7 formularios de inicio de sesión y cómo crear prototipos con Justinmind

Prototipado de formularios de inicio de sesión para web y móvil: desde estilos para siempre hasta tendencias de UX, aquí tienes nuestros 7 mejores diseños de UI
La conversión de tu aplicación o sitio web depende en gran medida de una UX inteligente y memorable. Y tanto si se trata de un sitio web como de una aplicación, iOS o Material Design, el formulario de acceso es crucial para la experiencia del usuario, ya que suele ser el primer punto de entrada para atraer usuarios.
Empieza a crear prototipos de nuevas aplicaciones hoy mismo. ¡Disfruta de proyectos ilimitados!

A pesar de su fama, el formulario de inicio de sesión suele estar plagado de malas decisiones de UX que hacen que los usuarios salgan corriendo. Desplazamientos interminables, errores de contraseñas desconocidas, inicios de sesión que se disfrazan de formularios de registro… la lista continúa. Pero el mal diseño del inicio de sesión se detiene aquí. Hemos recopilado una lista de nuestros campos de entrada favoritos que rezuman usabilidad y una gran experiencia de usuario, además de mostrarte cómo crear prototipos de ellos. Así que sigue leyendo para conocer 7 formularios de inicio de sesión y registro que puedes crear para aumentar tus tasas de conversión en un santiamén. Para empezar, ¡descarga nuestra herramienta de creación de prototipos (es gratuita)!

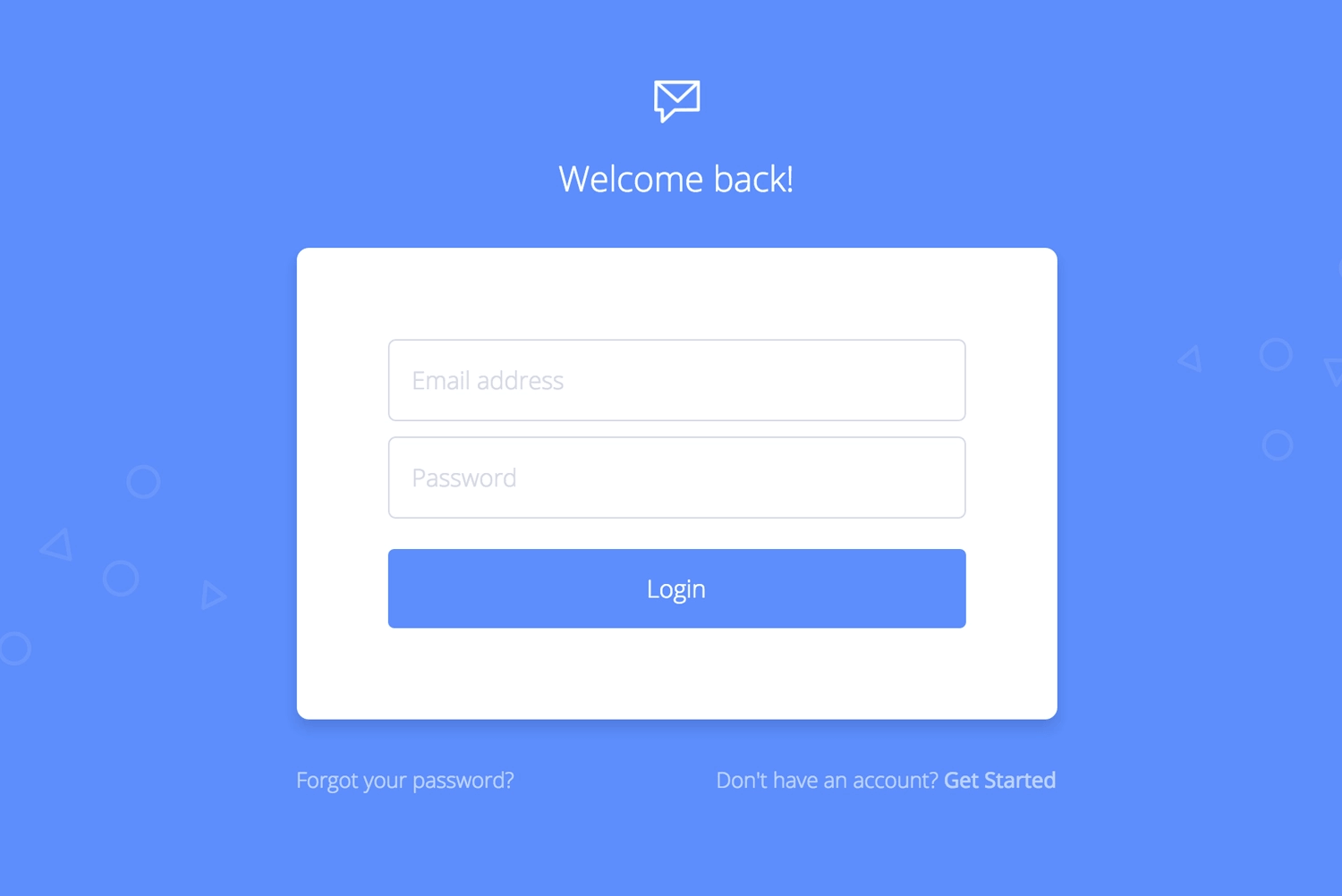
Image credit: Sebastian Petravic
Este es tu formulario de inicio de sesión básico para web: el usuario introduce su dirección de correo electrónico y su contraseña para acceder a su cuenta. Si iniciar sesión es una acción obligatoria para tu sitio, entonces debe ser una característica principal de tu página de inicio. Si los usuarios tienen que iniciar sesión para acceder a los servicios de tu sitio, céntrate en que los campos de información sean claros y concisos. Facilita la navegación a los usuarios manteniendo el formulario a la vista en la UI. La pantalla de inicio de sesión de Sebastian Petravic es un triunfo del diseño minimalista de UI. La UI sin ruido, la sencilla combinación de colores y la fuente única centran la atención del usuario en la tarea principal. El mensaje «¡Bienvenido de nuevo!» de este ejemplo añade un tono familiar a la página. La contraseña olvidada y el enlace para crear una cuenta completan esta experiencia de inicio de sesión.
La herramienta de creación de prototipos de sitios web de Justinmind cuenta con una serie de bibliotecas de UI que contienen iconos y botones ya creados para ayudarte a crear el formulario de inicio de sesión perfecto para tus prototipos web. Prueba nuestra biblioteca Bootstrap. Después, utiliza los eventos ‘Al hacer clic’ + ‘Enlazar a’, ‘Establecer valor’ y ‘Establecer panel activo’ para que tu formulario sea interactivo y, a continuación, simula el prototipo web para verlo funcionar en tiempo real. ¿Quieres crear algo diferente? Echa un vistazo a este tutorial sobre cómo crear un prototipo de aplicación de comestibles.
Empieza a crear prototipos de nuevas aplicaciones hoy mismo. ¡Disfruta de proyectos ilimitados!


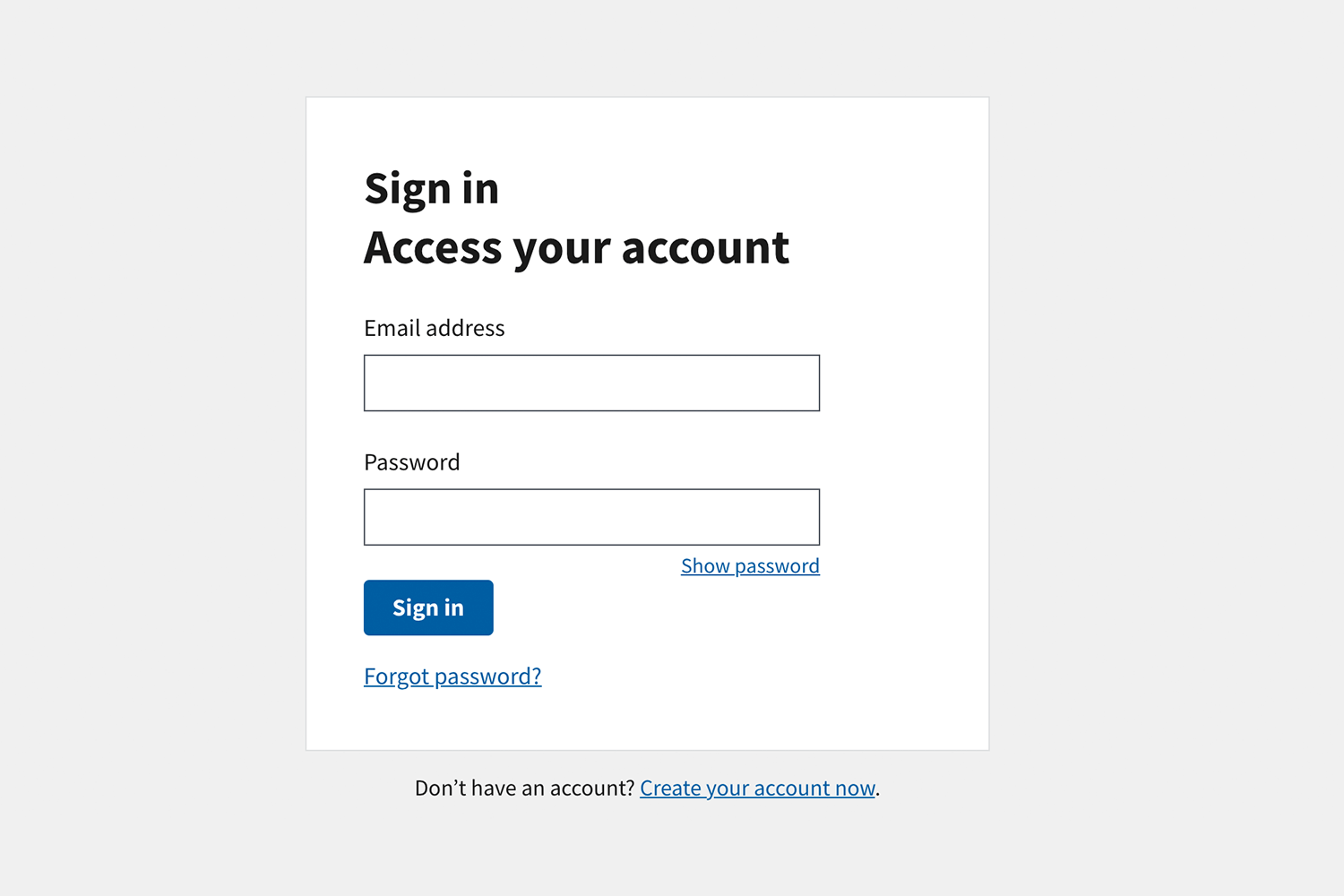
Image credit: U.S. Web Design Standards
Hoy en día tenemos que recordar muchas contraseñas y a veces introducimos la incorrecta para el sitio o la aplicación equivocados, lo que hace que rellenar formularios e iniciar sesión sea una pesadilla. No poder ver nuestras contraseñas puede hacer que nos equivoquemos al teclear los caracteres y que el usuario no pueda comprobar las entradas o corregir sus errores. En términos de usabilidad, la función de desenmascaramiento de contraseñas puede facilitar a los usuarios el acceso a sus cuentas y mejorar la experiencia de usuario. Es especialmente útil en los dispositivos móviles, donde es más probable que los usuarios tecleen mal.
Crea tu formulario de inicio de sesión en la herramienta de creación de prototipos de aplicaciones de Justinmind, como en el punto 1. A continuación, coloca un cuadro de texto encima del campo de introducción de la contraseña. Déjalo en blanco, establece el color de relleno en blanco y haz que esté oculto en la pestaña de propiedades. Añade otro cuadro de texto y escribe en él «Mostrar contraseña». Crea una variable y llámala ‘contraseña’. A continuación, añade un evento ‘On Focus Out’ + ‘Set Value’ al campo de entrada contraseña, seleccionando la variable que has creado. Establece el valor a calcular y arrastra la variable al constructor de expresiones en el diálogo que aparece. Ahora selecciona el cuadro de texto «Mostrar contraseña» y añade un evento «Al hacer clic» + «Establecer valor», seleccionando el cuadro de texto en blanco. Establece el valor a calcular y arrastra de nuevo la variable al constructor de expresiones. Por último, añade después una acción ‘Al hacer clic’ + ‘Mostrar’, seleccionando de nuevo el cuadro de texto en blanco. Y ya está: ¡has creado una opción para desenmascarar la contraseña!

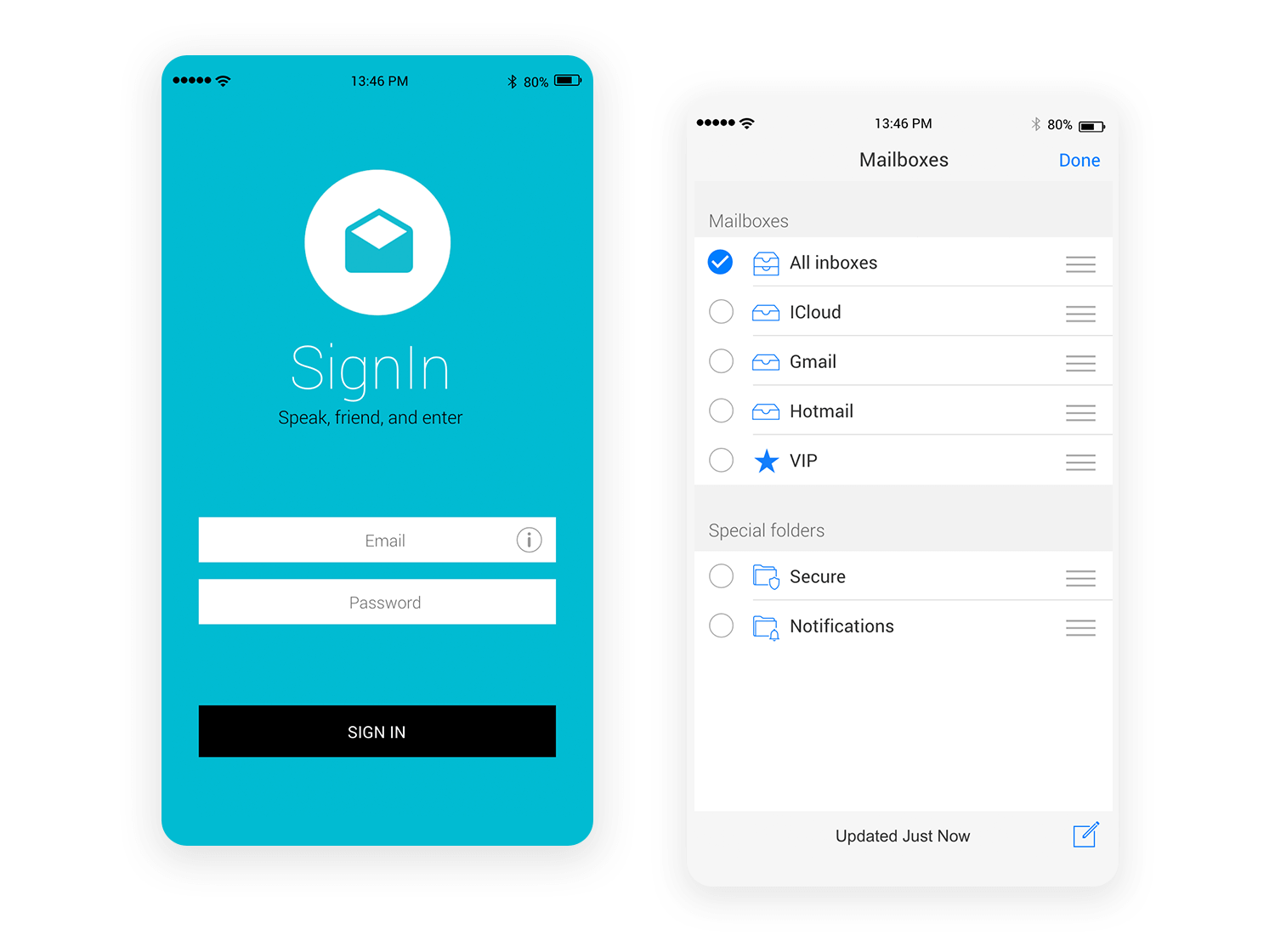
Cuando se trata de diseñar para Apple, la claridad, la deferencia y la profundidad son tus 3 prioridades. Para maximizar el impacto y el alcance de tu pantalla de inicio de sesión en iOS, mantén las cosas sencillas. Por ejemplo, proporciona sólo los componentes esenciales (campos de entrada de correo electrónico y contraseña y el botón de inicio de sesión) para que el flujo de usuario sea claro y la navegación por la UI manejable. Todo el contenido principal de la página de inicio de sesión debe estar centrado para captar la atención del usuario en la tarea que tiene entre manos.
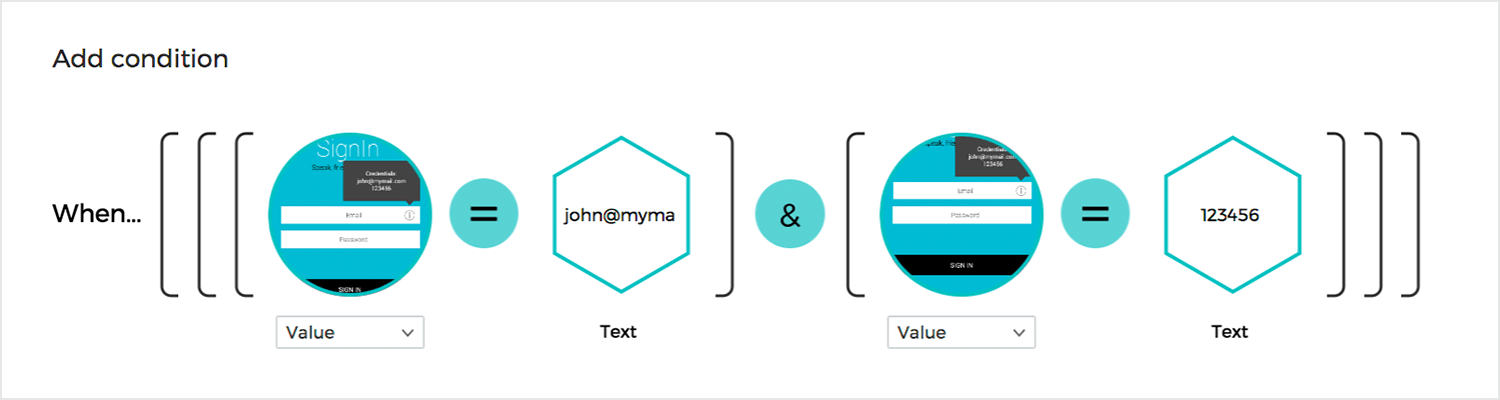
El kit UI iOS de Justinmind tiene una pantalla de inicio de sesión ya preparada. El kit se construyó con vectores SVG para que puedas cambiar el color y el tamaño de cada icono según sea necesario o de acuerdo con las normas específicas del sector. Todo lo que tienes que hacer ahora es añadir los eventos para hacerlos interactivos. Puedes encontrar diferentes enfoques en este post sobre metodologías de prototipado. Añade un evento “Al tocar” + “Vincular a” al botón de inicio de sesión, vinculándolo a la pantalla que quieres que el usuario vea al iniciar sesión, por ejemplo, el buzón de Apple. Tendrás que crear una condición para que sólo la contraseña correcta permita al usuario iniciar sesión. Esto sería algo así

También puedes crear tu propia pantalla de inicio de sesión arrastrando y soltando iconos y botones de iOS en tu prototipo de iPhone. Consejo: Crea un prototipo que rellene automáticamente el campo de la contraseña una vez que el usuario introduzca su nombre de usuario, para que la aplicación memorice sus datos y no tenga que seguir introduciendo la misma información. Esto hace referencia a las directrices de Apple sobre Interfaz Humana de Control de Usuario: responder a una acción del usuario con una adaptación intuitiva.
Empieza a crear prototipos de nuevas aplicaciones hoy mismo. ¡Disfruta de proyectos ilimitados!


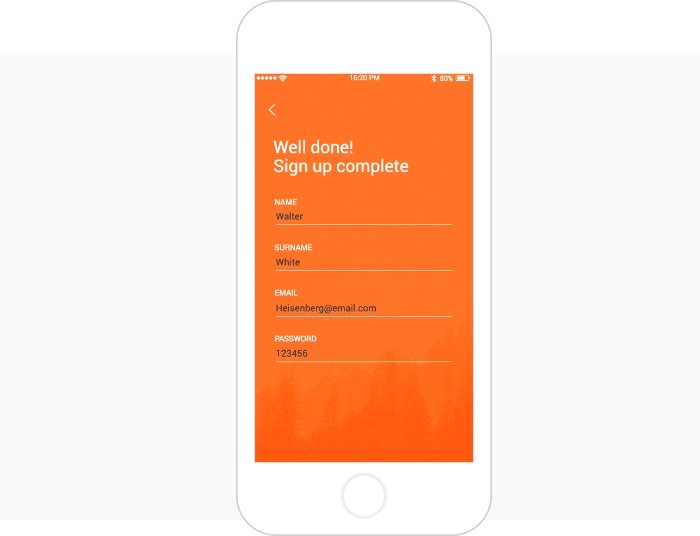
La validación del flujo de pantalla del diseño de materiales es una actividad de registro habitual en Android. La validación de flujo de pantalla es esencial cuando creas un formulario de entrada con varias pantallas y se utiliza a menudo en sitios bancarios para un registro más seguro. Y según estudios de usabilidad, muchos usuarios prefieren los formularios de varias páginas a los de una página con varios campos porque no requieren desplazamiento. Consulta nuestra guía sobre cómo crear prototipos de formularios y probarlos para conocer más a fondo el proceso de validación.
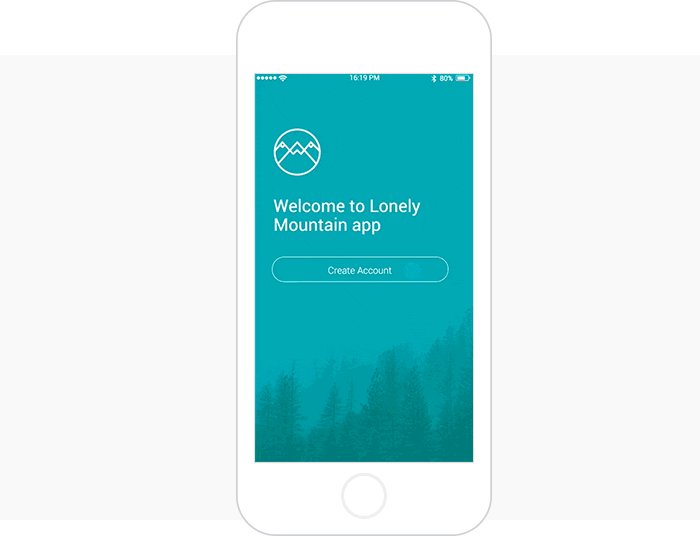
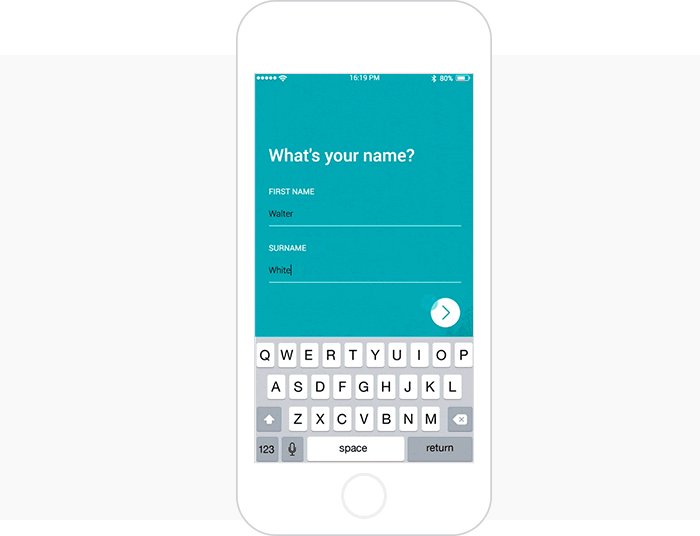
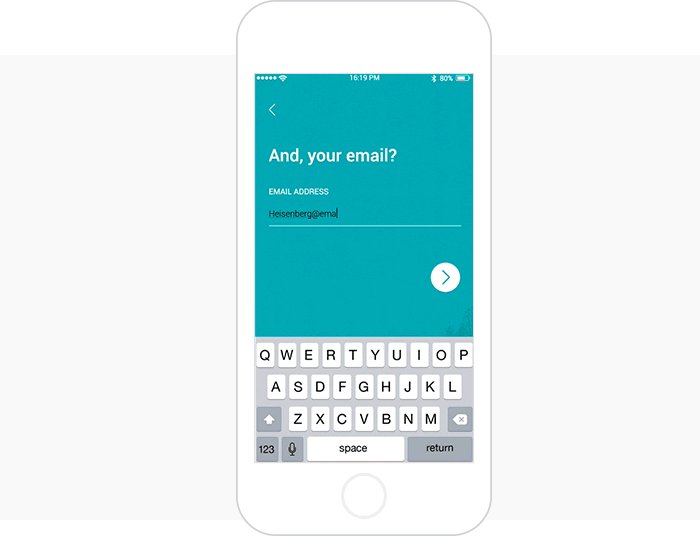
Crear una validación de flujo de pantalla para el diseño de tu aplicación android es sencillo. En primer lugar, crea una página de bienvenida: aquí es donde el usuario comenzará su experiencia de registro. Crea una pantalla para cada paso que desees que complete el usuario: rellenar nombre, apellidos, dirección de correo electrónico, contraseña. A continuación, crea una página de resumen de tu formulario de diseño de material para mostrar al usuario qué información ha introducido y para confirmar que la información es correcta. Los tipos de letra estándar utilizados en android material design son Roboto y Noto, ambos disponibles en Google Fonts de Justimind. El movimiento de las directrices de Material Design nos indica que debemos crear transiciones que sean rápidas y precisas, que respondan rápidamente a la entrada del usuario, que no le hagan esperar para completar su objetivo y que le guíen a la siguiente vista (más información sobre esto en las directrices de Material Design: Movimiento). El efecto de transición de diapositivas de Justinmind, junto con los gestos móviles, facilita la reproducción de estos movimientos. Esto permite crear un prototipo de alta fidelidad. Como alternativa, podrías crear simplemente un MVP en su lugar, dependiendo de tus necesidades de diseño. Otra alternativa es hacerlo aún más básico y crear en su lugar un prototipo en papel.

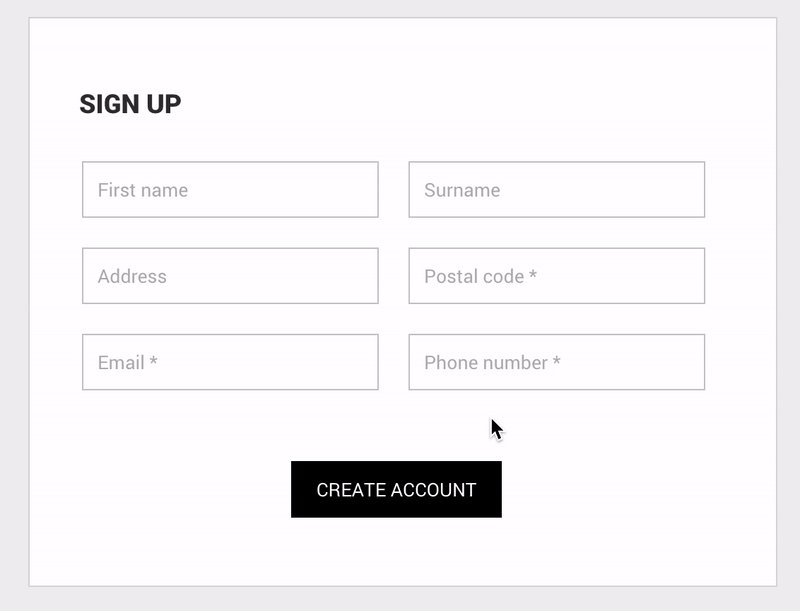
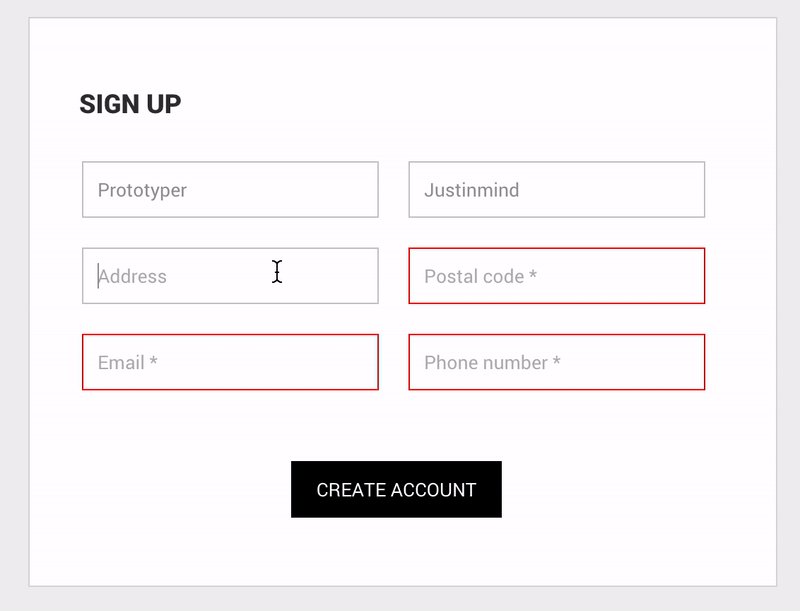
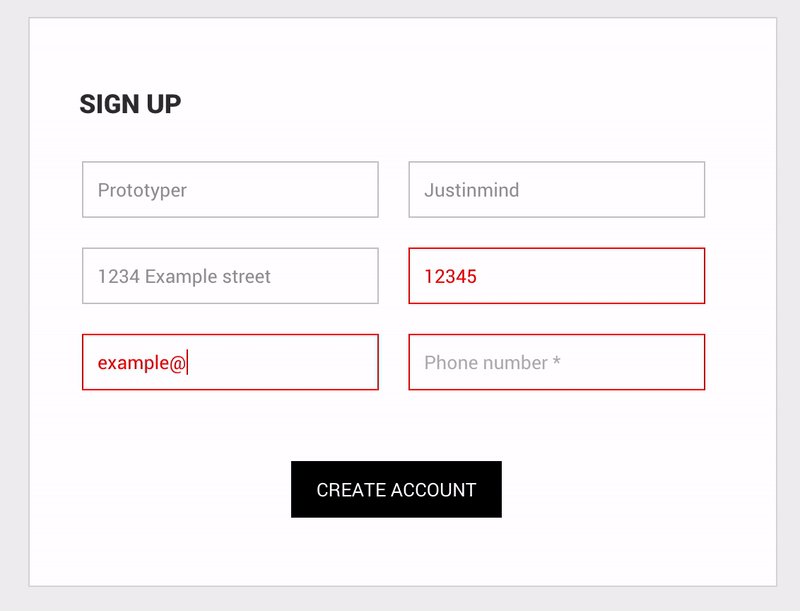
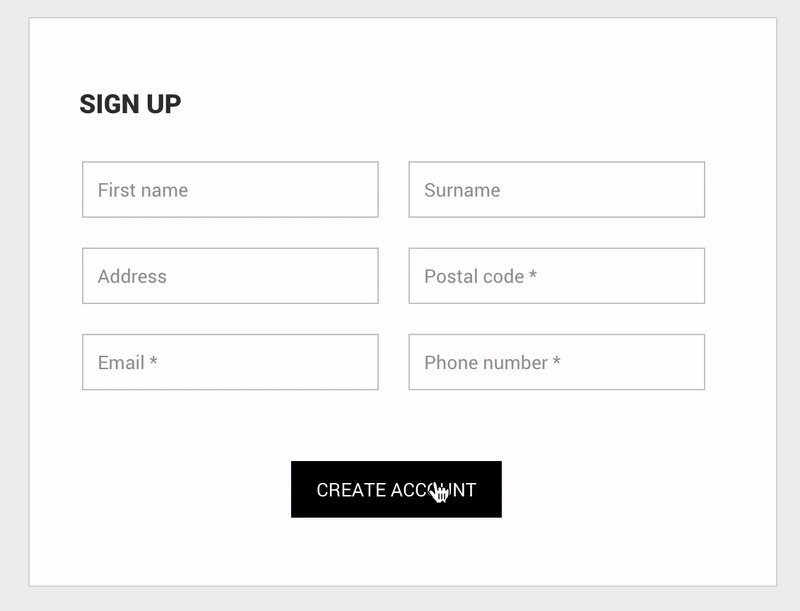
Utilizar marcadores de posición puede ser una buena forma de hacer que tu formulario de registro sea más intuitivo, sobre todo en móviles, donde hay menos espacio. Los marcadores de posición son un tipo de etiqueta que se añade a un campo de entrada como indicación visual para el usuario. La idea es que el usuario sepa exactamente qué información debe introducir en cada campo, para que pueda completar el formulario rápidamente y sin conjeturas. Una vez que han hecho clic en el campo de entrada, el marcador de posición desaparece al instante. Un sueño de usabilidad.
Para crear un marcador de posición manual para tu formulario de inscripción de Justinmind, necesitarás paneles dinámicos, campos de texto de entrada, cuadros de texto y widgets de botón. Si buscas un comienzo rápido, ¿por qué no pruebas una nueva función de marcador de posición para el campo de texto de entrada? Lo encontrarás en la pestaña Propiedades cuando tengas un campo de texto de entrada seleccionado en el lienzo. Consejo extra: añade un mensaje de error a tu formulario para que el usuario sepa dónde se ha equivocado y qué información debe volver a introducir exactamente.
Empieza a crear prototipos de nuevas aplicaciones hoy mismo. ¡Disfruta de proyectos ilimitados!


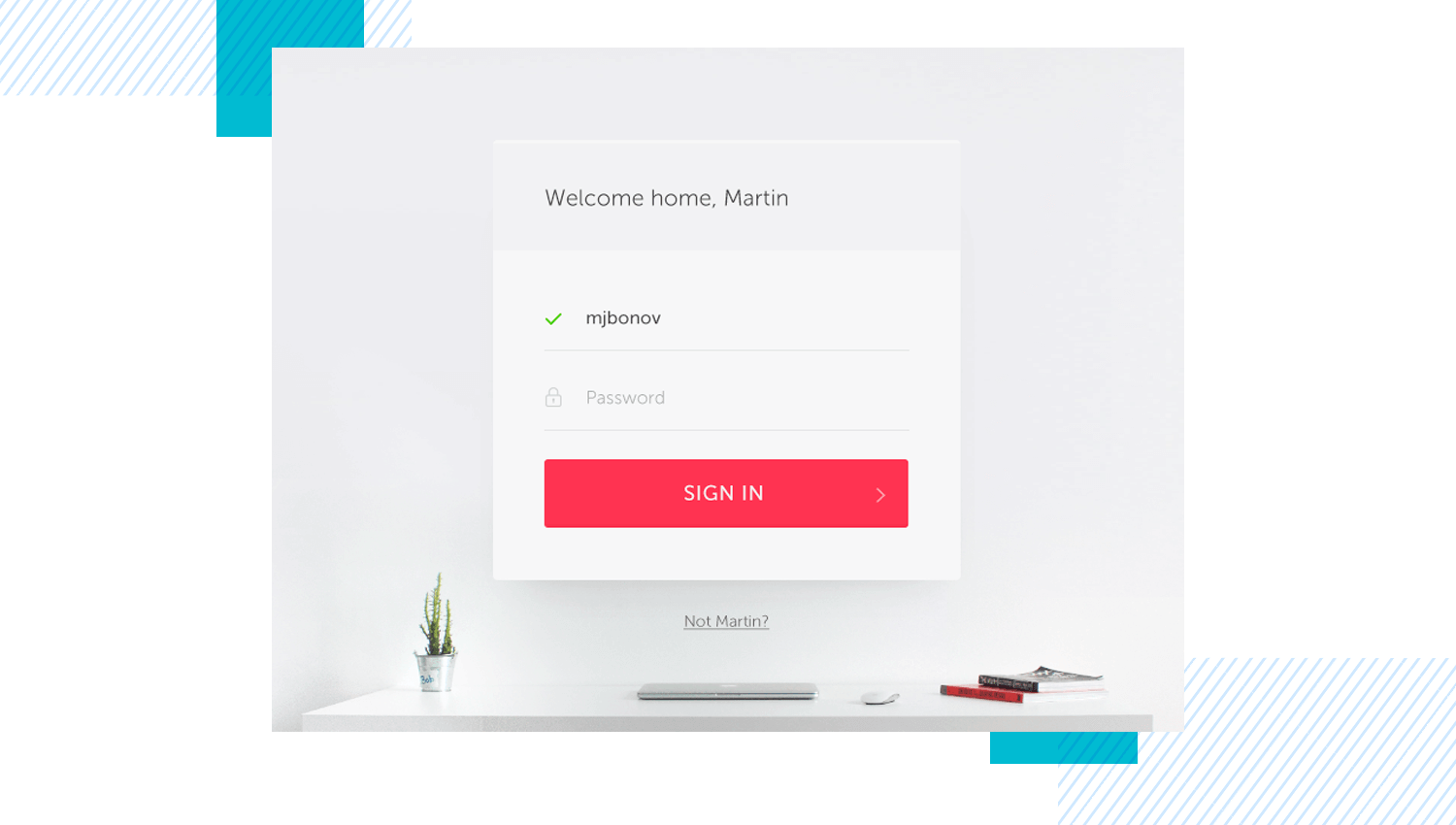
Image credit: Auth0
Las microinteracciones, miniacciones centradas en una sola tarea, son una forma estupenda de dar al usuario información entre los pasos de un flujo de usuario. Las microinteracciones en un formulario de inicio de sesión, como un tick verde o una rueda de carga, indican al usuario que su información es correcta o está siendo procesada. El ejemplo de microinteracción de Martin Bonov en este formulario de inicio de sesión es justo lo que necesitas para informar al usuario de su progreso.
Para cambiar el aspecto o animar un elemento o un icono del formulario de inscripción, sólo tienes que elegir un efecto y un evento Cambiar estilo. Cuando el usuario realice la acción correspondiente, el cambio en tu elemento UI tendrá efecto.

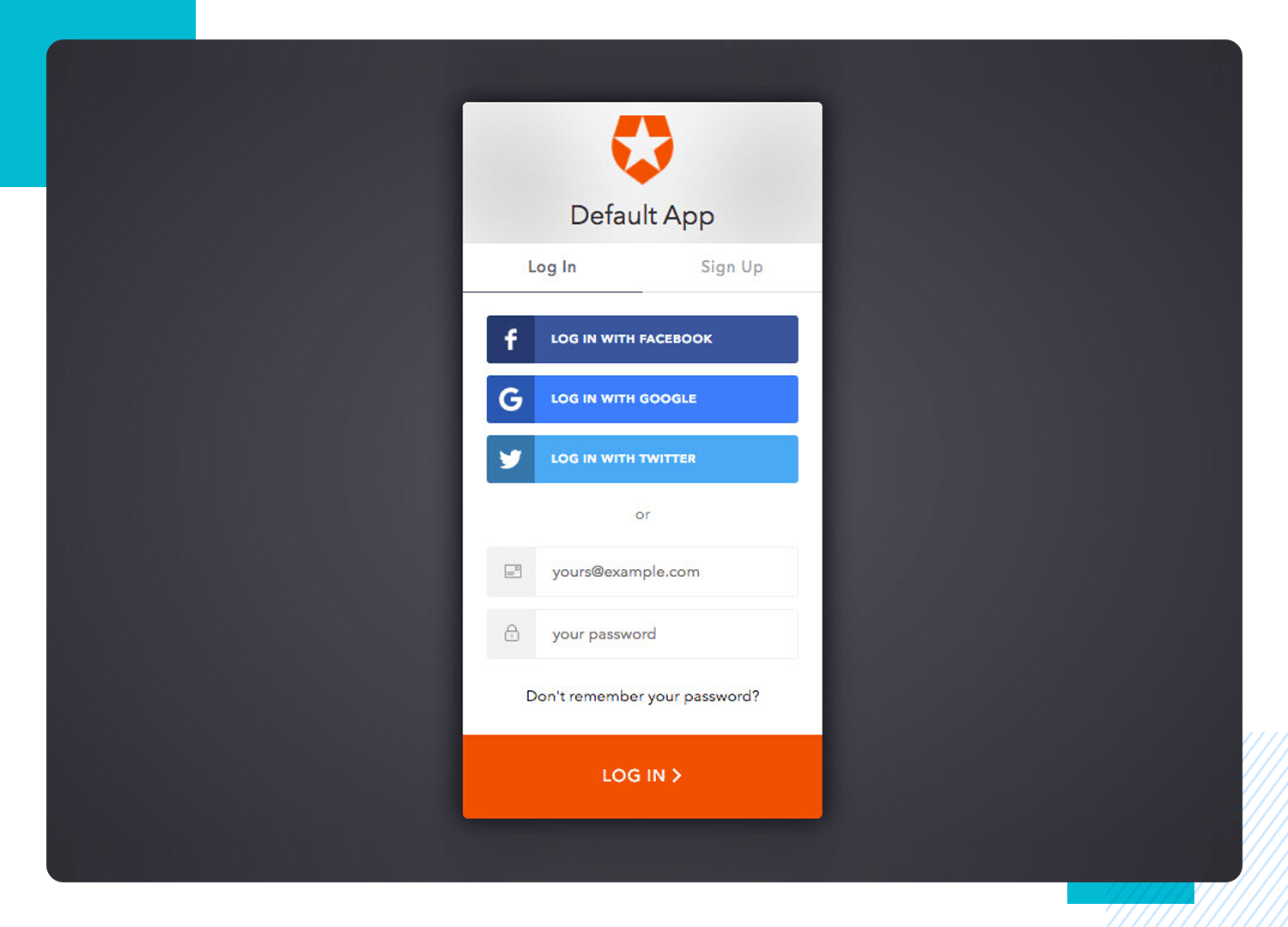
Image credit: Auth0
Dar al usuario la opción de registrarse o iniciar sesión con cuentas sociales es una forma estupenda de eliminar el molesto y largo formulario de registro. Pueden registrarse o iniciar sesión con sólo un clic o un toque. El ejemplo de Auth0 también ofrece una forma estupenda de crear un contenedor para que los usuarios cambien entre los componentes de inicio de sesión y registro de forma rápida y sencilla.
Dependiendo del dispositivo para el que estés diseñando, puedes utilizar los iconos de redes sociales de los kits de UI de Justinmind para iOS y Android, o crear los tuyos propios con widgets de imagen.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read

