El diseño web ha avanzado mucho en los últimos 20 años.
Los elementos de diseño de UI memorables de los sitios web de los 90 incluyen documentos de texto encadenados por enlaces en línea, imágenes de fondo troceadas en tablas y páginas de inicio de animación flash. A principios de la década de 2000, CSS cobra vida junto con JavaScript para el diseño de páginas. Ahora, en la década de 2010, las características de diseño más destacadas son la web móvil, los sistemas de navegación minimalistas y las tecnologías inteligentes.
Empieza a diseñar nuevos sitios web hoy mismo. Disfruta de proyectos ilimitados.

¿Cuál ha sido el mayor cambio de todos? Por fin están diseñados para el usuario. Los principios de UX ayudan a garantizar que nuestros sitios web sean accesibles y que sea un placer interactuar con ellos, desde el primer momento con los wireframes del sitio web.
Pero como todos sabemos, no siempre fue así. Con eso en mente, viajemos a una época anterior a los principios del diseño centrado en el usuario, el Nielsen Norman Group y la impresionante herramienta de wireframe de Justinmind. En nuestro post, echamos un vistazo a 10 de los peores sitios web de la década de 1990 jamás diseñados. ¡A reírse!
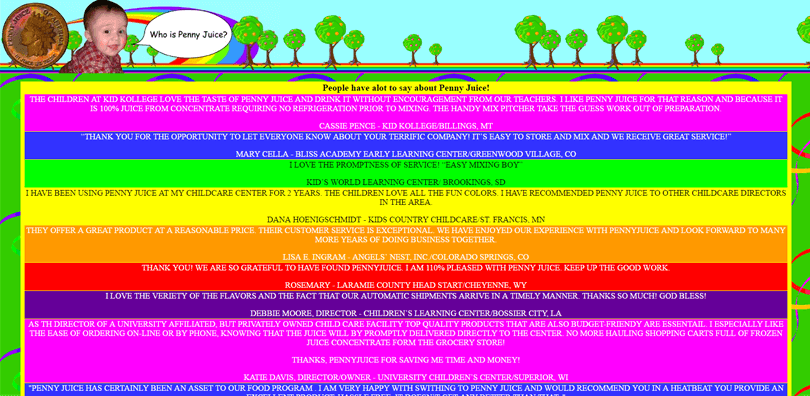
Penny Juice es un zumo de fruta concentrado para niños.
Aunque el sitio web de Penny Juice se ha actualizado desde entonces, estamos ante el sitio de alrededor de 1999. Al entrar en el sitio web de los 90, se pide a los visitantes que elijan qué versión del sitio querían ver: HTML o Flash. Si eliges Flash, te recibe un menú y un fondo interactivo con nubes flotantes, monedas giratorias y palabras animadas.
Si consigues llegar a la página de Reseñas (decimos «si» porque el sitio de los 90 carece de un verdadero sistema de navegación), esto es lo que te encontrarás:

Las reseñas están divididas en bloques de colores chillones de texto Times New Roman todo en mayúsculas. Y fíjate en la burbuja de texto Comic Sans de la esquina superior derecha. Podemos sentir los ojos de nuestro jefe de diseño mientras escribimos.
Si necesitas información sobre cómo evitar estos errores en tu propio diseño, consulta nuestro post sobre wireframes de UI.

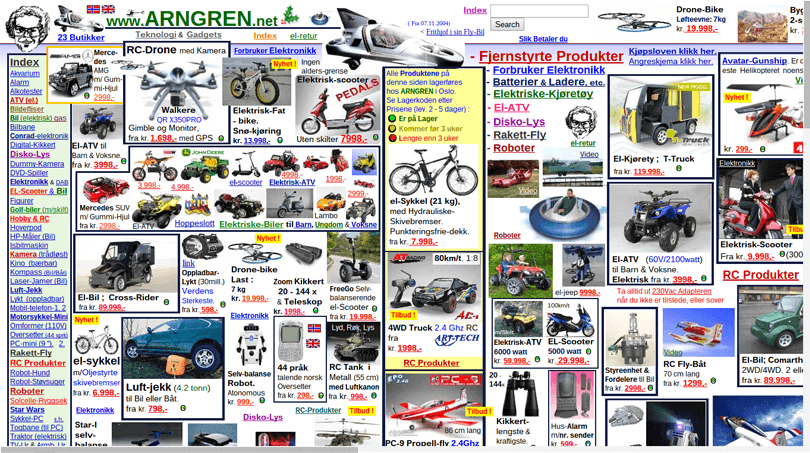
Te presentamos Arngren. Lo más chocante de este sitio web de los 90 es que sigue existiendo. ¿Es un catálogo, un directorio o algún tipo de tienda online? ¿Quién sabe?
A quien busque algo en particular en este sitio, le saludamos. Puedes navegar por el contenido de Arngren desplazándote tanto vertical como horizontalmente. Pero espera un momento. Con los miles de imágenes de baja calidad cortadas y pegadas y los hipervínculos azules y rojos, intentar encontrar algo en este sitio es casi imposible.
Empieza a diseñar nuevos sitios web hoy mismo. Disfruta de proyectos ilimitados.

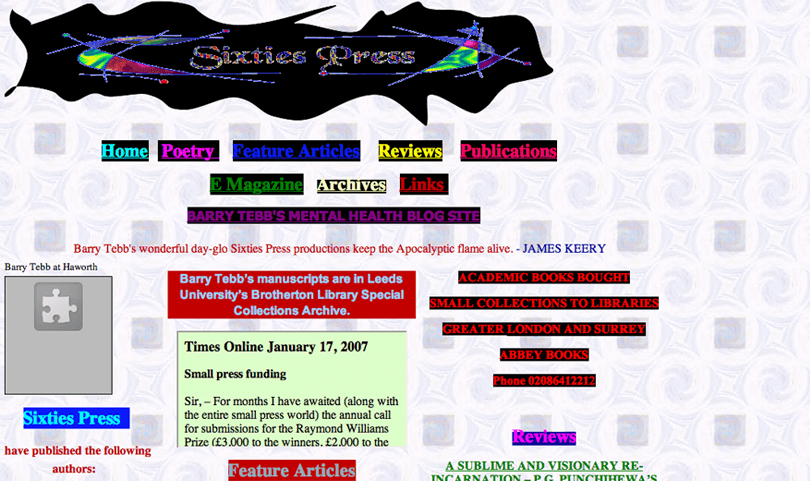
Esto es Sixties Press*. Como bien señala James Duval, este sitio parece diseñado por un niño de seis años en 1995. En realidad fue diseñado por el autor inglés Barry Tebb, cuya intención para este sitio web de los 90 era promocionar y vender libros de poesía. No podemos imaginar que vendiera muchos.

Echemos un vistazo a la página de inicio del sitio. La cabecera presenta un vector con temática de los 90 sobre una cuestionable y garabateada forma negra. El fondo no es mejor: un patrón simétrico bidimensional anticuado que parece tomado de un blog de cultura de culto.
Por último, hablemos de los botones de navegación, todos con texto de colores brillantes y de nuevo ese fondo negro. Pero, ¿quién necesita botones cuando todo el contenido del sitio se muestra en la página de inicio?
*Esta versión del sitio de Barry ya no existe. Y ¡buen viaje! Echa un vistazo al nuevo y mejorado sitio aquí.
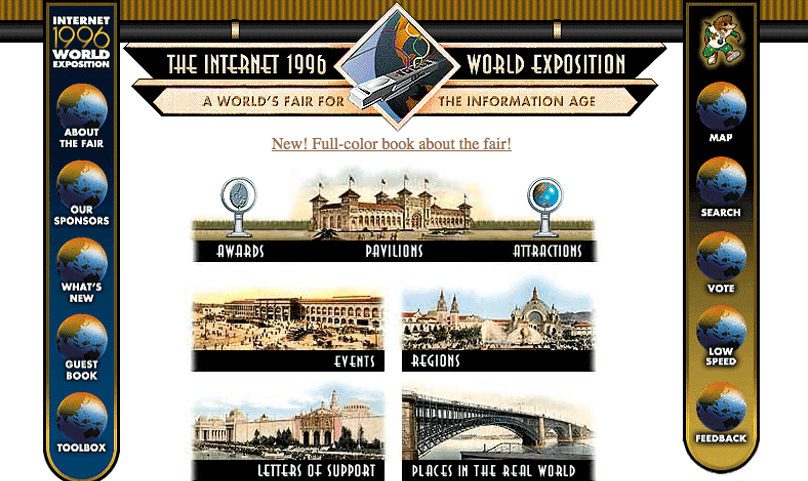
La Exposición Mundial de Internet 1996 es una especie de enciclopedia de la historia de Internet de 1996 para artistas, ingenieros y ejecutivos de empresas. Con una enorme cantidad de subpáginas, este sitio web de los 90 es una fuente de conocimientos.
En cuanto a la decoración del sitio, no nos convence. Empecemos por las barras de navegación verticales al estilo de Juego de Tronos. ¿De quién fueron idea los banners bitono de diferentes longitudes? ¿Y el mismo icono para cada destino de navegación? Error de novato.

A continuación, las fuentes. Encontrarás una mezcla de Times New Roman, retro Art-deco y Arial, así como mayúsculas y minúsculas.
¡-1/10 en legibilidad para este sitio de los 90! Más información sobre cómo hacer que tu sitio sea legible aquí.
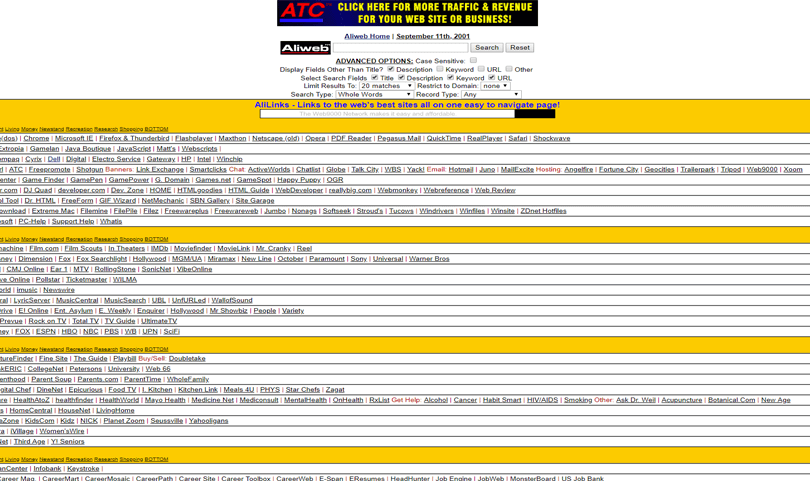
Aliweb está considerado el motor de búsqueda más antiguo del mundo. Busca tu contenido a través de la barra de búsqueda o de las categorías que aparecen a continuación.

No hay nada especialmente malo en este sitio web de los 90, si tienes la lupa a mano. Las líneas y líneas de enlaces de categorías en texto pequeño están interrumpidas por barras verticales rojas, sobre un fondo amarillo chillón: ¡un verdadero placer para la vista! Si hubieran leído nuestra guía sobre diseño de UI de listas…
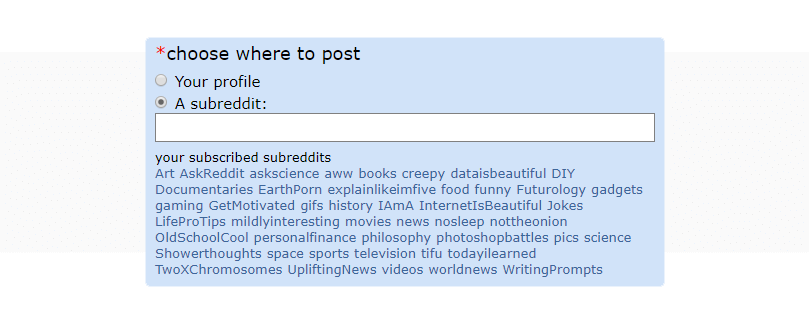
Aliweb nos recuerda a la pantalla Enviar a Reddit del antiguo sitio Reddit:

Gracias a Dios por el rediseño de Reddit, ¿verdad? Esta es exactamente la razón por la que, hoy en día, los equipos de diseño invierten tiempo en hacer evolucionar lentamente sus diseños desde prototipos de baja fidelidad a otros refinados de alta fidelidad. La experiencia del usuario se prueba cuidadosamente y se valida en todo momento.
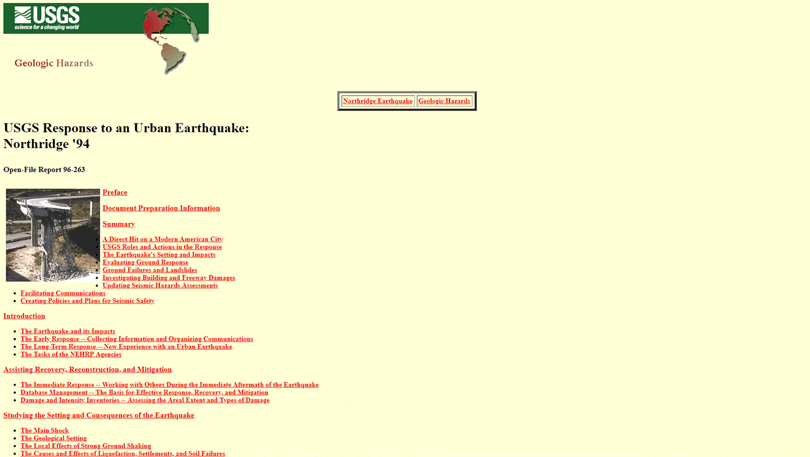
Ésta es una página tomada del sitio web del Servicio Geológico de Estados Unidos en 1994.
Lo primero que nos llama la atención es la cantidad de enlaces rojos en pantalla. Diseñadores de UI, si no sabéis cómo funciona el diseño de accesibilidad web, es hora de formarse o irse a casa.

Como nos recuerda nuestra propia Cassandra Naji, «los hipervínculos utilizables son la esencia de una buena experiencia de usuario». Los enlaces deben ser reconocibles al instante para ser legibles. Por ejemplo, el color rojo se utiliza para advertencias y errores, y nunca debe utilizarse para visualizar un enlace de navegación. El azul sigue siendo el color con la mayor percepción de facilidad para hacer clic.
El diseño de la UI de este sitio web de los 90 es otro asesino de la usabilidad. El uso exagerado de enlaces con viñetas por parte del USGS, combinado con el contenido alineado a la izquierda (el clásico texto de una sola columna de los 90), nos hace retorcernos. ¡Sigamos adelante!
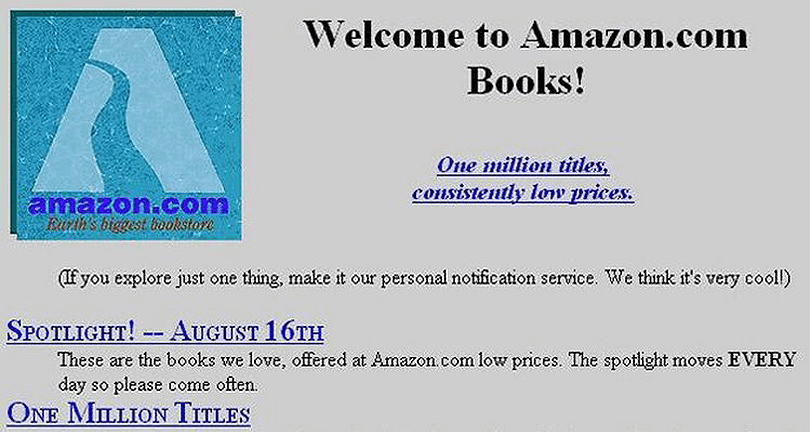
Bien amigos, ahora pasamos a las grandes ligas. Hola Amazon 1995, hermoso desastre.
Mucho antes de que se convirtiera en el sitio de comercio electrónico de referencia mundial para todo y para nada, Amazon era una librería con un enfoque mucho más básico del diseño web.

Antes de los megamenús, el carrusel interactivo y la barra de búsqueda desplegable, Amazon.com no se parecía mucho a cualquier otro sitio web de los 90. Sin embargo, no podemos apartar la vista de ese hipervínculo en cursiva: ¡qué ejemplar! Y servicio de notificación personal: ¡dinos más!
Fíjate también en el antiguo logotipo de Amazon. Presenta un camino serpenteante, parecido a un río, sobre una letra «A» estilizada sobre un falso fondo jaspeado. Esta reliquia se puso a parir en 2000, dejando paso al famoso Amazon.com con una flecha curva debajo.
Empieza a diseñar nuevos sitios web hoy mismo. Disfruta de proyectos ilimitados.

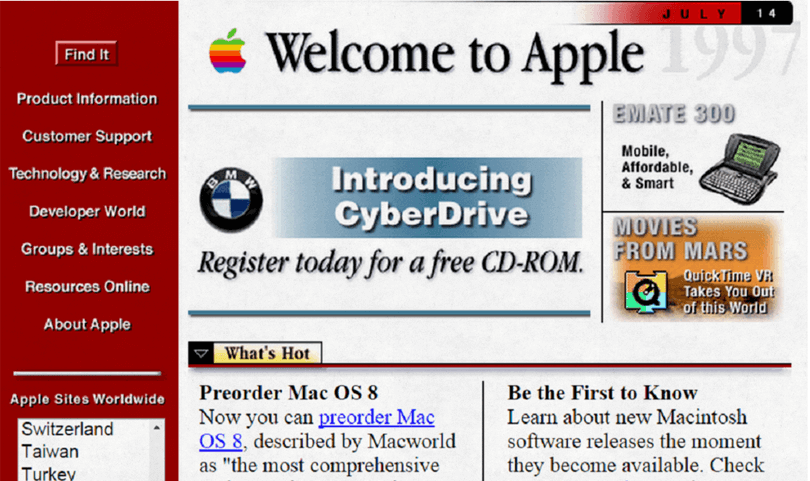
Para ser justos, la versión de 1997 de Apple.com no tiene tan mal aspecto; de hecho, tenía un aspecto decente en comparación con otros sitios web de mediados de los 90. La página de inicio de 1997 incluye:
- Diseño de navegación vertical claro, con enlaces y barras de desplazamiento
- La fecha en la esquina superior derecha (por si no sabes qué día es)
- Un diseño que seguía las tendencias de diseño estándar de la época (formato de boletín electrónico que incluía temas importantes e informativos en el centro de la página de inicio y lecturas interesantes en la barra lateral derecha).

El sitio también lleva el antiguo logotipo arco iris de Apple (1976-1998), que era impresionante.
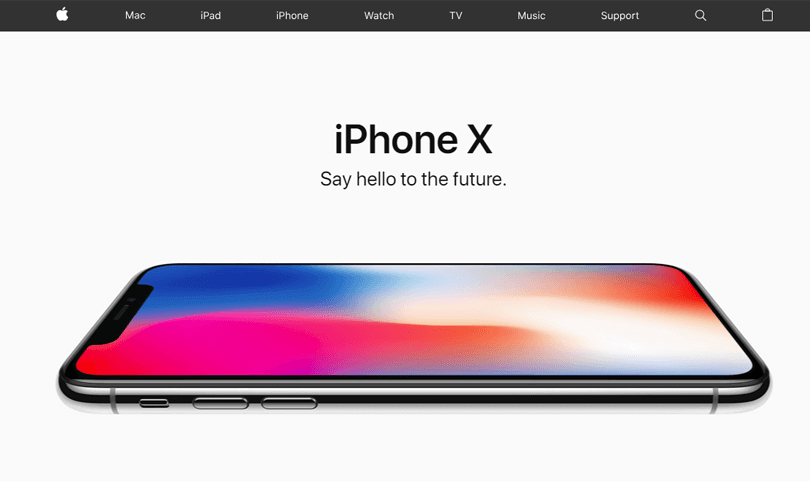
Pero seamos claros, el sitio web de los 90 no tiene nada que ver con el moderno. Avancemos hasta 2018, y el sitio de Apple es despejado e impresionante:

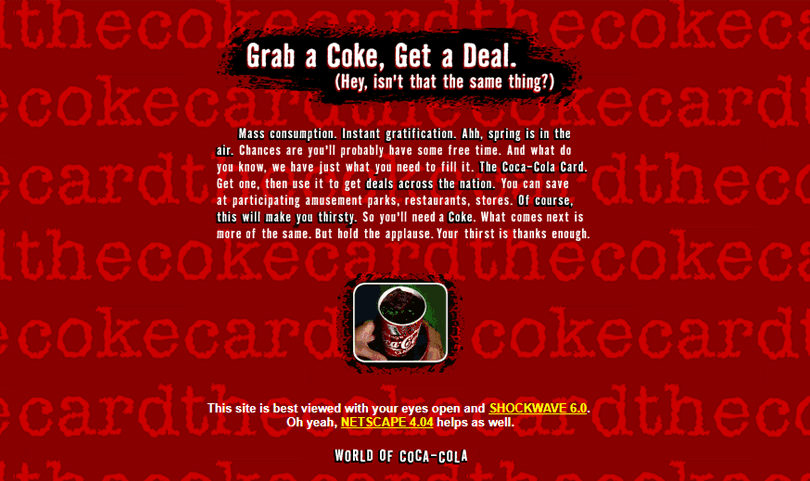
Aunque su fondo carmesí nos recuerda un poco al envoltorio de la comida de KFC, el sitio web de Coca-Cola de 1999 es cualquier cosa menos sabroso.

La versión interactiva de este sitio ya no está disponible. Pero a juzgar por la versión estática de este sitio web de los 90 que tienes ante ti, probablemente puedas imaginar cómo sería la versión móvil de este tema.
Además, ¿dónde está el logotipo? Una imagen diminuta de una mano agarrando un vaso de Coca-Cola no es exactamente lo que llamaríamos branding.
Oh, bueno, ¡al menos el texto está alineado al centro!
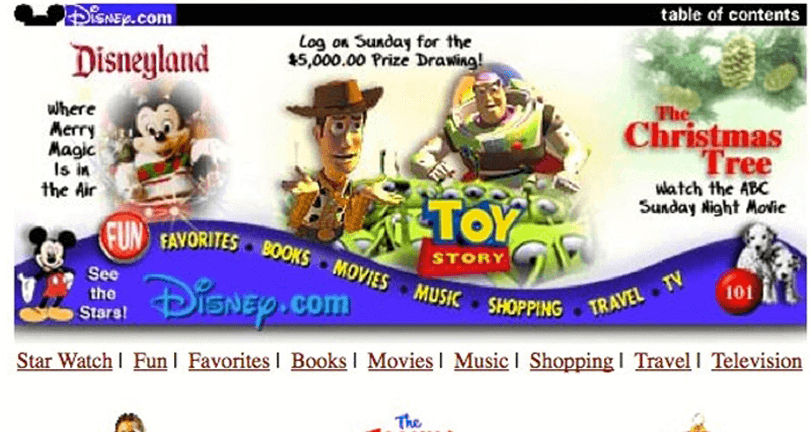
Por último, pero no por ello menos importante, tenemos el sitio Disney de 1996.
Nos llama la atención el sistema de navegación de doble fondo del sitio: un sistema de navegación imprescindible en los sitios web de los 90. Por un lado, tienes tu caprichosa ola de enlaces de navegación. Por otro, tienes tu barra de navegación inferior, que parece un poco extraña con sus enlaces mostrados en ese color marrón/granate.

Disney también parece haber apostado fuerte por los tipos de letra en los 90, ¡empleando más de seis tipos de letra diferentes sólo para la Página de inicio!
Y sí, somos la policía del logotipo. ¡Mira al pobre Mickey Mouse!
Estas páginas web vintage de los 90 son realmente horribles. Pero, ¿qué podemos aprender de ellas?
Pues bien, la tecnología evoluciona constantemente, y nuestros sitios web deben reflejar esos cambios. Como diseñador, necesitas un proceso bien definido para rediseñar un sitio web.
Aquí tienes nuestros dos centavos sobre el rediseño de los sitios web de los 90:
- Realiza siempre tests de usabilidad en tu sitio web actual antes de rediseñarlo. Esto te ayudará a determinar si el proyecto justifica un rediseño completo o si bastarán unos cuantos retoques aquí y allá.
- Si aún no lo es, tu sitio web debe dar prioridad al contenido para ofrecer la mejor UX. El objetivo principal de cualquier sitio web es ofrecer contenido valioso a su audiencia, para ayudarles a completar un objetivo.
- Utiliza una herramienta de creación de prototipos que te ayude a visualizar tu diseño y a validar tus hipótesis de diseño con usuarios reales.
Justinmind sería nuestra primera opción 😉
Y si estás pensando en rediseñar tu sitio web, esta guía de supervivencia de los UXers para el rediseño de sitios web debería ser tu próxima lectura. Buena suerte.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read