Herramienta de diseño de interacción y prototipado para aplicaciones web y móviles
Crea prototipos y simulaciones de alta fidelidad. Evita la reelaboración. Impulsa la adopción por parte del usuario

De prototipos clicables a simulaciones funcionales
Crea desde prototipos clicables hasta simulaciones totalmente funcionales, sin escribir una sola línea de código. Proporcionamos una gama completa de herramientas, para que puedas centrarte en crear experiencias de usuario encantadoras. Probar mediante simulaciones reducirá la repetición del trabajo e impulsará la adopción por parte del usuario.
Lleva tu diseño de interacción a un nivel superior
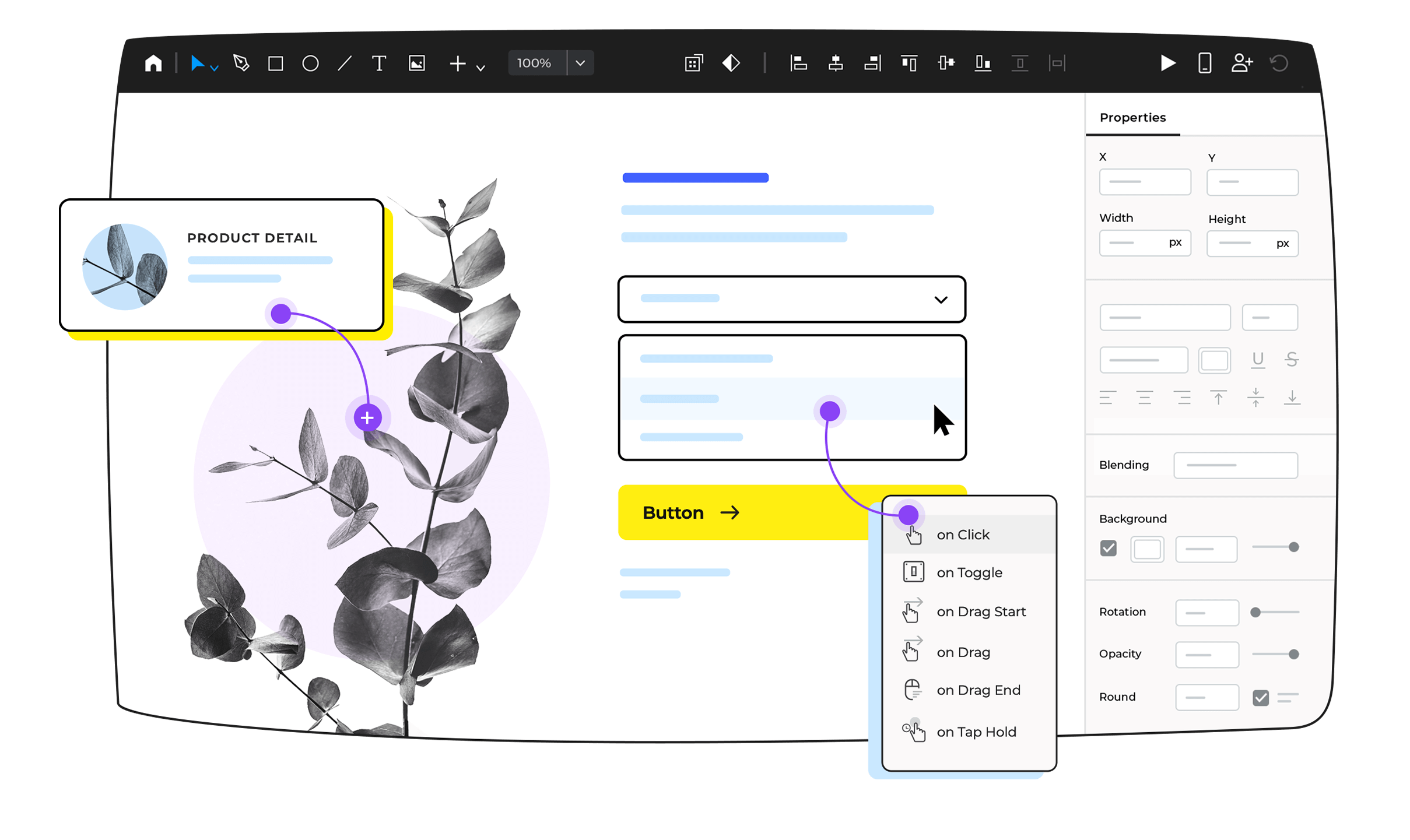
Diseña interacciones completas de tus productos web y móviles, desde la navegación hasta los últimos detalles de la experiencia de usuario: interacciones avanzadas, animaciones, transiciones, elementos UI interactivos. Lanza productos fáciles de usar e impulsa la adopción por parte de los usuarios.

Diseña experiencias web con toda una gama de interacciones, animaciones y transiciones. Crea desde enlaces sencillos hasta interacciones avanzadas.

Elige entre un montón de gestos que te permiten girar, tocar, deslizar, desplazarte y pellizcar en tu prototipo de aplicación móvil.
Diseño de UI gratuito y sin límites
Diseña tus recursos de UI gratis, sin restricciones de número de proyectos. Disfruta de todas las funciones de diseño de UI, desde la herramienta de diseño vectorial, la herramienta pluma, hasta los pathfinders y mucho más.
De baja a alta fidelidad
Con una sola herramienta, puedes cubrir todo el ciclo de diseño de tus productos. Empieza conceptualizando con wireframes de baja fidelidad, itera y valida tus diseños con prototipos de alta fidelidad e incluso simulaciones interactivas.
Formularios y datos en movimiento
Diseña, crea prototipos y simula formularios y listas-cuadrícula de datos totalmente funcionales, y pruébalos al instante sin escribir una sola línea de código.
Da vida a tus prototipos en un clic
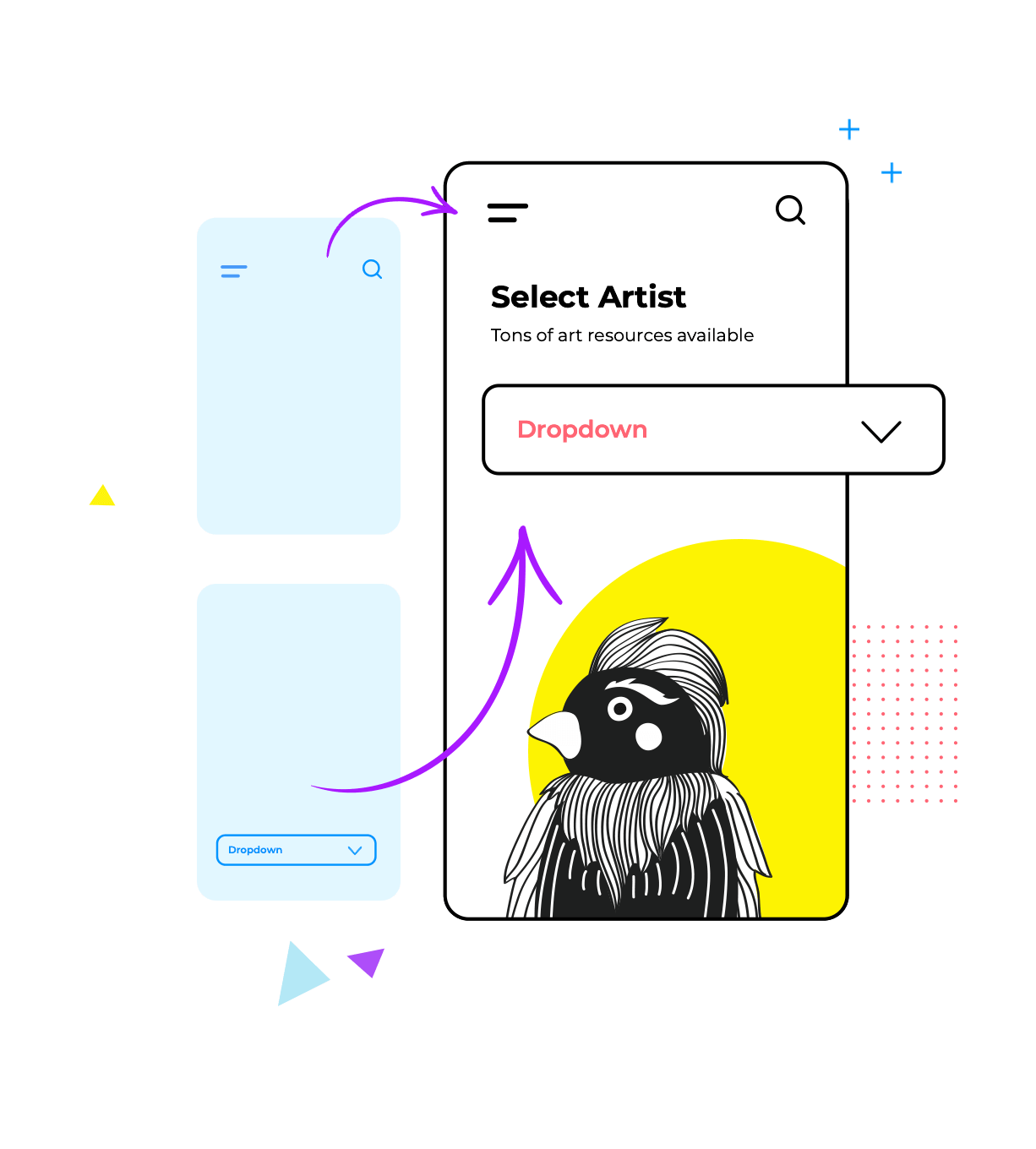
Visualiza tus prototipos web y móviles mientras los diseñas. Simula el comportamiento del prototipo mientras diseñas. Utiliza nuestra aplicación Emulador y Visor para probar tu prototipo en directo en cualquier dispositivo iPhone, iPad o Android.
Diseñar juntos mejores experiencias
Valida pronto y a menudo. Permite que todas las partes interesadas prueben y revisen tu prototipo, sin dejar lugar a malentendidos. Mejora la comunicación entre los equipos, poniéndolos a todos en la misma página.

Con un solo clic puedes publicar tus prototipos e invitar a todas las partes interesadas del proyecto a que den su opinión desde el principio.

Varios usuarios pueden trabajar o editar el mismo prototipo simultáneamente. Nuestro sistema de control de versiones rastrea los cambios.
Sistemas de diseño
Mantén la coherencia en tus Guías de Estilo, bibliotecas de componentes UI, interacciones, plantillas y otros entregables. Comparte tus activos con equipos de diseño, analistas empresariales y desarrolladores.



Perfecciona y reutiliza fácilmente las bibliotecas incorporadas o crea las tuyas propias. Personalízalas con tu propio estilo e interacciones.
Gestión centralizada para tus kits de UI. Mantén tus elementos de UI y guías de estilo sincronizados en todos tus equipos.
Las plantillas y los patrones te permiten compartir y reutilizar contenidos (encabezados, pies de página y demás) en todas las pantallas de un prototipo.
Funciones de diseño y creación de prototipos que te encantarán

Plantillas de diseño gratuitas
Acelera tu proceso de creación de prototipos con recursos de diseño y componentes de UI preinstalados en nuestra herramienta gratuita de creación de prototipos.

Componentes interactivos de UI
Acelera tu proceso de creación de prototipos con kits de UI listos para usar y actualizados con frecuencia. También puedes crear tus propios kits de UI con componentes personalizados.

Integraciones y plugins
Combinando nuestra fuerza de diseño y creación de prototipos y otras herramientas de diseño, gestión de proyectos y pruebas de usuario, podrás crear y probar prototipos de alta fidelidad.

Exportar a HTML e imágenes
Puedes exportar tu prototipo a un HTML totalmente funcional e interactivo. Además, ofrecemos un amplio conjunto de funciones para exportar tus activos a SVG y PNG.

Gestionar los requisitos
Añade y gestiona requisitos de texto dentro del prototipo de UI e integra los requisitos en tu herramienta ágil preferida.

Exportar documentos de especificaciones
Con un solo clic, genera documentos de especificaciones a partir de tus prototipos. Crea tus propias plantillas de documentos de especificaciones o utiliza nuestra API para generar los activos que necesites.
Historias de éxito
Descubre por qué a miles de usuarios les encanta utilizar Justinmind para crear prototipos de aplicaciones web y móviles.

La Universidad de Temple inspira a la próxima generación de diseñadores con Justinmind
La Universidad Temple de Filadelfia tiende un puente entre el diseño y la empresa con un poco de ayuda de Justinmind

Cómo diseñan aplicaciones móviles los alumnos de secundaria con Justinmind
¿Qué ocurre cuando los alumnos de secundaria construyen prototipos con Justinmind? Un montón de innovación

Cómo TokBox resolvió los problemas de retrabajo con Justinmind
La creación de prototipos de aplicaciones web y móviles de TokBox ha mejorado desde que el diseñador de interacción Charles Diggs encontró la herramienta de creación de prototipos adecuada
Lecturas recomendadas
Obtén más información sobre las mejores prácticas del sector, mantente al día de las últimas actualizaciones de Justinmind y entérate de las últimas tendencias del diseño UX.