Consejos y ejemplos esenciales para acertar con las pestañas en el diseño web

Diseñadores de UI/UX, reforzad el diseño de vuestras pestañas con estos increíbles consejos. ¡El número cuatro es una obviedad!
Las pestañas dentro de la página que modularizan el contenido son un patrón de diseño de UI muy popular, y con razón. Son una forma intuitiva de presentar mucha información en pantalla, a la vez que te permiten ahorrar espacio y evitan abrumar al usuario. ¡Tic, tac y tic!
Crea prototipos de tus aplicaciones web con navegación por pestañas totalmente interactiva.

Pero, contrariamente a la creencia popular, el diseño de pestañas no siempre es fácil. Como hemos aprendido del gurú de la UX Jakob Nielsen, las pestañas suelen estar mal diseñadas y pueden acumular costes de interacción. Así que en el post de hoy, te echamos una mano. Si estás empezando con las pestañas, o simplemente necesitas un repaso, este post es para ti. Hablaremos de todo, desde la funcionalidad y la lógica hasta la visualización y la coherencia, además de algunos consejos sobre pestañas DIY. ¡Sigue leyendo e infórmate!
Imagina que estás hojeando una revista. Cada página es como una pestaña, y puedes pasar rápidamente de una a otra para encontrar el artículo que te interesa. Eso es esencialmente lo que hace un componente UI de pestañas. Es una herramienta práctica que organiza la información en diferentes secciones, facilitando a los usuarios la navegación y la búsqueda de lo que necesitan. Piensa en esas pestañas como puertas que conducen a diferentes habitaciones. Cada habitación contiene un contenido único, y cuando haces clic en una pestaña, la puerta se abre, revelando el contenido que hay dentro. Esto facilita la exploración de diversos temas o tareas sin agobiarse.

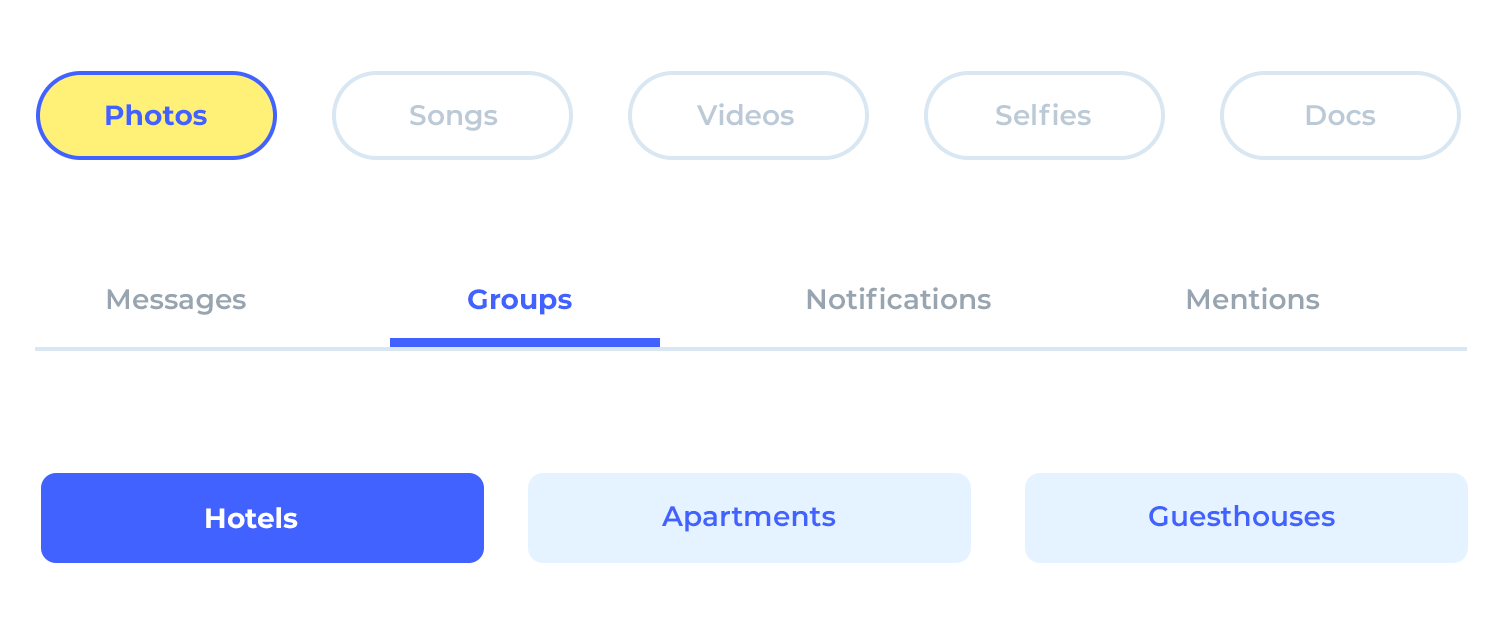
Las pestañas pueden personalizarse con texto, iconos o una combinación de ambos, lo que ayuda a los usuarios a identificar rápidamente el contenido que buscan. Y si hay demasiadas pestañas para que quepan en la pantalla, a menudo pueden desplazarse horizontalmente, asegurando que todas las opciones sean fácilmente accesibles. Además, las pestañas pueden tener diferentes estados, como estar activas (seleccionadas) o inactivas (no seleccionadas). Esta información visual ayuda a los usuarios a comprender qué pestaña están viendo en ese momento y cuáles están disponibles para explorar.
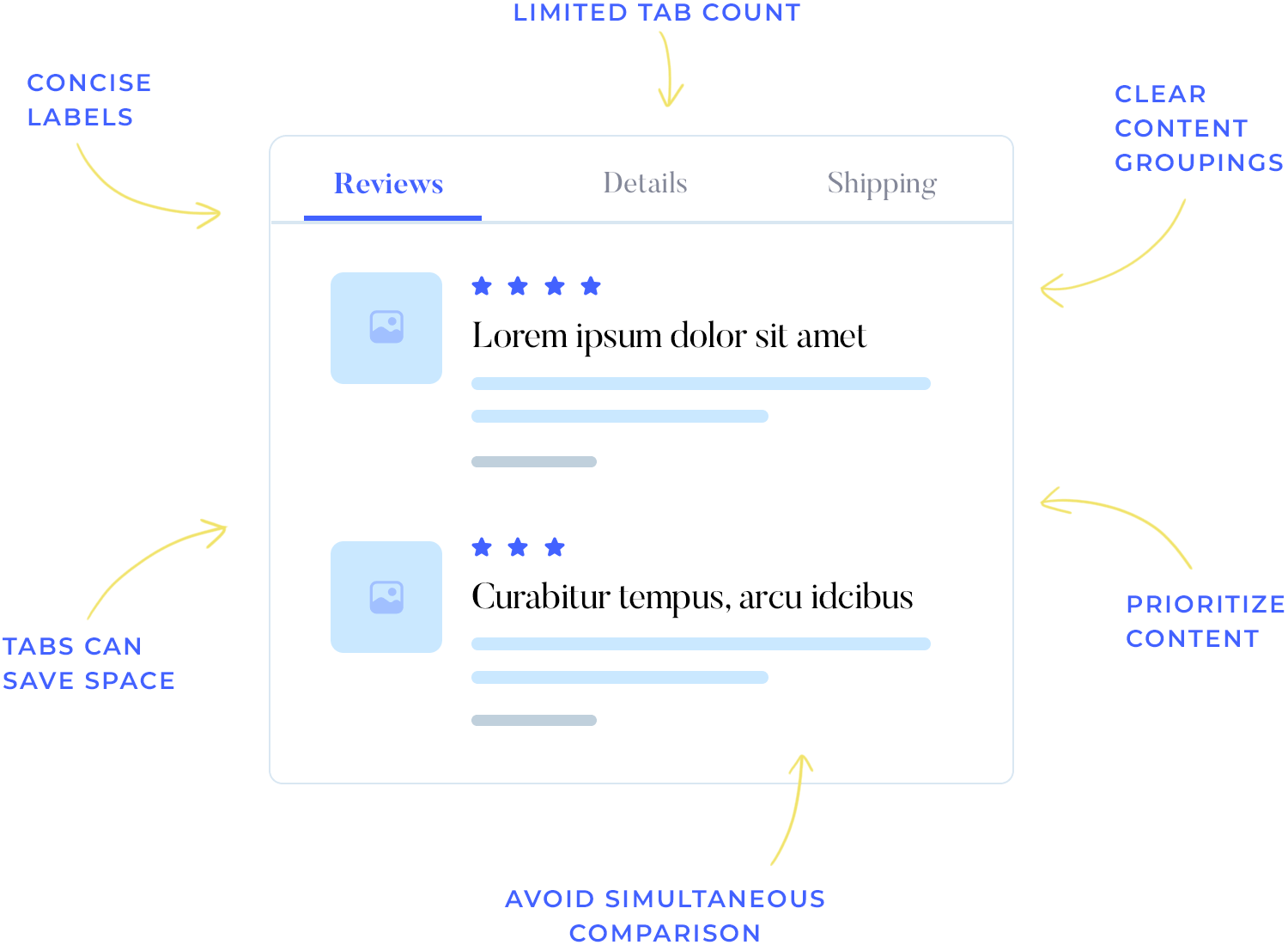
Las pestañas son una forma versátil y eficaz de organizar la información y mejorar la experiencia del usuario. Son especialmente útiles cuando tienes una gran cantidad de contenido que puede dividirse de forma natural en diferentes categorías o temas. Esto permite a los usuarios encontrar fácilmente la información que buscan y navegar entre diferentes secciones de contenido sin sentirse abrumados. He aquí algunos ejemplos concretos de cómo pueden utilizarse las pestañas para organizar la información: Agrupaciones claras de contenidos: Las pestañas son una potente herramienta para organizar y presentar contenidos extensos. Al dividir la información en trozos digeribles, reducen la carga cognitiva y hacen que el contenido sea más fácil de escanear. Sin embargo, es esencial utilizar las pestañas con criterio. Limita el número de pestañas: Demasiadas pestañas pueden crear problemas de usabilidad. Cuando hay más pestañas de las que caben en la barra de pestañas, puede ser necesario un mecanismo similar al carrusel. Esto puede hacer que las pestañas ocultas sean menos descubribles, lo que aumenta el coste de interacción, ya que los usuarios tienen que acceder a controles secundarios. Por tanto, en general es aconsejable limitar el número de pestañas. Prioriza el contenido: La pestaña por defecto suele recibir más atención de los usuarios. Para garantizar una experiencia de usuario satisfactoria, prioriza el contenido crítico en la pestaña predeterminada y coloca la información menos importante en las pestañas no predeterminadas. Esto ayuda a evitar que los usuarios pasen por alto contenido valioso.

Etiquetas concisas: Las etiquetas concisas son cruciales. Las etiquetas breves y descriptivas conservan el espacio y facilitan que los usuarios identifiquen rápidamente el contenido relevante. Evita la comparación simultánea: Las pestañas son más adecuadas para contenidos que no requieren comparación simultánea. Si los usuarios necesitan consultar información de varias pestañas a la vez, un diseño de una sola página puede ser más eficaz. Cambiar entre pestañas repetidamente puede aumentar la carga cognitiva y dificultar la usabilidad. Por último, las pestañas pueden ahorrar espacio, especialmente en pantallas pequeñas. Esto se debe a que las pestañas dentro de la página pueden utilizarse para mostrar varias secciones de contenido dentro de una única ventana, en lugar de exigir a los usuarios que abran ventanas separadas para cada sección. Esto puede facilitar a los usuarios el acceso a toda la información que necesitan sin tener que saturar su pantalla con varias ventanas.
Exploremos algunos consejos creativos y estratégicos para mejorar el diseño de tus pestañas y crear interacciones memorables con los usuarios.
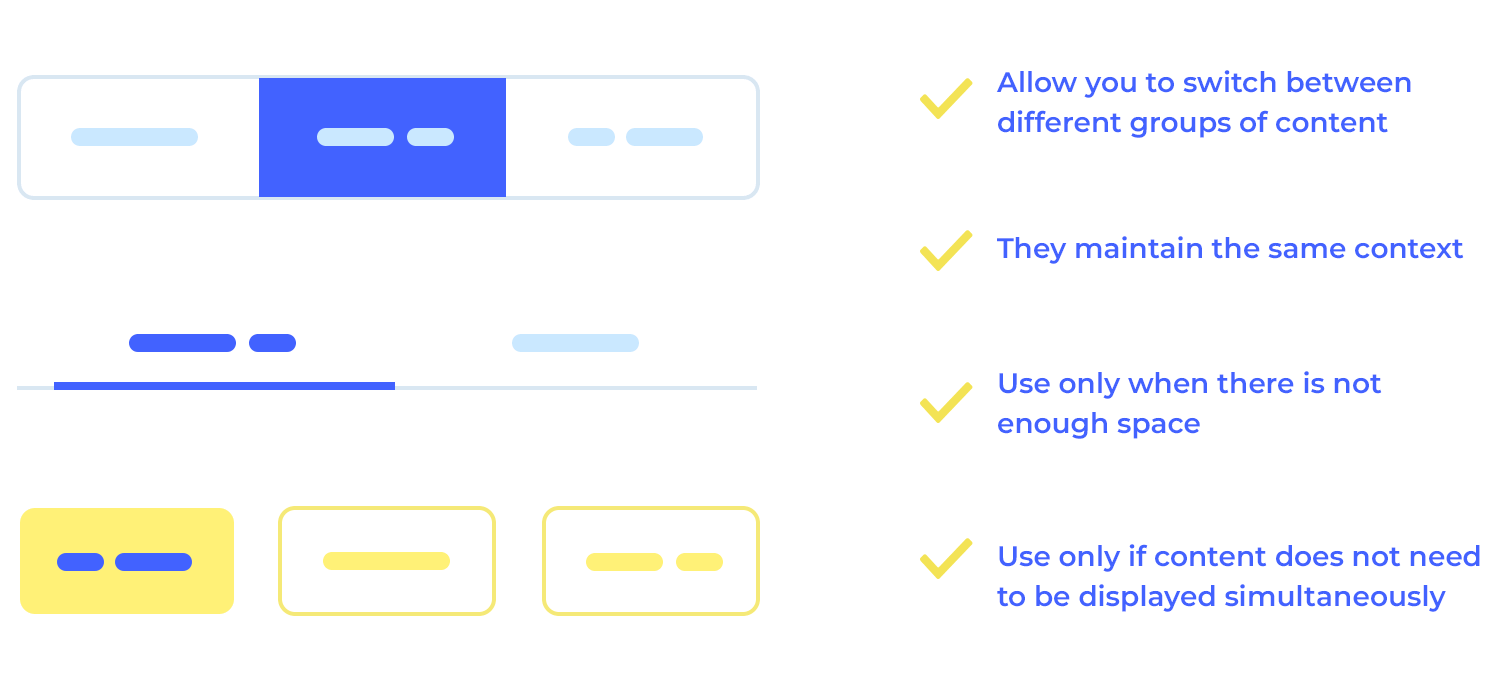
Información completa: este artículo trata de las pestañas dentro de la página y del módulo, no de las pestañas de navegación. El objetivo de las pestañas dentro de la página es permitir al usuario alternar entre vistas hermanas en la misma pantalla. Las pestañas dentro de la página no deben utilizarse para navegar a diferentes áreas de un sitio web o aplicación, y definitivamente no deben utilizarse para sustituir patrones de navegación como las migas de pan. Como señala Jakob Nielsen, poder cambiar entre distintos grupos de contenido dentro del mismo contexto es la razón por la que tenemos pestañas dentro de la página. Así que ¡apégate a las reglas!

Hazlo tú mismo: las pestañas dentro de la página sólo tienen sentido si el usuario no necesita ver contenido de varias pestañas simultáneamente. Utiliza user personas e historias de usuario para ayudarte a visualizar qué necesidad del usuario vas a abordar y cómo presentar la solución adecuada en tu sitio o aplicación.
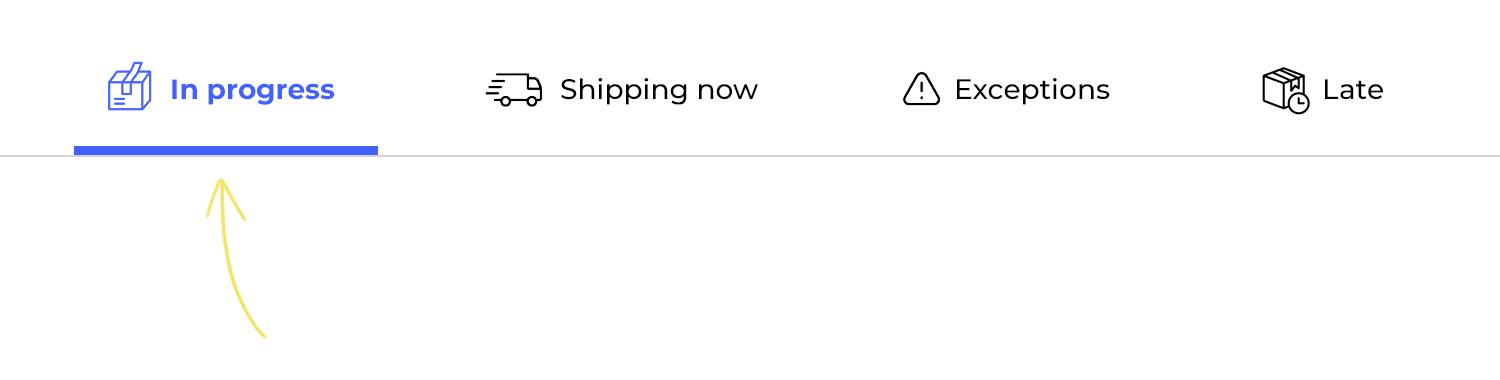
Para resaltar eficazmente la pestaña seleccionada y guiar a los usuarios por tu interfaz, considera la posibilidad de utilizar una combinación de señales visuales. Un enfoque clásico consiste en hacer coincidir el color de fondo de la pestaña seleccionada con el panel de contenido mostrado, asegurando un claro contraste con las pestañas no seleccionadas. Sin embargo, los diseñadores modernos suelen optar por técnicas más sencillas, como añadir una línea horizontal debajo de la pestaña seleccionada o cambiar su estilo de fuente a negrita o a un color más oscuro. Para mayor énfasis, también puedes aumentar el tamaño de la pestaña seleccionada o asignarle un icono indicador único.

El movimiento a través de un sitio o aplicación debe seguir un orden lógico con el que los visitantes estén familiarizados. Del mismo modo, tus pestañas deben estar dispuestas en un orden que tenga sentido para tus usuarios. La pestaña por defecto (normalmente la situada más a la izquierda) es la primera que verá el usuario al entrar en una página, por lo que debe contener la información más importante o leída con más frecuencia. Las pestañas siguientes deben estar ordenadas por orden de importancia o lógica: La primera pestaña que verá explica qué es el producto, la segunda quién podría utilizarlo, la tercera por qué debería comprarlo, y así sucesivamente.

Hazlo tú mismo: durante las pruebas de usabilidad, utiliza mapas de calor para saber dónde pasan más tiempo los usuarios en tu sitio web o aplicación. Los mapas de calor no sólo te ayudarán a recopilar información sobre qué áreas de tu sitio deben mejorarse, sino que también te permitirán comprender mejor dónde suelen hacer clic los usuarios para obtener información específica.
Para sitios web y aplicaciones sencillas, una sola fila de pestañas suele ser el enfoque más eficaz. Apilar pestañas dentro de un mismo control puede crear confusión y dificultar la usabilidad. Cuando las pestañas están apiladas, el indicador de selección puede aparecer entre varias etiquetas, haciendo que no quede claro qué pestaña está activa en ese momento. Esta ambigüedad puede provocar frustración y errores en el usuario. Apilar pestañas también puede perturbar la memoria espacial. A medida que los usuarios navegan por las pestañas, confían en su mapa mental para recordar cuáles han visitado ya. El apilamiento puede alterar este mapa mental, dificultando a los usuarios el seguimiento de su progreso.
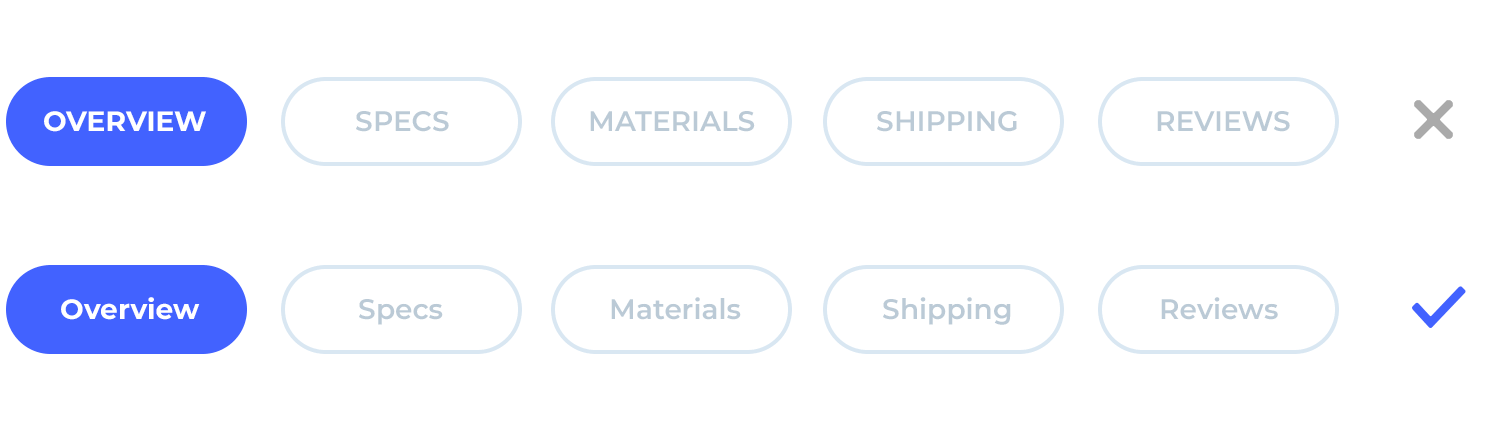
Aunque el texto en mayúsculas pueda parecer llamativo, en realidad puede dificultar la legibilidad. Las investigaciones sugieren que, aunque las mayúsculas pueden mejorar la legibilidad en tamaños de letra pequeños, no es una táctica de diseño inteligente para utilizar en general.

La mayor parte del texto que encontramos en nuestra vida cotidiana está en mayúsculas y minúsculas, por lo que nuestro cerebro está más acostumbrado a escanearlo y leerlo. Cambiar a mayúsculas puede interrumpir este flujo natural de lectura, dificultando que los usuarios comprendan rápidamente tu contenido. Elige un estilo de mayúsculas coherente (mayúsculas de frase o de título) y cíñete a él. Esto creará una experiencia más cohesiva para tus usuarios. Hazlo tú mismo: utiliza una herramienta de wireframe de sitios web con amplias opciones de fuentes y etiquetas para probar. El widget Texto de Justinmind contiene un control de Una/Múltiples líneas que puede resultarte útil.
Mantener la coherencia de los elementos de tu diseño de UI es siempre una buena idea. Como nos dice Euphemia Wong, investigadora de UX, la coherencia es importante en el diseño de controles de interfaz gráfica de usuario porque elimina la confusión y reduce la curva de aprendizaje. Cuando se trata de patrones de diseño de UI, es importante que a los usuarios les resulte fácil y rápido orientarse. Para dar prioridad a la coherencia en el diseño de las pestañas, asegúrate de que todas ellas tienen el mismo aspecto y se comportan de la misma manera. Hazlo tú mismo: utiliza las plantillas y patrones de Justinmind para reaplicar estilos y extender los cambios globales a todas las pantallas y elementos de UI de tu prototipo. Ahórrate algo de tiempo y garantiza la coherencia del 100% de tu diseño.
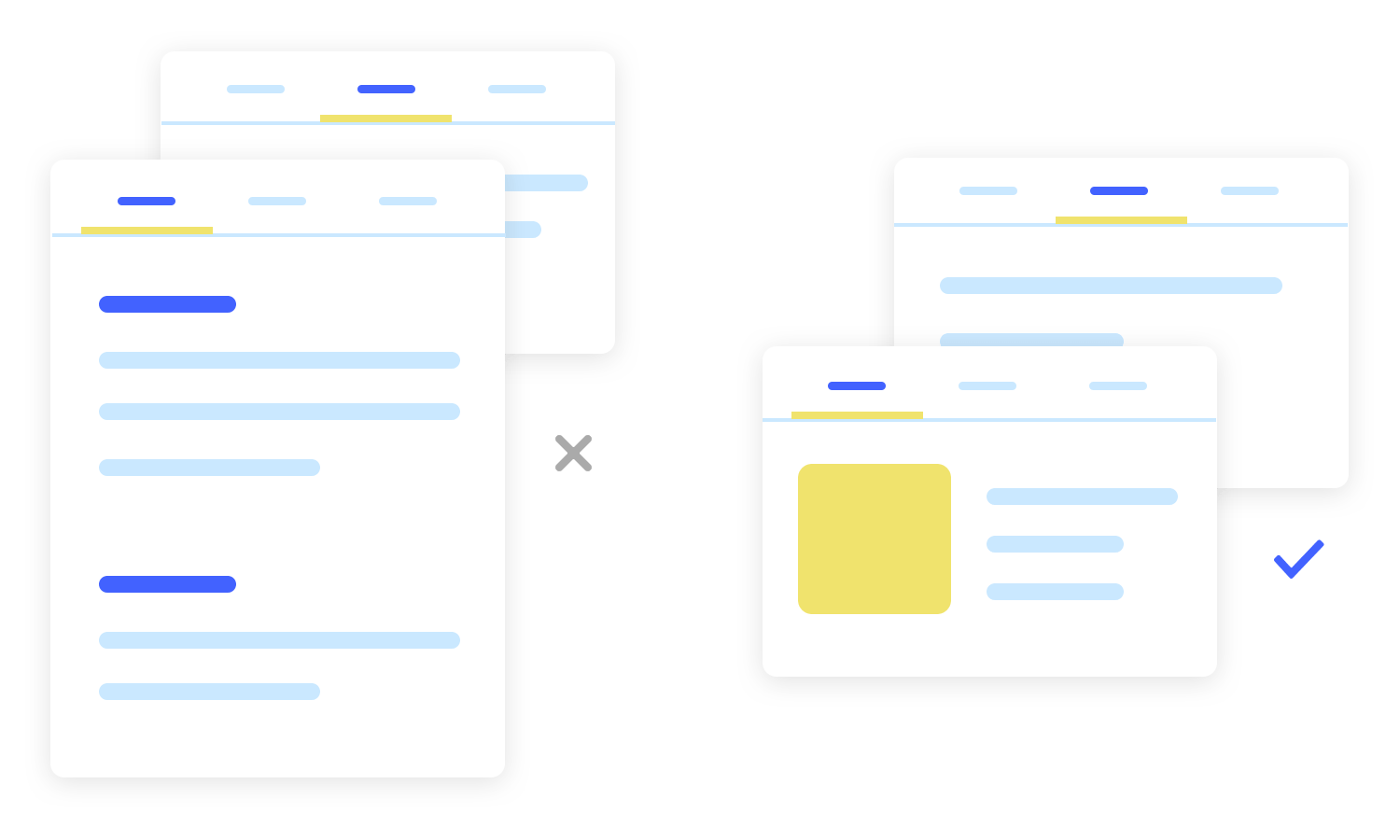
Las pestañas son una forma estupenda de mostrar mucha información en la misma sección de un prototipo de sitio o aplicación. El inconveniente de esto es que debes tener cuidado con cómo fragmentas el contenido. Un contenido mal fragmentado puede provocar costes de interacción y carga cognitiva, con especial carga para la memoria a corto plazo.

Por ejemplo, si muestras demasiado contenido en una pestaña, tendrás a los usuarios saltando de una pestaña a otra intentando memorizar la información. Muestra contenido desajustado en las pestañas y los usuarios no podrán predecir lo que van a encontrar, e incluso pueden confundir cada pestaña con una nueva sección de navegación. Hazlo tú mismo: mantén el contenido conciso y de naturaleza paralela siempre que sea posible. Ordenar las fichas es una forma estupenda de poner a prueba tu arquitectura de la información y los controles de la interfaz.
Crea prototipos de tus aplicaciones web con navegación por pestañas totalmente interactiva.

En esta sección, exploraremos algunos ejemplos destacados de componentes de UI de pestañas de varios sitios web y aplicaciones. Estos ejemplos muestran las mejores prácticas en el diseño de pestañas. ¡Echa un vistazo e inspírate!
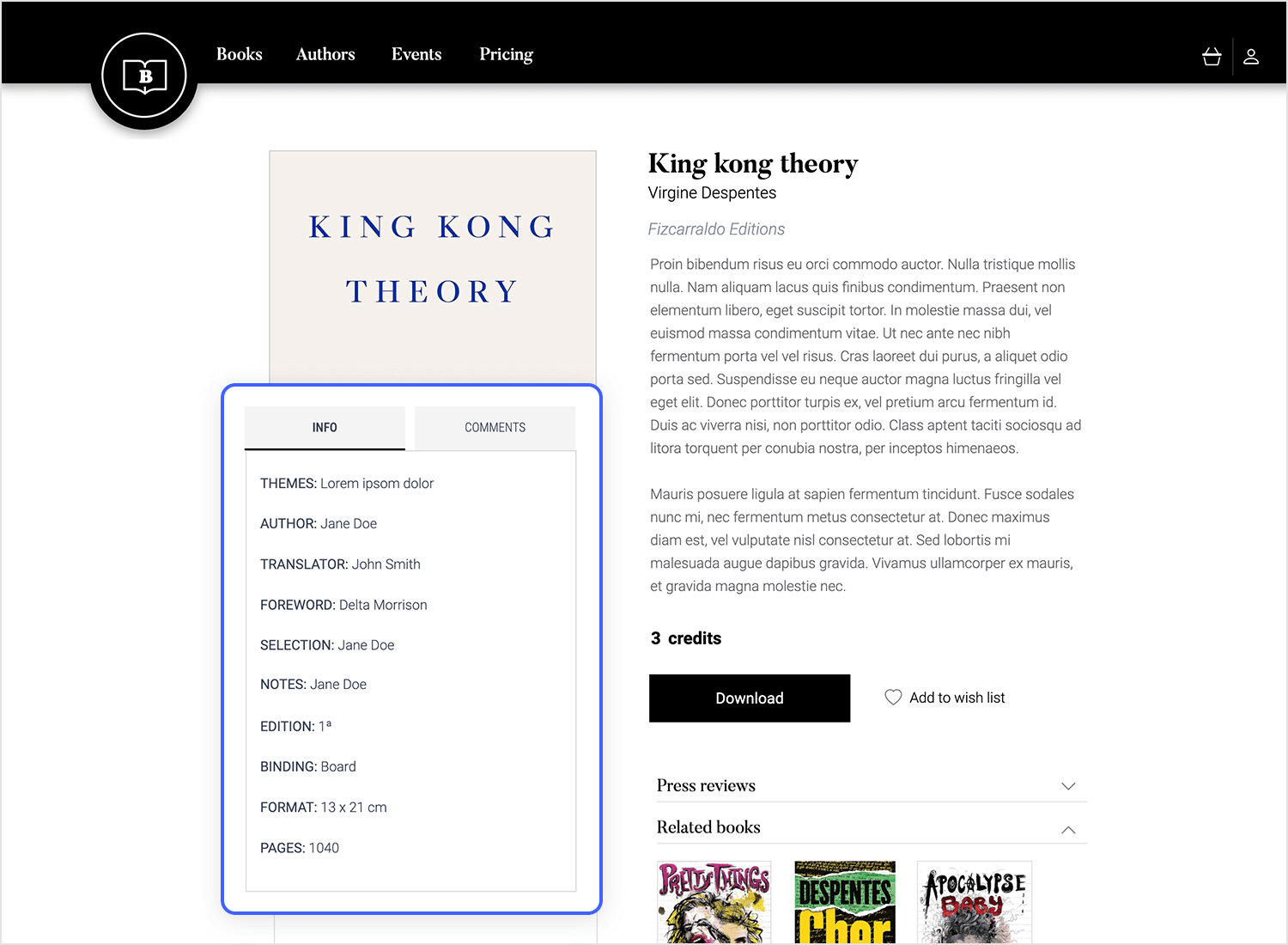
El componente de pestaña de la plantilla web Librería Online de JustinMind proporciona una forma clara y organizada de presentar información sobre un libro. Se divide en dos secciones principales: «INFO» y «COMENTARIOS».

En general, el componente de ficha presenta eficazmente detalles esenciales sobre el libro de forma visualmente atractiva e informativa. Permite a los usuarios acceder rápidamente a información sobre el contenido, la autoría y los atributos físicos del libro.
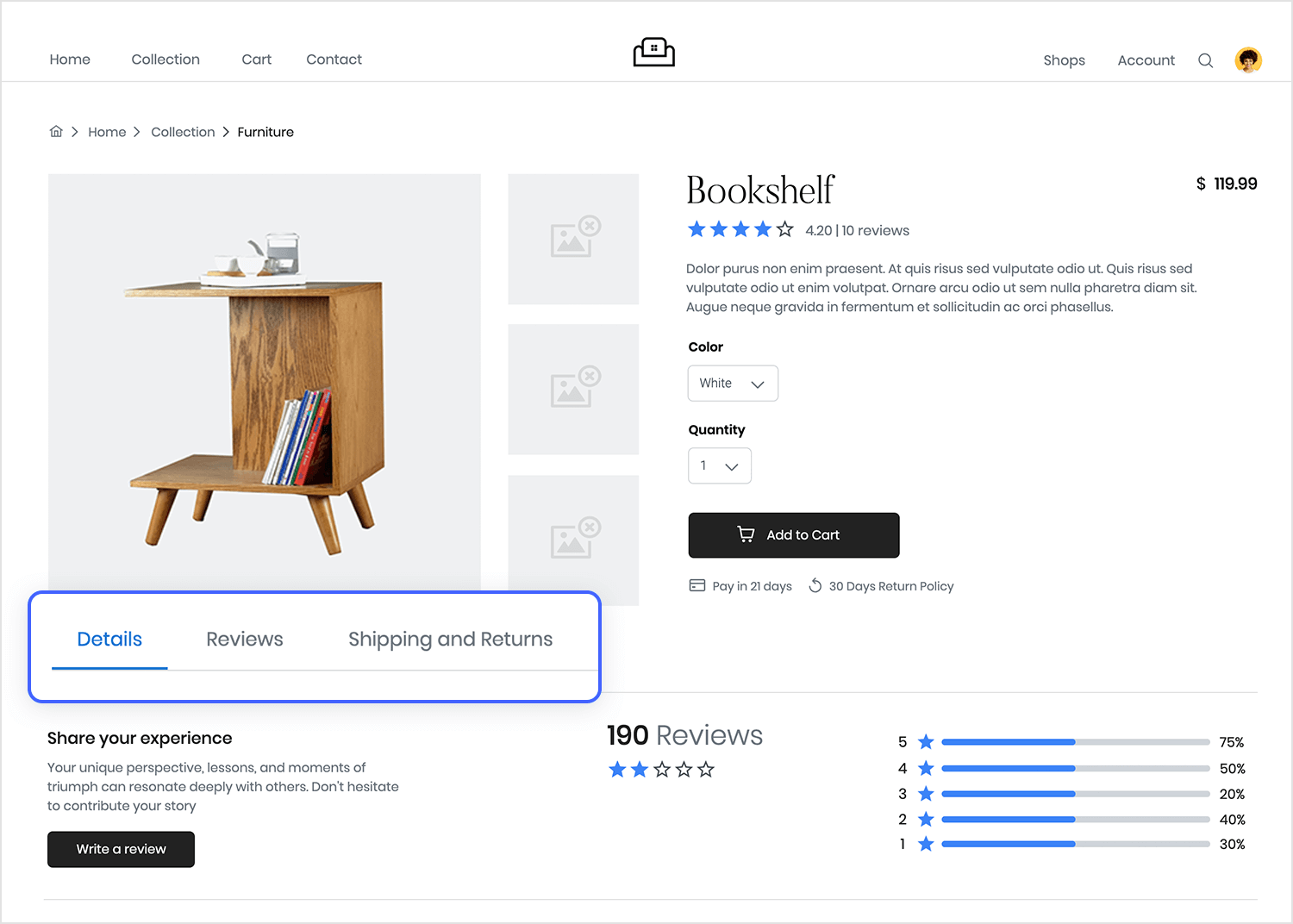
Las pestañas estratégicamente colocadas de la plantilla Tienda Web de Muebles de Justinmind ayudan a los usuarios a navegar fácilmente por el producto. Las etiquetas «Detalles», «Opiniones» y «Envíos y devoluciones» sirven como guías turísticos personales.

Con su aspecto visualmente atractivo y su funcionalidad intuitiva, estas pestañas bien diseñadas hacen que explorar la información del producto sea un viaje encantador, garantizando que tomes una decisión informada y segura, ¡que es lo que prácticamente te piden que hagas las pestañas!
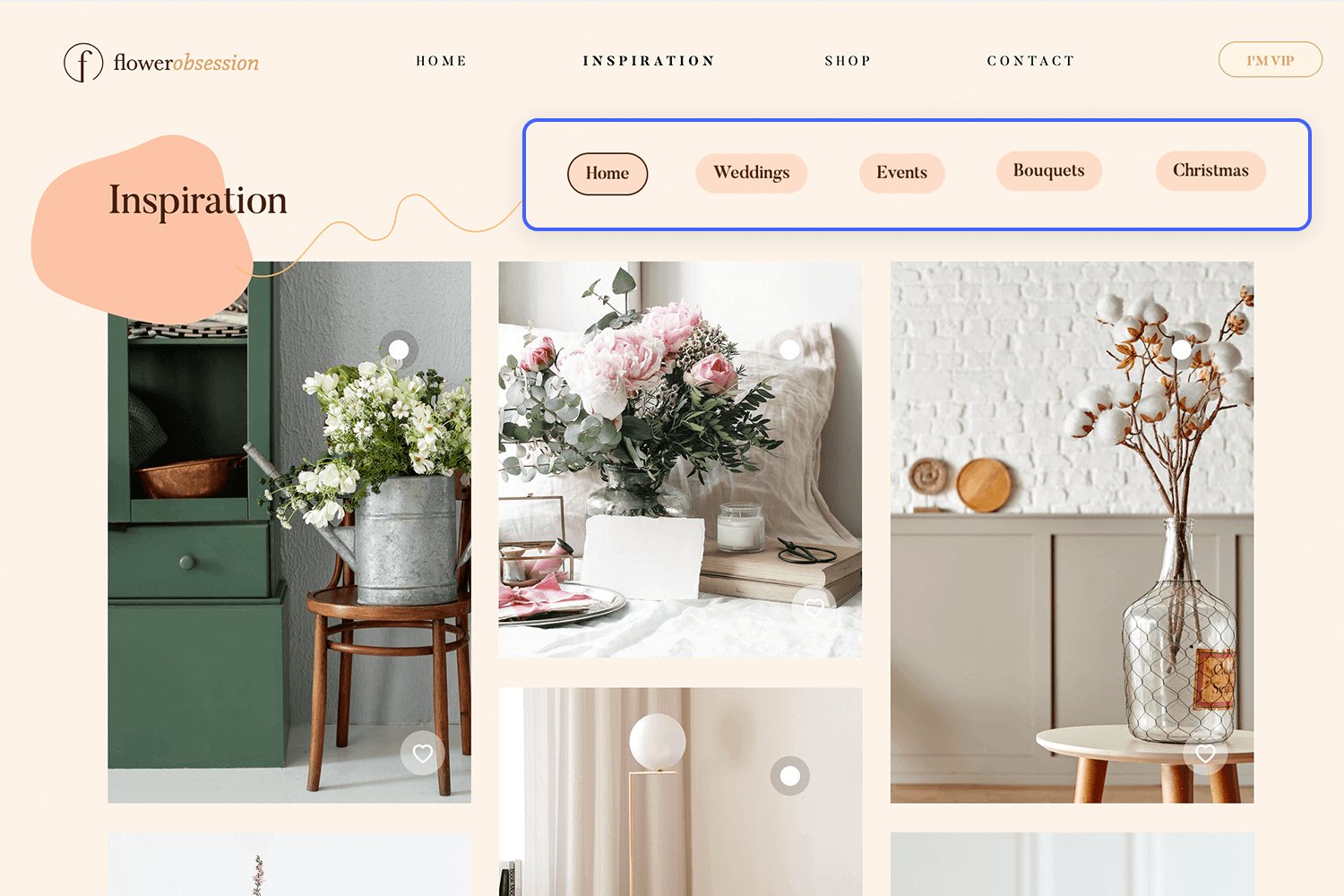
La plantilla para sitio web de floristería online de Justinmind te ofrece la sensación de adentrarte en un exuberante país de las maravillas florales. Las pestañas bellamente diseñadas en la parte superior de la página -etiquetadas como «Inicio», «Bodas», «Eventos», «Ramos» y «Navidad»- te invitan a explorar un mundo de vibrantes flores.

Con un solo clic, podrás sumergirte en una colección de impresionantes diseños florales, elaborados con esmero y pasión. Deja que la belleza de la naturaleza se despliegue ante ti mientras navegas por esta encantadora experiencia de floristería online.
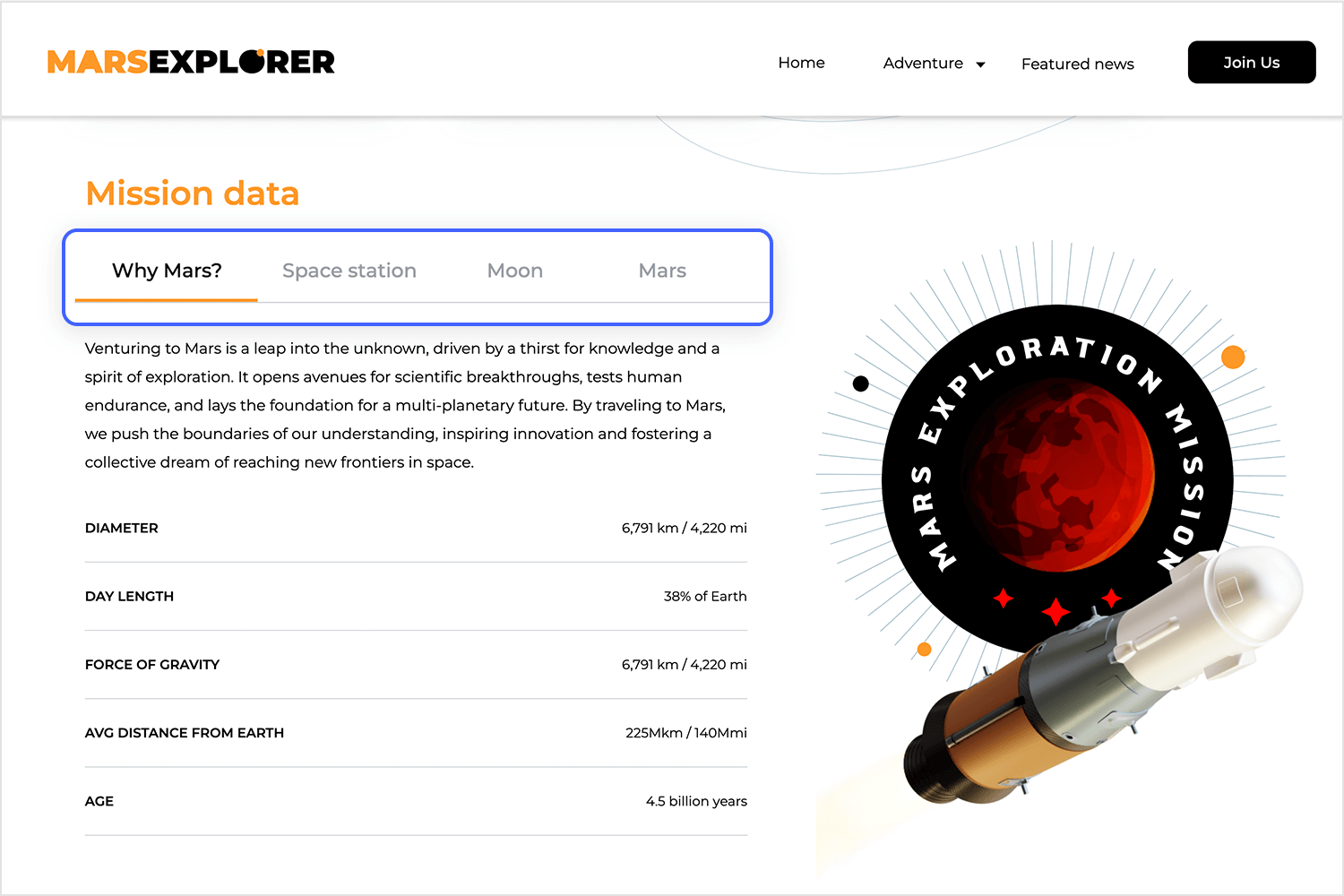
Embárcate en una aventura cósmica con la plantilla de sitio web Explorador de Marte de Justinmind. Las cautivadoras pestañas -etiquetadas como «Por qué Marte», «Estación espacial», «Luna» y «Marte»- te invitan a profundizar en los misterios de nuestro planeta vecino.

Con estas fichas bien diseñadas como guías, estarás equipado con el conocimiento y la emoción necesarios para seguir la búsqueda de la humanidad para conquistar el Planeta Rojo.
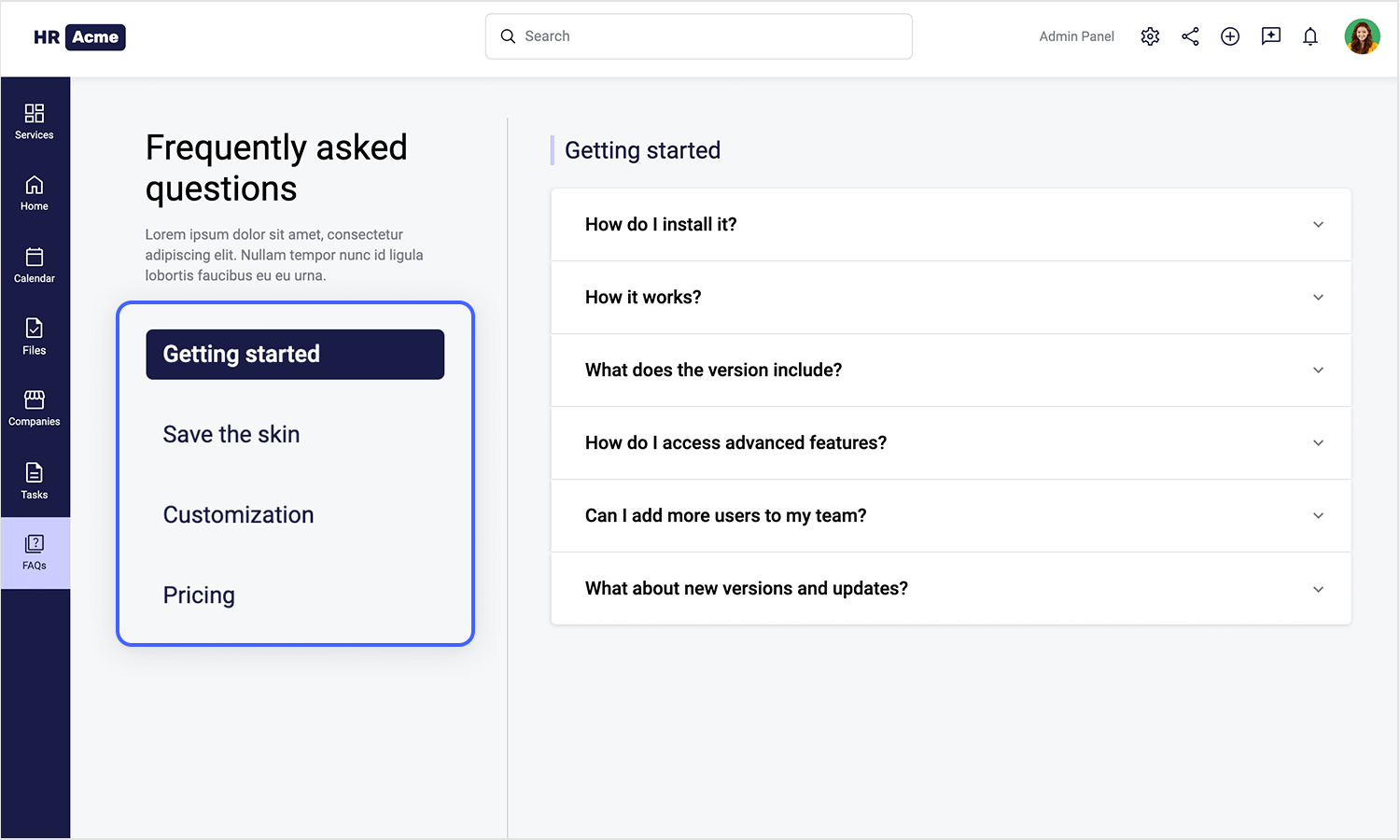
La plantilla de aplicación web de gestión de RRHH de Justinmind hace que sea muy fácil encontrar respuestas a tus preguntas más candentes. Verás pestañas etiquetadas como «Primeros pasos», «Guardar la plantilla», «Personalización» y «Precios» justo debajo del encabezado principal. Cada pestaña es como un acceso directo a información específica, para que puedas encontrar rápidamente lo que buscas.

Las pestañas están diseñadas para ser llamativas y fáciles de entender, lo que facilita la navegación por la sección de preguntas frecuentes. Con esta útil función, podrás encontrar las respuestas que necesitas en un santiamén y empezar a utilizar la aplicación web con confianza.
Crea prototipos de tus aplicaciones web con navegación por pestañas totalmente interactiva.

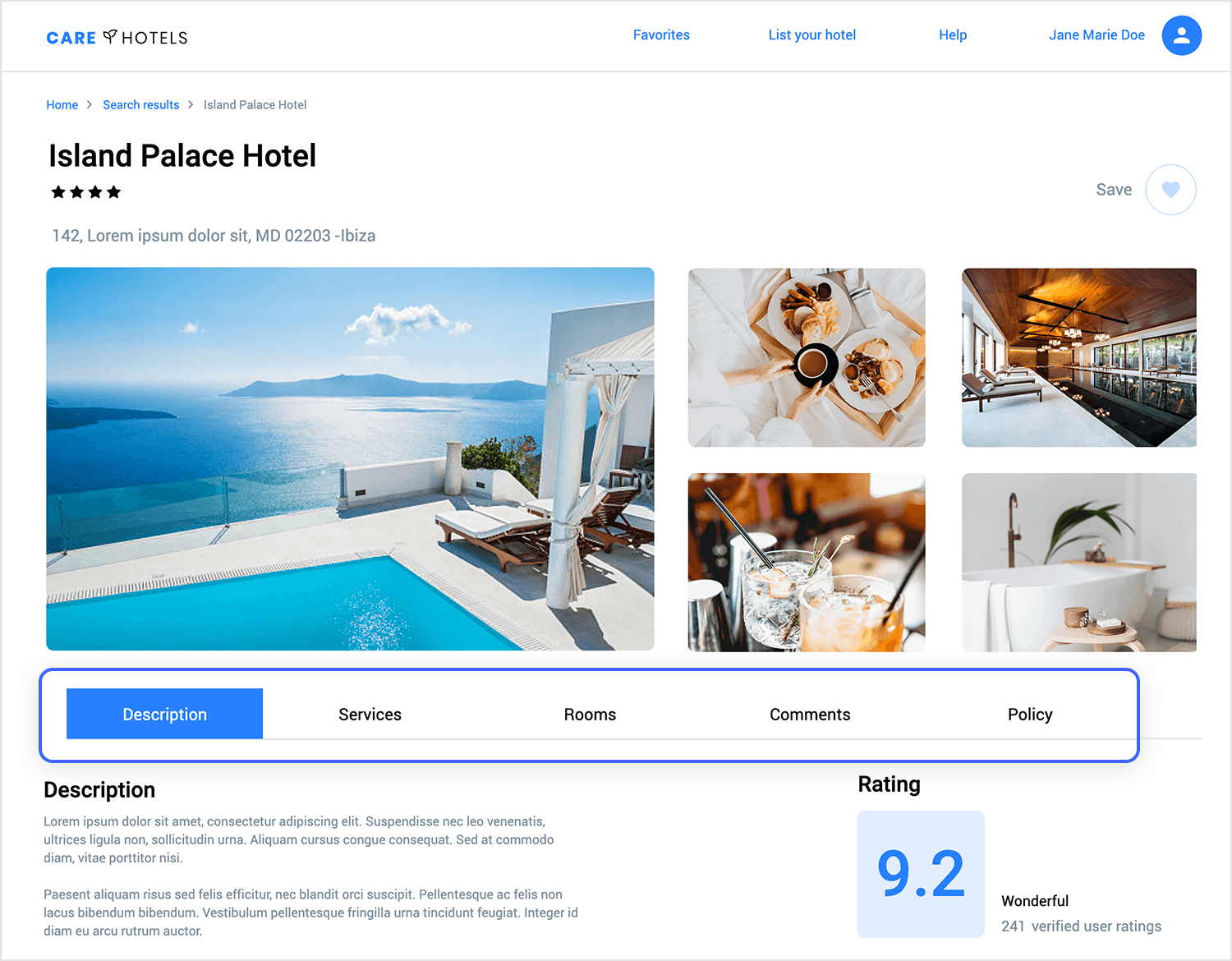
Reservar un hotel nunca ha sido tan fácil con este diseño de pestaña. Con un solo clic, puedes descubrir las características exclusivas del hotel, sus servicios, opciones de habitaciones, comentarios de los huéspedes y políticas. Nuestras pestañas de fácil manejo -etiquetadas como «Descripción», «Servicios», «Habitaciones», «Comentarios» y «Política»- te guían a través de la información que necesitas.

Estas fichas visualmente atractivas están diseñadas para ser fáciles de ver y de navegación intuitiva, para que puedas planificar tu estancia sin esfuerzo y descubrir el hotel perfecto para tu próxima escapada.
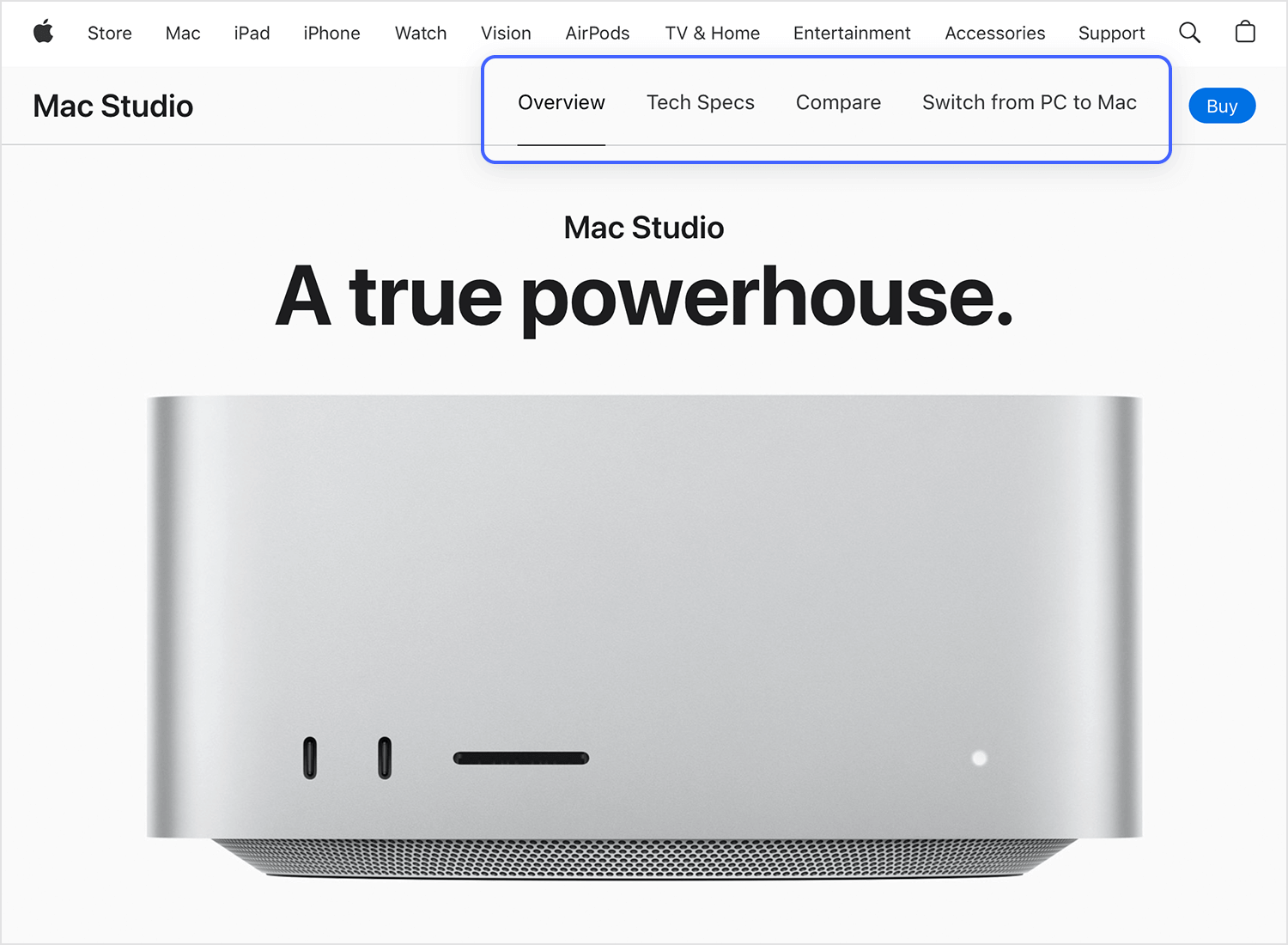
El sitio web de Apple es el patio de recreo de un diseñador de UX, y sus pestañas son un brillante ejemplo de lo que es posible. Siempre les encanta demostrar que menos es, de hecho, a menudo más. El diseño limpio, la sutil paleta de colores y el acabado brillante crean una experiencia premium a la que es difícil resistirse. Como diseñador de UX, inspírate en el enfoque de Apple.

Recuerda que la sencillez es tu arma secreta. Una interfaz desordenada puede ser una pesadilla para la UX. Presta atención a los detalles más pequeños, desde el espaciado entre elementos hasta la elección de la tipografía. ¡Y no subestimes el poder del color!
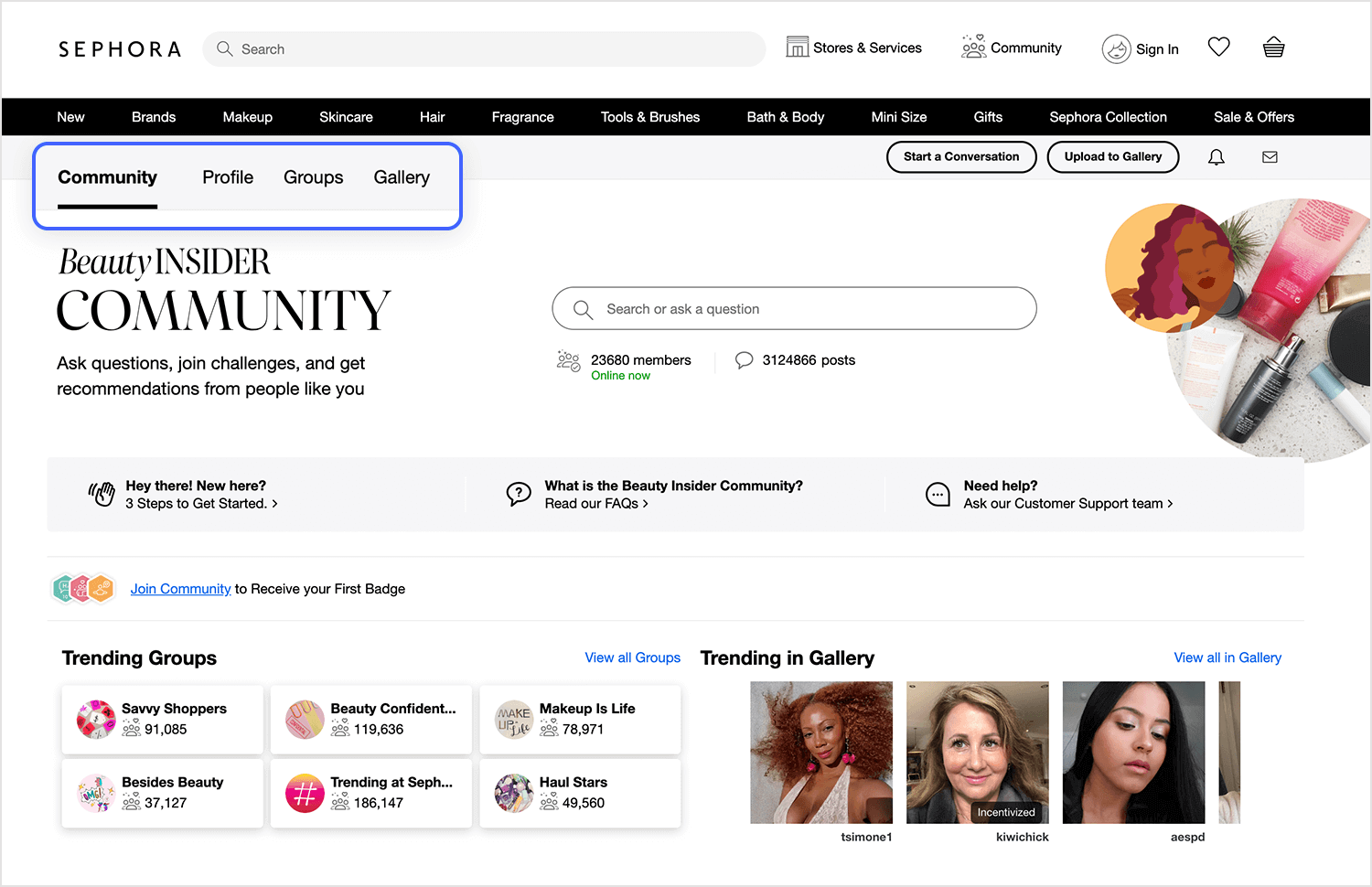
Las pestañas de Sephora son una invitación digital a explorar su comunidad. Elegantes, despejadas y bien integradas en la estética del sitio web, son un ejemplo sorprendente de cómo deben ser y funcionar las pestañas. Las pestañas de Sephora mejoran la experiencia del usuario colocando estratégicamente el contenido y utilizando un etiquetado claro.

Son como guías bien entrenados, que conducen suavemente a los clientes hacia los productos o la información que desean. Las pestañas contribuyen a la sofisticación general del sitio, creando una sensación premium que se alinea con la lujosa imagen de marca de Sephora.
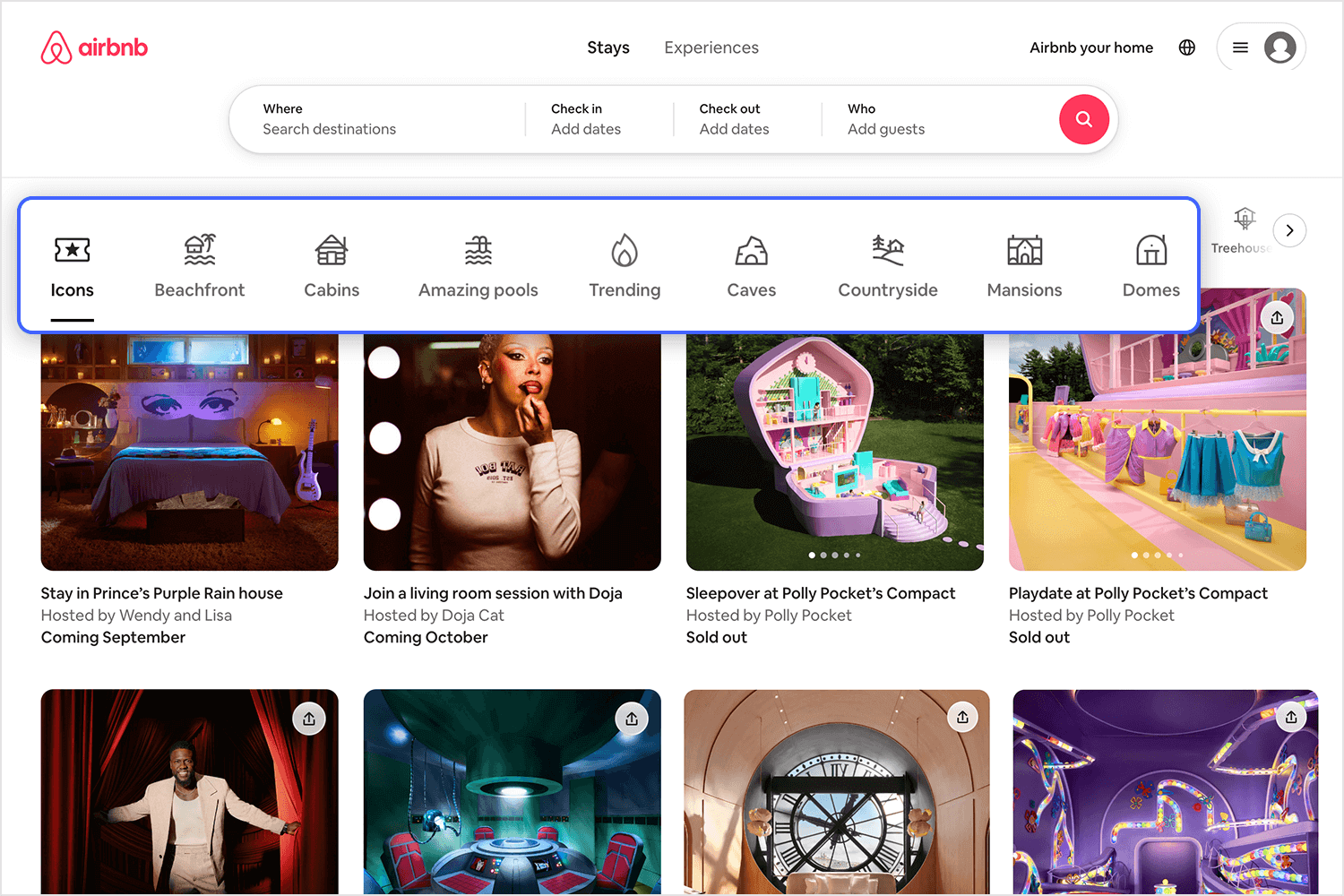
La página de búsqueda de Airbnb, muy fácil de usar, presenta una fila de pestañas en la página que hacen que encontrar tu alojamiento ideal sea un proceso sencillo. Estas pestañas, etiquetadas con términos como «Campo», «Frente a la playa» y «Castillos», te permiten filtrar rápidamente los resultados de tu búsqueda en función de tus preferencias específicas.

Tanto si buscas un tranquilo refugio en la naturaleza, una lujosa escapada frente al mar o una experiencia en un castillo histórico, las fichas de Airbnb proporcionan una forma cómoda y eficaz de reducir tus opciones y descubrir el lugar perfecto para alojarte.
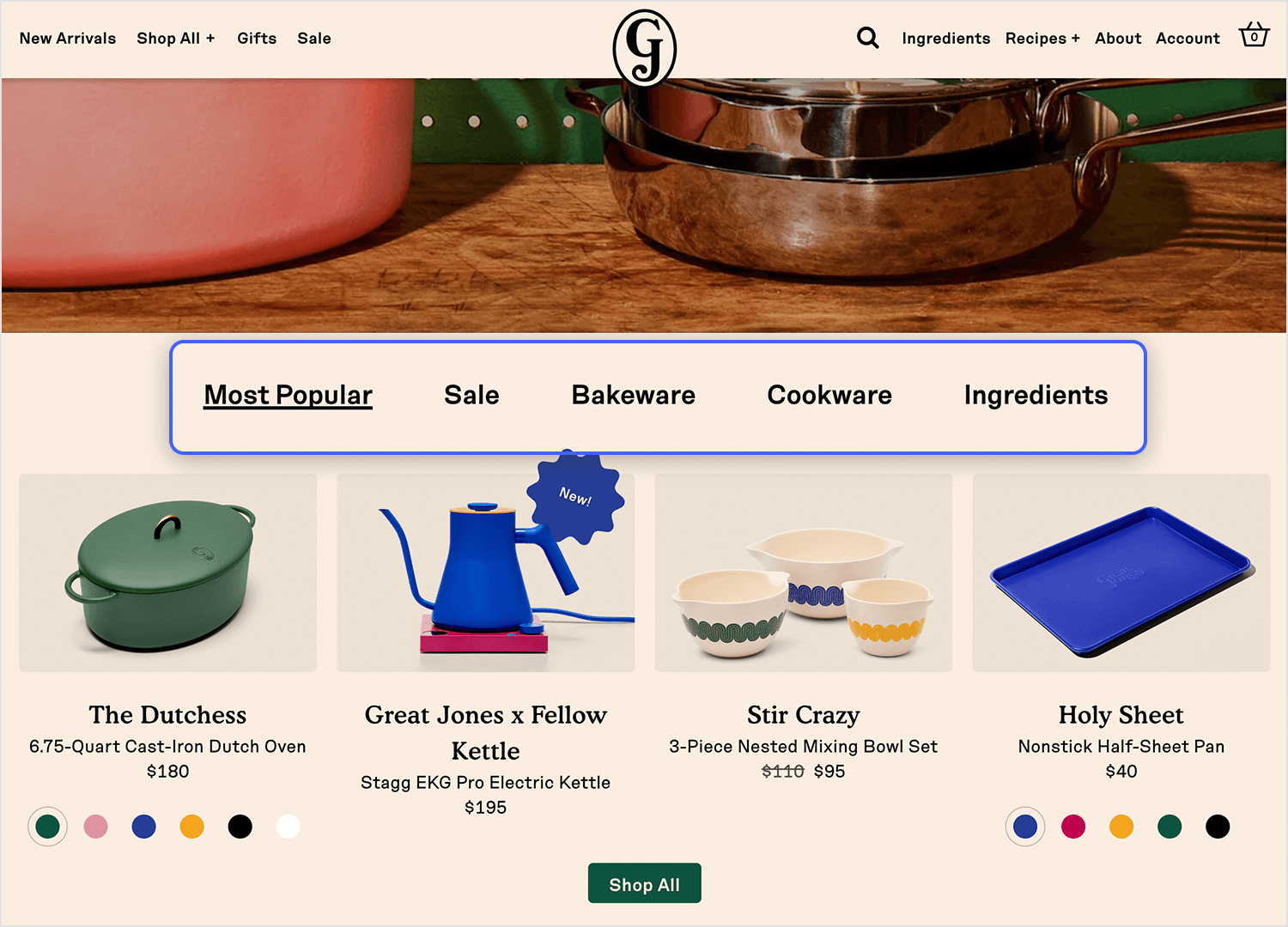
Great Jones es una marca de utensilios de cocina fundada en 2018. La navegación principal se sitúa en la parte superior, con magníficas pestañas que incitan a los visitantes a saber más sobre la empresa y explorar sus productos. Los colores utilizados en las pestañas son preciosos: tonos profundos de rosa, verde y amarillo sirven de atractiva introducción al sitio.

También son precursores de cómo son los artículos de Great Jones. La empresa es conocida por sus coloridos productos y su belleza destaca sobre un fondo beige. En cuanto empiezas a desplazarte por cualquier página, las pestañas desaparecen y las secciones del menú aparecen en la cabecera. En cuanto se produce la transformación, el menú se vuelve adhesivo, lo que permite a los usuarios ir fácilmente a cualquier sección del sitio.
Crea prototipos de tus aplicaciones web con navegación por pestañas totalmente interactiva.

Ya tienes claro el diseño de tus pestañas, ahora es el momento de hacerlas interactivas. Sigue los pasos que se indican a continuación para guiarte en el proceso.
- Crea un panel dinámico: Arrastra y suelta un Panel Dinámico en tu lienzo.
- Añade paneles: Crea un panel para cada pestaña (por ejemplo, «Pestaña 1», «Pestaña 2», «Pestaña 3»).
- Diseña el contenido: En cada panel, diseña el contenido que se mostrará cuando esa pestaña esté activa.
- Crea etiquetas para las pestañas: Añade elementos de texto o imágenes para representar cada pestaña.
- Crea interacciones: Selecciona la etiqueta de la pestaña y añade un evento «al hacer clic» para que, al hacer clic sobre ella, se seleccione el panel correspondiente.

¿Te sientes seguro? Es hora de poner en práctica todo lo que has aprendido. Descarga Justinmind y empieza a diseñar pestañas ahora mismo. Disfrutarás de 15 días de prueba gratuita, ¡así que no te demores!
Nuestros kits de UI ofrecen una colección de componentes de pestañas prediseñados que puedes integrar fácilmente en tus proyectos. Échales un vistazo a continuación y ¡empieza tu proyecto de diseño de pestañas!
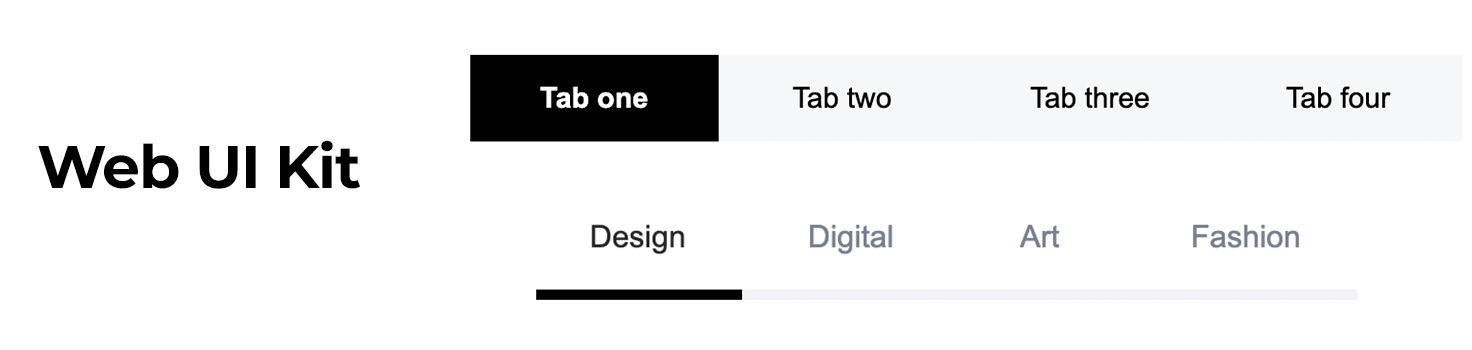
El kit de UI para wireframing web de Justinmind es una herramienta inestimable para cualquiera que desee crear sitios web excepcionales. Aprovechando sus elementos preconfigurados, como los impresionantes diseños de pestañas, la funcionalidad de arrastrar y soltar, y las funciones de colaboración, puedes diseñar wireframes de forma eficiente que comuniquen eficazmente tu visión a las partes interesadas y a los desarrolladores. Empieza a wireframing hoy mismo y sienta las bases para un proyecto web de éxito.

El kit de interfaz de usuario Bootstrap de JustinMind te ofrece un diseño de pestañas intuitivo, funcional y que cumple las mejores prácticas descritas anteriormente. La disposición horizontal de las pestañas, combinada con etiquetas claras e informativas, facilita a los usuarios la identificación y selección del contenido deseado. El resaltado visual de la pestaña activa proporciona una clara indicación del foco de atención actual, garantizando una experiencia de navegación fluida para el usuario.

El Kit Material UI de Justinmind ofrece un conjunto versátil de componentes de pestañas que se adhieren a las directrices de Material Design de Google. Estas pestañas pueden disponerse horizontal o verticalmente, y soportan la funcionalidad de desplazamiento para listas más largas. Puedes añadir fácilmente iconos a tus pestañas para mayor claridad visual y personalizar sus estilos para que coincidan con tu marca. Además, las pestañas se han diseñado teniendo en cuenta la accesibilidad, garantizando que puedan ser utilizadas por usuarios con discapacidades.

El kit Angular UI de JustinMind ofrece una serie de componentes de pestañas diseñados específicamente para desarrolladores Angular. Estas pestañas se adhieren a las mejores prácticas y principios de diseño, que proporcionan a las pestañas un aspecto moderno y coherente. Puedes personalizar su aspecto y comportamiento para que coincidan con tus preferencias de marca y diseño, ¡e incluso soportan la funcionalidad de desplazamiento para listas más largas!

El kit de UI Vuetify de JustinMind garantiza que tus aplicaciones Vue.js tengan un aspecto agradable, una buena usabilidad y sean coherentes con unas directrices claras. El diseño de pestañas proporciona una forma intuitiva de organizar y presentar el contenido, mejorando la experiencia del usuario. Con características como opciones de personalización, funcionalidad de desplazamiento e integración de iconos, las pestañas Vuetify pueden ayudarte a diseñar un producto digital que destaque por todas las razones correctas.

Nuestro kit de interfaz de usuario PrimeFaces ofrece un conjunto versátil de pestañas diseñadas para agilizar tu proceso de diseño. Estas pestañas listas para usar son fáciles de integrar en tus aplicaciones JSF, ofrecen una amplia gama de opciones de personalización y se adhieren a las mejores prácticas de diseño. Con nuestra completa colección, podrás crear cualquier tipo de producto digital y ahorrar incontables horas al diseñar tu proyecto JavaServer Faces.

PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read

