¿Buscas las mejores alternativas a Adobe XD para tus proyectos de diseño de UI y UX? ¡Estás en el lugar adecuado!
Hemos explorado las mejores herramientas de diseño para ofrecerte una lista completa de opciones creativas, eficaces y asequibles.
Prueba Justinmind gratis: la mejor alternativa a Adobe XD

Desde sólidas herramientas de creación de prototipos hasta software de wireframing fácil de usar, nuestra gama cubre un amplio abanico de necesidades, tanto si trabajas en diseños web, aplicaciones móviles o flujos de usuario complejos. ¿Preparado para descubrir qué herramienta puede cambiar las reglas del juego en tu kit de diseño? Echa un vistazo a nuestras mejores opciones.
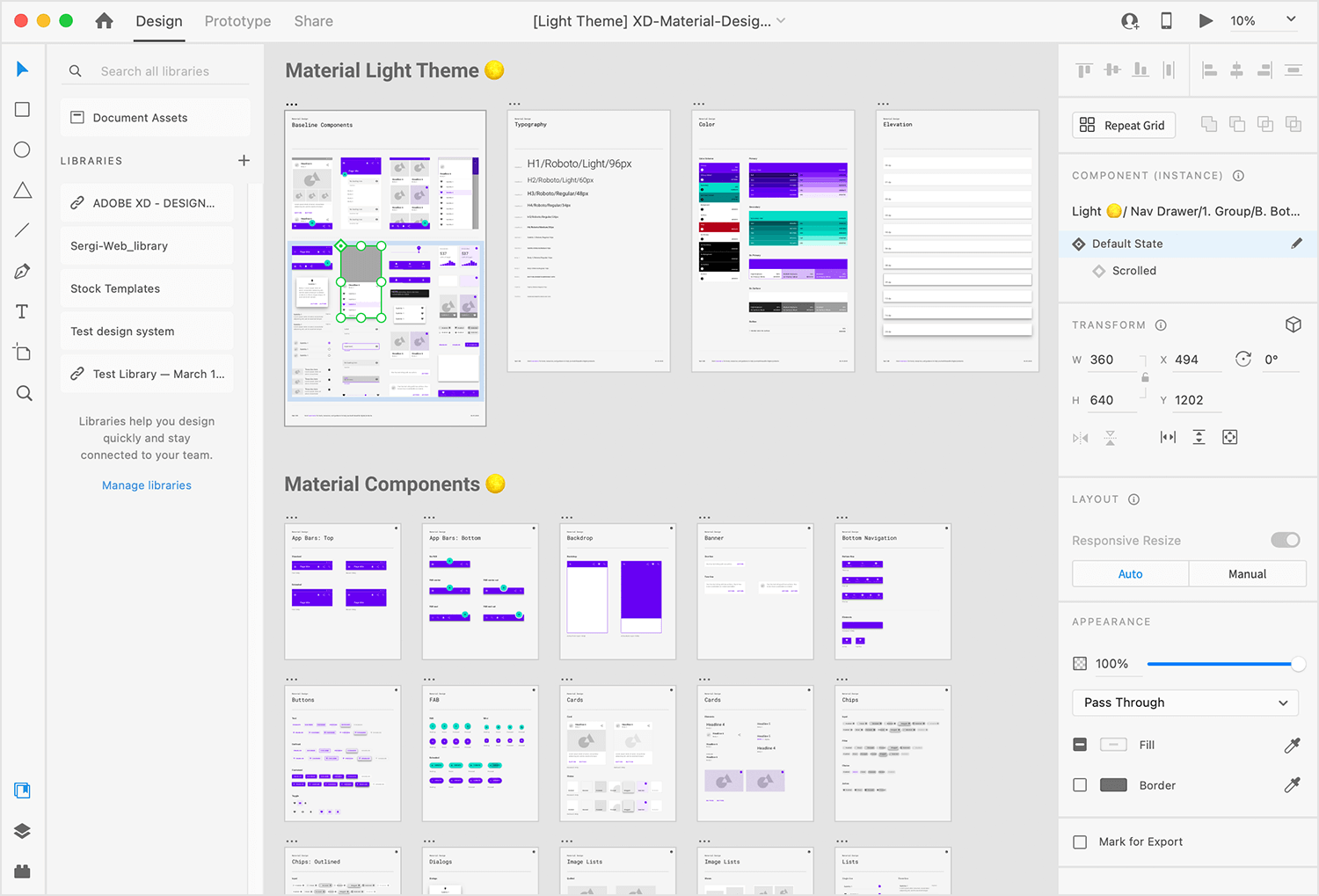
Adobe XD es una herramienta de diseño que muchos profesionales de UI y UX conocen bien. Forma parte del paquete Creative Cloud de Adobe, junto a gigantes como Photoshop e Illustrator. ¿Qué hace exactamente? Piensa en ella como tu herramienta de referencia para crear wireframes, prototipos y diseños de UI a gran escala. Es como tener un bloc de dibujo digital hecho a medida para crear diseños interactivos desde cero.
Hablemos ahora de los puntos fuertes. Adobe XD puntúa alto en lo que se refiere a integración. Si ya utilizas otros productos de Adobe, la sinergia es perfecta. ¿Necesitas sacar una ilustración de Illustrator o retocar una imagen en Photoshop? No hay problema. Además, la interfaz de XD es sencilla, por lo que los recién llegados no tienen que vagar por un laberinto de opciones.

Pero con lo bueno viene lo no tan bueno. Aunque XD es potente, no alcanza el nivel de colaboración en tiempo real de algunas herramientas más recientes (hola, Justinmind). Además, al formar parte de la familia Adobe, tiene un precio de suscripción que puede no sentar bien a todo el mundo, especialmente a los autónomos o a los equipos pequeños que controlan sus presupuestos.
Adobe XD es robusto, sin duda, pero si buscas funciones ultracolaborativas o una opción más económica, sin duda hay otras alternativas a Adobe XD que merece la pena explorar. Y eso es en lo que vamos a entrar a continuación.
Prueba Justinmind gratis: la mejor alternativa a Adobe XD

Cuando explores alternativas a Adobe XD o simplemente evalúes las mejores herramientas para tu flujo de trabajo, es fundamental que conozcas las funciones esenciales para el diseño moderno de UX y UI. Vamos a desglosar lo que deberías buscar para sacar el máximo partido a tu kit de herramientas de diseño, empezando por Diseño UX lo esencial.
En el centro de cualquier experiencia de usuario está la fluidez con la que los usuarios pueden interactuar con tu diseño. Esto significa elegir herramientas que no sólo permitan la creatividad, sino que también soporten cada fase del proceso de diseño con funciones intuitivas.
Diseño de interacción da forma al modo en que los usuarios se mueven por tu aplicación o sitio web. Las buenas herramientas de diseño deben ofrecer la posibilidad de crear interacciones que respondan con fluidez: piensa en botones clicablestransiciones suaves y animaciones inteligentes que mejoran la usabilidad. Estos elementos tienden un puente entre los diseños estáticos y una experiencia interactiva, haciendo que el producto final parezca vivo y atractivo.

Con datos complejos, visualización de datos hace que la información sea digerible y significativa. Una buena herramienta de diseño UX debe permitirte crear representaciones visuales -cuadros, gráficos e infografías- que faciliten la comprensión de los datos. Tanto si estás presentando los resultados de una investigación de usuarios como mostrando métricas, esta función te ayuda a comunicar la información de un vistazo.
Las funciones de simulación te permiten experimentar las interacciones como si fueran en vivo, lo que resulta inestimable para detectar posibles problemas desde el principio. Es como un ensayo general de tu diseño, que te permite comprender cómo interactuarán los usuarios con cada elemento y hacer ajustes antes del lanzamiento.
Cuando se trata de wireframes y prototipos, estas características son fundamentales. Wireframing te ayuda a sketchear tus ideas y a estructurar los recorridos del usuario, mientras que el prototipado te permite añadir elementos clicables, creando un modelo interactivo para pruebas y comentarios. De este modo, tendrás una idea más clara de lo que funciona bien y de lo que puede ser necesario perfeccionar.

Por fin, diagramación de flujos de usuario mantiene tu diseño organizado y centrado en el usuario. Esta función te ayuda a trazar el recorrido que harán los usuarios, desde el punto A al B, y todas las paradas intermedias. Es esencial para visualizar cada interacción y garantizar que cada camino sea claro y lógico.
Diseño UI consiste en hacer que la interfaz sea visualmente atractiva y funcional, garantizando que los usuarios no sólo entiendan cómo navegar, sino que disfruten haciéndolo. Al elegir las mejores alternativas a Adobe XD, las siguientes funciones son imprescindibles para mejorar tu proceso de diseño de UI.
La edición vectorial es una función crucial para cualquier herramienta de diseño de UI que se precie. La capacidad de crear y ajustar formas vectoriales sin problemas significa que puedes diseñar iconos, ilustraciones y elementos de interfaz sin limitaciones. Las herramientas que ofrecen una edición vectorial precisa ayudan a mantener tus diseños escalables y limpios, dándote la flexibilidad de crear elementos visuales detallados que tienen un aspecto estupendo en cualquier tamaño.

Componentes interactivos dan vida a un diseño, permitiéndote añadir funcionalidad a botones, deslizadores y otros elementos directamente en tu herramienta de diseño. Esto ahorra tiempo y añade un toque dinámico, haciendo que los prototipos se parezcan más al producto real. La posibilidad de crear estas piezas interactivas sin cambiar entre distintas herramientas es una gran ventaja.
Una característica destacada del diseño de UI moderno es la reutilización de componentes. Esto significa crear elementos de diseño reutilizables que puedan actualizarse en un lugar y reflejarse en todo el proyecto. Piensa en ello como si tuvieras una plantilla maestra que te ahorra horas de cambios repetitivos: los componentes maestros de Justinmind son un ejemplo perfecto de esto, especialmente cuando prototipado con formas, listas de datosy cuadrículas de datos. These reusable elements ensure consistency and efficiency across your designs, making it easier to manage complex prototypes without missing a detail.
Bibliotecas UI ofrecen un conjunto de elementos listos para usar, como botones, campos de entrada e iconos, que te ayudan a acelerar el proceso de diseño. Tanto si trabajas en una aplicación móvil como en una plataforma web, tener un biblioteca de UI integrada simplifica tu flujo de trabajo y mantiene la uniformidad del diseño.

El diseño rara vez es un viaje en solitario. Tanto si trabajas con un equipo muy unido como si colaboras con varios departamentos, disponer de las herramientas adecuadas para trabajar juntos puede marcar la diferencia. Las alternativas de Adobe XD que destacan ofrecen formas sencillas de mantener a todo el mundo implicado y comprometido en el proceso.
La coedición es imprescindible para los equipos que prosperan en la creatividad compartida. Imagina a varios diseñadores trabajando en un proyecto al mismo tiempo, cada uno añadiendo su toque único, ajustando los diseños o aportando ideas en tiempo real. Convierte las sesiones de diseño en talleres colaborativos en los que las ideas se construyen unas sobre otras sin esperar a que otro termine.
Las funciones de compartir y comentar facilitan el proceso de feedback. En lugar de enviar innumerables capturas de pantalla o hacer malabarismos con los comentarios en cadenas de correo electrónico, los miembros del equipo y las partes interesadas pueden revisar el diseño directamente, dejar comentarios donde sean más relevantes y mantener los debates centrados. Hace que los bucles de comentarios sean más rápidos y claros, con todo en un solo lugar.

Las bibliotecas de equipo son esenciales para mantener a todos alineados. Estas bibliotecas compartidas permiten a los equipos acceder y utilizar los recursos de diseño de forma coherente en todos los proyectos. Tanto si se trata del último diseño de un botón como de un conjunto de iconos, tenerlos listos para usar mantiene a todo el mundo dentro de la marca y acelera el flujo de trabajo, sin tener que rebuscar en carpetas o recrear elementos.
Cuando llega el momento de pasar del diseño al desarrollo, las funciones de transferencia al desarrollador facilitan la vida a todos los implicados. Una buena herramienta permitirá a los desarrolladores comprobar las especificaciones, tomar los recursos y comprender los detalles más sutiles del diseño sin constantes idas y venidas. Esto ayuda a garantizar que el producto final tenga el mismo aspecto y funcione igual que el diseño, reduciendo la confusión y acelerando el proceso de creación.
Prueba Justinmind gratis: la mejor alternativa a Adobe XD

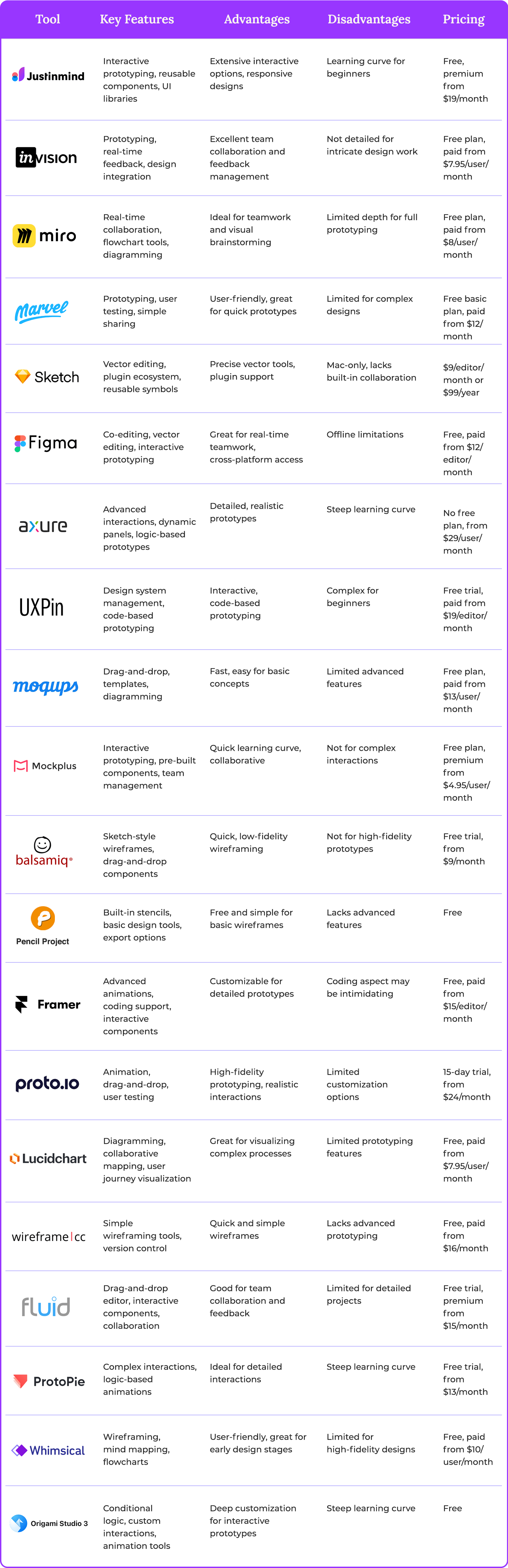
Ahora es el momento de explorar las mejores alternativas a Adobe XD. Cada herramienta aporta sus puntos fuertes y se adapta a distintas necesidades de diseño y flujos de trabajo. Aquí tienes nuestras mejores opciones para ayudarte a encontrar la que mejor se adapte a tus proyectos.
Justinmind es una plataforma versátil para crear tanto wireframes sencillos como prototipos complejos de alta fidelidad. Brilla por sus capacidades de creación de prototipos interactivos, que te permiten simular experiencias de usuario con elementos clicables e interacciones del mundo real.

Características principales
- Prototipado interactivo: crea prototipos realistas y clicables con interactividad y animaciones avanzadas.
- Componentes reutilizables: ahorra tiempo reutilizando componentes maestros que se sincronizan en todo tu diseño, garantizando la coherencia.
- Soporte de diseño adaptable: diseños que se adaptan sin esfuerzo a distintos tamaños de pantalla y dispositivos.
- Bibliotecas de UI integradas: accede a amplias bibliotecas de elementos de UI prediseñados, como botones, iconos y campos de entrada.
- Herramientas de colaboración: permiten coeditar, compartir y recopilar opiniones en tiempo real con tu equipo o las partes interesadas.
Ventajas
Ofrece amplias herramientas para crear prototipos realistas y dinámicos, y soporta transiciones fluidas de wireframes a diseños interactivos.
Desventajas
La interfaz puede requerir una curva de aprendizaje para los principiantes que no estén familiarizados con plataformas de diseño robustas.
Precios
Hay una versión gratuita para uso básico; los planes premium cuestan a partir de 19 $/mes.
InVision está bien considerada por facilitar los procesos de diseño colaborativo, permitiendo a los equipos crear prototipos, recoger opiniones y realizar pruebas de usuario sin problemas. Esta herramienta se integra sin problemas con otros sistemas de flujo de trabajo, lo que la convierte en una de las favoritas de los equipos que trabajan en entornos acelerados.

Características principales
- Creación de prototipos interactivos: Construye prototipos dinámicos y clicables para probar sin problemas las interacciones de los usuarios.
- Comentarios en tiempo real: Recoge e implementa los comentarios del equipo directamente dentro del diseño, acelerando las revisiones.
- Integración con herramientas populares: Conecta con plataformas como Sketch, Figma y Slack para agilizar los flujos de trabajo.
- Pruebas con usuarios: Probar prototipos con usuarios reales para obtener información procesable que permita refinar los diseños.
- Entrega del diseño: Simplifica el proceso de desarrollo con especificaciones detalladas, activos e información lista para el código.
Ventajas
Excelente para la colaboración en equipo, la entrega de diseños y la gestión de ciclos iterativos de retroalimentación.
Desventajas
No es tan detallado ni tiene tantas funciones para trabajos de diseño complejos y de alta fidelidad como otras herramientas.
Precios
Hay disponible un plan gratuito limitado; los planes de pago empiezan en 7,95 $/usuario/mes.
Miro actúa como una herramienta de pizarra todo en uno, que permite a los equipos realizar lluvias de ideas, crear flujos de usuarios y trazar ideas visualmente. Su naturaleza colaborativa la hace perfecta para talleres y sesiones de planificación.

Características principales
- Creación de prototipos interactivos: Construye prototipos dinámicos y clicables para probar sin problemas las interacciones de los usuarios.
- Comentarios en tiempo real: Recoge e implementa los comentarios del equipo directamente dentro del diseño, acelerando las revisiones.
- Integración con herramientas populares: Conecta con plataformas como Sketch, Figma y Slack para agilizar los flujos de trabajo.
- Pruebas con usuarios: Probar prototipos con usuarios reales para obtener información procesable que permita refinar los diseños.
- Entrega del diseño: Simplifica el proceso de desarrollo con especificaciones detalladas, activos e información lista para el código.
Ventajas
Fuerte para el trabajo en equipo y la lluvia de ideas visual, convirtiendo conceptos en planes procesables a través de herramientas de mapeo intuitivas.
Desventajas
No está hecho para prototipos detallados, por lo que puede carecer de profundidad para proyectos de diseño exhaustivos.
Precios
Existe un plan gratuito con funciones básicas; los planes premium cuestan a partir de 8 $/usuario/mes.
Marvel se centra en simplificar el proceso de creación de prototipos y pruebas de usuario, facilitando la creación rápida de diseños interactivos. La interfaz intuitiva de la plataforma es ideal para los diseñadores que necesitan rapidez sin renunciar a la colaboración.

Características principales
- Creación de prototipos: Crea rápidamente diseños interactivos con elementos clicables y transiciones para mockups rápidos.
- Pruebas con usuarios: Recopilar información procesable probando prototipos directamente con los usuarios para perfeccionar los diseños.
- Integración con otras herramientas: Conecta sin problemas con plataformas como Sketch y Figma para mejorar tu flujo de trabajo.
- Capacidades sencillas para compartir: Comparte diseños sin esfuerzo con las partes interesadas para colaborar y recibir comentarios en tiempo real.
- Interfaz intuitiva: Disfruta de una experiencia fácil de usar que simplifica el proceso de diseño y prueba.
Ventajas
Fácil de usar y perfecto para mockups rápidos, que permiten a los equipos colaborar y perfeccionar ideas sin mucho tiempo de configuración.
Desventajas
Puede no ser adecuado para proyectos complejos que requieran mucha personalización o funciones avanzadas.
Precios
Se ofrece un plan básico gratuito; los planes premium cuestan a partir de 12 $/mes.
Sketching es desde hace tiempo uno de los favoritos de los usuarios de Mac, conocido por su sencilla UI y su amplia gama de plug-ins que amplían su funcionalidad. Es especialmente potente en diseño vectorial, lo que lo hace ideal para trabajos precisos de UI.

Características principales
- Edición vectorial: Crea y perfecciona diseños escalables con precisión, por lo que es perfecto para iconos, ilustraciones y elementos de UI.
- Componentes reutilizables: Ahorra tiempo construyendo símbolos reutilizables que puedan actualizarse universalmente en todos los diseños.
- Ecosistema de plugins: accede a una amplia biblioteca de plugins para personalizar los flujos de trabajo y ampliar las posibilidades de diseño.
Ventajas
Excelente para el trabajo de diseño detallado, con una amplia gama de herramientas y complementos que mejoran la productividad.
Desventajas
Puede no ser adecuado para proyectos complejos que requieran mucha personalización o funciones avanzadas.
Precios
Se ofrece un plan básico gratuito; los planes premium cuestan a partir de 12 $/mes.
Figma ha redefinido la forma en que colaboran los equipos, ofreciendo un entorno basado en la nube en el que varios usuarios pueden diseñar juntos en tiempo real. Su naturaleza multiplataforma significa que cualquiera puede unirse al proceso de diseño desde cualquier dispositivo.

Características principales
- Coedición: Colabora en tiempo real con varios diseñadores en el mismo proyecto, fomentando el trabajo en equipo y la creatividad.
- Edición vectorial: Crea y refina con precisión formas vectoriales escalables, ideales para elementos de interfaz detallados.
- Prototipado interactivo: Construye prototipos dinámicos con animaciones y elementos clicables para simular las interacciones del usuario.
- Soporte del sistema de diseño: gestionar y mantener la coherencia del diseño con bibliotecas compartidas y componentes reutilizables.
Ventajas
Una sólida plataforma para el trabajo colaborativo con acceso sin fisuras a través de dispositivos, que fomenta un entorno de diseño en tiempo real.
Desventajas
Algunas capacidades offline son limitadas, lo que puede ser un problema para trabajar sin interrupciones.
Precios
Plan gratuito disponible; planes profesionales a partir de 12 $/editor/mes.
Axure destaca por su capacidad para manejar prototipos detallados y dinámicos con funciones avanzadas como la lógica condicional y los estados interactivos. Es ideal para prototipos complejos basados en datos.

Características principales
- Creación de prototipos de alto nivel: Construye prototipos complejos con interacciones avanzadas para simulaciones de diseño detalladas.
- Lógica condicional: Añade interacciones basadas en la lógica para crear diseños dinámicos y basados en datos.
- Contenido dinámico: Incorporan elementos responsivos que se adaptan en función de las entradas o condiciones del usuario.
- Herramientas de documentación: Generan especificaciones y documentación detalladas para agilizar las entregas a los desarrolladores.
Ventajas
Ideal para crear prototipos complejos y realistas que requieren interacciones avanzadas y flujos basados en la lógica.
Desventajas
Tiene una curva de aprendizaje más pronunciada, lo que puede suponer un reto para los nuevos usuarios.
Precios
No hay versión gratuita; los precios empiezan en 29 $/usuario/mes.
UXPin tiende un puente entre el diseño y el desarrollo con su enfoque basado en el código, que garantiza la coherencia del diseño y la interactividad. Sus sistemas de diseño ayudan a mantener todo estandarizado en todos los proyectos.

Características principales
- Prototipado interactivo: Construye prototipos realistas de alta fidelidad con interactividad avanzada para probar experiencias de usuario.
- Gestión del sistema de diseño: Mantén los diseños coherentes y estandarizados en todos los proyectos con sólidas herramientas de sistema de diseño.
- Herramientas de colaboración: Comparte prototipos, recoge opiniones y garantiza un traspaso fluido a los desarrolladores en tiempo real.
Ventajas
Componentes basados en código real para prototipos de alta fidelidad y entregas eficientes a los desarrolladores.
Desventajas
La interfaz puede ser compleja, especialmente para los principiantes, y puede consumir muchos recursos.
Precios
Prueba gratuita disponible; los planes de pago empiezan en 19 $/editor/mes.
Moqups es ideal para equipos que buscan una herramienta sencilla, basada en la web, que permita wireframes y prototipos rápidos. Está diseñada para soportar los esfuerzos de colaboración sin la complejidad de herramientas con más funciones.

Características principales
- Interfaz de arrastrar y soltar: Crea rápidamente wireframes y prototipos con una interfaz intuitiva.
- Plantillas prefabricadas: accede a plantillas listas para usar para agilizar los flujos de trabajo de diseño.
- Herramientas de diagramación: Traza fácilmente los flujos de usuarios y las conexiones con las funciones de diagramación incorporadas.
Ventajas
Es sencillo y rápido, por lo que resulta perfecto para las primeras fases de brainstorming y wireframing.
Desventajas
Funcionalidad limitada para la creación de prototipos detallados de alta fidelidad.
Precios
Plan básico gratuito con restricciones; los planes de pago empiezan en 13 $/usuario/mes.
Mockplus se centra en la velocidad y la eficacia, ofreciendo componentes preconstruidos que hacen que la creación de prototipos sea rápida y sencilla. Está diseñado para facilitar la colaboración con sus sencillas funciones de gestión de equipos.

Características principales
- Componentes de UI prediseñados: Acelera tu flujo de trabajo con una biblioteca de elementos de interfaz listos para usar.
- Colaboración en equipo: Simplifica el trabajo en equipo con herramientas integradas para compartir, comentar y coeditar diseños.
- Creación interactiva de prototipos: Crea prototipos atractivos y funcionales con interacciones de arrastrar y soltar.
Ventajas
Su corta curva de aprendizaje y su eficaz gestión de proyectos en equipo lo hacen ideal para ciclos de desarrollo rápidos.
Desventajas
Menos adecuado para prototipos muy detallados que requieran interacciones complejas.
Precios
Plan gratuito disponible; los planes premium empiezan en 4,95 $/usuario/mes.
Prueba Justinmind gratis: la mejor alternativa a Adobe XD

Balsamiq es una herramienta de wireframing de baja fidelidad que ayuda a los diseñadores a centrarse en la estructura y el contenido sin distraerse con los detalles del diseño.

Características principales
- Componentes de arrastrar y soltar: Construye rápidamente wireframes utilizando una interfaz intuitiva de arrastrar y soltar.
- UI de estilo sketching: mantienen el enfoque en la estructura con una estética dibujada a mano que evita el exceso de pulido.
- Opciones para compartir: Comparte sin problemas los wireframes con los equipos y las partes interesadas para que te den su opinión.
Ventajas
Perfecto para una rápida ideación y para asegurarse de que lo básico está en su sitio antes de pasar a un trabajo de alta fidelidad.
Desventajas
No es adecuado para crear prototipos de alta fidelidad o interactivos.
Precios
Ofrece una prueba gratuita; los planes de pago empiezan en 9 $/mes.
Lápiz es una herramienta de código abierto perfecta para principiantes o proyectos sencillos, que ofrece funciones básicas de wireframe y mockup sin necesidad de pagar precios.

Características principales
- Plantillas incorporadas: Accede a una colección de formas y elementos prediseñados para un wireframing más rápido.
- Herramientas básicas de diseño de UI: Crea wireframes y mockups sencillos con funciones de dibujo intuitivas.
- Opciones de exportación: Comparte fácilmente tu trabajo exportando diseños a formatos populares como PNG, PDF o SVG.
Ventajas
Gratis y fácil de usar para necesidades de wireframing sencillas.
Desventajas
Funciones avanzadas limitadas y no es ideal para proyectos de nivel profesional.
Precios
Gratis.
Framer lleva la creación de prototipos un paso más allá con soporte para interacciones y animaciones complejas, lo que lo convierte en el favorito de los diseñadores que quieren superar los límites.

Características principales
- Animaciones avanzadas: Crea animaciones dinámicas y de alta calidad para crear prototipos atractivos.
- Componentes interactivos: Construye elementos interactivos como deslizadores y menús directamente dentro de la herramienta.
- Capacidades de codificación: Añade funciones personalizadas mediante código para obtener la máxima flexibilidad de diseño.
Ventajas
Personalizable para prototipos muy detallados, permitiendo ajustes basados en la codificación.
Desventajas
El aspecto de la codificación puede intimidar a los usuarios no técnicos.
Precios
Plan gratuito disponible; planes de pago a partir de 15 $/editor/mes.
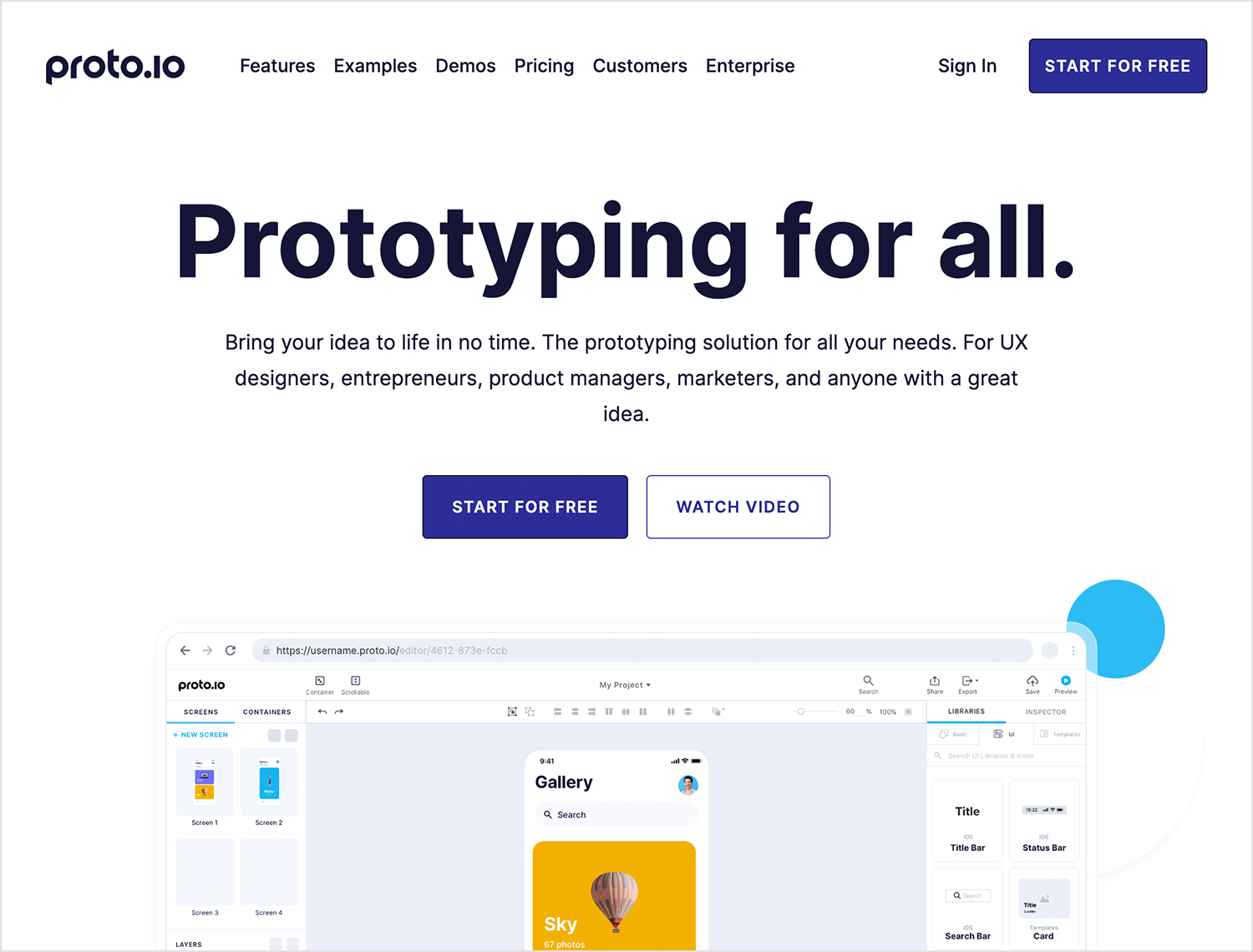
Proto.io ayuda a los diseñadores a crear prototipos de alta fidelidad lo más parecidos posible al producto final. Es ideal para diseñar aplicaciones interactivas y animadas.

Características principales
- Interfaz de arrastrar y soltar: Crea prototipos rápidamente sin necesidad de codificar.
- Animaciones: Diseña animaciones interactivas y fluidas para crear experiencias atractivas en tus aplicaciones.
- Herramientas de prueba de usuarios: recopilan valiosos comentarios directamente dentro de la plataforma para perfeccionar los diseños de forma eficaz.
Ventajas
Completo para simular experiencias de usuario reales y probar ideas.
Desventajas
Personalización limitada para detalles de diseño complejos en comparación con las herramientas basadas en código.
Precios
15 días de prueba gratuita; los planes de pago cuestan a partir de 24 $/mes.
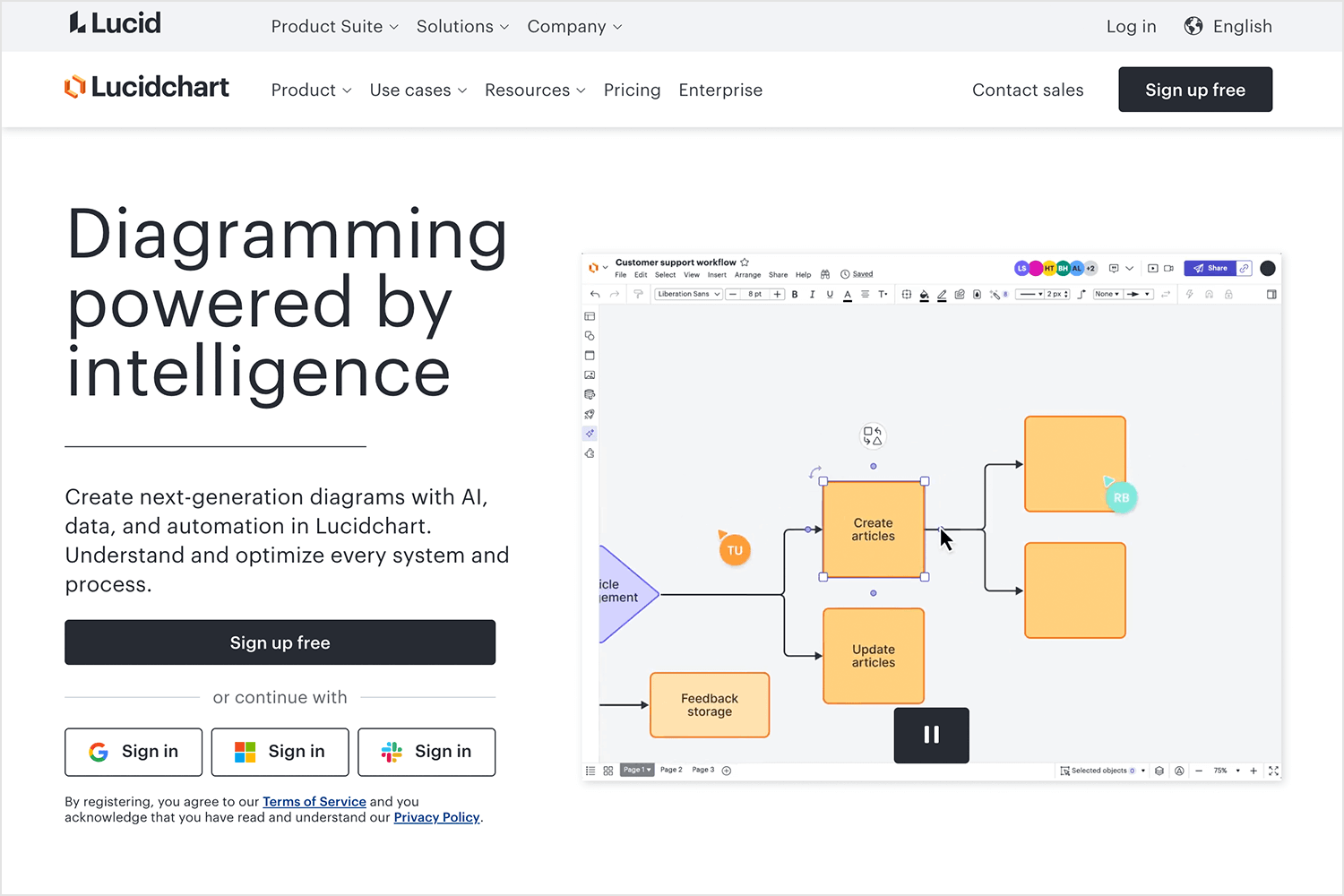
Lucidchart es perfecto para crear diagramas y organigramas, ofreciendo una plataforma intuitiva para trazar flujos de usuarios e ideas.

Características principales
- Diagramación colaborativa: trabaja con tu equipo en tiempo real para crear y editar diagramas.
- Plantillas: accede a una biblioteca de plantillas prediseñadas para poner en marcha tus proyectos.
- Arrastrar y soltar elementos: crea rápidamente organigramas y diagramas con una interfaz intuitiva.
Ventajas
Ideal para equipos que necesitan un mapeo claro y visual de los flujos de trabajo y las rutas de los usuarios.
Desventajas
Capacidad limitada de creación de prototipos más allá de los wireframes y flujos básicos.
Precios
Plan gratuito disponible; los planes de pago empiezan en 7,95 $/usuario/mes.
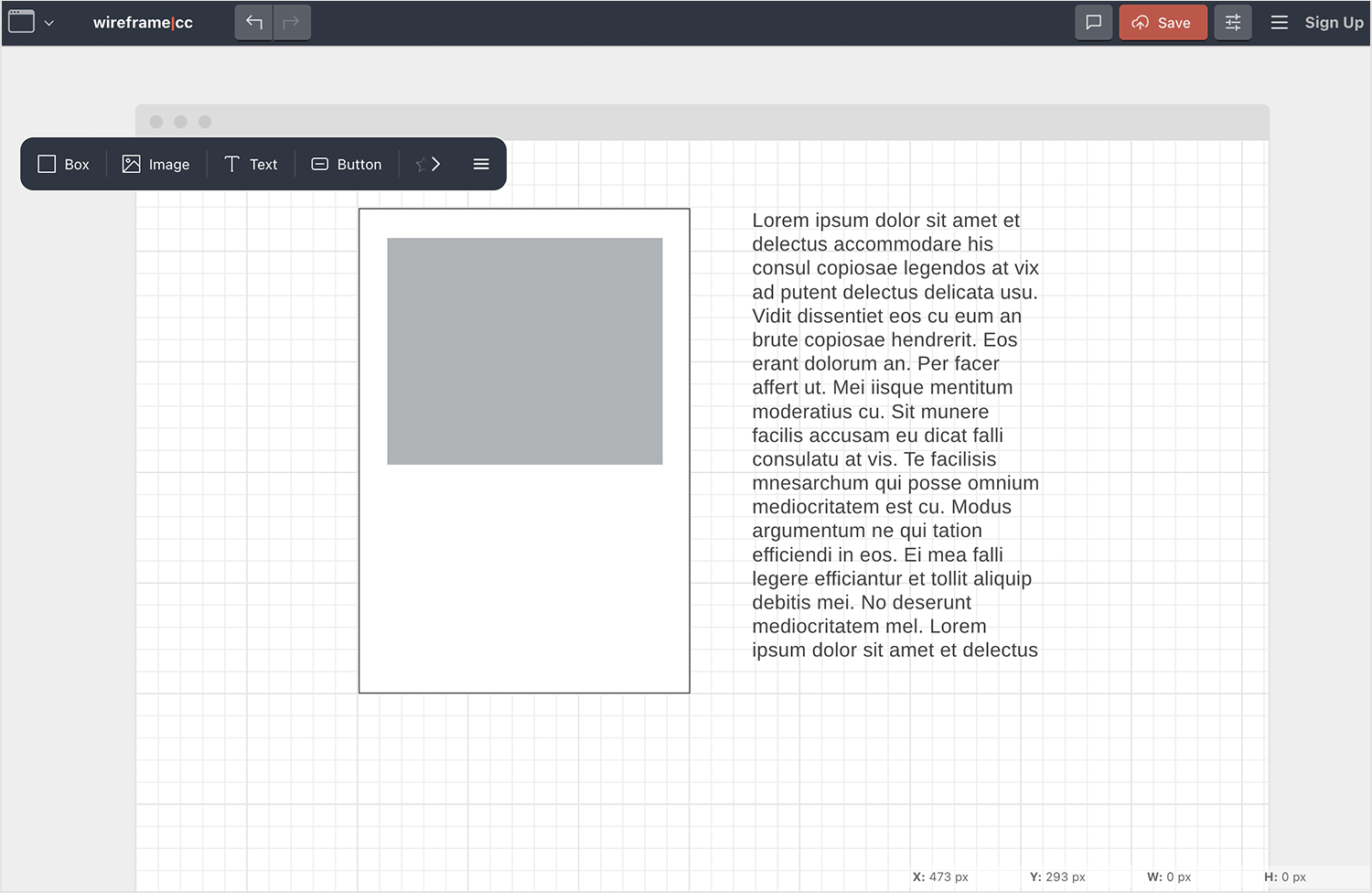
Wireframe.cc adopta un enfoque minimalista, ofreciendo una plataforma limpia y directa para wireframing. Con su diseño despejado, permite a los usuarios centrarse por completo en la estructura y el diseño, lo que la hace perfecta para crear wireframes de forma rápida y sencilla.

Características principales
- Herramientas sencillas de wireframing: Crea rápidamente wireframes limpios y básicos, sin distracciones innecesarias.
- Anotaciones: Añade notas y comentarios directamente a tus wireframes para mayor claridad.
- Historial de versiones: rastrea los cambios y vuelve a versiones anteriores sin esfuerzo.
Ventajas
Ideal para wireframes rápidos de baja fidelidad y sketchs de diseño en las primeras fases.
Desventajas
Carece de funciones avanzadas de creación de prototipos y de personalización.
Precios
Versión gratuita disponible; los planes de pago empiezan en 16 $/mes.
Fluid UI combina el wireframing y la creación de prototipos con la colaboración como eje central. Sus funciones centradas en el equipo y sus herramientas de colaboración en tiempo real facilitan que los equipos diseñen, compartan y perfeccionen ideas juntos, agilizando el proceso creativo.

Características principales
- Componentes interactivos: crea prototipos clicables con interacciones suaves para una previsualización realista.
- Editor de arrastrar y soltar: Diseña fácilmente wireframes y prototipos mediante una interfaz intuitiva.
- Bibliotecas integradas: Accede a una amplia gama de componentes de UI prediseñados para agilizar tu flujo de trabajo.
Ventajas
Fácil de usar, con potentes herramientas de colaboración que permiten comentarios y revisiones rápidas.
Desventajas
No es la mejor opción para proyectos de diseño complejos y detallados.
Precios
Se ofrece una versión de prueba gratuita; la versión Premium cuesta a partir de 15 $/mes.
ProtoPie hace que tus diseños cobren vida con interacciones detalladas. Desde microinteracciones suaves hasta animaciones basadas en la lógica, es perfecto para crear y probar prototipos dinámicos con facilidad.

Características principales
- Animaciones avanzadas: Crea animaciones fluidas para obtener prototipos pulidos y realistas.
- Interacciones basadas en la lógica: Construye prototipos dinámicos con lógica condicional y variables.
- Previsualización multidispositivo: Prueba prototipos en varios dispositivos para una experiencia cohesiva.
Ventajas
Ideal para construir prototipos realistas e interactivos que se comporten como el producto final.
Desventajas
Un poco de curva de aprendizaje para quienes no estén familiarizados con las herramientas basadas en la lógica.
Precios
Prueba gratuita disponible; los planes empiezan en 13 $/mes.
Whimsical es perfecto para los equipos que se enfrentan a las primeras fases del diseño. Con herramientas fáciles de usar para wireframes, diagramas de flujo y mapas mentales, simplifica la colaboración y ayuda a dar vida a las ideas rápidamente.

Características principales
- Wireframing: Crea wireframes sencillos y limpios sin esfuerzo.
- Diagramas de flujo: Visualiza flujos de trabajo y procesos con herramientas intuitivas de diagramas de flujo.
- Mapas mentales: Organizan ideas y conceptos para la lluvia de ideas y la planificación.
- Colaboración: editar y compartir en tiempo real para agilizar el trabajo en equipo
Ventajas
Su sencilla configuración y su interfaz intuitiva lo hacen ideal para realizar lluvias de ideas y trazar recorridos de usuario.
Desventajas
Limitado para crear prototipos de alta fidelidad o interacciones avanzadas.
Precios
Versión gratuita disponible; los planes de pago empiezan en 10 $/usuario/mes.
Origami Studio, desarrollado por Facebook, es una robusta herramienta de creación de prototipos hecha a medida para diseñadores experimentados. Destaca en la creación de prototipos muy interactivos y detallados con animaciones avanzadas e interacciones personalizadas, lo que la hace ideal para superar los límites creativos.

Características principales
- Animaciones complejas: Crea intrincados diseños de movimiento para prototipos detallados y atractivos.
- Lógica condicional: Añade elementos dinámicos basados en el comportamiento del usuario o en escenarios.
- Interacciones personalizadas: Construye interacciones a medida para satisfacer necesidades de diseño específicas.
Ventajas
Ofrece un alto nivel de control y detalle para prototipos complejos e interactivos.
Desventajas
Curva de aprendizaje pronunciada y mejor para diseñadores experimentados con conocimientos técnicos.
Precios
Gratis.
Prueba Justinmind gratis: la mejor alternativa a Adobe XD


PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read