Un proyecto de rediseño de un sitio web puede ser un trabajo realmente duro. Aquí tienes cinco ejemplos de rediseños web excelentes.
Tu sitio web es probablemente la herramienta de marketing y ventas más importante que tienes. Es demasiado importante para dejarlo con un diseño estancado durante 5 años o más. En este artículo, echamos un vistazo a algunos rediseños recientes de sitios web que nos han gustado, y consideramos qué hay que tener en cuenta a la hora de rediseñar tu sitio web con tu herramienta de prototipado de cabecera.
Diseña nuevas páginas web hoy mismo. ¡Disfruta de proyectos ilimitados!

Hay quienes sostienen que, en lugar de rediseñar tu sitio web, deberías pensar en realinearlo con tu estrategia empresarial. A primera vista, es un buen consejo: no tiene ningún sentido cambiar tu sitio web a menos que su alineación con tu negocio sea tu objetivo principal. En otras palabras, cuando hablamos de rediseñar un sitio web, tenemos en cuenta la creación de prototipos y la realineación con los objetivos empresariales y de marketing como parte vital del proceso. Todos los rediseños de sitios web con éxito incluyen cierto grado de realineación. Al fin y al cabo, así es como trabajamos en Justinmind.
Lo más importante que debes recordar antes de iniciar el proyecto de rediseño de tu sitio web es tener un plan claro. Pregúntate a ti mismo:
- ¿Qué queremos conseguir con un rediseño?
- ¿Cuáles son los objetivos empresariales y de marketing que esperamos alcanzar?
- ¿Quién es nuestro usuario objetivo?
- ¿Cómo podemos mejorar su experiencia en nuestro sitio web?
Y no olvides consultar nuestro artículo sobre cómo sobrevivir al proceso de rediseño del sitio web.
Hemos elegido 5 sitios web que han sufrido procesos de rediseño recientes. Veremos cómo eran antes del rediseño y cómo son ahora.
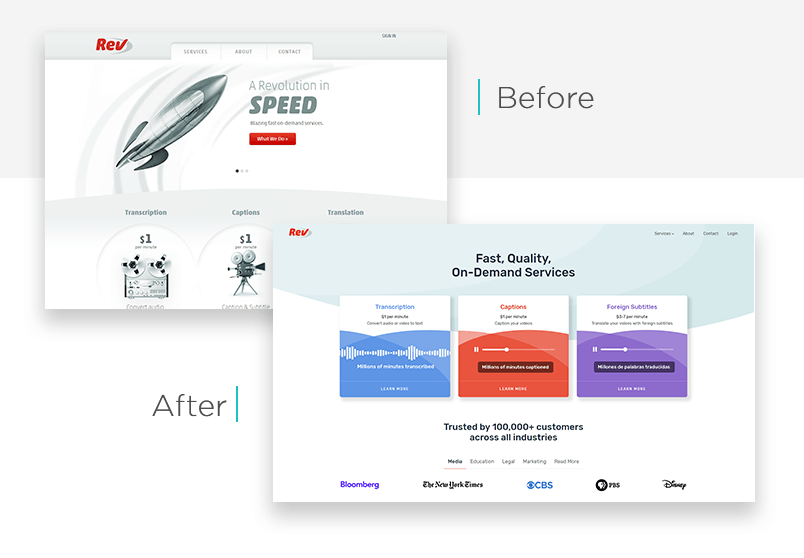
Servicio de transcripciones y subtítulos en línea, Rev.com optó por un rediseño completo para conseguir un aspecto más moderno y profesional.

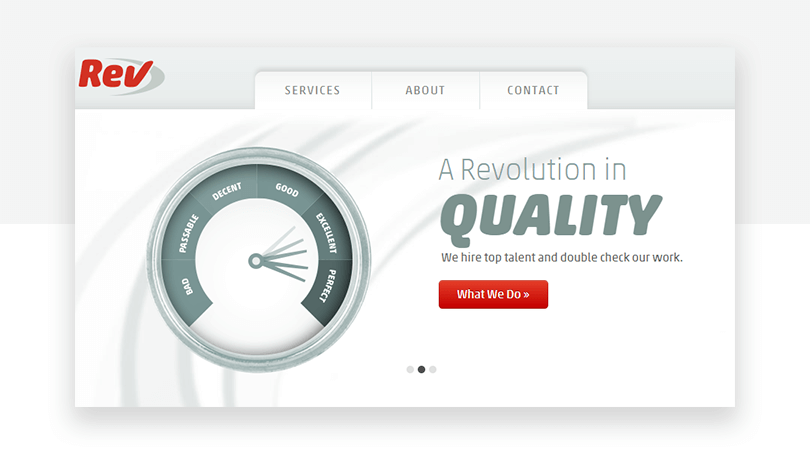
El aspecto anterior era un poco anticuado. El elemento principal de la UI era un carrusel central con tres tarjetas que ilustraban las tres propuestas de valor de la empresa: rapidez, calidad y servicio. Las tarjetas utilizaban gráficos retro estilo años 50 para ilustrar cada afirmación, aunque podría decirse que el cohete y el teléfono funcionaban mejor que el dial de calidad. Encima del carrusel, una barra de menú enlazaba con los principales servicios de la empresa (anidados en la pestaña Servicios), y estos servicios estaban enlazados individualmente con más gráficos retro, y alguna información básica sobre precios, debajo del carrusel. Cada servicio incluía un gran enlace de llamada a la acción. Debajo del pliegue, la página incluía testimonios de clientes y, a continuación, descripciones completas de los servicios en cuadros de texto estructurados, aunque monótonos.

Los carruseles son intrínsecamente problemáticos. Los usuarios suelen pasar de largo, sin darse cuenta de que son elementos navegables. En general, es mejor optar por una propuesta de valor sencilla y clara, sin elementos de navegación que se interpongan. En cuanto a las interacciones con el contenido, las últimas tendencias apuntan más hacia las animaciones, el paralaje y las microinteracciones, en lugar del anticuado carrusel. Los elementos gráficos, por su parte, son más subjetivos. Las tendencias actuales se alejan de lo retro de los años 50 y se decantan más por las formas naturales y orgánicas, las imágenes protagonistas grandes y llamativas y las cabeceras de vídeo.
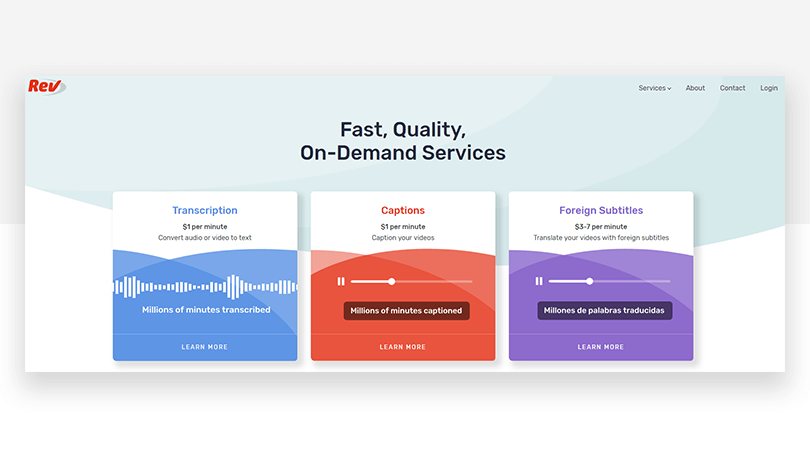
La nueva encarnación de Rev.com abandona el carrusel y los gráficos retro a cambio de un aspecto moderno y limpio. La página comienza con una propuesta de valor sencilla y audaz, y salta directamente a tres tarjetas de servicio, cada una con una breve explicación, información sencilla sobre precios y una llamada a la acción. Mejor aún, las tarjetas presentan formas orgánicas, coloridas y de aspecto moderno, y animaciones discre tas que llaman la atención y animan a hacer clic en la llamada a la acción.

Al desplazarnos hacia abajo, vemos más cambios importantes. Tras enumerar algunos clientes corporativos, tenemos una propuesta de valor más detallada, seguida de algunas descripciones de servicios con un formato agradable. Cada servicio se identifica fácilmente por el color, a juego con los colores utilizados anteriormente. Los testimonios de los clientes siguen a los servicios, y esta vez se puede hacer clic en ellos, lo que añade credibilidad. En general, el rediseño es un gran éxito desde el punto de vista de la UX. Un aspecto más ligero y moderno acompañado de una navegación más limpia, una propuesta de valor más clara y un gran uso del color. Mejor aún, el director del proyecto de rediseño, Barron Caster, escribió sobre sus experiencias durante los 9 meses del proyecto de rediseño y proporciona algunos datos inspiradores: con el nuevo diseño, Rev.com mejoró su tasa de conversión en un 18%.
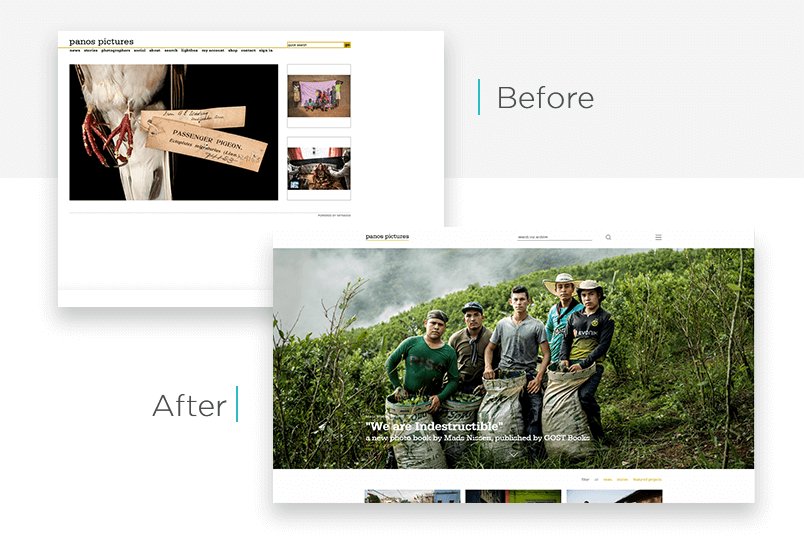
La agencia de documentales fotográficos y cinematográficos Panos Pictures revisó por completo su sitio web, cambiando su aspecto y la arquitectura subyacente.

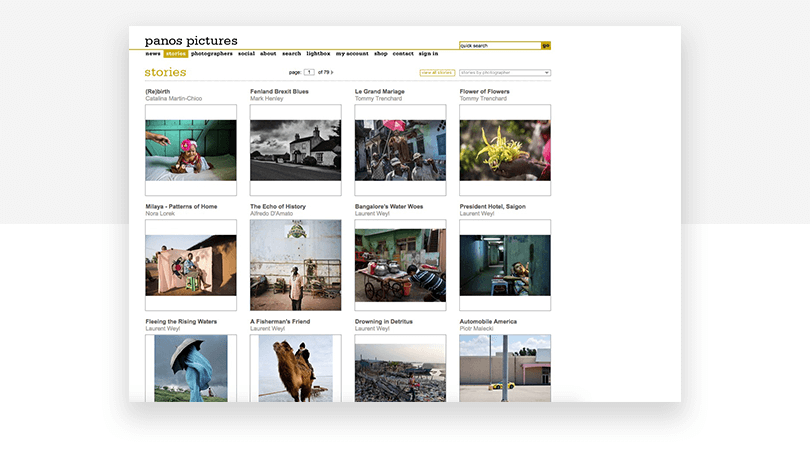
La anterior encarnación de Panos era un sitio no responsivo, no muy apto para móviles, con mucho JavaScript y pocas opciones de navegación. La página de inicio consistía en un menú de navegación y un cuadro de búsqueda en la parte superior, seguidos de una gran imagen principal y dos o tres imágenes más pequeñas, cada una de ellas con enlaces a tiendas de fotos. Al pasar el ratón por encima de las imágenes aparecía una bonita capa informativa, y el usuario podía hacer clic para ver más información sobre el reportaje fotográfico destacado. La navegación superior era un menú anidado a la antigua, pero más allá de éste y de las 3-4 fotos de la página de inicio, no había un camino claro que los usuarios pudieran seguir.

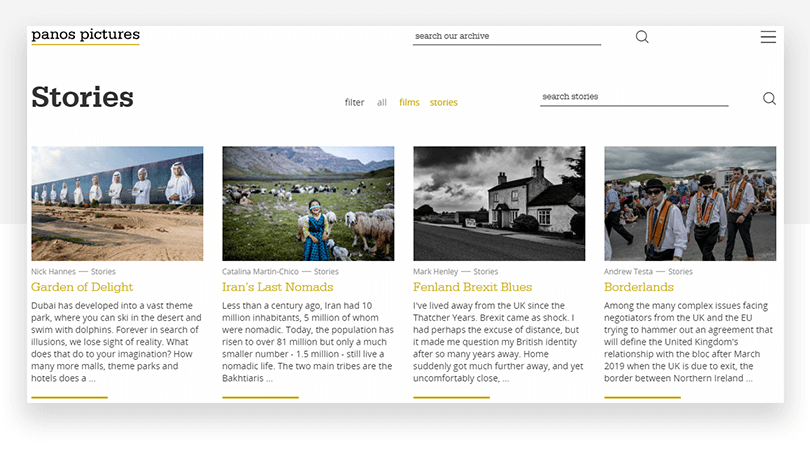
El sitio web rediseñado de Panos incluye elementos familiares; al fin y al cabo, una agencia fotográfica está más o menos obligada a ir a por todas con las fotos. Pero la forma de hacerlo ha cambiado. En primer lugar, el sitio de Panos es ahora totalmente responsivo, de modo que el contenido y los elementos cambian de tamaño automáticamente para adaptarse a la pantalla del usuario. Ha desaparecido el menú de navegación superior, que ahora se oculta tras un botón de menú hamburguesa y aparece como una capa al hacer clic. Los únicos elementos de la barra superior son el logotipo de la agencia, que no ha cambiado, y un sencillo campo de búsqueda.

El área de contenido principal está dominada por una sola imagen grande, con el título y la CTA superpuestos. El espacio se maneja bien, de modo que la imagen principal termina cerca del pliegue y el contenido de la parte inferior de la página puede asomarse, indicando al usuario que se desplace hacia abajo. En esta sección, una opción de filtro desencadena un atractivo efecto de animación. En conjunto, el rediseño de Panos mejora la experiencia del usuario sin perder la esencia de la marca.
Diseña nuevas páginas web hoy mismo. ¡Disfruta de proyectos ilimitados!

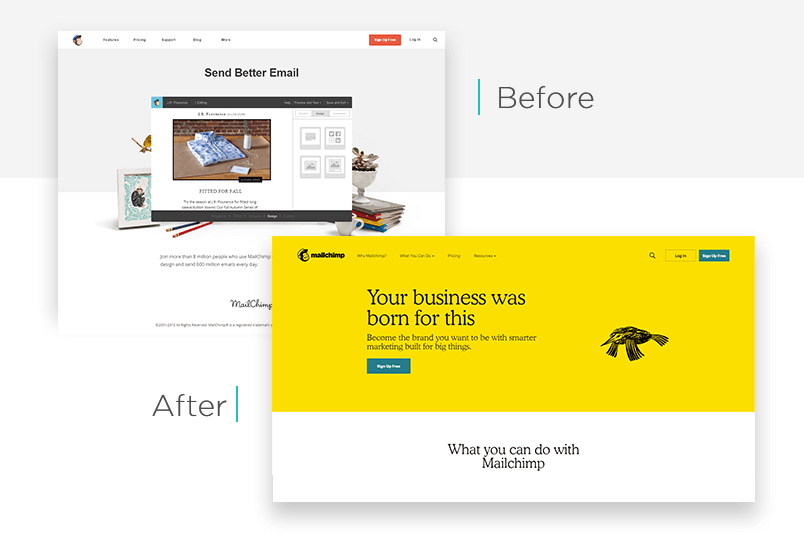
Uno de los rediseños más sonados del año, la plataforma de marketing Mailchimp lo ha dado todo en 2018. El rediseño de Mailchimp ha sido esencialmente un cambio de marca, desde la nueva tipografía serif y el logotipo renovado hasta la eliminación de la escritura ondulada y la adición de todo ese amarillo.

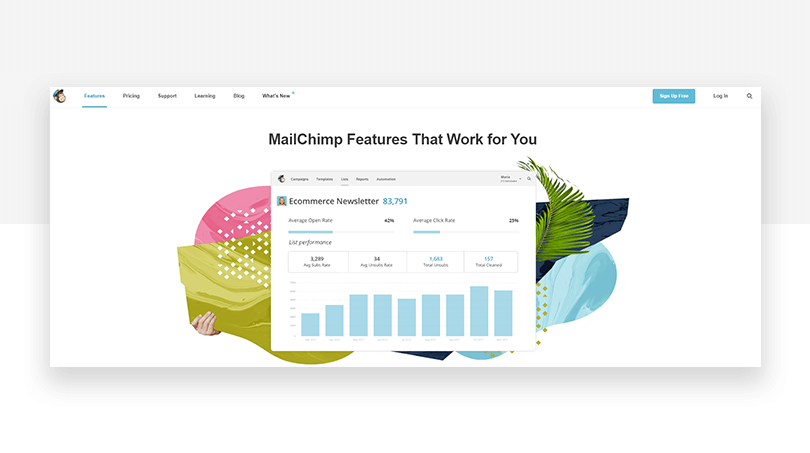
El juego del sitio web de Mailchimp ya era fuerte. La página de inicio era sencilla: un menú de navegación superior seguido de una propuesta de valor y una CTA superclaras, seguidas de descripciones más detalladas de las funciones y algunas CTA más. Todo ello se ilustraba con una imagen principal que mostraba el aspecto de la herramienta, en un caprichoso entorno de oficina doméstica. La página ya era responsive y estaba bastante bien estructurada, pero eso no significa que no pudiera mejorarse.

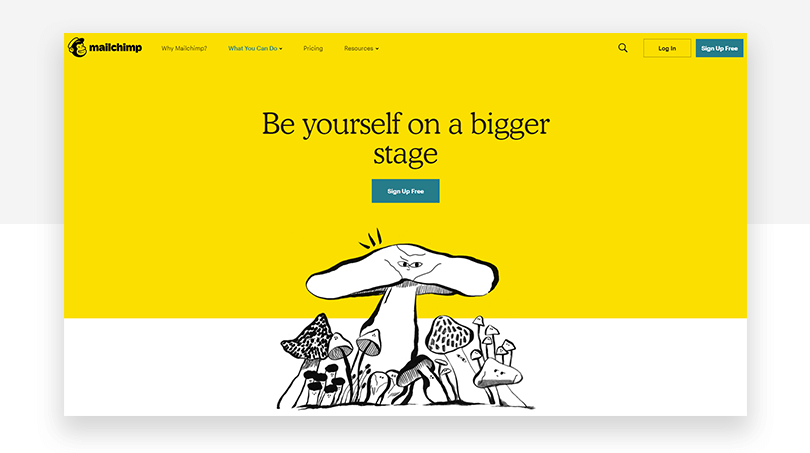
La nueva encarnación de Mailchimp tiene un aspecto totalmente diferente sin dejar de ser en cierto modo familiar. Lo primero que notas es el amarillo brillante, la elegante fuente serif negra para la propuesta de valor y el caprichoso sketching animado. Inmediatamente debajo, vemos el primer gran cambio material que acompaña al cambio de marca. Una nueva sección profundiza en las cuatro funciones principales de Mailchimp, cada una acompañada de una pequeña ilustración en sketch.

Se reserva un buen bloque grande para un audaz testimonio de un cliente y, a continuación, se reserva algo de espacio para tutoriales y artículos de marketing de contenidos (¡qué bien!). Tras destacar algunos grandes clientes -más hipster que blue-chip, reforzando la experiencia de marca indie de Mailchimp-, la página se cierra con otra llamada a la acción y luego un pie de página simplificado. No hay duda de que la nueva marca de Mailchimp es lo primero que notarás, pero la UX subyacente también se ha renovado por completo. Valiente, audaz y bien ejecutado.
Diseña nuevas páginas web hoy mismo. ¡Disfruta de proyectos ilimitados!

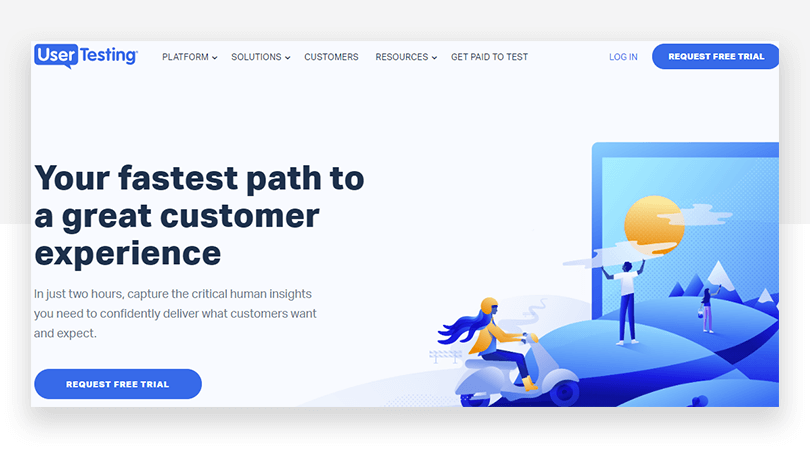
Plataforma de investigación de la experiencia del cliente UserTesting no es ajena a la creación de prototipos y a la iteración para mejorar la experiencia del usuario. Este año, la empresa ha rediseñado su página web y ha mejorado un poco su marca.

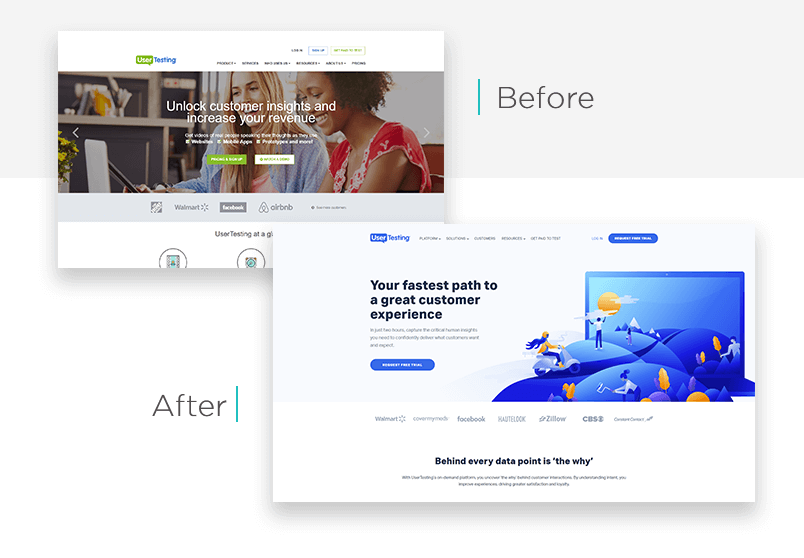
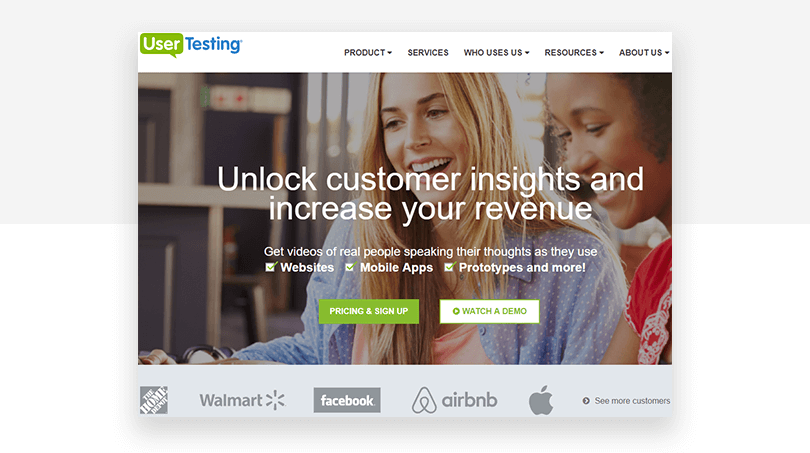
La página de inicio de UserTesting estaba dominada por un carrusel de tres diapositivas que promocionaba la inscripción en el servicio principal de test de usuarios y CTA que apuntaban a servicios adicionales. Aparte de los riesgos inherentes a los carruseles, la segunda y tercera diapositivas parecían poco claras y con pocas probabilidades de generar los clientes potenciales previstos. ¿Qué es el Kit del Éxito?

Debajo del carrusel, y tras mencionar a algunos clientes corporativos satisfechos, la sección UserTesting de un vistazo enumeraba las tres principales propuestas de valor del servicio. Le seguían algunos testimonios de clientes en grande y en negrita, un enlace a algunos estudios de casos y artículos de la base de conocimientos, luego otro CTA y el pie de página. Así es, estaba todo un poco desordenado. Y aunque no dudamos ni por un segundo de que esta página de inicio se sometió a pruebas de usuario regulares, tenemos la impresión de que era necesario empezar de cero.
La nueva página de inicio de UserTesting es un soplo de aire fresco. Toda la página es más ligera, incluso el número de palabras se ha reducido un 25%. Tras una navegación superior mejorada, se prescinde del carrusel a cambio de una ilustración inteligente, profesional e inspiradora -y de formas más orgánicas- con una propuesta de valor y una llamada a la acción audaces. Las propuestas de valor ampliadas que aparecen debajo de la lista de clientes son breves y rápidas, y se ilustran con gráficos que cambian con una ligera animación al pasar el ratón por encima de cada una. Se ven más microinteracciones en la atractiva sección de casos de uso. El testimonio del cliente que sigue es grande y audaz -sin duda un tema- y va seguido de unos cuantos logotipos más de clientes, lo que quizá sea insistir un poco. A continuación, vemos la sección de la base de conocimientos, renombrada simplemente como Más información, antes de la CTA final y la navegación a pie de página.

El rediseño de UserTesting es más ligero, claro y lógico. Está menos desordenado, es más fácil de entender y más agradable a la vista.
Diseña nuevas páginas web hoy mismo. ¡Disfruta de proyectos ilimitados!

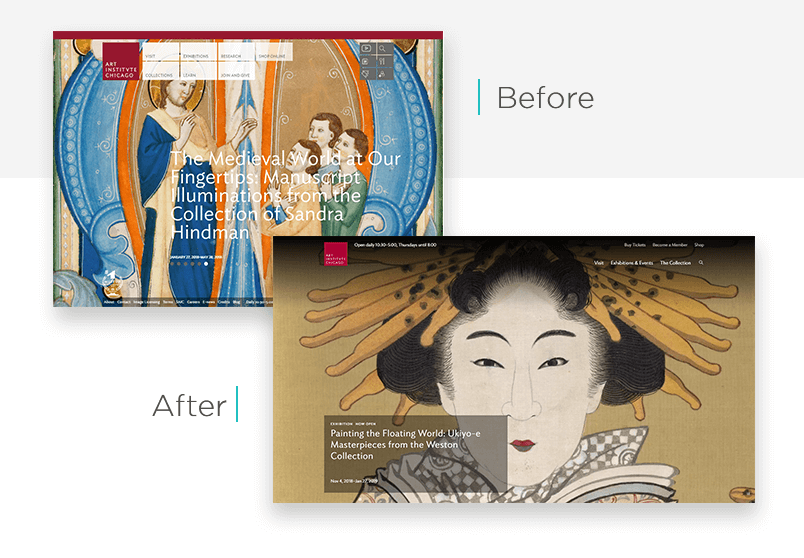
Este museo tan popular, el Instituto de Arte de Chicago tiene una de las mejores colecciones de Estados Unidos- optó por un rediseño que potenciara la usabilidad. Como era de esperar, las potentes imágenes siguen siendo el centro de atención, pero los cambios en el diseño de la página de inicio dan vida a estas imágenes.

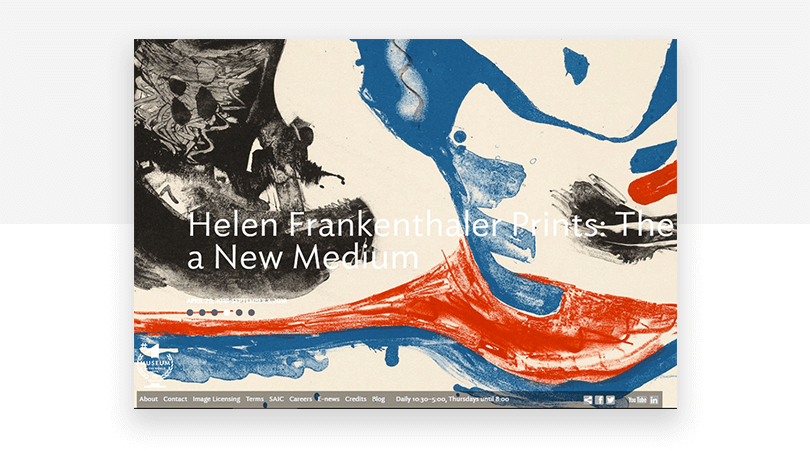
La antigua versión del sitio web de la AIC era bastante sencilla y de ancho fijo. En la parte superior, unos botones de navegación que desencadenaban cascadas de menús desplegables semiopacos, con los que se podía interactuar, aunque no fuera un placer. La página estaba dominada por un enorme carrusel que detallaba algunas de las exposiciones del museo en seis diapositivas. Otro problema de los carruseles: los controles pueden casi desaparecer si la imagen subyacente coincide con su color, lo que hace más confusa la experiencia del usuario. Las imágenes del carrusel eran sin duda sorprendentemente bellas, pero el texto blanco sobre una imagen clara sin enmascaramiento puede ser difícil de leer. Otro fallo de UX.

Debajo del carrusel había un menú de navegación a pie de página que utilizaba una fuente bastante pequeña e incluía enlaces a distintas páginas, los horarios de apertura del museo y algunos iconos de perfiles de redes sociales. Y eso era todo.
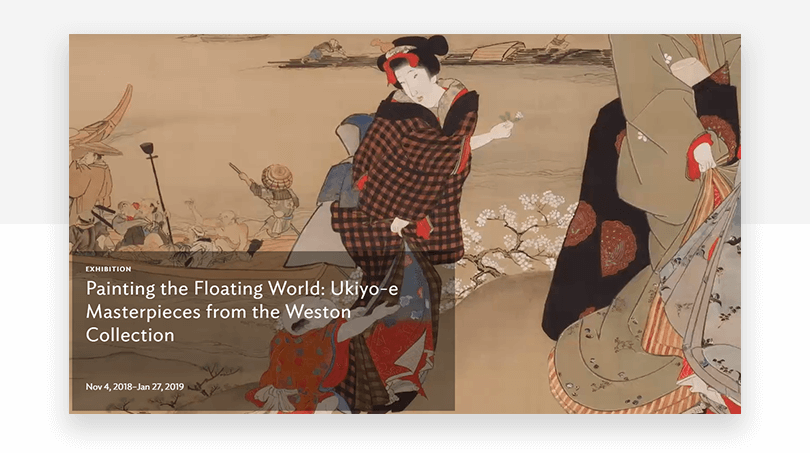
El nuevo sitio web del Instituto de Arte de Chicago ha mejorado mucho en términos de UX. En primer lugar, es totalmente adaptable y ahora se puede leer cómodamente en cualquier dispositivo. La navegación superior se ha simplificado para incluir un puñado de enlaces claros sin engorrosos menús desplegables. También hay un espacio para anuncios temporales. Se ha eliminado el carrusel a cambio de un único vídeo protagonista, añadiendo movimiento y vida a este elemento gráfico principal. La información de la exposición se presenta ahora sobre una capa gris opaca, lo que mejora enormemente la legibilidad.

Al desplazarnos hacia abajo, vemos un diseño de cuadrícula adaptable con módulos para exposiciones y eventos, lo más destacado de la colección del museo y artículos para comprar en su tienda. A esto le sigue un formulario de registro por correo electrónico para generar clientes potenciales. La navegación a pie de página ha mejorado mucho y está organizada en secciones fáciles de entender. El AIC tomó lo que era, cuando se rediseñó por última vez, un sitio web muy decente, y le aplicó algunas actualizaciones muy necesarias en cuanto a usabilidad, legibilidad y SEO. Al mismo tiempo, el rediseño aporta elegancia a la página y protege y potencia la marca del museo. El museo incluso puso en línea miles de imágenes de alta resolución, de forma gratuita. Los rediseños de sitios web no son mucho mejores que eso. Más información sobre el proceso de rediseño del museo.
Creemos que, a partir de estos ejemplos, es bastante fácil ver cómo están evolucionando las tendencias de diseño UX de los sitios web. No nos sorprende en absoluto ver que de los tres sitios web que utilizaban un carrusel como elemento principal, ninguno mantuvo el carrusel en su nuevo diseño. Las imágenes grandes y llamativas, los gráficos e incluso los vídeos causan una impresión mucho mejor en el usuario. Las pequeñas animaciones se utilizan cada vez más para añadir una nota alegre a una página. Y el diseño responsivo es ahora una norma que se aplica mucho más allá de las grandes empresas tecnológicas y de medios de comunicación.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read