Desde el minimalismo escandinavo hasta los principios invisibles del diseño: he aquí nuestras filosofías de diseño favoritas para vivir y diseñar según ellas
La filosofía de un diseñador define lo que desea conseguir con el diseño y qué principios de diseño utilizará para ello. Identificar tu filosofía de diseño es una parte importante del proceso de diseño UX, e influye directamente en cómo responderán los usuarios al producto final.
Empieza a diseñar nuevos productos hoy mismo. Disfruta de proyectos ilimitados.

Los expertos en experiencia de usuario definen todos los puntos de contacto y las funciones de los productos web y móviles que utilizamos a diario, por lo que es muy importante tener una filosofía de diseño clara. Pero con tantas filosofías, ideologías y tendencias de experiencia de usuario flotando por la esfera del diseño, decidirse por un enfoque no siempre es sencillo.
Por suerte, el equipo de Justinmind ha seleccionado nuestras filosofías de diseño favoritas, de destacados diseñadores industriales, web y de UX, para ayudarte a tomar la decisión más importante.
Diseñador industrial japonés Naoto Fukasawa se pregunta por qué los usuarios tienen que pensar en cómo interactúan con sus dispositivos: ¿no debería ser instintivo? Al fin y al cabo, las experiencias de usuario fluidas nacen de las interacciones conectadas entre una persona y un objeto, un usuario y una interfaz. Naoto da en el clavo con su filosofía sobre el pensamiento y el diseño intuitivos.
La filosofía de diseño filosofía de diseño «Sin pensar dice que el diseño no debe hacer trabajar al usuario. Los diseñadores deben observar el comportamiento subconsciente de los usuarios y cómo suelen interactuar con los productos digitales. Sólo entonces podrán diseñar soluciones con las que los usuarios puedan interactuar instintivamente.
Los diseñadores deben centrarse en crear experiencias que se adapten a las interacciones y respuestas de los usuarios, en lugar de intentar crear experiencias nuevas y diferentes con las que los usuarios no puedan relacionarse. Al fin y al cabo, ¿quién tiene tiempo en su día a día para estar pensando en cómo debe utilizar un dispositivo o un sitio web?

Instinctive design with Naoto Fukasawa, image credit: Design Mekka
Los diseñadores deben realizar pruebas de usabilidad para controlar y evaluar los patrones de uso (acciones, respuestas y reacciones). Los comentarios recogidos en estas pruebas indicarán qué componentes de su interfaz deben ajustarse para que la experiencia del usuario sea fluida e intuitiva.
Empieza a diseñar nuevos productos hoy mismo. Disfruta de proyectos ilimitados.

La página comunidad escandinava del diseño tiene un dicho: «Uno debe estar en armonía con su entorno, y las cosas deben estar hechas para durar en lugar de ser sustituidas».
El diseño nórdico -es decir, de Dinamarca, Finlandia, Islandia, Noruega y Suecia- es conocido por su estilo minimalista. Este enfoque del diseño se remonta a principios del siglo XX y promueve la sencillez, la funcionalidad y la naturaleza. Los principios de diseño del minimalismo escandinavo se caracterizan por líneas limpias y colores en bloque. Con su llamativo logotipo amarillo y azul y sus muebles de diseño sencillo y duradero, Ikea es un buen ejemplo de la popularidad de esta tendencia del diseño.

Minimalist design at Ikea, image credit: Ikea
El objetivo principal del minimalismo escandinavo es crear cosas de diseño que mejoren la vida cotidiana: soluciones eficientes hechas para durar. ¿Qué podemos deducir de esta filosofía de diseño? Para un estilo de vida recargado, mantén las cosas sencillas.
En cuanto a los principios de diseño, piensa que “menos es más”. Sigue los principios de diseño KISS: Keep En Simple, estúpido. Tu interfaz de usuario no debe contener nada que no tenga una finalidad.
Mantén tu UI despejada iniciando el proceso de diseño con un wireframe básico de baja fidelidad. Incluye sólo los elementos esenciales de UI y navegación. Construye el diseño sólo con componentes que aporten valor. Si quieres simplificarlo aún más, esboza lo básico en un prototipo en papel antes de digitalizarlo.
Con la herramienta de creación de prototipos de Justinmind, puedes utilizar nuestro kit Sketching UI para crear un wireframe estático con elementos básicos. Es una forma estupenda de visualizar tus ideas antes de refinar tus diseños. También puedes reflejar esta filosofía desde el principio en tu MVP.
Esta filosofía de diseño está tomada de Dogma Web de FatDUXconcebido por el mundialmente conocido teórico de la arquitectura de la información, Eric Reiss. El Dogma Web es un conjunto de directrices para productos digitales que trascienden las modas y los avances tecnológicos en constante cambio.
¿Qué quiere decir Eric con esto? Básicamente, los diseñadores no deben diseñar para sí mismos, sino para el usuario. Por supuesto, los diseñadores web y de UX deben sentir entusiasmo por lo que están construyendo. Pero esto no significa que deban tomar sus propios supuestos de diseño como un evangelio.
Como nos dice el gurú de la experiencia de usuario Jakob Nielsen, «los diseñadores no son usuarios» y no deberían basarse en sus suposiciones sobre lo que el usuario quiere o necesita. Para evitar diseñar con prejuicios y mejorar realmente la experiencia del usuario, los diseñadores deben conocer a sus usuarios.
Entonces, ¿cómo superar la brecha entre el diseñador y el usuario? Realiza pruebas de usuario para Averigua qué piensan tus usuarios objetivo del producto y optimízalo en consecuencia. Asegúrate de hacer test con usuarios reales para que puedas Asegúrate de que tu visión coincide con la realidad del mercado y de que estás diseñando soluciones para tu público objetivo.
Empieza a diseñar nuevos productos hoy mismo. Disfruta de proyectos ilimitados.

«Mi objetivo es omitir todo lo superfluo para que lo esencial se muestre lo mejor posible». – Dieter Rams
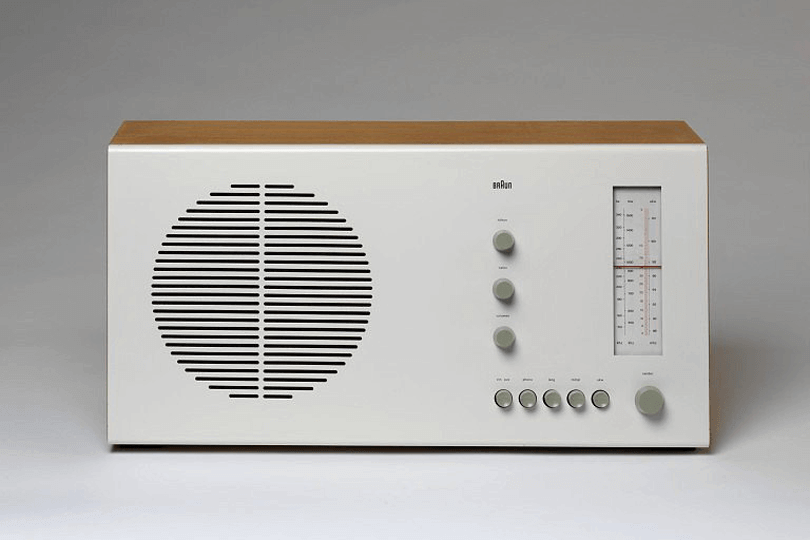
Dieter Rams es un miembro destacado del movimiento de diseño Funcionalista. Diseñador industrial desde hace mucho tiempo, Dieter creó su primer producto en 1955 para Braun. Ha inspirado a una generación de diseñadores con su filosofía de diseño «función sobre forma». Sus diseños se guían por la finalidad del objeto, más que por su estética, buscando la pureza del diseño a través de la reducción y la contención.

Braun product designed by Dieter Rams, image credit: Glenn Walls
En un mundo artístico vertiginoso, la ética de diseño de Dieter es intemporal, y ha contribuido al nacimiento de lo que hoy conocemos como el movimiento moderno de diseño minimalista.
Para hacer algo que la gente quiera usar, tiene que ser útil. Como dice Dieter «Un buen diseño hace hincapié en la utilidad de un producto, al tiempo que descarta todo lo que pueda restarle valor». Por muy perfecta que sea tu interfaz, tienes que asegurarte de que funciona.
Una buena forma de asegurarte de que estás diseñando según la regla de Dieter de usabilidad por encima de la estética, es asegurarte de que los usuarios pueden moverse por tu interfaz y alcanzar su objetivo final.
Intenta sketchear escenarios y luego darles vida con una herramienta de wireframing de aplicaciones. Después, valídalos con los usuarios para detectar las áreas de usabilidad o accesibilidad deficientes. Esto te ayudará a despejar tu UI y a centrarte en el verdadero propósito de tu diseño.
El propietario de esta doctrina final de diseño es el experto en usabilidad e investigación, Jared M. Spool. En este artículoJared habla de lo que contribuye a un buen diseño.
Con un buen diseño, el usuario se involucra con una selección de funciones que le permiten alcanzar su objetivo final fácilmente. Pero un buen diseño no es sólo lo que ve el usuario. ¿Qué pasa con los detalles invisibles del diseño que no están en el radar del usuario? Las interacciones fluidas, la arquitectura de la información, la interacción con las redes sociales, etc. Todos ellos contribuyen a una experiencia agradable.
Cuanto mejor es el diseño, más sutil se vuelve y menos atención le prestamos:
” Es como el aire acondicionado en una sala de conferencias. Nadie interrumpe nunca nuestras reuniones para decirnos lo agradable que es la temperatura. Ni siquiera se dan cuenta”. – Jared M. Spool
¿Cuál es el secreto para que tu diseño sea invisible? El objetivo es mantener al usuario centrado en el producto final, no en el proceso. Intenta simplificar tus flujos de usuario. Aquí tienes algunos consejos:
- Empieza por crear personas para tu público objetivo. Esto te ayudará a identificar cómo se acercarán a tu producto determinados usuarios.
- A continuación, bosqueja tu flujo de usuario e intenta reducir el número de pasos hacia cada punto de contacto en tu flujo de usuario. Recorre el camino del usuario, empieza por la última acción del usuario (lo último que tiene que hacer para alcanzar su objetivo) y trabaja hacia atrás hasta que llegues al punto o puntos de entrada.
Recuerda, cuanto más invisible sea el proceso, más natural y fluida será la experiencia del usuario.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read


