¿Qué es en la práctica el diseño centrado en el usuario? ¿Cómo crea un diseñador productos centrados en el usuario? ¡Sigue leyendo para conocer todo lo que significa centrarse en el usuario!
El diseño centrado en el usuario está en boca de todos en el diseño UX. En última instancia, todo diseñador sueña con crear un producto que los usuarios adoren de verdad, y el diseño centrado en el usuario parece una forma estupenda de alcanzar ese objetivo. Pero, ¿qué es realmente el diseño centrado en el usuario? ¿Cuáles son los factores que diferencian a los productos centrados en el usuario del resto?
Diseña productos web y móviles centrados en el usuario con Justinmind. ¡Descárgatelo gratis!

En este post, nos proponemos arrojar una nueva luz sobre un concepto familiar que a menudo puede confundir a los diseñadores debido a la frecuencia con que la gente lanza el término “centrado en el usuario”. Recuerda tener a mano tu herramienta de prototipado por si te asalta la inspiración.
- ¿Qué es el diseño centrado en el usuario (DCU)?
- Diferencia entre diseño centrado en el ser humano y diseño centrado en el usuario
- Principios básicos del diseño centrado en el usuario
- Fases del proceso de diseño centrado en el usuario
- Ejemplos de diseño centrado en el usuario: casos prácticos
- Retos del DCU y cómo superarlos
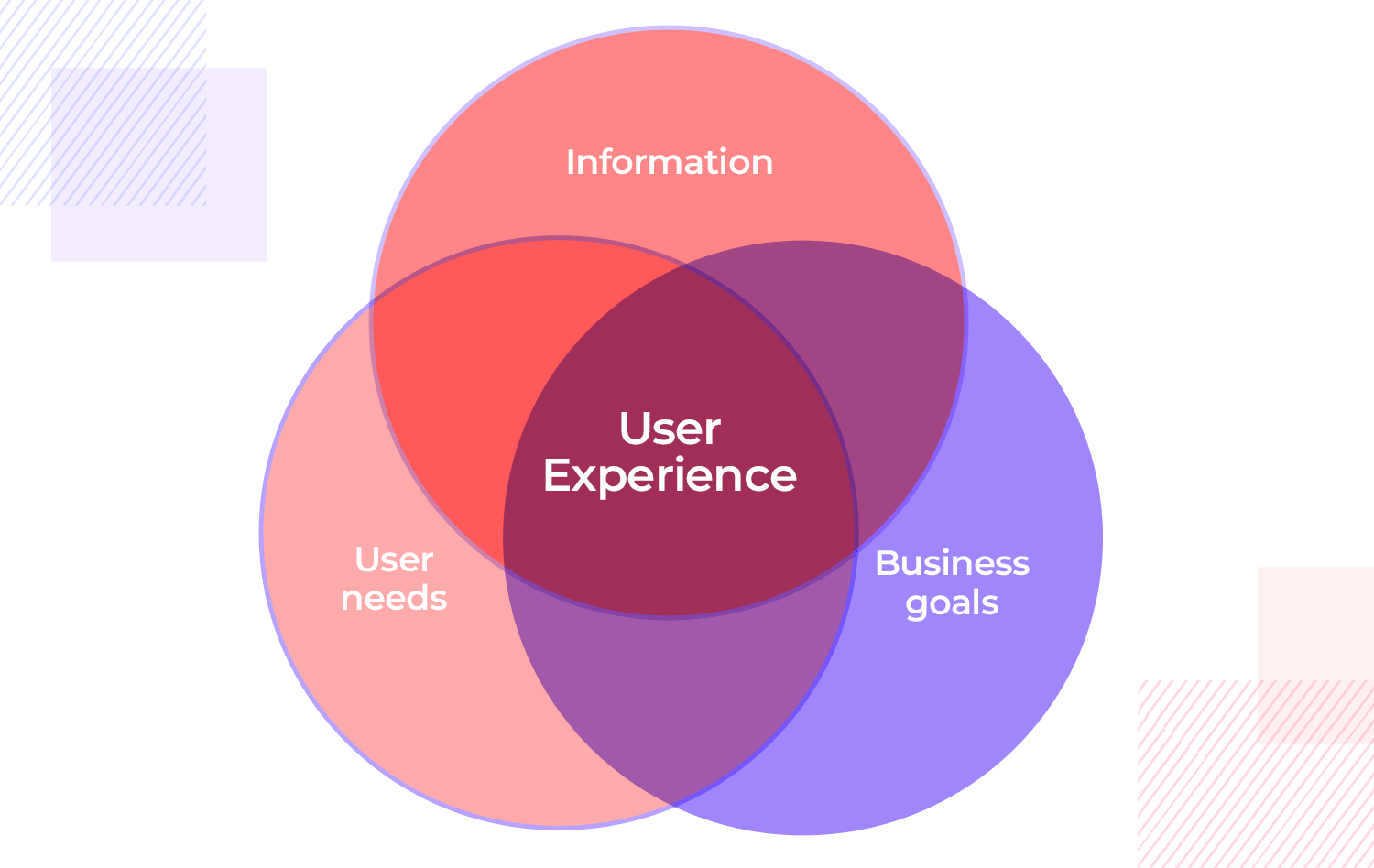
El diseño centrado en el usuario (DCU) es un enfoque de diseño en el que el centro de atención es el usuario, todo gira en torno a la comprensión de sus necesidades, objetivos y retos. Esto significa que en cada paso del proceso de diseño, desde el concepto inicial hasta el producto final, se tiene en cuenta cómo interactuarán los usuarios con él. En lugar de hacer suposiciones, los diseñadores recopilan información real de los usuarios y crean soluciones que se ajustan a sus preferencias y comportamientos.

En esencia, el DCU consiste en crear productos que funcionen para las personas, no sólo que queden bien sobre el papel. Es una forma de garantizar que los diseños no sólo sean funcionales, sino que satisfagan realmente las expectativas del usuario final.
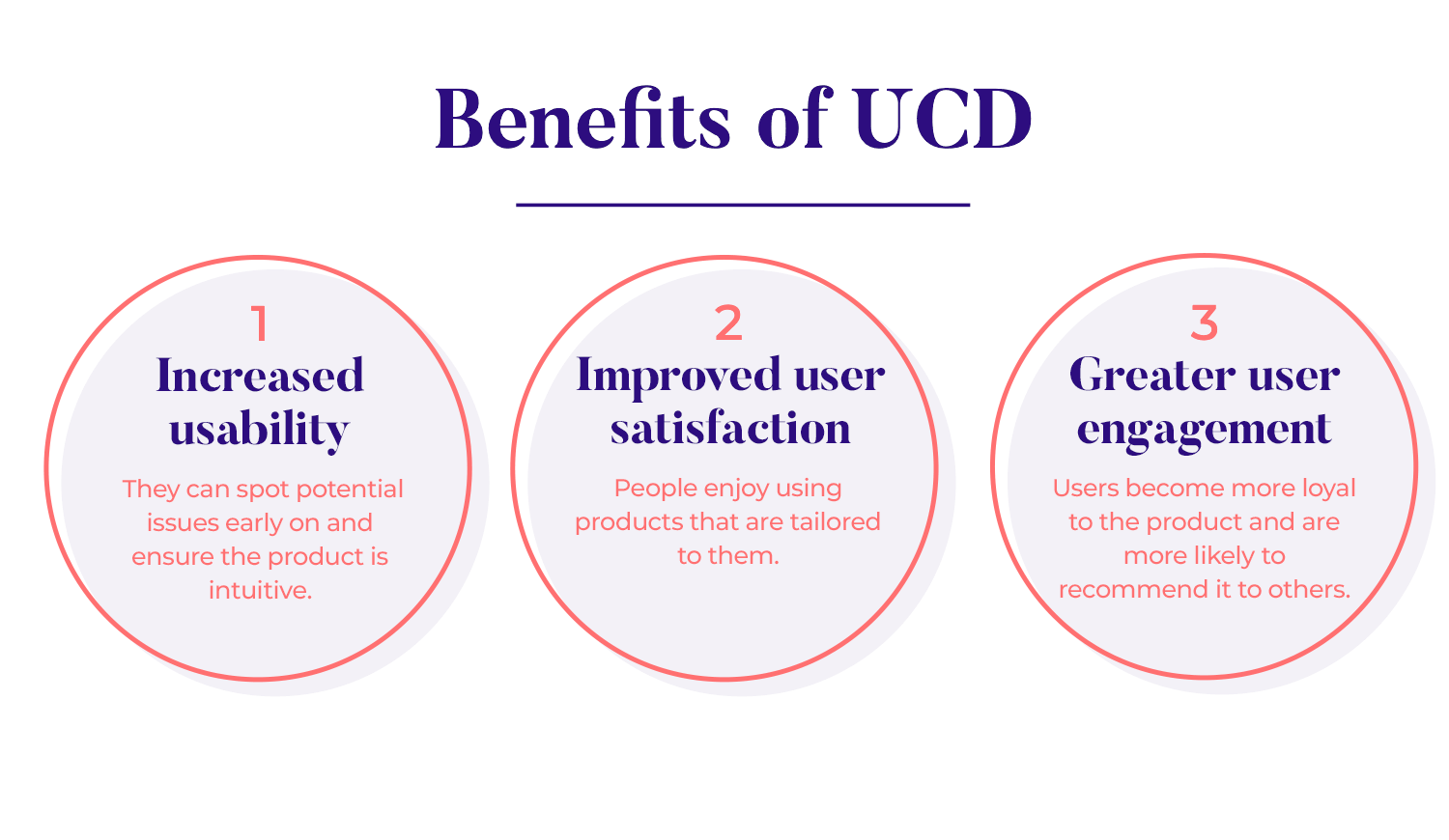
Pero, ¿por qué importa tanto? Ahí es donde entran en juego las ventajas del DCU.

Uno de los principales objetivos del DCU es hacer que los productos sean fáciles de usar. Cuando los diseñadores implican al usuario en todo el proceso, pueden detectar posibles problemas desde el principio y asegurarse de que el producto sea intuitivo. Esto se traduce en menos errores, menos frustración y una experiencia general más fluida para los usuarios. Cuando un producto es fácil de usar, es más probable que la gente se quede con él y disfrute de su experiencia.
Cuando los usuarios se sienten comprendidos, se sienten valorados. El DCU ayuda a los diseñadores a desarrollar productos que respondan a necesidades reales, lo que conduce a una mayor satisfacción. La gente disfruta utilizando productos que están hechos a su medida y diseñados teniendo en cuenta sus preferencias. Un producto bien diseñado y centrado en el usuario transmite a los usuarios una sensación de seguridad y confianza en el producto, mejorando su experiencia general.
Cuando un producto es fácil de usar y satisfactorio, los usuarios se implican más de forma natural. Pasan más tiempo interactuando con él, exploran más funciones y es más probable que vuelvan. El DCU fomenta esta conexión más profunda centrándose en crear experiencias que parezcan personales, relevantes y agradables. Como resultado, los usuarios se vuelven más fieles al producto y es más probable que lo recomienden a otros.
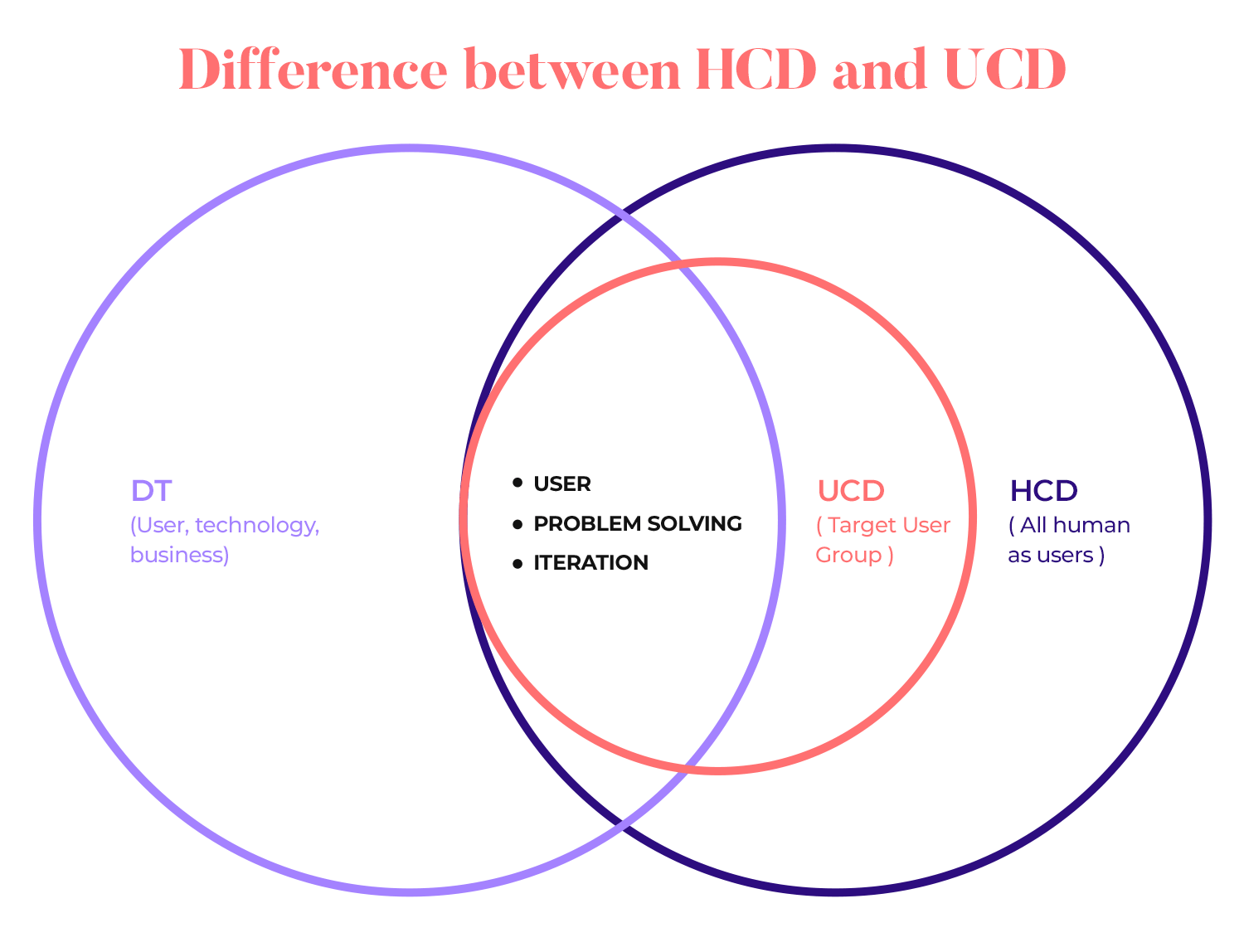
Al hablar de diseño, es posible que oigas utilizar indistintamente los términos «diseño centrado en el ser humano» y «diseño centrado en el usuario». Aunque suenan parecido, no son exactamente lo mismo. Ambos enfoques se centran en crear productos que funcionen para las personas, pero hay una diferencia clave: para quién se diseñan.
El diseño centrado en el ser humano trata de crear soluciones para los seres humanos en general. Tiene en cuenta las necesidades de las personas en su conjunto, pero no se sumerge necesariamente en las particularidades de usuarios concretos. Es un enfoque más amplio que pretende que los productos funcionen para todos, no necesariamente para un grupo específico.

En cambio, el diseño centrado en el usuario (DCU) es mucho más específico. El DCU gira en torno al diseño para un grupo específico de usuarios. El objetivo es comprender quiénes son los usuarios, a qué problemas se enfrentan y cómo hacer que el producto funcione específicamente para ellos. En el DCU, no sólo piensas en los seres humanos en general, sino en tus usuarios.
Por ejemplo, imagina el diseño de una aplicación para smartphone. Un enfoque centrado en el ser humano podría tener como objetivo que la aplicación fuera accesible para todo el mundo, pero un enfoque centrado en el usuario iría más allá, diseñando funciones específicas para tu público objetivo, ya sean profesionales ocupados, estudiantes o padres. El DCU ayuda a crear experiencias más personalizadas centrándose en las necesidades, preferencias y comportamientos de los usuarios en cada fase del proceso de diseño de interacción.
En ambos enfoques, la experiencia del usuario es importante, pero el DCU va un paso más allá al hacer hincapié en la aportación de los usuarios reales a lo largo de los principios y el proceso del diseño de interacción. Esto hace que el DCU sea una parte crucial de la creación de mejores experiencias de usuario, ya que permite a los diseñadores crear soluciones que reflejen realmente lo que necesitan los usuarios.
Si quieres ver ejemplos de diseño centrado en el usuario en acción, echa un vistazo a empresas como Apple o Google, donde las opiniones de los usuarios desempeñan un papel fundamental en el desarrollo de productos. Son excelentes ejemplos de cómo comprender a los usuarios puede conducir a productos que no sólo son funcionales, sino también profundamente atractivos.
Cuando te centras en el diseño centrado en el usuario, te das cuenta de que cuanto más participan los usuarios, mejores son los resultados. De este modo, el producto no es sólo útil, sino que es algo que la gente realmente disfruta utilizando, creando una conexión real entre ellos y el diseño.
Diseña productos web y móviles centrados en el usuario con Justinmind. ¡Descárgatelo gratis!

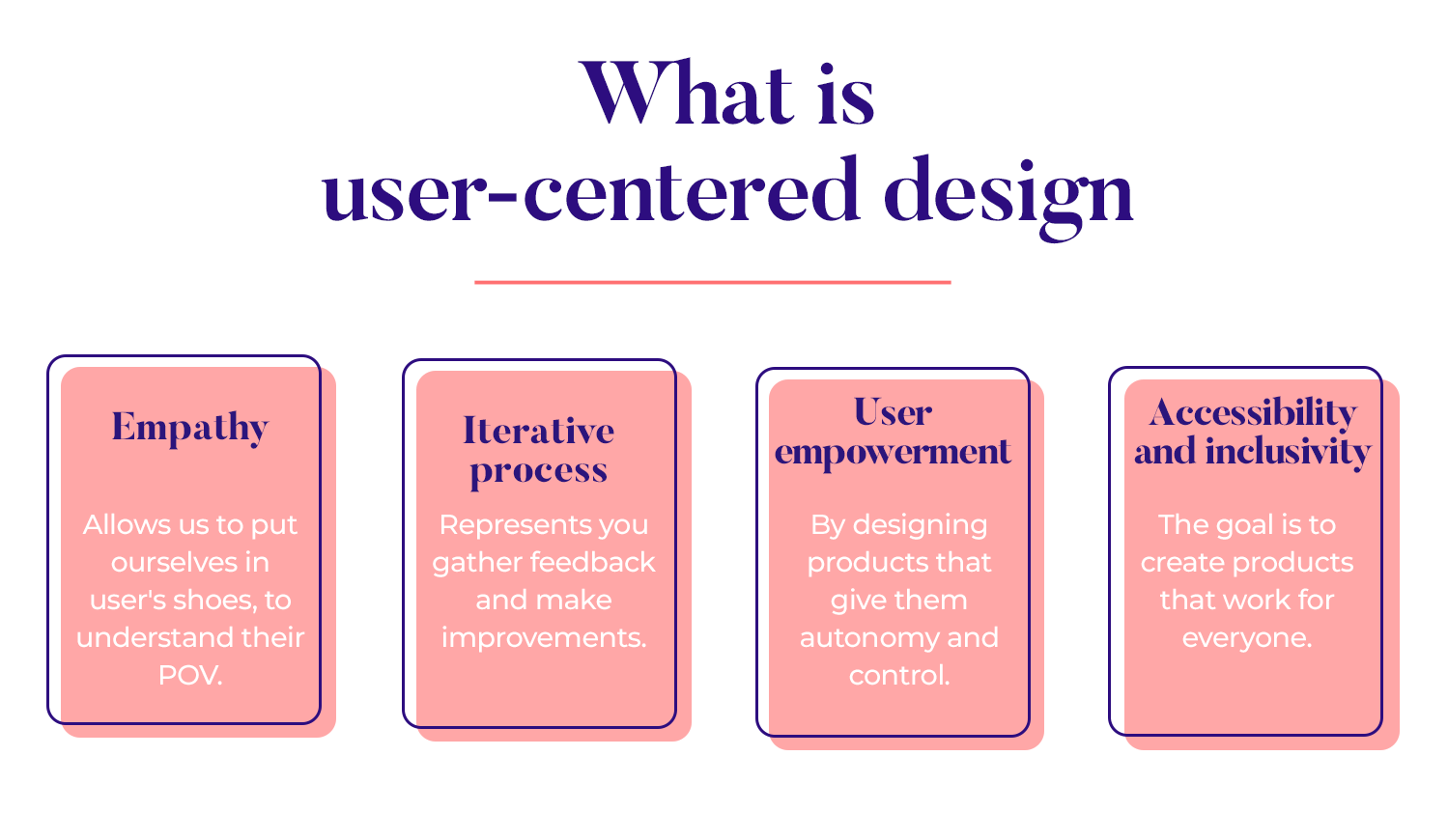
En el corazón del diseño centrado en el usuario (DCU) hay unos cuantos principios clave que guían todo el proceso. Veamos más detenidamente cuáles son:

El primer principio tiene que ver con la empatía, con conocer realmente a tus usuarios a un nivel más profundo. No se trata sólo de saber lo que quieren, sino de comprender cómo se sienten, qué les motiva y los retos a los que se enfrentan. Cuando te pones en el lugar de los usuarios, puedes diseñar productos que satisfagan realmente sus necesidades. Y recuerda, esto implica una participación activa de los usuarios, en la que sus voces se escuchen durante todo el proceso.
El DCU nunca es un planteamiento único. Es un proceso continuo e iterativo, lo que significa que después de cada fase de diseño, recoges opiniones y realizas mejoras. Esto ayuda a garantizar que el producto evoluciona y mejora con cada ronda de aportaciones de los usuarios. Se trata de refinar y perfeccionar continuamente el diseño hasta que realmente funcione para las personas que lo utilizan.
Otro principio básico es capacitar a los usuarios diseñando productos que les den autonomía y control. Esto significa crear interfaces por las que sea fácil navegar y que permitan a los usuarios sentirse seguros al utilizarlas. Cuando los usuarios tienen control sobre su experiencia, es más probable que se comprometan con el producto y se sientan satisfechos.
Por último, el DCU hace hincapié en la accesibilidad y la inclusión. El objetivo es crear productos que funcionen para todos, independientemente de sus capacidades. Esto significa garantizar que tu diseño sea utilizable por todo tipo de usuarios, incluidos los discapacitados. El diseño inclusivo garantiza que nadie quede excluido y que todos puedan disfrutar de la misma experiencia sin problemas.
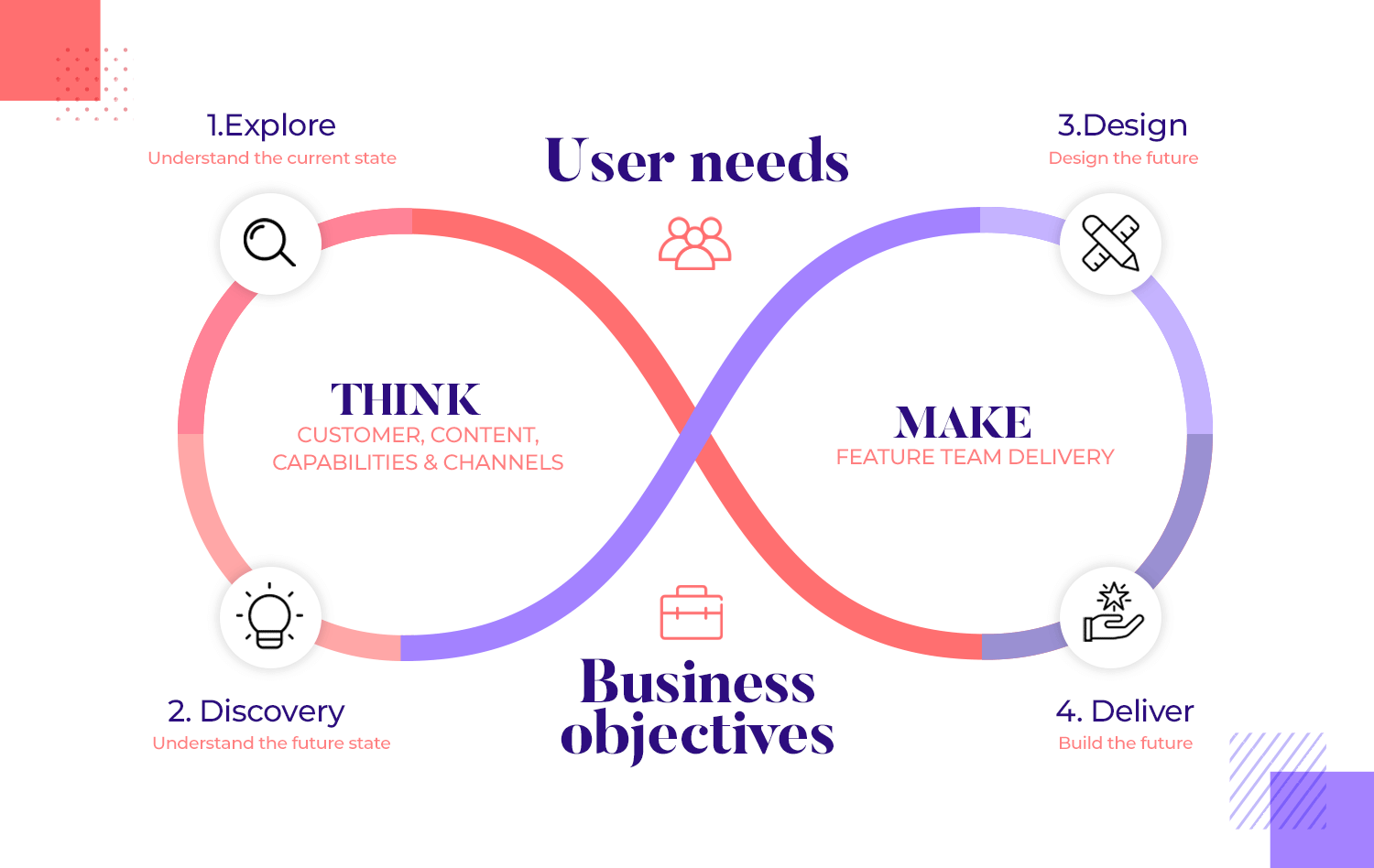
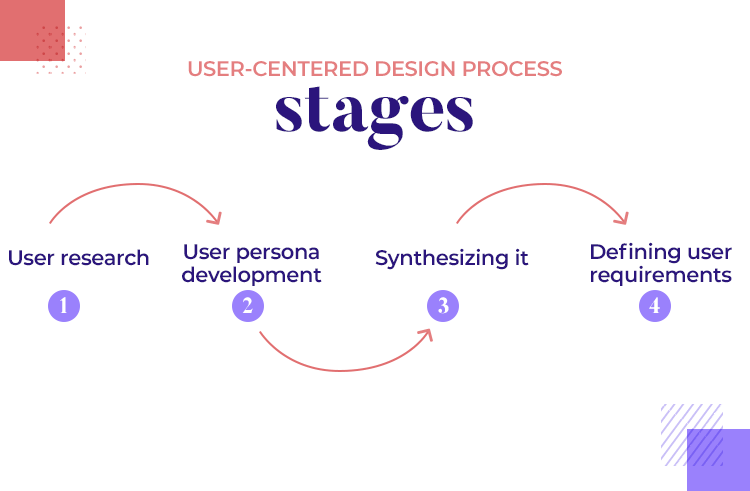
Ahora que hemos tratado los principios básicos del diseño centrado en el usuario (DCU), pasemos al proceso en sí. El DCU sigue un enfoque estructurado, garantizando que cada etapa se centre en las necesidades del usuario. El ciclo de vida se construye para recopilar información, definir requisitos y mejorar el diseño continuamente. Todo empieza con la investigación y la recopilación de requisitos, la base de cualquier proyecto centrado en el usuario.

En esta primera fase, el objetivo es comprender quiénes son tus usuarios y qué necesitan. Antes de poder diseñar un producto que realmente funcione para ellos, tienes que recopilar tanta información relevante como sea posible. Esta etapa consiste en descubrir ideas mediante una investigación minuciosa y traducirlas en requisitos claros para el diseño.
El núcleo de la investigación de usuarios es conocer a tus usuarios, qué les motiva, a qué retos se enfrentan y qué esperan conseguir. El proceso comienza estableciendo los objetivos de la investigación.
Estos objetivos deben alinearse tanto con las necesidades de los usuarios como con los objetivos empresariales. Definir unos objetivos claros ayuda a guiar tu investigación, garantizando que recopilas información útil y procesable.
Siguiente user persona desarrollo. Las personas son perfiles ficticios que representan a tus diferentes grupos de usuarios. Estas personas se basan en datos como datos demográficos, objetivos y puntos de dolor. Cuando creas estas personas, te aseguras de que tu diseño se centra en personas reales con necesidades reales.
Hay varios métodos de investigación que puedes utilizar para recabar información:
- Las entrevistas te proporcionan información directa de los usuarios, ofreciéndote una visión detallada de sus pensamientos y experiencias.
- Las encuestas te permiten recopilar datos más amplios sobre las actitudes de los usuarios, ayudándote a comprender las tendencias y preferencias de un público más amplio.
- Los estudios etnográficos consisten en observar a los usuarios en su entorno natural. Esto te ayuda a ver cómo interactúan con los productos en la vida real, revelando comportamientos que podrían no mencionar en una entrevista.
- Los estudios de diario captan las interacciones de los usuarios a lo largo del tiempo, dándote una visión más completa de cómo utilizan tu producto a diario.
Una vez que hayas reunido todos estos datos, el siguiente paso es sintetizarlos. Esto significa buscar temas comunes y puntos de vista que darán forma a tu diseño. Cuando identificas patrones en el comportamiento de los usuarios, comprendes mejor lo que necesitan del producto.
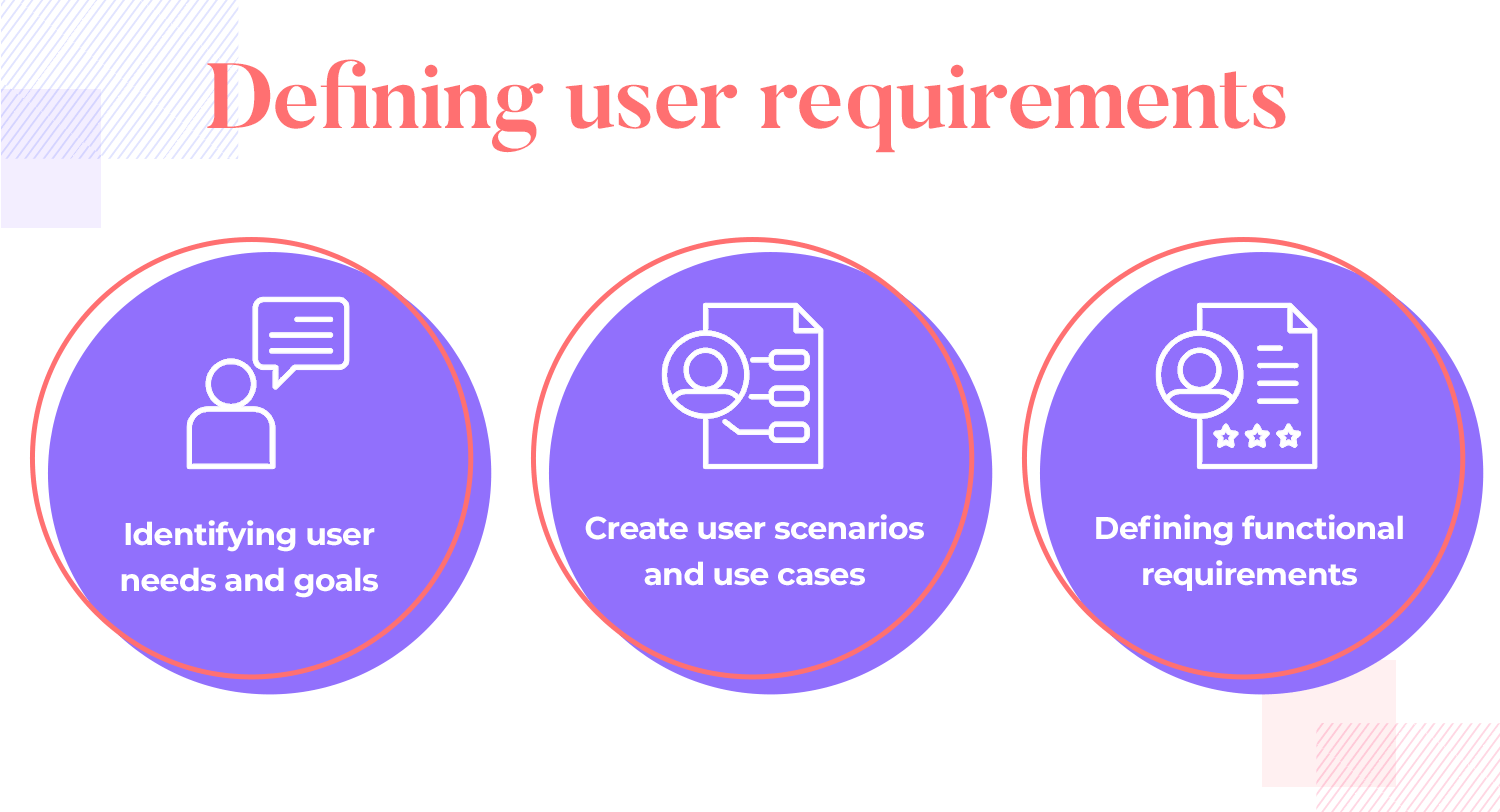
Con la investigación en la mano, es hora de convertir esos conocimientos en requisitos específicos del usuario. This phase is all about making sure you have a clear understanding of what your users need and how the product can help them.

Empieza por identificar las necesidades y objetivos de los usuarios. Observa las conclusiones de tu investigación y relaciónalas con necesidades concretas: ¿qué intentan conseguir los usuarios y a qué retos se enfrentan? Este paso garantiza que el diseño se centre en resolver los problemas adecuados.
También querrás realizar un análisis de tareas. Esto implica desglosar las acciones que realizan los usuarios al interactuar con tu producto. Comprender estas tareas te ayuda a mejorar la eficacia y claridad de cómo los usuarios completan sus acciones, haciendo que la experiencia sea más fluida.
Para visualizar cómo interactuarán los usuarios con el producto, crea escenarios de usuario y casos de uso. Son historias que muestran cómo los usuarios interactúan con tu producto en diferentes situaciones. Te ayudan a ver cómo funciona el diseño en la vida real, asegurándote de que soporta a los usuarios en la consecución de sus objetivos.
Por último, toda esta investigación y análisis lleva a definir los requisitos funcionales. Se trata de las características y funcionalidades específicas que debe tener tu producto para satisfacer las expectativas de los usuarios. Este paso traduce las necesidades del usuario en elementos de diseño procesables, garantizando que el producto final se ajuste a lo que quieren los usuarios.
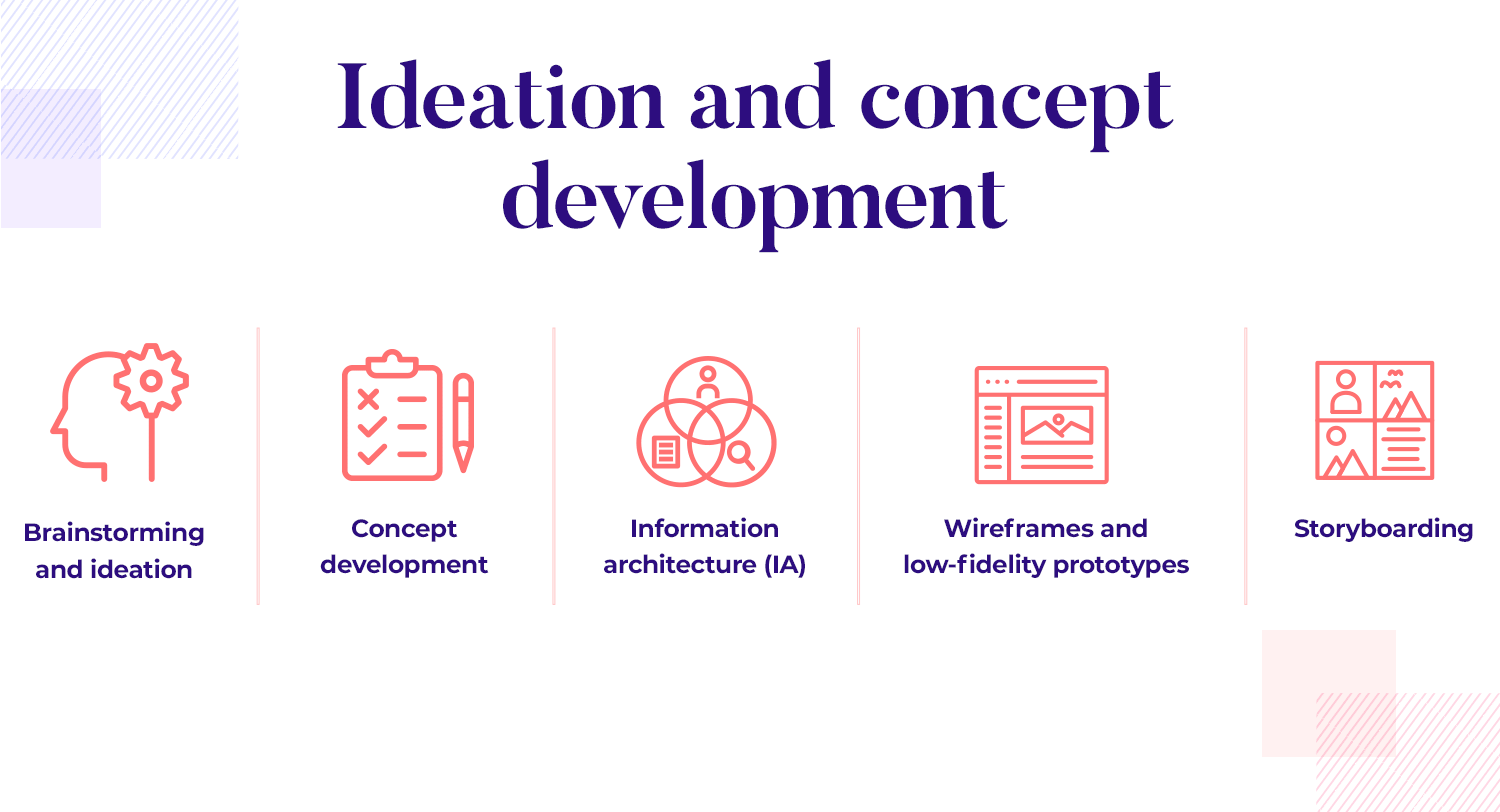
Una vez realizada la investigación y aclarados los requisitos del usuario, es hora de sumergirse en la parte creativa del proceso: la ideación y el desarrollo del concepto. En esta fase es donde las ideas empiezan a tomar forma y comienza a formarse la visión inicial del producto. El objetivo aquí es explorar distintas posibilidades de diseño y desarrollar conceptos que se ajusten a las necesidades del usuario.

La fase de ideación consiste en generar ideas. Utilizando las ideas obtenidas de la investigación de usuarios, el equipo se reúne para hacer una lluvia de ideas sobre soluciones que satisfagan los requisitos de los usuarios. Aquí es donde fluye la creatividad, no existe una mala idea durante la lluvia de ideas. Se trata de plantear un amplio abanico de posibilidades antes de reducirlas a los conceptos más prometedores.
Una vez que has reunido suficientes ideas, el siguiente paso es el desarrollo del concepto. Aquí es donde el equipo toma esas ideas en bruto y empieza a darles forma en conceptos de diseño concretos. Se crean bocetos iniciales y diseños aproximados para visualizar el aspecto y el funcionamiento del producto. Estos primeros diseños son aproximados, pero ayudan a establecer la dirección del proyecto y permiten al equipo explorar distintos enfoques antes de decidirse por uno.
Con los conceptos de diseño en la mano, es hora de centrarse en la arquitectura de la información. IA is all about organizing the content and structure of the product so that users can navigate it easily. This step involves mapping out how different pieces of information are connected and ensuring that the overall layout makes sense. Good IA helps users find what they need without frustration, making the product intuitive and easy to use.
Tras organizar la información, el siguiente paso es crear wireframes. Wireframes are simple, versiones de baja fidelidad del diseño del producto. Muestran la estructura básica y la colocación de los elementos clave sin preocuparse de detalles visuales como colores o fuentes. Los wireframes ayudan a los diseñadores a centrarse en la funcionalidad y el flujo de la interfaz, garantizando que la experiencia del usuario sea fluida de principio a fin. Estos primeros prototipos permiten iteraciones rápidas y comentarios sin invertir demasiado tiempo en diseños de alta fidelidad.
Por último, entran en juego los guiones gráficos. Los guiones gráficos son representaciones visuales de cómo interactuarán los usuarios con el producto en escenarios específicos. Trazan flujos de usuariosmostrando los pasos que dan los usuarios para alcanzar sus objetivos. Esto ayuda al equipo a visualizar la experiencia del usuario y a asegurarse de que el producto soporta a los usuarios en cada etapa. Los guiones gráficos son especialmente útiles para identificar las lagunas o los posibles retos en el recorrido del usuario.
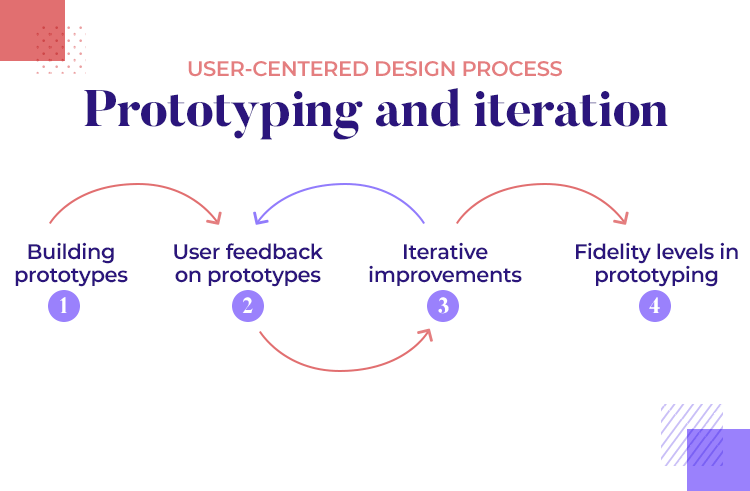
Una vez desarrollados los conceptos de diseño, es hora de darles vida mediante la creación de prototipos e iteración. En esta fase se trata de convertir las ideas en versiones tangibles e interactivas del producto para que puedan probarse y perfeccionarse. El objetivo es crear algo con lo que los usuarios puedan interactuar, recabar opiniones y hacer mejoras basadas en lo que aprendas.

El primer paso es construir prototipos. En este punto, el equipo de diseño crea prototipos interactivos de alta fidelidad que se parecen lo más posible al producto final. Estos prototipos permiten a los usuarios experimentar la funcionalidad y el flujo del producto, ayudando al equipo a identificar lo que funciona bien y lo que necesita ajustes. Construir un prototipo da al diseño una sensación más realista, facilitando que los usuarios aporten comentarios significativos.
Una vez que el prototipo está listo, es hora de recabar las opiniones de los usuarios. Cuando pruebas el prototipo con usuarios reales, comprendes cómo interactúan con el diseño y si satisface sus necesidades. Este feedback es increíblemente valioso en esta fase porque pone de relieve áreas de mejora antes de desarrollar el producto final. Los usuarios pueden encontrar cosas que el equipo de diseño no había previsto, y sus opiniones ayudan a dar forma al diseño para que funcione realmente para ellos.
Con los comentarios en la mano, el equipo de diseño entra en la fase de mejoras iterativas. Aquí es donde el diseño se refina continuamente basándose en lo que los usuarios han compartido. Es un proceso de hacer cambios, testar de nuevo y mejorar con el tiempo. La iteración garantiza que el producto evolucione con las aportaciones de los usuarios y mejore con cada ciclo. En lugar de buscar la perfección desde el principio, la iteración permite que el diseño crezca y mejore gradualmente.
No todos los prototipos son iguales, y los niveles de fidelidad de un prototipo dependen de los objetivos de retroalimentación. Los prototipos pueden ser de baja fidelidad (simples sketchs o wireframes) o de alta fidelidad (diseños detallados e interactivos). Ajustar la fidelidad de tu prototipo ayuda a equilibrar velocidad y detalle. Por ejemplo, los prototipos de baja fidelidad son estupendos para obtener información rápida al principio del proceso, mientras que los prototipos de alta fidelidad son mejores para testar funciones e interacciones específicas más adelante.
Después de construir e iterar sobre tu prototipo, el siguiente paso crucial es test de usabilidad y perfeccionamiento. Esta fase ayuda a garantizar que el diseño funciona como se espera y ofrece una experiencia de usuario fluida. Las pruebas de usabilidad implican que usuarios reales interactúen con tu producto mientras observas cómo navegan y completan las tareas. Probando de este modo, puedes detectar cualquier problema y perfeccionar el diseño para obtener mejores resultados.

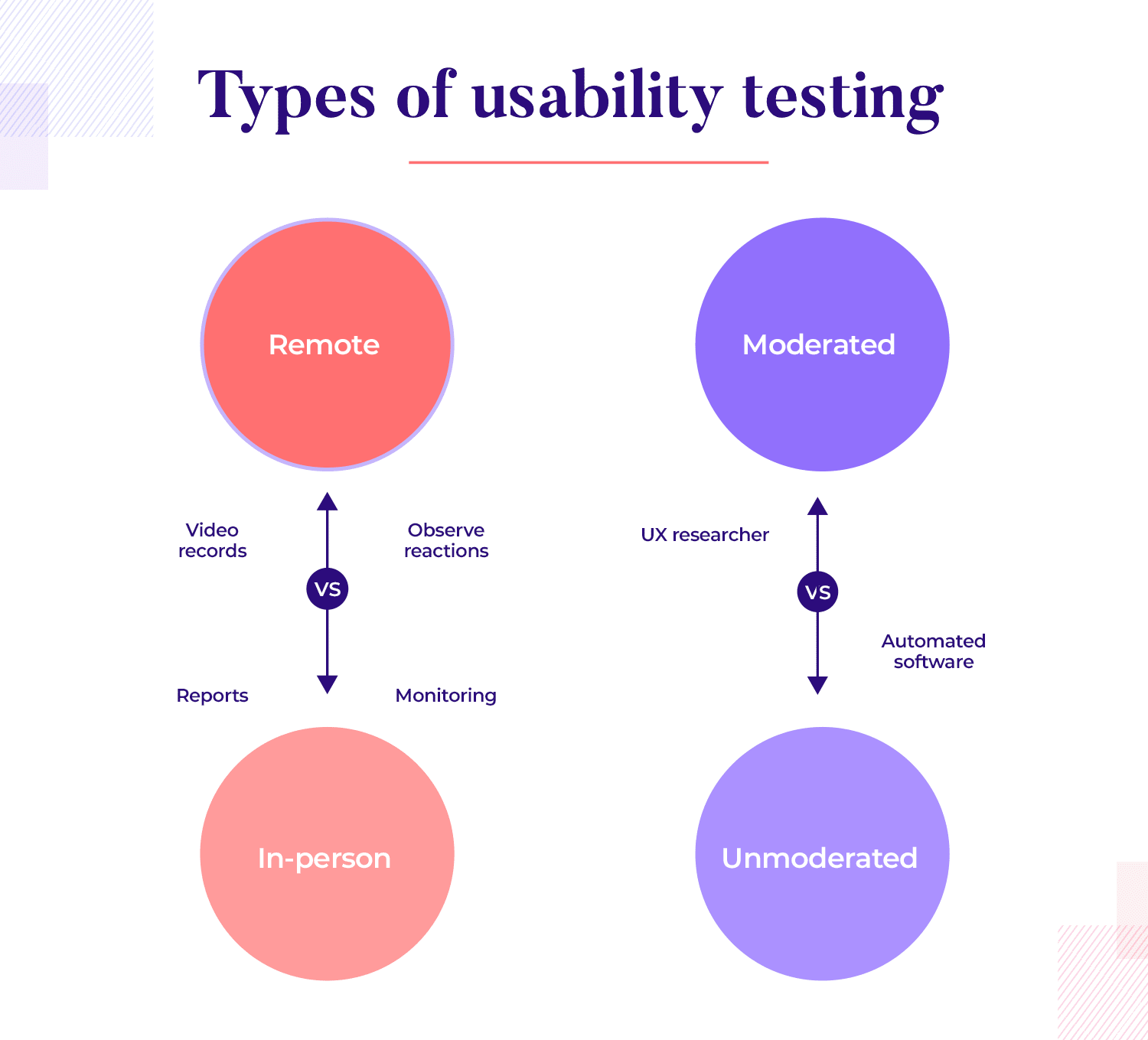
Hay varios enfoques para el test de usabilidad, y elegir el adecuado depende de tus objetivos:
- Test moderado frente a test no moderado: En el test moderado, un moderador guía a los usuarios a lo largo del proceso, haciéndoles preguntas y dándoles indicaciones. Esto es útil cuando quieres una respuesta más detallada. En las pruebas no moderadas, los usuarios realizan las tareas por su cuenta, lo que permite interacciones más naturales. Ambos métodos proporcionan información valiosa, pero cada uno sirve para fines distintos, dependiendo de lo que quieras aprender.
- Test a distancia vs. en persona: el test a distancia permite a los usuarios participar online, lo que puede resultar más cómodo y llegar a un público más amplio. Las pruebas en persona, por otra parte, ofrecen la oportunidad de observar el lenguaje corporal y las reacciones de los usuarios cara a cara, lo que puede darte una visión más profunda de su experiencia.
Diseña productos web y móviles centrados en el usuario con Justinmind. ¡Descárgatelo gratis!

Para sacar el máximo partido a las pruebas de usabilidad, es importante planificarlas cuidadosamente. Empieza por definir escenarios y tareas para que los usuarios los completen; deben reflejar situaciones del mundo real con las que se encontrarían al utilizar tu producto. También querrás establecer métricas, como las tasas de finalización, el tiempo en las tareas y los errores que puedan cometer los usuarios. Estas métricas te dan una idea clara de lo bien que funciona el diseño y de dónde se necesitan mejoras.
Durante el test de usabilidad, es importante recopilar datos cualitativos y cuantitativos. Harás un seguimiento de aspectos como el índice de finalización (cuántos usuarios completan con éxito las tareas), los errores (cualquier equivocación que cometan) y el tiempo en las tareas (cuánto tardan los usuarios en completar las acciones). Estos datos proporcionan una base sólida para analizar la usabilidad del producto e identificar las áreas en las que los usuarios tienen dificultades.
Una vez finalizado el test, el siguiente paso es analizar los resultados. Busca patrones en los datos que revelen dónde tuvieron dificultades los usuarios o dónde podría mejorarse el diseño. Estas percepciones te ayudarán a identificar áreas específicas para el perfeccionamiento. Tras el análisis, crea un informe que resuma tus conclusiones y sugiere iteraciones basadas en los comentarios. Este proceso garantiza que el producto final sea tan fácil de usar y eficiente como sea posible.
Una vez que el diseño ha sido testado y refinado, el siguiente paso es la implementación y la evaluación. Esta etapa consiste en asegurarse de que el diseño cobra vida tal como se pretendía y en preparar el lanzamiento final. Implica una estrecha colaboración con los equipos de desarrollo, recoger los comentarios finales y asegurarse de que todo está en su sitio para un lanzamiento con éxito.

En este punto, la colaboración con el equipo de desarrollo se vuelve esencial. El objetivo es asegurarse de que el diseño se implemente con fidelidad, es decir, que se parezca lo más posible al diseño original. Una comunicación clara durante el traspaso es clave: los diseñadores deben proporcionar especificaciones y recursos detallados para asegurarse de que los desarrolladores entienden cómo debe funcionar y ser el diseño. Esta fase consiste en trabajar en equipo, asegurándose de que todo el mundo está de acuerdo para dar vida al diseño sin perder ningún detalle importante.
Para mantener la coherencia en todo el producto, entran en juego los sistemas de diseño y las guías de estilo. Estas herramientas ayudan a establecer uniformidad en los patrones de diseño, colores, componentes y estilo general. Cuando creas un sistema de diseño, todos, desde los diseñadores a los desarrolladores, siguen las mismas reglas, lo que hace que el producto sea cohesivo y pulido. Esto también ayuda a acelerar el desarrollo, ya que no hay necesidad de reinventar la rueda para cada función o pantalla.
Antes del lanzamiento oficial, las pruebas beta son cruciales para detectar cualquier problema de última hora. Se trata de dar a conocer el producto a un grupo más reducido de usuarios para recabar su opinión final. Es una oportunidad de ver cómo funciona el producto en un entorno real y de obtener la opinión de usuarios que podrían no haber participado antes en el proceso. Cualquier ajuste o mejora final se puede hacer basándose en estos comentarios, asegurándose de que el producto está lo más pulido posible antes de lanzarlo.
Por último, es hora de preparar el lanzamiento. Esta fase implica asegurarse de que se cumplen todos los requisitos y de que el producto está listo para su despliegue. Se trata de volver a comprobar que todo funciona como debe, tanto en el aspecto de diseño como en el técnico, para que el lanzamiento se realice sin problemas. Una vez que todo está en su sitio, el producto puede desplegarse a los usuarios con la confianza de que satisface sus necesidades y ofrece una gran experiencia.
Entonces, ¿cómo es el diseño centrado en el usuario en acción? Veamos algunos ejemplos de cómo distintas empresas han adoptado el DCU para crear productos significativos.
UserZoom, una popular plataforma de estudios de usabilidad, destaca por dejar que los datos guíen sus decisiones de diseño. Con una base de usuarios formada principalmente por diseñadores de UX, se enfrentan a grandes expectativas. A través de constantes comentarios de los usuarios e iteraciones basadas en datos, UserZoom se asegura de satisfacer esas demandas. Como explica su directora de producto, Sarah Tannehill, su proceso consiste en escuchar a los usuarios y adaptar el diseño en consecuencia.

El trabajo de Fjord en Nepal ilustra la importancia de comprender realmente el problema antes de diseñar soluciones. Inicialmente encargados de reducir la mortalidad neonatal por hipotermia, descubrieron que el problema no era la falta de incubadoras, sino llevar a los recién nacidos a los hospitales a tiempo. Su enfoque centrado en el usuario les llevó al diseño de un portabebés aislado, que daba a los padres más posibilidades de llegar a la atención médica. Puedes leer más sobre esto en el artículo completo l Estudio de caso Fjord.

La solución definitiva que se le ocurrió a Fjord fue un portabebés que aislaba al recién nacido, dando a los padres más posibilidades de llegar a tiempo al hospital. Eso es diseño centrado en el usuario en su forma más sencilla: utilizar la investigación para llegar a la raíz del problema. Echa un vistazo al post completo para conocer una historia fascinante que arroja luz no sólo sobre por qué es crucial definir el problema, sino también sobre cómo cualquier equipo puede atender a los usuarios en situaciones de estrés. Essi nos guió a través de un proyecto para niños de la asistencia social que estaban bajo la tutela del estado por diversas razones, lo que constituye un conmovedor estudio de caso y demuestra que un diseño bien pensado puede cambiar la vida de los usuarios.
Imagina diseñar para personas que flotan en el espacio, donde incluso las acciones más sencillas pueden parecer una misión en sí mismas. En la NASA, el diseño de herramientas para astronautas plantea algunos retos únicos. El diseñador de UX David Luetger explicó cómo su equipo se basa en gran medida en los datos para guiar el proceso de diseño. Recopilar y organizar los datos de un grupo tan especializado, la gente del espacio, requiere un cuidado especial.
Este enfoque basado en datos garantiza que cada decisión de diseño soporte las necesidades de los astronautas de forma práctica. Puedes obtener más información sobre cómo la NASA utiliza la investigación UX en este enlace Estudio de caso UX de la NASA.

Coursera, la popular plataforma de aprendizaje online, utiliza la creación de prototipos en todo su proceso de diseño para convertir las ideas en diseños reales y comprobables. Geoff Schuller, su diseñador senior de UX, explica cómo este método les permite recoger las opiniones de los usuarios desde el principio e introducir mejoras a lo largo del proceso.
Este enfoque garantiza que las nuevas funciones mejoren realmente la experiencia del alumno. Si quieres profundizar más, echa un vistazo a nuestro Entrevista de Coursera sobre prototipado con Geoff Schuller para conocer todos los detalles.

En Gap han dominado el arte de moverse rápidamente con experimentación ajustada. Their UX team, led by Marek Szeszycki, focuses on testing ideas fast. The goal? Quickly drop the bad ideas and keep improving the good ones. This process allows them to stay user-centered while designing for retail, making sure they’re always working on ideas that really resonate with their customers.They rapidly prototype and gather feedback to ensure their design decisions are always backed by data.

El diseño centrado en el usuario ofrece resultados increíbles, pero seamos sinceros, no siempre es fácil. ¿Te has encontrado alguna vez dividido entre lo que la empresa quiere y lo que los usuarios realmente necesitan? Es una lucha habitual en el DCU. Equilibrar ambos lados puede parecer a veces que te tiran en direcciones diferentes.
Por ejemplo, no es raro que los equipos de diseño choquen con los objetivos empresariales. Quizá la empresa quiera impulsar funciones que impulsen las ventas, pero los usuarios sólo buscan sencillez y facilidad de uso. ¿La clave para superar esto? La comunicación. Se trata de encontrar ese punto dulce en el que mejorar la usabilidad puede beneficiar también a la empresa. Cuando empiezas a ver las necesidades de los usuarios como oportunidades, todo el mundo sale ganando.

Luego está la cuestión de los prejuicios: los diseñadores, como todo el mundo, tienen sus propias perspectivas. ¿Te has sorprendido alguna vez suponiendo que algo funciona para los usuarios sólo porque funciona para ti? A todos nos ha pasado. Por eso es importante basarse en los datos y opiniones de los usuarios para guiar el diseño, no sólo en suposiciones personales. Mantenerse centrado en lo que los usuarios realmente necesitan mantiene las cosas en su sitio. Y ya que hablamos de retos, no olvidemos la colaboración. Conseguir que diseñadores, desarrolladores y jefes de producto trabajen juntos puede resultar complicado. Puede que tengas un diseño bonito, pero que luego los desarrolladores se topen con un muro al intentar implementarlo. ¿El truco? Revisiones regulares y mantener abierta la comunicación. Cuando todo el mundo está alineado, el proceso es mucho más fluido. Por último, llega la realidad de los plazos ajustados y los recursos limitados. A veces no hay tiempo ni presupuesto suficientes para hacer toda la investigación y las iteraciones que te gustaría. En esos casos, todo es cuestión de prioridades. Céntrate primero en las partes más cruciales de la experiencia del usuario. Los prototipos rápidos y de baja fidelidad pueden ahorrarte tiempo y permitirte recabar opiniones rápidamente, sin agotar todos tus recursos.
Diseña productos web y móviles centrados en el usuario con Justinmind. ¡Descárgatelo gratis!

En resumen, el diseño centrado en el usuario impulsa claramente mejores productos y experiencias. Cuando te centras en lo que los usuarios realmente necesitan y quieren, mejoras la usabilidad y construyes soluciones que resuenan profundamente con tu público. Este enfoque centrado en el usuario distingue tus diseños.
Recuerda que un gran diseño nunca está realmente acabado, siempre está evolucionando con tus usuarios, y eso es lo que hace que el viaje sea tan emocionante. Mantenerte adaptable, abierto a los comentarios y comprometido con la comprensión de tus usuarios te ayudará a seguir mejorando. Al final, son la empatía y la iteración las que conducen a productos que la gente adora y encuentra fáciles de usar.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read