Wireframes sind ein wirksames Mittel, um Probleme zu erkennen, bevor sie zu teuren Problemen werden. Aber was ist der richtige Ansatz?
Haben Sie schon einmal Ihr ganzes Herzblut in das Design einer Website gesteckt und wochenlang an jedem einzelnen Pixel gefeilt, um sie zu perfektionieren? Nur um sie dann mit Fanfarenklängen zu präsentieren und dann… Grillen? Enttäuschte Nutzerzahlen offenbaren eine harte Wahrheit: Ihr Meisterwerk ist verwirrend und frustrierend zu navigieren.
Entwerfen Sie kostenlose Website-Wireframes mit Justinmind

Vielleicht waren Sie aber auch schon auf der anderen Seite, in einem großen Designteam, in dem Kommunikationsprobleme zu einem nicht enden wollenden Kreislauf von Überarbeitungen führen. Ein Beteiligter möchte das Heldenbild größer haben, ein anderer möchte eine komplette Überarbeitung des Layouts. Wenn dann die „brillanten Ideen“ aller Beteiligten umgesetzt sind, gleicht die Website Frankensteins Monster – ein zusammengestückeltes Durcheinander, das keines der ursprünglichen Ziele erreicht. Wir hier bei Justinmind möchten Ihnen sagen, dass Sie nicht allein sind. Es gibt eine einfache Lösung: UI Website wireframing design.
- Was ist ein Wireframe für eine Website?
- Erstellen Sie eine Sitemap für Ihr UI-Website wireframe
- Warum und wie man beim wireframing Benutzerströme erstellt
- UI-Elemente, die Sie in einem Website-Wireframe benötigen
- Nuancen beim wireframing von Websites
- Teilen und präsentieren Sie Ihre Website-Wireframes
- Entwerfen Sie Website-Wireframes mit einem leistungsstarken Tool
Website-Wireframes werden oft mit den klassischen Bauplänen für ein Bauprojekt verglichen – ein klares Bild davon, wie die Dinge in groben Zügen aussehen werden.
Sie sind als praktische Landkarte gedacht, so dass jeder genau sehen kann, was innerhalb des Projekts wohin geht. Sie können sowohl für die Produktentwicklung als auch für die Kommunikation unglaublich praktisch sein – abgesehen davon, dass sie relativ günstig zu erstellen sind.

Genau wie Ihre gute alte Blaupause hat Ihr wireframe das Potenzial, Ihr Traumhaus zu werden – mit den richtigen Interaktionen und Komponenten, die ein großartiges Erlebnis ausmachen. Der Wireframe soll die Struktur Ihrer Website zeigen und die Hauptkomponenten jedes Bildschirms darstellen.
Ein beliebiges wireframe kann in 3 verschiedene Komponenten aufgeteilt werden:
- Informationsarchitektur: Organisieren Sie alle Inhalte und visuellen Komponenten, um ein logisches und angenehmes Benutzererlebnis zu gewährleisten.
- Navigation/Struktur: Zeigen Sie globale und sekundäre Navigationselemente an, um sicherzustellen, dass sich die Benutzer frei und einfach im Produkt bewegen können.
- Layout-Design: umfasst einige visuelle Elemente der Benutzeroberfläche, bevor die schwere Arbeit des visuellen Designs beginnt.
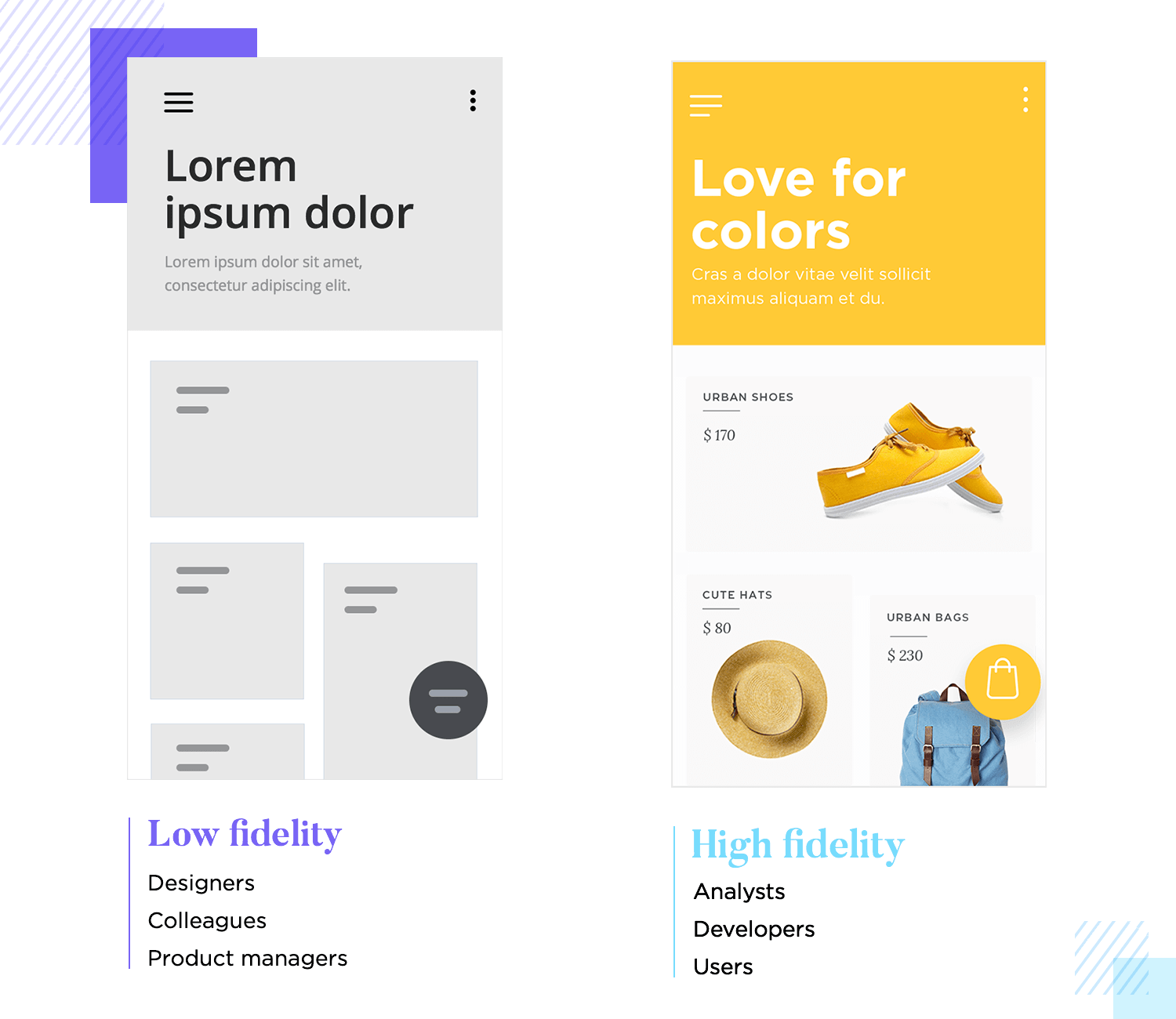
Ein wireframe ist im Grunde eine Karte Ihrer Website. Sie sollen einfach sein, so dass Wireframes ein schnelles Werkzeug sind, um mit dem Design zu beginnen. Aber es gibt noch ein anderes Konzept, das sich auf den Detailgrad bezieht, mit dem Sie den wireframe Ihrer Website erstellen: den Grad der Detailtreue.
Wie bei den meisten Dingen im UX design gibt es auch beim wireframe keine pauschale Antwort. Es geht darum, den goldenen Mittelweg zwischen dem Zeitaufwand und den Details zu finden, die Sie zum richtigen Zeitpunkt benötigen.
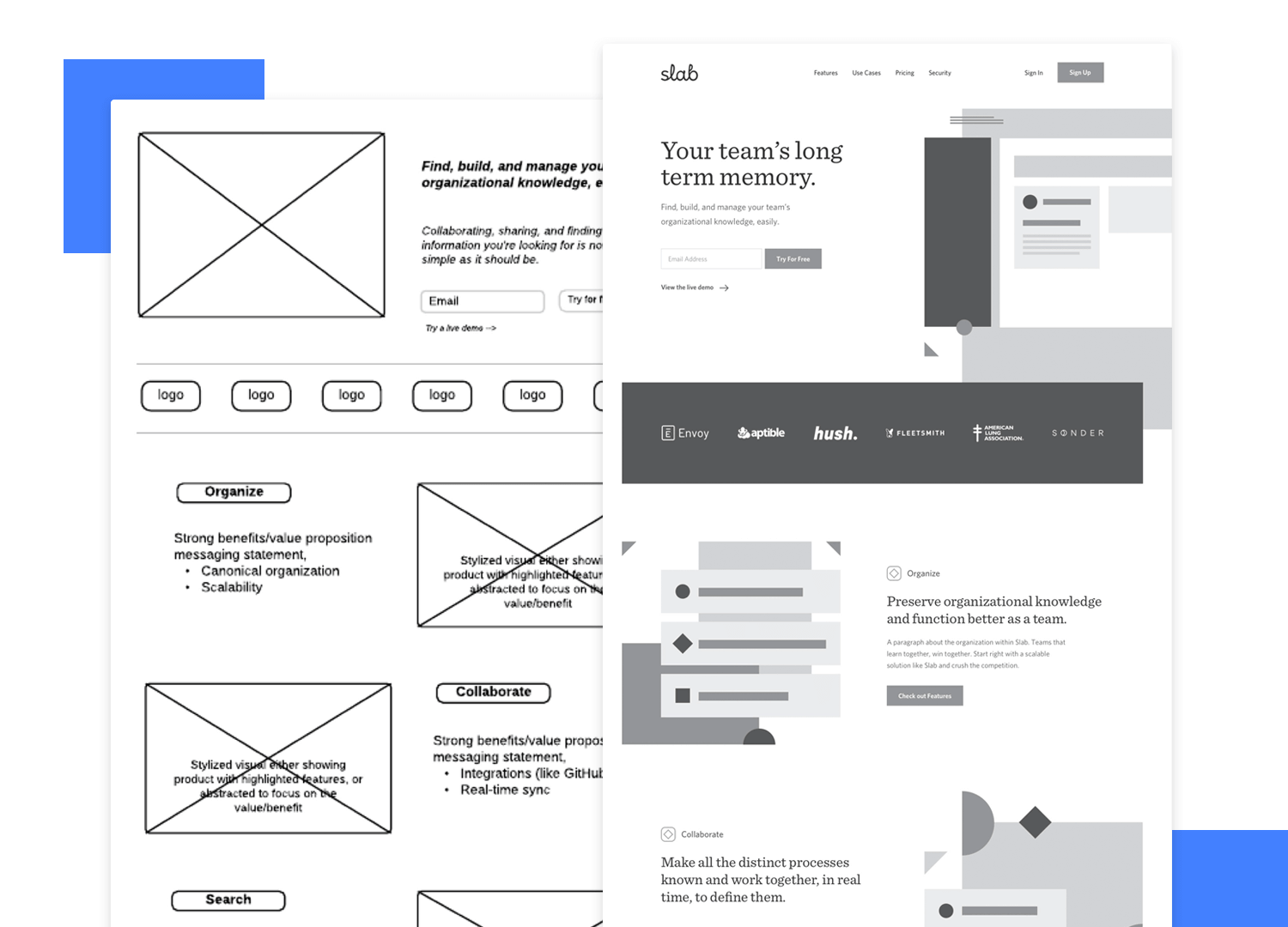
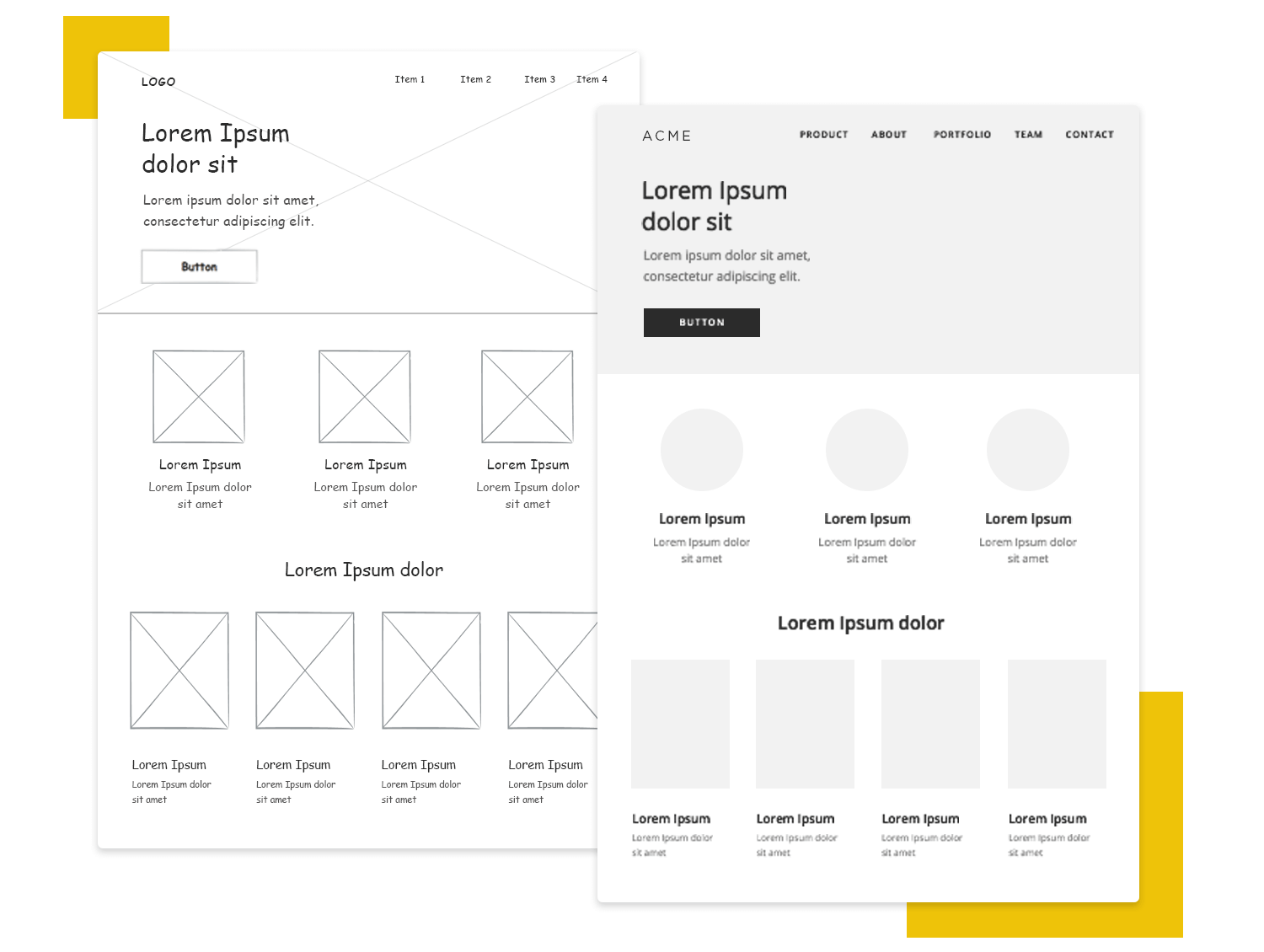
Low-fi wireframes eignen sich hervorragend, um schnell ein paar grobe Ideen auszutauschen. Sie werden keinen Schönheitswettbewerb gewinnen, aber sie helfen Ihnen, herauszufinden, wohin die Dinge gehen sollen, ohne sich in ausgefallenen Details zu verlieren. Das ist besonders praktisch, wenn Sie wenig Zeit haben.

High-Fidelity wireframes hingegen kommen der Realität schon recht nahe. Manche Designer fügen sogar echte Inhalte und Interaktionen ein, um ein klares Bild davon zu erhalten, wie das Endprodukt funktionieren wird. Aber die Erstellung all dieser Details kostet Zeit. Daher sind sie am besten für spätere Phasen geeignet, wenn Sie bereit sind, den Dingen den letzten Schliff zu geben und das Feedback der Beteiligten einzuholen.
Das Wichtigste ist, dass Sie langsam und langsam anfangen. Stürzen Sie sich nicht gleich in den High-Fidelity-Himmel. Entwerfen Sie zunächst einige Wireframes, um die grundlegende Struktur und Informationsarchitektur festzulegen. Auf diese Weise können Sie sicherstellen, dass Ihr Haus auf einem soliden Fundament steht, bevor Sie sich Gedanken über schicke Tapeten machen.

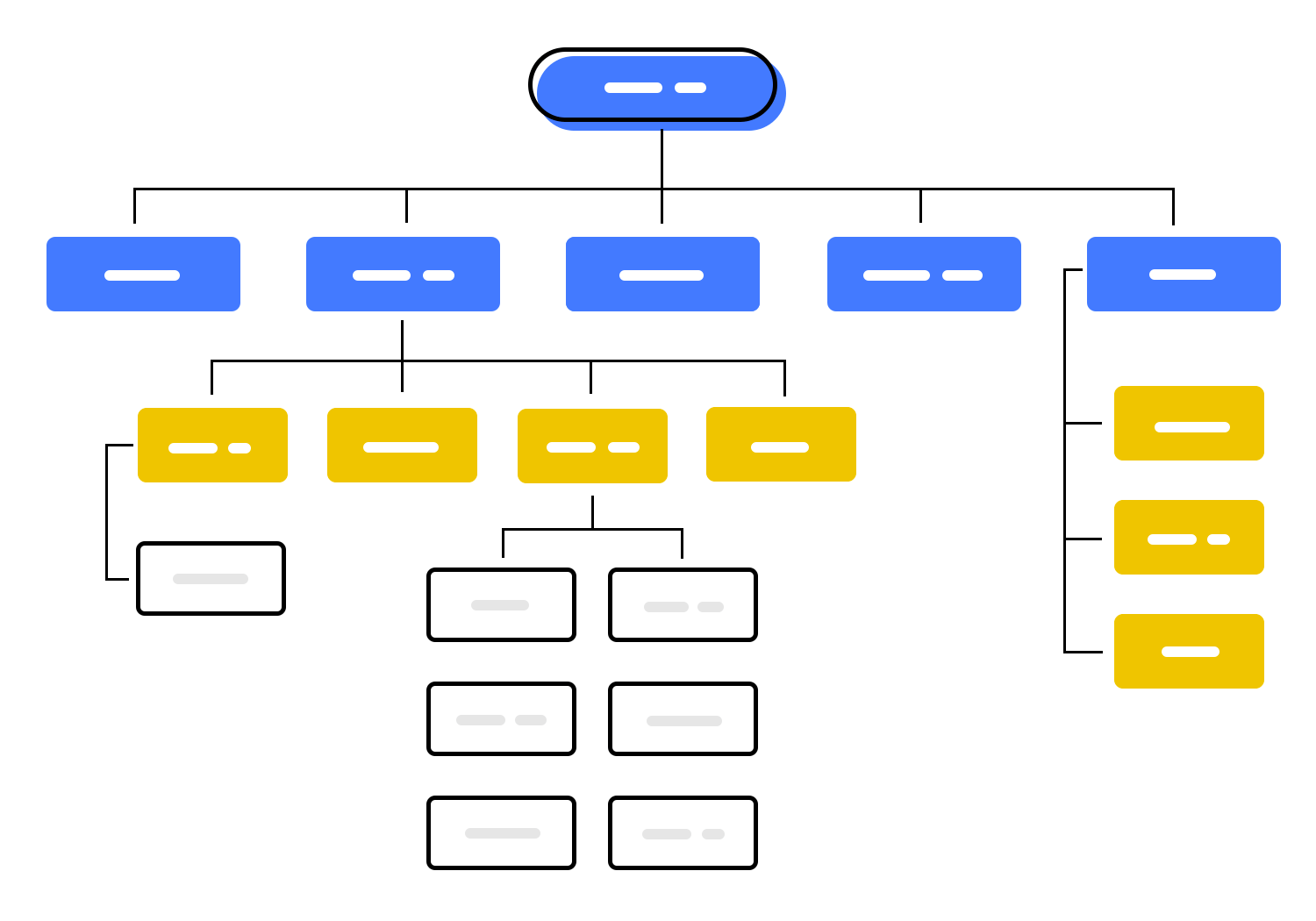
Stellen Sie sich vor, Sie bauen ein Haus ohne einen Bauplan. Sicherlich könnten Sie irgendwann Wände und ein Dach aufstellen, aber das wäre wahrscheinlich ineffizient, unorganisiert und würde später möglicherweise zu großen Problemen führen. Das Gleiche gilt für den Aufbau einer Website – eine Sitemap dient als Blaupause für das Wireframe Ihrer UI-Website und legt den Grundstein für ein reibungsloses Benutzererlebnis und eine erfolgreiche Website.
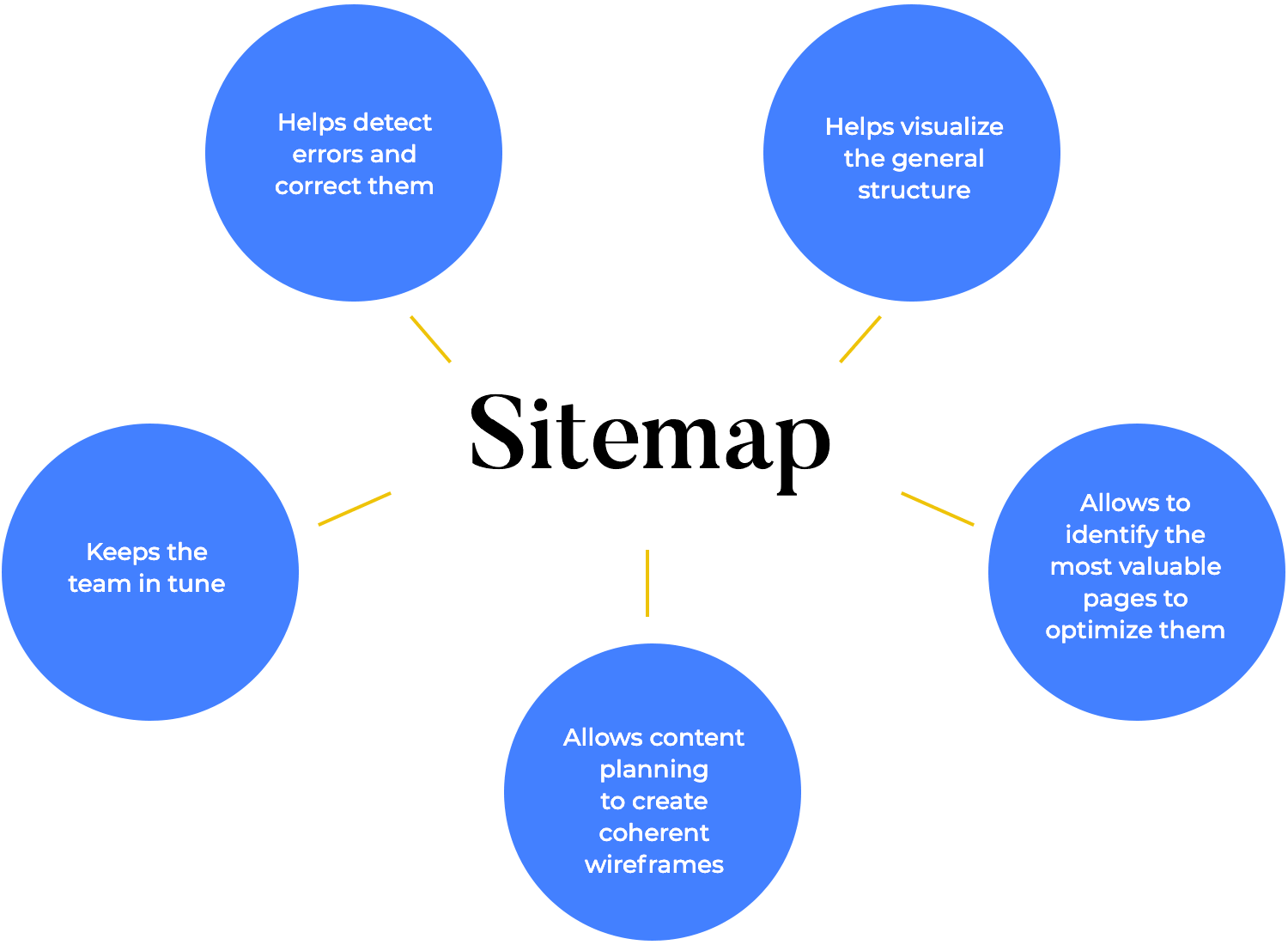
Wenn Sie sich die Zeit nehmen, im Vorfeld eine klare und gut definierte Sitemap zu erstellen, führt dies zu einem effizienteren Designprozess, einer benutzerfreundlichen Website und letztendlich zu einer erfolgreichen Online-Präsenz. Hier finden Sie weitere Gründe, warum es wichtig ist, eine Sitemap zu erstellen, bevor Sie sich an Ihr wireframe machen:

Eine Sitemap zwingt Sie dazu, an das große Ganze zu denken. Sie hilft Ihnen, die Gesamtstruktur Ihrer Website zu visualisieren und sicherzustellen, dass alle notwendigen Seiten berücksichtigt und logisch miteinander verbunden sind. Durch die Planung des logischen Ablaufs, den die Benutzer nehmen könnten, kann Ihr wireframe sie durch eine Reise führen, vom Durchsuchen der Kategorien zu bestimmten Produkten oder wichtigen Informationen. Die Sitemap sorgt außerdem für eine konsistente Darstellung der Inhalte auf allen Seiten, wodurch ein Gefühl der Vertrautheit entsteht und die Komplexität reduziert wird. Letztendlich legt eine gute Sitemap den Grundstein für eine benutzerfreundliche Website, die sich in Ihrem wireframe widerspiegelt. Diese Klarheit überträgt sich auf Ihr wireframe und schafft eine Website, die für die Benutzer intuitiv zu bedienen ist.
Nicht alle Seiten sind gleich. Mit einer Sitemap können Sie die wichtigsten Seiten (wie Ihre Homepage oder Produktseiten) identifizieren und deren Platzierung und Funktionalität im wireframe priorisieren. Eine Sitemap ist nicht einfach nur eine Liste von Seiten, sondern ein Instrument zur Identifizierung der MVPs (Most Valuable Pages) Ihrer Website. Diese Besuchermagneten, wie Ihre Homepage und Ihre Produktseiten, verdienen besondere Aufmerksamkeit in Ihrem wireframe, d.h. Sie müssen ihnen eine prominente Position einräumen, damit sie leicht zu finden sind, und sie für Konversionen optimieren.
Eine gut definierte Sitemap hilft Ihnen auch, die Ziele des Benutzers auf jeder Seite zu verstehen. Auf der Seite „Kontakt“ sollten beispielsweise klare Kontaktinformationen im Vordergrund stehen, während die Seite „Über uns“ mit Elementen wie Testimonials Vertrauen schaffen soll. Schließlich können Sie mit der Sitemap die Inhaltshierarchie visualisieren. Die Startseite könnte einen umfassenden Überblick mit klaren CTAs bieten, die den Benutzer zu detaillierteren Inhalten auf bestimmten Seiten führen. Indem Sie in Ihrem wireframe Prioritäten auf der Grundlage von Besucherzahlen, Benutzerzielen und Inhaltshierarchie setzen, schaffen Sie eine Website, die den Bedürfnissen der Benutzer entspricht und Ihre Geschäftsziele erreicht.
Wenn Sie die Informationshierarchie berücksichtigen, bedeutet dies, dass Sie die Elemente in Ihrem wireframe nach Priorität ordnen. Eine Homepage-Sitemap, die einen Überblick über das Unternehmen gibt, könnte beispielsweise zu einem wireframe mit einem fesselnden Heldenbild und einem prägnanten Leitbild führen, um die Aufmerksamkeit zu wecken, gefolgt von Abschnitten mit mehr Details.

Wenn Sie die Art und den Umfang der für jede Seite geplanten Inhalte kennen, können Sie ein visuell ansprechendes wireframe designen, das den Benutzer nicht mit Text erschlägt. Eine lange Blogpost-Sitemap würde zum Beispiel ein Wireframe erfordern, das klare Überschriften, Aufzählungspunkte und sogar erklärende Bilder enthält, um den Inhalt leichter verdaulich zu machen. Genau wie eine Gliederung für einen Artikel!
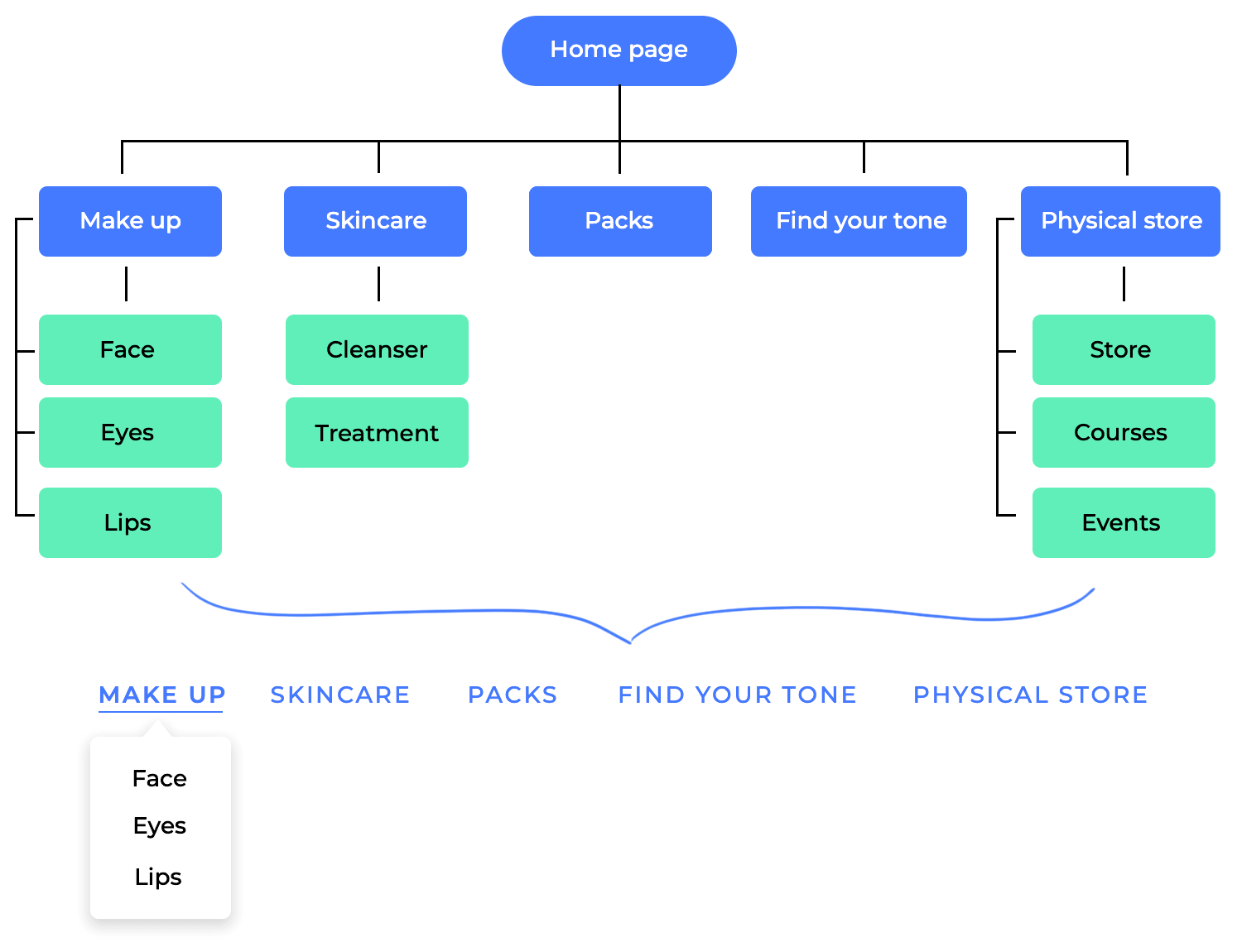
Eine gut organisierte Sitemap ist die Geheimwaffe für eine Website, die die Benutzer durch ihre intuitive Struktur begeistert. Stellen Sie sich einen Vergnügungsparkplan vor, der Besucher zu aufregenden Attraktionen führt – das ist es, was eine Sitemap für Ihre Website leistet. Sie wird in ein benutzerfreundliches wireframe übersetzt, indem sie einen logischen Fluss zwischen den Seiten entwirft.
Eine E-Commerce-Sitemap könnte zum Beispiel einen Weg vom Durchsuchen der Kategorien zu den Produktseiten und zur Kasse skizzieren. Ihr wireframe würde dann diesen Weg widerspiegeln, indem Sie Elemente positionieren, die den Benutzer durch diesen Prozess führen.
Aber es geht nicht nur um den Weg – ein klares Navigationssystem ist ebenfalls entscheidend. Die Sitemap hat hier Priorität. Sie sorgt dafür, dass Ihr wireframe ein benutzerfreundliches und konsistentes Navigationsmenü für alle Seiten enthält, das wie eine klare Beschilderung im gesamten Themenpark wirkt.

Eine Sitemap dient als gemeinsame Vision, die sicherstellt, dass Entwickler, Designer und Inhaltsersteller von Anfang an auf derselben Seite stehen, indem sie die Struktur und die Ziele der Website umreißt. Durch diese frühzeitige Zusammenarbeit können mögliche Probleme wie fehlende Seiten, eine verwirrende Navigation oder inhaltliche Lücken bereits vor Beginn der Designarbeiten erkannt werden. Wenn Sie diese Probleme bereits in der Sitemap-Phase erkennen, sparen Sie Zeit und Ressourcen im Vergleich zu einer späteren Korrektur, die mit hohen Kosten verbunden ist.
Aber die Vorteile gehen über die Vermeidung von Kopfschmerzen hinaus. Eine gut definierte Sitemap gibt jedem Teammitglied die Möglichkeit, sich auf seine spezifische Aufgabe zu konzentrieren. Die Entwickler erhalten Klarheit über die technische Struktur, die Designer können sich das Benutzererlebnis auf der Grundlage der geplanten Inhalte und der Navigation vorstellen, und die Inhaltsersteller können sich für jede Seite spezifische Inhalte ausdenken. Indem eine Sitemap als Fahrplan für alle Beteiligten dient, rationalisiert sie den gesamten Prozess der Website-Entwicklung.
Online-Generatoren bieten zwar eine schnelle und bequeme Möglichkeit, aber die manuelle Erstellung Ihrer Sitemap bietet Ihnen mehr Kontrolle und Flexibilität. Im Folgenden finden Sie eine Übersicht über die Schritte, die bei der manuellen Erstellung einer Sitemap erforderlich sind:
- Machen Sie ein Brainstorming und listen Sie Ihre Seiten auf: Beginnen Sie mit einem Brainstorming aller Seiten, die Sie sich auf Ihrer Website vorstellen. Dazu könnten Ihre Homepage, die Seite „Über uns“, die Seite „Kontakt“, Produkt- oder Serviceseiten, Blogbeiträge und andere relevante Inhalte gehören.
- Organisieren Sie die Hierarchie: Sobald Sie eine Liste all Ihrer Seiten haben, ordnen Sie diese in einer hierarchischen Struktur. Stellen Sie sich die wichtigsten Seiten (z.B. Ihre Homepage) ganz oben vor, die sich dann zu spezifischeren Seiten (z.B. Produktseiten) verzweigen, die darunter liegen. Diese Hierarchie spiegelt wider, wie Benutzer durch Ihre Website navigieren würden.
- Fügen Sie zusätzliche Details hinzu (optional): Eine Grundstruktur ist zwar unerlässlich, aber Sie können Ihre Sitemap verbessern, indem Sie zusätzliche Details zu jeder Seite hinzufügen. Dazu gehören beispielsweise der Titel der Seite, eine kurze Beschreibung des Inhalts, die Häufigkeit der Aktualisierungen (falls zutreffend) und die Priorität, die Sie der Seite zuweisen (hoch, mittel, niedrig).
- Verwenden Sie eine Tabellenkalkulation oder ein Dokument: Es ist keine spezielle Software erforderlich. Sie können ein einfaches Tabellenkalkulationsprogramm wie Microsoft Excel oder Google Sheets oder sogar ein Textverarbeitungsdokument verwenden, um Ihre Sitemap zu erstellen und zu organisieren.
Entwerfen Sie kostenlose Website-Wireframes mit Justinmind

Benutzerabläufe stellen sicher, dass Ihr Design den Aktionen und Informationen Priorität einräumt, die die Benutzer wirklich benötigen, und dass die Dinge fokussiert und benutzerfreundlich bleiben. Sie helfen auch dabei, den natürlichen Fluss zwischen den verschiedenen Teilen Ihrer Benutzeroberfläche zu identifizieren, was zu einer klaren und intuitiven Navigation innerhalb Ihres wireframes führt.
Aber bei Benutzerströmen geht es nicht nur um den glücklichen Weg – wenn Sie sie aufzeichnen, können Sie proaktiv mögliche Hindernisse oder verwirrende Elemente aufdecken, bevor die Designarbeit beginnt, und so Zeit und Ressourcen sparen. Letztendlich stellen Benutzerabläufe den Benutzer in den Mittelpunkt des Designprozesses und ermöglichen es Ihnen, Website-Wireframes zu erstellen, die die Bedürfnisse der Benutzer antizipieren und ein reibungsloses, intuitives Erlebnis bieten.

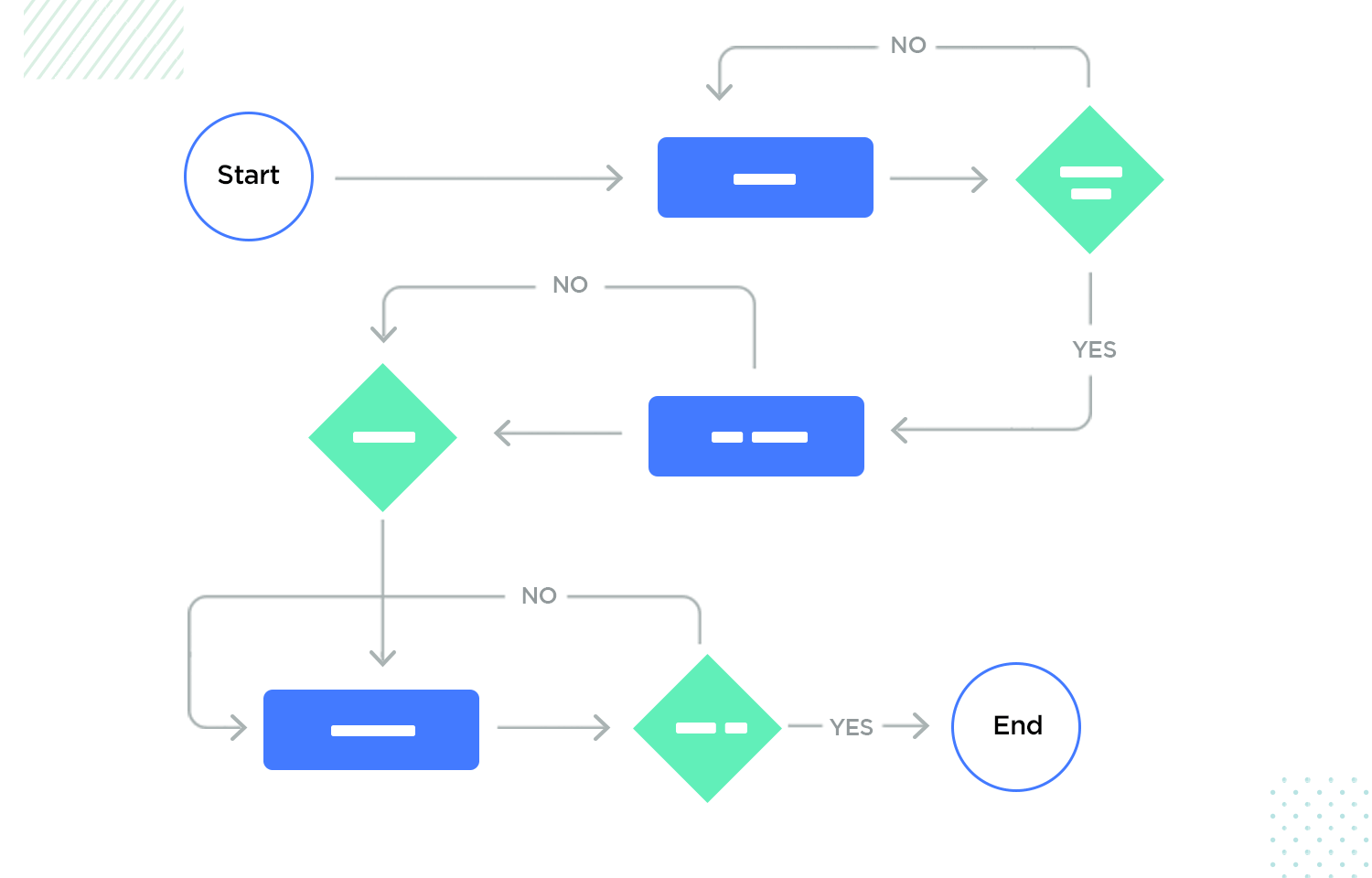
Hier finden Sie eine Schritt-für-Schritt-Anleitung zur Erstellung von Benutzerströmen für Ihre Website-Wireframes:
- Definieren Sie user personas: Beginnen Sie damit, Ihre user personas zu identifizieren. Dies sind fiktive Darstellungen Ihrer idealen Benutzer mit spezifischen Zielen und Bedürfnissen. Wenn Sie Ihre user personas verstehen, können Sie die Benutzerströme auf ihre spezifischen Reisen abstimmen.
- Machen Sie ein Brainstorming über die Ziele der Benutzer: Machen Sie für jede Persona ein Brainstorming über die wichtigsten Ziele, die sie auf Ihrer Website oder App erreichen möchte. Beispiele könnten sein: „ein Produkt kaufen“, „Kontaktinformationen finden“ oder „einen Blogbeitrag lesen“.
- Zeichnen Sie die Schritte auf: Stellen Sie für jedes Benutzerziel die einzelnen Schritte dar, die ein Benutzer unternehmen würde, um es zu erreichen. Dies kann eine Auflistung der Seitenbesuche, der Interaktionen mit Elementen und der Entscheidungen sein, die er auf dem Weg dorthin trifft.
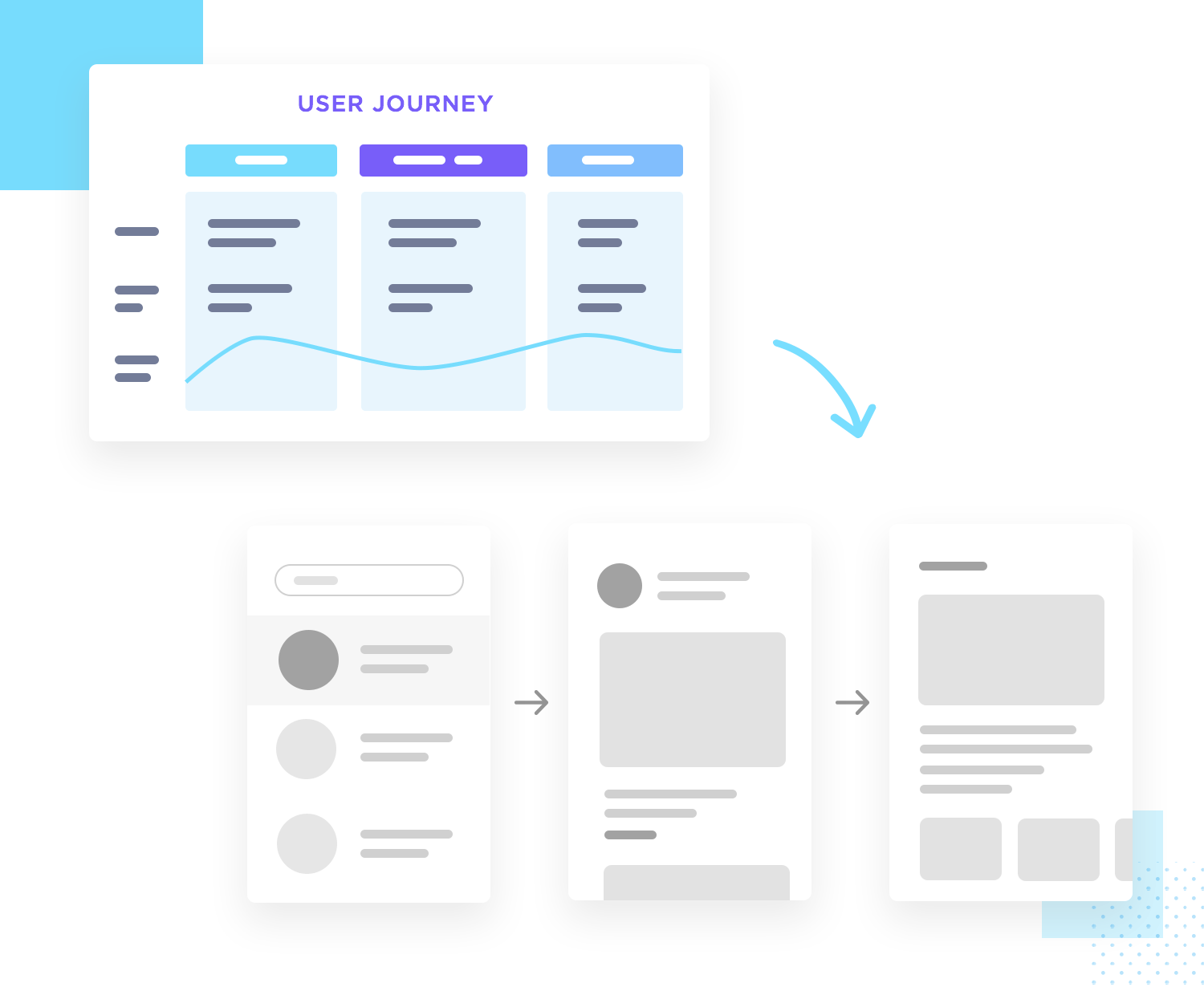
- Visualisieren Sie den Fluss: Es gibt verschiedene Möglichkeiten, Ihre Benutzerabläufe zu visualisieren. Einfache Flussdiagramme mit Pfeilen, die Aktionen miteinander verbinden, sind ein guter Ausgangspunkt. Für komplexere Abläufe eignen sich Wireframe-Skizzen oder User Journey Maps, die das gesamte Benutzererlebnis abbilden.
- Verfeinern und iterieren Sie: Benutzerabläufe sind nicht in Stein gemeißelt. Während Sie Ihre Website-Wireframes entwickeln und Nutzerfeedback einholen, sollten Sie Ihre Benutzerabläufe immer wieder überprüfen und verfeinern, um sicherzustellen, dass sie weiterhin auf die Bedürfnisse und Ziele der Nutzer abgestimmt sind.
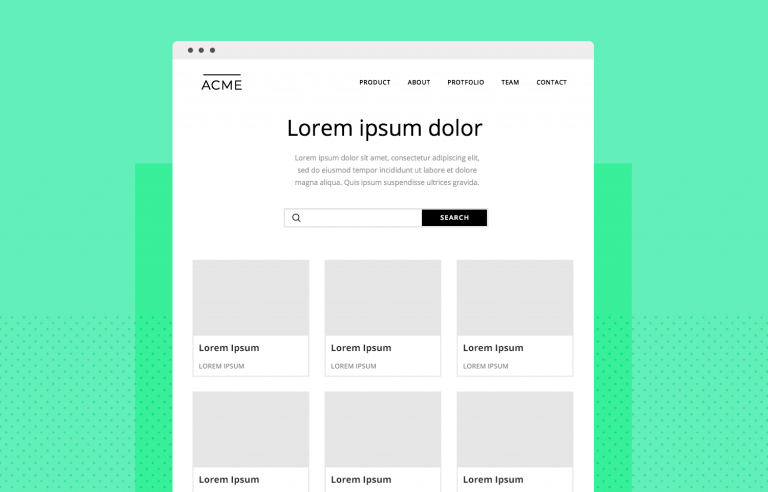
Dieser Abschnitt führt Sie durch die wesentlichen UI-Elemente, die Sie in Ihrem Website-Wireframe unterbringen müssen, um ein klares und effektives Layout für Ihre Benutzer zu gewährleisten.
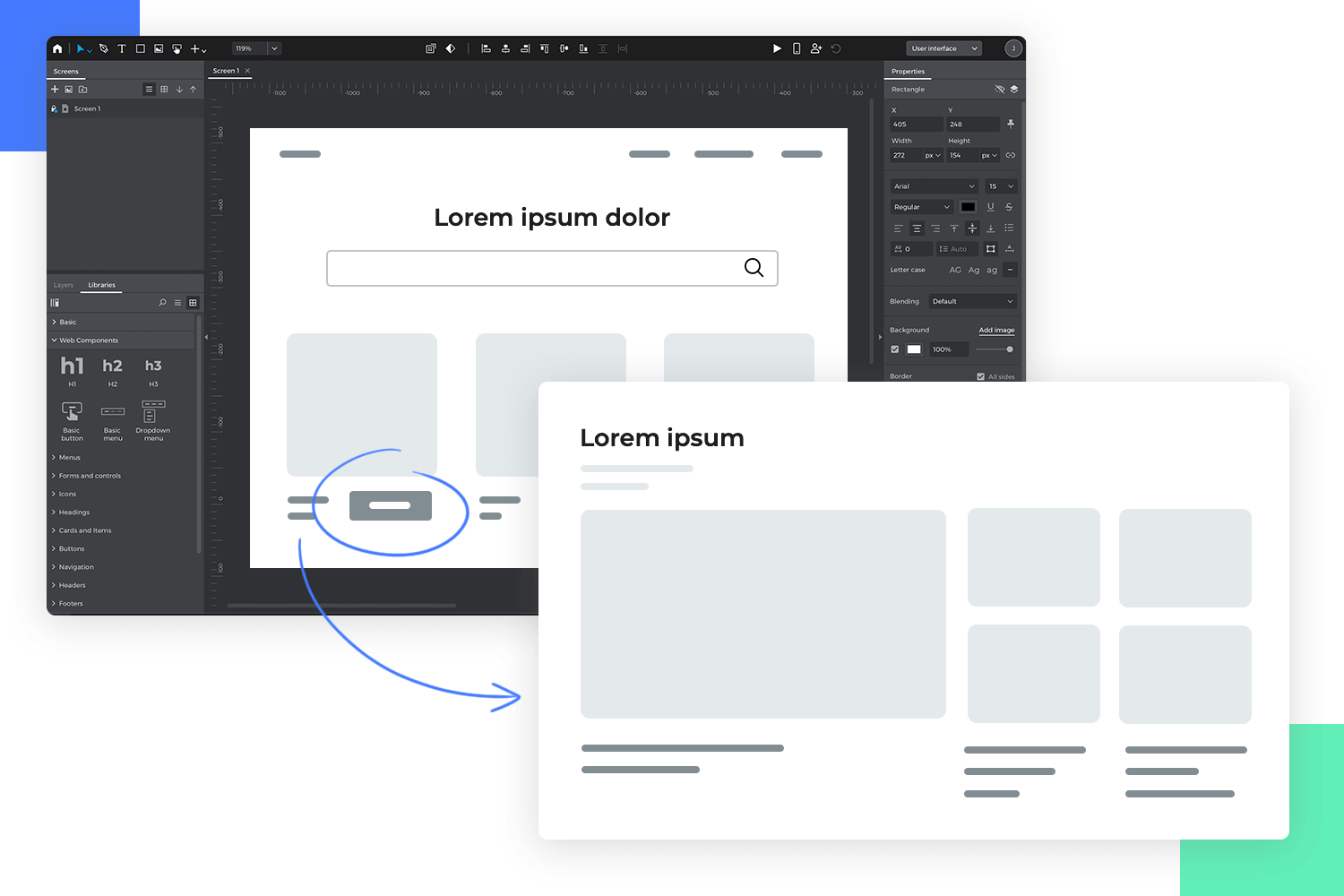
Das Wichtigste zuerst: Lassen Sie uns das Gesamtlayout für unser wireframe erstellen.
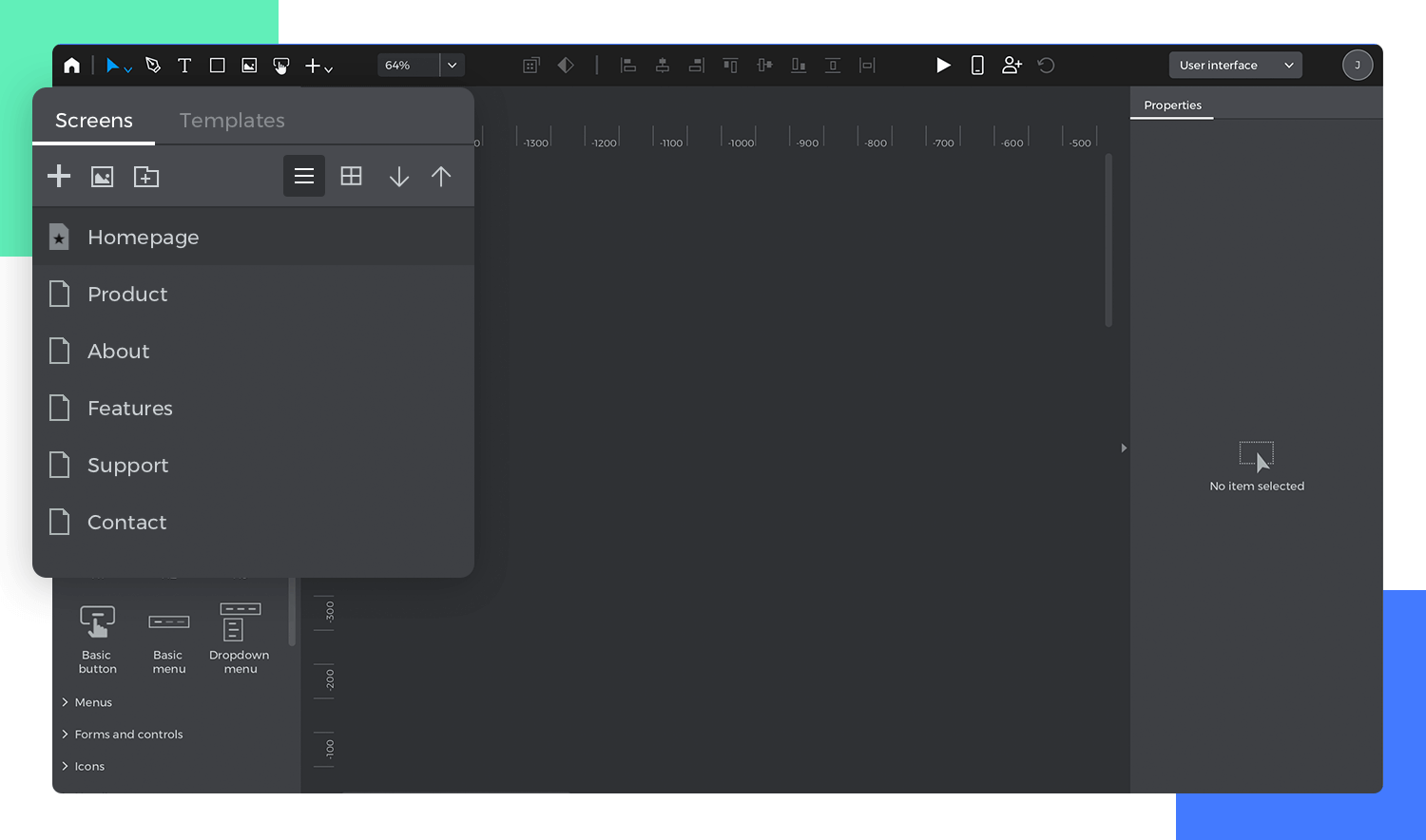
Gehen Sie in einem neuen Web-Prototyp zur Palette Bildschirme im Editor von Justinmind. Beachten Sie, dass standardmäßig ein Bildschirm für Sie erstellt wurde. Klicken Sie auf das Symbol ‚+‘ und erstellen Sie drei weitere Bildschirme. Benennen Sie Ihre Bildschirme nach den Seiten, die sie widerspiegeln sollen, damit Sie sie während Ihrer Arbeit identifizieren können.

Als Nächstes erstellen wir eine Vorlage mit allen Inhalten, die auf jedem Bildschirm der Website erscheinen werden. Gehen Sie dazu zur Palette Vorlage. Ziehen Sie eine Kopfzeile aus der Kategorie Kopfzeilen in der Bibliothek der Webkomponenten und platzieren Sie sie auf der Leinwand innerhalb Ihrer Vorlage.
Ihre Homepage braucht auch eine Fußzeile. Im Web wireframe kit finden Sie eine große Auswahl an Fußzeilen. Ziehen Sie die ausgewählte Fußzeile auf die Leinwand, um sie Ihrer Vorlage hinzuzufügen.
Ihre Kopf- und Fußzeile wird in allen Bildschirmen Ihres wireframes angezeigt.
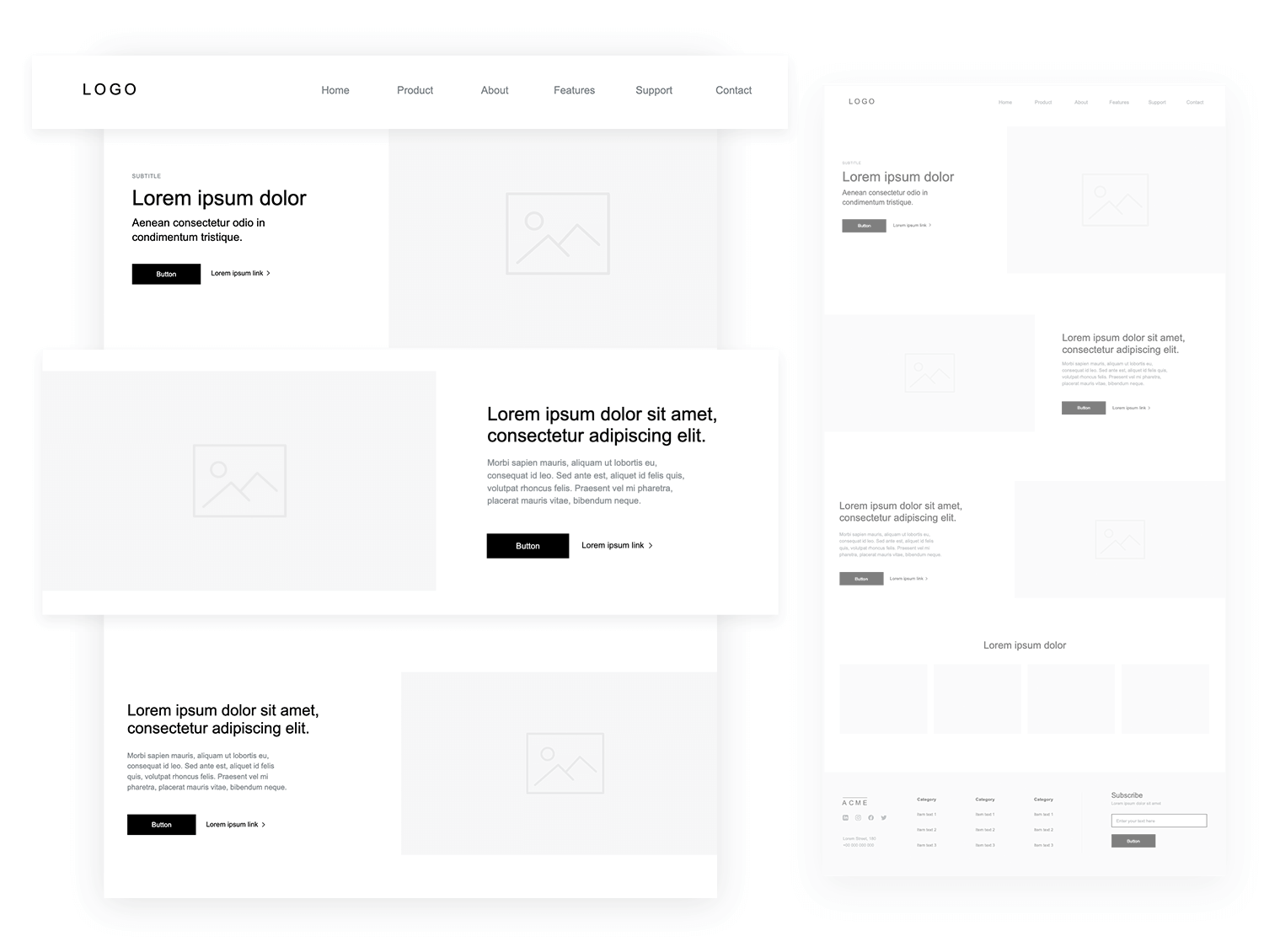
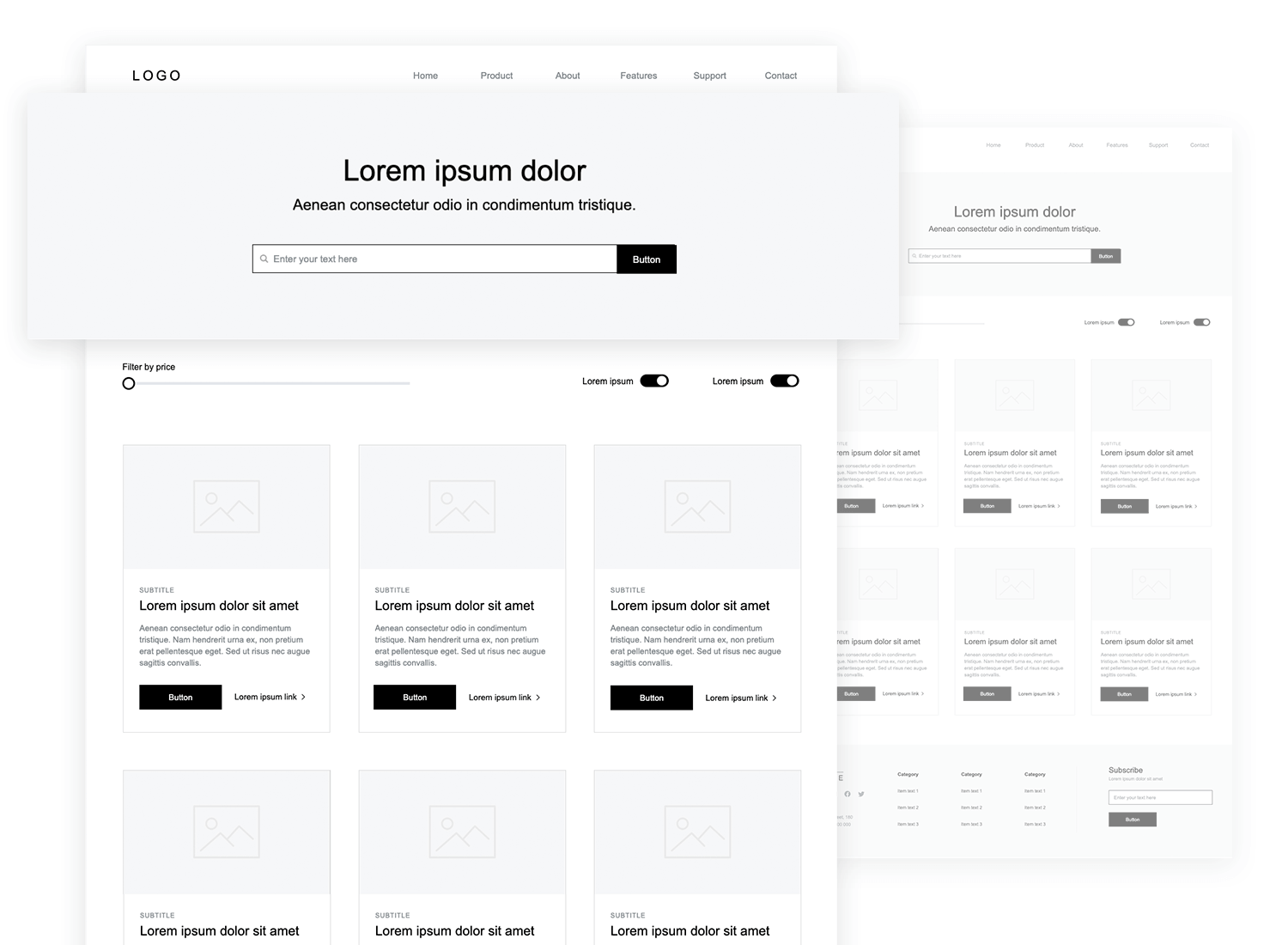
Jetzt ist es an der Zeit, die Homepage Ihrer Website zu designen.

Wählen Sie in der Palette Bildschirme den Bildschirm Homepage. Beachten Sie, dass die Kopf- und Fußzeile, die wir für unser wireframe erstellt haben, auch in diesem Bildschirm erscheinen. Um unsere Homepage zu reproduzieren, ziehen Sie einen Inhaltsblock in die Mitte des Canvas. Dies ist der Ort, an dem sich der Hauptteil der Homepage befindet.
Um den Körper des Bildschirms zu erstellen, können Sie einzelne Rechteck-, Text- und Bild-Widgets verwenden. Alternativ können Sie auch aus der Auswahl an vorgefertigten Bildschirmen in der Web wireframe Widget-Bibliothek wählen.
Wenn Sie eine Vorschau auf die Funktionen Ihrer Website zeigen möchten, sollten Sie einen Slider oder ein Karussell verwenden. Diese ermöglichen es, mehrere Inhalte in einem einzigen Bereich auf Ihrer Homepage unterzubringen. Wenn sie richtig designt sind, können sie eine großartige Navigationshilfe sein und den Benutzern helfen, sich zu informieren.
Wählen Sie nun die Seite Funktionen (in der Palette Bildschirme).

Lassen Sie uns zunächst eine Suchleiste erstellen, damit die Benutzer nach Funktionen und anderen nützlichen Informationen auf unserer Website suchen können. Ziehen Sie den Block auf die Arbeitsfläche und platzieren Sie ihn unterhalb der Kopfzeile. Wenn Sie Filteroptionen hinzufügen möchten, damit die Nutzer ihre Suche verfeinern können, z. B. nach Größe, Farbe, Preis oder Bewertung, sollten Sie einen Slider aus dem Bereich Komponenten der Bibliothek hinzufügen. Wählen Sie dann einen Inhaltsblock, um Ihre Produkteigenschaften anzuzeigen.
Bei der Erstellung von Wireframes für Websites sind besondere Aspekte zu berücksichtigen, die über die allgemeinen Grundsätze des Wireframings hinausgehen. Im Folgenden finden Sie einige wichtige Aspekte, die Sie bei der Erstellung von UI-Wireframes für Websites beachten sollten:
- Responsive design: Passen Sie Layouts und Interaktionen für verschiedene Bildschirmgrößen an (Smartphones, Tablets, Desktops, große Bildschirme).
- Ansichtsfenster und Scrollen: Berücksichtigen Sie die Anordnung der Elemente und das Verhalten beim Scrollen in verschiedenen Geräteansichten.
- Optimierung für große Bildschirme: Adressieren Sie Elementabstände und Benutzerinteraktion für große Bildschirme.
- Testen der Navigation: Erforschen und testen Sie verschiedene Navigationsstile (horizontale Menüs, Seitenleisten, Dropdowns) auf ihre Benutzerfreundlichkeit.
- Klare CTAs: Sorgen Sie dafür, dass die CTAs visuell auffallen und leicht zu finden sind.
- Zugänglichkeit: Stellen Sie sicher, dass die Wireframes der Website die Richtlinien für Barrierefreiheit berücksichtigen (Farbkontrast, Tastaturnavigation, Kompatibilität mit Bildschirmlesegeräten).
Entwerfen Sie kostenlose Website-Wireframes mit Justinmind

Wireframes können ein gutes Hilfsmittel sein, um Ihrem Team Design-Ideen zu vermitteln, aber Sie sollten immer vorsichtig sein, wenn Sie sie mit anderen Interessengruppen verwenden. Einige Beteiligte sind möglicherweise nicht in der Lage, die Lücken mit ihrer Vorstellungskraft zu füllen, so dass ein einfaches wireframe enttäuschend wirkt.
Dennoch können Website-Wireframes dazu verwendet werden, den Beteiligten Ideen zu vermitteln – wenn sie richtig gemacht werden. Schließlich muss man es manchmal sehen, um es zu glauben, und enge Fristen machen die Präsentation von Wireframes zu einer Notwendigkeit. Hier erfahren Sie, wie Sie Ihre Website-Wireframes verwenden und trotzdem eine wirkungsvolle Präsentation hinbekommen.
Manche Menschen tun sich schwer mit Wireframes. Während Designer ein Wireframe betrachten und das schöne Design sehen, das sie sich vorgestellt haben, fällt dieser Sprung einem Entwickler, Ingenieur, Analysten oder Marketingteam vielleicht nicht so leicht.
Sie müssen wissen, wer zu Ihrem Publikum gehört und die Präsentation entsprechend anpassen. Wenn Sie eine Präsentation vor einem Raum voller Analysten halten, die sich eher auf das Endergebnis konzentrieren, ist ein Wireframe mit geringem Realitätsgrad definitiv nicht der richtige Weg. Marketingfachleute haben vielleicht etwas mehr Fantasie, um über die Platzhalter hinaus auf ein mögliches fertiges Design zu blicken. Aber was ist mit dem Kunden? Kann der Kunde den Sprung wagen?

Eine weitere Möglichkeit, die Präsentation auf das Publikum abzustimmen, ist die Tiefe der Details. Wenn die Zuhörer überhaupt keine Ahnung von UX-Design haben, ist es wahrscheinlich keine gute Idee, bis ins Detail der Navigationsabläufe und Mikrointeraktionen zu gehen, die dem wireframe hinzugefügt werden.
Ein wireframe ohne Kontext ist bedeutungslos, insbesondere für Menschen, die nicht an der Erstellung dieses wireframes beteiligt waren. Die Wireframes Ihrer Website sollten auf logische und sinnvolle Weise ineinander übergehen, mit einer vollständigen Geschichte, die einen Anfang und ein Ende hat. So kann Ihr Publikum besser verstehen, was Sie ihm zeigen und was das alles bedeutet.
Sie können die Präsentation Ihrer Website-Wireframes mit Hilfe eines Benutzerszenarios in einen Kontext stellen. Szenarien zeigen die Motivation für Benutzeraktionen, die Bedingungen für diese Aktionen und das Endziel. Dies kann eine nützliche Methode sein, um dem Publikum einen bestimmten Kontext zu vermitteln und ihm zu helfen, sich die Situation vorzustellen.

Wenn Sie Ihr Publikum kennen, sind Sie besser in der Lage, es in einer Sprache anzusprechen, die es versteht. Wenn Sie eine Präsentation vor einem Raum voller Führungskräfte halten, könnten Ausdrücke wie Kartensortierung, leerer Zustand und modales Fenster über die Köpfe der Anwesenden hinweggehen, was die Wirkung der Präsentation schmälert.
In Wahrheit sollten Sie sich im Allgemeinen von Fachausdrücken fernhalten, nur um der Klarheit willen. Sie möchten, dass Ihre Leser das sehen, was Sie sehen, wenn Sie das wireframe betrachten. Sie wollen nicht, dass sie sich fragen, was eine Kartensortierung oder ein modales Fenster ist.
Wenn Sie eine Präsentation vor einem Raum voller Designer und Kreativprofis halten, möchten Sie vielleicht bis ins kleinste Detail gehen – bis ins Detail. Das hängt ganz davon ab, für wen die Präsentation bestimmt ist und welche Botschaft Sie dem Publikum vermitteln wollen. Wenn jedoch auch nur einer der Zuhörer keine Erfahrung im Bereich Design hat, sollten Sie in der Sprache der Laien sprechen.
Eine UX-Präsentation ist eine Chance, Ihr Publikum zu informieren und zu schulen. Sie möchten, dass sie verstehen, wo Sie im Designprozess stehen, wohin die Dinge gehen und was am Ende auf alle wartet. Es muss jedoch kein einseitiges Gespräch sein. Um das Beste aus Ihrer wireframe-Präsentation herauszuholen, möchten Sie, dass sich Ihr Publikum mit dem Inhalt, den Sie ihm zeigen, auseinandersetzt.
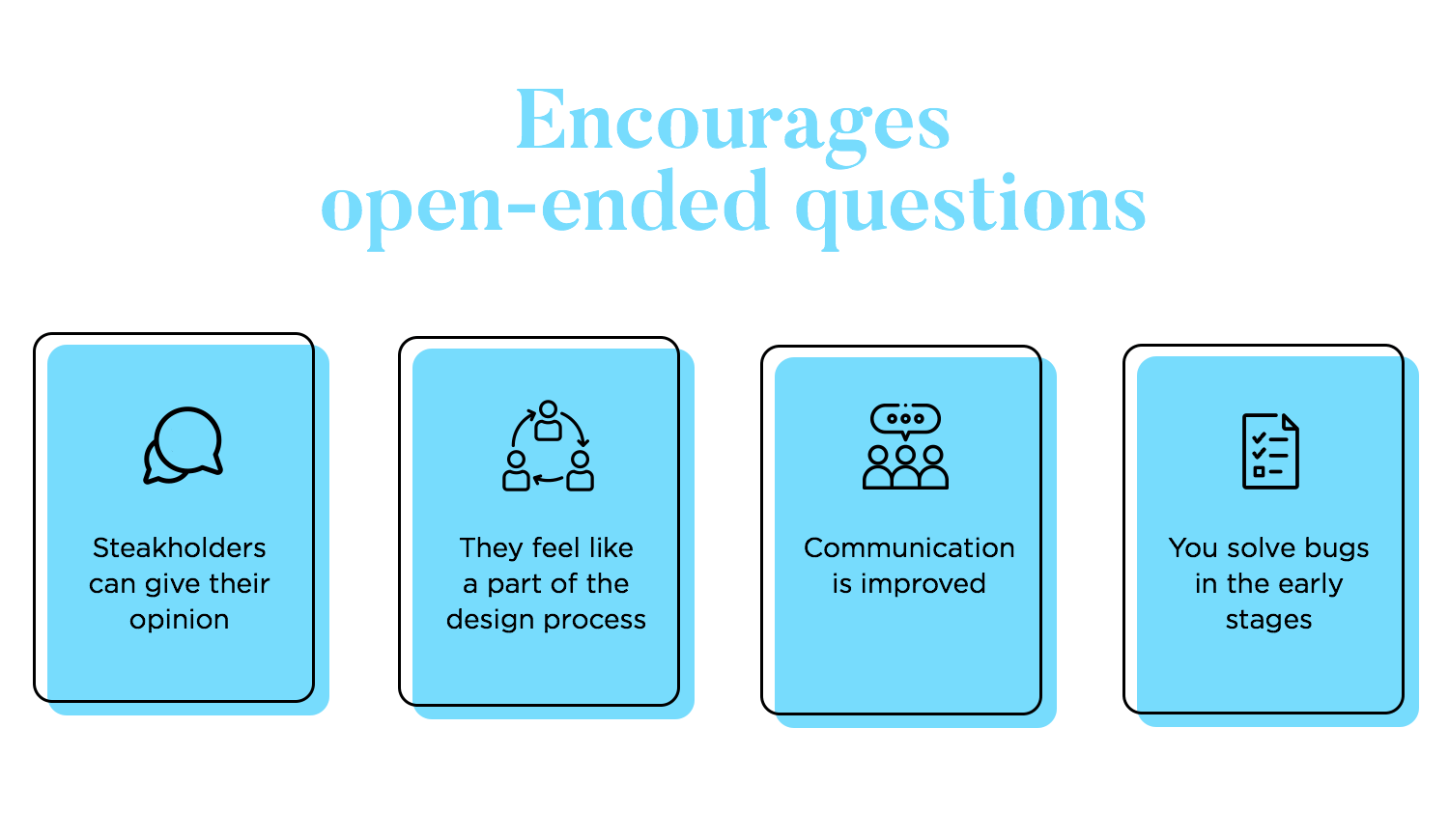
Indem Sie die Präsentation für Fragen öffnen, laden Sie das Publikum ein, sich zu beteiligen und mit dem wireframe zu interagieren. Besonders effektiv sind offene Fragen, die Sie stellen können. Mit diesen Fragen können Sie den Zuhörern einen Punkt verdeutlichen, ohne dass Sie ihn aussprechen müssen, und ihnen zeigen, warum das wireframe so ist, wie es ist.

Wenn Ihr Publikum sich nicht mit Design auskennt, ist die Wahrscheinlichkeit groß, dass es sich zunächst zurückhält, weil ihm die Konzepte, um die es geht, fremd sind. Es liegt an Ihnen, eine Umgebung zu schaffen, in der sie sich wohlfühlen, wenn sie Ihr wireframe kommentieren und Ihnen ihre wahre Meinung über die Arbeit mitteilen.
Indem Sie Nicht-Designern Raum für ihre Beiträge geben, helfen Sie ihnen, Teil des Designprozesses zu werden. Dies wird Ihnen langfristig helfen, wenn Sie die verschiedenen Phasen des Designs durchlaufen, die allgemeine Kommunikation verbessern und sicherstellen, dass alle auf derselben Seite stehen.
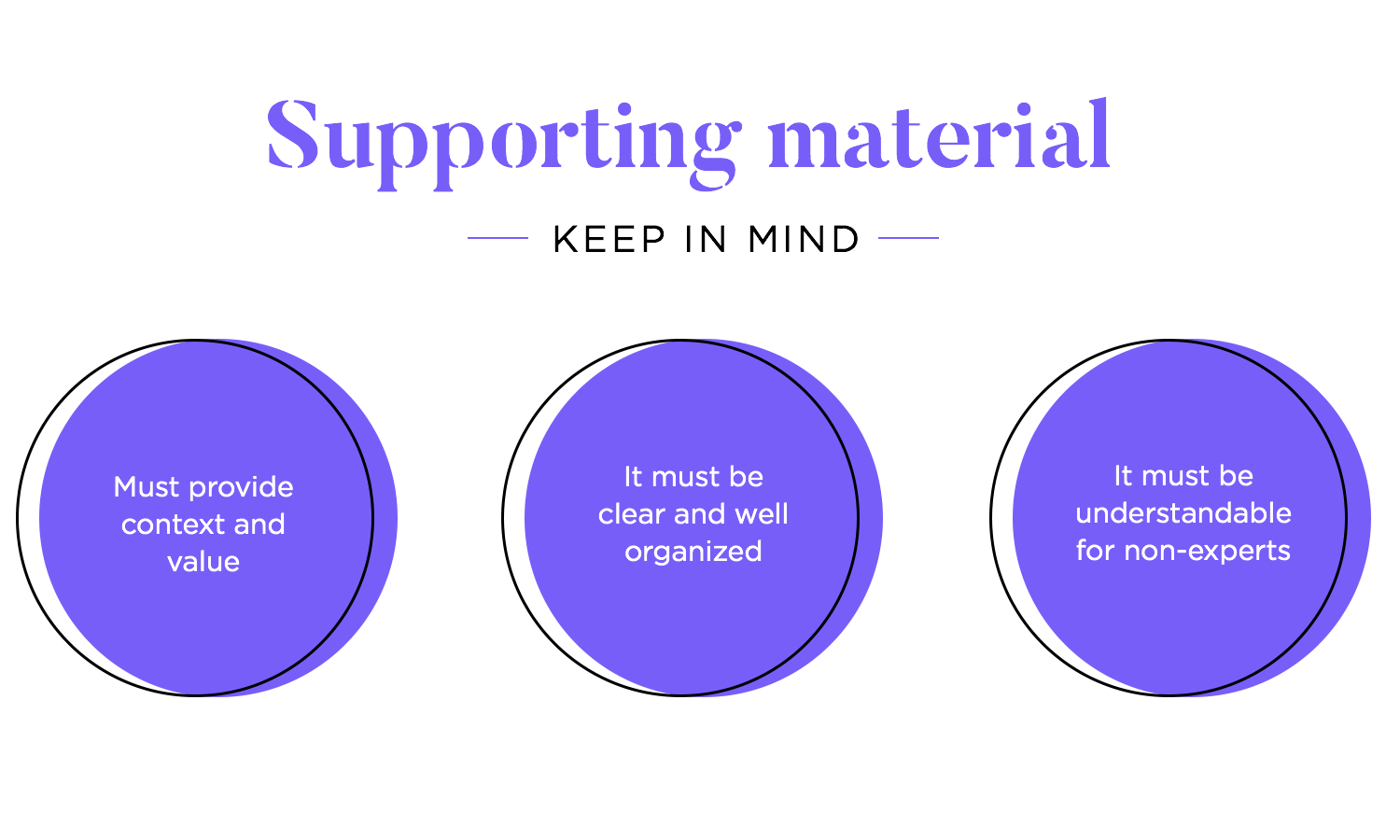
Im Vorfeld einer Wireframe-Präsentation haben Sie zweifellos eine Menge Informationen erstellt, die für das Wireframe relevant sind: user personas, Journeys, Untersuchungen usw. Fügen Sie diese hilfreichen Materialien Ihrem Deck hinzu. Diese Dokumente mögen zwar für einige Ihrer Zuhörer ein merkwürdiger Anblick sein, aber sie geben einen Einblick in das Gesamtbild – indem sie die Website-Wireframes kontextualisieren.
Wenn Sie die Präsentation anschließend an die Beteiligten weitergeben müssen, stellen Sie sicher, dass sie richtig organisiert ist und die Informationen auf die richtige Weise fließen. Das bedeutet, dass Ihre Präsentation leicht verständlich sein muss, auch wenn Sie nicht anwesend sind, um die Details zu erklären.

Vielleicht möchten Sie das Deck auch in verschiedenen Dateitypen erstellen: PDF, PowerPoint und Google Slides. Nicht jeder verwendet die gleiche Software, daher ist es am besten, wenn Sie bei der Erstellung eines Präsentationsdecks alle Bereiche abdecken. Unabhängig davon, welches Format Sie wählen, ist es wichtig, dass Sie das Material in geordneter Form bereitstellen, damit die Beteiligten es selbst verstehen können.
Es gibt zwei Hauptmethoden, um in Justinmind erstellte Website-Wireframes zu teilen:
Diese Methode ist ideal, um Wireframes mit Kollegen oder Kunden zu teilen, damit diese Feedback geben und zusammenarbeiten können. Und so geht’s:
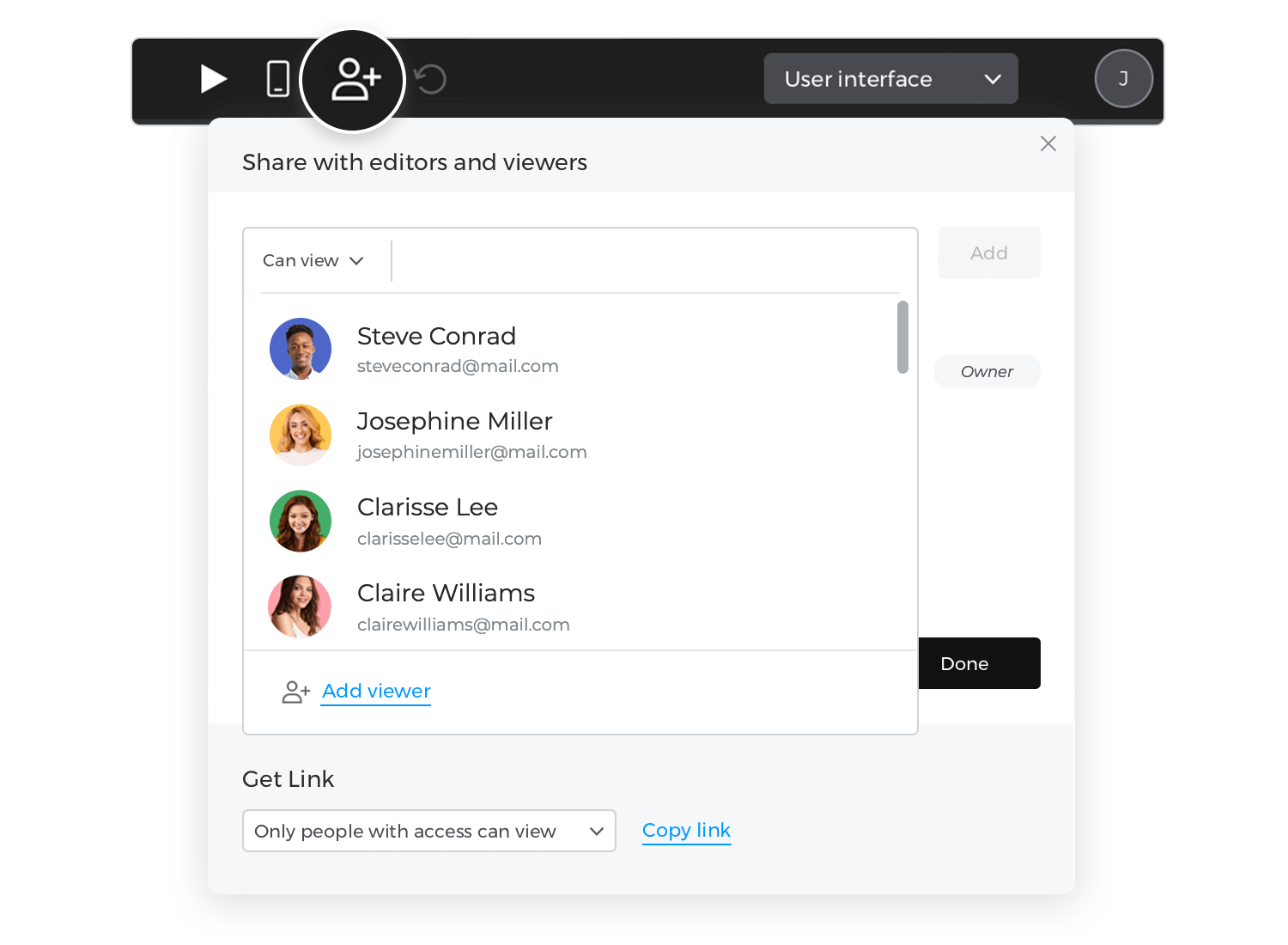
- Rufen Sie die Freigabeoptionen auf: Öffnen Sie das Justinmind-Projekt, das den wireframe enthält, den Sie teilen möchten. Gehen Sie in die obere rechte Ecke und klicken Sie auf das Benutzerbild, um es mit Reviewern und Entwicklern zu teilen.
- Wählen Sie Freigabeberechtigungen: Wählen Sie im Dialogfeld „Für Redakteure und Betrachter freigeben“ aus dem Dropdown-Menü die Option „Kann ansehen“. Damit können die Empfänger das wireframe ansehen, aber nicht bearbeiten.
- Prüfer einladen: Geben Sie die E-Mail-Adressen der Personen ein, mit denen Sie das wireframe teilen möchten. Sie können die Prüfer auch aus Ihrer bestehenden Justinmind-Kontaktliste auswählen.
- In meinem Konto anzeigen: Sobald die Eingeladenen Ihre Einladung annehmen, wird das wireframe in ihrem Bereich „Meine Projekte“ auf Justinmind.com zugänglich sein.
- Betrachter entfernen: Sie können Betrachter jederzeit entfernen, indem Sie auf das Drei-Punkte-Menü rechts neben dem jeweiligen Benutzer klicken und „Entfernen“ wählen.

Diese Methode ist nützlich, um Website-Wireframes mit einem größeren Publikum zu teilen oder sie in Präsentationen oder Dokumente einzubetten. Und so geht’s:
- Rufen Sie die Option zum Erzeugen von Links auf: Klicken Sie mit der rechten Maustaste auf das Projekt, das den wireframe enthält, den Sie weitergeben möchten, und wählen Sie im Kontextmenü „Link abrufen“.
- Wählen Sie den Freigabebereich: Wählen Sie im Dialog „Link abrufen“ je nach gewünschtem Freigabebereich entweder „Nur Personen mit Zugriff können sehen“ oder „Jeder, der den Link hat, kann sehen“.
- Kopieren Sie den freizugebenden Link: Der eindeutige Link, den Sie mit anderen teilen können, wird in dem Dialog angezeigt. Kopieren Sie diesen Link und geben Sie ihn bei Bedarf an andere weiter.
Entwerfen Sie kostenlose Website-Wireframes mit Justinmind

Mit Justinmind können Sie sowohl statische als auch interaktive Wireframes für Ihre Websites erstellen. Für statische wireframes stellen Sie sich Ihre Website wie ein Haus vor. Genau wie bei der Verwendung von Bauklötzen können Sie mit der Drag-and-Drop-Oberfläche von Justinmind ganz einfach die wesentlichen Elemente Ihrer Webseiten zusammenstellen. Kopfzeilen, Navigationsmenüs, Inhaltsbereiche und Fußzeilen – all diese grundlegenden Komponenten stehen Ihnen zur Verfügung, so dass Sie schnell die Gesamtstruktur und die Benutzerführung Ihrer Website skizzieren können.
Aber Justinmind geht über statische Schnappschüsse hinaus. Mit interaktiven Funktionen können Sie Ihr flaches Design in ein dynamisches Erlebnis verwandeln. Stellen Sie sich eine Schaltfläche vor, die, wenn sie in Ihrem wireframe angeklickt wird, nahtlos zu einer anderen Seite übergeht. Erstellen Sie klickbare Hotspots, um interaktive Elemente zu präsentieren oder klare Navigationspfade zu definieren. Dieser interaktive Ansatz ermöglicht es Ihnen, den Benutzerfluss Ihrer Website zu verfeinern, bevor Sie mit der Programmierung beginnen, was Ihnen später wertvolle Zeit und Ressourcen spart.

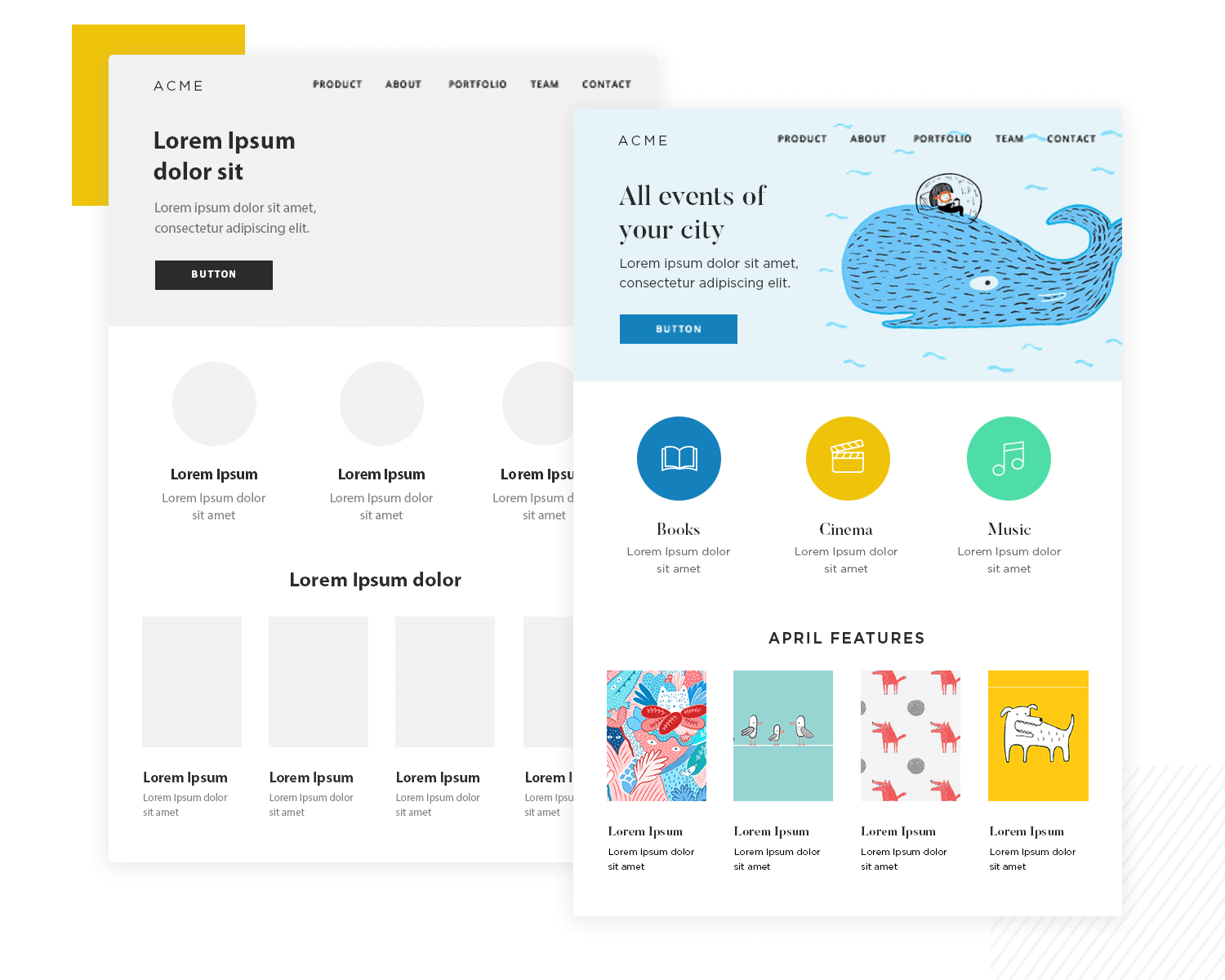
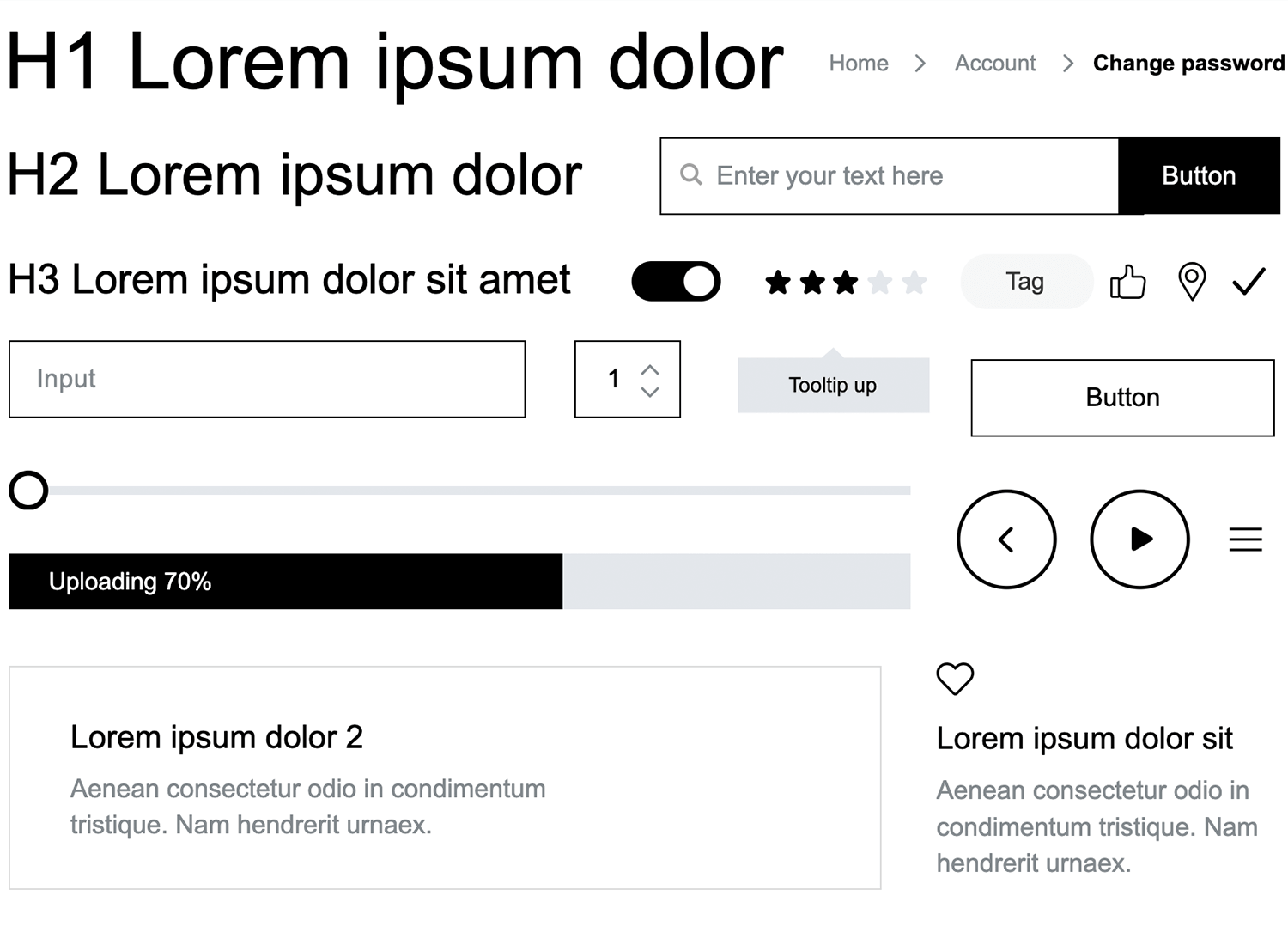
Ein UI-Kit ist im Grunde eine Gruppe von Oberflächenelementen, die Sie für Ihr wireframe design verwenden können. Das Kit kann eng gefasst sein und sich auf eine bestimmte Art von Elementen beziehen, wie z.B. Schaltflächen. Es kann aber auch breit gefächert sein und als zentrale Anlaufstelle für alle Ihre ersten Wireframes für eine Website dienen.
Ein UI-Kit kann Ihnen auf lange Sicht viele Stunden Zeit sparen. Erinnern Sie sich an Ihren letzten Umzug in eine neue Wohnung? Erinnern Sie sich an das erste Mal, als Sie in Ihren neuen Supermarkt gingen.
Ein Besuch in einem brandneuen Markt wird viel länger dauern als in Ihrem gewohnten Markt, da Sie nach jedem einzelnen Artikel suchen müssen, anstatt ihn einfach zu holen und weiterzugehen. Der vertraute Supermarkt, bei dem Sie seit einigen Jahren ein treuer Kunde sind, ist Ihr bevorzugtes UI-Kit für das wireframing.

Ein UI-Kit hilft Ihnen dabei, von Anfang an echte Elemente in Ihrem wireframe zu verwenden, so dass Sie im Laufe des Projekts leichter auf ihnen aufbauen können. Mit vorgefertigten Blöcken, Platzhaltern und Symbolen dient Ihr UI-Kit als Basis für den Wireframe der Website und ermöglicht es Ihnen, jeden Bildschirm schnell zu designen.
Ein weiterer Grund, warum Sie in ein hochwertiges UI-Kit investieren sollten, ist, dass es Ihr Verbündeter sein wird, wenn es darum geht, ein konsistentes Design zu gewährleisten – vorausgesetzt, Sie arbeiten nicht mit Designsystemen, die bereits ein vorselektiertes UI-Kit für das Projekt haben.
Es ist das perfekte Einsteigerpaket für das Wireframe Ihrer UI-Website. Mit über 500 verschiedenen Komponenten finden Sie garantiert ein passendes Element für Ihre Bedürfnisse.
Das Kit enthält alles, von Ihren regulären Schaltflächen, Schaltflächen zum Teilen in sozialen Medien, Preistabellen bis hin zu vorbereiteten Möglichkeiten zur Anzeige von Inhalten. Sie haben alles im Griff!
Der Hauptgrund, warum dieses UI-Kit für das wireframing wahrscheinlich ein großartiger Verbündeter ist, liegt darin, dass es so vielseitig ist, selbst wenn Sie planen, den Stil später in Ihrem Designprozess zu ändern. Wir haben bereits erwähnt, dass das Wireframe Ihrer UI-Website nicht der richtige Zeitpunkt ist, um sich über den Stil der Schaltflächen Gedanken zu machen oder sich auf das Farbschema des Produkts zu konzentrieren.

Sie wollen die Struktur und Funktionalität des Produkts auf jeder Ebene im Auge behalten, und dafür brauchen Sie nicht unbedingt ein ausgefallenes UI-Kit – Sie brauchen jedoch ein komplettes!
Ersparen Sie sich die Suche nach einzelnen Komponenten und beschleunigen Sie den Erstellungsprozess, indem Sie eine einzige Bibliothek verwenden, die alle Komponenten enthält, die Sie für Ihr wireframe design benötigen.
Schauen Sie sich das Wireframing UI Kit von Justinmind an – es ist völlig kostenlos.
Das wireframe design ist ein entscheidender Schritt für Ihr Produkt. Es hat die Macht, Ihnen mögliche Schwachstellen in Ihrem Design aufzuzeigen und den Weg für einen zukünftigen Prototyp zu ebnen, der eine solide Basis und eine solide Struktur hat.
Sie können Ihnen helfen, mit anderen Designern zu kommunizieren und die Fehlertoleranz beim Design in großen Teams zu verringern. Wenn Sie die Notwendigkeit eines wireframes ignorieren, besteht die Möglichkeit, dass Sie später böse Überraschungen erleben, die zusätzliche Kosten und Frustration verursachen. Klingt furchtbar, oder?
Keine Sorge, auch wenn Sie keine Zeit haben, Ihr eigenes wireframe zu erstellen, nehmen Sie sich einen Moment Zeit, um eine Vorlage auszuwählen und darauf aufzubauen! Sie werden am Ende froh sein, dass Sie es getan haben, glauben Sie uns.