Los botones son un componente fundamental de cualquier diseño UX y, como tales, merecen una planificación adecuada. Echa un vistazo a estas reglas básicas para un diseño de botones perfecto
Un botón es un elemento fundamental de la UI que afectará en gran medida a tu diseño de interacción. Los botones tienen el poder de obligar a los usuarios a convertirse, a realizar una acción. Los botones son un intermediario entre el usuario y el producto, y se encargan de mantener la conversación entre la persona y la máquina.
Diseña botones para web y aplicaciones móviles con Justinmind. ¡Es gratis!

Pero, ¿cómo puedes asegurarte de que el diseño de tus botones permite una gran usabilidad sin dejar de hacer ondas creativas en las pantallas de los usuarios? Se trata de cuidar los detalles y utilizar tu herramienta de prototipado favorita. Sigue leyendo para descubrir cómo mejorar el diseño de tus botones. PD. Si quieres leer sobre la creación de juegos reales, consulta nuestro post sobre la UI de los juegos.
- Las 10 reglas de oro del diseño de botones para sitios web y aplicaciones
- Pautas de diseño de UI: tipos, estilo, estados y animaciones
- Ejemplos de diseño de botones para webs y móviles
- Kits UI con botones para tus diseños
- Cómo diseñar los estados de los botones en Justinmind
- Prueba el diseño de tus botones
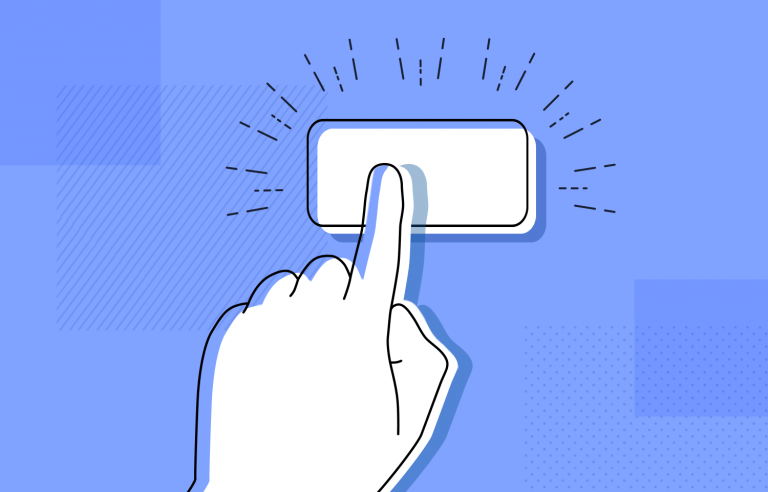
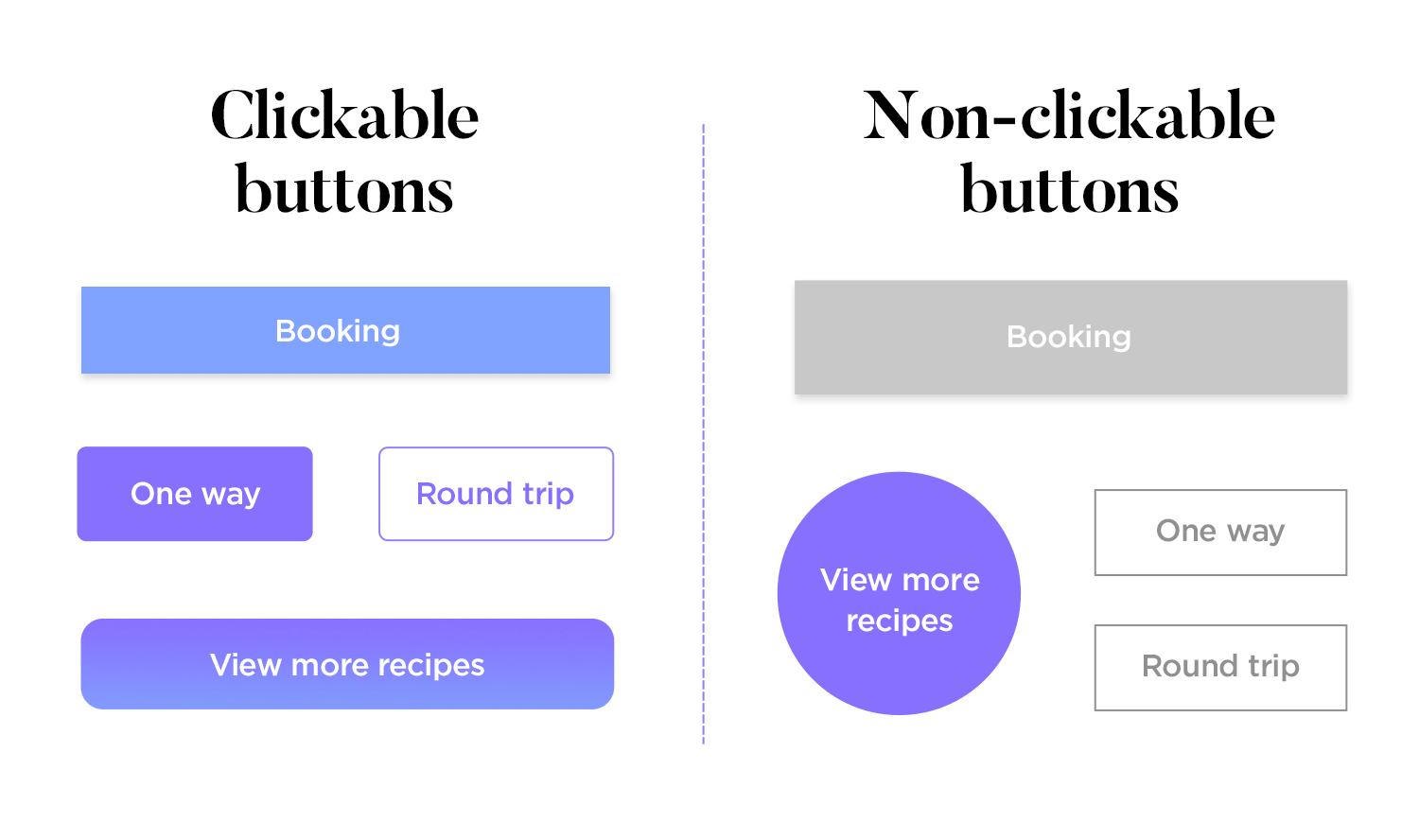
Un aspecto fundamental del diseño de un botón es asegurarse de que se pueda hacer clic en él. Los usuarios deben ser capaces de reconocer un botón inmediatamente y entender que se puede interactuar con él. Las formas familiares, como cuadrados redondeados con sombras, son eficaces porque añaden profundidad, indicando que se puede hacer clic. Añadir microinteraccionescomo cambios de color o ligeros movimientos al pasar el ratón por encima, lo refuerza aún más. Redescubre un patrón clásico de UI que a menudo se subestima: lista UI.

Los botones deben ser fáciles de localizar y predecir. Los usuarios tienen expectativas preconcebidas sobre dónde deben colocarse los botones en una pantalla. Alinearse con estas expectativas mejora la usabilidad haciendo que tu UI más intuitiva. Use contrasting colors and negative space to draw attention to buttons, and maintain consistency in button design and placement across all screens.

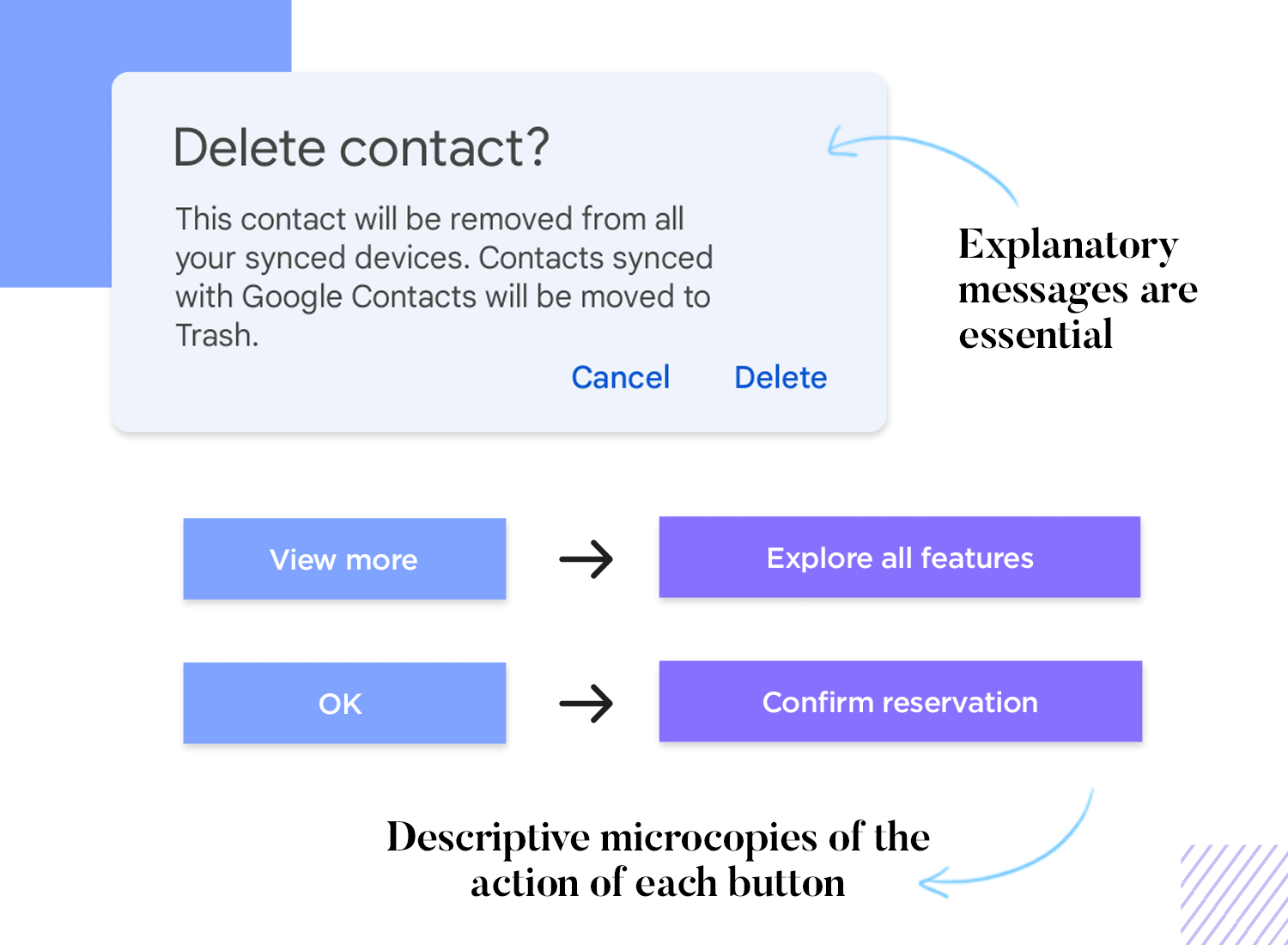
Utilizar un texto claro y descriptivo en los botones hace que los sitios web y las aplicaciones sean más fáciles de usar. En lugar de etiquetas genéricas como «Aceptar» o «Cancelar», utiliza términos específicos como «Eliminar permanentemente» o «Cancelar reserva». Esta claridad ayuda a los usuarios a comprender la acción del botón, haciendo que las interacciones sean más fluidas.

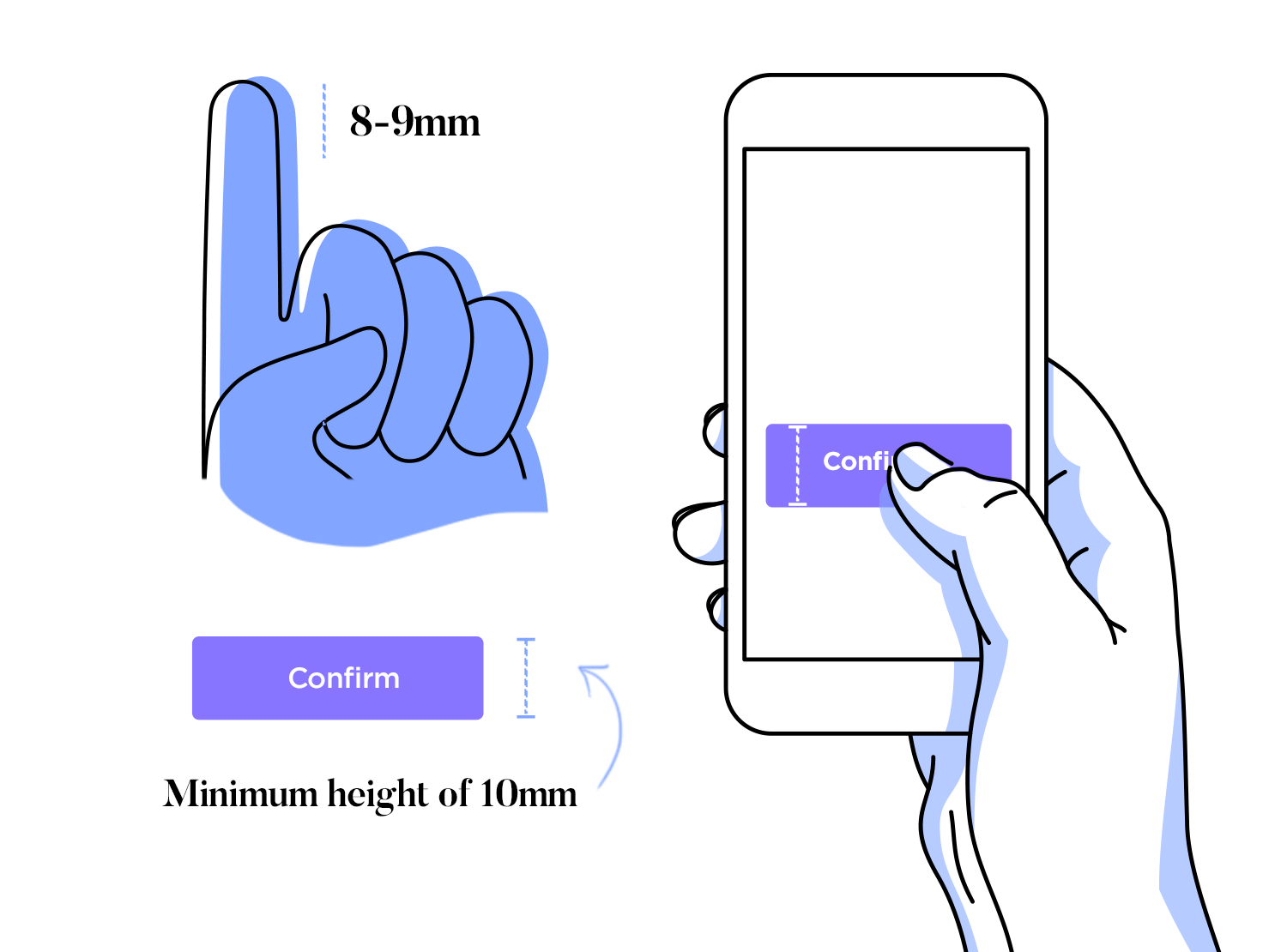
Asegúrate de que los botones son lo suficientemente grandes como para pulsarlos o hacer clic con facilidad. Especialmente en los teléfonos, los botones pequeños pueden ser difíciles de usar. Haz que los botones más importantes sean más grandes que los menos importantes, para que la gente pueda encontrarlos rápidamente. El Touch Lab del MIT publicó un estudio de 2003 que descubrió que la mayoría de las puntas de los dedos tienen entre 8 y 10 mm de ancho.

Evita abarrotar tu interfaz de botones. Demasiadas opciones pueden abrumar a los usuarios, provocando una parálisis en la toma de decisiones. En su lugar, prioriza las funcionalidades y guía a los usuarios de forma lógica a través de la interfaz. Correcto arquitectura de la información ayuda a crear un camino claro y fácil de usar hacia los resultados deseados.

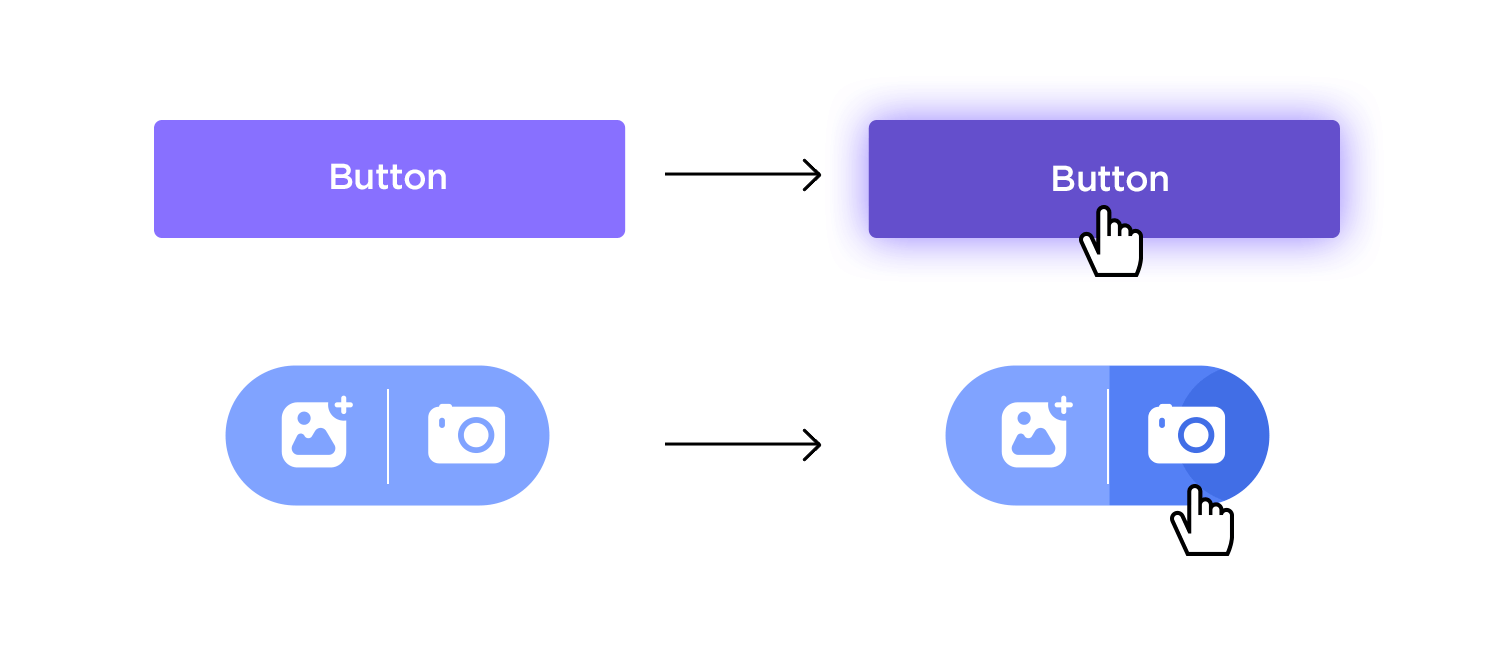
La retroalimentación es esencial en el diseño de botones. Los usuarios necesitan saber que sus acciones han quedado registradas. Implementar botones que cambian con la interacción, y utilizan microinteracciones para proporcionar información en tiempo real. Esto garantiza que los usuarios comprendan la respuesta del sistema a sus acciones, mejorando la experiencia global.

Seguir los principios básicos del diseño de UI garantiza que los botones sean funcionales y accesibles. Al diseñar botones, céntrate en su finalidad. A lo largo de la evolución del diseño de botones de UI -desde la furia tridimensional del Diseño skeuomórfico hasta la revolución del diseño plano y la fiebre de los botones de acción flotantes, la accesibilidad siempre ha sido una prioridad para los usuarios. Los botones deben parecer botones, teniendo en cuenta el tamaño, la forma y el relleno.
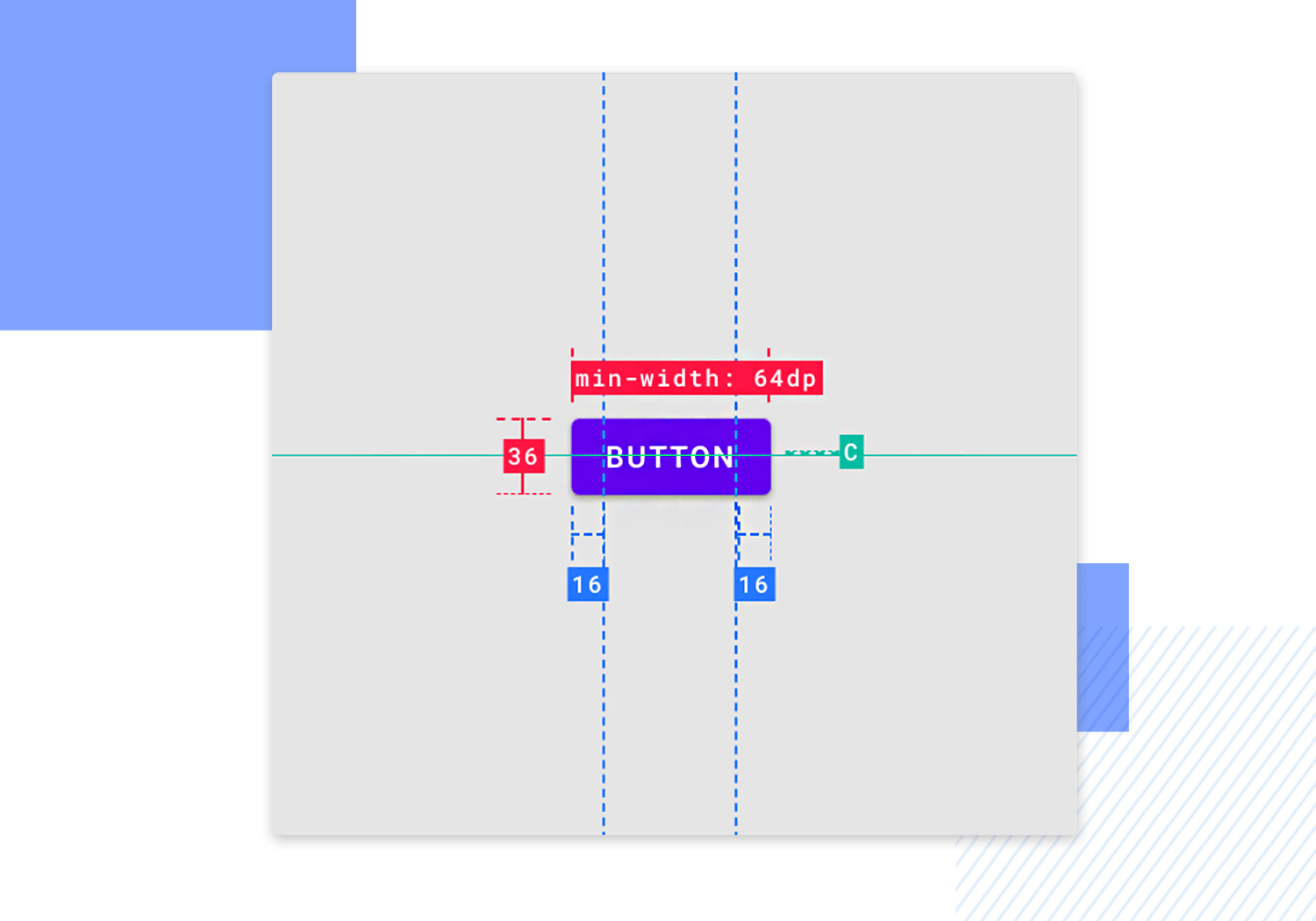
Para aplicaciones móviles, los principios de Material Design de Android recomiendan objetivos táctiles de al menos 48 x 48 dp con un espaciado de al menos 8 dp para garantizar una densidad de información y usabilidad equilibradas. El relleno, que proporciona espacio en blanco alrededor del contenido o los componentes, da a la UI un respiro y evita abrumar al usuario. Para más información sobre la creación de diseños minimalistas, consulta nuestro artículo sobre diseño web plano.

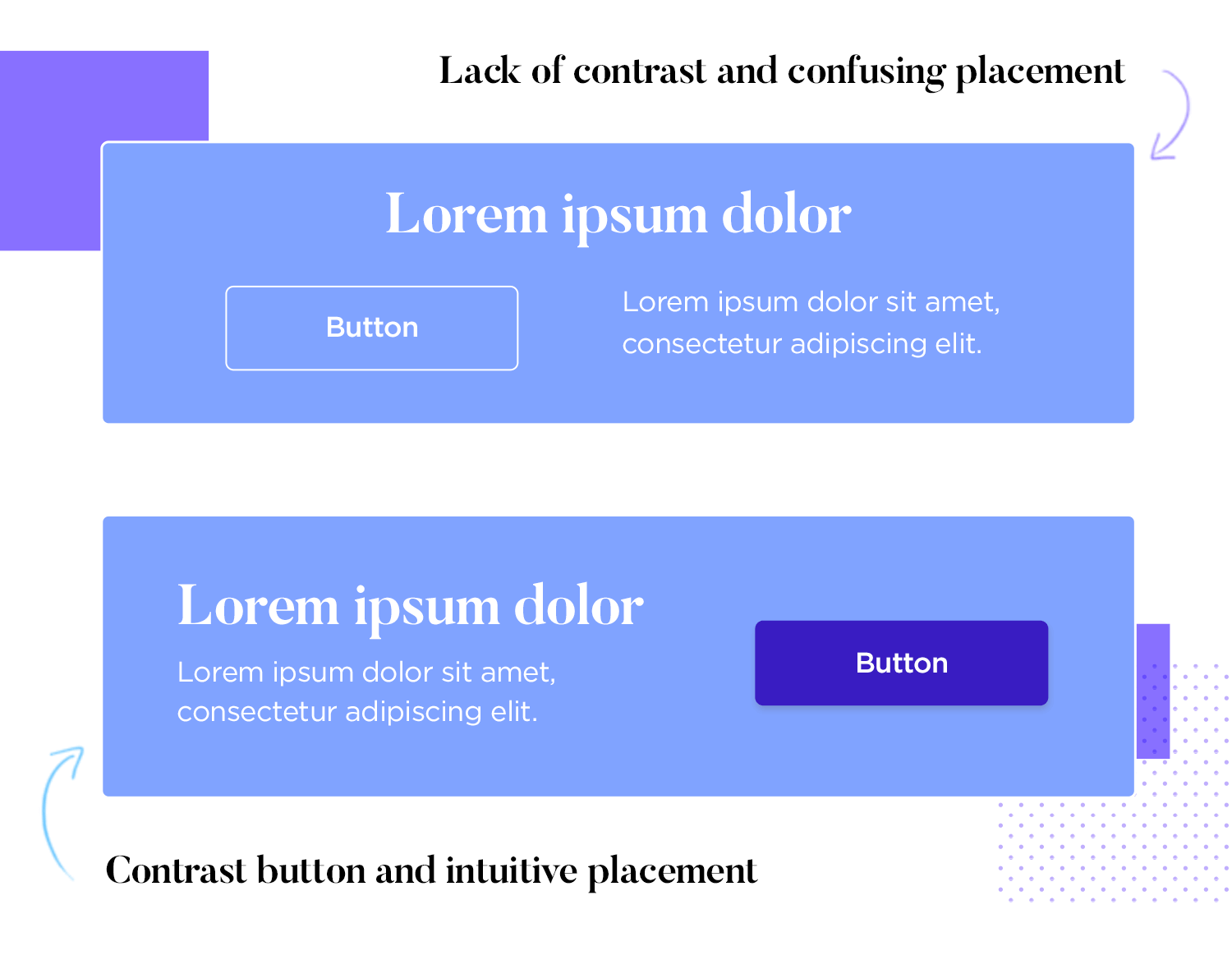
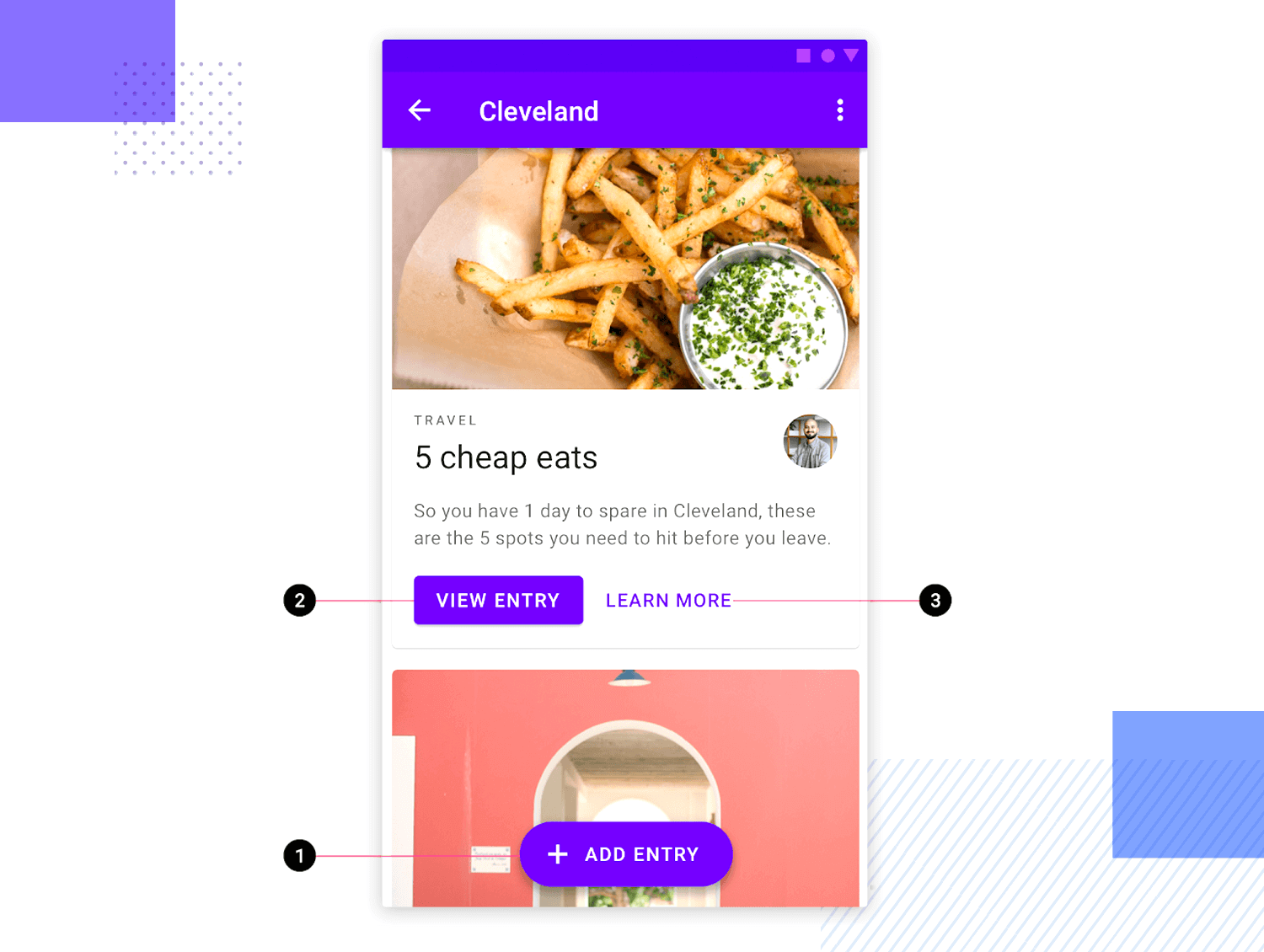
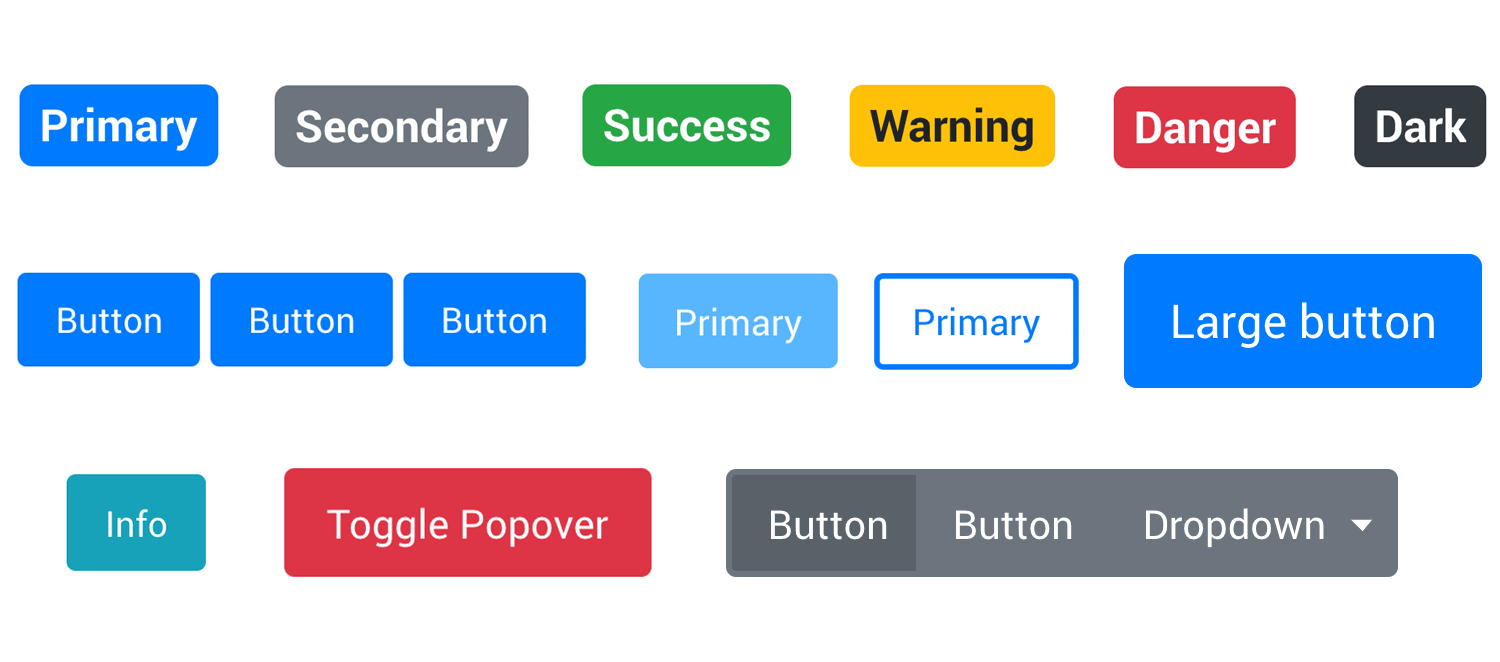
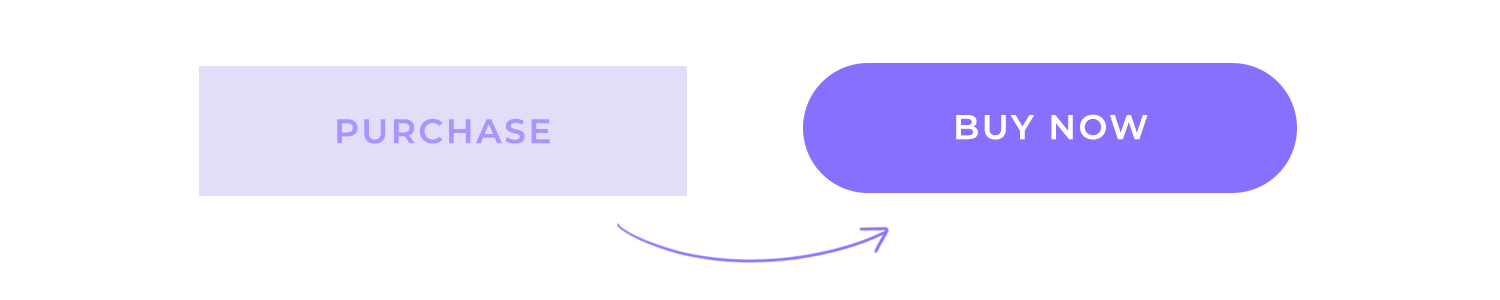
El color y el contraste son herramientas poderosas en el diseño de botones. Guían a los usuarios hacia acciones significativas haciendo que los botones sean fácilmente reconocibles e interpretables. Un contraste alto es ideal para acciones primarias, mientras que los contrastes medio y bajo pueden utilizarse para acciones secundarias y neutras, respectivamente.

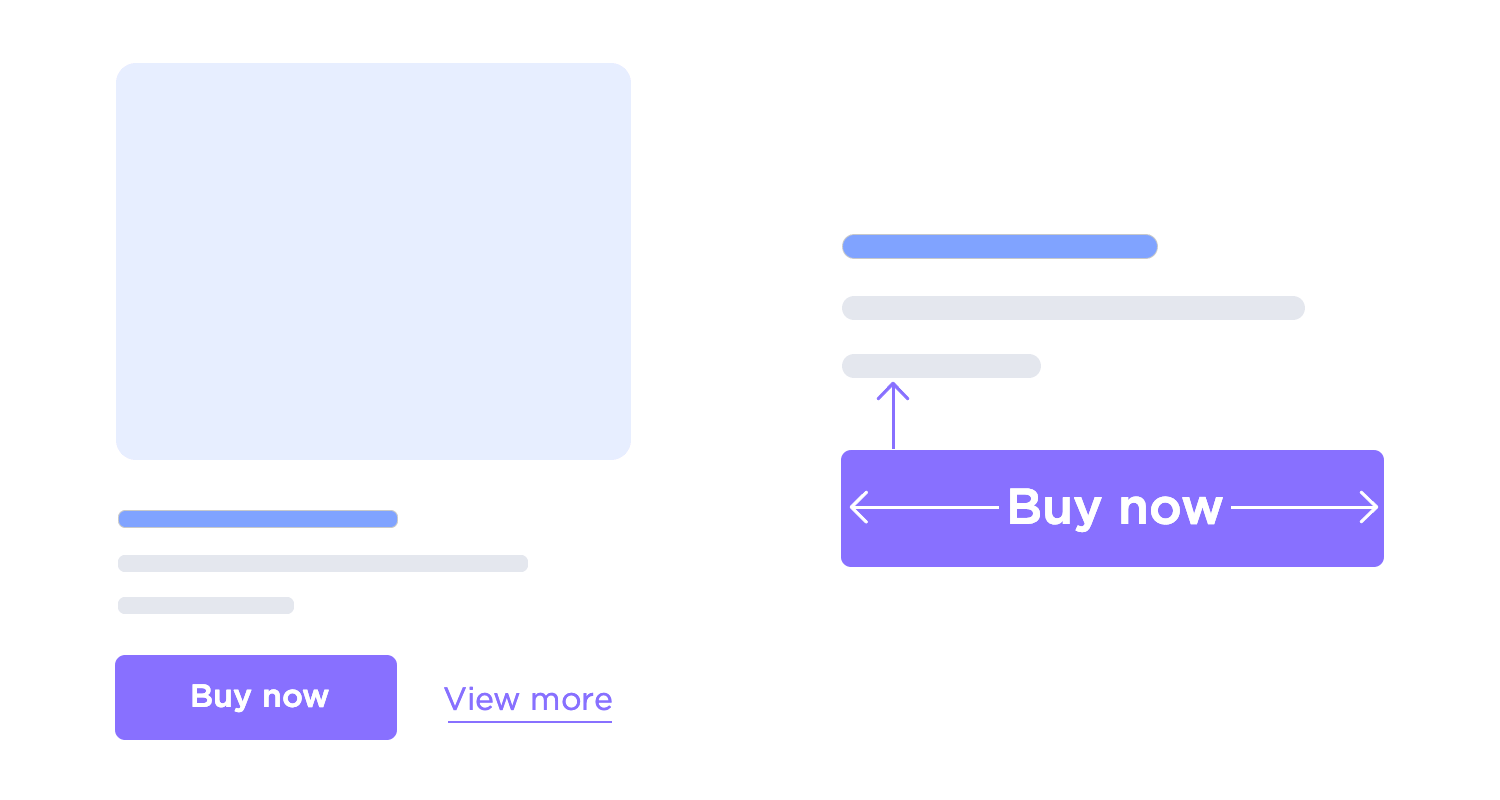
Reduce la fricción en el recorrido del usuario utilizando técnicas de jerarquía visual como la superposición, las sombras y los resaltes. Estos elementos pueden llamar la atención sobre las acciones primarias y diferenciarlas de las secundarias. Los botones fantasma también pueden ser eficaces para mantener limpia la UI y, al mismo tiempo, resaltar el contenido primario.
Considera el siguiente ejemplo, tomado directamente de las directrices oficiales de Material Design. It plays with the visuals for each button, in order to create a visual hierarchy that clearly represents the importance of each button.

“Las sombras son pistas inestimables para indicar al cerebro humano qué elementos de la interfaz de usuario estamos viendo.”
Erik D. Kennedy - Diseñador UX
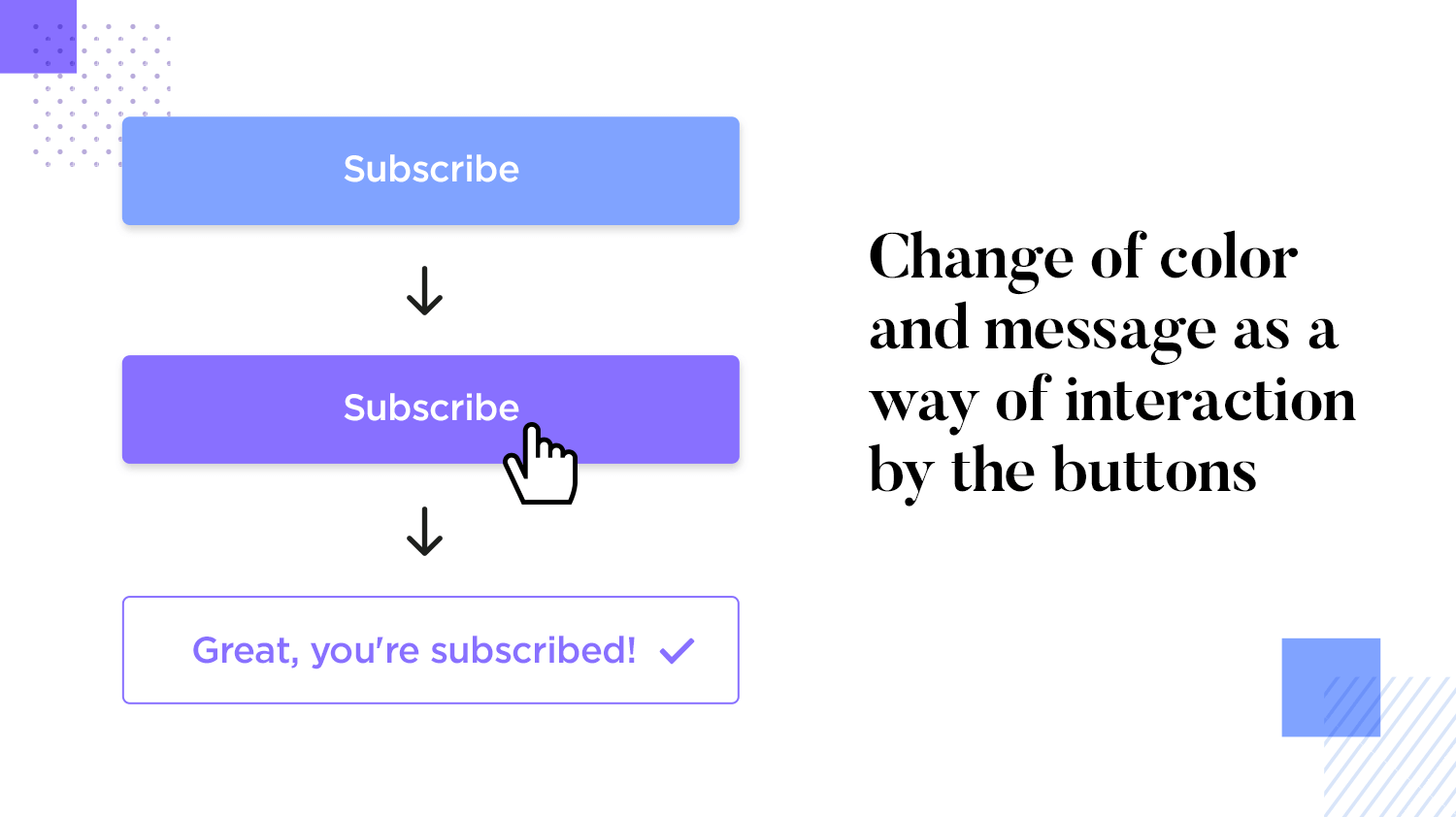
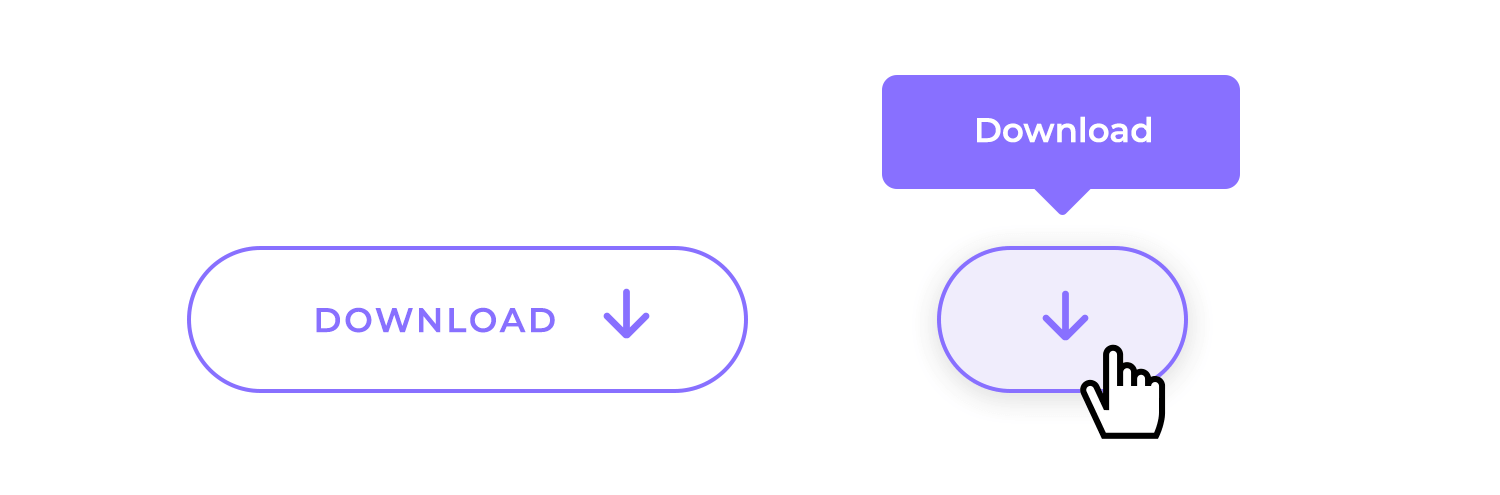
Proporcionar información visual en cada paso del recorrido del usuario mantiene a los usuarios comprometidos e informados. Recuerda que los botones no son objetos de un solo estado; siempre deben proporcionar información sobre la tarea que el usuario está a punto de realizar o acaba de realizar.

Un momento especialmente importante para recompensar la interacción del usuario es justo antes de que haga clic en un botón principal para realizar una tarea importante, como suscribirse a un boletín o descargar una prueba gratuita. Los cambios de color, las animaciones sutiles y el movimiento indican que se ha aceptado una acción, animando a los usuarios a seguir adelante y continuar interactuando con la UI.
Diseña botones para web y aplicaciones móviles con Justinmind. ¡Es gratis!

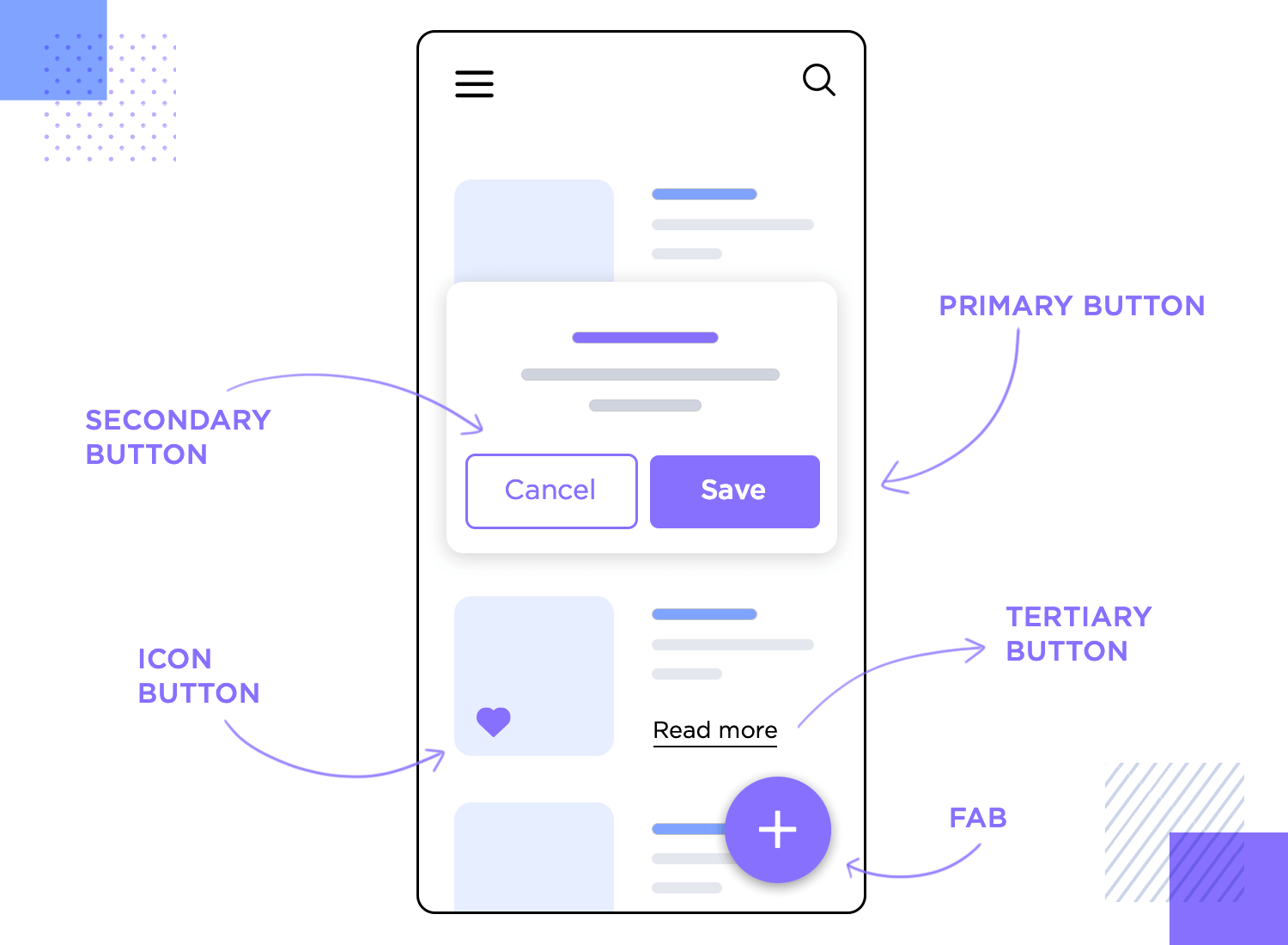
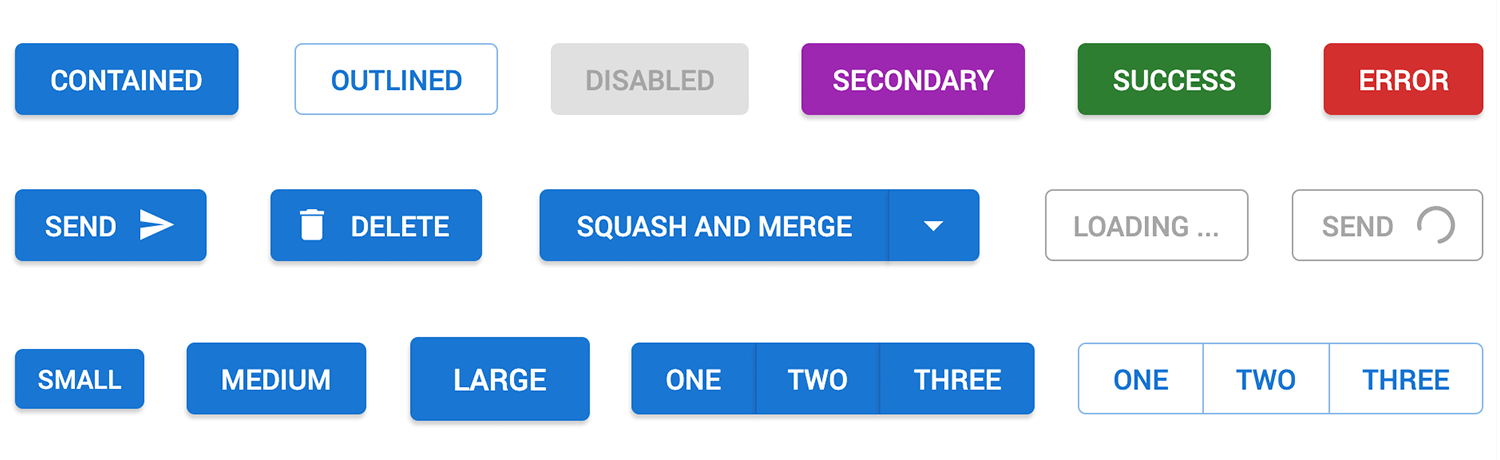
Uso: destaca las acciones más importantes.
Diseño: colores llamativos y mayor tamaño.
Ejemplo: enviar, guardar.
Uso: soporte de acciones menos críticas que los botones primarios.
Diseño: colores tenues y menor tamaño.
Ejemplo: cancelar, atrás.

Uso: acciones opcionales, a menudo para funciones adicionales.
Diseño: estilo mínimo, a menudo basado en texto.
Ejemplo: más información, detalles.
Uso: acciones comunes que puedan representarse fácilmente mediante iconos.
Diseño: iconos claros y reconocibles.
Ejemplo: editar, borrar.
Uso: resaltar acciones principales en interfaces móviles.
Diseño: botones prominentes y circulares con sombra para la elevación.
Ejemplo: añadir, componer.
Uso: garantizar un tamaño coherente en toda la interfaz.
Diseño: pequeño, mediano, grande.
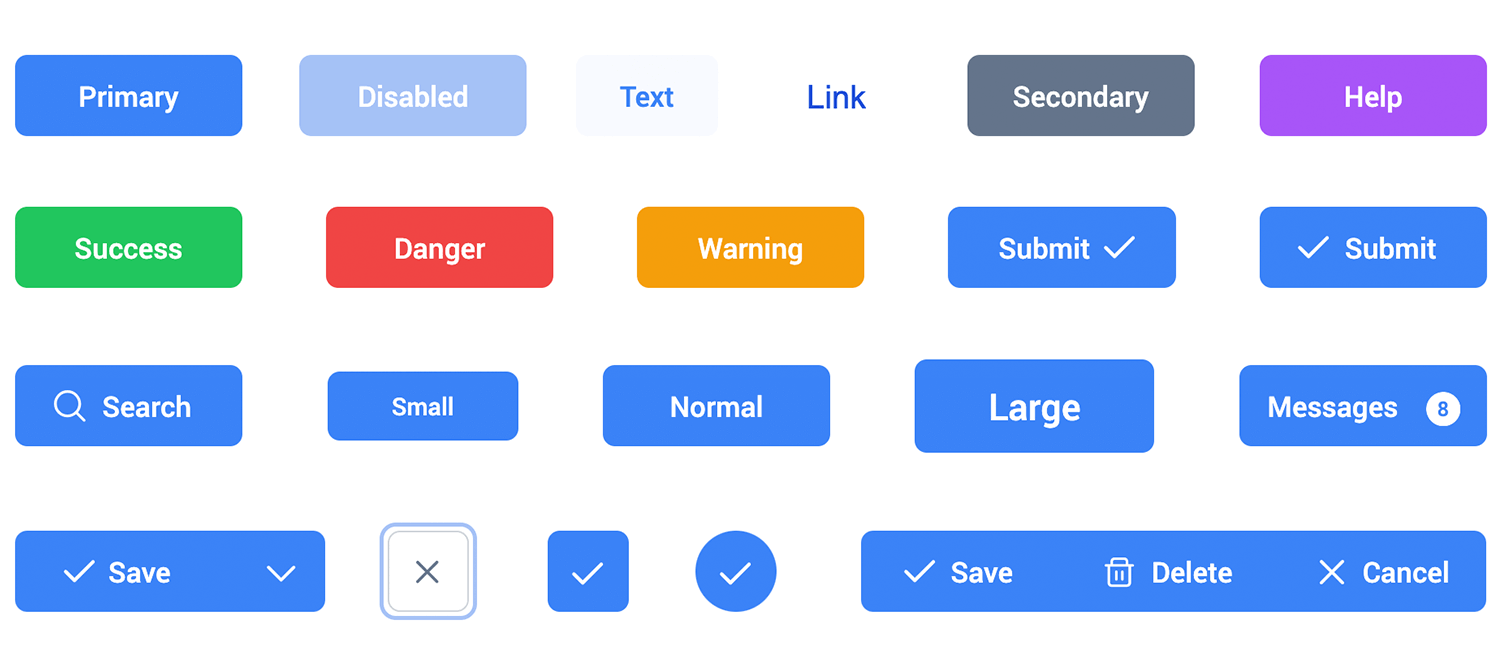
Uso: garantiza la legibilidad y la comodidad dejando espacio dentro del botón.

Utilización: evita el desorden y mantiene la claridad proporcionando espacio alrededor del botón.
Uso: sigue las directrices de área táctil mínima para garantizar un tamaño adecuado para las interacciones táctiles.
Uso: mantén la coherencia de la marca y la jerarquía visual utilizando colores primarios, secundarios y terciarios.
Utilización: garantiza la legibilidad y la accesibilidad con un contraste suficiente entre el texto y el fondo.
Utilización: utiliza un texto claro y legible en los botones, con un estilo de letra, tamaño y peso adecuados.
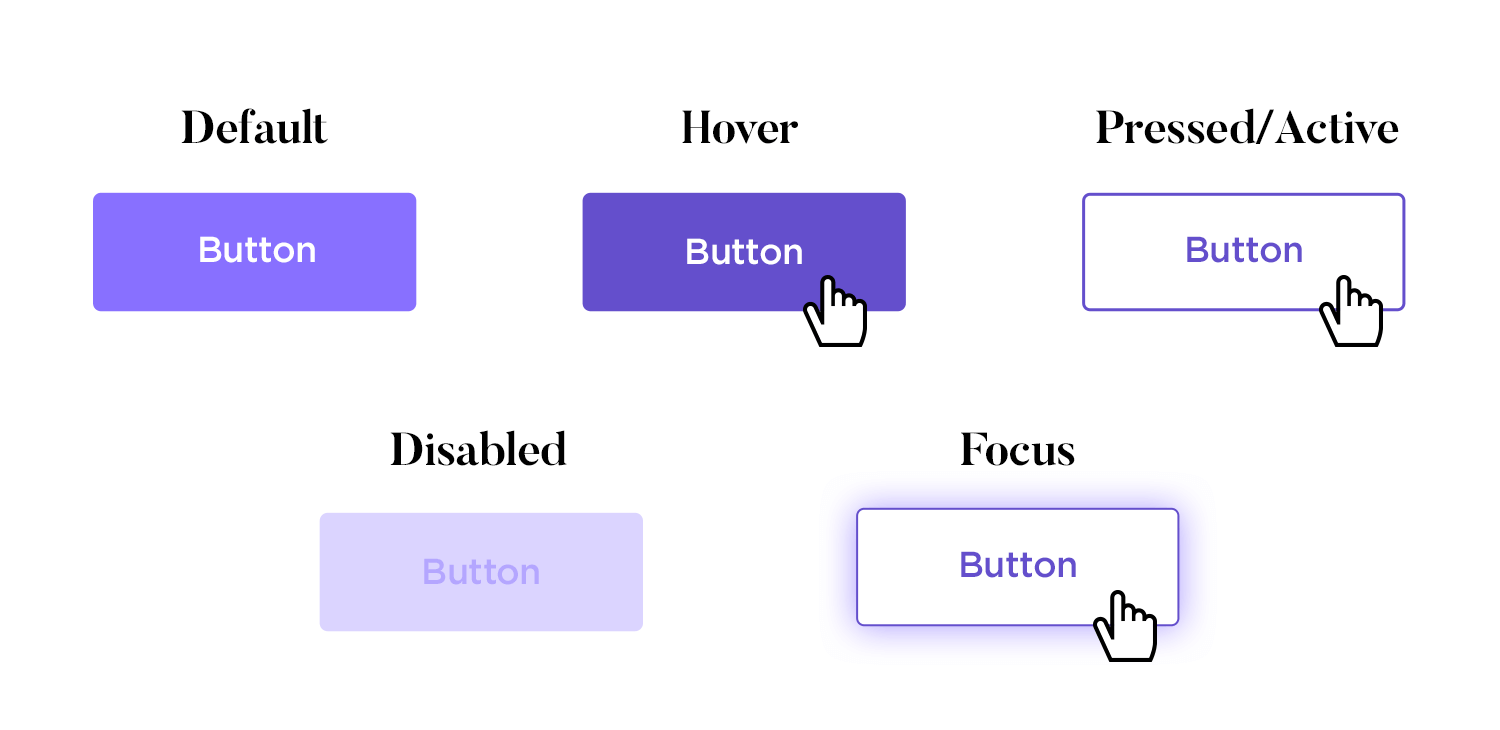
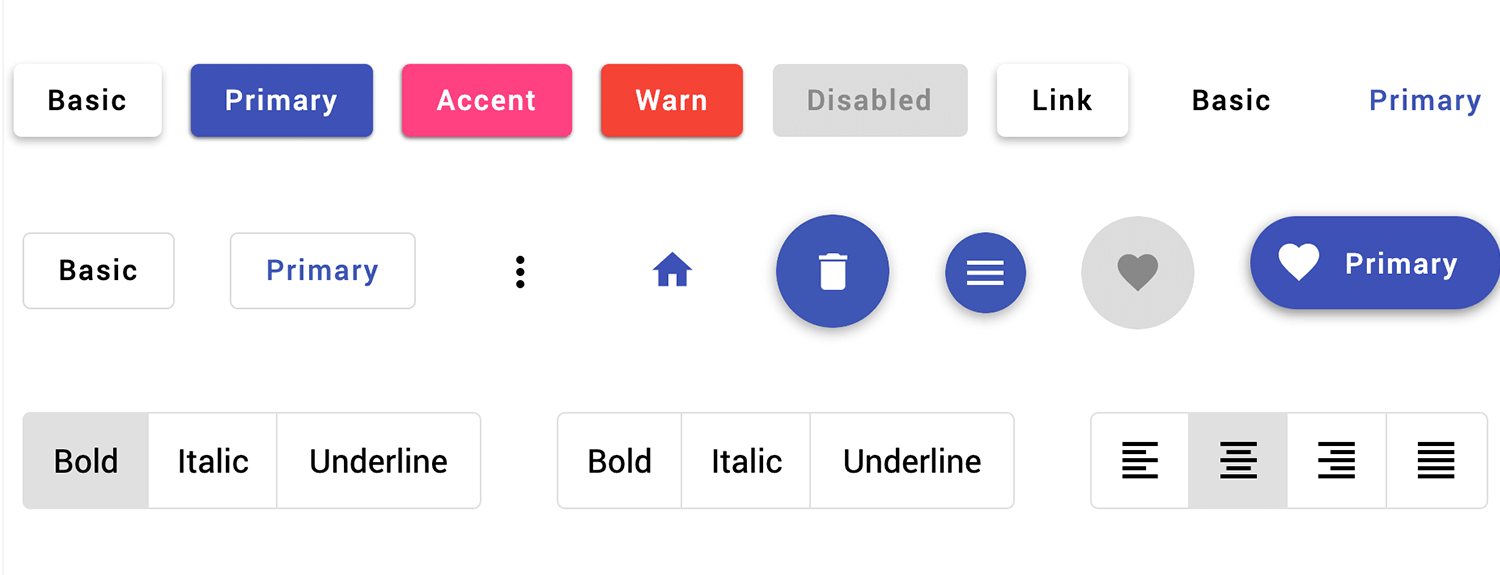
Diseño: aspecto normal con colores y tamaño estándar.
Diseño: la apariencia cambia ligeramente cuando el cursor pasa por encima del botón, normalmente con un ligero cambio de color o una sombra.
Diseño: aspecto normal con colores y tamaño estándar.
Diseño: la apariencia cambia ligeramente cuando el cursor pasa por encima del botón, normalmente con un ligero cambio de color o una sombra.
Diseño: apariencia cuando se pulsa el botón, a menudo con un color oscurecido o un efecto deprimido.

Diseño: indica cuándo el botón está inactivo, normalmente con un color difuminado y sin permitir interacciones.
Diseño: contorno o brillo para indicar cuando el botón está enfocado.
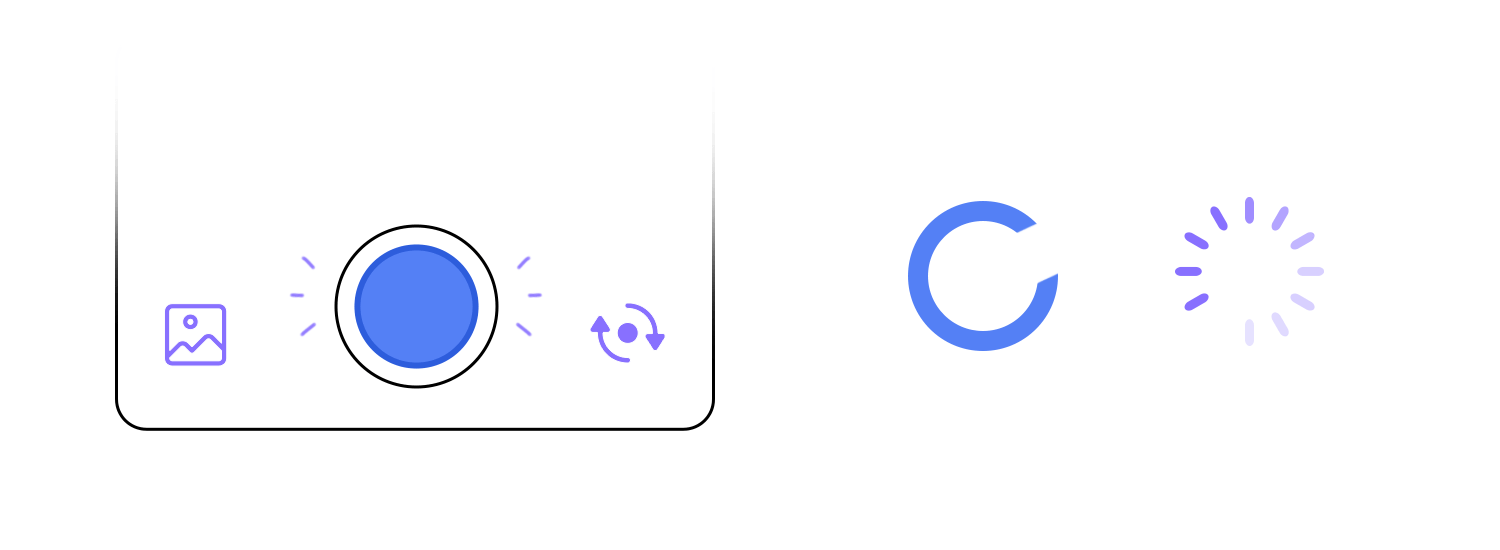
Uso: proporcionar información sobre las acciones del usuario mediante pequeñas animaciones interactivas.
Uso: indica los procesos en curso con rotadores o indicadores de progreso en los botones.

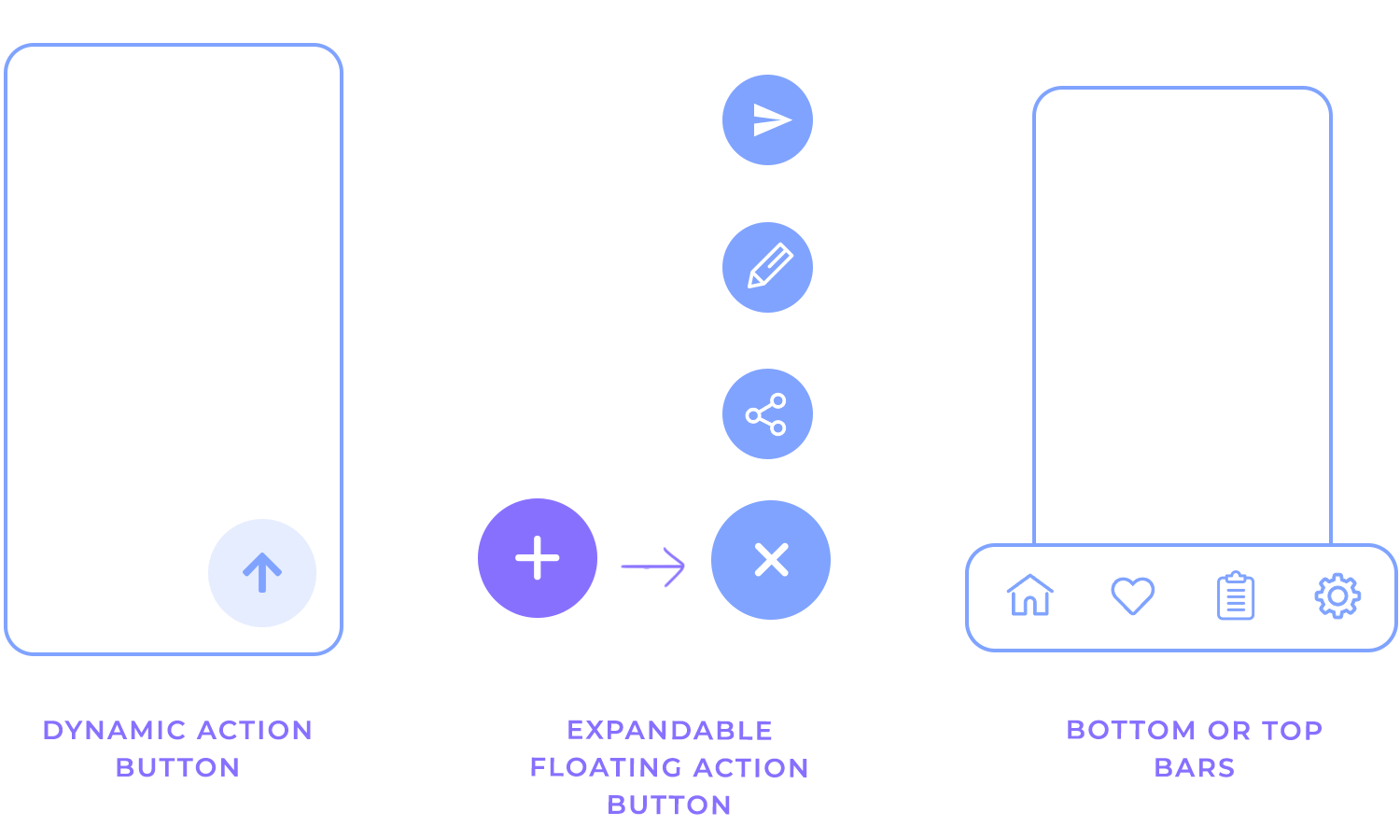
Aunque el botón de acción flotante es un elemento de UI muy popular, no siempre es ideal. Puede bloquear contenido importante, chocar con las directrices de iOS o crear confusión cuando se necesitan varias acciones. Aquí tienes algunas alternativas más suaves:
1. Botón de acción dinámica: este botón sólo aparece cuando es necesario. Por ejemplo, puede ocultarse cuando el usuario se desplace para evitar bloquear contenido importante y reaparecer cuando se detenga. Este enfoque mantiene limpia la interfaz y evita los clics accidentales.
2. Botón de expansión de acción flotante: se expande en múltiples opciones al pulsarlo, pero es importante que las opciones sean relevantes y mínimas (no más de tres). Por ejemplo, en una aplicación para tomar notas, el botón podría expandirse para ofrecer opciones como «Crear una nota nueva» o «Editar nota», ayudando a los usuarios a realizar tareas relacionadas sin abrumarlos. Este método garantiza transiciones más suaves y una funcionalidad intuitiva.
3. Barra de herramientas inferior o superior: a veces, la barra de herramientas clásica es la solución más eficiente. Funciona bien para aplicaciones con múltiples acciones o con mucho contenido, asegurando que las acciones principales permanezcan accesibles sin ocupar demasiado espacio. Una barra de herramientas inferior es especialmente cómoda para los pulgares y no entra en conflicto con las directrices de iOS, lo que la convierte en una alternativa fiable.

A la hora de elegir la alternativa adecuada, ten en cuenta las necesidades específicas de la experiencia de usuario de tu aplicación. Cada una de estas opciones puede mejorar la usabilidad, dependiendo de la complejidad de tu aplicación y del recorrido del usuario.
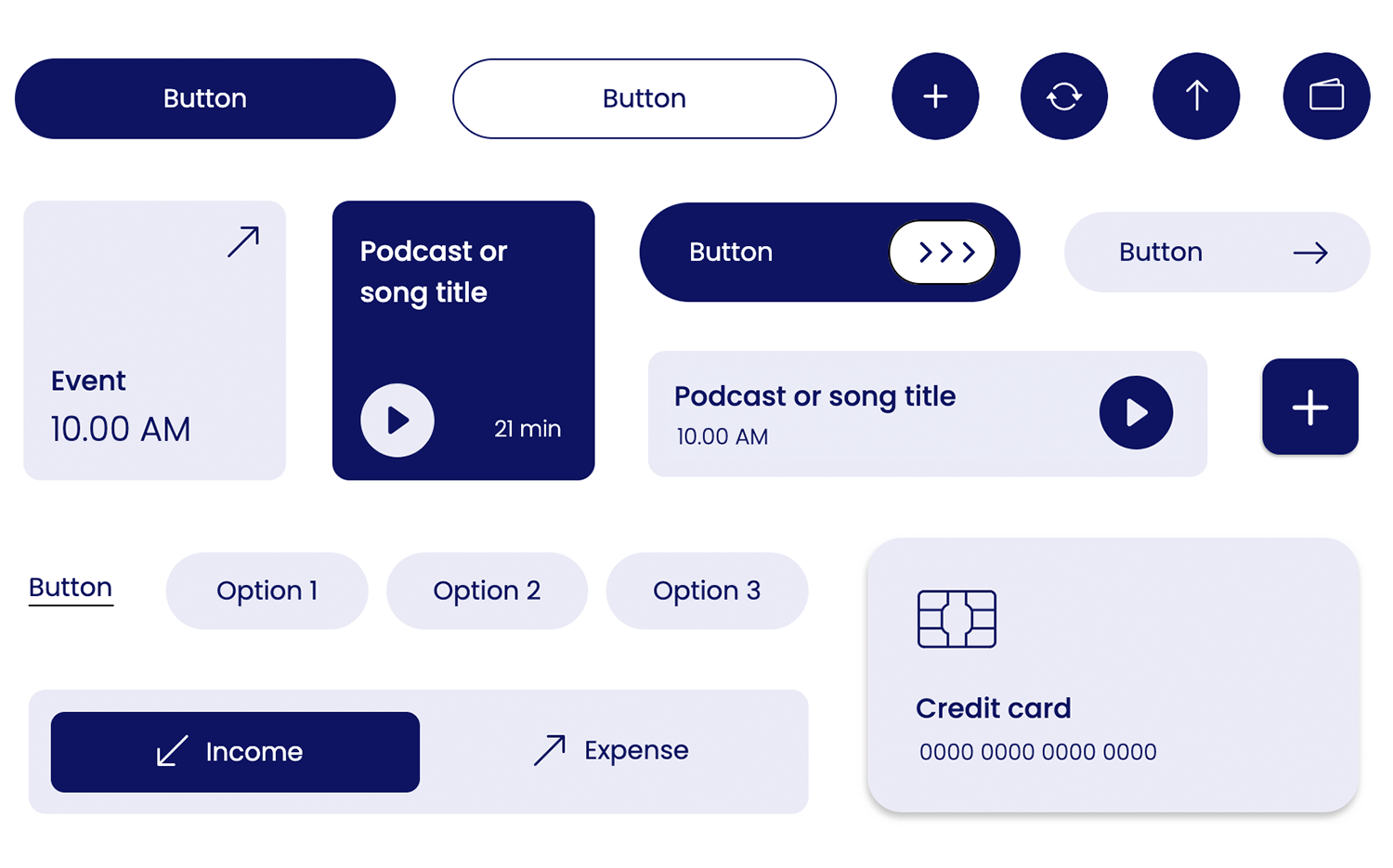
Los modernos diseños de botones de Justinmind son como pequeñas joyas que elevan tu experiencia de usuario. Sus esquinas suaves y redondeadas y sus sutiles animaciones hacen que interactuar con ellos sea un placer. El diseño limpio y organizado, con mucho espacio para respirar, mantiene las cosas sencillas y agradables a la vista. Estos botones no son sólo funcionales; son visualmente atractivos y hacen que tu aplicación o sitio web parezca más pulido y profesional.

¡La plantilla de botones de Justinmind es el sueño hecho realidad de cualquier diseñador! Esta completa colección de botones prediseñados te ofrece una gran fuente de inspiración y te ahorra un tiempo precioso. Con unos pocos clics, podrás añadir botones pulidos y profesionales a tus diseños. Desde sutiles efectos hover hasta estilos atrevidos y llamativos, esta plantilla ofrece infinitas posibilidades. ¡Despídete de la fatiga del diseño y da la bienvenida a botones asombrosos y fáciles de usar!

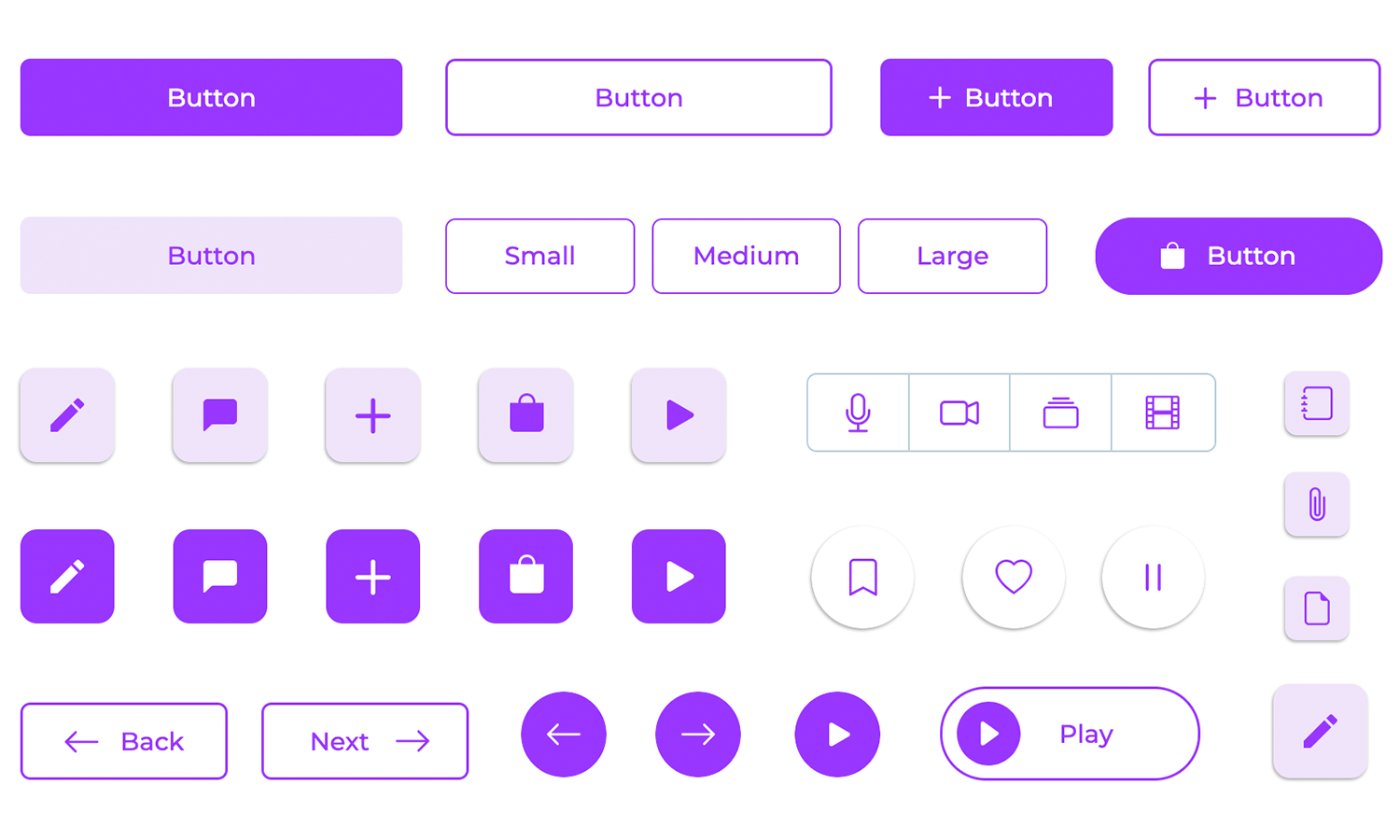
Estos vibrantes botones morados de Justinmind seguro que añaden un toque de diversión y personalidad a tus diseños. Con una gran variedad de formas, tamaños y estilos, puedes crear botones llamativos y funcionales. Tanto si necesitas simples botones de llamada a la acción como elementos interactivos más complejos, esta colección te cubre las necesidades.

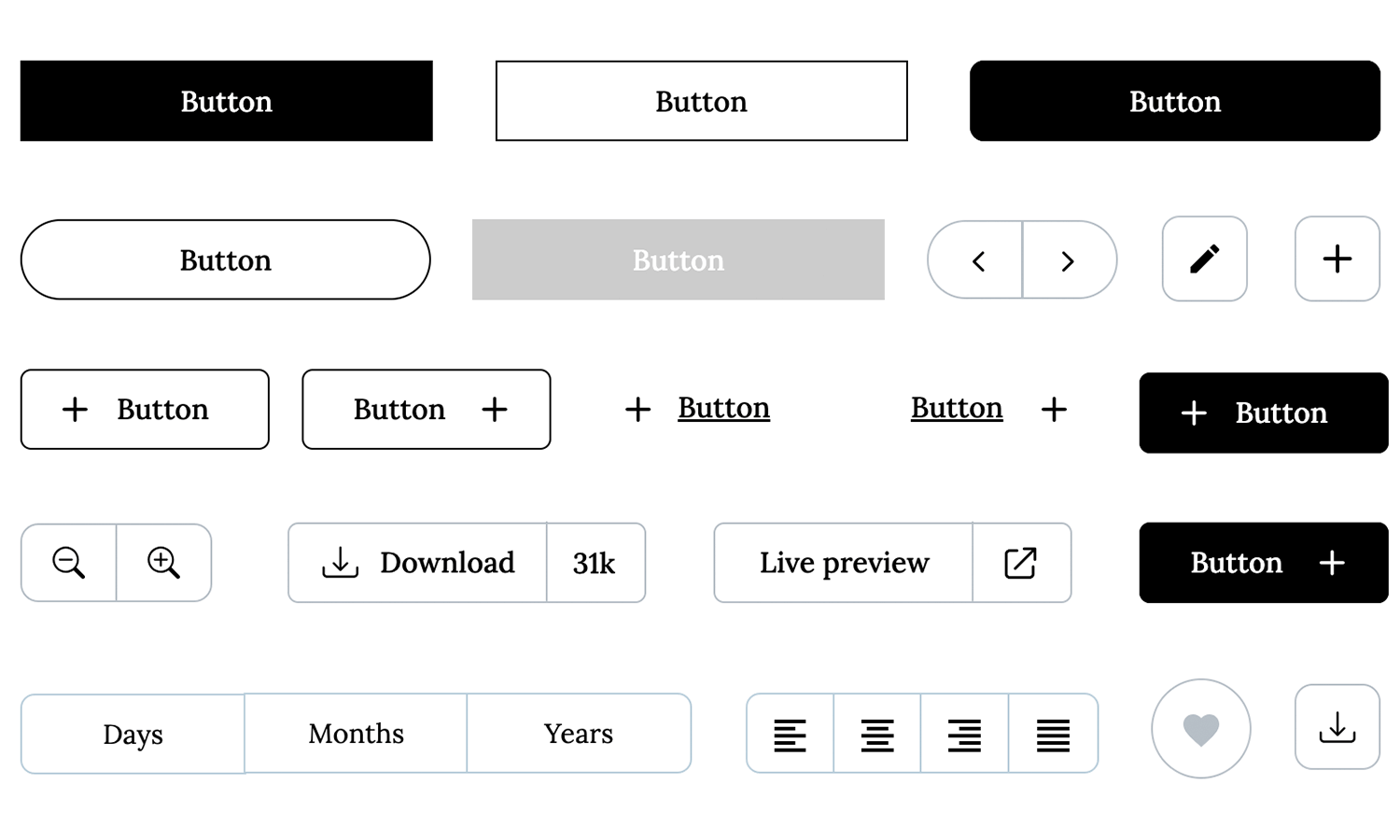
Los botones corporativos de Justinmind son el sueño hecho realidad de cualquier diseñador. Estos botones versátiles y profesionales son perfectos para crear un aspecto pulido y moderno para tu sitio web o aplicación. La sutil paleta de colores y las líneas limpias crean un diseño sofisticado y atemporal. Así que despídete de la fatiga del diseño y da la bienvenida a botones sorprendentes y funcionales que llevarán tus proyectos al siguiente nivel.

Estos botones de panel de control de Justinmind son un testimonio del poder de la sencillez y la elegancia. Cada botón está cuidadosamente diseñado para transmitir su propósito de forma clara y eficaz. El uso coherente del color, la tipografía y el espaciado crea un lenguaje de diseño armonioso y visualmente agradable. Tanto si estás creando un panel de control personal como una compleja aplicación empresarial, estos botones te ayudarán a crear una interfaz de usuario profesional e intuitiva.

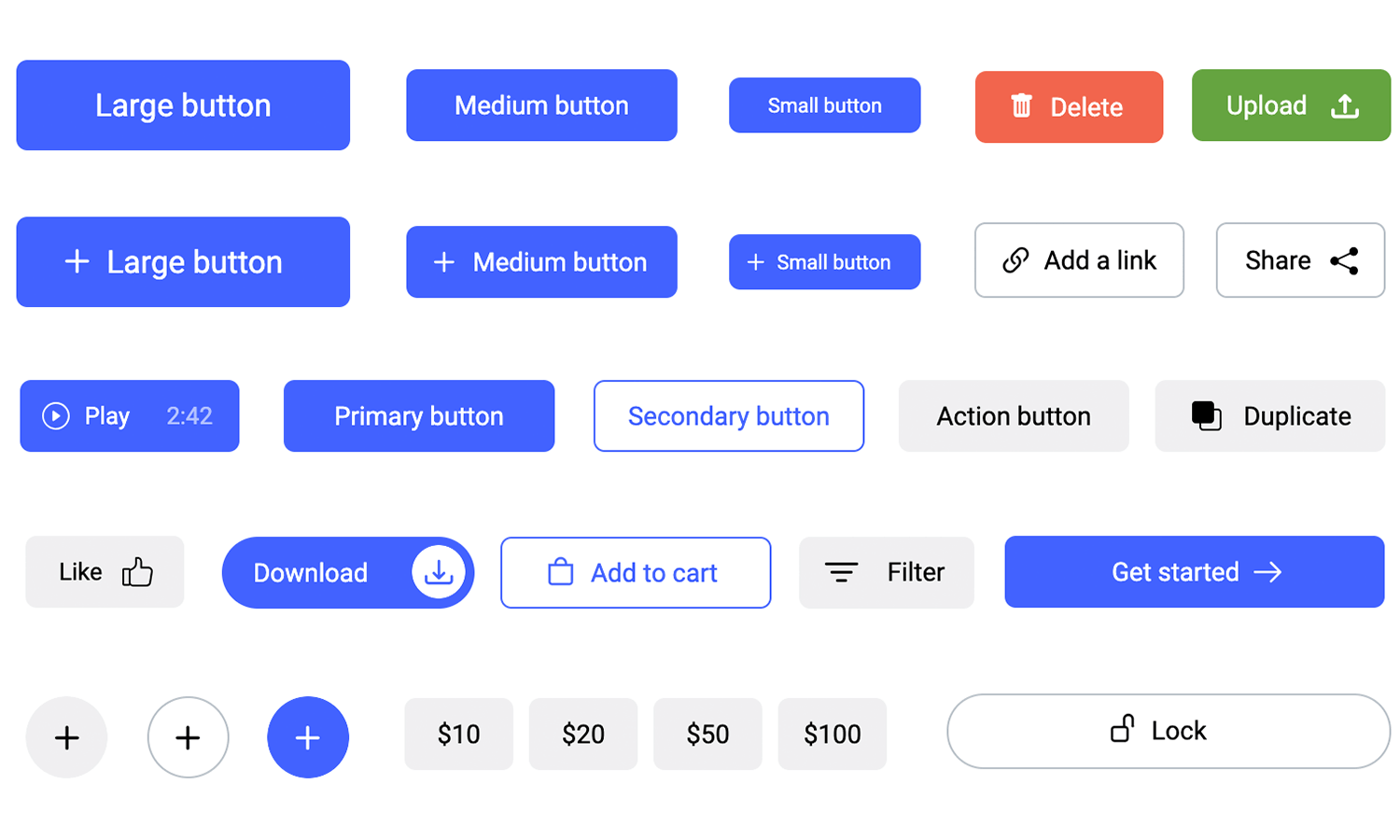
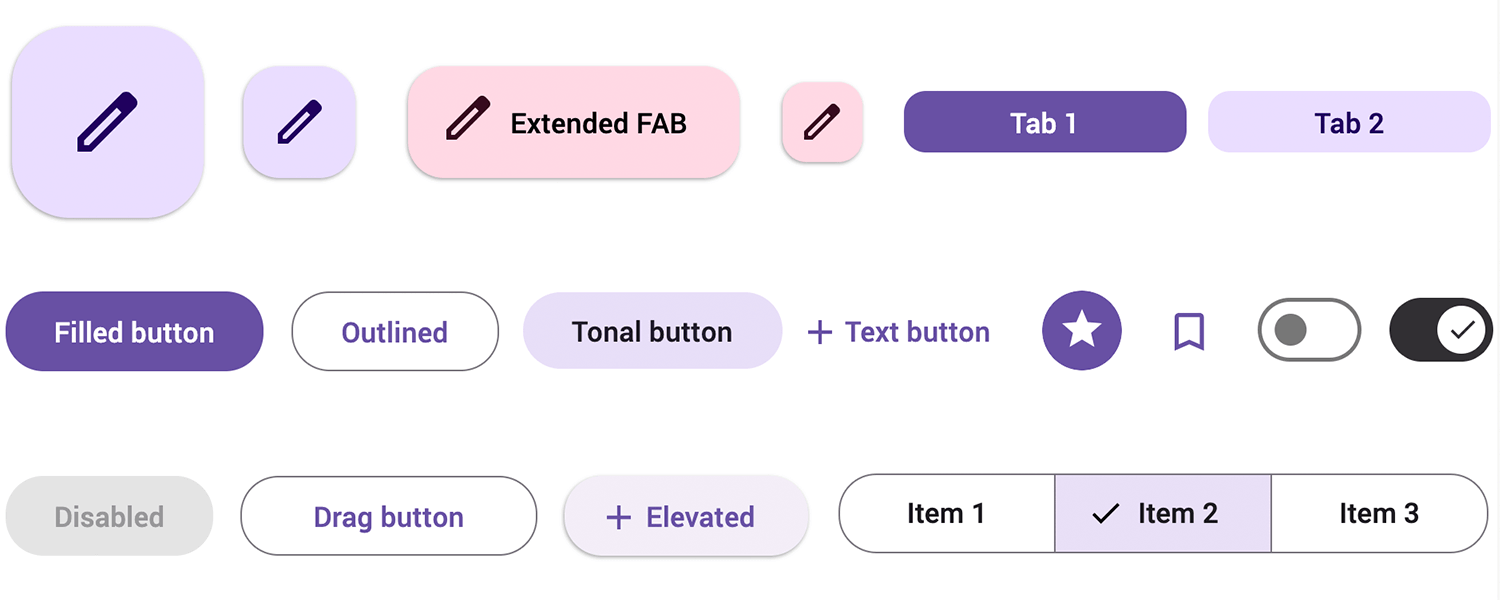
Eleva tus diseños con la colección de elegantes y modernos botones Material de Justinmind. Estos elementos cuidadosamente elaborados se adhieren a las directrices de Material Design de Google, garantizando una experiencia de usuario coherente y visualmente atractiva. El uso de una sutil elevación, sombras suaves y colores vibrantes crea una sensación de profundidad y dimensión. Desde sencillos botones de llamada a la acción hasta complejos elementos interactivos, estos botones están diseñados para guiar a los usuarios sin problemas a través de tu interfaz.

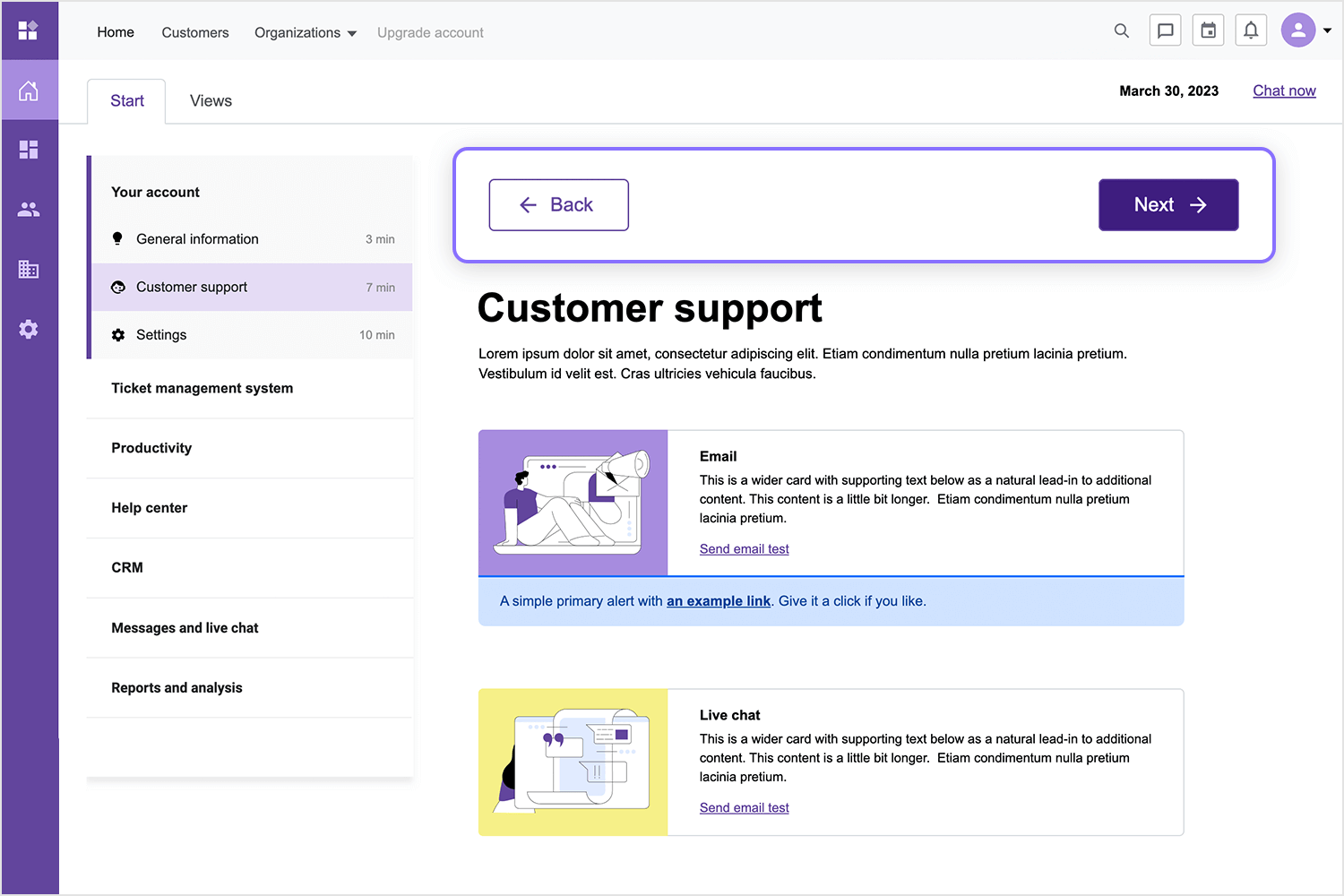
He aquí un diseño sencillo pero eficaz para la navegación. El botón «Atrás» tiene un contorno limpio con una flecha morada, que lo hace fácil de ver sin ser demasiado llamativo. El botón «Siguiente» tiene un fuerte color morado, que capta tu atención. Juntos, hacen que el desplazamiento por la página sea muy fluido y claro. Perfecto para guiar a los usuarios a través de los pasos, como en un recorrido de soporte al cliente.

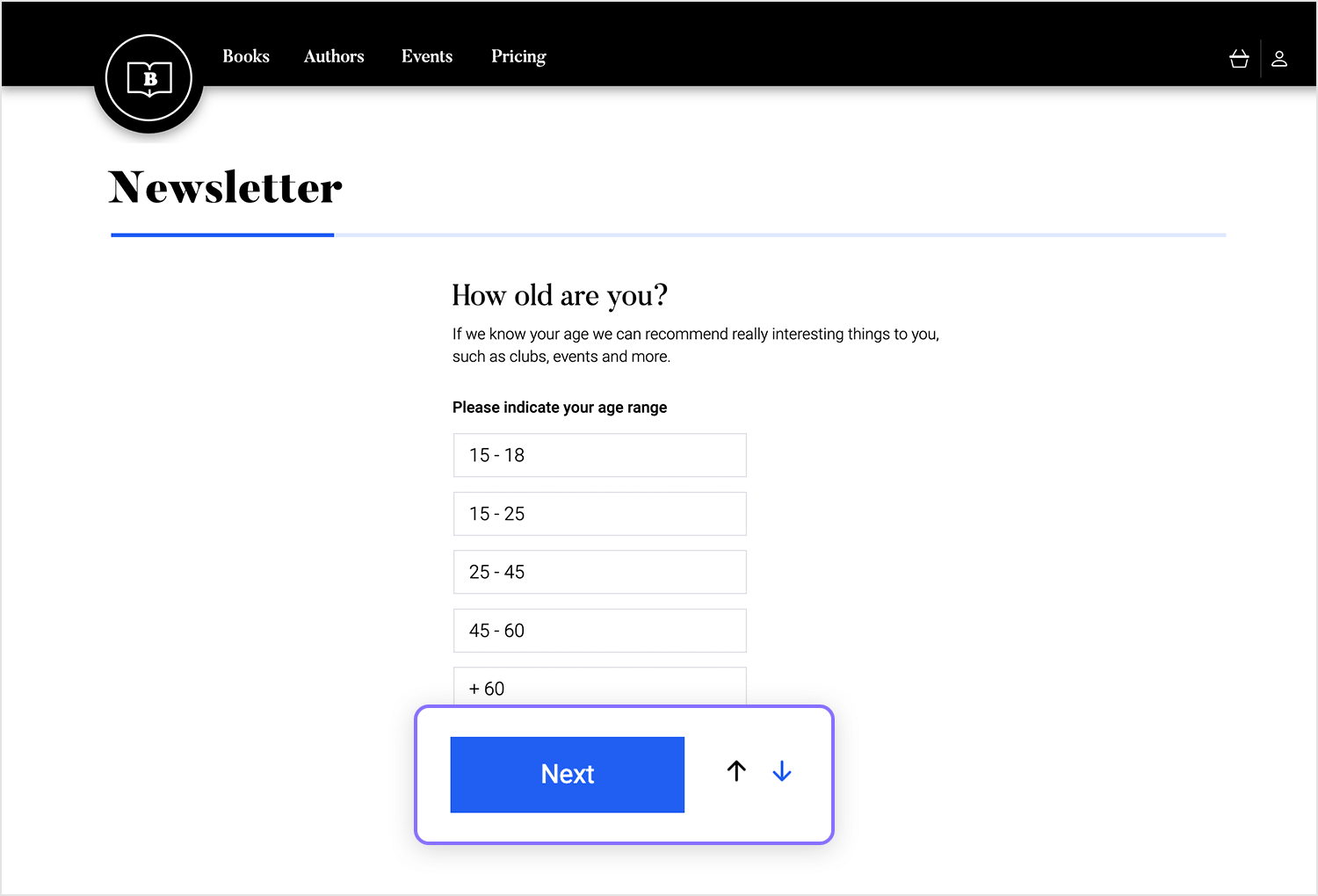
El diseño de este botón resulta acogedor y sencillo. El botón azul brillante «Siguiente» destaca, animando a los usuarios a continuar con facilidad. Lo que mola aquí son los pequeños iconos de flecha hacia arriba y hacia abajo que tiene al lado, que ofrecen opciones de navegación adicionales sin complicar las cosas. Es un diseño amigable y eficaz, perfecto para formularios o procesos de varios pasos, que garantiza que los usuarios se sientan guiados en todo momento.

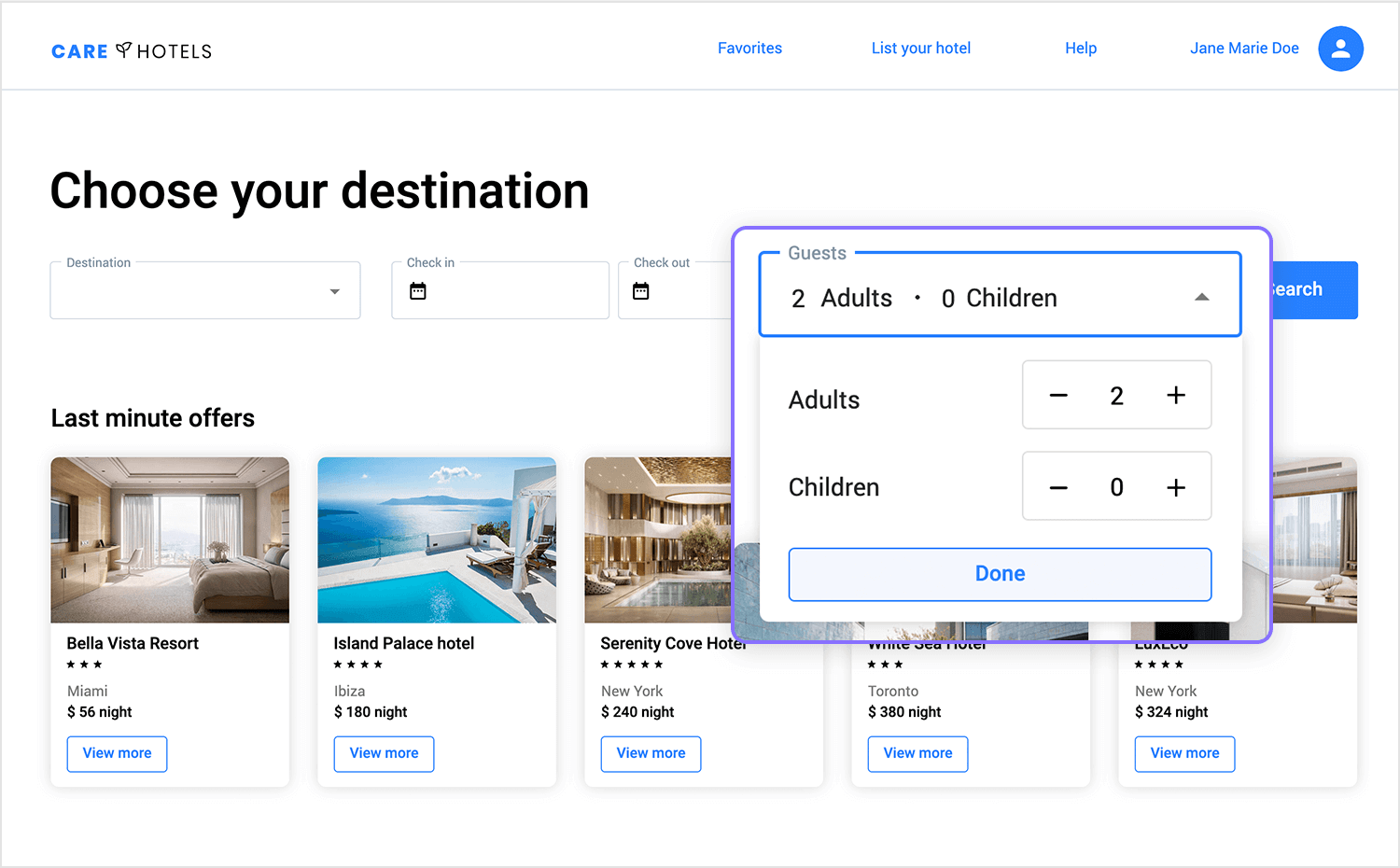
Aquí tenemos un ejemplo de diseño de botones de página web para seleccionar invitados de forma fácil e intuitiva. Los botones «+» y «-» permiten a los usuarios ajustar el número de adultos y niños, manteniendo las cosas sencillas y claras. El botón «Hecho» de la parte inferior destaca lo justo, permitiendo a los usuarios confirmar sus elecciones sin pensárselo demasiado. Es una forma práctica y fácil de manejar las selecciones para los sitios web de reservas, que garantiza que todos puedan hacer los ajustes sin problemas.

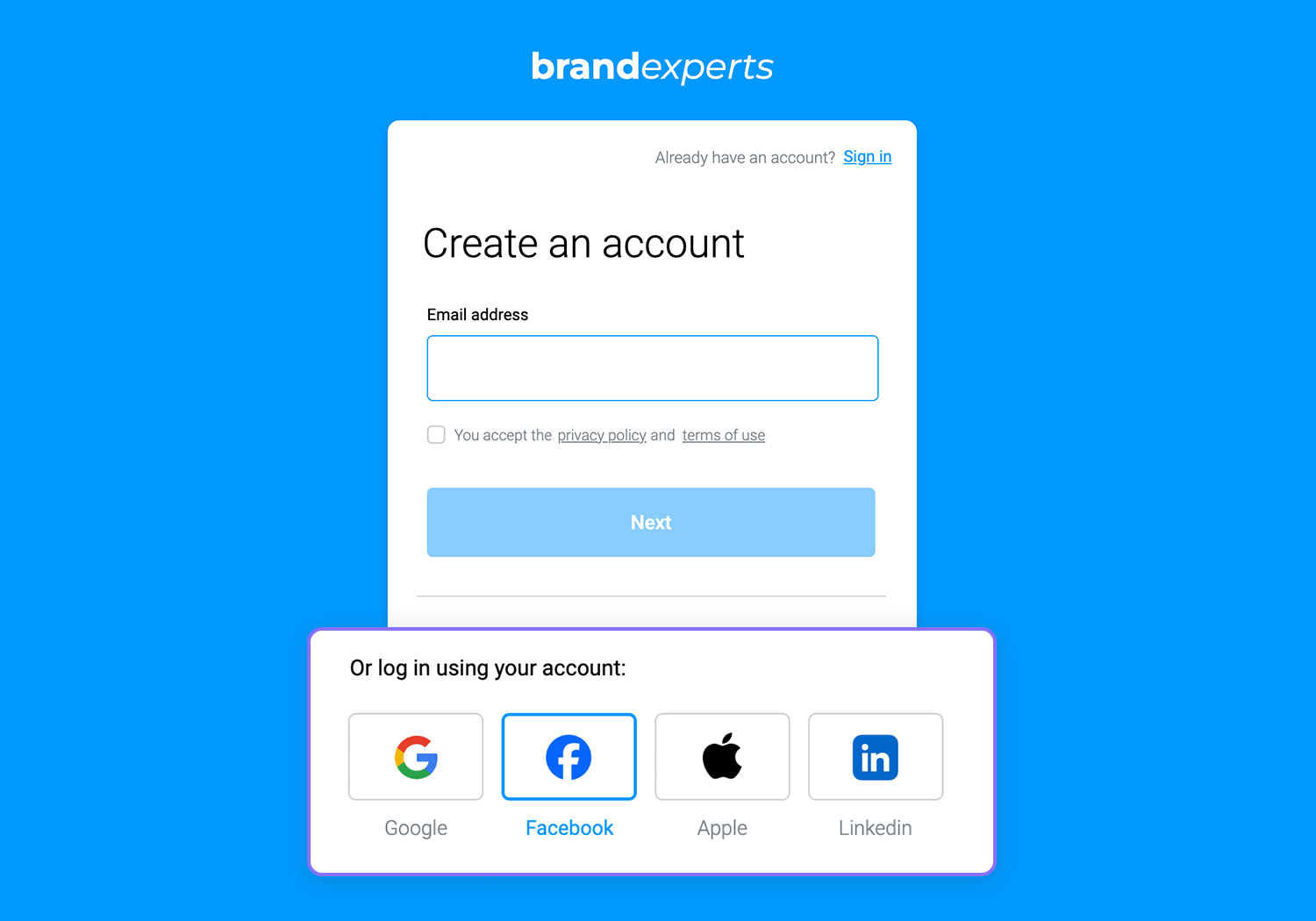
Estos botones facilitan el inicio de sesión mediante Google, Facebook, Apple o LinkedIn. Cada uno presenta el logotipo familiar, para que sepas al instante qué cuenta elegir. Cuando haces clic en uno de ellos, un contorno azul resalta tu selección, haciendo que el proceso sea claro y sencillo. Es una forma rápida y fácil de iniciar sesión.

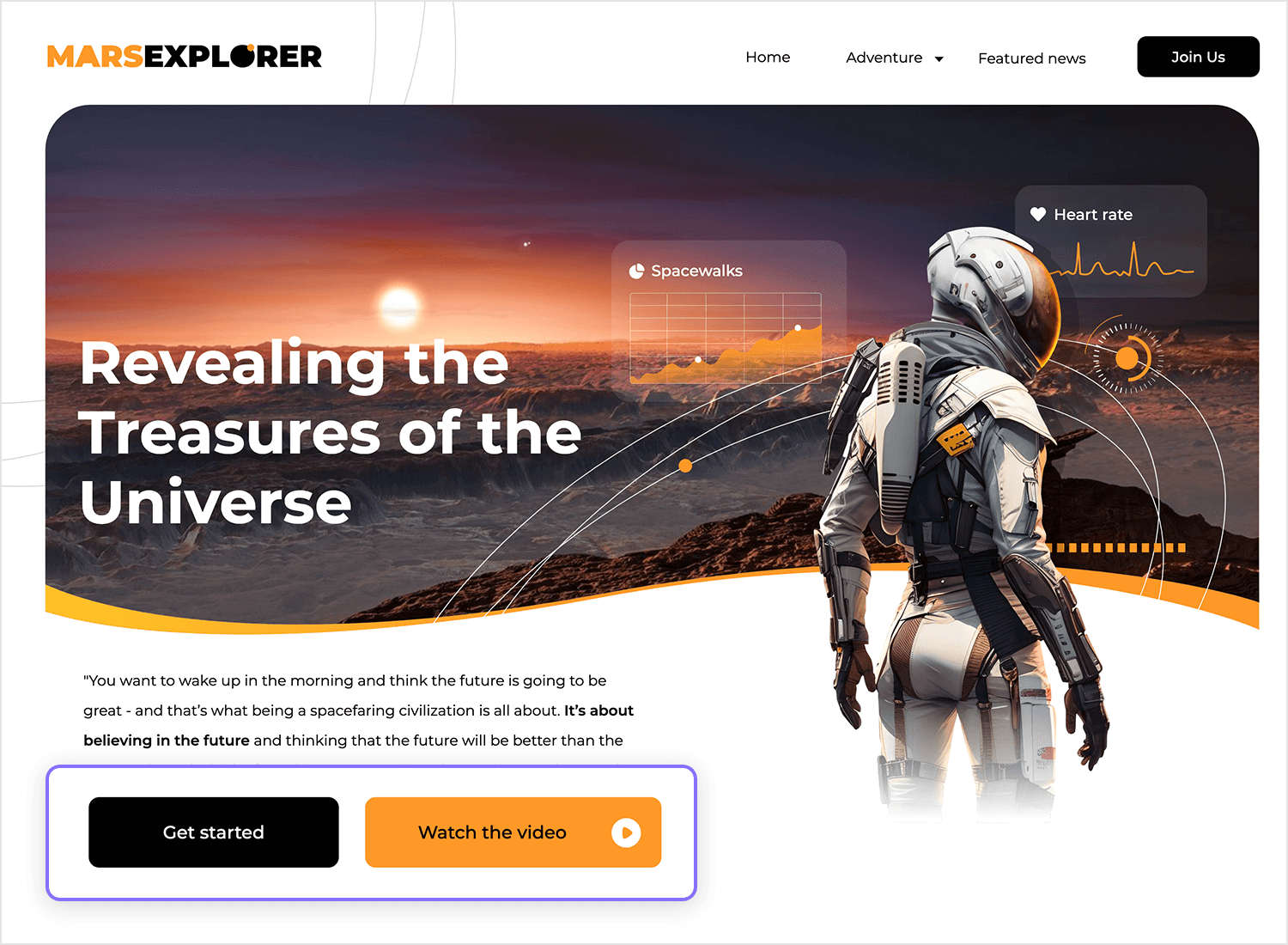
Estos botones ofrecen dos opciones claras: «Empezar» en negrita negra y «Ver el vídeo» en naranja cálido. El contraste entre ellos llama la atención, y el icono de reproducción en el botón de vídeo le da una sensación interactiva. Los bordes redondeados hacen que ambos botones parezcan accesibles, guiando a los usuarios para que actúen inmediatamente o exploren más primero.

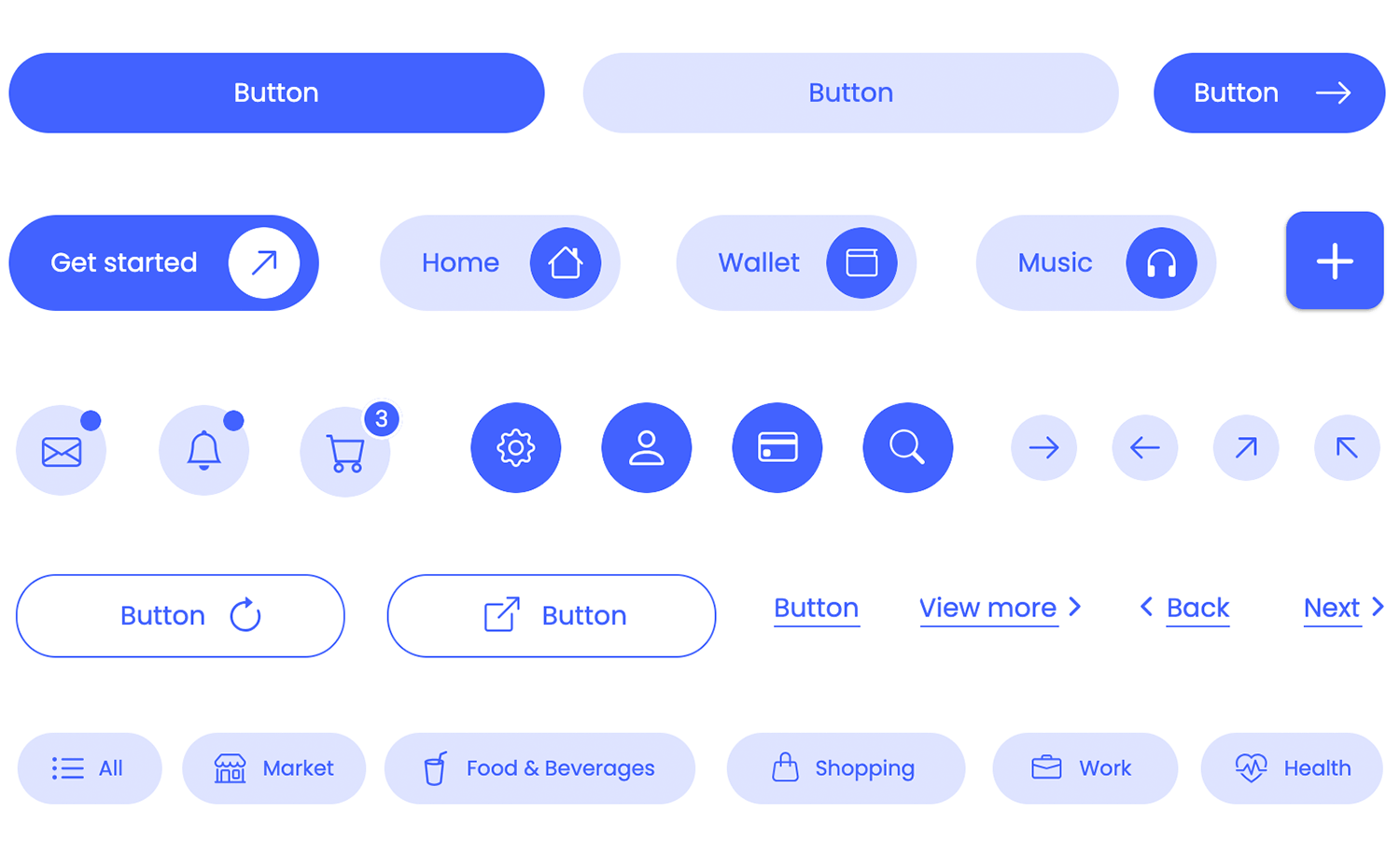
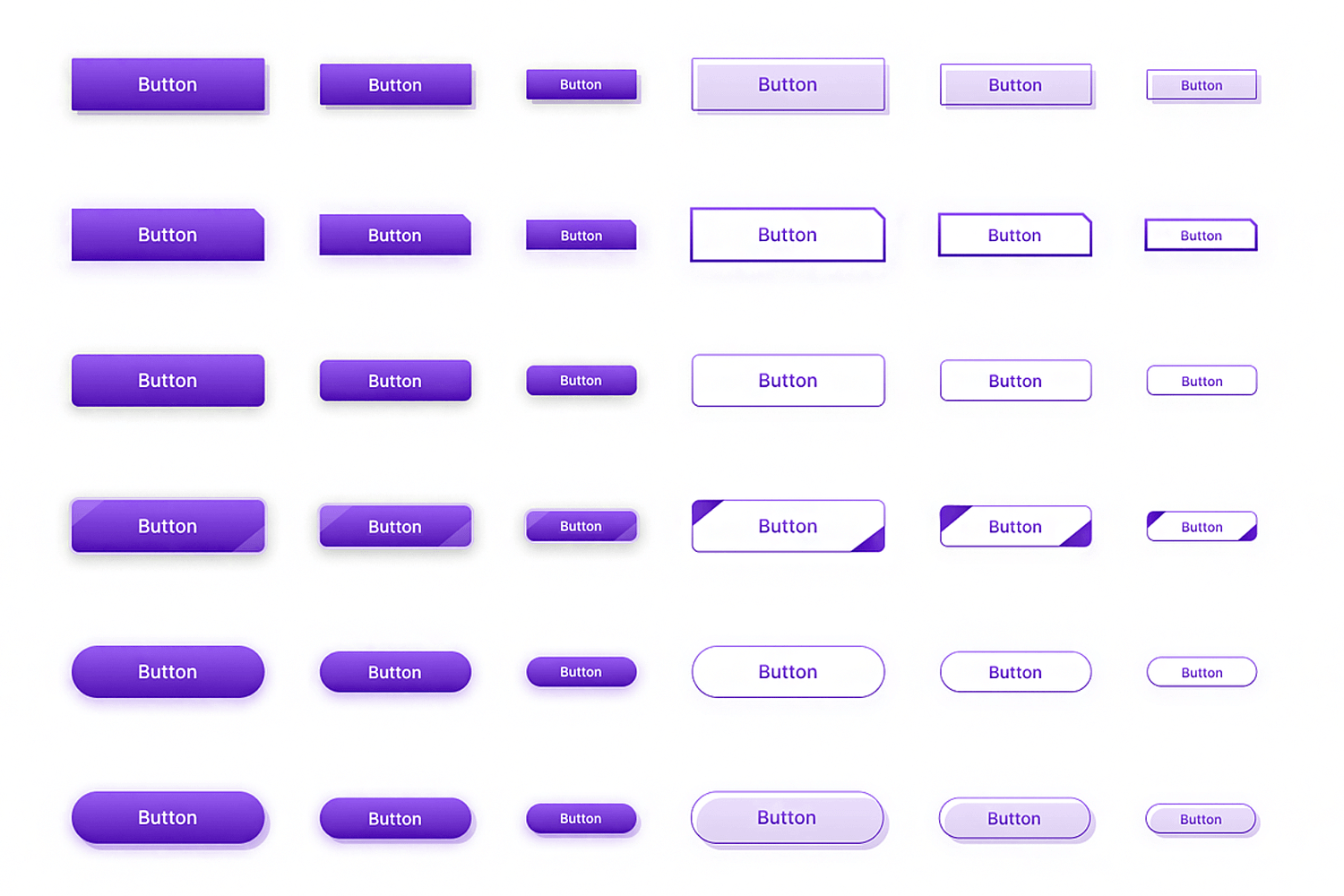
Este ejemplo del diseño de botones del sitio web muestra una gama de diseños de botones morados, que incluyen botones sólidos, perfilados y con formas únicas. Cada botón está diseñado para mantener una apariencia de marca cohesiva al tiempo que ofrece diversos elementos interactivos. Estos versátiles botones son ideales para diversos usos en sitios web, mejorando la experiencia del usuario con un diseño de botones UI coherente pero variado.

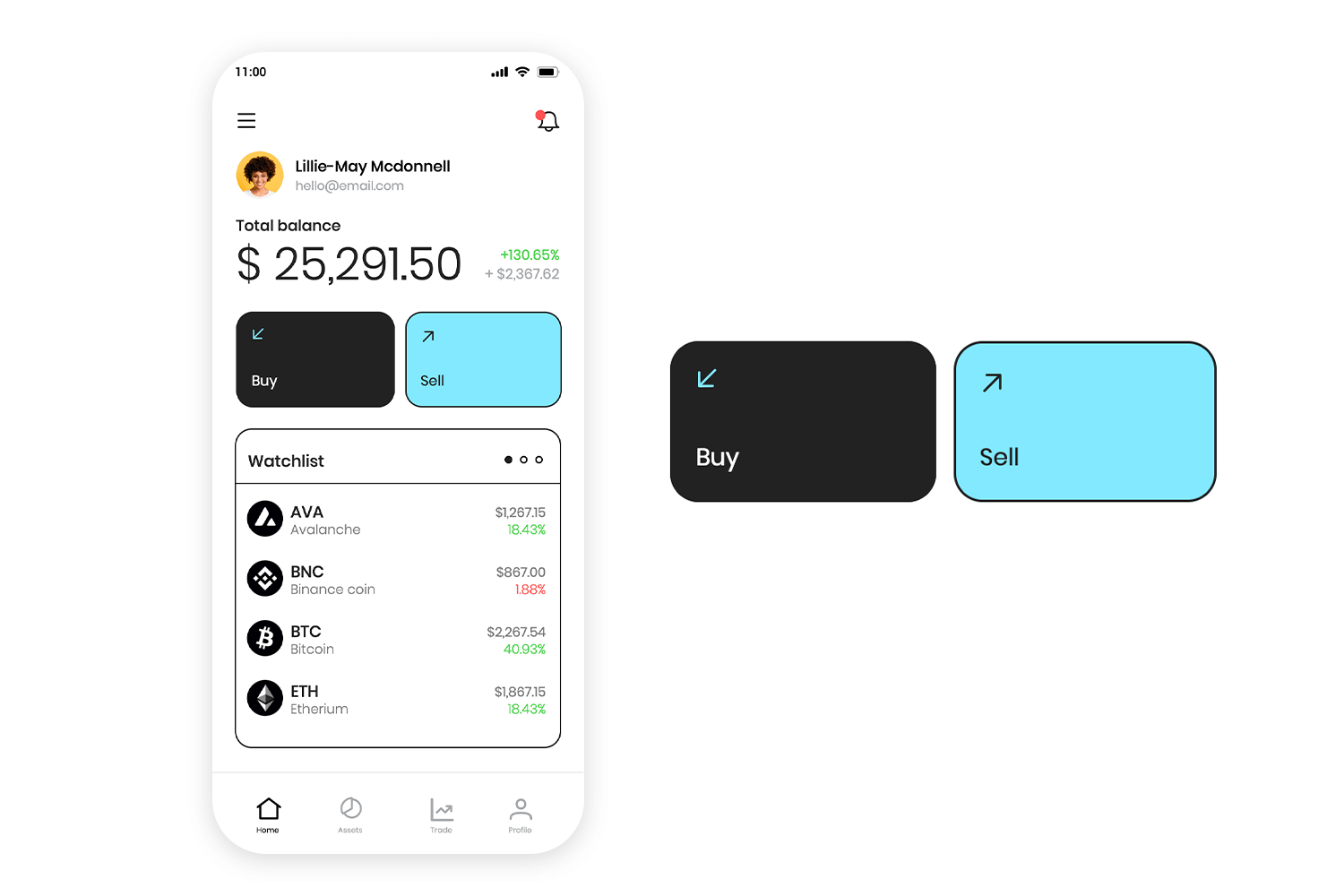
Estos botones facilitan enormemente las operaciones en el móvil. El botón «Comprar» es oscuro con una sutil flecha, mientras que el botón «Vender» resalta con un tono azul claro. Los bordes redondeados y los iconos claros hacen que sean fáciles de pulsar, y el contraste de colores garantiza que los usuarios sepan exactamente qué acción están realizando. Es un diseño sencillo e intuitivo, perfecto para comprar y vender rápidamente en aplicaciones financieras.

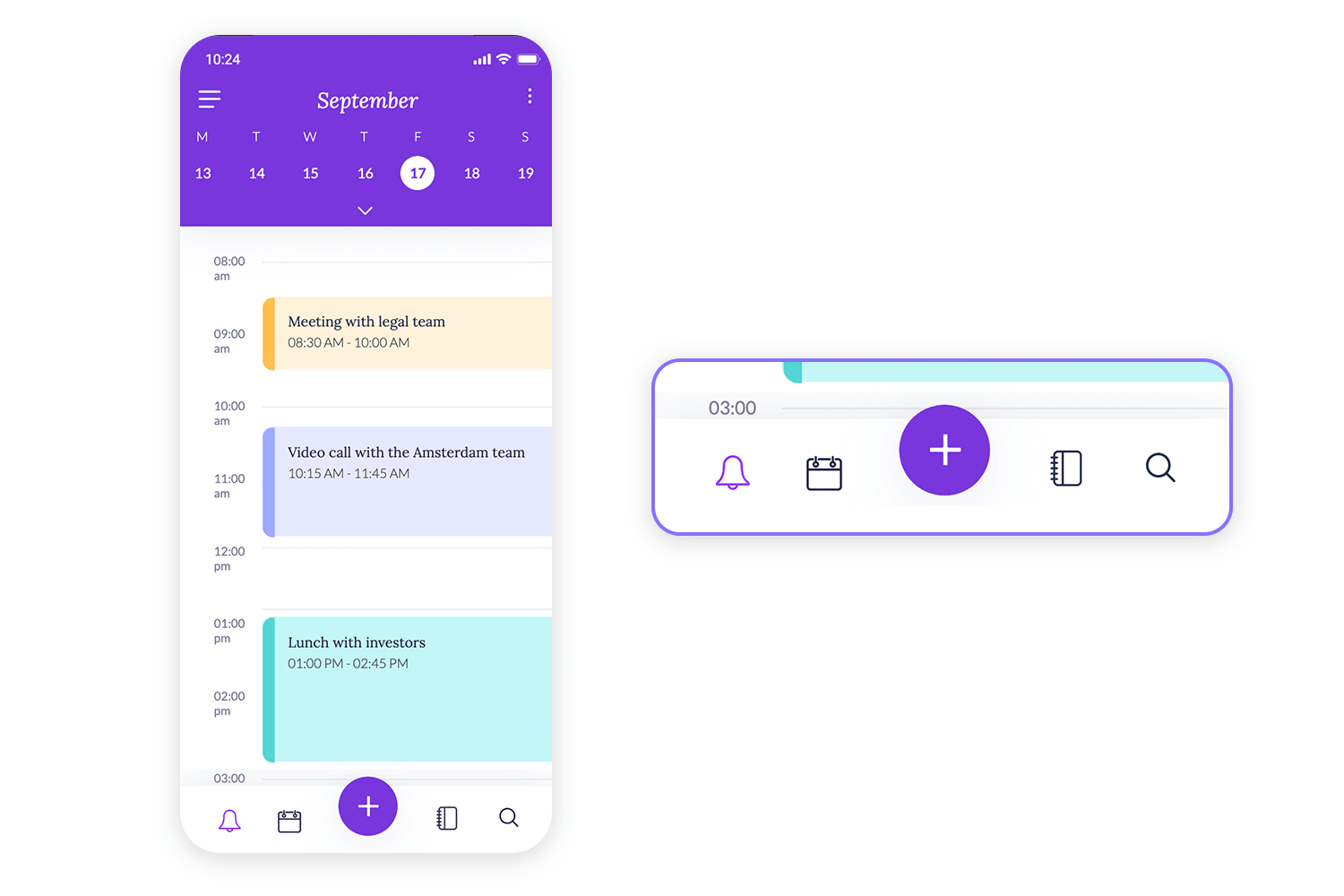
Aquí tienes un gran ejemplo de botón de acción flotante utilizado en la navegación móvil. El botón «+» morado se encuentra justo en el centro, por lo que es muy fácil de localizar y pulsar para realizar acciones rápidas. Los iconos que lo rodean mantienen las cosas claras y sencillas, con un buen equilibrio entre función y estilo. Esta configuración funciona perfectamente para aplicaciones en las que quieres que la acción principal destaque sin saturar la pantalla.

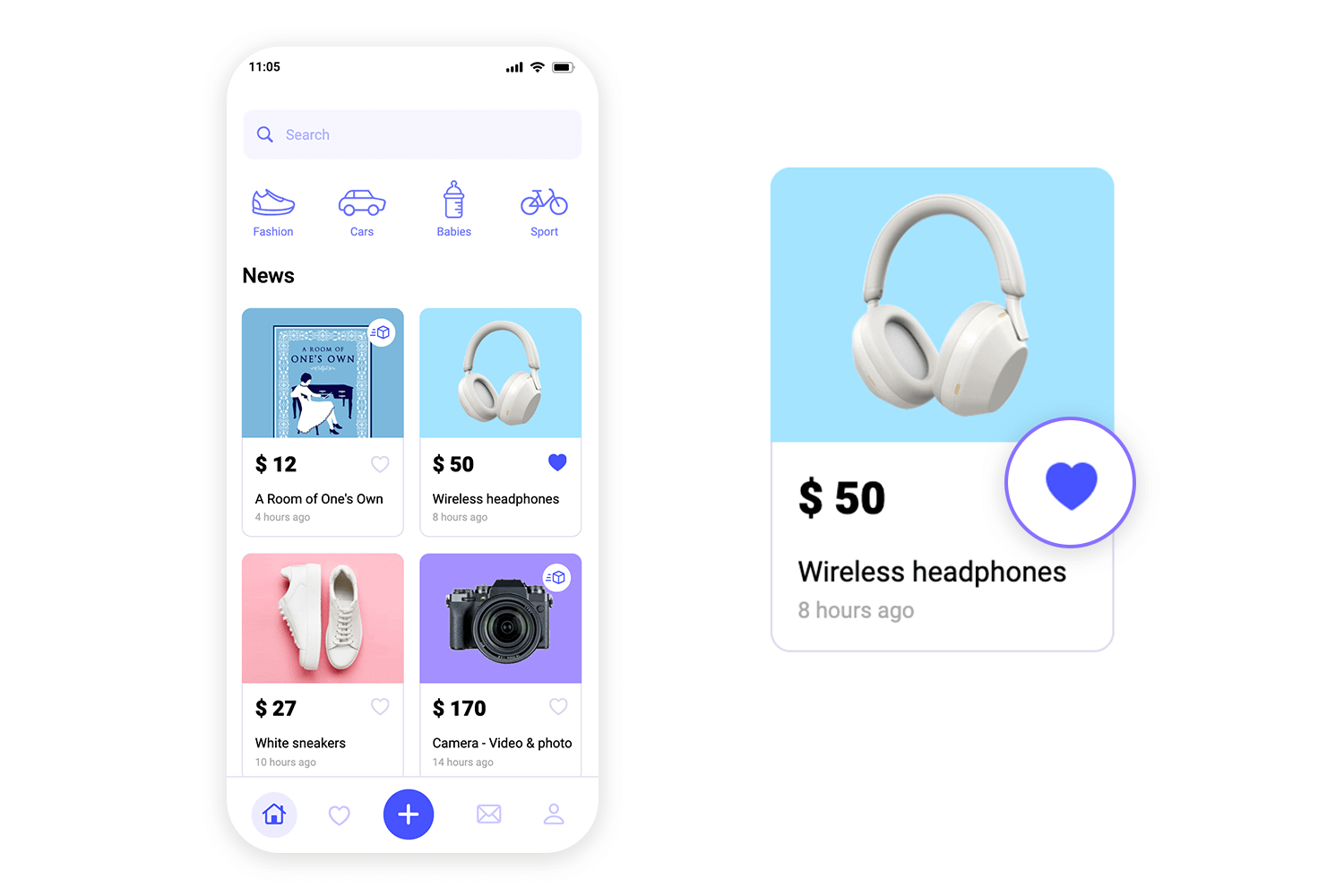
Esto es todo sobre acciones rápidas. Los botones de corazón y compartir de esta tarjeta de producto hacen que sea muy fácil guardar o compartir los artículos que te gustan. El corazón se vuelve azul cuando se pulsa, proporcionando una respuesta instantánea, mientras que el icono de compartir permanece ligero y discreto hasta que sea necesario. Es un diseño sencillo y fácil de usar que ayuda a los usuarios a interactuar con los productos rápida y fácilmente.

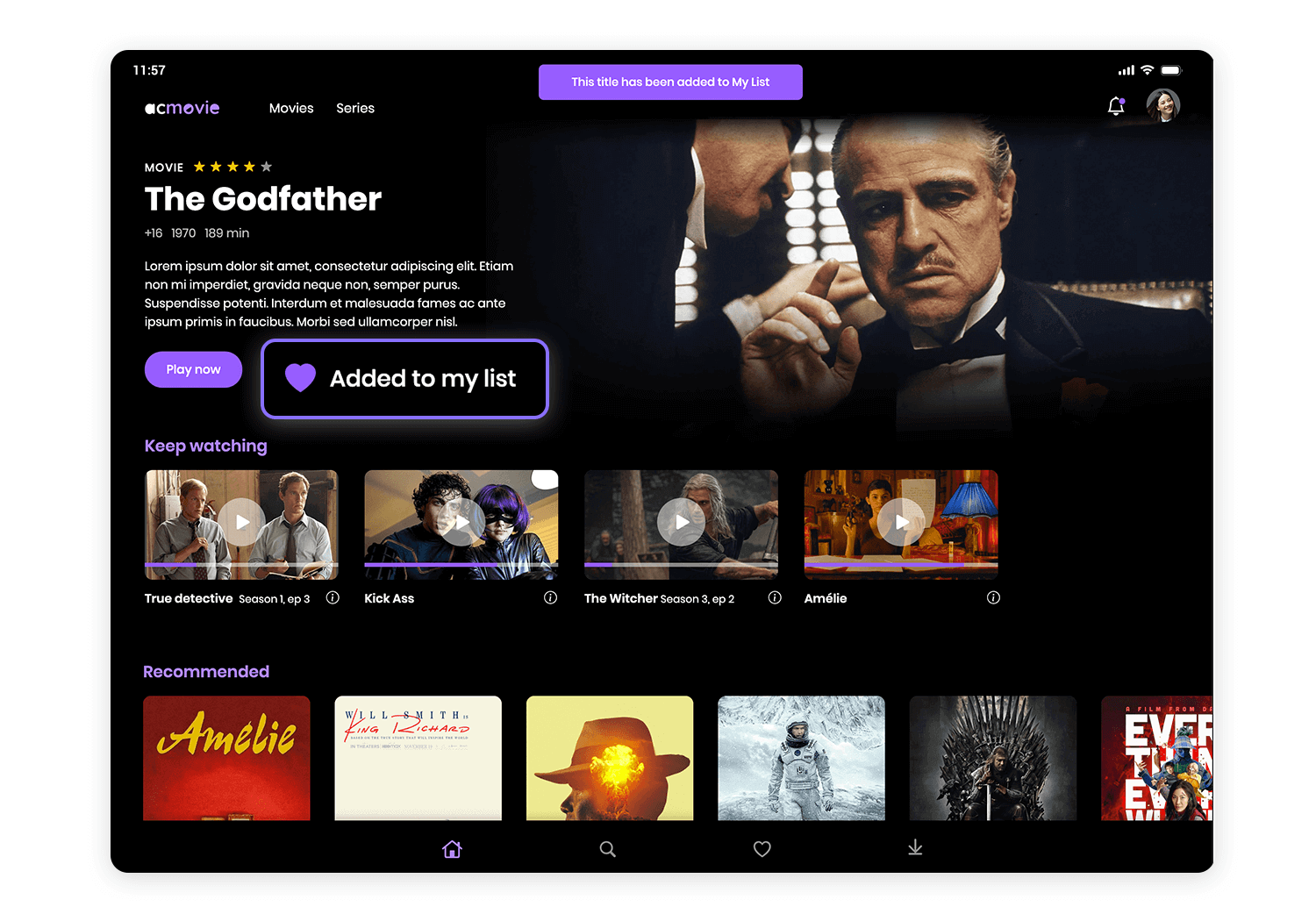
He aquí un buen ejemplo para aplicaciones multimedia. El botón «Reproducir ahora» aparece en un llamativo color morado, lo que lo hace muy atractivo, mientras que el botón «Añadir a mi lista» tiene un sutil icono de corazón que se vuelve morado cuando se pulsa, dando una respuesta instantánea. El cambio de «Añadir a mi lista» a «Añadido a mi lista» resulta satisfactorio y mantiene informado al usuario. Esta configuración es ideal para fomentar la interacción mientras se navega por el contenido.

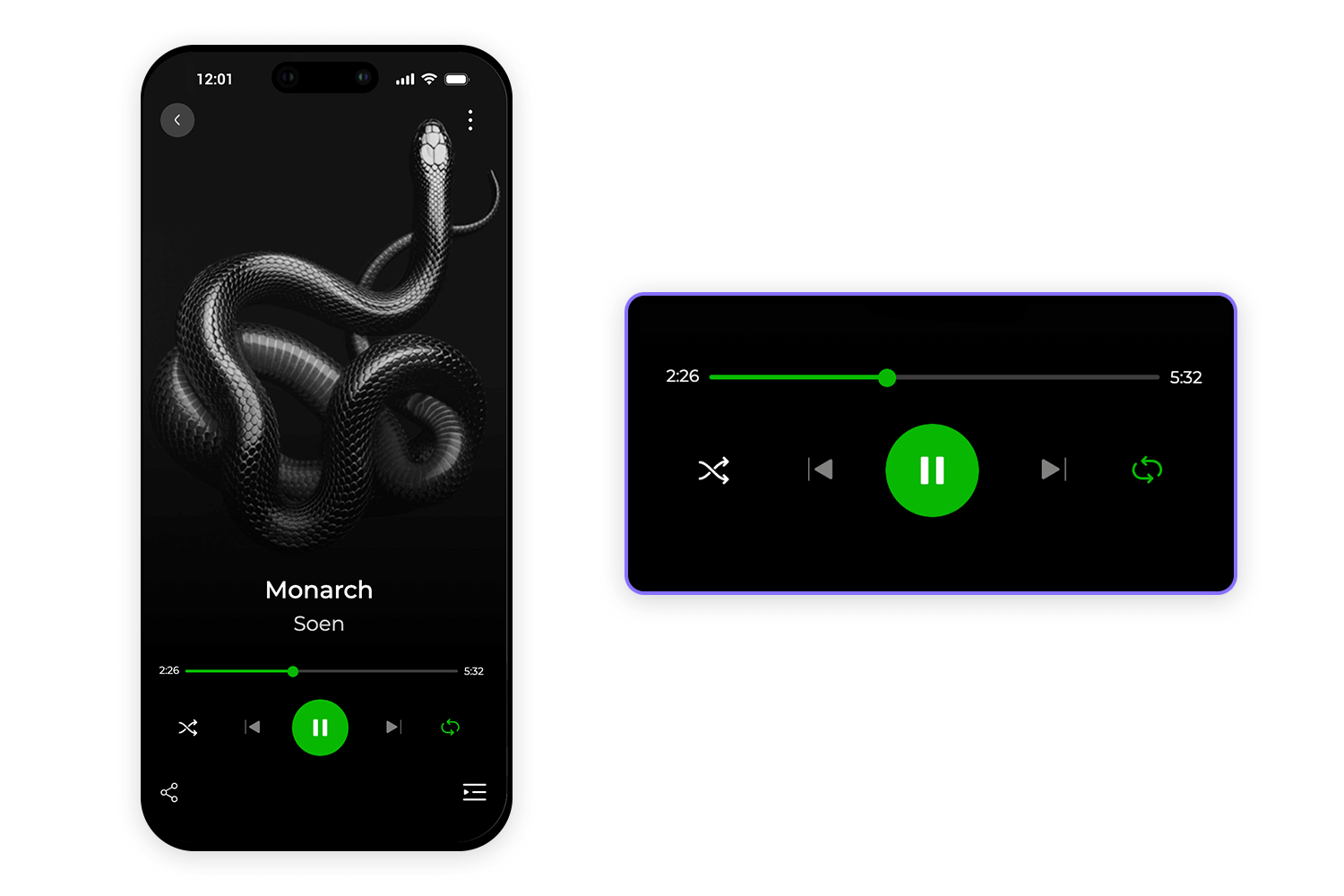
El diseño de los botones de este reproductor de música es todo claridad de control. El botón central verde de reproducción/pausa es grande y fácil de pulsar, por lo que es el centro de atención. Los botones más pequeños de reproducción aleatoria, salto y repetición son sutiles pero reconocibles, y ayudan a los usuarios a navegar por su música sin esfuerzo. Los detalles en verde mantienen la coherencia del aspecto y unen bien todos los botones, lo que resulta perfecto para aplicaciones en las que el control rápido es clave.

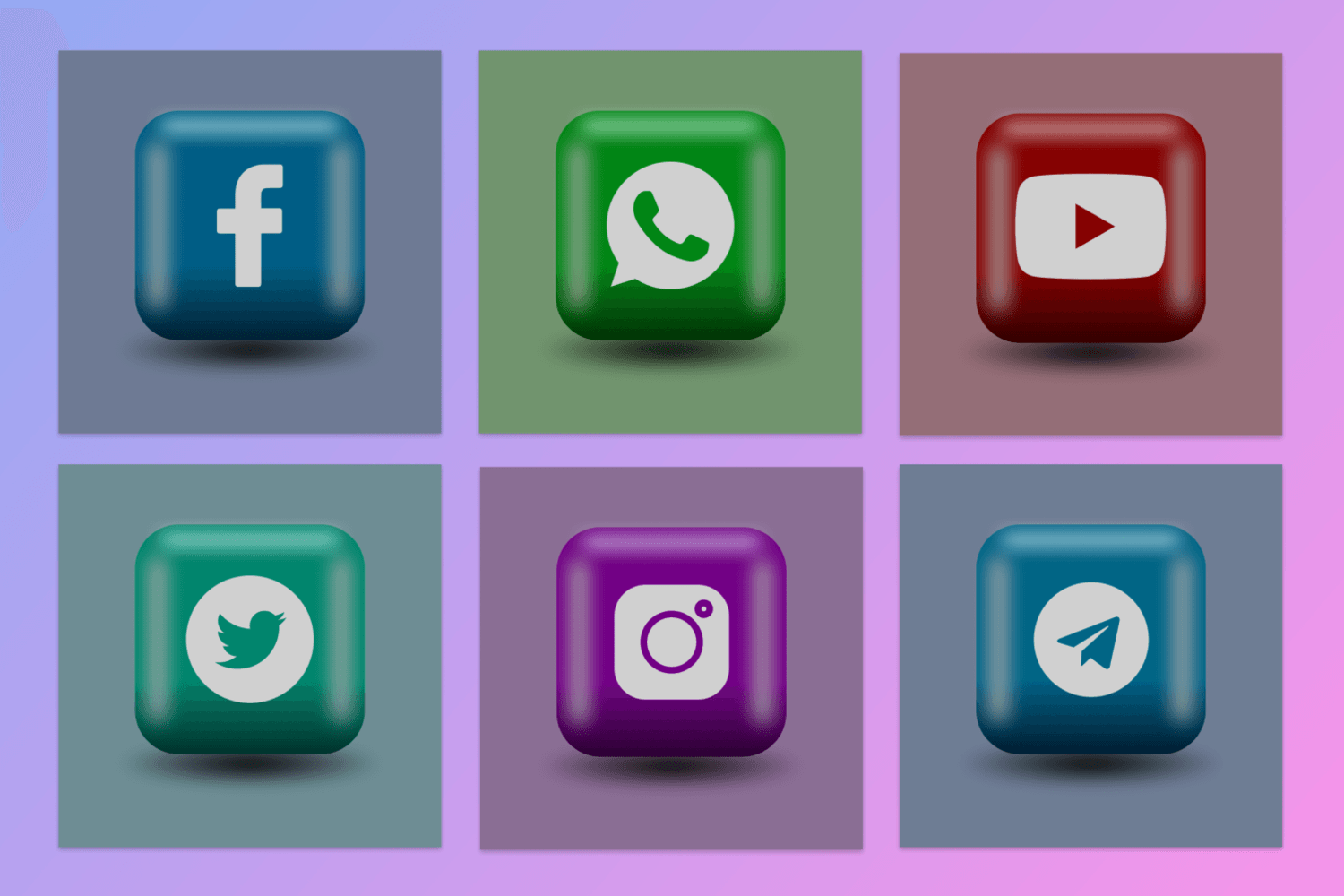
Este conjunto de botones 3D para redes sociales presenta un diseño único y brillante para plataformas como Facebook, WhatsApp, YouTube, Twitter, Instagram y Telegram. Cada botón destaca con un color distinto y un efecto tridimensional, lo que los hace visualmente atractivos y atrayentes.

Estos diseños de botones son perfectos para sitios web que buscan integrar enlaces a redes sociales de una forma moderna y llamativa, mejorando tanto la funcionalidad como la estética en el diseño de botones UI.
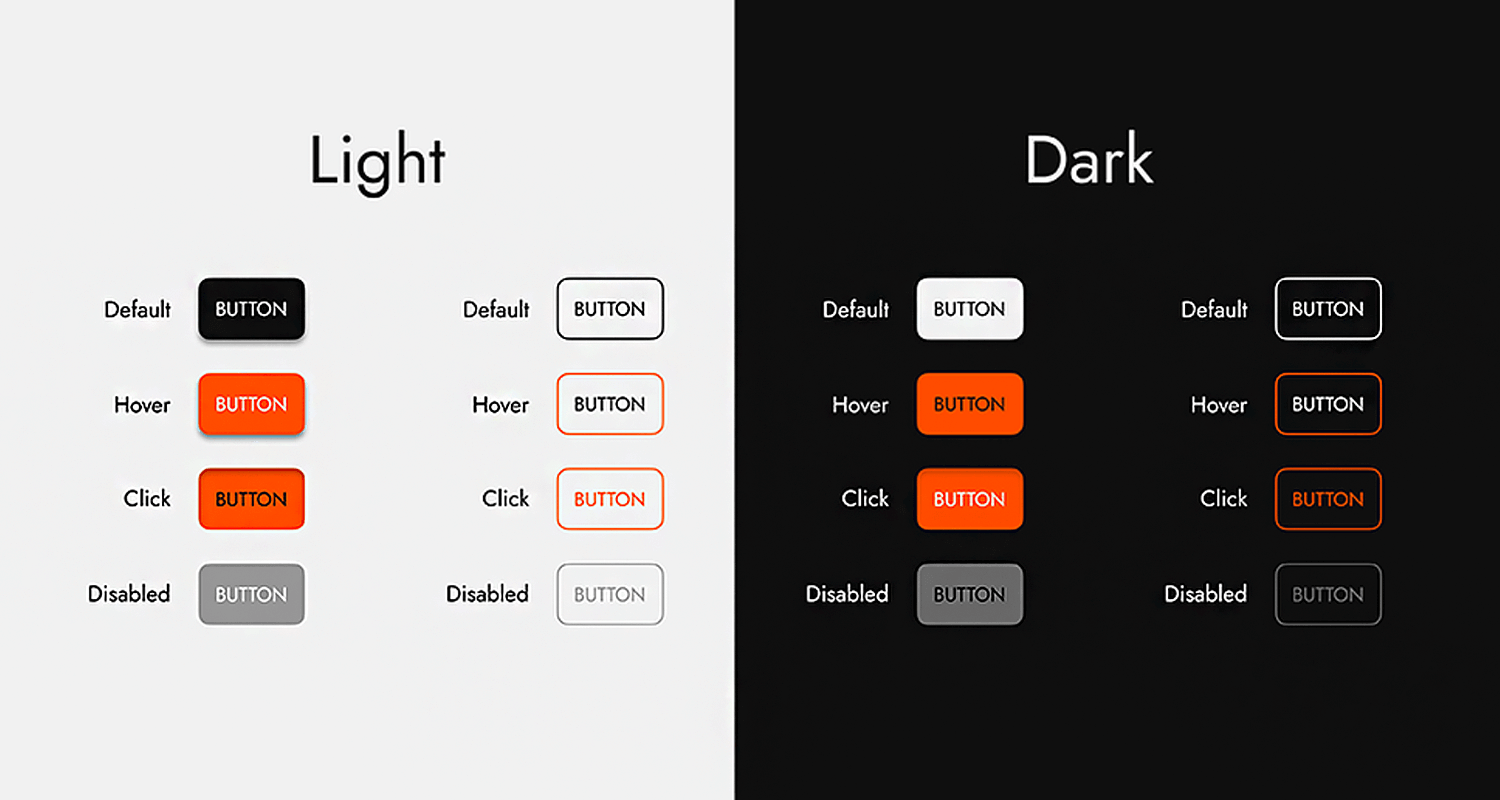
Los botones UI de este ejemplo son geniales para sitios web que tienen tanto modos claro y oscuro. They show how buttons look in different states like default, hover, click, and disabled. The light mode uses simple black and orange buttons on a white background, while the dark mode uses white and orange buttons on a black background. This website button design example makes sure the buttons are easy to see and use no matter what mode the user chooses.

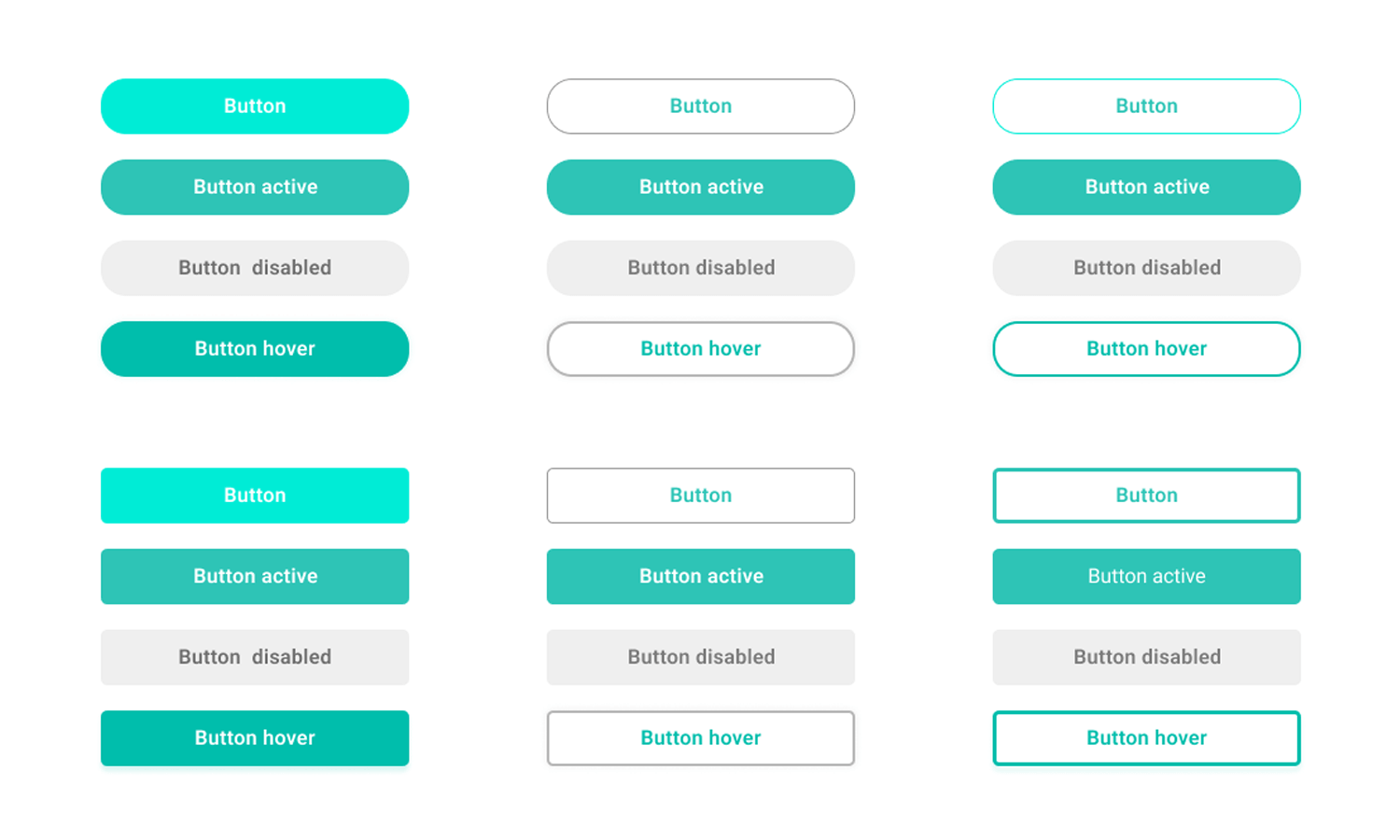
Destacando la importancia de las opiniones de los usuarios, estos botones web muestran diferentes estados como predeterminado, activo, desactivado y hover. Con una paleta de colores fresca y diseño sencilloAdemás, cada estado de los botones es fácil de identificar. La inclusión de estilos sólidos y contorneados añade versatilidad, lo que hace que estos botones sean adecuados para varias secciones de un sitio web. Este enfoque garantiza a los usuarios una experiencia fluida e intuitiva.

Estos «Paga ahora» Los botones del sitio web presentan un diseño vibrante, disponible en variantes verde, blanca y azul. Cada botón incluye un icono de marca de verificación para indicar la confirmación de la acción, aumentando la confianza y claridad del usuario. Los colores llamativos y el texto claro hacen que estos botones destaquen en cualquier sitio web, ideales para procesos de pago o de caja. Este diseño garantiza una experiencia de usuario fluida e intuitiva, por lo que es perfecto para sitios web de comercio electrónico que buscan mejorar su diseño de botones UI.

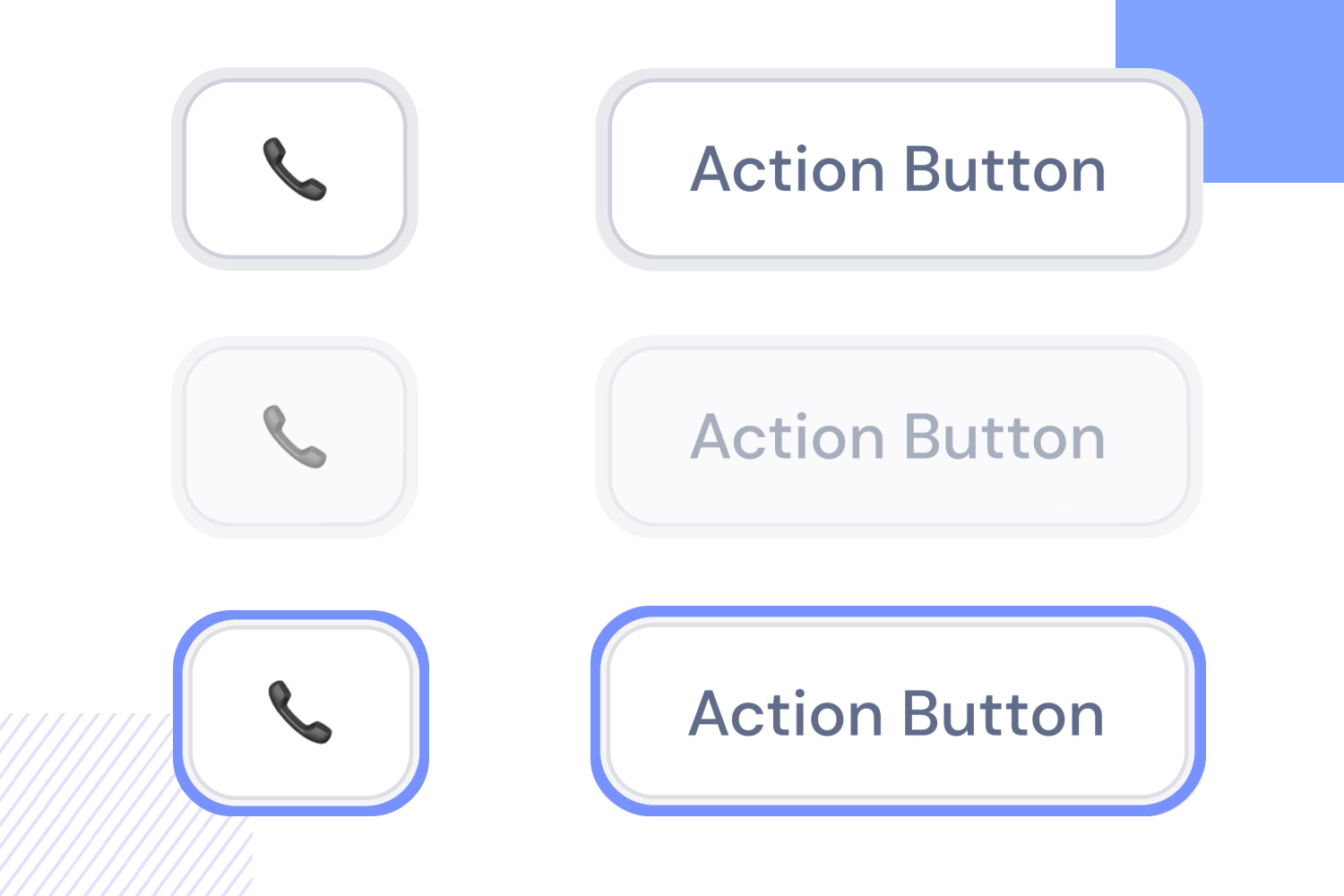
En este ejemplo de diseño de llamada a la acciónpodemos ver botones con iconos de teléfono en diferentes estados: por defecto, hover y desactivado. Son fáciles de entender y utilizar, perfectos para sitios web que necesitan botones de acción claros. El diseño es limpio y sencillo, por lo que es ideal para guiar a los usuarios a través de las acciones de llamada telefónica.

El diseño de los botones de este sitio web pone de relieve cómo los diferentes estados de los botones pueden mejorar la experiencia del usuario en el diseño de botones de UI.
Estos brillantes degradados son geniales para añadir diversión al diseño de tu página web. Los botones dicen «inscribirse», «iniciar sesión», «jugar» y «configuración», y cada uno tiene un color único. El texto claro y en negrita es fácil de leer, y los bordes redondeados y sombreados les dan un aspecto tridimensional. Perfecto para sitios web que quieren ser fáciles de usar y atractivos. Este es un ejemplo perfecto de diseño creativo y eficaz de un botón web.

Estos llamativos botones de flecha en negrita mejorarán la navegación de tu sitio web y la experiencia del usuario. Con un llamativo diseño en rojo y blanco, guían a los usuarios sin esfuerzo con sus grandes y claros iconos en forma de flecha y sus intuitivas indicaciones de dirección. La combinación de colores de alto contraste garantiza la máxima visibilidad y compromiso, lo que los convierte en elementos de llamada a la acción ideales para cualquier sitio web que busque un diseño de botón de UI potente.

Nuestro último ejemplo de diseño de botones para sitios web incluye botones degradados con un simpático icono sonriente, creando un diseño visualmente atractivo y acogedor. Con múltiples estados para una experiencia de usuario fluida, añaden un toque moderno a cualquier interfaz.

Las esquinas redondeadas y las suaves transiciones de color mejoran la interacción general con el usuario, por lo que son perfectas para sitios web que pretendan crear una sensación acogedora y cercana.
Diseña botones para web y aplicaciones móviles con Justinmind. ¡Es gratis!

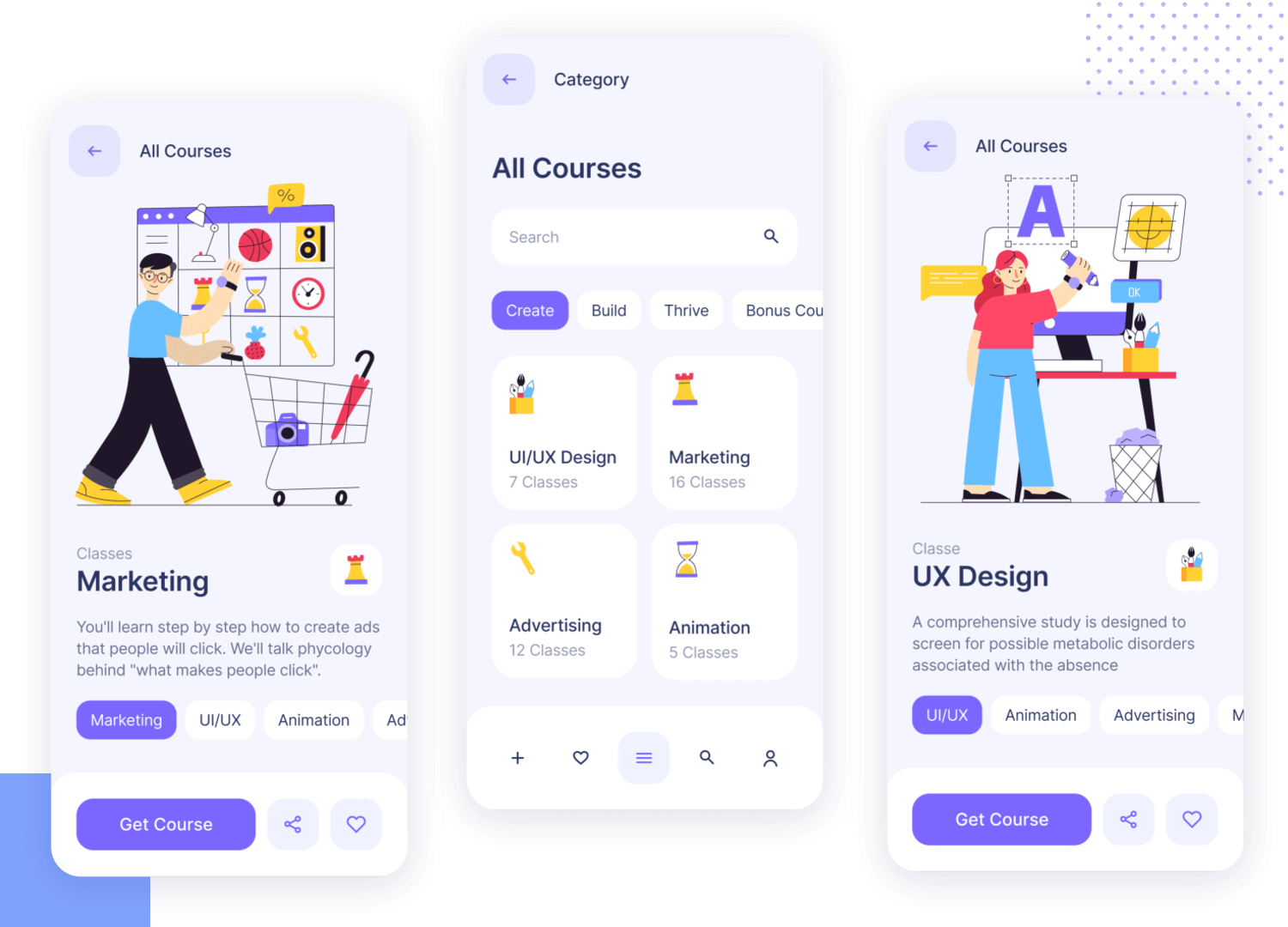
En este ejemplo de diseño de botones UI para una aplicación móvil de Margo Luninaestán diseñados para una plataforma que ofrece diferentes cursos. Incluyen acciones principales como «Obtener curso» y opciones de navegación como «Crear» y «Construir». Los colores brillantes y los iconos hacen que los botones sean fáciles de ver y utilizar. Las formas redondeadas y los colores uniformes dan a la aplicación un aspecto amigable y fluido, facilitando a los usuarios la búsqueda y el inicio de los cursos. Estos botones son perfectos para aplicaciones educativas que quieren ser fáciles de usar y atractivas.

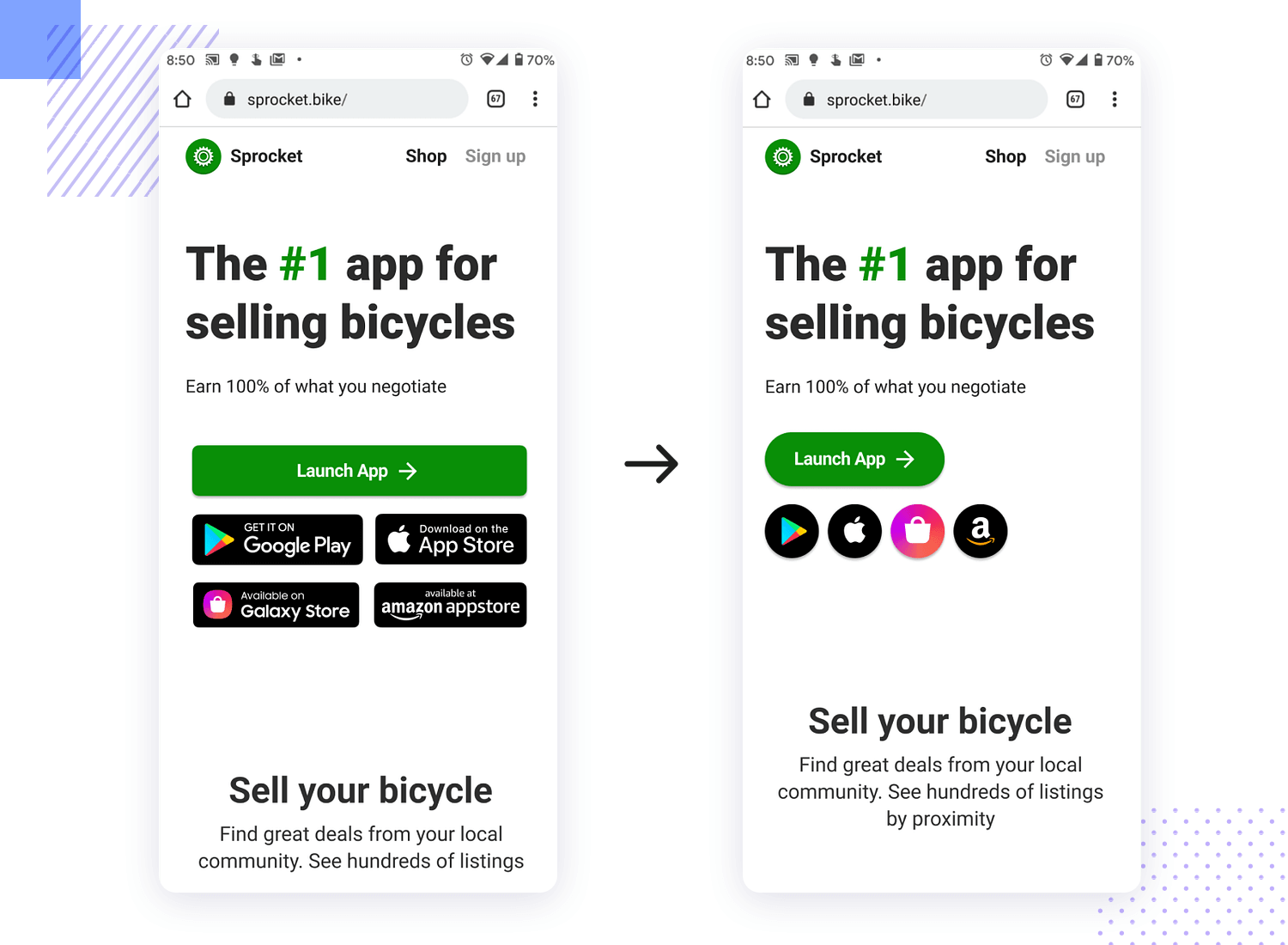
Diseñados para captar inmediatamente la atención, estos botones UI de lanzamiento de aplicaciones para una plataforma de venta de bicicletas combinan colores llamativos e iconos limpios para lograr el máximo impacto. El botón principal «Iniciar aplicación» destaca con su tono verde brillante y su flecha clara, guiando a los usuarios sin esfuerzo para abrir la aplicación. Este diseño aerodinámico y moderno garantiza una experiencia de usuario fluida, fomentando interacciones rápidas y una navegación fácil desde el primer momento.

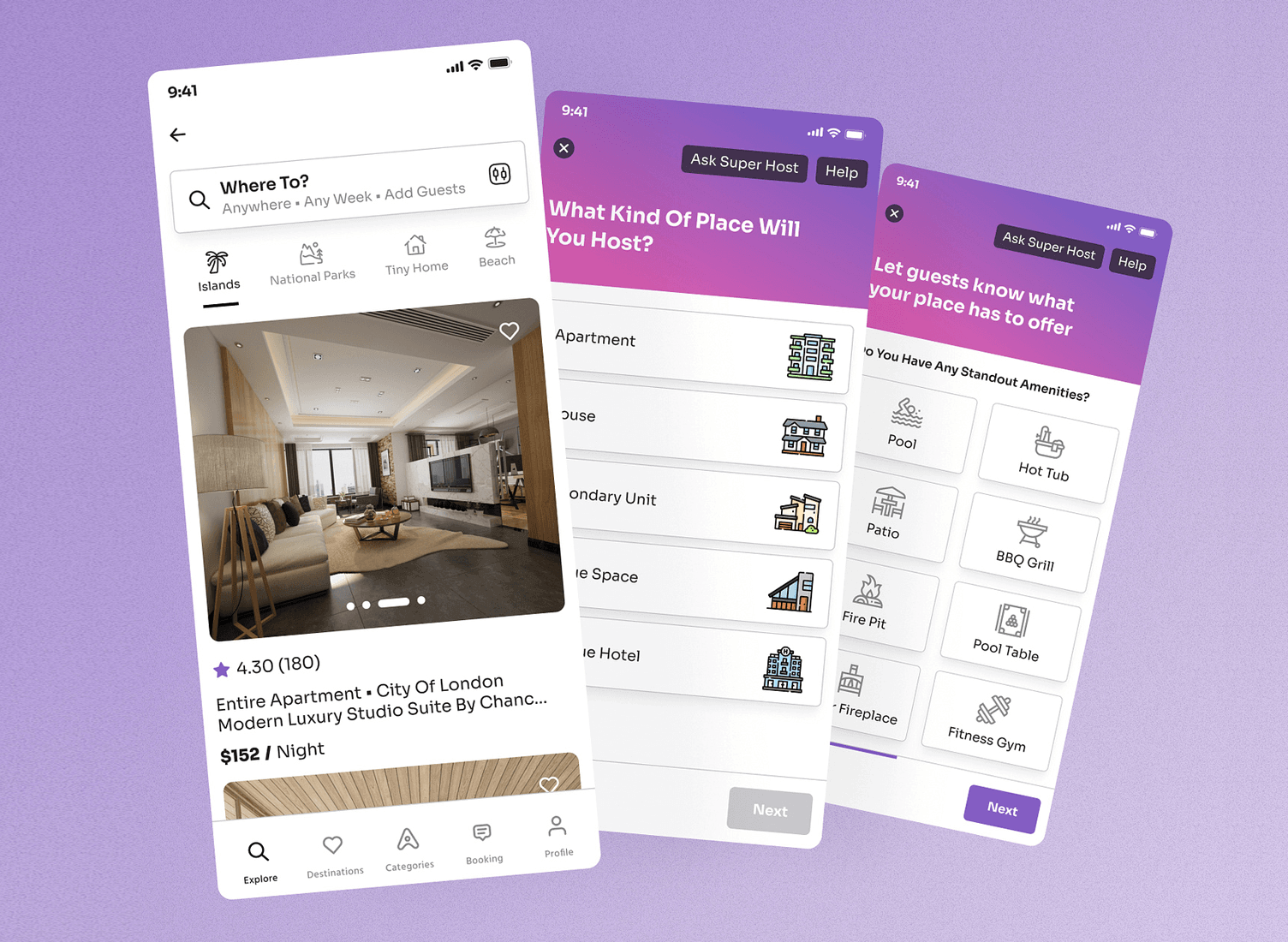
Estos botones hacen que encontrar y reservar alojamiento en un abrir y cerrar de ojos. El botón «¿Adónde?» es grande y fácil de pulsar, lo que ayuda a los usuarios a iniciar rápidamente su búsqueda. Los botones «Siguiente» guían a los usuarios suavemente por cada paso del proceso de reserva. Con iconos claros y texto sencillo, estos diseños de botones de aplicaciones son perfectos para las aplicaciones de viajes que quieren ofrecer una experiencia de usuario divertida y fácil. El diseño amigable ayuda a los usuarios a navegar sin esfuerzo, haciendo que la aplicación sea agradable de usar.

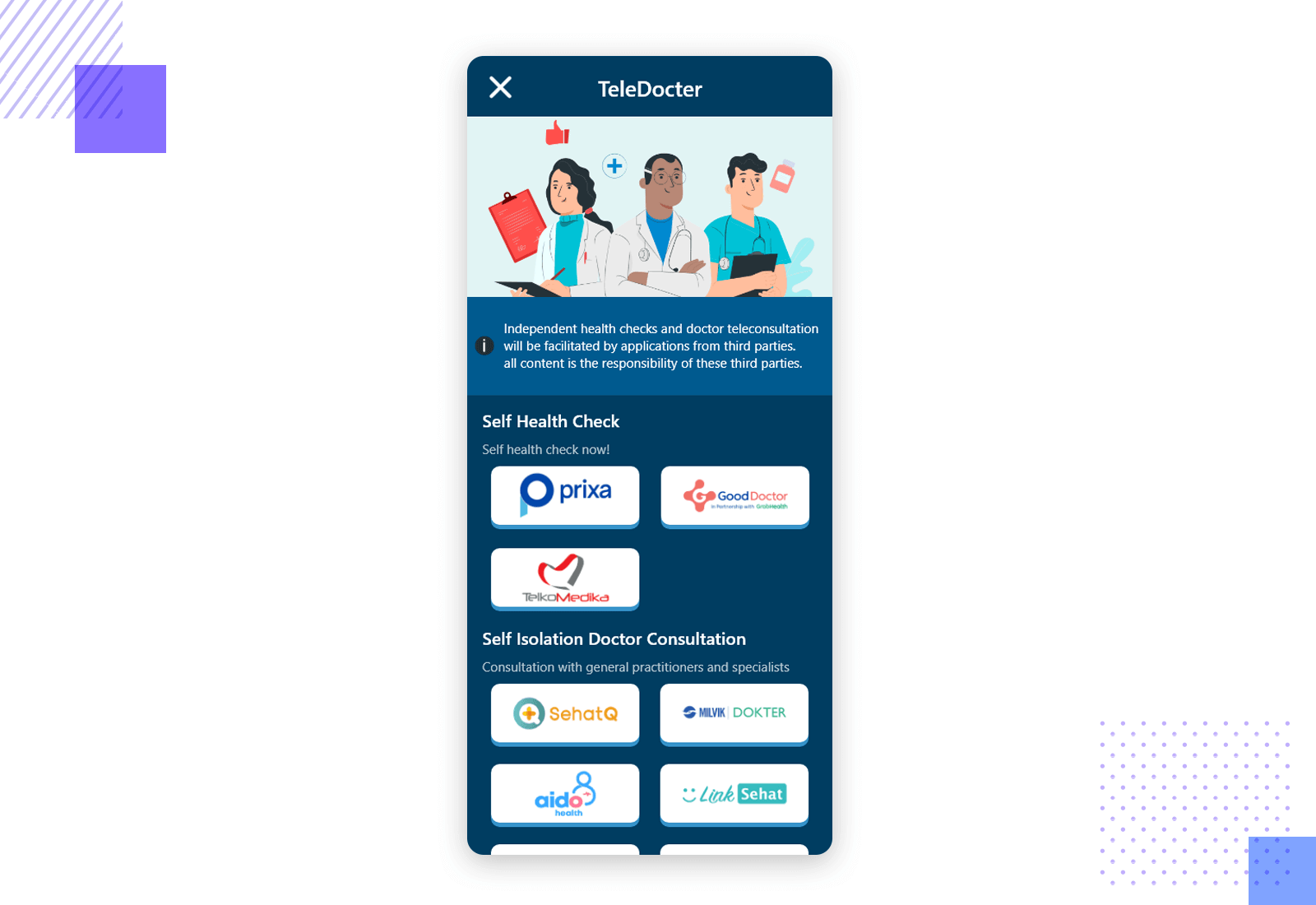
Diseñado para hacer telesalud Sencillos y rápidos, estos botones de la app ofrecen fácil acceso a autocontroles de salud y consultas médicas. Cada botón está claramente etiquetado con los nombres y logotipos de los proveedores, lo que ayuda a los usuarios a elegir su servicio preferido con facilidad. El diseño es limpio e intuitivo, para que los usuarios encuentren rápidamente lo que necesitan. Perfectos para aplicaciones de salud, estos botones hacen que la experiencia del usuario sea fluida y sin estrés, animando a los usuarios a aprovechar los servicios de salud en línea.

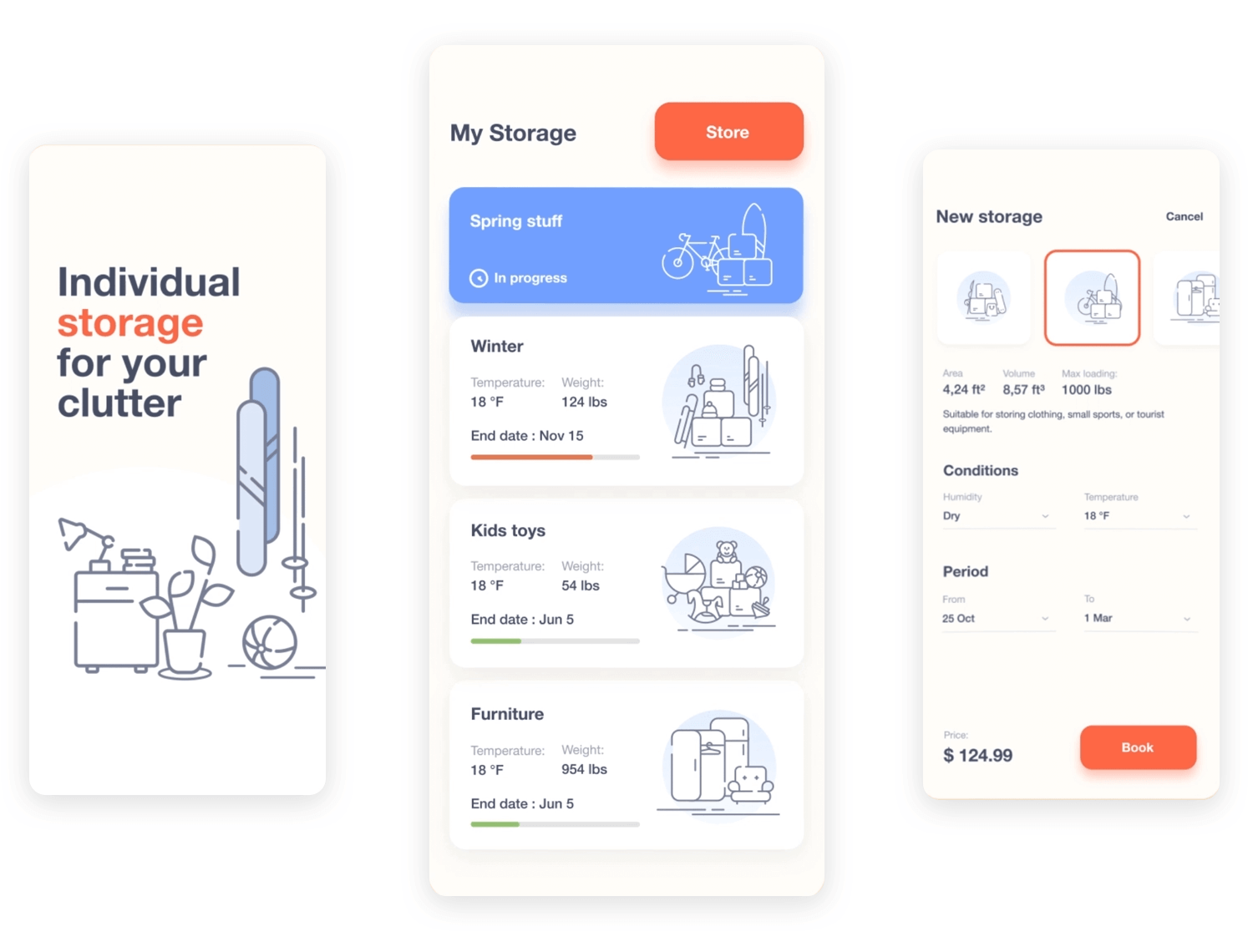
Diseñado para una aplicación de almacenamientoEl diseño de los botones de esta aplicación simplifica la gestión de tu almacenamiento. Los botones naranja brillante «Confirmar» y «Reservar» destacan, haciendo que las acciones sean rápidas y claras. Con un diseño limpio y colores suaves, estos botones guían a los usuarios sin esfuerzo a través de las tareas de reserva y programación, perfectos para una experiencia fluida y fácil de usar.

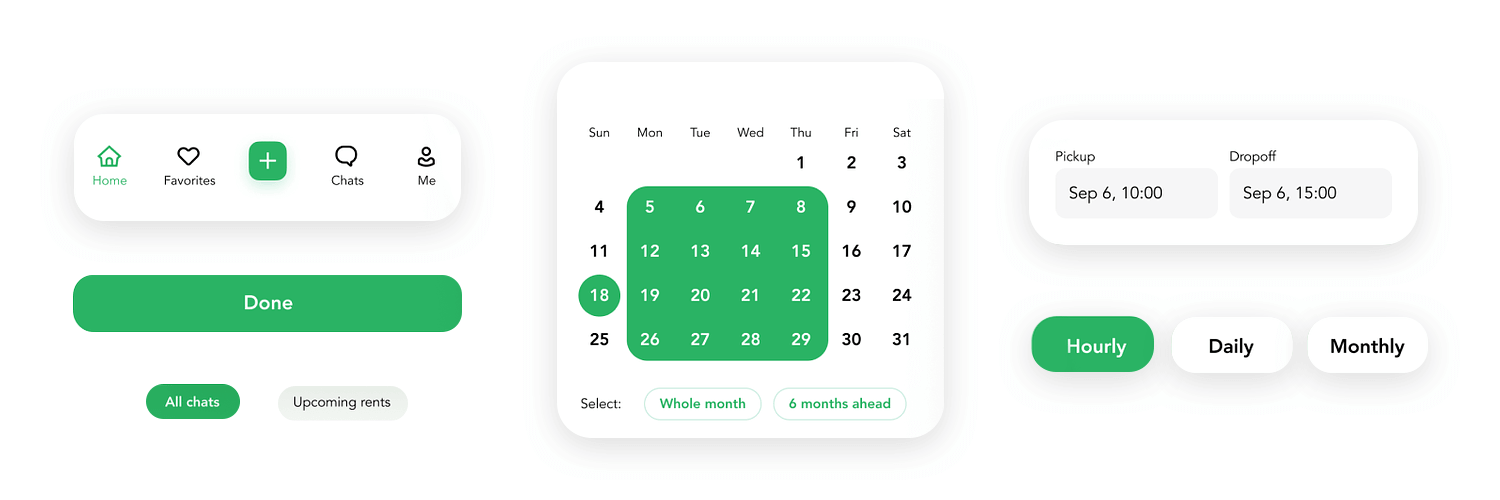
Estos botones hacen que utilizar una app de alquiler y reservas fácil y divertido. El botón «Hecho» destaca, dejando claro cuándo se han terminado las tareas. Los botones del calendario ayudan a los usuarios a elegir fechas rápidamente, y la combinación de colores verdes mantiene todo tranquilo y coherente. Los usuarios pueden encontrar fácilmente elementos, gestionar reservas y completar tareas sin complicaciones. Este diseño de botón de aplicación es perfecto para aplicaciones que quieren hacer que las tareas complejas sean sencillas y fáciles de usar.

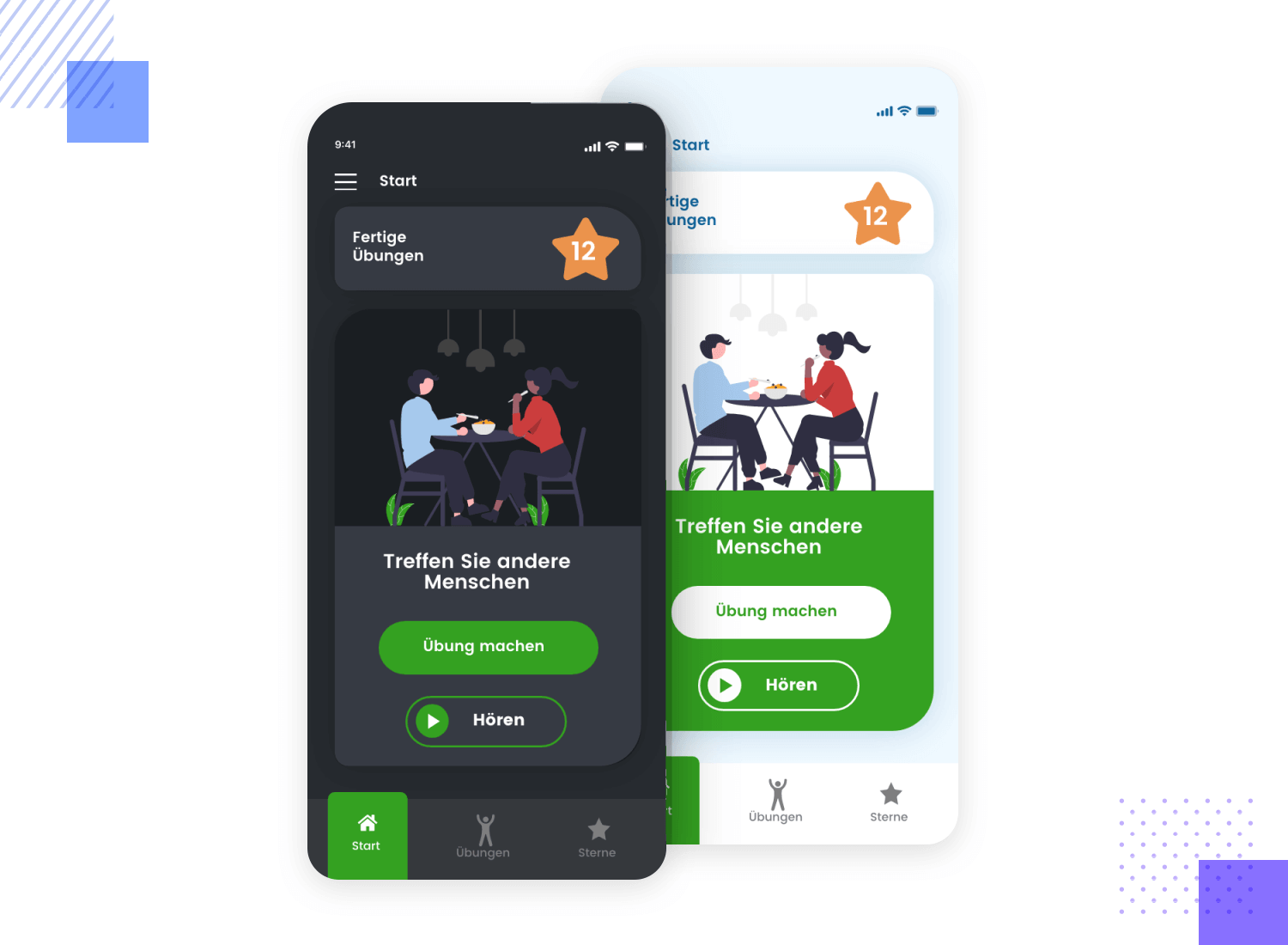
En este diseño de botones de UI para una aplicación interactiva de ejercicioslos vibrantes botones verdes están diseñados para animar a los usuarios a comprometerse con una aplicación de fitness. Los botones «Übung machen» (Hacer ejercicio) y «Hören» (Escuchar) ocupan un lugar destacado, facilitando a los usuarios el inicio de sus entrenamientos o la escucha de las instrucciones. Los iconos claros y el diseño moderno crean una experiencia de usuario fluida y agradable. Ideal para aplicaciones de salud y fitness, el diseño de los botones de esta aplicación ayuda a los usuarios a mantenerse motivados y navegar fácilmente por sus rutinas de ejercicio.

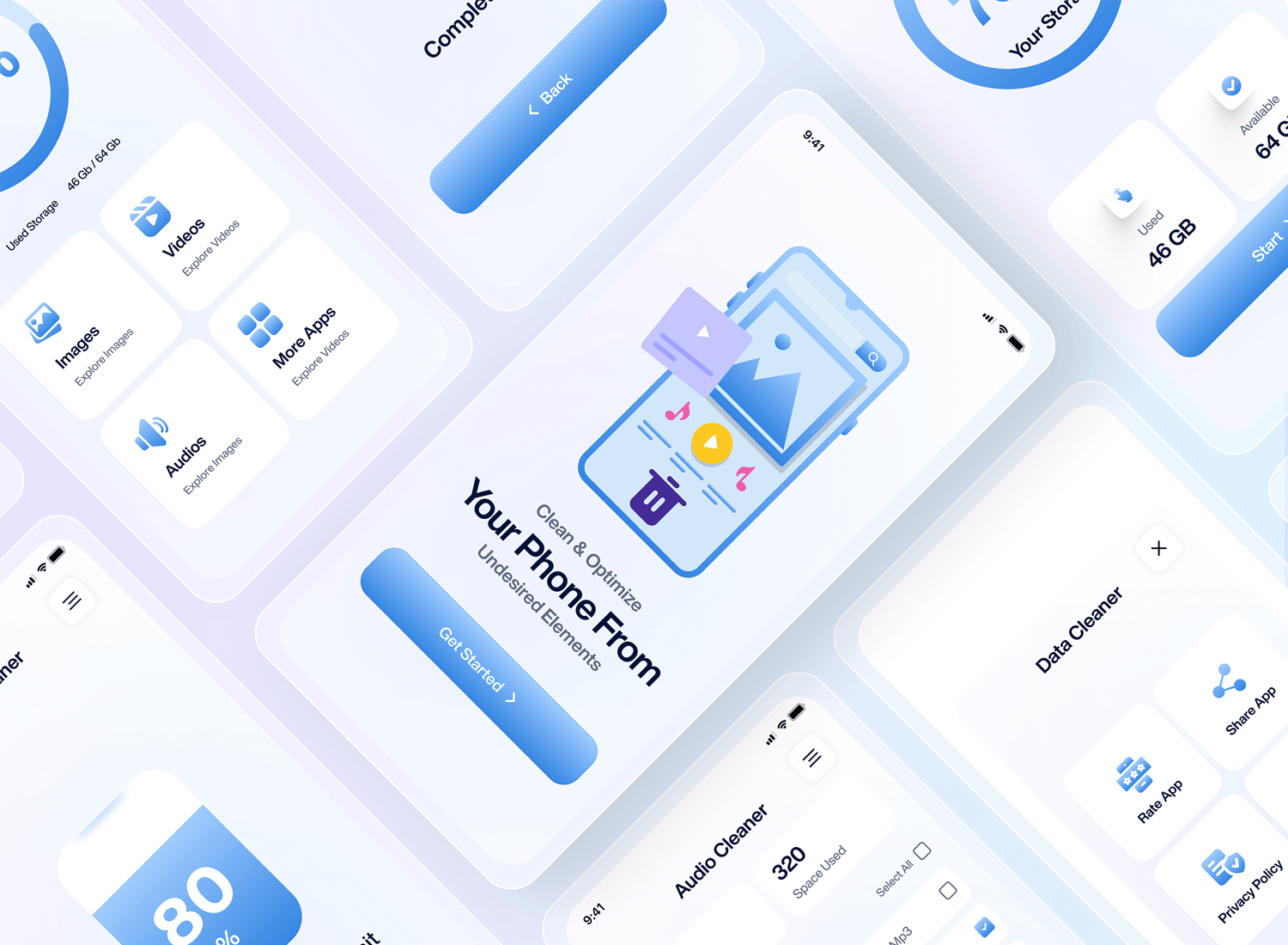
Estos botones de UI simplifican la optimización del teléfono con un diseño elegante. The inviting «Get Started» button stands out, making it easy to begin. With a crisp blue and white look and simple icons, users can effortlessly navigate options like «Images» and «Videos.» This design ensures users can quickly manage their phone storage, providing a smooth and efficient experience.

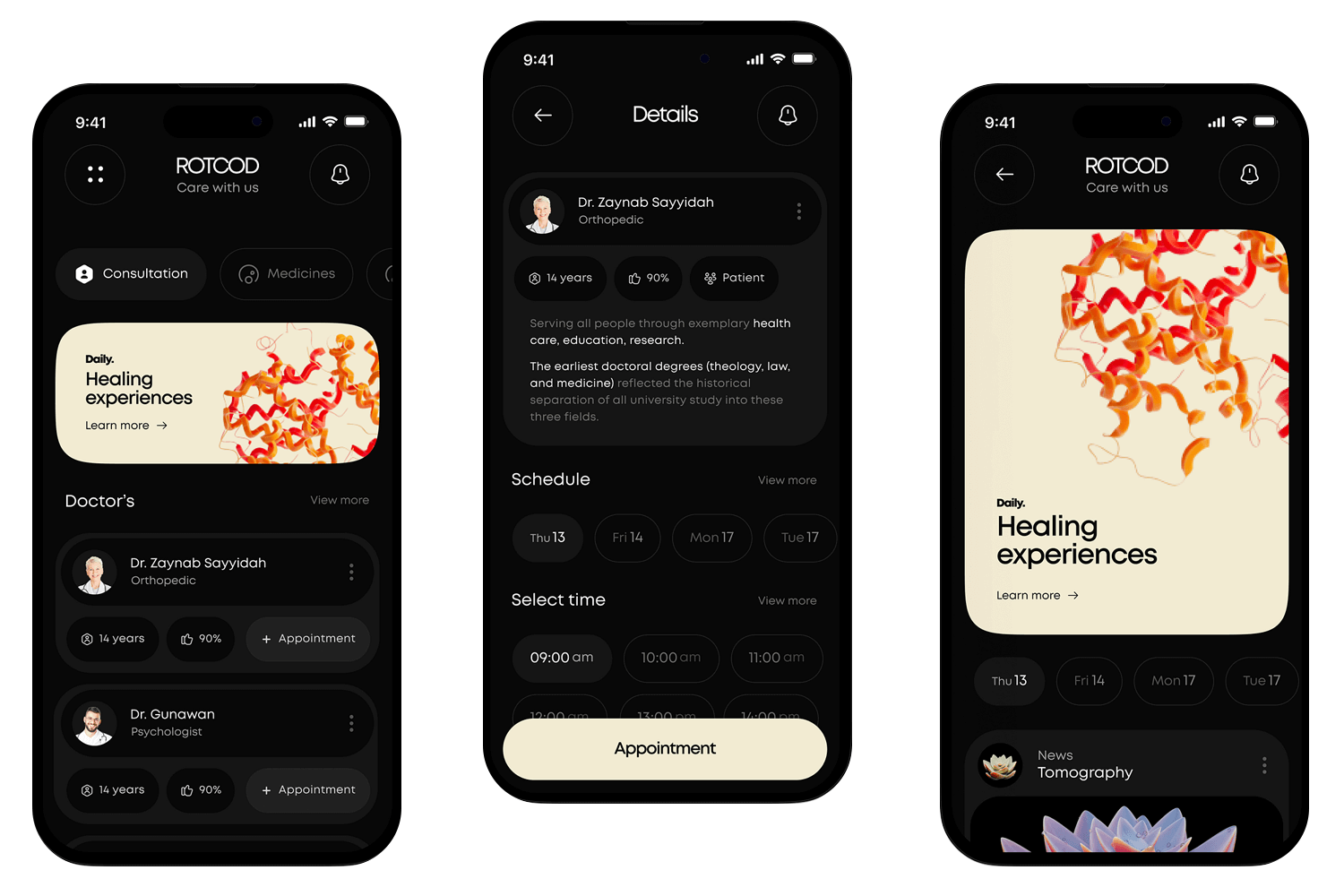
Elegimos este diseño de botón de aplicación de Estudio Norch por su diseño elegante y fácil de usar de los botones de cita. El prominente botón «Cita» ayuda a los usuarios a programar con un solo toque. El tema oscuro con texto brillante garantiza claridad y estilo. Perfectos para aplicaciones de salud, estos botones ofrecen una experiencia de usuario fluida y sencilla.

Este ejemplo de diseño de botones tiene un aspecto único y atractivo. El diseño de los botones UI presenta un tema espacial cautivador con colores vibrantes y motivos de estrellas. El diseño lúdico, con sus suaves curvas y acabado brillante, hace que estos botones sean perfectos para aplicaciones dirigidas a un público más joven o para quienes deseen un toque caprichoso.

Los brillantes degradados púrpura y naranja, combinados con los iconos de estrella, crean una experiencia visualmente atractiva e interactiva, haciendo que estos botones destaquen en la interfaz de cualquier aplicación.
Diseña botones para web y aplicaciones móviles con Justinmind. ¡Es gratis!

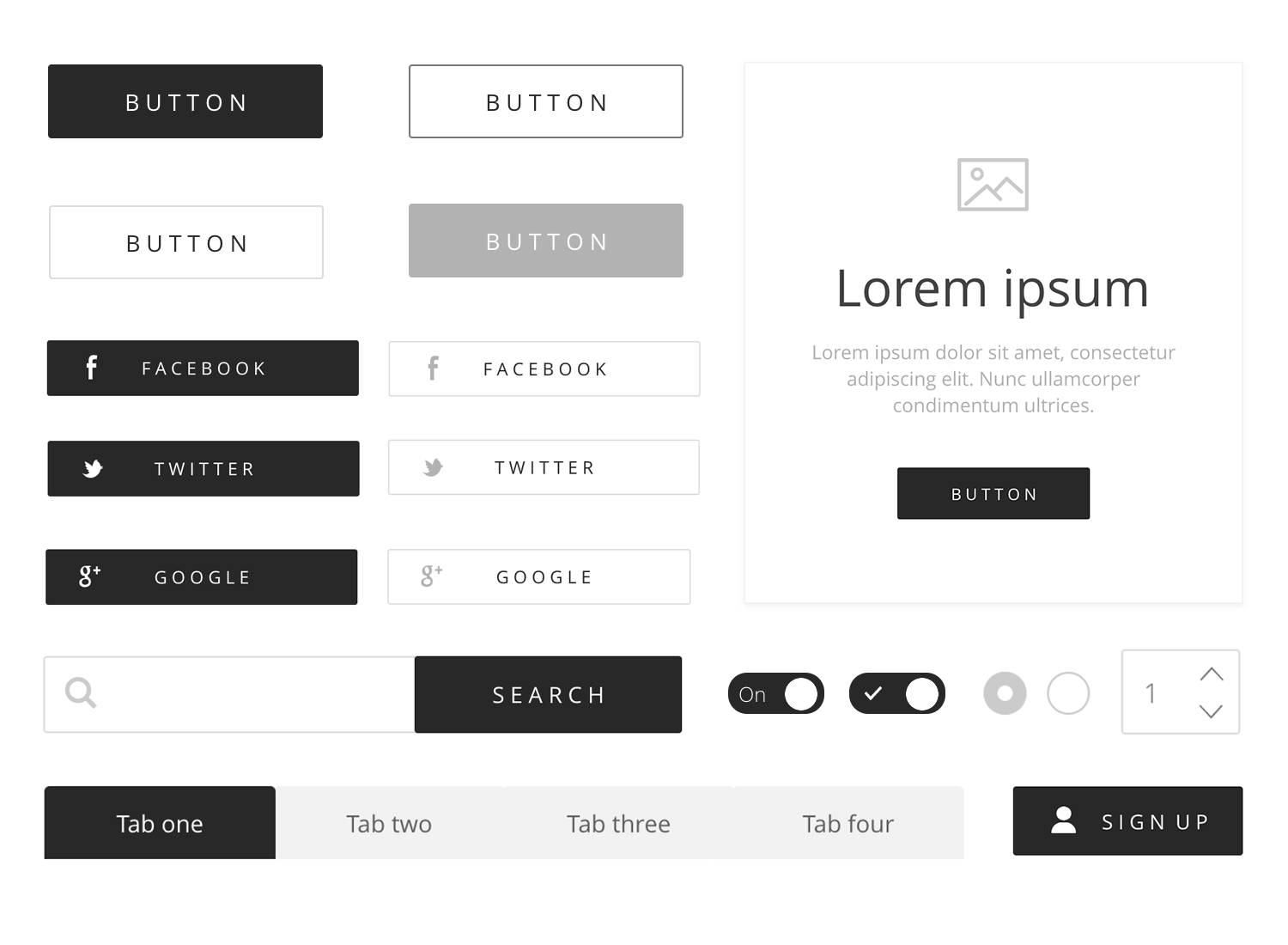
¿Necesitas un comienzo rápido para proyectos web? Este kit tiene más de 500 componentes, incluidos botones con los que es muy fácil trabajar. Ideal para sketchear wireframes limpios y clásicos.

Para conseguir ese aspecto de iOS sin problemas, este kit tiene todos los botones que coinciden con el estilo de diseño de Apple. Ideal para crear aplicaciones para iPhone o iPad con la auténtica sensación de iOS.

Ideal para diseños de aplicaciones Android, este kit sigue las directrices de Material Design, proporcionándote botones que se sienten como en casa en cualquier aplicación Android.

Si estás creando prototipos de aplicaciones móviles, este kit te ofrece botones adecuados tanto para iOS como para Android, lo que lo hace muy versátil.

Este kit ofrece opciones de botones coloridos y divertidos, perfectos para diseños web que necesitan un poco más de estilo. Aquí encontrarás estilos clásicos y modernos.

Diseñado para proyectos Material Design, el kit MUI ofrece botones elegantes e interactivos que encajan sin esfuerzo en los diseños de aplicaciones modernas.

Para proyectos Angular, este kit tiene una gran variedad de botones que siguen los principios de Material Design, lo que lo hace perfecto para aplicaciones web responsive.

Diseñado para proyectos Vue.js, Vuetify ofrece una amplia gama de estilos de botones que añaden funcionalidad y estilo a tus diseños.

Con botones que se adaptan a los proyectos PrimeFaces, este kit ofrece una mezcla de opciones elegantes y prácticas para aplicaciones web.

¿Buscas algo diferente? El kit Sketching tiene botones dibujados a mano, perfectos para añadir un toque creativo y artístico a tus diseños.

Ahora que sabemos qué son los estados de los botones, es hora de crear nuestro propio prototipo.
Para empezar a crear tus propios estados de botón, descarga la herramienta de diseño de interfaz de usuario de Justinmind herramienta de diseño de UI. Once downloaded, create a new web prototype. There is now an empty canvas in front of you.
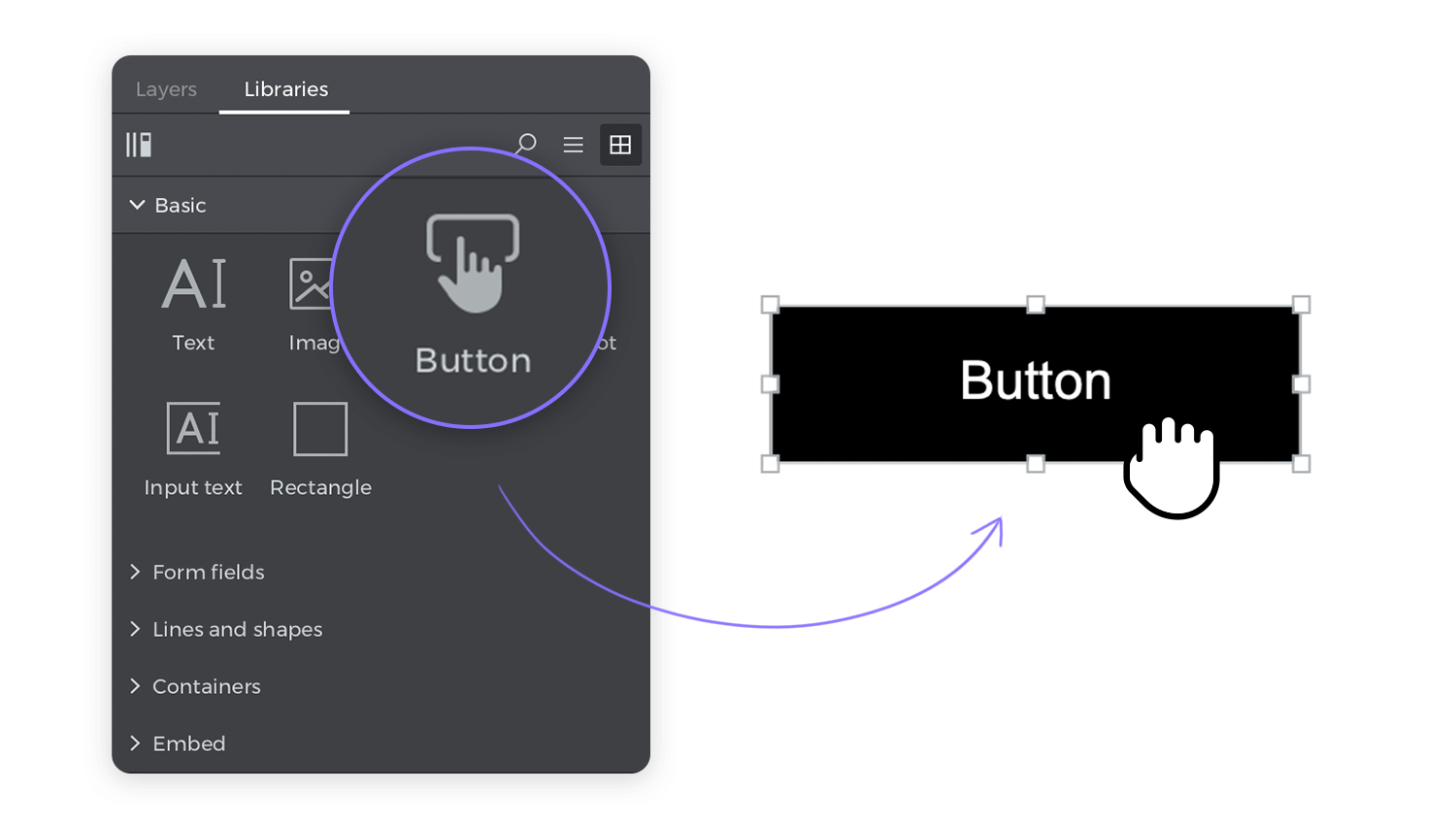
Para crear nuestro estado de botón normal, arrastra el widget de botón de la paleta de widgets al lienzo. Ajusta el tamaño a tu gusto. Esto formará la base de tu botón Diseño UI.

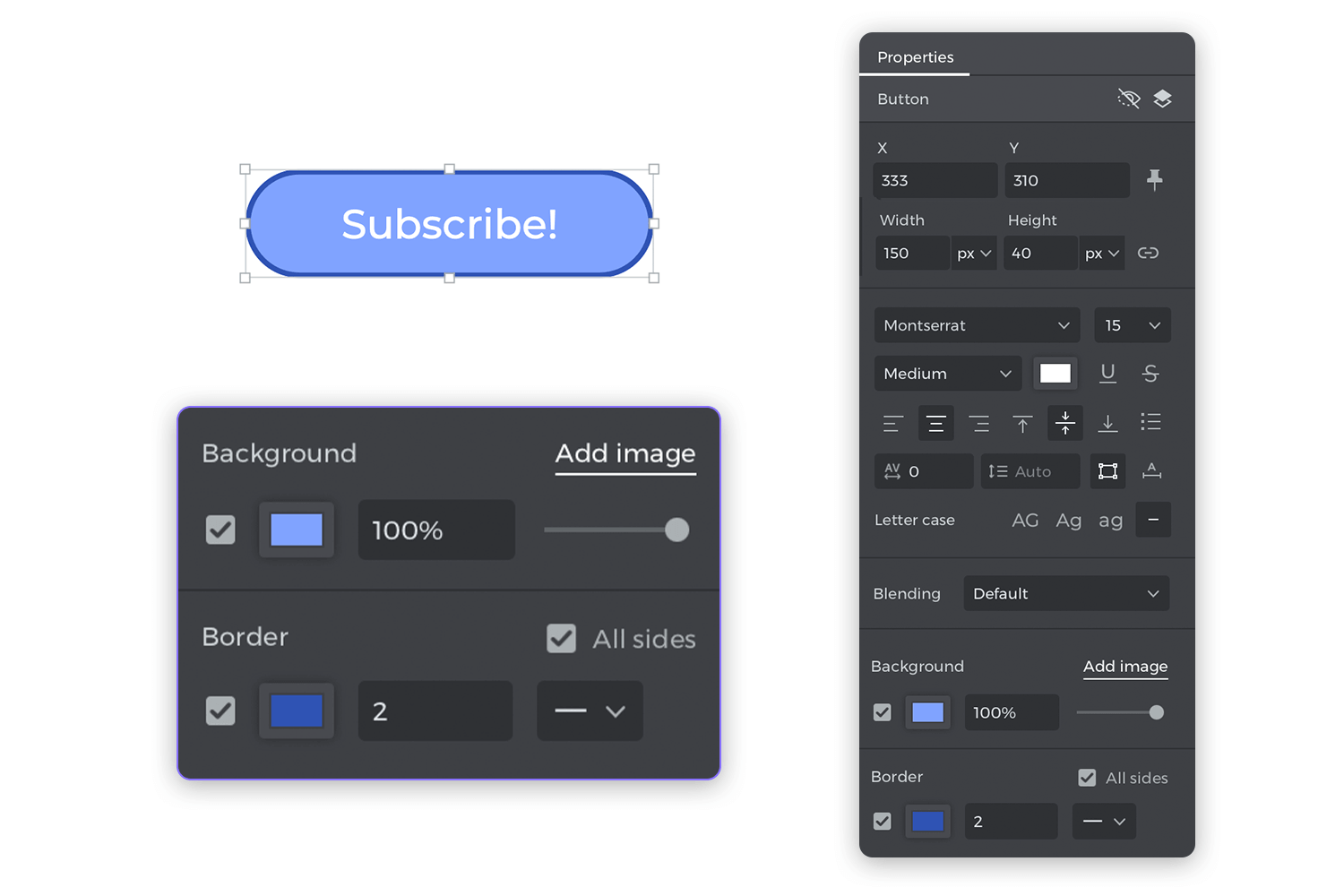
Selecciona el rectángulo que has colocado en el lienzo. En la pestaña Propiedades, verás algunas opciones como General, Posición, Tamaño, etc.
Estas opciones nos permiten personalizar el rectángulo que hemos colocado en el lienzo y convertirlo en un botón.
Hemos hecho nuestro botón de 150px por 40px, lo que puedes hacer en la propiedad Tamaño. Puedes hacer que tu botón sea responsivo cambiando el valor del píxel por un porcentaje en el menú desplegable.
A continuación, redondeemos el borde para que tenga un borde curvo. En la propiedad Borde, dale a tu rectángulo un borde sólido. En el campo Redondear, escribe un valor de 40. Elige también el color del borde.

En la propiedad General, haciendo doble clic sobre el texto del botón, puedes editarlo fácilmente. En nuestro ejemplo lo hemos cambiado por «¡Suscríbete!».
En la propiedad Fondo, añade tu propio color, puedes ajustar la fuente, el tamaño, el peso y otras propiedades del texto según necesites.
Ahora tienes un botón de estado normal.
Tenemos nuestro botón de estado normal de base. Es nuestra base. Podemos crear diferentes estados utilizando la herramienta wireframe Pestaña Propiedades y la Pestaña Eventos.
Haz clic con el botón derecho y copia el botón que has hecho. Pégalo en el lienzo.
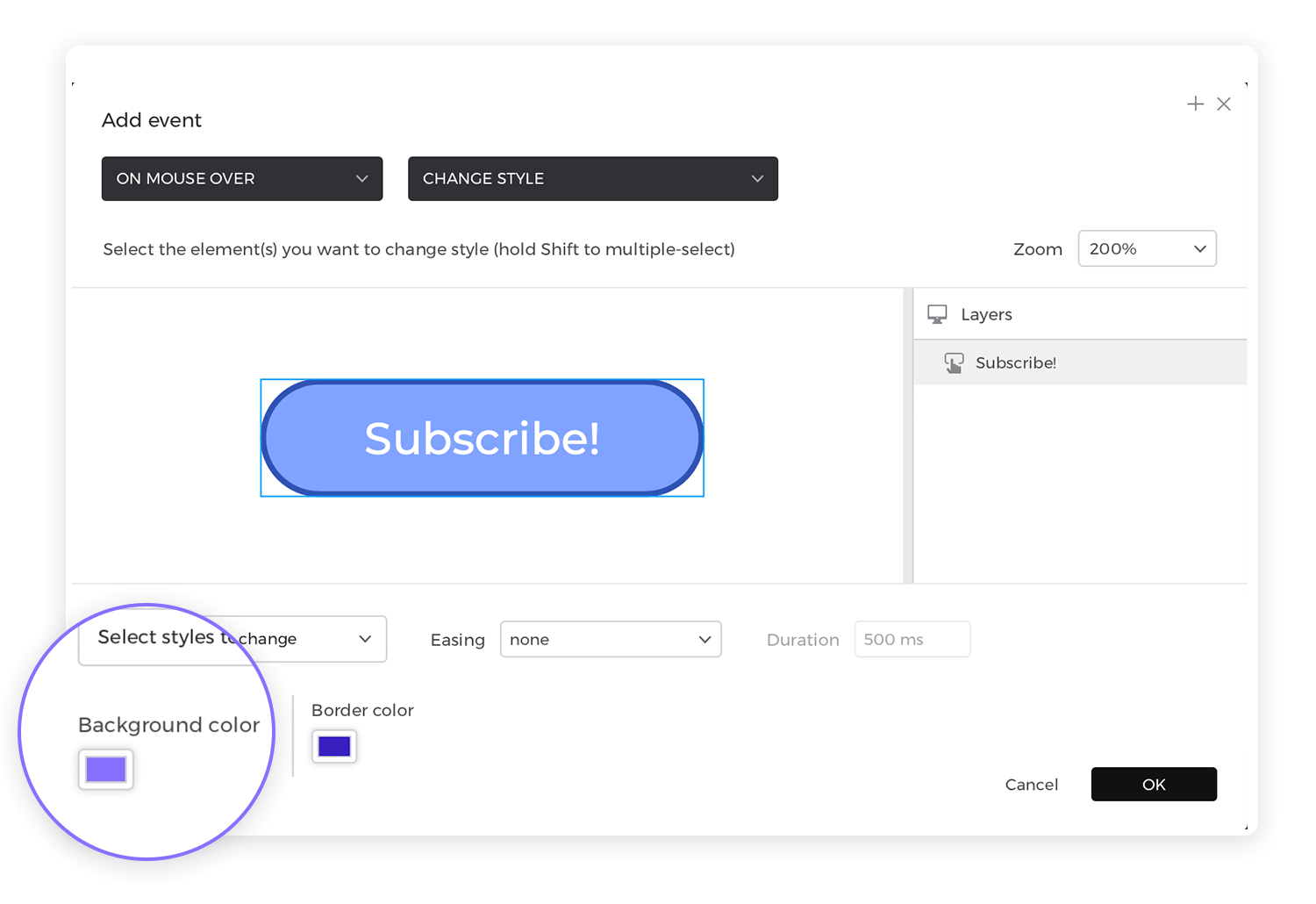
Selecciona el botón que has pegado en el lienzo y haz clic en Añadir Evento en la paleta de Eventos de abajo. Elige tu Activador en el Diálogo. Para el estado hover elige Mouse > On Mouse Over > Change Style.
Mientras sigues en el Diálogo, selecciona el botón que has copiado en el lienzo. Hay un menú desplegable que te permite seleccionar los estilos que quieres cambiar. Ve a Fondo > Color. Elige el color al que deseas que cambie el botón cuando el puntero del ratón pase sobre él. Luego haz clic en Aceptar.
Ahora tienes un botón de estado hover.

Hay algunos consejos que puedes aprender para que los estados de tus botones sigan las convenciones. En el libro de Dan Saffer Microinteractions: Designing with Details, Don Norman escribe: “Las microinteracciones tratan de los detalles críticos que marcan la diferencia entre una experiencia agradable y una ansiedad traumática.”
No queremos que nuestros usuarios estén ansiosos. Queremos crear una experiencia de usuario indolora y sin esfuerzo. Un buen diseño de los botones es aún más importante en productos con muchos datos, como diseño del panel de control. Here are 3 best practices to follow when you design your own buttons and their interactions:
Puede parecer obvio, pero hay sitios web con botones que no se parecen en nada a los botones. Los usuarios no deberían tener que pulsar el botón para ver si es un botón. Tampoco deberían pasar el ratón por encima para averiguarlo.
En un escritorio, los usuarios esperan estados hover. Pero hay ocasiones en las que los estados hover son inútiles. Por ejemplo, son redundantes en los dispositivos móviles. Los diseñadores de UI tienen que construir los elementos de UI de modo que el usuario pueda hacer clic en ellos. También es importante que el botón encaje en el conjunto del sitio web. jerarquía visual de la pantalla.
¿Cómo hacer que algo parezca un botón? Utiliza colores llamativos. Dale forma de botón. Un botón debe destacar entre los demás elementos de UI de la pantalla. Si se funde, los usuarios no lo reconocerán como un botón. Más información diseño de accesibilidad en nuestro post.
Los iconos son muy útiles porque nos resulta más fácil reconocer una imagen que procesar el lenguaje. Pero no todo el mundo interpreta los iconos de la misma manera. No existe una normalización actual para el uso de los iconos. Es la experiencia previa del usuario la que determina su comprensión de un icono. Utiliza etiquetas de texto para mayor claridad. Si renuncias a una etiqueta de texto, es imprescindible que añadas una información sobre la herramienta para que la gente pueda saber lo que hace el botón.

La mayoría de la gente entiende una señal de peligro. ¿Pero un botón con el icono de un candado? ¿Qué significa? ¿Guardar? ¿Compartir? ¿Seguro? ¿Encriptado? Quién sabe. Si utilizas un icono, acompáñalo de texto. Esta técnica se utiliza con frecuencia en formularios largos, como las encuestas. Comprueba cómo funciona en nuestro ejemplos de encuestas de investigación post.
Con los botones, utiliza un lenguaje específico para la acción. Los verbos funcionan mejor. El texto de tus botones debe ser conciso. Los botones tienen un espacio limitado, así que no es el momento de sacar al poeta que llevas dentro.

Son preferibles los verbos fuertes y cortos como «Compartir», «Comprar», «Instalar ahora», «Empezar». Son directos, comprensibles y obligan al usuario a la acción.
Diseña botones para web y aplicaciones móviles con Justinmind. ¡Es gratis!

Las pruebas de usuario de cualquier diseño son un tema que merece su propia guía, ¡y por eso hemos creado una para ti! Si quieres profundizar en la teoría y la práctica de las pruebas, consulta nuestra guía sobre las pruebas de usuario. Para una charla más resumida, repasemos algunas formas estupendas de probar cómo interactúan y reaccionan los usuarios ante tus botones.
Antes de empezar a preocuparte por cómo hacer que tus botones tengan un aspecto estupendo, tienes que cubrir tus bases y validar tu diseño básico de navegación. Es absolutamente crucial que todos tus botones de navegación principales cumplan su función y lleven al usuario por el diseño sin mayores problemas. Siempre recomendamos hacer wireframes rápidos de los elementos básicos de tu producto, y empezar a comprobar que la navegación y la arquitectura de la información tienen sentido. Armado con tu wireframe, puedes empezar algún tipo de prueba de usuario para responder a preguntas básicas como:
- ¿Pueden los usuarios encontrar todas las funciones principales?
- ¿Cuánto tardan de media, para cada función?
- ¿Comprenden los usuarios cómo se relaciona cada función con las demás en cuestiones de importancia?
- ¿La navegación es lógica para los usuarios?
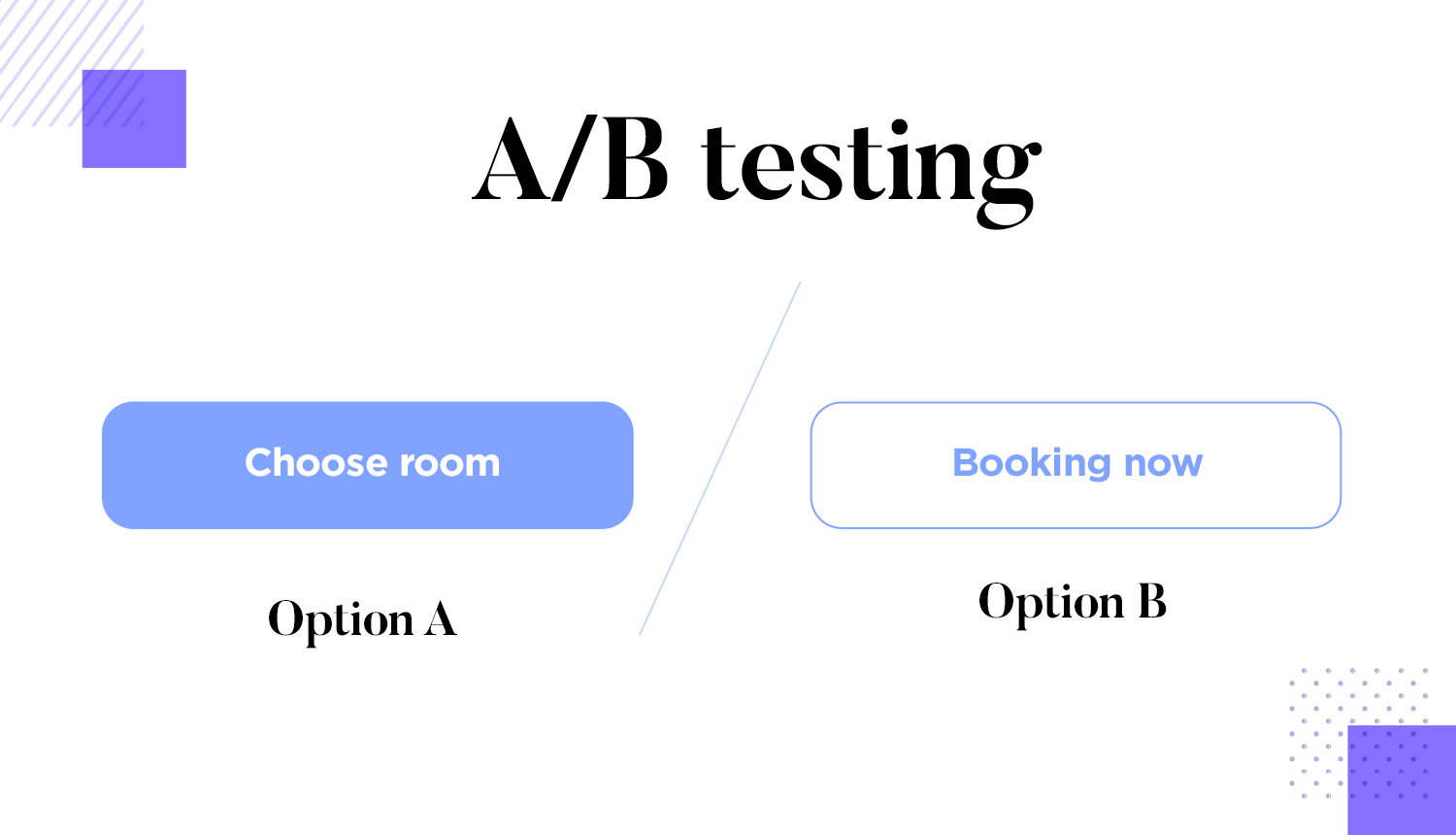
Cuando se trata de afinar el diseño de un botón, quizá pocos métodos sean tan esclarecedores como las pruebas A/B. Este tipo de prueba, favorita entre los profesionales del marketing para los botones CTA, consiste en probar dos versiones diferentes del mismo botón y comparar su rendimiento. Si tu equipo quiere probar muchos diseños diferentes de botones al mismo tiempo, las pruebas multivariantes pueden ser una opción más rápida y práctica.
Aquí tienes algunos kits de UI que vienen con varios estilos diferentes de diseño de botones: tal vez aquí encuentres la combinación perfecta para tu último proyecto o una base sólida con la que puedas iniciar tu próximo diseño.

Aunque los mapas de calor pueden no ser tan directos a la hora de darnos respuestas en comparación con las pruebas A/B, este método de prueba de usuarios puede tener un gran impacto en tu producto. Tiene una forma muy visual de decirnos en qué se centran más los usuarios, lo que puede resultar muy útil a la hora de probar el diseño de tus botones.
El diseño de los botones es importante, tanto porque los botones ayudan a los usuarios a navegar por tu producto como porque pueden obligar a los usuarios a convertirse a cualquier resultado deseado. Deben planificarse con cuidado, para que tus usuarios sepan al instante dónde están los botones y, al mismo tiempo, no se detengan ni una sola vez a pensar en ese botón. Hazlo llamativo, hazlo útil… y deja que los usuarios disfruten de tu producto en todo su esplendor.