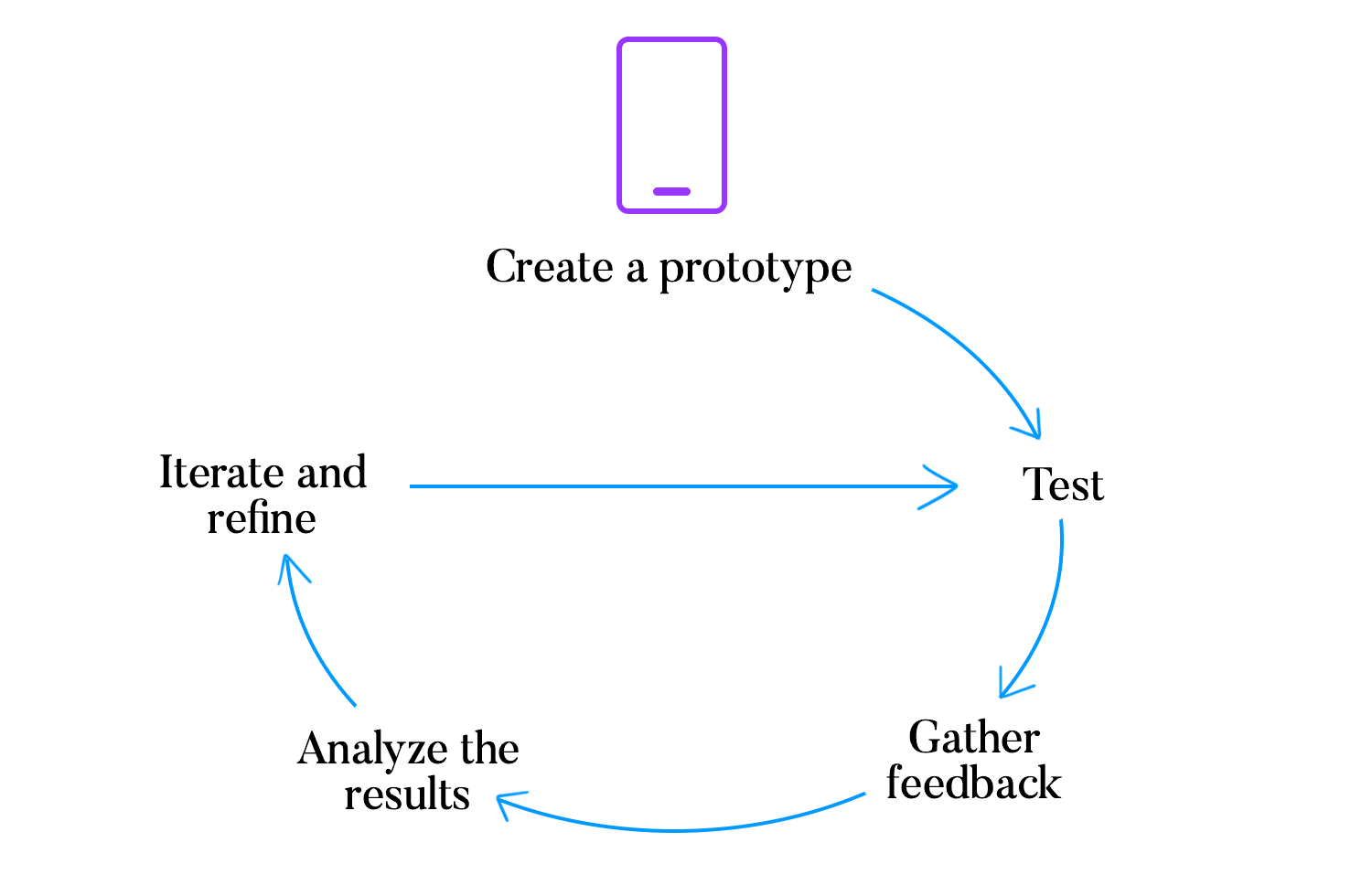
Kommen wir nun zu dem entscheidenden Teil, der sicherstellt, dass Ihr wireframe den Bedürfnissen der Benutzer entspricht: das Testen der Benutzer und Feedback einholen. Hier ist ein einfacher und effektiver Weg, dies zu tun.
Beginnen Sie damit, Ihr wireframe in einen klickbaren Prototyp zu verwandeln. Dabei muss es sich nicht um eine ausgefeilte Version handeln, auch ein einfaches interaktives Modell reicht aus. Justinmind macht es einfach, diese Prototypen zu erstellen und hilft Ihnen, das tatsächliche Benutzererlebnis effektiv zu simulieren.
Lassen Sie als nächstes einige echte Benutzer mit Ihrem Prototyp interagieren. Sie können eine kleine Gruppe von Personen einladen, die Ihre Zielgruppe repräsentieren, und sie bitten, bestimmte Aufgaben auszuführen, z. B. sich anzumelden, ein Produkt zu finden oder einen Kauf zu tätigen. Beobachten Sie dann, wie sie die App verwenden, notieren Sie, wo sie stecken bleiben, und hören Sie sich ihre Gedanken an.
- Aufgaben vorbereiten: Definieren Sie klare, überschaubare Aufgaben, die die Benutzer erledigen sollen.
- Beobachten und aufzeichnen: Beobachten Sie, wie Benutzer durch Ihre App navigieren und machen Sie sich Notizen zu ihren Aktionen und Kommentaren.
- Stellen Sie Fragen: Fragen Sie die Teilnehmer, was ihnen leicht oder schwer gefallen ist, und sammeln Sie ihre Verbesserungsvorschläge.

Sammeln Sie Feedback von Ihren Benutzern durch Umfragen, Interviews oder zwanglose Chats. Fragen Sie sie:
- Was war verwirrend oder schwierig?
- Was hat ihnen am besten gefallen?
- Wie kann das Erlebnis verbessert werden?
Sehen Sie sich alle Rückmeldungen an, die Sie gesammelt haben, und identifizieren Sie gemeinsame Probleme. Suchen Sie nach Mustern, die zeigen, welche Änderungen erforderlich sind, damit Sie wissen, welche Bereiche Sie vorrangig behandeln müssen.
Nutzen Sie dieses Feedback, um Änderungen an Ihrem wireframe vorzunehmen. Passen Sie die Layouts an, verbessern Sie die Navigation oder vereinfachen Sie die Funktionen auf der Grundlage der Benutzereingaben. Erstellen Sie dann einen neuen Prototyp und testen Sie ihn erneut.
Erstellen Sie Wireframes und Benutzeroberflächen für Ihre Anwendung

Da wir bereits darüber gesprochen haben, dass die Umsetzung Ihrer brillanten Idee für eine mobile App mit einem effektiven wireframing beginnt, ist Justinmind das perfekte Tool für diese Aufgabe. Unsere Plattform ist so konzipiert, dass das Wireframing mit seinem umfassenden UI-Kit reibungslos und effizient abläuft.
Wie bereits erwähnt, enthält das UI-Kit von Justinmind Hunderte von vorgefertigten, mobilfähigen Elementen wie Schaltflächen, Icons, Menüs und Navigationsleisten.
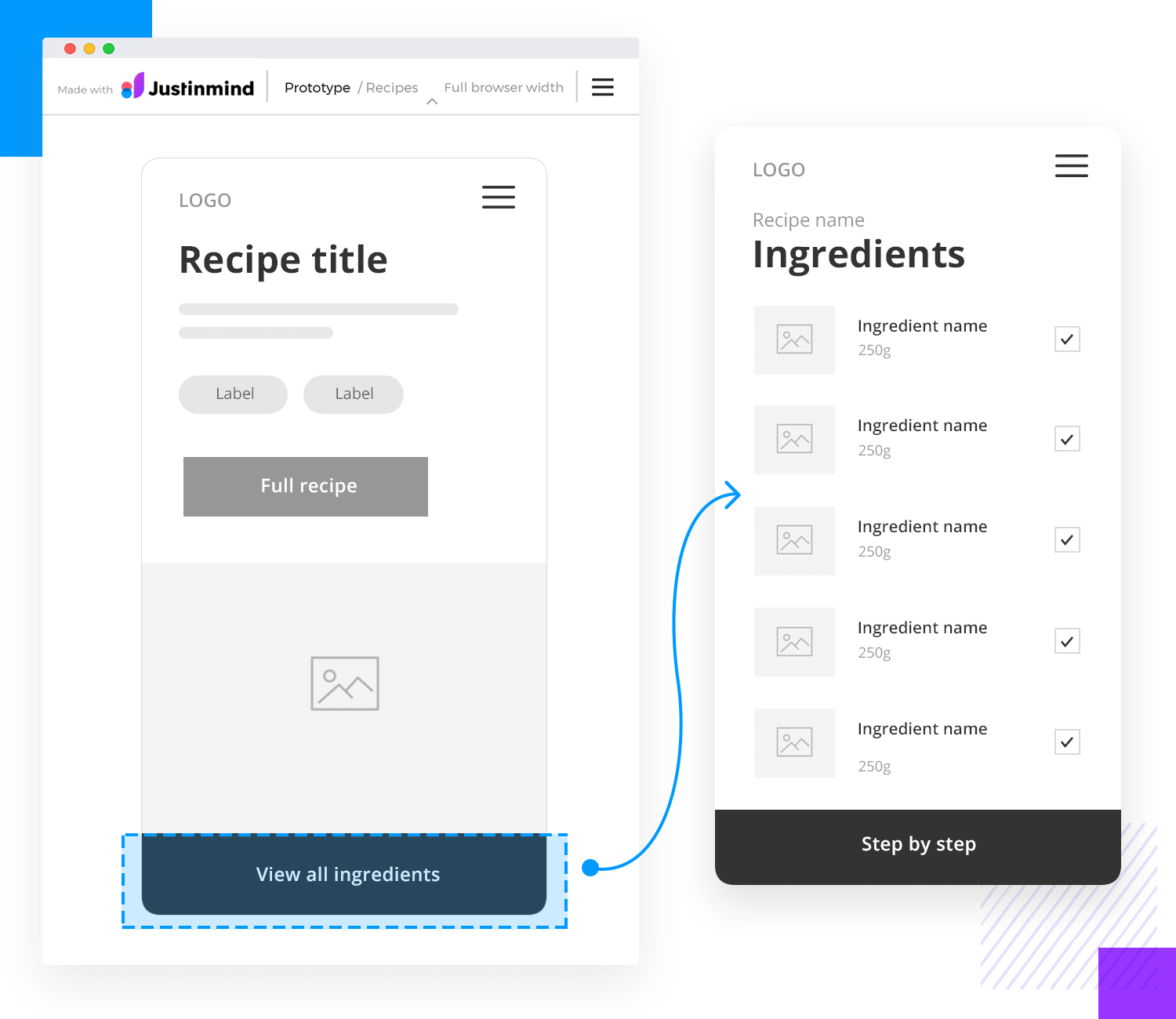
Das Erstellen eines wireframes mit Justinmind ist ganz einfach. Mit der Drag-and-Drop-Oberfläche können Sie diese UI-Elemente genau dort platzieren, wo Sie sie haben möchten. So können Sie das Benutzererlebnis von Anfang bis Ende visualisieren. Außerdem ist das UI-Kit vollständig anpassbar, so dass Sie die Elemente an Ihre speziellen Designanforderungen anpassen können.
Wenn Sie nicht sicher sind, wo Sie anfangen sollen, bietet Justinmind eine Vielzahl von Design-Vorlagen, um Ihr Projekt zu starten. Diese Vorlagen bieten eine solide Grundlage, die es Ihnen ermöglicht, auf bestehenden Designs aufzubauen und sich auf das zu konzentrieren, was Ihre App einzigartig macht. Von Anmeldebildschirmen bis hin zu Produktseiten decken unsere Vorlagen eine breite Palette gängiger App-Funktionen ab.

Sobald Ihr wireframe fertig ist, können Sie mit Justinmind ganz einfach einen klickbaren Prototyp erstellen. Damit können Sie das Benutzererlebnis testen und Feedback sammeln, bevor Sie mit der Entwicklung beginnen. Indem Sie die tatsächliche App simulieren, können Sie eventuelle Probleme erkennen und frühzeitig die notwendigen Anpassungen vornehmen.
Beim Design von App-Wireframes mit Justinmind geht es darum, Ihre Ideen auf eine Weise zum Leben zu erwecken, die sowohl Spaß macht als auch praktisch ist. Mit unserem umfangreichen UI-Kit, intuitiven Design-Tools und robusten Testfunktionen haben Sie alles, was Sie brauchen, um eine benutzerfreundliche und visuell ansprechende App zu erstellen.
Sind Sie bereit anzufangen? Steigen Sie mit Justinmind in das Design einer mobilen App ein und sehen Sie, wie einfach es ist, Ihre Vision zu verwirklichen.
PROTOTYP - KOMMUNIZIEREN - VALIDIEREN
ALL-IN-ONE-PROTOTYPING-TOOL FÜR WEB- UND MOBILE ANWENDUNGEN
Related Content
 Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read
Unendliches Scrollen hält die Nutzer bei der Stange, ist aber nicht immer die beste Wahl. In diesem Leitfaden erfahren Sie, wann Sie es verwenden, wann Sie es vermeiden sollten und wie Sie es richtig designen.16 min Read In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read
In diesem umfassenden Leitfaden erfahren Sie, wie Sie Prototypen für Web- und mobile Anwendungen designen, wie Sie sie testen und worauf Sie bei einem Prototyping-Tool achten sollten.15 min Read UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read
UX-Forschung kann eine treibende Kraft im Design sein. Aber welche Methoden gibt es? Wie gehen wir sie an? Finden Sie es in diesem Beitrag heraus!10 min Read