Kit de UI de Bootstrap: diseña prototipos de sitios web responsivos

Diseñar un sitio web con Bootstrap es rápido, fácil y rentable. Crea prototipos de sitios web atractivos con el kit de interfaz de usuario Bootstrap de Justinmind.
¿Quieres empezar a diseñar directamente con un kit de UI flexible y fácil de usar con nuestra herramienta de creación de prototipos? Entonces no busques más: el kit de interfaz de usuario Bootstrap de Justinmind. Bootstrap es uno de los marcos de diseño web de código abierto más populares del mundo. Anteriormente conocido como el cianotipo de Twitter, este marco de front-end se ha convertido en la opción preferida de muchos diseñadores y desarrolladores web.
El pináculo de Bootstrap es un diseño sencillo y una UX intuitiva. En este post, examinaremos las numerosas ventajas de diseñar un sitio web con esta biblioteca de gran atractivo estético, además de ofrecer un ejemplo de cómo diseñar un sitio web con el kit de interfaz de usuario de Bootstrap de Justinmind.
Bootstrap nació en 2011 y es el resultado de la reunión de un grupo de diseñadores y desarrolladores en Twitter. Jacob Thornton y Mark Otto, que estaban al frente, ayudaron a desarrollar lo que más tarde llamarían el «Twitter Blueprint».

La idea era que la empresa utilizara el marco como punto de referencia en todas sus herramientas internas. Como declaró Mark Otto, esto les permitió «documentar y compartir patrones de diseño y activos comunes dentro de la empresa». Durante una semana de hackeo, en la que desarrolladores de toda la empresa contribuyeron al proyecto, pronto se dieron cuenta del potencial del producto para ayudar a diseñadores y desarrolladores web de todo el mundo, y en 2011 pusieron el marco a disposición como proyecto de código abierto.
En primer lugar, como marco de trabajo, Bootstrap es altamente adaptable, ya que permite infinitas posibilidades en lo que respecta al diseño. Además, el kit de interfaz de usuario de Bootstrap permite un desarrollo adaptable y escalable, lo que equivale a un diseño moderno de sitios web, además de hacer que el trabajo de los desarrolladores sea un paseo por el parque.
En primer lugar, hablemos del diseño del sistema de cuadrícula. Las cuadrículas son las que permiten a los diseñadores mejorar sus productos porque crean jerarquía, alineando los distintos elementos y creando un diseño más pensado y coherente. Muchos diseñadores se encuentran con el diseño web Bootstrap y con razón: es más fácil crear diseños responsivos y adoptar un enfoque mobile-first. El diseño responsive significa que es flexible y puede adaptarse a cualquier tamaño de pantalla, y mobile-first significa que empiezas a diseñar primero para las resoluciones más pequeñas. Esto se debe principalmente al eficaz sistema de cuadrícula de Bootstrap, que crea fluidez y facilita la personalización. Además, se presta perfectamente al diseño interactivo porque no sólo ayuda a definir la estructura de la página, sino también la forma en que los componentes se adaptan a los puntos de interrupción para diferentes resoluciones.

Cada componente y elemento de nuestro kit UI de Bootstrap se ha diseñado teniendo en cuenta su sistema de rejilla, lo que significa que puedes crear rápidamente una página web llamativa en un abrir y cerrar de ojos, con la seguridad de que cualquier diseño que crees será escalable.
Otra ventaja de utilizar el kit de interfaz de usuario Bootstrap de Justinmind es que, cuando llegue el momento del traspaso, los desarrolladores se encontrarán en un entorno muy familiar. La mayoría de los desarrolladores trabajan bastante con el framework Bootstrap debido a la simplicidad de su framework CSS UI. CSS significa hoja de estilo en cascada. Es un lenguaje que se utiliza para describir cómo se presenta un documento escrito en un lenguaje de marcado, siendo el marcado más utilizado el HTML. CSS muestra básicamente cómo se mostrarán los distintos elementos HTML de Bootstrap, ya sea en pantalla o en papel. En términos de desarrollo, Bootstrap sólo requiere los conocimientos prácticos más básicos de CSS, HTML y Javascript, puesto que ya existen muchos componentes precompilados, como barras de navegación, barras de progreso, menús desplegables, alertas, insignias, etiquetas, etc.

Los diseñadores pueden aprovechar las ventajas de crear un prototipo de sitio web Bootstrap en Justinmind utilizando el kit Bootstrap UI y exportando el diseño final en forma de CSS. El código CSS de todos y cada uno de los componentes y elementos que utilices del kit de interfaz de usuario de Bootstrap estará contabilizado, lo que facilitará la vida al desarrollador y le ahorrará tiempo y dinero.
Nuestro kit de UI de Bootstrap incluye todos los componentes y widgets que necesitas para empezar a crear prototipos de tu sitio web centrado en el contenido. Todo se ha organizado en categorías, para que encontrar lo que necesitas para trabajar sea pan comido.

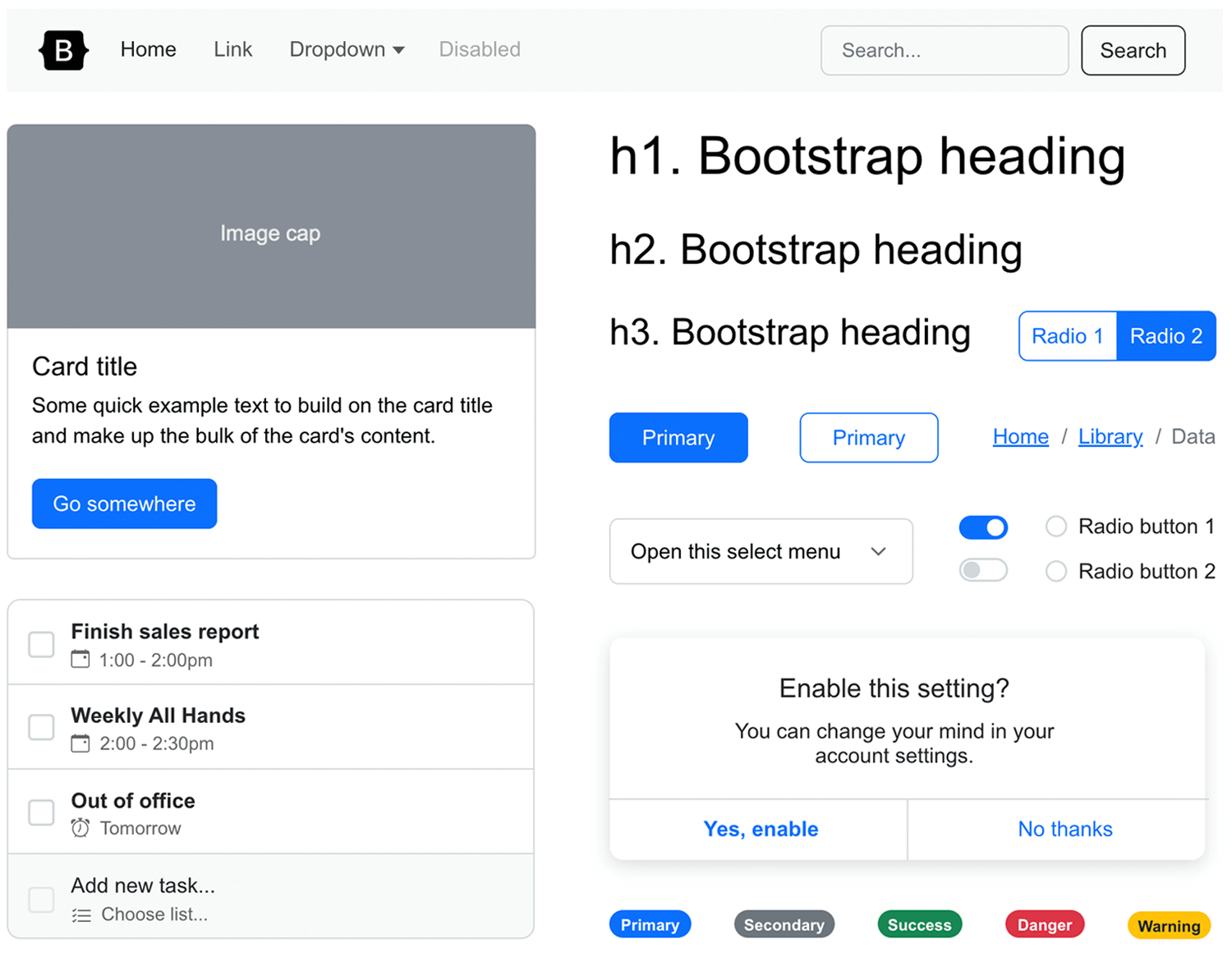
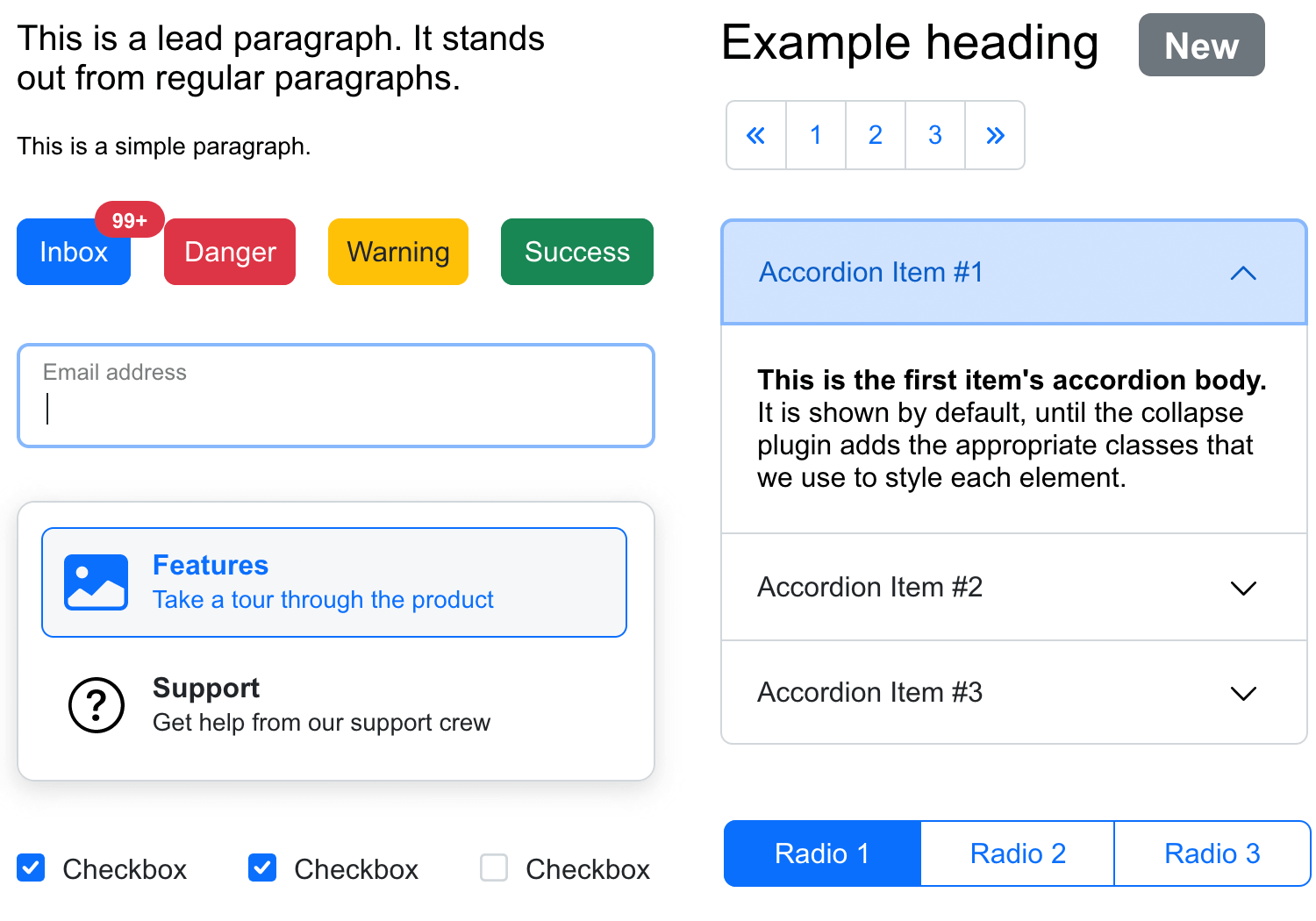
La primera categoría del kit UI de Bootstrap, incluye todos los textos más populares de Bootstrap. Esta sección de Textos del kit de interfaz de usuario de Bootstrap consta de todos los grupos de texto que puedas necesitar, como encabezados de página y de ejemplo y subtextos de encabezado, así como encabezados generales que van de H1 a H6 y una sección de cuerpo. Otras categorías incluyen, Insignias y comentarios, modales y héroes, donde encontrarás todos los elementos de panel y alertas, así como todas las tarjetas e insignias Bootstrap que puedas necesitar. Los popovers son prácticos para mostrar contenido al pasar el ratón por encima, mientras que los tooltips son buenos para mostrar cantidades más pequeñas de contenido. Tarjetas y rejillas, las tarjetas vienen en varios diseños recomendados y también incluyen una tarjeta de precios y características, así como diferentes opciones de rejilla sobre las que trabajar. En la categoría Navegación encontrarás un carrusel fijo con tres diapositivas e interacción incorporada para navegar entre ellas. En esta sección también encontrarás una selección de menús de navegación, incluyendo paginación, migas de pan, pestañas, además de botones de radio y casilla de verificación agrupados, un menú de botones anidados. Las categorías Desplegables y Tablas y listas te permitirán elegir entre una selección de menús desplegables que van desde menús básicos con iconos a menús desplegables, y opciones claras y oscuras, así como encontrar fácilmente componentes para representar y organizar mejor los datos en grupos o jerarquías. También encontrarás algunas útiles navbars premontadas equipadas con botones desplegables y una barra de búsqueda, además de una externa con un menú hamburguesa que está programada para colapsar el contenido que contiene. También está disponible en esta categoría una barra de desplazamiento vertical y horizontal.

Puedes encontrar todo tipo de botones que puedas necesitar para tu página web, y son totalmente personalizables con muestras prediseñadas como botones de advertencia, peligro, éxito, información y enlace.

Esta categoría del kit UI de Bootstrap te ofrece una serie de campos de entrada, campo de entrada múltiple, incluyendo entradas etiquetadas adecuadas para diferentes tareas. También hay un cuadro de texto, casillas de verificación, botones de radio y un menú de selección. Como la mayoría de los elementos y componentes del kit de interfaz de usuario de Bootstrap, todas las interacciones básicas están ya añadidas para acelerar el proceso de creación de prototipos. Los elementos de Bootstrap, como los controles deslizantes, son móviles y verás que ya puedes escribir en campos de texto al simular tu prototipo.
En este post te mostraremos lo que puedes hacer con nuestro kit de UI de Bootstrap y cómo diseñar un prototipo de sitio web con la biblioteca. Para empezar, sigue los cuatro pasos siguientes y comienza a crear prototipos con Bootstrap: 1: Descarga la herramienta de creación de prototipos Justinmind 2: Descarga el kit de interfaz de usuario de Bootstrap desde nuestra página de componentes de interfaz de usuario gratuitos 3: Importa el kit de interfaz de usuario a Justinmind en la paleta de bibliotecas. 4: Crea un nuevo prototipo web con Bootstrap.
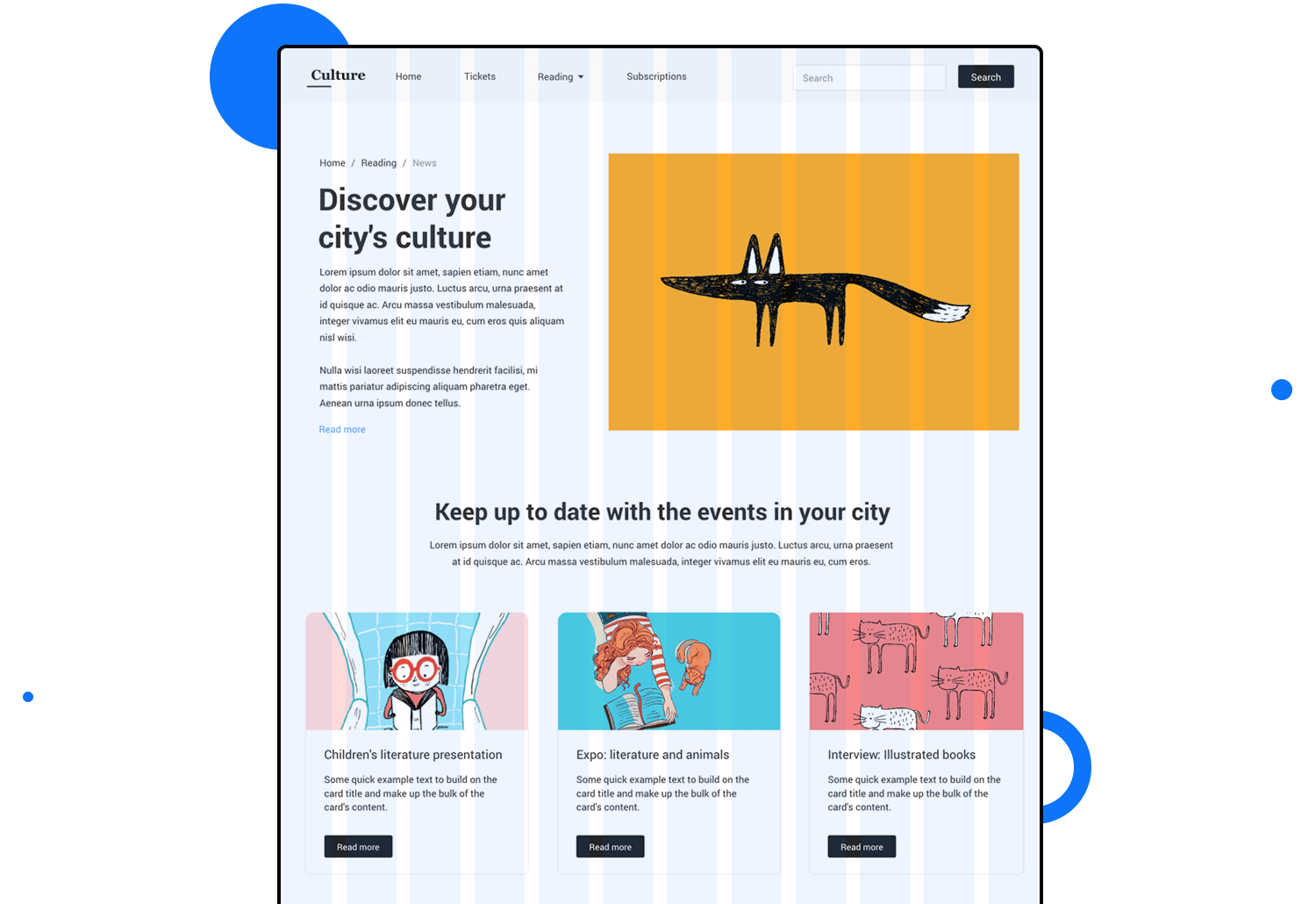
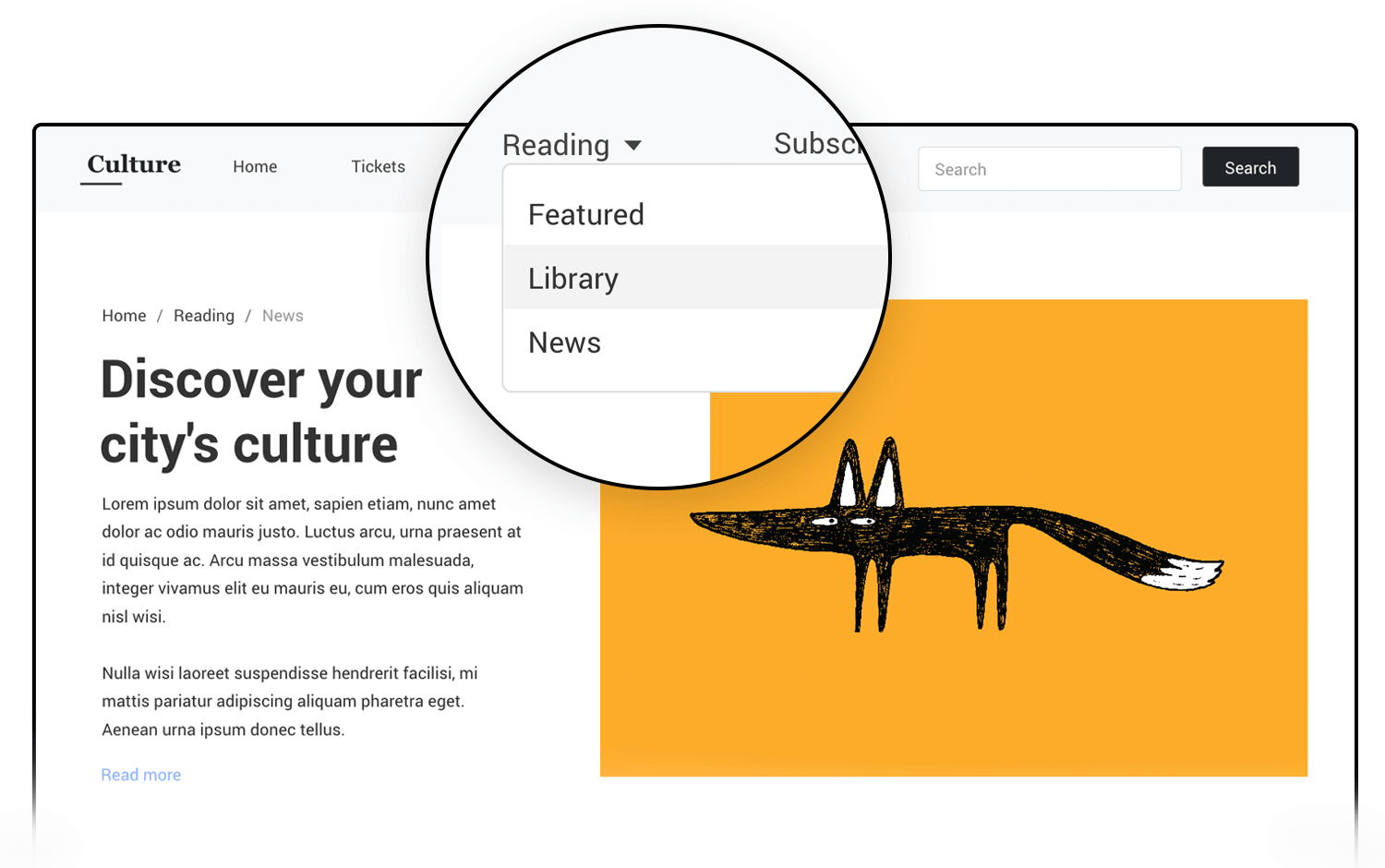
Diseñar un sitio web en Bootstrap con nuestro kit de UI en Justinmind es rápido y sencillo. Imaginemos que queremos diseñar un sitio web sobre cultura en nuestra ciudad. Nuestro sitio web debe tener un diseño sencillo con una página de inicio que anuncie todas las características del sitio. Por diseño sencillo entendemos que el contenido de nuestro sitio estará organizado de forma clara e intuitiva, para que el usuario pueda encontrar rápida y fácilmente la información que le interesa. Al considerar la disposición del contenido en nuestro sitio, hemos decidido que ordenarlo en secciones es lo que el médico pedía. Debería haber una sección para comprar entradas para los eventos, así como una sección para leer artículos literarios destacados y entrevistas, y también una sección de Suscripción para las personas interesadas en el acceso premium a los eventos. Así que empecemos por la parte superior de la página. Elegiremos un componente Navbar sencillo y lo arrastraremos al lienzo para editar el texto; en este caso incluiremos las cuatro opciones siguientes: Inicio, Entradas, Lectura y Suscripciones. Éstas mostrarán las principales características de nuestro sitio. La barra de navegación proporciona un menú desplegable cuyas opciones de texto se pueden editar o ampliar. Lo bueno de esta función es que la interacción ya está integrada en el componente, lo que te ahorra tiempo a la hora de añadirla. En este menú desplegable añadiremos algunas opciones para redirigir al usuario a las distintas páginas del sitio web. Convenientemente, la barra de búsqueda que aparece en este componente también tiene la interacción de entrada de texto, como otros campos de texto de la biblioteca.

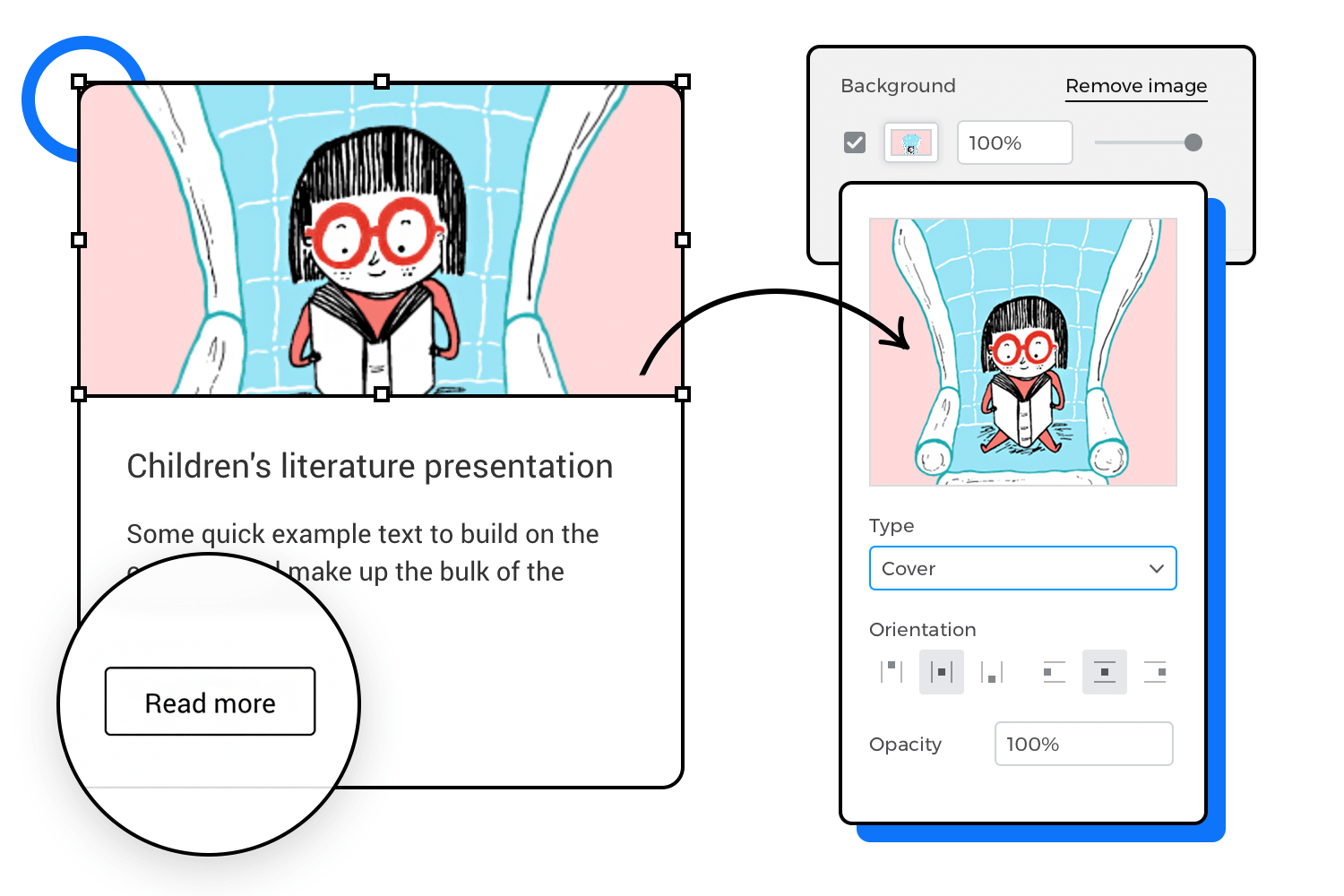
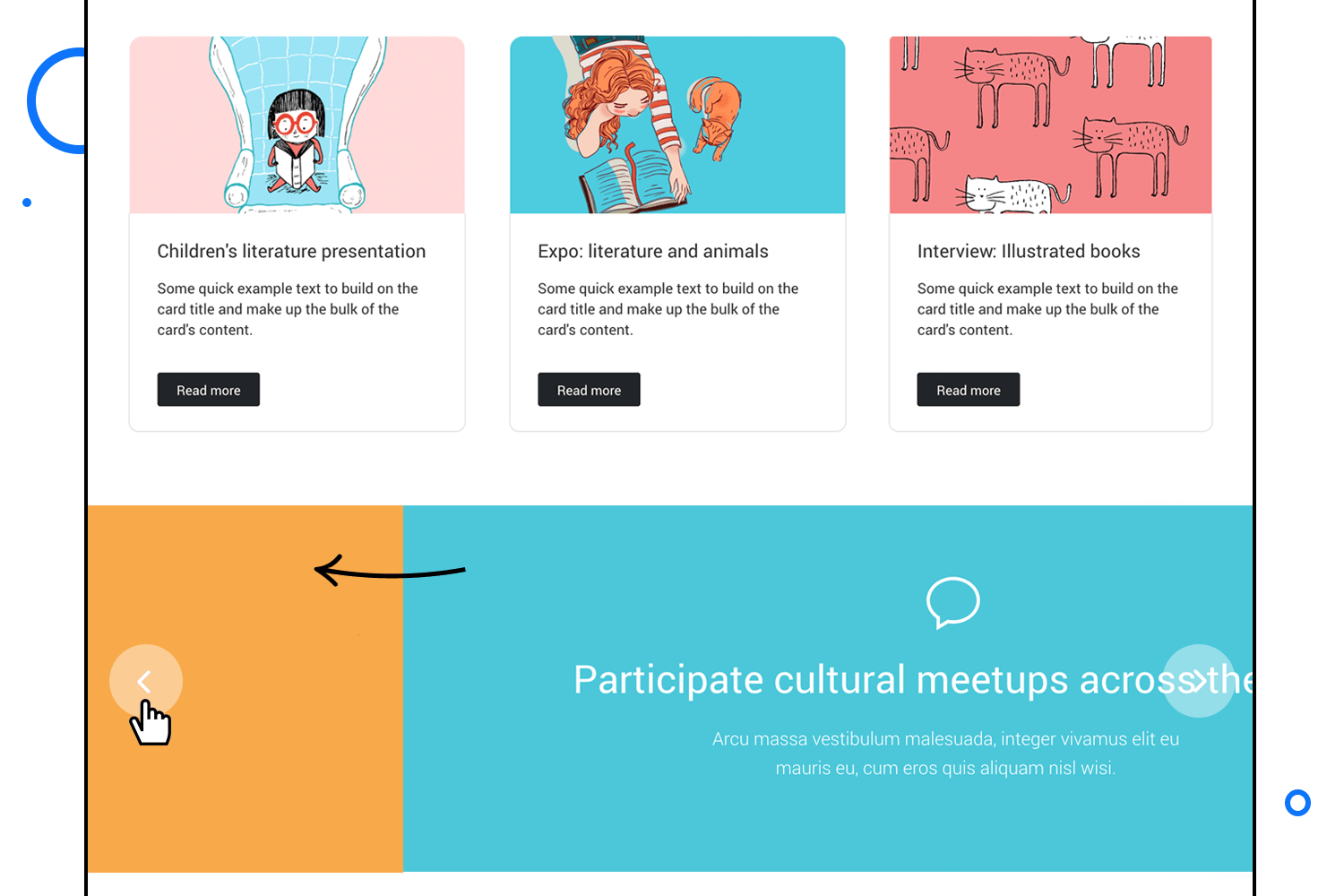
Ahora vamos a añadir nuestra barra de navegación a la sección de plantillas para que permanezca fija en todas las páginas. A todos los efectos la llamaremos «Navbar». Si fijamos la barra de navegación al eje a y elegimos fijar al principio para el eje y, permanecerá en la parte superior de la página cuando el usuario se desplace. A continuación, añadiremos un menú de migas de pan encima del texto para que el usuario pueda navegar más fácilmente entre el contenido. Convenientemente, las migas de pan ya tienen incorporada una interacción «al pasar el ratón» que resalta el texto, lo que significa que sólo tenemos que añadir las interacciones adecuadas para enlazarlas con las demás páginas. La siguiente parte de nuestra página de inicio estará poblada de tarjetas Bootstrap para mostrar sucintamente algunos de los nuevos contenidos interesantes de nuestro sitio. En este ejemplo utilizaremos las tarjetas primarias de Bootstrap que consisten en una imagen, un párrafo y un botón. Para añadir nuestra imagen elegida a la tarjeta, simplemente seleccionamos el Rectángulo y vamos a la sección Fondo en Propiedades. Aquí podemos encontrar un menú desplegable con diferentes opciones para redimensionar nuestra imagen, y seleccionar la que mejor se adapte a la nuestra.

Los botones también tienen incorporada esa práctica interacción al pasar el ratón por encima, que nos permite centrarnos en el diseño del botón y en la página posterior a la que enlaza. En este caso, sólo hemos modificado el texto y el color del botón. Por último, la parte inferior de nuestra página de inicio incluirá un componente de carrusel que mostrará los distintos eventos de la ciudad que nuestro sitio promocionará. El componente viene con tres etiquetas de diapositivas (de las que se pueden añadir más) que también tienen controles interactivos para cambiar entre diapositivas. Aquí hemos dado a cada una un título pegadizo y hemos cambiado los iconos y el color. Cada diapositiva enlazará con una página diferente de nuestro sitio web.

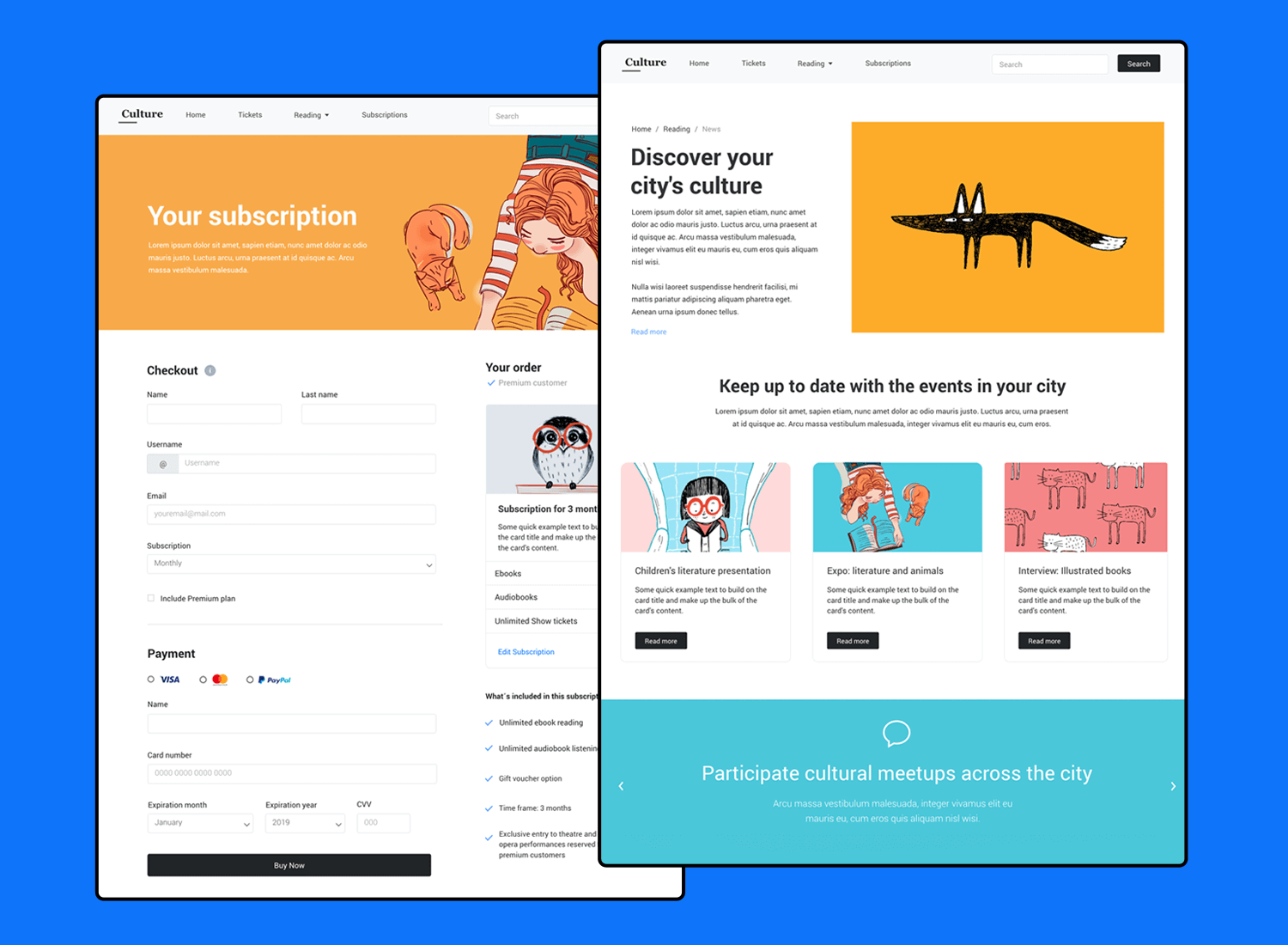
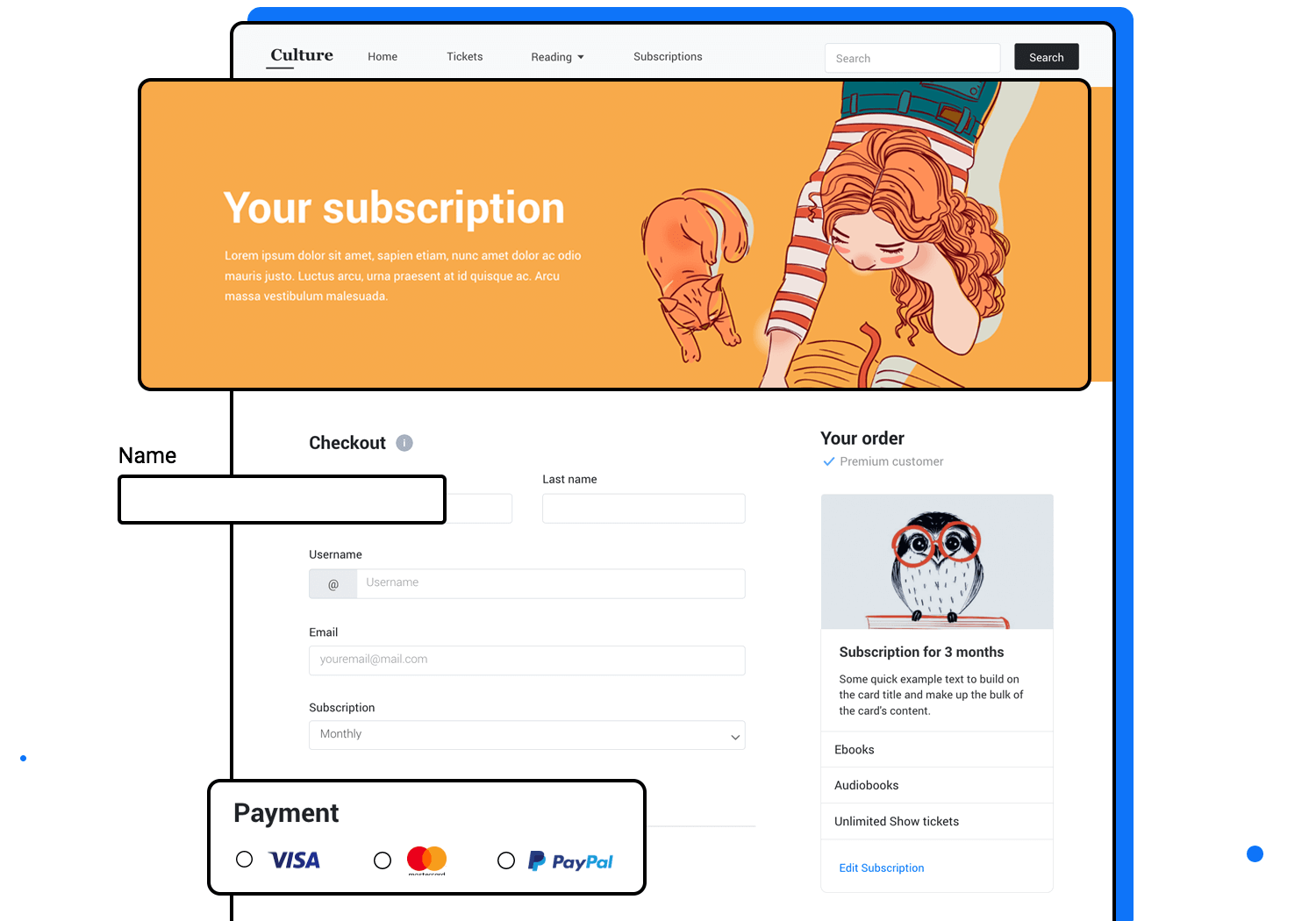
A continuación, crearemos una página para gestionar las nuevas suscripciones. Primero añadiremos una unidad hero alineada a la izquierda con imagen. En esta página también compondremos un formulario de suscripción utilizando campos de entrada básicos y renombrándolos a Nombre y Apellidos; utilizaremos un campo de entrada de etiqueta flotante para el nombre de usuario y otro básico para el campo de correo electrónico. En este último puedes añadir una segunda entrada de etiqueta flotante a la izquierda para que empiece por «@» a la Twitter. A continuación, colocaremos un sencillo menú desplegable que permita a nuestros usuarios seleccionar el tipo de suscripción que desean. Una vez que hayamos introducido el título de nuestro formulario de suscripción, añadiremos una ventana emergente que proporcione al usuario información adicional (indicada con una «i») activada por el ratón>al hacer clic. Debajo de eso, proporcionaremos una casilla de verificación para incluir el plan Premium en su suscripción – te darás cuenta de que la casilla de verificación ya tiene la interacción de verificación añadida. La segunda parte de esta página serán los detalles de pago, donde ofreceremos al usuario la opción de seleccionar cómo quiere pagar: con Visa, Mastercard o Paypal.

Para ello, arrastraremos un grupo de botones de opción al lienzo y los alinearemos (y duplicaremos en el mismo grupo cualquiera de los botones de opción para tener un tercero). Unos cuantos campos de texto más, desplegables para la caducidad de la tarjeta de crédito y un botón oscuro en la parte inferior y ya tenemos lista la segunda página. Una vez terminada nuestra página de suscripciones, volveremos a la pantalla de la página de inicio y añadiremos un evento al botón de suscripción del menú principal para enlazar con la página de suscripciones, ¡voilà! ¡Ya hemos creado un sencillo prototipo Bootstrap para nuestro sitio web cultural!

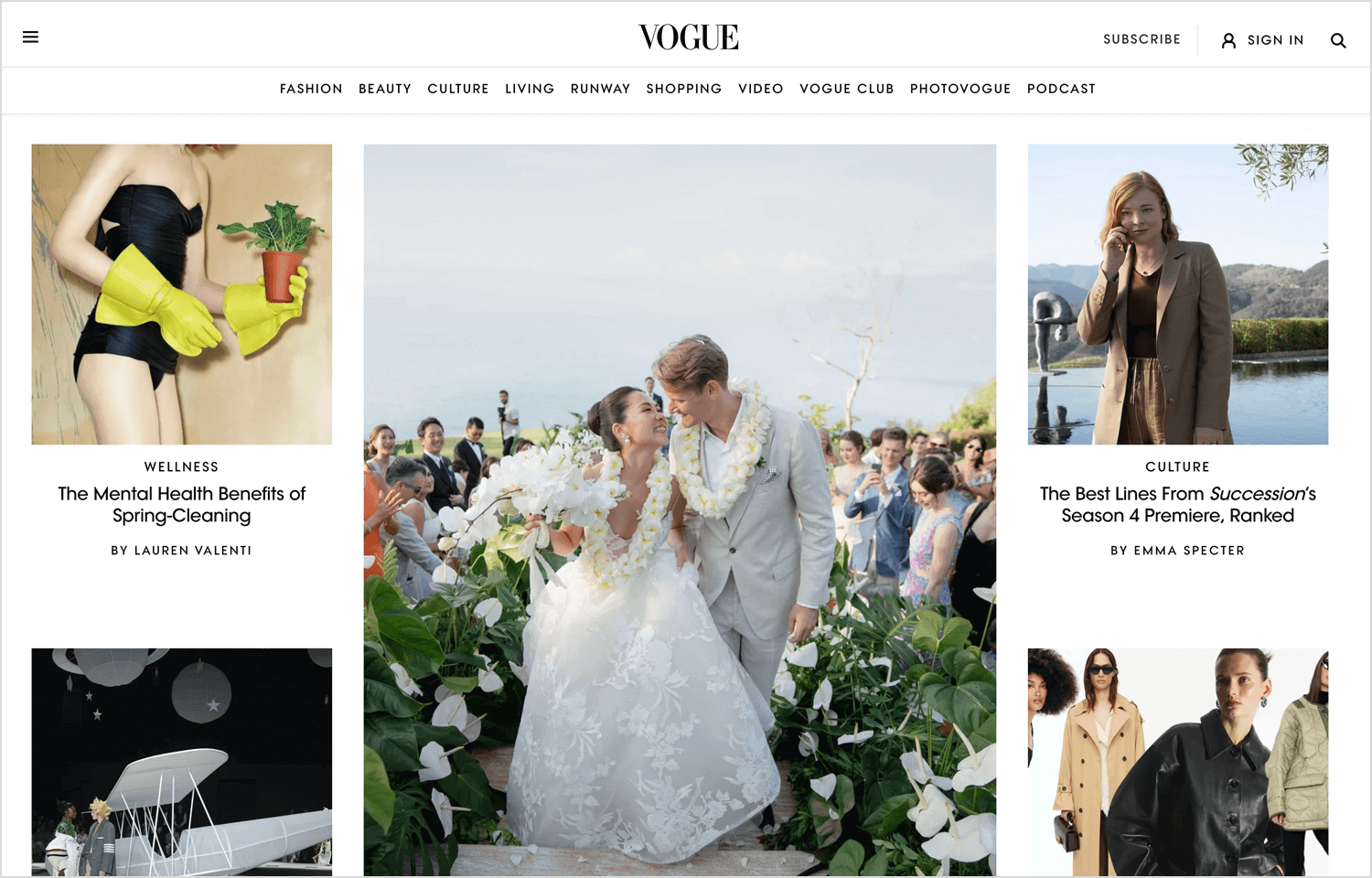
El sitio web de la revista de moda Voguese creó utilizando Bootstrap. Es un gran ejemplo de cuántos detalles pueden caber en la pantalla utilizando el sistema de diseño responsivo de Bootstrap. Usando el diseño web de Bootstrap, Vogue consigue meter mucha información en su página de inicio, sin que parezca abarrotada. Está claro que los diseñadores han pensado mucho en el diseño de la navegación del sitio, dando a su contenido una forma jerárquica clara. Lo más llamativo de este sitio web es la gran imagen principal que conduce a una noticia destacada, seguida de imágenes más pequeñas que enlazan con otros artículos. Su objetivo parece ser crear una página de inicio que capte la atención del usuario utilizando la mínima cantidad de texto, algo que Bootstrap ayuda a conseguir. También hay una jerarquía clara en todo el sitio web, que se hace evidente mediante el uso lógico de migas de pan en cada página, además de las principales en la cabecera del sitio web.

Maximilian es una marca histórica de vino espumoso italiano gestionada por Cantina di Soave. Su sitio web es el ejemplo perfecto de un producto que refuerza su identidad de marca a través del diseño web, e ilustra el grado de potencia y flexibilidad que la librería Bootstrap confiere a sus diseñadores. El sitio web se ha elaborado asegurándose de que todos los elementos de Bootstrap están espaciados correctamente pero perfectamente alineados, y el usuario puede desplazarse hacia abajo, activando el efecto de paralaje. Si pasas el ratón por encima de las sugerencias culinarias, dependiendo de la dirección en que muevas el ratón, los ingredientes se mueven en contrafase, creando una animación tridimensional muy realista. Todos estos efectos se reducen perfectamente en los dispositivos más pequeños, manteniendo esa sensación minimalista y espaciosa. El menú hamburguesa se vuelve translúcido en la versión móvil del sitio web, de modo que el resto del contenido bajo él sigue siendo visible. Cada botón “Más información” es claramente visible debajo de cada producto, abriéndose en una tarjeta que contiene más información detallada sobre ellos. Los diseñadores de este sitio web hicieron claramente del diseño de contenidos una de sus principales estrategias.

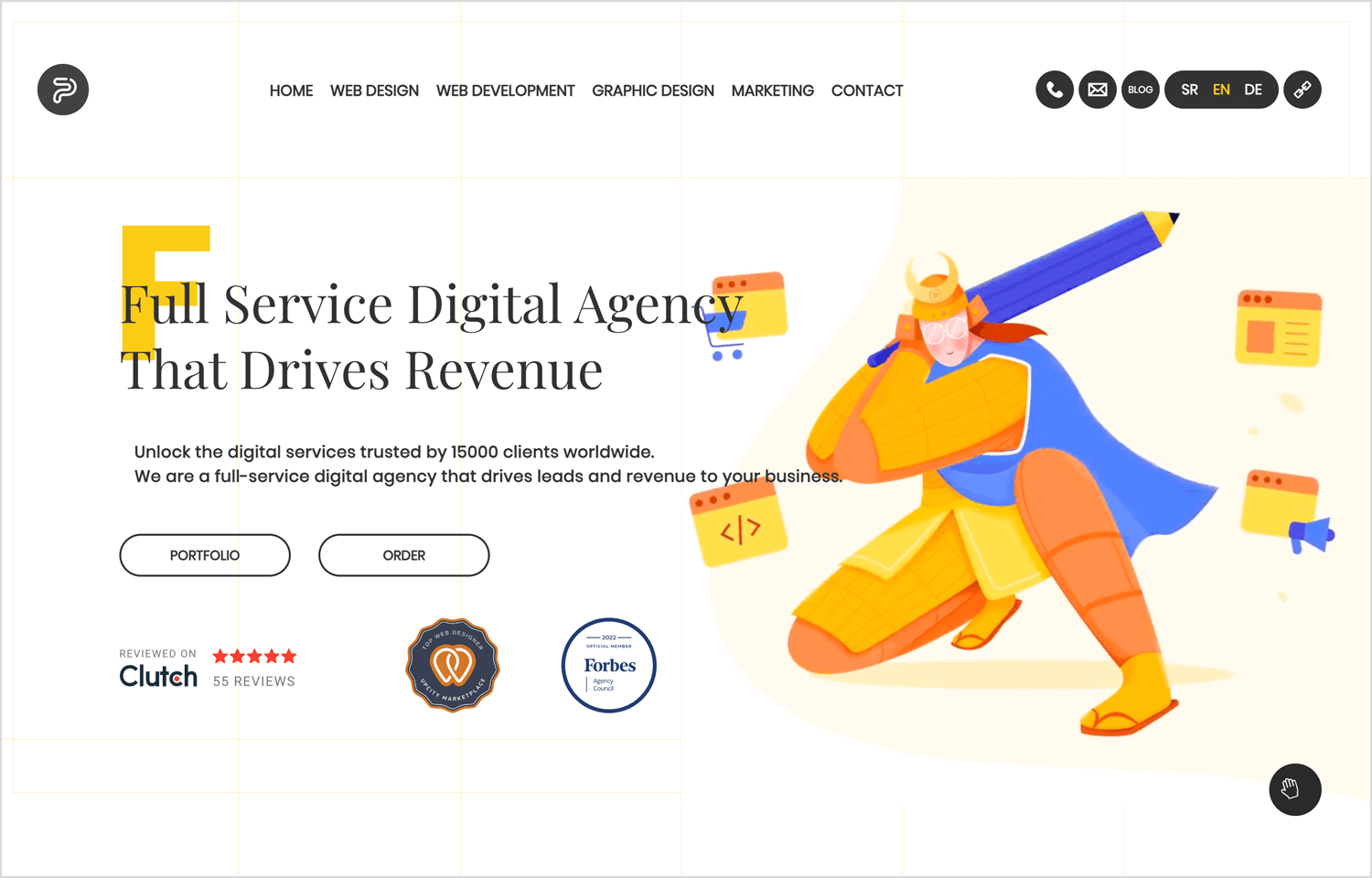
Pop Art Studio es un servicio de desarrollo y diseño web de Serbia y ha hecho un trabajo bastante bueno con su propio sitio web, utilizando Bootstrap. Al entrar en el sitio, lo primero que salta a la vista es el atrevido color amarillo que contrasta con el diseño minimalista, junto con la imagen principal dinámica, uno de los efectos más notables del sitio. Los diseñadores aprovechan la disposición en cuadrícula de 12 columnas para mostrar todo el potencial de diseño de la empresa. Otro rasgo de este sitio web es el magnífico diseño de los botones. Al pasar el ratón por encima de cualquier botón de la web, el usuario verá deslizarse una flecha, como disparada por un arco. Estas pequeñas interacciones crean una experiencia más envolvente para el usuario. Las llamadas a la acción son claramente visibles, mostrando primero la información más importante, como los botones “portafolio” y “pedido”. También es un gran ejemplo de lo eficaz que puede ser el diseño Bootstrap como lenguaje de desarrollo mobile first. Los detalles de este sitio web se adaptan perfectamente a las pantallas más pequeñas de móviles y tabletas, con las migas de pan comprimidas en un menú de hamburguesa en las resoluciones más pequeñas.
Descarga el kit Bootstrap UI: prototipos de sitios web con capacidad de respuesta y orientados a dispositivos móviles
Como puedes ver, crear un prototipo de tu sitio web utilizando el kit Bootstrap UI de Justinmind es una gran idea si quieres diseñar un sitio web atractivo, de aspecto moderno y con capacidad de respuesta, que facilite la transición del diseño al desarrollo y ofrezca a tus usuarios una experiencia intuitiva.