Los deslizadores pueden ser una forma divertida de aligerar la carga cognitiva de una página. Pero, ¿en qué consiste un buen deslizador? ¡Descúbrelo en este post!
Los controles deslizantes pueden ser un elemento bienvenido en muchas interfaces de usuario. Tienen algo verdaderamente dinámico, aunque a veces no puedan superar a un campo de entrada normal. A lo largo de los años, los usuarios se han acostumbrado cada vez más a ver controles deslizantes en un contexto determinado, y su popularidad se ha disparado.
Diseña UI para web y móviles con deslizadores interactivos

Pero, ¿por qué son populares? Seguro que hay algo más que un simple deslizador que los usuarios pueden arrastrar con el dedo. En este artículo, veremos cómo y cuándo utilizar el diseño deslizante UI en tu producto para obtener la mejor experiencia de usuario posible, con algunos ejemplos reales. También hemos incluido algunos kits gratuitos con diseños de controles deslizantes de interfaz de usuario que puedes utilizar en tu herramienta de creación de prototipos.
Un deslizador es un componente UI que representa un dial de sintonización o control de volumen de una radio analógica. Permite al usuario deslizar un mando, una palanca o una barra de izquierda a derecha y viceversa a lo largo de una pista recta. Los deslizadores de UI son estupendos para permitir a los usuarios explorar muchas opciones o valores diferentes de forma rápida y simultánea. Sobre todo, son componentes prácticos para los usuarios cuando las cantidades o los valores no tienen que ser exactos. El diseño de los deslizadores UI ayuda a los usuarios a seleccionar un rango de valores o ajustar parámetros como el brillo o el volumen, entre otros usos. Se inspiran en el típico control de reproducción de vídeo que se ve en sitios como Youtube, Vimeo o Netflix, aunque los hay de distintos estilos.

Los deslizadores pueden ser de un punto o de dos puntos (deslizadores dobles), estos últimos los vemos a menudo en los selectores de gama de precios o presupuestos. En cuanto al movimiento, pueden ser rápidos o continuos, es decir, se ajustan a diferentes puntos a lo largo de una pista o se deslizan suavemente. Los diseños de deslizadores UI tienen que ver con la utilidad y la eficacia. Además de ser un componente práctico, estos controles de UI presentan una forma visualmente más atractiva e interactiva para que un usuario logre un objetivo en tu sitio web o aplicación. La interactividad ayuda a mantener el interés de los usuarios, mientras que el hecho de que puedan trabajar con rangos de valores en lugar de introducir valores fijos en campos de entrada supone una reducción de la carga cognitiva. Pero, ¡con cuidado! Los diseños deslizantes de UI no siempre son la solución correcta cuando se trata de dejar que los usuarios seleccionen valores. Aunque pueden tener muchos beneficios cuando los hacemos bien, si los hacemos mal pueden romper tu diseño.
La cuestión candente es cuándo utilizar deslizadores de IU en tu herramienta de creación de prototipos de sitios web. En primer lugar, centrémonos en el objetivo principal del diseño de un deslizador de UI: ayudar al usuario a completar una tarea lo más rápida y fácilmente posible, potenciando al mismo tiempo la interactividad.
Entonces, ¿qué tareas funcionan mejor con un deslizador? Después de todo, los controles deslizantes pueden servir para muchas tareas, que van mucho más allá del simple control deslizante del volumen. Pueden ser una forma práctica de ayudar a los usuarios a acotar su búsqueda sin entrar en los detalles más insignificantes. Por ejemplo, es posible que te hayas encontrado con controles deslizantes que te permiten seleccionar un rango de precios para el pago inicial de una hipoteca o las dimensiones uniformes de artículos electrodomésticos.

Sin embargo, aunque los deslizadores de UI son controles versátiles con muchas aplicaciones posibles, determinar el uso perfecto es más fácil de decir que de hacer. Al fin y al cabo, los controles deslizantes de IU suelen ser un componente controvertido en el mundo del diseño. Las oportunidades de utilizarlos con tareas no son tan abundantes como cuando se trata de elementos como los UI basculantes, los desplegables y los botones de radio. Si aplicas los deslizadores de UI en la situación equivocada, pueden destruir la UX de tu producto digital. Sin embargo, si los utilizas correctamente, podrás mejorarla.

Estos son los casos en los que te conviene utilizar diseños deslizantes de UI:
- Cuando se presentan muchas opciones
- Permitir a los usuarios explorar/limitar muchas opciones rápidamente
- Cuando los valores no necesitan ser precisos
- Para explicar las opciones
- Para acercar o alejar el zoom
- Para controlar el volumen
- Para ajustar el brillo, el contraste y el control de saturación/transparencia
- Para girar un objeto 3D
- Al recorrer un conjunto de opciones
Por último, nunca utilices un control deslizante de UI en un diseño en el que podrías utilizar fácilmente un elemento de diseño de UI alternativo. Por ejemplo, imagina que tienes que hacer posible que el usuario seleccione entre una lista de opciones. Cuando sea posible, y si hay espacio para hacerlo, siempre es una buena práctica mostrar todas las opciones disponibles desde el principio. Considera una especificación de entrega, en la que el usuario tiene que elegir entre cuatro opciones, que van de la estándar a la exprés. Existe cierto debate sobre si éste es un buen uso de los controles deslizantes, porque el diseño más clásico de los controles deslizantes no permite al usuario ver todas las opciones disponibles de inmediato. Una alternativa mejor en este caso sería un diseño simple de botón de radio.
Diseña UI para web y móviles con deslizadores interactivos

Al diseñar deslizadores, un aspecto clave es asegurarse de que resulten naturales y receptivos, independientemente del método de entrada que utilice el usuario. Tanto si se trata de un ratón como de un dedo en una pantalla de móvil, el deslizador debe moverse suavemente, sin retrasos ni temblores. Para ello, es crucial vigilar de cerca cómo interactúa el deslizador con distintos tipos de hardware o tamaños de pantalla. Se trata de dar a los usuarios el control que esperan sin ninguna fricción.

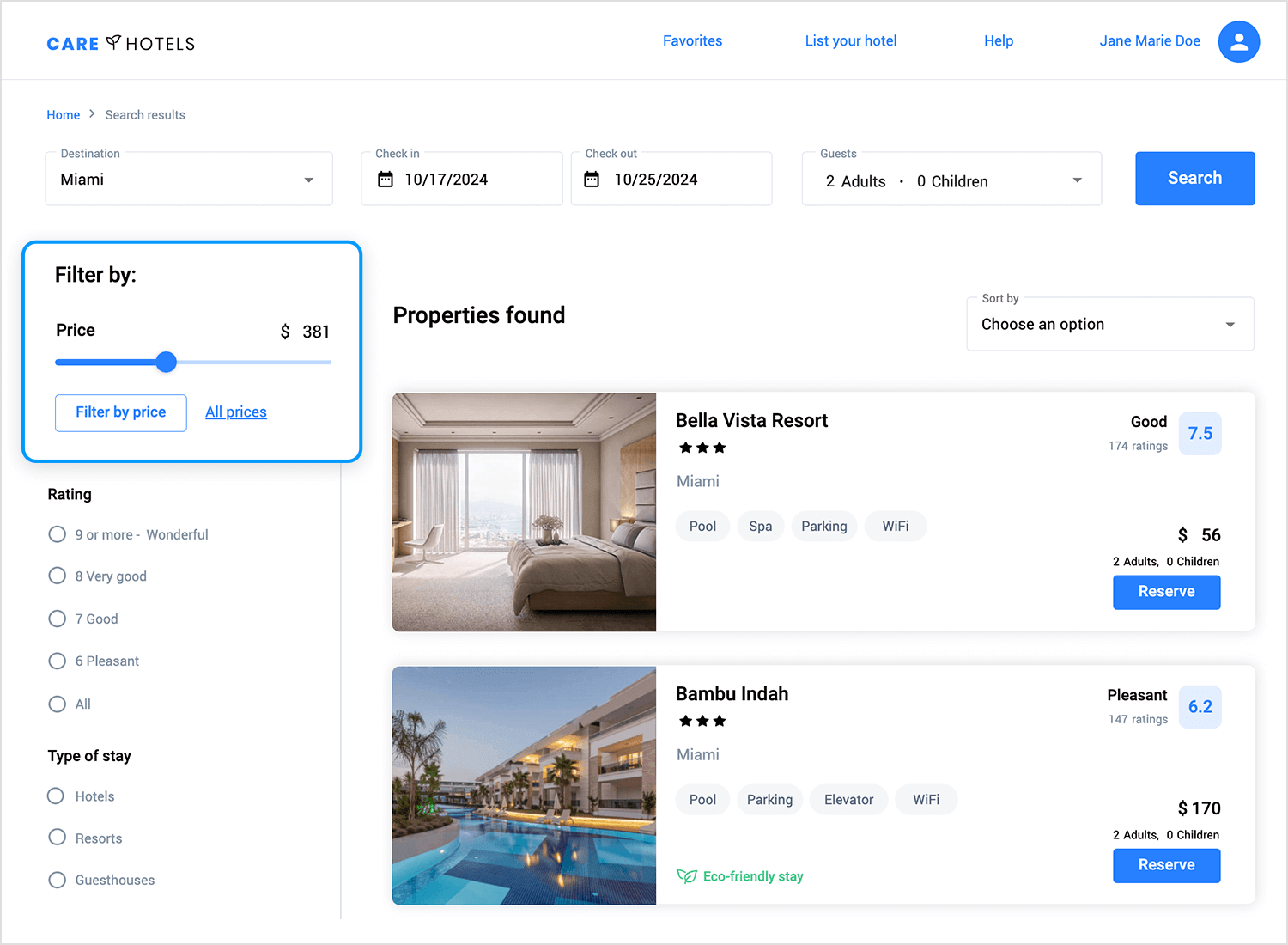
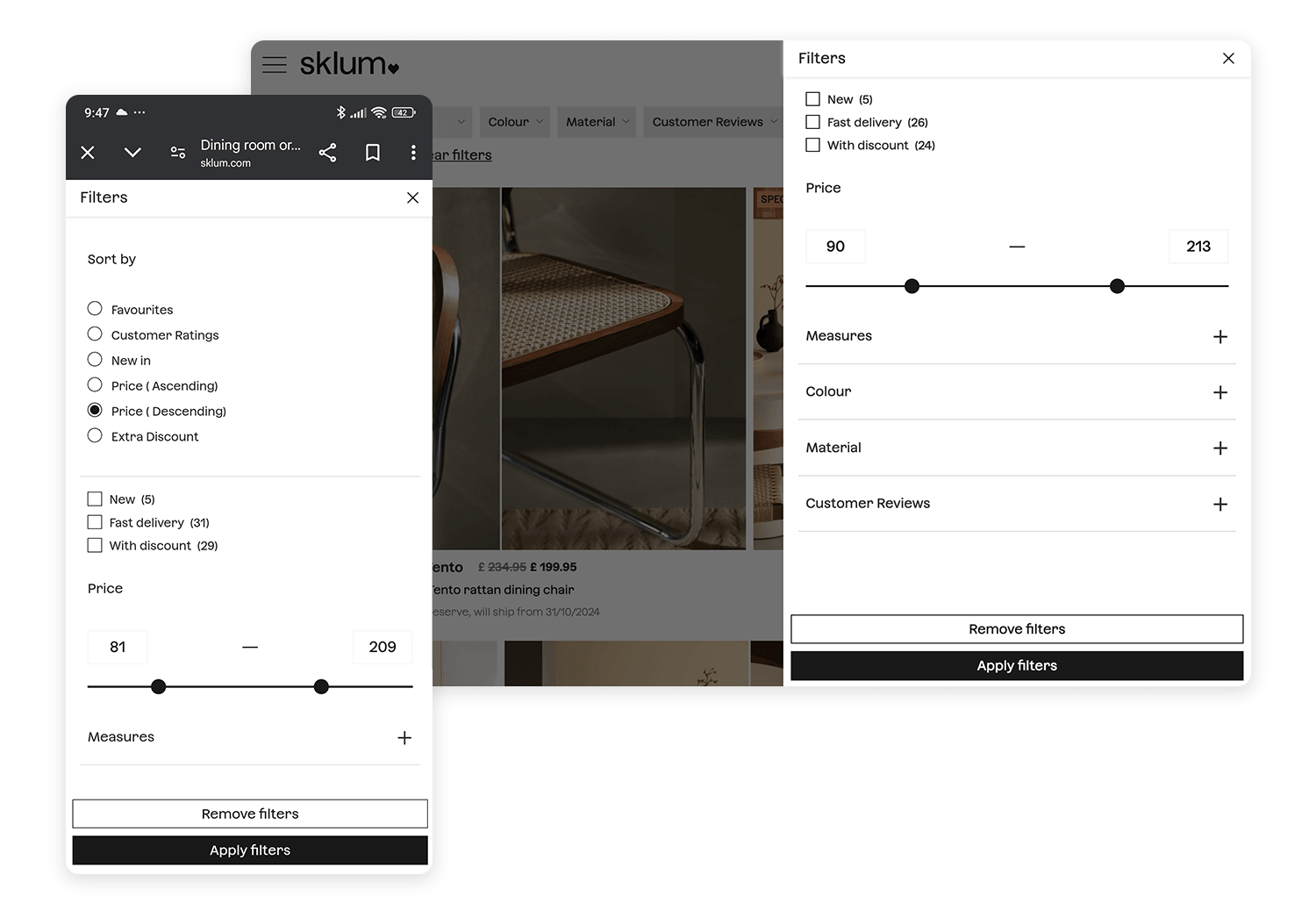
El filtrado de precios es uno de los usos más comunes de los controles deslizantes, y es fácil ver por qué. Con un simple arrastre, los usuarios pueden establecer su rango de precios preferido sin necesidad de introducir manualmente las cifras exactas. Esto hace que la interacción sea fluida y sencilla, especialmente cuando los usuarios navegan por una amplia variedad de opciones.
En este ejemplo, el usuario puede ajustar fácilmente el precio mientras ve claramente la selección actual. Para una mayor flexibilidad, incluye siempre la opción de que los usuarios puedan reajustar o volver a ver todos los rangos de precios.

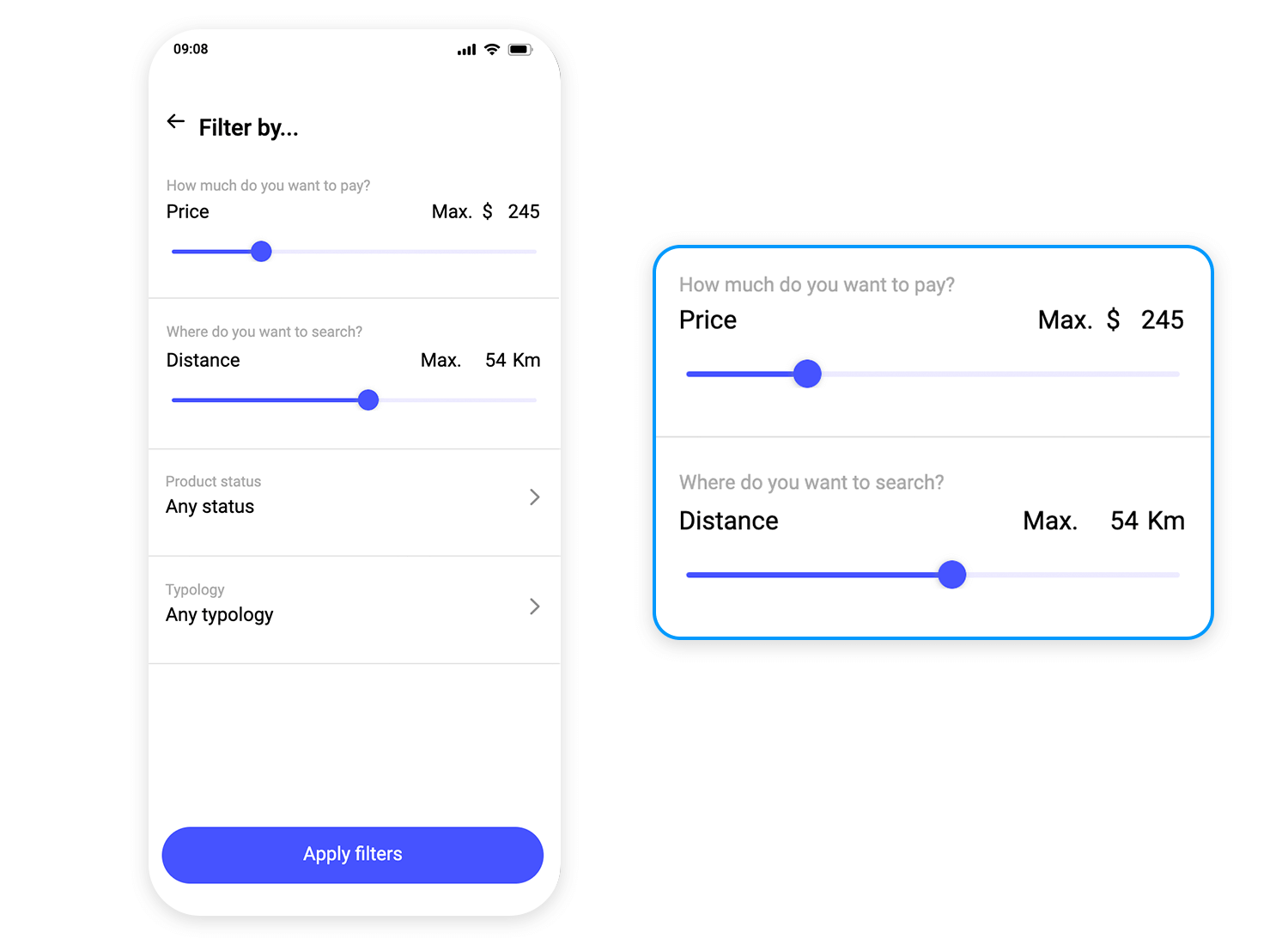
Cuando los usuarios necesitan filtrar por más de un criterio, como el precio y la distancia, los controles deslizantes ofrecen una solución ágil y eficaz. En este ejemplo, se utilizan dos controles deslizantes, uno para el precio y otro para la distancia, lo que permite a los usuarios establecer sus límites máximos de forma clara e intuitiva.
Al mostrar el valor actual junto al deslizador, los usuarios pueden hacer ajustes rápidos sin necesidad de introducirlos manualmente. Esta combinación de múltiples controles deslizantes no sólo ahorra tiempo, sino que también ofrece una forma visualmente atractiva de refinar los resultados de la búsqueda.

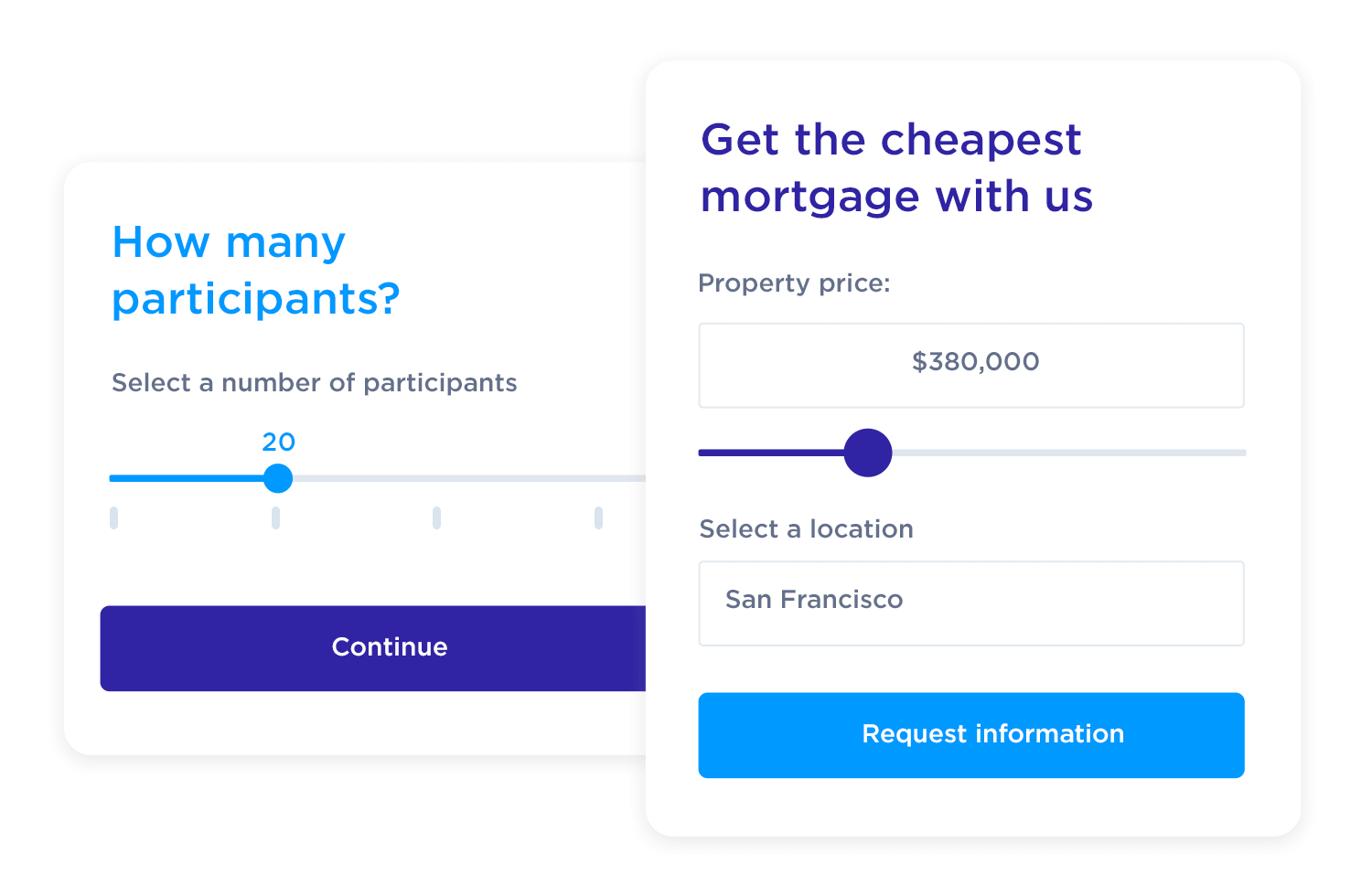
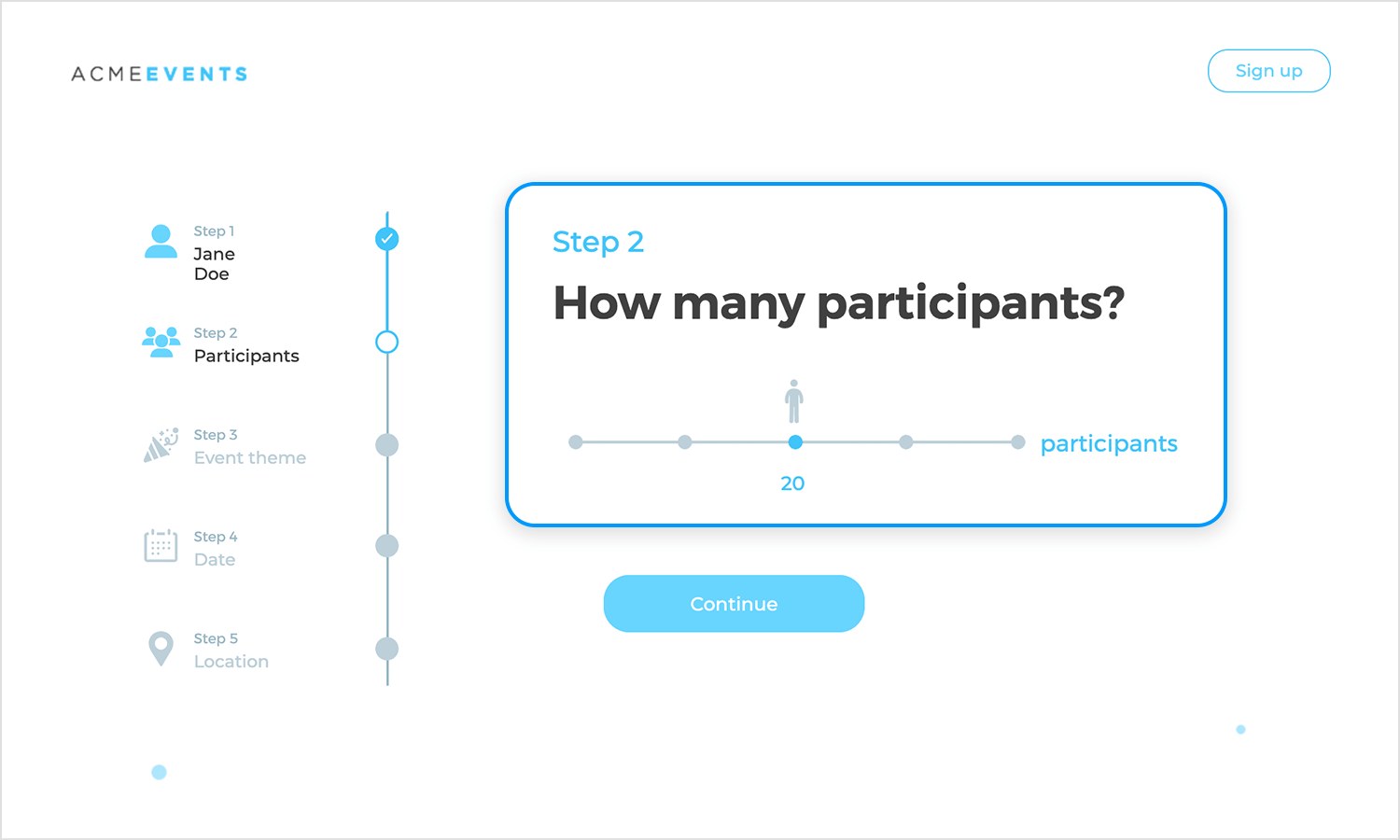
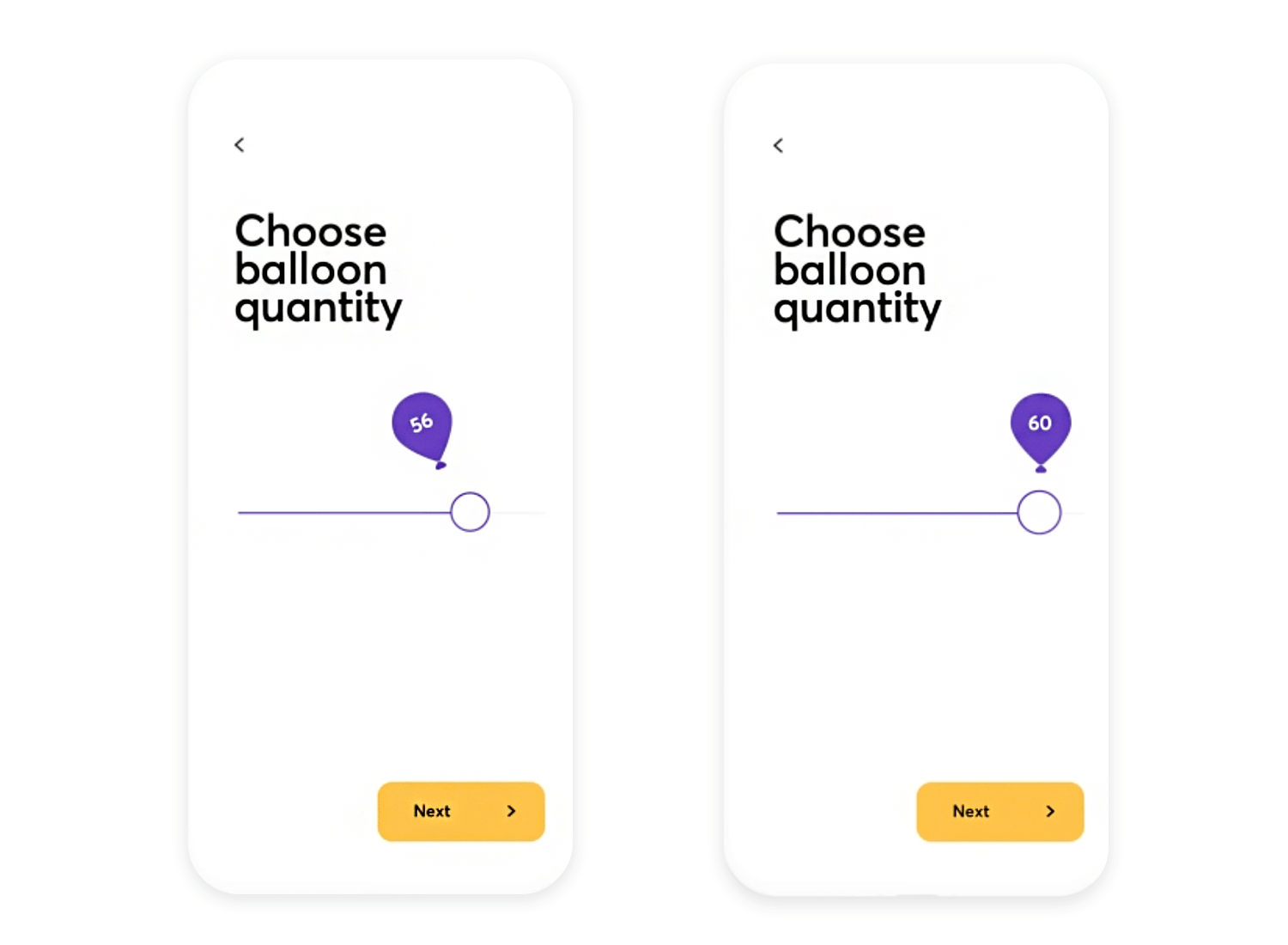
Los controles deslizantes son una forma estupenda de permitir a los usuarios elegir un número sin pensárselo demasiado. En este ejemplo, los usuarios pueden arrastrar fácilmente el control deslizante para establecer cuántos participantes desean, y el número aparece justo debajo. Es sencillo y evita que las cosas se compliquen demasiado. En lugar de teclear un número, los usuarios sólo tienen que deslizar, lo que hace más rápido y divertido elegir un valor.

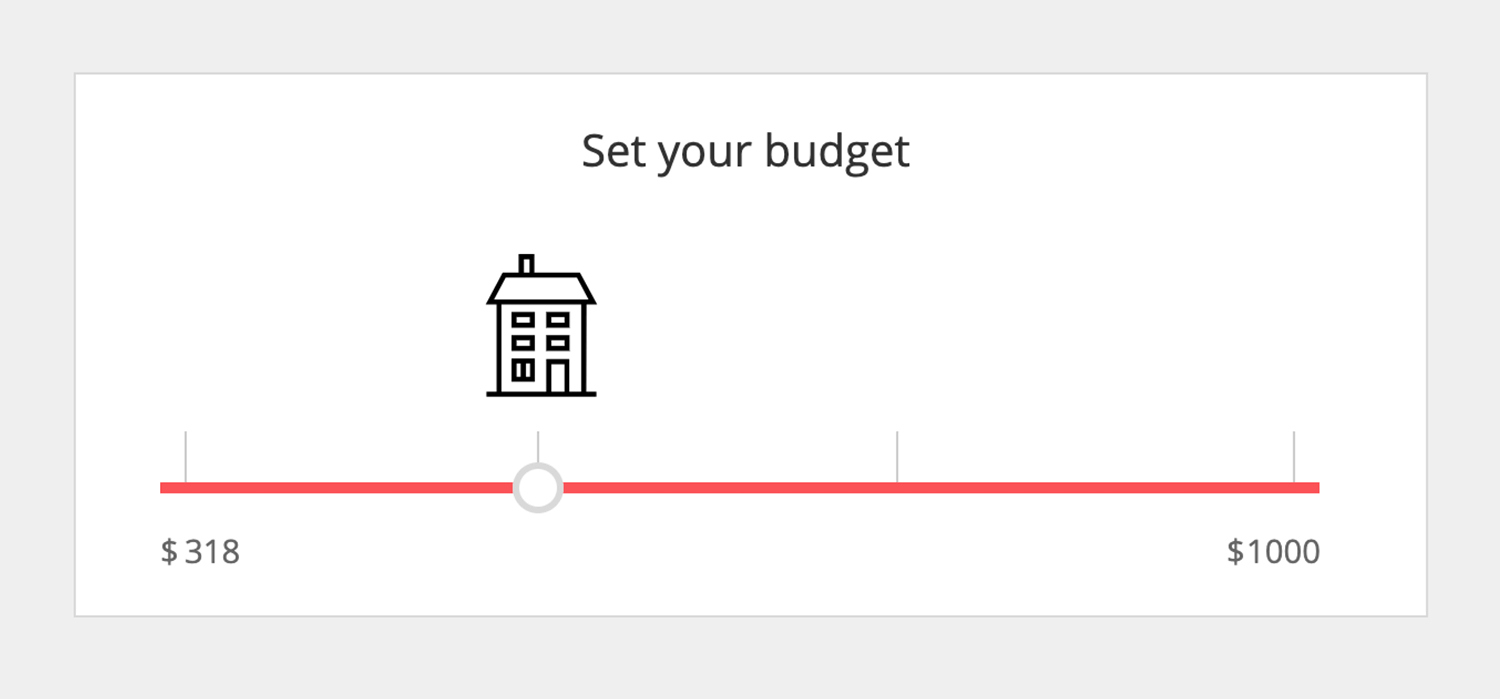
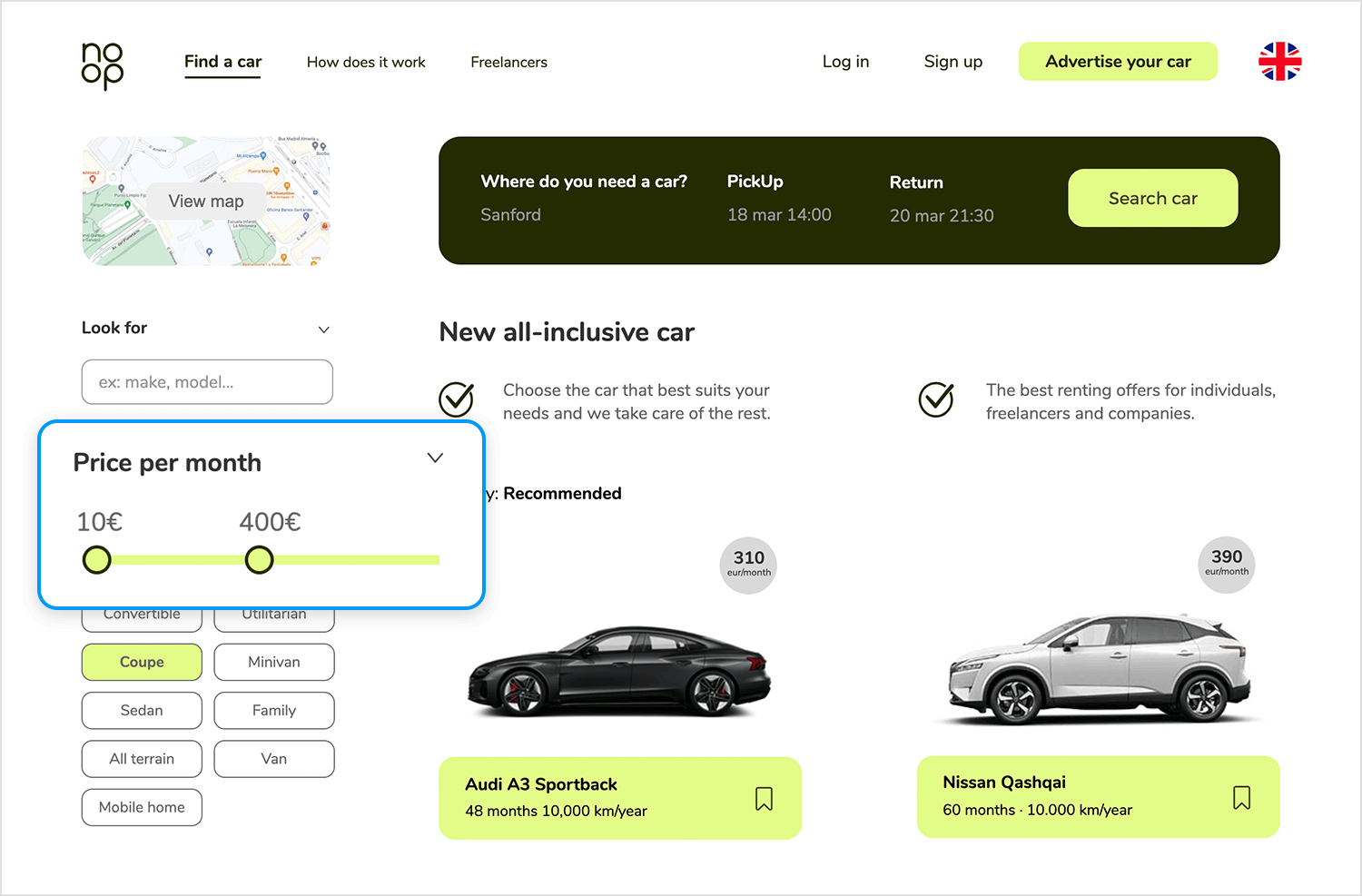
Cuando se trata de establecer un presupuesto, los controles deslizantes ayudan a que el proceso sea fácil y rápido. En este ejemplo, los usuarios sólo tienen que arrastrar el control deslizante a lo largo de la barra para elegir cuánto quieren gastar, y el valor actual se muestra claramente debajo. Es una forma sencilla de ayudar a los usuarios a visualizar su presupuesto sin necesidad de escribir nada. Deslizadores como éste mantienen la experiencia fluida y sin complicaciones, dando a los usuarios más control sin abrumarlos.

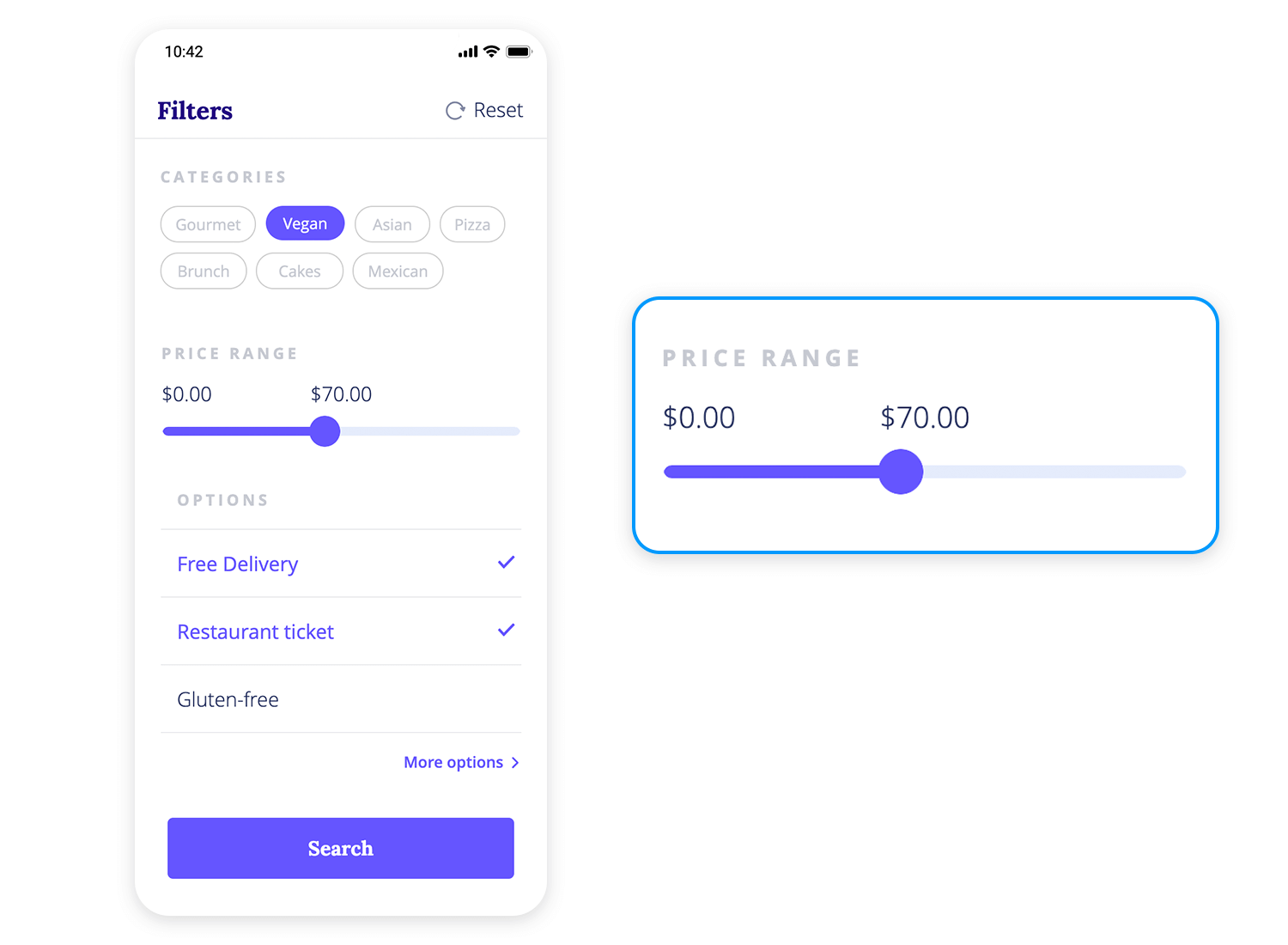
Combinar los controles deslizantes con otros filtros, como las categorías, ayuda a los usuarios a reducir sus opciones sin esfuerzo. En este ejemplo, los usuarios pueden elegir un rango de precios al tiempo que seleccionan una categoría específica, como «Vegano». El control deslizante facilita la fijación de un límite de precios, mostrando claramente el importe exacto a medida que los usuarios lo ajustan.
Esta combinación proporciona a los usuarios un control total sobre su búsqueda, permitiéndoles encontrar rápidamente lo que necesitan sin complicaciones. Incluir una opción de reinicio añade un nivel extra de comodidad, permitiendo a los usuarios empezar de nuevo si lo necesitan.

Los deslizadores de doble punto, como éste para seleccionar un rango de precios mensuales, son perfectos cuando los usuarios necesitan definir valores mínimos y máximos. En lugar de utilizar dos deslizadores distintos, este enfoque lo combina todo en un único componente fácil de usar.
Los usuarios pueden arrastrar cada tirador para establecer el intervalo deseado, y los valores se muestran claramente en ambos extremos, lo que les ayuda a mantenerse informados mientras realizan ajustes. Este tipo de deslizador es especialmente práctico para situaciones como la planificación de presupuestos o los servicios de suscripción.

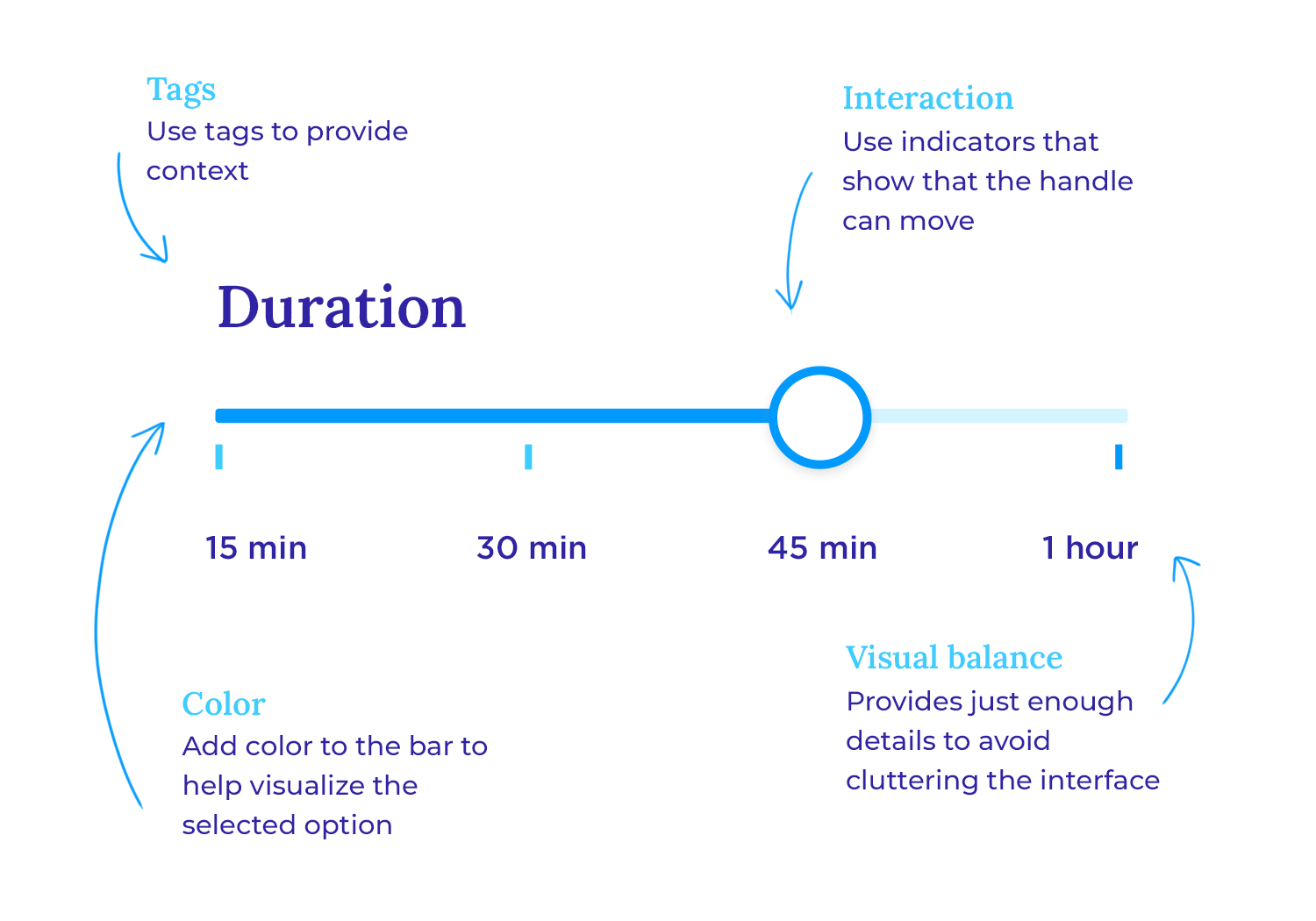
Un deslizador de UI puede ser una forma estupenda de ayudar a los usuarios a explorar nuevas opciones o a comprender mejor la opción que desean. Sin embargo, un deslizador por sí mismo puede dejar a los usuarios confusos en cuanto a su función en la pantalla. Quieres que los usuarios comprendan las opciones de cada extremo del deslizador, así como cualquier opción seleccionada en ese momento.

Está claro que un diseño de deslizador, por muy inteligente que sea, no puede ofrecer a los usuarios demasiados detalles sin saturar la interfaz. Esto es especialmente cierto cuando se trata de sliders para móviles. En este sentido, diseñar un buen deslizador puede resultar similar a diseñar un buen formulario. Se trata de utilizar el espacio para albergar etiquetas que aporten verdadero valor y añadan contexto al propio deslizador.
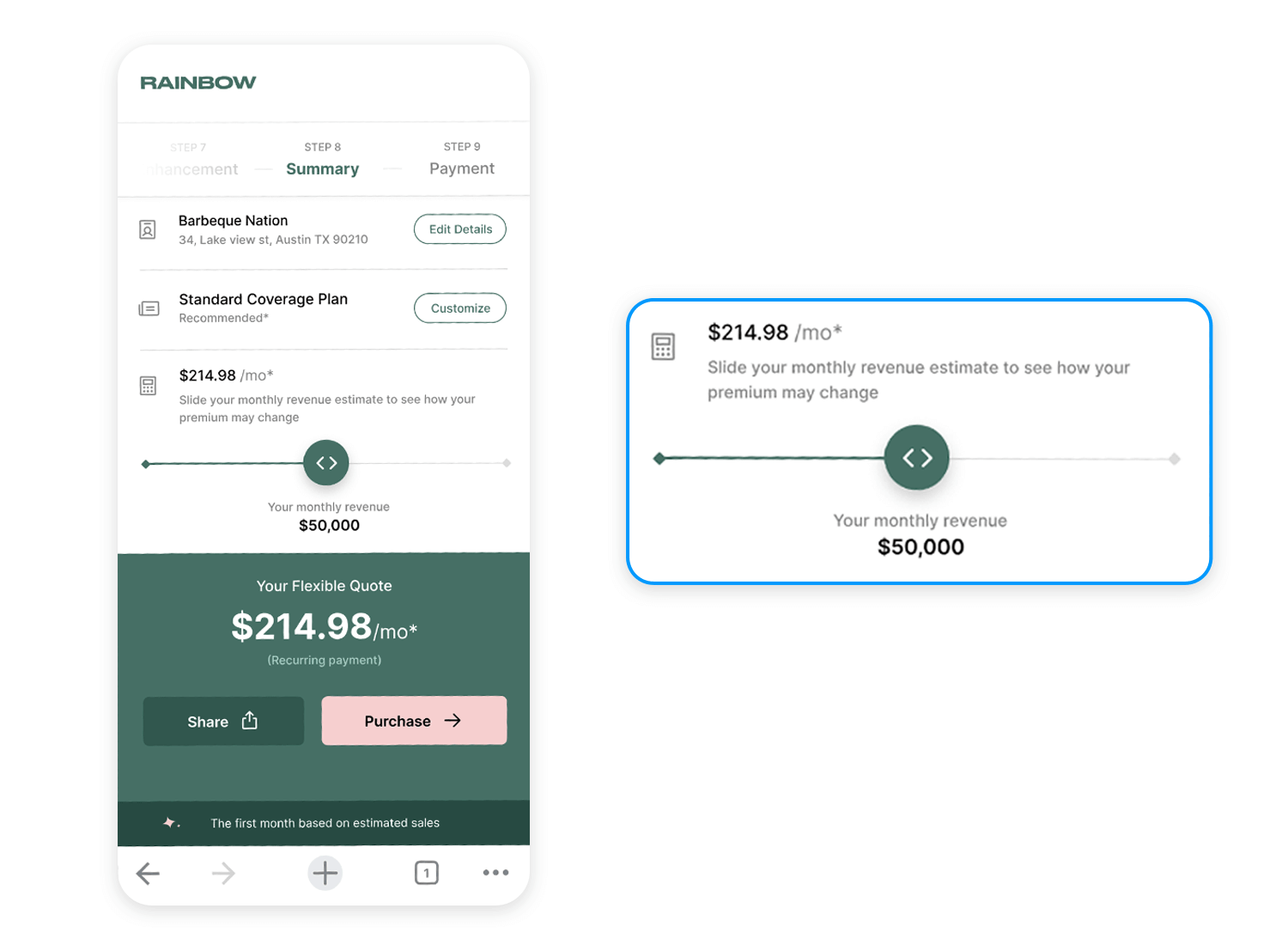
Los deslizadores son perfectos para calcular costes de forma interactiva. Como en este ejemplo, el deslizador permite a los usuarios ajustar sus ingresos mensuales para ver cómo afecta a la estimación de su prima.

Fuente de la imagen: Dribbble
Este diseño ayuda a los usuarios a comprender rápidamente cómo los cambios en los insumos afectan a sus costes, lo que lo convierte en una gran herramienta para cálculos financieros o de precios.
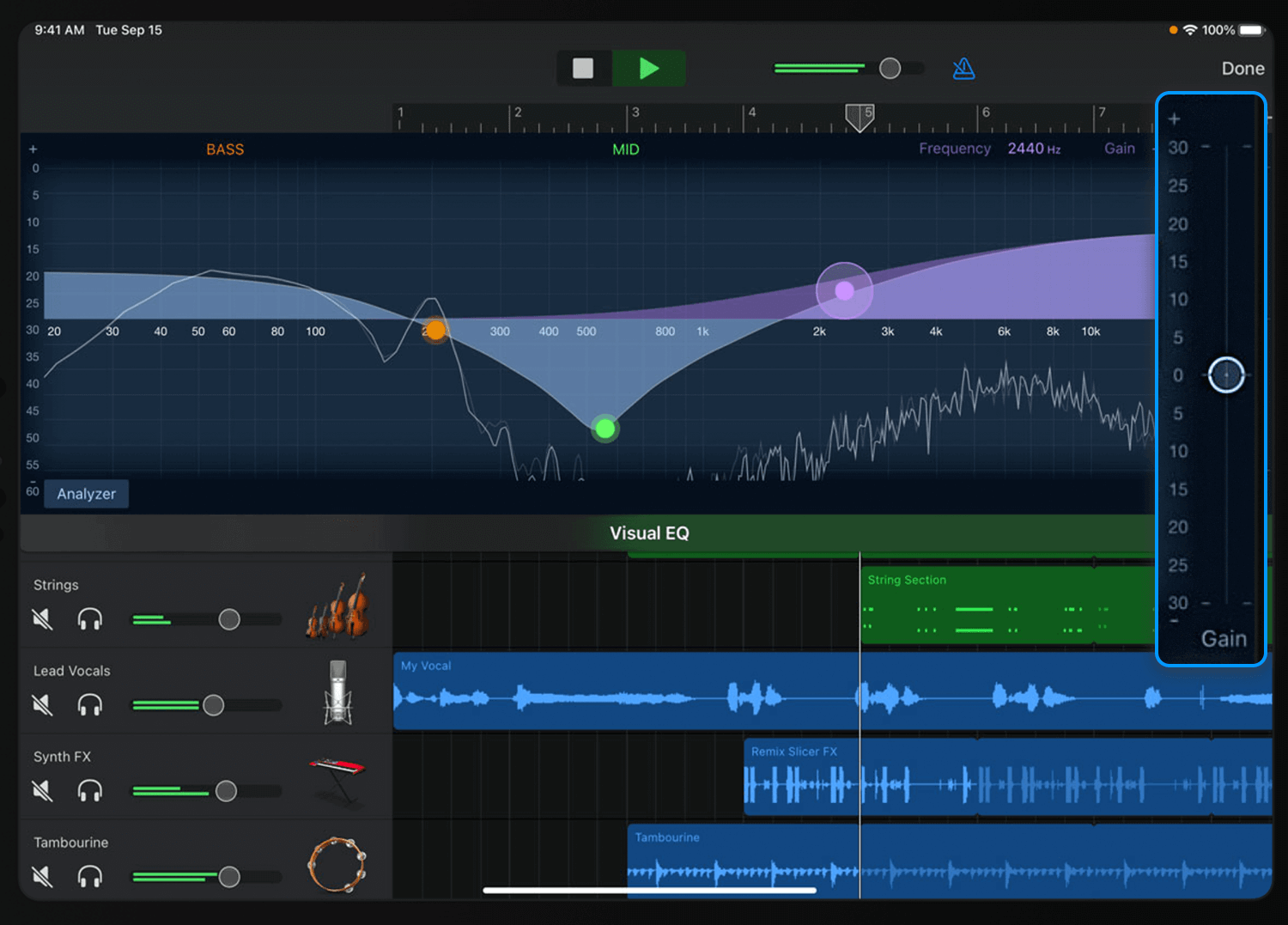
Los deslizadores pueden tener un aspecto estupendo en un ordenador de sobremesa, pero pueden resultar estrechos en un móvil. La cantidad de espacio depende de lo complejo que sea el deslizador, como en el ejemplo mostrado.

Para deslizadores sencillos, como los controles de volumen, es importante asegurarse de que funcionan bien tanto en pantallas grandes como pequeñas. Si tu diseño tiene más elementos, como iconos o botones, pruébalo para asegurarte de que todo encaja perfectamente en el móvil.
Diseña UI para web y móviles con deslizadores interactivos

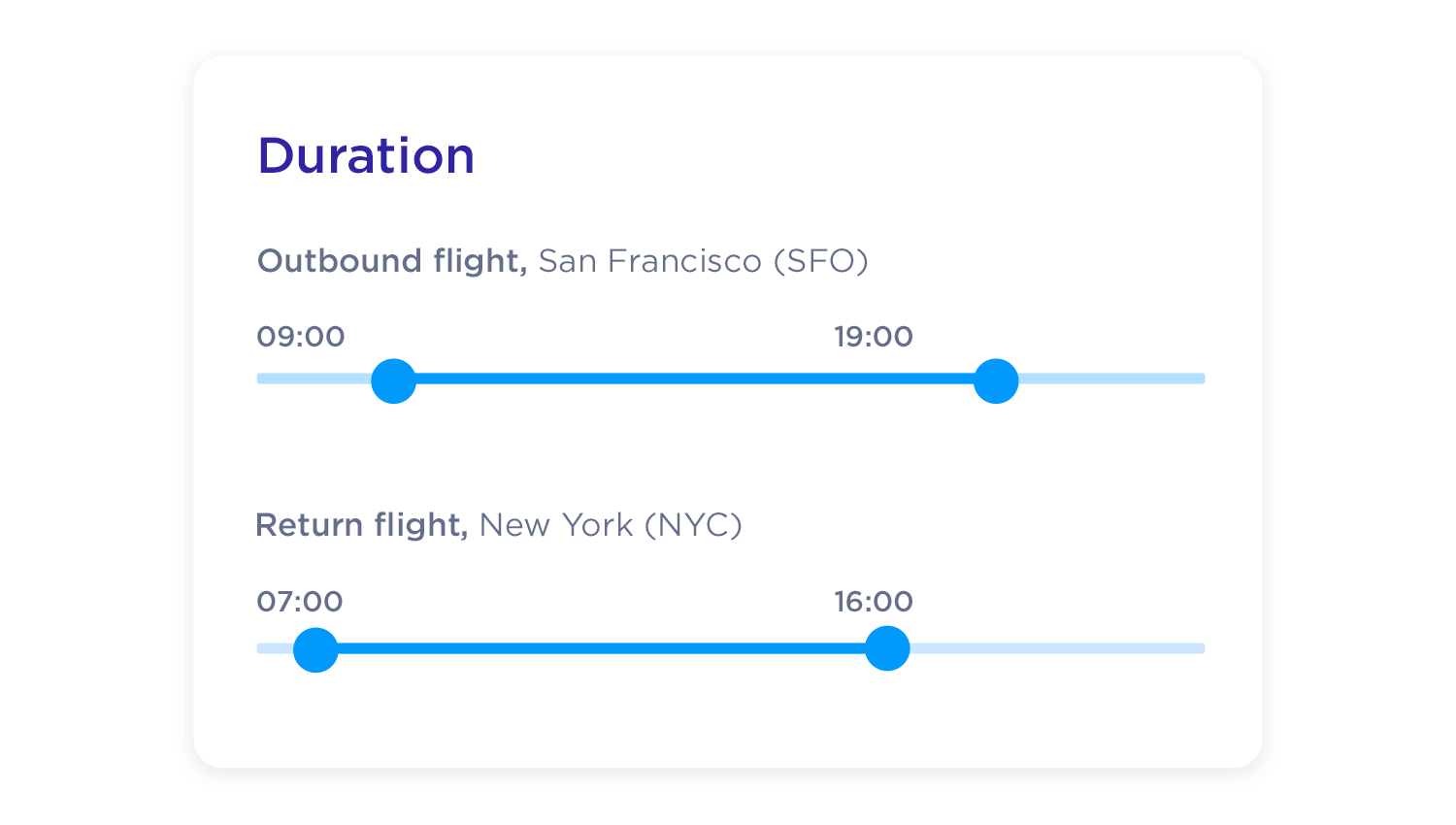
Los diseños de deslizadores UI de doble punto, como en el ejemplo de la duración del vuelo que aparece a continuación, pueden ser una forma inteligente de evitar tener dos deslizadores separados que se refieran al mismo aspecto de la búsqueda, combinándolos en un único deslizador relevante.

Son especialmente eficaces cuando se trata de filtrar rangos de precios, para definir precios mínimos y máximos. Es cierto que se puede conseguir el mismo efecto con otros componentes de UI, con sitios web que utilizan cosas como menús desplegables que también definen un rango de precios. Pero este es uno de esos casos en los que, si tienes espacio para ello, el deslizador es la mejor opción.
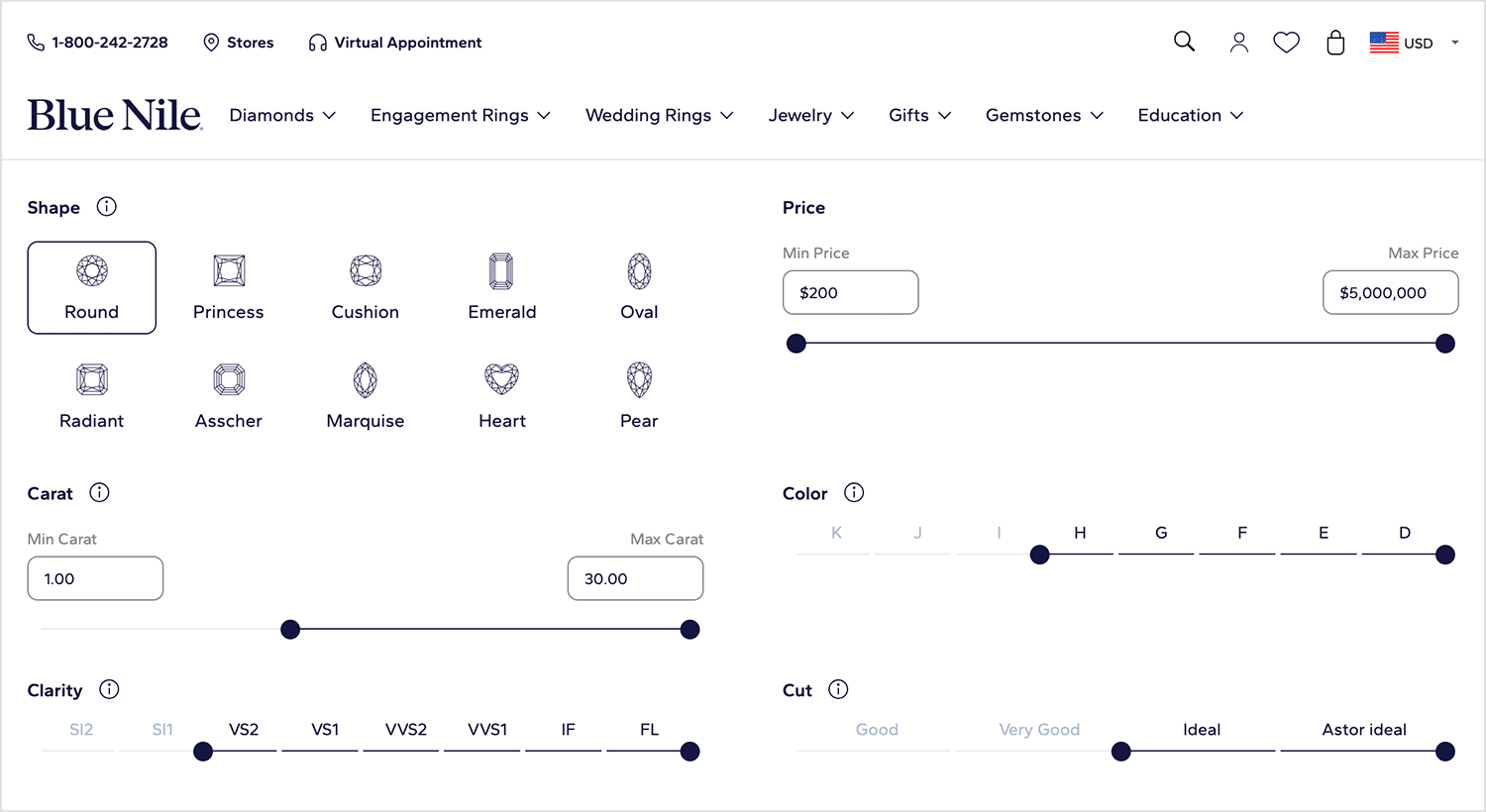
Blue Nile es un conocido minorista de diamantes en línea. La marca se enorgullece de ayudar a clientes de todo el mundo a elegir la piedra adecuada y crear su propia joya ideal. Nos encanta que Blue Nile haya creado un sistema de filtrado con controles deslizantes de doble punto, que permite a los usuarios ser extremadamente selectivos con los resultados de la búsqueda, eligiendo entre rango de precios, quilates, talla, color, etc. También es un gran ejemplo de uso de una alternativa al típico mando de control.

Sin embargo, lo mejor de todo es que consiguen mostrar la cantidad perfecta de información con cada deslizador. Los selectores de corte, color y claridad están marcados en intervalos, por lo que no es un juego de adivinanzas para el usuario mientras desplaza el deslizador.
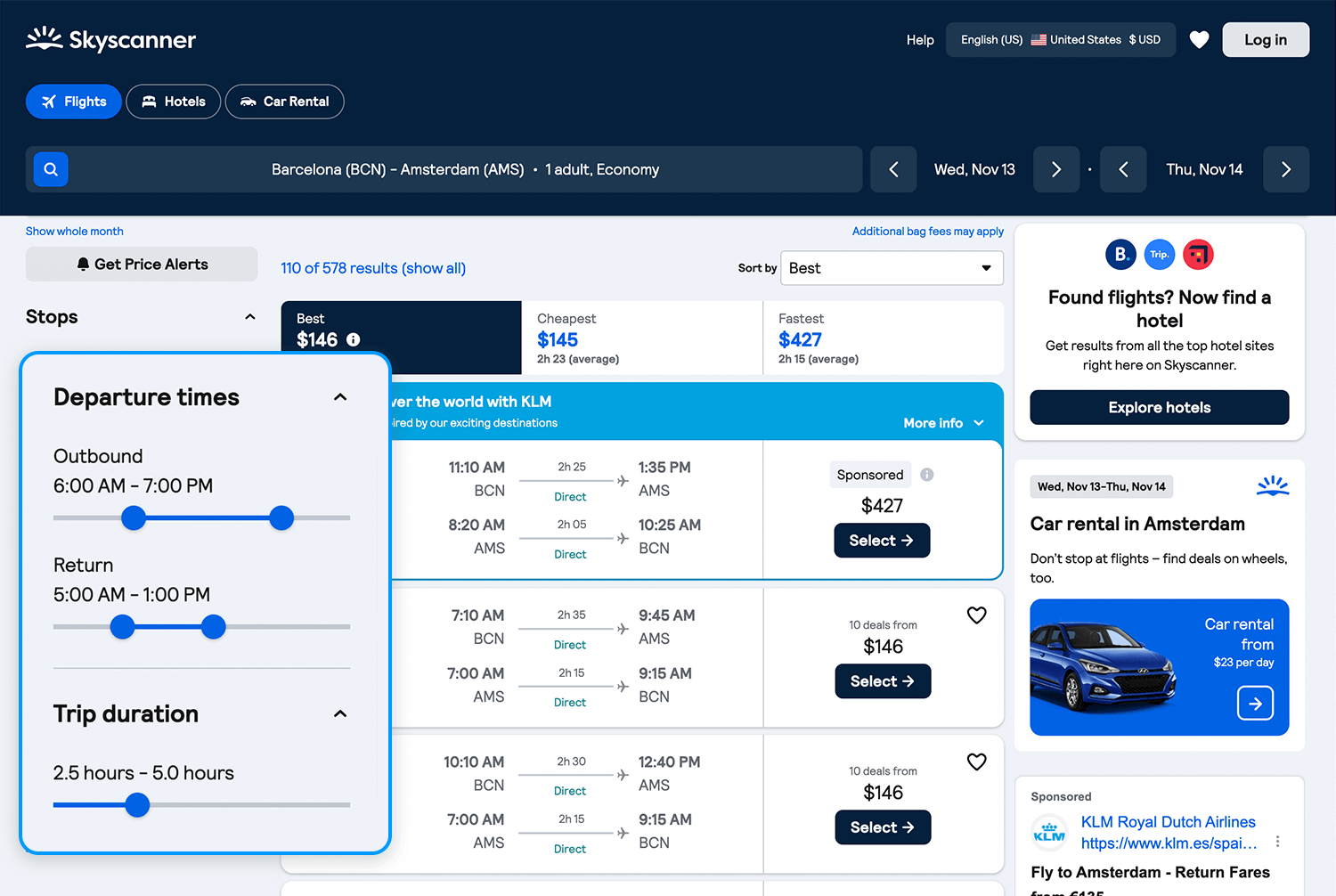
SkyScanner utiliza diseños deslizantes de UI de doble punto para ayudar a los usuarios a acotar las horas de salida y llegada aceptables de las opciones mostradas. Además, también encontramos un control deslizante de un solo punto que especifica la cantidad de tiempo aceptable en las escalas. ¡Otro excelente ejemplo de control deslizante utilizado para filtrar búsquedas!

Una cosa que cambiaríamos, sin embargo, es el hecho de que los tiempos se reduzcan a la media hora. Recuerda que los deslizadores son mejores cuando los usuarios sólo necesitan definir cantidades aproximadas. La razón es que puede ser difícil arrastrar físicamente el deslizador hasta cantidades exactas.
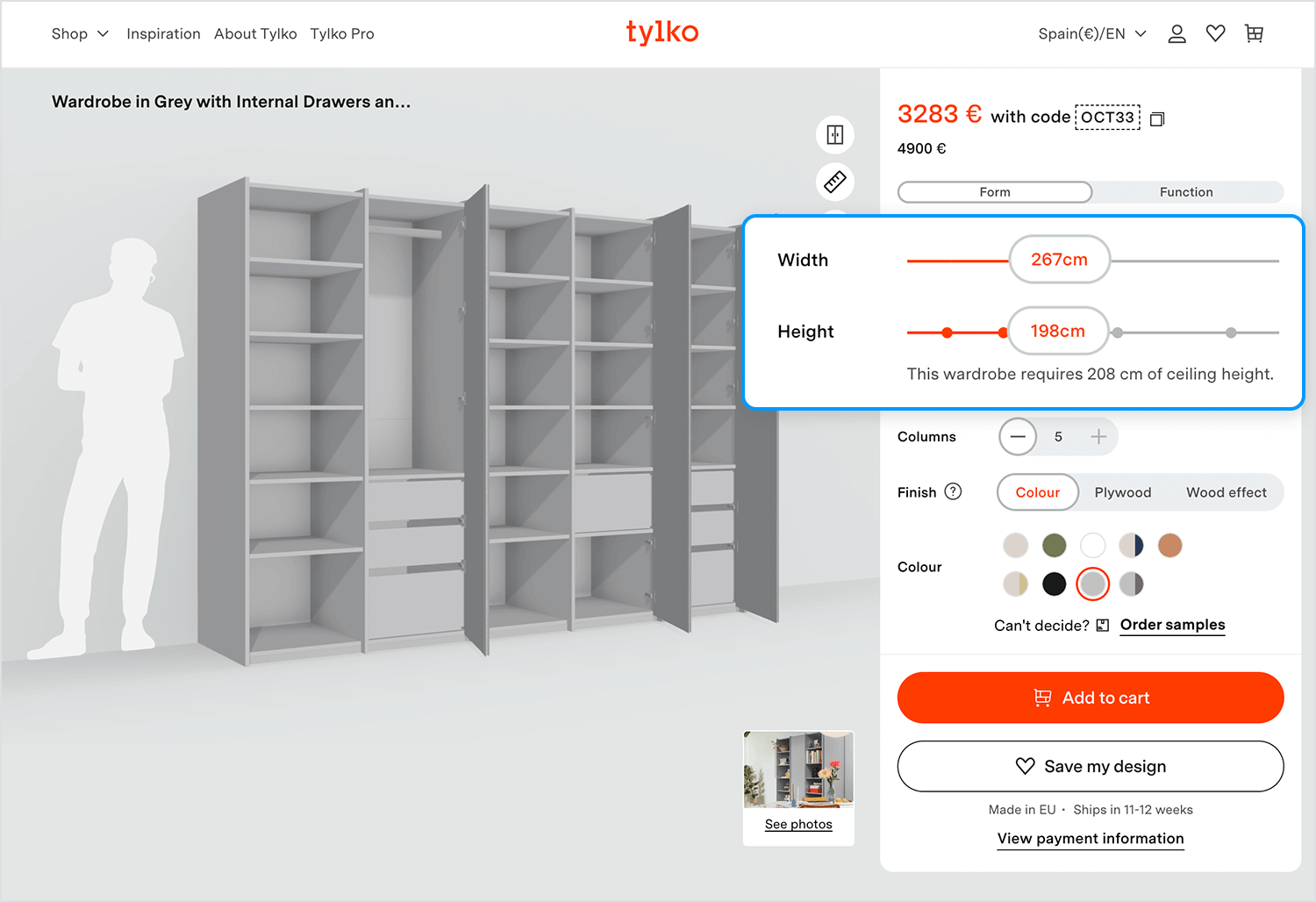
Aquí tenemos otro magnífico ejemplo de diseño de un control deslizante de UI. Tylko utiliza varios controles deslizantes, no para filtrar opciones, sino para ayudar a los usuarios a visualizar las opciones disponibles. Cada deslizador controla un aspecto de la estantería, como la altura o la anchura. Funciona bien, porque no sólo da a los usuarios una sensación inmediata de las opciones disponibles, sino que también pone en contexto la opción seleccionada en ese momento.

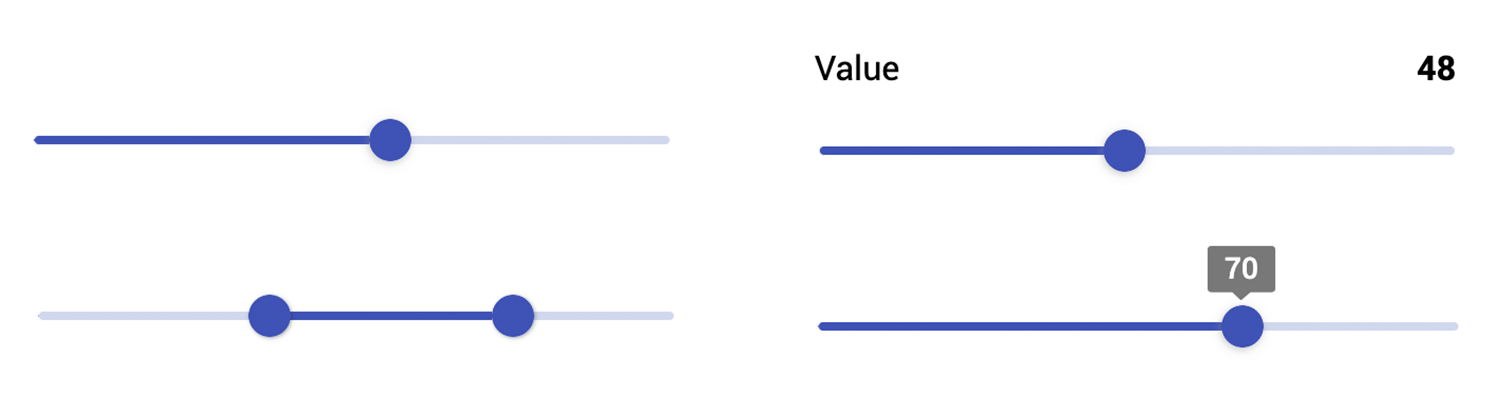
Además, mostrar los valores en el mando/pulgar es una buena forma de mostrar información en un espacio reducido, aunque debemos tener cuidado de que el pulgar sea lo suficientemente grande como para que el valor no quede oculto por el cursor del usuario.
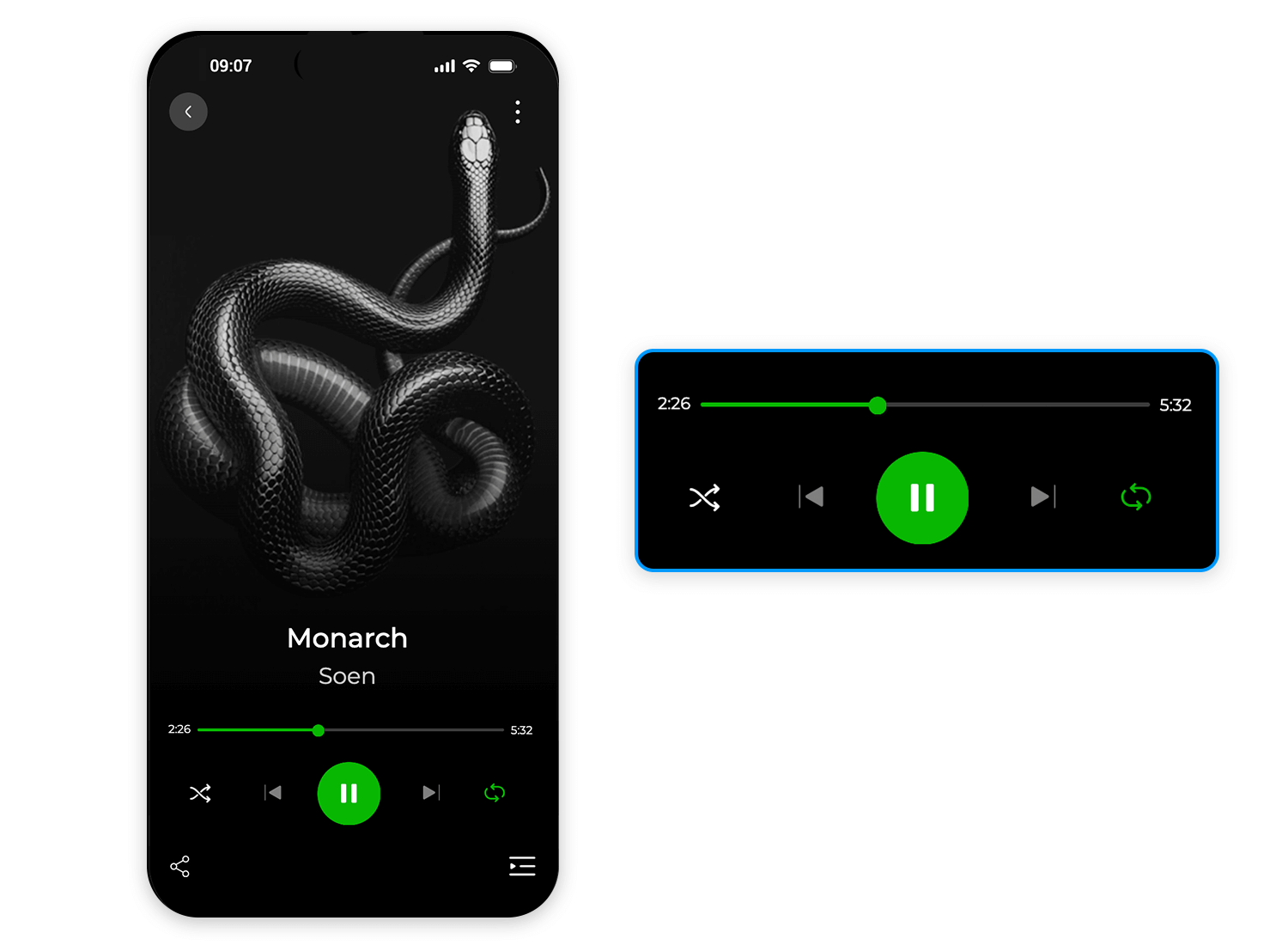
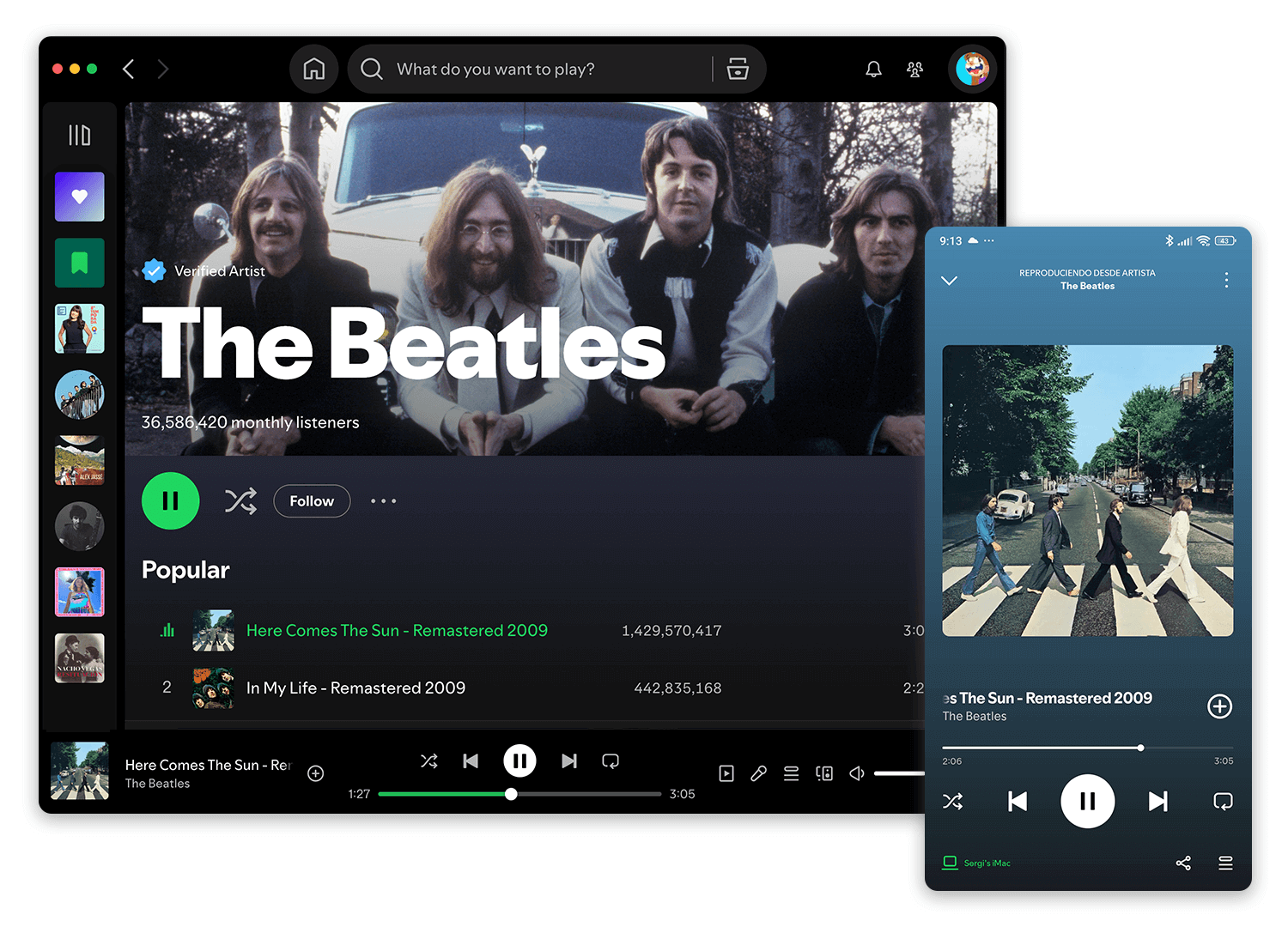
Spotifyse ha ganado tanto elogios como críticas, pero no se puede negar que su diseño UX va más allá de los límites.
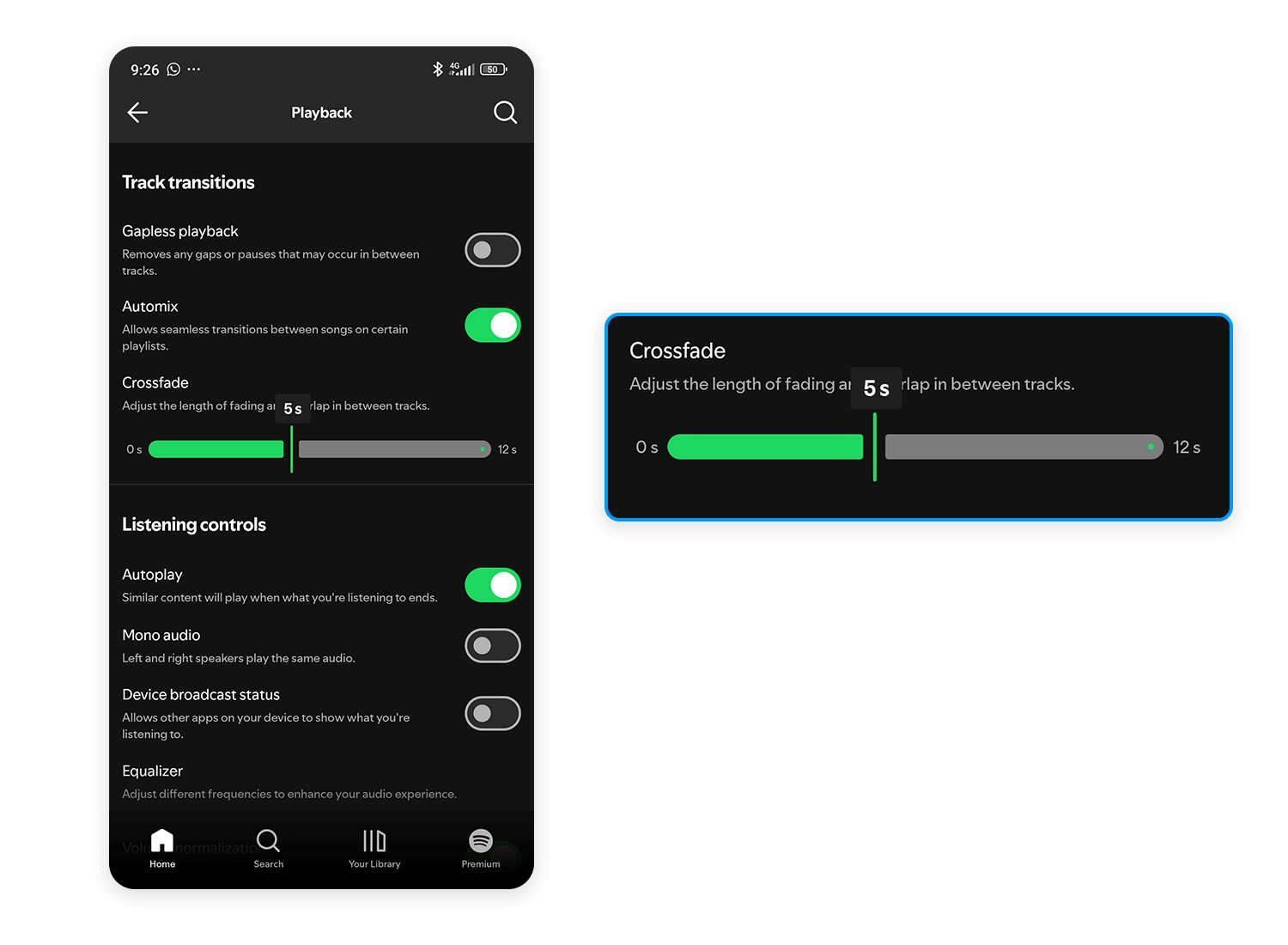
Nos gusta el uso que hacen de un deslizador discreto, porque no hace referencia a ningún filtro o ajuste de volumen. Spotify utiliza un diseño deslizante para ayudar a los usuarios a configurar el fundido cruzado en la transición entre canciones. Es sencillo, fácil de entender y de interactuar con él.

Sí, sabemos que hemos dicho que es bueno mostrar al usuario toda la información posible. Pero eso es sólo cuando están realizando una tarea que implica una carga cognitiva ligeramente mayor que ajustar el fundido cruzado entre canciones. De lo contrario, esa información sobra y abarrota la pantalla. En este caso, el deslizador discreto es perfecto para el trabajo.
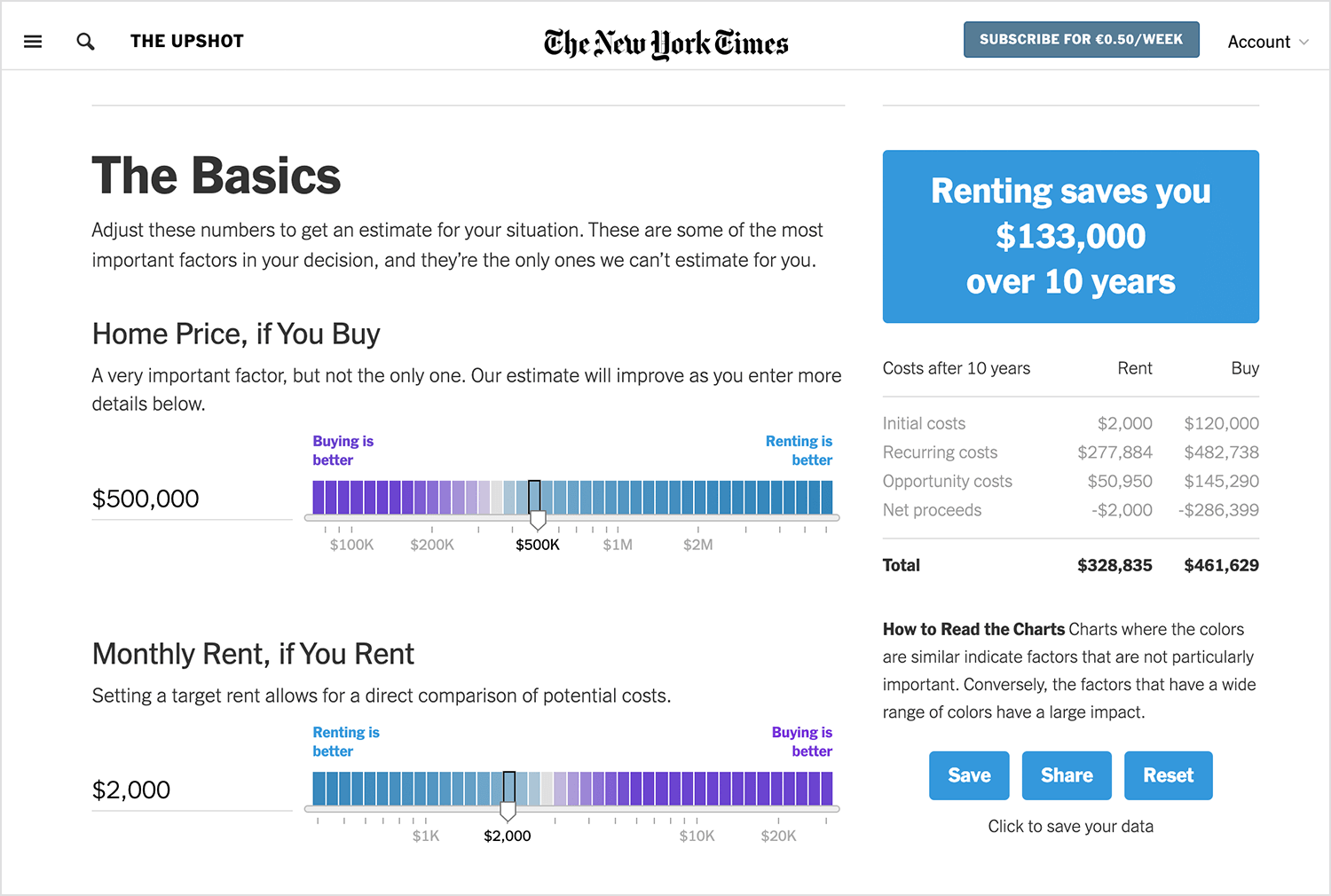
El New York Times tiene una calculadora de compra y alquiler que es una de las más creativas e innovadoras que hemos visto hasta la fecha, si hemos de ser sinceros. Su deslizador adopta la forma de un gráfico. El riel y el mando representan el eje x, donde el usuario puede deslizar el mando para elegir el valor del precio de la vivienda mientras se le muestra el alquiler equivalente.

Sin embargo, el usuario también es libre de introducir manualmente el precio de una vivienda en la calculadora, que mueve automáticamente el mando hasta el punto equivalente del control deslizante. Al hacer esto, están dando al usuario la opción de ser tan específico o tan vago como quiera. Siempre que puedas, ¡intenta incluir un campo de introducción manual!
Asegúrate siempre de que el mando o la barra sean lo bastante grandes para que el usuario pueda pulsarlos fácilmente con el ratón. Lo anterior es un gran ejemplo de cómo este sencillo ajuste de diseño gráfico puede ayudar a mejorar la usabilidad y reducir la frustración.

El relleno alrededor del mando es aún más importante si vas a utilizar un diseño deslizante de UI móvil, ya que un pulgar o un dedo suelen ser más grandes y menos precisos que un cursor.
Añadir una microinteracción siempre es una gran idea para potenciar el impacto de este componente de UI altamente interactivo. Sin embargo, si vas a añadir una diseño de microinteracciónAsegúrate de que no haya demasiada información visual al mismo tiempo. al mismo tiempo.

Image source: Dribbble
Fuente de la imagen: Dribbble
¿Qué queremos decir con eso? Por ejemplo, si hay un valor que cambia cuando el usuario mueve el mando por la pista, puede bastar con cambiar el color del mando o de la pista para que el usuario sepa que lo ha activado. Dar al usuario demasiados detalles en los que centrarse puede aumentar la carga cognitiva.
Sin embargo, un deslizador discreto, como el que hemos mencionado antes, da un poco más de libertad en este sentido. El ejemplo anterior es una forma sencilla pero impresionante de dar más vida a un deslizador, y tiene el detalle justo.
Esto es bastante fácil de olvidar, pero recuerda que también es totalmente posible tener deslizadores verticales. El problema, sin embargo, viene a la hora de decidir qué tipo utilizar, ya que los deslizadores horizontales son mucho más habituales. De hecho, nueve de cada diez veces, probablemente elegirás un deslizador horizontal.
Al principio, podríamos pensar que se reduce al espacio, y no estaríamos del todo equivocados al suponerlo. Pero la verdad es que es algo más complejo que eso, sobre todo para un sitio web si tenemos en cuenta que a la mayoría de los usuarios les puede resultar más difícil físicamente deslizar un mando por un carril vertical con un ratón que moverlo horizontalmente.

Por otro lado, en los dispositivos móviles, este movimiento tiende a ser más fácil, pero un deslizador horizontal es a lo que la gente está acostumbrada y, en nuestra opinión, es más atractivo visualmente.
Si la distribución del espacio es un problema y debes utilizar una barra de desplazamiento vertical, asegúrate de colocarla cerca del lado derecho de la pantalla. La razón es que la mayoría de los usuarios son diestros y, por tanto, tenderán a utilizar el pulgar para mover el mando.
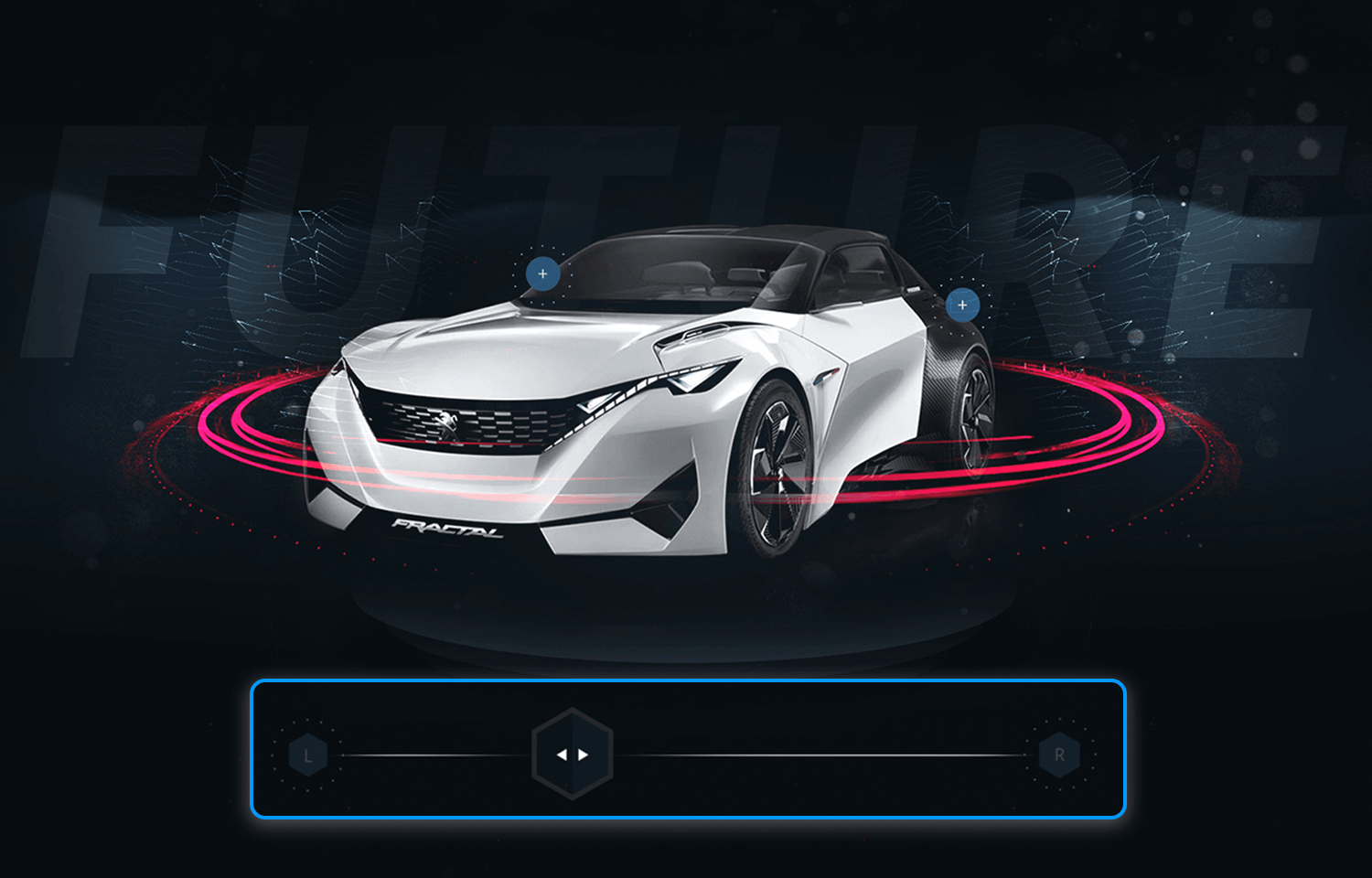
Hacer girar un objeto tridimensional 360º en el espacio es otra de las muchas aplicaciones prácticas que podemos dar al control deslizante de la UI. En el ejemplo de mañana, el usuario puede hacer girar el Peugeot de izquierda a derecha utilizando el control deslizante.

Lo que hace que este deslizador sea más fácil de usar son los botones direccionales «<>«en el mando, además de los botones «L» y «R» a ambos lados. Estos últimos ayudan a añadir contexto, pero también sirven para ajustar manualmente el deslizador.
Diseña UI para web y móviles con deslizadores interactivos

En realidad, muchas de las directrices clásicas para los sliders web también se aplican a los sliders móviles. Sin embargo, al igual que otros aspectos del diseño de UI, un diseño para móviles significa que hay otros factores a tener en cuenta. Al hablar de cómo difiere el diseño de los sliders para móviles de los que se utilizan en los sitios web, los factores más cruciales que hay que tener en cuenta son el tacto del usuario y el menor espacio disponible. Aquí hay que tener en cuenta dos cosas: el tamaño del dedo del usuario y su efecto en la experiencia del usuario. En última instancia, los diseños de deslizadores UII que se manejan con un dedo deben dejar espacio suficiente para que el mango del deslizador se mueva libremente.

Además, el mando tiene que ser extrasensible a la parada, es decir, cuando el usuario levanta el dedo. Muchos mandos deslizantes son susceptibles de ser empujados por no ser lo suficientemente sensibles o por ser demasiado sensibles. Esto significa que, al levantar el dedo, el mando se desplaza a una posición diferente. Esto no suele ser tan problemático en el diseño de deslizadores para sitios web, ya que el ratón es más preciso que el dedo. Otro efecto práctico del diseño de deslizadores para móviles es que las etiquetas deben colocarse adecuadamente en el espacio disponible. Cuando los usuarios manejan el deslizador para completar una tarea, es importante que su dedo no tape las etiquetas pertinentes. Esto significa que las etiquetas deben ir a los lados o encima del propio deslizador. De ese modo, el usuario puede verlo todo mientras interactúa con el componente.
El kit UI de wireframing web de Justinmind está repleto de opciones deslizantes que pueden ayudarte a acelerar el proceso de diseño de cualquier proyecto web. Incluye una variedad de interacciones preconstruidas, lo que lo convierte en una herramienta versátil para poner en marcha tu trabajo de diseño. Perfecto para equipos que se centran en wireframes antes de sumergirse en prototipos de alta fidelidad.

Para proyectos móviles, el kit UI de wireframing de aplicaciones móviles tiene todo lo que necesitas. Está lleno de deslizadores interactivos que pueden ayudarte a visualizar rápidamente cómo se comportará tu aplicación móvil. Si estás diseñando para móviles, este kit te resultará muy útil.

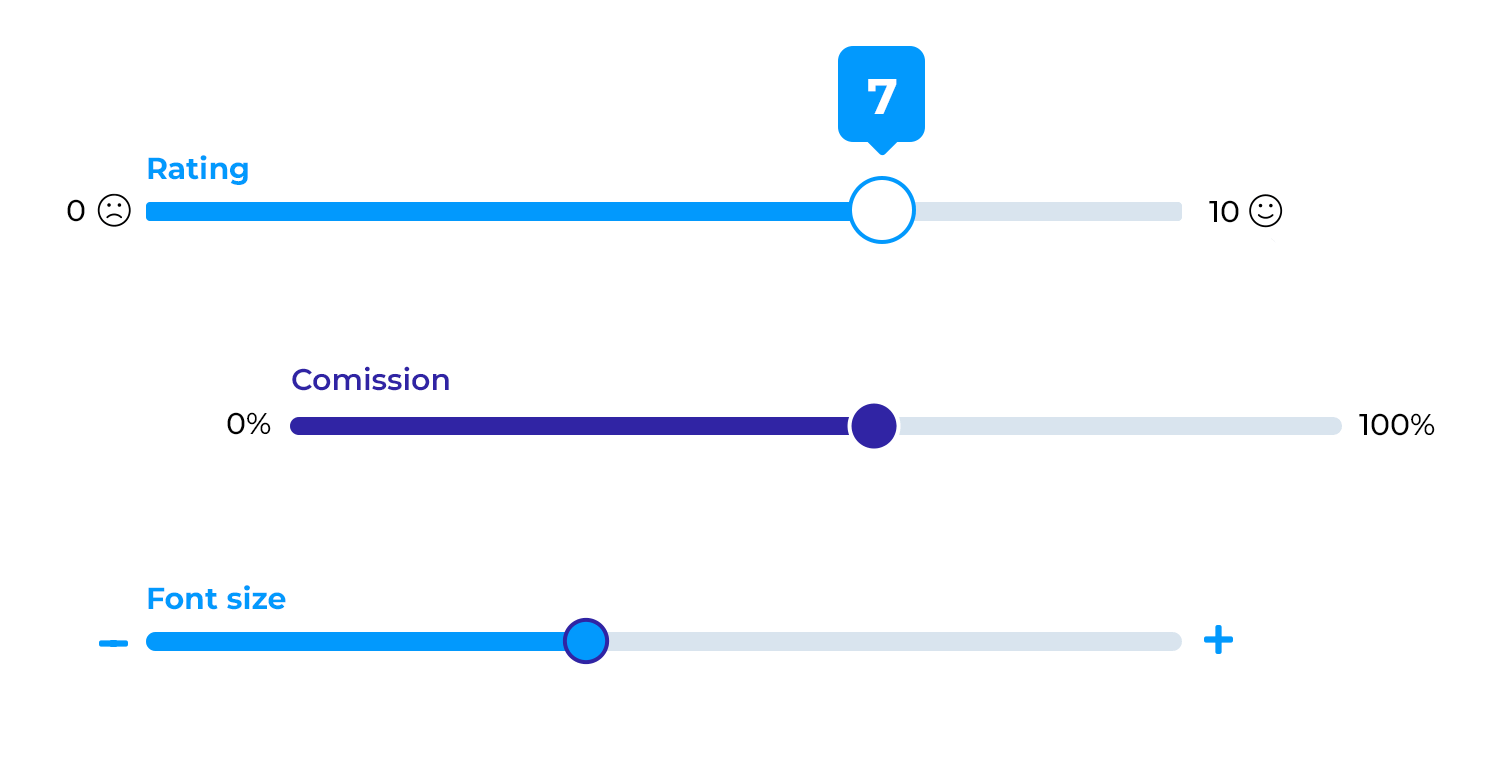
El Kit UI iOS es imprescindible si estás diseñando aplicaciones iOS. Viene con tres tipos de deslizadores: uno para el tamaño del texto, otro para el volumen y un deslizador simple clásico. Todos ellos están listos para usar, ayudándote a empezar tu diseño en un santiamén.

El kit UI Material Design es perfecto para los diseñadores de aplicaciones Android. Incluye un deslizador Material UI clásico que sigue las directrices de Google, por lo que es muy fácil de integrar en tus diseños Android.

El kit angular UI está lleno de deslizadores interactivos perfectos para proyectos basados en Angular. Si estás diseñando para Angular, este kit facilita la creación de una UI fluida y funcional en un abrir y cerrar de ojos.

Si trabajas con primefaces, este kit UI tiene todos los controles deslizantes y componentes que necesitarás para diseñar una interfaz elegante y fácil de usar que se integre sin problemas con primefaces.

El kit UI para formularios y encuestas contiene todo lo que necesitas para diseñar deslizadores interactivos, campos de entrada y formularios para encuestas y cuestionarios. Es una gran herramienta para visualizar cómo interactuarán los usuarios con los formularios, tanto en el escritorio como en el móvil.

Un deslizador puede cambiar la impresión inicial de una interfaz y modificar el esfuerzo necesario para interactuar con el diseño. Es un componente típico de UI al que los usuarios se han acostumbrado, y la mayoría de nosotros sabemos exactamente cómo utilizarlo cuando lo vemos. Pero, por supuesto, ningún aspecto del diseño de UI está libre de sus propias reglas y directrices. Por suerte, el diseño de una barra deslizante puede ser tanto un componente sencillo como una oportunidad para añadir estilo al producto. Se trata de detectar las oportunidades adecuadas para utilizar un control deslizante en el diseño.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read