Los carritos de la compra son una parte clave de cualquier comercio electrónico. Pero, ¿qué hace que un carrito tenga una buena conversión? Vamos a desglosarlo paso a paso.
El comercio electrónico se ha convertido en una parte cotidiana de la vida, creciendo rápidamente junto a una competencia feroz. A medida que las tiendas online evolucionan, los minoristas deben dar prioridad a la UX para mantenerse en cabeza.
Diseña y crea prototipos de UI para carritos de la compra de alta conversión con Justinmind

¿En qué consiste una buena experiencia de compra? ¿En qué medida influye la optimización de la UI en las conversiones? Y lo más importante, ¿pueden las empresas permitirse no invertir en ella?
Ahora que los minoristas online perfeccionan continuamente sus sitios web de comercio electrónico y su diseño de UI para mejorar las conversiones, es el momento de ponerse al día. ¿Y qué mejor lugar para empezar que el carrito de la compra, un elemento pequeño pero poderoso que puede hacer o deshacer una compra?
En este post, desglosaremos los patrones esenciales del carrito de la compra, ejemplos del mundo real y consejos prácticos de diseño para ayudarte a crear una experiencia de pago fluida.
- Por qué deberías invertir en un gran diseño de carrito de la compra
- Tipos de diseño de carritos de la compra
- Mejores prácticas para la UI del carrito de la compra
- Diseño de carrito de la compra móvil
- 20 ejemplos de UI de carrito de la compra para web y móvil
- Prototipado y test de la UI del carrito de la compra
Si alguna vez has comprado en Internet (y, seamos sinceros, todos lo hemos hecho), habrás utilizado una UI de carrito de la compra. Es esa parte pequeña pero esencial de un sitio de comercio electrónico que contiene los artículos que has seleccionado, hace un seguimiento de tu pedido y, cuando está bien diseñada, facilita el proceso de pago.
Pero no todos los carros de la compra lo hacen bien. Algunos guían a los usuarios sin problemas a través del proceso de compra, mientras que otros introducen tanta fricción que los compradores abandonan sus carritos antes de llegar a la caja. Un carrito de la compra no es sólo un elemento funcional, es una parte crítica de la experiencia del usuario que puede hacer o deshacer una venta.
El abandono del carrito es uno de los mayores retos del comercio electrónico, ya que casi el 70% de los compradores online lo abandonan antes de completar su compra. Las razones varían, costes inesperados, creación forzada de cuentas, tiempos de carga lentos, pero todo se reduce a una cosa: frustración. Si el carrito de la compra crea fricción, los usuarios no se lo pensarán dos veces antes de abandonarlo.
Un carrito bien diseñado mantiene el interés de los compradores facilitando el acceso en cualquier momento sin interrumpir su navegación. Reduce la fricción minimizando los pasos innecesarios, utilizando llamadas a la acción claras y haciendo que el proceso parezca fluido. Genera confianza mostrando los costes totales por adelantado, manteniendo la transparencia de los detalles de envío y garantizando que los usuarios nunca se sientan perdidos. Y ahora que las compras móviles dominan las ventas online, una UI adaptable ya no es opcional, los compradores necesitan un carrito que funcione sin esfuerzo en todos los dispositivos.

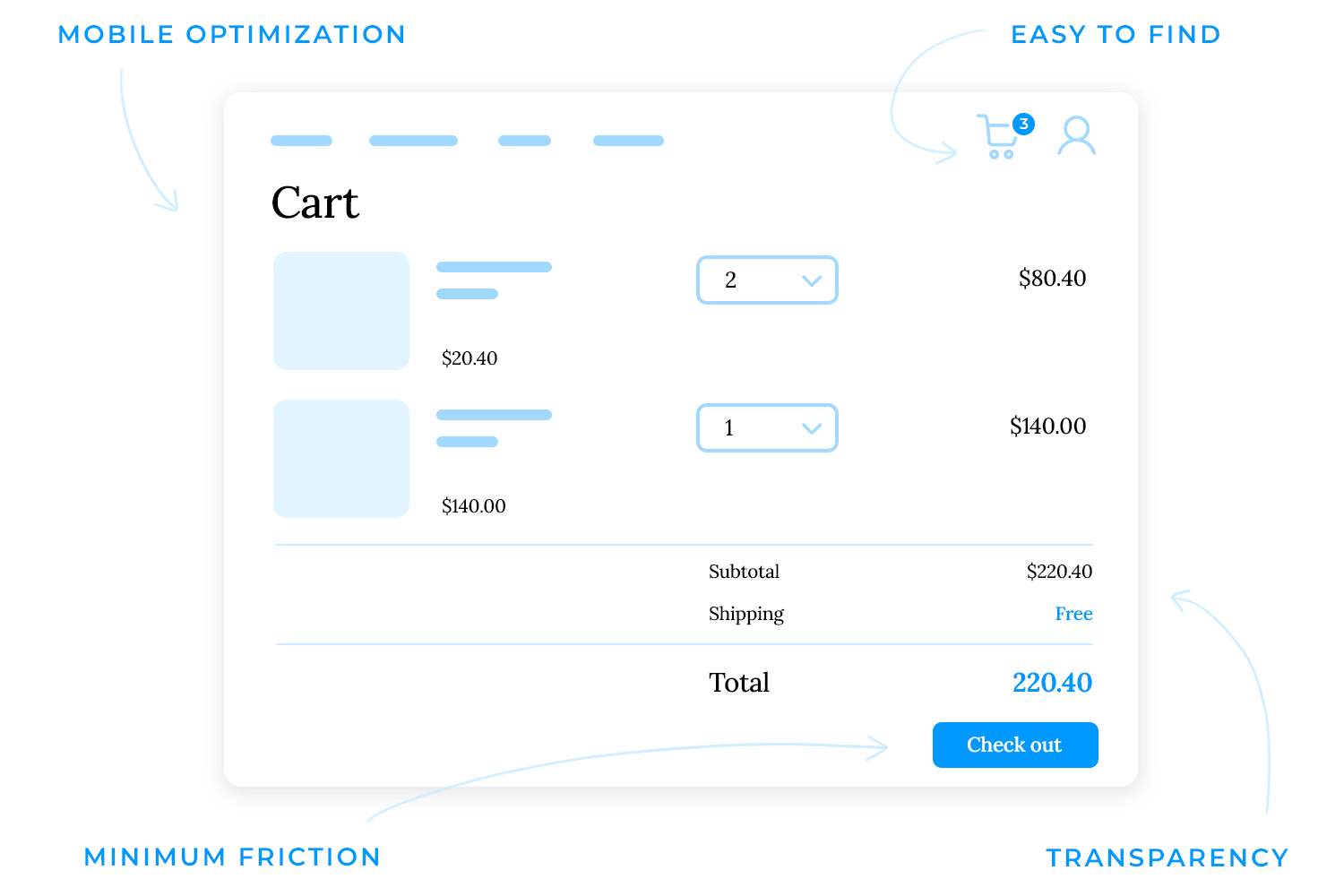
Esto es lo que hace que un diseño de carrito de la compra sea eficaz:
- Fácil de encontrar: Un carrito visible garantiza que los usuarios sepan siempre dónde revisar su pedido.
- Fricción mínima: Menos pasos, CTA claros y un diseño intuitivo ayudan a los usuarios a avanzar sin problemas hacia el pago.
- Transparencia: Los precios, los gastos de envío y los costes adicionales deben estar claros desde el principio.
- Optimización móvil: dado que la mayoría de las compras en línea se realizan a través del móvil, es crucial que la experiencia sea fluida en todos los dispositivos.
Diseña y crea prototipos de UI para carritos de la compra de alta conversión con Justinmind

No todos los carros de la compra funcionan de la misma manera, pero antes incluso de que los usuarios lleguen al carro, a menudo interactúan con funciones que mejoran o acortan el recorrido. Algunas empresas quieren un proceso de compra fluido y sin distracciones, mientras que otras dan tiempo a los clientes para revisar y ajustar su pedido.
Para aclararlo, hay que tener en cuenta dos aspectos clave.
No son carritos, sino que forman parte del viaje. Estos elementos de UI aparecen antes de que el usuario llegue al carrito de la compra completo, pero desempeñan un papel importante en la configuración de la experiencia.
Una pequeña superposición que aparece cuando se añade un artículo, ofreciendo una vista previa rápida del carrito sin salir de la página.
- Común en: Moda, electrónica y cualquier tienda que fomente la navegación continua.
- Finalidad: Mantener a los usuarios enganchados y comprando permitiéndoles comprobar su carrito sin interrupciones.
- No es un carrito completo porque es sólo una vista previa, no donde los usuarios gestionan completamente su pedido.

Un panel persistente del carrito (normalmente a la derecha) que permanece visible mientras compras. A diferencia de un minicarrito, puede permanecer abierto y permitir modificaciones rápidas.
- Común en: artículos para el hogar, material de oficina y empresas con gran volumen de pedidos.
- Finalidad: Proporciona una visibilidad constante del contenido de los carros, facilitando la actualización de cantidades o la eliminación de artículos.
- No es un carrito completo porque sigue actuando como una vista previa en lugar de como un paso de pago dedicado.

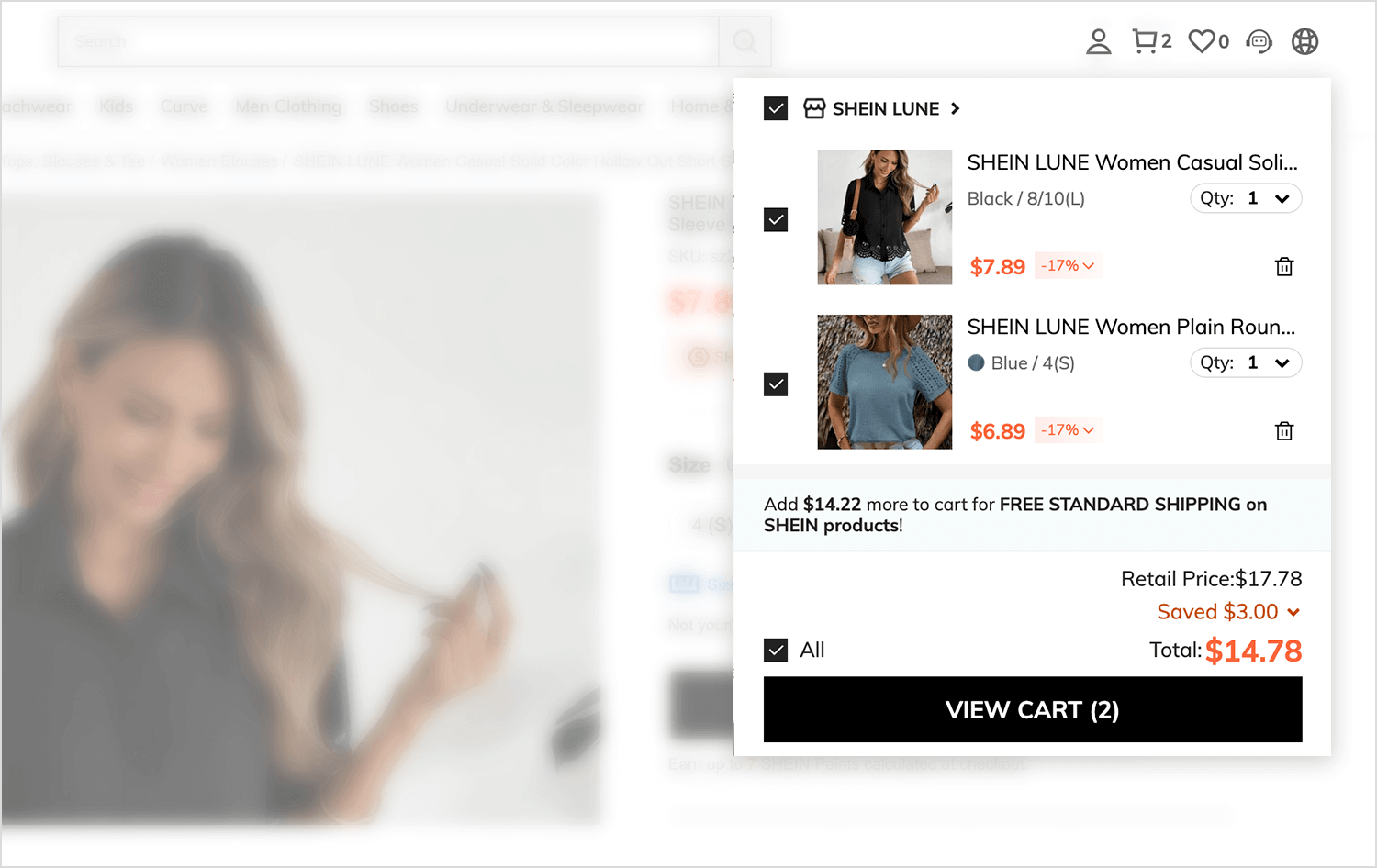
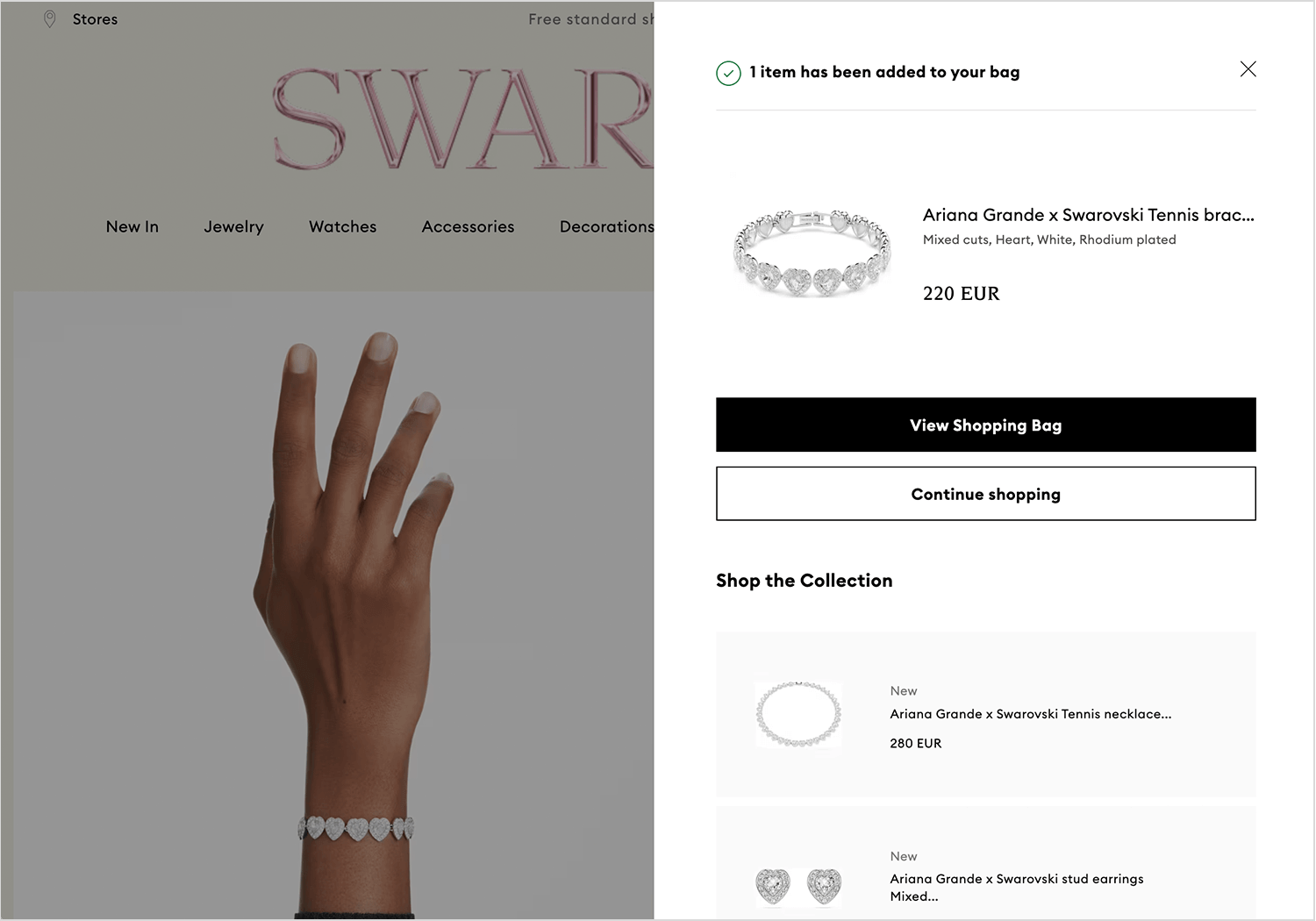
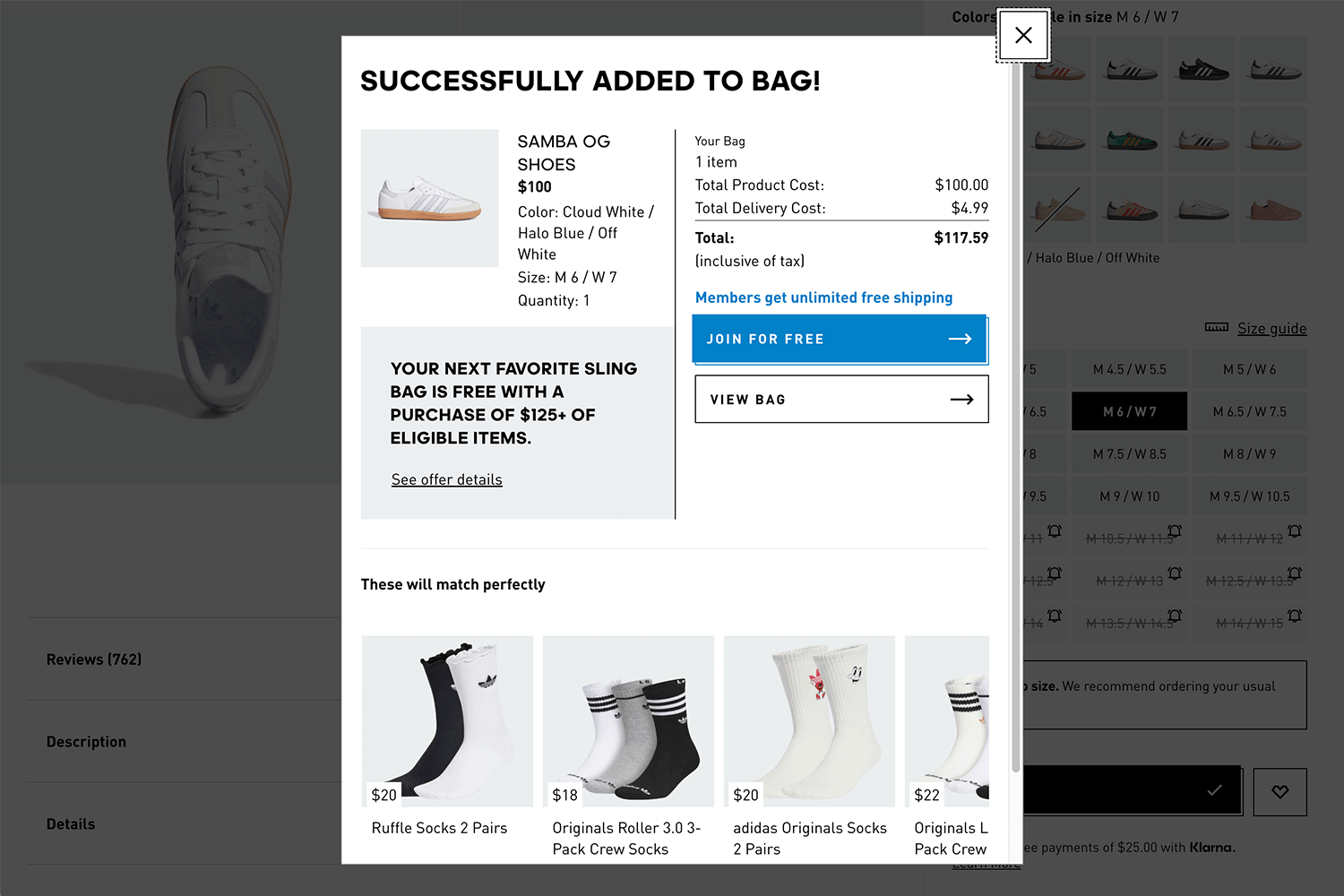
Una confirmación emergente temporal que aparece después de añadir un artículo, mostrando un breve resumen del carrito con opciones para el siguiente paso (por ejemplo, «Ver bolsa», «Unirse para envío gratuito»).
- Común en: calzado, ropa y marcas centradas en programas de fidelización o incentivos de envío gratuito.
- Finalidad: Reafirma a los usuarios que el artículo se ha añadido, destaca las ofertas (por ejemplo, envío gratuito para miembros) y fomenta el compromiso.
- No es un carrito completo porque desaparece al cabo de unos segundos y no permite gestionar el carro completo.

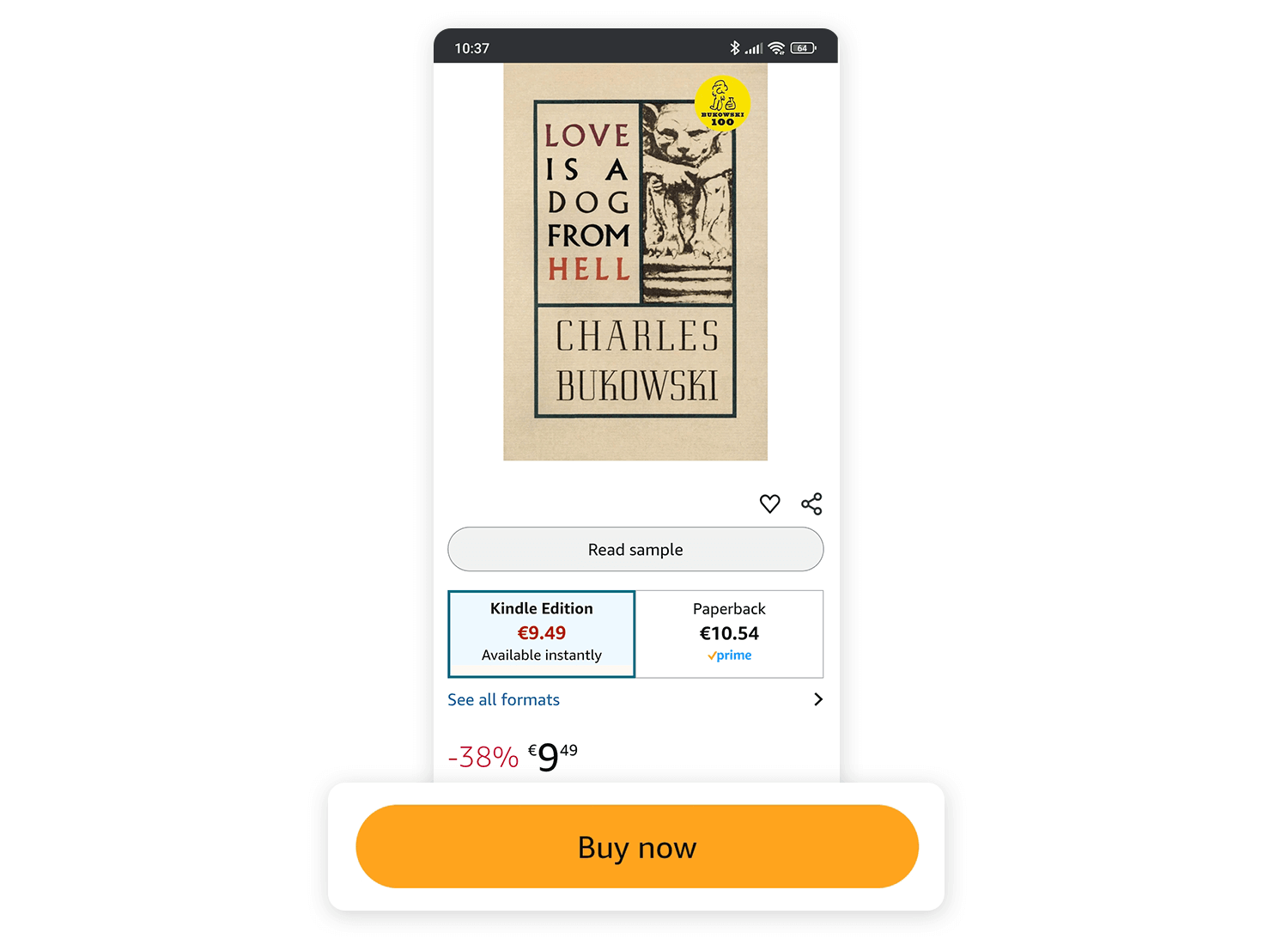
Se salta el carrito por completo, enviando a los usuarios directamente al pago.
- Común en: productos digitales, compras repetidas y compras impulsivas.
- Finalidad: Elimina pasos innecesarios para los compradores habituales, haciendo que las compras sean fluidas.
- No es un carrito completo porque: Forma parte de la experiencia de pago, no de la estructura del carrito en sí.
Todas las tiendas tienen una página de carrito completa, pero no todas utilizan minicarritos, carritos laterales o pago con un clic. Se trata de mejoras de la experiencia de compra, no de distintos tipos de carritos.

Estos son los verdaderos diseños de carrito de la compra que dictan cómo los usuarios revisan, modifican y finalizan su compra antes de pasar a la caja.
La página estándar del carrito, donde los usuarios ven todos los artículos, hacen cambios, aplican cupones y comprueban los totales antes de pasar a la caja.
- Común en: casi todas las tiendas de comercio electrónico.
- Lo mejor para: Tiendas con productos complejos o de gran valor que requieren una revisión final antes de pasar por caja.
- Características principales: detalles completos del producto, ajustes de cantidad, opciones de envío y un botón de pago claro.

Un carrito que permanece visible mientras los usuarios compran, normalmente en pantallas grandes.
- Común en: muebles, ferretería y comercio electrónico B2B, donde los usuarios necesitan un total actualizado.
- Lo mejor para: empresas que quieren que los usuarios vean siempre el total de su cesta y el progreso hacia los descuentos.
- Características principales: suele incluir el mensaje «Estás a $X del envío gratuito» y permite ediciones rápidas.

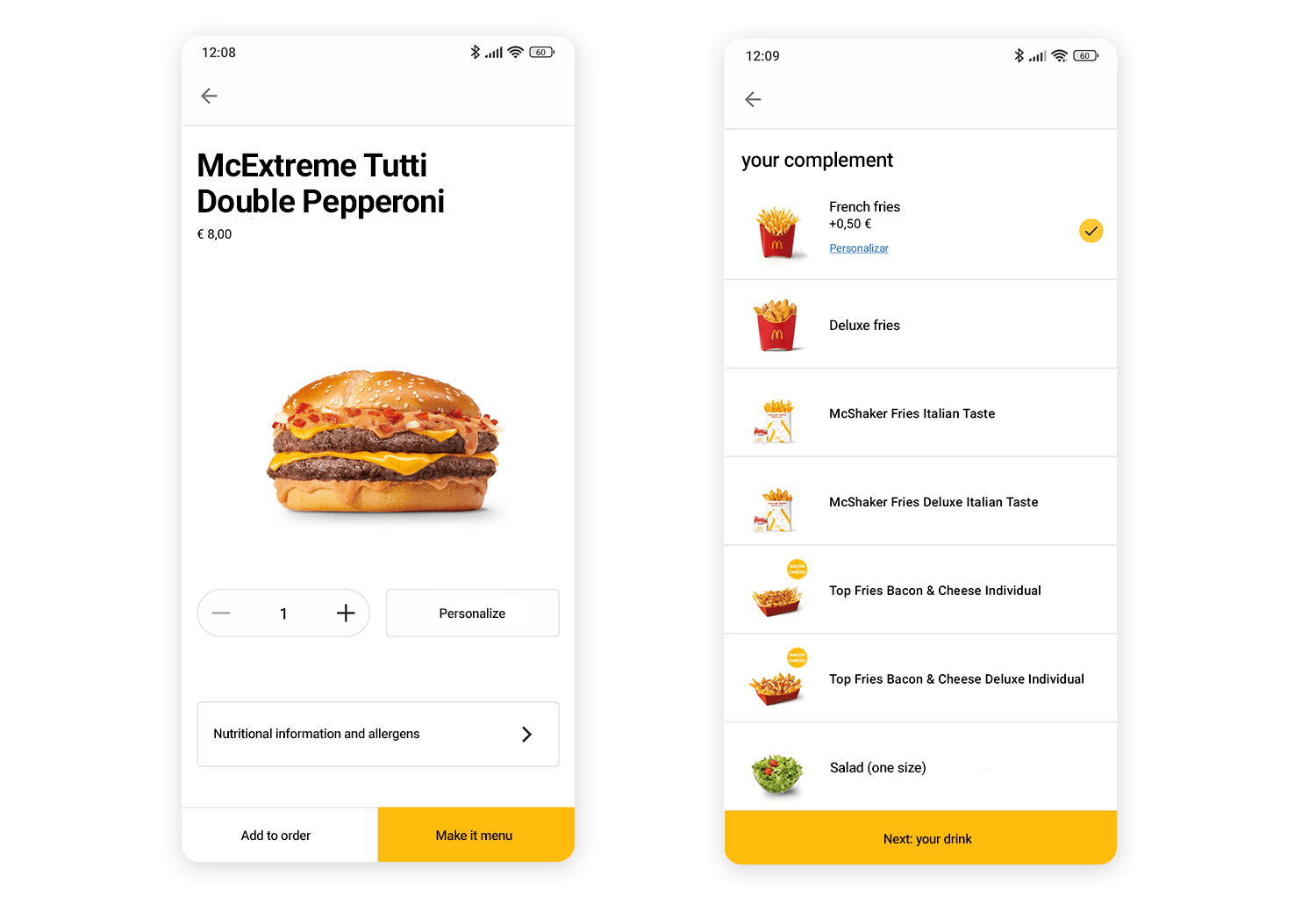
Un carrito que requiere una toma de decisiones por etapas (por ejemplo, seleccionar plazos de entrega o personalizaciones de productos).
- Común en: tiendas de comestibles, cajas de suscripción o sitios en los que los usuarios necesitan configurar su pedido antes de pagar.
- Lo mejor para: tiendas con múltiples pasos de cumplimiento o personalizaciones adicionales
- Características principales: Pasos secuenciales que guían a los usuarios a través de diferentes opciones antes de pagar.
El pago en varios pasos guía a los usuarios a través del proceso de pago, mientras que el carro de la compra en varios pasos les ayuda a configurar su pedido antes de llegar a la caja.

- Haz que el carrito de la compra sea fácil de encontrarEl carrito: el carrito debe estar siempre claramente visible, normalmente en la esquina superior derecha de la página. Los usuarios esperan que esté ahí, por lo que colocarlo en otro lugar puede crear confusión. Añadir un recuento de artículos visible y animaciones sutiles puede reforzar su presencia y usabilidad.
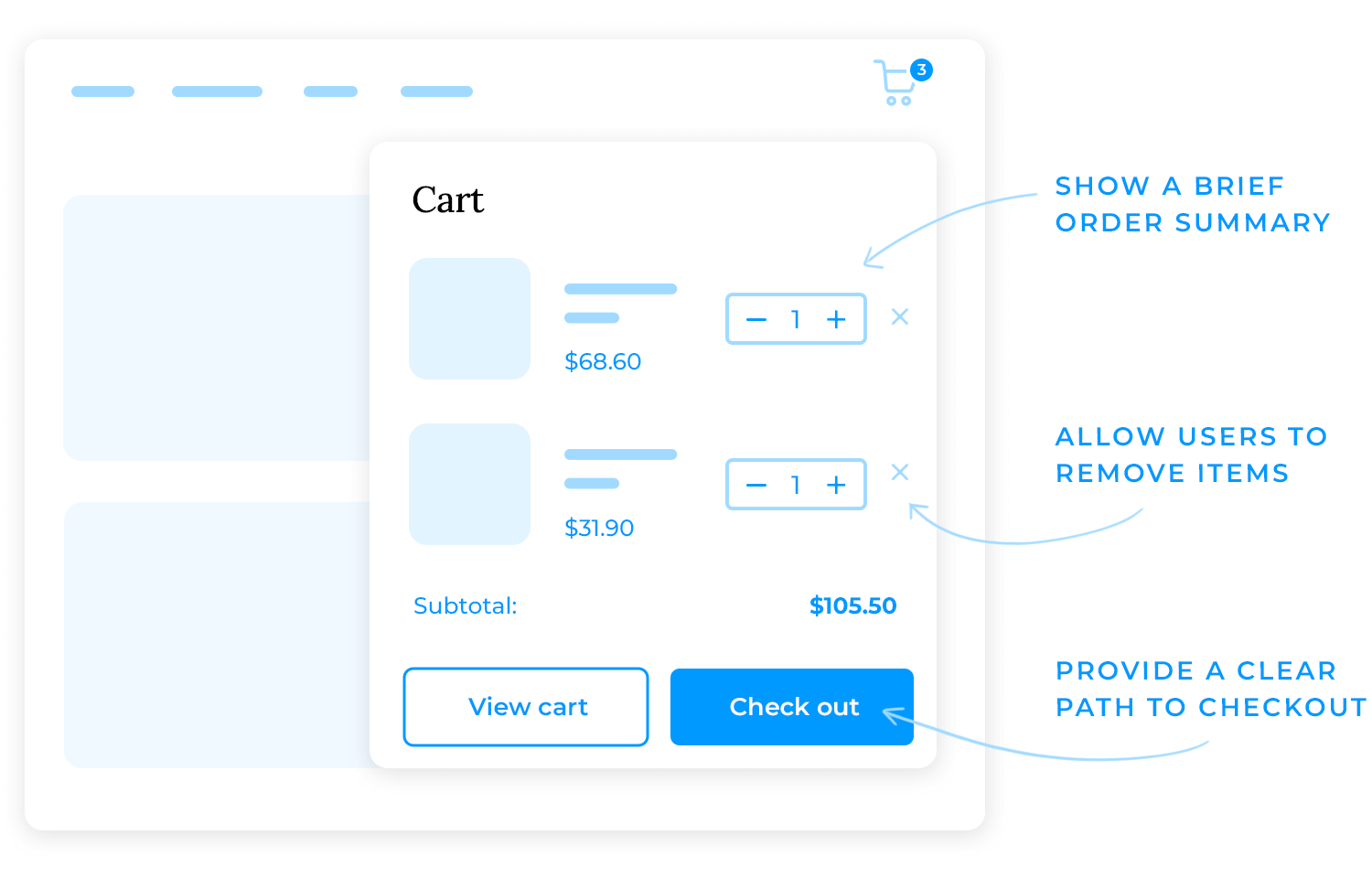
- Utiliza un minicarro para acceder rápidamente: Un minicarrito, o carrito desplegable, permite a los usuarios revisar su pedido sin salir de la página, manteniéndolos en el flujo de compra. Esto es especialmente útil para las tiendas con una amplia gama de productos, ya que permite a los usuarios permanecer atentos mientras siguen sus selecciones. Un minicarro bien diseñado debería:
- Muestra un breve resumen del pedido, incluyendo el nombre del producto, la imagen y el precio.
- Permite a los usuarios eliminar artículos o ajustar las cantidades directamente.
- Proporciona un camino claro hacia el pago sin pasos adicionales.

- Mostrar una confirmación cuando se añaden elementos: Los usuarios deben recibir una respuesta inmediata cuando añaden un artículo a su cesta. Una superposición de confirmación, un cambio en el icono del carrito o una sutil animación les asegura que la acción se ha realizado correctamente. Sin esto, los usuarios pueden dudar de si su artículo se ha añadido, lo que provoca frustraciones innecesarias o acciones repetidas.
- Mantén la página del carro de la compra sencilla y clara: Cuando los usuarios llegan a la página del carrito, deben poder revisar su pedido de un vistazo. Un diseño desordenado o abrumador puede crear dudas, aumentando las posibilidades de abandono. Una página del carrito bien estructurada debe incluir:
- Una lista de los artículos seleccionados con nombres, imágenes, precios y cantidades.
- Controles sencillos para actualizar cantidades o eliminar artículos.
- Un resumen claro del pedido, incluidos los gastos de envío y el coste total.
- Un botón de pago prominente colocado donde los usuarios lo esperan de forma natural.
- Permite a los usuarios pagar más rápido: Cada paso adicional aumenta el riesgo de abandono del carrito. El objetivo es que el pago sea lo más rápido y sin fricciones posible. Para los compradores frecuentes, el pago con un solo clic o los datos de pago guardados pueden acelerar aún más el proceso y fomentar la repetición de las compras. Para agilizar el proceso:
- Ofrece el pago como invitado para evitar obligar a los usuarios a crear una cuenta.
- Rellena previamente la información para los clientes que vuelven cuando sea posible.
- Minimiza los campos del formulario, pidiendo sólo los datos necesarios.
- Utiliza indicadores de progreso para mostrar cuántos pasos quedan.
Diseña y crea prototipos de UI para carritos de la compra de alta conversión con Justinmind

Incluso los pequeños errores de diseño pueden provocar la pérdida de ventas. He aquí algunos de los errores más comunes en el diseño de carritos de la compra y cómo solucionarlos.
- Haciendo que el carro sea difícil de encontrar: si los usuarios no pueden localizar rápidamente el carrito, abandonarán la sesión. El icono del carrito debe estar siempre en un lugar predecible, preferiblemente en la esquina superior derecha, con un recuento de artículos visible.
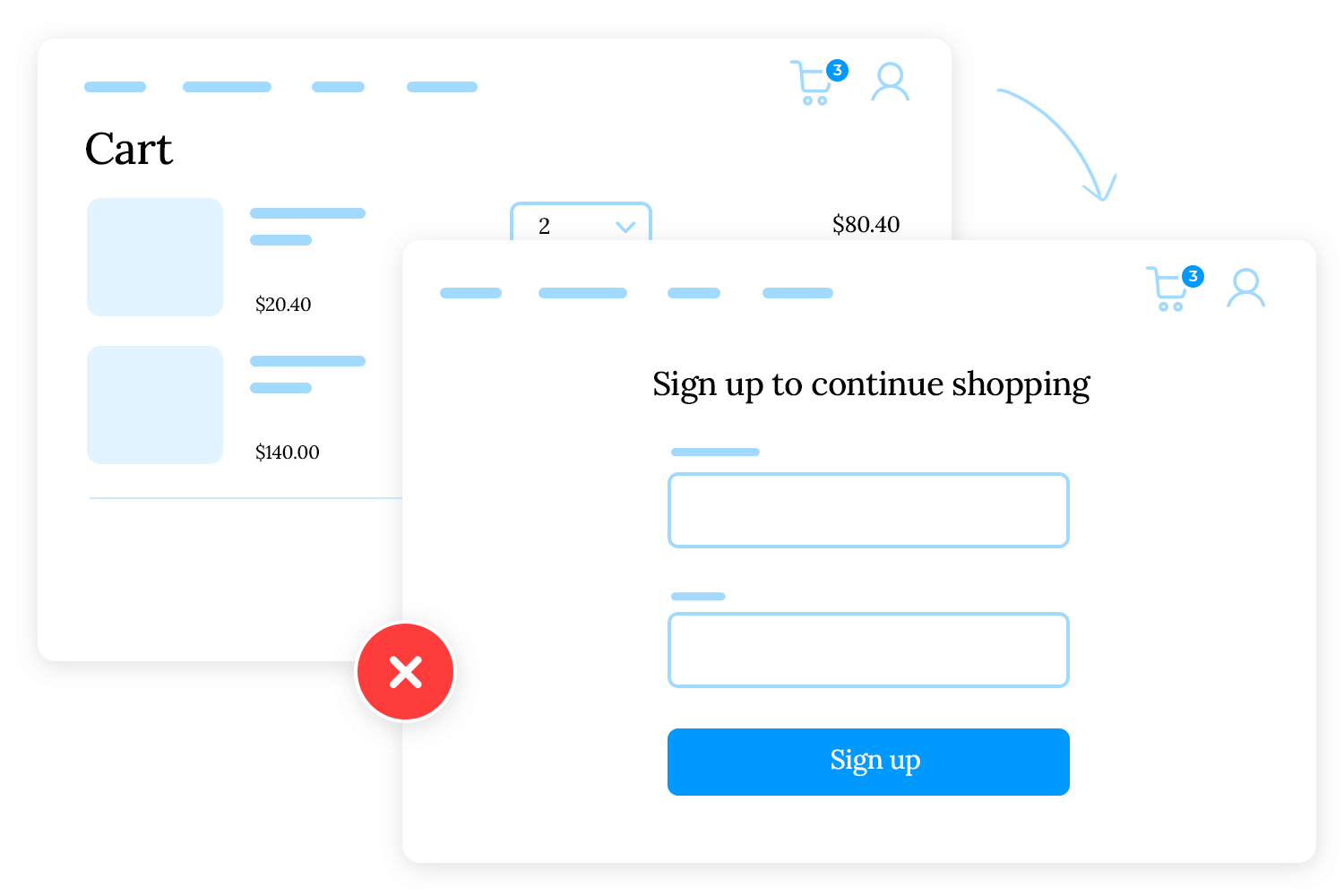
- Obligar a los usuarios a crear una cuenta: Exigir la creación de una cuenta antes de realizar la compra añade una fricción innecesaria. Muchos usuarios sólo quieren comprar sin comprometerse a crear una cuenta. Ofrecer la opción de pago invitado facilita mucho el proceso.

- Ocultar las tasas hasta la salida: Una de las principales razones del abandono del carrito son los costes inesperados. Si los impuestos, el envío o las tarifas adicionales aparecen demasiado tarde en el proceso, los usuarios abandonarán. Sé franco con los precios, incluye totales estimados en la página del carrito para evitar sorpresas.
- Demasiados pasos en la caja: Cuantos más pasos haya que dar, más posibilidades tienen los usuarios de abandonar. Agiliza el proceso reduciendo los campos del formulario, permitiendo el autocompletado y simplificando las opciones de pago.
- No hay autoguardado para carritos abandonados: Los usuarios a menudo navegan en un dispositivo y completan su compra en otro. Si su carrito no se guarda automáticamente, puede que no se molesten en volver a añadir los artículos. Los carritos persistentes que guardan las selecciones del usuario en todos los dispositivos pueden recuperar las ventas perdidas.
- Diseños confusos o sobrecargadosUna página de carrito desordenada, con demasiadas opciones, puede abrumar a los usuarios. Limítate a lo esencial, mantén un diseño limpio y utiliza llamadas a la acción claras para guiar a los usuarios en los siguientes pasos.
El diseño de un carro de la compra para usuarios móviles merece especial atención. El comercio móvil sigue creciendo (el móvil representa ahora alrededor del 68% del tráfico de comercio electrónico), pero los carritos móviles tienen mayores tasas de abandono (alrededor del 85% en el móvil frente al 70% de media en el escritorio).
Las razones suelen ser una mala UX móvil: carga lenta, botones difíciles de pulsar o interfaces desordenadas en pantallas pequeñas. He aquí algunos consejos cruciales para el diseño de carritos de la compra para móviles, que garantizan una experiencia fluida.
Los usuarios de móviles suelen tener redes más lentas y son menos pacientes con los retrasos. Un carrito lento puede condenar una venta. Optimiza la página de tu carrito para móviles para que se cargue rápidamente, por ejemplo comprimiendo las imágenes, minimizando los scripts y considerando el uso de pantallas esqueleto o indicadores de progreso para cualquier contenido dinámico. Además, evita forzar la recarga de toda la página siempre que sea posible; utiliza AJAX para actualizar el contenido del carrito sin recargarlo (por ejemplo, al cambiar la cantidad). Un carrito rápido y con capacidad de respuesta aumenta la conversión al mantener la atención de los usuarios (recuerda, cada segundo cuenta en el móvil).
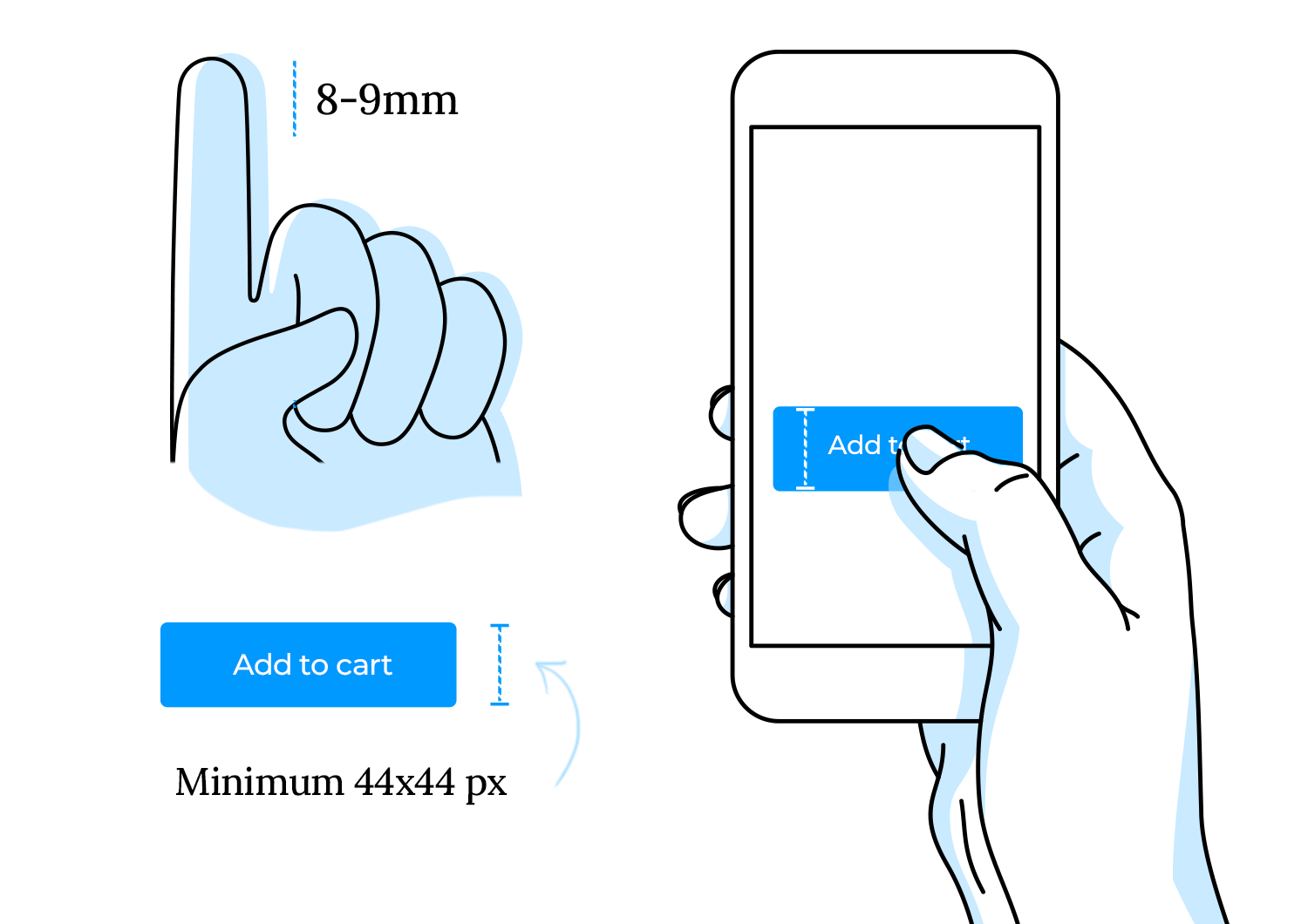
Asegúrate de que los objetivos de toque sean lo suficientemente grandes y estén bien espaciados. Las casillas de verificación diminutas o los enlaces difíciles de tocar con el pulgar frustrarán a los usuarios. Sigue directrices como un mínimo de 44px por 44px para los objetivos táctiles. Por ejemplo, utiliza botones grandes de más/menos para la cantidad en el móvil en lugar de una entrada numérica pequeña, ya que esto reduce los errores de pulsación.

Del mismo modo, la «X» del elemento eliminado debe ser suficientemente grande y no estar justo al lado de otros enlaces. En un estudio de caso, un diseño de carrito móvil con controles grandes, aptos para el pulgar, y mucho espacio entre ellos, consiguió un compromiso mucho mayor por parte del usuario.
Lo mejor es diseñar para los pulgares. Asume que el usuario sujeta el teléfono con una mano y coloca los elementos accionables al alcance de la mano (a menudo hacia la parte inferior de la pantalla para utilizarlo con una mano).
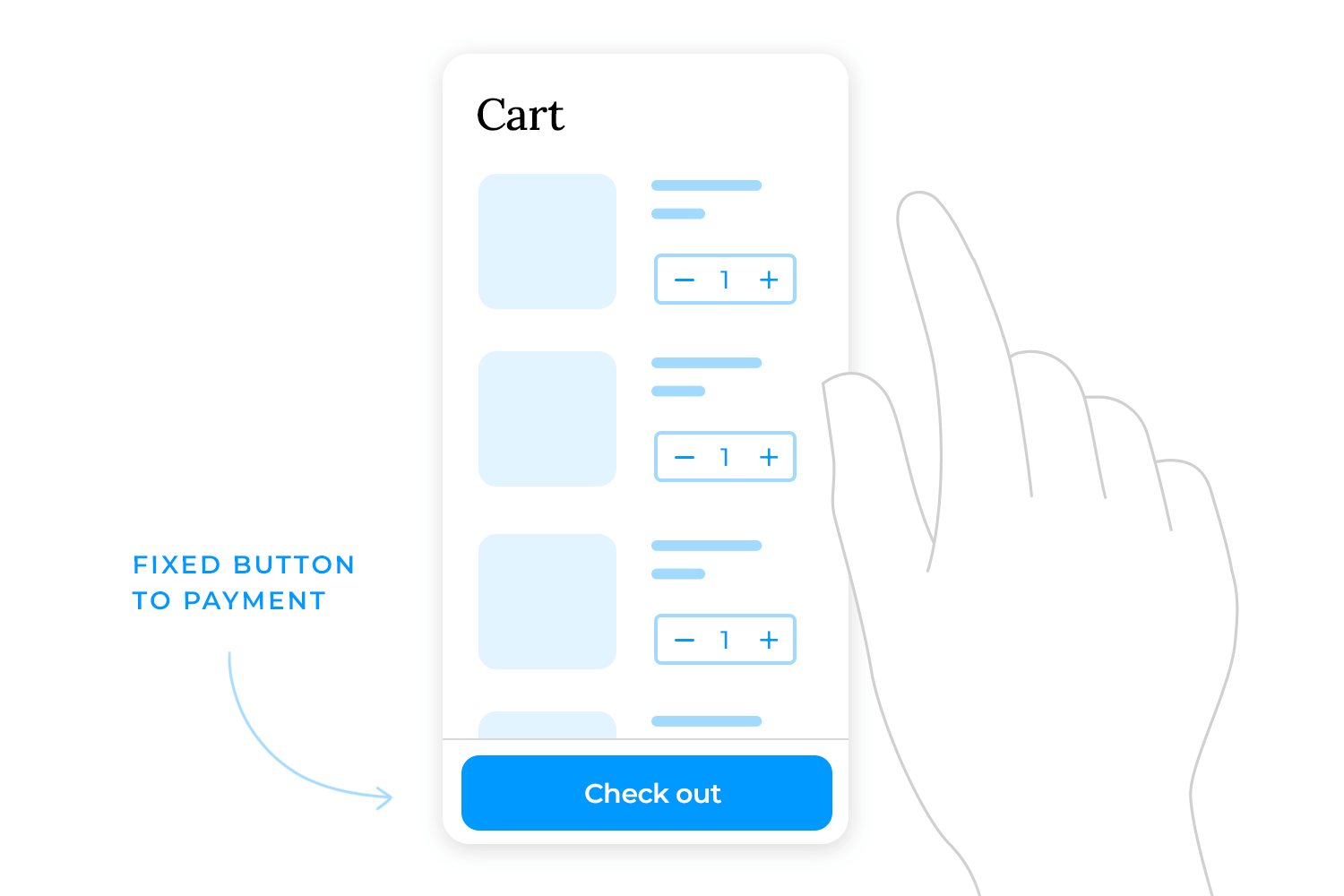
Especialmente en los móviles, es útil que el CTA principal sea accesible sin necesidad de desplazarse. Si el carrito tiene varios artículos, los usuarios podrían tener que desplazarse hacia abajo para encontrar el botón de pago, ya que podrían no darse cuenta de que hay más debajo del pliegue. Una solución habitual es un pie de página o barra adhesiva en la página del carrito que muestre el total actual y un botón «Realizar pedido» fijo en la parte inferior de la pantalla.
De esta forma, no importa lo larga que sea la lista de la cesta, el usuario puede iniciar el pago en cualquier momento. También les recuerda continuamente el siguiente paso. Muchos sitios y aplicaciones móviles utilizan una barra inferior persistente para el pago. Es un patrón probado para aumentar la conversión en pantallas pequeñas. Sólo asegúrate de que la barra no sea demasiado alta; debe reservar espacio suficiente para que el contenido del artículo se vea por encima.

El espacio de pantalla en el móvil es precioso. Elimina los elementos no esenciales de la vista móvil del carrito. Esto significa ocultar posiblemente las descripciones largas de los productos (puedes hacer que se pueda hacer clic en los nombres de los productos para ver los detalles si es necesario), contraer los campos de promoción opcionales por defecto y evitar cualquier contenido de la barra lateral (ya que en el móvil empujaría el contenido demasiado hacia abajo).
Un carrito móvil limpio se centra en la información principal: producto, precio, cantidad, total. Si quieres mostrar recomendaciones de productos o banners, colócalos después del contenido principal del carrito, o en un paso separado, para que no abarroten la vista inicial. Además, considera la posibilidad de utilizar acordeones o pestañas para secciones como «Resumen del pedido» frente a «Presupuesto de envío» en el carrito si eso ayuda a reducir el desorden inicial, sólo asegúrate de que sea intuitivo.
Optimiza el tamaño del texto y su legibilidad: Todo el texto del carrito (nombres de productos, etiquetas como «Total», etc.) debe ser legible sin hacer zoom. Utiliza un tamaño de fuente base que sea cómodo en el móvil (normalmente 16px o más). Además, utiliza un alto contraste entre el texto y el fondo: un texto gris sobre gris claro que podría parecer elegante en un ordenador de sobremesa podría ser muy difícil de leer en un teléfono al aire libre.
Especialmente para la información crítica, como los precios y el texto del botón de pago, haz que destaque. Si tu sitio utiliza fuentes personalizadas, haz un test de legibilidad en el móvil. Y evita los párrafos largos de texto: si necesitas transmitir información (por ejemplo, una nota sobre retrasos en los envíos), hazlo breve y utiliza iconos claros o viñetas.
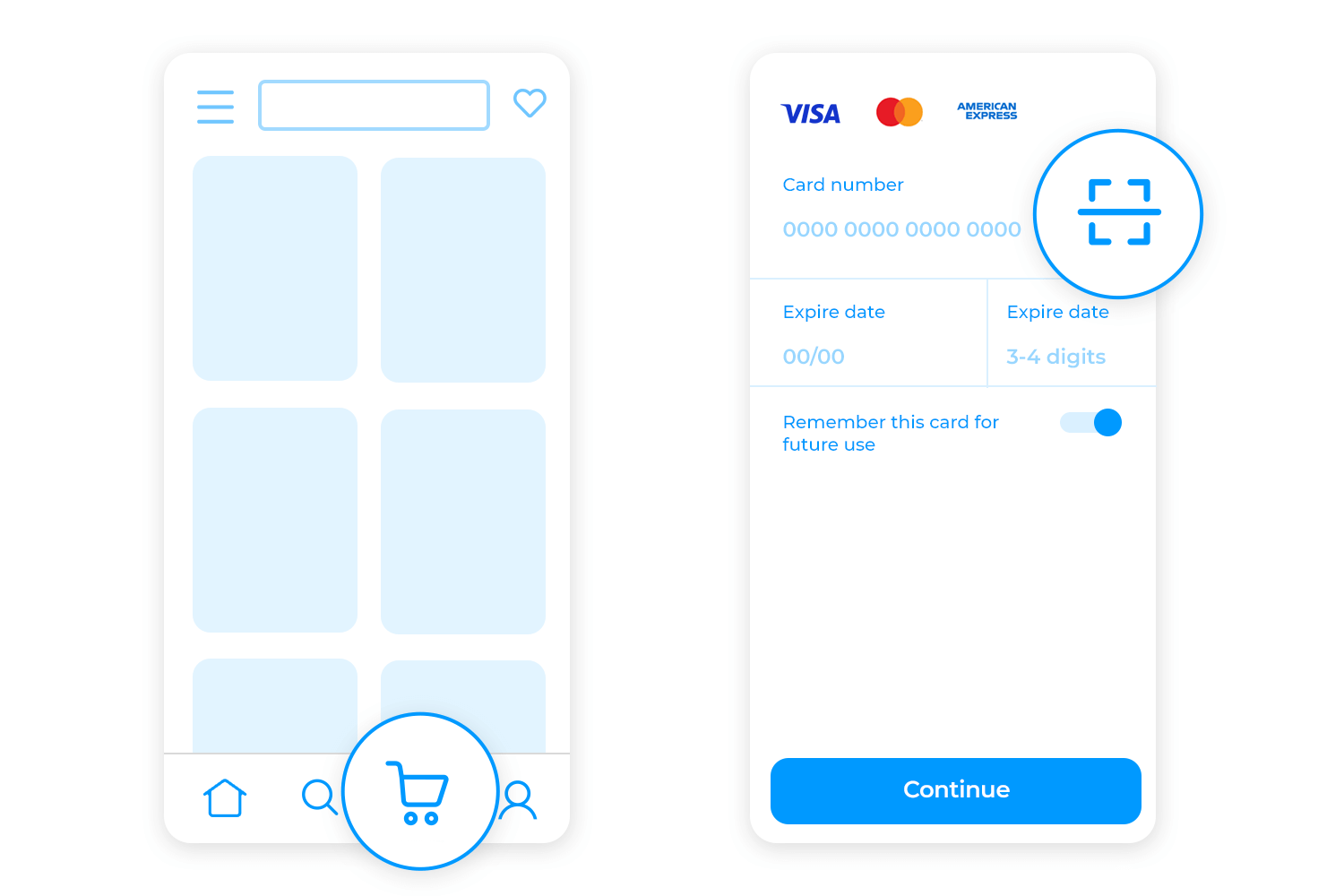
Los usuarios móviles navegan de forma diferente. Tener el carrito en un menú de hamburguesa puede funcionar, pero piensa también en utilizar patrones adaptados a los móviles, como una barra de navegación inferior que incluya un icono de carrito (muchas aplicaciones/sitios de comercio móvil lo hacen para que el carrito esté a un toque de la parte inferior de la pantalla).
Durante el proceso de pago en el móvil, permite el autocompletado y utiliza entradas adaptadas al móvil (por ejemplo, teclado numérico para el código postal o el número de tarjeta de crédito). Esencialmente, optimiza cada elemento del carrito y del proceso de pago para el flujo de trabajo táctil y en pantalla pequeña. Otro consejo: aprovecha las funciones móviles como el escaneado con cámara (para números de tarjeta o códigos de tarjetas regalo) si es posible, para acelerar el proceso. Aunque esto está más relacionado con el proceso de pago, forma parte de una buena UX de carrito/pago móvil.

En resumen, el diseño del carrito para móviles debe hacer hincapié en la velocidad, la claridad y una UI fácil de usar con los dedos. Los compradores móviles suelen tener una mayor intención (pueden estar hablando por teléfono en una tienda o sobre la marcha), así que si satisfaces sus necesidades con una UX del carrito rápida y sencilla, puedes aumentar significativamente tu tasa de conversión móvil.
Prueba siempre tu carrito móvil en dispositivos reales: lo que se ve bien en un navegador de escritorio redimensionado puede comportarse de forma diferente en un teléfono. Si te centras en la UX móvil, aprovecharás el enorme segmento de usuarios que prefieren comprar en sus teléfonos, y convertirás más de esas pulsaciones en pedidos completados.
Diseña y crea prototipos de UI para carritos de la compra de alta conversión con Justinmind

No hay nada mejor que ver un buen diseño de carrito de la compra en acción. En esta sección, vamos a ver 20 ejemplos de UI de carritos de la compra que dan en el clavo en cuanto a usabilidad, conversión o, simplemente, un gran diseño de UX en general. Algunos proceden directamente de sitios web de comercio electrónico de alto rendimiento, mientras que otros destacan las mejores prácticas a través de herramientas de diseño UX como Justinmind.
Ya se trate de un minicarrito ingenioso, de un proceso de pago sin fricciones o de una estrategia de venta inteligente, estos ejemplos muestran lo que funciona y por qué.
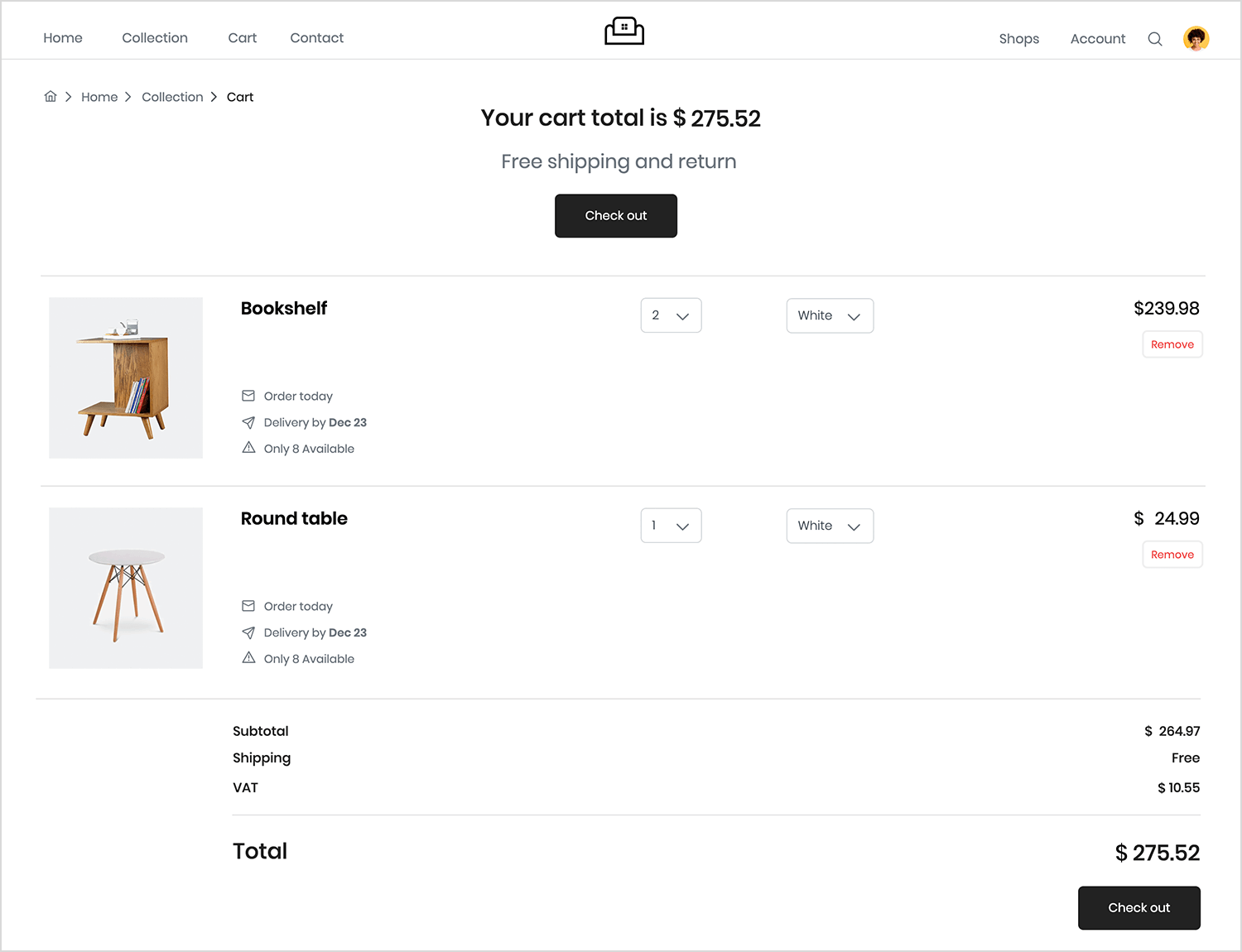
Esta UI de carrito de la compra mantiene las cosas mínimas y sin distracciones. Con un fondo blanco limpio y un texto negro sencillo, prioriza la claridad y la facilidad de uso. El botón de pago está en negrita y centrado, para que el siguiente paso sea obvio.
En lugar de saturar la página con demasiados detalles, se ciñe a lo esencial: subtotal, envío, IVA y precio total, todo claramente expuesto. Un mensaje sutil sobre el envío gratuito y las devoluciones tranquiliza a los usuarios antes de que finalicen su pedido.

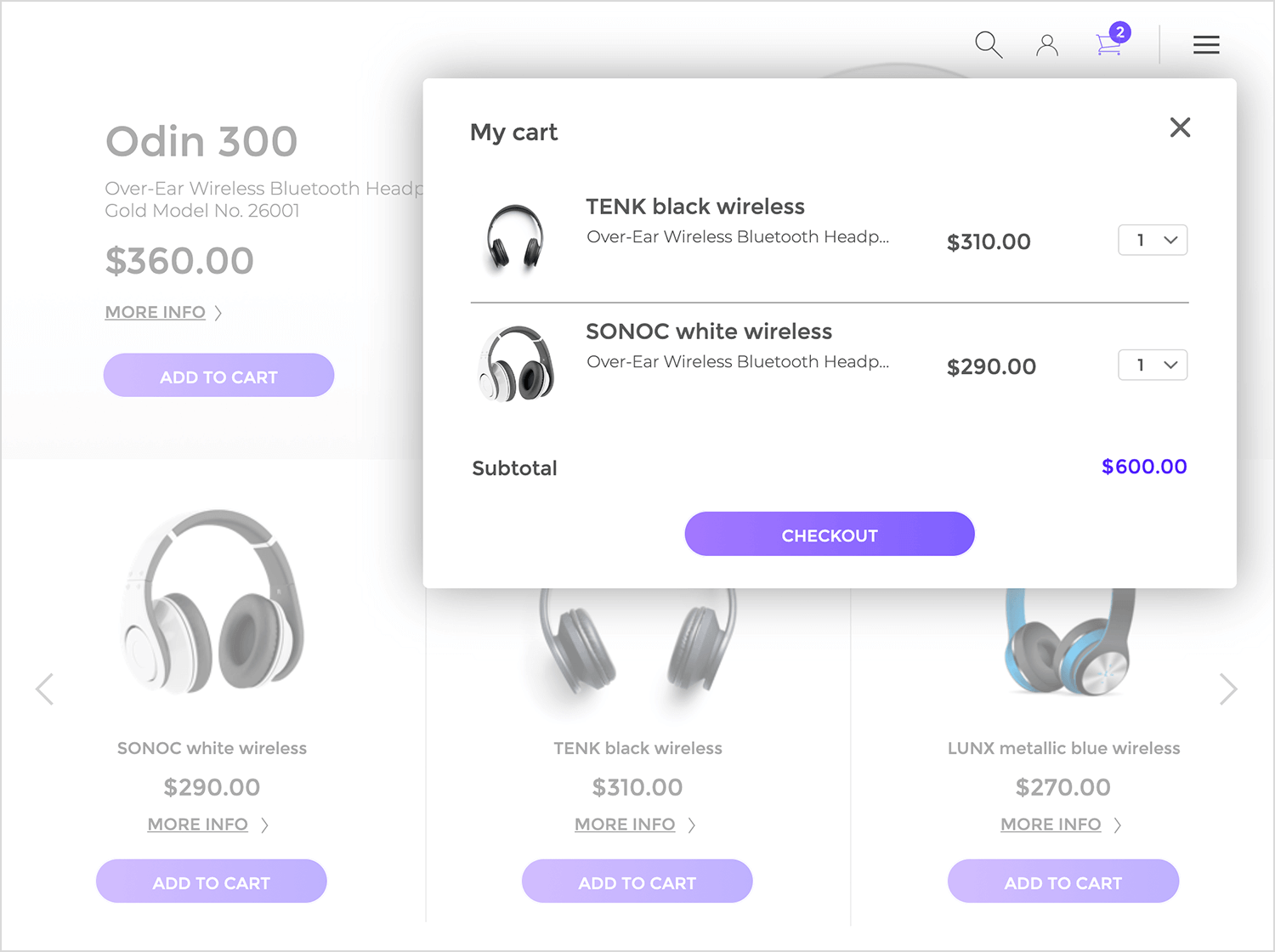
En este ejemplo, el carrito de la compra adopta un enfoque moderno y minimalista con un elegante diseño emergente. En lugar de navegar a una página separada del carrito, los usuarios obtienen una rápida superposición que muestra lo que hay dentro. Mantiene las cosas eficientes, imagen del producto, nombre, precio y un sencillo selector de cantidad, todo en un solo vistazo.
El botón de pago destaca con un vibrante tono morado, que facilita el avance. El subtotal se muestra claramente, reforzando la transparencia. Este tipo de diseño de mini carrito (flyout cart) funciona bien para las tiendas que quieren mantener a los compradores atentos sin interrumpir la navegación.
¿Falta algo? Opciones para eliminar elementos o guardarlos para más tarde. Aunque es una experiencia fluida y visualmente atractiva, añadir más control podría hacerla aún más fácil de usar.

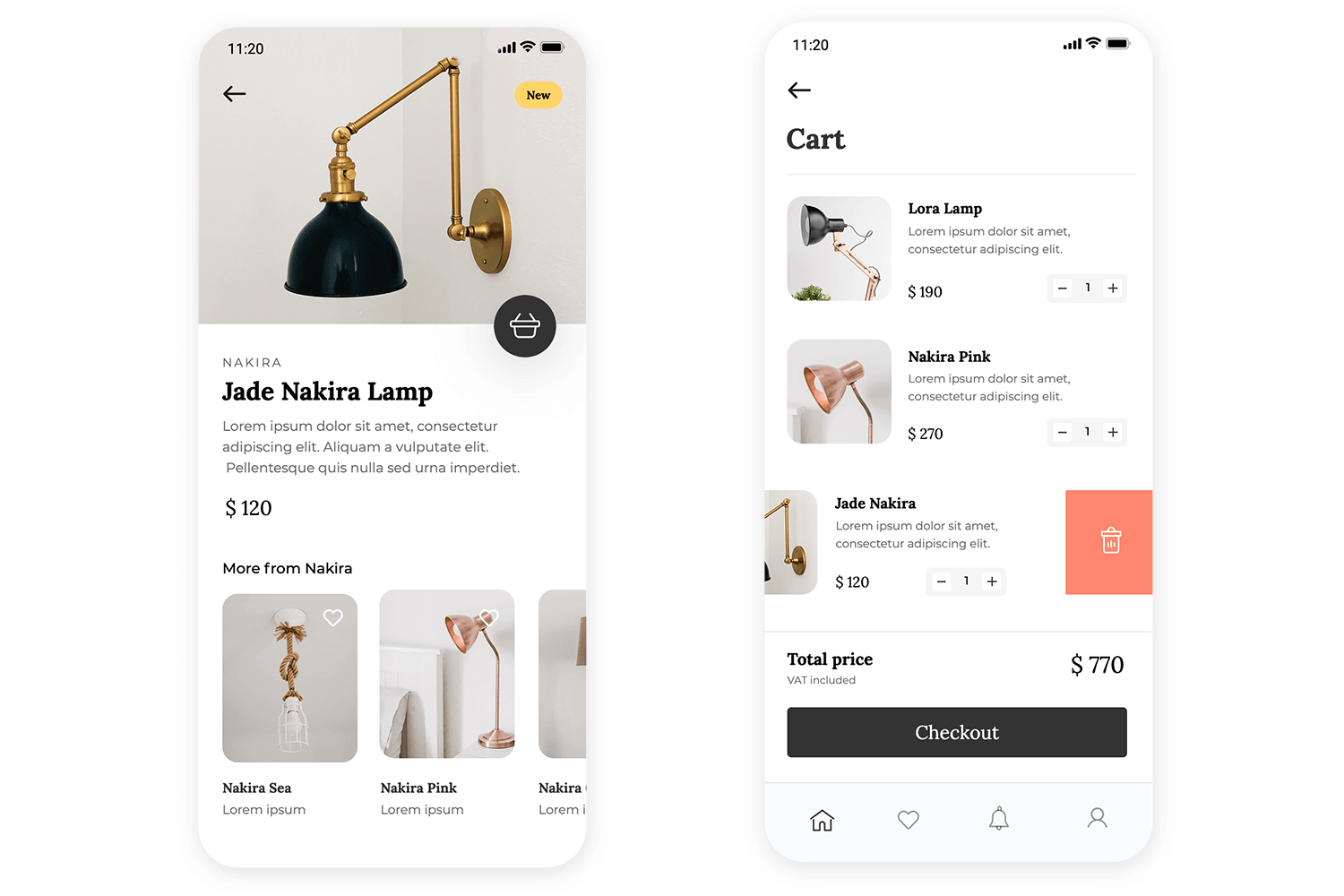
Este diseño de carrito móvil es elegante y fácil de usar, para que los compradores puedan revisar y ajustar sus pedidos sin esfuerzo. Cada producto se presenta claramente con una imagen grande, un nombre, un precio y un sencillo selector de cantidad, lo que permite realizar modificaciones rápidas sin fricciones innecesarias.
Un detalle notable es la función de deslizar para borrar, que mantiene la interfaz despejada al tiempo que ofrece a los usuarios un control total sobre sus selecciones. El botón de pago en negrita de la parte inferior garantiza una transición fluida al pago, reforzando una experiencia de compra suave y sin complicaciones.

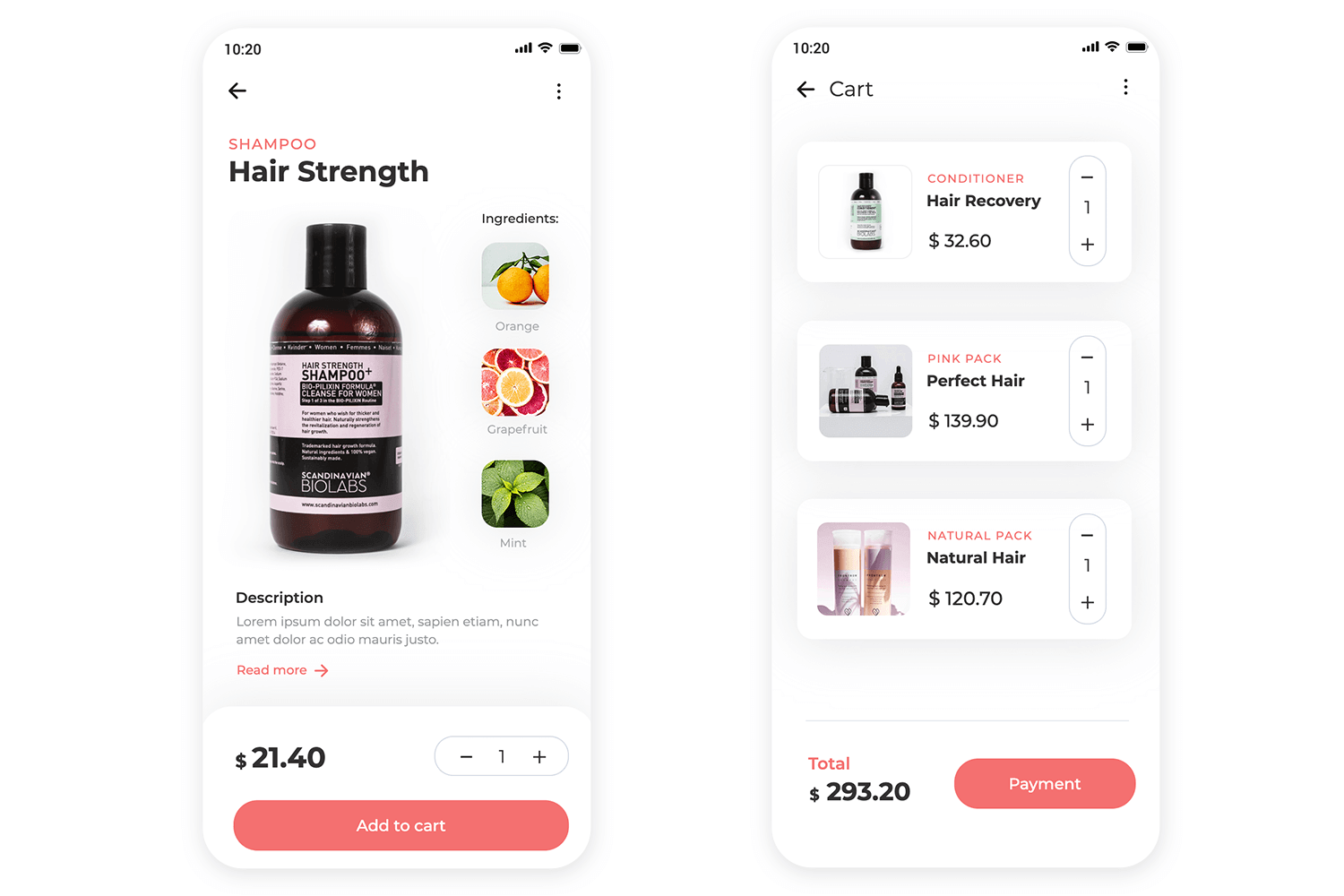
El diseño de este carrito se basa en la claridad y la facilidad de uso. Cada artículo está perfectamente ordenado con una imagen nítida, una etiqueta de categoría y un precio, lo que facilita el escaneo y la gestión de los pedidos. Los grandes botones de más y menos garantizan ajustes rápidos sin frustraciones.
Lo que realmente funciona aquí es el enfoque en la jerarquía, los detalles importantes destacan, mientras que los elementos secundarios permanecen sutiles. El total en negrita y el botón de pago prominente crean un flujo natural hacia la caja, manteniendo la experiencia fluida y sin distracciones. Es un enfoque minimalista que no sacrifica la funcionalidad.

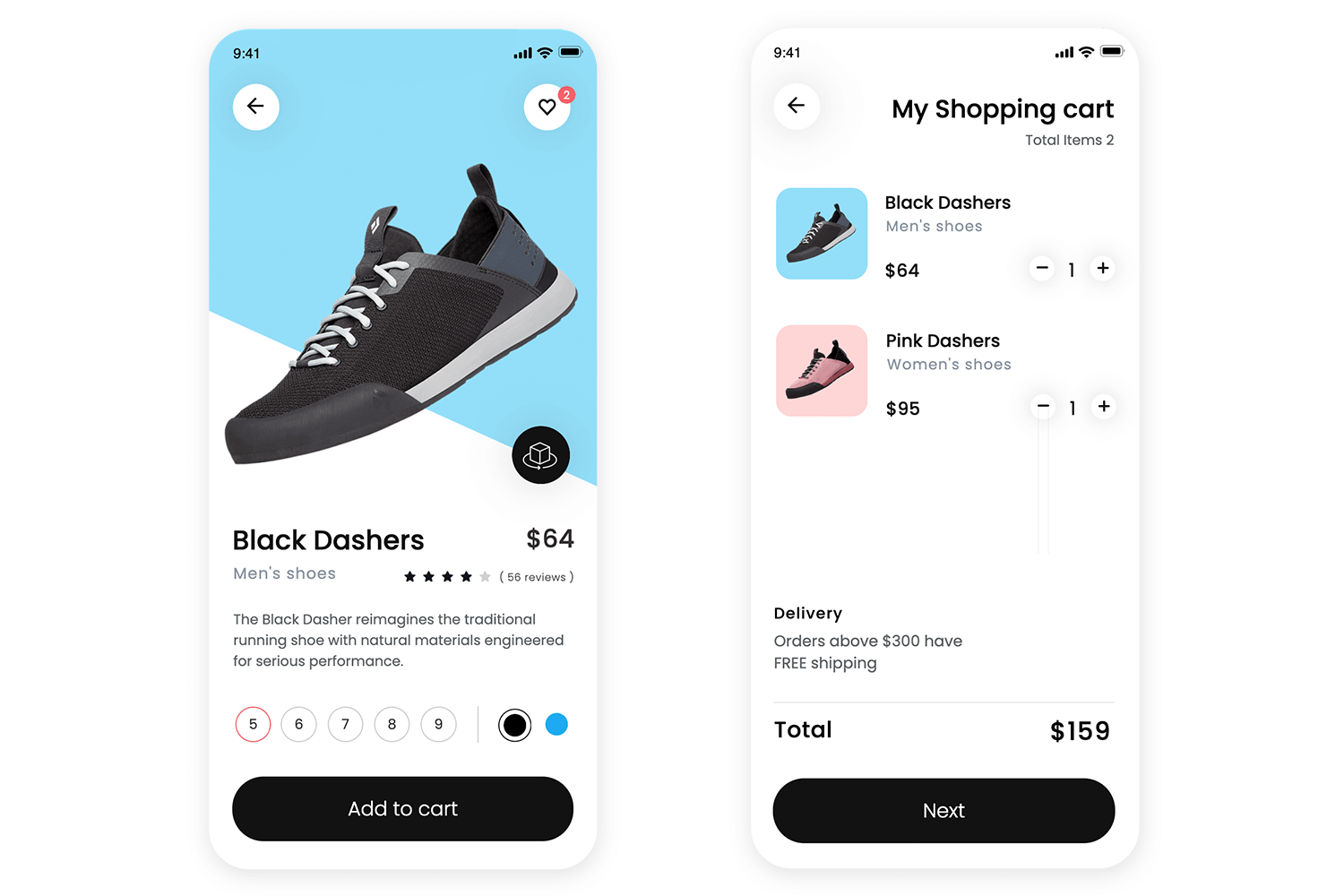
Aquí tenemos un carrito que mantiene las cosas limpias y al grano. Las imágenes de los productos destacan con colores de fondo suaves, lo que facilita escanear los artículos rápidamente. En lugar de sobrecargar la pantalla con detalles, se centra en lo que importa: precios, controles de cantidad y un total claro.
También hay un sutil empujón para que gastes más con el incentivo del envío gratuito. ¿Y ese gran botón «Siguiente»? Está justo donde lo esperas, para que puedas pagar sin esfuerzo.

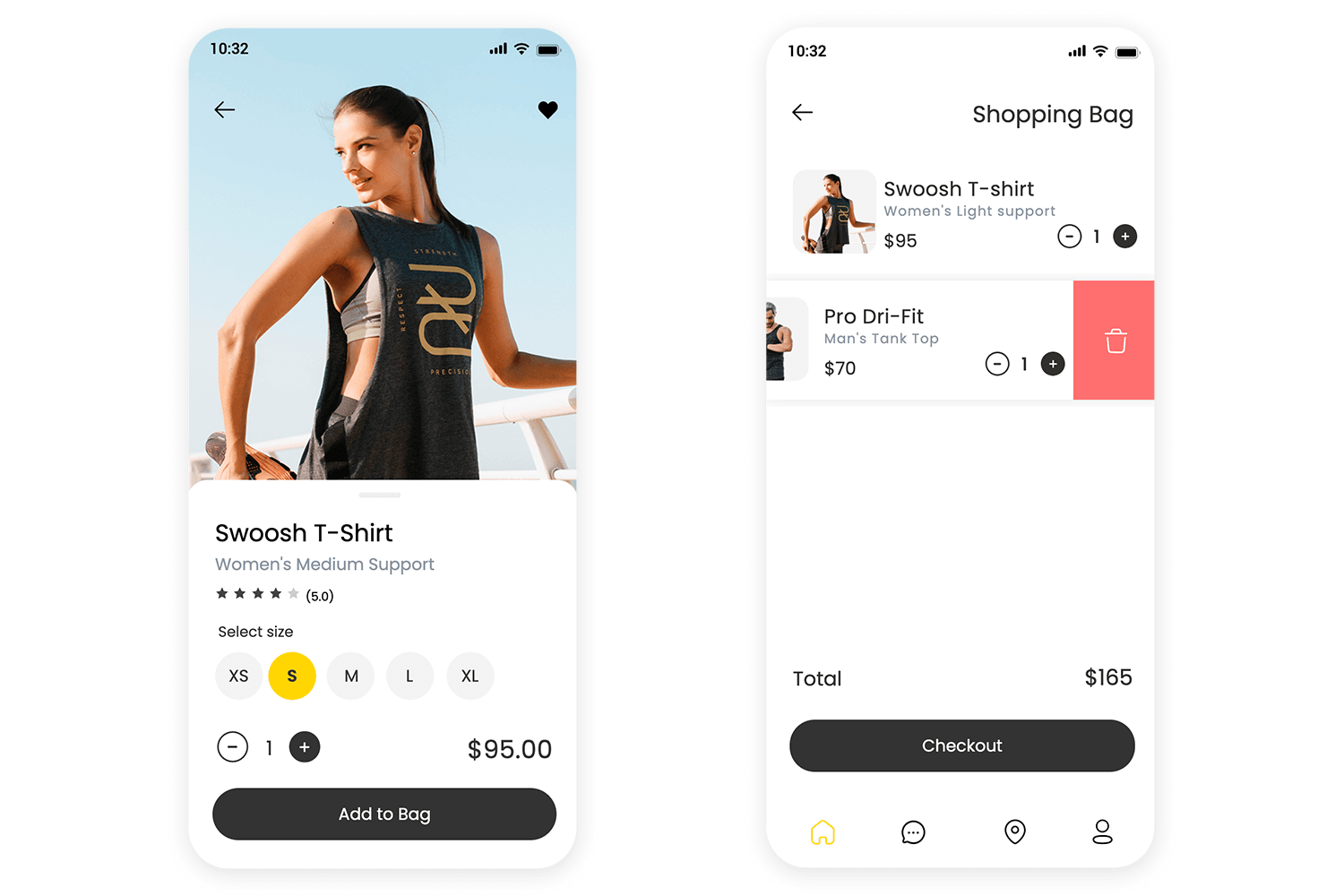
Aquí tienes un carrito que mantiene las cosas mínimas pero funcionales. Las imágenes de los productos son pequeñas pero claras, lo que facilita la identificación de los artículos de un vistazo. Los controles de cantidad están bien colocados, y la acción de deslizar para borrar hace que eliminar un artículo resulte intuitivo.
En lugar de abrumar al usuario con detalles, se centra en lo esencial: los productos, el coste total y un botón de pago audaz y difícil de pasar por alto. La navegación inferior permanece visible, ofreciendo una forma fluida de explorar otras partes de la aplicación sin perder el progreso.

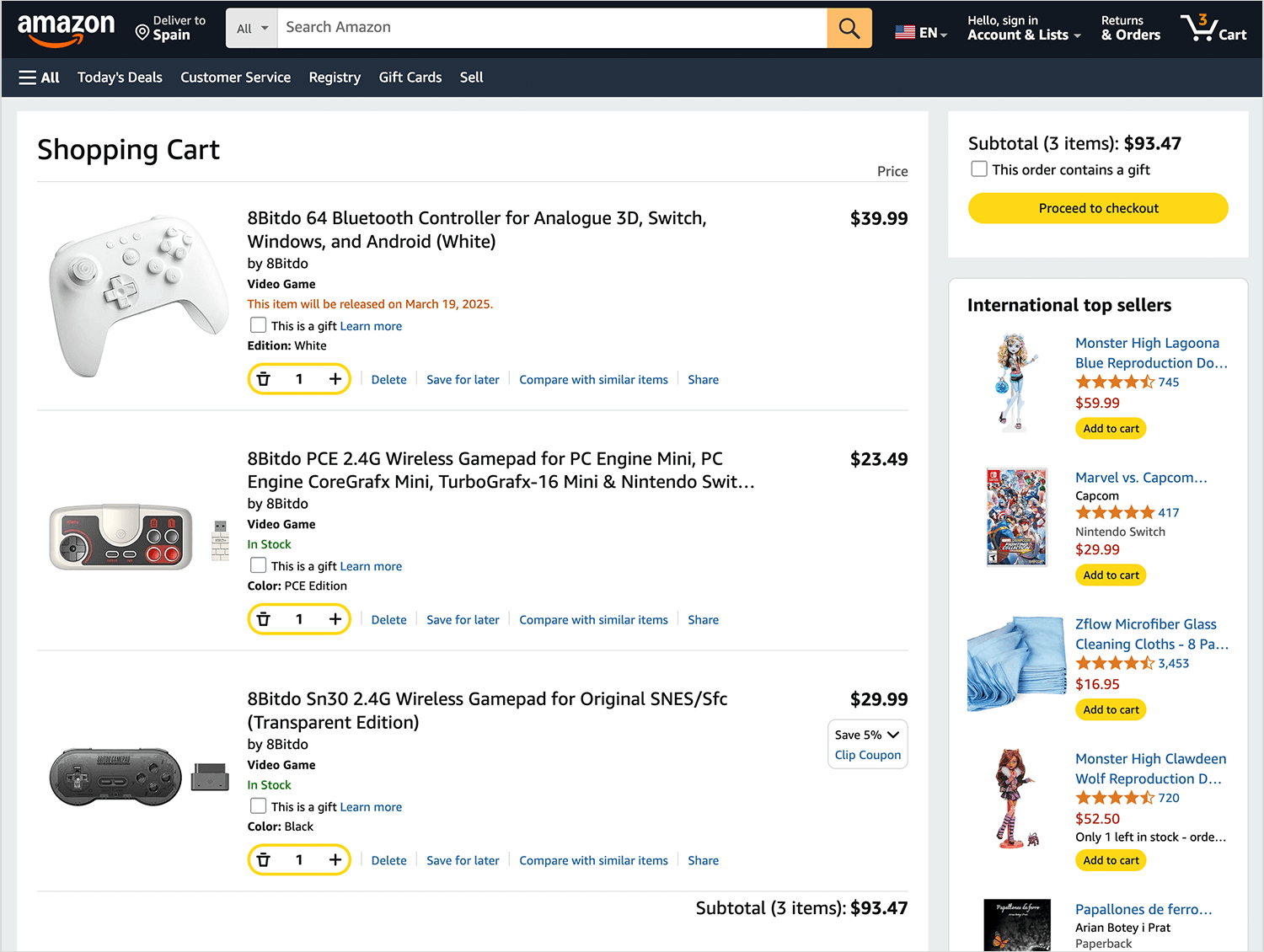
Carrito de Amazon y la experiencia de pago es famosa por su optimización. El icono del carrito siempre está visible con un recuento de artículos. Cuando añades un artículo, Amazon suele utilizar un panel lateral o una confirmación en la parte superior («Añadido al carrito») con una indicación para pasar por caja o seguir comprando.

La página del carrito en sí es sencilla, pero lo que realmente diferencia a Amazon es la opción de saltarse el carrito por completo con «Comprar ahora con 1 clic» para los artículos elegibles. Se ha demostrado que este pago exprés, respaldado por la información de pago y envío almacenada, reduce la fricción y supuso un cambio radical en el comercio electrónico.
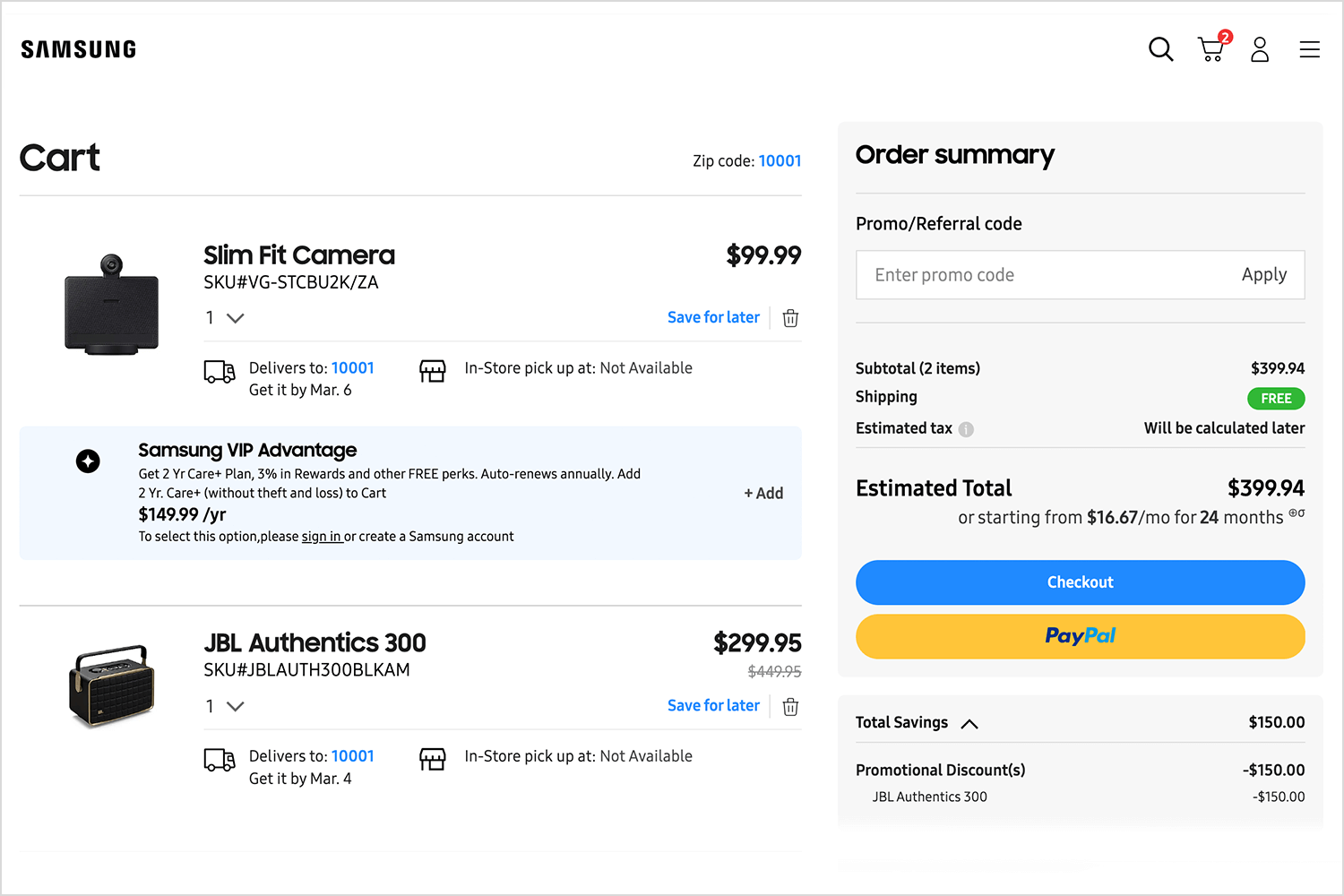
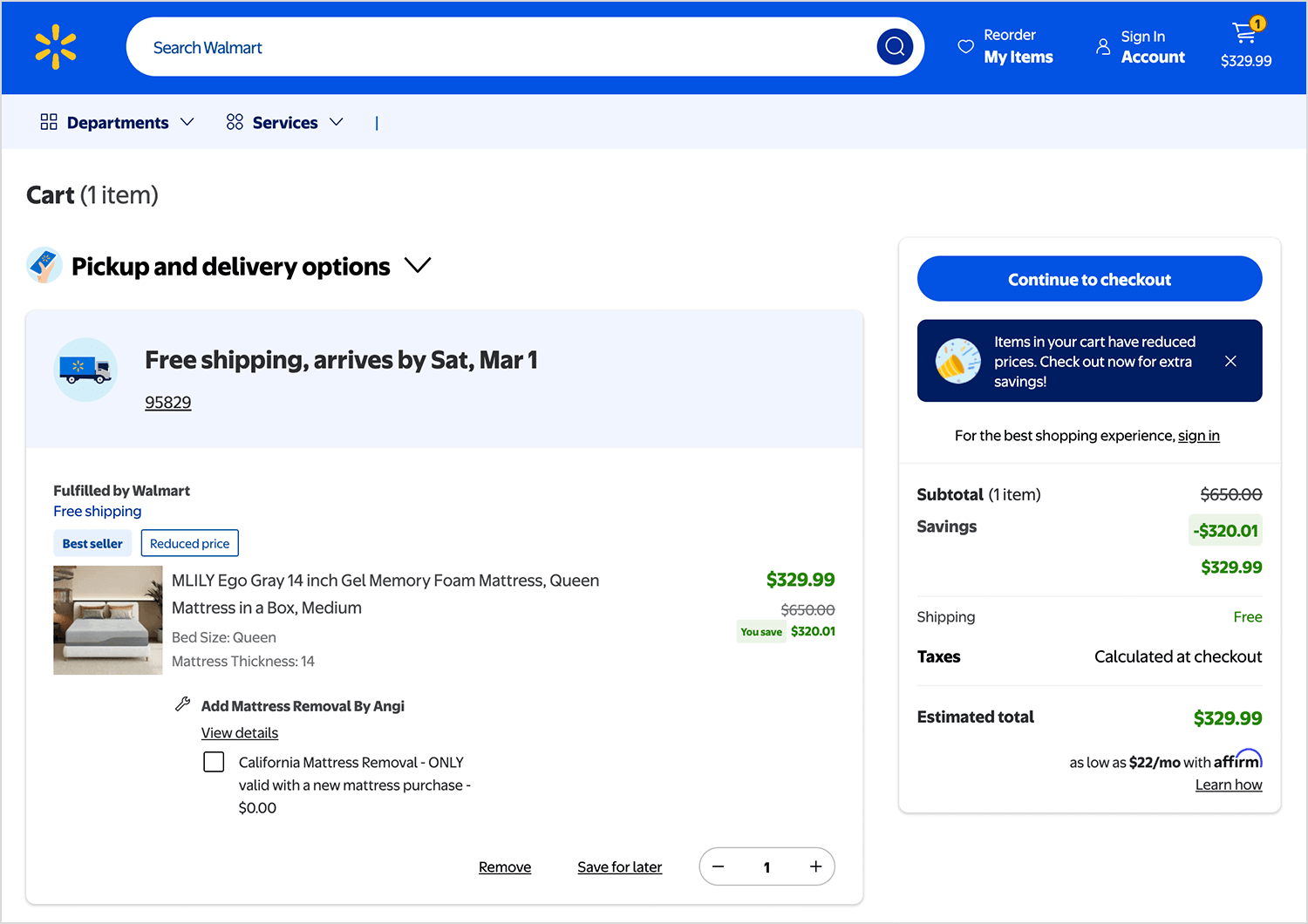
Walmart es sencillo y fácil de usar, equilibrando claridad y funcionalidad. El diseño separa los detalles del producto a la izquierda y el resumen del pedido a la derecha, facilitando la revisión de las compras. Cada artículo incluye una imagen clara, precios, ahorros, selector de cantidad y acciones rápidas como «Guardar para más tarde» o «Eliminar».

Lo que hace que el carrito de Walmart destaque es su perfecta integración de recogida y entrega, los usuarios pueden elegir fácilmente el envío o la recogida en tienda para cada artículo. Los descuentos y ahorros se resaltan por adelantado, y el pago sigue siendo el objetivo principal con un botón «Continuar con el pago» en negrita. A diferencia de Amazon, no hay pago exprés, pero el diseño optimizado garantiza una experiencia sin fricciones para todos los compradores.
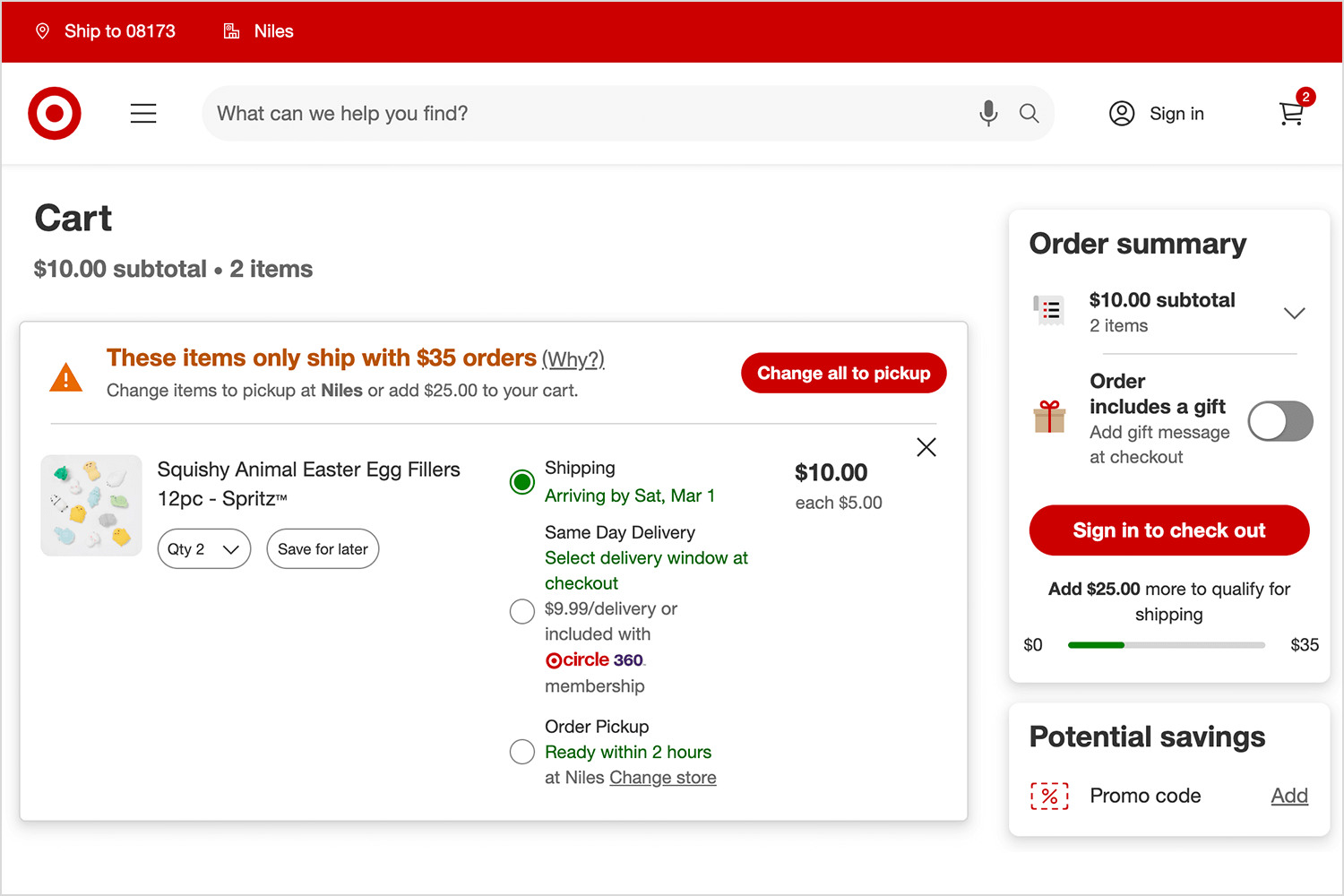
Objetivo se mantiene fiel a su diseño limpio y fácil de usar. El icono del carrito muestra el recuento de artículos y abre una página completa del carrito cuando se hace clic en él. Los descuentos aparecen claramente, con los precios originales y los nuevos uno al lado del otro.
El estado de las existencias y las alertas de envío gratuito crean urgencia, mientras que dos botones de pago, en la parte superior e inferior, hacen que el proceso sea fluido. Los usuarios también pueden alternar entre la recogida en tienda y el envío con facilidad, manteniendo la experiencia fluida e intuitiva.

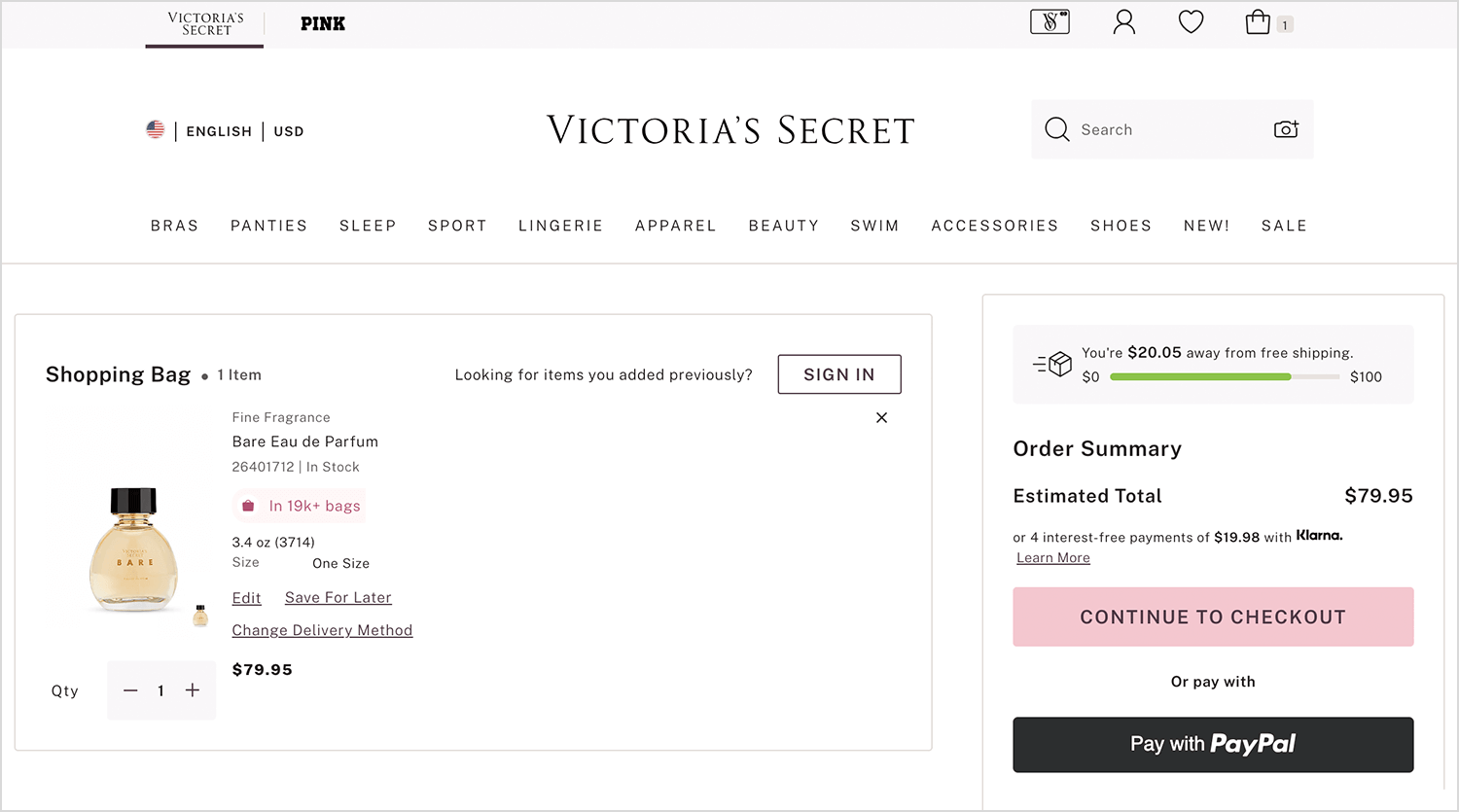
Victoria’s Secret mantiene la experiencia del carrito elegante y fluida. En lugar de una página separada, la bolsa de la compra mantiene el interés de los usuarios con un diseño limpio y estructurado. Los compradores pueden ajustar rápidamente las cantidades, editar artículos o guardarlos para más tarde sin fricciones.
Las opciones de pago, como PayPal y Venmo, aparecen en un lugar destacado, y el botón de pago destaca con su característico color rosa suave. Un sutil aviso de inicio de sesión anima a los usuarios que vuelven a acceder a selecciones anteriores, haciendo que el proceso sea fluido e intuitivo.

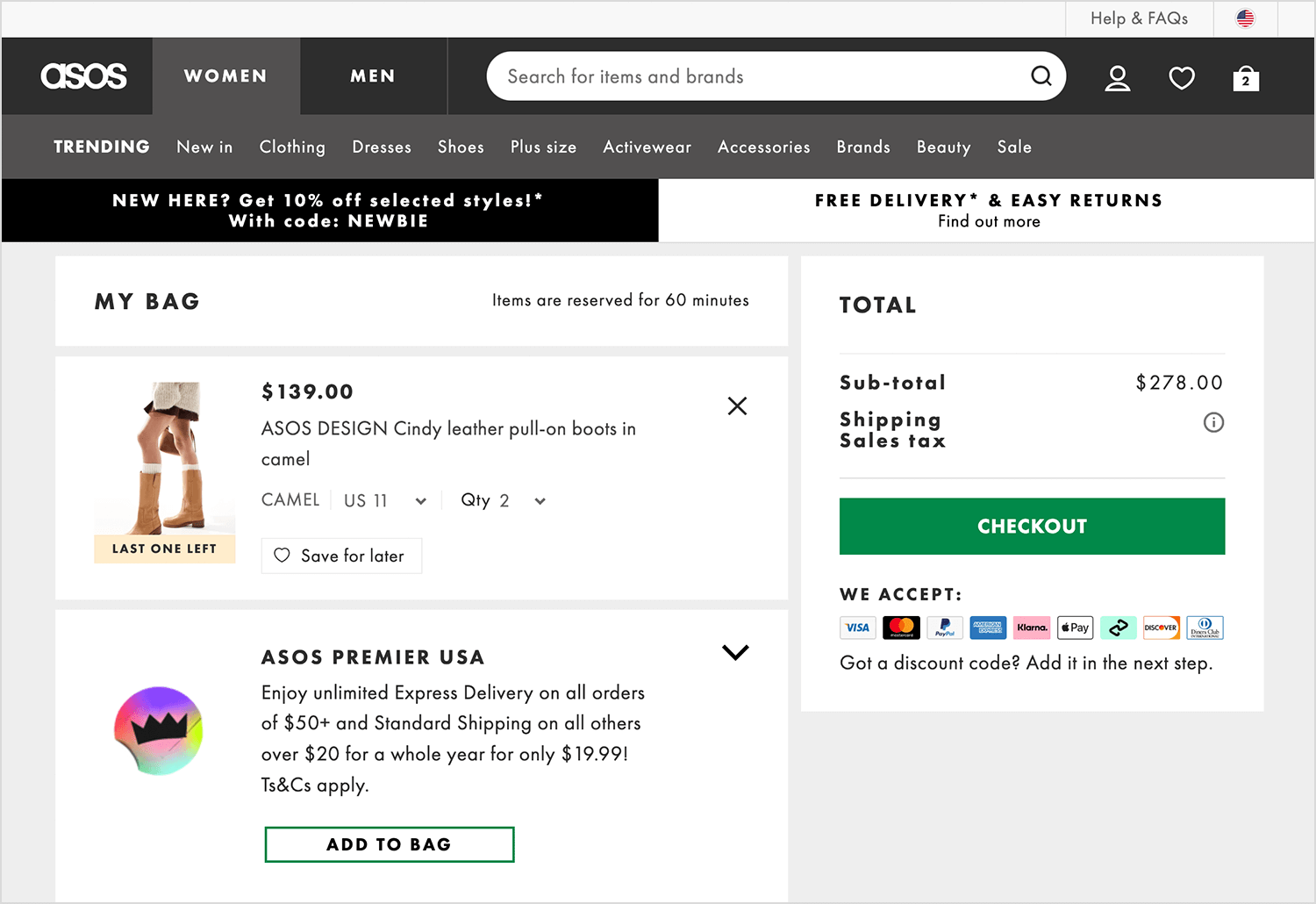
ASOS mantiene su página del carrito limpia y sencilla, para que los compradores puedan revisar su pedido con facilidad. El diseño separa claramente los elementos del carrito del resumen del pedido, asegurando que los detalles clave destaquen. El botón de pago está en negrita y es prominente, mientras que los métodos de pago aceptados aparecen justo debajo.

La opción «Guardar para más tarde» ofrece flexibilidad a los usuarios, y los detalles de envío son sencillos. ASOS también destaca su servicio de entrega Premier, animando a los usuarios a considerar opciones de envío más rápidas antes de pasar por caja.
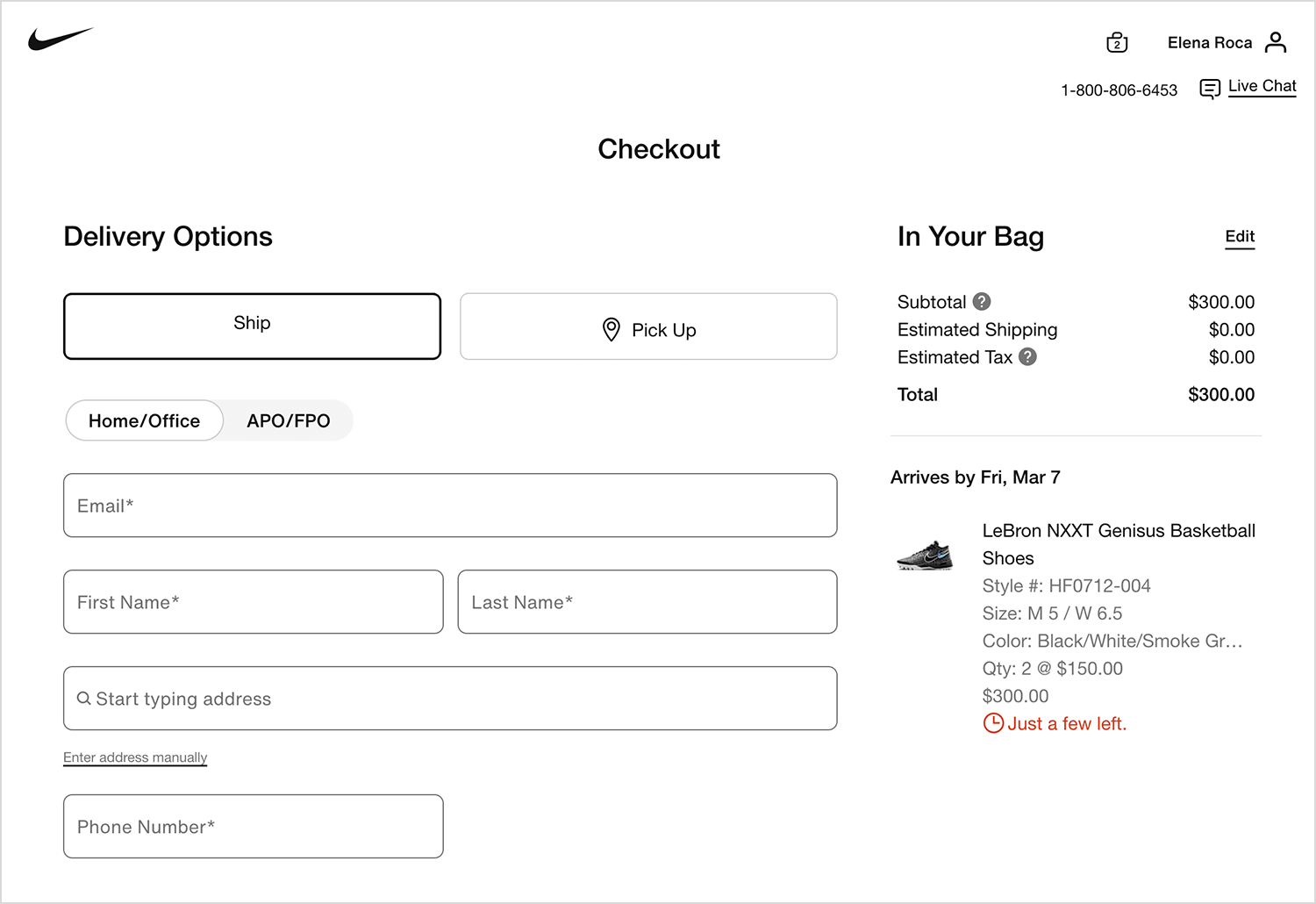
Nike aporta algo de inteligencia de marketing a la UI de su carrito. En la página de pago, la atención se centra en un diseño limpio y estructurado que agiliza el proceso de compra. Los usuarios pueden elegir fácilmente entre las opciones de envío y recogida, reforzando la flexibilidad.
Nike también indica una fecha de entrega estimada, lo que ayuda a reducir la incertidumbre y da confianza a los compradores sobre cuándo esperar su pedido. El resumen del pedido muestra claramente el subtotal, el envío estimado y los impuestos por adelantado, para que no haya sorpresas al pagar.

Aunque esta página no incluye mensajes de urgencia ni ventajas para los Socios Nike, mantiene la experiencia de pago eficiente y fácil de usar, facilitando la finalización de la compra sin distracciones.
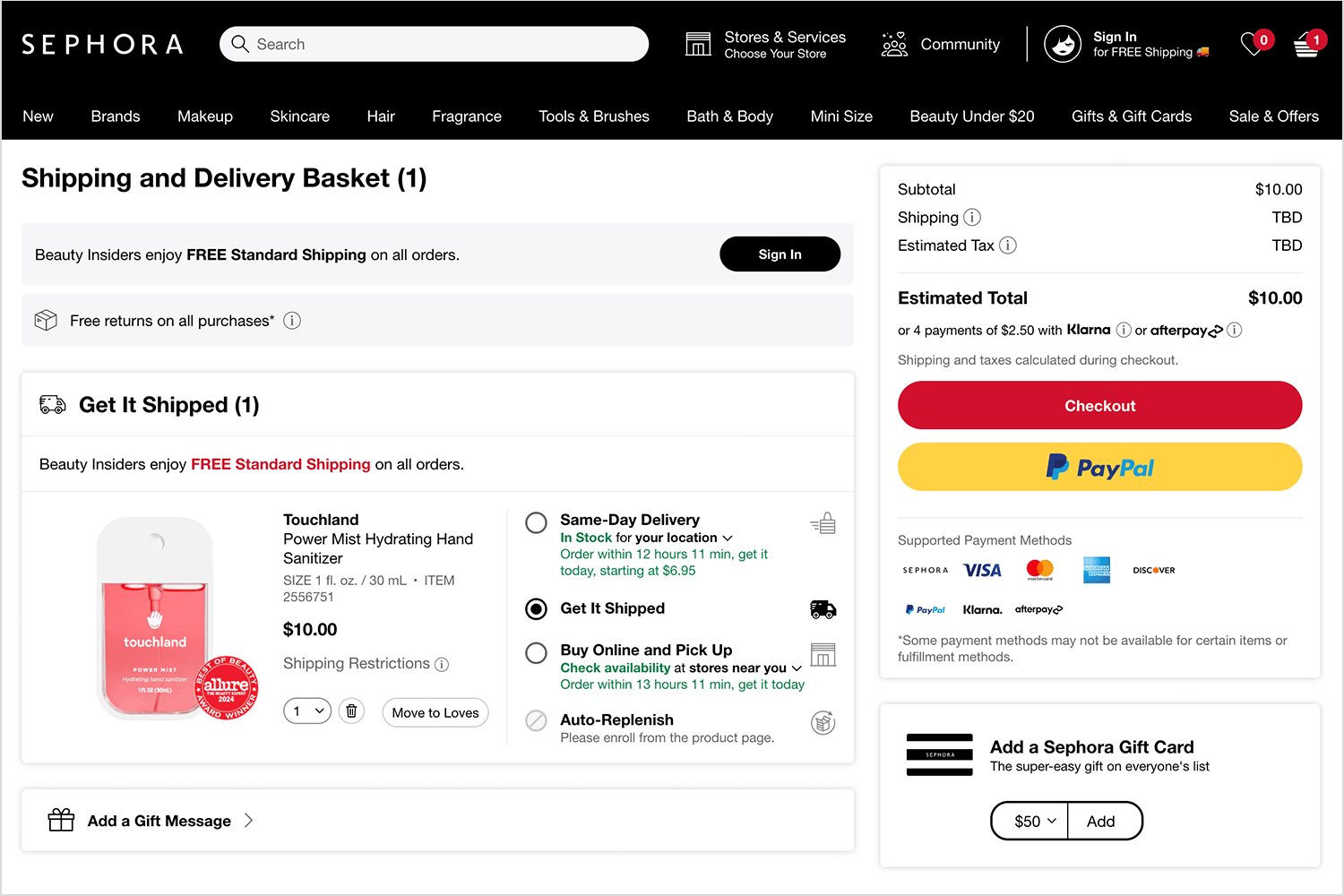
Sephora sabe cómo hacer que el proceso de pago sea tan lujoso como la experiencia de compra. Desde el principio, destacan ventajas como el envío estándar gratuito para Beauty Insiders y las devoluciones sin complicaciones, dando a los compradores una razón para sentirse bien con su compra.
El diseño del carrito es limpio y sencillo, con opciones de entrega claras, desde entrega en el mismo día hasta recogida en tienda, para que los clientes puedan elegir lo que más les convenga. Los plazos de entrega estimados se muestran por adelantado, lo que reduce las conjeturas.

A la derecha, el resumen del pedido simplifica las cosas, mostrando el subtotal y los costes estimados, mientras que las opciones de pago flexibles como Klarna, Afterpay y PayPal facilitan aún más el proceso de pago. Aunque este carrito no muestra la famosa selección de muestras gratuitas de Sephora ni los canjes de recompensas de Beauty Insider, ofrece una experiencia fluida que tranquiliza y guía a los compradores para que completen su pedido.
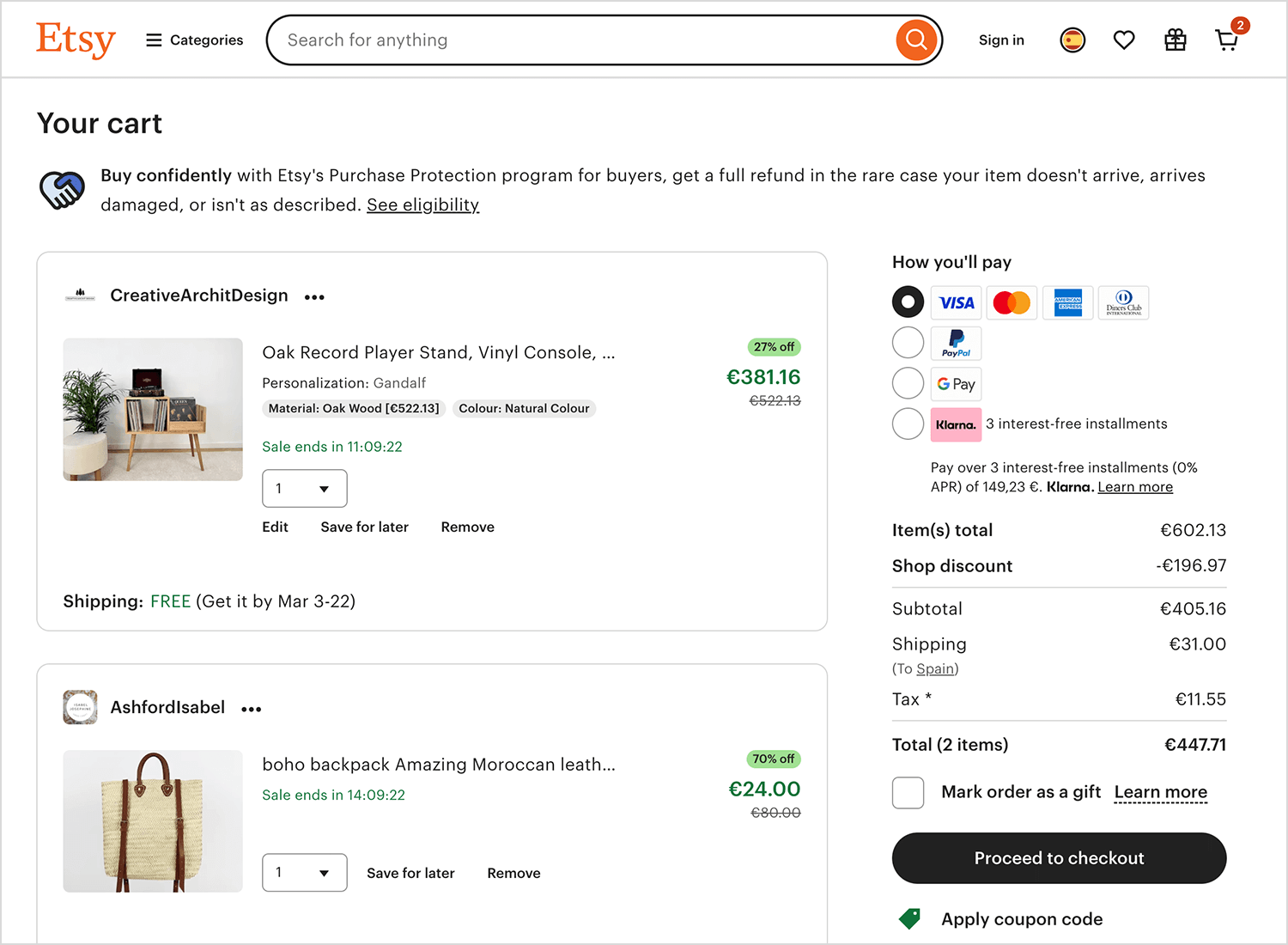
Etsy La UI del carrito equilibra la transparencia y la sencillez, incluso con su desafío único: cada pedido implica a vendedores independientes con sus propios precios y políticas. Aquí, el carrito resalta los detalles clave: nombre del vendedor, descuentos por artículo y envío gratuito, garantizando que los compradores sepan exactamente lo que están comprando.
Un claro desglose a la derecha muestra el descuento aplicado en la tienda, los impuestos y el total, junto con múltiples opciones de pago como PayPal, Google Pay y tarjetas de crédito. Una sutil opción «Marcar pedido como regalo» añade un toque personal, y un botón de pago hace que el siguiente paso sea obvio.

Aunque en esta imagen no aparecen varios vendedores, Etsy suele agrupar los artículos del carrito por tiendas para agilizar las transacciones y mantener la claridad para los usuarios.
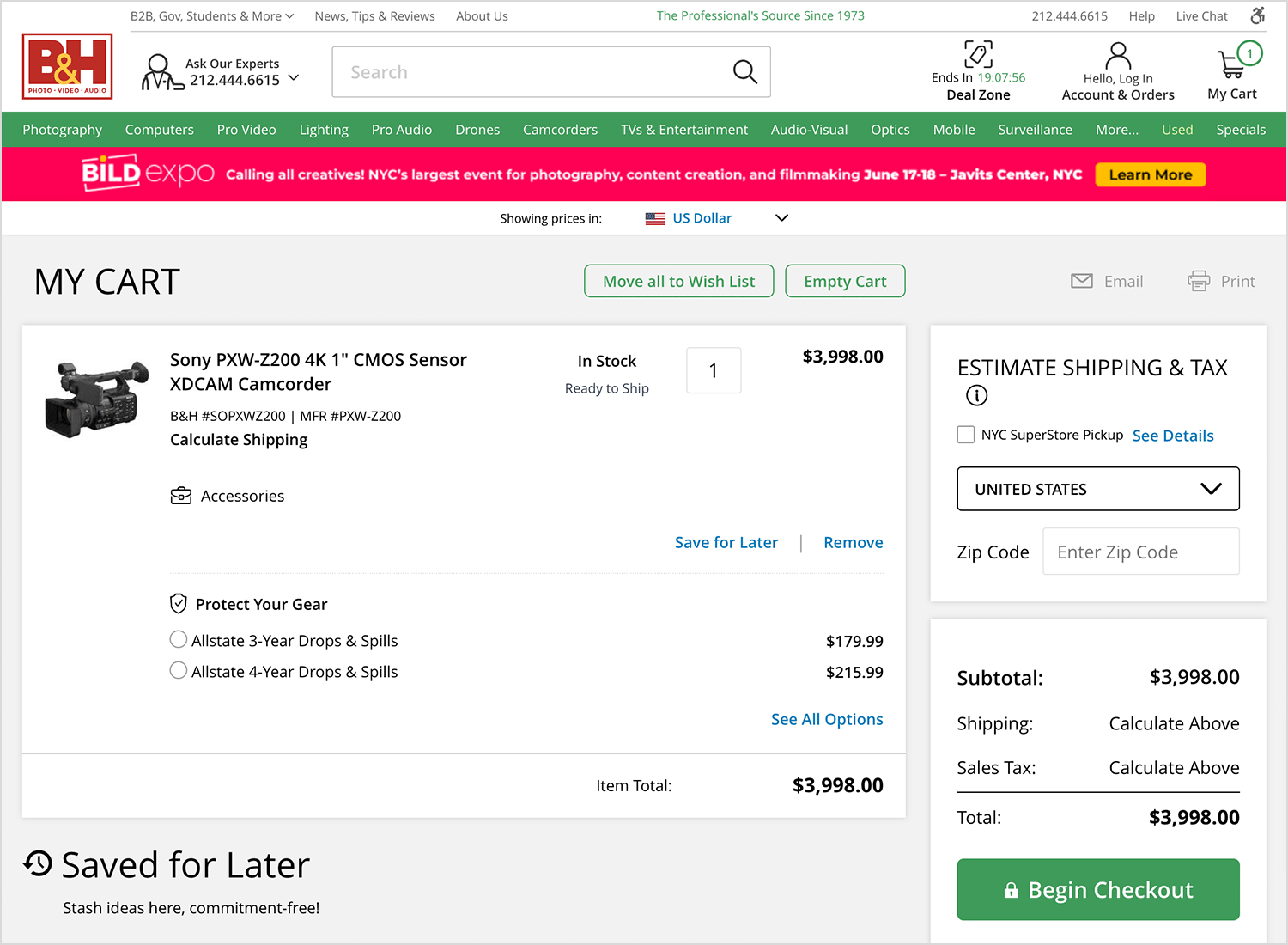
B&H Photo Video adopta un enfoque inteligente en la experiencia del carrito, especialmente para los compradores de tecnología que a menudo necesitan accesorios o planes de protección. Aquí vemos un diseño limpio del carrito, con el artículo principal (una cámara Ricoh Theta Z1) en un lugar destacado. Los usuarios obtienen opciones para la protección de la garantía directamente en el carrito, que ofrecen una cobertura ampliada por un coste adicional, una venta adicional que parece útil en lugar de prepotente.

A la derecha, hay una sección de impuestos y gastos de envío estimados, que permite a los usuarios calcular los costes antes de pasar por caja. El botón «Comenzar la compra» destaca, asegurando un camino claro hacia delante. Además, los usuarios pueden guardar artículos para más tarde o eliminarlos, manteniendo la flexibilidad en su proceso de compra.
Aunque este carrito no muestra directamente las ventas adicionales de accesorios, B&H suele integrar complementos relevantes, asegurándose de que los profesionales obtienen todo lo que necesitan en una sola compra.
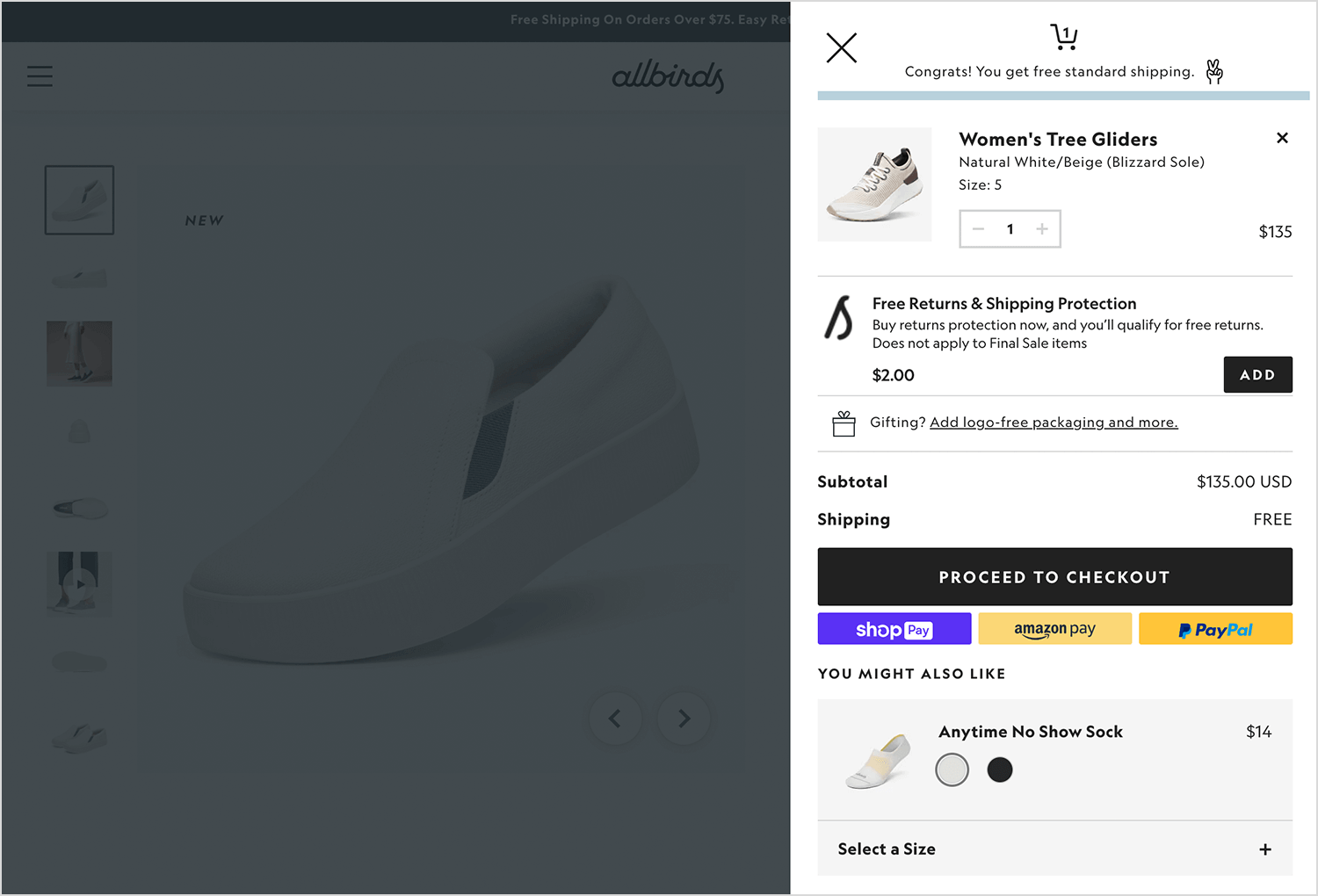
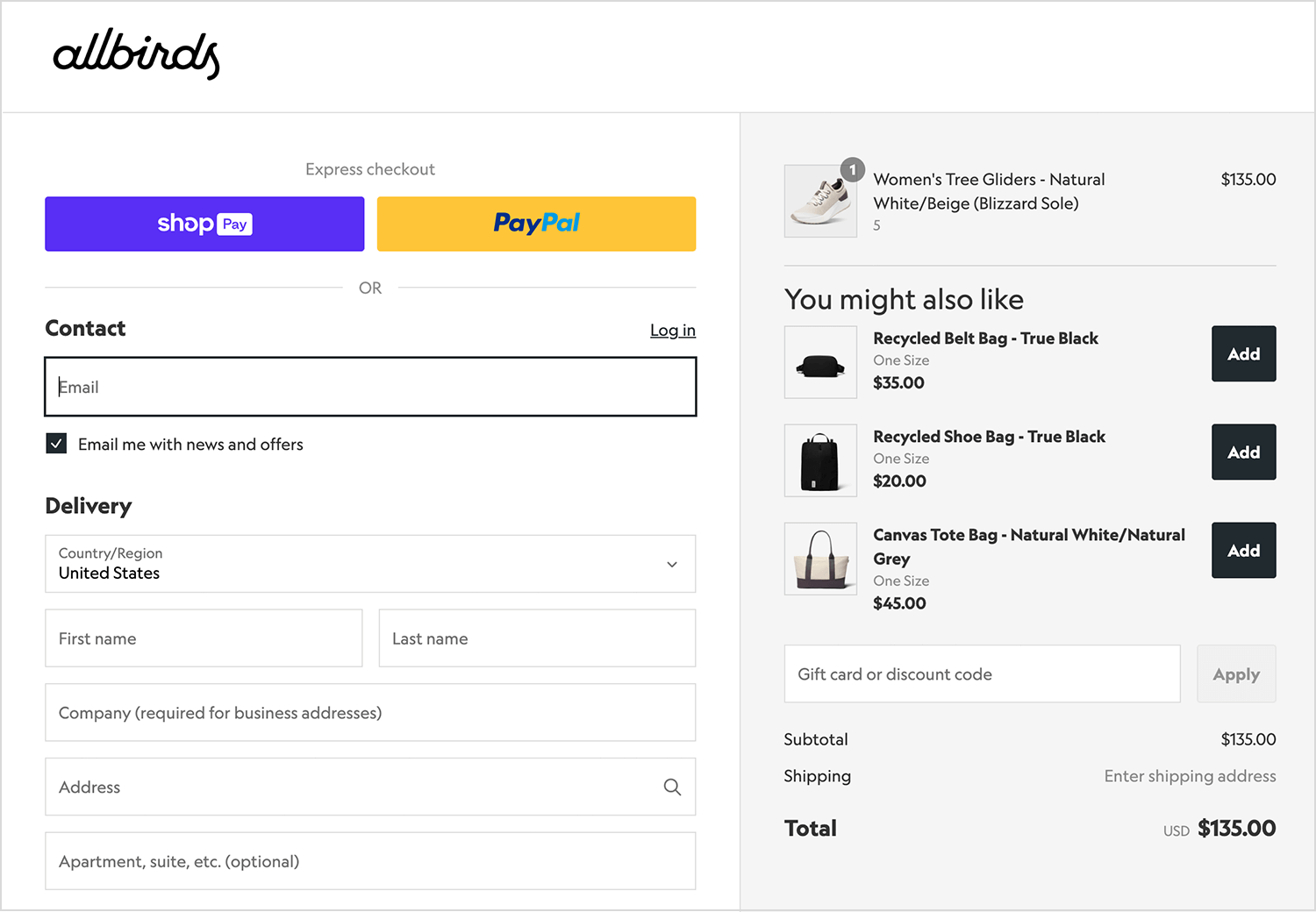
Todos los pájarosconocido por sus zapatos, utiliza un diseño de pago limpio y minimalista que da prioridad a la facilidad de uso. En lugar de un carrito con menú lateral, esta página de pago mantiene las cosas sencillas y centradas en la conversión. En la parte superior, las opciones de pago exprés, como Shop Pay y PayPal, facilitan a los clientes que vuelven que completen su compra rápidamente.

El resumen del carrito de la derecha mantiene la estética limpia característica de Allbirds, mostrando el artículo seleccionado con una miniatura, un nombre y un precio. La sección «Puede que también te guste» sugiere productos complementarios con botones en línea para añadir al carrito, lo que facilita a los usuarios aumentar el valor de su pedido.
Aunque el mensaje de envío gratuito no es visible en esta vista, Allbirds suele reforzar los incentivos en puntos clave del carrito y del flujo de pago. El diseño se mantiene despejado y muy funcional, garantizando una experiencia de compra fluida.
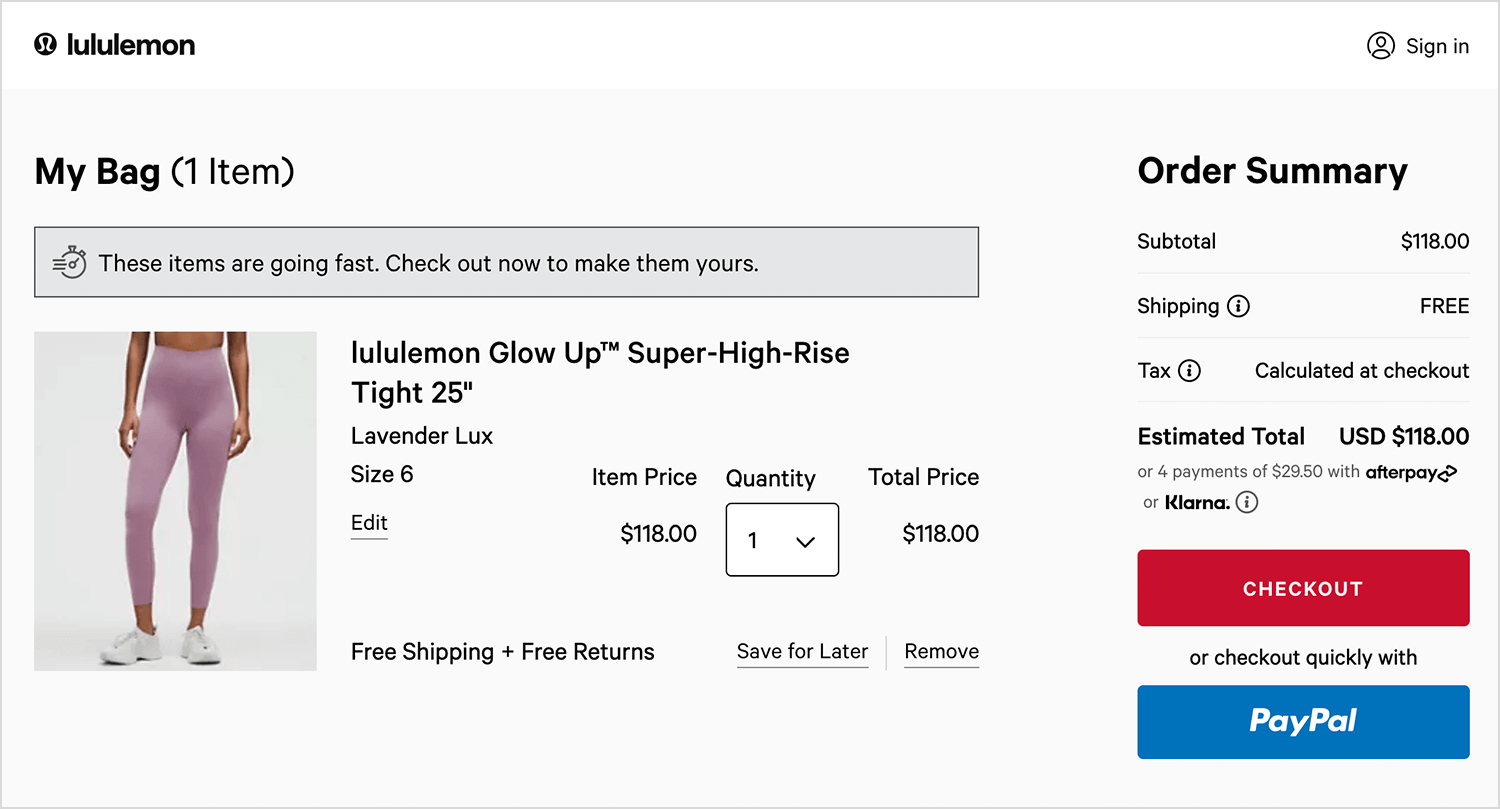
Lululemon mantiene las cosas elegantes y eficientes a la vez que refuerza la urgencia. En la parte superior, un cuadro rojo de notificación advierte a los usuarios de que los artículos se están vendiendo rápidamente, empujándoles a pasar por caja. Esta sutil táctica FOMO (miedo a perderse algo) fomenta una toma de decisiones más rápida.
El diseño del carrito es limpio y estructurado, y muestra los artículos con miniaturas, nombres, precios y selectores de cantidad. Cada producto incluye un mensaje de envío y devolución gratuitos, tranquilizando a los clientes sobre su compra. El botón rojo de alto contraste «Continuar con la compra» destaca de forma prominente, seguido de una opción de pago rápido de PayPal para mayor comodidad.

Aunque esta vista no muestra recomendaciones de productos adicionales, Lululemon suele integrarlas de forma no intrusiva. La combinación de mensajes de urgencia, un flujo de pago claro y los incentivos de envío gratuito crean una experiencia de compra sin fricciones.
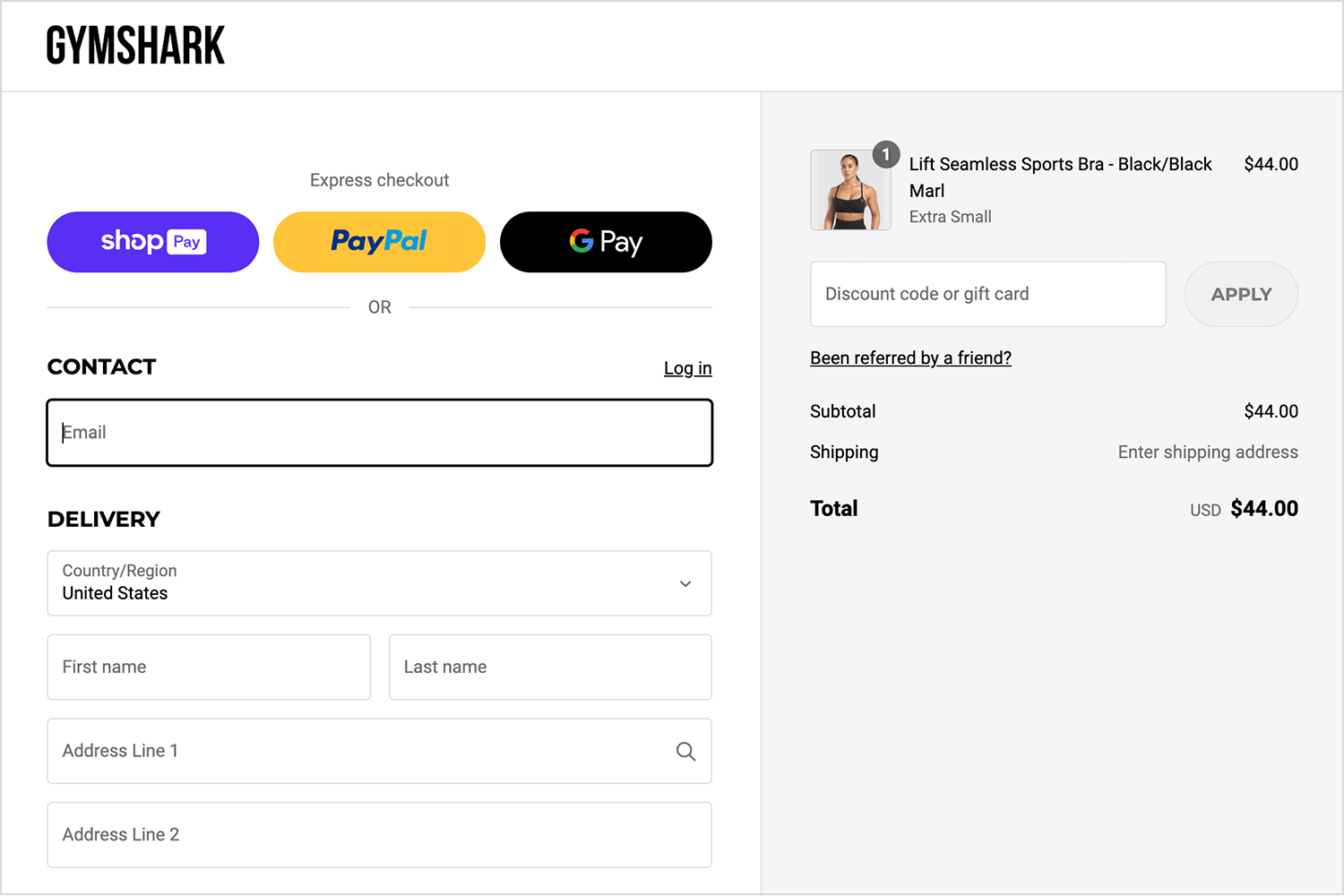
Una marca de ropa de fitness, Gymshark mantiene la experiencia del carrito limpia, moderna y sin fricciones, dando prioridad a la facilidad de pago. Justo en la parte superior, las opciones de pago exprés como Shop Pay, PayPal y Google Pay permiten a los usuarios omitir la cumplimentación de formularios y realizar el pago en cuestión de segundos.
El resumen del carrito a la derecha mantiene las cosas sencillas, enumerando el artículo, el precio y un campo de código de descuento para ahorrar fácilmente. Debajo, un enlace de recomendación anima a los nuevos usuarios a aprovechar las ventajas potenciales, reforzando los incentivos de fidelidad. Los gastos de envío no se muestran por adelantado, sino que se pide a los usuarios que introduzcan primero su dirección, una estrategia que puede impulsar el compromiso antes de un posible abandono.

Aunque esta vista no muestra la barra de progreso de envío gratuito de Gymshark ni las recomendaciones de ventas adicionales, estas funciones suelen aparecer cuando el usuario está por debajo del umbral de envío. El diseño es ágil y funcional, para que el proceso de pago sea lo más fluido posible e incitar a los usuarios a pagar rápidamente.
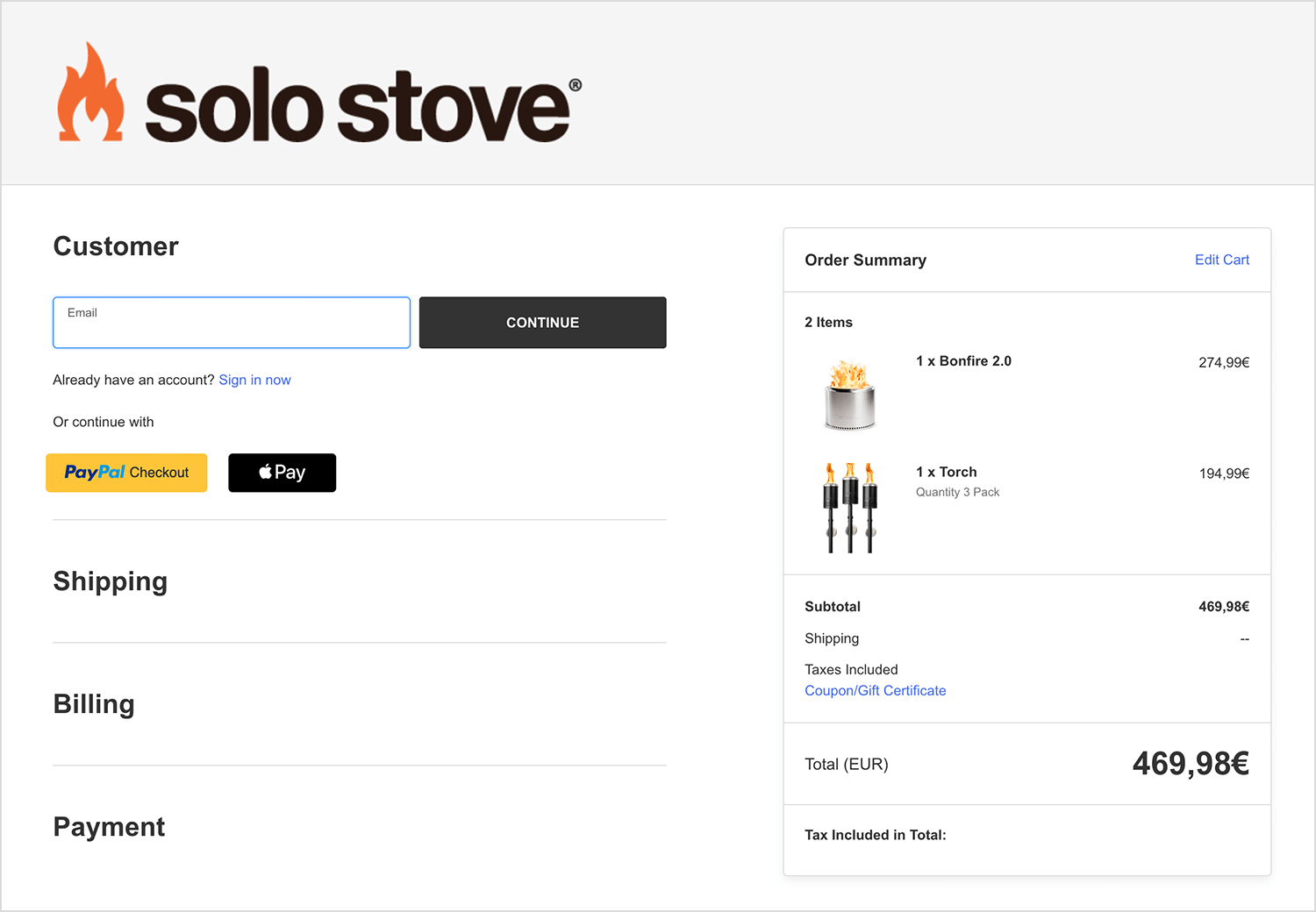
Estufa Solo hace que pagar no suponga ningún esfuerzo. De inmediato, te encuentras con opciones de pago exprés como PayPal y Apple Pay, de modo que si tienes prisa, puedes saltarte el habitual rellenado de formularios y pasar directamente al pago.
El resumen del pedido mantiene las cosas sencillas, con una imagen clara del producto, un desglose de precios y un campo de cupón fácil de localizar en caso de que tengas un código de descuento. ¿Falta algo? Los gastos de envío no se muestran por adelantado, lo que podría animar a los usuarios a seguir avanzando en el proceso para ver el total final.

En general, es una experiencia de pago sencilla y sin florituras que se centra en la velocidad y la facilidad, asegurándose de que nada se interponga en el camino de completar tu pedido.
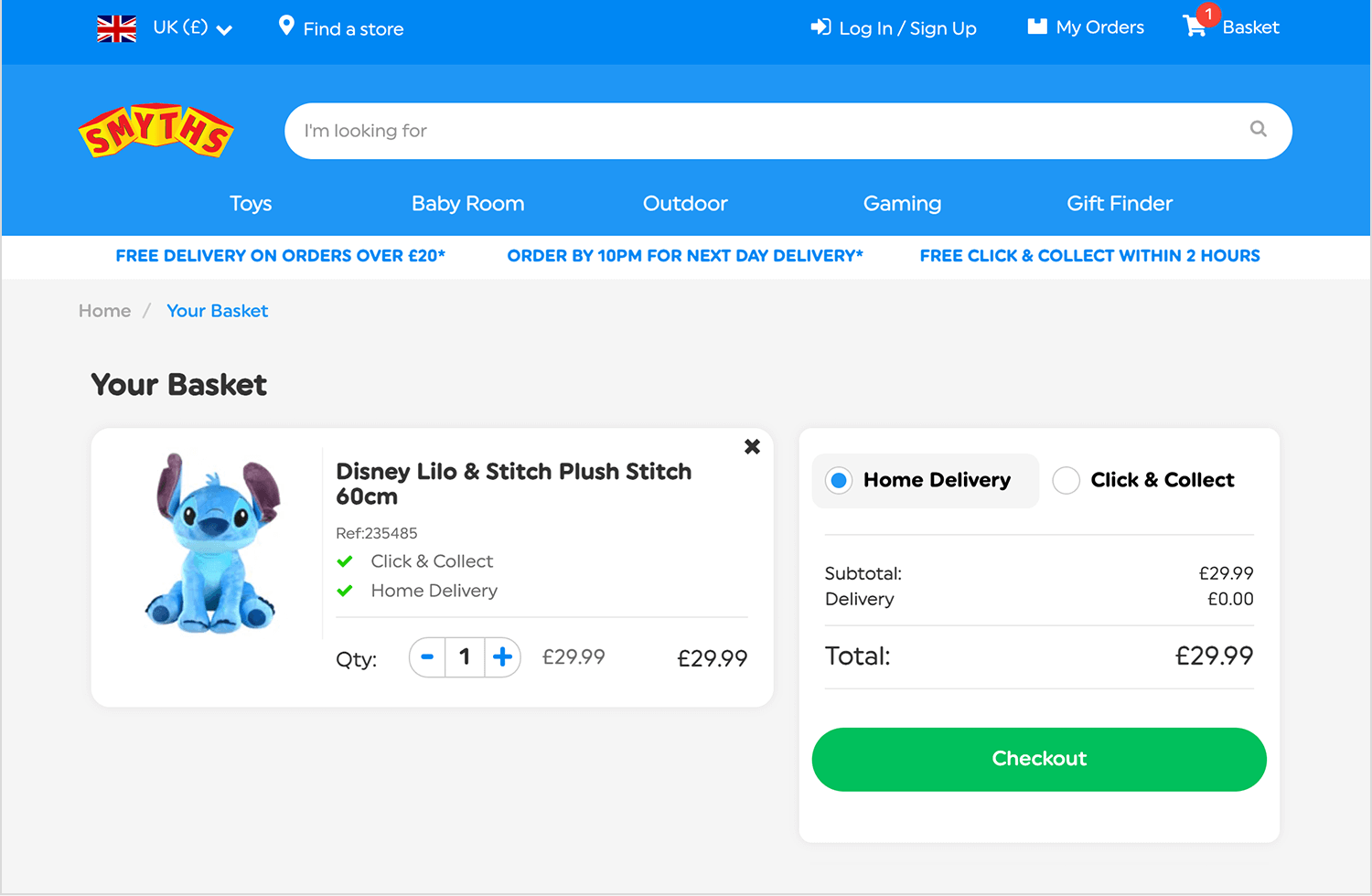
Éste es nuestro último ejemplo, ¡y es bueno! Juguetes Smyths hace que la compra sea sencilla y directa. La página del carrito te permite comparar fácilmente las opciones de entrega, tanto si quieres la entrega a domicilio como si prefieres el servicio gratuito Click & Collect en un plazo de 2 horas. Este tipo de flexibilidad es una gran ventaja para los compradores de juguetes, especialmente durante las temporadas altas.
¿Otro toque inteligente? Precios claros sin sorpresas, el total se muestra en un lugar destacado y los gastos de envío (si los hay) se muestran por adelantado. Y si estás listo para irte, la caja está a un toque de distancia, con un gran botón verde o la opción de acelerar las cosas con Google Pay.

Smyths se asegura de que el carrito se mantenga rápido, despejado y sin fricciones, ¡perfecto para que los padres cojan los regalos de última hora o para que los niños convenzan a sus padres de que pasen por caja rápidamente!
Diseñar la UI perfecta para un carrito de la compra es un proceso iterativo. Una vez que hayas aplicado las mejores prácticas y te hayas inspirado en ejemplos, es fundamental crear prototipos y testar el diseño de tu carrito de la compra para limar asperezas.
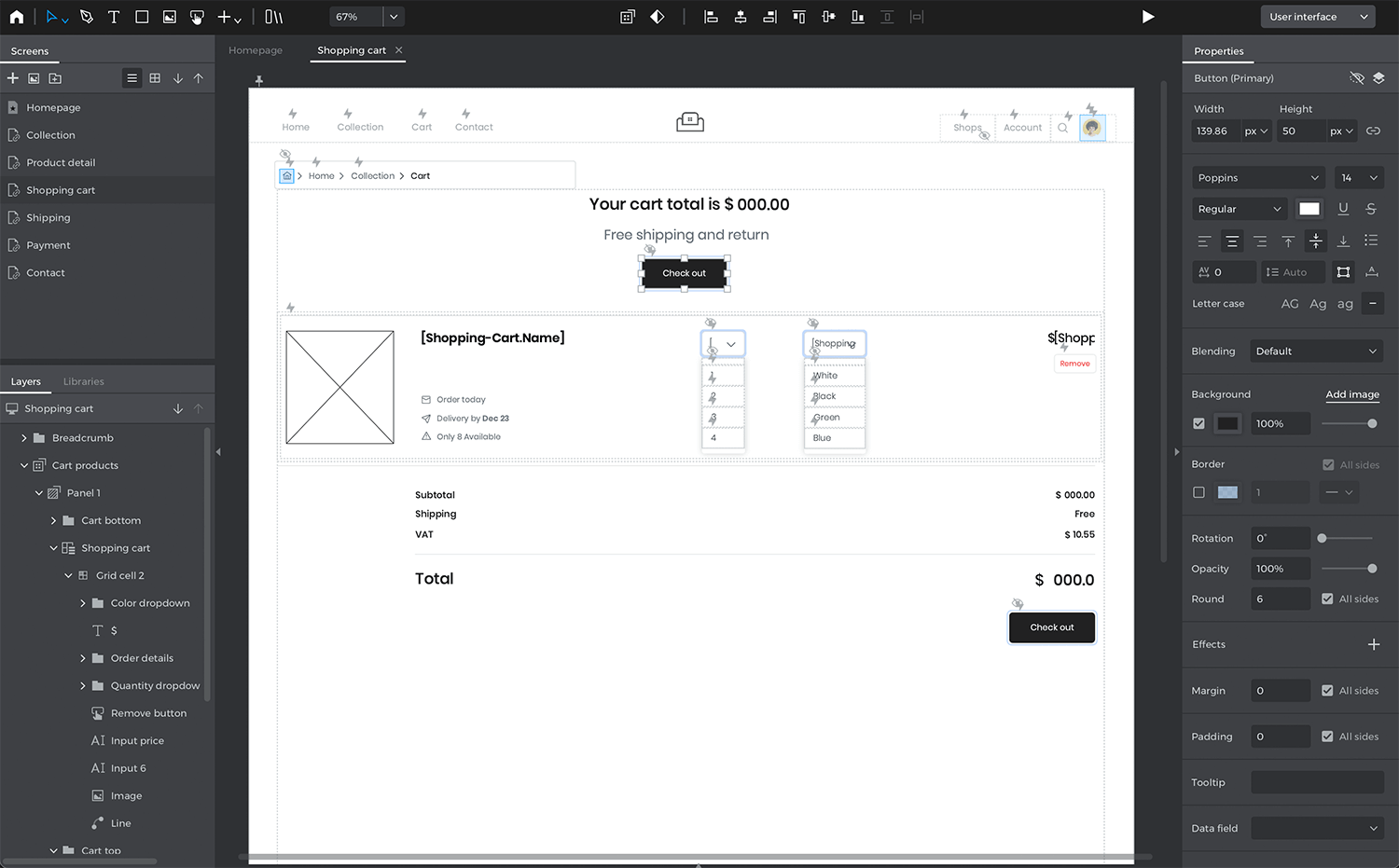
Antes de escribir el código, construye un prototipo realista de tu carrito y del flujo de pago utilizando una herramienta de creación de prototipos. Por ejemplo, con una herramienta como Justinmind, puedes crear un mockup interactivo de tu carrito, incluyendo las interacciones del mini carrito, los mensajes de error, etc. Esto te permite experimentar el flujo como lo haría un usuario y detectar problemas con antelación. Puedes simular la adición de artículos, el paso a la página del carrito y la transición al pago.
La creación de prototipos también ayuda a comunicar el diseño a las partes interesadas. Todos pueden probar la UX del carrito y dar su opinión. Prueba a crear prototipos de distintas variaciones (por ejemplo, una versión con un minicarrito frente a otra que vaya directamente a la página del carrito), y comprueba cuál es más fluida. Dado que un carrito de la compra a menudo tiene casos límite (carrito vacío, cantidad máxima alcanzada, situaciones de falta de existencias), la creación de esos estados en un prototipo garantiza el diseño de todos los mensajes de UI necesarios. Es mucho más fácil ajustar un prototipo que volver a codificar un carrito activo, así que invierte tiempo en ello. Como diría el equipo de Justinmind, prototipa, comunica, valida.

El verdadero secreto del éxito del test de tu cesta de la compra reside en la conversión. Antes de empezar el test, tienes que decidir cuáles son tus estándares. ¿Qué esperas conseguir con esta versión del diseño? Recomendamos tener siempre una línea clara, un objetivo que pretendes alcanzar con el diseño.
Una vez que tengas un prototipo o una versión funcional, pruébalo con usuarios reales. Realiza un test de usabilidad en el que pidas a los participantes que realicen tareas como «Añadir dos productos al carrito y completar una compra» y observa dónde tropiezan. ¿Encuentran fácilmente el icono del minicarrito? ¿Entienden cómo eliminar un artículo? ¿Les sorprende algo en la página del carrito? Podrías descubrir, por ejemplo, que los usuarios no se fijan en un campo de código promocional porque está oculto, o que les confunde el texto de un botón. Esta información es muy valiosa: te permite perfeccionar el diseño.
El test puede hacerse en persona o a distancia. También puedes utilizar las analíticas en un sitio en vivo: haz un seguimiento de dónde abandonan las personas en el embudo. Si muchos usuarios añaden al carrito pero no siguen adelante, es una señal de alarma. Tal vez la página o el botón del carrito no les obligue a continuar.
Herramientas como Hotjar o Google Analytics pueden mostrar tasas de abandono e incluso grabaciones. En un caso, TomTom utilizó grabaciones de usuarios y descubrió un problema oculto en su proceso de pago que, una vez solucionado, ayudó a aumentar la conversión hasta un 491%. Esto subraya cómo el test y la detección de puntos débiles pueden mejorar directamente tus resultados.
Para optimizaciones más maduras, considera la posibilidad de hacer tests A/B con diferentes diseños o características del carrito. ¿No estás seguro de si un pago en una página superaría a tu actual pago en varios pasos? Pruébalo con un segmento de usuarios. Quizás un test que muestre los impuestos estimados en el carrito frente a no mostrarlos (aunque la mejor práctica es mostrarlos, los datos podrían convencer a los escépticos).
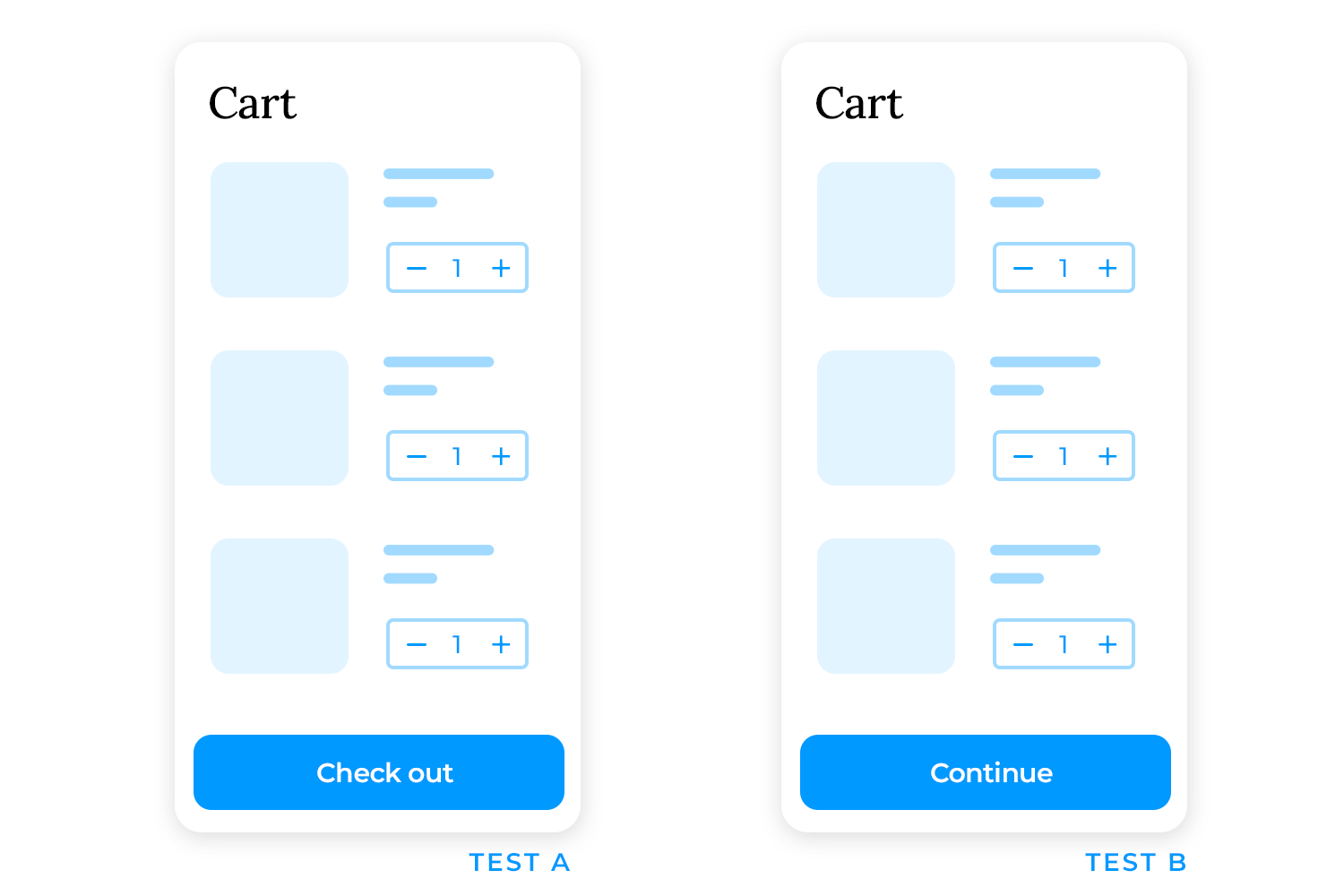
Utiliza siempre un enfoque estadísticamente sólido y asegúrate de que mides resultados significativos (tasa de finalización, ingresos por usuario, etc.). Por ejemplo, puedes hacer un test A/B de un nuevo texto en tu botón de pago («Pago» frente a «Continuar») para ver si una etiqueta más clara mejora la conversión. O testar un indicador de progreso en el pago frente a ninguno. La mejora continua es clave, incluso si tu carrito es bueno, normalmente hay algo que ajustar o actualizar a medida que evolucionan las expectativas del usuario.

No olvides testar el rendimiento y los aspectos técnicos. Un carrito puede tener un diseño bonito, pero si es lento o tiene errores, los usuarios no lo tolerarán. Así que haz test en varios dispositivos y navegadores. ¿Funciona el minicarrito en Safari en un iPhone? ¿Maneja las animaciones la vista web de Android? ¿Se produce algún fallo al eliminar artículos rápidamente? Además, simula cargas elevadas (muchos artículos en el carrito, o muchos usuarios simultáneos) para asegurarte de que el carrito puede soportar el ajetreo del Viernes Negro, por ejemplo.
Incorpora bucles de retroalimentación. Después de cualquier cambio importante en la UI del carrito, controla las métricas y recoge las opiniones de los usuarios (incluso algo tan sencillo como una encuesta en la página: «¿Cómo ha sido tu experiencia de compra hoy?) Los compradores pueden señalar nuevos problemas o expresar su satisfacción por las mejoras: ambas cosas son valiosas. Trata el carrito como una parte viva de tu sitio web que irás perfeccionando con el tiempo.
A veces cambian las mejores prácticas de UX o aparecen nuevas tecnologías (por ejemplo, el uso generalizado de carteras digitales o «insignias de confianza»), y querrás actualizar tu carrito en consecuencia.
Recuerda que incluso pequeños retoques en el carrito pueden tener un gran impacto en la conversión. Las pruebas ayudan a validar qué cambios son positivos. Como señaló el estudio de Forrester, una UX bien optimizada puede aumentar potencialmente los índices de conversión hasta un 400%, y el carrito es un candidato ideal para dicha optimización.
Prototipando y testando, te aseguras de que el diseño de la UI de tu carrito de la compra no es sólo bueno en teoría, sino que funciona eficazmente para tus usuarios reales, lo que conduce a una experiencia más fluida y a mejores resultados de ventas.
Diseña y crea prototipos de UI para carritos de la compra de alta conversión con Justinmind

El carrito de la compra puede ser uno de los últimos pasos en el proceso de compra, pero desde luego no es el menos importante. De hecho, es un momento decisivo para los compradores online. Una gran UI del carrito de la compra mantiene la experiencia fluida, transparente y tranquilizadora, mientras que un mal diseño puede deshacer todo el duro trabajo que ha llevado al usuario hasta aquí.
La mejora continua es esencial. Mediante la creación de prototipos, las pruebas de usabilidad y la optimización del rendimiento, puedes perfeccionar el diseño de tu carrito de la compra para maximizar las conversiones y satisfacer las expectativas cambiantes de los usuarios.
En última instancia, una gran UI de carrito de la compra pasa a un segundo plano, permitiendo a los usuarios deslizarse sin esfuerzo por la caja. Por tanto, invierte tiempo en diseñar bien tu carrito de la compra. Es el puente entre la intención del comprador y el éxito de la venta. Aplicando las mejores prácticas que hemos comentado, estarás en el buen camino para reducir el abandono de carritos, aumentar las conversiones y crear una gran experiencia de pago, que es lo que quieres como diseñador de UX.
Ahora te toca a ti evaluar la UI de tu carrito y ver dónde puedes aplicar estas ideas. Feliz optimización, y que el nuevo diseño de tu carrito lleve tus métricas de conversión directamente a la zona de éxito de la compra.