¿Quieres saber cuáles son los mejores blogs de desarrollo web que debes seguir? Descubre nuestra lista de los 20 mejores blogs que te ayudarán a repasar tus conocimientos de codificación y herramientas para desarrolladores.
¿Eres un desarrollador web profesional o un novato? ¿Fuiste a una escuela de programación o eres autodidacta? Sea cual sea tu caso, por desgracia, no has terminado de aprender, ¡ni terminarás nunca!
Empieza a diseñar tu producto ideal hoy mismo. ¡Proyectos ilimitados!

El gratificante campo del desarrollo web tiene muchas ventajas, pero es uno de esos trabajos que requieren un aprendizaje y una superación habituales. Con la enorme cantidad de lenguajes de programación que se utilizan, seguir adelante en tu carrera puede ser difícil. También es un campo que cambia constantemente. Tanto si el sector exige nuevas normas como si se actualiza una importante herramienta de desarrollo, tienes que estar al tanto de los cambios. En este post, hemos reunido una lista de 20 de los mejores blogs de desarrollo web para que los marques en tu navegador. Nuestra lista incluye blogs de desarrollo web repletos de tutoriales de codificación y ejemplos adecuados para desarrolladores front-end, back-end y full-stack. Esta lista también es para los diseñadores que buscan refrescar sus conocimientos de desarrollo: seguro que aumentará tus habilidades con tu herramienta favorita de creación de prototipos. También hemos incluido algunos que tratan temas generales del sector, así como la forma de abordar las dificultades a las que se enfrentan los desarrolladores a diario. ¡Sigue leyendo!
Si te dedicas al desarrollo web, puedes estar seguro de que nunca acabarás de aprender. De hecho, incluso los mejores admiten que siempre hay algo nuevo que aprender. Suena desalentador, ¿verdad? No tiene por qué ser así.
Debido a la naturaleza del trabajo de un desarrollador web, merece la pena estar al tanto de las últimas tendencias y desarrollos (¡sin juego de palabras!) del sector. Una forma fácil de hacerlo es seguir blogs de desarrollo web. Los blogs son especialmente útiles si trabajas por cuenta propia, para asegurarte de que los servicios que ofreces a tus clientes se basan continuamente en las últimas soluciones del mercado. También es una gran idea ver cómo otros profesionales afrontaron retos similares a los que tú puedes enfrentarte en tu carrera. Al fin y al cabo, ¿qué hay mejor que aprender de otros que «han estado ahí y se han puesto la camiseta»?
Además, ser desarrollador no consiste sólo en saber codificar, sino también en saber utilizar las herramientas del oficio, concretamente las herramientas para desarrolladores. Leer tutoriales y conocer sus distintas funciones también puede ayudarte a avanzar en tu carrera.
Por último, el desarrollo web es una de esas disciplinas en las que «donde hay voluntad, hay un camino» definitivamente suena a verdad. Es una de esas áreas en las que, si estás dispuesto a ponerte manos a la obra, el resto suele venir solo. Tanto si eres un desarrollador experimentado como un novato, siempre hay algo nuevo que aprender o practicar. Entre los mejores está David Walsh, que trabaja para Mozilla. David sitúa la práctica por encima de la teoría en orden de importancia. Cree que los desarrolladores nunca deben temer la experimentación y estar siempre dispuestos a incursionar en áreas desconocidas. También es un firme partidario de la metodología ágil a prueba de fallos. De hecho, ¡hemos incluido su blog en la siguiente lista! Puedes ser más aventurero leyendo sobre todos los temas relacionados con el arte del desarrollo web. Y créenos cuando te decimos que hay mucho material gratuito en la red.
La cuestión es por dónde empezar. La enorme variedad de contenidos que hay ahí fuera puede dejar a uno perplejo y sin saber por dónde empezar. ¿Es mejor leer entradas de blog? ¿Es mejor seguir los blogs que ofrecen más tutoriales? ¿O más regalos? ¿Es mejor ver vídeos y aprender de ellos?

No temas. Hemos elaborado esta magnífica lista de blogs de desarrollo web de algunos de los mejores del sector. En la lista, te guiaremos por algunos de los contenidos que ofrecen para ahorrarte tiempo y ayudarte a acotar lo que necesitas. ¿Te parece bien? Entonces sigue leyendo para descubrir 20 de los mejores blogs de desarrollo web de Internet. Haz crecer tu base de conocimientos, ¡lo conseguirás!
Empieza a diseñar tu producto ideal hoy mismo. ¡Proyectos ilimitados!

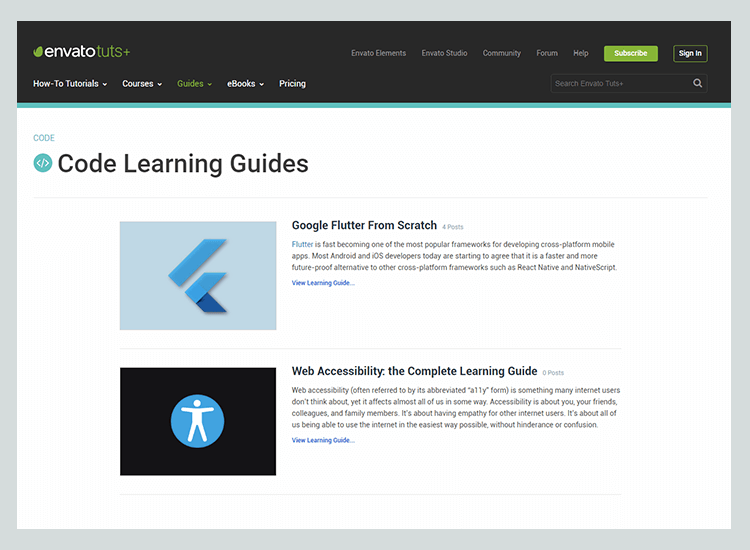
Envato tuts es un blog educativo de desarrollo web que contiene más de 1.220 cursos y tutoriales junto con más de 170 ebooks que cubren una amplia gama de temas, desde la codificación y el diseño web, hasta el diseño 3D y los gráficos en movimiento.

La sección «Guías» de este blog de desarrollo web ofrece mucho contenido en profundidad sobre API, codificación de la accesibilidad, JavaScript, Python y mucho más. También incluye muchas guías sobre otros aspectos del desarrollo, como herramientas para ayudar a mejorar el flujo de trabajo.
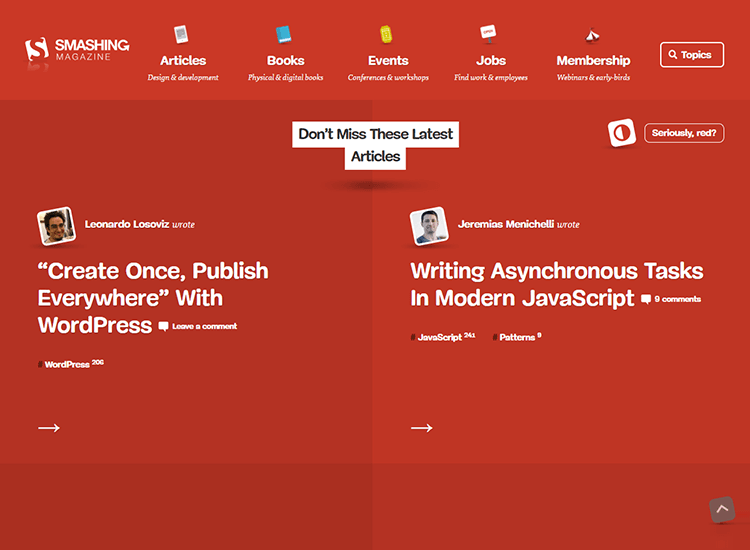
Smashing Magazine es un conocido blog de diseño y desarrollo web que contiene noticias actualizadas con regularidad y contenidos de opinión relacionados con el diseño, el desarrollo y la UX de sitios web. Todos los días publican nuevos posts sobre los últimos avances en el mundo de la tecnología, así que merece la pena marcarlo como favorito.

En cuanto a la codificación, puedes encontrar muchas entradas relacionadas con HTML, CSS, JavaScript, así como sobre diseño web en general y herramientas para desarrolladores. Su equipo cuenta con un gran número de desarrolladores y diseñadores experimentados que comparten regularmente sus conocimientos especializados.
SitePoint es estupendo si buscas un blog de desarrollo web que se centre exclusivamente en el desarrollo, los lenguajes de programación y las herramientas de desarrollo. Si decides seguir este blog de desarrollo web, cada mes recibirás un informe sobre un nuevo tema de interés en el mundo del desarrollo.

También puedes suscribirte a sus boletines diarios por correo electrónico que giran en torno al tema principal del mes. Y si buscas algo más que material de lectura, ofrecen estimulantes libros electrónicos, vídeos y cursos por 9 $ al mes.
Si buscas algo que varíe entre ser un blog de desarrollo web pero que también ofrezca noticias generales sobre tecnología o algo un poco diferente, entonces merece la pena que le des una oportunidad a Hongkiat.
Aquí encontrarás todo lo relacionado con el desarrollo web, desde el estilo de casillas de verificación con cuadrículas CSS hasta HTML5 Semantics.

Cuando quieras descansar de la programación y te apetezca probar algo diferente durante unos minutos, también encontrarás posts sobre criptomonedas y sobre cómo reiniciar iphones. Si de alguna manera eres una persona aficionada a la tecnología, ¡seguro que encuentras algo de interés en este blog de desarrollo web!
Empieza a diseñar tu producto ideal hoy mismo. ¡Proyectos ilimitados!

Si quieres aprenderlo todo, desde desarrollo multiplataforma hasta herramientas como Redux, CSS-Tricks tiene todas las guías y consejos que necesitas para ayudarte a tener éxito en tu carrera.
CSS-Tricks cubre todos los elementos prácticos del trabajo de un desarrollador web, como herramientas de desarrollo, cómo crear funciones de accesibilidad y mucho más.

Lo que nos parece especialmente útil de este blog de desarrollo web es que incluso incluye un Almanaque que actúa como guía de referencia de todas las características fundamentales de CSS.
Web Design Ledger es otro ejemplo de blog que combina una mezcla decente de temas de desarrollo web y de diseño en general.
Además de ofrecer tutoriales y listas de herramientas de desarrollo web, también publican regularmente artículos con noticias y consejos sobre PHP, JavaScript, jQuery y Node JS.

También ofrecen lecturas más generalizadas, como consejos sobre cómo crear un sitio web, errores comunes de codificación (piensa en reescribir el código desde cero cuando no es necesario) y cómo elegir un nombre de dominio.
A List Apart: como blog de desarrollo web, éste sí que podría considerarse aparte del resto. Ofrecen contenido único y original, y publican regularmente sobre todo lo relacionado con el diseño y el desarrollo de sitios web. A List Apart abarca una amplia gama de temas, desde la codificación, el contenido, el diseño e incluso el aspecto empresarial del sector de la tecnología y el desarrollo web.

Además, publican un montón de consejos útiles, como procesar datos con JavaScript, analizar HTML e incluso cómo mejorar la accesibilidad del sitio web para los lectores de pantalla.
¿Buscas un repositorio de tutoriales, contenido de blog original de calidad y un extenso diccionario de referencia para CSS? Entonces, ¡no busques más allá de Codrops! Este blog de desarrollo web es una joya de contenido original sobre desarrollo. Esta gente proporciona prosa inspiradora sobre formas creativas de abordar problemas comunes de codificación en su sección «Playground». También ofrecen noticias generales sobre desarrollo web.

Además, encontrarás una lista de recursos gratuitos como plugins y otros sitios web de tutoriales. Te gustará especialmente este blog de desarrollo web si estás interesado en leer sobre CSS y Three Js.
David Walsh es un consultor de Javascript que trabaja para Mozilla y que tiene un blog muy conocido sobre todo lo relacionado con el desarrollo y la ingeniería de software. En su blog encontrarás artículos sobre diversos temas de programación, como HTML5, CSS, jQuery, PHP, lenguajes JavaScript y muchos más.

David es generalmente conocido por su enfoque de «la práctica hace la perfección» cuando se trata de programar. Así lo refleja en las entradas de su blog, que se basan en su experiencia práctica en el sector. Si eres programador o desarrollador de software y quieres avanzar en tu carrera, el blog de David Walsh es sin duda una lectura interesante.
Empieza a diseñar tu producto ideal hoy mismo. ¡Proyectos ilimitados!

Simple programmer es un blog de desarrollo web que mira las cosas desde un ángulo ligeramente diferente. Es un blog de consejos para desarrolladores full stack, front-end y back-end, así como para ingenieros de software.

En este blog de desarrollo web, encontrarás meditaciones periódicas sobre temas menos tratados dentro del mundo del desarrollo. Exploran temas como la psicología del desarrollador, cómo mejorar las relaciones en los equipos de desarrolladores y cómo dar la talla en las solicitudes de empleo. Éste merece sin duda un lugar entre tus favoritos. Piensa en él como un refuerzo de la confianza y una palabra amistosa al oído.
Si eres un desarrollador front-end con un ardiente deseo de estar al día de todos los avances del sector, entonces SpeckyBoy debería estar definitivamente en tu lista de favoritos.
Este blog de desarrollo web tiene muchos tutoriales útiles y construcciones de UI inspiradoras que giran en torno a CSS, Bootstrap, Javascript y temas de WordPress.

Una característica adicional que diferencia a este blog de desarrollo web de los demás es que incluye una sección dirigida específicamente a los autónomos, como la gestión eficaz del tiempo y cómo negociar los pagos.
Scotch. io es un blog de desarrollo web que promete mantener entretenidos a todos, desde principiantes a desarrolladores experimentados, con su amplia gama de posts, cursos y tutoriales. Scotch.io proporciona material exhaustivo sobre temas de JavaScript como React, Angular JS y Node, así como Vue, Laravel, CSS, VS-code y Python. También ofrecen una lista de libros electrónicos gratuitos sobre 12 conceptos importantes de Vue y cómo crear aplicaciones del lado del servidor con Node.

Además, este blog de desarrollo web actualiza regularmente su sección «Noticias» con las últimas tendencias y novedades del sector. ¿Qué más se puede pedir?
Tutorialzine es un tesoro de tutoriales y recursos de programación. Este blog de desarrollo web está alojado por una comunidad de desarrolladores decididos a amasar una biblioteca de contenido gratuito para ayudar a los desarrolladores de todo el mundo. Su blog, que se actualiza regularmente, se nutre de una gran cantidad de artículos sobre JavaScript, HTML y CSS.

También puedes suscribirte a su boletín de más de 80.000 suscriptores, donde prometen bombardearte con noticias útiles y relevantes, bibliotecas de código y consejos de productividad una vez a la semana. También puedes descargarte su ebook gratuito, jQuery Trickshots – 100 técnicas.
CSS Author es un blog de desarrollo web con un montón de freebies y cosas para desarrolladores web front-end. En su blog encontrarás un montón de recursos como iconos, fondos de pantalla y plantillas. Encontrarás tutoriales para todo, desde Bootstrap hasta la conversión PSD-HTML.

También encontrarás toda una serie de entradas de blog y tutoriales sobre CSS, HTML, JavaScript, jQuery y PHP, además de un montón de plantillas wordpress gratuitas.
Empieza a diseñar tu producto ideal hoy mismo. ¡Proyectos ilimitados!

Creative Bloq es un gran recurso si buscas una colección de posts extravagantes, humorísticos y bien documentados relacionados con todo, desde marcos HTML y CSS hasta JavaScript.

También publican material relacionado con las industrias de la tecnología y el diseño, además de posts sobre diseño web y UX. Este blog de desarrollo web ofrece una buena mezcla de temas relacionados con la programación y el diseño.
Joel Spolsky es un desarrollador de software que trabaja en Nueva York. Fue cofundador de Trello y es el director general de Stack Overflow. En su blog, Joel on Software, ofrece una visión única de los problemas que los desarrolladores encuentran a diario, desde el punto de vista de un programador experimentado.

Joel deja traslucir su personalidad en cada una de las entradas de su blog, ofreciendo consejos y ejemplos del día a día de un programador con una dosis de humor y realidad mezclados. Si buscas un poco de humor y algo con lo que puedas identificarte como desarrollador, prueba el blog de desarrollo web de Joel.
Paul Irish es de Palo Alto y trabaja como desarrollador front-end en el equipo de Google Chrome. Tras haber creado herramientas que ayudan a mejorar los flujos de trabajo de los desarrolladores, su blog de desarrollo web está especialmente orientado a las herramientas para desarrolladores, y proporciona muchos consejos útiles sobre el tema.

Actualiza constantemente el blog y escribe sobre temas como la realización de auditorías con Google Chrome Devtools. En este blog de desarrollo web, también encontrarás entradas sobre Chrome Canary, depuración de Node, accesibilidad, semántica y un sinfín de temas más.
OnextraPixel es un blog dirigido a diseñadores y desarrolladores. En su blog de desarrollo web, descubrirás una amplia gama de consejos, tutoriales, herramientas y recursos. Este blog es estupendo si quieres una base sólida en CSS.

En cuanto al CSS, tienen entradas sobre todo, desde la optimización del CSS para mejorar la velocidad de la página, la especificidad del CSS, e incluso consejos para Flexbox. También encontrarás recomendaciones para plugins jQuery, así como recursos útiles para Sass.
Designmodo es otro blog de desarrollo web que deberías visitar si buscas inspiración, ¡sobre todo en lo que respecta al diseño de boletines! Tienen muchos ejemplos y tutoriales que van desde Bootstrap Carousels a boletines por correo electrónico de Acción de Gracias y wordpress. En la sección de selecciones del editor, encontrarás una lista de algunos de los mejores contenidos de este blog de desarrollo web, como la historia de la creación de sitios web y las plantillas HTML estáticas.

Otra cosa que diferencia a este blog de desarrollo web de los demás es un mercado lleno de productos diferentes, como kits de UI e ilustraciones, así como una sección de bolsa de trabajo donde encontrarás ofertas de trabajo de desarrollo web remoto y a tiempo completo.
Otro blog de desarrollo web que los desarrolladores front-end deben marcar como favorito es Design Shack. Con abundante material sobre maquetación de sitios web y diseño gráfico, este blog de desarrollo web te proporcionará la inspiración visual que tanto necesitas para tu trabajo.

Con noticias y novedades sobre CSS, HTML, Javascript y PHP, este blog de desarrollo web tiene todo lo que necesitas para estar al día de lo último en el mundo del desarrollo front-end.
En esta lista, nos hemos esforzado al máximo para intentar incluir una buena mezcla de blogs de desarrollo web para desarrolladores de todas las áreas y de todos los intereses. Quizá estés buscando algunos consejos sobre la vida y el trabajo de un desarrollador web de éxito, o quizá quieras aprender más sobre Angular JS. En cualquier caso, tendrás que determinar qué blogs son los adecuados para que los preselecciones y les dediques tu preciado tiempo de inactividad. Los beneficios de dedicar algo de tiempo a seguir blogs de desarrollo web incluyen:
- Aprender nuevos lenguajes de programación
- Aprender nuevas herramientas de desarrollo
- Aprender trucos para avanzar en la industria
Leer y seguir los blogs más adecuados es de suma importancia para obtener el máximo beneficio de cualquier trabajo de desarrollo web.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read